Глитч (Glitch) эффект в Photoshop — PhotoDrum.com — сайт дизайнера
Вам нравится гранж-эффект, который выглядит как изображение на старых VHS кассетах? Тогда в этом уроке мы сделаем нечто подобное. Существуют много способов добавления этих эффектов к изображениям и можно даже создать анимацию из статичных фотографий.
Этот урок научит вас, используя только стандартные инструменты Photoshop, применять Глитч (Glitch) эффект к любому изображению.
Подготовка изображения
Для этого урока нам понадобятся следующие ресурсы:
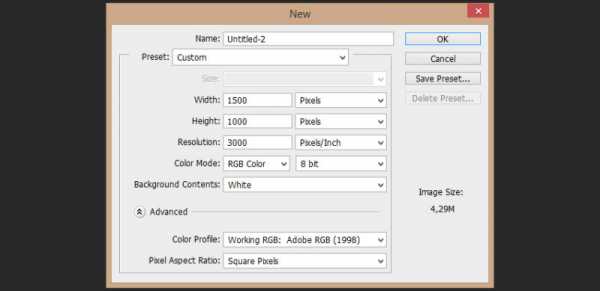
Используя Ctrl+N создайте новый документ со следующими настройками: ширина 1500 пикселей; высота 1000 пикселей; разрешение 300 точек на дюйм.

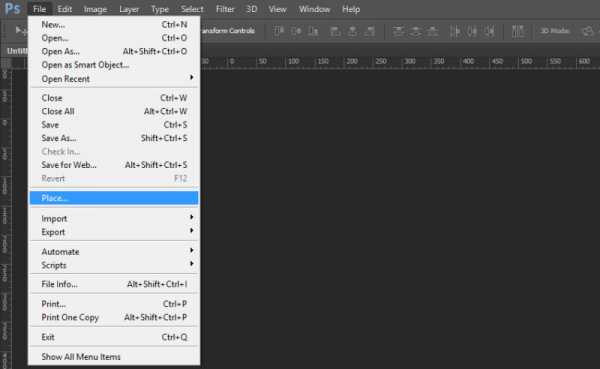
Перейдите к File> Place и поместите изображение внутрь документа.

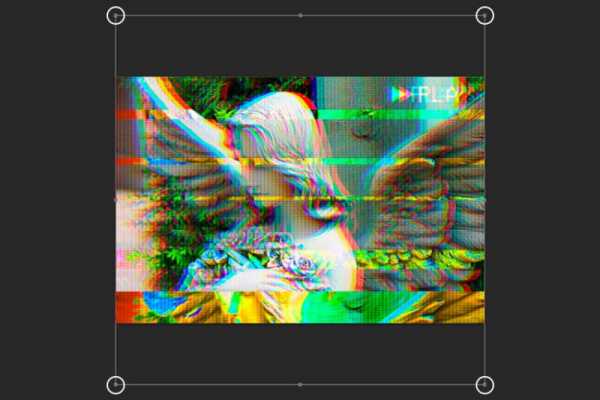
Подгоните размера изображения к размеру документа и нажмите Enter.

Нажмите «T» и создайте новый текстовый слой с надписью «PLAY» в правом верхнем углу.

Нажмите «U» и выберите инструмент Polygon Tool, затем создайте треугольник, поместив его перед надписью, как показано на рисунке ниже:

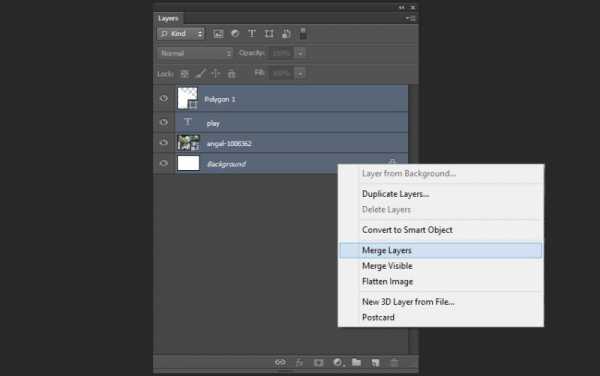
Выберите все слои, удерживая клавишу Shift щелкните правой кнопкой мыши и выберите «Merge Layers«.

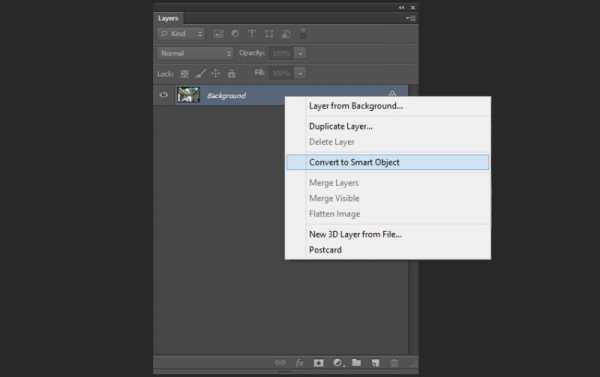
Теперь щелкните правой кнопкой мыши на получившемся слое и выберите «Convert to Smart Object«.

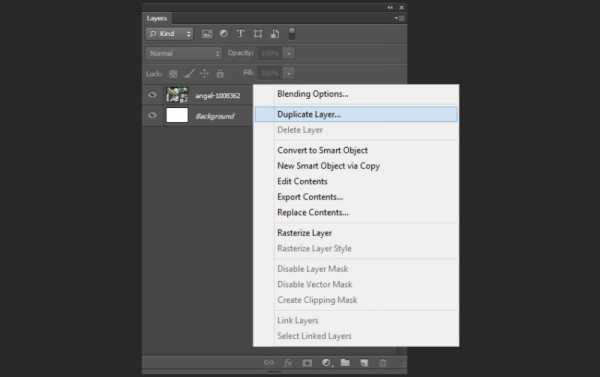
Создайте четыре дубликата смарт-объекта с помощью Ctrl+J или через правый клик мыши.

Создание эффектов
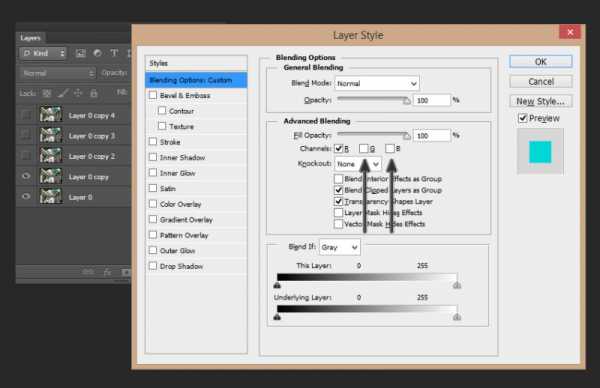
Сделайте все слои, кроме первых двух, невидимыми, а затем сделайте двойной щелчок на втором слое и снимите флажки с зеленого и синего каналов.

Нажмите «V» и переместите второй слой, удерживая клавишу Shift, на 30

Сделайте третий слой видимым и снимите флажки с красного и зеленого каналов, как вы делали это выше. Затем переместите этот слой, удерживая клавишу Shift, на 20 пикселей влево.

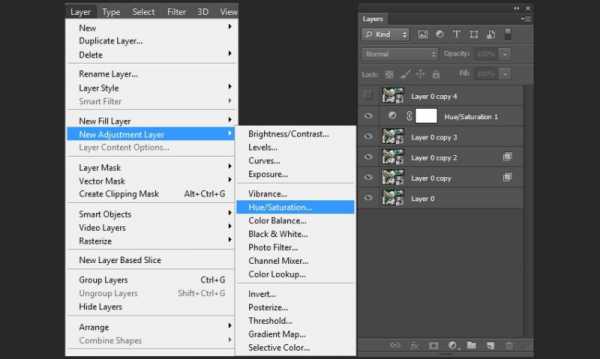
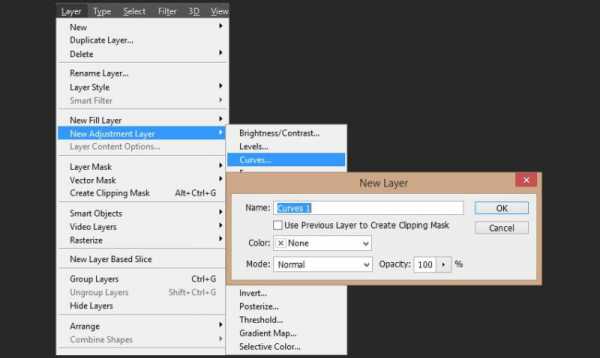
Сделайте четвертый слой видимым, и перейдите к Layer> New Adjustments Layer> Hue/Saturation.

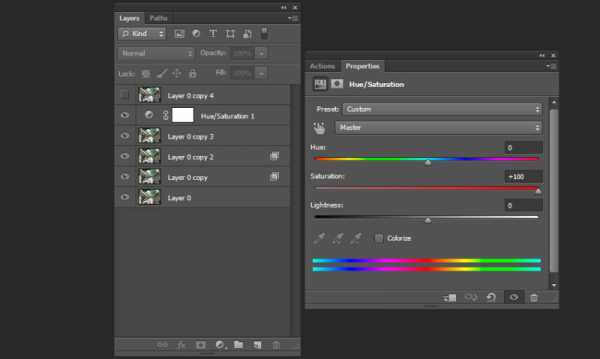
Сделайте двойной щелчок на слое корректировки и измените настройку насыщенности на +100.

Как вы можете видеть, эффект насыщения применяется ко всему изображению, а нам он нужен только в нескольких областях.

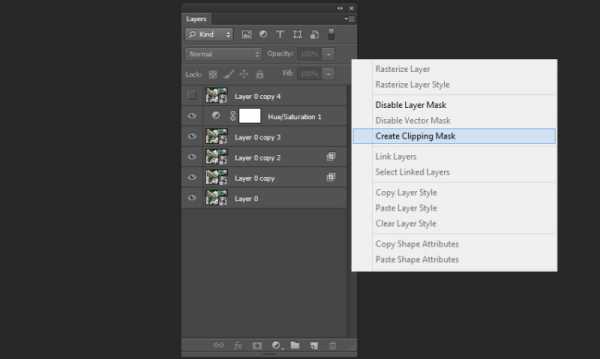
Щелкните правой кнопкой мыши на корректирующем слое «Hue/Saturation» и выберите Clipping Mask, так этот эффект будет применяться только на нужный нам слой.

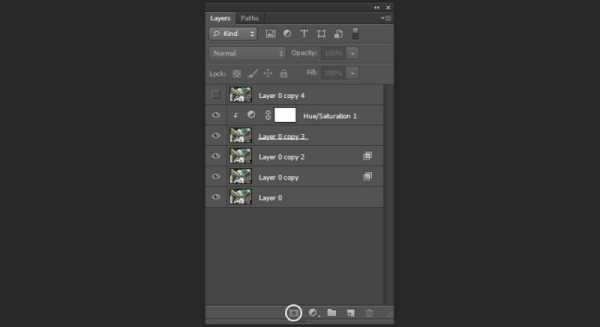
Теперь добавьте маску (Add Mask) к четвертому слою.

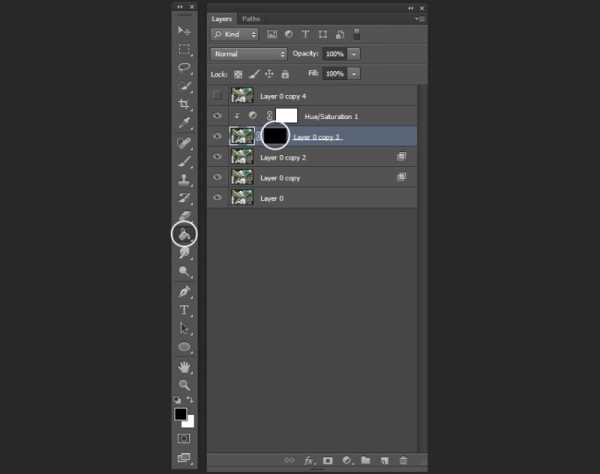
Удерживая клавишу Alt и нажав левую кнопку мыши, открываем для редактирования маску слоя. Заполните ее черным цветом.

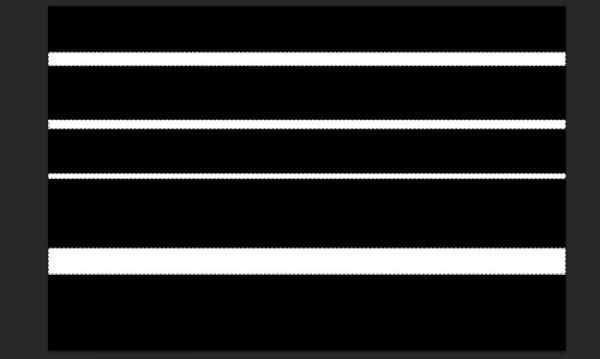
Нажмите «M» и выберите области на маске, к которым вы хотите применить эффект, и залейте их белым цветом.

Теперь эффект насыщения применяется только в нескольких областях:

Добавьте маску к пятому слою и заполнить ее черным цветом. Затем, создайте большую белую область чуть выше центра маски.

Переместите этот слой на 600 пикселей вниз, удерживая клавишу Shift.

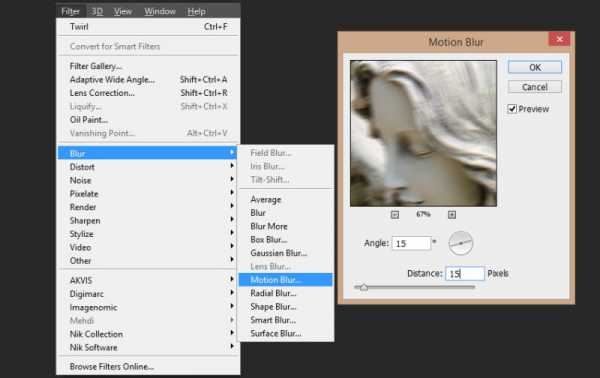
Перейдите к Filter> Blur> Motion Blur и используйте следующие параметры: Angle 15°; Distance 15.

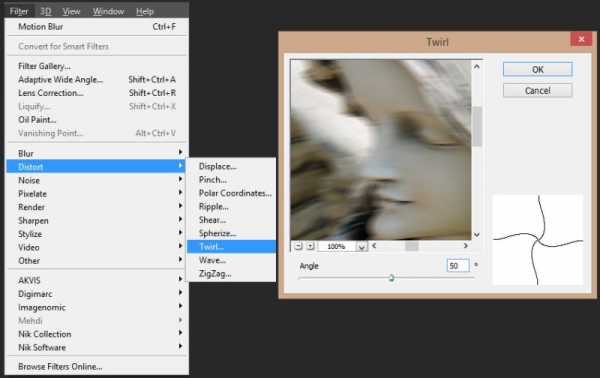
Давайте добавим еще немного искажений к изображению. Перейдите к Filter> Distortion> Twirl и используйте следующие настройки: Angle 50°.

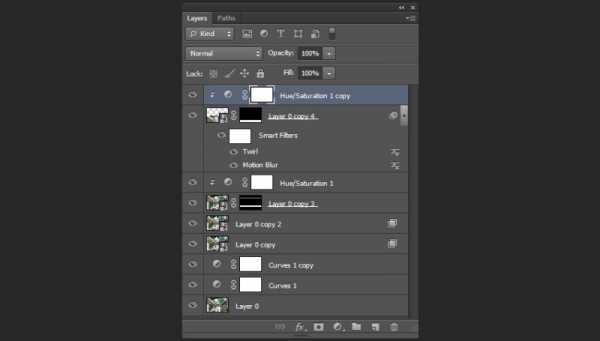
Щелкните правой кнопкой мыши на корректирующем слое Hue/Saturation и выберите «Duplicate«. Затем, поставьте его над пятым слоем и создайте обтравочную маску (Create A Clipping Mask

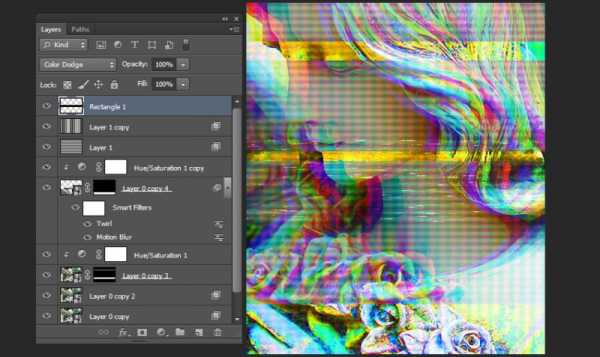
Вот как наше изображение будет выглядеть после всех манипуляций, перечисленных выше:

Создание VHS текстуры
Создайте новый слой с помощью Shift+Ctrl+N и заполнить его белым цветом.

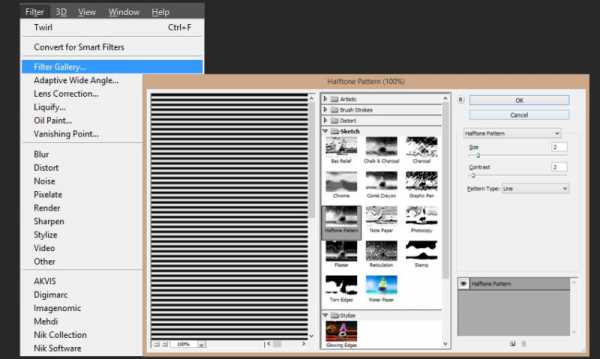
Перейдите к Filter> Filter Gallery> Sketch и выберите Halftone Pattern. Используйте следующие настройки: Size 2; Contrast 2.

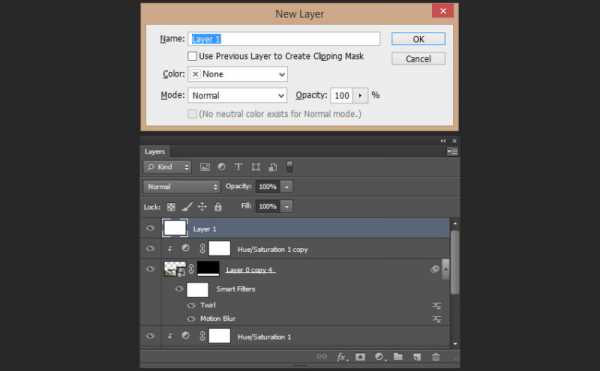
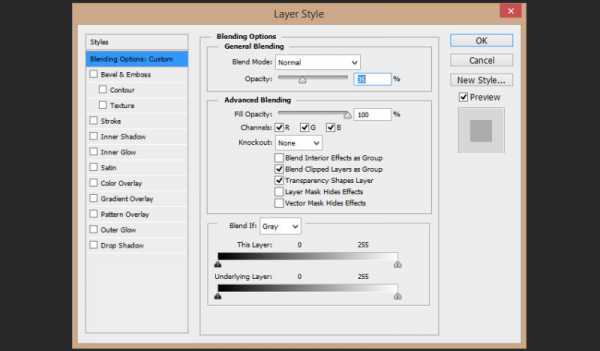
Дважды щелкните мышью на слое и установите следующие параметры:

Продублируйте слой с текстурой, а затем, нажав Ctrl+T и удерживая клавишу Shift, поверните его на 90° и подгоните его размеры под границы документа.

Сделайте двойной щелчок мыши на этом слое и установите следующие параметры: Blending Mode – Normal; Opacity 15%. Снимите флажок с зеленого и голубого каналов.

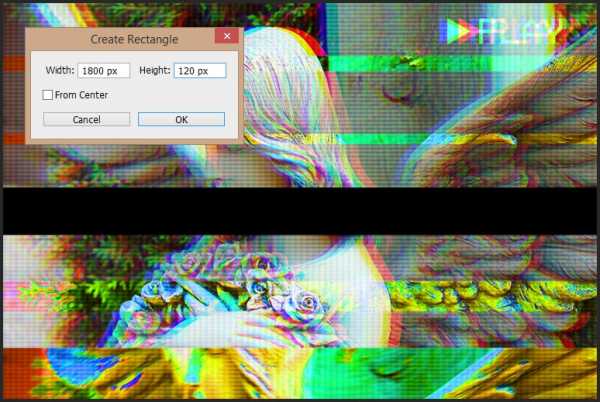
Нажмите кнопку «U» и выберите Rectangle Tool. Потом, создайте форму со следующими параметрами: ширина 1800 пикселей; высота: 120.

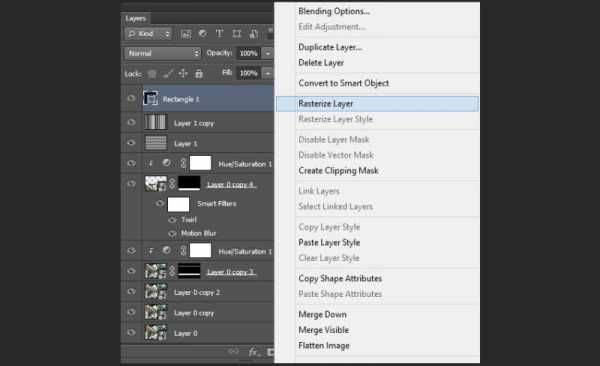
Щелкните правой кнопкой мыши на слое прямоугольника и выберите Rasterize Layer.

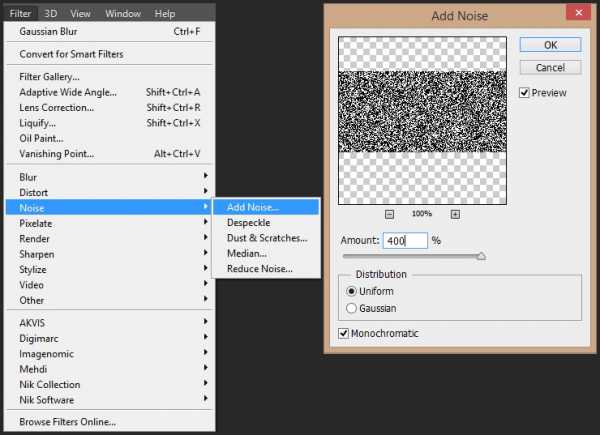
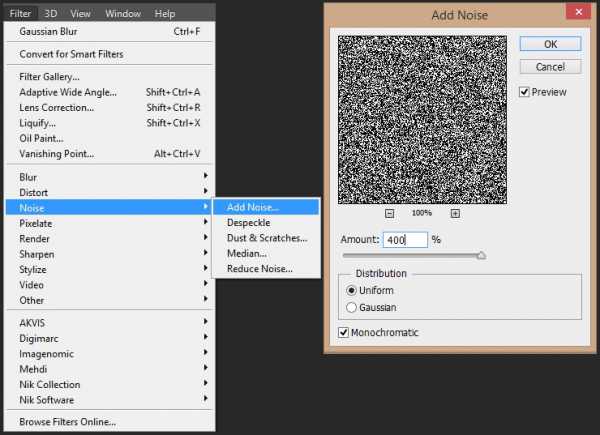
Перейдите к Filter> Noise> Add Noise и используйте следующие настройки: Amount 400%; Distribution – Uniform; Monochromatic

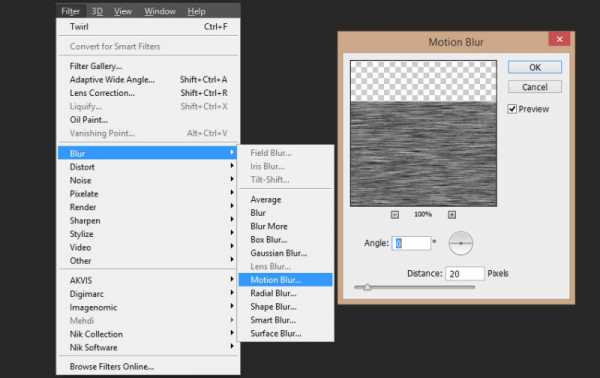
Перейдите к Filter> Blur> Motion Blur и используйте следующие параметры: Angle 0°; Distance 20 px.

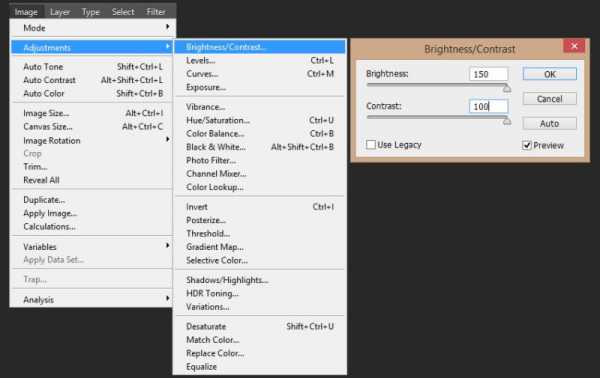
Перейдите к Image> Adjustments> Brightness/Contrast и используйте следующие настройки: Brightness 150; Contrast 100.

Используя сочетание клавиш Ctrl+I на слое с прямоугольником, инвертируем цвета текстуры шума, а затем изменим режим смешивания на Color Dodge.

Продублируем слой с полосой-шумом несколько раз удерживая клавишу Shift, перенося копии на разные места изображения.

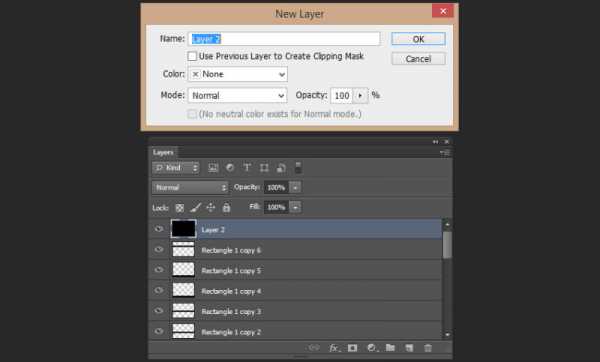
Создайте новый слой с помощью Shift+Ctrl+N и заполнить его черным цветом.

Перейдите к Filter> Noise> Add Noise и используйте следующие настройки: Amount 400%; Distribution Uniform; Monochromatic.

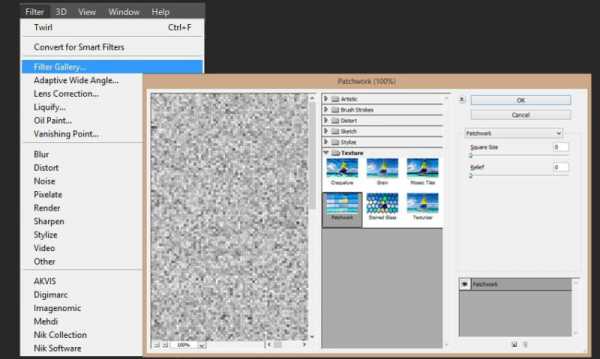
Теперь добавим лоскутного эффекта с помощью Filter> Filter Gallery> Patchwork

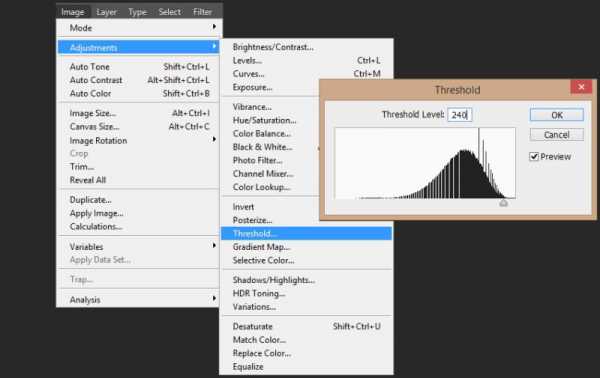
Перейдите к Image> Adjustments> Threshold и установите для его значение на 240.

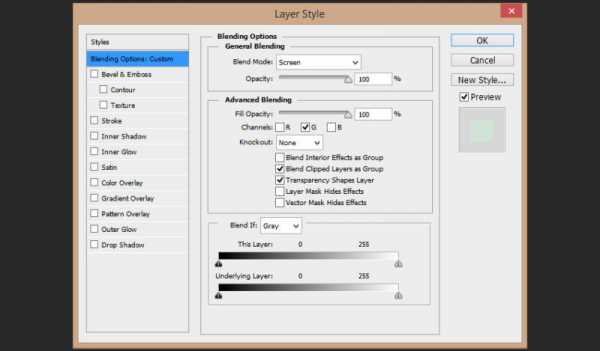
Двойной щелчок на этом слое и примените следующие настройки: Blending Mode – Screen; Opacity – 100%. Снимите флажок с красного и синего каналов.

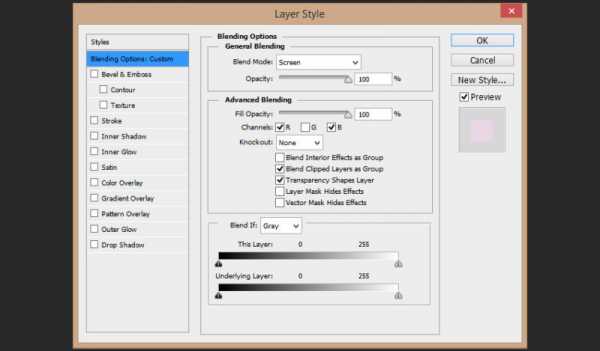
Теперь, нужно продублировать слой и поставить флажки на красный и синий каналы, а у зеленого канала снять.

Переместить этот новый слой на 60 точек вправо удерживая клавишу Shift.

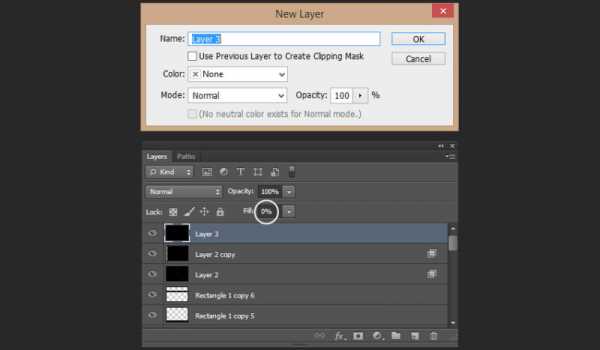
Создайте новый слой (все тем же способом – Shift+Ctrl+N) и заполнить его черным цветом. Изменение значение Fill на 0%.

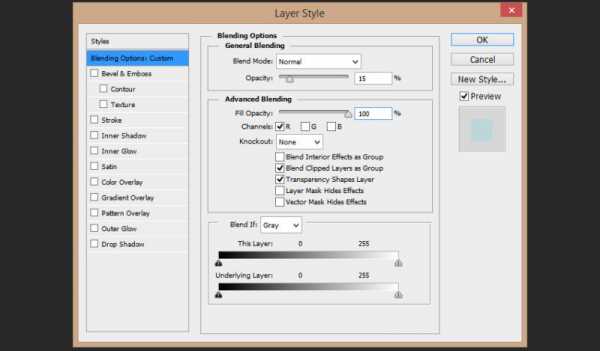
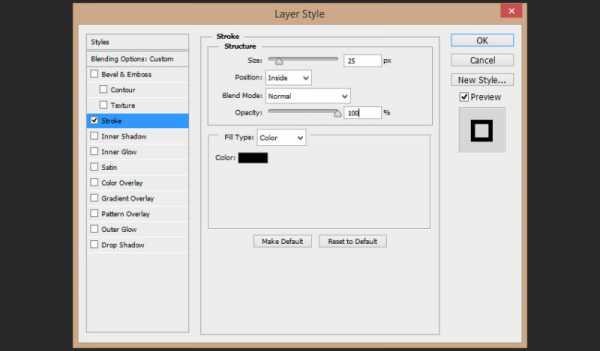
Двойным щелчком откройте параметры слоя и выберите параметр Stroke. Используйте следующие настройки: Size 25 px; Position – Inside; Color – Black.

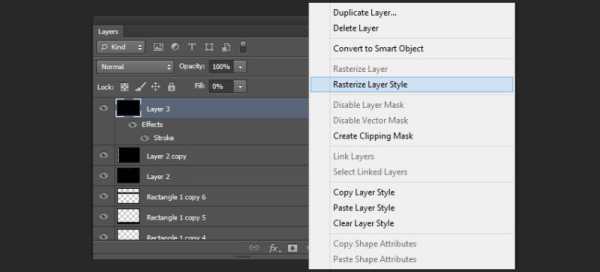
Теперь вам нужно растеризовать стиль слоя: Щелкните правой кнопкой мыши и выберите Rasterize Layer Style.

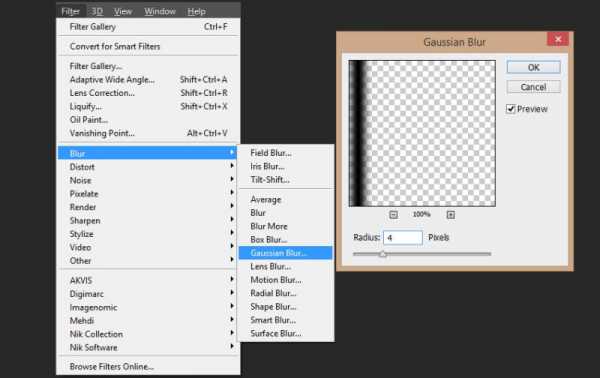
Перейдите к Filter> Blur> Gaussian Blur и используйте следующие настройки: Radius 4px.

Измените размер, нажав Ctrl+T и удерживая клавишу Shift немного увеличьте слой с рамкой.

Цветовая коррекция
Теперь вам нужно будет создать корректирующие цвета слои, чтобы сделать наше изображение более похожим на «VHS». Перейдите к Layer> New Adjustment Layer> Curves.

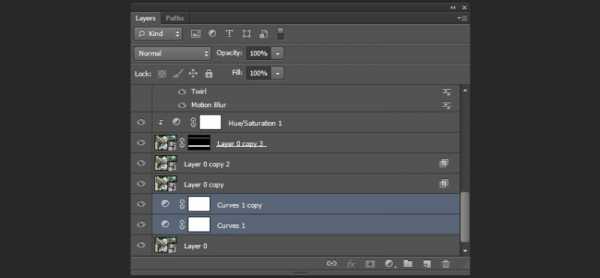
Продублируйте слой «Curves 1» и поместите их над самым первым слоем.

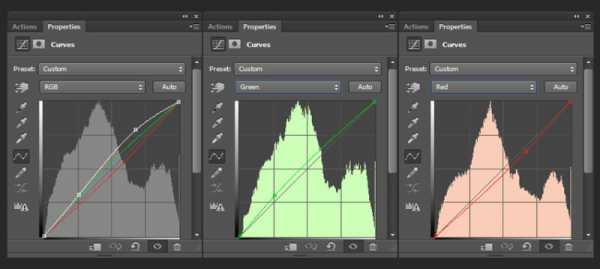
Сделайте двойной щелчок на иконке первого корректирующего слоя и используйте следующие настройки:

Теперь сделайте двойной щелчок на слое и установите Opacity 35%.

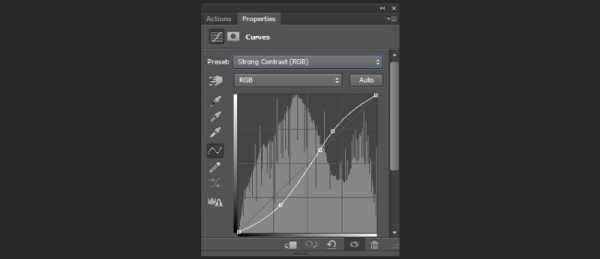
Двойной щелчок на втором слое кривых и выберите стандартные предустановки Photoshop – Strong Contrast.

Вот и все! Таким простым способом мы можем создать VHS-стиль «Глитч» из любой фотографии, пользуясь только стандартными инструментами Photoshop.

Если при выполнении урока у вас возникли трудности, обращайтесь через комментарии к этому уроку. Удачи.
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 20 Среднее: 3.9]photodrum.com
Глитч эффект на фото в фотошопе
В сегодняшнем уроке мы будет создавать популярный сейчас глитч эффект.
Из урока вы узнаете, как пользоваться инструментами Прямоугольная область и Перемещение, фильтром Полутоновой узор, режимами наложения слоев, стилями слоя, узнаете, как загружать градиенты, масштабировать и перемещать объекты и многое другое.

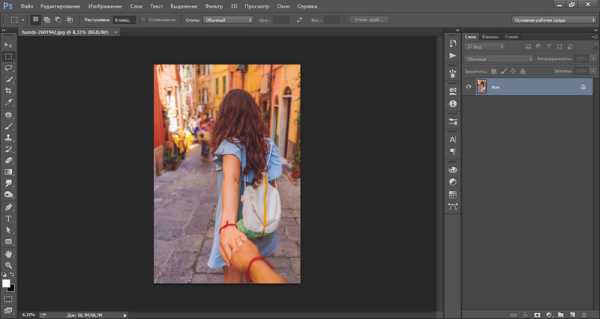
Открываем в фотошоп (Ctrl+O) фотографию из папки с исходниками.

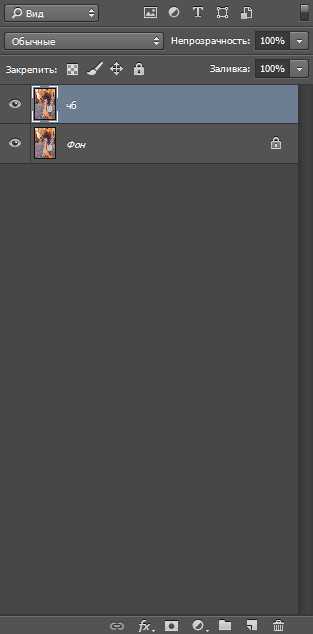
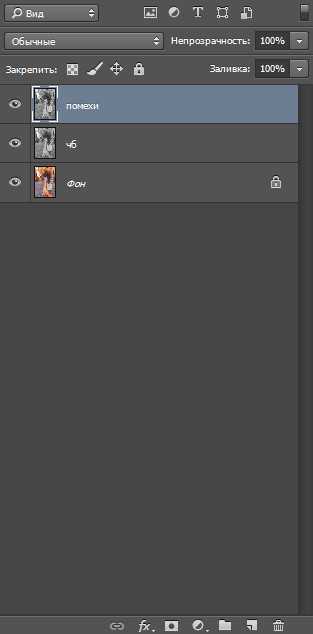
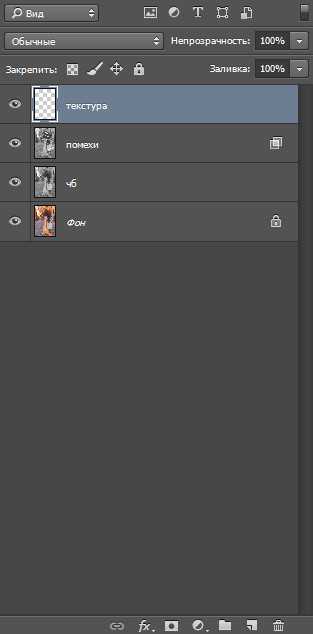
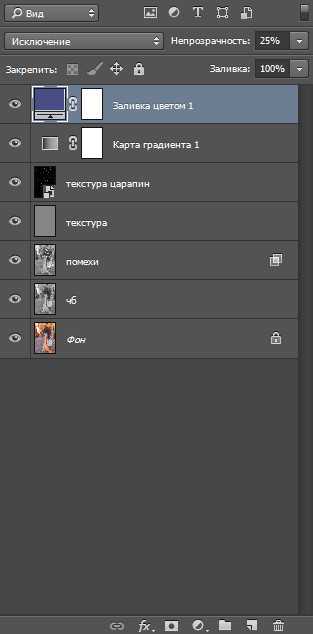
Создаем дубликат фонового слоя (Ctrl+J). Переименовываем слой в «Чб». Чтобы переименовать слой, в панели слоев дважды щелкните по имени слоя, введите новое имя и нажмите клавишу Enter.

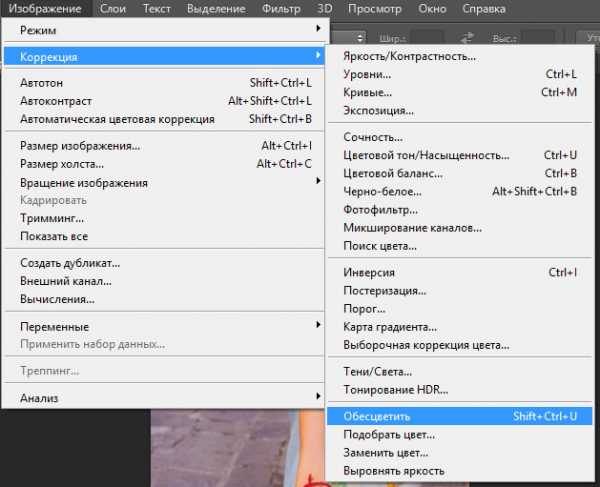
Переходим в меню Изображение-Коррекция-Обесцветить или нажимаем сочетание клавиш Shift+Ctrl+U.


Создаем дубликат слоя (Ctrl+J) «Чб». Переименовываем дубликат в «Помехи».

Активируем инструмент Прямоугольная область. Создаем прямоугольное выделение на девушке. Пока будем работать с левой частью изображения. Зажимаем клавишу Shift, чтобы добавить к выделенной области и создаем остальные прямоугольники. Размер, количество и т.п. зависит только от ваших предпочтений.
Когда все прямоугольники будут созданы, переходим к инструменту Перемещение. Зажимаем клавишу Ctrl и при помощи клавиш стрелок на клавиатуре сдвигаем выделенную область влево. Один клик клавишей стрелкой=1 сдвиг на 1 пиксель.
Если при перемещении дополнительно зажать клавишу Shift, то 1 клик клавишей стрелка будет соответствовать сдвигу на 10 пикселей. Снимаем выделение (Ctrl+D).


Повторяем действия для правой части холста. Создаем прямоугольники и передвигаем их вправо. Снимаем выделение (Ctrl+D).


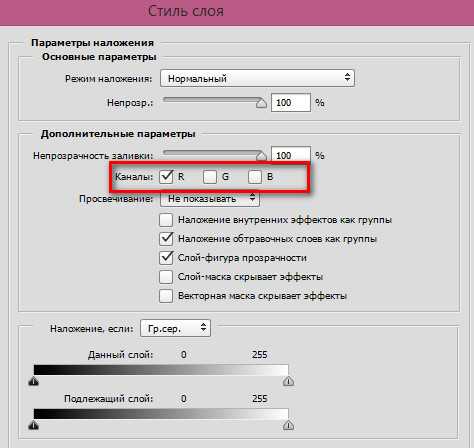
Дважды кликаем по слою «Помехи» в панели слоев, чтобы открыть стили слоя. В окне стилей слоя снимаем галочки у зеленого и голубого каналов. Можете поэкспериментировать и оставить, например, зеленый канал.


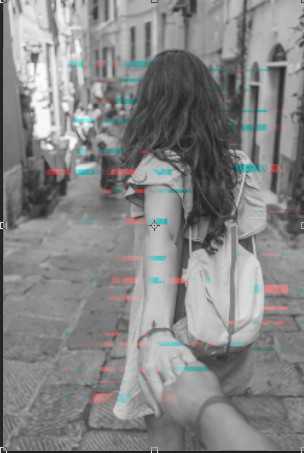
При помощи инструмента Перемещение и клавиш стрелок сдвигаем слой «Помехи» на 50 пикселей влево.

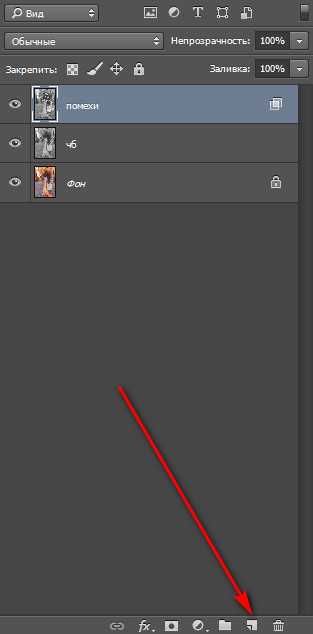
Выше всех слоев создаем новый пустой слой и переименовываем его в «Текстура».


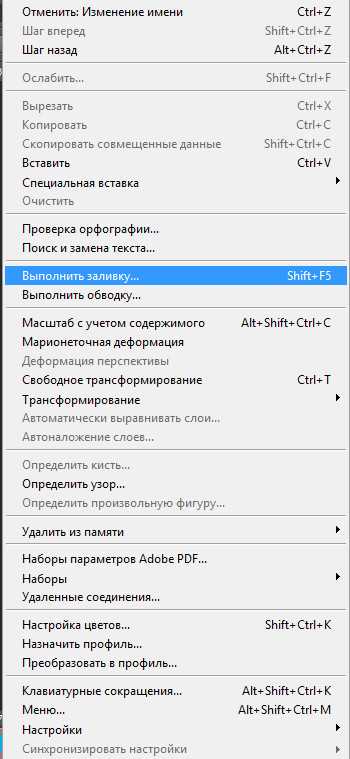
Заливаем слой «Текстура» 50% серым цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне выбираем «50% серого».



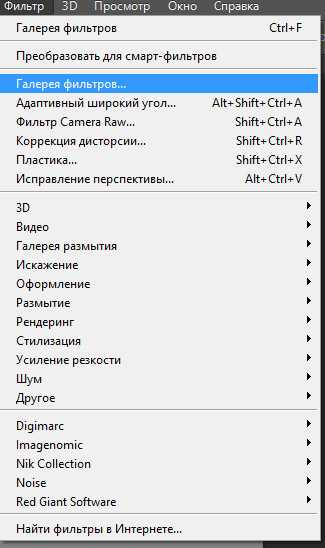
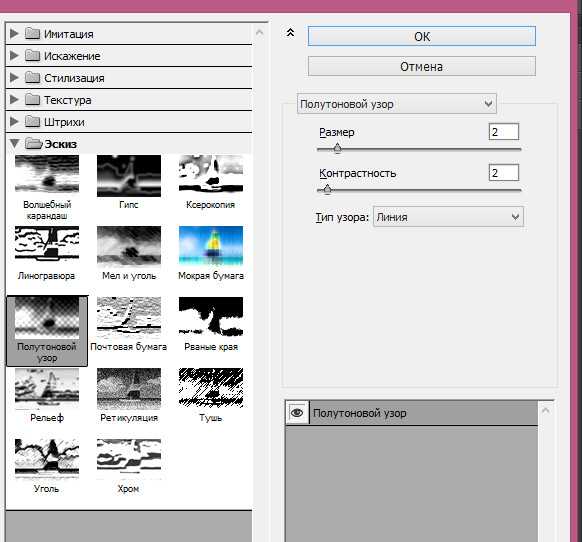
Переходим в меню Фильтр-Галерея фильтров. В папке «Эскиз» выбираем фильтр «Полутоновой узор» и настраиваем, как на рисунке ниже.



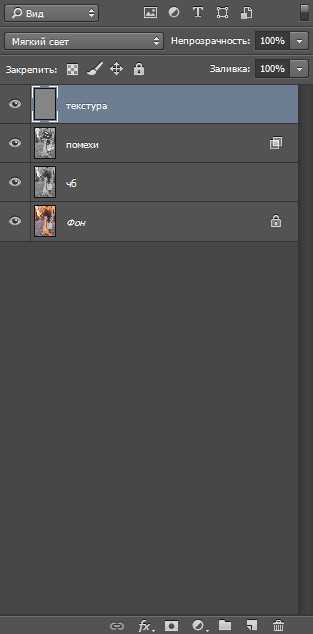
В панели слоев меняем режим наложения слоя «Текстура» на Мягкий свет. Вы можете поэкспериментировать с режимами наложения слоев. В зависимости от выбранного изображения может лучше подойти режим Перекрытие или Жесткий свет.


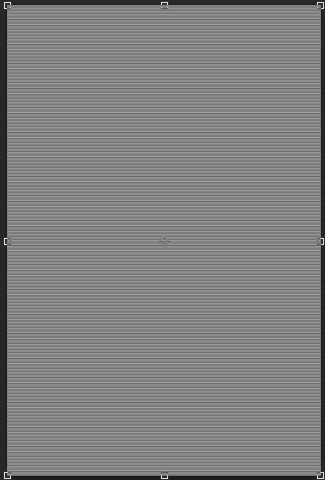
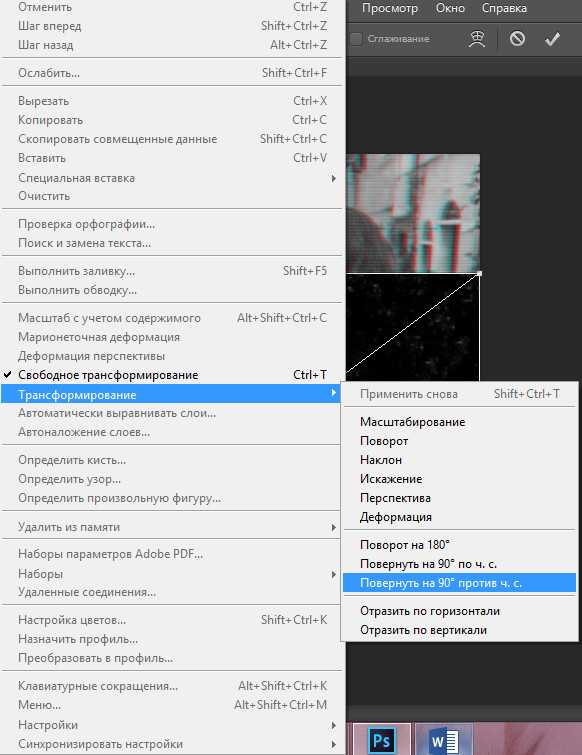
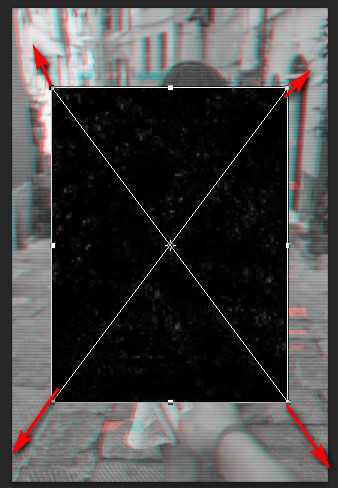
Выше всех слоев помещаем в документ (Файл-Поместить) текстуру царапин из папки с исходниками. Переходим в меню Редактирование-Трансформирование-Повернуть на 90 градусов против часовой стрелки. Далее зажимаем клавиши Shift (для сохранения пропорций) и Alt (чтобы масштабирование происходило из центра) и, потянув за уголки рамки, растягиваем текстуру на весь холст.




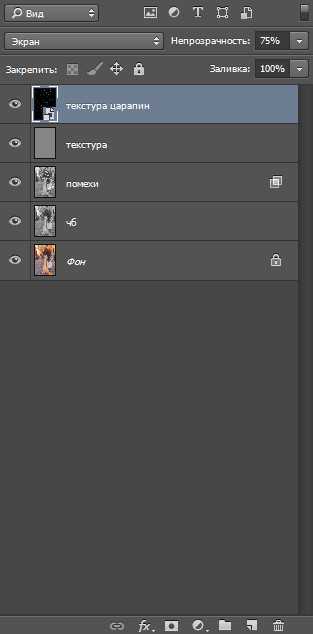
Чтобы скрыть черный оттенок, в панели слоев меняем режим наложения слоя «Текстура царапин» на Экран, и понижаем прозрачность слоя.


Глитч эффект готов, осталось только добавить тонировку.
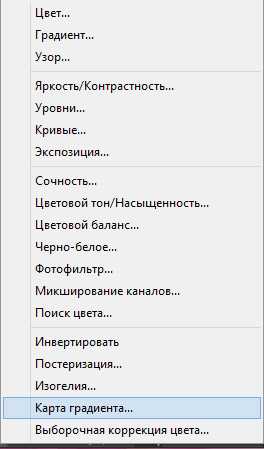
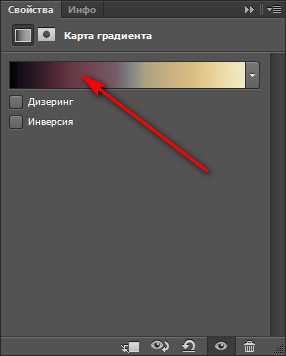
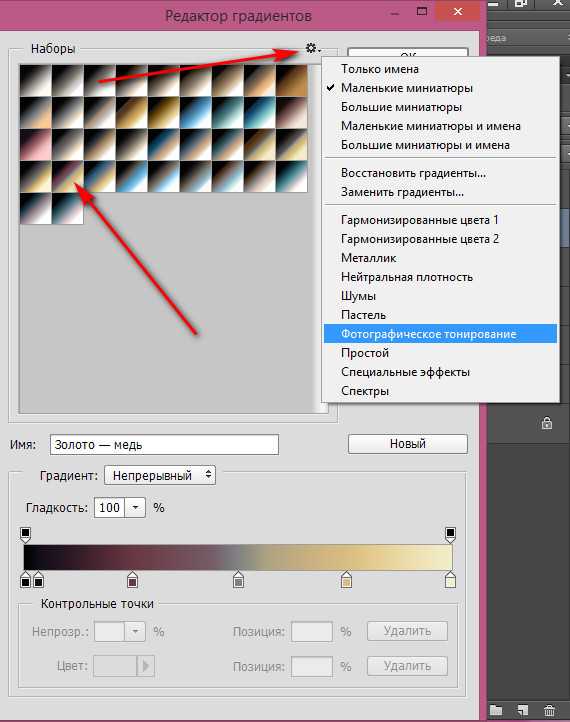
Выше всех слоев создаем корректирующий слой Карта градиента. Кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов нажимаем на «шестеренку» справа и выбираем «Фотографическое тонирование».
В появившемся окне соглашаемся с заменой или добавлением набора градиентов. Выбираем из списка загруженных градиент, отмеченный стрелочкой.




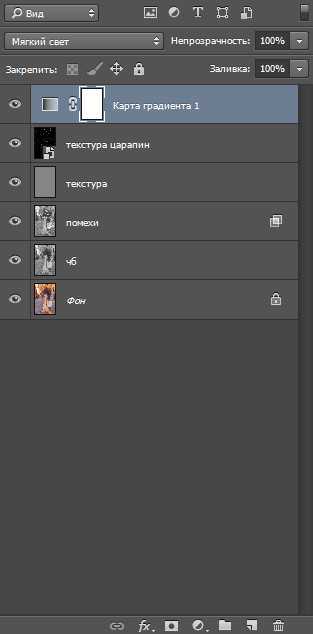
В панели слоев меняем режим наложения слоя Карта градиента на Мягкий свет.


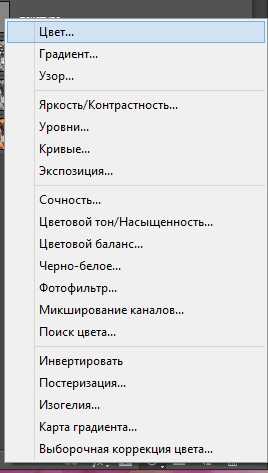
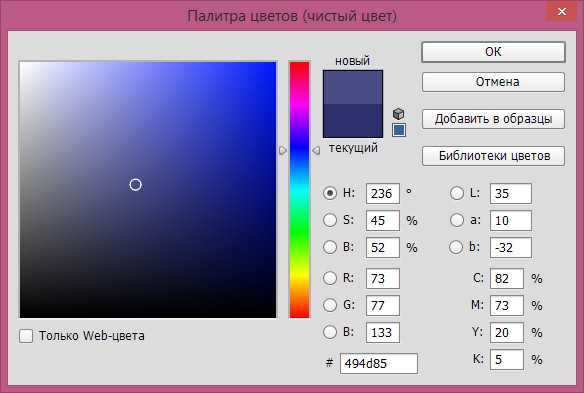
Выше всех слоев создаем корректирующий слой Цвет, выбираем оттенок #494d85. Меняем режим наложения корректирующего слоя Цвет на Исключение и понижаем его прозрачность.




Для сравнения результат в виде до и после.

Финальный результат

Отличного настроения и пусть Муза никогда не покидает вас!
Автор урока — Ольга Максимчук

pixelbox.ru
Как в «Фотошопе» сделать эффект глитча? Советы и рекомендации
При ретушировании фотографии вы наверняка задумывались о том, как разнообразить процесс редактирования, чтобы он был увлекательным и интересным. Редактору необходимо аккуратно обрабатывать фотографии, соблюдать пропорции и гармонично ретушировать объект. Но иногда хочется чего-то яркого и экстраординарного, такого, что побудит человека дальше с энтузиазмом форматировать изображения. В последние годы набрало популярность арт-движение в стиле глитч. Изображения имеют неповторимую структуру в виде аналоговых ошибок, искажении на экране и неправильной передачи цвета. Пользователь, наверное, подумает о том, как сделать эффект глитча в «Фотошопе». Несмотря на свою необычность, изображения получаются действительно уникальными в своем роде.

Как в «Фотошопе» сделать эффект глитча
Некоторые пользователи часто перегибают палку с эффектами помех, размытия и багов, что сильно меняет визуальную привлекательность изображения — его порой просто невозможно разобрать. Поэтому многие дают совет, что глитч-эффект в «Фотошопе CS6» нужно использовать в меру. Помимо Adobe Photoshop, существуют другие разнообразные графические среды. Можно сделать глитч-эффект как в «Фотошоп», так и в программе Illustrator.
Сначала проведем подготовительные операции для работы:

- Необходимо открыть программу и создать документ с изображением, который будет подвергаться редактированию.
- Лучше всего совместить все слои в единый, чтобы искажения и помехи задели все части документа. Необходимо переформатировать слой в смарт-объект в панели слоев.
- Создаем четыре дубликата единственного слоя через панель слоев (пункт «Объединить все» или «Объединить видимые»).
- Переключаемся на наш новый дублированный слой, чтобы воспроизвести работу над смещением цветовой окраски.
Смена каналов RGB
- Перед тем, как сделать эффект глитча в «Фотошопе», необходимо провести ключевую операцию по разложению каналов, так как за ней пойдут все вспомогательные искажения и помехи. Правильное разделение цветов RGB способствует равномерному наложению «условной маски цветов».

- Нажимаем на активный дублированный слой, чтобы вызвать меню настройки слоя. Здесь выбираем раздел «Параметры наложения», в котором находятся цветовые каналы. Оставляем только один цветовой канал. Перемещаем получившееся изображение немного в сторону, чтобы создать визуальный эффект клонирования.
- Точно такую же операцию проводим с двумя остальными дублированными слоями, только выбрать необходимо для каждого слоя свой цветовой канал.
- На последнем дублированном слое стоит создать маску, в которой можно увеличить насыщенность всех цветов и создать масочный слой в виде горизонтальных полосок.
VHS текстуры
Можно поэкспериментировать с фильтрами и текстурами, которые расположены в соответствующем разделе. Чаще всего используют текстуру «Зерно» и «Цветная плитка». После определения с текстурой и другими визуальными фильтрами следует определить настройки элементов, куда входят плотность и размер текстуры. Во вкладке «Фильтры» можно найти множество полезных поднастроек, например, шум, который незаменим в создании glitch effect. Основой этого метода является наложение различных эффектов и фильтров на разные слои.
fb.ru
23 урока по созданию Glitch эффекта в After Effects и Photoshop
Glitch — это эффект помех, который применяется в фото и видео.
Уже довольно давно стало популярным «ухудшать» качество изображений, придавать потертости и так далее, делать их винтажными. Glitch — эффект более свежий и интересный, смотрите уроки и учитесь новому.
Эффект Glitch в After Effects
Эффект Glitch в Adobe Photoshop
infogra.ru
20 стильных сайтов с глитч эффектом
Изображения и видео с глитч эффектами последнее время стали самым популярным трендом веб-дизайна.
Всего несколько строчек кода помогут создать интерактивный эффект, который сделает ваш дизайн еще более креативным и оживит UI.
В сегодняшней статье мы собрали для вас лучшие сайты с глитч эффектами. Используйте их для своего вдохновения.
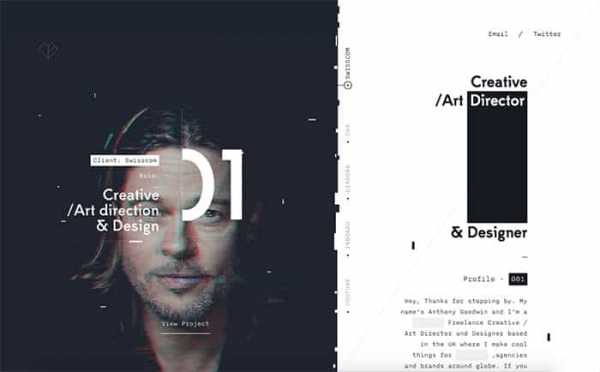
1. Design Embraced
Design Embraced – портфолио британского арт-директора и дизайнера Энтони Гудвина. Глитч эффект здесь интерактивный, он создает экран сломанного телевизора.

2. Retrominder
Интересный сайт, который дает вам всего 90 секунд, чтобы проверить свое знание ретро культуры и угадать имя актера или певца. Сайт также запоминается фоновой ретро музыкой.

3. Active Theory
Active Theory – портфолио разработчика Майкла Энтони, который специализируется на отзывчивом дизайне. Двигайте курсором по экрану, чтобы увидеть эффект.

4. Vinylcuts
Сайт возвращает вас в Нью-Йорк 1973 года, в те времена, когда музыка изменилась навсегда. Дизайн напоминает винтажный рок-журнал.

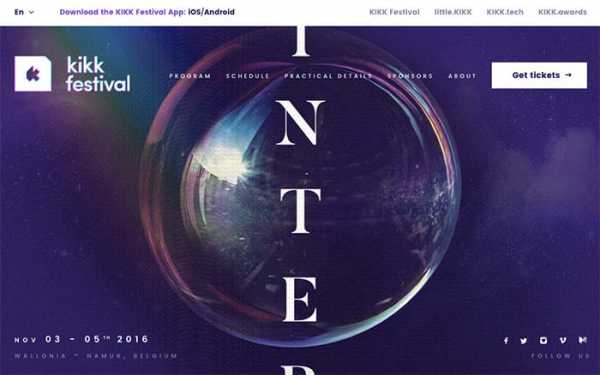
5. KIKK Festival
Этот сайт посвящен международному креативному фестивалю KIKK, освещающему применение новых технологий в экономике и искусстве.

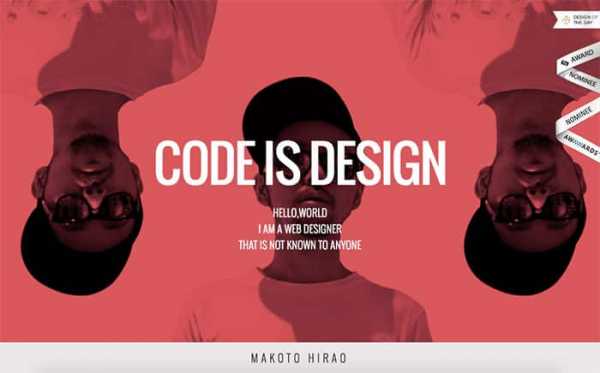
6. Makoto Hirao
Портфолио Макото Хирао, веб-дизайнера из Токио, отличается яркими цветами и психоделическими изображениями. Глитч эффект можно наблюдать при прокрутке страницы About Me.

7. Arkade London
Arkade London – это персональный и экспериментальный фан-арт. В нем сочетается легендарная музыка и креативные визуальные эффекты.

8. Cryptaris
Созданный с применением глитч эффекта, Cryptaris – это сайт-игра. Он позволяет определить наличие навыков, необходимых для уникальных вакансий армии США.

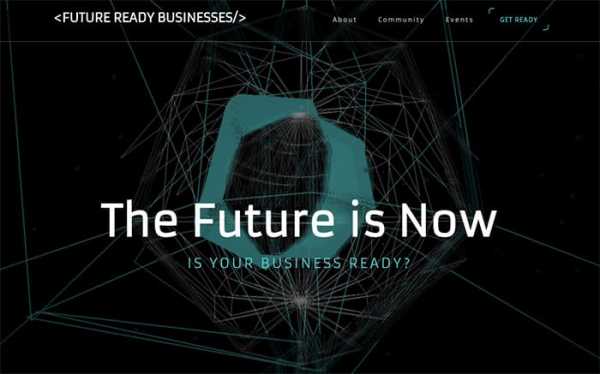
9. Future Ready
Future Ready – проект креативного агентства Mo Work. Запоминается он необычным видеоэффектом на домашней странице.

10. DTSi
DTSi – немецкая команда веб-разработчиков, которые работают для креативных агентств. Глитч эффект вы найдете на домашней странице.

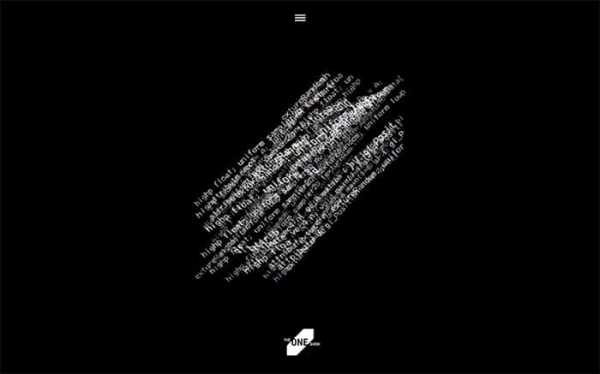
11. The One Show
Это интерактивное портфолио дизайн-агентства Standardabweichung. Кликните на меню, чтобы оценить анимацию букв.

12. Hakuhodo
Сайт предлагает пользователям сделать свой портрет онлайн. Нельзя не отметить его интерактивную структуру и элементы глитч эффекта.

13. Collective[i]
Collective[i] – одна из крупнейших сетей данных о B2B предложениях. Глитч эффект на заднем фоне впечатляет.

14. View Point System
ViewPoint – самая совершенная и качественная система в мире, которая записывает и отображает движения человеческого глаза. Приятный видео фон запоминается надолго.

15. Yoyo
Просто передвиньте курсор вниз, чтобы увидеть потрясающий эффект. Когда сайт открыт, можно увидеть креативный фон с футуристическими изображениями.

16. Hugo and Marie
Hugo & Marie – креативная студия из Нью-Йорка. На фоне домашней страницы показаны различные видео игры.

17. Oculus Connect
Сайт рассказывает о крупнейшей конференции разработчиков Oculus. Oculus Connect объединяет дизайнеров, инженеров и творческих личностей со всего мира с целью развития виртуальной реальности. Просто двигайте курсором, чтобы оценить потрясающий эффект.

18. OXOTA
OXOTA – сайт популярного российского реалити-шоу. Глитч эффект лежит в основе всего дизайна и представлен на каждой странице.

19. Archiactvr
Archiactvr – студия виртуальной реальности. Двигайте курсором по экрану, чтобы увидеть интересный интерактивный эффект.

20. Miim Kreatif
Miim Kreatif – сайт дизайнера из Гонконга. Обратите внимание на изображение на домашней странице и эффект вокруг курсора.

Как вы видите, глитч эффект смотрится очень эффектно и отлично подходит для самых разных сайтов. Используйте его и вы! Пользователи оценят ваш креативный подход и фантазию.
rusability.ru
Создание глитч-эффекта в Adobe Photoshop
При ретушировании фотографии вы наверняка задумывались о том, как разнообразить процесс редактирования, чтобы он был увлекательным и интересным. Редактору необходимо аккуратно обрабатывать фотографии, соблюдать пропорции и гармонично ретушировать объект. Но иногда хочется чего-то яркого и экстраординарного, такого, что побудит человека дальше с энтузиазмом форматировать изображения.
В последние годы набрало популярность арт-движение в стиле глитч. Изображения имеют неповторимую структуру в виде аналоговых ошибок, искажений на экране и неправильной передачи цвета. Пользователь, наверное, задумается о том, как сделать эффект глитча. Несмотря на свою необычность, изображения получаются действительно уникальными в своем роде.

Как сделать эффект глитча в Adobe Photshop
Некоторые пользователи часто перегибают палку с эффектами помех, размытия и багов, что сильно меняет визуальную привлекательность изображения — его порой просто невозможно разобрать. Поэтому многие профессионалы напоминают о том, что глитч-эффект нужно использовать в меру.
Сначала проведем подготовительные операции для работы:
- Необходимо открыть программу и создать документ с изображением, который будет подвергаться редактированию.
- Лучше всего совместить все слои в единый, чтобы искажения и помехи задели все части документа. Необходимо переформатировать слой в смарт-объект в панели слоев.
- Создаем четыре дубликата единственного слоя через панель слоев (пункт «Объединить все» или «Объединить видимые»).
- Переключаемся на наш новый дублированный слой, чтобы воспроизвести работу над смещением цветовой окраски.
Смена каналов RGB
Перед тем как сделать эффект глитча, необходимо провести ключевую операцию разложению каналов, так как за ней пойдут все вспомогательные искажения и помехи. Правильное разделение цветов RGB способствует равномерному наложению «условной маски цветов».

- Нажимаем на активный дублированный слой, чтобы вызвать меню настройки слоя. Здесь выбираем раздел «Параметры наложения», в котором находятся цветовые каналы. Оставляем только один цветовой канал. Перемещаем получившееся изображение немного в сторону, чтобы создать визуальный эффект клонирования.
- Точно такую же операцию проводим с двумя остальными дублированными слоями, только выбрать необходимо для каждого слоя свой цветовой канал.
- На последнем дублированном слое стоит создать маску, в которой можно увеличить насыщенность всех цветов и создать масочный слой в виде горизонтальных полосок.
VHS-текстуры
Можно поэкспериментировать с фильтрами и текстурами, которые расположены в соответствующем разделе. Чаще всего используют текстуры «Зерно» и «Цветная плитка». После определения с текстурой и другими визуальными фильтрами следует определить настройки элементов, куда входят плотность и размер текстуры. Во вкладке «Фильтры» можно найти множество полезных поднастроек, например шум, который незаменим в создании glitch effect. Основой этого метода является наложение различных эффектов и фильтров на разные слои.
fb.ru
Getmosh.io и Glitché — делаем Glitch эффекты. — Егор Комаров
Классный сайт, на котором можно прилично залипнуть, экспериментируя с эффектами. Сервис позволяет загружать картинки с компьютера или с веб-камеры, и создавать глитч эффекты.
Глитч — это эффект битой картинки, шумы, искажения, случайные генерации ошибок отображения изображения. Чаще всего, это можно было наблюдать в VHS кассетах, или же когда мы пытаемся стыковать кабельный шнур с телевизором. Вот это все и называется Glitch.

Вот что у меня получилось, эксперимент с буквами, фоном, логотипами, графикой:
Если правильно использовать подобный эффект, можно делать давольно красивые и стильные вещи в пару кликов.
Для чего этот Glitch сервис или как он может быть полезным?
Например для анимированных аватарок, или логотипов, так же можно сделать захват экрана, и в большой разрешении снять полноценное видео, и потом его использовать как подложку для сайта. По умолчанию Getmosh сервис может только сохранять картинки, и делать короткие гифки. Кстати, разработчики говорят, что скоро будет доступно приложение в AppStore
Хотите еще больше Glitch эффектов?
Похожая программа есть и для телефонов (я пользуюсь ей на iOS), называется она Glitche. (App Store)

Glitché — еще более мощный инструмент и крутой. Советую глянуть. Там есть и 3d и VHS эффекты и много другое. Лучшее приложения для Glitch эффектов. Совсем скоро появится видео режим.
А вот вам немного креатива которого можно сделать с помощью Glitch эффектов совмещая с видео:
Ну что? Готовы к Glicth экспериментам?
egorkomarov.ru