Переводим растровое изображение в векторное с помощью Adobe Illustrator
Может такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.

Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.

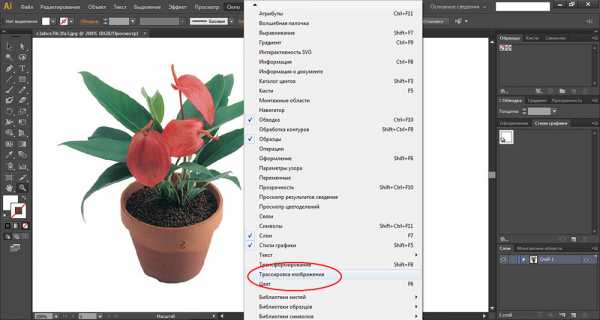
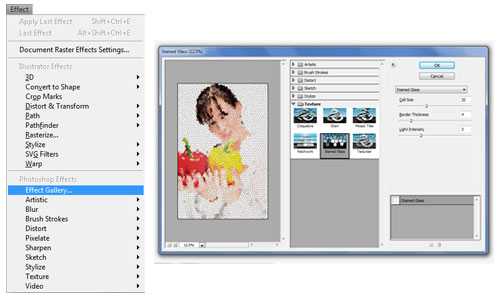
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем

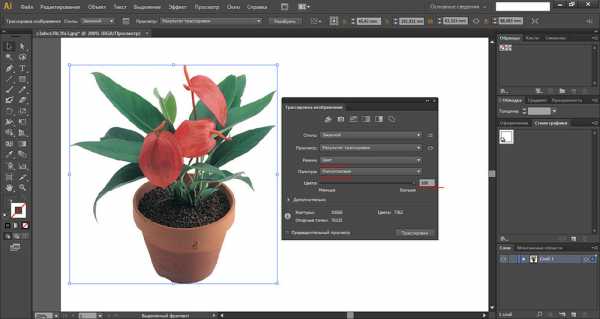
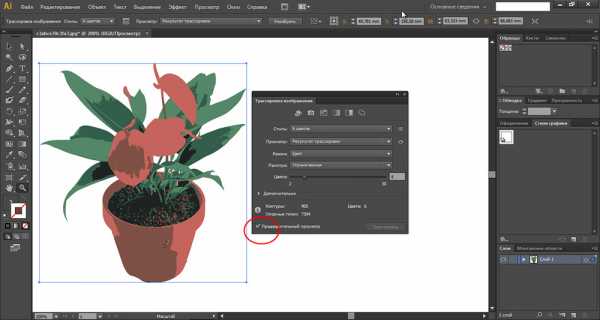
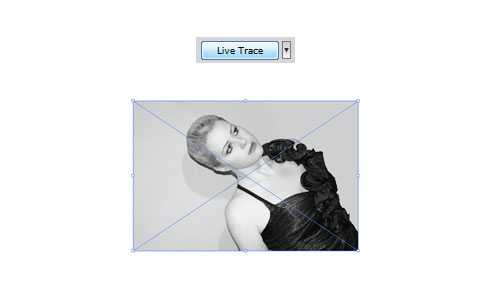
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт».

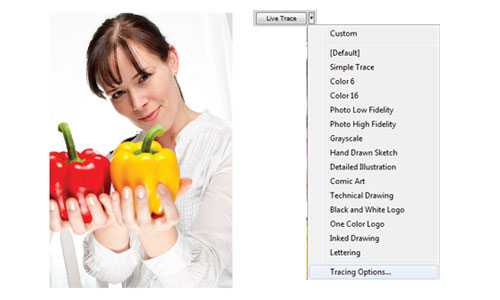
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности»

Для более комфортной и быстрой работы в панели инструментов советуем установить галочку «Предварительный просмотр»
www.white-windows.ru
Как перевести растр в вектор в программе Adobe Illustrator
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Версия значения не имеет.
Порядок действий
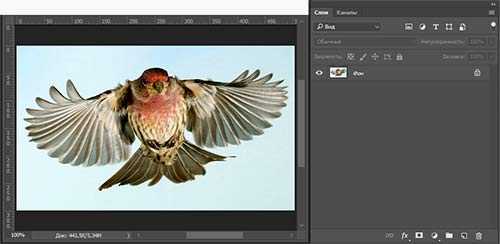
Открываем наше растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.

Исходное изображение
На панели инструментов выделяем инструмент «Выделение» (черная стрелочка) и этой стрелочкой щелкаем на нашем изображении. При этом рисунок должен выделиться. Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка» и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки…«. Когда мы на него кликаем, открывается окно с параметрами.
В правой части окна параметров выбрать пункт «Просмотр«. Это поможет получить более хороший результат и разобраться за что отвечает каждый из параметров.
Дальше есть два пути:
1) делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения;
2) поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Я предпочитаю второй способ: во-первых, не всегда русский перевод того или иного слова полностью передает заложенный в оригинале смысл, а во-вторых, зачастую так быстрее и проще запоминается. Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.

Полученное векторное изображение.
Когда картинка уже похожа на истину, в окне параметров трассировки нажимаем «Трассировка» и в меню над рабочей областью кнопку «Разобрать«. Таким образом мы получаем первоначальное изображение, но уже в кривых.
Если же вас не устраивает полученный результат, его можно доработать. Для этого с помощью инструмента «Выделение» необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект» > «Трансформирование» > «Масштабирование» и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение» (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.

Результат в режиме сетки
Также более хороший результат можно получить, если изначально брать крупное изображение хорошего качества. Поэтому, если нет желания тратить время на подшаманивание узлов сплайнов в будущем, используйте качественные изображения в качестве сырья для трассировки!
zavstas.ru
Как преобразовать растровое изображение в векторное в программе CorelDraw
Всю компьютерную графику можно разделить на две больших группы — растровую и векторную. Обеспечивая высокую точность передачи цветов, растровые изображения используются в вебе, в фотографии и при создании полноцветных рисунков, обладающие высокой точностью прорисовки и способностью масштабироваться без потери качества, изображения векторные находят широкое применение в полиграфии, компьютерном дизайне и проектировании.
Растровые изображения создаются в растровых графических редакторах, векторные — в векторных, также существует возможность перевода вектора в растр и наоборот.
Процедура преобразования растрового изображения в векторное называется векторизацией или трассировкой. Выполнить ее можно в Adobe Illustrator, Vector Magic, а также в CorelDraw
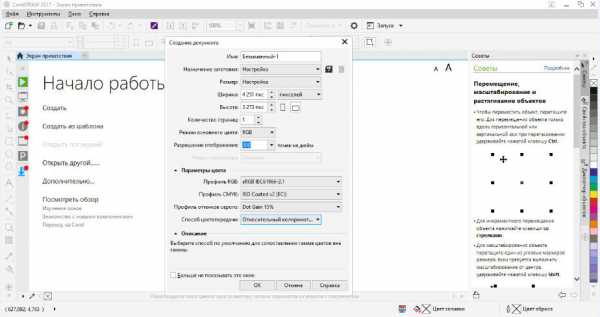
Поскольку CorelDraw не открывает растровую графику напрямую, создайте в редакторе новый файл.

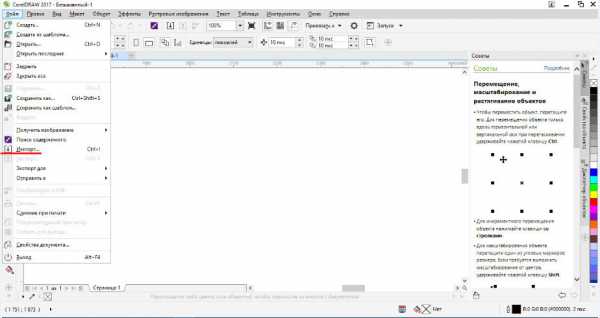
И только потом в меню «Файл» выберите «Импортировать».

Размер создаваемого файла выставьте тот же что и у импортируемого растрового изображения или больше, режим основного цвета и профиль выберите RGB, разрешение оставьте 300 точек на дюйм.

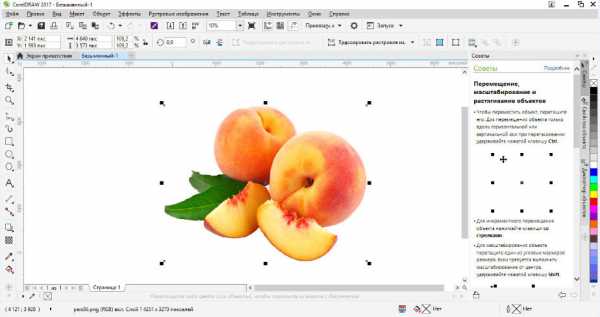
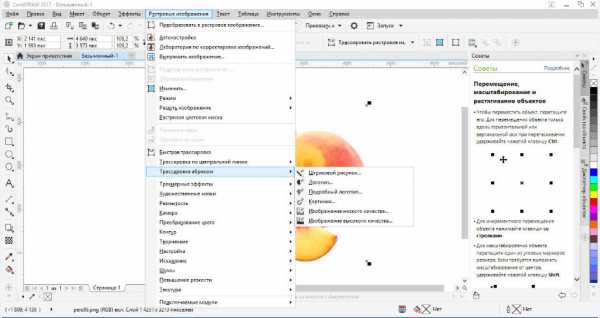
Выделив загруженное в программу изображение, выберите в меню Растровые изображения -> Трассировка абрисом.

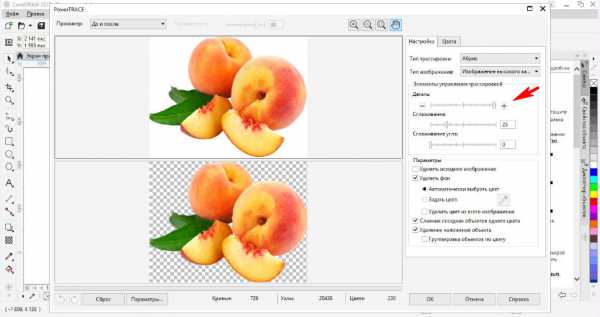
Окончательный метод выбираем по требованию.
Примечание: чем меньше цветов содержит исходное растровое изображение, тем лучше оно будет поддаваться трассировке.
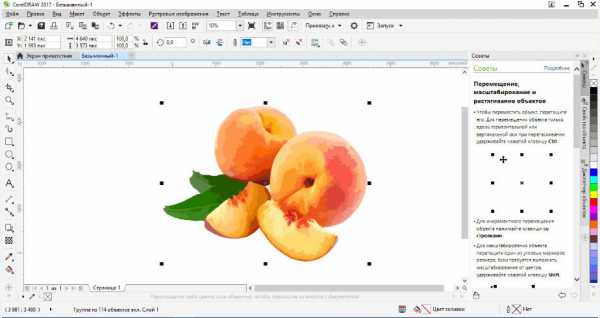
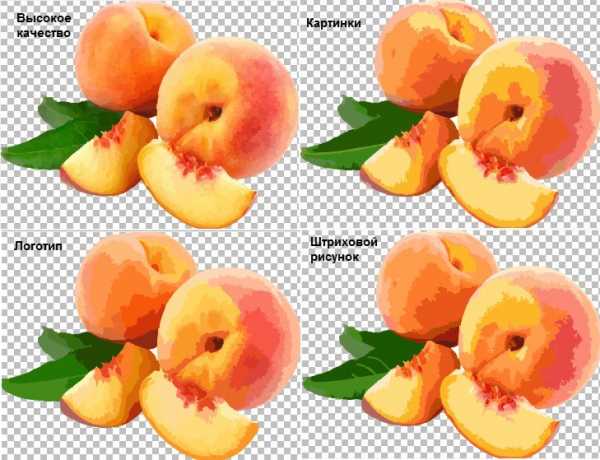
Если вам нужно получить наиболее качественную и реалистичную картинку, выберите опцию «Изображение высокого качества», а когда файл будет обработан, увеличьте детализацию до максимума.

Если необходимо скрыть мелкие детали, имеет смысл использовать метод «Изображение низкого качества».

Средний по качеству результат вы получите, если отдадите предпочтение методам «Картинки», «Логотип» или «Подробный логотип».

На этом процедуру трассировки можно считать завершенной, останется только сохранить файл в одном из векторных форматов.

www.white-windows.ru
Как преобразовать растр в вектор | Vecart
В этой статье мы рассмотрим как преобразовать растр в вектор. Работая в Adobe Illustrator часто приходиться использовать растровые изображения. Например, ваш набросок или скетч, который был отсканирован. Микростоки не принимают векторные работы, в которых есть растровые эффекты. И если вы решили заняться продажей вектора на микростоках, то эта статья будет полезна.
Как найти растр в векторном файле
Для того, чтобы найти растрированные объекты в векторном файле необходимо сделать следующее:
- открыть файл
- на вкладке Window открыть панель Links
Если панель Links пуста, то в вашем файле нет растрированных объектов.
Преобразуем текст в вектор (кривые)
Для примера набираем текст.

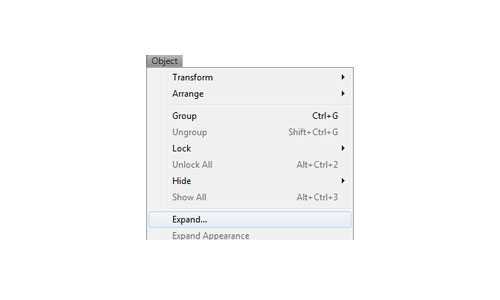
При выбранном тексте на вкладке Object выбираем пункт Expand.

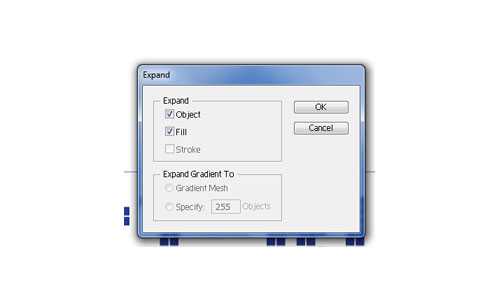
В появившемся окне ставим галочки в полях Object и Fill. Жмем ОК.

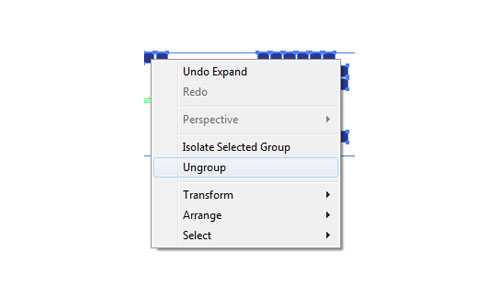
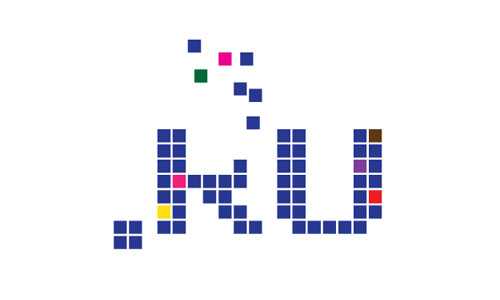
Текст преобразован в вектор. Разгруппировываем его.

И каждая деталь стала независимой векторной фигурой.

Преобразуем фотографию в вектор
Для примера я взял черно-белую фотографию с одного из бесплатных микростоков.

Выделяем фотографию и на верхней панели появляется кнопка Live Trace. Жмем ее.

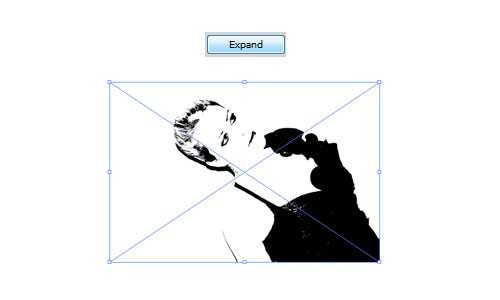
Далее жмем кнопку Expand.

Разгруппировываем и готово.

Дополнительные возможности
Минуту назад мы произвели простую трассировку (Trace) с установками по умолчанию. Также в Adobe Illustrator есть возможность производить трассировку с необходимыми настройками. Варианты трассировки можно найти на вкладке рядом с кнопкой Live Trace.

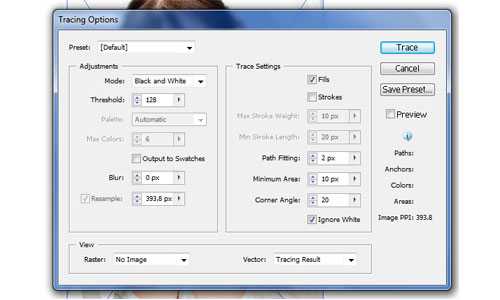
Чтобы открыть окно настроек трассировки выберите пункт Tracing Options. В открывшемся окне поставьте необходимые параметры.

Эффекты в Adobe Illustrator
После использования эффектов Adobe Illustrator векторные объекты могут быть растрированы.

Минуту назад мы произвели простую трассировку (Trace) с установками по умолчанию. Также в Adobe Illustrator есть возможность производить трассировку с необходимыми настройками. Варианты трассировки можно найти на вкладке рядом с кнопкой Live Trace.
vecart.ru
Как из картинки сделать вектор или трассировка в CorelDraw
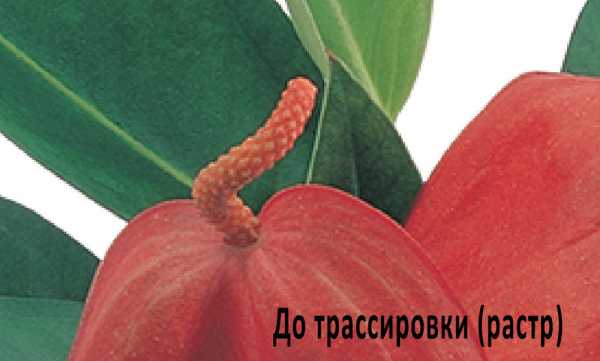
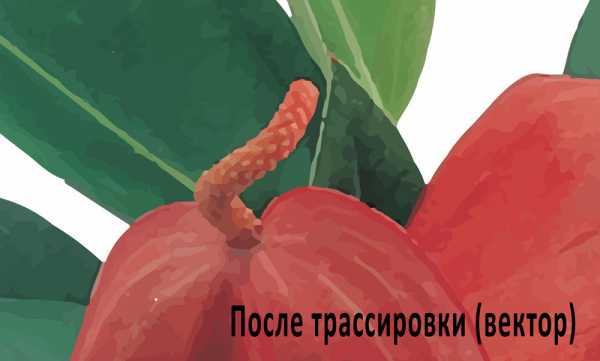
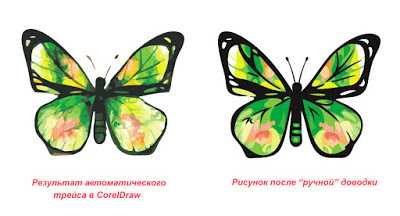
| Растровый эскиз и его векторизованное изображение |
Я рисую в CorelDraw. Рисую очень давно и люблю этот векторный редактор. Так исторически сложилось, что с CorelDraw я познакомилась раньше чем с Photoshop, благодаря курсам компьютерной графики, которые окончила одновременно со школой в далеком 1996 году. Как видите, наша плодотворная дружба с CorelDraw длится много лет, однако и по сей день он не перестает меня приятно удивлять. Периодически я отвлекалась на другие векторные редакторы, о которых говорили, что «они лучше», но через некоторое время неизменно возвращалась к Сorel. В общем, CorelDraw я люблю нежно и страстно, и альтернативы (для себя) ему не вижу. Мои знакомые, которые осваивают векторную графику, периодически задают вопросы о приемах работы в CorelDraw, и я решила открыть в своем блоге новую рубрику, которая так и называется: «Я рисую в CorelDraw». В ней я буду рассказывать о том, как рисую те или иные вещи в этом графическом редакторе.
Сегодня хочу рассказать о трассировке (переводе растрового изображения в векторное) в CorelDraw.
 Для трассировки я возьму одну из бабочек, нарисованных и предоставленных для этого эксперимента умницей, красавицей, художницей и просто замечательным человеком — Олей aka Lama. Собственно, благодаря ей и появился на свет не только этот пост, но и этот блог!:)
Для трассировки я возьму одну из бабочек, нарисованных и предоставленных для этого эксперимента умницей, красавицей, художницей и просто замечательным человеком — Олей aka Lama. Собственно, благодаря ей и появился на свет не только этот пост, но и этот блог!:)Итак, начнем.

Подготовленное к трассировке изображение бабочки
Прежде всего, хочу обратить внимание на то, что любой рисунок или фото, предназначенное для трассировки, необходимо предварительно обработать в Photoshop или любом другом растровом редакторе, имеющимся под рукой. Обычно «обработка» сводится к повышению резкости/контрастности, а также удалению ненужных элементов с фото или рисунка. Конечно, можно обойтись и без этого, однако предварительная подготовка исходника в растровом редакторе сэкономит вам время, нервы и существенно улучшит результаты трейса (трейс или трассировка — процедура перевода «растра» в «вектор», векторизация). CorelDraw поддерживает импорт таких популярных растровых форматов как: JPG, TIFF, PSD (с прозрачностью слоев!), PNG. В одном из этих форматов можно сохранить картинку для трейса.
1) Открываем новый файл в CorelDraw. Импортируем в него с помощью команды: File>Import наше подготовленное к трассировке изображение (щелкаем видоизменившимся курсором на том месте страницы, где хотим видеть картинку).
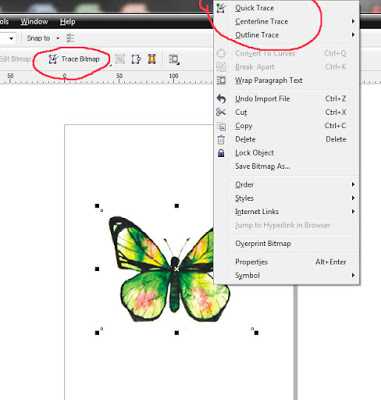
2) Выделяем импортированную картинку курсором, идем в меню Bitmaps, в выпадающем меню опускаемся к группе команд, объединенных словом «Trace» (Quick Trace; Centerline Trace; Outline Trace) Или просто кликните по картинке правой кнопкой мышки — нужные команды появятся в верхних строчках списка. Или выберите нужную команду из меню «Trace Bitmap», которое появляется на линейке навигации, при выделении рисунка.

Расшифровка команд:
Quick Trace — быстрая трассировка. Это режим автоматической трассировки изображения. При нажатии на эту строчку выделенное изображение векторизуется с предустановленными программными настройками.
Centerline Trace — каркасная трассировка. Этот режим используется для технической трассировки схем и чертежей. Рисунок векторизуется в виде контурных линий («кривых»), толщину которых можно изменять.
Outline Trace — контурная трассировка. Этот вид трассировки наиболее подходит для векторизации рисунков и фото. Растровое изображение векторизуется в виде отдельных контурных объектов.
3) Выбираем Outline Trace, нам будет предложено выбрать из вариантов с предустановленными настройками для трассировки: лого, клипарта, контурного рисунка и т.д. Выбираем строчку High Quality Image (высокое качество изображения).
Перед нами появляется окно управления настройками трассировки. Рассмотрим его подробнее:

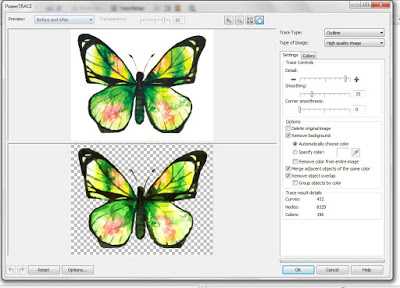
Окно настроек трассировки с вкладкой «Settings»
Слева расположено окно просмотра, демонстрирующее нам растровый оригинал и результаты его трассировки. Справа расположены инструменты настройки: в строке Trace Type можно изменить тип трассировки (поменять Outline на Centerline), в строке Type of Image изменить тип объекта векторизации, например изменить «High Quality» на «Clipart». Под ними расположены две вкладки с настройками, с помощью которых можно изменить детальность и количество цветов в будущем векторном рисунке. Любое изменение в настройках мгновенно отобразится на превью слева, поэтому можно визуально наблюдать вносимые изменения.
Расшифровка.Вкладка «Settings»
Detail — Детали. С помощью «ползунка» можно изменять детальность трассировки.
Smoothing — сглаживание. Передвигая «ползунок» можно сглаживать неровность контуров объектов.
Corner smoothness — сглаживание углов.
Options — опции
Delete original image — удалить оригинальное изображение. При выборе этой опции растровая картинка удалится автоматически сразу после трассировки.
Remove background — удалить фон.
Automatically choose color — выбрать цвет (для удаления фона) автоматически.
Specify color — определить цвет (для удаления фона). С помощью пипетки вы можете обозначить фоновый цвет, предназначенный для удаления.
Remove color from entire image — удалить цвет из всего изображения. Выбранный с помощью «пипетки» цвет удалится из всего изображения.
Merge adjacent objects of the same color — объединять объекты одинакового цвета.
Remove object overlap — удалять наложение объектов.
Group objects by color — группировать объекты по цвету.
Trace result details — детали результатов трассировки.
Curves — кривые. Количество «кривых» в векторном изображении.
Nodes — узлы. Количество «узлов» в векторном изображении.
Colors — цвета. Количество цветов в векторном изображении.

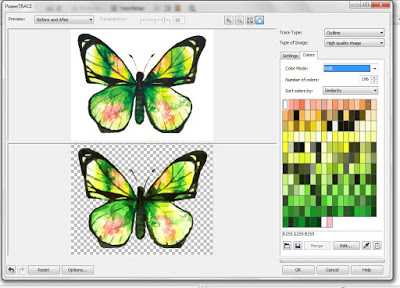
Окно настроек трассировки с вкладкой «Colors»
Вкладка «Colors»Color Mode — цветовая модель (RGB, CMYK)
Number of colors — количество цветов. Можно самостоятельно указать количество цветов в будущей картинке.
Sort colors by… — сортировать цвета по…
Similarity — подобию.
Frequency — частоте.
С помощью «пипетки» под таблицей цветов можно выбрать цвет из этой самой таблицы и отредактировать его или удалить.
Выставляем наиболее удачные на наш взгляд параметры, жмем «ОК» и смотрим на результаты своего труда:
По-моему результат довольно сносный и близок к «оригиналу». Если вы трассируете изображение для собственного развлечения, то можно на этом и остановиться. Но если планируете превратить его в «товар» (например для продажи на стоках) — придется еще порядком попотеть. Удалить лишние «узлы» с помощью инструмента «шейпер», сгруппировать цвета, усовершенствовать линию контура… Все это придется делать вручную, поэтому наберитесь терпения и результат вас не разочарует.

Трассировка цветной картинки — довольно сложный и трудоемкий процесс, который занимает немало времени и у человека с опытом, а уж новичку и вовсе может оказаться не по силам. Но я выбрала такой «экстремальный» вариант для иллюстрации этой статьи, чтобы наглядно продемонстрировать возможности трассировки в CorelDraw.
 |
| Я создаю трейсы из четких контурных набросков |

Сначала я рисую контурный рисунок на гладкой бумаге. Во время рисования я стараюсь избегать мелких деталей и слишком тонких линий — они могут пропасть или слиться во время трассировки. Контур навожу дешевым китайским фломастером из школьного набора. В идеале, рисунок нужно отсканировать в режиме «black&white» (не путать с режимом «grayscale»), однако я ленюсь это делать и просто снимаю рисунок на мобилку.

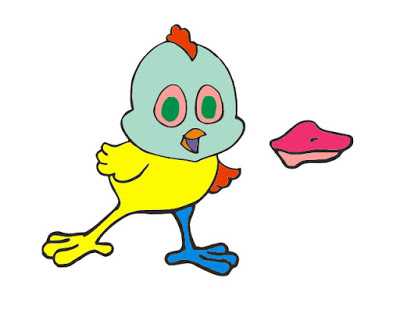
Сфотографированный на мобилку и отредактированный в Photoshop набросок для трейса.
Рядом с цыпленком я нарисовала клюв, потому что после трассировки, планирую сделать из него еще и утенка!:)
С помощью Photoshop я поднимаю контрастность рисунка и избавляюсь от серого тона бумаги (которого бы не было, если бы я не ленилась включать сканер). Затем импортирую рисунок в CorelDraw и трассирую, как описано выше. Так как рисунок не сложный, с четким контуром, зачастую достаточно автоматического трейса в режиме «clipart».

Четкий чистый рисунок — залог аккуратного трейса.
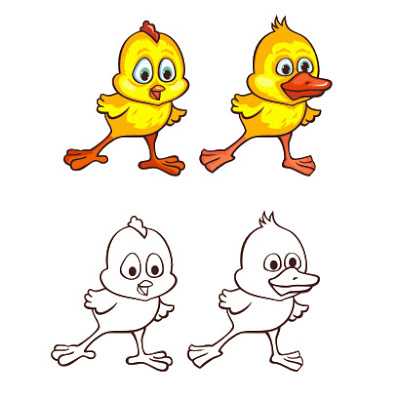
Трейс получается довольно аккуратный, и практически сразу можно приступать к раскраске рисунка.
 |
| Трейс аккуратный — можно сразу красить 🙂 |
Перед раскраской векторизованный рисунок надо разгруппировать. Обычно рисунок разгруппируется на контур и отдельные объекты внутри него — именно их и нужно раскрашивать. В целом, процесс трассировки от фотографирования рисунка до разгруппировки векторных объектов занимает у меня около 20 минут.
Ну, а все остальное зависит уже от фантазии и опыта художника 🙂
Удачи!
 |
| Вот такие получились у меня Цыпа и Утя |
Дополнительно хочу сказать несколько слов о трассировке в режиме Centerline Trace. Его можно использовать не только для чертежей, но и в тех случаях, когда вам нужен контур рисунка одинаковой толщины.

Трейс картинки в «Каркасном»режиме
Необходимую толщину контура рисунка, векторизованного в режиме «Centerline», можно задать с помощью диалогового окна «Outline pen» на панели инструментов.
 |
| Изменение толщины контура с помощью диалогового окна «Outline pen» |
www.hollada.com.ua
Как онлайн перевести растр в вектор
У дизайнеров и всех, кто занимается графикой, частенько появляется необходимость конвертации растрового изображения в векторное. Сделать это можно как при помощи CorelDraw, так и других специальных программ. Однако гораздо проще и удобней будет воспользоваться онлайн сервисом, например, таким как герой нашего сегодняшнего обзора.
Image Vectorizer – бесплатный сервис перевода растра в вектор. На выходе Вы получите SVG файл. Поддерживает загрузку изображений следующих форматов: JPG (JPEG), PNG и BMP. Есть ограничение на размер загружаемого файла – он не должен превышать 1MB. Маловато конечно, но для картинок небольшого размера вполне достаточно.
Как работает конвертация растра в вектор
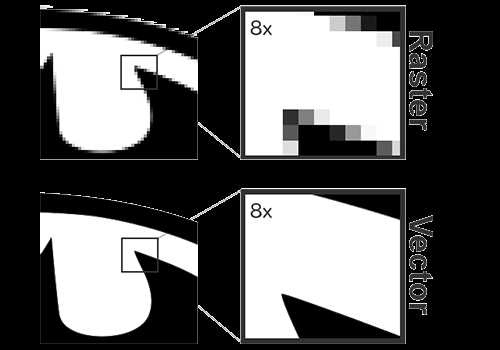
Векторная графика – это набор кривых, точек, линий, которые представлены математическими выражениями. Растровая графика – это набор пикселей со значениями цвета и яркости. Онлайн конвертер находит участки с одинаковыми параметрами яркости и цвета и представляет их в виде линий, кривых и окружностей.

В результате этого растровую картинку SVG формата можно бесконечно увеличивать без потери качества.
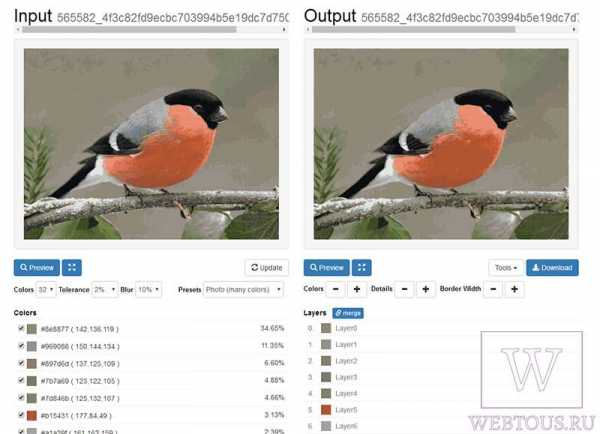
Переводим растр в вектор
Онлайн сервис начинает свою работу сразу после загрузки исходного изображения.
Слева на экране Вы видите исходный файл с набором обнаруженных в нем цветов, справа – результат:

При помощи имеющихся инструментов Вы можете:
- Отключать присутствие определенных цветов
- Устанавливать общее число цветов в SVG файле
- Задавать Tolerance (Допустимое отклонение) и Blur (Размытие)

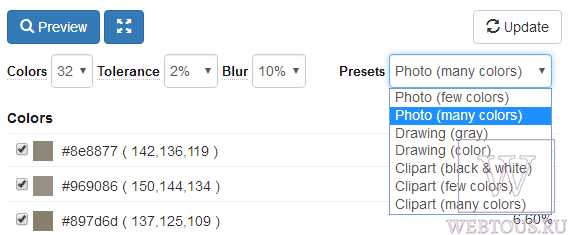
Меняя параметры и нажимая кнопку «Update», Вы сразу видите финальный результат. Чтобы долго не мучиться с настройками, можно также воспользоваться готовым набором пресетов:
- Фотография (много/мало цветов)
- Рисунок (много/мало цветов)
- Клипарт (чёрно-белый, много/мало цветов)
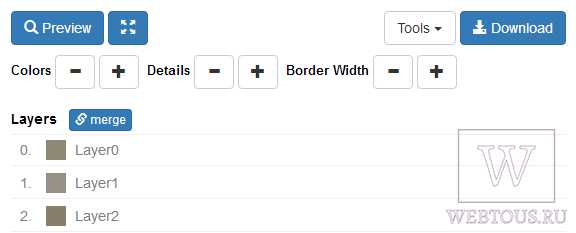
Нажимая на кнопки + и – в правой части окна, можно увеличивать или уменьшать значения Цвета, Детализации, Ширины границы. Там же можно слить все слои с цветами в единый слой.

После того как результат Вас удвовлетворит, назимайе кнопку «Download» и скачивайте векторное изображение формата SVG на свой диск. Всё бесплатно.
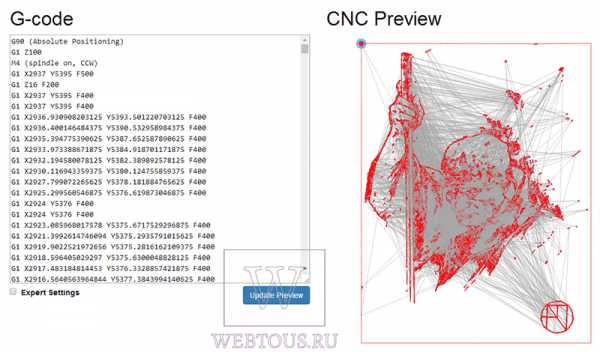
Также у сервиса есть такая фишка как генератор G-кода (G-code generator). Не представляю для чего она нужна. Если кто знает – напишите в комментариях.

Итог
vectorizer.io позволяет без лишних хлопот конвертировать онлайн растровое изображение в векторное. Просто загружайте картинки формата JPG, JPEG, PNG,BMP и получайте на выходе SVG. При этом в наличии имеются все необходимые настройки для того, чтобы добиться наилучшего результата.
P.S. С другими онлайн конвертерами Вы можете познакомиться на этой страничке.
webtous.ru
Как сделать растровое изображение векторным

Необходимость в векторном изображении возникает всякий раз, когда нужно создать логотип, красиво оформить упаковку, нарисовать вывеску для магазина, таблички в офис, подготовить к печати в типографии буклет, листовку или презентацию, сделать наглядные пособия для школы, где учатся ваши дети.
Конечно, хорошо бы уметь рисовать. Но, если такого умения нет, можно поступить иначе. Основой будущей векторной картинки сможет стать любое подходящее растровое изображение, будь то фотография или отсканированный рисунок. Процесс преобразования растрового изображения в векторное принято называть векторизацией или трассировкой.
Одним словом, везде, где требуется простой, чёткий, в один или несколько цветов рисунок, который можно произвольно деформировать (увеличивать или уменьшать) без какой-либо потери качества изображения. Вырезать его из бумаги, дерева, металла или любого другого листового материала.
Сразу и резко следует отмести в сторону все «мудрые» советы по поводу автоматической трассировки любого растрового изображения, да ещё в режиме онлайн. Ничего путного у вас не получится. Автоматическая трассировка растрового изображения – это всё ещё «великая несбывшаяся мечта», которая на деле может быть иногда осуществлена, но только при соблюдении очень жёстких условий предварительной подготовки картинки и в «полуавтоматическом режиме».
Как сделать векторное изображение в фотошопе
Для выполнения этой задачи необходимо располагать программами редактирования растровой и векторной графики. Например, это может быть комплект из фотошопа (Adobe Photoshop) и иллюстратора (Adobe Illustrator).
Исходное растровое изображение предмета выбранное под векторизацию не должно иметь мелких деталей. Иначе говоря, обрисовать каждую травинку на фотографии «поля до горизонта» не получится. Нужны только крупные, желательно однотонные или близкие по тону, заливки с очень чёткими контурами.

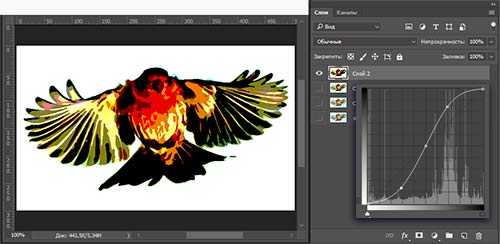
Выбираем исходное растровое изображение под векторизацию и открываем его в фотошопе.

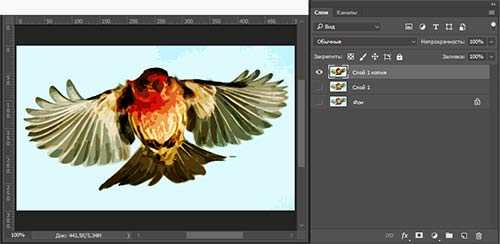
С помощью фильтра «Медиана» удаляем мелкие детали на изображении. Поднимаем цветовой тон и насыщенность изображения
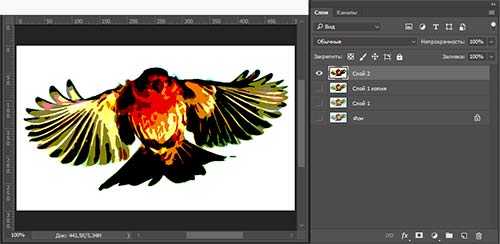
Поэтому, если исходник – это цветная фотография, то её нужно предварительно подготовить. Прежде всего необходимо сократить с помощью фотошопа количество цветов на изображении до 2, 4 или 6. Можно выполнить операцию «Постеризация» или, ещё лучше, применить фильтр «Аппликация» или «Линогравюра». В результате должно получиться растровое изображение, состоящее из нескольких локальных цветных заливок.


Фильтры «Постеризация» и «Аппликация» сжимают общую цветность изображения до нескольких локальных цветов

С помощью кривых усиливаем контрастность картинки и локализацию цвета.

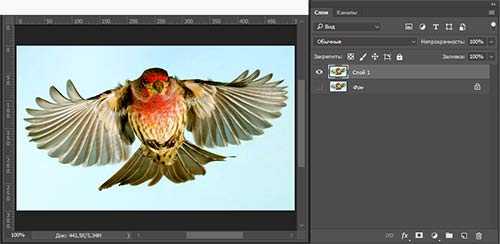
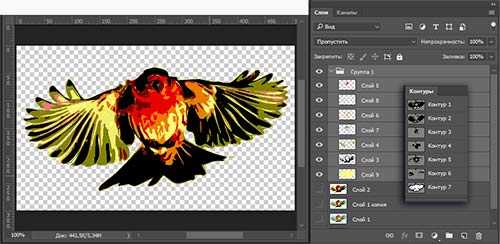
Удаляем фон. Выделяем по цветовому диапазону цвет очередной локальной заливки. Границы выделенной области преобразуем в контур.
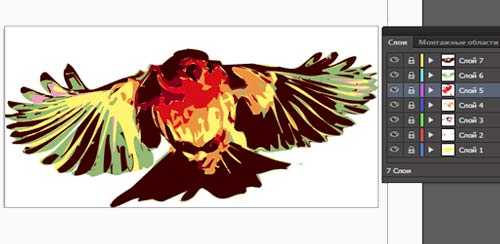
Затем, поочерёдно выделяя в фотошопе части изображения с тем или иным локальным цветом, нужно создать набор контуров, на основе которого, но уже в иллюстраторе, собрать векторную версию картинки и сохранить её, например, в формате EPS. Процесс получится очень трудоёмкий, но вполне реализуемый.

Полученный набор контуров экспортируем в иллюстратор, положив каждый контур в отдельный слой, и определяем для него цвет заливки. Получившееся векторное изображение сохраняем в формате EPS или AI.
Как перевести растровое изображение логотипа в векторное
Эта задача возникает чаще всего. Причём исходное растровое изображение логотипа, как правило, оставляет желать лучшего. Первоисточником обычно служит картинка, взятая из интернета и имеющая разрешение в 72 или 96 dpi (плотность пикселей на дюйм). Или, чаще всего, это сканированное или сфотографированное на телефон изображение с какой-нибудь изрядно потёртой коробки.
Единственный возможный вариант получить нормальное векторное изображение – это обрисовать исходную картинку в каком-нибудь редакторе вроде Adobe Illustrator или CorelDraw.
Если исходное растровое изображение очень плохого качества, то его нужно предварительно подготовить. Например, с помощью фотошопа (Adobe Photoshop) сделать чёткими и контрастными контуры элементов изображения. После чего, в том же фотошопе обрисовать (проложить контуры) элементы исходной картинки и, перенеся их в иллюстратор (Adobe Illustrator), определить правильный (фирменный) цвет контура и заливки для каждого элемента логотипа.
Таким же образом создаются векторные версии не только логотипов, но и любых других, подобных им изображений. И, к сожалению, это единственный реальный способ получить качественное векторное изображение из растрового исходника.
- < Назад
- Вперёд >
vsyakiye-raznosti.club
