Как сделать афишу онлайн бесплатно

Некоторым пользователям иногда необходимо создать плакат, уведомляющий о проведении какого-либо события. Задействовать графические редакторы не всегда получается, поэтому на помощь приходят специальные онлайн-сервисы. Сегодня мы на примере двух таких сайтов расскажем, как самостоятельно разработать афишу, приложив для этого минимум усилий и времени.
Создаем афишу онлайн
Большинство сервисов работают по одному и тому же принципу – они имеют встроенный редактор и множество заготовленных шаблонов, из которых и составляется проект. Поэтому даже неопытный юзер с легкостью сможет создать афишу. Давайте перейдем к рассмотрению двух способов.
Читайте также: Создаем афишу для мероприятия в Фотошопе
Способ 1: Crello
Crello – бесплатный инструмент для графического дизайна. Благодаря множеству возможностей и функций он будет полезен при выполнении разных задач, в том числе и создания рассматриваемого нами плаката. Последовательность действий выглядит следующим образом:
Перейти на главную страницу сайта Crello
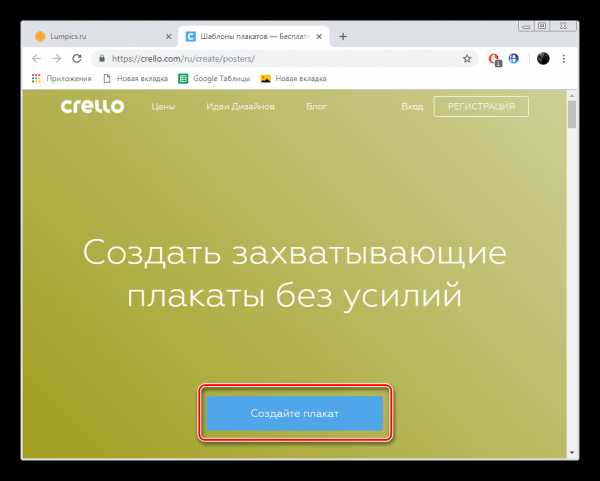
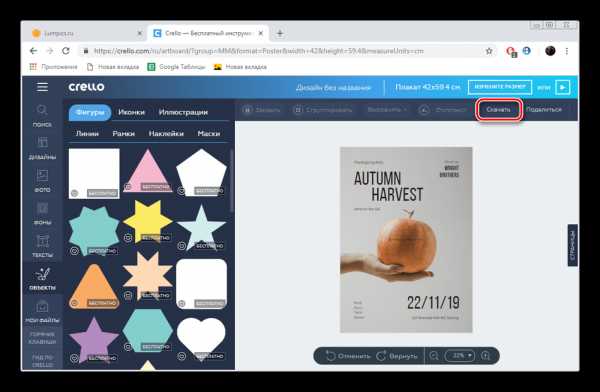
- Перейдите на главную страницу сайта, где нажмите на кнопку «Создать плакат».
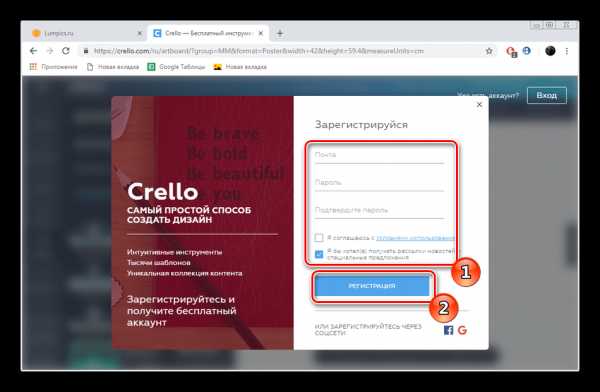
- Конечно, использовать Crello можно и без предварительной регистрации, но мы рекомендуем создать собственный профиль, чтобы получить доступ ко всем инструментам и иметь возможность сохранить проект.
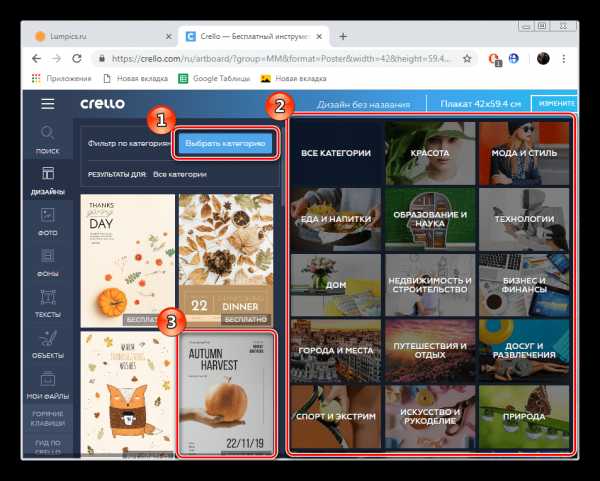
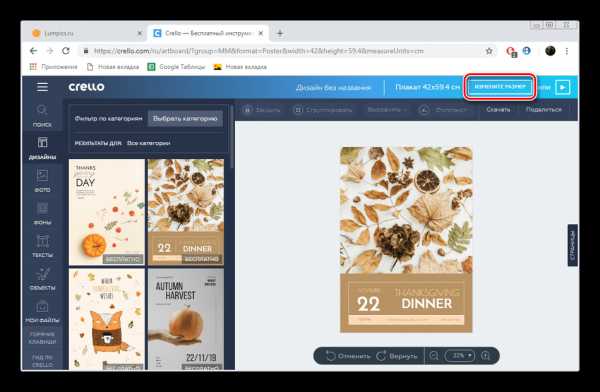
- Попав в редактор, вы сможете выбрать дизайн из бесплатной заготовки. Отыщите в категориях подходящий вариант или загрузите собственную фотографию для дальнейшей обработки.
- Советуем сразу же изменить размер изображения, чтобы не забыть сделать этого перед сохранением и упростить его редактирование.
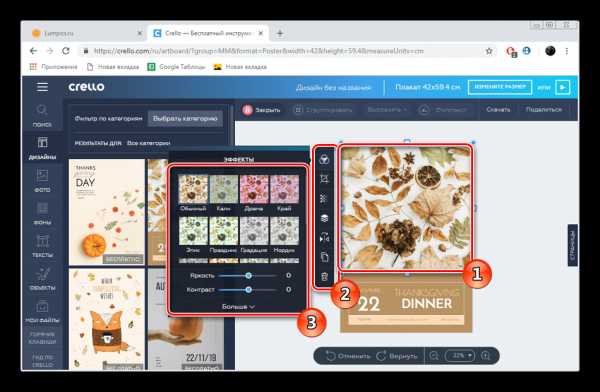
- Теперь вы можете приступать к обработке. Выделите фотографию, после чего откроется окно с фильтрами и инструментами кадрирования. Выберите эффекты, если это необходимо.
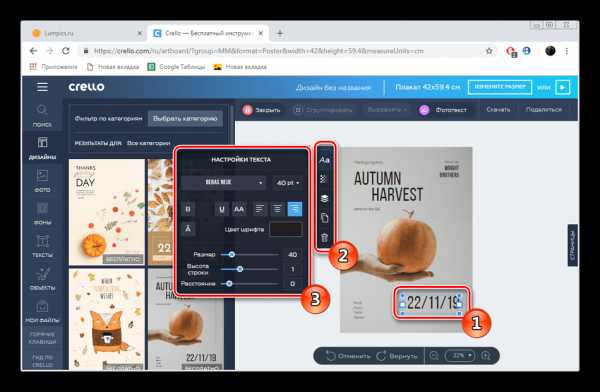
- Текст настраивается примерно по такому же принципу – через отдельное меню. Здесь вы можете поменять шрифт, его размер, цвет, высоту строки и расстояние. Кроме этого присутствует инструмент по добавлению эффектов и копированию слоя. Ненужные удаляются нажатием на соответствующую кнопку.
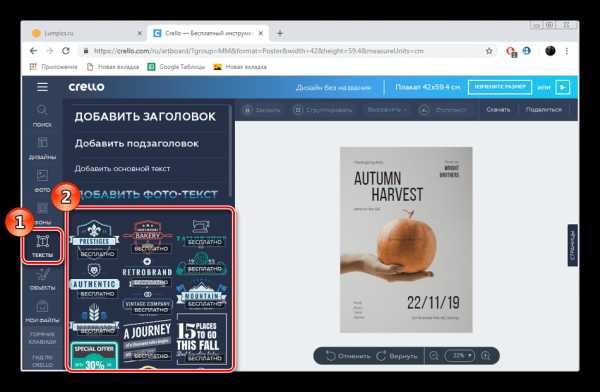
- На панели справа имеются заготовки текста и варианты заголовков. Добавьте их, если требуемые надписи отсутствуют на холсте афиши.
- Рекомендуем обратить внимание на раздел «Объекты», что также находится на панели слева. В нем присутствуют различные геометрические фигуры, рамки, маски и линии. Доступно применение неограниченного количества объектов на одном проекте.
- После окончания редактирования афиши переходите к скачиванию, кликнув на кнопку справа вверху редактора.
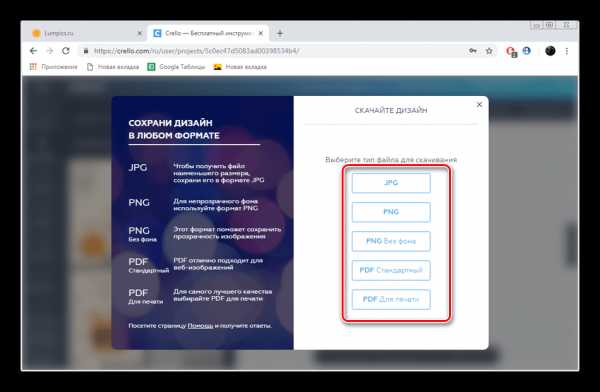
- Выберите желаемый формат, в котором потом будет проводиться распечатка.
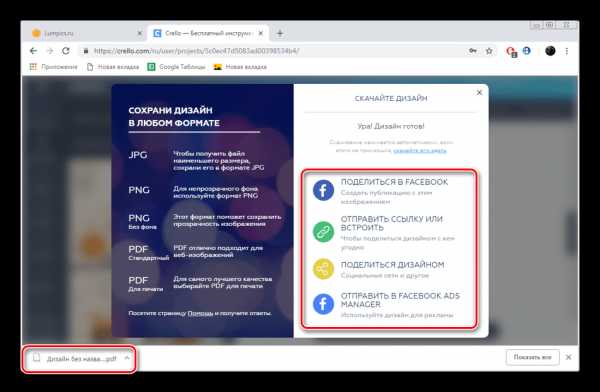
- Начнется загрузка файла. Кроме этого вы можете поделиться им в социальных сетях или отправить ссылку.










Все ваши проекты хранятся в личном кабинете. Их открытие и редактирование возможно в любой момент времени. В разделе
Способ 2: Desygner
Desygner – подобный предыдущему редактор, предназначенный для создания различных плакатов и баннеров. В нем есть все необходимые инструменты, которые помогут разработать собственную афишу. Осуществляется процесс работы с проектом так:
Перейти на главную страницу сайта Desygner
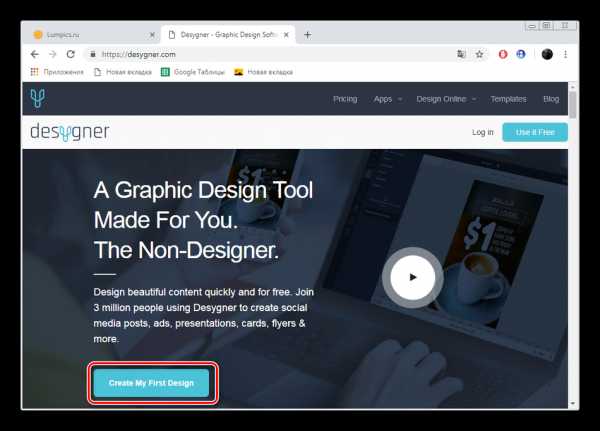
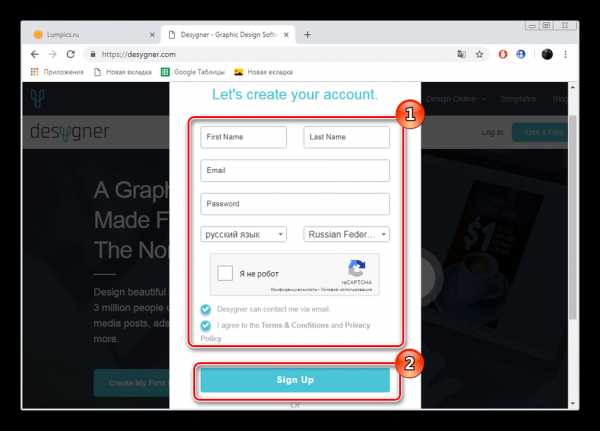
- Откройте главную страницу рассматриваемого сервиса и нажмите на кнопку «Create My First Design».
- Пройдите простую регистрацию, чтобы попасть в редактор.
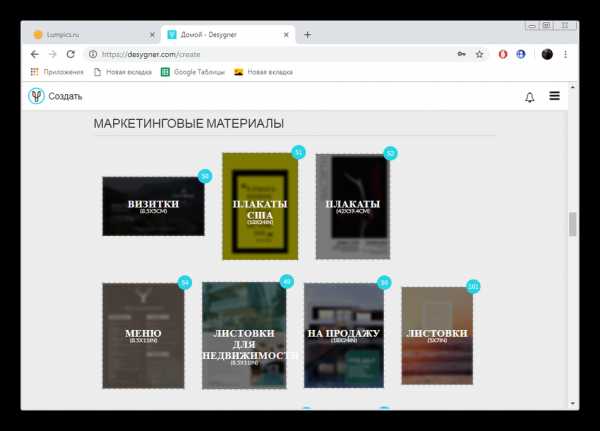
- Отобразится вкладка со всеми доступными шаблонами размеров. Найдите подходящую категорию и выберите там проект.
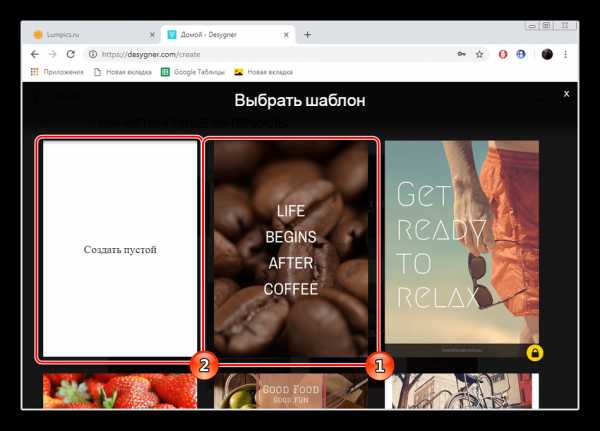
- Создайте пустой файл либо загрузите бесплатный или премиум шаблон.
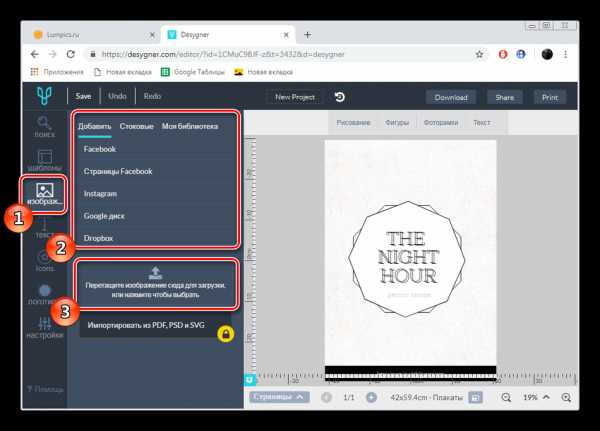
- В первую очередь добавляется фотография для афиши. Осуществляется это через отдельную категорию на панели слева. Выберите картинку из социальной сети или загрузите ту, которая сохранена на компьютере.
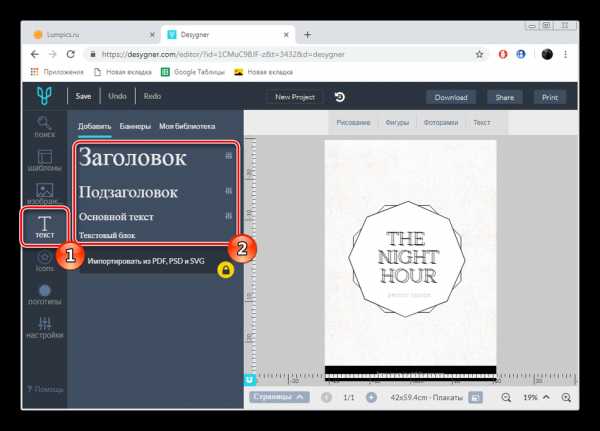
- В каждой афише присутствует какой-либо текст, поэтому напечатайте его на холсте. Укажите формат или заранее заготовленный баннер.
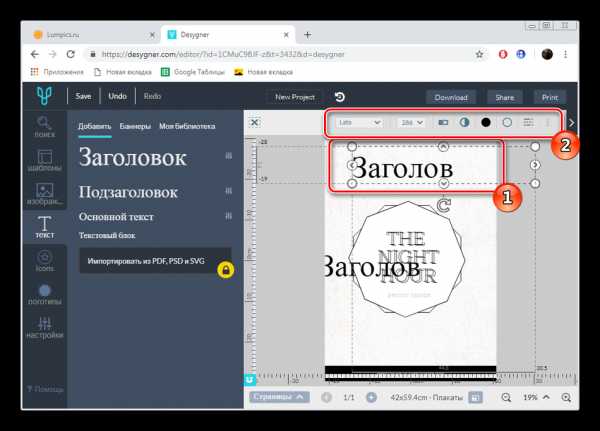
- Переместите надпись в любое удобное место и отредактируйте ее, изменив шрифт, цвет, размер и другие параметры текста.
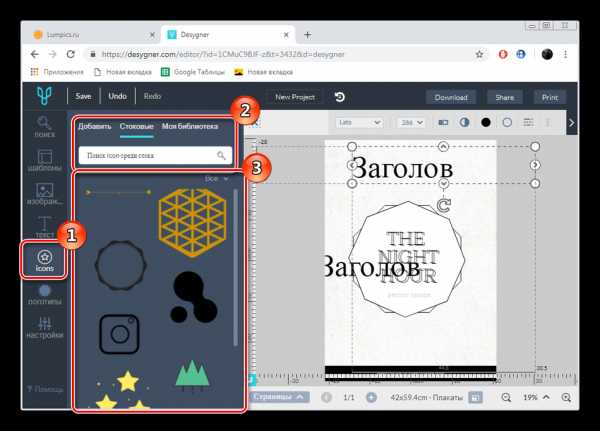
- Не помешают и дополнительные элементы в виде иконок. На сайте Desygner есть большая библиотека бесплатных изображений. Можете выбрать любое их количество из всплывающего меню.
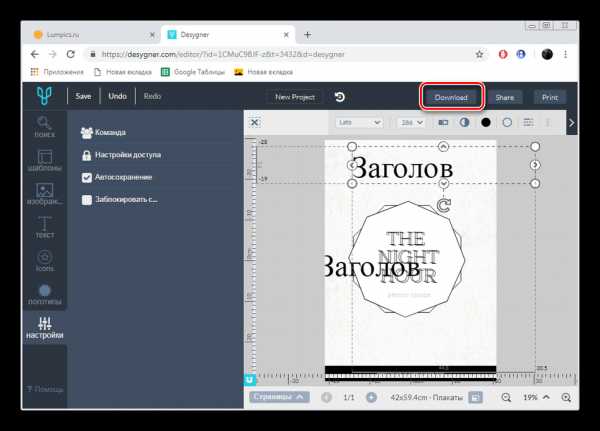
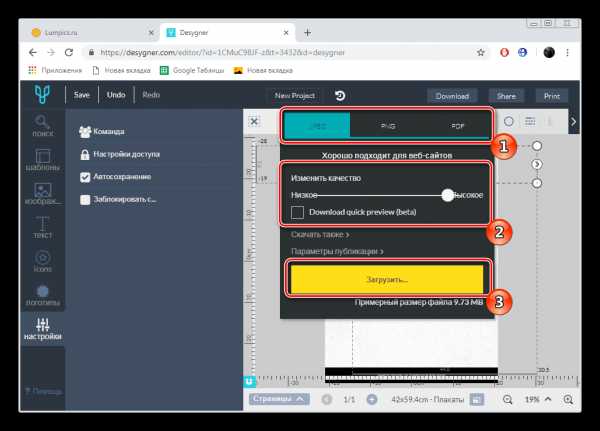
- По завершении работы с проектом скачайте его, кликнув по
- Укажите один из трех форматов, измените качество и нажмите на «Загрузить».










Как видите, оба представленных выше метода создания афиши онлайн достаточно просты и не вызовут сложностей даже у неопытных пользователей. Просто следуйте описанной инструкции и у вас все обязательно получится.
Читайте также: Делаем плакат в онлайн-режиме
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Создай свой рекламный постер в Фотошоп
В этом уроке графического дизайна мы создадим постер с некоторыми чертами стиля гранж, характерного для рекламы обуви Nike. Графических дизайнеров часто нанимают для работы в рекламных кампаниях. Большие проекты реализуются под руководством арт-директора, путем сотрудничества с командой из нескольких, творческих людей, специализирующихся в различных вопросах. Малые же фирмы, напротив, как правило, заключают контракт с одним дизайнером, и дают ему подробные указания о том, каким они хотят видеть дизайн своего продукта.
Превью
Вот дизайн постера, который мы будем создавать.
Материалы для урока
Архив
Шаг 1: Подготовка продукта
Для этого урока была выбрана классическая обувь Nike. Вы можете использовать изображение любого продукта и создать такой же эффект. Если вы хотите работать с таким же изображением, перейдите на NikeiD и создайте собственную пару обуви для своего постера. Вы можете использовать даже ваши любимые кроссовки.

Как только вы определились с предметом дизайна (т.е. какую обувь или какой продукт вы будете представлять), используйте Pen Tool (P) (Инструмент «Перо») в режиме выбора пути по краям обуви.
Нажмите Ctrl / Cmd + Enter, чтобы осуществить выделение, или, на холсте, щелкнув правой кнопкой мыши внутри контура объекта, выберите пункт Make Selection (Образовать выделенную область…) в появившемся меню. Инвертируйте выделение Select > Inverse (Выделение > Инверсия) и нажмите Delete, чтобы удалить его фон. Таким образом, мы определим и подготовим наш продукт для последующего представления.
Шаг 2: Создание нового документ Photoshop и размещение объекта
Создаем новый документ Ctrl / Cmd + N (Файл > Новый…) в Photoshop размером 1000 × 800px с белым фоном.
После того как новый PSD файл создан, вставьте ботинок.

Шаг 3: Добавление текстуры фона
В центре внимания нашей работы — продукт (обувь), поэтому мы создадим мягкий, ненавязчивый фон с целью перенести часть внимания на предмет рекламы.
Скачайте набор текстур Grunge Grab Bag: Texture Pack (в уроке использовалась текстура Grunge Grab Bag Texture 02) и откройте его в Photoshop Files > Open(Файл > Открыть).
Нажмите Ctrl / Cmd + T, чтобы активировать команду FreeTransform(Свободное трансформирование) и уменьшите размер текстуры, чтобы она соответствовала нашему холсту.
Поместите слой текстуры между слоем с обувью и белым фоновым слоем, созданным по умолчанию.

Шаг 4: Работа с текстурой фона
Обесцветьте текстуру, выбрав ее слой на панели слоев и нажав Shift + Ctrl / Cmd + U или выбрав Image > Adjustments > Desaturate (Изображение > Коррекция > Обесцветить).
После обесцвечивания текстуры, переключите Blend Mode (Режим наложения) слоя на Overlay (Перекрытие). Теперь фон станет совершенно белым, потому что он накладывается на нижний слой с белым фоном, но не волнуйтесь: мы исправим это с помощью Blending Options (Параметры наложения).
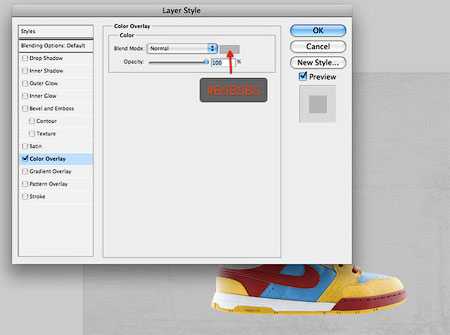
Щелкните правой кнопкой мыши на фоновом слое на панели слоев и выберите Blending Options(Параметры наложения). Появится диалоговое окно Layer Styles (Стиль слоя). Здесь, выберите серый цвет (# b5b5b5) в пункте Color Overlay (Наложение цвета).

После того, как вы добавили стиль слоя Color Overlay, уменьшите свойство Opacity (Непрозрачность) слоя текстуры на 30%.
Совет: При изменении размера текстур, множество мелких деталей, будет потеряно. Для большего детализирования вашей текстуры, вы можете использовать фильтр Резкость Filter > Sharpen > Sharpen (Фильтр > Резкость > Резкость), если хотите.
Шаг 5: Создание пола
Теперь, когда у нас есть хороший гранжевый фон, давайте создадим пол для нашего объекта. Продублируйте слой с текстурой, щелкнув на слое правой кнопкой мыши на панели слоев и выбрав Duplicate(Создать дубликат слоя…) в появившемся меню.
Поскольку Blend Mode (Режим наложения) слоя с оригинальной текстурой установлен в Overlay (Перекрытие), нам нужно восстановить Режим наложения дублированного слоя в Normal (Нормальный).
После этого нажмите Ctrl / Cmd + T, чтобы активировать команду Free Transform(Свободное трансформирование), а затем перетащите вниз верхнюю центральную точку контроля, чтобы уменьшить высоту текстуры, как если бы мы сплющивали ее вниз — таким образом, мы создали идею перспективы.

Далее, возьмите Burn Tool (O)(Инструмент «Затемнитель») на панели инструментов, чтобы затемнить часть пола, в частности, мы хотим затемнить нижние углы.

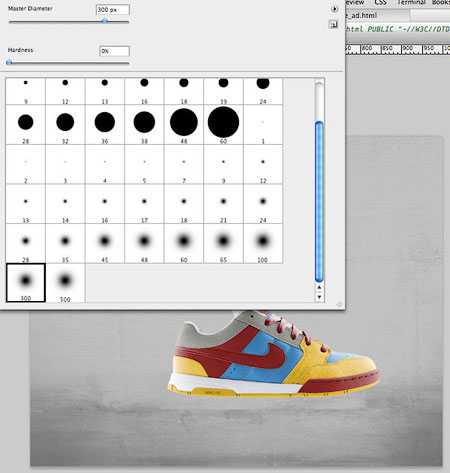
Пол все еще слишком заметный — мы хотим, чтобы он больше сливался с текстурой фона. Для этого, мы «углубляем» изображение и пол выглядит менее отвлекающим. Используйте Eraser Tool (E)(Инструмент «Ластик») для удаления верхнего горизонта (верхний край пола). Для этого выберите большую мягкую кисть с Hardness (Жесткость) 0%.
Совет: Если хотите, можете использовать слой-маску и черную кисть для достижения того же результата.
Чтобы завершить пол, создайте новый слой поверх него, выберите большую, черную, мягкую кисть и закрашивайте углы, чтобы затемнить их. После этого уменьшите Opacity(Непрозрачность) этого слоя до 10%.
Целью этого шага является привлечение внимание зрителя к центру нашего холста, где размещен продукт.

Шаг 6: Создание светового эффекта за обувью
Фон почти готов. Последний штрих − световой эффект за обувью. Световые эффекты — это способ приукрасить продукт и привлечь к нему еще больше внимания. Не забывайте, что цель рекламного плаката – продать товар, так что мы должны сделать все возможное, чтобы увеличить желание клиента купить его. Всего несколько деталей могут заставить его засмотреться, или тут же отвести взгляд.
Начните с создания нового слоя, который будет находиться непосредственно над слоями фона.
Затем возьмите большую, белую, мягкую кисть Brush Tool (B) и используйте на холсте один раз, чтобы создать световой эффект.

Шаг 7: Создание яркого красочного эффекта
Сейчас мы добавим эффекты красок в нашу композицию. Мы разместим их на задней части обуви, как будто краска плавит ее (отсюда, «токсичные краски»).
Для достижения этого результата, мы должны определить, какие цвета использовать, взяв образцы с частей обуви при помощи Eye Dropper Tool (I) (Инструмент «Пипетка»), и немного подредактировать их, чтобы они соответствовали цвету обуви.

Для самих эффектов, можно скачать набор Paint Tossing Pack с Media Militia.
Начнем с нижней части обуви (желтая область). Лучшим вариантом было бы найти простой эффект горизонтально-ориентированной формы. Этот (из набора Paint Tossing Pack) идеально подходит для наших целей:

Создание желтого эффекта
Откройте эту текстуру в Photoshop и дважды щелкните по слою с белым фоном, чтобы разблокировать его.
Возьмите Magic Wand Tool (W) (Инструмент «Волшебная палочка»), выделите белую область, выбрав ее на холсте (автоматически должна выделиться вся белая область), и нажмите Delete, чтобы удалить фон. Перетащите подготовленную форму на основной холст.

Выполните команду Free Transform (Ctrl / Cmd + T)(Свободное трансформирование), чтобы повернуть краску и изменить ее размер. Разместите ее на желтой подошве обуви.

Теперь мы должны сделать краску желтой. Для этого будем использовать два корректирующих слоя.
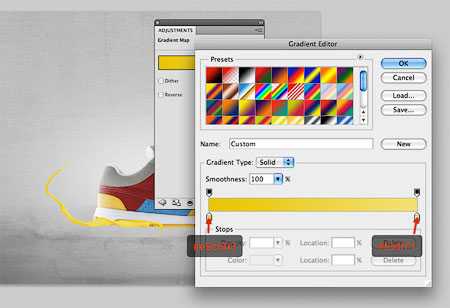
Выберите слой с краской в качестве активного слоя в палитре слоев и выполните Layer > New Adjustment Layer > Gradient Map (Слой > Новый корректирующий слой > Карта градиента). Для того, чтобы изменить только лишь краску (а не все слои, которые находятся ниже корректирующего слоя карты градиента), создайте обтравочную маску Layer > Create Clipping Mask(Слой > Создать обтравочную маску) на корректирующем слое.
Установите цвета градиента от темно-желтого цвета (# e9c603) до более светлого (# f3df71).

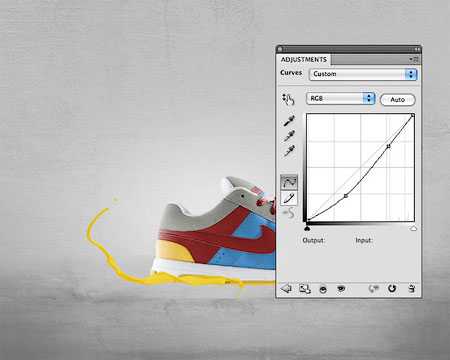
Цвет краски по-прежнему слишком светлый. Используйте кривые корректирующего слоя Layer > New Adjustment Layer > Curves (Слой > Новый корректирующий слой > Кривые), чтобы немного затемнить его, чтобы он соответствовал желтому цвету подошвы обуви.

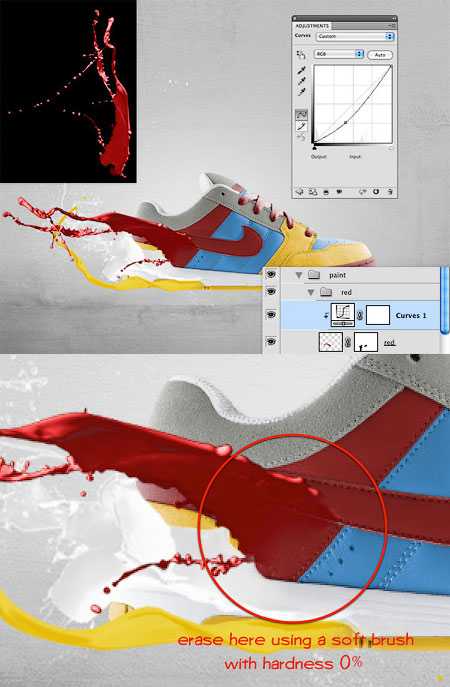
Наконец, создайте слой-маску для краски, возьмите мягкую черную кисть, и используйте Brush Tool (B) (Инструмент «Кисть»), чтобы удалить небольшой участок на правой стороне краски, так чтобы выглядело, как будто она принадлежит обуви.

Белая краска внизу
Другие эффекты создаются с помощью того же метода, но с применением различных корректирующих слоев.
Для белой краски, примените черно-белый корректирующий слой, чтобы обесцветить краску и карту градиента корректирующего слоя, от светло-серого (# d7d7d7) до белого (# FFFFFF), чтобы покрасить ее.

Красная краска
Для красной краски, была выбрана красная фигура из Paint Tossing Pack повернутая горизонтально при помощи Free Transform (Свободное трансформирование). Чтобы затемнить ее цвет, примените Curves (Кривые) корректирующего слоя.

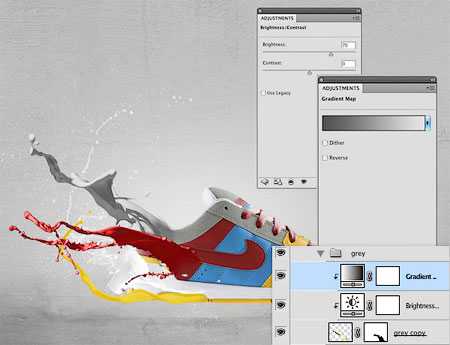
Серая краска
Увеличьте яркость серой краски до 70 с помощью Brightness / Contrast(Яркость / Контраст) корректирующего слоя Layer> NewAdjustmentLayer> Brightness / Contrast (Слой > Новый корректирующий слой > Яркость / Контраст). Затем, добавьте Gradient Map (Карту градиента) корректирующего слоя, от темно-серого (# 525252) до светло-серого (# e6e6e6).

Белая краска наверху
Наконец, для последнего эффекта, примените тот же корректирующий слой, что и для белой краски внизу.

Шаг 8: Усовершенствование постера при помощи слой-маски
Выберите слой с обувью и создайте слой-маску, нажав на кнопку Add layer mask (Добавить слой- маску) в нижней части панели слоев.
После создания маски, используйте черную, мягкую кисть Brush Tool (B), чтобы стереть заднюю часть обуви без потери самого рисунка (это очень удобно, потому как, если вы хотите что-то изменить, вернуться к исходному состоянию, или если допустили ошибку – вы можете просто удалить слой-маску). Это создаст иллюзию того, что краски естественным образом связаны с ботинком.

Шаг 9: Добавление теней на обуви
Создайте новый слой под слоем с ботинком, мы добавим эффект мягких теней для обуви на этом слое. Лучше всего взять мягкую черную кисть и красить у нижней границы обуви.
После того как вы прорисовали участки с тенями, уменьшите Opacity(Непрозрачность) слоя, чтобы тени меньше выделялись.
Создайте еще теней, но не используйте один единственный слой для их создания. Лучше делайте тени разных мест на различных слоях. Таким образом, у вас будет больше контроля, и вы сможете создавать необходимую глубину, настраивать отдельные слои для получения интересных результатов. Например, вы можете уменьшить Opacity(Непрозрачность) каждого слоя до различных значений, чтобы тени выглядели более реалистично.

Шаг 10: Заключительная обработка
Рекламный постер почти завершен. Цвета отлично взаимодействуют друг с другом. Это просто, но в то же время ярко. К тому же сосредоточено на продукте и носит целенаправленный характер, что соответствует принципам рекламы. Оценивая композицию, можно сказать, что изменять больше нечего.
Что мы можем сделать, так это слегка увеличить контраст. Для этого создайте новую Gradient Map (Карту градиента) корректирующего слоя поверх всех остальных слоев. Установите градиент от черного (# 000000) к белому (# FFFFFF), и затем переключите Blend Mode (Режим наложения) корректирующего слоя на Overlay (Перекрытие).
Наконец, уменьшайте Opacity(Непрозрачность) слоя, до тех пока вы не будете удовлетворены цветовым контрастом вашей композиции. На примере, непрозрачность была уменьшена до значения 30%, что, кажется, выглядит неплохо.

Чтобы немного стилизовать постер, был добавлен логотип Design Instruct, а так же курсивная надпись названия сайта (WeGraphics) в нижней правой части холста.
Итоги
В этом уроке графического дизайна Photoshop, мы освоили способ создания гранжевого рекламного постера представляющего обувь Nike (которую можно заменить на любой собственный продукт). Вы получили навыки создания эффекта «токсичных красок», узнали о техниках привлечения внимания покупателя к продукту, путем изменения его окружения, оценили преимущества корректирующих слоев, и многое другое.
Автор: Sebastiano Guerriero.
Переводчик: Решетникова Наталья
Ссылка на источник
photoshop-master.ru
40+ уроков по созданию постеров
Сегодня мы хотим предложить вашему вниманию подборку уроков по созданию постеров. Если вам нравится создавать плакаты или вам за это платят, или и то и другое, этот список туториалов поможет вам улучшить ваши навыки и натолкнёт вас на новые идеи. Все постеры имеют разное назначение и выполнены во всевозможных стилях: здесь вы найдёте как плакаты для фильмов, так и музыкальные афиши, работы в стиле ретро и многое другое.
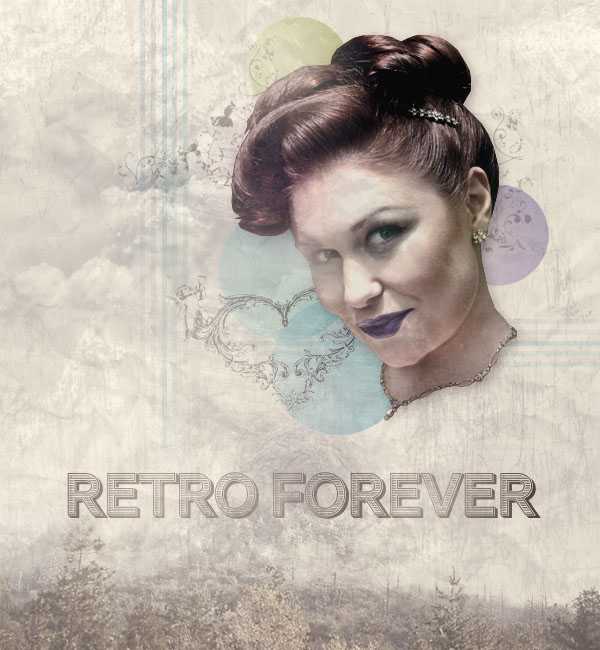
Создаем темный сюрреалистичный постер из своей фотографии

Посетить урок
Постер с ретро-автомобилем и брызгами красок

Посетить урок
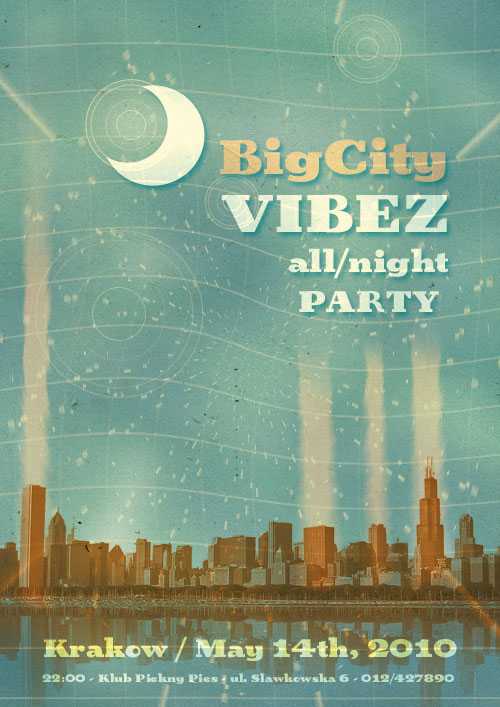
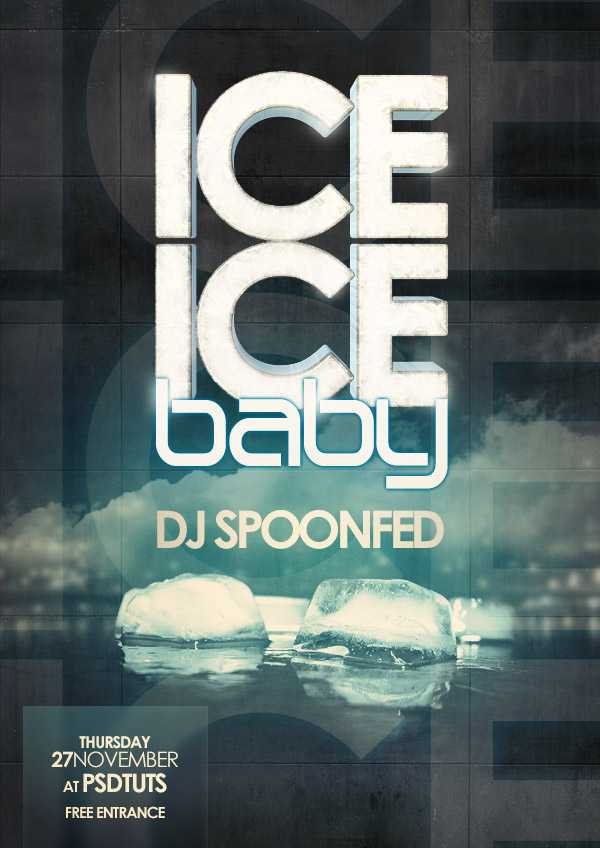
Стильный клубный постер

Посетить урок
Креативный постер в Фотошопе

Посетить урок
Делаем плакат для игрового устройства

Посетить урок
Урок по созданию постера + видео

Посетить урок
Создаем потрясающий музыкальный постер

Посетить урок
Делаем запоминающийся постер с декоративными элементами

Посетить урок
Типографический постер в Фотошопе

Посетить урок
Постер к фильму (от Pale Horse)

Посетить урок
Сумасшедший постер с вами в главной роли

Посетить урок
Потрясающий красочный постер

Посетить урок
Делаем типографический постер

Посетить урок
Постер «Зеленая планета»

Посетить урок
Профессиональный постер для романтической комедии в Фотошопе

Посетить урок
Темный постер к фильму

Посетить урок
Постер к фильму в Фотошопе

Посетить урок
Делаем постер к фильму «Черный лебедь»

Посетить урок
Делаем постер к фильму «Супер-герои»

Посетить урок
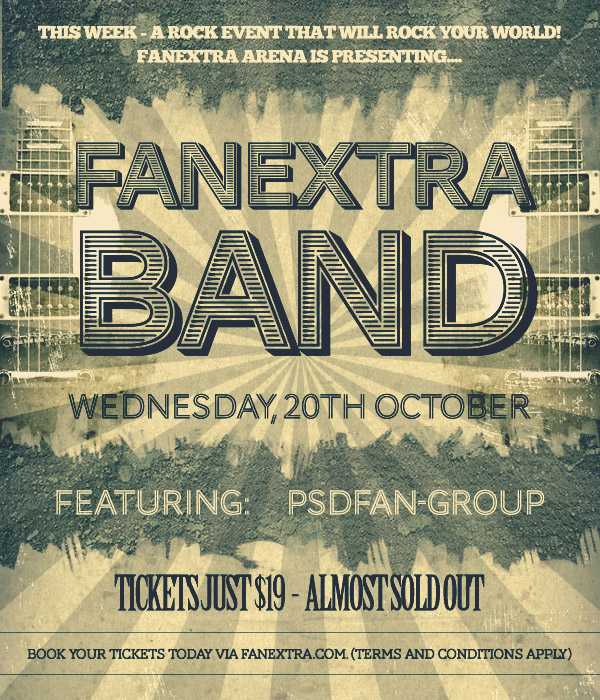
Делаем гранжевый музыкальный постер

Посетить урок
Делаем плакат для музыкального фестиваля в Фотошопе

Посетить урок
Делаем винтажный постер

Посетить урок
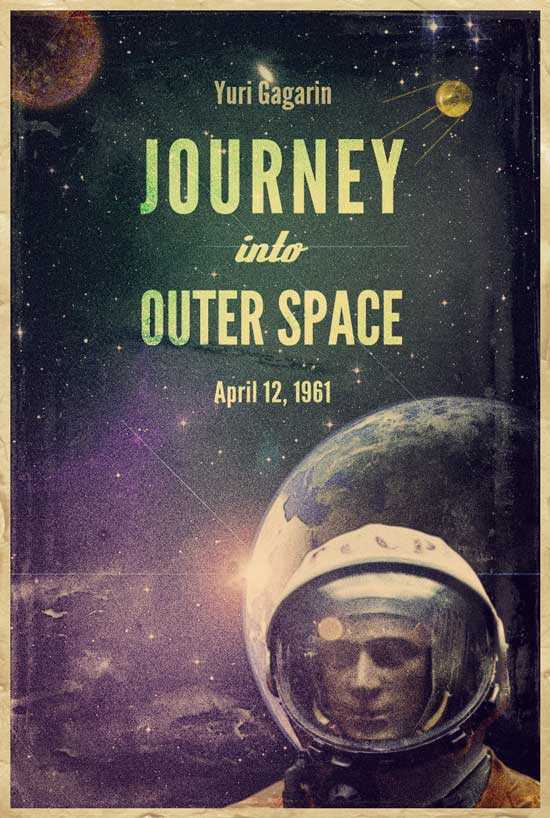
Постер на тему «Путешествия» в винтажном стиле

Посетить урок
Делаем космический постер в Фотошопе

Посетить урок
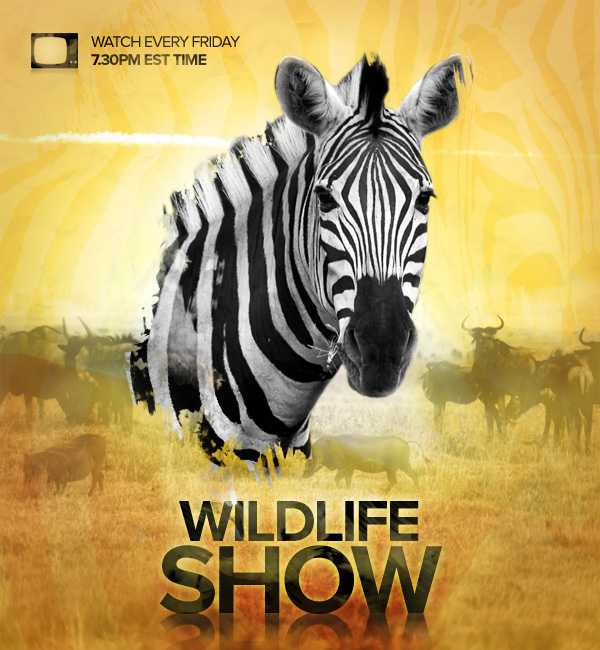
Делаем постер для телевизионного шоу

Посетить урок
Рекламный постер с цветочным орнаментом

Посетить урок
Соблазнительный плакат

Посетить урок
Постер на социальную тему

Посетить урок
Используем стоковые фотографии для создания абстрактного постера

Посетить урок
Дизайн яркого постера в Фотошопе

Посетить урок
Создание индустриального плаката

Посетить урок
Делаем урбанистический постер

Посетить урок
Делаем космический ретро-постер в Фотошопе

Посетить урок
Делаем постер с эффектом старого коллажа

Посетить урок
Делаем креативный ретро-постер

Посетить урок
Делаем постер с 3D-текстом

Посетить урок
Делаем гранжевый рок-н-рольный постер

Посетить урок
Делаем яркий ретро-постер с векторными элементами в Photoshop и Illustrator

Посетить урок
Создаем ретро-постер

Посетить урок
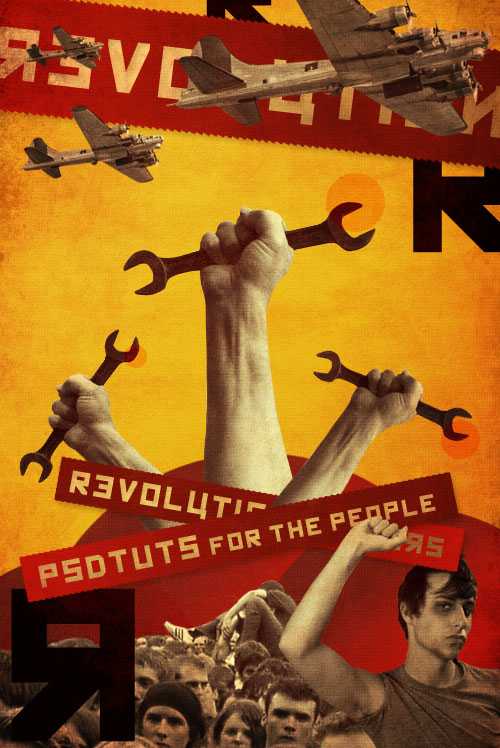
Постер на военную тематику

Посетить урок
Космический постер

Посетить урок
Автор — Дежурка
www.dejurka.ru
Как сделать афишу в Фотошопе

Небольшие мероприятия с ограниченным бюджетом частенько заставляют нас брать на себя обязанности как администратора, так и дизайнера. Создание афиши может влететь в копеечку, поэтому приходится самостоятельно рисовать и печатать такую полиграфию.
В этом уроке создадим простенькую афишу в Фотошопе.
Для начала необходимо определиться с фоном будущей афиши. Фон должен подходить по тематике к предстоящему мероприятию.
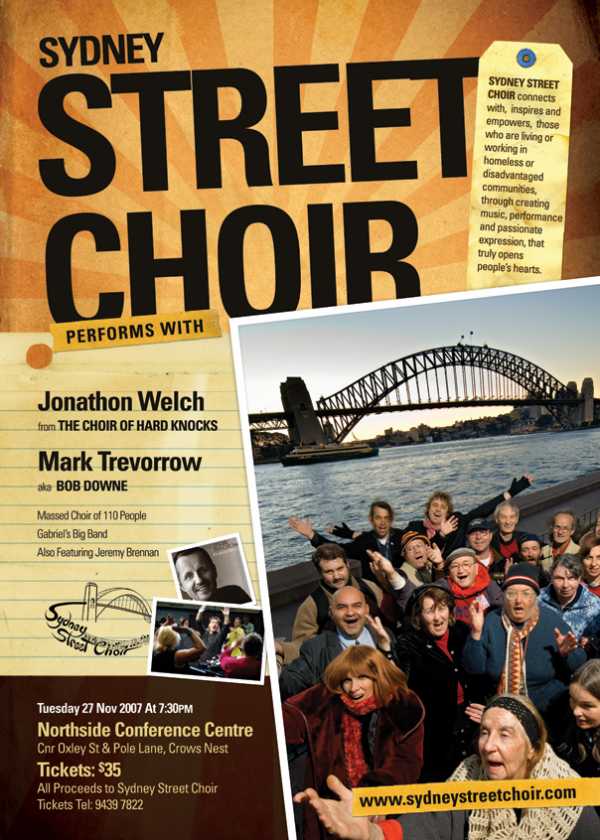
К примеру, вот такой:

Затем создадим центральную информационную часть афиши.
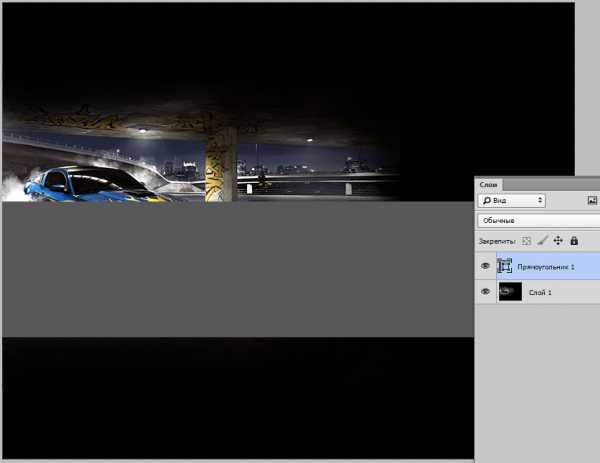
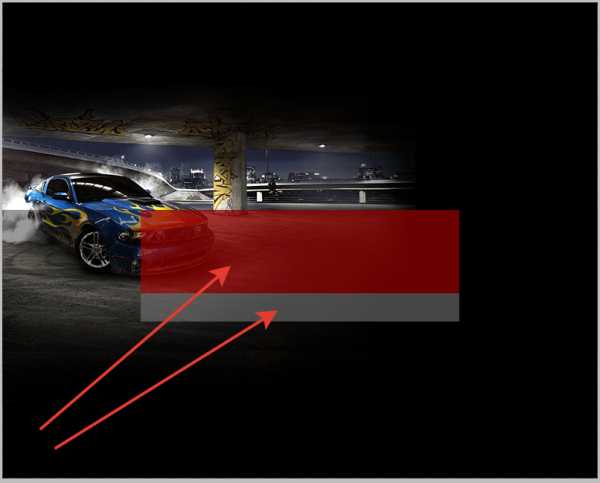
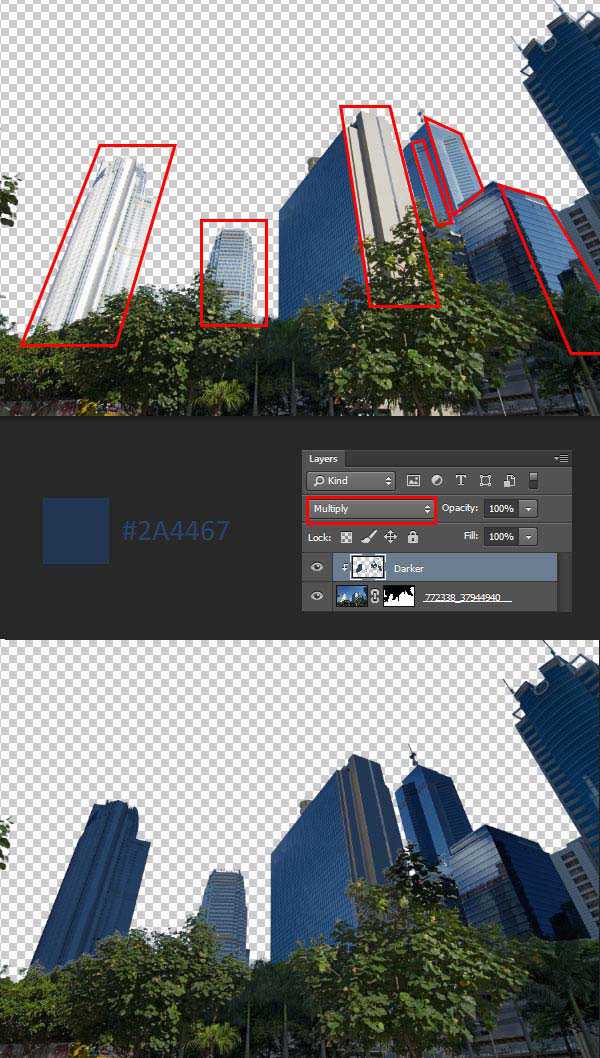
Возьмем инструмент «Прямоугольник» и нарисуем фигуру во всю ширину холста. Сместим ее немного вниз.

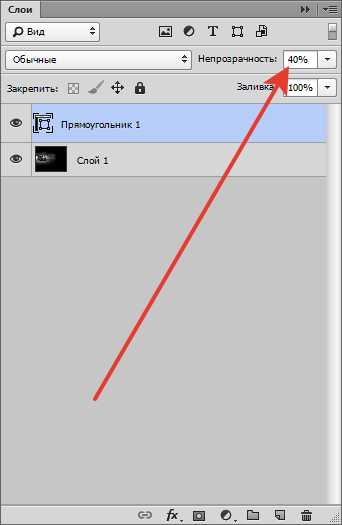
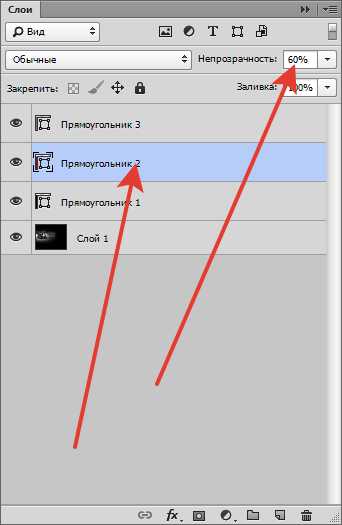
Цвет выберем черный и выставим непрозрачность на 40%.

Затем создаем еще два прямоугольника. Первый – темно красного цвета с непрозрачностью 60%.


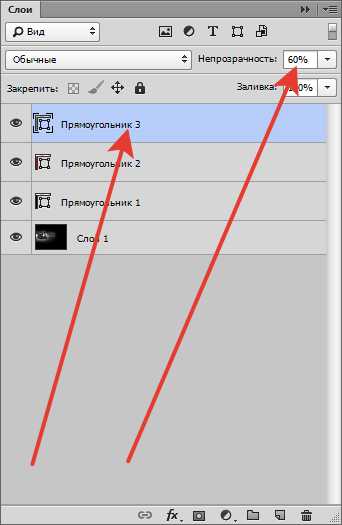
Второй – темно-серого цвета и также с непрозрачностью 60%.

Добавим привлекающий внимание флажок в левый верхний угол и логотип будущего мероприятия в правый верхний.

Основные элементы мы расположили на холсте, далее займемся типографикой. Здесь объяснять нечего.
Подбирайте шрифт по душе и пишите.
Блоки надписей:
— Основная надпись с названием мероприятия и слоганом;
— Список участников;
— Стоимость билета, время начала, адрес проведения.

Если в организации мероприятия участвуют спонсоры, то логотипы их компаний имеет смысл разместить в самом низу афиши.

На этом создание концепта можно считать завершенным.
Давайте поговорим о том, какие настройки необходимо выбрать для печати документа.
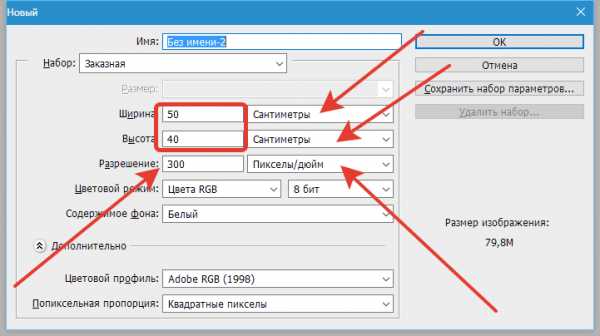
Эти настройки задаются при создании нового документа, на котором будет создана афиша.
Размеры выбираем в сантиметрах (необходимый размер афиши), разрешение строго 300 пикселов на дюйм.

На этом все. Вы теперь представляете себе, каким образом создаются афиши для мероприятий.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Постер к фильму в Фотошоп
В этом уроке мы создадим постер по мотивам фильма «Годзилла».
Материалы к уроку:
Архив
1. Создание основы
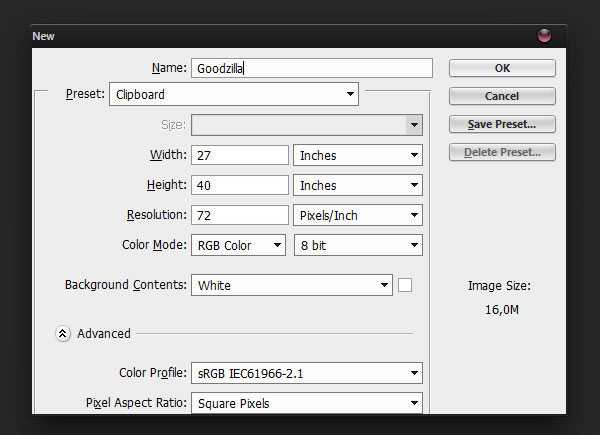
Шаг 1
Создаем новый документ размером 27 х 40 дюймов (стандартный размер для постеров). Чтобы получить максимальное качество печати, разрешение должно быть не меньше 300 пикселей/дюйм. Однако, в этом случае рабочий файл будет громоздким и это может замедлить работу вашего компьютера. Так как постер, который мы будем создавать не предназначен для печати, я решил оставить стандартное разрешение 72 пикселя/дюйм.

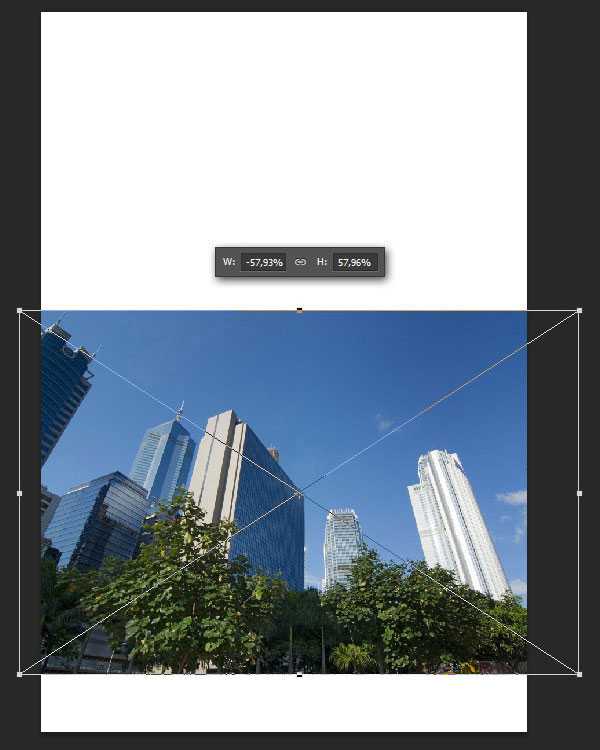
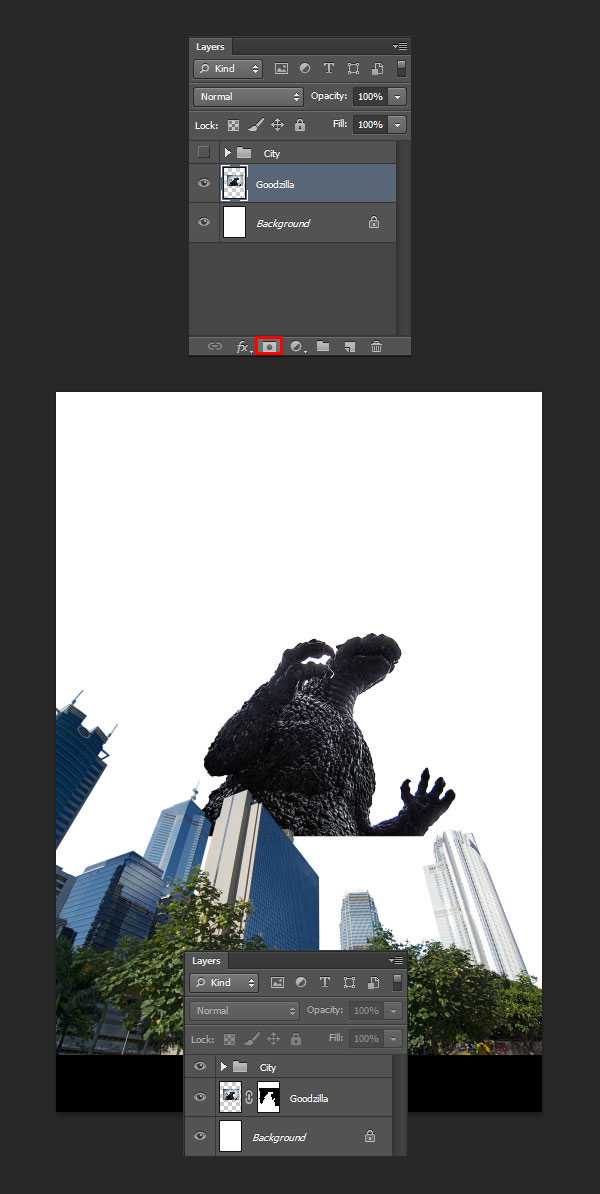
Переходим File — Place Embedded (Файл — Поместить встроенные) и вставляем изображение Cloudy Hong Kong 5 на рабочее полотно. На верхней панели параметров отражаем изображение по горизонтали и уменьшаем до 60%. Закончив, жмем Enter, чтобы подтвердить изменения.

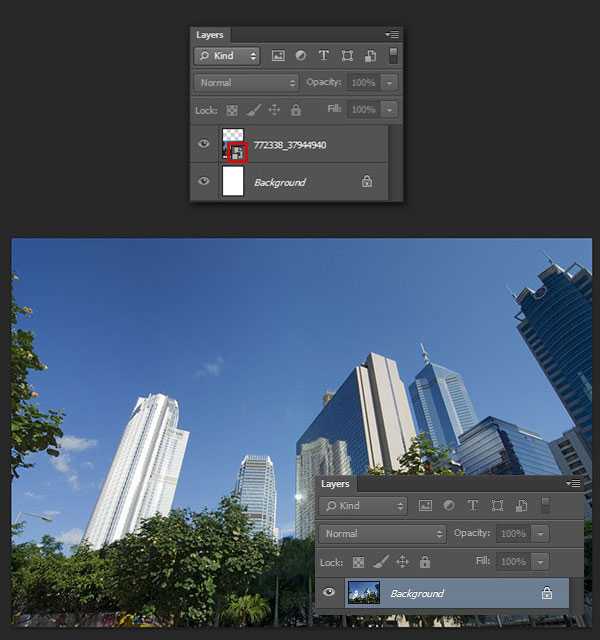
Убедитесь, что слой с изображением является смарт-объектом (слой должен быть отмечен специальной иконкой). Благодаря этому, мы в любой момент можем открыть фото как отдельный документ и отредактировать. Что мы, собственно, и сделаем, дважды кликнув по слою.

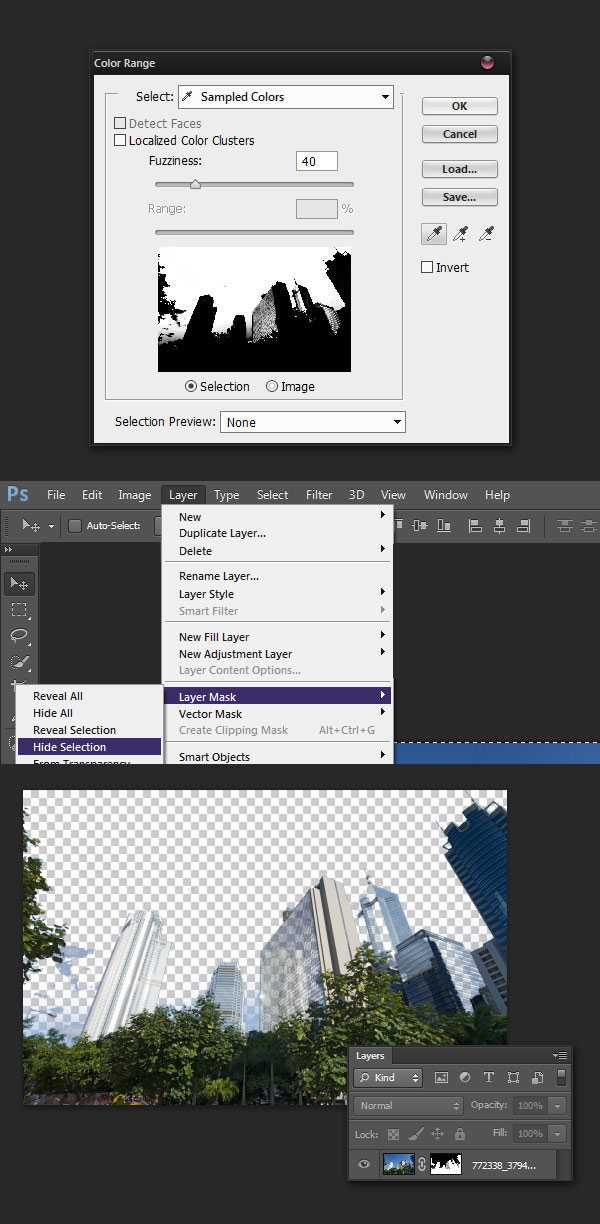
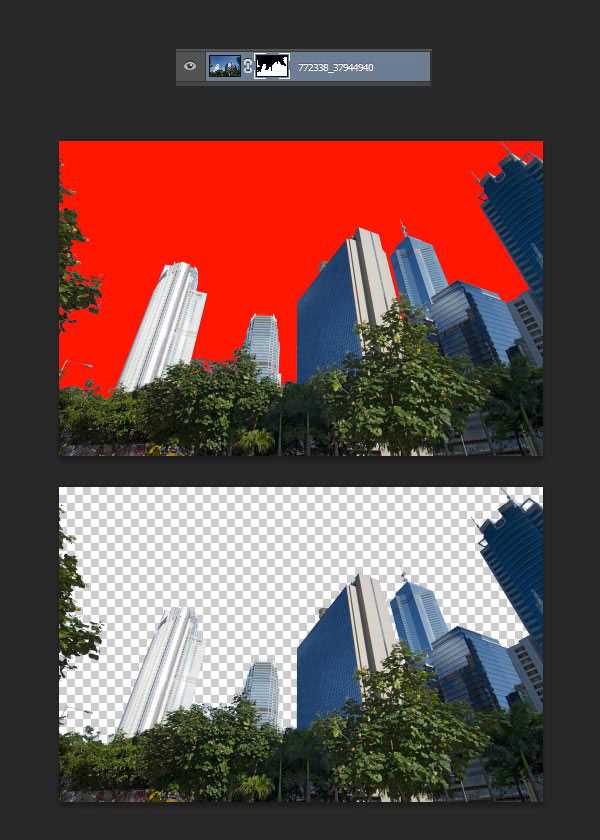
Теперь мы должны скрыть небо. Для этого переходим Select — Color Range (Выделение — Цветовой диапазон) и кликаем по небу. Затем Layer — Layer Mask — Hide Selection (Слой — Слой-маска — Спрятать выделенные области).

Получилось неплохо, но результат далек от совершенства. Давайте попытаемся избавиться от недостатков. Для этого кликаем по маске, чтобы выделить ее, берем кисть (В) и черным цветом скрываем лишние области (белый цвет восстанавливает скрытые области). На скриншоте ниже красным цветом выделено все, что я скрыл. В области с домами лучше использовать Polygonal Lasso Tool (M) (Полигональное лассо) для выделения и заливку (Alt-Backspace). Нет никаких секретов, которые помогут ускорить работу, поэтому вам придется запастись терпением и постараться добиться качественного результата.

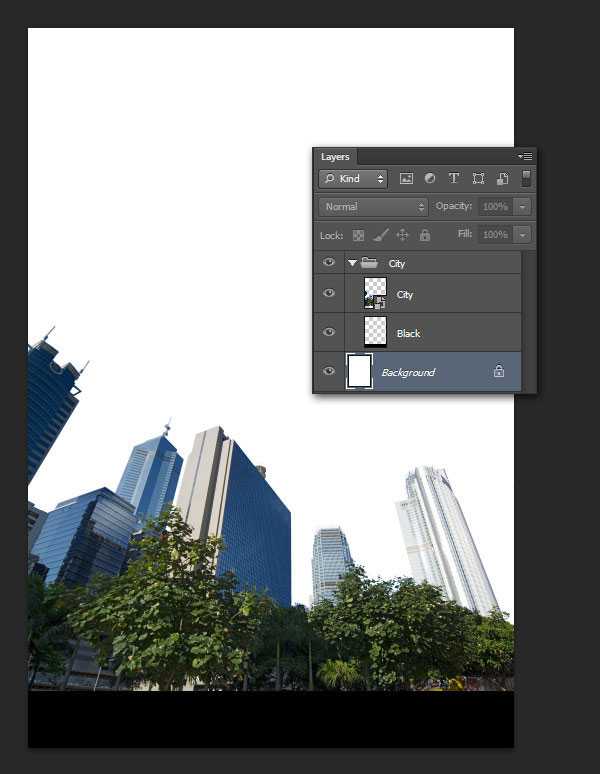
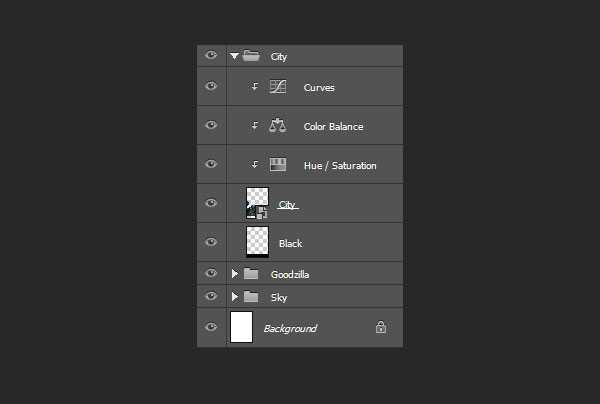
Закончив, сохраняем документ и закрываем его. Переименовываем слой на «City» и добавляем в группу (Ctrl+G) с таким же названием. Создаем новый слой (Ctrl+N) и заливаем нижнюю часть изображения черным. Называем этот слой «Black».

Шаг 2
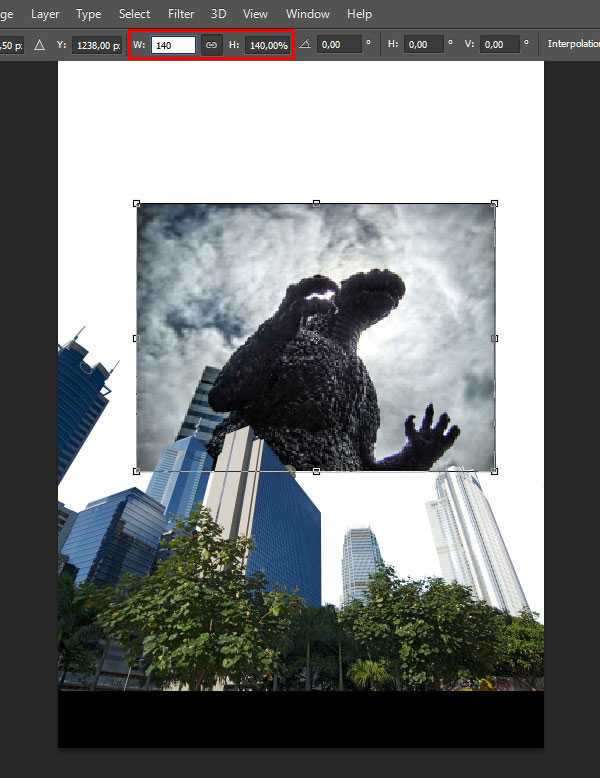
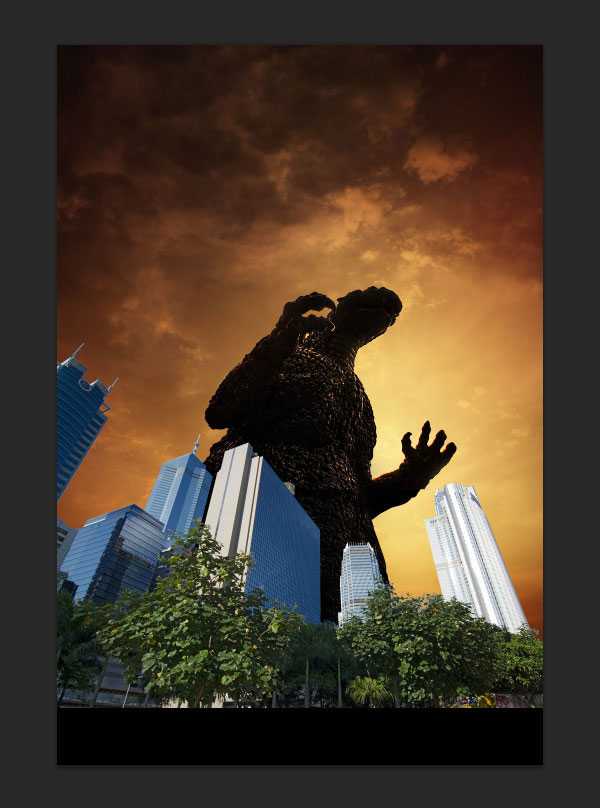
Чтобы создать монстра, мы воспользуемся фотографией его статуи из Японии. Вставляем изображение Godzilla на рабочий документ. Монстр достаточно маленький, поэтому увеличим ее на 40%. Сейчас результат смотрится не очень реалистично, но по ходу работы мы это поправим.

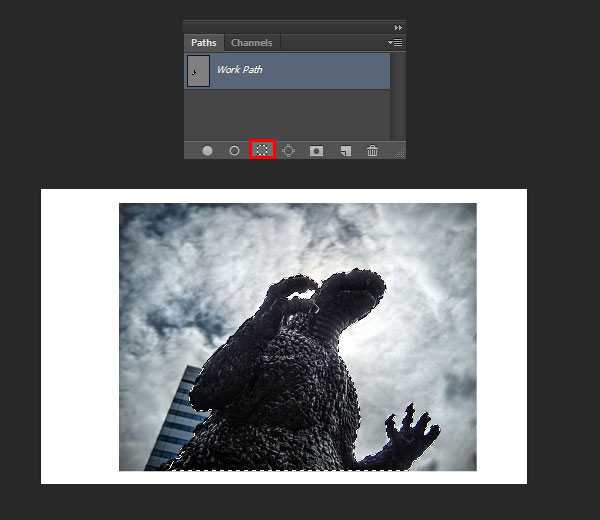
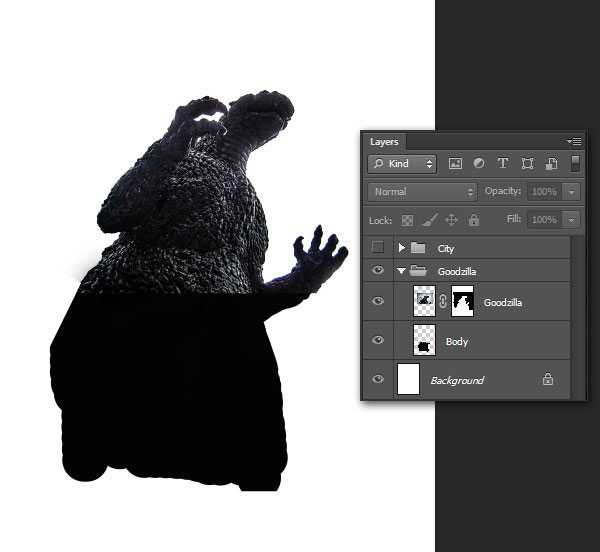
На изображении с монстром тоже необходимо скрыть небо и здание. Для этого с помощью Pen Tool (P) (Перо) создаем контур вокруг статуи.

Закончив, переходим на панель Paths (Контуры), выделяем рабочий контур и внизу жмем на кнопку Load Path as selection (Загрузить контур как выделение).

Создав выделение, переходим на панель слоев и внизу жмем на кнопку Add a mask (Добавить маску), чтобы скрыть фон. Называем этот слой «Godzilla».

Скрываем группу «City». Создаем новый слой «Body». На этом слое черным цветом закрашиваем нижнюю часть туловища монстра. Можете сильно не стараться, большая часть все равно будет скрыта домами и дымкой.

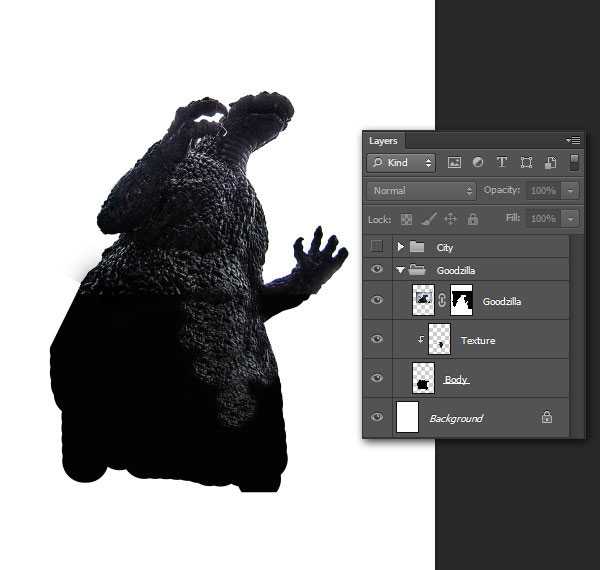
Создаем новый слой «Texture» и преобразовываем его в обтравочную маску (Ctrl+Alt+G). Активируем Clone Stamp Tool (S) (Штамп), зажимаем Alt, чтобы взять сэмпл с тела годзиллы, и закрашиваем черную область. Опять же, не нужно сильно стараться.

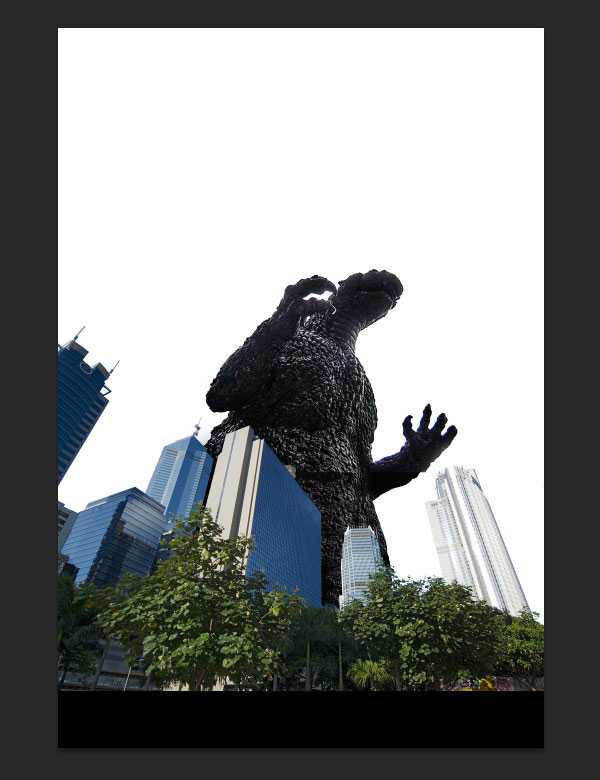
Делаем группу «City» видимой и получаем вот такой результат:

Шаг 3
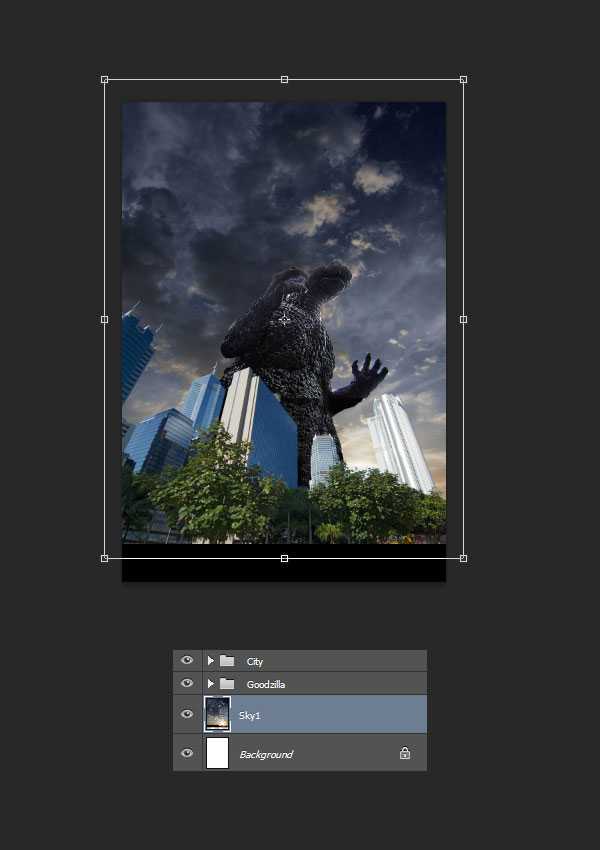
Вставляем изображение Sunset 1 и корректируем его размер. Называем слой «Sky1».

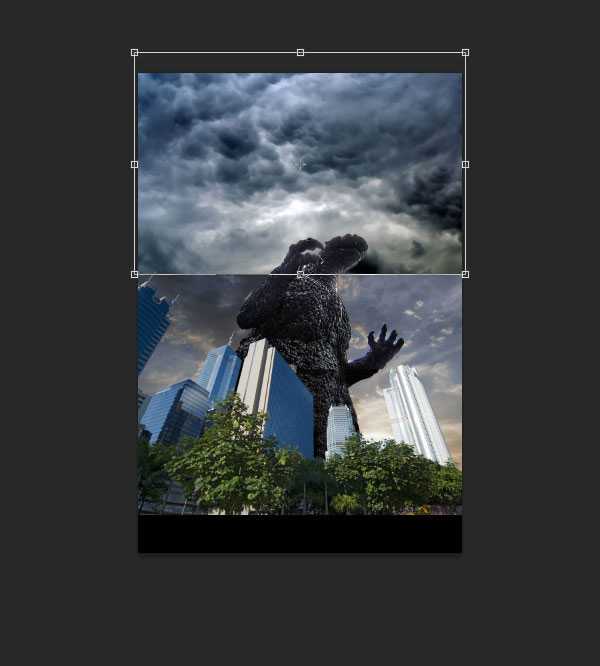
Поверх первой картинки с небом вставляем еще одну Sky0263 и корректируем ее размер так, чтобы она покрыла верхнюю часть рабочего полотна.

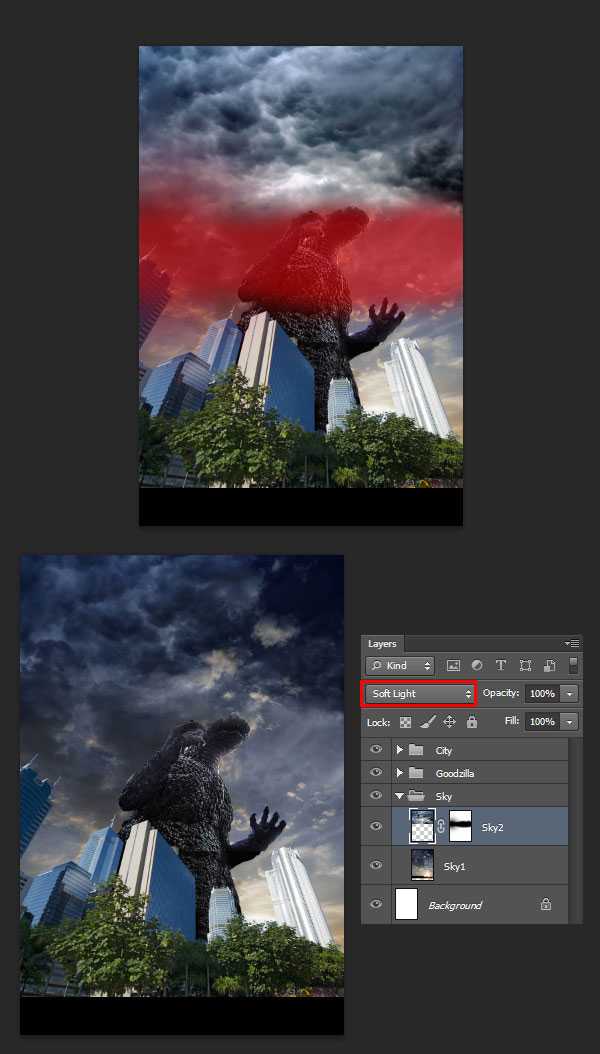
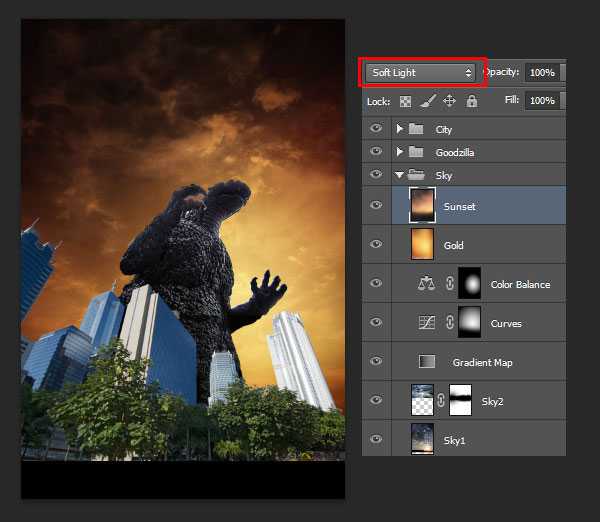
Называем слой «Sky2», устанавливаем его режим смешивания на Soft Light (Мягкий свет) и с помощью слой-маски мягкой кистью создаем плавный переход в нижней части.

2. Создание атмосферы
Шаг 1
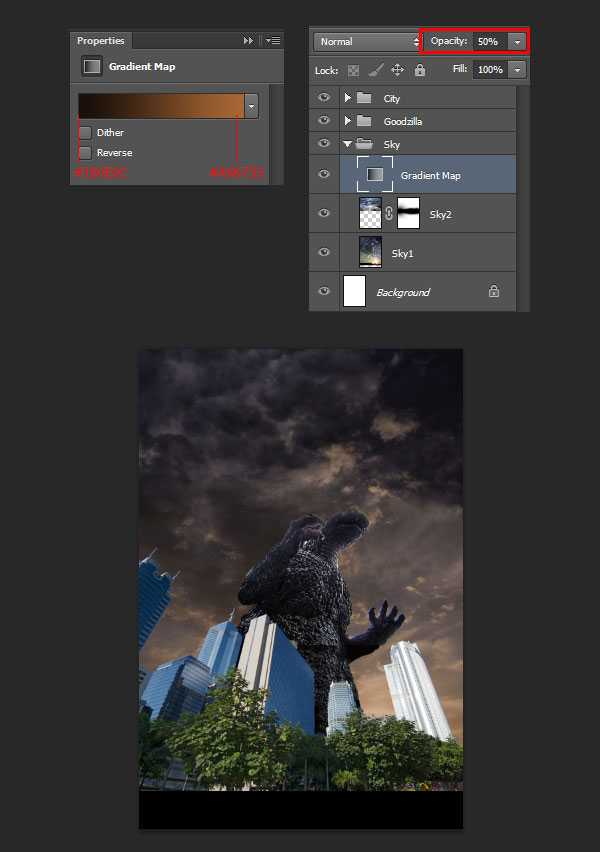
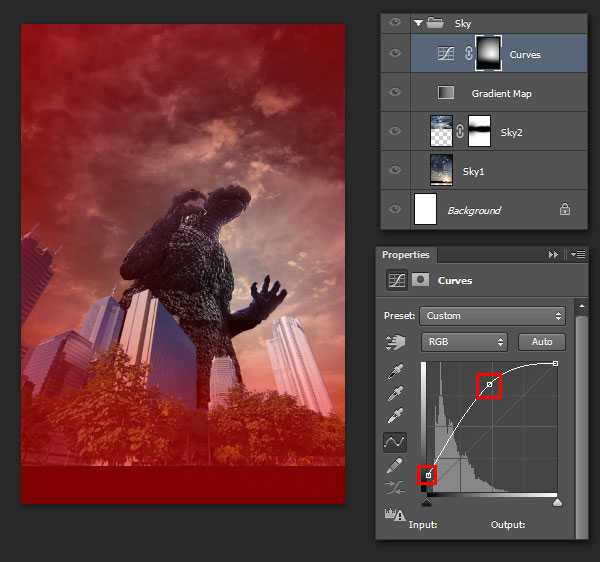
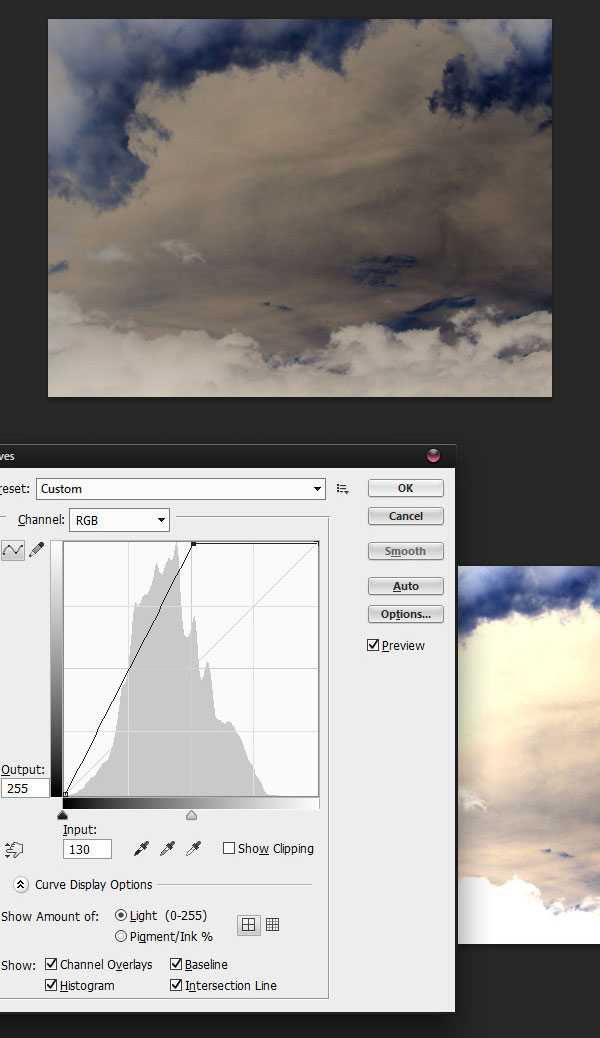
Закончив с основой, мы можем приступить к цветокоррекции. Начнем с неба. В группе «Sky» создаем корректирующий слой Layer — New Adjustment Layer — Gradient Map (Слой — Новый корректирующий слой — Карта градиента) (цвет от #160E0C к #A96733). Непрозрачность слоя уменьшаем до 50%.

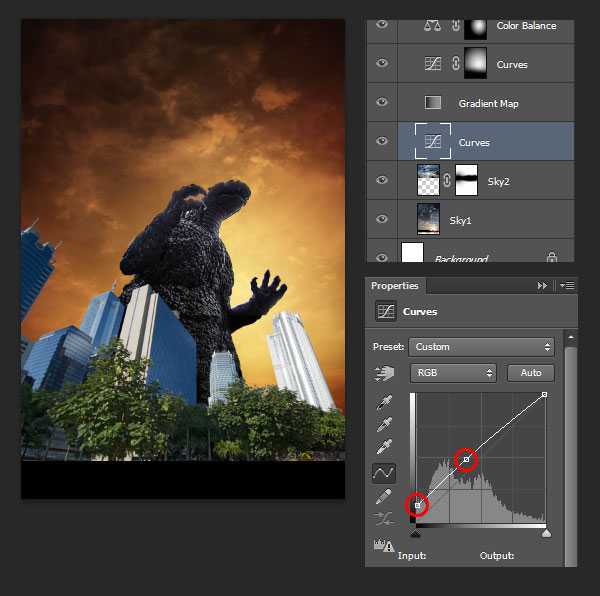
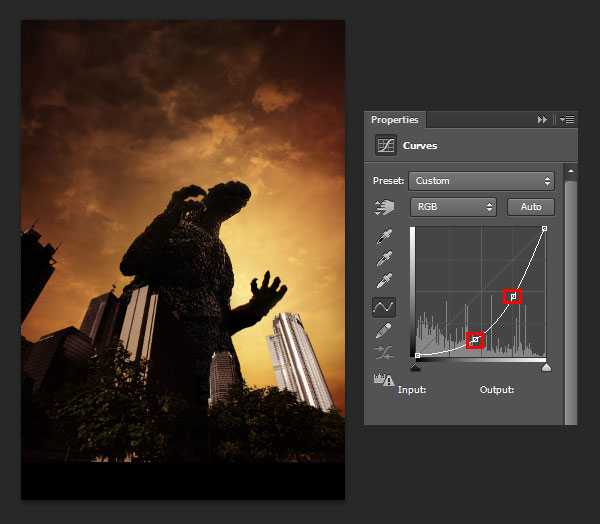
Теперь сделаем небо поярче. Создаем корректирующий слой Curves (Кривые) и устанавливаем его параметры, как показано ниже. Заливаем маску слоя черным цветом Edit — Fill (Редактирование — Заливка), затем берем большую белую кисть (В) и восстанавливаем центральную часть изображения.

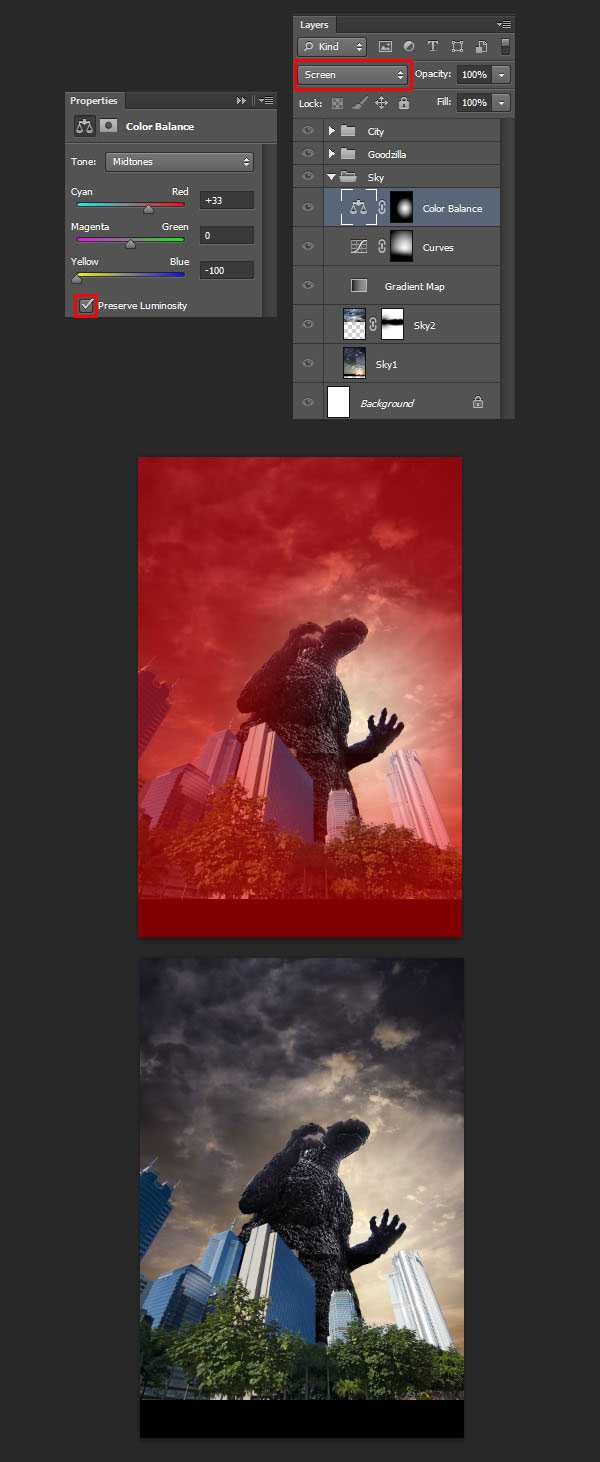
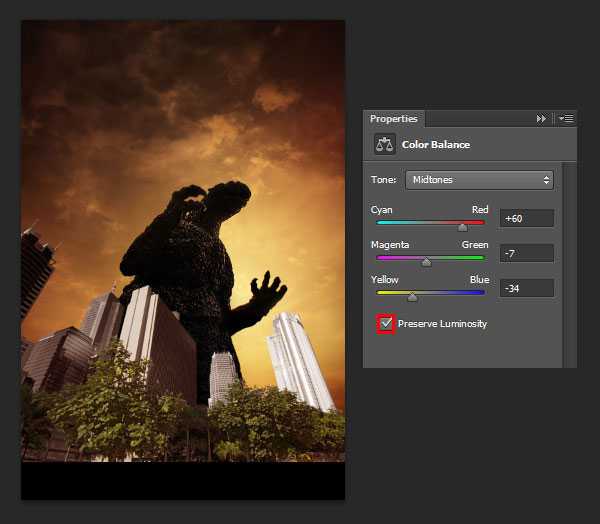
Создаем корректирующий слой Color Balance (Цветовой баланс). Режим смешивания слоя устанавливаем на Screen (Осветление) и применяем маску, восстановив только середину изображения.

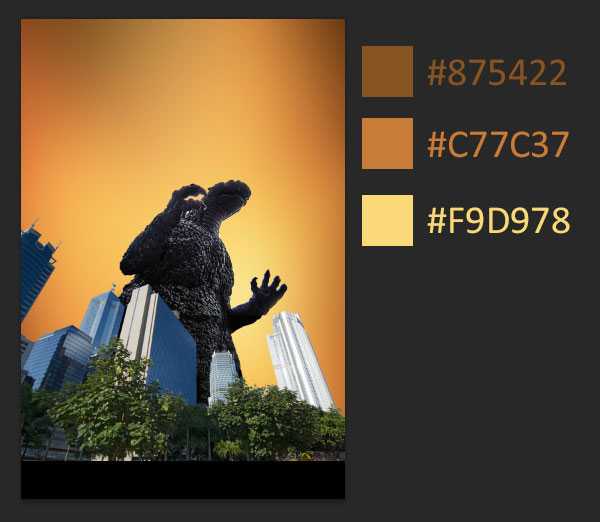
Далее создаем новый слой и большой мягкой кистью (В) заполняем его тремя цветами (#875422, #C77C37, #F9D978).

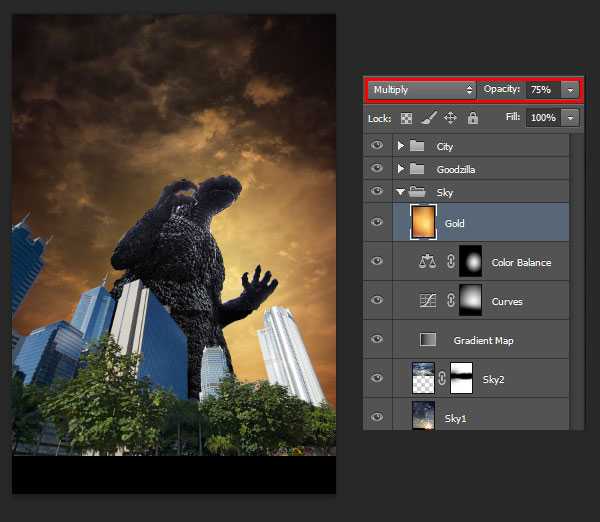
Называем этот слой «Gold», устанавливаем его режим смешивания на Multiply (Умножение) и непрозрачность на 75%.

Повторяем процесс с другими тремя цветами (#3E302A, #D9906D, #FBD98A).

В этот раз режим смешивания установите на Soft Light (Мягкий свет) и непрозрачность на 100%. Называем слой «Sunset».

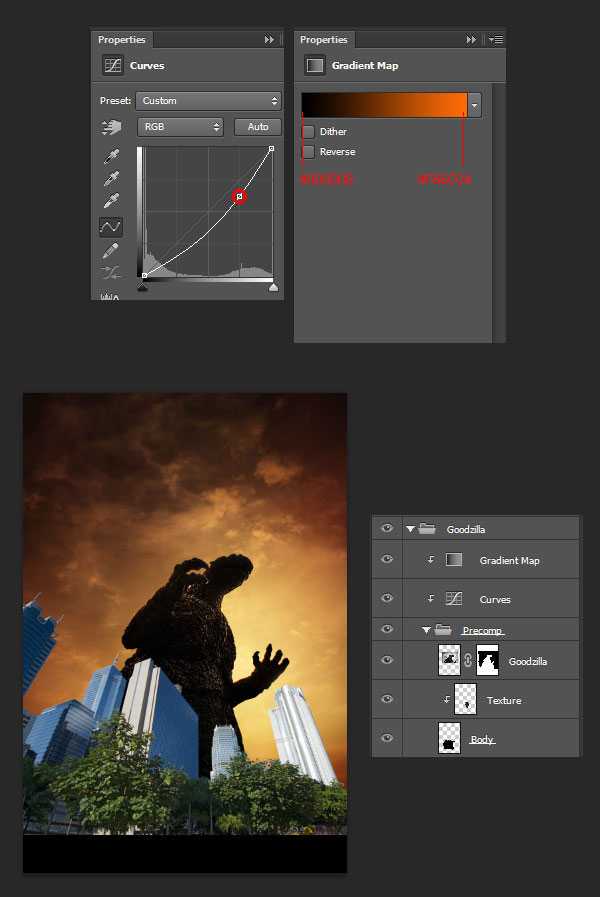
И, наконец, в последний раз создаем корректирующий слой Curves (Кривые).

Шаг 2
Создав неплохую атмосферу, продолжим совершенствовать работу. Так как источник света расположен позади, монстр должен быть темнее. Кроме того, его цветовой тон должен соответствовать небу. Для этого мы группируем слои (Ctrl+G) «Goodzilla», «Texture» и «Body», и в качестве обтравочных масок (Ctrl+Alt+G) добавляем над группой два корректирующих слоя — Curves (Кривые) и Gradient Map (Карта градиента). Применяем параметры корректирующих слоев, как показано ниже. Группу называем «Precomp».

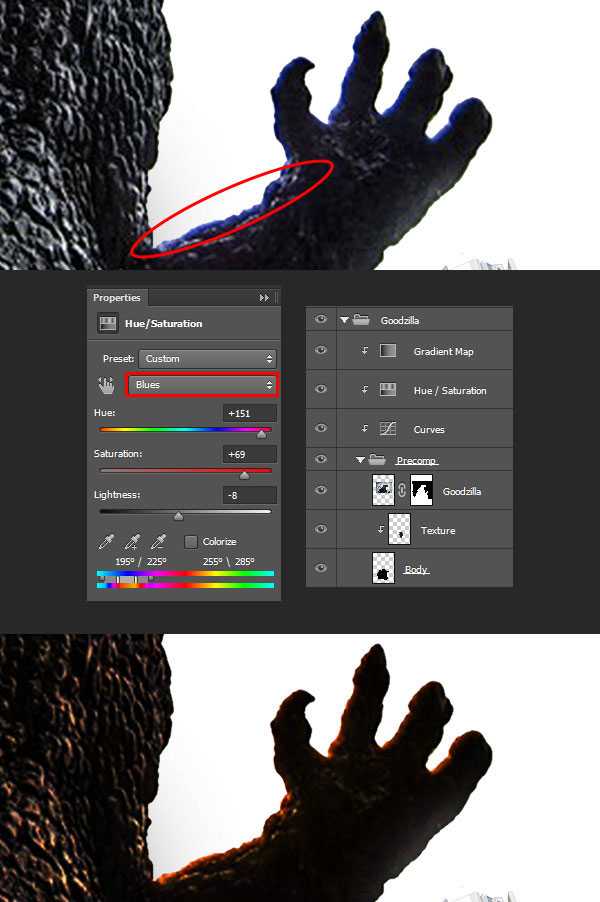
Если присмотреться на статую, то можно заметить синее свечение на лапе. Это можно исправить с помощью корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) если настроить его на редактирование только синего цвета.

Закончив, получаем следующий результат:

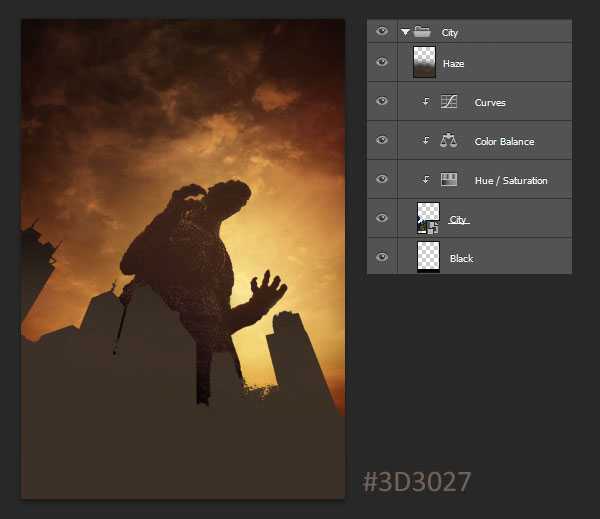
Шаг 3
К изображению с городом мы применим три корректирующих слоя. Начнем с Hue/Saturation (Цветовой тон/Насыщенность). Настраиваем Cyans (Голубой) и Blues (Синий).

Затем добавляем Color Balance (Цветовой баланс).

И последним слоем будет Curves (Кривые).

Все три корректирующих слоя преобразовываем в обтравочные маски.

На оригинальном фото с домами источник света находится на противоположной стороне. Мы должны это исправить. Дважды кликаем по миниатюре слоя на панели слоев, чтобы открыть смарт-объект. Создаем новый слой, устанавливаем режим смешивания на Multiply (Умножение) и закрашиваем дома цветом #2A4467.

Закончив, сохраняем и закрываем смарт-объект. У нас должен получиться вот такой результат:

Шаг 4
Если присмотреться на горизонт, можно заметить, как цвета постепенно бледнеют, а детали теряются. Это происходит потому, что воздух на самом деле не прозрачный и на большом расстоянии это становится заметно. Мы тоже добавим легкую оранжевую дымку.
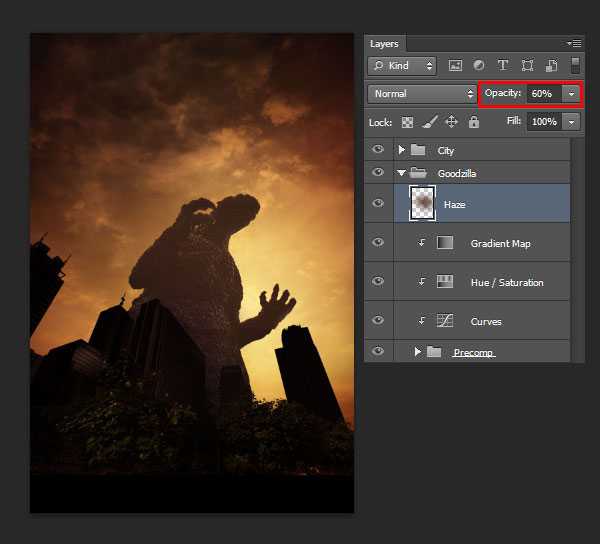
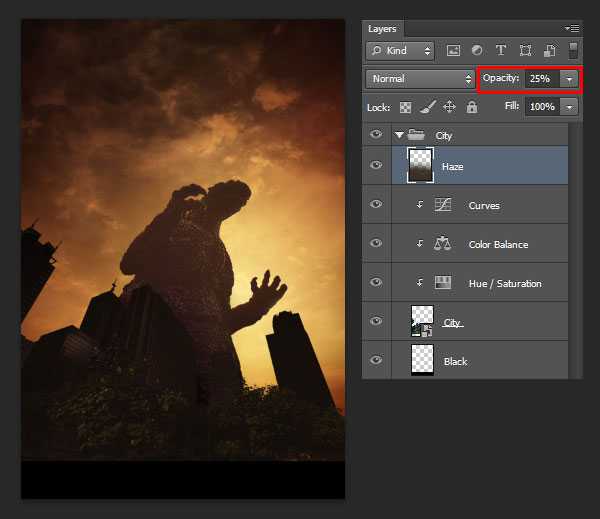
Для этого создаем новый слой и называем его «Haze». Большой мягкой кистью (В) закрашиваем годзиллу.

Чтобы сохранить видимость деталей, уменьшаем непрозрачность слоя до 60%.

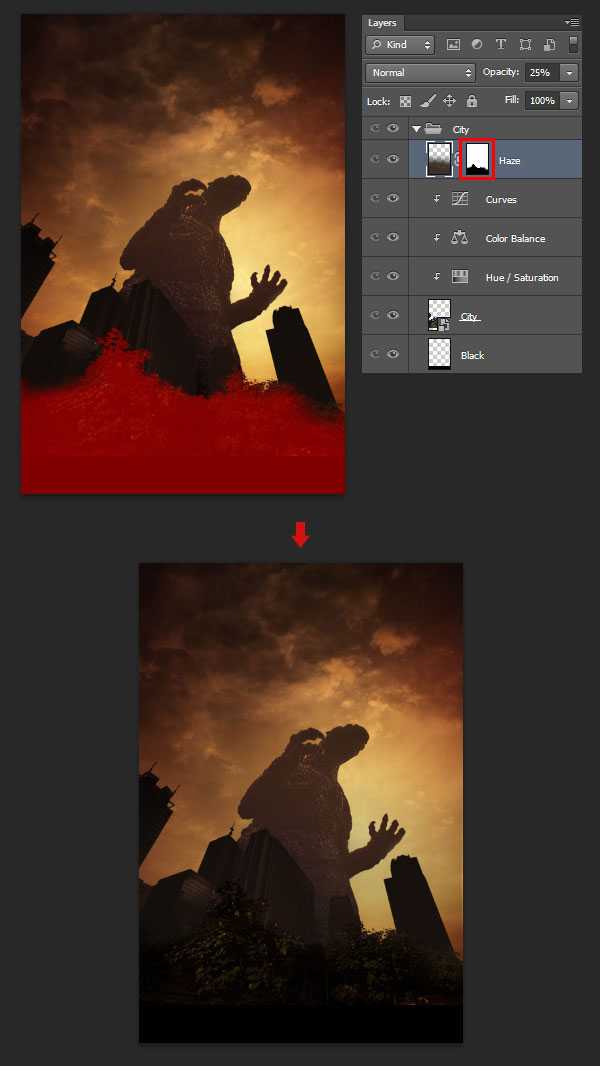
Повторяем этот же процесс для зданий (цвет #3D3027).

В этот раз уменьшаем непрозрачность до 25%.

С помощью маски убираем дымку с элементов переднего плана (в нашем случае это деревья).

Шаг 5
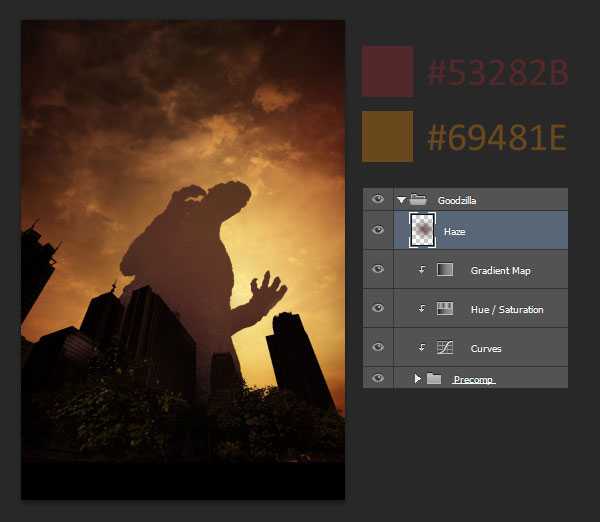
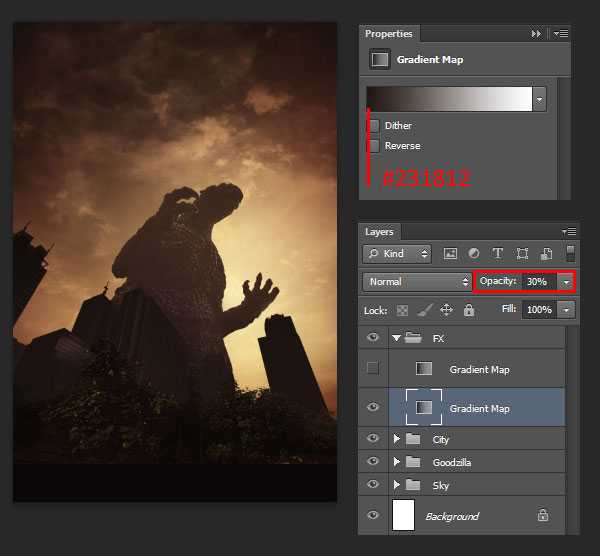
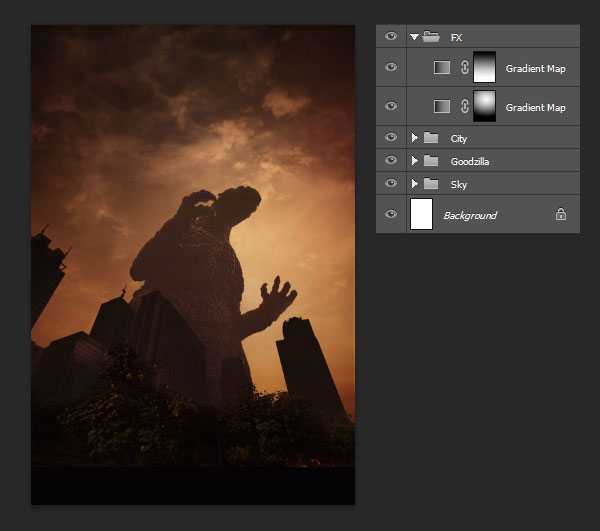
Создаем новую группу «FX» и добавляем в нее два корректирующих слоя Gradient Map (Карта градиента). К первому градиенту применяем цвета от #231812 к белому и устанавливаем его непрозрачность на 30%.

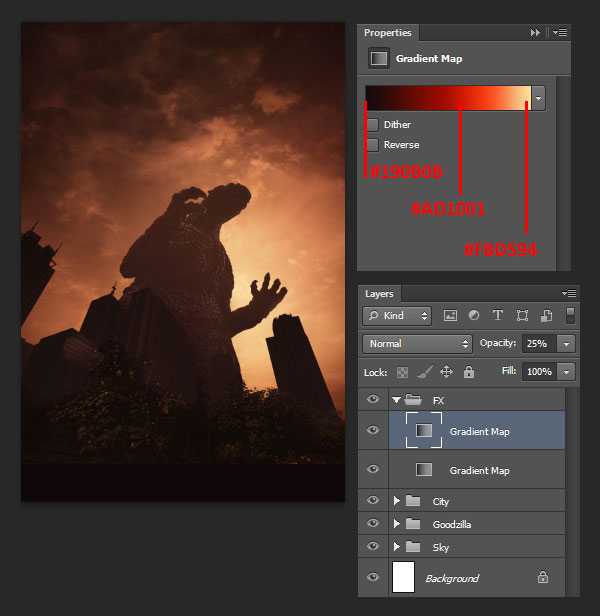
Затем настраиваем следующий градиентный слой и устанавливаем его непрозрачность на 25%.

К обеим градиентам применяем маску.

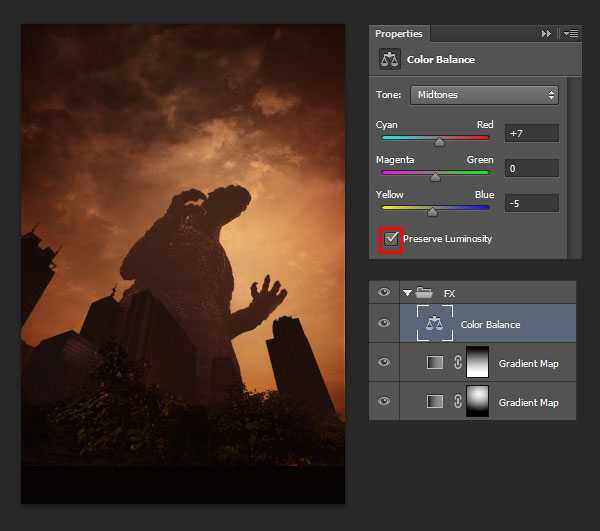
После этого добавляем корректирующий слой Color Balance (Цветовой баланс).

Шаг 6
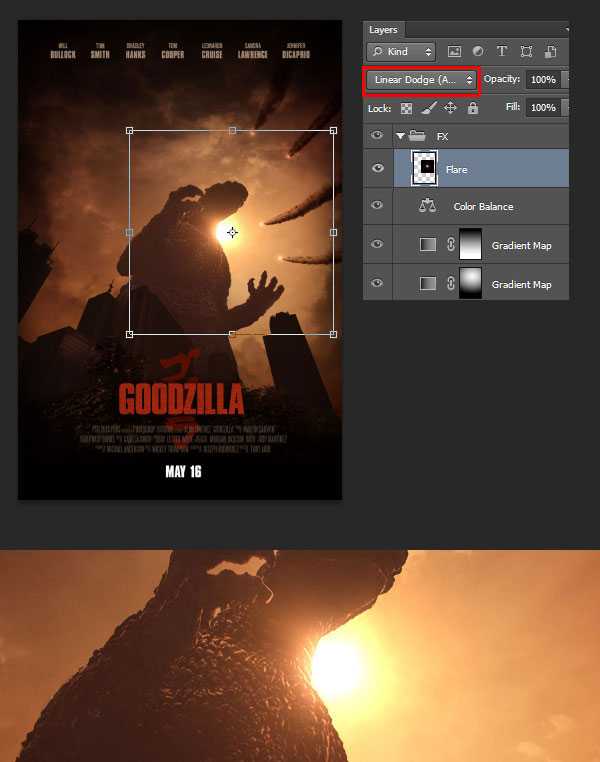
В этом шаге мы закончим создание освещения, добавив яркое солнце. Кроме того, мы сконцентрируем внимание на самой главной части коллажа — монстре. Для этого создаем новый слой и заливаем его черным цветом. Большой мягкой кистью (В) рисуем большое пятно в центре рабочего полотна (цвет #2A170A). Затем в центре предыдущего рисуем поменьше (#DFB27F). И, наконец, последнее и самое яркое в центре предыдущего (#FDF2DC).

Меняем режим смешивания солнца на Linear Dodge (Линейный осветлитель) и размещаем его, как показано ниже. Благодаря этому режиму смешивания можно получить красивый эффект свечения.

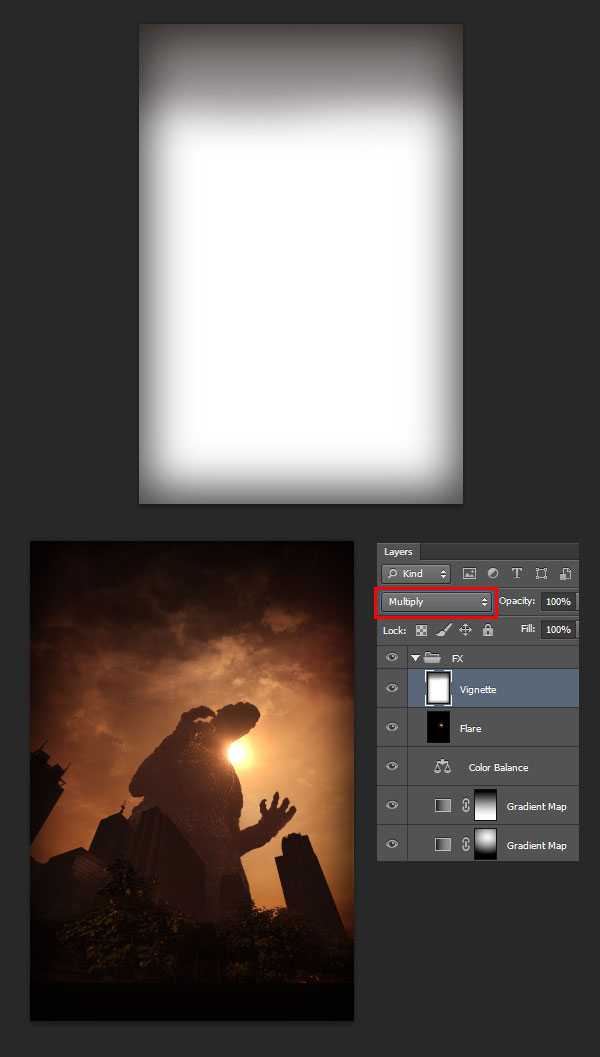
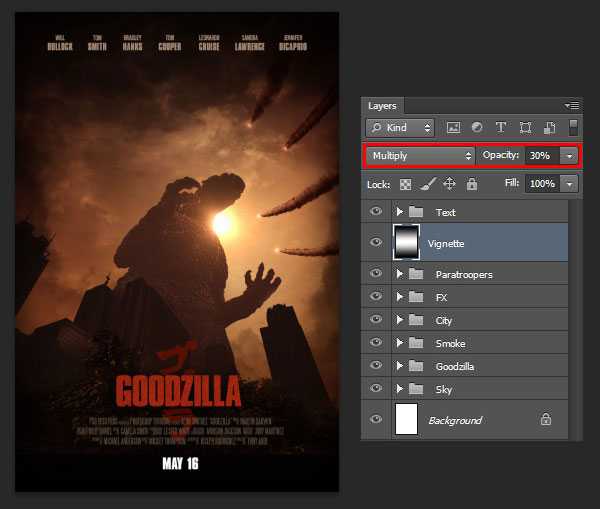
Теперь добавим виньетку, чтобы еще больше сосредоточить внимание в центре картинки. Для этого создаем новый слой, заливаем его белым цветом и мягкой черной кистью рисуем по краям. Называем этот слой Vignette и устанавливаем его режим смешивания на Multiply (Умножение).

3. Добавляем детали
Шаг 1
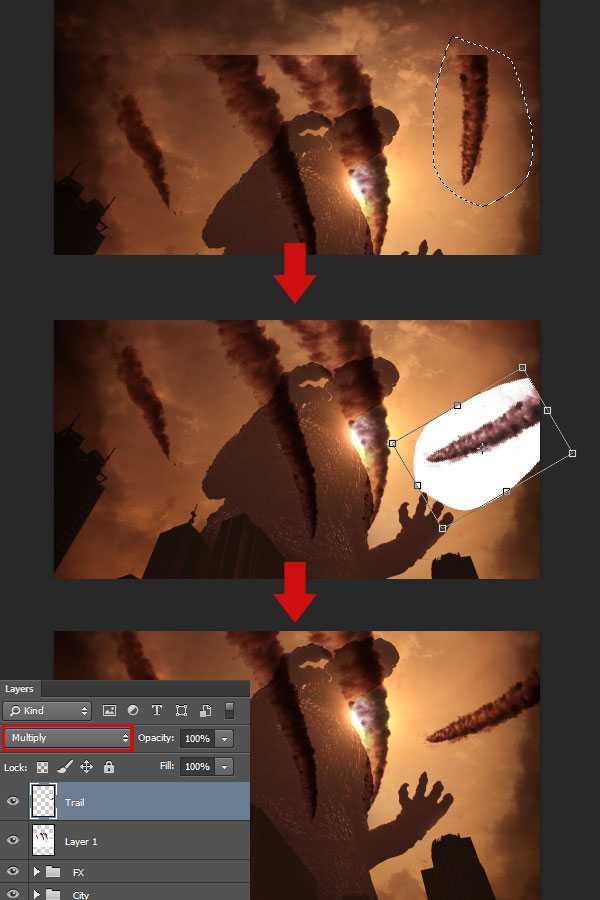
На оригинальном постере изображены парашютисты, летящие на монстра. Хвосты из дыма создают линии, которые позволяют сфокусировать внимание на годзилле. Чтобы добиться такого же результата, мы добавим на нашу работу пилотажные самолеты. Открываем в Photoshop изображение Red Arrows.

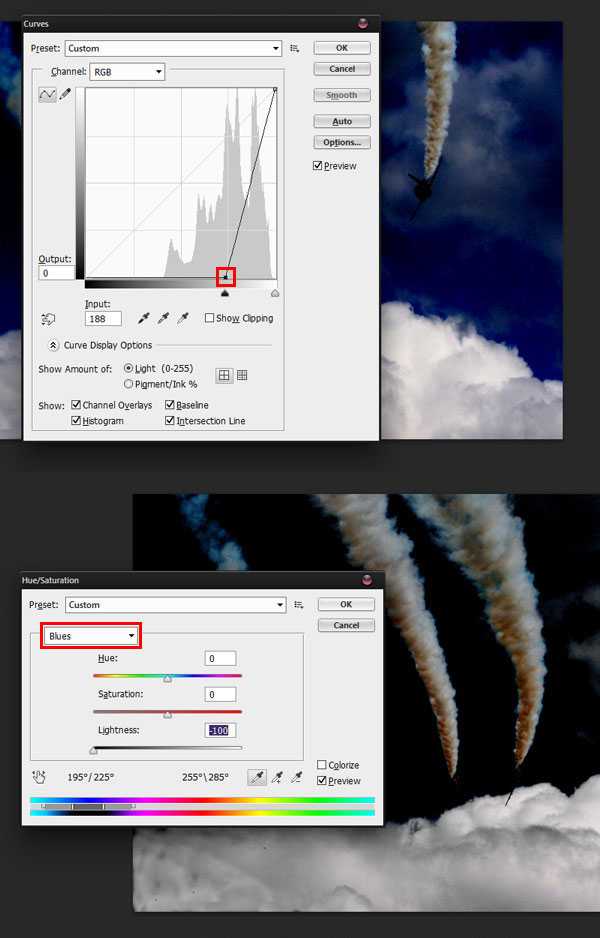
Жмем Ctrl+M, чтобы открыть окно Curves (Кривые). Устанавливаем Input (Вход) на 188. Затем жмем Ctrl+U, чтобы открыть окно Hue/Saturation (Цветовой тон/Насыщенность), из выпадающего меню выбираем Blues (Голубой) и уменьшаем Lightness (Яркость) до -100.

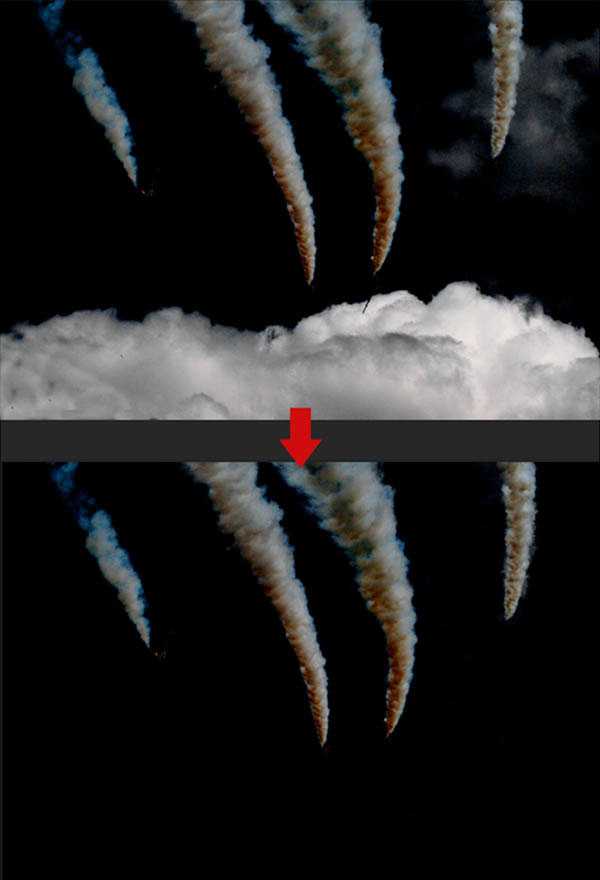
Затем кистью(В) закрашиваем лишние облака.

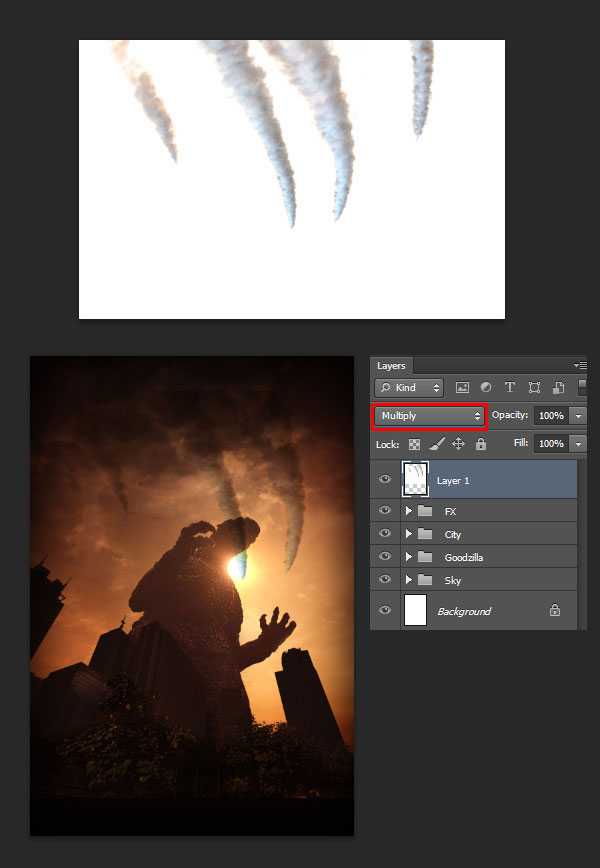
Жмем Ctrl+I, чтобы инвертировать цвета картинки. Затем Ctrl+A, чтобы выделить все рабочее полотно, копируем выделенную область (Ctrl+C) и вставляем (Ctrl+V) ее на рабочий документ. Устанавливаем режим смешивания дыма на Multiply (Умножение).

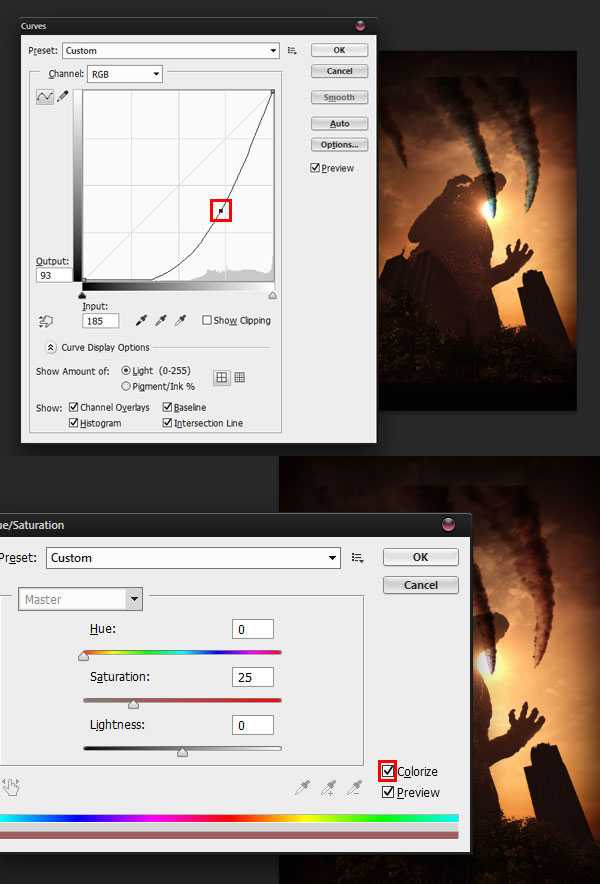
Чтобы хвосты из дыма выглядели реалистичнее и лучше вписывались в картинку, сделаем их темнее. Для этого используем Curves (Кривые) и Hue/Saturation (Цветовой тон/Насыщенность). Не забудьте активировать параметр Colorize (Тонирование).

Используя Lasso Tool (L) (Лассо), создаем выделение вокруг дыма, вырезаем его (Ctrl+X), вставляем (Ctrl+T) и поворачиваем (Ctrl+T).

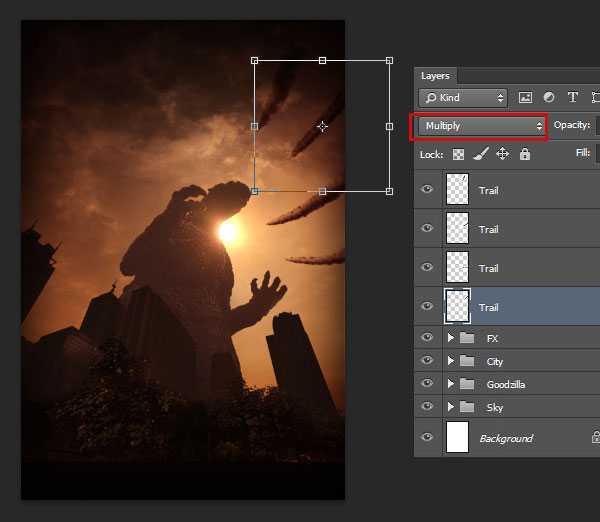
Проделываем эту процедуру со всеми хвостами. Затем переименовываем слои с дымом на «Trail» и меняем их режим смешивания на Multiply (Умножение).

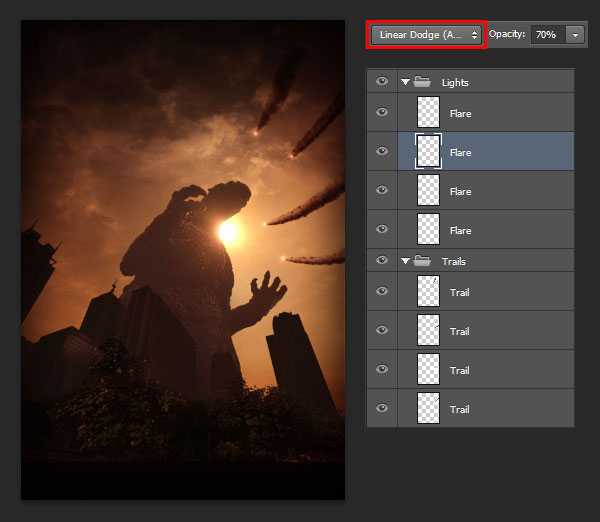
Кроме того, мы можем добавить свечение на кончиках хвостов. Повторяем тот же порядок действий, что и с солнцем. Если вы не хотите, чтобы свечение было слишком ярким, уменьшаем непрозрачность до 70%. Группируем слои вместе (Ctrl+G).

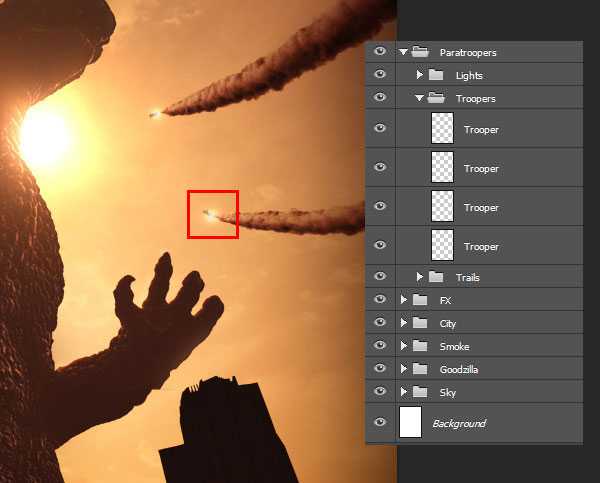
Шаг 2
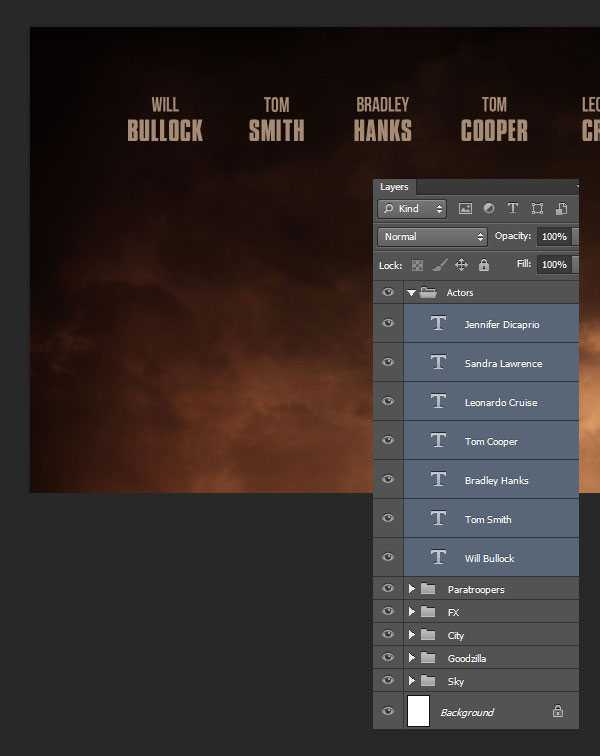
Так как это постер фильма, мы должны добавить немного текста. Начнем с имен актеров. Для начала убедитесь, что у вас установлен шрифт Bebas Neue. Активируем Type Tool (T) (Текст) и создаем семь текстовых слоев. На каждом пишем имена актеров (цвет #A68B76), размер строки с именем 42 pt, фамилия — 60 pt. Закончив, помещаем все слои с именами в группу «Actors».

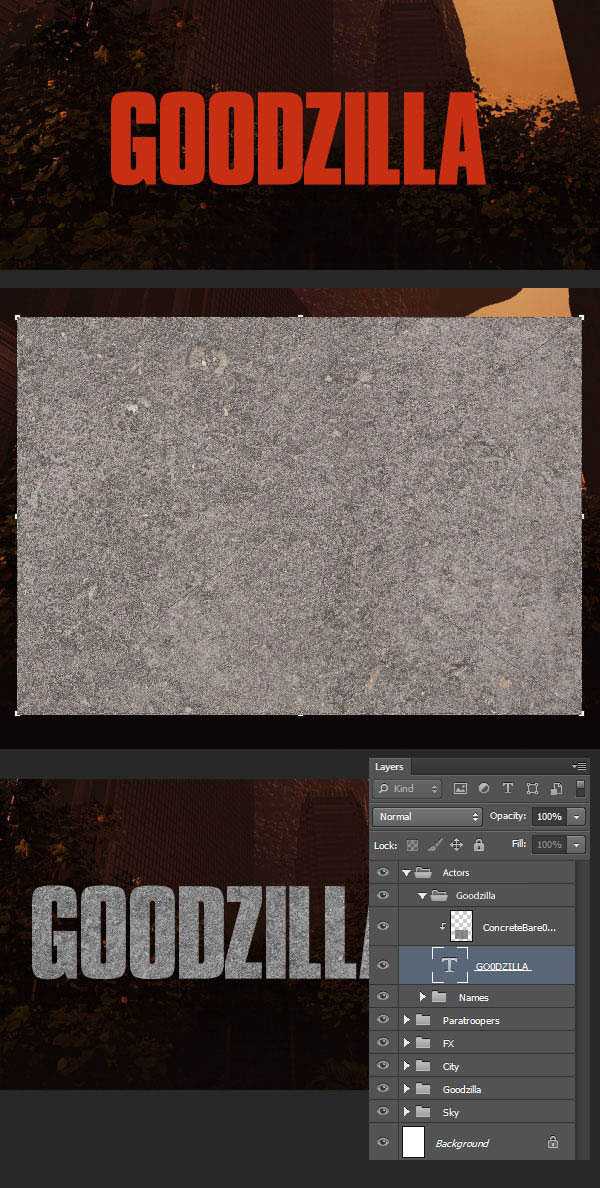
Для названия фильма используем шрифт Compacta ICG Bold . Активируем Type Tool (T) (Текст) и пишем название. Размер шрифта устанавливаем на 250 pt (цвет #C72F13). Затем берем текстуру, размещаем ее поверх текста и преобразовываем в обтравочную маску (Ctrl+Alt+G). Закончив, все слои с текстом (и Goodzilla, и Actors) помещаем в отдельную группу «Text».

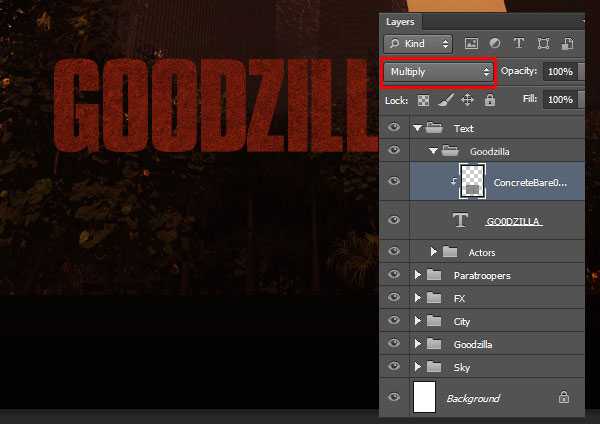
Устанавливаем режим смешивания текстуры на Multiply (Умножение).

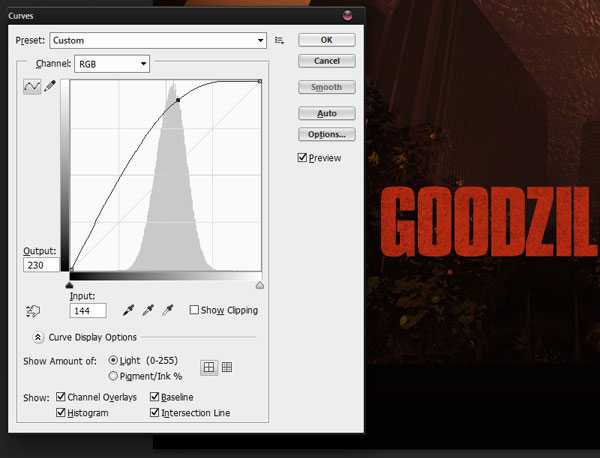
Текстура смотрится отлично, но мы ее немного осветлим. Активируем слой с текстурой, жмем Ctrl+M, чтобы вызвать окно Curves (Кривые) и настраиваем.

Для текста с именами людей, участвовавших в создании фильма, мы будем использовать шрифт SteelTongs, который был разработан специально для таких целей. Имена пишем буквами верхнего регистра, а должности нижнего. Размер шрифта устанавливаем на 50 pt (цвет #69584B).

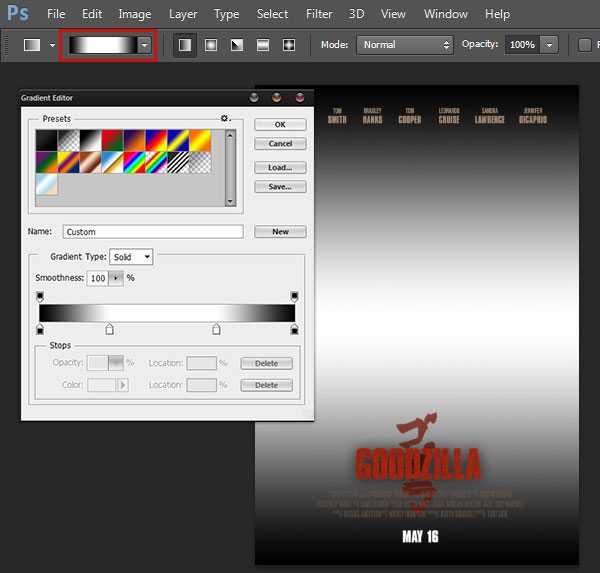
Для даты используем шрифт Compacta ICG Bold. Размер устанавливаем на 100 pt, цвет — белый.

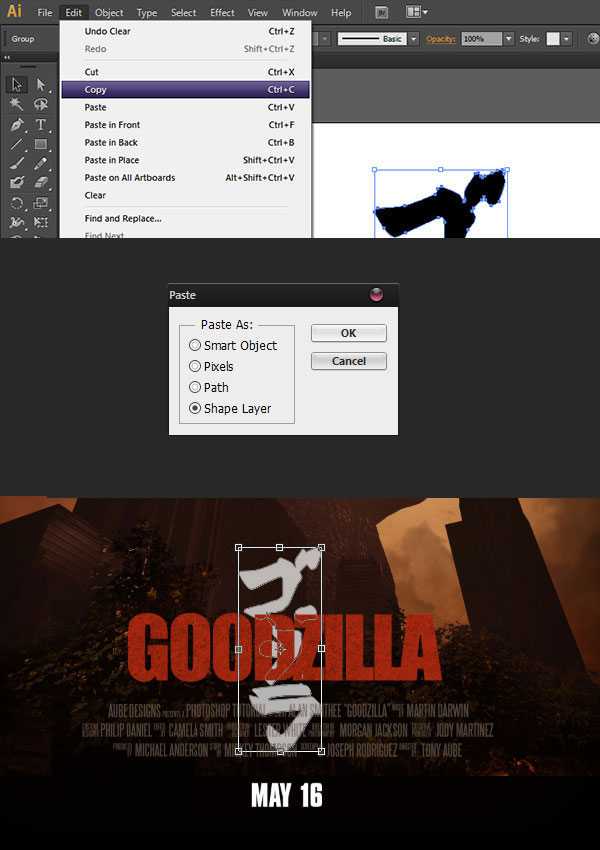
Теперь мы добавим символ годзиллы. Если у вас есть программа Illustrator, я советую вам открыть этот файл в ней и вставить его в документ Photoshop’а как слой-фигуру. Тогда сохранится максимальное качество картинки. Для этого открываем наш файл в Illustrator, через меню Edit — Copy (Редактирование — Копировать) копируем его, затем переходим в Photoshop и через меню Edit — Paste (Редактирование — Вставить) активируем окно, в котором выбираем Shape Layer (Слой-фигура). Или же вставляем иероглифы в Photoshop как обычный слой, но с потерей качества.

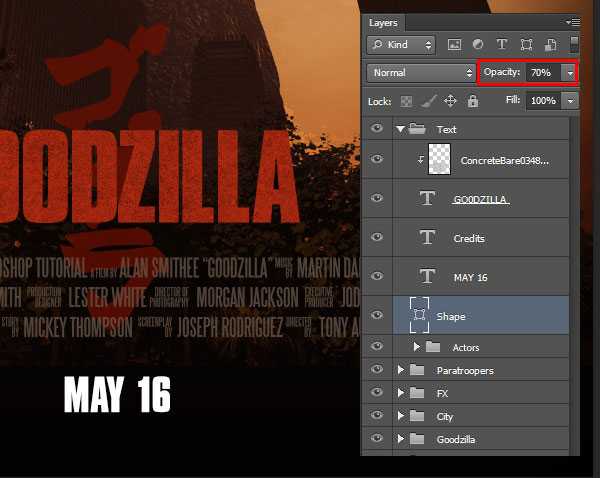
Активируем слой с символом, выбираем темно-красный цвет (#6E0F00) и жмем Alt-Backspace, чтобы заполнить символ этим цветом. Затем устанавливаем непрозрачность слоя на 70%.

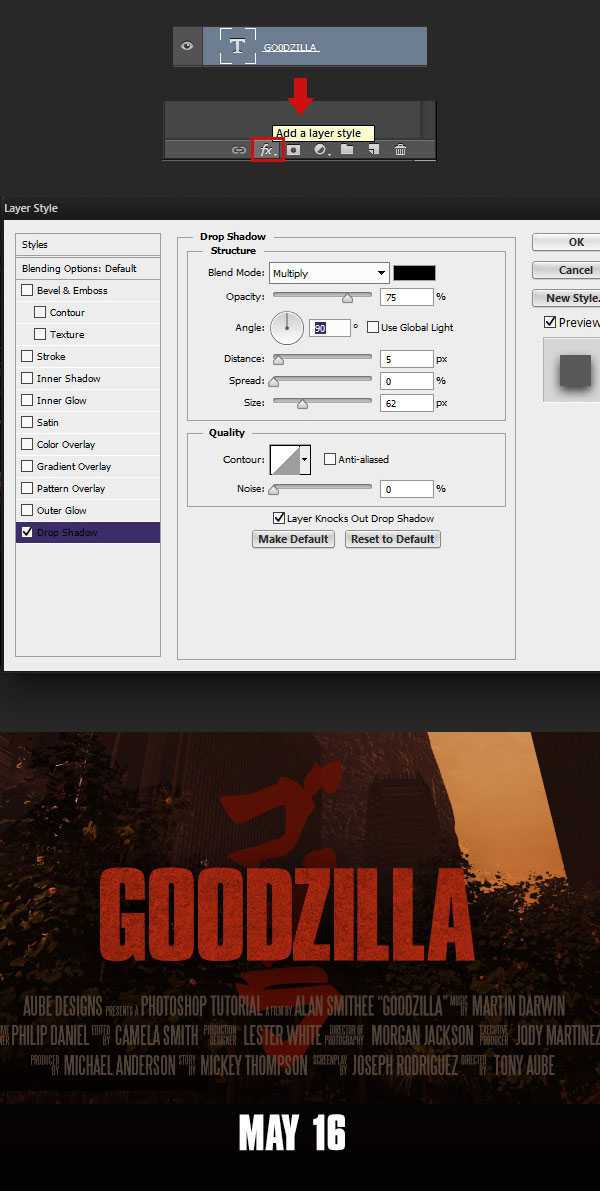
Чтобы название фильма и символ не сливались, мы добавим тень. Активируем слой «Goodzilla» и жмем на кнопку Add a Layer Style (Добавить стиль слоя) внизу панели слоев. В открывшемся окне выбираем Drop Shadow (Тень) и вводим такие настройки:

Шаг 3
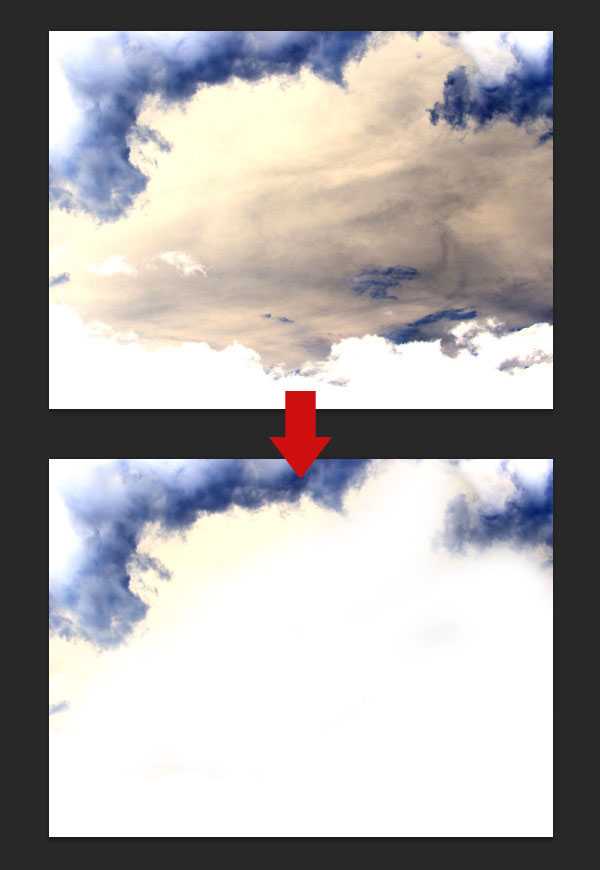
Чтобы сделать нашу работу еще интереснее и красивее, мы добавим немного облаков. Для начала открываем в Photoshop изображение Evening Sky 1.

Жмем Ctrl+I, чтобы инвертировать цвета, затем с помощью Curves (Кривые) делаем картинку поярче.

Большой мягкой кистью (В) закрашиваем нижнюю часть белым.

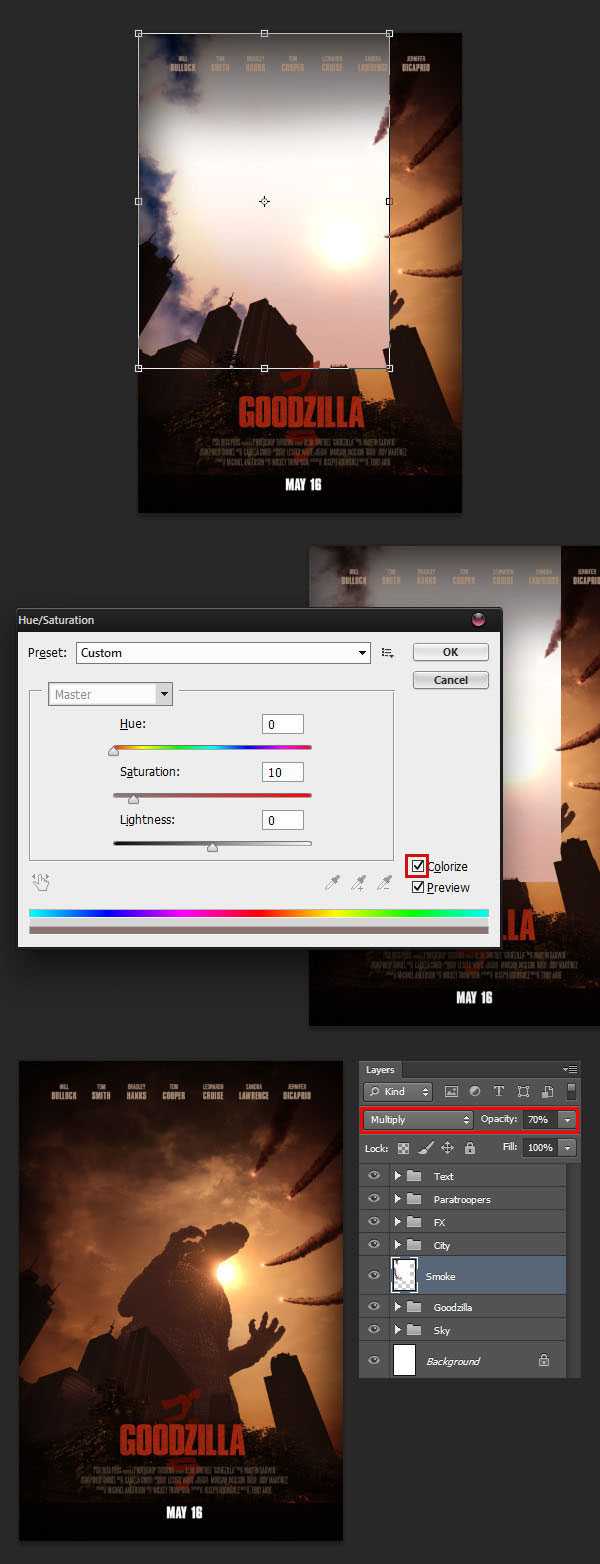
Закончив, вставляем изображение на основной документ, поворачиваем его, как показано ниже. С помощью Hue/Saturation (Цветовой тон/Насыщенность) тонируем облака в красный цвет. Называем этот слой «Smoke», устанавливаем режим смешивания на Multiply (Умножение) и уменьшаем непрозрачность до 70%. Обратите внимание, что облака находятся между слоями «City» и «Goodzilla».

Дублируем слой (Ctrl+J), активируем свободную трансформацию (Ctrl+T), отражаем копию по горизонтали Edit — Transform — Flip Horizontal (Редактирование — Трансформация — Отразить по горизонтали). Размещаем слой в правой части документа. Закончив, группируем слои в группу «Smoke».

Шаг 4
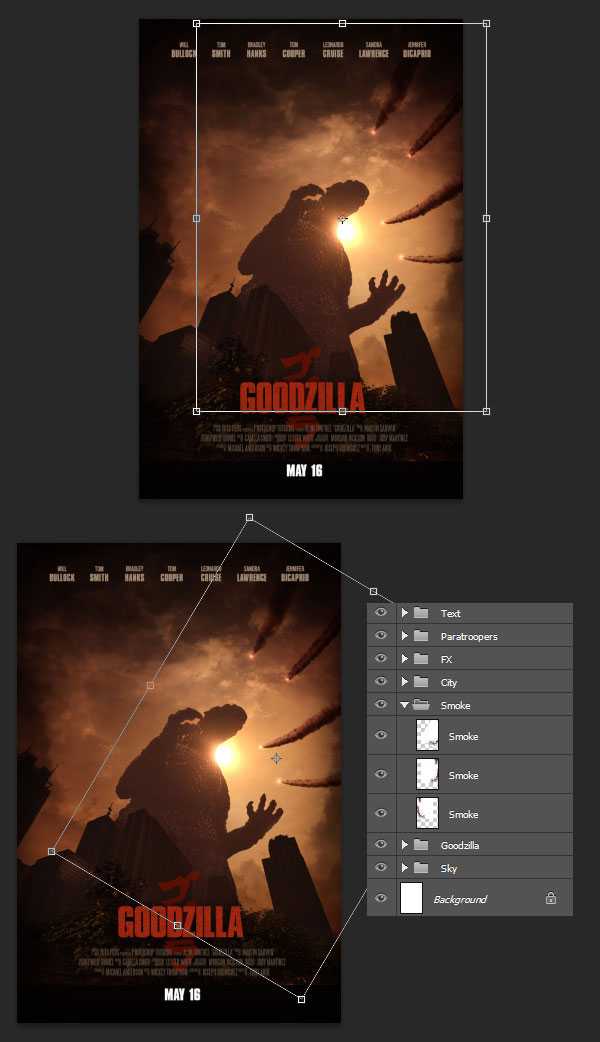
В качестве финальных штрихов мы добавим еще одну виньетку. Создаем новый слой, с помощью Gradient Tool (G) (Градиент) заливаем его градиентом от черного к белому и от белого к черному.

Называем слой «Vignette», устанавливаем режим смешивания на Multiply (Умножение) и размещаем между группами «Text» и «Paratroopers».

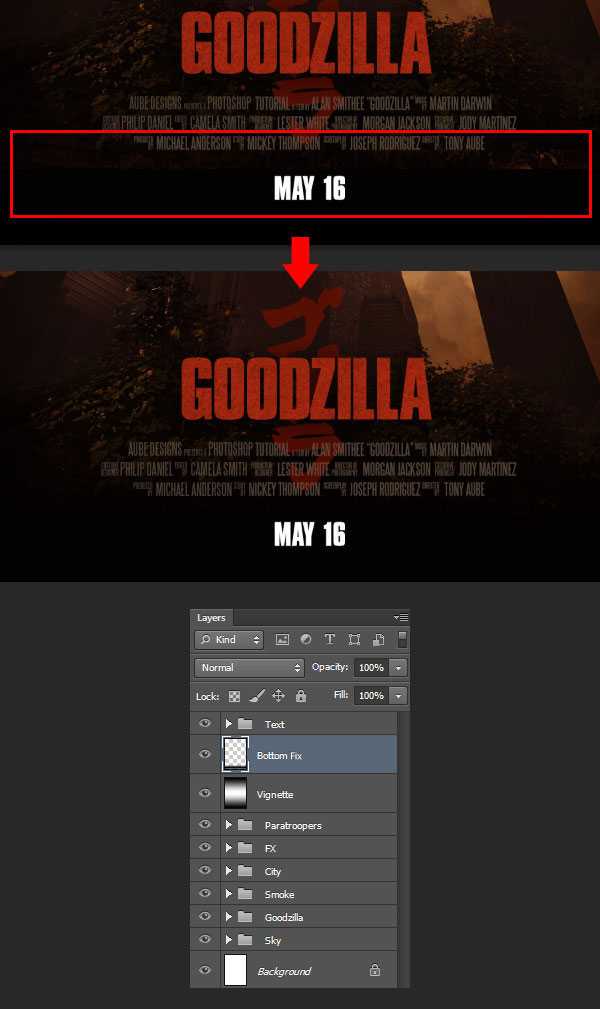
Обратите внимание, что в нижней части картинки есть неаккуратный переход. Мы должны это исправить. Создаем новый слой и большой мягкой кистью рисуем ровную линию (цвет #030101). Размещаем этот слой сразу над слоем «Vignette» и называем его «Bottom Fix».

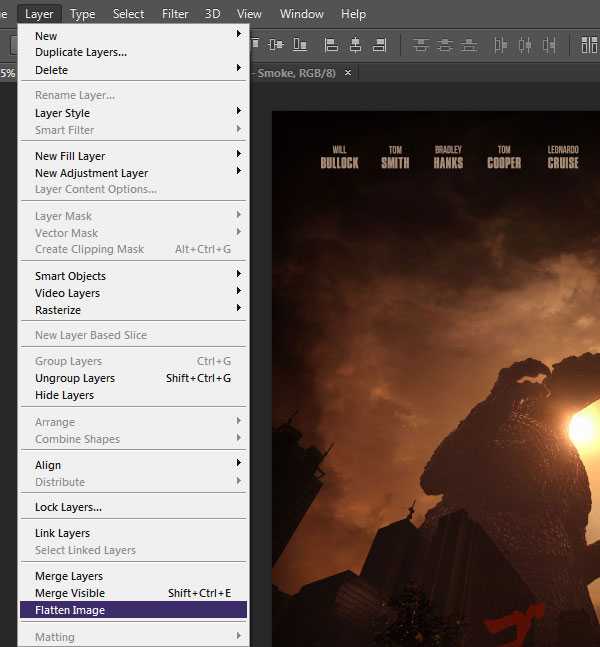
Сохраняем отдельно копию документа, на всякий случай, после этого переходим Layer — Flatten (Слой — Выполнить сведение).

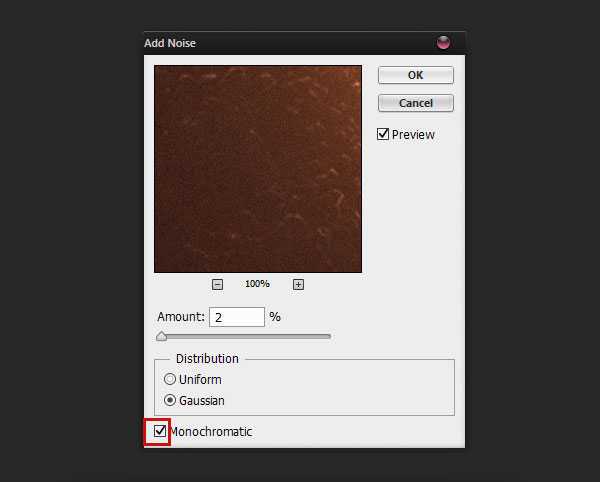
Далее переходим Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум). Устанавливаем Amount (Количество) на 2% и активируем Monochromatic (Монохромный).

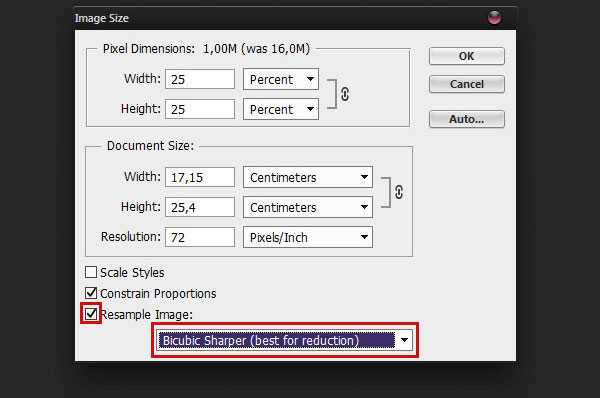
Переходим Image — Image Size (Изображение — Размер изображения) и уменьшаем размер документа до 25%. Не забудьте активировать параметр Resample Image (Интерполяция) и в выпадающем меню выбрать Bicubic Sharper (Бикубическая), чтобы получить наиболее качественный результат при уменьшении картинки.

Автор: Tony Aube
photoshop-master.ru
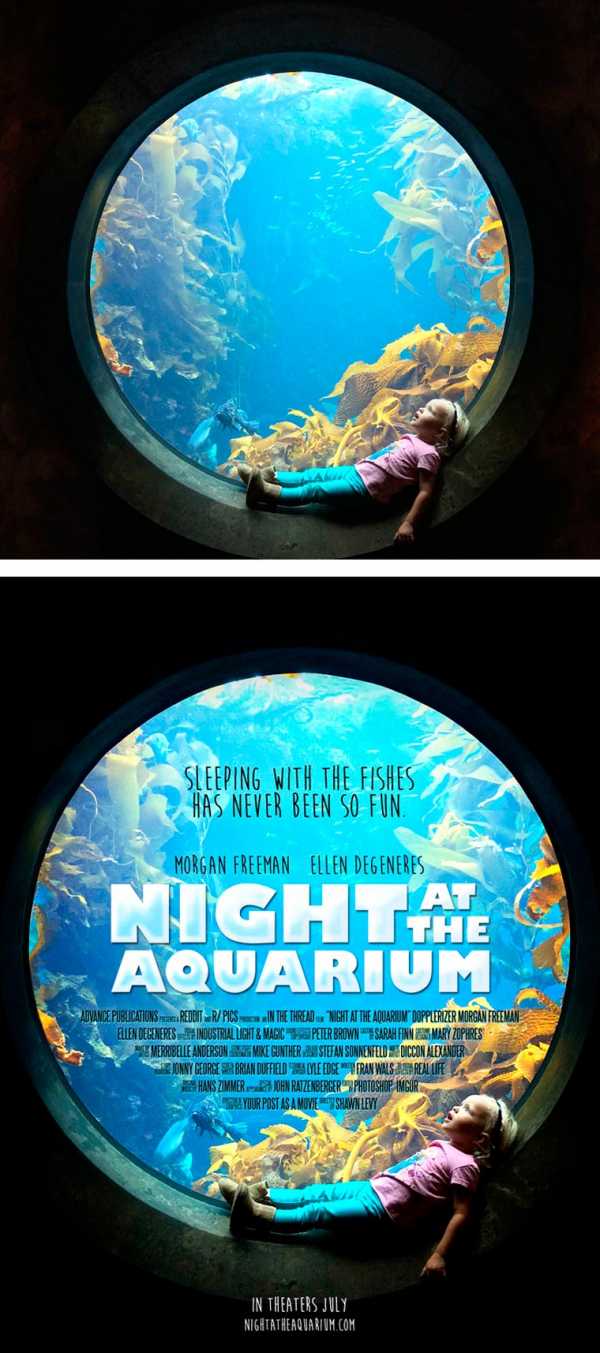
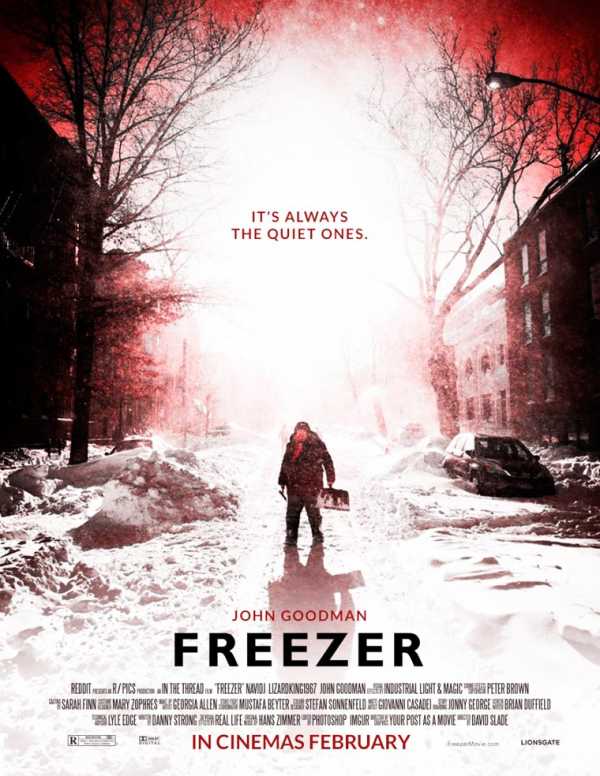
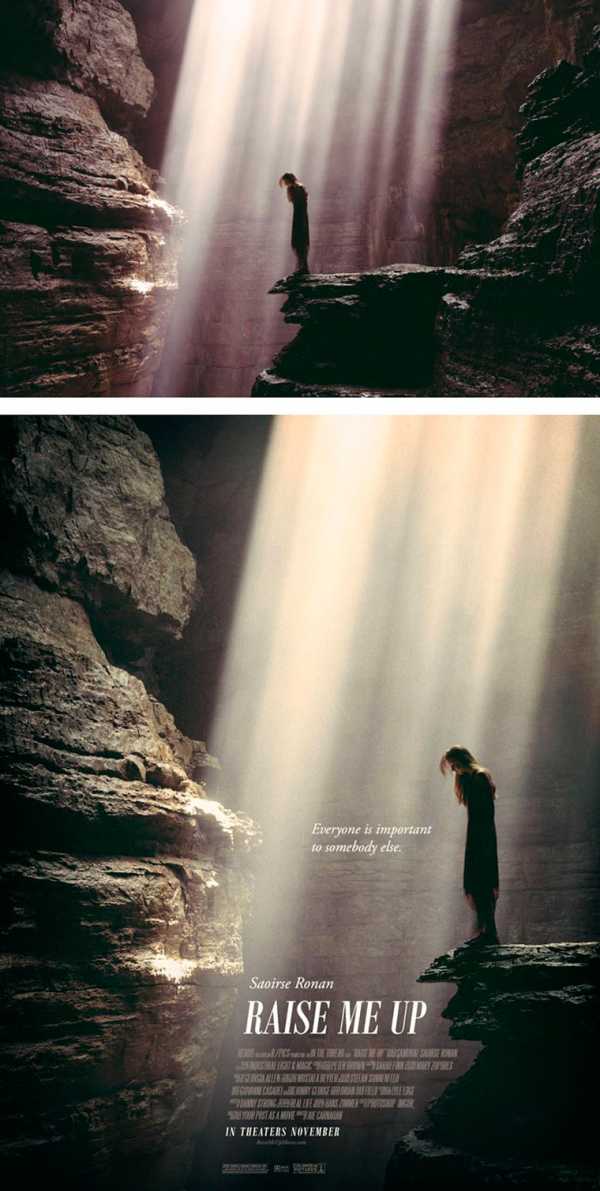
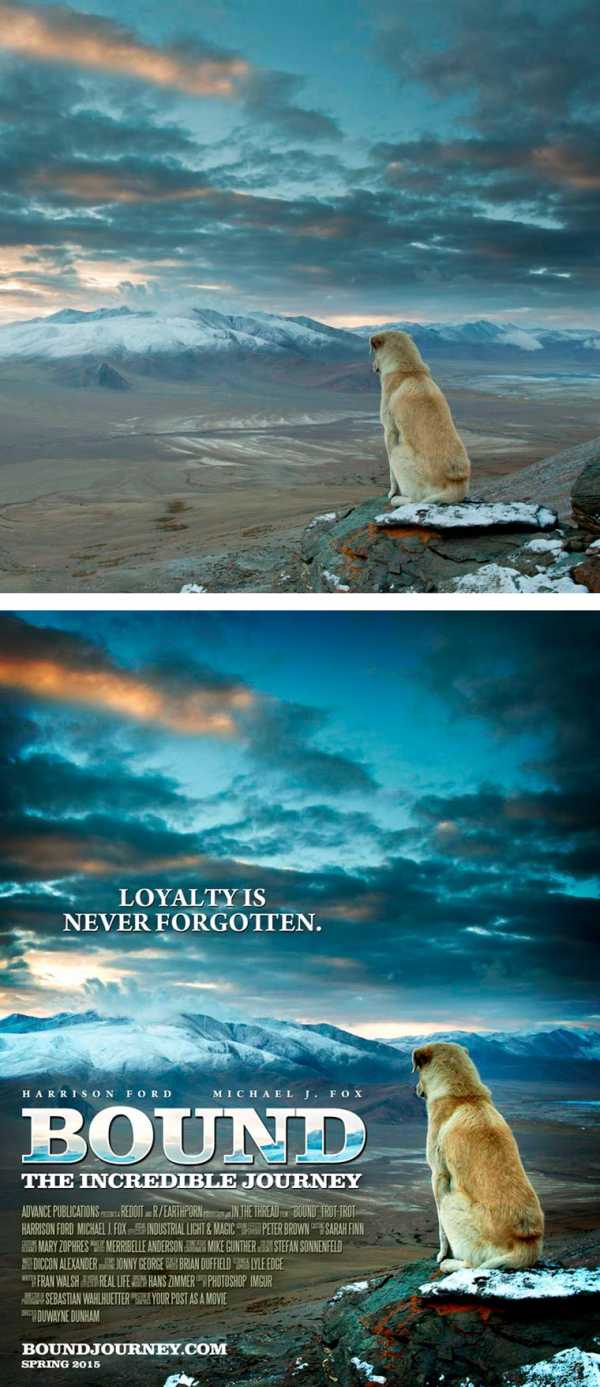
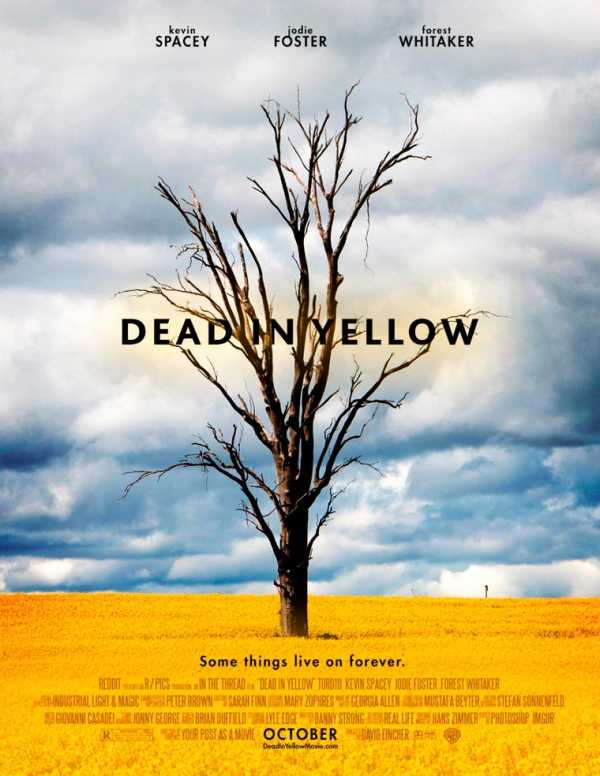
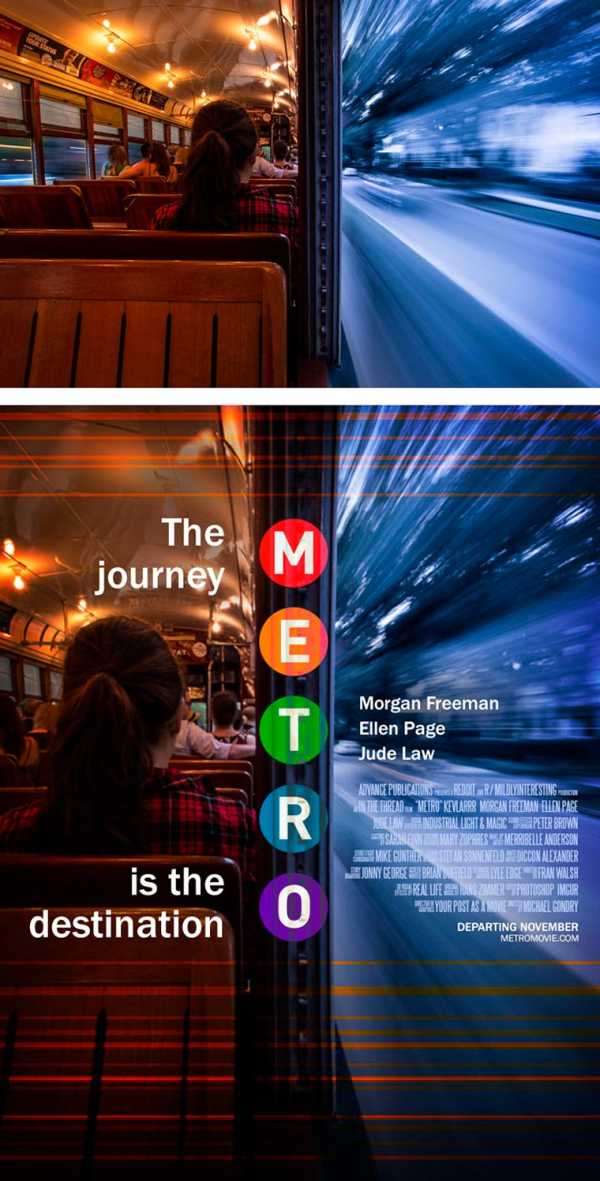
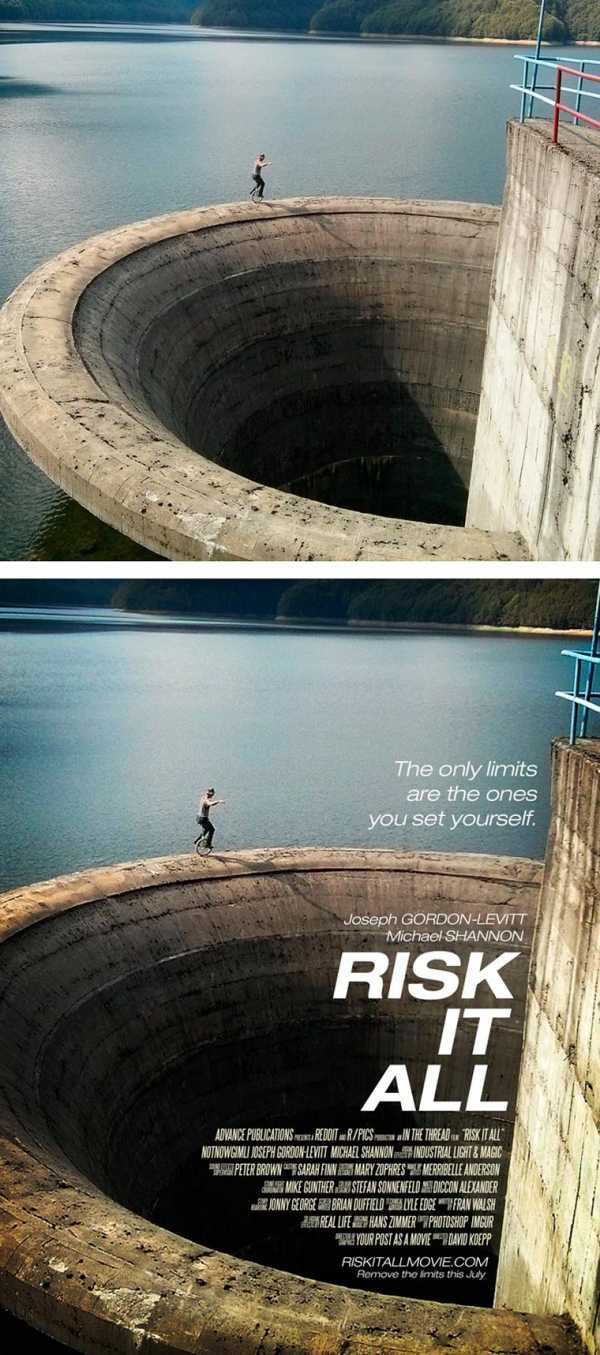
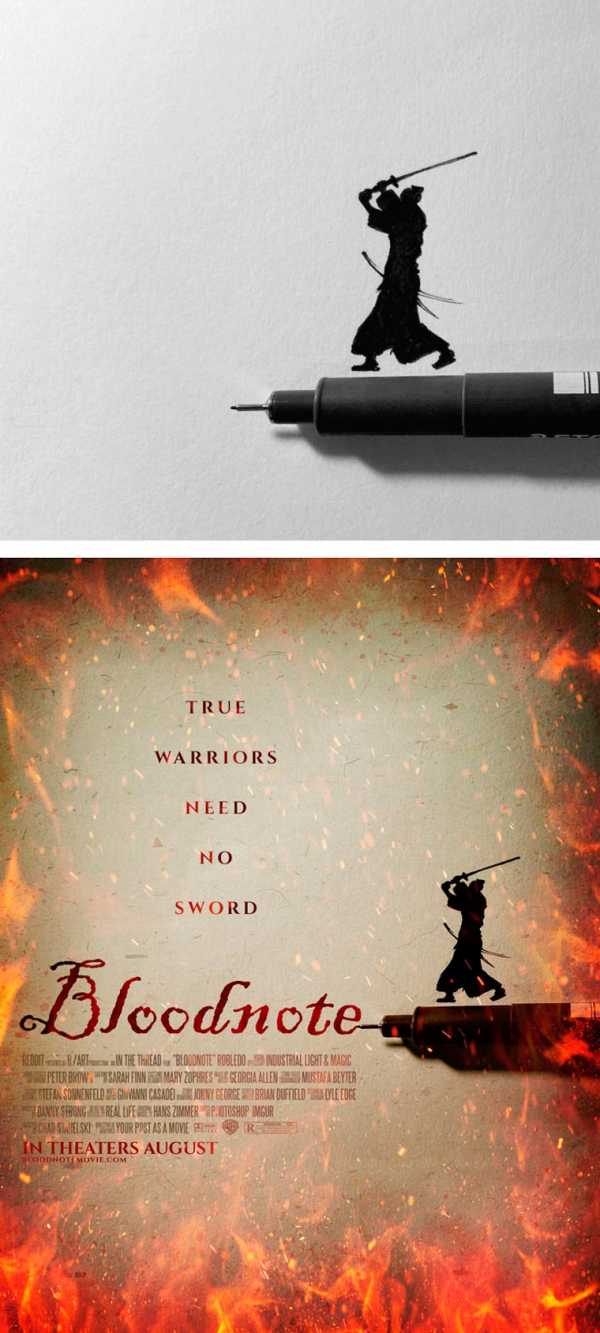
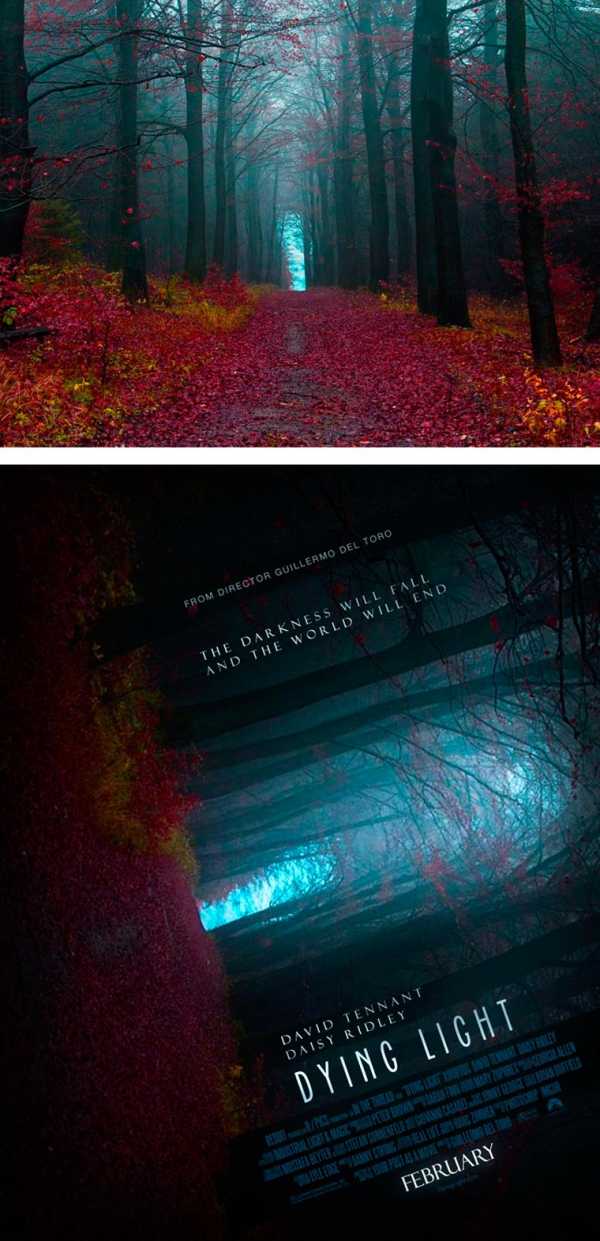
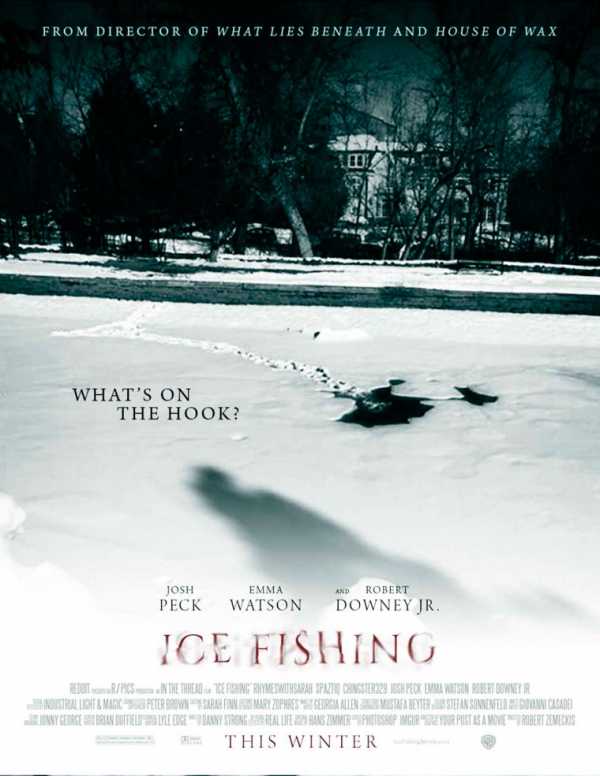
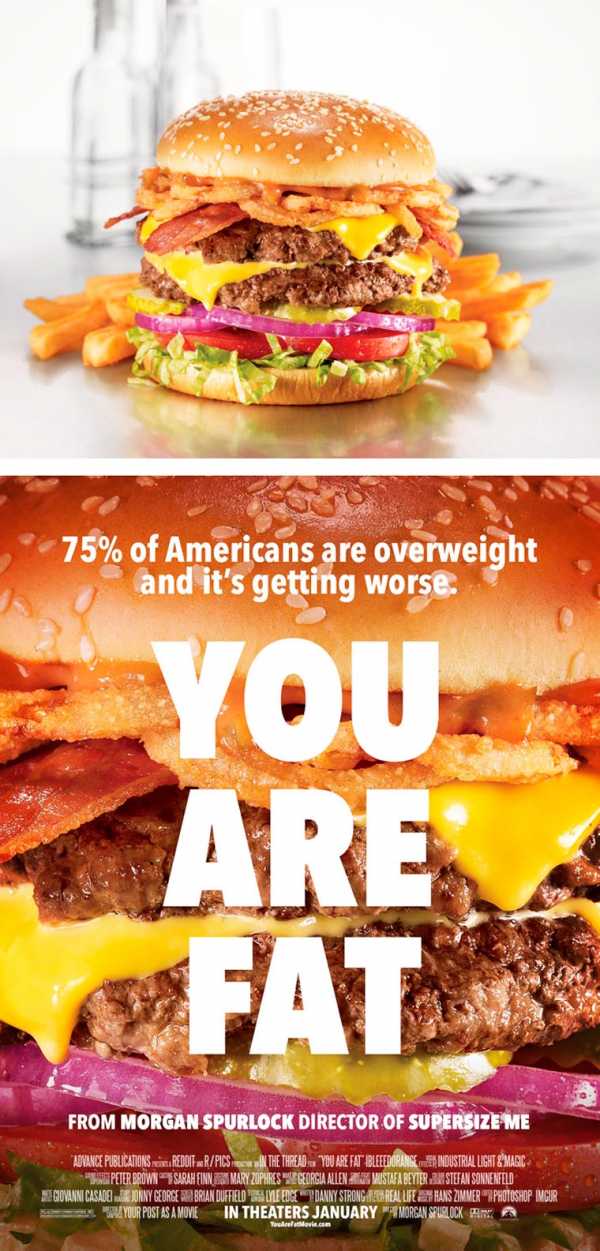
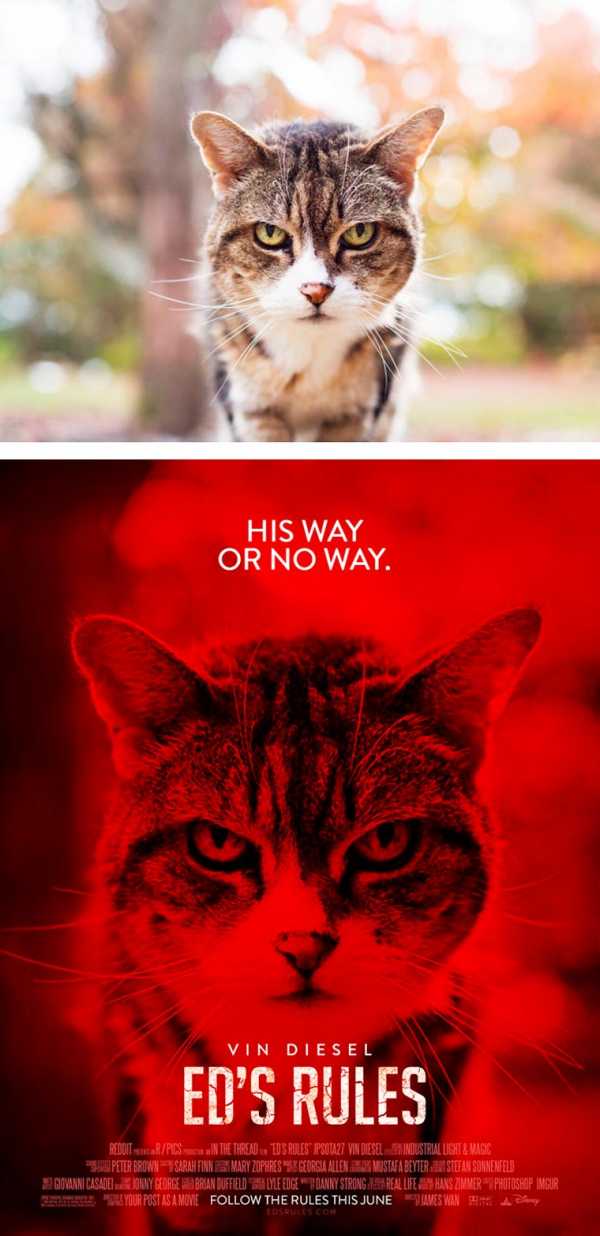
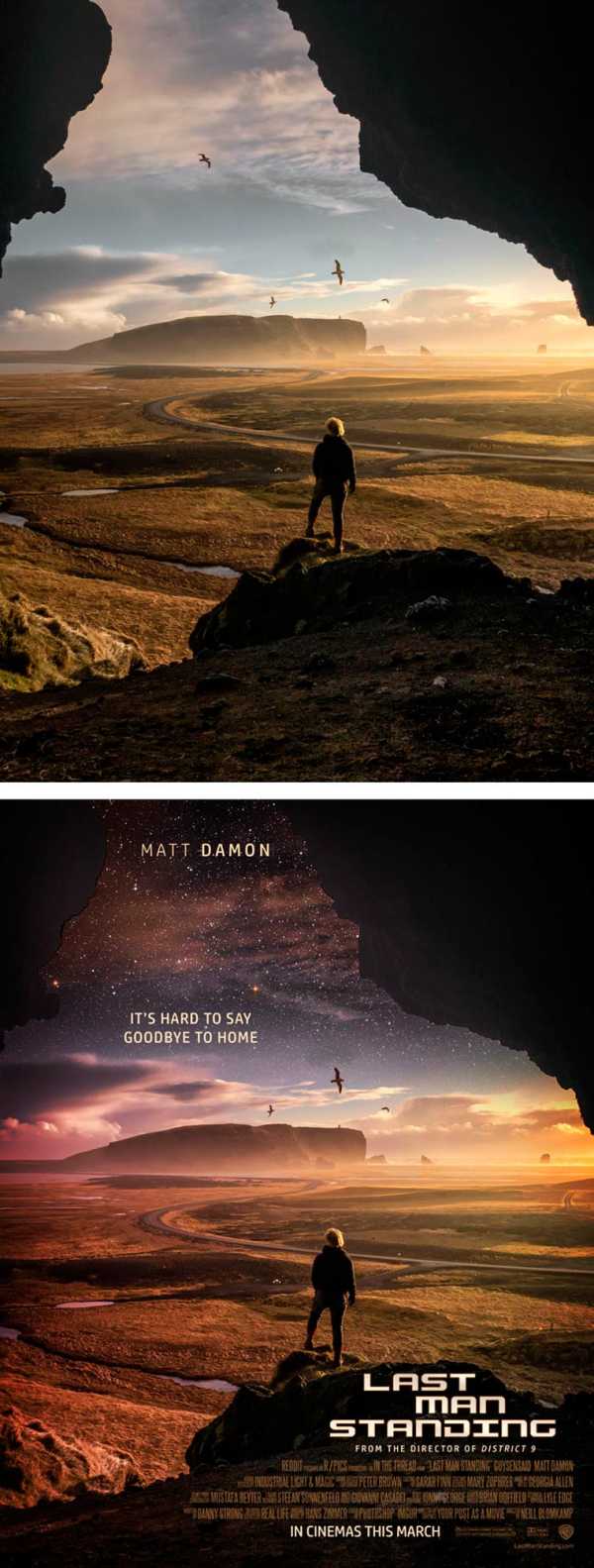
Как из обычной фотографии сделать крутой постер для фильма?
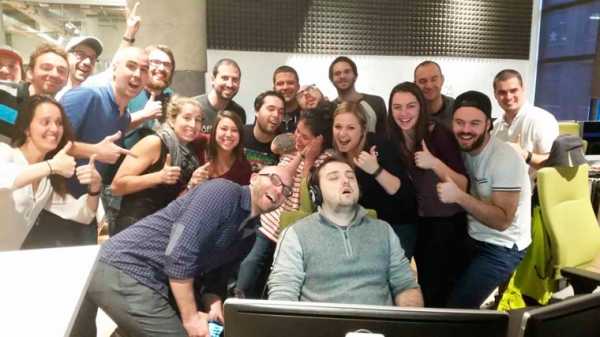
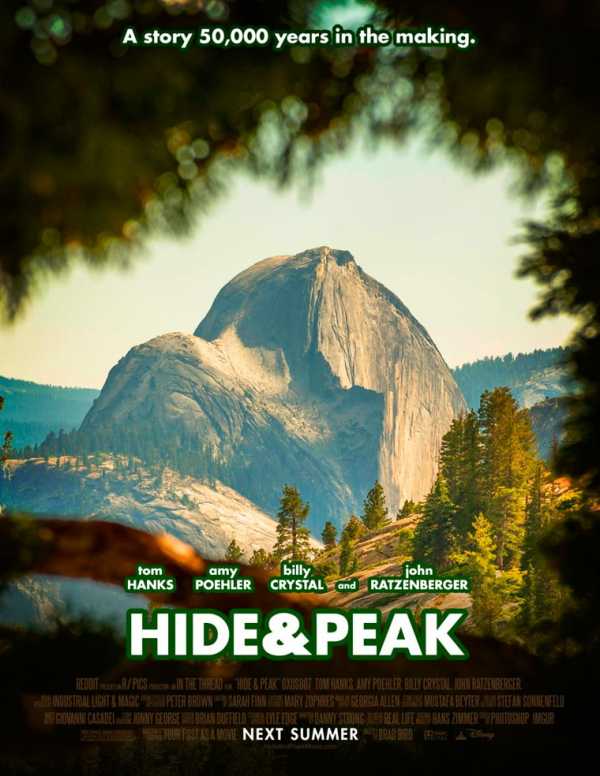
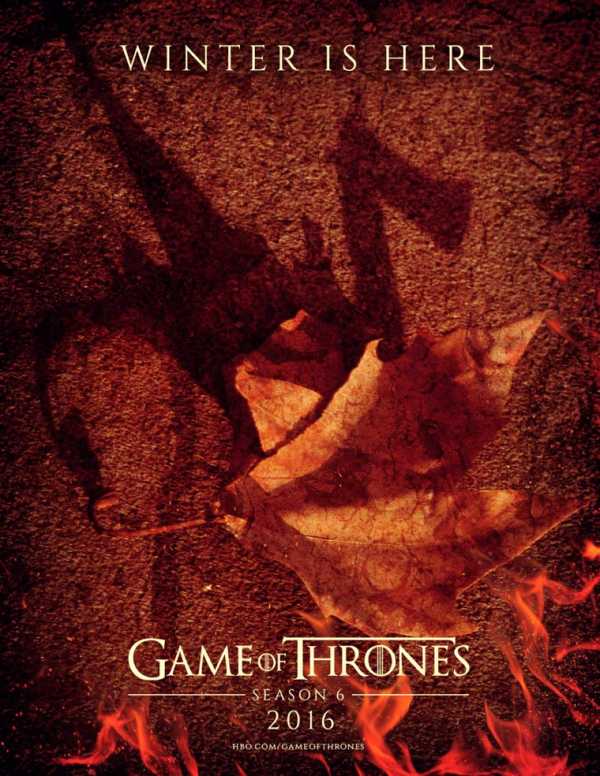
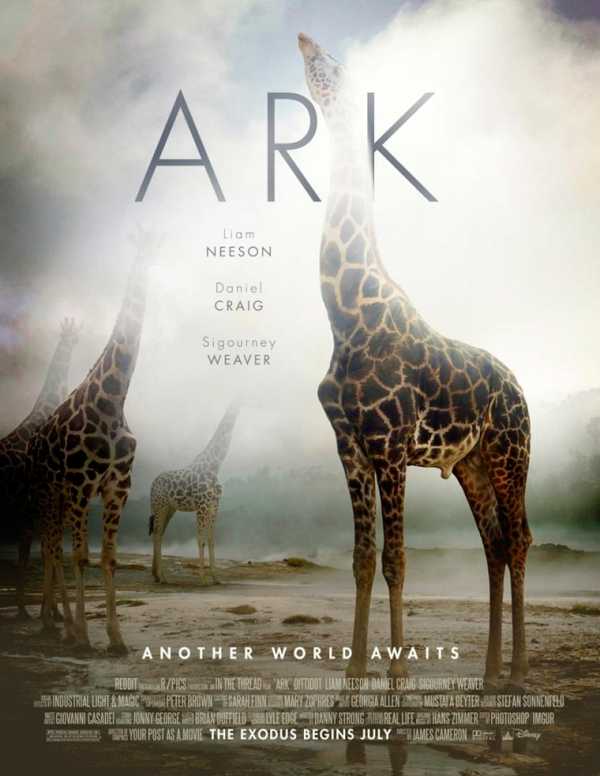
Привет, дорогие друзья! Предлагаю Вам сегодня взглянуть на необычную и креативную подборку. А именно как из самых простых фотографий можно сделать действительно качественный постер для фильма. Эта подборка только для вдохновения! Я думаю, что Вам должно понравится!
Спасибо http://www.ufunk.net и рекомендую:
- Очень красивые и невероятные фотографии снежного Нью Йорка
- Невероятные фото с помощью чёрной бумаги
- Невероятные фотографии в которых нет ни малейшего намёка на Photoshop
- Невероятные рисунки на лице
- Крутейший и самый страшный макияж к Хэллоуину








































beloweb.ru
