Создай текст с металлическим блеском в Фотошоп
В этом уроке вы научитесь делать очень интересный, стильный эффект для текста. Говорить о нём можно очень много и долго, так как этот эффект нынче очень моден и часто используется как для дизайнерских текстовых надписей, так и для текста вообще. А пока одни будут ещё говорить, мы не тратя время даром, пожалуй, уже начнём урок!
Вот собственно о чём пойдёт речь. Нравится? Тогда вперёд!
Шаг 1. Подготовка документа в Photoshop.
Создайте новый документ в Photoshop (Ctrl + N). Автор использует размер 600 * 400, но вы можете создать документ больше, если вам это необходимо.

Шаг 2. Выбор шрифта.
Автор урока большой поклонник всех шрифтов, которые были популярные еще в 50-х годах, так что его выбор пал на шрифт «Белло». Введите слово, которое вам нужно с большой буквы и задайте кегль 188пт.

Шаг 3. Добавление стилей слоя.
Теперь, когда ваш текстовый слой по-прежнему активен, добавим стили слоя. Перейдите в меню Слои – Стиль слоя (Layer- Layer Styles), и примените следующие настройки …
Прим переводчика: вызвать стили слоя можно просто кликнув дважды по слою.
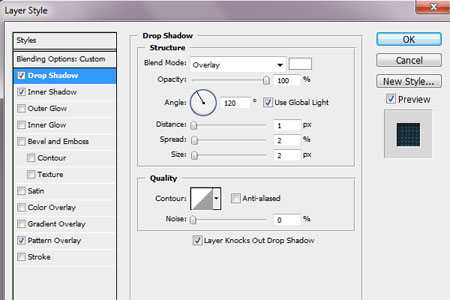
Тень:

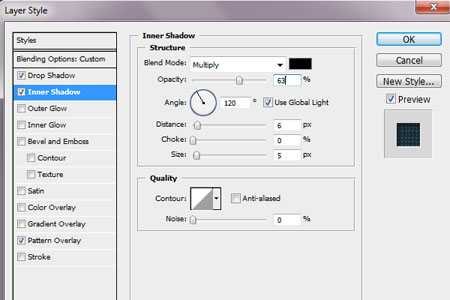
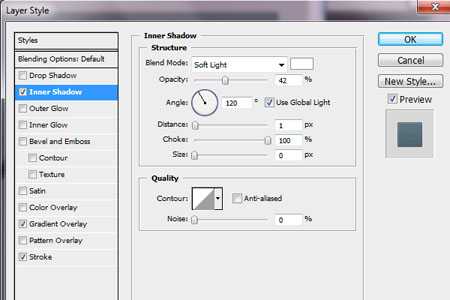
Внутренняя тень:

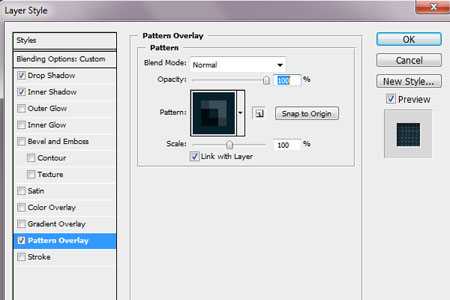
Теперь добавим наложение узора. Автор использовал свой узор, а у вас тоже есть возможность выбрать для узора что-нибудь своё или воспользоваться стандартными.
Прим. переводчика: если уж очень нужен узор именно как в уроке, то присмотревшись на скриншот, можно сделать такой же. Создать документ в 5 пикс., увеличить его на максимум и инструментом карандаш проставить цвета как на скрине.
В создании собственного узора Вам поможет эта статья.

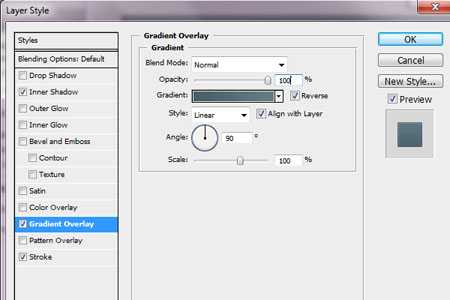
Теперь добавим обводку с градиентом, чтобы добавить тексту глубины.

Вот то, что у нас получилось со всеми стилями слоя, если конечно вы применили их правильно. Если ваш результат отличается от этого, то вернитесь и проверьте все настройки для стилей слоя. Пока это только техническая часть, так что у вас не должно быть никаких проблем.

Шаг 4. Фон.
Чтобы наш текст смотрелся интереснее, мы изменим немного фон, придав ему некоторую глубину. Активируйте слой с фоном и добавьте ему стили слоя. Перейдите в меню Слои – Стиль слоя (Layer- Layer Styles), и примените следующие настройки …


Для градиента используйте следующие цвета:
1. # 667c85
2. # 475e68
Результат.

Шаг 5. Добавление бликов.
Нажмите «Ctrl» и кликните по миниатюре слоя с текстом в палитре слоев, таким образом, загрузится выделение текста.

Создайте новый слой поверх всех других. Воспользуйтесь инструментом градиент (gradient), от белого к прозрачному, и протяните его сверху вниз. Это добавит умеренный и все же видимый градиент к тексту.
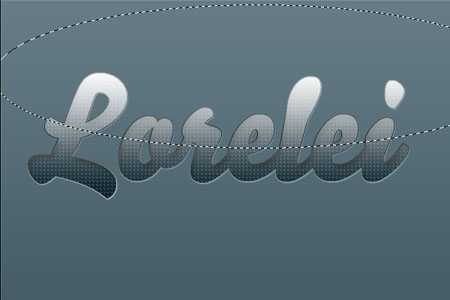
Теперь овальным выделением (Elliptical Marquee) нарисуйте овал как на скриншоте ниже.

Перейдите в меню Выделение – Инверсия (Select- Inverse), чтобы инвертировать выделение и нажмите » delete» . Это оставит блеск только на верхней части текста:

Режим наложения этого слоя установите на Перекрытие (Overlay). Это сделает блик более естественным.

Шаг 6. Заставим текст искриться.
В этом шаге, мы добавим блестки по всему тексту, это придаст ему больше глубины, мечтательный и элегантный вид.
Создайте новый слой поверх остальных. Используйте инструмент Кисть (Brush Tool) 27пикс. с мягкими краями, белого цвета и хаотично нарисуйте несколько точек по краям текста.
Совет: рисуйте точки по светлым краям текста, это повысит световой эффект.
У вас должно получиться вот так:

Можно добавить еще немного свечения разными кисточками, но не переусердствуйте, потому что пусть лучше будет меньше блеска, чем слишком много.
Вот и всё. Мы подошли к концу урока, и вы успели научиться такому стильному эффекту!
Очень надеюсь, что урок вам понравился и в будущем пригодится!
Автор: loreleiwebdesign
photoshop-master.ru
Создаём в Фотошоп текст похожий на гель с блёстками
Фильтры Adobe Photoshop могут быть использованы для создания множества удивительных текстур. Этот урок покажет вам, как создать блестящую текстуру, а затем мы воспользуемся ей и, при помощи пары стилей слоя, создадим удивительный эффект для текста, похожий на клей с блестками.
Скачать архив с материалами к уроку
1. Создание Блестящей Текстуры
Шаг 1
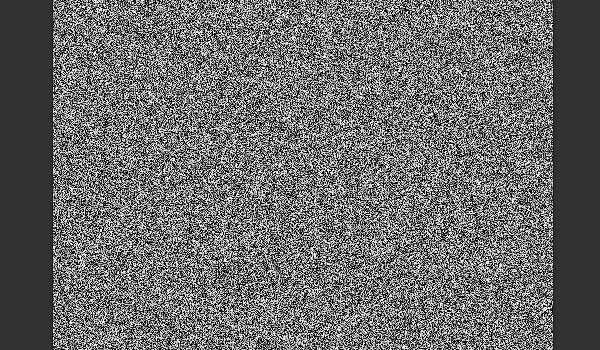
Начните с создания нового документа размером 500 на 500 пикселей и установите параметр Resolution (Разрешение) на 200. Установите основной цвет на #939393, цвет фона — #ffffff, затем заполните фон документа основным цветом.

Шаг 2
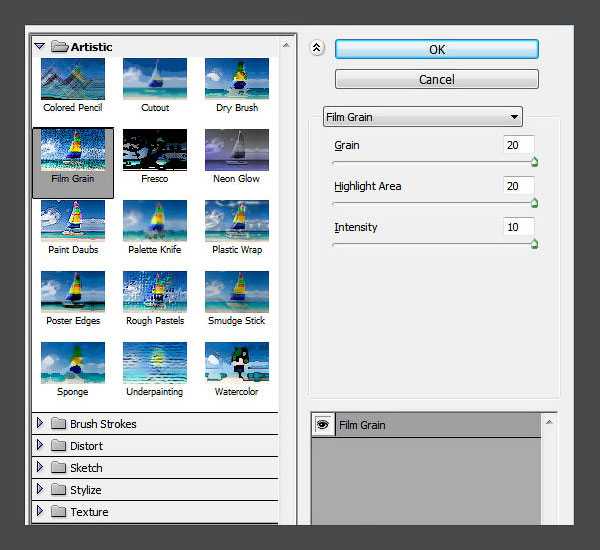
Нажмите Filter > Filter Gallery > Artistic > Film Grain (Фильтр > Галерея фильтров > Имитация > Зернистость фотопленки). Измените параметр Grin (Зерно) на 20, Highlight area (Область светов) на 20 и Intensity (Интенсивность) на 10.

Шаг 3
Это добавит шум фону.

Шаг 4
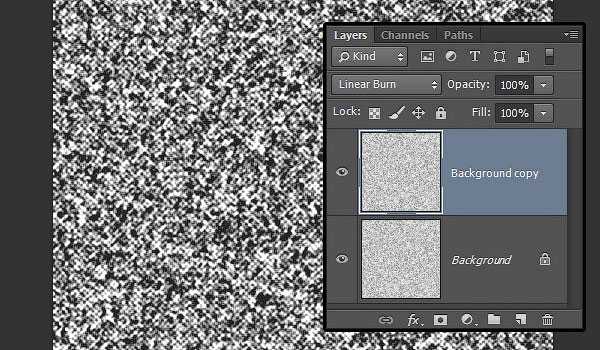
Нажмите Filter > Filter Gallery > Sketch > Halftone Pattern (Фильтр > Галерея фильтров > Эскиз > Полутоновой узор). Измените Size (Размер) на 1, Контраст (Contrast) на 10 и Pattern Type (Тип узора) на Dot (Точка).

Шаг 5
Это создаст первый слой блестящей текстуры.

Шаг 6
Продублируйте фоновый слой и измените режим наложения копии на Linear Burn (Линейный затемнитель).

Шаг 7
Нажмите Edit > Transform > Rotate 90° CW (Редактирование > Трансформирование > Повернуть на 90° по ч.с.). Это поможет добавить разнообразия текстуре.

2. Выберите цвет Текстуры и Определите Узор
Шаг 1
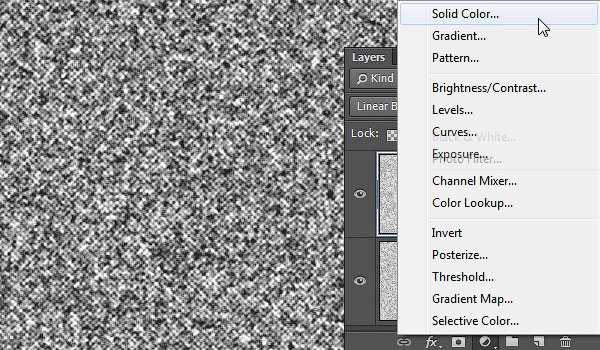
Нажмите на иконку Create new fill or adjustment layer (создание нового слоя-заливки или корректирующего слоя) внизу панели слоев и выберите Solid Color (Цвет).

Шаг 2
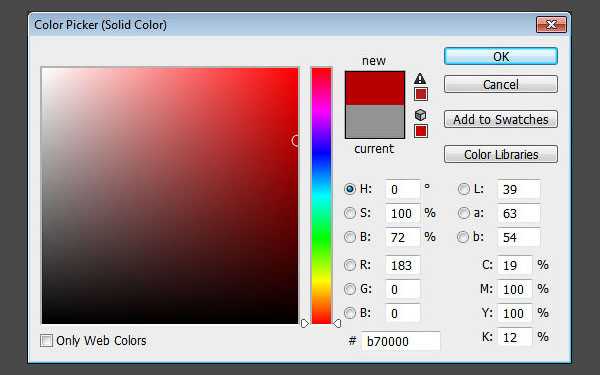
На этом этапе вы можете выбрать цвет блестящей текстуры. Мы использовали цвет #b70000.

Шаг 3
Измените режим наложения слоя с цветом на Overlay (Перекрытие). Вы можете изменить цвет в любой момент, дважды кликнув по миниатюре корректирующего слоя и выбрав новый.

Шаг 4
Нажмите на иконку создания нового слоя-заливки или корректирующего слоя внизу панели слоев и выберите Levels (Уровни).

Шаг 5
Измените значение параметра Shadows (Тени) на 90, Highlights (Свет) на 240. Это добавит контраста нашей текстуре.

Шаг 6
Вы можете использовать разные значения в зависимости от того, какой цвет и насыщенность вам необходимы. Когда вы закончите, выберите фоновый слой, затем нажмите Edit > Define Pattern (Редактирование > Определить узор) и назовите его Glitter Texture (Блестящая текстура).

3. Создайте Фон Основного Документа
Шаг 1
Создайте новый документ размером 850 на 800 пикселей, Resolution (Разрешение) установите на 200.
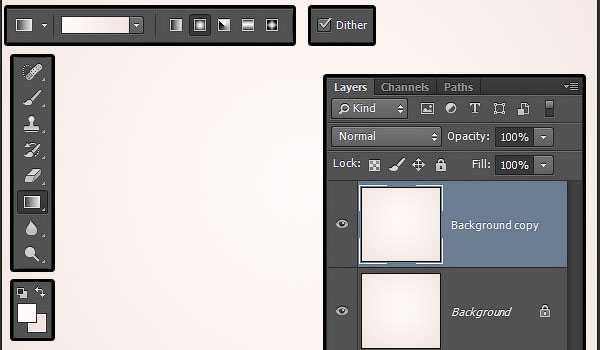
Установите основной цвет на #fffbfa, цвет фона на #f2e5e0. Выберите инструмент Gradient (Градиент), выберите тип Foreground to Background (От основного к фоновому), кликните по иконке Радиального градиента. Затем нажмите и потяните от центра документа к одному из углов, тем самым создавая градиент на фоне, и продублируйте фоновый слой.

Шаг 2
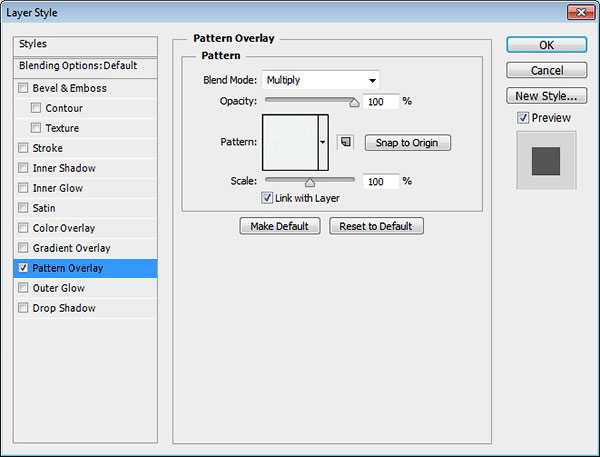
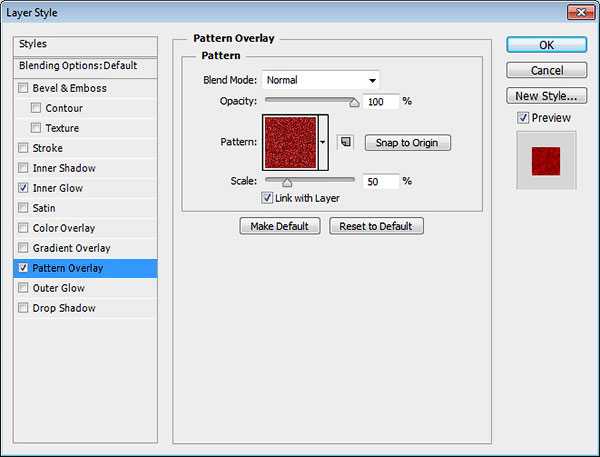
Дважды щелкните по продублированному фоновому слою, чтобы применить стиль Pattern Overlay (наложение узора):
- Blend Mode (Режим наложения) — Multiply (Умножение)
- Pattern (Узор) — Самодельная бумага

Шаг 3
Это добавит легкую текстуру к фону.

4. Создайте Текст и Добавьте Капли
Шаг 1
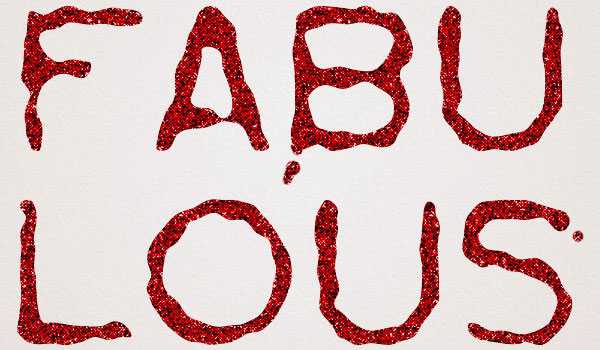
Создайте текст, используя шрифт Bessie. Размер шрифта – 75 pt, цвет — #dd121a, и параметр Tracking (Трекинг) установлен на 10. Если вы хотите разделить текст на несколько строк, измените параметр Leading (Интерлиньяж) на 70 pt.

Шаг 2
Продублируйте слой с текстом, и сделайте его невидимым, кликнув по иконке с глазом рядом с миниатюрой слоя. Выберите копию, а затем нажмите Layer > Rasterize > Type (Слои > Растрировать > Текст).

Шаг 3
Выберите инструмент Brush (Кисть) с основным цветом #dd121a, затем, используя разные значения размера, добавьте несколько точек вокруг букв или между ними, чтобы выглядело более интересно.

Шаг 4
Как только вы закончите, продублируйте слой и измените значение параметра Fill (Заливка) на 0.

5. Стилизуйте Первый Слой-Копию
Шаг 1
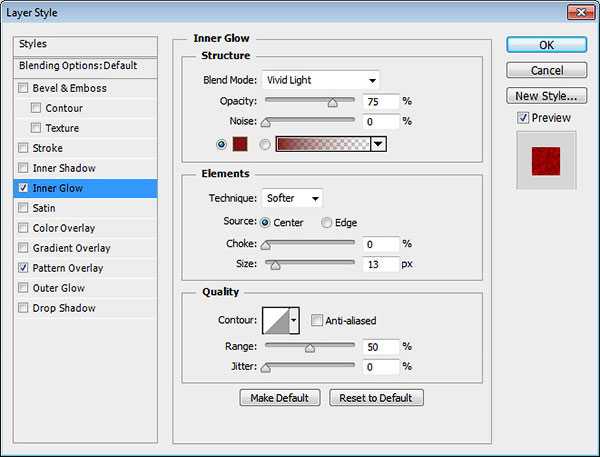
Дважды кликните по первому слою-копии, чтобы применить следующий стиль слоя Inner Glow (Внутреннее свечение):
- Blend mode (Режим наложения): Vivid Light (Яркий свет)
- Color (Цвет) #811414
- Source (Источник): Center (Из центра)
- Size (Размер): 13

Шаг 2
PatternOverlay (Наложение узора):
- Pattern (Узор): воспользуйтесь блестящей текстурой, которую вы создали
- Scale (Масштаб): 50%

Шаг 3
Это создаст текстуру блеска на тексте.

6. Стилизуйте Второй Слой-Копию
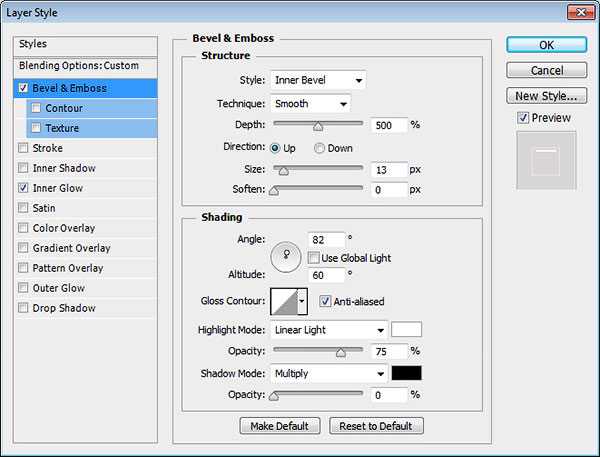
Дважды кликните по второму слою-копии, чтобы применить следующий стиль слоя Bevel and Emboss (Тиснение):
Шаг 1
- Depth (Глубина): 500
- Size (Размер): 13
- Снимите флажок с пункта Use Global Light (Глобальное освещение)
- Angle (Угол): 82
- Altitude (Высота): 60
- Поставьте флажок в графе Anti-aliased (Сглаживание)
- Highlight mode (Режим подсветки) : Linear light (Линейный свет)
- Shadow Mode (Режим тени) — Opacity (Непрозрачность) 0%

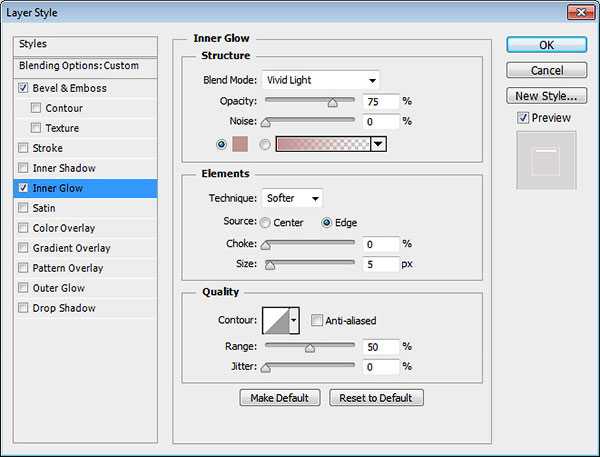
Шаг 2
Стиль слоя Inner Glow (Внутреннее свечение):
- Blend mode (Режим наложения): Vivid Light (Яркий свет)
- Цвет: #c39292
- Size (Размер): 5

Шаг 3
Это создаст первый «клеевой» слой.

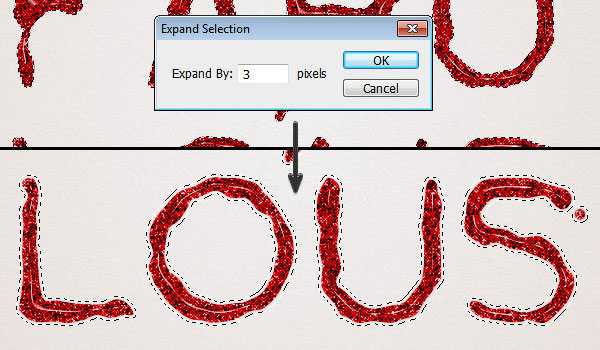
7. Создайте и Проработайте Край
Шаг 1
Зажмите Ctrl/Cmd и кликните по любой из миниатюр стилизованных слоев, чтобы создать выделение.

Шаг 2
Нажмите Select > Modify > Expand (Выделение > Модификация > Расширить), и введите число 3.

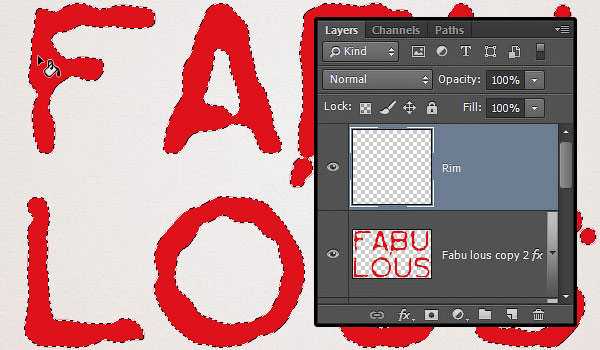
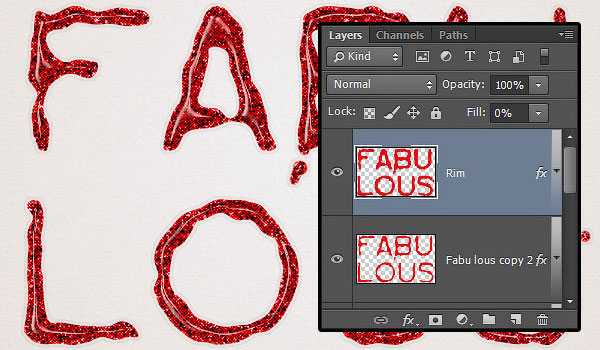
Шаг 3
Создайте новый слой поверх всех остальных и назовите его Rim (Край). Затем залейте выделенную область основным цветом (#dd121a).

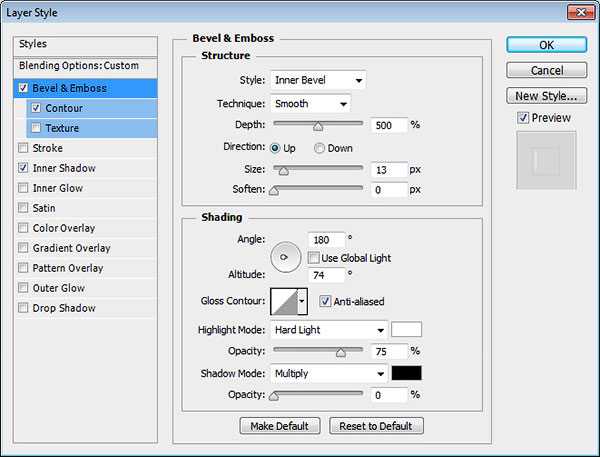
Шаг 4
Дважды кликните по слою Rim (Край) и примените следующий стиль слоя Bevel and Emboss (Тиснение):
- Depth (Глубина): 500
- Size (Размер): 13
- Снимите флажок с пункта Use Global Light (Глобальное освещение)
- Angle (Угол): 180
- Altitude (Высота): 74
- Поставьте флажок в графе Anti-aliased (Сглаживание)
- Highlight mode (Режим подсветки) : Hard Light (Жесткий Свет)
- Shadow Mode (Режим тени) — Opacity (Непрозрачность) 0%

Шаг 5
- Contour (Контур): Half Round (Полукруглый)
- Поставьте флажок в графе Anti-aliased (Сглаживание)

Шаг 6
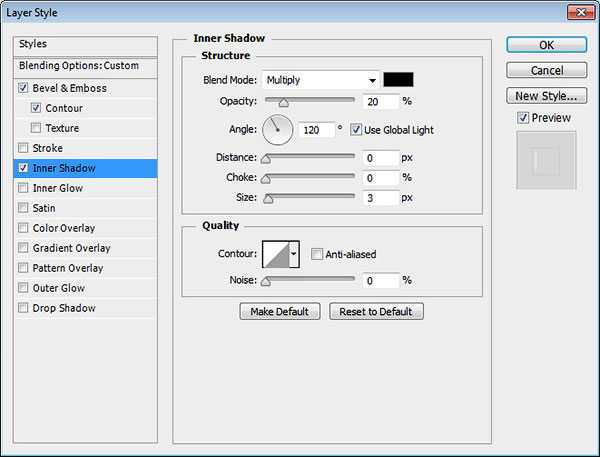
Стиль слоя Inner Shadow (Внутренняя тень):
- Opacity (Непрозрачность): 20%
- Distance (Смещение): 0
- Size (Размер): 3

Шаг 7
Измените процент заливки уровня Rim (Край) на 0%. Это добавит еще один слой «клеевой» стилизации, а также легкий внешний край.

Поздравляю! Работа сделана.
В этом уроке мы использовали несколько фильтров и корректирующих слоев для создания простой и красивой текстуры блесток, которую мы определили, как узор.
Затем, был создан и позднее растрирован текст, добавлено несколько точек, дабы сделать картинку более интересной. Мы применили несколько стилей слоя, чтобы добавить текстуру блесток и создать первый «клеевой» слой.
Далее, текст был выделен, выделенная область была расширена и заполнена, чтобы создать край клея. В качестве последних штрихов мы применили еще несколько стилей слоя.
Вы можете попробовать разные цвета для достижения различных результатов.
Не стесняйтесь оставлять свои комментарии и результаты ниже.
Автор: Rose
photoshop-master.ru
Текст из золотых блесток в Adobe Photoshop
В этом уроке мы будем создавать реалистичный блестящий текст в Adobe Photoshop. Такие эффекты совсем необязательно сложны и состоят из множества стилей слоя и разных слоев. Иногда достаточно одного слоя и нескольких стилей. Это как раз тот случай. Сначала мы создадим паттерн, а потом быстро и легко — надпись на фоне.

Исходники
Для выполнения урока вам понадобятся следующие файлы:
1. Копируем блестящую текстуру
Шаг 1
Откройте изображение IMG_1598 из набора «Red, Gold, Silver Glitter Background». В меню выберите Select > All/Выделение>Все, а затем Edit > Copy/Редактировать>Копировать.

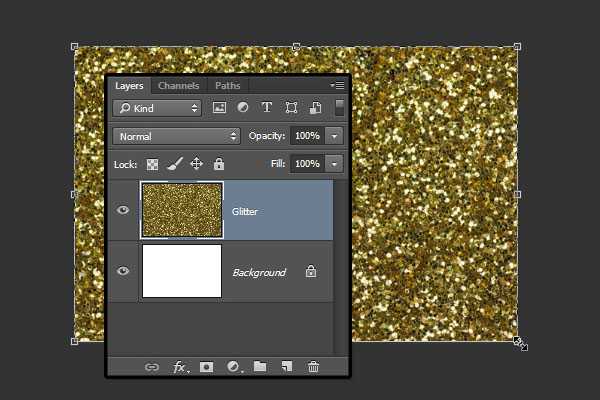
Шаг 2
Создайте новый документ размером 590 x 392 px и разрешением в 72.
В меню выберите Edit > Paste/Редактировать>Вставить

2. Паттерн из блесток
Шаг 1
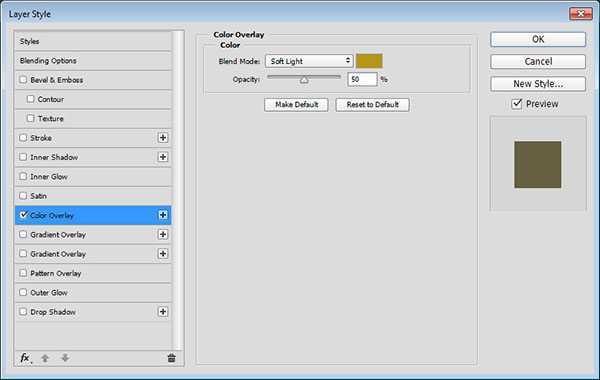
Кликните дважды по слою Glitter, чтобы открыть окно стилей слоя. Укажите слою стиль Color Overlay/Перекрытие цвета со следующими параметрами:
- Цвет:
#b69617 - Blend Mode/Режим наложения: Soft Light/Мягкий свет
- Opacity/Непрозрачность: 50%

Это немного осветлит текстуру.

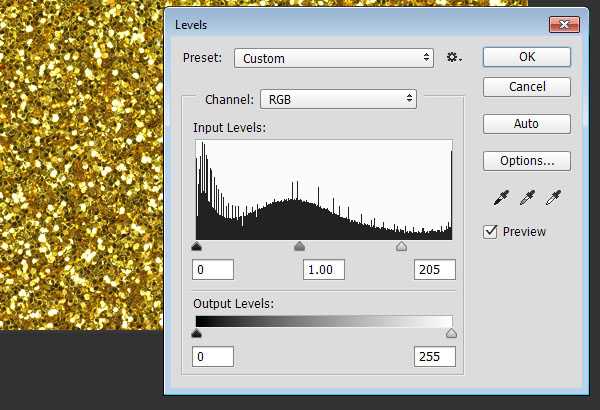
Шаг 2
В меню выберите Image > Adjustments > Levels/Изображение>Коррекция>Уровни и укажите а параметре Highlights/Света значение в 205.

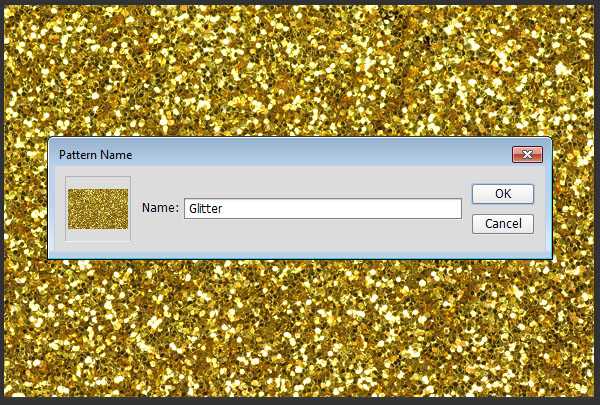
Шаг 3
В меню выберите Edit > Define Pattern/Редактировать>Определить узор и введите Glitter в качестве названия узора.

3. Фон и текст
Шаг 1
Создайте новый документ размером 950 x 700 px и поместите на фон файл Canvas _03 из набора

Шаг 2
Создайте текст, к которому хотите применить эффект, используя шрифт Nickainley Regular размером в 150 pt.

4. Стили для текста
Кликните дважды по слою с текстом, чтобы указать ему стили с указанными ниже параметрами:
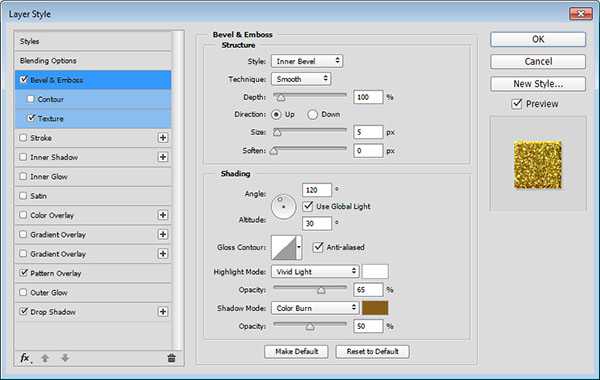
Шаг 1
Bevel and Emboss/Тиснение:
- Включите опцию Anti-aliased/Сглаженный
- Highlight Mode/Режим подсветки: Vivid Light/яркий свет
- Opacity/Непрозрачность:
- Shadow Mode/Режим тени: Color Burn/затемнение основы
- Color/Цвет:
#885f18 - Opacity/Непрозрачность: 50%

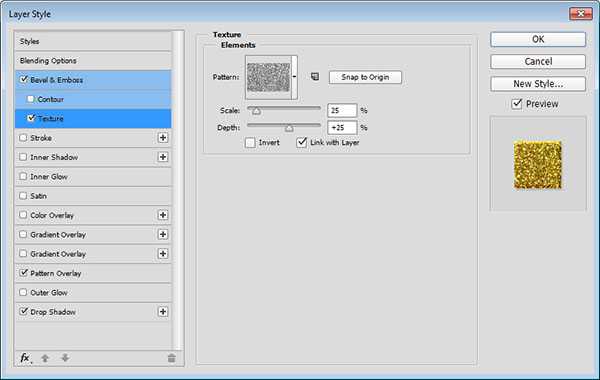
Шаг 2
Texture/Текстура
- Pattern/Узор: Glitter
- Scale/Масштаб: 25%
- Depth/Глубина: 25%

Шаг 3
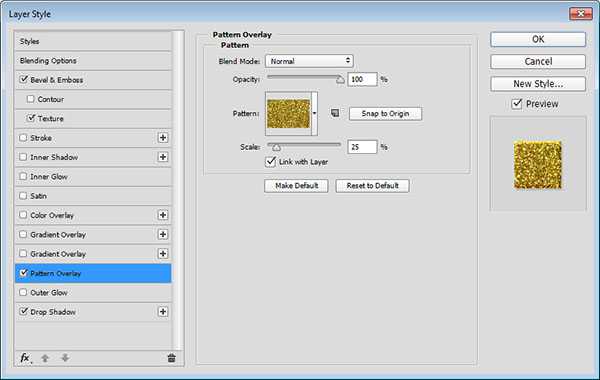
Pattern Overlay/Перекрытие узора:
- Pattern/Узор: Glitter
- Scale/Масштаб:

Шаг 4
Drop Shadow/Тень:
- Blend Mode/Режим наложения: Linear Burn/Линейный затемнитель
- Color/Цвет:
#807b6a - Opacity/непрозрачность: 23%
- Spread/Размах: 3
- Size/Размер: 1

Результат

Автор урока Rose
Перевод — Дежурка
Смотрите также:
Создаём текст из блёсток в Фотошоп #1
В этом уроке мы научимся создавать интересный текстовый эффект с блестками, используя программу Рhotoshop.
Основное внимание мы уделим работе со смарт-объектами, которые позволяют вносить различные изменения в слои не разрушая их.
Давайте начнем!
Этап 1. Создаем текст
Шаг 1
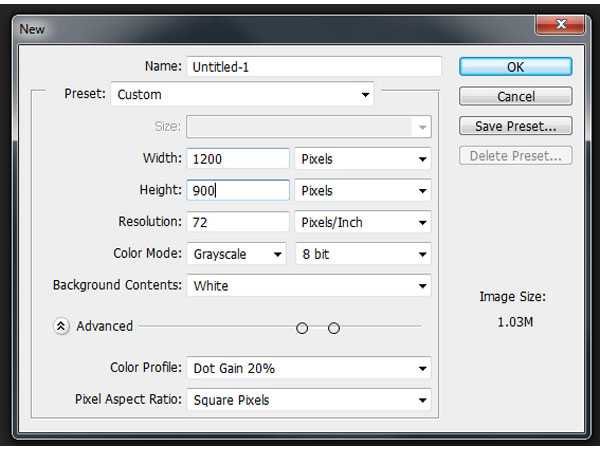
Создайте новый документ. К примеру, я создаю документ размером 1200px*900px.

Шаг 2
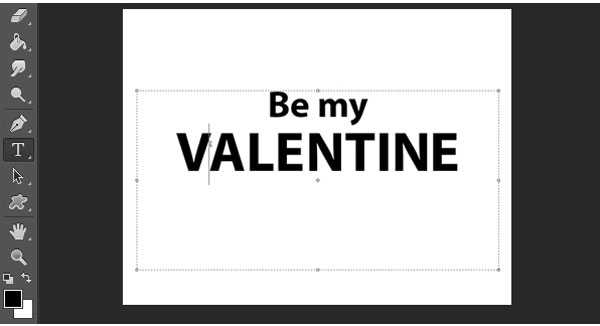
Для написания букв, используйте инструмент Горизонтальный Текст (Type Tool (T)). Разместите текст по центру рабочего холста.

Шаг 3
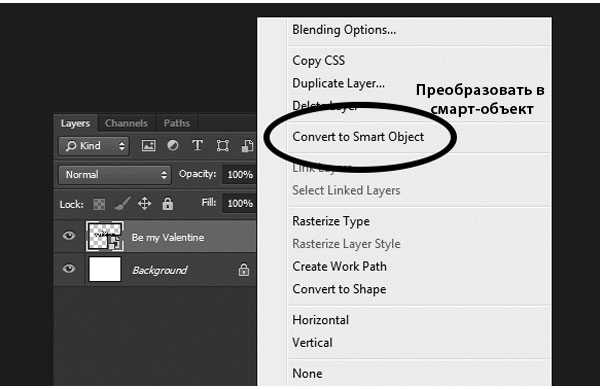
Теперь преобразуем слой с текстом в смарт-объект. Что бы выполнить это, сделайте щелчок левой клавишей мыши по текстовому слою и в появившемся подменю найдите функцию «Преобразовать в смарт-объект» («Convert to Smart Object»).

Шаг 4
Теперь трансформируем текст. Для этого используем комбинацию клавиш Ctrl +T,для быстрого перехода к функции трансформирования. Используя трансформировочную сетку, придайте тексту форму как показано на рисунке ниже. Этот прием позволит нам создать эффект 3D в дальнейшем.

Этап 2. Создаем заготовку под блестки
Шаг 1
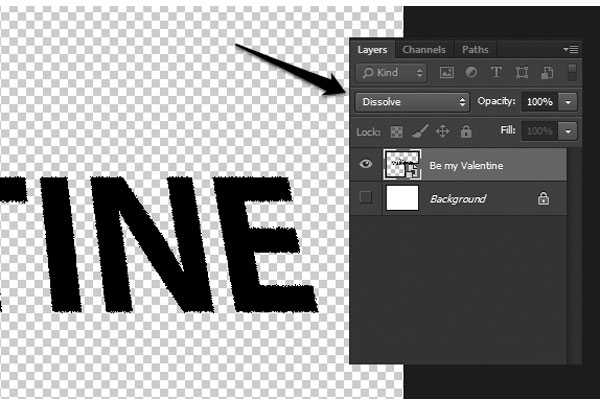
Изменим Режим Наложения (Blend Mode) слоя с текстом на Затухание (Dissolve). На первый взгляд, изменения не значительны, но в дальнейших шагах мы увидим интересный эффект, после применения к буквам размытия.

Шаг 2
Стоя на слое с текстом перейдите к Фильтр — Размытие — Размытие по Гауссу (Gaussian Blur Filter). Введите радиус размытия — 5,3 пикс.
Примечание переводчика: ваш радиус размытия может иметь другое значение. Он зависит от размера и вида текста. Подберите радиус экспериментально, добиваясь эффекта как в примере ниже.
Обращаю ваше внимание, что фильтр размытия мы применили к смарт-объекту, что позволяет нам в любой момент вернуться к данной настройке и внести корректировки.

Шаг 3
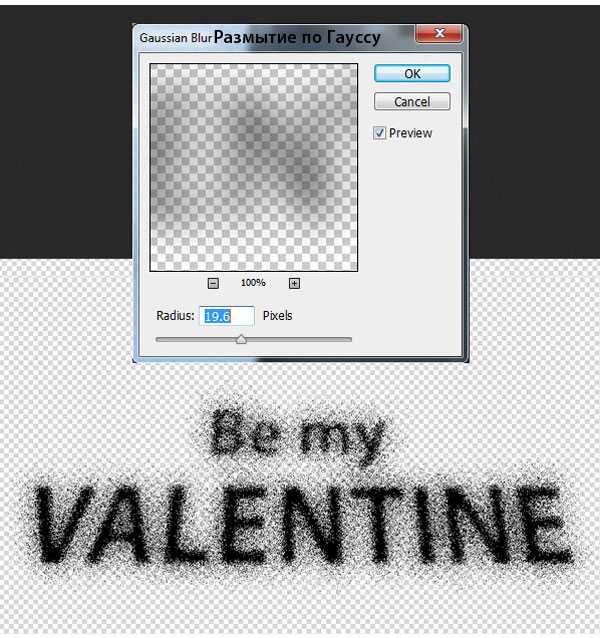
Создайте копию текстового слоя, нажав комбинацию клавиш Ctrl+J (создав дубликат смарт-объекта, вы так же автоматически создаете копию примененных к данному объекту фильтров). Откорректируем размытие для слоя-копии. Новое значение радиуса составит 19.6 пикс.

Шаг 4
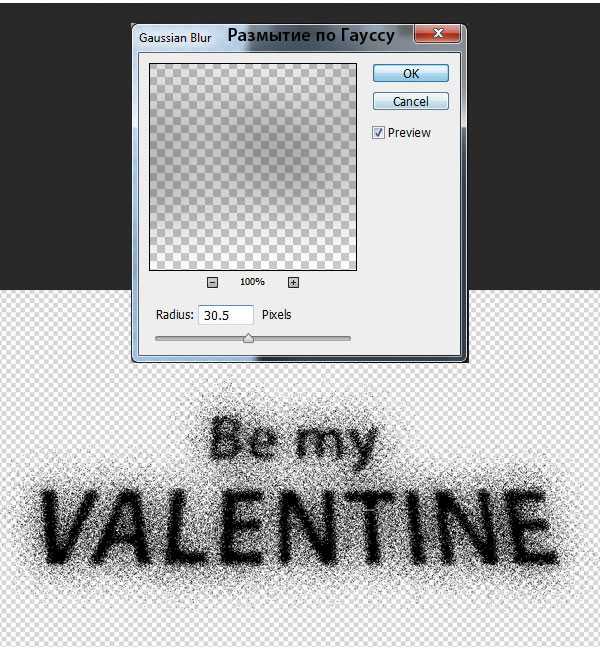
Повторите последний Шаг№ 3, на этот раз установив радиус размытия на 30.5 пикс.

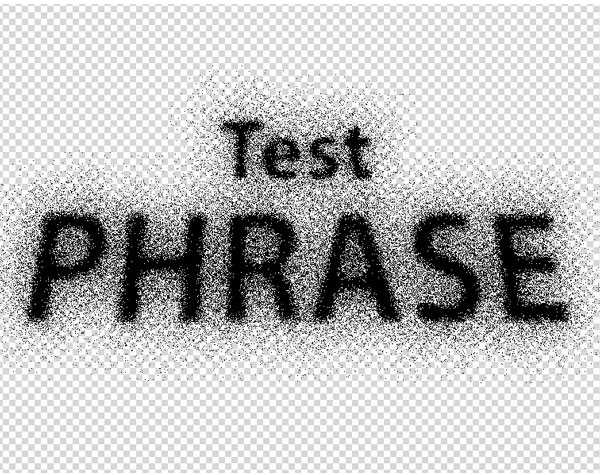
Шаг 5
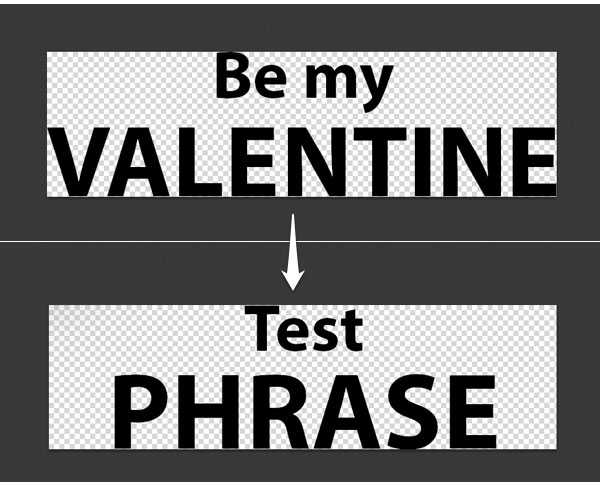
На данном этапе текст уже выглядит интересно! Но я обратил внимание что словосочетание «Be my» выглядит не очень четко и читабельно. Для того что бы это исправить, я воспользуюсь дополнительным слоем.
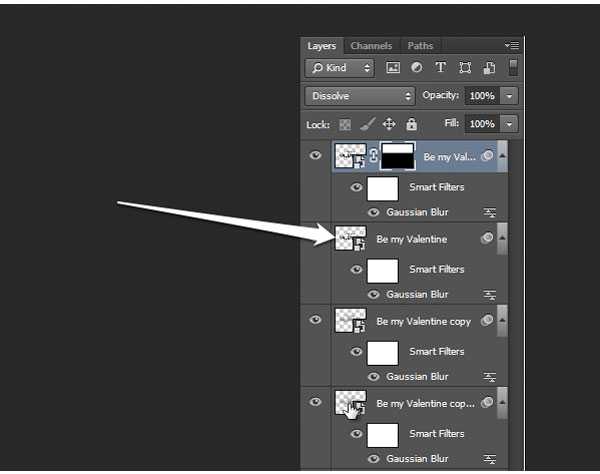
Создайте еще одну копию текстового слоя и примените к нему размытие по Гауссу с радиусом в 3 пикс.
Примечание переводчика: создайте копию первого текстового слоя и примените к нему указанный выше фильтр. Затем переместите данную копию в верхнюю часть палитры слоев.
Затем добавьте к данному слою слой-маску(layer mask). Используя инструмент Кисть , черного цвета, закрасьте на слой-маске нижнюю часть слоя, для того что бы частично скрыть воздействие последнего фильтра.

Шаг 6
Давайте рассмотрим один из наших смарт-объектов. Для этого сделайте двойной щелчок по миниатюре «смарт-объект», которая находится в правом нижнем углу миниатюры слоя.

Шаг 7
Ваш смарт-объект с текстовым слоем откроется в новом документе. Встаньте на слой с текстом и замените надпись «Be my» на слово «Test». Затем сохраните документ с новой надписью (Ctrl+S) и закройте его.

Шаг 8
Вернитесь в основной рабочий документ. Обратите внимание, что вид текста изменился, но при этом, к новой фразе автоматически были добавлены примененные ранее фильтры.

Продолжим работу! Для этого, прежде всего, сделайте шаг назад, для того чтобы текст принял вид «Be my VALENTINE».
Шаг 9
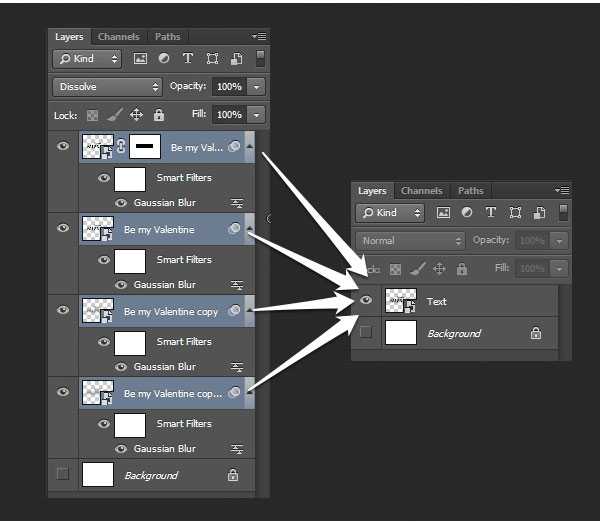
Объединим все наши слои с текстом в единый смарт-объект. Для того что бы это сделать выделите все текстовые слои. Затем сделайте щелчок по панели слоев левой клавишей мыши в появившемся подменю выберите пункт «Преобразовать в смарт-объект» («Convert to Smart Object»). Переименуйте новый смарт-объект в «Текст».

Этап 3. Создаем текстуру «Блестки»
Шаг 1
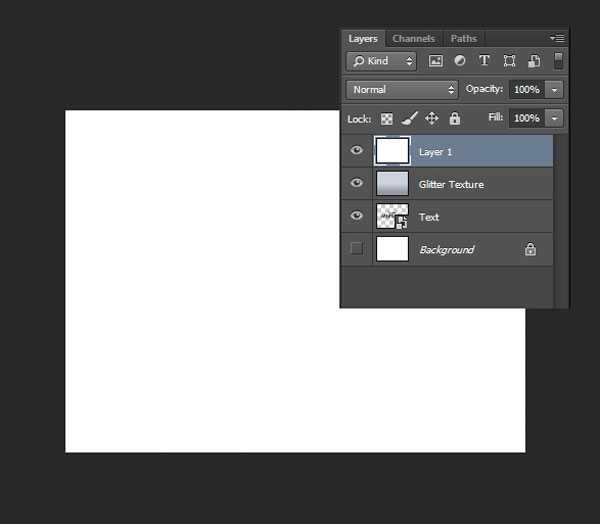
Создайте новый слой. Залейте его белым цветом и назовите «Текстура блестки» («Glitter Texture»).

Шаг 2
На панели инструментов активируйте Градиент ( Gradient Tool). Перейдите к настройке цветового перехода и установите следующие значения:
Светло-синий: # b5beda
Темно-синий: # 949aa7
Стоя на слое «Текстура блестки», залейте его новым градиентом.
Примечание переводчика: используйте тип градиента — Линейный. Так же, рекомендую добавить при настройке цветового перехода дополнительный цвет — # bbc5e4 (позиция цветового ползунка — 50%)

Шаг 3
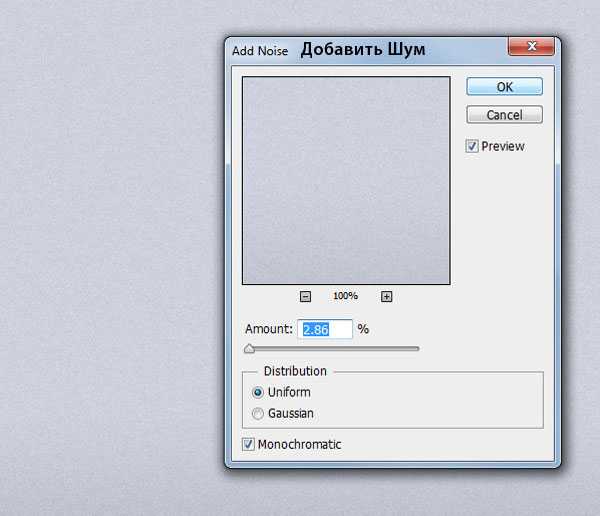
Для того что бы получить нужную текстуру мы будем добавлять шум к слою с градиентом. Для этого перейдите к Фильтр — Шум — Добавить шум (Filter — Noise — Add Noise). Силу эффекта установите около 2,86%.

Шаг 4
Создайте новый слой поверх слоя назовите «Текстура блестки» («Glitter Texture») и залейте его белым цветом.

Шаг 5
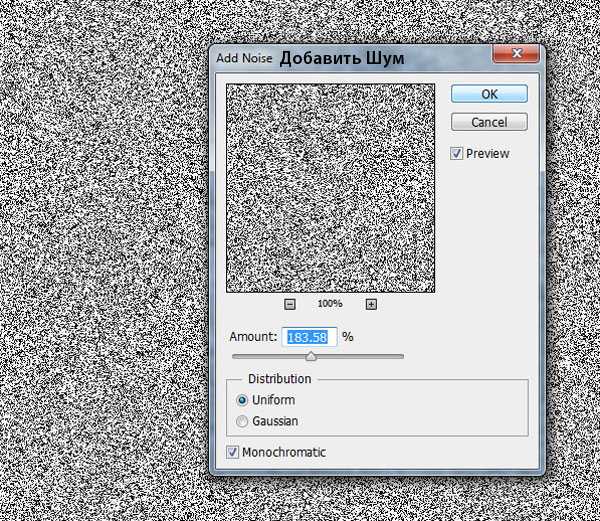
Добавьте к новому слою фильтр «Шум» (Фильтр — Шум — Добавить шум (Filter — Noise — Add Noise)). Силу эффекта установите на 184%.

Шаг 6
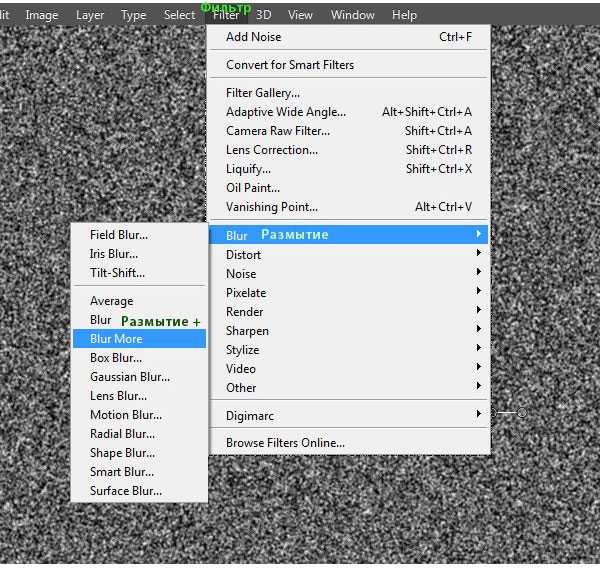
Теперь немного уменьшим зернистость текстуры. Для этого перейдите к Фильтр — Размытие — Размытие + (Filter — Blur — Blur More).

Шаг 7
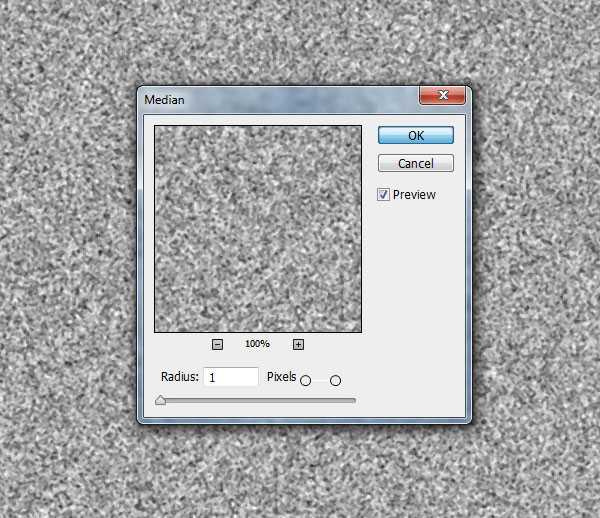
Сделаем блестки более выразительными. Для этого перейдите к Фильтр — Шум — Медиана (Filter — Noise — Median). Радиус для данного фильтра установите в размере 1 пикс.

Шаг 8
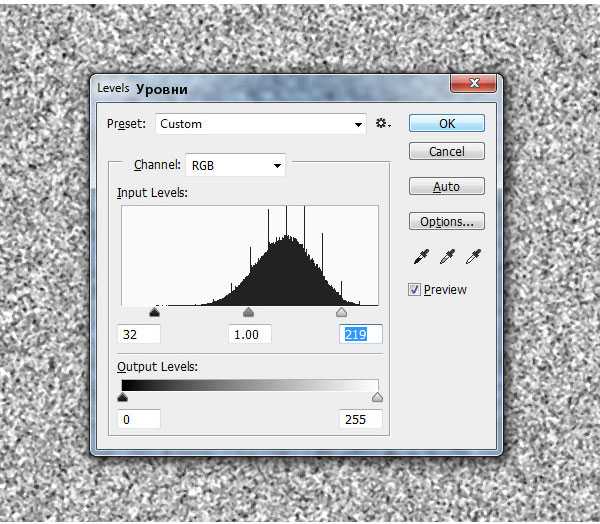
Добавим текстуре с блестками немного контраста. Для этого перейдите к настройке Уровни (Ctrl+L). Введите значения как показано в примере на картинке.

Шаг 9
Теперь измените режим наложения (blend mode) слоя с текстурой блесток на Мягкий Cвет (Soft Light).

Шаг 10
Для того что бы блестки выглядели более реалистично мы добавим немного отражения света. Для этого создаем новый слой, поверх предыдущих и заливаем его белым цветом.

Шаг 11
Сделайте двойной щелчок по белому слою, для того что бы перейти к настройкам Стиль Слоя (Layer Style). Перейдите к настройкам Параметры Наложения (Blending Options). Обратитесь к настройке Подлежащий слой (Underlying Layer) и перетащите темный ползунок как показано ниже.

Шаг 12
Повторите два последних шага для того, чтобы создать более яркий эффект, но вместо белого слоя используйте слой залитый темно синим цветом.
Примечание переводчика: цвет который использовал автор — # 444f64

Шаг 13
После проделанных шагов мы получили блестки с более выраженными светлыми и темными частичками. Теперь, выберите все слои, используемые для создания текстуры «Блестки» и конвертируйте их в единый смарт-объект (смотри Шаг№ 9).

Этап 4. Создаем белые хлопья
Шаг 1
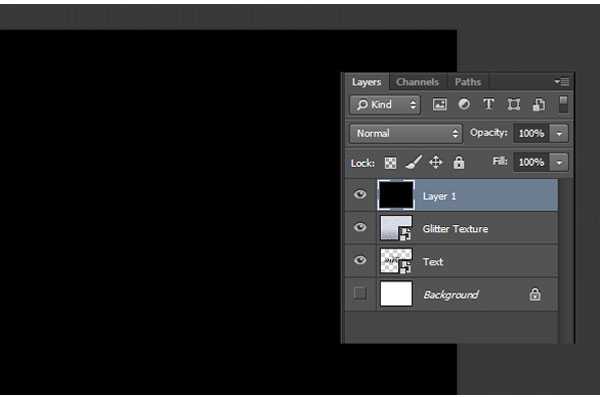
В дальнейших шагах мы поработаем над созданием белых хлопьев. Используя возможности программы Photoshop мы так же анимируем эти частицы. Начнем с того, что создадим новый слой, поверх предыдущих, и заполним его черным цветом.

Шаг 2
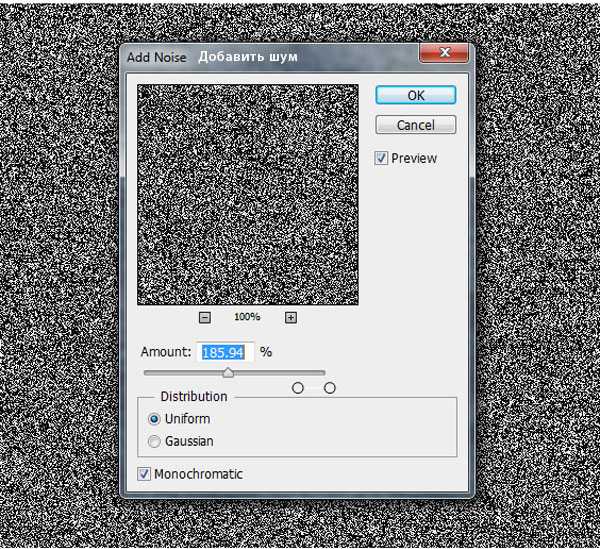
К данному слою мы применим фильтр «Шум» (Фильтр — Шум — Добавить шум (Filter — Noise — Add Noise)). Силу эффекта установите около 186%.

Шаг 3
Немного смягчим эффект шума используя Фильтр — Размытие — Размытие + (Filter — Blur — Blur More). Для того, что бы новая текстура выглядела еще мягче, повторите воздействие последнего фильтра, для этого нажмите комбинацию клавиш Ctrl+F.

Шаг 4
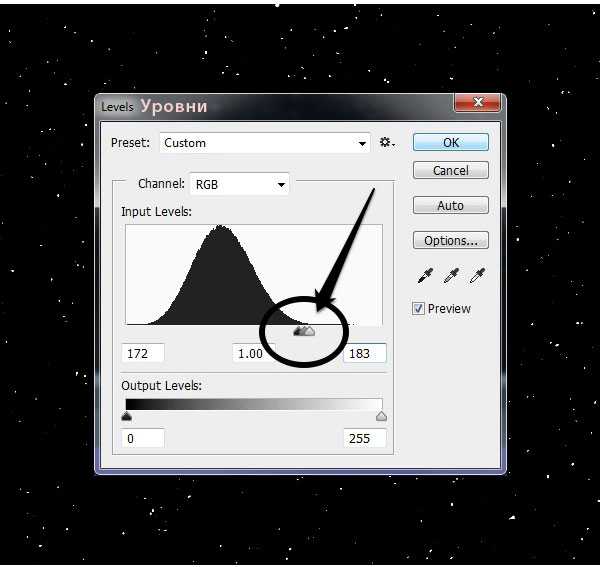
Для того, что бы получить ярко выраженные белые частицы, мы используем Уровни (Levels (Ctrl+L)).

Шаг 5
Для того, что бы получить более разнообразные частицы мы создадим еще один слой на подобии предыдущего. И так, создаем новый слой и заливаем его черным цветом, затем повторяем шаги№№ 2- 4 (этап 4).

Шаг 6
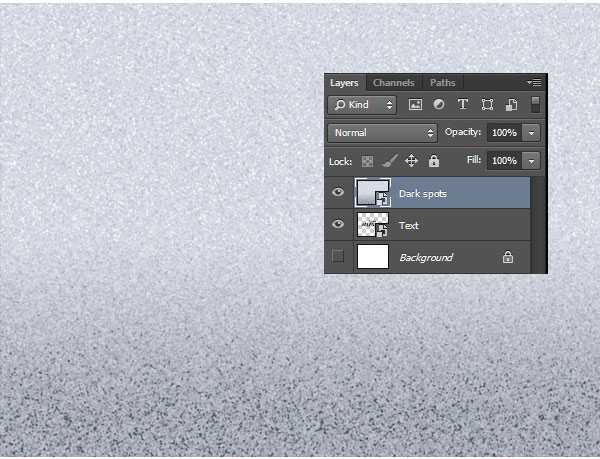
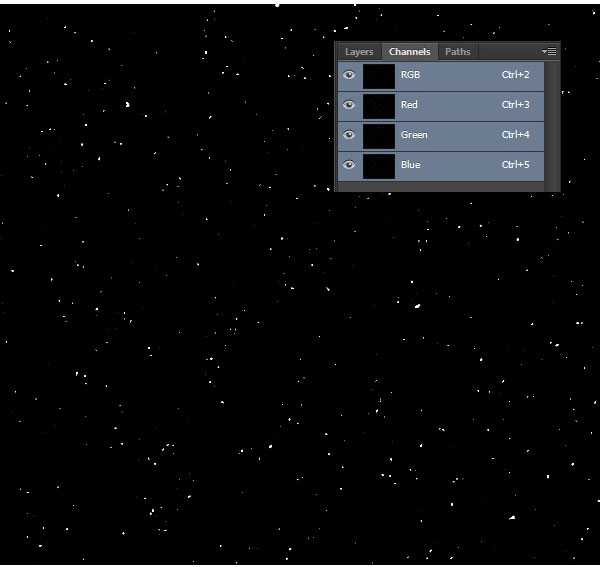
На данном этапе мы получили два слоя с черно-белым шумом. Для дальнейшей работы нам необходимо отделить от фона белые частицы. Встаньте на один из последних слоев. Перейдите во вкладку Каналы (Channels Panel).

Шаг 7
Зажмите клавишу Ctrl и сделайте щелчок по каналу RGB. Это действие позволит создать быстрое выделение белых частиц.

Шаг 8
Вернитесь к панели слоев и создайте новый слой. Обратите внимание что выделенная область по прежнему активна.Активируйте инструмент Заливка (Fill) и заполните выделение черным цветом.

Шаг 9
Перейдите к следующему слою с черно-белым шумом и отделите белые частицы, используя рассмотренный выше метод каналов. Для того, что бы результат был более наглядным, я временно использую вспомогательный слой, залитый белым цветом.

Этап 5. Создаем белые искры
Швг 1
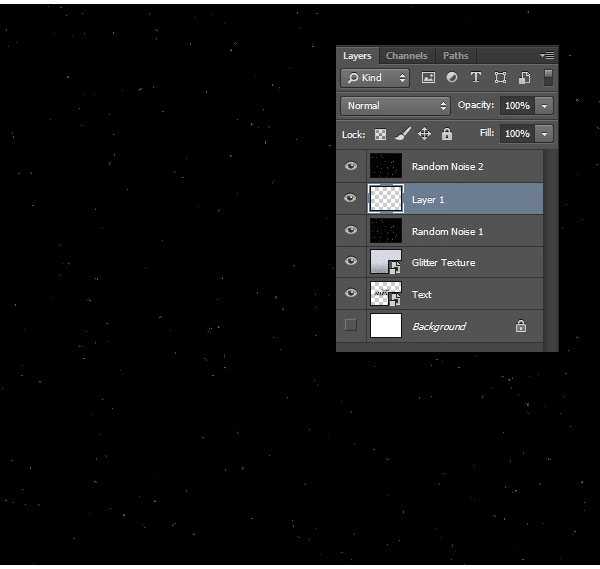
Переименуйте слои с черными частицами в «Шум 1» (Noise 1) и «Шум 2» (Noise 2). Над слоем «Шум 2» создайте новый слой (Shift+Ctrl+N) и залейте его черным цветом.

Шаг 2
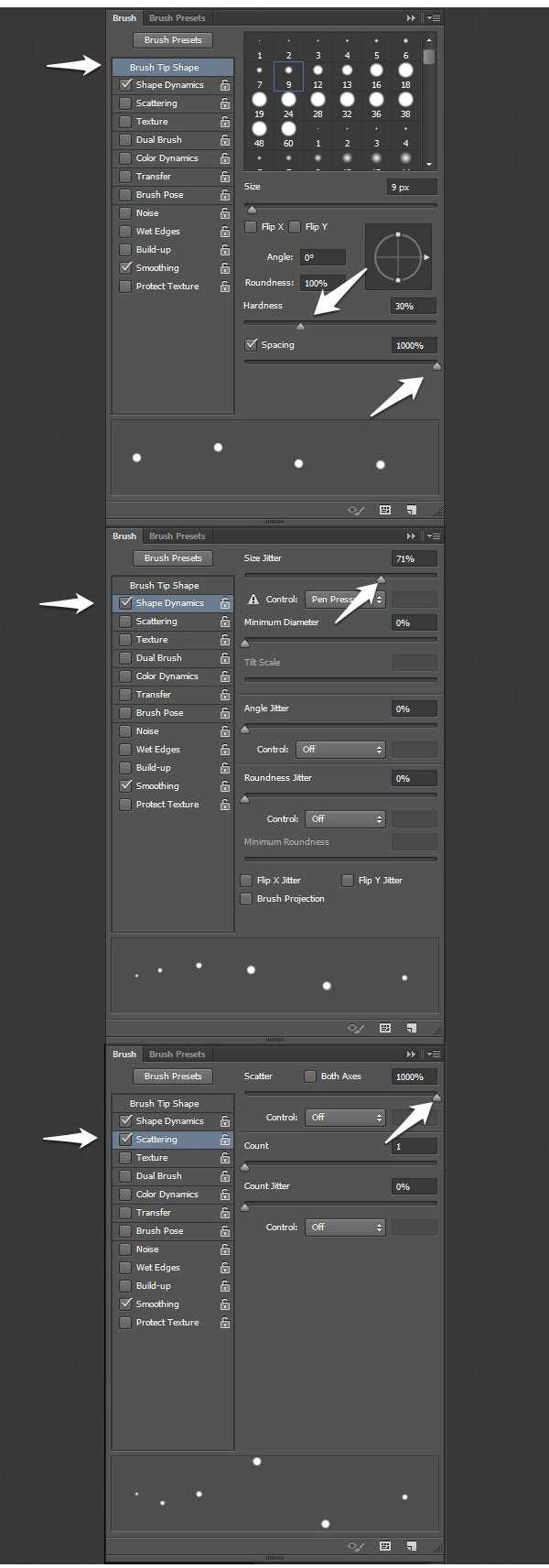
Активируйте инструмент Кисть (Вrush Tool). Из библиотеки кистей выберите стандартную круглую кисть. Затем откройте Панель настроек кисти (Brushes Panel). Ниже на изображении указаны необходимые настройки.

Шаг 3
Установите цвет для новой кисти на белый. Прорисуйте круглые искры на слое, который мы ранее залили черным цветом.

Шаг 4
Чтобы смягчить точки, применить фильтр Размытие по Гауссу (Gaussian Blur) с радиусом около 4.0 пикс.

Шаг 5
Повторите шаги №№ 2-4 (этап 5) и добавьте еще один слой с белыми искрами.

Автор: Stephen Petrany
photoshop-master.ru
Создаём блестящий рельефный текст в Фотошоп
Специальные эффекты могут использоваться, чтобы скрыть изъяны плохо разработанного шрифта, или, как в данном случае, подчеркнуть шрифт, который и так прекрасен без каких-либо эффектов.
В этом уроке я покажу вам, как создать блестящий текст с выдавленным рельефом в программе Photoshop с помощью стилей слоя и нескольких приёмов.
ОК. Давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат:

Шаг 1
Во-первых, подберите блестящую текстуру, которую вы собираетесь использовать. В этом уроке мы используем синюю текстуру, которую можно скачать по ссылке в начале этого урока.
Откройте блестящую текстуру в программе Photoshop. Далее, идём Редактирование – Определить узор (Edit – Define Pattern) и нажимаем кнопку “ОК”. Закройте изображение с блестящей текстурой.

Шаг 2
Создайте новый рабочий документ 860 х 640 рх. Откройте текстуру Зернистой Бумаги. Переместите данную текстуру на наш рабочий документ. Увеличьте масштаб текстуры примерно до размера 2.300 рх по ширине, а затем нажмите кнопку “Enter”, чтобы применить изменения.

Шаг 3
Добавьте текст. Размер шрифта 150 рх, цвет шрифта #B3BEC1. Используйте любой шрифт, который вам нравится. Я использовал шрифт Vanilla Daisy.
Примечание: установите все стили шрифта Vanilla Daisy, чтобы получить доступ ко всем дополнительным символам.
Выберите шрифт Vanilla Daisy SS 00 в качестве вашего основного шрифта. Не забудьте создать новый слой для каждого отдельного слова, таким образом, вы сможете смещать их по отдельности.

Шаг 4
Теперь выделите первые буквы в каждом слове, чтобы поменять шрифт на один из дополнительных стилей.
Используйте шрифт Vanilla Daisy SS 04 для первой буквы t, шрифт Vanilla Daisy SS 01 используйте для буквы l, шрифт Vanilla Daisy SS 03 используйте для второй буквы t.
Выделите все слои с текстом, а затем щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне выберите опцию Преобразовать в Смарт-объект (Convert to Smart Object). Это позволит нам сохранить текст в качестве шаблона, таким образом, мы сможем с лёгкостью вернуться и изменить текст в любой момент урока.

Шаг 5
Дважды щёлкните по слою со смарт-объектом, чтобы применить стиль слоя Тиснение (Bevel and Emboss) со следующими настройками:
- Метод (Technique): Жёсткая огранка (Chisel Hard)
- Размер (Size): 5
- Уберите галочку в окошке Глобальное освещение (Global Light)
- Контур глянца (Gloss Contour): Двойное кольцо (Ring — double)
- Угол (Angle): 120
- Высота (Altitude): 30
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light) – Непрозрачность (Opacity) 100%
- Режим тени (Shadow Mode) – Умножение (Multiply) — Непрозрачность (Opacity) 50%

Шаг 6
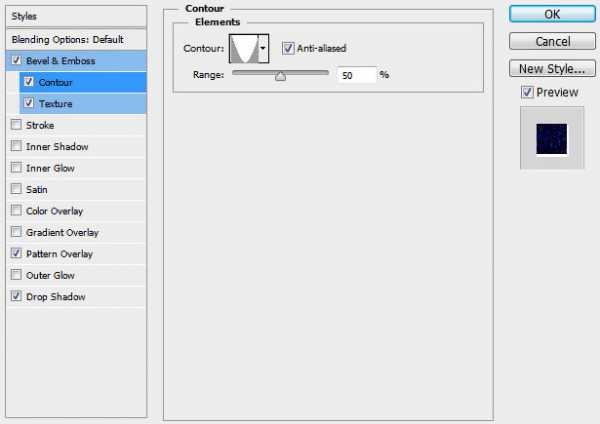
Примените стиль слоя Контур (Contour) со следующими настройками:
- Контур (Contour): Перевёрнутый конус (cone-Inverted)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)

Шаг 7
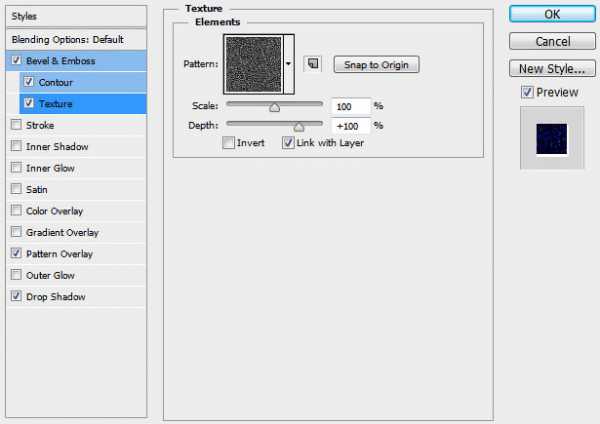
Далее, примените стиль слоя Текстура (Texture) со следующими настройками:
- Узор (Pattern): выберите узор, который вы создали в Шаге 1.

Шаг 8
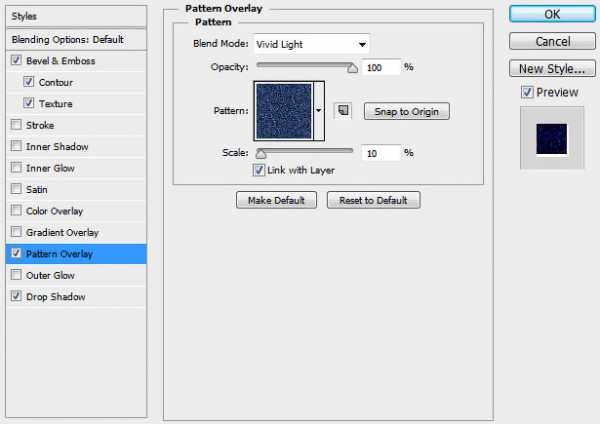
Далее, примените стиль слоя Наложение узора (Pattern Overlay)
со следующими настройками:
- Режим наложения (Blend Mode): Яркий свет (Vivid light)
- Узор (Pattern): выберите узор, который вы создали в Шаге 1.
- Масштаб (Scale): 10%

Шаг 9
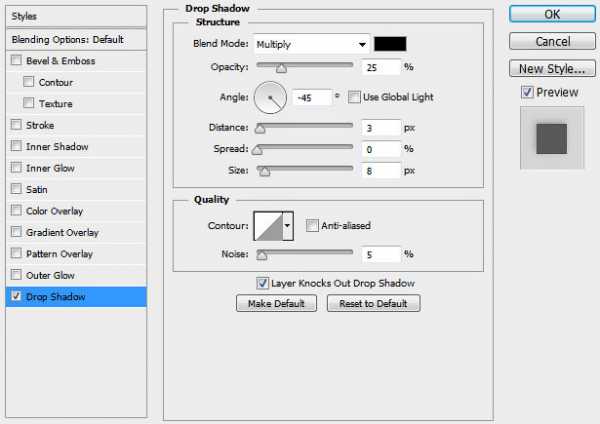
Далее, примените стиль слоя Тень (Drop Shadow) со следующими настройками:
- Режим наложения (Blend Mode): Яркий свет (Vivid light)
- Цвет (Color): #FFFFFF
- Непрозрачность (Opacity): 100%
- Смещение (Distance): 2
- Размер (Size): 2
- Шум (Noise): 5

Шаг 10
Щёлкните правой кнопкой мыши по слою со смарт-объектом и в появившемся окне выберите опцию Создать дубликат слоя (Duplicate layer).
Ещё раз щёлкните правой кнопкой мыши по дубликату слоя и в появившемся окне выберите опцию Очистить стили слоя (Clear Layer Style).
Расположите дубликат слоя ниже оригинального слоя. Далее, дважды щёлкните по дубликату слоя, чтобы применить стиль слоя Тень (Drop Shadow) со следующими настройками:
- Режим наложения (Blend Mode): Умножение (Multiply)
- Цвет (Color): #000000
- Непрозрачность (Opacity): 20%
- Уберите галочку в окошке Глобальное освещение (Global Light)
- Угол (Angle): -45
- Смещение (Distance): 3
- Размер (Size): 8
- Шум (Noise): 5

Результат должен быть, как на скриншоте ниже. Он уже близок к итоговому результату.

Шаг 11
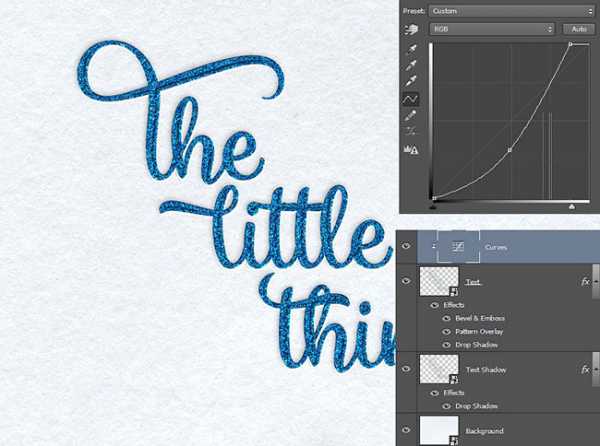
Создайте новый корректирующий слой Кривые (Curves) поверх всех остальных слоёв. Преобразуйте данный корректирующий слой в обтравочную маску, для этого, щёлкните правой кнопкой мыши по корректирующему слою и в появившемся окне выберите опцию Создать обтравочную маску (Create Clipping Mask), таким образом, коррекция корректирующего слоя Кривые (Curves) будет воздействовать только на нижний слой.
Установите кривую, как показано на скриншоте ниже. Для нижней левой точки установите значения: Вход (Input):0, Выход (Output): 0. Для средней точки установите значения: Вход (Input): 125, Выход (Output): 80. Для верхней правой точки установите значения: Вход (Input): 225, Выход (Output): 255.


И мы завершили урок! Надеюсь, вам понравился этот урок.
Т.к. мы ранее преобразовали наш текст в Смарт-объект, то теперь вы можете просто дважды щёлкнуть по миниатюре смарт-объекта в панели слоёв и отредактировать содержимое в любой время. Меняя содержимое одного слоя со смарт-объектом, вы автоматически обновите дубликат слоя, включая дополнительные эффекты, такие как стиль слоя Тень (Drop Shadow).
Итоговый результат:

Автор: John Shaver
photoshop-master.ru
Золотой сверкающий текст с блестками в Photoshop
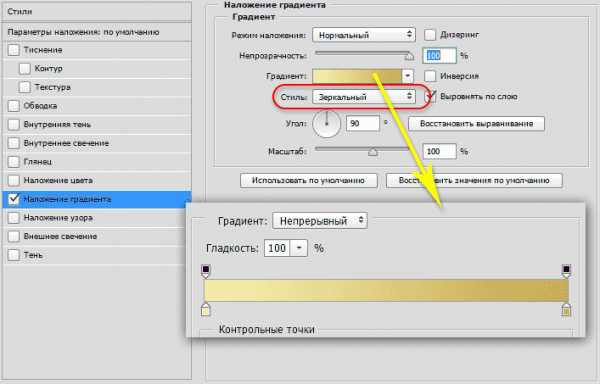
Зададим цвет букв с помощью стиля «Наложение градиента». Нажмите на кнопку «Добавить стиль слоя» внизу панели слоёв, выберите строку «Наложение градиента» (Gradient Overlay). В диалоговом окне стиля кликните по полоске градиента, откроется новое окно, где кликните по левому маркеру и введите золотистый цвет #f7eead, правому маркеру задайте цвет потемнее #c1ac51, нажмите ОК. Стиль задайте зеркальный:

Результат:

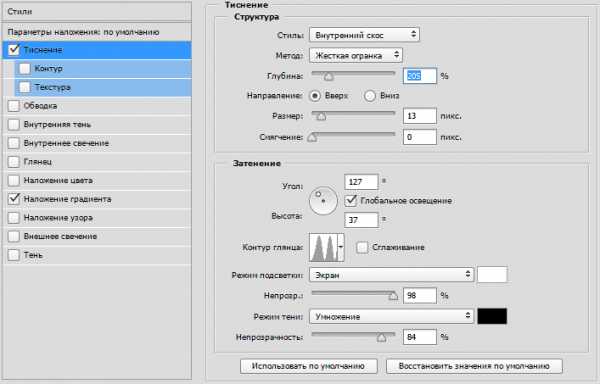
Объём тексту мы добавим с помощью стиля «Тиснение (Bevel and Emboss)». В диалоговом окне стилей кликните по строчке «Тиснение» и введите следующие настройки:

Параметр «Размер» зависит от размера букв, а блеск можно настроить с помощью изменения «Глубины»
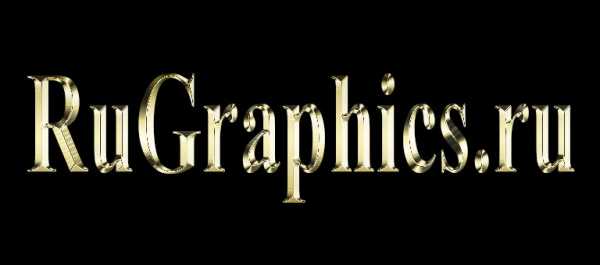
Результат:

Осталось только добавить блики, мы сделаем это при помощи кисти из группы «Разные». Берём инструмент «Кисть», нажимаем на треугольничек в левом углу панели параметров, затем на шестерёнку, выбираем строку «Разные кисти», откроется новое окно, где кликаем по кнопке «Заменить» или «Добавить» и берём кисть, показанную на рисунке:

В цветовой панели устанавливаем белый цвет. Поверх всех остальных слоёв создаём новый слой (Ctrl+Shift+Alt+N). Регулируем размер кисти при помощи клавиш левой и правой квадратных скобок (
Готовый результат:

rugraphics.ru
Как в Фотошопе сделать блестящую картинку?
Инструкция
Вам понадобится
- — программа Photoshop;
- — фотография.
Инструкция
imguru.ru
