Создание отражений объектов в Photoshop
© Автор: Ирина Сподаренко. Ссылка на статью и автора обязательна.
Дизайнеры часто используют в своих работах отражения предметов от различных поверхностей. Поверхности бывают разные – зеркала, спокойная вода горного озера или вода, слегка подернутая рябью, стекла окон, пластик, стол из полированного дерева или мраморный пол. И отражения предмета от разных поверхностей тоже разные.
Наши глаза могут смотреть на предмет сверху или снизу, и отражение предмета будет сильно отличаться в зависимости от этого. Законы зеркальных отражений необходимо знать и внимательно соблюдать их при создании своих робот.
Основные правила построения изображения мы смутно помним из школьного курса физики. Лучи света, падающие на матовую поверхность, отражаются под различными углами, и отражения мы не видим или видим очень слабо. Отраженные лучи от гладкой полированной поверхности идут в одном направлении, и поэтому мы видим четкое зеркальное изображение.
Лучи света отражаются от зеркальной поверхности под углами, равными углам падения этих лучей. Чем ярче источник света, тем сильнее будет сила света отраженного луча.
Зеркальное изображение находится на таком же расстоянии за зеркальной плоскостью, как и точка, дающая отражение. Отражения горизонтальных линий в воде также горизонтальные, отражения вертикальных линий — вертикальные. Законы перспективы нужно учитывать и при создании отражений.
В этой статье я хочу рассмотреть возможность и способы создания разных отражений в фотошопе.
Но вначале всем, кто давно забыл школьный курс физики, предлагаю рассмотреть несколько фотографий с отражениями и проанализировать изображенное на них отражение.


На фото 1 и 2 камера расположена почти на одном уровне с поверхностью, от которой отражается предмет. Линия схода изображения предмета и его отражения — прямая или точка, если предмет имеет сферическую форму (яблоко на фото 2). Сам предмет и его отражение в этом случае имеют практически одинаковый размер. Можно ли такое отражение создать в фотошопе? Легко!
Создание отражения в фотошоп.
На фото 3 камера находится немного выше, примерно на средней линии самого предмета. Как выглядит отражение? В случае с пластиковой картой все очень просто, карта плоская и расположена перпендикулярно к линии «взгляда» камеры. Искажение из-за перспективы незначительное, можно отражение немного уменьшить по вертикали, но если поверхность не зеркальная, то размытость или полупрозрачность слоя с отражением сделает это искажение несущественным. Отражение делаем точно так же как в первом случае. А если карту повернуть или наклонить?
Как расположится отражение карты? Как такое отражение сделать? Для этого в фотошопе есть возможность Transformation.
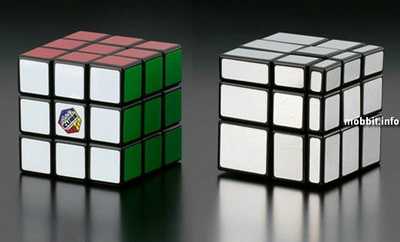
Отражение пластиковой карты.А как нарисовать отражение предмета кубической формы, параллелепипеда? Рассмотрим фото 5.

Изображение кубика и его отражение сходится по ломаной линии, грани отражаются зеркально. Можно использовать идею предыдущего урока и создать отдельно отражения каждой из граней.
Создание отражения куба.
На фото 6 все еще сложнее. Стакан цилиндрической формы и линия соприкосновения изображения и его отражения — кривая. Можно ли такое отражение сделать в фотошопе? Не так просто, как в первом случае, но можно!
Создание отражения от предмета цилиндрической формы.
Рассмотрим еще фото 7, чашка с кофе. Уровень взгляда выше самого предмета. В данном случае от полированной поверхности отражается та часть предмета, которой вообще не видно на самом изображении, а именно нижняя часть чашки. При перспективе сверху вниз, изображение уменьшается книзу и отражение тоже. Вот только верх и низ у изображения и зеркального отражения разные!
Что в этом случае делать? Как сделать отражение? Да никак! На самом изображении нет того, что должно быть в отражении. Можно только нарисовать то, что вам подскажет ваше воображение с помощью обычных инструментов рисования.
Простой пример: вы используете в работе изображение стола, снятого камерой, расположенной выше поверхности столешницы, и хотите сделать в фотошопе его отражение от пола. Кажется все просто – скопировать, отразить, ножку к ножке придвинуть и радоваться? Но от полированного пола должна отразится внутренняя часть стола, то как там под столом ножки винтами крепятся к столешнице! Именно то, чего вообще нет на вашем фото! К сожалению, здесь программа бессильна.
Если очень нужно сделать что-то такое, можно создать отдельно отражение всех ножек стола, размытое и полупрозрачное, разместить их как положено, учитывая перспективу, а затем нарисовать полупрозрачное нечто, имитирующее отражение столешницы снизу.
Фотошоп это всего лишь программа, которая хранит определенный набор пикселей и не понимает, какие из них принадлежат предмету, а какие отражающей плоскости. Программа не знает, на каком уровне расположены ваши глаза при съемке или рисовании всей композиции, не знает, на каком расстоянии и под каким углом находится предмет по отношению к отражающей его плоскости, не может определить, по какому алгоритму строить это отражение, а потому и не может создать его автоматически.
Фотографируйте предметы с отражениями, рисуйте их или используйте программы 3D-графики.
При использовании статьи ссылка на автора и источник статьи обязательна.
www.takpro100.net.ua
Как зеркально отразить фото в Фотошопе
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в фотошопе зеркально отобразить картинку.
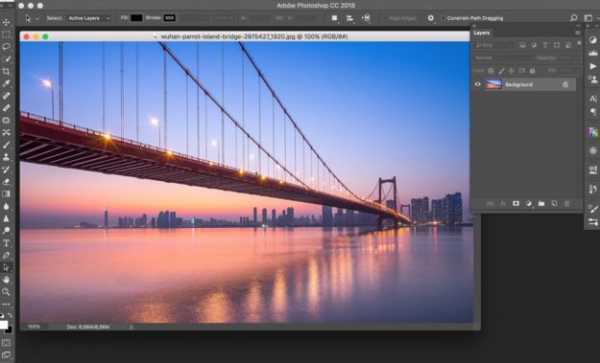
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.

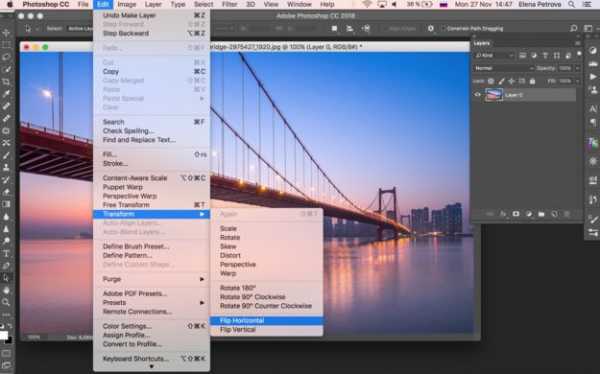
Для того, чтобы зеркально отразить слой в фотошопе, есть две команды. Они находятся в меню

Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Flip Vertical/«Отразить по вертикали» — делает зеркалирование по вертикали.
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в фотошопе и добиться эффекта калейдоскопа.
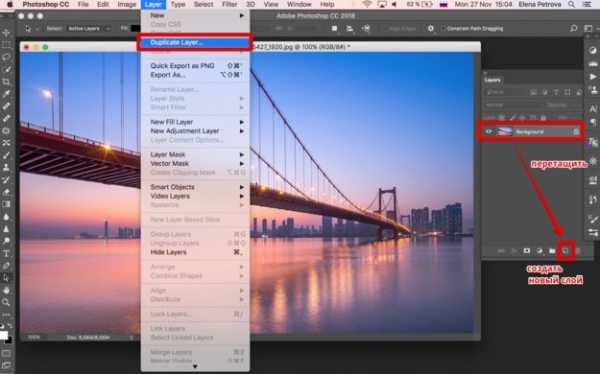
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…», либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.

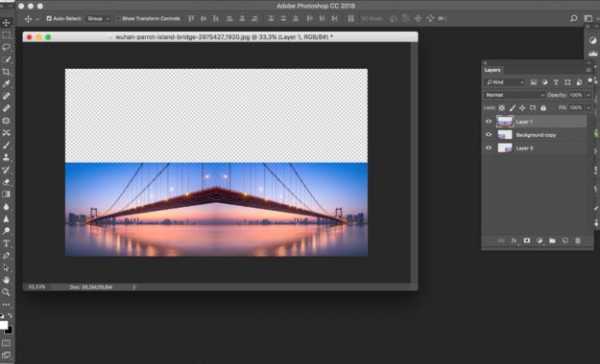
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста».

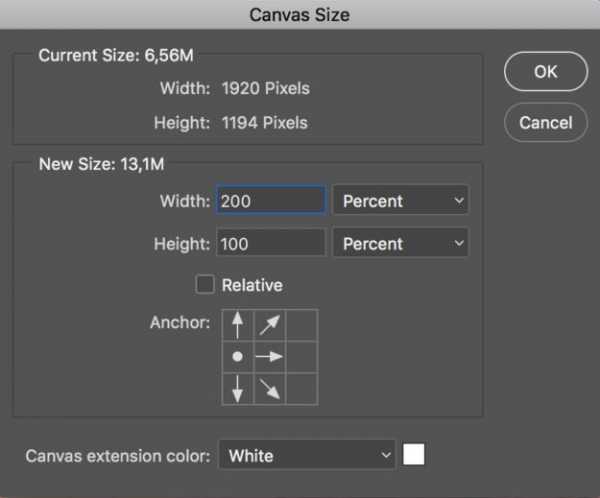
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:

В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
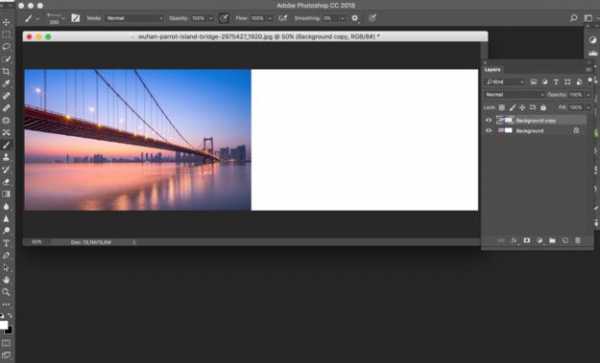
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.

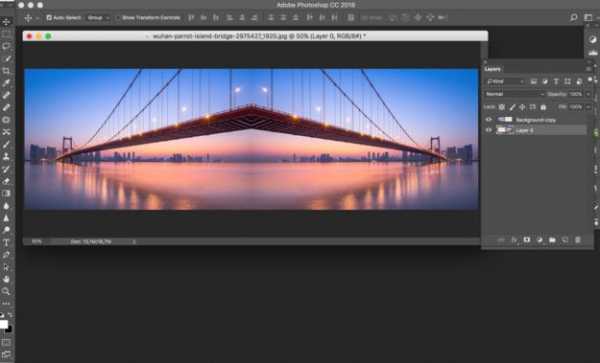
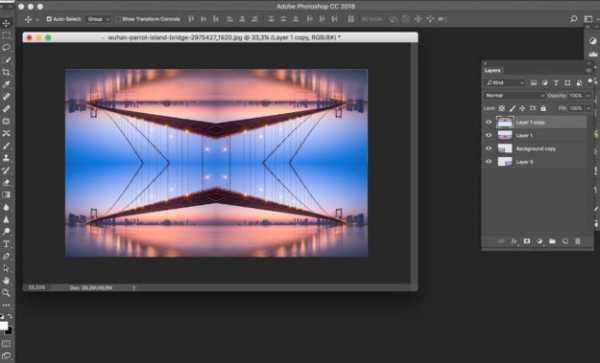
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали». После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.

Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые». Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.

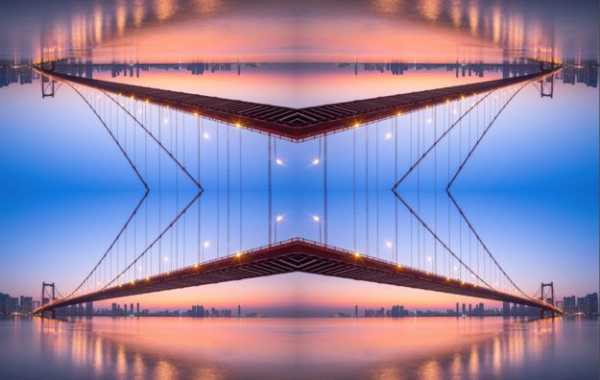
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали». После этого мышкой поместим зеркалированный слой на новое место.

Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в фотошопе.

источник >>
sobakoffot.ru
Как в Photoshop создать отражение
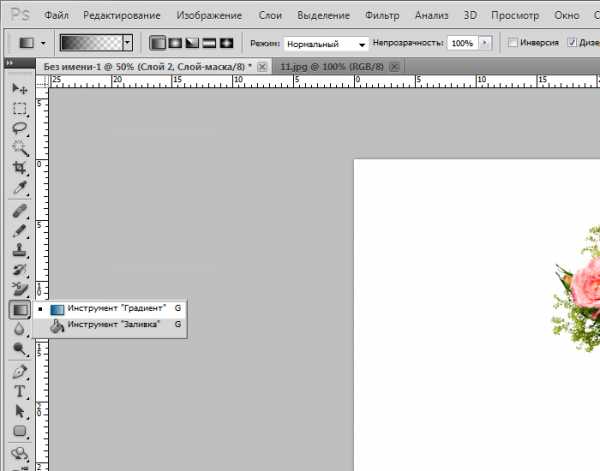
Давайте приступим. Создаём документ размером 630 на 500 пикселей, берём инструмент «Градиент» и проводим вертикальный градиент от белого (#FFFFFF) к светло-серому (#DADADA):

Далее пишем текст. Я воспользовался бесплатным шрифтом Ar Destine, который Вы можете без проблем скачать в интернете, цвет текста не важен, и задал ему стили слоя Тиснение, Внутренняя тень и Тень со следующими настройками:
Текст должен выглядеть вот так:

Дублируйте текстовый слой и растрируйте его.
Активируйте инструмент «Свободное трансформирование» (Ctrl+T), слева на панели параметров поставьте центр преобразования вниз, кликните правой клавишей мыши по габаритной рамке и нажмите на пункт «Отразить по вертикали» (Flip Vertical) контекстного меню.
Затем преобразуйте слой в смарт-объект.
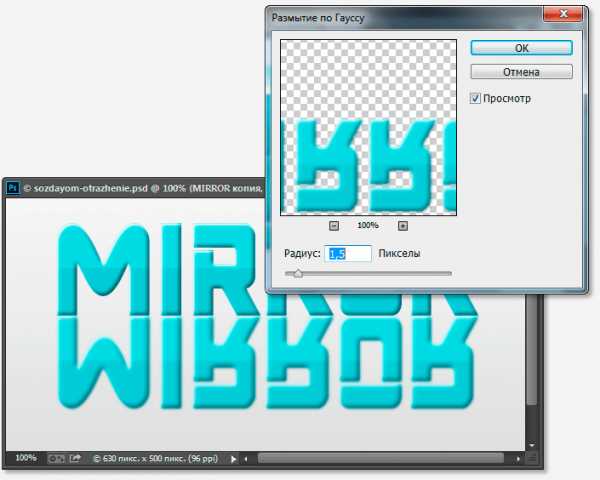
Пройдите Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur) и установите значение радиуса размытия около 1,5 пикселей:

Создайте слой-маску для смарт-объекта. Возьмите инструмент «Градиент», выберите чёрно-белый, кликните по маске слоя, чтобы вокруг неё появилась рамка, и протащите градиент вертикально вверх, как показывает красная стрелка на рисунке:

Собственно, на этом всё, готовый результат показан вверху статьи.
rugraphics.ru
Как сделать зеркальное отражение в фотошопе — бесплатный онлайн урок
Думаю, вы не раз натыкались в интернете на фото с зеркальным отражением. Естественно, чаще всего фотограф даже и не думал специально искать зеркальную поверхность для создания фото. Ведь гораздо проще воссоздать подобный эффект в фотошопе.
Данный навык с большой долей вероятности пригодится веб -дизайнерам. Как известно, даже в дизайне сайтов присутствует своя мода и трендовые направления. Использование фото предмета с зеркальным отражением относится как раз к выше обозначенным. Значит, стоит потратить 10 минут свободного времени и научиться этому приему. Тем более, что делать подобный эффект крайне просто.
Для начала нам потребуется фото какого-либо предмета на белом фоне. Это может быть что угодно. Я для своего эксперимента выбрала вазу.

Открываем картинку. Позаботьтесь о том, чтобы внизу было достаточно места для размещения отражения.
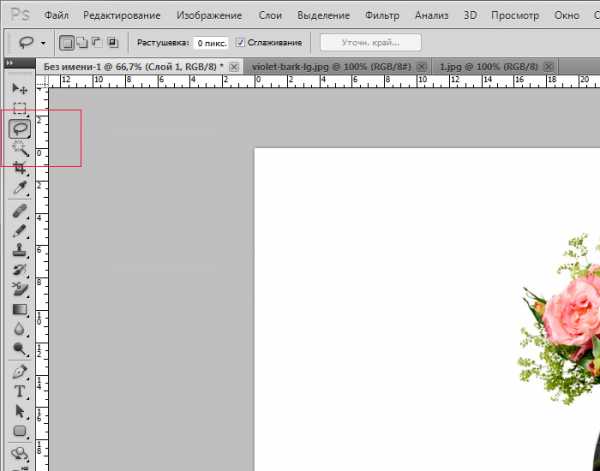
Нам потребуется инструмент «лассо» для выделения изображения. Найдете его на боковой панели.

А теперь выделяем изображение. Причем в нижней части предмета вы должны это сделать с максимально возможной точностью. В верхней же можете захватывать белые области. Большой аккуратности не требуется.
У вас должно получиться примерно следующее:

А теперь наживаем комбинации клавиш ctrl+c и ctrl+v. Мы копируем наше изображение на новый слой и вставляем его в этом же документе.
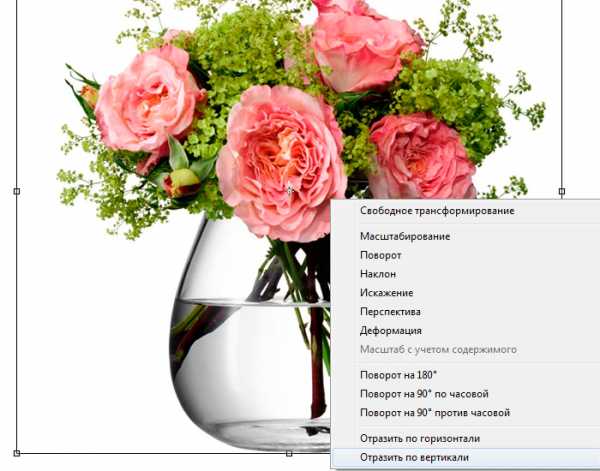
Сразу следующая комбинация клавиш ctrl+t. Она поможет нам перевернуть полученное изображение. Воспроизводим ее и кликаем правой клавишей мыши по рабочей области. Из выпадающего списка выбираем «отразить по вертикали».

Зажимаем клавишу shift. Кликаем по изображению и тащим его вниз.

Как видите, что-то начинает вырисовываться.

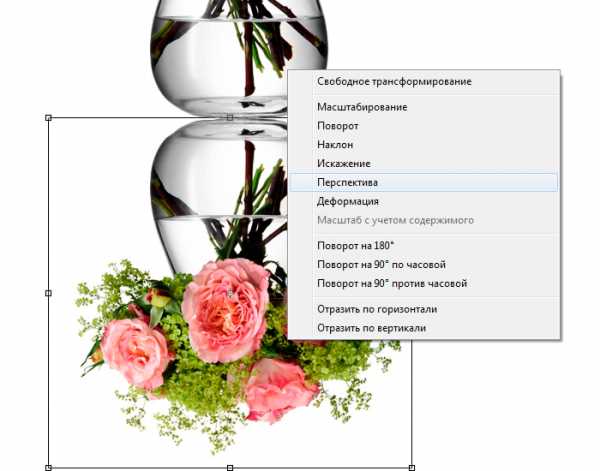
Отражение не может быть полностью симметричным. Следует учесть законы перспективы и сделать отражение чуть расширяющимся внизу. Для этого снова нажмем комбинацию клавиш ctrl+t и теперь уже выберем команду «перспектива». Тянем за уголок изображения. Вот, что у нас получается.


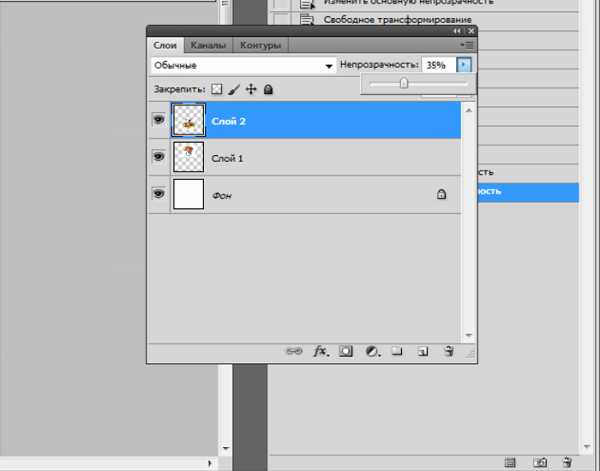
Теперь перейдем к окну слоев. Выберем нижнее отражение и уменьшим его непрозрачность до 30-40%.


Осталось самое простое. Дабы добиться максимально реалистичного эффекта зеркального отражения уберем его часть посредством маски и градиента.
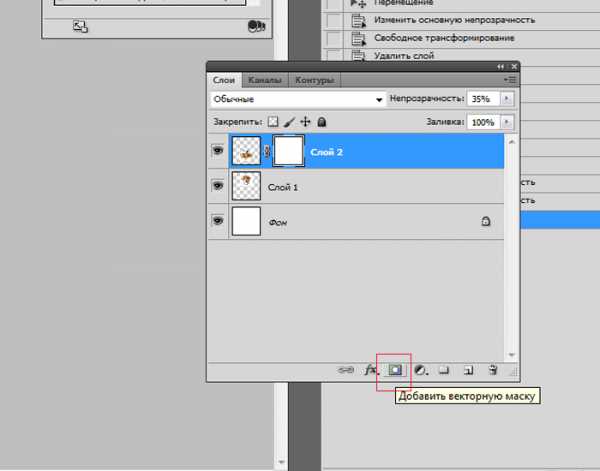
Для этого в окне слоев кликаем по пиктограмме создания маски.

На уже знакомой нам панели инструментов ищем «градиент».

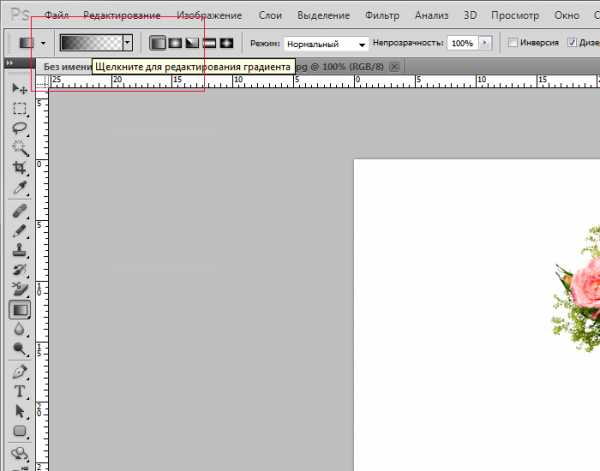
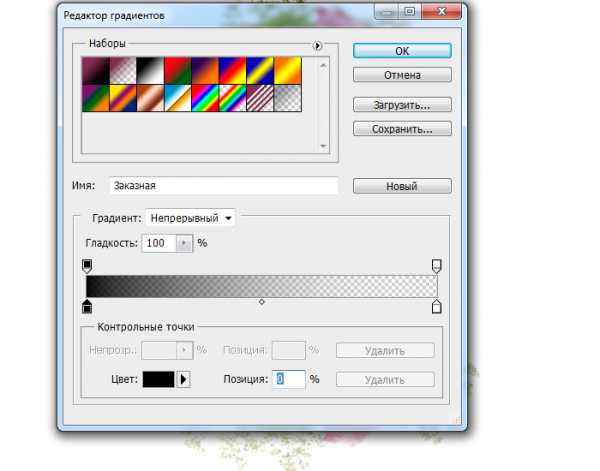
Нам следует настроить грандиент от прозрачного к черному. Настройки вы найдете на верхней панели. Кликайте по окошку.

Мы вызвали необходимое окно. Кликаем по маркерам и задаем настройки. Снизу цвет – от белого к черному. Верхние маркеры позволяют настроить непрозрачность. Черный – непрозрачность 100%. Белый — 0%.

Настроили. Теперь делаем клик в нижней часть изображения с отражением и тянем вверх.
Вот и все! Как видите, на вид сложный эффект зеркального отражения делается очень быстро.

Хочу заметить, что вы можете применять этот навык не только к фото. Зеркальное отражение текста делается тем же способом.
photoshop-work.ru
Как в фотошопе сделать зеркальное отражение
Сегодня трудно кого-либо удивить большими фотоальбомами. Помимо цифровых фотоаппаратов, львиная доля съемки осуществляется на камеры мобильных телефонов. Практически у каждого человека есть фотоальбом в социальных сетях минимум из нескольких десятков-сотен фото. Среди пользователей мерилом качества снимков является количество лайков. И только под оригинальными фото их поставлено много.
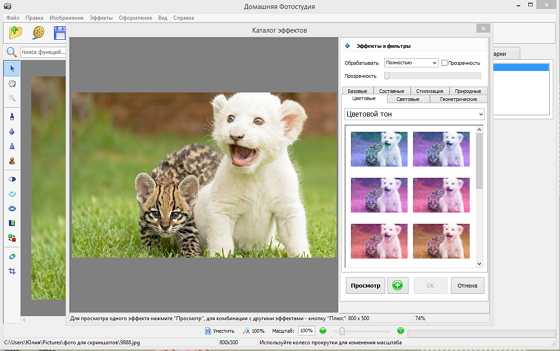
Чтобы сделать свою фотографию популярной, для нее нужно использовать специальные эффекты и элементы оформления. Например, красивые рамки для фотошопа или маски для обработки краев. Но самым действенным средством является каталог эффектов программы «Русский фотошоп». Он открывается нажатием на изображение палитры художника в верхней части меню.

Применение для фото эффекта зеркального отражения.
Одним из самых часто применяемых является эффект зеркального отражения. Он преображает фотографию так, что на нее нельзя не обратить внимание и не заинтересоваться. Сделать зеркальное отражение в фотошопе просто и быстро, если придерживаться приведенной пошаговой инструкции:
Шаг 1. Скачать утилиту «Русский фотошоп». Размер дистрибутива составляет всего 57 Мб. Программа совместима с операционными системами Windows XP, Vista, 7, 8, 8.1. Пока утилита загружается и устанавливается, рекомендуем вам прочитать статью: «Как сделать фотошоп фотографии».
Шаг 2. Добавить файл для редактирования. Сразу после запуска программы щелкните на соответствующую иконку (самая верхняя) или воспользуйтесь комбинацией клавиш Ctrl+O. Утилита позволяет работать со всеми современными, старыми и редкими форматами изображений. Загрузка осуществляется мгновенно.

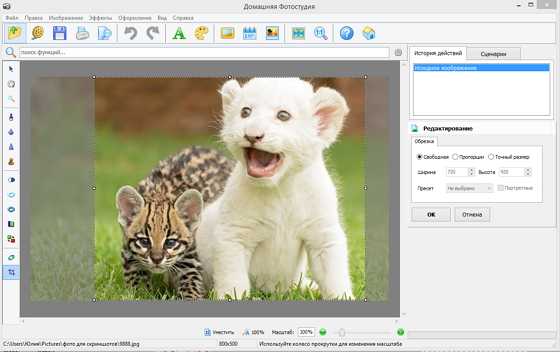
Шаг 3. Кадрировать фотографию. Перед тем, как в фотошопе сделать отражение, фото нужно кадрировать, что обозначает выделение рабочей области. Данная операция проводится через меню «Изображение» — «Кадрирование». Также воспользуйтесь «JPEG оптимизацией» (открывается через вкладку «Файл»), чтобы сжать снимок без потери качества, и сделать его пригодным для последующей публикации в интернете.
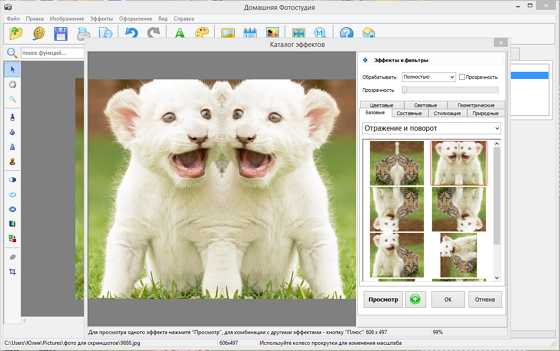
Шаг 4. Открыть каталог эффектов. Далее выбрать вкладку «Базовые» и, в выпадающем меню – строку «Отражение и поворот». В правой части меню появятся доступные варианты улучшения фото, как просто зеркальный поворот, так и интересные эффекты отражения по вертикальной и горизонтальной плоскости, разворот сверху вниз, и другие.
Выберите нужное вам улучшение и нажмите «Просмотр», если вас все устраивает, то далее – «ОК». Сверху утилита предлагает настроить такие параметры, как область обработки и прозрачность. Попробуйте скомбинировать несколько эффектов одновременно. Прочитайте статью «Как обработать портрет в фотошопе».

Шаг 5. Сохранить фото с зеркальным отражением. Чтобы сохранить обработанное фото, достаточно нажать на иконку дискеты в верхней части меню. Далее напишите имя файла, выберите формат сохранения, и путь к папке, где он будет сохранен.
Теперь можете поделится со своими друзьями и коллегами информацией о том, как в фотошопе сделать зеркальное отражение. Творческий процесс всегда интереснее, если вас поддерживает команда единомышленников. С помощью «Русского фотошопа» вы научитесь создавать из фотографий красиво оформленные фотоальбомы, тематические коллажи, поздравительные, и не только, открытки, оригинальные календари в дом и офис.
Понравилась статья? Расскажите друзьям:
rus-fotoshop.ru
Урок — Как сделать зеркальное отражение — Уроки Фотошоп — ВСЕ ДЛЯ ФОТОШОПА
Итак, приступим к созданию отражения предмета. Для начала откройте нужную вам фотографию. Я в качестве примера использую вот такую машину .
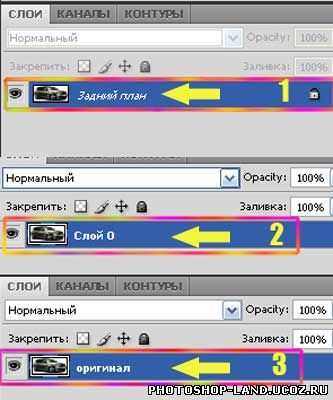
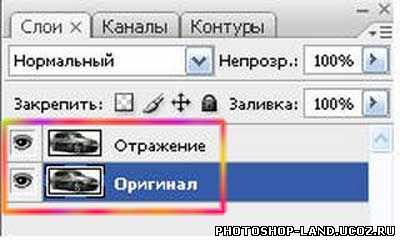
1. Задний план нужно перевести в обычный слой, делается это так: двойной клик левой клавишей по «заднему плану», всплывёт окно новый слой, нажимаете ОК. и у вас появится слой 0. Затем 0 слой переименуем в «оригинал». Кликните мышкой по надписи слой 0 и напишите оригинал.

2) Дублируйте слой оригинал (клик правой клавишей по основному слою – из выплывающего меню выбираете создать дубликат слоя – назовём слой «отражение»)

3) К слою «отражение» применяем свободную трансформацию и переворачиваем изображение. (На активном слое «отражение» наберите на клавиатуре Ctrl+T или Редактирование -> Трансформация -> Отразить по вертикали). (Edit->Transform->Flip Vertical). Переместите слой отражение под слой оригинал.
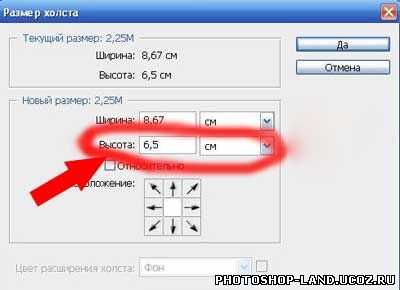
5) ВАЖНО! Для того чтобы всё наше творение поместилось на холсте нужно увеличить размер холста (Alt+Ctrl+C) или заходите в меню Изображение –> Размер холста увеличиваете показатель высота в два раза.

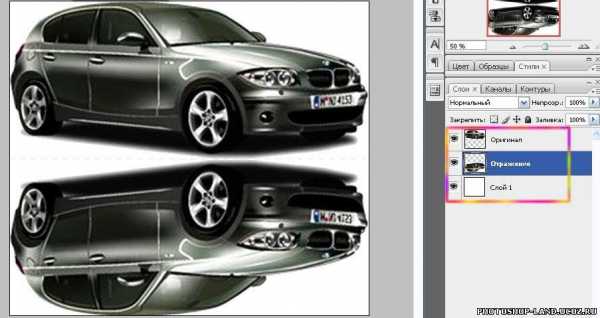
Создайте новый слой залейте его белым цветом и поместите в самый низ палитры слоёв. С помощью инструмента перемещение расставляете изображение по своим местам. Перемещаются только активные слои!

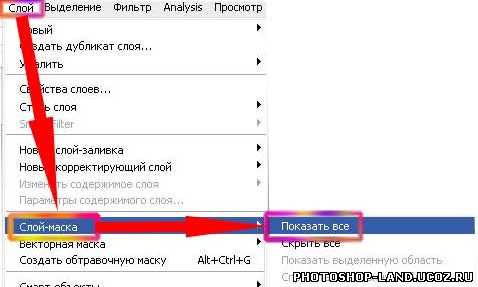
5.) Применяем к слою отражение, маску слоя: Слой -> Маска слоя -> Показать всё. ( Layer->Layer Mask->Reveal All)

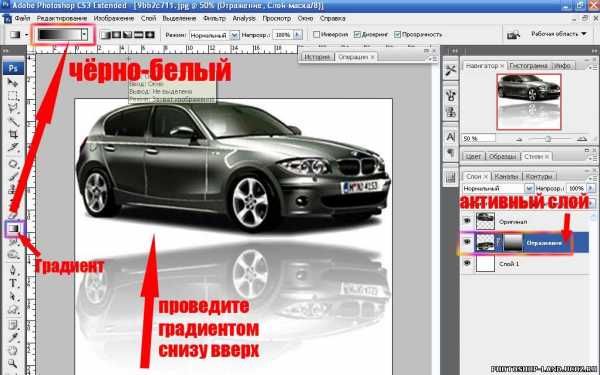
6) Рисуем по активному слою «отражение» черно-белым градиентом (снизу вверх) до получения такого эффекта:

Вот и всё! Учитесь, пробуйте и у вас всё получится!
photoshop-land.ucoz.ru
