где их брать? 5 ссылок
Приветствую тебя, дорогой читатель. Опять отвлекаюсь от основной темы моего блога и хочу посоветовать тебе парочку классных ресурсов, на которых можно абсолютно бесплатно скачивать фоновые изображения для сайта. На самом деле я считаю, что правильно подобранный фон может даже скрасить какие-то неудачные решения в самом дизайне, пусть и не намного. В любом случае, от фона очень сильно зависит визуальное восприятие. А уже от визуального восприятия — первое впечатление от вашего ресурса. В общем, начнем.
Где взять красивые фоны
weblabfon.com — один из самых крупных сайтов, коллекций фонов. Давно не обновляется, но еще до этого было добавлено немало красивых текстур и картинок, поэтому выбирать есть из чего, а именно из 353 изображений. Еще тут добавлена удобная навигация, чтобы быстро отфильтровать по цвету или рубрике.
Bgpatterns — тоже интересный проект, куда все желающие могут прислать свои фоновые изображения или текстуры. Полистав пару страниц могу сказать, что можно найти подходящие варианты почти для любого сайта.
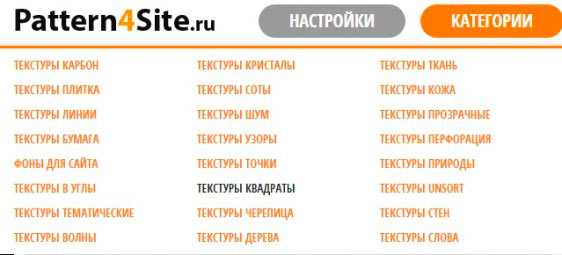
Pattern4site — очень классный ресурс, из всех он мне понравился больше всего. Во-первых, тут много категорий текстур.
 Во-вторых, при наведении выводится подробна информация о размерах. В-третьих, это самое главное, при клике на нее она становится фоном этого сайта, то есть вы можете «примерить» тот или иной фон прямо здесь. Это очень классный проект, рекомендую пользоваться им всем, кто подбирает главный фон. Кстати, я не сразу понял, как скачивать понравившиеся фоны — для этого нажмите на надпись «Фон для сайта» или на название текстуры.
Во-вторых, при наведении выводится подробна информация о размерах. В-третьих, это самое главное, при клике на нее она становится фоном этого сайта, то есть вы можете «примерить» тот или иной фон прямо здесь. Это очень классный проект, рекомендую пользоваться им всем, кто подбирает главный фон. Кстати, я не сразу понял, как скачивать понравившиеся фоны — для этого нажмите на надпись «Фон для сайта» или на название текстуры.365psd — в качестве дополнительного инструмента для поиска фонов. На сайте достаточно много красивых текстур. Также тут вы можете скачать psd-исходники отдельных элементов для сайта, и даже полных дизайнов. Определенно хороший сервис для тех, кто хочет доработать внешний вид своего проекта.
Bgrounds.ru — тут вы можете посмотреть возможные цветовые гаммы, категории текстур, которые присутствуют на сайте. Честно скажу, даже за 5 минут, проведенных на сайте, нашел как минимум 5 классных бесшовных фоновых изображений.

Возможные минусы от установки фона
Конечно, если вы ставите бесшовное изображение, то все будет отлично смотреться, но тут еще очень важно смотреть на размер картинки. Если она больше 50 килобайт, ее желательно оптимизировать. Пусть качество уменьшиться совсем немножко, зато скорость загрузки хорошо возрастет, это я вам гарантирую. Оптимизировать картинку вы можете на этой странице. Ну а если вам интересны мои эксперименты по тестированию сервисов для сжатия фото, то читайте о них здесь.
Кстати, если вас интересует именно установка фона, то я об этом написал отдельную статью. Там именно о том, как это делается в коде. В движке же можно все сделать визуально, если фон устанавливается для всей страницы.
Ну а я на этом буду заканчивать пост, поделился с вами полезными ссылками, теперь особых проблем с поиском фоновых изображений для сайта у вас возникнуть не должно, да и у меня тоже.
dolinacoda.ru
Как установить адаптивное фоновое изображение для сайта

Я уже писал о том, что сейчас распространен такой элемент на сайте, как фоновое изображение. Чаще всего оно встречается продающих страниц, где располагается в шапке. Оно смотрится очень красиво, если, конечно, оно очень качественное и хорошо подходит к тематике сайта. Кстати, бонусом в этой статьей, в ее конце я расскажу где брать качественные изображения совершенно бесплатно и при этом они будут сделаны профессионалами.
Вот что еще есть по поводу адаптивных изображений для сайта:
Если Вы хотите сделать фон действительно неповторимым, тогда рекомендую следующую статью:
Как это выглядит смотрите на реальном примере:
Посмотреть примерСкачать
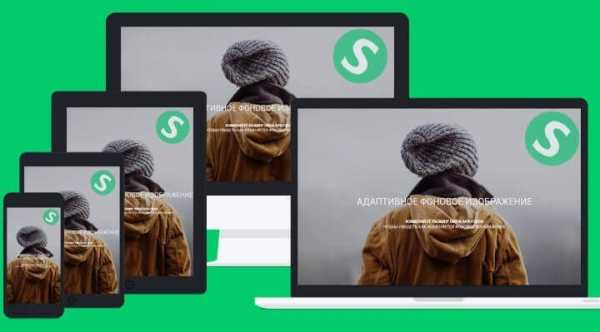
Ниже Вы можете увидеть как фоновое изображение адаптируется под различные устройства:

Как сделать адаптивное фоновое изображение для сайта?
HTML часть
Для данного примера мы будем задавать фоновое изображение для body, но подобным образом можно сделать для любого блока на странице. Поэтому ничего сверхъестественного в HTML структуре нет:
HTML КОД
1 2 3 4 5 6 7 8 9 | <!Doctype html>
<html>
<head>
<title>Заголовок страницы</title>
</head>
<body>
<!-- Здесь размещаете контент -->
</body>
</html> |
CSS часть
Осталось только задать в файле стилей необходимые свойства, чтобы сделать задуманное — адаптивное фоновое изображение для сайта:
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | body {
/* Путь к изображению относительно данного файла */
background-image: url(../images/background-photo.jpg);
/* Центрирование изображения по вертикали и горизонтали всегда */
background-position: center center;
/* Запрещаем повтор изображения */
background-repeat: no-repeat;
/* Фиксируем изображение - оно остается на месте при прокрутке окна */
background-attachment: fixed;
/* Изображение будет масштабироваться в зависимости от размеров контейнера */
background-size: cover;
/* Цвет фона изображения, который будет показываться пока изображение не загрузится */
background-color:#464646;
/* Эквивалентная сокращенная запись
* background: url(background-photo.jpg) center center cover no-repeat fixed;
*/
} |
Все строки прокомментированы, поэтому я не думаю что с этим кодом могут возникнуть проблемы.
Но это еще не весь код. Так как скорость мобильного интернета ограничены, поэтому страницу нам необходимо оптимизировать в скорости загрузки. На странице находится изображение, которое достаточно большое. Но можно сделать так, чтобы для мобильных устройств загружалось другое изображение, которое меньше.
Будем использовать Media Queries (Медиа запросы), которые позволяют задать отдельные свойства для произвольной ширины экрана:
1 2 3 4 5 6 7 8 9 | /* Для мобильных устройств */
@media only screen and (max-width: 767px) {
body {
/* Если размер экрана меньше 767px показываем уменьшенное изображение,
* которое на 77% меньше чем оригинальное для обеспечения быстрой загрузки
* на мобильных устройствах */
background-image: url(../images/background-photo-mobile-devices.jpg);
}
} |
Что мы сделали? Если ширина окна браузера на устройстве будет менее 767 пикселей, то будем использовать другое изображение. Всё очень просто.
Бонус к статьей «Где брать фоновые изображения?»
Как и обещал в начале статьи даю Вам ссылку на очень качественный сервис, где Вы сможете подобрать фоновое изображение для своей продающей страницы. Он находится ЗДЕСЬ.
Вывод
Данный эффект очень актуален и его использование можно увидеть практически на каждой продающей странице.
Успехов!
С Уважением, Юрий Немец
Адаптивное фоновое изображение для сайта — делаем фоновое изображение адаптивным 5.00/5 (100.00%) 8 голос(ов)
Понравилась статья — расскажи друзьям! 🙂
Вконтакте
Одноклассники
Google+
www.sitehere.ru
ᐈ Светло серый фон для сайта
ᐈ Светло серый фон для сайта — векторные изображения, рисунок фон для сайта > скачать на Depositphotos®



alliesinteract
6900 x 6908

























5333 x 3333


Designer_things
5007 x 5007






MPF_photography
6000 x 6000









solid-istanbul
6732 x 4724









ru.depositphotos.com
Красивые, качественные текстуры и фоны для дизайна, backgrounds
Сегодняшний мир невозможно представить без графического дизайна. Графика окружает нас повсеместно. Витрина и рекламные щиты, журналы, веб-сайты. Ни одна реклама не обходится без графики и графических элементов. Для любой рекламы или графического элемента важен фон и бэкграунд, которые зачастую составляются из
Обычно для фона применяются изображения и фотографии различных текстур. Текстура призвана выделить какой-то графический элемент или создать иллюзию фона.
Текстура — преимущественная ориентация элементов, составляющих материал. Текстуру можно наблюдать, например, у обычной доски: множество волокон образуют характерный рисунок. Многие металлические и керамические материалы также имеют текстуру.
Текстура — изображение, состоящее из более или менее близких по восприятию элементов. Смешанные текстуры могут включать в себя элементы из нескольких множеств (классов) элементов. Текстуру, окрестности всех точек которой подобны друг другу называют равномерной текстурой.
Фон — основной цвет или тон, на котором размещается изображение или текст; часть изображения, образующая задний план.
На нашем сайте Вы можете скачать текстуры, фоны и изображения для сайта и для графического дизайна совершенно бесплатно и без регистрации. Все фотографии собраны по категориям и галереям и для удобства отсортированы. Также есть поиск изображений по ключевым словам.
Все изображения, текстуры и фоны можно скачать бесплатно и для бесплатного использования. Коммерческое использование изображений
Если вы являетесь автором или правообладателем какого-либо изображения и не хотите, чтобы это изображение размещалось на нашем сайте, напишите нам и мы его удалим.
fotobg.ru
Бесплатные фоновые изображения для сайта
Рассмотрим сайты, с которых можно скачать бесплатные фоновые изображения, текстуры, кисти, иконки и др.
Скачать исходники для статьи можно ниже
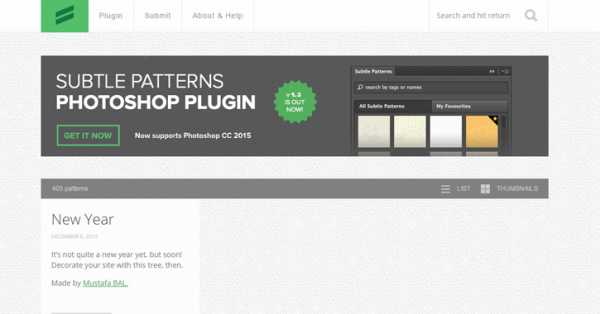
1. “subtlepatterns.com”

Всё содержимое абсолютно бесплатно к скачиванию и использованию на ваших сайтах!
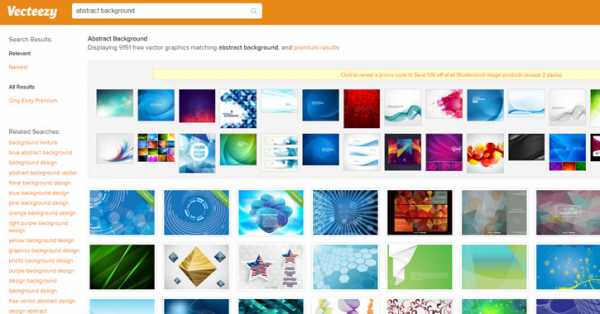
2. “vecteezy.com”

Векторную графику можно масштабировать до любого размера без потери её качества. Это становится более важным в эпоху отзывчивого дизайна. К счастью есть такой сайт как Vecteezy который предлагает большую библиотеку бесплатных векторных ресурсов для любых целей.
3. “wegraphics.net”

Много векторной графики, текстур и кистей Photoshop. Большинство ресурсов платные, которые стоят денег, но есть также множество бесплатных ресурсов!
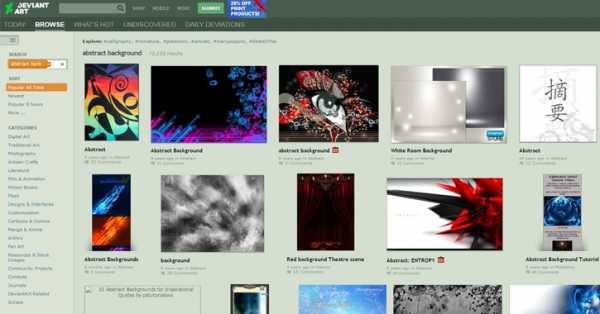
4. “deviantart.com”

Deviantart – сообщество, где художники могут разместить свои работы, он широко известен своим огромным количеством пользователей и, соответственно, выложенного цифрового дизайнерского материала, который, порой, можно найти только на данном ресурсе и абсолютно бесплатно.
5. “textureking.com”

TextureKing – это большая бесплатная библиотека высококачественных (hi-res) текстур. Вы найдете здесь всё: от дерева, стекла, листьев, жидкостей, практически любую текстуру, которую вы можете себе представить и это всё доступно абсолютно бесплатно!
6. “fbrushes.com”

Огромное количество бесплатных Photoshop кистей, паттернов, текстур!
7. “texturepalace.com”

Здесь вы сможете найти множество бесплатных текстур, которые также объединены в подборки для дизайнеров: дерево, кожа, бумага и др.
8. “textures.com”

Абсолютно новые текстуры добавляются каждый день, и их библиотека огромна более 30+ различных категорий для просмотра.
9. “creativity103.com”

Creativity103 – это библиотека бесплатных абстрактных фонов и текстур. Cr103 ориентируется на абстрактный дизайн и предлагает множество ресурсов совершенно бесплатно.
mnogoblog.ru
ᐈ Синие фоны для сайта
ᐈ Синие фоны для сайта — векторные изображения, рисунок фоны для сайта > скачать на Depositphotos®



alliesinteract
6900 x 6908

























5333 x 3333


Designer_things
5007 x 5007






MPF_photography
6000 x 6000









solid-istanbul
6732 x 4724









ru.depositphotos.com
Большое фоновое изображение для сайта через CSS background
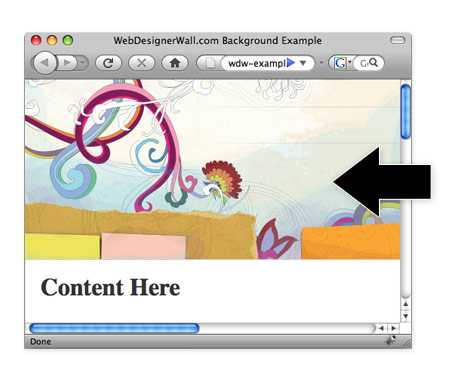
В последнее время большие фоновые изображения в блогах или сайтах стали достаточно популярными. Оно и не удивительно — классно подобранный фон может послужить основным источником восприятия того или иного проекта, ведь давно известно, что посетитель составляет свое впечатление о сайте в первые 10 секунд.Перед тем, как начать, взгляните на наиболее распространенную ошибку:

Если у вас есть большое фоновое изображение, которое отлично выглядит при разрешении монитора 1280 пикселей, то для бОльших экранов эффект от сайта может быть слегка испорчен из-за «обрезанного фона» (см. рис. выше).
Пример 1.
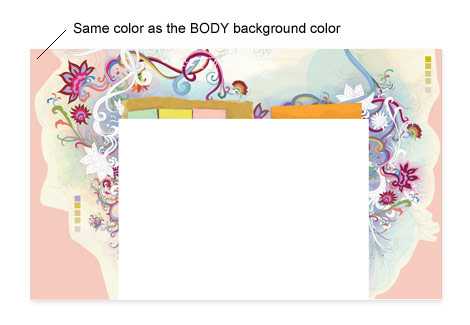
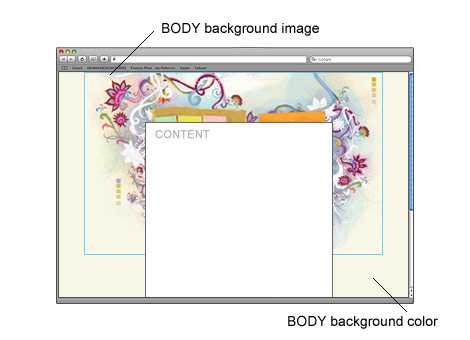
Самый простой способ избежать этой ошибки — сделать так, чтобы края изображения были такого же цвета, как и фон сайта (BODY background color). Хорошо данный пример иллюстрирует картинка ниже:

Мы видим, что по краям макета используется сплошной цвет для фона. Реализация данного варианта на CSS достаточно проста — вы «прижимаете» изображение фона к верху и центрируете его по центру.

Кстати, в одном из постов я уже рассказывал о свойстве CSS background и его возможностях. Код для примера выглядит так:
body {
padding: 0;
margin: 0;
background: #f8f7e5 url(изображение.jpg) no-repeat center top;
width: 100%;
display: table;
} |
body { padding: 0; margin: 0; background: #f8f7e5 url(изображение.jpg) no-repeat center top; width: 100%; display: table; }
Последние 2 строки кода предотвращают уменьшение фонового изображения при изменении размеров окна браузера (в частности в Firefox).

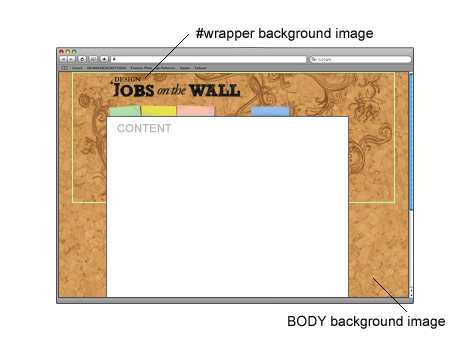
Пример 2. Двойные изображения
Демо реализации можете глянуть здесь. Здесь для фона задано повторяющееся изображение, а большая картинка помещена в слой DIV, обрамляющий весь код. Реализацию можете глянуть на «живом примере» по ссылке выше, ничего сложного вроде нет.

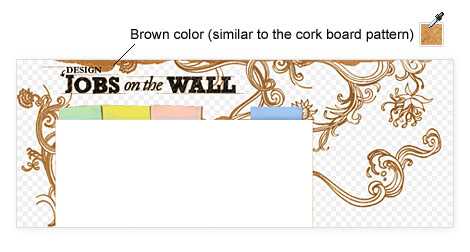
В качестве большого изображения для фона используется картинка (в формате GIF) с прозрачным фоном, цвет которой максимально приближен к цвету BODY.

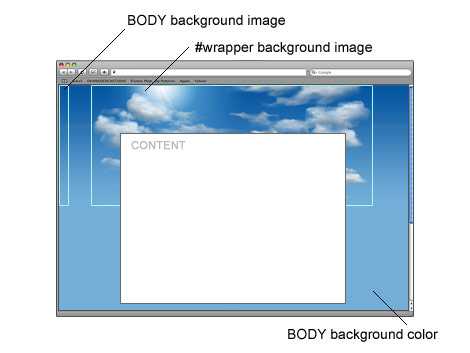
Пример 3. Небесный фон.
Для данного варианта используется градиентное изображение в 1 пиксель, которое повторяется горизонтально (задается в теге BODY). Облака центрируются с помощью дополнительного слоя DIV — демо верстки можно глянуть здесь.

Данный пост является переводом статьи — How to: CSS Large Background с потрясающего дизайнерского блога webdesignerwall. Кстати там же есть красивая подборка сайтов с большими изображениями для фона.
P.S. Создаем лого Web 2.0 в GIMP — для любителей альтернативного софта.
design-mania.ru
