Как перенести фотографию, изображение или картинку в Фотошопе?
Здравствуйте. Многих людей на данный момент интересует вопрос «Как перенести картинку в Фотошопе?». Этот вопрос и в правду очень интересен. Я больше чем уверен, вы всегда хотели перенести себя из домашней фотографии на фото с морским побережьем. Или просто элементарно поменять причёску, для того чтобы посмотреть какая вам больше идёт. Ну, или, наконец, ради интереса подставить голову вашего бой-френда на тело Арнольда Шварценеггера, для того, чтобы дать ему повод походить в спортзал. Для того, чтобы вам осуществить эти мечты и фантазии нужно знать ответ на этот вопрос.
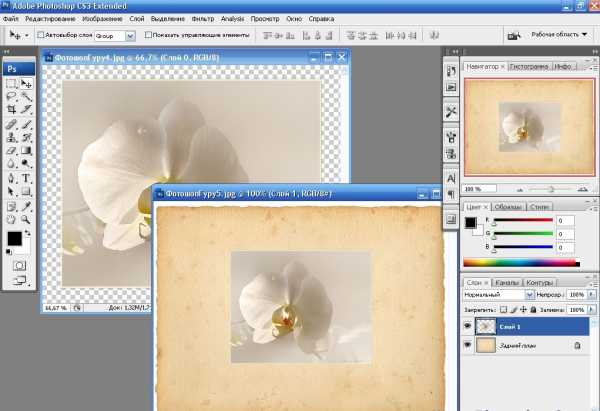
Принцип переноса изображения очень и очень прост. Для начала нам нужно загрузить в Фотошоп два изображения, которые по идее должны открыться в двух разных окнах. После чего нам следует выбрать инструмент «Перемещение», этот инструмент находится с самого верху панели инструментов.

Но учтите, закреплённые слои переместить не удастся. Закреплённые слои узнать очень просто, в окне «Слои», возле миниатюрной картинки изображения на этом слое, стоит замочек. А для того, чтобы убрать замочек, и преобразовать закреплённый слой в обычный, нам нужно дважды кликнуть по данному закреплённому слою. Вы должны помнить, как это делать, поскольку мы уже это делали в одном из первых уроков. После чего перед нами появится окошко «Новый слой», в котором мы можем выбрать некоторые параметры нового слоя, который содержит данное изображение. Мы можем дать название нашему слою, можем задать режим наложения на другие слои, присутствующие на данном холсте, можем задать цвет отображения на панели «Слои». Ну и наконец, можем задать параметр непрозрачности, то есть насколько прозрачным (просвечивающим) слоем он будет. После чего следует нажать клавишу «Ок». “Та-Да”, мы преобразовали наш закреплённый слой в обычный.
Желательно эту же операцию проделать и с другим изображением, которое мы заранее открыли. После чего возвращаемся к инструменту «Перемещение». Кликаем по изображению левой клавишей мыши, и плавненько переносим его в соседнее окно с другим изображением. После чего при помощи этого же инструмента размещаем одно изображение на другом, как вам будет удобно.

Сегодня вы, надеюсь, научились перемещать одно изображение на другое, желаю вам удачи в дальнейшем перемещении. До свидания, и до новых встреч!
Обратите также внимание
borpost.ru
Как переместить одну картинку на другую в Photoshop
Графический редактор Photoshop поддерживает работу со слоями. Вследствие этому у пользователей есть вероятность перемещать одно изображение поверх иного, менять степень прозрачности и режим наложения слоев, менять слои местами, напротив говоря, широкий простор для творчества и вероятность получить достаточно увлекательные итоги позже серии примитивных действий.

Вам понадобится
- Программа Photoshop
- Несколько изображений
Инструкция
1. Откройте изображения, с которыми собираетесь трудиться, в Photoshop. Для этого воспользуйтесь командой Open («Открыть») из меню File («Файл») либо сочетанием клавиш Ctrl+O. В окне проводника выберите необходимые картинки, щелкнув по ним левой кнопкой мыши при нажатой клавише Ctrl. Щелкните по кнопке «Открыть».
2. Вставьте одну картинку поверх иной. Для этого щелкните левой кнопкой мыши по окну с файлом, тот, что собираетесь вставлять поверх иного изображения. Выделите картинку при помощи сочетания клавиш Ctrl+A либо команды All («Все») из меню Select («Выделение»). Скопируйте выделенное изображение при помощи сочетания клавиш Ctrl+C. Можете воспользоваться командой Copy («Копировать») из меню Edit («Редактирование»).Перейдите к изображению, которое собираетесь применять в качестве фона, щелкнув левой кнопкой мыши по окну с этим изображением. Вставьте скопированное изображение при помощи сочетания клавиш Ctrl+V. То же самое дозволено сделать при помощи команды Past («Вставить») из меню Edit («Редактирование»).
3. Если необходимо, подгоните вставленное изображение по размеру. Для этого в палитре Layers («Слои») щелкните левой кнопкой мыши по слою со вставленным изображением и примените команду Transform («Трансформировать»), пункт Scale («Размер») из меню Edit («Редактирование»). Уменьшите либо увеличьте размер картинки, потянув мышью за угол появившейся вокруг изображения рамки. Примените трансформирование, нажав клавишу Enter.
4. Спрячьте непотребные детали изображения, наложенного на фон, либо измените прозрачность его отдельных участков при помощи маски слоя. Для этого щелкните левой кнопкой мыши по кнопке Add Layer Mask («Добавить маску слоя»), которая находится в нижней части палитры «Слои». В палитре «Инструменты», которая находится в левой части окна программы, выберите инструмент Brush Tool («Кисть»). Щелкните левой кнопкой мыши по значку маски слоя. Закрасьте черным цветом те фрагменты вставленной картинки, которые хотите утаить. Они станут прозрачными. Для того дабы получить плавный переход от вставленного изображения к фону, уменьшите параметр Hardness («Жесткость») инструмента «Кисть». Настроить параметры кисти дозволено в панели Brush («Кисть»), которая расположена под основным меню.
5. Скорректируйте цвета верхнего слоя, настроив цветовой равновесие. Это дозволено сделать через меню Image, пункт Adjustment, подпункт Color Balance. Передвигая ползунки, добейтесь слаженного сочетания нижнего и верхнего слоя.
6. Сбережете итог, воспользовавшись командой Save («Сберечь») меню File («Файл»). Для того дабы иметь вероятность возвратиться к редактированию слоев в этом файле, сбережете его в формате PSD.
Обратите внимание!
1. Открываете фото. 2. Выделяете переносимое изображение. 3. Ctrl-C — копируете изображение в карман. 4. Переходите туда, куда собираетесь вставить изображение. 5. Если требуется, увеличиваете холст в надобных пропорциях.
Полезный совет
Правило переноса изображения дюже и дюже примитивен. Кликаете по изображению левой клавишей мыши, и плавненько переносите его в соседнее окно с иным изображением. Позже чего при помощи этого же инструмента размещаете одно изображение на ином, как комфортно.
Перемещение фотографий между вкладками документов в Photoshop
Давайте рассмотрим различные способы, как это сделать.
Способ 1
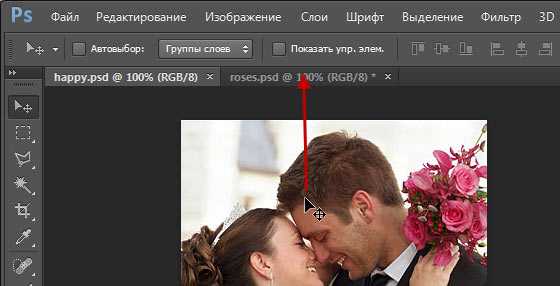
Для начала, переключаемся на ту фото, которую мы хотим переместить. В моём примере, я буду перемещать свадебную пару на фото с розами. Итак, кликаю по названию вкладки документа с парой для выбора перемещаемой фотографии. В результате в рабочем окне Фотошопа отображается фотография пары:

Теперь берём инструмент инструмент «Перемещение» (Move Tool):
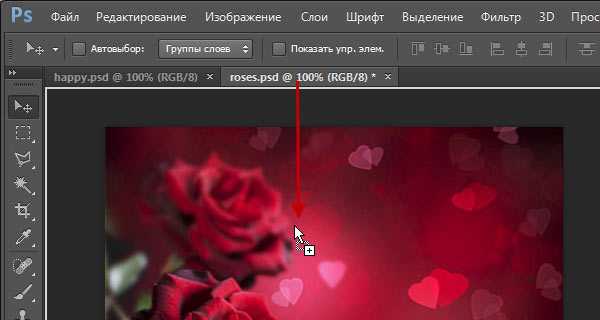
И нажимаем в любой области фотографии. Затем, удерживая клавишу мыши, тащим курсор на название вкладки другой фотографии. Не отпускаем клавишу!

При наведении курсора на название вкладки второй фотографии, активируется и отображается в рабочем окне Фотошопа эта самая фотография. Осталось перетащить курсор с названия на саму фото. Обратите внимание, как изменился вид курсора:

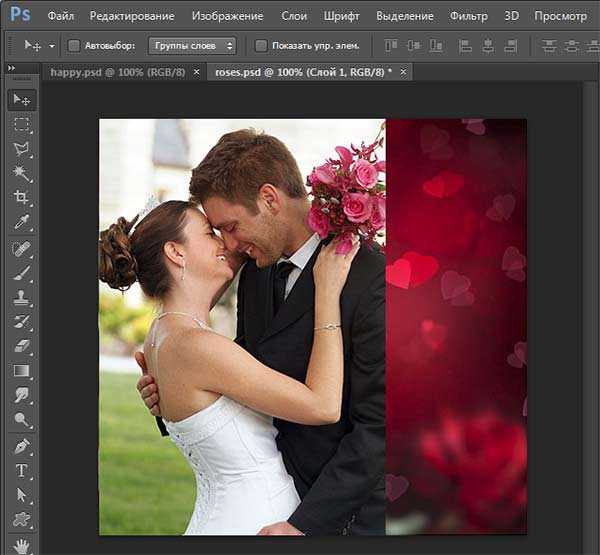
А вот теперь можно отпустить левую клавишу мыши. Фото с парой переместилась на фото с розами!
Примечание. Если Вы хотите, чтобы перемещаемая фотография после перемещения разместилась точно по центру по центру целевого фото, перед началом действий по перемещению зажмите клавишу Shift и отпустите её только после окончания действий.
Здесь я просто разместил фото в правой части целевого:

В панели слоёв мы видим, что фото с парой размещено над целевым:

По умолчанию, при режиме показа документов во вкладках мы можем видеть одовременно только одно изображение (один документ). Но есть способ это изменить и сделать перетаскивание фотографии между документами проще и нагляднее.
Сейчас мы это рассмотрим.
Способ 2
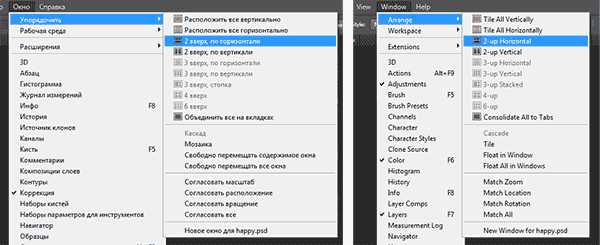
Итак, по умолчанию, окна с вкладками документа позволит нам просматривать по одному изображению одновременно, но мы можем это изменить. Для этого идём по пункту главного меню Окно —> Упорядочить (Window —> Arrange), открывается меню, для наглядности я привёл меню из русско- и англоязычного Фотошопа:

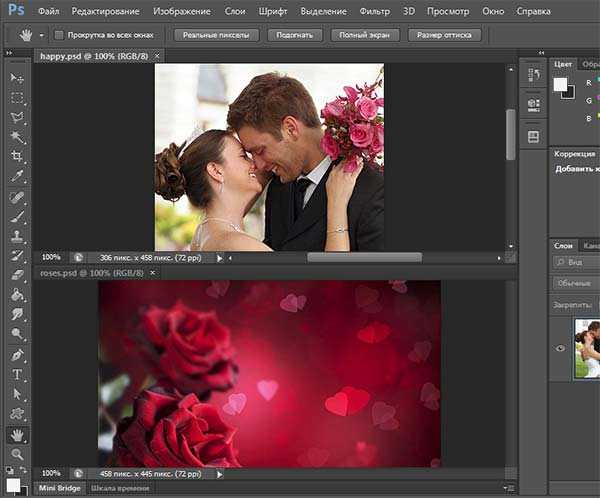
Как мы видим, у этого меню довольно много пунктов. Но разобраться с ними не оставит труда. Давайте нажмем на пункт «2 вверх, по горизонтали», он же «2-up Horozontal».

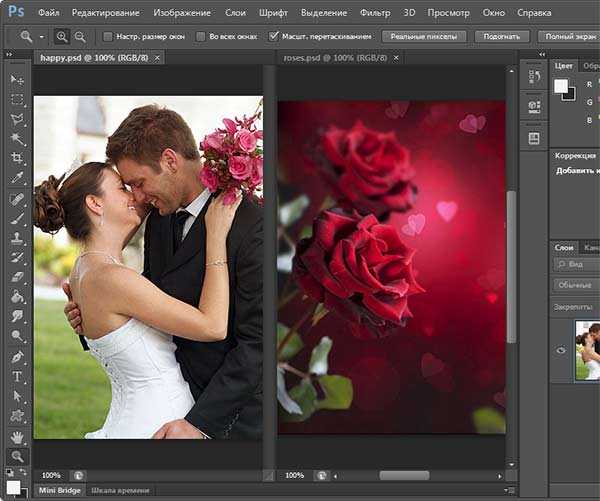
Для фото с такой ориентацией как-то не очень. Попробую теперь вариант «2 вверх по вертикали». Так гораздо лучше:

Пункты «3 вверх по…» и т.д. не активны по понятным причинам — у меня открыты всего две фотографии.
При таком варианте отображения, я могу перетащить одну фото на другую с помощью инструмента «Перемещение» точно так же, как если бы изображения были открыты в отдельных окнах, подробнее про перемещения фото между окнами Photoshop написано здесь.
Итак, мы рассмотрели два способа совмещения изображений, открытых во вкладках Photoshop.
rugraphics.ru
Как создать новый документ в фотошопе и перенести на него картинки
Здравствуйте уважаемый посетитель!
Сегодня рассмотрим довольно простые, но в то же время очень необходимые и часто выполняемые действия при создании дизайн-макета, это как создать новый документ в фотошопе и перенести на него картинки из ранее полученных заготовок.
Содержание
- Создаем новый документ композиции шапки дизайн-макета сайта
- Переносим картинки заготовок
Создаем новый документ композиции шапки дизайн-макета сайта
В самом начале следует сказать, что тем, кому еще не приходилось иметь дело с графическими редакторами, целесообразно в первую очередь ознакомиться с их работой, хотя бы с основными инструментами, так как в противном случае будут не совсем понятны дальнейшие действия.
Это можно сделать, используя размещенные в сети интернет различные обучающие материалы по работе с графическими редакторами, а также воспользоваться, имеющимися здесь, на сайте бесплатными видеокурсами, для Adobe Photoshop — Фотошоп для начинающих (бесплатная версия), для GIMP — Видеосамоучитель GIMP.
Как ранее отмечалось, здесь будет показано создание дизайн-макета с использованием редактора Adobe Photoshop CC. Но, аналогично можно все это выполнять и в программе GIMP.
Ранее, перед тем как делать заготовки для шапки, говорилось, что для отображения темы сайта, возникла идея показать автомобиль, защищенной некой защитной «аурой», а рядом с ним вора неудачника с поднятыми руками и попавшего в луч света прожектора.
По-моему, такая композиция в какой-то мере будет отражать суть противоугонной маркировки стекол, а именно: защиту автомобиля из-за малой заинтересованности воров к его угону и упрощение поиска автомобиля и поимки воров в случае совершения кражи.
В предыдущей статье мы сделали разметку макета, где шапке отведено место в размере 1200 * 210 пикселей (px), из которых 50px предусматривалось для меню. Также, мы получили заготовки для шапки сайта — это изображение автомобиля и вора, пытающегося его угнать. Используя это, попробуем создать картинку, отражающую тему нашего сайта.
В начале, создадим отдельный для шапки документ. Для этого, через меню «файл/создать» открываем окно «новый», вводим полученные при разметке размеры холста (ширина 1200px, высота 160px), как показано ниже и нажимаем «ОК».
Рис.1
Переносим картинки заготовок
Далее, перенесем элементы изображения наших заготовок на созданный холст шапки. Перенос элементов рассмотрим более подробно, так как эта операция встречается довольно часто при формировании изображений. И сделаем это на примере картинки автомобиля.
В первую очередь, для возможности работы с прозрачными и полупрозрачными участками изображений, переведем формат «jpg», в котором мы получили картинки заготовок, в растровый графический формат «png».
Это можно сделать довольно простым способом: в главном меню левой кнопкой нажать «Файл» и в появившемся всплывающем меню выбрать «Экспортировать», а затем «Быстрый экспорт в «PNG», как показано на рис. 2.
После чего, мы должны закрыть картинку в формате «jpg» и вновь открыть ее уже в формате «png».
Рис.2
Перед тем как переносить элементы изображений, мы должны их отделить от фона заднего плана. В фотошопе имеется несколько инструментов, позволяющих вырезать элементы, такие как, как «Быстрое выделение», «Волшебное палочка», «Лассо» и др. В GIMP имеются аналогичные инструменты.
Так как в наших заготовках присутствует однородный белый фон, контрастный с изображениями самих фигур, то в нашем случае довольно удобно использовать инструмент «Волшебное палочка».
Найти этот инструмент можно на панели инструментов в дополнительном меню, нажав правую кнопку, или зажав и задержав на пару секунд левую, как показано на рис.3.
Откроем первую заготовку — картинку автомобиля и выберем инструмент «Волшебное палочка».
Рис.3
Для того, чтобы выделить элемент, надо при включенном инструменте «Волшебное палочка», навести указатель на фон и нажать левую кнопку мыши. После этого элемент должен выделиться пунктирной линией. При этом, допуск в панели параметров лучше установить в пределах 30, а также включить «Сглаживание» и «Смежные пиксели», как это показано на рис.4.
Рис.4
Далее, перенесем выделенный фон заднего плана на другой вновь созданный слой. Для этого, при выбранном инструменте «Волшебное палочка» нужно навести курсор на изображение и нажать на правую кнопку мыши. После чего, в появившемся меню, выбрать «Вырезать на новый слой».
Рис.5
В итоге, после проделанных операций, мы получили элемент автомобиля, отделенный от фона заднего плана, который переместился на вновь созданный слой (в нашем случае это «Слой 1»). Это можно увидеть, если отключить «Слой 1», как показано на рис.6.
Рис.6
Но, если внимательно посмотреть на изображение автомобиля, то можно увидеть, что на нем остался еще фрагмент не удаленного фона в области спойлера. Удалим оставшийся фрагмент фона вместе со спойлером. На мой взгляд, спойлер здесь будет лишний.
Для удобства выделения необходимой области, увеличим масштаб изображения и воспользуемся инструментом «Магнитное лассо».
Этот инструмент можно найти на панели инструментов в дополнительном меню, нажав правую кнопку, или зажав и задержав на пару секунд левую, как показано на следующем рисунке.
Рис.7
Выделять элементы инструментом «Магнитное лассо» можно следующим образом. В начальной точке, щелкнув левой кнопкой следует двигаться по контуру выделяемой области, периодически нажатием кнопки фиксировать остановки в наиболее крутых изгибах контура. При этом, можно заметить, как наносимая линия выделения по ходу движения будет «примагничиваться» к контуру. В местах пересечения выделяемой области с ранее выделенным фоном, точной обводки контура не требуется.
После замыкания выделяемого фрагмента нужно два раза щелкнуть левой кнопкой мыши, после чего, выделяемая линия должна отобразиться пунктирной линией, что означает, фрагмент готов к обработке.
Для переноса выделенного фрагмента на вновь созданный слой, нужно, как и в предыдущем случае, навести курсор на изображение и нажать на правую кнопку мыши. После чего, в появившемся меню, выбрать «Вырезать на новый слой».
Рис.8
В конечном итоге, после всех проведенных операций, мы получим элемент автомобиля, полностью отделенный от фона заднего плана. Это можно увидеть, если отключить «Слой 1» и «Слой 2».
Рис.9
Полученную картинку лучше сохранить для дальнейшего использования, удалив, при этом ненужные слои фрагментов фона. Это можно сделать нажатием на выделенные слои правой кнопки мыши и выбрав левой кнопкой в появившемся меню «Удалить слои», как показано на рис.10. После чего, стандартным образом, через меню «файл/сохранить как» можно сохранить файл в нужном месте.
Рис.10
Далее, перенесем полученный элемент автомобиля на холст шапки.
Для этого, в начале уменьшим размер изображения автомобиля соразмерно размеру шапки. Уменьшим ширину его, скажем, до 200 пикселей, как показано на рис.11.
Рис.11
Затем, с помощью изменения масштаба сделаем размер окна удобным для дальнейшей работы и переместим полученное изображение в новое окно. Для этого, кликнув правой кнопкой мышки по иконке открытого окна, в появившемся меню выберем «Переместить в новое окно».
Рис.12
Перед тем как переместить изображение автомобиля на холст шапки выберем инструмент «Перемещение». Этот инструмент можно найти на панели инструментов в дополнительном меню, нажав правую кнопку, или зажав и задержав на пару секунд левую.
Рис.13
Теперь все готово для переноса. Для этого, наведем курсор на изображение, нажмем левую кнопку мышки и не отпуская ее перетащим автомобиль на холст шапки.
Рис.14
На этом операцию по размещению изображения автомобиля в шапку мы завершили. На первый взгляд кажется, что это трудоемкое занятие, которе включает в себя множество разных операций. Но это, совершенно не так.
Кажущаяся трудоемкость вызвана тем, что здесь, в целях лучшего понимания показано все до мельчайших подробностей, даже не большие действия. На самом деле, если не расписывать каждый шаг, то времени на это уйдет не больше минуты.
Следующим шагом будет перенос на холст шапки фигуры вора с поднятыми руками из второй нашей заготовки. Делается это в точно таком же порядке, что и в предыдущем случае, только лишь ширину изображения при переносе, можно еще уменьшить, примерно до 70 пикселей. Поэтому, делать подробное описание этой операции, на мой взгляд, необходимости нет.
Конечный результат переноса фигуры вора показан на рис.15.
rabota-vinete.ru
Как переместить фотографию из Lightroom в Photoshop
Редактирование фотографии в Adobe Photoshop при работе в программе Adobe Lightroom. Сохраняем настройки и атрибуты фотографии.
Если основная программа для обработки изображений Lightroom, то правильнее будет обрабатывать фото в Photoshop используя предназначенные для этого соответствующие инструменты. Почему правильнее?
Если обрабатывать фото через Photoshop минуя Lightroom, то при сохранении он сотрёт все атрибуты этой фотографии, такие как параметры съёмки. А если после обработки фото вернётся в Lightroom, то всё сохранится.
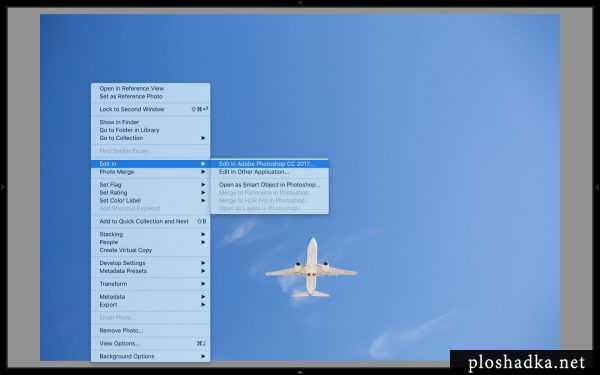
Приступим. Вызываем контекстное меню на фотографии и находим там Edit in. Выбираем там Edit in Adobe Photoshop.

Настройки редактирования можно поправить в настройках программы Lightroom. Например, выбрать как у меня:

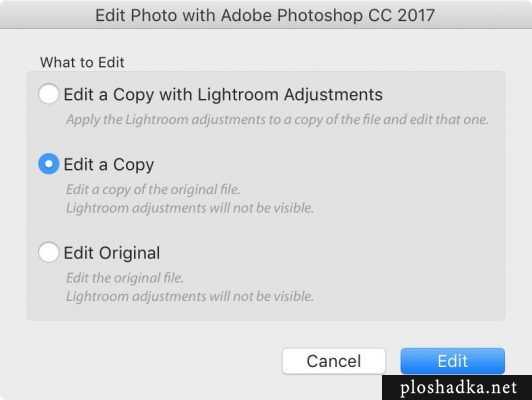
При выбора редактирования в Photoshop будет вызвано меню, которое спросит что делать: редактировать копию оригинала, сам оригинал или уже обработанное фото в Лайтруме.

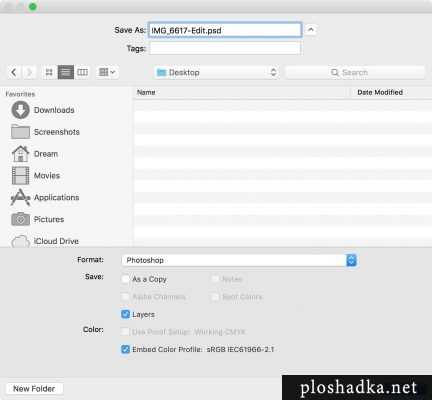
После этого запуститься программа Фотошоп и откроется наше фото. Делаем с фотографией что нужно, а затем переносим обратно. Для переноски обратно достаточно нажать Cmd + S в MacOS или ctrl + S в Windows. Однако, если в Photoshop-е были созданы новые слои, то вместо желаемого нам результата он предложит файл сохранить на компьютере.

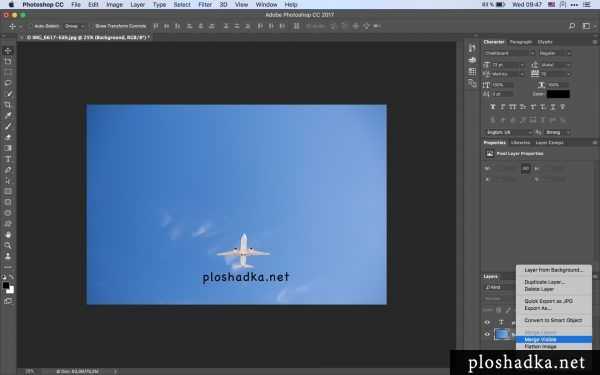
Делать этого не нужно. Возвращаемся обратно в программу и на слое выбираем Merge Visible. Соединяем слои в одну картинку. Теперь при сохранении изображения появится иное окошко. То что нам нужно.

Выбираем параметры сохранения и нажимаем ОК.

После этого измененное фото появится в программе Lightroom.

ploshadka.net
Как перенести одно изображение на другое в Фотошопе?
Для того, чтобы создать красивый реалистичный коллаж, часто бывает необходимо наложить одно изображение на другое или перенести объект с одной фотографии на другую. Фотошоп предоставляет для этого богатые возможности.
Вам понадобится
- Adobe Photoshop, фотографии
Инструкция
imguru.ru
