советы по созданию, типы и состояния / Habr
Ник Бабич разработчик, UX/UI специалист написал заметку в блоге UX Planet про UX-дизайн кнопки: советы по созданию, типы и состояния. Наша команда выполнила перевод данной статьи
Кнопки – это самый обычный, «повседневный» элемент дизайна взаимодействия. Именно поэтому на них нужно обратить особое внимание, ведь кнопки являются важнейшим элементом, обеспечивающим беспрепятственное взаимодействие в сети и приложениях. Мы обсудим типы и состояния кнопок — эту информацию нужно знать, чтобы создавать эффективные кнопки и совершенствовать опыт пользователя.
Советы по созданию кнопок
Кнопки должны выглядеть как кнопки
Давайте на минуту представим, как с помощью дизайна донести возможность выбора. Как пользователь поймет, что данный элемент и есть кнопка? Он ориентируется на цвет и форму.

Очень тщательно продумайте размер зоны прикосновения и внутреннего поля. Размер кнопок также помогает пользователю понять, что это за элемент. Каждая платформа дает свои рекомендации в отношении минимального размера зоны прикосновения. Результаты исследования, проведенного MIT Touch Lab, показали, что средний размер для прикосновения подушечками пальцев составляет 10-14 мм, а для кончиков пальцев — от 8 до 10 мм, при этом наиболее оптимальный минимальный размер зоны прикосновения будет 10Х10 мм.

Расположение и порядок
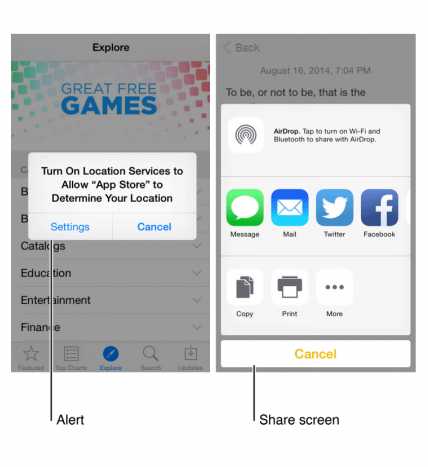
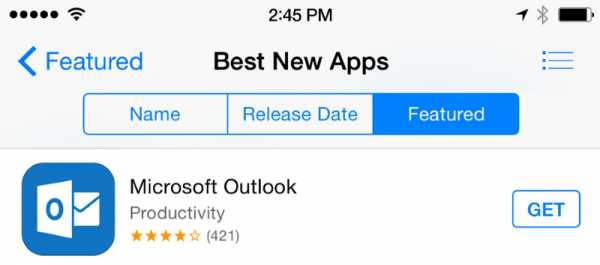
Разместите кнопки там, где пользователи без труда их найдут или там, где они ожидают их увидеть. Посмотрите, как в руководстве по разработке iOS советуют размещать кнопки.

Не забывайте о порядке размещения и положении кнопок. Порядок, в котором идут кнопки, особенно если есть парные кнопки (например, «предыдущий» и «следующий»), очень важен. Убедитесь, что основной акцент в дизайне сделан на основном или самом важном действии пользователя.
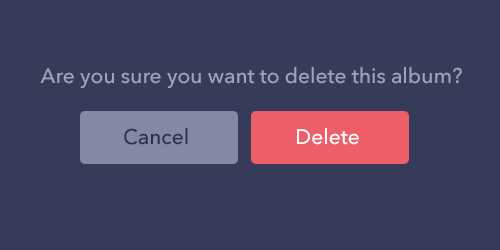
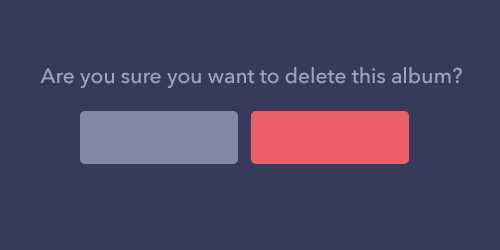
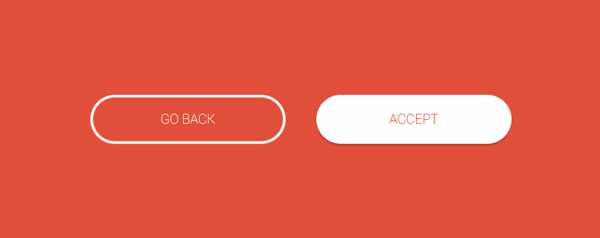
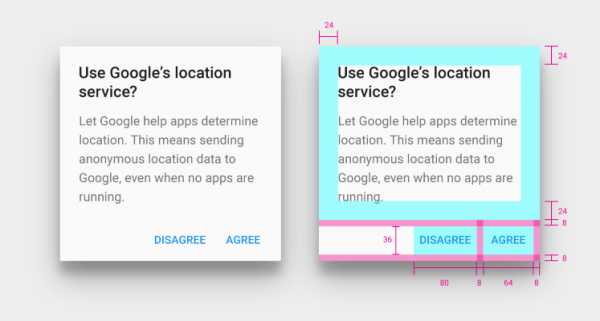
В примере ниже мы используем красную кнопку, которая содержит потенциально деструктивное действие. Обратите внимание, что основное действие не только более насыщенное по цвету и контрасту, но располагается в правой части диалогового окна.

Надписи
Надписи на кнопках должны означать действие, которое выполняет кнопка. Четко опишите, что произойдет при ее нажатии.

Призыв к действию (CTA)
Самые важные кнопки (особенно, если они призывают к действию) должны выглядеть как самые важные кнопки.

Форма кнопки
Обычно кнопки стараются сделать прямоугольными с прямыми или округлыми краями, в зависимости от стиля сайта или приложения. Согласно некоторым исследованиям, округленные края усиливают восприятие информации и притягивают взгляд к центру элемента.

Можно проявить творчество и использовать другие формы, например, круг, треугольник и даже какие-то оригинальные и необычные формы. Хотя последний вариант все же рискованный.

Главное, соблюдайте единство стиля во всем интерфейсе, чтобы пользователь смог определить, где в вашем приложении находятся кнопки.
Типы кнопок и поведение
1. Объемная кнопка

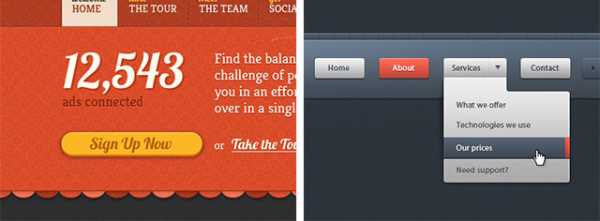
Объемная кнопка обычно прямоугольная с подъемом (градация оттенков показывает, что кнопка кликабельна). Объемные кнопки добавляют фактуру в преимущественно плоский макет. Они делают акцент на функциях в самых активных или широких областях.
Применение
На строке в один ряд. Используйте объемные кнопки, чтобы придать значимость действиям на сайте или в приложении с большим количеством разного контента.
Поведение
Объемные кнопки приподнимаются и заполняются цветом при нажатии.

Пример

2. Плоские кнопки
Плоские кнопки не приподнимаются, но также заполняются цветом. Основное преимущество плоских кнопок в том, что они не отвлекают внимание от контента.

Применение
В диалоговых окнах (чтобы соблюсти единство действия кнопки и контента)

На панели инструментов
Расположение снизу, чтобы пользователь быстрее их нашел

Поведение

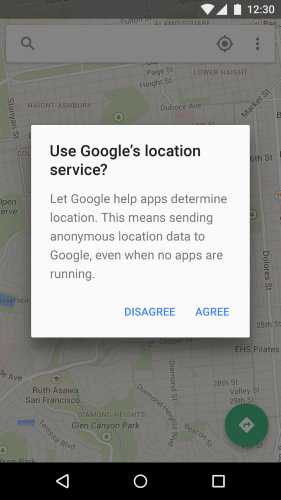
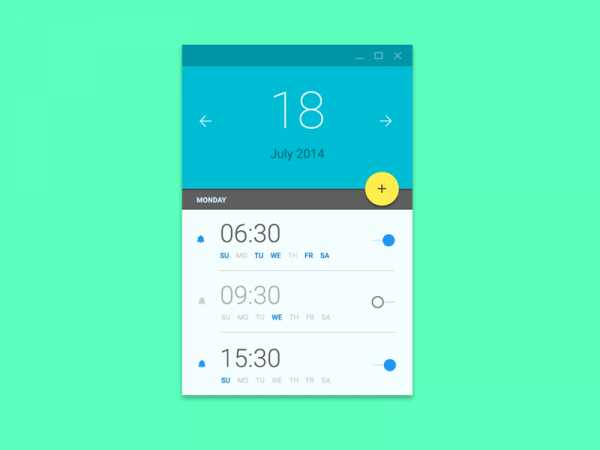
Пример
Плоская кнопка в диалоговом окне приложения на Android.

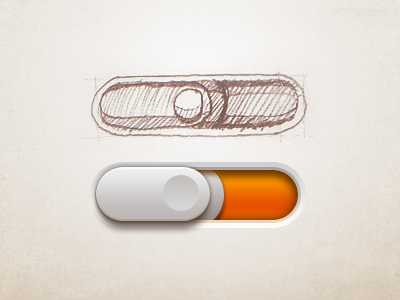
3. Переключатель
Кнопка-переключатель позволяет пользователю переключаться между двумя или (более) состояниями.

Применение
Почти все переключатели применяются в качестве кнопок Вкл\Выкл.
Кнопки-переключатели также можно использовать для группы связанных между собой элементов. Но компоновка макета должна явно указывать, что эти кнопки являются частью всей группы элементов. Есть и другие требования:
· В группе должно быть не менее трех кнопок
· На кнопках должен быть текст, иконка или и то, и другое.
Иконки лучше всего использовать, когда пользователь может сделать выбор и отменить его, других вариантов нет. Например, дать или убрать звезду у товара. Размещают иконки обычно в панели приложения, панели инструментов, на кнопках действия или переключателях.

Очень важно выбрать правильную иконку для кнопки. Я рассказывал об этом в статье «Иконки как фактор удачного пользовательского опыта».
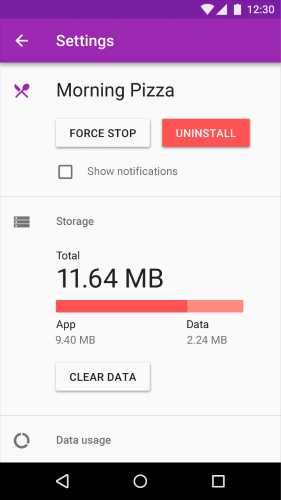
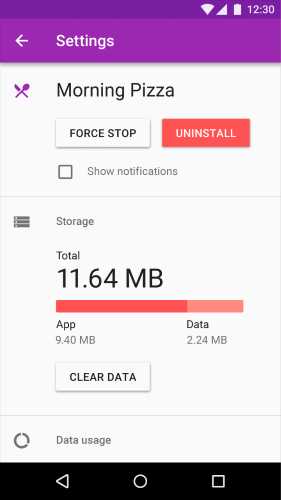
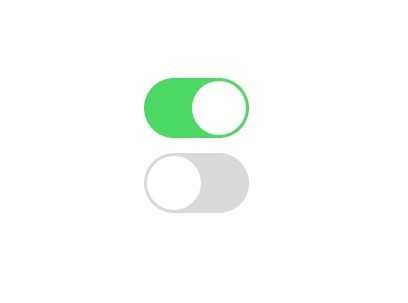
Пример
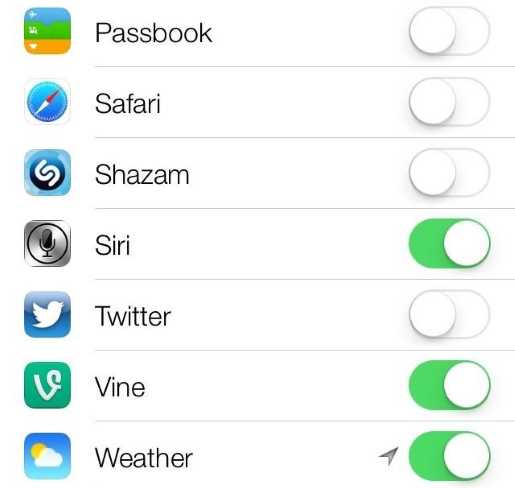
В Apple iOS переключатели использованы в разделе «Настройки».

4. Контурные кнопки
Контурные кнопки — это прозрачные кнопки простой формы, как правило, прямоугольной. Обычно по контуру кнопки идет очень тонкая линия, а внутренняя часть содержит обычный текст.

Применение
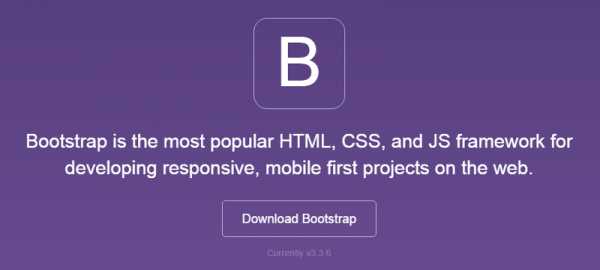
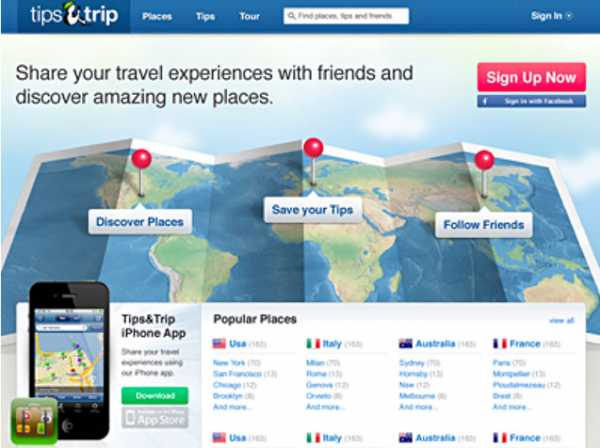
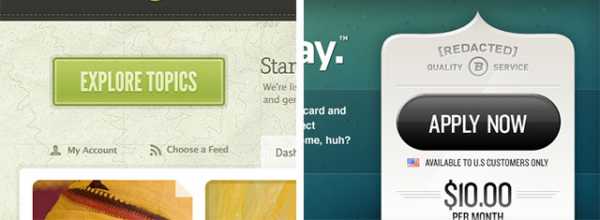
Пожалуй, не стоит использовать контурные кнопки для призыва к действию. Вот, посмотрите на Bootstrap. Контурная кнопка «Скачать» ничем не отличается от главного логотипа, что может запутать пользователей.

Лучше всего использовать такие кнопки для вторичного контента, так как они не будут (по крайней мере, не должны) конкурировать с вашим основным призывом к действию. Хотелось бы, чтобы пользователь сначала увидел основную кнопку CTA, а уже затем (если для него это не актуально) переходил ко второй кнопке.
Кнопка, призывающая к положительному действию, более контрастная и пользователь четко видит действие.

Поведение

Пример
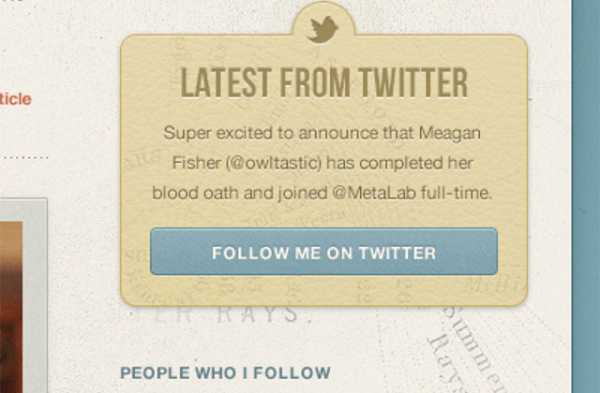
На сайте AirBnB есть контурные кнопки для действия «Стать хозяином».
5. Плавающая кнопка с выпадающим меню
Плавающая кнопка с выпадающим меню — один из элементов материального дизайна Google. Это круглая материальная кнопка, которая приподнимается и дает эффект чернильного пятна при нажатии.
Плавающие кнопки с выпадающим меню применяются для вызова функциональных клавиш.
Поведение
Их можно сразу заметить по круглой иконке, парящей над UI. Они включают в себя такие типы поведения, как морфинг, запуск и перенос точки привязки.

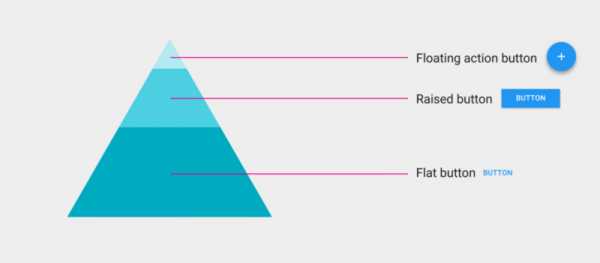
Выбор типа кнопки.
Выбор стиля кнопки зависит от ее важности, количества контейнеров на экране, и от разметки экрана.


Функция: Достаточно ли важна и уникальна кнопка, чтобы сделать ее плавающей?
Размеры: Выбирайте тип кнопки, в зависимости от контейнера, в котором она будет располагаться и от того, сколько слоев глубины у вас на экране.
Разметка: Используйте преимущественно один тип кнопки на контейнер. Смешивайте типы кнопок только в том случае, если для этого есть основания, например, выделение важной функции.
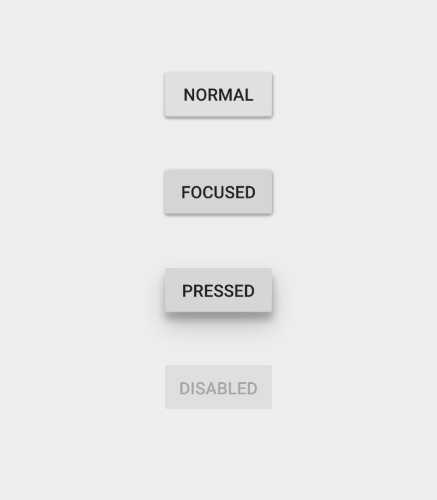
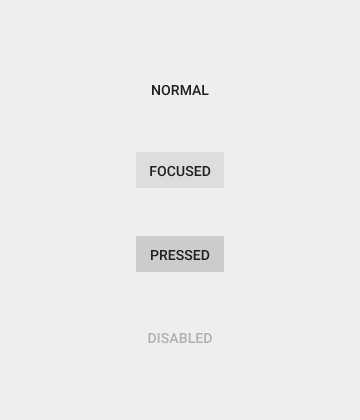
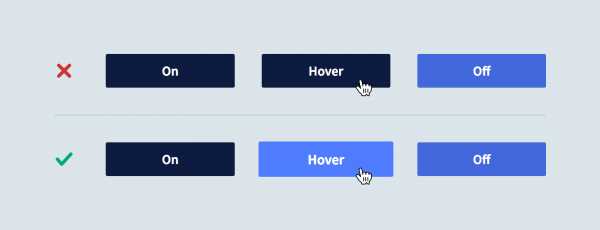
Состояния кнопок
Здесь пойдет речь не о том, как пользователь видит начальную кнопку, а о тех случаях, когда при наведении указателя на нее ничего не меняется. Пользователь не сразу поймет кнопка это или нет? Теперь придется кликнуть, что бы это выяснить …
Такой объект как кнопка имеет несколько состояний, и предоставление визуального отклика с целью отобразить текущее состояние кнопки должно быть приоритетной задачей.
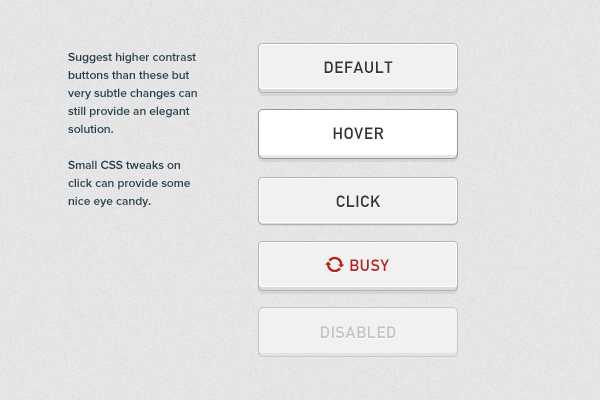
Нормальное состояние
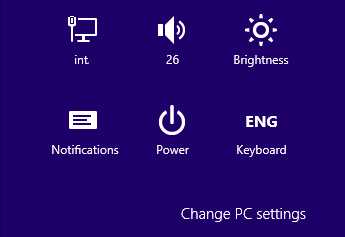
Главное правило этого состояния – кнопка должна выглядеть как кнопка в нормальном состоянии. Windows 8 это показательный пример неудачного дизайна кнопки. Пользователю сложно понять кликабельны или нет объекты в меню настроек.

Состояние в фокусе
Правильно будет дать пользователю понять, что он наводит указатель на кнопку. Пользователь сразу понимает, что его действие было принято, и хочет визуального подтверждения.
Нажатое состояние
Анимируя различные элементы своего дизайна, вы можете внести свежую ноту, проявить немного творчества и порадовать пользователя.

Неактивное состояние
Есть два варианта – спрятать кнопку, либо отобразить ее в неактивном состоянии.
Преимущества скрытой кнопки:
- · Ясность. Отображается только то, что необходимо для текущей задачи.
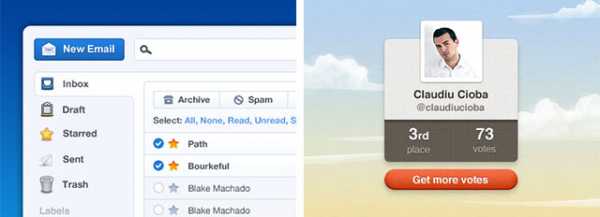
- · Сохранение пространства. Это позволит вам менять управление, используя одно пространство для разных целей. Что очень удобно, если присутствует очень много элементов управления. Gmail применяет этот способ.
Преимущества использования неактивного состояния:
- Показать возможность действия. Даже если кнопка не используется, пользователь знает, что действие возможно. Можно даже сделать подсказку и объяснить критерии использования.
Контроль размещения. Пользователь понимает, где в интерфейсе размещено управление и кнопки.
Заключение
Кнопки предназначены для того, чтобы направить пользователя и подтолкнуть его к принятию интересующего вас действия. Плавное переключение способствует плавному взаимодействию; проблемы, такие как невозможность найти нужную кнопку являются в лучшем случае помехами, а в худшем – полным провалом.
UX дизайн кнопок это узнаваемость и ясность. Думайте о сайте или приложении как о беседе, начатой занятым пользователем. Кнопка играет критически важную роль в этой беседе.
habr.com
Дизайны кнопок для сайтов / интерфейсов (с 2009 и до наших дней)
Кнопки для веб-сайтов и приложений используются повсеместно: при входе в профили социальных сетей, совершении покупок в интернете, отправке сообщений через форму обратной связи и т.д. Это один из самых важных элементов UI/UX дизайна и онлайн проектов в навигации и разного рода призывах к действию (Call To Action). Поэтому не удивительно, что ему уделяется достаточно много внимания.
Сегодня публикуем перевод одной интересной статьи от Wojciech Dobry, где собраны примеры кнопок на сайтах и приложениях, начиная с далекого 2009. Все скриншоты взяты из популярной тематической соц.сети Dribbble, которая начала свою деятельность в том же году. Вместе с регулярной сменой общих дизайнерских трендов со временем также изменялось представление о том как должен выглядеть эффективный дизайн кнопок для сайта / приложений.
По каждому пункту кроме непосредственно самой графики будет небольшой комментарий. Всего проработано около тысячи иллюстраций из Dribbble, поэтому выборку вполне можно считать репрезентативной, хотя она и является неким субъективным мнением автора.
2009
В оформлении преобладают сероватые оттенки. Нежные градиенты и закругленные края встречаются почти в каждой второй реализации. Такая эстетика отдаленно похожа на обычные системные кнопки.


2010
Год создания Инстаграма. Форма кнопок веб-сайтов изменилась не сильно, но для них появилось гораздо больше цветовых решений и разных деталей (например, внутренние тени). Типографика стала более декоративной.




2011
Презентован CCS3, а число интернет пользователей превысило миллиард человек. Многие дизайнеры все еще являются сторонниками скевоморфизма и развивают это направление достаточно креативно — оно подразумевает имитацию элементами интерфейса разных объектов из реального мира. Сложно понять какие правила используются для создания теней и световых эффектов, но они содержатся практически в каждом проекте. Ранее мы писали про создание кнопок на CSS3 с градиентами в похожем стиле.




2012
Финальный год скевоморфизма, который для некоторых дизайнеров стал кульминационным моментом в их профессиональной деятельности, т.к. с этим стилем они научились разбираться очень хорошо. Однако вместе с тем появилась необходимость в поиске новых решений — зарождается плоский дизайн кнопок на сайтах.



2013
В этот год происходит релиз iOS7, и начинается популярный до сих пор тренд плоского дизайна. Специалисты повально отказываются от попыток создавать некое третье измерение в своих приложениях и интерфейсах, открывая для себя новое направление.




2014
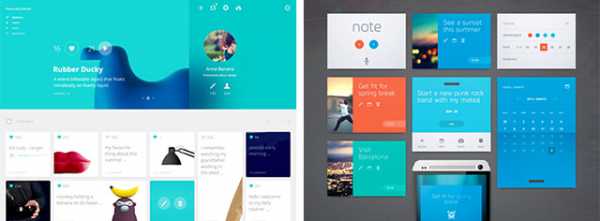
Состоялся релиз знаменитого гугловского Material Design, хотя многие не стали придерживаться этого стиля полностью. В данном году появились плоские и прозрачные варианты кнопок для сайта. Двухпиксельные рамки и разные цвета часто встречаются на Dribbble. Похожие элементы можете найти в PSD наборах UI интерфейсов.




2015
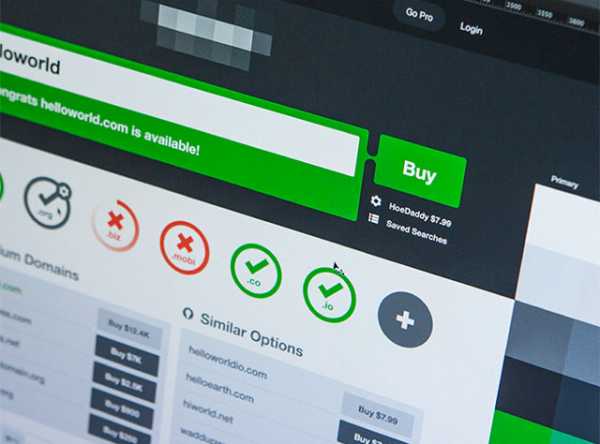
Материальный дизайн от Google завоевал популярность лишь спустя несколько месяцев после релиза. Разработчики интерфейсов буквально влюбились в него — плоская кнопка с тонкой тенью под ней и другие фишки появились в очень многих проектах.




2016
Дизайнерам становится скучно и они начинают придумывать новые элементы, смешивая Flat и Material Design. Многие примеры кнопок на сайте и в приложениях получают оформление с помощью градиента дабы не выделять третье измерение, но подчеркнуть материал объектов. Появляются цветные тени и свечения.




2017
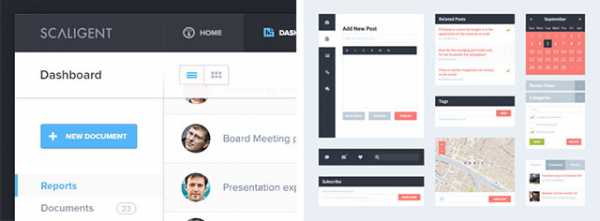
В этом году явно заметны влияния минимализма и плоского дизайна. Однако с другой стороны разработчики все еще находятся в поиске новых форм. Сейчас нет каких-то строгих технологических лимитов, мы ограничены лишь рамками трендов и моды.




Что дальше
Сложно предположить какие именно изменения ожидают кнопки веб-сайтов и приложений, но очевидно, что они будут: из-за технических особенностей, скуки или других факторов. А, возможно, на следующем этапе эволюции интерфейсов они и вовсе окажутся невостребованными, учитывая разные варианты интуитивного взаимодействия, управления жестами, VR и т.п.
Что думаете по этому поводу? Какие кнопки для сайтов и приложений будут актуальными через год-другой?
design-mania.ru
Золотые правила успешной кнопки / Habr
Здравствуй, дорогой хабрадруг! Сегодня существуют более тысячи способов создать кнопку; чтобы понять их сущность, вам нужно лишь потратить немного времени, просмотрев работы на сайте dribbble.com. Большинство из этих примеров очень похожи друг на друга, однако время от времени попадаются и такие кнопки, на создание которых потратили чуть больше внимания, времени и сил.
Воспользовавшись замечательными параметрами CSS3, мы можем создать элегантые и стильные кнопки без особых усилий (учитывая старые браузеры, конечно). Создаете ли вы кнопку непосредственно в CSS или пользуетесь специальными инструментами для их создания, всегда нужно тщательно подумать о том, как ваша кнопка будет выглядеть в контексте веб-сайта.
Всегда можно скачать готовый набор кнопок, который какой-то очень добрый человек выложил в сеть. Но почему бы не посидеть и не подумать о том, что можно создать что-то свое, более оригинальное. Я представляю вашему вниманию 10 простых пунктов, которые я всегда учитываю при создании кнопки. Я не собираюсь делиться идеями по поводу того, какие стили слоя использовать в Фотошопе, но поведаю об основных принципах, которые помогут вам в ваших проектах.
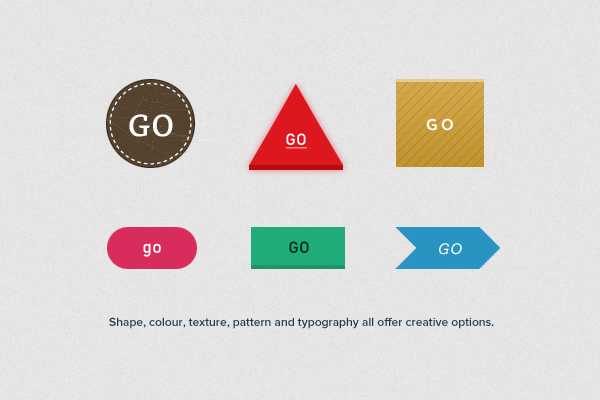
Важно, чтобы ваши кнопки соответствовали своему контексту. Это может значить как продуманный выбор цветовой гаммы и графического стиля, так и использование дизайна логотипа при создании кнопки. Возможно, ваш логотип имеет такую форму, которую можно эффективно использовать.

Форма, цвет, текстура, узоры и шрифт предлагают большое поле для творчества.
Если в интерфейсе использованы преимущественно плоские цвета, то большие блестящие кнопки а-ля Apple — не лучший вариант. Если получится, воспользуйтесь дизайном логотипа при создании интерфейса, используйте соответствующие формы, цвета и другие формы украшения.
Помните о том, что нужно отталкиваться не только от логотипа, но и от интерфейса в целом. Бывает, что кнопки могут быть кнопками, например, только на смартфонах или веб-приложениях, но возможно на веб-сайте им можно придумать замену.
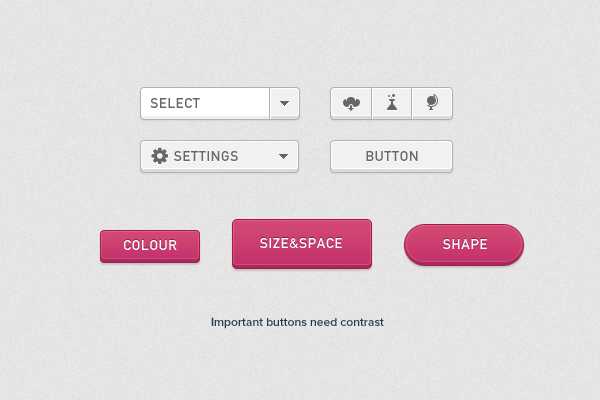
С таким огромным количеством дизайнов интерфейса, вдохновленных стилем Apple, кнопки могут затеряться среди остальных элементов UI, утрачивая свое предназначение. Пробуйте экспериментировать с цветами, размерами, отступами и шрифтами, чтобы кнопки выделялись в интерфейсе.

Важные кнопки нуждаются в контрасте.
Если в интерфейсе присутствует слишком много кнопок с закругленными углами, возможно следует поменять их форму, сделать их, например, круглыми. Это придаст контраста, что привлечет внимание пользователей и призовет их к нажатию на кнопку.
Всегда нужно помнить о том, что второстепенные элементы не должны сильно выделяться из всего интерфейса. Например, элементы меню, контроллеры или различные бегунки могут быть с одинаковыми углами (одного радиуса), но с различными тенями, границами, градиентами и т.д.

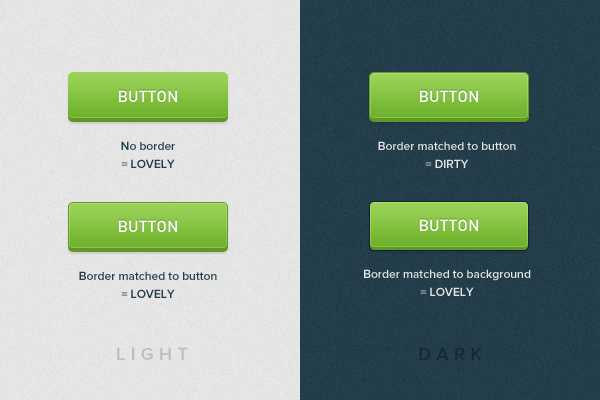
У большинства кнопок имеется что-то вроде границы или обводки. Если кнопка темнее, чем фон, то цвет обводки должен быть темнее цвета кнопки. Если же наоборот, т.е. фон темный, то обводка должна быть темнее фона. На мой взгляд, это правило — самое важное, когда дело касается границ и обводок.

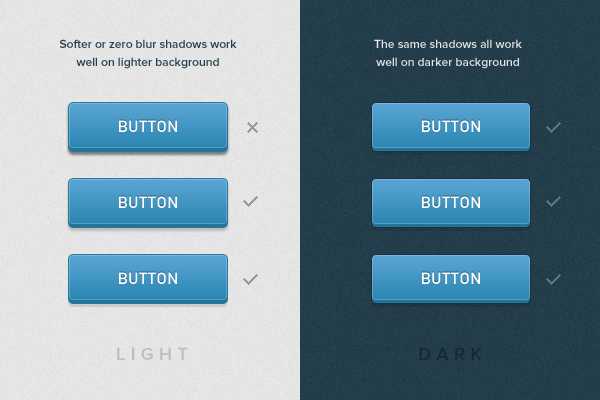
На протяжении долгого времени я руководствуюсь «Законом Теней». Этот закон гласит, что любые тени работают эффективнее всего, когда элемент светлее, чем его фон. Если же элемент темнее его фона, то тени должны быть использованы аккуратно.

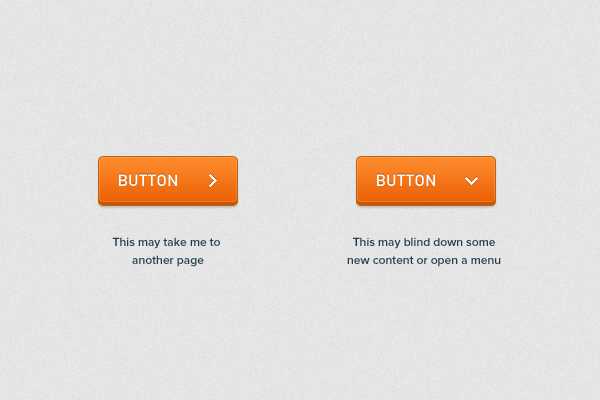
Использование небольших иконок (например, стрелок) поможет пользователю предугадать, что произойдет после нажатия на кнопку.
Например, стрелка направо может означать, что пользователь переместится на страницу вперед или вовсе покинет ее. Стрелка вниз — появится выпадающее меню.

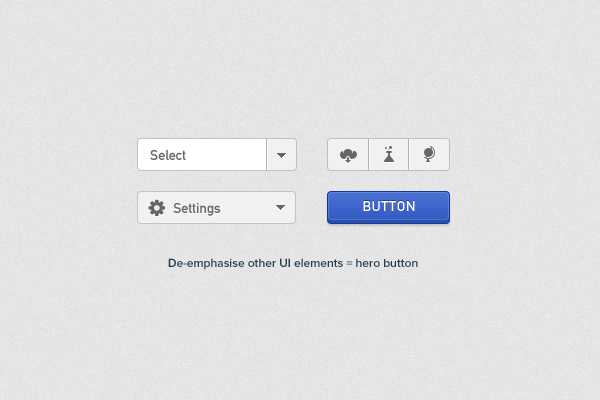
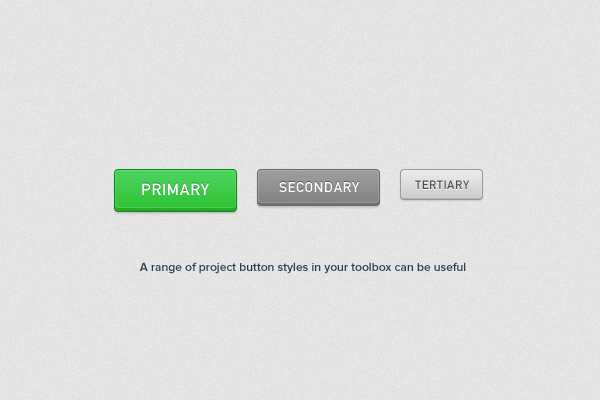
Если вы создаете интерфейс с множеством различных функций, то важно установить некий визуальный язык, определяя первичный, вторичный и третичный стили.
Сохраните за первичными кнопками самые сильные цвета, и по мере уменьшения значимости кнопки используйте более слабые. Кроме того не забывайте об уменьшении размера кнопки, пустого пространства, размера текста и уровня тиснения для снижения визуального веса кнопок.

Разнообразие стилей кнопок может сыграть на руку
Для кого-то это покажется очевидным, но желательно всегда указывать текущее состояние кнопки. Пользователь предпочтет иметь представление о том, на какой стадии в данный момент находится кнопка. Это можно осуществить с помощью таких параметров CSS, как тени, границы и градиенты.

Нет ничего плохого в использовании готовых элементов UI, ведь очевидно, что это сохраняет кучу времени. Возможна даже такая ситуация, что вы нашли идеальный элемент, подходящий вам на все 100% (и абсолютно бесплатный). Тем не менее, я считаю, что стоит помнить об основных правилах создания кнопок, которые станут залогом успешного и эффективного интерфейса.
P.S.
С удовольствием приму в личку замечания по поводу перевода. Спасибо!
UPD Шрифт, используемый в кнопках, называется DIN 1451
habr.com
Дизайн кнопок для фокуса, стандартного отображения и других состояний: примеры работы
От автора: дизайн кнопок является основным элементом любой системы оформления. Лучшие из кнопок — простые, универсальные, возможно, даже немного веселые. Но есть много скрытых сложностей в этих веселых элементах управления и переключения … сложностей, которые легко упустить из виду, когда мы фокусируемся на тех же самых старых состояниях по умолчанию и наведения.
По правде говоря, эффекты мыши, вероятно, являются наименее важными для дизайна. Принимая во внимание на раннем этапе более функциональные состояния, вы можете снизить риск, возможного дорогостоящего редизайнах по мере развития вашей библиотеки шаблонов. Вот основные состояния, на которые вы должны обратить внимание на раннем этапе, приблизительно в порядке важности.
1. По умолчанию
Неудивительно, что стандартное отображение кнопки действительно важно. Если вы сделаете его слишком броским или слишком незаметным, вы увидите, что без дополнительных классов-модификаторов или альтернативных стилей вы не можете двигаться дальше.
Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
Узнать подробнееТакже важно создавать кнопки с учетом контекста. Одна из распространенных ошибок заключается в выборе стиля кнопки, который недостаточно отличается от полей ввода, что может привести к тому, что форма становится непонятной.
Также важно выбирать цвета с адекватным контрастом для большинства пользователей. Я использую приложение Contrast для тестирования моих проектов на соответствие WCAG 2.0:
2. Фокус
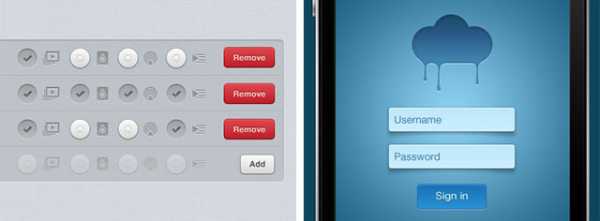
Самое важное состояние, которое вы должны учитывать, :focus. Без него навигация через клавиатуру или другие устройства с прямым вводом практически невозможна. Хорошей новостью является то, что браузеры уже включают решение для него по умолчанию, как правило, это пунктирный контур или синее свечение:
Эти контуры иногда могут казаться несовместимыми с визуальными стилями проекта, поэтому они часто отключаются … и многие пользователи остаются в темноте. Итак, давайте все поднимем руку и повторим за мной: «Я торжественно клянусь никогда не отключать стили фокуса браузера, не включив разумно продуманную замену».
Отлично! С этой точки зрения, вот что нужно иметь в виду при разработке пользовательского стиля фокуса:
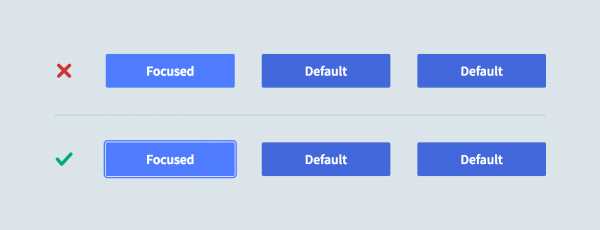
В группе кнопок выделение фокусом ввода должно быть легко различимо.
Оно не должно полностью полагаться на изменения цвета, которое может быть трудно различимо для некоторых пользователей.
В идеале оно должно быть достаточно гибким, чтобы работать со многими стилями кнопок без частых переопределений.

Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
Узнать подробнее3. Раскрытие / Переключение / Выбор
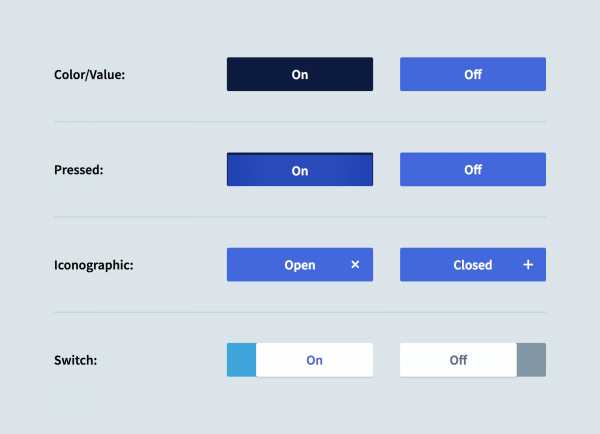
Хотя в первые дни разработки системы это может показаться слишком отдаленной перспективой, очень вероятно, что в какой-то момент вам понадобятся кнопки, которые действуют как переключатели: открывающие и скрывающие меню, переключение на избранное / закладки, переключение вкладок и т. д. Учитывая эту возможность на раннем этапе, избегайте потенциальных конфликтов с другими состояниями кнопок.
Дизайн кнопок раскрытия может варьироваться в зависимости от проекта. Возможно, вам даже понадобится больше одного. Важные соображения состоят в том, чтобы состояния «вкл.» и «выкл.» отличались друг от друга, и чтобы оба сочетались со стилями фокуса.

4. Отключенные кнопки
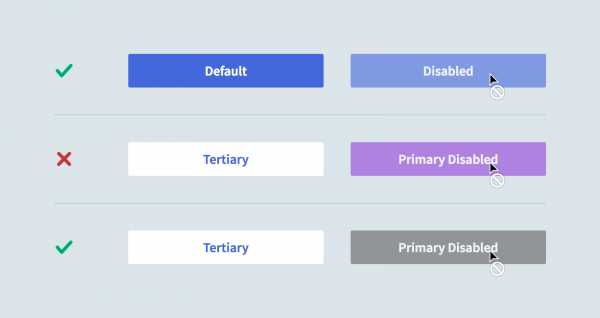
Подобно фокусу и состояниям раскрытия, отключенные кнопки должны быть легко идентифицированы. Но в отличие от предыдущих состояний, они не должны сильно отличаться от состояния по умолчанию. Отключенное состояние должно выглядеть приглушенным, менее ярким.
Один из самых популярных способов отключения кнопок — уменьшить их непрозрачность. Это хорошо подходит для кнопок с одинаковым стилем по умолчанию, но менее, когда отключенная кнопка имеет более насыщенные цвета, чем соседняя активная. Комбинация непрозрачности и уменьшения насыщенности может сыграть злую шутку:

5. Состояния наведения и активное
Да, я знаю, что многие не хотят откладывать на самый конец разработку этих состояний. Но есть по крайней мере два действительно веских аргумента в пользу этого:
Эти состояния будут применяться только для некоторых пользователей и способов ввода. Не все используют мышь, не все используют пальцы.
Таким образом мы сможем учитывать при разработки этих состояний, чтобы они отличались от всего остального.
Теперь мы можем знать, какие эффекты будут пересекаться с другими состояниями:

Мы также знаем достаточно, чтобы изящно переходить между этими состояниями и подчеркивать их через цвет, масштаб и анимацию:
Это только верхушка айсберга…
Это ни в коем случае не является исчерпывающим перечнем соображений по разработки надежных, расширяемых шаблонов кнопок в системе дизайна (для этого я рекомендую прочитать Кнопки в системах дизайна Натана Кертиса). Это просто призыв к дизайнерам переориентировать свои усилия при разработке дизайна кнопок.
В следующий раз, когда вы откроете свой графический редактор или приложение, подумайте о том, чтобы отложить разработку состояния наведения до тех пор, пока вы не определите более важные состояния, такие как фокус, раскрытие и отключенное. Это может сделать все ваши взаимодействия с кнопками более эффективными и красивыми.
Автор: Tyler Sticka
Источник: https://cloudfour.com/
Редакция: Команда webformyself.
Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
Узнать подробнееРисуй крутые сайты, получай заказы и путешествуй!
Пройди практический видео курс по веб-дизайну
Получитьwebformyself.com
Кнопки в веб-дизайне
От автора: я люблю кнопки. С их помощью можно делать множество различных вещей: переходить на следующий этап, принимать различные условия, выполнять что-либо. Кнопки делают сайт интерактивным. Вот почему кнопки, возможно, являются самым важным компонентов в системе проектирования в веб-дизайне.

Все просто, кнопки размечают какую-либо область, чтобы я мог на нее нажать. По существу, именно на кнопках мы применяем основные атрибуты языка дизайна так, что потом это оказывает свое влияние на более сложные компоненты. Ниже я представил 12 уроков, которые я выучил, исходя из работы с первичными (primary button), вторичными (secondary button) кнопками, а также другими типами кнопок.
Первичные кнопки
№1. Определитесь со стилистикой системы
Кнопки – чистейшее атомарное выражение визуального стиля системы. Кнопка состоит из трех неразрывных атрибутов так называемой «большой тройки» — цвет, шрифт и иконография. В кнопках также нужно учитывать пространство: внутренний padding (в частности слева и справа от надписи) и внешний margin (влияющий на другие элементы). Кнопки могут даже затрагивать такие атрибуты, как скругление (или border-radius) и подъем (или box-shadow).
Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
Узнать подробнееВывод: Примите кнопки, как основное представление стилистики системы. Еще лучше если вы задаете кнопку, как набор переменных: цвет, размер, пространство и т.д.
№2. Определите стилистику слов
К нашему счастью кнопки с надписью «Click Here» ушли в прошлое. Но вопросы остаются открытыми: Какой длины должен быть текст кнопки? Стоит ли делать подписи в повелительном наклонении (Сохрани или Закрой)? Нужно ли к глаголу Сохранить добавлять тип объекта (Документ)? Существуют ли какие-либо предпочтения в написании подписей для общих действий? Нужно ли кнопки связывать как-то с брендом… или нет?
Вывод: Найдите в сети гайды с набором готовых кнопок. Список подходящих слов и редакторских стандартов можно найти в руководствах типа Voice и Tone. Кнопки – отличный пример внедрения новых стандартов.
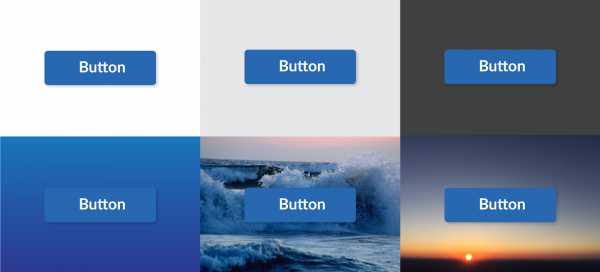
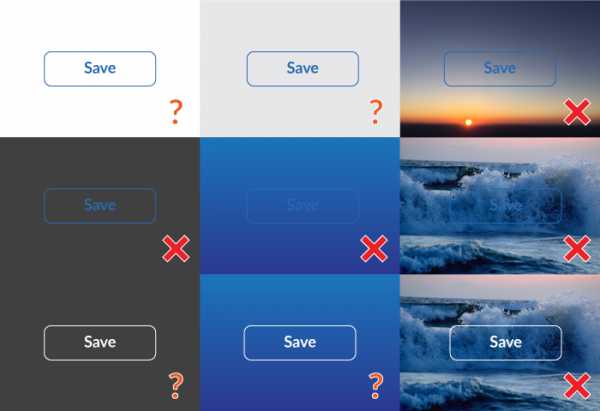
№3. Инвертируйте цвета кнопок если изменяется фон
Большинство кнопок хорошо работают на белом фоне. А будет ли кнопка видна на фотографии или более темном фоне? Можете ли вы разместить кнопку на светлом нейтральном фоне? Хорошо ли видна кнопка на любом фоне? Можете ли вы сменить цвет первичной кнопки?
Вывод: Протестируйте первичную кнопку на возможных фонах и добавьте в код альтернативные стили (белый фон, какой-то другой цвет или полупрозрачность?) на случай, если фон станет темнее. При проектировании создавайте светлые и темные варианты кнопок на возможных фонах для пущей наглядности.

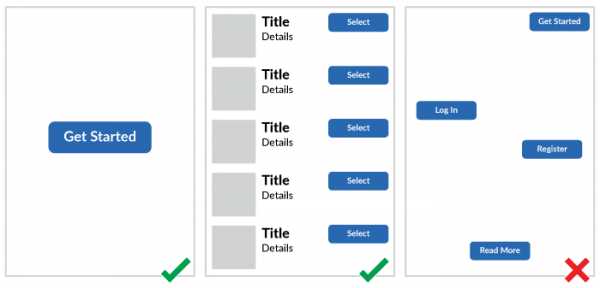
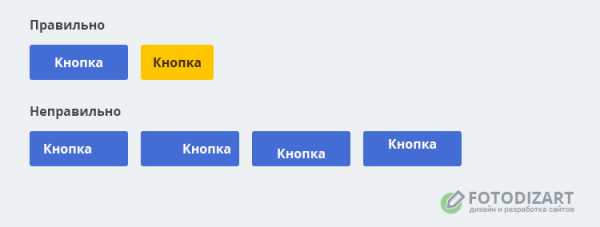
№4. Одна первичная кнопка на странице, если только действие не повторяется
Кнопки призывают к действию. Мы часто используем первичные кнопки для привлечения внимания к самому важному действию на странице. По крайней мере до тех пор, пока мы не начинаем засорять страницу кучей первичных кнопок (хорошо хотя бы что они все похожи).
В некоторых случаях первичные кнопки хорошо подходят: при выборе из параллельных объектов (как набор медиа объектов в поисковой выдаче) или при выборе опций из равных модулей на странице настроек.
Вывод: Определитесь, в каких случаях стоит использовать всего одну первичную кнопку на странице, а в каких больше одной.

№5. Спроектируйте и создайте все виды взаимодействия с кнопкой
Кнопки представляют собой примитивный вид взаимодействия, а взаимодействие приводит к изменениям. Будет некорректно, если вы просто скажете разработчику «Вот дизайн кнопки!» и покажете кнопку на загруженной странице. Дизайнер должен показать внешний вид кнопки во всех возможных состояниях: по умолчанию, при наведении мыши, в фокусе (появляется подсветка к примеру), при нажатии и даже какая-нибудь крутящаяся анимация ожидания или анимированный прогресс бар.
Вывод: Дополняйте живое демо (просто вставьте кнопку на страницу) галереей всех возможных состояний, где пользователю не нужно взаимодействовать с кнопками. Создание документации – это не охота за сокровищами. Еще лучше будет, если вы создадите видео, как в Material Design.
№6. Создавайте кнопки устойчивые к внесению изменений
Сочетание подписей с иконками в кнопках усиливает значение, что ускоряет распознавание. Так, стоять! Я думал кнопки – это подписи с предсказуемой областью для нажатия. При добавлении новых элементов, даже обычной иконки, ваша кнопка не должна рассыпаться. Добавление менее предсказуемых элементов влечет за собой проблемы с пространством и выравниванием, которые вы захотите решить, особенно когда в кнопке можно расположить подпись, иконку и т.д.
Вывод: Будь то с помощью кода или дизайнерских программ создавайте кнопки, устойчивые к добавлению в них дополнительных элементов. Пользователи захотят добавить в кнопки иконки, подписи, да что угодно и не задумываться о проблемах с пространством и выравниванием. Помогите им, сделав эту часть работы за них.
Вторичные кнопки
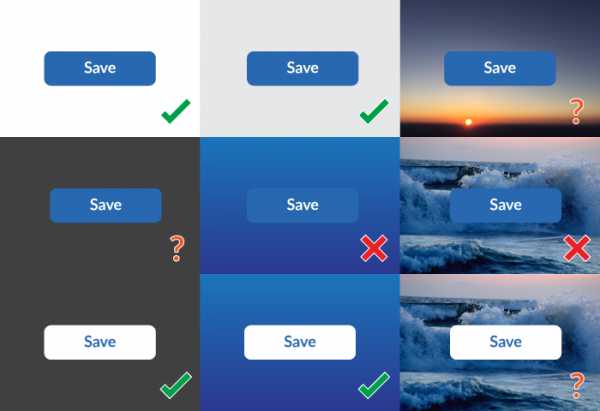
№7. Вторичная кнопка ≠ отключенная кнопка
Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
Узнать подробнееНикому не нравятся серые кнопки. Но вы можете взять для вторичной кнопки чуть более насыщенный цвет первичной кнопки. Нельзя размещать две похожие кнопки рядом. К примеру, зеленый цвет для сохранения и синий для отправки данных на сервер. Ни вы сами, ни ваши пользователи не знают, какой из двух цветов важнее.
И вот вы выбрали нейтральный цвет, близкий к серому. И кнопка похожа на отключенную. Хуже того, если первичная кнопка будет в состоянии disabled, она тоже станет серой. И будет у вас две серых кнопки.
Вывод: Подбирайте цвета вторичной кнопки и отключенной кнопки совместно. Следите за тем, чтобы все ваши варианты сочетались друг с другом и были доступны.
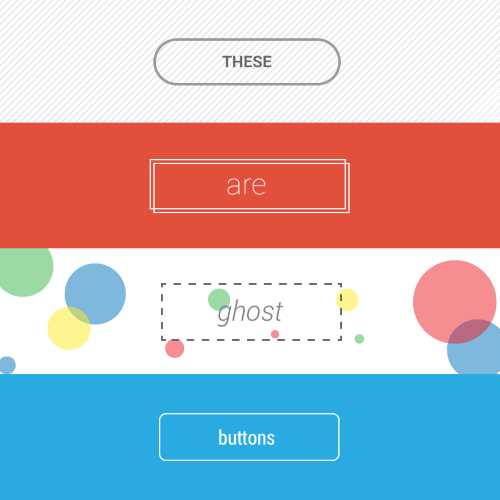
№8. Остерегайтесь призрачных кнопок
Призрачные кнопки состоят из подписи и рамки одного цвета и прозрачного фона. Из-за этого с подписью могут возникать проблемы. Иногда лейбл можно поместить на белый фон (самое простое). Однако иногда другой сплошной цвет или яркое фото могут сделать текст кнопки неразборчивым.
Призрачные кнопки так нравятся дизайнерам за свою полную противоположность первичным кнопкам. И они неспроста называются призрачными, такие кнопки могут исчезать. Я лично проводил тесты по юзабилити и видел, как они исчезают. Принимающие участие в тесте люди не видели их или не могли прочитать текст. Это ослабляет или полностью разрушает значимость кнопки.
Вывод: Вставляйте призрачные кнопки в систему на свой страх и риск. Проведенное мной исследование говорит, что призрачные кнопки хуже обычных. Кроме того, вы сэкономите время, не выслушивая споры дизайнеров на эту тему.

Другие типы кнопок
Со временем заказчик будет просить у вас кнопки других типов. Большие или маленькие. Кнопка с меню или просто панель с переключателями. Тут все зависит от вашей системы.
№9. Изменяйте размер кнопок
Интерактивные элементы можно разместить в довольно узких местах, к примеру, карточках или сайдбаре. В некоторых случаях наоборот может понадобиться огромная кнопка внутри большого фото на все окно.
Вывод: Предоставляйте заказчику возможность настраивать размер кнопок: делать их как больше, так и меньше. Чтобы пользователь мог изменить кнопку обычным переключением класса. Используйте запоминающиеся имена – Puffy, Micro – а не просто Large и Small.
№10. Отделяйте кнопки и ссылки
В эпоху плоского дизайна системы типа Material Design используют «плоские» кнопки в панелях, диалоговых окнах и вместе с текстом. По умолчанию такие кнопки не сильно отличаются от ссылок. Однако кнопку от ссылки отличает масса различных состояний и поведений.
Вывод: Если в вашей системе есть вариант плоских кнопок, проверьте, чтобы их стандартный внешний вид и поведение (как в коде так и дизайне) отличалось от ссылок. Сравнивайте кнопки и ссылки по всем возможным состояниям: фокус и нажатия, отступы и выравнивание.
№11. Добавьте в кнопки разнообразия
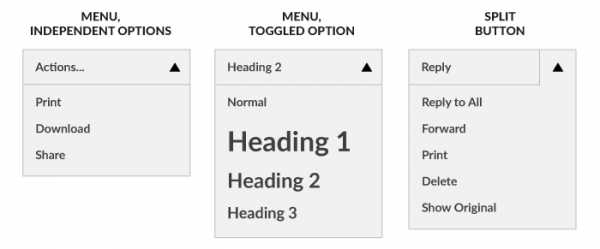
При нажатии на отдельные кнопки может всплывать окно с выбором разных стилей. Во многих системах реализован выбор стиля интерфейса, в частности элементов меню (или выпадающий список) и раздельных (сегментированных) кнопок.
Кнопка может как указывать на текущий выбор (к примеру текущий шрифт Arial), так и открывать набор независимых опций (к примеру поделиться или печать). Добавьте справа от кнопки иконку стрелки и вы получите двойную кнопку: правая часть будет вызывать выпадающий список, а левая часть будет выполнять действие.
Вывод: Разнообразьте ваше веб-приложение различными видами кнопок, возможностью добавить раскрывающееся меню в кнопку. Однако используйте эту функцию осторожно. Такие кнопки с разделением областей (левая часть кнопки выполняет основное действие, а правая вызывает выпадающее меню) подходят под множество сценариев, однако это усложняет код. В простых сайтах можно не добавлять менее популярные версии кнопок, это будет только отвлекать.

№12. Сделайте так, чтобы кнопки идеально работали друг с другом
Кнопки могут идти группами. В группе кнопок может быть одна первичная и как минимум одна вторичная кнопка. В переключателе есть положения включен и выключен, есть переключатели с большим количеством вариантов (к примеру, выравнивание текста по левому и правому краю, по центру и по ширине). В панели инструментов могут находиться все типы кнопок: первичные, вторичные, переключатели, меню и т.д.
Вывод: При создании новых типов кнопок проводите стресс-тесты в зажатом пространстве на работу этих кнопок с остальными, комбинируйте возможные варианты. Дизайнеры систем не гадалки, предсказывающие будущее. Однако исследование всевозможных сценариев поможет избежать непредвиденных ситуаций.
Используйте тег button только для кнопок
Вывод: Изучайте принципы объявления ссылок, чтобы понимать принципы объявления кнопок и их доступность.
Автор: Nathan Curtis
Источник: https://medium.com/
Редакция: Команда webformyself.
Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
Узнать подробнееХотите научиться создавать шикарные дизайны сайтов?
Получите пошаговую обучающую систему по веб-дизайну
Получитьwebformyself.com
Дизайн кнопки для сайта: рекомендации веб-дизайнера
Разрабатывая дизайн сайта, лендинга или интерфейса нам приходится создавать множество различных элементов, одним из которых являются кнопки. Вроде это один из простейших элементов интерфейса но, к сожалению, при его разработке совершаются некоторые ошибки. В этой статье постараюсь дать рекомендации по устранению этих недочетов в дизайне кнопок для сайта.
Пропорции кнопок для сайта
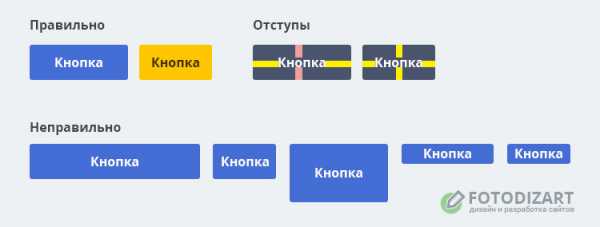
Одна из наиболее частых ошибок в кнопках это нарушение пропорций отступов внутри кнопки от надписи. Необходимо чтобы отступы сверху и снизу до надписи были равны. Справа и слева расстояние также должно быть одинаковым.
Кроме этого стоит учесть, что отступы сверху и снизу кнопки не должны быть больше отступов слева и справа, но могут быть им равны. Отступы же слева и справа можно делать в два или три раза больше чем отступы сверху и снизу, но не больше.
Отступы сверху и снизу не должны быть больше размера кегля надписи более чем в два раза.

Не стоит также зажимать надпись, делая небольшие отступы. Во-первых, по такой кнопке на сайте будет неудобно кликать мышкой или пальцем на смартфоне. Во-вторых, тяжело читается текст на такой кнопке.
На мой взгляд, наиболее удачные пропорции:
- Надпись на кнопке, к примеру: 16px;
- Отступ сверху и снизу: 16px;
- Отступ справа и слева: 16px или по 32px.
Выравнивание текста в кнопке
Еще одна достаточно распространенная ошибка, это когда надпись выравнивается не по центру кнопки, а находится ближе к одной из ее сторон. Набросал пример, хоть и грубо конечно, зато думаю, будет понятно, что когда надпись не по центру кнопка смотрится небрежно.

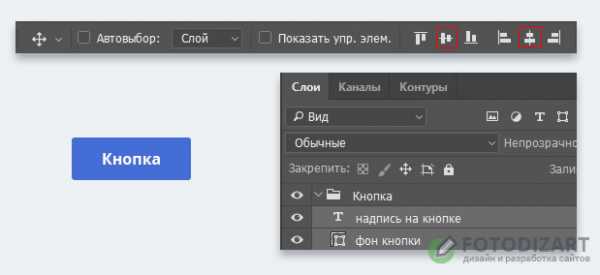
Как выровнять надпись в кнопке по центру?
Для выравнивания надпись зажмите клавишу Shift и выделите два слоя в панели слоев (слой с надписью и слой с фоном). Далее выберите инструмент «Перемещение V» и на верхней панели нажмите по очереди две кнопки «Выравнивание центров по вертикали» и «Выравнивание центров по горизонтали».

Если у вас надпись на кнопке заглавными буквами то все будет отлично, но если первая буква заглавная, а остальные прописные то необходимо надпись отпустить на 1-2 пикселя вниз, проверьте линейкой. Также учтите, что если текст написан как блочный и у вас останется пустое место снизу, сверху или сбоку надпись выровняется не по центру.
Радиус скругления углов
Иногда встречаются кнопки с большим радиусом скругления у всех углов, кнопка в таком случае выглядит на мой взгляд не очень аккуратно. Лучше всего сделать радиус в 2-4px. по всем углам. Или как вариант сделать полностью скругленные углы. Пример показал ниже.

Также бывают и другие нюансы, например, плохое сочетание цвета фона кнопки и надписи. Что в свою очередь приводит к плохой читабельности.
Надеюсь, этот небольшой материал по созданию кнопок для сайта будет вам полезен.
fotodizart.ru
эволюция стиля и рекомендации / Habr
Кнопка – простейший каждодневный элемент дизайна для взаимодействий. Хотя кнопки кажутся простыми элементами UI, их дизайн за последние десятилетия сильно менялся. Но всегда в сторону улучшения распознавания и ясности.
В статье мы рассмотрим эволюцию кнопок и решим, каким из примеров лучше всего следовать, чтобы создать эффективные кнопки.
С ранних дней кнопки операционных систем основывались на эмуляции рельефа и тени, чтобы отличать их от окружающих элементов. Это дизайнерское решение было основано на простом принципе – использование кромки, градиента и тени выделяет элемент из фона, и его становится легко распознать как элемент, поддерживающий нажатие.
Диалоговое окно Windows 95 использовало толстые тени и подсветку для создания трёхмерного эффекта, помогавшего пользователям определять визуальную иерархию и распознавать интерактивные элементы.
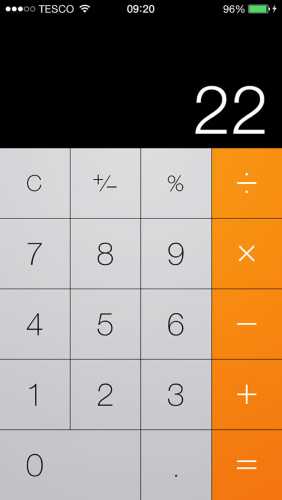
В дизайне под скевоморфизмом понимают приём, в котором элементы UI делаются в виде реальных объектов, копируют ли они реальную текстуру или изображают ли кнопку похожей на реальные кнопки. Скевоморфизм должен помочь пользователям понять, как использовать новый интерфейс через применение имеющегося опыта. Пример с калькулятором помогает пользователям перенести уже имеющиеся знания о физических калькуляторах в цифровое окружение.

Одним из серьёзных изменений современного дизайна стал уход от скеоморфизма к плоским элементам. Плоский дизайн исследует цифровой мир, не пытаясь имитировать физический. В результате он убирает толстые намёки, традиционно использовавшиеся как подсказки, что данный элемент можно нажать или кликнуть.

Но если всё плоское, как понять, где кнопки?
Пользователям требуются визуальные детали для распознавания мест, на которые можно кликнуть или нажать. В результате в плоском дизайне играет большую роль цвет, поскольку при использовании плоских кнопок он будет одним из главных признаков интерактивного элемента.
Почти плоский дизайн – это развитие ультра-плоского. Он почти весь плоский, но использует едва видимые тени, подсветку и слои, чтобы вернуть некоторую глубину дизайну. Язык Material Design от Google – пример почти плоского дизайна с правильно расставленными приоритетами, и он вводит новый тип кнопок – плавающие активные кнопки. Они находятся на слое, расположенном поверх основного интерфейса, и привлекают внимание к рекомендуемым или главным действиям.
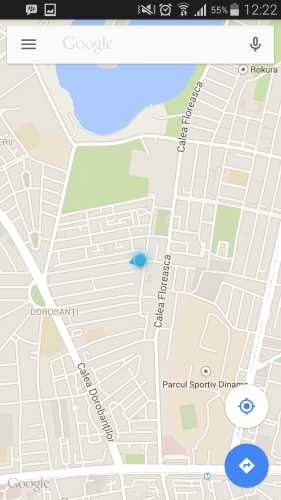
Приложение Maps от Google – пример правильного применения ПАК. В основном пользователи получают от карт маршрут, поэтому есть смысл в том, что ПАК именно этим и занимается.

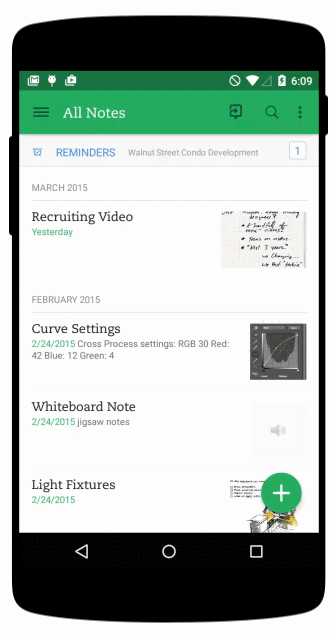
Ещё один пример использования ПАК в UI – это Evernote. Несмотря на почти плоский дизайн, приложение использует едва видимые тени в плашке навигации и плавающую кнопку.

В 2014 году одним из самых влиятельных трендов в дизайне были кнопки-призраки. Это прозрачные пустые кнопки простой формы, прямоугольной или квадратной. Их также называли «пустыми», «голыми» или «полыми». Их часто обводят очень тонкой линией, а внутри их содержится лишь текст.
Их корни растут из революции плоского дизайна, а популярны они стали с выходом iOS 7. Многие кнопки этого дизайна – призрачные. Простые прямоугольные формы вкупе с хорошим шрифтом хорошо смотрятся с плоским дизайном.

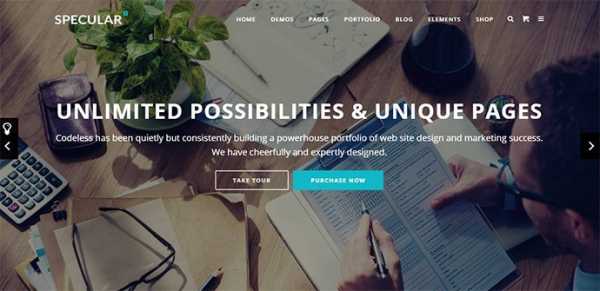
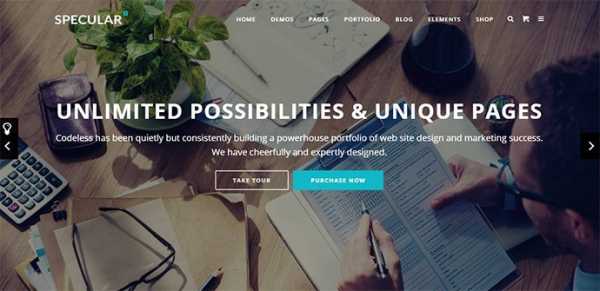
Чаще всего эти кнопки содержат призыв к действию. Сайт Specular предлагает хороший пример использования таких кнопок.

Перед тем, как начать работать над собственными кнопками, нужно подумать о том, как дизайн приглашает пользователя к работе с ним. Как пользователи понимают, что элемент является кнопкой? Вам, скорее всего, нужно:
• Чтобы кнопки выглядели, как кнопки (Форма).
• Чтобы пользователю было проще с ними работать (Размер и отступ).
• Подписать кнопки (Ярлыки).
• Использовать цветовой контраст для призыва к действию (Цвет).
Не забудьте поддерживать постоянство в интерфейсе, чтобы пользователь мог распознать элементы вашего приложения или сайта.
Эффективнее всего будет сделать кнопки прямоугольными, возможно, со скруглёнными углами, в зависимости от стиля сайта или приложения. Прямоугольные кнопки появились в цифровом мире давно, и пользователи с ними знакомы.
Некоторые исследования говорят о том, что скруглённые углу улучшают обработку информации и привлекают глаза к центру элемента.
Можно включить творческое начало и использовать другие формы – круги, треугольники или даже собственные формы, но последний вариант выглядит более рискованным.
Размеры кнопок тоже играют ключевую роль в помощи пользователям. Необходимо уделить внимание размеру кнопок и промежуткам между кликабельными элементами.
Размер. Когда обычно для работы с интерфейсом используется сенсорный экран, можно положиться на исследование от MIT Touch Lab, чтобы выбрать правильный размер кнопок. В исследовании обнаружили, что в среднем подушечки пальцев имеют размер от 10 до 14 мм, а кончики – от 8 до 10. В связи с этим 10х10 – хороший минимальный размер цели.

Это не гарантирует вам, что по цели не будут промахиваться, но количество ошибок можно минимизировать до практически приемлемого уровня, при этом сохраняя баланс с другими важными характеристиками (такими, как информационная плотность экрана).
Когда мышь и клавиатура – основные методы ввода, размеры кнопок можно сделать меньше, рассчитывая на более плотный UI.
Отступы. Расстояние между кнопками разделяет элементы управления и даёт им возможность «дышать».

Необходимо выбирать правильные названия для кнопок. Слова выбираются по принципу наименьшего изумления: если название кнопки вызывает изумление, его следует поменять. Простое правило – называйте кнопки словами, обозначающими их действия. Добавьте простое пояснение того, что случится после нажатия, или отразите её действие при помощи активных глаголов.
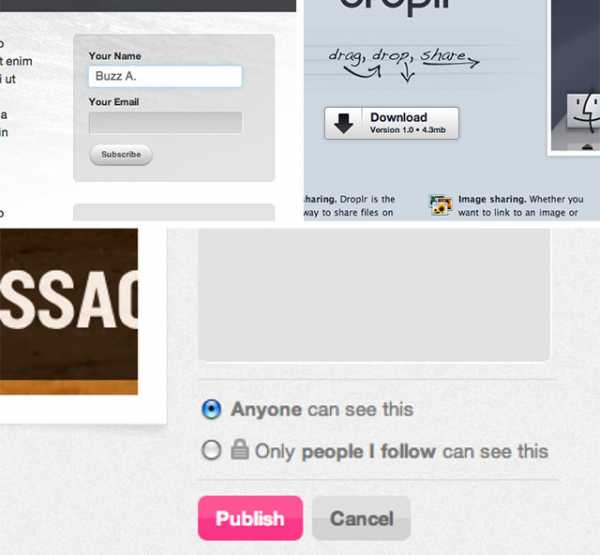
В примере можно увидеть диалоговое окно, появляющееся, когда пользователь закачивает файл в Dropbox через веб-приложение. Сообщение предлагает одну кнопку с надписью «Офигенно!». И это название может смутить пользователей, потому что совершенно непонятно, к чему приведёт нажатие на неё.

Выбирая палитру, помните о том, как цвета помогают пользователям ориентироваться и разбираться в действиях:
- Используйте цвет и контраст, чтобы помочь пользователю увидеть и понять содержимое приложение, взаимодействовать с нужными элементами, понять смысл действий. В примере мы используем красный цвет для кнопки, вызывающей потенциально деструктивное действие.

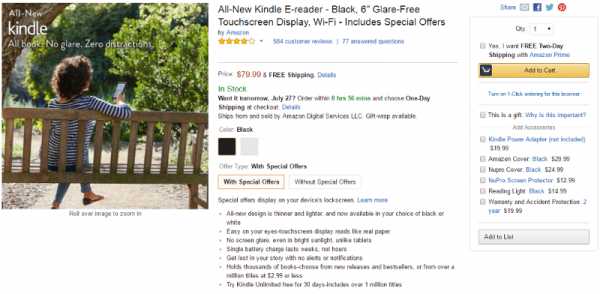
- Сделайте самую важную кнопку самой важной по виду. К примеру, Amazon использует контрастную жёлтую кнопку, привлекая пользователя к нужному действию.

Каждая кнопка должна приводить к тому, чтобы пользователь выполнял то действие, которое вам от него нужно. Представьте, что сайт или приложение – это разговор с занятым пользователем. Кнопки играют ключевую роль в разговоре – беспроблемное взаимодействие поддерживает разговор, а глюки (например, невозможность найти нужную кнопку) создают препятствия.
Всем спасибо!
habr.com