Как сделать мазки акварели на фото как в инстаграме?
Многие видели в инстаграме оригинальные акварельные штрихи на фото. Это могут быть произвольные линии или целые слова. Как сделать мазки на фото? Давайте разберемся.
Перо художника
Для этого нам потребуется скачать бесплатное приложение Adobe Sketch на айфон или адроид. Программа доступна в официальных магазинах AppStore и Google Play. Что делать после того, как приложение закачалось на телефон?
Как сделать на фото мазки краски:
- Приложение требует регистрации. Вы можете зарегистрироваться через почту или войти с помощью Facebook или аккаунта Гугл.
- После регистрации нужно создать новый проект. Появится запись «Создать новый эскиз» и будет предложено несколько форматов. В зависимости от того, с какого устройства вы сидите, и какая у вас фотография, надо выбрать формат (альбомный, квадратный, книжный и тд).
- Далее появится белый холст. Слева от него будут расположены кисти, с помощью которых можно создавать шедевры. А с правой стороны это история всех действий, которые вы будете совершать с проектом.
- С правой стороны вы увидите плюсик в круге. Необходимо его нажать и выбрать вкладку «Слой изображения».
- Откроется фотопленка телефона, из которой нужно выбрать снимок.
- Если ваше изображение немного больше или меньше созданного проекта, его размер можно подкорректировать пальцами.
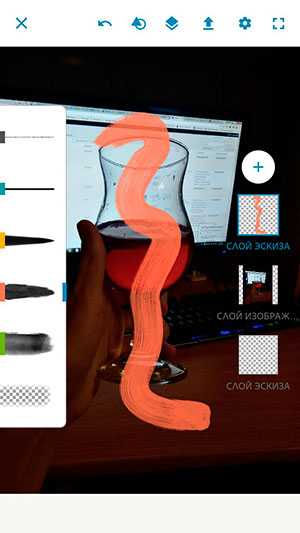
- Как сделать мазки на фото? Нужно выбрать 4 сверху акварельную кисть с красной каемкой.
- Если на нее тапнуть, то откроется небольшая менюшка с кружочками. Именно в ней можно откорректировать размер мазка, его контрастность, насыщенность, размер и выбрать любой оттенок по желанию.
- Чтобы вам было удобнее рисовать на холсте, нажмите на две стрелочки в правом верхнем углу для полноценного экрана.
- Нарисовать мазок с помощью пальца.
- Если результат вам не понравился, его можно отменить круглой стрелочкой в левом углу.
- Когда результат вас будет полностью устраивать, просто сохраните снимок в фотопленку.
- Вы великолепны!
Выделяйся!
Будьте самыми стильными! Используйте супер эффекты:
- Надпись в круге на фото.
- Блёстки и мерцание на фото.
- Сердечки над головой.
- Эффект падающего снега.
- Как изменить шрифт в инстаграме в информации о себе.
- Акварельные мазки на фото.
- Розовый профиль в инстаграме.
- Отбелить фон на фото.
- Размытые рамки по бокам на фото.
- Эффект старой пленки с датой.
- Топ-20 лучших фильтров VSCO.
- Изменить цвет предмета.
- Блёстки на веках.
- Двойная экспозиция.
- Живое фото.
- Наложить красивый текст на фото.
- Flat Lay фото: правильная раскладка предметов на снимке.
Еще куча лайфхаков, секреты обработки, лучшие фильтры, о том, как сделать радугу на лице, как наложить текст, сделать правильную раскладку на фото собраны в нашей общей статье. Кликайте на картинку! Теперь вы знаете, где и как сделать мазки на фото как у многих в инстаграме. Добавляйте вашим фото особой уникальности. Пускай они набирают огромное количество лайков.
Теперь вы знаете, где и как сделать мазки на фото как у многих в инстаграме. Добавляйте вашим фото особой уникальности. Пускай они набирают огромное количество лайков.
Спасибо за ваше потраченное время
kikimoraki.ru
Мазки на фото в Инстаграм
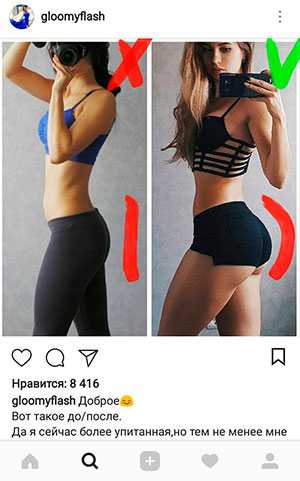
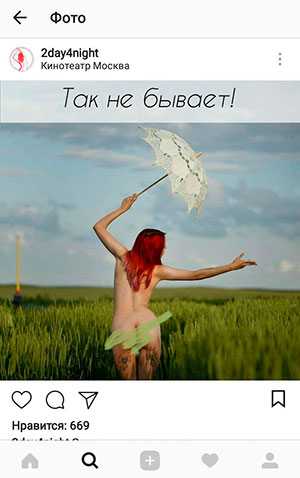
Все популярнее в социальных сетях посты, на которых есть мазки на фото. В Инстаграм блогеры так прикрывают НЮ, ставят крестики и галочки на коллажах или просто делают красивые надписи.


Сделать мазки на фото в Инстаграм можно прямо на телефоне, помогут приложения
Самое популярное и простое — Adobe Sketch. Оно есть и для андроидов, и для айфонов. Также для рисования есть приложение Artecture, но оно более сложное. Поэтому советую пользоваться первым, его функционала хватает за глаза.
Скачиваем Adobe Sketch в магазине приложений, устанавливаем на телефон. Добавляем слой изображения и выбираем нужную фотографию из галереи. Очень удобно, что можно выбрать файл и из облачных сервисов — Дропбокса, Яндекс. Диска.
Выбираем слой эскиза и слева подходящую кисточку. Рисуем.

Сохраняем свой шедевр в галерею телефона и добавляем в Инстаграм, в пост или сторис. Только без фанатизма, надо делать мазки на фото с умом и красиво, не превратите ваш снимок в смешной рисунок.
Ну, и помним, что обрабатывать фотографии можно и на компьютере: Фотошоп и другие графические редакторы (в том числе и онлайн) вам в помощь!
instagram4you.ru
Полное руководство по началу работы в Sketch
Неважно, полный ли вы новичок, дизайнер на обучении, опытный профи, который переключается на новый продукт, — это статья для вас.
Во-первых, мы немного познакомимся со Sketch — что это такое, чем он завоевал свою популярность, как получить бесплатную триал-версию и установить приложение на Mac.
И, наконец, я поделюсь качественными ресурсами по Sketch, включая бесплатную шпаргалку на 99 пунктов, с которой очень удобно учиться работе в приложении. Звучит неплохо?
.. .
1. Почему Sketch?

Некоторое время после релиза в 2010 году Sketch расценивался как легковесный инструмент для редактирования графики, с помощью которого дизайнеры UI и UX могли быстренько прототипировать дизайн приложений.
Но за последние годы Sketch значительно развился — и его возможности сейчас выходят далеко за рамки создания макетов экранов. Как молодой продукт, созданный специально под нужды сегодняшнего дня, в нем нет всего этого ненужного мусора, как в наборе продуктов Adobe Creative Cloud.
Сейчас Sketch гордо продается как визуальным, мобильным, иконочным, веб и продуктовым дизайнерам — и я думаю, это всего лишь вопрос времени, пока его разработчики, Bohemian Coding, с уверенностью не начнут ориентировать свой продукт и на иллюстраторов и художников.
Что такое Sketch?
Sketch — одна программа из группы под названием «векторные графические редакторы». Другие представители этой категории — Adobe Illustrator, CorelDRAW и OpenOffice Draw.
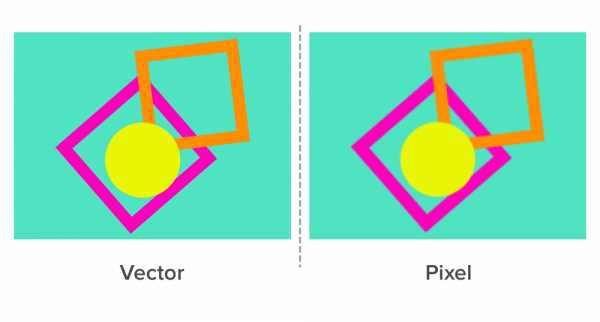
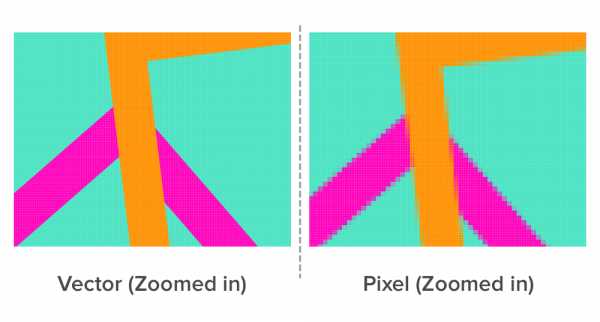
Векторный редактор отличается от пиксельных (растровых) редакторов. В пиксельном графическом редакторе (например, Adobe Photoshop, GIMP или Microsoft Paint), когда вы рисуете фигуру, сохраняется масса данных о каждом пикселе, что со стороны выглядит как круг:

Но в векторном редакторе вроде Sketch сохраняется только математическая основа самой фигуры. На практике это означает, что вы можете масштабировать вектор, сколько угодно и никогда не увидите никакой потери в качестве изображения. Дизайнеры и иллюстраторы обычно отдают предпочтение исключительно векторам, потому что их всегда можно конвертировать в пиксели. Куда сложнее пойти обратным путем.

В Sketch, только если вы не вставите пиксельную графику, например, фото, все слои векторные. Каждый объект состоит из опорных точек и кривых, которые можно просмотреть и отредактировать, кликнув дважды на фигуре. Но мы к этому еще вернемся!
Все хорошее — компактно
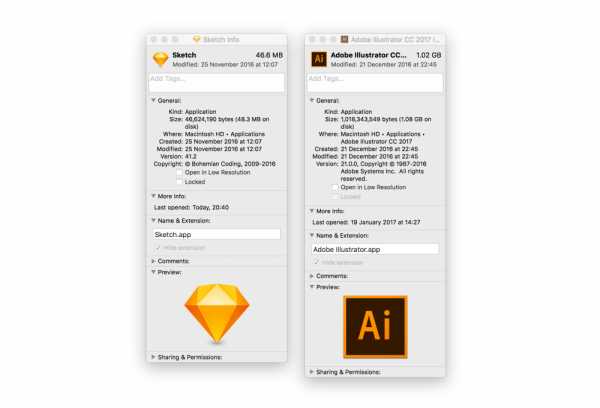
Sketch за последние 12 месяцев возмужал, стал гораздо более стабильным продуктом. Для приложения весом менее 50 мегабайт Sketch располагает более чем обширными возможностями, и сейчас есть четкое ощущение, что его стоимость гораздо более чем оправдана (полная стоимость $ 99, для студентов — $ 49). Для сравнения, Adobe Illustrator CC сейчас занимает более 1000 МБ на моем жестком диске.

Более того, постоянная программа Bohemian Coding по улучшению ПО означает, что, когда появляются баги, их довольно быстро фиксят.
Официальный соперник Sketch, Adobe Illustrator, существует на рынке с 1987 года (!) и остается стандартом в индустрии традиционных дизайн-студий. Но для дизайнеров новой генерации Sketch дает огромную возможность изучить основы и достичь отличных результатов.
Учиться дизайну в Sketch быстро, окупаемо, и весело!
2. Начало работы в Sketch
Сначала скачайте Sketch
Если вы совсем новичок, посетите страничку Getting Started на официальном сайте Sketch. Sketch будет работать на любом Mac-е с OS X El Capitan (10.11) или выше, и вы можете скачать бесплатную 30-дневную триал-версию.
Постарайтесь не заблудиться в интерфейсе
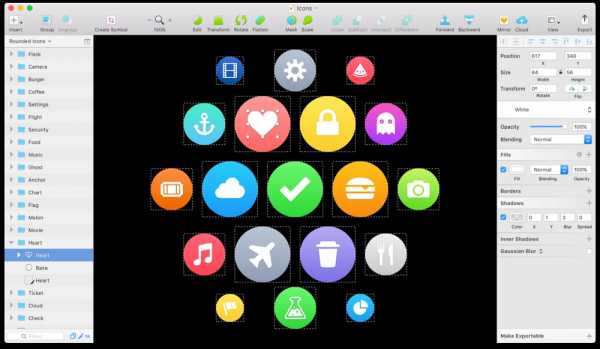
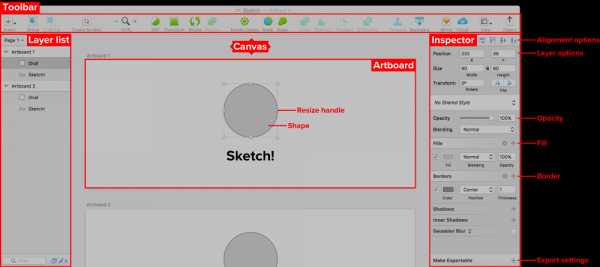
Когда работаете в Sketch, большую часть времени вам придется смотреть на вот такой экран. Это скриншот с надписями на основных разделах интерфейса и пояснением, что они делают.

Вот более детальное объяснение функционала каждого раздела:
- Панель инструментов: предоставляет доступ к часто используемым командам. Большую часть команд можно использовать через горячие клавиши, что быстрее. (У нас есть подробная шпаргалка по горячим клавишам в Sketch — вы можете скачать ее внизу поста).
- Список слоев: эта панель показывает список всего, что было нарисовано в Sketch. Все элементы в Sketch представлены как слои — так что фигура вроде круга значится в этом списке как отдельный слой, и его положение показывает, какой слой находится спереди или позади круга. Вы также можете задать для каждого слоя название.
- Инспектор: Инспектор отображает подробную информацию о выделенном слое, и позволяет делать точные настройки. Например, вы можете вручную задать X/Y-координаты точки, или изменить пиксельную ширину фигуры. Инспектор также позволяет вам настраивать непрозрачность, заливку и границы, выравнивать слой, задавать тени, размытие и параметры экспорта.
- Артборд: Sketch организует вашу работу с помощью страниц и артбордов. Артборды позволяют создавать различные композиции на одной странице. Это может быть особенно полезным для налаживания эффективного рабочего процесса. Например, вам бы хотелось записывать каждую итерацию при разработке лого, или необходимо создать макеты экранов для разных устройств на одном холсте. Каждый документ Sketch может содержать различные страницы (страница — это, по сути, чистый новый холст), и каждая страница может содержать множество артбордов. Думайте об артборде как о фрейме, который вы можете вставить в любое место дизайна.
Далее, ознакомьтесь с некоторыми важными командами
a. Создание артбордов
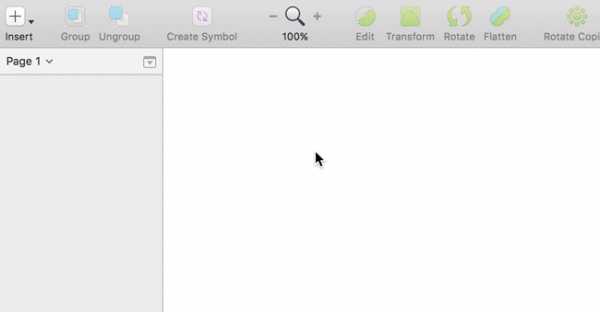
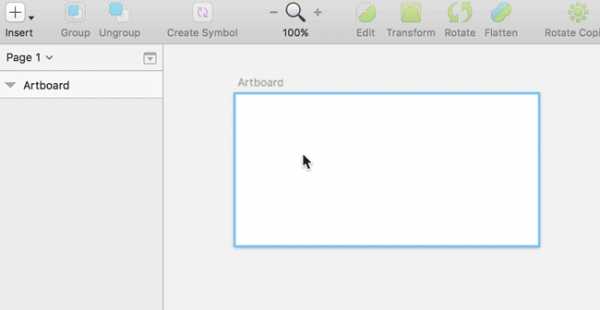
Когда вы открываете Sketch первый раз, у вас будет пустой канвас. Первым делом, вам наверняка захочется создать артборд, что позволит держать дизайны в порядке. Вы можете создавать столько артбордов, сколько хотите, на одной странице.
Чтобы создать новый артборд, нажмите «Insert» на панели инструментов, затем выделите «Artboard», кликните на прямоугольник и перетяните мышкой на холст. Или же можете просто нажать «A» на клавиатуре, а затем кликнуть и потянуть.

b. Рисование фигур
Проще всего начать рисовать фигуры посредством горячих клавиш. (Не забудьте, впереди вас ждет шпаргалка из 100+ горячих клавиш!)
- O = овал
- R = прямоугольник
- U = прямоугольник с закругленными углами
- L = линия
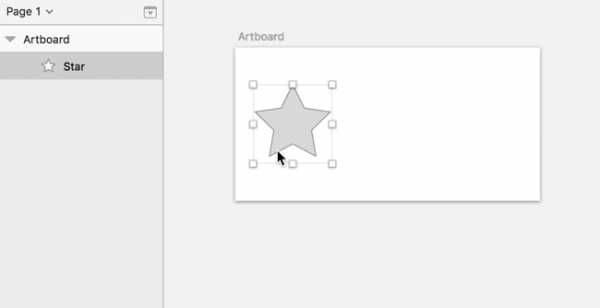
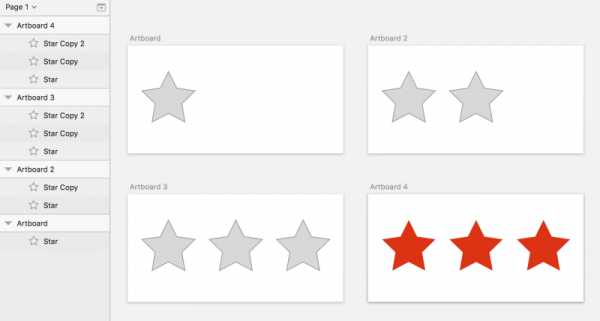
С помощью кнопки «Insert» в панели инструментов вы можете получить доступ к большему набору разных фигур типа звезды, многоугольника, треугольника и т. д. Вот тут я рисую звезду:

с. Выравнивание и распределение объектов
Когда я только начал работать в Sketch, я влюбился в их кнопки выравнивания и распределения, которые живут вверху панели Инспектора. Вот что они делают:
Распределить по горизонтали
Уравнивает горизонтальные отступы между выделением из 3 или более объектов.
Распределить по вертикали
Уравнивает вертикальные отступы между выделением из 3 или более объектов.
Выравнивание по левому краю
Выравнивает левые края 2 или более выделенных объектов.
Выравнивание по горизонтали
Выравнивает горизонтальные центры выделения из 2 или более объектов.
Выравнивание по правому краю
Выравнивает правые края 2 или более выделенных объектов.
Выравнивание по верху
Выравнивает верхние края 2 или более выделенных объектов.
Выравнивание по вертикали
Выравнивает вертикальные центры выделения 2 или более объектов.
Выравнивание по низу
Выравнивает нижние края 2 или более выделенных объектов
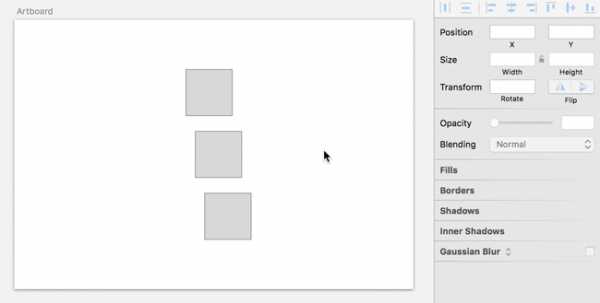
Эти команды выполняют две критически важные функции. Во-первых, они помогают вам работать эффективно, так как вы можете быстро создать кучу объектов и затем выровнять и распределить их равномерно всего за пару кликов. Теперь никаких отчаянных перетаскиваний объектов точно в нужных пиксель! И, во-вторых, они помогают очистить композицию в конце дизайн-процесса, так как вы точно знаете, что все элементы точно позиционированы и распределены, все на своих местах.
Вот пример, как я использую выравнивание по левому краю (кнопка «Align left»):

d. Дублирование слоев и артбордов
В Sketch очень легко дублировать слои и артборды. Кликните правой кнопкой мышкой на любом объекте, выберите опцию «Duplicate», чтобы создать копию поверх оригинала. Как вариант, просто выделите объект и нажмите команду + D, или просто удерживайте alt, а затем перетяните объект, который хотите скопировать. Вот я дублирую свою звезду:

Дублирование артбордов также важно в налаживании продуктивного дизайн-процесса. Дублируя артборд после каждого важного изменения, вы всегда можете легко вернуться на более раннюю версию без необходимости пользоваться опцией «Undo» сотни раз:

e. Еще несколько подсказок по главным опциям в Sketch
Эта серия советов по Sketch поможет освоить программу и улучшить свою продуктивность:
Часть 1 — Начало работы в Sketch
- Ресайз фигур с помощью горячих клавиш
- Дублирование элементов
- Смарт-выделение
- Группировка и разгруппировка элементов
- Прямое выделение в группах
- Настройка 100% масштаба
- Показать все артборды
- Перенос объектов на передний или задний план
- Переименование
Часть 2 — Редактирование и экспорт в Sketch
- Измерение расстояния между элементами
- Настройка непрозрачности с помощью числовой клавиатуры
- Изменение радиуса каждого угла отдельно
- Настройка нестандартных горячих клавиш
- Использование математических операций внутри полей ввода
- Составные фигуры
- Команда для поворотного копирования
- Слайсы
- Экспортируемые элементы и артборды
- Экспорт исходников для экранов retina
Часть 3 — Композиция, свет и тени
- Позиционирование объектов «за гранью»
- Комбинирование света и тени для задания глубины
- Имитация складчатой поверхности
- Создание резких теней
- Расстояние между объектом и его тенью
- Множественные источники света
- Линия горизонта
- Наложение объектов
И, наконец… проработайте эти уроки по Sketch. Они на русском языке
Серия уроков от Marc Andrew
Создание мобильных приложений в Sketch от Marc Andrew
Если вам нужны еще уроки и советы по началу работы в Sketch, вы найдете их в разделе «Дополнительные ресурсы» в конце этого поста.
3. Более продвинутые приемы работы в Sketch
Как только вы справитесь с основами, настанет время перейти к более продвинутым возможностям, доступным Sketch-пользователям!
Освоение кривых Безье
Как я упоминал ранее, Sketch — это векторный графический редактор, а это значит, что все объекты в Sketch состоят из точек и кривых. Чтобы ощутить всю ценность Sketch, вам нужно научиться управлять этими точками и кривыми. Это позволит вам рисовать сложные фигуры, например, орнаментированные буквы, с нуля.
Питер Новел написал шикарную статью о работе с кривыми Безье. Он описывает важные принципы работы с этим видом объектов, поясняет разницу между разными элементами управления, дает практические советы по работе с этим векторным инструментом в Sketch. Ознакомьтесь!
Создание символов
Sketch позволяет создавать собственные «символы». Это означает, что вы можете сохранить слой или группу слоев как символ, и затем вставлять его в документ, как если бы это была простая фигура.
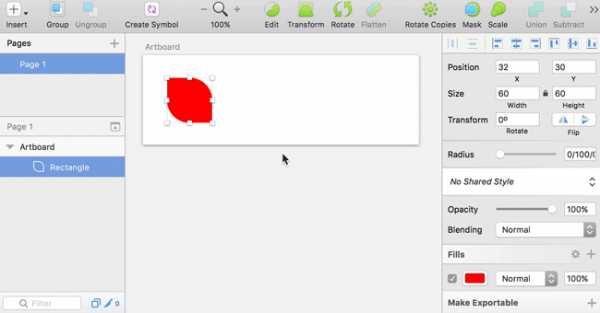
Особенными символы делает то, что вы можете кликнуть дважды на «сущности» символа, отредактировать «главный» символ, и все сущности этого символа в документе будут автоматически обновлены. На этой GIF-ке я создаю символ в форме листочка, вставляю еще две его сущности, и затем меняю непрозрачность родительского символа. Посмотрите, как остальные меняются:

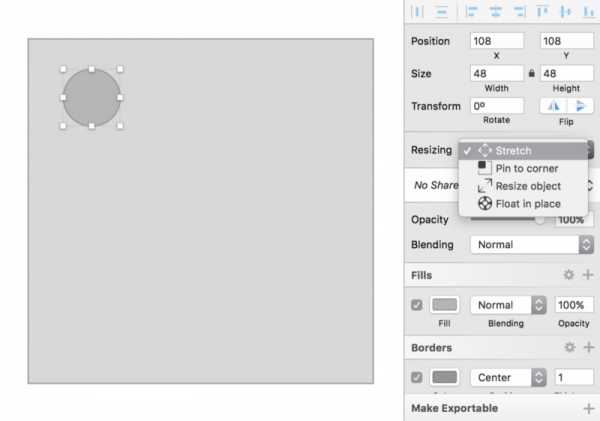
Продвинутые опции ресайза
Когда работаете с сгруппированными объектами, может понадобиться, чтобы объекты в группе вели себя по-разному при ресайзе. Для каждого объекта внутри группы Sketch позволяет выбрать свой метод ресайза.

Вот возможные опции:
- Stretch (растянуть): объект будет отресайзен пропорционально общим размерам группы. Это метод по умолчанию, обычно именно такого эффекта вы и ждете от ресайза.
- Pin to corner (прикрепить к углу): размер объекта будет изменен, но его положение не изменится (по отношению к ближайшему углу)
- Resize object (ресайз объекта): размер объекта будет изменен на то же пиксельное значение, на которое ресайзится группа. Если группа становится на 50px шире, то и объект станет на 50px шире.
- Float in place: объект не будет отресайзен при ресайзе группы, но он изменит свое положение пропорционально общим габаритам группы.
Здесь вы найдете больше информации о ресайзе групп и символов
Детальнее о режимах блендинга
Режим блендинга (смешивания) определяет, как цвета одного слоя взаимодействуют со слоями под ним. Сейчас Sketch предлагает 15 разных режимов смешивания. Если вы — пользователь Photoshop, возможно, вы уже знакомы с некоторыми из них. В этой отлично иллюстрированной статье Маурицию Уехара описан каждый режим, а также приемы по созданию потрясающих эффектов с их помощью.
Использование Sketch для печатного дизайна!
Для тех, кто быстрее и более продуктивно работает в Sketch, имеет смысл подготавливать и печатные документы в этой программе вместо какого-то специализированного пакета вроде Adobe InDesign. В этой потрясающей статье Питер Новелл поясняет, как использовать Illustrator для подготовки PDF, который был создан в Sketch для печати.
Испытайте свои навыки в этих мини-проектах
Вы дочитали аж до этого места, так почему бы не опробовать ваши новые навыки, пытаясь воспроизвести парочку мини-проектов в Sketch? Начните с простого — воссоздания иконки Google Docs. Затем попробуйте нечто более сложное.
Создание иконок в Sketch
Создание иллюстраций в Sketch
4. Дополнительные ресурсы
Обязательно для изучения
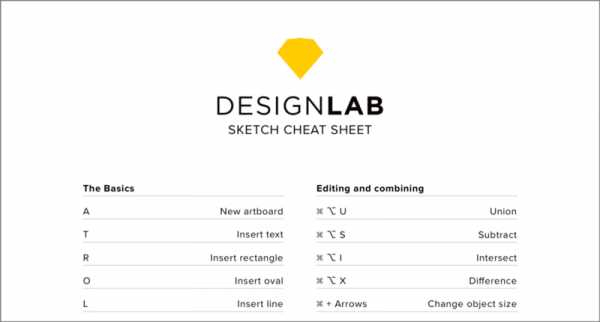
Скачайте шпаргалку из 99 горячих клавиш для Sketch!

Если эта статья показалась вам полезной, почему бы не скачать эту шпаргалку? Сохраните эту PDF-ку на компьютере для быстрых справок, или ее можно распечатать и прикрепить на стене у монитора.
Как вам Sketch? Как ваши успехи в работе с этой программой? Делитесь в комментариях!
ux.pub
YouTube Rewind 2018: Everyone Controls Rewind
KGvid Rewind 2018. Celebrating the videos, people, music and moments that defined 2018. #KGvidRewind
It wouldn’t be Rewind without the creators: rewind.youtube/creators
Explore the videos, music and trends that defined KGvid in 2018: rewind.youtube
Watch the Behind the Scenes video: kgvid.com/video/video-8qTQbk2A02M.html
See all the Easter Eggs: goo.gl/xr3uUn
Music by The Hood Internet
KGvid Rewind 2018 produced by Portal A
Starring:
10Ocupados
Adam Rippon
Afros e Afins por Nátaly Neri
Alisha Marie
Ami Rodriguez
Anwar Jibawi
AsapSCIENCE
AuthenticGames
BB Ki Vines
Bearhug
Bie The Ska
Bilingirl Chika
Bokyem TV
CajuTV
Casey Neistat
Caspar
Cherrygumms
Collins Key
Dagi Bee
Desimpedidos
Diva Depressão
Dolan Twins
Domics
Dotty TV
Elle Mills
emma chamberlain
Enes Batur
EnjoyPhoenix
EroldStory
FAP TV
FavijTV
Fischer’s
Furious Jumper
Gabbie Hanna
GamingWithKev
GEN HALILINTAR
Gongdaesang
gymvirtual
Hannah Stocking
HikakinTV
How Ridiculous
illymation
ItsFunneh
JaidenAnimations
James Charles
John Oliver
Jordindian
Jubilee Media
JukiLop
julioprofe
Katya Zamolodchikova
Kaykai Salaider
Kelly MissesVlog
Krystal Yam & family
LA LATA
Lachlan
LaurDIY
Lele Pons
Life Noggin
Lilly Singh
Liza Koshy
LosPolinesios
Lucas the Spider
Luisito Comunica (Rey Palomo)
Luzu
Lyna
Manual do Mundo
Markiplier
Marques Brownlee
Marshmello
Mason Ramsey
Me Poupe!
Merrell Twins
Michael Dapaah
MissRemiAshten
mmoshaya
Molly Burke
Ms Yeah
Muro Pequeno
Nick Eh 30
NikkieTutorials
Ninja
Noor Stars
Pautips
Pinkfong Baby Shark
Pozzi
Primitive Technology
RobleisIUTU
Rosanna Pansino
Rudy Mancuso
Safiya Nygaard
Sam Tsui
SamHarveyUK
SHALOM BLAC
Simone Giertz
skinnyindonesian24
Sofia Castro
@StrayRogue and @DitzyFlama (Bongo Cat)
sWooZie
Tabbes
Technical Guruji
The Try Guys
TheKateClapp
TheOdd1sOut
Tiền Zombie v4
Trevor Noah
Trixie Mattel
Wengie
WhinderssonNunes
Will Smith
Yammy
Yes Theory
All comments featured in Rewind inspired by real comments from the KGvid community.
Көңүл ачуу
күнү жарыяланды
2018-ж., 6-дек.
RewindRewind 2018youtube rewind 2018#YouTubeRewindRewind 2017Lilly SinghMarkiplierSwoozieLiza KoshyDolan TwinsLele PonsRudy MancusoCasey NeistatLaurDIYMerrell TwinsCollins KeySafiya NygaardLuisito ComunicaBB Ki VinesBie The SkaAuthentic GamesManual do MundoFortniteKiki ChallengeMukbangNinjaBTSIdolMarshmelloCardi BYear in ReviewIn my feelings challenge
жүктөп алуу:
Жүктөлүп берилүүдө…..
Төмөнкүгө кошуу:
Кийинчерээк көрөмkgvid.com
Как работать со Скетчами (Sketches) в программе Adobe Photoshop — смотреть онлайн видео урок бесплатно! Автор: Елена — Оформление фотографий
Здесь рассказывается о том, как работать со Скетчами в фотошопе. Скетч (Sketches) — это шаблон, созданный в программе фотошоп и предназначенный для быстрого оформления фотографий. Самые удобные скетчи те, которые сделаны в формате PSD, в которых каждая деталь выполнена на отдельном слое. В дополнительных материалах к данному видео уроку находится один из таких скетчей. Вы можете сразу скачать его и распаковать из архива. Откроем файл данного скетча. Рассмотрим, из чего он состоит. Слой с текстом нам не понадобится и его можно удалить. Вместо него у нас будет свой текст. Зайдем в меню изображение — Размер изображения и зададим нужные нам размеры. В данном скетче имеются четыре слоя, предназначенные для размещения фотографий. Становимся на слой с серым фоном и наложим на него фотографию. Для этого откройте какую-нибудь фотографию и перенесите её на основной документ. При помощи свободной трансформации Ctrl+T измените размер и расположение фотографии для встраивания её в шаблон. Для встраивания фотографии в рамочку необходимо стать на слой с фото, зажать клавишу Ctrl и кликнуть мышкой по миниатюре ниже слоя с фотографией. Получили выделение. Нажатием Ctrl+J копируем на новый слой. Ненужный слой с фото удаляем Бесплатный видео урок «Как работать со Скетчами (Sketches) в программе Adobe Photoshop» вы можете смотреть онлайн в любое удобное время. Успехов!
- Автор: Елена
- Длительность: 8:04
- Дата: 16.11.2012
- Смотрели: 133
- Рейтинг: 0.0/0
Если у Вас есть качественные видео уроки, которых нет на нашем сайте, то Вы можете добавить их в нашу коллекцию. Для этого Вам необходимо загрузить их на видеохостинг (например, YouTube) и добавить код видео в форму добавления уроков. Возможность добавлять свои материалы доступна только для зарегистрированных пользователей.
videourokionline.ru
