ОНЛАЙН ДИАГРАММЫ | создавайте Ваши собственные диаграммы онлайн

Диаграммы — великолепное изобретение для визуализации информации. На сайте OnlineCharts.ru Вы сможете создавать и публиковать Ваши собственные онлайн диаграммы абсолютно бесплатно.
Наша система поддерживает множество типов диаграмм, включая такие, как: столбчатые диаграммы, круговые диаграммы, линейные диаграммы, пузырьковые диаграммы и радиальные диаграммы.
Создайте Вашу диаграмму »
Столбчатая
Линейная
С областями
Круговая
XY график
Точечная
Пузырьковая
Полярные бульки
Спидометр
Столбчатая/Линейная
Пирамида
Примеры диаграмм


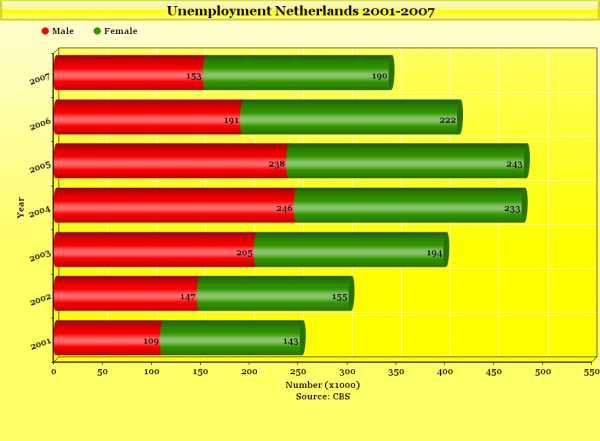
Unemployment 2001-2007 (NL)

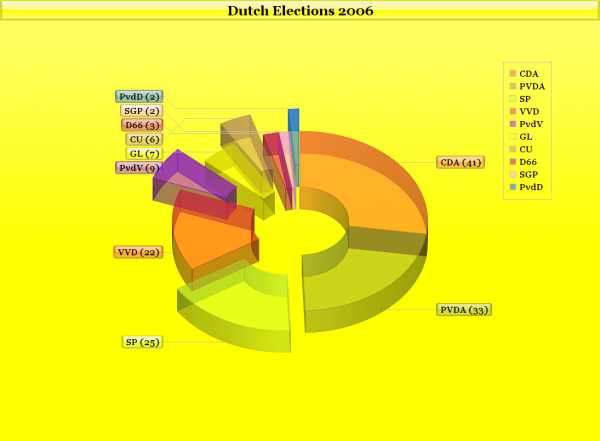
Dutch Elections 2006

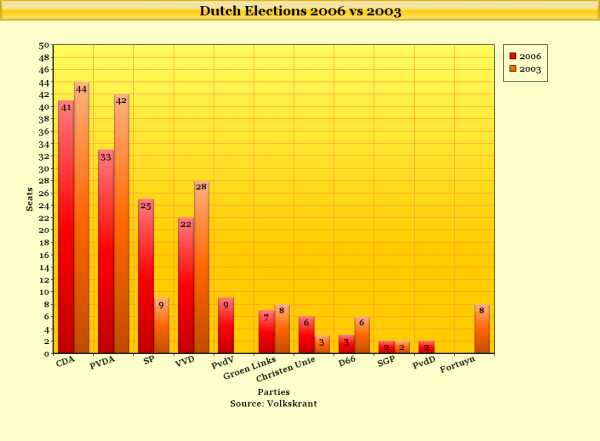
Dutch Elections 2006 vs 2003

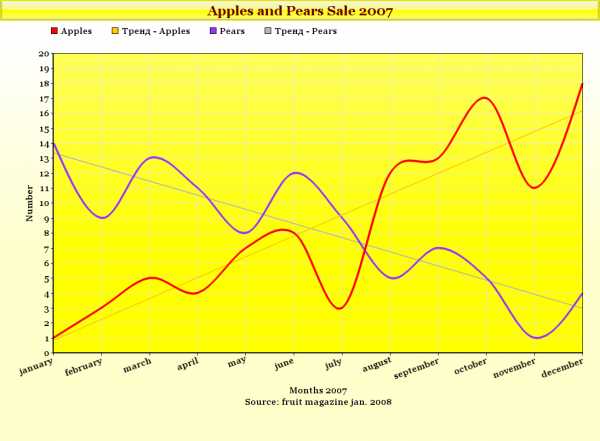
Apples and Pears Sale 2007

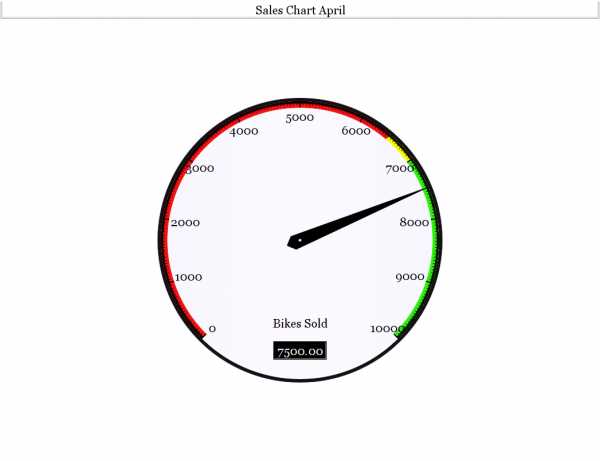
Sales Chart April

Sales Data March
www.onlinecharts.ru
10 дизайнерских приёмов для украшения диаграмм в Excel

Мысль о том, что в отчетах и презентациях можно использовать небрежные (а порой ужасные) диаграммы довольно заманчива. Вашему боссу наплевать на такие мелочи, как оформление диаграмм, правда? А всё, что Excel предлагает по умолчанию, волне сойдёт… ведь так?
Не совсем так. Мы представляем данные для того, чтобы стимулировать действие, чтобы убедить босса инвестировать в рекламу, выделить Вам дополнительную дольку бюджета или утвердить стратегию, предложенную Вашей командой. Независимо от цели использования, данные должны быть убедительными, а если их оформление оставляет желать лучшего, то их содержание может потеряться.
Чтобы данные были максимально убедительными, следует поработать над их оформлением в Excel. Говоря об оформлении, мы не подразумеваем значительных радикальных изменений. Ниже приведены некоторые простые приёмы, как сделать диаграммы в Excel более убедительными, лёгкими для восприятия и красивыми.
Замечание: Я использую Excel для Mac 2011. В других версиях Excel или в других операционных системах техника выполнения показанных приёмов может отличаться.
Хитрости и приемы оформления диаграмм в Microsoft Excel
1. Выбирайте подходящий тип диаграммы
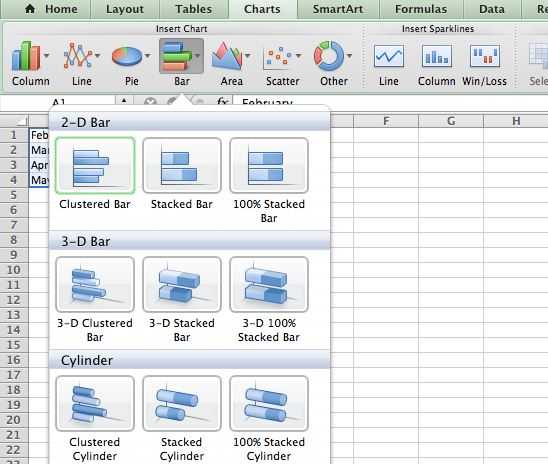
Прежде чем начать настраивать элементы оформления, нужно выбрать оптимальный формат диаграммы для отображения имеющихся данных. Гистограмма, круговая, линейчатая диаграмма – каждая рассказывает свою историю об одних и тех же данных. Выберите самый подходящий вариант, чтобы правильно передать информацию.
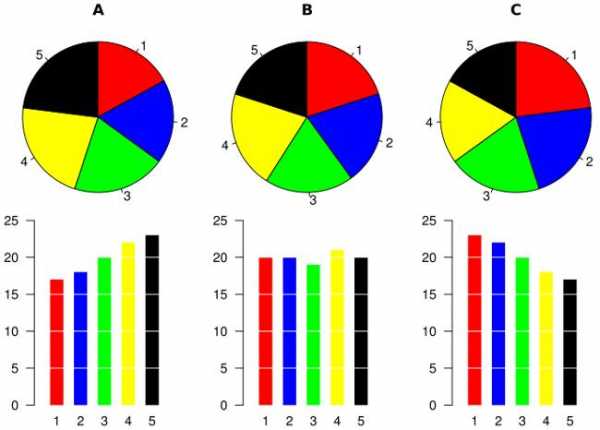
Гистограммы и круговые диаграммы отлично подходят для сравнения категорий. Круговые обычно используют для сравнения частей одного целого, гистограммы же подходят для сравнения практически любых данных… а значит в большинстве случаев лучше использовать гистограмму. Гистограммы легче читать, и они лучше показывают незначительную разницу между категориями, поэтому они всегда становятся хорошим решением. Круговые диаграммы лучше всего использовать, когда одна из категорий значительно больше остальных.
Хотите увидеть разницу? Вот пример одинаковых наборов данных, показанных в виде круговой диаграммы и в виде гистограммы:

Линейчатые диаграммы (напоминают гистограмму, повёрнутую горизонтально) хорошо показывают изменение тренда с течением времени. В заданный период времени можно отслеживать несколько значений, но ключом к пониманию линейчатой диаграммы остаётся именно временная составляющая.

2. Сортируйте данные для гистограммы, чтобы сделать их понятнее
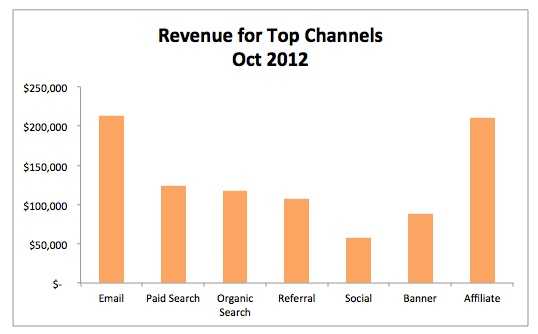
Если для визуализации данных выбрана гистограмма, то этот приём может существенно повлиять на результат. Чаще всего мы встречаем вот такие гистограммы:

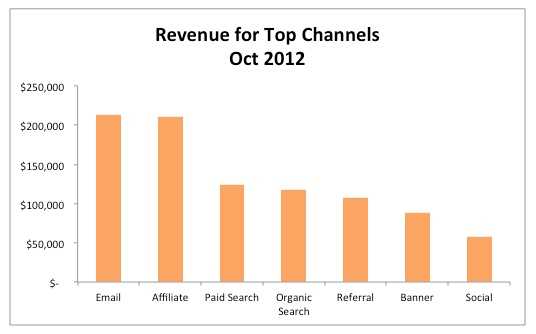
Они хаотичны! Нужно потратить драгоценное время, чтобы понять, какие данные выпадают из общей картины. Вместо этого нужно было просто упорядочить значения от больших к меньшим. Вот как это должно выглядеть:

В случае с линейчатой диаграммой расположите большие значения сверху. Если это гистограмма, то пусть значения уменьшаются слева направо. Почему? Потому что в этом направлении мы читаем на русском языке (как и на большинстве европейских). Если диаграмма предназначена для аудитории, читающей в обратном направлении – измените порядок представления данных на графике.
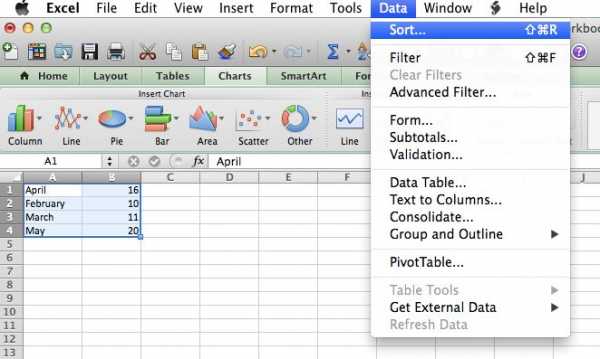
Чтобы изменить порядок представления данных на графике, нужно отсортировать их от больших к меньшим. В меню

3. Сокращайте подписи оси Y
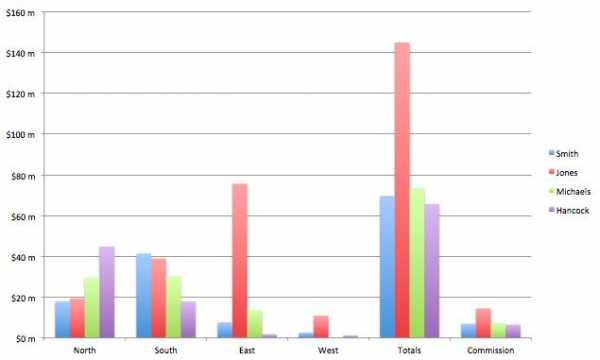
Длинные подписи на оси Y, как и большие числа, занимают много места и порой могут сбивать с толку. Например, как на диаграмме, показанной ниже:

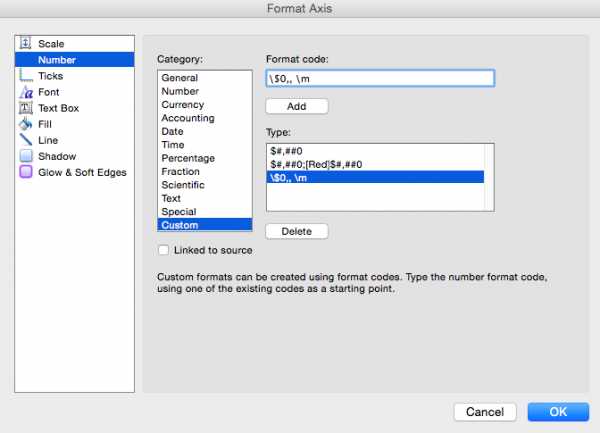
Чтобы сделать их компактнее, кликните правой кнопкой по одной из подписей на оси Y и в появившемся меню выберите Формат оси (Format Axis). В открывшемся меню перейдите в раздел Число (Number) и в списке Категория (Category) выберите
Введите код формата \$0,, \m (как показано на рисунке ниже) и нажмите ОК.

В результате диаграмма станет выглядеть значительно аккуратнее:

4. Удаляйте фоновые линии
График позволяет выполнить грубое сравнение данных, не вдаваясь в детали. Никто не обращается к диаграмме с целью увидеть точную разницу между точками – всем нужна общая картина, основные тренды.
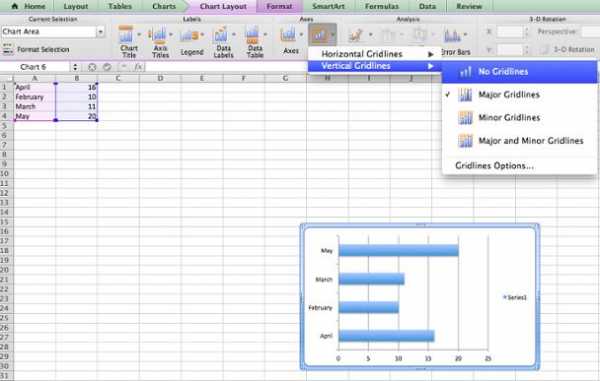
Чтобы удалить фоновые линии, нажмите Макет диаграммы (Chart Layout) > Линии сетки (Gridlines) и выберите Нет линий сетки (No Gridlines) для вертикальных и горизонтальных линий.

5. Удаляйте стандартные отступы перед графиком
Если не удалить их вручную, Excel автоматически добавит отступы перед первой точкой данных и после последней точки, как это видно на рисунке внизу слева. На рисунке справа график выглядит гораздо лучше без этих отступов:

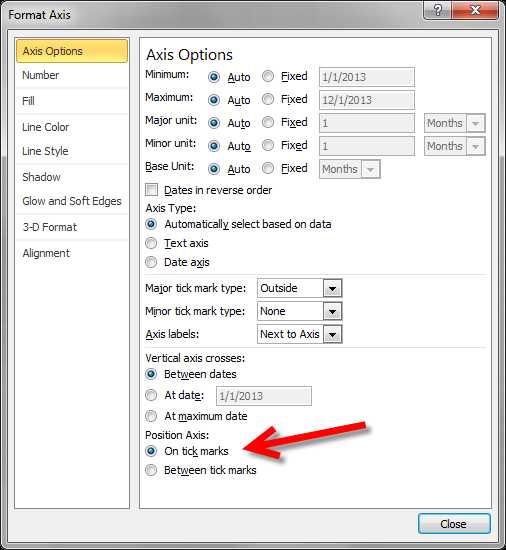
Чтобы удалить отступы, выделите горизонтальную ось, откройте меню Формат оси (Format Axis), в разделе Параметры оси (Axis Options) измените параметр Положение оси (Position Axis) на Совпадает с делениями (On Tick Marks).

6. Удаляйте лишнее форматирование
Стандартные диаграммы Excel как правило идут с настроенными стилями – но эти стили часто мешают воспринимать информацию. Тени? Контуры? Повороты? Избавьтесь от всего этого! Они не добавляют диаграмме информативности.
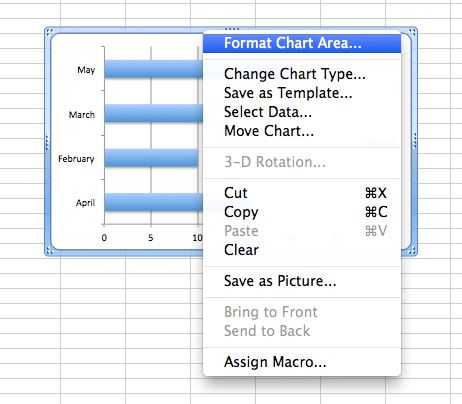
Чтобы исправить настройки оформления в Excel кликните правой кнопкой мыши по графику и выберите

7. Избегайте 3-D эффектов
Этот совет логически следует из предыдущего, но я хочу выделить его в отдельный пункт, поскольку 3-D эффектами слишком часто злоупотребляют.
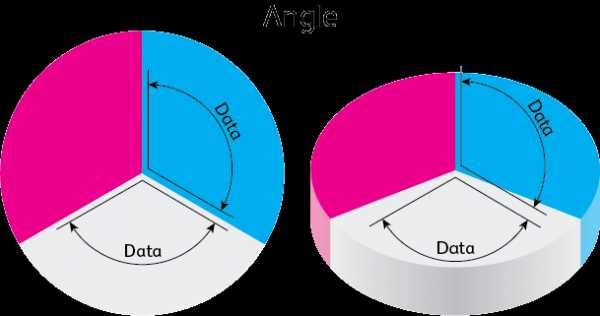
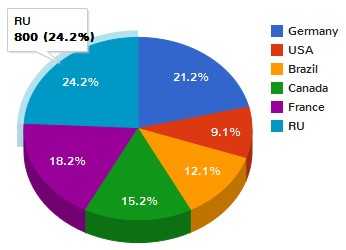
Стараясь сделать так, чтобы данные выглядели очень круто, люди часто выбирают гистограммы, линейчатые и круговые диаграммы с 3-D эффектами. В результате воспринимать такую информацию становится тяжелее. Наклон графика даёт читателю искажённое представление о данных. Так как основная цель диаграмм – рассказать читателю подробную историю, то не хотелось бы ослаблять аргументы плохим дизайнерским решением. Посмотрите, как по-разному выглядит одна и та же круговая диаграмма в 2-D и в 3-D:

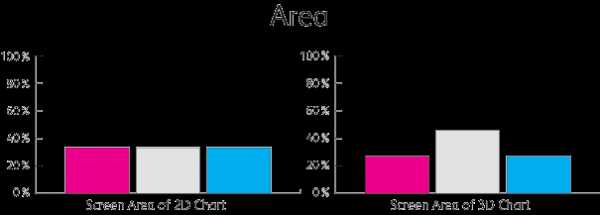
Если оценить площадь, которую фактически занимает каждая секция на экране, то становится понятно, почему так легко неправильно понять 3-D диаграмму:

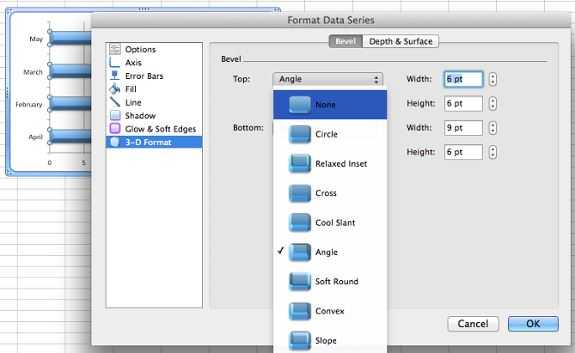
Чтобы удалить 3-D эффекты с элемента графика, выделите этот элемент, затем в разделе Формат объёмной фигуры (3D Format) установите для параметров Рельеф сверху (Top) и Рельеф снизу (Bottom) значение Без рельефа (None).

8. Удаляйте легенду, если в ней нет необходимости
Легенда дает информацию, которую, как правило, и без нее легко понять из графика. Использование легенды приобретает смысл, когда на диаграмме показано очень много категорий по оси Х или очень много точек данных для каждой категории. Но если на графике сравниваются несколько точек, то легенда становится бесполезной. В таком случае удаляем легенду, долго не раздумывая.
Чтобы удалить легенду в Excel, нужно выделить её и нажать Delete на клавиатуре.

9. Используйте персональные цвета
Цвета, предлагаемые в Excel, довольно блеклые. Простейший способ исправить это – использовать свои фирменные цвета. Благодаря этому, диаграмма станет выглядеть гораздо приятнее и аккуратнее.
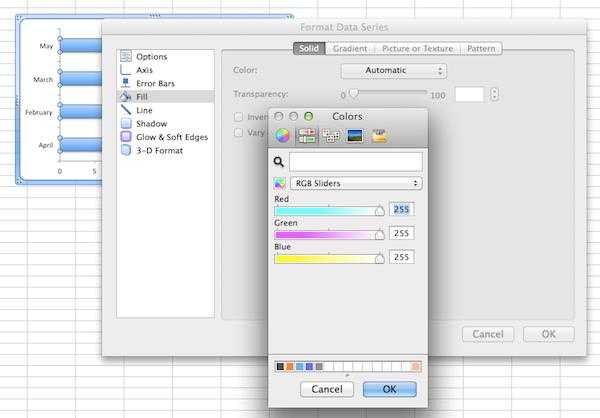
Чтобы использовать правильные цвета, нужно воспользоваться HEX-кодами этих цветов. При помощи конвертера переведите цвет из кодировки HEX в RGB. В Excel дважды кликните по элементу графика, цвет которого нужно изменить. В меню Формат ряда данных (Format data series) в разделе Заливка (Fill) выберите Сплошная заливка (Color) > Другие цвета (More Colors).
В появившемся окне нажмите вторую слева иконку со слайдерами. Видите выпадающий список? Выберите в нём RGB и впишите полученные недавно цифровые коды. Вуаля! Отличные фирменные цвета и шикарный график!

10. Добавляйте область затенения к линейной диаграмме
Видели когда-нибудь линейную диаграмму с областью затенения под линией графика? Этот прием сделает Вашу линейную диаграмму заметнее среди остальных.

Чтобы получить такую затенённую область, нужно перехитрить Excel, добавив ещё один ряд данных. Для этого вернитесь к таблице Excel, которую использовали для построения графика, и выделите точки данных, отложенные по оси Y (в нашем случае это суммы в долларах). Скопируйте их в строку ниже так, чтобы получилось два одинаковых ряда данных.
Далее, выделите значения этих двух одинаковых рядов данных, исключив подписи. На рисунке ниже этот диапазон очерчен синей рамкой.
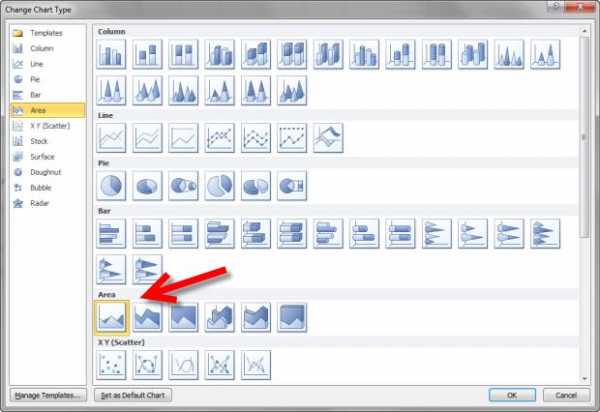
Поверх первоначальной линии на графике появится линия другого цвета (в нашем случае – красного). Выделите эту линию щелчком мыши, затем кликните по ней правой кнопкой мыши и в контекстном меню выберите Изменить тип диаграммы для ряда (Change Series Chart Type).
В открывшемся меню выберите первый вариант графика из типа С областями (Area).

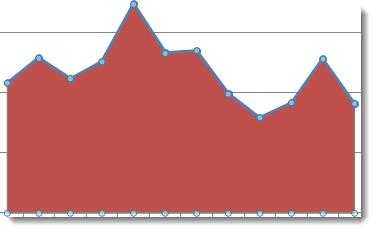
Новый график будет выглядеть приблизительно вот так:

Дважды кликните по затенённой области графика (в нашем случае по красной области), появится меню Формат ряда данных (Format Data Series). В разделе Заливка (Fill) выберите Сплошная заливка (Solid fill). В меню Цвет заливки (Fill color) выберите тот же цвет, что установлен для линии графика. Прозрачность можно установить по своему вкусу – заливка, прозрачная на 66% выглядит вполне хорошо.
Затем в разделе Граница (Border color) выберите Сплошная линия (Solid fill). В меню Цвет контура (Fill color) выберите тот же цвет, который установлен для линии графика. Уровень прозрачности границы установите такой же, как и для заливки. Вуаля, смотрим результат!
На этом все. Спасибо за внимание!
Оцените качество статьи. Нам важно ваше мнение:
office-guru.ru
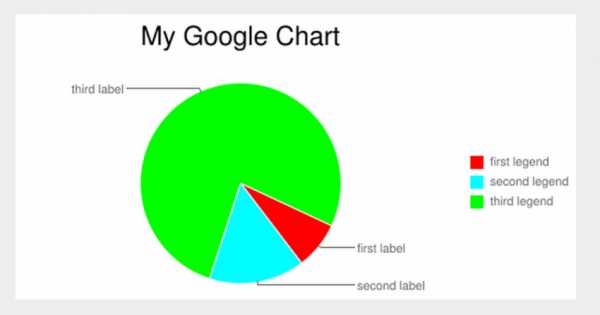
Диаграммы онлайн — бесплатные построители
Построитель на нашем сайте
Более простой вариант онлайн построителя. Рисует графики в четырех вариантах – диаграмма пирог, диаграмма спидометр, столбовая диаграмма и линейный график. Также, можно задать размер диаграммы и цветовую гамму, представленную четырьмя основными цветами (синий, красный, зеленый, черный).
Как онлайн нарисовать красивый график?
Добавляем новые поля с помощью кнопки «+». Для получения графика жмем кнопку «Обновить». Картинка появляется на гугл АПИ, достаточно скопировать ссылку и сохранить рисунок на компьютер, можно захватить рисунок прямо с построителя левой кнопкой мыши и перенести в папку на компьютере.
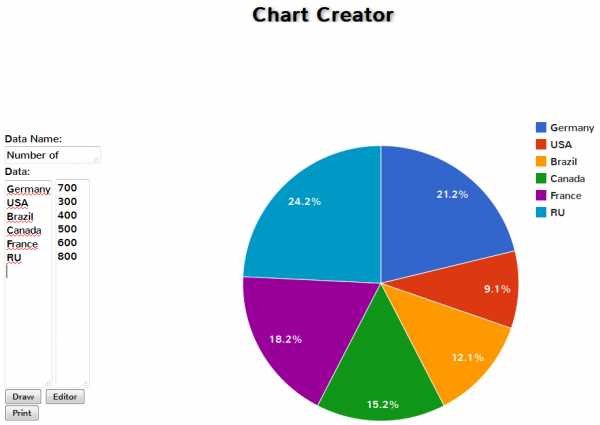
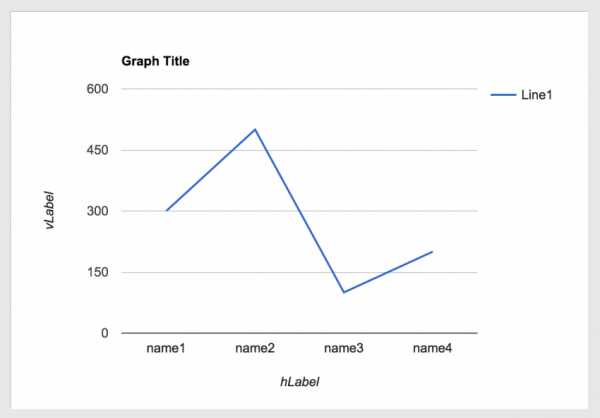
Chart Creator

Построение диаграмм онлайн
Более продвинутый вариант онлайн построителя. Если Вам необходимо изобразить табличные данные в графическом представлении (график линейный, круговая диаграмма, столбец или область) то Вы попали на нужную страницу. Использовать специальные программы для построения диаграмм и графиков не всегда удобно и оправданно, намного проще воспользоваться онлайн построителями. В этой новости мы рассмотрим два удобных сервиса для построения диаграмм онлайн, простой и более «навороченный».
Chart Creator – продвинутый инструмент для построения графиков и диаграмм.

Как сделать диаграмму без программы?
Задаете имя для графика, в поле «Data» в первой колонке вбиваете имена, а во второй колонке их числовые значения. Затем нажимаете кнопку «Draw». График построен. Полученный график можно распечатать на принтере. Чтобы получить график в виде картинки, необходимо воспользоваться любой бесплатной программой скриншотером.

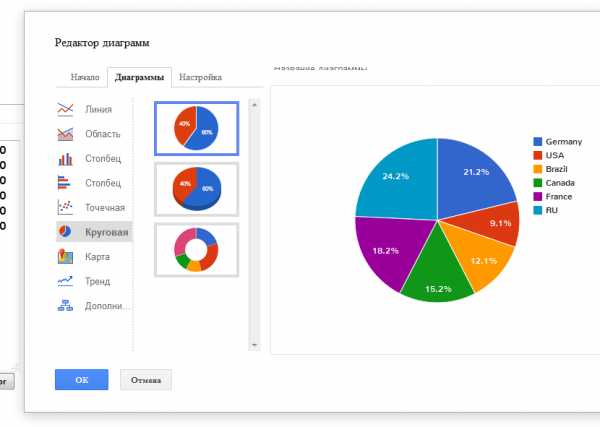
Круговая диаграмма, настройки.
Если нажать кнопку «Editor» можно изменить различные настройки:
- Вид графиков
- Шрифты подписей
- Формат чисел
- Масштаб отображения
Chart Creator совсем не плохой инструмент для рисования графиков на скорую руку, при этом получить диаграмму можно достаточно высокого качества. Плюс, на странице построителя предлагается установить расширение для браузеров гугл хром или яндекс браузера, чтобы инструмент построения диаграмм был всегда под рукой.
blogosoft.com
Красивые диаграммы для сайта — анимация на диаграмме и графике

Бывают случаи, когда на лендинге, да и вообще на сайте необходимо представить определенный вид информации. С помощью данной библиотеки вы сможете создавать графики и диаграммы для сайта — это не так сложно, как кажется. Необходимо один раз разобраться (в помощь Вам примеры в данной статье). Затем лишь ввести свои данные и наслаждаться красивыми и анимированными графиками. Такие вещи всегда привлекают внимание.
Это не единственный способ, позволяющий сделать Ваш лендинг или сайт особенным. Ниже представлены несколько интересных эффектов, которые можно с легкостью применить и для своих проектов:
Все 3 примера анимированных графиков можно посмотреть ниже:
Посмотреть примерСкачать
Как использовать красивые графики в своих целях?

Сразу хочу сказать, что данные графики являются еще и адаптивными. Сейчас ведь это немаловажно, так как пользователей, которые заходят на сайт с мобильных устройств, становится с каждым часом все больше.
Создаются такие красивые графики с помощью библиотеки — Chartist.js.
А с применением CSS3 анимации они «оживают» и притягивают внимание. Теперь представьте реакцию посетителей при виде такого на обычном лендинге! Ведь анимацией при прокрутке уже никого не удивишь, а вот подобные элементы всегда будут повышать качество сайта.
Для начала пройдемся по шагам, которые помогут Вам подключить данную библиотеку, затем я покажу несколько примеров и расскажу обо всех функциях данной библиотеки. Но сразу предупреждаю, абсолютно все функции рассмотреть в одной статье просто невозможно.
1 этап. Подключаем необходимые стили и скрипты
Файлы стилей и скриптов можно скачать и разместить на своем хостинге, но гораздо удобнее просто вставить 2 строчки в HTML и подключить все, что нужно:
HTML КОД
1 2 | <link rel="stylesheet" href="http://cdn.jsdelivr.net/chartist.js/latest/chartist.min.css"> <script src="http://cdn.jsdelivr.net/chartist.js/latest/chartist.min.js"></script> |
Если размещаете в конце документа данные строки (это делается для ускорения загрузки страницы), то не забывайте прописать атрибут property со значением stylesheet у элемента <link>. Это поможет избежать ошибок валидации.
2 этап. Контейнер на странице для графика
На этом этапе задаем тег, в котором будет находиться наш график:
HTML КОД
1 | <div></div> |
Этого достаточно, чтобы создать первый красивый график или диаграмму. Остался последний шаг.
3 этап. Задаем значения графика (JS)
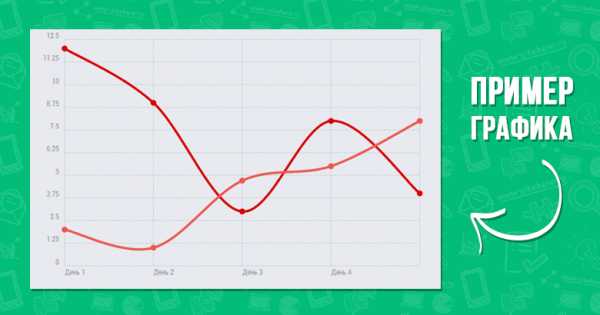
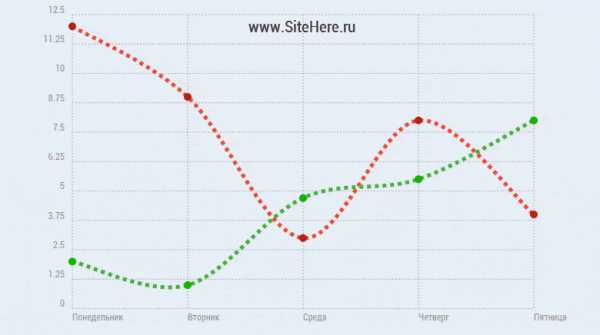
Для начала я приведу сразу полный код, который создает вот такой график:

А вот тот, собственно, сам код:
JAVASCRIPT КОД
1 2 3 4 5 6 7 8 9 10 11 12 | new Chartist.Line('.chart1', {
labels: ['День 1', 'День 2', 'День 3', 'День 4', 'День 5'],
series: [
[12, 9, 3, 8, 4],
[2, 1, 4.7, 5.5, 8]
]
}, {
fullWidth: true,
chartPadding: {
right: 50
}
}); |
Пройдемся по каждой строке, чтобы у Вас было полное понимание этого небольшого JS-скрипта. А если Вы будете понимать, за что отвечает каждая строка, то сможете изменить под себя любые значения.
- Строка 1 — в этой строке обратите внимание на значение между одинарными кавычками. Здесь указывается селектор блока, в котором у нас будет находится график или диаграмма.
- Строка 2 — через запятую в одинарных кавычках прописываем названия одного деления по оси X.
- Строки с 3 по 6 — здесь задаются значения по оси Y для каждой линии на графике. Одна строка значений в квадратных скобках (в этом скрипте 4-я и 5-я строки) соответствует одной линии.
- Строка 8 — указав значение true, мы растянули график на всю ширину «блока-родителя».
- Строки с 9 по 11 — задаем внутренний отступ справа. Это делается для того, чтобы описание делений по оси X не обрезалось и помещалось в один блок.
Если Вы проделаете все шаги, указанные выше, то получите уже красивый график. Останется лишь вписать необходимые значения. Но этот график ничем не отличается от всех остальных, которые можно увидеть в интернете. Смотрите ниже, каким образом можно придать уникальность этому графику, после чего он станет притягивать внимание.
Пример 1. Анимированный график

Но как же создать такой график, как на изображении выше (изображение анимированное, если у Вас нет анимации, то подождите, пока загрузится) выше?
Для этого необходимо лишь дописать некоторые свойства элементов на готовом графике. Так как весь график состоит из SVG элементов, то нам лишь необходимо решить какой из них мы хотим анимировать.
Чтобы анимировать две линии, как я это сделал в этом примере, нужно добавить следующий CSS код в Ваш файл стилей:
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | /*График #1*/
/*Цвет, толщина и стиль первой линии*/
.chart1.ct-chart .ct-series.ct-series-a .ct-line {
stroke: #F04D3A;
stroke-width: 5px;
stroke-dasharray: 5px 5px;
animation: dashoffset-seven 200ms infinite linear;
}
/*Цвет точек первой линии*/
.chart1.ct-chart .ct-series.ct-series-a .ct-point{
stroke: #B22819;
}
/*Цвет, толщина и стиль второй линии*/
.chart1.ct-chart .ct-series.ct-series-b .ct-line {
stroke: #4DB543;
stroke-width: 5px;
stroke-dasharray: 5px 5px;
animation: dashoffset 200ms infinite linear;
}
/*Цвет точек второй линии*/
.chart1.ct-chart .ct-series.ct-series-b .ct-point{
stroke: #0FB500;
}
/*Анимация движения штриховых точек*/
@keyframes dashoffset {
0% {
stroke-dashoffset: 7px;
}
100% {
stroke-dashoffset: 0px;
}
} |
JS часть я здесь не пишу, она очень похожа в каждом из примеров. Если Вы внимательно изучили описание JS кода выше, где я разобрал все буквально по строкам, то и здесь Вам не составит труда разобраться.
Пример 2. Анимация выделения главной линии на графике

Здесь (на изображении выше) присутствует анимация. Если Вы ее не видите, то, возможно, у Вас просто не загрузилась картинка, просто подождите.
Это классный способ показать изменения и привлечь внимание к конкретной линии на графике. Все сделано на CSS3. Был использован следующий код для анимации:
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | /*График #2*/
/*Цвет, толщина и стиль первой линии*/
.chart2.ct-chart .ct-series.ct-series-a .ct-line {
stroke:#949494;
stroke-width: 5px;
}
/*Цвет точки для первой линии на графике*/
.chart2.ct-chart .ct-series.ct-series-a .ct-point{
stroke: #656565;
}
/*Цвет, толщина и стиль второй линии*/
.chart2.ct-chart .ct-series.ct-series-b .ct-line {
stroke: #6765B5;
stroke-width: 5px;
animation: width-pulse 2s infinite;
}
/*Цвет точки для второй линии на графике*/
.chart2.ct-chart .ct-series.ct-series-b .ct-point{
stroke: #403CB5;
}
/*Цвет, толщина и стиль третьей линии*/
.chart2.ct-chart .ct-series.ct-series-c .ct-line {
stroke: #949494;
stroke-width: 5px;
}
/*Цвет точки для третьей линии на графике*/
.chart2.ct-chart .ct-series.ct-series-c .ct-point{
stroke: #656565;
}
/*Анимация пульсации для выделения линии на графике*/
@keyframes width-pulse {
0% {
stroke-width: 6px;
stroke: #403CB5;
}
50% {
stroke-width: 14px;
stroke: #E40DE4;
}
100% {
stroke-width: 6px;
stroke: #403CB5;
}
} |
Пример 3. Анимация в двух направлениях

Ну и последний пример с анимацией CSS3 — это анимация на графике в двух направлениях.
Для такого эффекта необходимо использовать следующий CSS код и анимацию:
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | /*График #3*/
/*Цвет, толщина и стиль второй линии*/
.chart3.ct-chart .ct-series.ct-series-b .ct-line {
stroke: #E44A4A;
stroke-width: 5px;
stroke-dasharray: 30px 5px;
stroke-linecap: round;
animation: dasharray-craziness 10s infinite linear;
}
/*Цвет точки для второй линии на графике*/
.chart3.ct-chart .ct-series.ct-series-b .ct-point{
stroke: #E40D0D;
}
/*Цвет, толщина и стиль первой линии*/
.chart3.ct-chart .ct-series.ct-series-a .ct-line {
stroke: #949494;
stroke-width: 5px;
}
/*Цвет точки для первой линии на графике*/
.chart3.ct-chart .ct-series.ct-series-a .ct-point{
stroke: #656565;
}
/*Анимация в двух направлениях на графике*/
@keyframes dasharray-craziness {
0% {
stroke-dasharray: 7px 2px;
}
80% {
stroke-dasharray: 7px 100px;
stroke-width: 10px
}
100% {
stroke-dasharray: 7px 2px;
}
} |
Этими примерами я хотел показать, что создать красивый и, главное, выделяющийся график действительно просто. Достаточно лишь знать хотя бы основы CSS3 анимации. Об этом можно почитать по ссылке ниже.
Изучите внимательно данную статью, и тогда сможете создать любую анимацию на CSS3: CSS3 анимация для самых маленьких.
Как понимаете, здесь представлена лишь маленькая часть всех возможностей этой библиотеки. Если быть честным, то я рассмотрел просто процесс создания графиков, а на самом деле у данной библиотеки возможностей гораздо больше. Об остальных возможностях я рассказал на видео ниже.
[ВИДЕО] Возможности библиотеки Chartist.js
Вывод
В настоящее время недостаточно просто сделать лендинг или просто сделать сайт. Это уже не работает. Сейчас время, когда необходимо каждый элемент, каждый блок на сайте прорабатывать и делать максимально уникальным, не забывая при этом об основном дизайне сайта.
Но, что больше всего радует, так это количество возможностей, которые сейчас есть. В статье Вы познакомились лишь с одной из множества библиотек, с помощью которых можно делать обычные элементы нестандартными. Осталось воспользоваться этим правильно!
Успехов!
С Уважением, Юрий Немец
Красивые диаграммы для сайта — анимация на диаграмме и графике 4.59/5 (91.76%) 17 голос(ов)
Понравилась статья — расскажи друзьям! 🙂
Вконтакте
Одноклассники
Google+
www.sitehere.ru
Как в Excel быстро создать красивую диаграмму по шаблону
14:14 Людмила Главная страница » Excel Просмотров: 1012Создание диаграммы по шаблону. Создание диаграмм в Excel занятие очень интересное. Но если вы новичок в этом деле, а создать диаграмму необходимо срочно, то это занятие может показаться трудоемким и не таким уж радостным. С каждым годом офисные программы становятся все лучше и лучше, и уже начиная с седьмой версии офисный пакет включает в себя множество новых шаблонов на основе которых можно легко и быстро создавать множество документов, как для домашнего, так и офисного использования. Взять хотя бы те же диаграммы.
Создание диаграммы по шаблону
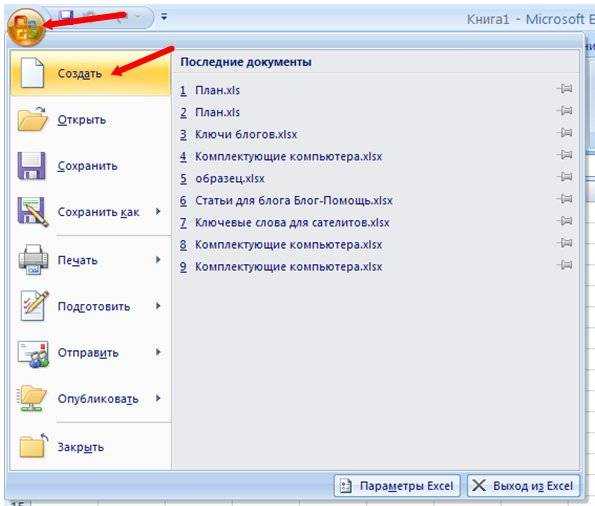
Достаточно открыть документ Excel, нажать на иконку офисного пакета, и выбрать запись Создать.

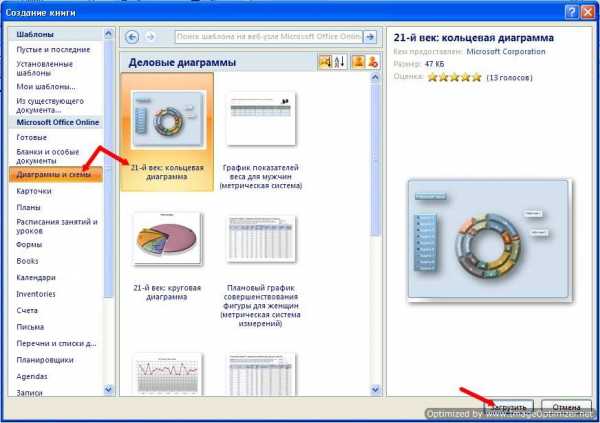
Откроется окно Создание книги, в котором мы выбираем шаблон из вкладки Microsoft Office Online – Диаграммы и схемы.
Примечание
Все примеры я привожу на примере Excel 2007. Эти шаблоны загружаются из Интернета, поэтому он у вас должен быть подключен. Думаю, с этим у вас проблем не будет.
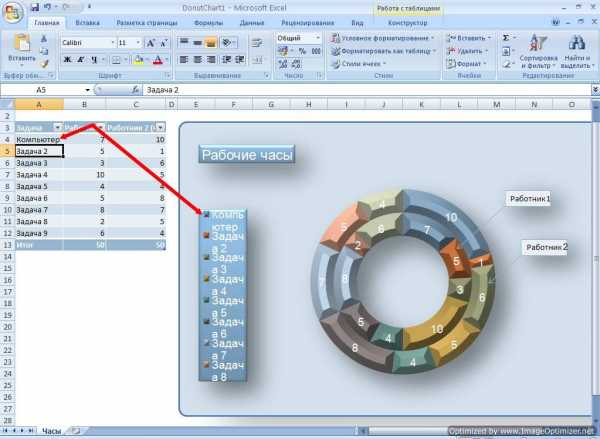
Итак, выбираем шаблон под названием — 21-й век: кольцевая диаграмма. Справа в окне предварительного просмотра можете посмотреть на свой выбор.

Внизу жмем кнопку Загрузить, и на наш компьютер загружается шаблон нашей новой диаграммы.

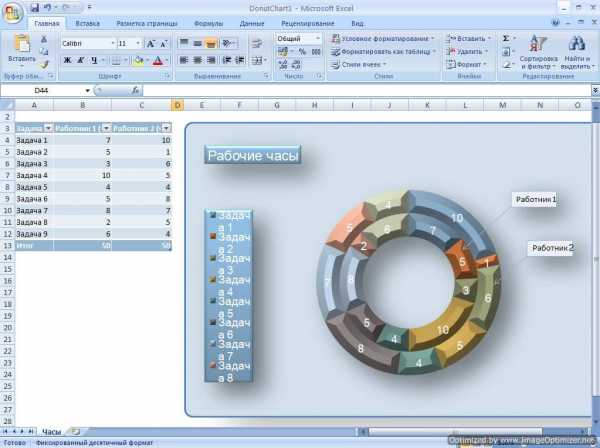
По-моему очень даже симпатичная диаграммка, да еще так быстро. Осталось только подкорректировать её под свои данные, и всё окей.

Слева в табличке данных меняем названия и цифры на свои. Справа в легенде тут же фиксируются наши изменения.
Меняем название нашей диаграммы
Для этого щелкаем по наименованию, стираем старое название, и пишем свое.
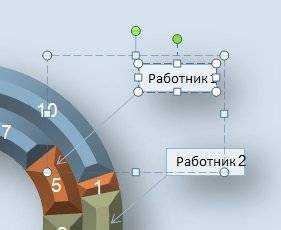
Меняем название блоков со стрелками
Для этого выделяем мышкой блок с надписью Работник 1, и пишем свое.

Перетаскиваем стрелку на другой блок диаграммы
Захватите мышкой кончик стрелки, и не отпуская, переместите его.

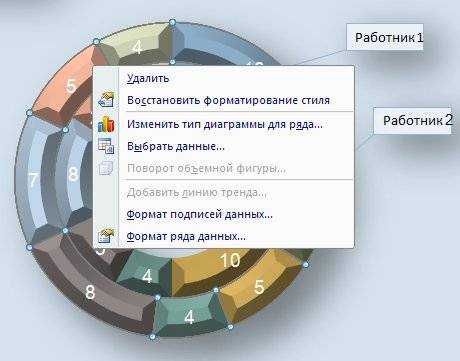
Форматируем нашу диаграмму
Щелкаем правой кнопкой мыши по любому блоку и выбираем необходимую функцию.

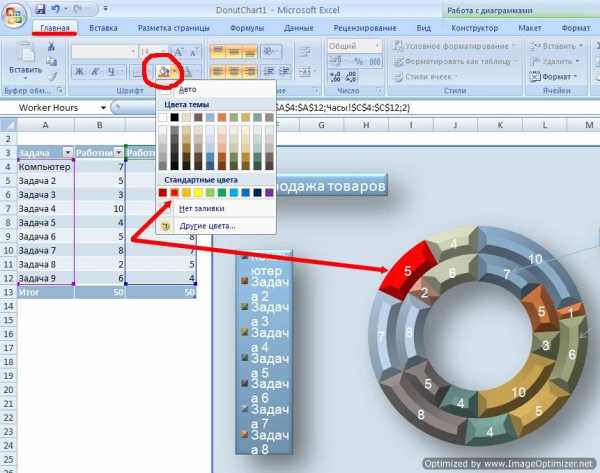
Меняем цвет блоков
- Выделяем мышкой любой блок,
- заходим на ленту Главная,
- выбираем цвет заливки

Таким же образом можно изменить цвет Легенды, и блока Название диаграммы.
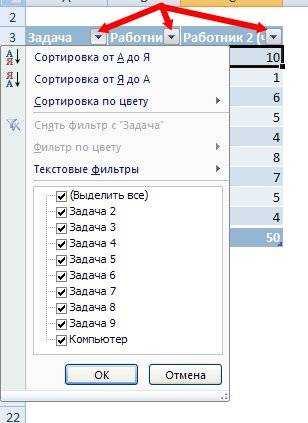
Щелкнув по маленькому треугольнику в шапке таблицы, можно изменить Сортировку списка, или отключить ненужные Текстовые фильтры.

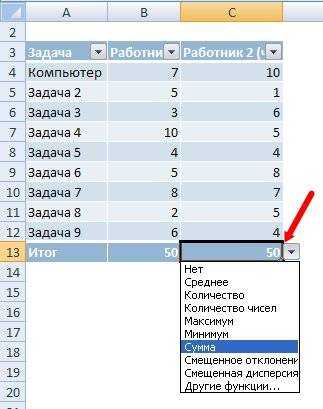
Если выделить в той же таблице щелчком мыши блок Итог под каждым параметром, и нажать на маленький треугольник, то появиться выпадающий список, из которого можно выбрать другую функцию подсчета.

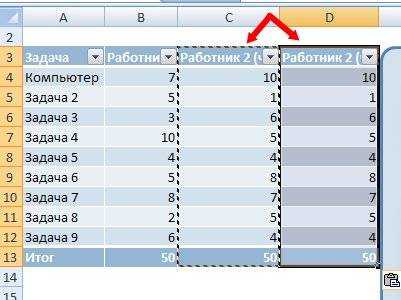
Если необходимо добавить еще один блок в таблице, то выделяем и копируем уже готовый блок, и вставляем его в столбец рядом.

Вот таким образом на основе шаблона диаграммы Excel можно легко и быстро создать свою красочную диаграмму.
С уважением, Людмила
Понравилась статья — нажмите на кнопки:
moydrygpk.ru
10 инструментов для создания графиков и диаграмм / Полезное / FREELANCE.TODAY

Любой фрилансер сталкивался с ситуацией, когда ему нужно было быстро решить какую-либо проблему, но нужных инструментов у него не было. Сегодня, имея доступ к интернету, многие из поставленных задач можно решить прямо в браузере – в сети имеется множество сервисов для корректировки изображений, работы с аудио и видеофайлами, текстом, таблицами и так далее. Помимо этого нередко возникает необходимость проиллюстрировать созданный контент графиками и диаграммами. Графики очень информативны и позволяют отобразить соотношение между различными типами данных, без них трудно обойтись при создании презентаций или обзоров и их нужно обязательно использовать, если есть такая возможность. FreelanceToday представляет вашему вниманию 10 инструментов для создания графиков и диаграмм.
Большинство из представленных инструментов достаточно просты, так что освоить их будет очень легко.
CHART MAKER
Сервис Chart Maker является простым и интуитивно понятным инструментом для создания диаграмм. Работая с Chart Maker, пользователь может создать пять типов диаграмм: линейные, круговые, гистограммы, диаграммы Венна и точечные диаграммы. По окончании работы можно указать точный размер диаграммы в пикселях и либо сохранить ее на жестком диске компьютера, либо опубликовать в интернете – сервис генерирует ссылку на изображение.
CHARTGO

Инструмент ChartGo позволяет создавать красочные и информативные диаграммы. Работать можно с различными типами диаграмм, включая гистограммы, линейные графики, круговые диаграммы и графики областей. Используя настройки, можно регулировать цвет и размер изображения, менять стиль шрифта (курсив и болд), а также упомянуть источник информации. С помощью сервиса можно создавать собственные инвестиционные и биржевые диаграммы, диаграммы Форекс, а также иллюстрировать любые данные, касающиеся финансов.
Одной из особенностей ChartGo является возможность редактирования сохраненного графика или диаграммы. Изображение хранится на сервере ChartGo и в него можно вносить изменения. Сервер генерирует ссылку на график, поэтому, когда исходное изображение меняется, то меняется и диаграмма, опубликованная на странице сайта или блога.
ONLINE CHARTS
Диаграмма является отличным способом для визуальной подачи информации. Используя бесплатный инструмент Online Charts можно создавать самые разные графики и диаграммы: линейные, круговые, радарные, пирамидальные, диаграммы областей и многие другие. Имеется возможность работы с цветом и типом шрифта. Также можно выбрать внешний вид диаграммы: 2D или 3D. Готовый график можно сохранить в форматах PNG, JPG, PDF и CSV. Ссылка на график также предоставляется. Диаграмму можно разместить на сайте или в блоге или расшарить ее в социальных сетях Facebook, Twitter и Google+.
GOOGLE CHART GENERATOR

Очень простой в использовании генератор диаграмм, созданный Джоном Винстенли. Упоминание Google в названии инструмента объясняется просто – генератор использует API Google. С помощью сервиса можно создавать точные, яркие и информативные графики и диаграммы. Готовый результат можно сохранить на своем компьютере или опубликовать в интернете. Также сервис генерирует HTML-тег изображения. В распоряжении пользователя сравнительно немного инструментов, но есть все необходимые типы диаграмм и графиков. Можно создавать диаграммы с несколькими наборами данных, сгруппированные гистограммы (вертикальные и горизонтальные) и выбрать внешний вид – 2D или 3D.
LINE GRAPH MAKER

Без линейных графиков не обойтись, когда нужно отобразить некоторые виды данных или продемонстрировать текущие тенденции. Line Graph Maker очень простой в использовании инструмент для создания линейных графиков. Также с помощью сервиса можно создавать несложные секторные диаграммы и гистограмы.
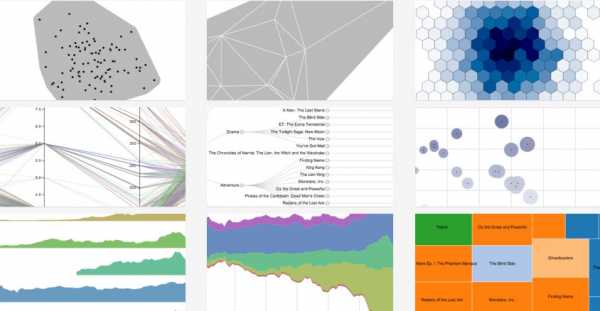
RAW

Инструмент RAW является мощной платформой для создания красочных графиков и диаграмм. Инструмент дает возможность отобразить информацию 16 различными способами. Создатели сервиса хорошо поработали над функционалом, платформу можно использовать в серьезных исследованиях, так как Raw является промежуточным вариантом между профессиональными табличными редакторами и векторными графическими редакторами. Любой человек, работающий с конфиденциальной информацией, будет рад узнать, что Raw обрабатывает данные только через браузер и не хранит их на своих серверах. Платформа не позволяет создавать простые линейные графики и гистограммы, создатели сервиса предлагают воспользоваться для этого другими доступными инструментами. Но если нужно создать аллювиальную диаграмму, круговую дендрограмму или еще что-нибудь сложное и необычное, то можно воспользоваться Raw.
AMCHARTS

Сервис amCharts предназначен для создания современных и стильных шаблонов диаграмм, которые могут быть использованы в презентациях, на конференциях, а также для иллюстрации контента. Есть несколько исходных диаграмм, поностью интерфейс платформы настраивается за пару минут. Основное достоинство сервиса заключается в возможности создания интерактивных графиков и диаграмм, однако это потребует от пользователя хотя бы начальных знаний HTML, так как придется работать с сгенерированным HTML-кодом, который взаимодействует с библиотеками JavaScript.
PLOTVAR
Если нужен простой в использовании инструмент для создания графиков, то стоит обратить внимание на онлайн-сервис Plotvar. Инструмент идеально подходит для иллюстрации финансового анализа, презентаций, сообщений на форуме или в социальных сетях. Можно создавать линейные графики, гистограммы и круговые диаграммы. Также есть возможность создания динамических графиков. «Живой» график позволит представить информацию в динамике, что по достоинству оценят те пользователи, которые работают с постоянно меняющимися данными.
INFOGRAM

Infogram известен как одно из ведущих приложений для создания инфографики. Но в нем также есть инструменты для создания диаграмм и графиков, причем в более чем 30 вариациях. Infogram – инструмент премиум-класса, он платный, так что создавать в нем диаграммы нужно в случае крайней необходимости. В крайнем случае можно подписаться на 30-дневный пробный период. Сервис обладает очень широким функционалом, возможности платформы позволяют Infogram составить конкуренцию даже таким профессиональным графическим редакторам, как Photoshop.
GOOGLE CHARTS

В онлайн-сервисе Google Charts можно создать практически любой график или диаграмму. Инструмент также поддерживает интерактивные динамические диаграмм. Все графики создаются с помощью связки HTML5/SVG, так что никаких дополнительных плагинов для корректного отображения информации не требуется. Нет более простого и удобного инструмента, если нужно создать интерактивную и масштабируемую диаграмму.
freelance.today
НЕ ВОЛНУЙТЕСЬ, Я СЕЙЧАС ВСЕ ОБЪЯСНЮ!
15 Май 2010
В разделе В сети
 Лучший способ визуализации статистической информации — использование диаграмм. Вы можете долго разглагольствовать перед аудиторией о преимуществах продукта, но тысяча слов не заменит одной яркой диаграммы.
Лучший способ визуализации статистической информации — использование диаграмм. Вы можете долго разглагольствовать перед аудиторией о преимуществах продукта, но тысяча слов не заменит одной яркой диаграммы.
Если вы используете для работы Microsoft PowerPoint, то вы знаете, что в эту программу создания презентаций встроен неплохой редактор диаграмм, работающий также, как и Excel. Ну, а сами электронные таблицы Excel де-факто являются стандартом создания прекрасных диаграмм.
В версии Microsoft Office Excel 2007 появились замечательные визуальные эффекты, которые добавят в вашу презентацию немного лоска профессионального дизайна.
Кроме того, если учесть, что в Microsoft Office 2010, наконец, появился инструмент для захвата и копирования части экрана, я вообще не вижу причин отказываться от использования Excel для создания диаграмм и встраивания их потом в презентацию, на сайт, да куда угодно…
Однако есть люди, которые категорически не переваривают Excel. С их точки зрения не может Microsoft в принципе не может создать достойной программы и они всегда ищут альтернативы.
Впрочем, не обязательно быть ненавистником Microsoft. Такое может случиться с каждым — представим, что вы — в командировке и с вами нет вашего любимого компьютера с Windows. Учиться использовать инструменты, не знакомые Вам за пять минут до доклада — слишком поздно. Но не надо паниковать — пока с нами есть Интернет — ничего не потеряно.
Попробуем найти альтернативу построителю диаграмм в Интернете.
Их есть у меня! что будем строить? Столбчатые диаграммы? Круговые диаграммы? Линейные графики? без проблем!
Все, что Вам нужно сделать, это посетить специализированный веб-сайт, указать размер графика, его тип, цвет, данные по осям X и Y, и все готово. Некоторые веб-сайты требует регистрации, чтобы можно было сохранить диаграмму, и иметь возможность вернуться к ее редактированию в более позднее время.
Я нашел 10 сайтов, которые предлагают бесплатные инструменты для онлайнового создания диаграмм, но действительно интересными я бы назвал только первые четыре, поскольку эти сайты позволяют импортировать данные из текстовых файлов или файлов электронных таблиц Excel. Все же вбиватьчерез веб-интерфейс колонки цифр для построения графика — не самое удобное решение.
Итак, вот что я нашел:
1. ChartGizmo
2. ChartGo
3. Chartle
4. DIY Chart
5. Chart Tool
6. BARCHART
7. Create A Graph
8. CSS Chart Generator
9. Google Chart Creator
10. Hohli Online Charts Builder
Попробуйте, вам понравится!
Впрочем, хочу предупредить сразу — с кириллицей большинство этих сервисов ох, как не дружит. Поэтому мой совет — сразу набирайте все названия и метки на диаграммах по-английски. Сбережете кучу времени на исправление там, где русские буквы превратятся в знаки вопроса.
Что немаловажно — полученная диаграмма может быть не просто сохранена как картинка — вам будет сгенерирован код для вставки на страницу сайта. При этом возможны различные варианты- с использованием чистого HTML, JavaScript или Flash.
Вообще мне показалось, что все эти инструменты в основном «заточены» под использование диаграмм на сайте. И в этом случае работа с такими сервисами совершенно оправдана. Потому что вместо статичной картинки вы получаете, например флеш-диаграмму с деликатной анимацией всплывающих цифр, или диаграмму, которая автоматически генерируется на основе таблицы, опубликованной на странице. Доргого стоит.
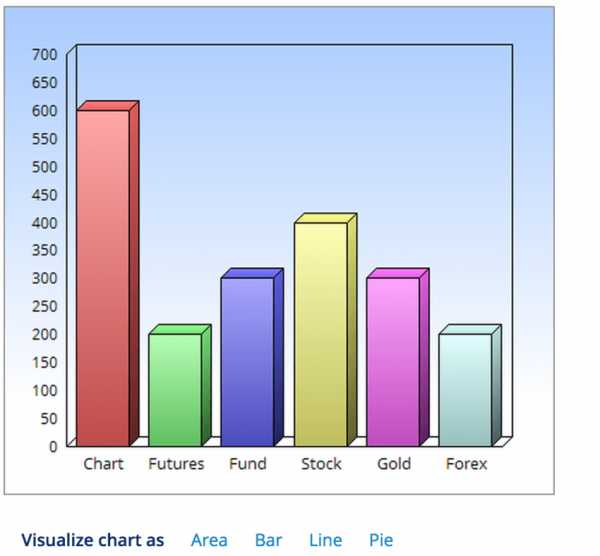
Вот как, например, выглядит флеш-версия диаграммы, созданной в Gizmo:
Возможно, Вас заинтересует также информация по следующим ключевым словам, которую обычно ищут на моем сайте
• как восстановить текст в документе
• как после установки XP вернуть в список загрузок 7
• microsoft office 2007 скачать бесплатно
• восстановление файлов word mac os
• шаблоны
• где можно взять бесплатно ключ office 2007
Excel, Power Point, презентации
shperk.ru
