Рисуем в Фотошоп портрет в стиле Line Art
В этом уроке вы узнаете, как создать красивый цветной карандашный рисунок из фотографии, используя художественные линии, градиенты, эффекты шума для имитации техники аэрографа, а также используя стандартные инструменты для создания простого дизайна рисунка. Достаньте свой планшет, откройте программу Adobe Photoshop, и давайте приступим.
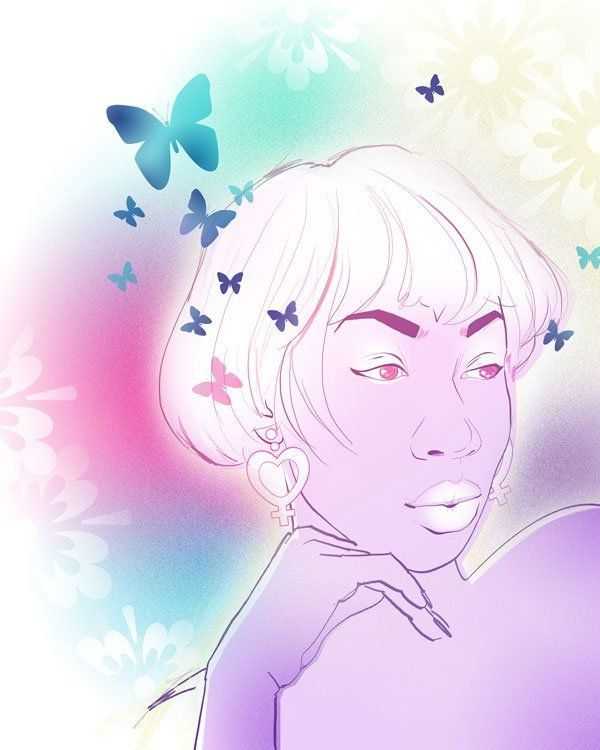
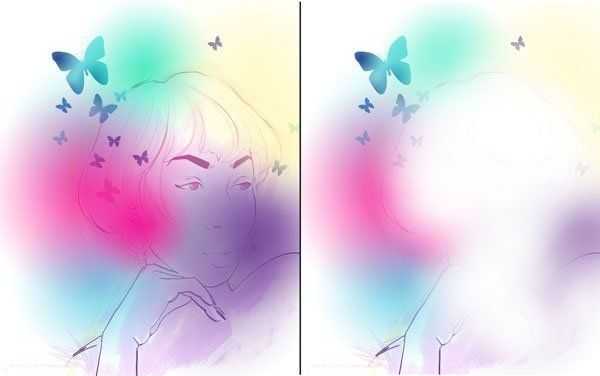
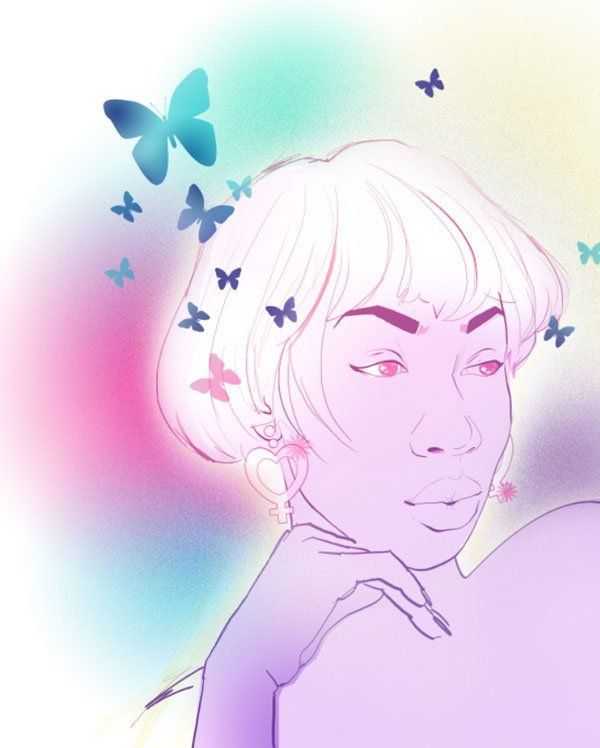
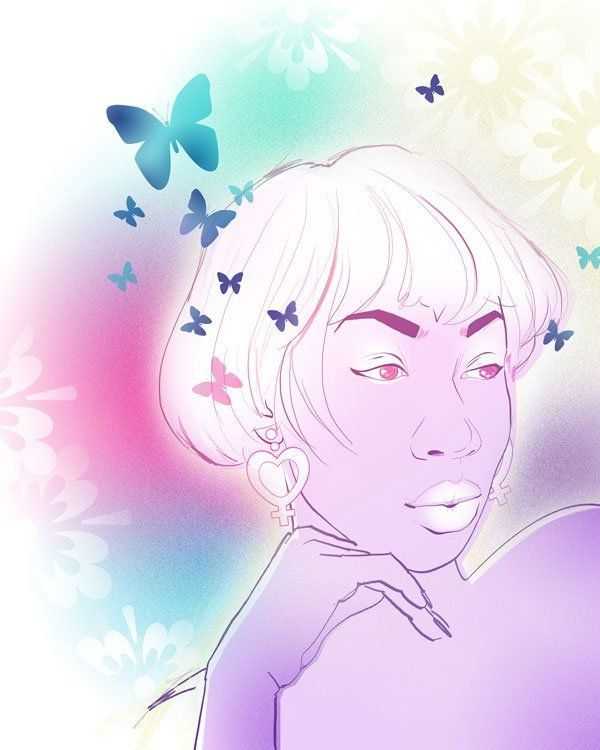
Итоговый результат

1. Создайте новый документ
Шаг 1
Создайте новый документ в программе Adobe Photoshop (я использую версию CC 2014), установите примерно следующие размеры 8 дюймов х 10 дюймов при разрешении 300 пик/дюйм. Размеры данного документа произвольные, поэтому, вы можете использовать свои размеры рабочего документа, которые подойдут для вашей исходной фотографии или для вашего дизайна.
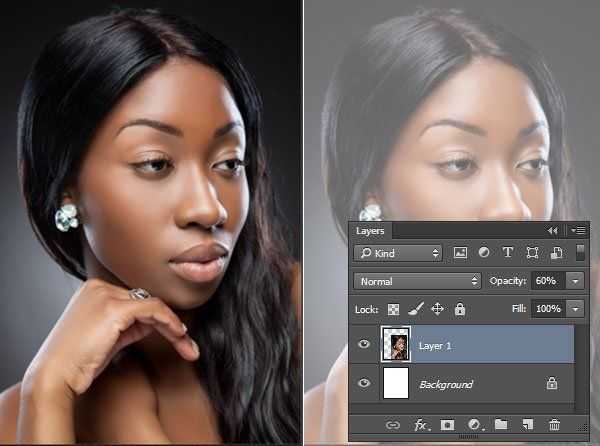
Откройте своё исходное изображение. В этом уроке, я использую фотографию, которая указана на скриншоте ниже, её можно приобрести на сайте PhotoDune. Выделите всё изображение (Ctrl+A), Скопируйте (Ctrl+C), а затем Вклейте (Ctrl+V) скопированное изображение на наш рабочий документ. Уменьшите Непрозрачность (Opacity) слоя с исходной фотографией до 60%, а затем нажмите значок Сохраняет всё (Lock All), чтобы закрепить слой.

Шаг 2
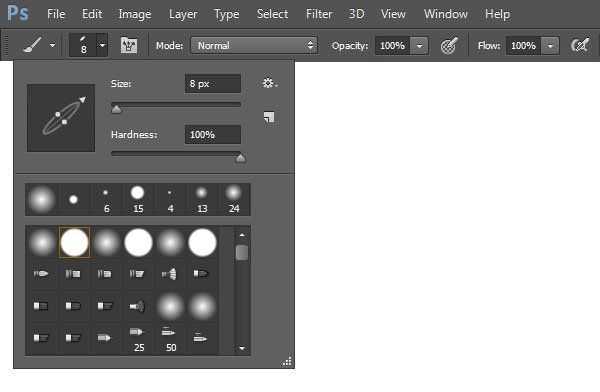
Кисть, которую мы используем для создания художественных линий, это изменённая стандартная кисть. Перейдите в закладку Кисти (Brush), в настройках выберите жёсткую круглую кисть, задайте угол и форму кисти, придав заострённый вид эллипса и угол 39° или примерно такой же. С помощью этой кисти, мы придадим нашим линиям отточенный каллиграфический вид. В настройках Динамика формы (Shape Dynamics), выберите Управление (Control): Нажим пера (Pen Pressure) из выпадающего меню ниже опции Колебание размера (Size Jitter).

2. Проведите обводку черт лица
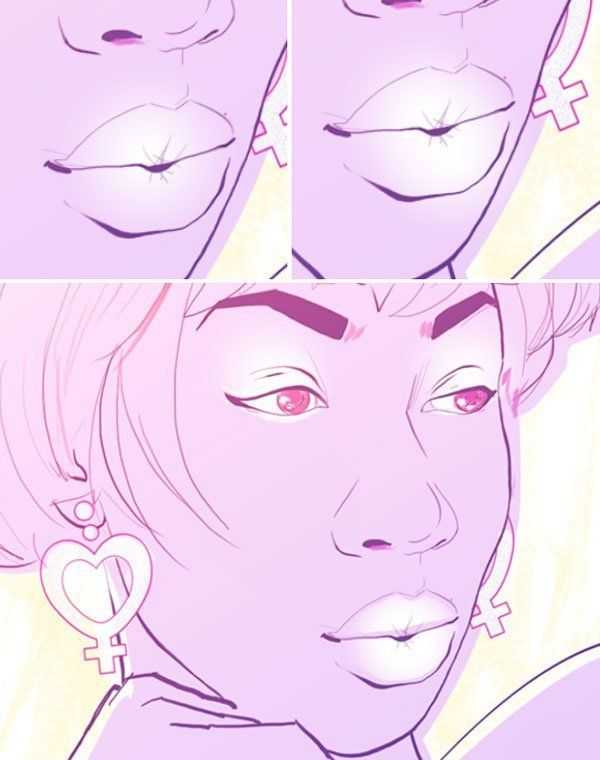
Шаг 1
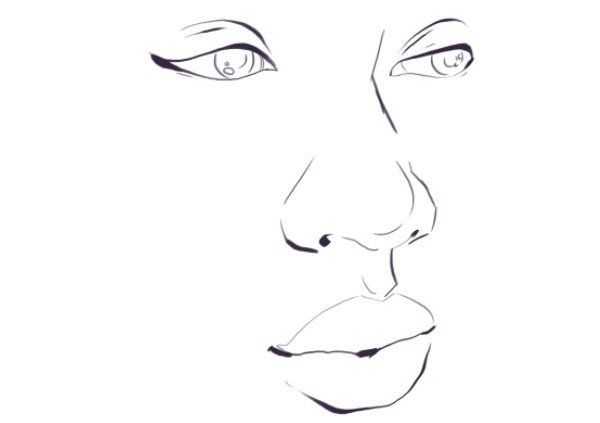
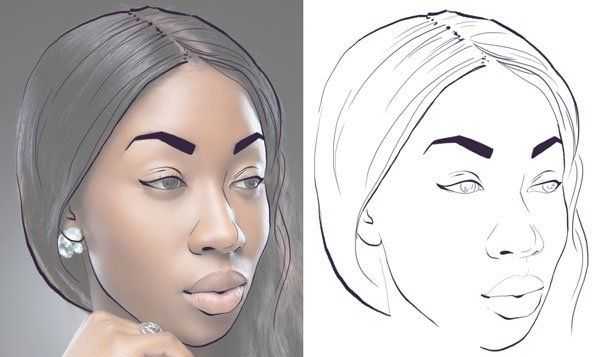
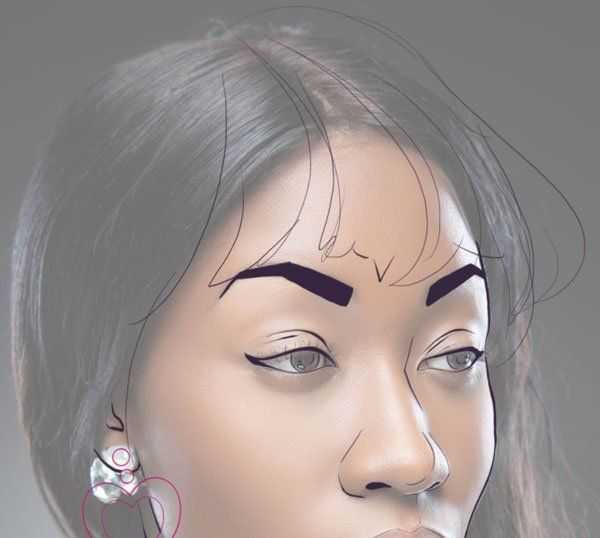
Создайте новый слой и с помощью кисти, которую вы только что создали, начните обводить глаза модели. Используйте тёмный оттенок, только не чёрный цвет. Я выбрал тёмно-фиолетовый оттенок (#362641). Я решил начать с обводки века, включая обводку внешних уголков ресниц. Я аккуратно обводил линию, делая её тоньше по направлению к центру лица.
Ещё раз пару раз пройдитесь по нарисованным линиям, чтобы выровнять их, сделать их более утолщёнными и более равномерными. Не переживайте относительно множества деталей. Мы аккуратно обведём черты лица, поэтому, детали лица не будут перегружать весь дизайн рисунка.

Шаг 2
Продолжайте обводить черты лица модели. Нарисуйте тонкую линию, представляющую переносицу, ноздри (крылья носа и ноздри), а также кончик носа. Для обводки губ, я использовал тонкую линию на верхней губе и более утолщённую линию у кончиков губ, а также в центре губ. Для имитации тени, используйте более утолщённую линию под нижней губой.
Используйте инструмент Ластик (Eraser Tool (E) для обработки линий, чтобы линии были чёткими и равномерными. Вот почему я работаю с документом с разрешением 300 пикс/дюйм: я могу увеличить масштаб и до мельчайших деталей работать над художественной линией.

Шаг 3
Для обрисовки бровей, я увеличил диаметр кисти в настройках кисти Другая динамика (Shape Dynamics) в закладке Кисти (Brush), а также установил Управление (Control): Нажим пера (Pen Pressure) из выпадающего меню ниже опции Колебание размера (Size Jitter). Начните прорисовывать брови от центра лица в сторону за счёт двух проходов кистью. Воспользуйтесь ластиком, уменьшив диаметр всё той же кисти, которую мы использовали.
Не забывайте про то, как выглядят брови на оригинальной фотографии. Пожалуй, вы могли бы аккуратно обвести их, но, на мой взгляд, лучше нарисовать брови кистью, что сделает ваши линии динамичными и интересными.

3. Нарисуйте серёжки
Шаг 1
Серёжки, которые представлены в данном уроке, нарисованы с помощью простых фигур и без подручной исходной фотографии сережёк. Давайте возьмём кисть и нарисуем их сейчас:
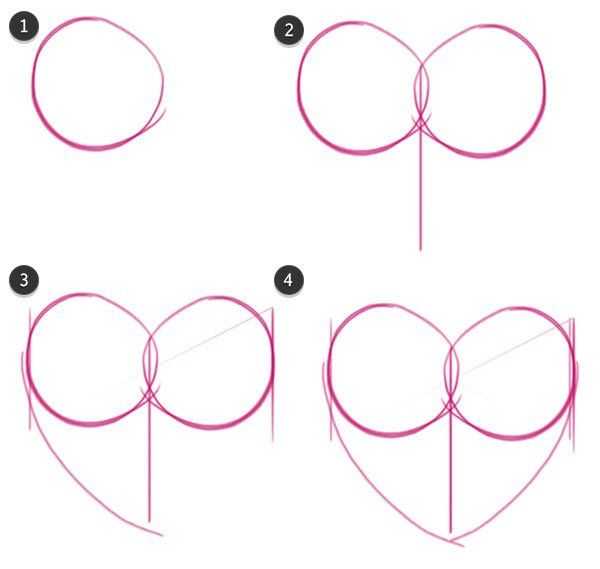
1. Нарисуйте простой круг. Вы также можете использовать инструмент Эллипс (Ellipse Tool (U), т.к. я знаю, насколько неидеальным может быть круг.
2. Скопируйте нарисованный круг, а затем вклейте на новый слой. Далее, отразите дубликат слоя по горизонтали, идём Редактирование – Трансформация – Отразить по горизонтали (Edit > Transform > Flip Horizontal). С помощью инструмента Перемещение (Move Tool (V), переместите дубликат слоя с кругом вправо. Объедините оба слоя с кругами (Ctrl+E). Далее, нарисуйте прямую линию между кругами, удерживайте клавишу (Shift), чтобы линия была прямой.
3. Нарисуйте короткие прямые линии с каждой боковой стороны круга, а затем с помощью кисти, нарисуйте кривую с левой боковой точки круга к центральной линии.
4. Нарисуйте такую же кривую справой стороны.

Шаг 2
Продолжайте рисовать серёжки в виде сердца, используйте цвет #ce3681 в качестве заключительного цвета для обводки линий:
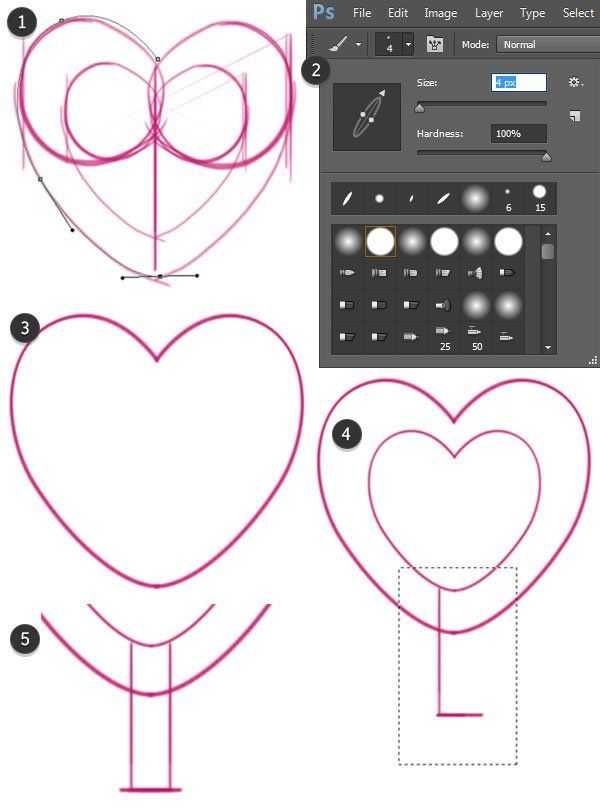
1. Скопируйте / вклейте фигуру, которую вы нарисовали в предыдущем шаге, уменьшите масштаб дубликата слоя на 50% или примерно. Поместите дубликат фигуры в центре большой фигуры сердца. Объедините оба слоя. С помощью инструмента Перо (Pen Tool), обведите контур сердца от верхней центральной точки к нижней центральной точке.
2. Создайте новый слой. Выберите кисть, убедитесь, чтобы кисть была та же самая, с заострённым концом, которую мы настроили ранее в этом уроке. Установите размер кисти 4 px. Далее, Выполните обводку контура (Stroke Path), выбрав кисть в качестве инструмента обводки (Примечание переводчика: далее, автор из половинки контура, создаст цельное сердце).
3. Скопируйте, Вклейте, Отразите по Горизонтали дубликат половинки контура сердца. Отключите видимость слоя с базовым наброском серёжки. Далее, объедините оба слоя с половинками контура сердца, чтобы получить целое сердце на отдельном слое. Подкорректируйте контур сердца с помощью инструмента Ластик (Eraser Tool) или Кисть (Brush Tool).
4. Скопируйте, Вклейте контур сердца на новый слой. Уменьшите масштаб дубликата слоя, чтобы получить внутреннюю центральную часть сердца. Используйте оригинальный слой с нарисованной базовой фигурой сердца, чтобы выровнять центральную часть сердца. Создайте новый слой и с помощью кисти, нарисуйте прямую линию от нижней точки внутренней фигуры сердца. Нарисуйте ещё одну линию перпендикулярно первой линии, направив её в правую сторону, как показано на скриншоте ниже.
5. Завершите фигуру, нарисовав третью линию.

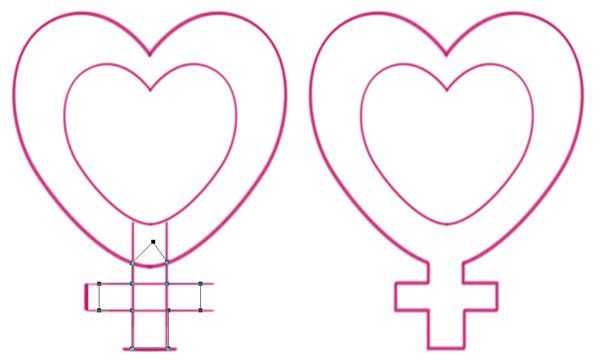
Шаг 3
Создайте новый слой в палитре слоёв. Далее, с помощью инструмента Перо (Pen Tool), нарисуйте простую фигуру плюсика, используя прямоугольник, который вы нарисовали в предыдущем шаге. Удалите слои с набросками серёжки / базовыми линиями, доработайте окончательный дизайн серёжки. Объедините все слои с нарисованными фрагментами серёжки в один объединённый слой.

4. Завершите обводку портрета модели
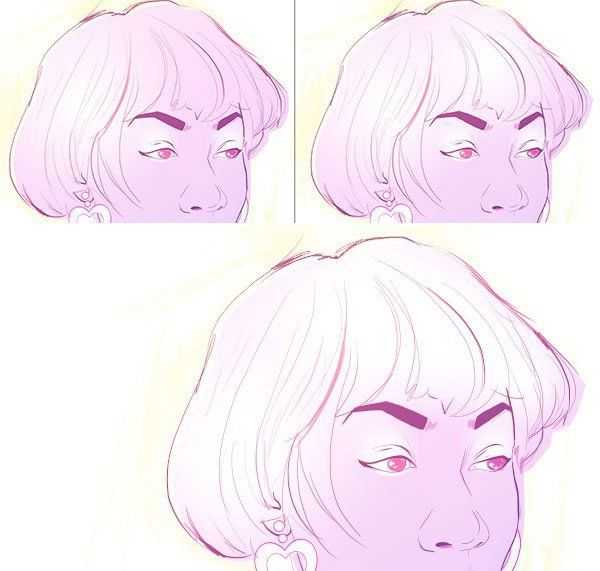
Шаг 1
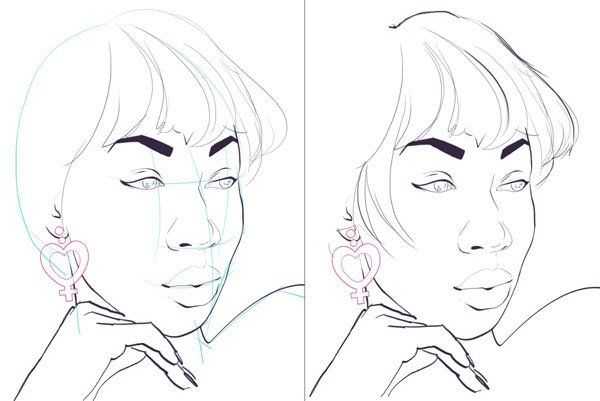
Продолжайте обводку исходного портрета модели. В данном случае, я с самого начала решил использовать ту же самую причёску, что и на оригинальной фотографии модели. На данном этапе урока, вы можете решить, какие детали исходной фотографии вы будете использовать в своём заключительном дизайне. Не забывайте рисовать фрагменты изображения модели, например, волосы, руки и т.д. на отдельных слоях, чтобы эти фрагменты можно было легко отредактировать, в случае, если вы решили изменить дизайн.

Шаг 2
Переместите изображение серёжки на наш рабочий документ, расположив серёжку, как показано на скриншоте ниже. С помощью инструмента Эллипс (Ellipse Tool), нарисуйте маленькие кружки над серёжкой. Далее, выполните Обводку контура (Stroke Path).

Шаг 3
Если вы решили изменить причёску модели, которая отличалась бы от оригинального изображения, то следующие шаги будут полезными для вас. Создайте новый слой и с помощью кисти маленького диаметра (та же самая кисть с заострённым концом, которую мы использовали в предыдущих шагах), начните рисовать локоны волос. Я начал с верхней части головы, нарисовав локоны волос до бровей модели. При желании, вы можете использовать другую фотографию, чтобы срисовать стиль причёски.

Шаг 4
Чтобы вам легче было нарисовать волосы, отключите видимость оригинального слоя с моделью. Далее, создайте новый слой, а затем нарисуйте линии, определяющие форму головы модели, учитывая черты лица модели. Это позволило мне получить правильный угол уложенной причёски. Далее, я удалил вспомогательный слой с набросками контурных линий, т.к. он мне больше не нужен.

Шаг 5
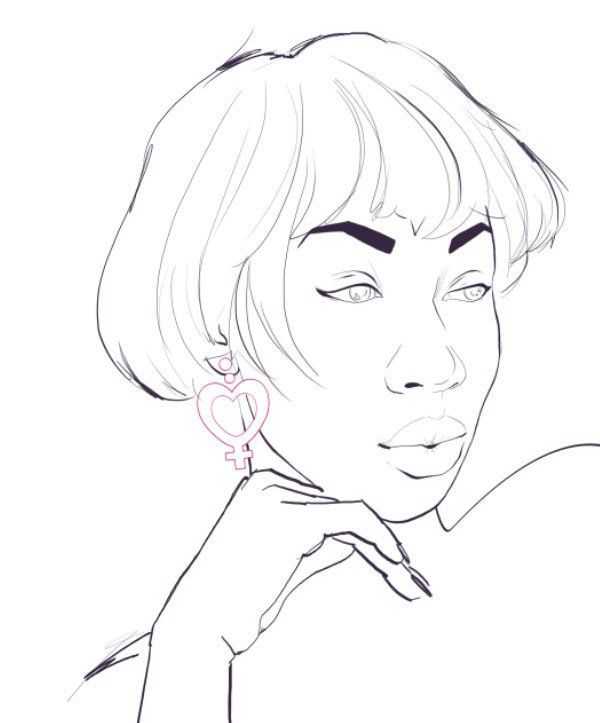
Я полностью завершил обводить контуры изображения модели. Обратите внимание, как линии утолщаются ближе к внешнему контуру изображения и становятся более произвольными нежели те линии, которые нарисованы в пределах контура изображения (в частности, это касается линии волос). Как только вы завершили обводку контурных линий, далее, объедините все слои, удалите любые вспомогательные слои с набросками контурных линий, и будьте готовы к следующему шагу, к созданию эффекта аэрографа.

5. Раскрасьте портрет модели
Шаг 1
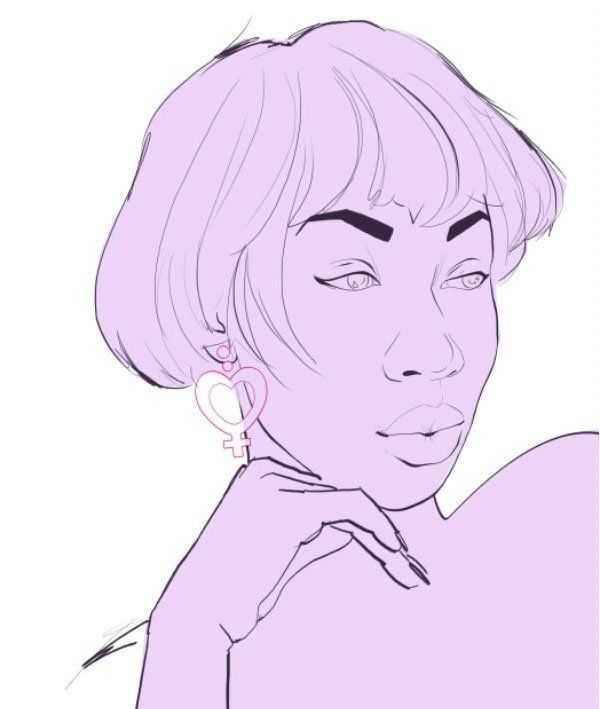
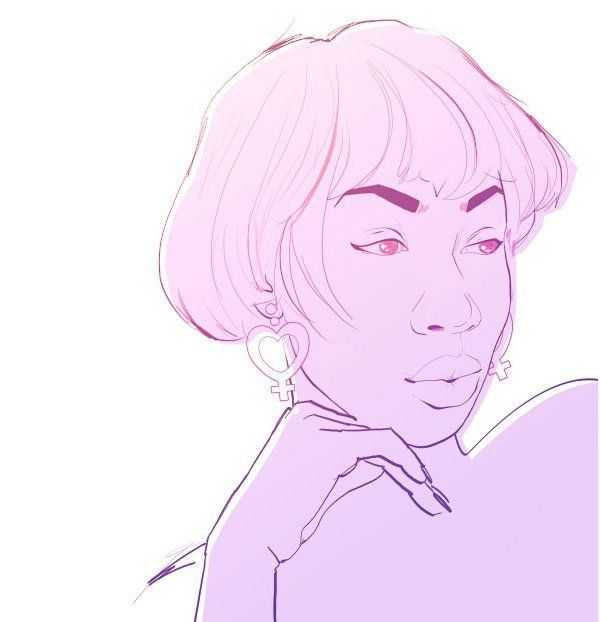
Мой основной цвет для данного дизайна – бледно-розовый #ecd4f6. Создайте новый слой. С помощью инструмента Перо (Pen Tool), обведите контур изображения модели. Как только вы замкнули контур, залейте выделенную фигуру указанным цветом.

Шаг 2
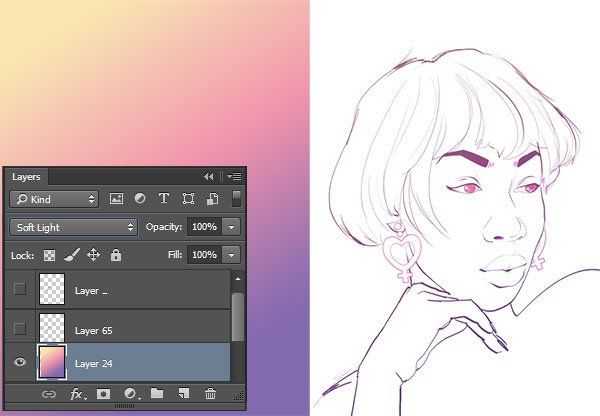
Создайте новый слой поверх всех остальных слоёв, а затем с помощью инструмента Градиент (Gradient Tool (G), типа градиента Линейный (Linear), потяните градиент по диагонали. Цвета градиента, которые я выбрал: жёлтый, розовый, фиолетовый.
Поменяйте режим наложения для слоя с градиентом на Мягкий свет (Soft Light). Я отключил видимость слоя с розовой заливкой, чтобы вы могли увидеть эффект слоя с градиентом на скриншоте ниже. Данный эффект будет более очевидным в следующем шаге.

Шаг 3
Я настоятельно рекомендую использовать цвета градиента, которые бы дополняли основной цвет заливки, который вы выбрали для цвета кожи вашей модели. В данном случае, речь идёт о пастельных тонах. С помощью инструмента Перемещение (Move Tool), сместите слой с розовой заливкой вниз, а затем немного вправо, чтобы создать сдвиг от контурной линии.
Примечание переводчика: сместите цветную заливку, используя клавиши направления, т.е. сместите заливку стрелками.

Шаг 4
Создайте новый слой ниже слоёв с цветной раскраской. Выберите инструмент Кисть (Brush Tool), в настройках кисти выберите стандартную кисть Мел (Chalk), также уменьшите Непрозрачность (Opacity) кисти до 60%, а также уменьшите Нажим (Flow) кисти до 75%.

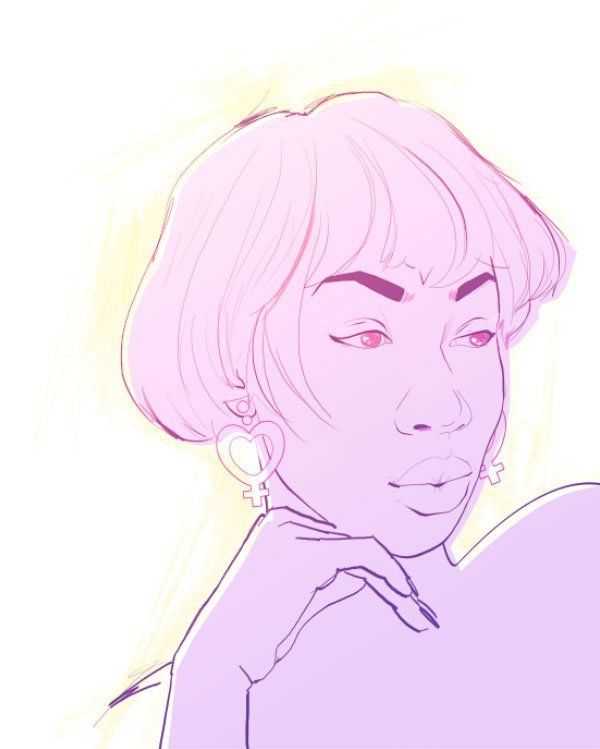
Шаг 5
Используя светлый оттенок, например жёлтый (#fffdda), прокрасьте мазками вокруг контура изображения модели. Я использую этот шаг, чтобы добавить новый цветовой оттенок к наброску, добавив текстуру к картине.

6. Добавьте мягкие цвета
Шаг 1
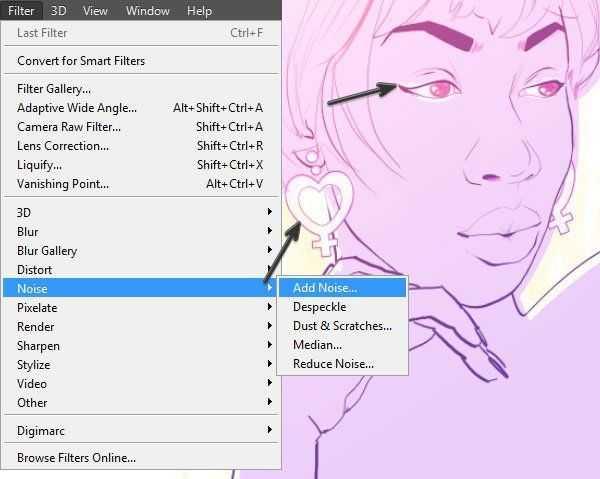
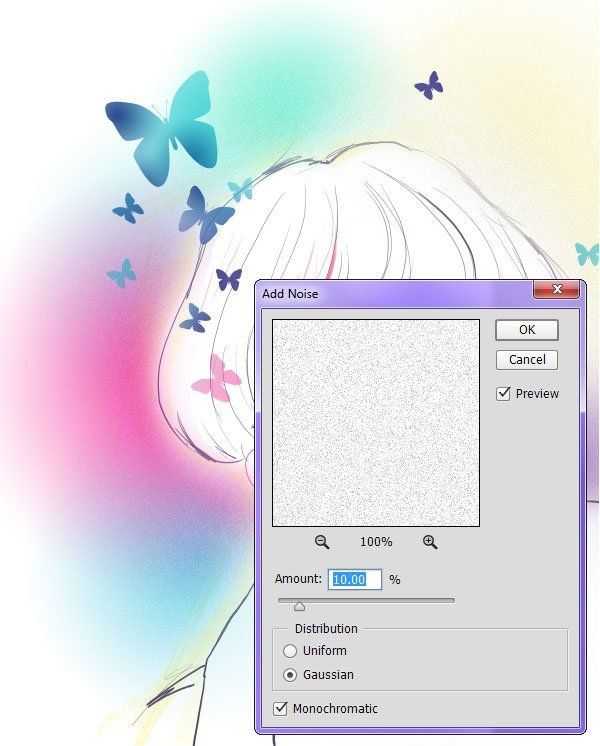
Создайте новый слой выше слоя с розовой заливкой контура изображения модели и ниже слоя с контурными линиями. С помощью кисти, выберите кисть мел, прокрасьте серёжки, а также аккуратно прокрасьте контур глаз модели. Далее, идём Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise). Примените настройки для данного фильтра на своё усмотрение.
В настройках фильтра, я установил количество шума 10%, выбрал тип распределение шума Равномерное (Uniform), а также поставил галочку в окошке Монохромный (Monochromatic).

Шаг 2
Создайте новый слой поверх слоя, который вы создали в предыдущем шаге. Выберите инструмент Градиент (Gradient Tool), установите Радиальный градиент (Radial Gradient), цвета градиента от цвета переднего плана к прозрачному, где цвет переднего плана белый.
Добавьте небольшой радиальный градиент на губы модели. Проделайте то же самое на глазах модели, осветляя тени на глазах. С помощью ластика, скройте эффект белого градиента за контуром глаз и губ.

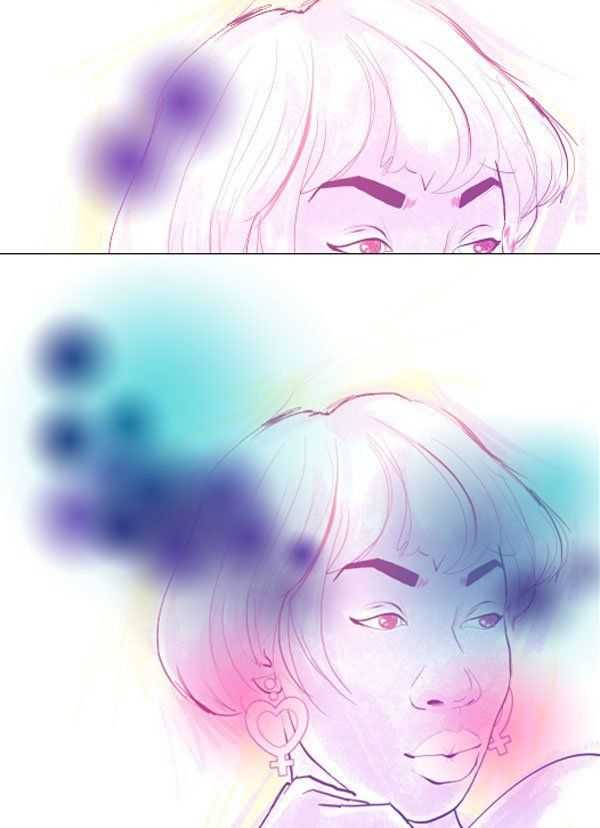
Шаг 3
Давайте, используем мягкие градиенты, чтобы имитировать распыление краски на теле модели.
1. Создайте ещё один новый слой. С помощью инструмента Градиент (Gradient Tool), добавьте небольшие мягкие радиальные градиенты фиолетового цвета (#9e57d7) на плече и руках модели.
2. Уменьшите степень непрозрачности инструмента или слоя, если на ваш взгляд цвет градиента слишком насыщенный.
3. Ослабьте градиент на грудной клетке, в том месте, где соприкасается рука.
4. С помощью инструмента Перемещение (Move Tool), сместите фиолетовый градиент вниз и немного вправо, точно так же, как мы это проделывали в Пункте 5, Шаг 3.

Шаг 4
Точно так же, как вы добавляли белый градиент на лицо модели, мы также добавим этот же эффект на волосы. Создайте новый слой поверх остальных слоёв с градиентами. С помощью радиального градиента, цвет градиента от белого цвета к прозрачному, нарисуйте мягкие градиенты на волосах модели. Скройте участки градиентов, цвет которых попал на лицо.

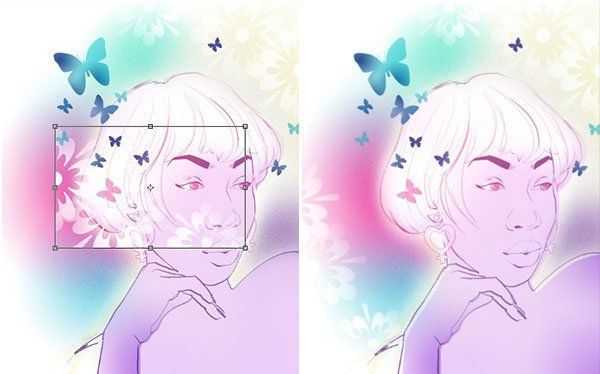
7. Нарисуйте бабочек
Шаг 1
Создайте новый слой, далее с помощью радиального градиента, цвет градиента от цвета переднего плана к прозрачному. Я использовал различные оттенки фиолетового, синего, бирюзового и розового цвета, добавив эффект распыления вокруг головы модели.

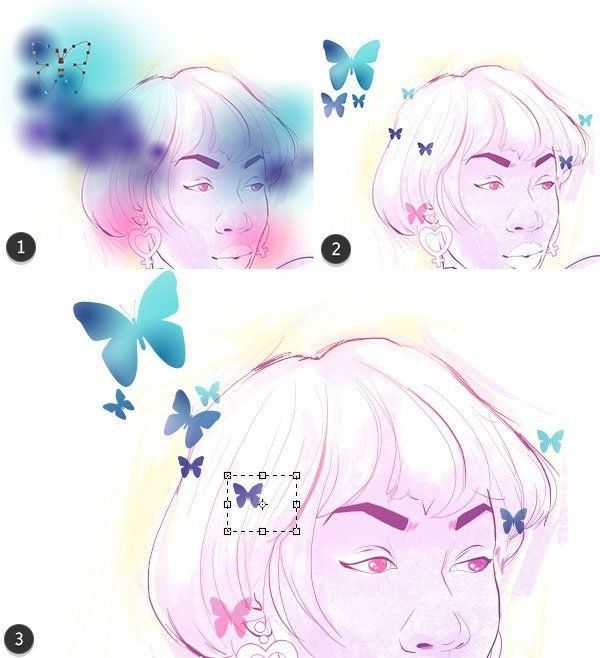
Шаг 2
Далее, мы используем инструмент Произвольная фигура (Custom Shape Tool), выберите фигуру Бабочки из набора фигур с природой.
1. С помощью инструмента Произвольная фигура (Custom Shape Tool), нарисуйте бабочку. Далее, перейдите в закладку Контуры (Paths) и в нижней панели, нажмите кнопку Загрузить контур как выделенную область (Load Path as Selection). Скопируйте / вклейте скопированную фигуру бабочки вместе со цветным градиентом.
2. Находясь на залитом градиентом цветном слое, нарисуйте ещё бабочек. Загрузите активное выделение нарисованных бабочек, скопируйте/ вклейте на новый слой. Варьируйте размер бабочек, а также их расположение, как вы считаете нужным.
3. Используйте инструмент Перемещение (Move Tool), чтобы перемещать бабочек по всей сцене. Поверните бабочек, для этого идём Редактирование – Трансформация — Поворот (Edit > Transform > Rotate). Как только вас устроит расположение бабочек, объедините все слои с бабочками, а затем, отключите видимость цветного слоя, который мы создали в предыдущем шаге.

8. Добавьте эффект распыление краски
Шаг 1
Ещё раз создайте новый слой. Добавьте цветные радиальные градиенты вокруг фигуры модели. Также добавьте белый радиальный градиент в центре изображения, чтобы рассеять сами градиенты. На данный момент, картина выглядит так, как будто на неё несколько раз распылили краску аэрографом.

Шаг 2
Добавьте шум к новому слою с распылённой краской. Установите количество шума 10–15%, а также выберите тип распределения по Гауссу (Gaussian). Не забудьте поставить галочку в окошке Монохромный (Monochromatic). Нажмите кнопку OK, чтобы применить изменения.

Шаг 3
Расположите данный слой ниже слоя с розовой заливкой контура изображения модели. Обратите внимание, что после добавления шума, картина стала выглядеть, как будто она окрашена путём распыления, а не просто нанесли краску аэрографом на поверхность картины.

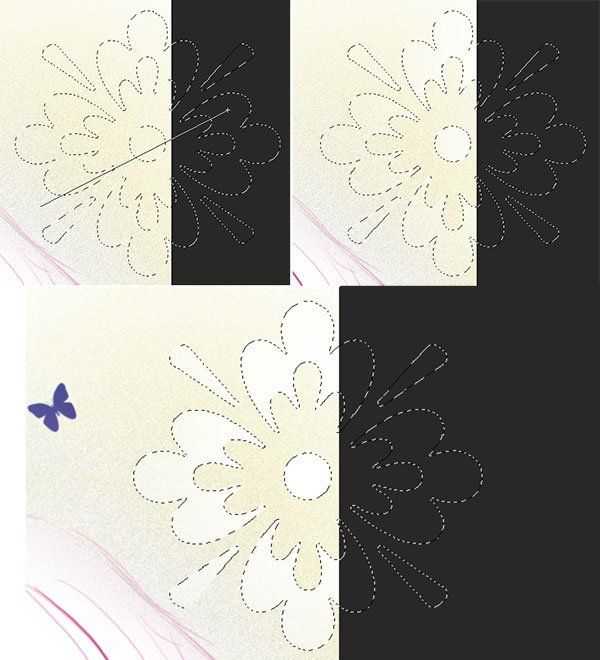
9. Добавьте дополнительные узоры
Шаг 1
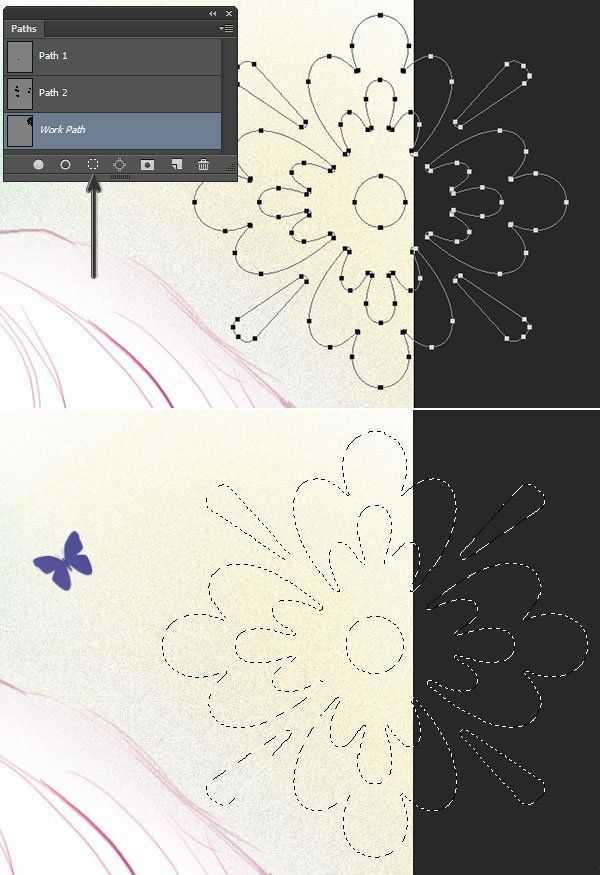
Создайте новый слой поверх слоя, который вы создали в Пункте 8. С помощью инструмента Произвольная фигура (Custom Shape Tool), нарисуйте ещё одну фигуру, выбранную из стандартного набора фигур. Я выбрал фигуру Узор Цветка 2 (Floral Ornament 2) в узорах.
Нарисуйте узор цветка в верхнем правом углу вашей картины с нахлёстом на края вашего рабочего документа.
Далее, перейдите в закладку Контуры (Paths) и в нижней панели, нажмите кнопку Загрузить контур как выделенную область (Load Path as Selection).

Шаг 2
Ещё раз выберите инструмент Градиент (Gradient Tool), цвет градиента от белого к прозрачному, тип градиента Радиальный (Radial). Аккуратно потяните градиент через всю выделенную область. Узор едва виден, поэтому, он не такой яркий, а также не полностью белый.

Шаг 3
Повторите шаги 1–2 данного Пункта. Добавьте ещё цветочных узоров на угол вашей картины. Если есть желание, то вы можете добавить цветочные узоры на противоположный угол картины, для этого, скопируйте, вклейте, поверните цветочные узоры.

Поздравляю вас! Мы завершили урок!
Итоговый результат

Автор: Mary Winkler
photoshop-master.ru
Создаём фан-арт в Фотошоп
В этом уроке я покажу, как нарисовать героиню «Убивашка» из фильма «Пипец». В процессе работы я покажу простую технику создания цифровой иллюстрации, а затем расскажу, как придать ей вид иллюстрации из журнала с комиксами.
Финальное изображение:
Видео

Ресурсы урока:
- Стандартные кисти Rahll Brush Set
- Кисти Текстура кожи
- Точечный узор
- Металлическая текстура с царапинами
- Кисти Всплеск
Архив
Часть 1. Планирование и эскиз
Шаг 1
Планирование будущей иллюстрации очень важно, так как нужно заранее продумать композицию, передний и задний планы, фокус и т.д. Лучше всего создать сначала эскиз на бумаге. Моя иллюстрация будет состоять из таких частей:
— Hit-Girl
— фигуры переднего плана (не показаны в этом уроке)
— фон
Для создания реалистичной иллюстрации прорисуйте на эскизе подробно все детали – Вам будет потом проще в процессе работы. Также, не оставляйте фон на эскизе белым — закрасьте его к примеру, в светло-серый цвет. Это тоже нужно для удобства работы.
Часть 2. Порисовка персонажа
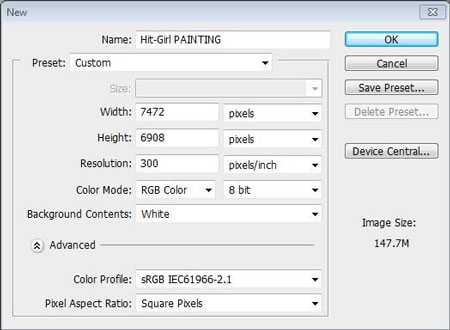
Шаг 1
Создайте новый документ размером 7472px x 6908px. Персонаж будем рисовать в центре созданного документа.


Шаг 2
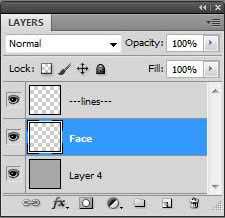
Создайте новый слой (Shift + Ctrl + N) и назовите его «Face».

Шаг 3
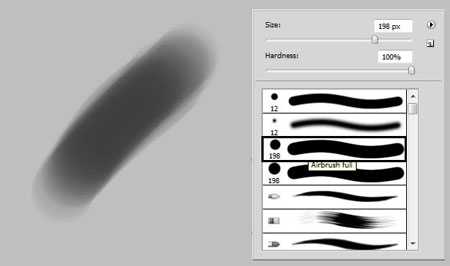
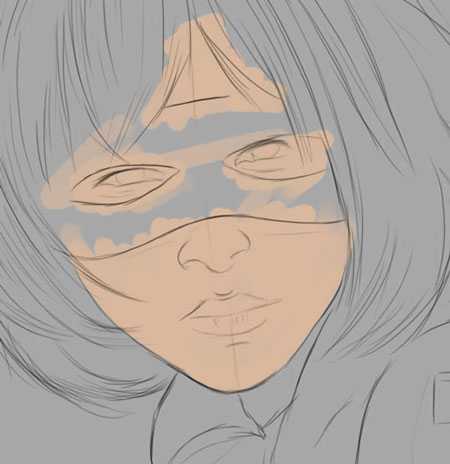
В цветовой палитре выберите цвет со значением #dab89d – этим цветом будем рисовать лицо, а также выберите жесткую кисть в режиме Аэрограф. Закрасьте лицо девушки:


Шаг 4
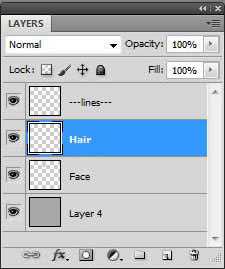
Создайте новый слой (Shift + Ctrl + N) и назовите его «Hair».

Шаг 5
Закрасьте волосы темно-пурпурным цветом (#642cb1).

Шаг 6
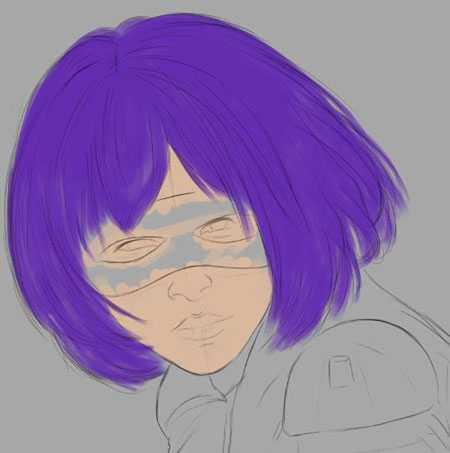
Создайте новый слой (Shift + Ctrl + N) над слоем с лицом, но под слоем с волосами и назовите его «Mask».

Шаг 7
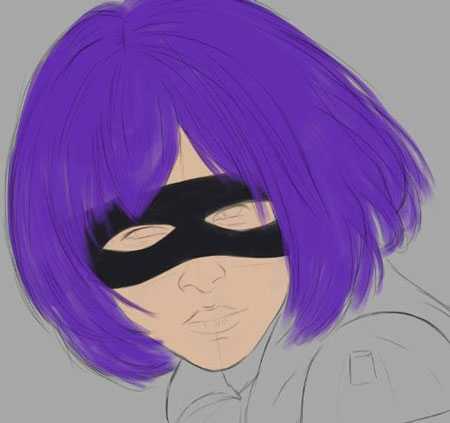
Закрасьте маску угольным оттенком (#1e1d23).

Шаг 8
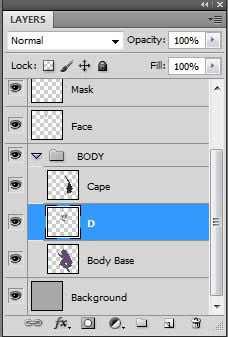
Создайте новую группу и назовите ее «BODY». В этой группе будут находиться все слои, относящиеся к телу. Внутри группы создайте новый слой и назовите его «Body Base».

Шаг 9
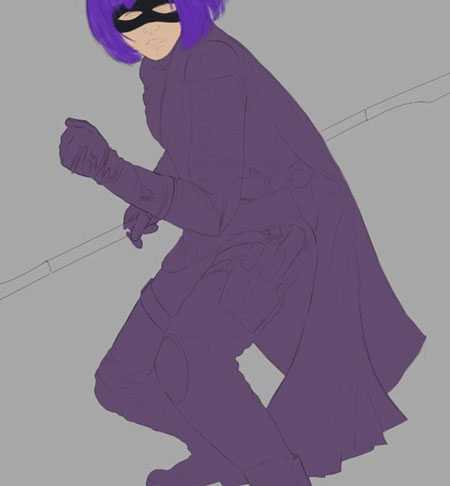
Закрасьте тело пурпурным цветом (#634b6f):

Шаг 10
Внутри группы создайте новый слой (Shift + Ctrl + N) и назовите его «Cape».

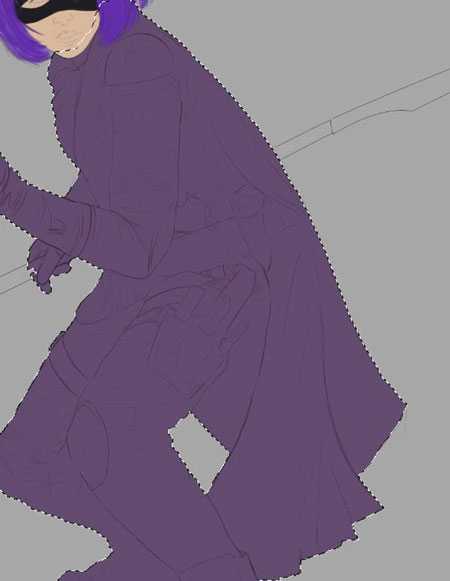
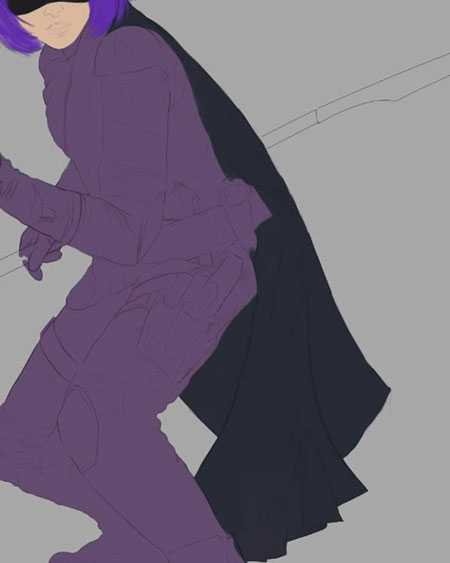
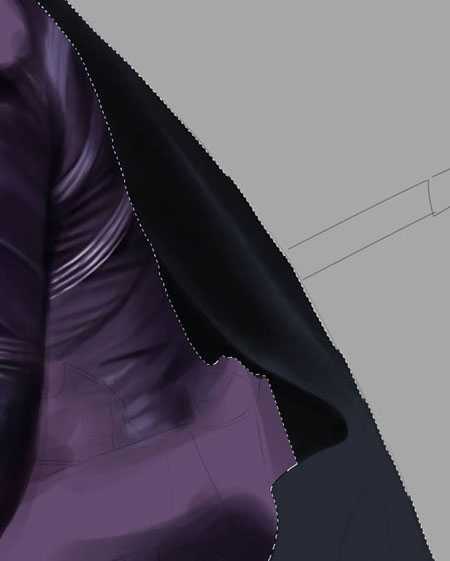
Шаг 11
Загрузите выделение слоя «Body Base» (CTRL + Click по миниатюре этого слоя в палитре Слои) и закрасьте плащ темно-серым цветом (#262a35).


Часть 3. Добавляем детали
Шаг 1
Теперь начнем прорисовывать детали. Перейдите на слой «Body Base», и на новом слое добавьте темный оттенок на костюм девушки.

Шаг 2
Прорисуйте тени и самые темные области, постепенно переходя к прорисовке складок на ткани.


Шаг 3
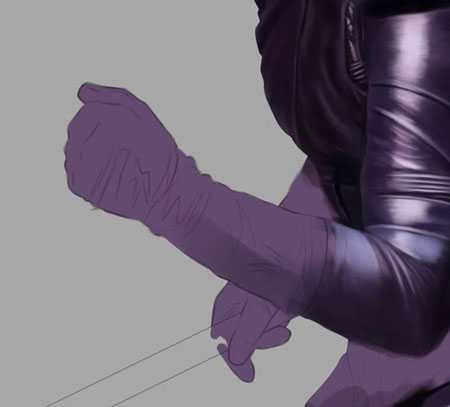
При добавлении светлых областей на ткань там, где она растянута (к примеру, на руке), убедитесь, что рисуете в горизонтальном направлении, чтобы создать ощущение того, что ткань плотно прилегает к телу.

Шаг 4
Прорисуйте мелкие детали и складки:


Шаг 5
Ботинки закрасьте темным цветом.


Шаг 6
Постепенно добавляйте в иллюстрацию темные тона.

Шаг 7
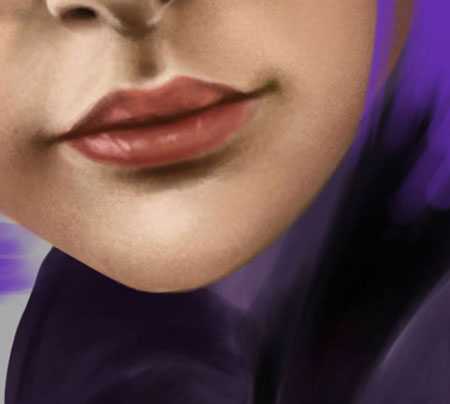
Перейдите к слою «Face» и прорисуйте цветовой оттенок кожи жесткой круглой кистью в режиме Аэрограф.



Шаг 8
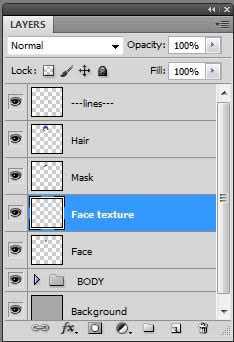
Создайте новый слой (Shift + Ctrl + N) и назовите его «Face Texture».

Шаг 9
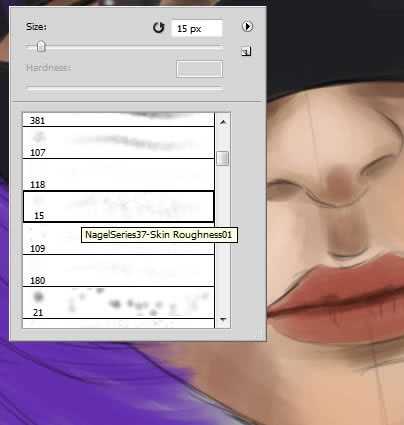
Начните работу над кожей лица с кисти Текстура кожа. Выберите кисть с названием Roughness01.


Шаг 10
Выберите кисть Skin Soft и смягчите текстуру кожи.


Шаг 11
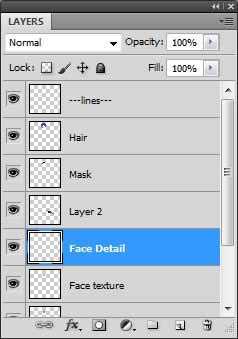
Создайте новый слой (Shift + Ctrl + N) и назовите его «Face Detail» и раскрасьте на нем губы, глаза и прорисуйте очертания носа. Смягчите подбородок при помощи инструмента Ластик (Eraser Tool) (E).




Шаг 12
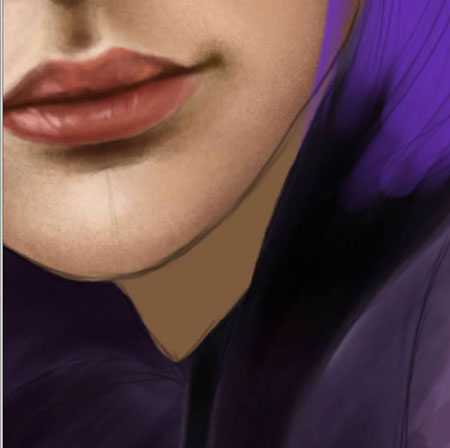
Создайте новый слой под слоем «Face» и назовите его «Neck».

Шаг 13
Закрасьте область шеи, используя светлые и темные оттенки (используйте те оттенки, которыми раскрашивали лицо).


Шаг 14
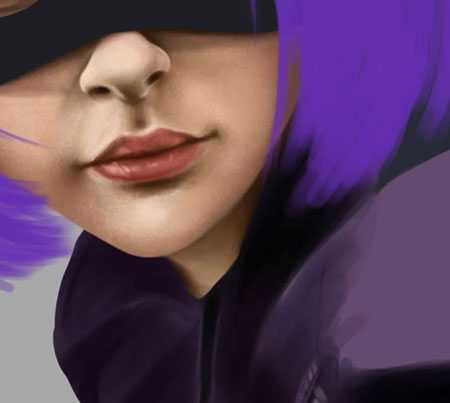
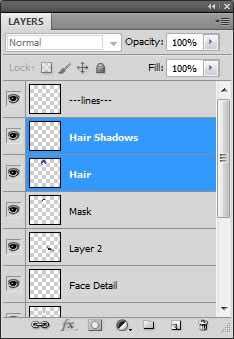
Вернитесь к слою «Hair», создайте над ним новый слой (Shift + Ctrl + N) с названием «Hair shadows» и начните раскрашивать пряди волос, делая движения кистью от корней. Раскрашивайте темно-пурпурным цветом (#1f0c39).



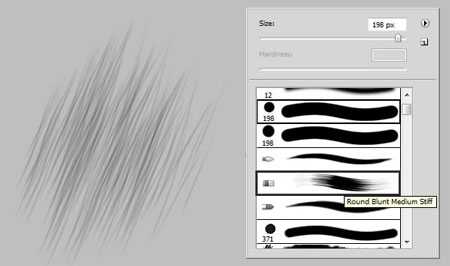
Шаг 15
Продолжим добавлять детали к волосам. Для прорисовки используйте стандартную кисть Round Blunt Medium Stiff, чтобы точнее прорисовать пряди волос.


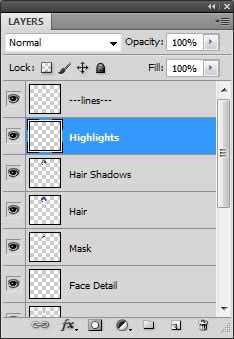
Шаг 16
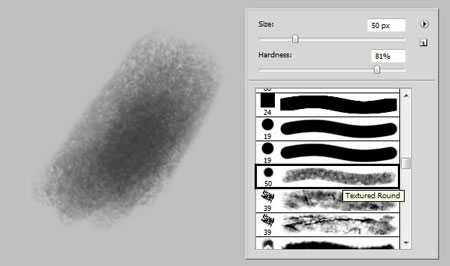
На новом слое с названием «Highlights» нарисуйте пряди волос кистью текстурированной круглой кистью Textured Round Brush из набора Rahll Brush Set.




Шаг 17
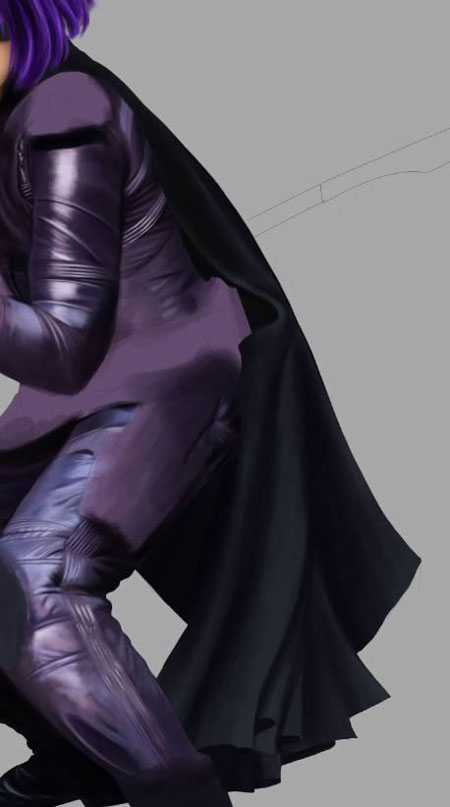
После того, как волосы прорисованы, перейдите на слой «Cape» и на новом слое добавьте темных оттенков на плащ, используя текстурированную круглую кисть Textured Round Brush из набора Rahll Brush Set.



Шаг 18
В группе «BODY» создайте новый слой (Shift + Ctrl + N) c названием «Gloves».

Шаг 19
Закрасьте перчатки пурпурным цветом (#101117).


Шаг 20
Загрузите выделение слоя с перчатками (CTRL + Click по миниатюре этого слоя) и создайте новый слой (Shift + Ctrl + N). Прорисуйте на перчатках световые области на новом слое светло-серым цветом (#505053).


Шаг 21
Постепенно добавьте светлые области, используя белый цвет.

Шаг 22
То же самое проделайте со второй перчаткой:

Шаг 23
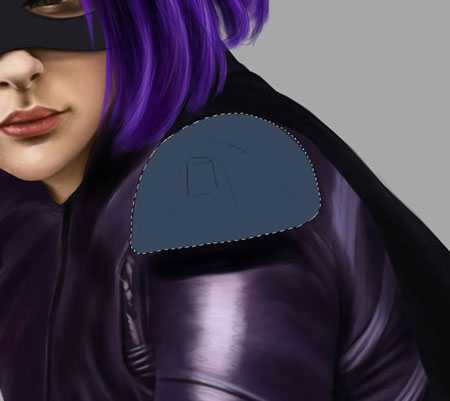
Создайте новый слой (Shift + Ctrl + N) и назовите его «Shoulder Pad». Закрасьте плечи темно-синим цветом (#36465d).


Шаг 24
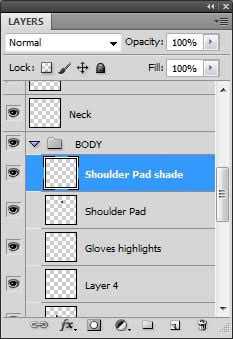
На новом слое с названием «Shoulder Pad Shade» прорисуйте на плече детали, чтобы придать ему форму.



Шаг 25
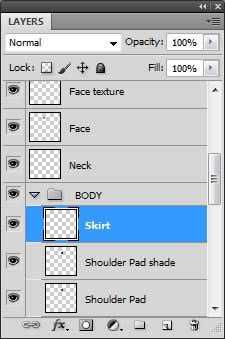
Создайте новый слой (Shift + Ctrl + N) и назовите его «Skirt». Закрасьте юбку темно-пурпурным цветом (#262642).


Шаг 26
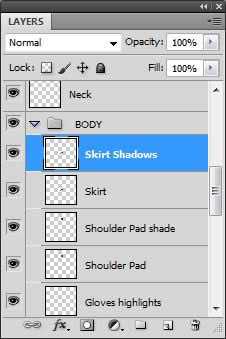
На новом слое добавьте тень при помощи кисти Round Textured Brush.


Шаг 27
Прорисуйте мелкие детали на юбке, добавьте полосы и светлые области по краям.

Шаг 28
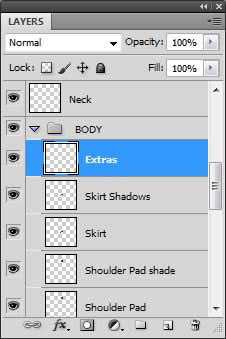
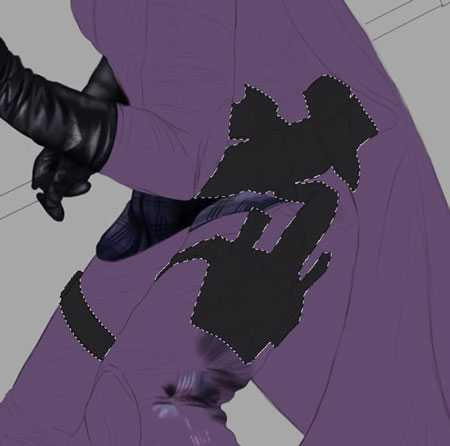
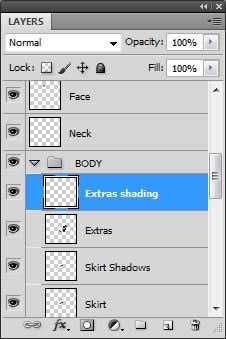
На новом слое с названием «Extras» прорисуйте финальные аксессуары: ремень, пистолет в кобуре и ремни на ногах.



Шаг 29
Добавьте тень и световые области.



Шаг 30
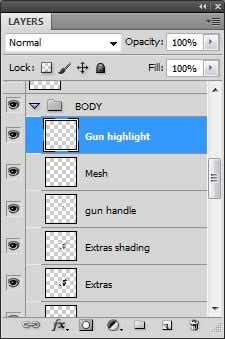
Для добавления текстуры на рукоятку пистолета используйте точечную текстуру:

Шаг 31
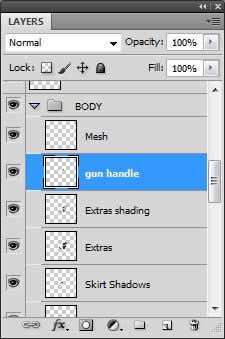
Перетащите точечную текстуру на изображение и слой с ней поместите над слоем «Extras». Подгоните размер слоя с текстурой под размер рукоятки пистолета (Ctrl + T). Лишние участки текстуры сотрите ластиком (Е).

Шаг 32
На новом слое с названием «Mesh» закрасьте некоторые области, взяв образец цвета с темных кружков на текстуре:


Шаг 33
Создайте новый слой (Shift + Ctrl + N) над слоем «Mesh» и нарисуйте на рукоятке белую линию


Шаг 34
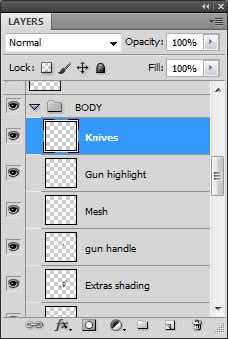
Создайте новый слой с названием «Knives».

Шаг 45
Загрузите выделение слоя «Extras» (CTRL + Click по миниатюре этого слоя) и залейте ножи светло-голубым цветом (#d3d6e5).


Шаг 35
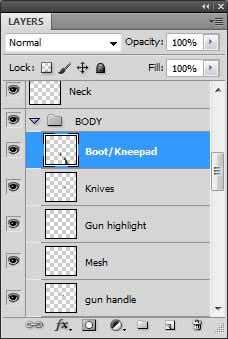
На новом слое с названием «Boots» закрасьте ботинки и наколенники серым цветом (#454346).


Шаг 37
Прорисуйте темные области на ботинках и на наколенниках. Также, добавьте к ним детали:


Шаг 38
На данном этапе мы прорисовали все основные детали и создали хороший баланс света и тени.

Шаг 39
Вернитесь к слою «Mask» и добавьте к ней последние оттенки.

Шаг 40
При помощи кисти Textured Round Brush добавьте маске текстуру и объем. Маска не должна выглядеть идеально гладкой.

Часть 4. Рисуем меч
Шаг 1
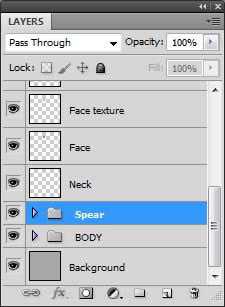
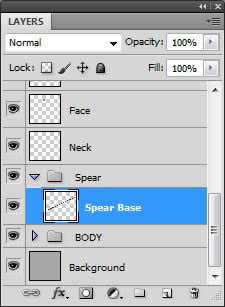
Над группой «BODY» создайте новую группу с названием «SPEAR».

Шаг 2
В группе «SPEAR» создайте новый слой (Shift + Ctrl + N) и назовите его
«Spear Base». Инструментом Перо (Pen Tool) (P) нарисуйте контур будущего меча.


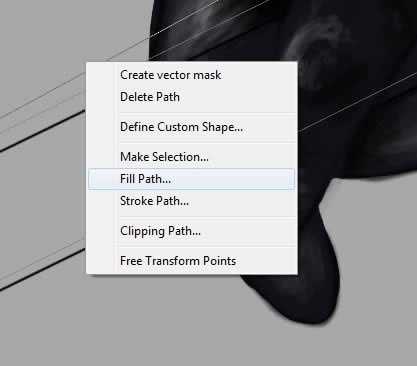
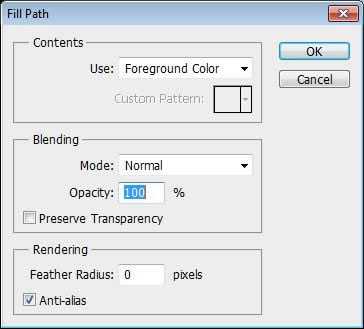
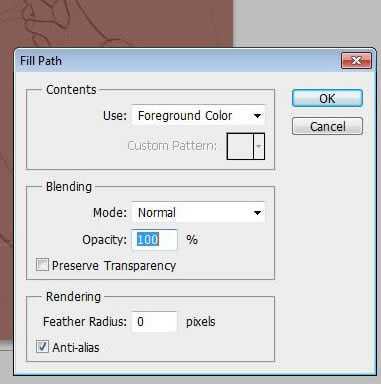
Шаг 3
Не меняя инструмента, кликните правой кнопкой мыши по контуру и выберите пункт Выполнить заливку контура. Для обводки контура используйте цвет #2b2b2b.



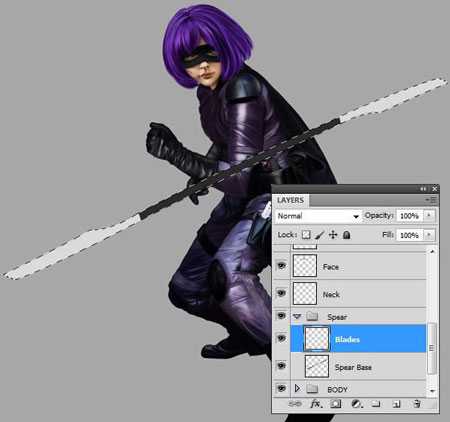
Шаг 4
Загрузите выделение слоя «Spear Base» (CTRL + Click по миниатюре этого слоя) и на новом слое с названием «Blades» закрасьте лезвия.

Шаг 5
Вернитесь к слою «Spear Base» и добавьте на рукоятку меча темные и светлые области, чтобы придать ей круглый вид.



Шаг 6
Вернитесь к слою «Blades» и прорисуйте лезвие, используя темно-серый оттенок. Также, затемните край лезвия.



Шаг 7
Откройте металлическую текстуру с царапинами.
Шаг 8
Перетащите текстуру в наше изображение и поместите слой с ней над слоем «Blades». Подгоните размер и поворот слоя с металлической текстурой под лезвие (Ctrl + T).


Шаг 9
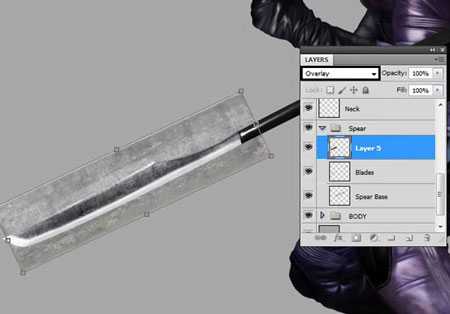
Измените режим наложения металлической текстуры на Перекрытие (Overlay).

Шаг 10
Дублируйте слой с металлической текстурой (CTRL + Alt) и поместите дубликат на второе лезвие. Объедините оба слоя с текстурой в один слой (CTRL + E).

Шаг 11
Загрузите выделение слоя «Blade» (CTRL + Click по миниатюре этого слоя), затем инвертируйте выделение (CTRL + Shift + I). Нажмите клавишу Backspace, чтобы удалить лишнюю текстуру вокруг лезвий.


Шаг 12
Сотрите часть слоя « Spear Base» с рукояткой меча, которая перекрывает тело.


Шаг 13
Добавьте финальные световые области на тело.

Шаг 14
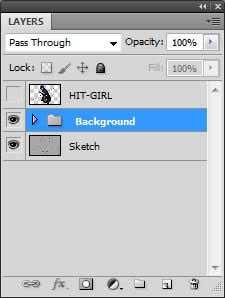
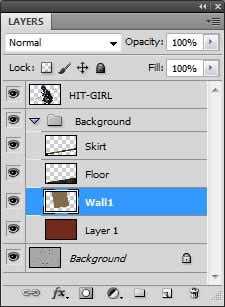
Выделите все слои в палитре Слои, кроме фонового слоя и поместите их в группу (CTRL + G). Эту группу назовите «HIT-GIRL».


Часть 5. Рисуем фон
Шаг 1
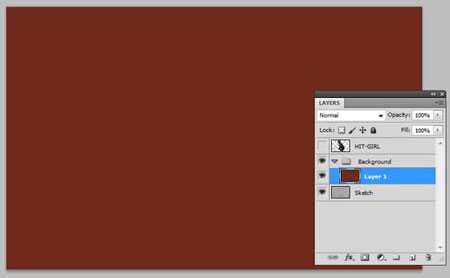
Переходим к созданию фона. Отключите видимость слоя «Hit-Girl» (кликните по миниатюре глаза около этого слоя) и под ним создайте новую группу с названием «Background».

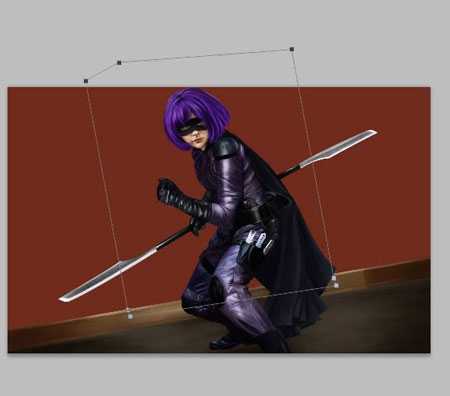
Шаг 2
Создайте новый слой (Shift + Ctrl + N) и залейте его цветом #6f2a1b. Уменьшите непрозрачность этого слоя до 60%, чтобы видеть контуры эскиза.

Шаг 3
На новом слое инструментом Перо (Pen Tool) (P) нарисуйте диагональную линию пола и залейте ее коричневым цветом (#3b3127).

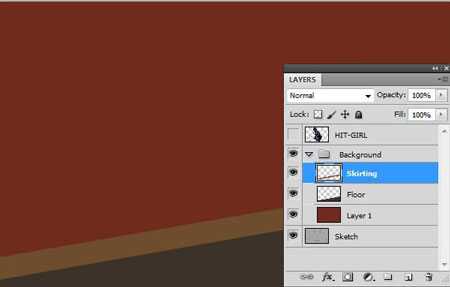
Шаг 4
На новом слое с названием «Skirting» нарисуйте еще один контур по
диагонали, там, где стена состыковывается с полом. Залейте выделение светло-коричневым цветом (#6d4d2b).

Шаг 5
Загрузите выделения слоя «Floor» и придайте ему текстуру при помощи
кисти Textured Round Brush.

Шаг 6
К слою «Skirting» — это слой с плинтусом, добавьте текстуру той же кистью .

Шаг 7
К слоям с плинтусом и полом добавьте еще больше текстуры кистью Textured Round Brush.

Шаг 8
Создайте новый слой (Shift + Ctrl + N) с названием «Wall1» над слоем со стеной и инструментом Перо (Pen Tool) нарисуйте на стене контур в виде прямоугольника. Залейте контур светло-коричневым цветом (#88694a).


Шаг 9
Теперь к слою со стеной нужно добавить текстуру. Края стены раскрасьте темно-красным цветом и создайте световой эффект.

Шаг 10
К слою «Wall1» (прямоугольник на стене) добавьте тень:


Шаг 11
Инструментом Перо (Pen Tool) (P) нарисуйте три прямые линии и обведите их кистью размером в 32 пиксела (кликните по контуру правой кнопкой мыши и выберите пункт Выполнить обводку контура. В открывшемся окне выберите кисть).

Шаг 12
Продолжите добавлять детали на стену и панель на ней, сделав между ними плавные цветовые переходы:

Часть 6. Построение композиции
Шаг 1
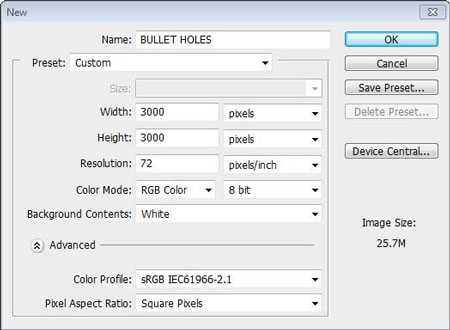
Создайте новый документ размером 3000px x 3000px (Файл – Новый).

Шаг 2
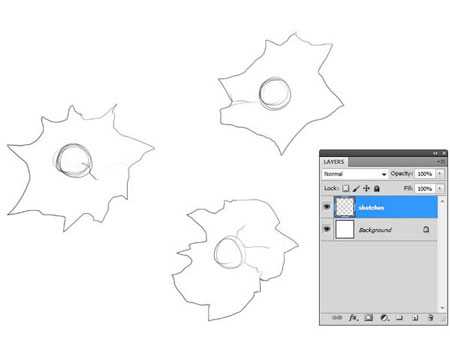
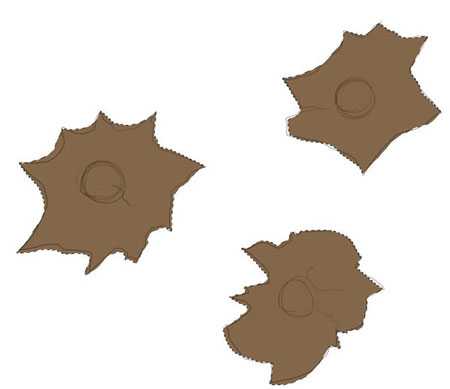
На новом слое нарисуйте эскиз отверстий от пуль.

Шаг 3
Под слоем с эскизом с отверстиями от пуль создайте новый слой (Shift + Ctrl
+ N) и инструментом Лассо (Lasso Tool) (L) выделите фигуры отверстий.

Шаг 4
Залейте выделение коричневым цветом (#846748).

Шаг 5
Проделайте то же самое с другими фигурами отверстий от пуль:

Шаг 6
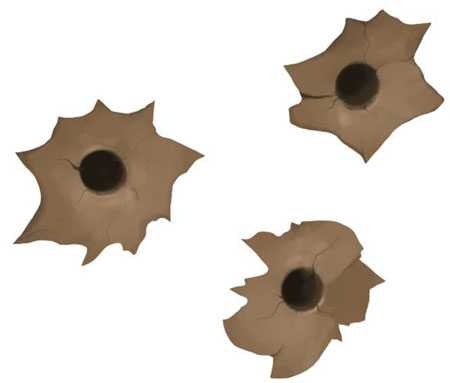
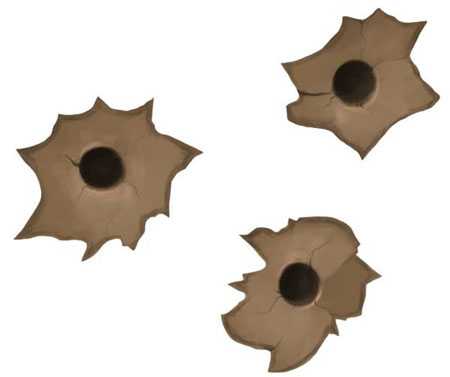
Прорисуйте объем мелких деталей, добавьте трещины и световые области.
Общая цветовая гамма отверстий от пуль должна сочетаться с коричневой частью на стене.


Шаг 7
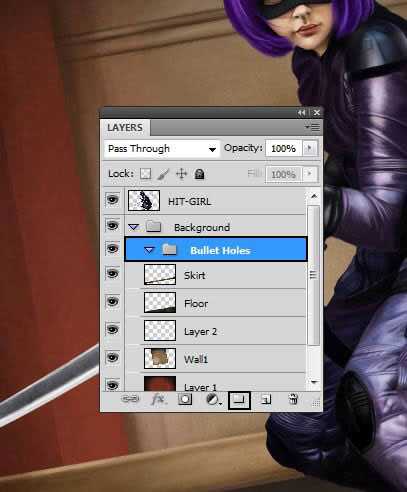
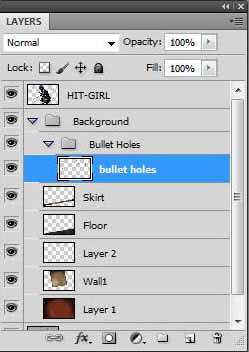
Внутри группы «Background» создайте новую группу с названием «Bullet Holes».

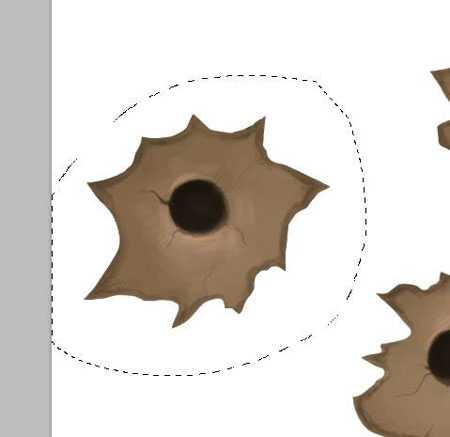
Шаг 8
Инструментом Лассо (Lasso Tool) выделите фигуру отверстия от пули и перетащите ее в группу «Bullet Hole».


Шаг 9
Инструментом Свободное трансформирование (Free Transform) уменьшите отверстие от пули.

Шаг 10
Повторите то же самое с остальными отверстиями от пуль, изменяя их угол наклона. Поместите все отверстия от пуль на стену.


Шаг 11
Объедините все слои с отверстиями от пуль в один слой (CTRL + E).

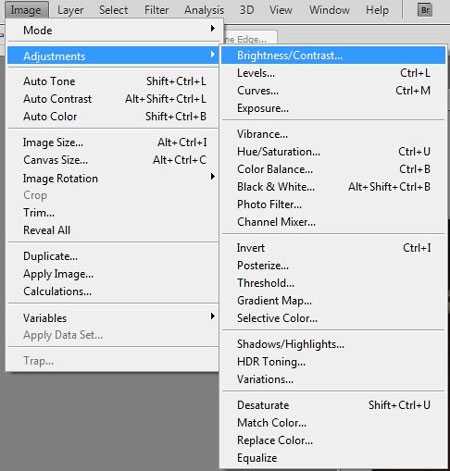
Шаг 12
Затемните слой с отверстиями от пуль, применив команду Яркость/Контрастность (Изображение – Коррекция – Яркость/Контрастность) (Image > Adjustments > Brightness/Contrast):

Шаг 13
Уменьшите яркость пулевых отверстий, чтобы они не сильно выделялись на стене:
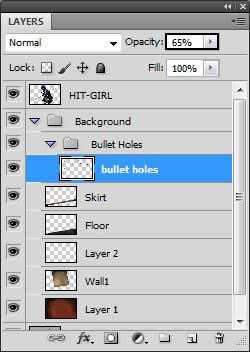
Шаг 14
Уменьшите непрозрачность слоя с пулевыми отверстиями до 65%.

При желании, фон можно размыть.
Финальное изображение:
Автор: Sheridan Johns
photoshop-master.ru
Поп-арт в GIMP – реалистично подделываем Энди Уорхола
Из этого интереснейшего урока вы узнаете, как создать поп-арт изображение из фотографии в GIMP, подражая стилю известного американского художника и дизайнера Энди Уорхола (Andy Warhol). Внимательно изучив вводную часть урока и повторив все шаги из практической части, вы сможете превратить своё фото в настоящий поп-арт портрет!
Пример работы:

Pop art by Andy Warhol – что нужно знать, подражая известному иллюстратору в GIMP?
Вдохновиться для работы (кликабельно)Если вы решились сделать поп-арт картину из фотографии именно в стиле Энди Уорхола, тогда вам будет полезно узнать несколько фактов из истории создания этих изображений самим автором.
- Первое. Энди создавал картины методом шелкографии, а проще говоря, занимался трафаретной печатью. Для создания многоцветного поп-арта, он последовательно наносил краски на холст или бумагу через комплект трафаретов, представляющих из себя отдельные «слои» целого изображения.
- Второе. Печатая свои картины, автор использовал так называемые кислотные оттенки цвета, как это видно на большинстве его работ.
- Третье. Уорхол никогда не позволял заказывать размер портрета. Однажды его друг спросил: «Почему ты так непреклонен? Почему все портреты должны быть метр на метр?». И Энди ответил: «Потому что я надеюсь, что когда-нибудь Центральный музей возьмёт портрет каждого человека и сложит их вместе, как один большой слитный портрет под названием «Портрет общества».
Резюме. Чтобы ваш поп-арт в стиле Энди Уорхола получился реалистичным: 1) на готовом изображении должна проглядываться текстура бумаги или холста; 2) картина должна быть яркой, красочной, выделяться на фоне большинства других изображений; 3) портрет должен быть квадратного формата (не обязательный пункт).
Специально для этого урока мы создали доску на Pinterest под названием «Pop-art by Andy Warhol style», на которую добавили самые яркие работы мастера. Внимательно их рассмотрев, вы наглядно познакомитесь с творчеством всемирно известного иллюстратора и проникнитесь духом его работ.
На этом вводная часть урока закончена. Надеемся, она оказалась для вас полезной, и вы правильным образом настроились на дальнейшую работу в GIMP.
Подготавливаем изображение, создаём слои-трафареты
Прежде чем создавать pop-art effect
Предлагаем вам скачать бесплатные материалы для освоения нашего урока – качественные лицензионные фотографии, а также шпаргалку по сочетанию цветов.
Шаг 1
Загрузите в GIMP качественное изображение, которое намерены преобразовать в поп-арт картинку. Мы будем использовать фото размером 1920×1080 пикселей.

Шаг 2
Возьмите инструмент Свободное выделение (Лассо) и сделайте обводку модели, расставляя контрольные точки вдоль силуэта модели. Замкните контур, соединив конечную точку с начальной и превратив обводку в выделение. (Чтобы

Шаг 3
Выберите в меню Выделение – Растушевать. Параметры растушёвки можно оставить по умолчанию – 5 px.
Шаг 4
Выберите во вкладке меню Правка – Копировать. И сразу, Правка – Вставить. В диалоговом окне Слои появится новый плавающий слой.
Шаг 5
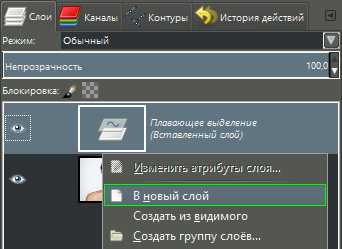
а) Сделайте правый клик мышью на плавающем слое

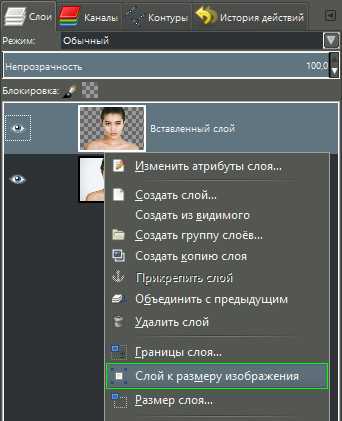
б) Сделайте ещё раз правый клик на образовавшемся слое с моделью на прозрачном фоне, и выберите пункт Слой к размеру изображения.

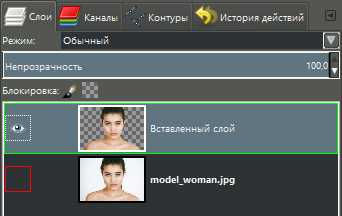
в) отключите видимость нижнего слоя, нажав на пиктограмму глаза. Проверьте, чтобы активным оставался верхний Вставленный слой. Ваша стопка слоёв будет выглядеть так.

Шаг 6
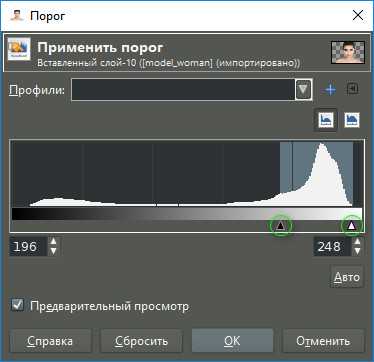
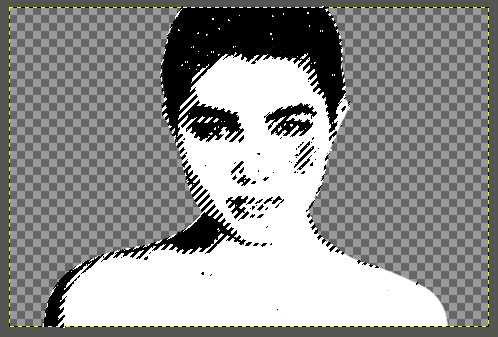
Выберите в меню Цвет – Порог. В диалоговом окне инструмента

Нажмите ОК.
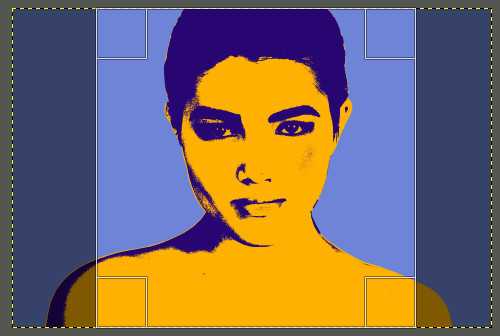
Ваша заготовка для попартовой картины должна выглядеть примерно так.

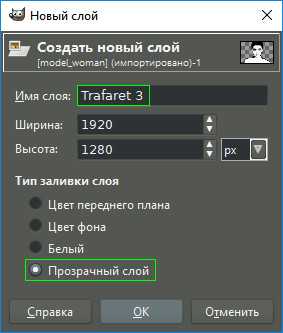
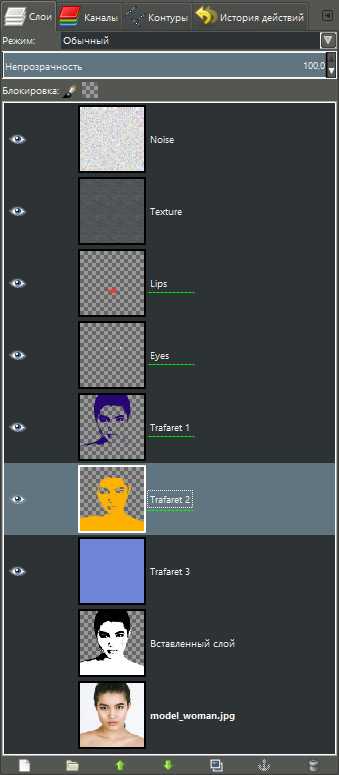
Шаг 7 – добавляем слои-трафареты
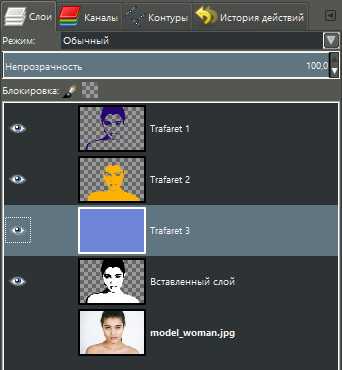
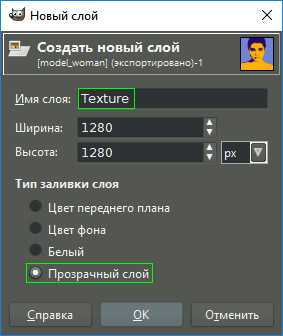
а) Создайте поочерёдно три новых прозрачных слоя, нажимая на пиктограмму листа бумаги с загнутым уголком внизу диалогового окна Слои.
В дополнительном окне настроек каждого слоя введите следующие имена: Trafaret 3, Trafaret 2,

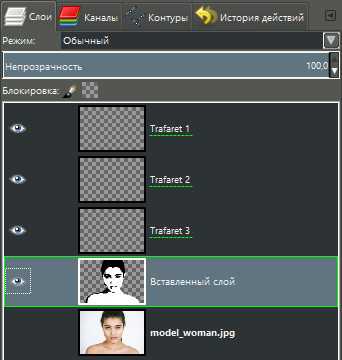
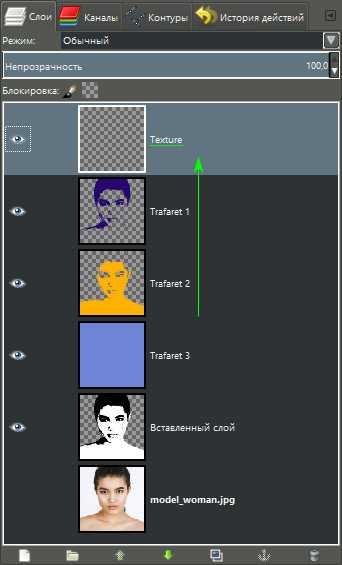
б) Переключитесь на слой с чёрно-белым изображением на прозрачном фоне. Сделайте по нему щелчок мышью, чтобы активировать. В итоге, ваша стопка слоёв будет выглядеть так.

Подготовительные работы по созданию поп-арт картины из фото завершены. Приступаем к основной части урока.
Раскрашиваем поп-арт иллюстрацию через цветные трафареты
В этой части урока мы, образно говоря, будем послойно «наносить краску» на холст через трафареты. На деле же, мы просто зальём каждый слой-трафарет отдельным цветом.
Шаг 1
Возьмите инструмент Выделение по цвету

Шаг 2 – важный
Активируйте верхний слой с именем Trafaret 1. Таким образом созданное выделение переместится на прозрачный слой.
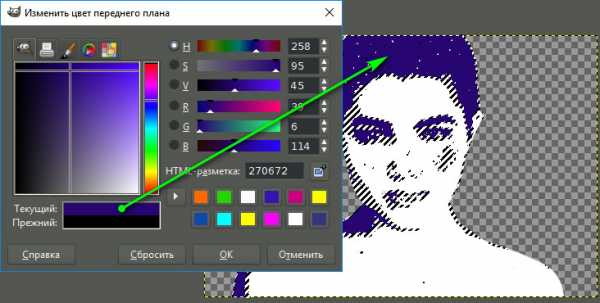
Шаг 3
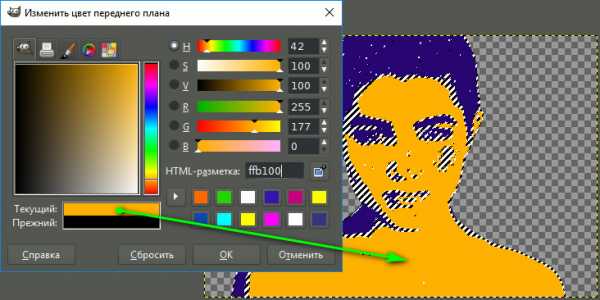
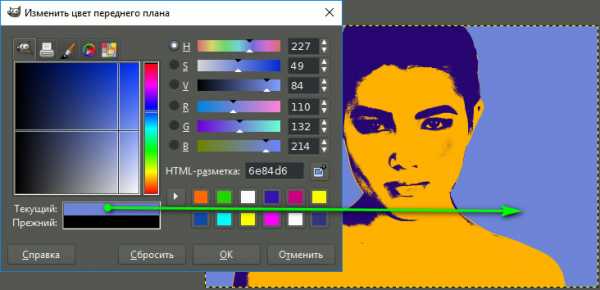
а) Щёлкните по пиктограмме выбора Цвета переднего плана и фона.
б) Подберите желаемый цвет в палитре и перетяните его на выделенную часть изображения.

Шаг 4 – будьте внимательны
Вернитесь на слой с чёрно-белым силуэтом. Тем же инструментом
Шаг 5
Активируйте слой Trafaret 2, чтобы перенести выделение на него.
Шаг 6
В цветовой палитре подберите новый цвет и так же перетяните его на выделение.

Шаг 7 – не пропустите
Выберите в меню Выделение – Снять выделение.
Шаг 8
Наконец, перейдите на слой с именем Trafaret 3 и залейте его третьим цветом, контрастирующим с остальными.

Стопка слоёв с окрашенными трафаретами будет выглядеть так.

А результат создания простейшего поп-арт изображения выглядит примерно так.

На этом этапе начинающие пользователи GIMP могут остановиться и сохранить свой pop-art portrait в формате JPEG или PNG. А продвинутые, и те кто не желает довольствоваться малым, но хотят приблизиться к оригинальному искусству Энди Уорхола, могут продолжить работу. А заодно, освоить новые приёмы обработки в GIMP.
Превращаем картину в реалистичную подделку поп-арта от Энди Уорхола
Раз уж мы изначально настроились создавать иллюстрацию, по качеству исполнения максимально приближенную к работам Уорхола, давайте доведём дело до конца.
Для дальнейшей работы вам понадобится текстура тёмно-серого холста. Скачайте нужный комплект текстур из нашего архива и установите его в GIMP.
Шаг 1 — необязательный
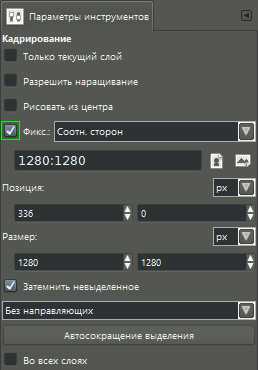
а) Возьмите инструмент Кадрирование. В настройках поставьте флажок в чекбоксе Фиксировать соотношение сторон. (Можно установить соотношение сторон 1:1.)

б) Сделайте равностороннее выделение модели, расположив её в центре квадрата.

в) Нажмите Enter.

Теперь начинается самое интересное!
Шаг 2
а) Создайте

б) И переместите его наверх в стопке слоёв.

Шаг 3
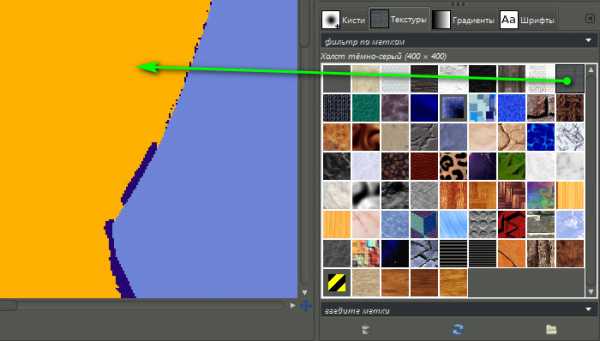
а) Из диалогового окна Текстуры перетяните установленную текстуру с именем Холст тёмно-серый (400×400) на поверхность изображения.

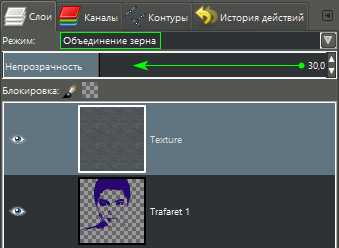
б) Измените режим слоя на Объединение зерна и сведите непрозрачность слоя так, чтобы текстура холста едва угадывалась.

Изображение будет выглядеть примерно так.

Шаг 4
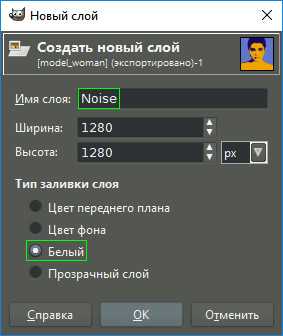
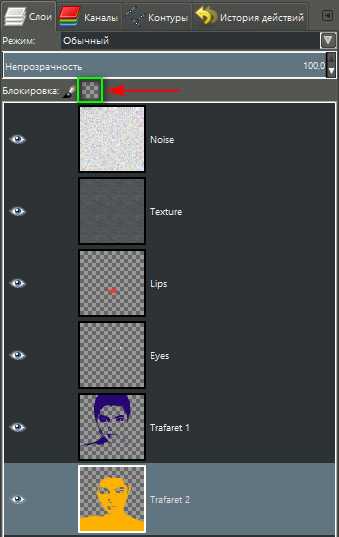
Создайте новый белый слой c именем Noise поверх слоя Texture.

Шаг 5
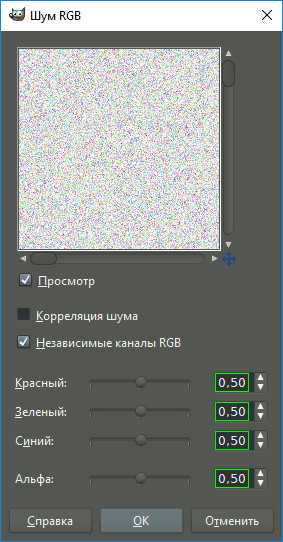
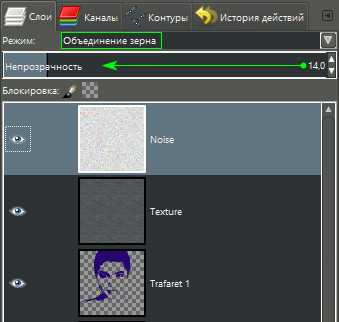
а) Выберите в меню Фильтры – Шум – Шум RGB. В настройках фильтра установите значения всех переменных на 0,50. Нажмите ОК.

б) Измените режим слоя на Объединение зерна и сведите Непрозрачность практически до минимума.

Картинка должна выглядеть так.

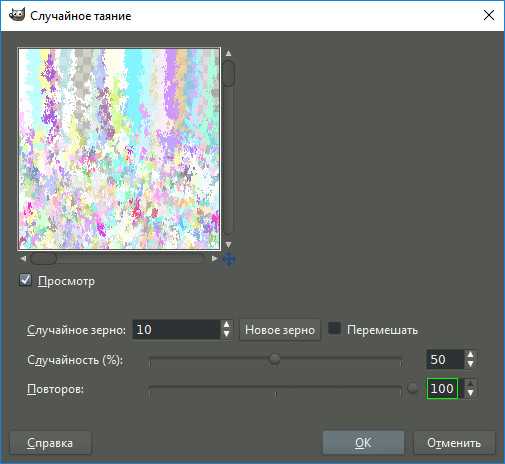
Шаг 6
Выберите в меню Фильтры – Шум – Таяние. В настройках фильтра установите число Повторов на 100. Нажмите ОК.

Шаг 7
Создайте новый прозрачный слой с именем Eyes и расположите его между слоями Texture и Trafaret 1.
Шаг 8
Возьмите белую кисть с жёсткостью 2. Hardness 075 и подобрав нужный размер кисти раскрасьте белки глаз поп-арт модели, как показано на скриншоте.
Шаг 9 – многосоставной
Теперь:
- Создайте очередной прозрачный слой с именем Lips поверх слоя Eyes.
- Отключите видимость нижестоящих слоёв.
- Включите видимость нижнего слоя с оригинальным изображением.
- Проверьте, чтобы активным остался слой с именем Lips.
Шаг 10
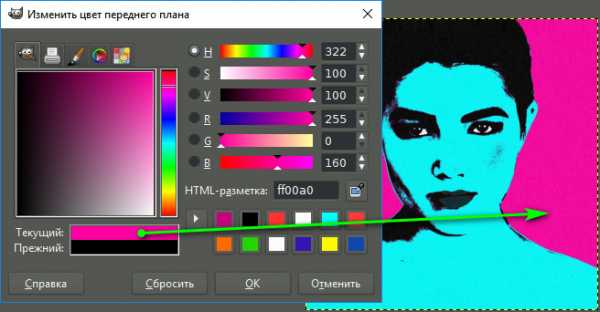
а) Измените в палитре цвет кисти на красный – HTML-разметка: ff3333.
б) Закрасьте губы модели, как показано на скриншоте. (При необходимости подправьте контур губ инструментом Ластик.)

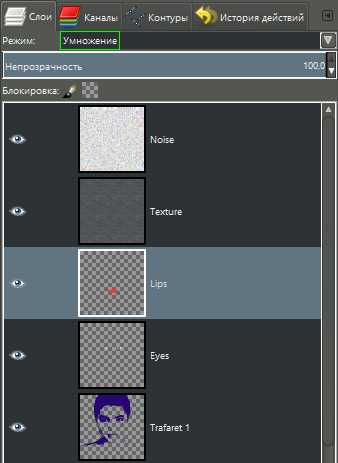
Шаг 11
а) Включите видимость слоёв, отключенных ранее.
б) Измените режим слоя с именем Lips, на котором нарисованы красные губы, на режим Умножение.

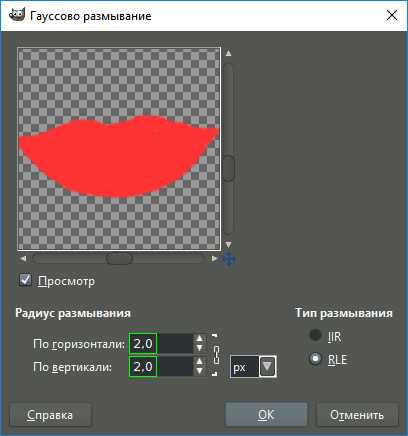
Шаг 12
Выберите в меню Фильтры – Размывание – Гауссово размывание. Установите Радиус размывания на 2 px. Нажмите ОК.

Шаг 13
Далее, переключайтесь поочерёдно на нижестоящие слои и применяйте к каждому слою Гауссово размывание с теми же значениями. Сделайте размытие слоёв Eyes, Trafaret 1 и Trafaret 2.

[Слои, которые нужно смягчить гауссовым размыванием, подчёркнуты пунктиром.]
После всех вышеописанных шагов, ваша картина станет максимально похожа на оригинальную работу Энди Уорхола.

На заметку.
Устали? Можно сохранить проект со всеми слоями в формате .xsf и вернуться к нему в другое удобное время.
Производим замену цветов, сохраняем 6 отдельных картин
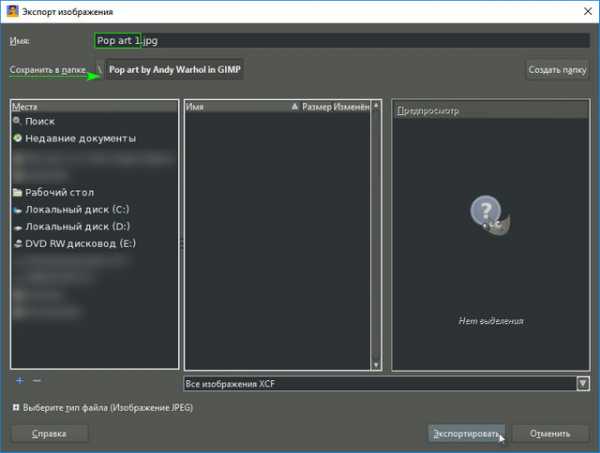
На данном этапе рекомендуем вам завести на компьютере папку, например, с именем Pop art by Andy Warhol in GIMP. В неё мы будем последовательно сохранять шесть попартовых картинок с различной цветовой гаммой, которые создадим далее.
Шаг 1
Прежде всего сохраним уже готовую работу. Через меню Файл – Экспортировать как, сохраните изображение с именем Pop art 1 в формате .jpg или .png.

Шаг 2 – важный!
Заприте Альфа-канал у слоя Trafaret 2, на котором вы должны были остаться после всех вышеописанных шагов.
Для этого в диалоговом окне Слои сделайте один клик по маленькому квадратику с шахматной клеткой над стопкой слоёв.

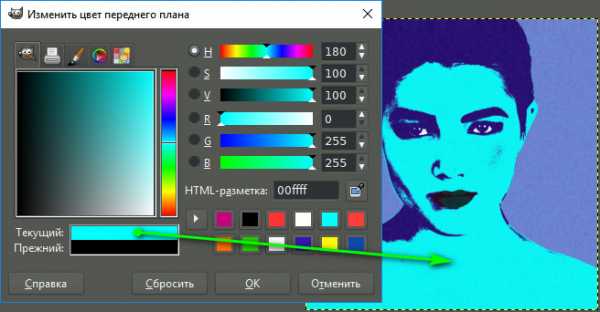
Шаг 3
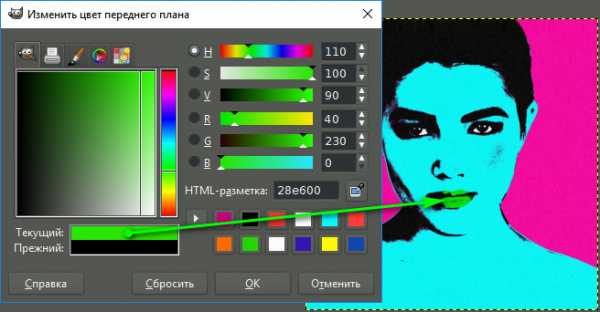
Выберите в палитре новый цвет и перетяните его на поверхность холста. Вы увидите, как закрасится не весь слой, а только нужная нам область изображения.

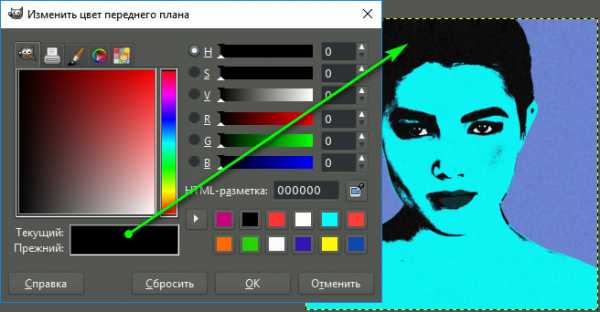
Шаг 4
Поднимитесь на слой Trafaret 1. Как и на предыдущем слое заблокируйте Альфа-канал и залейте его новым контрастирующим цветом.

Шаг 5
Спуститесь на фоновый слой с именем Trafaret 3 и сделайте его заливку третьим цветом на ваше усмотрение.
На фоновом слое запирать Альфа-канал не обязательно.

Шаг 6 – по необходимости
Если желаете изменить цвет губ или глаз, тогда блокируйте на нужных слоях Альфа-канал и заливайте детали портрета подходящим цветом.

Шаг 7
В меню Файл выберите команду Экспортировать как и сохраните получившийся портрет под именем Pop-art 2.

Шаг 8
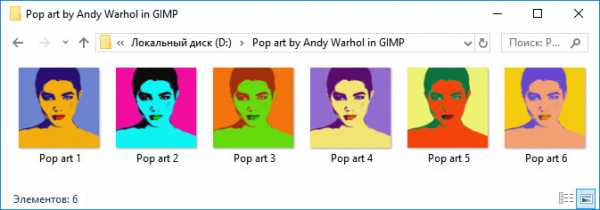
Повторяйте шаги с 3 по 7, сохраняя изображения с новыми порядковыми числами. В итоге ваша папка с готовыми иллюстрациями будет красочно пестрить шестью эффектными изображениями.

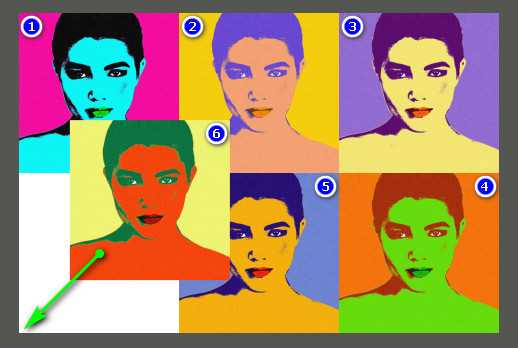
Собираем попарт-коллаж из 6 разноцветных портретов
Теперь давайте соберём все получившиеся портреты на одном холсте, как это не раз делал сам Уорхол. Коллаж будет представлять из себя общее изображение с тремя портретами по ширине и двумя по высоте.
Шаг 1
Создайте новый проект через вкладку меню Файл – Создать (Ctrl+N). Установите размеры 3840×2580 px и нажмите ОК.

Как рассчитать размеры ширины и высоты для нового проекта? Умножьте ширину готового поп-арт изображения на три, а ширину – на два. В нашем случае формула выглядит так:
- Ширина – 1280×3=3840 px;
- Высота – 1280×2=2580 px.
Шаг 2
Выберите в меню Файл – Открыть как слои и найдите папку с сохранёнными картинками. Зажав клавишу Ctrl выделите каждый файл. Нажмите Открыть.

Шаг 3
Возьмите инструмент Перемещение и расставьте миниатюры на поверхности холста по своему усмотрению.

Для удобства размещения картинок включите функцию Прилипать к краям холста в меню Вид. В итоге при перемещении картинки будут сами притягиваться к кромкам холста, не выходя за его границы.
Шаг 4 – не пропустите
Создайте новый прозрачный слой с именем Borders.
Шаг 5
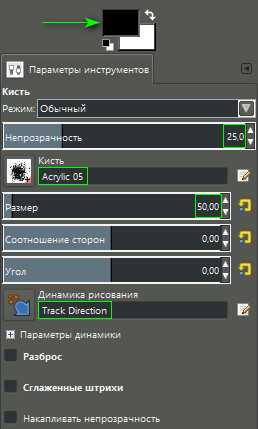
Возьмите инструмент Кисть с параметрами:
- Цвет переднего плана – Чёрный;
- Непрозрачность – 25,0;
- Кисть – Acrylic 05;
- Размер – 50,00;
- Динамика рисования – Track Direction.

Шаг 6
Проведите кистью линии по краям всего изображения, а также вдоль сторон примыкания миниатюр внутри холста, как показано стрелками на скриншоте.

Чтобы линии получались прямыми, используйте помощь клавиш. Для начала сделайте клик наведённым курсором в одной точке, затем зажмите клавишу Shift и перенесите курсор в другую точку, снова сделайте клик. Линия получится прямой.
Шаг 4 — заключительный
Выберите в меню Изображение – Свести изображение и сохраните иллюстрацию в формате JPEG или PNG.
Готовый результат:

На этом урок по созданию поп-арт эффекта из фотографии в GIMP закончен.
P. S. А какая иллюстрация получилась у вас? Поделитесь результатом вашей работы в комментариях!
uroki-gimp.ru
Артбот | Художник онлайн | Сделать Арт бесплатно
Я могу нарисовать твое фото в стиле знаменитых художников: Пикассо, да Винчи, Ван Гога, Дали и других.
Как я рисую? Я изучил много стилей!
С каждым рисунком я становлюсь умнее и рисую лучше. Я позаимствовал стили у известных художников и готов рисовать твои фото!
Как сделать арт? Хочешь себе крутой арт?
Тебе нужно просто зайти в ВК, подписаться на нашу группу. И написать боту!
Написать ботуРазработка и дизайн: Mz
Веб-дизайн, верстка, SMM, разработка:
Гончаров Дмитрий
artbotvip.ru
