Линии действия. Как создавать живых персонажей — SkillsUp
Это адаптация статьи о линиях действия Рона Дюсэи. Выражаю огромную благодарность автору.
Положение и поза персонажей в сцене, влияет на постановку и композицию всей сцены, помогает поместить персонажей в ситуацию, сделать их частью окружающей среды и истории в целом.
В основном для сильной позы и композиции персонажа нужен сильный силуэт — который говорит об общем пятне позы. Через пятно персонаж должен узнаваться, даже если персонажа заполнить черным, вы все равноможете сказать, что это за персонаж и что он делает:

Используйте негативное пространство и перекрывающие слои для создания четких силуэтов, посмотрите напустоты между рук и ног и на перекрывающие формы в этих рисунках:
Другой метод заключается в создании сильной линии действия вашего персонажа. Он помогает «читать» ваши позы, делать их ясными и понятными, дать им явное, однозначное направление.
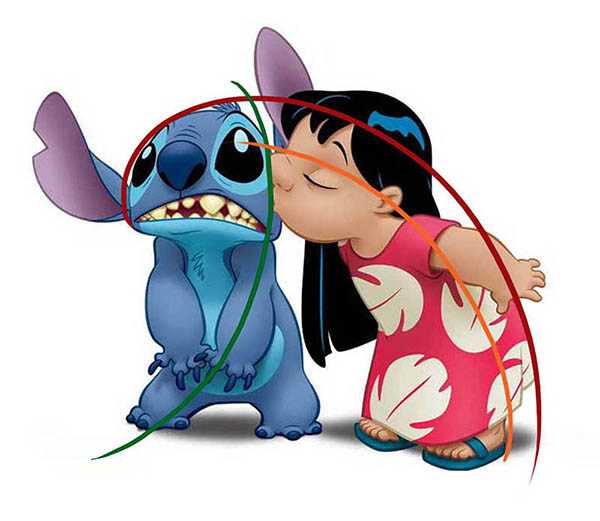
Линия действия — это ключевой элемент, добавляющий динамику в позы вашего персонажа, это невидимые (воображаемые или подсознательные) линии подразумевающие действие, динамику и направление движения. Эти линии могут содержать в себе намного больше. Например возьмем эту картинку с Лило и Ститчем (главным аниматором которого был Саша Дорогов, замечательный аниматор и педагог).

Смотрите: зеленая и оранжевая линии показывают нам состояние героев в отдельности, но есть и третья линия — красная, она показывает взаимодействия персонажей. Так почему эта линия так важна, если её не будет видно на финальном изображении? Просто это отличный инструмент для создания жеста композиции и придания кадру больше экспрессии и гармонии.
Хорошая линия действия важна в любом рисунке. Она помогает организовать то, что вы пытаетесь сказать. Любой рисунок должен говорить только об одной конкретной мысли, чисто и понятно. Попытки рисовать персонажа выполняющего два или более действий одновременно, трудно и обычно ведет к путанице.
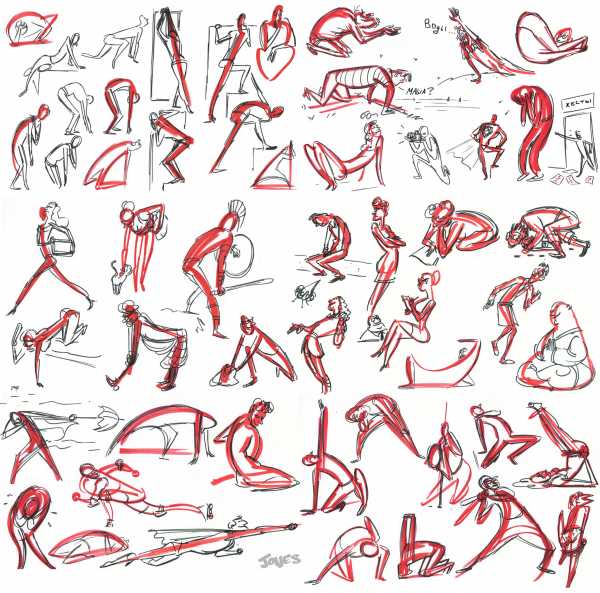
Чтобы поддерживать линию действия, придерживайтесь простого принципа: жест вашего персонажа должен быть основан на прямой, кривой, или «S» кривой линиях. Эти три типа линий имеют направление и силу. Все остальные, например: зигзаги или более сложные серии кривых, теряют способность передавать действие и направление.
Каждое действие на рисунке снизу, имеет прямую, кривую или «S» кривую в своей основе.
Вот примеры от Престона Блэра с Томом и Джерри:
Если вы изучали классические живопись, фотографию, комиксы или графический дизайн — то увидите везде тот же принцип. Смотрите за природой, линии движения повсюду:

Единственное, что действительно одушевляет ваши рисунки это линии действия. Вы можете думать о них, как о позвоночнике персонажа или как о воображаемой линии, диктующей, как тело будет двигаться. Эта линия должна всегда использоваться в создании позы.

Действие — это движение, изменение и контраст.
Линия движения не ограничивается одним персонажем, посмотрите примеры Билла Пита о том, как невидимую линию можно найти в общей композиции сцены или иллюстрации, чтобы создать ритм, поток, и фокус в кадре:
Большинство раскадровщиков и аниматоров следуют этому принципу, для планирования движений персонажей и фоновых элементов. И как отношение и поведение персонажей выражаются через их физические тела.
Язык тела — это совокупность сигналов и поз, зависящий от внутренних эмоций и психических состояний иневербальной передачи информации, проходящей через каждую позу.
Еще как пример статья Джона К., где он показывает, как аниматор Эд Лав соединяет последовательность поз вместе. Он не всегда подготавливает и выталкивает персонажей и не каждый раз соединяет пути для каждой позы. Он контролирует всю последовательность с иерархической структурой поз. Некоторые позы и действияболее важные, чем другие, он использует все графические и анимационные инструменты, чтобы держать взгляд аудитории где происходит действие.
Вот две позы (кадры 1 и 23) они рисуются с продуманными отрицательными пространствами, контрастами и направлениями движений. Действие происходящее между ними очевидно. Базз тянет Вуди. Движение чувствуется даже в неподвижном кадре.
Но чтобы прочувствовать контраст между ними еще сильнее, Эд Лав создал еще две позы (кадры 13 и 19) между ними: позу замаха и продлевающую позу. Эти позы увеличили контраст. Что дало дополнительное пространство действиям, большее чем прежде.
Поза замаха и превышения, подчеркивает основные действия: рука База растягивает Вуди.
Уже в 19 кадре голова Вуди в финальной позиции, чтобы зритель смотрел на нее, остальные действия догоняют до 23 кадра.
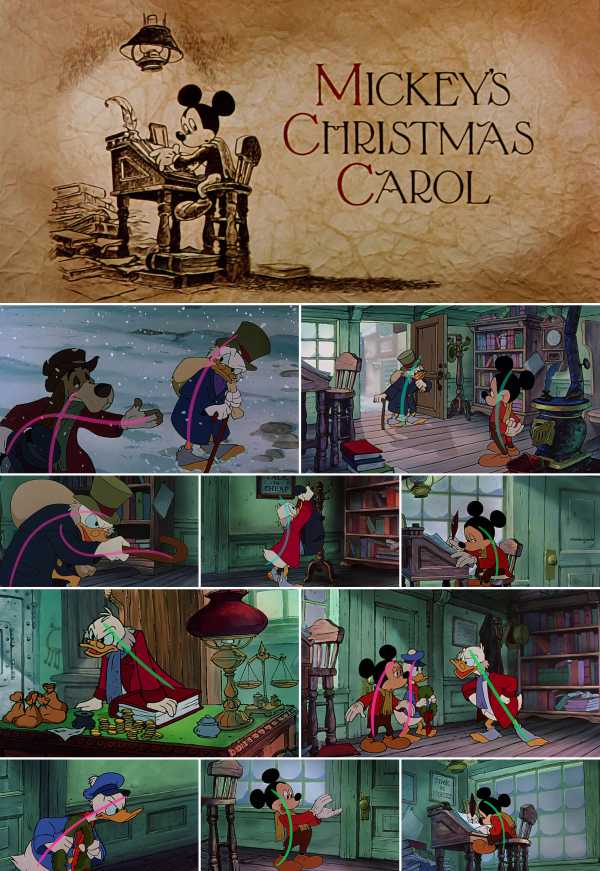
Линии действий повсюду…


Когда я смотрел Рождественскую

Ну вы поняли…
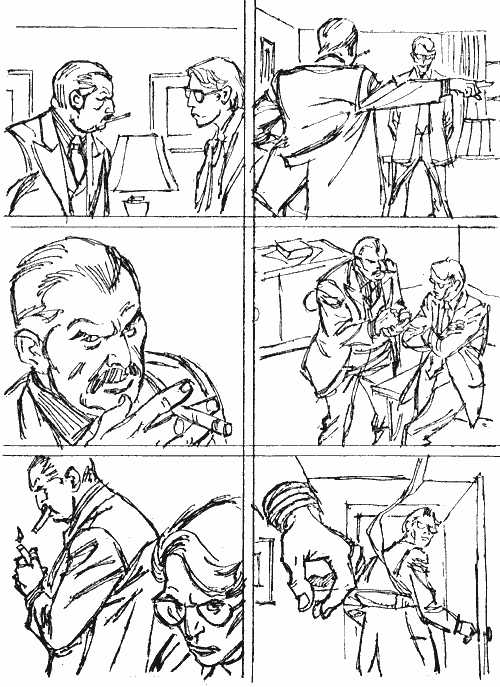
В кадрах ниже я наметил Правило третей, режиссер располагал персонажей и элементы в пределах влияния горячих точек, что делает композиции более энергичными и гармоничными.

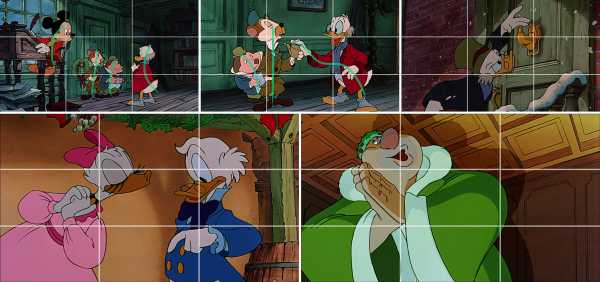
Вот еще примеры сильных поз. Обратите внимание как линии передают давление и направление позам.
С помощью линий действий вы можете создавать динамичные композиции, которые помогут рассказать историю. Один персонаж действует, вызывая действие другого персонажа, первый в свою очередь реагирует или следит за действиями второго. Используя противоположные позы, вы можете создавать контраст между персонажами, чтобы подчеркнуть смысл и уравновесить композицию. Одни персонажи изогнуты или направлены по дуге, другие находятся в прямых позах, но имеют направление под углом.

Невероятно сильные и четкие позы, обратите внимание, каждый персонаж и ситуация имеют свои определенные линии действия.

В окружающей среде тоже существуют линии действия, их можно назвать ведущими линиями — они встречаются в природе, направляют взгляд зрителей и привлекают внимание к определенным частям кадра. Как правило персонаж находится в центре внимания зрителя, когда элементы фона и реквизит выстраиваются в невидимые линии и направляют взгляд на него.
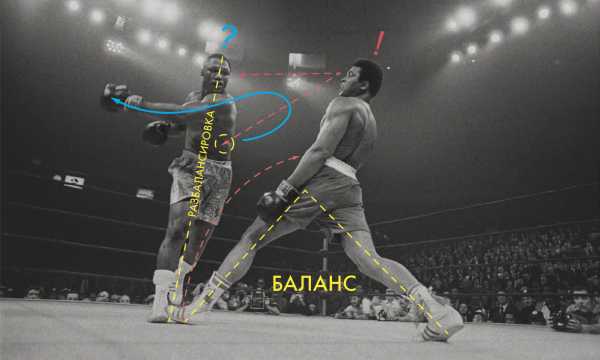
Посмотрите, как линия на заднем плане проходит через его глаза, это подчеркивает силу линии действия в его позе.

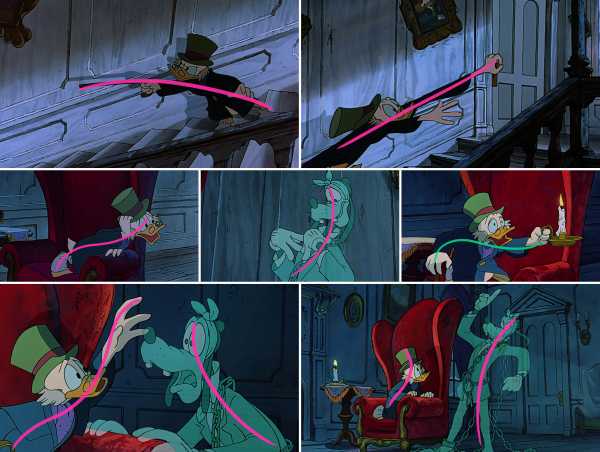
Линия действия помогает показать доминирование одного персонажа над другим.

Линии действия, которые проходят через все тело показывают доверие или застенчивость без диалога.

Кривые линии в позах тела — принцип, благодаря которому строится безостановочное перетекание их позы в позу, из состояния в состояние, чтобы зритель был поглощен сценой от начала до конца. Те кто освоили катание на сноуборде, могут очень хорошо понять это чувство — когда ты наконец освоивши все навыки, скользишь с горы в одном потоке движения.
Треугольная композиция создает глубину, разбивает изображение подчеркивая разницу между персонажами, или же наоборот создает связь между ними.
Контрастные позы персонажей дают нам простую и крепкую постановку композиции.

Посмотрите еще карандашные тесты из этой картины.
На мой взгляд, этот рождественский фильм 83 года стоит наряду с вечной классикой, как например «Как Гринч украл Рождество» или «Рождество Чарли Брауна». Впервые режиссер Бёрни Мэттинсон, после 10 лет работыаниматором, проделал величайшую работу и сделал фантастический прыжок в мастерстве раскадровки и режиссуры. Он не только показал уровень анимации персонажей, но и дизайн, фоны, цвета, тайминг, действие, и фантастическое настроение и атмосферу.
Майк Пераза был художником на этом фильме, здесь вы найдете воспоминания относительно его производства.
Постановка ваших персонажей включает много аспектов: композицию, освещение, перспективу, угол камеры, негативное пространство, визуальный баланс, масштаб персонажа по сравнению с другими элементами на экране, избежание касательных, параллелей и «близнецов», правильное использование массы персонажа, размер и общую форму в рамках личности. Чтобы предвосхищать зрителей, в позах и действиях персонажа должен быть достигнут баланс кривых и прямых линий. Отношение и поведение персонажа, эмоции и язык тела, следует учитывать при создании последовательности поз. Чем сильнее позы, тем привлекательнее анимация. Линии действия могут помочь вам в создании сильных поз, что в свою очередь поможет повествованию истории.
Спасибо Тане за помощь в переводе.
Источник: www.petrick.ru/line-of-action
Получи доступ к мастер-классам топовых спикеров и базе полезных материалов
skillsup.ru
Уроки композиции. Статика и динамика.
Продолжение.Начало по порядку читать и смотреть тут:
1 тема: Равновесие
2 тема: Контраст
3 тема: Нюанс
4 тема: Ритм.
Статика и динамика.
Сначала несколько слов о статике. Статика — это неподвижность. Иногда бывает нужно передать в композиции именно статичность, устойчивость, некое спокойствие и т.п.. Обычно в таких композициях используются только вертикали и горизонтали. Но, таких композиций, где полностью бы отсутствовало какое-либо движение встречается не так уж много. Поэтому на этом мы остановимся и перейдем к теме «Движение».
Движение или динамика.
Очень интересная и очень объемная тема. Что мы подразумеваем под словом «движение»?
Во-первых, самое просто и понятное – это изображение чего-то или кого-то движущегося, например: человека, животного, птицы, автомобиля и т.п.. Или изображение стихий природы: наклонившиеся под ветром деревья, волны на воде и т.п. .
И во-вторых, под «движением» в композиции мы понимаем движение глаз зрителя. Рассматривая картину (композицию) глаза движутся по определенным линиям (направлениям). Даже если в картине (композиции) нет изображения ни одного движущегося элемента, «движение» в ней все равно может присутствовать.
Если художник хорошо продумал свою композицию, то он как-бы руководит зрителем, направляет его взгляд от одного элемента, к другому. И глаза, рассматривая изображение, движутся в соответствии с замыслом автора композиции. Художник привлекает зрителя, приглашает его рассматривать свое произведение. Его задача: остановить (удивить), задержать внимание, привлечь к своей композиции (картине и т.п.). Взгляд движется по фигурам, линиям и пятнам, по ритмично выстроенным вертикалям, диагоналям и горизонталям.
Приемы и способы передачи «движения».
Обычно, передать движение помогает диагональная линия. Чаще всего эта линия как-бы направлена с правого верхнего угла в левый нижний. Либо по прямой, либо по «эс-образной» линии.
Вот, примерно так.
Почему таким образом? Некоторые отрицают эффект передачи движения именно в этом направлении. Движение можно передавать и в обратном направлении (в зависимости от замысла и многих других элементов, из которых и состоит композиция) и это правда. Мне думается, что именно такое направление используется чаще просто потому, что в этом направлении диагональ гораздо легче провести. Правда, возможно, это верно только для правшей(?). Попробуйте, провести диагональ в противоположном направлении. Вот так.
Если одну линию провести не составляет труда, то провести их много раз в таком направлении гораздо труднее, чем в противоположном (справа налево и сверху вниз).
Несколько примеров по организации движения в композиции.
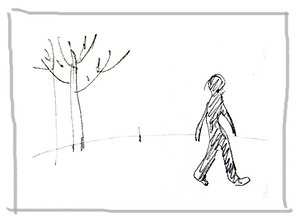
Рис. 1.
Если изображение фигурки, которая движется, расположить очень близко к краю листа — как на рис. 1, то фигурка будет как-бы выходить из него. И глаз зрителя, двигаясь в этом направлении, будет стараться тоже пойти вслед за ней. И на этом рассматривание композиции закончится. Зритель перейдет к следующей работе.
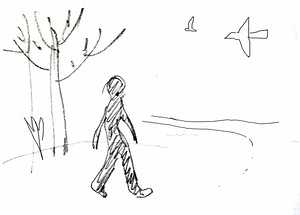
Рис. 2.
Таким образом, если мы хотим задержать зрителя, то фигурку лучше развернуть в противоположную сторону. Направить как-бы вглубь листа (композиции).
Рис. 3.
Или, взгляд можно вернуть обратно каким-то другим элементом (фигурой, пятном)- таким же ярким по смыслу или просто изобразительно ярким цветом, тоном и т.п.. В любом случае, фигуру лучше не располагать у самого края, надо оставить достаточно места до конца листа. Вот примерно так. Взгляд теперь имеет возможность возвращаться и какое-то время рассматривать изображение, а не уходить вслед за фигуркой
Движение в пейзаже.
Часто в пейзажах встречается изображение дороги в центральной перспективе, по диагонали или эс-образной линией. Такой элемент сразу придает пейзажу динамику и глубину пространства.
Движение в натюрморте.
Здесь можно говорить о диагонально расположенных предметах. Они помогают направлять взгляд зрителя от одного элемента к другому.
Движение в сюжетной композиции.
Вот здесь уже больше разнообразия в способах передачи движения. Здесь и фигуры, и окружая их среда подчиняются правилам динамики и статики.
Задание.
Опираясь на уже знакомые нам понятия: «цельность», «контраст» (нюанс) и «ритм» придумать композицию, где было бы какое-то «движение».
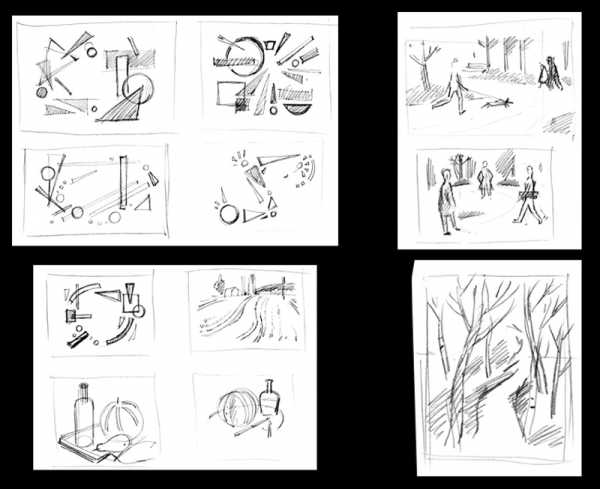
1). Абстрактная композиция из геометрических фигур. Движение можно организовать по любым направлениям (по кругу, к центру, или из центра, по диагонали и т.п.)
2). Пейзаж с дорогой, используя перспективу, диагональ или эс-образную линию.
3). Натюрморт из 3-4 х предметов.
4). Закомпоновать две — три фигуры взаимосвязанные между собой. На свободную тему (спорт, труд, отдых, работа, дети, семья и т.п.).

Итак, что важно запомнить, по этой теме, на мой взгляд? Это — использование диагоналей. Композиция становится более динамичной, в ней появляется движение тогда, когда появляются диагональные направления. Ритм диагональных направлений придает активность композиции.
*Использованные в тексте рисунки служат для иллюстрации к тексту и не являются примером для подражания 🙂
fontanka167.livejournal.com
| Стэн Ли, Джон Бускема, книга «Как рисовать
комиксы», Новосибирск: «Галатея», 1991 г. |
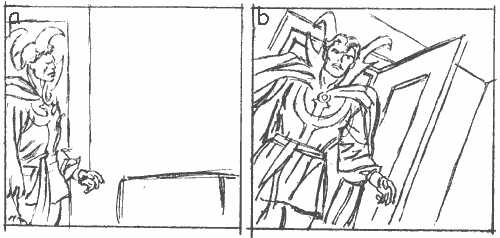
| Важный элемент дизайна это угол зрения.
Сцену можно изобразить под любым углом: вид сверху, снизу,
сбоку. Художник сродни режиссеру, который может снять сцену
из любой нужной ему точки. Как вы могли заметить, угол зрения во многом определяет впечатление. И найти наиболее выгодный угол зрения непростая задача для художника. Внизу даны иллюстрации, изображающие сцену под разными углами зрения, |
 |
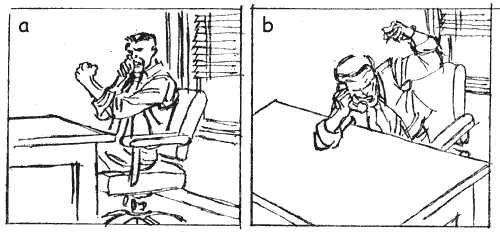
а) Доктор Стрейндж входит в комнату. Мы смотрим на сцену чуть издалека. В ней нет никакого драматизма. b) Стоит изменить угол зрения, впечатление
в корне меняется. |
 |
a) Джон Джеймсон ругается по телефону с Питером Паркером. Убедительно, но ординарно. b) Другой угол зрения. Бедный Питер, вам его не жаль? |
 |
a) Доктор Дум в своем духе. И ничего более. b) Другой угол зрения. Доктор Дум более
грозен, страшен. Эта композиция выгоднее. |
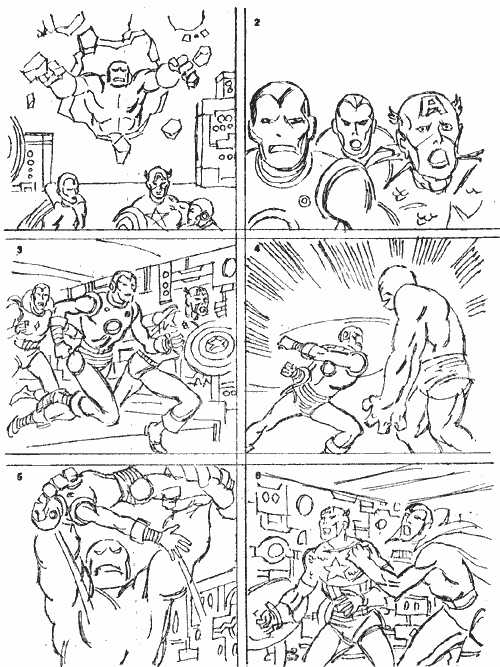
Давайте поиграем. Возьмем типичную ситуацию для комиксов Марвела, но нарисуем ее по-разному. Первый вариант обычен, доступен любой компании, выпускающей комиксы. Второй вариант выполнен в стиле Марвела. Давайте сравним их ради интереса. На следующей странице вы видите обычное
исполнение серии комиксов, доступное любому художнику. |
 |
На первой панели страшный монстр врывается в штаб-квартиру. Мы вполне можем понять смысл истории из серии данных комиксов. Но герои лишены героизма, а сюжет малодраматичен и малоувлекателен. Угол зрения везде одинаков (вид спереди), а поэтому действие лишено динамизма. Hа многих панелях важнейшие элементы размещены в центре слишком близко друг к другу. |
 |
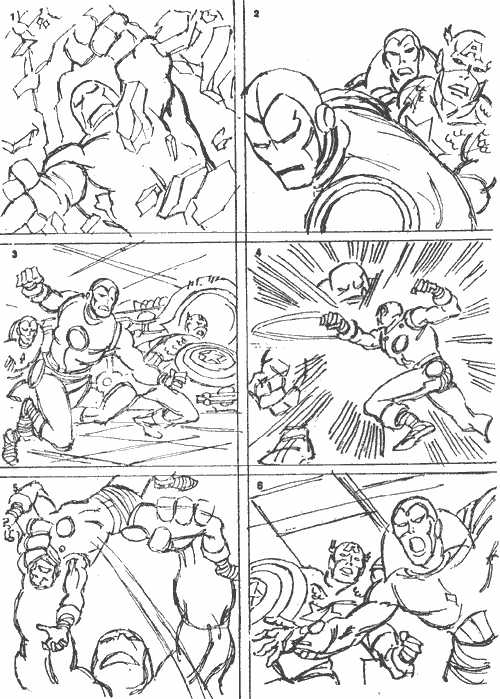
| Как вам это нравится? Панель 1 выполнена крупным планом монстр врывается в штаб. Он страшен, силен, опасен, действительно, монстр! И мы уже не замечаем троих, стоящих поодаль. На второй панели, несмотря на отсутствие действия, мы чувствуем движение, благодаря расположению фигур, впереди Железный человек, за ним остальные. Здесь уже другой угол зрения. Панель 3 герои излучают драматизм, действие, силу! Вы только сравните их с теми же героями предыдущей страницы и добавить нечего. На четвертой панели Железный человек бросается на монстра. И в данном исполнении он меньше всего похож на артиста балета, чего не скажешь о герое предыдущей страницы. На пятой панели Железный человек ведет отчаянную борьбу. Он вовсе не собирается сдаваться и мы не чувствуем в нем безысходности. На шестой панели 2 мстителя выглядят куда более внушительно. Их позы показывают волнение и нетерпение. Вы, наверное, заметили, что основные элементы не сконцентрированы в центре панелей, как в первом случае. Это дает ощущение лучшего дизайна и движения. Что касается фигур, то их размеры варьируются, а это создает более сильное впечатление. Читателю скучно рассматривать одинаковые фигурки на всех рисунках. |
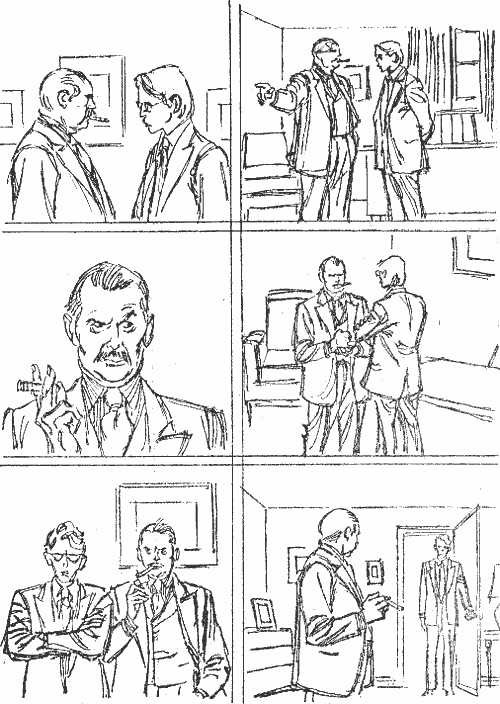
| Ниже еще один пример. Попробуйте сами определить, чем вторая версия лучше. Обратите при этом внимание на перспективу, угол зрения, размещение важнейших элементов. Постарайтесь понять, чем именно вторая версия более привлекательна для вас. Это поможет натренировать глаз и отличить комиксы по качеству. |
1. |
2. |
drawmanga.ru
Рисуем иконку сабвуфера и пары динамиков
Совместно с Sohan Negi мы разработали урок, который в подробностях покажет вам, как создать иконку для сабвуфера и пары динамиков. Урок получился длинным, поэтому мы его разбили на две части.

Часть I. Рисуем сабвуфер.
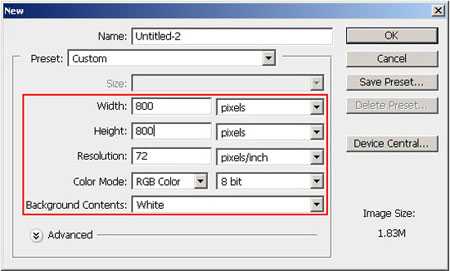
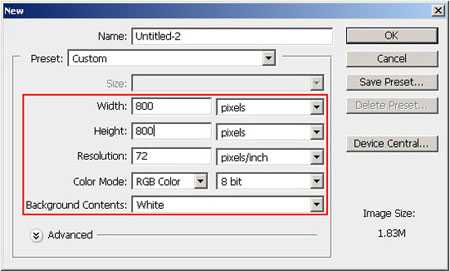
Для начала создайте новый документ размеров 800х800 пикс, с белым задним фоном.

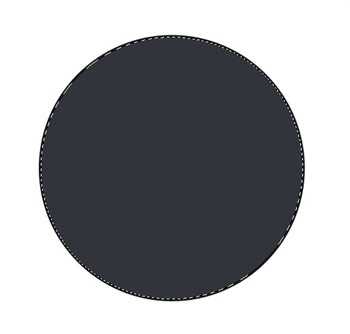
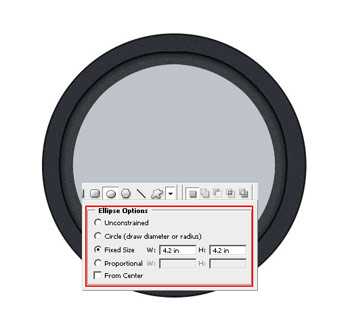
Выберите Ellipse Tool (U) (Инструмент «Эллипс») и нарисуйте круг размером 5,4х5,4. Залейте фигуру #1A1A1A цветом. Растрируйте слой.

Сделайте Ctrl + клик по миниатюре слоя чтобы создать выделение. Затем Select — Modify — Contract (Выделение — Модификация — Сжать), радиус 3 пикс. Создайте новый слой и залейте выделение #2E3138 цветом.

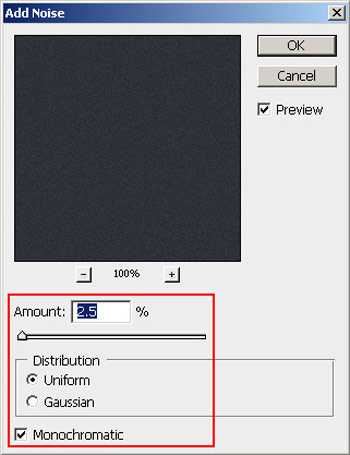
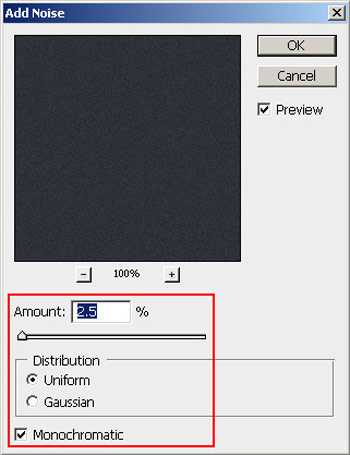
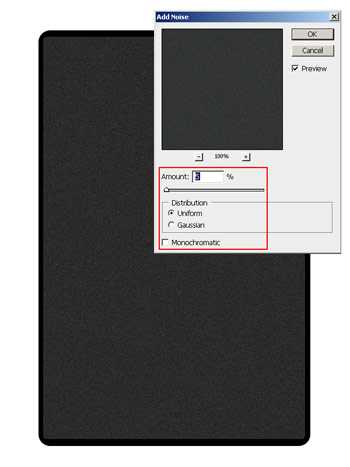
Добавьте шума для этого слоя Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум), используйте настройки показанные ниже.

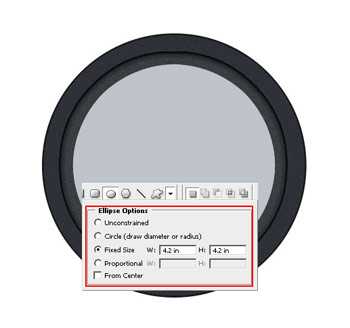
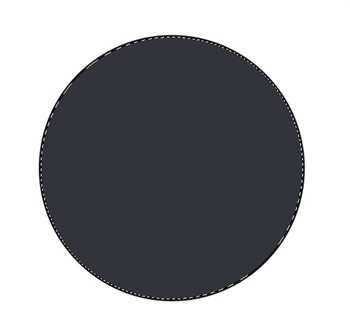
Снова выберите Ellipse Tool (U) (Инструмент «Эллипс») и нарисуйте круг размером 4,6х4,6. Залейте #1A1A1A цветом, растрируйте слой.

Добавьте Шум с этими настройками: Количество 4%, Распределение — Равномерное, Режим — Монохромный. Новая текстура будет выглядеть как на изображении ниже.

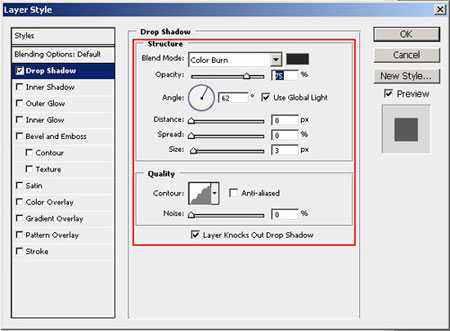
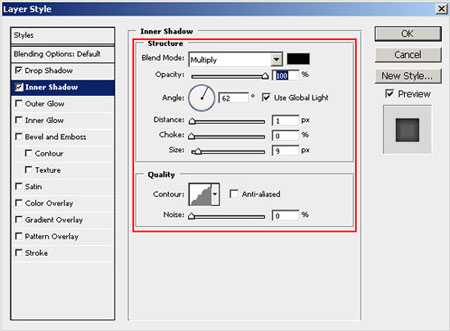
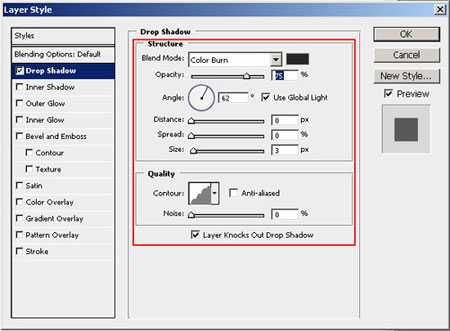
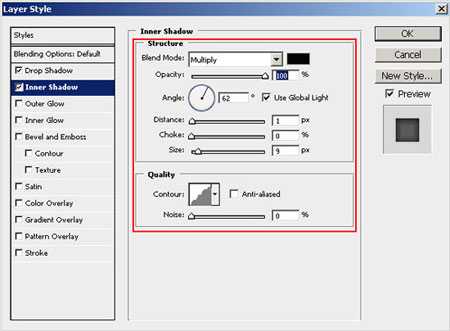
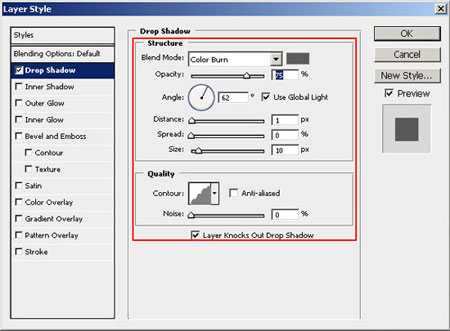
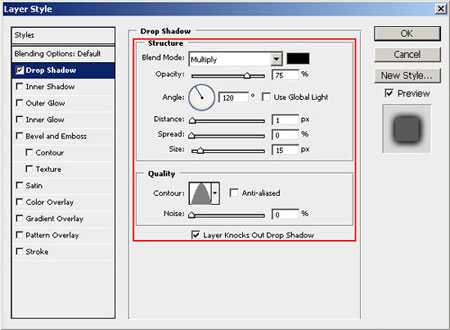
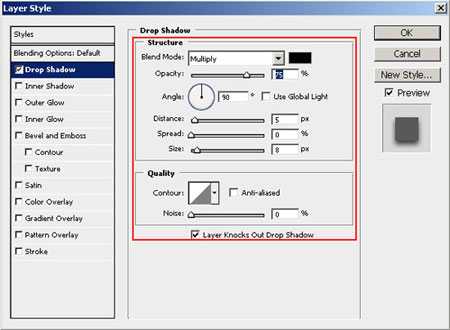
Этой сфере мы добавим Стили слоя, такие как Тень и Внутреннее свечение. Посмотрите на настройки и примените их для своего рисунка.


Нарисуйте новый круг с помощью Ellipse Tool (U) (Инструмент «Эллипс») #BEC2C9 цвета.

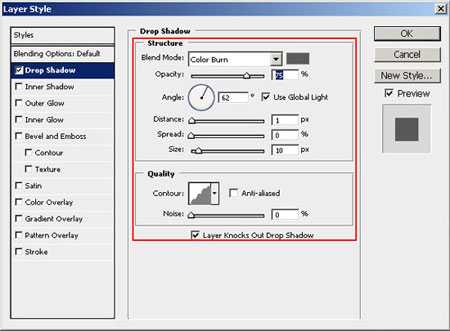
Добавьте Тень для этой фигуры чтобы зрительно отодвинуть ее.

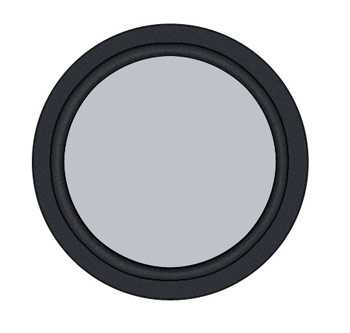
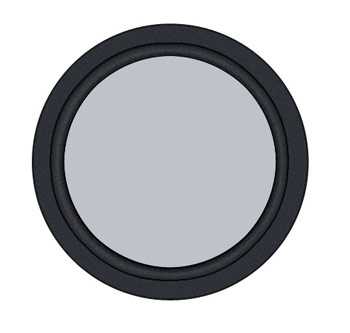
У Вас должно получиться нечто похожее на то, что показано ниже.

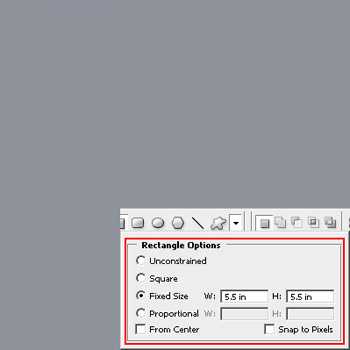
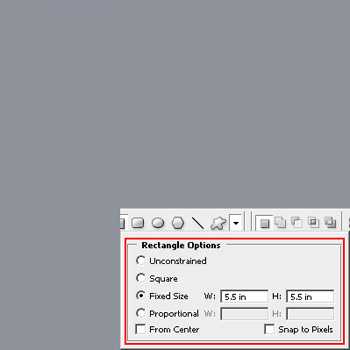
Далее мы будем создавать четвертинку для текстуры круга. Создайте фигуру квадрата размером 5,5х5,5 и залейте его #8E929B цветом.

Образуйте выделение, Ctrl + клик по миниатюре слоя, Filter — Artistic — Rough Pastels (Фильтр — Имитация — Пастель), у вас получиться текстура похожая, как на изображении ниже.

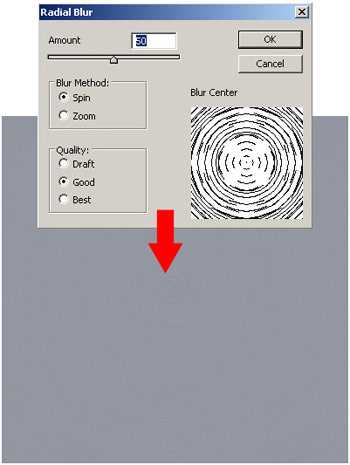
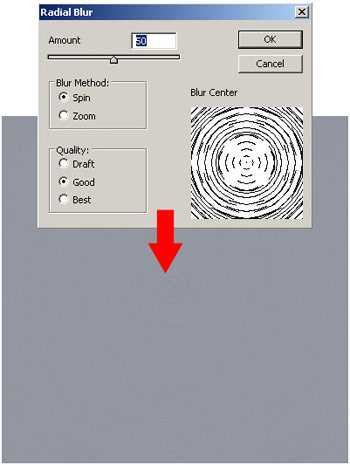
Оставьте выделение и добавьте размыва, Filter — Blur — Radial Bur (Фильтр — Размытие — Радиальное размытие), настройки смотрите ниже.

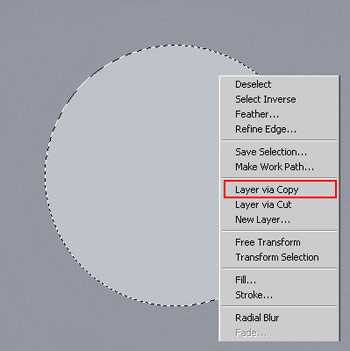
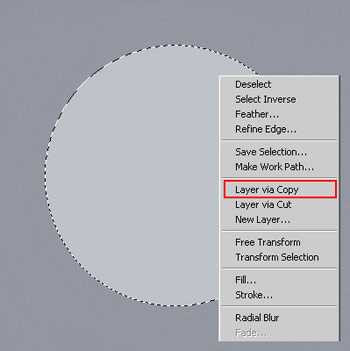
Теперь у нас новая текстура (с закруглением, которое несильно видно). Теперь вырежьте некоторую область из этой текстуры равную четверти круга которого мы сделали ранее, перетащите окружность в центр слоя с квадратом. Ctrl + клик по миниатюре слоя, далее кликните по выделению правой кнопкой и в контекстном меню выберите Layer via Copy (Скопировать на новый слой), теперь у нас есть маленький круг с новой текстурой.

Ваше изображение должно выглядеть так, как показано ниже.

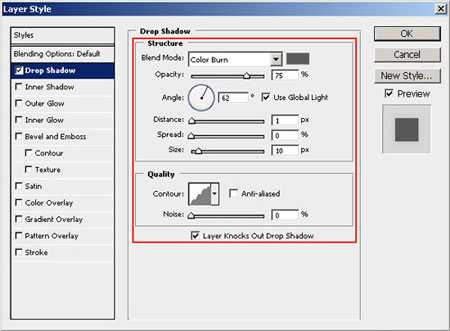
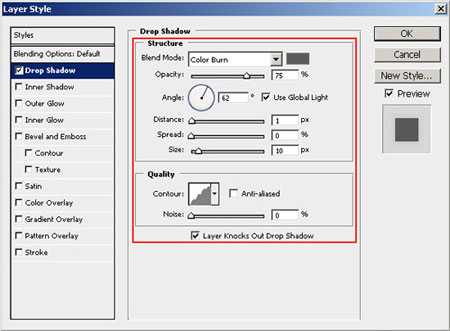
Далее добавьте Тень, настройки смотрите ниже:


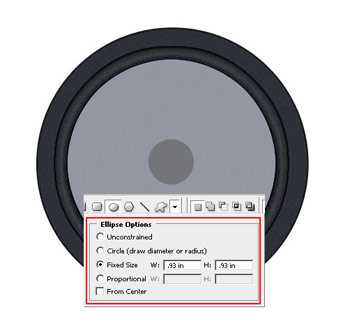
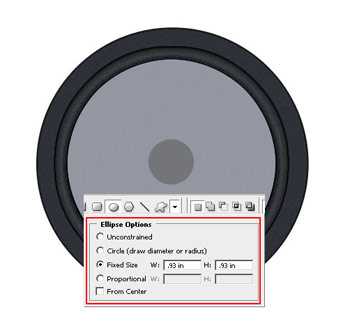
Нарисуйте новый маленький круг с помощью Ellipse Tool (U) (Инструмент «Эллипс») размером 0,93х0,93 и залейте #747578 цветом.

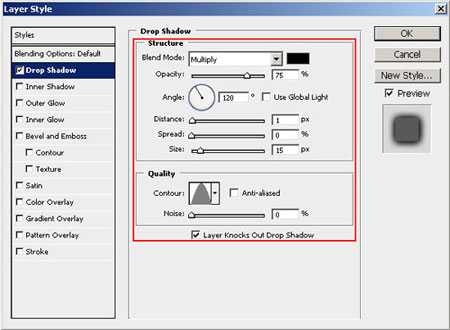
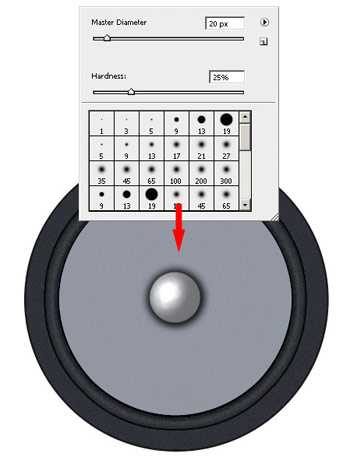
Добавьте Тень и настройте ее как показано ниже:

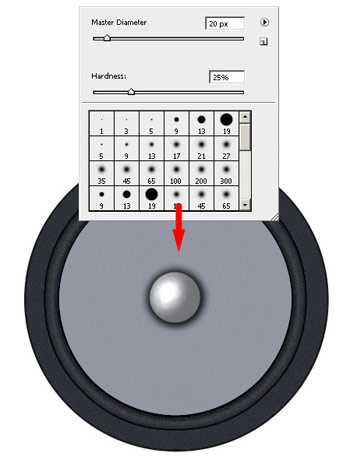
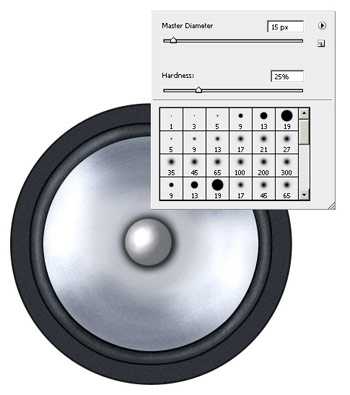
С помощью Dodge Tool (O) (Инструмент «Осветлитель») мы добавим блики света на сфере. Выберите инструмент, Диапазон — Света, Экспозиция — 3%. Покликайте в тех местах где бы Вам хотелось осветлить. Совет: прежде чем использовать такие инструменты, как Осветлитель или Затемнитель, сделайте резервную копию нужного слоя чтобы восстановить все при желании.

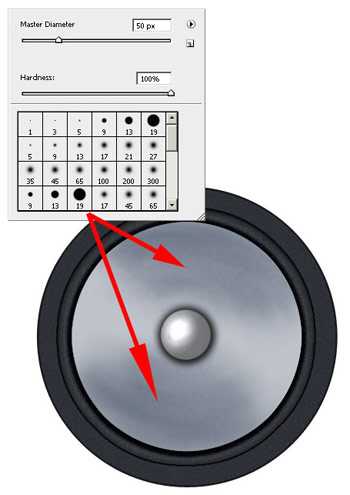
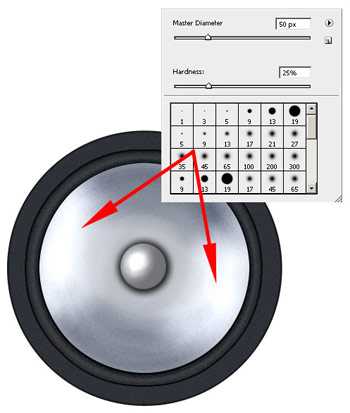
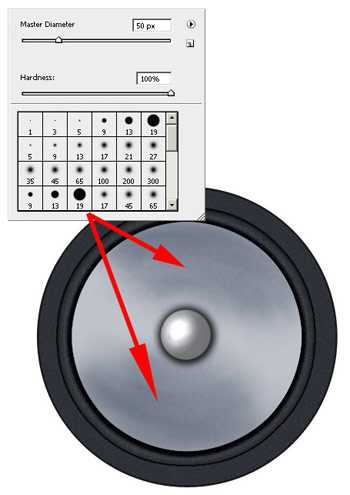
Мы придадим эффект блика света некоторым частям окружности с помощью инструментов Осветлитель и Затемнитель. Сперва, выберите Burn Tool (O) (Инструмент «Затемнитель»), Диапазон — Тени, Экспозиция — 5%. Примените инструмент там, куда указывают стрелки.

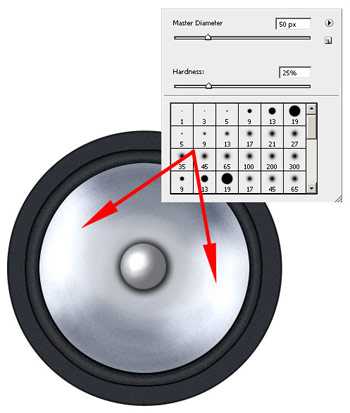
Теперь выберите Dodge Tool (O) (Инструмент «Осветлитель»), чтобы осветлить области, Диапазон — Света, Экспозиция — 3%. После применения инструмента изображение будет выглядеть как-то так.

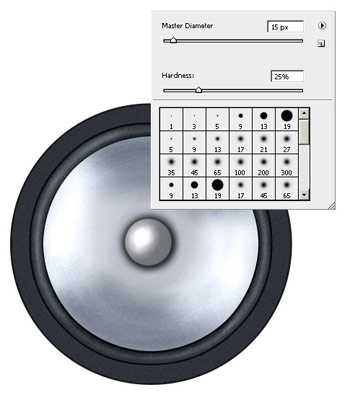
Теперь добавим блик также третей части круга. Эта часть будет словно резинка на колонке. Настройте инструмент «Осветлитель» как показано ниже. Диапазон — Света, Экспозиция — 3%. Осветлите в тех местах, как показано ниже, по середине видимой части.

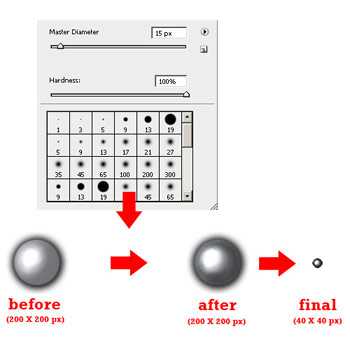
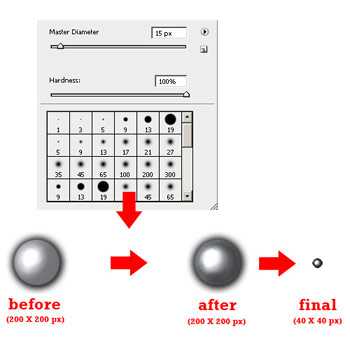
Часть больших басов готова, теперь доделаем болты. На новый холсте 200х200 пикс скопируйте маленький светящийся 3D круг, который мы создали ранее. Примените Burn Tool (O) (Инструмент «Затемнитель») по краям сферы, настройки ниже. Диапазон — Тени, Экспозиция — 5%. Затем через меню Изображение — Размер изображения измените размер на 40х40 пикс.

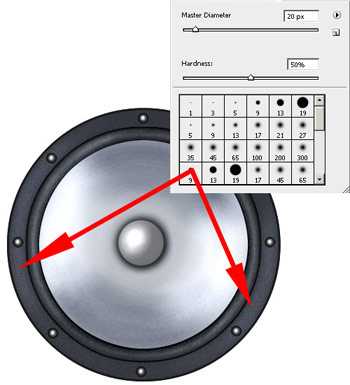
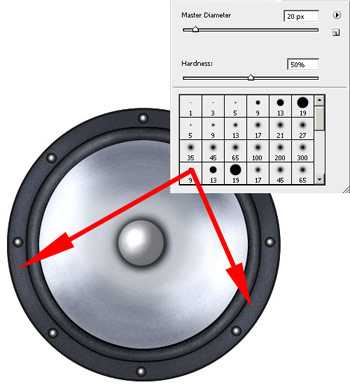
Скопируйте этот болтик в наше изначальное изображение, сделайте 8 копий, и расположите их как показано ниже.

Снова выберите Dodge Tool (O) (Инструмент «Осветлитель»), Диапазон — Света, Экспозиция — 3%. Осветлите в тех местах куда указывают стрелки.

Скоро у нас будут готовы большие басы, и нам понадобиться миниатюрная версия. Сделайте копию больших басов в новый холст 500х500 пикс и измените размер на 200х200 пикс.

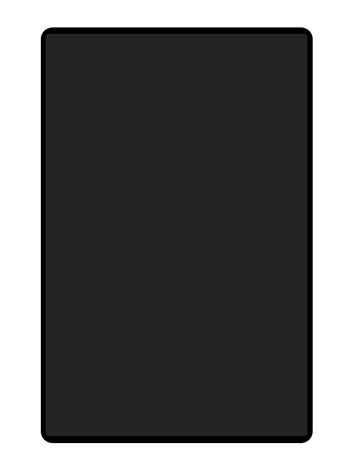
Теперь создадим Буфер, в который мы вмонтируем наши басы. Выберите Rounded Rectangle Tool (U) (Инструмент «Прямоугольник со скругленными углами»), радиус 20 пикс, нарисуйте большой прямоугольник размером 6,25х9,6.

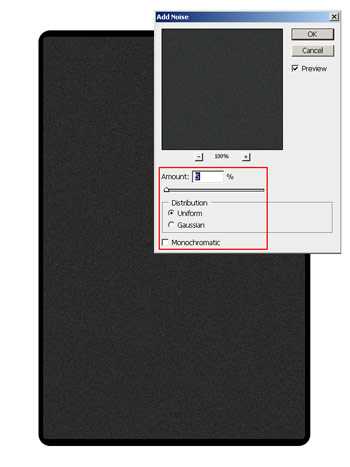
Создайте выделение Ctrl + клик по миниатюре слоя, Select — Modify — Contract (Выделение — Модификация — Сжать), радиус 10 пикс. Создайте новый слой и залейте выделение #323433 цветом. Чтобы Буфер выглядел более реальным добавьте Шум.


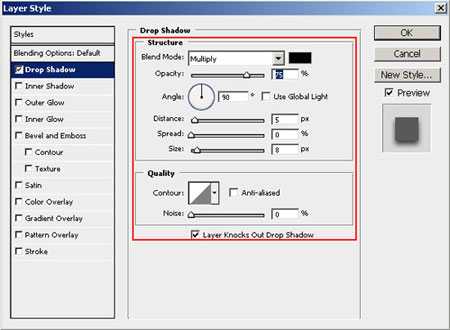
Добавьте Тень для слоя.

Мы создали таким образом полностью Буфер. Теперь вмонтируйте в него наши басы.

Ждем вас в следующей части по созданию иконки пары динамиков.
Автор: Sohan Singh
Перевод: John Jackson
Ссылка на источник
photoshop-master.ru
Рисуем иконку сабвуфера и пары динамиков – Часть I
В этом уроке Вы узнаете как нарисовать в Фотошоп аудиоколонку.
Совместно с Sohan Negi мы разработали урок, который в подробностях покажет вам, как создать иконку для сабвуфера и пары динамиков. Урок получился длинным, поэтому мы его разбили на две части.

Часть I. Рисуем сабвуфер.
Для начала создайте новый документ размеров 800х800 пикс, с белым задним фоном.

Выберите Ellipse Tool (U) (Инструмент “Эллипс”) и нарисуйте круг размером 5,4х5,4. Залейте фигуру #1A1A1A цветом. Растрируйте слой.

Сделайте Ctrl + клик по миниатюре слоя чтобы создать выделение. Затем Select – Modify – Contract (Выделение – Модификация – Сжать), радиус 3 пикс. Создайте новый слой и залейте выделение #2E3138 цветом.

Добавьте шума для этого слоя Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум), используйте настройки показанные ниже.

Снова выберите Ellipse Tool (U) (Инструмент “Эллипс”) и нарисуйте круг размером 4,6х4,6. Залейте #1A1A1A цветом, растрируйте слой.

Добавьте Шум с этими настройками: Количество 4%, Распределение – Равномерное, Режим – Монохромный. Новая текстура будет выглядеть как на изображении ниже.

Этой сфере мы добавим Стили слоя, такие как Тень и Внутреннее свечение. Посмотрите на настройки и примените их для своего рисунка.


Нарисуйте новый круг с помощью Ellipse Tool (U) (Инструмент “Эллипс”) #BEC2C9 цвета.

Добавьте Тень для этой фигуры чтобы зрительно отодвинуть ее.

У Вас должно получиться нечто похожее на то, что показано ниже.

Далее мы будем создавать четвертинку для текстуры круга. Создайте фигуру квадрата размером 5,5х5,5 и залейте его #8E929B цветом.

Образуйте выделение, Ctrl + клик по миниатюре слоя, Filter – Artistic – Rough Pastels (Фильтр – Имитация – Пастель), у вас получиться текстура похожая, как на изображении ниже.

Оставьте выделение и добавьте размыва, Filter – Blur – Radial Bur (Фильтр – Размытие – Радиальное размытие), настройки смотрите ниже.

Теперь у нас новая текстура (с закруглением, которое несильно видно). Теперь вырежьте некоторую область из этой текстуры равную четверти круга которого мы сделали ранее, перетащите окружность в центр слоя с квадратом. Ctrl + клик по миниатюре слоя, далее кликните по выделению правой кнопкой и в контекстном меню выберите Layer via Copy(Скопировать на новый слой), теперь у нас есть маленький круг с новой текстурой.

Ваше изображение должно выглядеть так, как показано ниже.

Далее добавьте Тень, настройки смотрите ниже:


Нарисуйте новый маленький круг с помощью Ellipse Tool (U) (Инструмент “Эллипс”) размером 0,93х0,93 и залейте #747578 цветом.

Добавьте Тень и настройте ее как показано ниже:

С помощью Dodge Tool (O) (Инструмент “Осветлитель”) мы добавим блики света на сфере. Выберите инструмент, Диапазон – Света, Экспозиция – 3%. Покликайте в тех местах где бы Вам хотелось осветлить. Совет: прежде чем использовать такие инструменты, как Осветлитель или Затемнитель, сделайте резервную копию нужного слоя чтобы восстановить все при желании.

Мы придадим эффект блика света некоторым частям окружности с помощью инструментов Осветлитель и Затемнитель. Сперва, выберите Burn Tool (O) (Инструмент “Затемнитель”), Диапазон – Тени, Экспозиция – 5%. Примените инструмент там, куда указывают стрелки.

Теперь выберите Dodge Tool (O) (Инструмент “Осветлитель”), чтобы осветлить области, Диапазон – Света, Экспозиция – 3%. После применения инструмента изображение будет выглядеть как-то так.

Теперь добавим блик также третей части круга. Эта часть будет словно резинка на колонке. Настройте инструмент “Осветлитель” как показано ниже. Диапазон – Света, Экспозиция – 3%. Осветлите в тех местах, как показано ниже, по середине видимой части.

Часть больших басов готова, теперь доделаем болты. На новый холсте 200х200 пикс скопируйте маленький светящийся 3D круг, который мы создали ранее. Примените Burn Tool (O) (Инструмент “Затемнитель”) по краям сферы, настройки ниже. Диапазон – Тени, Экспозиция – 5%. Затем через меню Изображение – Размер изображения измените размер на 40х40 пикс.

Скопируйте этот болтик в наше изначальное изображение, сделайте 8 копий, и расположите их как показано ниже.

Снова выберите Dodge Tool (O) (Инструмент “Осветлитель”), Диапазон – Света, Экспозиция – 3%. Осветлите в тех местах куда указывают стрелки.

Скоро у нас будут готовы большие басы, и нам понадобиться миниатюрная версия. Сделайте копию больших басов в новый холст 500х500 пикс и измените размер на 200х200 пикс.

Теперь создадим Буфер, в который мы вмонтируем наши басы. Выберите Rounded Rectangle Tool (U) (Инструмент “Прямоугольник со скругленными углами”), радиус 20 пикс, нарисуйте большой прямоугольник размером 6,25х9,6.

Создайте выделение Ctrl + клик по миниатюре слоя, Select – Modify – Contract (Выделение – Модификация – Сжать), радиус 10 пикс. Создайте новый слой и залейте выделение #323433 цветом. Чтобы Буфер выглядел более реальным добавьте Шум.


Добавьте Тень для слоя.

Мы создали таким образом полностью Буфер. Теперь вмонтируйте в него наши басы.

Ждем вас в следующей части по созданию иконки пары динамиков.
Источник: photoshop-master.ru
bb3x.ru