Бесшовные фоны как сделать online. ⋆ Интернет технологии для вас
Бесшовные фоны как сделать online. Использовать такие фоны можно как background для сайтов и виртуальных открыток, так и для создания любых изображений.
Вы можете задавать любой нужный вам цвет на всех элементах рисунка. Уменьшать и увеличивать орнамент, делать прозрачный фон, но правда функцию прозрачности поддерживают не все экземпляры.
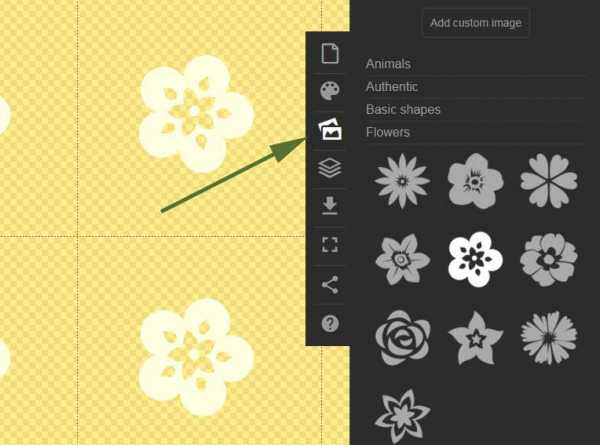
Регистрация и оплата не требуются. Хотя предлагают пожертвовать если вам этого хочется. Сейчас я покажу вам как тут можно работать. Переходим по ссылочке https://patterncooler.com/. Выбираем и кликаем по нему левой кнопкой мыши

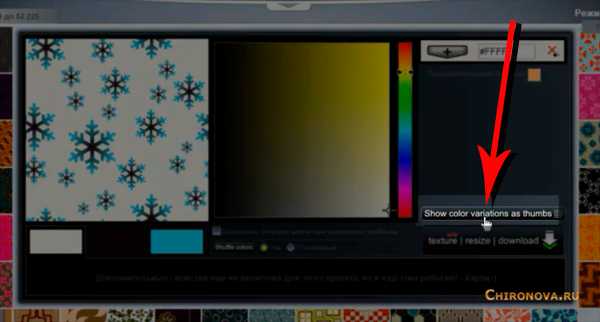
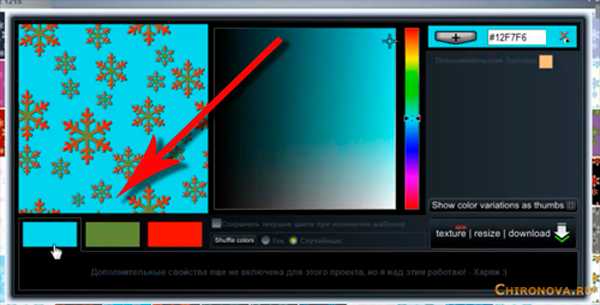
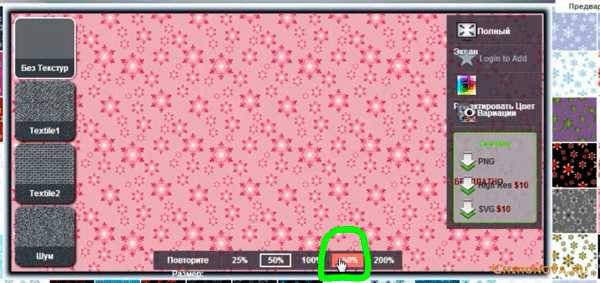
И оказываемся в редакторе фонов. Если хотим посмотреть какую палитру предлагают нам для выбранного изображения, то надо нажать на кнопочку Show color

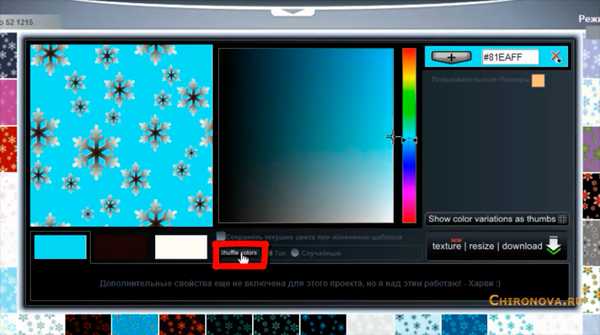
Далее кликаем на кнопку Shuffle color и смотрим какие выдаются варианты, именно с данной цветовой палитрой

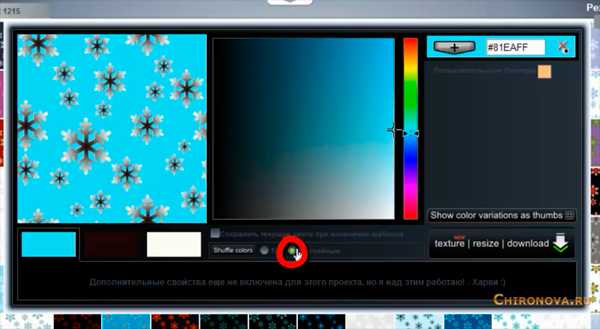
Если же мы хотим выбрать случайные цвета, то жмём на чикбокс Случайные

Далее на кнопочку Shuffle color для появления новых картинок
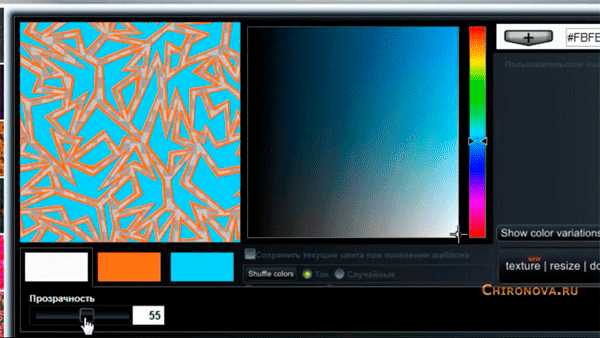
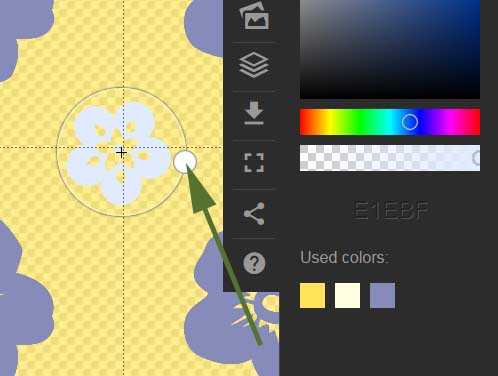
Чтобы отредактировать цвет, жмём на него либо на экране, либо на квадратики внизу

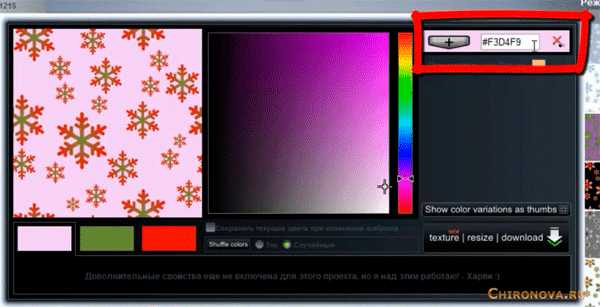
Редактирование может происходить либо движением ползунка, либо на экране с цветовой палитрой, либо установкой кода цвета в обведённое красным цветом на скриншоте окошко

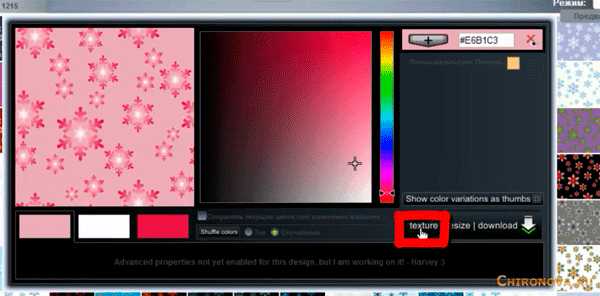
Изображению можно задать текстуру, для это кликаем на кнопку textur

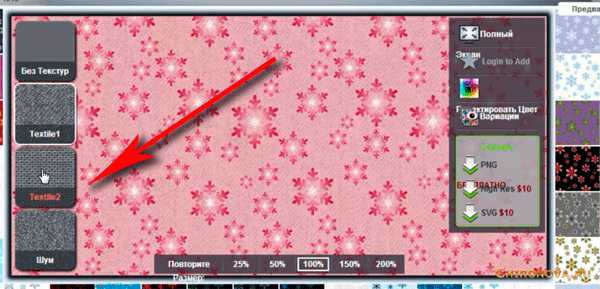
И выбираем подходящую

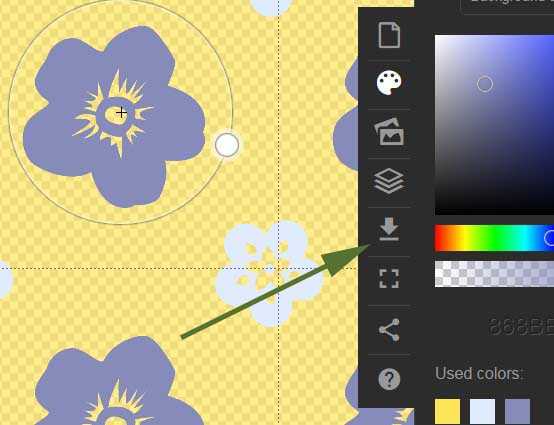
А ещё здесь же можно изменить масштаб элементов дизайна (обведено зелёным)

Функция прозрачности к сожалению работает не на всех изображениях. И такие картинки никоим образом не помечены. Поэтому узнавать это придётся нам самим. Отрываем картинку в редакторе и если внизу слева, стоит бегунок Прозрачность, то двигаем его. Для того чтобы добиться нужного эффекта

Если мы всё сделали так, как нам нужно, то нажимаем на кнопку Скачать

После этого открывается папочка на нашем компьютере, чтобы сохранить файл, выбираем нужную папку, даём название файлу и сохраняем. Думаю, что как это делать особо объяснять не надо. А теперь посмотрите видеоурок, где всё я объясняю более подробно
Итак, я рассказала как сделать бесшовный фон или бекграунд в on-line сервисе. Если что то не понятно, то пожалуйста задавайте вопросы на блоге. А не в соцсетях или скайпе. Так как это будет полезно как остальным посетителям блога, так и вам. Потому что частенько в комментариях пишут полезные подсказки.
Бесшовные фоны как сделать online.
С Уважением, Татьяна Чиронова
Сохраните пост к себе на стенку в соцсети
А здесь можно публиковать анонсы постов по теме:
chironova.ru
Бесшовный фон |
Как сделать бесшовный фон в программе Фотошоп? Это довольно просто. Бесшовный фон можно сделать из любой понравившейся картинки. Сделаем вот такой фон из одного цветка.

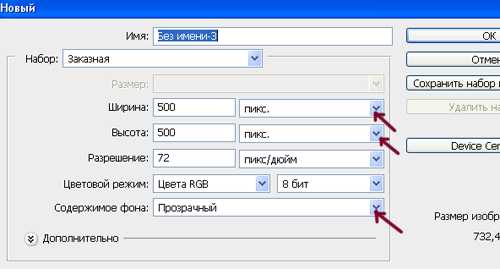
1-Файл создать . Возьмем размер 500 на 500, фон прозрачный.

У Вас будет пустой файл без фона.
Теперь откроем картинку из которой будем делать бесшовный фон. Я взяла картинку на прозрачном фоне ( в формате PNG).
2-Файл-открыть.

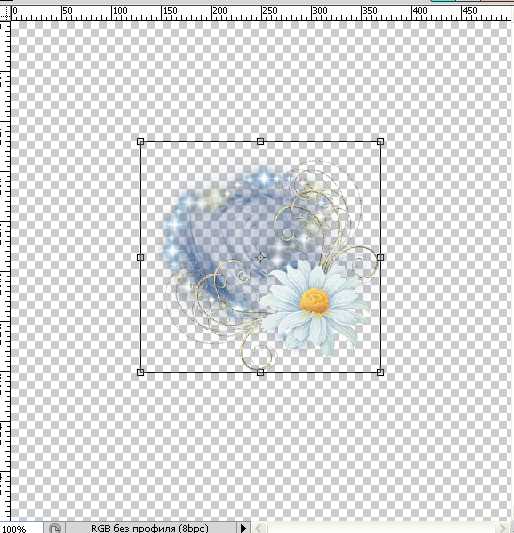
3-На вертикальной панели инструментов выбрать инструмент «перемещение» и перетащить картинку на пустой файл.

Если картинка большая, ее нужно уменьшить.
4- Редактирование -свободное трансформирование.
Уменьшить до 80%.

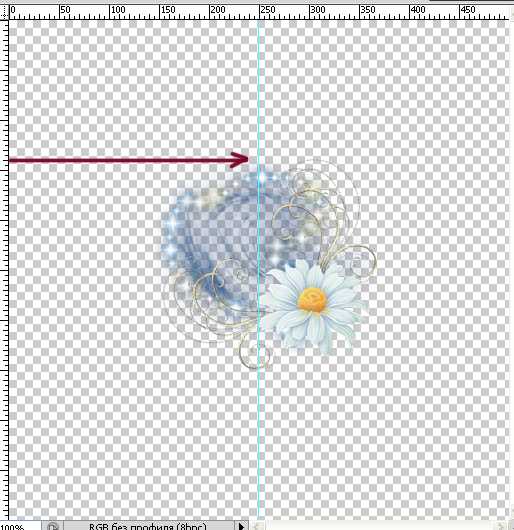
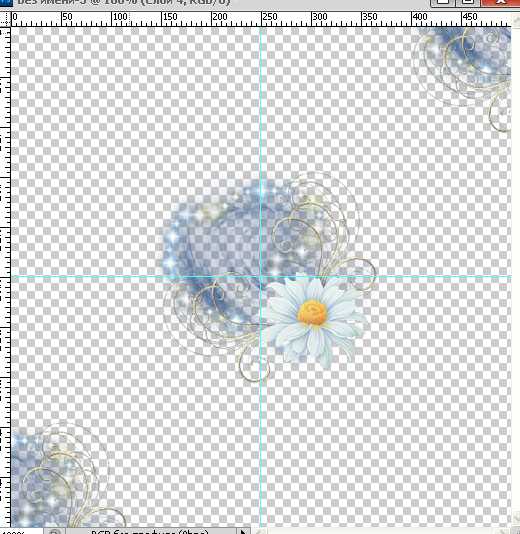
Теперь необходимо поделить изображение на 4 части. Это удобно сделать с помощью направляющих линий.
5-Просмотр-новая направляющая.
6-Выбрать инструмент «перемещение», подвести мышку к боковой стороне файла и передвинуть направляющую в центр.

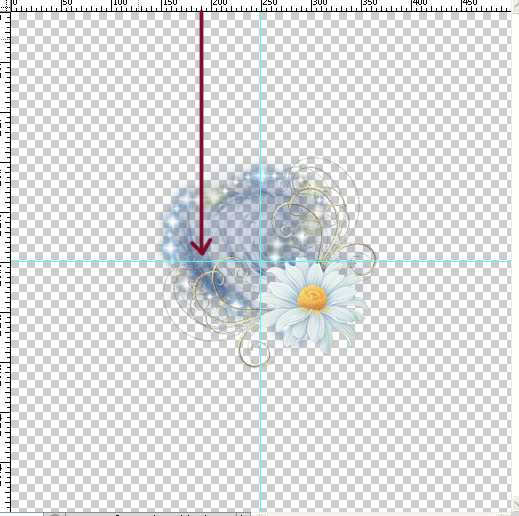
7-Просмотр-новая направляющая. В появившемся окошке кликнуть напротив»горизонтальная».
8-Подвести мышку к верхней стороне файла и переместить направляющую в середину.

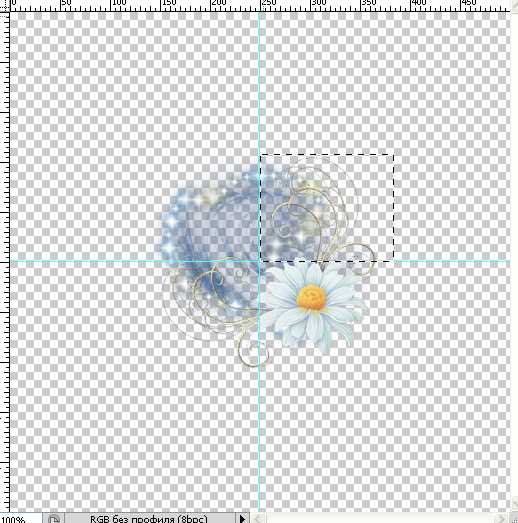
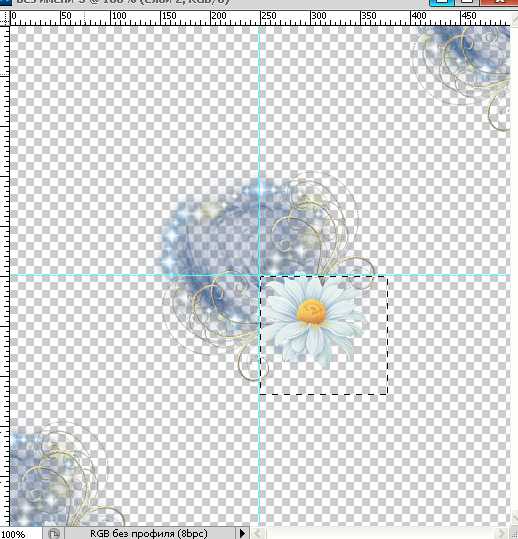
9-Выбрать инструмент » прямоугольная область» и выделить одну часть изображения.

10-Слой-новый-скопировать на новый слой.
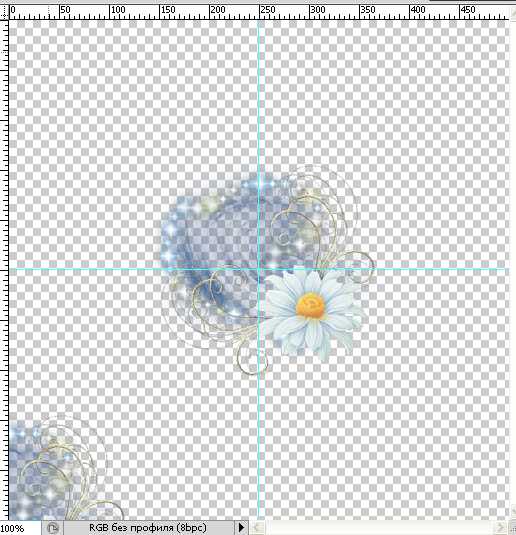
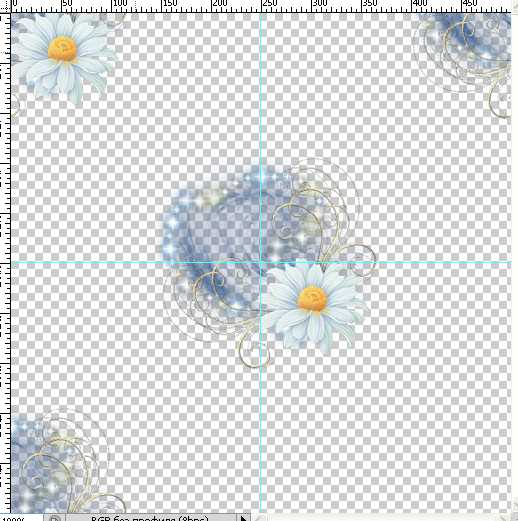
11-Инструментом «перемещение» передвинуть кусочек изображения в противоположный угол.

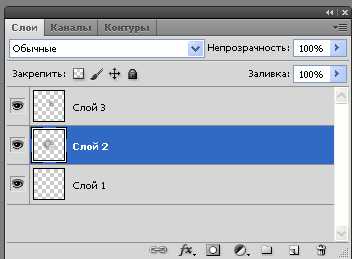
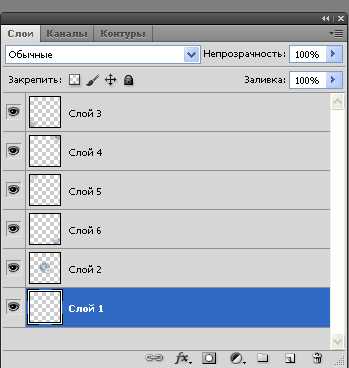
12-В окне слоев активировать слой 2 ( с целым изображением).

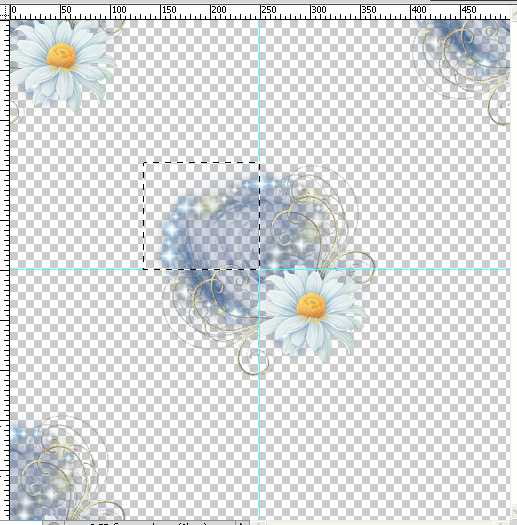
13- Выбрать инструмент «прямоугольная область» и выделить другую часть изображения.

14-Слой-новый-скопировать на новый слой.
15- Инструментом «перемещение» передвинуть этот кусок в верхний правый угол.

16-В окне слоев активировать слой 2.
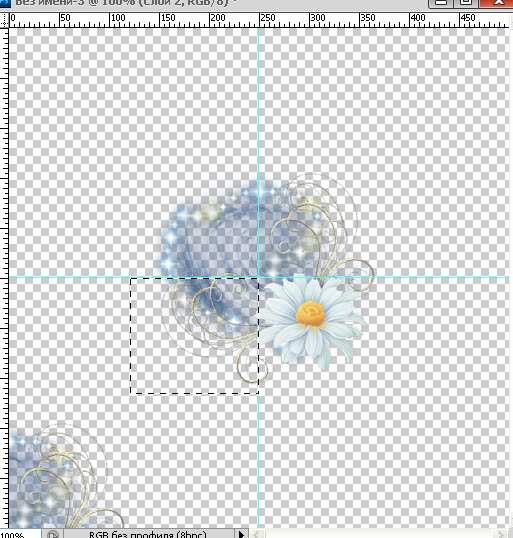
17- Выделить третью часть изображения.

18-Слой-новый-скопировать на новый слой.
19- И передвинуть в противоположный угол.

20- В окне слоев активировать слой 2.
21- Выделить последнюю часть.

22-Скопировать на новый слой.
23- Передвинуть в противоположный угол.
Направляющие линии больше не нужны.
24-Просмотр-удалить направляющие.

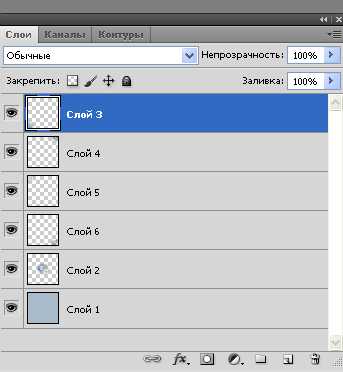
25-В окне слоев активировать нижний пустой слой.

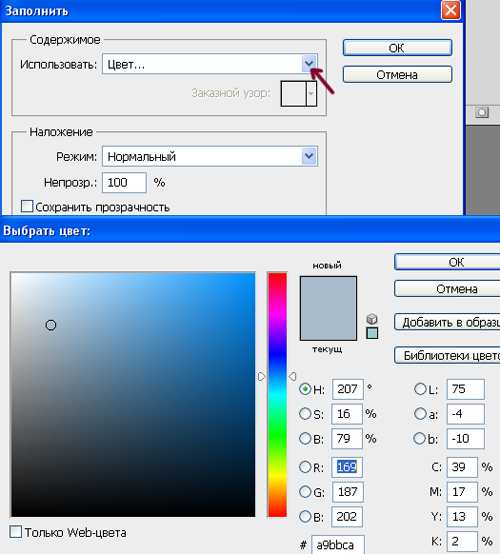
26-Редактирование-выполнить заливку. В окошке «заполнить «выбрать «цвет», затем в следующем окошке выбрать нужный цвет.

27-В окне слоев активировать верхний слой.

28-Слой- выполнить сведение.
Уменьшить созданную картинку, чтобы воспользоваться ею, как фоном.
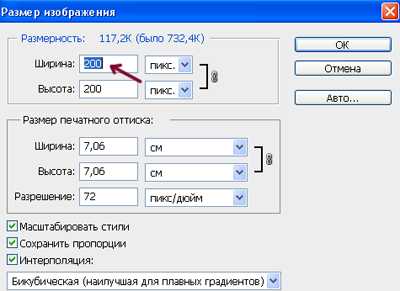
29-Изображение-размер изображения.

Уменьшить до 200 пик.
Чем меньше изображение, тем мельче и чаще будет узор.
30- Редактирование-определить узор. В появившемся окне назовите узор, например «фон», и ok.
Теперь создадим новый файл, на который будем заливать созданный узор.
31- Файл-создать. Размер 500 на 500 , фон прозрачный.
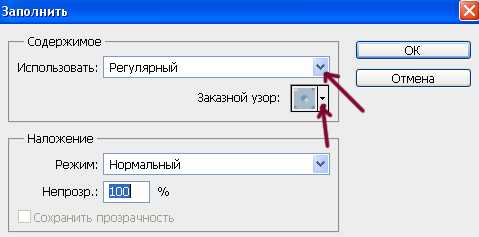
32- Редактирование-выполнить заливку. В окошке «заполнить» выбрать «регулярный» и в квадратике «заказной узор» выбрать созданный узор.

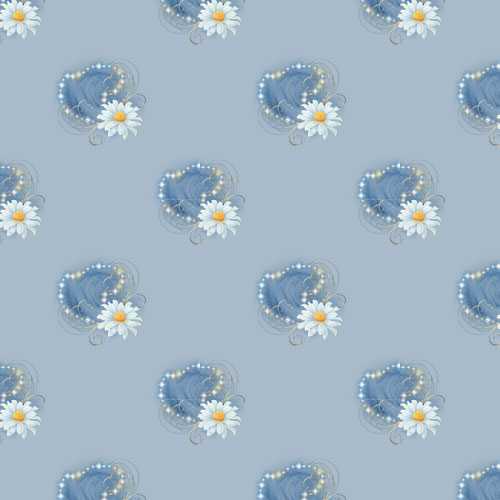
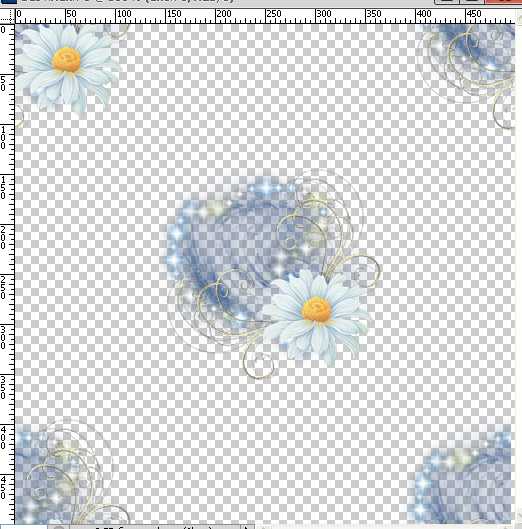
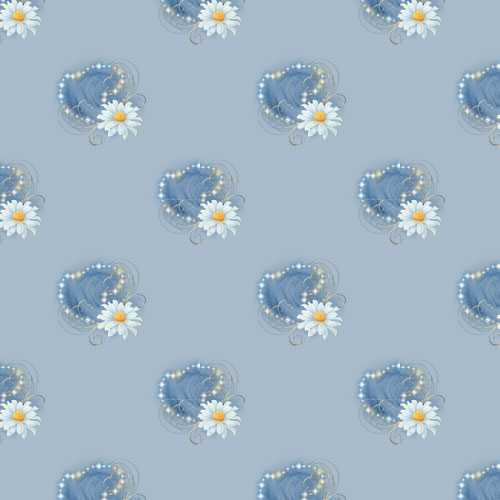
Появится такой бесшовный фон.

Как сделать бесшовный фон мельче? Нужно просто еще уменьшить созданный фон,(в пункте 29) например, до 100 пик. Затем проделать все с 30 пункта и получится такая картинка.

kalejdoskopphotoshopa.ru
Создание бесшовных фонов
Как обрезать картинку?С помощью этого урока мы научимся создавать несколькими способами бесшовные фоны. Их вы сможете использовать как для дизайнов ваших дневников, так и для оформления колажжей, аватар, сайтов.
С чем мы познакомимся в этом уроке: перемещение, трансформирование, обрезание картинки
Потребуется знание уроков: Как обрезать картинку? Как изменить размер картинки?
Для быстрого перехода к нужному уроку, щелкните по заинтереcовавшему вас результату:
Урок №2. Полосатый фон
Урок №3. Фон с сохранением изначальной текстуры
Урок №4. Фон — калейдоскоп
Урок №1.
Зеркальный фон.
Результат:
1. Открываем нашу картинку в Photoshop:
(«File – Open…» – «Файл – Открыть…»)

2. Создаем новый чистый документ
3. Вырезаем из нашей картинке тот участок, который пойдет в основу фона. Для тех, кто не знает как это сделать, можно воспользоваться уроком «Как обрезать картинку?»
4. Теперь с помощью инструмента Move tool (V) переносим этот фрагмент на наш чистый лист. Для этого просто зажимаем левой кнопкой мыши нашу картинку и тащим ее на новый документ. Потом отпускаем:

Чтобы не путаться далее я буду называть один слой «чистым», а второй «фрагмент».
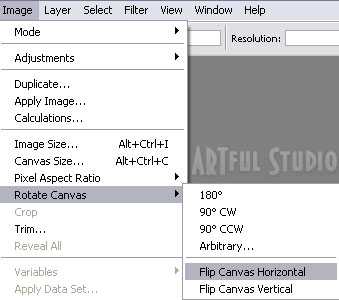
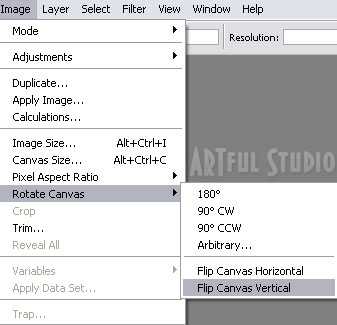
5. Далее выделяем фрагмент и идем в меню Image — Rotate canvas — Horisontal (Изображение – Повернуть — Горизонтально)
И видим что наш фрагмент перевернулся:

6. Теперь снова перетскиваем его на чистый слой и ставим рядом с уже присутствующим там изображением.
7. Снова поворачиваем наш фрагмент, но уже по вертикали. Жмем Image — Rotate canvas — Vertical (Изображение – Повернуть — Вертикально):

8. И снова его перетаскиваем на чистый слой и ставим рядом с уже присутствующими там изображениями.
9. Далее выделяем фрагмент и жмем Image- Rotate canvas -Horisontal (Изображение – Повернуть — Горизонтально):

10. Снова перетаскиваем результат на чистый слой и ставим рядом с уже присутствующим там изображениями:
11. И последний раз жмем на фргменте Image -Rotate canvas- Vertical (Изображение – Повернуть — Вертикально). И снова видим что наш фрагмент перевернулся. теперь снова его перетаскиваем на чистый слой и ставим рядом с уже присутствующими там изображениями.
Теперь мы будем работать только с чистым слоем и наложенными на него фрагментами.
12. Обрезаем лишнее. Если у вас есть на слое «пустое» место — то есть то, где нет фрагментов, то давайте его обрежем, чтобы остался только наш будущий фон. Для этого пользуемся уроком «Как обрезать картинку?»
13. Сливаем слои. Далее теперь из всего этого нам нужно получить один полноценный слой, который и будет фоном, для этого нажимаем на Backround правой кнопкой мыши и выбираем «Merge Visible» (слить все видимые слои)
И получаем результат:
Урок №2.
Полосатый фон.
Результат:
1. Для этого открываем любую понравившуюся вам картинку в Фотошопе
А делаем это так File – open… (Файл –открыть…). Я выбрала вот эту:

2. Находим на панели инструментов инструмент single row marquee tool :
Примечание: а находиться он в самом верху нашей панели, но может быть спрятан за rectangular marquee tool для этого жмем на него левой кнопкой мыши и находим нужный нам инструмент.
Нажимем в центре нашей картинки и появляется вот такая горизонтальная пунктирная линия:

3. Трансформируем линию. Выбираем команду «Edit — Free transform (Редактировать — свободная трансформация) и (сочетание клавиш ctrl + T) видим, что наша пунктирная линия стала просто линией, а на концах ее образовались маленькие квадратики:
Осторожно надвигаем нашу мышку на один из квадратиков и появилась масенькая черная стрелочка и вот этой стрелочкой двигаем вниз и видим что наша картинка уже вовсе не картинка а сплошные полоски:
Я думаю что на этом можно остаовиться, нет смысла дотягивать до конца всей картикни, можно взять всего лишь часть — кусочек ведь узор линии не изменится:
4. Вырезаем наш кусочек, чтоб обрезать изображение пользуемся инструментом «Crop tool» (обрезка). У меня получилось вот так:

Теперь я вижу, что на моем полосатом фоне с одной стороны много светлого цвета, и пришла к выводу что немного все же следует обрезать. Итого вышло вот так.
Ну вот и все, наш фон готов.
Урок №3.
Бесшовный фон с сохранением изначальной текстуры.
Результат:
1. Открываем любую картинку (желательно с похожими краями) в ФотоШопе.
Наше изображение может быть каким угодно, правда, чем более крупные предметы на нем изображены, тем сложнее будет маскировать швы. Внимательно рассмотрите изображение, размер предметов должен быть примерно одинаковым на всех четырех сторонах картинки. Я подобрала вот такой вариант:

2. Установите направляющие линии View — Rulers (Просмотр – Направляющие), по которым вы планируете работать (они и будут границами готовой текстуры). Убедитесь, что активирована функция View > Snap to Guides (Просмотр – Вспомогательные элементы). Двигайте направляющие по рисунку так, чтобы они проходили по середине предметов (конечно, насколько это возможно). Это делается для того, чтобы вы мысленно представили свой будущий фон, наметили границы так сказать.
Я пронумеровала получившиеся части рисунка, чтобы удобнее было пояснять, с которой частью будем работать:

3. Выбираем инструмент Rectangular Marquee Tool (Прямоугольное выделение):
и выделяем нижнюю часть, ту, что под номером 4. Вокруг нее образовывается пунктирный квадратик:
4. Копируем выделение на отдельный слой, нажимая на клавиатуре «ctrl + j»
5. Перетаскиваем инструментом Move tool (Перемещение) или стрелочками на клавиатуре скопированный кусок вверх части 2, как это показано на рисунке:

Примечание: у вас эта часть не должна светиться. Я применила ей свойства сияния, чтобы наглядно вам показать (чтобы картинка не сливалась и вы видели границы).
6. Так же копируем часть №1 и перетаскиваем копию в правый край части 2:

Левый нижний угол под номером 3 не используется.
7. Прячем слой №4, активизируем 1, основной слой должен оставаться видимым (на примере основной слой убран для наглядности).

8. Выбираем инструмент Eraser Tool (резинка), кисть hard (жесткая). Начинаем стирать вокруг зерен так, чтобы это смотрелось наиболее естественно на фоне основного слоя.
Должно получиться так :
Без основного слоя –

С основным слоем —

9. Аналогично поступаем и с другим слоем, тем что копия части №4:
С основным –

Красная линия показывает, как правильно убирать границы в углах. В правом нижнем углу тоже надо стереть кусочек части №1 под углом примерно 45 градусов, как и в верхних углах:

10. Сливаем эти три слоя (слой с верхом, с правой частью и основной) при помощи горячих клавиш ctr+E
11. И теперь самое интересное!!! Отрезаем части 1,3,4:

И наш фон готов:
Урок №4
Фон — калейдоскоп.
1. Берем любую понравившуюся картинку. У меня такая:

И сразу же делаем из слоя Background (Задний план) обычный слой. Это важно! Для этого достаточно дважды кликнуть по нему в палитре слоев.
2. Вырезаем интересный квадратный кусочек. (Кто не умеет обрезать, тот смотрит урок «Как обрезать картинку?»). Если кусочек окажется великоват по размеру, то можно его уменьшить (урок «Как изменить размер картинки?»)
Я взяла такой кусочек картинки и сделала его размером 100х100:
3. Теперь основная фишка . Поворачиваем наш рисунок на 45 градусов.
Для этого идем в Image-Rotate canvas-Arbitrary (Изображение-Повернуть холст-Произвольно):
получаем:
4. Нам весь получившийся ромбик не нужен. Наш фон мы будем формировать только из одной четвертинки этого ромбика. Поэтому опять берем инструмент Crop tool, зажимаем Shift и делаем обрезку:
Подготовительные работы закончены.
5. Начнем «склеивать» фон.
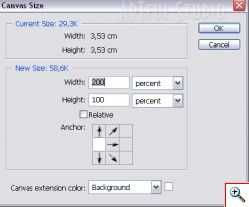
а) Увеличиваем ширину холста вдвое. Идем Image-Canvas size (Изображение-Размер холста) и устанавливаем такие настройки:

получаем:
б) Удваиваем треугольник. Дублируем слой Layer-Dublicate layer (Слой-Дублировать слой). Полученный новый слой отражаем по горизонтали Edit-Transform-Flip Horizontal (Редактирование-Трансформирование-Отразить по горизонтали) и сдвигаем стрелочкой так, чтобы получилось такое:
Объединяем эти два слоя (Ctrl+E).
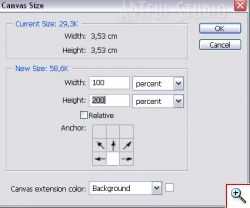
в) Увеличиваем высоту холста вдвое:

г) Дублируем слой и опять отражаем копию, но теперь уже по вертикали. Получаем «бантик»:
Опять объединяем слои (Ctrl+E).
д) Снова дублируем слой. И поворачиваем копию «бантика» на 90 градусов. Для этого идем Edit-Transform-Rotate 90 (Редактирование-Трансформирование-Поворот на 90). Здесь не важно будете вы поворачивать по часовой стрелке или против неё.
Вот такая красота у меня получилась
Совсем как в детском калейдоскопе! И фон из таких кусочков получается оригинальный и совершенно бесшовный:
Приятного вам творчества !
P.S. Если у вас возникли какие-то вопросы по уроку – опишите в комментарии подробно вашу проблему, мы обязательно поможем вам разобраться! И не забудьте подписаться на комментарии к уроку, если хотите получить ответ на свой вопрос как можно скорее.
Лучшее «спасибо» за урок — ваш комментарий! 🙂
artfulstudio.ru
Как создать бесшовный фон при помощи Photoshop? | Техника и Интернет
Итак, как из любого понравившегося рисунка сделать себе бесшовный фон? Для начала находим необходимое изображение, внимательно его разглядываем и пытаемся оценить его сложность.
На рисунке изображены крупные предметы. Чем больше предмет, тем сложнее будет с ним работать!
Много четких линий. В этом случае неровности на стыках очень заметны, поэтому это тоже осложняет работу.
Неравномерно распределено освещение. Если противоположные стороны имеют разную яркость, то этот переход будет очень заметен даже в том случае, если сами по себе края картинки будут подходить друг к другу.
Открываем картинку в Photoshop’е (у меня версия CS4). Внимание! Далее я буду давать инструкции на английском и русском языке (для оригинальной и русифицированной версий), однако перевод может не совпадать с тем, что есть у вас — это зависит от версии русификатора! Щелкаем меню Image/Mode (Изображение/Режим) и убеждаемся, что у нас стоит галочка напротив RGB color (RGB цвет). Если нет, ставим ее.
Для своих работ я выбрала вот такую картинку (рис. 1, вверху). Как мы видим, она довольно абстрактна и — слава богу! — равномерно освещена. Однако на ней изображены крупные предметы, имеющие очень четкие линии. А как выглядит ваша картинка? Если у нее один край темнее противоположного, то начать нужно с освещения. Освещение можно подкорректировать несколькими способами.
Первый способ. Выбираем Filter/Render/Lights Effects (Фильтр/Освещение/Эффекты освещения) (рис. 2). Дальше настройки индивидуальны и зависят только от вашего рисунка. Покрутите овальчик слева, подергайте ползунки. Совет: если края картинки получаются темными (не хватает света), а при растягивании овала центр получается слишком ярким, увеличьте значение параметра Focus (Фокус). Смотрим на мой пример (рис. 3).
Второй способ. Если светлых (темных) мест совсем немного или же изменение незначительно, то можем воспользоваться кисточками с панели инструментов — Dodge или Burn (Осветление или Затемнение). Совет: кисточка для таких работ должна быть достаточно мягкой: уменьшаем параметр Жесткость (Hardness). Параметр Exposure (Экспозиция) отвечает за интенсивность, им вы можете регулировать для плавных переходов света.
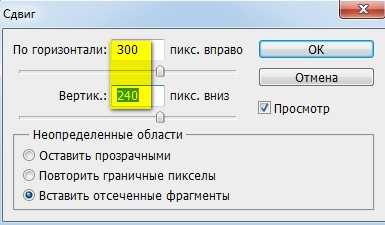
Теперь, когда изображение равномерно освещено, идем Filter/Other/Offset (Фильтр/Другие/Сдвиг) и выбираем опцию Wrap around (Вращать вокруг, в некоторых версиях — Обернуть).
Ставим значения обоих ползунков примерно (точность несущественна) вполовину изображения (например, у меня исходная картинка разрешением 400×300 пикселей, значит, я выставляю значения 200 по горизонтали и 150 по вертикали). Итак, теперь наши швы аккурат посередине (рис. 1, внизу). Наша задача — сделать их как можно менее заметными.
Масштабируем изображение и берем инструмент Clone Stamp (Штамп клонирования). Теперь работа творческая. Зажимаем клавишу ALT и мышкой щелкаем по тому кусочку, который мы хотим клонировать. Отпускаем клавишу и начинаем ретушировать нужную нам область. Обратите внимание, что область штампа (ту, которую вы обозначили с помощью клавиши ALT) будет двигаться за курсором, пока вы не отпустите кнопку мыши.
Кстати, если ваша картинка не содержит никаких геометрических фигур и вообще достаточно однородна, можно попробовать другой способ. Открываем исходное изображение (до сдвига швов) и добавляем в текстуры Edit/Define Pattern (Редактирование/Задать текстуру). Теперь вновь сдвигаем швы (Offset) и берем инструмент Pattern Stamp (Текстурный штамп). Не перепутайте с другим штампом! В верхней панельке выбираем только что сделанную нами текстуру. Теперь молниеобразными движениями закрашиваем наши стыки. Если получается плохо и неаккуратно, то этот способ вам не подходит!
Я свою картинку ретушировала с помощью обыкновенного штампа, по маленьким кусочкам подрисовывая нужные элементы и стирая при помощи обыкновенной кисточки черного цвета ненужные элементы. Посмотрите увеличенный фрагмент изображения до ретуширования и после (рис. 4).
 Когда наш бесшовный фон будет готов, добавляем его в текстуры (как я описывала ранее). Создаем новый документ в Photoshop, ставим ему размер намного больше нашей картинки, далее идем Layer/New fill layer/Pattern (Слой/Новое заполнение слоя/Текстура) и выбираем нашу новую текстуру. Смотрим, что получилось!
Когда наш бесшовный фон будет готов, добавляем его в текстуры (как я описывала ранее). Создаем новый документ в Photoshop, ставим ему размер намного больше нашей картинки, далее идем Layer/New fill layer/Pattern (Слой/Новое заполнение слоя/Текстура) и выбираем нашу новую текстуру. Смотрим, что получилось!
Если вы попытались сделать так, как я рекомендовала, но у вас что-то не получилось — не расстраивайтесь! Существует плагин для Photoshop под названием Tiler, который можно легко найти и скачать в Сети. С его помощью за один клик мыши можно сделать все, что мы с вами пытались сделать!
Только не надо сейчас произносить все слова, которые пришли вам на ум! Плагин этот не идеален, поэтому подойдет лишь для картинок туманов, облаков, шерсти и прочих подобных вещей. Посмотрите что получится, если применить его к моему рисунку (рис. 5)! Правда, у меня красивей?
shkolazhizni.ru
ГДЕ ИСПОЛЬЗОВАТЬ БЕСШОВНЫЕ ФОНЫ И КАК ИХ СОЗДАВАТЬ ?: mangiana_irina
ГДЕ ИСПОЛЬЗОВАТЬ БЕСШОВНЫЕ ФОНЫ ?Во-первых, бесшовные фоны можно использовать для создания общего фона блога, например в twitter, blogspot, mail.ru, privet.ru и т.д.
Во-вторых, если вы создаете текстовые рамочки, то вам известно, что для этого необходимы фоны именно бесшовные.
В-третьих, бесшовные фоны можно использовать в фотошоп в качестве паттерна, или бесшовной заливки. Ими можно создать фон для изображения или разукрасить сам объект фото, помогут изготовить интересный коллаж. Наример:
Для того, чтобы настроить узор в фото нужно скопировать бесшовный фон к себе на компьютер, затем Редактирование – Определить узор…
После этого открываем нужное изображение. Если нужно поменять фон, то выделяем объект любым инструментом выделения, инвертируем выделение (Выделение – Инверсия) и в палитре слоев находим значок , нажимаем на него. Появится следующее окно, в котором выбираем узор…
В появившемся окне выбираем фон и нажимаем на кнопку “Да”:
Для того, чтобы залить фоном объект, выполняем те же действия, только выделен должен сам объект, который предстоит залить бесшовным фоном.
источник: blogodizayn.blogspot.com/2011/02/blog-po
****************************************
СОЗДАНИЕ БЕСШОВНОГО ФОНА ДЛЯ САЙТОВ, БЛОГОВ И КОМПЬЮТЕРОВ
Многие блоггеры спрашивают, как же сделать фон для своего компьютера из понравившейся картинки, если они не владеют фотошоп?
Для этого можно воспользоваться программой Paint, которая есть в каждом компьютере.
Выбираем любую картинку, из которой вы хотите сделать фон.
Размер картинки 800х565, этого недостаточно для фона.
Идем в ПУСК — ВСЕ ПРОГРАММЫ — СТАНДАРТНЫЕ — Paint
Открыли программу. Нажимаем ФАЙЛ-ОТКРЫТЬ.
Перед нами картинка. Мы видим, что она не закрывает весь экран по горизонтали примерно на 100%от самой картинки, а по вертикали примерно 30% от картинки.
После того, как нажмем ОК, наш фон увеличится во весь экран. Жмем ФАЙЛ — СОХРАНИТЬ КАК… и получаем готовый фон во весь экран.
Как видите, ничего сложного нет. Так можно сделать фон абсолютно из любой картинки. Удачи вам!
для вас Лариса Гурьянова
****************************************
СОЗДАНИЕ В PHOTOSHOP БОРДЮРНОГО ФОНА
В этом уроке я расскажу, как сделать простенький, но эффектный бордюрный фон, используя клипарт.
Открываем в фотошопе новый файл, параметры — где-то 1100х300 пикселей. Выбираем пипеткой нужный цвет в палитре, а далее с помощью инструмента «заливка» закрашиваем его. Далее открываем нужный нам клипарт (клипарт — это одиночная картинка в формате PNG, с прозрачным фоном вокруг нее, большой выбор клипарта есть, например, на сайте lenagold.ru.
Выделяем эту картинку, можно с помощью инструмента выделение (находится сверху слева на левой панели инструментов), либо с помощью инструмента «Лассо» — как кому удобнее.
Затем идем в раздел «Редактирование» и нажимаем «Копировать».
Закрываем файл с клипартом, в нашем исходном файле-бордюре нажимаем «Вставить».
Как правило, картинка с клипартом очень большая, поэтому займет места много больше, чем исходный файл. Поэтому опять идем в «Редактирование» и нажимаем «Свободная трансформация».
Видим, что наш клипарт выделился. Подгоняем до нужных размеров — чтобы картинка «встала» в исходный файл. Далее двигаем ее немного к левому краю бордюра — не совсем близко, потому что ее будет плохо видно в схеме, но и не совсем по центру. Применяем трансформацию. Сохраняем результат в формате JPEG.
Готово! Вот что получилось у меня:
источник: www.liveinternet.ru/users/2670115/post12
ДЕЛАЕМ БЕСШОВНЫЙ ФОН
По этой схеме можно очень быстро и легко сделать бесшовный фон.
Открываем картинку-исходник в фотошопе.
Идем в меню «Фильтр», а там — «Другое-Смешение».
Ставим галочку рядом с «Wrap Around». Видим, что появилось две строчки: горизонтальное смешение и вертикальное. Начинаем менять их значения так, чтобы квадратики, на которые разбилась картинка, были более менее одинаковыми.
Например: вот мой исходник:
А вот что получилось в результате указанных манипуляций:
Теперь нажимаем ОК, и выбираем Кисть истории (она находится под обычной кистью). С помощью кисти истории начинаем аккуратненько затирать середину картинки и часть краев, но так, чтобы не задеть самые поля картинки — иначе фон не получится бесшовным.
Если где-то вы видите, что края не совпадают, можно воспользоваться инструментом «штамп».
Готово!
источник: www.liveinternet.ru/users/2670115/post12
****************************************
КАК СДЕЛАТЬ ФОН БЕЗ ШВОВ
Как же делать фоны без швов ? Озадачилась я этим вопросом около недели назад, когда поняла, что меня не устраивают эти несостыковывающиеся фоны в дизайнах, которые я делаю… Просидела более часа в поисковике, но большинство ссылок были либо устаревшими, либо предлагался способ с плагинами (на скачку которых тоже давалась устаревшая ссылка), но при работе с плагинами тоже остаются швы ! Так что выдаю другой способ, более эффективный и удобный!
1) В первую очередь, естественно, нам потребуется картинка!

2) теперь копируем картинку, нажимая на Ctrl+j
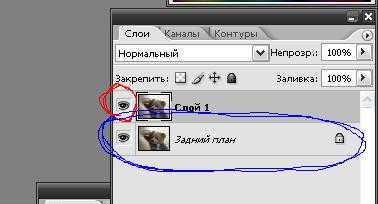
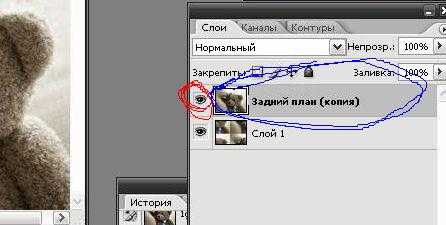
3) временно скрываем верхний слой, нажимая на глазик, выделенный на рисунке ниже красным цветом,
4)потом нажимаем на нижний слой, он выделен синеньким!

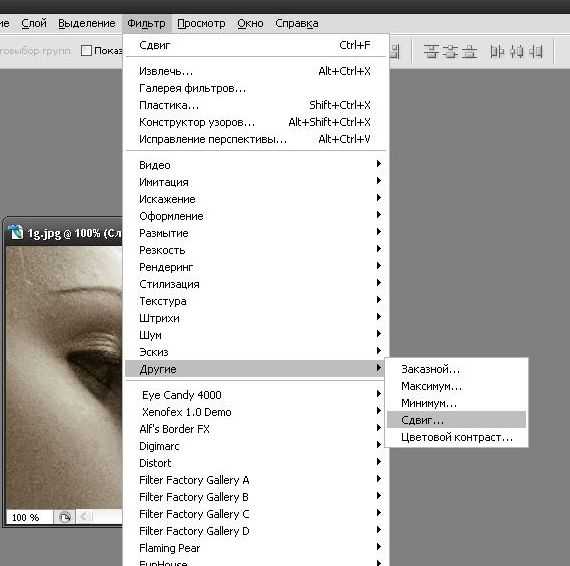
5) дальше делаем всё как на фотке снизу Фильтр=> другие=>сдвиг

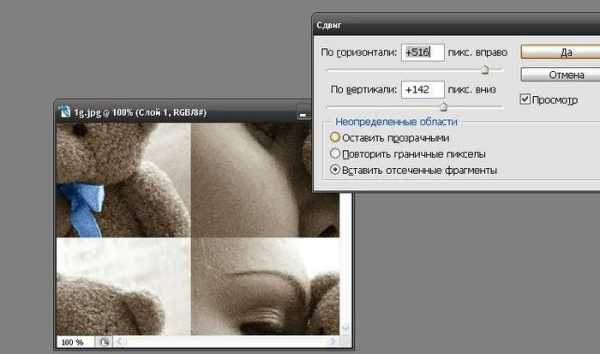
6) а вот дальше уже у каждой картинки свои парраметры! но у вас должно получиться примерно так, как получилось у меня!

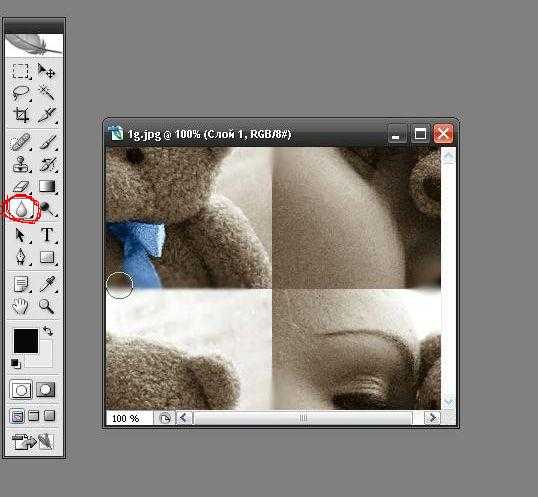
7) потом берём инструмент «размытие», и размываем стыки !

8) Теперь возвращаем к жизни бесцеремонно убитый нами слой, и делаем всё как на картинке снизу: сперва жмём туда, где выделено красным, а потом туда, где синим!

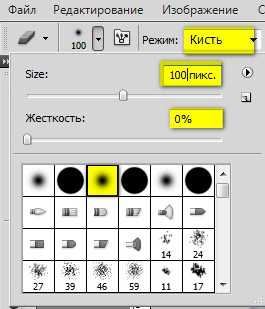
9) теперь берём ластик, выделяем круглую мягкую кисть,

10) и стираем углы. Стараемся максимально приблизиться к стыкам, но всё же не обнажать их! вот что получилось у меня

всё, осталось только сохранить картинку и вставить в настройки дизайна.
Объясняла как для самых — самых начиниающих фотошопперов, так что не понять НЕВОЗМОЖНО. Удачных работ вам!
найдено здесь: www.liveinternet.ru/community/lolas_styl
****************************************
Беcшовный фон средствами Фотошопа, без специальных фильтров.
По просьбе читательницы я расскажу, как сделать бесшовный фон для дневника или блога средствами фотошопа.
1. Открываем картинку в фотошоп (Файл / Открыть).
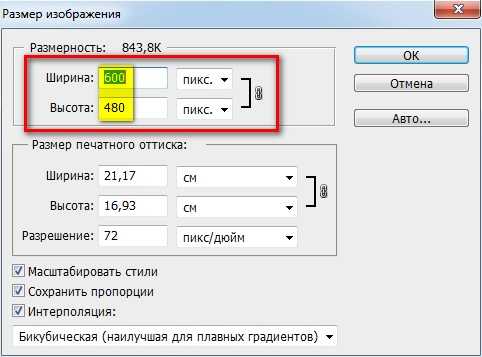
Запомните размер Вашего изображения(его можно узнать в фотошопе — Изображение/Размер изображения)
Размер выбранного мною изображения 600х480.
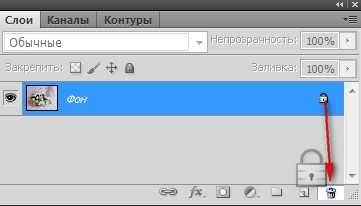
2. Снимем замочек, преобразуя фоновый слой в обычный.(Нажмите на замочек левой кнопкой мыши и перетащите его в корзину)
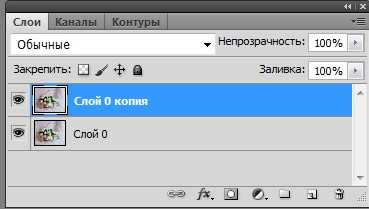
3. Теперь зажмите клавишу Ctrl на клавиатуре и кликните по клавише J — Вы сделали дубликат слоя:
4. На верхней панели во вкладке «Фильтр» выберите «Другое — Сдвиг»
Здесь нужно проставить значения равные половине размеров выбранного нами изображения
600х480 : 2 = 300х240
Сейчас картинка выглядит так:
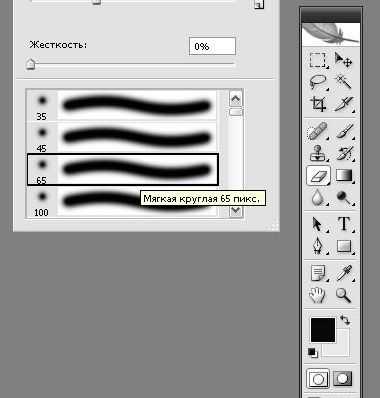
6. Активируйте инструмент «Ластик», выберите «Круглую мягкую кисть»
7. Сотрите центральную часть картинки
Я отключила видимость нижнего слоя, для наглядность, а Вы не отключайте, чтобы вам было видно, как проступает рисунок внизу:
8. Обратите внимание на стыки
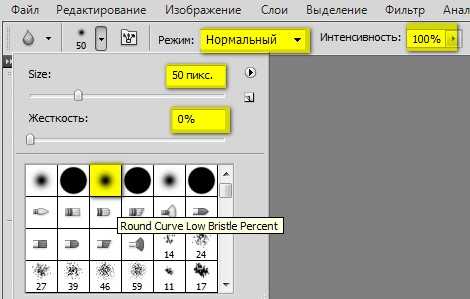
9. Активируйте инструмент «Размытие» с такими настройками:
10. «Размойте» стыки:
11. Нажмите на любой из слоев в панели «Слои» и выберите «Объединить видимые» или «Выполнить сведение».
Сохраните, как Jpeg.
Вот результат на большой площади))
Надеюсь, я понятно объяснила!
Примечание:
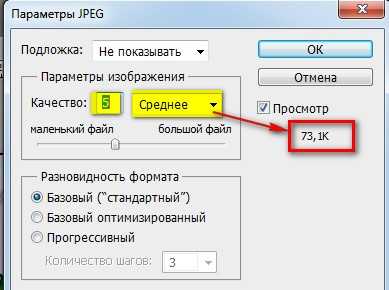
на Лиру размер файла для фоновой картинки блога не должен превышать 70 КБ!!!
а моя картинка весит 120 КБ, для размещения на сайте ее нужно уменьшить, хотя бы уменьшив ее размер (но почти вдвое) или снизить качество при сохранении

источник: www.liveinternet.ru/users/lady_de/post25
****************************************
ОЧЕНЬ ЛЁГКИЙ УРОК ПО СОЗДАНИЮ ТЕКСТУРЫ
 В этом уроке я покажу как быстренько за минуту создать вот такую стеклянную текстуру
В этом уроке я покажу как быстренько за минуту создать вот такую стеклянную текстуру
Создаем новый документ размером 600 х 600 px любого цвета
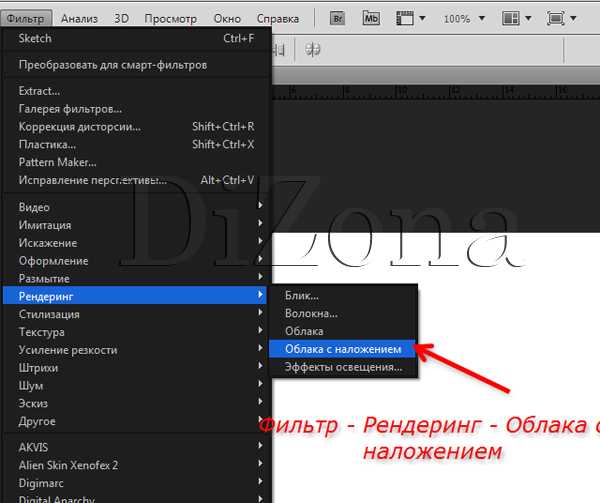
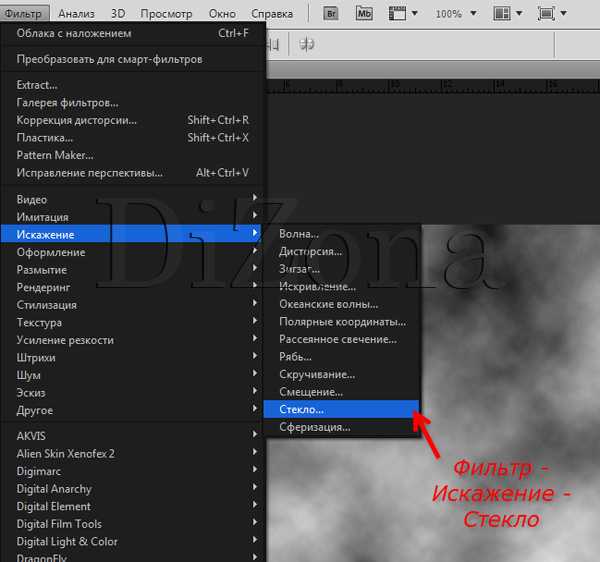
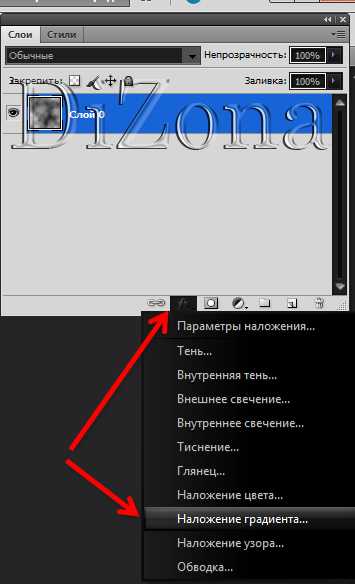
Дальше смотрим по скринам


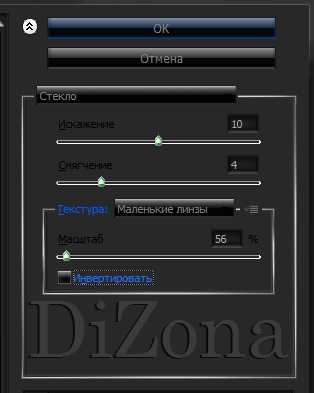
Параметры фильтра Стекло такие:

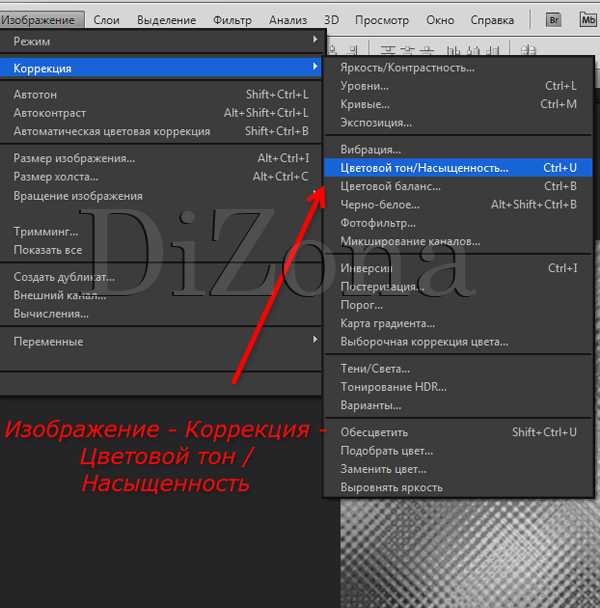
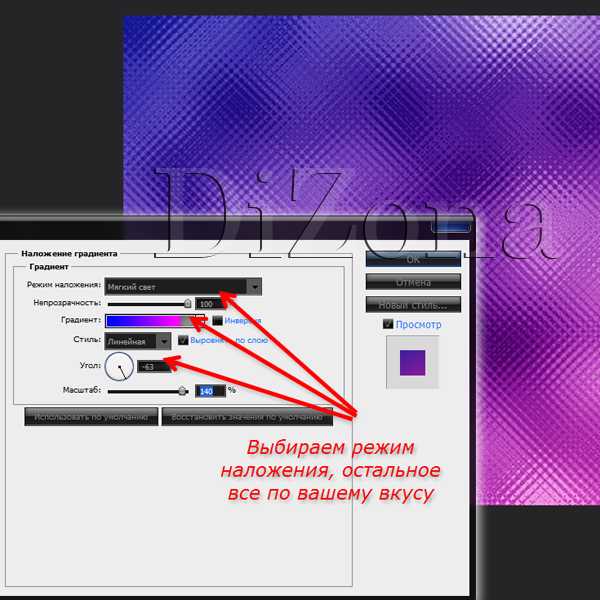
Теперь раскрасим нашу текстуру , можно с помощью Цветовой тон / Насыщенность ( можно Цветовой баланс)

Или градиентом как я


Все, текстура готова, сохраняем ее.

DIZONA: diza-74.ucoz.ru/blog/ochen_legkij_urok_p
****************************************
СОЗДАЁМ БЕСШОВНЫЙ ФОН В GIMP (Урок от MANGIANA)
Открываем картинку из которой будем делать бесшовный фон, затем в настройках жмём на «Фильтры». В открывшемся окошке выбираем строчку «Карта», наводим на неё курсор и в появившемся подменю жмём на слово «Без швов».
Всё. Бесшовный фон готов. Остаётся лишь «Сохранить как».
А чтобы не спутать новую картинку с исходником, добавляем в конце кода закачки какой-нибудь символ. Я, например, обычно ставлю или единицу, или английское «А».
И ещё: при сохранении файла нажмите на плюс и самостоятельно выберите тип файла. Я в таких случаях выбираю формат JPEG image
****************************************
Делаем с помощью Paint эксклюзивный фон для шапки блога
Итак друзья мои Вы хотите чтобы у Вас была шапка для дневника непохожая на другие , так сказать эксклюзивная и только у Вас одного или одной ? Попробую объяснить как с помощью Paint не прибегая к фотошопу это сделать.
Итак для начала прежде чем приступить к работе вы должны проделать подготовительную работу : загрузить к себе на компьютер различные фоны и картинки . Теперь выбираем картинку которую хотим видеть в фоне дневника поворачиваем картинку верх * ногами* как показано на картинке, и открываем её в Paint. Я выбрала вот такую картинку

Теперь:

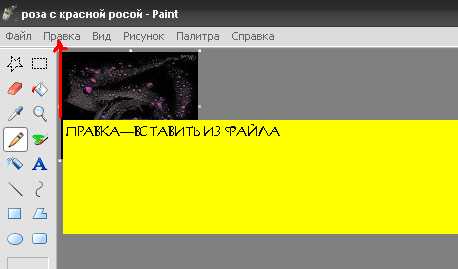
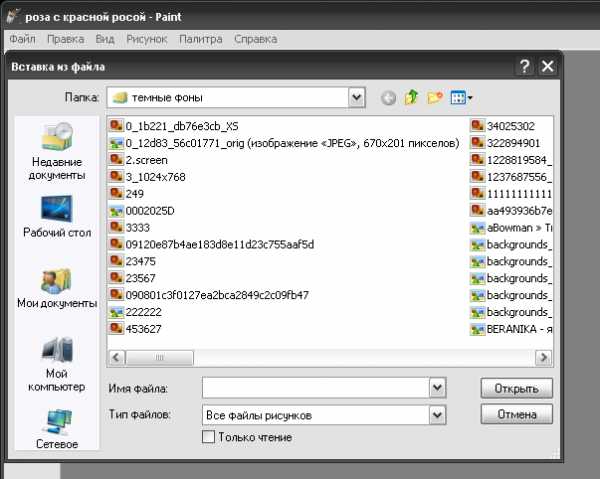
открыли картинку в Paint , сверху идут надписи →файл→правка→ну и так далее , нажимаем на правку→ там будет список что вы с этой картинкой можете сделать→далее нажимаем на→вставить из файла→вам будет предложено из какого файла вы хотите сделать вставку тут нам и пригодятся заранее загруженные фоны как показано на этой картинке→

Я выбрала черный фон под стать розочке , ну а Вы выберете под стать своему вкусу…Самое интересное→ когда производиться вставка→ то Вставка подстраивается под ширину вашего экрана дело остаётся за малым..подобрать высоту фона ну тут я определяю только на глаз где то 3-4 см(ну не разбираюсь я в этих пикселях). Должно получиться вот так
Hе забываем сохранить сделанные изменения и повернуть картинку в исходное положение→прямо . Всё фон для шапки дневника готов !!! Ну а Вы друзья мои можете таким же способом вставлять до нескольких картинок чтобы Ваш фон для шапки был ещё красочнее вообщем всё зависит от вашей фантазии , Удачи Вам в украшательстве ваших Дневов
источник: интернет *
mangiana-irina.livejournal.com
Как создать бесшовный фон с помощью паттерна – Ярмарка Мастеров
Очень часто нам в декупаже или в других оформительских работах требуется красивый, подходящий для нашей дизайнерской задумки фоновый рисунок. Производители салфеток и декупажных карт нас этой темой не особо радуют, и это, кстати, зря, так как красивый фон — вещь, очень востребованная декупажницами. Исправляя эту ситуацию, давайте научимся сами создавать нужные и подходящие нам фоны в Фотошопе. Особых умений не требуется. Я сама с Фотошопом на «вы», но и моих знаний хватило для этого. Прошу профи не кидаться тапками, если увидите профессиональный фотошопный ляп. Хоть мы пока и мало умеем, но кто помешает нам расширять горизонты?
Итак, давайте создадим листочек, залитый фоновым рисунком формата А4.
Начнем с того, что выясним, что же такое паттерн. Паттерн (рattern) — это фрагментарный рисунок, сделанный таким образом, что при многократном повторении этого рисунка образуется бесшовный единый фон.

Паттерны в огромном количестве можно найти на множестве ресурсов для дизайнеров. Лично для меня самым любимым является ресурс «LenaGold». Паттернов там множество, находятся они в разделе «Фоны», работа с ними организована очень грамотно. Они разбиты по тематикам и цвету, вы легко сможете найти нужный и не только посмотреть его, но и сразу увидеть фон, который он создаст.
Итак, вы нашли нужный паттерн, скачали его. Открываем Фотошоп и через 5 минут, с помощью моих нехитрых инструкций, вы получите лист фонового рисунка формата А4.
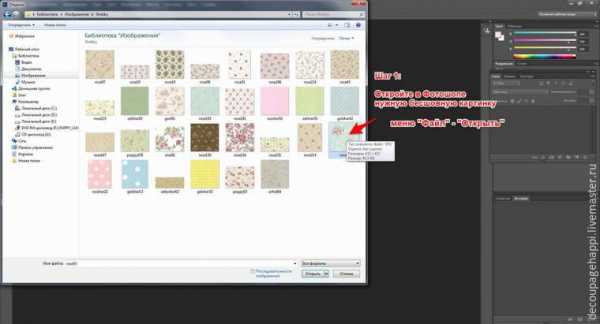
Шаг 1. Откройте в Фотошопе нужный для работы паттерн, меню «Файл» — «Открыть».

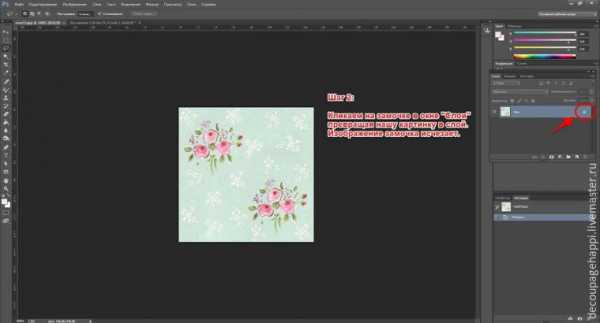
Шаг 2. Кликаем на изображении замочка напротив нашей картинки в окне «Слои». Замочек исчезает. Если у вас такое окно не открыто, открываем его: меню «Окно» — «Слои».

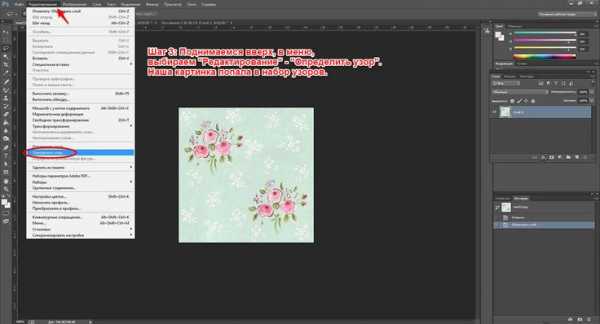
Шаг 3. Поднимаемся вверх, в меню, выбираем «Редактирование» — «Определить узор». Наша картинка попала в набор узоров.

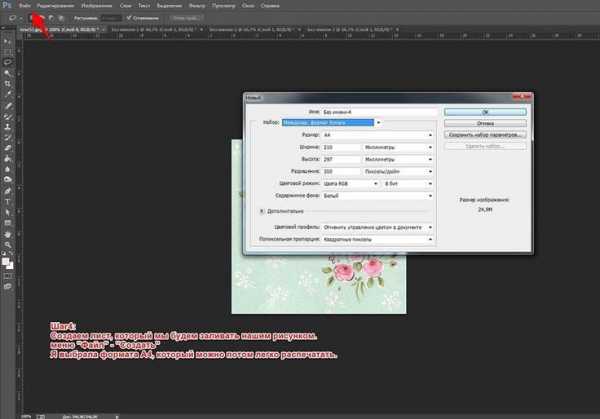
Шаг 4. Создаем чистый лист, который мы будем заливать нашим узором. Меню «Файл» — «Создать». В окошке выбираем набор «Международный формат бумаги» — «Размер — А4».

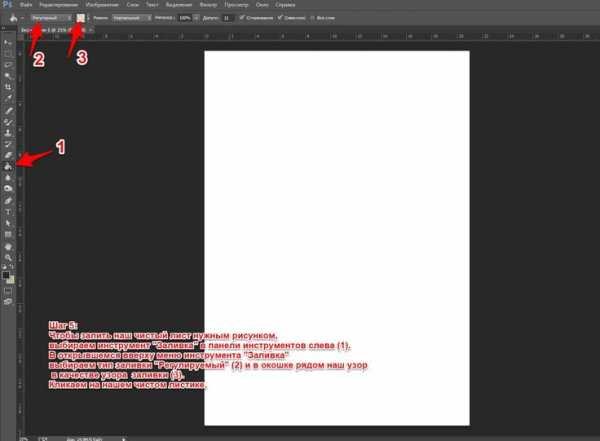
Шаг 5: Чтобы залить наш чистый лист нужным рисунком, выбираем инструмент «Заливка» в панели инструментов слева. В открывшемся меню инструмента «Заливка», которое находится вверху, выбираем тип заливки «Регулярный» и в окошечке рядом нашу картинку. Кликаем мышкой на нашем белом листе.

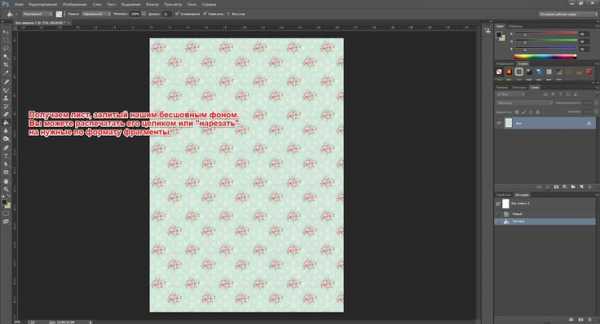
Получаем лист, залитый нашим бесшовным фоном. Вы можете распечатать его целиком или «нарезать» на нужные по формату фрагменты.

В конце хотелось бы дать небольшой совет. Если вдруг вас не устраивает величина рисунка (например, он слишком мельчит на странице) на втором шаге, перед заливкой вашей картинки в узоры, увеличьте её размер (меню «Изображение» — «Размер изображения»), только не сильно, чтобы качество картинки не пострадало.
Благодарю за внимание!
www.livemaster.ru
Как сделать бесшовный фон для сайта онлайн
В интернете можно найти огромное количество бесплатных шаблонов для сайтов, как с разными функциями, так и разного дизайна. Однако сколько бы не было вариантов шаблонов, пользователей их установивших, несомненно будет больше. А значит будут встречаться и одинаковые сайты с похожим дизайном.
В одной из своих статей я уже рассказывал как создать логотип для сайта. А сегодня я расскажу вам об одном онлайн-сервисе с помощью которого можно легко уникализировать свой шаблон WordPress, а именно сделать бесшовный фон для сайта самостоятельно.
Уникальный дизайн сайта нужен не только для запоминаемости сайта посетителями, но и для повышения траста вашего сайта в глазах поисковых систем.
Онлайн генератор бесшовных фонов bgpatterns.com
На этом онлайн сервисе можно создать несложные фоны для сайта или блога. Конечно для больших коммерческих проектов он вряд ли подойдет, а вот для начинающих вебмастеров в самый раз.
Сервис позволяет создать фон как однотонный, так и с фактурным рисунком. На выбор предоставлены много вариантов фоновых значков.
Как сделать бесшовный фон
Выбираем цвет основного фона и цвет значка.

Подбираем текстуру фона.

Можно повернуть ряды значков под нужным углом, увеличить или уменьшить.

Скачать бесшовный фон для сайта бесплатно.

Удобное демонстрационное окошко позволяет производить коррекцию цветов и плотность (контрастность) фактуры.
При всех плюсах у этого сервиса есть и минус — это маленькое количество значков, поэтому советую обратить внимание еще на несколько сайтов позволяющих также генерировать индивидуальные фоны:
StripeMania.com
PatternCooler.com
Теперь можно не утруждать себя поисками эксклюзивных бесшовных фонов по различным сайтам, а сделать уникальный фон самостоятельно.
Читайте также:
samsebewebmaster.ru
