Как сделать векторное изображение?

Посмотрев на изображение практически каждый человек, знакомый с терминами растровое и векторное изображение, сможет сказать, создано это изображение в векторном редакторе или нарисовано каким-то другим образом. Векторное изображение всегда отличается четкими границами объектов, и далее мы рассмотрим, как сделать векторное изображение.
Векторное изображение формируется из различных фигур, накладываемых друг на друга, и создать векторное изображение можно только в векторном редакторе. В векторных редакторах очень удобно создавать различные блок схемы, рисовать логотипы и другие объекты с четкими границами, которые в последствии можно подвергнуть бесконечному масштабированию.
Все объекты в векторной графике создаются с помощью координатных точек, которые затем обводятся контуром и заливаются цветом. При увеличении или уменьшении такого изображения оно поддается масштабированию, в результате которого производится математический расчет новых координатных точек каждого объекта на изображении и их новая перерисовка.
Самые популярные векторные редакторы на сегодняшний день, это CorelDRAW и Adobe Illustrator. В сети также можно найти бесплатные аналоги, например, Inkscape и OpenOffice.org Draw.



Также статьи на сайте chajnikam.ru на различные темы:
Способ защиты интеллектуальной собственности
Как перевернуть изображение на мониторе ноутбука?
Заправка лазерных картриджей
chajnikam.ru
Подробно о том, как сделать векторное изображение
Многие начинающие любители дизайна обязательно сталкиваются с данной проблемой, ведь в некоторых моментах необходимо векторное изображение. В данной статье подробно рассказано о том, как сделать векторное изображение.
Для чего используется перевод из растрового объекта в контурный
Одним из примеров данного случая является заливка, на которую наносится векторная маска. Группа векторных примитивов — это группа инструментов для создания маски без оплаты и в автоматическом режиме. В данном примере получается, что контур изображения будет векторным, при этом заливка — растровой.

Однако нужно понимать, что «Фотошоп» не работает в полную силу с вектором, используя положительные стороны там, где можно. При интенсивной работе с графикой у специалистов возникают различные задачи, при решении которых удобнее сразу преобразовать выделение в контур, а не пользоваться для этой задачи иллюстратором. Именно для аналогичных задач в «Фотошопе» имеется функция, позволяющая преобразовывать растровые объекты в векторные, ведь не все специалисты предпочитают использовать иллюстратор.
Как из растрового изображения сделать векторное?
Для этого в «Фотошопе» необходимо выполнить определенный порядок действий. Для начала необходимо выбрать объект при помощи набора инструментов Select. Программа производит конвертацию любого выбранного и выделенного объекта в контур.
Если описанные способы работы с программами векторной графики являются для вас сложными, то лучше для начала ознакомиться с интерфейсами программ, ведь это основа, не зная которой, нельзя продвинуться дальше.

Как пример можно привести процесс изображения человека с картинки. Можно взять оригинальную картинку и при помощи планшета и кисти с твердыми краями обвести объект. После этого можно его видоизменить, например заменить лицо. После того как данное изображение переведено в вектор, появится возможность масштабировать без потери качества картинки.
Картинки для трассирования
Для наглядного примера берется легкое изображение — бабочка. При переводе необходимо учитывать, что чем крупнее картинка, тем лучше выйдет векторное изображение. Данное правило действует в «Фотошопе», аналогично и в «Иллюстраторе». Большие изображение — те, что больше 1000 пикселей.
Выделение объекта
Процесс выделения объекта стоит начать с выбора инструментария. Нужно применить самый обычный Magic Wand Tool из набора Tool, после чего нажать правой кнопкой мышки один раз в белой части рабочей области. В результате этих манипуляций вы сделаете рабочую область.

Затем нужно выделить бабочку при помощи набора Select — Select Inverse. В данной процедуре происходит инвертирование для того, чтобы выделить изображение. Однако стоит заметить, что этот или другой вариант не влияет на конечный результат, главное, чтобы был выделен необходимый объект.
На фото выше можно увидеть так называемые векторные узоры. Подобная картинка называется фракталом — это объект, который при увеличении изменяется по определенным алгоритмам. Векторная картинка как раз подходит для изображения фрактала, необходимо лишь вбить формулу и получить готовый результат, как изображено выше. Это и называется векторным узором.
Создание векторного контура
Это почти заключительная часть того, как сделать векторное изображение. Стоит помнить про главное: программ для создания подобных изображений множество, специалисту требуется выбрать одну (максимум две), иначе ваши старания в изучении сразу всех будут напрасны.
После того как вы выбрали область, произведите ее конвертацию в векторный контур. Для этого можно воспользоваться инструментами выделения, такими как Lasso Tool, Rectangular Marquee Tool, Magic Wand Tool и др. Дальше правой клавишей мыши нажмите на область выделения, после чего появится меню, в котором следует выбрать Make Work Path. Следом будет меню, в котором устанавливается степень сглаживания Tolerance. Чем больше сглаживание, тем меньше количество векторных узлов и менее точное повторение растрового контура.

После всего вышеописанного в Path должен образоваться рабочий контур. В случае, если такой палитры нет, ее можно найти при помощи окна Windows и в нем выбрать Path. Затем необходимо произвести двойное нажатие на Work Path и сохранить его в другом месте. Контуры в этой области действуют аналогично слоям в палитре Layers. Выделенный контур означает, что он активирован и его можно использовать.
Затем выделите контур при помощи Path Selection Tool или палитры Path. Необходимо нажать кнопку Layer, после чего в открывшейся вкладке выбрать New Fill Layer, а уже в ней Solid Color. Таким образом вы создадите слой заливки, которому сразу присваивается векторная маска в виде вашего контура.
Окончание работы
Для доработки изображения можно использовать Pen Tool — для выделения маски слоя заливки. Затем — настроить Pen Tool, а именно выставить Subtract. При помощи этого можно нарисовать на изображении дополнительные элементы и узоры.
Вот так просто можно сделать векторное изображение. Данный навык обязательно поможет начинающим дизайнерам.
fb.ru
Перевод графического изображения в векторный формат
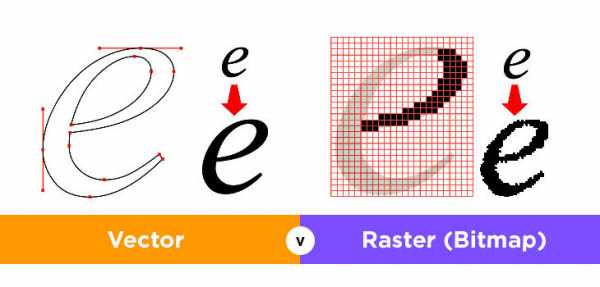
Давайте разберемся, что такое растровое изображение и векторное.
Растровое — это изображение, в котором каждая точка изображения имеет свой цвет. Это для форматов типа BMP. Есть куча форматов, которые перед сохранением сжимают картинку по своему алгоритму. Но сути это не меняет. Поэтому качество картинки всегда конечно — оно упирается в эту точку. Имеено с этим и связано то, что в современные фотоаппараты пихают множество мегапикселей, все для того чтобы конечная картинка была четкой и её можно было увеличить. Преимущество растрового формата очевидны — их легко редактировать (делать обрезку, изменять цвета, изменять размер изображения и т.д. и т.п.). Почти все изображения в интернете — растровые.
Векторное — это изображение описанное с помощью векторов, вектор является математической моделью и поддается масштабированию. Т.е. сколько бы вы не увеличивали бы такое изображение — края всегда будут гладкими и четкими. Это и есть основное преимущество вектора. К тому же — размер файла с векторным изображением — намного меньше аналогичного изображения в растре, но эти файлы не корректно сравнивать.
Так зачем переводить из растра в вектор? Допустим вы создаете логотип для большого уличного рекламного щита — лучший вариант накидать вариант в графическом редакторе, не у всех есть Corel Draw и умением им пользоваться. Поэтому просто рисуем в паинте или кто где привык. Сохраняем полученный файл на диске. Следующим этапом определяемся со способом перевода в вектор. В кратце — лучший вариант это potrace, но у него есть недостаток — он переводит только контур, поэтому изображение будет черно-белое. Если вам необходим цветной перевод — используйте autotrace, но качество перевода будет ниже (кривые будут не такие ровные). Я бы посоветовал воспользовать и тем и другим методом, и затем уже оценить результат самостоятельно. К примеру — переведя свое приложение на autotrace для того, чтобы пользователи могли оценить результат в цвете, сразу же получил письмо от пользователя с просьбой вернуть обратно черно-белое конвертирование, оно его полностью устраивало. В общем-то я это и выполнил.
Выбрав метод перевода — переходим к конвертированию:
- Переходим к конвертеру potrace или autotrace выбираем картинку и жмем конвертировать. В случае конвертирования в autotrace я бы рекомендовал не менять настройки (а также оставить выходной формат SVG), если вы не понимаете зачем они нужны. В любом случае — вы всегда сможете поэксперементировать!
- Далее сохраняем полученный результат на диск.
- Следующим этапом — нам нужно «допилить» полученное векторное изображение. Для этих целей — идем в онлайн редактор SVG, загружаем файл и производим необходимые манипуляции.
- После всего этого вы сможете увеличивать ваше изображение до бесконечности, оно будет обладать идеально ровными краями. Например, это будет неоценимо при печати больших баннеров, попробуйте нарисовать картинку 10000*10000 пикселей в паинте! А ведь это можно сделать и в размере 100*100 пикселей, а затем грамотно увеличить!
- И наконец — возможно вам понадобится вернуть изображение в растр для размещения — для этих целей потребуется еще 2 шага:
- Преобразовать ваше изображение в формат WMF
- Преобразовать полученное изображение в растровый формат, например JPEG.
Удачи в конвертировании!
online-converting.ru
Как можно легко и просто создать векторное изображение?
Чтобы «легко и просто» создавать векторные изображения, нужно научиться хорошо работать в какой-нибудь программе-редакторе векторной графики. А это для многих не очень «легко и просто».
Программы сами по себе ничего сделать не могут. Придётся учиться.
Самый простой способ «создания» векторного изображения — скачать подходящую картинку в интернете и преобразовать её в векторное изображение. Например с помощью программы Vector Magic Desktop Edition
На следующее место, по простоте использования, можно поставить примитивные онлайн-редакторы векторной графики. С помощью онлайн-редакторов можно создавать векторные изображения из встроенных шаблонов, рисовать самостоятельно и редактировать векторные картинки с помощью очень небольшого набора инструментов и фильтров. Есть платные онлайн-редакторы, где можно создавать уже практически профессиональную векторную графику. Но конечно-же и они не имеют функционала даже близкого по возможностям к профессиональным программам.
Далее, по простоте использования, можно поставить бесплатные редакторы векторной графики
Inkscape — бесплатный векторный графический редактор. программа действительно абсолютно бесплатная и довольно простая в использовании. На сайте разработчиков можно посмотреть обучающие материалы.
Для многих пользователей, которые делают первые шаги в работе с компьютерной графикой, будет вполне достаточно такой «рабочей связки» — Inkscape + Paint.NET (растровый редактор). Обе программы бесплатные и их возможностей будет вполне достаточно для начала работы с векторной и растровой графикой. Основные инструменты в этих программах идентичны таким-же инструментам в профессиональном софте.
Serif DrawPlus Starter Edition — бесплатный редактор векторной графики практически с профессиональными возможностями. Программа имеет стандартный интерфейс идентичный многим редакторам графики профессионального уровня и по функционалу совсем немногим уступает CorelDRAW Graphics Suite и Adobe Illustrator.
PhotoLine — редактор растровой и векторной графики с довольно простым интерфейсом и очень приличными возможностями. В программе присутствует полная поддержка цветовой модели CMYK и поддержка многих графических форматов: PLD, PDF, TIF, BMP, GIF, JPEG, CMX, PCD, PCX, PNG, PSD, EPS, PICT, TGA, IMG, ICO, ANI, XBM, IFF, ESM, CGM, PIC, CVG, GEM, WMF и EMF.
С помощью PhotoLine можно создавать анимированные картинки и флеш-баннеры в форматах GIF и SWF.
Ещё можно посоветовать парочку программ, которые чаще всего используются для создания векторной графики профессионалами.
CorelDRAW Graphics Suite — пакет программ для работы с растровой и векторной графикой который не нуждается в представлении. CorelDRAW — самый популярный у дизайнеров всех уровней векторный графический редактор.
Adobe Illustrator — профессиональный дизайнерский инструмент для работы с векторной графикой. Adobe Illustrator ни чем не уступает CorelDRAW.
www.bolshoyvopros.ru
Как из растрового изображения сделать векторное? — Ячайник
Нередко возникает необходимость перевода растрового изображения в векторное.. Этот процесс называется трассировка. В принципе, трассировать можно любое растровое изображение, однако результат будет напрямую зависеть от его качества. Обычно трассировку применяют в отношении изображений только с однотонными цветами и с предельно четкими контурами, так как наличие градиентных или просто сложных цветов приводит к формированию очень большого числа векторных контуров. Также данный прием иногда может использоваться в случае имитации живописи на основе обычной фотографии.
{mosloadposition debug}
Разберем подробнее процесс трассировки в программе Adobe Illustrator.
Проведения трассировки осуществляется с помощью команд из меню Объект — Быстрая трассировка. При этом могут быть разные варианты проведения векторизации.
Давайте выберем быструю трассировку с возможностью корректировки параметров — это способ получения векторного изображения требуемого в данном конкретном случае качества. Осуществляется командой Объект — Быстрая трассировка — Параметры трассировки.

В открывшемся окне можно выбрать стиль трассировки в списке Стилей либо самостоятельно произвести настройку параметров, либо использовать оба этих способа.
Какие же можно использовать стили?
6 Цветов — предназначен для трассировки цветных эмблем и простых иллюстраций;
16 Цветов — ориентирован преимущественно на векторизацию сложных цветных эмблем и более сложных иллюстраций, хотя может использоваться и для пастеризации фотографий;
Фотография низкого качества — применяется при трассировке таких фотографий, где воспроизведение деталей нежелательно;
В градациях серого — отвечает за трассировку изображений, в результате которой должен быть получен векторный рисунок в различных оттенках серого цвета;
И др.
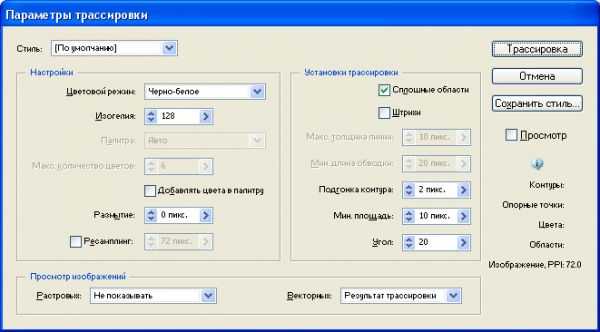
Давайте выполним трассировку черно-белого контурного изображения.

Выполним Объект — Быстрая трассировка — Параметры трассировки. Чтобы сразу наблюдать за процессом установим флажок предпросмотра.
Так как у нас черно-белое контурное изображение – выберем стиль Технический рисунок. Обратите внимание, что на рисунке сразу отобразились изменения.
Параметр Изогелия – отвечает за степень детализации. Соответственно чем больше будет установлено его значение, тем больше мелких деталей будет учитываться при трассировке.
И еще один параметр, на который стоит обратить свое внимание это Минимальная площадь. Любая область пикселов, по размеру меньшая, чем указанная здесь, будет восприниматься как шум и выбрасываться при векторизации.
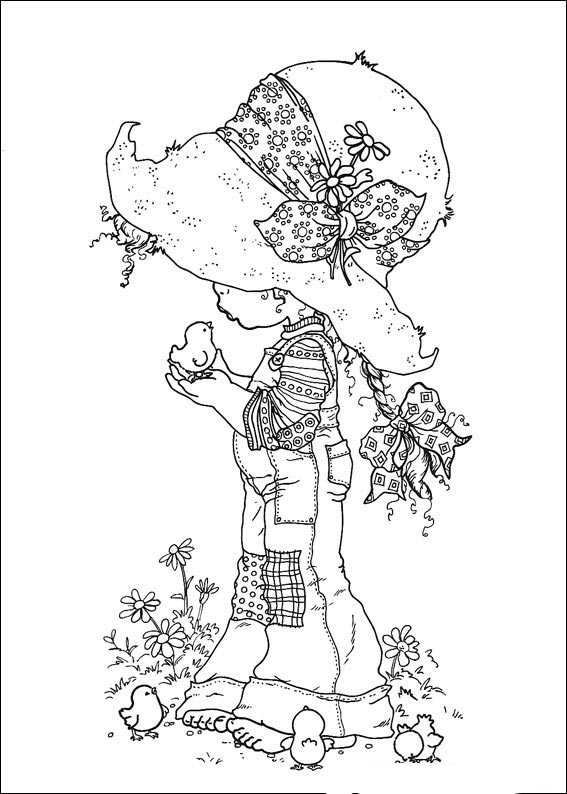
Так как на этой картинке на шапочке у девочки есть много мелких точек, чтобы они были учтены при трассировке Параметр Минимальная площадь я уменьшила до 2 пикселей.
Когда все настройки установлены, жмем Трассировка.

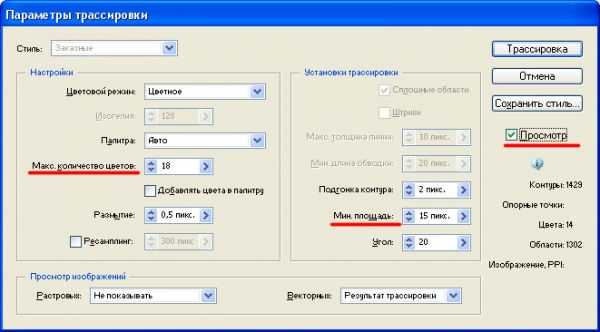
Трассировка цветного изображения.

Это цветное изображение с однотонными цветами и четкими контурами.
Выберем стиль 16 цветов. Видим, что не все основные цвета были учтены, но это нетрудно поправить, увеличив значение параметра Максимальное число цветов. Так же немного увеличим параметр Минимальная площадь, для устранения цифрового шума.

Жмем трассировка.
Трассировка изображений с высокой детализацией.

При попытке трассировки фотографий высокого качества позволяет получить имитацию рисунков, выполненных в живописной технике.
Выполним Объект — Быстрая трассировка — Параметры трассировки.
Выбираем стиль… Здесь можно просто поэкспериментировать. Просто выбрать любой из стилей и посмотреть как он изменить фотографию.
Например, выберем — Фотография высокого качества и нажмем трассировка. Фотография стала похожа на постельный рисунок.

Специально для Ячайник, Елена Долженкова.
{mosloadposition cpanel}
yachaynik.ru
Как сделать растровое изображение векторным?
Векторная графика — способ представления объектов с помощью геометрических примитивов — точек, прямых, многоугольников. В растровой графике, напротив, используются матрицы фиксированного размера, состоящие из точек (пикселов). Для преобразования изображения в векторный формат используются программные преобразователи.
Вам понадобится
Инструкция
Нажимаем кнопку «Трассировка» и получаем требуемое векторное изображение.Совет добавлен 9 октября 2011 Совет 2: Как сделать векторное изображение Если вы решили работать веб-дизайнером, вам никуда не деться от работы с векторными изображениями. А, следовательно, и от соответствующих графических редакторов, например, от Adobe Illustrator.
Вам понадобится
Инструкция
imguru.ru
Как конвертировать JPEG в векторное изображение
Насколько часто возникает необходимость выполнения подобного действия, отлично знают те, кто профессионально и полупрофессионально работает с графикой. Собственные коллекции векторных изображений так же никогда не помешают тем, кто ведет Интернет-ресурс с графическими материалами.
Дело в том, что векторные изображения хороши возможностью их увеличения практически до любого размера (разрешения) из сущей миниатюры, поэтому их крайне удобно использовать при создании, например, плакатов. И, к слову, увеличенное изображение при этом не потеряет в качестве. В то время как изображение JPEG достаточно увеличить всего вдвое, и, скорее всего, картинка уже станет нечеткой.
Конвертировать JPEG в векторное изображение может целый ряд платных программ. Тем не менее, большинство из них крайне дороги в соотношении с ограниченным объемом цветовой гаммы, которую они способны воспроизводить. Но существует изумительно простая методика, которую использует бесплатная программа Inkscape (ее можно совершенно официально легально скачать с открытого ресурса inkscape.org), с хорошей способностью воспроизводить цветные изображения.
Сложность использования: умеренная.
Создаем собственные векторные картинки для клипарта бесплатно. Процесс:
1. Скачиваем Inkscape – свободно распространяемую бесплатную программу – с официального ресурса. Сайт в основном на русском языке, прямо на главной странице жмем «Download Now» — в настоящий момент доступна русскоязычная версия 0.48.1.Обычным путем устанавливаем программу на свой компьютер (займет около 4 минут).
2. Запускаем программу.
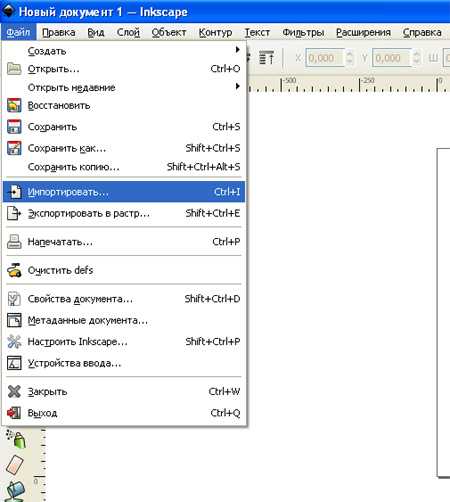
3. Выбираем в полосе меню пункт «File» («Файл»), затем в открывшемся списке пункт «Import» («Импортировать»; Импорт или загрузка изображения).

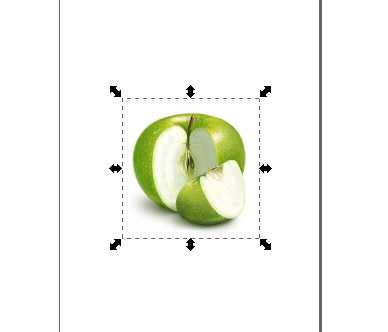
4. В открывшемся окне найдите папку, в которой хранится файл JPEG, который вы хотите конвертировать в векторное изображение. Выберите файл и нажмите «OK» («Открыть»).
4.а. Выберите в появившемся маленьком окошке «Внедрить» или «Связать» растр. В первом варианте вы получите новый (итоговый) независимый (самостоятельный) векторный файл, с которым сможете работать свободно, во втором варианте исходный JPEG файл вам придется таскать вместе со связанным с ним итоговым векторным, что неудобно. Но в первом случае размер файла будет больше.
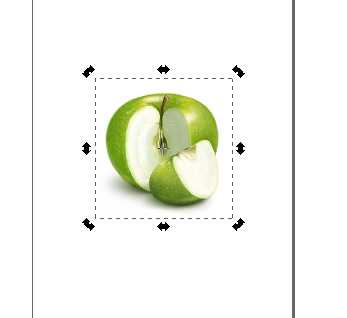
5. После того, как изображение загрузится, если оно еще не выделено (в зависимости от используемой версии программы), необходимо кликнуть на него – навести курсор и кликнуть левой кнопкой мыши (т. е. выбрать изображение, выделить его). После клика изображение будет окружено группой стрелок. Если вы не выделите изображение, его превью (предпросмотр перед конвертацией) не появится в окне «Trace Bitmap» (Схематичное изображение графического объекта), и вы не сможете конвертировать JPEG или любой другой формат изображения в векторное.
5.а. Кликая на изображение в последней версии программы вы так же сможете выбирать формат стрелок – для увеличение картинки, либо для поворота/наклона.


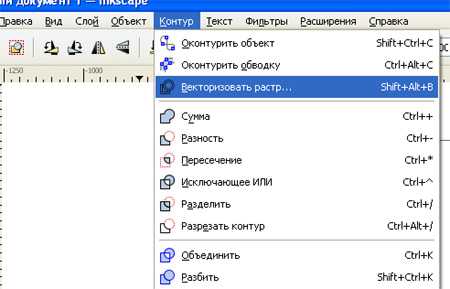
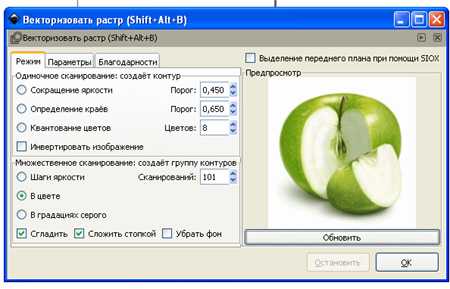
6. В полосе меню сверху выберите «Path» («Контур»), затем в открывшемся списке «Trace Bitmap» («Векторизовать растр»).

7. Выберите опцию «Colors» («В цвете») в левом нижнем углу, затем несколько раз увеличьте число «Scans» («Сканирований») и кликните на кнопке с названием «Update» («Обновить»), располагающейся под превью изображения. Увеличение количества сканирований повышает разрешение изображения, что в свою очередь повышает размер файла и время, необходимое на формирования итогового, перекодированного изображения. Поэкспериментируйте с данными настройками, чтобы получить то итоговое изображение, которое оптимально устроит вас для заданных целей в сочетании размер-качество. Не забывайте нажимать кнопку «Update» каждый раз, когда вы изменяете что-то в настройках. По получению нужного результата в превью, нажмите «ОК», подождите пока изображение перекодируется, затем закройте малое окно.

7.а. Для того, чтобы после нажатия кнопки ОК в окне «Векторизовать растр» сменить количество сканирований, необходимо !создать новый файл и начать весь процесс заново!, а не менять в текущем варианте, т. к. изменения на итоговой картинке НЕ ОТОБРАЗЯТСЯ!
8. Сохраните итоговое изображение в одном из форматов, соответствующих векторной картинке. Для большинства программ, комплексов и приложений, в которых вы можете захотеть в последствии использовать полученное изображение, прекрасно подойдет EPS формат.
Это исходник (48,3 Кб):

Это итоговое изображение с выполнением только перечисленных выше действий (при максимальном количестве сканирований 256, без прочих настроек, получаем вот такой вариант, файл размером 2,9 Мб — он перекодирован обратно в JPEG, чтобы можно было представить здесь, на сайте, как пример):

И вот такой вариант при 256, если увеличить размер картинки, увеличить порог и убрать сглаживание (7,25 Мб):

Т. е. программа выполняет свои функции на отлично, если немного поиграть с настройками!
Дополнения:
— Чтобы выполнить векторную конвертацию, вам не нужно многое знать о программе Inkscape. Все функции в основном автоматизированы. Программа предлагает массу дополнительных опций, которые вы можете использовать, чтобы посмотреть потенциальные изменения при тех или иных действих, но для главной задачи они вам не понадобытся. В любом случае, по желанию их будет не сложно освоить методом научного тыка, все достаточно интуитивно понятно.
— Если у вас на компьютере установлен Adobe Illustrator версии CS2 или выше, используйте функцию «Live Trace» (Интерактивное отслеживание). В версиях ниже CS2 аналогичная функция носит название «Autotrace» (Автоматическое отслеживание).
www.znaikak.ru
