Как рисовать повторяющиеся узоры в Фотошоп
В этом уроке мы изучим основы рисования и применения простых повторяющихся узоров в программе Photoshop. Мы рассмотрим только азы работы с узорами, но как только вы поймете принцип действия повторяющихся узоров, вы быстро откроете для себя практически неограниченные возможности применения узоров в своих дизайнах от создания простого фона для альбома или веб страницы до рисования более сложных эффектов.
Мы разделим наш урок по изучению повторяющихся узоров на три части. Сначала мы создадим единый элемент (мотив), который впоследствии станет нашим повторяющимся узором. Далее мы научимся сохранять этот элемент как действительный узор в программе Photoshop. И, наконец, создав новый узор, мы рассмотрим, как выбирать узор и применять его ко всему слою. В следующих уроках по этой теме мы научимся добавлять к узорам цвета и градиенты, воспользуемся режимами наложения, чтобы соединить отдельные узоры вместе, создадим узоры из произвольных фигур и многое другое!
В этом уроке я буду работать в версии программы Photoshop CS5, но данные шаги можно применить к любой недавней версии программы.
Шаг 1. Создаем новый документ
Давайте начнем с создания отдельного мотива для узора. Для этого нам нужен новый пустой документ, поэтому я перейду в раздел «Файл» (File) в строке меню в верхней части экрана и выберу пункт «Новый» (New):
Выбираем «Файл» > «Новый»
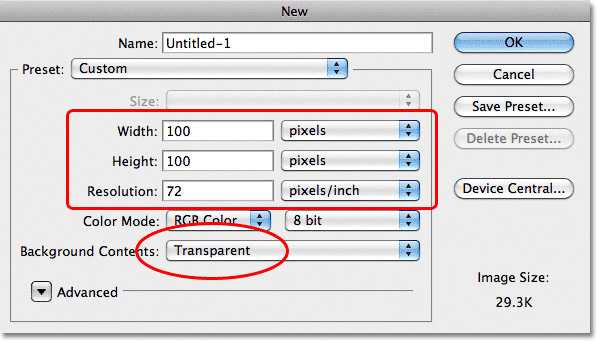
В результате, откроется диалоговое окно «Новый» (New). Для параметров Ширина (Width) и Высота (Height) введите значение 100 пикселей. Размер документа будет определять размер мотива, который в свою очередь будет влиять на частоту повтора узора в документе (так как для мотива меньшего размера потребуется большее количество повторов, чем для мотива большего размера, чтобы занять одинаковое пространство). В нашем случае мы будем создавать элемент размером 100 х 100 пикселей. Когда позже вы будете создавать свои собственные узоры, вы сможете поэкспериментировать с размерами мотива. Параметр «Разрешение» (Resolution) я оставлю без изменения по умолчанию – 72 пикселя на дюйм (pixels/inch), а параметр «Содержимое заднего фона» (Background Contents) изменю на «Прозрачный» (Transparent), таким образом, новый документ будет иметь прозрачный фон:

Введите значения ширины и высоты для своего документа и убедитесь, что для параметра «Содержимое заднего фона» выбран вариант «Прозрачный»
Нажмите ОК, когда вы закончите ввод значений, для закрытия диалогового окна, и новый документ появится у вас на экране. Узор в виде шахматной доски в окне заливки свидетельствует о том, что задний фон документа прозрачный. Поскольку документ достаточно мал – всего лишь 100 х 100 пикселей, я приближу его, удержав клавишу Ctrl (Win) / Command (Mac) и нажав значок «+» несколько раз (примечание: если вы не знаете, как изменять масштаб изображения, изучите этот урок по масштабированию). Теперь, масштаб изображения равен 500%.

Новый пустой документ с масштабом изображения, равным 500%
Шаг 2. Добавляем направляющие через центр документа
Нам нужно точно определить центр документа, и мы сможем это сделать с помощью направляющих. Перейдите в меню «Просмотр» (View) в верхней части экрана и выберите пункт «Новая направляющая» (New Guide):
Выбираем «Просмотр» > «Новая направляющая»
В результате этого действия откроется диалоговое окно «Новая направляющая». В разделе «Ориентация» (Orientation) выберите «Горизонтальная» (Horizontal), а для параметра «Положение» (Position) введите 50%. Нажмите ОК для закрытия диалогового окна, и в документе появится горизонтальная направляющая, проходящая через центр:
Выбираем «Горизонтальная» и вводим 50% для параметра «Положение»
Вернитесь в меню «Просмотр» (View) и снова выберите пункт «Новая направляющая» (New Guide). На этот раз в диалоговом окне в разделе «Ориентация» (Orientation) выберите «Вертикальная» (Vertical), а для параметра «Положение» (Position) введите 50%.
Выбираем «Вертикальная» и вводим 50% для параметра «Положение»
Нажмите ОК для закрытия диалогового окна, и теперь у вас появятся две направляющие (вертикальная и горизонтальная), проходящие через центр документа. Точка их пересечения — как раз самый центр документа. По умолчанию, цвет направляющей голубой, поэтому, возможно, на скриншоте направляющие увидеть немного затруднительно:

Вертикальная и горизонтальная направляющие, проходящие через центр документа
Изменяем цвет направляющей (Дополнительный шаг)
Если Вам трудно увидеть направляющие из-за их светлого цвета, вы можете изменить цвет в разделе «Установки». На компьютере РС перейдите в раздел меню «Редактирование» (Edit) , далее выберите «Установки» (Preferences), «Направляющие, сетка и фрагменты» (Guides, Grid & Slices). На компьютере Mac перейдите в меню «Фотошоп» (Photoshop), выберите «Установки» (Preferences) и далее «Направляющие, сетка и фрагменты» (Guides, Grid & Slices):
Выбираем «Направляющие, сетка и фрагменты» в разделе «Установки»
В результате откроется диалоговое окно раздела «Установки» с опциями направляющих, сетки и фрагментов. Самая верхняя опция «Цвет» (Color) отвечает за цвет направляющей. Как я уже упоминал, по умолчанию цвет направляющей – голубой. Кликните по слову «Голубой» (Cyan) и выберите из появившегося списка другой цвет. В окне документа вы будете видеть образец цвета. Я изменю цвет на «Светло-красный» (Light Red):
Выбираем светло-красный в качестве нового цвета для направляющих
Нажмите ОК, когда вы закончите, чтобы закрыть диалоговое окно «Установки». Цвет направляющих в окне документа изменится (обратите внимание, что программа будет отображать направляющие с новым цветом до тех пор, пока вы снова не зайдете в раздел «Установки» и не измените цвет обратно на голубой или на какой-либо другой):

Направляющие изменили свой цвет и стали заметнее
Шаг 3. Рисуем фигуру в центре документа
Вы можете создать очень сложные узоры в программе Photoshop, или узоры могут быть достаточно простыми и состоять всего лишь из точек или кругов. Давайте нарисуем в центре документа круг. Сначала на панели инструментов выберите инструмент «Овальная область» (Elliptical Marquee Tool). По умолчанию, он находится под инструментом «Прямоугольная область» (Rectangular Marquee Tool), поэтому кликните по инструменту «Прямоугольная область» и удержите кнопку мышки нажатой несколько секунд до тех пор, пока не появится всплывающее меню, где вы сможете выбрать инструмент «Овальная область»:
Кликните по инструменту Прямоугольная область», удержите нажатой кнопку мышки и затем выберите инструмент «Овальная область»
Выбрав инструмент «Овальная область», переместите курсор мышки в точку пересечения направляющих в центре документа. Нажмите и удержите клавиши Shift+Alt (Win) / Shift+Option (Mac), кликните в центре документа и, удерживая кнопку мыши нажатой, переместите курсор, нарисовав круглое выделение. Нажатие клавиши Shift позволит вам нарисовать выделение идеально круглой формы, в то время как клавиша Alt (Win) / Option (Mac) key отвечает за рисование контура выделения от центра. Когда вы закончите рисовать, ваш контур выделения будет выглядеть примерно так (не переживайте, если не угадали точно с размером, в данном случае это не столь важно):

Удержите нажатыми клавиши Shift+Alt (Win) / Shift+Option (Mac) и нарисуйте от центра выделение круглой формы
Шаг 4. Заполняем выделение черным цветом
Перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Выполнить заливку» (Fill):
Выбираем «Редактирование» > «Выполнить заливку»
В результате откроется диалоговое окно «Заполнить» (Fill), где мы сможем выбрать цвет, которым заполним наше выделение. Установите параметр «Использовать» (Use) в верхней части диалогового окна на «Черный» (Black):

Устанавливаем параметр «Использовать» на «Черный»
Нажмите ОК, чтобы закрыть диалоговое окно. Программа заполнит наше выделение круглой формы черным цветом. Нажмите сочетание клавиш Ctrl+D (Win) /Command+D (Mac), чтобы быстро убрать контур вокруг фигуры (вы также можете перейти в раздел меню «Выделение» (Select) и выбрать пункт «Отменить выделение» (Deselect), но нажатие клавиш – более быстрый вариант). Помните, что масштаб изображения все еще равен 500%, поэтому края круга выглядят угловатыми:

Выделение заполнилось черным цветом
Шаг 5. Дублируем слой
Добавив всего лишь один круг в центр нашего мотива, мы уже можем сохранить его как узор. Однако прежде чем мы это сделаем, давайте придадим мотиву более интересный вид. Для начала, сделайте копию слоя, перейдя в раздел меню «Слои» (Layer) в верхней части экрана, выбрав «Новый» (New) и далее «Скопировать на новый слой» (Layer via Copy). Или, если вы предпочитаете работать с клавишными комбинациями, нажмите Ctrl+J (Win) /Command+J (Mac):
Выбираем «Слои» > «Новый» > «Скопировать на новый слой»
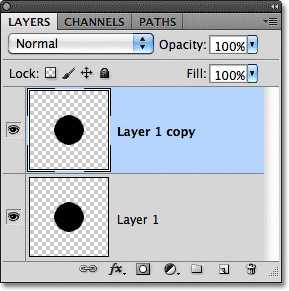
В окне документа ничего не изменится, однако на панели слоев выше исходного слоя появится копия слоя под названием «Слой 1 копия» (Layer 1 copy):

На панели слоев выше исходного слоя появится копия слоя 1
Шаг 6. Применяем фильтр «Сдвиг»
При рисовании мотивов, которые впоследствии будут использоваться как повторяющиеся узоры, практически всегда желательно применять фильтр «Сдвиг» (Offset). Его можно найти, выбрав раздел «Фильтр» (Filter) в строке меню в верхней части экрана, перейдя в пункт «Другое» (Other) и далее «Сдвиг» (Offset):
Выбираем Фильтр >Другое >Сдвиг
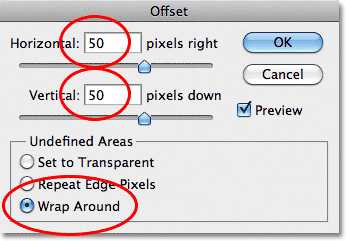
В результате откроется диалоговое окно фильтра «Сдвиг». Данный фильтр перемещает или сдвигает содержимое слоя на определенное число пикселей по горизонтали, по вертикали или в обоих направлениях. При создании простых повторяющихся узоров, как в нашем случае, вам нужно ввести значение, равное половине ширины документа в окошко ввода данных «По горизонтали» и значение, равное половине высоты документа в окошко ввода данных «По вертикали». Поскольку наш документ имеет размеры 100 x 100 пикселей, установите значение 50 пикселей для параметра «По горизонтали» (Horizontal) и «По вертикали» (Vertical). В нижней части диалогового окна в разделе «Неопределенные области» (Undefined Area) выберите пункт «Вставить отсеченные фрагменты» (Wrap Around):

Установите для параметров «По горизонтали» и «По вертикали» значения, равные половине размеров документа и убедитесь, что выбран пункт «Вставить отсеченные фрагменты»
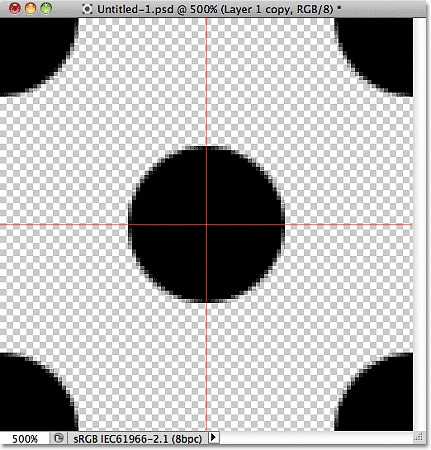
Нажмите ОК для закрытия диалогового окна. На экране документа нам станет видно, что фильтр «Сдвиг» взял копию круга, которую мы создали в предыдущем шаге, и разделил ее на четыре равных части, разместив их по углам документа. Круг, который остался в центре, — это исходный круг, нарисованный на Слое 1:

Изображение после применения фильтра «Сдвиг»
Шаг 7. Определяем мотив в качестве узора
Нарисовав мотив, давайте сохраним его в качестве узора. Это действие в программе Photoshop называется «Определение узора». Перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Определить узор» (Define Pattern):
Выбираем «Редактирование» > «Определить узор»
В результате этого действия откроется диалоговое окно, где вам будет предложено дать название новому узору. Хорошей идей является включение в название узора размеров мотива, в случае если вы разрабатываете несколько похожих мотивов разного размера. Таким образом, я назову свой узор «Круги 100х100». Нажмите ОК, когда вы дадите своему узору название, чтобы закрыть диалоговое окно. И теперь наш мотив сохранен как узор!
Назовите узор «Круги 100х100»
Шаг 8. Создаем новый документ
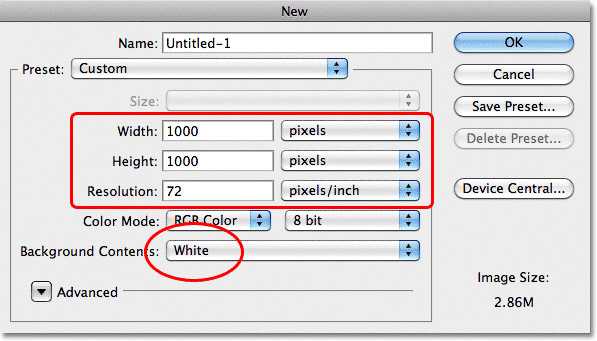
Мы создали наш мотив и сохранили его как узор, теперь мы можем воспользоваться им, чтобы заполнить целый слой! Давайте создадим новый документ, в котором будем работать. Так же как мы делали в Шаге 1, перейдите в раздел «Файл» (File) в строке меню в верхней части экрана и выберите пункт «Новый» (New). Когда откроется диалоговое окно нового документа, введите значение 1000 рх для параметров «Ширина» (Width) и «Высота» (Height). Параметр «Разрешение» (Resolution) оставьте без изменения по умолчанию – 72 пикселя на дюйм (pixels/inch), а параметр «Содержимое заднего фона» (Background Contents) в этот раз измените на «Белый» (Transparent), чтобы задний фон нового документа был заполнен белым цветом. Нажмите ОК, когда вы закончите вводить значения, для закрытия диалогового окна. Новый документ появится на вашем экране:

Создаем новый документ с белым задним фоном размером1000 x 1000 px
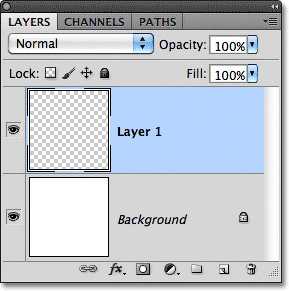
Шаг 9. Добавляем новый слой
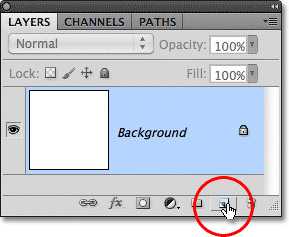
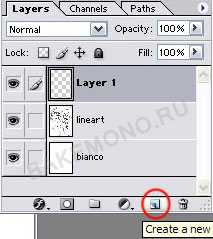
Теперь мы могли бы просто заполнить слой с задним фоном созданным узором, но тогда возможности работы с узором будут сильно ограничены. Как мы с Вами рассмотрим далее, в следующем уроке, когда будем добавлять к узору цвета и градиентную заливку, лучше всего для работы с повторяющимся узором размещать его на отдельном слое. Кликните по значку «Создать новый слой» (New Layer) в нижней части панели слоев:

Нажимаем на значок «Создать новый слой»
Новый пустой слой под названием «Слой 1» (Layer 1) появится выше слоя с задним фоном:

Появится новый слой
Шаг 10. Заполняем новый слой узором
Добавив новый слой, давайте заполним его нашим узором! Для этого перейдите в раздел меню «Редактирование» (Edit) и выберите «Выполнить заливку» (Fill):
Выбираем «Редактирование» > «Выполнить заливку»
Обычно команда «Выполнить заливку» используется для заливки слоя или выделения чистым цветом, как мы делали в Шаге 4, когда заполняли выделение черным цветом. Но также мы можем воспользоваться командой «Выполнить заливку», чтобы заполнить какую-либо область узором. Для этого сначала измените значение параметра «Использовать» (Use) на «Узор» (Pattern):
Изменяем параметр «Использовать» на «Узор»
После выбора параметра «Узор» (Pattern), еще один параметр «Заказной узор» (Custom Pattern) появится прямо под ним. Здесь мы сможем выбрать узор, который будем использовать. Кликните по миниатюре предварительного просмотра узора:
Кликните по миниатюре заказного узора
В результате откроется Палитра узоров (Pattern Picker), где будут отображены маленькие миниатюры всех доступных узоров. Узор в виде кругов, который мы только что создали, будет в самом конце перечня. Если опция «Показывать подсказки» (Tool Tips) в разделе «Установки» (Preferences) у вас включена (по умолчанию, она включена), то по мере наведения курсора на миниатюру будет появляться название узора. Дважды кликните по миниатюре узора, чтобы его выбрать и закрыть Палитру узоров.
В Палитре узоров выбираем узор «Круги 100х100»
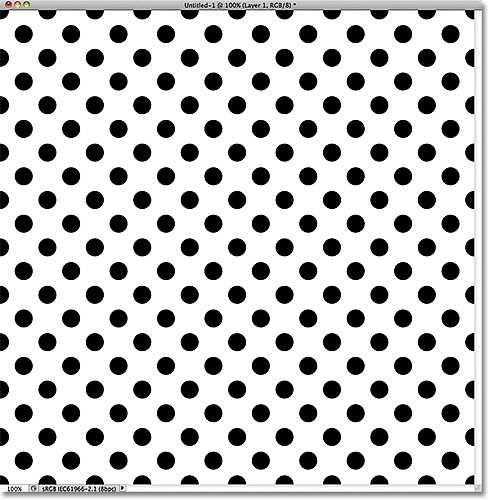
Как только вы выбрали узор, все, что вам остается – нажать ОК для выхода из диалогового окна «Заполнить» (Fill). Программа заполнит пустой слой узором в виде кругов, повторив его столько раз, сколько требуется для заполнения всего слоя:

Слой 1 теперь заполнен повторяющимся узором в виде кругов
И вот мы закончили! Конечно, наш черно-белый узор вряд ли можно назвать необычным и запоминающимся, однако наиболее важные моменты на примере этого узора мы с вами в данном уроке рассмотрели: мы создали отдельный мотив, определили его как узор, а затем воспользовались командой «Выполнить заливку» и заполнили целый слой нашим новым узором. Далее, мы продолжим работу с узорами и научимся добавлять к ним цвета и градиенты!
Автор: Steve Patterson
photoshop-master.ru
Как рисовать в Фотошопе | Hello Photo!
Здравствуйте! Сегодня мы поговорим как рисовать в Фотошопе. Фотошоп располагает многочисленными средствами для рисования.
В прошлом уроке мы рассмотрели средства изменения масштаба изображения. Сегодня мы поговорим как рисовать в Фотошопе. Фотошоп располагает многочисленными средствами для рисования. Возможности их использования безграничны. В этом уроке на примере нескольких инструментов и алгоритмов вы познакомитесь лишь с небольшой частью из множества технических приемов.
Основные инструменты рисования
Основные инструменты рисования приведены в таблице
Таблица Основные инструменты рисования
Инструмент Действия инструмента
Eraser (Ластик)
Стирает цвет пиксела изображения, делаяего прозрачным (или задавая разные степенипрозрачности). Исключение составляетслой Background (Фон), где заблокирована прозрачность. Тогда ластик рисует цветомзаднего плана
Brush
(Кисть)
Инструмент подобен настоящей кисти.Содержит разнообразные настройки,позволяющие имитировать мазок кисти
Pencil
(Карандаш)
Используется для создания тонких, четкихпроизвольных линий
Color
Replacement
(Замена цвета)
Заменяет выбранный цвет в изображении на новый в зависимости от установленного режима наложения инструмента
Mixer Brush
(Микс-кисть)
Смешивает цвета в изображении, создавая эффект рисования настоящей кистью
Art History Brush
(Архивная
художественная
кисть)
Создает хаотичное размытие со скручиванием. Используется для художественных спецэффектов
Gradient
(Градиент)
Создает цветовой переход. Используется для заливки фона или выделенной области
Paint Bucket
(Заливка)
Заполняет область изображения сплошным цветом или заранее заданным образцом Выбор основного и фонового цвета Основной цветForeground Color и фоновый цвет Background Color задаются в панели инструментов. Foreground Color (цвет переднего плана, или основной) вPhotoshop используется для рисования, заливки документа или выделенной области и в качестве начального цвета инструмента
Выбор основного и фонового цвета
Основной цвет Foreground Color и фоновый цвет Background Color задаются в панели инструментов. Foreground Color (цвет переднего плана, или основной) в Photoshop используется для рисования, заливки документа или выделенной области и в качестве начального цвета инструментаGradient (Градиент).
Background Color (цвет заднего плана, или фоновый) появляется при стирании пикселов на слое Background (где заблокирована прозрачность). Данный цвет включен в один из служебных градиентов. По умолчанию (Default ) цвет переднего плана черный, а заднего плана — белый. Таким образом, инструменты рисования
Инструмент Brush
Создайте новый документ командой File | New (Файл | Создать), установив следующие значения:
- Preset (Набор): Web;
- Size (Размер): 800 x 600, 72 ppi;
- Color Mode (Цветовой режим): RGB Color;
- Background Contents (Содержимое фона): White (Белый).
Активизируйте инструмент Brush (Кисть). Под главным меню программы находится панель параметров активного инструмента с многочисленными настройками. Рассмотрим основные из них.
Параметр Brush
Параметр Brush (Кисть)
Нарисуйте линию, выбрав различные формы кисти.
Отображение на экране инструментов рисования
Инструмент рисования имеет определенный размер и форму. Когда вы активизируете инструмент и переместите указатель мыши в окно изображения, он выглядит точ-
но так же, как и фактический размер его кисти, отображаемый в пикселах. Это очень удобно.
Изменение размера и жесткости кисти
Наиболее часто используются кисти круглой формы. Основные параметры круглых кистей Size (Размер) 1 и Hardness (Жесткость) —
Жесткие кисти имеют четкий контур, мягкие — растушеванный, размытый.
Для изменения размера кисти (параметр Brush у любого инструмента!) и жесткости вы можете использовать следующие быстрые клавиши и комбинации клавиш:
— клавиша <[> позволяет уменьшить размер кисти, сохраняя ее жесткость;
— клавиша <]> позволяет увеличить размер кисти, сохраняя ее жесткость;
— комбинация клавиш
— комбинация клавиш <Shift>+<]> позволяет увеличить жесткость кисти, сохраняя ее размер.
Режим наложения Mode
Этот параметр характерен для всех инструментов рисования. Обратите внимание, что по умолчанию установлено значение Normal(Нормальный). Не стоит пока его изменять.
Непрозрачность Opacity
Opacity (Непрозрачность) — степень непрозрачности штриха. По умолчанию установлена непрозрачность 100%. При работе с любым инструментом рисования вы сможете изменить непрозрачность, введя значение цифрами с клавиатуры; выделять соответствующее поле не потребуется.
1. Укажите нужное значение, введя значение от 1 до 9 цифрами с клавиатуры, не прозрачность при этом будет задана равной от 10 до 90% соответственно. Если вы введете значение 0, то непрозрачность будет задана равной 100%. Для более точного указания значения непрозрачности (с точностью до единиц процентов) быстро нажмите две цифры.
2. Попробуйте ввести клавишами разные значения непрозрачности и провести кистью по документу.
3. Верните значение непрозрачности к 100%.
Режим Airbrush
В старых версиях программы был отдельно инструмент, который назывался Airbrush (Аэрограф). Теперь это специальный режим у инструмента
1. Выберите круглую кисть с помощью клавиш (давайте приучаться к профессиональной работе). Параметр Size (Размер) установите равным 100 px; Hardness (Жесткость) — 0%. Щелкните по документу, отметьте результат — образовалось пятно.
2. Включите режим Airbrush, нажав на соответствующую пиктограмму на панели параметров инструмента
3. Нажмите мышь, не перемещая по документу, оцените действие. Вы видите, что несмотря на отсутствие движения, пятно «краски» увеличивается.
4. Отожмите кнопку включения режима.
Плотность Flow
Данный параметр в основном относится к режиму Airbrush и регулирует плотность нанесения краски за одно движение кистью.
Flow (Нажим) — это плотность, накладываемая за один проход (flow — поток, струя; определяет, как быстро достигается значение непрозрачности). Если Flow равно 100% — за один проход, 33% — за три прохода, но одним росчерком мыши.
1. Выберите круглую кисть, установите Size (Размер) равным 50 px; Hardness (Жесткость) — 65%.
2. Установите параметр
3. За четыре движения (прохода), не отпуская мышь, вы достигнете плотности Opacity.
Сохранение и восстановление параметров инструментов
Если вы первый раз открыли программу, инструменты настроены по умолчанию, т. е. с теми параметрами, которые предусмотрены Adobe. При изменении настройки инструментов сохраняются при следующем открытии программы. Если вы желаете работать с параметрами по умолчанию (или вы так их настроили, что инструмент вообще не работает), можно вернуть инструмент к состоянию начальной загрузки.
1. Выберите инструмент.
2. Щелкните правой кнопкой мыши по пиктограмме инструмента в панели пара метров.
Команда Reset All Tools (Восстановить все инструменты) возвращает параметры всех инструментов к первоначальным (по умолчанию).
Инструмент Pencil
Инструмент Pencil (Карандаш) не позволяет менять параметр жесткости — все линии, нарисованные им, имеют стопроцентно жесткие края. Используется для создания тонких, четких произвольных линий.
Инструмент Eraser
Инструмент Eraser (Ластик) стирает цвет пиксела изображения, делая его прозрачным (или задавая разные степени прозрачности). Исключение составляет слой Background (Фон), где заблокирована прозрачность, тогда ластик рисует цветом заднего плана. Если цвет заднего плана — белый, резинка будет рисовать белым цветом (кажется,
что стирает). Проверьте мое утверждение.
Инструмент Paint Bucket
Инструмент Paint Bucket (Заливка) заполняет область изображения сплошным цветом или заранее заданным образцом по методу цветового подобия.
Рассмотрим панель параметров инструмента. Выпадающий список определяет содержимое заливки — пункт Foreground (Основной цвет) или Pattern (Регулярный) 1 . Если выбран режим узора, можно определить его образец в следующем выпадающем списке Pattern (Узор). Установите режим Foreground. Mode (Режим) задает режим наложения заливки, поле Opacity (Непрозрачность) определяет степень ее непрозрачности, флажок Anti-alias (Сглаживание) устанавливает сглаживание краев, а флажок Contiguous (Смеж. пикс) регулирует режим за
ливки смежных или всех подходящих пикселов. Параметр Tolerance (Допуск) определяет порог близости цветов, на которые воздействует инструмент. Чем это значение выше и чем более обширна область заливки, тем большее количество оттенков программа считает близким к цвету в точке щелчка. Значение Tolerance по умолчанию равно 32.
Рассмотрим на примере принцип действия инструмента.
1. Выберите инструмент Brush (Кисть). Установите параметр Size (Размер) равным 100 px, Hardness (Жесткость) — 0%, цвет черный.
2. Создайте замкнутую область.
3. Активизируйте инструмент Paint Bucket (Заливка). Установите режим Foreground, выбрав в качестве рабочего красный цвет. Щелкните внутри области. Paint Bucket
(Заливка) закрашивает область неравномерно, оставляя ореол.
4. Если вы хотите залить большую область, необходимо увеличить параметр Tolerance(Допуск).
Команда Edit | Fill
Если у вас весь лист уже зачирикан кистями, неудобно многократно стирать резинкой. С другой стороны, если вы желаете залить область цветом, то удобнее использовать данную команду.
1. Выполните команду Edit | Fill (Редактирование | Выполнить заливку) .
2. Появится одноименное диалоговое окно.
В раскрывающемся списке Use (Использовать) — чем вы будете заливать — можно выбрать значение Foreground (Основной цвет), Background(Цвет фона), Color (Цвет…),
50% Gray (50% серого), Black (Черный), White (Белый) или Pattern (Регулярный).
Узор — это небольшой фрагмент любого изображения, который программа при заливке многократно повторяет. Если активен этот пункт, следует выбрать
узор из раскрывающегося списка Custom Pattern (Произвольный узор). В этом списке содержится комплект образцов узоров, поставляемых вместе
с программой.
3. В разделе Blending (Наложение) параметры вам уже знакомы: список Mode (Режим) задает режим наложения заливки, поле Opacity(Непрозрачность) определяет сте-
пень ее непрозрачности.
Необходимо выучить быстрые клавиши для вызова команды Edit | Fill:
<Shift>+<Backspace> или <Shift>+<F5> — вызов окна команды Edit | Fill;
<Alt>+<Backspace> — заливка цветом переднего плана;
<Ctrl>+<Backspace> — заливка цветом заднего плана.
Выполните задание на действие быстрых клавиш:
1. <Ctrl>+<А>.
2. <D>.
3. <Ctrl>+<Backspace>.
Результат: ваш документ залит белым цветом (очистка холста документа).
Отмена и возврат действий. Палитра History
В идеальном мире никто не допускает ошибок и неправильных действий. В реальном мире всегда возможны ошибки, и необходимо возвращаться назад. Даже новичку
знакомы клавиши <Ctrl>+<Z>, позволяющие отменить выполненное действие.
Команда Edit | Undo (Редактирование | Отменить) (быстрые клавиши <Ctrl>+<Z>) в Photoshop отменяет только одно действие! Повторное нажатие <Ctrl>+<Z>
возвращает отмененное действие. Однако с помощью палитры History (История) можно отменить сразу несколько операций. Каждое действие, совершенное вами, записывается в палитру History (История). Палитра позволяет отменять последнее из совершенных действий, а также их последовательность.
Выполним задание:
1. Откройте изображение пейзаж.jpg из папки Lessons\Урок_2_Рисование электронного архива.
2. Активизируйте палитру History (История). В ней показана миниатюра документа
в момент открытия и присутствует единственная запись — Open (Открыть).
Документ был открыт, и больше с ним ничего не делали. Миниатюра документа называется состоянием начальной загрузки. Щелкнув по ней, вы можете с любого действия возвратить файл к данному виду.
1. Выберите инструмент Brush (Кисть). Цвет кисти — красный. Перечеркните изображение — раз и два.
2. Посмотрите в палитру History, в ней появились две новые записи (вы сделали два действия кистью) — Brush Tool (Инструмент «Кисть»), иллюстрируемые значком инструмента.
В палитре History (История) записываются все действия, которые применялись к изображению. Последнее действие выделено в нижней части списка.
3. Выполните отмену действий клавишами <Ctrl>+<Z>. При первом нажатии — отменяется последнее действие. Однако после повторного нажатия действие возвращается.
4. Выполняя новые операции после отмененных, вы формируете новые записи в палитре. Последовательно отменять действия в палитре можно быстрыми клавишами
<Ctrl>+<Alt>+<Z>. По умолчанию палитра History сохраняет только 20 последних действий.
hellophoto.ru
Как раскрасить рисунок в фотошопе
В этом уроке я постараюсь объяснить, как разукрашивать рисунок в стиле аниме. Метод раскраски в этом уроке особенно подойдет для новичка, без использования графического планшета.
А также я покажу вам, из чего состоит цифровая иллюстрация.
И так приступим…
Цифровая иллюстрация состоит из объединения различных слоёв (вы должны были уже ознакомиться с ними в предыдущих уроках), с различными эффектами, такими как прозрачность или другими параметрами в соответствии с вашими потребностями.
Необходимо знать, как правильно использовать слои для цвета (например, какой выбрать параметр для слоя “normal” или “multiply” или в каком порядке выставлять слои).
Все это может показаться очень трудным, но не невозможным.
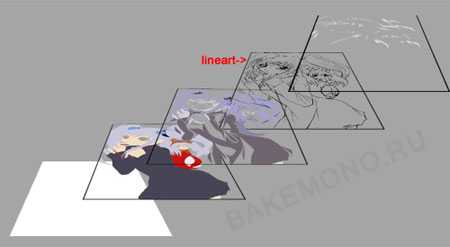
Ниже находиться “визуальное” объяснение того, что мы создадим:

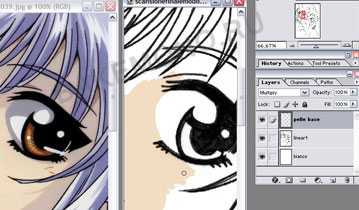
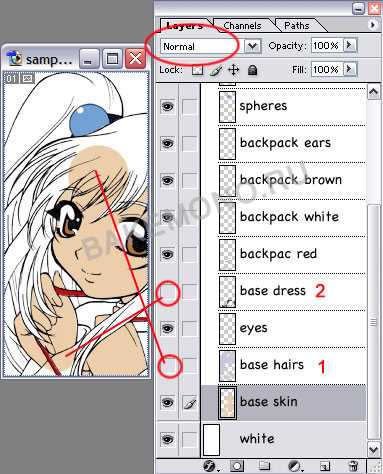
Описание изображения (снизу вверх):
1 – «background», белый фоновый слой, параметры слоя “normal”. В действительности этот слой не нужен, его используют только чтобы не видеть прозрачности сетки.
2 –« lineart», слой с контуром, параметры слоя могут быть установлены на “normal”(в данном случае) или “multiply”.
3 – «base colors», группа слоев которая включает в себя все слои с основными цветами (имейте в виду, что каждый цвет имеет свой слой), параметры слоя “multiply”.
4 –«shadows», группа слоев, которая включает в себя все слои с тенями (каждый цвет тени имеет свой слой), каждый слой с параметром “multiply”.
5 – «lights» последний слой, на котором рисуются блики, как правило, он находиться выше всех других слоев. Параметр слоя “normal” или “multiply”.
Далее идут добавочные слои для различных целей, например слой с фоном или слой с подписью автора (я советую вам всегда подписывать ваши работы, если вы не хотите увидеть их в сети под другими именами …).
Порядок слоев можно менять, однако помните, что слой, на котором рисуются блики, должен всегда быть последним.

ЦВЕТ!
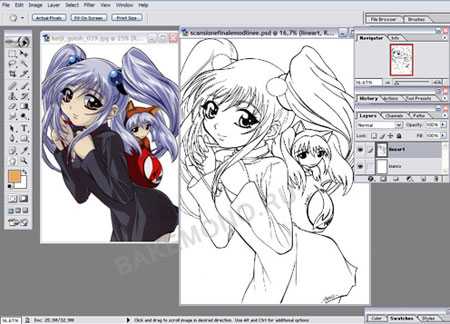
1) Откройте файл, с которого вы срисовывали и поставьте его рядом с созданным контуром. Я предлагаю вам пересохранить свою работу в новый файл с именем, например, “FanartColour1” или как вам нравиться, для этого идем File>Save As (Файл>Сохранить как).
Не забывайте сохранять свою работу часто и в процессе окраски. Если вы сделаете что-то необратимое, то вы всегда сможете загрузить предыдущее сохранение. В конце работы у вас может быть “FanartColour1”, “FanartColour2”, “FanartColour3”, и т.д. … XD. Но главное не испортить свою работу!

2) Я всегда начинаю окраску с кожи. Моя последовательность: кожа, волосы, глаза, одежда, аксессуары, тени, освещение/блики.
Если вы рисуете свой фанарт, то можно выбирать любой необходимый цвет из палитры цветов, но в данном случае мы имеем колорит, используя стиль Gotoh, поэтому выбирать цвета нам необходимо непосредственно из оригинала с использованием инструмента пипетки (Eyedropper Tool).
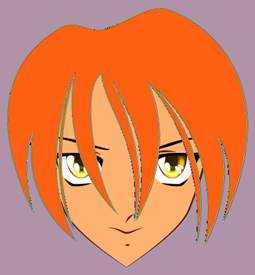
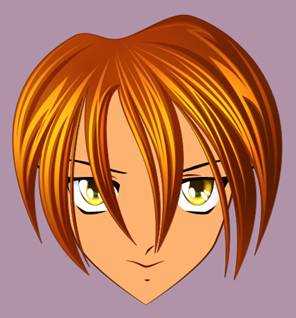
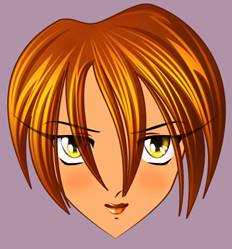
Выберите светлый оттенок розового, нажав на часть лица Рури.

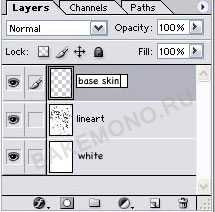
Создайте новый слой.

Переименуйте его в ” base skin” (основная кожа).

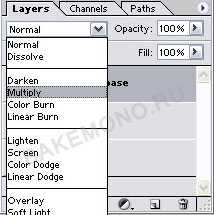
В настройке слоя выставите Multiply.

Существуют два способа окраски: c помощью кисти (мышкой или на графическом планшете) и с помощью лассо.
СПОСОБ 1:
Выберите кисть.

Закрасьте лицо, не выходя за границы контура.

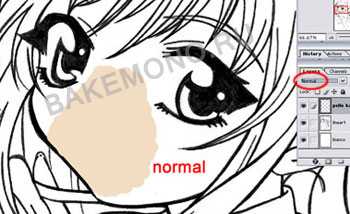
Обратите внимание, насколько важно установить параметр слоя Multiply:
На этом рисунке слой с параметрами “Normal”.

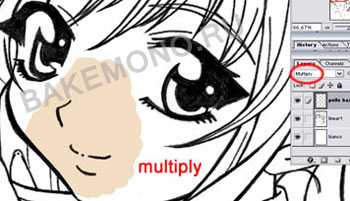
А на этом рисунке слой с параметрами ” Multiply”.

Таким способом, вы можете:
– Точно проходить цветом, не выходя за контур (я заменила светло розовый цвет на более темный тон для того, что бы вы четче видели мои действия):

– Нанести цвет неаккуратно, а затем исправить:

– Нанести цвет неаккуратно, а затем “прикрыть” слоем стоящим выше, с параметрами «Normal».

Например, раскрашивая кожу лица, вы зайдете на границу волос или на одежду. Затем создадите новый слой выше слоя с кожей и с параметрами «Normal», и перекроите свои ошибки цветом волос и одежды.

СПОСОБ 2:
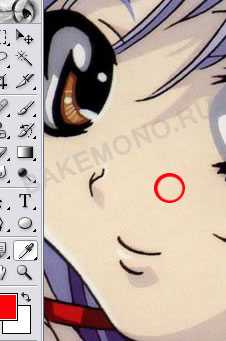
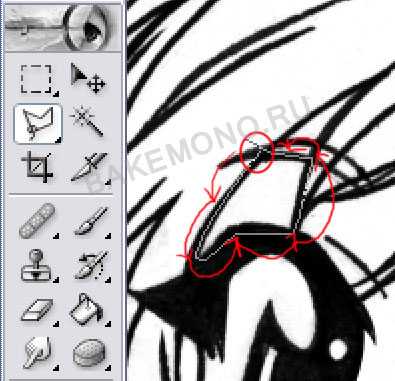
Лассо! Выберите инструмент “Polygonal Lasso”.
Этот способ требует терпения, так как придется обводить много элементов.
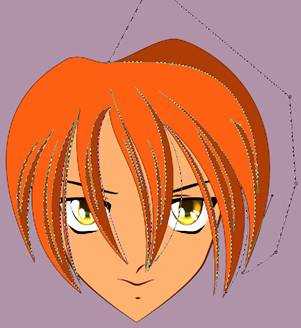
Нажмите в точке обозначенной окружностью на скриншоте, потом идите против часовой стрелки каждый раз нажимая мышкой там, где указано стрелкой.
Проще говоря, вы должны создать выделение выбранного элемента с помощью прямых и руководящих точек. Выделение закроется, когда вы подойдете концом к началу выделения и возле инструмента (указатель/лассо) появиться кружок.

Когда это будет сделано, зажмите клавишу Shift, и повторите предыдущий шаг, обводя другие части лица (все части будут объединяться, благодаря зажатой кнопке Shift).

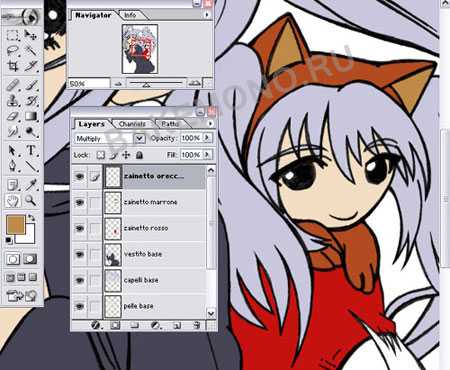
Мы выделили ту часть лица, где будет розовый цвет (не забывайте, что вы должны находиться на слое «base skin» (основная кожа), с параметром Multiply). Теперь с помощью инструмента Paint Bucket (заливка) и цветом, взятым пипеткой с лица оригинальной картинки Рури, щелкните внутри выделенной области. Вы получите:

Метод, с использованием инструмента лассо, требует придельной точности … Однако если вы допустите, какие ни будь ошибки их можно исправить (если вышли за контур – стереть резинкой, а если где-то не дошли закрасить кистью). Во всяком случае, я считаю, этот способ достаточно “ужасным”, и редко его использую. Но если у вас нет графического планшета, то это самый быстрый способ добавления цвета! Имейте в виду, что отменить неверное действие можно с помощью клавиш ALT + CTRL + Z!
Не важно, какой метод вы используете, важно, получить нужный результат.

Добавляем цвет волосам и одежде.
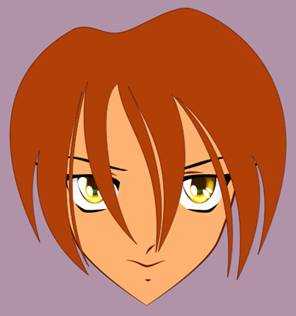
3) Теперь раскрасьте волосы, используя метод, который вам больше всего понравился.
Помните, что нельзя выходить цветом за границы, если выше не стоит слой, который перекроит ваши ошибки.

Потом платье

Затем рюкзак Рури…


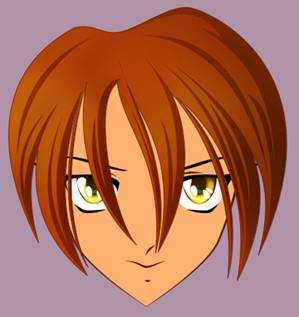
Затем глаза и заколки … и вуаля! Базовые цвета нанесены!
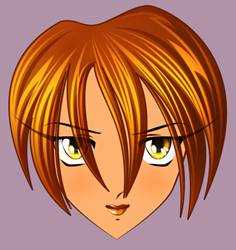
Должен получиться примерно такой результат.

Автор урока: Amano Hikari
Перевод: Prescilla
Данный материал подготовлен для Вас командой сайта https://bakemono.ru
bakemono.ru
Как рисовать мангу — Введение в Adobe Photoshop. Раскрашиваем рисунок.
Итак, у нас есть эскиз. Вот этот.

Признаться, создавая эскизы, я меньше всего думаю об их аккуратности/чистоте/идеальности контуров – прежде всего из-за того, что в процессе раскрашивания всегда создаю новые контуры и избавляюсь от грязи – вместе с самим эскизом:)
Прежде всего, сканируем нашу картинку – процесс сей детально описан в других уроках.
После этого – блокируем слой с эскизом, уменьшаем его непрозрачность и – приступаем к раскраске:)
Раскрасим глаза.Шаг 1.
В новом слое (назовем его Глаза) помощью инструментов Перо и Преобразовать точку создаем контур будущего глаза и заполним его белым.
Блокируем слой.
Шаг 2.Создаем новый слой (его можно назвать ресницы, но лично я его обычно оставляю безымянным). Соответственно, в нем Пером рисуем контур ресниц. Заполняем его черным (или темным).
Шаг 3.Создаем третий слой. С помощью инструмента Эллипс рисуем очертания радужки. С помощью Волшебной палочки выделяем «белый глаз» в слое глаза – и в третьем слое делаем заполнение выбранным цветом.
Шаг 4.
Создаем еще один слой. Набираем на клавиатуре заветную комбинацию Ctrl+t (при этом выбранным инструментом должен быть либо Перо, либо Выделение пути и т.п.), щелкаем правой кнопкой мыши и выбираем из появившегося списка Отразить вертикально. Рисунок, вроде бы остался прежним. Но это лишь на первый взгляд.
Щелкаем правой кнопкой мыши по активному контуру во меню Пути, выбираем Чертить путь. В открывшемся окошке в качестве средства выбираем инструмент Кисть и ставим флажок в Эмуляции давления и – естественно ОК.
 Если получившийся рисунок похож на этот – вероятнее всего вы выбрали не ту кисть :)В таких случаях поможет еще одна заветная комбинация Ctrl+z – она позволит вам вернуться к статус кво и, повозившись с настройками кисти, нарисовать куда более аккуратный контур…
Если получившийся рисунок похож на этот – вероятнее всего вы выбрали не ту кисть :)В таких случаях поможет еще одна заветная комбинация Ctrl+z – она позволит вам вернуться к статус кво и, повозившись с настройками кисти, нарисовать куда более аккуратный контур…
Кстати, на этом этапе вы можете сделать невидимым слой Эскиз, поскольку он будет уже скорее мешать.
Шаг 5.
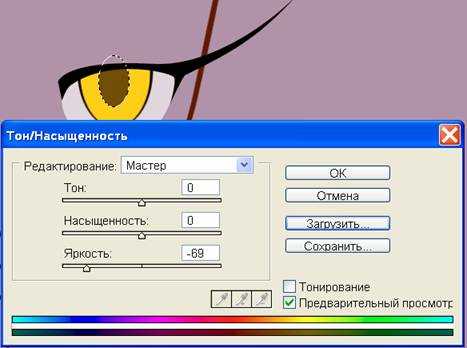
Теперь с помощью инструмента Эллипс рисуем зрачок и… нет, не делаем заливку черным цветом на очередном слое. Мы копируем слой с цветной радужкой и щелкаем на меню Пути кнопочку Выделить путь. При этом появляется выделение и мы… нет, не заливаем его черным цветом. Мы набираем на клавиатуре еще одну заветную комбинацию Ctrl+u и немного играем с настройками яркости.
В итоге у нас уже получается вполне приличный глаз…
Впрочем, его не мешало бы сделать более… выразительным.
С помощью инструментов Перо и Преобразовать точку рисуем примерно такой контур…
Выделяем его и с помощью волшебного сочетания клавиш Ctrl+u и некоторой игры с настройками затеняем выделенную часть глаза.
Для большей симпатичности мы можем наложить еще одну тень.
Так даже интереснее, не правда ли?
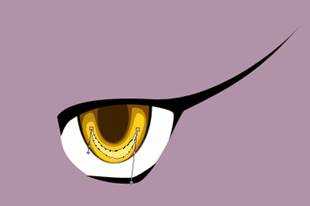
Шаг 7. Теперь добавим яркости радужке. На незатененной части радужки рисуем контур в форме полумесяца и с помощью Ctrl+u делаем его светлее и ярче.
Теперь добавим яркости радужке. На незатененной части радужки рисуем контур в форме полумесяца и с помощью Ctrl+u делаем его светлее и ярче.
Порой на меня находит блажь — и я тем же самым способом рисую блик и внутри зрачка – вроде б как свет глаза светятся, как у кошки… или не совсем как у кошки.
Шаг 8.Делаем легкую доводку инструментами Осветление и Затемнение – и любуемся результатом.
Любуемся, правда, не слишком долго – нужно бы добавить бликов…
Шаг 9.Учить, сколько и какой формы делать блики – дело неблагодарное. Все равно в столь тонком деле каждый будет руководствоваться своим и только своим вкусом — и знаниями по расположению источников света в данном конкретном рисунке:)
Впрочем, кое-какие советы я все-таки дам: блики лучше рисовать в новом слое, поверх радужки и ее черного ободка и, естественно, придется пользоваться заливкой контура.
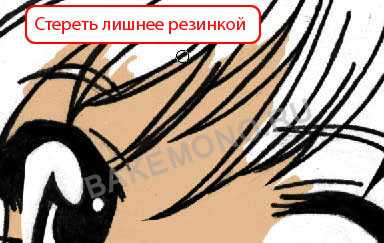
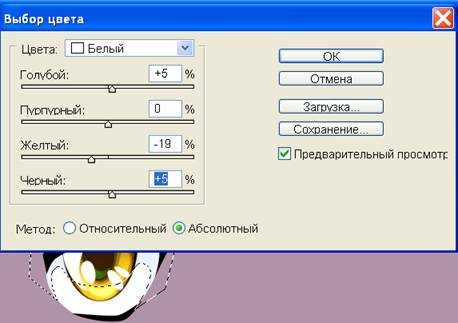
Шаг 10.Теперь остаются сущие пустяки – нужно наложить тени на само глазное яблоко (белая часть глаза). Рисуем контур, потом… нет, не нажимаем Ctrl+u – для белого (а равно и черного с серым) с помощью данного метода можно добиться только осветления-затемнения основного тона, а нам это… неинтересно.
 Открываем меню Изображение/Регулировки/Выбор цвета (Image/Adjust/ Selective Color) … и немного балуемся там (не забыв выбрать в окошечке Цвета – Белый).
Открываем меню Изображение/Регулировки/Выбор цвета (Image/Adjust/ Selective Color) … и немного балуемся там (не забыв выбрать в окошечке Цвета – Белый).
Небольшая доводка с помощью инструмента Затемнение… и мы наконец-то можем насладиться полученным результатом.
Разумеется, наиболее эффектно данная раскраска будет смотреться в МЕНЬШЕМ масштабе:)
Разумеется, подобный способ раскраски можно несколько видоизменить при помощи различных приемов.
Например, используя размытие (меню Фильтры/Размытие/Гауссовское размытие)…
…или чуток обработав радужку инструментом Палец…
…или использовав сразу оба эти способа…
А про настройки цвета, форму зрачка, бликов я даже и не упоминаю – все это имеет место быть:)
Раскрасим волосы.Волосы (во всяком случае, челку) лучше всего рисовать до того, как вы начнете накладывать тени на лицо – так раскраска ЛИЦА будет более адекватной:)
Итак, Шаг 1.
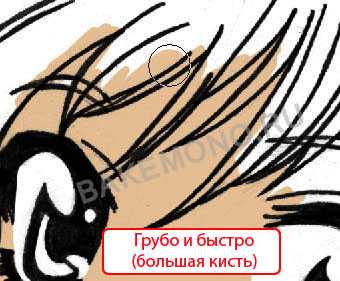
 Пером и Преобразованием точки рисуем контур волос, заполняем его базовым цветом и очерчиваем, сделав Кисть более тонкой (при этом НАСТОЯТЕЛЬНО рекомендую отключить Эмуляцию давления – или в настройках кисти убрать Динамику формы…)
Пером и Преобразованием точки рисуем контур волос, заполняем его базовым цветом и очерчиваем, сделав Кисть более тонкой (при этом НАСТОЯТЕЛЬНО рекомендую отключить Эмуляцию давления – или в настройках кисти убрать Динамику формы…)
Шаг 2.
Начинаем накладывать тени…
 Для этого на каждой пряди инструментом Перо рисуем контуры, похожие на лежащую на боку цифру 8 или бантик, как его обычно изображают дети.
Для этого на каждой пряди инструментом Перо рисуем контуры, похожие на лежащую на боку цифру 8 или бантик, как его обычно изображают дети.
 С помощью инструмента Преобразовать точку превратите «восьмерки» в пряди. Затем – скопируйте слой с базовым цветом волос, щелкните кнопкой Выделить путь и с помощью настроек через Ctrl+u получите нужный вам цвет тени.
С помощью инструмента Преобразовать точку превратите «восьмерки» в пряди. Затем – скопируйте слой с базовым цветом волос, щелкните кнопкой Выделить путь и с помощью настроек через Ctrl+u получите нужный вам цвет тени.
Полезный совет: Вероятнее всего те тени, которые вы нарисовали в первый раз, не вполне вас устроят. Для этого, чтобы не подбирать мучительно тот же цвет и не начинать всякий раз работу с нуля, рекомендую вам сохранить настройки Тон/Насыщенность и впоследствии всего-навсего загружать их для работы.
Когда вы все-таки пришли к выводу, что вид и количество теней теперь достаточно, можно заняться бликами.
Шаг 3.Рисование бликов – занятие весьма творческое, и однозначного рецепта по их изображению я дать не могу. Вы можете ограничиться простеньким «зигзагом», можете повозиться, выделяя каждую прядку – в любом случае, выбор за вами:)
 Лично я рисую блики примерно по той же схеме, что и тени.
Лично я рисую блики примерно по той же схеме, что и тени.
 Легкая коррекция с помощью инструментов Осветление и Затемнение – и вы можете насладиться результатом…
Легкая коррекция с помощью инструментов Осветление и Затемнение – и вы можете насладиться результатом…
Есть Еще один способ раскраски волос.
Шаг 1. Базовый рисунок аналогичный – цвет и контур в разных слоях.
Базовый рисунок аналогичный – цвет и контур в разных слоях.
 Инструментами Осветление и Затемнение делаем предварительную раскраску.
Инструментами Осветление и Затемнение делаем предварительную раскраску.
Шаг 3.
 Затем отмечаем тени, как рассказано выше, выделяем контур, берем инструмент Затенение и прокрашиваем их…
Затем отмечаем тени, как рассказано выше, выделяем контур, берем инструмент Затенение и прокрашиваем их…
Шаг 4.
Далее, разумеется, рисуем блики, выделяем, берем… да, точно, инструмент Осветление и – прокрашиваем блики.

Результат заслуживает чуть больших трудов, не так ли?
Если вы хотите сделать также волосы нашего персонажа совсем белыми – в таком случае вам, всего-навсего, придется нарисовать тени…

 Если же вы предпочитаете жгучих брюнеток — вам придется ограничиться только бликами…
Если же вы предпочитаете жгучих брюнеток — вам придется ограничиться только бликами…
Секретик: работая по той же схеме можно нарисовать очень красивый мех…
(а вот как он выглядит вблизи…)
Что еще рассказать про волосы? Ах да. Просвечивающие сквозь челку глаза.
По моему мнению, если слой с нарисованными на нем глазами просто механически разместить над слоем с волосами – это будет не слишком привлекательно…
Поступим по-другому.
Шаг 1Слой с глазами не перемещается сам, а дублируется, а его копия перемещается поверх слоя с волосами.
Шаг 2. Вроде бы, результат прежний? Да, пока вы не поставите в настройках смешивания слоя вместо Обычный – Темнее.
Вроде бы, результат прежний? Да, пока вы не поставите в настройках смешивания слоя вместо Обычный – Темнее.
 Еще одна поправочка – у нового слоя нужно уменьшить Непрозрачность… или и то, и другое:)
Еще одна поправочка – у нового слоя нужно уменьшить Непрозрачность… или и то, и другое:)
Вот и все 🙂
Раскрасим лицо.Не буду лукавить – вы все равно уже видели: лицо было нарисовано еще до раскраски глаз и волос (ну не люблю я глаза «в пустоте» рисовать)… Алгоритм стандартный: Перо, Преобразовать точку, слой – заполнение, слой – контур.
Впрочем, в этом варианте лица меня кое-что не устраивает, а именно Рот.
Сейчас он ужасен…:( Не знаю, как вас, а меня эта толстая линия посередине приводит в тихий ужас…
Думаю, рот стоит исправить.
Шаг 1.Тем или иным способом удаляем старый некрасивый рот.
Шаг 2.При помощи инструмента Перо рисуем новый:) Только учтите – если мы попытаемся снова нарисовать рот одной черточкой – получится примерно то же самое. А нам это не нужно.
Вывод: рот надо нарисовать двумя черточками. (По-моему очень даже логично…)
Стоит учесть еще кое-что: поскольку мы собираемся пользоваться эмуляцией давления, рисовать рот нужно не от уголков, а от середины…
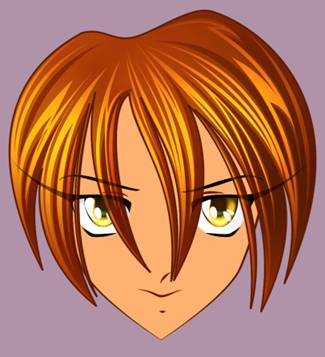
Чуть изогнем губы и нажмем Чертить путь…
Получилось не совсем то, что нам бы хотелось:(
Шаг 3.Можно еще кое-что исправить. От уголков рта к середине чертим еще две прямые, получая замкнутый контур…
Чуть поправляем получившееся с помощью инструмента Преобразовать точку, нажимаем Чертить путь и…
Получилось ТО САМОЕ…
Если мы заговорили о рте, поговорим и о Покраске губ – предположим, что наша героиня, в отличие от автора этого урока, пользуется-таки помадой:)
Шаг 1.При помощи инструмента Перо рисуем примерно вот такой пятиугольник…
Шаг 2.С помощью Преобразовать точку предаем нашему пятиугольнику форму губ и заполняем выбранным цветом…
КОНТУР РИСОВАТЬ НИ В КОЕМ СЛУЧАЕ НЕ НАДО!!!!!
Шаг 3.Нашим любимым методом рисуем тень (Перо, Преобразовать точку, Выделить_путь, Ctrl+u)…
… и блик (Перо, Преобразовать точку, заполнение выбранным цветом).
Шаг 4.Некоторая обработка с помощью инструментов Осветление и Затемнение, легкая цветокоррекция (ну не люблю я красную помаду…) – и мы уже можем насладиться результатом…
Разумеется, этот вариант можно и улучшить.
Щелкнув в стороне от губ Волшебной палочкой и инвертировав выделение (Ctrl+i), размоем рисунок…
… и, не убирая выделения, обработаем губы Пальцем.
Итак, возвратимся к вопросу Раскрашивания лица.
Я не буду рассказывать вам, где и как располагать тени, не стану повторять алгоритм наложения теней-бликов – вы его уже, наверное, выучили наизусть (Перо, Преобразование точки, Выделить путь, Ctrl+u).
Займемся более продвинутыми вещами…
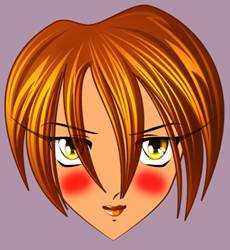
Например, у меня есть маленькая мания – рисовать Румяные щечки. Ну не нравятся мне бледные лица – и все тут:) Естественно, речь не идет о банальных «кружочках на щечках», а именно о румянце. Сделаем?
Прежде всего, стоит уяснить, что румянец рисуется ДО того, как наложены тени.
Шаг 1.Выделяем лицо Волшебной палочкой. Затем – берем Кисть с нулевой жесткостью, подгоняем ее по размеру (см. Настройки кисти) – не нужно, чтобы она была во всю щеку, — и в новом слое рисуем на уровне скул две полосочки…

 Разумеется, столь насыщенный красный цвет слишком ярок для щечек нашей героини. Его можно исправить, убавив Непрозрачность слоя…
Разумеется, столь насыщенный красный цвет слишком ярок для щечек нашей героини. Его можно исправить, убавив Непрозрачность слоя…
 …чуток поиграв с настройками Тона/Насыщенности (волшебные клавиши Ctrl+u)…
…чуток поиграв с настройками Тона/Насыщенности (волшебные клавиши Ctrl+u)…
 …или даже чуть размыв румянец с помощью Гаусовского размытия (не забыв предварительно выделить лицо с помощью Волшебной палочки)…
…или даже чуть размыв румянец с помощью Гаусовского размытия (не забыв предварительно выделить лицо с помощью Волшебной палочки)…
В результате этих манипуляций цвет на щечках должен БЫТЬ, но его форма не должна быть видна сколь-нибудь четко…
Шаг 3. И лишь после всего этого накладываем тени…
И лишь после всего этого накладываем тени…
Еще иногда мне хочется, чтобы на лице персонажа были Веснушки.
Сделать это, разумеется, просто.
Шаг 1. Создаем новый слой, берем Кисть с жесткостью 100, регулируем размер, включаем динамику формы кисти (см. Настройки кисти) – и любым цветом рисуем некоторое количество веснушек на лице нашего персонажа…
Создаем новый слой, берем Кисть с жесткостью 100, регулируем размер, включаем динамику формы кисти (см. Настройки кисти) – и любым цветом рисуем некоторое количество веснушек на лице нашего персонажа…
 Щелкнув Волшебной палочкой по слою с веснушками, выделяем его, инвертируем выделение (клавиши Ctrl+i) – и этот слой, в общем-то, можно удалить – больше он нам не понадобится…
Щелкнув Волшебной палочкой по слою с веснушками, выделяем его, инвертируем выделение (клавиши Ctrl+i) – и этот слой, в общем-то, можно удалить – больше он нам не понадобится…
 Переходим на слой с цветом лица и… разумеется, Ctrl+u и игра настройками…
Переходим на слой с цветом лица и… разумеется, Ctrl+u и игра настройками…
И все 🙂
Аналогичным способом можно рисовать Татушки у персонажа:)
Шаг 1.Создаем рисунок будущей татуировки.
Шаг 2.Размещаем наш рисунок на теле «жертвы», чуть искажаем с помощью фильтров Искажение – и выделяем Волшебной палочкой.
Шаг 3.Ctrl+u и небольшая игра с настройками и…
…готово!
Секретик на ушко: тем же способом можно и нарисовать узор, допустим, на столике…
Раскрасим украшения.Поскольку в процессе рисования мы как-то вдруг выяснили, что наш персонаж женского пола, то, пожалуй, стоит позаботиться о всяких там миленьких штучечках-финтифлюшечках, которые мы, дамы, так любим.
Для начала попробуем научиться раскрашивать Металлические украшения.
В нашем случае – серьги. Простенькие широкие металлические колечки…
Шаг 1.Рисуем серьги (инструменты Перо, Преобразовать точку). Поскольку героиня наша – создание весьма яркое, заполняем сережки серым, рисуем контур (в другом слое) черным (в золотых украшениях базовый цвет – оттенок желтого, контур – насыщенный коричневый).
Шаг 2.В новом слое инструментами Перо и Преобразовать точку рисуем тени. Стоит учесть, что тени на металле – резкие, черные.
Шаг 3.Точно так же рисуем блики – совсем белые…
Шаг 4.Сливаем слои с затенениями/бликами, немного обрабатываем получившееся инструментами Затемнение и Осветление и…
…мы получаем коллекцию вполне приличной бижутерии:)
Для особой интересности привесим к двум сережкам Цепочку.
Шаг 1.Для этого рисуем контур будущей висюльки (инструменты Перо, Преобразовать точку)…
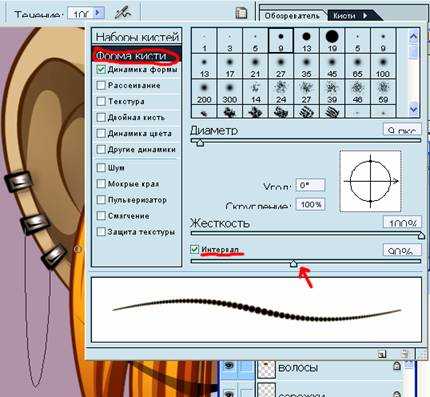
Шаг 2. Выбираем инструмент Кисть, в настройках формы кисти устанавливаем больший интервал…
Выбираем инструмент Кисть, в настройках формы кисти устанавливаем больший интервал…
…и нажимаем «Чертить путь».
Шаг 3.
Создаем новый слой, чуть уменьшаем кисть и увеличиваем интервал в Настройках кисти – и белым цветом чертим еще один путь…
Таким образом, у нас получается простенькая в исполнении цепочка.
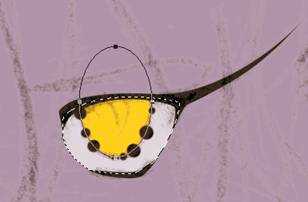
Нарисуем еще одну висюльку – с бусинками и перышком…
Бусинки (Камешки) Шаг 1.Инструментом Эллипс рисуем контуры наших бусинок, в разных слоях для разных цветов заполняем цветом и рисуем контур.
Шаг 2.Инструментами Перо и Преобразовать точку рисуем тень, выделяем путь и закрашиваем ее – либо через сочетание клавиш Ctrl+u, либо с помощью инструмента Затемнение.
Снимаем выделение (Ctrl+d). Чуть обрабатываем изображение инструментом Затемнение…
Шаг 3.…и рисуем блики (инструменты Перо, Преобразовать точку и заполнить белым)…
Теперь рисуем Перышко.
Шаг 1.Инструментом Перо и Преобразовать точку рисуем контур – в общем и целом он напоминает листик дерева:)
Шаг 2.Делаем наше перышко чуть более рваным (инструменты Добавить точку, Прямой_выбор, Преобразовать точку), затем – заполнение и контур… 🙂
Шаг 3.Чуть обрабатываем изображение инструментами Осветление и Затемнение…
Шаг 4.Создаем контур блика (инструменты Перо, Преобразовать_точку), выделяем его… и замазываем инструментом Осветление:)
Шаг 5.Также рисуем и тени – используя, разумеется, инструмент Затемнение.
Чуть доводим наше перышко инструментами Осветление и Затемнение… и смотрим результат в финальном размере:)
Раскрасим ногти.Сделаем еще нашей героине маникюрчик:)
Шаг 1.С помощью инструмента Эллипс рисуем овал…
Шаг 2.С помощью инструментов Прямой выбор и Преобразовать точку придаем ему форму ногтя.
Шаг 3.Делаем заполнение и контур.
Шаг 4.После этого с помощью инструментов Перо и Преобразовать_точку намечаем границы тени, затеняем с помощью волшебной комбинации клавишь Cnrl+u.
Разумеется на этом можно и остановится, но – добавим чуточку перламутрового блеска.
Шаг 5.Берем инструмент Осветление и рисуем более светлую вертикальную полосу на ногте…
Вот и все:)
Раскрасим цветок.Шаг 1.
 Рисуем эскиз нашего цветочка – ни в жизнь не поверю, что это может быть невыполнимым заданием для того, кто научился рисовать фигуру человека. Я выбрала цветуечек с устрашающим названием «гиппеаструм».
Рисуем эскиз нашего цветочка – ни в жизнь не поверю, что это может быть невыполнимым заданием для того, кто научился рисовать фигуру человека. Я выбрала цветуечек с устрашающим названием «гиппеаструм».
 Берем… нет, вы на сей раз не угадали, это не Перо – в рисовании цветов излишняя АККУРАТНОСТЬ только портит рисунок. Поэтому вместо привычного Пера, мы впервые берем инструмент Свободное Перо – и рисуем лепесточки нашего цветка. В разных слоях создаем контур и цвет.
Берем… нет, вы на сей раз не угадали, это не Перо – в рисовании цветов излишняя АККУРАТНОСТЬ только портит рисунок. Поэтому вместо привычного Пера, мы впервые берем инструмент Свободное Перо – и рисуем лепесточки нашего цветка. В разных слоях создаем контур и цвет.
 Копируем слой с цветом, начинаем работать: выделяем каждый лепесток в отдельности (достаточно щелкнуть Волшебной палочкой внутри контура лепестка и расширить выделение на 2 пикселя.
Копируем слой с цветом, начинаем работать: выделяем каждый лепесток в отдельности (достаточно щелкнуть Волшебной палочкой внутри контура лепестка и расширить выделение на 2 пикселя.
Намечаем тени/блики инструментами Осветление и Затемнение. После этого – чуть-чуть обрабатываем картинку инструментом Палец – штрихи должны идти от середины цветка к кончику лепестка и назад; поперечные штрихи неприемлемы:(
Шаг 4. Немного обрабатываем инструментом Затенение весь цветок в целом (как цвет, так и контур), затеняя серединку.
Немного обрабатываем инструментом Затенение весь цветок в целом (как цвет, так и контур), затеняя серединку.
Уже интереснее, не так ли?
Шаг 5.Теперь стоит еще сильнее отделить «верхние» лепестки от «нижних».
 Для этого – снова выделяем каждый лепесток в отдельности Волшебной палочкой. Смещаем выделение с помощью стрелок на клавиатуре и, перейдя в новый слой (над цветом и под контуром) заливаем его черным – с помощью банальной Заливки.
Для этого – снова выделяем каждый лепесток в отдельности Волшебной палочкой. Смещаем выделение с помощью стрелок на клавиатуре и, перейдя в новый слой (над цветом и под контуром) заливаем его черным – с помощью банальной Заливки.
 После того, как созданы тени всех трех «верхних» лепестков, размываем полученное с помощью Гауссовского размытия.
После того, как созданы тени всех трех «верхних» лепестков, размываем полученное с помощью Гауссовского размытия.
 После этого вырезаем тени из «верхних» лепестков (слой контур, Волшебная палочка, расширить выделение, клавиша Del)…
После этого вырезаем тени из «верхних» лепестков (слой контур, Волшебная палочка, расширить выделение, клавиша Del)…
 …и вокруг цветка (слой цвет, Волшебная палочка, клавиша Del).
…и вокруг цветка (слой цвет, Волшебная палочка, клавиша Del).
После этого просто инструментом Кисть (некоторая небрежность, помните?) пририсовываем тычинки, пестик и – любуемся результатом… 🙂
Раскрасим бокалОдним из предметов огромной гордости художника и не менее огромной зависти зрителей является рисование прозрачных предметов, в частности – рюмочек-вазочек, пустых и не очень. Естественно, сия животрепещущая тема не может не быть затронута в этом уроке.
Шаг 1.Рисуем контуры нашего бокала – не забывая про донышко. Контуры чертим белым, заполняем черным.
Шаг 2.Слой с заливкой переводим в режим Экран – и вот наш черненький бокальчик превращается в стеклянный.
Шаг 3.Сделаем наш стеклянный бокальчик более хрустальным. Для этого инструментом Перо рисуем в стекле блики (еще раз подчеркиваю – в стекле, не НА стекле), выделяем полученное и через Ctrl+u осветляем.
Шаг 4.Несколько призрачный бокальчик получается, вы не находите? Для придания большей материальности немного обрабатываем бокал инструментами Осветление и Затемнение – поскольку заливка находится в режиме Экран осветление базового цвета дает эффект легкой дымки, а его затемнение – ощущение прозрачности.
Шаг 5.Добавим пару бликов – уже НА стекле. Рисуем Пером контуры наших бликов, выделяем и обрабатываем инструментом Осветление.
Готово!
Разумеется, на стекло можно посадить парочку «высверков», но, на мой вкус, в этом рисунке это – лишнее.
Секретик: по той же схеме (плюс небольшая игра с Градиентом) можно нарисовать и очень симпатичную полупрозрачную занавесочку…

…или даже отражение в полированной поверхности…

Нальем, пожалуй, в наш бокальчик немного Вина.
Шаг 1.Инструментом Перо рисуем… хм, сейчас сообразила, как прекрасно это звучит – КОНТУРЫ жидкости:) Делаем обводку.
Шаг 2.В новом слое заполняем контур. Устанавливаем режим Цвет.
Уже виден результат.
Шаг 3.Еще немного обработаем изображение инструментами Затемнение и Осветление – и… бокал вина, правда, скорее розового, а не красного:)
Правда, если вы решите сделать это Вино белым – у вас ничего не получится:( Здесь совсем другой рецепт.
Шаг 1.Аналогичен предыдущему варианту.
Шаг 2.Отключаем слой с контуром и, установив размер изображения на 100% нажимаем кнопочку… на сей раз Print Screen (второй вариант – Ctrl+a, а затем – Ctrl+Shift+c).
Копируем изображение в новый слой – просто нажав сочетание клавиш Ctrl+v.
Шаг 3.Берем инструмент Перемещение и стараемся как можно точнее совместить изображения…
Шаг 4.Инструментом Волшебная палочка щелкаем в слое с контурами жидкости. Переходим в слой «копия экрана» и нажимаем клавишу Del.
Шаг 5.Обесцвечиваем «картинку в стакане» (комбинация клавиш Shift+Ctrl+u)…
А вот теперь можно и поиграть с цветом (Выбрать цвет и Ctrl+u, как вы уже поняли…)
Шаг 7.Немного обрабатываем картинку инструментами Осветление и Затемнение и…
По-моему, даже очень вполне… 🙂
Как вы видите, работа совсем не сложная, хоть и достаточно долгая — но, согласитесь, хороший результат того стоит:)
Лично у меня в результате обработки получилось вот это:

А что вышло у вас – я надеюсь увидеть в галерее:)
drawmanga.ru
