Как сделать 3d изображение за 30 секунд?
Автор: Максим Омариев Опубликовано: 4 Март 2012
 Здравствуйте, друзья! Появление 3d стало своеобразным шагом вперед в мире развлечений. Технология, которая ранее была доступна только в кинотеатрах, отныне доступна каждому. Мы можем посмотреть фильм дома на 3d телевизоре, которых сейчас огромнейший выбор, можем делать 3d фото с различных устройств. Люди стали задаваться вопросам, как сделать 3d изображение? На самом деле очень просто, достаточно лишь иметь нужную программу.
Здравствуйте, друзья! Появление 3d стало своеобразным шагом вперед в мире развлечений. Технология, которая ранее была доступна только в кинотеатрах, отныне доступна каждому. Мы можем посмотреть фильм дома на 3d телевизоре, которых сейчас огромнейший выбор, можем делать 3d фото с различных устройств. Люди стали задаваться вопросам, как сделать 3d изображение? На самом деле очень просто, достаточно лишь иметь нужную программу.
Если вы затрудняетесь в выборе программы, да и еще не совсем знакомы с техникой создания 3d изображений, то посетите «pen2000». На данном сайте, можно узнать, как сделать 3d изображение с помощью программы «Paint.Net». На ресурсе так же находится ссылка, на скачку данной программы. Если следовать многоступенчатому описанию, то можно с легкостью сделать довольно неплохую 3d картинку.
Помимо «Paint.Net», можно воспользоваться, куда боле знаменитой программой. Например «pixelbox» расскажет нам, как сделать 3d изображения с помощью легендарного «Photoshop». Благодаря тому, что сейчас многие пользуются этой программой, процесс создания, для базы пользователей «Photoshop» покажется незамысловатым. Если проводить сравнение с предыдущим графическим редактором, становится понятно, что даже для тех, кто ни разу не пробовал свои силы в «Photoshop», лучше стоит остановиться именно на нем.
Как сделать 3d изображение самым простым способом?
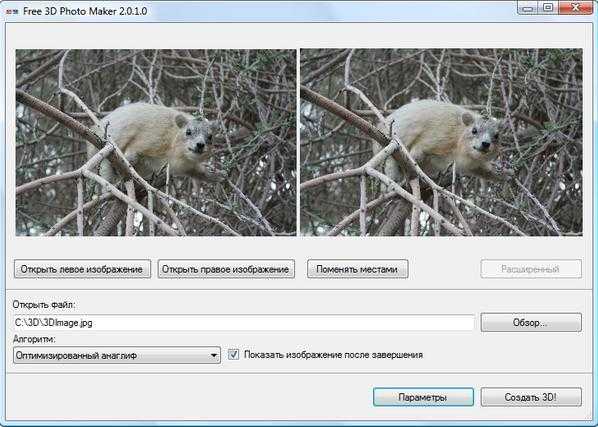
Существует программа еще более простая, чем обе вышеописанные. О том, как сделать 3d изображение благодаря «Free 3D Photo Maker» не буду писать мануал, т.к. это интуитивно понятная программа. Как понятно из названия, редактор абсолютно бесплатный. Создан он компанией DVDVideoSoft и скачать его можно напрямик с официального сайта, или по этой ссылке. Программа полностью на русском языке, что не может не радовать.

Процесс до безумия прост. Снимаем два статичных фото, одно из которых с наклоном в пару сантиметров и добавляем их в программу. После этого нажимаем на “Создать 3D!” и любуемся полученным результатом.
Как создать 3d изображение еще более простым способом? Да думаю, что никак.

Стереоскопическое изображение или анаглиф набирает популярность с каждым днем. Вероятно вскоре большинство медиа развлечений перейдет в 3d формат. И у людей кроме вопроса «как делают 3d изображения?», появятся другие, например, «как снять фильм 3d?» или разработать игру?
Также можете посмотреть 3d видеоролик, но не забудьте одеть 3d очки)
Делайте мир лучше и у Вас все получится! Ваш MaxNeo.ru
с вашего сайта.
Как сделать 3D фотографию из любого изображения
Часто стереоскопический эффект создается при помощи необычных уловок фотографа, но сегодня мы добьемся его, отредактировав уже готовую фотографию. В первой части статьи рассказано о том, как сделать простую 3D фотографию, с этим справится даже новичок. Вторая часть для более профессиональных пользователей, она подскажет, как сделать картинку более живой.
Часть первая. Для новичков: простой 3D эффект

Существует специальная методика изготовления 3D изображений — анаглиф, которая обычно заключается в том, чтобы снять предмет с разных точек и потом объединить изображения. Но сегодня мы достигнем того же самого эффекта, используя цветовые каналы фотографии. Откройте подходящее фото, приступим.

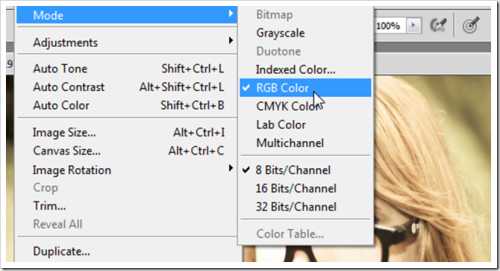
Использовать можно любое изображение, но вам обязательно нужно перейти в режим RGB Color. Если вы находитесь в режиме Grayscale, Indexed Color или CMYK, то нужно перейти в RGB (Photoshop: Image > Mode > RGB Color).
Примечание: Этот метод подходит для тех редакторов изображений, которые позволяют возиться с цветовыми каналами, например, Photoshop или GIMP. Photoshop Elements и Paint.NET не позволяют применять данный метод редактирования фото.
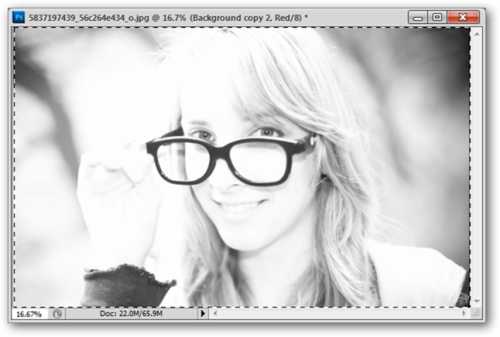
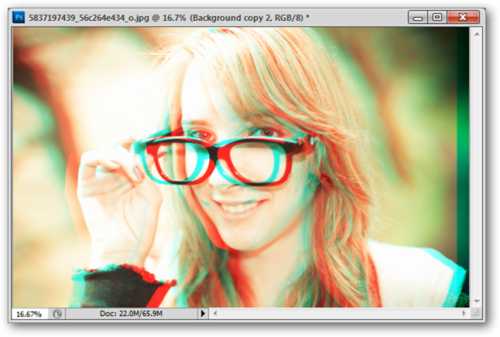
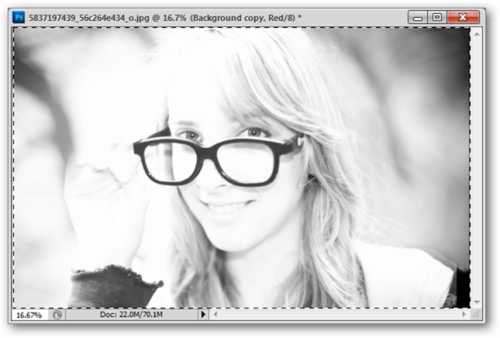
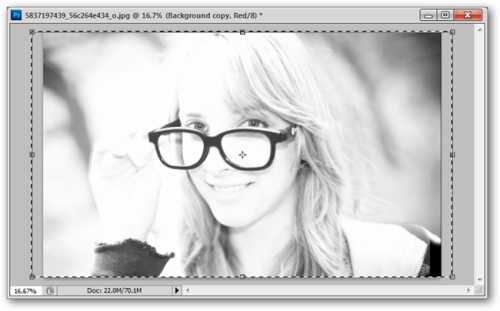
Для начала сделайте несколько копий фотографии (левый скриншот). Самый простой способ сделать это — кликнуть правой клавишей на «Background Layer» и нажать «Duplicate Layer». Сделав 2 копии, выберите верхнюю и перейдите на панель каналов. Увидеть её можно, нажав Window > Channels. В панели каналов выберите Red channel, как это показано на правом скриншоте.

Нажмите Ctrl+A (и в Photoshop, и в GIMP), чтобы выделить весь холст полностью. Фото должно получиться в серых тонах, если ваше фото выглядит, как на рисунке, значит вы движетесь в верном направлении.

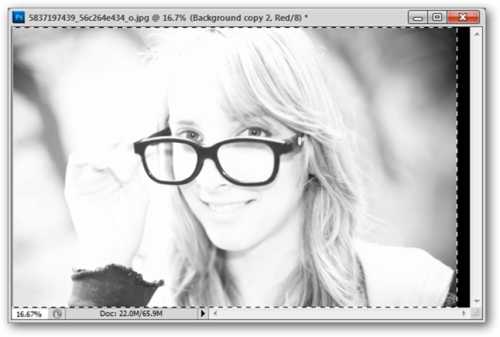
Нажмите V, чтобы выбрать Move Tool (в GIMP нажмите М), и переместите слой красного канала влево, как показано на рисунке.
Передвигая слой канала, убедитесь, что фон черный, как показано слева. Установить цвет фона можно, кликнув на переключатель в панели инструментов.
У GIMP похожие инструменты в Toolbox, почти как в Photoshop.

В Photoshop CS5 сочетание клавиш Ctrl+2 вернет вас в режим RGB. В других версиях просто вернитесь к панели слоёв и выберите новый активный слой. На этом можно остановиться, так как вы уже получили достойное 3D изображение, но можно ещё немного поработать и добавить ему глубины.
Часть вторая. Добавьте глубины вашей фотографии
Создайте маску, как показано на скриншоте справа, выбрав слой и кликнув на кнопку вверху панели слоёв. В GIMP кликните правой клавишей по слою и выберите «Add Layer Mask» и «White for Full Opacity».

Используйте soft brush для маскировки некоторых областей в верхнем слое. Цель — вернуть часть фона к исходному виду.

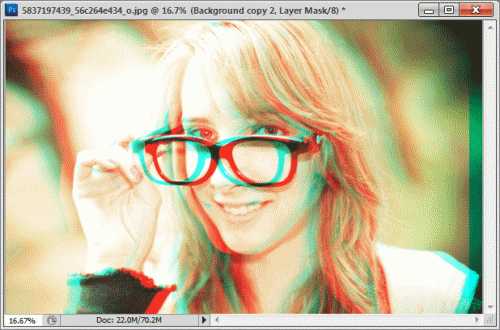
Вот фото до и после. В слое с 3D эффектом фон из слоя без 3D эффекта.

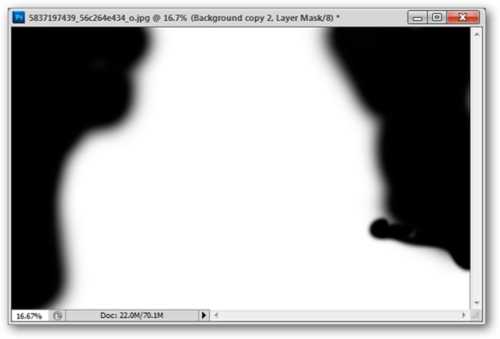
На картинке вы можете увидеть, как выглядит маска.
Теперь переходим к самому нижнему слою и отредактируем его. Выберем для этого слоя красный канал.

А теперь совершим похожие действия. Выделим весь холст (Ctrl+A), но применим немного другой эффект к фону.

Клавишами Ctrl+T выберем функцию «Free Transform». И свободно изменим слой красного канала. Можно искажать, увеличивать, вращать, в общем, нужно сделать так, чтобы передний план и фон отличались друг от друга.
В GIMP этот инструмент называется «Scale Tool», горячие клавиши: Shift + T.

Вот и всё! Фотография готова. Надевайте 3D очки и наслаждайтесь результатом! А если у вас их нет, то смотрите видео на Youtube о том, как сделать 3D очки самостоятельно.
comdas.ru
Как сделать 3D фото?
Многие из нас видели 3D фото, но далеко не все знают, что такие объемные фотографии можно сделать самому. Как сделать 3D фото? Давайте поговорим об этом в нашей статье. Рассмотрим несколько способов.
Способ №1
Способ состоит из двух этапов – стереосъемка и объединение 2-х ракурсов. Принцип стереофотографии на языке профессиональных фотографов называется «бинокулярном зрением». Все люди видят мир двумя глазами. Изображение от левого и правого глаз слегка отличаются. Они чуточку смещены относительно друг друга. Наш мозг преобразовывает два изображения в одно объемное. То же самое сделаем и мы. Но, как сделать 3D фото самому?
Съемка
Для этого понадобится съемка с двух разных точек, а полученные снимки мы потом соединим в одно изображение. Чтобы получить два разных ракурса одного предмета, нам понадобится сфотографировать объект с двух точек. Расстояние между двумя точками называют стереобазой. Есть специальная формула, по которой рассчитывают необходимую стереобазу для снимка. Выглядит она так – B=0,03*S, где В – это стереобазис, а S – это расстояние до объекта съемки.
Очень часто фотоаппараты синхронизированы для съемки движущихся объектов, но для съемки не обязательно иметь при себе два фотоаппарата, новички 3D-дела могут обойтись и одной камерой. Для этого сделаем два снимки со смещением. Сначала делаем одну фотографию, а затем смещаем камеры вправо на расстояние «В» (стереобаза) и делаем вторую картинку. Камеру следует держать ровно, не перекашивать ее. В этом может помочь штатив.
Съемка одним фотоаппаратом – это более дешево, но таким образом нельзя снять движущиеся объекты. Итак, мы имеем 2 фотографии, их нужно объединить в одну 3D фотографию.
Объединение фотографий
Сначала выравниваем левый и правый ракурс, а затем объединим ракурсы в одну 3D-фотографию. Объединить и выровнять снимки можно в любом редакторе графических изображений, к примеру, Photoshop. Но можно использовать специальные программы для создания 3D стереофото, к примеру, StereoPhoto Market. В этой программе всё сводится к нажатию на три кнопки. После завершения, эффект на нашей фотографии можно увидеть через
elhow.ru
Как создаются 3D рисунки. — Как это сделано, как это работает, как это устроено
В этом посте я расскажу о принципах создания 3d-рисунков на асфальте и не только на нем. Под словом асфальт подразумевается горизонтальная плоскость по которой мы ходим каждый день, это может быть и бетон и деревянная основа, стекло и даже песок, да-да сейчас есть и такое- 3d рисунок на песке. Так уж повелось, что у нас его стали называть «на асфальте», видимо потому, что в детстве мы говорили: «Рисунок мелом на асфальте», хотя зачастую рисовали их больше на бетоне, возможно что слово бетон не звучит. За рубежом в буквальном переводе- 3d уличная живопись на англ. 3d street painting.
Многие из вас, кто сейчас читает эту статью уже знакомы с таким видом уличного искусства по фотографиям, которые находили в интернете или даже может кто из вас видел 3d-рисунки вживую, а может даже и пытался создать собственноручно и наверняка большинство задавалось вопросом, а как же уличные художники добиваются 3d-эффекта?
Уверен, что часть из вас уже сейчас воскликнула: «Тю, да что тут секретного!?…Это же элементарная проекция изображения на плоскость!» И будут правы. Я бы уточнил, что это проекция + перспектива, хотя конечно же понятие проекции не может быть разделено от перспективы, это взаимодействующие понятия.

Так с чего же начинается работа над 3d-рисунком? А работа начинается как и у всех художников, с определения сюжета и разработки эскиза, который зависит от размеров площадки на котором будет выполняться рисунок. Вы спросите каким образом сюжет зависит от размеров площадки?

Для этого нужно понимать, что рисунок на асфальте это проекция на плоскость, которая находится к нам под углом и имеет свое перспективное сокращение и если вы решили изобразить объект, который больше человеческого роста, предположим взрослого медведя нападающего на человека, которым будет являться фотографируемый, то такой рисунок у нас растянется на многие метры, это при условии, что высота в точке осмотра, с которой человек смотрит на рисунок, равна среднему росту человека. Поэтому иногда художники могут используют комбинацию из плоскости под ногами и стенкой, а то и двумя стенками при которой задействуються три и четыре плоскости (пол, потолок и две стенки)- угловая часть комнаты.

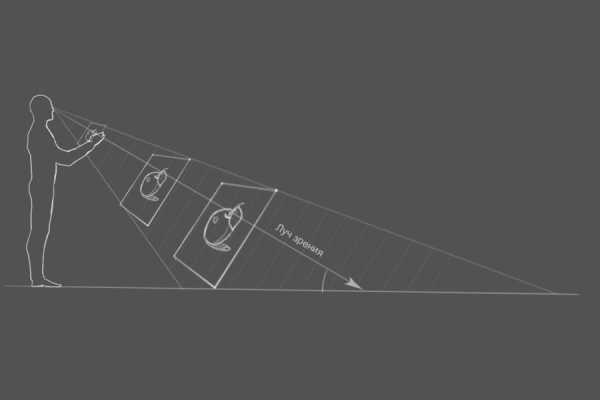
На этом изображении вы можете видеть как изменяются размеры изображения во время проецирования на плоскость лучом зрения. И чем острее будет угол луча зрения к плоскости асфальта, тем более вытянутым у нас будет рисунок.
Да знали это все и без тебя, давай дальше!

После того как вы определились с эскизом, вам нужно его перенести на плоскость в нашем случае асфальт. Как же это сделать?
Часть из вас уже воскликнула, да с помощью проектора! Да, отвечу я, можно и с помощью проектора, но есть одно маленькое условие, рисунок вам нужно выполнить в течении одного светового дня, как это может происходить предположим на фестивале, при котором процесс использования проектора становиться невозможным- проецируемое изображение попросту не видно при ярком свете. Итак как!?…
Для этого буду по чуть-чуть вводить вас в курс предмета перспектива и способом построения геометрических предметов в пространстве- метод архитектора. Почему геометрических? Потому что для начала нам нужно будет построить сетку в пространстве. Этот метод знаком в большей степени художникам и архитекторам соответствующих учебных заведений, хотя кто-то сталкивался с основами в предмете черчение.
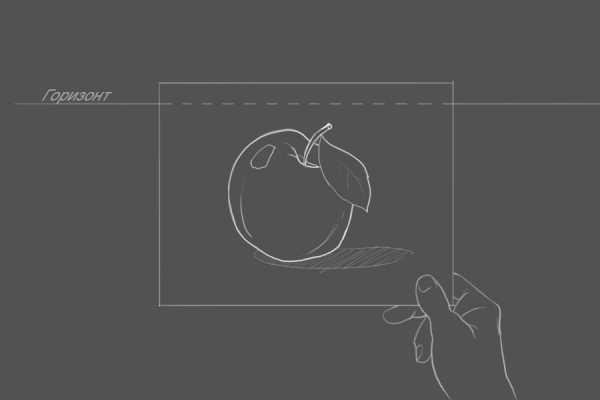
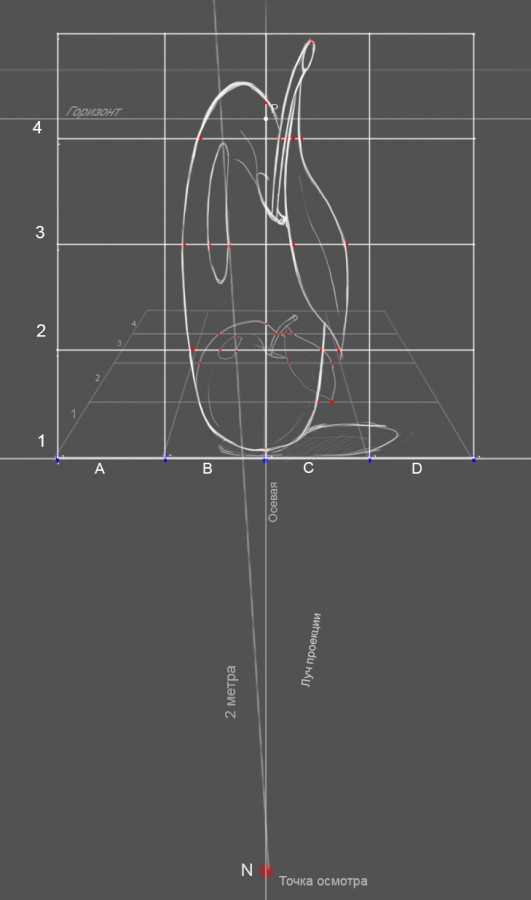
Из точки осмотра 3d рисунок должен выглядеть точно так, как у вас на эскизе.

В то же время на асфальте рисунок яблока будет выглядеть следующим образом (вид сверху). Видно как деформируется рисунок на плоскости, поэтому на 3d-рисунок или как его еще могут называть анаморфный рисунок, не путать с аморфным!:) нужно смотреть только с одной точки.
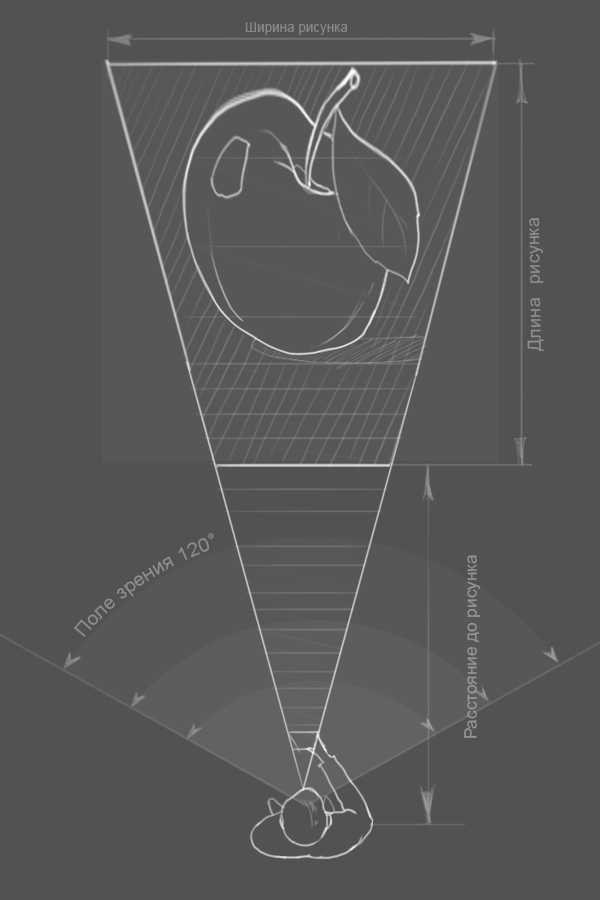
На схеме показано поле зрения у человека это прбл. 120°.

Точка осмотра для зрителя обозначается таким знаком (который использую я) или любым дуругим, дающий понять человеку, что находиться и снимать нужно именно здесь и именно в этом направлении. Так что искать для качественной фотографии нужно именно такой знак.

Пару фоток для понимания насколько рисунок меняется в размерах.
На этом фото 3d-рисунок на асфальте, через объектив камеры с назначенной точки осмотра.

А вот как рисунок трансформируется (вид с обратной стороны)
Нарисованный канализационный люк, который выглядит с точки осмотра (там где стоит штатив) круглым лежащим блином, ширина которого больше длины почти в два раза, на самом деле имеет форму вытянутого в длину овала, который имеет противоположные величины- длина больше чем ширина.

Пример использования двух плоскостей для 3d-рисунка

Как выглядит деформация такого рисунка с другой точки просмотра.

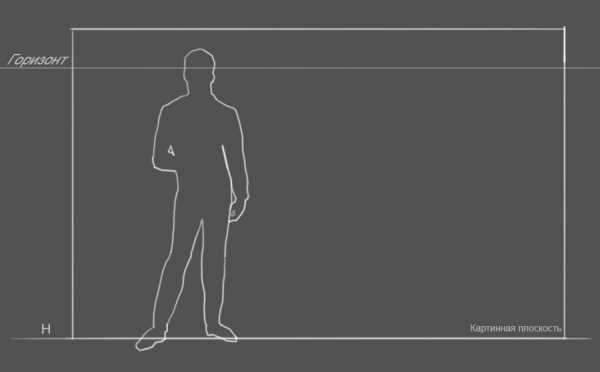
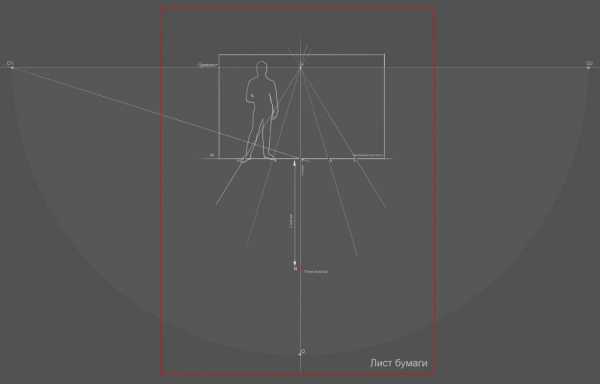
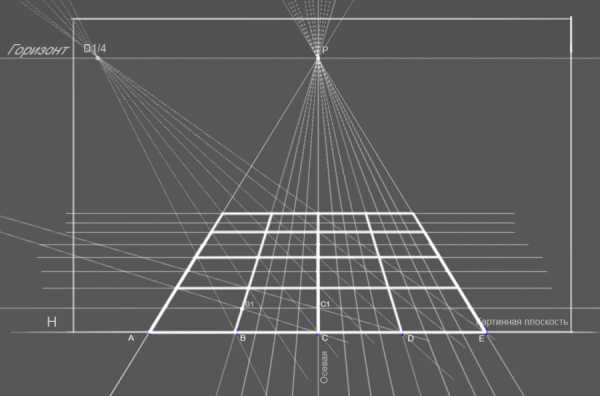
Для начала нужно задать размер прямоугольной площадки, которая будет захватывать ваш рисунок на асфальте и определить перспективный масштаб, а именно масштаб длины и ширины. Для этого на листе бумаги нужно наметить горизонт и провести линию H, параллельную горизонту, эта линия является краем картинной плоскости на нашем чертеже до которой мы еще дойдем, на асфальте же эта линия является краем прямоугольной сетки, которая будет разбита на квадраты размером 50×50 см.
Размер этот задается художником произвольно, в зависимости от сложности изображения, по принципу чем больше деталей, тем меньше квадраты- для более точного определения положения линий в рисунке.
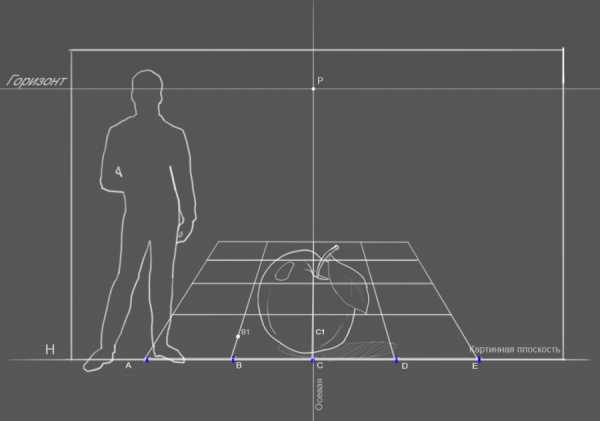
Все мы помним про то, что горизонт проходит на уровне глаз человека, при условии если луч зрения человека смотрящего на эту фигуру находиться на одной высоте, т.е грубо говоря если эти фигуры одинакового роста. И разумеется если кто-то выше или ниже, линия горизонта у нас меняеться.

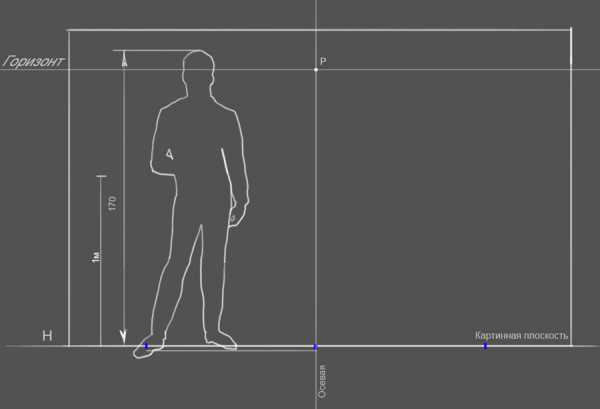
Таким образом зная рост человека (возьмем средний рост 170 см) мы можем задать метраж на картинной плоскости, т.е на линии H.
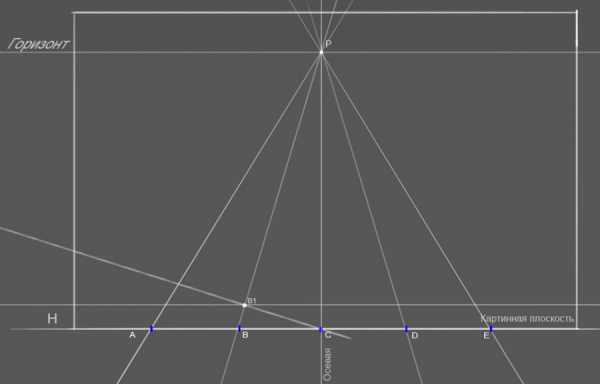
Далее проводим осевую линию, которая находится под углом 90° к краю картинной плоскости, в даном случае к линии H.

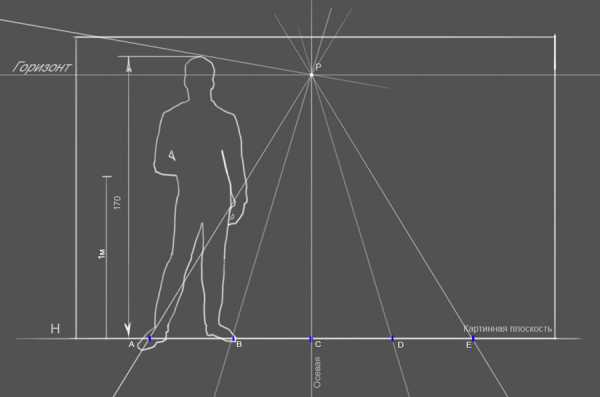
Для удобства я разбиваю метровые отрезки по полам и соединяю с точкой P на горизонте, получив таким образом точку схода P и масштаб длины отрезков, которые у нас равны 50 см.

Теперь основное, нам нужно определить масштаб ширины или можно еще сказать масштаб глубины отрезка длинной 50см. Проще говоря нам нужно определить насколько визуально у нас будет сокращаться сетка в перспективе, положенная на асфальт. Рекомендую изначально запастись форматом бумаги для чертежа побольше.
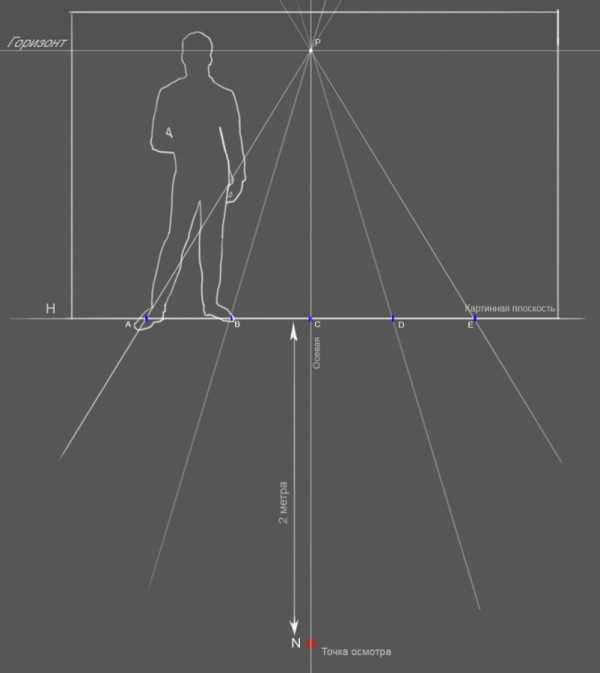
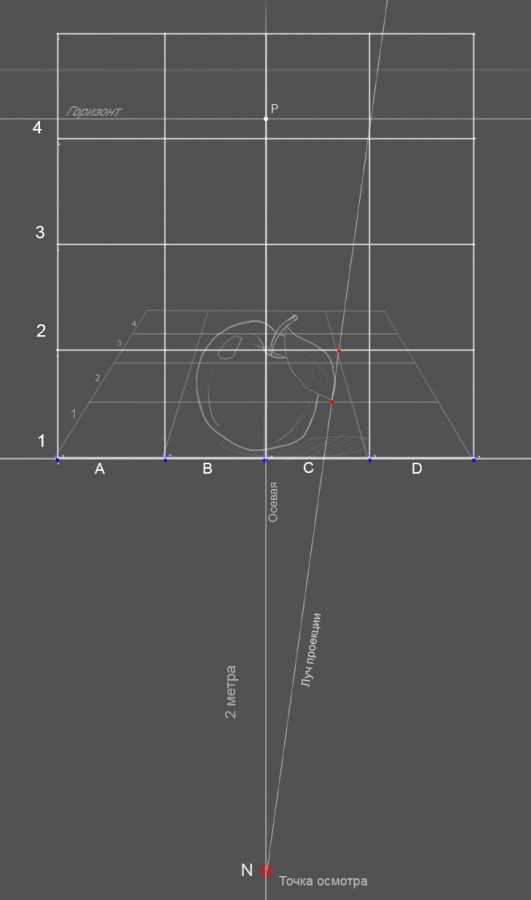
Задаем расстояние до основной точки осмотра (с которой публика будет фотографировать 3d рисунок) т.е до края вашего рисунка (вернее сказать до края вашей будущей сетки на асфальте) Я задаю 2 метра, художник произвольно задает дистанцию, которая ему необходима, но не думаю что ее имеет смысл делать меньше 1.5 метра.
На осевой линии нашего чертежа, от края картинной плоскости, чем является линия H, откладываем расстояние 2 метра в итоге получая отрезок CN. Сама эта точка N для дальнейшего построения чертежа не играет роль.

Далее нам нужно получить дистанционную точку D1 на горизонте, из которой луч будет пересекать картинную плоскость под углом в 45° , в точке C, это поможет нам определить вершину квадрата. Для этого задаем расстояние в два раза больше высоты фигуры человека, поскольку фигура является объектом от которого мы и ведем измерение. Почему в 2 раза от картинной плоскости? Причина в устройстве человеческого глаза, угол захвата по ширине у нас больше чем по высоте. Для более-менее нормального, не искаженного восприятия, нам нужно находиться на растоянии от объекта в два раза превышающего его высоту)
Таким образом получаем точку Q (на площадке она нам не понадобиться). От основной точки схода P отложим (можно с помощью циркуля) отрезок равный PQ на линии горизонта, таким образом получив точку D1 и D2, чаще всего она у вас будет выходить за лист бумаги, поэтому отрезок PQ делится на 2 для получения точки D½ и на четыре для точки D¼. Проведя луч через точки D1,C мы получаем прямую, которая пресекает плоскость картины под углом в 45° в перспективе.

Полученная точка B1 отрезка BP является вершиной квадрата, отрезок B,B1 -стороной длинною 50см в перспективе.

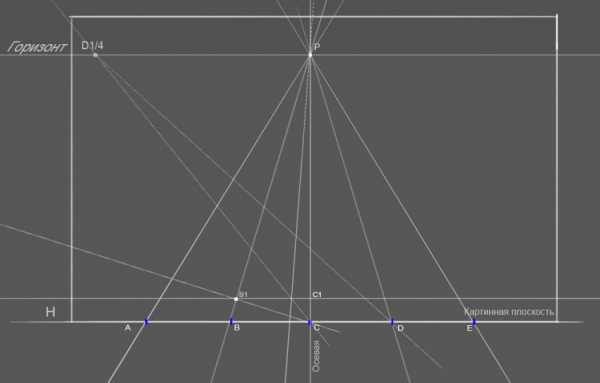
Как я говорил выше, дистанционная точка D1 выходит за лист бумаги, для удобства отрезок D1,P делится на четыре части и получаем точку D¼
Используя дистанционную точку D¼ учитывайте, что в данном случае лучи пересекают сторону квадрата B1,C1 под другим уже углом (это в прбл. 75° ) к картинной плоскости. И для нахождения точки пересечения, отрезок BC делится на четыре равные части как и любой другой отрезок на линии картинной плоскости, из точки пересечения проводиться прямая в точку схода P , из D¼ в С- точка перечечения и будет определять сторону B1,C1 как это и делает луч проведенный из D1 в С.


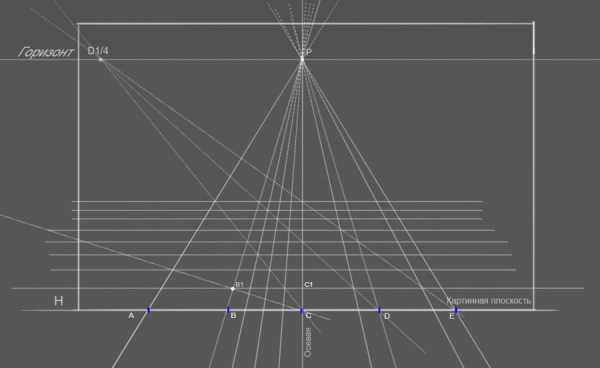
Таким хитрым способом на пересечениях лучей из дистанционной точки с лучами сокращений AP, BP, CP, DP, EP мы получаем сетку размером 2 на 2 метра в перспективном сокращении с размером квадратных секций 50х50 см. Вуаля!

Высота фигуры человека на картинке и высота смотрящего, находящегося в точке осмотра -170 см., расстояние до точки осмотра-2 метра.
Как вы можете видеть на фото ниже, поместив наш эскиз яблока на полученую сетку, 3d-рисунок с точки осмотра на площадке должен выглядеть точно так же, как и на эскизе, т.е без искажений и деформаций.
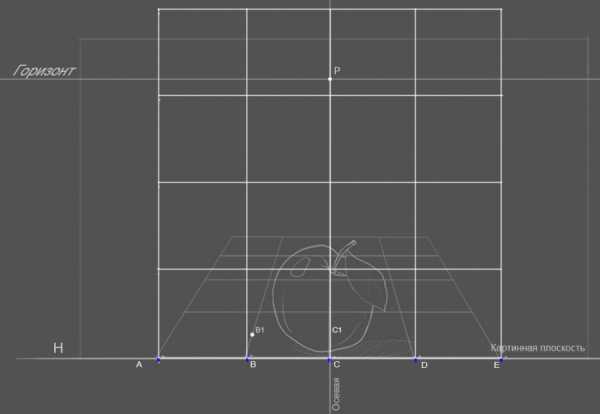
Теперь нам нужно начертить сетку без искажений, это наш проекционный эскиз, с которым мы и будем работать на площадке и переносить изображение на асфальт.
Строится наша сетка на крае картинной плоскости, которым является у нас прямая H, сетка будет параллельна картинной плоскости и перпендикулярна плоскости основания, т.е «асфальту». Размер квадратов сетки все тот же-50 см, на чертеже конечно же он у вас в выбранном вами масштабе.

Далее следите за руками… Нумеруем для удобства квадраты. Проводим луч, я назвал его «луч проекции», из точки осмотра N, в точку любого пересечения нашего рисунка с сеткой, которая лежит у нас в перспективе, я выбрал край листика яблока- он находится на линии нашей сетки в перспективе (основание квадрата С2). Пересекая нашу обычную сетку, которая параллельна нам, луч проекции отбивает точку, которая и является краем нашего листика яблока.

Таким хитрым способом мы находим все точки пересечения на нашей сетке. Точки которые попадают на осевую линию, находятся методом пропорционального расчета.
Для достижения более точного результата построения деталей и линий 3d-рисунка, сетка задается меньшим шагом клетки.
Соединяем все точки плавной линией, как это было в детском садике когда-то …
3d-рисунок в проекционном эскизе готов!
Как видно из полученного результата эскиз у нас получился деформированным. Теперь осталось его перенести на асфальт в натуре, где вы уже расчертили сетку сидите и ждете.

По такому же принципу изображение выстраивается на стенах и потолках. Тут и сказочки конец.
И не забывайте, что 3d-рисунок это в первую очередь рисунок, который требует навыков рисования,владения цветом и композиции, в противном случае работа может получиться не эффектной.
Несмотря на то, что 3d рисунок называется рисунком, он может быть выполнен и краской, где по логике вещей его правильнее было бы называть 3d-живописью на асфальте, но так случилось, что называть у нас его стали рисунком, напомню за рубежом чаще всего называют 3d уличная живопись- 3d street painting, хотя иногда можно встретить термин 3d drawings как у нас.

Взят у maksiov в Секрет создания 3D рисунка. Часть1 и Секрет создания 3D рисунка Часть2
Если у вас есть производство или сервис, о котором вы хотите рассказать нашим читателям, пишите на [email protected] Лера Волкова ([email protected]) и Саша Кукса ([email protected]) и мы сделаем самый лучший репортаж, который увидят не только читатели сообщества, но и сайта http://bigpicture.ru/.
Подписывайтесь также на наши группы в фейсбуке, вконтакте, одноклассниках и в гугл+плюс, где будут выкладываться самое интересное из сообщества, плюс материалы, которых нет здесь и видео о том, как устроены вещи в нашем мире.
Жми на иконку и подписывайся!
kak-eto-sdelano.livejournal.com
Что подразумевается под термином «3D фотография»
В этой статье я попытаюсь разобраться, что же всё-таки называют 3D-фотографией. Мне задают много вопросов типа «Как мне самостоятельно заняться изготовлением 3D-фотографии». Для начала, надо разобраться, что же всё-таки подразумевается под этим красивым термином. На мудрствуя лукаво, я начал вводить в интернет-поисковик различные запросы на тему технологиq изготовления, просмотра, печати и т.п. 3D изображений.
Результаты, надо сказать, для меня получились ожидаемые, но, тем не менее, в очередной раз я удивился.
Оказалось, что род этим термином подразумеваются совершенно разные вещи. Это:
- Трехмерное вращающееся фотоизображение
- 3D панорама
- Псевдо 3D (псевдостереоскопические объёмные изображения с применением GIF-анимации)
- Анаглифное фото
- Куча всего остального
Проблема заключается в том, что под термин «3D» попадает как стереоизображение, т.е. объёмное, трёхмерное фото, так и графические 3D-объекты.
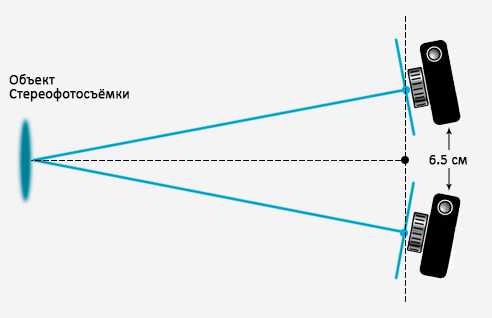
Настоящее 3D, или стерео изображение достигается путём съёмки с двух фотоаппаратов, направленных на предмет и расстояние между объективами которых равна расстоянию между глазами человека. И эти фотоаппараты, также, как и глаза человека, формируют угол обзора.
При этом объекты съёмки, расположенные ближе к фотокамерам, находятся под большим углом обзора, чем более удаленные от камер объекты:

Анаглифное изображение имитирует этот угол обзора посредством разделения картинки на цвета. Глубина изображения задаётся расстоянием между цветами. К примеру, расстояние между красным и синим (или другими цветами) для разноудаленных объектов будет разным, аналогично углу обзора.
Для удалённых объектов расстояние между цветами будет небольшим или отсутствовать, для близких — большим. Таким образом и создаётся «объёмное» фото. Пример показан на картинке, расстояние между цветами указано в пикселях. Обычно расстояние между объективами равно среднему расстоянию между глазами человека, это около 6,5 см:

Смотреть подобные фотографии следует через анаглифные очки:
Теперь об поворотных и панорамных фотографиях. Для создания таких фотографий требуется специальное оборудование для 3D фото.
rugraphics.ru
а Как | Как сделать 3D фотографию
1 шаг
Для начала скачиваем программу
http://skachivay.fo.ru/wiki/28019/44909
(скопировать и вставить в строку браузера)
2 шаг
Установка…
Запускаем скачанный файл.
Выбираем английский язык. Ок.
Жмем Next.
Выбираем путь установки программы.
Жмем Next.
Программа установится за считанные секунды.
Жмем Finish
Программа установлена.
3 шаг
Итак, для начала нам нужно сделать два снимка. Для этого нужно найти предмет, который имеет объем, то есть он не плосский, (диван например) и снять фотографии с двух положений. Хорошо будут смотреться сравнительно большие объекты: автомобили и мотоциклы, скульптуры и здания и прочее. Большие объекты нужно фотографировать с расстояния 2-3 метра.
Так, мы зафиксировали фотоаппарат, и сделали снимок (левый), потом передвигаем фотоаппарат вправо на 5-10 см, если объект находится не очень далеко, а если он находится далеко от вас (горы и тому подобное), то это расстояние может достигать и метра… Правильное передвижение придет с опытом. Делаем правый снимок.
4 шаг
Снимки с фотоаппарата переносим на компьютер, лучше завести отдельную папку под пары фотографий, после того, как мы воспользуемся программой и создадим 3D фото пару можно будет удалить…
5 шаг
Открываем установленную программу, видим два окошка, правое и левое.
Наверху окна есть две пиктограммы с папочкой, щелкая на левую, выбираем путь к “левой” фотографии, щелкая на правую, выбираем путь к “правой” фотографии.
6 шаг
Настройка…
Grayscale/Color это ЧБ или цветное изображение…
Default/red-green/red-blue это зависит от того, какие у вас очки… красно-синие или красно-зеленые…
Следующие кнопки – это тоже зависит от того, как линзы расположены – красный справа или слева, выбираем соответствующий…
7 шаг
В выскочившем окне будем видеть готовый вариант, который можно сохранить “дискетка” первая – в формат jpeg, вторая – в формат Tiff. Также можно подкорректировать положение красного и синего изображений…
8 шаг
Сохраняем, смотрим, радуемся, делимся впечатлениями…
Можете выкладывать полученные фото в комментарии… (ищите инструкцию о том, как это сделать)
akak.ru
Урок.Создание 3d эффекта из рисунка или фотографии @ ines-art

Публикую обещанный урок по созданию трехмерных изображений (3d анаглиф) из обычных фотографий и рисунков. Напоминаю, что для того чтобы увидеть эффект Вам нужны анаглифные очки(как те, что выдают в кинотеатрах при просмотре 3D фильма).
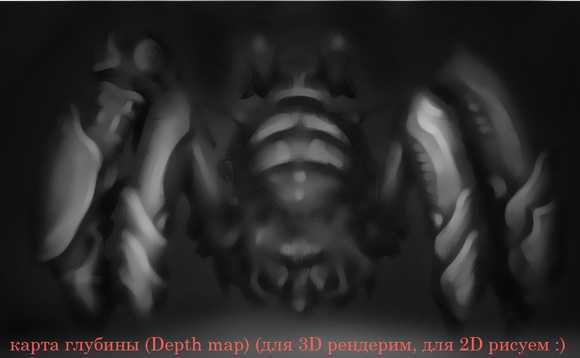
Для тех кто владеет навыками 3D знают, что при рендере любой модели можно создать так называемую карту глубины(Depth map). Она используется в рассчетах рендера. Грубо говоря это черно-белое изображение пространства в которой и находится наша модель, где белые участки — это то что ближе к камере(зрителю) а уходящие в черное — дальше.
Пример мой 3d-скетчик Стича: слева обычный рендер, а справа карта глубины(depth map)

Если Вы собираетесь делать анаглиф из трехмерной модели, тот тут все проще. Вам нужно просто сохранить карту глубины для дальнейшего использования. В случае работы с обычным 2D рисунком или фотографией, нам эту карту придется нарисовать. Делать это нужно по тому же принципу: те участки которые вы хотите приблизить к зрителю -делать светлыми. Те, что удалить темными. По сути дела это «поплановое разбиение картинки в тоне» 🙂 Необязательно очень точно рисовать эту карту.
Я взяла для примера картинку из интернета(копирайты сохранены:)

Чтобы нарисовать карту глубины нужно перевести изображение в 8битный режим. Иначе потом вы не сможете применить ее.
Menu-Image-Mode-8bit/channel
Теперь рисуем карту используя свое пространственное мышление )
Важно. Карту глубины нужно рисовать точно такого же размера. Лучше делать это именно продублировав слой. Иначе потом фильтр смещения будет работать некорректно и просто помнет ваше изображение.

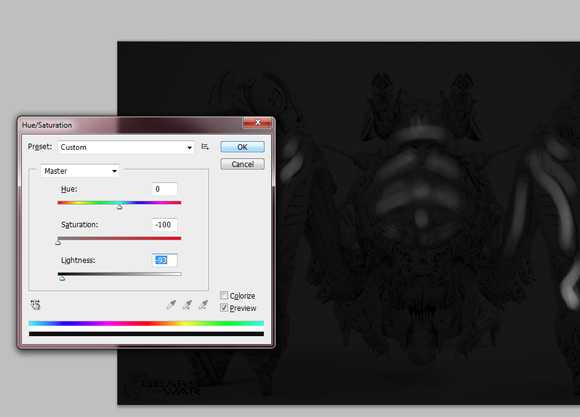
Я продублировала слой, уменьшила его яркость почти до нуля(чтобы видеть исходное изображение) ctrl + U, Насыщенность на ноль. И высветляла те участки белым цветом которые на мой взгляд должны быть ближе к зрителю. В конце немного размыла изображение и добавила контрастности

Карта получилась не совсем правильная, но это не испортит финального эффекта. Хотя для максимальной точности, лучше повозиться с пространством побольше 🙂
Теперь самое главное. Сохраняем получившийся файл как ч/б 8 битный psd файл . Даем ему понятное имя. И помещаем туда где не потеряем)
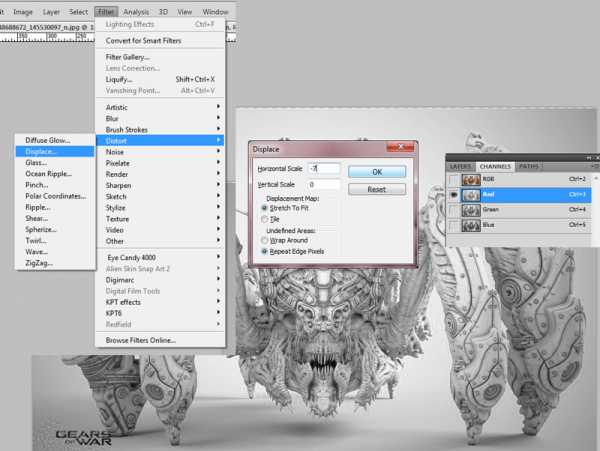
Затем можем этот верхний слой удалить (карту мы уже сохранили) и переходим в каналы. Channels. Выбираем там Red канал идем в Меню-фильтры-искажение (Menu-Filters-Distort) и примеяем к каналу фильтр со значением(смещением) по горизонтали -7 (значение может варьироваться в зависимости от размера вашего рисунка). Фильтр выдаст запрос на карту смешения, и нужно указать путь к нашей нарисованой карте.

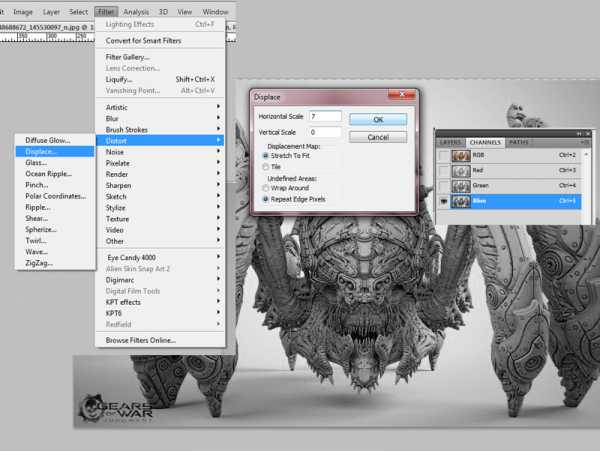
Затем переключаемся на синий канал Blue. И проводим те же манипуляции только значение в фильтре ставим +7. Карта та же.

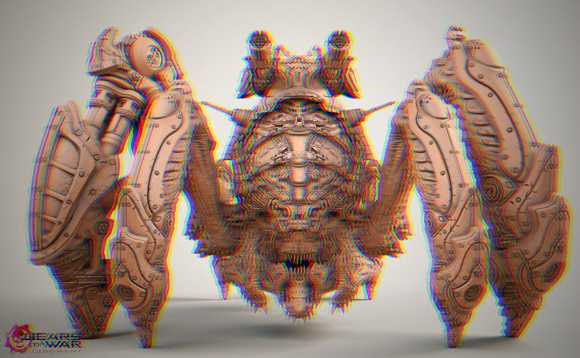
Ну вот вобщем то и все. Теперь мы просто переключаемся в общий RGB канал и, надев анаглифные очки, любуемся результатом 🙂

- Небольшое примечание. Анаглифные очки бывают двух типов: красно—зеленые и красно—синие. В зависимости от того какие у вас, нужно применять фильтр к соответствующему каналу(у меня красно-синие, поэтому я работала с красно-синим каналом: Red/Blue).
- И еще одна особенность. Анаглиф сильно искажает цвет(когда вы смотрите через очки) поэтому будет лучше, если насыщенность изображения будет невысокой или вообще монохромной.
Примеры нарисованных карт глубины с использованием готовых изображений (фотографий , рендеров или арта). На примере работ Марка Рэмси:
© Инесса Кирьянова
Использование статей возможно с согласия автора и с ссылкой на блог 😉
ineska.com
