простой урок блогера для уникальных картинок
Статьи в этой же категории
Маски в Фотошопе, это очень удобный и необходимый инструмент для работы с изображениями. Научившись простому приему, можно делать удивительно реалистичные коллажи и делать совершенный монтаж фотографий.
Маски в Фотошопе бывают растровые и векторные. Рассмотрим растровую маску, которая применяется к слою.
Загружаем в окно Фотошоп два фото. Затем тащим одно изображение в окно другого, зажав правой кнопкой мыши и направляя на название другого фото.

Создадим маску. В окне слоев, внизу, нажимаем значок маски
В результате чего к нашему слою прикрепляется маска. В картинке видно, между значком слоя и значком маски появляется звенья цепочки. Закрепление это можно отключать, нажав на цепочку.
Со слоем и маской можно работать, выделяя то или другое.
Теперь выделим маску и закрасим её часть черным цветом. Маска работает только с черным или белым.
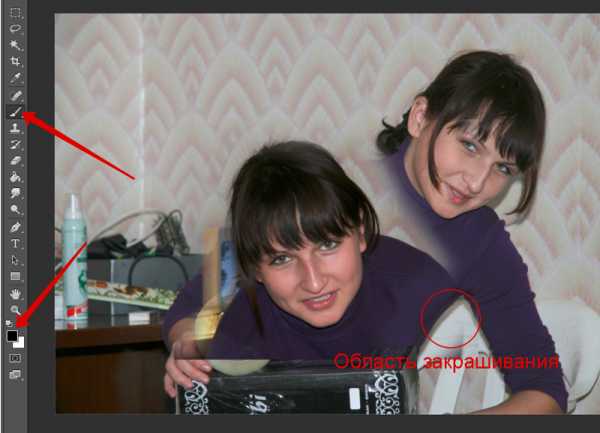
Для этого берем инструмент кисть черного цвета и как бы закрашиваем области, которые мы хотим убрать.
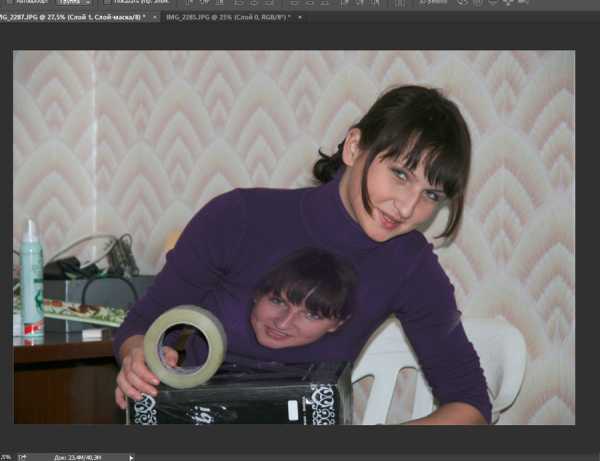
Затем, используя инструмент Трансформирования, помещаем маску в нужное место, стилизуя её как фото на одежде. Трансформирование мы рассмотрим чуть позже.
Если вы выберете в палитре серый цвет, и закрасите им маску, то изображение будет полупрозрачным.
Это лишь один простой прием с маской для начинающих, который можно использовать в своей работе.
Если понравилось, поделитесь с друзьями «Как это круто!»
rwix.ru
Уроки Фотошопа — Агентство «Romapad.ru»

Всем привет! Решил собрать мои уроки Фотошопа в одно место. Ниже вы найдете 29 бесплатных, пошаговых видеоурока по Фотошопу для начинающих на русском общей продолжительностью более 2-х часов. Из уроков вы узнаете как начать работать в Фотошопе с нуля.
Содержание статьи:
1. Фотошоп для начинающих с нуля
2. Слои в Фотошопе
3. Как выделять в Фотошопе
4. Слой маска в Фотошопе
Обратите внимание! Фотошоп очень часто обновляется. По этой причине нет смысла делать уроки Фотошопа для какой-то определенной версии. Представленные ниже уроки Фотошопа были записаны в более ранней версии Фотошопа, но они на 90% совместимы с более поздними версиями.
Уроки разбиты на 3 группы:
Группа 1: Фотошоп для начинающих с нуля. Здесь я собрал уроки Фотошопа, которые будут полезны тем, кто приступает изучать Фотошоп с нуля. Группа состоит из 10-ти видеоуроков по Фотошопу для чайников. Если вы только начинаете знакомство с Фотошопом, начните пошагово проходить уроки из этой группы.
Группа 2: Слои в Фотошопе. Группа состоит из 5-ти видеоуроков по Фотошопу. В уроках этой группы я пошагово объясняю как работать со слоями в Фотошопе. Вы узнаете что такое слой. Научитесь создавать и удалять слои. Для начинающих, уроки из этой группы, будут крайне полезны, умение пользоваться слоями один из ключевых навыков которым необходимо овладеть с самого начала.
Группа 3: Как выделять в Фотошопе. Обучение Фотошопу с нуля обязательно включает умение выделять в Фотошопе. Ниже вы найдете 15 великолепных видеоуроков по Фотошопу, которые посвящены выделениям и маскам. Когда вы научитесь выделять в Фотошопе ваш творческий потенциал раскроется еще больше.
Если вы хотите разобраться как пользоваться Фотошопом, пошагово проходите 29 бесплатных урока по Фотошопу.
Если вам понравятся мои бесплатные уроки Фотошопа для начинающих с нуля, у меня есть платный курс по Фотошопу для более продвинутого уровня. Предлагаю вам ознакомится с ним. Вот ссылка на страницу курса.
Надеюсь мои уроки Фотошопа придутся вам по душе. Я старался )
Уроки Фотошопа
Фотошоп для начинающих с нуля
Урок по Фотошопу #1. Где скачать Фотошоп. Какой версией пользоваться. Какой язык интерфейса выбрать? Русский или английский?

Урок по Фотошопу #2. Как сделать сброс настроек в Фотошопе. Сделать настройки по умолчанию. Как сбросить настройки инструментов в Фотошопе.
Урок по Фотошопу #4. В этом уроке начинаем изучать рабочие пространства. Вы узнаете что это такое, зачем они нужны. Мы научимся настраивать рабочее пространство. Научимся работать с палитрами.

Урок по Фотошопу #5. Этот урок является продолжением предыдущего урока. Продолжаем изучать рабочие пространства. В этом уроке будет показано, как сохранять, удалять и сбрасывать рабочие пространства. Из уроков про рабочие пространства вы узнаете как настраивать Фотошоп под себя.

Урок по Фотошопу #7. В этом уроке мы еще дальше зайдем в изучении компьютерной графики, мы начнем работать с растровыми изображениями в Фотошопе. Растровые изображения являются прерогативой Фотошопа. Я познакомлю вас с концепцией растровых изображений. Разобравшись с этой темой вы станете по настоящему ценным профессионалом.

Урок по Фотошопу #8. Растровые объекты требуют к себе деликатного отношения. Не правильно обращаться с растровыми объектами вы потеряете качество изображения. В этом видео я научу вас как можно избежать этих неприятных артефактов при трансформации, заключая растровый объект в смарт-объект.

Урок по Фотошопу #9. В этом видеоуроке мы будем работать со строчным текстом в Фотошопе. При работе строчный текст используется часто. Я покажу самые базовые моменты о которых должен знать каждый новичок.

Слои в Фотошопе
Слои в Фотошопе без сомнения являются одним из самых важных аспектов. Слои в Фотошопе настолько важны, что они имеют собственную палитру и для них специально существует отдельный, большой пункт в верхнем меню.
Научитесь пользоваться слоями в Фотошопе просматривая наши уроки Фотошопа. Если вы начинающий, вы должны понять как работают слои в Фотошопе с первых дней обучения. Наши уроки Фотошопа помогут вам понять слои в Фотошопе очень быстро. Ниже представлено 4 урока по Фотошопу созданных для того, чтобы научить новичков всему необходимому при работе со слоями в Фотошопе.
Урок по Фотошопу #10. Не разобравшись в послойной структуре PSD-файла вам будет очень сложно работать в Фотошопе. PSD — это родной формат для Фотошопа. В этом уроке я объясню как устроен PSD-файл.

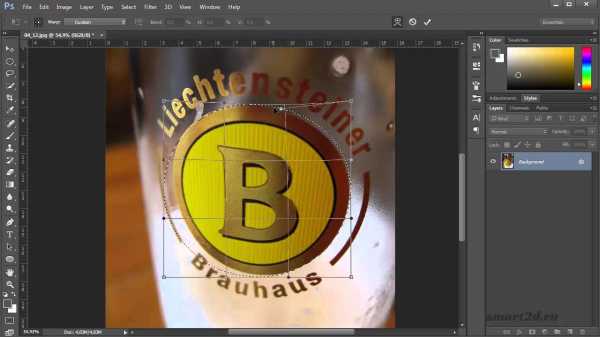
Урок по Фотошопу #12. В этом уроке мы продолжим изучать концепцию слоев в Фотошопе. По прохождении урока вы еще больше полюбите слои в Фотошопе. К вам начнет приходить понимание, на сколько слои удобны и оптимизируют работу в Фотошопе. Пока мы не будем создавать грандиозный проект, напротив, на очень простых примерах и пояснениях мы продолжим разбираться в этой, новой для вас теме.

Урок по Фотошопу #13. В этом уроке вы узнаете как создавать и удалять слои. Поверьте, это не так просто, как звучит. Мы разберем не только базовые возможности, но пойдем в тонкости и максимально оптимизируем это навык.

Урок по Фотошопу #14. В этом уроке мы поговорим про особый слой, который называется Background. У него есть несколько особенностей. Такой слой может быть только один. Вы не можете изменять его порядок в стопке слоев, он всегда находится снизу. У этого слоя у вас не получится изменить режим наложения или непрозрачность. Так или иначе, у вас всегда есть возможность преобразовать слой Background в обычный слой. Нужно хорошо разобраться в этих нюансах чтобы не путаться.

Как выделять в Фотошопе
Умение создавать выделения и маски один из важнейших навыков в Фотошопе. Например, когда вы хотите поменять цвет глаз или удалить ненужные вещи с изображения вам нужно выделить эти объекты. Выделив объекты вы будете воздействовать только на них, а не выделенные объекты останутся нетронутыми.
Если вы не знаете как выделять в Фотошопе, то эти уроки Фотошопа, то, что вам нужно. Эта коллекция уроков хороший ресурс для новичков или тех, кто оттачивает навыки владения Фотошопом.
Ниже представлено 15 качественных уроков Фотошопа посвященных выделениям и маскам.
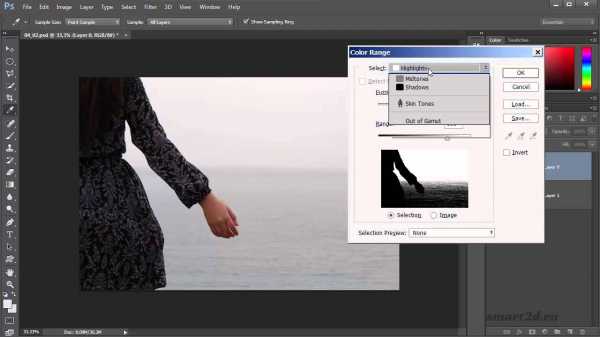
Урок по Фотошопу #15. Adobe Photoshop предлагает много инструментов для выделения объектов, а именно: Quick Mask, Rectangular marquee, Elliptical marquee, Lasso, Polygonal Lasso, Magnetic Lasso, Magic Wand, Color Range и другие. Зачем же нужно выделение? Смотрите видеоурок и узнаете.

Урок по Фотошопу #16. В Фотошопе существует ряд общих операций для выделениями. Объединение, вычитание, вычитание пересечений и т.д. Данные техники нужны постоянно. В этом видео вы получите полную инструкцию как это работает.

Урок по Фотошопу #17. Как было сказано выше, в Фотошопе огромное количество инструментов для создания выделений. Все эти инструменты разбиты на группы. В этом видео мы рассмотрим группу геометрических инструментов выделения.

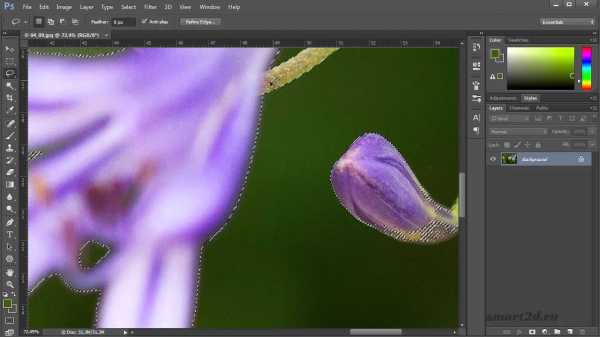
Урок по Фотошопу #18. До сих пор, в нашем путешествии по инструментам выделения, мы рассмотрели принципы и геометрические инструменты выделения такие как Rectangular Marquee Tool и Elliptical Marquee Tool. Rectangular Marquee Tool позволяет нам легко выделить прямоугольные и квадратные области, а Elliptical Marquee Tool позволяет нам выделять круглые и овальные области. Но что если перед нами стоит задача выделить что-то более сложной формы чем прямоугольники и круги? В этом и следующем уроках мы будем учиться выделять объекты сложных форм, такие как люди, предметы интерьера, автомобили и т.д. Начнем с инструментов группы Lasso в этом видео.

Урок по Фотошопу #19. В этом видео мы посмотрим на алгоритм работы инструмента Magic Wand (Волшебная палочка). Magic Wand Tool позволяет выделять области с похожим цветом. В большинстве ситуаций чтобы создать выделение с помощью Magic Wand вам достаточно сделать клик мышкой, но есть важные нюансы и вариации которые мы рассмотрим в этом видеоуроке.

Урок по Фотошопу #20. В предыдущем уроке мы изучили работу инструмента Волшебная Палочка. В этом уроке мы рассмотрим Quick Sellection Tool. Этот инструмент похож на Волшебную Палочку, но в Фотошопе появился в более поздних версиях и более продвинутый. В отличии от Magic Wand Tool, Quick Sellection Tool умеет распознавать не только похожие цвета, но и похожие текстуры что дает более точный результат в распознавании границ объектов. Еще одно большое отличие данного инструмента от Magic Wand Tool в том, что мы работаем им как кистью. Смотрите видеоурок и все увидите сами.
Урок по Фотошопу #21. В этом видеоуроке мы изучим команду Color Range и поймем почему она так хороша для создания выделений основанных на тоне или цвете. Color Range эффективный и простой способ выделять в Фотошопе объекты с разными цветами. Как и для других инструментов выделения, время, затраченное на освоение этой команды, окупается очень быстро.

Урок по Фотошопу #22. Иногда вам нужно подредактировать выделение после того, как оно уже создано. В этом вам помогут техники показанные в данном видеоуроке. Перемещение, трансформация и скрывание выделения бывает очень полезно. Смотрите видеоурок и вы научитесь это делать.

Урок по Фотошопу #23. Для большей гибкости и эффективности вашей работы, разработчики Фотошопа предусмотрели ряд операций для комбинирования инструментов выделения. Когда вы пройдете этот урок ваша продуктивность в Фотошопе станет еще больше.

Слой маска в Фотошопе
Предыдущие 9 видеоуроков по Фотошопу были посвящены выделениям. Следующие 6 уроков посвящены маскам.
Выделение можно сохранить в альфаканал. Альфаканал хранит в себе выделение в виде черно белого изображения называемым маской. Маска это инвертированное выделение. Маска покрывает не выделенную область изображения и защищает от любого воздействия и редактирования. Вы можете конвертировать хранящиеся в альфаканалах маски обратно в выделения посредством загрузки альфаканала в изображение.
Урок по Фотошопу #24. Как уже говорилось выше, маска это инвертированное выделение. В этом уроке я помогу вам понять эту концепцию.
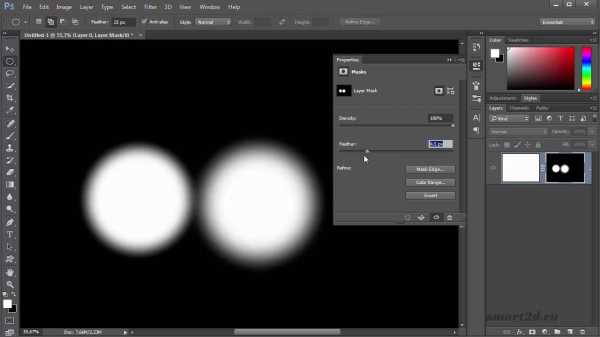
Урок по Фотошопу #25. Урок по Фотошопу #26. Уроки #25, #26 раскрывают тему масок в Фотошопе очень подробно. Маски слоя один из самых важных инструментов в Фотошопе. Если говорить в первом приближении, они делают часть слоя невидимым, а часть слоя видимым. Большим преимуществом использования масок слоя является то, что они позволяют работать с изображениями недеструктивно, это означает что они не уничтожают пиксели на изображении. Маски слоя управляют видимостью слоя, группы или корректирующего слоя. Когда маска слоя полностью белая, слой полностью видимый. Когда маска слоя полностью черная, слой полностью невидимый.


Урок по Фотошопу #27. В этом видео речь пойдет о быстрой маске (Quick Mask). Как вы, вероятно, догадываетесь, из названия, быстрая маска в Фотошопе позволяет вам создавать и редактировать выделения быстро. У быстрой маски есть свои плюсы и минусы. В некоторых случаях, например, для визуализации выделения Быстрая Маска крайне удобна. Но есть моменты где быстрая маска не даст вам желаемого результата. В этом видеоуроке я помогу вам разобраться в принципах работы быстрой маски в Фотошопе.

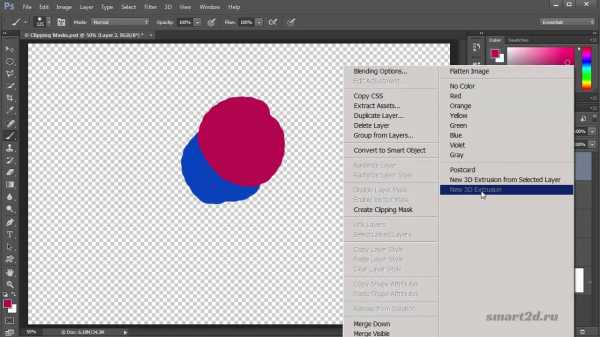
Урок по Фотошопу #28. Обтравочные маски в Фотошопе это мощный способ контролировать видимость слоя, в этом смысле обтравочные маски похожи на маски слоя. Видимый результат работы этих двух видов масок может не отличаться, но маски слоя и обтраыочные маски очень разные. Маска слоя использует черный и белый цвета, чтобы отображать или скрывать части слоя, а обтравочная маска использует контент и прозрачность одного слоя чтобы управлять видимостью другого. Посмотрим как это работает!

Урок по Фотошопу #29. Подводя итог к теме масок в Фотошопе стоит уделить внимание двум небольшим но важным опциям. Опция Fither и опция Anti alising.

Я делал эти уроки Фотошопа такими, каких не хватало мне, когда был чайником в Фотошопе. Уверен, что эта серия пойдет многим на пользу. Уверен, что если вы внимательно изучите мои уроки Фотошопа ваш уровень владения Фотошопом вырастет очень сильно. Не забывайте, что у меня есть пошаговый курс по Фотошопу продолжительностью 4 часа 30 минут. Ссылка на курс.
romapad.ru
Маски в Photoshop ⋆ Vendigo.ru

Часть II. Маски, Выделения и Каналы
Часть III. Инструмент «Уточнить Край» (Refine Edge)
Часть IV. Виды масок в Photoshop
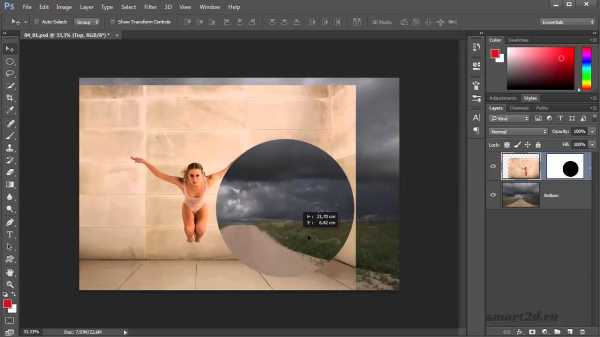
Часть V. Девушка летящая на зонтике
Когда меня спрашивают про обработку той или иной фотографии, мне остается только развести руками или посоветовать пойти к нам на курсы по Photoshop 🙂 На самом деле объяснить всю обработку от и до в каком-то сжатом виде не представляется возможным. Я могу лишь сказать, что большая часть работы сделана Кривыми и Масками и, если человек в этом разбирается, дать ему PSD файл, чтобы он посмотрел, как это сделано. Если же человек в этом не силен, то файл ему не поможет, он там просто ничего не поймет.
И если Кривые – это достаточно простой и понятный инструмент, про который есть масса хороших статей, то с Масками все сложнее. Вернее по ним тоже есть много уроков, но как правило дальше простых примеров дело не идет. И даже разобравшись с основами, человек не представляет, как их использовать на реальных, сложных фотографиях. Поэтому я решил написать что-то вроде небольшого курса по
На самом деле я все это затеял, чтобы мои студенты не мучили меня вопросами типа «слушай, я забыл, как ты там делал эту штуку?!» Я просто буду всех отправлять сюда 🙂
Часть I. Создание и редактирование масок в Photoshop.
Применение
При обработке фотографий маски используются для выборочной коррекции отдельных областей на снимке. Например, для того чтобы проявить небо, сделав его темней и контрастней.

Маски могут использоваться для совмещения снимков с разной экспозицией. Такой прием часто используют при съемке пейзажей. Это один из видов HDR фотографии, но в отличие от HDR алгоритмов, рисование масок вручную дает более качественный, естественный результат.

С помощью масок можно объединить несколько разных фотографий, сделав коллаж.

Часто маски используются для ретуши портретов.

В целом, практически в любой серьезной обработке используются маски. И сейчас мы с вами разберемся, что это такое и как оно работает.
Маска слоя – это карта прозрачности, в которой белый цвет обозначает 100% непрозрачные пиксели, черный цвет обозначает полностью прозрачные, а различные уровни серого кодируют различные степени прозрачности. Этот механизм открывает поистине грандиозные возможности в использовании слоев!
Если залить маску черным цветом, то слой станет полностью прозрачным, точно так же как если бы мы непрозрачность слоя установили на 0%. Но в отличии от параметра Непрозрачность, маска слоя позволяет управлять прозрачностью пикселов избирательно, а не просто всего слоя в целом.
Если в Photoshop расположить два слоя один над другим:

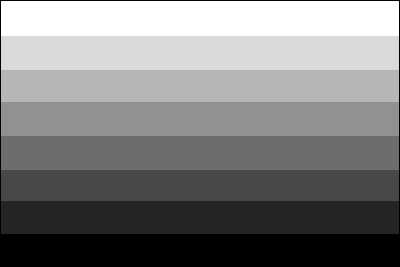
И к верхнему слою применить маску в виде такого градиента:

То получим такой результат.

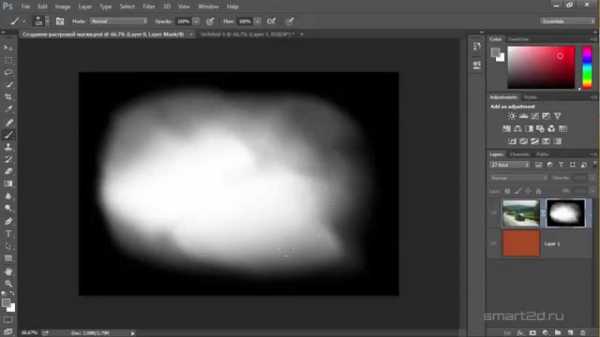
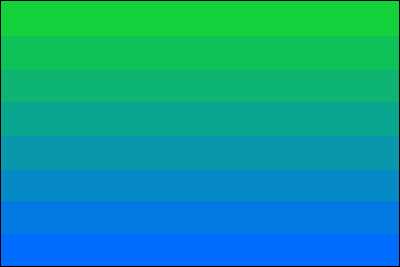
А если маска будет такой:

То в результате мы увидим это:

Создание масок
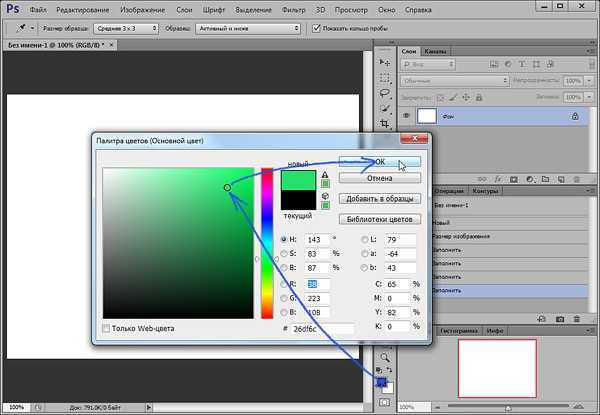
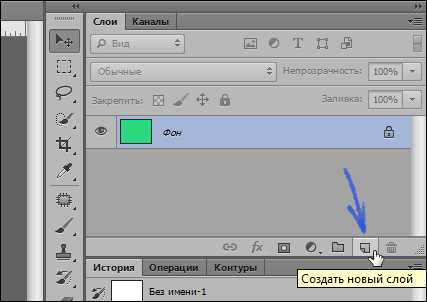
Откройте Photoshop и создайте новый пустой документ. В палитре Слоев у вас будет один белый фоновый слой. Залейте его светло-зеленым цветом. Для этого щелкните по образцу основного цвета и в Палитре цветов выберете понравившийся вам оттенок.

После того как основным цветом установлен зеленый, нажмите Alt + Backspace.
В Фотошопе легко залить объект Основным или Фоновым цветом. Для заливки Основным цветом нужно нажать Alt + Backspace, а для заливки Фоновым – Ctrl + Backspace.
Затем создайте новый слой (щелкнув по соответствующей кнопке в Палитре слоев) и залейте его желтым цветом.

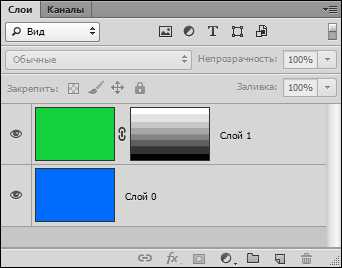
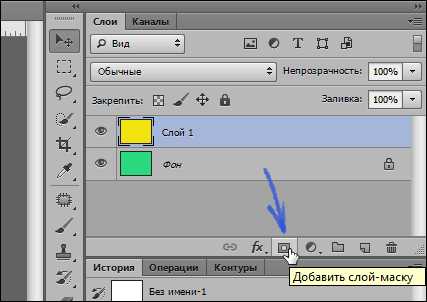
После чего, находясь на желтом слое, нажмите кнопку Добавить маску слоя

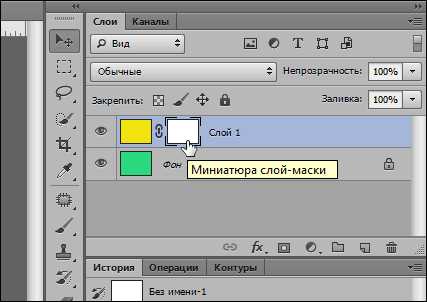
При этом в Палитре слоев к желтому прямоугольнику у вас добавиться белый. Это и будет маска слоя!

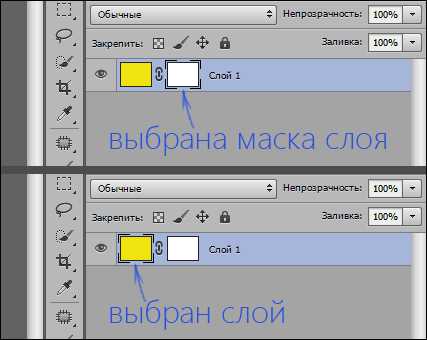
При работе с масками нужно учитывать, что в палитре Слоев может быть выбран как сам слой, так и его маска. Для выбора слоя или маски достаточно щелкнуть по их прямоугольникам. При этом выбранные объекты будут обводиться тонкой угловой рамкой.

Выберите маску желтого слоя и залейте ее черным цветом. Для этого нажмите D (клавиша D устанавливает Основной цвет – черным, а Фоновый цвет – белым, что очень удобно) затем нажмите Alt + Backspace. После того, как вы зальете маску слоя черным, желтый цвет исчезнет, поскольку станет абсолютно прозрачным.
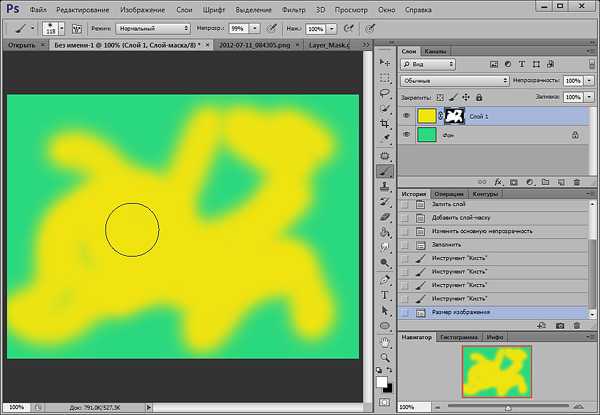
Теперь выберите инструмент Кисть (клавиша B). Сделайте Основной цвет – белым (для этого нажмите X, клавиша меняет местами Основной и Фоновый цвета). И начните рисовать по зеленому полю нашей картинки. У вас должны получиться желтые линии.
В данный момент вы рисуете белым цветом по маске желтого слоя. Делая видимыми его, до этого прозрачные, пиксели.

Заметьте, как вместе с изображением меняется миниатюра маски в палитре слоев.
Сейчас вы познакомились с одним из базовых способов создания масок – их рисованием. После того как вы вдоволь накраситесь желтым, переключите Основной цвет на черный (клавиша X) и продолжите рисовать по картинке. Таким образом, вы начнете «стирать» пиксели желтого слоя. Но в отличие от работы Ластика, вы не удаляете пиксели, а лишь скрываете их. При желании их всегда можно вернуть, сделав маску белой!
После некоторых экспериментов залейте маску слоя черным цветом (Alt + Backspace), снова сделав слой прозрачным.
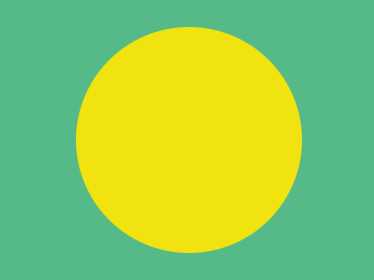
Теперь сделайте кисть размером почти во всю картинку и установите у нее жесткие края.
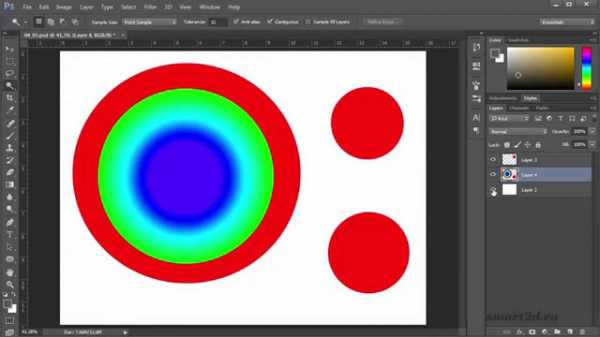
Щелкните кисточкой в центре изображения, нарисовав тем самым желтый круг.

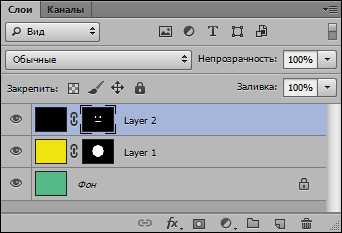
Затем создайте новый слой, залейте его черным цветом, добавьте к слою маску. Залейте маску черным цветом и белой кисточкой нарисуйте на маске глаза и улыбку получив в итоге смайлик 🙂

Палитра слоев нашего смайлика будет выглядеть так:

Итак, вы познакомились с основными действиями при работе с масками. Теперь переходим к фотографиям!
Притягательный взгляд
Сейчас я покажу простой и эффективный прием в обработке портретов, которым я всегда пользуюсь. С помощью корректировочного слоя Кривых и Маски мы сделаем глаза более выразительными.
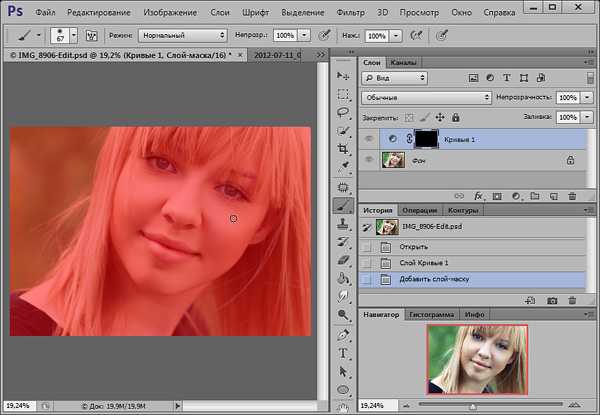
Открываем фотографию этой очаровательной девушки в Photoshop (вы можете использовать свою фотографию или использовать этот снимок в большом разрешении).

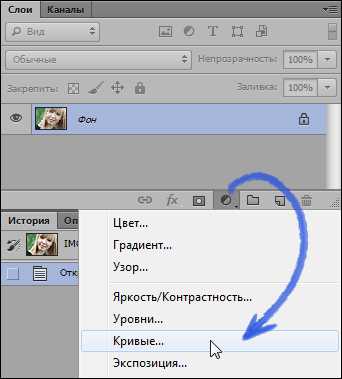
И добавляем корректирующий слой Кривые.

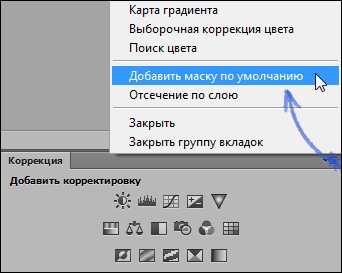
В зависимости от настроек Photoshop при создании корректирующего слоя к нему уже может быть добавлена белая маска. Поскольку полностью белая маска равнозначна ее отсутствию (слой полностью непрозрачен) я отключил добавление масок по умолчанию. Мне кажется, это делает структуру слоев более простой.
Если хотите сделать так же, откройте панель Коррекция (меню: Окно – Коррекция) и в ее меню снимите галочку с пункта «Добавить маску по умолчанию».

Но сейчас нам нужен слой Кривых с маской. И маска должна быть черной. Это можно сделать разными способами. Можно залить маску черным цветом (Alt + Backspace). Можно инвертировать маску Ctrl+I (это команда инвертирует все цвета в изображении, и в частности превращает белое в черное и обратно, что очень удобно). Или же при щелчке по кнопке «Добавить маску слоя» нажать и удерживать Alt, в этом случае будет добавлена черная маска!
С помощью Кривых мы будем делать радужку глаз более контрастной, но сначала нам нужно на маске нарисовать белым область радужки. Чтобы рисовать было удобней, нужно отобразить маску поверх изображения в виде полупрозрачного красного слоя. Для чего нажмите клавишу обратный слеш (\). Эта клавиша отображает маску выбранного слоя.

И белой кисточкой аккуратно прорисуйте область радужки внутри глаз.

В процессе работы вы можете инвертировать маску (Ctrl+I) и напротив зарисовать черным область радужки, иногда это удобней. Но не забудьте затем снова инвертировать маску обратно.

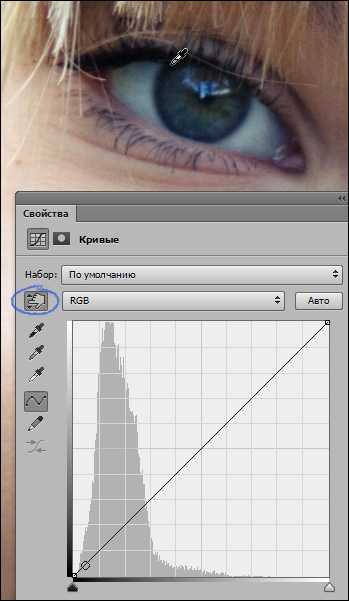
После того как маска создана, щелкните два раза по иконке слоя кривых для того чтобы открыть Кривую для настройки.
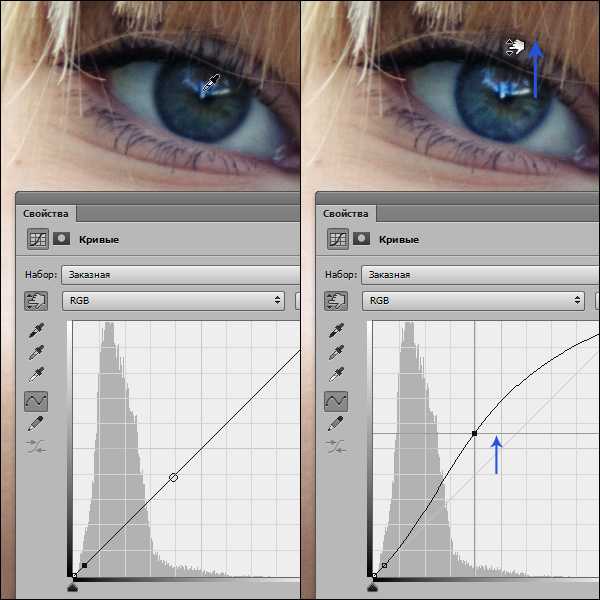
С помощью специальной кнопки, поставьте на кривой две точки: сначала выберете самую темную часть глаза (например, ресницы), затем самую светлую (блик). Поставив светлую точку, не отпуская кнопки мыши, потяните ее вверх, тем самым изгибая кривую и делая радужку светлее и контрастней.


При этом глаза станут ярче и выразительней. Но не злоупотребляйте этим эффектом, хорошая ретушь должна быть незаметна.
На этом первая часть руководства по Маскам в Photoshop закончена.
Поведем итоги:
Маска — это карта прозрачности слоя. Где черный цвет означает абсолютную прозрачность, а белый – полную непрозрачность.
Маску можно инвертировать Ctrl + I.
Заливать Основным (Alt + Backspace) и Фоновым цветом (Ctrl + Backspace).
Основной и Фоновый цвет меняются местами клавишей X.
Если при нажатии кнопки «Создать маску слоя» удерживать клавишу Alt, новая маска будет черной.
Маски в Photoshop. Часть II. Маски, Выделения и Каналы
Маски в Photoshop. Часть III. Инструмент «Уточнить Край» (Refine Edge)
Маски в Photoshop. Часть IV. Виды масок в Photoshop
Маски в Photoshop. Часть V. Девушка летящая на зонтике
Похожие статьи
vendigo.ru
Способы применения готовых масок в уроке фотошопа для начинающих.
В Инете можно скачать огромное количество готовых масок. Долгое время я почему-то никак не могла к ним подступиться. Решила теперь разложить все действия по шагам, что бы иметь возможность использовать любую готовую маску.
Переведём маску из «Grayscale» или «Indexed Color», в котором их чаще всего сохраняют в «RGB Color».
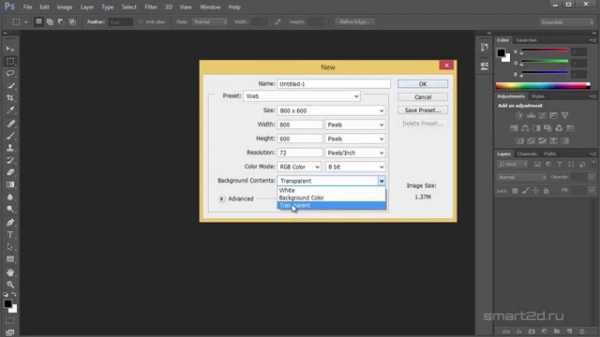
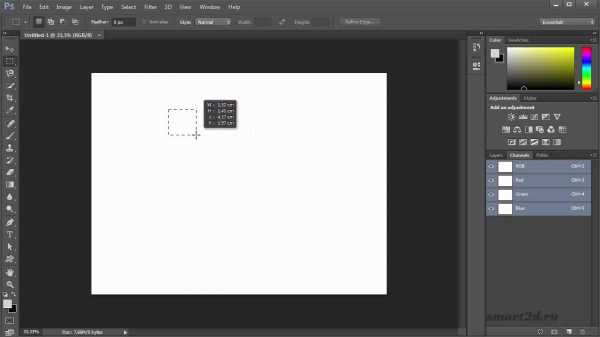
Определяемся с размерами будущего фото. Выбираем команду «File > New» ( Файл > Новый) и устанавливаем ширину (Width) «10 см», высоту (Height) «15см», разрешение (Resolution) «300» pixels/inch, «Color Mode» должен быть «RGB Color » и цвет фона «белый»(Background Contents — White). Это наш шаблон для маски.
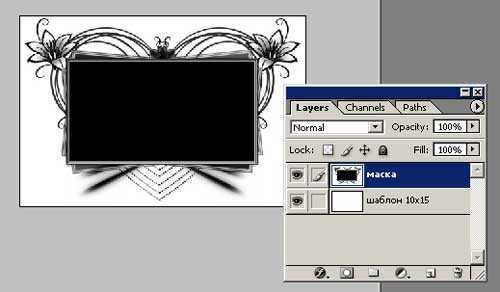
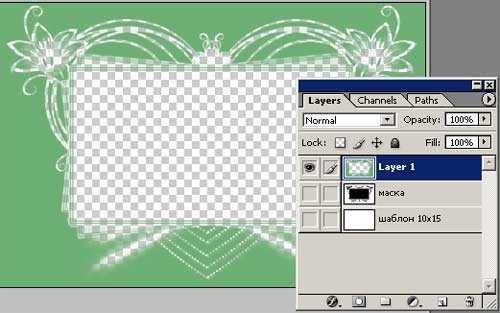
Переносим на шаблон маску и трансформируем ее размеры до размеров шаблона.

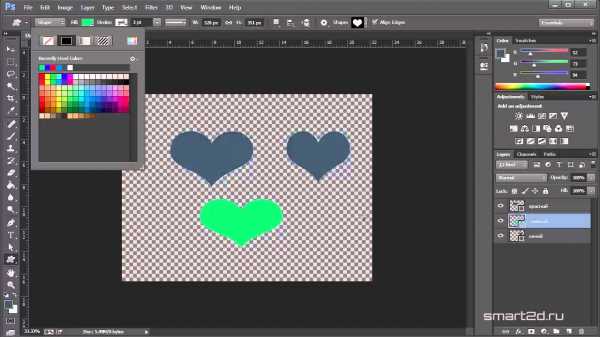
Добавляем новый слой и заливаем его любым цветом, например, зеленым.
Отключаем дополнительный зеленый слой (глазик на слое отключен).
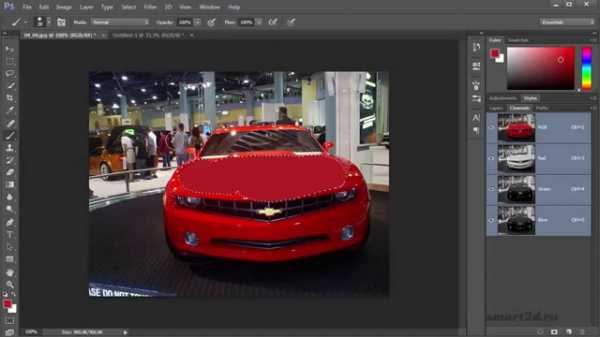
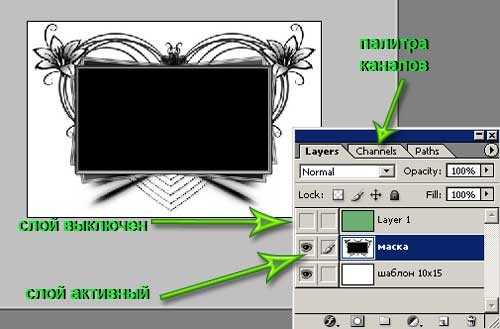
Делаем активным слой с маской. Переходим на палитру с каналами.

В палитре каналов щелкаем по каналу «Blue» (Синий) и нажимаем правую кнопку мыши.
Из меню выбираем пункт «Duplicate Channel»(Создать дубликат).
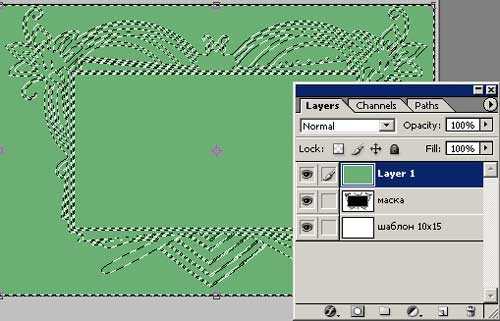
Нажимаем клавишу «Ctrl»и щелкаем по дубликату канала. Появится пунктирное выделение области маски.

Переходим на палитру слоев и видим, что выделенная область маски есть на слоях.
Пришло время включить дополнительный зеленый слой «Layer1» и сделать его активным.

Нажимаем клавишу «Delete» и получаем слой с красивым рисунком, который получили от применения маски.

Делаем в центре прямоугольное выделение и нажимаем клавишу «Delete», чтобы в этом месте получился прозрачный участок слоя. Рамочка для фото готова.
Можно вернуться на шаг назад. Сделать «инверсию» выделенной области и только потом нажать клавишу «Delete». Результат от применения маски получится несколько другим.

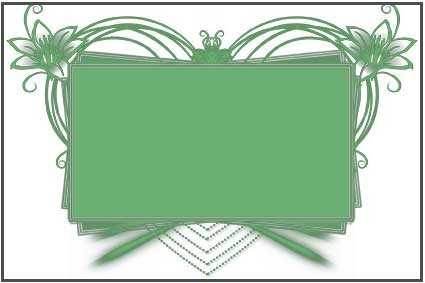
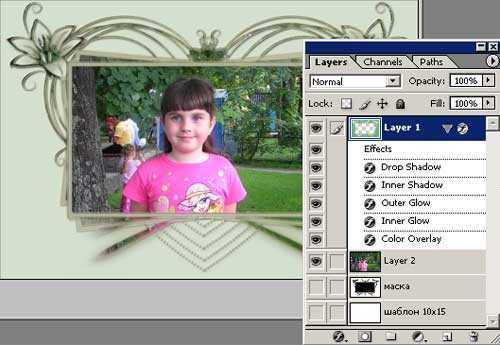
При отключенных слоях шаблона и маски видно, что областьс рисунком стала прозрачной. Подкладываем под этот слой наше фото и получаем красивую рамку.

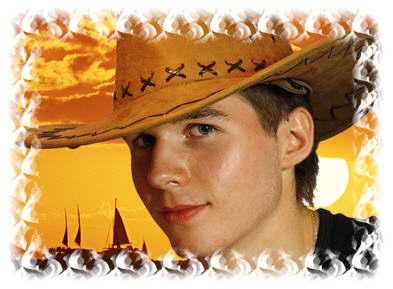
К верхнему слою можем применить дополнительные эффекты слоя. Окончательный вариант оформления фото будет таким:

Изменился цвет заливки, добавились внешние и внутренние тени.
Все дополнительные эффекты подбираются индивидуально на Ваш вкус.
Подведем итоги.
Применение маски сводится к получению выделенной области, которая делается из слоя с маской только на дубликате канала.
На дополнительном слое, залитым любым цветом, используется полученное выделение или его инверсия.
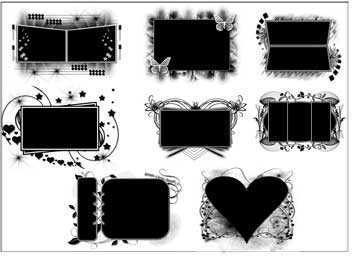
В дополнение к уроку предлагаю скачать небольшой набор масок, которые пригодятся для оформления Ваших фото.

Источник: adobemaster.ru/lesson020.html
Похожие записи
adobemaster.ru
Работа с масками в формате JPG
В этом уроке я расскажу, как применить готовую слой-маску в формате JPG на фото.
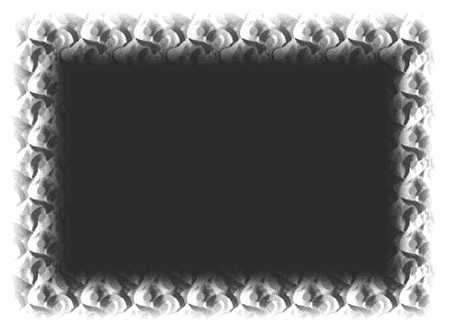
Вот перед вами маска, с помощью нее можно создать красивую рамку для фотографии.
Скачать ее вы можете ЗДЕСЬ.

Для того, чтобы использовать эту форму как рамку для фото, нам нужно создать выделение на основе нее.
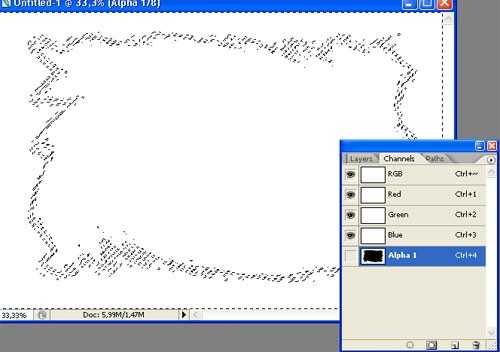
Легче всего сделать это с помощью Каналов (Channels)
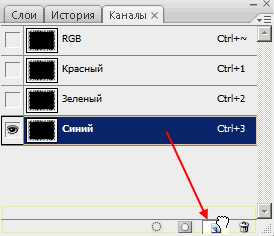
Переходим в палитру Каналы и дублируем любой канал (здесь нет цветвой информации, изображение во всех каналах смотрится одинаково), перетаскивая его на иконку .

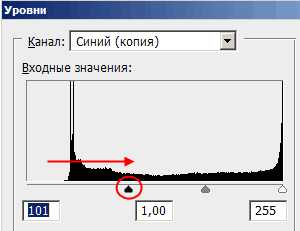
Нам нужно, чтобы изображение в канале было только черно-белым, без оттенков серого цвета. Поэтому на дубликате канала применяем Уровни (Ctrl + L) и черный ползунок перемещаем вправо.

Вот как получилось:

Отлично! Теперь переключитесь в палитру слои и переместите в этот документ фотографию, на которую вы хотите применить маску.

Переходим снова в Каналы, Ctrl + клик по дубликату синего канала.

Загружается выделение канала, нашей рамки.
Возвращаемся в слои, переходим на слой с фото и нажимаем Delete.
Снимаем выделение Ctrl + D.
Между фото и маской можете создать новый слой и залить белым или черным цветом.
Вот и результат:


photoshop-master.ru
Уроки фотошопа. Маски в фотошопе.
Уроки фотошопа. Маски в фотошопе.
 В предыдущей публикации «Клипарт. Картинки природы. Наш мир» я показывала клипарт, изготовленный с помощью разных масок. В этом уроке фотошопа я научу вас применять маски для изготовления клипарта с прозрачными краями для ваших коллажей.
В предыдущей публикации «Клипарт. Картинки природы. Наш мир» я показывала клипарт, изготовленный с помощью разных масок. В этом уроке фотошопа я научу вас применять маски для изготовления клипарта с прозрачными краями для ваших коллажей.
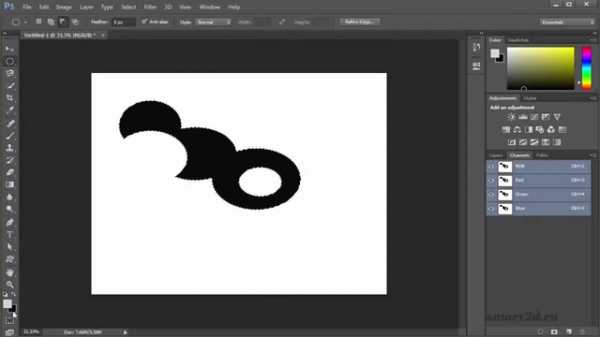
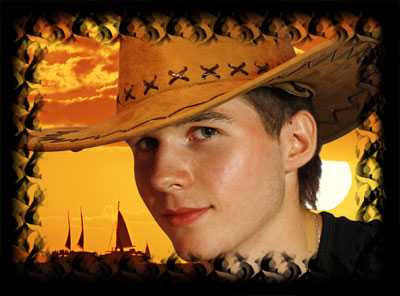
С 1 по 8 скриншот — результат обработки разными масками одной и той же картинки.






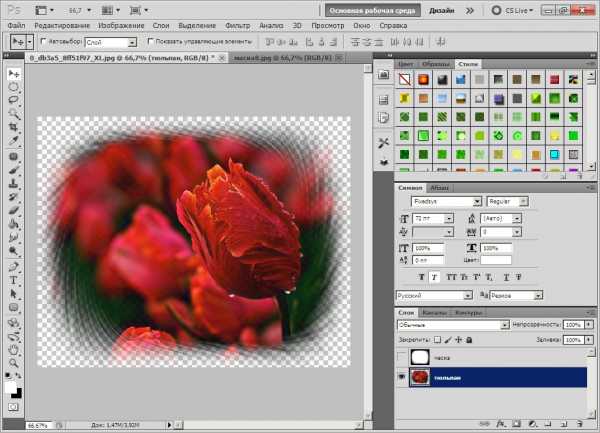
 Открываем в фотошопе нужную картинку, из которой будем делать клипарт. У меня это красивый тюльпан, а вы можете выбрать любую свою картинку.
Открываем в фотошопе нужную картинку, из которой будем делать клипарт. У меня это красивый тюльпан, а вы можете выбрать любую свою картинку.

1.
2. Открываем в фотошопе маску. Я сделала для урока вот такую маску. Остальные маски, с помощью которых вы сможете сделать такой же разнообразный по форме клипарт, как на образцах, можно скачать во вложении внизу урока.

3. Переносим маску на картинку с тюльпаном: Выделение -Все. Затем идем в Редактирование — Скопировать, переходим на вкладку с тюльпаном и Редактирование — Вставить. Более подробно я здесь описывать не буду, так как рассказывала об этом в предыдущих уроках.

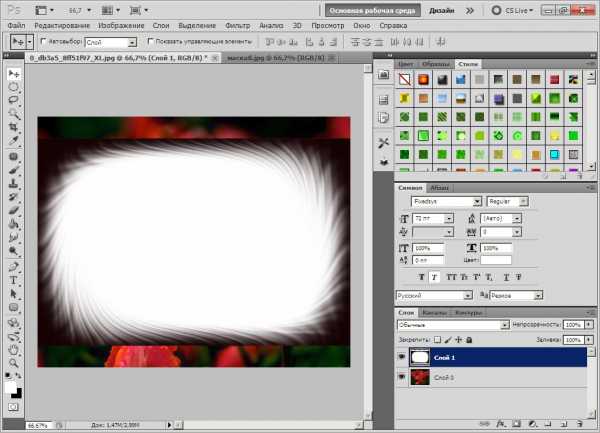
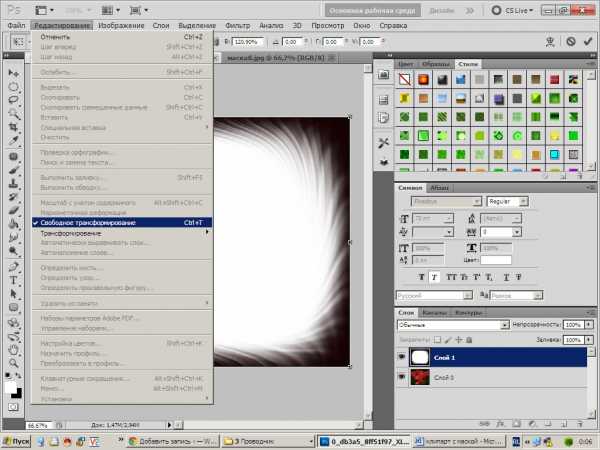
4. Маска по размеру меньше и не закрывает всей картинки, поэтому идем в Редактирование — Свободное трансформирование и растягиваем маску за маркеры на всю картинку. Enter — применить.

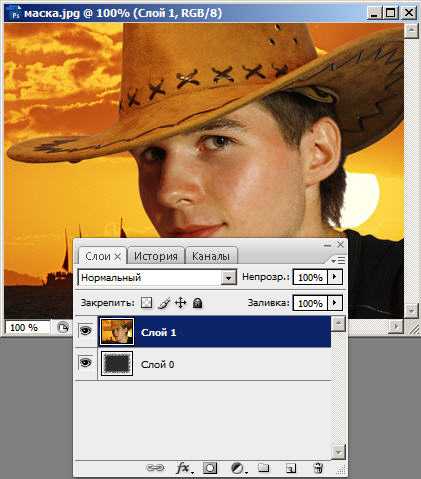
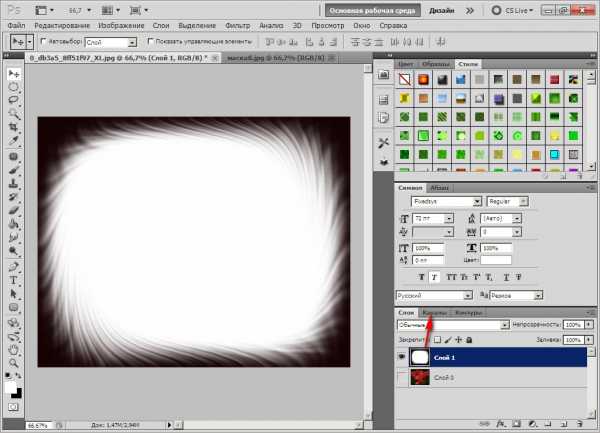
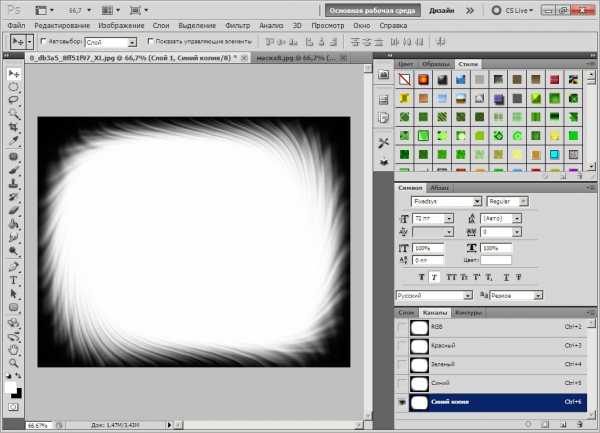
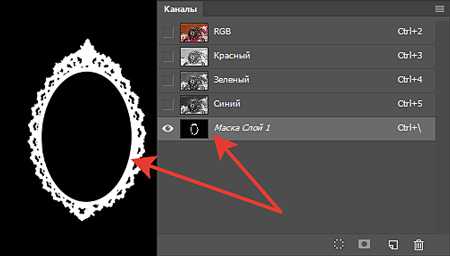
5. Отключаем глазок на слое тюльпан. Активный, с глазком и синего цвета у нас слой маска. Встаем на него и переходим в Каналы.

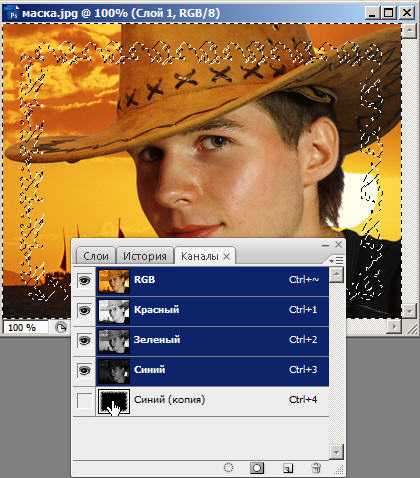
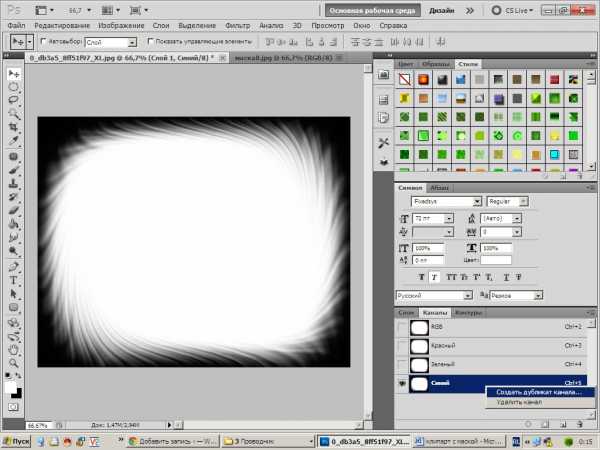
6. В Каналах откроется 4 слоя, выбираем самый нижний Синий, только у него горит глазок, на остальных слоях глазки отключаем. Делаем клик правой кнопкой мыши по слою и выбираем: Создать дубликат канала.

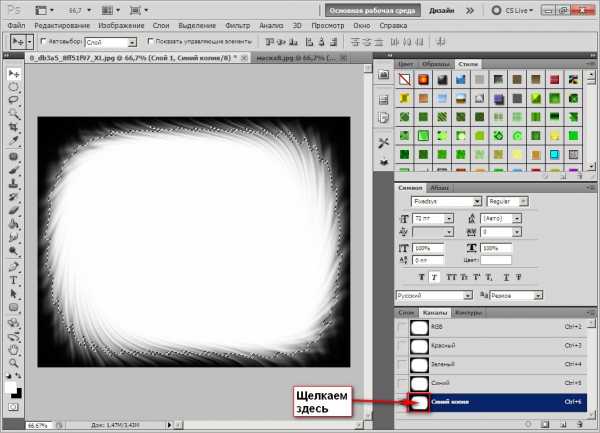
7. Встаем на слой с дубликатом канала и делаем его активным-остальные все неактивны.

8. Теперь, стоя на слое Синий копия, зажимаем клавишу Ctrl и щелкаем по иконке слоя. Видим, что наша маска выделилась пунктирными линиями.

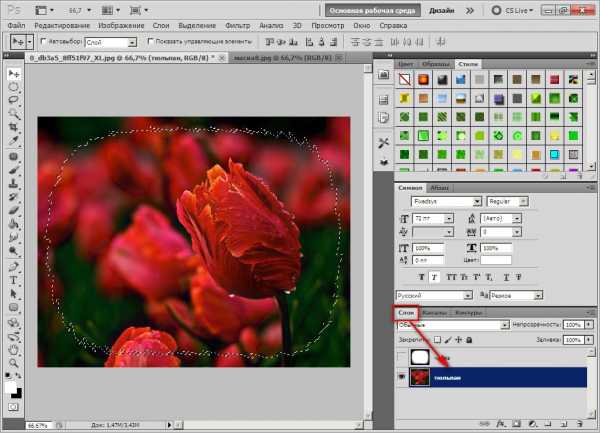
9. Возвращаемся в Слои и делаем активным слой с тюльпаном и отключаем глазик на слое с маской. Видим, что на картинке сохранилось пунктирное выделение.

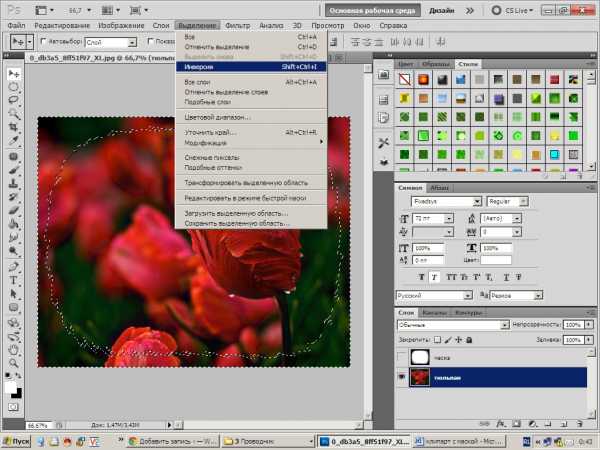
10. Идем Выделение -Инверсия и видим, что «муравьи» побежали по периметру всей картинки.

11. Теперь жмем на клавиатуре клавишу Delete или идем в Редактирование — Очистить. Выделение — Отменить выделение. Все. Мы получили картинку-клипарт с прозрачными краями. Идем сохранять: Файл — Сохранить как и сохраняем в PNG.

Таким образом вы можете делать клипарт с помощью набора масок различных форм — прямоугольный, овальный, круглый, с разными краями. Если картинка расположена по рисунку в высоту, то после перенесения маски на картинку можно пойти в Редактирование — Трансформирование — Повернуть на 90 градусов и ваша маска из горизонтальной превратится в вертикальную.
Скачать маски с Яндекс дискаСкачать урок фотошопа. Маски в фотошопе.Приятного вам творчества!Понравилась статья? Поделись с друзьями!
Почитай, тебе понравится!
gylhataj.ru
PhotoshopSunduchok — Маски для фотошопа. Применение
Автор: Сергей Бунин. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Как я и обещал в предыдущем уроке, приступим к рассмотрению на практике, какие существуют маски для фотошопа и варианты их применения.
Мы уже с Вами выяснили, что маска в фотошопе либо закрывает часть изображения с ниже лежащих слоев, либо оставляет их видимыми через свои прозрачные участки.
В своих работах Вы все, решая те или иные задачи, пользовались инструментами выделения, такими как «Быстрое выделение», «Прямоугольная или Овальная область», «Лассо» и другие, но знаете ли Вы, что выделение и маска это практически одно и то же!
За исключением одного достоинства масок, что маска не удаляет часть изображения, а скрывает его, когда же выделение при его переносе на другой слой лишается обрезанной части изображения. Минус масок в том, что при их применении увеличивается размер файла, но он решается функцией «Применить» перед сохранением окончательного варианта изображения.
Используя эти замечательные свойства, маски широко применяют при создании коллажей и обработке фотографий.

Еще уроки на эту тему:
Создадим небольшой коллаж – сымитируем отображение в зеркале нашей модели с красивой прической. Откроем исходное изображение в программе.

Разблокируем слой с исходным изображением, для чего необходимо щелкнуть левой кнопкой мышки (ЛКМ) по изображению замочка на слое. Это надо для того, чтобы в дальнейшем мы свободно могли менять порядок слоев, что очень часто применяется в создании коллажей.
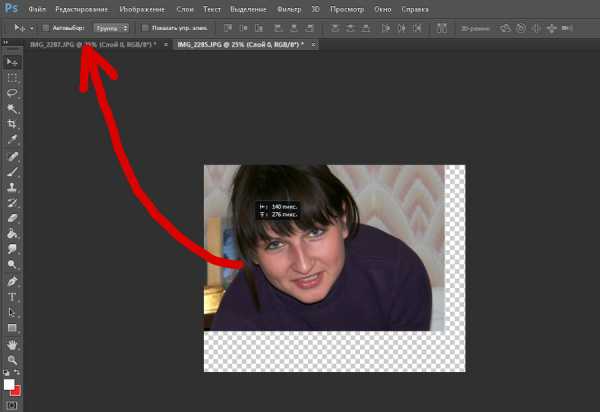
При подготовке к уроку с интернета я скачал изображение вот такой рамки, которую будем использовать в качестве зеркала.

И в качестве отображения в зеркале будем использовать другое изображение девочки снятое в профиль.

Итак, приступим к созданию коллажа. Можно действовать разными методами, но я покажу Вам способ, которые наиболее широко раскрывает свойства масок.
Для начала скопируем изображение рамки в виде зеркала в буфер обмена. Для этого нажимаем комбинацию клавиш Ctrl+A – изображение выделяется, после этого нажимаем комбинацию клавиш Ctrl+C – копируем изображение в память.

Переходим к исходному изображению, щелкнув ЛКМ по его названию в закладках над окном просмотра, и нажав комбинацию клавиш Ctrl+V, вставляем на исходник рамку-зеркало.

Давайте рассмотрим один из вариантов создания маски – МАСКА НА ОСНОВЕ ВЫДЕЛЕНИЯ.
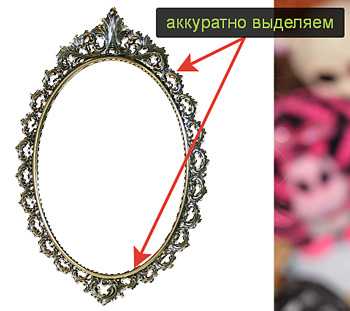
Удобным для Вас способом аккуратно выделяем рамку на белом фоне.

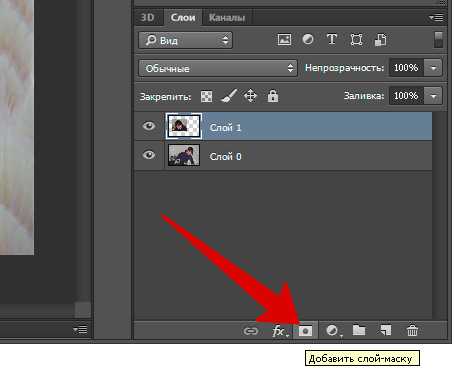
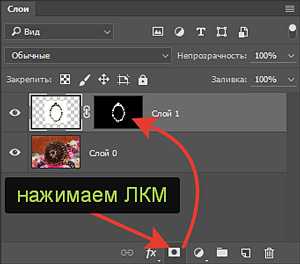
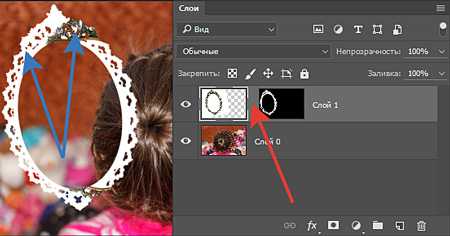
Нажимаем ЛКМ на значок «Добавить слой-маску» внизу палитры слоев.
И вот наш первый результат СОЗДАНИЯ МАСКИ! Область, очерченная «бегущими муравьями» преобразовалась в белую прозрачную часть маски, а все остальное закрылось черной непрозрачной частью.

Обратите внимание, что произошло с изображением в окне просмотра. Черный цвет маски закрыл все ненужные пиксели изображения на слое с рамкой, пропустив через белый цвет только лишь необходимое нам изображение, которое мы выделяли.
Мы получили аккуратный багет для зеркала.

Маска в принципе это та же черно-белая картинка, это можно увидеть в палитре «Каналы».

И поэтому она может подвергаться всем коррекциям и изменениям, как и любое изображение.
Проверим это.
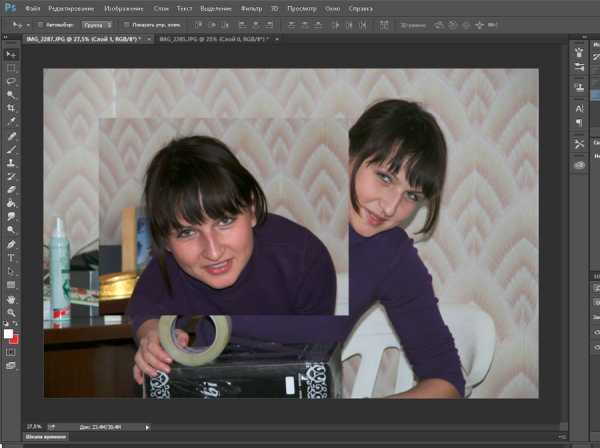
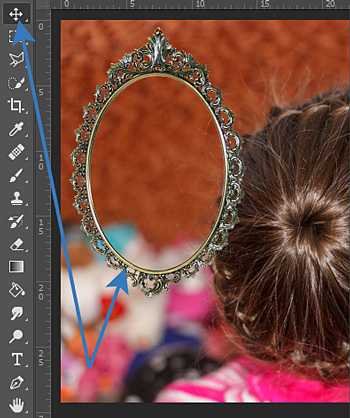
Используя инструмент «Перемещение» передвинем рамку в левый верхний угол.

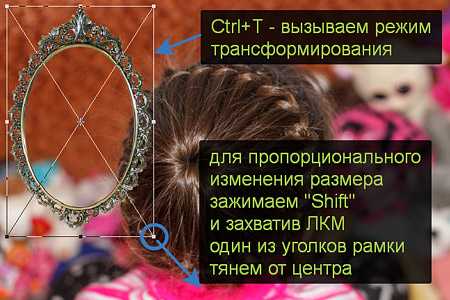
Теперь применим к рамке-зеркалу режим «Свободного трансформирования», нажав комбинацию клавиш Ctrl+T. При этом вокруг изображения появляется рамка трансформирования. Для пропорционального увеличения размеров картинки необходимо зажать клавишу «Shift», навести курсор мышки на один из уголков рамки, захватить его, зажав левую кнопку мышки и потянуть от центра изображения.

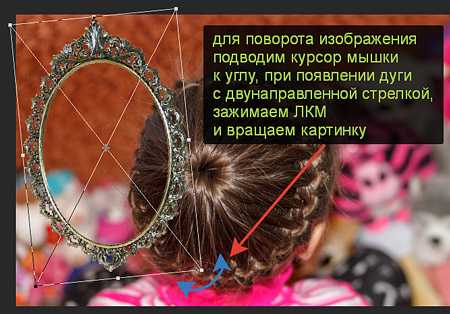
Для поворота изображения подводим курсор мышки к одному из углов рамки трансформирования, и в момент, когда он меняет свой вид на изображение дуги с двунаправленной стрелкой, зажимаем ЛКМ и вращением «по» или «против» часовой стрелки осуществляем наклон. После примененных изменений нажимаем на клавишу «Enter» (Ввод).

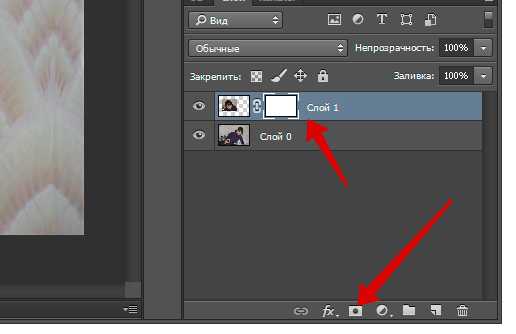
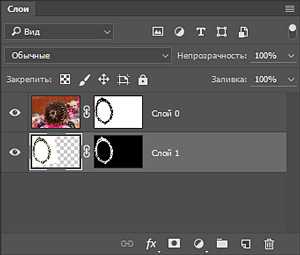
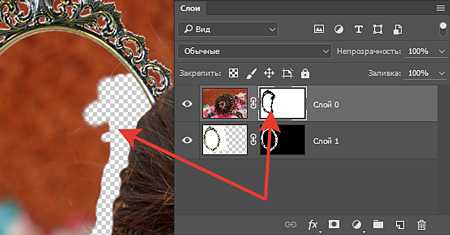
Если мы посмотрим на палитру слоев, то увидим, что применяя изменения к самому слою с изображением рамки, маска послушно повторяла все действия. Это свойство называют СВЯЗАННЫМИ действиями слоя и маски, об этом говорит значок звена цепочки между пиктограммами слоя и маски.
Если по значку цепи щелкнуть ЛКМ, мы расцепим слой и маску. Попробуем после этого переместить картинку. ОЙ! Не состыковка – маска осталась на месте, а картинку с багетом мы потеряли. Не попадайтесь на этом в будущем. В определенных условиях это свойство полезно, например, для подбора лучшего фрагмента изображения под маской.

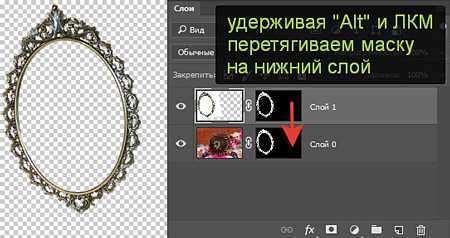
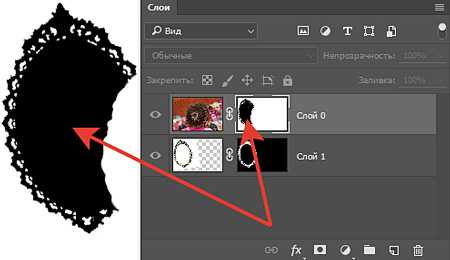
Наводим курсор мышки на маску, зажимаем клавишу «Alt» и ЛКМ, и перетягиваем маску на нижний слой. Это способ КОПИРОВАНИЯ МАСОК. Получим следующую картинку.

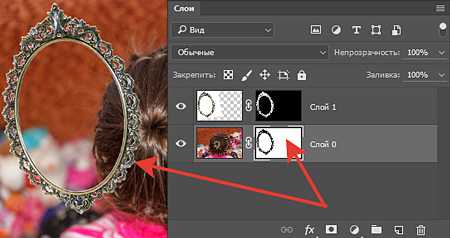
В окне просмотра осталось только изображение рамки, все остальное закрылось непрозрачной черной маской. Чтобы исправить это положение, применим следующее свойство – ИНВЕРСИЯ МАСОК. Щелкаем ЛКМ по миниатюре маски нижнего слоя, активируя ее, о чем будет свидетельствовать пунктирная линия по периметру миниатюры, нажимаем комбинацию клавиш Ctrl+I. Маска инвертируется, а изображение возвращается к предыдущему виду, так как теперь прозрачный белый цвет пропускает пиксели с картинки, ну а рамка хоть и не должна проявляться, но она накладывается с верхнего слоя.

Рассмотрим вопрос, как можно ДОРАБОТАТЬ МАСКУ, откорректировать ее.
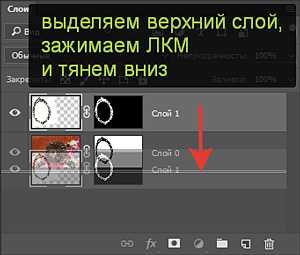
По логике зеркало должно располагаться за моделью, чтобы видеть ее отражение. Поэтому поменяем порядок слоев, наводим курсор мышки на верхний слой, сначала щелкаем по нему ЛКМ, выделив его, а потом зажимаем ЛКМ и тянем его вниз под основной слой.

В момент, когда подсветится нижняя граница первого слоя, отпускаем ЛКМ и получаем следующее расположение слоев.

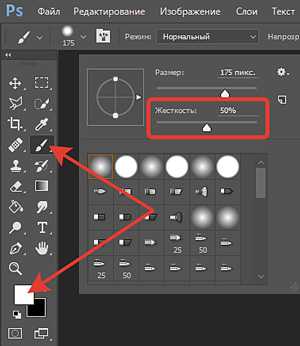
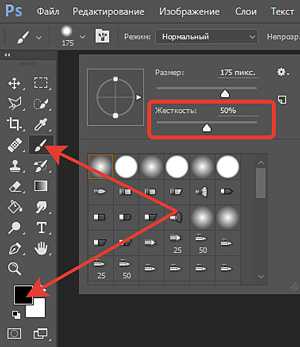
Далее берем белую кисть с жесткостью примерно =50%, размер удобнее подобрать клавишами «[» (меньше) и «]» (больше)

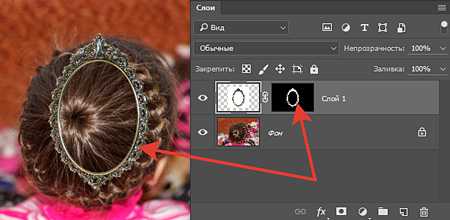
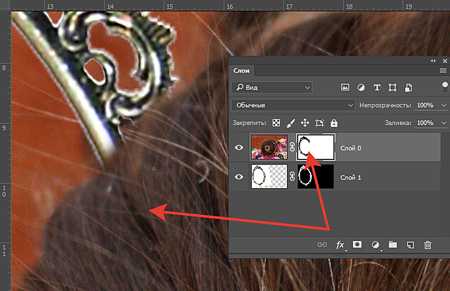
Увеличиваем масштаб изображения, зажав клавишу «Ctrl» и несколько раз щелкаем по клавише со значком «+». Встаем на маску слоя с основным изображением и аккуратно закрашиваем черный трафарет рамки, проявляя закрытые участки прически.

Теперь все встало на свои места: на переднем плане модель, а за ней зеркало.

Что нам надо сделать дальше? А надо доработать маску так, чтобы область внутри багета для зеркала была прозрачной, потому как мы будем туда размещать изображение имитирующее отражение девочки в зеркале.
Берем кисть только теперь черную, с жесткостью также примерно =50%, подбираем размер.

Увеличиваем масштаб изображения. Убедившись, что находимся на маске слоя с основным изображением, аккуратно проводим кисточкой по внутренней области рамки, сначала вдоль прически, стараясь не затрагивать ее. Отдельно торчащими волосиками придется, конечно же, к сожалению пожертвовать. На изображении видно как стираются пиксели на изображении, делая внутреннюю область рамки прозрачной.

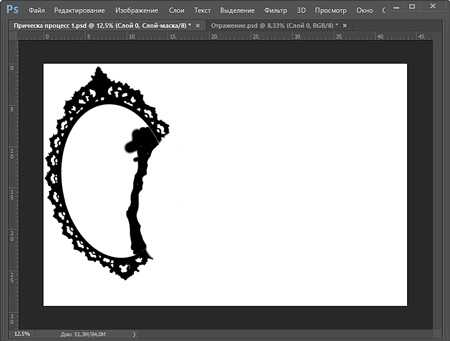
Далее для удобства будем редактировать маску в окне просмотра, где она отображается в большом масштабе. Для этого наводим курсор мышки на миниатюру маски, зажимаем клавишу «Alt» и щелкаем по миниатюре ЛКМ. Маска отображается в окне просмотра.

Закрашиваем оставшуюся белую область внутри рамки и ограниченную прической.

Удерживая клавишу «Alt», щелкаем ЛКМ по миниатюре маски на палитре слоев, ее отображение в окне просмотра отключается, и возобновляется основное изображение. Поставленная нами задача выполнена – место для отображения в зеркале свободное (пустое).

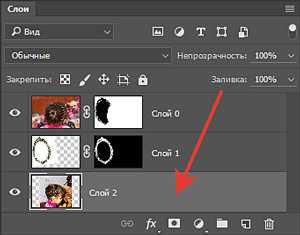
Далее осталось совсем немного. Скопируем описанным выше способом фото с профилем девочки в буфер обмена, а потом вставим его на основное.

Поменяем порядок слоев, переместив полученный слой в самый низ, т.е. применительно к изображению позади всех предыдущих слоев.

Применяя режим свободного трансформирования к данной картинке, поместим нашу красавицу в рамке на зеркале.

И в конце продемонстрирую Вам еще одно замечательной свойство масок – ОБТРАВОЧНАЯ МАСКА.
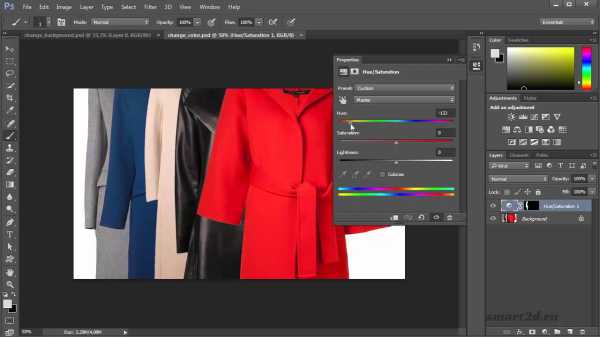
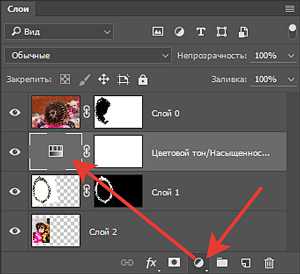
Создадим для слоя с рамкой корректирующий слой «Цветовой тон/Насыщенность».

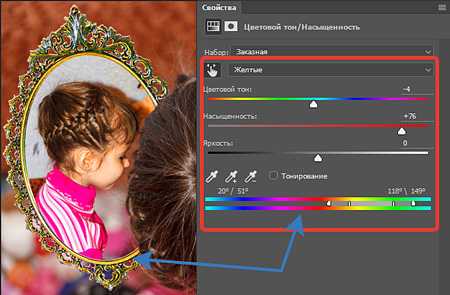
На его панели «Свойства» для желтых оттенков прибавим насыщенности, как будто покроем позолотой багет зеркала.

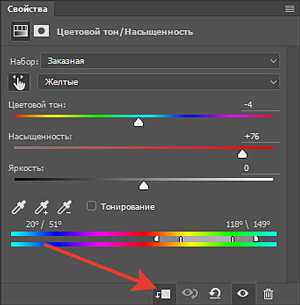
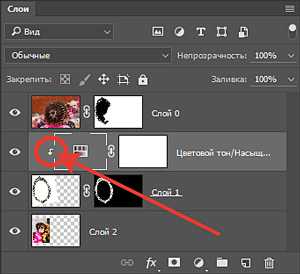
Но оттенок поменяется и на лице девочки, т.е. коррекция оказывает влияние на все ниже лежащие слои. Но если включить режим ОБТРАВОЧНОЙ МАСКИ для корректирующего слоя,

то тем самым мы отсечем действие только лишь по одному слою с рамкой.

В итоге получим симпатичную картинку – коллаж.

Подводя итоги этого урока, мы с Вами на примере рассмотрели основные свойства маски слоя для фотошопа.
Не оценивайте, пожалуйста, слишком строго качество полученного коллажа, так как основной задачей было рассказать Вам про свойства масок и возможности их редактирования.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Добавить комментарий
www.photoshopsunduchok.ru
