что это такое, как его сделать, для чего он нужен
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Макет сайта – это графическая схема веб-страниц
Прежде чем шить платье, дизайнер рисует его изображение. Оно позволяет представить готовое изделие, уточнить детали, составить схему шитья. После этого создается выкройка. Только после этого швея начинает кроить и шить. Если сразу начать кроить, без предварительной подготовки, то вероятность того, что готовое платье будет именно таким, как задумывалось изначально, очень мала. Даже самый опытный мастер не сможет реализовать свою идею в точности так, как она сформировалась в воображении, без предварительной схемы.
- Дизайнер придумывает оформление.
- Верстальщик собирает визуальный интерфейс.
- Специалист по юзабилити продумывает расположение элементов таким образом, чтобы посещение страниц было комфортным.
- Маркетолог разрабатывает рекламные модели, от которых зависит расположение элементов для целевых действий.
- Программист пишет алгоритмы работы.
- Копирайтер наполняет блоки текстом.
Не обязательно присутствует полный набор профессионалов, но и сайты, созданные в одним человеком, тоже встречаются редко.
Для чего нужен макет сайта
Когда дизайнер нарисовал страницы, подключаются все участники процесса разработки. Именно в этот момент принимаются решения, вносятся доработки. Каждый оказывает свое влияние. Например, опытный копирайтер сразу может сказать, что блок для текста слишком велик или мал. Маркетолог увидит, что главная кнопка расположена не в том месте. А для мастера юзабилити становится очевидным, что предложенное меню неудобно для посетителя.
Конечное слово остается за верстальщиком, который знает, что из нарисованного можно реализовать, и как оно будет смотреться в реальности после разметки.
В веб-разработке создание макета происходит вместе с написанием технического задания. Без этого документа не обходится ни одна серьезная работа. Кроме того, что он защищает разработчика и клиента, помогает им договориться, это еще и расписанный алгоритм процесса создания сайта, в котором устанавливаются сроки и прописываются требования.
Макет является неотъемлемой частью ТЗ. Разработчик предлагает варианты, заказчик выбирает понравившийся. В итоге рождается модель, которая позволяет всем участникам двигаться к цели без непрерывных переделок и согласований.
Как сделать макет сайта
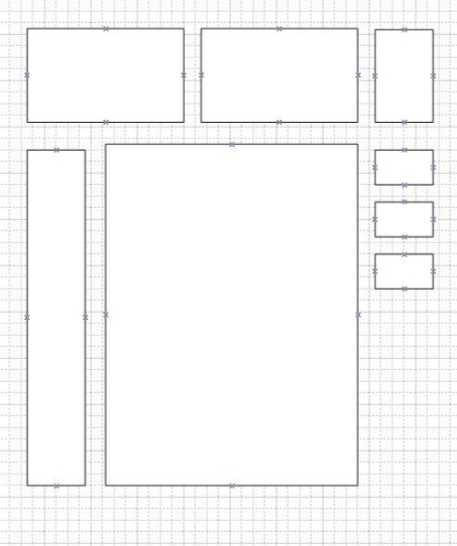
Прежде всего рисуется каркас – схематическое расположение блоков страницы. Часто это делается просто на листе бумаги. Хотя существует множество программ, позволяющих быстро и наглядно представить будущий сайт в виде модели.
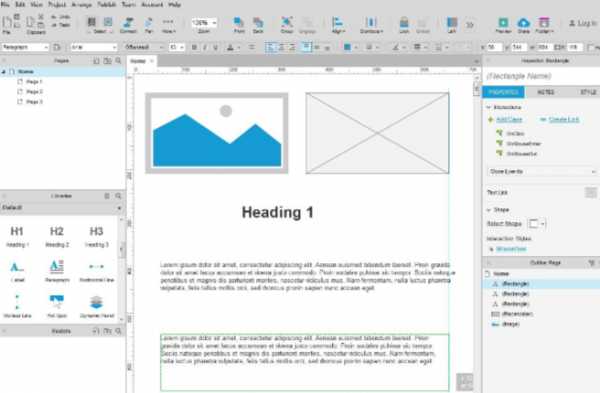
AXURE
Можно попробовать бесплатно и при необходимости купить за 495$ или 895$ (командная версия). Удобен тем, что можно подключать нескольких пользователей и работать удаленно.

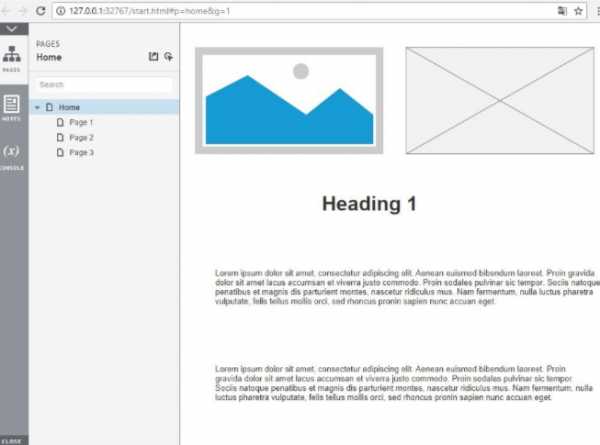
Функция «Preview» позволяет посмотреть каркас сразу в браузере.

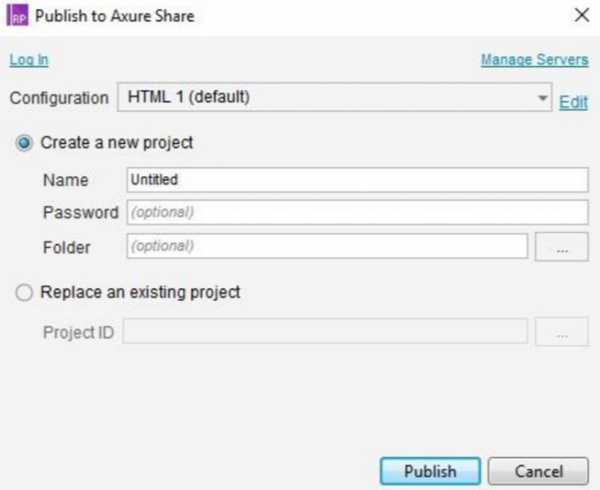
Если необходимо дать доступ к файлу другим людям, в том числе и клиенту, можно опубликовать его в облаке.

После авторизации станет доступна ссылка на проект.

Большим плюсом является возможность перевести каркас в режим интерактивности. Это позволит показать переходы по ссылкам и нажатия на кнопки. Таким образом будет проработано юзабилити.
Если вас интересуют инструменты попроще, воспользуйтесь Microsoft Visio. Здесь создается просто статичный рисунок с блоками.

После того как дизайнер получает каркас, согласованную цветовую схему и логотип, он уже может приступать к созданию макета сайта. Эта задача выполняется с помощью графических редакторов.
Photoshop

Считается самым простым инструментом для начинающих дизайнеров. Удобен наличием слоев, фильтров, разнообразных инструментов. Поддерживает огромное количество графических форматов. В основном предназначен для растровой графики, но поддерживает и векторную. Программа платная.
Sketch

Специализированный редактор для создания интерфейсов. Все его инструменты предназначены для веб-дизайна. Самый большой минус – поддержка только операционной системы MacOS.
KRITA

Бесплатный аналог фотошопа. Поддерживает как MacOS, так и Windows.
GIMP

Полнофункциональный бесплатный редактор растровой графики. Поддерживает слои, прозрачность, фильтры.
Многие элементы для сайта рисуют в Inkscape. Это бесплатный редактор векторной графики. В нем создаются текстуры, стрелки, логотипы и пр. При хороших навыках работы с векторами можно нарисовать и макет.
Что делать с макетом сайта дальше
Макет – это всего лишь рисунок. Для клиента он дает отдаленное представление о том, как будет функционировать ресурс. Не всегда отличный дизайн оказывается удобным для пользователя.
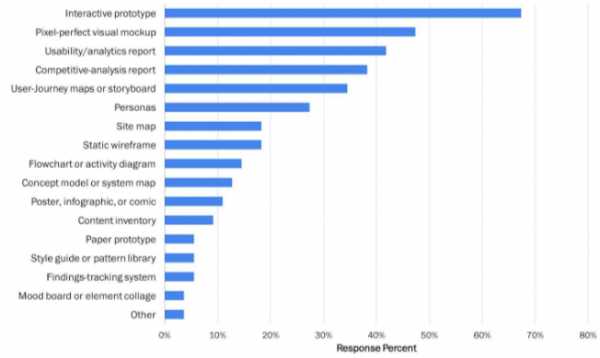
Поэтому следующим этапом целесообразно создать прототип – интерактивный макет. По исследованиям Якоба Нильсена, проведенным в 2015 году, 67% клиентов предпочитают видеть будущий сайт в действии.

Существует достаточное количество онлайн-инструментов, позволяющих оживить дизайн. Расскажем об одном из них.
Marvel
Бесплатно может работать один пользователь, доступно два проекта. Так как идентификация осуществляется по адресу электронной почты, то можно использовать разные и создавать какое угодно количество прототипов. Но они не будут находиться в одной области, это неудобно. За 12$ можно работать с неограниченным числом макетов, а за 42$ доступ получают одновременно три пользователя.
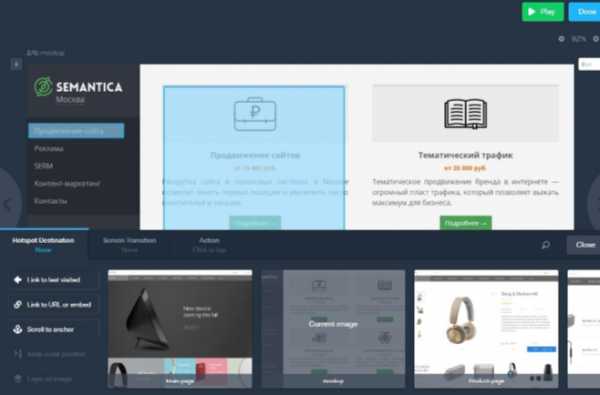
После создания проекта в него перетаскиваются изображения страниц.

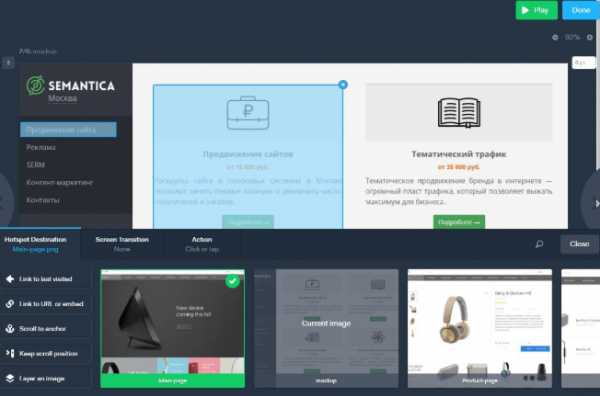
Редактирование заключается в выделении фрагментов и наделении их интерактивными действиями.

Всего доступны три варианта:
- Переход по ссылке на страницу, на внешний ресурс или создание анкора.
- Экранные переходы для визуализации событий. Например, смена блоков при наведении.
- Обработка событий: клик мыши, нажатие на клавишу.
Для имитации перехода между страницами сайта разместите в проекте изображение всех участвующих документов и после выделения фрагмента выбирайте нужный.

Чтобы посмотреть в действии, нажмите «Play». Страница откроется в браузере, а ссылка будет активна.
Работа в программе проста, прототип создается за минуты при наличии уже нарисованных макетов. Клиенту не обязательно приезжать к вам в офис, чтобы увидеть результат, просто отправьте ему ссылку.
Это имитация работы будущего сайта. Можно сразу понять, что увидит пользователь при совершении того или иного действия.
Создание каркаса, затем макета и интерактивного прототипа помогут сократить время на устранение ошибок в разработке и последующий работе сайта после его запуска.
semantica.in
Огромный макет России (52 фото)
«Гранд макет» — это огромный макет России. Многие говорят, что это все враки, что он не похож на Россию ни капли. На самом деле эти люди просто прямолинейно мыслят. Это действительно точный макет России — макет устройства жизни и быта России, а не уменьшенная копия. Смотрите сами.
Маршрутки на привокзальной площади … (город подставляется любой). Обратите внимание на стиль парковки маршруток относительно разметки. Скажете что это не макет России?
Макет натуральный. Вот с такими спальными районами.
Такими дворами.
Шахтами.
Военно-морскими базами.
Дачниками.
Где еще вот так могут починять свою волжану. Только в России, и это ее макет.
Макет Российских дорог.
Вообще, одной из функциональных частей макета является модель железной дороги.
От стареньких тепловозов.
До Сапсана.
У меня в детстве была такая железная дорога, я был очень подсажен на все эти штуки. С тех пор индустрия железнодорожных моделей шагнула очень сильно. Поезда уже управляются по радиоканалу, и самое что меня порадовало, паровоз пускает дым и делает так чух-чух-чух. Обалденно, в общем.
Вся железнодорожная сеть макета управляется из диспетчерской. Все как по настоящему.
Огромное количество станций, перегонов, сортировочных узлов.
Архитектура макета тоже на уровне.
Колокольня Никольского собора в Калязине, на фоне Крымского моста.
Ландшафт тоже очень здорово сделан.
По таким просторам с удовольствием путешествуют туристы.
Турбаза для них.
Какой-то фестиваль воздухоплавателей.
О, один шар уже полетел.
Сельское хозяйство на макете, развито.
Трактор в поле дыр-дыр-дыр, мы за мир.
Свиноферма.
На макете множество различных ситуаций. Вот, например, со свинофермы сбежала свинья.
Покос.
Пастух пасет овец.
Мотоблок, в глубинке, распространенный транспорт.
Строительная техника.
Мимо проезжает состав с углем.
Прокладывают новые пути.
Периодически на макете наступает ночь.
Но ночь не помеха работе. На макете работают и ночью.
То и дело мимо проносятся автомобили.
Да, на макете люди не только работают, но и отдыхают. Кто в пляжный волейбол играет.
А кто на джипах по бездорожью рассекает.
Славик, летун космический… И бэйсджамперы имеются.
Не обходится на макете и без сенсаций.
Тунгусский метеорит, вот.
И на макете ведутся работы по строительству олимпиады.
А пока в сочи полно народу на пляжах.
Продают чурчхелу.
Фотографируются с обезьянкой.
Развлекаются, кто как может.
Создатели музея не забыли и про Питерские дворики, макет то в Питере.
Васильевский остров.
А ну-ка, Питерцы, помогайте. Что за мероприятие за биржей изобразили создатели макета?
Макет конечно суперский. Он огромный и очень детальный. Советую вам самим туда пойти и поизучать.
Этот отдельно стоящий мелкий макет, видимо олицетворяет Калининград.
Источник: antonio-j.livejournal.com
fishki.net
Макет — Википедия
Материал из Википедии — свободной энциклопедии

Маке́т (фр. maquette — масштабная модель, итал. macchietta, уменьшительное от macchia) — модель объекта в уменьшенном масштабе или в натуральную величину, лишённая, как правило, функциональности представляемого объекта. Предназначен для представления объекта. Используется в тех случаях, когда представление оригинального объекта неоправданно дорого, невозможно или просто нецелесообразно.
В типографии под макетом понимается оригинал печатной формы, полностью совпадающий со страницей будущего издания.
- Архитектурный макет — объёмное изображение архитектурных сооружений.
- Макет прибора — изделие, иллюстрирующее внешний вид прибора.
- Прозрачный макет — показывает внутреннюю конструкцию, принцип действия прототипа.
- Оригинал-макет — оригинал, полностью совпадающий с будущим печатным изданием.
- Электронный макет — обобщенная информация об изделии и его компонентах в электронном виде.
- Градостроительный макет — макет целого микрорайона или города. Часто в масштабе 1:1000 — 1:5000.
- Ландшафтный макет — макет местности. Отображает горы, озера, рельеф, деревья и т. д.
- Интерьерные макеты — показывают внутреннее обустройство квартиры или коттеджа.
- Действующий макет — показывает принцип действия прототипа.
- Радиоуправляемая модель — макет, модель — управляемая по радиоканалу. Обычно авиамодели, судомодели, автомодели, макеты танков, ракет.
Ссылки[
ru.wikipedia.org
Макет сайта — для чего он нужен и как его правильно создать
В процессе создания прототипов иногда приходится принимать решения, а затем — реализовывать их. В этом процессе могут происходить различные организационные изменения в момент разработки полноценных графических макетов, но необходимо помнить, что важно следовать именно тому макету, который был выбран на стадии создания прототипа.
Что такое макет веб-проекта
Самым простым объяснением является то, что макет обозначает скелет сайта и образует области контента. Создание макета можно сравнить с изображением рисунка на белом листе бумаги. Когда рисуете изображение, вы наверняка используете карандаш только тогда, когда хотите отобразить тени. Необходимо концентрировать внимание на отображении темных областей, а не светлых, потому как все остальные светлые области и будут способствовать созданию вашего изображения.
Все то же самое происходит и тогда, когда вы создаете макет веб-проекта, поэтому необходимо сконцентрировать внимание именно на разработке дизайна этих белых пустот, а также необходимо оставить определенное место, которое будет занимать контент. Когда создается макет веб-сайта, в первую очередь уделяется время планированию самого макета, а только потом помещению в него контента.
Сам процесс создания макета веб-проекта является довольно сложной задачей, даже можно сказать, что это один из самых сложных аспектов разработки дизайна. Макет особенно тяжело сделать именно тогда, когда необходимо выбрать определенную структуру сайта, которая будет поддерживаться до окончания всего проекта. Существует ряд определенных моментов, которые необходимо рассматривать в процессе создания дизайна макета.
Отзывчивость и гибкость
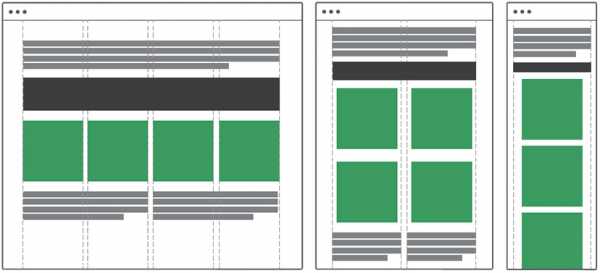
Занимаясь разработкой любого интернет проекта, всегда следует думать о нем как о гибкой нестатичной форме и стараться заранее планировать его отображение на различных устройствах. Поэтому о гибкости веб-дизайна нужно думать постоянно. Иногда бывают такие случаи, когда текст перекрывает сам себя. Это происходит в основном на устройствах, которые имеют маленький экран и все, что для них можно сделать — это изменить размер шрифта, что, к сожалению, не так легко сделать с огромными блоками неподвижного контента и изображениями.
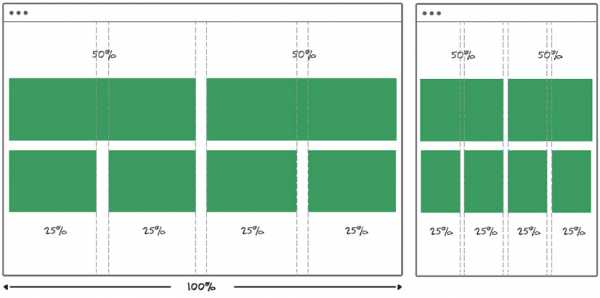
Для примера, рассмотрим огромный графический баннер на всю ширину экрана. Если пропорционально изменять его размер, то он станет нечитаемым, потому как станет слишком мал. Теперь рассмотрим второй пример, где есть дизайн 4-х квадратов. Все их элементы на персональном компьютере располагаются в одной строке. На экранах мобильных телефонов эти четыре квадрата могут быть смещены по одному на строчку, а на планшетах в две колонки по два квадрата. Из этого примера видно, что работать с графическими элементами малого размера куда лучше.

Таким образом, есть возможность выполнить дизайн подвижным, что будет означать, что ширина отображается на 100% на всех экранах. Здесь нет какой-либо определенной ширины, которая была бы фиксированной. Создание и дальнейшее поддержание такого рода макета является довольно нелегкой задачей, потому как она имеет бесконечное количество возможностей создания дизайна.

Для того чтобы быть полностью уверенным в том, что интернет проект имеет красивый вид и будет отзывчив на всех экранах, необходимо позаботиться об этом на этапе написания кода проекта. Если же вы не умеете писать код, то следует вести плотную работу совместно с веб-разработчиком. Таким образом вы сможете полностью контролировать весь процесс разработки дизайна веб-сайта.
Иерархия
Необходимо обращать внимание на каждый элемент разрабатываемого дизайна, потому как он должен иметь четкую визуальную иерархию, которая даст возможность выделить любые важные области. Так же будут немаловажными правильная организация контента интернет-проекта и построение его порядка, который должен быть таким, каким хотят его видеть пользователи сайта. Хорошим способом начать все это будет правильное назначение разных уровней важности определенным элементам контента. После нужно убедиться в том, что найдены соответствующие места для элементов, которые имеют более высокий приоритет.
Управлять иерархией можно в любое время разработки макета, выбирая необходимые позиции всех элементов. Они могут располагаться как наверху страницы, так и в ее левом углу. Еще можно увеличивать эти элементы при помощи больших пробелов между ними или даже просто выравнивать их нужным образом.

В иерархии можно использовать различные цвета и контрасты. Все это мы можно показать в макете, делая определенные области более светлыми или темными.
Правильно сбалансированный дизайн
Неправильно сбалансированный дизайн может привести к тому, что он будет очень сильно отвлекать глаза, вследствие чего читаемость вашего контента станет очень плохая. Визуальный баланс—это один из тех моментов, который нужно поддерживать в течение всего процесса создания дизайна.
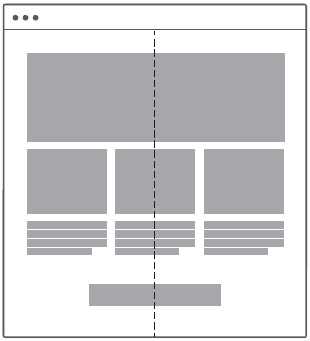
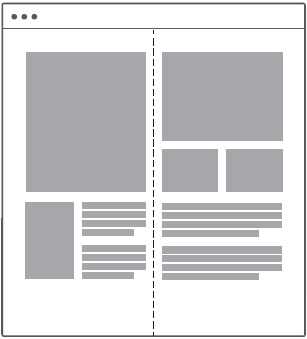
Для того, чтобы добиться равномерного распределения визуального веса, нам необходимо представить вертикальные оси в середине страницы, после нужно выровнять все элементы с обеих сторон. Достигнуть этого можно при помощи двух способов: симметричного и асимметричного.
Симметричный баланс позволяет обеим сторонам отражаться вдоль вертикальной оси и способствует созданию отлично сбалансированного изображения.

Асимметричный баланс образуется тогда, когда обе стороны не одинаковы, но визуальный вес выглядит одинаково с обеих сторон.

Когда вы добьетесь отлично сбалансированного дизайна для своей страницы сайта, то получите возможность использовать его по назначению, что позволит привлечь внимание посетителей в необходимый момент.

Выравнивание
Все элементы контента должны быть правильно выровнены по горизонтали и вертикали. Выполняя эту простую технику, можно создать взаимоотношения между разными элементами контента на странице сайта. Они будут выглядеть визуально сгруппированными вместе и находится в правильном порядке.
webformula.pro
это… Определение, особенности, необходимые материалы
Макетированием в общем смысле называется одна из разновидностей проектно-исследовательского моделирования. Задачей такого исследования является возможность наглядного изучения свойств проектируемого предмета, сооружения или изделия. Макетирование — это процесс создания объемного изображения, позволяющего определить параметры пространственной структуры, размеров, пластики и пропорций поверхностей. Дизайнер при создании макета в первую очередь определяется с его масштабом, а также цветом и фактурой, которые могли бы отразить основные особенности выполненного изделия.
Цели и задачи
Потребность в профессиональном макетировании существует во многих сферах деятельности: в архитектурном строительстве, на начальных производственных этапах в промышленности, в рекламном бизнесе и демонстрационной деятельности компаний. В некоторых областях деятельности требуется более высокая степень скрупулезности при работе.
К примеру, задача создания промышленных макетов обычно заключается в наглядной демонстрации функционирования различных деталей и узлов в миниатюре, а также представлении происходящих в них динамических процессов. В коммерческом или рекламном направлении данной деятельности скорее важно качественное восприятие объекта на визуальном уровне. Макетирование в дизайне зачастую требует поиска компромиссного решения между задумкой автора и техническими ограничениями при создании макета.
Особенности процесса
В первую очередь параметры и нюансы при разработке зависят от сферы, в рамках которой создается макет. Тем не менее, существует ряд обобщенных особенностей, подходящих для каждого типа макета. Дизайнер непременно рассматривает следующие вопросы перед тем, как приступить к разработке:
- Определение типологии объекта или объектов макетирования.
- Просчет всех этапов проектирования, постановка рабочих задач.
- Выбор наиболее подходящего материала и технологии изготовления макета.
- Ориентировочная оценка сложности и реальной трудоемкости проекта.
- Нахождение конструктивных особенностей макета. Определение достаточной степени детализации для каждого объекта.
- Поиск подходящей производственной площади для сборки. Расписывание нюансов при транспортировке и длительном хранении готового макета.
- Сопоставление собственных сложившихся традиций, предпочтений и личного опыта с актуальными методическими рекомендациями и действующими нормами производства.
Основы макетирования, приведенные в списке выше, позволяют дизайнеру определиться с подбором правильного масштаба. Стоит отметить, что данный момент является одним из ключевых и влияет на всю дальнейшую работу.
Чтобы лучше понять особенности такой деятельности, следует рассмотреть несколько основных типов макетов. Однозначной классификации при этом не существует, потому что каждую разработку можно причислить сразу к нескольким типам и видам в зависимости от области деятельности, а также применяемых методов и технологий.

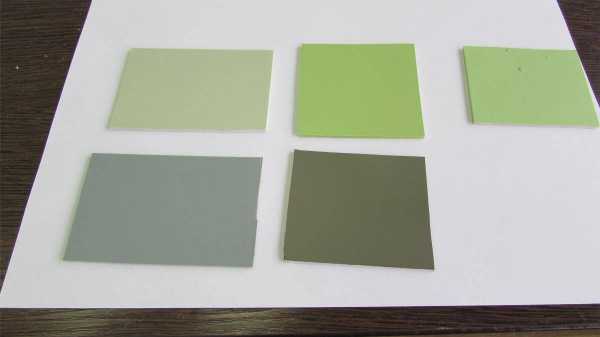
Бумажные цветные макеты
Для макетирования из бумаги применяется целый ряд материалов, включая картон, пенокартон, пенопласт и, конечно, обыкновенную бумагу. Позже готовый макет оклеивается сверху цветной пленкой. Сфера применения подобного типа может быть любой, однако стоит отметить худшую детализацию изделий из бумаги, чем у аналогичных проектов из пластика или других твердых материалов.
Помимо прочего, бумажные макеты менее долговечны и более восприимчивы к температурным перепадам и скачкам влажности в помещении, чем любые другие. Частая транспортировка также может быть чревата для подобных материалов. Макетирование из бумаги и картона при этом имеет один значительный плюс — оно весьма выгодно при наличии малого бюджета и необходимости только одной демонстрации.
Интерьерные макеты
Предназначены для визуализации композиции и дизайна интерьера. Макеты внутренних помещений выполняются в масштабе от 1:10 до 1:50. Часто внешние стены и потолок не показываются, так как основной целью является акцентирование внимания на внутренней отделке и планировке. Предметы мебели, станки и другое наполнение интерьера изображается крайне схематично, то есть без соблюдения точной формы.
В качестве материала предпочтение отдается пенопласту, хотя допустимо и макетирование из бумаги. Выставочные проекты выполняются из твердых материалов вроде оргстекла и пластмассы, а затем окрашиваются. Непосредственно перед планировкой оборудования и прочих предметов мебели обычно проводится предварительное эскизно-графическое моделирование.

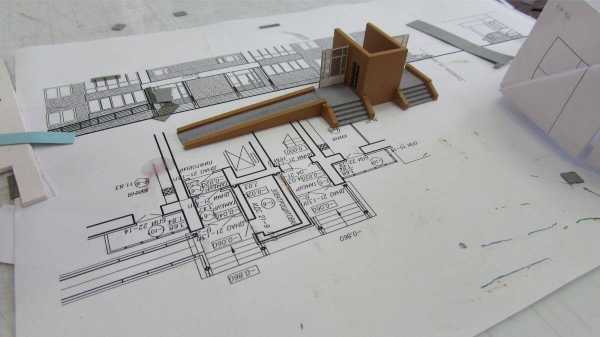
Архитектурные макеты
В строительстве первостепенно точное соответствие прототипа и итогового сооружения. Архитектурное макетирование допускает в некоторой степени искажение пропорций, однако лишь в нормированных пределах. В основном дизайнеры создают такие макеты по заранее подготовленным эскизам и эскизным проектам. Полученные модели могут быть как разборными, так и монолитными. Возможность снятия крыши или нескольких этажей здания позволяет лучше изучить внутреннюю структуру и планировку.
В архитектуре макетирование — это прежде всего создание точной или максимально приближенной к реальной пространственно-объемной модели здания в определенном масштабе. Кроме того, данный тип относится к другим смежным сферам: инвестиционной, маркетинговой и рекламной. В подобном макете может демонстрироваться целая группа сооружений или всего лишь отдельно взятый фрагмент здания вроде квартиры или комнаты.

Планировочные макеты
Такие макеты плотно пересекаются с архитектурными, но подразумевают копию целого участка с расположенными на нем районами или группами сооружений. В данную категорию попадают планы коттеджных поселков, градостроительные проекты и панорамы ландшафтов. Особенностью изготовление подобных макетов принято считать обязательное наличие нескольких подмакетников.
Спрос на этот тип возрастает при подготовке к застройке или для решения определенных хозяйственных задач, например, оптимизации дорожного трафика или прокладке новых коммуникаций. Сфера маркетинга также пользуется такими макетами, однако не требует при этом от дизайнера соблюдения особой точности и пропорций.
Отдельное внимание следует уделить удобству транспортировки, потому как крупногабаритные проекты целых городов могут занимать значительное пространство. В таких случаях рабочее полотно заранее разделяется на несколько частей.

Технические и механические макеты
В основном данный тип представлен различными видами транспорта с функционирующими узлами: автомобилями, яхтами и кораблями, а также воздушными судами. Техническое макетирование — это создание полностью функционирующего прототипа со всеми механическими и электрическими элементами. Столкнуться с такими работами можно и в бытовых условиях. К примеру, игрушечная железная дорога с ездящим по ней поездом, в котором полноценно функционирует освещение.
Тем не менее, модели машин и другого транспорта для детей хоть и являются образцом технического макетирования, но ни в коем случае не отражают его технологических процессов и методов моделирования при работе над профессиональными проектами.
Механические макеты зачастую являются наглядными миниатюрами, которые демонстрируют различные технологические процессы в реальном времени. Большие габаритные проекты, в свою очередь, показывают функциональные или двигательные возможности устройств и механизмов.

Макетирование одежды
Иначе такой способ моделирования еще называют методом наколки. Задуманный проект выполняется дизайнером прямо на манекене или человеке. Мастер формирует из выбранной ткани готовый макет при помощи булавок. В дальнейшем материал снимается и кладется на стол, а дизайнер приступает к следующему этапу — корректировке созданных линий по лекалам и линейке.
Чаще всего данный способ применяется при изготовлении верхней одежды со сложным покроем, разных платьев, юбок и жакетов. Дизайнер, как правило, имеет в своем арсенале несколько приемов, которые придают одежде объемную форму. При макетировании отпадает надобность в конструировании лекал на бумаге. Кроме прочего, такой вариант позволяет учесть индивидуальные особенности фигуры и выполнить более качественный пошив.

Композиционное макетирование
Основными элементами, которые воспроизводятся при выстраивании композиции, следует считать объемно-пространственную структуру объекта, его тектонику и планировку, пропорции основных частей и доминанты, а также ритмический и пластический слои.
Организация правильно выстроенной композиции — одна из главных дизайнерских задач при разработке макета. При этом обращать внимание нужно не только на основные составляющие элементы. В частности, композиционной основой макетирования можно назвать не только сам макет, но и подмакетник, ведь его размер будет определять силу воздействия композиции на пространство точно так же, как и реальный объект архитектуры делает это в жизни.
Среди других основ композиции выделяют следующие:
- соблюдение пропорций всех элементов и частей;
- создание гармонических пластических переходов между поверхностями;
- определение точных пространственно-размерных характеристик;
- выявление правильного образно-пластического характера, текстуры и цветографики.
Основные применяемые материалы
Возможности современных специалистов значительно расширяются за счет активного внедрения промышленных и даже бытовых 3D-принтеров. Перечень разнообразных синтетических материалов для трехмерной печати довольно широк и ограничивается только поставленными целями и возможностями отдельно взятого устройства.
Конечно же, в некоторых случаях применяются традиционные бумага и картон. Однако наиболее актуальными материалами принято считать полистирол и пластик. Прототипы подарочных и художественных макетов, будущих архитектурных и производственных объектов часто выполняются из металла и дерева. Другими распространенными материалами для макетирования считаются глина, гипс, оргстекло и пластилин.

Главные функции макетирования
Роль проектных функций макетов заключается в становлении и реализации замысла, обосновании дизайнерских решений, трансформации и детализации видения автора. Прототип приводится в соответствие с выбранной системой мышления и подгоняется под идеальные формы.
Исследовательская функция макетирования — проектный поиск, осуществляемый путем перебора разных направлений для преобразования объекта. Таким образом появляется база для анализа, выработки стратегии моделирования и внесения корректировок.
По сути, макетирование — это средство для осуществления проектных действий и наблюдения за их результатами. Корректирующая функция позволяет устанавливать в данном случае возможность воплощения планов и идей, а также совмещать различные требований. Она указывает на необходимость внесения изменений и сводит количество вероятных ошибок к минимуму.
Функции эвристики и обучения
Не менее интересной является эвристическая функция. В ее основе находится наличие обратной связи между тем, что наглядно демонстрируется и тем, что человек ощущает в этот момент. Эксперты полагают, что именно эта функция побуждает дизайнеров к изобретательству, активизирует в них творческое начало и задает иные пути преодоления трудностей в ходе решения проектных задач.
Столь же эффективно работает учебная функция, благодаря которой проектировщик осваивает технику мышления и разработки в трехмерном пространстве, развивает воображение и чувство пластической, пропорционально-ритмической и геометрической гармоний.
fb.ru
Изготовление макетов зданий. Как делаются архитектурные макеты?
Ключевые слова: поэтапное изготовление макета, с чего начать, отчеты заказчику
Меня зовут Андрей, я руководитель проектов в макетной мастерской.
Мы 7 лет занимаемся изготовлением архитектурных макетов и за это время прошли путь от студенческих заказов до всероссийской мастерской. Наверняка вы видели макеты в торговых центрах, музеях, выставках и я решил рассказать как они делаются. Многие думают, что все макеты вырезаются и собираются вручную.
Это не совсем так.
Для начала нужно рассказать, что профессия макетчика разноплановая. Есть моделисты, которые делают поезда, корабли, есть те, кто занимается моделями оружия, некоторые умельцы делают сложные модели оборудования, и такие как мы, кто занимается архитектурными макетами. Но даже конкретно этом направлении есть разделение на промышленные макеты, ландшафтные, градостроительные, макеты жилых комплексов и т.д. Именно последними мы и занимаемся — наша задача повысить продажи недвижимости для застройщика.

В этой статье я постарался подробно рассказать все этапы работы над макетом, чтобы вы почувствовали атмосферу нашей мастерской и узнали об интересном производстве макетов.
Если вам нужен макет — позвоните мне. Портфолио тут на сайте.
18 шагов изготовления макета.
1) Вся работа начинается с исходных данных.
Мы собираем полную информацию об объекте, который собираемся делать. Здесь основную роль играет менеджер со стороны заказчика, если исходный материал найдется быстро и в нужных форматах —
работа будет сделана в 2 раза быстрее.
Для точной сборки здания мы запрашиваем генплан, чертежи фасадов, план кровли и планировки этажей, цветная визуализация зданий ( фото или 3d ). Ведь мы тоже строим его, только в другом масштабе.
2) Второй этап — проработка чертежей к производству ( лазерная резка каждой детали макета).
Это самый ответственный и долгий этап, т.к. нам необходимо полностью разобрать проект, который архитекторы чертили возможно месяцами, продумать как будет собираться каждая деталь от фасадов до входных групп, оконных рам, лавочек и ограждений. Бывают ситуации, когда чертежей нет и нам приходится чертить весь проект самим. Это требует на 30 % больше времени, но у нас много архитекторов и на этот случай!
В среднем второй этап длится от 5 до 10 дней.


3) Закупаем много материала — пластика, картона, фанеру и брус для подмакетника и транспортировочного ящика. Именно поэтому мы ждем оплату 50% стоимости макета, т.к. материалы и производство макета требуют много затрат.
4) Техника делает свое дело и вот заказчик получает первые фотографии от нас — все детали вырезаны, мы приступаем к сборке.


5) Готовим каждый элемент к покраске.


6) Параллельно сразу делаем антураж в нужном масштабе или берем из заготовок.



7) Подбираем деревья. Опять делаем фотоотчет.

8) Покраска деталей происходит примерно на 8 — 12 день работы. Присылаем заказчику выбор цветов или точно делаем по RAL-раскладке проекта, если она есть.




9) Параллельно делаем стеклянный купол из калёного стекла и подмакетник с защитным ящиком.
Почему мы закаливаем стекло:
— незначительные удары и нагрузки не способны нарушить целостность стекла, так как прочность увеличивается при закалке более чем в пять раз,
— имеет повышенную стойкость к температурным воздействиям и перепадам,
— даже если стекло подверглось очень сильным нагрузкам, то оно не способно повредить здоровью человека, так как осколки совершенно безопасны.


10) Мы создаем внутренние каркасы зданий — макет очень прочный, потом в этот каркас монтируется подсветка.


11) Собирается подмакетник — плоскость с благоустройством вокруг дома. Идет примерно 12 день сборки макета. Делаем фотоотчет.

12) Параллельно монтируем подсветку зданий.

13) За время работы мы попробовали много компоновок макетов и очень удобным и практичным нашли такое решение:
В углу макета делать маленькую планировку всего района, на котором проектируемый дом выделяется цветом. Покупатель сразу ориентируется на местности и определяет куда будут выходить окна его будущей квартиры, где ближайшие остановки, есть ли рядом школа и детский сад, где торговые центры и магазины.

14) Макет собирается на 14 — 17 день работы. На этих фотографиях можете увидеть как важен антураж.




15) Проверяем подсветку. Мы специально подсвечиваем не все окна, чтобы создать образ настоящего жилого дома.

16) Устанавливаем купол.


17) Готовим макет к отправке — аккуратно оборачиваем пленкой, изолирующим материалом для мягкости в углах, ставим в защитный транспортировочный ящик, наносим маркировки « хрупко», «верх», «не переворачивать».
glagol-maket.ru
20 правил создания качественного макета сайта
Перевод статьи дизайнера Claudio Guglieri с описанием процесса проектирования макета сайта от начала до конца.
При разработке макета сайта я вспоминал о распространенных ошибках, которые встречал у многих, особенно у стажеров и новых дизайнеров.
Этот короткий список советов, проверенных на моем опыте, поможет вам в работе над следующим макетом для сайта.
1. Перенесите свои мысли на бумагу

Это очевидно, но много дизайнеров совершают ошибку, пользуясь сразу Photoshop, прежде чем задумываться о проблеме, которую они пытаются решить. Попробуйте, для начала, поработать на бумаге. Поверьте, так легче и думается лучше. А потом уже все остальное. Подумайте о содержании, функциональности проекта и т.д.
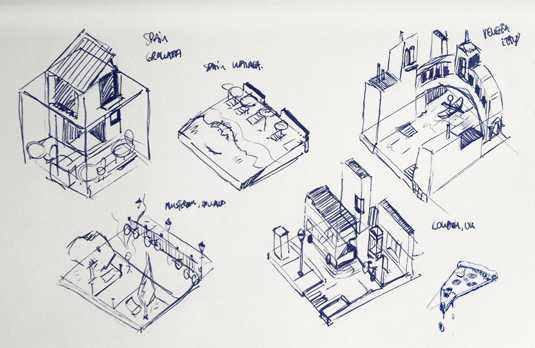
2. Создавайте зарисовки высшего уровня

Это первое, чем надо заниматься. А еще нужно сразу создавать рамки пользовательского интерфейса, которые окружают текст, помогают выполнять различные действия, перемещаться по интерфейсу. Они включают в себя навигацию и компоненты, такие как нижние решетки, боковые панели и др. Если вы начнете с этого, то будете иметь общее представление о своем проекте.
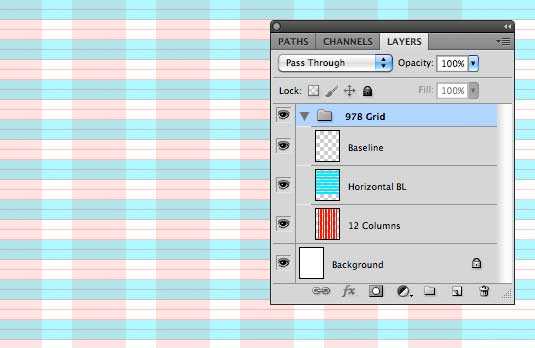
3. Добавьте сетку вашему PSD-файлу

Это просто. Перед началом проектирования нужна сетка. Если вы этого не сделаете, то, поверьте, в конце проект будет не очень хорошо выглядеть. Сетка поможет вам структурировать расположение различных участков, поможет вам быть последовательным с точки зрения расстояния, а также многих других вопросов.
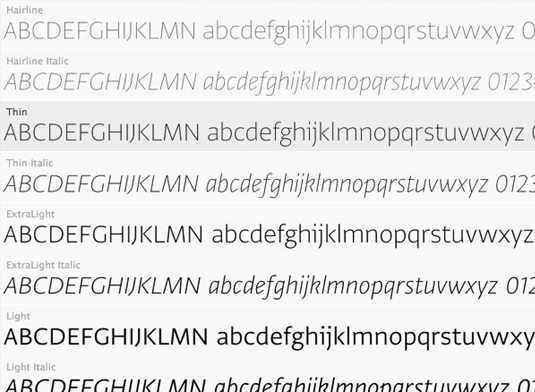
4. Выберите типографику

Исследование различных шрифтов и цветов является важной частью проекта. Я не рекомендовал бы использовать более двух шрифтов на веб-сайте. Но исключением может быть зависимость от характера сайта. Тогда вы, все взвесив, можете выбрать более двух шрифтов, или же вообще задать только один. Но текст должен хорошо читаться с вашим шрифтом, в каких-то местах призывать к действию. И главное, будьте последовательными.
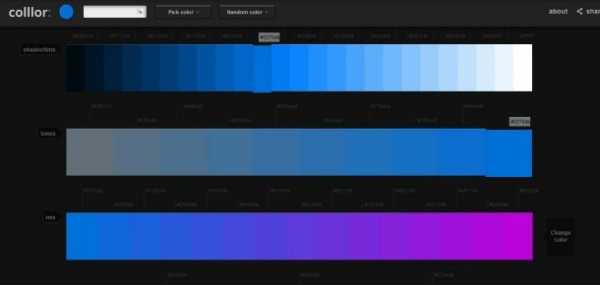
5. Выберите цветовую гамму

На протяжении всего рабочего процесса выбора шрифтов, вы должны работать над цветовой гаммой всего пользовательского интерфейса (цвет фона, текста и пр.). Цвета нужно выбирать в зависимости от функциональности элемента. Обратите внимание на такие сайты как Facebook, Twitter, Quora, или Vimeo.
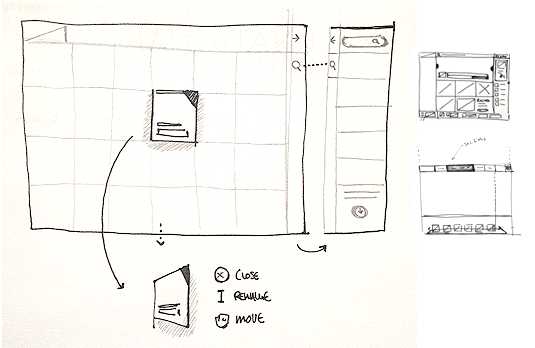
6. Разделите макет

Необходимо, чтобы каждый раздел на сайте рассказывал какую-то историю. Она нуждается в причине и конечном результате. В тексте должны быть выделения, осветления и пр. для наиболее важных частей текста. И на самом деле на странице должно быть не слишком много «выходов» на другие ресурсы, источники. Пользователь должен задаваться вопросом «Что я могу сделать здесь?» Задайтесь целью сделать наиболее простой макет. И вы удивитесь, как трудно этого добиться.
7. Реорганизация установлена

Как дизайнеры, мы формируем образ веб-страниц для пользователя в Интернете. Нужно решать, сколько шагов нужно будет сделать пользователю для совершения какого-то действия, на сколько эффективным в результате окажется сайт и т.д. Дизайн-шаблоны проектирования существуют потому, что никто не уделил достаточно времени для их оценивания. Важно переосмысливать, проверять, реорганизовывать установленные интерактивные модели на любом компоненте и видеть, как мы можем усовершенствовать их.
8. Бросьте себе вызов
Я призываю к этому каждого дизайнера во всех его проектах. Примерами различных задач для этого могут стать: использование новой системы сетки при создании новых компонентов; такие незначительные задачи как избежать режима наложения или использовать специфический цвет
9. Обращайте внимание на детали

Этим заявлением злоупотребляли в последнее время. Деталью может быть какое-то маленькое взаимодействие между элементами, неожиданная анимация, или эстетическое украшение и т.п. А всякая мелочь, в конце концов, является существенной. Еще лучше, если она вам нравится.
10. Отнеситесь к каждому компоненту так, будто вы представляете его на конкурсе

Должен признать, этот совет не мой. Я слышал это на Fantasy Interactive и был потрясен тем, на сколько четко и правдиво он прозвучал. Каждая деталь должна быть спроектирована как самая лучшая.
11. Оттачивайте свою работу

При эстетическом восприятии любой работы в глаза могут бросаться некоторые вещи. И вы должны избегать их. Например, градиентные полосы, размытые края, шрифт настроек рендеринга, мазки, которые плохо сливаются с фоном. Это лишь несколько примеров. Но на самом деле, список бесконечен. Всегда обращайте внимание на ваш дизайн в целом, чтобы увидеть, все ли работает хорошо. Затем можно более тщательно анализировать каждый компонент в отдельности.
12. Убирайте свои PSD
Это (наряду с использованием сетки) один из важных советов в работе с Photoshop. Несмотря на количество работающих над проектом, и задач, вы должны поддерживать порядок в своих файлах. Это позволит сделать проект легче и экспортировать различные разделы для ускорения проектирования и общей работы с файлами между всеми включенными людьми в проект.
13. Работайте, надеясь на лучшее, но будьте готовы к худшему

Наша работа, как дизайнеров, заключается в решении проблем с помощью различных ограничений. Мы должны создавать сайт, который будет работать не только при самых идеальных условиях, но и в форс-мажорных ситуациях. Например, пользователь использует самый маленький экран для просмотра веб-страниц, на котором они тоже должны выглядеть удобно. В этом есть наша задача. Сайт должен идеально работать на всех экранах.
14. Будьте зацикленными на дизайне, пока не возненавидите его.
Если вы увлечены своей работой, это прекрасно. Всякий раз, когда я что-то заканчиваю, то усердно проверяю, наслаждаюсь результатом, и даже могу распечатать как скриншот и повесить на стену. В процессе работы я дохожу до последнего момента работы, когда в конечном итоге ненавижу проект, в том смысле, что если вам не нравится ваша предыдущая работа, это признак роста и зрелости. Вы можете потом его как-то переделать или же просто в будущем учится на ошибках.
15. Не тратьте много времени на концепции до того, как поделитесь ими с клиентами
Предлагая интерактивные концепции внешнего вида проекта клиентам, убедитесь, что вы с ними на одной стороне. Тогда не нужно будет делать тысячу вариантов дизайна, и вы сможете спокойно и уверенно работать дальше. Но если клиент не влюбится в ваше первоначальное представление проекта, то вам понадобится много усилий, чтобы собрать все, что будет ему по душе. Как не крути, а клиенты разные. Не всегда все будет как по маслу.
16. Дизайнер! Будь лучшим другом разработчика!

Разработчики творческие личности и они любят свою работу так же, как и вы. Но не все они с самого начала включаются в проект, и зачастую только вмешиваются в самом процессе, когда в их усилиях уже не нуждаются. Это не правильно. Много прекрасных идей исходят именно от команды разработчиков, с которыми вы объединились для общего дела. Поэтому и здесь стоит убедиться, что вы с ними на одной волне. Совместная работа поможет качественно завершить проект, используя все идеи.
17. Растолкуйте все, как будто я четырехлетний ребенок
Важно не только завершить дизайн, но и еще достойно его представить. А главное – понятно для всех. Ваша лучшая работа может быть проигнорирована, если в ней не могут разобраться другие. Всегда имейте ввиду, что понятные вам положения могут быть как высшая математика для обычного человека, то есть темным лесом. Представляйте свою работу доступно.
18. Любите каждую из своих идей, но не слишком привязывайтесь к ним
Существует тонкая грань между тем, когда отстаивать свои позиции и считаться с остальными в команде. Как дизайнер, я твердо верю в то, что делаю, но я должен быть еще и открытым, идя на компромиссы. Не забывайте, что есть более чем одно уникальное решение. И не обязательно ваше.
19. Следите за дизайном в ходе процесса
Если вы работаете в агенстве, то наверняка уже поняли, что такое пытаться справляться с новым проектом, когда предыдущий только что закончили. Вопреки распространенному мнению, ваша работа не заканчивается после сдачи PSD и styles-листов. Если вы действительно заботитесь о клиентах и своем результате, пообщайтесь со своими разработчиками на счет проекта. Может понадобиться помощь с пикселями и пр. Убедитесь, что все идеально.
20. Следите за своим прогрессом

В кругах дизайнеров все мы любим созерцать не только результат, но и сам процесс. Может такое быть, что лучшая часть проекта по каким-то причинам теряется в архивах. После завершения проекта и одобрения его заказчиком / разработчиком, попробуйте создать тематический небольшой обзор именно по этапам вашей работы. Это очень полезно, так как вы получите одобрительную оценку, опыт и обратную связь, повышая, таким образом, уровень доверия клиента.
Автор: Claudio Guglieri
Источник: lopart
Фото на обложке: ShutterStock
infogra.ru
