Как научиться создавать инфографику с нуля
Если вы решили открыть эту статью, то наверняка слышали магическое слово «инфографика» и примерно представляете, что оно обозначает. Сегодня комбинации текста и картинок присутствуют практически на каждом сайте.Наглядная подача скучного материала высоко ценится во всех отраслях деятельности. Особо продвинутые личности даже резюме оформляют в виде инфографики, чем необычайно повышают свою значимость в глазах потенциального работодателя.
Когда я решила изучать повадки неведомого доселе зверя, я столкнулась с некоторыми трудностями. Существует масса курсов, предлагающих базовые знания в графдизайне (конечно же, не бесплатных), а вот безвозмездной полезной информации в сети чрезвычайно мало. Никакой структуры и полноты донесения материала.
В этой статье я попытаюсь собрать воедино крупицы знаний и представить вашему вниманию подробное руководство по созданию инфографики для новичков.
Этапы создания
Сразу же оговорюсь, что мы будем рассматривать самую примитивную, но не менее впечатляющую инфографику. Оставим профессиональным дизайнерам рисование уникальных 3D объектов, внедрение анимации и звукового сопровождения. Мы зададимся целью быстро сделать качественный контент без лишних заморочек.1. Формирование идеи
Первым этапом создания любого вида информации является идея. Набросайте 7-10 возможных тем для визуализации. Например, у вас блог, посвященный косметике, инфографика о составе тональных кремов или пошаговые руководства нанесения макияжа придутся как нельзя кстати.2. Сбор и систематизация информации
Плотно засядьте за ноутбук и прошерстите интернет на предмет нужной информации. Рекомендую брать цифры на серьезных порталах, как-то: НИИ, официальные сайты маркетинговых и статистических компаний, исследования конкретных научных деятелей. Избегайте общих статей без ссылок, содержащих заезженные формулировки, например, «британские ученые установили» или «неизвестный опрос показал». Разбейте информацию на категории.3. Набросок
Сделайте предварительную блок-схему будущей инфографики. Группировать данные можно:- по хронологии;
- по логике;
- по иерархии;
- по геолокации;
- по алфавиту.
4. Написание текста
Для каждого пункта набросайте черновой вариант подписи. Допустим, вы выяснили, что 80% славянок выходят замуж в возрасте от 20 до 26 лет. Эту информацию можно подать несколькими способами:а) 20-26 лет – 80% девушек;
б) 80% — в возрасте от 20 до 26 лет.
Посмотрите, как лаконично и интересно оформлен текст в инфографике о молоке
5. Выбор графического сопровождения
Хорошим тоном для создания качественной инфографики является использование двух типов графических объектов. Один – основной и несколько дополнительных. Первый расставляет акценты и дает представление о тематической направленности контента (большой график, диаграмма, человечек и т.д.), второй — делает данные более доступными для восприятия (стрелки, сноски, блоки).6. Верстка
На этом этапе вы вправе воспользоваться специальными сервисами (о них мы поговорим немного позже) или сверстать макет собственноручно, воспользовавшись тем же фотошопом. Я рекомендую освоить базовые инструменты работы с графическим редактором и «паять» инфографику самостоятельно, ведь так вы будете уверены в уникальности визуального контента, даже, несмотря на использование скачанных из сети png-объектов.7. Финальные штрихи
Непременно вычитайте и просмотрите результат работы на предмет ошибок, опечаток, шероховатостей. Затем сохраните инфографику в формате .jpg и опубликуйте ее.Признаки качественной инфографики
1. Достоверность
Ни в коем случае не перевирайте данные и не придумывайте несуществующие факты. Рано или поздно васпоймают на лжи, и вы поплатитесь своей репутацией.2. Понятность
В визуальном контенте не должно быть противоречащих друг другу пунктов, которые можно воспринять двояко. Делайте инфографику максимально понятной. Каждый блок обязан врезаться в память. Откажитесь по мере возможности от узкоспециализированных терминов и сленговых выражений.3. Лаконичность
Ну, вы знаете чья сестра краткость, поэтому если суть не страдает смело урезайте длинные тексты до коротеньких тезисов.4. Структурированность
Основная цель структурирования состоит в обеспечении ясности и формировании причинно-следственных связей. Необходимо, чтобы отдельные элементы соединялись в единое целое. Хаотичное размещение информационных блоков не приветствуется. В среде дизайнеров существует понятия «скелета», «мяса» и «кожи», причем первый явно выделяется на общем фоне.5. Целенаправленность
Никогда не смешивайте мух с котлетами, старайтесь делать инфографику, предназначенную для удовлетворения нужд вашей целевой аудитории. Лучше 10 фактов по 1 теме, чем по 1 факту из 10-ти различных тем.6. Своевременность
Данные должны быть актуальными и точка. Незачем кормить пользователя информацией 5-годичной давности.7. Единый стиль
Не важно, сколько изображений входит в инфографику, если вы выбрали одну тему, то поддерживайте единое стилистическое оформление. Подбирайте графические объекты с учетом специфики целевой аудитории. Согласитесь, миньоны будут смотреться комично в презентации директора банка, предназначенной для привлечения внимания серьезных вкладчиков.8. Мощный заголовок
Попрошу не путать с перекреативленым заголовком. Уж не знаю почему, но в последние годы копирайтеры любят давать контенту хитроумные заголовки. Данный ход позволителен только именитым блогам с тысячами подписчиков, в остальных случаях непонятные названия негативно сказываются на количестве просмотров. Заголовок инфографики должен включать ключевые слова и отражать суть проиллюстрированной информации.9. Читабельность
Меньше мелкого, уж простите меня за тавтологию. Шрифты должны быть различимы невооруженным глазом. В размере самого изображения придерживайтесь правила золотой середины. Предпочтительнее разбивать длинную инфоленту на части, соответствующие 1 экранному развороту.10. Ценность
Постарайтесь отыскать действительно стоящую информацию, как бы ни была красиво оформлена пустота – она все равно не принесет ничего полезного. Хорошо «заходит» в массы и становится вирусным такое наполнение как:- мануалы;
- классификации;
- статистика и исследования с цифрами;
- коллекции советов;
- подборки трендов;
- рекомендации по выбору чего-либо;
- сравнительные характеристики;
- чек-листы;
- история;
- отчеты за конкретный период;
- структурный разбор товара или услуги.

Сервисы для создания инфографики
- Easel.ly – бесплатный сервис с гибкими настройками;
- piktochart.com – жирный сайт с сочной библиотекой шаблонов;
- infogr.am – позволяет дополнить изображение видео и аудиоматериалами;
- vizualize.me – кроме создания своей инфографики можно просмотреть примеры чужих работ;
- venngage.com – содержит бесплатные красочные макеты и готовые дизайнерские решения;
- creately.com – создает диаграммы в пару кликов.

Это были англоязычные порталы, а вот вам парочка отечественных:
- resumup.com – создает сверхпривлекательное резюме;
- ruseller.com – непрофильный сайт с онлайн редактором для верстки инфографики из готовых шаблонов;
- www.mindomo.com – прорисовка карт мозгового штурма.

Где брать шаблоны?
Это лишь небольшой список сайтов, если хотите больше ссылок просто введите в поисковой строке запрос «Шаблоны для инфографики». Встречаются платные пакеты, но уж поверьте можно вполне обойтись безвозмездными.Полезная литература
Даю вам перечень полезной, но не обязательной для прочтения, литературы. Если хотите увидеть обстоятельный обзор каждой из представленных книг – озвучьте ваше желание в комментариях.1. Дэн Роэм — «Практика визуального мышления»
2. Джин Желязны – «Говори на языке диаграмм»
3. Сьюзан Уэйншенк — «100 главных принципов дизайна» и «100 главных принципов презентации»
4. Дэвид Маккэндлесс – «Инфографика»
5. Рэнди Крам — «Инфографика. Визуальное представление данных»
6. Дэвид Сиббет – «Визуализируй это! Как использовать графику, стикеры и интеллект-карты для командной работы»
7. Майк Роуди – «Визуальные заметки. Иллюстрированное руководство по скейтчингу»
7 советов новичкам
1. Не разжевывайте
Инфографика не тот вид контента, в котором требуется вдаваться в пространственные рассуждения. Ограничивайтесь сухими цифрами, фактами и парой поясняющих строк. Разжевывание превращает визуальный объект в скриншот обычной текстовой статьи.2. Упрощайте
Русский язык богат на синонимы, если можно вставить слово в 5 букв длиной, то не нужно выискивать одиннадцатисимвольный аналог. Не стану спорить, повторения и примитивизм не являются литературными канонами, но, в конце-то концов, вы не роман пишите.3. Меньше декора
Цветочки, листочки, звездочки и прочие украшательства, которые не несут смысловой нагрузки лучше удалить с шаблона. Они отвлекают внимание пользователя и загромождают изображение.4. Немного о шрифтах
Дизайнеры рекомендуют использовать максимум 1-2 шрифта (первый для заголовка, второй – для основного текста) в не более чем трех размерах. Избегайте рукописных шрифтов и имитаторов графики. При их чтении чрезмерно напрягается зрение и информация усваивается намного хуже.5. Отвечайте на вопросы
Принято считать идеальным тактическим ходом, когда каждый объект дает ответ на конкретный вопрос из разряда «Как? Зачем? Что делать? Почему? Сколько?». Руководствуясь этим нехитрым принципом вы превратите инфографику в мануал или справочник.6. Лепка противопоказана
Блоки должны отделяться друг от друга. Обязательно оставляйте на листе свободное пространство. Данные ни в коем случае нельзя накладывать и лепить монолитными слоями. Текстовое и объектное изобилие провоцирует рябь в глазах.7. Защита авторских прав
В интернете очень сложно отследить первоисточник без такого инструмента, как брендирование. Не поленитесь разработать собственный логотип и вставлять его на каждый созданный вами материал. Так вы заклеймите свежую инфографику личной подписью автора. Единственное условие – ваш спецзнак не должен перекрывать данные и влиять на читабельность.Собственно говоря, наш познавательный экскурс подошел к концу. Надеюсь, эта статья поможет вам быстро освоить инфографику и заполонить просторы интернета уникальным авторским контентом.
Рассказать друзьям:
Подписаться на журнал:
miridei.com
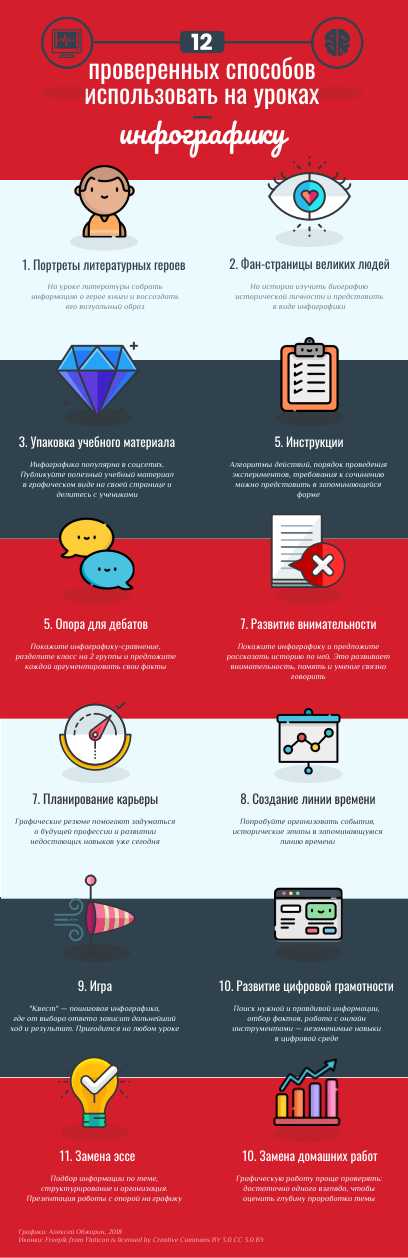
12 проверенных способов использовать инфографику на уроке

Об инфографике сегодня много говорят, однако для учителей и преподавателей она остаётся диковинкой — средством привлекательным, но слишком необычным для использования на уроках. Наш блогер Алексей Обжорин рассказывает о том, как инфографику можно использовать на уроках — интересно и не так уж сложно.
Специальная рассылка
Для тех, кому до школы остался год. Как подготовить ребёнка и себя к походу в первый класс
Студентам и школьникам инфографика нравится больше: в социальных сетях она вызывает активный отклик, информацией-картинкой делятся гораздо чаще, чем текстом. Её потенциал для объяснения и вовлечения в деятельность доказан, но пока его используют только маркетологи и рекламисты.
Согласно статистике:
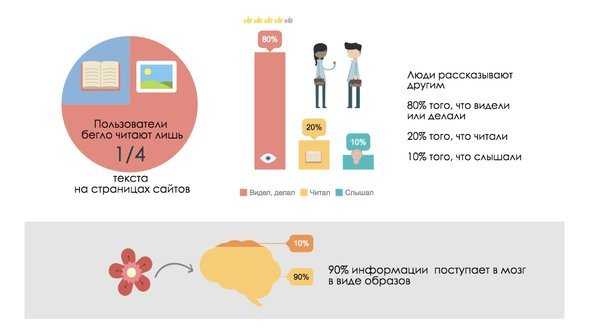
- пользователи бегло читают лишь ¼ текста на страницах сайта, остальное внимание отдают картинкам;
- люди рассказывают другим 20% прочитанного, 10% услышанного и 80% того, что видели или делали;
- до 90% информации поступает в мозг в визуальной форме.
 Статистика использования графики
Статистика использования графикиДве главных причины недооценённости такого мощного инструмента в образовании — это неумение создавать и пользоваться графикой.
Решить первую проблему помог визуальный бум в интернете в последние десятилетия. Он подтолкнул развитие сферы инструментов для инфографики — платных и бесплатных, онлайн и с установкой на компьютер, профессиональных и любительских. Недостатка в них нет.
Для решения проблемы нехватки методов и конкретных образцов использования инфографики в образовании пока приходится обращаться к передовым зарубежным практикам.
Итак, что делают учителя и преподаватели с помощью инфографики.
1. Побуждают к дебатам
Мишель Хайкен (Michelle Haiken), учитель средней школы в Нью-Йорке, делит детей на две группы, показывает графику сравнения и предлагает аргументировано защищать противоположные точки зрения. Так ученики не просто усваивают информацию, но и учатся сравнивать факты и убедительно доказывать свою идею.
 Типичная инфографика сравнения
Типичная инфографика сравнения2. Предлагают создать свою инфографику
Диана Лауфенберг (Diana Laufenberg), школьный учитель социологии с 13-летним стажем, показывает инфографику и обсуждает вместе с классом все детали представленной информации. Затем знакомит с темой урока (к которой инфографика и относится) и делит на малые группы. Каждая группа прорабатывает отдельный аспект вопроса, создаёт и представляет остальным свою инфографику.
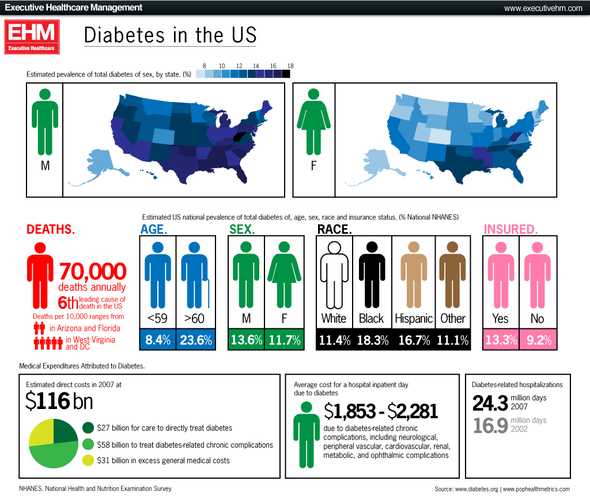
 Инфографика «Диабет в США». Источник: GDS Infographics, flickr.com
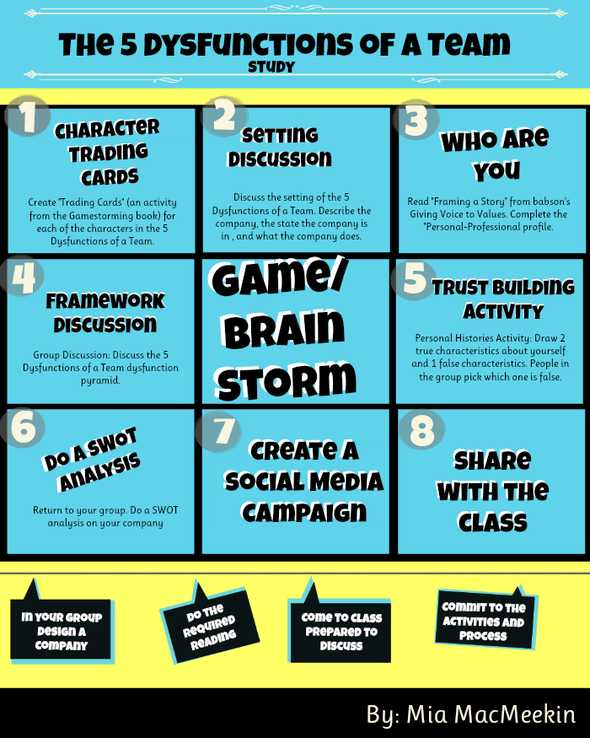
Инфографика «Диабет в США». Источник: GDS Infographics, flickr.comМиа Макмикен (Mia MacMeekin) работает в Стенфорде, ведёт блог, включает инфографику в посты и презентации и получает от студентов аналогичные работы — домашние работы и отчёты по проектам в виде инфографики. На проверку такого задания преподаватель тратит гораздо меньше времени — все результаты на одном (насыщенном данными) листе. Знания видны с первого взгляда.
 Одна из ярких инфографик Миа, источник: anethicalisland.wordpress.com
Одна из ярких инфографик Миа, источник: anethicalisland.wordpress.comПримеров много, во всех педагоги говорят о том, что это очень интересно современным ребятам. В процессе такой работы развивается не только компьютерная грамотность, но и критическое мышление, творчество, умение работать с информацией (находить и отбирать нужную).
3. Играют
Согласно исследованию (США), 43% учителей используют онлайн изображения и интерактивную инфографику в качестве визуальных опор на уроках. Интерактивная инфографика позволяет оперировать данными, выбирать для изучения тот аспект, который интересует каждого ученика или студента, пробовать разные решения.
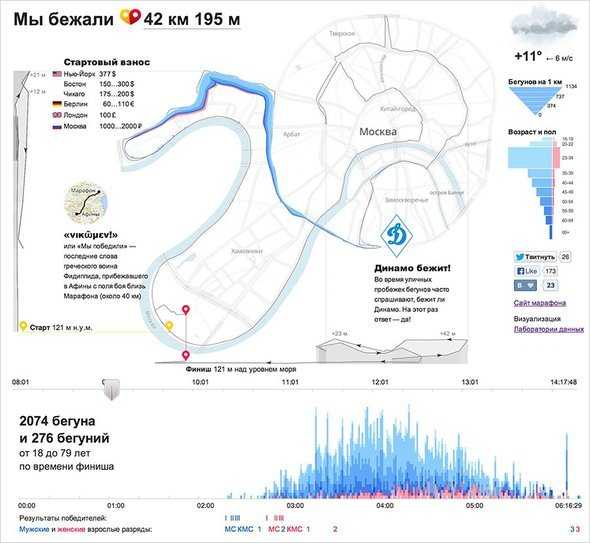
 Пример прекрасной интерактивной инфографики — «Мы бежали марафон». С ней можно «играть» не один час, извлекая всё новые и новые открытия… Изображение: habrahabr.ru
Пример прекрасной интерактивной инфографики — «Мы бежали марафон». С ней можно «играть» не один час, извлекая всё новые и новые открытия… Изображение: habrahabr.ruКроме графических интерактивов, популярны «ходилки» — пошаговая инфографика, где от выбора ответа зависит дальнейший ход и результат.
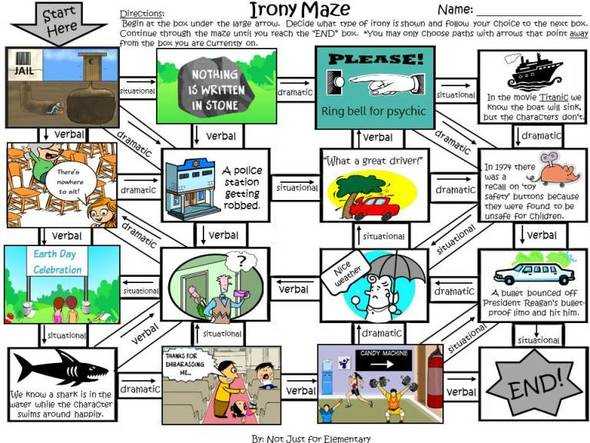
 Пример игровой школьной инфографики «Железный лабиринт». Источник: theteachingfactor.files.wordpress.com
Пример игровой школьной инфографики «Железный лабиринт». Источник: theteachingfactor.files.wordpress.com4. Заменяют сочинения
Учитель английского языка Бретт Вогельсингер (Brett Vogelsinger) — активный борец за чтение литературы. Он предлагает своим ученикам (9 класс) свод правил, первые из которых «Выбросьте свои телефоны в океан» и «Всегда носите с собой книгу»… Кроме художественной литературы по программе требуется чтение новостей, многие из которых «продвинутый» учитель заменяет инфографикой. Ученики говорят, что это очень экономит время (и очень их радует).
Но главная «фишка» методики — это замена традиционных эссе инфографикой. Школьники сдают визуальные тексты и пересказывают материал с опорой на собственную графику (вспоминаются опорные конспекты В.Ф. Шаталова).
 Кстати, инфографика может быть нарисованной от руки, как этот пример. Источник: flickr.com
Кстати, инфографика может быть нарисованной от руки, как этот пример. Источник: flickr.com 5. Создают комиксы и линии времени
Моника Бернс (Monica Burns) задаёт студентам-историкам собрать факты об определённом периоде и организовать их в последовательную линию времени. Учащиеся помладше рисуют комиксы, задействуя тот же принцип — собрать информацию, отобрать важные факты и расположить их в хронологическом порядке. Пересказывать историю проще по собственным комиксам и гораздо интереснее не только самому автору, но и всему классу.
Пример линии времени «Эволюция методов продажи». Источник: Gauravkakkar1 (Own work) [CC BY-SA 4.0], via Wikimedia Commons6. Рисуют портреты литературных героев
На уроках литературы проводится анализ персонажей — героев произведений. Как описывает героя автор? Как он выглядит, во что одет, какие привычки или яркие черты говорят о его внутреннем мире? Почему герой поступил именно так? Ответы на все эти вопросы выбираются из текста — на их основе создаётся графический портрет.
 Великие европейские композиторы
Великие европейские композиторы7. Создают фан-страницы исторических личностей
Учитель и блогер Вики Дэвис (Vicki Davis) предлагает детям самостоятельное исследование выдающихся исторических фигур, которые их привлекают больше всего. В процессе создания инфографики и рассказа классу ученики отбирают самые яркие факты, запоминают даты, узнают особенности характера, которые помогают великим людям стать таковыми.
Ещё одна необычная находка — создание фан-страниц химических элементов. Поиск и визуализация выдающихся качеств того или иного элемента периодической таблицы. В конце цикла занятий собирается таблица «героических» химических элементов.
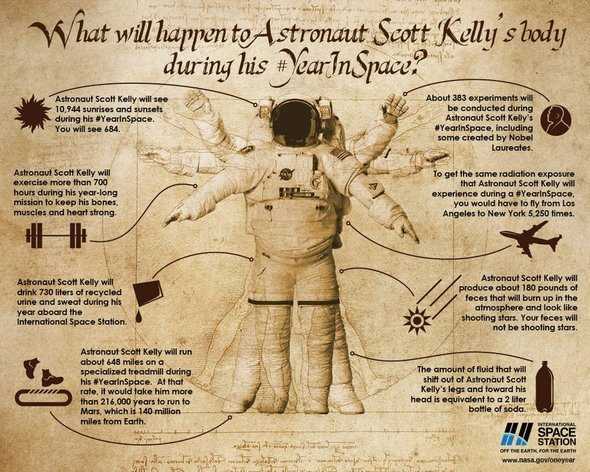
 Перегрузки астронавта Скотта Келли в его 12-месячном путешествии в космос. Источник: НАСА (flickr.com)
Перегрузки астронавта Скотта Келли в его 12-месячном путешествии в космос. Источник: НАСА (flickr.com) 8. Планируют карьеру
Достаточно часто встречаются описания уроков, где старшеклассники и студенты составляют визуальные резюме. В будущем многие учащиеся оценят пользу этого навыка, а в настоящем задумываются над своим профессиональным образом, над тем, что стоит «прокачать» уже сегодня.
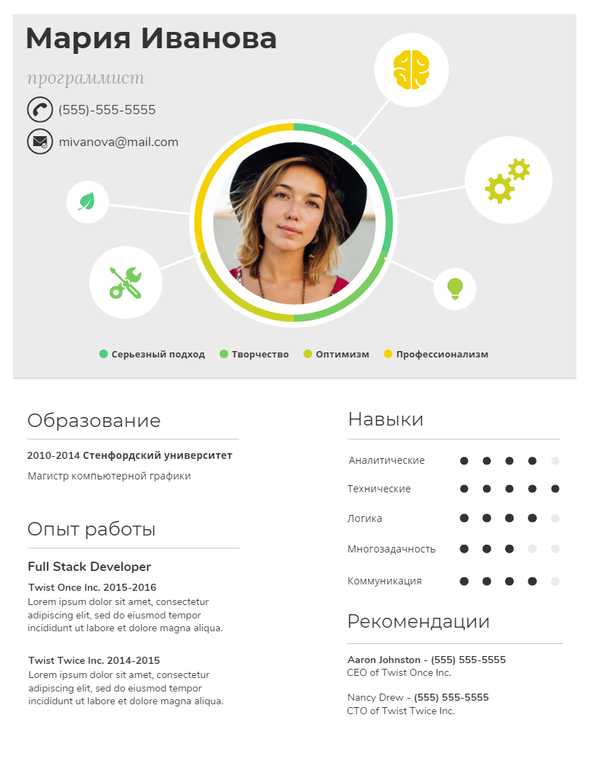
 Пример графического резюме
Пример графического резюме9. Развивают цифровую грамотность
Специалист по обучению с помощью социальных медиа, блогер и отец Стивен Андерсон (Steven Anderson) объясняет законы математического моделирования и статистики на конфетах, периодическую таблицу в инфографике и развивает цифровую грамотность в задании «Узнаю всё о тебе». Школьники изучают аккаунты друг друга в социальных сетях и составляют инфографические портреты одноклассников: хобби, увлечения, путешествия, любимые книги и фильмы. Цель — обратить внимание детей на публичную информацию, размещаемую ими в сети, и на то, какими их видят другие пользователи.
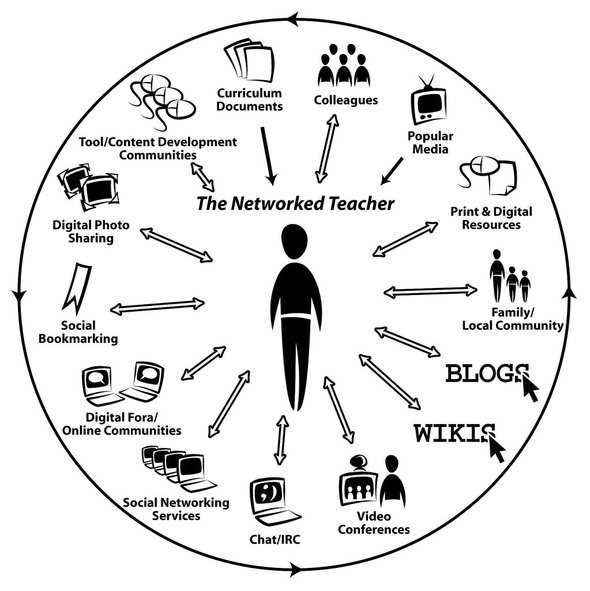
 Инфографика «Сетевой учитель». Источник: flickr.com
Инфографика «Сетевой учитель». Источник: flickr.com10. Учат рассуждать
В процессе изучения основ научных знаний в старших классах Гэри Роб Лэм (Gary Rob Lamb) проводит занятия «Читай и думай вслух» и «Перерисуй данные».
На первых — инфографику нужно прочитать (графики и диаграммы нужно уметь читать!), извлечь максимум полезной информации и сделать всё это вслух. Это помогает интерпретировать информацию, понимать порядок аргументирования идеи, развивает внимательность, память, ораторские навыки.
На вторых — школьники смотрят на инфографику и воспроизводят увиденное своими образами. Можно догадаться, что здесь задействуется визуальное мышление, память, дизайнерские навыки.
 Photo Courtesy to Cynthia Graville-Smith, Saint Louis University. Источник: venngage.com
Photo Courtesy to Cynthia Graville-Smith, Saint Louis University. Источник: venngage.com11. Проводят инструктаж
Любому серьёзному заданию в школе и вузе предшествует подробный инструктаж, чёткость требований и критериев оценки мотивирует учащихся и снимает многие вопросы в момент оценивания работ.
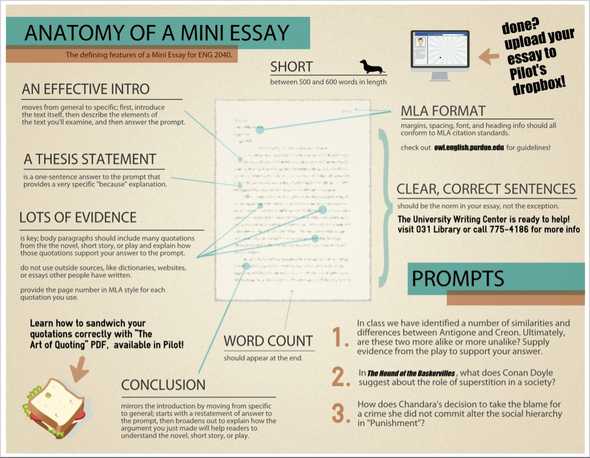
Например, такая инструкция-инфографика показывается студентам, проговаривается объём, структура, детали эссе, затем прикрепляется на стенд в классе. Каждый может прояснить недопонятое, вспомнить детали и сверить свой результат с критериями.
 Инфографика «Анатомия эссе», источник: www.wright.edu
Инфографика «Анатомия эссе», источник: www.wright.edu12. Публикуют в соцсетях
Самые продвинутые учителя и преподаватели в своей онлайн-активности не отстают от своих продвинутых учеников. И даже обгоняют их. Что в эпоху сетей может подействовать на учеников эффективнее, чем аккаунт учителя с несколькими сотнями подписчиков? Только аккаунт с несколькими тысячами подписчиков.
Инфографика привлекает внимание, её «лайкают» и ею охотно делятся. Почему бы не «упаковать» в любимую всеми форму полезный учебный материал и не опубликовать на своей странице?!
 12 способов использовать инфографику на уроках
12 способов использовать инфографику на урокахmel.fm
6 этапов создания инфографики
Инфографика показывает скрытое, объясняет запутанное и адаптирует непонятное. Создание инфографики – это не только перевод того, что можно прочитать в то, что можно посмотреть. Инфографика включает в себя фильтр информации, установление взаимосвязи и иерархии между элементами, разделение примеров по различию, а также, организация их таким образом, чтобы внимание акцентировалось на самом главном.
В настоящее время инфографика все больше и больше набирает обороты, занимая важное место в печатных и интернет СМИ. Она помогает публике понять значение информационного сообщения и его смысл более быстрым и понятным способом. Инфографику используют для презентации любого типа информации: образовательной, научной, развлекательной и др.
Есть три главные ступени для успешного создания инфографики в печати и в интернете:
1) четко понимать, что за тип информации будет представлен: пространственный, хронологический, количественный или смешанные комбинации;
2) представлять себе соответствующий образ информации как единого целого, то есть гораздо больше, чем совокупность карт, схем, чертежей и диаграмм;
3) выбрать нужный тип презентации – статический, динамический или интерактивный. Начальные этапы создания инфографики для печатных СМИ и интернета практически одинаковы.
6 основных этапов создания инфографики
1 этап – выбор темы
Ее основные свойства – востребованность и актуальность.
2 этап – сбор информации
Здесь все напрямую зависит от темы. Если это авария, то нужно собрать всю доступную информацию, фотографии, экспертизы, свидетельства. В зависимости от того, как авария будет изображена, могут потребоваться карты местности.
3 этап – систематизация
Он является наиболее сложным и включает организацию собранной информации и создание плана ее презентации.
4 этап – эскиз и раскадровка
В сети информацию представляют поэтапно – по частям (с линейной последовательностью или без). Степень детализации в эскизах или раскадровке зависит от глубины проработки темы. Эскизы используются в печатной инфографике, а раскадровка в интернет-инфографике.
5 этап – создание основного и второстепенных объектов.
Что такое основной или несущий объект? В печатных СМИ – это центральное изображение. Оно должно привлекать внимание читателя. В интернет-проекте принцип организации немного иной, так как порядок представления информации следует по принципам цифровой презентации, где позиция того или иного аргумента зависит не от размера элемента, а от его положения в цепи логических представлений во временном континууме. В анимационной графике существует правило: главный объект должен управляться так же, как главный герой, при этом именно он формирует и несет информационную нагрузку.
При линейной последовательности второстепенная информация дается в связи с основным объектом, тогда как при нелинейной – образуются тематические группы или врезки.
Для печатных СМИ лучше использовать 2D-иллюстрации. Их выгода в том, что можно использовать сложную подробную детализацию. 3D-иллюстраций в печати выглядят либо слишком научно, либо похожи на видеоигры. Использование 2D иллюстраций со сложной детализацией в интернет СМИ не является правильным решением. Иллюстрации приходится упрощать за счет снижения деталезации. Более того, они статичны; их трудно анимировать, поэтому, если нужно показать сложную последовательность действий, лучше всего подходят векторные 2D и 3D модели: их можно легко изменять и фиксировать в любой позиции.
6 этап – макетирование, постановка.
Для печатных СМИ на данном этапе дизайнер сглаживает все элементы на один «слой» и начинает создавать из них информационную композицию, размещая текст. Дизайнер веб- инфографики анимирует элементы, используя Flash, редактирует кадры, накладывает текст или звук, в зависимости от решаемой задачи.
Конечно, при анимировании проекта веб-инфографики в программе Flash дизайнеру удобнее разделить контент и дизайн. Это нужно для того, чтобы редактировать текст, графику, звук и др. независимо друг от друга. Финальный флэш-файл может включать в себя только главную навигацию и пустое пространство, предназначенное для контента. Код actionscript, контролирующий действия в этом файле, может быть сохранен отдельно, с расширением “as”. Так можно редактировать код, абсолютно «не касаясь» графики. Текст записывается в отдельный XML-файл, и тоже редактируется отдельно. То же и со звуком в формате MP3.
В печатных СМИ инфографика уже определена в особый стиль презентации информации. В интернете использование инфоргафики – это новый этап развития интернет СМИ. В онлайновой журналистике появилась возможность использовать анимированные 2D и 3D изображения, а также накладывать видео и звук. Интернет- инфографика – огромная площадка для новых дизайнерских идей и экспериментов.
Автор: Кирчатова Мария
infogra.ru
Советы по созданию инфографики — SkillsUp
Одним из самых быстрорастущих трендов последних лет является инфографика. Визуальная презентация информации в эффективном и информативном стиле помогает выстроить контент сжато, но структурировано. Применение таких современных инструментов, как Adobe Flash, HTML 5 и CSS3 позволяет создавать анимированную инфографику, которая привлекает гораздо больше внимания и значительно усиливает восприятие информации потребителем.

Представители бизнес сообществ всё активней используют интересную и необычную инфографику для привлечения клиентов. Это отличный способ рассказать о сложном бизнес процессе в ярких, привлекательных, а главное понятных всем картинках и схемах. Кроме того, инфографику всё чаще используют в образовательных целях, поскольку схематичные рисунки помогают лучше воспринимать, обрабатывать и запоминать информацию. Важно отметить, что инфографика популярна не только в образовании и бизнесе, но и очень востребована на рынке изображений.
Автор Fotolia Robert Filip делится своим опытом создания концептов и дизайна бестселлеров в этой области.

Советы по созданию инфографики
1. Сперва выберите тему для инфографики, исходя из информации, которая является наиболее подходящей для раскрытия идеи. Лучший способ сделать это — поискать ключевые слова и статистику. Дальше подумайте над тематикой вашей инфографики.
2. Самыми эффективными являются те, которые отражают суть темы. Проанализируйте как можно больше картинок по заданной теме.
3. Стили шрифтов, иконок и цветовая палитра также очень важные элементы. Они все должны сочетаться и быть единым целым.
4. Чтобы иметь лучший обзор вашего проекта, скопируйте всю найденную информацию в ваше рабочее пространство.
5. Если вы можете сделать скетч, это также несомненно поможет при разработке инфографики. И конечно, не забудьте про финальные штрихи!

6. Кстати, посмотреть интересные примеры инфографики можно перейдя по ссылке — http://qps.ru/WtlQ6.
Поделитесь вашими работами по инфографике в комментариях

Авторы иллюстраций к статье: 1 – Robert Filip, 2 – baluchis, 3 – Marina Zlochin, 4 — Robert Filip
Источник: us.fotolia.com/Galleries/DoYhMw9W04U5Q6ROr1lcXU65ed48tCgx
Получи доступ к мастер-классам топовых спикеров и базе полезных материалов
Солнечные лучики: МК «Инфографика на уроке»
Инфографика как способ визуализации учебной информации
Инфографика — один из способов визуализации информации.
Примечание. Визуализация – формирование: зрительного наглядного или мысленного образа.
Визуальное представление сложной учебной информации ясно, содержательно, эстетически привлекательно, становится требованием современности.
Что же такое инфографика?
«Инфографика – это область коммуникативного дизайна, в основе которой лежит графическое представление информации, связей, числовых данных и знаний». В. Лаптев |
Инфографика представляет собой синтетическую форму организации информационного материала, включающуюв себя:
— визуальные элементы,
— тексты, которые поясняют эти визуальные элементы.
Основная цель инфографики – информирование о какой-либо проблеме, явлении, о ряде фактов.
Основное отличие инфографики от других видов визуализации информации – её метафоричность, то есть это не просто график, диаграмма, построенные на основе большого количества данных, это график, в который вставлена визуальная информация, аналогии из жизни, предметы обсуждения.
Существует три типа инфографики:
статичная – чаще всего одиночный слайд без анимированных элементов. Наиболее простой и распространенный вид инфографики;
интерактивная – содержит анимированные элементы, пользователи могут (в той или иной степени) взаимодействовать с динамическими данными. Этот вид инфографики позволяет визуализировать большее количество информации в одном интерфейсе;
видеоинфографика – представляет собой короткий видеоряд, в котором сочетаются визуальные образы данных, иллюстрации и динамический текст.
Принципы создания инфографики:
— актуальность и востребованность темы;
— простота и краткость;
— креативность;
— образность;
— точность и организованность информации;
— эстетическая привлекательность.
Инфографика держится на трех принципах:
Смысл;
Сравнение;
Управление вниманием.
Существуют различные жанры инфографики:
— инструкция,
— информационный плакат,
— памятка,
— статистические исследования,
— путеводители…
Технология создания инфографики:
1-й шаг – определите цели и задачи, которые необходимо достичь с помощью инфографики (в зависимости от предметной сферы). Стоит принять во внимание, что «в графике очень легко отображать существующее в реальности, значительно труднее перенести в визуальную плоскость отвлеченные понятия и почти невозможно – мнения и комментарии.
2-й шаг – разбейте информацию на разделы, части, пункты. Каждый раздел представьте отдельным изображением или графиком. Подберите нужные визуальные образы, которые знакомы и часто используются вашей аудиторией.
3-й шаг – создайте фокус, то есть придумайте историю, основную визуальную метафору, вокруг которой будет строиться инфографика. Она должна быть простой и всем известной.
Краткий конспект по материалам статьи:
Ермолаева Ж. Е., Герасимова И. Н., Лапухова О. В. Инфографика как способ визуализации учебной информации // Концепт. – 2014. – № 11 (ноябрь).
Задание 1. Вы не слышали об инфографике? Мы Вам расскажем! (Это презентация нашей группы)
astvetluga.blogspot.com
Урок по Illustrator — Создание векторной инфографики с возможностью динамического изменения данных — Уроки
Цель урока

В этом уроке мы рассмотрим, как создавать векторную информационную графику, используя стандартные инструменты Adobe Illustrator. Мы также рассмотрим несколько способов, которые позволят изменять внешний вид графиков, сохраняя при этом их динамические свойства. То есть вы сможете редактировать данные графиков, после всех преобразований. Ну, что начнем!
Шаг 1
Инфографика это инструмент преподнесения информации пользователю в более лаконичной, емкой форме. Это один из видов альтернативного изложения информации средствами художественных зарисовок, графиков, диаграмм и других графических объектов на бумаге или в электронном виде. Посмотрите пример применения инфографики при освещении двух значительных событий этого года: Инфогрфика Euro 2012 и инфографика Олимпийских игр 2012.
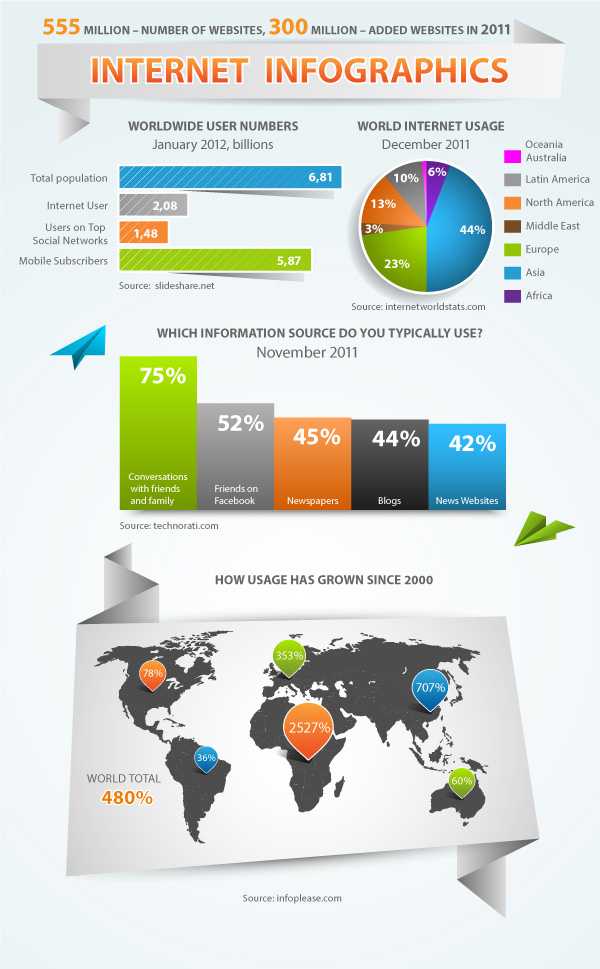
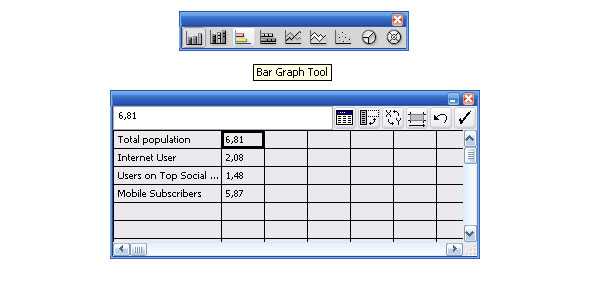
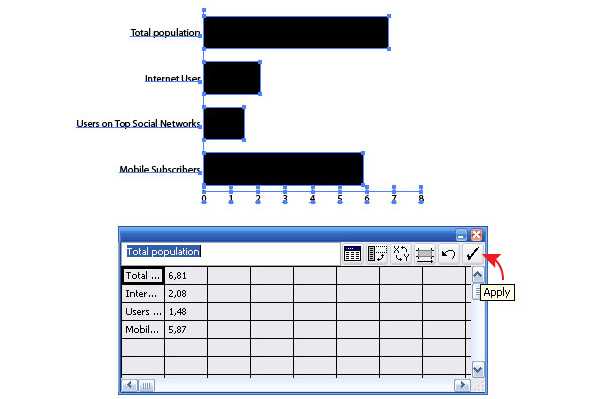
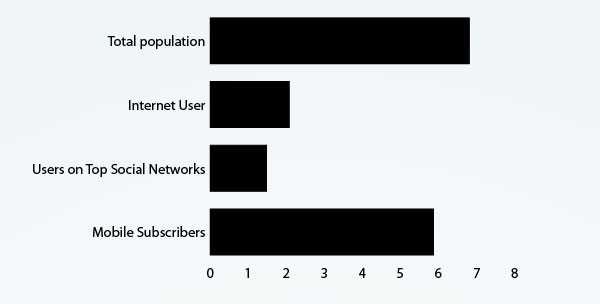
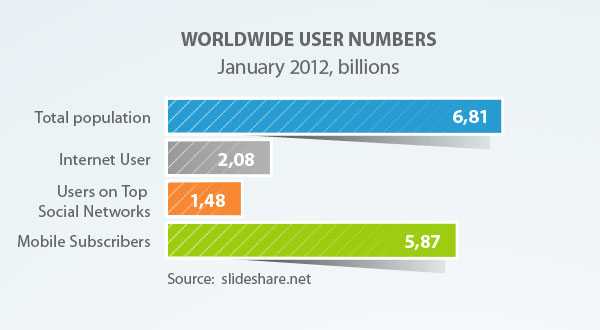
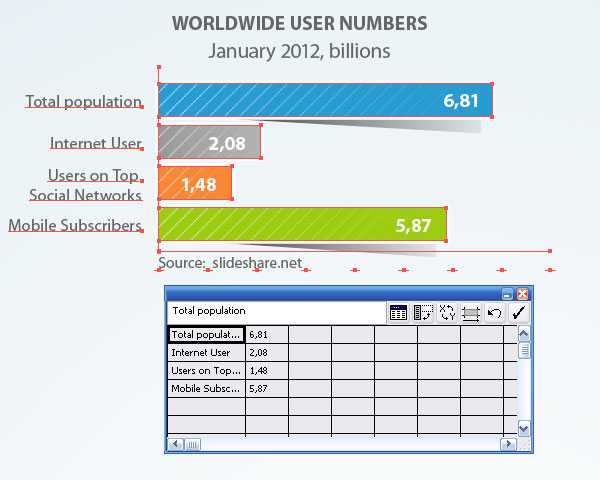
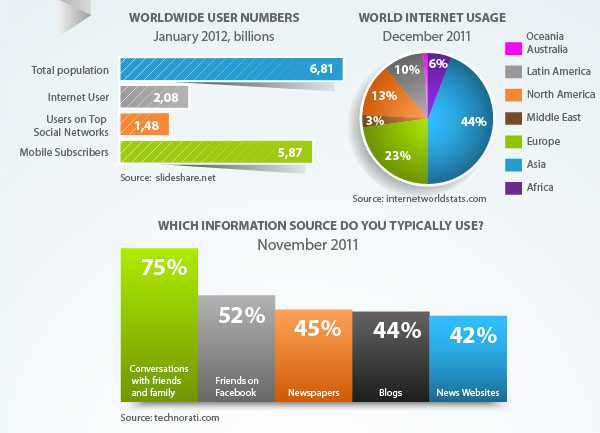
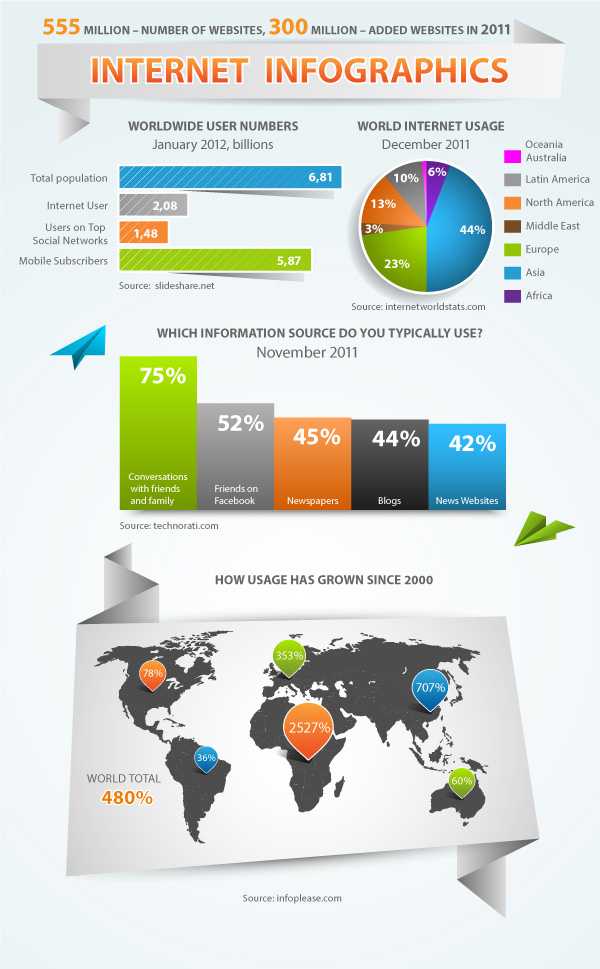
Работа с инфографикой, всегда предполагает поиск информации и обработку данных на первом этапе проекта. В этом уроке по работе в Adobe Illustrator при создании векторной инфографики я буду использовать интернет статистику. Используемые мной источники будут указанны в процессе их использования. Первый график, который мы с вами создадим, будет отображать интернет пользователей, социальные сети, абонентов мобильной связи и общее количество населения — источник информации: slideshare.net. Все, что я перечислил выше, называется категориями, а цифры, которые соответствуют этим категориями, называются данными. Берем Bar Graph Tool и создаем квадратную выделенную область на пустом месте текущего документа. В результате этих действий открывается окно Graph Data, в которое необходимо ввести категории и данные, соответствующие им.

Вся информация вводится в соответствующие ячейки таблицы. Выделение необходимых ячеек таблицы осуществляется при помощи курсора. После ввода информации нажмите на кнопку Applyв окне Graph Data, это приведет к созданию графика.

Шаг 2
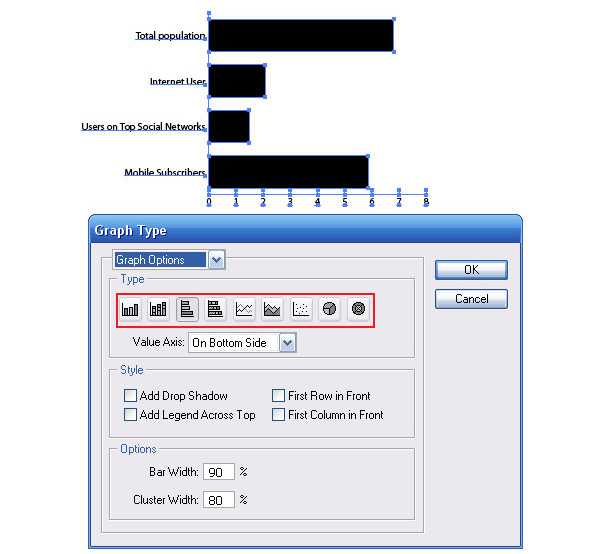
Созданный вами объект является динамическим, то есть вы всегда можете изменить название, последовательность и количество категорий или данных. Если вы закрыли окно Graph Data, для доступа к данным переходим Object > Graph > Data…. Мы можем изменять тип графика после того, как он был сформирован. Для этого переходим Object > Graph > Tape…

График изменит свой внешний вид, только после того, как вы нажмете кнопку OK в диалоговом окне.

Шаг 3
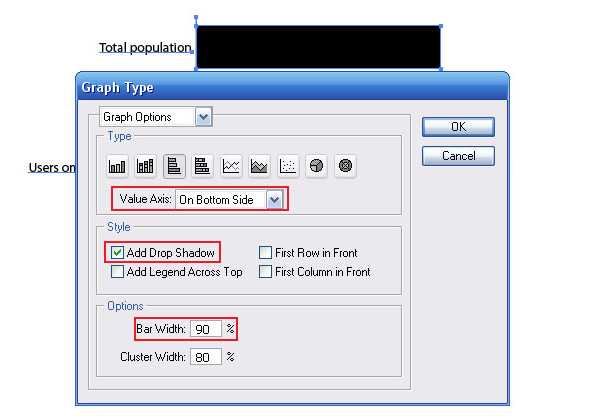
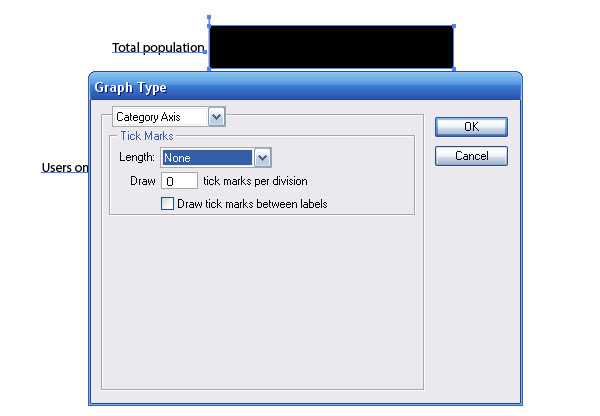
Давайте немного исследуем окно Graph Type. Как вы видите, мы можем изменять ширину, указывать положение осей и даже добавлять падающую тень.

Мы также можем редактировать значения и категории осей.

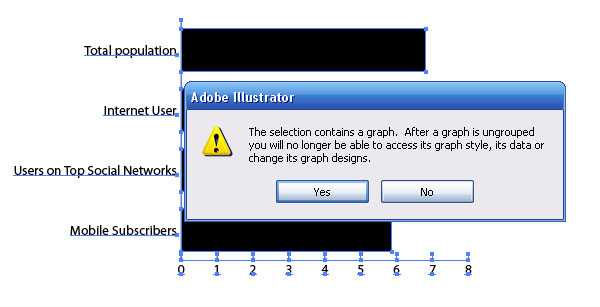
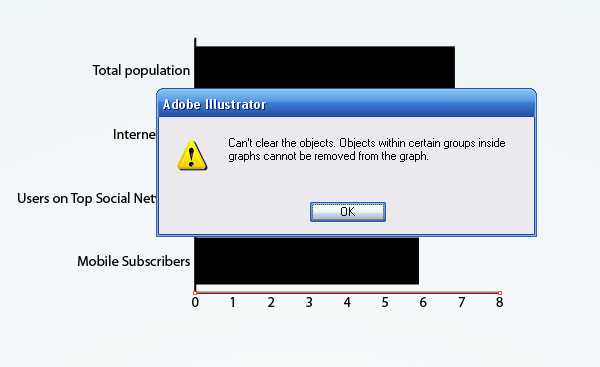
Но как вы все понимаете, этого явно недостаточно, для того чтобы придать графику нужный вид. И вот тут многие дизайнеры делают одну и ту же ошибку: конвертируют динамический график в группу обычных векторных объектов. Осуществляется это путем разгруппирования объектов графика (Shift + Cmd / Ctrl + G). О том, что вы теряете возможность управлять данными, сообщается в окне предкпреждений.

Мы не будем совершать эту ошибку, сохраним динамические свойства графика. О том, как изменять его внешний вид в таком состоянии вы узнаете немного позже.
Шаг 4
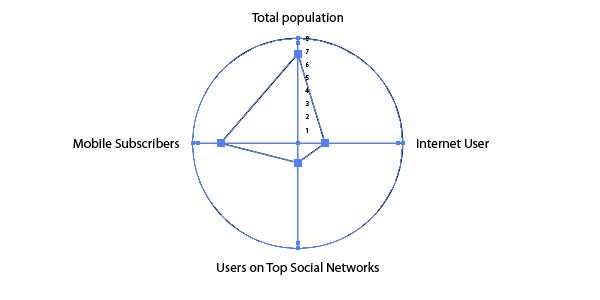
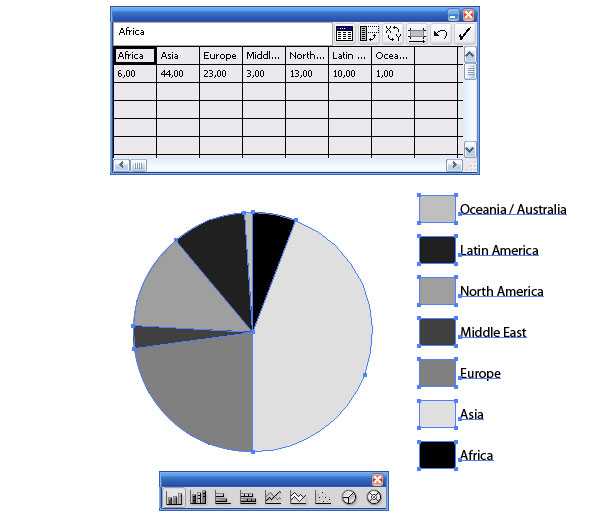
Теперь давайте создадим еще два динамических графика. Для создания графика «Статистика всемирного интернета” (источник: internetworldstats.com) я использовал Pie Graph Tool

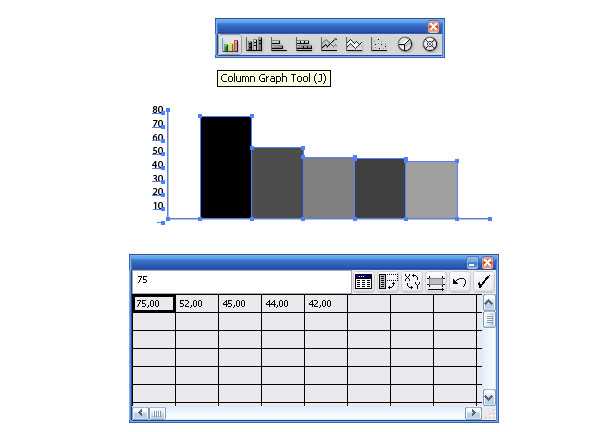
Для создания графика «Источники информации» (источник: technorati.com) я использовал Column Graph Tool

Принцип работы с этими графиками, ничем не отличается от работы с первым графиком (см. шаг 1).
Шаг 5
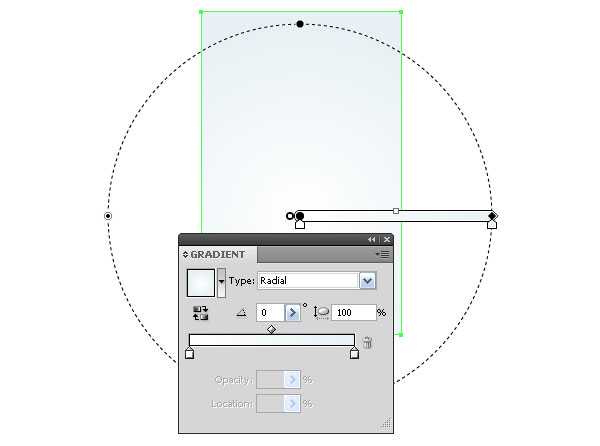
В этом шаге нашего урока по освоению секретов работы в Illustrator создадим общий дизайн нашей инфографики. Я решил использовать стиль оригами (такой стиль достаточно популярен в наше время). При помощи инструмента Rectangle Tool (M) создадим прямоугольник и зальем его радиальным градиентом от белого к голубому цвету.

Ширина этого прямоугольника 600 px (в соответствии с требованиями заказчика). Его высота может изменяться в процессе добавления элементов.
Шаг 6
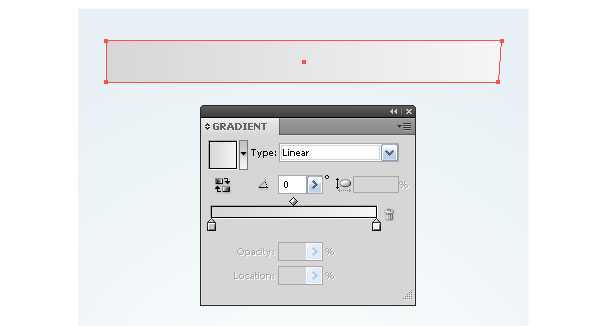
При помощи инструмента иллюстратора Pen Tool (P) создадим векторную форму бумажной полоски, на которой будет находиться название инфографики. Заливаем объект линейным градиентом от белого к серому цвету.

Направление градиента, соответствует направлению источника света. Все последующие элементы также будут освещены этим общим источником. Глобальное световое решение – это первый признак хорошего дизайна.
Шаг 7
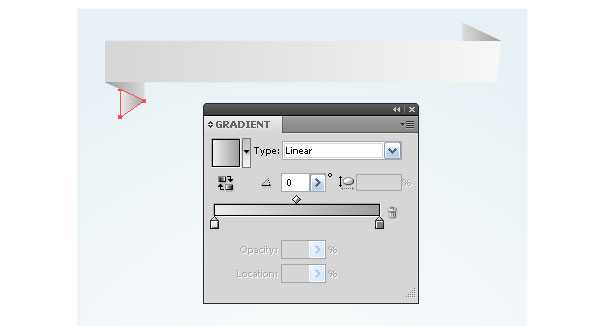
Создадим еще несколько изгибов векторной бумажной ленты, используя Pen Tool (P). При помощи линейных градиентов передадим игру света и тени на этих поверхностях.

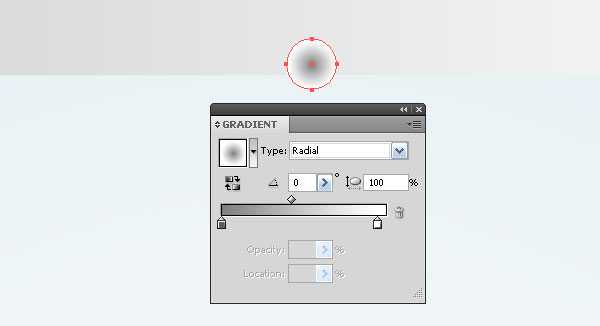
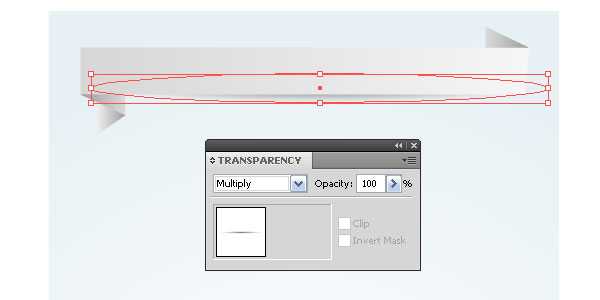
Для создания контраста между светлым фоном и бумажной лентой создадим падающие тени. При помощи Ellipse Tool (L) создадим окружность с заливкой радиальным градиентом от серого к белому цвету.

Трансформируем окружность в эллипс, используя Selection Tool (V) и удерживая клавишу Opt/Alt
Применяем к окружности режим смешивания Multiply и размешаем ее ниже бумажной ленты.

Используя эту технику, создадим тень в верхней части ленты.
Шаг 8
Создайте еще одну бумажную ленту, как это показано на рисунке ниже.

Техника создания таких объектов была описана выше. Расположим на этой ленте векторную карту мира. Вы сможете скачать подобную карту здесь

Шаг 9
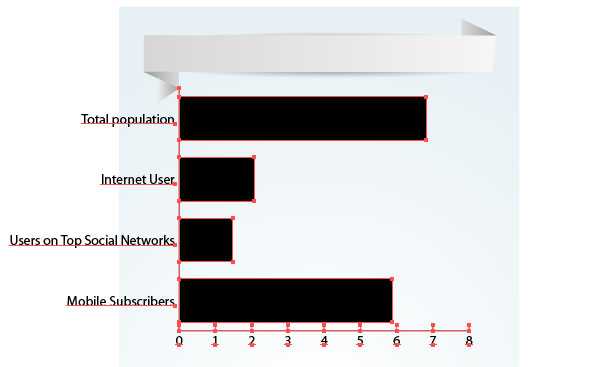
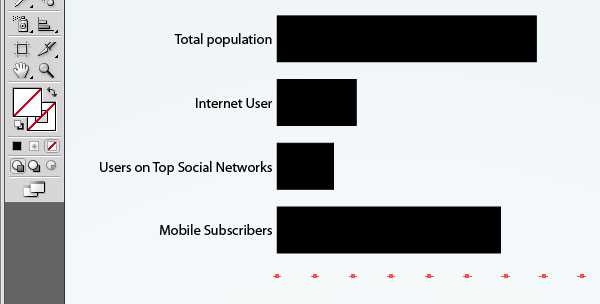
Пришло время вернуться к графикам. Поместим первый график в области, созданного дизайна. Как вы можете видеть, его следует уменьшить.

Однако это невозможно сделать при помощи инструмента иллюстратора Selection Tool (V). Это не проблема. Выделяем грфические векторные объекты и переходим Object > Transform > Scale… и устанавливаем необходимую для уменьшения величину.

Шаг 10
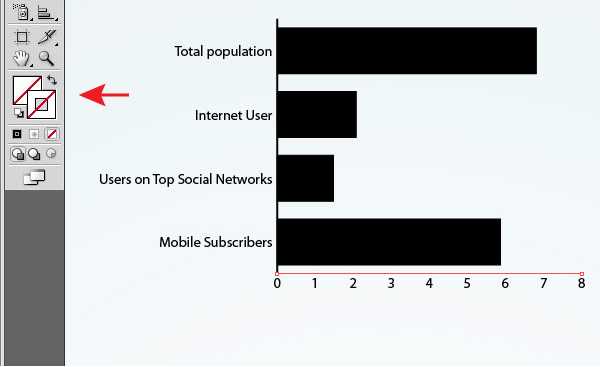
Давайте на примере этого графика рассмотрим, как преобразовывать его элементы, не потеряв при этом его динамических свойств. Я решил удалить оси. Выделяем одну из них при помощи Direct Selection Tool (A) и нажимаем на клавишу Delete.

Как вы видите это сделать невозможно. Но мы можем отключить обводку этого пути. При этом объект станет не видимым.

Сделаем невидимыми обе оси.

Для того чтобы сделать невидимыми цифры отключите их заливку.

Шаг 11
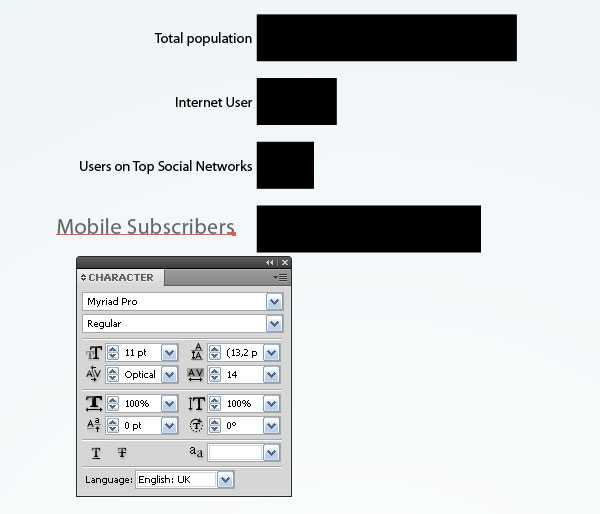
Выделяем при помощи Direct Selection Tool (A) название категорий и изменяем параметры текста при помощи панели Character (Window > Type > Character). Вы также можете изменить цвет текста и изменить его положение. Эти и дальнейшие преобразования по ходу урока не приведут к потере динамического статуса графика.

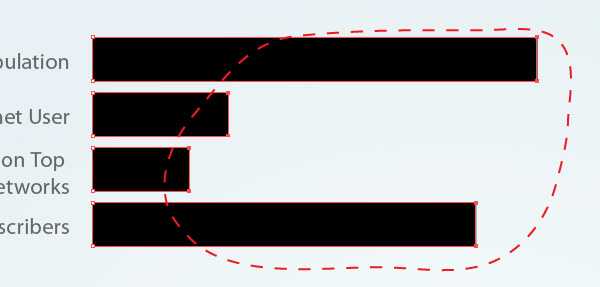
Выделяем при помощи Lasso Tool (Q) или Direct Selection Tool (A) точки, указанные на рисунке ниже и, удерживая клавишу Shift, удлиняем столбцы при помощи Direct Selection Tool (A). Здесь я хочу заметить, что преобразования в виде изменения размера отдельных элементов или их перемещение относительно других динамических элементов, следует производить после завершения работы с данными. В противном случае, любые изменения данных приведет к возвращению элементов на свои места и в нужной пропорции. И я думаю, это понятно.

Шаг 12
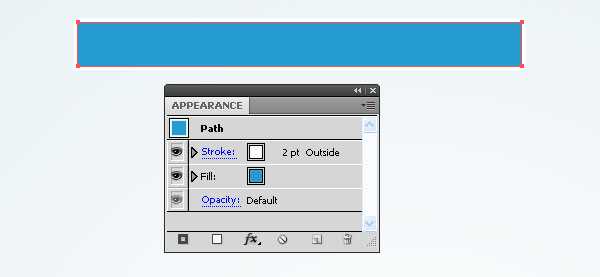
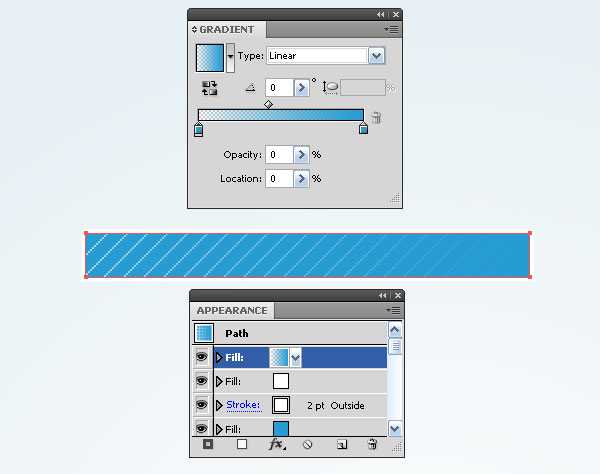
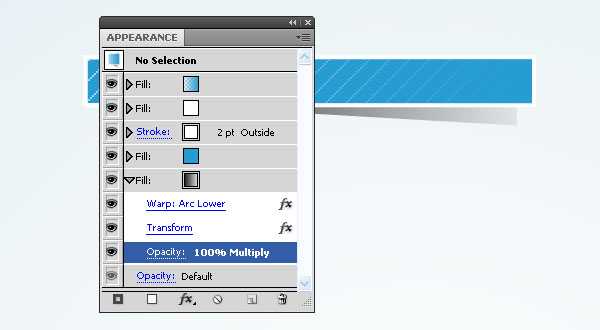
Теперь давайте поработаем над внешним видом векторных столбцов. Все преобразования мы будем осуществлять при помощи панели иллюстратора Appearance (Window > Appearance). Заменяем заливку столбца на голубой цвет. Применим к его обводке белый цвет.

Шаг 13
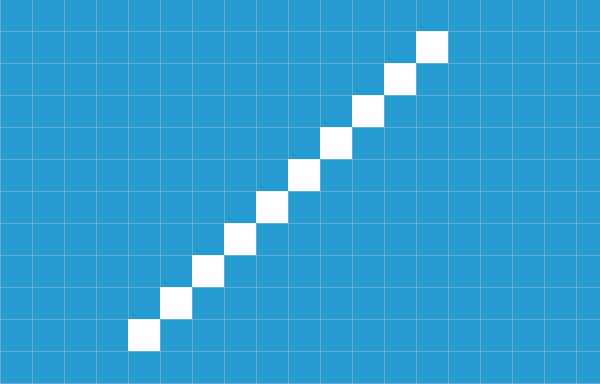
Теперь давайте создадим очень простой безшовный узор. Включим режим предварительного просмотра (View > Pixel Preview) для того, чтобы располагать элементы точно в ячейках пиксельной сетки. Берем Rectangle Tool (M) и создаем десять квадратов 1 x 1 px, как это показано на рисунке ниже.

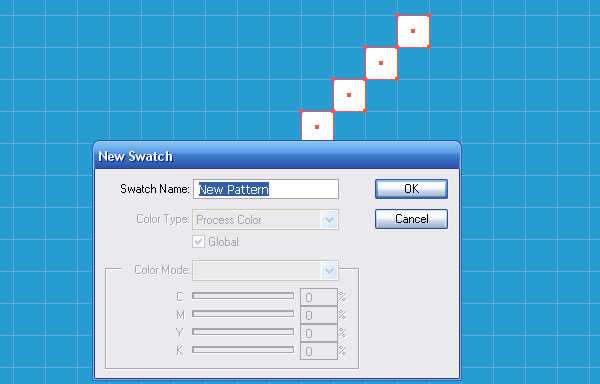
Выделяем все квадраты и переходим Edit > Define Pattern… и нажимаем кнопку OK в диалоговом окне

Шаг 14
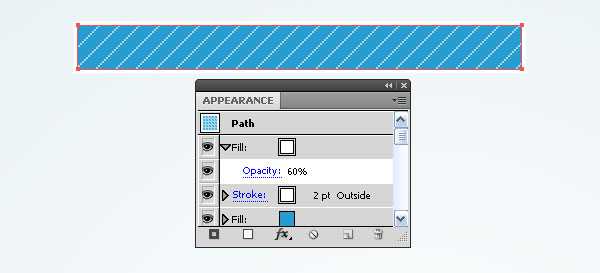
Выделяем столбец графика и добавляем новую заливку в панель Appearance. Применим к этой заливке паттерн, который был создан в предыдущем шаге и уменьшим прозрачность до 60%

Добавим еще одну заливку и применим к ней линейный градиент, который состоит из двух голубых слайдеров, один из которых имеет прозрачность 0%

Шаг 15
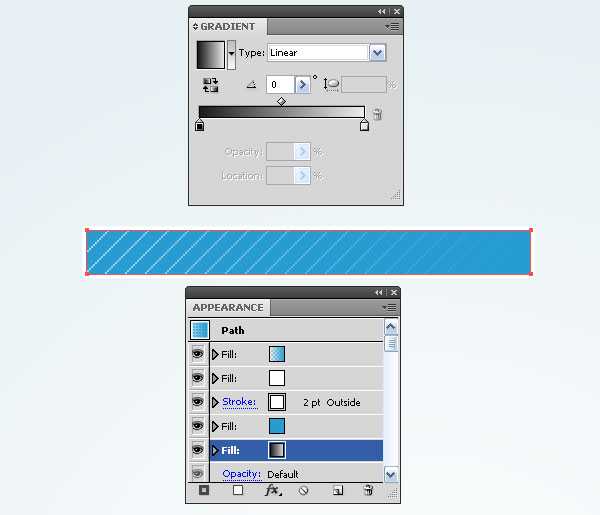
Создадим падающую тень от столбца. Добавим новую заливку и поместим ее ниже всех в панели Appearance. Применим к ней линейный градиент от черного к светло-серому цвету.

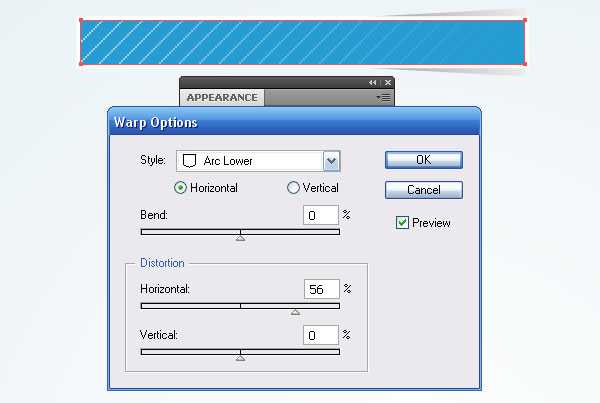
Не снимая выделения с этой заливки, переходим Effect > Warp > Arc Lower… и устанавливаем параметры, указанные на рисунке ниже

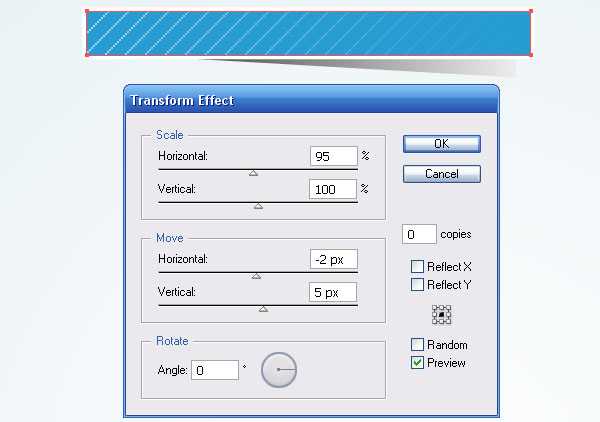
Теперь переходим Effect > Transform & Distort > Transform… и устанавливаем параметры в диалоговом окне.

Применим к заливке режим смешивания Multiply. Это также можно сделать в панели иллюстратора — Appearance.

Шаг 16
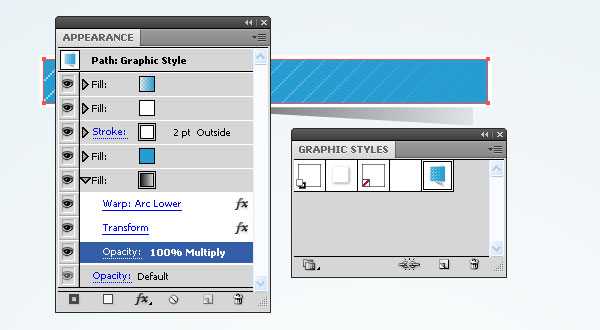
Для того чтобы не повторять всю последовательность действий для остальных колонок графика сохраним графический стиль в соответствующей панеле.

Применим графический стиль к нижнему столбцу. Заменим цвета линейного градиента и одной из заливок в панели Appearance.

Применим тот же стиль к средним столбцам. Удалим нижнюю заливку с тенью в этом случае.

Шаг 17
При помощи Type Tool (T) напишем данные соответствующие категориям, название графика и источник информации.

Давайте проверим, остался ли наш график динамическим. Переходим Object > Graph > Date…

Как видите, я был прав.
Шаг 18
Используя описанные выше техники, я изменил дизайн остальных графиков.

Для того чтобы наш урок по Illustrator содержал не только техническую информацию, но и демонстрировал вам интересные цифры статистики интернета, я представил их в графическом виде.

Этот урок по созданию инфографики в иллюстраторе был создан мною для английского интернет издания Designmodo. Сегодня я публикую русскую версию данного урока.
Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас!
ru.vectorboom.com
10 правил инфографики
1. Сокращение. Самый легкий способ достичь простоты – разумно сократить то, что уже есть. Сосредоточьтесь на том, что мало в размере и важно. Забудьте о том, что несущественно и вносит путаницу. В дизайне упрощению способствуют легкие и тонкие формы. Пример – ноутбук Thinkpad в форме скошенной створки. Лучшее оставшееся можно спрятать. Учиться прятать лучше всего у швейцарского ножа – в нем работает лишь один инструмент, а остальные спрятаны внутри рукоятки.
2. Организация. При правильной организации громоздкое может стать компактным. Разделите предметы, которые существуют хаотично, на группы. Каждой группе присвойте название. Далее определите среди них наиболее важные (они должны составлять не более 20% от общего числа групп) и поместите их во главу списка. Так поступили дизайнеры iPod, выбирая ключевые меню, которые всплывают на экране первыми во время прокручивания колеса управления.
3. Время. Просто берегите время. Любому неприятно, если его заставляют ждать. Поэтому взаимодействие с технологиями также должно быть быстрым. Сэкономленное время – это ваша свобода. Кнопка “Мне повезет” в Google является прекрасным примером того, как разработчики экономят время своих потребителей. Она автоматически переносит вас на первую из найденных страниц, что означает, что вы сможете больше времени тратить на изучение найденного материала, чем на его поиск.
4. Учеба. Знания упрощают жизнь. Зная, где право, а где лево, вы легче закрутите винт. Но, создавая дизайн, будьте внимательны! В этом случае лучше сбросить амплуа эксперта и почувствовать себя новичком. Только так вы сможете встать на место потребителя.
5. Различия. Простота и сложность неразлучны. Все более усложняющийся технологический пейзаж еще раз доказывает, что на нем всегда будут заметны простые вещи. В то же время в обществе мода на простоту и сложность идет по синусоиде.
6. Контекст. Находящееся в отдалении не значит второстепенное. Неожиданная идея для вашего открытия всегда может лежать где-то рядом, поэтому для того, чтобы понять суть, нужно изучить контекст.
7. Эмоции. Больше эмоций лучше, чем меньше. На первый взгляд этот тезис противоречит призыву к сокращению. Но так же, как форма следует за содержанием, эмоция следует за формой. Неспроста мы ставим смайлики в конце наших писем и SMS. Так мы пытаемся быть более эмоциональными и добавлять везде часть себя. Поэтому не бойтесь быть слишком эмоциональными.
8. Доверие. Веруем в простоту. Пока вы не научитесь плавать, вы не верите воде. Точно так же, пока вы не поверите, что с технологией обращаться легко, вы не воспользуетесь ею.
9. Неудачи. Не все поддается упрощению. Всегда есть место для ошибок.
10. Главный закон. Простота заключается в том, чтобы убрать очевидное и добавить необходимое.
Это были десять законов простоты Джона Маэды с сайта ir.by
infogra.ru