Потрясающие примеры графического ретро дизайна.
Винтажный дизайн является бесконечным источником вдохновения. Видя, как коллеги-дизайнеры делали свою работу несколько десятилетий назад с ограниченным набором инструментов, и какие вечные, даже классические вещи получались в результате, у нас действительно захватывает дух.
В этой статье, мы хотим оставить позади нынешние тенденции, и обратится к эстетике прошлых времен. Мы погрузимся в мир туристических плакатов, учебных пособий по дизайну, которые стали историей, и попробуем ликвидировать разрыв с сегодняшним днем, глядя на то, как тенденции дизайна середины прошлого века до сих пор влияют на дизайнеров. Пристегните ремни … мы отправляемся во времена, когда еще ни Photoshop, ни illustrator не были изобретены.
С ростом воздушных перевозок пассажиров, мир стал ближе друг к другу. В один миг далекие, недоступные места попали в пределы досягаемости. А что может рассказать историю приключений лучше, чем яркие туристические плакаты того времени?
В ретроспективе, идея становления эпохи путешествий формируется этими плакатами. Изображения экзотических стран, известных достопримечательностей, улыбающихся стюардесс, счастливых пассажиров и гордых пилотов — вот что из чего состояли мечты о путешествиях. Но помимо этих общих стереотипов, были также некоторые вневременные примеры графического дизайна, которые питают нас до сих пор.
Вы владелец золотоносной жилы? Тогда огромная коллекция старинных плакатов Юлии Юдинцевой, созданных для авиакомпаний для вас. The Travel Gear Reviews также демонстрирует 100 старинных плакатов-путешествий, причем не только с авиа тематикой. Galerie 123 – также богатый источник классных примеров этого жанра. Мы помещаем лишь немногие из них:

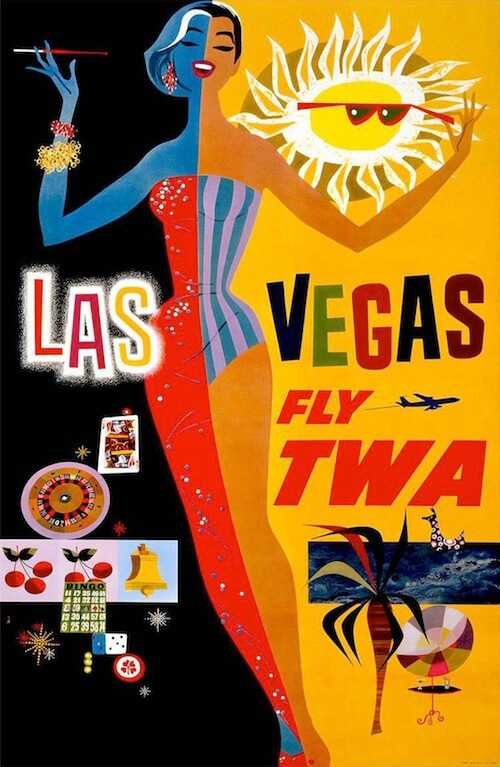
TWA постер Дэвида Клейна, 1950/60-е годы.

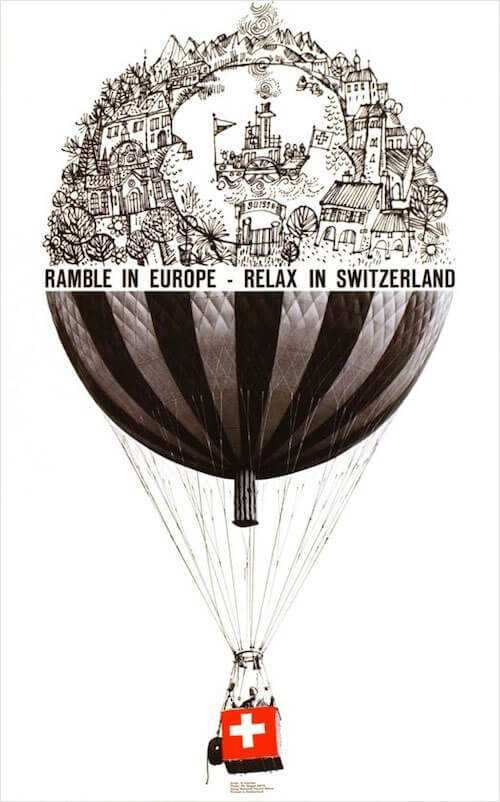
Philippe Giegel, плакат для Бюро путешествий Швейцарии

Ramble in Europe — Отдых в Швейцарии. Плакат для швейцарского туристического бюро, 1963.

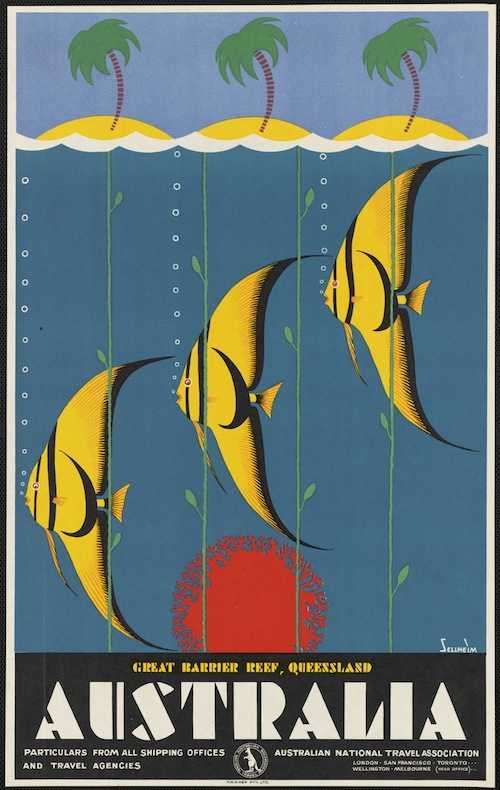
Плакат, рекламирующий путешествие к Great Barrier Reef, 1930-е годы.

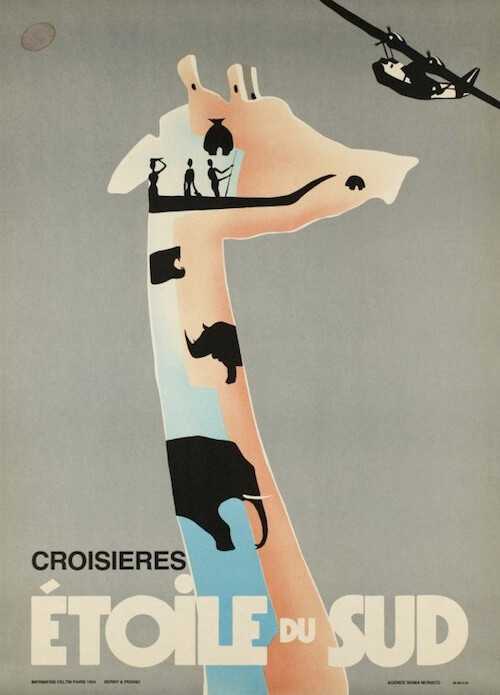
Французский плакат для «South Star Cruises» от 1969 г., разработанный по типу литейного производства Deberny & Peignot.

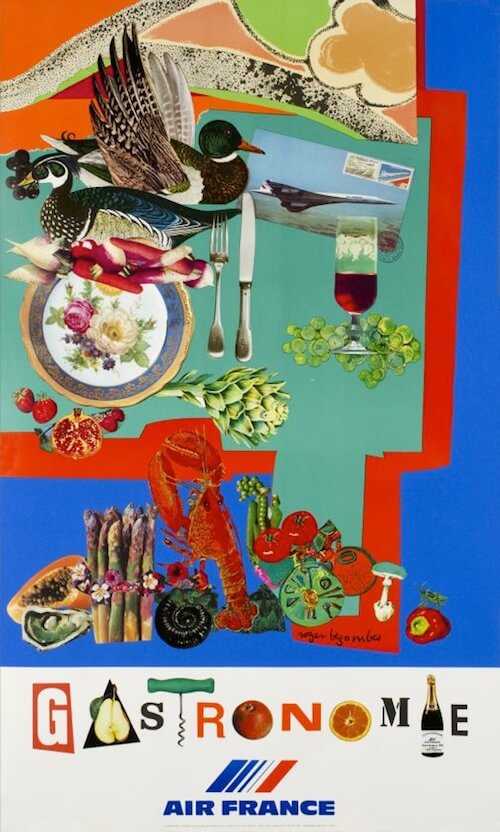
Постер для Air France (1981 г.)- один из серии 16-ти плакатов, созданных для продвижения туристических направлений и для поощрения таких понятий, как гастрономия и искушенность.
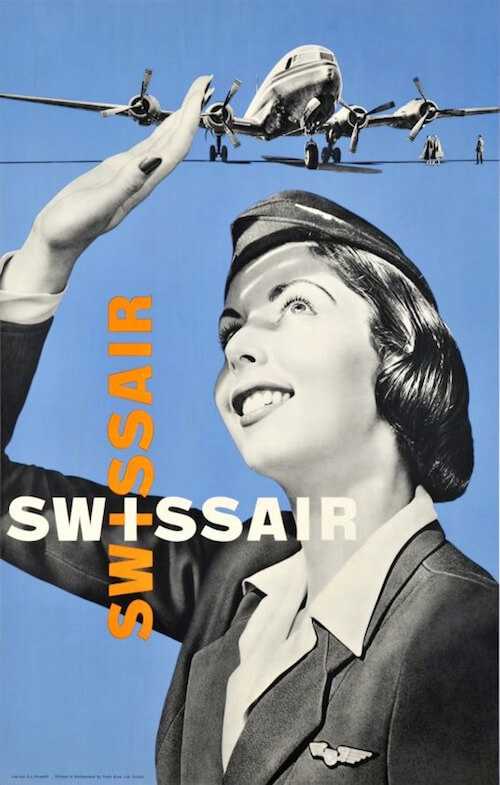
Фотомонтаж Carlo Vivarelli возвращает нас 1952 год.
В сердцевине дизайна
Примеры прекрасны, но иногда хочется копнуть глубже. Как же работали предыдущие поколения дизайнеров? Как они решали свои задачи? Ничто не приближает нас к сердцевине ретро дизайна так, как графические стандарты, разработанные в то время. Некоторые графические руководства прошедших десятилетий не только упрощали проектные решения в те дни, но и превратились в классические пособия и получили вторую жизнь после переизданий. Среди них руководство для New York City’s transit authority или графические стандарты NASA.
Лицо Нью-Йоркского метрополитена
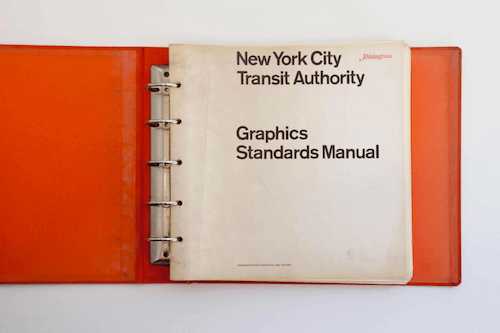
Один из самых известных графических стандартов восходит к 1970 году: руководство для NYCTA Боба Нурда и Массимо Вигнелли. Оно определяет визуальный язык Нью-Йоркского метро до мелочей. Жирный шрифт в основе, цветовая кодировка и продуманная система сетки, формирующая основу системы, которая каждый год направляет миллионы пассажиров через жужжащие подземные катакомбы мегаполиса. Уровень детализации дизайна Руководства просто захватывает. Здесь даже задан интервал между каждой возможной комбинацией букв.
Работа Нурда и Вигнелли окупилась: Руководство, с некоторыми изменениями, используется и сегодня. Так шрифт Standard Medium был заменен на Helvetica. Белый фон с черным начертанием заменен на черный фон с белым начертанием, чтобы сделать дизайн менее склоняющимся к граффити. Яркий пример того, как хорошо продуманная графическая структура может быть адаптирована к потребностям целой системы городского общественного транспорта. Говоря современным языком — модульная конструкция, аналоговый способ.


Обложка Руководства New York City’s transit authority
Страница New York City’s transit authority
Вселенная NASA
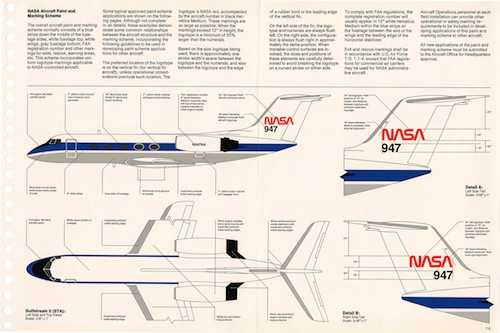
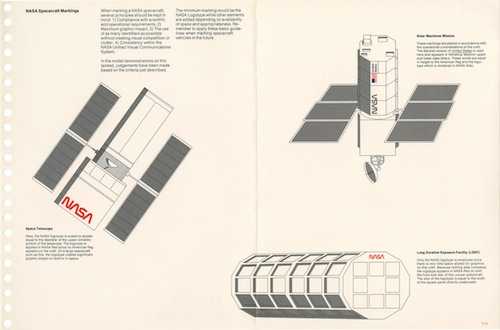
The NASA Graphics Standards Manual 1975 года является еще одним классическим примером подобной работы. Руководство представляет радикальный, часто критикуемый, но позже награжденный всеми мыслимыми наградами дизайн, который определял внешний вид NASA до 1992 года. Сие графическое руководство эволюционировало в течение одного десятилетия, пока, наконец, не достигло впечатляющих 90 страниц, охватывающих каждый аспект космической администрации — от офисных форм до маркировки спутников. Центральной частью является логотип, который стал широко известен как «червь» из-за его однородного, непрерывающегося шрифта.
Чтобы глубже погрузиться во Вселенную NASA, взгляните на сканированные с высоким разрешением иллюстрации каждой страницы графического руководства. Эффект — оглушающий.




Космические аппараты, униформы для отдела пожарной охраны, общая сигнализация – на момент создания, это был проект, охватывающий даже самые мелкие детали того, что и как должно было выглядеть в главном космическом агентстве страны.
Олимпийский минимализм
Ни один дизайн не получает столько внимания, как сменяющийся каждые четыре года логотип Олимпийский Игр. Одним из самых запоминающихся проектов, безусловно, стала концепция, разработанная для Монреальской Олимпиады-1976. К счастью для нас, галерея на Flickr позволяет нам любоваться его минимализмом и вечной красотой до сих пор.
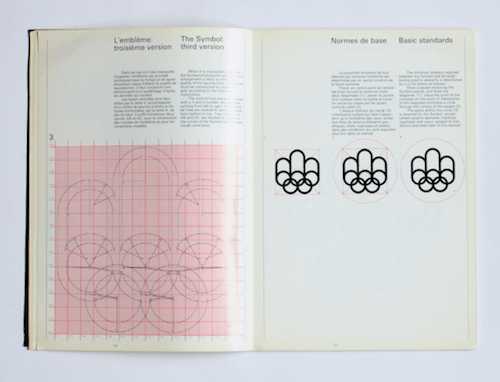
Основная часть дизайна – это логотип. Как указано в руководстве, она представляет собой букву «М» — Монреаль, которая удваивается в виде короны, символизируя победу (три арки над олимпийскими кольцами), беговые дорожки, и, конечно же, олимпийские кольца.



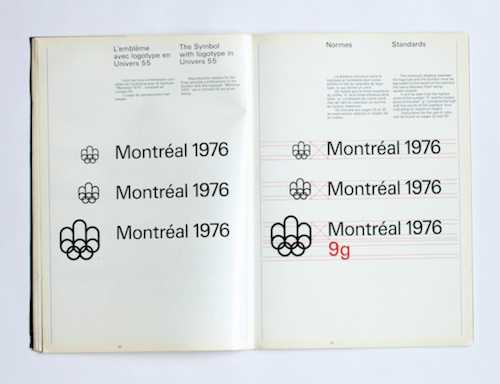
Помимо стандартов по использованию и построения символа, и правил комбинирования его с официальным логотипом семейства Univers, руководство (графическое руководство является обязательным для айдентики Олимпийских игр, начиная с 1964 года, и для Олимпиады в Токио также) определяет допустимое и недопустимое использование цвета и сетки для позиционирования. Если вы ищите вдохновение для классного дизайна, особенно олимпийского, советуем заглянуть в графические стандарты всех Игр, начиная с 1964 года.
Загляните внутрь графического руководства для Олимпийских игр в Монреале-1976.
Пересматривая классику
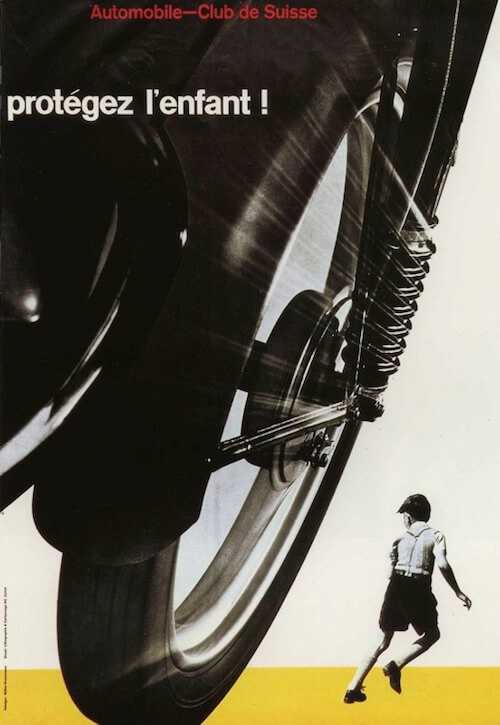
Каждый проект является детищем своего времени, и графический дизайн 20-го века немыслим без влияния международного типографского стиля. Дизайнерское движение Швейцарии уходит корнями в 1940-е и 50-е годы и его стиль — часть истории всего графического дизайна средины прошлого столетия. Простота, разборчивость и объективность были ведущими принципами. Шрифты с засечками, сетки, асимметричные макеты, и яркие, чистые цвета – вот что характеризует этот стиль. В коллективной памяти особенное место занимают плакаты — эффективное средство общения в тот период . Они вдохновляют дизайнеров до сих пор.

Плакат для Швейцарского автоклуба гласит: «Защита ребенка!». Он разработан Йозефом Мюллер-Брокманом, одним из отцов-основателей швейцарского стиля 1955 года.

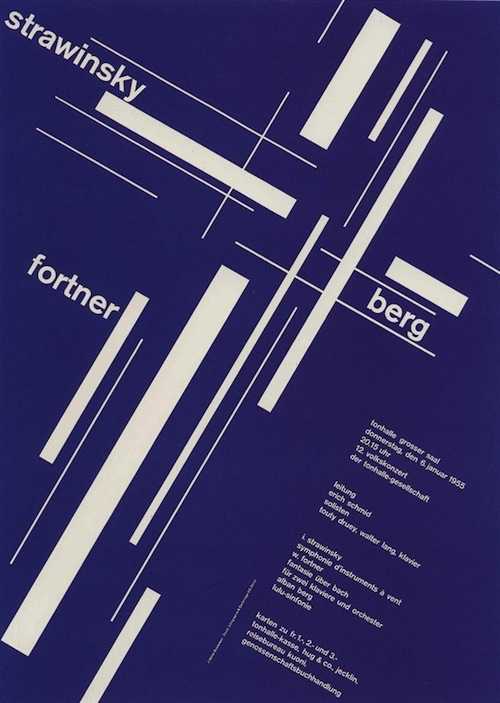
Еще одна работа этого дизайнера – концертный плакат 1955 года.
А теперь быстрый скачок к сегодняшнему дню. Швейцарский дизайн в CSS Джона Яблонского — является проектом, вдохновленным швейцарским стилем, как дань уважения к движению предыдущих поколений дизайнеров. Джон воссоздает и одушевляет плакаты прошлой эпохи — в основном концертные и выставочные — в CSS и JavaScript. Анимация придает классическому дизайну новую динамику, даже немного футуристическое чувство. А для тех, кто хочет погрузиться глубже в технологии, Джон выкладывает код на CodePen. Красивое сочетание классических эстетических визуализаций и высокотехнологичных элементов.

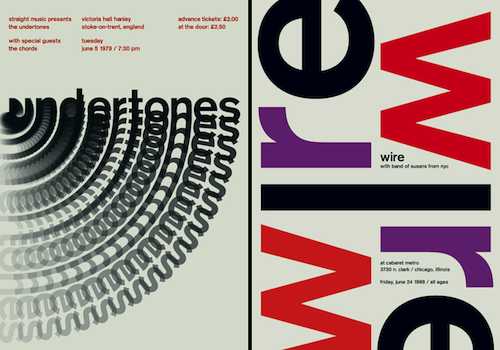
Swissted — еще один современный проект, основанный на швейцарской эстетике, сочетающий страсть графического дизайнера Майка Джойса к панк-року и швейцарский модернизм. Необычный, но очень вдохновляющий микс. Все плакаты выставлены на Berthold Akzidenz-Grotesk Medium и переделываются под разные стили: старый добрый панк, хардкор, новая волна и инди-рок-шоу листовки. В настоящее время коллекция насчитывает 200 штук и продолжает расти. Впечатляет, не правда ли?


Надеемся, примеры графического дизайна прошлых лет вдохновили вас.
blog.pioneers.com.ua
12 новых графических дизайнеров — Look At Me
Подборка свежих интересных проектов от начинающих и уже состоявшихся дизайнеров
Look At Me продолжает рассказывать о новых именах в области дизайна. В этот раз мы показываем портфолио 12 разных графических дизайнеров — совсем начинающих или уже известных, чьи проекты привлекли большое внимание в последнее время.
Astronaut Design
Сайт дизайнера
Графичные и минималистичные работы в области дизайна логотипов, типографики и полиграфии от начинающего дизайнера из Казахстана.
Milleneufcentquatrevingtquatre
Сайт дизайнеров
Успешный лионский дуэт двух графических дизайнеров — Амели и Мари Колен, создающий изысканные принты для шёлковой одежды и аксессуаров.
Travess Smalley
Сайт дизайнера
Бруклинский дизайнер, входящий в творческое объединение Loshadka, создаёт коллажи психоделических искажений и рябящие паттерны и не только публикует их, но и активно выставляется.
Pierre Botardo
Сайт дизайнера
Ещё один бруклинский графический дизайнер, делающий не только коллажи, но и придумывающий татуировки. В своих простых работах он смешивает изображения из разных эпох, из чего получаются совершенно абсурдные сочетания.
Jordan Gray
Сайт дизайнера
Графический дизайнер из Канзаса, придумывающий простой и понятный графический дизайн и иллюстрацию в ярких цветах с простыми формами. Его работы уже появлялись на страницах Communication Arts и Print.
C/S
Сайт дизайнера
Британский графический дизайнер смешивает в своих работах многочисленные текстуры и не боится работать с яркими цветами. Именно в такой технике он оформил свои постеры и несколько обложек для музыкальных альбомов.
Matt Needle
Сайт дизайнера
Молодой британский дизайнер больше всего кино: некоторые фильмы вдохновили его на серию замечательных киноафиш. На жизнь Мэтт зарабатывает рекламными постерами для самых известных мировых брендов, включая Nike, фестиваль Glastonbery и ASOS.
.Ling
Сайт дизайнера
Китайский графический дизайнер и художник придумывает простые с виду, но сложные по подходу проекты: например, часть композиций в «Magnetism» составлена из металлических стружек с помощью магнита.
Eric Mansson
Сайт дизайнера
Шведский графический дизайнер вдохновляется античностью и придумывает коллажи для мерчендайза и рекламных постеров, а также нескольких шведских компаний.
Mattia Castiqlioni
Сайт дизайнера
Миланская дизайн-компания придумала оформление для карточной колоды: для фигур вальта, дамы и короля использованы модификации черепа, а обычные карты обозначаются иконками сердец, бриллиантов и камней. Карты выйдут в двух цветовых гаммах — просто чёрно-белом и с добавлением фуксии.
Atelier Pariri
Сайт дизайнеров
Французский дизайнер придумал трудоёмкий впечатляющий проект шрифтового дизайна «Space Typography» в чёрно-белой гамме: он вырезает объёмные буквы алфавита и склеивает их в бумажные скульптуры, используя психоделические узоры — круги, полоски и треугольники.
Тьен-Мин Лао
Сайт дизайнеров
Китайский дизайнер придумал книгу со впечатляющей инфографикой «Ilha Formosa». Взяв за основу проекта статистические данные о Тайване, он создал по их мотивам скульптуры из бумаги, сфотографировал их и приложил к каждой фотографии объяснения с цифрами.
Читайте также:
www.lookatme.ru
23 креативных графических дизайнера
В этой подборке мы собрали 23 отличнейших зарубежных графических дизайнера, иллюстратора и цифрового художника. В их работах вы сможете увидеть тот результат к которому мы все должны стремиться, для достижения своей цели и всеобщего признания. Дизайнеры не подбирались по какому-то определению, поэтому тут вы увидите различные стили, типографику, фотоманипуляции и рисунки. Все они разные, но определенно стоят внимания. Вы сможете просмотреть и другие работы мастеров перейдя по ссылкам к их портфолио или сайтам.
Другие подборки из ранее опубликованных статей вы сможете увидеть перейдя по тегу дизайнеры.
Иллюстратор Чак Андерсон и его сайт

Дизайнер и иллюстратор Джеймс Вайт – сайт signalnoise

Дизайнер Джастин Маллер и его портфолио на сайте superlover

Иллюстратор Гуилерме Маркони и его сайт

Популярный дизайнер и иллюстратор Альберто Севесо с портфолио на своем сайте burdu976

Иллюстратор Бруно Борджес и его портфолио

Графический дизайнер и иллюстратор Крис Хейнс со своим портфолио на behance

Графический художник и иллюстратор Джеф Хонг – его сайт thefifthorder
Иллюстратор Кай Исселхорст и портфолио на его сайте

Иллюстратор и графический дизайнер Макс Спенсер – сайт monostation

Дизайнер и иллюстратор Петту Мурто и его сайт с портфолио

Дизайнер Павел Нольберт и его яркое портфолио

Портфолио иллюстратора Лоица Саттлера

Цифровой художник Битиуска Джордж и его портфолио на deviantart

Портфолио дизайнера, графика и иллюстратора Александра Растсби

Барт ван Ливен – креативный дизайнер и иллюстратор

Креативный графический дизайнер Джонатан Вонг и его сайт

Архитектор, графический дизайнер и иллюстратор Кервин Бриссакс – портфолио на brisseaux

Цифровой художник Марк Симонетти и его портфолио на deviantart.

Иллюстратор Фил Даннэ и его портфолио

Дизайнер и иллюстратор Эрик Финсрад и его сайт

Сайт иллюстратора Джеймса Вигналла

Портфолио на deviantart цифрового художника Радо Явора (Radojavor)

Популярный дизайнер Питер Яворски (he1z) и его портфолио на deviantart

Цифровой художник Garthim (никнейм) и его сайт

Автор – подборка собрана из различных источников Дежуркой
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
Современный графический дизайн Франции ‹ Виртуальная школа графического дизайна
Всем привет!
Сегодня я решил поделиться с вами своими наблюдениями за современным французским графическим дизайном.
Не стану здесь подробно пересказывать всю историю развития графического дизайн во Франции. Если хотите получить о ней представление, то рекомендую почитать обзор на сайте журнала «Как»: //kak.ru/magazine/21/a547/
В этом посте я лишь покажу наиболее интересные, с моей точки зрения, работы современных дизайнеров Франции. Преимущественно в области рекламы и плаката.
Современный французский дизайн характеризует, прежде всего, иллюстративно-плакатная графика, которая представляет собой смешение различных, новых и старых, стилей. Она сформировалась под влиянием польской школы плаката, швейцарского стиля и стиля Баухауз (Bauhaus).
Лучшие примеры работ французских дизайнеров-плакатистов можно увидеть на ежегодном международном фестивале плаката в Шомоне (Chaumont)
В области рекламного дизайна происходит следующее. Как следствие объединения Европы в Евросоюз, произошла глобализация рынка, а вслед за ним — обострение конкуренции. Каждый производитель хочет, чтобы именно его товар был узнаваем и не утонул в море ему подобных. Изменились и покупатели. Европейцы стали требовательнее, выбирают покупку осторожно и продуманно.
Именно поэтому атланты французского бизнеса, такие как Пежо, Ситроен, Тефаль, Алкатель, Мулинекс давно поняли выгоду сотрудничества с лучшими дизайнерами.
Многие из этих корпораций имеют собственное дизайнерское агентство. Безусловным лидером здесь является автомобильная компания Рено, чей штат дизайнеров насчитывает 260 специалистов.
Теперь давайте посмотрим примеры работ французский дизайнеров.
Дизайн плаката
Рене Мамбембе (René Mambembé)
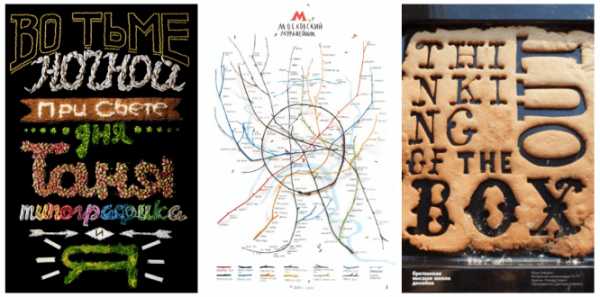
Дизайнер Рене Мамбембе создал интересную серию плакатов, посвященных его любимому шрифту Helvetica. На плакатах изображены герои, чьи имена начинаются с тех или иных букв.
Стефан Масса-Бидал (Stéphane Massa-Bidal)
Дизайнер Стефан Масса-Бидал (Stéphane Massa-Bidal) создал дерзкий проект под названием «The Wor(l)d has changed».
Используя популярные слоганы и высказывания, и изменив в них всего лишь одно слово, Стефан показал, как на протяжении полувека менялся мир вокруг: интересы, ценности и жизненные ориентиры человечества. Краткость, ирония и игра слов сделали постеры яркими и запоминающимися.
Niark1 ( Sebastien Feraut)
Дизайнер Niark1, чье настоящее имя — Себастьян Ферот ( Sebastien Feraut) — один из самых стильных художников векторной графики. Его работы невозможно спутать с чем-то другим, и это оценили многие. Подборку работ Niark1 можно посмотреть здесь: или здесь.
Doucin Pierre (Soemone)
Французский иллюстратор Doucin Pierre, более известный под именем Soemone, более 10 лет посвятил культуре граффити, пока не увлекся графическим дизайном.
Сегодня Soemone сотрудничает с Renault, Intel, Umbro, YRB, Manchester United Soccer School и т.д. Красочные, яркие и динамичные образы — вот на что делает ставку этот дизайнер. Полную подборку работ можно увидеть здесь .
Плакатист Михал Батори (Michal Batory)
Каждый парижанин неоднократно видел плакаты Батори на улице или в метро. В своих работах дизайнер применяет технику коллажа из фотографий и типографики. Его графический язык оригинален и не лишен юмора.
Михал Батори изменяет и нарушает правила обычной типографии. Он использует слова не только как носители информации, но и как часть изображения, чтобы расставить эмоциональные акценты. Подборку работ Батори смотрите здесь.


Дизайн рекламы
Открытие большого торгового центра товаров для дома Леруа Мерлен,«Большие мечты для вашего дома».
Рекламное агентство: Kuryo
Париж, Франция
Релиз: апрель 2011

Рекламная кампания минеральной воды Evian — футболка «оставайся молодым».
Рекламное агентство BETC Euro RSCG.
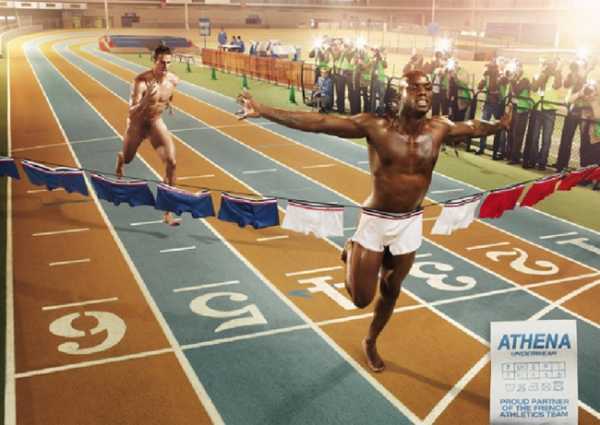
Рекламная кампания белья Athena (партнёр сборной Франции по атлетике). Идея: победитель в забеге получает бельё, остальные так и будут бегать голыми.
Рекламное агентство: Euro RSCG 360

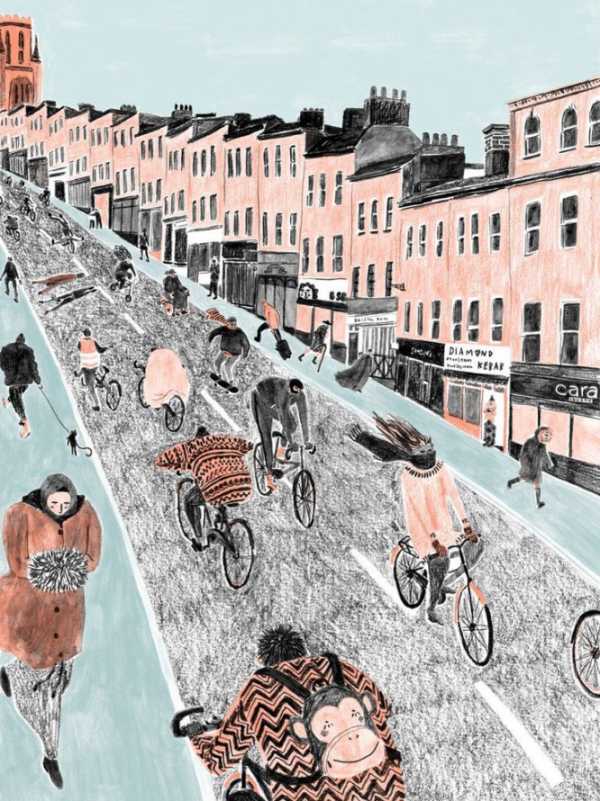
Социальная реклама. Серия плакатов, призывающих вести себя по-человечески в общественном транспорте. Глядя на нее, сразу узнаешь себя и окружающих людей. Ведь на самом деле многие из нас так делают и даже не замечают этого.
Рекламная кампания Air France. По-моему, пояснения здесь не нужны. Кстати, когда-то мне пришлось заниматься адаптацией печатной рекламы Air France под израильские СМИ.
Рекламное агентство: BETC Euro RSCG.
Айдентика
Оригинальные визитные карточки из бетона. Во французской студии графического дизайна Murmure разработали необычные визитные карточки для своих сотрудников — из бетона! Это было сделано с целью укрепить авторитет компании в глазах клиентов, ведь в надежности и креативности компании, у которой даже визитки железобетонные, сомневаться не будет никто.

Идея достаточно противоречивая. Конечно, креативные визитки должны выделяться из общей массы, но при этом — быть удобными для переноски в портмоне или в кармане. Визитная карточка из бетона получилась несколько толще своих бумажных сородичей, и ни о каком хранении ее в кошельке речи быть не может.
Видимо разработчики это поняли сразу, и именно поэтому создали для своих визиток специальные коробочки и прочие аксессуары.
Пожалуй, достаточно для первого знакомства. До встречи в рассылке!

Поделиться в соц. сетях:
creativshik.com
7 методов генерации идей в иллюстрации и графическом дизайне
Александр Богатов, иллюстратор и графический дизайнер из Ижевска, поделился своими методами поиска отличных идей для иллюстраций и графического дизайна.
Меня зовут Саша Богатов — иллюстратор, графический дизайнер из Ижевска. Развиваю собственный проект Daily Sketchups — ежедневные иллюстрации, где упор делается на работу с смыслями, смешением техник и стилей, инструментов.
Нет времени ждать музу, когда ведешь подобный проект и работаешь, одновременно. Поэтому, я углубился в поиски методов генерации идей. В итоге, у меня сложился определенный список техник, которые я использую часто. Генерирование идей — не волшебство. Это навык, который можно прокачать. Прокачать можно, например, с помощью нижеперечисленных методов.
В статье нет следующих методик: мозговой штурм и его вариации; шесть шляп Эдварда Де Боно; ТРИЗ. О них много написано, пересказывать нет смысла.
1. Генератор генераторов идей
Виктор Меламед, руководитель курса иллюстрации в Британской высшей школе дизайна, написал статью в фейсбуке о придумывании генераторов для генерации образов.
Описание и механизм работы. Внутри генератора: ток, трансформатор, тестер. Ток — то, что вас вдохновляет: яблочные хвостики, хвосты енотов, постеры хоррор-фильмов, английский фарфор. Трансформатор — преобразование исходного материала в сюжеты, идеи. Тестер — критерии, выходящие из требований задач, по которым мы оценим сгенерированные идеи.
«Хороший генератор должен производить разные идеи в рамках одной логики и не выгорать раньше, чем на пятой идее. Хорошая идея не только запоминается и интригует, но и запускает пластическое развитие картинки»
В. Меламед.
Виды генераторов:
● Трансформатор — трансформирование ситуации в сюжет
● Инвертор — объекты меняются местами
● Коллайдер — когда есть два источника тока
● Рандомайзер — случайные константы
● Инкубатор — когда нужно детализировать выдуманный мир
● …
Всегда можно придумать генераторы со своими параметрами, дерзайте! К посту приложена таблица с генераторами. Генераторы описали студенты Меламедовского курса на примерах любимых иллюстраторов, а также представлены собственные наработки.
 Трансформатор; ток №1 — люди, звери, объекты; ток №2 — контраст размеров; тестер — абсурдная правдоподобность. Иллюстрация — Brad Holland, описание генератора — Алёна Белякова.
Трансформатор; ток №1 — люди, звери, объекты; ток №2 — контраст размеров; тестер — абсурдная правдоподобность. Иллюстрация — Brad Holland, описание генератора — Алёна Белякова.
 Инвертор; ток — любые предметы и животные; трансформатор — аттрибут или деталь существа или объекта отчуждается от него и используется не по назначению; тестер — необычно и смешно.Иллюстрация — Brock Davis,описание генератора — Виктор Меламед.
Инвертор; ток — любые предметы и животные; трансформатор — аттрибут или деталь существа или объекта отчуждается от него и используется не по назначению; тестер — необычно и смешно.Иллюстрация — Brock Davis,описание генератора — Виктор Меламед.
 Коллайдер;ток №1 — фотографии выпускников, любые жанры бытовой фотографии; ток №2 — лица из хорроров; трансформатор — столкновение; тестер — издевательский ужас. Иллюстрация — Charles Burns, описание генератора — Анастасия Сухарькова.
Коллайдер;ток №1 — фотографии выпускников, любые жанры бытовой фотографии; ток №2 — лица из хорроров; трансформатор — столкновение; тестер — издевательский ужас. Иллюстрация — Charles Burns, описание генератора — Анастасия Сухарькова.
 Рандомайзер; ток — пять слов, начинающихся на одни и те же две буквы; трансформатор — объединение в сюжет.Иллюстрация — Wren Mcdonald;контекст иллюстрации — troll tromping [through] tropical [rainforest, with] trombone [playing] troopers [on a] trolley;описание генератора — неизвестно.
Рандомайзер; ток — пять слов, начинающихся на одни и те же две буквы; трансформатор — объединение в сюжет.Иллюстрация — Wren Mcdonald;контекст иллюстрации — troll tromping [through] tropical [rainforest, with] trombone [playing] troopers [on a] trolley;описание генератора — неизвестно.
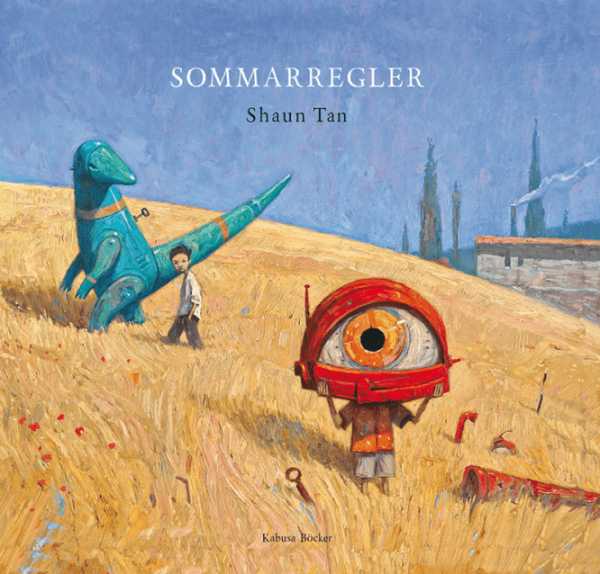
 Инкубатор; ток №1 — бытовые ситуации, ток №2 — животные; трансформатор — мир детей и разумных роботов, изображающих животных; тестер — тепло, покой, сюрреализм.Иллюстрация — Shaun Tan (Rules of summer),описание генератора — Анастасия Сухарькова.
Инкубатор; ток №1 — бытовые ситуации, ток №2 — животные; трансформатор — мир детей и разумных роботов, изображающих животных; тестер — тепло, покой, сюрреализм.Иллюстрация — Shaun Tan (Rules of summer),описание генератора — Анастасия Сухарькова.
 Трансформатор; ток — фотографии людей, любых предметов и животных; трансформатор — составляем из двух фотографий единый объект по принципу гармонии формы; тестер — странно, смешно, умно. Подсмотрено у Stephen mcmennamy, иллюстрация Daily Sketchups
Трансформатор; ток — фотографии людей, любых предметов и животных; трансформатор — составляем из двух фотографий единый объект по принципу гармонии формы; тестер — странно, смешно, умно. Подсмотрено у Stephen mcmennamy, иллюстрация Daily Sketchups
2. Ментальная карта
Описание метода. Ментальная карта или mind mapping — техника визуализации мышления. Карты нужны для разработки тем, поиска идеи, систематизации знаний.
Механизм работы. Берете лист бумаги или запускаете онлайн-редактор карт, в середине листа пишем главную тему или слово, от темы рисуем ветки с ассоциациями. Кто-то пишет только словами, кто-то добавляет простые рисунки, иконки.
Так выглядят карты:
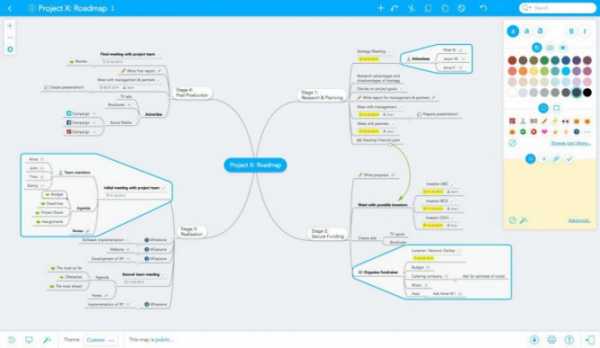
 Скриншот из онлайн-редактора карт Mindmeister
Скриншот из онлайн-редактора карт Mindmeister
 Одна из карт в моем блокноте
Одна из карт в моем блокноте
 Карта о тайм-менеджменте. MindTools
Карта о тайм-менеджменте. MindTools
Мой подход к составлению карт:
- Анализ собственных ассоциации, связанных с темой;
- Расширяю список слова в карте с помощью ассоциативных словарей: sociation.org, wordassociations.ru, www.slovesa.ru;
- Набираю главные слова и ассоциации в Пинтерест и гугл имейдж, ищу образы и слова в картинках. В Пинтересте перебираю тэги, добавляю к теме слова #illustration или #graphic_design.
Сервисы для работы с картами:
- Mindmeister.com— приятный онлайн-редактор карт. Пользуюсь им. Есть ограничения в бесплатной версии;
- Mind42.com — не пробовал, но любим у составителей карт;
- Mindnode.com — редактор карт для техники Apple.
Подробнее о методе написано на Хабрахабре в статье Mind Mapping, или как заставить свой мозг работать лучше.
3. Системный подход к ассоциациям
Методология похожа на метод составления ментальных карт. Найдено в блоге Нейта Вильямса, американского иллюстратора, в этой записи.
Краткий перевод статьи с механизмом работы:
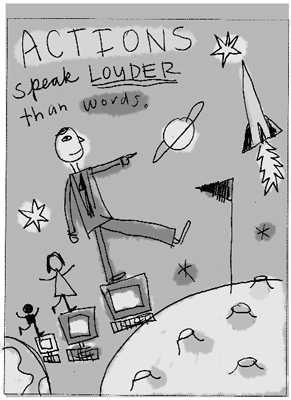
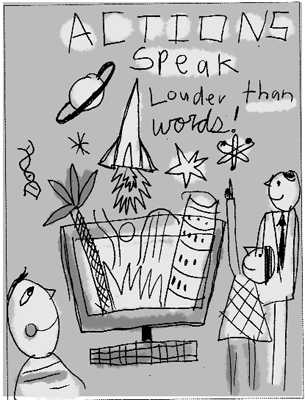
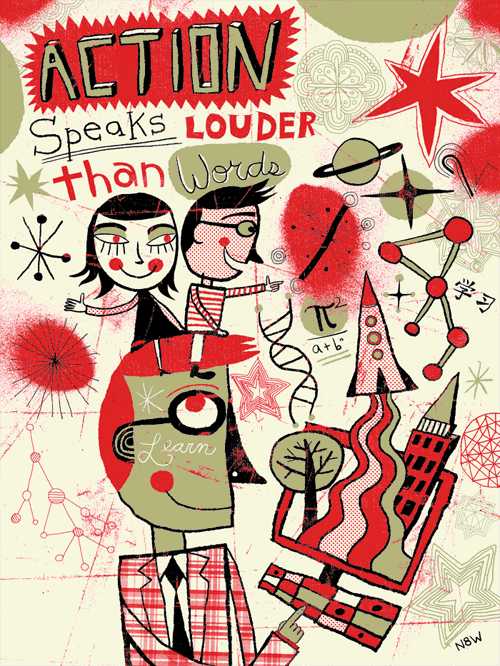
1. У вас есть тема, задача. Опишите тему 2–4 главными словами. Например, тема — «расширение возможностей учителей с помощью технологий». Главные слова: расширение возможностей, учитель, технологии.
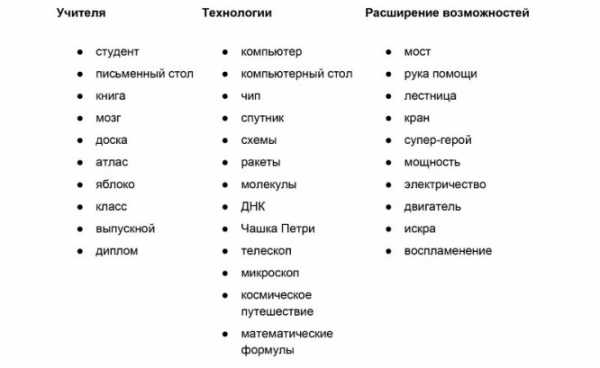
2. Подбираем для каждого слова ассоциации:
3. Соединяем по одной ассоциации из каждого столбца в предложения:
- кран управляемый учителем, опускает лампочки в головустудента;
- студент забирается по ДНК-лестнице, чтобы нарисовать лампочки на доске;
- студенты и учителя идут по мосту из компьютеров до Луны.
- …
Визуализируем предложения:
 «Мост в другой мир». Студенты иучителя пересекаютмост изкомпьютеров на Луну.
«Мост в другой мир». Студенты иучителя пересекаютмост изкомпьютеров на Луну.
 «Езда на голове». Голова учителя — средство передвижения, которое везетстудентов к новым знаниям с помощьютехнологий / компьютера
«Езда на голове». Голова учителя — средство передвижения, которое везетстудентов к новым знаниям с помощьютехнологий / компьютера
 «Взрыв знаний». Компьютер, метафора портала
«Взрыв знаний». Компьютер, метафора портала
 «Супер Учитель».Учитель в героической позе (стоя накомпьютере) вдохновляетстудентов
«Супер Учитель».Учитель в героической позе (стоя накомпьютере) вдохновляетстудентов
 Иллюстрация готова!
Иллюстрация готова!
4. Тропы и стилистические фигуры
Описание метода. Весь мир текст, и он состоит из знаков и смысловых единиц. Изучением знаков и смыслов, правил коммуникации занимается семиотика. В. Меламед популяризирует этот метод в иллюстрации. Иллюстрация — это текст, значит в ней действуют правила речи, стилистические фигуры речи.
«Хорошую иллюстрацию можно пересказать на словах»
В. Меламед
Механизм работы. Вспомним литературные тропы: метафора, метонимия, cинекдоха, эпитет, гипербола, дисфемизм, каламбур, литота, сравнение, перифраз, аллегория, олицетворение, ирония, пафос, сарказм, эвфемизм, анафора, градация, антитеза, умолчание, параллелизм, инверсия. Определения найдете в гугле, если забыли.
Есть два варианта работы с данным методом. Первый, усиливаете вашу идею с помощью тропов. Второй вариант, подбираете тропы, которыми создадите визуальную метафору вашей идеи.
Подробнее о методе в лекции В. Меламеда «визуальная метафора в иллюстрации».
Реализация тропов в графике: Метафора полета фантазии раскрыта через элегантное сравнение крыла самолета и книги.Jungho Lee, illustration for book « Promenade»
Метафора полета фантазии раскрыта через элегантное сравнение крыла самолета и книги.Jungho Lee, illustration for book « Promenade»
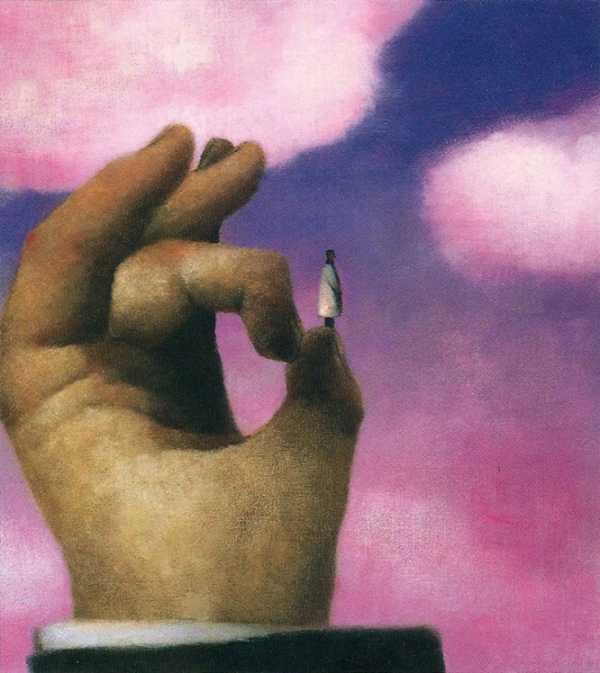
 Сарказм. Кто кем управляет, кто хозяин своей жизни?Pawel Kuczynski, pawelkuczynski.com
Сарказм. Кто кем управляет, кто хозяин своей жизни?Pawel Kuczynski, pawelkuczynski.com
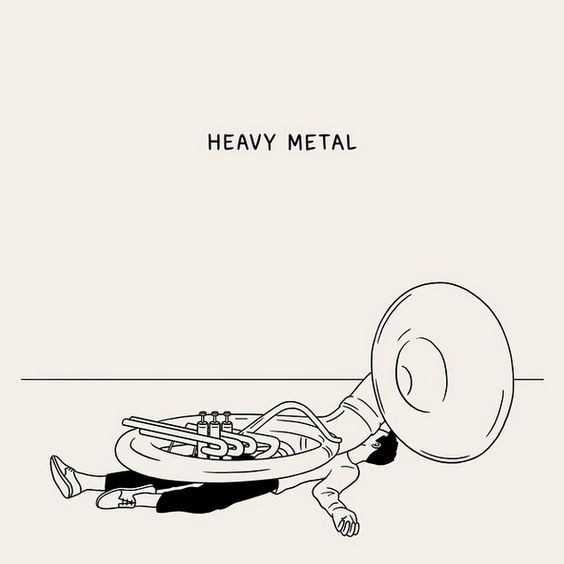
 Гипербола, каламбур. Преувеличении веса тубы и игра слов.Matt Blease, mattblease.com
Гипербола, каламбур. Преувеличении веса тубы и игра слов.Matt Blease, mattblease.com
 Литота, каламбур, сравнение. Автобус и ботинки timberland в пути. Daily Sketchups
Литота, каламбур, сравнение. Автобус и ботинки timberland в пути. Daily Sketchups
 Градация, инверсия, гипербола, каламбур. Профессор синтезировал гигантского комара, которого он пытается убить, не видя, что он уже увеличился в размерах. Кто кого теперь ловит?Brecht Vandenbroucke, brechtvandenbroucke.blogspot.com
Градация, инверсия, гипербола, каламбур. Профессор синтезировал гигантского комара, которого он пытается убить, не видя, что он уже увеличился в размерах. Кто кого теперь ловит?Brecht Vandenbroucke, brechtvandenbroucke.blogspot.com
 Антитеза, метонимия. Союз веселого и скучного, однотонного и пестрого.Broke Davis, itistheworldthatmadeyousmall.com
Антитеза, метонимия. Союз веселого и скучного, однотонного и пестрого.Broke Davis, itistheworldthatmadeyousmall.com
5. Использование другой стилистики, техники, материала
Описание метода и механизм работы. Дело в том, что выбор материала, стилистики, инструмента может являться уже решением задачи.
«В Британке много времени уделялось, чтобы заставить нас делать что-то своими руками. Потому что зачастую верный выбор инструмента уже является решением задачи», — Владимир Аюев в статье про обучение дизайнеров в Британке.
 Травяной чай для сторонников здорового образа жизни «Tweet» (Марина Апевалина)
Травяной чай для сторонников здорового образа жизни «Tweet» (Марина Апевалина)
 Постер (Таня Лазарева, Стас Неретин), Московский муравейник (Раушан Султанов), Постер (Мария Зайцева)
Постер (Таня Лазарева, Стас Неретин), Московский муравейник (Раушан Султанов), Постер (Мария Зайцева)
 Туалеттеринг (Артур Лебсак), Постер (Раушан Султанов)
Туалеттеринг (Артур Лебсак), Постер (Раушан Султанов)
 Афиши для ижевской Печа-Кучи. Материалы и инструменты (слева направо): цифровая иллюстрации; 3д графика; самодельное печенье. (Саша Богатов)
Афиши для ижевской Печа-Кучи. Материалы и инструменты (слева направо): цифровая иллюстрации; 3д графика; самодельное печенье. (Саша Богатов)
Помимо рук, есть замечательные инструменты, которые мы упускаем в цифровой среде. Попробуйте поработать с 3д-графикой, видео, посмотрите в сторону интерактивных инсталляций, анимации, саунд-дизайна, маппинга, веб-иллюстрации. Владение инструментами расширяет ваш язык, на котором вы говорите с зрителем, заказчиком, аудиторией. Повторюсь, выбор инструмента может подсказать решение задачи, усилить визуальную метафору или стать ее хребтом.
Взаимодействие новых технологий и мира иллюстрации:
1. Неординарный новостной ресурс «Батенька, да вы трансформер», опубликовал спецпроект с крутыми веб-иллюстрациями: taxi.batenka.ru.
2. Центр Марс в Москве представил в этом году экспериментальную выставку — «Метаформы». Известные стрит-арт художники России перенесли свои работы в виртуальную среду. Увидеть сделанные работы можно с помощью шлемов виртуальной реальности.
Тизер к открытию выставки «Метаформы»
3. Дмитрий Карпов воодушевленно рассказывает о пользе освоения программы Cinema 4d, где вы сможете решать интереснее любые визуальные задачи, создавать сложные формы, настраивать под себя все окружение.
Дмитрий Карпов. «Вселенная 3D для иллюстратора» from Bang Bang Education on Vimeo.
Тизер к курсу «Вселенная 3D для иллюстратора. Быстрый старт с Cinema4D»
4. Еще один способ расширить свой инструментарий — работа с скульптурой, пластикой
 «Объятия» отRonit Baranga, ronitbaranga.com
«Объятия» отRonit Baranga, ronitbaranga.com
5. Визуальный эксперимент от Данила Криворучко, показывающий соединение видео и кодинга с использованием алгоритмов нейронных сетей
6. Еще один пример скрещивания книжной иллюстрации и веб-технологий в проекте An Awesome Book!
Одна из иллюстраций проекта An Awesome Book!
6. Синестезия
Описание метода. Синестезия — способность воспринимать мир органами чувств, пользуясь при этом описанием ощущений из мира других органов чувств. Примеры: цветной слух, восприятие определенных цветов при виде букв, запах песни Seven Nation Army у The white stripes, вкус Симпсонов.
О том, как синестезию включить в арсенал творческих инструментов, рассказывает В. Меламед в одноименной лекции.
Механизм работы на примере синестезийного анализа:
1. Слух. Как заставить иллюстрацию шуршать, гудеть, дребезжать как старый холодильник?
 Передача ощущения кромешной тишины на морском дне и появление шума в виде рыб. Valerio Vidali, valeriovidali.com
Передача ощущения кромешной тишины на морском дне и появление шума в виде рыб. Valerio Vidali, valeriovidali.com
 Передача музыкального жужжания через знак мелодии и комара. Daily Sketchups
Передача музыкального жужжания через знак мелодии и комара. Daily Sketchups
2. Обоняние. Может ли картинка сладко пахнуть как роза, или вонять забористым потом?
 Запах болота, лилий, затхлость в работеAndrea Wan, andreawan.com
Запах болота, лилий, затхлость в работеAndrea Wan, andreawan.com
3. Вкус. Какая же иллюстрация на вкус? Может быть кислая, сладенькая, горькая, недосоленая креветка?
 Мятное мороженое и кекс с хрустящими орехами.Mouni Feddag, mounifeddag.com
Мятное мороженое и кекс с хрустящими орехами.Mouni Feddag, mounifeddag.com
 Ощущение сладкой прохладной, клубничной газировки летом, или шампанское.Monica Ramos, monramos.com
Ощущение сладкой прохладной, клубничной газировки летом, или шампанское.Monica Ramos, monramos.com
4. Осязание. Можно ли передать тактильные ощущения визуально, ощутить шёлк или кожу черепахи?
 Колючая иллюстрация, где-то чувствуется мох. Henry McCausland, henrymccausland.com
Колючая иллюстрация, где-то чувствуется мох. Henry McCausland, henrymccausland.com
5. Мышечное чувство или кинестезия. Способна ли картинка уничтожить ваш вестибулярный аппарат, закружить голову?
 Представляешь себя на месте одной из девушек, становится дурновато. Невесомость. Javi Aznarez,javiaznarez.blogspot.com
Представляешь себя на месте одной из девушек, становится дурновато. Невесомость. Javi Aznarez,javiaznarez.blogspot.com
6. Чувство времени. А как насчет почувствовать текучесть времени в картинке?
 Мы замираем, ждем. Сколько будет длиться это издевательство в розовых тонах? Brad Holland bradholland.net
Мы замираем, ждем. Сколько будет длиться это издевательство в розовых тонах? Brad Holland bradholland.net
7. Персонификация темы
Описание метода. Придаем нашей идее человеческий облик.
Механизм работы. Представим, что наша идея, тема, продукт, главное слово , текст — человек. Придаем этому человеку характер, определяем его свойства, манеры, во что он одет, что любит и ненавидит. Далее приступаем к поиску визуального решения, которые бы описывало наш объект.
Комедийная персонификация образов Mac и ПК
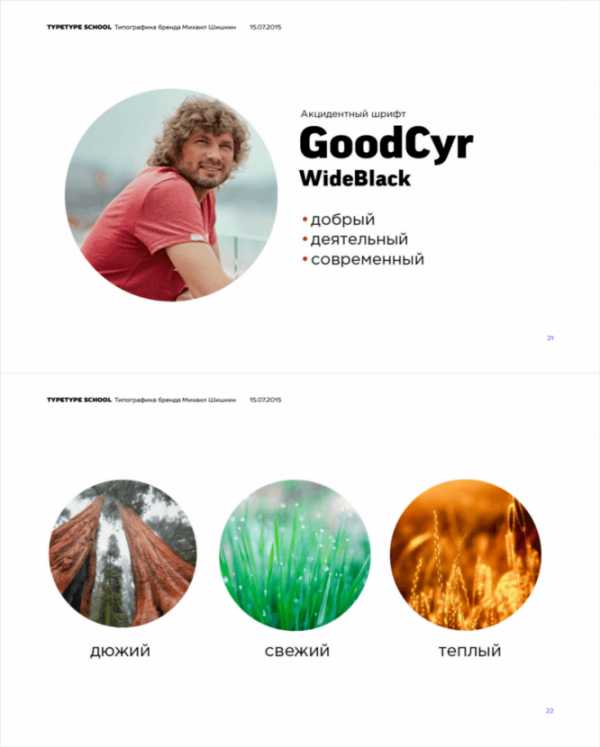
Не нашел корни метода, но идея подслушана в лекции «типографика бренда » Михаила Шишкина из брендингового агентства Shishki.
Бренд — образ в голове аудитории. Он говорит по средствам визуальных коммуникаций определенным языком, тоном с аудиторией. Язык и тон — используемые образы, типографика, шрифтовая составляющая, цвета. Язык бренда формируется на этапе исследования, где составляется подробный портрет адресата, аудитории. В презентации есть примеры подбора шрифтов на основании выделенных свойств характера человека и природных ассоциаций.
 Пара слайдов из презентации « типографика бренда»
Пара слайдов из презентации « типографика бренда»
Иллюстраторам нужно заменить во всем сказанном слово бренд на визуальную метафору. Каков язык у этой метафоры, с какой интонацией она говорит, какими словами и цветами, техникой? У данного метода не сложно заметить связь с синестезией.
Материалы для закрепления и углубления знаний:
- Лаконичный расказ на Хабрахабре о техниках креативности
- Саша Ермоленко в ВШЭ рассказывает о популярных креативных методиках
- Платный курс «Дизайн-мышление — накачка идеями» от Дмитрий Карпова в рамках Bang!Bang! Education
- Онлайн-школа иллюстраторского агентства Bang! Bang!
- Классная книга Бруно Мунари «Фантазия» о творческом мышлении и решении задач. На нее написал рецензию Сергей Король
- Cargocollective.com пригодится тебе для поиска идей глазами, а также для улучшения чувства вкуса
- Лекция с Просмотра 2014, Николай Лисов о «методиках генерирования идей»
- Записи основных лекций Виктора Меламеда
- Книга Алексея Иванова «как придумать идею, если вы не Огилви»
Автор: Александр Богатов
Источник: medium
infogra.ru
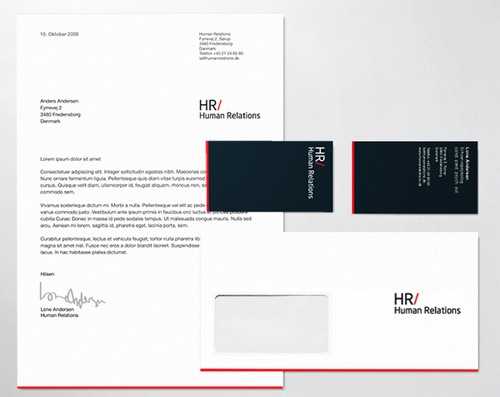
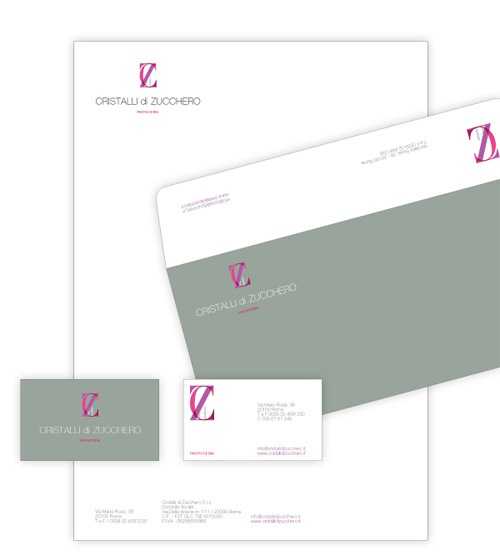
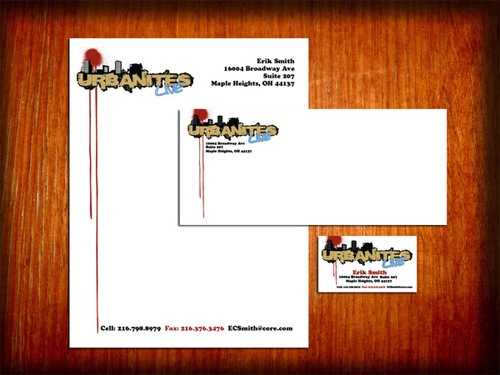
20 примеров корпоративного графического дизайна
В этой подборке вы увидите 20 примеров корпоративного графического дизайна. Всё это отличные примеры создания фирменного стиля, необычных дизайнов визиток и фирменных бланков. Каждый из этих примеров необычен, красив и заслуживает отдельного внимания. Вы можете использовать эти работы для своего вдохновения или даже использовать некоторые идеи для создания своих корпоративных дизайнов.
Более тщательно рассмотреть дизайны вы сможете перейдя по ссылке с изображения. Другие примеры фирменных стилей и визитных карточек вы сможете увидеть в ранее опубликованных статьях перейдя по тегу визитки.




















Автор — youthedesigner
Перевод — Дежурка
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
Графический дизайн — для чего нужны услуги графического дизайна
Быстрая навигация:
Графический дизайн – это отрасль дизайна, напрямую связанная с визуальной графикой. Сфера графического дизайна обширна. Сюда входят: веб-дизайн, полиграфия, дизайн упаковки, иллюстрации, типографика, фирменный стиль (айдентика), веб-дизайн, видео дизайн. Каждая сфера имеет свои особенности и цели. Например, веб-дизайн строится на логике и удобстве использования (юзабилити). Тогда как графический дизайн полиграфии отталкивается, по существу, от визуальной красоты и сочности картинки. Мы рассмотрим основные течения графического дизайна, расскажем об их назначении и тонкостях.
Услуги графического дизайна
Подходить к обращению за услугами графического дизайна нужно с толком. Каждая сфера имеет свои цели и особенности. Мы кратко опишем основные направления графического дизайна:
Логотип и фирменный стиль (айдентика) – цель разработка корпоративного стиля – выделить компанию среди конкурентов. Главное правило маркетинга – отличаться. А поскольку все люди – визуалы, отличить незнакомую фирму от другим проще по дизайну. В комплект фирменного стиля входят: дизайн бланков компании, договоров, визиток, наклеек, футболок для сотрудников. Центральной фигурой в айдентике выступает логотип. В соответствии с ним выстраивается визуальный образ бренда.
Дизайн упаковки – приближен к фирменному стилю, поскольку при создании упаковки учитывается общая целостность бренда. Если цель айдентики – привлечь внимание и графически отстроиться от конкурентов, то упаковка должна продавать. Она обязана выделяться на фоне других товаров, вызывать положительные ассоциации.
Полиграфия – услуги графического дизайна в полиграфии заключаются в создании отдельных элементов бренда – брошюр, флайеров, каталогов. Когда в компании проходит разовая акция, либо новое мероприятие, заказывается соответствующий дизайн.
Типографика и леттеринг – здесь дизайн базируется на шрифтах, символах. Существуют агентства, разрабатывающие отдельные шрифтовые схемы для брендов. Леттеринг широко используется при создание шрифтовых логотипов и в наружной рекламе. Это яркий, новый для городской среды способ заявить о себе.
Веб-дизайн – одно из самых широких направлений. Услуги графического дизайна в этой области совершенно разные. Если цель обычного дизайна печатной продукции – привлечь внимание, то в веб-дизайне все гораздо глубже. Задача веб-дизайна сделать сайт удобным, иногда жертвуя визуальной стилистикой. К тому же, многое зависит от типа сайта. Сайт-визитка обязан предоставить всю информацию о фирме, ее услуги, преимущества, отзывы клиентов. Промо-сайт рекламирует разовое мероприятие или акцию и должен детально раскрывать ее условия, сроки проведения. Интернет-магазин – самый сложный тип проектов в веб-дизайне. Он должен быть максимально простым, чтобы пользователь легко выбрал нужный товар и поместил его в корзину.
Иллюстрация – в рисовании существует несколько направлений, цели которых совершенно не пересекаются. Книжная иллюстрация – один из самых старых видов рисунка. Сегодня чаще создаются картинки к детским книгам. Рекламная иллюстрация – предназначена для креативных плакатов или баннеров. Игровая иллюстрация – сфера из разработки игр. Местные художники заняты созданием персонажей, локациями, интерфейсом и прочими графическими деталями игры.
Видео дизайн – основное назначение – прямая реклама продукции или фирмы на ТВ, YouTube. Чаще всего используется либо 2D-анимация, либо настоящий прорисованный мультфильм. Видео дизайн сложнее в воплощении, требует больше времени на реализацию и предполагает подключение дополнительных специалистов (сценаристов рекламных роликов, актеров озвучки). С развитием YouTube, видео дизайн приобрел большую популярность. Пользователи все меньше обращают внимание на текст, а потому рекламировать товары и услуги через видео – значительно проще. Поэтому предприниматели все чаще выбирают услуги графического дизайн в сфере видеороликов.
Продукция на выходе
Конечный продукт дизайнеров может быть как физическим, так и электронным.
Примеры электронной продукции:
- Веб-сайт
- Баннер
- Обложки социальных сетей
- Аватарки для сообществ в социальных сетях
Примеры физической продукции:
- Обложки музыкальных альбомов
- Рекламные плакаты
- Плакаты к фильмам, афиши
- Флайеры
- Визитки
- Каталоги продукции
- Книги (книжная иллюстрация)
- Упаковка товара
Если вы определились с услугами графического дизайна, рекомендуем обратиться в компанию по SEO продвижению. Один только дизайн не сможет обеспечить постоянный поток клиентов и оптимизации сайта в поисковых системах. Специалисты по продвижению помогут вывести ваш сайт в топ и сделать его авторитетнее.
mirseo24.ru
