Создаем анимацию с прозрачным фоном
Здесь я расскажу вам как можно создать gif анимацию с прозрачным задним фоном, то есть ее можно будет вставить в любое место вашего сайта, и будет смотреться так как будто вы используете javascript, все это будем осуществлять с помощью бесплатных онлайн сервисов (fotoshop-online и animator-online), поэтому загружать на свой компьютер программы не понадобиться.
Скачать исходники для статьи можно ниже
Данным способом можно создать баннер или украсить ваш сайт различными анимированными эффектами.
Давайте создадим пузырек, который поднимается вверх.
Шаг 1. Загружаем на компьютер картинку пузырька с прозрачным задним фоном.
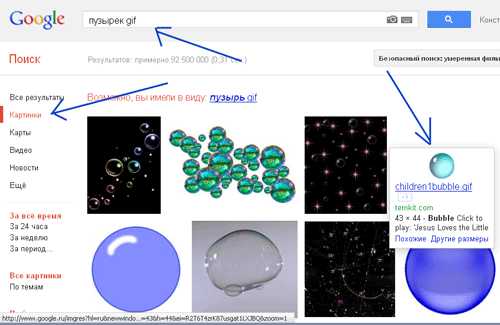
Для начала нам нужно отыскать изображение пузырька. Для поиска картинок я использую Google.
Вообще для создания дизайна сайтов вебмастера используют в основном 3 формата изображения – это jpg, gif, png.
Причем форматы gif и png поддерживают свойство прозрачности, а gif еще и анимацию.
Поэтому для того, чтобы найти изображения с прозрачным фоном можете в поиске забивать, например: “пузырек png” или “пузырек gif”.
Открываем Google, вводим в строку поиска например “пузырек gif”, далее слева выбираем пункт “картинки” и выбираем понравившуюся нам, далее сохраняем ее на свой компьютер.

Шаг 2. Работа в онлайн графическом редакторе.
Сейчас в интернете есть множество онлайн графических редакторов типа Photoshop, будем использовать один из них, так как просто не охото устанавливать на свой компьютер пиратскую программу (официальный Photoshop платный), да еще и кряки, которые могут заразить компьютер различного рода вирусами.
Я буду пользоваться следующим онлайн ресурсом:
http://kartinka.org/fotoshop-online.html

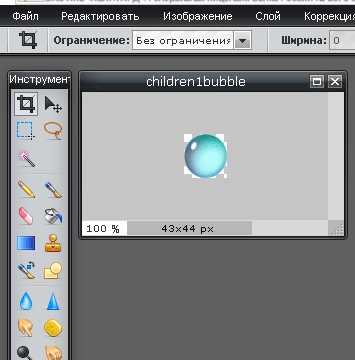
Я открыл свой найденный на Google пузырек и сразу же видно, что фон за ним прозрачные (фон в виде шахматной доски).
Теперь нам нужно подогнать изображение под тот размер, который нам необходим, например я определился, что пузырек у меня будут располагаться в подвале и в ширину он будут занимать 200 px, а в высоту 210 px.
А скаченное изображение у нас имеет размер 43 на 44 px.
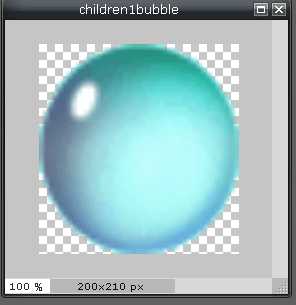
Для увеличения выбираем в онлайн графическом редакторе в верхнем меню пункт “Изображение”, далее подпункт “Размер изображения”, в открывшемся окошке снимаем галочку напротив значения “Сохранить пропорции” и изменяем размер, например 200 на 210 px, жмем “ок”.
Получим следующее.

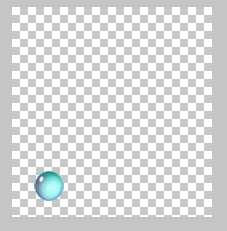
Теперь уменьшим сам пузырек, для этого нажимаем комбинацию клавиш ctrl+t (одновременное нажатие клавиш ctrl и t или же можете выбрать в меню онлайн редактора пункт “Редактировать” и подпункт “Free transform”) и уменьшаем сам шарик, при уменьшении можете зажать клавишу shift, тогда шарик сохранит свои пропорции.

Теперь для создания эффекта анимации нам нужно создать кадры, которые будут показывать движение данного пузырька.
Сохранять изображения будем в формате png (так как он поддерживает прозрачность фона, можно было бы и в gif, но данный графический редактор его не поддерживает).
Для начала нам нужно выбрать инструмент перемещение, слева в окошке “Инструменты” он выглядит как черная стрелочка.
Теперь можете передвигать пузырек.
Вот какие кадры получились у меня.
Шаг 3. Создаем эффект анимации.
Для этого воспользуемся другим онлайн ресурсом, а именно:
http://picasion.com/ru/upload-pictures/

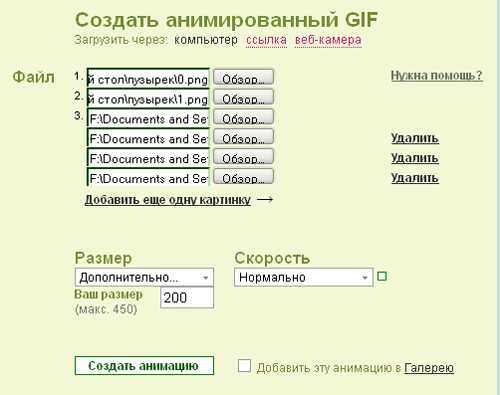
Здесь загружаем наши сохранные изображения (кадры нашей будущей анимации), для этого нажимаем кнопку обзор и выбираем по порядку изображения, как видите есть только три строчки для добавления файлов, но чтобы добавить четвертую и т.д., вам необходимо нажать на ссылку “Добавить еще одну картинку”.
Далее можно настроить размер будущей анимации, здесь выберите пункт “Дополнительно” и укажите свой размер, я указал нужный мне: 200 px.
Следующее, что можно настроить – это скорость анимации (быстрее или медленнее будут сменяться кадры вашей анимации), я оставил “Нормально”.

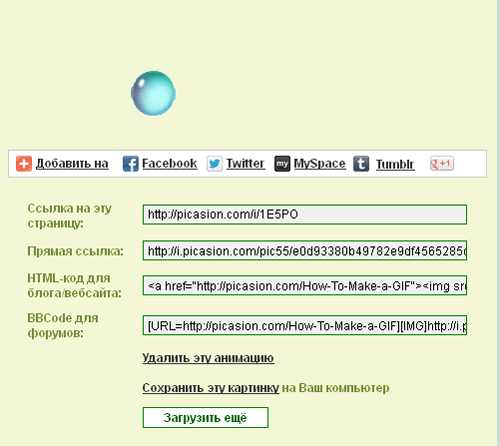
Осталось нажать на кнопку “Создать анимацию” и здесь вы можете увидеть как это будет выглядеть.

Теперь сохраняем анимацию на свой компьютер, для этого нажимаем на ссылку “Сохранить эту картинку на ваш компьютер”.
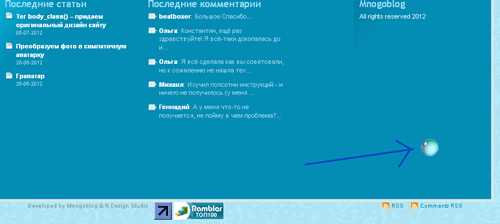
Все готово, осталось вставить данную анимацию в нужном месте на своем сайте.
Я вставлял пузырек себе в футер (подвал), получилось достаточно интересно.

Для этого заходите в панель управления вашим сайтом, в левом меню выбираете пункт “Внешний вид”, подпункт “Редактор”, справа в списке шаблонов находите footer.php и вставляете в нем картинку с gif анимацией, ну например так:
... <img title="animazy" src="https://mnogoblog.ru//wp-content/uploads/2012/07/animazy.gif" alt="" /> ...
mnogoblog.ru
Как сделать прозрачный фон на Gif анимации
Как сделать прозрачный фон на Gif анимации
Создание прозрачного фона в программе
Easy GIF Animator Pro 5.0.2
Запустить программу
 нажать- выбрать файл
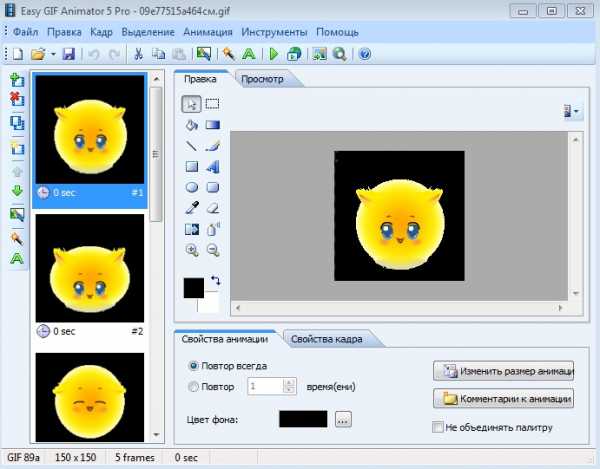
нажать- выбрать файлоткроется окно с раскадровкой
 затем нажимаем на (заменить цвет),
затем нажимаем на (заменить цвет),в данном случае меняем черный на прозрачный
нажав на Transparent
Потом выделяем кадр на раскадровке и в окне
предварительного просмотра, щелкаем левой клавишей
мышки на черный цвет (2 раза), эту операцию нужно проделать с каждым кадром
и сохраняем свое творение в формате Gif.
Вот результат
скачать программу:
Программа Gif Movie Gear- программа для создания
Gif анимации и изменения фона на анимации

Размер: 1.41 Mb
Язык: русский
Урок по изменению фона на Gif анимации
Запускаем программу и открываем картинку, где
хотим поменять фон. Я для примера возьму смайлика
и сделаю прозрачный фон.
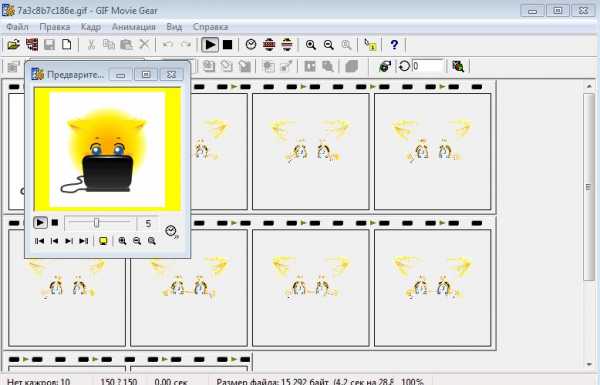
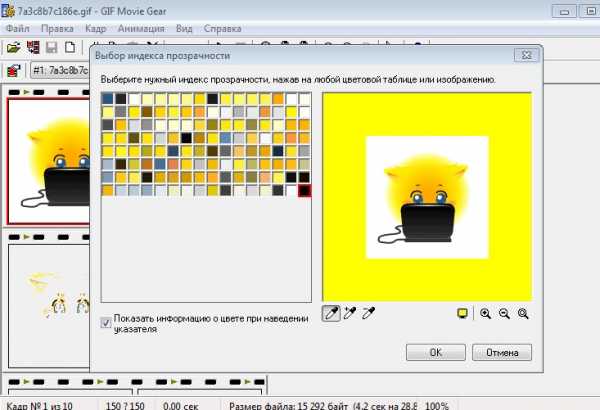
Откроется окно

как видите в окне предварительного просмотра фон белый,
а нам нужно поменять его на прозрачный.
Закроем окно просмотра и выделим левой клавишей мышки
первый кадр на раскадровке, и нажмем-цвет прозрачностидолжно получиться вот так.

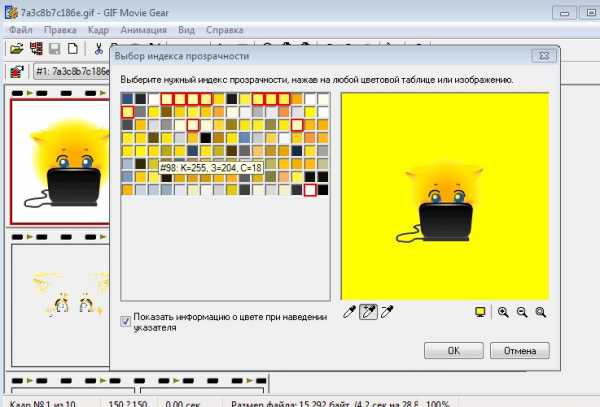
наводим мышку на фон и нажимаем левую кнопку, где был
белый фон- станет желтым. Потом нужно сделать тонкую
очистку белого фона по контуру смайлика, для этого нужно
применить и почистить края смайлика от белого фона.После этого нужно все это закрепить нажав на OK.
Эти операции нужно провести на каждом кадре.
В итоге должно получиться вот так.

Теперь нужно сохранить изображение в формате Gif.
И вот результат.
Прогамма не сложная, тем более на русском языке,
мне кажется с ней разберется каждый. Главное не
бойтесь экспериментировать и все у вас получится.
Удачи.
Обманная полупрозрачность для gif | Заметки разработчика
Почему-то достаточно часто на сайтах встречаю вот такую (иногда такое встречается и на сайтах веб студий 😯 ) неверную реализацию (не всегда настолько сильно видны белые ореолы), вставки прозрачных gif изображений на сайт с неким абстрактным фоном (с каким-то мелким узором на фоне или просто некая цветовая заливка, пусть даже градиентная). Вот пример неправильного и правильного варианта:
| Не правильно | Правильно |
Проблема возникает из-за того, что gif не поддерживает полупрозрачности.
Поэтому если в том же photoshop подготовить нужное изображение, отделив его от какого-либо фона (как обычно вырезают какие-либо объекты), а потом сохранить в gif и указать в настройках gif`а поддержку прозрачности, часто образовывается белый ореол (если же края объекта изначально никак не будут сглажены и не будут иметь полупрозрачных областей, то ореола не будет), т.к. прозрачной остается только та область изображения, которая была на 100% прозрачна в самом фотошопе, у всех остальных полупрозрачных областей автоматически образуется белая подложка.
Один из вариантов, который применяют — это просто взять и сохранить нужное изображение со всем куском фона в виде подложки, тогда это может быть уже и не гиф вовсе, а jpg (т.е. в итоге получается изображение вообще без прозрачных и полупрозрачных областей). Иногда это действительно единственный выход (к примеру, если вырезанный объект состоит из многих градаций цветов, и не допустимо, чтобы все эти цвета были ограничены рамками в 256 цветов). При таком решении есть два минуса, во-первых, размер файла увеличивается, так как вынужден содержать излишнюю информацию в виде фона, а во-вторых, есть большая вероятность того, что края этого изображения не будут стыковаться с фоном сайта.
Но если же вы имеете изображение на манер тату (или же какой-то однотонной графики), лучше использовать способ, рассмотренный далее. Этот способ лишен недостатков, описанных выше.
Я использую для редактирования photoshop, но на самом деле можно использовать любой более или менее продвинутый графический редактор. Главное — принцип.
Пример решения проблемы
Итак, у нас есть изображение розы, которое нужно подготовить так, чтобы при сохранении в gif (с прозрачностью), в нем не содержалась лишняя информация, кроме той, которая будет помогать избежать эффекта белого ореола при помещении изображения на фон сайта.
 | |
| Роза | Фон сайта |
Я отталкиваюсь от того, что рисунок розы находится на белом фоне (т.е. рисунок не содержит прозрачных областей).
1.
В phoshop должно быть открыто два рисунков. Первый — это непосредственно роза, а второй нужно будет создать самому. Создается просто новый файл с размерами холста большего, чем роза. Сильно стараться на этом этапе сделать нужный размер не имеет смысла, проще будет потом подогнать размеры. Новый рисунок заливаем текстурой, такой же, какая будет на страничке, или же однотонным цветом, все зависит от того, какой фон будет на страничке.
2.
Если на рисунке с розой находятся, какие-либо посторонние серые пятна или просто сам фон не достаточно белый, все это можно убрать при помощи Image -> Adjustments -> Brightnes/Contrast… (оба регулятора экспериментально сдвигаются в право, это срабатывает только с изображениями на подобие розы в примере, т.е. ч/б). Если от какого-то мусора все равно не удается избавиться, то замазываем его белым цветом (кистью). В итоге у нас однозначно должна быть роза на белоснежном фоне.
3.
Берем инструмент «Волшебная палочка» (Magic Wand Tool) с настройками: Tolerance=1, Anti-aliased отключен, Contiguous отключен.
И щелкаем ею на белом участке изображения розы, таким образом выделив все белое.
4.
Нажимаем меню Select->Inverse. Таким образом выделение инвертируется и выделена будет именно роза, а не ее окружение.
5.
Выбираем инструмент Move Tool и перетаскиваем выделенный участок рисунка (по сути, саму розу с маленьким белым ореолом) на рисунок с фоном сайта.
После чего можно закрыть рисунок с розой, так как он нам больше не понадобится.
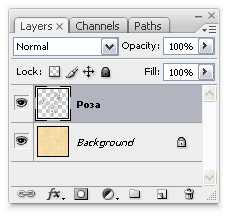
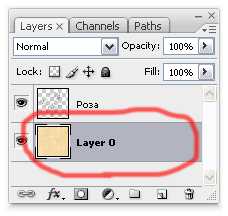
У нас получился рисунок, состоящий из двух слоев. Нижний слой — это фон, верхний — это розочка.

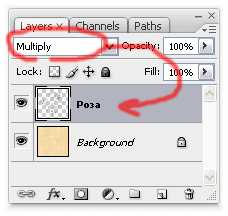
6.
Теперь слою с розочкой нужно установить режим наложения Multiple.

После чего на слое с розой пропадет белый ореол, и она уже будет выглядеть именно так, как в итоге будет смотреться на сайте.
7.
Щелкните левой кнопкой мыши, удерживая Ctrl (на клавиатуре), на слое с розой (в палитре слоев на маленькой картинке предосмотра розы), после чего должна получиться выделенная роза.
Или:
Это же можно сделать по другому. Для этого в палитре слоев должен быть выделен слой с розой. После взять инструмент «Волшебная палочка» (Magic Wand Tool) с теми же настройками, которые мы использовали ранее (шаг 3), и щелкнуть на любую прозрачную область розы. Если вы будете использовать этот способ, то следующий шаг (8) выполнять не нужно, т.к. мы сразу будем иметь выделение вокруг розы (ее пустого пространства).
8.
Инвертируем выделение, выбрав в меню Select->Inverse. После чего у нас становится выделена область вне розы, а не сама роза.
9.
Теперь нужно удалить ненужные куски фона (те, которые попадают в область выделения), чтобы вместо них появилась прозрачная область.
Если напротив фонового слоя стоит замочек ( на изображениях палитры слоев его видно, шаг 6), его нужно преобразовать в обычный слой (иначе этот слой нельзя будет сделать прозрачным в нужных нам местах). Делается это просто — нужно произвести двойной клик на этом слое, а в появившемся диалоговом окне нажать «Ок». После чего замочек пропадет.

В палитре слоев должен быть выделен слой с фоном. Если все в порядке, нажимаем Del на клавиатуре. И убираем выделение, нажав на клавиатуре комбинацию Ctrl+D.
10.
Все. В общем-то, все готово. Осталось только удалить ненужные пустые края рисунка при помощи инструмента Crop Tool (оставив при этом пару пикселей припуска).
11.
Теперь осталось сохранить этот рисунок в gif. Удобнее делать это через меню File->Save For Web. Количество цветов, с которым вы будете сохранять рисунок, в принципе, имеет значение. Так как если у вас используется фон наподобие того, что здесь в примерах, и количество цветов, с которым вы будете сохранять gif-файл, будет 64-256, то будет слишком большой размер файла, примерно в два раза больше, чем мог бы быть. Да и качество особо от этого не улучшится. Как показала практика, самый оптимальный вариант — это 16 или 32 цветов (при ч/б рисунке с цветным фоном). Но, я думаю, количество цветов вы уже подберете опытным путем. Нужно, чтобы размер файла был как можно меньше и в то же время не появлялся ореол вокруг рисунка при вставке его на страничку. Не забывайте так же, что если у вас рисунок состоит не из градаций серого, а и из разных цветов, то вполне востребованным может быть использование и большего количества цветов, чем 32, это зависит от ситуации.
Вот результат того, что получилось у меня (т.е. это изображение уже можно помещать непосредственно на сайт):
Буду рад, если эта статья кому-то будет полезной.
ezoterik.name
