Классные уроки по фотоманипуляциям в Adobe Photoshop
Фотоманипуляция — чудесная техника, с помощью которой можно изобразить все что угодно. Ее смело можно назвать венцом коллажирования. Лишь фантазия ограничивает работы, выполненные в этой технике. Однако справиться с ней не так просто. Необходимо набить руку, выполняя уроки. Сегодня мы собрали уроки по фотоманипуляции на русском и английском языках, и спешим поделиться ими с вами.
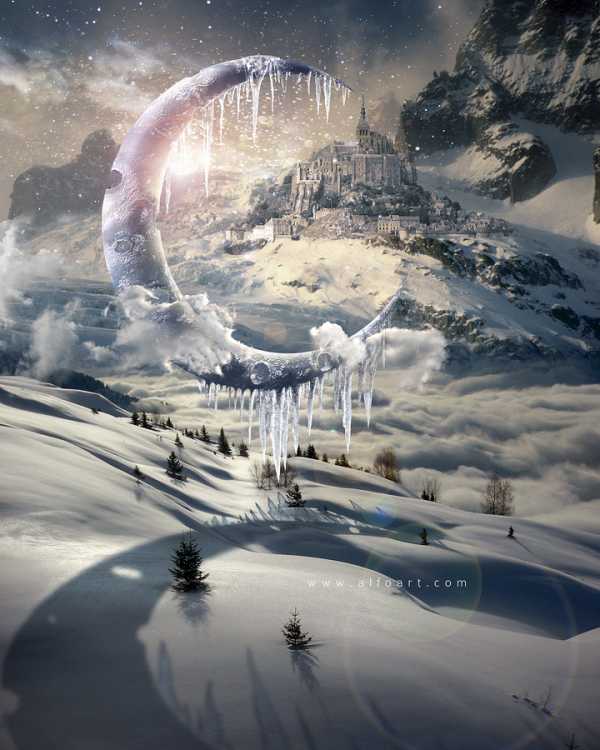
Фотоманипуляция «Вечная мечта» в Adobe Photoshop

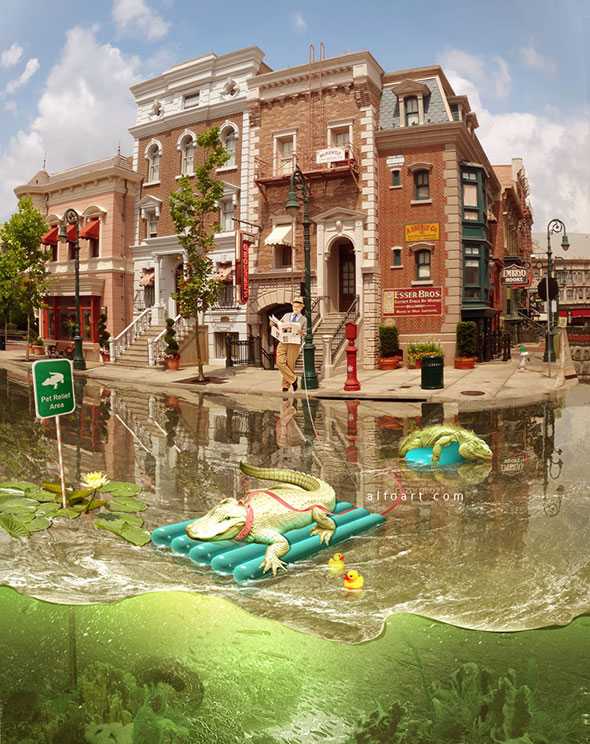
Прогулка с крокодилом в фотошопе

Рисуем волшебное бобовое дерево в Photoshop

Средневековая фотоманипуляция в Adobe Photoshop

Создаем пейзаж с руинами в Adobe Photoshop

Рисуем рождественскую открытку в фотошопе

Создаем апокалиптическую Sci-Fi фотоманипуляцию

Создание подводной сцены в Photoshop

Создаем фотоманипуляцию «Мы пришли с миром»

Подводный мир в фотошопе

How to Create a Fantasy Landscape Photo Manipulation in Adobe Photoshop

How to Create a Surreal Underwater Scene With Adobe Photoshop

How to Create a Surreal Photo Manipulation in Adobe Photoshop

Create a Fantasy Landscape Matte Painting in Adobe Photoshop

Photo Manipulate a Beautiful Fantasy Nature Scene

Photo Manipulate a Surreal Underground Scene with a Sleeping, Frozen Beauty

Composite A Modern Matte Portrait In Photoshop

MAGIC CHRISTMAS. FAIRY NIGHT WITH THE CRESCENT ABOVE THE CLOUDS

CHRISTMAS DREAM. COUNT THE SHEEP AND HAVE A CHRISTMAS DREAM.

UNUSUAL CHRISTMAS CARD. PHOTOSHOP TUTORIAL

Автор подборки — Дежурка
Смотрите также:
- 30 photoshop-уроков по работе с текстурой
- Музыкальные уроки для Photoshop
- Лучшие уроки Photoshop по созданию 3D текста
www.dejurka.ru
Создаем сюрреалистическую фотоманипуляцию с человеком в Фотошопе
В этом уроке мы будем создавать сюрреалистическую фотоманипуляцию с человеком, который смотрит на небо, символизирующее портал в другой мир. Мы пройдем весь процесс создания, каждый шаг будет подробно описан. Начнем?
Что мы будем создавать
Эта работа была создана при помощи Adobe Photoshop CC, но вы без проблем можете использовать более ранние версии программы. Основные приемы, задействованные в уроке, это маскирование слоев при помощи слой маски и тонирование при помощи корректирующих слоев для совмещения фото.
Учебное пособие Ресурсы
- Человек — https://images.unsplash.com/photo-1428263197823-ce6a8620d1e1?q=80&fm=jpg&s=cf24ca99b3eea961b1649832cdeced86
- Воздушный шар – https://images.unsplash.com/photo-1438129460879-8f5868d4a802?q=80&fm=jpg&s=c8c5c22b4170aabb57d9c5d1484f1e1d
- Конусы — https://images.unsplash.com/photo-1438155047396-adbf4a7252ec?q=80&fm=jpg&s=bf62536b3a6bfc40e28bd67228bfdabd
- Звезды – https://images.unsplash.com/photo-1424460421773-58b49adfc68a?q=80&fm=jpg&s=d6061c78226c02e41281981b7e3161d3
- Небо — https://images.unsplash.com/photo-1422808890527-76d0b804b122?q=80&fm=jpg&s=61e8a89cb0bdc2aaa165c99bcf3c7034
- Горы — https://images.unsplash.com/photo-1437888645707-a3cae873ef98?q=80&fm=jpg&s=c359fd4a0e5ff320de478e5fb7a6968a
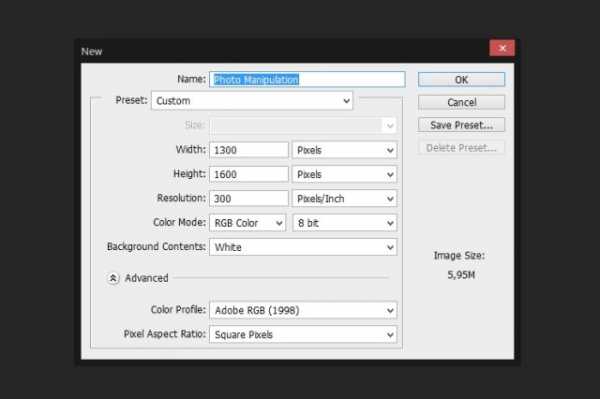
Шаг 1
Давайте начнем с создания нового документа используйте значения, которые вы видите на изображении ниже, залейте фон черным цветом.

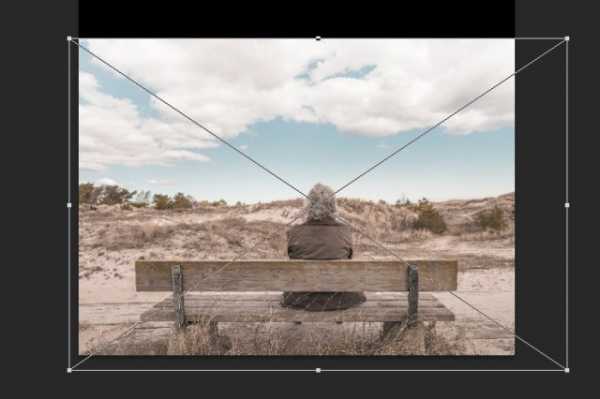
Шаг 2
Для начала поместим в работу человека, перейдем в меню Файл-Поместить (File-Place) и разместим его так, как показано ниже. Удерживайте клавишу Shift чтобы сохранить пропорции изображения. Размещение изображения таким образом, автоматически превращает его в смарт-объект, позволяющий применять неразрушающие преобразования и фильтры.

Шаг 3
Так как мы создаем собственное небо, нам нужно скрыть то, что на картинке с человеком. Я выделил небо и нажал кнопку

Шаг 4
Для того, чтобы сделать края более гладкими, мы будем рисовать мягкой кистью с черным цветом на маске слоя по краям. Это поможет нам смешать пейзажи.

Шаг 5
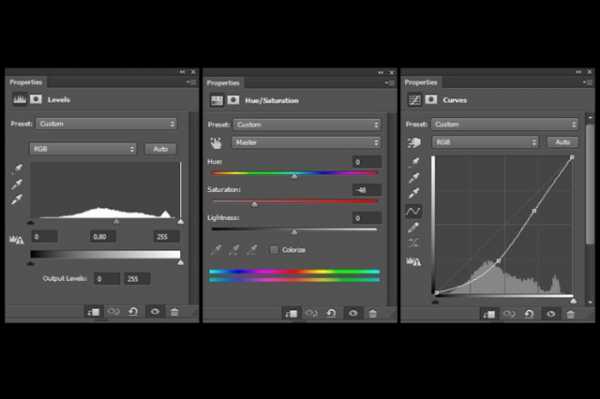
Добавим три корректирующих слоя —

Шаг 6
Результат после применения корректирующих слоев.

Шаг 7
Теперь добавим горы. Переместите этот слой под первый (с человеком) в панели слоев и скройте под маской слоя верхнюю часть. Выберите горы, которые вам больше нравятся.

Шаг 8
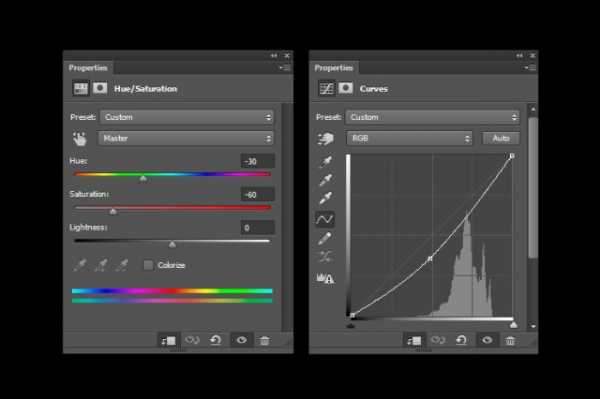
К слою с горами применим два корректирующие слоя — Кривые (Curves) и Цветовой тон/Насыщенность (Hue/Saturation)

Шаг 9
Результат на данный момент.

Шаг 10
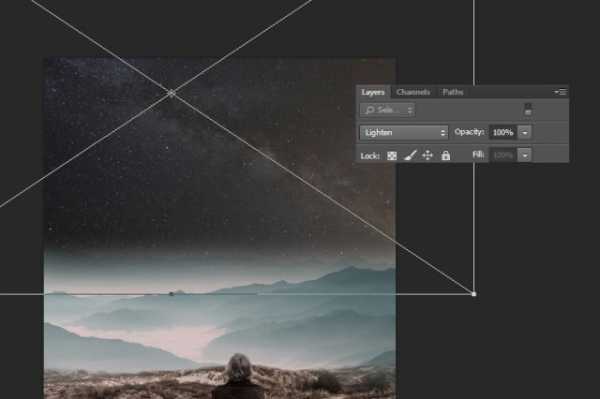
Поместите изображение со звездами под слоем с горами в палитре слоев, и измените режим наложения слоя с Нормального (Normal) на Замена светлым (Lighten).

Шаг 11
Вставьте изображение с небом поверх слоя с человеком, но ниже всех остальных слоев. Благодаря тому, что слою со звездами мы изменили

Шаг 12
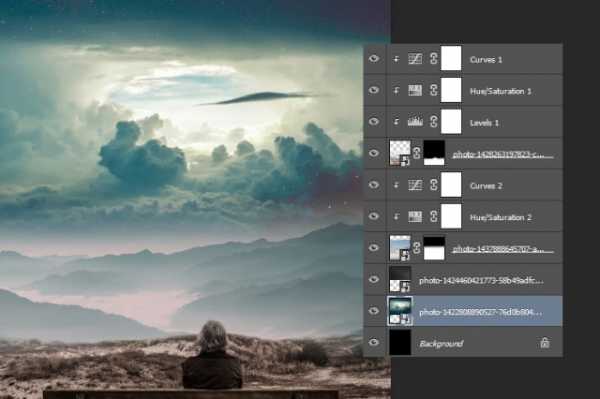
Добавьте в документ изображение с конусами, предварительно отделив их от фона. Вы можете сделать это при помощи маски слоя, просто добавьте ее к слою с конусами и закрасьте (или залейте) все черным. Чтобы выключить слой маску, щелкните правой кнопкой мыши по слою и выберите Отключить маску слоя (Disable Layer Mask), теперь закрасьте кистью с белым цветом конусы чтобы вернуть их видимость.

Шаг 13
Теперь мы разместим конусы в ландшафте. Во-первых, в правой стороне фотоманипуляции. Для того, чтобы смешать конусы с небом, мы можем уменьшить непрозрачность до 65%, и мягкой кистью с чернымцветом по маске слоя убрать часть конусов внизу.

Шаг 14
Дублируйте слой с конусами и поместите слева, уменьшите непрозрачность до 50%. Уменьшите изображения чтобы создать иллюзию отдаленности объекта.

Шаг 15
Поместите еще одни конусы посередине холста и уменьшите непрозрачность до 25%. Вот как это должно выглядеть:

Шаг 16
Далее мы добавим линии, идущие от центра неба при помощи инструмента Линия (Line Tool (U)). Возьмите инструмент Линия (Line Tool) и создайте несколько линий цветом # db9da1.

Шаг 17
Для каждой линии будет создаваться новый слой, объедините эти слои в один, выделите их на панели слоев, щелкните правой кнопкой мыши и выберите пункт Слияние фигур (Merge Shapes). Теперь добавьте к этому слою маску слоя и, использую мягкую круглую кисть черного цвета, сотрите кончики линий.

Шаг 18
Нарисуйте линии белого цвета и повторите предыдущих два шага.

Шаг 19
Теперь осталось добавить только воздушные шары. Отделите их от фона любым удобным для вас способом и поместите в документ.

Шаг 20
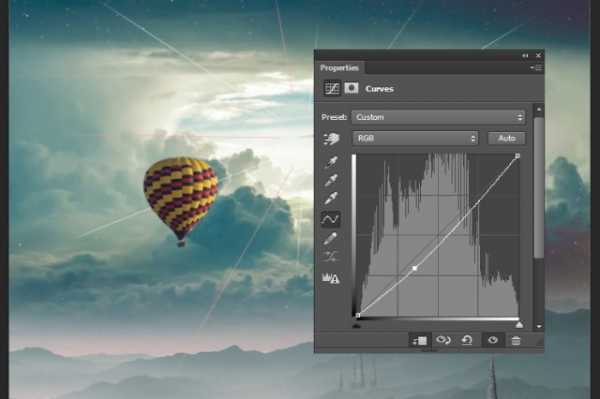
При помощи корректирующего слоя Кривые (Curves) сделаем шар немного светлее.

Шаг 21
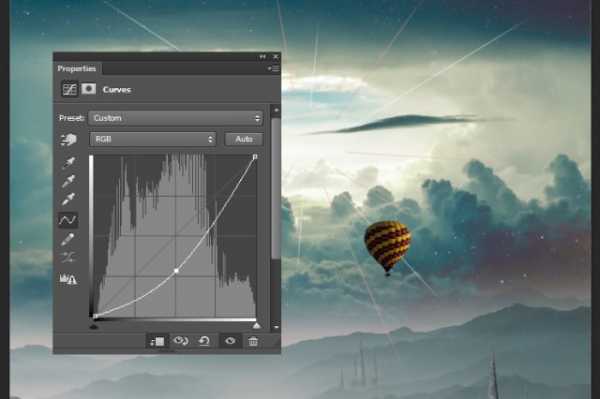
Поместите второй шар. Поскольку он должен находиться дальше, чем первый, уменьшим его. При помощи Кривых (Curves) сделаем шар темнее.

Шаг 22
Повторите процесс с еще двумя воздушными шарами. Вот как должен выглядеть наш коллаж после добавления всех шаров:

Шаг 23
В завершение добавим корректирующий слой Карта градиента (Gradient Map), я использовал предустановленный в Photoshop набор градиента, у вас он тоже должен быть. Уменьшите непрозрачность слоя до10%.

Шаг 24
Мне кажется, на земле и на человеке Карта градиента (Gradient Map) лишний поскольку делает эти участки коллажа слишком красными. Удалим по маске слоя воздействия этого слоя в указанных местах.

Шаг 25
Мы закончили! Я надеюсь, вам понравился этот урок.

Финальный результат:
Автор перевода: Ольга Максимчук (Princypessa)
pixelbox.ru
Самый неожиданный фотошоп — 75 примеров творческой фотоманипуляции
Фотоманипуляция представляет собой смесь фотографии и графического дизайна. Вы объединяете множество элементов и создаете неповторимый образ. Это требует определенных творческих навыков, а также Вы должны разбираться в таких инструментах редактирования фотографий, как Adobe Photoshop и т. д.
Фотоманипуляция это отличный источник вдохновения. Она всегда наполняет Вас удовольствием и радостью, когда вы работаете над определенной концепцией.
Мы предлагаем Вам посмотреть коллекцию из 75 самых креативных примеров искусства фотошопа. Все работы связаны с источниками, кликнув на фото, Вы можете ознакомиться с другими работами фотографов / дизайнеров-графиков.
Вдохновенного просмотра!

Фото: Marcus Hausser

Фото: Andric

Фото: Andric

Фото: Andric

Фото: Andric

Фото: Evgenij Soloviev

Фото: Theycallmeteddy

Фото: Evgenij Soloviev

Фото: Laura-Ferreira

Фото: Theimagination

Фото: Evgenij Soloviev

Фото: PitPistolet

Фото: La Facultad, Quito, Ecuador

Фото: Matias Argés

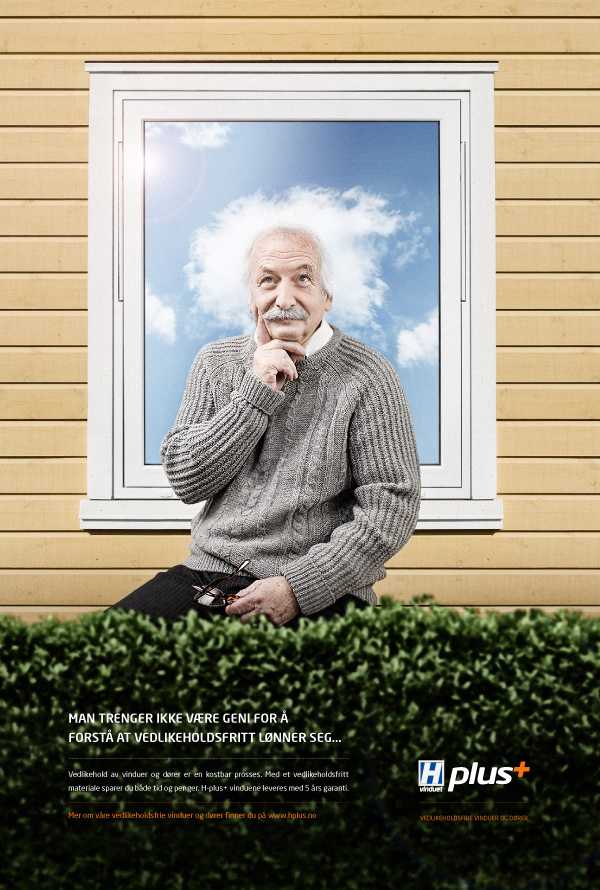
Фото: JWT, Venezuela

Фото: Dmitry laudin

Фото: Y&R Bogotá, Colombia

Фото: Trygothic

Фото: Stefanos michaelides

Фото: Trygothic

Фото: Trygothic



Фото: Stefanos michaelides

Фото: Marcus Hausse

Фото: Marcus Hausser

Фото: Gabrielnardelli


Фото: InObrAS


Фото: Alberto Seveso

Фото: Imperioli

Фото: Marcus Hausser




Фото: John Lund

Фото: John Lund

Фото: John Lund


Фото: Onanymous

Фото: Sarolta Ban

Фото: Olli-Pekka Jauhiainen

Фото: Gustavo Gorrichátegui

Фото: Tom Emil Olsen

Фото: Eric Bryant

Фото: Sarolta Ban


Фото: Clint newsham

Фото: RalfMack


Фото: Ben goossens

Фото: Apachennov



Фото: Paul Hollingworth


Фото: Sarolta ban


Фото: Sarolta ban

Фото: Cakobelo

Фото: Félix Ajenjo

Фото: Victor Eredel

Фото: Sarolta ban

Фото: Sarolta ban

Фото: Waltervansanten

Фото: Waltervansanten

Фото: Gest0ert

Фото: Murat Suyur

Фото: Murat Suyur

Фото: Archan Nair

Фото: Kharlamov

Фото: Dina Bova

Фото: Ben Goossens

Фото: Murat Suyur
Вконтакте
Google+
Одноклассники
cameralabs.org
Фото манипуляция Урок в photoshop
Добро пожаловать на очередной урок. В этом уроке я покажу вам, как превратить изображение в красивую картинку. Вы узнаете, как манипулировать светом и, как создавать красивые реалистичные тени.

И так? Что нам для этого надо?
— Главную фигуру — www.psdbox.com/wp-content/uploads/2011/03/Emerald-by-faestock-1.jpg
— Задний фон – ashensorrow.deviantart.com/art/Premade-Background-670-164563304
— Небо — arwenarts.deviantart.com/art/SUNSET-STOCK-145482977
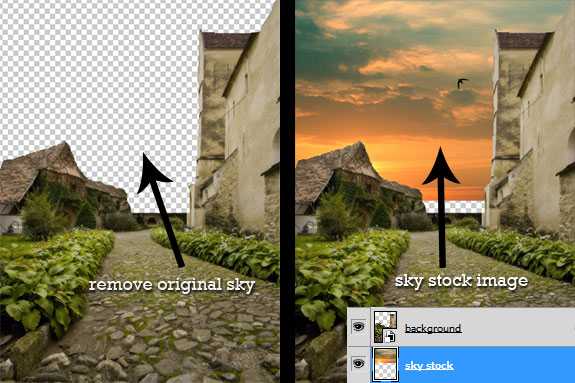
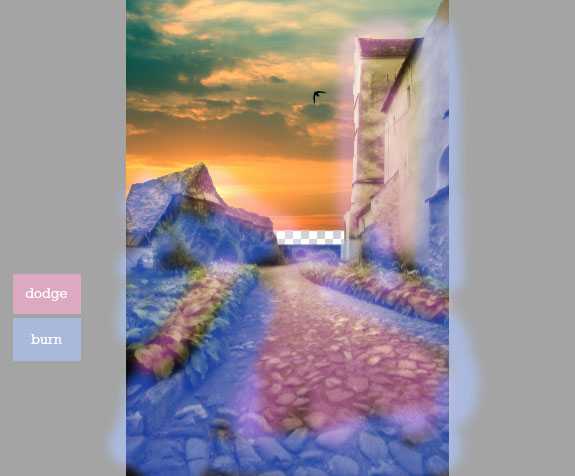
Приступим. Шаг 1
Я быстро прокомментирую первый шаг, потому что это очень просто. Просто откройте фоновое изображение в PhotoShop. Затем с помощью «Pen Tool (P)» рисуем путь по небу. После того как вы выделили нужный Вам фрагмент, преобразуйте путь в выделение и создайте маску слоя, чтобы скрыть выбранные небо или удалите ее. Я предпочитаю, чтобы замаскировать его, потому что это неразрушающий метод.
После удаления фонового изображение, откройте еще раз небо, используя ссылку в начале урока и вставить его на новый слой под фоновый слой и переверните его по горизонтали. См. Предварительный ниже. (Не беспокойтесь о том что пустое пространство там, она не будет видна.

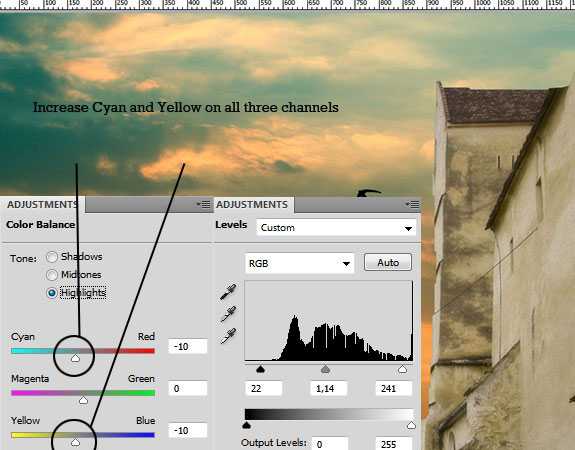
Шаг2
Я сделал несколько тонких изменений в небо, чтобы увеличить контрастность и сделать зеленый и синий более заметными. Я использую «Adjustment Layers» для достижения эффекта. Эти изменения практически не имеют значения, но я хотел бы отметить это для вас. См. изображение ниже.

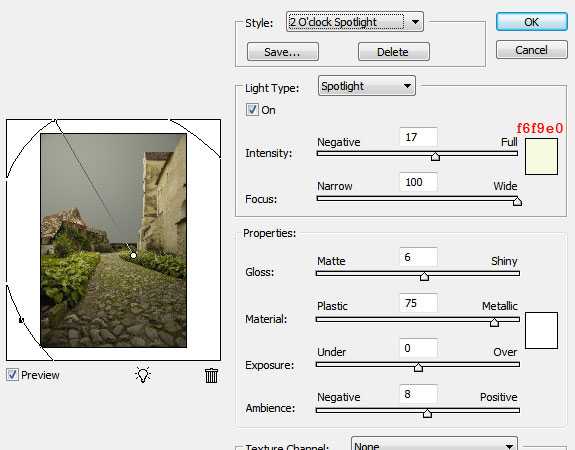
Шаг 3
Главный секрет, что заставляет эту манипуляцию выглядеть так приятно это световые эффекты. Вам нужно будет сдвинуть огни на заднем фоне, с тем чтобы достичь того же эффекта. Мы собираемся приступить к этому сейчас.
Сначала выберите фоновый слой (тот, который содержит зданий) и превратить его в смарт-объект с помощью правой кнопки мыши на палитре слоев. Делая это вы убедитесь, что вы не разрушаете образ, и что вы сможете изменять настройки фильтров, которые мы собираемся применить чуть позже.
Мы хотим, чтобы свет пришел с фронта, так что мы должны создавать иллюзию, что здания и дороги ярче, так как они ближе к источнику света, и темнее к низу и по краям изображения.
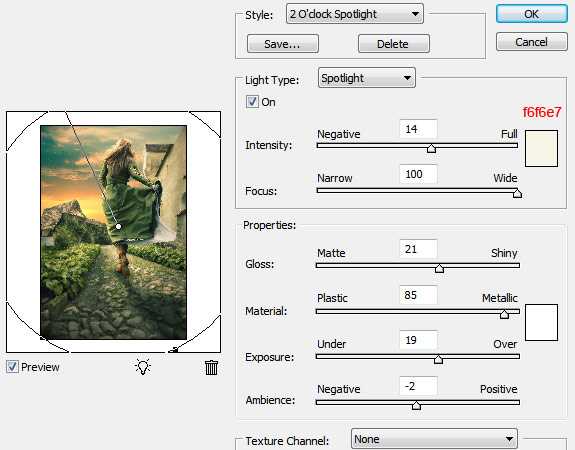
Перейдите к «Filters> Render> Lighting Effects» и примените этот световой эффект, как показано на рисунке ниже. Вы увидите, что новый «Smart Filter» создается.

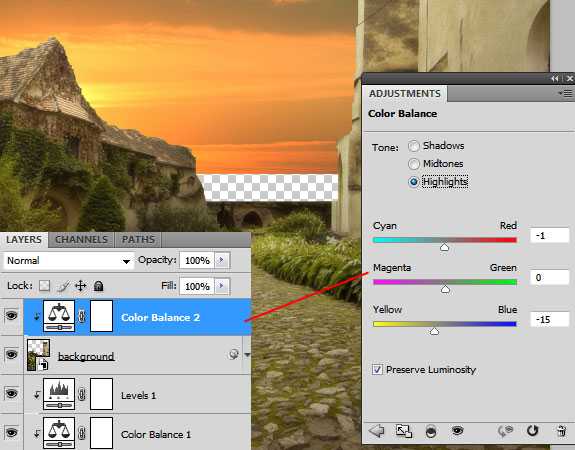
Шаг 4
После применения фильтра освещение, используйте «Color Balance Adjustment Layer» в качестве маски обрезки, чтобы увеличить желтого на том же слое фона.

Шаг 5
И так, создаем новый слой, заливаем его 50% серым (Edit> Fill) и надо установить режим смешивания на Overlay. Не использовать «Burn Tool» и кисть более темные участки фона. После этого используем «Dodge Tool» и перейти к областям которые ярче.
Цель состоит в том, чтобы сделать центр ярче, а дороги темнее. Для более подробного надо сделать каждый камень по-одному (только более крупные). Смотрите изображения ниже.


Шаг 6
Продвигаемся вперед. Пора перейти к девушке. Надо открыть изображение девушки, используя «Pen Tool (P)», как описано на шаге 1, когда мы заменяли небо. Уменьшать при необходимости, как показано на рисунке ниже.

Шаг 7
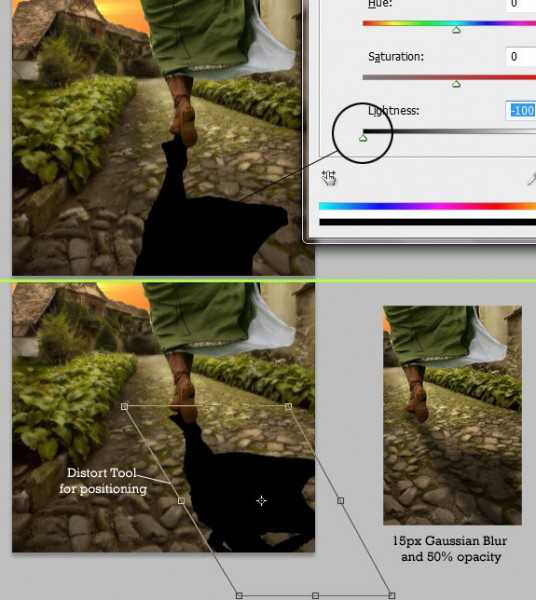
Теперь мы собираемся отметить тень девушки на улице. Помните, что я сказал, что мы хотим, чтобы источник света перед ней? Ну, это означает, что тени легли на противоположную сторону. Мы собираемся сделать тень позади девушки, потому что свет исходит спереди.
Скопируйте слой девушки, отразите его вертикально и уменьшите яркость на 0 с помощью «Hue / Saturation Adjustment». После этого, примените «Gaussian Blur» 15 пикселей на темный силуэт девушки и уменьшить непрозрачность до 50%. Позиция это правильно, и что у вас есть тень. Используйте инструмент «Distort», чтобы наклонить тень и положение его лучше. Вы даже можете использовать в перспективе «Warp» и инструменты для тонкой корректировки и настройки.
Я объяснил этот метод более подробно на моем «Shading» и «Lighting tutorial» учебник как часть серии манипуляционные секреты.

Шаг 8
Я знаю, что маскировка волос может сводить с ума даже более опытных пользователей Photoshop. Вот почему я почти всегда избегаю маскировки одной пряди волос. Я покажу тебе мой способ решения этой проблемы.

Это не очень красиво, не так ли? Давайте посмотрим, как мы можем исправить это. Я предпочитаю использовать «Smudge Tool» для создания эффекта волос назад. Первое использование среды мягкой щеткой и около 25% прочности, чтобы размазать острые края и сделать их более гладкими. После этого, увеличение прочности до 90% и использовать 1 пиксель жесткой щеткой края, чтобы сделать волосы прядями. Не беспокойтесь, вы можете сделать без проблем.
Попробуйте следовать естественным потоком волос, используя остальные волосы, как указатель. Это может быть немного сложнее на первый взгляд, но со временем у вас будет получаться лучше. Вот что получил я. Я думаю, она выглядит лучше, чем раньше.

Шаг 9
Если вы все еще здесь, что означает, что вы не бросили ваш компьютер через окно на шаге 8. Давайте двигаться дальше.
Самая трудная часть позади, сейчас мы должны сделать некоторую корректировку девушки и создать солнечный свет на ее теле, но сначала давайте сделаем некоторые настройки цвета.
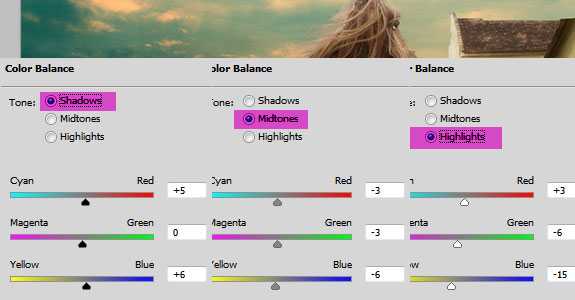
Я почти всегда вношу некоторые коррективы в цвет элементов так, чтобы их цвета подходили фону.
Я использовал «Color Balance» корректирующего слоя и использовал настройки, показанные на рисунке ниже.

Шаг 10
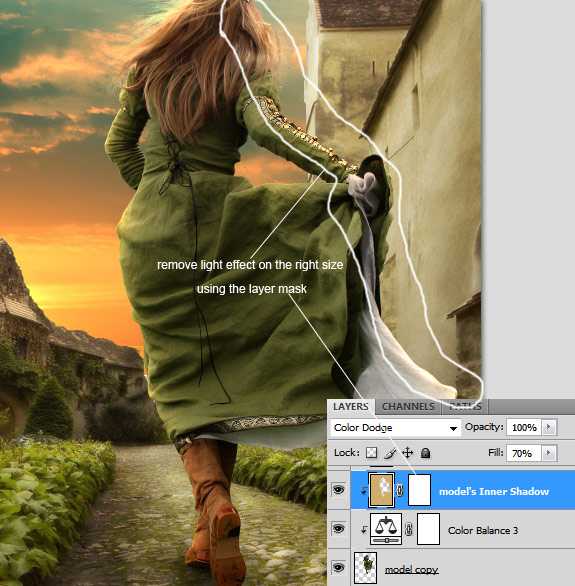
«Структура» этой манипуляции готова. Все, что нужно сейчас сделать, это добавить в конце световые эффекты. Единственное различие между картинкой «А» и «В» это световые эффекты и некоторые общие настройки. Так давайте сделаем это.

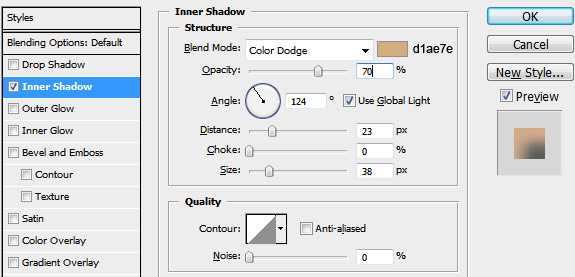
Первое, что нужно сделать, это воссоздать свет на левой части тела девушки. Для этого мы будем применять технику, которую я объяснял во второй части из серии «манипуляционные секреты».
Открыть стили окна для девушки и добавили эффект «Inner Shadow». Используйте светло-желтого цвета «Color Dodge». См. изображение ниже.

Настройки, показанные на рисунке выше, также зависят от размера холста. Как я уже сказал, что мы хотим только световой эффект на левой стороне тела девушки, а потому мы создали большое значение размер, световой эффект также видно во всем ее теле.
Для того чтобы это исправить, необходимо включить внутренний эффект тени в слое. Вы можете сделать это, нажав правой кнопкой слой на палитре слоев и выбрав пункт «Create Layer Style». Вы можете получить предупреждающее сообщение, нажмите кнопку принять и сделать.
Теперь у вас есть эффект внутренней тени на новом слое, создайте «Clipping Mask» для него и использовать кисть, чтобы замаскировать нежелательные области.

Это до и после применения внутреннего эффекта теней для создания света на организм.

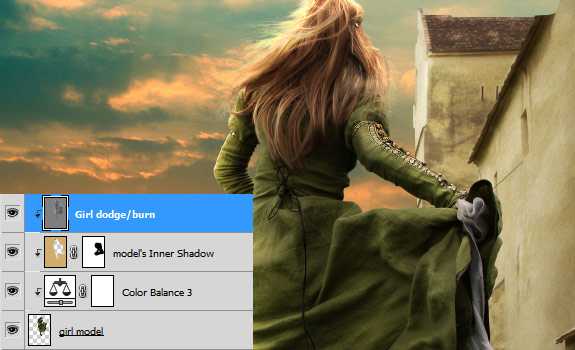
Шаг 11
Я использовал технику «Dodge burn» на платье девушки, потому что я хотел, затемнить некоторые участки на спине и облегчить некоторые пряди волос. «Dodge / Burn Tool» действительно мощный инструмент.

Шаг 12
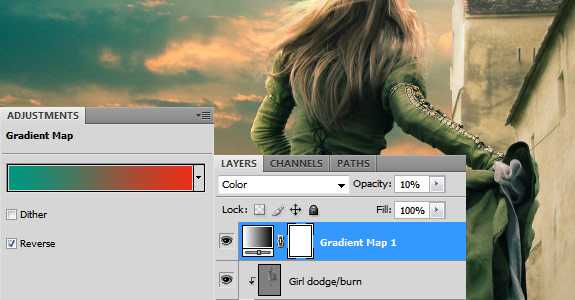
Мы наконец подошли к финальной части. Нам все еще нужно добавить несколько огней, но для некоторых общих настройки цвета. Я снова использовать корректирующие слои.
Создайте новый градиент корректирующих слоев с иконками палитре слоев или в меню «Layer> New Adjustment Layer> Gradient Map».
Установите режим смешивания цветов, непрозрачность до 10%, для использования градиент цвета, представленным ниже.

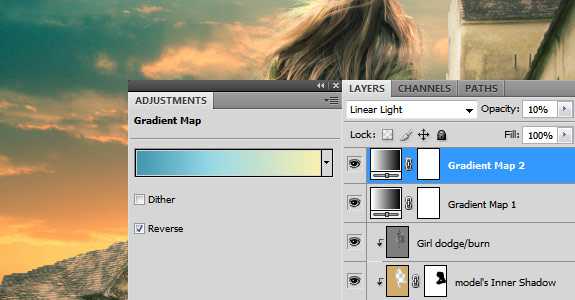
Теперь добавьте новую карту градиента или дублируйте первый и измените настройки. Настройки для этого градиента: Blend Mode — Linear Light, Opacity — 10%, а градиент цвета, представленным ниже.

Шаг 13
Мы почти закончили. Для того чтобы применить фильтр общего освещения я должен был создать марку. Выберите самый верхний слой на палитре и нажмите Ctrl+Shift+Alt+E. Я знаю, что есть много ключей, но я понятия не имею, если штамп может быть создан из меню, я всегда делал с помощью указанных клавиш.
При нажатии этих клавиш вы увидите новый слой появляется в верхней части Вашего последнего слоя. мы будем использовать этот слой, чтобы применить фильтр на освещение. Я превратил его в смарт-объект, так что я могу изменить настройки фильтра, когда я хочу, но это зависит от вас.
Применить освещения фильтров из «Filter> Render> Lighting Effects» применените параметры, указанные ниже.

Шаг 14
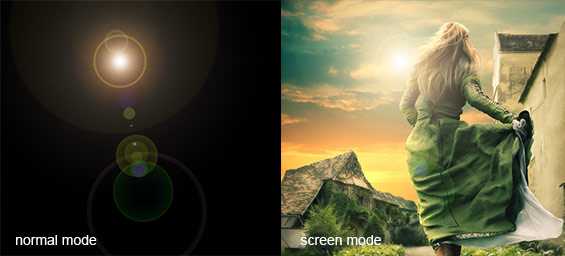
Последним штрихом является яркий свет солнца. Создайте новый слой, выберите большую мягкую кисть, и используйте ее один раз, используя цвет #dca366, а затем установите режим наложения слоя на рисунок. Я назвал этот слой «Sun SPOT».

Затем создайте новый слой и залейте его чисто черным цветом. Установите режим смешивания на экране и непрозрачность до 50%. Мы будем использовать этот слой, чтобы добавить блики.
Создать «Lens Flare» из меню «Filter> Render> Lens Flare». Использование 50-300мм увеличить вспышку на 100%. Место его где-нибудь на верхней части слоя, возле головы девушки.

После добавления бликов, которые вы сделали, рисунок готов. Надеюсь, вам понравился урок.
КОНЕЧНЫЙ РЕЗУЛЬТАТ:

Смотрите также
rejump.ru
Практические рекомендации по созданию фотоманипуляций, Уроки
Правильный подбор изображений и их объединение в одну гармоничную композицию является основной задачей в работе фотоманипулятора. Без надлежащего навыка в области смешивания изображений ваши работы будут выглядеть неправдоподобно.Существуют некоторые основные принципы соединения отдельных компонентов в общую картину. В сегодняшнем уроке фотошоп мы поговорим о них и применим изученное на практике! На протяжении урока отдельные элементы композиции будут добавляться в нее различными способами смешивания.
Давайте пробовать и учиться!
Превью финального результата:

В этом уроке вы узнаете, как смешать изображения при помощи:
1. Инструмента Кисть (Brush Tool) и Маски слоя (Layer Mask).
2. Инструмента Лассо (Lasso Tool)
3. Режимов смешивания (Blending Modes)
4. Каналов (Channels)
1. Кисть (Brush Tool) и Mаска слоя (Layer Mask)
Одним из наиболее простых вариантов смешивания изображений является подбор двух похожих природных снимков, как на примере ниже. У этих фотографий похожий фон и цвет ландшафта.

Именно эти изображения мы будем сопоставлять.
Шаг 1.
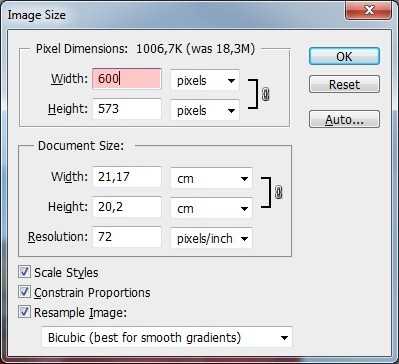
Скачайте изображение луга из ресурсов урока и откройте его в Фотошоп (Ctrl+O). Изменим размер снимка. Для этого, переходим в меню Изображение-Размер изображения (Image > Image Size) и устанавливаем значение ширины (Widht) на 600 рх.

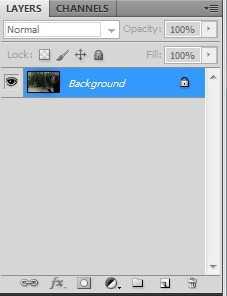
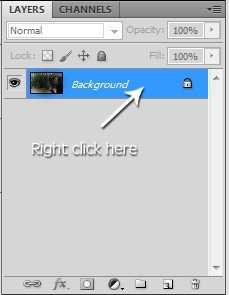
Теперь, разблокируйте фоновый слой (Background), нажав правой кнопкой мыши по его миниатюре в панели «Слои» (Layers) и выберите из выпадающего меню пункт «Слой из фона» (Layer From Background…). Назовите слой «Луг» в появившемся диалоговом окне.
Если вы не видите палитры «Слои» (Layers) в своем рабочем пространстве, перейдите в меню Окно-Слои (Window > Layers) или нажмите на клавиатуре F7.


Шаг 2.
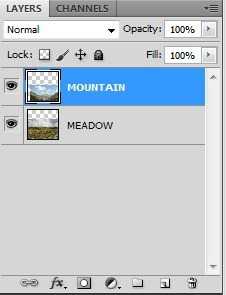
Открываем изображение гор в фотошоп и инструментом «Перемещение» (Move Tool) перетаскиваем его в наш документ. Переименуйте этот слой в слой «Гора», дважды нажав по надписи на миниатюре. Расположите два слоя в палитре слоев, как на моем примере ниже.

Шаг 3.
Фотография гор гораздо больше, чем остальное изображение, поэтому мы уменьшим ее размер. На слое «Гора» переходим в меню Редактирование-Свободное Трансформирование (Image> Free Transform) или нажимаем на клавиатуре Ctrl+T.
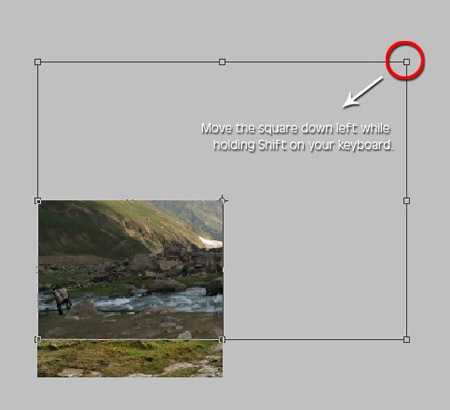
Появится рамка трансформации с узлами. Удерживая Shift (чтобы сохранить пропорции), потяните за угловой узел по направлению к центру изображения.

Как только вы уменьшите фото до необходимого размера, нажмите Enter.
Шаг 4.
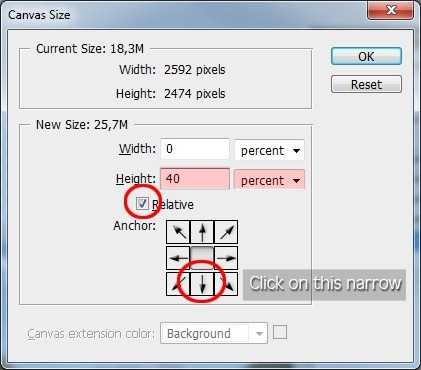
Наш размер холста слишком мал для того, чтобы вы могли видеть весь пейзаж гор. Увеличим размер документа в высоту. Для этого, переходим в меню Изображение-Размер холста (Image > Canvas Size) и выполняем настройки со скриншота. Установите значение высоты (Height) на 40%. Нажмите на стрелочку внизу квадрата по центру, указав направление расширения холста по высоте, и активируйте опцию Относительно (Relative).

Шаг 5.
Теперь наш холст увеличен, и мы можем расположить горы достаточно свободно на нем. Активируйте инструмент Перемещение (Move Tool) и, нажав им в рабочем окне, расположите слой «Гора», как показано ниже.

Шаг 6.
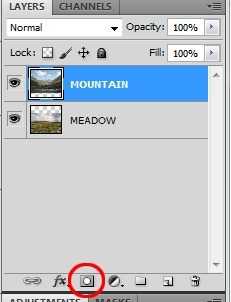
Многие подобные рекомендации в Интернете настаивают на использовании Ластика (Eraser Tool (E)) для сочетания изображений между собой. Я не советую придерживаться данного приема, поскольку элементы изображений удаляются безвозвратно и их довольно трудно восстановить. Мы будем использовать в работе Маску слоя (Layer Mask), что намного удобнее. Для ее добавления на слой «Гора» нажмите внизу панели слоев иконку с кругом в квадрате (Add layer mask).

Шаг 7.
Вы видите, что в панели слоев на миниатюре слоя «Гора» появился белый квадрат. Это и есть наша маска. На ней будут отображаться все изменения, производимые с данным слоем. Рисуя по маске черным цветом, вы скрываете изображение, рисуя белым — восстанавливаете, а 50% серый цвет делает ваше изображение наполовину видимым (полупрозрачным).
Шаг 8.
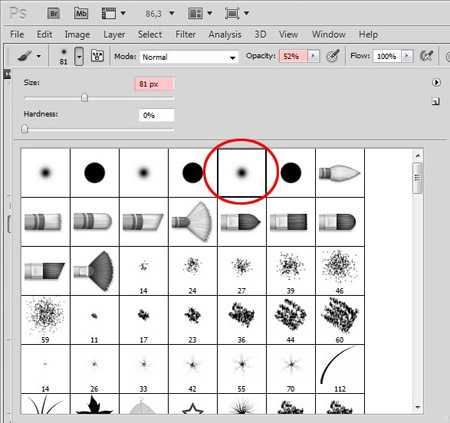
Убедитесь, что ваша маска активна и готова к использованию. Для этого, просто кликните по ней. Выберите на панели инструментов Кисть (Brush Tool (B)).
Теперь, в верхнем меню нажмите на иконку с кистью и в открывшемся окне настроек установите размер (size) кисти на 81 рх, жесткость (hardness) на 0%. Снизьте уровень непрозрачности (Opacity) до 52%.

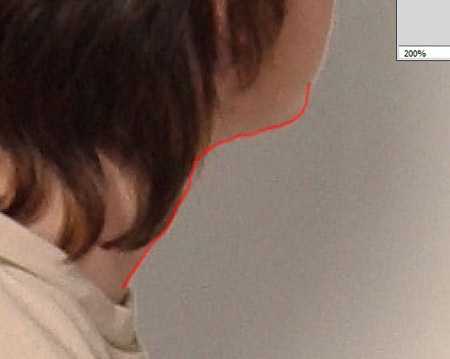
Выберите черный цвет (#000000) для Кисти (Brush) и начните закрашивать на маске место соединения двух слоев: луга и гор. Я для наглядности показал эту зону красным цветом.

Шаг 9.
Увеличьте (Zoom или Ctrl+) изображение до 100% и хорошо просмотрите обработанные места. Если вы по ошибке закрасили участок, который должен быть видимым, возьмите Кисть (Brush) белого цвета и восстановите скрытое, проведя ей по этому месту.
Как видите, этот способ смешивания довольно легкий и не требует много времени. Он идеален в тех случаях, когда необходимо только соединить изображения между собой, создавая плавный переход между ними.
2. Лассо (Lasso Tool)
Лассо является одним из главных инструментов по извлечению объекта с фона. Некоторые люди предпочитают для этой цели использовать Перо (Pen Tool (P)), но так как этот урок предназначен для начинающих пользователей, рассмотрим именно применение Лассо для выделения объекта в данной фотоманипуляции.
Существует три типа инструмента Лассо: просто Лассо (Lasso), Полигональное лассо (Polygonal Lasso) и Магнитное лассо (Magnetic Lasso Tool). Обратимся к применению Полигонального лассо (Polygonal Lasso).
В верхней панели настроек указаны четыре режима для работы этого инструмента. Чаще всего применяются первые три.
Новая выделенная область (позволяет выделить только одну область на изображении); добавление к области выделения (наиболее часто используется, потому что позволяет выделить сразу несколько элементов изображения); вычитание из области выделения; пересечение с областью выделения ( позволяет из двух областей выделения выбрать только зону пересечения).
Шаг 1.
Теперь продолжим дальше нашу работу над композицией и откроем фото мальчика в фотошоп (в ресурсах урока). Нам нужно вырезать его с фона.
Активируйте инструмент Полигональное Лассо (Polygonal Lasso) и в верхнем меню выберите режим Добавления к области выделения (вторая иконка).
Увеличьте масштаб изображения на 200% (Zoom или Ctrl+), чтобы видеть все мелкие элементы. Нажмите инструментом в любой точке края изображения мальчика и далее обведите всю его фигуру, пока не окажетесь снова в начальной точке контура.

Постарайтесь как можно точнее сделать выделение, особенно в области пальцев рук, от этого зависит качество вашей будущей композиции. Не беспокойтесь о волосах, выделите их, немного отступив от края. При закрытии контура образовалось выделение, похожее на пунктир.

Шаг 2.
Края нашего выделения очень жесткие, что мешает им выглядеть реалистично. Смягчим их при помощи команды «Растушевка» (меню Выделение-Растушевка (Selection > Feather) или нажмите сочетание Shift + F6 )). В диалоговом окне опции укажите радиус растушевки, в данном случае хватит 1 рх, нажмите Ок.
Шаг 3.
Теперь скопируйте выделенного мальчика, нажав Ctrl + C (Копировать) и перейдите в наш рабочий документ. Вставьте (Ctrl+V) его в композицию. Разместите слой с мальчиком выше всех слоев в палитре и назовите «Мальчик».

Как видите, размер мальчика достаточно велик по отношению к другим элементам картины. Уменьшим его фигуру при помощи команды трансформирования (Edit-Free Transform или Ctrl+T), как мы делали это вначале урока с горами.
Вот так примерно должен выглядеть парень после изменения размера.

Шаг 4.
По отношению к картине мальчик выглядит как просто вставленный объект. Для хорошего логического сочетания с пейзажем требуется создание небольшой перспективы фигуры парня. Выполните это путем перехода в меню Редактирование-Трансформирование-Перспектива (Edit> Transform> Perspective) и, потянув за верхние крайние узлы рамки, измените положение мальчика.

Итак, использование инструмента Лассо (Lasso) является немного трудоемким, но обеспечивает наилучший контроль за процессом выделения объекта.
3. Каналы (Channels)
Шаг 1.
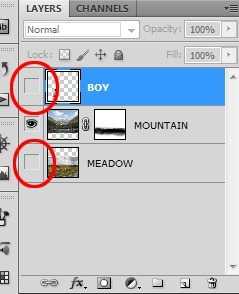
Прежде чем пойти дальше, выключите видимость всех слоев (глазик напротив иконки слоя), кроме слоя «Гора».

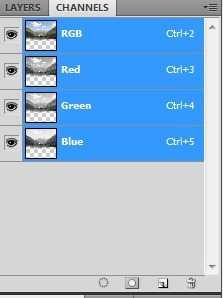
Перейдите в палитру «Каналы» (Window > Channels), она находится рядом с палитрой «Слои» (Layers). В палитре вы видите четыре канала: RGB, Red (красный), Green (зеленый) и Blue (Синий).

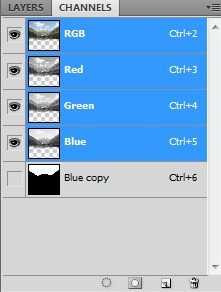
Находим канал, где есть самый высокий контраст между небом и горами. В нашем случае это синий канал (Blue). Дублируем его, нажимая правой кнопкой мыши по миниатюре и выбирая из меню пункт – Создать копию канала (Duplicate Channel). Выключаем видимость всех каналов, нажав на глазик миниатюр, кроме дубликата синего канала.

Шаг 2.
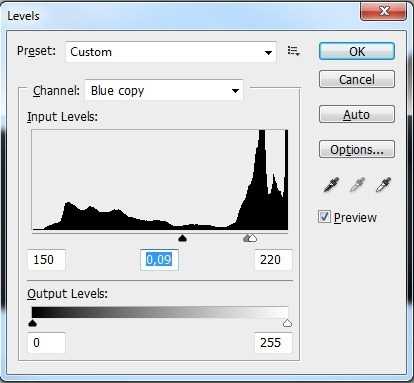
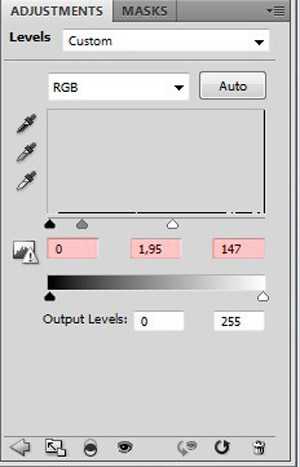
Теперь, при помощи команды «Уровни» сделаем небо белого, а горы черного цвета, создавая еще более сильный контраст между ними. Для этого, переходим в меню Изображение-Коррекция-Уровни (Image> Adjustments> Levels) и в диалоговом окне передвигаем три ползунка (белый, серый, черный), соответствующие данным светов, полутонов и теней на следующие значения: 150; 0,09; 220, нажимаем Ок.

Вот так примерно должна выглядеть ваша коррекция при помощи уровней:

Шаг 3.
Граница между небом и горами скорректирована, но мы должны получить только белый и черный цвета без участия других оттенков. Поможет нам это сделать Кисть (Brush Tool). Активируем ее, выбрав белый (ffffff) цвет, и закрашиваем область неба. Затем, переключитесь на черный (000000) цвет, и закрасьте остальную часть изображения. Будьте осторожны, сохраняя линию между областями двух цветов.
И мы получаем следующее:

Нажмите на канал RGB, чтобы увидеть картину в цвете.

Включите видимость всех слоев снова.
Шаг 5.
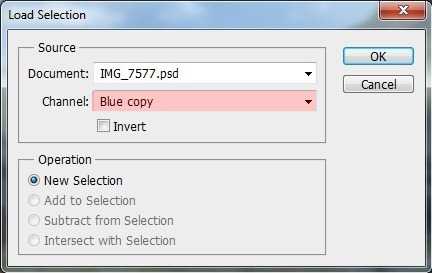
Чтобы активировать маску на основе дубликата Синего канала, переходим в меню Выделение-Загрузить выделенную область (Selection > Load Selection). В диалоговом окне указываем канал: копия Синего (Blue copy) и нажимаем Ок.

Благодаря этому действию маска неба активизирована.
Шаг 6.
Активируем маску слоя «Гора», нажав на нее. Выбираем Кисть (Brush Tool) черного цвета. Закрашиваем область неба, скрывая ее. Благодаря выделению, вы можете не задумываться о смазывании границ неба, поскольку оно не даст вам закрашивать за пределами этой области в другом месте изображения. По завершении, снимите выделение (меню Select > Deselect или Ctrl+D).

Шаг 7.
Теперь, добавим в нашу композицию другое изображение неба, подходящее по сюжету. Открываем фото неба из ресурсов урока и вставляем его в наш документ. Располагаем его под слоем «Гора» и называем «Небо». Измените размер неба при помощи Трансформирования (Ctrl+T).
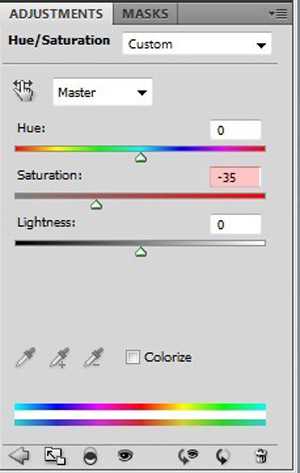
Как видите, небо выглядит более насыщенным, чем остальное изображение. Чтобы исправить это, добавим выше слоя «Небо» корректирующий слой «Цветовой тон/Насыщенность» (Hue / Saturation), нажав внизу панели слоев черно-белый круг.
Установите значение Насыщенности (Saturation) на -35.

Чтобы корректирующий слой влиял только на слой с небом, нажмите на миниатюре этой коррекции правой кнопкой мыши и выберите команду – Создать Обтравочную маску (Create Clipping Mask).
Шаг 8.
Для правильной композиции картины нужно, чтобы мальчик был расположен спиной к правой стороне. Сделаем это при помощи команды «Отразить по горизонтали» (меню Edit> Transform> Flip Horizontal). Теперь выберите инструмент Перемещение (Move Tool) и поставьте фигуру мальчика ближе вправо.
Уменьшим еще немного изображение парня при помощи Трансформирования (Ctrl+T).

Итак, можно сказать, что использование каналов более продвинутый способ для выделения объекта, чем два предыдущих. Особенно он удобен для изображений, сильно контрастирующих друг с другом.
Режимы смешивания (Blending Modes)
Режимы смешивания являются мощным инструментом в Фотошоп. Они имеют множество применений и заслуживают отдельного рассмотрения. Но сейчас мы остановимся на использовании режимов смешивания для сочетания волос мальчика с окружающим фоном картины.
Шаг 1.
Выбираем инструмент Полигональное лассо (Polygonal Lasso (L)) и на слое «Мальчик» создаем контур вокруг края его волос.

Нажмите сочетание Ctrl+C, чтобы скопировать выделенное, а затем Ctrl+V, чтобы вставить волосы на отдельный слой. Назовите этот слой «Волосы» и поместите его под слоем с мальчиком.
Было бы сложным выделять каждый волос отдельно инструментом Лассо, гораздо удобнее использовать режимы смешивания, чтобы сделать фон вокруг волосков более незаметным.
Выключите видимость слоя «Мальчик», нажав на глазик. Теперь измените режим смешивания слоя «Волосы» на Умножение (Multiply).
Посмотрите, как выглядят волосы с нормальным режимом смешивания и режимом Умножение.

Шаг 3.
Как видите, волосы недостаточно сливаются с окружающим фоном и они темнее своего исходного цвета. Отрегулировать этот недостаток поможет корректирующий слой «Уровни» (Levels) выше слоя «Волосы». Перейдите в меню Слой-Новый корректирующий слой- Уровни (Layer-New Adjustment Layer-Levels) или нажмите внизу панели слоев черно-белый круг и выберите данную коррекцию из списка. Выполните настройки со скриншота ниже.

Создайте на слое с коррекцией Обтравочную маску (Clipping Mask), нажав правой кнопкой мыши по миниатюре и выбрав строку – создать обтравочную маску.
Вот как должны выглядеть волосы после обработки уровнями:

Шаг 4.
Включите видимость слоя «Мальчик». Вы не можете видеть итог коррекции волос, потому, что они находятся под слоем «Мальчик». Чтобы их увидеть, выберите Кисть (Brush Tool) с мягкими краями размером 10 рх черного цвета (000000).
Создайте Маску слоя (Layer Mask) к слою «Мальчик», нажав на ее иконку внизу панели слоев, и кистью проведите по области волос, которые хотите скрыть. Ниже представлены волосы до и после коррекции на маске.


Режимы смешивания действительно подтверждают свою силу в отношении мягкого сочетания изображений таких, как: волосы, языки пламени и текстуры.
На этом я завершаю рассмотрение способов качественного смешивания изображений. Далее мы продолжим практическую часть урока, создавая полную картину.
Шаг 1.
Сейчас наш мальчик не вписывается в общую картину, потому что не имеет тени, которая обязательно должна присутствовать на видимых объектах.
Создаем новый слой (Ctrl+Shift+N) под слоем «Мальчик» и называем его «Тень мальчика». Изменяем режим смешивания этого слоя на Умножение (Multiply).
Выбираем Кисть (Brush Tool (B)) размером 5 рх и непрозрачностью (Opacity) 75% темно-зеленого цвета. Проводим кистью точно по краю стопы и руки в месте соприкосновения с землей. Увеличьте размер, а непрозрачность кисти снизьте до 35% и нарисуйте тень от мальчика на траве, по форме схожую с фигурой парня.

Шаг 2.
Для создания таинственной атмосферы в композиции используйте имитацию тумана.
Создаем Новый слой (Ctrl+Shift+N) выше слоя с тенью и называем его «Туман». Скачайте кисти тумана из ресурсов урока и установите их в Фотошоп при помощи функции «Управление наборами» (Edit — Preset Manager). В диалоговом окне наборов выберите тип набора Кисти (Brushes) и нажмите клавишу Загрузить (Load). Укажите место, где находятся ваши скачанные кисти тумана и нажмите Ок.
Выберите любую Кисть (Brush Tool (B)) из загруженного набора и очень светло-желтым цветом закрасьте область гор. У вас должно получиться так, как на примере ниже.

Шаг 3.
Далее, добавим в картину изображение старой книги. Откройте его в Фотошоп (в ресурсах урока), извлеките книгу с фона при помощи Лассо (Lasso Tool (L)) и перетащите выделенную область в наш документ. Назовите слой «Книга».
Уменьшите книгу при помощи трансформирования (Edit-Free Transform или Сtrl+T) и поверните (Rotate) ее на холсте согласно правилу перспективы рядом с мальчиком.
Для книги также необходима тень. Нарисуем ее на Новом слое (Ctrl+Shift+N) под слоем с книгой. Используйте Кисть (Brush) темно-зеленого цвета, как при создании тени мальчика, и проведите ей по нижнему контуру книги. Измените режим смешивания для слоя с тенью книги на Умножение (Multiply).

Шаг 4.
Открываем пакет изображений с драконами и загружаем их в фотошоп. Выберите любых двух драконов и перетащите в наш документ. Я использовал из набора «Дракон 1» верхнего коричневого дракона (левый на композиции) и верхнего правого из набора «Дракон 2» (правый в композиции). Измените их размер при помощи трансформирования (Ctrl+T) и разместите напротив друг друга в проеме гор. Слой с драконом из первого набора поместите в палитре слоев выше дракона№2.
Изображение дракона слева не подходит по цвету к общей гамме иллюстрации, поэтому воспользуемся корректирующими слоями «Уровни» и «Цветовой тон/Насыщенность» для его исправления.
На слое с драконом слева нажмите внизу панели слоев иконку корректирующих слоев (черно-белый круг) и выберите из списка слой «Уровни» (Levels). Установите значения черного, серого и белого ползунков на значения: 5; 1,86; 255. Далее, выберите корректирующий слой «Цветовой тон/Насыщенность» (Hue/Saturation) и снизьте Насыщенность (Saturation) до -40. Создайте обтравочную маску к слою с левым драконом, предварительно выделив два корректирующих слоя (Ctrl+клик по миниатюрам слоев) и нажмите пр.кн.мыши, выбрав из меню пункт – Создать обтравочную маску (Add Clipping Mask).

Шаг 5.
На фото с мальчиком свет падал под другим углом, нежели на нашей композиции. Мы исправим этот недостаток, затемнив немного рукав парня, тем самым выровняв цвет его джемпера.
Создаем новый слой (Ctrl+Shift+N) выше слоя с парнем и называем его «Тени». Активируем мягкую Кисть (Brush Tool (B)) размером 20 рх и непрозрачностью (Opacity) 15% цвета немного темнее толстовки. Закрасьте рукав мальчика, чтобы получился результат, как на примере ниже.

Шаг 6.
Поскольку небо в композиции освещено, отблеск должен попадать и на парня. Добавляем Новый слой (Ctrl+Shift+N) над слоем «Тени» и называем его «Света» (LIGHTS). Изменяем режим смешивания этого слоя на Экран (Screen). Выбираем Кисть (Brush Tool (B)) немного светлее цвета толстовки и проводим ей по одежде мальчика, а затем и на волосах и лице в местах падения света.

Шаг 7.
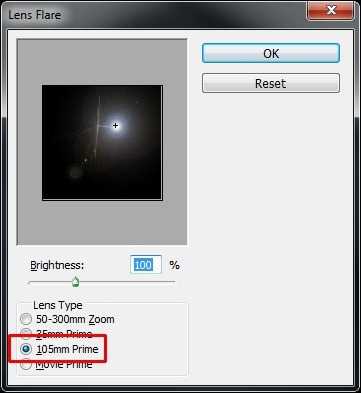
Световой эффект данной композиции еще недостаточен для сюжета, поэтому усилим его, используя фильтр «Блик» (Lens Flare). Для начала, создаем Новый слой (Ctrl+Shift+N) выше всех слоев в палитре и называем его «Источник света». Заполняем слой (Fill-Edit или Shift+F5) черным цветом (000000) и переходим в меню Фильтр-Рендеринг-Блик (Filter > Render > Lens Flare). Устанавливаем яркость блика на 100%.

Изменяем режим смешивания этого слоя на Экран (Screen) и снижаем непрозрачность (Opacity) до 90%. Получаем следующий эффект:

Шаг 8.
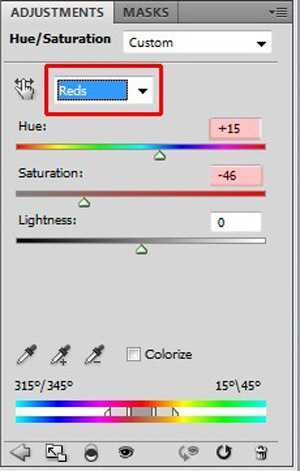
Открываем изображение рыцаря в Фотошоп и при помощи Лассо (Lasso Tool (L)) извлекаем его с фона. Вставляем рыцаря в наш документ, изменяем его размер при помощи Трансформирования (Ctrl+T). Размещаем его у подножья гор немного слева. Цвет рыцаря ярко-красный, что не вписывается в общую картину. Изменим его при помощи корректирующего слоя «Цветовой тон/Насыщенность» (Hue / Saturation). Выполняем настройки со скриншота. Сделайте обтравку (Clipping Mask) к слою с рыцарем.

Шаг 9.
Пришло время для общей коррекции цветовой гаммы композиции. Картина будет выглядеть лучше с более высокой контрастностью. Создайте новый корректирующий слой «Уровни» (Layer-New Adjustment Layer-Levels) над всеми слоями и выполните настройки для значения теней, полутонов и светов (14; 1,00; 250), перемещая ползунки.
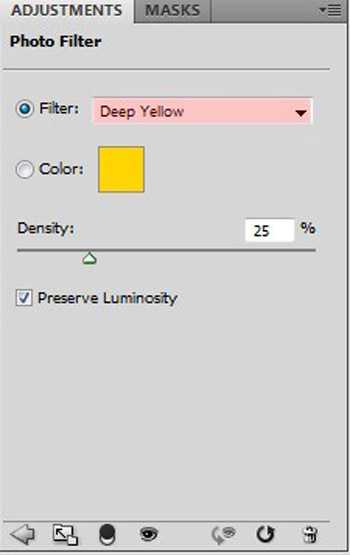
Придадим золотистый оттенок иллюстрации при помощи коррекции «Фотофильтр». Добавьте ее из списка корректирующих слоев (Layer-New Adjustment Layer-Photofilter) и выберите фильтр темно-желтого цвета (Deep Yellow) из списка фильтров с плотностью 25%. Поставьте галочку в окне «Сохранить свечение» (Preserve Luminosity).

Шаг 10.
Квадратный формат композиции не очень хорошо выглядит, поэтому сделаем небольшое кадрирование инструментом «Рамка» (Crop Tool (C)). Настройте в верхнем меню ширину обрезки (Width) 2 см, высоту (Height) 3 см и удалите лишнее.
Шаг 11.
И последнее, что нужно сделать, это добавить эффект виньетки и усилить резкость всей картины. Начнем с создания виньетки.
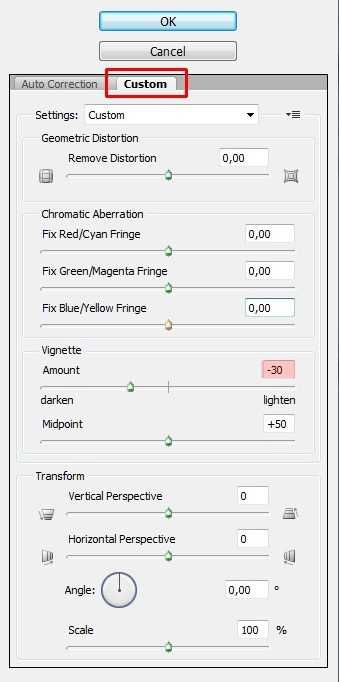
Создаем новый слой (Ctrl+Shift+N) поверх всех слоев и называем его «Виньетка». Заполняем (Shift+F5) cлой белым (ffffff) цветом и переходим в меню Фильтр-Коррекция дисторсии (Filter > Lens Correction или Shift + Ctrl + R). В диалоговом окне находим раздел Виньетка (Vignette) и переводим ползунок Суммы (Amount) в положение -30.

Изменяем режим смешивания для этого слоя на Умножение (Multiply).
Наконец, усилим резкость всего изображения. Выделяем весь холст (Select-All или Ctrl+A), затем копируем выделенное, нажав Ctrl + Shift + C. Вставьте объединенное изображение выше всех слоев (Ctrl+V). Перейдите в меню Фильтр-Другие-Цветовой контраст (Filter > Other > High Pass) и установите радиус на 1,0 рх. Измените режим смешивания этого слоя на Перекрытие (Overlay). Таким образом, мы повысили резкость всех жлементов композиции.
И еще один нюанс. Передвиньте слой с книгой под руку мальчика. Так будет логичнее.
Мы закончили! Вот такой интересный результат получился. Желаю успехов.

Используемые материалы:
Луг
Горы
Небо
Мальчик
Старая книга
Дракон 1
Дракон 2
Рыцарь
Кисти тумана
www.photoshop-info.ru
Ретушь и манипуляция фото.С чего состоит монтаж в фотошопе.

Это, безусловно, одна из самых лучших подборок фото манипуляций, а точнее процессов в фотошопе, которых я видел. Ли Хауэлл (Lee Howell)
является топовым коммерческим фотографом, навыки которого могут превратить первоначальные снимки во что угодно.
Невероятная ретушь фотографий и манипуляция в фотошопе
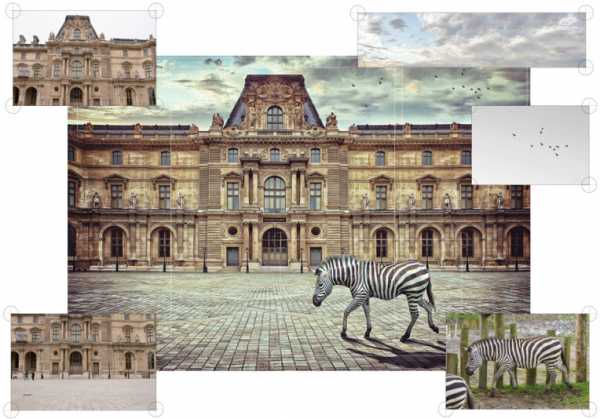
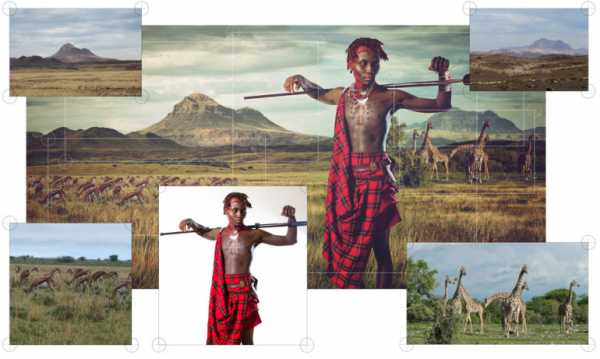
Большая часть финишных работ включает в себя процессы захвата задней панели, главных персонажей и много мелких отдельных предметов.
Все вместе склеивается, создается композиция и прорабатывается общая цветокоррекция.
Спасибо Ли Хауэллу, что он не поленился, и отобразил короткий процесс, создание некоторых своих работ в фотошопе. Наслаждайтесь.














Похожие статьи:
www.photopyx.com
Создание яркой концептуальной фотоманипуляции · «Мир Фотошопа»
Конечный результат:
Требуемое: Photoshop CS2
Сложность: Продвинутый пользователь
Время: 5 часов
Итак, в этом уроке мы будем создавать дизайн постера. По окончании работы вы сможете его напечатать, а для этого мы будем работать с изображениями и фотографиями высокого разрешения. Некоторые из ресурсов имеют статус «премиум». Пожалуйста, обратите внимание на лицензию, размещенную рядом с каждым изображением.
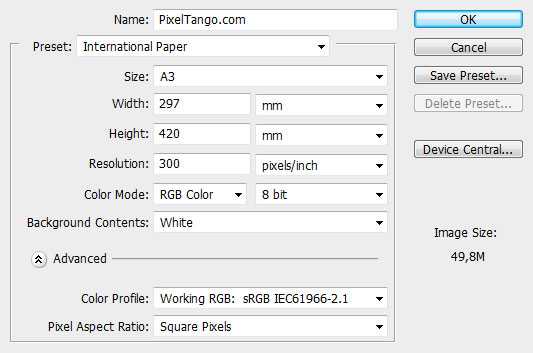
Так как у нас получится постер, который можно напечатать, мы создадим довольно большой рабочий документ.

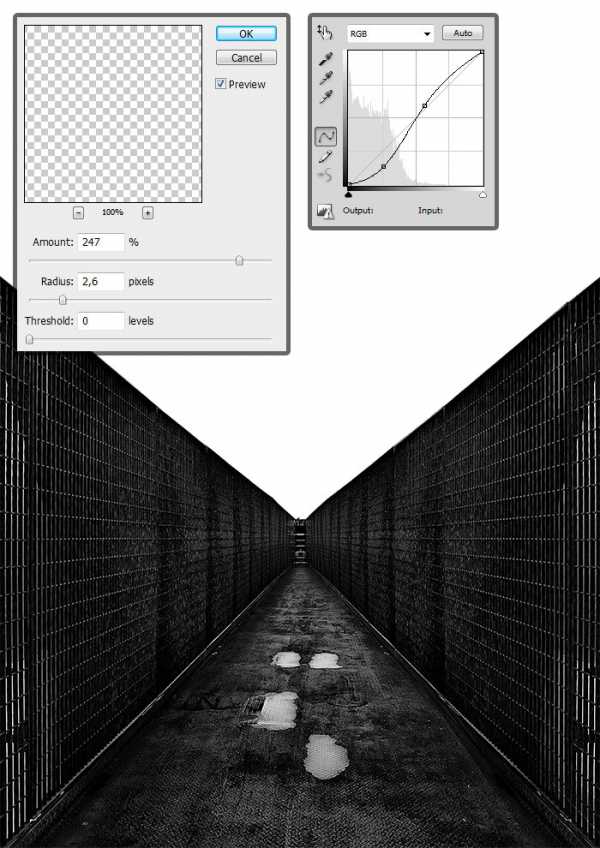
Стены и земля
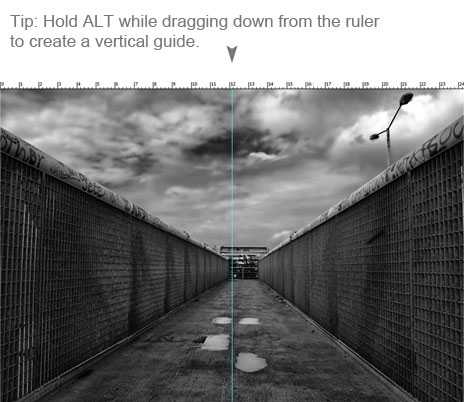
Откройте фото прохода в фотошопе (новый документ). Используйте линейки (Ctrl + R), чтобы создать новую вертикальную направляющую по центру изображения (она должна быть закреплена). Чтобы включить функция привязки, перейдите в меню View ? Snap.

Я хотел, чтобы это изображение выглядело немного нереально, и поэтому мы чуть-чуть поиграем с перспективой. Используйте Pen Tool (P), чтобы создать выделение от левой стены до земли.

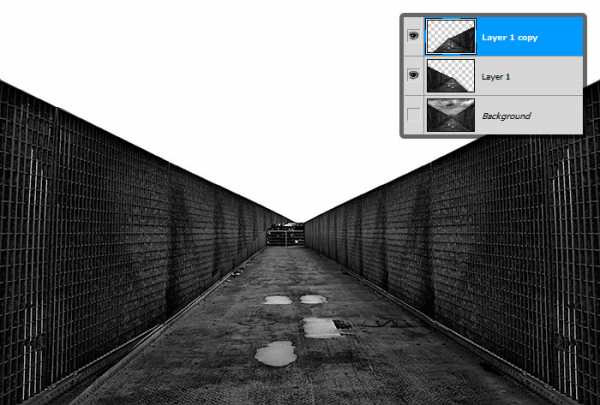
Кликните правой кнопкой мыши и выберите пункт Make Selection, чтобы создайте выделение из контура, нарисованного инструментом Pen Tool (P). Нажмите Ctrl + J, и выделение скопируется на новый слой. Скопируйте этот новый слой и отразите горизонтально (Ctrl + T, затем нажмите правую кнопку мыши и выберите из всплывающего меню Flip Horizontal).
Спрячьте фоновый слой.

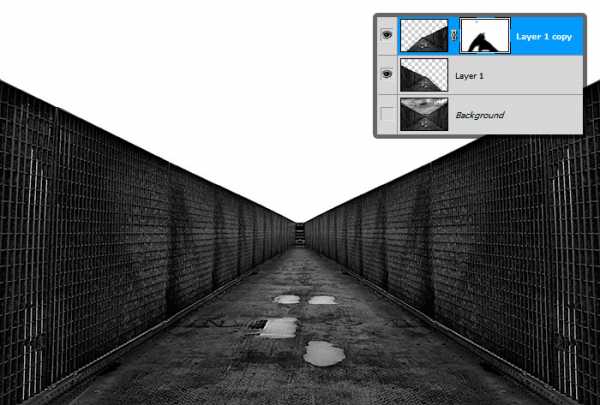
Создайте маску к верхнему слою и спрячьте некоторые области, должен получиться симметричный коридор.

Объедините видимые слои (Ctrl + Alt + Shift + E) и копируйте стены в новый документ.
Используйте Transform Tool (Ctrl + T) чтобы увеличить стены — по ширине и по высоте.
Идите в Filter ? Sharpen ? Unsharp Mask и используйте настройки, показанные ниже (левое диалоговое окно). Затем перейдите в Image ? Adjustments ? Curves (правое диалоговое окно).

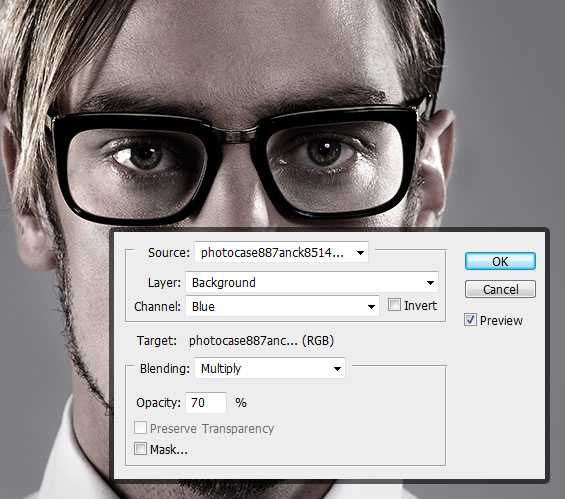
Работаем над гламурным мальчиком
Откройте фото гламурного парня в фотошопе (в новом документе). Сначала я покажу классную технику, как сделать более темным тон кожи. Перейдите в Image ? Apply Image.

Используйте показанную в предыдущем шаге технику, чтобы отразить лицо и получить совершенно симметричное.

Объедините слои и скопируйте полученный слой в наш рабочий документ. Используйте Filter ? Liquify, чтобы немного модифицировать лицо (слишком уж симметричное — не совсем верно).
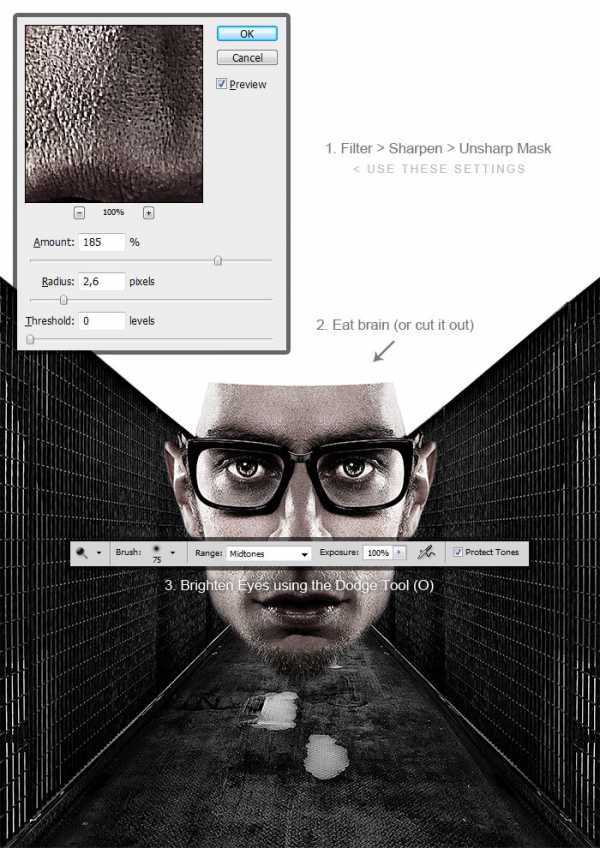
Перейдите в Filter ? Sharpen ? Unsharp Mask (используйте показанные ниже настройки).
Используйте инструменты выделения, чтобы вырезать волосы и дать место воде в его голове.
Возьмите Dodge Tool (O), сделайте маленький акцент на глазах. Если вы разборчивы, можете передвинуть отражение в правом глазу.
А еще используйте Clone Stamp Tool (S),чтобы сделать менее очевидной симметричность лица.

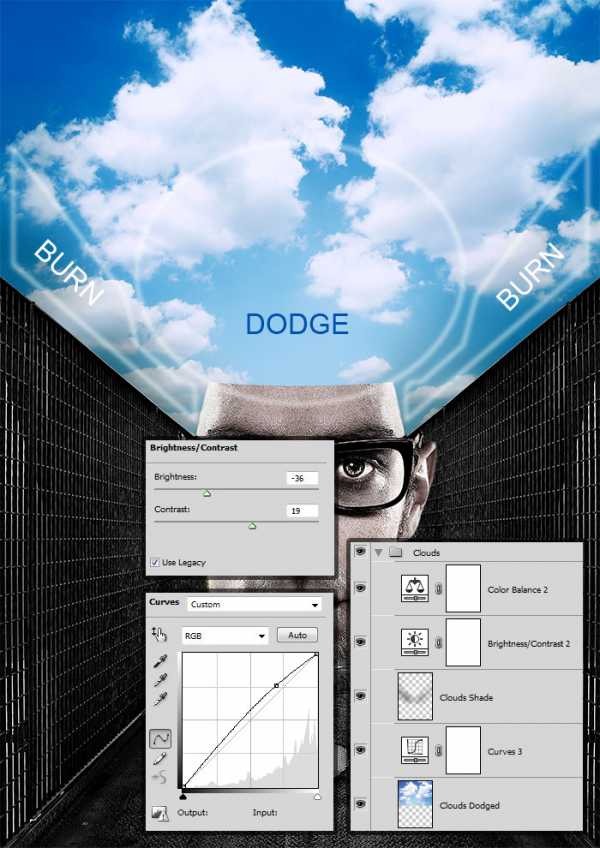
Облачный фон
Импортируйте фото неба. Используйте инструменты Dodge and Burn Tool (O),чтобы дать более интересный вид облакам. Можете даже добавить новый слой поверх слоя с облаками и порисовать в некоторых областях черным (возьмите для этого большую кисть с мягкими краями).
Добавьте корректирующие слои Curves и поверх — Brightness/Contrast. Дополнительно можно создать слой Color Balance, чтобы добавить голубых оттенков.

Добавляем воду
А для мозга нашего гламурного мальчика мы используем замечательное фото с рыбкой. Хороша идея делать воду и рыб отдельно, поэтому сначала добавим воду. Используйте удобные вам инструменты выделения, выделите воду и вставьте ее в наш документ.
Возьмите Free Transform (Ctrl + T) и уместите воду в голове мальчика. Установите Blending Mode на Linear Burn.
Добавляйте корректирующие слои, чтобы сделать воду интереснее.

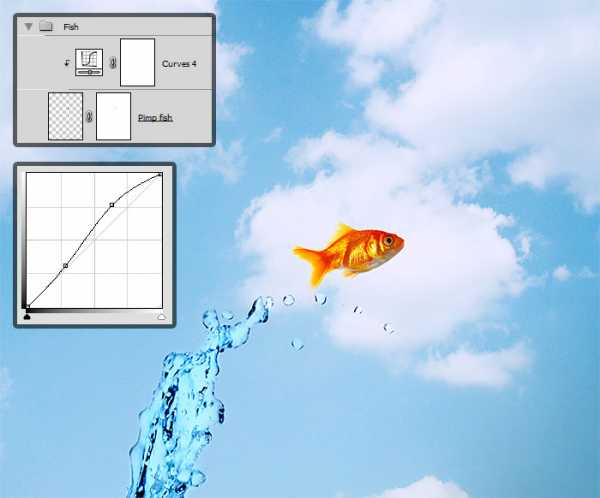
Добавляем рыбу
Добавление рыбы должно быть очень простым. Вырежьте ее и вставьте в рабочий документ. Примените коррекцию Curves, чтобы увеличить яркость/контраст для выделения первого плана.

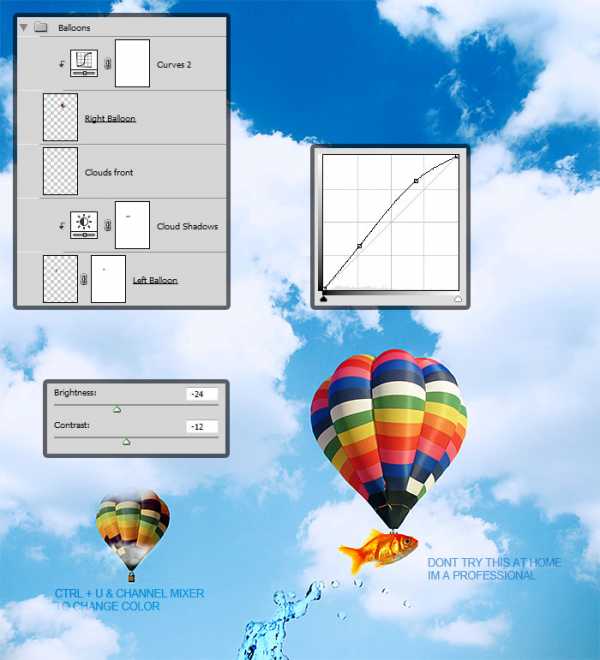
Добавляем воздушные шары
С воздушными шарами будет легко. С первым — тем, что позади рыбы — мы поиграем и сделаем так, будто рыба поднимается на нем. А второму воздушному шару потребуется только корректирующий слой Curves, чтобы лучше сочетался с фоном.
С левым воздушным шаром сделаем так, будто он частично за облаками. Сделайте копию первого шара, уменьшите и поверните по горизонтали (Ctrl + T). Примените Hue/Saturation (Ctrl + U) и Channel Mixer, чтобы изменить цвета воздушного шара. Над слоем с шаром создайте новый, дорисуйте несколько деталей, чтобы было похоже на облака. Добавьте корректирующий слой Brightness/Contrast, затемните некоторые части шара, и будет казаться, что шар находится дальше, чем правый.

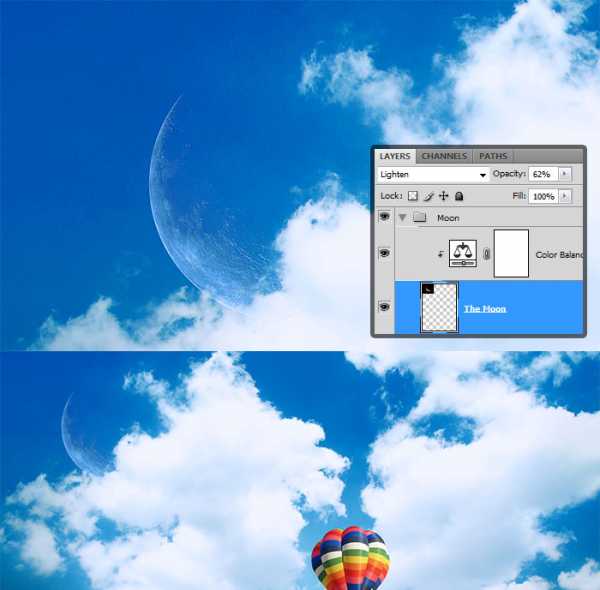
Детали неба
Импортируйте фото луны. Установите Blending Mode на Lighten и установите Opacity на 62%. Уменьшите луну и поместите где-то в облаках. Обесцветьте её (Ctrl + Shift + U). Добавьте корректирующий слой Color Balance, чтобы дать немного голубой оттенок.

А сейчас возьмите кисть маленького размера с мягкими краями и нарисуйте несколько точек, чтобы имитировать звезды.

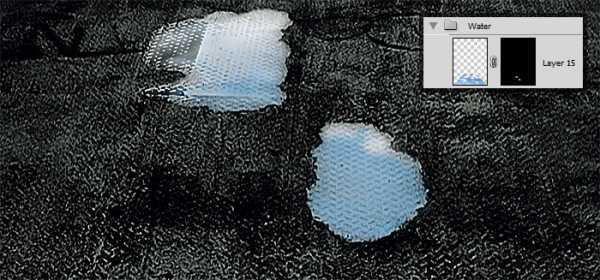
Детали земли
Не правда ли, будет здорово, если в лужицах на земле будут отражаться облака? Создадим этот эффект: скопируйте слой с облаками «Clouds» и поверните его по вертикали. Уменьшите его немного и добавьте маску слоя, чтобы показать отражение в лужицах.

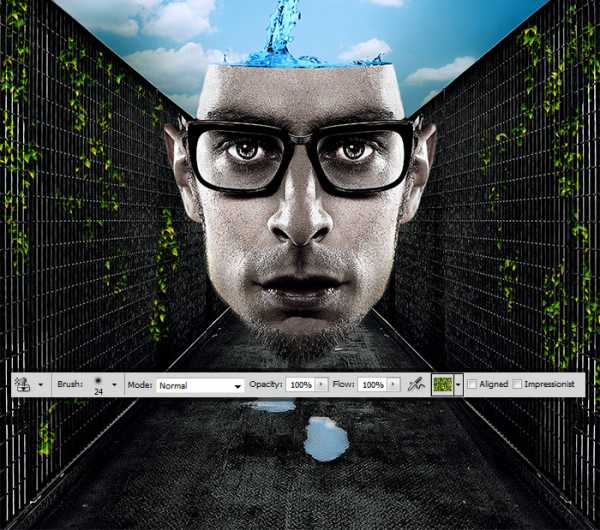
Детали стен (Растительность)
Сейчас стены выглядят тускло и не вписываются в общее изображение. Исправим это, я решил добавить немного растительности! Это самая сложная часть урока, она требует терпения.
Откройте любую текстуру травы или плюща в новом документе (текстуры найдете в начале урока). Выберите Edit ? Define Pattern и нажмите OK. Закройте этот документ и идите в наш рабочий. Создайте в нем новый слой, установите Blending Mode на Pin Light, затем возьмите инструмент Pattern Stamp Tool и нарисуйте случайные кусочки текстуры на стены.

Перемените текстуру и продолжайте добавлять детали. Природа в большинстве своем беспорядочна, случайна, будьте и вы немного беспорядочны здесь и не бойтесь экспериментировать с этим инструментом!

Больше деталей. Добавляя в некоторые места большие части растений, вы добьетесь реалистичности.

Продолжаем в том же духе.

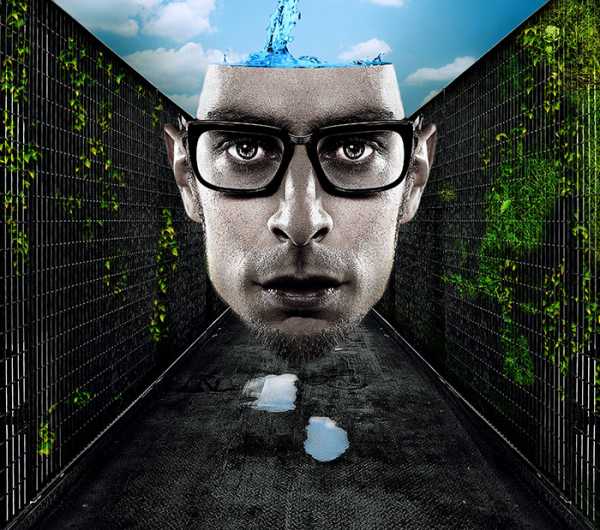
Используйте цветочные текстуры, добавляйте цветки, и ваше изображение станет более интересным.

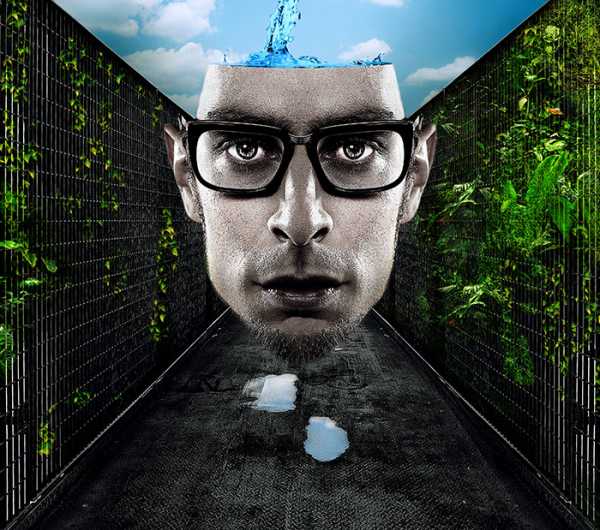
Завершение
Я убрал нижний цветок слева, потому что он не вписывался в изображение. Затем я добавил последний корректирующий слой Color Balance для сбалансирования и нейтрализации цветов. А еще я вновь использовал фильтр Unsharp Mask, чтобы добавить некоторые детали к растительности.
Детали (и это еще не 100% масштаб, помните: это формат А3 300 DPI)

photoshopworld.ru
