45 бесплатных сервисов для контента в SMM
Меня всегда очень бесили подборки из 100, 150, 1000 сервисов для SMM-щиков, гуляющие по сети. Потому что как правило 80% упомянутых сервисов не работали: интересна тебе ссылка, переходишь по ней, а там… ничего. Сервис благополучно почил, и тебе надо искать другой. Переходишь по другой ссылке — та же история.
Поэтому я делюсь с вами подборкой из 45 полезных сервисов и приложений, которые мы сейчас, в июне 2017 года, используем для работы в нашем SMM-агентстве «Контент правит!». Все ссылки открываются, все приложения работают. Мы точно проверили. Разбирайте!
Создание картинок для соцсетей
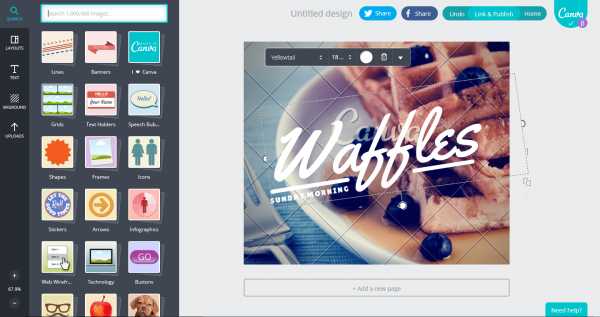
https://www.canva.com/ Классная штука для тех, кто хочет сэкономить на дизайнере, и при этом сделать такую картинку, чтобы не стыдно было повесить в группу. Делаются тут картинки для всех соцсетей, особенно подойдет для акций/скидок/поздравлений с праздниками. Условно-бесплатной части хватит с головой.
https://pablo.buffer.com/ Более простой сервис, умеет накладывать текст на картинку для соцсетей, затемняя/размывая ее. Большой бонус: есть встроенный поиск по бесплатным фотостокам (запрос только на английском). Минус: ограниченный выбор кириллических шрифтов.
https://new.picture.plus Моя свежая находка. Бесплатные шаблоны для соцсетей, которые можно редактировать не в ФШ, а онлайн. Выбор небольшой. Огромный плюс — много шрифтов, а еще есть возможность создать обложки для ФБ. Требует регистрации и иногда подвисает.
https://lolkot.ru/lolmixer/ Эту штуку придумали для того, чтобы делать смешные мемчики с котиками. Но зато в ней минимум настроек и работает она быстро и безотказно. Слепить приемлемую картинку с надписью можно секунд за 30. Но не ждите многого, там всего 10 шрифтов и мало настроек.
http://createcollage.ru/ Быстро создает коллаж из нескольких изображений. Ключевое слово «быстро» — аналогичных сайтов много, но они любят подвисать.
Сохранение нужного контента
http://ru.savefrom.net/ Для тех, кто заморачивается специальными сохранялками картинок из Instagram. Можно так не париться, например, по ссылке сохранялка, которая встраивается расширением в браузер и сохраняет фото в один клик. А еще видео из YouTube и кучу всего другого, что обычно неудобно сохранять.
http://joxi.ru/ Бесплатная программа для создания скриншотов. Моя спасительница:) Можно не только быстро делать скрины, но и затемнять области, рисовать симпотичные стрелочки и все такое. Может сохранить, а может и просто скопировать картинку.
Аналитика в SMM
http://socialstats.ru/ Бесплатная аналитика сообществ Вконтакте, работает, только если у вас есть права администратора группы.
http://likealyzer.com/ Бесплатная аналитика страницы или группы в Facebook. Показывает не так много, как хотелось бы, но полезна на ранних этапах, когда вы только наполняете страницу.
http://ink361.com/ Бесплатная аналитика по Instagram. Храните эту ссылку бережно, потому что подобных бесплатных аналогов именно по Instagram просто нет. Показывает все, что только можно пожелать, кроме прироста подписчиков.
http://utmurl.ru/ Простой генератор UTM-меток
Бесплатные фотостоки
https://www.sitebuilderreport.com/stock-up Ищет сразу по куче бесплатных фотостоков, чаще всего пользуюсь им
https://pixabay.com Топ-2 в моем личном хит-параде. В отличии от других фотостоков, неплохо ищет по запросам на русском языке. Минусы: попадаются откровенно плохие, любительские снимки.
https://www.pexels.com/ Милые настроенческие картинки, которые не похожи на обычные стоковые снимки, тем не менее, это тоже бесплатный фотосток.
https://unsplash.com/ Хипстерские фото, но мало фото людей.
http://jaymantri.com/ Бесплатные абстрактные картинки и пейзажи, отлично подойдут для фона
http://kaboompics.com/ В высшей степени приятные бесплатные коммерческие фотографии
http://www.designerspics.com/ На этом фотостоке не так много бесплатных изображений, зато все хорошие
http://isorepublic.com/ Яркие коммерческие фотографии, и все опять же бесплатно
https://stocksnap.io/ Еще один бесплатный фотосток, очень удачный поиск по сайту
http://www.gratisography.com Встречаются весьма странные фото, зато можно найти что-то необычное)
https://negativespace.co/ И последний небольшой сайт с бесплатными приятными фотографиями
Бесплатные видеостоки
http://www.coverr.co/ Видеосток, бесплатные видео, которые можно использовать в качестве фона или еще чего-то.
https://videos.pexels.com/ Еще один хороший видеосток с настроенческими короткими видео со свободной лиценизией (читай: бесплатные)
Бесплатные стоки с другим контентом
http://www.freepik.com/ Бесплатные векторные изображения и не только, очень классный сайт, все время используем в работе.
http://www.flaticon.com/ Огромная база красивейших бесплатных векторных иконок, подойдут для инфографики, кнопок, в общем, всего.
http://pattern.flaticon.com/ А тут из тех же векторных иконок можно создавать паттерны и использовать их везде.
https://gifmachine.ru Генератор gif-ок, можно создавать прям все, что душе угодно, но бесплатно всего 5 штук. Однако пригождается.
Для создания текста
https://glvrd.ru/ Проверка текста на соответствие инфостилю. Фанатично использовать не нужно, 7–8 баллов вполне хватит для того, чтобы текст был без штампов, но душевный.
https://www.artlebedev.ru/tools/orfograf/ Орфограф. Проверяем наш замечательный текст на грамотность.
https://www.artlebedev.ru/tools/transcriptor/ Трапскриптор. Показывает, как читается по-русски слово на иностранном языке: доступен не только английский, но и другие языки.
Для вдохновения
http://designspiration.net/ Необычные фото, иллюстрации и арт: вдохновляемся работами дизайнеров. Можно подобрать по цветам. Запросы понимает только на английском.
Организация работы SMM-щика
https://smmplanner.com/ SMMпланер. Отложенный постинг, 100 бесплатных постов в месяц для любой соцсети. Умеет публиковать подборки фотографий, ставить геолокацию, шлет фото в Stories Instagram, можно настроить расписание проектов. Перебрали много планеров, пользуемся только им.
https://docs.google.com/ Гугл. Документы. Бесплатные онлайн-аналог Word, но с волшебными штуками: например, один и тот же документ могут редактировать одновременно несколько человек (и видеть при этом действия друг друга), можно оставлять комментарии. Незаменимо для командной работы и/или согласования правок с клиентом.
https://docs.google.com/presentation Гугл. Презентации. Постоянно используем для создания и утверждения контент-плана по новым проектам, а также для того, чтобы давать наглядные техзадания дизайнерам. Аналог PowerPoint, но со всеми плюсами Гугл. Документов по совместном редактирванию.
https://calendar.google.com/ Гугл. Календарь. Удобно именно то, что у каждого сотрудника свой календарь + есть календарь агентства, где видные все дедлайны. В отдельном проекте также сохраняем все даты оплат от клиентов и даты начисления зарплаты сотрудникам. Есть приложение для телефона. Удобно для тех, кто хочет ничего не усложнять.
Полезные приложения Вконтакте для SMM-щика
https://vk.com/app5474492_7970674 Приложение Модератор. Очень нужная штука, когда сообщество продающее, и нельзя пропускать комментарии. Отслеживает комментарии в сообществе и показывает новые. В разы упрощает жизнь тому, кто занимается обратной связью.
https://vk.com/app4469510_7970674 Еще одно приложение, которое показывает комментарии в сообществе по дате добавления. Оно, конечно, в разы проще, но есть бонус: можно смотреть комментарии не только в своем, но и в чужих сообществах.
https://memedia.ru/spec/antidogs.php/ Анти «собачки». Простое приложение, которое показывает, сколько в группе заблокированных участников.
https://vk.com/app3046467#deserters Культовое приложение Дезертир. Показывает, кто вышел из группы, можно также смотреть группы конкурентов.
https://vk.com/wikicode Исходный код Вики-страниц Вконтакте. Показывает код и своих, и чужих вики-страниц, можно украсть (скопировать, позаимствовать) чужое оформление, чтобы не корпеть над ним самостоятельно.
https://vk.com/app4353239_7970674 Приложение, которое показывает всех пользователей по дате вступления. Можно посмотреть первую и последнюю 1000 подписчиков.
https://vk.com/app4672576_7970674 Счетчик постов. Показывает, сколько было постов сегодня и среднее количество постов. Просто и понятно: анализируйте активность конкурентов.
Подытожим
Я поделилась ссылками на все бесплатное, что мы собрали для нашего агентства. Информация актуальна на июнь 2017 года: конечно, со временем что-то может и устареть, но пока все работает. Давайте пользоваться и создавать качественный контент!
Скорее регистрируйтесь в SMMplanner и пробуйте описанное в статье!
как самостоятельно создавать обложки для публикаций
Здравствуйте.
Сегодня я буду отбирать хлеб у дизайнеров, фотошоперов и фотографов. В этой статье я покажу вам как самостоятельно создавать обложки для публикаций в социальных сетях, аватарки, оформления групп. Бесплатно, без смс и регистраций! Всё как мы любим.
Как это
Суть простого создания обложек в том, что вы используете готовые шаблоны, в которых вам нужно заменить текст и картинку. Загрузили шаблон, изменили стандартный текст на заголовок статьи, добавили описание и сохранили картинку. С шаблонами все публикации в ленте становятся более единообразными. Это помогает в продвижении бизнеса. Увидели репост на стене у друга, и до того, как прочитали вводный текст, знаете, это статья SMMplanner, надо прочитать.
Я знаю три варианта создать обложки быстро и не заморачиваясь:
- Канва или другие онлайн редакторы с шаблонами
- Найти бесплатный или купить psd-шаблон
- Создать с нуля самому
PSD-шаблоны
PSD — это родной формат фотошопа. Он поддерживает работу со слоями. К сожалению, для того чтобы полноценно использовать psd-шаблоны придётся разобраться в фотошопе.
PSD-шаблоны можно один раз заказать у дизайнера и потом использовать их год или два, пока дизайн шаблона морально не устареет. Если вы не хотите платить, значит придется найти их бесплатно:
- Во «ВКонтакте»
- На торрентах
- Где-то ещё
Я решил поискать шаблоны во «ВКонтакте». Самый простой способ найти группу дизайнера или агентства, в котором они публикуют бесплатные шаблоны. Если взять чужой шаблон, у вас могут быть неприятности за нарушение авторских прав.
Я уже поработал за вас, и нашел две такие группы:
Бесплатные psd-шаблоны для соцсетей
psdbox — бесплатные PSD шаблоны
Заходите в группы.
↓
Выбираете шаблон.
↓
Скачиваете.
↓
Открываете фотошоп.
↓
Редактируете.
Работаем с PSD-шаблоном
Вам нужен будет фотошоп на компьютере. Если вы никогда не запускали фотошоп, рекомендую посмотреть видеоуроки в фотошопе.
Запускаете фотошоп, нажимаете «Меню» → «Открыть». Или сочетание клавиш «ctrl+O» или для маков «⌘+О»
Сначала вам придётся удалить картинку-заглушку. Её можно просто удалить, а можно убрать видимость.
Изучите содержимое вложенных папок и какие есть эффекты у каждого слоя.
Теперь вы можете отредактировать изображение так, как это нужно вам. Я изменю цвет плашки, фоновую картинку и текст
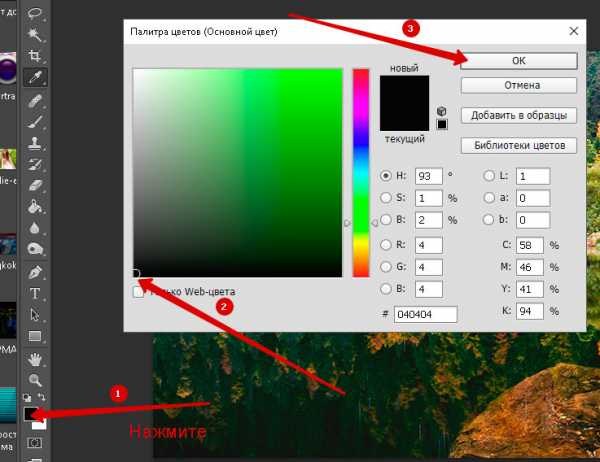
Для этого нужно выделить папку «фон». Дважды кликнуть на слое с плашечкой. Появится панель выбора цвета. Выбрать другой цвет.
Посмотреть на получившийся результат.
Мне логотип не нужен, поэтому я его уберу.
Изменяю картинку в подложке. Обычно я просто перетаскиваю нужную фотографию.
Смотрим на получившийся результат. Теперь берем инструмент текст, или вызываем его клавишей «T» и меняем весь текст.
Осталось сохранить эту картинку в png и её можно использовать в работе. Я привык сохранять картинки для веба, но это необязательно. Достаточно нажать «Меню» → «Сохранить как» и выбрать нужный формат
Не забудьте выбрать нужный формат файла.
Создать с нуля
Режим хардкора и продвинутых навыков в фотошопе. Чтобы создавать публикации с нуля нужно или обладать чувством прекрасного, или уметь воровать как художник. Рассмотрим этот вариант как-нибудь позже.
Канва
Канва и другие редакторы. Я обычно работаю в фотошопе, как-то он мне ближе и понятнее. Но для тех, кому фотошоп слишком сложно, есть простые альтернативы — Канва и Снепсид для телефонов. Это редакторы с большим набором готовых шаблонов. Вам даже искать ничего не нужно просто выбрать подходящий шаблон и тему.
Работаем с Канвой
Зайдите на: canva.com и зарегистрируйтесь. По умолчанию нам доступны 5 типовых шаблонов. Для публикаций идеально подходит квадрат. Если вам нужны другие форматы раскройте плюс и найдите свой подходящий.
Выбираете любую доступную тему из панели тем. Их там горы. Мне нужно создать афишу для мероприятия. Я выберу ту, в которой акцент делается на дату. В Канве много тем, есть платные, есть бесплатные. Но среди бесплатных гора достойных.
Выберите тему и определите что будете в ней менять. Я напишу дату, имена спикеров и место проведения, название семинара. У Канвы есть один недостаток, несмотря на гору шрифтов, среди них мало с поддержкой русского языка.
Теперь осталось скачать. Нажмите на кнопку «Download». Выпадет меню, в котором вам предложать изменить формат файла и выбрать страницы, если вы сделали несколько обложек. Ещё раз жмите на кнопку «Download»
Великолепно, теперь у вас на компьютере есть обложка для публикации.
Подытожим
Фотошоп — это просто.
Искать шаблоны и редактировать — просто. Запомните две группы с бесплатными шаблонами:
Бесплатные psd-шаблоны для соцсетей
psdbox — бесплатные PSD шаблоны
Создавать с нуля — нужно больше знаний и минимальное чувство прекрасного.
smmplanner.com
Free Social Media Templates — Crello
Search for templates
or
Browse design formatsBrowse design formats
All templatesAnimated DesignsAnimated postFacebook Video coverFull HD videoInstagram Video StorySocial media postsFacebook postTumblr graphicInstagram postPinterest graphicTwitter postInstagram StoryBloggingBlog titleBlog graphicBlog imageCovers & HeadersFacebook coverTwitter HeaderTumblr bannerYouTube channel artYouTube ThumbnailFacebook event coverEmail headereBookMarketing MaterialsPosterPoster USFlyerGift certificatePresentationPresentation (Wide)EventsInvitationPostcardCardBusiness cardAdvertisingWide SkyscraperInstagram AdMedium RectangleTwitter AdLarge RectangleFacebook AdLeaderboard
Tumblr graphic
540×810 pxView designTwitter post
1024×512 pxView designTwitter post
1024×512 pxView designTwitter post
1024×512 pxView designTwitter post
1024×512 pxView design
Pinterest graphic
735×1102 pxView design
Pinterest graphic
735×1102 pxView design
Facebook post
940×788 pxView design
Facebook post
940×788 pxView design
Facebook post
940×788 pxView design
Facebook post
940×788 pxView design
Facebook post
940×788 pxView design
Facebook post
940×788 pxView design
Facebook post
940×788 pxView design
Facebook post
940×788 pxView design
Instagram post
1080×1080 pxView design
Instagram post
1080×1080 pxView design
Instagram post
1080×1080 pxView design
Instagram post
1080×1080 pxView design
Instagram post
1080×1080 pxView designTwitter post
1024×512 pxView designTwitter post
1024×512 pxView designTwitter post
1024×512 pxView design
Facebook post
940×788 pxView design
Facebook post
940×788 pxView design
Facebook post
940×788 pxView design
Facebook post
940×788 pxView design
Facebook post
940×788 pxView design
Facebook post
940×788 pxView design
Facebook post
940×788 pxView design
Facebook post
940×788 pxView design
Facebook post
940×788 pxView design
Facebook post
940×788 pxView design
Facebook post
940×788 pxView design
Facebook post
940×788 pxView design
Instagram post
1080×1080 pxView design
Instagram post
1080×1080 pxView design
Instagram post
1080×1080 pxView design
Instagram post
1080×1080 pxView design
Instagram post
1080×1080 pxView design
Instagram post
1080×1080 pxView design
Instagram post
1080×1080 pxView design
Instagram post
1080×1080 pxView design
Facebook post
940×788 pxView design
Facebook post
940×788 pxView design
Instagram post
1080×1080 pxView design
Facebook post
940×788 pxView design
Facebook post
940×788 pxView design
Instagram Story
1080×1920 pxView design
Facebook post
940×788 pxView design
Facebook post
940×788 pxView design
Instagram Story
1080×1920 pxView design
Instagram Story
1080×1920 pxView design
Instagram Story
1080×1920 pxView design
Instagram Story
1080×1920 pxView design
Instagram post
1080×1080 pxView design
Instagram post
1080×1080 pxView design
Facebook post
940×788 pxView design
Facebook post
940×788 pxView design
Instagram post
1080×1080 pxView design- Previous Page
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- …
- 50
- Next Page
- About Us
- Crello PRO
- Media Kit
- Search for templates
- For Social Media
- Social media graphics
- Facebook Posts
- Facebook Covers
- Facebook Ads
- Instagram Post
- Instagram Ads
- Instagram Stories
- YouTube Channel Art
- YouTube Thumbnails
- Twitter Posts
- Twitter Header
- Twitter Ads
- Pinterest graphic
- Tumblr graphic
- Tumblr banner
- For Animated Designs
- Animation Maker
- Animated Design
- For Advertising
- Display Ad Banners
- Facebook Ads
- Instagram Ads
- Twitter Ads
- For Blog
- Blog Images
- Blog Graphics
- For Marketing
- Presentations
- Email Headers
- eBooks
- For Print
- Flyers
- Posters
- Business Cards
- Gift Certificate
- For Events
- Postcards
- Posters
- Invitations
- Business Cards
- Photo Editor
- Filters
- Crop
- Layers and Transparency
- Blur
- Design Tools
- Stickers
- Shapes
- Icons
- Inspiration Page
- Blog
- Privacy Policy
- Terms Of Service
- Contact Us
- English
- Русский
- Українська
- Español
- Português
- Nederlands
- Français
- Deutsch
- Italiano
crello.com
Шаблоны постов вк
Шаблоны для постов вконтакте – это графические заготовки, с помощью которых за несколько секунд можно создать новый уникальный и красивый пост, оформленный в стилях бренда и защищенный водяными знаками. Чаще всего для работы с шаблонами используется графический редактор Photoshop, который в этой статье и рассмотрим в качестве примера.
Основные составляющие шаблона
- слои с чередуемым контентом, которые редактируются без особой сложности;
- слой с градиентом, который задаёт один тон всем публикациям;
- водяной знак, защищающий посты от воровства другими сообществами, – обычно в качестве водяного знака используется ссылка на паблик, либо его логотип;
- заголовок, текст и хештеги;
- геометрические элементы.
Сохраняются шаблоны из фотошопа в формате PSD.
Процесс использования шаблона заключается в подстановке под его заготовку фотографий/картинок, либо наложении текстовых надписей. Цель таких манипуляций состоит не только в упрощении создания контента, но и в придании сообществу определенного стиля публикаций, которые в дальнейшем будут плотно ассоциироваться именно с этим пабликом.

Где найти шаблоны
В интернете существует огромный выбор различных заготовок для постов. Ресурсы, располагающие базой шаблонов, можно найти как через глобальный поиск по соответствующему запросу, так и через группы вконтакте, в которых дизайнеры безвозмездно делятся своими наработками.

Довольно часто в таких сообществах выкладывают очень вкусные оформления, но минус их будет в том, что помимо вас данный шаблон могут себе скачать и другие пользователи.
Создание шаблона
Сделать шаблон может абсолютно любой человек, даже если с фотошопом он сталкивается впервые. Примерный порядок действий следующий:
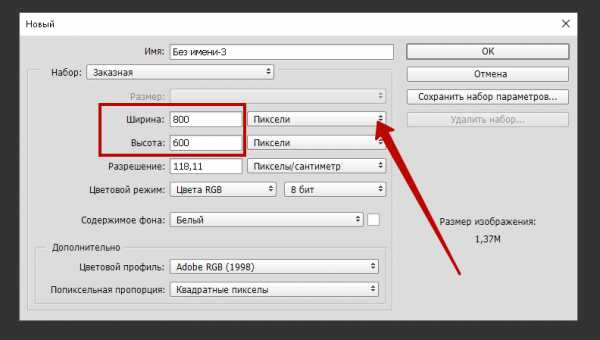
- Создаем новый документ (ориентировочный размер 1000х700 пикселей) и загружаем к нему фотографию.
- Поверх фотографии создаем градиент с помощью инструмента «Прямоугольник». Непрозрачность выставляем в районе 30%.
- Создаем копию слоя с градиентом, убираем на ней заливку и задействуем обводку, выставив её размер в районе 5 пикселей.
- Создаем новый слой и в нижней его части оформляем красивую подложку с заголовком и текстом.
- Делаем новый слой, и с любой стороны подготавливаемого шаблона прикрепляем наш водяной знак (адрес странички, либо логотип), делая его полупрозрачным.
- Сохраняем готовый шаблон в формате PSD.
Преимущества и недостатки шаблонов
Преимущества:
- создание постов за несколько секунд;
- гибкий инструмент, позволяющий в любой момент изменить детали оформления;
- простая рабочая среда, которая не требует особых знаний и навыков для работы;
- позволяет брендировать любой контент;
- имеет массу готовых решений.
Недостатки:
- необходимо хотя бы минимальное понимание фотошопа;
- если использовать готовое решение, то данный шаблон может оказаться неуникальным;
- нужно время на подготовку самого шаблона.
Как видите, недостатки шаблонов минимальны, что и делает их такими популярными.
Положительные эффекты от использования шаблонов
– Экономия времени. С помощью шаблона пост подготавливается за 10 секунд.
– Улучшение восприятия сообщества. Шаблон позволяет создать стиль постов, которые со временем будут у пользователя вызывать плотную ассоциацию именно с данным сообществом.
– Структура шаблона очень гибкая, благодаря чему можно постоянно привносить в него изменения, создавая совершенно новый вид постов.
– Использование хорошо оформленных уникальных шаблонов делает сообщество в глазах подписчиков более серьезным и презентабельным.

Шаблоны не только упрощают процесс оформления постов, но и позволяют создать сообществу свой неповторимый имидж, что благоприятно сказывается на позиционировании и развитии проекта. Используйте данный инструмент правильно, и тогда ваше сообщество будет интересным и популярным.
softolet — интернет-сервисы для бизнеса.
Ссылка на материал обязательна!
Автор – Дмитрий Каяфюк
Оцените текст:
[Всего голосов: 8 Средний: 3/5]softolet.ru
Редакторы картинок для SMM-постов: 9 сервисов
«Картинка стоит тысячи слов» — мы все прекрасно знаем эту знаменитую фразу, и редко у нас бывает возможность усомниться в ее правдивости.
Однако подходящая картинка для поста – подчас целая проблема. К счастью, интернет нам помогает ее решить.
Где найти картинку?
Есть множество платных и бесплатных возможностей найти картинки для использования в соцмедиа – например, список 7 платных и 7 бесплатных фотобанков.
Список 18 самых популярных фотобиблиотек от Creative Blog включает как бесплатные ресурсы, так и с возможностью оплаты за картинку или подписку.
Рейтинг фотобанков от TopTenReviews сравнивает и ранжирует сервисы по качеству изображений, возможностям поиска и выбора.
Как сделать картинку самостоятельно?
Если вы не хотите задумываться о лишних расходах, придется делать картинку самостоятельно. А чтобы получить идеальное изображение, надо поработать с композицией, ракурсом, фильтрами и многим другим. Как это сделать, рассказывают западные специалисты:
- учитывайте правило третей – при определении зрительных центров, кадр, как правило, делится линиями, параллельными его сторонам, в пропорциях 3:5, 2:3 или 1:2. Правило утверждает, что изображение должно рассматриваться разделенным на девять равновеликих частей с помощью двух равноудаленных параллельных горизонтальных и двух параллельных вертикальных линий. Важные части композиции должны быть расположены вдоль этих линий, или на их пересечении – в так называемых точках силы.
- западные эксперты советуют фотографировать объект снизу или сверху, чтобы получить более интересный угол отображения,
- настройки чувствительности – все просто, чем хуже освещенность, тем больший параметр ISO необходимо установить на камере, и наоборот,
- обращайте внимание на задний план – никаких лишних и нежелательных объектов,
- как можно реже используйте зум – качества картинке он уж точно не прибавит.
Как отредактировать картинку?
Фотография выбрана, и самое время сделать ее еще лучше. Есть множество инструментов для обработки фото, платных и бесплатных, а также для создания инфографик. Мы уже писали о 14 сервисах, позволяющих редактировать фото, создавать коллажи, инфографики и картинки с цитатами. Предлагаем вашему вниманию еще несколько.
Редактирование фотографий
Canva
Инструмент позволяет создавать изображения для Pinterest, Facebook, Twitter, презентаций, инфографик и т.д. Достаточно выбрать фон, разместить на нем графические элементы (число которых тут более 1 млн.) и добавить текст. Большая часть инструментов сервиса бесплатны.

Создание картинок с цитатами
Quote4Fun
Бесплатный инструмент позволяет создавать картинки с текстом в стиле «Аткрыток».

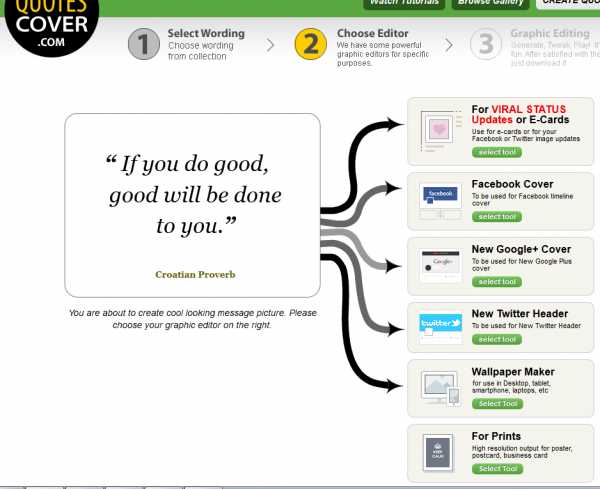
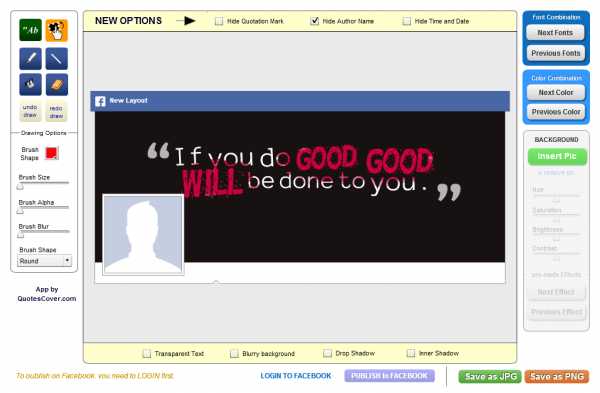
QuotesCover
Бесплатный инструмент позволяет быстро создать картинку с цитатой для обложки в Facebook, Twitter и Google+, и открыток.


Мобильные приложения
Современные смартфоны способны делать очень неплохие фотографии. Сделать их еще лучше, помимо Instagram, можно с помощью следующих инструментов:
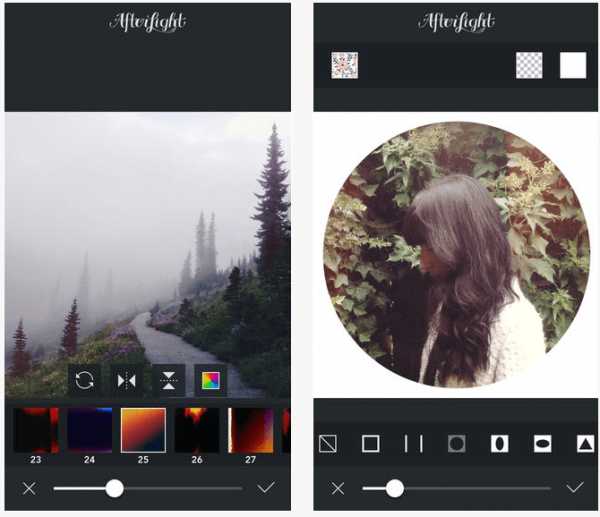
Afterlight
Приложение пока доступно только для iOS, но, по словам разработчиков, Android-версия появится уже скоро. Приложение предлагает 59 фильтров, 15 инструментов для изменения размеров фото, 77 рамок и 66 текстур.

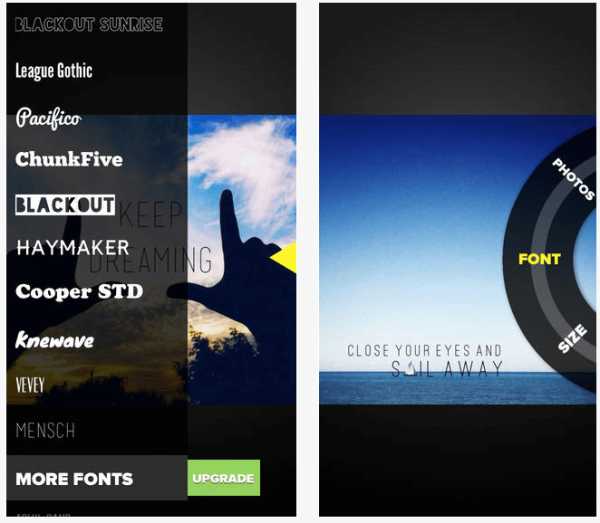
Overgram
Бесплатное приложение, которое позволяет добавлять на изображения текст.

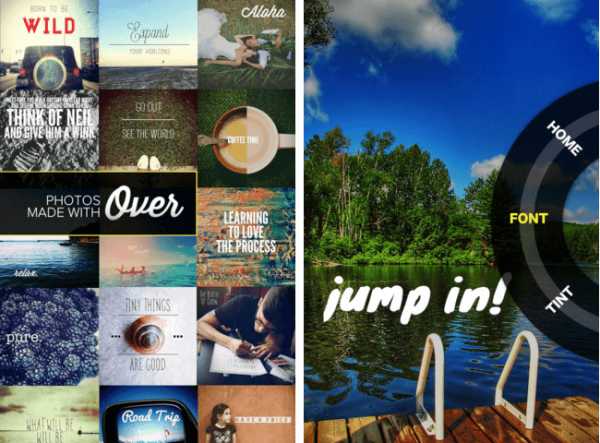
Over
Еще одно приложение для редактирования фотографий и добавления текста на них.

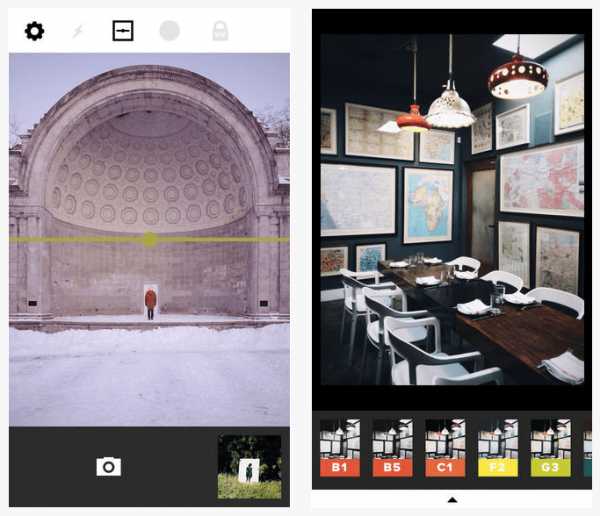
VSCOcam
Одно из самых популярных фотоприложений с множеством фильтров и инструментов.

Camera+
Популярное приложение, которое расширяет возможности стандартной камеры смартфона.
Pic Stitch
Простое приложение для создания коллажей.

www.likeni.ru
Как создать картинки для постов
Статьи в этой же категории
Как создать картинки для постов и миниатюру к статье? Это не трудно сделать в фотошопе. Вашему вниманию один прием, который даст возможность делать красивые и уникальные миниатюры за несколько минут.
Таких приемов в Фотошопе можно придумать великое множество, и в каждом делать бесконечно много вариантов всевозможных миниатюр. Изучайте Фотошоп, применяйте приемы, которые будут показаны в моем блоге и вашему творчеству будет где разгуляться.
Как создать картинки для постов
Создаем фон
Открываем Фотошоп и через меню файл создаем файл (или Ctrl+N). Зададим размеры файлу в пикселях Ширина 800, Высота 500. Остальные настройки в этом окне не трогайте. Можно здесь же придумать имя файлу.
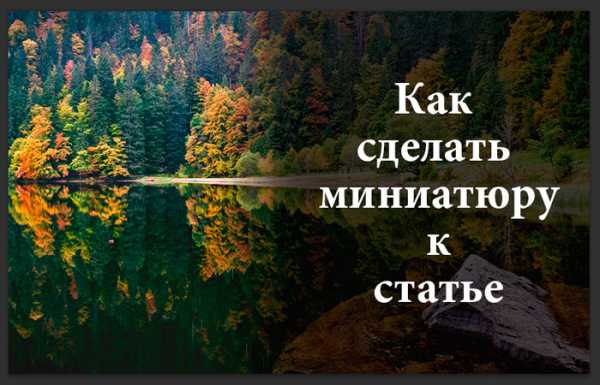
Затем найдите фон для этого прямоугольника. Желательно чтобы он соответствовал теме вашей статьи. Если трудно подобрать картинку к теме вашей статье, используйте свободную, например красивый пейзаж или какой-то интересный вид, чтобы привлечь внимание.
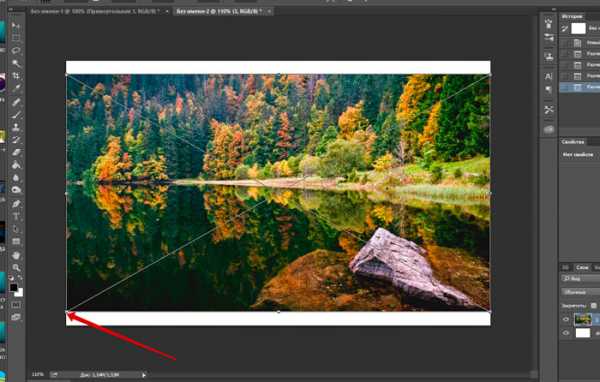
Возьмем пейзаж и просто перетащим на наш белый квадрат. А если точнее, создадим еще один слой и наложим его поверх основного.
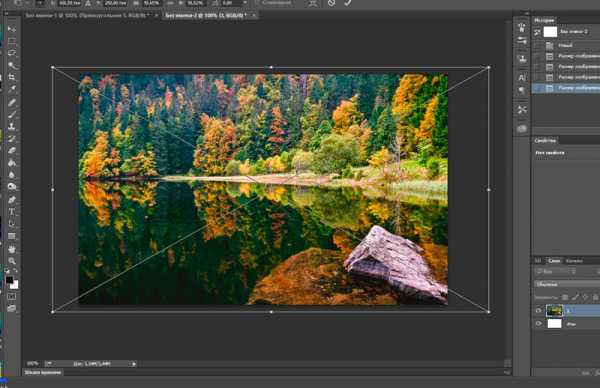
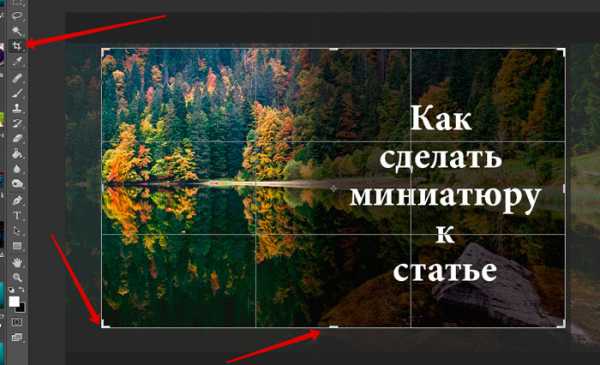
Размер картинки наверняка не совпадёт. Направьте курсор на угол картинки, на клавиатуре нажмите Shift (это нужно для сохранения пропорций картинки), растяните и расположите так, как это требует композиция.
Нажмите стрелу в панели инструментов (инструмент Перемещение) и во всплывшем меню подтвердите ваши намерения, нажав Переместить. Так же можно перемещать весь рисунок, захватив его мышкой.
Рисунок, в нашем случае фото, встал на свое место.
Прозрачный прямоугольник
Сейчас создадим новый слой, черный прямоугольник. Для этого сначала выберем черный цвет.
Нажмите на инструмент выбора цвета в палитре. Всплывет окно палитры цветов, в котором выберите черный цвет и нажмите ОК.
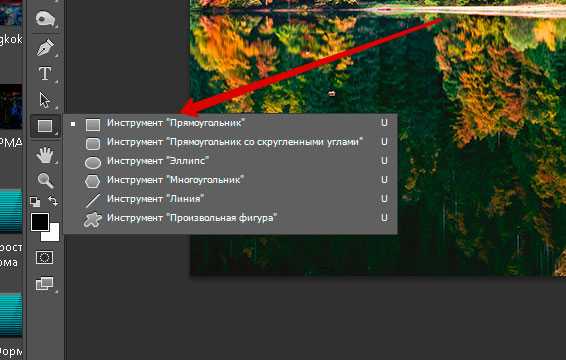
Теперь в инструментах выбираем Прямоугольник.
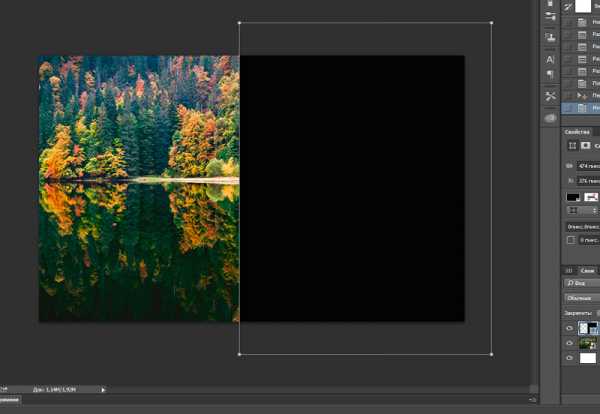
И рисуем его следующим образом, и в инструментах нажимаем на стрелку. Получится так.
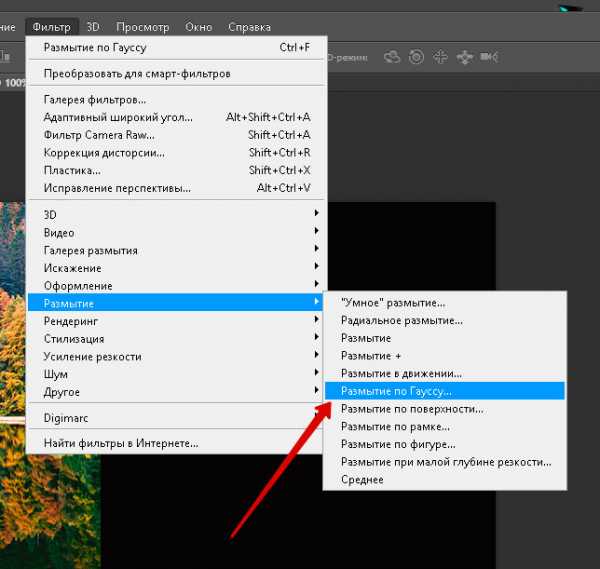
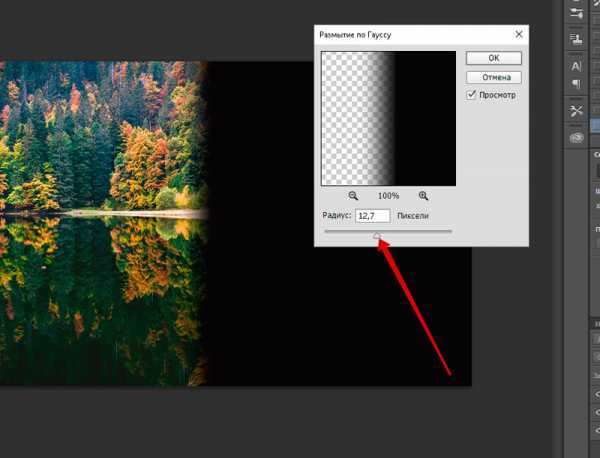
Следующий шаг – размытие. Меню Фильтр – Размытие – Размытие по Гауссу…
Если выскочит менюшка Преобразовать в смарт-объект, преобразуйте.
Во всплывшем меню настройки фильтра Размытие по Гауссу настройте размытие края прямоугольника. Визуально, на ваш вкус, двигая бегунок.
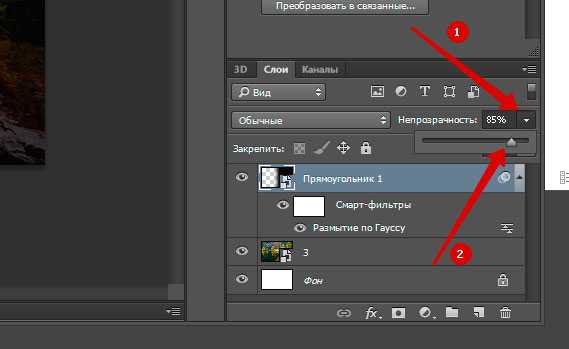
Затем, оставаясь в этом же слое, сделайте немного прозрачным наш прямоугольник. Инструмент находится рядом с окном слоев.
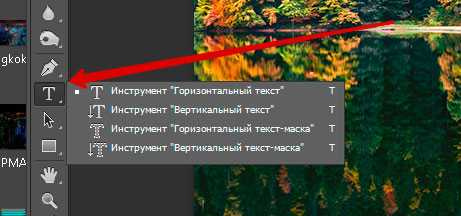
Текст
Инструмент Текст.

Инструментом Текст управлять можно верхним меню или из меню свойства, нажав справа на значок Текста.
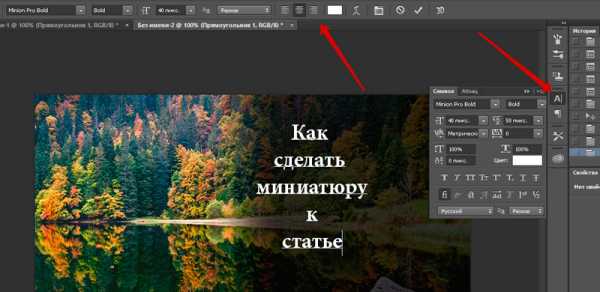
Пишем заголовок статьи белым цветом и подбираем подходящий размер текста
Затем подберите интервал между строк и расположите текст в картинке где ему положено быть.
Делается это только тогда, когда включен инструмент перемещение (Стрелка).
Также вы можете перемещать все слои. Только не забывайте, работать со слоем можно только в том случае, если он выделен.
И еще. картинки для постов хорошо смотрятся, когда слой видимый. То есть, в окне слоев (справа внизу рабочего окна Фотошопа), слои располагаются так: чем он выше в окне слоев, тем он ближе к нам на экране.
И вот конечный результат

Если хотите, можете скадрировать инструментом Рамка и сохранить в приемлемом размере.

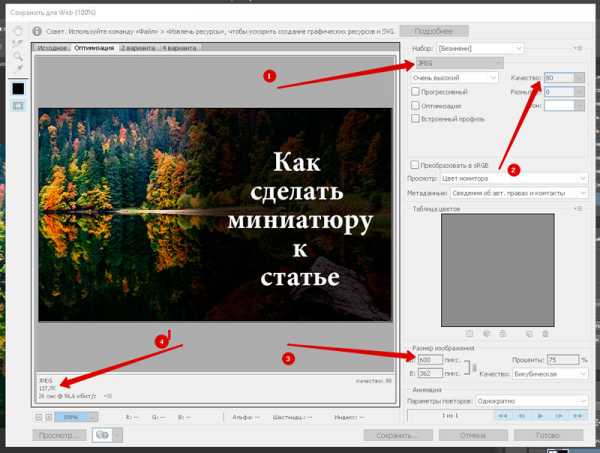
Делается это здесь, меню Файл — Сохранить для WEB.
- Формат JPEG.
- Качество 80
- Ширина 600
- Размер получится 137,7 Кб

Сохраняем, если нужно присваиваем имя файлу, и определяем куда его сохранить. Конечно в ту папку, где хранится весь материал той статьи, которую вы написали и к которой делаете свою миниатюру.
На этом все. Если понравилось, поделитесь с друзьями. Так же советую познакомится с Восстанавливающей кистью и Штампом, пригодится.
rwix.ru
Фон для сторис в инстаграм
Чтобы истории в инстаграм смотрелись красиво, многие пользователи постят в эту ленту не просто фото или текст, а создают красивые макеты. Создание такого макета — процесс утомительный, но зато дает свои результаты. Такие сторисы выделяются на общем фоне, привлекая внимание тех, кто пролистывает ленту. Чтобы оформлять свои истории красиво, нужно иметь хороший вкус, немного дизайнерских навыков, знать программу или приложение, в котором удобно готовить такой контент и иметь хороший запас красивых графических элементов. Например, фонов, на основе которых будут создаваться истории. В этом посте приведу 39 красивых фото и текстур, которые вы можете использовать, чтобы сделать восхитительный фон для сторис в инстаграм.
Прежде всего приведу несколько вспомогательных материалов:
Галерея красивых фонов для историй в инстаграм
Ссылку на всю галерею вы найдете в конце этого поста.







































Скачать всю коллекцию одним архивом можно по ссылке — Арихив «Фоны для сторис в инстаграм».
socialniesety.ru
