Что такое 3D эффект
Сейчас при анонсе практически каждой кинопремьеры мы видим на афише надпись «3D эффект». Это новшество получило широкое распространение в нашей стране совсем недавно. Однако технология буквально за пару лет снискала себе настоящую популярность среди посетителей кинотеатров. Объемное изображение, ощущение присутствия и масса восторженных впечатлений – вот основные преимущества такого эффекта. Но что такое 3D по своей сути? Как же разработчики добились столь необычной подачи, казалось бы, плоской картинки? Не вредит ли такая технология человеческому глазу и мозгу? Давайте разберемся.
Само название 3D произошло от сокращенного понятия «three-dimensional» или же «трехмерный», если перевести на русский язык. Оно означает особенность восприятия окружающего мира посредством стереоскопического зрения. Так как каждый глаз человека передает в мозг свою картинку, то они будут несколько отличаться друг от друга. Это можно легко проверить, проведя небольшой эксперимент. Закройте поочередно оба глаза, и вы сразу же заметите разницу. Ведь между ними имеется расстояние. Но мы не воспринимаем изображение двойственно, так как мозг в тысячные доли секунды преобразует полученную информацию в целиковую картинку. Вот вам и природная технология 3D.
Чтобы посетители кинотеатра могли почувствовать на себе всю прелесть этой новинки, сам фильм должен быть снят по особому методу. Это делается посредством двух различных камер, которые расположены на небольшом расстоянии друг от друга, или же при помощи одной, но специальной. Она имеет сразу две линзы, позволяющие запечатлеть все происходящее так же, как и мы видим это обоими глазами. Когда отснятый материал запускается на экран, то человек видит размытую, как бы двоящуюся картинку. Чтобы понять, что такое 3D, ему понадобятся специальные очки, которые соединят снятые кадры с разных камер в одно целостное изображение. При этом каждый глаз должен получать именно ту картинку, которая предназначена специально для него. В зависимости от того, как был снят фильм, сцена будет или уходить вглубь экрана, или выдвигаться непосредственно на зрителя.
Сейчас технология 3D проникает даже к нам в дома. Производители техники активно внедряют ее в свои девайсы, которые становятся адаптированными к передаче объемных изображений. Что такое 3D в домашних условиях? Это просмотр специально отснятых по данной технологии фильмов на полноценных телевизорах, стационарных компьютерах, планшетах или широкоэкранных смартфонах. При этом создатели таких устройств нового поколения могут использовать совершенно разную методику усовершенствования девайсов. Чаще всего применяются анаглифические очки, которые знакомы всем, кто хотя бы однажды смотрел фильм формата 3D в кинотеатре. Одно их стекло имеет синий цвет, а второе – красный. Именно эта особенность позволяет разграничить изображения, предназначенные для разных глаз. С такими очками вы можете наслаждаться эффектом «присутствия», даже просматривая фильм на обычном телевизоре.
Если говорить о специальных экранах и мониторах, то не обойдется без технологии поляризации. В таком случае помимо особых очков вам понадобится и новый телевизор (или же монитор для компьютера). Вполне логично, что такое 3D обойдется вам гораздо дороже. Ведь широкоформатная техника с особыми экранами имеет достаточно высокую стоимость. Однако эта технология далеко не совершенна, в результате чего изображение может казаться не совсем четким или же расплываться краями.
Самым дорогим и качественным вариантом для дома считаются автостереоскопические дисплеи. Они не требуют дополнительных очков, так как самостоятельно преобразовывают изображение в объемное. Эффект от просмотра кино на таких устройствах будет просто ошеломительным.
fb.ru
Как сделать 3D фотографию из любого изображения
Часто стереоскопический эффект создается при помощи необычных уловок фотографа, но сегодня мы добьемся его, отредактировав уже готовую фотографию. В первой части статьи рассказано о том, как сделать простую 3D фотографию, с этим справится даже новичок. Вторая часть для более профессиональных пользователей, она подскажет, как сделать картинку более живой.
Часть первая. Для новичков: простой 3D эффект

Существует специальная методика изготовления 3D изображений — анаглиф, которая обычно заключается в том, чтобы снять предмет с разных точек и потом объединить изображения. Но сегодня мы достигнем того же самого эффекта, используя цветовые каналы фотографии. Откройте подходящее фото, приступим.

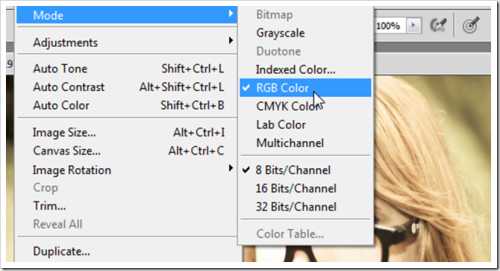
Использовать можно любое изображение, но вам обязательно нужно перейти в режим RGB Color. Если вы находитесь в режиме Grayscale, Indexed Color или CMYK, то нужно перейти в RGB (Photoshop: Image > Mode > RGB Color).
Примечание: Этот метод подходит для тех редакторов изображений, которые позволяют возиться с цветовыми каналами, например, Photoshop или GIMP. Photoshop Elements и Paint.NET не позволяют применять данный метод редактирования фото.
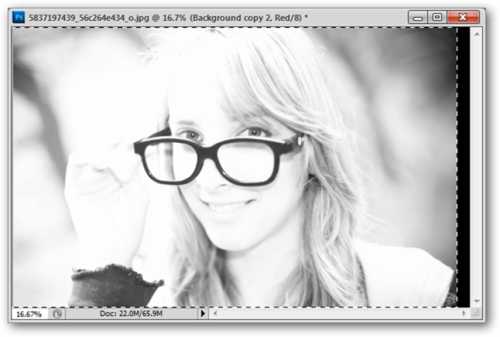
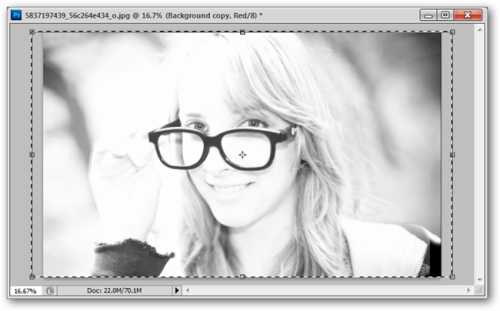
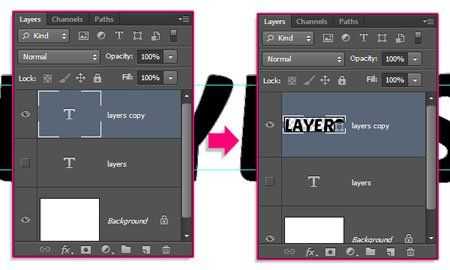
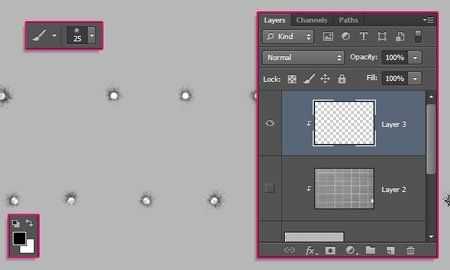
Для начала сделайте несколько копий фотографии (левый скриншот). Самый простой способ сделать это — кликнуть правой клавишей на «Background Layer» и нажать «Duplicate Layer». Сделав 2 копии, выберите верхнюю и перейдите на панель каналов. Увидеть её можно, нажав Window > Channels. В панели каналов выберите Red channel, как это показано на правом скриншоте.

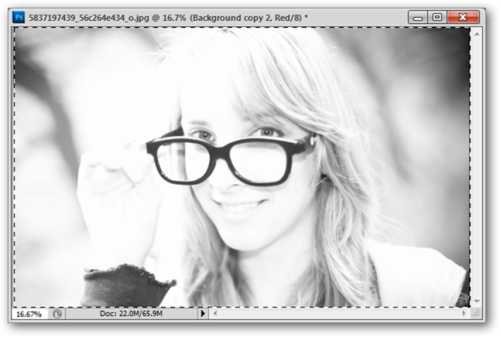
Нажмите Ctrl+A (и в Photoshop, и в GIMP), чтобы выделить весь холст полностью. Фото должно получиться в серых тонах, если ваше фото выглядит, как на рисунке, значит вы движетесь в верном направлении.

Нажмите V, чтобы выбрать Move Tool (в GIMP нажмите М), и переместите слой красного канала влево, как показано на рисунке.
Передвигая слой канала, убедитесь, что фон черный, как показано слева. Установить цвет фона можно, кликнув на переключатель в панели инструментов.
У GIMP похожие инструменты в Toolbox, почти как в Photoshop.

В Photoshop CS5 сочетание клавиш Ctrl+2 вернет вас в режим RGB. В других версиях просто вернитесь к панели слоёв и выберите новый активный слой. На этом можно остановиться, так как вы уже получили достойное 3D изображение, но можно ещё немного поработать и добавить ему глубины.
Часть вторая. Добавьте глубины вашей фотографии
На этом этапе у вас должно быть несколько копий вашего оригинального фото, вернемся к верхнему слою, в котором мы создали 3D эффект.
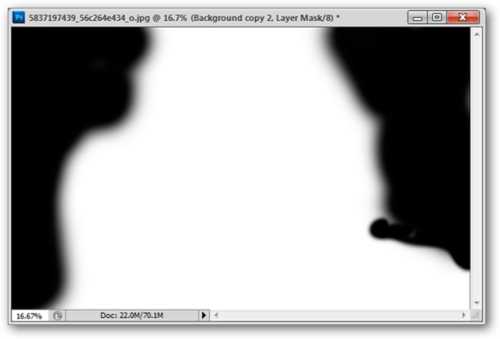
Создайте маску, как показано на скриншоте справа, выбрав слой и кликнув на кнопку вверху панели слоёв. В GIMP кликните правой клавишей по слою и выберите «Add Layer Mask» и «White for Full Opacity».

Используйте soft brush для маскировки некоторых областей в верхнем слое. Цель — вернуть часть фона к исходному виду.

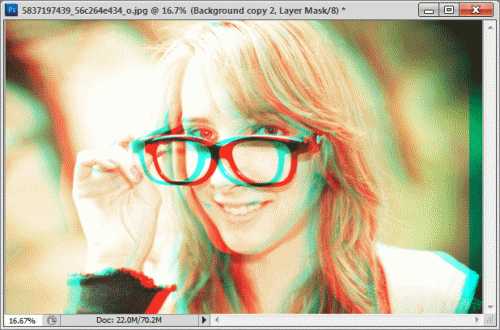
Вот фото до и после. В слое с 3D эффектом фон из слоя без 3D эффекта.

На картинке вы можете увидеть, как выглядит маска.
Теперь переходим к самому нижнему слою и отредактируем его. Выберем для этого слоя красный канал.

А теперь совершим похожие действия. Выделим весь холст (Ctrl+A), но применим немного другой эффект к фону.

Клавишами Ctrl+T выберем функцию «Free Transform». И свободно изменим слой красного канала. Можно искажать, увеличивать, вращать, в общем, нужно сделать так, чтобы передний план и фон отличались друг от друга.
В GIMP этот инструмент называется «Scale Tool», горячие клавиши: Shift + T.

Вот и всё! Фотография готова. Надевайте 3D очки и наслаждайтесь результатом! А если у вас их нет, то смотрите видео на Youtube о том, как сделать 3D очки самостоятельно.
lifehacker.ru
Создать стерео 3D изображение в Photoshop
Разделяем цветовые каналы и изменяем перспективу изображения
3D анаглиф работает, используя нашу естественную способность воспринимать глубину с помощью бинокулярного зрения. Восприятие глубины исходит из того, что каждый из наших глаз видит несколько отличную от другого картинку. Наш мозг обрабатывает картинки, полученные каждым глазом, и на основе небольшой разницы в углах обзора между двумя изображениями получает ощущение глубины. Это основная предпосылка для работы техники, изложенной в данном уроке.
Мы начинаем с отделения цветовых каналов на каждом слое.
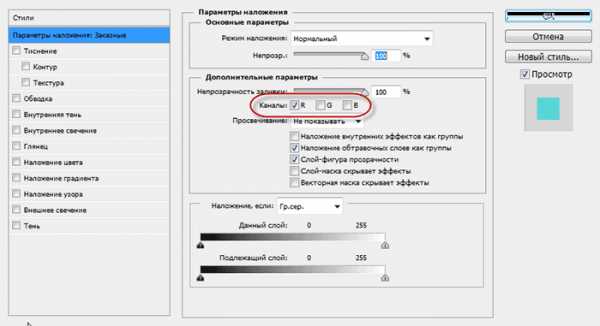
Большинство анаглифных 3D-очков поставляются с красными линзами для левого глаза и синей (бирюзовой) линзы для правого. Поскольку красная линза позволяет видеть только в красном канале, мы отключим зеленый и синий каналы для этого слоя. Отключение каналов можно сделать в диалоговом окне Параметров наложения (Blending Options).
В панели слоёв дважды кликните по слою «левый-красный», откроется диалоговое окно «Параметров наложения» (Blending Options), где снимите галки с каналов G и B:

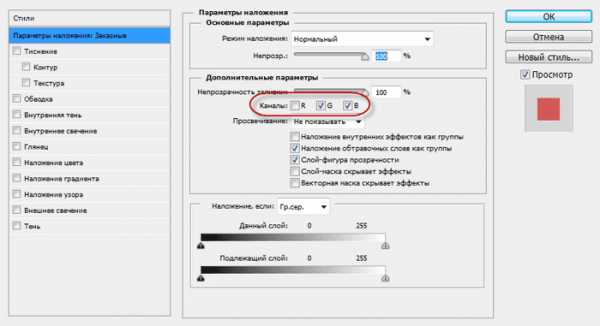
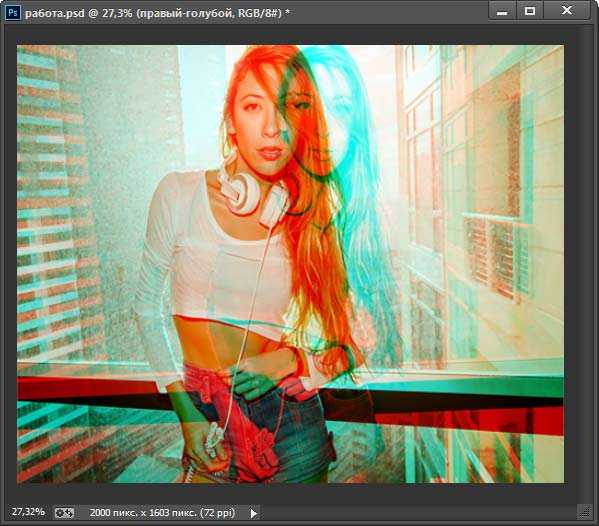
Т.к. наш правый глаз будет в состоянии видеть только зеленый и синий (голубой) каналы через голубую линзу, мы отключим красный канал для слоя «правый-голубой»:

Теперь, когда мы разделили каналы для каждого глаза, назначив по слою для правого и левого глаза, моделируем глубину изображения, изменив перспективу каждого слоя.
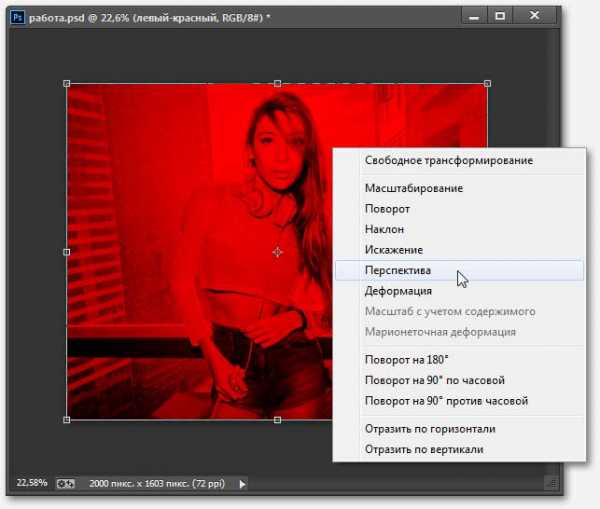
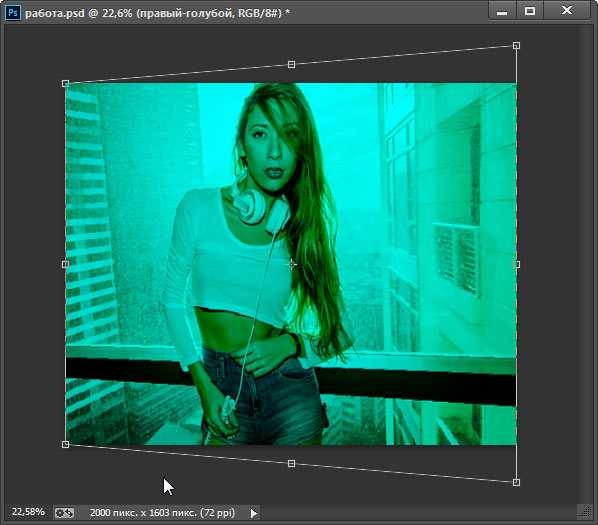
Начнём с слоя «левый-красный». Отключите видимость слоя «правый-голубой». Для изменения перспективы воспользуемся инструментом

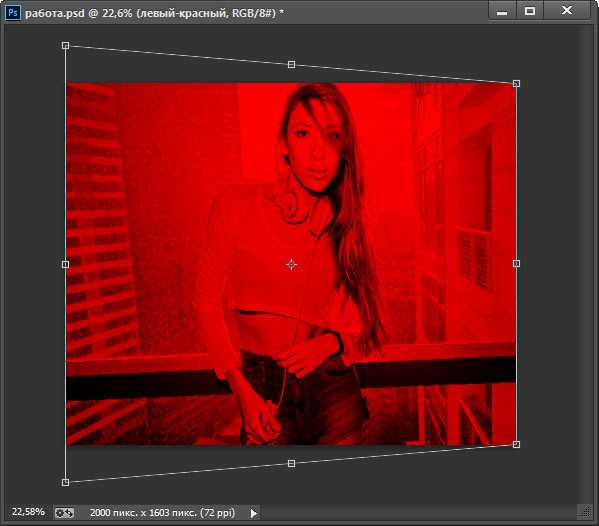
Перетащите верхний левый угол изображения вверх, как показано на картинке. Чем выше Вы его перетащите, тем более выраженным будет эффект объёма на фото:

Нажмите Enter для применения действия инструмента.

Включите видимость обеих слоёв, и у Вас получится примерно такое изображение:

Теперь, мы посмотрим на фото в 3D-очках, мы заставим наш мозг подумать, что он воспринимает два разных изображения. Но картинка не готова, т.к. центр изображения не совмещён. Исправим это с помощью инструмента «Перемещение» (Move Tool).
Сведение изображений и обрезка картинки
Возьмите инструмент «Перемещение», зажмите клавишу Shift и переместите слои вправо и влево соответственно, в качестве общего центра я использовал лицо модели. Для перемещения можно использовать не мышь, а клавиши «стрелка вправо» и «стрелка влево»:

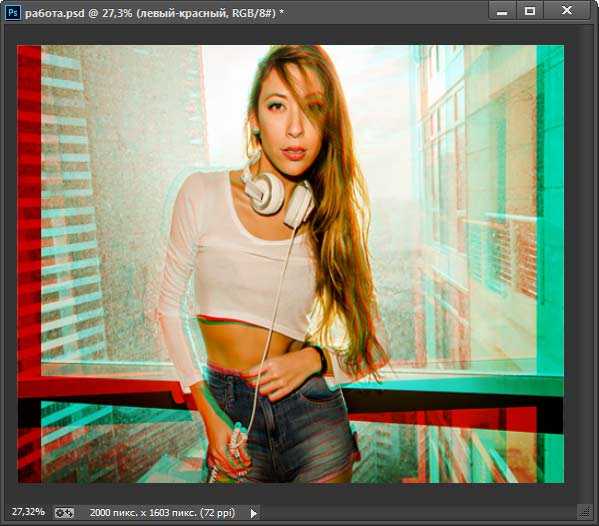
Осталось только обрезать левый и правый край картинки с помощью инструмента «Обрезка» (Crop Tool) и сохранить документ.
Вот как выглядит готовое фото:

Хотя этот метод отличается от создания реального 3D анаглифного фото, где используются две фотокамеры, снимающие с разных углов, мы получили почти подобный эффект, используя только одну фотографию.
Теперь, всё, что вам нужно, это 3D-очки…
Создаём текстовый 3D эффект в Фотошоп
Благодаря 3D среде в фотошоп можно создать много интересных вещей. Используя её настройки и инструменты, вы можете легко и быстро создавать 3D эффекты. Этот урок покажет вам как создать простой и забавный текстовый эффект, используя 3D возможности, и даст вам полезные советы и рекомендации, которые вы сможете применять в своём творчестве.
Материалы для урока:
Используемое ПО Photoshop CS6
Шрифт — PoetsenOne
Текстура
Архив
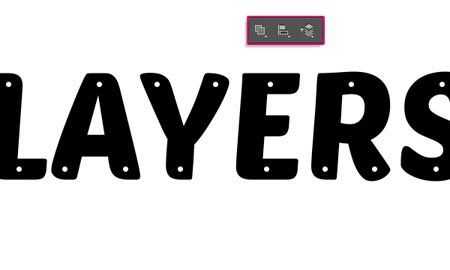
Создайте новый документ с размером 1150 x 825 пикс., напишите текст размером 200 пт, чёрным цветом, используя шрифт PoetsenOne.

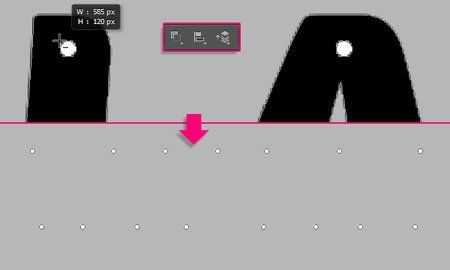
Далее, нам нужно создать несколько направляющих возле верхней и нижней части текста. Для этого откройте линейки в меню Просмотр – Линейки (View -> Rulers) и отметьте эту опцию флажком. Затем кликните мышкой в области шкалы линейки и, не отпуская мышку, тащите направляющую, расположив её как на скриншоте. Отверстия, которые мы создадим внутри текста, будут находиться на этих направляющих.

Дублируйте текстовый слой и сделайте оригинал невидимым, нажав на глазик рядом с миниатюрой слоя. Затем кликните правой кнопкой мыши по копии и выберите опцию Преобразовать в кривые (Convert to Shape).

Установите цвет переднего плана на белый, активируйте инструмент Эллипс (Ellipse Tool), в верхней панели настроек нажмите указанную иконку и в меню задайте Заданный размер (Fixed Size) 7 пикселей, так же поставьте флажок на функции От центра (From Center).
Затем щёлкните и потащите немного по верхней направляющей чтобы создать круг в центре края первой буквы.

Нажмите на панели параметров на значок Объединить фигуры (Combine Shapes) и продолжите добавлять кружки по обеим направляющим на всех буквах. Когда закончите, можете убрать направляющие в меню Просмотр – Удалить направляющие (View -> Clear Guides).

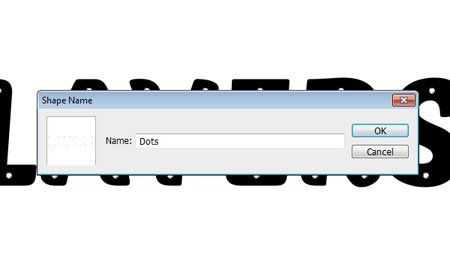
Теперь идём в меню Редактирование – Определить произвольную фигуру (Edit -> Define Custom Shape) и вводим название новой фигуры (например Dots).

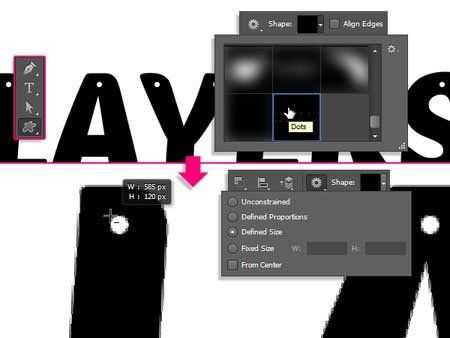
Активируйте инструмент Произвольная фигура (Custom Shape Tool), прокрутите список выбора фигур вниз и выберите фигуру, которую вы только что создали. После этого, в верхней панели настроек нажмите функцию Вычесть переднюю фигуру (Subtract Front Shape), а также включите опцию Сохранить размеры (Defined Size) и снимите флажок на функции От центра (From Center). Это создаст точки в своём исходном размере.
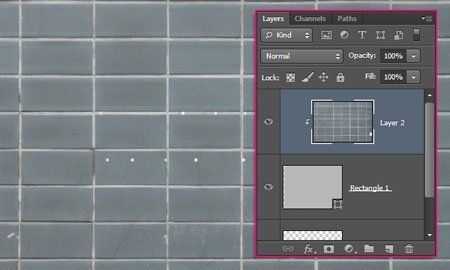
Выделите текстовый слой с фигурой, затем щёлкните и перетащите фигуру с точками так, чтобы первая точка фигуры расположилась точно так, как точка-кружок которая у вас уже есть. После того как вы отпустите кнопку мыши, точки будут вычтены из тестовой фигуры.

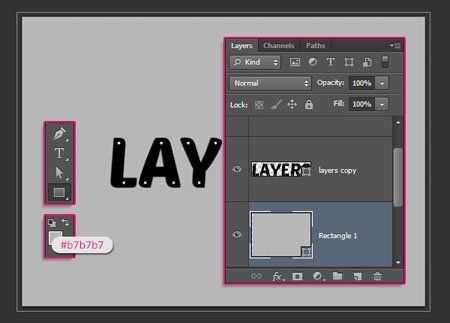
Установите цвет переднего плана на #b7b7b7, активируйте инструмент Прямоугольник (Rectangle Tool), создайте прямоугольник чуть больше самого документа и поместить его прямо под текст.

Вычтите фигуру с точками из прямоугольника, как вы делали ранее. На нижнем изображении скриншота слои невидимы, чтобы вы могли видеть результат.

Далее выделяйте слои с фигурами которые у вас есть, затем перейдите в меню Новая 3D-экструзия из выделенного контура (3D -> New 3D Extrusion from Selected Path).

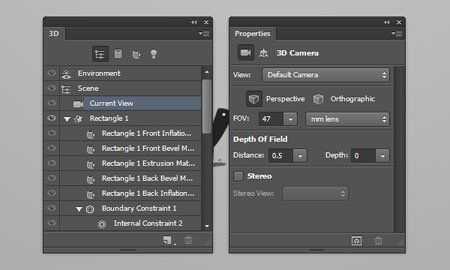
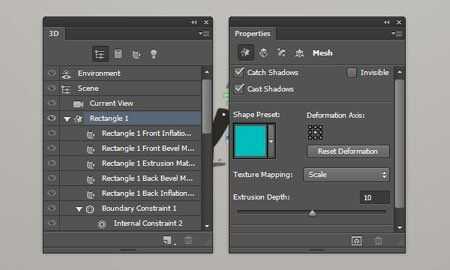
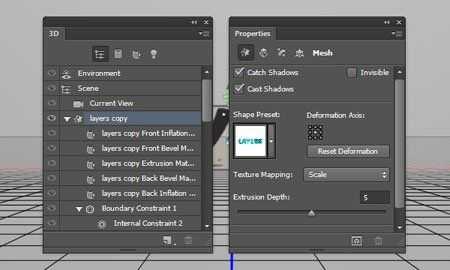
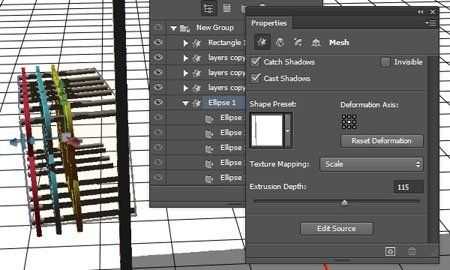
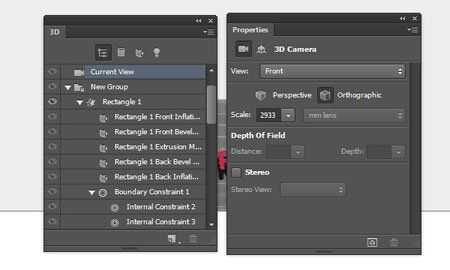
Чтобы получить доступ к 3D настройкам вам необходимо открыть две панели — панель 3D и панель Свойства (Properties). 3D панель имеет все компоненты 3D-сцены, и при нажатии на имя любого из них, вы сможете получить доступ к его настройкам в панели свойств. Поэтому будьте уверены, что выбираете имя элемента, который требуется изменить в панели 3D, прежде чем изменить его настройках в панели свойств.

Выделите прямоугольник в панели слоёв и название его сетки в панели 3D, чтобы изменить Глубину экструзии (Extrusion Depth) до 10 в панели Свойства (Properties).

Выберите слой с формой текста в панели слоёв и название его сетки в панели 3D и измените Глубину экструзии (Extrusion Depth) до 5.

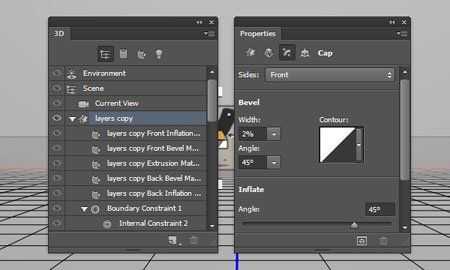
Нажмите на значок Капитель (Cap) в верхней части панели свойств и измените Ширину фаски (Bevel Width) до 2.

Выберите слой с точками в панели слоёв и название его сетки в панели 3D, щёлкните значок Капитель (Cap), а затем измените Ширину фаски (Bevel Width) до 20 и выберите Контур (Contour) Перевёрнутый конус (Cone – Inverted).
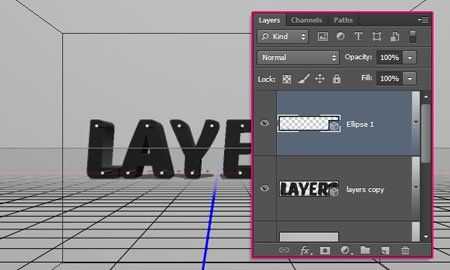
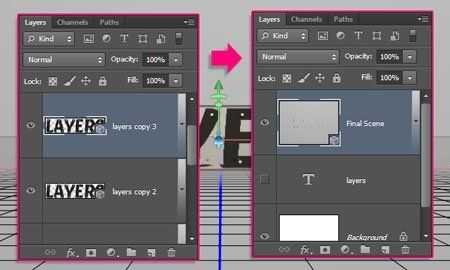
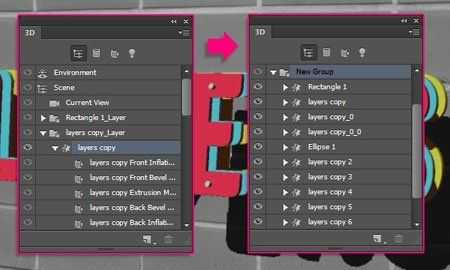
Дублируйте слой с текстовой фигурой дважды чтобы у вас было три слоя с фигурой текста. Затем выделите все 3D слои которые у вас есть и идите в меню 3D – Слияние 3D слоёв (3D -> Merge 3D Layers). Это действие поместит все 3D сетки в одну сцену. Вы можете переименовать объединённый 3D слой как вам понравится, например Final Scene (Финальная сцена).

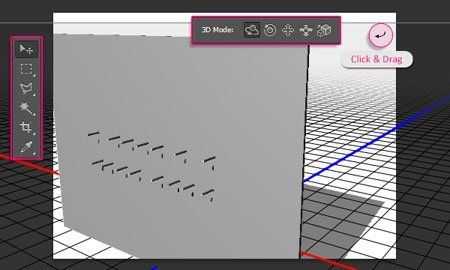
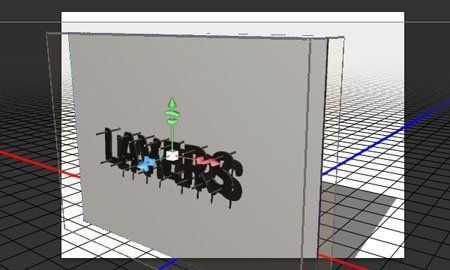
Активируйте инструмент Перемещение (Move Tool). В верхней правой части панели настроек вы найдёте бар с 3D режимами (3D Modes). Когда вы выбираете один из них, вы можете двигать им, тем самым внося изменения выбранному элементу в панели 3D.
Итак, выберите вкладку Текущий вид (Current View) в панели 3D, затем нажмите и перетащите в любом пустом месте 3D-сцены, чтобы изменить вид камеры, но не перемещайте ещё какую-либо из сеток.

Далее выберите все сетки в 3D панели и подвиньте их, разместив элементы в 3D сцене.

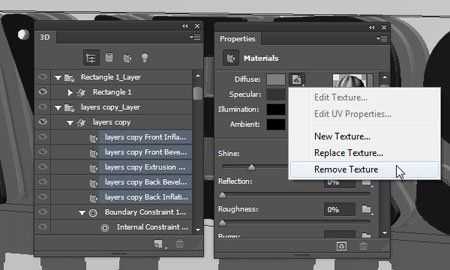
Выделите все материалы в сетке первой текстовой фигуры в 3D панели, затем в панели свойств кликните по иконке текстур напротив опции Рассеивание (Diffuse) и выберите Удалить текстуру (Remove Texture).

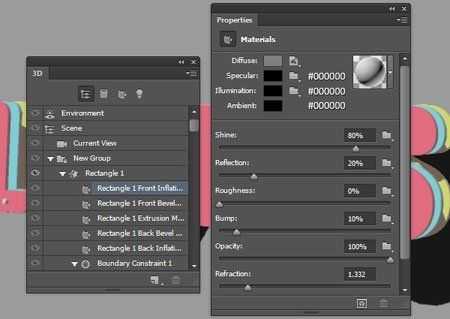
Измените остальные параметры, как показано ниже. Цвет Рассеивания (Diffuse) #d83054, Цвет блика (Specular) #bbb798, Свечение (Illumination) #1d0000 и Освещение (Ambient) #454545. Но вы можете выбрать абсолютно любой другой цвет для рассеивания, который вам нравится.

Выполните те же шаги, чтобы изменить настройки материала для других текстовых фигур. Вам нужно измените значение Рассеивания (Diffuse), если вы хотите разные цвета на каждом текстовом слое. В уроке для второго текста автор применяет цвет #32dae5.

Для третьего слоя цвет #bde640.

Что касается сетки с точками, после удаления текстуры в иконке текстур напротив опции Рассеивание (Diffuse) измените настройки как показано ниже на скриншоте. Цвет Рассеивания (Diffuse) #e8dfca, Цвет блика (Specular) #fff7e5, цвет Свечения (Illumination) и Освещения (Ambient) поставьте #000000.

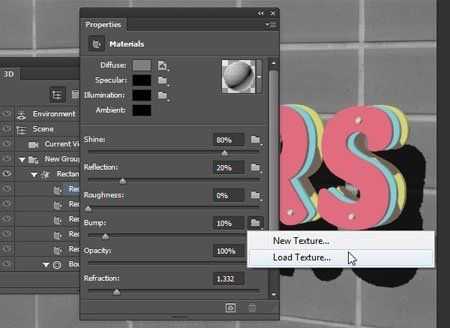
Теперь выберите сетку прямоугольника в 3D панели и его Материал передней выпуклости (Front Inflation Material). Установите Цвет блика (Specular), цвет Свечения (Illumination) и Освещения (Ambient) на #000000. Затем измените остальные значения, как показано ниже.

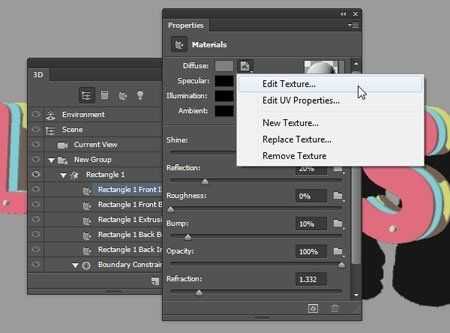
Нажмите на иконку текстур напротив опции Рассеивание (Diffuse) и выберите опцию Редактировать текстуру (Edit Texture).

После этого вы можете изменить текстуру. Поместите изображение с текстурой выше слоя с прямоугольником, при необходимости измените размер, затем щёлкните по слою правой кнопкой мыши и выберите Создать обтравочную маску (Create Clipping Mask). Это нужно для того, чтобы текстура применилась только к прямоугольнику и не закрывала отверстия в нём.

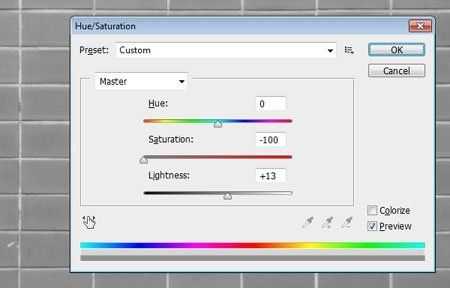
Далее идём в меню Изображение – Коррекция – Цветовой тон/Насыщенность (Image -> Adjustments -> Hue/Saturation) и меняем значение Насыщенности (Saturation) на минус 100, а Яркости (Lightness) на 13. Теперь сохраните файл в меню Файл – Сохранить (File -> Save), затем нажмите Сохранить как (Save As), чтобы сохранить этот файл в папке исходного файла с которым вы работаете и дайте ему название Bump. Затем закройте его и вернитесь к документу с которым работаете.

Кликните на иконке папки напротив опции Рельеф (Bump), выберите Загрузить текстуру (Load Texture) и загрузите файл Bump, который сохранили в предыдущем шаге.

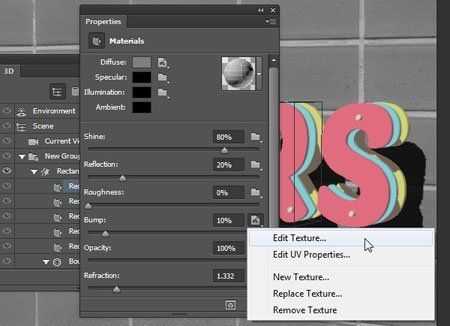
Снова кликните на иконке папки напротив опции Рельеф (Bump) и выберите Редактировать текстуру (Edit Texture).

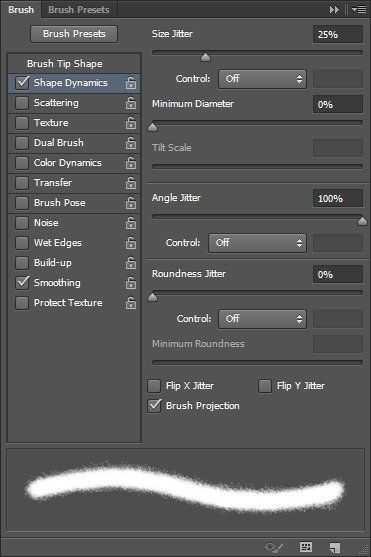
Создайте новый слой выше всех в палитре слоёв, активируйте инструмент Кисть (Brush Tool) и выберите кисточку Брызги 46 пикс (Spatter 46 pixels).
Откройте панель настроек кисти в меню Окно – Кисть (Window -> Brush) и в Динамике формы (Shape Dynamics) поставьте Колебание размера (Size Jitter) на 25% и Колебание угла (Angle Jitter) на 100%.

Кликните правой кнопкой мыши по новому созданному слою и выберите Создать обтравочную маску (Create Clipping Mask), затем сделайте слой с текстурой невидимым. Установите цвет переднего плана на чёрный, установите размер отпечатка кисти на 25 пикселей, затем кликните один раз в середине каждой точки. Настройки динамики формы помогут создать результаты немного разных размеров и углов.
Тёмный цвет кисти создаст на текстуре иллюзию более плоской поверхности в областях, которые кажутся более глубокими по сравнению с исходной поверхностью. Сохраните файл и закройте его, чтобы вернуться к исходному документу.

Выделите название сетки переднего текстового слоя и перейдите в меню 3D – Разделить экструзию (3D -> Split Extrusion). Это действие разделит надпись на отдельные сетки для каждой буквы и позволит перемещать отдельно каждую из них. Настройте камеру так, чтобы текст поместился в пределах документа и под углом который вам нравится.

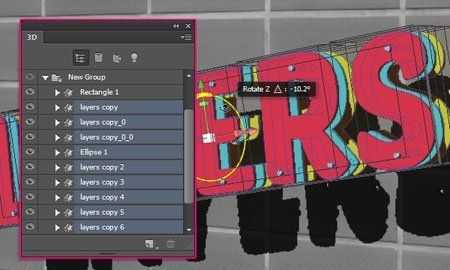
Выделите все группы с сетками в 3D панели кроме группы с прямоугольником, затем активируйте инструмент Перемещение (Move Tool) и слегка поверните текст так, как будто он падает со стены.

Вы можете изменить вид камеры, чтобы увидеть, как выглядит текст и убедиться в том, что сторона букв, которая выше, прикреплена к отверстию в стене.

Если необходимо, то вы можете изменить глубину экструзии на сетке с эллипсом в панели свойств.

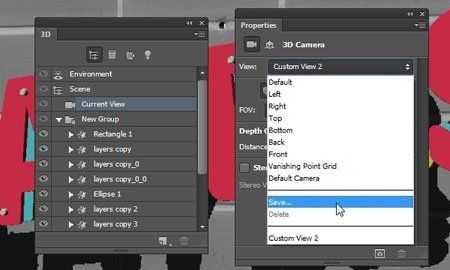
Как только закончите, окончательно установите желаемый вид камеры для последующего рендеринга. Затем в панели свойств во вкладке Вид (View) выберите внизу выпадающего меню Сохранить (Save), чтобы сохранить положение камеры.

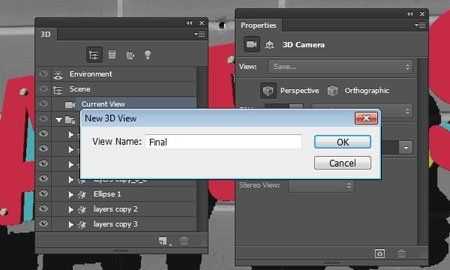
Введите имя и нажмите кнопку ОК.

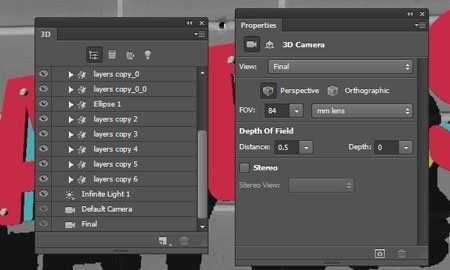
Теперь всякий раз, когда вы меняете вид камеры и захотите вернуться к финальному, вы можете выбрать его в панели 3D или в панели свойств в выпадающем меню во вкладке Вид (View).

А теперь в выпадающем меню выберите положение камеры Спереди (Front).

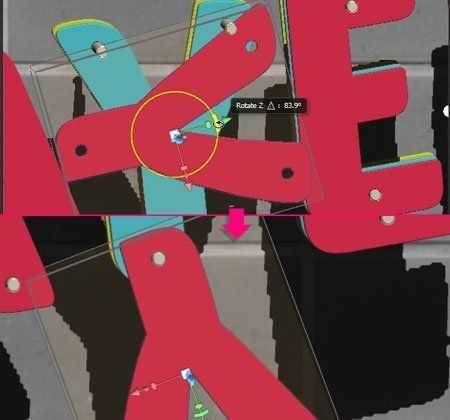
Увеличьте вид камеры до тех пор, пока вы сможете чётко видеть буквы. Выделите некоторые буквы переднего слоя с текстом, а затем поверните, переместив с исходного положения. С текущим видом камеры сделать это будет несложно.

Для некоторых букв примените незначительные изменения, не каждая должна полностью изменить своё положение. Но конечно же вам решать, как в итоге вы хотите видеть свою работу. Когда закончите преобразования, верните камере тот вид, который ранее сохраняли.

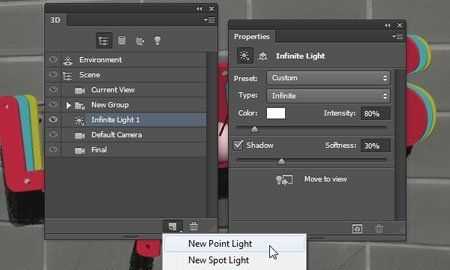
Пришло время поработать с освещением. Кликните в 3D панели по слою Бесконечный свет 1 (Infinite Light), затем в панели Свойства (Properties) выберите цвет #fffdf5, Интенсивность (Intensity) 80% и Тень Сглаживание (Shadow Softness) 30%.

Кликните по иконке Координаты (Coordinates) в панели свойств и введите значения, показанные ниже.

Так же для изменения положения источника света в сцене, вы можете использовать инструмент Перемещение (Move Tool).

Кликните внизу 3D панели на значок Добавить новый свет на сцену (Add new Light to Scene) и выберите Новый точечный свет (New Point Light).

В панели Свойства (Properties) измените цвет на #fff8ea, Интенсивность (Intensity) 100% и Тень Сглаживание (Shadow Softness) 30%.

Свет может показаться очень ярким и вам нужно будет его сдвинуть так, чтобы он коснулся стены. Расположите его выше текста, как вам больше нравится.

Теперь в сетке Прямоугольник выберите слой Материал экструзии (Extrusion Material). Удалите его текстуру в папке напротив Рассеивания (Diffuse), как это делали ранее, и внесите настройки как показано ниже. Цвет Рассеивания (Diffuse) #676767, Цвет блика (Specular) #333333, Свечение (Illumination) #000000 и Освещение (Ambient) #000000. Это затемнит отверстия.

Выберите фоновый слой и залейте его цветом # 362f2d.

Если уже нет ничего, что бы вы хотели изменить, то снова выделите 3D слой Final Scene (Финальная сцена) и идите в меню 3D – Рендеринг (3D -> Render). Рендеринг может занять некоторое время, но вы в любой момент можете остановить его, кликнув в любом месте внутри сцены, или нажав клавишу Esc.

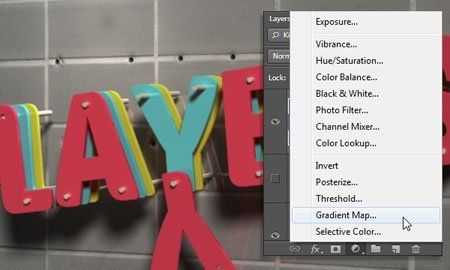
Когда рендеринг завершен, нажмите на иконку внизу палитры слоёв, чтобы добавить Новый корректирующий слой Карта градиента (Gradient Map).

Настройте градиент, используя цвета # 4b0082 слева и # 00a86b справа. Затем измените режим наложения корректирующего слоя на Мягкий свет (Soft Light) и уменьшите Непрозрачность (Opacity) до 50%. Это улучшит цветопередачу и контрастность изображения.

Подведём итог. Теперь вы знаете, что 3D инструменты в Photoshop CS6 являются отличным способом для достижения удивительных 3D-эффектов. Играя с цветами и положением букв, вы можете достичь различных эффектов.
Финальный результат.
Автор урока: Rose
photoshop-master.ru
Создай анаглифическое 3D изображение в Фотошоп
Для выполнения урока вам понадобятся изображения ниже:
Изображения:
Архив
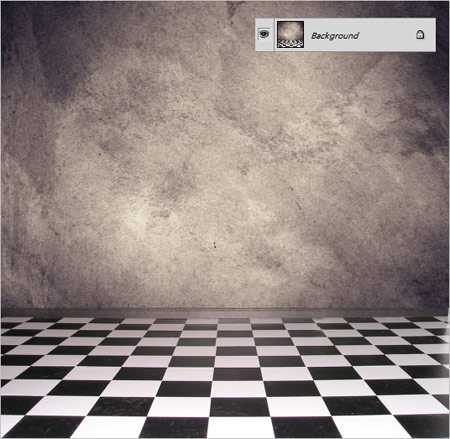
Шаг 1. Мы будем использовать фоновое изображение в качестве основы размера для этой композиции. Откройте фоновое изображение и убедитесь, что его разрешение (resolution) установлено на 300px/inch.

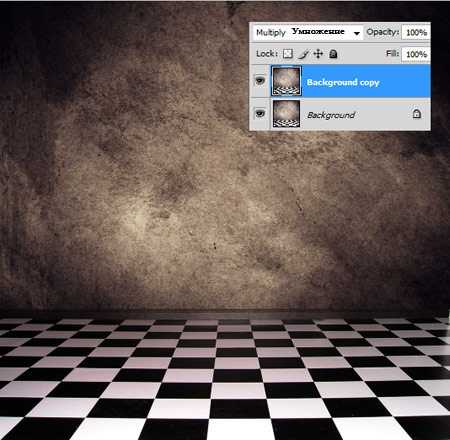
При активном слое «Фон» (Background) нажмите сочетание клавиш Ctrl+J, чтобы скопировать слой и изменить Режим смешивания (BlendMode) копии на Умножение (Multiply).
Прим. переводчика: Параметр Режим смешивания (BlendMode) слоя расположен в верхней части палитры слоев слева от параметра Непрозрачность (Opacity).

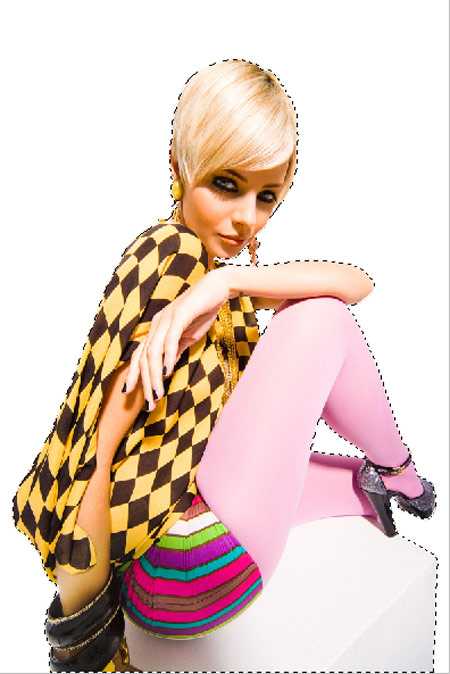
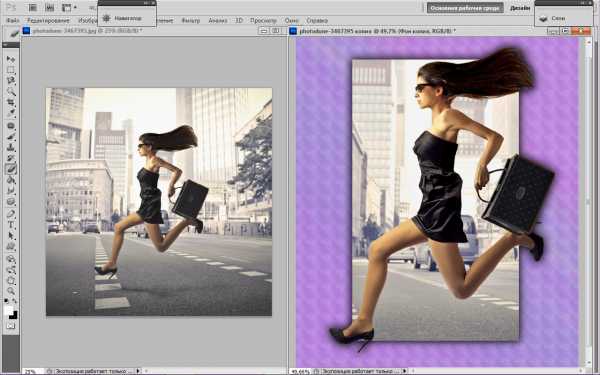
Шаг 2. Теперь откройте изображение с нашей девушкой – жертвой моды. Чтобы сохранить отдельный оригинал изображения и избежать повторного вырезания в случае ошибок, которые мы можем совершить в будущем, сохраним нашу жертву моды отдельным документом.
С помощью инструмента Перо (Pen) создайте контур по внешнему краю девушки, включая куб, на котором она сидит. После того, как вы обведете края, создайте еще несколько контуров между ее лицом и серьгами, рукой и ногой, а также между обеими ногами. Как только все контуры будут нарисованы, кликните в любом месте правой кнопкой мыши и выберите Создать выделение (MakeSelection). Нажмите сочетание клавиш Ctrl+J, чтобы скопировать выделение на новый слой.
Прим. переводчика: Убедитесь, что выделение образовалось именно вокруг девушки, а не вокруг фона. Если у вас «бегающая дорожка» образуется по периметру документа, то у вас выделен фон. В этом случае вам надо воспользоваться сочетанием клавиш Ctrl+Shift+I или меню Выделение – Инвертировать (Select – Invert), чтобы инвертировать выделение, выделив тем самым девушку. Только тогда копируйте ее на новый слой.

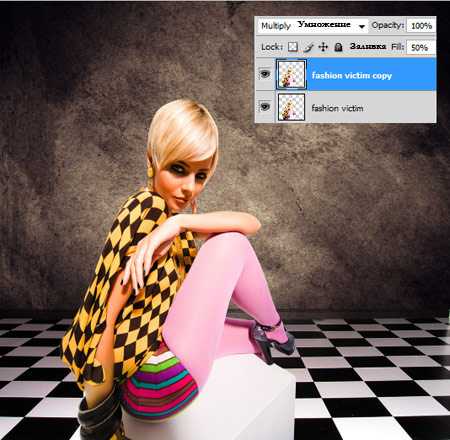
Шаг 3. Переместите вырезанную жертву моды в нашу основную композицию. Измените название слоя на «Жертва моды» и поместите ее по левому краю, как показано на изображении ниже.

Нажмите сочетание клавиш Ctrl+J, чтобы копировать слой «Жертва моды», измените Режим смешивания (BlendMode) копии на Умножение (Multiply) и уменьшите Заливку (Fill) до 50%.

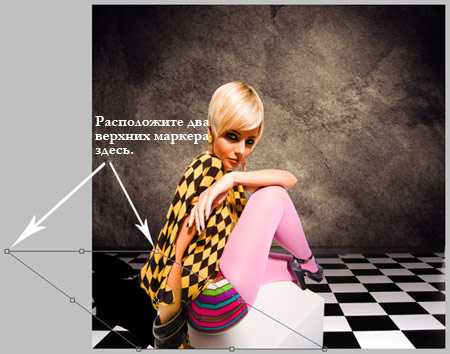
Шаг 4. Создайте новый слой под слоем «Жертва моды» и назовите его «Тень модели». При выделенном слое «Тень модели» зажмите клавишу Ctrl и кликните по миниатюре слоя «Жертва моды» для создания выделения. Залейте выделение черным. Нажмите сочетание клавиш Ctrl+D, чтобы удалить выделение. Теперь нам нужно сместить черную тень модели, перейдя в меню Редактирование – Трансформация – Искажение (Edit> Transform>Distort).
Расположите два верхних маркера, как на рисунке ниже.

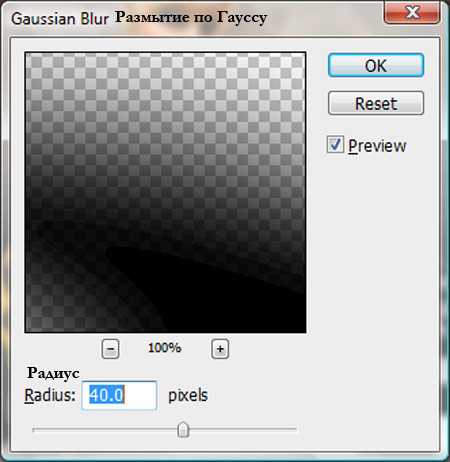
Примените Размытие по Гауссу (GaussianBlur) радиусом 40px, перейдя в меню Фильтр – Размытие – Размытие по Гауссу (Filter>Blur>Gaussian Blur).

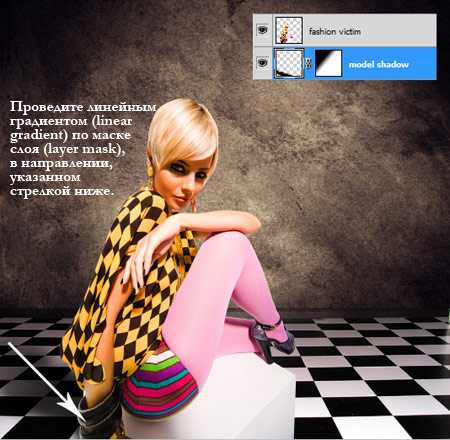
Затем примените маску слоя (layermask). В качестве основного цвета установите черный цвет, а затем выберите инструмент Градиент (Gradient) и проведите линейным (linear) градиентом по маске слоя от головы на тени до модели.

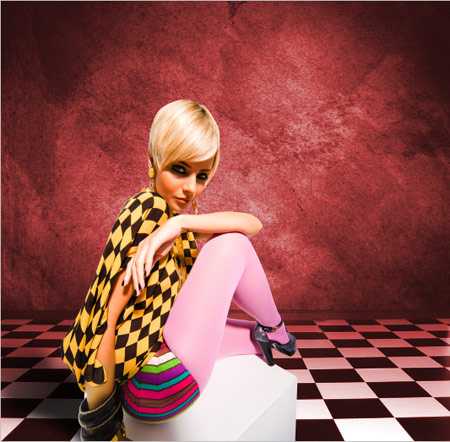
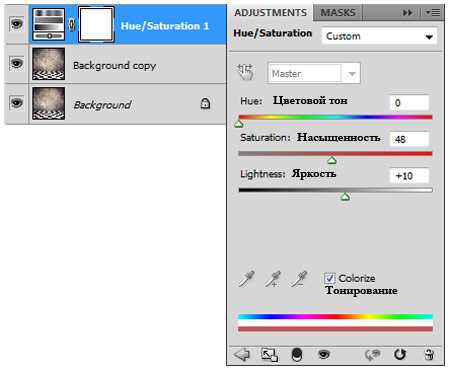
Шаг 5. Выберите копию фонового слоя и создайте над ним корректирующий слой (adjustment layer)Цветовой тон/Насыщенность (Hue/Saturation).
В окне Цветовой тон/Насыщенность (Hue/Saturation) отметьте параметр Тонирование (Colorize), установите Цветовой тон (Hue) на 0, а Насыщенность (Saturation) на 48 и Яркость (Lightness) на 10.


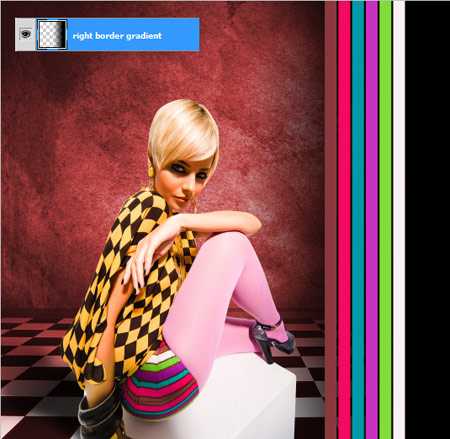
Шаг 6. Создайте группу (group) над корректирующим слоем (adjustmentlayer)Цветовой тон/Насыщенность (Hue/Saturation) и назовите его «Правая граница»(right border). В этой группе нарисуйте продолговатый прямоугольник или длинную полоску с помощью инструмента Прямоугольник (Rectangle), начинающийся с верхней части изображения, заканчивающийся в нижней. При активном новом слой-фигуре, нажмите сочетание клавиш Ctrl+J 5 раз, чтобы дублировать слой. Расположите их на небольшом расстоянии друг от друга. Теперь, начиная с первой фигуры, измените цвет у каждого прямоугольника, подбирая цвета к шортам нашей жертвы моды.
Прим. переводчика: убедитесь, что инструмент Прямоугольник (Rectangle) установлен у вас в режиме слой-заливка (filllayer).

Создайте новый слой в группе «Правая граница» (right border) под другими слой-фигурами и назовите его «градиент правой границы» (right_border_gradient). В качестве основного цвета установите черный, выберите инструмент Градиент (Gradient) и проведите линейный градиент (lineargradient) от правой границы до обуви модели.

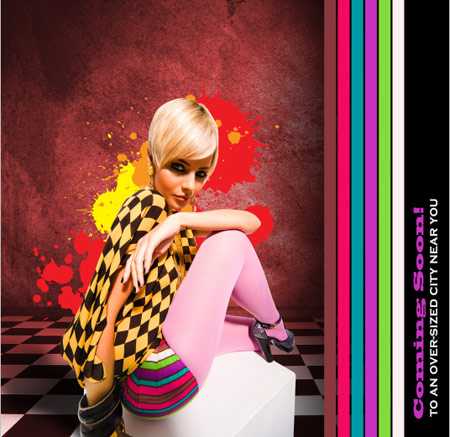
Под слоем «градиент правой границы» (right_border_gradient) создайте пару текстовых слоев, чтобы написать свое сообщение. В данном случае я создал два. Первое гласит: «»Coming Soon!», используется шрифт Blackoak Std, а второе гласит — «to an over-sized city near you», используется шрифт Copperplate Gothic Bold, размер шрифта 30pt. Разверните каждый из них против часовой стрелки, перейдя в меню Редактирование – Трансформация – Развернуть на 90 градусов против часовой стрелки (Edit>Transform>Rotate 90 degrees CCW). Теперь изменим цвет каждого текстового слоя на цвет, подходящий по цветовой гамме к шортам жертвы моды.

Шаг 7. Затем откройте оба векторных набора в Illustrator. Начнем с брызг «splatters», скопируйте и вставьте несколько из них, или их все из Illustrator’а в Photoshop над группой «правая граница»(right_border) в качестве Смарт-объектов (Smart—Object). Я оставил векторные объекты с их стандартными цветами, поскольку они хорошо сочетаются с нашей работой, но вы свободно можете их изменить, если захотите. Расположите их вокруг головы модели: сзади, справа и слева. Я разместил свои брызги на четырех отдельных слоях, таким образом, я могу контролировать положение каждого из них.

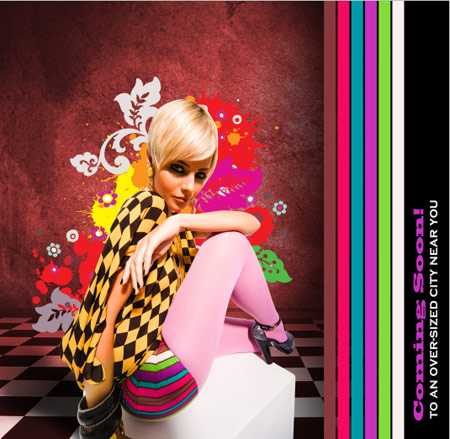
Как только вы скопируете и вставите все векторные брызги, какие захотите, повторите этот же процесс с цветочным векторным набором, расположив их вокруг модели. Снова изменяйте цвет любого векторного объекта по своему усмотрению.
Создайте новую группу над группой «правая граница» (right_border) и назовите ее «векторное искусство» (vector art). Переместите в нее все векторные изображения.

Шаг 8. Так-так, я знаю, о чем вы думаете… Когда же мы будем делать 3D? И знаете что? Момент настал! Пришло время воплотить ваши задумки в реальность, так что возьмите свои 3D очки и положите их рядом с собой.
Для начала отключите видимость группы «правая граница» (right_border).
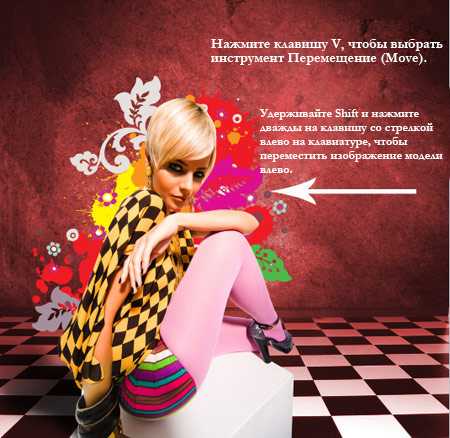
Теперь нам необходимо сохранить изображение, как два отдельных .jpeg/.png изображения. Для начала сохраните изображение с помощью сочетания клавиш Ctrl+Shift+S или Файл – Сохранить как (File>Save As). Сохраните его где-нибудь, где вам потом его будет легко найти, поскольку мы его скоро будем использовать. Назовите его как «жертва_моды_слева» (fashion_victim_left).

Затем выделите слои «жертва моды» и «жертва моды копия», выделив один, а затем при нажатой клавише Shift другой. Нажмите клавишу V, чтобы активировать инструмент Перемещение (Move). Зажмите клавишу Shift и нажмите клавишу со стрелкой влево дважды. Теперь, как и ранее, нажмите сочетание клавиш Ctrl+Shift+S или перейдите к меню Файл – Сохранить как (File>Save As), чтобы сохранить изображение. На этот раз назовите изображение «жертва_моды_справа» (fashion_victim_right).

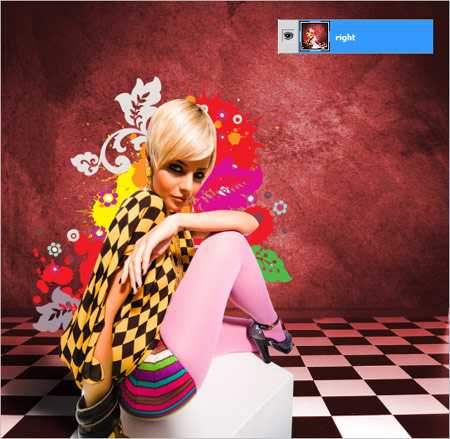
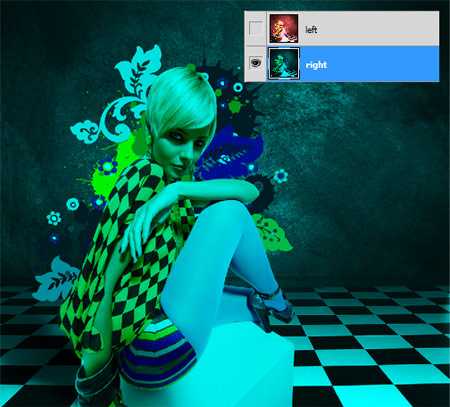
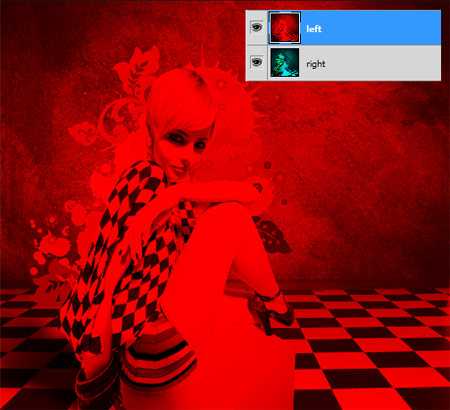
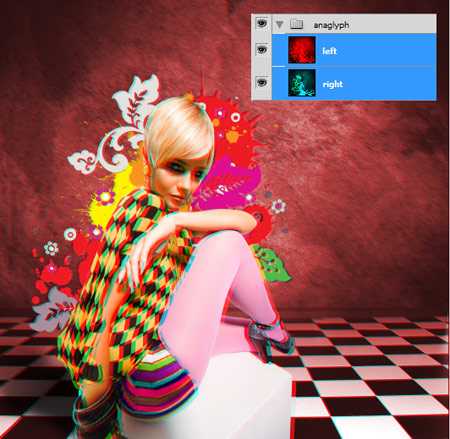
Шаг 9. Откройте оба изображения «жертва_моды_слева» (fashion_victim_left) и изображение «жертва_моды_справа» (fashion_victim_right). В документе с изображением «жертва_моды_справа» (fashion_victim_right) разблокируйте слой «Фон» (Background) и дайте ему название «справа» (right). Нажмите сочетание клавиш Ctrl+Shift+S и сохраните его c расширением .psd под именем «жертва_моды_анаглиф» (fashion_victim_anaglyph).

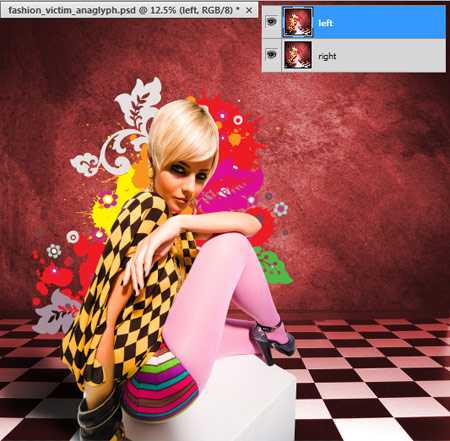
Поместите изображение «жертва_моды_слева» (fashion_victim_left) в документ «жертва_моды_анаглиф» (fashion_victim_anaglyph).psd и дайте этому слою название «слева» (left).

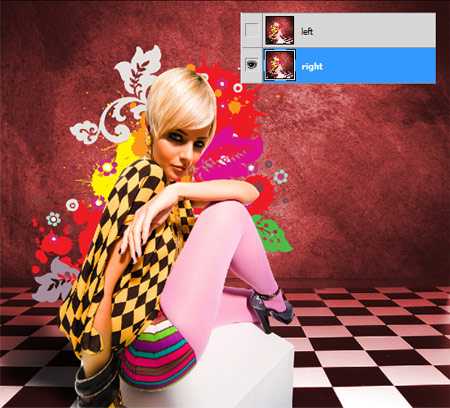
Выделите слой «слева» (left), понизьте его непрозрачность (opacity) до 50%, и вы заметите, что изображение девушки начнет немного выходить из фокуса. Используя клавиши стрелок, расположите слой «слева» (left) так, чтобы изображение снова стало чистым. Установите непрозрачность (opacity) слоя «слева» (left) снова на 100%.

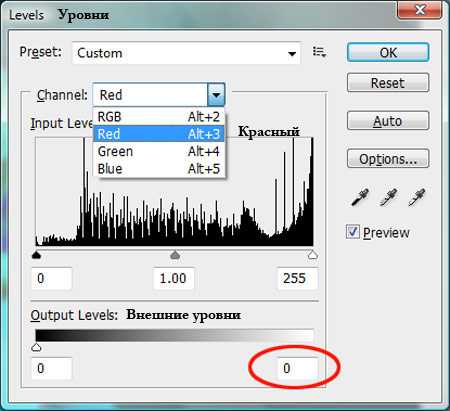
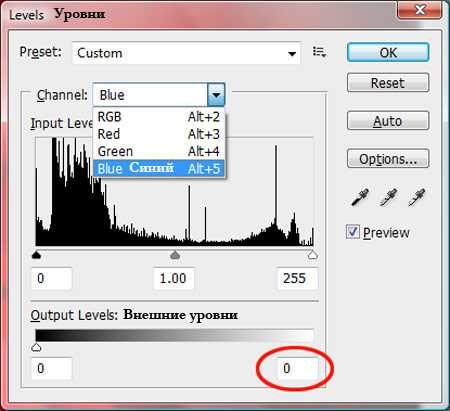
Шаг 10. Выключите видимость слоя «слева» (left). Сделайте активным слой «справа»(right) и нажмите сочетание клавиш Ctrl+L или перейдите к меню Изображение – Коррекция – Уровни (Image > Adjustments > Levels), чтобы скорректировать уровни для слоя.

Выберите Красный (Red) канал из выпадающего меню и измените значение 225 у внешних (output) уровней на 0.

Это действие удалит красный из слоя, оставив сине-зеленое изображение.

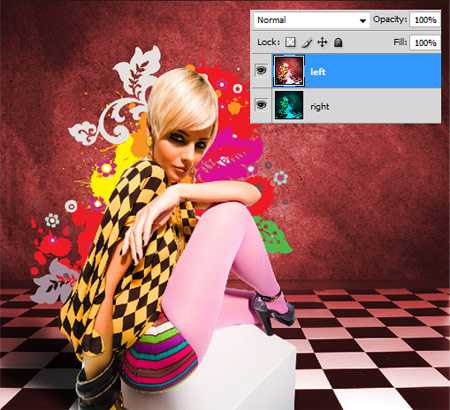
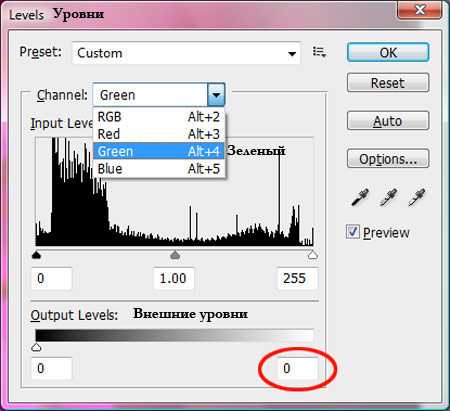
Шаг 11. Верните видимость слоя «слева» (left). При активном слое «слева» повторите процесс, описанный в шаге 10, но на этот раз для синего (blue) и зеленого (green) каналов.



Теперь слой «слева» (left) должен отображаться у вас без зеленого и синего, как вы видите ниже.

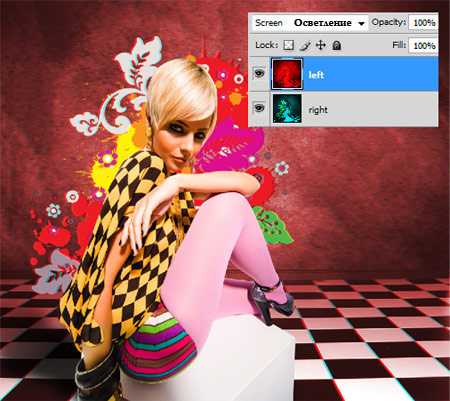
Измените режим смешивания слоя «слева»(left) на Осветление (Screen).

Оденьте свои 3D очки. Нажмите клавишу V, чтобы активировать инструмент Перемещение (Move) и с помощью клавиш со стрелками перемещайте слой «слева» (left) до тех пор, пока жертва моды не «вылезет» из фона. Моя корректировка была следующей: удерживая клавишу Shift, я нажал правую стрелку на клавиатуре четыре раза и один раз стрелку вниз.

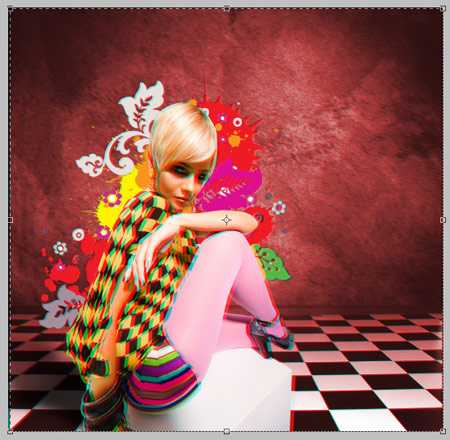
Шаг 12. В зависимости от положения вашего слоя, вам нужно убрать участок на изображении, который не покрывается нашим эффектом, посмотрите на пример ниже.
Прим. переводчика: Когда мы сдвигали влево слой «слева» (left), он открыл нам видимую часть слоя «справа» (right), именно эта часть теперь является лишней в нашем изображении. Чтобы все было идеально, его нужно обрезать, что и предлагает автор.

Нажмите клавишу С, чтобы вызвать инструмент Кадрирование (Crop) для обрезания ненужного участка.

Создайте новую группу и назовите ее «Анаглиф» (anaglyph). Поместите в нее оба слоя «слева» (left) и «справа» (right).

Шаг 13. Вернитесь к основной композиции, отключите видимость для всех групп и слоев, кроме группы «правая граница» (right border). Поместите в этот основной документ группу «Анаглиф» (anaglyph), чтобы она располагалась ниже группы «правая граница» (right border).

Изображение не полностью перекрывает холст. Поскольку это довольно небольшие участки, увеличим его по размеру холста. Нажмите сочетание клавиш Ctrl+T, чтобы вызвать инструмент Трансформация (Transform) и увеличьте масштаб изображения.
Автор:Chris Kapzynski.
photoshop-master.ru
3Д эффект Видео
11 мес. назад
Обняла каждого, крепко ❤ My instagram : https://www.instagram.com/anastasia.ostrovsskaya/ _ _ #одежда#покупки#новинки#свитера#бьютиб…
3 г. назад
Уроки Photoshop — Урок #29: как сделать 3d эффект в фотошопе ( СС ) — Добавление эффекта в photoshop в CS6; Всем привет, сегод…
4 г. назад
В данном вы узнаете как сделать 3д эффект в фотошопе. Подписывайтесь и ставьте лайки. Создание 3д эффекта…
2 г. назад
Как сделать 3д эффект в сони вегас очень быстро и легко? В этом видео ты найдешь ответ) Вся инфа ниже, нажми…
3 г. назад
Анаглиф 3D видео с приближающимися шарами. Классная иллюзия с хорошим стерео эффектом. Для того, чтобы…
2 г. назад
Где меня можно найти? ВК:https://vk.com/id186578125 INST:https://www.instagram.com/arinaurazina/ ASK.fm- http://ask.fm/id186578125 ГОЛУБАЯ ПАПКА …
S U B S C R I B E !!!!! With this video, you´ll be able to enjoy at maximum the 3D effects in your 3D capable devices. The video you were looking for, is here.
5 г. назад
3D эффект в Sony Vegas. Как сделать стерео эффект? Рассмотрим создание стерео эффекта в Сони Вегасе. ========================…
11 мес. назад
Watch in HD full screen. With a pair of sunglasses and these carefully chosen video clips, you should see a video that is both 2D AND 3D simultaneously!
1 г. назад
Нашла ссылку на этот …
1 г. назад
Бесплатный марафон по веб-дизайну: https://vk.cc/8PYnci ✅ Бесплатный марафон по веб-дизайну: https://vk.cc/8PYnci Исходник…
3 нед. назад
http://bit.ly/LetyShopS_cashbacK ☭ Понравился видос? Подкинь на развитие «бабос» ➜ https://qiwi.me/denisposhly Этот чёткий #анекдо…
12 мес. назад
Hold on tight, because with a stabilised camera shot and a pair of sunglasses, you’re about to see a video that works in both 2D and 3D at the same time.
2 мес. назад
Чпу гравировка по средней линии.
5 г. назад
В этом видео уроке вы узнаете как сделать 3д фото в фотошопе CS5-CS6! Делитесь своими эффектами 3D в нашей группе…
4 мес. назад
Мои пресеты для лайтрума — http://etoandrey.ru/presets Неплохой эффект объемной фотографии в стиле 3D. Используйте…
12 мес. назад
тут показано как сделать глич и 3д эффект на фотке. -так же как поставить руну на фото. -моя группа в вк https://vk…
2 г. назад
Click here to download in mp3 : http://corneey.com/qVQTuL Maximum 3D Sound Effect | Use Headphone. This is an audio of compilation of 3d sounds.
5 г. назад
Плёнка «3D эффект», A4, 20 л. Компания Ревкол. www.revcol.ru.
11 мес. назад
Привет! ♡ Меня зовут Василиса и я рада приветствовать тебя на своём канале! В этом видео я покажу вам новый…
2 г. назад
This video is like 1 week overdue,,sorry but i hope it helps you guys!! sorry for my shit voice(:::: Support me on Patreon: https://www.patreon.com/bePatron?
videohot.ru
Как сделать 3D-эффект в Фотошоп в фотошопе
Вы наверняка уже видели фотографии с эффектом 3D, когда какой-то фрагмент на фото выглядит объемным. Такой оптический обман смотрится интересно и может сделать из обычной фотографии эксклюзивную и притягательную для глаз. Прямо сейчас и научимся делать 3D-эффект в Фотошопе.
Выбор исходного фото
- 1. Для начала вам нужно смириться с тем, что часть изображения будет обрезана.
- 2. Выбирайте такое фото, чтобы на нем была какая-то интересная деталь или часть композиции, которую можно обыграть. Например: свесившаяся лапа кота, поезд, который едет по направлению к объективу или что-то в этом роде.
Мы возьмем фото яблок на ветке и обрежем его таким образом, чтобы образовалась белая рамка, а за пределами рамки будет висеть яблоко:
Шаг 1: обрезаем изображение
- 1. Сделайте дубликат фонового изображения, нажав CTRL+J.
- 2. Создайте новый пустой слой – SHIFT+CTRL+N и залейте его белым цветом инструментом “Заливка». Перетащите этот слой мышкой на один слой ниже, чтобы он оказался между двумя слоями с изображением.
- 3. Возьмите инструмент «Прямоугольная область» и обозначьте на фото прямоугольник. Это будет основная композиция, остальное мы отрежем, оставив одну или несколько деталей.
- 4. Теперь выберите инструмент «Перо». Обрисуйте точками фрагмент, который и будет элементом 3D, примерно так, как показано на рисунке:

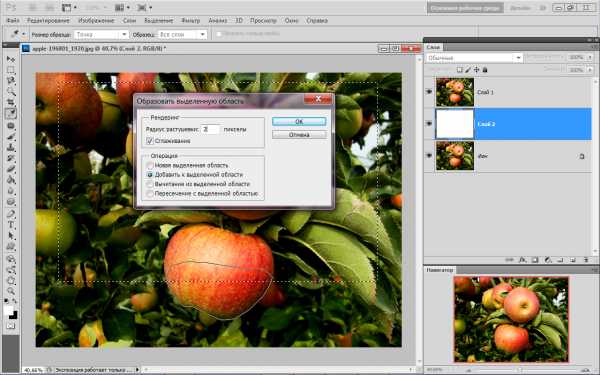
Можно сделать это с несколькими фрагментами. - 5. Нажмите правую кнопку мышки и выберите «Образовать выделенную область», отметьте операцию «Добавить к выделенной области», радиус растушевки поставьте 1-2 пикселя, нажмите «Ок». Вот, что должно получиться:

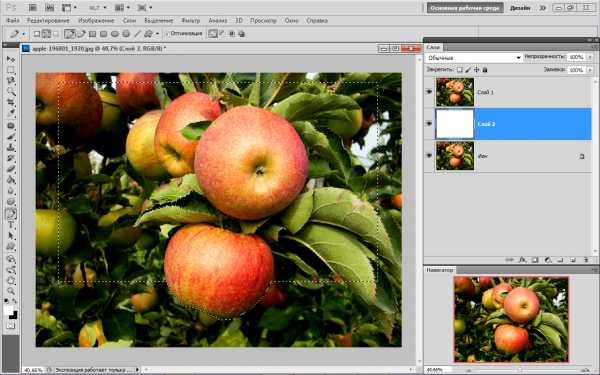
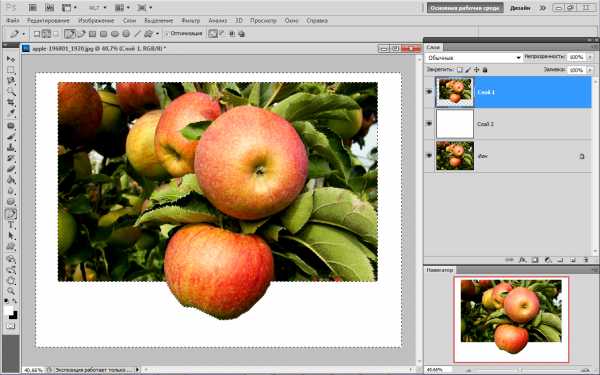
- 6. В меню «Выделение» нажмите «Инверсия», убедитесь, что вы находитесь на третьем слое и жмите DEL:

Шаг 2: делаем тень под объектом
Вариант 1: тень только под объектом. Подходит преимущественно для темных фото.
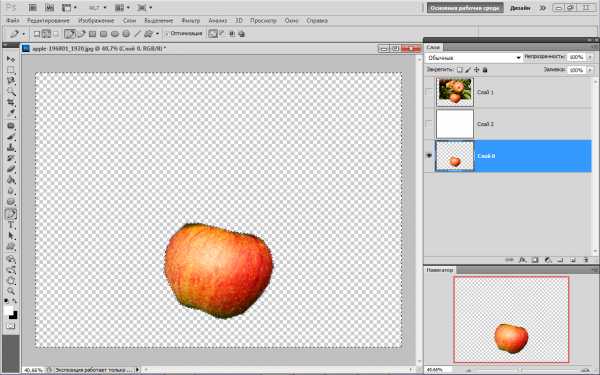
- 1. Перейдите на первый слой, если он заблокирован (есть значок с замком), кликните по нему в окошке два раза. Два других слоя сделайте невидимыми, нажав на глаз рядом с миниатюрой.
- 2. Выделите объект, под которым должна быть тень, любым удобным инструментом выделения. Мы выделили яблоко. Снова включите «Инверсию» и удалите фон вокруг объекта, нажав DEL:

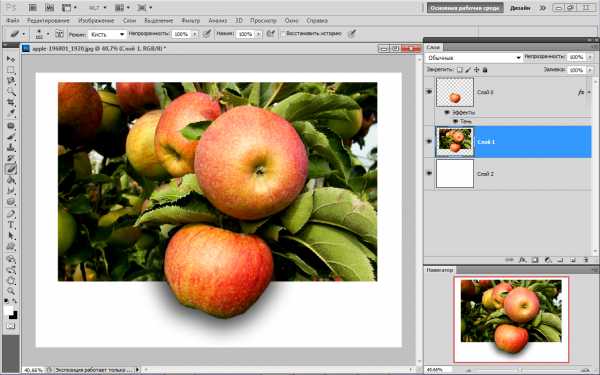
Если нужно выделить несколько элементов, выделяя последующие, удерживайте SHIFT, так вы получите несколько областей одновременно. - 3. Верните видимость двум другим слоям, и перетащите объект без фона наверх, чтобы он оказался первым.
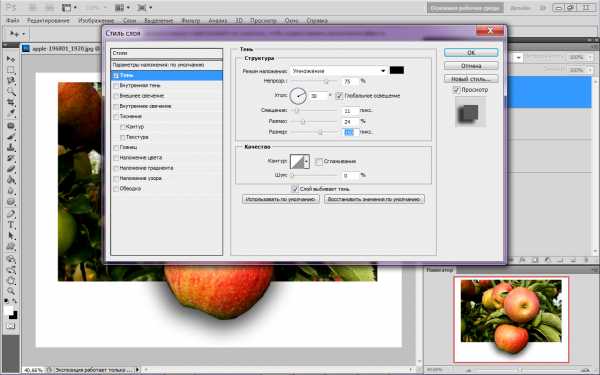
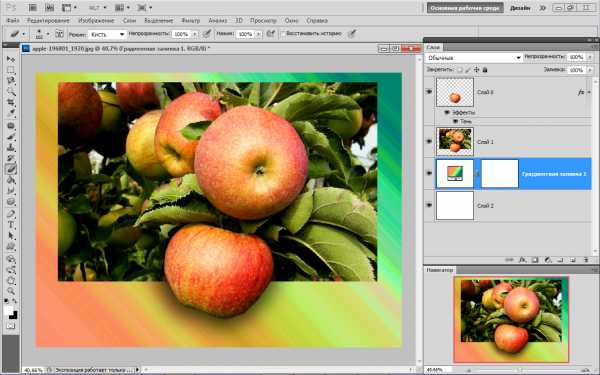
- 4. Кликните два раза по этому слою – появится окно со стилями:

Выберите слева «Тень», увеличьте ее размер и размах, если нужно сместите, ориентируясь на ваше изображение. - 5. Вот, что получилось у нас:

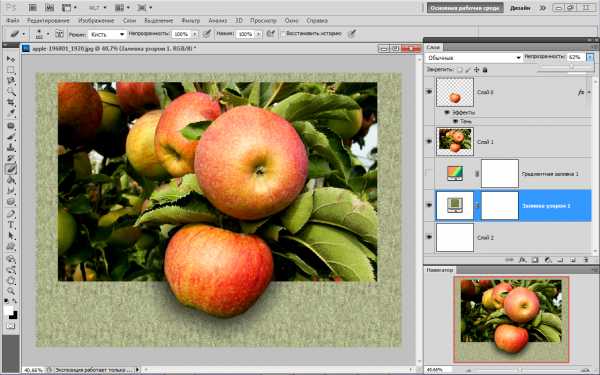
Рамку можно оставить белой, а можно сделать интереснее. Например, наложить градиент, цвет или узор. Для этого перейдите на слой с белым фоном и внизу окошка нажмите на черно-белый круг и выберите вид корректирующего слоя, который вам нужен.


Вариант 2: сделать тень вокруг всей картинки, не копируя объект отдельно. То есть достаточно применить «Тень» в стилях слоя изображения, с которого мы удалили часть фона. Эти фото обработаны именно так:

Похожие статьи
infosphere.top