Как скопировать выделенную область в Фотошопе
Выделенная область в Фотошопе – участок изображения, обведенный при помощи какого-либо инструмента, создающего выделение. С выделенной областью можно производить различные манипуляции: копирование, трансформирование, перемещение и другие. Выделенная область может считаться самостоятельным объектом. В этом уроке будет рассказано о том, как копировать выделенные области.
Способы копирования в Photoshop
Как уже было сказано выше, выделенная область это самостоятельный объект, поэтому ее можно скопировать любым доступным способом.
Способ 1: Сочетание клавиш
Первый способ – самый известный и распространенный. Это сочетания клавиш CTRL+C и CTRL+V.
Этим способом можно скопировать выделенную область не только внутри одного документа, но и на другой. Новый слой при этом создается автоматически.
«Скопировать».
«Вставить».
Вторая комбинация, которая позволяет быстро создать копию слоя — CTRL+J. Новый слой с копией выделенной области также создается автоматически. Работает только внутри одного документа.
Способ 2: «Перемещение»
Второй вариант – копирование выделенной области внутри одного слоя. Здесь нам понадобятся инструмент «Перемещение» и клавиша ALT.
- Выделяем область.
- Берем инструмент «Перемещение».
- Теперь тянем выделение в нужную сторону. После завершения ALT отпускаем.
Если во время перемещения зажать еще и SHIFT
Способ 3: Копирование с созданием документа
Данный способ подразумевает копирование области на новый документ.
- После выделения необходимо нажать CTRL+C, затем CTRL+N, затем CTRL+V.
 Первым действием мы копируем выделение в буфер обмена. Вторым – создаем новый документ, причем документ автоматически создается с размерами выделения.
Первым действием мы копируем выделение в буфер обмена. Вторым – создаем новый документ, причем документ автоматически создается с размерами выделения. - Третьим действием мы вставляем в документ то, что было в буфере обмена.
Способ 4: Копирование на соседний документ
Четвертым способом выделенная область копируется в уже существующий документ на другой вкладке. Здесь снова пригодится инструмент
- Создаем выделение, берем инструмент «Перемещение» и перетягиваем область на вкладку того документа, на который мы хотим эту область скопировать.
- Не отпуская кнопку мыши ждем, пока откроется документ, и, опять-таки, не отпуская кнопку мыши, переводим курсор на холст.
Это были четыре способа копирования выделенной области на новый слой или другой документ. Пользуйтесь всеми этими приемами, так как в разных ситуациях действовать придется по-разному.

Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак скопировать изображение в фотошопе. Копирование объектов в фотошопе
В этом уроке будет рассказано о том, как копировать выделенные области.
Как уже было сказано выше, выделенная область это самостоятельный объект, поэтому ее можно скопировать любым доступным способом.
Приступим.
Первый способ – самый известный и распространенный. Это сочетания клавиш CTRL+C
и
CTRL+V
.
Этим способом можно скопировать выделенную область не только внутри одного документа, но и на другой. Новый слой при этом создается автоматически.
Новый слой при этом создается автоматически.
Второй способ самый простой и быстрый – сочетание клавиш CTRL+J
. Новый слой с копией выделенной области также создается автоматически. Работает только внутри одного документа.
Третий способ – копирование выделенной области внутри одного слоя. Здесь нам понадобятся инструмент «Перемещение»
и клавиша
ALT
.
После выделения области необходимо взять инструмент «Перемещение»
, зажать
ALT
и потянуть выделение в нужную сторону. Затем
ALT
отпускаем.
Если во время перемещения зажать еще и SHIFT
, то область будет перемещаться только в том направлении, в котором мы начали движение (по горизонтали или вертикали).
Четвертый способ касается копирования области на новый документ.
После выделения необходимо нажать CTRL+C
, затем
CTRL+N
, затем
CTRL+V
.
Что мы делаем? Первым действием мы копируем выделение в буфер обмена. Вторым – создаем новый документ, причем документ автоматически создается с размерами выделения.
Вторым – создаем новый документ, причем документ автоматически создается с размерами выделения.
Третьим действием мы вставляем в документ то, что было в буфере обмена.
Пятым способом выделенная область копируется на уже существующий документ. Здесь снова пригодится инструмент «Перемещение»
.
Создаем выделение, берем инструмент «Перемещение»
и перетягиваем область на вкладку того документа, на который мы хотим эту область скопировать.
Не отпуская кнопку мыши ждем, пока откроется документ, и, опять-таки не отпуская кнопку мыши, переводим курсор на холст.
Это были пять способов скопировать выделенную область на новый слой или другой документ. Пользуйтесь всеми этими приемами, так как в разных ситуациях действовать придется по-разному.
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты. Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Способ 1 – Использование «Волшебной палочки»
«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями. Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото. Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
Следуйте инструкции:
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
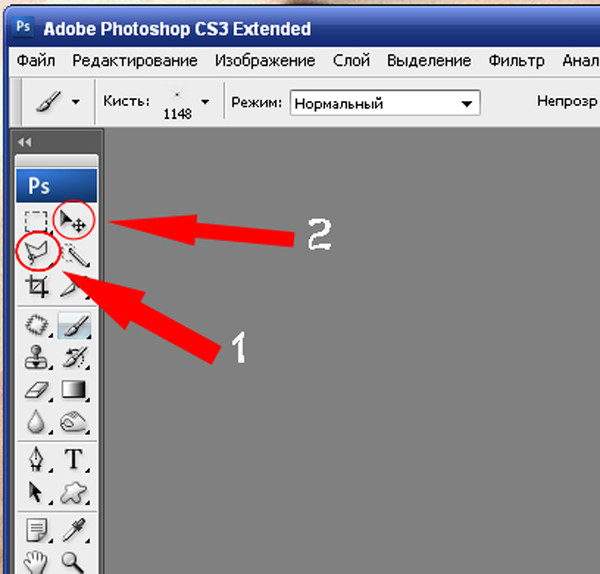
- В левой части окна находиться панель базовых инструментов. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
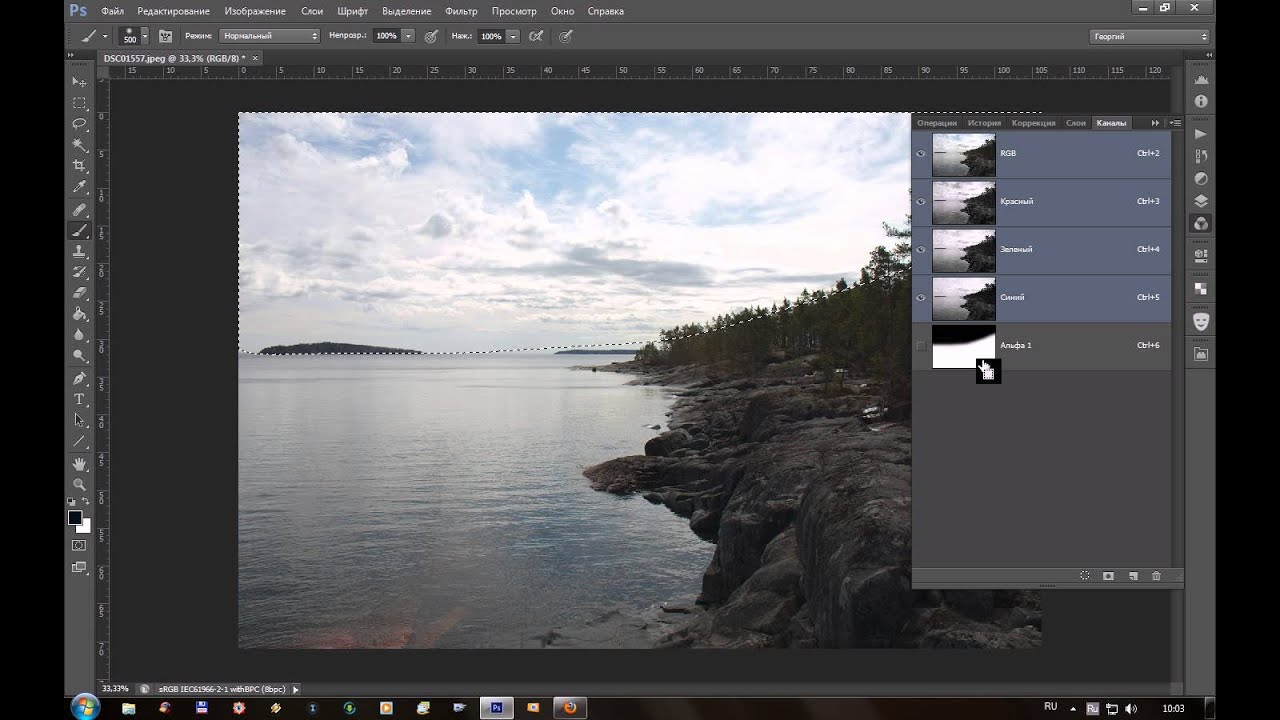
- Палочка создает границы выделения, основываясь на оттенках объектов картинки. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
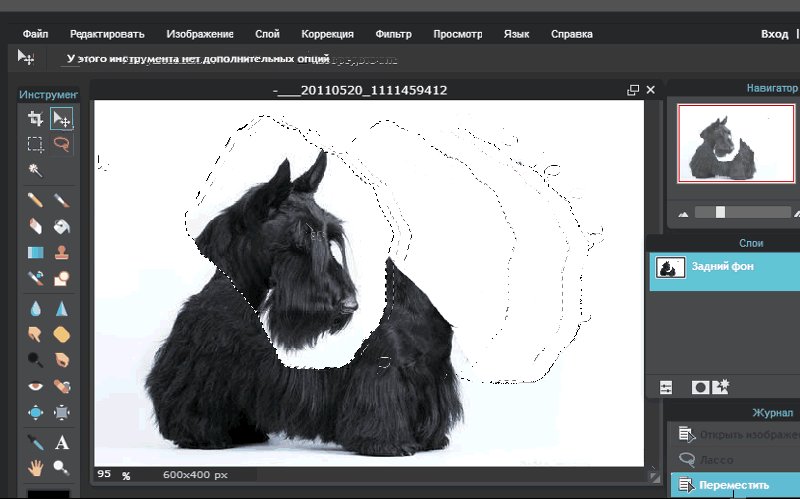
- Выделим небо на следующем изображении. Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис. 3 – выделение неба
3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
Автоматизация перемещения с дублированием слоёв в Photoshop
В палитре слоёв выбираем слой, который хотим дублировать. Открываем палитру Операций, или, как её называют по другому, палитру Действий или Экшенов. Я открываю её комбинацией Alt+F9.
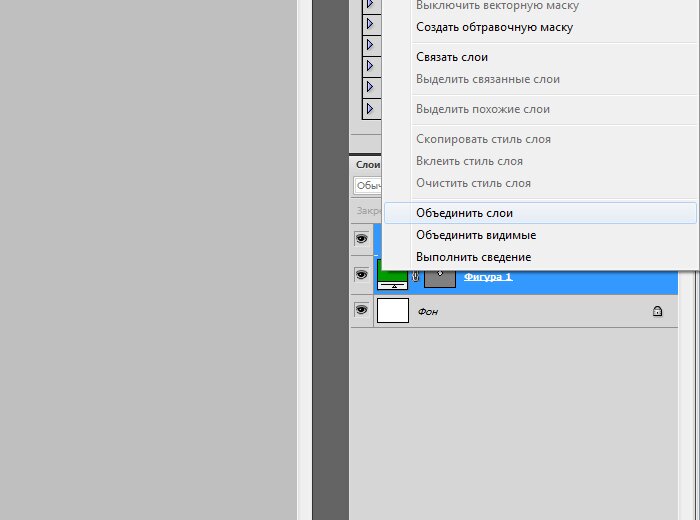
В этой палитре кликаем по расположенной внизу иконке «Создать новый набор» (Create new Set), даём ему какое-нибудь имя. Далее кликаем по иконке «Создать новую операцию» (Create new Action), опять задаём имя. На палитре слоёв кнопка «Начать запись» (Begin Recording) подсветилась красным цветом. Дублируем слой (Ctrl+J), затем применяем фильтр «Сдвиг» или свободное трансформирование, как описано выше. Кликаем по кнопке Остановить «воспроизведение/запись» (stop playing/recording). Всё, действие создано. Палитра операций будет иметь следующий вид (набор я назвал «Сдвиг», а операцию -«Сдвиг на 50 пх) :
Дублируем слой (Ctrl+J), затем применяем фильтр «Сдвиг» или свободное трансформирование, как описано выше. Кликаем по кнопке Остановить «воспроизведение/запись» (stop playing/recording). Всё, действие создано. Палитра операций будет иметь следующий вид (набор я назвал «Сдвиг», а операцию -«Сдвиг на 50 пх) :
Вот, собственно, и всё, операция создана. Теперь, для клонирования объекта N раз, надо кликнуть по кнопке «Выполнить операцию» (Play Selection) N раз.
Способ 2 – Работа с инструментом «Быстрое выделение»
Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов-Выделение-Быстрое выделение). Функция работает как кисть. С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
- Выберите инструмент, как показано на рисунке;
Рис. 5 – выбор Quick Selection
5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать. Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
- Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl+D и повторите попытку. На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
Способ 3 – Быстрая маска
Быстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью. Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка. Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки.
 Маскированная область будет окрашиваться в красный цвет;
Маскированная область будет окрашиваться в красный цвет; - Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.
Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект. Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl-A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски. Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение.
 Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы. Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис.12 – вставка с сохранением градиента
Способ №1
Зажав клавишу Ctrl нужно нажать на миниатюру слоя. Загрузится процесс, выделяющий контур объекта. Это самый легкий и распространенный метод, но у него есть недостаток – не самый быстрый.
После этого нужно нажать «Редактирование — Скопировать»,
затем переходим в «Редактирование — Вставить».
Используя функцию перемещения (клавиша V), нам нужно расположить копию фала на экране так, как мы хотим его видеть. Этот способ копирования можно повторять многократно, то есть создавать столько копий, сколько нужно. Но в результате потратится много времени.
Если же у нас есть ограничение по времени, можно выбрать более быстрый способ. После выделения нужного объекта или слоя, используем горячие клавиши Ctrl C (для копирования) и Ctrl V (для вставки). С этими комбинациями знакомы большинство продвинутых пользователей ПК, ведь они используются во многих программах. Кстати процесс выделения тоже можно ускорить, благодаря комбинации горячих клавиш Ctrl+A.
После выделения нужного объекта или слоя, используем горячие клавиши Ctrl C (для копирования) и Ctrl V (для вставки). С этими комбинациями знакомы большинство продвинутых пользователей ПК, ведь они используются во многих программах. Кстати процесс выделения тоже можно ускорить, благодаря комбинации горячих клавиш Ctrl+A.
Способ 4 – Магнитное лассо
Магнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки. К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо. Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис. 14 – пример рисунка
14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно. Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект. Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Способ №4
Этот способ считается самым практичным, поскольку копирование файла не займет много времени. Нужно одновременно нажать комбинацию клавиш Ctrl и Alt, затем кликнуть на любой части экрана и переместить копию в необходимо место.
Готово! Удобство в том, что не нужно выполнять действия, связанные с активностью слоя и рамки и использовать клавишу перемещения. Зажав комбинацию, мы уже получим копию. Лучше всего выбирать этот способ. По крайней мере мы чаще всего пользуемся именно этим методом.
Таким образом, мы узнали все способы, как скопировать файл/объект в Фотошопе.
В нашем отдельном уроке “Как скопировать слой в Photoshop” вы можете узнать все способы копирования слоев.
Вырезание, вставка и перемещение
После того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука». Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить». Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
Как скопировать выделенное в фотошопе. Копирование объектов в фотошопе
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты. Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Итог
Теперь вы умеете выделять объекты на картинке в Фотошопе и вырезать или перемещать их. Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации. Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Тематические видеоролики:
Photoshop вырезать объект и вставить в другую картинку
Как в Photoshop вырезать объект и вставить на другой фон
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Более или менее опытный пользователь программы Adobe Photoshop уже знаком с понятием слоев. Слои — это важная составляющая графического редактора, которая позволяет облегчить редактирование изображения, а также дает большое преимущество при работе с изображениями. Не каждый знает весь функционал панели слоев, хотя некоторые функции окажутся полезными для профессионалов. Например, как копировать слой в «Фотошопе СС» в другое изображение? Помимо этого вопроса, рассмотрим дублирование слоев, их перенос и смещение.
Не каждый знает весь функционал панели слоев, хотя некоторые функции окажутся полезными для профессионалов. Например, как копировать слой в «Фотошопе СС» в другое изображение? Помимо этого вопроса, рассмотрим дублирование слоев, их перенос и смещение.
Копирование на другой документ
Вообще суть этого метода практически такая же, за исключением некоторых нюансов. Вам нужно, чтобы у вас было открыто два изображения, т.е. вы должны видеть две вкладки.
Здесь всё происходит точно также, как и в предыдущем случае. То есть на на одном изображении выделяете объект, затем нажимаете CTRL+C. Теперь переходите во вторую вкладку и банально нажимаете CTRL+V. После чего эта область добавиться на новый слой изображения и вы сможете совершать с ними различные манипуляции.
Давайте сразу рассмотрим на живом примере. В одной вкладке у меня находится изображения дома из урока про прямоугольное и овальное выделение, а в другой вкладке дом без окон и без дверей (но не огурец!). И мне надо этот домик привести к нормальному виду.
Я специально подготовил картинку здания без окон в другой вкладке и именно туда мы это окошко и скопируем, чтобы жители этого домика возрадовались солнечному свету.
Итак, выберете инструмент «Перемещение», зажмите левую кнопку мыши на окне, которое вы выделили в первой картинке, и перетаскивайте в другую вкладку на домик. Если у вас с этим проблемы, то прочитайте статью про инструмент «Перемещение». Там подробно про это написано.
А теперь просто напросто (вы помните, что кнопка мыши при всех этих манипуляциях должна быть нажата?) выберете место на домике, где окошко будет располагаться. Когда вы выбрали место для размещения, то отпустите кнопку мыши и нажмите Enter. При необходимости размеры окошка можно поменять.
При этом первоначальное изображение ничуть не страдает и выделенная область остается на своём месте, как и в новой вкладке. Так можете проделывать целую кучу раз. Всё, что я описал в этой статье, подойдет для любых способов выделения в фотошопе.
Вот такие вот незамысловатые способы я и хотел вам показать. Но вообще для хорошего освоение фотошопа и каждого инструмента в отдельности я рекомендую вам просмотреть этот замечательный видеокурс, благодаря которому, вы легко освоите фотошоп. Курс построен прекрасно, всё рассказано человеческим языком, и расчитан он на любой уровень пользователя. Обязательно посмотрите его, если хотите научится работать в фотошопе.
Ну а на сегодня я пожалуй заканчиваю. Надеюсь, что статья была для вас полезной и интересной. И кстати, каким способом пользуетесь вы(или решили пользоваться)? Напишите в комментариях. И не забудьте подписаться на обновление блога koskomp.ru, тогда будет вам счастье). Ну а вам я желаю удачи в дальнейшем покорении фотошопа. Увидимся. Пока-пока!
С уважением, Дмитрий Костин
Иногда нам нужно скопировать один или несколько файлов/объектов/изображений, или создать его копии. Давайте рассмотрим, как можно сделать подобные действия в программе Adobe Photoshop.
Содержание: “Как скопировать в Фотошопе файл, объект или изображение”
- Способ №1
- Способ №2
- Способ №3
- Способ №4
Как копировать слой в «Фотошопе»
Как говорилось раннее, слои — это важнейший элемент, которым нужно уметь пользоваться. Без него было бы невозможно ретушировать фотографии и создавать графические объекты на должном уровне. И часто случается, что приходится копировать и дублировать слои.
При проектировании какого-то проекта приходится прибегать к созданию новых документов, куда необходимо перенести все наработки, что были раннее. Перед тем как копировать слои в «Фотошопе», необходимо использовать инструкцию:
- Открыть два изображения в разных документах, которые будут спрятаны во вкладках (условно предположим, что первое изображение — оригинал, а второе — то, куда необходимо переместить слои).
- На первом слое выделяем нужные для пользователя слои.
- На заключительном этапе можно воспользоваться одним из трех предложенных способов. Первый метод заключается в том, что необходимо все слои переформатировать в один и выделить все элементы на изображении, а затем в новом документе вставить скопированное изображение. Второй — выделить слои и с помощью мыши перенести их из одной директории в другую. Последний метод — на панели быстрого доступа выбрать инструмент «Перемещение» и перетащить необходимый слой на новое изображение.
Еще можно рассмотреть один из вопросов: как копировать слой в «Фотошопе» с помощью клавиатуры? Необходимо выбрать нужный и на самом изображении нажать комбинацию кнопок: Alt + левая кнопка мыши.
Копирование внутри одного документа
Допустим вы выделили какую либо область или объект, и теперь хотите, чтобы таких объектов на документе было много. Это всё сделать более чем реально. Причем я покажу вам даже 2 способа, а вы уж решите, какой вам нравится больше.
1 способ
Допустим вы выделили объект и хотите его копирнуть. Нет ничего проще. Нажмите комбинацию копирования. Вы знаете её? Правильно CTRL+C. У нас создается автоматически новый слой, но на это пока не обращайте внимание. Через несколько занятий мы займемся слоями и вы всё узнаете.
Ну а теперь возьмите инструмент «Перемещение» и попробуйте подвигать ту область, которую вы только что скопировали. Как видите, у нас теперь есть точно такой же объект. Таким образом создается сколько угодно клонов данной области.
2 способ
Перейдите на знакомый нам инструмент «Перемещение» и встаньте в любое место внутри выделенной области. Как вы знаете, если просто двигать этот объект, то он перенесется с этого места в другое. Но если вы хотите именно скопировать область, то зажмите кнопку CTRL. У вас должен поменяться вид вашего курсора. Поменялся? Отлично.
И теперь, не отпуская обеих зажатых кнопок, перенесите окно в другое место и вы увидите, что оно не перенеслось, а скопировалось. Видите? Исходный объект остался на месте. На самом деле очень удобная вещь. И так можно дублировать картинки много-много раз. Очень удобно использовать, когда нужно размножить один объект внутри документа.
Дублирование слоев
Рассмотрим функцию дубликата с двух позиций: внутри изображения и между изображениями. Второй метод практически не отличается от копирования слоя в «Фотошопе». Как только пользователь освоит эти функции, то редактировать изображения станет намного проще.
- Внутри изображения. Необходимо в разделе слоев выбрать нужный и нажать на него правой кнопкой мыши, затем выбрать пункт «Создать дубликат слоя». в котором следует указать имя нового слоя.
- Между изображениями. Открываем два изображения (как в случае с копированием). Выделяем нужный нам слой (или группу) и создаем дубликат всего перечня выбранных элементов. Последним штрихом станет перенос из одного в другое с помощью одного из способов, которые были указаны в разделе «Как копировать слой в «Фотошопе»».
Проблема с копированием стиля слоя на несколько слоев
Но вот проблема, с которой вы можете столкнуться при использовании одинаковых эффектов слоя или стиля слоя на нескольких отдельных слоях. Что делать, если вам нужно изменить эффект?
Например, что если мне нужно изменить эффект, применяемый к каждой букве в слове «СЛОЙ»? Допустим, я хочу отключить эффект Bevel & Emboss для всего слова. Я могу отключить Bevel & Emboss для слоя «L», щелкнув его значок видимости :
Отключение Bevel & Emboss для одного из слоев.
Но это отключает эффект только для этого одного слоя. Другие слои не затрагиваются:
Изменения затронули только этот слой.
Другие операции со слоями
Полезным будет осветить еще некоторые действия со слоями, которые могут точно пригодиться в практической деятельности.
- Параметры наложения. Эта функция позволяет редактировать слой, изменять его прозрачность, обводку, тени и многое другое.
- Растрировать слой. Если вы работаете с векторной графикой или со смарт-объектом, то для дальнейшей работы с ними может понадобиться данная функция.
- Преобразовать в смарт-объект. Помогает пользователю редактировать какие-либо объекты без потери качества изображения.
После того, как необходимая область изображения выделена, мы можем ее переместить, скопировать, размножить или удалить.
Рассмотрим, какие действия можно осуществлять над выделенными фрагментами изображения в программе Photoshop. Следует заметить, что все действия с фрагментами изображения производятся в активном слое, т.е. непосредственно в том слое, где расположено изображение при условии, что этот слой выбран Откроем какое-либо изображение File
(файл) ->
Open
(открыть). Рассмотрим операцию «
Перемещение
». Выделим произвольную часть изображения, например, прямоугольным выделением. Теперь поместим инструмент выделения внутрь выделенной области и, нажав кнопку мыши, начнем перемещение. Выделение начало передвигаться вместе с указателем. При этом, изображение не изменилось. Теперь выберем инструмент «перемещение» и проделаем ту же операцию. Выделенная область начала перемещаться вместе с фрагментом изображения. Теперь отменим выделение. Выделенный фрагмент «вклеился» в изображение.
Рассмотрим операцию «Копирование
».
Edit
(редактировать) ->
Copy
(копировать). При этом выделенная часть изображения скопировалась в буфер обмена. Теперь в основном меню выберем
Edit
(редактировать) ->
Paste
(вставить). Скопированная часть изображения появилась в новом слое. Источник изображения остался неизменным.
Если при копировании выделенной области выбрать команду Edit
(редактировать) ->
CopyMerged
(копировать объединение), то в буфер обмена попадет не только выделенный фрагмент изображения из активного слоя, но и из всех видимых слоев.
Рассмотрим операцию «Удаление
». Выделим произвольную часть изображения, например, прямоугольным выделением. В основном меню выберем
Edit
(редактировать) ->
Cut
(вырезать). Выделенная область изображения исчезла. Но, применяя команду «вырезать», мы не уничтожаем выделенный фрагмент. Он так же, как и при команде
Copy
(копировать), попадает в буфер обмена, откуда мы можем его извлечь командой
Edit
(редактировать) ->
Paste
(вставить).
Теперь выделим фрагмент изображения и в основном меню выберем Edit
(редактировать) ->
Clear
(очистить). Выделенный фрагмент исчез. Причем, вставить его командой
Edit
(редактировать) ->
Paste
(вставить) уже не удастся.
Рассмотрим операцию «Клонирование
». Выделим произвольную часть изображения. Теперь выберем инструмент «перемещение» и поместим его внутрь выделения. Далее, нажмем клавишу
Alt
> и, не отпуская ее,начнем перемещение указателя. Мы видим, что копия выделенного фрагмента изображения перемещается, причем исходное изображение не меняется. Происходит клонирование (размножение) фрагмента изображения внутри активного слоя. Отпустим кнопку мыши. Выделенный фрагмент зафиксировался внутри исходного изображения и стал теперь его частью. Мы можем продолжить клонирование, перетаскивая выделенный фрагмент, либо закончить, отменив выделение.
Т.о. мы рассмотрели, как можно скопировать, удалить и клонироватьвыделенный фрагмент изображения в программе Photoshop.
Часто нам требуется скопировать тот или иной файл и создать нужное число его копий. В рамках данной статьи мы попытаемся разобрать наиболее известные и популярные методы копирования в программе Фотошоп.
Методы копирования
1.
Самый известный и распространенный метод копирования объектов. К его минусам можно отнести большое количество времени, которое он требует для выполнения. Зажав кнопку
Ctrl
, нажимаем на миниатюру слоя. Происходит загрузка процесса, который выделит контур объекта.
Следующим этапом мы нажимаем «Редактирование — Скопировать»
, затем перемещаемся в
«Редактирование — Вставить»
.
Применив инструментарий «Перемещение» (V)
, располагаем копию файла, как мы хотим ее видеть на экране. Данные нехитрые манипуляции мы повторяем неоднократно до тех пор, пока не будет воссоздано нужное количество копий. В итоге мы потратили достаточно большое количество времени.
Если у нас в планах немного сэкономить временной промежуток, то процесс копирования можно ускорить. Выбираем «Редактирование», для этого используем «горячие» кнопки на клавиатуре Ctrl + C (копирование)
и
Ctrl + V (вставка)
.
2.
В разделе
«Слои»
перемещаем слой вниз, где располагается значок нового слоя.
Как результат, мы имеем копию этого слоя. Следующим шагом мы применяем инструментарий «Перемещение» (V)
, размещая копию объекта там, где мы этого хотим.
3.
При выделенном слое кликаем совокупность кнопок
Ctrl + J
, получаем в итоге копию этого слоя. Потом мы также как и во всех вышеуказанных случаях набираем
«Перемещение» (V)
. Это метод еще более скоростной, чем предыдущие.
Еще один способ
Это самый привлекательный из всех методик копирования объектов, на него тратится наименьшее количество времени. Нажав одновременно Ctrl и Alt
, кликаем в любой части экрана и перемещаем копию на нужное пространство.
Все готово! Самое удобное здесь то, что не нужно проводить никаких действий с приданием активности слою с рамкой, инструментарием «Перемещение» (V)
мы не пользуемся вовсе. Зажав всего лишь
Ctrl и Alt
, кликая на экране, мы уже получаем дубликат. Советуем вам обратить внимание на этот метод!
Таким образом, мы с вами изучили способы, как создать копии файла в Фотошопе!
Выделенная область в Фотошопе – участок изображения, обведенный при помощи какого-либо инструмента, создающего выделение. С выделенной областью можно производить различные манипуляции: копирование, трансформирование, перемещение и другие. Выделенная область может считаться самостоятельным объектом.
В этом уроке будет рассказано о том, как копировать выделенные области.
Как уже было сказано выше, выделенная область это самостоятельный объект, поэтому ее можно скопировать любым доступным способом.
Приступим.
Первый способ – самый известный и распространенный. Это сочетания клавиш CTRL+C
и
CTRL+V
.
Этим способом можно скопировать выделенную область не только внутри одного документа, но и на другой. Новый слой при этом создается автоматически.
Второй способ самый простой и быстрый – сочетание клавиш CTRL+J
. Новый слой с копией выделенной области также создается автоматически. Работает только внутри одного документа.
Третий способ – копирование выделенной области внутри одного слоя. Здесь нам понадобятся инструмент «Перемещение»
и клавиша
ALT
.
После выделения области необходимо взять инструмент «Перемещение»
, зажать
ALT
и потянуть выделение в нужную сторону. Затем
ALT
отпускаем.
Если во время перемещения зажать еще и SHIFT
, то область будет перемещаться только в том направлении, в котором мы начали движение (по горизонтали или вертикали).
Четвертый способ касается копирования области на новый документ.
После выделения необходимо нажать CTRL+C
, затем
CTRL+N
, затем
CTRL+V
.
Что мы делаем? Первым действием мы копируем выделение в буфер обмена. Вторым – создаем новый документ, причем документ автоматически создается с размерами выделения.
Третьим действием мы вставляем в документ то, что было в буфере обмена.
Пятым способом выделенная область копируется на уже существующий документ. Здесь снова пригодится инструмент «Перемещение»
.
Создаем выделение, берем инструмент «Перемещение»
и перетягиваем область на вкладку того документа, на который мы хотим эту область скопировать.
Не отпуская кнопку мыши ждем, пока откроется документ, и, опять-таки не отпуская кнопку мыши, переводим курсор на холст.
Это были пять способов скопировать выделенную область на новый слой или другой документ. Пользуйтесь всеми этими приемами, так как в разных ситуациях действовать придется по-разному.
Понравилось изображение на сайте? А может в социальных сетях нашли нечто прикольное, смешное и хотите скопировать его себе на компьютер? Или друг прислал ваше фото, а у вас такого нет. Что же делать? Как скопировать изображение с сайта?
Открыв нужное изображение щелчком левой клавиши мыши, щелкаем по изображению правой клавишей мыши. Перед нами откроется окно, в котором предоставлены на выбор несколько вариантов действий. В том числе есть действие «Копировать изображение». Воспользовавшись этим действием, мы поместим в буфер обмена это изображение.
Теперь можно его вставить в текстовый документ WORD или в программу Paint. Программа Paint является стандартной. Ищем ее так. Внизу монитора есть кнопка «Пуск». Нажав ее, увидим список «Все программы». Выберем «Стандартные » — «Paint». Потом вверху в меню выбираем «Правка» -«вставить». Вот оно родное, ваше изображение. Чтобы его сохранить на вашем компьютере, надо выбрать в меню «Файл»-«Сохранить как». В всплывающем окне выбираем место назначения файла, имя. Нажимаем «Сохранить».
Но действие «Копировать изображение» не оптимальное в данной ситуации. Лучше выбрать действие «Сохранить изображение как». Сразу же выйдет окно, в котором нужно указать путь для файла, а также имя. Вновь жмем «Сохранить».
Можно даже скопировать изображение из какого то фильма, неважно смотрите вы его онлайн или он у вас скачан на компьютер. Давайте подробнее о том, как скопировать изображение с экрана. Чтобы изображение получилось без всего лишнего, необходимо поставить просмотр фильма на весь экран. И вот, когда на экране появилась та самая картинка, ставим паузу и ищем на клавиатуре в правом верхнем углу клавишу «PrintScreen». Жмем, тем самым отправляя изображение в буфер обмена. Что делать с ним дальше читайте в пункте Куда деть изображение из буфера обмена?
Случается и такое, что изображение нужно размножить, сохранить копию изображения на другом диске компьютера или в другой папке. Научиться, как скопировать изображение в данном случае легко и просто. Выделите изображение, или его ярлык, кликните по нему правой кнопкой мыши. В открывшемся окне выберите «Копировать». Того же самого эффекта можно достигнуть нажав одновременно клавиши «Ctrl» и «с». Теперь изображение находится в буфере обмена. Выбираем место, где будет храниться копия (папку или диск). На пустом месте жмем правой кнопкой мыши. Выберем «Вставить». Такой же результат даст одновременное нажатие клавиш «Ctrl» и «v».
Часто приходится сталкиваться с тем, что необходимо копировать изображение, или его часть, для работы с фотошопом. Рассмотрим как скопировать изображение в фотошопе на примере программы Adobe Photoshop. Если необходимо вырезать лишь часть изображения, то нужно сначала выделить эту часть, а потом нажать «Правка»-«Вырезать» или «Правка»-«Копировать». Выбор действия зависит от того, хотите вы чтобы выделенная часть осталась на месте или нет. Теперь просто выберить место, куда хотите поставить выделенную часть, жмите «Правка»-«Вставить».
Доброго всем дня, мои дорогие друзья. Вот насчет того, я рассказал. Но вот что с ней теперь делать дальше? В той же статье я упоминал, что их можно копировать, переносить, трансформировать, масштабировать и т.д. Но если здесь про всё это рассказывать, то в одну статью точно не уложимся. Поэтому рассказывать я буду про что-то одно.
Я решил поступить таким вот образом: оставим трансформирование, масштабирование для статей соответствующих тематик, а конкретно сегодня я лишь расскажу как скопировать выделенную область в фотошопе. И научимся мы это делать как внутри одного документа, так и скопировав эту область на другой документ.
Готовы? Тогда чего ждем? Поехали!
Допустим вы выделили какую либо область или объект, и теперь хотите, чтобы таких объектов на документе было много. Это всё сделать более чем реально. Причем я покажу вам даже 2 способа, а вы уж решите, какой вам нравится больше.
1 способ
Допустим вы выделили объект и хотите его копирнуть. Нет ничего проще. Нажмите комбинацию копирования. Вы знаете её? Правильно CTRL+C
. У нас создается автоматически новый слой, но на это пока не обращайте внимание. Через несколько занятий мы займемся слоями и вы всё узнаете.
Вот такие вот незамысловатые способы я и хотел вам показать. Но вообще для хорошего освоение фотошопа и каждого инструмента в отдельности я рекомендую вам просмотреть этот замечательный видеокурс , благодаря которому, вы легко освоите фотошоп. Курс построен прекрасно, всё рассказано человеческим языком, и расчитан он на любой уровень пользователя. Обязательно посмотрите его, если хотите научится работать в фотошопе.
Ну а на сегодня я пожалуй заканчиваю. Надеюсь, что статья была для вас полезной и интересной. И кстати, каким способом пользуетесь вы(или решили пользоваться)? Напишите в комментариях.. Ну а вам я желаю удачи в дальнейшем покорении фотошопа. Увидимся. Пока-пока!
С уважением, Дмитрий Костин
Как перемещать вставленные объекты в фотошопе. Учимся пользоваться инструментом перемещение в Adobe Photoshop. Как в Photoshop вырезать объект и вставить на другой фон
В процессе работы в программе фотошоп постоянно требуется перемещать объекты по . Для этих целей используется инструмент Перемещение . В этой статье вы узнаете все, что можно делать, используя Перемещение, и какие еще у него есть дополнительные полезные функции.
В этом действии есть два возможных сценария:
1. Просто переместить фрагмент . В этом случае инструмент будет работать как команда
Пример
Допустим, нужно выделить на картинке слово (которое является частью картинки) и переместить его куда-нибудь в другое место:
Напомню, чтобы создать такое выделение, как правило, используют .
2. Подвинуть содержимое выделенной области, автоматически создав его копию. Чтобы это сделать, необходимо в момент перемещения держать зажатой клавишу Alt на клавиатуре.
Пример
Тот же случай, когда нужно переместить текст, но при этом задача автоматически создать его копию:
При перемещении содержимого слоя или выделенной области, следите за тем, чтобы на палитре слоев был правильно выбран слой. Если это содержимое выделенной области, то выберите сперва слой, которой содержит этот фрагмент.
Если вы выбрали пустой слой, или в выбранную выделенную область не входит ни единого пиксела, то фотошоп покажет вам .
Если вам нужен фрагмент, который создан путем наложения двух и более слоев, то для начала эти , чтобы получился один слой, к которому вы и будете применять перемещение фрагмента выделенной области.
3. Перемещать объекты из одной вкладки в другую
В фотошопе существует множество способов как добавить картинку к картинке. Один из таких способов — это использование инструмента Перемещение.
Для этого надо разместить вкладки с картинками () на рабочем пространстве так, чтобы их все вы могли видеть. Затем берите инструмент, зажмите левой кнопкой мыши содержимое одной вкладки и, не отпуская клавишу мыши, переместите в другую вкладку.
Пример
4. Выравнивать объекты по центру и краям
На панели параметров находятся команды, позволяющие автоматически выравнивать объекты относительно всего изображения, либо его отдельного фрагмента.
На панели параметров большую часть функций отнимают кнопки выравнивания. Но помимо них есть и другие настройки.
Автовыбор
Поставив галочку напротив этого параметра, вы измените способ выбора объекта для перемещения. Если в обычном режиме (без галочки) сначала нужно выбрать слой на палитре, а потом его двигать, то с активированным режимом Автовыбора , фотошоп будет двигать тот слой, на который вы навели указатель мыши на самом изображении.
Это удобно, когда на изображении расположено много слоев с небольшими деталями, которые приходится постоянно перемещать. Движение руки до палитры слоев и обратно, а еще надо найти миниатюру нужного слоя, отнимает много времени. Данный режим значительно ускорит производительность работы. Главное ясно понимать какие объекты находятся на отдельных слоях и четко прицеливаться указателем мыши до их пикселей.
Сюда бы я еще добавил другую аналогичную опцию инструмента по выбору слоев для перемещения — клик правой кнопкой мыши по изображению вызывает меню слоев . То есть это меню показывает имена всех слоев, которые имеют свои пиксели в этой точке, а самым верхним в списке будет тот, чьи пиксели находятся выше остальных.
Показать управляющие элементы
Если поставить галочку напротив этого параметра, то все объекты, которые вы будете выбирать для перемещения, станут отображаться сразу с рамкой с маркерами. С ее помощью можно сразу изменять размер объектов, их угол наклона и вызывать .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Добрый день, уважаемые посетители моего блога. Рад, что вы посетили мой блог. И сегодня состоится очередной урок по фотошопу. Наконец мы начнем изучать . Это ох как важно. И начнем мы пожалуй с того, без чего мы не сможем обойтись дальше. Инструмент перемещение в фотошопе поможет нам перемещать какие-либо объекты, тем самым облегчая нам различные задачи.
Для чего же нам пригодится данный инструмент?
- Для перетаскивания объектов
- Для перемещения выделенных областей на данном изображении или вообще на другое изображение
В общем, что я вам тут перечисляю всё? Давайте я вам покажу как это работает.
Когда нужная область будет окружена пунктирной линией, то встаньте на инструмент «Перемещение» , затем наведите мышку на выделенную область и зажмите левую кнопку мыши. А теперь, не отпуская палец от кнопки мыши, начинайте водить ее по сторонам и вы увидите, что движется и выделенный фрагмент. Таким образом вы сможете перемещать ее куда угодно.
Если вы хотите перенести эту выделенную область на другое изображение, то для начала . Теперь вернитесь на ваш документ с выделенной областью или же выделите другую область. Получается? Отлично. А теперь глубокий вдох…опять зажимаем наше выделение левой кнопкой мыши и подносим его на вкладку нового документа, но мышку при этом не отпускаем.
Когда нам раскроется наш новый документ, то можете опускаться на него и уже отпустить кнопку или подвинуть в то место куда надо. Вот и все. Как видите, ничего сложного.
Кроме того перемещение нам нужно, когда мы работаем со слоями, т.е. когда у нас одна картинка наложена на другую. И тогда мы сможем двигать каждую картинку отдельно.
Например, на картинке изображена лягушка, сидящая на листе кувшинки. На самом деле здесь два изображения — отдельно лягушка и отдельно кувшинка. Получается, что слой с лягушкой наложен на слой с кувшинкой. Вообще о слоях мы будем говорить подробнее в следующих уроках, так что особо не вникайте, но постарайтесь уловить суть.
Так вот, как видите, эта зеленая принцесса сидит на нижней кувшиночке. А вот она говорит: «Не хочу сидеть на нижней, хочу наверх!». Да без проблем Квакушечка. Тогда я снова беру инструмент «перемещение» , и зажав левую кнопку мыши на лягушке, перетаскиваю ее на верхний листочек. Вот так вот простенько наша царевна перескочила с одного листочка на другой и теперь там ждет прЫнца.
Ну как? Суть инструмента перемещение ясна? Уверен, что да. Но вы не переживайте, если остались какие-то вопросы, потому что данный урок лишь знакомство с этим инструментом. Вы все равно набьете руку, в следующих уроках, так как перемещением мы будем пользоваться постоянно. Ну а вообще, если остались каки-либо вопросы или дополнения, то спрашивайте. Не стесняйтесь.
Вообще я хотел бы рекомендовать вам превосходный видеокурс по изучению adobe photoshop . Курс просто превосходный, всё с нуля и рассказано понятным языком. Я всегда стараюсь найти что-то новое и полезное, и просмотрев этот курс я узнал даже некоторые новые фишки, о которых не знал раньше, и которые облегчили работу. В общем, если вы действительно хотите изучить фотошоп с нуля по видеоурокам, то лучшего вам просто не найти. Очень рекомендую.
Ну а на сегодня у меня всё. Надеюсь мой урок по перетаскиванию был вам полезен и вы что-то для себя уяснили. Не забудьте подписаться на обновление моего блога и тогда вы сможете первым узнавать о последних новостях и не только. В общем очень жду вас в моих следующих статьях, а на сегодня я с вами прощаюсь! Пока-пока!
С уважением, Дмитрий Костин.
Photoshop – программа, позволяющая изменять фотографии до неузнаваемости. Однако первый инструмент, с которым стоит познакомиться каждому, кто хочет научиться редактировать изображение – выделение и вырезание. В данной статье мы рассмотрим способы, при помощи которых вы сможете вырезать как простой, так и сложный объект, а также выполнить его масштабирование.
Как вырезать простой объект в Фотошопе и вставить на другое изображение
Чтобы отредактировать изображение в Фотошоп, а затем переместить его на другую картинку, нужно, прежде всего, научиться делать выделение. Ниже мы приведем три простых способа, овладеть которыми сможет любой.
1. Использование инструмента «Прямоугольная область» или «Овальная область». Такой способ подойдет, если вам нужно выделить и вырезать простое изображение геометрической формы.
Для этого нажмите правой кнопкой мыши по данному значку (второй сверху).
Выделите нужную вам область.
Затем переместите выделенную область на другую картинку, либо просто перетяните ее на соседнюю вкладку.
2. Использование инструмента «Волшебной палочки» («Magic Wand»). Данный инструмент относят к разряду наиболее простых. Однако главным его плюсом, помимо легкости освоения, является быстрота проводимых манипуляций. К тому же, данная функция доступна во всех версиях программы. Благодаря интеллектуальному алгоритму, редактор самостоятельно определяет оттенки пикселей, граничащие с другими частями фотографии. Поэтому ее использование рекомендуется на ярких, многоцветных фото. Как же сделать выделение при помощи «Волшебной палочки»?
Прежде чем приступить к работе, выберите картинку, из которой вам нужно перенести объект на другое изображение, а также фон.
Найдите панель базовых инструментов (она расположена в левой части экрана), кликнете на четвертый сверху элемент и выберите «Волшебную палочку».
Далее вам нужно кликнуть на необходимый участок картинки, чтобы появилось выделение. Помните, что данный инструмент работает на основе поиска подходящих по цвету пикселей, поэтому с его помощью лучше всего выделять большие объекты – траву, небо.
Если «Волшебная палочка» выбрала не весь участок, то добавьте отсутствующую зону к общему выбору. Для этого вам нужно зажать клавишу Shift и одновременно щелкнуть правой кнопкой мыши на невыделенную площадь.
Для того, чтобы перенести выделенную область на другую картинку, смените инструмент на курсор (первый на базовый панели). Левой кнопкой мыши зажмите выделенный участок и перенесите его на соседнюю вкладку.
3. Использование инструмента «Быстрое выделение» (Quick Selection). Этот способ считают одним из самых простых и удобных. Он относится к разряду базовых, а поэтому работе с ним нужно научиться всем пользователям редактора, которые хотят в полной мере освоить программу.
Возможно вас заинтересует: Знакомство с фотошопом! Панель инструментов!Пошаговая инструкция для «Быстрого выделения»:
Находится данный инструмент в той же вкладке, что и «Волшебная палочка». Напоминаем путь: «Панель инструментов»-«Выделение»-«Быстрое выделение». Данная функция работает по принципу кисти, что позволяет сделать форменное выделение по контрастным границам. Выбираете самостоятельно размер и диаметр участка, который будет захвачен.
После того как вы выбрали инструмент, наведите курсор на необходимую область.
Добавлять границы выделения можно либо при помощи растягивания, либо при помощи щелчков левой кнопкой мыши по соседним областям.
Если результат вас не удовлетворил, то, чтобы отменить действие нажмите на сочетание горячих клавиш «Ctrl+D» и попробуйте еще раз.
Как вырезать сложный объект в Фотошопе
Для того чтобы вырезать сложный объект существует несколько вариаций действий. Ниже мы рассмотрим самые распространенные и наименее трудоемкие из них.
1. Использование инструмента «Маска».
Объект, который относят к сложным, по обыкновению нельзя вырезать при помощи «Лассо». Поэтому, если вам, например, нужно вырезать с фотографии человека или животное, то для этого применяется выделение при помощи маски. Каким образом его можно выполнить?
Зайдите в редактор, откройте нужную вам картинку, использовав вкладку «Открыть» в меню «Файл».
Затем обратите внимание на окошко «Слои» (при стандартных настройках оно находится в правом нижнем углу). Вы увидите, что появился новый слой с миниатюрой открытой картинки. Если данный слой не выделен, то щелкните по нему один раз левой кнопкой мыши.
В боковом меню выберите значок «Быстрая маска» («Quick Mask»).
После этого выбираем кисть любой формы. Устанавливаем на нее «непрозрачность» и «нажим» на 100 процентов, а затем обводим необходимую область. Цвет данной кисти после нажатия на «Быструю маску» приобретет черный цвет, а выделенный участок будет подсвечен полупрозрачным красным слоем. Чтобы точно охватит контур выделяемого участка, изменяйте размеры кисти, а также меняйте нажим (например, для того, чтобы обвести полупрозрачную ткань нужно установить данный параметр на 50%).
После того как вы выделили объект, нажмите левой кнопкой мыши на значок «Быстрой маски». Вы увидите, что вся выделенная зона покрыта по периметру пунктирными линиями.
Теперь вы можете вырезать выделенный участок на другой слой или переместить его на совершенно другую картинку.
2. Использование инструмента «Магнитное Лассо».
Данный инструмент относится к группе более сложных. Однако та польза, которую он вам принесет, стоит нескольких минут, потраченных на его освоение.
Возможно вас заинтересует: 3 простых способа сделать размытым фон в фотошопеСуть действия данного инструмента в особом алгоритме, который ищет край объекта, а не похожие по цвету пиксели. Это позволяет сделать более точное выделение сложной области.
Как пользоваться «Магнитным лассо»?
Выберите фотографию, которая будет иметь сложный для выделения объект. На первоначальном этапе, в качестве тренировки, лучше выбирать картинки с объектами, которые сильно контрастируют с фоном. Так вам будет удобнее проставлять границы.
Увеличьте масштаб картинки (В меню «Просмотр» вкладка «Увеличить»), а затем выберите «Магнитное лассо».
Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Затем отпустите его и просто перемещайте курсор по краю объекта. Постепенно будет создаваться выделение.
Контур автоматически закроется, когда первая точка лассо соединиться с последней.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Теперь вы без труда сможете вырезать и вставить данную область на другую картинку.
Как уменьшить вырезанный объект в Фотошопе
Уменьшить (или увеличить) вырезанный объект очень просто. Для этого используйте комбинацию клавиш «CTRL + T» и при помощи мышки сожмите его до нужного размера. Есть и другой способ.
Откройте вкладку «Редактирование» и выберите там пункт «Трансформирование». После активации данной функции выделяются границы предмета, которые будут окружены маленькими квадратиками. Наведите курсор на любую область этой границы, а затем зажмите левую кнопку мыши. Потяните фрагмент внутрь, чтобы сделать его меньше. Если вам необходимо сохранить пропорции, то при трансформации зажмите «Shift». Чтобы сохранить внесенные изменения, нажмите клавишу «Enter».
Теперь, изучив инструменты Photoshop, позволяющие сделать выделение необходимой области и вырезать ее на другое изображение, вы сможете создавать различные коллажи. Эта функция будет полезна как дизайнерам, так и рядовым пользователям, которые решили реализовать при помощи редактора свое творческое начало.
Добрый день, уважаемые посетители моего блога. Рад, что вы посетили мой блог. И сегодня состоится очередной урок по фотошопу. Наконец мы начнем изучать . Это ох как важно. И начнем мы пожалуй с того, без чего мы не сможем обойтись дальше. Инструмент перемещение в фотошопе поможет нам перемещать какие-либо объекты, тем самым облегчая нам различные задачи.
Для чего же нам пригодится данный инструмент?
- Для перетаскивания объектов
- Для перемещения выделенных областей на данном изображении или вообще на другое изображение
В общем, что я вам тут перечисляю всё? Давайте я вам покажу как это работает.
Когда нужная область будет окружена пунктирной линией, то встаньте на инструмент «Перемещение» , затем наведите мышку на выделенную область и зажмите левую кнопку мыши. А теперь, не отпуская палец от кнопки мыши, начинайте водить ее по сторонам и вы увидите, что движется и выделенный фрагмент. Таким образом вы сможете перемещать ее куда угодно.
Если вы хотите перенести эту выделенную область на другое изображение, то для начала . Теперь вернитесь на ваш документ с выделенной областью или же выделите другую область. Получается? Отлично. А теперь глубокий вдох…опять зажимаем наше выделение левой кнопкой мыши и подносим его на вкладку нового документа, но мышку при этом не отпускаем.
Когда нам раскроется наш новый документ, то можете опускаться на него и уже отпустить кнопку или подвинуть в то место куда надо. Вот и все. Как видите, ничего сложного.
Кроме того перемещение нам нужно, когда мы работаем со слоями, т.е. когда у нас одна картинка наложена на другую. И тогда мы сможем двигать каждую картинку отдельно.
Например, на картинке изображена лягушка, сидящая на листе кувшинки. На самом деле здесь два изображения — отдельно лягушка и отдельно кувшинка. Получается, что слой с лягушкой наложен на слой с кувшинкой. Вообще о слоях мы будем говорить подробнее в следующих уроках, так что особо не вникайте, но постарайтесь уловить суть.
Так вот, как видите, эта зеленая принцесса сидит на нижней кувшиночке. А вот она говорит: «Не хочу сидеть на нижней, хочу наверх!». Да без проблем Квакушечка. Тогда я снова беру инструмент «перемещение» , и зажав левую кнопку мыши на лягушке, перетаскиваю ее на верхний листочек. Вот так вот простенько наша царевна перескочила с одного листочка на другой и теперь там ждет прЫнца.
Ну как? Суть инструмента перемещение ясна? Уверен, что да. Но вы не переживайте, если остались какие-то вопросы, потому что данный урок лишь знакомство с этим инструментом. Вы все равно набьете руку, в следующих уроках, так как перемещением мы будем пользоваться постоянно. Ну а вообще, если остались каки-либо вопросы или дополнения, то спрашивайте. Не стесняйтесь.
Вообще я хотел бы рекомендовать вам превосходный видеокурс по изучению adobe photoshop . Курс просто превосходный, всё с нуля и рассказано понятным языком. Я всегда стараюсь найти что-то новое и полезное, и просмотрев этот курс я узнал даже некоторые новые фишки, о которых не знал раньше, и которые облегчили работу. В общем, если вы действительно хотите изучить фотошоп с нуля по видеоурокам, то лучшего вам просто не найти. Очень рекомендую.
Ну а на сегодня у меня всё. Надеюсь мой урок по перетаскиванию был вам полезен и вы что-то для себя уяснили. Не забудьте подписаться на обновление моего блога и тогда вы сможете первым узнавать о последних новостях и не только. В общем очень жду вас в моих следующих статьях, а на сегодня я с вами прощаюсь! Пока-пока!
С уважением, Дмитрий Костин.
Инструмент Перемещение (Move) предназначен для перемещения различных объектов в программе Фотошоп: фигур, слоев, выделенных частей изображения. Данный инструмент позволяет перемещать слой с изображением из одного открытого документа в другой открытый документ.
Кажется, что инструмент Перемещение (Move) очень простой и знать в нём просто нечего. Это действительно так. Основное назначение инструмента — перетаскивать объекты, а точнее Слои (layers) , на которых эти объекты находятся. Но от умелого использования инструмента Перемещение (Move) , то есть от быстрого и эффективного переключения между слоями, зависит скорость и эффективность Вашей работы. Так же инструмент имеет очень полезную функцию позволяющую выравнивать и распределять выбранные объекты.
Инструмент Перемещение (Move) можно активировать через панель инструментов, или нажатием горячей клавиши (V) , однако для временного переключения на этот инструмент в большинстве случаев достаточно удерживать клавишу Ctrl .
Панель настроек инструмента
У любого инструмента есть своя панель настроек. Давайте разберёмся какие с настройками инструмента Перемещение (Move) .
1 . Автоматический выбор слоя (Auto SeLect Layer) . Если включена эта опция, то автоматически выбирается объект и слой по которому Вы кликнули. Эта функция очень полезна если у Вас в рабочем документе много слоёв и в палитре Слои (Layers) трудно найти нужный слой. Достаточно кликнуть в рабочем документе на нужном объекте и он автоматически выделится в палитре Слои (Layers) . Таким образом Вы можете одним кликом переключаться межу слоями и перемещать их. При этом надо помнить, что выделяется самый верхний слой под курсором.
2 . Автоматический выбор группы (Auto SeLect Groups) . Все слои в палитре Слоев (Layers) можно объединять в группы, то есть, складывать их в папочки для удобства работы. Если включена эта опция, то автоматически выделяется группа слоёв, конечно если Вы создали группы.
Примечание: в старших версиях Фотошоп (у меня CS2) позиции Слои (Layer) и Группы (Group) находятся в выпадающем меню (рисунок ниже).
3 . Показывать рамку трансформации (Show Transform Controls) . Показывает рамку трансформации вокруг выбранного объекта. При этом рамка имеет маркеры для изменения формы объекта. В случае перетаскивания любого маркера, включается режим Свободной Трансформации (Free Transform) , позволяющий изменять размеры и пропорции текущего объекта. По сути, эта опция просто вызывает команду Свободная Трансформация (Free Transform) . Достаточно просто кликнуть по нужному объекту, и сразу приступить к изменению формы. Поэтому, если часто приходится менять размеры объектов или поворачивать их, то эту опцию лучше включить.
4 . Теперь переходим к куче значков справа. На самом деле в них нетрудно разобраться и они очень полезные. Если у вас несколько слоев с разными объектами и их необходимо выровнять или сделать между ними одинаковое расстояние, то эти кнопки как раз то, что нужно.
Рассмотрим эти функции подробнее. Они делятся на два вида: Выравнивание (Align) и Распределение (Distribute) . Выравнивать можно по краю чего либо, а распределять между собой. То есть все эти функции работают только если выбрано несколько слоев (удерживайте нажатой клавишу Shift , чтобы выбрать несколько слоёв в палитре Слои (Layers) ). В свою очередь выравнивать и распределять можно по горизонтали либо по вертикали.
1 . Первые три кнопки отвечают за горизонтальное выравнивание объектов. Возможно выравнивание по верхнему краю (A ), по центру (B ) и по нижнему краю (C ).
2 . Вторые три кнопки отвечают за вертикальное выравнивание объектов по левому краю (D ), по центру (E ) и по правому краю (F ).
3 . Третья группа кнопок отвечает за выравнивание расстояния между вертикально расположенными объектами относительно верхней линии (G ), центра (H ) или нижней линии (I ) объектов.
4 . И последняя группа из трех кнопок отвечает за выравнивание расстояния между горизонтально расположенными объектами относительно левого края (J ), центра (K ) или правого края (L ) объектов.
Перемещение изображения
Самый простой и распространенный способ перетаскивания изображения с одного документа на другой с помощью инструмента Перемещение (Move) .
С активным инструментом, щёлкните на фотографии, которую Вы хотите переместить. Затем, с помощью мыши, удерживая левую кнопку, перетащить изображение в окно документа другой фотографии. Когда Вы отпустите кнопку мыши, изображение установится в другом документе. При этом изображение установится в том месте, где Вы отпустите кнопку мышки. Чтобы изображение переместилось точно по центру другого документа, удерживайте при перетаскивании нажатой клавишу Shift (очень важно отпустить клавишу Shift после кнопки мыши).
Вот и всё. Надеюсь Вам был полезен обзор данного инструмента.
Как в фотошопе выделенное перенести на новый слой
Перемещение, копирование и удаление выделенных пикселей в Photoshop
Можно воспользоваться инструментом «Перемещение» для копирования выделенных областей при перетаскивании их внутри изображения или между изображениями либо копировать и перемещать выделенные области при помощи команд «Скопировать», «Скопировать совмещенные данные», «Вырезать» и «Вклеить». Перетаскивание с помощью инструмента «Перемещение» экономит ресурсы памяти, так как при этом не используется буфер обмена.
Когда выделенная область или слой вставляется между изображениями с различными разрешениями, вставляемые данные сохраняют свои размеры в пикселях. Это может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительного нового изображения. Воспользуйтесь командой «Размер изображения», чтобы перед копированием и вставкой установить одинаковое разрешение исходного и конечного изображений, либо командой «Свободное трансформирование» для изменения размера вставленного содержимого.
В зависимости от настроек управления цветом и цветового профиля файла (или импортируемых данных) может появиться сообщение об обработке цветовой информации файла (или импортируемых данных).
Урок Photoshop — Копирование выделенной области на новый слой
Статья о небольшом нюансе, позволяющем воспользоваться функцией копирования на новый слой. Не все знают о том, в каком режиме работает эта удобная команда в программе Фотошоп. Урок предназначен для начинающей аудитории.
Часто бывает так, что необходимо уже выделенную часть изображения перенести на прозрачный фон нового слоя.
Для этого следует нажать один раз на инструмент Волшебная палочка. И тогда вам будет доступна функция Layer via Copy, которую легко вызвать правым нажатием мышки. В русской версии фотошопа это будет означать копирование на новый слой. Выбирайте эту строку, и ваша выделенная область сразу окажется на новом слое. Вот и вся премудрость.
Часто у новичков эта простая операция вызывает затруднение именно по той причине, что программа Фотошоп выполняет данную команду не во всех режимах. Она не выдает контекстного меню в режимах Перо, Лассо, Перемещение или других. Она молчаливо требует, чтобы был выставлен инструмент именно Волшебная палочка. И тогда контекстное меню при нажатии правой кнопки мыши сразу становится ярким и готовым к работе.
Как скопировать выделенную область в Фотошопе
Выделенная область в Фотошопе – участок изображения, обведенный при помощи какого-либо инструмента, создающего выделение. С выделенной областью можно производить различные манипуляции: копирование, трансформирование, перемещение и другие. Выделенная область может считаться самостоятельным объектом. В этом уроке будет рассказано о том, как копировать выделенные области.
Способы копирования в Photoshop
Как уже было сказано выше, выделенная область это самостоятельный объект, поэтому ее можно скопировать любым доступным способом.
Способ 1: Сочетание клавиш
Первый способ – самый известный и распространенный. Это сочетания клавиш CTRL+C и CTRL+V .
Этим способом можно скопировать выделенную область не только внутри одного документа, но и на другой. Новый слой при этом создается автоматически.
«Скопировать».
«Вставить».
Вторая комбинация, которая позволяет быстро создать копию слоя — CTRL+J. Новый слой с копией выделенной области также создается автоматически. Работает только внутри одного документа.
Способ 2: «Перемещение»
Второй вариант – копирование выделенной области внутри одного слоя. Здесь нам понадобятся инструмент «Перемещение» и клавиша ALT.
- Выделяем область.
- Берем инструмент «Перемещение».
- Теперь тянем выделение в нужную сторону. После завершения ALT отпускаем.
Если во время перемещения зажать еще и SHIFT, область будет перемещаться только в том направлении, в котором мы начали движение (по горизонтали или вертикали).
Способ 3: Копирование с созданием документа
Данный способ подразумевает копирование области на новый документ.
- После выделения необходимо нажать CTRL+C, затем CTRL+N, затем CTRL+V. Первым действием мы копируем выделение в буфер обмена. Вторым – создаем новый документ, причем документ автоматически создается с размерами выделения.
- Третьим действием мы вставляем в документ то, что было в буфере обмена.
Способ 4: Копирование на соседний документ
Четвертым способом выделенная область копируется в уже существующий документ на другой вкладке. Здесь снова пригодится инструмент «Перемещение».
- Создаем выделение, берем инструмент «Перемещение» и перетягиваем область на вкладку того документа, на который мы хотим эту область скопировать.
- Не отпуская кнопку мыши ждем, пока откроется документ, и, опять-таки, не отпуская кнопку мыши, переводим курсор на холст.
Это были четыре способа копирования выделенной области на новый слой или другой документ. Пользуйтесь всеми этими приемами, так как в разных ситуациях действовать придется по-разному.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТФотошоп как перенести выделенное на новый слой. Копирование объектов в фотошопе. Выделение изображения на слое
Часто нам требуется скопировать тот или иной файл и создать нужное число его копий. В рамках данной статьи мы попытаемся разобрать наиболее известные и популярные методы копирования в программе Фотошоп.
Методы копирования
1. Самый известный и распространенный метод копирования объектов. К его минусам можно отнести большое количество времени, которое он требует для выполнения. Зажав кнопку Ctrl , нажимаем на миниатюру слоя. Происходит загрузка процесса, который выделит контур объекта.
Следующим этапом мы нажимаем «Редактирование — Скопировать» , затем перемещаемся в «Редактирование — Вставить» .
Применив инструментарий «Перемещение» (V) , располагаем копию файла, как мы хотим ее видеть на экране. Данные нехитрые манипуляции мы повторяем неоднократно до тех пор, пока не будет воссоздано нужное количество копий. В итоге мы потратили достаточно большое количество времени.
Если у нас в планах немного сэкономить временной промежуток, то процесс копирования можно ускорить. Выбираем «Редактирование», для этого используем «горячие» кнопки на клавиатуре Ctrl + C (копирование) и Ctrl + V (вставка) .
2. В разделе «Слои» перемещаем слой вниз, где располагается значок нового слоя.
Как результат, мы имеем копию этого слоя. Следующим шагом мы применяем инструментарий «Перемещение» (V) , размещая копию объекта там, где мы этого хотим.
3. При выделенном слое кликаем совокупность кнопок Ctrl + J , получаем в итоге копию этого слоя. Потом мы также как и во всех вышеуказанных случаях набираем «Перемещение» (V) . Это метод еще более скоростной, чем предыдущие.
Еще один способ
Это самый привлекательный из всех методик копирования объектов, на него тратится наименьшее количество времени. Нажав одновременно Ctrl и Alt , кликаем в любой части экрана и перемещаем копию на нужное пространство.
Все готово! Самое удобное здесь то, что не нужно проводить никаких действий с приданием активности слою с рамкой, инструментарием «Перемещение» (V) мы не пользуемся вовсе. Зажав всего лишь Ctrl и Alt , кликая на экране, мы уже получаем дубликат. Советуем вам обратить внимание на этот метод!
Таким образом, мы с вами изучили способы, как создать копии файла в Фотошопе!
Доброго всем дня, мои дорогие друзья. Вот насчет того, я рассказал. Но вот что с ней теперь делать дальше? В той же статье я упоминал, что их можно копировать, переносить, трансформировать, масштабировать и т.д. Но если здесь про всё это рассказывать, то в одну статью точно не уложимся. Поэтому рассказывать я буду про что-то одно.
Я решил поступить таким вот образом: оставим трансформирование, масштабирование для статей соответствующих тематик, а конкретно сегодня я лишь расскажу как скопировать выделенную область в фотошопе. И научимся мы это делать как внутри одного документа, так и скопировав эту область на другой документ.
Готовы? Тогда чего ждем? Поехали!
Допустим вы выделили какую либо область или объект, и теперь хотите, чтобы таких объектов на документе было много. Это всё сделать более чем реально. Причем я покажу вам даже 2 способа, а вы уж решите, какой вам нравится больше.
1 способ
Допустим вы выделили объект и хотите его копирнуть. Нет ничего проще. Нажмите комбинацию копирования. Вы знаете её? Правильно CTRL+C . У нас создается автоматически новый слой, но на это пока не обращайте внимание. Через несколько занятий мы займемся слоями и вы всё узнаете.
Вот такие вот незамысловатые способы я и хотел вам показать. Но вообще для хорошего освоение фотошопа и каждого инструмента в отдельности я рекомендую вам просмотреть этот замечательный видеокурс , благодаря которому, вы легко освоите фотошоп. Курс построен прекрасно, всё рассказано человеческим языком, и расчитан он на любой уровень пользователя. Обязательно посмотрите его, если хотите научится работать в фотошопе.
Ну а на сегодня я пожалуй заканчиваю. Надеюсь, что статья была для вас полезной и интересной. И кстати, каким способом пользуетесь вы(или решили пользоваться)? Н
Как выделить объект в Фотошопе? Все способы выделения для замены фона.
Самая частая операция в фотошопе — это выделение объектов для замены фона или переноса на другое фото. В Photoshop существует огромное количество способов выделения, которые можно совмещать друг с другом для достижения лучшего результата.
Из этого урока, вы научитесь подбирать способ для данной конкретной ситуации, максимально качественно и быстро выделять предметы в Photoshop.
Основные инструменты выделения
Хорошее выделение начинается с правильного выбора инструмента. Самая первая группа кнопок в панели инструментов посвящена выделению объектов.
Стрелочка в нижнем правом углу означает, что есть дополнительные вариации этих инструментов. Если нажать и удерживать кнопку мыши на одном из них, открывается список дополнительных инструментов.
В начале идут простые фигуры выделения «Прямоугольная область» «Овальная область» и полоски толщиной в один пиксель. Чаще всего, пользуются первыми двумя.
Удержание клавиши SHIFT при рисовании позволяет получить чистый квадрат или круг.
Обычное «Лассо» (Lasso Tool) проводит линию по траектории движения мыши. Как правило, мышкой довольно сложно попасть в край предмета поэтому, этот инструмент подойдет для грубого выделения, когда точность не важна.
Прямолинейное лассо (Polygonal Lasso Tool) чертит выделение прямыми отрезками. Подойдет для выделения предметов с прямыми углами. Например, коробки, здания, карандаши.
Двойной щелчок мыши замыкает выделение, поэтому будьте осторожны.
Магнитное лассо (Magnetic Lasso Tool) работает в автоматическом режиме. Достаточно веси по краю предмета, компьютер распознает его форму и линия будет «примагничиваться» к краю объекта.
Если линия легла не правильно, нажмите клавишу Backspace на клавиатуре, чтобы убрать последние звенья и проложите линию по новому курсу. Также, эта кнопка работает и с инструментом прямоугольного выделения.
Волшебная палочка (Magic Wand Tool) автоматически распознает пятна одного цвета и выделяет их.
Волшебная палочка подходит для предметов лежащих на однотонном фоне, одно нажатие на фон распознает его и выделяет.
Чувствительность волшебной палочки (допуск) настраивается в панели параметров. Чем больше значение, тем больше палочка «видит». Слишком маленькая чувствительность, будет оставлять белый ореол, как на рисунке выше, а слишком большая, захватывать края предмета.
Быстрое выделение (Quick Selection Tool), работает похожим образом, но более эффективно выделяет разноцветные предметы. Инструмент соответствует названию и действительно, быстрее всех остальных выделяет объект.
Подберите оптимальный диаметр кисти и проведите внутри объекта. Кисть будет захватывать его по частям, пытаясь угадать границы предмета.
Даже если Quick Selection Tool схватил лишнего, удержание клавиши ALT позволяет обратно убрать куски выделения.
Выделение нескольких объектов
Абсолютно все вышеописанные инструменты , можно сочетать друг с другом. Именно этот приём и позволяет достичь высокого качества выделения.
- Удержание SHIFT добавляет следующее выделение к существующему.
- Удержание ALT вычитает новое выделение из старого.
При работе с инструментами лассо, всегда можно дорабатывать существующее выделение путем добавления нового или вычитания из старого.
Кроме того, у каждого нового выделения может быть своя растушевка. Это позволяет выделять предмет с размытыми краями, как на снимке выше.
Значение растушевки можно задать перед рисованием (в панели параметров, как на снимке выше), либо после рисования, нажав SHIFT+F6 (или правой кнопкой мыши — Растушевка).
Как быстро выделить объект в Фотошопе
К быстрым способам выделения можно отнести все вышеперечисленные автоматические инструменты, а в особенности инструмент «Быстрое выделение». Дополнительные функции, тоже помогут справится со сложной задачей.
Цветовой диапазон (Color Range)
Если на картинке присутствуют несколько предметов одного тона, воспользуйтесь — Выделение/Цветовой диапазон… Эта функция, в отличие от «волшебной палочки» позволяет захватить все элементы одновременно и видеть, как влияет на выделение настройка чувствительности.
Нажмите пипеткой на нужную область и отрегулируйте «Разброс» так, чтобы ваш предмет был максимально контрастным к фону.
Доработка автоматического выделения
Однако, важно понимать, что скорость выделение всегда влияет на качество. Если вы хотите максимально упростить и сэкономить время, сделайте автоматическое выделение, например, инструментом «волшебная палочка».
А потом, доработайте вручную то, что инструмент не смог правильно распознать удерживая клавиши SHIFT или ALT для добавления или вычитания кусочков.
Быстрая маска
К скоростным способам выделения можно отнести быструю маску. Возьмите черную кисть и перейдите в режим быстрой маски (клавиша Q). Закрасьте кистью необходимую область меняя размер и жесткость краев. Рисование серыми оттенками позволяет получать полупрозрачное выделение.
К режиме «Быстрой маски» можно пользоваться не только кистями, но и инструментами лассо заливая их черным цветом.
При повторном нажатии на значок быстрой маски у вас появится выделение, которое нужно будет инвертировать (CTRL+SHIFT+I).
Выделение маской слоя
Этот способ не относится к инструментам выделения, но имеет огромное преимущество по сравнению с предыдущим в том, что дает возможность легко править выделение по ходу работы, добавлять части фигуры и удалять их. Поэтому, я решил о нем тоже рассказать.
Перетяните ваше изображение на другой фон не вырезая его так, чтобы он был вторым слоем. Нажмите на значок маски слоя.
Рисование по слою черным цветом будет скрывать изображение, а рисование белым, снова его отображать. Закрашивать участки можно, как кистью с различной мягкостью, так и инструментами лассо.
Еще одно преимущество, этого способа наложения — возможность делать полупрозрачные выделения, например, рисуя серой кистью. Рисовать кистями на маске слоя гораздо удобнее с помощью графического планшета, нажим нажимом на ручку можно регулировать прозрачность, а мазки получаются на много точнее.
Видео урок: 4 способа выделения в Photoshop
Как выделить сложный объект в Фотошопе
К сложным объектам выделения, часто относят волосы или предметы с большим количеством мелких деталей. Такие предметы очень сложно или даже невозможно выделить стандартными инструментами.
Если края предмета размыты, автоматические инструменты могут не справится, а в ручную линия получается не ровной. В таком случае, лучше использовать инструмент Pen Tool, о котором, речь пойдет ниже.
Два способа выделения волос
Уровни. Создайте новый слой и переведите его в черно-белый режим (CTRL+SHIFT+U). Нажмите — Изображение/Коррекция/Уровни… Отрегулируйте боковые ползунки так, чтобы волосы человека были максимально контрастны по отношению к фону, как показано на снимке ниже.
Светлые части девушки закрасьте черной кистью, чтобы получился цельный силуэт без пробелов, как на скриншоте ниже.
Теперь, выделите черный силуэт «Цветовым диапазоном» описанным выше, а второй слой можно удалить.
Уточнение края. Для примера возьмем фотографию гривы лошади. Выделите тело инструментом «Быстрое выделение» (Quick Selection Tool) или любым другим удобным инструментом. Для точного выделения гривы нажмите — Выделение/Уточнить край…
Теперь нужно провести по краю гривы инструментом похожим на кисть. И выставить оптимальные параметры настройки. Есть возможность посмотреть качество выделения на черном и белом фоне. Это особенно удобно при переносе объекта на другой фон, заранее увидеть косяки (например, цветной ореол) и исправить их.
Если вы стерли слишком много или не ровно, проведите еще раз по гриве удерживая клавишу ALT на клавиатуре.
Модификация выделения
Если выделение захватывает по краю часть фона, например, белый ореол вокруг объекта. Нажмите — Выделение/Модификация/Сжать…
В открывшимся окне задайте количество пикселей на которое должно сократится ваше выделение. То же самое можно сделать и для расширения области выделения.
Граница создает выделение только по границе предмета на толщину указанную в настройках. Эту функцию удобно применять при рисовании фигур.
Сглаживание округляет острые углы выделения, делая его более округлым.
Растушевка размывает края выделения.
Выделение инструментом Перо
Инструмент «Перо» (Pen Tool) позволяет делать точное выделение объекта с закругленными и острыми углами. Возьмите Перо и нажмите на край выделения, если нажать и удерживать левую кнопку мыши, то можно получить выгнутую линию.
Короткий щелчок создает острые углы, а удерживание позволяет выгибать округлые линии без погрешностей. По ходу рисования, линию можно править с помощью следующих клавиш:
- Удержание CTRL позволяет перемещать опорные точки и менять угол искривления.
- Удержание ALT добавляет опорные точки и позволяет делать острые углы
- Удержание SHIFT делает искривление под углами кратными 45°.
Когда рисунок пером готов, замкните его, нажмите на него правой кнопкой мыши и выберите «Выделить область…»
Полученное выделение можно использовать в работе, а векторный контур удалить.
Видео урок: выделение сложного объекта
Как перенести выделенный объект
Как правило, выделяют объект для переноса на другое изображения или для редактирования отдельно от фона. Существует несколько способов переноса изображения на другой фон:
Самый простой способ переноса — это копирование (CTRL+C и CTRL+V). Или нажмите — Редактирование/Копировать. А на другом изображении — Вставить. Выделение импортируется в качестве нового слоя.
Есть другой способ. Инструментом «перемещение» просто перетянуть объект на другое изображение и отпустить.
И наконец, самый правильный способ, нажать — Слой/Новый/Скопировать на новый слой…
Изображение перенесется на новый слой. Далее его можно перемещать, масштабировать или переносить на другую фотографию.
Как изменить размер выделенного объекта в Фотошопе
Практически всегда, после переноса выделенного изображения на другой фон, его требуется масштабировать. Уменьшать изображение можно сколько угодно, а вот, если размер уже маленький, то при растягивании он будет размытым и в более низком разрешении. В таком случае, лучше уменьшать фон, а не основной объект.
Нажмите — Редактирование/Трансформирование/Масштабирование… (или CTRL+T). Вокруг объекта появится рамочка.
Потяните за угол обязательно удерживая SHIFT на клавиатуре, иначе пропорции слоя исказятся и чайка будет сплюснутой.
Также, есть возможность повернуть слой, исказить, деформировать, отразить по горизонтали и по вертикали.
Как сохранить выделенный объект в фотошопе
Когда вы получили необходимое выделение, не мешало бы его сразу сохранить, на всякий случай. Нажмите — Выделение/Сохранить выделенную область…
Теперь выделение сохранилось и его в любой момент можно снова загрузить или добавить к существующему.
Сохраненная область выделения сохранится только в формате Photoshop (PSD) если вы сохрание ваше изображение в JPEG, то вся информация о выделениях удалится.
Как удалить выделенный объект в фотошопе
Удалить выделенный объект с фотографии можно просто нажав на клавишу DELETE или закрасив выделенную область цветом фона.
Как видно на картинке выше, закрашивание изображения цветом фона не дает нужного результата, поэтому это решается только инструментами ретуширования. Такими, как «штамп» и «Восстанавливающая кисть».
Например, если вы хотите бесследно удалить человека с фотографии, то нужно с помощью инструментов ретуширования восстановить фон под ним. Иногда фотография позволяет сделать это.
Такая операция требует определенных навыков владения инструментами ретуши и некоторого количества времени так, как все это делается вручную. Возьмите инструмент «Штамп» (Clone Stamp Tool) удерживая ALT нажмите на образец похожего фона, который проходит под человеком и нажмите на человека.
Бордюр проходящий по ногам нужно рисовать отдельно, перенося похожие кусочки штампом.
Если фон однородный, выделите участок любым выше описанным инструментом выделения с растушевкой и переместите на место человека.
Видео урок: удаление объекта в Photoshop
Надеюсь, у вас хватило терпения все прочитать и вникнуть в каждый из приемов. Теперь, вы знаете о выделении в Photoshop намного больше остальных людей. Умеете переносить изображение на другой фон и удалять с фотографии лишнее.
Осталось применить на практике несколько способов для лучшего запоминания. Если информация была вам полезна пишите об этом в комментариях к статье.
(Visited 73 712 times, 30 visits today)
Трансформирование и перемещение выделения в Photoshop
Мы исправим уже имеющуюся выделенную область, т.к. во многих случаях исправлять попросту легче и нагляднее, и сделаем мы это с помощью команды «Трансформировать выделенную область» (Transform Selection).
Прежде чем мы рассмотрим команду «Трансформировать выделенную область», важно понять разницу между ней и подобной, но значительно отличающейся от неё командой «Свободное трансформирование» (Free Transform). Обе они используются для перемещения, изменения размера и формы. Разница в том, что «Свободное трансформирование» изменяет пиксели изображения внутри габаритной рамки трансформации, а Transform Selection влияет только на форму контура выделения, пиксели изображения при этом не затрагиваются.
Для наглядности, давайте сперва применим к выделению Свободное трансформирование, для активации команды нажимает комбинацию Ctrl+T.
Габаритная рамка команды имеет маркеры (маленькие квадратики), расположенные по одному в каждом углу и на серединах сторон. Мы можем изменить форму и размер выделения, потянув за любой из маркеров. Сейчас я перетащу левый край рамки влево, потянув за маркер на левой стороне рамки:
Как видите, вместе с рамкой переместились пиксели самого изображения. Контур выделения остался на своём месте, а крыло бабочки вылезло за контур и получилось обрезанным. Надо сказать, что во многих ретуширования изображений или создания фото-эффектов применяется именно такой способ изменения пикселей, но не в этом случае. Сейчас мне необходимо изменить только контур выделения, не затрагивая пиксели изображения в выделении.ничего не движется в выборе. Для этого и нужна команда «Трансформировать выделенную область».
Я нажму клавишу Esc на клавиатуре для выхода из «Свободного трансформирования» и активирую «Трансформировать выделенную область» через вкладку главного меню «Выделение» (Selet), в ранних версиях Photoshop через вкладку «Редактирование» (Edit):
Вокруг выделения появится рамка, точно такая же, как при «Свободном трансформировании», такими же маркерами, только теперь они влияют не на пиксели, а на контур. Я сдвигаю левый маркер, и, на этот раз, двигается контур, а не пиксели, левое крыло бабочки теперь находится в периметре контура:
Я сделаю то же самое для правого края контура выделения, расширяя его вправо, перетащив маркер:
Таким же образом я перетащу верхний край контура вверх.
Кроме того, с помощью команды «Трансформировать выделенную область» Вы можете перемещать и поворачивать контур выделения. Чтобы переместить контур, просто нажмите в любом месте внутри габаритной рамки и перетащите курсор. Чтобы повернуть его, переместите курсор за пределы рамки, курсор примет форму обоюдоострой изогнутой стрелки. Я немного повернул выделение на несколько градусов против часовой стрелки:
Когда Вы закончите, нажмите Enter, чтобы принять изменения и выйти из режима трансформирования.
Благодаря этой команде я могу изменить размеры выделенной области и разместить ее в любом месте изображения. На данной момент у меня имеется выделение, давайте делаем ним что-нибудь интересненькое. Для начала я скопирую выделенную область на новый слой, нажав Ctrl+J. В документе видимых изменений не произошло, зато на панели слоёв видно, что появился новый слой:
Я немного перетащу новый слой вниз и добавлю к нему стили слоя «Обводка» (внутренняя, цвет белый, ширина зависит от размера фото) и «Тень» с настройками по умолчанию:
А на фоновый слой можно наложить корректирующий слой «Чёрно-белое» (Black & White), изменить режим наложения на «Экран» и уменьшить непрозрачность до 85%
Результат:
Использовать маски слоя с выделенными областями
Вы можете создать маску слоя на основе выделения. Это полезно, когда вы хотите изолировать сложный объект с точностью выделения и гибкостью маски слоя.
Сделать выбор
Начните с создания выделения, используя любой метод выделения. Если изображение имеет сплошной цвет фона, возможно, будет проще выбрать фон, чем объект. Инструмент «Волшебная палочка» полезен для выбора однотонного фона.
- Выберите инструмент «Волшебная палочка» на панели инструментов и установите флажок «Смежные» на панели параметров.
- Щелкните фон изображения, чтобы выбрать его. Чтобы при необходимости добавить к выделению, щелкните изображение, удерживая нажатой клавишу «Shift». Чтобы вычесть из выделенного, щелкните, удерживая клавишу «Option» (MacOS) или «Alt» (Windows).
- Выберите «Выделение»> «Инвертировать», чтобы выделить объект вместо фона. Оставьте выбор активным.
Добавить маску слоя
Когда вы добавляете маску слоя с активным выделением, маска слоя автоматически содержит белый цвет там, где было выделение, и черный, где не было выделения.
- При активном выделении нажмите кнопку «Добавить маску слоя» на панели «Слои». На маске слоя белый цвет там, где было выделение (объект), и черный, где не было выделения (фон). Черный цвет скрывает невыделенную область.
Копировать в другое изображение
Вы можете добавить новый фон к этому изображению на слой ниже изолированного объекта. Или вы можете использовать следующий метод, чтобы скопировать изолированный объект на другое изображение, сохранив маску слоя для гибкости редактирования.
- Открыть другое изображение. У каждого открытого изображения есть своя вкладка в верхней части окна документа.
- Скопируйте замаскированный слой во второе изображение следующим образом: На панели «Слои» первого изображения щелкните и удерживайте пустую часть слоя, содержащую объект и маску слоя. Удерживая нажатой кнопку мыши, перетащите с панели «Слои» первого изображения на вкладку второго изображения, а затем в окно документа второго изображения. Отпустите мышь. На панели «Слои» второго изображения есть новый слой, содержащий объект и его маску слоя.
- Не снимая выделения с предметного слоя на втором изображении, нажмите Command + T (MacOS) или Control + T (Windows). Вокруг объекта появится ограничивающая рамка с ручками.
- Перетащите угловой маркер ограничивающей рамки, чтобы уменьшить или увеличить объект. Перетащите изнутри ограничительной рамки, чтобы переместить объект.
- Щелкните за пределами ограничивающей рамки, чтобы завершить масштабирование и расположение объекта и его маски слоя на втором изображении.
- Если вам нужно отредактировать маску слоя на втором изображении, щелкните маску слоя на панели «Слои», чтобы сделать ее активной.Выберите инструмент «Кисть» на панели инструментов. Нарисуйте черным, белым или серым цветом, чтобы отредактировать маску слоя.
Сохраните свою работу со слоями
- Сохраните оба изображения в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
Как сделать точный выбор в Select and Mask
Запустить рабочее пространство Select and Mask
Сделайте первоначальный выбор с помощью любого из инструментов выбора. Откройте рабочее пространство «Выделение и маска», выбрав «Выделение»> «Выделение и маска» или щелкнув «Выделение и маска» на панели параметров для любого из инструментов выделения.
Совет: Кроме того, вы можете сначала открыть рабочее пространство «Выделение и маска» и использовать там инструменты выделения, чтобы сделать первоначальный выбор.
Выбрать ракурс
В рабочем пространстве «Выделение и маска» перейдите в меню «Просмотр» и выберите режим просмотра.
Например, если вы выберете режим «Наложение», выбранные области станут прозрачными, а невыделенные области будут выделены красным цветом. Вы можете перетащить ползунок «Прозрачность», чтобы контролировать непрозрачность красного наложения.
Использование инструментов «Выделение» и «Маска»
Используйте инструменты на панели слева с их опциями «Добавить к выделению» и «Вычесть из выделения», чтобы очистить выделение.
- Используйте инструмент «Быстрое выделение» для автоматического выбора на основе похожих тонов и краев изображения.
- Используйте инструмент Refine Edge Brush для более точного выбора мягких краев, таких как волосы или мех.
- Используйте инструмент «Кисть», чтобы закрасить выделение там, где хотите.
- Используйте инструмент «Лассо» для выделения произвольной формы и инструмент «Многоугольное лассо» для выделения прямых краев.
Точная настройка выбора
Используйте элементы управления на панели «Свойства» справа от рабочего пространства «Выделение и маска» для дальнейшей точной настройки краев выделения.
Например, перетащите ползунок «Сглаживание» вправо, чтобы сделать края выделения более гладкими. Перетащите ползунок «Контрастность» вправо, чтобы сделать края выделения более четкими. Если вы заметили бахрому нежелательного цвета на мягком краю выделения, установите флажок «Очистить цвета» и перетащите ползунок «Количество».
Выход из меню выбора и маски
Перейдите в меню «Вывод в» на панели «Свойства» и выберите метод вывода. Например, если вы выберете Новый слой с маской слоя, ваш выбор будет представлен как гибкая маска слоя на новом слое на панели «Слои».
Щелкните OK, чтобы закрыть рабочее пространство «Выделение и маска» и вернуться в основное рабочее пространство.
.Как инвертировать выделение в Photoshop
Если вы хотите отредактировать одну часть изображения, не затрагивая остальные, вам необходимо узнать о функциях выделения в Photoshop. С помощью инструментов «Лассо», «Область» и «Волшебная палочка» можно выделить практически любую часть изображения, независимо от формы и размера. Однако вы также можете выбрать одну область, а затем инвертировать выделение, чтобы вместо этого была выделена остальная часть вашего изображения. Это особенно полезно, если вы хотите выбрать сложную форму, но не хотите рисовать лассо по всему контуру.Ниже мы рассказали, как инвертировать выделение в Photoshop, инвертировать цвета и другие практические советы.
Инвертирование выделения
Иногда имеет смысл выбрать фон изображения, а затем инвертировать выделение, вместо того, чтобы тратить время на использование инструмента «Лассо» и рисования более сложной формы.
Например, если вы редактируете простую фотографию профиля человека на белом фоне, вы можете выбрать инструмент «Волшебная палочка» на главной панели инструментов, а затем щелкнуть фон, чтобы выбрать его.Затем перейдите в меню «Выбрать» и выберите «Обратный». Photoshop теперь выберет все, кроме фона (то есть вашего объекта).
Вы также можете использовать эту функцию, чтобы изолировать одну часть вашего изображения, отредактировать все остальное с помощью фильтров и эффектов и сохранить ваш выбор неизменным. Это может быть особенно полезно при настройке насыщенности и других параметров цвета.
Инвертирование цветов
Подобно инвертированию выделения, вы также можете инвертировать цвета для создания эффектных и причудливых версий изображения.Сначала перейдите на панель «Слои» и нажмите на нужное изображение из списка. Затем перейдите в меню «Изображение» и выберите «Настройки»> «Инвертировать». Для быстрой инверсии вы также можете просто нажать CTRL + I (Command + I на Mac), чтобы инвертировать все изображение. Photoshop добавит новый слой «Инвертировать коррекцию» и поместит его над исходным изображением на панели «Слои».
Если вы выберете часть изображения перед инвертированием цветов, Photoshop создаст маску слоя для выделения, так что только эта область будет затронута.Включить или отключить инвертированный слой так же просто, как щелкнуть значок глазного яблока слева от вашего слоя.
Выбор всего изображения
Наконец, вы можете выбрать полный кадр с помощью простого нажатия клавиш CTRL + A (или Command + A на Mac). В большинстве случаев вам нужно выбрать определенную область изображения, но эта команда помогает при применении эффектов ко всему проекту. Чтобы отменить выбор всего изображения, просто нажмите CTRL + D (Command + D на Mac).
.Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра на ваш выбор:
- Луковая кожура (O): Визуализирует выделение как схему луковой кожуры в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение как наложение прозрачного цвета.Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
- На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белый (K): Визуализирует выделение в виде черно-белой маски
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F для переключения режимов и X для временного отключения всех режимов.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходное выделение.
Предварительный просмотр в высоком качестве: Обеспечивает точный предварительный просмотр изменений. Эта опция может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз) для просмотра предварительного просмотра с более высоким разрешением. Когда этот параметр не выбран, предварительный просмотр с более низким разрешением отображается даже при нажатии мыши.
Прозрачность / непрозрачность: Устанавливает прозрачность / непрозрачность для режима просмотра.
.Вы должны использовать корректирующие слои Photoshop
Работа с корректирующими слоями в Adobe Photoshop для редактирования изображений может сделать вашу дизайнерскую жизнь проще и эффективнее. Вот почему.
Лучше, чем «Отменить», и вы можете изменить их в любое время? Нет, правда — да. Корректирующие слои не обязательно новы, но они представляют собой суперполезные функции, которые можно упустить из виду в тени других сильных сторон Photoshop, таких как эффекты или действия модных фильтров.
В сочетании с маскированием, о котором мы поговорим, корректирующие слои позволяют управлять изображениями неразрушающим образом . Это означает, что вы можете кардинально изменить изображение, сохранить его, закрыть, вернуться к нему спустя годы и изменить его.
Adjustment Layers изменит способ вашей работы и сделает вас более эффективным, менее тревожным при редактировании и лучшим в том, что вы делаете. Все дело в их неразрушающем характере.
Работа с корректирующими слоями
Добавление новых корректирующих слоев
Чтобы познакомиться с корректирующими слоями, мы начнем с простого изображения, которое не содержит слоев.
Изображение предоставлено ABO PHOTOGRAPHY.
Обратимся к окну слоев. Внизу находится ряд значков, а в середине — полутоновый кружок для Создайте новый слой заливки или корректирующий слой . Щелкните это, чтобы увидеть список опций.
Когда вы выбираете элемент из списка, вы увидите, что новый слой появляется над выбранным слоем. Также откроется окно «Свойства», в котором вы сможете внести необходимые изменения. К корректирующему слою будет добавлена маска слоя.Мы поговорим об этом позже.
Мы можем свободно настраивать этот корректирующий слой «Яркость / Контраст», не опасаясь навсегда изменить исходное изображение — или пока не придерживаться стиля. И все это без сохранения альтернативных версий файла. Это экономит много времени и файлового пространства, а также сокращает количество версий и путаницу.
Укладка регулировочных слоев
Мы можем использовать несколько корректирующих слоев, наложенных друг на друга. Например, вы можете настроить яркость / контрастность в одном, настроить кривые в другом и применить фотофильтр поверх всего этого.
Помимо группировки корректирующих слоев для управления определенными аспектами изображения, порядок их наложения влияет на их совместное поведение. Регулировки освещения поверх корректировок цвета выглядят иначе, чем корректировки цвета поверх корректировок освещения.
Это изображение приобретет другой общий вид, если вы просто переместите корректирующий слой Hue / Saturation ниже Curves. Рекомендуется попробовать изменить порядок корректирующих слоев, чтобы получить желаемый результат.
Использование режимов наложения и непрозрачности
Наконец, чтобы получить еще больше от корректирующих слоев, вы можете настроить непрозрачность , и режимы наложения , как обычные слои. Они усиливают или полностью меняют способ своей работы.
С изменением уровня оттенка / насыщенности на Multiply вы можете увидеть в верхней половине изображения, как общая насыщенность становится намного более интенсивной. Снова уменьшите непрозрачность, и это снизит интенсивность, показывая, насколько вы контролируете различные параметры каждого эффекта.
Управление настройками с маскированием
Маски скрывают или раскрывают определенные области изображения. Используя корректирующий слой, мы можем показать области, которые хотим изменить, и скрыть области, на которые мы не хотим влиять. Когда вы открываете корректирующий слой, он идет с маской.
Скрытие области от корректировок
Установив инструмент «Кисть» на черный цвет, вы можете просто закрасить область, которую хотите защитить от корректировки.
Выберите маску, сначала щелкнув белое поле на корректирующем слое, затем убедитесь, что черный цвет является основным цветом.Используйте кисть, чтобы закрасить область, на которую вы не хотите влиять.
Отображение корректировок в области с маскированием
И наоборот, вы можете заполнить маску черным цветом, а затем закрасить область белым цветом, чтобы открыть ее для настройки.
Это будет особенно полезно при работе с более сложными файлами или сложным ретушированием. Использование выборочных масок для воздействия, скрытия и раскрытия определенных частей изображения или его слоев — вот где истинный объем функциональности корректирующих слоев.. . показывает . . . сам.
Использование корректирующих слоев в составных изображениях
В многослойном изображении вы выбираете слой, который хотите настроить, а затем выбираете для него корректирующий слой. Корректирующий слой находится поверх него, и он управляет настройками всех нижележащих слоев.
Теперь, когда вы используете изображение с несколькими слоями, вы должны иметь в виду, что любой корректирующий слой будет влиять на слои ниже — если вы не отрегулируете его маску, чтобы включить или исключить другие слои.
Вы можете сделать корректирующий слой как обычно, а затем использовать метод выделения, такой как кисть или перо, чтобы нарисовать маску корректирующего слоя над слоем, который вы хотите изолировать. Лучше всего сначала сделать выделение, поэтому, когда вы нажимаете кнопку корректирующего слоя и выбираете корректировку, она автоматически маскирует ваше выделение.
Если ваш слой содержит изображение, уже изолированное в этом слое, а остальная часть холста пуста, просто удерживайте Command и щелкните значок слоя.Это приведет к выделению, которое точно соответствует информации о пикселях вашего слоя, что означает, что ваш выбор идеален. Нажмите корректирующий слой, и он будет привязан только к вашему слою изображения.
Дополнительный кактус с изображения Vilsone.
Обратите внимание, как слой нового кактуса в зеленом горшке вносится уже изолированным. Я нажимаю на значок слоя, нажимаю на него, выбираю из списка «Кривые» и, по-видимому, свободно настраиваю только этот слой.
Как вы можете видеть здесь, если вы щелкнете значок видимости для одного слоя кактуса, корректировки будут фактически внесены во все изображение, но маска гарантирует, что это влияет только на выделение, которое мы сделали ранее.И порядок гарантирует, что это остается выше нижних слоев.
С этой информацией вы должны быть на правильном пути к безопасному редактированию изображений, не опасаясь сохранения предыдущих версий или отмены нескольких шагов других процессов. Корректирующие слои — лучший друг ретушера. На самом деле, это одна из самых полезных разработок, которые Adobe добавила в Photoshop.
Чтобы узнать больше о методах и способах манипулирования изображениями, посмотрите эти:
.Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенной области, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция, используемая по умолчанию, самая медленная, но дает лучшие результаты.
.Как в фотошопе переместить выделенный объект
Перемещение, копирование и удаление выделенных пикселей в Photoshop
Можно воспользоваться инструментом «Перемещение» для копирования выделенных областей при перетаскивании их внутри изображения или между изображениями либо копировать и перемещать выделенные области при помощи команд «Скопировать», «Скопировать совмещенные данные», «Вырезать» и «Вклеить». Перетаскивание с помощью инструмента «Перемещение» экономит ресурсы памяти, так как при этом не используется буфер обмена.
Когда выделенная область или слой вставляется между изображениями с различными разрешениями, вставляемые данные сохраняют свои размеры в пикселях. Это может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительного нового изображения. Воспользуйтесь командой «Размер изображения», чтобы перед копированием и вставкой установить одинаковое разрешение исходного и конечного изображений, либо командой «Свободное трансформирование» для изменения размера вставленного содержимого.
В зависимости от настроек управления цветом и цветового профиля файла (или импортируемых данных) может появиться сообщение об обработке цветовой информации файла (или импортируемых данных).
Как пользоваться инструментом Перемещение в фотошопе
В процессе работы в программе фотошоп постоянно требуется перемещать объекты по рабочему пространству. Для этих целей используется инструмент Перемещение. В этой статье вы узнаете все, что можно делать, используя Перемещение, и какие еще у него есть дополнительные полезные функции.
На панели инструментов Перемещение (Горячая клавиша — V) располагается вторым по счету в гордом одиночестве (обозначен иконкой в виде указателя мыши со стрелочками направления):
Для чего нужен инструмент Перемещение1. Двигать содержимое слоя
При помощи него можно свободно двигать содержимое слоя. Для этого сначала выделите нужный слой на палитре, после чего выберите инструмент и начните двигать мышью. Все содержимое выбранного слоя начнет перемещаться вслед за движениями вашей руки.
Как это выглядит на примере
Допустим, была открыта некая картинка, к которой мы добавили свой логотип. Логотип расположен на отдельном слое. Выделите этот слой на палитре, выберите инструмент Перемещение и начинайте двигать логотип в любое место:
Например вниз. Вот что получилось:
В некоторых случаях требуется вручную немного скорректировать местоположение картинки. Выберите инструмент Перемещение и, зажав клавишу Shift, нажимайте на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
2. Двигать содержимое выделенной области
Создав выделенную область, можно подвинуть ее содержимое. Но для начала рекомендую ознакомиться со статьей о том, что такое выделение и выделенные области в фотошопе.
В этом действии есть два возможных сценария:
1. Просто переместить фрагмент. В этом случае инструмент будет работать как команда Вырезать, то есть после перемещение в данном месте останется пустота.
Пример
Допустим, нужно выделить на картинке слово (которое является частью картинки) и переместить его куда-нибудь в другое место:
Напомню, чтобы создать такое выделение, как правило, используют инструмент Прямоугольная и Овальная области.
2. Подвинуть содержимое выделенной области, автоматически создав его копию. Чтобы это сделать, необходимо в момент перемещения держать зажатой клавишу Alt на клавиатуре.
Пример
Тот же случай, когда нужно переместить текст, но при этом задача автоматически создать его копию:
При перемещении содержимого слоя или выделенной области, следите за тем, чтобы на палитре слоев был правильно выбран слой. Если это содержимое выделенной области, то выберите сперва слой, которой содержит этот фрагмент.
Если вы выбрали пустой слой, или в выбранную выделенную область не входит ни единого пиксела, то фотошоп покажет вам ошибку «Выделенная область пуста».
Если вам нужен фрагмент, который создан путем наложения двух и более слоев, то для начала эти слои нужно объединить, чтобы получился один слой, к которому вы и будете применять перемещение фрагмента выделенной области.
3. Перемещать объекты из одной вкладки в другую
В фотошопе существует множество способов как добавить картинку к картинке. Один из таких способов — это использование инструмента Перемещение.
Для этого надо разместить вкладки с картинками (что такое вкладки?) на рабочем пространстве так, чтобы их все вы могли видеть. Затем берите инструмент, зажмите левой кнопкой мыши содержимое одной вкладки и, не отпуская клавишу мыши, переместите в другую вкладку.
Пример
4. Выравнивать объекты по центру и краям
На панели параметров находятся команды, позволяющие автоматически выравнивать объекты относительно всего изображения, либо его отдельного фрагмента.
Подробнее как это можно сделать смотрите в отдельном уроке.
На панели параметров большую часть функций отнимают кнопки выравнивания. Но помимо них есть и другие настройки.
Автовыбор
Поставив галочку напротив этого параметра, вы измените способ выбора объекта для перемещения. Если в обычном режиме (без галочки) сначала нужно выбрать слой на палитре, а потом его двигать, то с активированным режимом Автовыбора, фотошоп будет двигать тот слой, на который вы навели указатель мыши на самом изображении.
Это удобно, когда на изображении расположено много слоев с небольшими деталями, которые приходится постоянно перемещать. Движение руки до палитры слоев и обратно, а еще надо найти миниатюру нужного слоя, отнимает много времени. Данный режим значительно ускорит производительность работы. Главное ясно понимать какие объекты находятся на отдельных слоях и четко прицеливаться указателем мыши до их пикселей.
Сюда бы я еще добавил другую аналогичную опцию инструмента по выбору слоев для перемещения — клик правой кнопкой мыши по изображению вызывает меню слоев. То есть это меню показывает имена всех слоев, которые имеют свои пиксели в этой точке, а самым верхним в списке будет тот, чьи пиксели находятся выше остальных.
Показать управляющие элементы
Если поставить галочку напротив этого параметра, то все объекты, которые вы будете выбирать для перемещения, станут отображаться сразу с рамкой с маркерами. С ее помощью можно сразу изменять размер объектов, их угол наклона и вызывать меню трансформации.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Перемещение выделенных областей в фотошоп
143
30.06.2011 | Автор: Трофименко Владимир | Просмотров: 5813 | текстЕсли вы нарисовали выделенную область, но она оказалась расположенной не там, где вам хотелось бы, ничто не мешает переместить выделенную область на более подходящее место. При этом ее следует перемещать с помощью инструмента выделения (Lasso (Лассо), Rectangular Marguee (Прямоугольная облать), Magic wand (Волшебная палочка) и т.д.), а не инструментом Move (Переместить).
Наведите инструмент на выделенную область, и вы заметите, что курсор принимает вид пустой стрелочки, к которой снизу прикреплен значок в виде прямоугольной выделенной области. Щелкните инструментом и перетащите выделенную область на более подходящее место. Чтобы сместить выделенную область с небольшим шагом, можно использовать клавиши со стрелками.
Если вы попробуете переместить выделенную область с помощью инструмента Move (Переместить), то при этом будут перемещены пиксели в пределах выделенной области, а не только границы.
Источник:
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
27.06.2011 | Просмотров: 3038 | текст
Наверняка вы знаете как задавать значения в полях на панели Options (Опции). Чтобы изменить единицы измерения после числового значения вы вводите соответствующую аббревиатуру(к примеру, чтобы задать значение 100 пикселей, введите в поле 100 px (пикс.))…
02.07.2011 | Просмотров: 13100 | текст
В данной заметке давайте рассмотрим все режимы наложения слоев и их перевод с английского…
06.04.2014 | Просмотров: 3219 | текст
С появлением версии Adobe Photoshop CS4 была создан прекрасный онлайн-сервис Adobe Kuler. С помощью этого сервиса вы можете правильно подбирать цвета, а также подбирать схемы оттенков…
20.06.2011 | Просмотров: 2884 | текст
Если вы создали выделенную область и решили добавить к ней новый участок, нажмите клавишу shift и нарисуйте дополнительный участок…
20.06.2011 | Просмотров: 2734 | текст
Здравствуйте, дорогой гость! Сегодня я опять выхожу из спячки и намерен радовать людей видеоуроками по Фотошоп! Сразу же хочу вас попросить оставить отзывы о видеоуроках, которые я снимаю…
Как в Adobe Photoshop выделить объект и перенести его на другое изображение
22
Все больше пользователей приобщаются к программе Adobe Photoshop: ведь это наиболее популярный и функциональный графический редактор, о котором не знает только ленивый. И здесь даже можно понять, что в пользу этого редактора отдают предпочтение как профессионалы, так и начинающие пользователи: в интернете только к Photoshop можно найти огромное количество обучающих материалов, плагинов, кистей, из-за чего абсолютно любой пользователь при должном желании сможет обучиться качественно редактировать изображения. Так, в данной статье мы подробнее рассмотрим, каким образом в Photoshop можно вырезать изображение и наложить его на другое.
Итак, если вам потребовалось в Adobe Photoshop вырезать и перенести изображение, то самое ответственное задание – это ровно выделить объект, чтобы впоследствии перенести его на новое изображение.
Как выделить изображение в Adobe Photoshop?
Инструментарий в Adobe Photoshop достаточно широк, поэтому у вас имеется сразу несколько способов выделить объект на картинке, каждый из которых подойдет для своего случая. Мы не будем рассматривать их все, а лишь основные.
1. Выделение с помощью инструмента «Волшебная палочка»
Волшебная палочка – один из самых простых в использовании инструментов для выделения объектов. Прекрасно подойдет в том случае, если у вас имеется простой объект для выделения или, наоборот, простой фон, как в нашем случае.
Для того, чтобы выделить объект с помощью волшебной палочки, щелкните по инструменту «Быстрое выделение» правой кнопкой мыши и в отобразившемся дополнительном меню выберите волшебную палочку.
Суть волшебной палочки такова, что она позволяет выделать объекты на изображении, максимально близкие по цвету. Например, на нашей картинке присутствует белый фон, соответственно, нам будет удобно именно его выделать с помощью волшебной палочки, а затем инвертировать изображение, чтобы выделен был именно цветок.
Для этого просто щелкаем по белому фону, после чего волшебная палочка аккуратно выделяет его. Нам лишь остается инвертировать выделение, поэтому нажимаем сочетание клавиш Ctrl+Shift+I, после чего выделение переносится на цветок.
Для более сложных объектов можно регулировать уровень допуска – показатель, который позволяет включать близкие по оттенку цвета. Чем больше этот показатель, тем, соответственно, больше оттенков выделяемого цвета и будет включаться в выделение.
Для того, чтобы делать несколько кликов волшебной палочной по изображению и не терять выделение, не забудьте установить режим «Добавить к выделенной области», который располагается в левом верхнем углу окна или просто зажать клавишу Ctrl.
2. Выделение с помощью инструмента «Магнитное лассо»
Еще один полезный инструмент для «умного» выделения, который является «любимчиком» многих Photoshop-пользователей. Действие его действительно магическое: вы выбираете данный инструмент, начинаете стараться аккуратно обводить по контуру, но даже если у вас будут промахи, выделение на контур объекта будет ложиться идеально ровно, словно примагничиваясь.
Чтобы выбрать магнитное лассо, щелкните по инструменту «Лассо» правой кнопкой мыши и в отобразившемся меню выберите нужный нам инструмент.
В верхней области окна отобразятся настройки выбранного инструмента. В поле «Ширина» выставляется количество пикселей, т.е. промежуток, через который лассо будет ставить точку. Чем меньшее количество пикселей, тем, соответственно, можно добиться более точного результата, но и усилий придется приложить больше.
Чтобы приступить к выделению с помощью магнитного лассо, просто зажмите левую кнопку мыши и начинайте аккуратно обводить изображение. Как только вы отпустите кнопку мыши, выделение будет применено.
Если в процессе обводки магнитное лассо допустило ошибку, просто нажмите клавишу Del, которая удалит последнюю добавленную точку. Нажимайте данную клавишу столько раз, пока нужное количество точек не будет удалено.
3. Использование функции «Цветовой диапазон»
Способ, который применим уже ко сложным объектам, но находящиеся примерно в одной цветовой гамме. Например, с помощью данной функции идеально можно выделить брызги воды.
Чтобы воспользоваться данной функцией, щелкните по вкладке «Выделение» и откройте раздел «Цветовой диапазон».
На экране отобразится окошко, а курсор превратится в инструмент «Пипетка». Отодвиньте окошко в сторону так, чтобы было видно изображение, а затем щелкните по объекту, которое необходимо выделить.
Например, в нашем примере у цветка фиолетовые лепестки. Если щелкнуть пипеткой по самому светлому участку, то, скорее всего, цветовой диапазон захватит и белый фон, поэтому в нашем случае нам требуется щелкнуть по самому насыщенному участку.
Используя ползунок «Разброс», переместите его в такое положение, чтобы выделяемая область была максимально светлая, а то, что не должно войти в выделение, осталось черным.
Примените внесенные изменения, и на вашем изображение отобразится выделение.
4. Использование инструмента «Быстрое выделение» и функции «Утончить край»
Как следует из названия «Быстрое выделение» – данный инструмент направлен на выделение простых объектов. Но за счет того, что мы с помощью функции «Утончить край» слегка подкорректируем края выделяемого объекта, данным способом можно выделять достаточно сложные объекты.
Примените инструмент «Быстрое выделение», который располагается там же, где и волшебная палочка.
Чтобы выделять данным инструментом, просто начинайте щелкать по тем участкам, которые должны быть захвачены. Для того, чтобы инструмент захватывал дополнительную область, зажмите клавишу Shift или установите параметр «Добавить к выделенной области». Для того, чтобы удалить лишнее выделение, которое захватил собой инструмент, зажмите клавишу Alt и щелкните по лишнему выделению.
Для более мелких объектов рекомендуется уменьшить размер кисти.
Закончив с выделением объекта, переходим к утончению края. Для этого щелкните по вкладке «Выделение» и перейдите к разделу «Утончить край».
На экране отобразится окно, а на вашем изображении останется лишь выделенный объект для того, чтобы вам было проще оценивать результат. Используя ползунки, добейтесь максимально естественного результата выделения, можете ориентироваться на настройки, как на скриншоте ниже.
Для того, чтобы применить настройки, нажмите кнопку «ОК», после чего окно будет закрыто.
Как перенести выделенный объект на другое изображение?
1. Добавьте в Photoshop второе изображение, в которое будет вставлен выделенный объект.
2. Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C, чтобы скопировать объект.
3. Перейдите ко второму изображению и вставьте в него объект сочетанием Ctrl+V.
4. Примените инструмент «Перемещение» и расположите объект в нужной для вас области картинки.
5. Нажмите сочетание клавиш Ctrl+T, чтобы, при необходимости, изменить размер объекта на изображении. Чтобы сохранить пропорции объекта, при изменении размера не забудьте зажать клавишу Ctrl.
В итоге в нашем примере получилась подобная картинка. Безусловно, если потратить чуть больше времени на прорабатывание мелочей, результат получился бы гораздо лучше.
Надеемся, данная статья помогла вам освоить азы выделения и перемещения объектов в Photoshop.
Перемещение и дублирование объектов на заданное расстояние в Photoshop
Для начала, активирую инструмент, нажав комбинацию горячих клавиш Ctrl+T, после чего вокруг шара появилась рамка. Кроме того, открылись опции трансформации в панели Параметров:
Мне необходимо переместить шар вправо точно на ширину шара, но для этого я должен узнать ширину шара в пикселях. В этом мне поможет панель Инфо (Info), которая открывается нажатием клавиши F8.
Т.к. на данный момент активен инструмент «Свободное трансформирование», в панели Инфо будет показан размер рамки трансформирования, а этот размер равен габаритам шара:
Итак, ширина равна 65 пикселей. Теперь мне осталось ввести это значение в соответствующее поле в панели Параметров, не забудьте перед вводом нажать на значок треугольника. Шар сразу после ввода передвинется на 65 пикселей:
Для принятия действия инструмента нажимаем Enter, рамка исчезает, шар остаётся на новом месте.
Но мне не нужно перемещать сам слой, мне необходимо переместить клон слоя. В этом мне помогут опции «Свободной трансформации».
Отменяю действие, нажав Ctrl+Z. Шар занял начальную позицию.
Примечание. Т.к. в дальнейшем у меня появиться много клонов слоя с шаром, для того, чтобы в панели слоёв у меня был порядок, целесообразно поместить слой в группу, нажав Ctrl+G. На данный момент во вновь созданной группе один слой, но в дальнейшем их будет несколько. Затем в панели слоёв нажимаем на слой, чтобы он вновь стал активным.
Продолжим. У инструмента «Свободное трансформирование» имеются две очень важные опции — повторение последнего трансформирования (запускается клавишами Ctrl+Shift+T) и создание клона с повторением последнего трансформирования, но трансформируется не исходный объект, а клон. Эта опция запускается комбинацией клавиш Ctrl+Shift+Alt+T. Ей мы и воспользуемся.
Нажимаем Ctrl+Shift+Alt+T, после чего в панели слоёв в группе появится новый слой, который будет перемещён вправо на 65 пикселей:
Повторное нажатие Ctrl+Shift+Alt+T будет применено к активному слою, а активным у нас является слой с клоном, расположенным правее исходного изображения на 65 пикселей. Таким образом после повторного нажатия у нас появится второй клон:
Далее нам необходимо просто нажать комбинацию столько раз, сколько нам нужно шаров. Для удобства, можно постоянно удерживать клавиши Ctrl+Shift+Alt и нажимать только одну клавишу T.
Цель достигнута. При желании, все вышеописанные действия можно записать в Action Photoshop. Подробности здесь.
Вырезаем объекты и переносим их на другое фото
Photoshop – программа, позволяющая изменять фотографии до неузнаваемости. Однако первый инструмент, с которым стоит познакомиться каждому, кто хочет научиться редактировать изображение – выделение и вырезание. В данной статье мы рассмотрим способы, при помощи которых вы сможете вырезать как простой, так и сложный объект, а также выполнить его масштабирование.
Как вырезать простой объект в Фотошопе и вставить на другое изображение
Чтобы отредактировать изображение в Фотошоп, а затем переместить его на другую картинку, нужно, прежде всего, научиться делать выделение. Ниже мы приведем три простых способа, овладеть которыми сможет любой.
1. Использование инструмента «Прямоугольная область» или «Овальная область». Такой способ подойдет, если вам нужно выделить и вырезать простое изображение геометрической формы.
Для этого нажмите правой кнопкой мыши по данному значку (второй сверху).
Выделите нужную вам область.
Затем переместите выделенную область на другую картинку, либо просто перетяните ее на соседнюю вкладку.
2. Использование инструмента «Волшебной палочки» («Magic Wand»). Данный инструмент относят к разряду наиболее простых. Однако главным его плюсом, помимо легкости освоения, является быстрота проводимых манипуляций. К тому же, данная функция доступна во всех версиях программы. Благодаря интеллектуальному алгоритму, редактор самостоятельно определяет оттенки пикселей, граничащие с другими частями фотографии. Поэтому ее использование рекомендуется на ярких, многоцветных фото. Как же сделать выделение при помощи «Волшебной палочки»?
Прежде чем приступить к работе, выберите картинку, из которой вам нужно перенести объект на другое изображение, а также фон.
Найдите панель базовых инструментов (она расположена в левой части экрана), кликнете на четвертый сверху элемент и выберите «Волшебную палочку».
Далее вам нужно кликнуть на необходимый участок картинки, чтобы появилось выделение. Помните, что данный инструмент работает на основе поиска подходящих по цвету пикселей, поэтому с его помощью лучше всего выделять большие объекты – траву, небо.
Если «Волшебная палочка» выбрала не весь участок, то добавьте отсутствующую зону к общему выбору. Для этого вам нужно зажать клавишу Shift и одновременно щелкнуть правой кнопкой мыши на невыделенную площадь.
Для того, чтобы перенести выделенную область на другую картинку, смените инструмент на курсор (первый на базовый панели). Левой кнопкой мыши зажмите выделенный участок и перенесите его на соседнюю вкладку.
3. Использование инструмента «Быстрое выделение» (Quick Selection). Этот способ считают одним из самых простых и удобных. Он относится к разряду базовых, а поэтому работе с ним нужно научиться всем пользователям редактора, которые хотят в полной мере освоить программу.
Возможно вас заинтересует: Знакомство с фотошопом! Панель инструментов!Пошаговая инструкция для «Быстрого выделения»:
Находится данный инструмент в той же вкладке, что и «Волшебная палочка». Напоминаем путь: «Панель инструментов»—«Выделение»—«Быстрое выделение». Данная функция работает по принципу кисти, что позволяет сделать форменное выделение по контрастным границам. Выбираете самостоятельно размер и диаметр участка, который будет захвачен.
После того как вы выбрали инструмент, наведите курсор на необходимую область.
Добавлять границы выделения можно либо при помощи растягивания, либо при помощи щелчков левой кнопкой мыши по соседним областям.
Если результат вас не удовлетворил, то, чтобы отменить действие нажмите на сочетание горячих клавиш «Ctrl+D» и попробуйте еще раз.
Как вырезать сложный объект в Фотошопе
Для того чтобы вырезать сложный объект существует несколько вариаций действий. Ниже мы рассмотрим самые распространенные и наименее трудоемкие из них.
1. Использование инструмента «Маска».
Объект, который относят к сложным, по обыкновению нельзя вырезать при помощи «Лассо». Поэтому, если вам, например, нужно вырезать с фотографии человека или животное, то для этого применяется выделение при помощи маски. Каким образом его можно выполнить?
Зайдите в редактор, откройте нужную вам картинку, использовав вкладку «Открыть» в меню «Файл».
Затем обратите внимание на окошко «Слои» (при стандартных настройках оно находится в правом нижнем углу). Вы увидите, что появился новый слой с миниатюрой открытой картинки. Если данный слой не выделен, то щелкните по нему один раз левой кнопкой мыши.
В боковом меню выберите значок «Быстрая маска» («Quick Mask»).
После этого выбираем кисть любой формы. Устанавливаем на нее «непрозрачность» и «нажим» на 100 процентов, а затем обводим необходимую область. Цвет данной кисти после нажатия на «Быструю маску» приобретет черный цвет, а выделенный участок будет подсвечен полупрозрачным красным слоем. Чтобы точно охватит контур выделяемого участка, изменяйте размеры кисти, а также меняйте нажим (например, для того, чтобы обвести полупрозрачную ткань нужно установить данный параметр на 50%).
После того как вы выделили объект, нажмите левой кнопкой мыши на значок «Быстрой маски». Вы увидите, что вся выделенная зона покрыта по периметру пунктирными линиями.
Теперь вы можете вырезать выделенный участок на другой слой или переместить его на совершенно другую картинку.
2. Использование инструмента «Магнитное Лассо».
Данный инструмент относится к группе более сложных. Однако та польза, которую он вам принесет, стоит нескольких минут, потраченных на его освоение.
Возможно вас заинтересует: 3 простых способа сделать размытым фон в фотошопеСуть действия данного инструмента в особом алгоритме, который ищет край объекта, а не похожие по цвету пиксели. Это позволяет сделать более точное выделение сложной области.
Как пользоваться «Магнитным лассо»?
Выберите фотографию, которая будет иметь сложный для выделения объект. На первоначальном этапе, в качестве тренировки, лучше выбирать картинки с объектами, которые сильно контрастируют с фоном. Так вам будет удобнее проставлять границы.
Увеличьте масштаб картинки (В меню «Просмотр» вкладка «Увеличить»), а затем выберите «Магнитное лассо».
Поднесите круговой указатель к краю объекта и кликните, установи
Отменить выбор | Контроль + D | Команда + D |
Переместить маркер при выборе | Пробел-перетащить | Пробел-тяга |
Добавить или вычесть из выделенного | Любой инструмент выделения + Shift или Alt | Любой инструмент выделения + Shift или Option |
Пересечь выделенную область | Любой инструмент выбора (кроме инструмента быстрого выбора и инструмент «Кисть выделения») + Shift + Alt-перетаскивание | Любой инструмент выбора (кроме инструмента быстрого выбора и инструмент « Кисть выделения ») + Shift + Option-перетаскивание |
Ограничить рамку квадратом или кругом (если другие варианты выбора не активны) | Перетаскивание с нажатой клавишей Shift | Перетаскивание с зажатой клавишей Shift |
Нарисуйте рамку из центра (если нет других выделений). активный) | Alt-перетащить | Опция-тяга |
Ограничить форму и нарисовать область от центра | Shift + Alt-перетаскивание | Shift + Option-перетаскивание |
Инструмент Switch to Move | Контроль (кроме случаев, когда рука или инструмент любой формы выбрано) | Команда (кроме случая «Рука» или любой другой инструмент формы выбрано) |
Переключиться с инструмента «Магнитное лассо» на «Многоугольное лассо» инструмент | Удерживая Alt, перетащите | Удерживая нажатой клавишу Option, щелкните и перетащите |
Удалить последнюю точку привязки для магнитного или Инструмент Многоугольное лассо | Удалить | Удалить |
Применить / отменить операцию Магнитного Инструмент Лассо | Enter / Esc | Enter / Esc |
Переместить копию выделения | Инструмент «Перемещение» + выделение с нажатой клавишей «Alt» | Инструмент «Перемещение» + выделение с нажатой клавишей «Option» |
Переместить область выделения на 1 пиксель | Любой выбор + стрелка вправо, стрелка влево, Стрелка вверх или стрелка вниз | Любой выбор + стрелка вправо, стрелка влево, Стрелка вверх или стрелка вниз |
Переместить выделение 1 пиксель | Инструмент «Перемещение» + стрелка вправо, стрелка влево, стрелка вверх, или Стрелка вниз | Инструмент «Перемещение» + стрелка вправо, стрелка влево, стрелка вверх, или Стрелка вниз |
Переместить пиксель слоя 1, когда ничего не выбрано на слое | Control + стрелка вправо, стрелка влево, стрелка вверх или Стрелка вниз | Command + стрелка вправо, стрелка влево, стрелка вверх, или Стрелка вниз |
Увеличение / уменьшение ширины обнаружения | Магнитное лассо + [или] | Магнитное лассо + [или] |
Принять обрезку или завершить обрезку | Инструмент кадрирования + Enter или Esc | Инструмент «Обрезка» + Enter или Esc |
Выключить и включить защитный экран | / (косая черта) | / (косая черта) |
Быстрое выделение в Photoshop
На панели параметров щелкните один из параметров выбора: «Создать», «Добавить в», «Вычесть из» или «Пересечь с выделенным фрагментом». Новый вариант по умолчанию, если ничего не выбрано. После первоначального выбора параметр автоматически меняется на Добавить в
.Добавить к выделенному: Удерживая нажатой клавишу Shift, выберите «Добавить к выделенному» на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг отсутствующей области. Повторите этот процесс для всех недостающих областей, которые вы хотите добавить к выделению.
Вычесть из выделенного: Есть два варианта вычитания из выделенного:
- Используйте параметр «Вычесть из выделенного» на панели параметров.
- Отключите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг границы области, которую вы хотите вычесть из выделения.
- Используйте опцию «Вычитание объекта» на панели опций
Вычитание объекта особенно полезно при удалении фоновых областей внутри текущего выделения объекта.Вы можете рассматривать опцию «Вычитание объекта» как эквивалент инвертированного выделения объекта. Итак, вы можете нарисовать грубое лассо или прямоугольник вокруг области, которую нужно вычесть. Включение большего количества фона в область лассо или прямоугольника дает лучшие результаты вычитания.
- Включите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте грубый прямоугольник или лассо вокруг области, которую вы хотите вычесть из выделения.
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
.Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра на ваш выбор:
- Луковая кожура (O): Визуализирует выделение как схему луковой кожуры в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение как наложение прозрачного цвета.Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
- На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белое (K): Визуализирует выделение в виде черно-белой маски
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F для переключения режимов и X для временного отключения всех режимов.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходное выделение.
Предварительный просмотр в высоком качестве: Обеспечивает точный предварительный просмотр изменений. Эта опция может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз) для просмотра предварительного просмотра с более высоким разрешением. Когда этот параметр не выбран, предварительный просмотр с более низким разрешением отображается даже при нажатии мыши.
Прозрачность / непрозрачность: Устанавливает прозрачность / непрозрачность для режима просмотра.
.Быстрое выделение в Photoshop
На панели параметров щелкните один из параметров выбора: «Создать», «Добавить в», «Вычесть из» или «Пересечь с выделенным фрагментом». Новый вариант по умолчанию, если ничего не выбрано. После первоначального выбора параметр автоматически меняется на Добавить в
.Добавить к выделенному: Удерживая нажатой клавишу Shift, выберите «Добавить к выделенному» на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг отсутствующей области. Повторите этот процесс для всех недостающих областей, которые вы хотите добавить к выделению.
Вычесть из выделенного: Есть два варианта вычитания из выделенного:
- Используйте параметр «Вычесть из выделенного» на панели параметров.
- Отключите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг границы области, которую вы хотите вычесть из выделения.
- Используйте опцию «Вычитание объекта» на панели опций
Вычитание объекта особенно полезно при удалении фоновых областей внутри текущего выделения объекта.Вы можете рассматривать опцию «Вычитание объекта» как эквивалент инвертированного выделения объекта. Итак, вы можете нарисовать грубое лассо или прямоугольник вокруг области, которую нужно вычесть. Включение большего количества фона в область лассо или прямоугольника дает лучшие результаты вычитания.
- Включите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте грубый прямоугольник или лассо вокруг области, которую вы хотите вычесть из выделения.
Как скопировать в Фотошопе: файл, объект, изображение
Иногда нам нужно скопировать один или несколько файлов/объектов/изображений, или создать его копии. Давайте рассмотрим, как можно сделать подобные действия в программе Adobe Photoshop.
Содержание: “Как скопировать в Фотошопе файл, объект или изображение”
Способ №1
Зажав клавишу Ctrl нужно нажать на миниатюру слоя. Загрузится процесс, выделяющий контур объекта. Это самый легкий и распространенный метод, но у него есть недостаток – не самый быстрый.
После этого нужно нажать «Редактирование — Скопировать»,
затем переходим в «Редактирование — Вставить».
Используя функцию перемещения (клавиша V), нам нужно расположить копию фала на экране так, как мы хотим его видеть. Этот способ копирования можно повторять многократно, то есть создавать столько копий, сколько нужно. Но в результате потратится много времени.
Если же у нас есть ограничение по времени, можно выбрать более быстрый способ. После выделения нужного объекта или слоя, используем горячие клавиши Ctrl C (для копирования) и Ctrl V (для вставки). С этими комбинациями знакомы большинство продвинутых пользователей ПК, ведь они используются во многих программах. Кстати процесс выделения тоже можно ускорить, благодаря комбинации горячих клавиш Ctrl+A.
Способ №2
Нам нужно перейти в раздел слои и переместить слой вниз, туда, где находится кнопка для создания нового слоя.
В результате на втором слое появится созданная копия. А используя клавишу перемещения (V) мы можем расположить копию так, как захотим.
Способ №3
Выделяем слой и нажимаем комбинацию клавиш Ctrl + J, в результате мы получим копию выделенного слоя. Потом нужно переместить объект, нажав клавишу (V). Из всех перечисленных способов этот считается самым быстрым.
Способ №4
Этот способ считается самым практичным, поскольку копирование файла не займет много времени. Нужно одновременно нажать комбинацию клавиш Ctrl и Alt, затем кликнуть на любой части экрана и переместить копию в необходимо место.
Готово! Удобство в том, что не нужно выполнять действия, связанные с активностью слоя и рамки и использовать клавишу перемещения. Зажав комбинацию, мы уже получим копию. Лучше всего выбирать этот способ. По крайней мере мы чаще всего пользуемся именно этим методом.
Таким образом, мы узнали все способы, как скопировать файл/объект в Фотошопе.
В нашем отдельном уроке “Как скопировать слой в Photoshop” вы можете узнать все способы копирования слоев.
Photoshop CS6. Удаление и перемещение объектов с учетом содержимого. Учимся пользоваться инструментом перемещение в Adobe Photoshop
Посвящен одному из них – инструменту перемещения.
Инструмент перемещения можно найти в , это самый первый инструмент и имеет вид стрелочки. Поскольку мы довольно таки часто им пользуемся, то для него была присвоена горячая клавиша V , с помощью которой мы можем очень быстро на него переключаться.
С помощью инструмента перемещение мы можем перемещать слои и группы слоев.
Давайте рассмотрим настройки инструмента перемещения
Первая настройка, как мы видим, автовыбор. С помощью этого инструмента мы можем автоматически выбирать слои для перемещения, с помощью клика по ним. Если вы отключаете функцию автовыбора, то тогда вы сможете перемещать только тот слой, который выбран в слоях. Автовыбор имеет преимущественное значение, когда приходится работать с большим количеством слоев. Так же есть настройка группы слоев, которую применяют в тех случаях, когда работают с группами слоев и папками. Если стоит настройка слой, то тогда инструмент перемещение сможет перемещать все слои в этой группе, как один слой. Но стоит изменить настройку на группы слоев, как сразу, же появляется возможность перемещения каждого отдельного слоя и даже в группе слоев.
Следующая настройка инструмента перемещения показать управляющие элементы. Тоже довольно таки интересная настройка, которая сохраняет предыдущую команду. Так же эта команда применяется и к другим слоям, на которые вы переходите. Если это было свободное трансформирование, то при функции показать управляющие элементы, откроется рамка свободного трансформирования, с помощью которой вы сможете трансформировать этот элемент. Иногда удобно с ней работать, и подгонять элементы композиций под общую картину.
Следующая группа настроек – выравнивание.
Для того, что бы ее применить нужно, выделить все слои с помощью клавиши SHIFT или клавиши CTRL . Описание настроек слева на право…
- Выравнивает все слои и элементы по верхнему краю.
- Выравнивает слои посередине. Здесь берется середина слоя.
- Выравнивание слоев по нижнему краю.
- Выравнивание слоев по левому краю.
- Выравнивание вертикально по центру.
- Выравнивание слоев по правому краю.
Как утверждает Алексей, то следующая группа настроек применяется им крайне редко. Допустим не знаю как в пятом фотошопе, а в шестом, они работают следующим образом.
Для чего нам вообще применять настройки выравнивания инструмента перемещения? Ну, во-первых это достаточно удобно, задать выравнивание сразу нескольким слоям. А. во-вторых, эти функции применяются очень часто в полиграфии и веб-дизайне, поэтому крайне важно научиться использовать их правильно и эффективно.
И так, давайте подведем маленький итог по инструменту перемещения. Мы выяснили, что у инструмента перемещения есть настройки автовыбора, показа управляющих элементов и настройки выравнивания слоев.
Добрый день, уважаемые посетители моего блога. Рад, что вы посетили мой блог. И сегодня состоится очередной урок по фотошопу. Наконец мы начнем изучать . Это ох как важно. И начнем мы пожалуй с того, без чего мы не сможем обойтись дальше. Инструмент перемещение в фотошопе поможет нам перемещать какие-либо объекты, тем самым облегчая нам различные задачи.
Для чего же нам пригодится данный инструмент?
- Для перетаскивания объектов
- Для перемещения выделенных областей на данном изображении или вообще на другое изображение
В общем, что я вам тут перечисляю всё? Давайте я вам покажу как это работает.
Когда нужная область будет окружена пунктирной линией, то встаньте на инструмент «Перемещение» , затем наведите мышку на выделенную область и зажмите левую кнопку мыши. А теперь, не отпуская палец от кнопки мыши, начинайте водить ее по сторонам и вы увидите, что движется и выделенный фрагмент. Таким образом вы сможете перемещать ее куда угодно.
Если вы хотите перенести эту выделенную область на другое изображение, то для начала . Теперь вернитесь на ваш документ с выделенной областью или же выделите другую область. Получается? Отлично. А теперь глубокий вдох…опять зажимаем наше выделение левой кнопкой мыши и подносим его на вкладку нового документа, но мышку при этом не отпускаем.
Когда нам раскроется наш новый документ, то можете опускаться на него и уже отпустить кнопку или подвинуть в то место куда надо. Вот и все. Как видите, ничего сложного.
Кроме того перемещение нам нужно, когда мы работаем со слоями, т.е. когда у нас одна картинка наложена на другую. И тогда мы сможем двигать каждую картинку отдельно.
Например, на картинке изображена лягушка, сидящая на листе кувшинки. На самом деле здесь два изображения — отдельно лягушка и отдельно кувшинка. Получается, что слой с лягушкой наложен на слой с кувшинкой. Вообще о слоях мы будем говорить подробнее в следующих уроках, так что особо не вникайте, но постарайтесь уловить суть.
Так вот, как видите, эта зеленая принцесса сидит на нижней кувшиночке. А вот она говорит: «Не хочу сидеть на нижней, хочу наверх!». Да без проблем Квакушечка. Тогда я снова беру инструмент «перемещение» , и зажав левую кнопку мыши на лягушке, перетаскиваю ее на верхний листочек. Вот так вот простенько наша царевна перескочила с одного листочка на другой и теперь там ждет прЫнца.
Ну как? Суть инструмента перемещение ясна? Уверен, что да. Но вы не переживайте, если остались какие-то вопросы, потому что данный урок лишь знакомство с этим инструментом. Вы все равно набьете руку, в следующих уроках, так как перемещением мы будем пользоваться постоянно. Ну а вообще, если остались каки-либо вопросы или дополнения, то спрашивайте. Не стесняйтесь.
Вообще я хотел бы рекомендовать вам превосходный видеокурс по изучению adobe photoshop . Курс просто превосходный, всё с нуля и рассказано понятным языком. Я всегда стараюсь найти что-то новое и полезное, и просмотрев этот курс я узнал даже некоторые новые фишки, о которых не знал раньше, и которые облегчили работу. В общем, если вы действительно хотите изучить фотошоп с нуля по видеоурокам, то лучшего вам просто не найти. Очень рекомендую.
Ну а на сегодня у меня всё. Надеюсь мой урок по перетаскиванию был вам полезен и вы что-то для себя уяснили. Не забудьте подписаться на обновление моего блога и тогда вы сможете первым узнавать о последних новостях и не только. В общем очень жду вас в моих следующих статьях, а на сегодня я с вами прощаюсь! Пока-пока!
С уважением, Дмитрий Костин.
В Paint.NET существуют два основных инструмента перемещения:
- Перемещение выделенной области Этот инструмент позволяет перемещать, вращать и изменять размер изображения, ограниченного выделенной областью. При использовании этого инструмента выделенная область подсвечивается синим цветом, при переключении на какой-нибудь другой инструмент, например, инструмент рисования, подсветка будет отключена для лучшей цветопередачи.
- Перемещение области выделения Этот инструмент позволяет перемещать, вращать и изменять размер самой выделенной области. При этом никакого изменения с изображением внутри этой области не происходит. При использовании этого инструмента выделенная область так же подсвечивается синим цветом для большей наглядности того, какая часть изображения включена в выделенную область, а какая нет.
При переключении на один из инструментов перемещения по краям и середине сторон контура прямоугольника, содержащего выделенную область, появятся маркеры управления. Пример можно увидеть на рисунке слева.
Если инструмент перемещения выбран и маркеры управления на области активны, можно выполнить любое из трех перечисленных ниже действий. Одно и то же действие можно выполнять последовательно несколько раз, до тех пор, пока не будет достигнут требуемый результат. Далее на первой левой картинке будет приведен пример применения инструмента «перемещение выделенной области», а на второй правой картинке результат действия инструмента «перемещение области выделения». Обратите внимание, что во втором случае, в отличие от первого, изменения самого изображения не происходит.
Примечание: Если при перемещении области выделения появляется изображение в виде шахматной сетки, это является свидетельством того, что в этом месте изображение считается прозрачным, т.е. под перемещенным участком ничего нет.
1. Перемещение. Перемещение выделенной области следует выполнять левой кнопкой мыши. Результат перемещения каждым из двух описанных инструментов приведен ниже.
2. Изменение размера. Для изменения размера переместите указатель мыши к одному из маркеров, при этом указатель курсора мыши изменится на указатель типа «рука». Далее следует изменить размер области, перемещая указатель при нажатой левой кнопке мыши. Если вы изменяете размер с использованием углового маркера, то для того что бы сохранить исходные пропорции выделенной области в процессе изменения размера можно удерживать нажатой клавишу Shift .
В процессе работы в программе фотошоп постоянно требуется перемещать объекты по . Для этих целей используется инструмент Перемещение . В этой статье вы узнаете все, что можно делать, используя Перемещение, и какие еще у него есть дополнительные полезные функции.
В этом действии есть два возможных сценария:
1. Просто переместить фрагмент . В этом случае инструмент будет работать как команда Вырезать , то есть после перемещение в данном месте останется пустота.
Пример
Допустим, нужно выделить на картинке слово (которое является частью картинки) и переместить его куда-нибудь в другое место:
Напомню, чтобы создать такое выделение, как правило, используют .
2. Подвинуть содержимое выделенной области, автоматически создав его копию. Чтобы это сделать, необходимо в момент перемещения держать зажатой клавишу Alt на клавиатуре.
Пример
Тот же случай, когда нужно переместить текст, но при этом задача автоматически создать его копию:
При перемещении содержимого слоя или выделенной области, следите за тем, чтобы на палитре слоев был правильно выбран слой. Если это содержимое выделенной области, то выберите сперва слой, которой содержит этот фрагмент.
Если вы выбрали пустой слой, или в выбранную выделенную область не входит ни единого пиксела, то фотошоп покажет вам .
Если вам нужен фрагмент, который создан путем наложения двух и более слоев, то для начала эти , чтобы получился один слой, к которому вы и будете применять перемещение фрагмента выделенной области.
3. Перемещать объекты из одной вкладки в другую
В фотошопе существует множество способов как добавить картинку к картинке. Один из таких способов — это использование инструмента Перемещение.
Для этого надо разместить вкладки с картинками () на рабочем пространстве так, чтобы их все вы могли видеть. Затем берите инструмент, зажмите левой кнопкой мыши содержимое одной вкладки и, не отпуская клавишу мыши, переместите в другую вкладку.
Пример
4. Выравнивать объекты по центру и краям
На панели параметров находятся команды, позволяющие автоматически выравнивать объекты относительно всего изображения, либо его отдельного фрагмента.
На панели параметров большую часть функций отнимают кнопки выравнивания. Но помимо них есть и другие настройки.
Автовыбор
Поставив галочку напротив этого параметра, вы измените способ выбора объекта для перемещения. Если в обычном режиме (без галочки) сначала нужно выбрать слой на палитре, а потом его двигать, то с активированным режимом Автовыбора , фотошоп будет двигать тот слой, на который вы навели указатель мыши на самом изображении.
Это удобно, когда на изображении расположено много слоев с небольшими деталями, которые приходится постоянно перемещать. Движение руки до палитры слоев и обратно, а еще надо найти миниатюру нужного слоя, отнимает много времени. Данный режим значительно ускорит производительность работы. Главное ясно понимать какие объекты находятся на отдельных слоях и четко прицеливаться указателем мыши до их пикселей.
Сюда бы я еще добавил другую аналогичную опцию инструмента по выбору слоев для перемещения — клик правой кнопкой мыши по изображению вызывает меню слоев . То есть это меню показывает имена всех слоев, которые имеют свои пиксели в этой точке, а самым верхним в списке будет тот, чьи пиксели находятся выше остальных.
Показать управляющие элементы
Если поставить галочку напротив этого параметра, то все объекты, которые вы будете выбирать для перемещения, станут отображаться сразу с рамкой с маркерами. С ее помощью можно сразу изменять размер объектов, их угол наклона и вызывать .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
В этом разделе рассмотрены следующие инструменты:
Инструмент «Перемещение выделенной области»
Этот инструмент позволяет перемещать, поворачивать и масштабировать выделенную область вместе с пикселями изображения попавшими в эту область. Если этот инструмент активен, голубая подсветка области выделения (для лучшего отображения цвета) отключается.
Инструмент «Перемещение области выделения»
Этот инструмент позволяет вам перемещать, поворачивать и масштабировать выделенную область не изменяя положения пикселей изображения попавших в эту область. Это бывает полезно для уточнения положения и размера области выбора. Если этот инструмент активен, голубая подсветка области выделения (для более точного её расположения) включена.
Первое, в чем вы должны убедиться, перед выбором одного из вышеупомянутых инструментов перемещения — в том что выделение активно. Для того чтобы узнать больше о том как создавать и редактировать выделения ознакомьтесь со страницей « ». Каждое перемещение, изменение размера и поворот, производимое над областью выделения добавляется в окно « ».
При переключении на один из инструментов перемещения выделения, на углах и сторонах области выделения появляются специальные «узлы» используемые для изменения размеров области выбора:
Независимо, от того какой из инструментов перемещения выделения активен, вы можете выполнять любую из трех описанных ниже операций. Каждая из этих операций может быть выполнена неоднократно, и вы можете выполнять их любое количество раз и в любом порядке, пока не достигните желаемого результата. Отметьте, что в каждом случае, при использовании инструмента «Перемещение области выделения», пиксели, попавшие в область выделения, не затрагиваются.
Внимание: при перемещении пикселей по фоновому слою, появляется узор шахматной доски, который показывает, что данная область стала прозрачной. Конечно же этот узор не является частью изображения, а служит только для отображения прозрачности.
Перемещение
Для того чтобы переместить выделение (или выделенное) просто перетащите его с нажатой левой кнопкой мышки, кликнув где-либо (кроме «узлов» границы выделения) на изображении:
Перемещение выделенной области (слева) и области выделения (справа)
Наведите курсор мыши на любой из «узлов» границы выделения и он сменит вид на «руку». Нажмите левую кнопку мышки и перетащите выделение/выделенное. Если вы перемещаете «узел» в одном из углов границы выделения, вы можете нажать клавишу Shift, чтобы сохранить исходные пропорции сторон:
Изменение размера выделенной области (слева) и области выделения (справа)
Для того, чтобы повернуть выделение/выделенное, кликните правой кнопкой мышки где-либо (кроме «узлов» границы выделения) на изображении и перетащите её (удерживая правую кнопку мыши) в направлении желаемого поворота. При вращении в центре области выделения появляется индикатор указывающий на этот центр и на угол поворота. Он выглядит как небольшой кружок с линией проходящей через него. Отметьте также то, что значение угла поворота также отображается на строке состояния:
Вращение выделенной области (слева) и области выделения (справа)
Для того, чтобы шаг угла поворота был кратным 15° удерживайте при этом повороте клавишу Shift.
Photoshop 101 — Инструмент «Перемещение»
Photoshop 101 — Инструмент «Перемещение» | Джордж ОрнбоПоследнее обновление
Второе из серии об инструментах Photoshop с точки зрения Интернета. Инструмент «Перемещение» прост, но имеет несколько расширенных функций, которые могут серьезно сэкономить ваше время.
Расчетное время чтения: 5 минут
Оглавление
Больше, чем просто перемещение элементов
Инструмент «Перемещение» может показаться одним из самых простых инструментов, доступных в Photoshop, с одним параметром в меню «Инструменты».Основное использование включает выбор инструмента «Перемещение», а затем перетаскивание объектов по рабочему пространству. Но инструмент «Перемещение» может похвастаться функциями выравнивания и выбора, которые могут сэкономить ваше время при создании дизайна для Интернета.
Основы: перемещение объектов
Совет: горячая клавиша для инструмента «Перемещение» — «V». Если у вас выбрано окно Photoshop, нажмите V на клавиатуре, и это выберет инструмент «Перемещение».
Перемещать элементы на вашей странице очень просто. Вам доступны три варианта:
- Перетаскивание с помощью мыши
С помощью инструмента Marquee выберите область изображения, которую вы хотите переместить.Затем щелкните, удерживайте и перетащите мышь. Вы заметите, что при перемещении выделения пространство позади того места, где было изображение, становится пустым. Если вы работаете с многослойным изображением, выберите нужный слой в меню «Слои» (F7), а затем нажмите и перетащите. Удерживание клавиши Shift во время движения ограничивает движение прямыми линиями или углами в 45 градусов. - Сдвиг с помощью стрелок клавиатуры
Сделайте выделение с помощью инструмента «Область». Затем нажмите M, чтобы выбрать инструмент перемещения.Используя стрелки на клавиатуре, вы увидите перемещение выделения. Стрелки перемещают выделение на один пиксель. Если вы хотите переместить выделение на 10 пикселей, удерживайте нажатой клавишу Shift при нажатии клавиш со стрелками - Перемещение рабочего пространства
Удерживайте клавишу пробела, и вы увидите, как курсор поворачивается к руке (на самом деле это инструмент «Рука»). Это позволяет вам перемещаться по изображению так же, как если бы вы использовали ползунки внизу и справа на экране. Чтобы переместить, просто нажмите, удерживайте и перетащите, удерживая клавишу пробела.Если изображение заполняет экран, это не повлияет.
Быстрое копирование
Инструмент перемещения позволяет быстро создать копию вашего выбора. Выбрав инструмент «Перемещение», удерживайте Alt при перетаскивании выделения. Вы увидите, что копия создана для вас.
Работа со слоями
Работая с дизайном для Интернета, вы, несомненно, будете интенсивно использовать слои. Инструмент «Перемещение» и связанные с ним параметры выравнивания упрощают выравнивание и могут спасти вас от использования сеток или выполнения задач на глаз.Сначала откройте многослойное изображение. Вызовите меню слоев, нажав F7.
В этом примере у нас есть три фигуры.
В меню слоев выберите слои, которые нужно выровнять. Удерживая Apple (CTRL в Windows) при щелчке, вы можете выбрать несколько вариантов. Если вы удерживаете Shift при выборе, он выберет все между вашим первым и последним щелчком.
Выбрав слои, вы можете использовать параметры выравнивания, связанные с инструментом «Перемещение», чтобы выровнять слои, как вам нравится:
(перечислены слева направо)
- Выровнять верхние края: выбранные слои будут выровнен по верхнему краю самого высокого элемента.В нашем примере он будет выровнен по верху оранжевого поля.
- Выровнять вертикальные центры: выравнивает выбранные слои по вертикальному центру всех элементов.
- Выровнять нижний край: выбранные слои будут выровнены по нижнему краю самого нижнего элемента. В нашем примере он будет выровнен по низу синего поля.
- Выровнять по левому краю: выбранные слои будут выровнены по самому левому краю. В нашем примере это левая сторона синего поля.
- Выровнять горизонтальные центры: выравнивает выбранные слои по вертикальному центру всех элементов.
- Выровнять правые края: выравнивает выбранные слои по правому краю всех элементов.В нашем примере это будет правый край оранжевого поля.
- Распределить верхние края: это равномерно распределит слои, используя верхнюю часть слоев в качестве ориентира.
- Распределить по центрам по вертикали: это равномерно распределит слои, используя центральный вертикальный центр слоев в качестве ориентира.
- Распределить нижние края: это равномерно распределит слои, используя нижнюю часть слоев в качестве ориентира.
- Распределить левые края: это равномерно распределит слои, используя левые края слоев в качестве ориентира.
- Распределить горизонтальные края: это равномерно распределит слои, используя горизонтальные края слоев в качестве ориентира.
- Распределить правые края: это равномерно распределит слои, используя правые края в качестве ссылки.
Пример, где слои были выровнены по верхним краям
Автоматический выбор
В панель параметров, позволяющая автоматически выбирать слои при нажатии на них.
- Автоматический выбор слоя: автоматически выбирает слой, на котором вы щелкаете, когда выбран инструмент перемещения.Это может быть полезно для файлов с несколькими слоями.
- Auto Select Group: автоматически выбирает группу любого слоя, на котором вы щелкаете.
Совет. При выключенном автоматическом выборе слоя вы все равно можете быстро выбрать слой, удерживая CTRL при щелчке. Это приведет к появлению всех слоев, связанных с пикселем, на который вы нажали. Просто выберите слой, с которым хотите работать.
Преобразование выделений
Последний вариант — Показать элементы управления преобразованием. Это то же самое, что и нажатие Apple + T (CTRL + T в Windows), и позволяет изменить форму выделения, перетаскивая одну из 8 точек выделения.
У вас есть обновления или предложения по этой статье? Вы можете отредактировать его здесь и отправить мне запрос на перенос.
Теги
Последние сообщения
Об авторе
Джордж Орнбо (George Ornbo) — инженер-программист из Бакингемшира, Англия.
Он является автором Sams Teach Yourself Go за 24 часа и Sams Teach Yourself Node.js за 24 часа. Его можно найти в большинстве обычных мест в виде фигур.
← http://shapeshed.com
Контент находится под лицензией Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International (CC BY-NC-SA 4.0)
Преобразование выделений в Photoshop
Вот изображение, которое я открыл в Photoshop:
Исходное изображение.
Я хочу выделить область вокруг бабочки, поэтому возьму инструмент Rectangular Marquee Tool с панели инструментов Photoshop:
Выбор инструмента «Прямоугольная область».
Выбрав инструмент Rectangular Marquee Tool, я нажимаю где-нибудь в верхнем левом углу области, которую хочу выделить, затем, не отпуская кнопку мыши, перетаскиваю ее в правый нижний угол области, чтобы нарисовать. мой начальный контур выделения вокруг бабочки, когда я отпущу кнопку мыши, чтобы завершить выделение:
Вытягивание прямоугольной области вокруг бабочки.
К сожалению, если мы посмотрим на мою схему выбора, мы увидим, что я не очень хорошо справился с моей первоначальной попыткой. Часть бабочки все еще выходит за пределы верхнего, левого и правого краев моего выделения:
Моя первая попытка отбора оказалась не такой удачной, как я надеялся.
В этом случае многие люди бы отменили выбор и попробовали еще раз, надеясь, что в следующий раз все сделают правильно, но зачем продолжать начинать заново, когда мы можем просто исправить то, что уже есть? Это именно то, что мы можем сделать с помощью команды «Преобразовать выделение».
Свободное преобразование и выделение преобразования
Прежде чем мы рассмотрим, как использовать выделение преобразования, важно отметить разницу между ним и другой похожей, но очень отличающейся командой, Free Transform . Оба используются для перемещения, изменения размера и формы выделения. Разница в том, что Free Transform влияет на пикселей внутри контура выделения , в то время как Transform Selection влияет только на сам контур выделения .
Я подхожу к меню Edit в строке меню в верхней части экрана и выбираю Free Transform :
Выбор «Свободное преобразование» в меню «Правка».
Команда «Свободное преобразование» помещает маркеры преобразования (маленькие квадраты) вокруг выделения, по одному в каждом углу и по одному сверху, снизу, слева и справа. Мы можем изменить форму и размер выделения, щелкнув любой из маркеров и перетащив их. Поскольку крылья бабочки в настоящее время выходят за левый и правый края моего выделения, мне нужно сделать его шире. Однако посмотрите, что происходит, когда я использую Free Transform, чтобы перетащить левую часть выделения дальше влево:
Изменение размера левого края выделения с помощью Free Transform.
Поскольку Free Transform влияет на пиксели внутри выделения, все, что мне удалось сделать, это растянуть само изображение. Контур выделения, размер которого я хотел изменить, не сдвинулся, а крыло бабочки теперь выходит за пределы моего выделения даже дальше, чем раньше. Во многих случаях, когда ретуширует изображения или создает фотоэффекты , изменение размера и формы изображения с помощью Free Transform — это именно то, что мы хотим сделать, но не в этом случае. Мне нужно было изменить размер выделенной области, не перемещая ничего внутри выделения.Для этого нам понадобится команда Transform Selection.
Я нажму клавишу Esc на клавиатуре, чтобы выйти из Free Transform и отменить изменение. Чтобы получить доступ к команде Transform Selection, перейдите в меню Select вверху экрана и выберите Transform Selection :
.Перейдите к Select> Transform Selection.
Команда «Преобразовать выделение» также помещает те же маркеры вокруг выделения, как и «Свободное преобразование», но эти маркеры влияют на сам контур выделения, а не на пикселей внутри него.Я нажимаю на левый маркер и перетаскиваю его дальше влево, как я сделал это с Free Transform минуту назад. На этот раз я перемещаю левый край контура выделения, не перемещая изображение. Левое крыло бабочки теперь легко помещается в мой выбор:
Щелкнув левый маркер Transform Selection и перетащив его дальше влево.
Я сделаю то же самое с правым краем контура выделения, расширяя его вправо, перетаскивая его маркер:
Перетаскивание правого края контура выделения дальше вправо.
Я также нажму на верхнюю ручку и перетащу ее вверх, чтобы поместить верхнюю часть бабочки в выделение:
Перетаскивание верхнего маркера выделения преобразования.
Вы также можете перемещать и вращать контур выделения с помощью Transform Selection. Чтобы переместить его, просто щелкните в любом месте внутри контура выделения и перетащите его внутри документа с помощью мыши. Чтобы повернуть его, переместите курсор за пределы контура выделения, затем щелкните и перетащите. Здесь я повернул контур выделения на несколько градусов против часовой стрелки:
Поворот контура выделения без поворота изображения внутри выделения.
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из команды Transform Selection.
Теперь, когда мой контур выделения имеет идеальный размер и расположен там, где я хочу, благодаря команде Photoshop «Трансформировать выделение», давайте сделаем с ним что-нибудь интересное. Я быстро скопирую выделенную область на ее собственный слой, нажав Ctrl + J (Win) / Command + J (Mac) на моей клавиатуре:
Выбранная область копируется на свой собственный слой над исходным изображением.
Я нажимаю на значок Layer Styles в нижней части панели Layers:
Щелкните значок «Стили слоя».
Я выберу Stroke из списка стилей слоя, которые я могу использовать, чтобы разместить простую рамку фотографии вокруг выбранной области, давая мне эффект «картинка в картинке»:
Выбор стиля слоя «Обводка».
Откроется диалоговое окно «Стиль слоя» Photoshop с параметрами обводки, отображаемыми в среднем столбце.Я устанавливаю Size моей обводки примерно на 13 пикселей (пикселей) и изменяю Position на Inside , что придаст моей обводке острые углы. Затем я установлю цвет обводки на белый , щелкнув образец цвета справа от слова Цвет и выбрав белый цвет в палитре цветов:
Параметры обводки в диалоговом окне «Стиль слоя».
Я также добавлю тень к выбранной области, щелкнув прямо по словам Drop Shadow вверху списка стилей слоя в левой части диалогового окна.Средний столбец диалогового окна изменится, чтобы отобразить параметры тени. Я уменьшу непрозрачность Opacity примерно до 60% , чтобы тень выглядела менее интенсивной, и я изменю ее угол с на 120 ° . Наконец, я устанавливаю Distance на 13 пикселей и Size тени на 10 px:
.Параметры падающей тени в диалоговом окне «Стиль слоя».
Я нажму OK, чтобы выйти из диалогового окна Layer Style, и мы увидим белые штрихи и тени, примененные к выбранной области в окне документа:
Теперь бабочка изображена на собственной фотографии на большом изображении.
Наконец, давайте быстро конвертируем исходное изображение на заднем плане в черно-белое. Я нажимаю на фоновый слой на панели «Слои», чтобы выбрать его, затем нажимаю Ctrl + J (Win) / Command + J (Mac), чтобы дублировать слой. Photoshop дает нам множество способов конвертировать изображения в черно-белые, в том числе потрясающую корректировку изображения Black And White , впервые представленную в Photoshop CS3, но в этом случае я просто обесцветлю изображение, нажав Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на моей клавиатуре:
Создание копии фонового слоя, затем обесцвечивание копии.
Теперь, когда фон стал ненасыщенным, вот мой последний результат «картинка в картинке», который я смог создать быстро и легко, во многом благодаря команде Photoshop Transform Selection:
Окончательный эффект.
Как использовать инструмент «Перемещение» в Photoshop
Что такое инструмент «Перемещение»?
Когда дело доходит до Photoshop, некоторые из простейших функций могут предоставить удивительное количество полезности. На первый взгляд инструмент «Перемещение» может показаться обыденным.Однако этот инструмент обеспечивает потрясающий уровень функциональности. Он способен взаимодействовать с любым объектом в вашем документе, и это позволяет вам добиться результатов почти так же легко, как вырезать реальные объекты вручную и перемещать их в реальном мире.
Что можно переместить?
С помощью инструмента «Перемещение» можно манипулировать практически любым объектом, который можно идентифицировать в интерфейсе Photoshop, в том числе:
- Текстовые поля
- Выборки
- Наклеенные объекты
- Целые слои
Вы даже можете использовать этот инструмент для перетаскивания элементов из одного документа Photoshop в другой.Это простой процесс перетаскивания.
Инструмент «Перемещение» — единственный инструмент Photoshop, который можно использовать, даже если он не выбран на панели инструментов. Просто удерживайте CTRL на ПК или COMMAND на Mac, и вы мгновенно активируете инструмент «Перемещение», независимо от того, какой инструмент в данный момент активен. Это позволяет легко переставлять элементы на лету.
Инструмент «Перемещение» также предназначен для взаимодействия с трехмерными объектами. Вы можете использовать этот инструмент, чтобы повернуть 3D-объект в любом направлении или переместить объект в 2D-пространстве относительно других элементов изображения.
Быстрый выбор
Для выбора элементов в Photoshop не требуются инструменты «Область» или «Лассо». Используя простую команду клавиатуры, вы можете мгновенно преобразовать инструмент «Перемещение», чтобы он автоматически выделял любые объекты на своем пути. Появится новая копия выбранной области, которой можно будет управлять по своему усмотрению.
Средство перемещения с учетом содержимого
Последние версии Photoshop разработаны с учетом функций. Обычно, когда вы перемещаете выделение в другое место, остается свободное место в исходном местоположении объекта.Это все равно, что вырвать часть стены и оставить дыру. Однако при использовании системы перемещения с учетом содержимого программное обеспечение вычисляет, что должно быть в пустом пространстве, и заполняет его, чтобы сохранить целостность.
Например, вы редактируете фотографию бейсбольного матча. Вы можете переместить бейсбольный мяч с одной стороны изображения на другую, и функция с учетом содержимого заменит освободившееся пространство на то, что, по ее расчетам, должно быть там, будь то голубое небо или часть ящика для теста.
Точность
Если вам требуется более точное управление выбранным объектом, вам не нужно полагаться на мышь или планшет для перемещения объекта. После того, как элемент был нажат и активирован, инструмент также позволяет вам определять местоположение с помощью клавиш со стрелками на клавиатуре. Затем объект можно перемещать на один пиксель вверх или вниз при каждом нажатии.
Инструмент «Перемещение» может показаться простым, но он обеспечивает впечатляющую мощность. Если вы хотите узнать больше о его функциях или получить дополнительные советы, посмотрите наше видео.
Как переместить объект на фотографии с помощью перемещения с учетом содержимого в Photoshop
Content Aware Move Tool в Photoshop позволяет выбрать часть изображения и переместить ее в новое положение. Волшебная часть заключается в том, что Photoshop заполняет «дыру», оставленную соответствующими элементами на фотографии. Это означает, что вам не нужно тратить время на сложный выбор с последующим «исправлением» редактирования. Инструмент Content Aware Move можно использовать в двух режимах:
1 — Режим перемещения — используется, когда фон похож при размещении объекта в разных местах, а фон остается одинаковым как в исходном, так и в конечном месте.
2 — Extend Mode — выберите этот режим, когда вам нужно расширить или сжать объекты, которые трудно выделить, такие как волосы, мех или листва, деревья или здания.
Примечание. У меня также есть руководство по использованию команды «Заливка с учетом содержимого» для удаления (а не просто перемещения) человека или объекта с фотографии.
Как использовать инструмент перемещения с учетом содержимого
Давайте посмотрим, как использовать инструмент «Перемещение с учетом содержимого», чтобы выделить часть изображения и переместить ее в новое место на фотографии.Я использую эту фотографию Raining Huang, которую вы можете бесплатно скачать с Unsplash.
1 — Откройте фотографию в Photoshop и выберите инструмент Content Aware Move Tool , который скрыт под пятнистой восстанавливающей кистью .
2 — На панели параметров вы можете настроить некоторые параметры, чтобы улучшить успешность перемещения части вашего изображения. Я установил Режим на Перемещение, Структуру на 3 и Цвет на 3:
.
Режим — Выберите между режимом перемещения для размещения выбранных объектов в другом месте или режимом расширения для развертывания или сжатия объектов.
Структура — введите значение от 1 до 7. Чем выше значение структуры, тем больше скопированных краевых пикселей сохраняется.
Цвет — введите значение от 0 до 10. Более высокое значение цвета обеспечивает большее смешение цветов .
Преобразовать при падении — Когда выбран этот параметр, вы можете масштабировать часть изображения, которую вы только что переместили на новое место. На изображении ниже вы увидите, что есть ручки изменения размера на перемещенной на части изображения.
3 — С помощью инструмента «Перемещение с учетом содержимого» нарисуйте выделение вокруг объекта, который вы хотите переместить или расширить. В этом примере я перемещаю гигантское семя из центра изображения в левую сторону.
4 — Перетащите выделение в область, в которую вы хотите поместить объект. При перетаскивании вы увидите выбранный вами объект в его исходном и новом положении.
5 — Когда вас устраивает новая позиция, просто нажмите Enter / Return или щелкните галочку «Правильно» на панели параметров в верхней части экрана.
6 — А вот и последнее изображение!
Easy Peasy, лимонный сок.
Буду очень признателен, если вы поделитесь этим постом. Спасибо, !
Прикрепите!
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Дизайн Тома Кенни | Самый быстрый способ центрировать слои в Photoshop
Одна из наиболее частых задач, которые я выполняю в Photoshop, — это перемещение слоев так, чтобы они находились в центре других слоев или разделов, поэтому я решил выяснить, как это сделать быстрее. Если я могу сэкономить несколько секунд каждый раз, когда мне нужно что-то центрировать, у меня будет меньше времени на вывод своих идей на экран.
Медленный путь
Чтобы понять, сколько я получил времени, давайте сначала посмотрим, как я это делал.Раньше я использовал направляющие для центрирования слоев. Если мне нужно было что-то отцентрировать, мне пришлось бы сначала настроить направляющую, которая может быть довольно длинной.
Достаточно просто создать направляющую в центре холста ( View > New Guide… > Вертикальная ориентация с положением, установленным на 50%)
Затем я переместил бы слой в нужное положение, нажав CMD + T (свободное преобразование) и выровняв ручки посередине к направляющей.
Что, если я хочу центрировать слой по части дизайна, которая не находится в середине документа? Ну, я использовал для создания направляющей в центре нужной мне области, нажимая CMD + T на существующем слое или используя Select > Transform Selection и перемещая направляющую в центр границы. коробка обозначена ручками.
Сейчас это кажется безумием, хотя я к этому привык, и это не казалось проблемой.В то время это казалось самым быстрым способом, но я застрял на своем пути, и теперь у меня есть гораздо более быстрый способ сделать это.
Самый быстрый способ: центрировать с помощью Marquee Selection
Самый быстрый способ центрировать элемент (ы) в фотошопе — использовать инструмент выделения, о чем я даже не подозревал до недавнего времени. Это одна из тех вещей, которые вы открываете, используете в течение пяти минут и думаете: «Почему я не знал об этом раньше ?!». Затем это быстро становится второй натурой и важной частью вашего процесса Photoshop.
Процесс
Во-первых, давайте посмотрим, как мы можем использовать эту технику для центрирования слоя в середине документа. Выбрав слой, который вы хотите центрировать, и активный инструмент выделения, нажмите CTRL + A , чтобы выделить весь документ, а затем в инструменте перемещения (сочетание клавиш: V ) нажмите либо «Выровнять центры по вертикали» или кнопку «Выровнять центры по горизонтали» (выделено ниже). Щелкните оба, чтобы центрировать слой точно посередине документа.
Вы также можете развернуть меню, перейдя в Layer > Align Layers to Selection и щелкнув там соответствующие варианты выравнивания, но кто хочет это сделать? Не я, и на самом деле у меня есть даже более быстрый способ, чем даже выбрать инструмент перемещения и щелкнуть значки.
Пользовательские сочетания клавиш
Меня не устраивает движение мыши и нажатие кнопки. Я ленив, поэтому давайте сделаем этот процесс еще быстрее, создав собственное сочетание клавиш для центрирования слоя.
Сочетания клавиш, которые я использую для центрирования по горизонтали и вертикали:
- По вертикали: ALT + CMD + 1
- По горизонтали: SHIFT + CMD + 1
Здесь важно то, что эти комбинации не используются Photoshop для каких-либо встроенных сочетаний клавиш, и их легко и быстро запускать левой рукой. Сначала они кажутся немного странными, но как только вы привыкнете к этим сочетаниям клавиш, они сэкономят огромное количество времени на поиск значков в пользовательском интерфейсе.
Если вы хотите использовать другое сочетание клавиш, вы можете создать свое, перейдя в Редактировать > Сочетания клавиш… , но я считаю, что это работает очень хорошо.
Больше мощности!
Теперь это позволяет центрировать один слой посередине другого, просто выбрав их оба и используя сочетание клавиш. Вы также можете центрировать слои с помощью любого выделения, которое вы делаете сами, что иногда может пригодиться, особенно если вы хотите, например, центрировать слой вдоль третьего столбца макета.Просто сделайте выбор (очень просто, если вы используете направляющие для своей сетки) с выбранным слоем, нажмите сочетание клавиш, и все готово.
Сделайте еще больше и подпишите сочетания клавиш для других функций выравнивания. Я использую функции выравнивания по верхнему и левому краю почти так же часто, как и по центру, поэтому для них у меня тоже есть горячие клавиши.
Photoshop теперь включает интеллектуальные направляющие, которые появляются на экране при перемещении слоев, информируя вас о расположении слоя относительно других слоев.
Вы можете расположить слои по центру по вертикали и горизонтали с помощью этих интеллектуальных направляющих, но это может сбить с толку в сложном документе с большим количеством слоев, поскольку может быть трудно определить, находится ли он точно в середине определенного слоя или на самом деле выравнивание с другим слоем. Вот почему я все еще рекомендую использовать описанный выше метод в большинстве случаев.
Дополнительные полезные советы по дизайну можно найти во всех статьях.
Как перемещать объекты в Photoshop в определенное положение
Photoshop позволяет вам установить любой размер холста, который вам нравится.Вы можете установить размер в пикселях или дюймах и изменить его во время работы с файлом. Для каждого создаваемого холста каждый пиксель на нем отображается в положение, заданное в координатах x и y. Эти координаты можно использовать для перемещения объектов в Photoshop в определенное положение, и есть углы, которые позволяют их вращать.
Найти x / y координаты
Сначала откройте настройки Photoshop в меню «Правка»> «Настройки». Перейдите в раздел «Единицы измерения и линейки» и измените единицы измерения с дюймов на пиксели.
Далее, предполагая, что вы знаете, куда вы хотите переместить объект, просто глядя на холст, вам нужно найти его адрес, то есть его координаты x / y.
Перейдите в «Окно»> «Информация», чтобы открыть информационное окно. Наведите курсор мыши на область, для которой вы хотите найти координаты x / y.
Информационное окно сообщит вам точные координаты текущего положения курсора. Если вы переместите указатель мыши, он будет обновляться в реальном времени. Запишите координаты.
Переместить объекты
Выберите слой, на котором находится объект, и нажмите сочетание клавиш Ctrl + T (Windows) или Command + T (Mac), чтобы войти в режим свободного преобразования.На верхней панели вы увидите поля ввода для координат x / y. Введите те, которые вы записали в предыдущем разделе, и объект будет перемещен в это положение.
Объекты располагаются по их центру, т. Е. Центр, который появляется, когда объект находится в режиме свободного преобразования, — это точка, которая расположена там, где вы указываете ее в полях координат x / y. Объект не располагается от верхнего левого края.
Это означает, что будет использоваться центр всего слоя.Чтобы убедиться, что объект перемещается точно, вы должны убедиться, что на слое нет даже лишнего пикселя точки. На слое должен присутствовать только тот объект, который вы собираетесь использовать.
Также может помочь использование направляющих и сеток, когда вы пытаетесь выяснить, куда переместить объект. Вытяните их и создайте точки пересечения, если вам нужно привязать объект к определенной позиции, а координаты x / y вам не подходят. Используйте связанные слои, если вам нужно сохранить два или более слоев относительно друг друга, и заблокируйте их, как только вы разместите их правильно.Если вы введете неправильные координаты, можно расположить элементы за пределами холста, поэтому, если ваш объект исчезнет, вы можете нажать «Отменить» или просто перетащить курсор мыши, чтобы найти его контур. Уменьшите масштаб, и его будет легче найти.
Photoshop — Кадрирование — Инструмент кадрирования
Запустите Photoshop и откройте одну из своих фотографий из временной папки. Выберите инструмент «Кадрирование» на панели инструментов Photoshop (также известный как панель инструментов). Его значок выглядит как два пересекающихся прямых угла.Чтобы быстро найти его, просто нажмите букву C на клавиатуре.
Чтобы сделать выбор кадрирования, удерживая левую кнопку мыши, перетащите прямоугольник по изображению. Движущаяся пунктирная линия окружает выбранную область, а область за пределами выделения является темной.
Если ваш выбор был неточным, используйте маркеры вдоль пунктирной линии, чтобы уменьшить или увеличить выбор. Вы также можете переместить весь свой выбор. Для этого поместите указатель внутрь выделения, чтобы он превратился в черную стрелку.Теперь с помощью мыши переместите выделение в другую область.
После того, как вы выбрали кадрирование, выполните одно из следующих действий, чтобы выполнить кадрирование:
- Поместив указатель внутри выделения, дважды щелкните мышью.
- Когда указатель находится вне области выделения, щелкните правой кнопкой мыши и выберите «Обрезать».
- Откройте меню «Изображение» и выберите «Обрезать».
Чтобы отменить действие, просто откройте меню «Правка» и выберите «Отменить обрезку».С другой стороны, если вам нравится обрезанное изображение, откройте меню «Файл», выберите «Сохранить как», дайте обрезанному изображению новое имя и нажмите «Сохранить».
Панель параметров культуры
Выбрав инструмент «Обрезка», но перед тем, как сделать другой выбор, посмотрите на панель «Параметры кадрирования». Photoshop позволяет нам указать размер и разрешение кадрированного изображения в пикселях. В полях «Ширина» и «Высота» введите 150. Чтобы сохранить исходное разрешение изображения, оставьте поле «Разрешение» пустым.
Затем сделайте выделение кадрирования, которое теперь будет ограничено квадратной формой (из-за размеров, которые вы только что указали). Вы можете сделать выбор большим или маленьким; Photoshop изменит размер изображения в соответствии с указанными вами размерами ширины и высоты. Это полезный прием, о котором следует помнить, если вам нужно изображение точного размера, вы хотите уместить изображение в коллаж или вам нужно уместить изображение в дизайн веб-страницы.
Мы не рекомендуем использовать поле «Разрешение», если вам не нужно уменьшить разрешение.Увеличение разрешения изображения выше исходного значения приведет к потере четкости изображения, создавая эффект нечеткости или размытости.
Чтобы узнать исходное разрешение вашего изображения, нажмите «Изображение спереди» на панели параметров кадрирования. Это обеспечивает точное считывание высоты и ширины изображения, а также его разрешения. Однако, если вы выполняете кадрирование с выбранным передним изображением, Photoshop увеличит размер выделения, чтобы он соответствовал исходному, что выглядит ужасно.Попробуйте, а затем нажмите «Отменить кадрирование» в меню «Правка». Прежде чем перейти к следующему эксперименту, нажмите «Очистить» на панели параметров кадрирования.
Новый взгляд на опции
Для нашего следующего эксперимента сделайте еще один выбор кадрирования и посмотрите на панель параметров кадрирования. Вы заметите, что выбор изменился. Теперь давайте настроим затенение в обрезанной области. Если снять флажок «Обрезанная область экрана», затенение исчезнет. Попытайся. Очевидно, это указывает на то, что затенение помогает упростить процесс обрезки, поэтому еще раз установите флажок «Защитить обрезанную область».
Цвет тени по умолчанию — черный, но вы можете щелкнуть внутри поля «Цвет» и выбрать другой цвет в диалоговом окне «Палитра цветов» Photoshop. Вы также можете настроить непрозрачность тени. (Более низкий процент приводит к меньшей непрозрачности.) Щелкните стрелку непрозрачности и используйте ползунок для регулировки.
Лучше, если новички не будут устанавливать флажок «Перспектива». Однако опытные пользователи найдут эту опцию полезной для исправления перспективных искажений, например тех, которые возникают на снимках, сделанных с помощью широкоугольного объектива.После того, как вы закончите вносить изменения, вы можете использовать панель параметров кадрирования, чтобы выполнить кадрирование, щелкнув большую кнопку с галочкой, расположенную в дальнем правом углу панели параметров кадрирования.
