Значок Инстаграм: история и обновление
Ни для кого не секрет, что основной сферой социальной сети Instagram является публикация фотографий. С недавних пор к ним добавились сообщения и возможность публикации видеороликов. Но по привычке ассоциации остались те же. Исходя из этого разработчики придумали соответствующий значок Инстаграм. Давайте разберемся, что он означает и рассмотрим его историю.
Что означает логотип?
Идея подобной социальной сети пришла в голову одному единственному студенту, благодаря которому мы все сейчас можем делиться своими фотографиями в интернете через удобный сайт или приложение.
Им же и был придуман логотип Инстаграм.
На значке изображен фотоаппарат с объективом, направленным на вас. Сразу заметно, что устройство хоть и представлено схематически, можно понять, что изображен ретро-фотоаппарат. Первая версия иконки появилась в 2010 году. После этого приложение в кратчайшие сроки установило более 25 тысяч пользователей. С этого момента начался стремительный взлет сервиса.
Новый значок Инстаграма
До 2016 года логотип программы оставался неизменным. Разработчики меняли и оптимизировали интерфейс, но до значка не добирались долгое время. И вот, середине 2016 года было объявлено о выходе глобального обновления, которое кардинально изменит программу:
- новая иконка;
- новый интерфейс;
- дополнительные возможности.
Первое, что бросается в глаза – это обновленный дизайн. Новые элементы касаются не только меню, кнопок и так далее, но и иконки. Дизайнеры решили отойти в сторону минимализма и сменить цветовую гамму. Теперь в меню преобладают белый и черный цвета, а иконка выполнена в розово-желтом стиле. Новый логотип Инстаграм по-прежнему представляет собой иконку фотоаппарата.
Согласно опросам пользователей, обновление понравилось больше, чем старая версия.
Шрифт логотипа Инстаграм
Предыдущая версия была набрана шрифтом Billabong. Обновленная версия написана в уникальном стиле, который был создан самим дизайнером, поэтому найти его в свободном доступе у вас не получится.
В интернете вы можете скачать изображение-вектор значка Инстаграмма. Найти их можно в различных вариациях и цветовых исполнениях. Например, по ссылке
ru.freepik.com/free-photos-vectors/instagram вы найдете множество вариаций на данную тему.
in-stagram.ru
Как сделать иконки для highlight сторис в инстаграм?
Одним из элементов оформления аккаунта в инстаграм, соответствующего современным тенденциям, является лента highlight сторис. Серьезные инстаграм аккаунты имеют в этом разделе четкую и понятную рубрикацию, то есть разбивку на логические категории, а также оформление каждого раздела иконками. Такое оформление придает единый стиль всей ленте с highlight сторисами и позиционирует эту ленту как меню. Люди привыкли к красоте и понятности в ленте highlight сторис, так что, если у вас этот раздел не оформлен, то скорее всего его никто не станет просматривать. В этом посте рассказываю,

Как сформировать разделы для highlight сторис?
Прежде чем приступить к подбору иконок для своей ленты highlight сторис, следует продумать рубрики, в которые вы будете сохранять ваши истории. Рубрики нужны для логической сортировки историй, которые вы будете добавлять в ленту highlight. Для тех, кто не в курсе, в ленту highlight, сторисы сохраняются не только по отдельности, но и группами. В одну группу вы можете включать любое количество историй.
Очень важно, чтобы в одном разделе были сторисы, логически связанные между собой, а название раздела соответствовало тому, что в нем сохранено. Например, в разделе «Отзывы», вы можете сохранять истории с отзывами ваших клиентов.
Не нужно спамить ленту highlight сторис простым «бытовым» контентом, который можно посмотреть в вашей ленте историй. Сохраняйте в ленту выделенных историй только значимый контент. Например, отзывы, оставленные в истории, исчезнут через 24 часа, поэтому их целесообразно хранить в ленте highlight сторис, чтобы новый клиент мог просматривать все отзывы ваших прошлых клиентов. А вот простое фото из вашего окна, с надписью — «хороший сегодня день», достаточно оставить в ленте обычных историй.
Разделы выделенных историй должны быть логичными и обоснованными. В своем аккаунте я решил создать следующие разделы:
- Обо мне;
- Услуги;
- Отзывы клиентов;
- Обучение.
В разделе «Обо мне» я буду сохранять истории с важными фактами из моей жизни, чтобы даже новый подписчик мог войти и бегло посмотреть кто я, чем занимаюсь, с кем тусуюсь и так далее. В разделе «Услуги» я буду сохранять сторисы с названиями и описаниями услуг, которые я оказываю. В разделе «Отзывы клиентов» я, очевидно, соберу отзывы. Ну, а в разделе «Обучение» — курсы, которые я планирую создавать.
Хорошими разделами для ленты highlight сторис также могут стать:
- Примеры работ — тут можно выставить лучшие ваши работы;
- Мои регалии — в этот раздел можно сохранить сторисы, в которых рассказано про ваши достижения, награды, титулы, медали, про экспертов, у которых вы проходили обучение и так далее;
- Социальные сети — здесь можно дать сторисы со ссылками на ваши аккаунты в других социальных сетях;
- Распродажа — магазины могут создавать разделы распродажи, куда будут выкладывать товары, на которые действуют специальные условия.
Как сделать иконки для highlight сторис?
Для создания иконок в ленте выделенных историй, нам понадобится создать сторисы с этими самыми иконками. Для этого нам нужны:
- Фон — он будет отвечать за то, какого цвета будут наши иконки в ленте highlight историй;
- Сами иконки в формате PNG. Их мы будем размещать строго по центру фона;
- Какой-либо редактор изображений, с помощью которого можно наложить иконку в формате PNG на наш фон.
Инстаграм рекомендует использовать для историй изображения формата 9:16, потому мы создадим истории с иконками в размере 1080×1920 пикселей. Иконка формата PNG должна располагаться строго по центру и занимать около 75% ширины изображения.

Вы можете выбрать однотонный фон или фон с градиентом. При выборе фона для иконок ленты highlight сторис, следует учесть, что сами иконочки в формате PNG, должны контрастно выделяться, чтобы пользователь мог распознать, что на них изображено.
Большой выбор бесплатных иконок в формате PNG, вы сможете найти на странице FreePik.com. Скачайте иконки, подходящие для ваших рубрик.
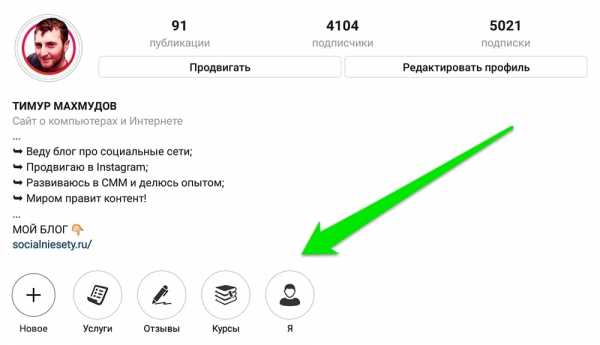
Для своего аккаунта я выбрал белый фон, так как он соответствует аккаунту в целом. Я стараюсь обрабатывать посты в светлых тонах, потому на белый фон я буду вставлять темно-серые иконки формата PNG. Вот как в итоге выглядят мои истории, которые я сохраню в ленту highlight сторис.




Как закрепить иконки в ленте highlight?
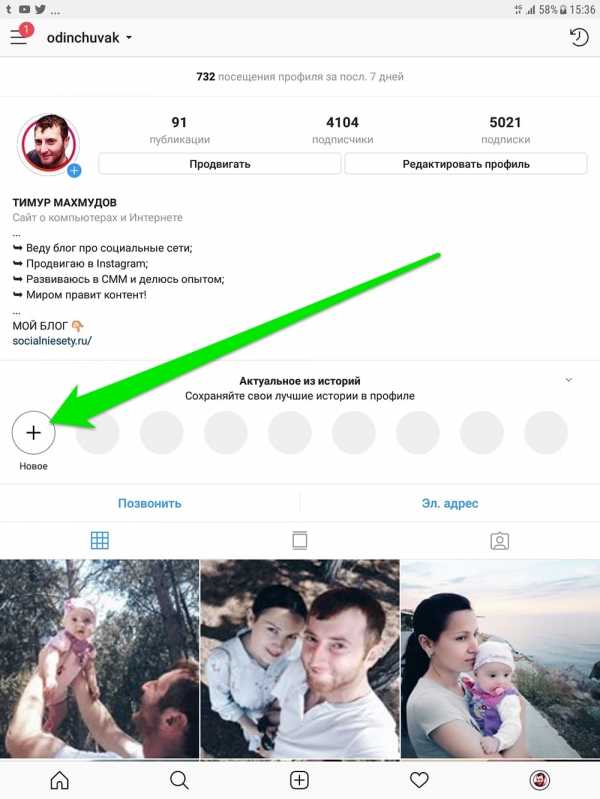
Подготовив картинки с иконками, заливаем их в ленту историй как обычно. Далее переходим в свой аккаунт и кликаем по кружочку с плюсиком в самом начале ленты highlight сторис.

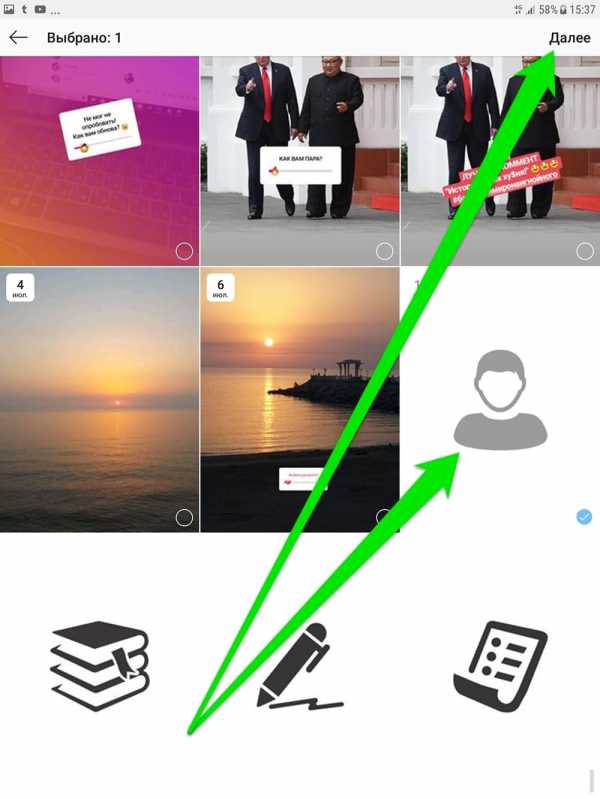
В открывшемся окне выбираем одну историю с иконкой и нажимаем далее.

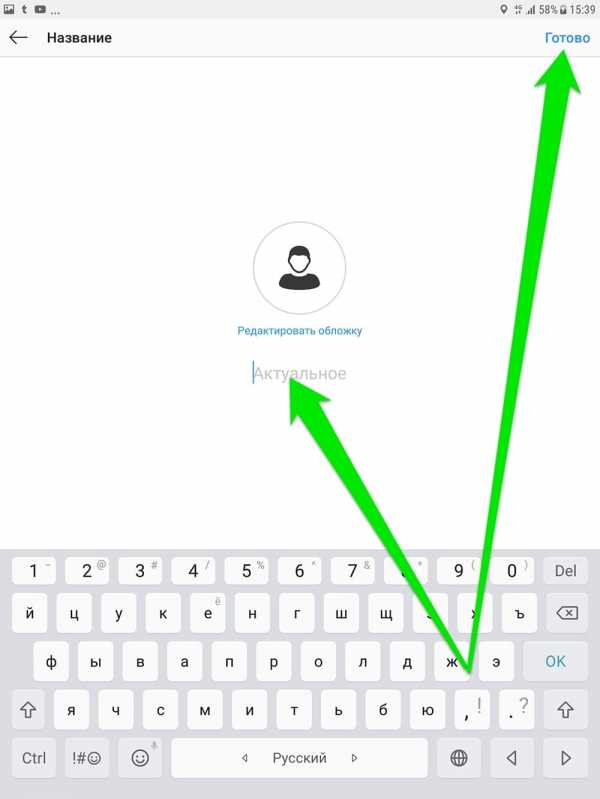
На открывшейся странице вводим название раздела с данной иконкой. Здесь же можно отредактировать обложку, если вы посчитаете, что она неправильно отцентровалась. Но, я не рекомендую этого делать, так как вручную разместить иконку по центру, да еще и угадать точно её размер, очень тяжело.

Жмем далее, после чего у вас на странице, в разделе highlight сторис, появится иконка. Повторяем вышеописанную процедуру для каждой иконки.
Как добавить новую историю в нужный раздел?
Мы создали разделы с иконками и теперь нужно их заполнить. Как это сделать? Допустим вы записали короткое видео с отзывом клиента и хотите добавить его в раздел отзывы. Первым делом загрузите ваше видео в ленту обычных историй.
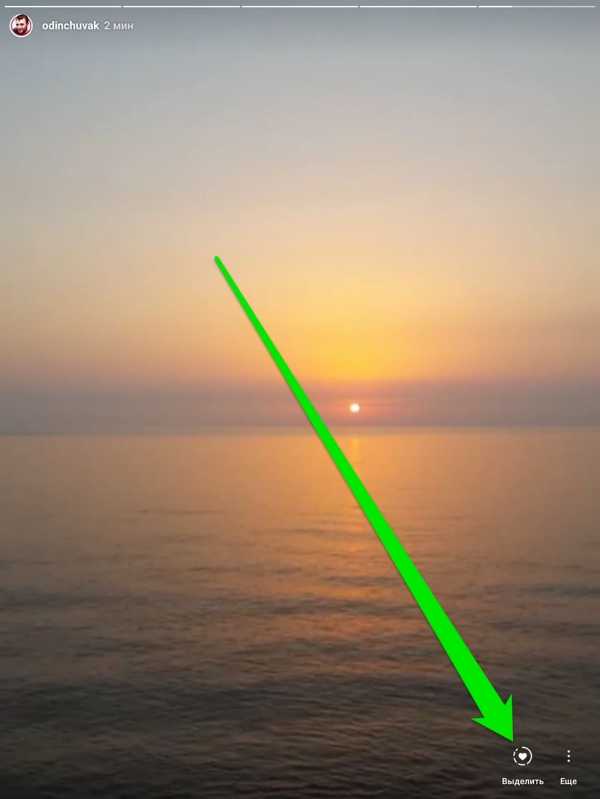
После того как история создана, откройте её и в правом нижнем углу нажмите на сердечко в пунктирном кружке.

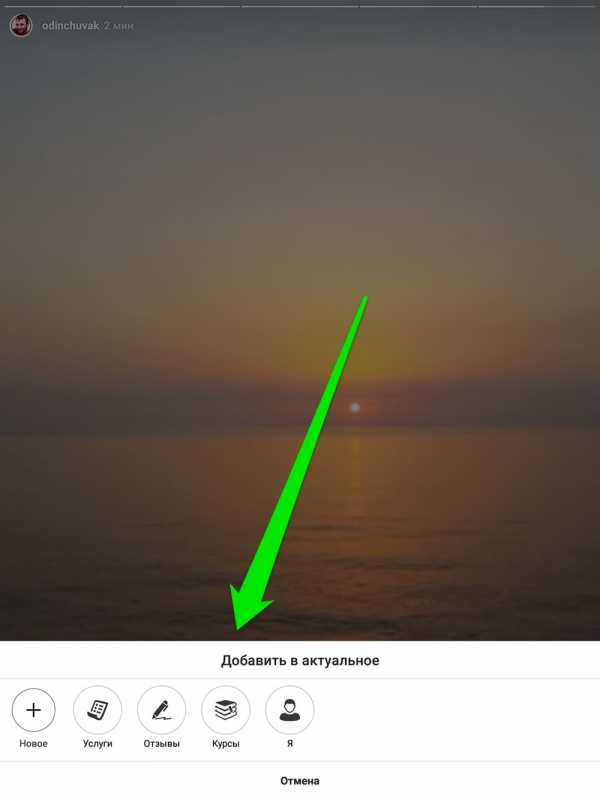
В открывшемся окошке жмем по кнопке «Добавить в актуальное», после чего снизу всплывет окошко, со всеми созданными ранее рубриками. Тапните по нужной рубрике и история автоматически сохранится в этой рубрике. Теперь она всегда будет доступна в ленте highlight историй в том разделе, в котором вы её сохранили.

Как удалить историю из рубрики?
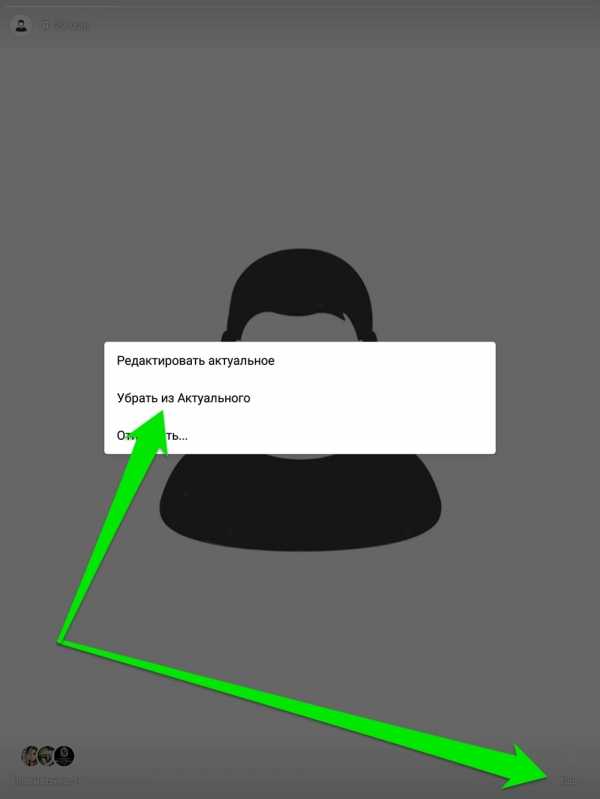
Чтобы удалить историю из рубрики, откройте её и в правом нижнем углу нажмите на кнопку «Еще». В выпавшем списке выберите пункт «Убрать из актуального». История удалится из раздела.
Если вы хотите удалить сам раздел, то удалите все содержащиеся в нем истории, включая картинку с иконкой. Раздел будет автоматически удален.

socialniesety.ru
ᐈ Черно белый значок инстаграм
ᐈ Черно белый значок инстаграм — векторные изображения, рисунок значок инстаграм > скачать на Depositphotos®





solid-istanbul
5906 x 4961
























architect.aleks
4167 x 4167







designmaster81
9449 x 9449













ru.depositphotos.com
Значок Инстаграм на сайт. Как поставить кнопку Инстаграм
На публичных страницах Facebook или на сайтах можно увидеть значок Инстаграм. Это виджеты или табы, как их иногда называют. Кликнув на них, можно попасть в галерею Инстаграм.
Если вы закрыли ваш профиль в клиенте, нужно отключить настройки конфиденциальности. Иначе в установке кнопки в соцсети/на сайте будет мало смысла.
Как установить виджет Instagram на страницу Facebook
Это можно сделать с помощью сервисов/приложений, их существует немало. Для примера возьмем Statigram. Он на английском языке, но разобраться несложно. Можно включить автопереводчик в браузере. Установить таб Инстаграм можно только на публичную страничку, но не на личную.
- Зайдите на statigr.am.
- Нажмите в верхнем правом углу «Sign in with Instagram» и авторизуйтесь в клиенте.
- В верхнем меню нажмите вкладку «Promote».
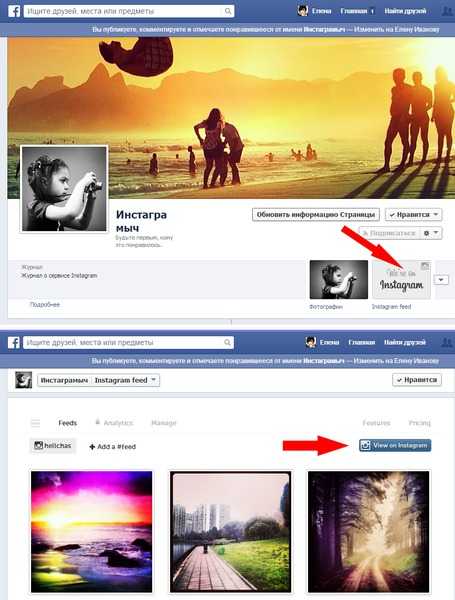
- В разделе «On Facebook» кликните справа «Create your tab», после чего вы переместитесь на Facebook.
- Если вы уже авторизованны там, появится окошко, где нужно выбрать страницу, на которой вы хотите установить таб, и нажать «Add Instagram feed tab». После этого под обложкой появится кнопка «We are on Instagram». Кликнув на нее, можно будет, не выходя из Facebook, посмотреть галерею. А кнопка «View on Instagfam» переместит на instagram.com.

Картинку значка можно изменить, например, установив знакомый всем логотип Инстаграм.
- Наведите курсор на значок и нажмите на карандаш, который появится в верхнем правом углу.
- Кликните «Редактировать настройки», потом «Изменить» напротив «Пользовательское изображение вкладки».
- Снова наведите курсор на значок и нажмите «Редактировать», загрузите картинку размером 111х74 px и объемом не более 1 Мб.
Примечание: если вы используете функцию direct в Instagram, то после установки таба на Facebook публикации через direct в галерее показываться не будут.
Кнопка на странице ВКонтакте
Раньше на публичных страницах ВКонтакте можно было устанавливать виджеты, но потом эту функцию убрали. Можно лишь установить приложение Instagram на свою личную страницу и разместить ссылку на него в меню слева.
[reklama] На публичной странице или в группе можно добавить ссылку на свой инстаграмовский профиль в раздел «Ссылки» справа. В качестве картинки будет показываться аватар. Если установить вместо него логотип Инстаграм, получится неплохая кнопка.Как устанавливается кнопка Инстаграм на сайт
Вариант первый
- Зайдите на сайт instagram.com и авторизуйтесь.
- Нажмите на свой ник в верхнем правом углу и далее «Визитки».
- Выберите вариант кнопки (Select your badge).
- В окошке ниже появится код, его нужно скопировать и вставить в html на вашем сайте в то место, где должна быть кнопка Instagram.
Вариант второй
Можно воспользоваться одним из сервисов, например, все тем же statigr.am, о котором сказано выше. Только вместо раздела «On Facebook» нужно открыть раздел «Follow buttons», далее выбрать вид кнопки и скопировать код html для сайта.
net.extrablog.ru
Стоковые векторные изображения Social icons instagram
Стоковые векторные изображения Social icons instagram | Depositphotos®



solid-istanbul
5906 x 4961






















designmaster81
9449 x 9449





 Плоские иконки технологии, социальные медиа, сети, компьютер концепция. Абстрактный фон с объектами группы элементов. звезда смайлик лицо продажи. Доля, как комментарий, векторные иллюстрации Twitter, Youtube, Facebook, Whatsapp, Snapchat, instagram
Плоские иконки технологии, социальные медиа, сети, компьютер концепция. Абстрактный фон с объектами группы элементов. звезда смайлик лицо продажи. Доля, как комментарий, векторные иллюстрации Twitter, Youtube, Facebook, Whatsapp, Snapchat, instagramdesignmaster81
5512 x 5512


5512 x 3893










 Большой черный коллекция всех популярных социальных икон, как Facebook, Twitter, Youtube, Google плюс, Pinterest, Instagram, Vimeo, Flickr, Whatsapp, Snapchat, почта, Linkedin, Rss. Все они совместимы Вит Png
Большой черный коллекция всех популярных социальных икон, как Facebook, Twitter, Youtube, Google плюс, Pinterest, Instagram, Vimeo, Flickr, Whatsapp, Snapchat, почта, Linkedin, Rss. Все они совместимы Вит Png

ru.depositphotos.com
