из чего состоит и как ею пользоваться
Пройдя вводный урок о том, что вообще представляют из себя слои в фотошопе, какова их роль для программы и пользователей, нужно переходить к детальному обучению как пользоваться этой палитрой. Вы узнаете, что она умеет…
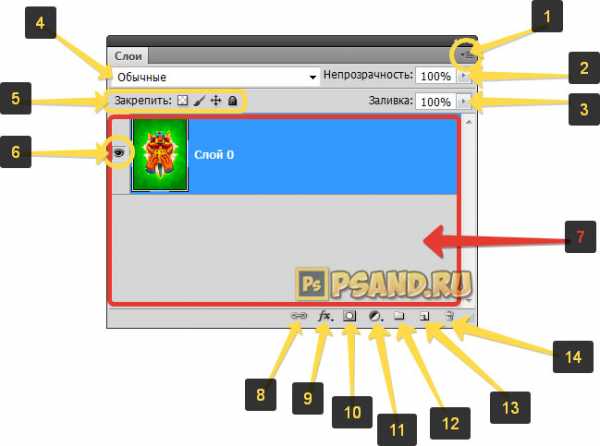
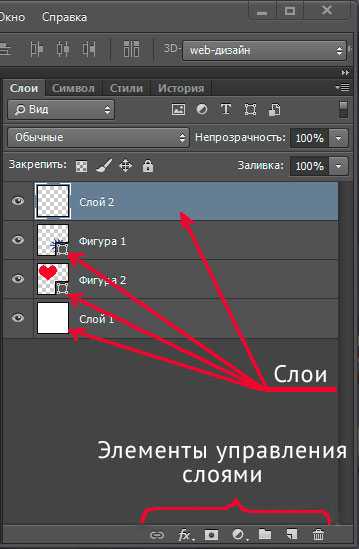
Описание всех элементов управления на палитре слоев

Вспомните-ка, а что вообще такое палитры в фотошопе.
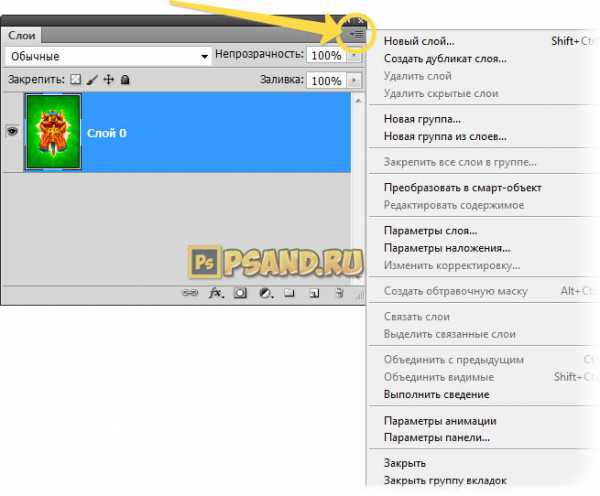
Элемент 1. Меню палитры
Меню содержит полный список команд для работы со слоями. Более тусклым цветом подкрашиваются те команды, которые не могут быть применены в данный момент для текущего выбранного слоя.

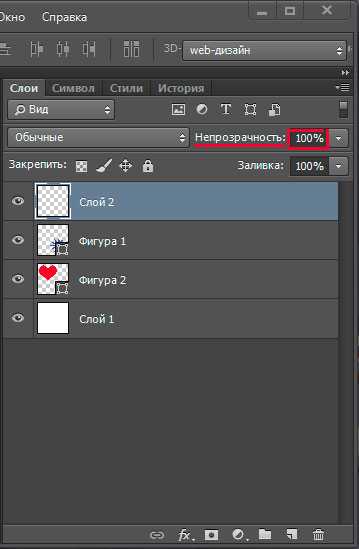
Элемент 2 и 3. Непрозрачность и Заливка
Для неподготовленного пользователя, оба этих параметра в конечном итоге покажутся совершенно одинаковыми — они добавляют к слою эффект прозрачности.
Важно понимать, что Заливка (Fill) все-таки отличается от Непрозрачности (Opacity). Это становится очевидным, когда в ход вступают стили слоя. Чтобы повторно не писать об одном и том же, я рекомендую ознакомиться со статьей, сравнивающей эти два инструмента.
Элемент 4. Режимы наложения
Режимы наложения определяют степень взаимодействия слоев друг с другом.
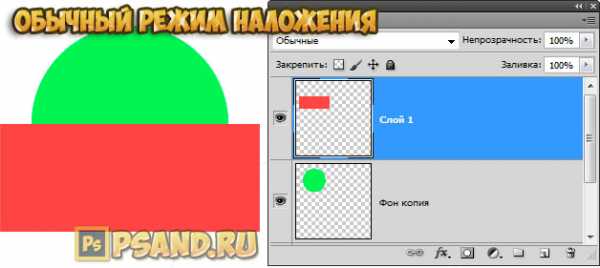
Любое растровое изображение (а обыкновенные слои работают только с такими) состоит из пикселей. С помощью режимов наложения, программа меняет алгоритм отображение цветов пикселей, пересекающихся на двух и более слоях. Например, так выглядит условное изображение из двух слоев:

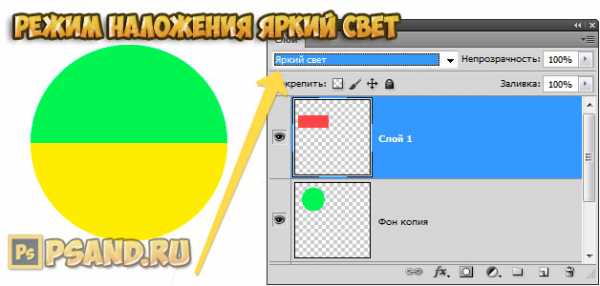
Если к верхнему слою с красным прямоугольником применить режим наложения «Яркий свет», то изображение неожиданным образом изменится:

Прямоугольник никуда не делся и, как видите, миниатюры слоев не изменились. Но по факту картинка теперь другая, потому что на пересечении круга и прямоугольника действует иной алгоритм взаимодействия и отображения цвета.
Элемент 5. Закрепление слоев
С помощью этой группы иконок можно задать ограничение для редактирования слоя. Доступны следующие варианты:
- Сохранение прозрачности пикселей — нельзя редактировать прозрачные пиксели (на них просто не будут действовать инструменты типа Кисть).
- Сохранение цветов пикселей — нельзя рисовать кистью или другими инструментами, которые так или иначе добавляют/изменяют пиксели изображения.
- Закрепление положения слоя — фиксирует содержимое слоя в определенном месте документа, в дальнейшем его нельзя будет переместить.
- Запретить любое изменение слоя — запрещает вообще все действия в отношении выбранного слоя.
Вы можете ознакомиться с более подробным описанием принципов действия данных команд.
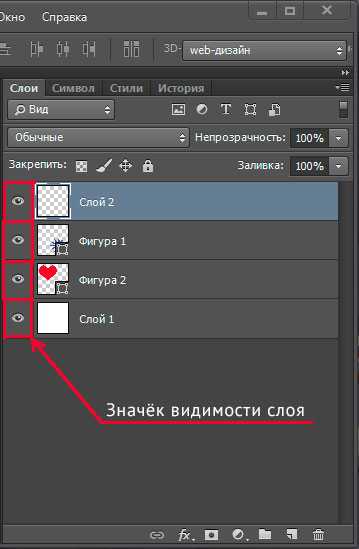
Элемент 6. Сокрытие и видимость слоев
Иконка в виде глаза отвечает за видимость слоя. По умолчанию все создаваемые слои мы можем видеть. Но если необходимо временно отключить его отображение, нужно нажать на иконку. Тогда слой никуда не исчезнет из проекта, но и его содержимое в рабочем пространстве скроется.
Это удобно, когда нужно, например, сравнить фото до и после изменений, или временно убрать какой-то элемент, отвлекающий от работы над другой частью изображения.
Элемент 7. Отображение слоев
В средней части палитры размещены сами слои и папки, в которые они помещены.
Каждая отдельная строчка — это самостоятельный слой. Он состоит из миниатюры, маски, имени слоя и информационных иконок, например, замочек, сигнализирующий, что это фон.
Примечание
Размер миниатюры можно изменить. На выбор есть четыре варианта: большие, средние, маленькие или отключить их вообще.
Чтобы выбрать размер миниатюры, нажмите правой кнопкой мыши на любой из миниатюр и в контекстом меню выберите нужный размер.
Либо есть другой способ: откройте меню палитры (вы уже знаете где она находится), выберите команду
Элемент 8. Иконка «Связать слои»
Создает связь между двумя и более слоями. С помощью такой связи слои будут перемещаться по документу вместе, как единое целое. Это полезно, когда вы спозиционировали слои относительно друг друга, и хотели бы потом уберечь себя от случайного сдвига содержимого одного из этих слоев. Подробнее об этой функции.
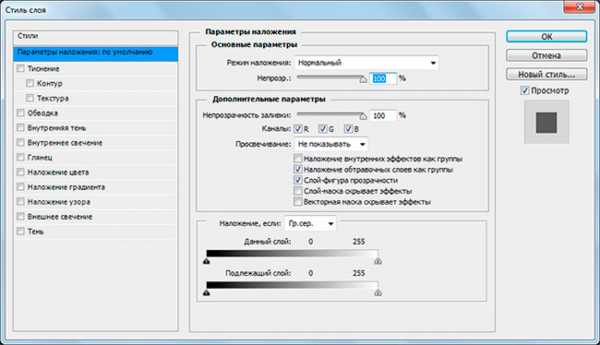
Элемент 9. Иконка «Добавить стиль слоя»
Стили — это специальные эффекты для слоя, добавляющие такие элементы как: тень, контуры, заливку, градиенты, свечение и прочее.
Элемент 10. Иконка «Добавить слой-маску»
Маски — мощнейших инструмент для работы с изображениями. К любому слою можно добавить собственную маску и продолжить редактировать слой, не затрагивая его содержимое.
Элемент 11. Иконка «Создать новый корректирующий слой или слой-заливку»
Добавляет в палитру отдельный тип слоя с настройками коррекции изображения или слой сплошной заливки цветом/градиентом/узором. Их содержимое всегда легко изменить благодаря быстрому переходу к гибким настройкам.
Элемент 12. Иконка «Создать новую группу»
Слои можно группировать по папкам. Удобно, когда работаете над большим проектом и нужно логически систематизировать слои, чтобы не запутаться какой за что отвечает.
- В папки, путем элементарного перетаскивания, можно добавлять слои.
- Перемещая папку по иерархии на палитре, вместе с ней перемещается и ее содержимое.
- Можно создавать папки внутри другой.
- К папке можно применять настройки непрозрачности и режимы наложения. Эффекты затрагивает все ее содержимое.
- Папки можно именовать как вам заблагорассудится.
Элемент 13. Иконка «Создать новый слой»
Кнопка добавляет в палитру новый обыкновенный слой с прозрачным фоном.
Элемент 14. Иконка «Удалить слой»
Кнопка удаляет текущий активный слой.
Как пользоваться палитрой
Самое важно правило!
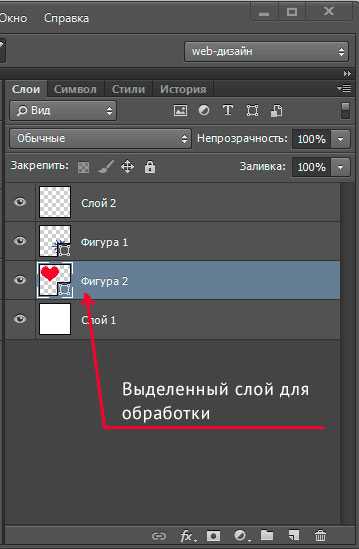
Все действия в фотошопе совершаются на текущем активном слое.
Прежде чем что-то сделать, посмотрите, а какой слой сейчас активен на палитре. Если тот, что нужен, то смело работайте, иначе — кликните по нужному слою.
Активный слой — это текущий выделенный на палитре слой. Он отмечается контрастным цветом, например, синим (в зависимости от используемой версии фотошопа и текущей цветовой гаммы этот цвет может отличаться).
Описание основных действий со слоями
- Сперва, чтобы хоть что-нибудь сделать, нужно создать слой. Самый простой способ — нажать соответствующую иконку в нижней части палитры или с помощью команды Shift+Ctrl+N. Другие способы создания нового слоя.
- Чтобы выделить слой (сделать активным) — кликните по нему. Можно выделять одновременно два и более слоев. Здесь описано как это сделать.
- Порядок слоев всегда можно изменить. Для этого перетаскивайте их по палитре с помощью мыши. На самом деле есть два способа перемещения слоев — подробнее о каждом.
- Чтобы размножить клонов слоя, продублируйте его с помощью команды Ctrl+J. Но это не единственный способ как можно размножить слой, в общей сложности есть 6 способов. А также можно продублировать фрагмент слоя. Для этого нужный фрагмент сначала заключают в выделенную область, а потом уже дублируют одним из способов.
- Используйте золотую пару команд «Копировать — Вставить», чтобы перемещать слои из одного проекта в другой.
- Любой слой, за ненадобностью, можно удалить. Используйте для этого кнопку в нижней части палитры (иконка корзины) или один из еще 5 способов удаления.
- Можно залить слой или выделенную область одним однотонным цветом. Для этого выполните команду Редактирование — Выполнить заливку, либо выберите другой более подходящий способ. В фотошопе всего существует 5 способов как это сделать.
- Сделайте целиком изображение прозрачным/полупрозрачным. Или выделите фрагмент изображения и примените только к нему настройки прозрачности.
- С помощью Свободной трансформации — Ctrl+T — можно уменьшить или увеличить размер содержимого слоя, а также повернуть его.
- Поставить цветные метки, чтобы быстро скользящим взглядом находить нужный слой на палитре. Либо просто сопроводить его понятным описанием, чтобы вспомнить, что на нем находится.
- Если у вас открыт/создан векторный тип изображения, то можно/нужно его растрировать, чтобы потом использовать все инструменты фотошопа по работе с ним. Для этого правым кликом мыши по слою вызовете контекстное меню, в котором выберите команду Растрировать слой.
- В целях сокращения длины палитры и уменьшения веса файла, можно объединить несколько слоев в один. Для этого фотошоп предлагает несколько команд: объединение — для схлопывания произвольного числа слоев; склеивание — тоже самое объединение, но исходные слои никуда не исчезают; сведение — схлопывает абсолютно все слои на палитре и делает один фоновый слой.
- Ведите запись различных версий документа путем сохранения различных состояний палитры слоев. Для этого существует функция Композиция слоев. С помощью нее можно простым кликом мыши просматривать различные версии изображения, которые вы предварительно сохранили. Пригодится для анализа, а также будет полезно при проектировании модели сайта, если вы веб-дизайнер.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
понятие, как их открыть/закрыть и использовать
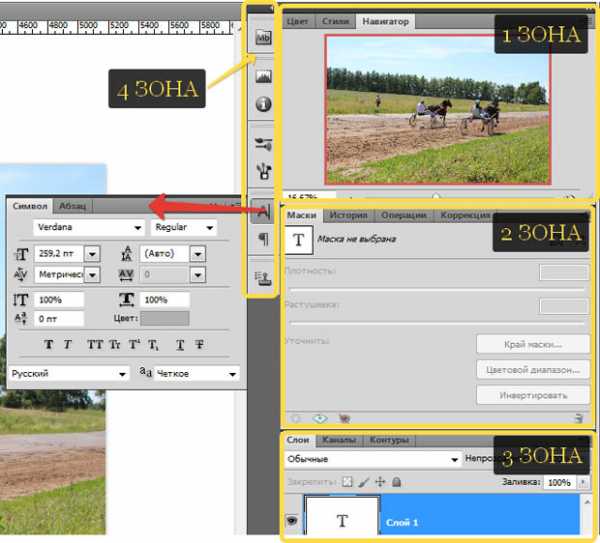
Еще раз посмотрите на интерфейс фотошопа и обратите внимание на правую часть окна программы. Она называется

Что же такое палитры в фотошопе?
На самом деле все они отличаются друг от друга по своему содержанию и задачам. Но если все-таки постараться приравнять их к общему знаменателю, то можно сказать так — это окна, которые содержат в себе элементы управления или настройки инструментов фотошопа, либо представляют из себя отдельные инструменты и неотъемлемые части фотошопа в целом.
Сложно. Но будет проще, если рассмотреть примеры.
Пример №1. Как вы уже знаете, в фотошопе есть Панель инструментов, которая содержит в себе быстрый доступ ко всем основным инструментам программы. Среди них есть инструмент «Текст». Если перейти на урок по знакомству с Текстом, то вы увидите, что у этого инструмента есть своя палитра, которая содержит множество настроек, существенно увеличивающие ваши возможности работы с текстом.
Следует отметить, что далеко не у каждого инструмента имеется своя палитра. В большинстве случаев для настроек достаточно того, что имеется на Панели параметров.
Пример №2. Есть такие палитры, которые можно назвать инструментом. Сюда можно отнести, к примеру, палитру с корректирующими слоями. На панели инструментов нет кнопки выбрать корректирующий слой, а на палитре есть, причем для каждого вида коррекции своя кнопка, запускающая свой набор регулировок. В эту же группу можно добавить Навигатор, Гистограмму, Инфо и некоторые другие.
Сразу оговорюсь, что это лично мое мнение, моя интерпретация программы фотошоп.
Пример №3. Что касается неотъемлемой части фотошопа, то сюда бы я отнес такие палитры как Слои, История, Каналы и некоторые другие. Инструментом их не назвать, потому что, если представить, что в фотошопе вдруг не стало, к примеру, слоев, то программа сразу станет мертвой — она не сможет ничего делать. Слои — это фундамент, на котором строился фотошоп. Именно поэтому такие палитры являются основополагающими.
Программа фотошоп предусматривает три зоны, в которых размещаются палитры. Таким образом, одновременно активными могут быть максимум три. Но есть исключение — имеется еще зона сбоку от основной области, в которой также можно открыть палитру. Но, как правило, постоянно открытой она не может быть, поскольку закрывает собой рабочее пространство и мешает работать с изображением.

Для чего это нужно?
А для того, что, я еще раз повторю, палитры всегда участвуют в процессе работы над изображением, поэтому их должно быть открыто как можно больше. Более того, если вы обратили внимание, то в каждой зоне есть возможность создавать вкладки для быстрого доступа к другим палитрам.
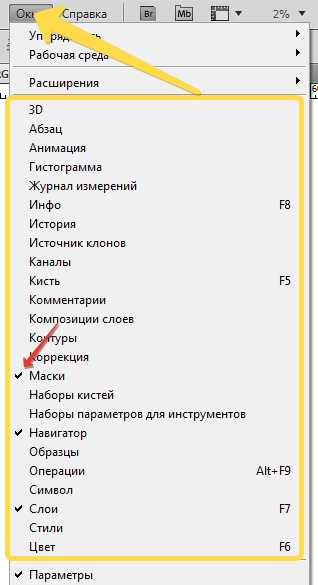
Как открыть/закрыть палитры в фотошопе
Если нажать на команду «Окно» на панели управления, то можно будет увидеть весь список доступных палитр. Активные отмечены галочкой. Чтобы открыть нужную — достаточно просто кликнуть и поставить галочку, либо нажмите еще раз, чтобы снять галочку.

Другой способ закрыть — нажать правой кнопкой мыши по вкладке с названием палитры и выбрать команду «Закрыть».
Как управлять палитрами
Помимо того, что они размещены в вышеназванных зонах, также их можно свободно переместить в любое место программы. Для этого кликните по ней в верхней темной части, и не отпуская кнопки мыши перетащите в желаемое место.
Двойной щелчок по темной части сворачивает палитру. Обратно вернуть можно таким же образом. У зон есть границы. Эти границы резиновые, а это значит, что их можно двигать вверх-вниз, влево-вправо. Для этого наведите указатель мыши к границам, когда указатель примет форму стрелочки, начинайте двигать.
Чтобы свернуть их до миниатюрных кнопок — щелкните мышкой по крошечной двойной стрелке в ее правом верхнем углу (чтобы развернуть — щелкните на нее еще один раз).
Обратите внимание на кнопочку в верхнем правом углу. Она открывает меню. Это меню уникальное для каждой палитры и содержит множество команд и настроек.

После всех манипуляций, вы получили удобное для себя рабочее пространство!
Чтобы в будущем не настраивать их заново — можно сохранить настройки в качестве рабочей среды. Для этого на панели рабочей среды выберите команду «Новая рабочая среда». После этого, достаточно будет выбрать ее из списка, чтобы загрузить в фотошоп всю организацию рабочего пространства программы.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
Работа со слоями в фотошопе: базовые основыanton-apraev.ru
Приветствую всех на anton-apraev.ru и тех же кто читает данную статью! Сегодня давайте рассмотрим такое понятие как палитры adobe photoshop. И прежде всего одну из самых популярных — палитру «слои».
Работа со слоями в фотошопе : палитра и редактируемое изображение
В стандартной раскладке photoshop внизу справа — эта палитра располагается по умолчанию.
[stextbox id=»info»]Вы её также можно вызвать или убрать — перейдя в в верхнее меню — Выбрав вкладку Окно — Отметить галочкой Слои.[/stextbox]
Сама палитра состоит из 3 подпалитр это:
1.Непосредственно Слои
2.Каналы
3.Контуры
———-
Если мы редактируем картинки (форматы jpeg или png) мы редактируем только 1 задний слой-фон (который является единственным) если только позднее не перенесём выделенный (е) объект (ы) картинки на новый слой.
Если мы редактируем картинки в родном формате adobe photoshop — psd — у нас может быть множество слоёв.
[stextbox id=»info»]Отмечу что если мы создаем новый рабочий документ с чистого лица, работа со слоями в фотошопе будет возможна при создании нового слоя (работа на самом фоне непрофессиональна и во многом не имеет множества настроек которые можно применить к слоям). Для удобства редактирования изображения на каждый объект делают свой слой и все эти слои накладываются друг на друга.[/stextbox]
Работа со слоями в фотошопе: инструкция
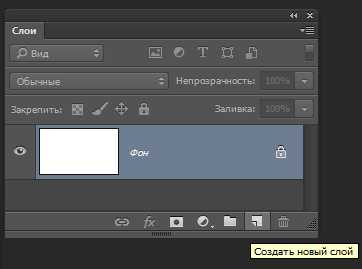
1) — В палитре слои — в самом низу где расположены маленькие функциональные кнопочки щелкаем вторую с права кнопочку в виде загнутого листика бумаги (создать новый слой).
2) — В списке слоев над фоном появляется слой 1. Всё нарисованное в этом слое лежит отдельно от фона или следующего слоя. Мы можем их отдельно обрабатывать не задевая друг друга. Максимальное количество слоев в одном документе — 365. Незабываем давать названия слоям для упрощения работы. Двойной клик по слою в палитре слоев — после чего photoshop предложит ввести своё названия.
3) — В силу многослойности картинки слои перекрывают друг друга относительно самого первого слоя (заднего фона). Фон всегда находится в самом нижнем списке палитры «слои» Его нельзя переставить наверх и соответственно под него нельзя подставить ни один другой слой. После него остальные слои располагаются один поверх другого и их можно менять местами относительно друг друга.
4) — Изменение порядка слоев делается путем захвата (клика на слое) и перетаскивания его вдоль списка (вверх-вниз).
[stextbox id=»custom»]Преимущества слоевой картинки — каждый слой вы можете подвинуть инструментом перемещение (стрелочкой). Перемещается не конкретный объект, а весь конкретный слой. Однако если у нас прозрачный слой и мы трансформируем объект (ctrl+t) — будет выделен не весь слой — (ведь его по смыслу нет — а только конкретный объект на данном прозрачном слое.[/stextbox]
5) — Слева от списка слоев расположена иконка «глазик» который можно отключать/включать — включая/отключая соответствующий слой (при сохранении всей информации на нём). Отключенный фон — превращает холст — в разрисованную серо-белую клеточку что означает прозрачную область. Временно отключить все слои за исключением одного не снимая глазики со всех остальных возможно через зажатия alt и кликания на глазик который хотим оставить. Все остальные слои при этом автоматически выключаются.
6) — Под списком слоев расположен параметр «закрепить» с 4 параметрами:
6.1.шахматный квадратик — сохраняет прозрачность пикселя. (нарисовать будет возможно только в том месте где слой уже что то содержал, всё остальное игнорируется). Очень удобно для подрисовки, подкраски.
6.2.кисточка — сохраняет цвета пикселей. Данная вкладка блокирует все пиксели на выбранном слое. Ничего нарисовать соответственно на нём будет невозможно. Однако мы можем перемещать данный объект и его трансформировать.
6.3. перекрестие стрелочек — закрепляет положение. (В этом случае происходит блокировка на перемещение и трансформацию, однако мы можем свободно рисовать.
6.4. черный замочек — сохраняет всё. Данная команда — блокирует абсолютно все действия на выбранном слое, в том числе и возможность этот слой удалить. (Удобно использовать при многослойных картинках).
7) — Удалить конкретный слой возможно тремя путями.
7.1 Либо нажать на слой чтоб он выделился и потянуть этот слой до иконки мусорного ведра расположенной внизу.
7.2 Либо нажать на слой чтоб он выделился, просто нажать на иконку мусорного ведра. (В этом случае photoshop нас спросит действительно ли вы хотите удалить этот слой).
7.3 Или же если на слой ничего не выделено нажимаем bacspace — слой исчезнет без всяких вопросов.
Резюме
[stextbox id=»alert»]Дополнительно всегда помним что работа со слоями в фотошопе при многослойной картинке возможна только в том конкретном слое в котором мы находимся. Рабочий слой подсвечивается в палитре цветов синим цветом. Всегда проверяем что активен нужный нам слой, просто кликнув на него.[/stextbox]
На этом по работе со слоями в фотошопе пока всё. Если вы планируете серьёзно заняться графическим (в том числе и веб) дизайном вам в помощь уникальная книга — «Графический дизайн в России» (http://anton-apraev.ru/ozon-graphic design) со всей историей этой профессии в нашей стране. Успехов в освоении программы adobe photoshop!
anton-apraev.ru
Палитра Композиция слоев в фотошопе: запись различных версий документа
Композиция слоев запоминает состояние слоев на палитре: их видимость, расположение содержимого слоя, а также примененные стили слоя и режимы наложения.
Открывается палитра через командное меню Окно:
Окно — Композиция слоев (Window — Layer Comps)

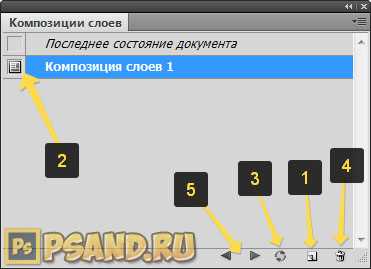
Интерфейс палитры вполне простой. Так элемент №1 — это кнопка Создать новую композицию слоев (Create New Layer Comp), проще говоря сделать подобие снимка текущего состояния палитры слоев. После этого снимок станет доступным в списке выбора — элемент №2.
Само собой, не обязательно, чтобы это был окончательный вариант композиции — вы всегда можете внести правки и перезаписать поверх снимка с помощью кнопки Обновить композицию слоев (Update) — элемент №3. Или удалить ненужную снимок — кнопка №4. С помощью стрелок под стрелкой №5, можно перемещаться по снимкам экрана вперед и назад.
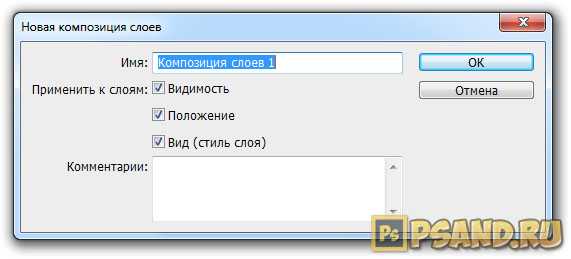
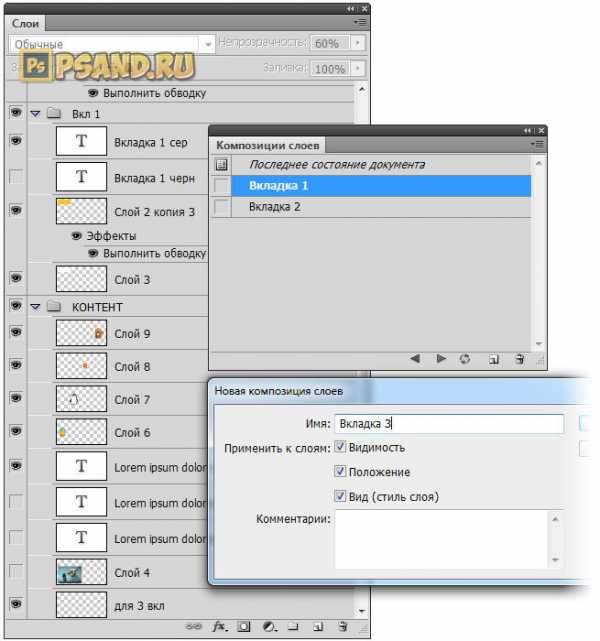
Нажав на кнопку Создать новую композицию слоев, появится диалоговое окно, в котором следует указать некоторые настройки.

Сперва укажите имя и по-необходимости комментарий, чтобы потом вы или другой человек смогли разобраться для чего была создана текущая комбинация слоев.
Диалоговое окно содержит три настройки, которые можно включить или отключить:
- Видимость (Visibility) — фиксирует текущий статус видимости слоев (значки глаза) независимо от того, видимы они или нет.
- Позиция (Position) — фиксирует местоположение содержимого слоя. То есть, если вы передвинули содержимое слоя, то такое изменение фотошоп также может запомнить.
- Вид (Стиль слоя) (Appearance) — фиксирует все наложенные на слой стилевые эффекты и режимы наложения.
Данная палитра получила широкое распространение у веб-дизайнеров, которые проектируют и рисуют будущий сайт в фотошопе.
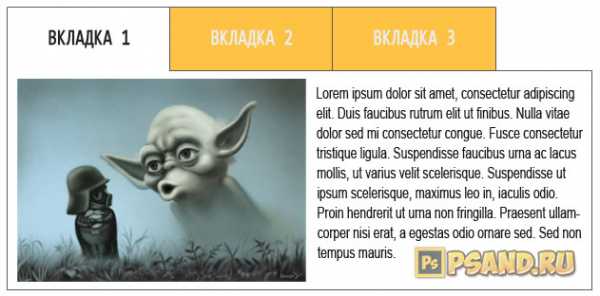
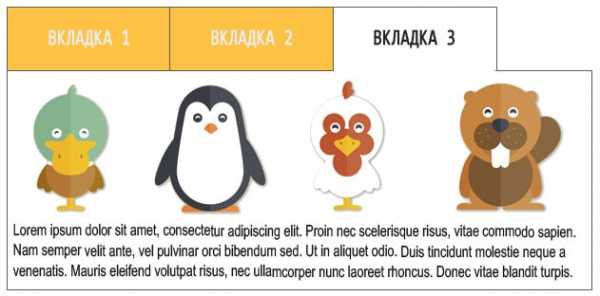
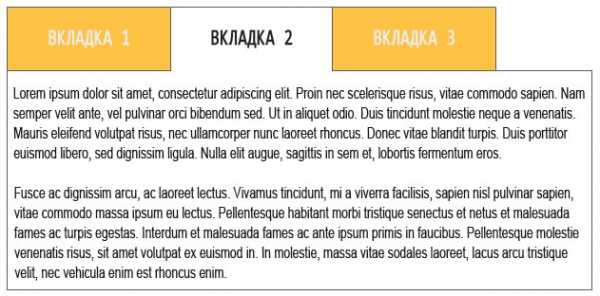
Допустим, дизайнер придумал, чтобы на сайте были такие такие элементы как табы (вкладки) — это некий контентный блок с кнопками над ним, и, нажимая на эти кнопки, сайт меняет содержимое контентной части и это все работает без перезагрузки страницы и без средств Java-скрипта. Пример:

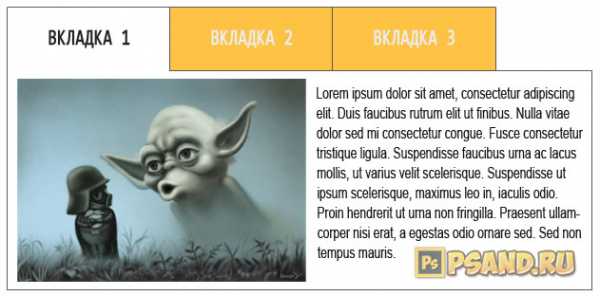
Как видите, контент первой вкладки нарисован, а значит все ясно, что тут должно быть. Но что находится внутри второй и третей вкладки? А ведь там может быть, что угодно!
Вот тут то как раз дизайнеру и верстальщику поможет палитра Композиция слоев. С помощью нее можно будет нарисовать содержимое двух оставшихся вкладок, а потом с легкостью просматривать их содержимое прямо в интерфейсе фотошопа.
Технически делаем вот что: фиксируем текущее состояние палитры слоев, т.е. записываем в память как выглядит первая вкладка. Затем рисуем как отображается вторая вкладка — фиксируем результат. Повторяем операцию с третьей вкладкой. Все сохранения отображены на палитре Композиции слоев.
А теперь все подробно и на практике
Как пользоваться Композицией слоев
Шаг 1
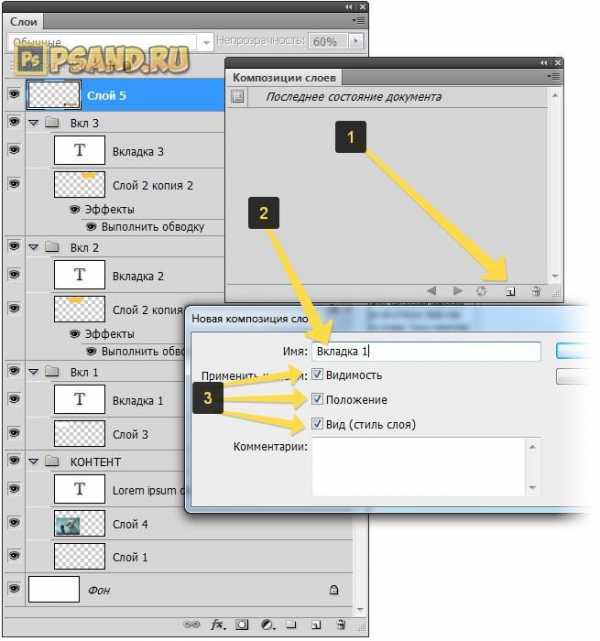
Начинаем с того места, когда первая вкладка уже разработана. Нужно ее зафиксировать. Для этого откройте палитру Композиция слоев и нажмите кнопку Создать новую композицию слоев.


Шаг 2
Теперь, когда содержимое первой вкладки сохранено, можно продолжить рисовать, что будет во второй вкладке.
Важно
Ни в коем случае не удаляйте слои, которые были сохранены в Композицию слоев, иначе фотошоп их просто не покажет. Все что не участвует в отображении второй версии документа скрывайте с помощью глазика видимости.

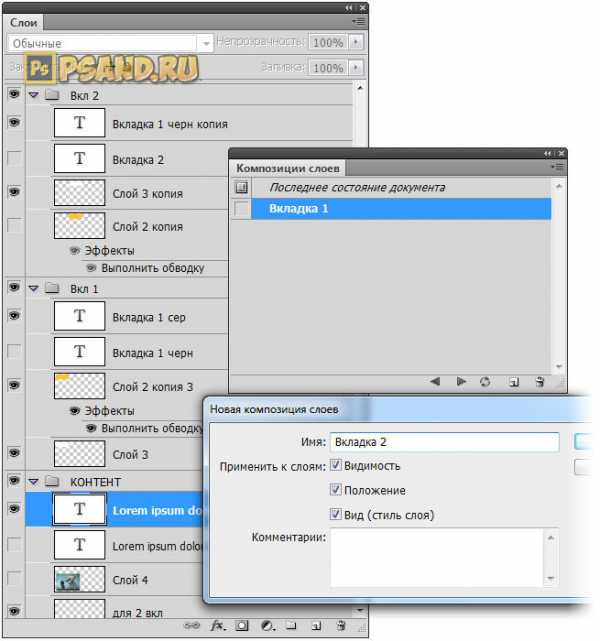
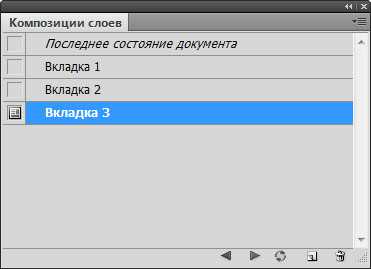
Сохраняем результат второй вкладки в Композицию слоев.

Шаг 3
Повторяем предыдущий шаг: рисуем третью вкладку и сохраняем ее.


Шаг 4
Теперь, когда все нарисовано и сохранено по вкладкам, ваш PSD-файл имеет такую структуру:

Нажимайте на нужную вкладку и палитра слоев будет скрывать и отображать нужные слои.



Если материал показался сложным, то предлагаю скачать исходный PSD-файл в котором можете непосредственно посмотреть как нажимать на вкладки, как меняется отображение документа фотошопа и как при этом выглядит палитра слоев.
Скачать: PSD-файл к уроку «Композиция слоев»PSD-файл с примером созданной композиции слоев. Откройте файл в фотошопе, затем сразу откройте палитру Композиция слоев. Щелкайте по «вкладкам» и смотрите как меняется отображение документа. Сравнивайте с тем что видите на палитре слоев.
Скачано: 180 раз, размер: 121.6 KB, дата обновления: 09 Янв 2017Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
Adobe Photoshop — Урок 2. Слои и текст.
Основным понятием программы Photoshop является слой. Представьте себе множество тонких стеклянных пластинок, на которых нарисованы разные фигуры. Если наложить эти пластинки друг на друга, то получится новое изображение.Аналогично устроена многослойная картинка. На разных слоях мы помещаем разные объекты (фон, отдельные фигуры, текст и т.д.), а когда цельное изображение готово, объединяем все слои в один.
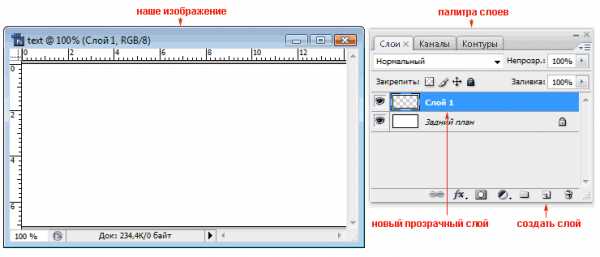
Создайте новый файл, размером 400 Х 200 пикселов. Раздвиньте окно, чтобы вокруг белого холста был виден серый фон.
Для удобства работы в Photoshop существует несколько основных палитр, которые обычно открыты в главном окне программы и располагаются справа. Найдите среди них палитру Слои (Layers). Если палитра не отображается в главном окне, то выберите в меню пункт Окно -> Слои.
На этой палитре предусмотрено огромное количество настроек, которые мы будем рассматривать по мере необходимости во время
работы. Сейчас познакомимся со следующими:
— создать новый слой.
— удалить слой.
— слой включен (если щелкнуть по глазику, то слой выключится — глазик пропадет).
Синим цветом выделен активный слой, т.е. тот, с которым мы сейчас работаем. Чтобы слой сделать активным достаточно по нему щелкнуть мышкой.
Сейчас на нашей палитре слоев отображен только один слой — Задний план (фон). Это фон изображения, которое мы создали.
Щелкните по иконке «создать новый слой», появится новый слой с прозрачным фоном (серые и белые квадратики говорят о том, что слой прозрачный).

Убедитесь, что этот слой активный (т.е. выделен синим).
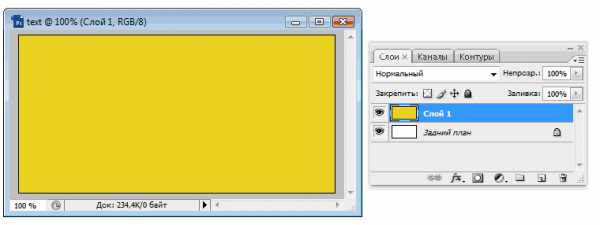
Возьмите инструмент ведро и залейте этот слой, например, желтой краской (мы научились это делать на прошлом уроке).
Посмотрите на палитру слоев, наш фон по-прежнему белый, а слой 1 — желтый.

Выключите слой 1 (щелкнув по глазику) и на нашем изображении вы увидите белый фон. Включите слой (щелкните еще раз) и увидите желтую заливку.
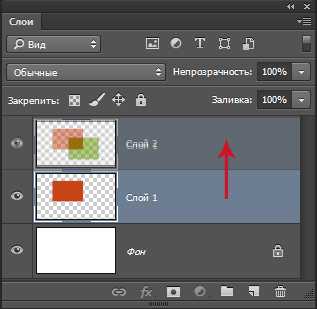
Убедитесь, что активным сейчас является Слой 1 (выделен синим) и создайте еще один слой (щелкните по иконке «создать новый слой»). Появится прозрачный Слой 2. Почему надо было убедиться, что активным является Слой 1? Потому что новый слой всегда создается над активным.
Впрочем, порядок слоев можно установить простым перетаскиванием — щелкаете левой клавишей мыши по слою, который хотите перетащить и, удерживая ее нажатой, тащите слой вверх или вниз до необходимого уровня, отпускаете мышь и видите, что слой теперь находится на новом месте.
На слое 2 мы разместим текст.
Работа с текстом
Для работы с текстом снова обратимся к панели инструментов, на ней— отвечает за текст. Нажмите и удерживайте левую клавишу мыши на этом инструменте, раскроется меню выбора:
Рассмотрим панель параметров инструмента текст.
При щелчке по иконке «панель символ» откроется панель, на которой можно задать ширину, высоту и расстояние между символами в словах.
Если у вас другая версия программы Photoshop, то такой иконки на панели параметров может и не быть. Тогда для открытия панели «символ» в меню выберите пункт Окно -> Символ. Попробуем на деле:
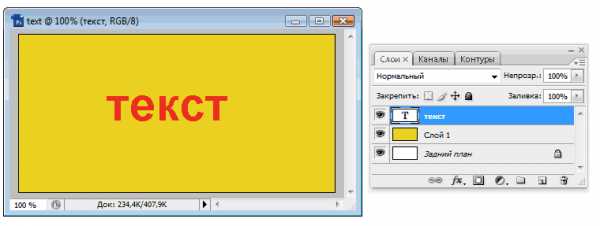
Возьмите инструмент текст (щелкните по нему), теперь щелкните по квадратику цвета на панели параметров и выберите красный цвет, установите крупный размер шрифта (60), затем щелкните по нашему изображению (появится вертикальный курсор) и напишите какое-нибудь слово.

Обратите внимание на палитру слоев, слой текст помечен буквой Т, а именем слоя является введенный текст.
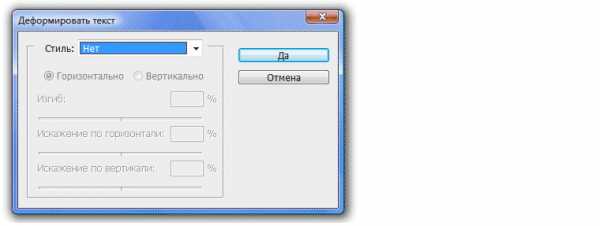
Теперь щелкните по «искривление текста» на панели параметров. Откроется окно:

Здесь собраны различные варианты деформации текста.
Выберите в списке Стиль любой вариант деформации (например, Флаг (wave)). Задайте параметры:
изгиб (bend) — +50%,
горизонтальное искажение — -35%,
вертикальное искажение — 0.
Нажмите ОК и посмотрите на результат.

Вообще, это очень полезный инструмент, поэкспериментируйте с различными вариантами. Можете создавать новые слои, писать на них предложения и деформировать различными вариантами.
А пока рассмотрим еще один полезный инструмент — перемещение.
Перемещение
Для перемещения различных объектов на панели инструментов существует специальный инструмент — перемещение (move)-. Щелкните по этому инструменту, подведите курсор мыши к нашему тексту (убедитесь, что слой с текстом активный), нажмите левую клавишу мыши и, не отпуская ее, перетаскивайте текст туда, куда хотите.
Не забывайте, что все инструменты работают именно с активным слоем и его объектами.
На этом второй урок закончен. Вы научились создавать слои и работать с текстом.
Чтобы закрепить эти навыки, поэкспериментируйте (создавайте разные по форме области на разных слоях, заливайте их различными способами и создавайте разные надписи).
На следующем уроке вы научитесь работать с фильтрами и создавать с их помощью изображения неба и воды.
Предыдущий урок Вернуться в раздел Следующий урок
www.site-do.ru
Что такое слои в фотошопе и как с ними работать
Приветствую любителей фотошопа!
Сегодня речь пойдет об одной из самых важных тем в изучении фотошопа — о слоях. То есть, вы узнаете, что такое слои в фотошопе и как с ними работать.

Слои в Фотошоп открывают возможность многогранной работы с документом. Любая полноценная работа в программе подразумевает создание нескольких слоев. В Фотошоп есть функция запоминания последних действий с документом. При необходимости всегда можно вернуться к исходному изображению.
Однако если действий было очень много, самые последние начинают стираться и вернуть начальную картинку таким способом уже нельзя.
Для того чтобы всегда видеть результат работы и иметь доступ ко всем этапам редактирования, каждый новый блок действий следует выполнять на новом слое
Где находятся слои в фотошоп?
Палитра слоев находиться справа от рабочей плоскости. Если ее там нет, можно вызвать ее с помощью команды Окно – Слои (Window – Layers)..

.Представьте, что у вас есть несколько листов бумаги, некоторые из них прозрачные, другие больше по размеру. Вы складываете все эти листы в стопку и можете видеть сквозь прозрачный лист все, что находиться ниже. Видны выступающие края большого листа и так далее.
Подобный функционал реализован в палитре Слои. Здесь размещены листы в стопку. Снизу расположен самый нижний лист (слой), затем все последующие.
Как работать со слоями
В нижней части палитры Слои установлены элементы управления, здесь можно создавать отдельные папки, новые слои и удалять существующие..

.Если все изображение сложено из отдельных слоев, вы всегда можете отредактировать часть фотографии, не задевая другие элементы. Для этого следует выделить нужный слой и начать с ним работу, все остальные слои не будут подвергаться обработке..

С помощью слоев в Фотошоп можно:
- менять расположение объекта на картинке;
- комбинировать несколько разных изображений в одну картинку;
- менять размер одного из элементов картинки, без связи с другими элементами фотографии
Например, нужно увеличить текст, а само изображением оставить в текущем масштабе;
делать некоторые элементы прозрачными;
- формировать цветовое взаимодействие расположенных друг возле друга слоев;
- вносить любые исправления, всегда оставляя оригинал нетронутым.
После сохранения документа в рабочем формате Фотошоп (psd), все слои остаются на месте. Вы всегда можете открыть файл и продолжить работу надо документом.
Перетаскивание слоев выполняется с помощью мышки. Зажмите левую кнопку мышки на выбранном слое и просто перенесите его в нужное место.
Некоторые слои можно объединять в один слой. Для этого следует выделить все нужные слои и нажать Ctrl+E.
Чтобы продублировать существующий слой, нажмите правую кнопку мыши на выделенном слое и из контекстного меню выберите «Дублировать слой» (Duplicate Layer).
Над всеми слоями расположена небольшая палитра инструментов..

.Самой интересной здесь является функция «Прозрачность» (Opacity), которая в процентном соотношении устанавливает прозрачность выбранного слоя.
Внимательно следите за тем, с каким слоем вы работаете. Частая ошибка у начинающих – это использование каких-либо инструментов не на том слое. Вследствие этого часто выскакивает ошибка «Выбранное поле пусто» или вообще инструмент нельзя будет использовать для выбранного слоя.
Слева от списка слоев имеется показатель видимости слоя. При необходимости вы можете отключить отображение некоторых слоев. Это помогает иногда найти нужный слой, на котором размещен отдельный элемент фотографии..

.
Дополнтельные эффекты
К любому слою можно применить большое количество эффектов. Для этого сделайте двойной клик по слою в месте, где нет названия. Это вызовет окно со стандартными эффектами, которые можно применять и сразу же просматривать результат..

.Если двойной клик левой кнопкой мыши сделать по названию слоя, появиться возможность редактировать название. Всегда называйте слои так, чтобы было понятно, что на них размещено. Так легче будет работать с документом. Некоторые группы целесообразно объединять в папки.
Слои можно выравнивать не только ручным способом. Выделите два слоя, которые нужно выровнять, удерживая клавишу Shift и выбирая мышкой слои. Затем откройте меню Редактирование — Автоматически выравнивать слои (Edit => Auto-Align Layers). Фотошоп проанализирует два слоя и выровняет их так, чтобы одинаковые элементы точно были наложены друг на друга.
Работа со слоями очень разнообразна. Изучайте возможности Фотошоп и вы по достоинству оцените полезность этого функционала.
На этом все. Спасибо за внимание.
compforlife.ru
Работа с панелью слоёв в фотошопе
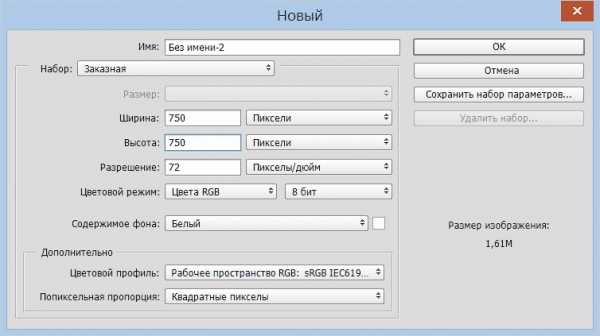
Практически вся работа по редактированию документов в фотошопе происходит при непосредственном использовании палитры слои. Изучению возможностей её применения посвящаю этот пост. Особенно видится мне он будет полезен для начинающих пользователей программы. Для наглядности повествования давайте начнём с создания нового документа, используя комбинацию клавиш (Ctrl+N).
В открывшемся диалоге установим некоторые параметры — ширина, высота, разрешение, цвет фона (в большинстве случаев по умолчанию для этого параметра задан белый цвет). В открывшемся диалоге установим некоторые параметры — ширина и высота, разрешение и цвет фона (в большинстве случаев по умолчанию для этого параметра задан белый цвет).

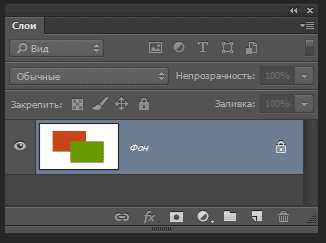
После нажатия кнопки ОК документ будет открыт и готов к работе. Используем инструмент «Прямоугольное выделение» сделаем область произвольного размера, зальем цветом (Shift+f5) который вы можете выбрать в открывшемся диалоге совершенно свободно.

Снимите выделение (Ctrl+D). Для полноты картины повторите эту операцию ещё раз, результат представлен ниже.

Получилась некая абстрактная картина которую можно назвать «Прямоугольники на белом фоне». Все попытки переместить эти фигуры по изображению на к чему не приведут так как созданы они на фоновом слое и являются его частью. В этом можно убедится посмотрев на миниатюру фонового слоя в палитре.

Такое положение вещей не то что мне нужно. Я хочу перемещать фигуры по изображению, перекладывать их относительно друг друга. В этом мне помогут возможности палитры слоёв фотошопа.
Панель слои фотошопа
Палитра (или панель, кому как больше нравиться) слои предназначена для различных манипуляций с частями изображений. К примеру, с её помощью можно перемешать части картинки создавать дополнительные элементы, вносить различные корректировки как во всё изображение, так и применять их как какой-то его части.
В данный момент времени в палитре отображается один фоновый слой на котором расположены прямоугольники.
Чтобы получить возможность работать с каждым из них по отдельности нужно расположить их на разных слоях, проделаем эту работу. Для начала удалю сделанное, при помощи команды «Заполнить» (Shift+f5) залью фоновый слой белым цветом. Кликнув по кнопке «Создать новый…» внизу палитры получаю желаемое.
По умолчанию фотошоп каждому новому создаваемому слою дает порядковый номер, например, слой 1, 2 и.т.д. Наименование зависит от выбранного вами языка программы.

Теперь используя прямоугольное выделение к команду заливки создам на этом слое прямоугольник. Далее повторю операцию. В палитре слоёв у меня теперь такая картина:

Применив такую технологию могу перемещать фигуры по документу инструментом «Перемещение» (клавиша V). Перекладывать их выше или ниже просто взяв слой и переложив его в палитре.

Перемещать активный слой (в палитре выделен цветом) можно применяя комбинацию клавиш, перемещение выше (Ctrl+]) ниже (Ctrl+[). В следующем посте поговорим о панели слои подробно. Работа с корректирующем слоем Цветовой баланс Color Balance описана здесь, приятного чтения.
photoshop-gurus.ru
