Создание простых 3D объектов в программе photoshop
Фотошоп является не только самым популярным графическим редактором, но и имеет инструменты для создания не сложных 3D моделей. С помощью Photoshop можно сделать практически любую 3D модель, для использования ее в какой-либо композиции, дизайне или для последующей 3D печати.
В данном уроке мы рассмотрим создание простого 3D объекта, а именно вазы. Рассматриваемым способом можно создавать различные округлые 3D объекты, например стакан, трубу, круглый стол и т.п.. По ходу урока вы сами поймете, какие именно объекты можно создать данным способом.
Для работы я нашел изображение вазы в формате png, из которого и буду делать 3D объект. Данное изображение, а так же файл-исходник к данному уроку вы можете скачать с данной страници в правом столбце.
1) Открываем изображение вазы программой фотошоп, для этого в верхней панели меню выбираем «Файл» — «Открыть» или нажимаем комбинацию клавишь «Ctrl + O».

2) Создаем новый холст необходимого размера, для этого в верхнем меню выбираем «Файл» — «Создать» или комбинацию клавишь «Ctrl + N» и указываем необходимый размер холста, я сделаю квадратный холст размером 1024px на 1024px.

3) Перетаскиваем изображение вазы на созданный холст, для этого выбираем инструмент «Перемещение» в левой панели, затем в панели слоев кликаем по слою с вазой левой кнопкой мыши и удерживая ее просто перетаскиваем слой на новый холст.

Если после открытия изображения слой с ним заблокирован, т.е. на слое справа имеется иконка замочек, то сначала необходимо его разблокировать, иначе перетащить слой на другой холст не получится. Если вы не знаете, как разблокировать слой, то можете ознакомиться со статьей «как разблокировать слой в фотошопе».
4) Теперь, после того, как слой с вазой мы перетащили на новый холст необходимо подогнать изображение под размер холста, для этого выделяем слой с изображением вазы, кликнув по нему левой кнопкой мыши в панели слоев и в верхнем меню выбираем «Редактирование» — «Свободное трансформирование» или нажимаем комбинацию клавишь «Ctrl + T».

Затем, удерживая клавишу «Shift» и левую кнопку мыши настраиваем необходимый размер вазы.

Клавишу «Shift» необходимо удерживать для того, чтобы размер изображения изменялся пропорционально.
5) После того, как мы разместили изображение вазы на холсте и настроили необходимый размер, нужно нарисовать стенки вазы, для того, чтобы в дальнейшем при помощи 3D деформации создать сам объект. Нам необходимо нарисовать не все стенки вазы, а ровно половину, поэтому для удобства можно использовать вспомогательный инструмент фотошоп — «Линейка», с помощью которого разметить на изображении половину вазы. Если у вас не отображается линейка, то ее просто нужно включить, для этого в верхнем меню выбираем «Просмотр» — «Линейки». У пункта «Линейки» должна стоять галочка. Так же рекомендую включить «Вспомогательные элементы», если они не включены.

Теперь можно разметить изображение, расставив линейки, чтобы поставить линейку необъодимо на ней зажать левую кнопку мыши и удерживая ее потащить линейку на нужное место. В данном случае нам нужно разметить половину вазы по вертикали, поэтому я возьму вертикальную линейку слева и поставлю ее на середине вазы.

Далее создаем новый слой в панели слоев, на котором будем рисовать стенку, для этого кликаем по значку «Создать новый слой».

Далее выбираем инструмент «Перо» в панели инструментов и с помощью него обводим стенки вазы, при этом делаем необходимую толщину стенок, чем она будет толще, тем толще стенки будут у 3D объекта. Получиться должно типа того, как на скриншоте ниже.

Вообщем надо сделать контур стенки необходимой толщины. Заметьте, что дно вазы я сделал ровно горизонтальным, потому что если его сделать округлым, то у 3D вазы будет выпуклое дно. Чтобы провести ровный горизонтальный контур пером, необходимо удерживать клавишу «Shift». Сам контур стенки должен быть замкнутый.
Теперь зальем контур, чтобы сделать из него фигуру. Для этого тем же инструментом «Перо» кликаем по контуру правой кнопкой мыши и в появившемся меню выбираем «Выполнить заливку контура». В результате контур будет залит тем цветом, который у вас выбран в панели инструментом, в моем случае — красный. Цветом заливать можно абсолютно любым, в дальнейшем на выза мы все-равно будем накладывать рисунок.

После заливки контура, еще раз кликаем правой кнопкой мыши по контуру и выбираем «Удалить контур»

В результате мы получим фигуру стенки вазы на новом слое. После этого слой с изображение вазы можно просто отключить, кликнув по иконке «Глаз» на против данного слоя.

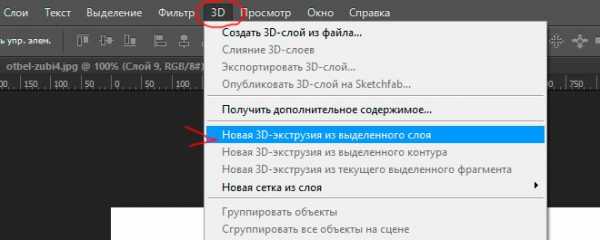
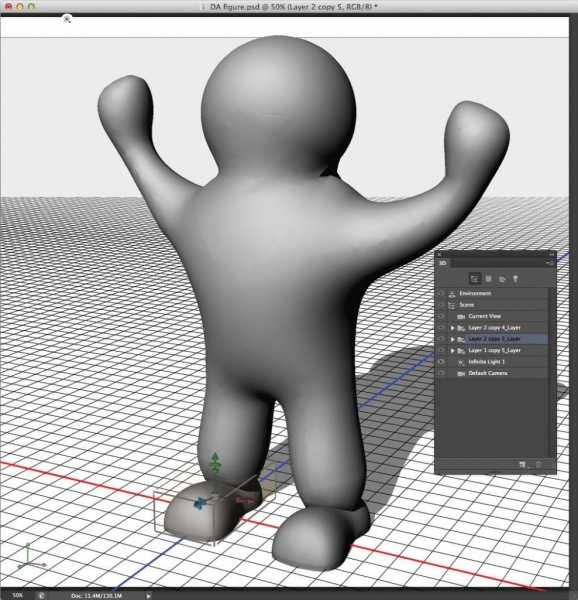
6) Наконец то мы добрались до самого интересного — работа с инструентами 3D фотошоп. В верхней панели меню, при выделенном слое с изображением стенки вазы, выбираем «3D» — «Новая 3D-экструзия из выделенного слоя».

Таким образом мы создадим 3D объект из ыигуры стенки вазы и рабочая среда фотошоп автоматически будет переключена из режима «Основная рабочая среда», по умолчанию, в режим «3D».

В панели слоев, как вы видите на скриншоте выше, появилась вкладка «3D», в которой размещены слои нашего 3D объекта.
7) Далее мы сделаем из стенки вазы саму полноценную вазу, использую инструмент 3D деформации. В правой панели в свойств выбираем свойство «Деформировать» и выставляем ползунок настройки «Угол по горизонтали (X)» на 360 градусов.

В результате получится готовая 3D модель вазы.

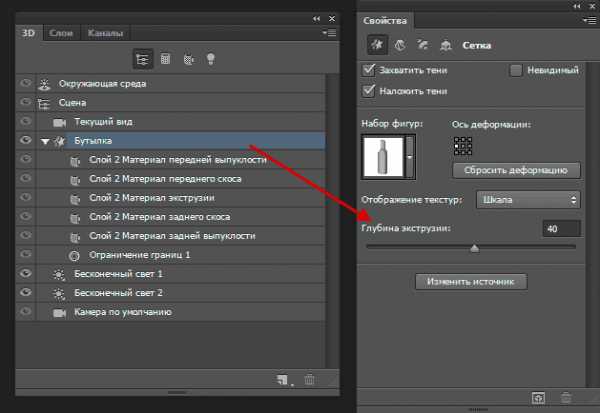
Но, как мы видим, ваза получилась не совсем похожей на ту, которую нам необходимо сделать, она получилась тоньше, чем на изображении. Чтобы подогнать ее по необходимой ширине перемещаем ползунок настройки «Глубина экструзии» до нужного размера, при этом ориентируемся по линейке, которая должна получиться ровно по середине вазы.

При работе с 3D объектом имейте в виду, что в панели слоев должен быть выделен основной слой объекта, помеченный иконкой «звездочка».
8) И так, у нас получилась ваза точно такая же, как на изображении, ее можно покрутить, осмотреть со всех сторон.

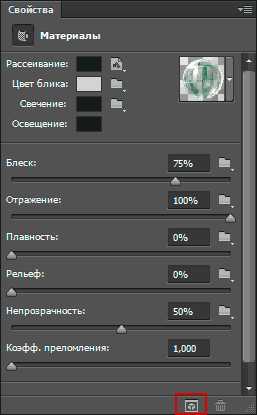
Далее мы нанесем на данную вазу рисунок, можно нанести и рельеф, но я оставлю поверхность вазы гладкой. Для того, чтобы задать 3D объекту материал, необходимо в панели слоев выбрать слой «Материал экструзии», кликнув по нему левой кнопкой мыши. В результате справа, над панелью слоев, появятся свойства объекта, в которых можно выбрать материал из стандартных фотошоп, либо создать свой.

Стандартные материалы фотошоп достаточно разнообразны, здесь имеется метал, платик, стекло, дерево и т.д., можно выбрать любой готовый материал для вашего объекта, как с текстурой, так и без нее (гладкий).
В случае с вазой, я выберу простой материал, без текстуры, не особо важно металл это будет, пластик или что-то другое, потому что в дальнейшем мы будем накладывать на этот материал картинку.

9) И так, мы выбрали необходимый материал и теперь будем накладывать изображение цветов, чтобы получилась окрашенная ваза. Я взял изображение цветов, которое вы можете скачать со всеми файлами к уроку в правом столбце, но вы можете использовать любое свое изображение. Изображение лучше подбирать бесшовное, чтобы оно ровно наложилось на объект и не имело видимых швов, иначе будет все выглядеть не очень. Вы можете погуглить и найти готовые бесшовные обои на ваш вкус.
В панели свойств 3D объекта кликаем кнопкой мыши по значку «Рассеивание объекта» и выбираем «Редактировать текстуру».

Обратите внимание, что есть текстуры, которые нельзя отредактировать и они имеют другой вид значка рассеивания. Если вы установили не редактируемую текстуру, то просто поменяйте ее на другую, чтобы у пункта «Рассеивание» отображался значок, как на скриншоте выше.
Кликнув на пункт «Редактировать текстуру» у нас откроется данная текстура в отдельной вкладке фотошоп. Для того, чтобы было удобнее редактировать текстуру и наблюдать результат на 3D модели, мы откроем окно с текстурой и окно с вазой рядом, расположив их по вертикали. Для этого в верхнем меню выбираем «Окно» — «Упорядочить» — «Расположить все вертикально» и в результате получим вот такой вид интерфейса:

Теперь, когда мы будем редактировать текстуру, мы сможем наблюдать внешний вид нашей 3D вазы. Можно взять любую кисть, задать ей цвет и размер и просто нарисовать что-нибудь на текстуре и врезультате мы получим данный рисунок на вазе.

Но, как я и говорил ранее, мы будем не раскрашивать наш 3D объект, а наложим на него готовый рисунок с цветами. Для этого открываем бесшовный рисунок программой фотошоп и перетаскиваем его на холст с текстурой, т.е. выполняем действия как в пункте №1 и №3 данного урока.

Как мы видим, рисунок отобразился на вазе, теперь необходимо подогнать рисунок по размеру текстуры или скопировать его несколько раз и разместить по всей плоскости текстуры, так как рисунок бесшовный все должно получиться без каких-либо резких переходов. Рисунок можно уменьшить, повернуть или увеличить, вообщем на ваше усмотрение.
После наложения рисунка на вазу возвращаем обычное отображение окон, для этого в верхнем меню выбираем «Окно» — «Упорядочить» — «Объединить все на вкладках».
9) Следующим шагом будет настройка ракурса вазы, т.е. мы ее устанавливаем в нужном нам ракурсе, допустим вид немного сверху. Если вы хотите поместить объект на фото, допустим поставить эту вазу на полку, запечатленную на фото, то подстраиваете ракурс вазы под расположение полки на фотографии.

Так же можно настроить тень объекта, либо отключить ее, чтобы потом просто дорисовать в ручную. Если хотите настроить тень сразу, то выбираете в панели слоев, во вкладке 3D основной слой с объектом и мышкой настраиваете угол и дальность освещения перемещая лампу. Если хотите отключить тени, то убираете галочки с пунктов «Захватить тени» и «Наложить тени».

10) Наложив на вазу нужный рисунок, настроив необходимый ракурс и наложив тени последним моментом необходимо произвести рендеринг объекта, для того, чтобы он принял наилучшее качество отображения. В верхнем меню выбираем «3D» — «Рендеринг слоя 3D» и ждем, пока фотошоп отрендерит объект. Время ожидания занимает достаточно долгое время, примерно 5-10 минут, все зависит от мощности вашего компьютера.
По окончании процедуры рендеринга, можно сохранять получившийся объект в нужном вам формате, для этого выбираем в верхнем меню «Файл» — «Экспортировать» — «Сохранить для web….». Если хотите сохранить объект в png формате на прозрачном фоне, чтобы в дальнейшем его разместить на другом изображении или фото, то перед сохранением отключите в панели слоев нижний белый фон.

В результате получилась вот такая-вот симпатичная ваза, свет я сделал падающим сверху спереди, поэтому тень видна только на самой вазе от ее горловины, а от вазы тень не видна.
www.pscraft.ru
Создание 3D материала в Photoshop CC

Переключаемся на панель 3D и дважды кликаем по строке «Материал_сферы» (Sphere_Material), это открывает нам панель свойств материалов, где кликаем по значку папки справа от строки «Рельеф» (Bump), открывается меню, где нажимаем на строку «Новая текстура» (New Texture):

Это действие откроет диалоговое окно создания нового файла текстуры, это окно точно такое же, как и при создании нового документа Photoshop. Задаём размеры документа 500 на 500 пикселей, цвет белый, жмём ОК:

После нажатия ОК окно закрывается. Обратите внимание, значок справа от «Рельефа» изменился, а в панели слоёв, в текстурах, появилась новая строка:

Теперь нам надо открыть файл текстуры для редактирования. Для этого в панели слоёв дважды кликните по строке «Материл_сферы-Рельеф» (обведена на рисунке выше, англ. интерфейсе эта строка Sphere_Material-Bump). Либо снова кликаем на значок справа от «Рельефа» и выбираем «Редактировать текстуру» (Edit Texture).
Это действие открывает файл текстуры (.PSB). В интерфейсе Photoshop открылось активное окно свойств текстуры, снимите галку у опции «UV перекрытие» (UV Overlays), чтобы снять UV-сетку с документа. Теперь в качестве тестуры мы имеем чистый белый квадрат:

Для выполнения нашей задачи необходимо залить его серым полутоном. Идём Редактирование —> Выполнить заливку (Edit —> Fill) и выбираем 50% серого (50% Gray), нажимаем ОК:

Результат:

Конвертируем слой с текстурой в смарт-объект. Это не вызовет никаких изменений в документах, только в панели слоёв на миниатюре слоя в правом нижнем углу будет добавлен значок смарт-объекта:

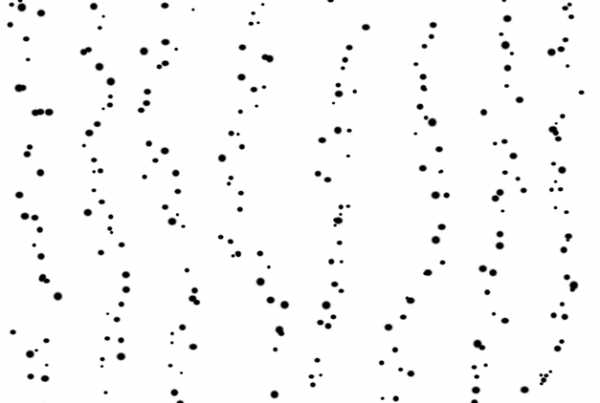
Теперь добавим фильтр к смарт-объекту. Напоминаю, что любой фильтр, добавленный к смарт-объекту, автоматически преобразуется в смарт-фильтр. Идём по вкладке Фильтр —> Оформление —> Цветные полутона (Filter —> Pixelate —> Color Halftone) и устанавливаем следующие настройки:

Результат:

Затем добавляем Фильтр —> Размытие —> Размытие по Гауссу со значением радиуса 1,9 пикселя.

Примечание. Для рельефных материалов, чёрный цвет на текстурной карте означает впадину, белый — выпуклость.
Нажимаем Ctrl+S для сохранение изменений в файле текстуры и смотрим, что у нас получилось с нашей 3D моделью мяча для гольфа:

Теперь у нас есть текстурированный мяч для гольфа! Но текстура требует доработки, т.к. впадины мяча получились несколько резкими. Снова открываем панель свойств 3D-материала, где повышаем значение «Блеска» (Shine) до 65%, а значение «Рельефа» (Bump) снижаем до 3%

Результат:

Но это, конечно, ещё не всё. Тени у нас получились слишком тёмными и резкими, поэтому надо отрегулировать освещение. В панели 3D нажимаем на соответствующий значок, открывается панель свойств освещения, устанавливаем значение «Интенсивность» (Intensity) на 90%, «Сглаживание» (Softness) на 8%, тип освещения -«Бесконечный» (Infinite Light). Затем берём инструмент «Перемещение» (Move Tool). При активации этого инструмента на документе появляется схематичное отображение направления источника света. Перетащите источник за ручку так, чтобы он был спереди и немного сверху:

Вот как выглядит итоговое изображение мяча для гольфа:

Сохранение материала 3D объекта
Поверхность этого мяча доя гольфа мы можем применить для любого другого объекта 3D, для этого надо сохранить объёмную текстуру поверхности как 3D-материал.
Для этого в панели 3D нажимаем на кнопку материала, открывается панель свойств. Наш материал показан на миниатюре в верхнем правом углу панели. Для сохранения кликаем по треугольничку в правой части миниатюры, в открывшемся окне — по шестерёнке и нажимаем на строку «Создать материал» (New Material):

Открывается новое окно, где пишем имя для нового 3D-материала и нажимаем ОК:
После чего новый материал сразу появиться появится в стеке:

Если Вы хотите сохранить его отдельно от других, в новом наборе, нажмите «Удалить материалы» (Delete All Materials), после чего окно станет пустым. Не бойтесь, на самом деле материалы не удаляются насовсем, он только удаляются из стека и вернуть из назад можно, кликнув по строке «Сбросить материалы» (Reset Materials). После удаления из стека снова нажимаем «Создать материал» и он снова появляется в стеке:

Сохранение 3D материалов Photoshop на компьютере
Затем кликаем по строке «сохранить материалы» (Save Materials), после чего открывается окно выбора места сохранения, по умолчанию Photoshop предложит стандартное размещение C:\Users\ИмяПользователя\AppData\Roaming\Adobe\Adobe Photoshop CC 2014\Presets\Materials, но, конечно, Вы можете выбрать любую папку:

Загружается 3D-материал в Photoshop точно так же, как и другие приложения. Клик по шестерёнке в стеке и клик по строке «Загрузить материалы».
rugraphics.ru
Фотошоп 3D: основные функции и эффекты
Представим, что вы установили на свой компьютер Фотошоп 3D. Основные функции и эффекты этой программы очень интересны в освоении.
Содержание:
Работаем в Фотошопе
Эффекты
Тексты
Буквы
Работаем в Фотошопе
Фотошоп является довольно популярным графическим редактором. Всем известно, что с его помощью можно корректировать качество фотографий, но не так много пользователей применяет его для создания трехмерных изображений и моделирования.
Текстуры, созданные в Фотошопе, можно применять при моделировании в программной среде 3DS Max. В результате вы сможете получить лужайку, каждая травинка на которой будет выглядеть очень натурально и реалистично.
Как известно, создателем программы Photoshop является компания Adobe. На официальном сайте вы сможете найти множество справочной информации, которая обязательно пригодится вам, если вы захотите освоить возможности этого компьютерного инструмента, предназначенные для создания трехмерных изображений.
Для реализации трехмерных изображений и моделей предназначено специальное приложение Photoshop Extended. Это приложение подходило для использования в программе Photoshop CS6.
В другой версии популярного графического редактора, Photoshop CC, нет специального отдельного приложения, выполняющего подобные функции. Однако, тем не менее, все возможности Photoshop Extended доступны и в этой версии.
Процесс работы с объемной графикой основан на применении объединенных инструментов, а также использовании контекстных элементов управления изображением.
Позволяет осуществлять работу с трехмерными изображениями и приложение Creative Cloud. Его можно использовать и в версии CC, и в версии CS6.
Эффекты
Какие эффекты существуют в графическом редакторе Фотошоп? Не многие знают, что этот графический редактор обладает огромными возможностями для создания трехмерных изображений.
Для ваших рисунков доступна 32-разрядная палитра цветов.
Использование различных сочетаний оттенков позволит вам добиться большой реалистичности ваших изображений.
На трехмерные объекты можно осуществлять воздействия различных типов. Для этого вам придется подробно изучить функциональные возможности данного компьютерного инструмента.
С помощью возможностей популярного графического редактора вы сможете создавать трехмерные реалистичные объекты живой и неживой природы, рисовать различные модели объектов и работать над человеческими изображениями.
Все зависит исключительно от вашей фантазии и навыков работы в данном графическом редакторе. Многочисленные статьи, посвященные этой тематике, помогут вам освоить азы работы в данной программе максимально быстро.
Работая с настройками, вы можете задавать следующие параметры вашего объемного изображения:
- плавность;
- блеск;
- рассеивание.
Кропотливо работая с данными параметрами и другими инструментами, вы можете достигнуть удивительных эффектов при создании объемных изображений.
К сожалению, для того, чтобы получить по-настоящему качественное изображение, вам придется запастись терпением. Вам придется потратить множество времени и сил для отрисовки всех мельчайших деталей и регулирования освещения.
Очень много времени занимают и автоматические процессы, направленные на создание объемных элементов, картинок и букв в графической среде Фотошопа. Например, на создание одной маленькой надписи уходит около часа только на проведение процедуры рендеринга, не говоря уже о дополнительных процессах ручной работы.
Но зато те пользователи, которые доведут свою работу до конца, смогут насладиться отличным результатом и похвастаться им перед своими друзьями и коллегами.
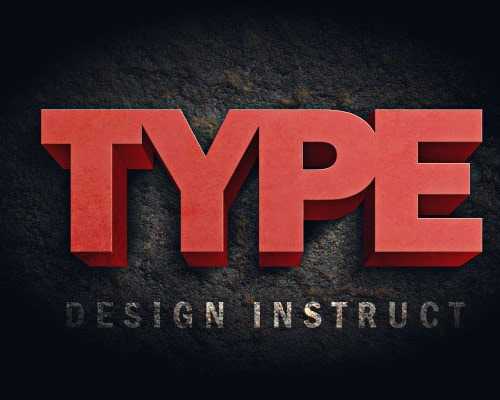
Тексты
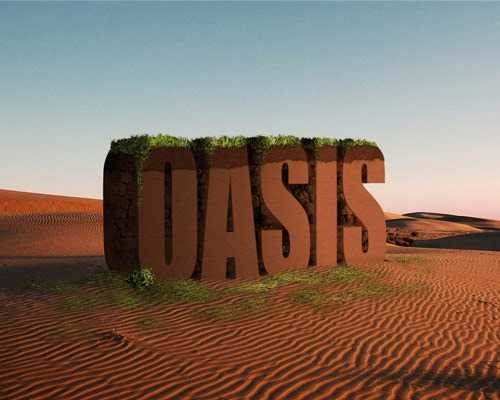
В Фотошопе можно создавать не только объемные изображения, но и добавлять текстовые записи. Здесь также доступны всевозможные эффекты, позволяющие даже любителям добиться потрясающих результатов.
Например, вы можете с помощью возможностей данного компьютерного инструмента создавать надписи, которые будут имитировать своим внешним видом профессиональную неоновую рекламу.
Для этого используются различные трехмерные слои. Включите воображение и представьте себе, из каких элементов может состоять реклама. В данном случае имеет значение не только расположение отдельных линий и элементов между собой, но и игра света и тени.
Огромный визуальный эффект неоновой рекламы достигается за счет грамотного использования освещения.
Такое профессиональное освещение вы сможете без труда сымитировать, используя популярный графический редактор. Вначале вам придется отдельно работать над каждым слоем вашего будущего текста, а в конце, когда все детали будут уже полностью завершены, придет время для того, чтобы соединить их.
На завершающем этапе работы с изображением вам необходимо будет совершить такую процедуру, как рендеринг. Только после нее ваш трехмерный рисунок будет полностью завершен.
Затем вы можете еще корректировать некоторые параметры вашего рисунка. Например, менять интенсивность подсветки.
Текст можно будет отодвигать от фона на нужное вам расстояние или убирать его обратно.
Остановка процедуры рендеринга производится простым нажатием клавиши Escape. Если после этого вы вносите какие-либо дополнительные изменения в ваш рисунок, то не забудьте в таком случае произвести повторный тест рендеринга.
Не забудьте в конце сохранить результат своей работы, чтобы вам не пришлось трудиться над своей задумкой повторно.
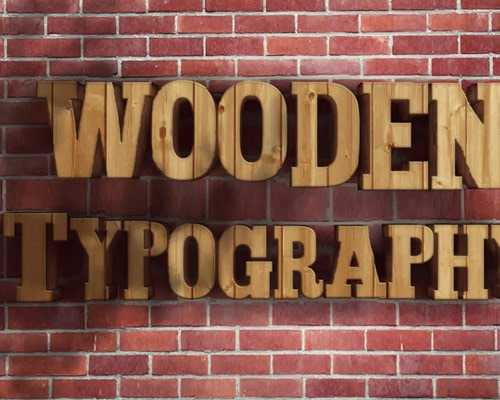
Буквы
Как известно, текст состоит из букв. И, возможно, для создания надписи вам придется поработать над каждым ее элементом по отдельности.
Перед началом работы в Фотошопе создайте новый документ. Поработайте над фоном для будущей надписи. Очень эффектно смотрятся надписи, выполненные на черном фоне.

В программе есть специальное меню, посвященное работе с трехмерными объектами. Вы должны применить для своей работы эффект экструзии, и тогда первоначально плоское изображение приобретет объемный внешний вид.
Интересно, что вы можете по своему усмотрению выбирать глубину проведения процедуры экструзии. Например, вы можете установить данный параметр на отметке 30 сантиметров.
Как и в любой другой компьютерной программе, при создании текста вы можете поиграть со шрифтами. В программу встроено уже достаточное количество автоматически заданных параметров текста, так что вам фактически уже не нужно выдумывать для себя что-то еще.
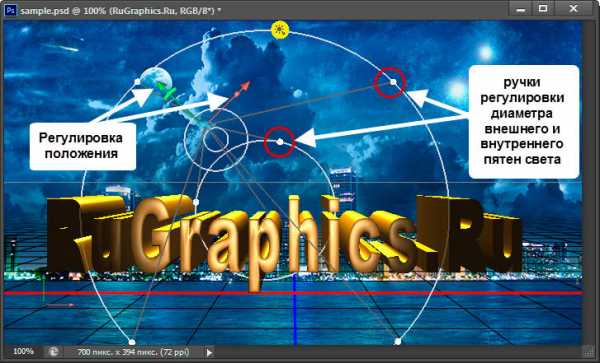
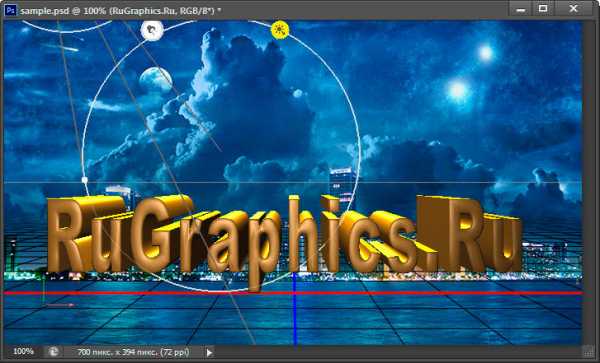
Вы можете добиться того, чтобы ваши буквы отбрасывали текст. Для этого в программной графической среде также есть специальный отдельный инструмент.
Кроме того, вы можете передвигать ваше изображение вдоль различных осей по вашей рабочей поверхности. Есть в графическом редакторе и специальные инструменты, позволяющие регулировать освещение.
Для работы с освещением, как правило, используется панель Environment. Вы можете отключить освещение общего фона и сделать подсветку над отдельными буквами вашей будущей надписи.
Не забудьте в процессе своей работы о возможности менять такие параметры, как «Сглаживание» и «Интенсивность».
В интернете вы сможете найти различные примеры трехмерных работ, изготовленных при помощи Фотошопа. К ним зачастую прилагаются подробные инструкции по их созданию, снабженные не только текстовыми описаниями, но и скриншотами.
Существуют и видеоуроки, посвященные возможностям трехмерного моделирования в графической среде Photoshop. Не забывайте также о возможностях учиться с помощью тематических форумов.
И, конечно же, на официальном сайте программы Фотошоп вы сможете найти многочисленные справочные материалы, которые дадут вам представление о возможностях применения данного компьютерного инструмента в данном направлении.
illjuzija.ru
Создаем в Photoshop мягкий 3D текст
В этом уроке вы узнаете, как создать забавный текст с эффектом мягкой игрушки в Adobe Photoshop, используя 3D-инструменты, узоры и стоковые изображения. Начнем!
На создание этого эффекта меня вдохновили различные стили слоя, доступные на сайте GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативные бесплатные материалы для выполнения урока.
1. Редактируем и сохраняем узор
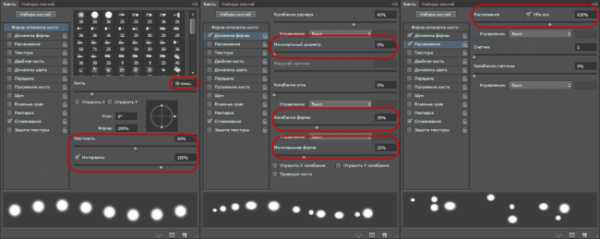
Шаг 1
Переходим File – Open (Файл – Открыть) и выбираем бесшовный цветочный узор в формате EPS. В результате появится диалоговое окно Rasterize EPS Format (Растеризация формата EPS), в котором мы устанавливаем Mode (Режим) на RGB Color (Цвета RGB) и снимаем галочку с параметра Anti-aliased (Сглаживание).
Благодаря деактивации параметра Anti-aliased (Сглаживание), края узора получатся четкие и не размытые, это облегчит нам дальнейшую работу.

Шаг 2
В открывшемся файле увеличиваем масштаб (Ctrl+) и переходим к левому верхнему углу документа. Обратите внимание, что в верхней части первого узора есть прозрачная полоса, из-за которой могут возникнуть проблемы с бесшовностью узора.
Поэтому следующие несколько шагов мы будем редактировать узор, чтобы исправить эту проблему. Остальные узоры мы просто выделяем и сохраняем, как отдельные картинки.

Шаг 3
Активируем Rectangular Marquee Tool (M) (Прямоугольное выделение) и выделяем первый узор. Не пытайтесь сделать выделение идеальным, так как в следующем шаге мы будем дорабатывать этот узор.

Шаг 4
Кликаем правой кнопкой по выделению и выбираем Transform Selection (Трансформировать выделенную область). Увеличиваем масштаб и тянем верхний край выделения к границе документа, чтобы закрыть пробел.
Закончив, жмем кнопку Enter, чтобы применить изменения, и переходим Edit – Copy (Редактирование – Копировать).

Шаг 5
Создаем новый документ, используя параметры по умолчанию, которые предлагает Photoshop. Затем переходим Edit – Paste (Редактирование – Вставить).
Берем Move Tool (V) (Перемещение), зажимаем клавишу Shift и перемещаем вставленное изображение ниже так, чтобы верхний край лежал ровно по центру документа.

Шаг 6
Дублируем слой с узором (Ctrl+J) и перемещаем копию выше, чтобы нижняя граница лежала по центру документа и касалась верхней границы оригинала.

Шаг 7
Далее берем Rectangular Marquee Tool (M) (Прямоугольное выделение) и выделяем пустую область, затем с помощью Paint Bucket Tool (G) (Заливка) заполняем ее розовым цветом с узора (чтобы подобрать точный цвет, зажмите клавишу I и кликните по нужному цвету).

Шаг 8
Выделяем оба слоя и жмем Ctrl+E, чтобы объединить их вместе.
Переходим File – Save (Файл – Сохранить) и сохраняем созданный узор в виде обычной картинки в формате JPG. Будет удобно, если каждую картинку называть определенным номером, это облегчит работу в дальнейшем.

Шаг 9
Остальные узоры просто выделяем, копируем и вставляем, а затем сохраняем в виде картинки.
2. Создаем текстовые слои
Шаг 1
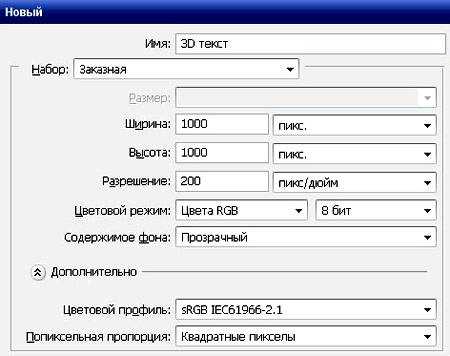
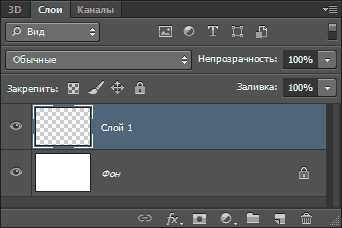
Создаем документ размером 1000 х 626 пикселей с белым фоном.
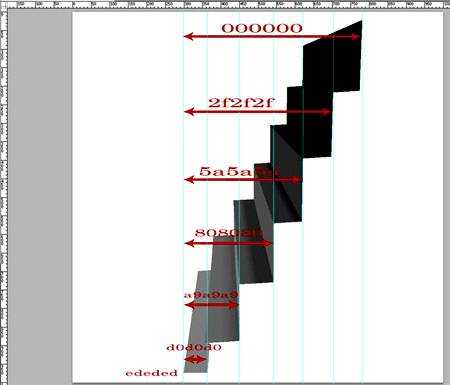
Затем заглавными буквами пишем текст, используя шрифт HWT Artz. Размер устанавливаем на 350 pt, а Tracking (Трэкинг) – на 50.

Шаг 2
Называем текстовый слой «Текст», кликаем по нему правой кнопкой мыши и выбираем Convert to Shape (Преобразовать в кривые).

3. Создаем обводку текста
Шаг 1
Дублируем слой «Текст» (Ctrl+J) и называем копию «Задняя окантовка».

Шаг 2
Берем Direct Selection Tool (A) (Частичное выделение). На верхней панели параметров устанавливаем Fill (Заливка) на None (Нет), цвет обводки – на #e9e7e2, а размер – на 5.
Затем кликаем на кнопку выбора формы обводки и устанавливаем Align (Выравнивание) на Outside (Снаружи).

Шаг 3
Дважды дублируем слой «Задняя окантовка». Называем первую копию «Боковые грани», а вторую «Передняя окантовка». Затем устанавливаем размер обводки слоя «Боковые грани» на 2,5.

4. Создаем выгнутую линию
Шаг 1
Берем Rectangle Tool (U) (Прямоугольник), кликаем в любом месте документа и в появившемся окне устанавливаем Width (Ширина) на 5, и Height (Высота) – на 600, затем жмем ОК.

Шаг 2
Берем инструмент Add Anchor Point Tool (Добавить опорную точку) и кликаем примерно в центре каждой вертикальной стороны прямоугольника, чтобы добавить узловые точки.
Называем слой с прямоугольником «Задняя часть», позже мы будем использовать его для создания тени.

Шаг 3
Выделяем обе опорные точки и с помощью клавиши со стрелкой вправо смещаем их правее.

5. Создаем 3D-слои
Шаг 1
Поочередно к каждому слою применяем 3D – New 3D Extrusion from Selected Path (3D – Новая 3D экструзия из выделенного контура).

Шаг 2
Далее выделяем все созданные 3D-слои и переходим 3D – Merge 3D Layers (3D – Слияние 3D-слоёв), чтобы объединить их в один слой.

6. Работаем с 3D-сценой
Шаг 1
Чтобы иметь доступ к параметрам 3D-объектов, мы должны открыть две панели: панель 3D и Properties (Свойства) (обе находятся в главном меню Window (Окно)).
На панели 3D находится список всех компонентов сцены и, если выбрать один из них, мы сможем редактировать его параметры на панели Properties (Свойства). Поэтому всегда обращайте внимание на то, выбран ли нужный объект, прежде чем редактировать его.

Шаг 2
Если активировать Move Tool (V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов.
Если выбрать один из них, то с выбранным объектом сцены можно производить определенные манипуляции (перемещение, вращение, масштабирование и т.д.).
Также мы будем использовать эти режимы, чтобы менять вид из камеры.

7. Настраиваем 3D-сетку и капитель
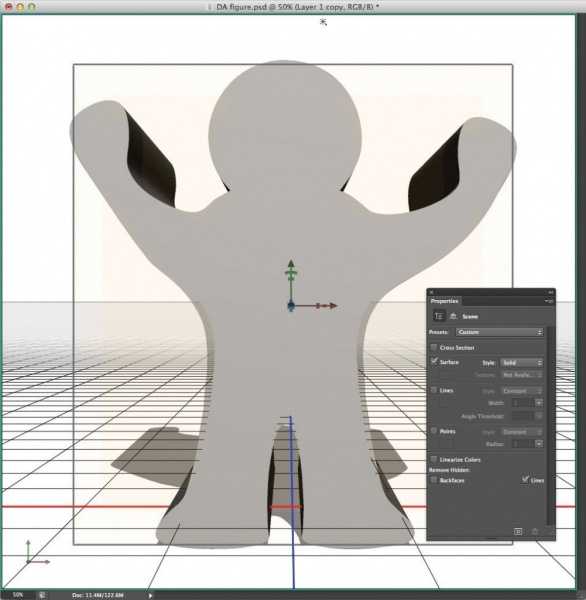
Шаг 1
На панели 3D выделяем компоненты «Текст» и «Боковые грани», затем на панели Properties (Свойства) устанавливаем Extrusion Depth (Глубина экструзии) на 30.

Шаг 2
Далее выбираем компоненты «Задняя окантовка» и «Передняя окантовка», устанавливаем Extrusion Depth (Глубина экструзии) на 3.

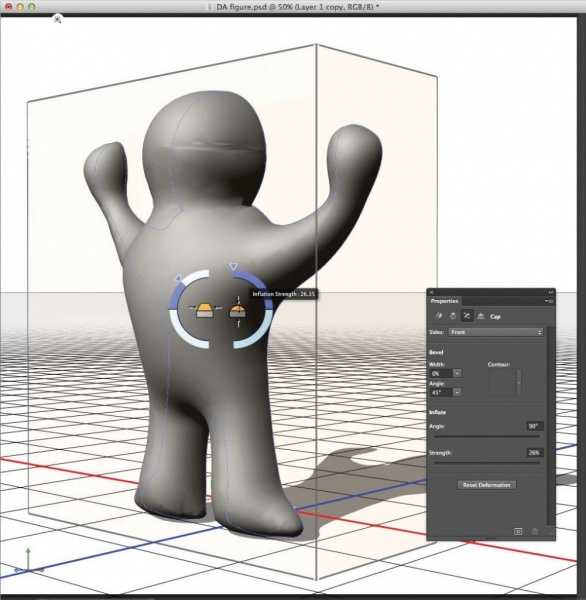
Шаг 3
Выбираем компонент «Текст» и кликаем на кнопку Cap (Капитель) на панели Properties (Свойства).
Устанавливаем Sides (Стороны) на Front and Back (Спереди и сзади), Bevel Width (Ширина фаски) – на 1, Contour (Контур) – на Half Round (Полукруг), Inflate Angle (Раздувание угла) – на 90 и Strength (Интенсивность) – на 7.

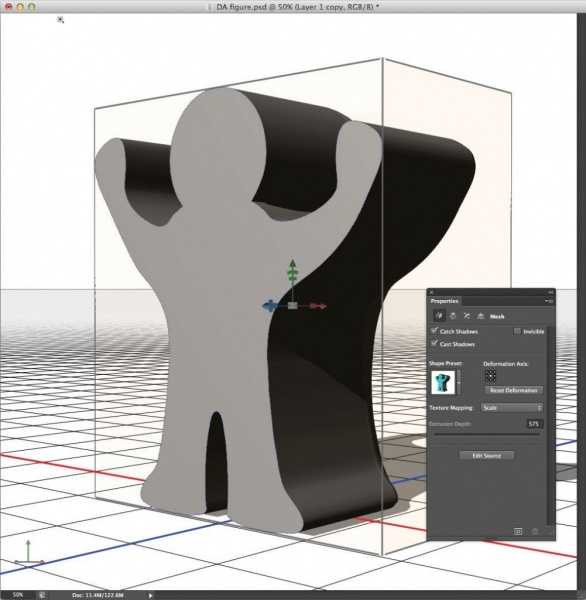
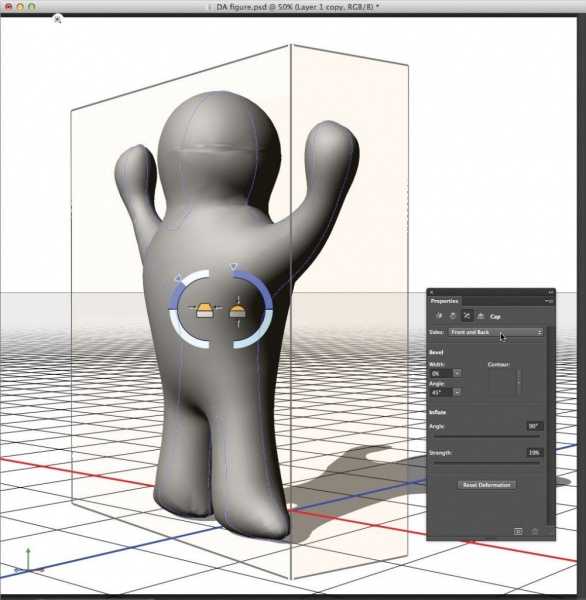
Шаг 4
Выделяем компоненты «Задняя окантовка» и «Передняя окантовка», затем кликаем на кнопку Cap (Капитель) на панели Properties (Свойства).
Устанавливаем Sides (Стороны) на Front and Back (Спереди и сзади), Bevel Width (Ширина фаски) – на 15, Contour (Контур) – на Half Round (Полукруг), Inflate – Strength (Раздувание – Интенсивность) – на 10.

8. Двигаем текст и меняем вид из камеры
Шаг 1
Активируем Move Tool (V) (Перемещение) и используем 3D-оси, чтобы передвинуть заднюю окантовку на заднюю часть текста.
Стрелки на концах осей двигают объекты, маленькая дуга, которая идет дальше, отвечает за поворот, а с помощью куба можно масштабировать объект. Центральный куб, из которого выходят оси, нужен для равномерного масштабирования объекта. Чтобы выполнить какое-то действие с осями, просто кликаем по ним и тянем мышкой.

Шаг 2
Чтобы лучше контролировать процесс, на панели свойств в меню View (Вид) можете выбрать более удобный ракурс камеры.

9. Создаем материал с узором
Шаг 1
На панели 3D выделяем все материалы компонента «Текст».
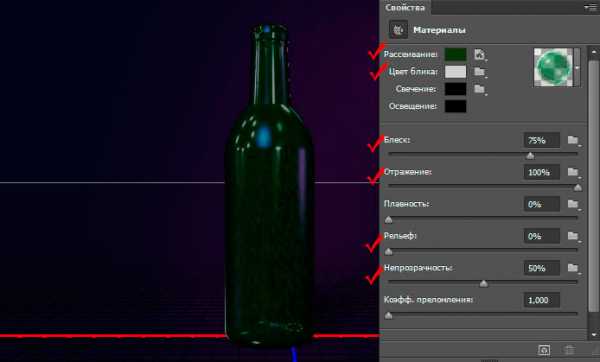
На панели Properties (Свойства) устанавливаем цвет Specular (Цвет блика) на 24, 15, 7 и Shine (Блеск) – на 100%.

Шаг 2
Выбираем компонент «Текст» и переходим 3D – Split Extrusion (3D – Разделить экструзию). В результате, текст разделится на отдельные буквы.
Выбираем и разделяем остальные объекты сцены, кроме компонента «Задняя часть».

Шаг 3
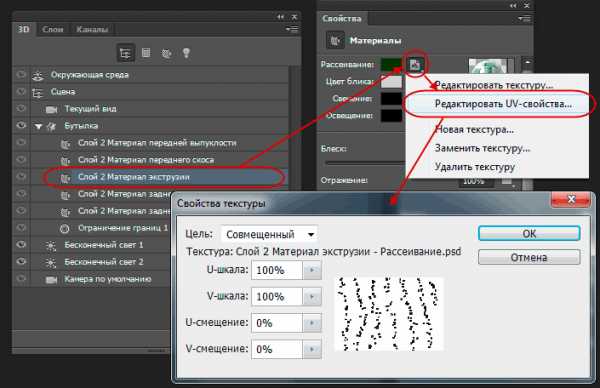
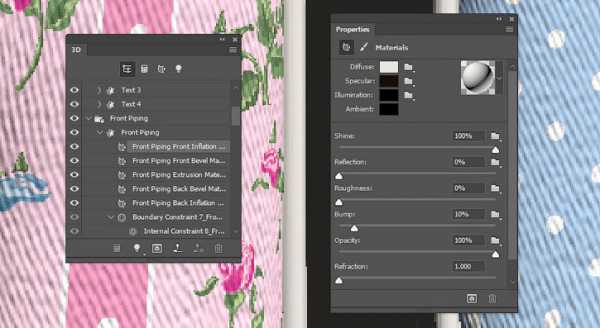
Выбираем Text Front Inflation Material (Материал передней выпуклости текста), на панели свойств кликаем на иконку текстуры рядом с параметром Diffuse (Рассеивание), выбираем Replace Texture (Заменить текстуру) и находим у себя на компьютере первый узор, который мы сохранили в начале урока.

Шаг 4
Снова кликаем на иконку текстуры Diffuse (Рассеивание) и выбираем Edit UV Properties (Редактировать UV-свойства).

Шаг 5
Корректируем параметры Tile (Мозаика) и Offset (Сдвиг), чтобы получить желаемый результат.

10. Добавляем текстуру рельефа
Шаг 1
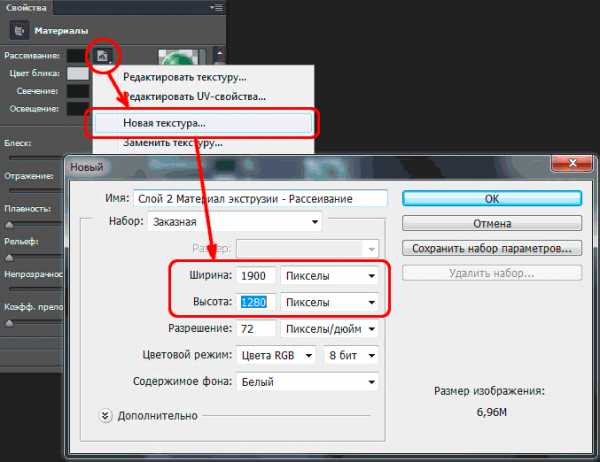
Кликаем по папке напротив параметра Bump (Рельеф) и выбираем New Texture (Новая текстура).

Шаг 2
Устанавливаем Width (Ширина) и Height (Высота) на 512 и Resolution (Разрешение) – на 300.

Шаг 3
В результате должен открыться новый файл с текстурой. Если этого не произошло, снова нажмите по кнопке с папкой и выберите Edit Texture (Редактировать текстуру).
В открывшемся файле дублируем (Ctrl+J) фоновый слой.

Шаг 4
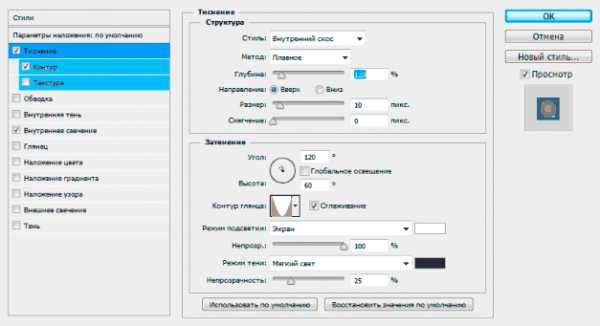
Дважды кликаем по копии слоя, чтобы применить стиль слоя Pattern Overlay (Наложение узора) со следующими параметрами:
- Pattern (Узор): denim 7
- Scale (Масштаб): 50%
Сохраняем и закрываем файл, чтобы вернуться к 3D-сцене.

Шаг 5
Редактируем UV-свойства рельефной текстуры Bump (Рельеф). Чтобы лучше видеть получаемый эффект, увеличиваем масштаб документа.

Шаг 6
Устанавливаем Bump (Рельеф) на 5% или другое значение, которое подходит для вашей работы.

11. Сохраняем и повторно применяем материал
Шаг 1
Проверяем, чтобы Front Inflation Material (Материал передней выпуклости) был все еще активен. Далее на панели свойств кликаем по кнопке с текстурной сферой, затем в открывшемся меню нажимаем кнопку с шестеренкой и выбираем New Material (Новый материал).

Шаг 2
Вводим название материала и жмем ОК.

Шаг 3
Выделяем оставшиеся материалы компонента Текст, кроме Extrusion Material (Материал экструзии). Затем открываем меню выбора материала, прокручиваем вниз список и находим сферу с материалом, который мы сохранили. Выбираем его, чтобы применить к выделенным объектам сцены.

12. Заменяем текстуры материалов
Шаг 1
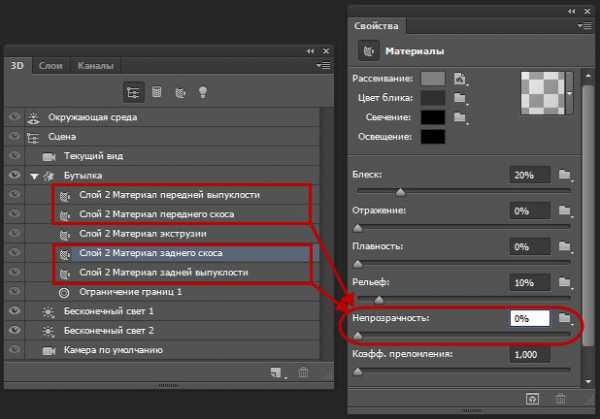
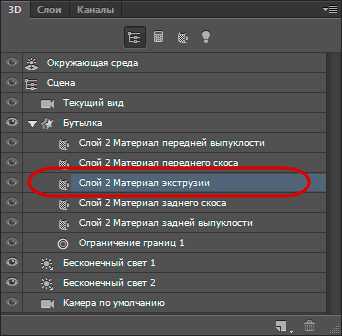
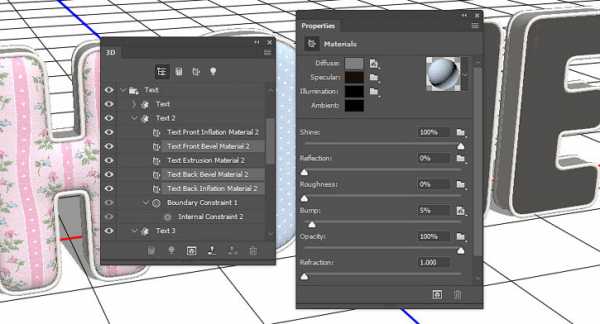
Применяем сохраненный материал к следующей букве: Front Inflation Material 2 (Материал передней выпуклости 2), Front Bevel Material 2 (Материал переднего скоса 2), Back Bevel Material 2 (Материал заднего скоса 2) и Back Inflation Material 2 (Материал задней выпуклости 2).

Шаг 2
Выбираем Front Inflation Material (Материал передней выпуклости) второй буквы, на панели свойств кликаем по иконке текстуры Diffuse (Рассеивание) и выбираем Replace Texture (Заменить текстуру), чтобы выбрать другой узор, который мы применим ко второй букве.

Шаг 3
Затем выбираем остальные материалы второй буквы (кроме материала экструзии), кликаем по кнопке текстуры Diffuse (Рассеивание) и в появившемся списке выбираем название узора, который мы применяли для материала передней выпуклости.
Возможно, вам понадобится настроить UV-свойства каждой новой текстуры, так что не забывайте об этом.

Шаг 4
Повторяем описанные выше действия с оставшимися буквами.

13. Создаем простой материал окантовки
Шаг 1
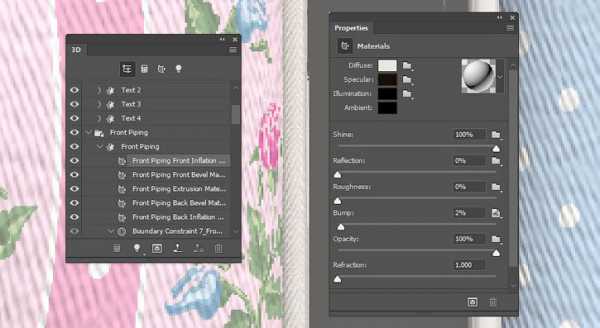
Находим компонент «Передняя окантовка» первой буквы и выбираем Front Inflation Material (Материал передней выпуклости). На панели свойств нажимаем кнопку текстуры Diffuse (Рассеивание) и выбираем Remove Texture (Удалить текстуру).

Шаг 2
Устанавливаем цвет Diffuse (Рассеивание) на 233, 231, 226.

Шаг 3
Кликаем на кнопку с папкой напротив параметра Bump (Рельеф) и в списке выбираем текстуру Text Front Inflation Material – Bump (Материал передней выпуклости текста – Рельеф).
Увеличиваем масштаб документа, чтобы настроить UV-свойства, затем устанавливаем Bump (Рельеф) на 2.

Шаг 4
Сохраняем материал и применяем его к остальным материалам с окантовкой.
Чтобы заполнить Extrusion Material (Материал экструзии), мы выбираем все компоненты с окантовкой и на панели свойств устанавливаем Texture Mapping (Отображение текстуры) на Tile (Мозаика).

Шаг 5
Возвращаемся к любому материалу экструзии компонента с окантовкой, редактируем его UV-свойства, сохраняем материал, а затем применяем его к остальным Extrusion Material (Материал экструзии) компонента с окантовкой.

14. Настраиваем размещение букв
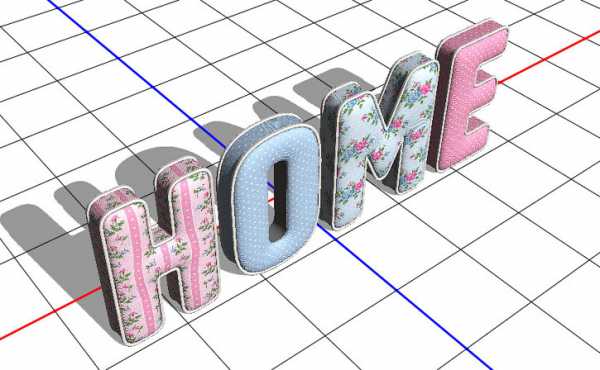
Шаг 1
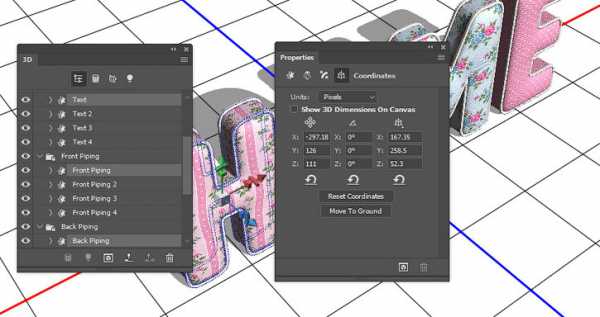
Выделяем компоненты первой буквы: «Текст», «Передняя окантовка», «Боковые грани» и «Задняя окантовка».
С помощью 3D-осей или панели Coordinates (Координаты) на панели свойств двигаем букву и подбираем для нее наиболее удачное на ваш взгляд расположение.

Шаг 2
Повторяем процесс с выбором и редактированием положения на остальных буквах. Если что, вы всегда можете вернуться к нужной букве и исправить ошибки.

Шаг 3
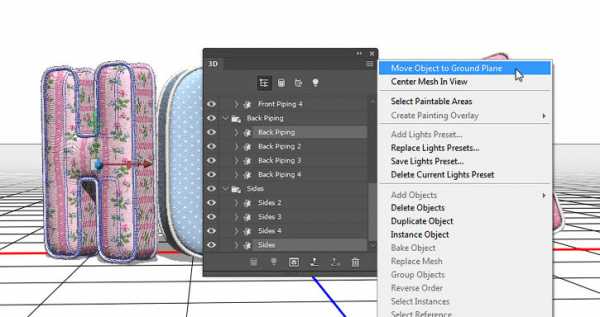
Снова выбираем компоненты первой буквы и в верхнем правом углу панели 3D нажимаем кнопку меню. Выбираем Move Object to Ground Plane (Переместить объект на плоскость основания).
Применяем это к остальным буквам.

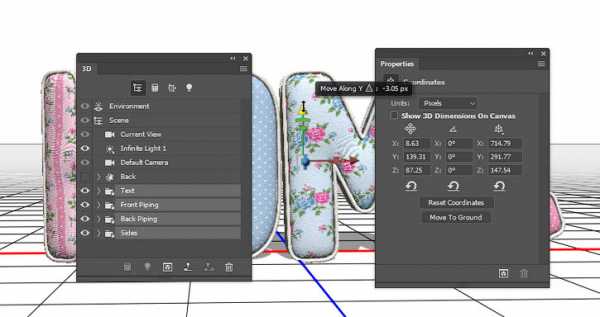
Шаг 4
Выбираем все компоненты и слегка сдвигаем их вниз по оси Y. Это создаст иллюзию погружения в мягкую поверхность дивана.

15. Создаем фон
Шаг 1
Переходим File – Place Linked (Файл – Поместить связанные) и открываем фото с пустой комнатой.
Называем слой «Фон» и при необходимости корректируем размер.

Шаг 2
Выше слоя «Фон» добавляем фото растения и называем слой «Растение».
Скрываем 3D-слои, чтобы сосредоточиться на работе с фоном.

Шаг 3
Корректируем размер, поворот и положение растения и размещаем его над вазой с левого края фона. Вы можете взять Stamp Tool (S) (Штамп) и заретушировать тонкие растения в вазе, но мы будем размывать фон, поэтому это делать необязательно.

Шаг 4
Выбираем слой «Фон», переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 5.

Шаг 5
Также размываем само растение.

16. Выделяем и вырезаем изображение
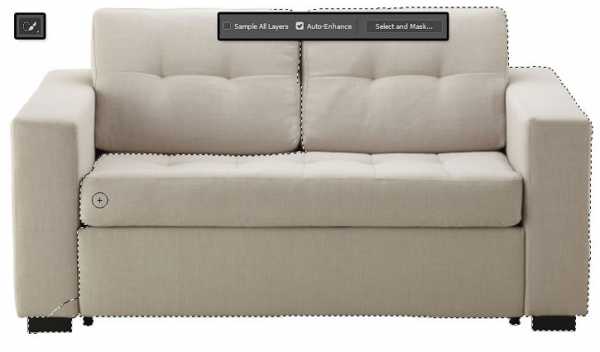
Шаг 1
Открываем фото с диваном, активируем Quick Selection Tool (W) (Быстрое выделение), также можете активировать параметр Auto-Enhance (Усилить автоматически) на верхней панели параметров. Это может слегка замедлить процесс работы в программе, но выделение получится более качественным.
Кликаем по дивану и слегка проводим инструментом, чтобы выделить его.

Шаг 2
Чтобы убрать лишнее выделение, зажимаем клавишу Alt и кликаем в нужных областях.
В местах с мелкими деталями максимально аккуратно проводим инструментом, чтобы получить качественное выделение.

Шаг 3
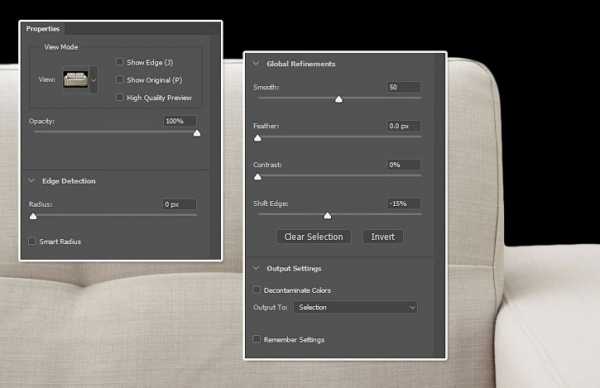
Выделив диван, кликаем на кнопку Select and Mask (Выделение и маска) на верхней панели с параметрами (в предыдущих версиях Photoshop эта кнопка называется Refine Edge (Уточнить край)).
Устанавливаем View (Вид) на On Black (На черном) и увеличиваем Opacity (Непрозрачность) на 100%.
Также поиграйте с настройками Smooth (Сглаживание) и Shift Edge (Смещение края), чтобы выделение было максимально точным.

Шаг 4
Закончив, жмем ОК и переходим Edit – Copy (Редактирование – Скопировать).

Шаг 5
Возвращаемся к рабочему документу, переходим Edit – Paste (Редактирование – Вставить) и называем новый слой «Диван».
Кликаем правой кнопкой мышки по слою «Диван», в контекстном меню выбираем Convert to Smart Object (Преобразовать в смарт-объект) и корректируем размер дивана, чтобы он четко вписывался в масштаб фона.

Шаг 6
Включаем видимость 3D-слоев и настраиваем вид из камеры так, чтобы буквы лежали на диване.

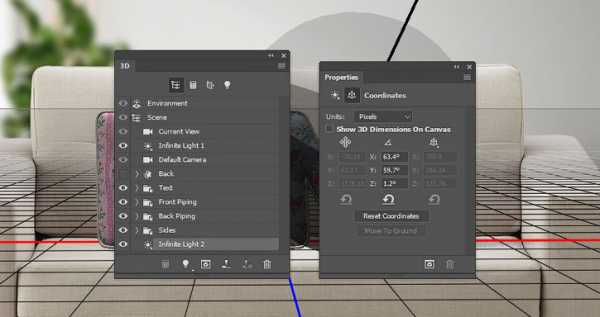
17. Настраиваем освещение сцены
Шаг 1
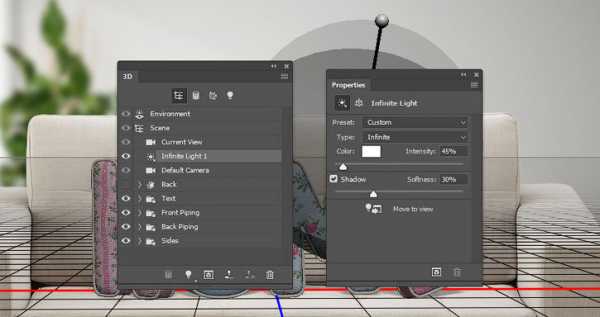
На панели 3D выбираем компонент Infinite Light 1 (Бесконечный свет). Затем на панели свойств устанавливаем Intensity (Интенсивность) на 45% и Shadow – Softness (Тень – Сглаживание) – на 30%.

Шаг 2
С помощью инструмента Move Tool (V) (Перемещение) или Coordinates (Координаты) на панели свойств настраиваем положение источника света так, чтобы он соответствовал освещению комнаты (источник света на фоновом слое находится у окна).

Шаг 3
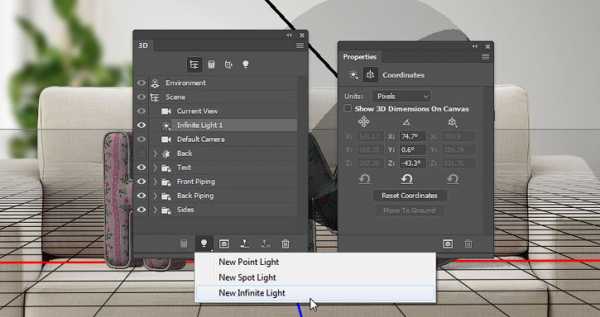
В нижней части панели 3D жмем на кнопку Add new Light to Scene (Добавить новый свет на сцене) и выбираем New Infinite Light (Новый бесконечный свет).

Шаг 4
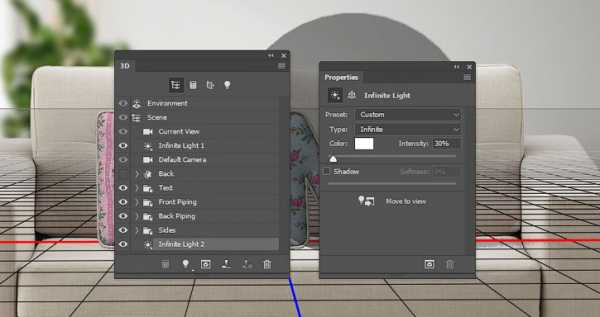
Далее выбираем компонент Infinite Light 2 (Бесконечный свет 2). Устанавливаем Intensity (Интенсивность) на 30% и снимаем галочку с Shadow (Тень).

Шаг 5
Перемещаем свет так, чтобы он освещал верхнюю часть текста.

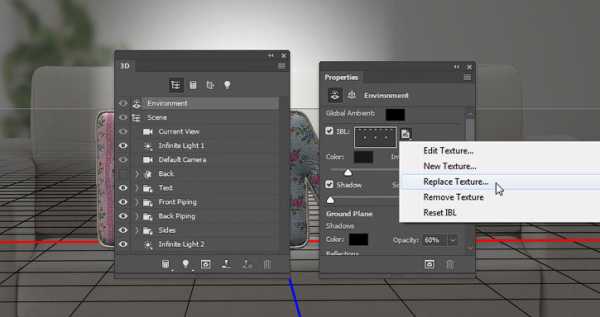
Шаг 6
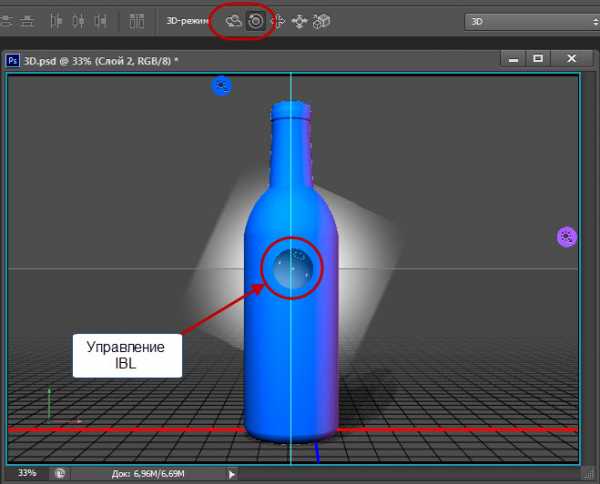
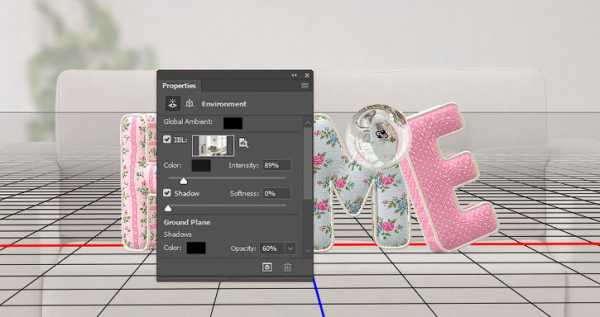
Выбираем компонент Environment (Окружающая среда), нажимаем на текстуру IBL (ИСБИ), выбираем Replace Texture (Заменить текстуру) и находим фото со спальной комнатой.

Шаг 7
Устанавливаем Intensity (Интенсивность) на 90% и перемещаем источник света по сцене, чтобы подобрать наиболее удачное расположение.

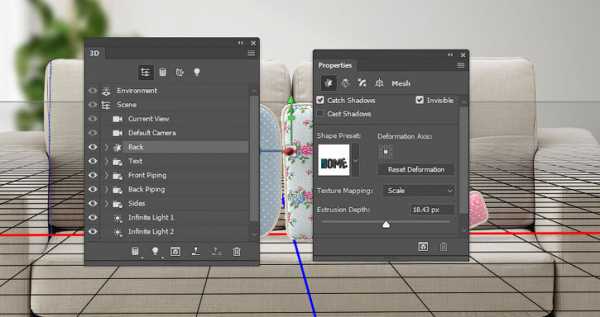
18. Добавляем невидимые элементы и рендерим сцену
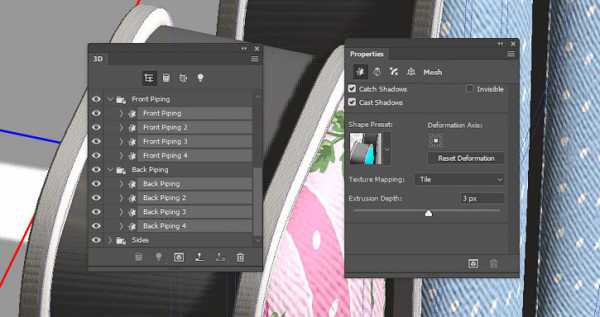
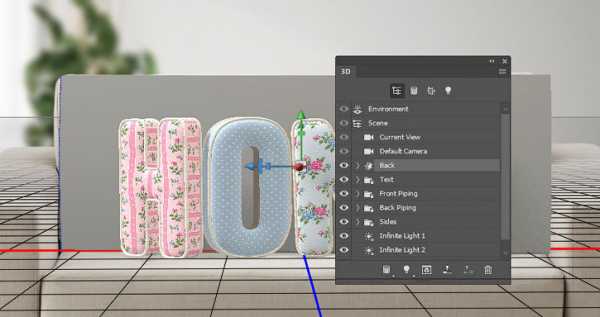
Шаг 1
Выбираем компонент «Задняя часть», поворачиваем его на -90° по оси Y и увеличиваем размер, пока прямоугольник не заполнит весь диван.

Шаг 2
Поворачиваем и перемещаем компонент «Задняя часть» вплотную к буквам.

Шаг 3
Настраиваем финальный вид из камеры, который мы будем рендерить.
Выбираем компонент «Задняя часть», снимаем галочку с Cast Shadow (Отбрасывание тени) и активируем Invisible (Невидимый). Благодаря этому, мы создадим невидимую поверхность, на которую будет падать тень.

Шаг 4
Закончив настраивать сцену, переходим 3D – Render (3D — Рендеринг), чтобы визуализировать сцену. Рендеринг может занять достаточно много времени, в зависимости от мощности вашего компьютера и сложности сцены, но вы в любой момент сможете остановить этот процесс нажатием клавиши Esc.
Также вы можете остановить рендеринг, если понадобится доработать освещение, объекты или другие параметры сцены, а затем запустить его снова, пока результат вас не будет устраивать.
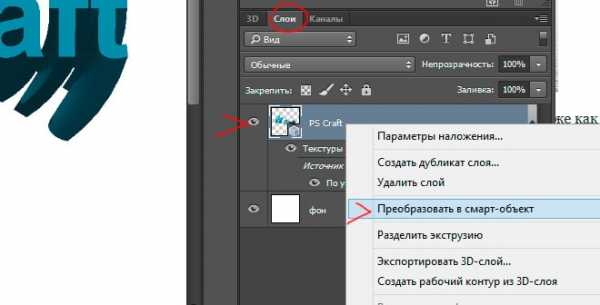
Закончив с этим, конвертируем 3D-слой в смарт-объект, чтобы избежать случайных изменений.

Шаг 5
Кликаем правой кнопкой по 3D-слою и выбираем Create Clipping Mask (Создать обтравочную маску), чтобы тень на компоненте «Задняя часть» не выходила за пределы дивана.

Шаг 6
В нижней части панели слоев кликаем на кнопку Add layer mask (Добавить слой-маску).
Цвет переднего плана устанавливаем на черный, активируем Brush Tool (B) (Кисть), берем мягкую круглую кисточку и проводим по маске в тех местах, которые необходимо скрыть.

19. Добавляем тень
Шаг 1
Под 3D-слоем добавляем новый слой, называем его «Задняя тень» и меняем режим смешивания на Linear Burn (Линейный затемнитель).
Устанавливаем цвет переднего плана на #848285 и рисуем тень в тех местах, где буквы касаются дивана, чтобы усилить эффект реализма.

Шаг 2
Уменьшаем непрозрачность слоя «Задняя тень» и ластиком (Е) удаляем лишнюю тень.

Шаг 3
Под слоем «Задняя тень» создаем новый слой, называем его «Отбрасываемая тень» и меняем режим смешивания на Linear Burn (Линейный затемнитель).
Добавляем тень, где буквы касаются дивана. Затем жмем Ctrl+T, чтобы активировать свободную трансформацию, сжимаем тень по вертикали и размещаем под буквами.
Жмем клавишу Enter, чтобы применить все изменения. При необходимости повторяем трансформацию.

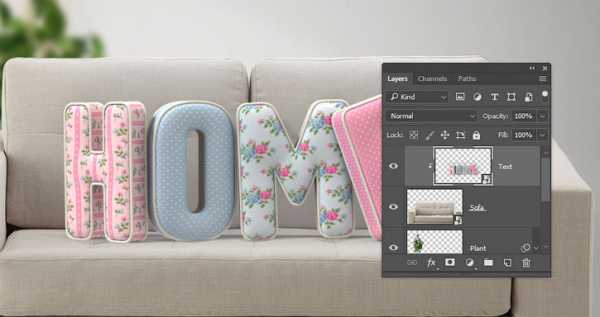
20. Добавляем финальные штрихи
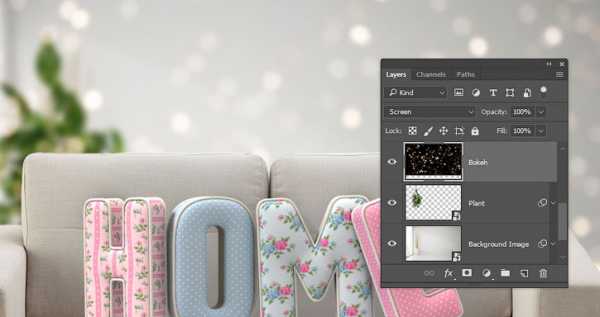
Шаг 1
Размещаем изображение с эффектом боке над слоем «Растение» и называем новый слой «Боке».
Устанавливаем режим смешивания слоя «Боке» на Screen (Осветление) и при необходимости корректируем размер, чтобы изображение вписывалось в границы документа.
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 3.

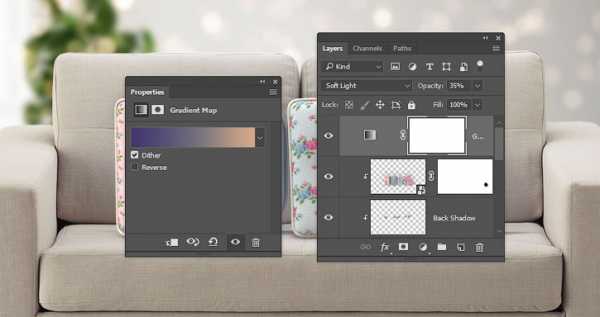
Шаг 2
В нижней части панели слоев нажимаем кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Gradient Map (Карта градиента).
Для градиента используем цвета #44386e (слева), #716d7c (в центре) и #d4a987 (справа).
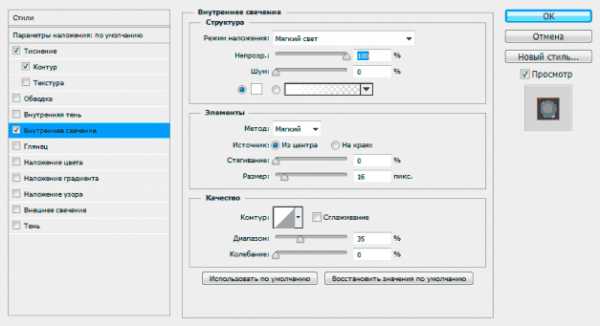
Активируем параметр Dither (Дизеринг), меняем режим смешивания на Soft Light (Мягкий свет) и непрозрачность уменьшаем до 35%.

Шаг 3
Выбираем слой «Растение» и переходим Image – Adjustments – Vibrance (Изображение – Коррекция – Вибрация).
Устанавливаем Vibrance (Вибрация) на -35 и Saturation (Насыщенность) – на -10.

Шаг 4
Если диван выглядит слишком резко по сравнению с остальными элементами сцены, примените фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 0,25.

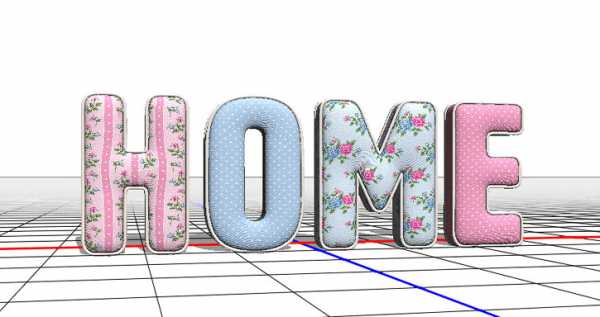
Поздравляю, мы закончили!
В начале урока мы сохранили несколько узоров, затем создали текстовые слои, конвертировали их в 3D-объекты и добавили к ним материалы.
Затем создали фон, доработали освещение и камеру на 3D-сцене и визуализировали финальный вариант.
И, наконец, добавили тени и применили цветокоррекцию к финальному варианту.
Не стесняйтесь оставлять комментарии, предложения и делиться своим результатом.
Автор: Rose
photoshop-master.ru
3d в фотошопе: основы | Уроки Фотошопа (Photoshop)
Всем привет, мы начинаем цикл уроков по работе с 3d графикой в фотошопе. В этом видеоуроке есть самые начальные сведения по 3d инструментам фотошопа. Вы узнаете, как создать новый объект и перейти в особое пространство, приготовленное разработчиками для работы с трехмерной графикой, как ориентироваться в нем, перемещать объекты и работать с источниками освещения. А также многое другое.
Внимание! В этом видеоуроке использована версия фотошопа CS6. В отличие от некоторых других, в этом уроке версия критична, так что перед просмотром нужно убедиться, что у вас установлен именно Photoshop CS6.
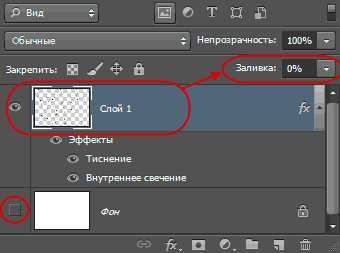
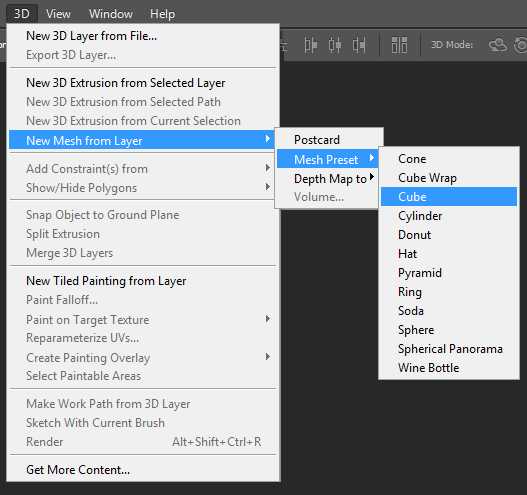
Не забудьте в начале работы создать новый слой (Shift+Ctrl+N).
Для создания простейшего куба открываем меню 3D -> New Mesh from Layer (Новый объект на текущем слое) -> Mesh Preset (Предустановки) -> Cube (Куб):

После чего вас спросят, хотите ли вы перейти в специальное рабочее пространство:
Это не принципиально, можете отказаться, но я рекомендую нажать OK. В рабочем пространстве «3D» нет ничего лишнего, так что оно максимально оптимизировано для нашей работы.
Всё остальное смотрите в видео, надеюсь вам понравится 🙂
psforce.ru
Текстовые 3D инструменты в Photoshop CS6
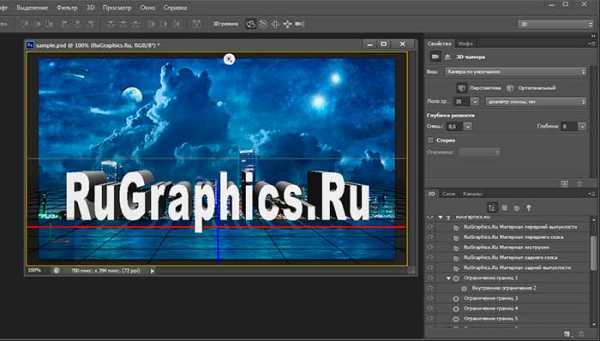
Я открыл изображение которое будет служить фоном, затем выбрал шрифт Arial Black и немного подкорректировал его с помощью инструмента «Свободная трансформация»:

Как только Вы закончили с вводом текста, нажмите на кнопку 3D на панели параметров:
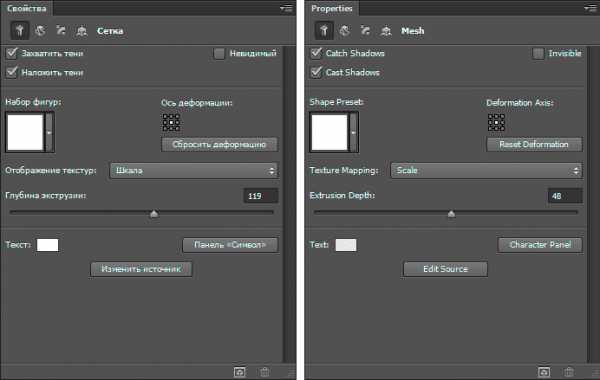
Если Вы производите это действие в первый раз после установки программы, Photoshop спросит, хотите ли вы преобразовать рабочее пространство в оптимизированное под 3D, нажмите кнопку «Да», после чего существующие панели заменятся новыми. D правой части рабочего окно Photoshop появятся панель 3D и панель свойств, кроме того, на панели параметров появятся 3D инструменты:

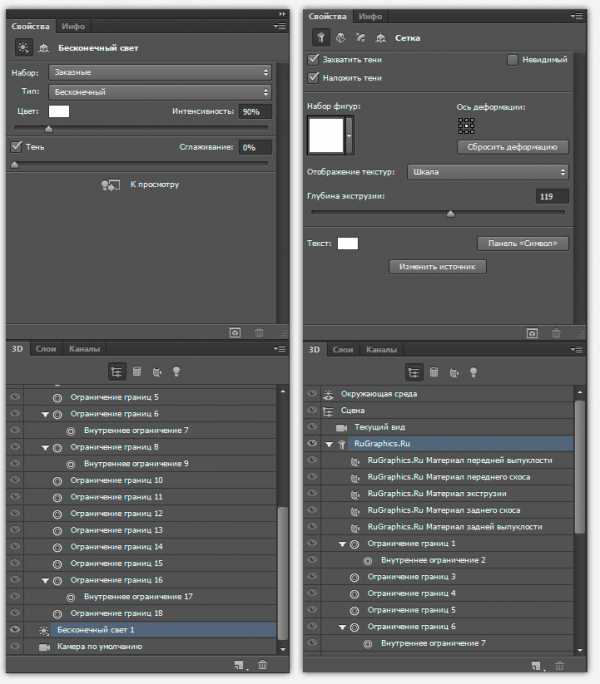
3D панель и панель свойств
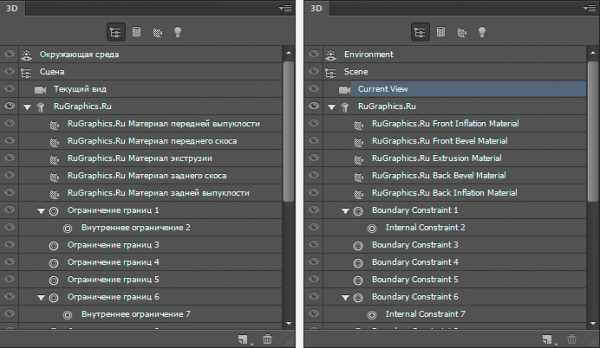
В правом верхнем углу вы увидите новую панель свойств, которые используются в рабочих процессах 3D моделирования. К этой панели мы вернёмся чуть позже. Под панелью свойств вы увидите 3D-панель, которая обеспечивает средство выбора и показа каждого типа компонента рабочего процесса 3D, это элементы сцены (Scene Elements), сетки и экструзии (Meshes and Extrusions), материалы для этих поверхностей (Materials), и объекты освещения (Lights), освещающие эти поверхности.
Метод работы с этой панелью: в панели следует выбрать какой либо из указанных выше четырёх пунктов, при этом панель свойств изменит своё содержимое и будет отображать все параметры, связанные с выбранным пунктом. На рисунке я привёл пример, справа выбраны все поверхности основного 3D-объекта (в нашем случае, текста), слева выбран объект освещения, он у меня всего один — «Бесконечный свет».

Существуют различные способы для просмотра объектов в 3D-панели. По умолчанию панель отображает все элементы в сцене, а когда вы добавляете новые объекты и виды освещения, этот список пополняется новыми пунктами и быстро становится весьма объёмным.
Для сортировки пунктов используются четыре кнопки в верхней части панели, которые позволяют перейти от просмотра «Всех объектов сцены» в «Сетки» (сами 3D-объекты), «Материалы» (текстуры, из которых состоят все поверхности 3D-объектов), и объекты освещения. При нажатии на любую из этих кнопок, все не имеющие отношения к разделу элементы сцены скрываются, и отображаются только элементы того раздела, который соответствует кнопке. На рисунке слева я показал 3D панель Photoshp CS6 с русскоязычным интерфейсом, а справа — с англоязычным:

Панель свойств также имеет несколько разных категорий или режимов, которые могут быть доступны при работе с 3D-объектом (сеткой). Они включают в себя:
— Сетка (Mesh) — общие настройки)
— Деформировать (Deform) — настройки, изменяющие форму
— Капитель (Cap) — настройки вокруг передней поверхности элементов)
— Координаты (Coordinates) указывают координаты объекта в пространстве, кроме того,
изменяя их значение в панели, можно изменять положение объекта.
На рисунке справа англоязычный интерфейс, слева русскоязычный:

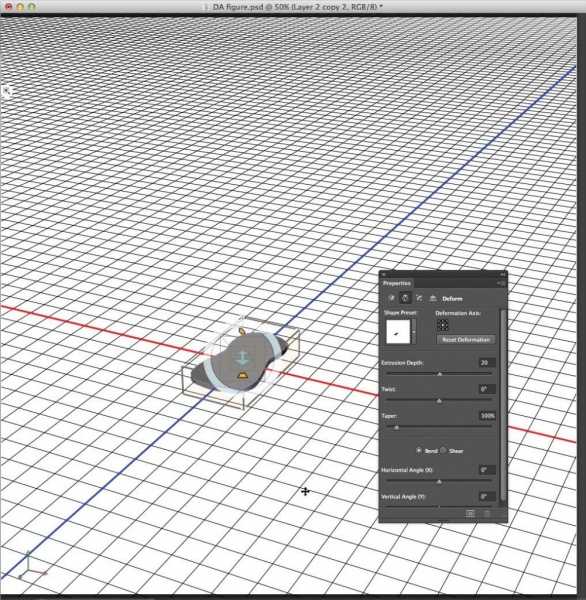
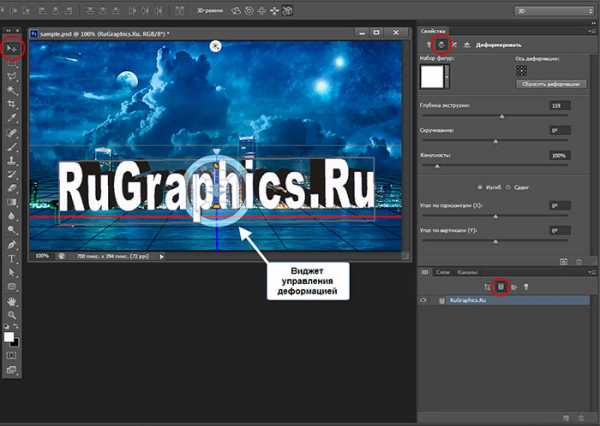
Прямая деформация 3D объектов
Во вкладке «Деформировать» (Deform) панели свойств Вы можете изменить настройки выдавливания (или экструдирования, Extrude), скручивания (Twist, но к тексту эта опция практически не применяется), а также изменить конусность выдавливания с помощью ползунка «Конусность» (Taper).
Кроме того, Вы можете выбрать тип деформации, изгиб и сдвиг (Bend или Shear), а также задать угол этого изгиба или сдвига по вертикали и/или по горизонтали.
Управлять этими настройками можно через панель, но имеется лучший способ — интуитивно понятный интерактивный виджет, который позволяет изменять все эти параметры, взаимодействуя с объектом напрямую.
Для отображения интерактивного виджета на документе, в панели 3D выберите объект, а в панели свойств — режим деформации. Кроме того, на инструментальной панели должен быть выбран инструмент «Перемещение» (Move Tool). Вы должны увидеть круглый синий виджет, появившейся над вашим объектом (в моём случае — текстом). Как только Вы наведёте и немного подвигаете на виджете курсором мыши, различные области будут подсвечиваться золотым цветом, что означает активацию какого-либо режима деформации:

C помощью регуляторов виджета Вы можете изменить конусность выдавливания, изгиб, загиб текста и т.п., подробнее показано на коротком видео. Всю деформацию можно отменить, нажав на кнопку «Сбросить деформацию» (Reset Deformation):
C помощью инструментов, расположенных сверху на панели параметров, Вы можете вращать, перемещать и масштабировать 3D-объект.
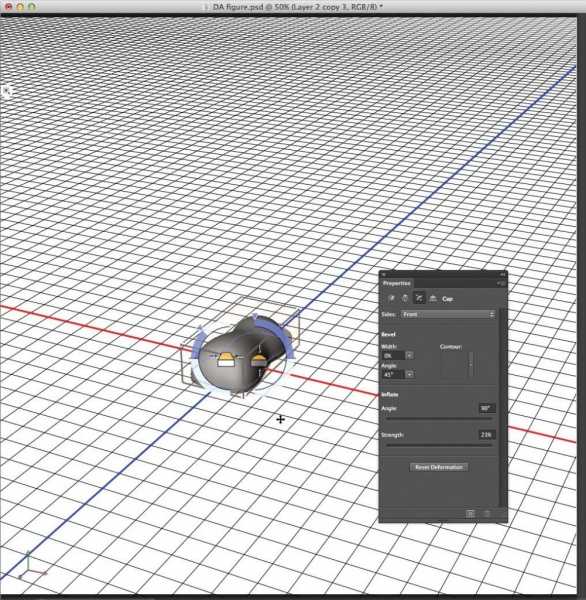
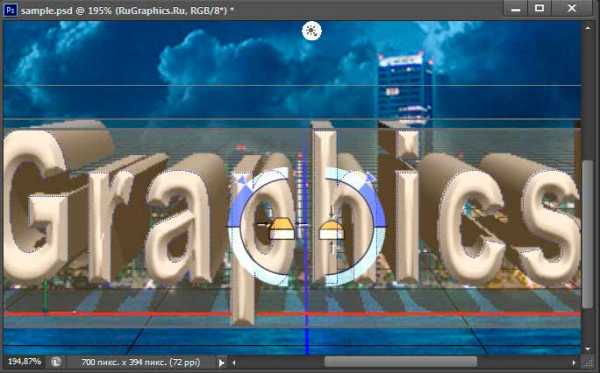
Справа от кнопки «Деформировать» (Deform) в панели свойств находится кнопка «Cap», название которой переведено в официальной русскоязычной версии почему-то как «Капитель», ну да ладно. С помощью этой опции Вы можете деформировать переднюю поверхность текста. Как и в случае с «Деформацией», в рабочем окне появляется виджет, с помощью которого Вы можете изменить интенсивность вздутия, ширину и угол фаски, и угол самой выпуклости. Кстати, он может быть и отрицательным, это значит, что при отрицательном значении угла выпуклость превратится в вогнутость:

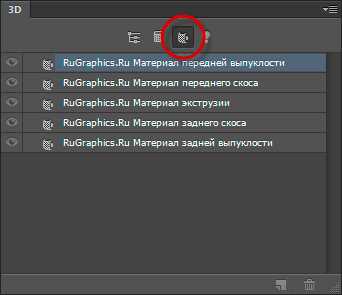
Применение 3D-материалов
Теперь хотелось бы добавить тексту цвета и какой-либо рельеф, текстуру для поверхности. Это можно сделать с помощью инструментов для 3D-материалов, вторая справа кнопка в панели 3D открывает нужную нам вкладку:

Здесь мы видим все материалы. из которых состоят поверхности (сетки) нашего объекта. Это материал передней выпуклости, переднего скоса, экструзии, заднего скоса, задней выпуклости и т.д. Вы можете назначить свойства и настройки для каждого материала индивидуально, чтобы получить лучший результат от применения освещения.
Самый простой способ работы с материалами заключается в использовании всплывающего списка, открывающегося по клику по кнопке, расположенной в правой верхней части панели свойств. Нажмите ее, затем нажмите кнопку в правом верхнем углу списка, и из нового списка выберите выпадающем виджетов и выберите «По умолчанию (для трассировки луча)» (Default (Ray-Trace)). Откроется новое окно, где нажмите на кнопку ОК. Теперь вы можете выбирать из различных типов отражающих материалов. Выберите поверхность (сетку), которую Вы хотите изменить, затем выберите материал для неё.
На рисунке я выбрал для поверхностей золотой материал, выглядит куда интереснее:

Работа с освещением
Давайте теперь займёмся светом. На панели 3D нажмите на значок лампочки, чтобы показать источники освещения. По умолчанию у нас он будет всего один, это «Бесконечные свет». Направление этого света может быть изменено с помощью перетаскивая ручки виджета, похожего на зонтик. Цветом и интенсивностью источника света можно управлять из панели свойств:

Я сделал цвет света темно-оранжевым, и повернул виджет-зонтик так, чтобы свет исходил сзади. Кроме того,снял галку с опции «тень» с сделал интенсивность света 400%., пока свет, казалось, сквозь сзади. Это создает интересные размышления, и хорошая тень в передней части письма, как только я увеличил интенсивность примерно на 300%:

Теперь неплохо бы добавить ещё один источник света. Добавляется источник при помощью той же кнопки внизу панели 3D, что и кнопки добавления слоя в обычной панели слоёв.
Я выбрал тип «Новый направленный свет» (New Light Spot), или «Прожектор»:
 .
.
После чего увеличил пятно света, отключил тени и уменьшил интенсивность до 75%. Вот что получилось:

Финал создания 3D
Финальной стадией создания любого 3D-изображения является его рендеринг (визуализация). При этом программа просчитывает и визуализирует объекты, которые ранее отображала схематично.
Запускается рендеринг через вкладку главного меню 3D —> Рендеринг или кнопкой внизу панели свойств.
В зависимости от сложности вашей 3D-сцены, мощности компьютера и 3D-установок, процесс визуализации может занять от нескольких минут до часа и более.
Обычно, следует подождать, пока процесс сделает несколько проходов, после чего Вы увидите все недостатки, которые следует устранить. Для прекращения процесса, щелкните в любом месте пользовательского интерфейса, затем внести необходимые изменения в позиционировании объектов, материалы или освещение (или их комбинацию) и запустите рендеринг вновь.
Вот что я получил в конце своей работы, обратите внимание, что я не гнался за какой-либо художественной ценностью изображения, а намеренно использовал тёмный, контрастный туксту фон для наглядности:

rugraphics.ru
3D объекты в Photoshop
В этом уроке мы будем рисовать объемные предметы при помощи программы Photoshop.

Шаг 1. Создайте новый документ размерами 1000х800 пикс.
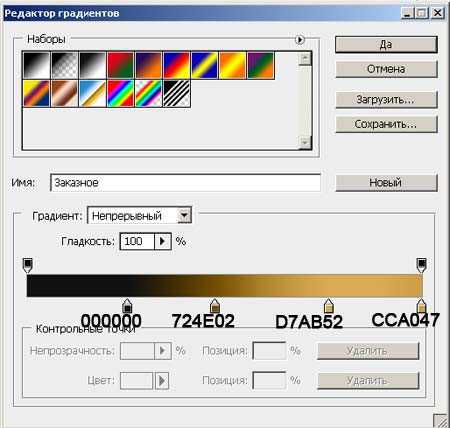
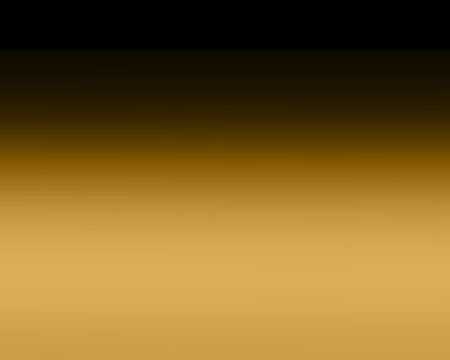
Выберите инструмент Gradient«Градиент», в настройках выберите Линейный и залейте им документ. Параметры градиента:

Получите вот такой цвет фона.

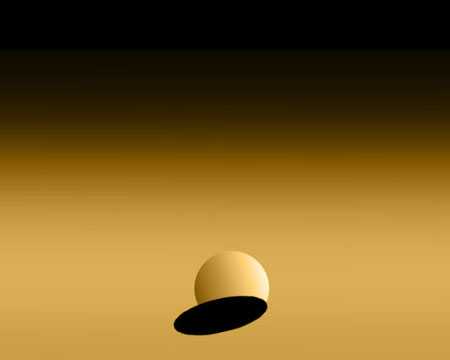
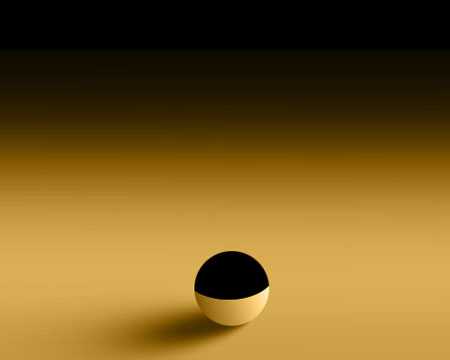
Шаг 2. Создайте новый слой, возьмите инструмент Elliptical Marquee«Овальная область» (M) и, зажав клавиши Shift+Alt, нарисуйте ровный, небольшой круг. Залейте его белым цветом.

Шаг 3. Не снимая выделения, выберите линейный Градиент, цвет возьмите от темно-коричневого, через светло-коричневый к белому, т.е. трехцветный. И заполните им шар.

Шаг 4. Шарик получился объемный но, не хватает тени.
Создайте новый слой, нарисуйте вытянутый эллипс, заполните его черным цветом.
При помощи трансформации поверните его.

Затем, используя фильтры Blur (Размытия), немного размойте края (я использовала фильтр Gaussian Blur (Размытие по Гауссу) и Размытие по поверхности).
Примените к этому слою Layer – Layer Style – Outer glow (Слой — Стиль слоя — Внешнее свечение) и Layer – Layer Style –Inner glow (Слой — Стиль слоя – Внутреннее свечение).
В обоих случаях я поменяла цвет градиента на коричневый, а Режим на Перекрытие)

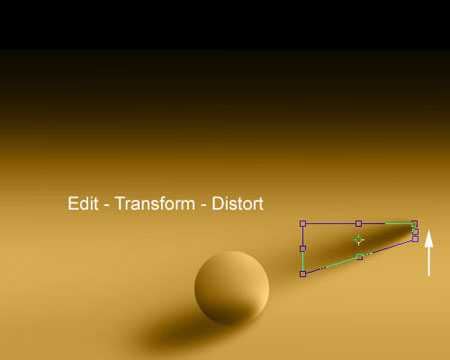
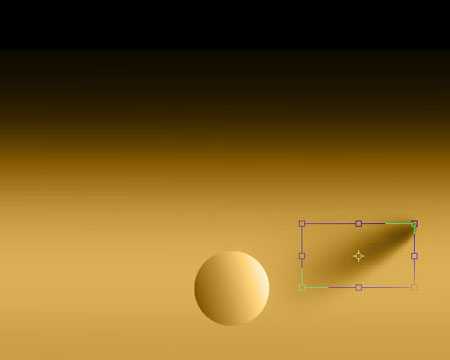
Используя Edit – Transform – Distort (Редактирование – Трансформация – Искажение), Edit – Free Transform (Редактирование — Свободная трансформация), сузьте один край тени, чтобы сымитировать эффект рассеивания. Примените трансформацию. И снова Ctrl+T немного расширьте тень.



С помощью Свободной трансформации подкорректируйте тень.

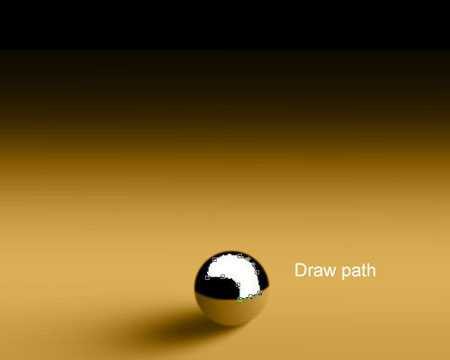
Шаг 5. Представим, что фон это стол и нам нужно, чтобы все, что находиться вокруг отражалось на нашем шаре.
Для этого: создайте новый слой. Нарисуйте вытянутый эллипс и поместите выделение, так чтобы шар как бы разделить им пополам. Залейте выделение черным цветом.

Оставаясь на этом же слое, зажав клавишу Ctrl, кликните по миниатюре слоя с нашим шариком. Появится выделение шара. Инвертируйте выделение Shift+Ctrl+I и нажмите клавишу Delete.

Немного размойте этот слой Размытием по Гауссу, чтобы смягчить края и затемните черной кистью с низкой непрозрачностью шарик. Ctrl+D, снимите выделение
(для затемнения нижнего участка шара, можно воспользоваться приемом из шага №10, наоборот уменьшив яркость).

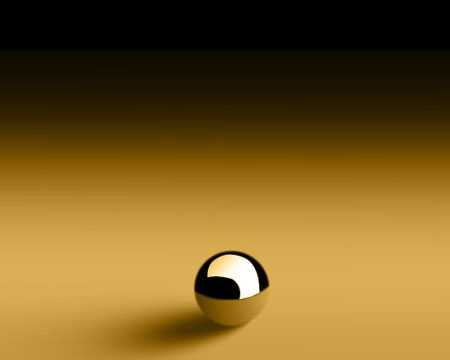
Шаг 6. Теперь нужно чтобы, что-то яркое на нем отражалось. Для этого инструментом Pen«Перо», на новом слое, рисуем фигуру на черной половинке шара.

Кликаем правой кнопкой мыши и в появившемся окне выбираем Make Selection «Образовать выделенную область», радиус растушевки 0 пикс. Заливаем выделение белым цветом. И, не снимая выделения, добавляем немного желтого цвета, кистью с маленькой непрозрачностью. Ctrl+D, чтобы снять выделение.

Предположим, что стол тоже отражает этот яркий предмет, тогда само собой это должно отражаться в шаре.
Дублируйте слой с отражением, примените к нему Edit – Transform – Flip vertical (Редактирование – Трансформация – Отразить по вертикали). Опустите на низ шарика, уменьшите немного в размере и уменьшите непрозрачность слоя.
Возможно применение Warp (Деформации), для того чтобы уложить это отражение по объему шарика.

Добавим отражение от шарика. Это можно сделать, дублировав слой с коричневым шариком, поместить его ниже слоя с тенью и уменьшить непрозрачность слоя.

Добавьте свечения блику на черном фоне. Я сделала это, используя белую кисть, несколько слоев и размытие по Гауссу.

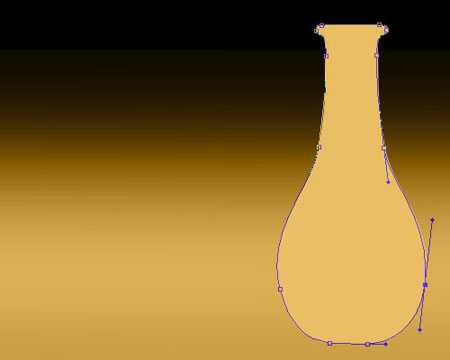
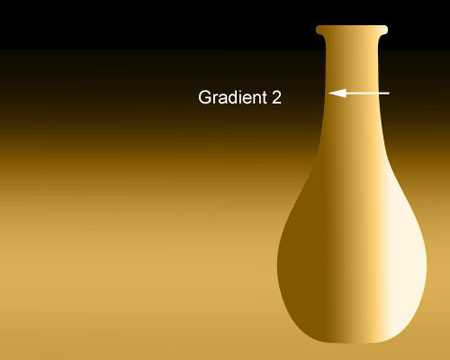
Шаг 7. Инструментом «Перо», на новом слое, нарисуйте вазу.

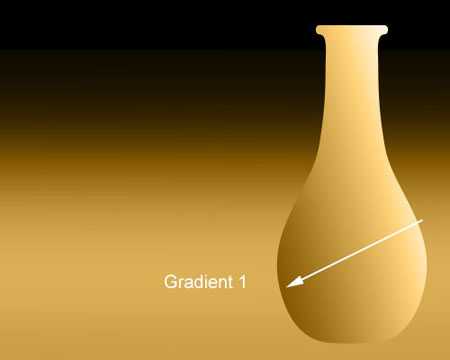
Правой кнопкой Make Selection (Образовать выделенную область). Залейте этот слой таким же градиентом, каким вы заливали шарик (Шаг 3), немного под углом.

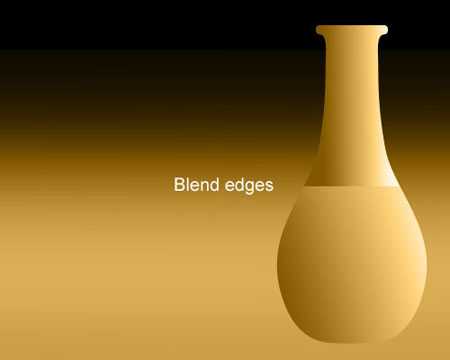
Затем, не снимая выделения, создайте новый слой. И, немного подкорректировав градиент, залейте вазу еще раз. Ctrl+D снимите выделение.

Инструментом «Прямоугольная область» (M) выделите нижнюю часть вазы и нажмите клавишу Delete.

Либо Eraser«Ластиком», либо при помощи маски слоя, большой, мягкой Кистью, с низкой непрозрачностью, сделайте плавный переход между слоями, убрав четкую границу. Должно получиться так:

Шаг 8. Теперь нужно нарисовать тень под ободком на горлышке.
Я для этого, на новом слое, сделала овальное выделение, чтобы край этого выделения соответствовал форме ободка. Инвертировала выделение Shift+Ctrl+I и большой, мягкой Кистью с темно-коричневым цветом, с низкой непрозрачностью, нарисовала тень. Делайте плавный переход от светлого участка к темному.
Не переживайте, если цвет выйдет за пределы горлышка, сейчас главное это ровный ободок. Затем немного размыла края по Гауссу.
Теперь что бы убрать не нужный цвет за пределами горлышка, оставаясь на этом слое, кликните на миниатюре вазы, в палитре слоев. Появиться выделение. Shift+Ctrl+I и Delete.
Шаг 9. На новом слое нарисуйте эллипс и залейте его черным цветом.

Повторите все действия, которые вы делали с тенью для шарика. После фильтров Blur (Размытие), просто скопировала Стиль слоя с тени шарика и вставила в этот слой. Поместите этот слой ниже всех слоев с вазой.
Free Transform (Свободная трансформация) — уменьшаете немного в высоте и ширине, одним словом подгоняете тень под вазу.

В своём уроке автор нарисовал на вазе еще и вторую тень. Как будто что-то яркое светит на вазу с правого бока.
Для этого просто дублируйте слой с первой тенью. Примените к нему Свободную трансформацию и при помощи Перспективы, Искажения и Наклона, расширьте ее немного и сметите влево.
Я просто зажимала клавишу Ctrl и двигала рамку трансформации в те положения, которые мне были нужны.

Затем, чтобы дно вазочки не было с таким резким и ровным переходом, нужно проделать следующее.
Выше всех слоев, создайте новый слой, зажав клавишу Ctrl кликните по миниатюре вазы, в палитре слоев, чтобы появилось выделение вазы.
Нарисуйте темно-коричневым цветом тонкую линию, прямо по дну вазочки. Снимите выделение и примените размытие по Гауссу, совсем немного, чтобы размылись только края этой полоски.

Шаг 10. Добавим отражение стола на вазе и придадим керамический блеск.
Создаем новый слой, выбираем инструмент Elliptical Marquee (Овальная область) и рисуем овал на вазе. Заливаем его черным цветом.

Не снимая выделение, отключаем видимость этого слоя (для того, чтобы в дальнейшем удобней было регулировать цвет).
Переходим на слой с вазой, нажимаем Shift+Ctrl+I. Заходим в Меню – Выделение- Модификация — Растушевка или просто нажмите Alt+Ctrl+D. В появившемся окне поставьте радиус растушевки 5 пикс.
Теперь зайдите в Image – Adjustment – Brightness/Contrast (Изображение – Коррекция — Яркость/Контрастность).
Увеличьте Яркость (в версии CS3, я поставила галочку напротив — Использовать прежнее и увеличила Яркость до +10).
*автор не рекомендует заливать этот участок белее светлым цветом, а использовать именно увеличение яркости. Так как это придаст больше естественности*

Шаг 11. На новом слое инструментом «Pen» (Перо) нарисуйте фигуру как на скриншоте.

Это будет еще одно отражение от светлого предмета.
Нажмите правой кнопкой мыши на изображении – Make Selection (Образовать выделенную область), Область растушевки 0 пикс.
Выберите инструмент Gradient (Градиент) — линейный, цвет, например, отAF832A до ААВ884. Залейте этим Градиентом выделение. Ctrl+D

Шаг 12. Создайте новый слой. Зажав клавишу Ctrl, кликните по миниатюре вазы, на палитре слоев.
Возьмите Кисть, размер поставьте небольшой, например19 пикс., hardness (жесткость кисти) примерно 50%, цвет белый. Нарисуйте белую полоску на горлышке вазы.

Чтобы придать еще больше блеска, выберите Кисть формы многогранной звезды (можно воспользоваться кистями из стандартного набора), цвет белый, непрозрачность 100%.
На новом слое, кликните один раз на краю горлышка вазы. Для большего эффекта к этому слою можно применить Layer – Layer Style – Outer glow (Слой — Стиль слоя — Внешнее свечение) и Layer – Layer Style –Inner glow (Слой — Стиль слоя – Внутреннее свечение), ну и менять Режимы наложения.

Шаг 13. Возьмите инструмент Vertical Type Text (Вертикальный текст) (правой кнопкой на инструменте «Текст»), шрифт и размер шрифта, выберите любой, цвет темно-коричневый и напишите, в данном случае, слово PHOTOSHOP.

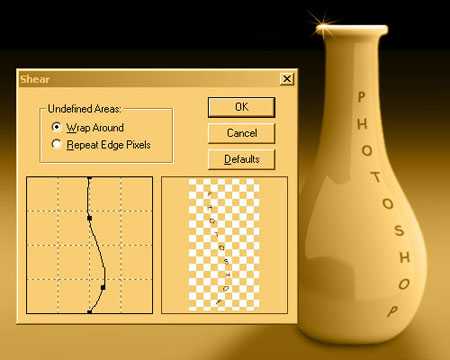
Кликните по этому слою на миниатюре слоев, или нажмите на галочку, вверху возле вкладки Рабочая среда. Теперь зайдите в Фильтры – Искажение — Искривление. Появится окошко, в котором вам предложат Растрировать текст, жмите ДА.
Изогните кривую по форме вазы. Уменьшите немного непрозрачность слоя.

Дублируйте слой с текстом Ctrl+J, нажмите «D» (цвета по умолчанию), затем «X» (меняем местами) Ctrl+ клик на миниатюре этого слоя и нажмите Alt+Backspace, выделение заполнится Основным цветом, т.е. белым. Ctrl+D.

Поместите этот слой ниже слоя с темными буквами. Сместите белый текст немного левее.

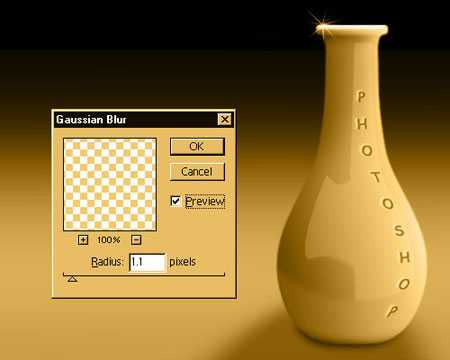
Слегка размойте слой с белыми буквами. Зайдите в Filter – Blur – Gaussian Blur (Фильтры – Размытие — Размытие по Гауссу), установите радиус 1,1 пикс.

Шаг 14. Таким же шрифтом напишите еще одно слово, ART. Цвет автор взял черный, потом вероятней всего уменьшил непрозрачность слоя. Я взяла тот же цвет, которым писала слово PHOTOSHOP.

Кликните по этому слою на палитре слоев. Нажмите Ctrl+T, правой кнопкой выберите Поворот на 90 против часовой стрелки.

Теперь зайдите в Фильтры – Искажение — Искривление. Появиться окошко в котором вам предложат «Растрировать текст», жмите ДА. Изогните немного текст.

*Так же можно изогнуть его по форме вазы при помощи Свободной трансформации/Деформации.*
Верните текст в горизонтальное положение, уменьшите непрозрачность слоя и проделайте те же действия, что делали со словом PHOTOSHOP.

Автор добавил еще фигурку птицы. Вы можете взять любую другую фигуру.
Выберите Кисть, которой будете делать отпечаток фигуры. Цвет темно-коричневый. На новом слое сделайте отпечаток и повторите действия, описанные выше (кроме фильтра «Искривление»).

Шаг 15. Добавьте свечение на вазе. Для этого, выше всех слоев создайте новый слой, нарисуйте мягкой белой кистью полоску, по форме вазы. Примените к ней размытие по Гауссу.


Добавьте отражение вазе. Перейдите на слой с вазой, сделайте его дубликат (Ctrl+J). Ctrl+T – Flip to vertical (Отразить по вертикали). Опустите этот слой в низ вазы, поменяйте его местами со всеми слоями теней от вазы, на палитре слоев. Уменьшите непрозрачность слоя.

Шаг 16. Вернитесь вниз палитры слоев, к слоям с шариком. Отыщите самый последний слой, относящийся к шарику, и выше этих слоев, создайте новый слой. Нарисуйте не большой, белой, мягкой Кистью еще один блик, размойте его по Гауссу и уменьшите непрозрачность слоя.

Шаг 17. Отражение вазы на шарике.
Слой с вазой продублируйте (Ctrl+J). При помощи Свободной трансформации уменьшите в размере и разместите на шарике.
Примените трансформацию и инструментом «Перемещение» поместите отражение на нужное место. Опять Ctrl+T и при помощи Искажения, Поворота (или просто зажимая клавишу Ctrl), Деформации, разместите отражение по объему вазы.
Кликните по миниатюре этого слоя, чтобы образовать выделение. Возьмите Линейный Градиент, уменьшите непрозрачность, цвет от темно-коричневого к прозрачному. Слегка оттените край вазы градиентом.

Дублируйте этот слой (Ctrl+J), нажмите Ctrl+T – Отразить по вертикали. Опустите его в низ вазы и поменяйте слои местами. Затем Деформация, чтобы уложить по форме шарика. Затем кликните по миниатюре с шариков, на палитре слоев, Shift+Ctrl+I и Delete. Уменьшите этому слою непрозрачность.

Шаг 18. Зажимая клавишу Ctrl, выделите все слои, которые относятся к шарику: тени, блики, свечения. Все, кроме отражения от шарика. Объедините их Ctrl+E.
Дублируйте этот слой, поменяйте местами слои с шариками.
Поместите второй шарик между первым шариком и вазой. Уменьшите в размере (Ctrl+T). Примените Размытие по Гауссу 0,5 пикс.
Найдите отражение от шарика, дублируйте этот слой. Поместите дубликат отражения под второй шарик. Примените к нему трансформацию и размытие по Гауссу.
Теперь дублируйте первый шарик еще два раза. Один слой будет третий шарик, второй слой будет отражением третьего шарика. Инструментом «Перемещение» или просто зажав клавишу Ctrl, отодвиньте, сначала один шарик, затем другой, чтобы было видно, с чем работать. К одному из них примените Cвободную трансформацию (Ctrl+T) – Отразить по вертикали.
Поместите этот слой непосредственно под шариком и немного поверните вправо, так чтобы было похоже на отражение. Примените к этому слою размытие по Гауссу 1 пикс. Затем уменьшите непрозрачность слоя (если черный цвет сильно бросается в глаза, его можно немного стереть мягким ластиком с низкой непрозрачностью кисти). Объедините эти два слоя. Нажмите Ctrl+T и уменьшите в размере, поместите их дальше от всех предметов. Примените к получившемуся слою с третьим шариком размытие по Гауссу в 1 пикс.

Шаг 19. Выше всех слоев, создайте новый слой и нарисуйте белой кистью свечение от шариков на вазе.
Примените Размытие по Гауссу, кликните по миниатюре вазы, Shift+Ctrl+I и Delete, уменьшаете непрозрачность слою.
*либо можно попробовать на слое с самой вазой, пройтись инструментом осветление, выбрав — Света.*

Шаг 20. Создайте новый слой, ниже слоя с дальним шариком нарисуйте эллипс, поместите выделение так, как на скриншоте. Нажмите правой кнопкой – Выполнить обводку. Ширину пикс. выберите на свой взгляд, я поставила 15 пикс., цвет, либо белый, либо светло-коричневый, Позиция относительно границы – По центру. Затем примените Размытие по Гауссу.
Вот что у нас вышло!

Надеюсь у вас все получится. Желаю удачи в выполнении и творческих успехов.
Автор: Vinny Chirayil
Перевод: Ирина Сёмина.
Ссылка на источник урока
photoshop-master.ru
