Тренды Графического Дизайна в 2019 году
Эпоха цифрового искусства является достаточно интересной с точки зрения графических трендов. Исчезают они иногда столь же стремительно, сколь появляются. Тем не менее – некоторые тенденции удерживают позиции на протяжении длительного времени. А это значит, что можно говорить об их относительной стабильности, а также востребованности среди дизайнеров и клиентов.
Если описывать актуальные в этом году тренды несколькими словами, то их можно назвать «антонимом скуке и унынию». В моде сейчас яркость, нетривиальность и неожиданность. Иногда эксперименты современных дизайнеров могут даже показаться сумасшедшими, но высокий уровень популярности того или иного явления свидетельствует о его признанности в среде специалистов. Итак, рассмотрим, какими же графическими трендами в дизайне удивлят нас в 2019 году
Волновой эффект
Такой визуальный эффект стал популярным еще в прошлом году, а ныне прочно закрепил свои позиции. Он заключается в том, что изображение нарочно подается так, будто оно имеет повреждения. Прогнозируется, что «поврежденные» картинки и далее будут захватывать мир дизайна, представая в самых неожиданных вариантах и модификациях. 
Голографический дизайн
Если анализировать сферу дизайна непредвзято, отдать должное голографии, все-таки, следует. Но нужно делать оговорку – она была на пике популярности несколько лет назад. Сейчас это просто одна из тенденций, которая сосуществует наравне с остальными. Больше голографией никого не удивишь, несмотря на то, что она может смотреться достаточно
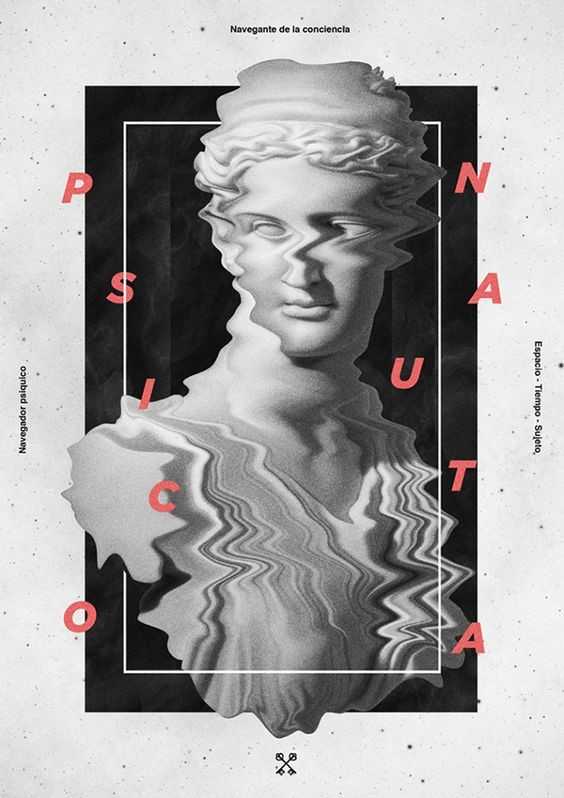
Задвоение
Эффект задвоения – также не новшество. Но у многих дизайнеров вы увидите интересные современные интерпретации на эту тему. Высокий интерес к данному графическому инструменту можно наблюдать в самых неожиданных вариациях. Одна из них – двоящиеся портреты. Прием интересен. Он «цепляет» и побуждает к тому, чтобы рассмотреть изображение, увидев его главный месседж. Для рекламы это очень хорошо, поскольку одна из главных коммерческих целей, ведущих к активной коммуникации с потребителем, достигнута.
Двойной свет
Эффект имеет нечто общее с задвоением. Но здесь используется не в буквальном смысле изображение-двойник, а двухцветный свет или тень. В результате даже простая тривиальная композиция начинает смотреться более динамично и остро. Есть два варианта, при помощи которых прием реализуется на практике. Это:
- Использование двух реальных световых источников;
- Расщепление светового канала. Для использования подобного эффекта не нужны сложные технические решения. Фактически оригинальность достигается достаточно простым способом.

Игры со шрифтами
Такой прием охватывает множество сфер дизайна – начиная с плакатов и заканчивая разработкой логотипов, в которой эксперименты со шрифтами будут занимать почетное место среди лучших её тенденций в дизайне в 2019 году. В основе лежит понимание того, что шрифт – не просто способ донести текстовую информацию. Это еще и элемент дизайна, который может быть интересно стилизован. Понимание такой важной концептуальной вещи дает возможность в погной мере использовать потенциал, который открывает дизайнерская стилизация шрифта.  Еще одиним актуальным приёмом в 2019 году будет исчезающий шрифт
Еще одиним актуальным приёмом в 2019 году будет исчезающий шрифт
Главное правило – не забывать о том, что шрифт должен оставаться читаемым. Продолжая тему вариаций со шрифтом, невозможно забыть и о том, что сейчас в тренде хаотичное размещение букв и слов. Как и с предыдущим приемом, здесь важно не заиграться. Ваш посыл целевой аудитории должен быть читаемым. Иначе все приложенные усилия приведут к результату, который будет попросту раздражать людей. В 2019 году шрифты в дизайне предстанут самым неожиданным образом. Например, выполняют функцию частокола, через который проглядываются другие композиционные элементы. Эффект интересен тем, что он смотрится
Неполное видение картины, скрытой за шрифтом, побуждает человека пристальнее остановить свой взгляд и присмотреться. Таким образом – дизайнеру удается остановить его внимание. И, пожалуй, завершающая из тенденций, связанных со шрифтом, это использование букв в качестве объектов реального пространства. Такие буквы могут быть во весь рост людей, которые изображены на их фоне. Главное – чтобы эти объекты гармонично взаимодействовали с другими композиционными элементами.
Пространство в негативе
Использование пространства в негативе создает интереснейшие визуальные вариации. При условии профессионального выполнения, это дизайнерское решение очень доброжелательно воспринимается людьми и вызывает у них повышенный интерес. На фоне негативного пространства (
Трехмерность в сочетании с яркими красками
Яркий дизайн в 2019 году будет актуален особенно. А если он еще и сочетается с трехмерными элементами, то может стать одной из наиболее выигрышных вариаций. Некоторые эксперты считают, что тренд будет популярным не только в этом году. По прогнозам, в 2019 он также закрепится среди ТОП-овых тенденций.
Трехмерные композиции прекрасно смотрятся на афишах кинотеатров. Они эффектно анонсируют ивенты, проводящиеся в ресторанах, фешенебельных отелях и других заведениях. Если вы стремитесь к узнаваемости своего бизнеса и сопутствующих его раскрутке мероприятий, данный прием будет к месту.
3D-дизайн в сочетании с одним цветом
Ныне можно увидеть немало афиш и плакатов, на которых цвет фона и товара совпадает. Рекламируемый предмет выделяется только благодаря 3Д-технологиям, что мы уже упоминали в топ лучших тенденциях веб дизайна в 2019 году. Это выглядит весьма привлекательно. Создается впечатление, будто объект плавно всплывает из ниоткуда. И это 
Оцифрование ручной работы
Современные инструменты для работы с графическими объектами настолько продвинулись вперед, что позволили отодвинуть привычные кисти в фотошопе на задний план. Их время уже закончилось. Рисунки от руки теперь прекрасно переносятся в цифровое пространство и дополняются уникальными эффектами.
Сочетание яркости цветов с градиентами
Эта тенденция характерна не только для графического дизайна. Она отлично «поживает» в направлениях веб-дизайна и дизайна логотипов, не собираясь сдавать собственные позиции. Скорее – эффективно адаптируется под другие тренды и сочетается с ними. Эксперты прогнозируют, что градиенты вскоре будут в основном двутоновыми. Смотрится это 
3Д-анимации
Помимо изображений в технике 3Д, актуальными также будут подобные анимации. Они могут быть выигрышным вариантом в том случае, если применяются в рекламе спортивной обуви и одежды, велосипедов, автомобилей – любых объектов, использование которых связано с драйвом и динамикой. Качественная анимация смотрится не просто эффектно, но и атмосферно.
Креативные фото
Наряду с современной компьютерной графикой, привычная фотография также будет востребованной и в этом, и в следующем году. Маркетинговые компании предлагают достаточно смелые решения. Иногда – даже
Все зависит от специфики рекламной кампании и самого продукта. Этими двумя факторами и должны определяться уместные приемы в фотографии. Главное – чтобы яркость не переходила в пошлость, а оригинальность – в кич или сочетание действительно несовместимых элементов. 
Использование анимированных ретро-инсталляций
Ретро-стиль периодически всплывает в ТОП-е актуальных трендов. И хотя он не поднимается на вершину, уступая место технологическим новшествам, это направление не дает о себе забыть полностью. Потому в 2019 году ретро-инсталляции будут по-прежнему популярны не только в тенденциях графического дизайна, но и в тенденциях UI-дизайна в 2019 году. Данный прием в графическом дизайне вполне понятен и обоснован.
Стиль ретро у людей постарше ассоциируется с чем-то родным и эмоционально близким. А его современные интерпретации привлекают внимание молодежи и вызывают у нее интерес. Таким образом, адаптированный под современность ретро-стиль является беспроигрышным для аудитории разного возраста.
Эффект разрушения
Как бы странно это ни выглядело еще несколько лет назад, ныне в тренде так называемый эффект разрушения. Брызги, царапины, разломы и разрывы – все это успешно используют современные графические дизайнеры, чтобы привлечь внимание целевой аудитории. И, стоит отметить – им это удается.
Рисованные иллюстрации
Сколько бы ни входили в моду современные методы и приемы взаимодействия с графикой, ручная работа всегда будет цениться. Поэтому рисованные иллюстрации в 2019 году никуда не денутся из отрасли графического дизайна. Вероятно, в будущем они также будут востребованы. Более того, они даже войдут в верхние тенденции веб разработок 2019 года. А если ручное выполнение сочетается с компьютерными техниками, это создает уникальные возможности для дизайнерских решений и фактически формирует тренд, который будет вне времени.  Графический дизайн – сфера, в которой уживаются самые разные направления. Их успешная реализация в конкретном проекте во многом зависит от навыков веб-дизайн агенства, которое вы выбирете.
Графический дизайн – сфера, в которой уживаются самые разные направления. Их успешная реализация в конкретном проекте во многом зависит от навыков веб-дизайн агенства, которое вы выбирете.
merehead.com
10 великолепных графических тенденций дизайна на 2019 год
Как графический дизайнер, независимо от среды, в которой вы работаете, вы должны знать о том, как стили меняются и развиваются, чтобы быть абсолютно уверенными, что вы предлагаете клиентам новую работу. Если вы ищете что-то разработанное, то на-тренде позволяет вашему бизнесу резонировать с потенциальными клиентами.
Общая тенденция в этом году? Как и в любой другой части жизни, мы, похоже, находимся в оппозиции к себе: 2019 — это все о противоречиях. Тенденции от противоречивых эпох и противоположных концов зрительного спектра все соперничают за внимание, в то же время они обнимаются дизайнерами, ищущими преимущество.
Содержание статьи
10 графических тенденций дизайна, которые будут огромными в 2019 году
—
- 3D-дизайн и типография
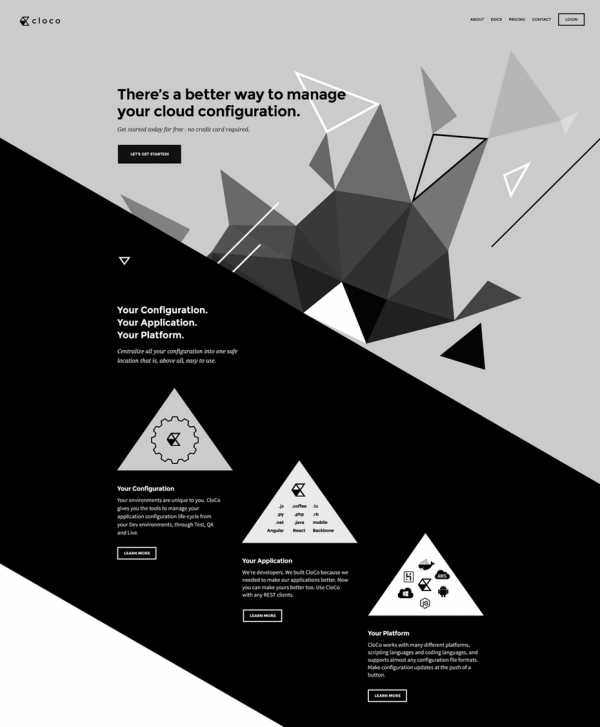
- Асимметричные макеты
- Art Deco
- Современный Современный Середина века
- Эволюция дуотонов и градиентов
- Теплые и капризные цветовые палитры для фотографий
- Легкие и тонкие пользовательские иллюстрации
- Buxom serifs
- Открытые композиции
- Изометрический дизайн
1. 3D-дизайн и типография
3D-работы, кажется, везде повсюду: целые композиции, которые имеют настолько большую глубину, вы не можете не протянуть руку и коснуться их. 3D-типография особенно ощущает себя готовой к поп-музыке. Наилучшая часть этого — нет особого типа, который лучше всего подходит для этой тенденции: жирный, тощий, без засечек, скрипт, любой шрифт может отображаться в 3D.
 Великолепный пример 3D-типа привносит всю новую жизнь в цветочный тренд. Via Diêgo Soou.
Великолепный пример 3D-типа привносит всю новую жизнь в цветочный тренд. Via Diêgo Soou.  Эти сложные конструкции Хатта Фатта придумывают что-то новое для вашего глаза каждый раз, когда вы их изучаете.
Эти сложные конструкции Хатта Фатта придумывают что-то новое для вашего глаза каждый раз, когда вы их изучаете.  В этой композиции показано, как 3D-дизайн может улучшить дизайн логотипа. Via Khatt Phatt.
В этой композиции показано, как 3D-дизайн может улучшить дизайн логотипа. Via Khatt Phatt.. Помимо типографики, мы видим много великолепных 3D-композиций, которые создают впечатление натюрмортов из далеких планет. Некоторые проекты, такие как яркое поп-арт Pinch Studio или брак с текстилем и едой Issey Miyake, объединяют эти две тенденции в футуристические ландшафты цвета, типа и формы. Другие, как и потрясающие иллюстрации Паперкута Эйко Оялы, кажутся похожими на то, что они были созданы из элементов непосредственно из природного мира. В обоих направлениях эффект потрясающий — эти композиции буквально прыгают прямо со страницы и делают невозможным отвести взгляд.
 Фантастическая композиция поп-арта. Студия Пинч.
Фантастическая композиция поп-арта. Студия Пинч. 
 Иллюстрации Паперкута Эйко Оджалы могут одновременно чувствовать как футуристический, так и ретро.
Иллюстрации Паперкута Эйко Оджалы могут одновременно чувствовать как футуристический, так и ретро.  Веселый, красочный трехмерный пейзаж от EFL.
Веселый, красочный трехмерный пейзаж от EFL.2. Асимметричные макеты
Мы начинаем видеть начало перехода от жестких схем на основе сетки, которые были стандартными в течение последних нескольких лет. Преобладание Squarespace и Canva и других сайтов, основанных на шаблонах, предоставило новичкам красивые веб-сайты и графические продукты, даже если они не знали, что такое сетка. Теперь дизайнеры ищут продукты, которые чувствуют себя более на заказ и живы.
Введите асимметричные рисунки.
Поскольку эти макеты выходят из строя и предсказуемой сетки, они обеспечивают большую кинетическую энергию и движение. Асимметричная компоновка, будь то дизайнерская композиция, в приложении или на сайте, требует внимания. Пользователь чувствует врожденное любопытство относительно того, где информация и графика могут идти дальше, создавая ощущение удивления и интереса, когда они прокручивают или просматривают дизайн.
 Разделенный и нетрадиционный веб-дизайн. Via Mila Jones Cann.
Разделенный и нетрадиционный веб-дизайн. Via Mila Jones Cann.  Еще одна асимметричная компоновка вызывает представление о том, как продукты должны отображаться. Через Артем Оберланд.
Еще одна асимметричная компоновка вызывает представление о том, как продукты должны отображаться. Через Артем Оберланд.  Ящики в этом дизайне не взаимодействуют так, как мы ожидаем, в стандартной сетке. Via Jesse Showalter.
Ящики в этом дизайне не взаимодействуют так, как мы ожидаем, в стандартной сетке. Via Jesse Showalter.  Эта конструкция позволяет избежать обычного отображения сетки для художественных работ. Абдуэламхауи.
Эта конструкция позволяет избежать обычного отображения сетки для художественных работ. Абдуэламхауи.3. Ар-деко
«Современная» эпоха дизайна получила свое название от художественного движения модернизма, которое началось после Первой мировой войны и продолжалось почти полвека. В этот период существуют два основных стиля, которые в настоящее время переживают общий ренессанс: очень декоративные и гламурные рисунки в стиле ар-деко 1920-х годов и обтекаемые органические формы эпохи середины века 50-х и 60-х годов.
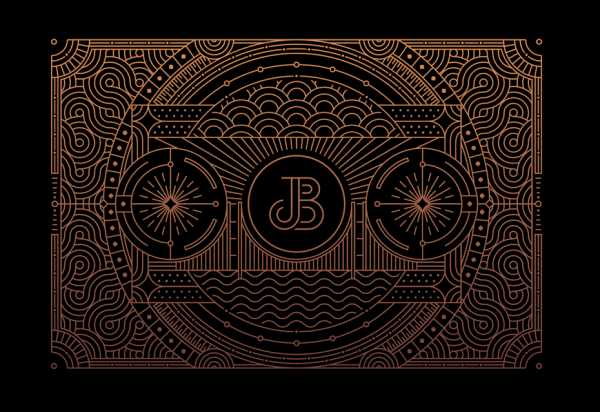
Мел его до ближайшего столетия ревущих двадцатых годов, но проекты, вдохновленные дизайном в стиле ар-деко, должны взорваться в 2019 году. Мы видим, что тенденция проявляется особенно в работе с логотипом. Дизайнеры обнимают сложную линейную работу с интенсивной симметрией лучшей работы эпохи, комбинируя ее с резкими металлами, которые заставили бы Джея Гэтсби чувствовать себя как дома. Мы также замечаем это влияние в типографии, так как sans-serifs становятся более узкими и более лёгкими, например, они были вытащены из классического A.M. Дизайн плаката Cassandre. Эти конструкции чувствуют себя роскошными и роскошными — и резко, в отличие от деревенской, вдохновленной страной работы, которая доминировала в течение последних нескольких лет.
 Великолепный и сложный металлический дизайн брендинга. По Skillint.
Великолепный и сложный металлический дизайн брендинга. По Skillint.  Еще один прекрасный металлический логотип от Arthean.
Еще один прекрасный металлический логотип от Arthean.  Этот современный логотип льва вызывает очарование и пышность периода ар-деко. Артеем.
Этот современный логотип льва вызывает очарование и пышность периода ар-деко. Артеем.  Дизайн упаковки, в котором используются шрифты и мотивы, снятые непосредственно из движения Art Deco. Чернилами svart.
Дизайн упаковки, в котором используются шрифты и мотивы, снятые непосредственно из движения Art Deco. Чернилами svart.4. Современное современное современное
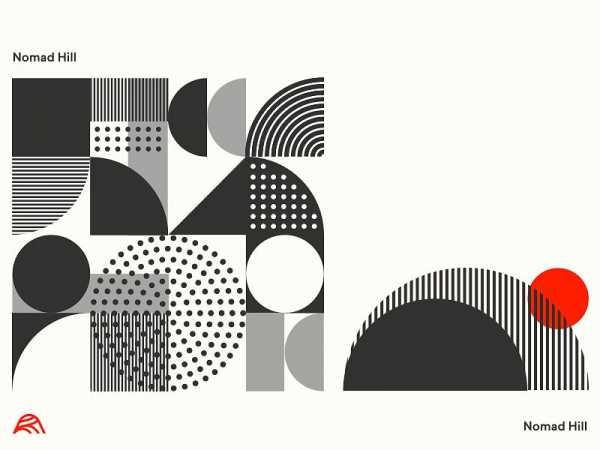
После периода в стиле ар-деко — и в прямом ответе на него дизайнеры решили, что функция должна диктовать форму, бросать кричащие рисунки и обнимать разделенные и органические чистые линии. В то время как влияние середины века заметно заметно в таких областях, как дизайн интерьера и мода в течение последних нескольких лет, он неуклонно растет в графической работе.
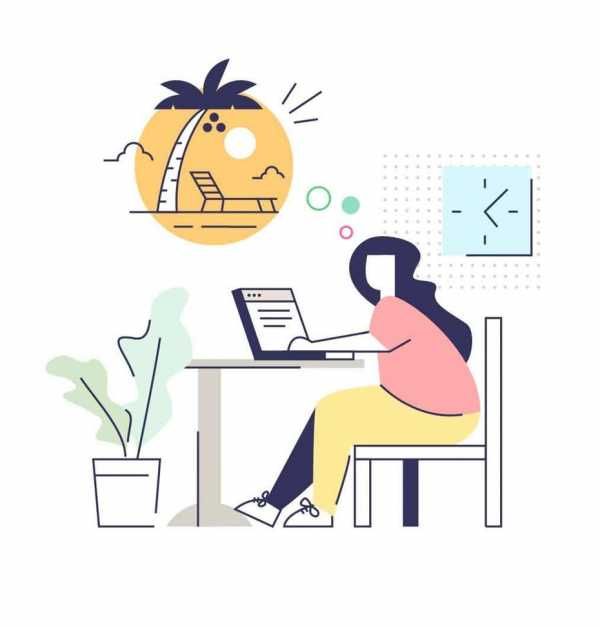
Это особенно заметно в стилях иллюстрации, которые восходят к знаковым рекламным иллюстрациям послевоенной эпохи. И, как и в ту эпоху, небольшие компании и стартапы осознают силу пользовательской иллюстрации. Мы видим, что многие бренды запускаются с великолепными веб-сайтами, полными этих иллюстраций под влиянием середины века, часто оформленных в совершенно современном стиле, но сохраняющих мечтательные старинные цветовые палитры. В 2019 году мы ожидаем, что они продолжат доминировать в сети и в печатной работе.
 Очень современный веб-слайдер с явно ретро-эффектом. Via Paarth Desai.
Очень современный веб-слайдер с явно ретро-эффектом. Via Paarth Desai.  Плакат и дизайн рекламы пришли, чтобы определить период Mid-Mod. Через ANAMOLLY.
Плакат и дизайн рекламы пришли, чтобы определить период Mid-Mod. Через ANAMOLLY.  Этот стиль иллюстрации тянет тяжело от эстетики середины века и будет повсюду в следующем году. Автор Spoon Lancer.
Этот стиль иллюстрации тянет тяжело от эстетики середины века и будет повсюду в следующем году. Автор Spoon Lancer.  Дизайн спичечной диаграммы, основанный на классическом стиле «Атомный», популяризированном в период холодной войны. Через Никола Бродерик.
Дизайн спичечной диаграммы, основанный на классическом стиле «Атомный», популяризированном в период холодной войны. Через Никола Бродерик.  Еще одна космическая гонка вдохновила дизайн. Артеем.
Еще одна космическая гонка вдохновила дизайн. Артеем.  Шаблоны, которые вызывают мастера Современный графический дизайн середины века. Via Andrew Littmann.
Шаблоны, которые вызывают мастера Современный графический дизайн середины века. Via Andrew Littmann.5. Продолжающаяся эволюция дуотонов и градиентов
Градиенты — «цветовые переходы», как их иногда называют, — были признанной тенденцией в течение последних нескольких лет. Недавно они определенно начали более ползти обратно в дизайн логотипа. Простых одноцветных логотипов недостаточно; все больше и больше появляются с каким-то градиентом. Некоторые из них — ожидаемые комбинации (синий / фиолетовый, красный / оранжевый), но другие используют chunkier duotone fade.
За прошедший год или два было много шума о «возвращении дуэта». Теперь, часто полностью способствуя Spotify и их знаковым обложкам плейлистов, две параллельные тенденции объединились, в результате чего в 2019 году был выбран градиент дуотонов.
 Дизайн плаката с помощью nevergohungry
Дизайн плаката с помощью nevergohungry  artsigma предлагает два приятных градиентных логотипа в классическом дуплете «blurple».
artsigma предлагает два приятных градиентных логотипа в классическом дуплете «blurple».
 Это показывает, как яркие (но бесплатные) градиенты могут использоваться в веб-дизайне. Микебарн.
Это показывает, как яркие (но бесплатные) градиенты могут использоваться в веб-дизайне. Микебарн.  Эта великолепная комбинация смелых градиентов — это определение on-trend. Via Bruno Pego.
Эта великолепная комбинация смелых градиентов — это определение on-trend. Via Bruno Pego.6. Но и устойчивый рост теплых и мрачных цветовых палитр для фотографий
Но, конечно, для каждого действия существует равная реакция: преобладание насыщенных и смелых дуотонов привело к росту капризных, старинных тонов. В то время как несколько лет назад дизайнерам предлагалось избегать приглушенных цветов, чтобы охватить смелые и неоновые идеи, подобные Stranger Things — эти цвета больше напоминают дни, когда камеры и экраны не могли захватывать глубоко насыщенные цвета.
Они чувствуют себя как прямое возвращение к мягкой фотографии с низким разрешением 70-х годов и даже приглушенными видеокамерами 1980-х годов. Включая некоторое количество черного в каждый цвет, эти фотографии имеют теплую и задумчивую атмосферу, с которой неоновые цвета никогда не будут конкурировать.
 Модный спрей, который вырывает обычные жирные цвета в пользу приглушенных тонов. Via lasho.
Модный спрей, который вырывает обычные жирные цвета в пользу приглушенных тонов. Via lasho.  Современные портреты, которые чувствуют, что их сняли с фотоальбома 1970-х годов. Via Fernando Machado.
Современные портреты, которые чувствуют, что их сняли с фотоальбома 1970-х годов. Via Fernando Machado. 
 Потрясающая коллаж-вдохновленная обложка книги и обложка для микстейпа от nevergohungry
Потрясающая коллаж-вдохновленная обложка книги и обложка для микстейпа от nevergohungry7. Пользовательские иллюстрации облегчают
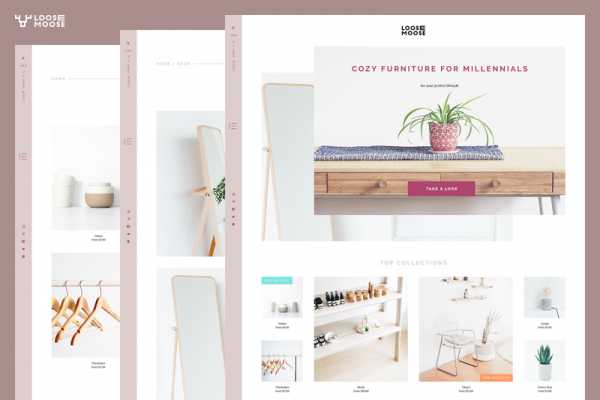
После нескольких лет смелых, толстых линий на иллюстрации, в последнее время появилось более тонкое, элегантное изображение. Сильно под влиянием ботанических и естественных элементов этот стиль более женственный и привлекает более невинную и детскую часть всех нас. Мы видим, что это занимает переднее сиденье, особенно в дизайне упаковки, где сложные рисунки прекрасно рисуются на фоне текстурированной бумаги. С добавлением высококачественных материалов, таких как фольга и тиснение, эти конструкции обеспечивают баланс между максимализмом и простотой.
 Упаковка для этих шоколадных батончиков кажется дорогой и естественной. Мила Катагарова
Упаковка для этих шоколадных батончиков кажется дорогой и естественной. Мила Катагарова  Более легкая, более органичная упаковка для натуральной дезодорантной компании. По деревянной лошади.
Более легкая, более органичная упаковка для натуральной дезодорантной компании. По деревянной лошади.  Мягкая иллюстрация, вдохновленная старыми ботаническими рисунками. Йокаона.
Мягкая иллюстрация, вдохновленная старыми ботаническими рисунками. Йокаона.  Этот очаровательный олень создан для детского аксессуара. Автор Mad Pepper.
Этот очаровательный олень создан для детского аксессуара. Автор Mad Pepper.8. Буксомные засечки
Пока иллюстрации становятся все светлее, шрифты усиливаются, особенно когда речь заходит о засецах. Хотя sans-serifs никуда не денутся — особенно в цифровом-2019 году будет годом засечки. Прошедший год дал нам несколько великолепных серо-насекомых, которые кажутся вытащенными из дней литого металла. В то время как шрифты sans-serifs и hand-drawn будут по-прежнему быть очень заметными, это год, когда диапазон и разнообразие шрифтов с засечками будут взрываться.
Пользовательский тип становится все более и более необходимым для брендов, которые действительно хотят выделиться, и все чаще тип подписи или логомарк подписи — это то, к чему обращаются дизайнеры. Зачем? Потому что после многих лет господства чистые без засечек теперь считаются «бездушными» и «бесхарактерными», а засечками являются очки с рогатым оправом типа, которые видны как изворотливые, умные и разрывающиеся с личностью.
 Потрясающий и впечатляющий веб-дизайн шрифта с засечками. Via Nathan Riley.
Потрясающий и впечатляющий веб-дизайн шрифта с засечками. Via Nathan Riley.  Красивый и классический засечек чувствует себя на заказ и вырезан вручную на этом логотипе для элитной строительной компании. Дейв Роуч
Красивый и классический засечек чувствует себя на заказ и вырезан вручную на этом логотипе для элитной строительной компании. Дейв Роуч  Более яркие иллюстрации и модные засечки сочетаются на этом логотипе ресторана. Via tulimilka.
Более яркие иллюстрации и модные засечки сочетаются на этом логотипе ресторана. Via tulimilka.  Шаблон веб-сайта, который вызывает ультраминимистический / скандинавский дизайн. Алекс Капеллан.
Шаблон веб-сайта, который вызывает ультраминимистический / скандинавский дизайн. Алекс Капеллан.9. Открытые композиции
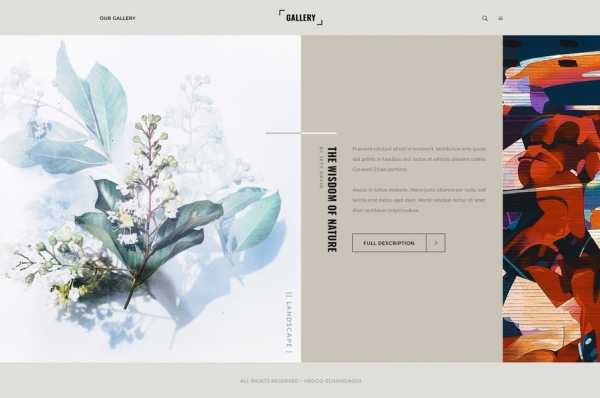
Помните, что старая пословица о том, чтобы оставить что-то в воображении? После многолетних коробок и фреймов, вставляющих элементы в строгом порядке, каждая отдельная часть видима и учитывается, дизайнеры начинают охватывать более открытые композиции. Это проекты, в которых вы чувствуете, что видите только часть всей картины, и весь мир покидает страницу.
Эти композиции охватывают пустое пространство и избегают четкой иерархии. Элементы этих композиций чувствуют себя свободно привязанными друг к другу, как будто они могут уплыть. Зачастую открытые, казалось бы, хаотичные, разбитые и вырезанные, эти композиции занимают очень сильную дизайнерскую руку, поскольку размещение каждого элемента — не что иное, как случайное.
 Весь этот веб-сайт — это меню, в котором не все буквенные формы присутствуют на экране одновременно. Via Lionel Durimel.
Весь этот веб-сайт — это меню, в котором не все буквенные формы присутствуют на экране одновременно. Via Lionel Durimel.  Этот дизайн подходит к 2019 году с дутонами, градиентами и открытым стилем композиции. Via Bruno Pego.
Этот дизайн подходит к 2019 году с дутонами, градиентами и открытым стилем композиции. Via Bruno Pego.  Смелый и открытый дизайн, который заставляет вас задаться вопросом, держите ли вы его правую сторону. Via Vasjen Katro.
Смелый и открытый дизайн, который заставляет вас задаться вопросом, держите ли вы его правую сторону. Via Vasjen Katro.  Легкие современные иллюстрации, которые чувствуют, что они продолжаются за кадром. Via Lionel Durimel.
Легкие современные иллюстрации, которые чувствуют, что они продолжаются за кадром. Via Lionel Durimel.  Открытая композиция, используемая для веб-сайта моделирования. Via Kieran.
Открытая композиция, используемая для веб-сайта моделирования. Via Kieran.10. Изометрический дизайн
Хотя открытые композиции оставляют некоторые вещи, изометрические конструкции создают целые вселенные в маленьких маленьких пространствах. Изометрический дизайн звучит очень технически, но это просто метод рисования 3D-объекта в двух измерениях. Рисунок прост и чист, но имеет глубину, с которой плоский дизайн не может конкурировать. Арена, где эта тенденция больше всего нагревается, — это значки. Изометрические значки имеют гораздо большую тактильность и теплоту, чем плоский дизайн, привлекающий пользователей. Плюс они сохраняются до меньшего размера файла, чем 3D, поэтому вы получаете все удары без какого-либо отставания!
 Изометрическая иллюстрация города. LittleFox.
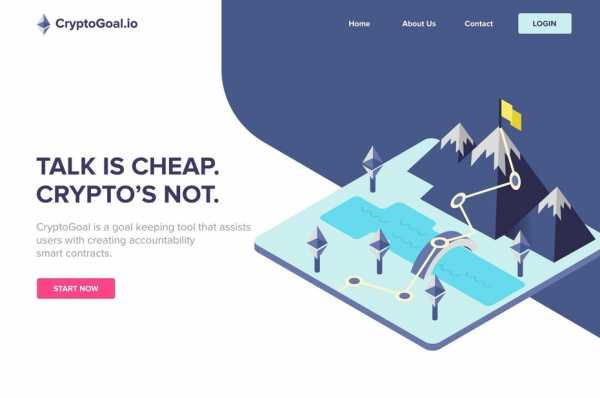
Изометрическая иллюстрация города. LittleFox.  Очень изометрическая гора на тренде. Автор: KisaDesign.
Очень изометрическая гора на тренде. Автор: KisaDesign.  Этот дизайн показывает, что данные движутся таким образом, что он более живой и живой, чем плоский. Через Дмитрия Харченко.
Этот дизайн показывает, что данные движутся таким образом, что он более живой и живой, чем плоский. Через Дмитрия Харченко.  Изометрический дизайн может быть использован и для создания персонажа. Дарья В.
Изометрический дизайн может быть использован и для создания персонажа. Дарья В. Готовы ли вы к дизайну в 2019 году?
—
Мы приступаем к тому, что наверняка станет очень интересным годом для графического дизайна. Между перспективными, технически развитыми дизайнерами, развивающимися в более новых областях, таких как 3D и AR, происходит толкание и тяга, а традиционалисты все еще печатают перо на бумаге каждый день. Мы также видим это в одновременном объятии ярких дуотонов, сосуществующих с тонированными, винтажными палитрами. То же самое касается причудливых иллюстраций и функциональности середины века.
Лучшая часть? Захватывающие вещи случаются, когда дизайнеры принимают конфликт, позволяя вдохновению ударить со всех сторон сразу. Мы празднуем и ожидаем увидеть, какую невероятную работу они создают. Сделайте 2019 год, когда вы создадите свою лучшую работу!
Есть что-то, что вам нужно?
Наши дизайнеры могут помочь вам создать что угодно.
artforlife.ru
The Ultimate Guide с примерами — Дизайн на vc.ru
В эпоху цифрового искусства тенденции графического дизайна могут испаряться так же быстро, как появились. То, что было современно в течение последних нескольких лет, может выглядеть совершенно устаревшим в 2018 году. Хотя некоторые тенденции выдержали испытание временем, другие исчезли в мгновение ока, чтобы освободить место для новых современных взглядов.
Это год безумных проектов, экспериментов и дикого воображения. Итак, давайте не будем терять минуту. Время показать, какие тенденции в графическом дизайне будут абсолютными хитами в 2018 году.
Эффект «Glitch»
Поврежденное изображение, то есть эффект глюка, в последнее время является одной из самых популярных тенденций в цифровом мире. По-видимому, то , что когда-то раздражало зрителя, теперь превратилось в действительно желаемый эффект.
Очевидно, поклонники ужасов уже давно знакомы с этим. Год 2018 — это год, когда поврежденные изображения захватывают мир графического дизайна.
Эффект «Разрушенный»
Насколько мы можем судить, современные графические дизайнеры одержимы «искусством разрушения». Все, что включает в себя брызги, царапины, разрывы, взломы или любую другую форму разрушения эстетики композиции, считается современным в 2018 году.
Эффект «Цветные каналы»
Игра с цветными каналами была широко популярна среди дизайнеров. Этот метод позволяет дизайнерам создавать большие иллюзорные эффекты. Голография, галлюцинация, искаженная реальность … все они очень влиятельны на зрителя, что делает «Цветные каналы» одной из главных тенденций графического дизайна 2018 года.
Голография отстает от …
Тенденция голографического дизайна, которая была огромным хитом уже несколько лет, теперь отстает по сравнению с другими футуристическими тенденциями.
Хотя это все еще гламурно и завораживает, в 2018 году мы увидим меньше голографических проектов.
Год «Двойного».
Мы можем с уверенностью сказать, что 2018 год станет годом «двойного» .
Двойное представление
Двойное представление существует уже несколько лет. Несмотря на то, что некоторые дизайнеры отложили эту технику на некоторое время, мы определенно видим повышение дизайна двойного представления, которое поражает зрителя. Вот несколько потрясающих примеров:
Двойной экспозиционный тон
«Я вижу двойника», эта тенденция представляет собой гибрид от «двойного» и «дуотона», а также использование цветовых каналов. Короче говоря, двойная экспозиция достигается удвоением изображения или использованием двух разных перекрывающихся изображений в монохромных цветах . Таким образом, дизайнеры достигают эффекта «впереди своего времени».
Двойной свет
Еще одним крупным «двойником» среди графических тенденций 2018 дизайна является двухцветный свет. Этот эффект превращает простые композиции в новые, яркие, современные. Двойной свет — это эффект, который может быть достигнут с помощью двух реальных источников света или расщепления цветного канала . Вот несколько примеров.
Типография по-прежнему рулит!
Творческая типография
Творческая типография входит в число лидеров по графическим тенденциям 2018 года. На самом деле эта тенденция занимает несколько лет в ведущих местах, и не скоро покинет этот пост.
Когда дело доходит до этой техники, воображение — это ваш самый сильный актив. Творческую типографику можно комбинировать с другими методами или использовать исключительно в дизайне. Это впечатляет в обоих случаях. Ознакомьтесь с этими замечательными примерами:
Обрезанная типография
Обрезанная типография была горячей тенденцией 2017 года и до сих пор популярна в 2018 году. Искусство стирания частей букв , сохраняя при этом их читаемость, требует много творчества и профессионализма. Эффект на 100% стоит усилий.
Хаотическая типография
Хаос был объявлен одной из главных тенденций в 2017 году. Похоже, что в графическом дизайне 2018 года он перейдет в хаотичную типографику. Другими словами, скажите «Нет» выравниванию и «Да» нетрадиционному порядку букв и слов.
Типография как элементы реальной жизни
Современная тенденция графического дизайна — типография, тесно взаимодействующая с другими элементами композиции. Достигнутый эффект: буквы превращаются в объекты реальной жизни. Гляньте на эти удивительные примеры:
Отрицательное пространство. Положительная тенденция.
Отрицательные пространственные фигуры
Мы назвали отрицательное пространство положительной тенденцией не потому, что отрицательные и положительные притягивают друг друга в физике, а потому, что в графической эстетике негативное пространство вызывает вполне положительные эмоции.
По своей природе отрицательное пространство является «пустым» пространством в дизайне, которое образует определенную отличительную форму. Этот метод является одним из самых популярных в последнее время и по-прежнему занимает лидирующие позиции.
Отрицательная пространственная типография
Еще одна современная тенденция — это смесь негативного пространства и типографии. Просто посмотрите:
Яркие цвета
Красочная трехмерная субстанция
Яркие цвета плюс трехмерная композиция — это абсолютная выигрышная комбинация на 2018 год. С таким большим количеством графических тенденций дизайна, ведущих борьбу за ведущие позиции в 2018 году, яркие цвета, безусловно, находятся в топе рейтинга.
По нашему мнению, это одна из самых сильных тенденций в графическом дизайне 2018 года. Мы также поспорим, что это будет одна из тенденций графического дизайна 2019 года. Ознакомьтесь с несколькими примерами.
Одноцветный 3D-дизайн
В последнее время мы видим все больше и больше презентаций продуктов, используя тот же цвет фона, что и представленный продукт. Продукт «всплывает» благодаря объему,создаваемому 3D-техниками. На самом деле это выглядит довольно привлекательно.
Металлические элементы
В дополнение к ярким цветам металлические элементы входят в мир графического дизайна, чтобы создать эффект «Wow». Часто в сочетании с другими горячими тенденциями, такими как 3D-композиции и творческая типография, этот тренд выглядит очень привлекательно.
Цветовые переходы / градиенты
Когда Instagram изменил свой логотип еще в 2016 году в красочный градиент, никто не думал, что эта тенденция станет настолько популярной. Это было только начало его подъема. Несмотря на то, что сеть не была уверена в этой технике дизайна (все фанатели от плоского дизайна тогда), сейчас мы видим все больше и больше градиентов.
Художественные иллюстрации
Нарисованные иллюстрации
Иллюстрации, сделанные вручную, всегда находятся на волне популярности. Каждый дизайн — это произведение искусства, созданное с большим количеством таланта и воображения. Вот почему иллюстрации никогда не могут выйти из моды .
Когда дело доходит до графического дизайна, иллюстрации всегда привносят в игру особую уникальную атмосферу. В 2018 году иллюстрации представлены в сочетании с другими тенденциями графического дизайна, такими как отрицательное пространство, 3d-структуры и т.д.
Иллюстрации поверх фотографий
Интересной тенденцией в 2018 году является объединение фотографий с графический дизайном. Этот метод повышает эффект фотографии и придает композиции новый яркий вид. Для брендов, которые находят простые фотографии слишком скучными, это нужная техника.
Иллюстрации в стиле вырезки из бумаги
Одним из последних графических тенденций дизайна 2018 являются иллюстрации papercut. Вдохновленная фактическим искусством резки бумаги, эта тенденция быстро набирает обороты.Иллюстрации Papercut воссоздают композиции из разных слоев бумаги, что означает, что глубина и специфические текстуры являются обязательными элементами.
Если нам нужно описать тенденции графического дизайна 2018 в трех словах, это будет — все, кроме скучного. Год цифрового графического сумасшествия приносит завораживающие, привлекательные, вне этого мира проекты, которыми мы можем только восхищаться. Не стесняйтесь делиться своими собственными произведениями цифрового искусства в соответствии с последними тенденциями, а также своими мыслями в комментариях ниже.
Авторский перевод статьи из graphicmama.com при поддержке студии разработки digital продуктов Aremi.
#дизайн #графическийдизайн #маркетинг #тренды
Материал опубликован пользователем. Нажмите кнопку «Написать», чтобы поделиться мнением или рассказать о своём проекте.
Написатьvc.ru
Лучшие 5 трендов графического дизайна 2018 года (+ предварительный обзор на 2019 год)
Что нового в графическом дизайне? Вот краткий обзор главных тенденций графического дизайна 2018 года, а также небольшой обзор того, что, вероятно, мелькает на горизонте 2019 года.
Это настолько интересная тема, потому как есть тенденции, которые медленно меняются с течением времени — просто посмотрите на долгую эволюцию плоского дизайна до сегодняшнего времени — и другие, которые, похоже, меняются за ночь. Стоит ли всегда спешить использовать в своей работе новейшие тенденции графического дизайна? Конечно, нет. Но полезно подхватывать новые идеи, находить вдохновение и видеть, какие типы методов и стилей формируют вашу отрасль.
Содержание статьи
1. Яркий цвет
Использование яркого цвета для всего, от фона и изображений до элементов пользовательского интерфейса, было одной из самых больших тенденций графического дизайна 2018 года.
Проекты с яркими цветовыми палитрами были доминирующими в проектах веб-сайтов и редизайнах, а также в продвижении и элементах печати. Многие из этих цветов берут пример с палитр Material Design, которые являются яркими и смелыми с такими цветами, как синий, фиолетовый и розовый.
Два места, где действительно проявился цвет — это дизайн продукта и упаковки, который переносится на другие элементы, такие как дизайн веб-сайта. RXBar, выше, является ярким примером этой тенденции в действии. Каждый цвет является отличительным, а дизайн упаковки и веб-сайта идеально сочетаются.
Но это не единственное применение яркой цветовой тенденции графического дизайна.
Дизайнеры также используют более радужные палитры, которые нарушают правило использования только двух или трех цветов для дизайна. Палитры с большим количеством ярких цветов в интересных формах или типографике были колоссальными в этом году.
2. Трехмерные натюрморты
Похоже, что дизайнеры испытывают огромное желание делать трехмерные дизайнерские проекты. Это отображается в постановочных элементах, а также натюрмортах элементов и объектов в трехмерном пространстве — реальном или созданном.
Эта концепция создает привлекательный холст и изображение для размещения товаров и показывает, как что-то может выглядеть или ощущаться в реальной жизни. Такие проекты часто довольно сложные, хотя они могут выглядеть не так, как на первый взгляд, и могут содержать реальные и созданные объекты.
Данная тенденция графического дизайна показывает воображение в действии.
3. Градиенты
Градиенты повсюду — в качестве фона, как наложения фотографий и видео, внутри изображений и этот список можно продолжать.
Цвет имел огромное значение в 2018 году, и градиенты были большой частью этого движения. Те же яркие цвета, которые были популярны сами по себе, также являются трендовыми и для градиентов.
Но не все трендовые градиенты смелые и яркие. Некоторые более тонкие с мягким изменением цвета. Они могут быть использованы с реальными элементами или иллюстрациями и типографикой.
4. Минимальная навигация
В то время как мега-меню были в моде несколько лет назад, впоследствии произошел переход к более минимальным и даже скрытым элементам навигации. Эта тенденция берет пример с мобильных устройств (на которых большинство пользователей просматривают сайты в любом случае), чтобы создать более открытый холст и упростить пользовательский интерфейс.
В то время как есть плюсы и минусы такой «почти» навигации, графический дизайн, безусловно, выигрывает от чистого холста и более творческих вариантов для того, чтобы спрятать эти «надоедливые» навигационные элементы.
Оба примера выше делают это по-разному. Blab использует квадратную кнопку меню в левом нижнем углу экрана. Le Mordue даже не показывает навигацию на главном экране, она появляется, когда пользователи прокручивают.
5. Наложения на фотографиях
Оверлей фотографий — один из самых снисходительных методов графического дизайна, поэтому он продолжает развиваться.
Хороший оверлей может выравнивать цвет, делая текстовые элементы более удобными для чтения, скрывать несовершенства изображения или предоставлять более интересную фокусную точку с цветом или градиентами. Наложение цвета — это способ превратить более типичное изображение во что-то, что также относится идентичности бренда.
В дополнение к простым цветным оверлеям, в большинстве проектов использовался полный слой, такой как у Berserk (выше), который имеет цветное наложение на изображении и еще один анимированный оверлей, имитирующий действия мышки.
Какие элементы графического дизайна будут в тренде в 2019 году?
Поскольку 2018 постепенно близится к концу, напрашивается вопрос: какие тенденции графического дизайна будут популярны в 2019 году?
Многие тенденции графического дизайна этого года будут оставаться популярными. Они уже имеют довольно сильный импульс, и многие проекты запускаются с этими стилями и методами сплошь и рядом.
Вот еще пять графических тенденций, которые мы ожидаем увидеть в 2019 году:
Бежевый цвет: в то время как серые и белые фоны были популярны, все больше дизайнов переходят на мягкий бежевый тон для того же простого в использовании нейтрального ощущения.
VR и смешанная реальность: проекты виртуальной и смешанной реальности будут продолжать развиваться и расти по мере того, как подобные устройства станут более распространенными.
Рукописная типографика: дизайн отступит от какой-то сложной типографики и выберет более мягкие рукописные шрифты для скриптов, которые не имеют чрезмерно женственный вид.
Эффекты глюка: дизайны, которые прыгают, скачут или специально испорчены, привлекают внимание.
Аутентичные образы: менее отполированные, более оригинальные изображения будут доминировать в дизайнерских проектах. Коммерческая фотография уйдет на задний план.
Какие графические тенденции были вашим любимым в 2018 году? Что вам больше всего нравится в плане графического дизайна на 2019 год?
Всем успешной работы и творчества!
Источник
artforlife.ru
Цветовые Тренды Веб Дизайна 2019 года
Современные компании, стремясь к повышению конверсии своих сайтов, пробуют для этого использовать самые различные способы и методики. Одним из решающих факторов является подбор цвета. Если речь идет о молодом и динамичном развивающемся стартапе, то аудиторию можно привлечь яркими цветами. Их контрастное сочетание позволит достичь оптимального визуального эффекта.
Психологический аспект
Никогда не следует забывать о том, какое сильное психологическое воздействие оказывает цветовая гамма сайта на его посетителей. Феномен зрительного мышления и психологии цветовосприятия не изучен пока до конца. Несмотря на это, существуют некоторые правила колористики, вразрез с которыми не формируется ни один цветовой тренд. Чтобы не делать ошибки в дизайн-маркетинговой стратегии сайта, нужно для начала изучить базовую информацию об использовании тех или иных цветов в области веб-дизайна.
Единого рецепта задействования цветов в создании дизайна сайтов не существует. Однако стоит знать классические ассоциативные ряды, связанные с разными оттенками. Эту информацию вы можете грамотно использовать, исходя из той цели, которая стоит перед создаваемым интернет-ресурсом, а также – спецификой самого бизнеса.
Разные культуры – разное восприятие
Известен научный факт, что представители различных культур по-разному воспринимают цвета и их символику. Есть некоторые аналитические данные, позволяющие успешно использовать цвета в процессе влияния на те или иные эмоции. Вполне очевидно, что веб-дизайнеры стремятся задействовать эту информацию максимально корректно в своей работе. Это требуется для того, чтобы атмосфера сайта соответствовала его тематике.
Сайт Vandelay Design представил анализ цветовых тенденций и тех ассоциаций, которые вызывают определенные цвета, используемые в отрасли веб-дизайна. Изначально следует делать оговорку о том, что эти тенденции характерны для людей западной культуры. Те временные тренды, которые возникают и трансформируются, формируются на основе базовых универсальных закономерностей и не могут идти с ними вразрез. Итак, предлагаем вашему вниманию ознакомиться с этими основополагающими аспектами, которые помогут применять актуальные тенденции разумно. Итак:
Красный цвет является наиболее стимулирующим. Длительный контакт с ним даже влияет на повышение кровяного давления. Цвет часто используется для важных объявлений, предупреждений. Если на вашем сайте много предупредительной, просветительской и профилактической информации, его умеренное использование будет оправданным. В то же время – если вы не хотите вызвать повышенную агрессию пользователей, выбирайте более умеренные оттенки красного цвета.
Оранжевый цвет ассоциируется с молодостью, энергичностью, движением. Он является одним из наиболее спокойных теплых тонов. Если оранжевый выбирать в качестве основного цвета, то он будет подчеркивать динамичность и радость, к которой стремится компания. Длительное использование этого цвета брендом Fanta подтверждает данную закономерность.
Желтый является универсальным теплым цветом, который передает позитивные эмоции, но делает это без излишней остроты и резкости. Этот цвет – оптимальное решение для тех компаний, которые зарабатывают различными консультациями.
Зеленый ассоциируется со спокойствием, положительными эмоциями, умеренным расслаблением. Стабильная атмосфера, создаваемая эти цветом, отлично подходит для тех компаний, которые считают этот фактор одним из основных своих приоритетов. Например, речь может быть о финансовых учреждениях, строительных предприятиях.
Синий в дизайне – синоним безопасности, открытости, надежности. Однако его месседж также во многом зависит от оттенка. Например, светлые тона синего традиционно ассоциируются с дружелюбностью, а темные – с некоторой печалью. Такие гиганты как Facebook и Twitter удачно используют разные тона синего цвета для создания именно той атмосферы, к которой они стремятся.
Кстати, об этом вы можете больше узнать в психологии цветов в графическом и веб дизайне. Как правило, любые актуальные тренды учитывают эти аспекты и не идут с ними вразрез. В 2019 году ничего не изменится – и тенденции будут формироваться с учетом данного фактора.
Яркие цветовые схемы – актуальный тренд ближайших лет
В 2018 году самым актуальным цветом был назван ультрафиолетовый. Такой выбор экспертов и дизайнеров явно свидетельствует в пользу того, что людям нравятся яркие оттенки и цветовые сочетания. Сфера дизайна сайтов и приложений отобразит это в полной мере в ближайшем будущем.
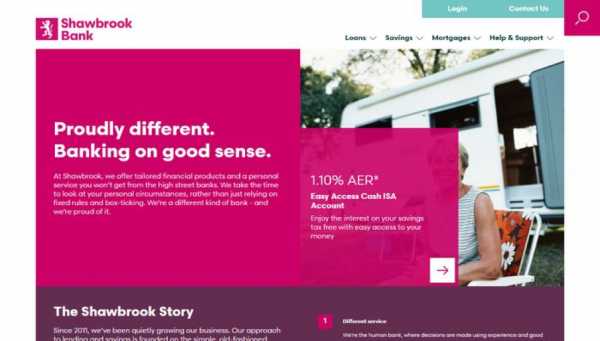
Так как в данный момент тенденция набирает обороты, в 2019 и последующих годах она, вероятно, усилится максимально не только в веб дизайне, но и в лого дизайне. Большинство организаций, которые по роду собственной деятельности могут позволить себе яркие цвета в оформлении сайтов, будут это делать.  Красноречивым примером проявления этого тренда можно назвать сайт банка Shawbrook. Даже если солидное финансовое учреждение выбирает для себя яркие тона, отрицать эту тенденцию становится бессмысленно. В некоторой степени такой выбор – пример разрыва шаблонов. Но, с другой стороны, современные клиенты любят динамику, оптимизм и яркость во всех жизненных проявлениях. Соответствие такому запросу аудитории свидетельствует об умении адаптироваться к вызовам времени.
Красноречивым примером проявления этого тренда можно назвать сайт банка Shawbrook. Даже если солидное финансовое учреждение выбирает для себя яркие тона, отрицать эту тенденцию становится бессмысленно. В некоторой степени такой выбор – пример разрыва шаблонов. Но, с другой стороны, современные клиенты любят динамику, оптимизм и яркость во всех жизненных проявлениях. Соответствие такому запросу аудитории свидетельствует об умении адаптироваться к вызовам времени.
Использование градиента
Градиент в веб-дизайне является не новым по своей сути эффектом. Однако он до сих пор удивляет своими возможностями специалистов. Сам по себе градиент – это постепенное смешивание цветов, позволяющее фактически добиться нового цвета и нового тона. Объекты выглядят более качественно выделенными. Поэтому дизайн в некоторой степени даже обретает новое измерение. Главная задача, с которой успешно справляется градиент, это добавление глубины в визуальную композицию.  Важно также понимать и то, что постепенное смешивание цветов не является искусственным приемом. Такие цветовые эффекты, а также визуальная «игра с прозрачностью» часто встречаются даже в природе. Например, стоит только взглянуть на вечернее небо – и можно убедиться в том, что наш мир не состоит исключительно из однотонных или плоских цветов. Поэтому для аудитории градиенты не станут чем-то новым и неизведанным, что практически исключает любую подсознательную враждебность в восприятии.
Важно также понимать и то, что постепенное смешивание цветов не является искусственным приемом. Такие цветовые эффекты, а также визуальная «игра с прозрачностью» часто встречаются даже в природе. Например, стоит только взглянуть на вечернее небо – и можно убедиться в том, что наш мир не состоит исключительно из однотонных или плоских цветов. Поэтому для аудитории градиенты не станут чем-то новым и неизведанным, что практически исключает любую подсознательную враждебность в восприятии.  Если говорить о сфере дизайна в целом, то наиболее популярны градиенты именно в веб-направлении. В полиграфии их можно встретить гораздо реже. Так как в виртуальном пространстве использование градиентов возвращается и набирает обороты, для дизайнеров важно знать несколько существенных аспектов, связанных с использованием этого приема. Они таковы:
Если говорить о сфере дизайна в целом, то наиболее популярны градиенты именно в веб-направлении. В полиграфии их можно встретить гораздо реже. Так как в виртуальном пространстве использование градиентов возвращается и набирает обороты, для дизайнеров важно знать несколько существенных аспектов, связанных с использованием этого приема. Они таковы:
Избегание противоречивых оттенков. Существует масса специализированных ресурсов, с помощью которых можно подобрать удачные сочетания цветов. Это касается цветовых, монохромных, теневых, сложных и триадических схем. Если вы не знаете, как сочетать цвета, лучше воспользуйтесь инструментами, позволяющими сделать это грамотно.
Умеренность. Понимая актуальность тренда яркости, некоторые веб-дизайнеры излишне изощряются, создавая слишком «кричащие» и ядовитые сочетания. Помните о том, что оптимальные градиенты состоят из 2-3 цветов.
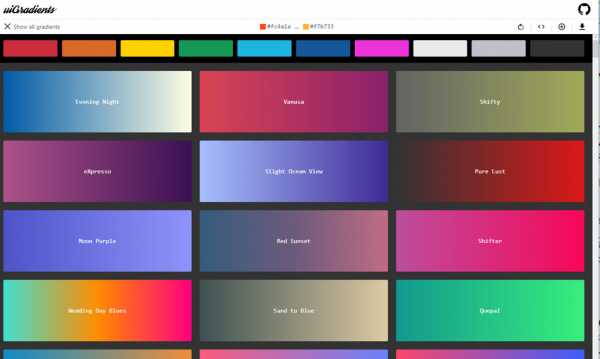
Вдохновение и креативность. Чтобы добиться прекрасного результата, нужно изначально представлять то, что бы вы хотели получить на выходе. Есть специальные сайты, помогающие подобрать интересующие варианты градиентов. Например, это ресурс uigradients.com.
Не забывать об источнике света. Всегда переходя от темного к светлому, градиенты должны учитывать данную особенность. В противном случае расположение оттенков не будет соответствовать объективным законам создания градиентов – и, вместо эстетичной композиции, получится то, что принято называть «белибердой».  Также есть два важных «секрета» для веб-дизайнеров, которые существенно облегчат работу с градиентами. Для многоугольных и квадратных объектов выбирайте линейные градиенты, а для круглых – радиальные.
Также есть два важных «секрета» для веб-дизайнеров, которые существенно облегчат работу с градиентами. Для многоугольных и квадратных объектов выбирайте линейные градиенты, а для круглых – радиальные. 
Белый слой, создающий негативное пространство
Использование негативного пространства – одна из актуальных тенденций, которые не должны пропасть из вида и в грядущем 2019 году. Даже в веб разработках. Реализовать этот тренд можно при помощи программы Photoshop. Яркий пример реализации такой возможности предлагает сайт wayup.in. Демонстрируется возможность удаления неба на одной из фотографий. Для этого нужно выделить горы, инвертировать и нажать клавишу Del. Получается интересное изображение с негативным пространством. Оно привлекает гораздо больше внимания, чем традиционная фотография. 
Вместо итогов…
В 2019 году, скорее всего, будут очевидными те тенденции веб-дизайна, которые показали свое влияние уже сейчас. Яркие цвета, негативное пространство, грамотное использование градиентов – все это вы увидите в обновленных веб-сайтах. Чтобы быть в тренде и слишком не увлечься, уйдя в безвкусицу, дизайнерам стоит вспомнить основы цвета и применять актуальные идеи веб-дизайна с их учетом. Грамотное веб дизайн агенство поможет реализовать будущие тренды в реальной жизни.
merehead.com
Новые Тренды и Тенденции в Веб-Дизайне в 2019 году
Сфера веб-дизайна сложна и динамична. Она сочетает в себе множество отраслей знаний, которые влияют на то, насколько успешно будет восприниматься веб-ресурс своей целевой аудиторией. Если Вы хотите, чтобы сайт смотрелся актуально и имел достаточную конверсию, его дизайн в этом вопросе играет далеко не последнюю роль. Это касается не только визуального восприятия, но и удобства пользования.
Почему ресурс должен обладать актуальным видом?
Современные бренды стремятся к максимально живому взаимодействию с аудиторией. Поэтому дизайн сайта должен передавать эмоции. Чтобы каталог был действительно качественным, для него мало одних только удачных фото. Вся концепция должна ассоциироваться с определенным эмоциональным фоном.
Успех продаж через социальную сеть Instagram подтверждает данную тенденцию. Здесь просматривается уже некая связь и с E-commerce, которая проникает постепенно в каждую социальную сеть! Человеку может казаться, что он приобретает стильную рубашку, делая акцент именно на ней. Но на самом деле он платит деньги за тот образ, который стоит за данной вещью – визуально воспринимает парня, который в нее одет.
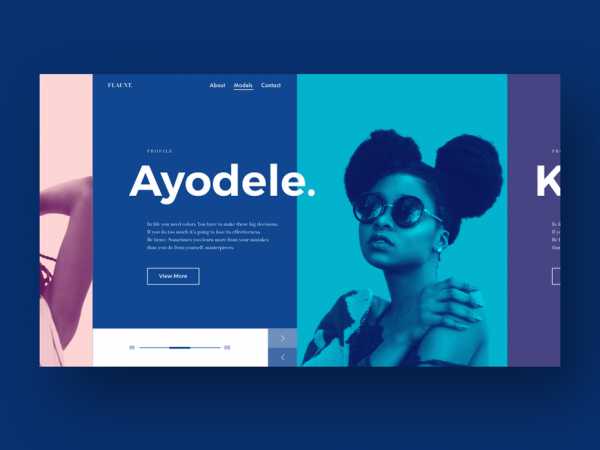
Например, под коллекции современной одежды запускаются лаконичные, но красноречивые сайты. Ярким примером таковых можно назвать Lacoste. Это отмечают аналитики, исследующие тему трендов веб-дизайна. Делается акцент на воздушности и легкости, что в полной мере передается визуально. Ассоциация легкости передает намек не только на стиль одежды, но и на стиль жизни. Такой дизайн привлекает и запоминается – он продает! 
Нестандартность – грамотный ход!
Веб-дизайн – сфера, которая в 2018 году развивается по достаточно интересному сценарию. В тренде некоторая визуальная хаотичность, но при этом она должна не выходить за рамки общей концепции. Например, актуально нестандартное размещение информационных блоков. Как уже успела показать практика, такой ход – не случайный эксперимент, а грамотное решение, которое подогревает пользовательский интерес.
Более того – даже при нестандартном размещении вам не приходится жертвовать фирменным стилем. Если Вы решили использовать такой ход, очень важно помнить, что вся первоочередная информация должна быть слева. Читатель знакомится с ней слева направо, поэтому нужно тщательно все продумать, чтобы не переборщить. Учитывайте этот фактор при заказе разработки веб-дизайна для своего сайта. 
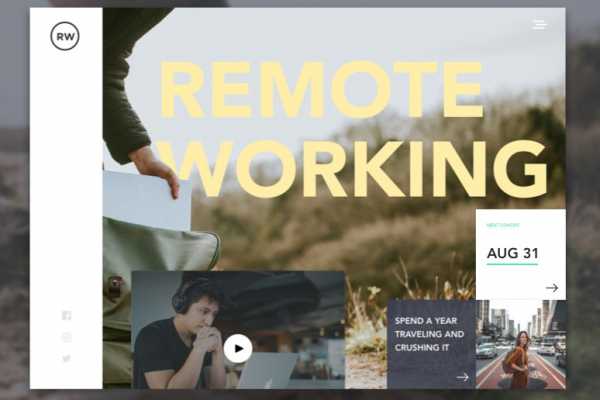
Полноэкранное видео – удобный и информативный элемент
В Сети можно встретить прогнозы о том, что полноэкранные видео в 2019 году выйдут на лидирующие позиции среди других компонентов веб-дизайна. Они информативны и удобны. Пользователю не приходится скролить страницу сверху вниз, чтобы увидеть интересующую информацию. Он может просмотреть ее в предоставленном Вами ролике.
Ранее видео уже были на высоких местах по популярности, однако позже они отошли на второй план, поскольку мобильные устройства с трудом отображали сайты. Большой вес влиял на то, что скорость загрузки была минимальной. Следовательно – понижалась конверсия. Развитие мобильных гаджетов позволило решить эту проблему.
Геометрические формы – свежесть и оригинальность веб-дизайна
Использование в веб-дизайне различных композиций геометрических форм – не совсем новый тренд. Он начал появился примерно в 2016 году, и по прогнозам станет набирать популярность в 2019. Как показывает практика, пользователи очень дружелюбно воспринимают сайты, оформленные таким образом. Несмотря на то, что параллельно получают признание более современные эффекты, это простое (а значит – и не слишком дорогое для Вас) решение будет оптимальным вариантом. При удачной компоновке геометрических фигур пользователи ресурса будут приятно удивлены его дизайном. 
Синемаграфы – отличная замена надоевшим «гифкам»
Иногда синемаграфы ошибочно путают с привычными «гифками», но на самом деле между этими двумя эффектами есть ощутимые различия. Синемаграфы – это статичные картинки, которые содержат только отдельный динамичный элемент. Например, это может быть статичная композиция со столиком в кофейне, за окном которого проезжает такси. Такая идея станет оптимальной для службы пассажирских перевозок и ее сайта.
Можно также придумывать множество других интересных идей, которые реализуются при помощи современных компьютерных эффектов. Помимо синемаграфов, не утрачивает актуальность и привычная анимация. Если первый вариант является новаторским, то второй – привычным, проверенным и неизменно эффективным. Анимацию также принято называть «гифками». Такие элементы привлекают внимание.
Они ловят на себе внимание посетителя и побуждают его ознакомиться с остальным содержимым сайта. Еще один актуальный тренд – это 3D-графика. Трехмерные фотографии считаются модными. И не зря. Они «цепляют» и побуждают пользователя обращать пристальное внимание.
Яркие цвета – актуальная тенденция
Трендом, который не утрачивает собственную актуальность никогда, являются яркие цвета. В сочетании с грамотно разработанным плоским дизайном, они визуально «удорожат» сайт. Чтобы выбор трендовых расцветок был удобным, можно использовать палитру Google. Применение градиентов также является прекрасной идеей с точки зрения колористики. Фон страницы, в создании которого задействован градиент, создает впечатление уникальности и свежести.  Особо интересным новшеством в контексте цветовых решений являются «мигающие» и «вибрирующие» цвета. Кстати, дизайнеры используют и такие сочетания, которые доступны для людей, имеющих проблемы со зрением.
Особо интересным новшеством в контексте цветовых решений являются «мигающие» и «вибрирующие» цвета. Кстати, дизайнеры используют и такие сочетания, которые доступны для людей, имеющих проблемы со зрением.
Простой дизайн и уникальный шрифт
Уникальные шрифты пользуются особой востребованностью в отрасли веб-дизайна. Особенно – если речь идет о сочетании уникального шрифта и неброского, минималистского дизайна. Иногда привычные шрифты способны ухудшить дизайн интернет-ресурса, когда оказывается, что он лишен любых визуальных акцентов. Что касается качественного уникального шрифта, то он существенно влияет на восприятие человеком информации.
Нестандартность в данном случае может стать выигрышным фактором, который удержит внимание пользователя, а значит – даст возможность удачнее раскрыть перед ним информацию, популяризующую ваш продукт. Помимо уникальных шрифтов, актуальными становятся и просто сложные варианты. Если ранее веб-дизайнеры придерживались мнения о том, что шрифт непременно должен быть простым, то теперь они отошли от этого убеждения.
Сложные шрифты и шрифты с засечками займут важное место в трендах 2019 года. Еще одна тенденция, о которой невозможно забыть, – вариативные шрифты. Переменные буквы, которые постепенно увеличиваются и уменьшаются, привлекательны для пользователей.
Минимализм и полупрозрачные кнопки
Еще не так давно для сферы веб-дизайна в целом были актуальны яркие эффекты. А сейчас она стремится к минимализму. Ритм жизни современного человека динамичен, поэтому ему не хватает времени на то, чтобы уделять внимание отвлекающим маневрам специалистов в отрасли пиара. Он привык четко и структурировано получать информацию в том виде, в котором она его не напрягает. Поэтому минимализм дизайна в сочетании с полупрозрачными кнопками является уместным не только с точки зрения трендов, но и функциональным. 
Использование фотографий в центре
Фотография традиционно держит высокие позиции среди элементов, популярных в веб-дизайне. Особенно – если речь идет об использовании изображений людей в рекламе того или иного продукта. Такой вариант позволяет максимально «очеловечить» рекламную кампанию и продемонстрировать то, что продукт удовлетворяет конкретную потребность. Например, фирменная одежда начинает ассоциироваться со стилем и эстетикой. Гаджет напоминает о том, что средство связи позволяет также слушать музыку, качественно фотографировать, снимать видео.
Натуральные и обтекаемые формы
В самой природе отсутствуют прямые линии. Поэтому обтекаемые формы, создающие иллюзию гибкости, воспринимаются человеком значительно лояльнее. Закругленные углы в элементах веб-дизайна начали входить в моду еще в прошлом году. Ныне они прочно закрепились и активно применяются даже такими гигантами, как Google Now, Facebook, Twitter. Обтекаемые линии особенно успешно выглядят в том случае, если они дополняются цветными каплями самой разной формы. Такой дизайн успокаивает и настраивает на приятное времяпрепровождение при пользовании сайтом. 
UI тренды 2019 года
Следовать актуальным тенденциям не обязательно, однако их очень полезно знать. Особенно – если Вы столкнулись со сферой дизайна мобильных приложений. Среди трендов этой отрасли наиболее популярны в 2019 году будут:
- Заметные заголовки. Они дают возможность выделить главное.
- Минимализм. Интерфейсы являются простыми и максимально понятными, чтобы людям было удобно пользоваться ресурсами.
- Наличие необходимой пустоты между элементами, благодаря которой дизайн не кажется загроможденным.
- Яркие цвета, а также контрастные сочетания. Это радует глаз.
- Объемные элементы. Используя правильные пропорции, можно создавать их правильную иерархию.
- Градиенты. Плавные переходы цветов – заметный тренд этого года.
- Наличие анимации. Это позволяет лучше донести мысль и сфокусировать внимание пользователя на главном. Очень важно понимать то, что одного только знания трендов мало.
Должно присутствовать их применение в грамотной и гармоничной общей концепции ресурса. Тогда он будет интересен и визуально приятен для пользователей.
merehead.com
9 трендов веб-дизайна в 2019 году // Михаил Бакунин
Несмотря на то, что главным в веб-дизайне остается удобство для пользователя, ничего не мешает добавить сайту немного модных штуковин, чтобы он выглядел современно и привлекал молодую аудиторию.
По статистике, пользователю требуется 0,05 секунды, чтобы решить, что ему не нравится сайт и уйти с него. Поэтому в борьбе за внимание хороша каждая, даже самая мелкая, деталь.
Специалисты назвали 9 главных трендов в веб-дизайне в 2019 году.
1. Скорость решает
При загрузке сайта именно скорость имеет решающее значение. У вас есть всего около трех секунд, чтобы произвести впечатление, и если сайт за это время так и не загрузится, велика вероятность, что ваши посетители уйдут к кому-нибудь другому.
Поэтому скорость загрузки — первое, на что вы должны обратить внимание при создании или редизайне своего сайта.
2. Сайты становятся персонализированными
В 2019 году наиболее успешными будут сайты, в наибольшей степени отвечающие пользовательскому опыту, представляющие информацию пользователю с учетом его пола, возраста и даже личных предпочтений.
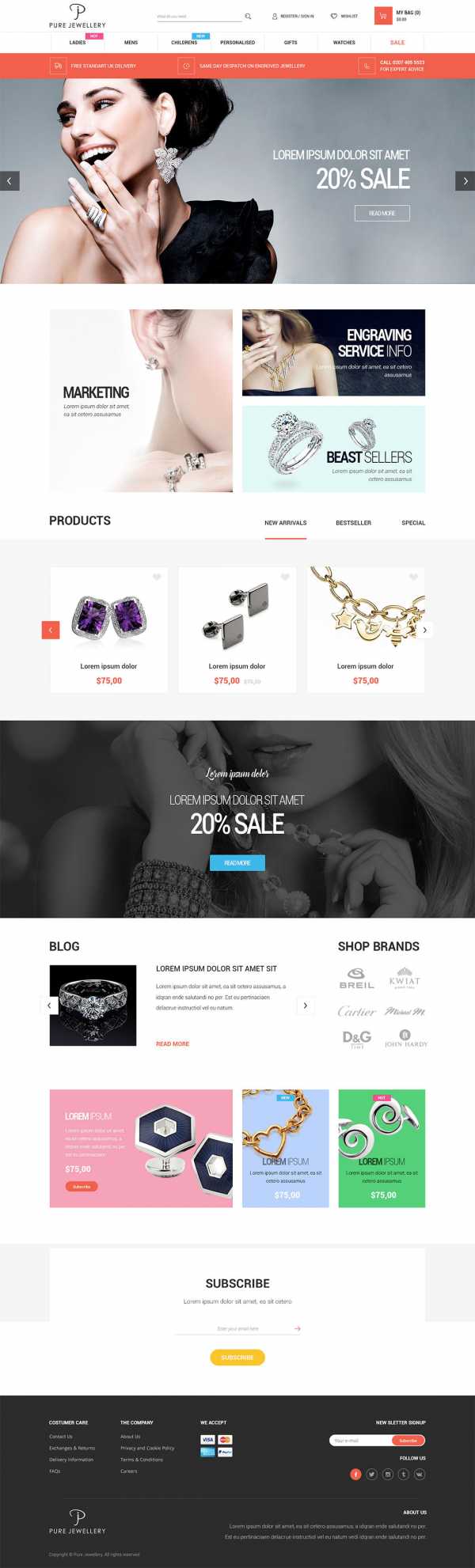
3. Сайты e-commerce добавят «плюшек».
Электронная коммерция в последние годы становится все более изощренной, и в 2019 году этот тренд продолжится.
Например, будут активно развиваться локаторы мест (посетителю будут показывать ближайшую торговую точку), даже розничные магазины будут интегрированы с сайтами, а приложения будут поддерживать постоянное взаимодействие с брендом.
4. Первым делом — смартфоны.
85% пользователей уверены, что на смартфоне сайт должен выглядеть не хуже, а то и лучше, чем в десктопной версии. Статистика показывает, что все больше пользователей используют именно смартфоны для серфинга по Интернету. Так что если вы еще не оптимизировали свой сайт для мобильных — самое время это сделать.
5, Дизайн становится «брутальнее».
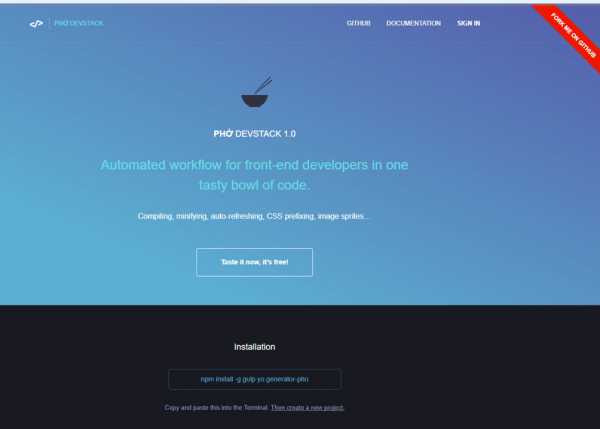
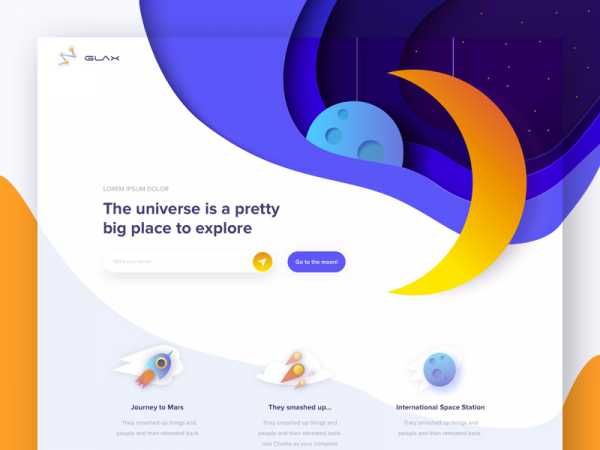
«Брутальный» дизайн в данном случае предполагает разделение на большие цветные или белые блоки, много свободного пространства и базовые цвета, которые адекватно отображаются в любом браузере и на любом устройстве.
6. Возвращение к статичности.
Если сайт просто представляет какую-либо информацию, возможно, имеет смысл ограничиться базовым дизайном с использованием HTML. Это, к тому же, существенно сократит время загрузки сайта.
7. Возрастает важность типографики.
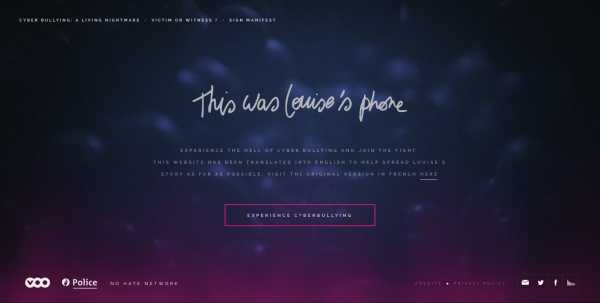
В тренде — необычные шрифты, разнообразные художественные элементы, креативные приемы вроде составления текстов из «газетных вырезок». Многие бренды создают собственные шрифты, чтобы выделяться на фоне остальных. Так что можно сказать, что в 2019 году персонализация затронет даже шрифты.
8. Использование искусственного интеллекта.
Искусственный интеллект в той или иной уже используют Amazon, Netflix и другие компании. И эта тенденция сохранится. В 2019 году искусственный интеллект будет присутствовать на сайтах в основном в виде чат-ботов.
9. Видео-контент в приоритете.
В 2017 году Facebook фиксировала около 8 млрд просмотров видео ежедневно. Итоги 2018 года показали, что ежедневно на YouTube просматривают около 500 млн часов видео. При этом предполагается, что в 2019 году на пользовательский контент будет приходиться 80% всего Интернет-трафика. Так что приготовьтесь к тому, что видео будут еще чаще появляться как в соцсетях, так и на сайтах.
По материалам Bluleadz.com.
Поделитесь материалом с друзьями:bakunin.com
