Что такое Adobe Illustrator ~ Записки микростокового иллюстратора
Как и обещала, с сегодняшнего дня мы с Marovaki начинаем выкладывать перевод курса “Изучи Illustrator CS3 за 30 дней”! Напоминаю, что автор курса – один из моих любимых иллюстраторов – Tony Soh.Если у кого-то с самостоятельным обучением возникают какие-либо затруднения, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Ну что? Поехали?
Из первого дня курса Вы узнаете:
— немного информации об Adobe Illustrator;
— преимущества векторной графики;
— недостатки векторной графики;
— основные виды использования программы Adobe Illustrator.
Читать урок полностью на Marovaki design blog (по многочисленным просьбам читателей копия перевода урока также опубликована на этом блоге)
Немного о Adobe Illustrator:
Adobe Illustrator программа для работы с векторной графикой. Часто используется для создания иллюстраций, комиксов, логотипов. В сравнении с растровыми изображениями, которые хранят информацию о рисунке в массиве точек, Illustrator использует математические вычисления для отрисовки фигур. Это делает графику масштабируемой без потерь качества при увеличении разрешения.
Преимущества векторной графики:
Масштабирование без потерь качества.
Линии четкие и ровные при любом размере.
Отличное качество при печати.
Небольшой размер файла.
Идеально подходит для иллюстраций.
Недостатки векторной графики:
Рисунки выглядят плоскими и мультяшными.
Cложно добиться фотореализма.
Основные виды использования программы Adobe Illustrator:
1) Создавать логотипы.

2) Рисовать карты.

3) Создавать иллюстрации.
4)Создавать информационную графику.

И многое другое…
По материалам сайта www.vectordiary.com
Я думаю, прочитав этот урок, Вы поймете, почему векторная графика продается на микростоках лучше растра. Все-таки преимуществ у вектора больше, чем недостатков:)
Хочу еще немного поговорить об использовании векторной графики. Я тут покопалась на досуге в Интернете, нашла одну из своих работ, которую кто-то решил использовать в оформлении сайта. Котик в шапке сайта – мой:)
Кстати, несмотря на то, что люди купили лицензию на использование картинки, у них на сайте все равно присутствует страница, где указаны авторы всех используемых на сайте изображений! Вот что значит в Европе и Америке закон об авторском праве! Ой, извиняюсь, это оказывается вообще Новая Зеландия:)
Не пропустите следующий урок: Начинаем работать с Adobe Illustrator CS3
Анна Волкова
 Читать дальше…
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Урок Adobe Illustrator — Техника использования инструмента Eraser Tool (ластик) — Советы
Этим небольшим советом я начинаю серию уроков по описанию инструментов в Adobe Illustrator. Для лучшего понимания советы этой серии будут содержать письменную и видео часть. Я планирую описывать не только инструменты иллюстратора, но и техники, простые и сложные, те которые вам интересны и/или непонятны. Так что содержание этого раздела зависит от ваших пожеланий. Почему я начинаю с Eraser Tool — ластик? У некоторых моих учеников он вызывает недоумение – почему он ничего не стирает? Давайте разберемся с этим, и где на практике этот инструмент применяется.
Требования
- Программа: Adobe Illustrator CS5;
- Уровень: Новичок
- Время выполнения: 4 минуты
Шаг 1
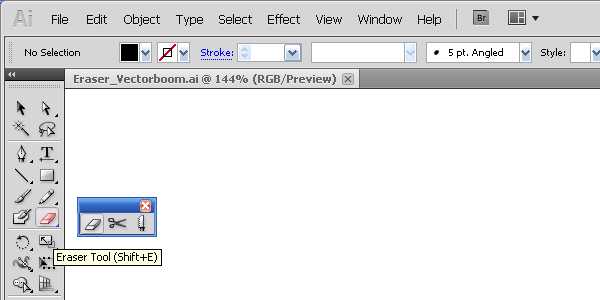
Eraser Tool находится на боковой панели инструментов иллюстратора, в одном блоке с инструментами Knife Tool и Scissors Tool (C).

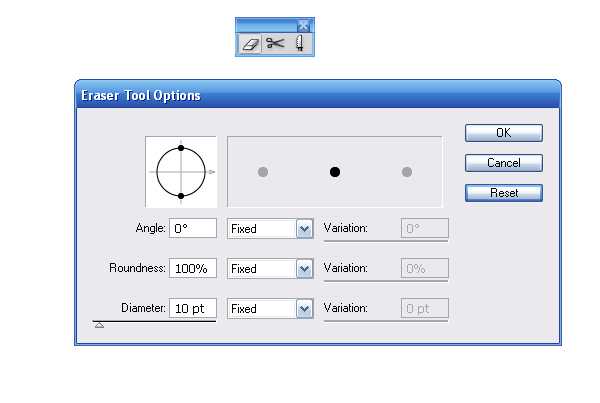
Двойной клик по инструменту вызывает меню с множеством настроек, в которых кроме изменения формы ластика есть еще много всяких функций. Зачем они? Дело в том, что многие иллюстраторы пользуются Eraser Tool как кистью для редактирования объектов. Но об этом чуть позже.

Шаг 2

Контур объекта остается замкнутым.

Шаг 3
Если вы имеете дело с двумя или более векторными объектами, то будет стираться тот, который выделен (выделены) или оба, если они не выделены.


Почему не получается стирать какой-то объект? Потому что вы забыли снять выделение с другого объекта, над которым только что работали или случайно выделили. Ну и конечно не старайтесь стирать растровые объекты, если такие присутствуют в вашей рабочей области. Adobe Illustrator это векторный редактор, а не растровый. Для решения таких задач вам в Photoshop.
Шаг 4
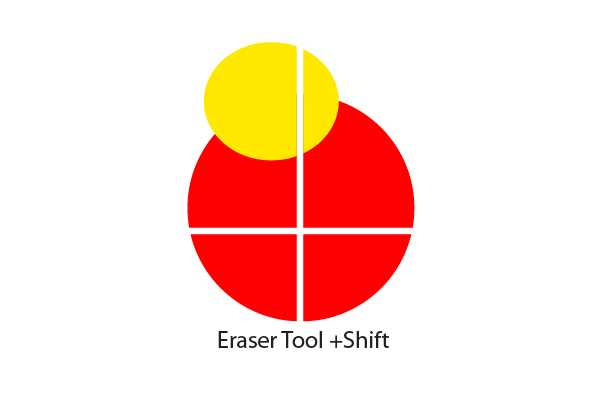
Вы можете вытирать строго по горизонтали и вертикали, для этого удерживайте клавишу Shift в процессе стирания.

Шаг 5
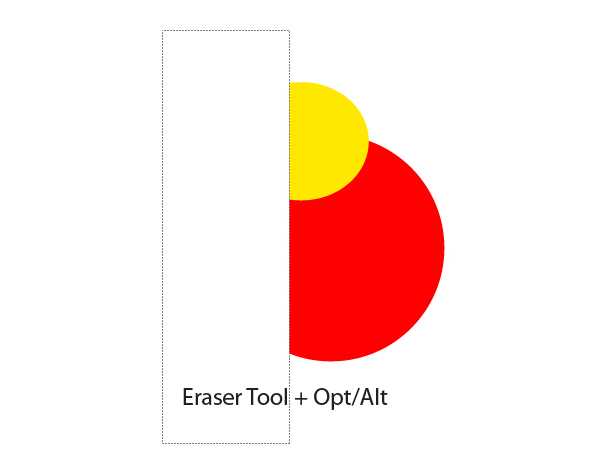
Для того чтобы создать прямоугольное выделение и стереть все что находится внутри выделения, удерживайте клавишу Opt/Alt в процессе стирания.

Это очень удобно, согласитесь.
Шаг 6
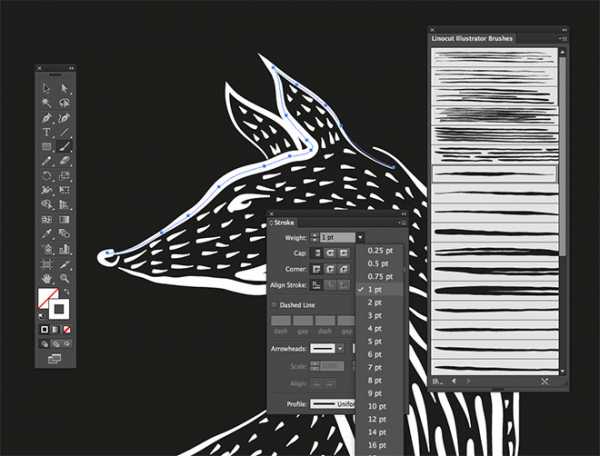
Профессиональные иллюстраторы применяют Eraser Tool для редактирования векторных контуров, имеющих сложную форму. Вы, наверно, замечали, что профессиональные иллюстрации имеют контур разной толщины и формы.

Для создания сложного контура используют разные кисти, в основном Art Brushes, который потом может быть отредактирован при помощи Eraser Tool. Давайте посмотрим на простом примере, как это делается в иллюстраторе.
Шаг 7
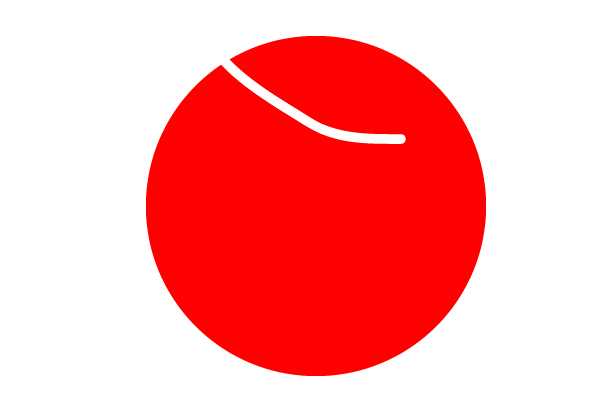
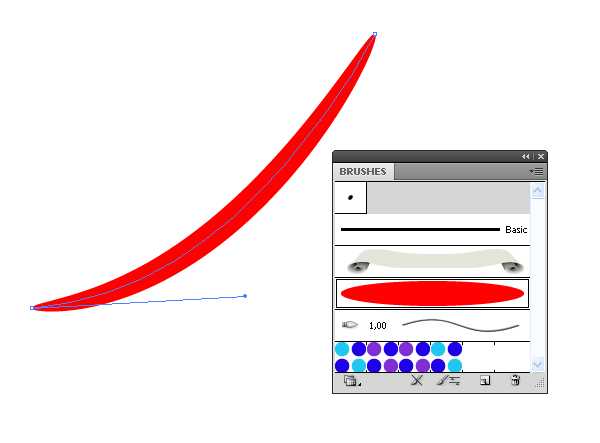
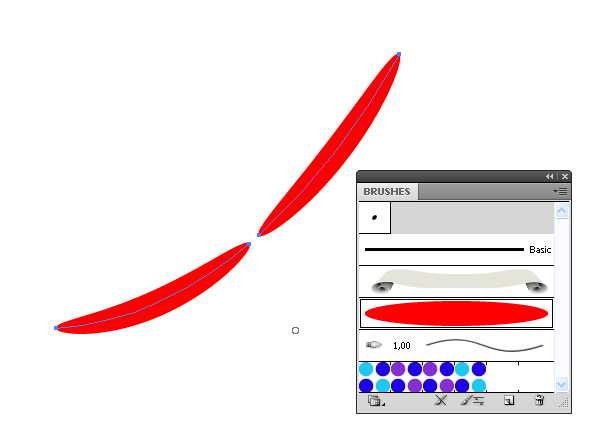
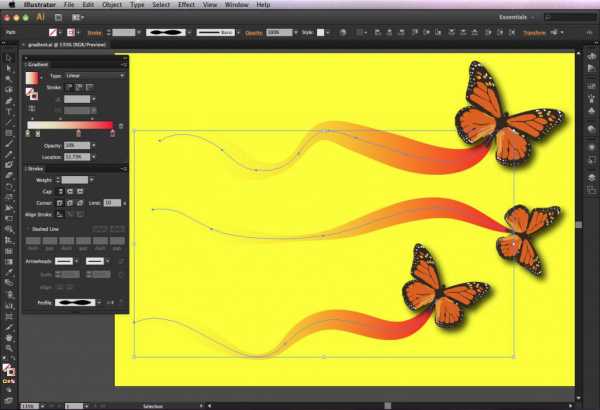
При помощи Pen Tool (P) создадим кривую линию и применим к ней Art Brush. Обычно такие кисти создаются на основе эллипса.

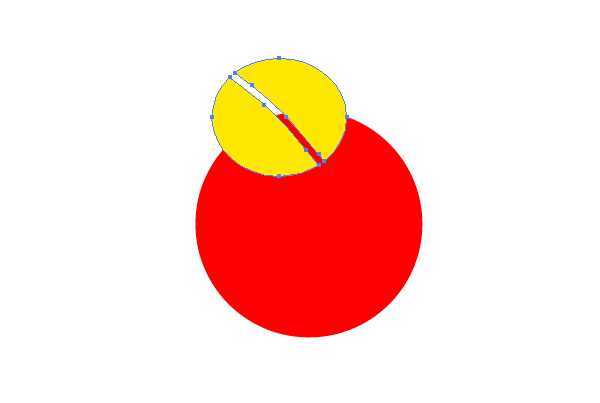
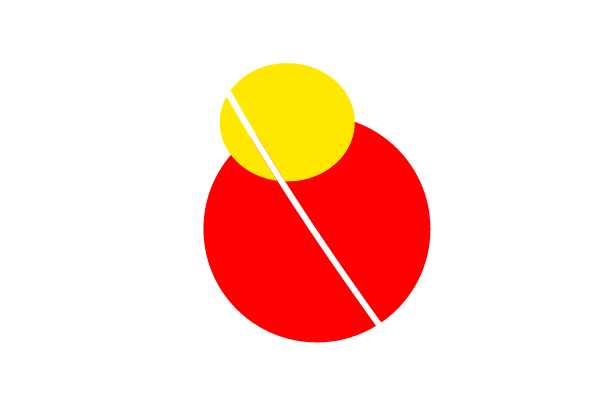
Таким образом, мы получили контур переменной толщины. Но редактировать его при помощи ластика еще нельзя, потому что он только обладает свойствами кисти, но остается не замкнутой кривой. Если вы пересечете этим инструментом контур, то получите две кривые, которые тоже обладают свойствами примененной кисти.

Шаг 8
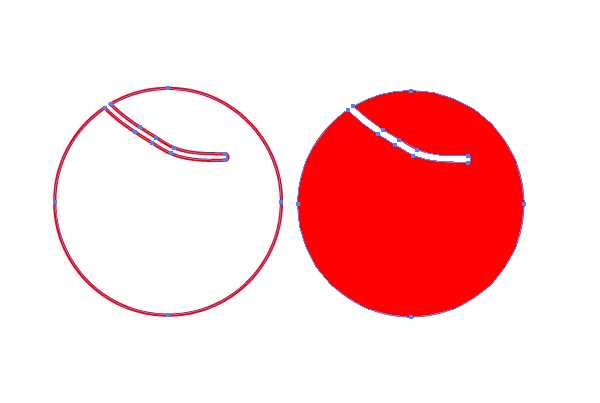
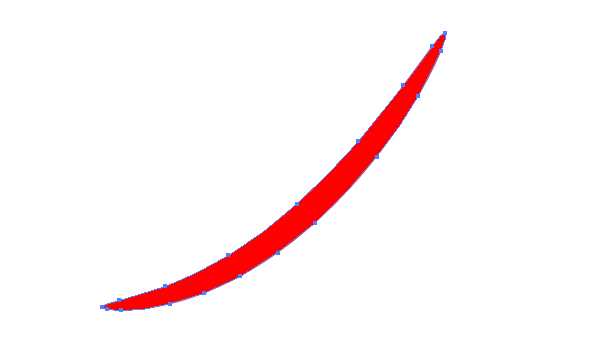
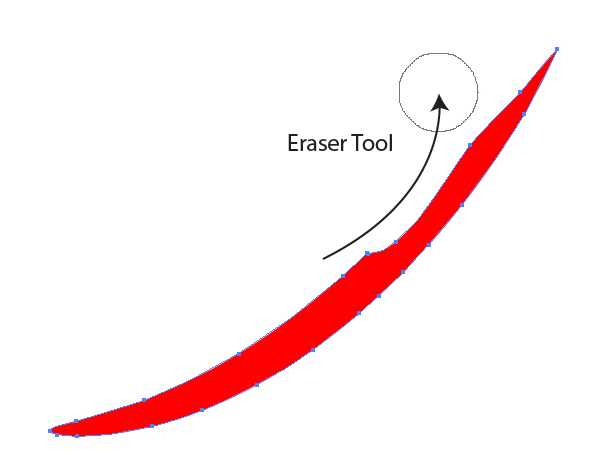
Для редактирования того контура его нужно превратить в замкнутый векторный объект. Выделяем кривую и переходим Object> Expand Appearance.

Теперь такой объект можно редактировать.

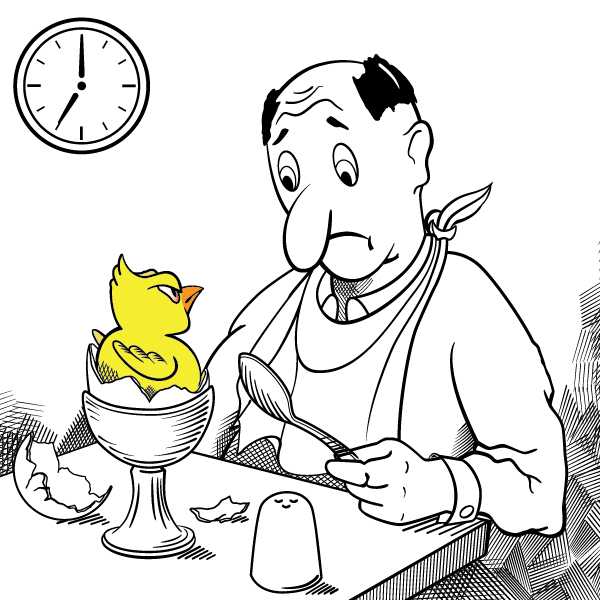
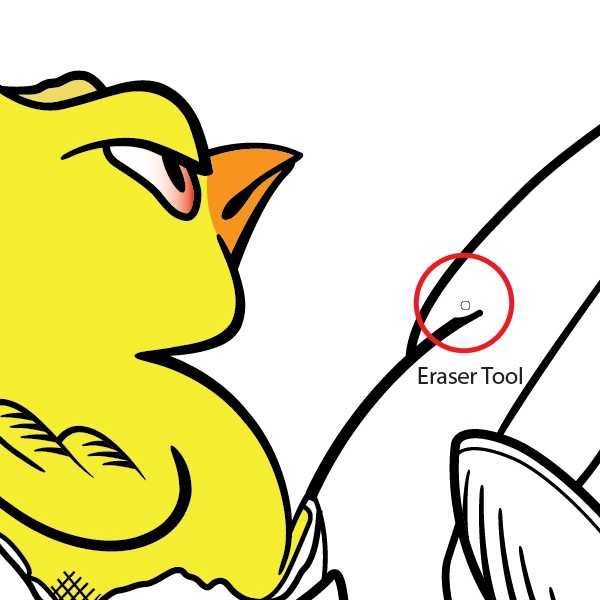
На рисунке ниже показан фрагмент рисунка, где применялась данная техника.

А теперь посмотрите то, о чем говорилось выше. Видео — урок по технике использования инструмента Eraser Tool (ластик) в Adobe Illustrator снято в той же последовательности.
Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас!
ru.vectorboom.com
Полезные подсказки и секреты для Adobe Illustrator
Сегодня выкладываю перевод статьи из блога фотобанка Шатерсток. Adobe Illustrator – мощное программное средство с миллионами возможностей и узнать и разобраться со всем функционалом просто нереально. К счастью, вам не нужно будет знать каждую мелочь, чтобы создавать интересные качественные иллюстрации. Но, вот несколько несколько нехитрых подсказок, делающих работу в Illustrator проще, я могу предложить в сегодняшнем обзоре. Если же Вы не новичок в работе с Adobe Illustrator, то для Вас ничего нового сегодня скорее всего не будет, но для начинающих иллюстраторов, я полагаю, этот материал будет полезен. Итак, поехали!
Подсказка № 1 для Adobe Illustrator: Клавиатура в помощь
Это очень простенькая хитрость при работе в Adobe Illustrator, но от этого она не становится менее важной. Клавиатурные сокращения или комбинации помогают тратить намного меньше времени. Не нужно запоминать их все, но подумайте, какие команды вы используете чаще всего и выучите их. Вы также можете запомнить однобуквенные команды для вызова нужного инструмента, затраты времени еще сократятся. Например, буква «V» вызывает инструмент «Выделение/ Selection», а одно простое нажатие кнопки «А» позволит сразу воспользоваться «Прямым выделением/ Direct Selection», аналогичная ситуация и с буквой «R» для «Поворот/Rotate tool» и «Shift + E» для «Ластика/Eraser».
Подсказка № 2 для Adobe Illustrator: Копирование на месте (локальное копирование)
Копирование и вставка, наверное, самые используемые команды в Adobe Illustrator. Единственная проблема состоит в том, что иногда нужно вставить объект в то же место. Можете использовать команды «Вставить на передний план/Paste in Front и Вставить на задний план/ Paste in Back» в меню «Редактирование/Edit». Таким образом ваш объект окажется именно в нужном месте. Клавиатурные сокращения такие: Command (Mac OS)/Ctrl (Windows) + F для того, чтобы объест располагался выше выделенной области или скопированного, Command (Mac OS)/Ctrl (Windows) + В, чтобы расположить ниже. Также можно воспользоваться инструментом «Вращение/Rotate». Выделите ваш объект, дважды нажмите на инструмент, чтобы вызвать его меню. В меню выберите угол «0» и нажмите копировать. Ваш дубликат окажется в том же месте.
Подсказка № 3 для Adobe Illustrator: Усиленно жмем на Alt и Shift
Одними из самых используемых клавиш на клавиатуре являются Alt и Shift. Попробуйте выделить объект и потом подвигать его. А теперь зажмите Alt. Ваш инструмент изменился, теперь вы делаете копию объекта. Попробуем еще раз, но уже с зажатой клавишей Shift и вы увидите, что объект двигается строго по горизонтали или по вертикали. Если же зажать обе кнопки, можно сделать копию объекта, расположенную строго по вертикали или горизонтали.
Подсказка № 4 для Adobe Illustrator: Пользуемся умными направляющими(Smart Guides)
Инструмент «Выравнивание/Align» полезен, но он делает не все. Остальное делают умные направляющие. Чтобы включить их идем «Просмотр/View > Направляющие/Smart Guides» или жмем Command/Ctrl + U. После их включения, вы увидите вокруг своего объекта светящиеся линии и возникающие надписи: контур, опорная точка, центр. Попробуйте наложить один контур на другой. Умные направляющие подскажут где пересекаются эти объекты. Попробуйте выровнять два круга по центру с использованием направляющих. Для этого опустите первый объект, держа его за «центр» в «центр» второго объекта.
Подсказка № 5 для Adobe Illustrator: Разбираем прозрачность
Команда «Обработка прозрачности/Flatten Transparency» позволяет вам увидеть как будет выглядеть файл без применения прозрачностей. Команда «Разобрать оформление/outline stroke» отделит обводку от заливки, но не разъединит их (оставит в группе). Чтобы разъединить обводку от заливки нужно использовать обработку прозрачности. Для этого идем в меню «Объект/Object > «Обработка прозрачности/Flatten Transparency». Убедитесь, что баланс растровой/векторной графики установлен на 100. Также можно использовать эту опцию, чтобы разбирать мазки кисти, переходы/blend и эффекты деформации/warp.
Подсказка № 6 для Adobe Illustrator: Группировка
Команда «Сгруппировать/ Group» в основном используется для группировки объектов. Но также это мощный инструмент для перемещения объектов. Если на монтажной области располагаются несколько перекрывающихся объектов на монтажной области, а нужно поместить новый контур между ними попробуйте использовать команду «Сгруппировать». Сначала, поместите контур на задний план (Объект/Object > Монтаж/Arrange > Поместить на задний план/Send to Back). Оставьте его выделенным, а теперь (зажав Shift) выделите объект непосредственно под которым хотите разместить этот новый контур и сгруппируйте эти два объекта (Объект/Object > Сгруппировать/Group или Command/Ctrl + G). Это передвинет наш новый контур как раз под требуемый старый. Таким образом можно объединять объекты на разных слоях, передвигая их таким образом на требуемый.
Подсказка № 7 для Adobe Illustrator: Повторная трансформация
Команда «Повторить трансформирование/Transform Again command» (Объект/Object > Трансформировать/Transform > Повторить трансформирование/Transform Again) используется для повторения последнего действия. Это очень удобно в тех ситуациях, когда нужно создать одинаковые интервалы. Для этого сначала копируем нужный контур: удерживая нажатой кнопку Alt, переносим его, затем применяем команду «Повторить трансформирование» (Command/Ctrl + D) к полученной копии. Это располагает следующую копию на такое же расстояние. Эту комманду так же можно использовать для повторения эффекта Масштабирования/ Scaling ли Поворота/ Rotating.
Подсказка № 8 для Adobe Illustrator: Переходы
Большинство дизайнеров используют команду «Переход/Blend» (Объект/Object > Переход/Blend > Создать/Make) для градиентных переходов. Но эту команду так же можно использовать для создания контуров. Для начала нарисуем круг и квадрат на некотором расстоянии друг от друга. Далее, необходимо задать количество шагов в переходе.
Для этого идем Объект/Object > Переход/Blend > Параметры перехода/Blend Options. В диалоговом меню выбираем опцию «Заданное число шагов/Specified Steps» и задаем число шагов. Четыре как раз подходящее число. Теперь выделим наши два контура и идем в Объект/Object > Переход/Blend > Создать/Make. Команда создаст несколько контуров, которые будут чем-то средним между кругом и квадратом. Далее можно использовать команду «Обработка прозрачности/Flatten Transparency», чтобы получить редактируемые контуры.
Подсказка № 9 для Adobe Illustrator: Обработка текста
Когда я только начинала работать с Illustrator, то я выбирала инструмент «Текст/text tool» и начинала писать. В итоге получался текст на одной прямой линии, с которой не очень удобно работать. Хотя этот способ до сих пор популярен, существует и другой путь. Можно создать изначально область для текста при помощи инструмента «Текст в области/Text in box» или путем изначального создания контура, в который будет вписан текст, а затем уже использовать инструмент «Текст». С текстом в области намного проще работать и это сэкономит вам много нервов.
Подсказка № 10 для Adobe Illustrator: Из звезды в треугольник
С помощью инструмента «Звезда/Star» можно создать намного больше фигур, чем обычная традиционная звезда. Рисуем звезду, но не отпускаем клавишу мыши, а используем кнопки вверх и вниз чтобы добавить или удалить опорные точки. Например, если нажать кнопку вниз, можно получить треугольник. А перед тем, как отпустить кнопку мыши, попробуйте нажать еще и Shift. Так можно разместить треугольник параллельно странице.
Теперь, прочитав об этих подсказках и секретах(хитростях), попробуйте использовать их в работе с Adobe Illustrator и не бойтесь экспериментировать, никто за это не накажет! А вот эффект от этого будет ощутим довольно быстро, особенно если Вы продаете свои иллюстрации через лучшие фотобанки Интернета.
Автор оригинальной статьи: Cory Thorman
Источник: http://buzz.shutterstock.com/vectors/10-tricks-for-adobe-illustrator
Если Вам понравилась моя статья, то Вы можете получать новые материалы по RSS или подписаться для получения обновлений блога на e-mail:
microstock.org.ru
Зачем нужны плагины в Adobe Illustrator? — Статьи
Плагины или расширения это программные модули, которые добавляют специальные функции и инструменты к существующей программе, например Adobe Illustrator. Этот самый популярный векторный редактор имеет множество функций и инструментов, но для некоторых процессов их недостаточно, к тому же, не все инструменты удобны в использовании. Плагины помогают нам работать в Illustrator быстрее, удобней, и даже ликвидируют необходимость использования других приложений, например растровых редакторов, заменяя их. Давайте рассмотрим некоторые функции популярных и полезных плагинов…

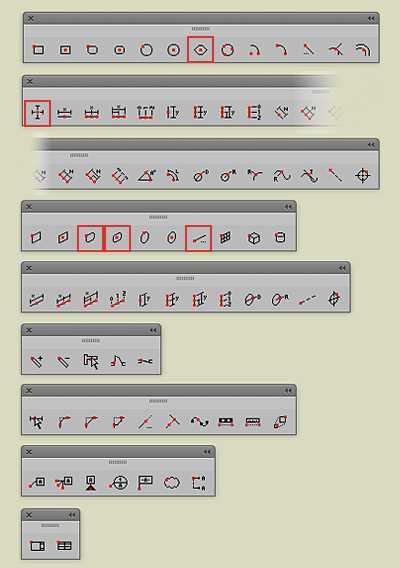
Чаще всего художникам и дизайнерам приходится работать векторными путями и их элементами: узлами и их ручками. К сожалению, Adobe Illustrator не имеет функций, которые позволяют осуществлять точную работу с ними. Xtreampath имеет 33 инструмента для рисования и редактирования, которые создают и изменяют форму путей, избавляя нас от трудоемкой работы с ручками. Например, the Multi-Arc tool создает криволинейные сегменты в виде гладких арок, каждый из которых содержит три точки.

Я уверен, что лучшим решением для работы с векторными путями является PathScribe, Extend Path и Smart Remove Brush Tools плагина VectorScribe. Эти инструменты обладают множеством продвинутых и точных функций, который обеспечивают абсолютный контроль. Smart Remove Brush Tool — мечта любого пользователя, так как позволяет удалять лишние точки, существенно не изменяя форму путей в соответствии с указанным допуском .

Кроме, перечисленных, VectorScribe имеет множество других функций и инструментов, которые, наверняка, облегчат вашу работу.
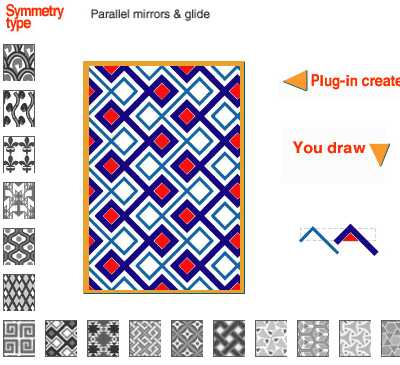
Хотя последние релизы Adobe Illustrator имеют Pattern Maker функцию, но она далека от совершенства и не способна создать все возможные виды симметрии для бесшовных паттернов. Плагин SymmetryWorks даст вам возможность создать абсолютно все 17 видов бесшовных паттернов при помощи панели и нескольких инструментов.

Если мы говорим о симметрии, то нужно вспомнить, что Illustrator не имеет функции отражения относительно осей. Но вы можете получить такую функцию, если установите плагин MirrorMe, который обеспечит динамическую симметрию объектов от 1 до 72 осей.

Если вы используете Illustrator для создания сложных технических чертежей, то вашу работу может существенно упростить и ускорить CADtools. Плагин имеет 81 инструментов рисования, редактирования, маркировки и измерений, которые организованы в 8 групп.

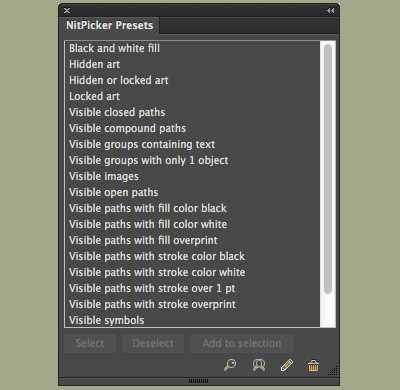
У многих дизайнеров векторные файлы могут содержать тысячи объектов. Если это ваш случай, то управлять множеством элементов вам помогут Nitpicker и Particulayer плагины. Nitpicker выделяет объекты в соответствии с заданными критериями поиска, например, по нескольким цветам, по размеру шрифта, по диапазону ширины обводки и т.д. Десятки пресетов в панели помогают выделить точно те объекты, с которыми предстоит дальнейшая работа.

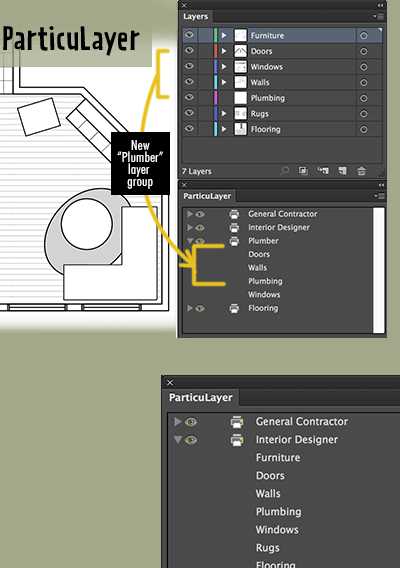
Particulayer дает вам возможность создать группы слоев и управлять видимостью, блокировкой и пригодностью для печати этих групп.

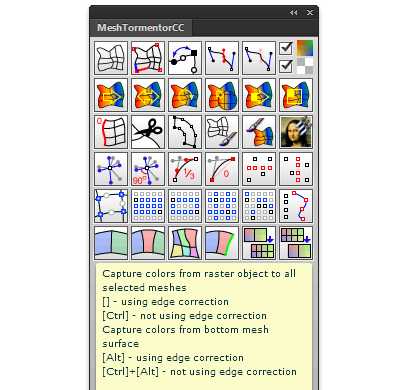
Какой объект является самым сложным в Adobe Illustrator? Вы правы, это градиентная сетка. Вы можете потратить годы, чтобы освоить мануальные техники управления такими объектами. Но этот путь сократится до нескольких часов, если вы используете бесплатный плагин Mesh Tormentor. Множество операций с сеткой, которые ранее вы считали невозможными, теперь осуществимы при помощи панели Mesh Tormentor. Например, вы можете окрасить узлы градиентной сетки в цвета растрового изображения, лежащего ниже, одним кликом по кнопке Capture Colors.

Ваш рабочий процесс требует работы с растровыми изображениями? Нет необходимости использовать растровые редакторы, подобные Photoshop. Несколько плагинов позволят вам работать с такими объектами, не покидая Illustrator. Rasterino имеет функции интерактивного кадрирования (обрезки), удаления пустых белых или прозрачных участков на краях изображения, перелинковки нескольких встроенных изображений, редактирования растрового изображения, числового управления разрешением.

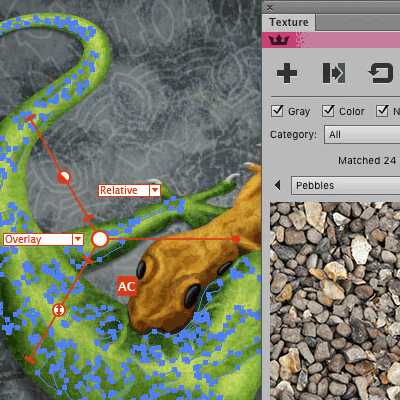
Комфортно работать с текстурами вам поможет аннотационая система и панель плагина Texturino.

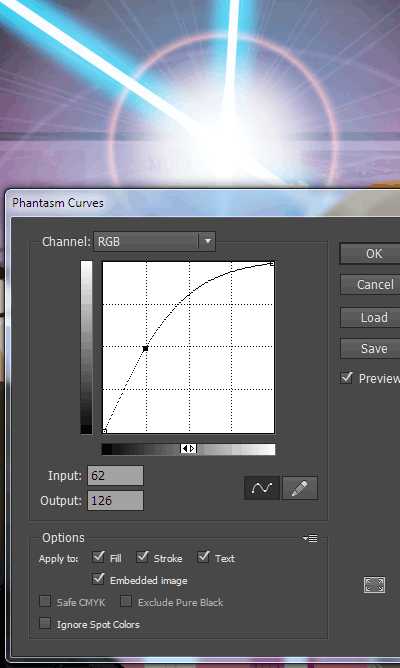
Некоторые функции растровых редакторов теперь доступны в Adobe Illustrator, благодаря Phantasm. Управлять цветами векторных и растровых объектов очень удобно при помощи хорошо знакомых для пользователей Photoshop: Levels (уровней), Curves (кривых) and Hue/Saturation (оттенок/насыщенность) функций.

Надеюсь, эта статья и перечисленные в ней плагины помогут вам работать более рационально.
ru.vectorboom.com
Как использовать функции плагина Rasterino и Adobe Illustrator при создании веб шаблонов — Уроки
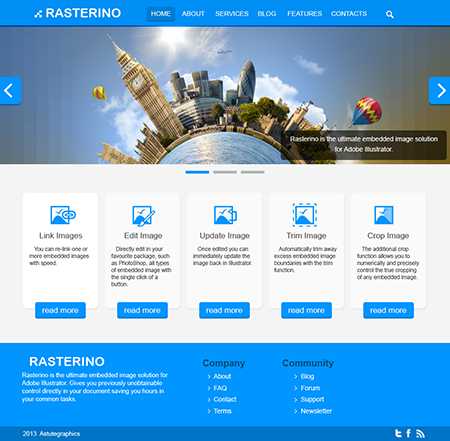
Многие дизайнеры создают Веб макеты в Adobe Illustrator и, конечно, им приходится работать с растровыми изображениями. Новый плагин Rasterino от известного разработчика Astute Graphics предлагает набор инструментов и функций, которые позволяют решать разнообразные задачи при обработке растровых изображений, включая Crop Image, Trim Image, Set Resolution, Re-link Embedded Images, In-line Edit Embedded Images. В сегодняшнем уроке мы познакомимся с функциями Rasterino в процессе создания Web дизайна и рассмотрим случаи, где эти функции могут вам понадобиться.

Шаг 1
При создании веб дизайна в Adobe Illustrator удобно воспользоваться шаблоном, который поможет вам правильно размещать элементы дизайна. Я использовал бесплатные шаблоны для Illustrator от 960 grid system. Эти шаблоны представляют собой набор направляющих и прямоугольников, которые служат разметкой вашей рабочей области.

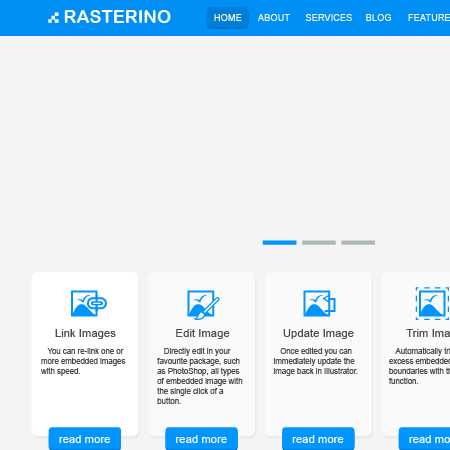
Плоский дизайн является трендом сегодня, поэтому я создал веб дизайн в таком стиле. Не будем останавливаться на процессе создания его элементов. Как вы можете видеть, в этом нет ничего сложного. Блоки дизайна были созданы при помощи Rectangle Tool и Rounded Rectangle Tool. Для создания текста я использовал Type Tool.

Шаг 2
В качестве иллюстрации для слайдера я буду использовать изображение Planet London с Shutterstock. Вставим ее в наш документ (File > Place…)

Мне нужно использовать только верхнюю часть этого изображения, давайте рассмотрим, как стандартными средствами Иллюстратора ограничить видимость изображения.
Шаг 3
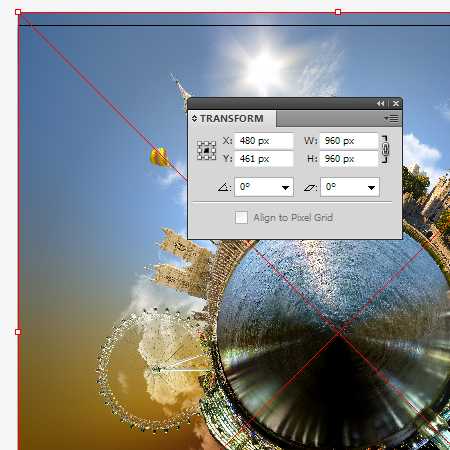
Сначала изменим размер изображения так, чтобы его ширина соответствовала размеру рабочей области, в моем случае это 960 px. Установить точные размеры можно, используя панель Control в панели Transform.

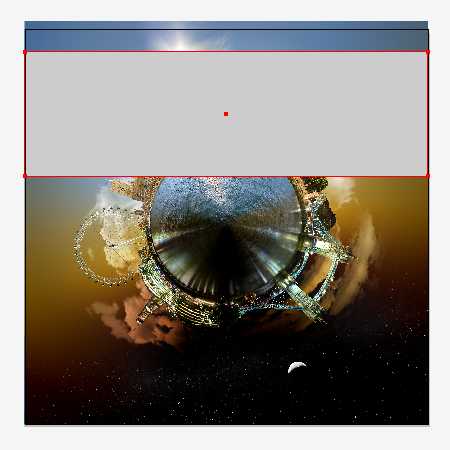
Теперь создадим прямоугольник, размер которого соответствует размеру слайдера.

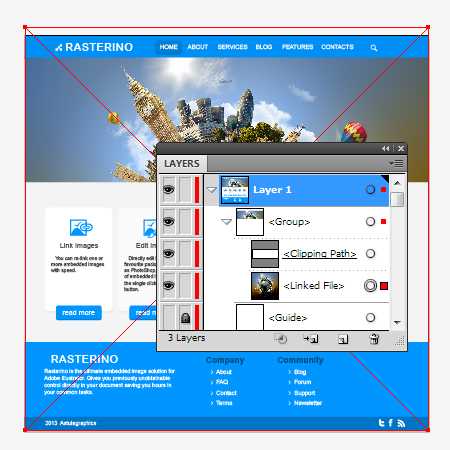
Выделяем изображение и прямоугольник, затем переходим Object > Clipping Mask > Make или используем комбинацию горячих клавиш Cmd / Ctrl + 7. Как вы понимаете, лишние пиксели изображения не были удалены, а только спрятаны при помощи Clipping Mask.

Шаг 4
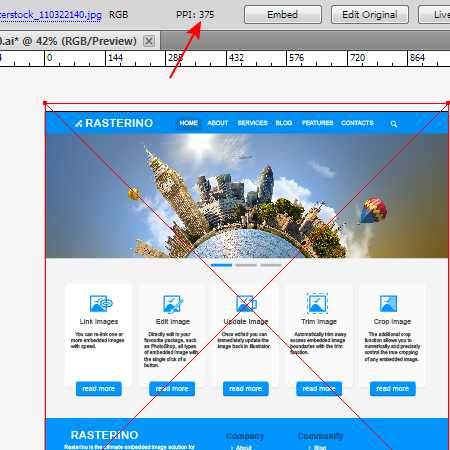
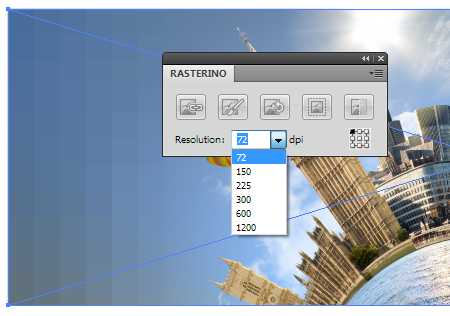
Кроме того, изображение имеет слишком высокое пазрешение (375 ppi) для web.

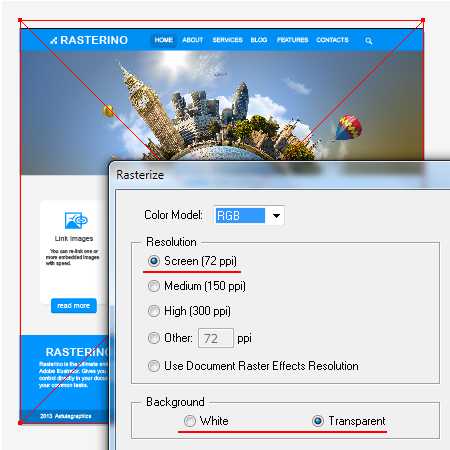
Лишние пиксели и высокое разрешение, конечно, увеличивают размер файла и, в конечном счете, повлияют на скорость загрузки страницы. Для уменьшения разрешения переходим Object > Rasterize…, затем устанавливаем Screen Resolution (72ppi). Это действие приведет к снижению разрешения, но лишние пиксели останутся. Они могут быть белыми или прозрачными в зависимости от того, какую опцию вы выберите для фона.


Шаг 5
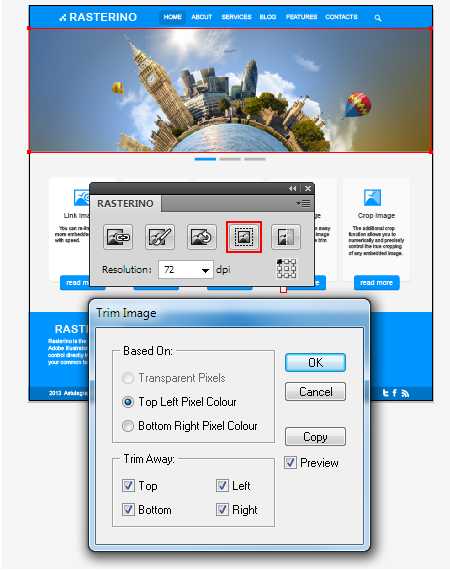
Я думаю, настало время познакомиться с функциями Rasterino, которые смогут упростить наш рабочий процесс. Открываем его панель (Window > Rasterino > Rasterino panel). Теперь для удаления лишних белых или прозрачных площадей нам просто нужно нажать на кнопку Trim Image, затем выбрать опции команды в диалоговом окне и нажать на OK.

Кстати, не только растеризация группы Clipping Mask ведет к появлению лишних пикселей. Растеризация любых растровых эффектов и применение команды Expand Appearance к растровым эффектам приведут к образованию пустых белых или прозрачных областей. Теперь у вас есть возможность очень просто удалить лишнюю информацию при помощи функции Trim Image плагина Rasterino. Перед использованием функции Trim Image изображение должно быть Embedded в текущий документ. Это функция может быть применена одновременно к нескольким изображениям.
Шаг 6
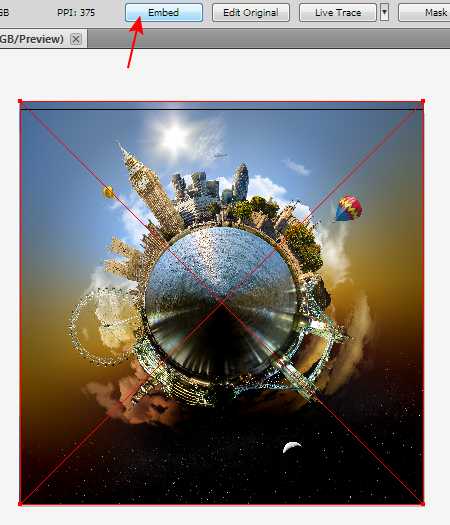
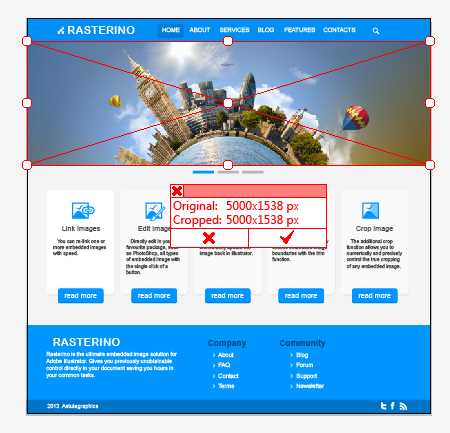
Используя в работе Rasterino, вам больше не нужно использовать Clipping Mask для сокрытия части изображения. Вы просто можете удалить часть изображения, применив Crop Image Tool. Давайте посмотрим, как это делается. После того, как мы вставили изображение в текущий документ, нажимаем на кнопку Embed в панели Control.

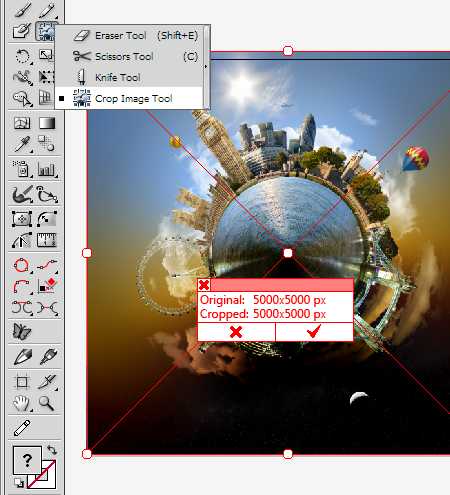
Берем Crop Image Tool, который находится в одной группе с Eraser Tool в панели Tools.

Переместим ручки появившейся ограничительной рамки для того чтобы выбрать обрезаемую площадь. Теперь просто кликнем на значок в аннотации или нажимаем на клавишу Enter.

Как вы можете видеть, изображение было обрезано непосредственно в Adobe Illustrator.

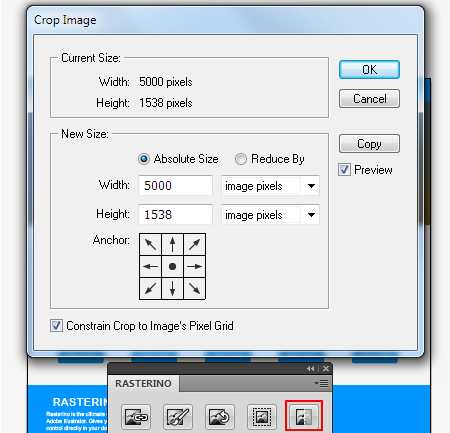
Альтернативный метод обрезки изображений при помощи Rasterino это использование кнопки Crop Image в панели Rasterino. После нажатия этой кнопки открывается диалоговое окно, в котором вы можете указать размеры области обрезки.

Шаг 7
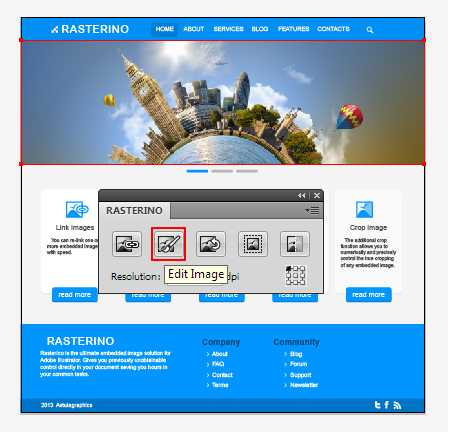
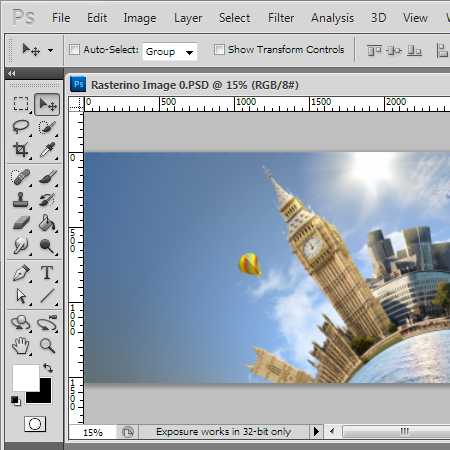
Часто изображения, с которыми мы работаем, нуждаются в редактировании или добавлении каких-либо эффектов. Rasterino дает нам возможность редактировать встроенные изображения, открывая его прямо в Photoshop, как временный файл. Для того чтобы сделать это, выделяем изображение и нажимаем на кнопку Edit Image в панели Rasterino.


Теперь вы можете редактировать изображение так, как считаете нужным. Например, я применил Mosaic filter (Filter > Pixelate > Mosaic…) к краям изображения.

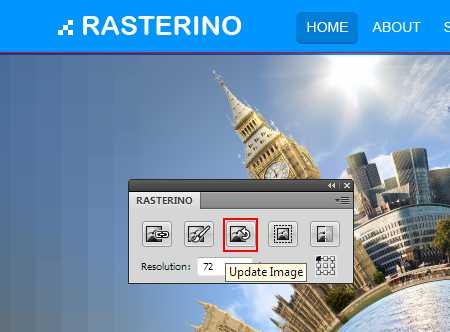
Cохраняем файл в Photoshop (File > Save), затем возвращаемся назад в Illustrator и нажимаем на кнопку Update Image в панели Rasterino.

Как вы можете видеть, все изменения были обновлены автоматически.
Шаг 8
При помощи Rasterino мы можем перелинковать embedded изображения. Для этого выделяем одно или несколько изображений, затем нажимаем на Link Image button в панеле Rasterino.

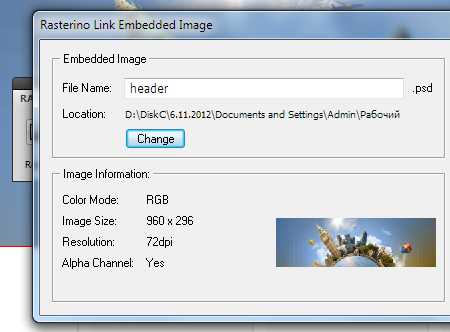
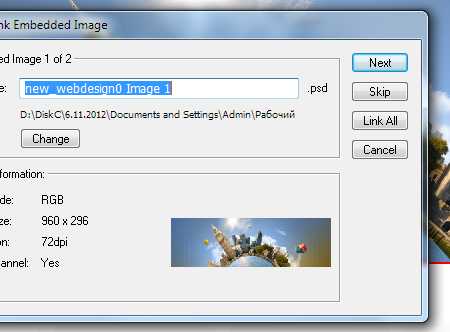
В открывшемся диалоговом окне мы можем переименовать изображение и изменить место, где оно будет сохранено. Изображение будет сохранено в PSD формате. Здесь мы также видим информацию об изображении такую, как цветовая модель, размер, разрешение and наличие прозрачного канала.

В случае работы с несколькими изображениями, используйте кнопку Next для перехода к следующему изображению, кнопку Skip для отмены перелинковки текущего изображения и кнопку Link All для перелинковки всех выделенных изображений.

Шаг 9
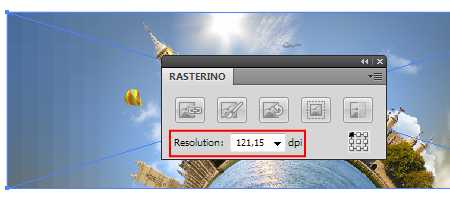
Если вы импортируете изображение (особенно TIFF и PSD) в Adobe Illustrator, оно может иметь странное разрешение, которуе необходимо исправить. Теперь вы можете изменить разрешение изображение, введя нужное значение в числовое поле в панеле Rasterino или выбрав одно из стандартных значений из выпадающего меню.


Эта функция работает с Linked и Embedded изображениями.
Надеемся, вы убедились в том, что Rasterino дает полный контроль над Linked и Embedded изображениями непосредственно в Adobe Illustrator. Вы также можете посмотреть обучающее видeо для получения более подробной информации о плагине и скачать бесплатно 14 — дневную пробную версию здесь…
ru.vectorboom.com
пошаговая инструкция с описанием, советы и рекомендации
Adobe Illustrator — это графический редактор, предназначенный для создания векторных изображений. С его помощью рисуют иллюстрации, делают схемы, логотипы, графики и многое другое. И хотя эта программа на первый взгляд кажется сложной, изучив основы, вы поймете, как легко и приятно с ней работать.
Начало работы в программе
Рисовать в Adobe Illustrator можно как с помощью графического планшета, так и при помощи мышки. Также существует версия этой программы для iPad и iPhone.
Инструкция для новичков как рисовать в «Иллюстраторе»:
- Сперва нужно скачать и установить программу. Лучше всего использовать лицензионную версию.
- Запустите «Иллюстратор» и создайте новый файл (Ctrl+N). Во всплывшем окне укажите его размер, цветовой режим и ориентацию.
- Перед тем как рисовать в «Иллюстраторе» изучите панель инструментов. Например, чтобы создать прямоугольник, выберите инструмент «Прямоугольник» (M), зажмите левую клавишу и потяните в нужном направлении. Другие фигуры создаются по тому же принципу.
- Чтобы рисовать линии в «Иллюстраторе» используйте инструменты «Перо» (P), «Карандаш» (N) или «Кисть» (B). Карандашом и кистью можно создать фигуру любой формы, а с помощью пера изобразить фигуру по точкам.
- Отредактировать нарисованный объект можно инструментом «Прямое выделение» (A). Для этого выделите нужную точку и перетяните в другое место.
- Если выбрать инструмент «Перо-» или «Перо+», то можно удалить или добавить точки.
- Чтобы закрасить нарисованную фигуру, выделите ее, выберите «Заливку» на панели инструментов и подберите желаемый цвет. Окрасить контур фигуры можно с помощью функции «Обводка».
- Изображение сохраняется в форматах EPS, PDF и AI. Для этого нужно выбрать «Файл» — «Сохранить как» (Shift+Ctrl+S). Сохранить изображение в других форматах (BMP, JPEG, PNG) можно с помощью функции «Экспорт».

Работа с инструментами в Adobe Illustrator
При запуске программы, по умолчанию панель инструментов находится слева на экране. По желанию ее можно переместить в любое другое удобное для вас место.
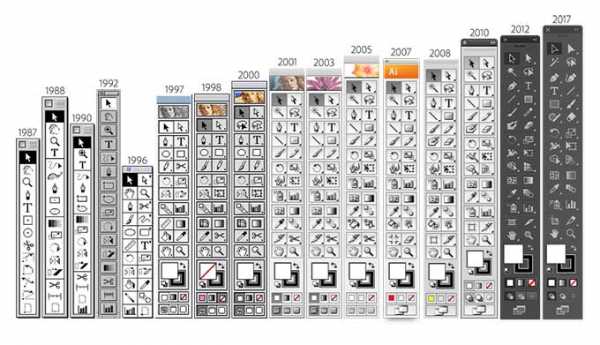
На изображении можно увидеть все доступные в «Иллюстраторе» инструменты.
Если внизу под иконкой инструмента есть небольшой треугольник, то его можно развернуть и открыть доступ к дополнительным инструментам. Также можно настроить параметры некоторых инструментов. Чтобы вызвать контекстное меню для настройки инструмента, дважды щелкните по нему на панели.

О кистях
Кисти позволят применить разнообразные стили к линиям. Их можно применить к уже нарисованным линиям или рисовать кистью в «Иллюстраторе» контур с определенным стилем.
В Adobe Illustrator есть пять типов кистей:
- Каллиграфические — имитируют линии, создаваемые каллиграфическим пером. Нарисованный с помощью «кисти-кляксы» мазок автоматически преобразуется в объект с заливкой.
- Кисть из щетины — создает линии, похожие на мазки кисти, сделанной из щетины.
- Дискретные — представляют собой копии объекта, распределенные вдоль линии.
- Объектные — равномерно растягивают форму объекта по линии.
- Узорчатые — состоят из повторяющихся вдоль линии отдельных объектов. Они отличаются от дискретных тем, что точно следуют контуру.
Палитра «Кисти»
Чтобы открыть палитру «Кисти», выберите «Окно» — «Кисти» или нажмите клавишу F5. Здесь находятся кисти, выбранные для текущего изображения. Для добавления кистей в палитру можно воспользоваться специальной библиотекой кистей. Созданные и сохраненные вами кисти связаны лишь с текущим документом. Поэтому для каждого документа можно создавать разные наборы кистей.

Как рисовать кистью в «Иллюстраторе»
Инструмент кисть можно применить к линиям, созданным другими инструментами, такими как «Перо» или «Карандаш». Чтобы это сделать выделите интересующий вас контур, выберите нужную кисть из палитры и перетащите на контур. Если к контуру уже была применена кисть, то она заменится на новую.
Как рисовать в «Адоб Иллюстратор» с помощью кисти? Сначала выберите кисть из библиотеки или палитры и нажмите на инструмент «Кисть». Затем наведите курсор в то место, где вы хотите начать рисовать линию и, зажав левую кнопку мыши, перетащите его, чтобы создать контур. Если вы рисуете в «Иллюстраторе» на планшете, то просто проведите стилусом линию по экрану графического планшета.
Отпустив кнопку мыши или оторвав стилус от экрана, вы нарисуете незамкнутый контур. Для создания замкнутого контура зажмите Alt в процессе рисования и отпустите левую клавишу мыши, когда захотите замкнуть нарисованную фигуру.
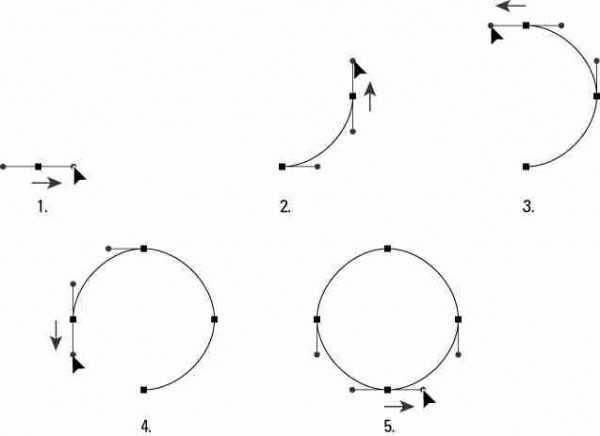
Самый простой контур, создаваемый инструментом «Перо», — это прямая полоса, состоящая из двух точек. Создать ее можно с помощью двух кликов пером. Сделав еще несколько кликов этим инструментом можно изобразить фигуру, состоящую из прямых отрезков. Итак, как рисовать в «Иллюстраторе» с помощью пера?
Для начала нужно выбрать инструмент «Перо» на панели. Затем поместить курсор на место, с которого будет начинаться отрезок, и нажать левую клавишу мыши. Создастся первая опорная точка.
Переместите курсор (не заживая кнопку мыши) в конец отрезка и поставьте еще одну точку. Если зажать Shift, то линии будут ограничены углом, кратным 45°.
Продолжайте создавать опорные точки, чтобы получить нужное количество отрезков. Точка, которую вы добавите последней будет выделена и иметь вид закрашенного квадрата. Не выделенные точки выглядят как пустые квадраты.
Для замыкания контура поместите курсор на первую сделанную точку и щелкните по ней левой кнопкой мыши. Если вы не хотите замыкать контур нажмите на клавишу Ctrl, а потом на пустое место, подальше от нарисованной фигуры.

Рисование кривых линий пером
Чтобы нарисовать пером кривую линию, поместите курсор на рабочее пространство и зажмите левую клавишу мыши. Вы поставите первую опорную точку и на месте курсора появится стрелка. Перетаскивайте указатель инструмента пока не получите желаемый изгиб. Если зажать Shift, инструмент будет двигаться под углом кратным 45°.
Переместите курсор в конец будущей линии и перетяните стрелку в направлении противоположном тому, которое было сделано в первой точке. Так вы получите изгиб в форме буквы C. Чтобы получить изгиб в виде S, перетащите стрелку в том же направлении, что и в предыдущей точке.
Завершить работу с изгибом можно теми же способами, что и при работе с прямыми линиям. Нажмите клавишу Ctrl и щелкните по пустому месту на рабочем пространстве, чтобы получить незамкнутый контур, или нажмите на первую сделанную точку для получения замкнутого контура.

Как рисовать в «Иллюстраторе» с помощью обрисовки
Такой способ подойдет тем, кто только начинает осваивать программу. Для него понадобится какой-либо рисунок в цифровом формате. Его вы можете сделать сами или найти картинку из интернета.
Инструкция:
- Запустите программу и создайте новый файл.
- В появившемся окне укажите размер рабочей области. В дополнительных настройках выберите цветовой режим RGB, а в «Растровых эффектах» — «Экранное (72ppi)». Если вы планируете создавать рисунок для печати, то поставьте CMYK в цветовом режиме и измените параметр «Растровые эффекты» на «Высокое (300 ppi)».
- Откройте вашу картинку в «Иллюстраторе» (Ctrl+O).
- Если изображение не соответствует размерам монтажной области, выберите инструмент «Выделение» на панели и выровняйте картинку потянув за край. Чтобы изображение не исказилось в процессе трансформации, зажмите клавишу Shift.
- Переместив рисунок в программу, следует изменить его прозрачность. Для этого отыщите на правой панели кнопку «Прозрачность» (Shift+Ctrl+F10) и выставьте непрозрачность слоя на 30-50%.
- Нажмите F7, чтобы справа на экране стали видны слои и зафиксируйте картинку, щелкнув по пустому месту рядом с иконкой глаза. Должен появится замочек, который не позволит сдвинуть или изменить исходное изображение во время работы. При желании этот замочек всегда можно убрать.
- Создайте новый слой и выберите инструмент «Перо» и цвет обводки.
- Обведите все элементы изображения с помощью этого инструмента. Делайте так, чтобы опорные точки всех элементов соприкасались и не забывайте рисовать изгибы там, где они нужны. Также все линии на изображении должны создавать замкнутые фигуры.
Завершив обрисовывать самые крупные элементы изображения, можно начинать их закрашивать и дорисовывать мелкие детали. Вот как это сделать:
- Выберите инструмент Shaper (Shift+N) на панели.
- Настройте цвет заливки и контура на верхней панели или справа на экране во вкладке «Цвет». Также на верхней панели можно выбрать толщину и форму обводки. Если вы хотите, чтобы контур не было видно, то при выборе цвета для нее поставьте «Без цвета» (иконка выглядит, как белый квадрат перечеркнутый красной линией).
- Закрасив фигуры, измените их непрозрачность до удобного вам значения и создайте еще один слой, чтобы добавить детали.
- Некоторые мелкие элементы лучше всего прорисовывать инструментом «Кисть», поскольку с его помощью можно настроить форму линии. Также можно нарисовать все линии пером и применить кисть только для некоторых деталей.
- После окончания обводки снимите замочек с исходного изображения и удалите его.
Рисовать портрет в «Иллюстраторе» можно по такому же принципу, нужно лишь выбрать подходящее исходное фото.
Рисуем отпечатки лап
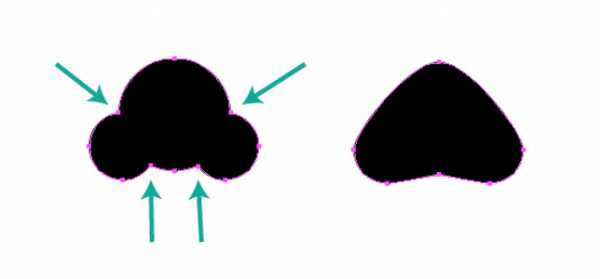
Сперва включите «Быстрые» направляющие (сочетание клавиш Ctrl+U) – это облегчит вам работу. Теперь начинаем рисовать отпечатки в «Иллюстраторе». Для этого выбираем инструмент «Эллипс» и нажимаем на любое место на холсте. У вас откроется меню инструмента. Вводим значения высоты и ширины 50, чтобы создать ровный круг, и нажимаем «OK». Обратите внимание, что для всех фигур будет использоваться черная заливка.
Создайте еще два круга 30 на 30 пикселей и переместите их под первый круг. Затем выделите все три окружности (Ctrl+A), найдите на правой панели инструмент «Обработка контуров» (Shift+Ctrl+F9) и выберите функцию «Соединение».

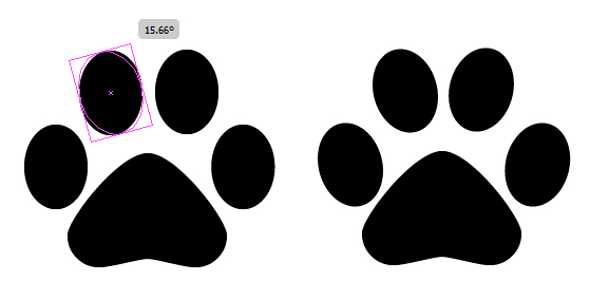
С помощью инструмента «Перо» удалите некоторые ненужные точки. После этого вновь возвращаемся к инструменту «Эллипс», нажимаем на холст и создаем эллипс 30 на 40 пикселей. Делаем еще три копии этой фигуры. Инструментом «Выделение» переместите эллипсы как показано на картинке.

Используя инструмент «Свободное трансформирование», поверните два левых эллипса еще на 15°, а два правых на -15°. Выделите все объекты (Ctrl+A) и сгруппируйте их (Ctrl+G).
Если вы хотите уменьшить размер лапы вдвое, перейдите в меню «Объект» — «Трансформировать» — «Масштабирование» и введите в первую ячейку число 50.
Сделайте еще одну копию лапы и поместите ее выше и правее. С помощью «Свободного трансформирования» слегка поверните один след влево, а другой вправо.
Создаем кисть из отпечатков
Прежде чем приступать к созданию кисти отпечатки лап нужно повернуть. Поэтому сначала выделяем обе лапы и группируем их. Потом, не отменяя выделение, перейдите в «Объект» — «Трансформировать» — «Поворот» и введите значение -90 градусов, чтобы повернуть отпечатки по часовой стрелке.
Перейдите в палитру «Кисти» и нажмите «Новая кисть». В появившемся меню выберите «Дискретная кисть» и подтвердите действие. В следующем окне настраиваем кисть. Размер нужно оставить на 100%, интервалы поставьте на 90%, разброс и поворот оставьте на 0. Выберите поворот относительно контура и нажмите «OK». Теперь этой кистью можно рисовать отпечатки лап.
Советы
Чтобы облегчить работу с Adobe Illustrator, есть несколько полезных советов и уловок:
- Запомните комбинации клавиш. Это поможет упростить и ускорит вашу работу с программой. Необязательно запоминать все «горячие клавиши», достаточно изучить те, которыми вы пользуетесь чаще всего.
- Освойте особенности копирования в программе. Помимо стандартных «Копировать/Вставить», в «Иллюстраторе» есть функция поместить скопированный объект сверху (Ctrl+F) или ниже (Ctrl+B) предыдущего.
- Включайте «Быстрые направляющие» (Ctrl+U). Благодаря этой функции у вас будут подсвечиваться пути, опорные точки и центр объектов.
- Чтобы превратить несколько объектов в единое целое, сгруппируйте их. Для этого откройте меню «Объект» — «Сгруппировать» или нажмите «Ctrl+U».
- Из фигуры «Звезда» можно создать и другие фигуры, перетягивая и удаляя опорные точки. Например, из звезды может получиться треугольник.
fb.ru
Как использовать панель Appearance – один из мощнейших инструментов в Adobe Illustrator — Советы

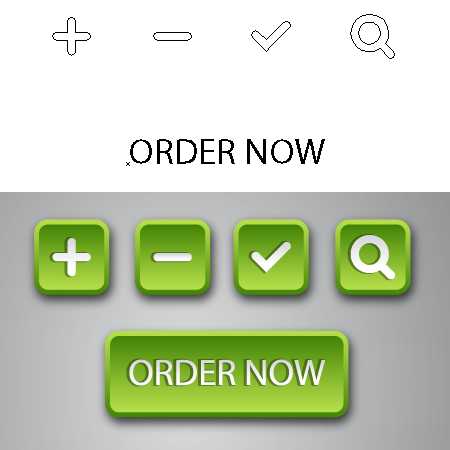
Сегодня мы научимся работать с панелью Appearance на примере создания Web кнопок. Умение пользоваться этой панелью в сочетании с применением графических стилей ускорит ваш рабочий процесс в несколько раз. Кроме того, созданные стили могут пригодиться вам в будущих проектах. Это урок предназначен в первую очередь для новичков, но и продвинутые пользователи могут освежить свои знания и обратить внимание на детали, которые ранее, возможно, оставались незамеченными.
Панель Appearance является базовой панелью Illustrator (Window > Appearance or Shift + F6), где указаны все свойства выделенного объекта, группы объектов или целого слоя. Целевой объект или объекты могут иметь несколько заливок и обводок, к которым могут быть применены различные эффекты, режимы смешивания и прозрачность. Это дает нам возможность создавать достаточно сложные и при этом легко управляемы объекты.
Давайте познакомимся с особенностями работы с панелью Appearance на практике, создав простые веб кнопки. Перед тем, как мы начнем, я хотел бы сделать одно важное замечание: Убедитесь что объект выделен когда вы работаете с панелью Appearance . Когда ничего не выделено эта панель показывает атрибуты последнего выделенного объекта, но ничего не случиться в случае их редактирования.
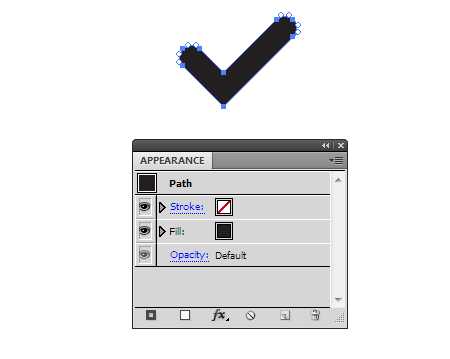
Я нарисовал значек галочку с заливкой черного цвета и без обводки. Как вы можете видеть, все атрибуты этого объекта перечислены в панели Appearance.

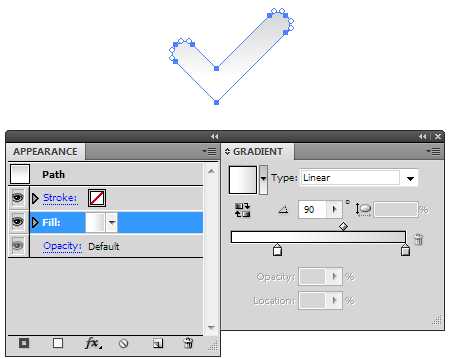
Применим к заливке объекта линейный градиент от белого к светло-серому цвету, используя панель Gradient (Window > Gradient or Cmd/Ctrl + F9)

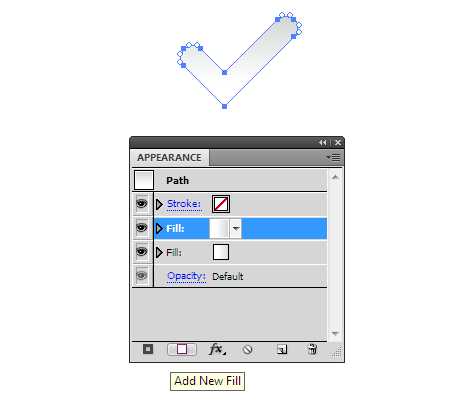
Теперь давайте создадим новую заливку. Для этих целей предназначена кнопка Add New Fill в панели Appearance. После нажатия на эту кнопку, новая заливка будет создана выше существующей заливки.

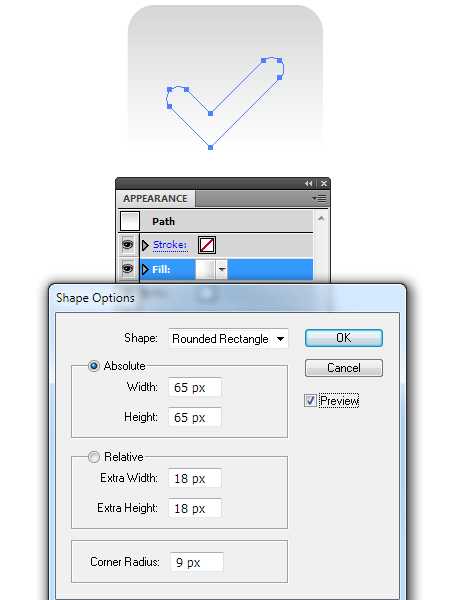
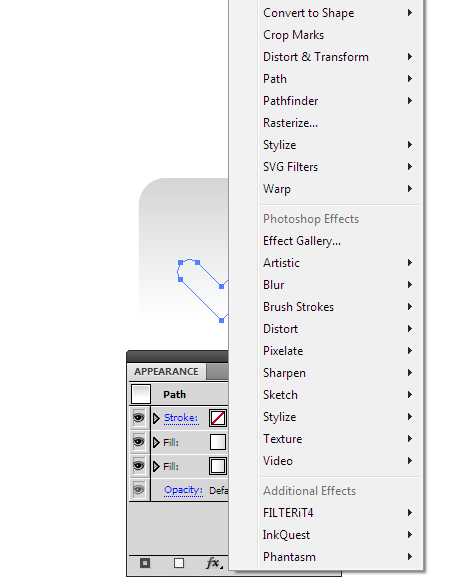
Для любой целевой заливки и обводки могут быть применены эффекты. Не снимая выделения с объекта и с новой заливки в панели Appearance, переходим Effect > Convert to Shape > Rounded Rectangle… и устанавливаем необходимые параметры в открывшемся диалоговом окне, которые вы можете увидеть на рисунке ниже.

Вы также можете получить доступ к меню всех эффектов, нажав на кнопку fx в панели Appearance.

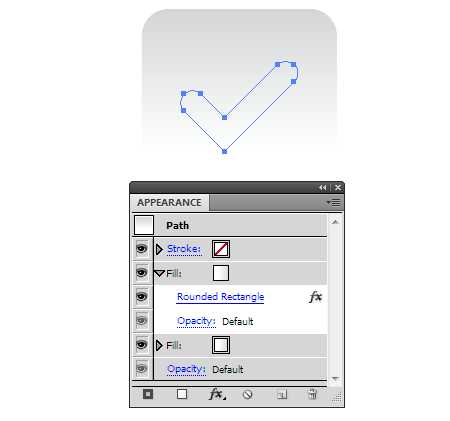
Если кликнуть на маленьком треугольнике слева от выбранного атрибута, то вы увидите список примененных эффектов. Клик по названию эффекта приведет к открытию диалогового окна с его опциями, что позволяет вам в любое время изменять параметры эффекта.

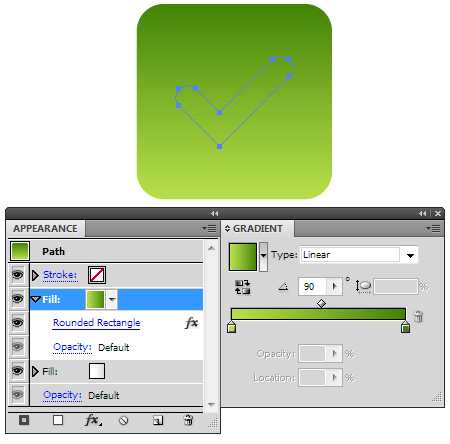
Применим к верхней заливке линейный градиент, состоящий из двух оттенков зеленого цвета.

У нас есть возможность изменять последовательность предметов в панели Appearance. Перетащим зеленую заливку вниз списка. Это приведет к тому, что значек галочка снова будет виден.

Выделяем новую заливку, затем нажимаем на кнопку Add New Fill.

Выделяем вторую заливку и применяем к ней серый цвет.

Переходим Effect > Path > Offset Path… и устанавливаем значение Offset в диалоговом окне.

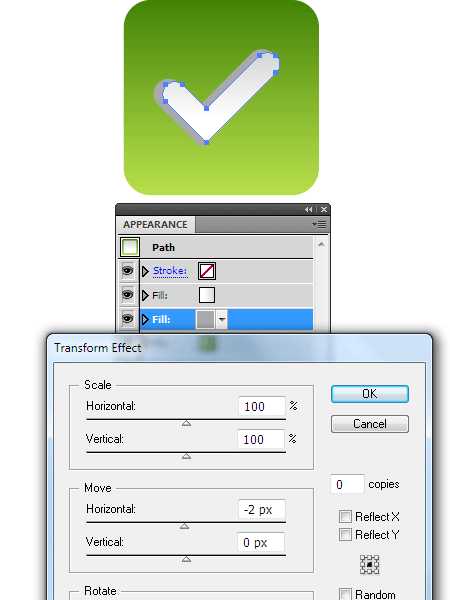
Теперь переходим Effect > Distort & Transform > Transform… и устанавливаем величину горизонтального смещения.

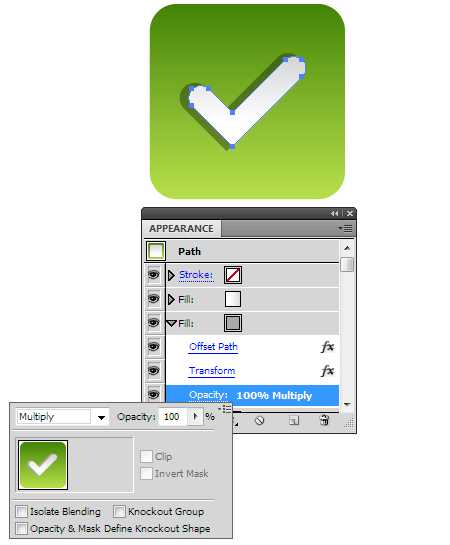
Применим к этой заливке режим смешивания Multiply. Это можно сделать прямо в панели Appearance, не открывая панель Transparency.

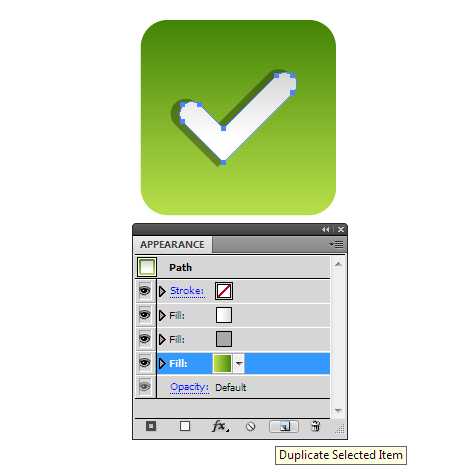
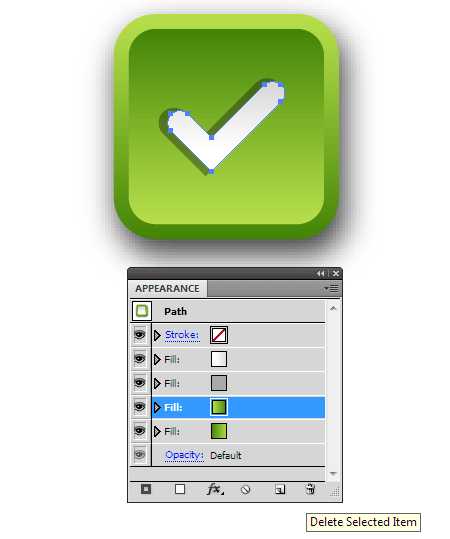
Выделяем нижнюю заливку, затем нажимаем на кнопку Duplicate Selected Item в панели Appearance.

Это действие приведет к дублированию заливки вместе со всеми ее атрибутами и примененными эффектами, в отличие от использования кнопки Add New Fill, которая просто создает новую заливку.

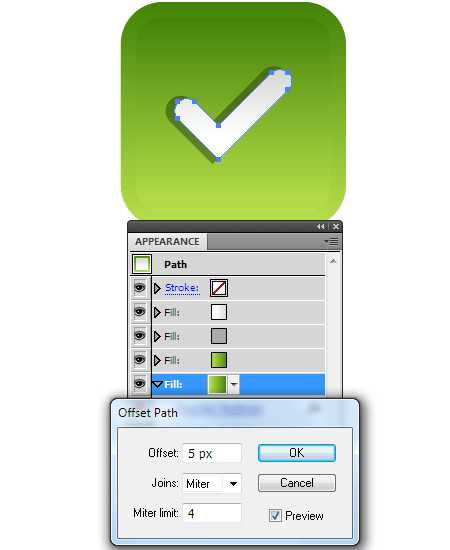
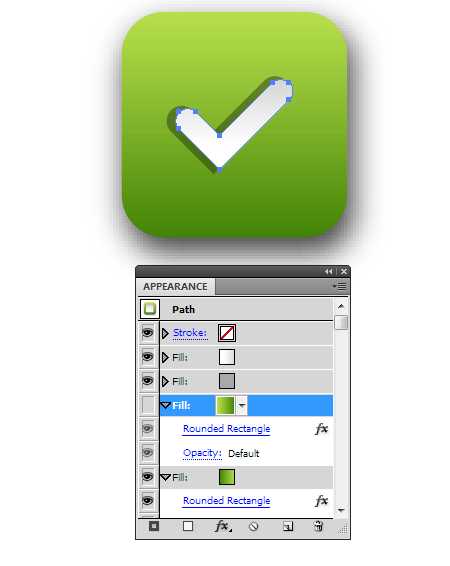
Выделяем нижнюю заливку, затем переходим Effect > Path > Offset Path… и устанавливаем значение Offset в диалоговом окне.

Изменим направление линейного градиента нижней заливки при помощи панели Gradient.

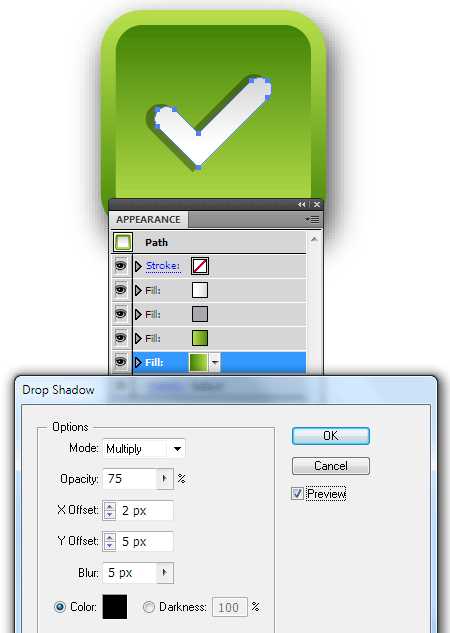
Применим к нижней заливке эффект Drop Shadow, для этого переходим Effect > Stylize > Drop Shadow… и устанавливаем параметры, показанные на рисунке ниже. Первая веб кнопка создана.

Перед тем как мы продолжим, я хотел бы остановиться на некоторых функциях панели Appearance, которые мы не использовали в процессе создания кнопки. Вы можете отключать видимость любого атрибута и примененного эффекта, нажав на значек глаза. Эта функция поможет вам понять, как влияют атрибуты на внешний вид объекта и как атрибуты взаимодействуют между собой. Кроме того, в процессе работы удобно временно отключить видимость некоторых атрибутов, которые скрывают вновь создаваемые.

Для удаления выбранных атрибутов объекта предназначена кнопка Trash.

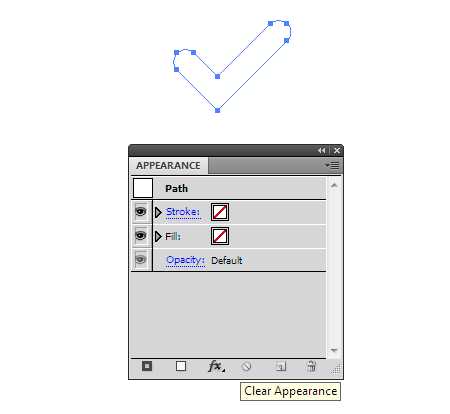
Для удаления всех атрибутов предназначена кнопка Clear Appearance. После нажатия на эту кнопку мы получим путь без заливки и обводки.

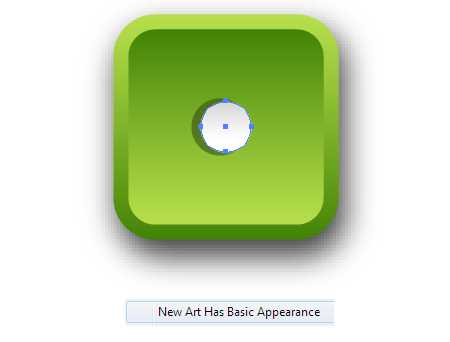
Многие команды из всплывающего меню панели Appearance повторяют действия кнопок, действия других команд понятны из их названия. Я бы хотел обратить ваше внимание на команду New Art Has Basic Appearance.

Если вы снимите галочку , то вновь создаваемый объект будет иметь все свойства последнего выделенного объекта. Эта функция позволит вам экономить много времени при создании аналогичных объектов.

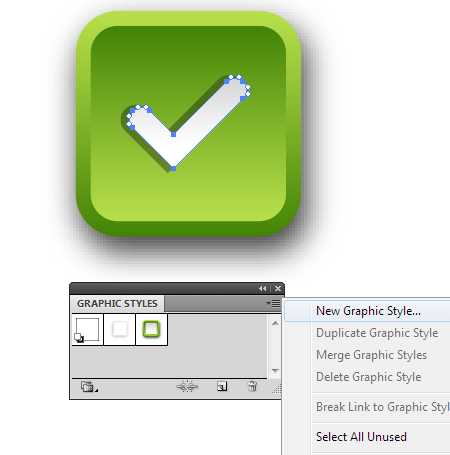
После небольшого, но, на мой взгляд, важного отступления, давайте продолжим. Выделим созданную кнопку, открываем панель Graphic Styles (Window > Graphic Styles or Shift + F5), затем перетаскиваем кнопку в панель или выбираем New Graphic Style в сплывающем меню.

Теперь вы можете применить этот графический стиль ко всем существующим символам, которые превратятся в одинаковые кнопки одним кликом.

Такую неимоверную экономию времени нам обеспечивает умение использовать панель Appearance и Graphic Styles.
ru.vectorboom.com
