Как сделать заливку в Фотошопе CS6 и СС
Для редактирования изображений большинство пользователей используют Фотошоп. В этой программе существует очень большое количество разных функций и режимов, которые открывают множество возможностей.
В этой статье разговор пойдет о том, как пользоваться инструментом “Заливка”, рассмотрим его разновидности и применим знания на практике.
Содержание: “Как сделать заливку в Фотошопе”
Разновидности заливок
Есть несколько функций в Фотошопе по нанесению цвета — «Градиент» и «Заливка».
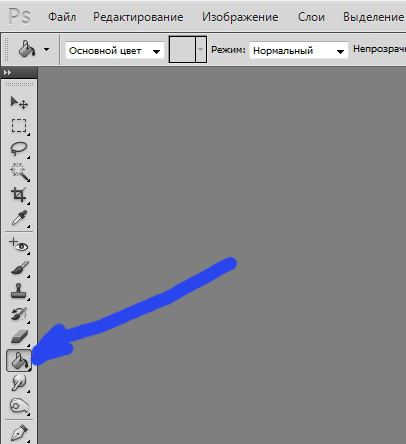
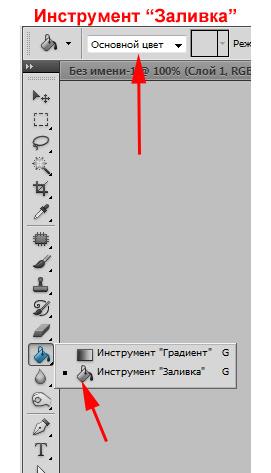
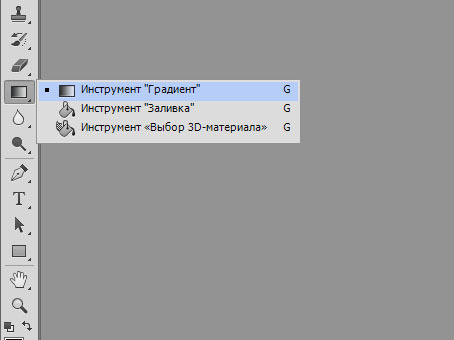
Данные функции можно найти в редакторе, нажав на «Ведро с капелькой». Для выбора необходимой заливки, надо навести курсор на пиктограмму и кликнуть правой кнопкой мыши. Отобразится небольшое окно, где находятся все инструменты, которыми можно нанести цвет.
Для придания цвета картинке или добавления фигур и узоров удобней пользоваться функцией «Заливка». Область ее применения широка, например, когда нужно сделать фон, закрасить предметы или создать интересные абстрактные рисунки.
При необходимости использовать два или более цветов при заливке, плавно переходящих друг в друга, нужно выбирать функцию «Градиент». Этот инструмент дает возможность сделать цветовую границу почти невидимой. Также его широко используют для рисования границ или усиления цветовых переходов.
Достаточно просто меняются возможности используемых заливок. Это дает выбрать нужный режим заливки рисунка или расположенных в нем картинок.
Как выполнить заливку
При работе в этом редакторе нужно учитывать применяемый вид заливки. Для того, чтобы результат не разочаровал Вас, очень важно использовать правильную заливку и максимально хорошо ее настроить.
Параметры, которые важно регулировать при использовании инструмента «Заливка»:
- Источник заливки. Данная функция помогает настроить режим окрашивания цветом всей части изображения, к примеру, полное покрытие цветом или каким-либо рисунком.
- Узор. Этот параметр позволяет найти нужный узор, который хотите нанести на изображение.

- Режим заливки. Помогает выбрать настройки для заливания цветом.
- Непрозрачность. Параметр, который дает отрегулировать степень прозрачности цвета.
- Допуск. Параметр, который дает возможность установить близость необходимых цветов, а инструмент «Смежные пиксели» помогает сделать заливку близких промежутков, которые включены в Допуск.
- Сглаживание. Создает закрашенную пополам грань между промежутками, один из которых залит, а другой нет.
- Все слои. Заливает цветом все слои в палитре.
Чтобы настроить в графическом редакторе Фотошоп инструмент «Градиент», нужно:
- Выбрать необходимую для заливки область и выделить её.
- Кликнуть на инструмент «Градиент».
- Выбрать цвет для заливки фона и определиться с основным тоном.
- Поставить курсор в выделенную область.
- Удерживая левую кнопку мышки, нарисовать линию, чем она будет длиннее, тем менее виден будет переход от одного цвета к другому.
 Если хотите, чтобы градиент был ровным, то зажмите клавишу SHIFT.
Если хотите, чтобы градиент был ровным, то зажмите клавишу SHIFT.
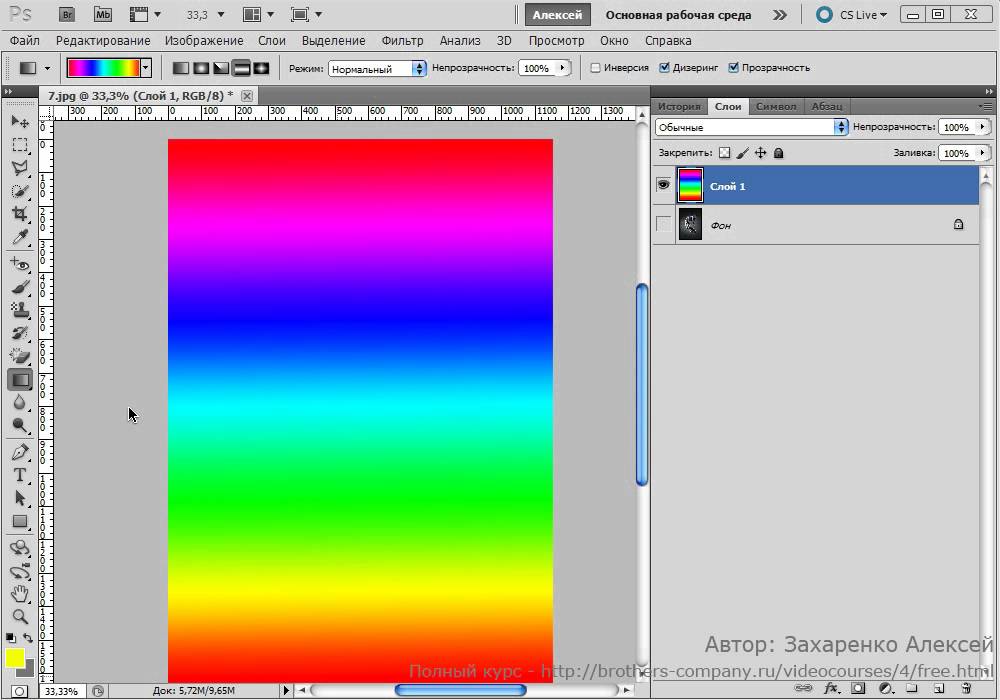
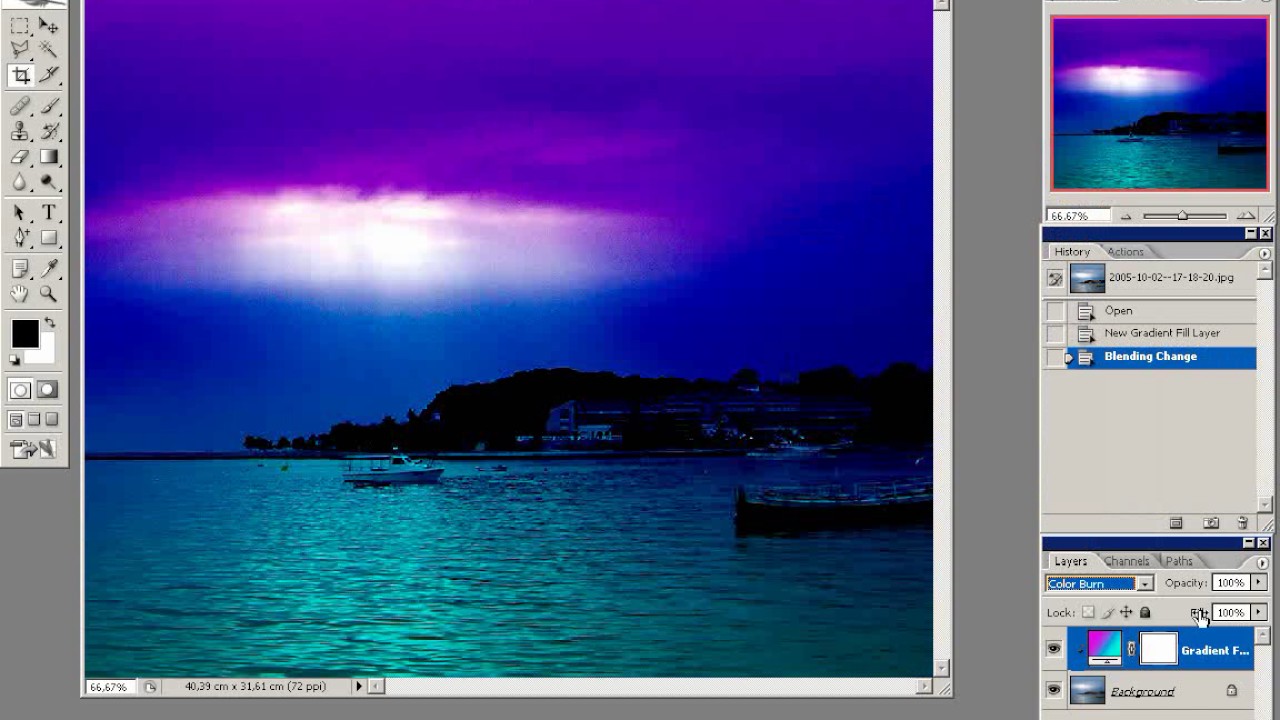
Вот, как получилось у нас:
Есть возможность сделать нужные настройки выбранного режима заливки. Сделать это можно в самом верхнем меню настроек выбранного инструмента. Здесь регулируется насыщенность, способ наложения, стиль, границы заливки.
Работая с цветовыми инструментами и применяя различные типы заливки, есть возможность получить интересный, необычный результат и высококачественное изображение.
Заливка применяется профессионалами при каждой обработке картинок, не зависимо от установленных целей. Чаще всего они пользуются в своей работе с изображениями редактором Фотошоп.
Как сделать заливку в Фотошопе
Фотошоп — графический редактор, позволяющий корректировать недостатки, выявленные на изображении. Именно он оснащён достаточным количеством различных возможностей и функций, благодаря которым обработка фотографий сопровождается не только высокой эффективностью, но и проявлением дизайнерами своих творческих способностей.
В Фотошопе можно изменять заливку отдельных предметов, что благоприятствует более высокой цветовой насыщенности изображения. К сожалению, те, кто только стоит у истоков дизайнерского мастерства, кто начинает осваивать практические возможности графического редактора, не владеют даже простыми навыками корректировки фото, поэтому активно желают знать, как сделать заливку в Фотошопе.
Разновидности заливки
Заливка в Фотошопе представляет собой процесс изменения цвета определённой области. Для выполнения таких задач в графическом редакторе можно использовать две функции: «Заливка» и «Градиент».
Наиболее используемые инструменты для замены цвета элемента — заливка и градиент
Чтобы откорректированная фотография сопровождалась высоким уровнем эстетики, пользователь должен заранее прочувствовать разницу между этими двумя функциями. Также ему важно разобраться, в каких конкретно случаях каждая из этих двух функций будет более эффективной.
Однако первые шаги начинающего графического дизайнера сопровождаются совершенно простым, но очень важным вопросом, не что такое заливка в Фотошопе, а где находится она, как вызвать нужные функции.
Отличительные особенности типов заливки
Запустив графический редактор, пользователь первоначально должен внимательно осмотреть панель меню, чтобы впоследствии было совершенно несложно ориентироваться в ней и запускать необходимые функции.
С левой стороны, на боковой панели легко отыскать пиктограмму с изображением наклонённого ведра, из которого вытекает капля. Кликнув по данной пиктограмме правой клавишей мышки, появляется дополнительное окно, в котором предлагается выбрать тип заливки.
Первую позицию в списке выбора занимает непосредственно инструмент «Градиент», а вторую — «Заливка».
Используйте инструмент, отвечающий вашим задачам
Графический дизайнер обязан понимать не только, как выполнить заливку в Фотошопе, но и отличительные особенности этих двух инструментов, чтобы безошибочно определять, какой тип заливки в конкретном случае лучше всего использовать.
Инструмент «Заливка» успешно применяется, когда необходимо изменить цвет какого-либо предмета, области, фона. Также этот инструмент позволяет добавлять геометрические фигуры, узоры, наносить фантастические рисунки, абстракцию.
Также этот инструмент позволяет добавлять геометрические фигуры, узоры, наносить фантастические рисунки, абстракцию.
Инструмент «Градиент» необходим, когда очень хочется залить область не одним, а сразу несколькими цветными оттенками, при этом стирая резкие границы между ними. Также опытные дизайнеры используют такой инструмент, чтобы чётко прорисовать границы какого-либо фрагмента на изображении.
После работы с любым инструментом можно вызвать дополнительное меню настройки, в котором выбрать желаемые параметры заливок.
Выберите предпочтительную цветовую гамму и проведите курсором мыши с зажатой левой клавишей для заливки градиентом
Как изменить цвет при помощи заливки
Процесс цветовой корректировки изображений, когда изменяется основной цвет фона или какого-то предмета, в принципе не сопровождается особенными сложностями. Начинающий дизайнер, выяснив, где заливка в Фотошопе cs6 находится, может смело приступать к первому практическому опыту. Достаточно сделать корректировку нескольких фото, следуя рекомендациям опытных графических дизайнеров, как станет понятна каждая деталь, и процесс улучшения изображения станет восприниматься уже иначе, сопровождаясь креативностью и повышенным интересом.
Рекомендации, как поменять заливку
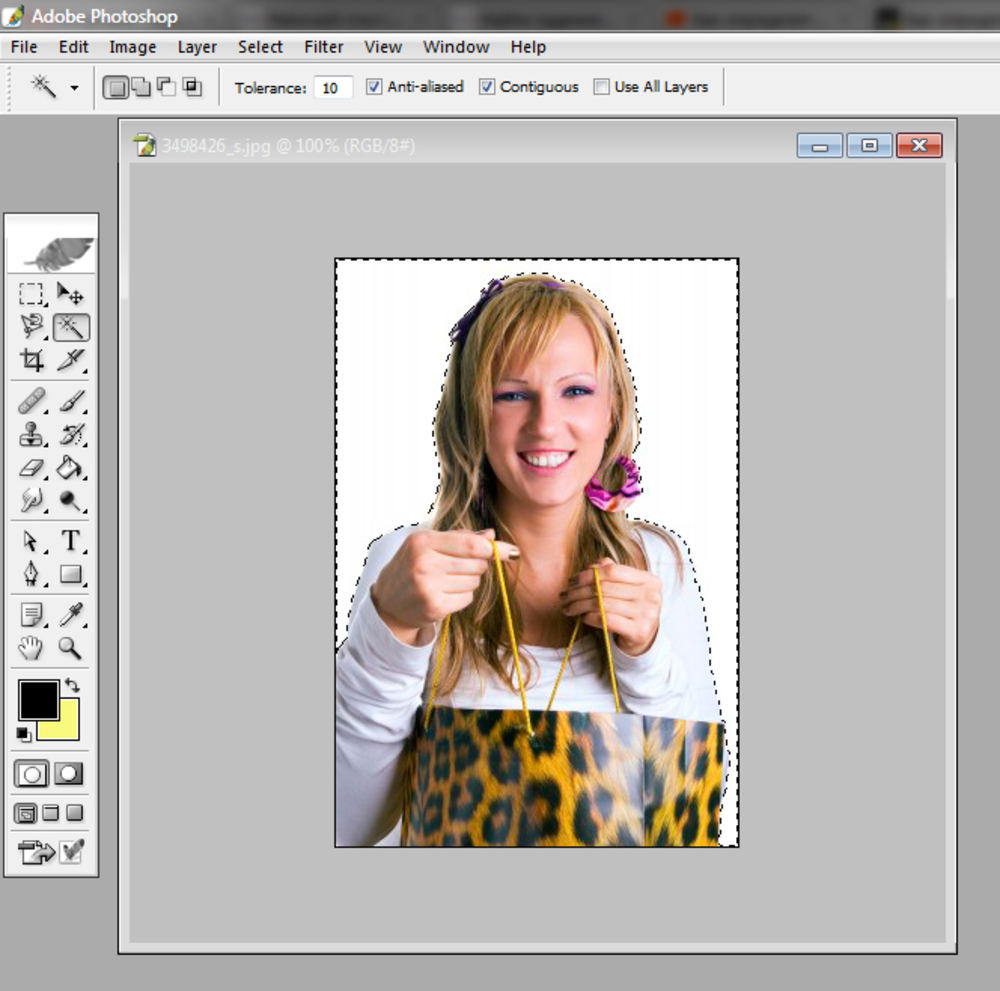
Пользователь должен первоначально определиться, в какой конкретно области планируется изменять цвет, то есть выполнять заливку. Эту область необходимо выделить, воспользовавшись некоторыми инструментами типа «Лассо» или «Прямоугольная область».
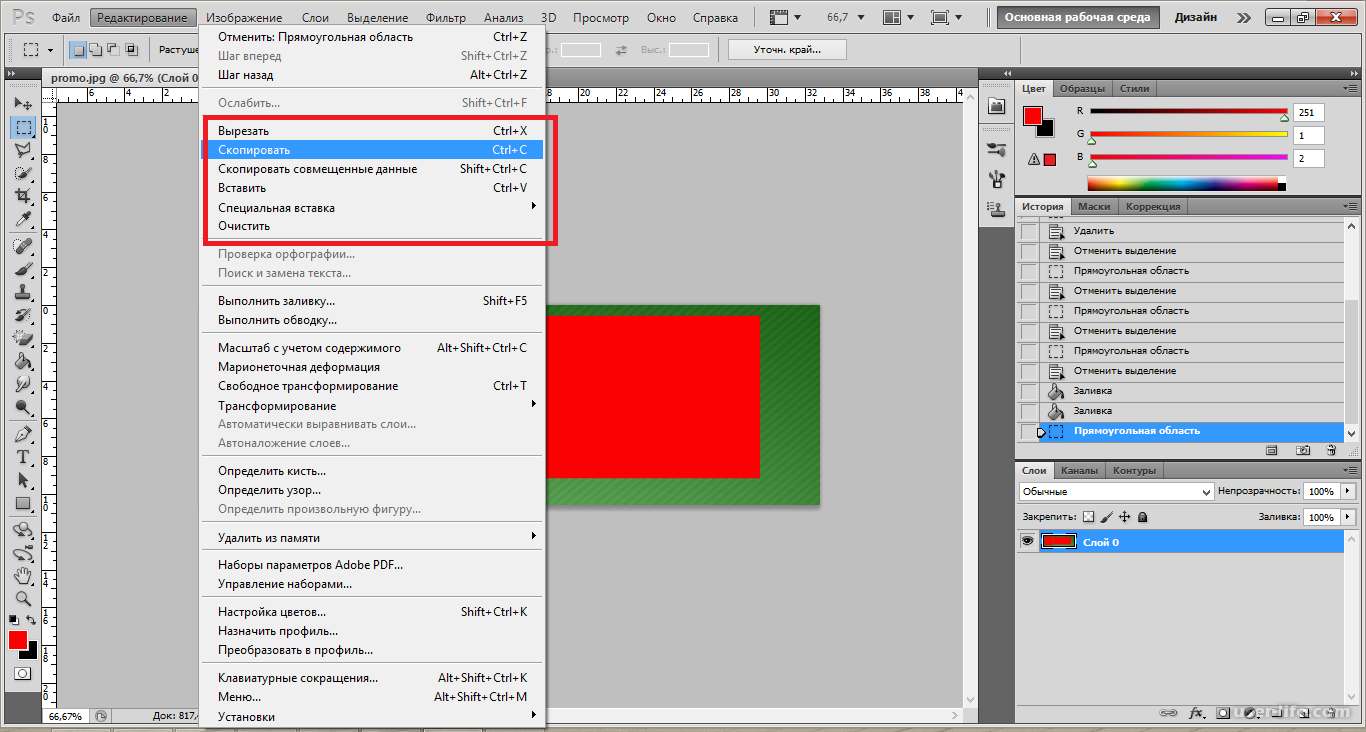
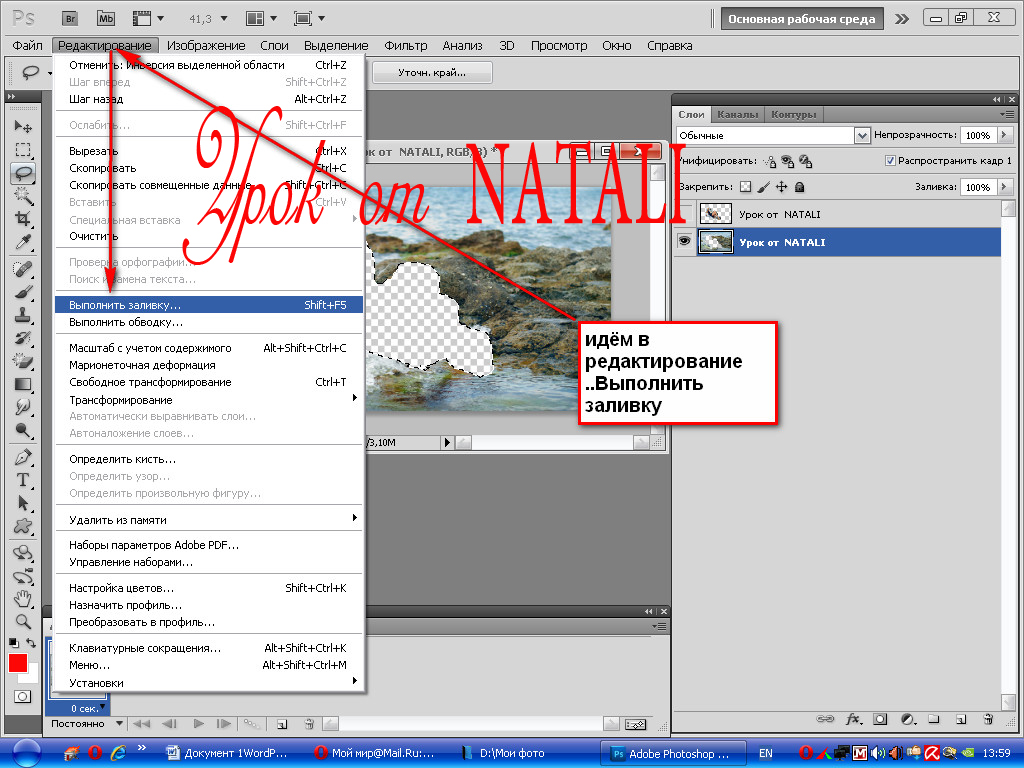
После выделения желаемой области можно кликнуть правой клавишей мышки и в развернувшемся окне выбрать пункт «Выполнить заливку» или же сразу активировать на панели меню режим заливки.
Теперь появляется дополнительная панель, позволяющая внести изменения в параметры соответствующего инструмента. В частности, область может быть залита ровным однотонным цветовым слоем, а также к ней можно применить орнамент с несколькими цветовыми оттенками.
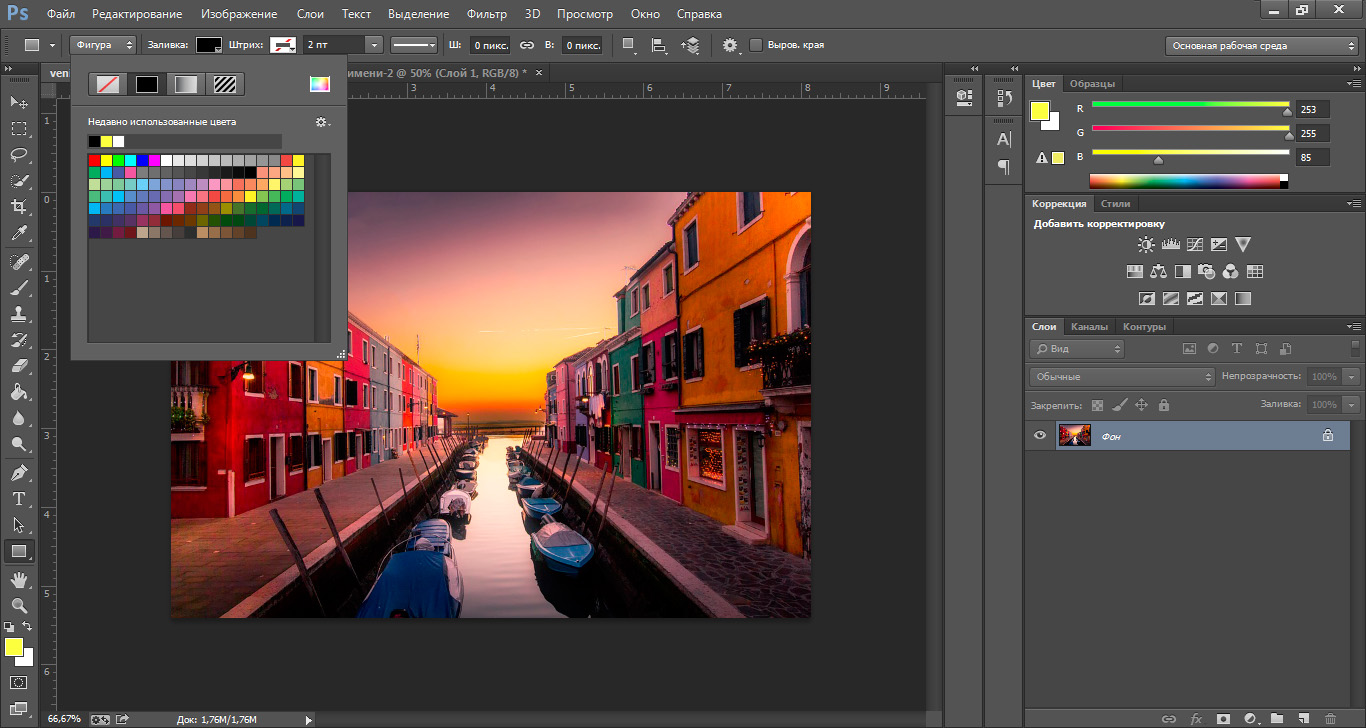
На горизонтальной панели настроек следует выбрать основной цвет, а затем сразу перейти к выбору желаемого узора. На этой же панели можно воспользоваться и другими предложениями. В частности, можно сделать заливку непрозрачной, а также воспользоваться режимом близости цветовых оттенков.
Если запустить такую функцию, как «Сглаживание», то будет осуществлён плавный переход от закрашенной области к незакрашенной.
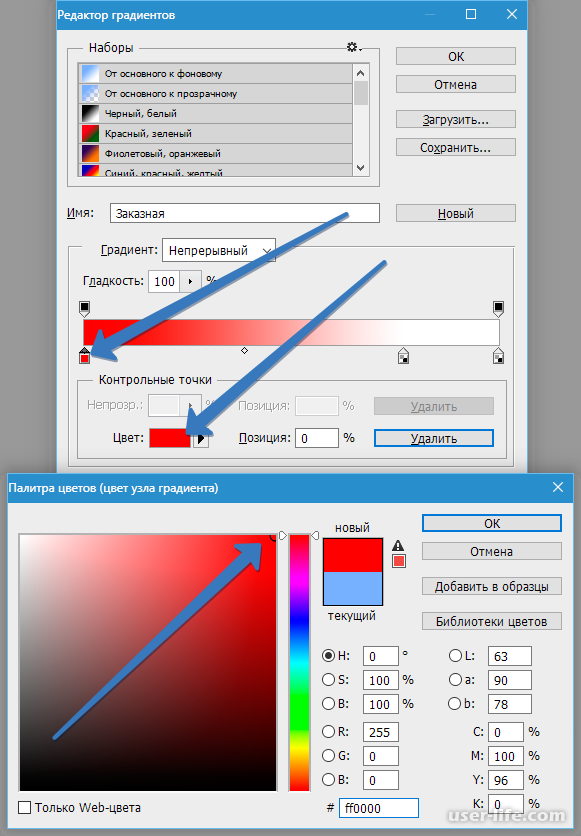
Достаточно интересно разобраться и с тем, как заливать в Фотошопе cs6 определённые области при помощи инструмента «Градиент». Первоначально точно также следует выделить область, над которой планируется поработать. После этого активировать инструмент «Градиент».
В настройках инструмента следует выбрать основной цвет и цвет, при помощи которого планируется окрасить отдельные части фона.
Теперь, воспользовавшись левой клавишей мыши, следует нарисовать произвольной длины прямую линию, выступающую в качестве границы цветового перехода. Однако важно понимать, что чем длиннее будет данная линия, тем менее заметным будет цветовой переход.
После завершения этой процедуры можно вновь прибегнуть к изменениям настройки залитой области, регулируя уровень прозрачности, стиль и метод наложения.
com/embed/DZ1LLgP8uVc?feature=oembed» frameborder=»0″ allowfullscreen=»»/>Применяя различные типы заливки, всевозможные инструменты, можно существенно преобразовать исходное изображение. Следует отметить, что результативность также зависит во многом от того, какая версия Фотошопа инсталлирована на компьютере. Опытные графические дизайнеры всегда отслеживают появление обновлений, выход новой версии графического редактора. В частности, Adobe Photoshop cs6 оснащён большими возможностями, нежели Фотошоп предыдущих версий.
Итак, имея в распоряжении Adobe Photoshop, ознакомившись с рекомендациями опытных графических дизайнеров, несложно научиться осуществлять самостоятельную корректировку изображений, в том числе применять заливку. Цифровая обработка фотографий, рисунков, изображений для многих выступает в качестве увлекательного процесса, в котором достаточно ярко раскрываются творческие способности дизайнера и его креативное мышление.
Как сделать в фотошопе прозрачную заливку
Непрозрачность и заливка в палитре слоев
В Adobe Photoshop есть две функции, отвечающие за прозрачность изображения – Непрозрачность и Заливка. Не путайте с инструментом «Заливка». Мы будем рассматривать параметры, расположенные в палитре слоев. Они отвечают за степень видимости сквозь слой в процентах.
Не путайте с инструментом «Заливка». Мы будем рассматривать параметры, расположенные в палитре слоев. Они отвечают за степень видимости сквозь слой в процентах.
рис.1
Внимание! Работа с прозрачностью и заливкой в Фотошоп недоступны для закрепленных слоев.
рис.2
Как открепить рассказано в статье о работе со слоями.
Отличие заливки от непрозрачности
Разница в том, что непрозрачность влияет на все изображение, включая стили, а заливка изменяет прозрачность, не затрагивая примененные стили.
Пример: В левой части расположены слои с текстом и изображением без каких-либо стилей. В правой части к ним применили стили: к тексту – тиснение, к картинке облако – обводку и тень.
рис.3
На всех слоях, кроме фонового, ставим значение непрозрачности ноль, то есть устанавливаем полную прозрачность. Все слои становятся 100% прозрачными, невидимыми:
рис.4
Проделаем то же с заливкой. Уберем ее, снизив значение до ноля, а непрозрачность оставим 100%.
рис.5
Слои без стилей полностью прозрачные. Их не видно. В правой части они так же прозрачны, ведь через них виден фон. А вот стили – тиснение, обводка, тень, остались без изменения.
Вывод: В отличие от непрозрачности, заливка не влияет на стили слоя. В этом и заключается разница между этими функциями.
Как работать с непрозрачностью и заливкой
Как и многое в редакторе Фотошоп, изменить непрозрачность можно разными способами:
рис.6
- Нажатие на кнопку со стрелочкой откроет ползунок. Передвигая его, мы изменяем значения.
- Подведите курсор к названию функции. Когда он примет вид руки со стрелочками, зажимаем левой кнопкой мыши и двигаем вправо для увеличения и влево для уменьшения непрозрачности.
- Введите в окошко числовое значение от 0 до 100 и нажмите Enter. Знак % можно не вводить, он добавится автоматически.
- Используем на клавиатуре цифры от 1 до 0. Цифра 1 изменит непрозрачность на 10% … 9 – на 90%, а 0 – на 100%.

Важно! В редакторе Фотошоп все действия применяются к активному слою. Если нужно изменить непрозрачность или заливку сразу нескольких слоев, они должны быть все выделены в палитре слоев или объединены в группу.
Есть еще способ посмотреть и изменить эти параметры – окно стилей. Открыть его можно:
- двойным щелчком по слою;
- щелчком на слой правой кнопкой мыши и в списке выбрать Параметры наложения;
- нажать на значок стилей fx (рис.1) и в списке выбрать Параметры наложения.
рис.7
Непрозрачность и заливка группы
Если изменить значения самой группы, они будут действовать на все слои, вложенные в нее. Но сами слои в этой группе останутся без изменения.
Пример: В группе лежат два слоя. Щелкаем на саму группу, чтобы сделать ее активной и снижаем непрозрачность до 15%. Оба слоя этой группы стали почти прозрачными. Открываем группу и делаем активным какой-либо слой внутри нее. Редактор показывает непрозрачность 100%, но на изображении мы видим, что он прозрачный. Он подчиняется значениям, установленным для группы.
Оба слоя этой группы стали почти прозрачными. Открываем группу и делаем активным какой-либо слой внутри нее. Редактор показывает непрозрачность 100%, но на изображении мы видим, что он прозрачный. Он подчиняется значениям, установленным для группы.
рис.8
Если слои вывести из группы, то есть разгруппировать, они будут отражаться со своими значениями и станут видны со 100% непрозрачности.
Внимание! Для группы функция Заливка действует как Непрозрачность и не сохраняет стили.
Отличие Заливки от Непрозрачности на палитре слоев в фотошопе
В верхней части палитры Cлоев имеется два ползунковых регулятора: Непрозрачность (Opacity) и Заливка (Fill). Подвигая их в разные стороны, можно заметить, что изображение, в конечном счете, только лишь одинаково меняет свою прозрачность. Возникает резонный вопрос: «Чем же отличается непрозрачность от заливки, какая между ними разница?»
В программе фотошоп ничего просто так нет, поэтому отличие все-таки есть, давайте разберем все по полочкам.
Как я уже сказал, оба этих параметра воздействуют на прозрачность слоя, т.е. влияют на то, как сильно будут просвечиваться ниже расположенные слои. Как правило, для этой цели мы пользуемся параметром Непрозрачность (одно его название уже нам о многом говорит), но Заливка тоже справляется с этой задачей.
Но все меняется, когда в ход вступают Стили слоя. О том, что это такое, можно говорить долго, вкратце: это разного рода эффекты и наложения, применяемые к слою в целом, например, тень, обводка, свечение, градиент, тиснение и др.
Если вы примените к своему изображению один или несколько стилей, то параметр Заливка, будет вести себя совершенно по-другому — будет меняться содержимое слоя. Давайте рассмотрим на примере как это выглядит.
На этом исходном изображении я в сравнении покажу как работают непрозрачность и заливка:
Изменим на палитре слоев значение непрозрачности до, например, 50%. Смотрим что получилось:
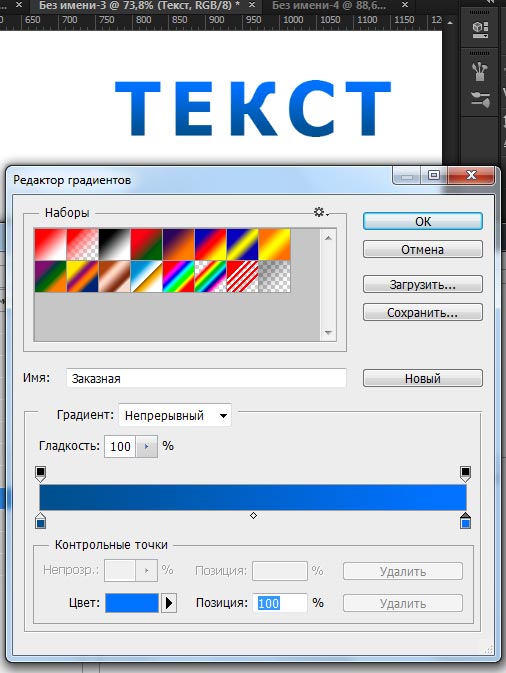
Теперь для наглядного сравнения установим 50% значение для Заливки у другого текстового слоя, вот что получилось:
Ни какой разницы! В точности такой же результат.
Далее я буду работать только с нижним текстовым слоем, верхний пусть останется для сравнения.
Вернем текст обратно к 100% и на этот раз применим такие стили слоя, как: тень, обводка, тиснение и, пускай, внутреннее свечение. Для этого дважды щелкните по слою, должно появиться диалоговое окно. С левой стороны находятся все стили, чтобы их включить поставьте галочку, а с правой стороны, используя параметры настроек, настройте выбранный стиль себе по вкусу.
Получилась вот такая надпись:
Пришло время продемонстрировать работу Заливки! Изменим значение, например, до 40%, смотрите, что получилось:
Итак, все эффекты видны на 100%, а сам текст стал бледнее. Давайте вообще до ноля снизим ее значение, получится вот что:
Сам текст становится полностью прозрачным, а те эффекты, что мы применили — остались.
Используя эту технику, можно делать интересные эффекты для своих изображений.
Подытожим сказанное: Непрозрачность слоя влияет на видимость всего слоя в целом, а Заливка — лишь на его содержимое, оставляя нетронутым стили слоя.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как залить фон цветом в фотошопе
Вам понадобится
- — Графический редактор Adobe Photoshop.
Инструкция
Загрузите в Photoshop изображение, фон которого требуется отредактировать. Для этого нужный файл просто перетащите мышкой в окно графического редактора. Другой способ — кликните по нему правой кнопкой мыши и выберите в разделе «Открыть с помощью» выпавшего контекстного меню пункт Adobe Photoshop.
Создайте отдельный слой для использования его в качестве фонового — кликните пиктограмму «Создать новый слой» на панели слоев. Эту операцию можно проделать и с использованием горячих клавиш Shift + Ctrl + N.
Активируйте инструмент «Заливка» — кликните соответствующую кнопку на панели инструментов или нажмите клавишу G.
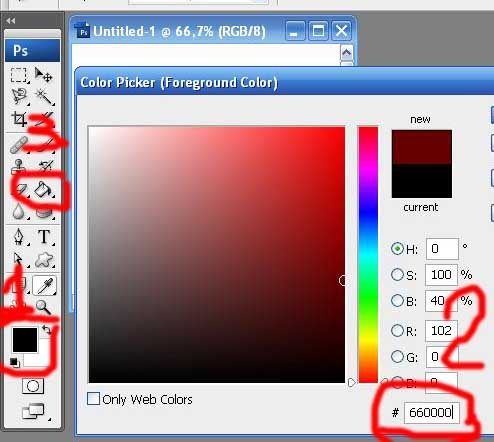
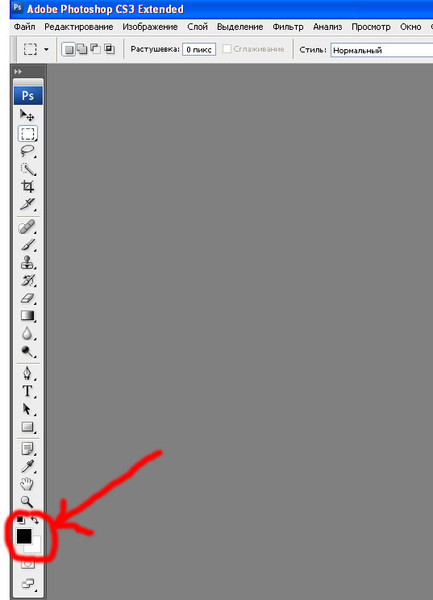
Щелкните по пиктограмме в нижней части панели инструментов, которая открывает палитру цветов. В палитре вам нужно задать новый цвет фона для исходной картинки, а затем закрыть ее кнопкой OK. Кликните пустой слой в любом месте, и Photoshop зальет его выбранным цветом.
Кликните пустой слой в любом месте, и Photoshop зальет его выбранным цветом.
Выберите в палитре нижний слой (исходную картинку) и создайте его копию. Это необходимо потому, что фоновые слои Photoshop в большинстве случаев не позволяет редактировать. Об этом сообщает пиктограмма замка в правой части строки заблокированного лэйера в панели слоев. Создать копию проще всего нажатием «горячих клавиш» Ctrl + J. Можно воспользоваться и пунктом «Создать дубликат слоя» в разделе «Слои» графического редактора. Этот же пункт есть в контекстном меню, вызываемом щелчком правой кнопкой мыши по строке в панели слоев.
Поместите созданный дубликат изображения на передний план — перетащите его строку левой кнопкой мыши вверх в панели слоев.
Включите инструмент «Волшебная палочка» — нажмите клавишу W или кликните соответствующую пиктограмму на панели инструментов.
Удалите все фоновые участки на верхнем слое — кликайте по каждому из них указателем мыши и нажимайте клавишу Delete. В результате сквозь ставшие прозрачными области станет видно слой фонового цвета.
В результате сквозь ставшие прозрачными области станет видно слой фонового цвета.
Сохраните отредактированную картинку. Если вы планируете в дальнейшем вносить какие-либо правки, то оставьте копию в формате psd, чтобы не повторять вновь манипуляции с созданием слоев. Соответствующий диалог вызывается нажатием сочетания клавиш Ctrl + S. Для сохранения работы в одном из обычных графических форматов есть два дополнительных диалога, которые можно открыть сочетаниями Shift + Ctrl + S и Alt + Shift + Ctrl + S. Дополнительные диалоги содержат разные наборы настроек для изменения свойств картинки.
Источники:
- заливка фона в фотошоп
- Как сделать автоматическую заливку ячеек в Excel?
Если вы ни один час проводите в сети интернет и любите обменяться мыслями на каком-либо форуме, то вопрос о правильной заливке картинок для вас является актуальным. В связи с распространенностью тематических форумов и различных социальных сетей этот вопрос, в последнее время, поднимается все чаще. Если у социальных сетей уже появились свои формы загрузки картинок непосредственно на сайт, то у форумов такой функции еще нет в наличии.
Если у социальных сетей уже появились свои формы загрузки картинок непосредственно на сайт, то у форумов такой функции еще нет в наличии.
Вам понадобится
- Бесплатный хостинг изображений.
Инструкция
Бесплатные хостинги позволяют загружать большое количество фотографий. Объем и вес этих фото также не имеют ограничения. Рассмотрим 2 наиболее распространенных сервиса загрузки фотографий: fastpic и radikal.Для того чтобы загрузить фотографию на хостинг fastpic необходимо перейти на страницу этого сервиса — fastpic.ru. Нажмите кнопку «Обзор». В открывшемся окне найдите нужный вам файл. Нажмите «Открыть».
Если вы желаете загрузить несколько картинок, то добавить картинки можно нажав на «Добавить поле». Выберите дополнительные картинку и нажмите «Открыть». Для загрузки изображений на хостинг нажмите кнопку «Загрузить». После загрузки выберите необходимую ссылку и скопируйте ее (Ctrl+C или Ctrl+Ins). Если вы загрузили одну картинку, то окно с вариантами ссылок будет выглядеть следующим образом:Если при загрузке вы указали несколько картинок, то результат будет следующим:
Для того чтобы загрузить фотографию на хостинг radikal необходимо перейти на страницу этого сервиса radikal. ru. Нажмите кнопку «Обзор». В открывшемся окне найдите нужный вам файл. Нажмите «Открыть».
ru. Нажмите кнопку «Обзор». В открывшемся окне найдите нужный вам файл. Нажмите «Открыть».
Для загрузки изображений на хостинг нажмите кнопку «Загрузить».
После загрузки выберите необходимую ссылку и скопируйте ее (Ctrl+C или Ctrl+Ins).
Видео по теме
Как сделать фон прозрачным (photoshop)
Когда работаешь над дизайном сайтов, часто приходится сталкиваться с тем, что найденное изображение, которое идеально бы подходило к твоему сайту, имеет другой фон, который желательно бы убрать.
И так, открываем нашу картинку в фотошопе.
1. Первое, что нужно сделать — создать у картинки рабочую область с прозрачным фоном. Для этого: — в окошке слоёв кликаем два раза на наш слой (с замочком)
— В повившемся окошке нажимаем ОК
Замочек должен исчезнуть
2. Далее…
Далее…
Если фон однотонный: Выбираем инструмент «Волшебная палочка» — это очень гибкий инструмент для выделения нужной области. Наша задача выделить весь фон, кроме рисунка. Для этого подгоняем настройки волшебной палочки (параметр допуск), пока не получим нужный результат. Так-же пользуемся клавишей Shift, чтобы выделить область помимо уже выделенной. Нажимаем Del и выделенная облась удаляется.
Если фон разноцветный: Используем инструмент «Быстрое выделение«. Тут наша задача выделить не фон, а сам объект, который должен остаться. Нажимаем до тех пор, пока не выделится нужная область. Если выделилось лишнее, зажимаем Alt и минусуем облась. Посмотреть результат можно клавишей Q. Когда выделение готово, копируем его Ctrl+C. Создаем новый документ с прозрачным фоном (Ctrl+N) и вставляем туда объект Ctrl+V.
3. Если на рисунке осталось что-то лишнее, используем инструмент «Ластик«, просто затираем лишний фон.
4. Сохраняем изображение для Web (Alt+Shift+Ctrl+S) выбираем формат GIF либо PNG (в других наш прозрачный фон превратится в белый).
Полезное видео в тему:
Похожее
Как сделать выделение или заливку в фотошопе?
Верю, что каждый желающий овладеть премудростями самого популярного из графических редакторов — программы Adobe Photoshop — заблаговременно его себе приобрёл и установил. Если же вы по какой-то причине до сих пор не сделали этого — милости прошу.
Несмотря на то, что интерфейсы всех используемых в настоящий момент версий редактора настолько схожи, что не важно, в какой учиться, на всякий случай уточню: мои уроки выполнялись в Adobe Photoshop CC — на конец 2016 года самой свежей редакции программы, Сразу после запуска окно её выглядит так.
Создание документа
Несмотря на обилие инструментов, работа в Photoshop, как и в любом другом редакторе, начинается с создания нового документа.
- В главном меню программы выполните команду Файл -> Создать либо нажмите сочетание клавиш Ctrl+N.
- В открывшемся окне Новый задайте параметры будущего документа (можно установить такие же, как на скриншоте ниже).

- Имя. Может быть любым. Хотя многие на этом этапе не трогают это поле, задавая имя файлу уже во время сохранения, лучше переименуйте документ сразу, чтобы избежать путаницы.
- Ширина. Размер холста по горизонтали. В компьютерном мире принято задавать в пикселях, но если вы работаете, скажем, с бумажной продукцией, то вам вполне могут подойти сантиметры или даже пункты.
- Высота. Длина холста по вертикали.
- Разрешение. Чем больше показатель, тем качественней конечное изображение.
- Цветовой режим. Формат и глубина цвета. Обычно 8-битный RGB всех устраивает.
- Содержимое фона. В нашем случае фон будет белым, но ему можно задать любой другой цвет или вообще сделать прозрачным.
- Цветовой профиль. Здесь можно назначить либо удалить профиль цветопередачи. Из-за неправильно выбранного пункта именно в этом раскрывающемся списке можно получить проблемы с цветопередачей, корень которых потом приходится долго искать.

- Попиксельная пропорция. Вариант следует выбирать, исходя из стандарта, с которым вы работаете. Если значения раскрывающегося списка ничего вам не говорят, — оставьте
- Нажмите OK и оцените результат — документ создан.
Быстрое выделение
Несмотря на обилие всевозможных панелей и элементов управления, которые вы можете лицезреть в окне Photoshop, чаще всего (особенно на начальных этапах) вам будет нужна расположенная слева палитра инструментов.
Понять, за что отвечает тот или иной инструмент палитры, можно по рисунку или всплывающей подсказке, которая появится, если поместить на кнопке указатель мыши и немного подождать.
Большинство кнопок палитры имеют подменю, открыть которое можно, щёлкнув на значке либо один раз правой, либо дважды левой кнопкой мыши.
По умолчанию в Photoshop активен инструмент Перемещение, но, во-первых, он невероятно прост для понимания, а во-вторых, прежде, чем что-либо перемещать, надо что-либо выделить.
За выделение отвечает специальная группа инструментов. Выберите Прямоугольное выделение.
Со сменой рабочего инструмента изменились элементы панели параметров. Она расположена под строкой меню и служит для тонкой настройки выбранного инструмента.
Например, для прямоугольного выделения доступны такие параметры, как режим работы, растушовка и стиль.
- Режим работы
— Новая выделенная область. Используется при выделении первой либо единственной части объекта. Области, выделенные до применения инструмента в этом режиме, исчезнут.
— Добавить к выделенной области. Если хотите выделить вторую и последующие области, используйте этот режим.
— Вычитание из выделенной области. Режим служит для снятия выделения с отдельных областей.
— Пересечение с выделенной областью. Режим выделения пересечения двух областей.
- Растушевка. По краям выделенной области добавляет частично выделенные пиксели, чтобы выделенная область сливалась с фоном не резко, а плавно.

- Стиль. Может быть либо обычный (вы сами выбираете область на холсте), либо с заданными пропорциями (вы выбираете на холсте прямоугольник с заранее установленным соотношением сторон), либо определённого размера (можно указать с клавиатуры).
Чтобы понять, как это работает, сделайте следующее.
- Выберите инструмент Выделение -> Прямоугольная область.
- Выделите первый фрагмент. Для этого установите указатель мыши в левый верхний угол экрана и, удерживая нажатой кнопку мыши, перемещайте его вправо и вниз, выделяя прямоугольную область.
- Выделите второй фрагмент. Для этого на панели параметров нажмите кнопку Добавить к выделенной области и выделите участок холста с помощью мыши, как делали это в предыдущем шаге.
- Удалите фрагмент из уже выделенной части. Для этого на панели параметров нажмите значок Вычитание из выделенной области, и выделите указателем мыши фрагмент, который нужно исключить.

Заливка цветом
После выделения с объектом можно выполнить множество действий, мы же рассмотрим одно из распространённых и вместе с тем простых — заливку цветом.
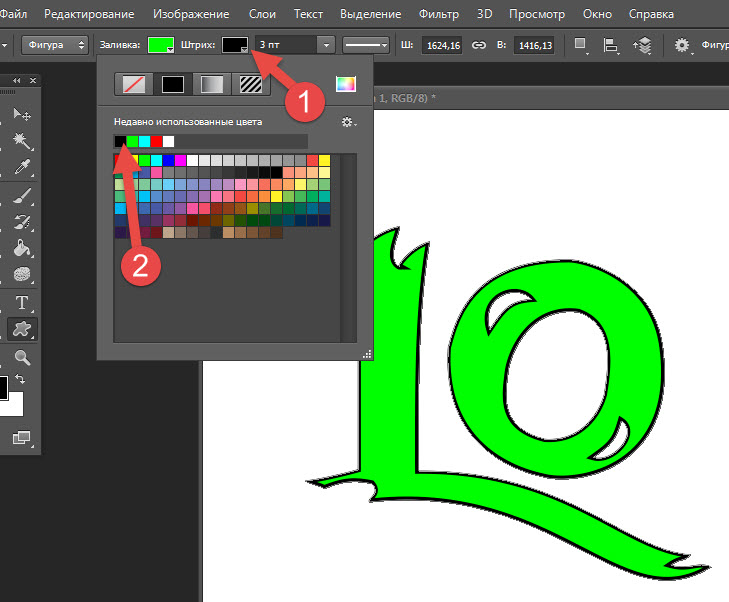
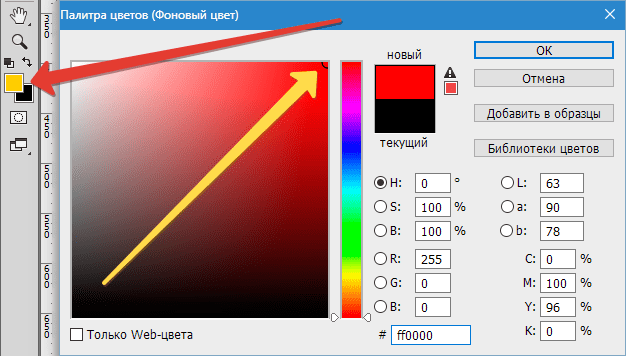
Прежде всего нужно понять, что в Photoshop есть два вида цветов — фоновый и основной. Настроить их, а также инвертировать или сбросить на установленные по умолчанию, позволяют четыре кнопки, расположенные в нижней части палитры инструментов.
Для того, чтобы сменить основной или фоновый цвет, нажмите соответствующую кнопку и задайте цвет в появившемся окне.
Чтобы цвета изменились на самом рисунке, нужно воспользоваться инструментами заливки.
Чтобы просто залить выделенные области заранее выбранным основным цветом, выберите инструмент Заливка и щёлкните кнопкой мыши в границах выделенных областей.
Но это простейший случай. Если хочется чего-то посложней, обратите внимание на панель параметров инструмента.
- Определение источника для заливки.
 Помимо основного цвета ещё доступен вариант Узор, с помощью которого область можно красиво и неоднотонно разукрасить.
Помимо основного цвета ещё доступен вариант Узор, с помощью которого область можно красиво и неоднотонно разукрасить. - Шаблон. Появляется при выборе узора в качестве источника и позволяет выбрать тип узора.
- Режим. Пиксели будут накладываться на изображение по-разному, в зависимости от выбранного варианта.
- Непрозрачность. Устанавливает прозрачность заливки в процентах. С её помощью можно сделать так, чтобы под основным цветом проглядывал и фон.
- Допуск. Задаёт диапазон заливаемых цветов.
Чтобы залить выделенную часть холста узором, выполните действия ниже.
- Отмените однотонную заливку (Ctr+Z).
- На панели параметров инструмента Заливка выберите в качестве источника цвета узор.
- Выберите шаблон узора по вкусу.
- Щёлкните левой кнопкой мыши внутри выделенной области.

Примерно так же работает и другой инструмент заливки — Градиент, только на панели параметров вместо источника цвета нужно выбрать сам градиент, а вместо шаблона — тип градиента.
- Отмените заливку узором.
- Выберите инструмент заливки Градиент.
- На панели параметров укажите градиент и его тип.
- В пределах выделенной области на холсте проведите указателем, удерживая при этом кнопку мыши нажатой, либо сверху вниз, либо слева направо, либо по диагонали, посмотрите, что получится, и, отменяя неудачные заливки, выберите лучший вариант.
Сохранение в файл
После всех действий рабочий документ необходимо сохранить в файл.
- Выполните команду Файл -> Сохранить.
- В появившемся окне Проводника укажите имя файла и папку, куда он будет сохранён. Убедитесь, что в списке Тип файла выбран пункт Photoshop (*PSD, *PDD) и нажмите кнопку Сохранить. Дело в том, что форматы являются для Photoshop «родными», и в дальнейшем вы легко сможете вернуться к редактированию их содержимого.

Если же вы хотите сохранить файл в качестве обыкновенной картинки — выполните команду Файл -> Экспортировать -> Экспортировать как, в открывшемся окне задайте подходящий формат, нажмите кнопку Экспорт, укажите имя и расположение файла, а затем нажмите Сохранить.
Полезные ссылки:
Градиент и заливка. Photoshop CS3: Обучающий курс
Градиент и заливка
Примерно в середине панели инструментов расположен инструмент Gradient Tool (Градиент) (рис. 3.9).
Рис. 3.9. Gradient Tool (Градиент) на панели инструментов
Данный инструмент позволяет создать плавный переход одного цвета в другой, а также использовать несколько цветов при формировании переходов. Выберите Градиент, укажите два разных цвета в обоих квадратах выбора цвета (см. рис. 3.2) и растяните по листу линию. На протяжении длины линии будет происходить переход из одного цвета в другой. Соответственно, чем короче линия, тем резче получится переход. Если вам нужен мягкий градиент на всем протяжении листа, растяните линию от нижнего края к верхнему.
Соответственно, чем короче линия, тем резче получится переход. Если вам нужен мягкий градиент на всем протяжении листа, растяните линию от нижнего края к верхнему.
На панели опций при выборе градиента появляются следующие параметры: Gradient Picker (Указатель вида градиента), тип градиента, который может быть Linear Gradient (Линейный градиент), Radial Gradient (Радиальный градиент), Angle Gradient (Угловой градиент), Reflected Gradient (Отраженный градиент), Diamond Gradient (Ромбовидный градиент), далее также расположены параметры Mode (Режим) и Opacity (Прозрачность), которые мы рассматривали выше, при описании аналогичных параметров инструментов Кисть и Карандаш.
Рис. 3.10. Параметры вида и типа градиента на панели опций
Попробуйте поработать с градиентом разного типа. На рисунке 3.11 показано, как один градиент перекрыт другим, полупрозрачным.
Рис. 3.11. Линейный градиент, сверху которого – полупрозрачный ромбовидный
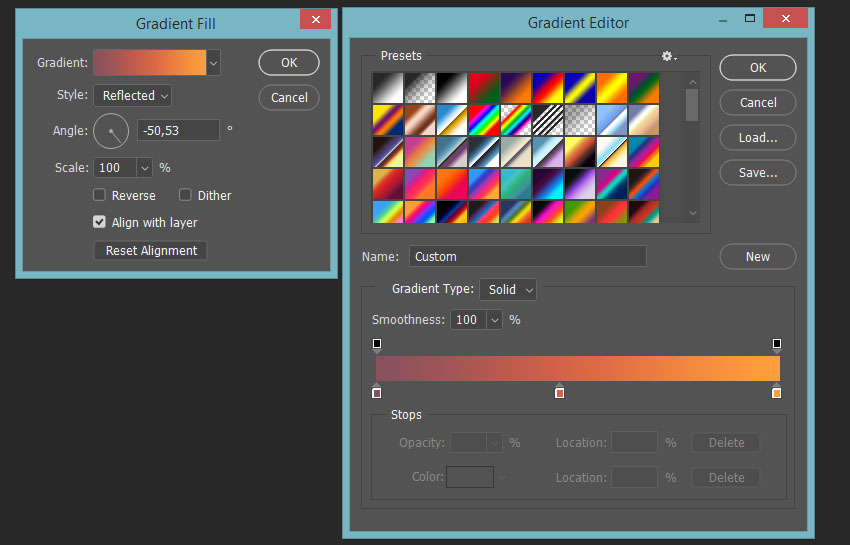
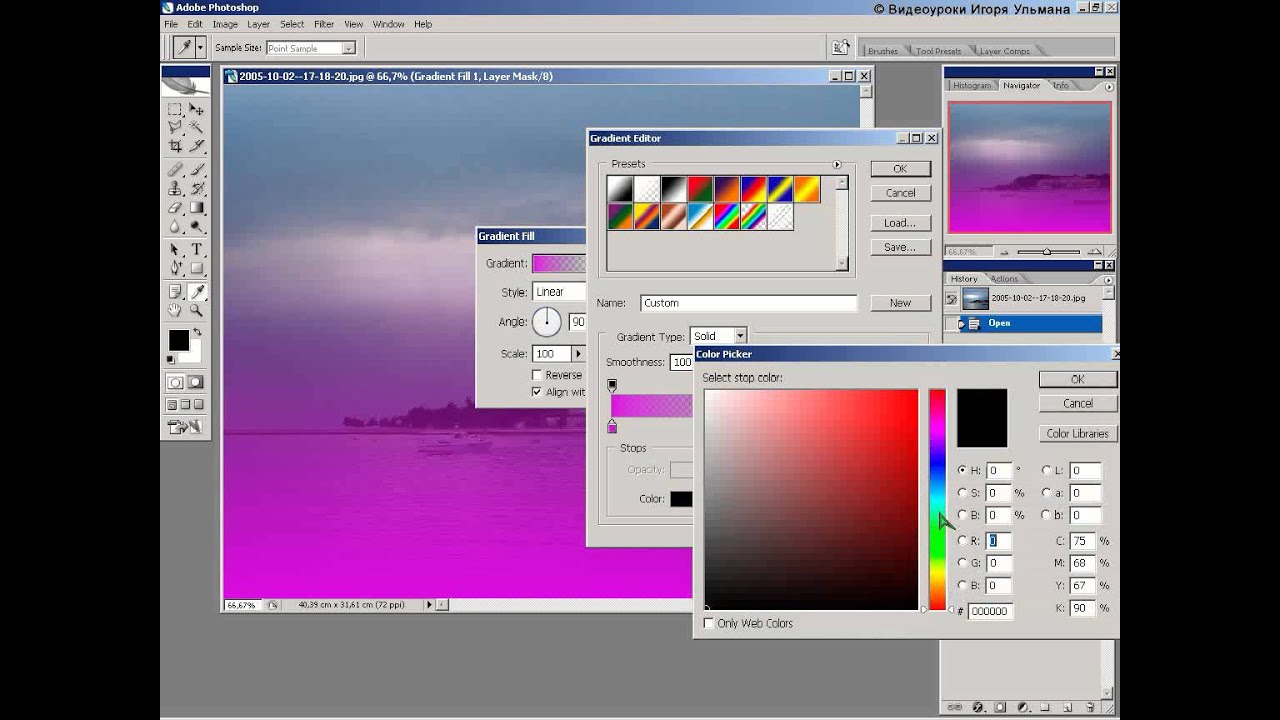
Для того чтобы более детально настроить параметры цветов градиента, щелкните мышкой по прямоугольнику с отображением образца градиента, показанному на рис. 3.10 слева. Появляется окно Gradient Editor (Редактор градиента) (рис. 3.12).
Рис. 3.12. Окно Gradient Editor (Редактор градиента)
В верхней части окна мы видим некоторые варианты готовых настроенных градиентов. Для выбора какого-либо из них необходимо просто щелкнуть по соответствующему. Чуть ниже располагается опция указания имени редактируемой схемы градиента.
Далее, при помощи опции Gradient Type (Тип градиента), мы можем выбрать один из двух вариантов типов градиента: Solid (Сплошной) и Noise (Смешанный) (рис. 3.13).
Рис. 3.13. Два варианта типа градиента в окне редактора градиента
При выборе варианта Solid (Сплошной) мы работаем с наиболее классическим градиентом и его параметрами (рис. 3.14).
3.14).
Рис. 3.14. Опции градиента при выборе типа Solid (Сплошной)
Здесь мы должны при помощи специальной линии и указателей на ней настроить цвета, их количество и характер перехода из одного цвета в другой. Затем мы нажимаем OK и применяем градиент на изображении.
При выборе варианта Noise (Смешанный) мы работаем уже с другими параметрами, настраивающими градиент (рис. 3.15).
Рис. 3.15. Опции градиента при выборе типа Noise (Смешанный)
Здесь при помощи кнопки Randomize (Получить новую случайную схему) мы можем заново сгенерировать случайный внешний вид предполагаемого градиента; при помощи опции Roughness (Грубость) сделать цвета градиента наиболее или наименее сильно выраженными; при помощи опций – ползунков цвета можно подкорректировать оттенок градиента.
В любом случае после настройки необходимо нажать кнопку OK и применить настроенный инструмент Градиент к изображению.
В группе инструмента Градиент находится также инструмент Paint Bucket Tool (Ведро с краской) (рис. 3.16).
Рис. 3.16. Группа Gradient Tool (Градиент)
Он позволяет заливать монотонные регионы каким-либо цветом. Для этого нам необходимо выбрать данный инструмент, указать нужный цвет в квадрате выбора цвета и щелкнуть этим инструментом в каком-либо месте на изображении. Монотонный регион под указателем будет закрашен в выбранный цвет. Например, на рис. 3.17 слева вы видите весьма несложное изображение, на котором есть три монотонных региона: регион внутри окружности, регион снаружи окружности и сама окружность. На этом же рисунке справа вы видите данное изображение после закрашивания каждого региона в определенный цвет при помощи инструмента Paint Bucket Tool (Ведро с краской).
Рис. 3.17. Изображение до применения инструмента Paint Bucket Tool (Ведро с краской) и после
Данный инструмент также имеет ряд параметров на панели опций. Fill (Заливка) позволяет переключаться между двумя режимами: Foreground (Передний план) и Pattern (Изображение). Первый заливает регионы монотонным цветом, второй – заполняет их каким-либо изображением из представленных в списке, раскрываемом нажатием на копку правее (рис. 3.18).
Fill (Заливка) позволяет переключаться между двумя режимами: Foreground (Передний план) и Pattern (Изображение). Первый заливает регионы монотонным цветом, второй – заполняет их каким-либо изображением из представленных в списке, раскрываемом нажатием на копку правее (рис. 3.18).
Рис. 3.18. Режим Pattern (Изображение) с открытым списком вариантов изображений
Далее располагаются общие для многих инструментов параметры Mode (Режим) и Opacity (Прозрачность), которые были рассмотрены нами выше.
Параметр Tolerance (Допуск) позволяет задать степень отклонения от монотонности региона. Проще говоря, чем выше значение данного параметра, тем менее регион может быть монотонным при заливке.
Потренироваться работать с данным параметром можно следующим образом: создайте новое изображение, ничего в себе не содержащее, кроме белого листа (File ? New), возьмите инструмент Gradient Tool (Градиент), задайте ему два любых разных цвета в квадратах выбора цвета и растяните линию градиента из одного угла листа в другой. У вас получится изображение с плавным переходом цветов. Теперь возьмите инструмент Paint Bucket Tool (Ведро с краской), задайте значение параметра Tolerance (Допуск) = 20 и попробуйте залить в каком-нибудь определенном месте изображение. Вы увидите, что зальется совсем небольшой участок. Теперь нам понадобится отменить действие заливки. Для этого необходимо нажать кнопку Undo Paint Bucket (Отменить Ведро с краской) в выпадающем меню Edit (Редактировать) (рис. 3.19).
У вас получится изображение с плавным переходом цветов. Теперь возьмите инструмент Paint Bucket Tool (Ведро с краской), задайте значение параметра Tolerance (Допуск) = 20 и попробуйте залить в каком-нибудь определенном месте изображение. Вы увидите, что зальется совсем небольшой участок. Теперь нам понадобится отменить действие заливки. Для этого необходимо нажать кнопку Undo Paint Bucket (Отменить Ведро с краской) в выпадающем меню Edit (Редактировать) (рис. 3.19).
Рис. 3.19. Пункт отмены действия
Действие заливки отменено. Теперь увеличьте значение параметра Tolerance (Допуск) и примените Ведро с краской снова в том же месте. У нас закрасился уже гораздо больший регион, так как Tolerance (Допуск) влияет на степень монотонности закрашиваемого региона. На рисунке 3.20 показано, что примерно должно у вас получиться в обоих случаях.
Рис. 3.20. Результат применения Paint Bucket Tool (Ведро с краской) на изображении градиента. Слева значение Tolerance = 20, справа – 70
Результат применения Paint Bucket Tool (Ведро с краской) на изображении градиента. Слева значение Tolerance = 20, справа – 70
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесВыполнить заливку на английском в фотошопе
Перевод и месторасположение Edit – Fill (Редактирование – Выполнить заливку) на примере Photoshop CC (Eng/Rus).
Версия Photoshop: Photoshop CC (2014)
Дата: 27.02.2014
Обновлено: 27.02.2014
На изображении ниже вы можете наглядно увидеть месторасположение и перевод термина Edit – Fill (Редактирование – Выполнить заливку / Сочетание клавиш «Shift+F5») на примере Английской и Русской версии Photoshop CC (2014).
Перевод Edit – Fill (Редактирование – Выполнить заливку) на примере Photoshop CC (2014) (Eng/Rus)
Заливка с учетом содержимого – это плавное заполнение выбранной части изображения содержимым, сходным со смежными участками фотографии. Для получения наилучших результатов выбранная область должна немного захватывать область, которую требуется воспроизвести.
Выберите часть изображения. Активизируйте инструмент выбора «Лассо» или «Область» .
Выберите «Редактирование» > «Выполнить заливку выделенной области» .
В диалоговом окне «Залить слой» в раскрывающемся списке «Использовать» выберите «С учетом содержимого» .
В случае неудовлетворительного результата выберите «Редактирование» > «Отменить» и примените другую заливку с учетом содержимого.
Очередь просмотра
Очередь
- Удалить все
- Отключить
YouTube Premium
Хотите сохраните это видео?
Пожаловаться на видео?
Выполните вход, чтобы сообщить о неприемлемом контенте.
Понравилось?
Не понравилось?
http://www.teachvideo.ru/catalog/30 – еще больше обучающих роликов о графике ответят на ваши вопросы на нашем сайте бесплатно!
С помощью «Adobe Photoshop CS5» Вы сможете удалять любые элементы изображения с интеллектуальным заполнением пустой области с учетом содержимого окружающих областей. Эта качественно новая технология учитывает такие характеристики изображения, как освещение, тона и шумы, и идеально заполняет область на месте удаленного объекта.
Рассмотрим, как работает заливка с учетом содержимого более конкретно. Для этого сначала откройте файл с изображением. Теперь необходимо выделить зону, которую хотите удалить. Для этого воспользуйтесь инструментом «Лассо» или «Быстрое выделение». Необходимо тщательно выделить изображение, чтобы в нашу заливку не попала ни одна его часть.
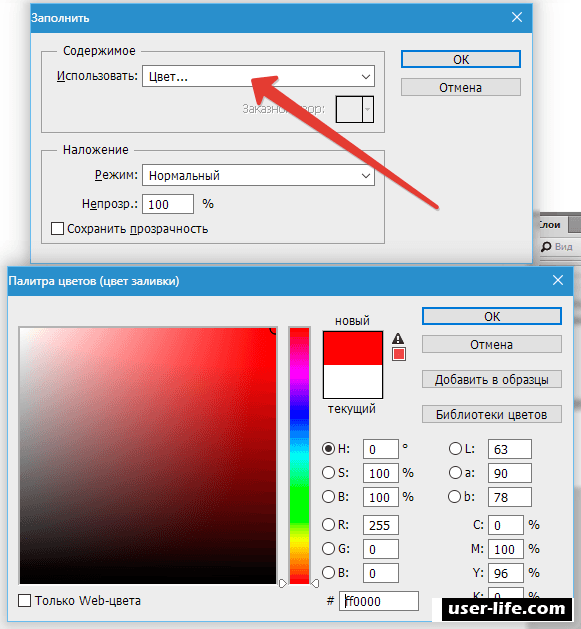
Далее, необходимо открыть меню «Редактирование» на панели управления, и выбрать команду «Выполнить заливку» или нажать сочетание клавиш «Shift+F5».
Открылось диалоговое окно «Заполнить». В ниспадающем меню «Использовать» выберите пункт «С учетом содержимого». В разделе «Наложение» должны быть нижеперечисленные установки. Список «Режим» должен иметь значение «Нормальный». «Непрозрачность» должна быть установлена – 100 процентов. После необходимых настроек нажмите «ОК».
Как вы видите, выделенная область заполнилась фоном с изображения, который не вошел в выделение. Благодаря этому эффекту, вы легко сможете избавиться от ненужных элементов на фотографии или изображении.
Заливка фонового слоя в Photoshop CS5
В Adobe Photoshop есть множество функций, которые могут упростить выполнение определенных задач. Например, вам может быть интересно, как заполнить фоновый слой в Photoshop, если вам нужен другой цвет и вы не хотите заливать его ручкой или инструментом формы.
У большинства изображений Photoshop CS5 по умолчанию будет белый фон. Возможно, вы внесли некоторые изменения в настройки по умолчанию, чтобы использовать другой цвет по умолчанию или даже прозрачный фон, но вполне вероятно, что в конечном итоге вам понадобится другой цвет фона.
К счастью, научиться заливать фоновый слой в Photoshop CS5 очень просто, и его также можно применить к любому другому слою практически любого другого изображения. Ваши параметры заливки также не ограничиваются сплошными цветами.
Вы также можете заполнить фон узором или использовать функцию учета содержимого, представленную в Photoshop CS5. Мы даже покажем вам, как изменить существующий цвет фона в Photoshop CS5, с помощью бонусного руководства в конце этой статьи.
Заливка фона в фотошопе
- Откройте ваше изображение.
- Выберите фоновый слой.
- Щелкните Выбрать, затем Все.
- Щелкните “Изменить”, затем “Залить”.
- Выберите раскрывающееся меню «Использовать» и выберите «Цвет».
- Выберите цвет, нажмите OK, затем снова нажмите OK.
Наша статья продолжается ниже с дополнительной информацией о заливке фонового слоя в Photoshop, включая изображения этих шагов.
Как заполнить фоновый слой Photoshop CS5 (руководство с изображениями)
В этом уроке мы заполним фоновый слой Photoshop CS5 сплошным цветом. Это самый простой и самый распространенный вариант, который дает одинаковый результат для всех. Есть много интересных эффектов, которые вы можете создать с помощью шаблонов и инструмента с учетом содержимого, но они требуют большей настройки и будут иметь заметно разные результаты для разных изображений.
Это самый простой и самый распространенный вариант, который дает одинаковый результат для всех. Есть много интересных эффектов, которые вы можете создать с помощью шаблонов и инструмента с учетом содержимого, но они требуют большей настройки и будут иметь заметно разные результаты для разных изображений.
Шаг 1. Начните с открытия изображения с фоновым слоем, который вы хотите заполнить.
Если панель «Слои» не отображается в правой части окна, нажмите клавишу F7 на клавиатуре, чтобы отобразить ее.
Шаг 2. Щелкните фоновый слой на панели «Слои».
Шаг 3: Нажмите «Выбрать» в верхней части окна, затем нажмите «Все».
И наоборот, вы можете нажать Ctrl + A на клавиатуре, чтобы выбрать весь слой.
Шаг 4: Нажмите «Редактировать» в верхней части окна, затем нажмите «Заливка».
Шаг 5: Щелкните раскрывающееся меню справа от «Использовать», затем выберите параметр «Цвет».
Шаг 6: Щелкните мышью по цвету, которым вы хотите заполнить фоновый слой, нажмите кнопку ОК, чтобы выбрать цвет, затем снова нажмите кнопку ОК, чтобы заполнить фоновый слой изображения Photoshop CS5.

Как всегда, если вам не нравится создаваемый эффект, вы всегда можете нажать Ctrl + Z на клавиатуре, чтобы отменить последнее изменение.
Вы можете узнать больше об использовании команды «Заливка» в Photoshop CS5, прочитав эту статью.
Совет. Если вы добавили элементы изображения к своему фону и не уверены, что хотите их потерять, рассмотрите возможность создания нового слоя над фоновым слоем, а затем заполнения этого слоя. Таким образом, вы не потеряете данные фонового слоя, если передумаете.
Если описанные выше шаги не работают для вас, потому что фон, который вы хотите изменить, на самом деле является частью слоя, содержащего другие объекты, попробуйте вместо этого выполнить следующие шаги.
Как изменить цвет фона изображения в Photoshop CS5
Этот набор шагов будет сосредоточен на отделении фона вашего изображения от объектов переднего плана, чтобы вы могли изменить цвета. Это лучше всего подходит для изображений, где есть определенный контраст между объектами заднего и переднего плана. Если цвета очень похожи или если у вас есть элементы переднего плана, которые не сильно выделяются на фоне, это становится намного сложнее.
Если цвета очень похожи или если у вас есть элементы переднего плана, которые не сильно выделяются на фоне, это становится намного сложнее.
Шаг 1: Откройте изображение в Photoshop CS5.
Шаг 2: Щелкните инструмент быстрого выбора на панели инструментов.
Это четвертый элемент сверху. Если вы наведете курсор на этот инструмент и на нем написано «Magic Wand Tool», вам нужно будет щелкнуть его правой кнопкой мыши и выбрать «Инструмент быстрого выбора».
Шаг 3: Щелкните объект переднего плана, пока он не будет полностью выбран.
В приведенном ниже примере изображения я щелкал части пингвина, пока он не был выбран.
Шаг 4: Нажмите кнопку «Уточнить край» в верхней части окна.
Шаг 5: Установите флажок слева от Smart Radius, затем перетащите ползунок Radius, пока выбранный объект не будет выглядеть правильно. Затем вы можете нажать кнопку ОК внизу окна.
Шаг 6: Нажмите «Выбрать» в верхней части окна, затем нажмите «Инвертировать».

Это выберет все, кроме объекта, который вы выбрали на предыдущих шагах.
Шаг 7: Нажмите «Изменить» в верхней части окна, затем нажмите «Заливка».
Шаг 8: Щелкните раскрывающееся меню справа от «Использовать», затем выберите параметр «Цвет».
Шаг 9: Щелкните новый цвет, который вы хотите использовать для фонового изображения, затем нажмите кнопку ОК.
Теперь цвет фона вашего изображения Photoshop должен быть изменен.
Дополнительные источники
Заявление об ограничении ответственности: большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
быстрых клавиш для инструмента заливки в Photoshop и Elements
Использование сочетаний клавиш в любой программе немного упрощает проекты. Вам не нужно искать меню или останавливаться на достигнутом. Как только вы начнете использовать ярлыки, вы, вероятно, забудете, где в меню Photoshop находится пункт, связанный с этим ярлыком.
Вам не нужно переходить на панель инструментов или в меню, чтобы заполнить слой в Photoshop. Просто запомните свои любимые сочетания клавиш и позвольте пальцам расслабиться на клавиатуре.
Эти инструкции применимы к Photoshop CS5 и более поздним версиям. Некоторые пункты меню и ярлыки могут отличаться в разных версиях.
Форматы ярлыков
Ярлыки перечислены рядом с пунктами меню. В зависимости от вашей операционной системы вам может потребоваться нажать клавишу-модификатор. Общие клавиши-модификаторы, используемые с ярлыками:
- Команда на Mac или Ctrl на ПК
- Option на Mac или Alt на ПК
- Сдвиг
Например, чтобы отменить выделение в Photoshop, введите команду с клавиатуры на Mac: Command + D .На ПК это Ctrl + D .
У большинства инструментов Photoshop есть свои собственные сочетания клавиш. Вот несколько важных:
Вот несколько важных:
Используйте Shift с этими командами для циклического переключения различных типов инструментов, если они доступны. Например, нажатие Shift + M позволяет переключаться между эллиптической и прямоугольной областями.
- V : Перемещение
- M : шатер
- L : Лассо
- W : Волшебная палочка
- C : Урожай
- B : Кисть
- G : Ведро с краской
- T : Текст
- U : Форма
Сочетания клавиш для заполнения слоев
Чтобы залить слой Photoshop или выбранную область цветом переднего плана, используйте сочетание клавиш Alt + Backspace в Windows или Option + Delete на Mac.
Заполните слой цветом фона, используя Ctrl + Backspace в Windows или Command + Delete на Mac.
Сохранение прозрачности с помощью ярлыка
Добавьте клавишу Shift к ярлыкам слоев заливки, чтобы сохранить прозрачность во время заливки. Например, используйте Shift + Ctrl + Backspace для цвета фона. Этот ярлык заполняет только области, содержащие пиксели.
Добавьте клавишу Shift , чтобы сохранить прозрачность при заливке из истории.
Этот ярлык не работает в Elements.
Откройте диалоговое окно «Правка»> «Заливка»
Используйте Shift + Backspace в Windows или Shift + Delete на Mac, чтобы открыть диалоговое окно Edit> Fill для других параметров заливки в Photoshop.
Замена или отмена цветов
Используйте клавишу X , чтобы поменять местами цвета переднего плана и фона.
Используйте клавишу D , чтобы вернуть цвет переднего плана или фона к черно-белому.
Другие удобные горячие клавиши
Для Photoshop существует множество других сочетаний клавиш, в том числе:
- Используйте Ctrl + Alt + Backspace в Windows или Command + Delete на Mac для заполнения из активного состояния истории.
- Нажатие цифровой клавиши при выделении объекта увеличивает или уменьшает непрозрачность на 10 процентов. Например, нажатие клавиши 1 снижает непрозрачность до 10 процентов. Нажатие клавиши 0 возвращает выделение к 100-процентной непрозрачности.Быстро нажмите две цифры, чтобы установить прозрачность для других чисел, например 56 процентов.
- Использование Shift плюс любая цифровая клавиша изменяет непрозрачность и заполняет выбранный слой. Он также может изменить прозрачность и заливку инструмента, если вы используете инструмент для рисования.
- Используйте Command + I на Mac или Ctrl + I в Windows , чтобы инвертировать части слоя при инвертировании цветов маски слоя.

- Ctrl + Alt + Shift + E в Windows или Command + Option + Shift + E на Mac позволяет сохранить все ваши слои, но объединить их, чтобы вы могли преобразовать их в плоский слой .Этот ярлык также позволяет дублировать объединенный слой.
- Используйте Ctrl + Alt + Shift в Windows или Command + Option + Shift на Mac при загрузке Photoshop, если вы хотите вернуться к настройкам по умолчанию и пользовательскому интерфейсу. Удерживайте эти кнопки во время загрузки программы.
Вы можете создать собственные сочетания клавиш, выбрав Изменить > Сочетания клавиш .
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Трудно понятьНовые возможности Photoshop CS5 — Учебное пособие по заливке с учетом содержимого
Примечание к версии: Это руководство по использованию заливки с учетом содержимого предназначено для Photoshop CS5 и CS6. Пользователи Photoshop CC захотят ознакомиться с обновленной и улучшенной заливкой с учетом содержимого в Photoshop CC 2019.
Пользователи Photoshop CC захотят ознакомиться с обновленной и улучшенной заливкой с учетом содержимого в Photoshop CC 2019.
Автор Стив Паттерсон.
В предыдущем уроке мы рассмотрели обновленную Spot Healing Brush в Photoshop CS5 с новой опцией Content-Aware Healing , которая позволяет Photoshop проверять фактическое содержимое вашего изображения, пытаясь найти лучший способ удалить или восстановить поврежденная или нежелательная область, на которую вы нажали.
На этот раз мы рассмотрим еще одну новую функцию Photoshop CS5 — Content-Aware Fill. Неслучайно обе эти новые функции имеют схожие названия, поскольку они выполняют в значительной степени одно и то же. Основное различие заключается в том, как мы их используем.
Обе функции позволяют Photoshop анализировать содержимое изображения, чтобы выяснить, как бы выглядела фотография, если бы там никогда не было нежелательного объекта или области. Но даже с ее новыми возможностями Content-Aware Spot Healing Brush по-прежнему лучше всего подходит для небольших областей, на которые мы можем легко щелкнуть или закрасить. Заливка с учетом содержимого, с другой стороны, позволяет нам восстанавливать или заменять более крупные, более сложные области и даже несколько областей одновременно, просто рисуя выделенные области вокруг них и позволяя Photoshop делать все остальное!
Заливка с учетом содержимого, с другой стороны, позволяет нам восстанавливать или заменять более крупные, более сложные области и даже несколько областей одновременно, просто рисуя выделенные области вокруг них и позволяя Photoshop делать все остальное!
Загрузите это руководство в виде готового к печати PDF-файла!
Вот фотография, на которой есть пара отвлекающих элементов, особенно большой деревянный столб, закрывающий вид на горы над знаком Центра для посетителей:
Красивый вид на горы.Жаль, что этот пост мешает.
Традиционный способ удалить сообщение — использовать инструмент Clone Stamp Tool, но давайте посмотрим, может ли новая опция Content-Aware Fill в Photoshop CS5 облегчить нам эту работу. Как всегда, я сначала нажимаю Ctrl + J (Win) / Command + J (Mac) на клавиатуре, чтобы создать копию своего изображения, поэтому я не буду вносить никаких изменений в оригинал. Если мы посмотрим на панель «Слои», то увидим, что теперь у меня есть два слоя, каждый из которых содержит одно и то же изображение. Исходная фотография останется в безопасности на фоновом слое, и вся работа по редактированию, которую я собираюсь сделать, будет выполняться с копией изображения на слое 1 над ним:
Исходная фотография останется в безопасности на фоновом слое, и вся работа по редактированию, которую я собираюсь сделать, будет выполняться с копией изображения на слое 1 над ним:
Работа над копией изображения для защиты оригинала.
Поскольку «Слой 1» не очень информативен, я дважды щелкну имя слоя на панели «Слои» и изменю его на «Заливка с учетом содержимого», нажав Enter (Win) / Return ( Mac), когда я закончу, чтобы принять изменение имени:
Переименование слоя, чтобы все было организовано.
Чтобы использовать Content-Aware Fill, нам сначала нужно нарисовать выделение вокруг объекта или области, которую мы хотим удалить или заменить. Поскольку пост представляет собой простую прямолинейную форму, я буду использовать инструмент Polygonal Lasso Tool , который скрывается за стандартным инструментом Lasso Tool на панели инструментов.Чтобы получить к нему доступ, я нажимаю и удерживаю инструмент «Лассо», пока не появится всплывающее меню, затем я выберу инструмент «Многоугольное лассо» из списка:
Инструмент «Многоугольное лассо» по-прежнему скрывается за стандартным инструментом «Лассо» в Photoshop CS5.![]()
Выбрав инструмент «Многоугольное лассо», я нажму на клавиатуре букву F , чтобы переключиться из окна документа в полноэкранный режим, что упростит выбор верхней части поста. Затем я просто прокручиваю сообщение, чтобы выбрать его.Вы захотите оставаться ближе к краям объекта, который вы выбираете, чтобы заливка с учетом содержимого работала лучше всего, но нет необходимости быть хирургически точным:
Теперь вокруг сообщения появится рамка выделения.
После выбора я перейду к меню Edit вверху экрана и выберу команду Fill :
Выбор команды «Заливка» в меню «Правка».
Так же, как Content-Aware Healing — новая опция для Spot Healing Brush в Photoshop CS5, Content-Aware Fill — это новая опция в диалоговом окне Fill.Мы выбираем его, выбирая Content-Aware в разделе Contents вверху:
Photoshop CS5 теперь предоставляет нам параметр Content-Aware в диалоговом окне «Заливка».
В Photoshop CS4 или более ранней версии все, что мы могли заполнить выделение, было сплошным цветом или узором, но с Content-Aware, выбранным в CS5, Photoshop теперь может исследовать содержимое изображения и пытаться заполнить выбранную область реальным изображением. деталь, как будто удаляемый объект никогда не существовал! По крайней мере, такова идея.Посмотрим, что произойдет, когда я нажму OK, чтобы выйти из диалогового окна «Заливка»:
Content-Aware Fill смогла легко удалить сообщение с фотографии.
Вот так, пост пропал! Photoshop CS5 проделал выдающуюся работу по его удалению и заполнению области деталями изображения, как будто публикации никогда не было, и все, что мне нужно было сделать, это нарисовать вокруг нее выделение и выбрать Content-Aware в диалоговом окне Fill. Это на 100% идеально? Не совсем. Вершина горы выглядит немного странно, и пара областей выглядят как повторяющийся узор, но то, что у нас осталось, — это не что иное, как быстрая очистка с помощью стандартной Healing Brush или Clone Stamp Tool вместо того, чтобы иметь вкладывать гораздо больше времени и усилий, делая все самостоятельно.
В правом нижнем углу фотографии есть еще один отвлекающий объект, который я хотел бы удалить, поэтому на этот раз я воспользуюсь стандартным инструментом Lasso Tool, чтобы быстро выделить вокруг него:
Рисование выделения вокруг объекта с помощью инструмента «Лассо».
Выбрав объект, я вернусь в меню Edit и снова выберу команду Fill . Когда появится диалоговое окно «Заливка», я снова выберу новую опцию Content-Aware .Наконец, я нажимаю OK, чтобы выйти из диалогового окна, и Photoshop CS5 выполняет еще одну отличную работу по удалению объекта с фотографии, заполняя область новыми данными изображения:
Еще один отвлекающий объект удален почти без усилий.
Если вам не нравятся результаты после запуска Content-Aware Fill, просто отмените его, нажав Ctrl + Z (Win) / Command + Z (Mac), а затем снова запустите. Каждый раз вы будете получать разные результаты.
В предыдущем уроке мы рассмотрели, как объединить несколько фотографий вместе для создания панорамного изображения с помощью команды Photomerge в Photoshop CS4.Мы не будем вдаваться в подробности о том, как создавать панорамные изображения, поскольку мы рассмотрели это в другом руководстве, но если вы использовали Photomerge раньше, вы будете знакомы с проблемой, показанной на изображении ниже.
Это панорама, которую я создал в учебнике, так как она появилась сразу после запуска команды Photomerge, в результате чего у меня осталось много пустого пространства вокруг изображения:
Photomerge отлично справляется с объединением изображений, но оставляет много пустого пространства вокруг результата.
Обычно (как и в предыдущих версиях Photoshop CS5) мы избавлялись от всего этого пустого пространства, просто обрезая его с помощью инструмента Crop Tool, но давайте посмотрим, что произойдет, когда мы позволим Photoshop попытаться заменить пустые области фактическими деталями изображения. используя Content-Aware Fill.
Я пошел дальше и объединил все слои в один слой, и я быстро выберу изображение, удерживая клавишу Ctrl (Win) / Command (Mac) и щелкнув непосредственно на предварительном просмотре миниатюра на панели «Слои»:
Удерживая Ctrl (Win) / Command (Mac) и щелкнув миниатюру предварительного просмотра.
Как только я щелкаю по миниатюре, вокруг изображения появляется контур выделения:
Изображение выбрано. Пустых участков нет.
На данный момент изображение выбрано, но я не хочу его заполнять ничем. Я хочу заполнить пустое пространство вокруг него, поэтому мне нужно инвертировать выделение, чтобы выделить пустые области и отменить выбор изображения. Для этого я мог бы перейти к меню Select вверху экрана и выбрать Inverse , но я буду использовать более быстрое сочетание клавиш Shift + Ctrl + I (Win) / Shift + Command + I (Mac):
Теперь выделены пустые области.Изображение нет.
Теперь, когда выделена пустая область, я перейду в меню Edit и выберу Fill , как и раньше, и выберу новую опцию Content-Aware вверху:
Выбор Content-Aware в диалоговом окне «Заливка».
Я нажимаю ОК, чтобы выйти из диалогового окна, и, подождав несколько секунд, пока Photoshop проанализирует изображение, мы получим результаты. Я нажму Ctrl + D (Win) / Command + D (Mac), чтобы удалить контур выделения, чтобы мы могли лучше видеть изображение:
Content-Aware Fill смог расширить изображение до пустой области.
Происходит ли в Photoshop CS5 серьезный вау-фактор? Я бы так сказал. Опять же, результаты не идеальны. В облаках в правом верхнем углу изображения есть очевидное темное пятно, а часть воды по дальнему левому и правому краям выглядит размытой, но Content-Aware Fill смогла выполнить 80-90% работы за меня. за считанные секунды, оставив мне не что иное, как быструю очистку с помощью одного из других инструментов ретуши. Я бы назвал это впечатляющим!
И вот оно! Это наш взгляд на новую функцию заливки с учетом содержимого в Photoshop CS5! Посетите наш раздел «Ретуширование фотографий», чтобы получить дополнительные уроки по редактированию изображений в Photoshop!
Как заполнить область цветом в Photoshop | Дэниел Уилсон
Если вы хотите заполнить большие области изображения, добавляя сплошные цвета, вы можете использовать инструменты рисования и рисования.Вы можете использовать эти инструменты, но в Photoshop эту процедуру можно проделать намного быстрее.
Если вы хотите добавить сплошные цвета во время работы в Photoshop, вы можете использовать цвета фона или переднего плана. Следующие ниже шаги расскажут вам, как заполнить область цветом в Photoshop.
Шаги по заливке области цветом в Photoshop с помощью инструмента «Заливка».
· Включите палитру цветов.
· Вам нужно перейти к цвету, указанному на панели задач.
· Найдите цвет, который вы хотите использовать.
· Выберите цвет.
· После этого выберите оттенок из списка цветов.
· Нажмите кнопку Ok.
· Выберите инструмент «Заливка».
· Щелчок по клавише G дается на системной клавиатуре.
· Если это не работает, используйте инструмент, указанный на той же панели задач.
· Нажмите одновременно клавиши Shift и G.
· Продолжайте нажимать на инструмент «Градиент», расположенный на панели задач.
· Вы должны изменить опцию для ведра с краской.
· Это нужно сделать, перейдя в меню «Параметры».
· Если вы хотите использовать конкретную заливку узором вместо цвета переднего плана, запустите меню источника заливки.
· Вам необходимо настроить вкладку настроек на «Узор», а не на «передний план».
· Выберите предпочтительный рисунок в меню рисунков.
· Перейти в окно режима; выберите режим наложения.
· Найдите правильную непрозрачность заливки Photoshop.
· Поля «Смежный», «Сглаживание» и «Все слои» позволяют узнать границы заливки Photoshop.
Шаги по заливке области цветом в Photoshop с помощью команды файла
· Начните использовать инструмент Color Picker для выбора цвета фона.
· Чтобы завершить эту процедуру, нажмите на цвет фона или переднего плана, указанный на панели задач.
· Нажмите кнопку цвета, выбрав любой цвет из вариантов цвета.
· Нажмите кнопку Ok.
· Чтобы получить окно запроса заполнения, нажмите клавиши Shift и Backspace на Mac.
· Выберите цвет переднего плана или цвет фона в разделе «Использование».
· Выберите параметр «Цвет» в меню «Палитра цветов».
· Вам необходимо изменить Историю использования, Белый, Черный и 50% Серый.
· В противном случае измените меню Pattern.
· Откроется альбом Custom Pattern, в котором вы сможете выбрать заливку Photoshop.
· Вы должны выбрать опцию Content-Aware, чтобы выбрать заливку.
· Параметр режима позволяет вам раскрашивать область Photoshop. · После этого нужно нажать кнопку ОК.
Мэтью Андерсон — творческий человек, который пишет блоги и статьи о кибербезопасности. Он пишет о последних обновлениях, касающихся mcafee.com/activate и о том, как это может улучшить работу пользователей. Его статьи были опубликованы во многих популярных электронных журналах, блогах и на сайтах.
Источник: color photoshop
В чем разница между непрозрачностью и заливкой в Photoshop?
Типичный вопрос постпродакшн связан с непрозрачностью и заливкой, а также в чем разница между ними, когда дело доходит до фотографии.В этом 14-минутном видео Марк Ньютон из The School of Photography объясняет, что отличает их друг от друга и как правильное их использование может значительно улучшить ваши изображения.
На любом изображении, если вы посмотрите на панель «Слои» в Photoshop, вы увидите параметры «Непрозрачность» и «Заливка» для любого данного слоя. Ньютон говорит, что, хотя на первый взгляд они могут показаться избыточными, между ними есть явная разница. Непрозрачность изменит прозрачность всего, что находится в выбранном слое, а Заливка изменит прозрачность всего, что заполняет слой, но будет игнорировать любые эффекты, которые были применены к нему.
Как объясняет Ньютон в The School of Photography , графические дизайнеры часто используют заливку, чтобы настроить отображение текстовых эффектов. Например, если вы примените обводку к текстовому слою, а затем уменьшите заливку до 0%, обводка останется, но исходный цвет текста исчезнет и станет прозрачным. Если бы вы сделали это только с помощью ползунка «Непрозрачность», весь слой исчез бы, включая обводку.
Это все хорошо, но фотография — другое животное, не так ли? Как может принести пользу фотографам техника, которая чаще всего используется художниками-графиками для создания текстовых эффектов?
«В общем, это принесет вам пользу при использовании режимов наложения с вашими слоями», — говорит Ньютон.«Заливка сделает прозрачной только заливку слоя и не изменит никаких эффектов, которые были добавлены к этому слою. Ниже представлена типичная картина заката. При такой съемке на солнце вы, вероятно, увидите на снимке яркие пятна, например, солнечные лучи ».
На изображении выше показан «типичный» закат, полученный Ньютоном, с ярко выраженными бликами.
«Чтобы смягчить блики, вы можете добавить слой над фотографией, заполнить этот слой оранжевым (скопированным с заката), а затем изменить режим наложения этого слоя на« Умножение », — говорит Ньютон.«Это скажет Photoshop использовать этот цвет только для светлых участков ниже. Это станет эффектом этого слоя, и теперь этот эффект не будет прозрачным при уменьшении заливки ».
Слой залит оранжевым цветом, а режим наложения изменен на Умножение.«Ниже приведены два примера с одним и тем же оранжевым слоем поверх исходной фотографии», — говорит Ньютон. «У них обоих была уменьшена заливка этого слоя до 20%, однако к одному из них был прикреплен режим наложения Multiply. Как вы можете видеть в этом примере, эффект режима наложения «умножение» остался позади, тогда как заливка слоя была сделана прозрачной, таким образом смягчая и нагревая только светлые участки на фотографии.
В примере, где режим наложения не был добавлен, Ньютон просто сделал 20% прозрачным оранжевым поверх всего изображения: «Заливка здесь делает весь слой прозрачным, так как к нему не прикреплены эффекты».
Фотография с оранжевым слоем выше и добавленным режимом наложения «Умножение». Заливка уменьшена до 20%. Фотография с оранжевым слоем выше, режим наложения не добавлен. Заливка уменьшена до 20%.Newton говорит, что этот метод часто используется опытными фоторедакторами с заливкой и слоями текстуры для значительного улучшения пейзажной фотографии.Если вы хотите узнать больше от Марка Ньютона, вы можете найти больше техник и советов на сайте The School of Photography и на канале YouTube.
Изображение предоставлено: Изображения сделаны Марком Ньютоном и Школой фотографии и использованы с разрешения.
Как сделать заливку случайным узором в Photoshop — Medialoot
Шаблоны Photoshop
Узоры — один из самых важных ресурсов, который может использовать дизайнер.Конечно, есть масса разных способов сделать их в Illustrator или Photoshop. Хотя их создание в Photoshop занимает немного больше времени, чем в Illustrator, иногда по какой-либо причине (определенные требования к программному обеспечению или запрос вашего клиента) у нас нет другого выбора, кроме как сделать их в Photoshop. К счастью, вместо более сложного процесса создания узора в Photoshop, есть простой способ сделать их менее чем за 5 минут, используя некоторые параметры заливки Photoshop, которые могут помочь вам заполнить фон узором, случайно созданным из любого изображение, которое вы хотите.
Шаг 1
Откройте изображение, которое вы хотите сделать узором в Photoshop, в этом случае я буду использовать изображение в формате PNG с прозрачным фоном. Убедитесь, что у вашего изображения прозрачный фон, в противном случае очистите изображение, прежде чем продолжить.
Шаг 2
Чтобы дать нам больше места для тестирования нашего шаблона, перейдите в Image> Canvas Size. Установите ширину и высоту от 150% до 200% и нажмите OK.
Шаг 3
Выберите инструмент Rectangular Marquee Tool (M) и нарисуйте выделение вокруг изображения.
Шаг 4
При активном выборе перейдите в Edit> Define Pattern. Дайте новому шаблону имя и нажмите OK.
Шаг 5
Нажмите Ctrl + D, чтобы отменить выбор изображения и скрыть текущий слой на панели слоев.
Шаг 6
Перейдите в Layer> New> Layer. Назовите этот слой Pattern 1 и нажмите OK.
Шаг 7
Перейдите в меню «Правка»> «Заливка». В разделе «Содержание» выберите «Шаблон».
Шаг 8
Щелкните миниатюру пользовательского рисунка и выберите недавно созданный рисунок.
Шаг 9
Установите флажок «Сценарий», выберите «Произвольное заполнение» и нажмите «ОК».
Шаг 10
В окне «Случайная заливка» примените следующие настройки и нажмите «ОК».
Шаг 11
Перейдите в Layer> New> Layer. Назовите этот слой Pattern 2 и нажмите OK.
Шаг 12
Снова перейдите в Edit> Fill. В разделе «Содержание» выберите «Узор», убедитесь, что выбран узор, параметр «Сценарий» включен с параметром «Произвольное заполнение» и нажмите «ОК».
Шаг 13
В окне «Случайная заливка» примените следующие настройки и нажмите «ОК».
Шаг 14
Повторите эти 3 последних шага столько раз, сколько хотите, изменяя настройки по своему усмотрению.
Шаг 15
Когда вы закончите, выберите верхний слой и перейдите в Layer> Layer Style> Drop Shadow. Примените следующие настройки и нажмите ОК.
Обучение работе с Photoshop: Использование заливки с учетом содержимого в Photoshop CC 2020
Что такое заливка с учетом содержимого?
Осведомленность о содержании в Adobe Photoshop существует с момента выпуска Photoshop CS5.Заливка с учетом содержимого была создана, чтобы вы могли удалить с фотографий отвлекающие области или объекты. Это позволяет вам выбрать область, и Photoshop выберет детали из окружающих областей изображения, чтобы заполнить выбранную вами область. Это делает его отличным инструментом для удаления крупных объектов и людей на сложном фоне и создания потрясающих изображений в фотошопе. Заливка с учетом содержимого рассматривается в нашем учебном курсе Advanced Photoshop.
Функция заливки с учетом содержимого постоянно улучшалась с момента ее появления, как и инструменты шрифтов в Photoshop.Adobe предоставила ему собственное рабочее пространство для работы (Adobe любит называть его «пространством задач»). Теперь он позволяет вам делать такие вещи, как изменять размер выбранной области, вращать, масштабировать и отражать выделение, и он может делать все это неразрушающим образом.
Подробнее об использовании других инструментов Photoshop см. В этой статье.
Использование Content-Aware Fill
Итак, приступим. Мы будем использовать это изображение (любезно предоставлено www.unsplash.com), чтобы показать вам, как использовать эту функцию.Обновление за июнь 2020 г. — Еще один замечательный сайт бесплатных стоковых фотографий, который я недавно нашел: Pikwizard
1. Убедитесь, что у вас выбран фоновый слой.
ПРИМЕЧАНИЕ. Это не обязательно должен быть плоский фон, но это должен быть слой на основе пикселей. Другими словами, заливка с учетом содержимого не работает со смарт-объектами.
2. Выберите область, которую вы хотите удалить с изображения. В этом случае мы хотим удалить игрока в дальнем правом углу изображения, чтобы фокус был на игроке, который контролирует мяч.В этой статье более подробно рассматривается выбор объекта в Photoshop.
3. В меню Edit выберите опцию Content-Aware Fill ….
Откроется новое рабочее пространство Content-Aware Fill . Преимущество этого выделенного рабочего пространства в том, что вы можете лучше контролировать результаты. В левой части рабочего пространства отображается область, в которой вы будете работать. Как видите, невыделенные области маскируются, а выделение остается неизменным.В средней области отображается предварительный просмотр изображения по мере того, как вы работаете с ним. В правой части рабочей области показаны параметры, доступные при использовании этой функции.
Невыбранная область окрашена в зеленый цвет, который используется по умолчанию. Если вы хотите изменить это, нажмите на палитру цветов и выберите цвет из доступных.
Обратите внимание, что в приложении в конце этой статьи мы более подробно рассмотрим пункты меню Content-Aware.
Как вы можете видеть в приведенном выше примере, мы изменили цвет на красный. Эта невыделенная область или область выборки представляет собой область, из которой Photoshop выбирает пиксели для копирования.
4. Выберите инструмент Sampling Brush Tool на панели инструментов слева.
По умолчанию цвет кисти меняется на отрицательный. Это означает, что когда вы закрашиваете кистью в этом режиме, он удаляет эту область из замаскированной области. Чтобы изменить местами режим, чтобы добавить больше области, нажмите и удерживайте клавишу Alt во время чистки.Кисть изменится на положительный знак.
Вы также можете переключаться между двумя режимами, выбирая значок плюса или минуса на панели инструментов.
Если во время работы в рабочей области вы хотите добавить или удалить дополнительные области в или из выделения, вы можете сделать это, выбрав инструмент Lasso Tool на панели инструментов и нарисовав большую область вокруг выделения. У вас есть два варианта: либо лассо от руки, либо многоугольное лассо.
Но, как вы можете видеть в приведенном выше примере рабочей области, Photoshop проделал замечательную работу по удалению выбранного плеера, который мы хотим удалить из изображения.
Используя это новое рабочее пространство, вы можете изменить свой выбор и сразу увидеть результаты в разделе предварительного просмотра рабочего пространства. У вас также есть преимущество в том, что в рабочей области можно выполнить несколько операций отмены.
На этом этапе вам нужно осмотреть изображение, чтобы убедиться, что вы очистили его полностью. Обратите внимание, что тень удаленного игрока все еще видна на изображении! (Мы можем очистить это, как только выйдем из рабочего пространства Content-Aware Fill).
5.Нажмите Сохранить , чтобы сохранить изменения после завершения и вернуться к изображению в Photoshop.
Вот готовое изображение после небольшой очистки.
Итак, у вас есть функция Content-Aware Fill в ее последней версии. Возьмите несколько ваших любимых изображений и посмотрите, как эта улучшенная функция может сработать для вас.
ПРИЛОЖЕНИЕ: Параметры заливки с учетом содержимого
Перед тем, как выйти из рабочего пространства, давайте рассмотрим параметры, доступные в рабочем пространстве.
Вы можете выбрать, хотите ли вы отображать детали области выборки.
Как упоминалось ранее, опция Color позволяет вам определять цвет маски. Кроме того, вы можете использовать ползунок «Непрозрачность», чтобы установить процент непрозрачности области маски. Чем выше процент, тем темнее отображается область маски.
Параметры области выборки позволяет отображать область выборки автоматически, в виде прямоугольника или по индивидуальному проекту.
Авто : Photoshop пытается создать область заливки на основе сделанного вами выбора.
Прямоугольник: Photoshop будет использовать прямоугольную форму для области выборки.
Custom : Photoshop позволит вам определить область выборки. Если вы еще не выбрали область, вам будет предложено это сделать в следующем сообщении.
Параметры заливки позволяют выбрать тип адаптации цвета.
Вы можете выбрать адаптацию вращения.
Вы можете выбрать, хотите ли вы использовать параметры масштабирования или зеркального отображения.
Наконец, выберите параметр Output Settings . Вы можете выбрать один из следующих вариантов:
Текущий слой : изменения, внесенные вами в рабочей области, будут объединены с текущим слоем в открытом изображении.
Новый слой : изменения, внесенные вами в рабочей области, будут добавлены к новому слою в открытом изображении.Обратите внимание, что это настройка по умолчанию.
Дубликат слоя : изменения, внесенные вами в рабочей области, будут добавлены к дублированному слою в открытом изображении.
Заливка с учетом содержимого в Photoshop: улучшения после обновления
Утомительное ручное ретуширование для удаления нежелательного содержимого осталось в прошлом. Новая версия Photoshop CC 2019 предоставляет новое рабочее пространство Content-Aware Fill. В этом уроке вы узнаете, как использовать его для удаления нежелательного содержимого с ваших фотографий.
В настоящее время Photoshop предоставляет широкий набор простых в использовании инструментов для быстрого редактирования нежелательных областей фотографии. Один из вариантов — использовать функцию «Заливка с учетом содержимого», чтобы удалить нежелательный объект с фотографии всего несколькими щелчками мыши.
Инструмент заливки с учетом содержимого в старых версиях Photoshop
Функция заливки с учетом содержимого в предыдущих версиях Photoshop уже была популярна среди пользователей, поскольку часто давала удивительно хорошие результаты. Удалить объект с фотографии можно было несколькими щелчками мыши.Сначала вам нужно было выбрать объект с помощью инструмента «Выделение», щелкнуть «Правка»> «Заливка». Затем инструмент «Заливка с учетом содержимого» автоматически удалил выбранную область и заменил ее на основе пикселей вокруг этого объекта.
В некоторых случаях инструмент отлично справлялся со своей задачей, и было невозможно отличить от исходной фотографии. В других случаях результаты были не так хороши. Проблема заключалась в том, что вы не могли указать Photoshop, какие области использовать для сэмплирования или как создать заливку. В результате выделение было заполнено содержимым изображения, которому на самом деле не было места.Чтобы избежать этой проблемы, инструмент Content-Aware Fill был дополнительно усовершенствован в Photoshop CC 2019.
Преимущества нового рабочего пространства
Новое рабочее пространство Content-Aware Fill — полезное дополнение к существующей функции. Раньше при анализе изображения Photoshop всегда брал сэмпл всего изображения на предмет возможной информации об исходном изображении. Это также причина того, что иногда случались артефакты.
Новая функция Content-Aware Fill позволяет определять области , которые Photoshop должен сэмплировать.Более того, используемые области могут быть масштабированы, повернуты или отражены автоматически для достижения наилучших результатов. Если результат по-прежнему не идеален, вы можете дополнительно уточнить выбор, используя опцию Color Adaptation . Новое рабочее пространство имеет четко структурированный обзор , в котором исходное изображение и предварительный просмотр нового изображения отображаются рядом.
Использование заливки с учетом содержимого в Photoshop CC 2019:
Шаг 1. Выберите объект и откройте рабочее пространство заливки с учетом содержимого. желтая дорожная разметка.Сначала используйте инструмент «Лассо», чтобы выделить вокруг автомобиля. Обязательно сохраните желтую дорожную разметку как можно больше, потому что это область, которую вы хотите использовать для заливки позже, предоставляя Photoshop больше данных изображения для работы. Сделав свой выбор, нажмите «Правка»> «Заливка с учетом содержимого». Откроется новое рабочее пространство, в котором будет показана исходная фотография в левом окне и отредактированный предварительный просмотр в правом окне.
Шаг 2: Исключение исходных областей из выборки
Зеленое наложение покрывает области, не включенные в ваш выбор.Photoshop использует эту область для выборки пикселей для создания заливки. Чтобы еще больше облагородить улицу, можно убрать пляж от источника. Для этого наведите указатель мыши на участок пляжа и, удерживая левую кнопку мыши, нарисуйте область, которую хотите удалить. Это работает аналогично инструменту Ластик. Как только вы отпустите левую кнопку мыши, вы увидите вновь созданную фотографию в окне предварительного просмотра.
Каждый раз, когда вы меняете исходную фотографию, она будет пересчитываться на основе доступной информации об изображении.Если вы случайно удалили слишком много контента, нажмите клавишу Alt и, удерживая левую кнопку мыши, переместите область, которую вы хотите восстановить, как возможную исходную область.
Перед тем, как нажать OK для подтверждения настроек рабочего пространства, вы можете выбрать между различными настройками вывода. Вы можете вывести
- отредактированную область,
- отредактированную исходную фотографию или
- исходную фотографию вместе с отредактированной областью как новый слой.
Шаг 3: Заполните желтую дорожную разметку
Желтая дорожная разметка отсутствует на участке, ранее занятом автомобилем.Теперь вы можете применить функцию «Заливка с учетом содержимого» Photoshop, чтобы завершить отображение информации об изображении дорожной разметки.
Сначала выберите инструмент «Выделение» и растяните выделение с того места, где дорожная разметка не повреждена. Убедитесь, что выделение равно ширине желтой дорожной разметки, и оставьте небольшую отметку вверху невыделенной. Вы можете нарисовать выделение до края фотографии. Затем снова нажмите «Правка»> «Заливка с учетом содержимого». Вы хотите, чтобы Photoshop использовал в качестве источника только оставшуюся полосу дорожной разметки вверху.Поэтому удалите все другие области, которые могут быть включены в качестве исходных данных.


 Если хотите, чтобы градиент был ровным, то зажмите клавишу SHIFT.
Если хотите, чтобы градиент был ровным, то зажмите клавишу SHIFT.




 Помимо основного цвета ещё доступен вариант Узор, с помощью которого область можно красиво и неоднотонно разукрасить.
Помимо основного цвета ещё доступен вариант Узор, с помощью которого область можно красиво и неоднотонно разукрасить.