что это такое, с чего начать работу с ней, и что для этого нужно
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Верстка веб-сайтов – это создание полноценной html-страницы на основе разработанного в графическом редакторе дизайна.
Например, редактору газеты журналист сдал статью на 3 страницы. Она нечитабельная. Дизайнер думает, как расположить блоки текста и картинки, чтобы разместить статью на трех страницах журнала. Он делает шапку, красочные заголовки, размещает блоки текста, выделяя значимые моменты другими шрифтами.
Что нужно знать для верстки сайтов? Как минимум, основы работы с графическими редакторами (Photoshop, Gimp, Krita), язык HTML, CSS, библиотеки Java Script (JS).
Если мы нажмем в браузере правую кнопку мыши и выберем «Просмотреть HTML-код», то увидим следующее:
Это и есть сверстанная веб-страница.
Виды верстки
Верстку можно поделить на два основных вида:
- Табличная. Для описания элементов применяются таблицы. Вся страница представляет собой скопление таблиц <table>. В настоящее время такая верстка считается устаревшей.
- Блочная. HTML-документ представлен как совокупность блоков <div>.
Верстка сайта: с чего начать
Прежде всего, необходимо иметь макет. Дизайнер создает его в графическом редакторе. Верстальщик получает уже готовый макет.
Дизайнер создает его в графическом редакторе. Верстальщик получает уже готовый макет.
Если вы хотите самостоятельно попробовать сверстать страницу, или понять, как это происходит, внимательно рассмотрите предоставленный макет. Продумайте, с чего начать верстку. Помните, что все стили (размеры и виды шрифтов, заголовков, абзацев, картинок и т.п.) нужно выносить в отдельный файл.
- Вырежите иконки, кнопки, картинки. Сложите графику в отдельную папку.
- Выпишите шрифты, которые необходимо будет отразить в CSS.
- Создайте файлы index.html и styles.css (можно назвать их по-другому). HTML – это будущая сверстанная страница сайта, CSS – файл стилей.
- Начинайте с шапки. Пропишите базовые элементы в теге head файла HTML. Здесь следует указать кодировку, путь к таблице стилей, title и т.д.
- Стратегия верстки. С левого угла дизайн-макета по диагонали вниз начинайте описывать страницу. Сначала «одевайте» в HTML шапку сайта (слева направо), потом спускайтесь ниже и заканчиваете переносом в код правой нижней части макета.

- Сначала верстайте структуру веб-страницы в HTML. Затем в CSS выносите идентификаторы и классы. Это можно делать параллельно с версткой. Каждый класс должен иметь адекватное название, которое дает понимание, что он означает. Смешно и непрофессинально выглядят названия типа «verh_shapki», «cherny_shrift_konec» и т.п.
- Закрывайте все теги, проверяйте правильность их вложения.
- Работа над HTML заканчивается, и верстальщик полностью переходит на работу с файлом стилей: дополняет его, дорабатывает и т.п.
- Стилизация выполняется в определенном порядке. Сначала элементу задаются общие правила (фон блока, отступы), затем специфические свойства типа цвета рамок, размещение картинок внутри блока и т.п..
- Возвращайтесь обратно к HTML-файлу, если странице необходима динамика. Для этого предусмотрены JavaScript-библиотеки. Например, можно сделать меняющийся слайдер или адаптивное меню.
 Код библиотек должен быть минимизирован.
Код библиотек должен быть минимизирован. - Тестирование и проверка на ошибки. Проверьте, как ведет себя страница в разных браузерах при разных разрешениях монитора. Можно пользоваться онлайн-сервисами или специальными инструментами типа
- Изучите страницу на валидность – отсутствие ошибок в коде.
Какая верстка считается качественной
- Блочная – с применением<div>.
- Адаптивная. кроссбраузерная – страница ведет себя корректно в разных браузерах и на мобильных гаджетах.
- Валидная – без ошибок в коде.
- Текстовая. То, что можно сверстать в виде текста,не верстается картинкой. Поисковая система любит текстовый контент, поэтому данный факт должен учитывать каждый верстальщик.
- Код минимально короткий, все стили вынесены в отдельный файл.
- Все содержимое в html и css прописано строчными буквами.
- Для тега <img> (картинки) обязательно указаны высота и ширина изображения.
- CSS используется преимущественно.
 То есть, если можно обойтись без JS — то динамика описывается в CSS.
То есть, если можно обойтись без JS — то динамика описывается в CSS. - То же самое для картинок. Если спецэффекты для шрифта можно наложить при помощи CSS, то используется текст, а не картинка.
- JS файлы подключены в низу кода. Если вы подключаете их в<head>, то это плохо сказывается на скорости загрузки веб-страницы.
- JS файлы объединены в один (по возможности).
- Навигация по сайту реализована списками (<ul>, <li>), поисковая система быстрее понимает такую навигацию.
- Правильная работа с заголовками. Чтобы у SEO-специалиста в будущем не было проблем, указывайте h2-H6 только в контентной части сайта. Размещайте заголовки по принципу: первым идет h2, потом по убыванию другие виды заголовков.
- Продуманы стили всех заголовков, абзацев, картинок, списков в контентной части документа.
- Структурированный код, который наглядно показывает все закрывающие и открывающие теги.
Инструменты верстальщика
- Обработка изображений: Adobe Photoshop, Gimp, Krita.

- Работа с кодом: Notepad++, Adobe DreamViewer, SublimeText, CoffeeCup HTML Editor, UltraEdit,Firebug, Winless, CSS3 Generator
- Работа с JS: Front Page, NetBeans.
- Проверка на кроссбраузерность и валидность: Crossbrowsertesting, IE Tester, Dr Watson, Validator.w3, Css validator, Markup validtor.
Зачастую к верстке относятся спустя рукава, а подобный подход может загубить самый привлекательный дизайн, удобный функционал и топовые места веб-проекта. Скачущие по экрану элементы вводят в заблуждение пользователей, усложняют навигацию и снижают лояльность посетителей, что губительно сказывается как на поведенческих факторах, так и на продвижении ресурса в целом. Поэтому правильной верстке при создании сайта следует уделить должное внимание.
Верстка веб-сайта: разновидности — Salavey.net
Верстка веб-сайта – это «подгон» дизайна сайта под изначально созданный макет. Структура HTML-кода при этом создается в окне браузера (причем при верстке учитывается, как будет выглядеть страница сайта в браузере, на мобильном устройстве, лэптопе или ПК с разными разрешениями экранов).
После верстки сайта изображения, текстовые и функциональные блоки размещаются так, как было запланировано при разработке макета.
У верстки есть несколько основных видов со своими достоинствами и недостатками.
Разновидности верстки веб-страниц
Статическую верстку
Резиновую
Табличную
Блочную
Адаптивную
Гибкую
Семантическую
Валидную
Кроссбраузерную
Специфика типов веб-верстки
Статический вид. Его еще называют фиксированным. В этом случае сайт будет размещаться ровно по центру страницы, ширина будет единообразной. Если экран устройства меньше, чем прописанная ширина сайта, то чтобы прочитать текст, придется прокручивать вбок. Размер шрифта также не поменяется, поэтому с мобильных устройств, например, листать такие страницы бывает крайне неудобно.
Размер шрифта также не поменяется, поэтому с мобильных устройств, например, листать такие страницы бывает крайне неудобно.
Резиновая предполагает, что сайт будет «растягиваться» и «сужаться» в зависимости от того, с какого устройства и с какой ширины экрана на него зашли. Ширина каждого элемента рассчитывается в процентах и автоматически «подгоняется» под гаджет. Кстати, сама страница занимает все свободное пространство, допускаемое браузером. Получается, что дизайн будет уникален для каждого устройства, что часто вызывает неудобства.
Табличная уже безнадежно устарела. Она предполагает, что страница представляет собой огромную таблицу, в каждой из ячеек которой расположены новые таблицы. Такой код становится громоздким, ориентироваться в нем трудно, а исправлять — еще труднее. Сегодня таблицы допустимы, но только в виде отдельных элементов, а не как вид верстки.
Блочная – современная версия табличной. Все элементы создаются с помощью блоков <div>, которые вкладываются один в другой, но не создают нагромождения. Адаптивный дизайн –лучший вариант для современных веб-сайтов. При таком подходе создаются несколько таблиц дизайнов с разными стилями, которые позволяют ресурсу органично выглядеть и удобно читаться вне зависимости от того, на каком устройстве его просматривает пользователь – хоть на крохотном смартфоне, хоть на широкоформатном мониторе ПК.
Адаптивный дизайн –лучший вариант для современных веб-сайтов. При таком подходе создаются несколько таблиц дизайнов с разными стилями, которые позволяют ресурсу органично выглядеть и удобно читаться вне зависимости от того, на каком устройстве его просматривает пользователь – хоть на крохотном смартфоне, хоть на широкоформатном мониторе ПК.
Гибкая веб-верстка еще называется «flex» — по аналогии блоков с приставкой «флекс», которые могут менять положение по направлению оси и выравниванию (эти параметры задаются заранее). В результате страница становится гибкой и удобной для пользователя.
Семантический вид пришел вместе с HTML5 – это разновидность блочного варианта, но с более четкой структурой.
Валидная называется по-другому «безошибочной», то есть страница оказывается проверена на ошибки – и если их нет, ей присваивается соответствие стандарту W3C.
Кроссбраузерная делает возможным при помощи прикрепления CSS файла одинаковое отображение страницы вне зависимости от того, в каком браузере ее открыл пользователь.
Подбирать подходящий вид веб-верстки нужно исходя из особенностей сайта и его задач с помощью опытного специалиста, который имеется, например, в нашей студии Salavey.net.
Верстка сайта и ее виды, примеры
Вёрстка веб-страниц — это создание структуры html-кода, размещающего элементы веб-страницы (изображения, текст и т. д.) в окне браузера, согласно разработанному макету, таким образом, чтобы элементы дизайна выглядели аналогично макету. Вёрстка веб-страниц отличается от полиграфической тем, что необходимо учитывать разницу отображения элементов в различных браузерах и разницу в размерах рабочего пространства устройств.
Процесс сложен и имеет творческую основу, так же как и современный графический дизайн, но ни один из способов не является каноничным и принятым как основа. Все подходы к верстке имеют как преимущества, так и недостатки. Хотя работа верстальщика
скрыта от глаз, именно она обеспечивает бесперебойность при работе на различных устройствах, а также скорость загрузки каждой страницы сайта.
В данной статье вы узнаете о видах вёрстки. Вот они: Блочный метод; Табличная вёрстка; Слоевой метод.
И так, еще раз ответим на вопрос: « Что такое вёрстка?«. Это созданный из первоначально нарисованного макета внешний вид сайта. Каким будет макет, таким внешний вид и получится, это очень важно понять.
Блочный метод
Начнём с блочного метода. Это объединение нескольких элементов в блоки. Блоки самостоятельные и не зависящие друг от друга. Это однозначно плюс, к тому же это можно перетащить, поменять местами или же спрятать, не боясь перезагрузки.
Табличная вёрстка
Табличный способ вёрстки – это придания своему сайту очень красивого вида и уравнивание его элементов. Это плюсы. Долгая загрузка веб-страниц (что плохо сказывается при продвижение сайта в топ), невозможность использования для новичков – это минусы. Это следует знать, прежде чем использовать данный способ.
Слоевой метод
Слоевой способ вёрстки куда проще – простое накладывание слоёв. Используется всего лишь один тег — layer, но воспользоваться им вы можете лишь на свой страх и риск, так как он ещё не закончен. И это большой минус.
Используется всего лишь один тег — layer, но воспользоваться им вы можете лишь на свой страх и риск, так как он ещё не закончен. И это большой минус.
Семантическая вёрстка
Пора познакомить вас с ещё одним способом вёрстки, который превосходит другие. За счёт чего? За счёт грамотного использования каждого тега по его прямому назначению. Тег, который отображает таблицу, не будет позиционировать, как это происходит в табличной вёрстке. Это означает только одно - семантическая вёрстка является наилучшим выбором, но желательно иметь большой опыт и обязательно знать все значения каждого тега.
Что такое вёрстка? Это изначальный макет и созданный по нему внешний вид сайта. Это не создание непосредственно сайта. Так что новичок не осилит данный процесс, необходимо знать все языки программирования.
Валидность сайта должна быть очень высокой, тогда процесс вёрстки прошёл успешно. Становится понятным, что она зависит от опыта верстальщика, и чем она выше, тем успешнее будет ваш сайт. Поэтому, если вы не очень понимаете эту профессию, проще найти
грамотного верстальщика, его опыт можно определить по отзывам его клиентов.
Становится понятным, что она зависит от опыта верстальщика, и чем она выше, тем успешнее будет ваш сайт. Поэтому, если вы не очень понимаете эту профессию, проще найти
грамотного верстальщика, его опыт можно определить по отзывам его клиентов.
Вот, и всё. Если вы хотели становиться верстальщиком, то сможете ещё раз всё хорошо обдумать, если вы не слышали о такой профессии, то подумаете сейчас. Но стоит сказать, что верстальщики встречаются как на биржах фриланса, так и у инфобизнесменов в штате. Возможно и такое, что крупный владелец сайта обладает этими навыками, хотя его тематика должна быть близка к программированию, так как в ином случае нет никакого смысла тратить время на освоение столь сложного навыка. А вот цена на создание сайта у нас, вас приятно удивит!
Основы верстки сайтов – принципы, которые нужно знать
От автора: вы скачиваете в сети какой-нибудь шаблон сайта с готовой версткой и открываете его в редакторе. Но там миллион строчек кода, так что один взгляд на экран нагоняет грусть. Начинать нужно с простого, поэтому в этой статье давайте постараемся разобраться с основами верстки сайтов.
Но там миллион строчек кода, так что один взгляд на экран нагоняет грусть. Начинать нужно с простого, поэтому в этой статье давайте постараемся разобраться с основами верстки сайтов.
Азы верстки
Если вы полный новичок в сайтостроении и мечтаете когда-то сверстать свой первый шаблон сайта, то начинать нужно строго с макетов на чистом HTML и CSS. Это наиболее простые веб-технологии, которые можно изучить. Основы верстки сайтов – это именно знание этих двух языков, без которого дальше продвигаться нет никакого смысла.
Изучив их, находите в сети бесплатные PSD-макеты и пытайтесь из них верстать сайт. Стоп. Что такое PSD-макет? Шаблон сайта, нарисованный дизайнером в фотошопе. Соответственно, вам понадобиться фотошоп или его бесплатный, но менее функциональный аналог – GIMP. В этой программе тоже можно работать с макетом. Вам нужны базовые знания работы со слоями. Их можно получить буквально за пару часов, посмотрев пару видеороликов о работе верстальщика с макетом. Их можно бесплатно найти на Youtube.
Их можно бесплатно найти на Youtube.
Рис. 1. Мастером фотошопа можешь ты не быть, но вырезать слои обязан.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееА где же получить основные знания по верстке? Правильно, на нашем сайте. Чем для вас это выгоднее? Во-первых, вся информация структурирована по разделам. Когда я начинал изучение HTML и CSS, мне приходилось бегать по десяткам сайтов и форумов. Не разумнее ли воспользоваться одним ресурсом, одним справочником и одним складом, где собрано все, что вам нужно для старта. А изучив основы вы определенно точно поймете, что вам нужно дальше и нужно ли, а также где это можно найти.
Изучение основ заключается в том, чтобы понять назначение основных тегов HTML, а также CSS-правил, позволяющих стилизовать и размещать эти элементы. Этого достаточно, чтобы сверстать свой первый макет или изменить что-то в исходном коде чужого шаблона.
Что нужно знать о верстке сайтов
Важно, чтобы вы не думали, будто верстка заключается в раскидывании нужных тегов и их дальнейшем оформлении в CSS. Это так, но есть много дополнительных оговорок. Далее мы посмотрим на некоторые моменты верстки сайтов.
Красивый код. Казалось бы, какая разница, как он там написан? Пусть хоть в одну строчку. Но если вам потом нужно будет что-то изменить, вы будете плеваться. Для редактирования гораздо лучше держать версии файлов, в которых код написан красиво и грамотно, нет горизонтальной прокрутки и непонятности в стилях, присутствуют комментарии и т.д. Представьте, что в таблице стилей вы низ сайта описываете в середине, а какие-то иконки, которые должны быть в шапке, описаны в самом конце. Хотя это не критично, здесь нет никакой логики.
Просмотрите руководства по правильному форматированию кода. Это займет у вас буквально 10-30 минут, зато вы поймете, как правильно писать и где ставить отступы. Код в одну строчку можно получить с помощью специальных сервисов, которые его сжимают. Такие файлы уместно использовать в рабочих проектах, где нужна максимальная скорость.
Такие файлы уместно использовать в рабочих проектах, где нужна максимальная скорость.
Рис. 2. Это правильно отформатированный код, который приятно читать и изменять. Если вам не нужно его редактировать, можно сжать все в одну строку.
Использование актуальных тегов. Если вы учили HTML 10 лет назад, то наверняка помните теги, которые сегодня практически не используются или вовсе более не поддерживаются. Ни в коем случае не стоит использовать их, потому что в новых браузерах будут возникать ошибки. Например, frame или object — старые неудачные эксперименты, которым давно есть более удачная альтернатива.
Также есть устаревшие CSS-правила. Если вы учите эти языки на новом сайте, то там наверняка не будет всего этого старья. В подробных справочниках по HTML и CSS вы можете найти описания старых свойств и тегов, а также их поддержку в различных спецификациях и браузерах. Обращайте на это внимание, чтобы не использовать то, что стало неактуальным.
Придерживаться стандартов Web 2. 0. Это такая концепция, которая стремиться сделать веб-стандарты наиболее простыми, удобными и понятными. Так, она требует разделять содержимое, представление и поведение (HTML, CSS и JS) друг от друга. Это означает, что использование внутренних таблиц стилей приветствуется все меньше и меньше, встроенные в HTML скрипты и стили не поддерживаются концепцией Web 2.0, которая содержит в себе много других дополнительных моментов. Подробнее можно посмотреть на сайте W3C.
0. Это такая концепция, которая стремиться сделать веб-стандарты наиболее простыми, удобными и понятными. Так, она требует разделять содержимое, представление и поведение (HTML, CSS и JS) друг от друга. Это означает, что использование внутренних таблиц стилей приветствуется все меньше и меньше, встроенные в HTML скрипты и стили не поддерживаются концепцией Web 2.0, которая содержит в себе много других дополнительных моментов. Подробнее можно посмотреть на сайте W3C.
Кроссбраузерность, насколько это возможно. Как мы уже сказали, нужно использовать новые свойства и теги. Беда в том, что не все из них везде поддерживаются. Еще хуже, если они поддерживаются по-разному. Некоторые свойства поддерживает только Google Chrome, другие – Safari, третьи – Mozilla. Постарайтесь не использовать те из них, которые поддерживаются исключительно в одном браузере. Делать это можно, только если нет серьезного ущерба кроссбраузерности. Добавляйте вендорные префиксы или автоматизируйте этот процесс с помощью autoprefixer.
Меньше графики, если нацелены на большой трафик. Никто не против красивых графических фонов на всю страницу, но если вам нужен максимальный охват пользователей, придется отказываться от этого и использовать альтернативы. Максимально сжимать все изображения. Везде, где это возможно, использовать сплошной цвет или градиент. Иконки соединять в спрайты. С такой версткой страницы будут грузиться быстрее.
Если попытаться как-то обобщить стандарты верстки сайтов, то это можно сделать следующими словами: просто, понятно, удобно, красиво, современно, быстро, кроссбраузерно.
В верстке сайта от основ до конкретного результата можно дойти уже за месяц. Это вполне реальный срок, если уделять изучению примерно 1-2 часа в день. Под конкретным результатом здесь понимается верстка самостоятельно своего первого макета. На этом останавливаться не нужно. Чтобы стать профессионалом потребуется много лет практики.
В этой статье мы с вами посмотрели, как можно обучиться верстке и каких принципов нужно придерживаться при создании шаблонов, чтобы они максимально подходили под современные требования. Подписывайтесь на обновления блога, не пропустите ничего нового из мира сайтостроения.
Подписывайтесь на обновления блога, не пропустите ничего нового из мира сайтостроения.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьВёрстка сайтов | htmlbook.ru
HTML изначально задумывался как язык, которому не нужны средства оформления, такие как цвет, размер, рамки или что-то подобное. Разработанный в Европейском институте физики частиц (CERN), HTML был игрушкой ученых, их, прежде всего, интересовала логика информации, а не её визуальное представление. Тогда ещё не существовало понятия веб-дизайна и вёрстки как таковой, все сайты по своему оформлению были практически однотипными, в стиле, называемом сейчас «академический дизайн». Пример до сих пор можно посмотреть на lib.ru.
Однако пользователи преимущественно думали иначе и, глядя на красивую картинку, отдавали предпочтение именно ей.![]() Разработчики браузера Netscape прекрасно понимали это и вводили в HTML новые теги, улучшающие внешний вид документа. Эти теги не были стандартизированы и работали только в Netscape, что в эпоху повального засилья этого браузера, не имело значения. Доля Netscape составляла более 90% от всех существующих браузеров.
Разработчики браузера Netscape прекрасно понимали это и вводили в HTML новые теги, улучшающие внешний вид документа. Эти теги не были стандартизированы и работали только в Netscape, что в эпоху повального засилья этого браузера, не имело значения. Доля Netscape составляла более 90% от всех существующих браузеров.
Влияние Netscape оказалось губительным для академического дизайна, фактически похоронив его и оказалось благотворным для становления веб-дизайна. Разработчики сайтов поняли, что дизайн это не просто разноцветный текст и вставленные наобум картинки. Это возможность красочно и эффектно подать материал, придать определённое настроение сайту, заинтересовать посетителя и задержать его на ресурсе. Дизайн стал непосредственным этапом разработки сайта, за которым последовала и вёрстка. Нарисованные в Фотошопе макеты следовало превратить из одной картинки в набор изображений, стилевых и HTML-файлов, способных быстро загружаться по сети, сохраняя при этом особенности дизайна.
Век Netscape продолжался до тех пор, пока часть рынка браузеров не захватила Microsoft со своим браузером Internet Explorer, что в итоге принесло только головную боль разработчикам сайтов. Разные подходы Netscape и Internet Explorer к отображению сайта, противоречивая поддержка стилей и тегов, большое количество мелких ошибок привело к тому, что сайт приходилось тестировать и отлаживать долгое время.
Устаревшие версии браузеров не в полной мере поддерживали CSS (Cascading Style Sheets, каскадные таблицы стилей), поэтому код представлял собой окрошку из HTML и CSS. Это привело к тому, что для макетов стали применяться таблицы с невидимой границей, на долгое время ставшими стандартом де-факто.
Следующим этапом развития разработки сайтов стало рождение спецификации, которая была названа Cascading Style Sheets Level 2, сокращенно CSS2. Следом появилось обновление Cascading Style Sheets Level 2 Revision 1 (CSS 2.1), которое используется по сей день. Выпуск новых версий браузеров, поддерживающих, пусть и не в полной мере, эту спецификацию, серьёзно облегчил работу над сайтами. В итоге, начал происходить постепенный переход от табличной вёрстки к блочной или, как она ещё называется, вёрстке слоями, в которой расположение элементов на странице и их вид задаётся через стили.
В итоге, начал происходить постепенный переход от табличной вёрстки к блочной или, как она ещё называется, вёрстке слоями, в которой расположение элементов на странице и их вид задаётся через стили.
В настоящее время уже можно заявить, что табличная вёрстка в большинстве своём является архаизмом. Тем не менее, существует ещё множество сайтов вроде yandex.ru, artlebedev.ru и других, свёрстанных именно при содействии таблиц. Такой консерватизм связан со следующими обстоятельствами.
- Вёрстка слоями сложнее, чем таблицами, поскольку требует от разработчика глубоких знаний спецификации CSS.
- Браузеры содержат разные ошибки при интерпретации стилевых свойств, поэтому следует знать особенности поведения основных браузеров, их ошибки и уметь обходить их.
- Практически каждую задачу можно решить несколькими способами, от разработчика требуется выбрать оптимальный, т.е. наименее затратный по времени и усилиям. Для оценки оптимальности необходим практический опыт, чтобы иметь в запасе разные методы, применяемые в конкретных ситуациях.

Таким образом, вёрстка в простом понимании это процесс превращения работы дизайнера в веб-страницу, отображаемую в браузере. Но один и тот же результат можно получить разными методами и уже от верстальщика зависит, какой из них предпочесть. От такого выбора зависит результат работы сайта, быстрота его отображения, доступность для разных устройств и браузеров.
Помните, что вёрстка это практическая дисциплина и только самостоятельно решая разные задачи и работая над проектами, вы сможете освоить это искусство.
Верстка сайта
Когда создан дизайн сайта, когда готовы все функциональные модули и компоненты, необходимо соединить все элементы в единое целое, т.е. сверстать сайт. Верстка сайта – это конечный этап разработки дизайна сайта, создание структуры сайта, которая будет определять отображение текста и графики на сайте в различных браузерах.
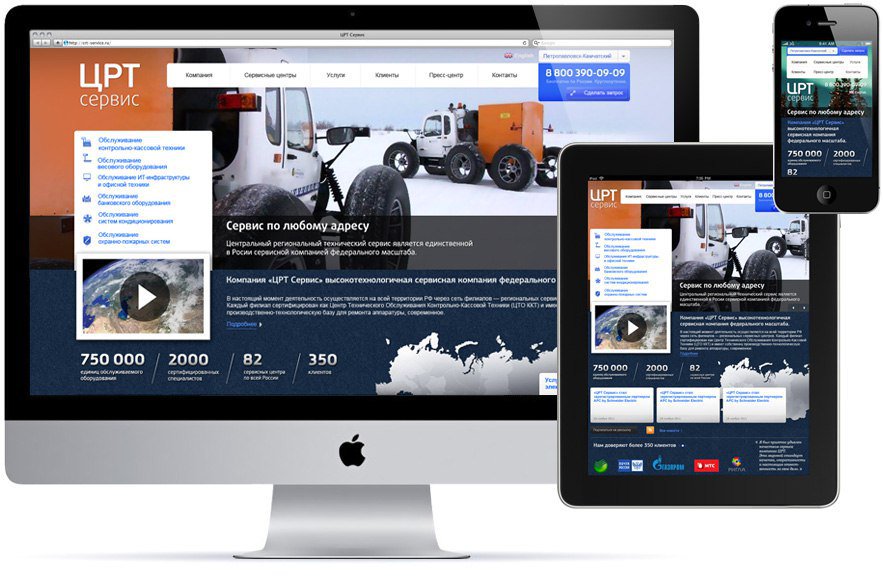
Различают «резиновую» (изменяемую) и «жесткую» (фиксированную) верстку сайта. «Резиновая» верстка сайта позволяет изменять размеры элементов страницы, подстраиваясь под различные размеры и разрешения мониторов. При «жесткой» все элементы web-страницы имеют всегда одни и те же размеры, независимо от размера монитора пользователя и установленного разрешения экрана.
«Резиновая» верстка сайта позволяет изменять размеры элементов страницы, подстраиваясь под различные размеры и разрешения мониторов. При «жесткой» все элементы web-страницы имеют всегда одни и те же размеры, независимо от размера монитора пользователя и установленного разрешения экрана.
Этот процесс на сегодняшний день может быть выполнен множеством различных способов. Рассмотрим самые распространенные из них.
HTML-верстка сайта
Это процесс создания структуры сайта на основе языка гипертекстовой разметки HTML. В зависимости от основных элементов html выделяют табличную и блочную.
Табличная верстка сайта, при которой структура страницы сайта представлена в виде таблицы. Каждый элемент страницы – это одна или несколько ячеек таблицы. Табличная верстка сайта удобна и широко применяется верстальщиками, однако она не всегда может удовлетворить потребности сайта по скорости загрузки, например.
Блочная верстка сайта или как ее еще называют верстка div’ами – это процесс построения сайта на основе элементов divов. Данный вариант имеет ряд преимуществ: краткость кода, высокая скорость загрузки кода и т.д.
CSS-верстка сайта
Иногда выделяют в отдельный процесс, хотя в современном веб-дизайне каскадные таблицы стилей (css) используются практически при любой верстке. Каскадные таблицы стилей описывают внешний вид страниц сайта, написанных языком разметки: HTML, XHTML, XML.
Верстка с использованием css может использовать связанные стили, глобальные стили, внутренние стили. Связанные стили (таблицы связанных стилей) позволяют «отделить» код от внешнего оформления: все параметры форматирования тэгов размещаются в отдельном файле css. Достаточно лишь подключить этот файл в нужном месте web-страницы. Один и тот же файл css может быть использован для множества различных web-страниц.
Глобальные стили описываются в тэге , размещаемом в заголовке () web-страницы. Описанные стили будут применены только к одной странице. Внутренние стили, в свою очередь, назначаются для каждого конкретного тэга и применяются только по отношению к нему.
Описанные стили будут применены только к одной странице. Внутренние стили, в свою очередь, назначаются для каждого конкретного тэга и применяются только по отношению к нему.
В современном веб-дизайне все чаще используется комбинированная верстка сайта – это позволяет намного расширить возможности верстки, создать более сложный и привлекательный сайт.
Верстка должна соответствовать определенным стандартам, чтобы сайт корректно отображался в любом браузере, поддерживающем эти стандарты. Способность сайта корректно «работать» независимо от браузера, называется кроссбраузерностью. Кроссбраузерная верстка сайта – важное требование к качеству современных сайтов.
Рядом с понятием кроссбраузерности и верстки всегда стоит понятие ее валидности. Валидность – это соответствие кода всем стандартам качества, установленных для используемого на сайте языка разметки (HTML, XHTML, XML). В настоящее время множество специалистов по верстке сайтов ориентируются на стандарты w3c.
В настоящее время множество специалистов по верстке сайтов ориентируются на стандарты w3c.
Теги:
верстка, верстка сайта, табличная верстка сайта, блочная верстка, html-верстка сайта, css-верстка сайта, резиновая верстка сайта, жесткая верстка сайта, кроссбраузерная верстка сайта
Что такое верстка веб-страниц
Верстка веб-страниц это создание HTML-кода, благодаря которому различные элементы (изображения, текст, формы) будут отображаться в документе в соответствии с ранее разработанным дизайнерским макетом. При этом учитываются все ограничения, которые накладывают технологии HTML и CSS, принимаются во внимание особенности различных браузеров.
Стоит сказать, что верстка считается одним из наиболее важных и достаточно сложных этапов создания любого сайта, в том числе и интернет-магазина (хотя уже готовый интернет-магазин можно найти на http://sellios.ru/gotovyj-internet-magazin). При этом ее можно отнести скорее к творческим процессам, так как здесь не существует каких-то явных алгоритмов действий.
Прежде чем верстальщик приступит к работе, дизайнер в графическом редакторе, например, Adobe Photoshop, подготавливает серию макетов веб-страниц.
Таким образом, верстальщик строит свою работу на основе набора рисунков, которые представляют макеты отдельных страниц сайта.
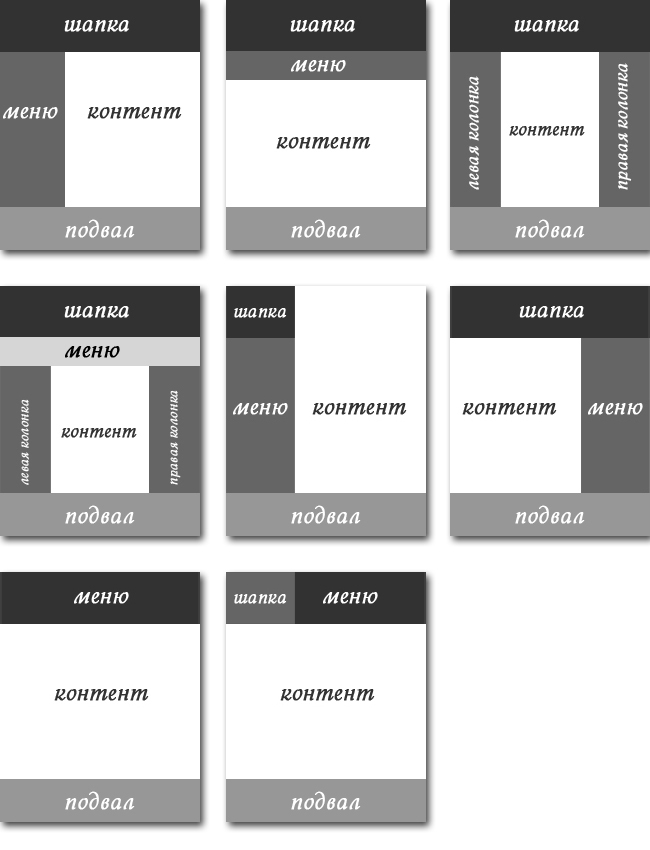
Проанализировав полученные рисунки, верстальщик решает, каким образом реализовать все это на веб-странице. Обычно, чтобы в дальнейшем было удобно работать, исходный макет разбивается на отдельные блоки. Как правило, выделяются такие крупные блоки, как «шапка», основное содержимое страницы и «подвал» (который может и отсутствовать). Кроме этого каждый из этих блоков может разбиваться на более мелкие блоки.
Предположим, что в соответствии с задумкой дизайнера вверху сайта должны быть цветная и белая полосы. На них должны отображаться заголовок сайта и набор пиктограмм, выравненных по центру. Положение пиктограмм по отношению друг к другу должно оставаться неизменным, и каждый рисунок является ссылкой на соответствующий раздели сайта.
Верстальщик может выбрать один из следующих вариантов реализации в HTML-коде указанных особенностей:
- сформировать единый рисунок и сделать его картой-изображением,
- разрезать картинку на отдельные фрагменты и свести их воедино при помощи таблицы, сделав из каждого отдельного фрагмента ссылку на соответствующий раздел сайта,
- позицианировав каждый элемент соответствующим образом.
При этом верстальщик должен помнить, что хотя все указанные методы приводят к необходимому результату, но у каждого из них есть свои недостатки. И эти недостатки следует также учитывать.
Когда с «шапкой» будет покончено, и она получит свое воплощение в HTML-коде, верстальщик переходит к работе над следующим блоком. Теперь, допустим, это будет блок с основным содержимым страницы. Здесь уже присутствует текст. Поэтому формируется файл CSS стилей, в котором будут учтены следующие факторы:
- различные цвета (фона, текста, ссылок, заголовков),
- гарнитура и размер основного шрифта и шрифта заголовков,
- размеры текста различных модулей (новостного блока, новых материалов, анонсов статей и т.
 д.),
д.), - параметры различных линий и рамок.
Затем полученный CSS-файл подключается к документу и формируется окончательный HTML-код главной страницы.
Однако, на этом работа верстальщика не заканчивается. Ведь дизайнеры, как правило, также готовят макеты и других разделов сайта, а не только главной страницы. И эти макеты обычно имеют некоторые отличия от уже сделанной главной страницы. Таким образом, приходится вносить поправки, корректируя изменяющиеся элементы. Также учитывается тот факт, что статьи могут быть разными по объему, и это никаким образом не должно отражаться на внешнем виде веб-страницы. И это делается с каждым разделом.
При этом на каждом этапе верстки проводится проверка, во время которой выясняется
- должным ли образом полученный код отображается в основных браузерах,
- остаются ли данные целостными, если размер шрифта в браузере изменится в ту или иную сторону,
- удобно ли будет работать с сайтом при отключенных изображениях,
- каким образом на внешний вид страницы влияет изменение разрешения монитора.

Если где либо выявляются какие-то ошибки, то в код шаблона вносятся необходимые исправления. И так до тех пор, пока число ошибок не станет минимальным.
Как правило, задача верстальщика не создать абсолютно все страницы сайта. Он делает только типовые документы, которые будут использоваться в качестве шаблонов. В дальнейшем веб-страницы будут формироваться на основе этих шаблонов либо динамически, при помощи системы управления контентом на сервере, либо заполняться текстом вручную и сохраняться в отдельных файлах.
Современный сайт — довольно сложный продукт, который одновременно имеет дело с множеством, часто противоречащих друг другу задач. Например, дизайн сайт должен быть привлекательным, а содержание интересным и полезным. При этом поисковики должны без проблем индексировать его материалы, а загрузка его страниц не должна занимать много времени. К тому же администрирование сайта также должно быть без проблем. Помимо этого сайт без каких-либо ошибок должен отображаться самыми различными, в том числе мобильными браузерами, реагировать на изменение размеров окна браузера и оставаться лояльным к изменениям пользовательских настроек.
Конечно, из всего сказанного дизайн и качество материалов сайта не относятся к верстке, однако на все остальное верстальщик вполне может влиять. И хотя то, что делает верстальщик скрыто в коде документа и находится как бы на заднем плане, именно от него зависит правильность отображения веб-страниц и скорость их загрузки.
Еще одна область, непосредственно связанная с версткой, это типографика. Еще ее называют типографическим искусством. И следует сказать, что это действительно искусство, в котором объединяются черты дизайна и верстки. Основывается это искусство на знании шрифтов и на том, как их использовать, как они воспринимаются, на чувстве стиля и т. д. Ведь крайне важно выбрать такой шрифт, чтобы текст был хорошо читаемым и легко воспринимаемым при любом изменении его размера. Когда готовятся полиграфические материалы, то за это отвечает дизайнер. Однако на этапе создания сайта к этой работе подключается и верстальщик.
Все это происходит из-за того, что HTML изначально имеет серьезные ограничения при работе со шрифтами. Дело в том, что гарантированно можно работать с несколькими гарнитурами, которые считаются универсальными и присутствуют во всех операционных системах. Конечно, можно подключить любой шрифт, который в данный момент есть на вашем компьютере, и все будет отображаться корректно. Но кто даст гарантию, что этот же самый шрифт будет присутствовать и на компьютерах будущих пользователей сайта.
Дело в том, что гарантированно можно работать с несколькими гарнитурами, которые считаются универсальными и присутствуют во всех операционных системах. Конечно, можно подключить любой шрифт, который в данный момент есть на вашем компьютере, и все будет отображаться корректно. Но кто даст гарантию, что этот же самый шрифт будет присутствовать и на компьютерах будущих пользователей сайта.
Технология CSS самым серьезным образом расширила изначальные возможности HTML, но эти возможности все равно уступают программам создания полиграфических материалов. Таким образом, необходимо иметь четкое представление о работе атрибутов CSS, связанных с управлением текстом, как они применяются, какие ограничения имеют и как эти ограничения можно обойти. И это уже относится к сфере деятельности верстальщика.
Дизайн веб-страницы: 3 шага, которым должен следовать каждый дизайнер
Создание веб-страницы, которая воплощает почти волшебный подвиг сочетания эстетической красоты и яркости вашего сообщения, требует удачного сочетания искусства и науки. Секрет заключается в том, чтобы дать себе немного творческой свободы — при этом придерживаясь проверенной структуры.
Секрет заключается в том, чтобы дать себе немного творческой свободы — при этом придерживаясь проверенной структуры.
Звук невозможен?
Не беспокойтесь, вот краткое руководство по созданию макета веб-страницы, повышающего конверсию, для любого бизнес-сайта.
Трехэтапный процесс разработки макета бизнес-сайта
Шаг 1. Сначала продумайте путь пользователя
Проведение исследования и обдумывание структуры домашней страницы до того, как вы начнете набрасывать идеи, имеет первостепенное значение для процесс проектирования.В процессе исследования убедитесь, что вы постоянно сосредотачиваетесь на первом впечатлении потенциальных клиентов. В конце концов, создание бизнес-веб-сайта, обеспечивающего отличный пользовательский интерфейс, практически невозможно без знания ожиданий целевых пользователей.
А веб-сайт, который не обращает внимания на доступность или не имеет хорошего пользовательского опыта, имеет гораздо меньше шансов привлечь приличный объем трафика — в конце концов, UX и SEO идут рука об руку. Есть выбросы с небрежным UX, которые все еще привлекают множество пользователей — см. Craigslist.Но у компаний с лучшим UX, таких как Uber, Airbnb и Slack, гораздо больше шансов заново изобрести свои отрасли.
Есть выбросы с небрежным UX, которые все еще привлекают множество пользователей — см. Craigslist.Но у компаний с лучшим UX, таких как Uber, Airbnb и Slack, гораздо больше шансов заново изобрести свои отрасли.
Есть много способов исследовать потребности и ожидания пользователей, но интервью и сортировка карточек, вероятно, являются самыми популярными методами. Как только вы получите более глубокое представление о том, что ваша целевая аудитория ожидает от страницы, вы можете начать работу над информационной архитектурой.
Информационная архитектура (IA) — это организация информации на веб-сайте таким образом, чтобы она была ясной, интуитивно понятной и разумной. Подумайте о своем собственном опыте просмотра веб-страниц: переход на плохо спланированную веб-страницу, которая не доказывает свою релевантность за считанные секунды, расстраивает и, вероятно, заставит вас сразу же нажать кнопку закрытия или возврата.
Хороший IA создаст иерархию, которая выделяет наиболее важные элементы и удерживает посетителей.Без прочного «скелета», на котором можно было бы опираться, вы настроите себя на неудачу.
Навигация — один из ключевых аспектов IA, который вы должны учитывать на раннем этапе. Неважно, насколько красив ваш сайт, если пользователи не могут сориентироваться в нем.
Хорошая навигация имеет три основные характеристики:
- Простота
- Четкость
- Последовательность
Ваша цель должна заключаться в том, чтобы направлять пользователей к информации, которую они ищут, за минимальное количество кликов. Вы добиваетесь этого с помощью ясного, краткого и полезного языка панели навигации и единообразного дизайна всего сайта. Добавление функции резервного копирования, такой как хлебные крошки, также может значительно повысить удобство использования вашего сайта, помогая посетителю всегда понимать свое местоположение на сайте.
Шаг 2. Получите правильную визуальную иерархию
Лучшие веб-сайты делают это правильно. Сильная визуальная иерархия определяет разницу между дизайном макета веб-сайта, который направляет пользователей к действиям, которые вы хотите, чтобы они предприняли, и сайтом, который всего лишь выглядит хорошо . Люди — невероятно визуальные существа, и когда дело доходит до потребления контента в Интернете, мы часто сканируем страницу, чтобы быстро определить, найдем ли мы то, что нам нужно, прежде чем погрузиться в нее.
Как дизайнер, вы можете убедиться, что самая важная информация видел и привлекает пользователей.
Без четкой визуальной иерархии весь контент на странице кажется одинаково важным, что делает его подавляющим.
Различные принципы дизайна помогают создать сильную визуальную иерархию.
Сетки обеспечивают мощную настройку для создания связей между различными элементами на странице и дают ощущение порядка в макете. Сетка показывает, как все элементы взаимодействуют друг с другом на странице, и обеспечивает адаптивный дизайн с четкой структурой для выделения нужной информации.
Есть два основных шаблона сканирования глаз, которые люди используют для быстрого сканирования блоков контента:
- F-образный шаблон
- Z-образный шаблон
Как дизайнер, у вас есть большой контроль над тем, куда посетители веб-сайта будут смотреть при сканировании вашей страницы, поэтому очень важно настроить для них правильные пути. Мы часто сталкиваемся с F-образным рисунком на сайтах с большим количеством текста, таких как блоги и новостные сайты.
Важно отметить, что группа Нильсена-Нормана — люди, открывшие этот паттерн чтения в 2006 году — недавно пересмотрела свое исследование и прояснила некоторые заблуждения, связанные с ним: F-образный паттерн на самом деле вреден для пользователей и бизнеса и следует избегать.
Если пользователи просматривают ваш веб-сайт по F-образному шаблону, это означает, что они отдают предпочтение левой стороне страницы и упускают важный контент в правой.Чтобы предотвратить F-сканирование, вы должны отформатировать контент на своем сайте таким образом, чтобы он направлял их на информацию, которую вы считаете наиболее важной.
Вот несколько способов направить посетителей к чтению наиболее важного содержания:
- Включите наиболее важную информацию в первые два абзаца
- Используйте заголовки и подзаголовки
- Важные слова или фразы, выделенные жирным шрифтом
- Группируйте небольшие суммы связанной информации визуально
- Часто используйте маркированные и нумерованные списки
Старайтесь делать тяжелую работу для ваших пользователей, чтобы свести к минимуму отвлекающие факторы и отговорить их от использования ярлыков.
 Источник: NNgroup
Источник: NNgroup Дизайн, препятствующий сканированию F-образной формы, хорошо подходит для веб-сайтов с большим объемом текста, таких как блоги и новостные сайты. Z-образный узор лучше подходит для сайтов с минимальным количеством копий и несколькими ключевыми элементами, предназначенными для привлечения внимания пользователя. На целевых страницах часто используется Z-образный узор, чтобы направлять пользователей по пути конверсии.
Этот макет веб-сайта отлично подходит, когда вы хотите привлечь внимание пользователей к конкретному призыву к действию или контенту на странице.Источник: Basecamp
Используйте пять основных строительных блоков дизайна, чтобы построить визуальную иерархию с HTML и CSS, понятную с первого взгляда:
1. Размер
В любом дизайне важно соотносить размер с важностью — самая важная информация должна быть самой большой на странице и требовать наибольшего внимания.
2. Цвет
Помните, что цветовая схема может функционировать как организационный инструмент, а также как инструмент брендинга / индивидуальности в дизайне.
3. Макет
Хорошее форматирование побуждает посетителей взаимодействовать с контентом по всей странице и быстрее находить самую важную информацию.
В этом ежеквартальном издании Google используется карточный дизайн для организации содержания на странице и поощрения их основной цели: подписки.Источник: Think with Google .
4. Интервал
Пустое пространство или отрицательное пространство — это инструмент дизайна, который дизайнеры используют для привлечения внимания к наиболее важным элементам пользовательского интерфейса
 Источник: Apple
Источник: Apple 5. Стиль.
Выбор стиля, который соответствует и подчеркивает ваш бренд, поможет вам более эффективно донести ваше сообщение.
Этот принцип требует, чтобы вы разделили ваш дизайн на три части (три строки и три столбца макета), чтобы увидеть, где пересекаются линии, и выяснить, где находятся фокусные точки дизайна. Это эффективный метод для создания композиции вашего веб-сайта и выбора расположения и обрамления элементов дизайна. Использование сетки — самый простой способ применить эту технику к любому дизайну.
Шаг 3. Сосредоточьтесь на кнопках призыва к действию
Ни один веб-сайт не обходится без кнопок призыва к действию (CTA). Фактически, маркетологи сказали бы, что они — самый важный элемент на странице, и все усилия должны быть сосредоточены на том, чтобы люди переходили по ссылкам. Стратегическое использование хорошо продуманных призывов к действию может значительно улучшить поток страницы и направить пользователя к конверсии, поэтому очень важно понять это правильно.
Фактически, маркетологи сказали бы, что они — самый важный элемент на странице, и все усилия должны быть сосредоточены на том, чтобы люди переходили по ссылкам. Стратегическое использование хорошо продуманных призывов к действию может значительно улучшить поток страницы и направить пользователя к конверсии, поэтому очень важно понять это правильно.
Вот что нужно учитывать при разработке кнопок.
Это может показаться очевидным, но вы будете удивлены, как часто веб-дизайнеры отказываются от функциональности и ясности в пользу творчества или какой-то новой причудливой тенденции JavaScript (да, я говорю о вас , призрачная кнопка).Чтобы пользователи понимали, что элемент — это кнопка, используйте стандартные визуальные подсказки, которые помогут им определить возможность нажатия, например форму, тени и блики.
 Источник: Visage Вот пример применения визуальной иерархии к кнопкам с призывом к действию. Обратите внимание, как призрачная кнопка зарезервирована для вторичного действия. Источник: Typeform Четко обозначьте все кнопки
Источник: Visage Вот пример применения визуальной иерархии к кнопкам с призывом к действию. Обратите внимание, как призрачная кнопка зарезервирована для вторичного действия. Источник: Typeform Четко обозначьте все кнопки Кнопки служат для того, чтобы сообщить пользователям, что им делать дальше.Если текст расплывчатый, люди будут думать, а не действовать. Четко объясните пользователям, что произойдет, если они перейдут по ссылке. Вот умный пример от Netflix.
При разработке четкого призывания к действию необходимо выделить три важных аспекта: цвет, контраст и расположение. Используйте привлекательный цвет с достаточным контрастом, чтобы выделить основные кнопки, и разместите их на видных местах, где пользователи не смогут их пропустить.
Что еще вы хотели бы знать о верстке?
Мы хотим копнуть глубже, чем 101, по этой жизненно важной теме — так что дайте нам знать, что еще вы хотели бы узнать!
Также не забудьте заглянуть на рынок шаблонов Webflow, чтобы найти множество высококачественных красивых шаблонов веб-сайтов — от электронной коммерции до веб-сайтов-портфолио.
Лучшие макеты веб-сайтов для расширения вашего сообщения
Выбор правильного макета — один из самых первых шагов в создании веб-сайта, и он имеет решающее значение для правильного выполнения. Макет веб-сайта, служащий основой вашего дизайна, может сильно повлиять на то, насколько коммуникативным и интуитивно понятным будет ваш сайт.
Что такое макет сайта?
Макет веб-сайта — это расположение всех визуальных элементов на веб-странице и результирующие отношения между ними. Благодаря преднамеренному позиционированию элементов страницы макет может улучшить сообщение сайта, а также его удобство использования.
Верстка — ключевой компонент дизайна веб-сайта. Он определяет последовательность, в которой элементы страницы регистрируются среди посетителей, какие элементы привлекают наибольшее внимание, и общий баланс, достигаемый в дизайне.
Проще говоря, хороший макет веб-сайта может направить внимание посетителей в правильном направлении. Это может помочь им сосредоточиться в первую очередь на самом важном, а затем перейти к следующим разделам в порядке значимости.
Выбор макета веб-сайта
При подходе к задаче выбора правильного макета для вашего веб-сайта необходимо учитывать два основных фактора:
Размещение вашего контента: Макет веб-сайта должен улучшать и поддерживать ваше сообщение , участвуя в рассказе истории, которую вы хотите рассказать.Некоторые макеты веб-сайтов лучше всего использовать для демонстрации продуктов или работ, в то время как другие быстро и эффективно передают фактическую информацию (например, блог или новостная платформа). Выбранный вами макет должен соответствовать вашему типу контента.
Используйте общие макеты: Хотя есть место для творчества, хорошо известные, проверенные на практике макеты веб-сайтов обычно являются лучшим вариантом. Эти классические макеты, как правило, кажутся пользователям знакомыми, поскольку они основываются на их существующих ожиданиях или прошлом опыте работы с другими веб-сайтами.Знакомый макет приведет к более интуитивно понятному и простому в использовании интерфейсу.
Ниже мы выделили десять наиболее эффективных и распространенных макетов веб-сайтов, объяснив, что заставляет их работать и какой тип контента лучше всего подходит для каждого из них. Следующие примеры представляют собой все шаблоны макетов веб-сайтов от Wix, полностью настраиваемые в соответствии с вашим стилем и потребностями:
10 лучших макетов веб-сайтов
Макет Z-шаблона
Макет F-образца
Макет полноэкранного изображения
Макет с разделенным экраном
Асимметричный макет
Одноколоночный макет
Блочный макет
Макет карточек
Макет магазина
горизонтальных полос53 01.Z-образный макет
Попадая на новую веб-страницу, мы сразу же просматриваем ее, чтобы понять суть вещей. Это быстрое сканирование, называемое беглым чтением, часто выполняется в форме буквы Z или зигзагообразной формы. Наши глаза перемещаются из верхнего левого угла в верхний правый угол, затем вниз в левый нижний и, наконец, снова вправо.
Макет веб-сайта с Z-образным рисунком использует эту нашу привычку к чтению, распределяя всю важную информацию по Z-образной форме. Логотип обычно размещается в верхнем левом углу, поэтому он регистрируется первым.Напротив него, в крайнем правом углу, вы можете разместить меню навигации вместе с заметным призывом к действию.
Диагональная часть Z-шаблона, охватывающая всю страницу сверху вниз, — это место, где должна располагаться наиболее привлекающая внимание информация. Этого можно достичь, используя привлекательные визуальные эффекты и лаконичную строку текста, раскрывающую суть веб-сайта.
Нижняя часть Z-образной формы должна быть кульминацией всего, что до сих пор приводило к ней.Независимо от того, вызывали ли вы предвкушение покупки продукта или бронирования услуги, сейчас самое время привлечь посетителей сайта. Поместите самую важную кнопку с призывом к действию (CTA) в самом конце Z-образной формы, побуждая пользователей к действию.
Идеально для: страниц с высокой степенью визуализации и минимальным объемом письменной копии. Целевые страницы, которые служат для определенной цели конверсии, обычно идеально подходят.
02. Макет с F-образным рисунком
Подобно макету с Z-образным шаблоном, этот дизайн также основан на обычном режиме сканирования страниц.На веб-сайтах, содержащих больше текста, мы, как правило, просматриваем или читаем информацию в форме F. Это означает, что верхняя горизонтальная часть страницы получает основную часть нашего внимания, а наши глаза идут оттуда вертикально вниз, а левая сторона служит нашим фокусом.
При использовании макета с F-образным рисунком обязательно вкладывайте ресурсы в верхнюю часть страницы, где посетители могут задерживаться немного дольше. Напишите контент веб-сайта, который убедительно представляет остальную часть страницы.Эта верхняя часть фигуры F обычно включает заголовок, подзаголовок и изображение.
Вертикальная линия F-шаблона в левой части страницы предназначена для того, чтобы сделать текст более привлекательным. Это можно сделать с помощью изображений, значков или элементов форматирования, таких как маркеры или нумерация.
Идеально для: Веб-сайтов, которые в основном связаны с текстом. Например, при создании блога этот макет веб-сайта применим как для домашней страницы, так и для отдельных страниц сообщений блога.
03. Макет полноэкранного изображения
Этот макет веб-сайта включает небольшой текст поверх избранного изображения, большого или полноэкранного. Один визуальный элемент, размещенный по центру, может привести к привлекательному и захватывающему дизайну домашней страницы. Он одновременно служит для эффективной и мгновенной передачи сообщения.
Крупные мультимедийные функции могут многое рассказать о вас и о том, чем вы занимаетесь, — даже мельком. Сам визуал может быть чем угодно, от фотографии до иллюстрации или видео.В любом случае он должен быть высокого качества и соответствовать вашим услугам, продукту или общей атмосфере.
В этом типе макета веб-сайта полноэкранный визуальный элемент сопровождается короткой строкой текста, поясняющей, что это за сайт. Создайте сильный заголовок или броский слоган, чтобы представить то, что вы предлагаете как бизнес, чтобы посетители были рады узнать больше.
Наконец, этот макет обычно отлично смотрится и на мобильной версии веб-сайта.
Идеально для: Бизнесы, которые хотят выделить определенную нишу или продукт.Например, веб-сайты ресторанов могут с гордостью демонстрировать определенное блюдо, а веб-сайты свадеб могут показывать счастливую пару.
04. Разделение экрана
Разделение экрана — основная тенденция веб-дизайна. Разделив экран пополам по вертикали, он создает идеально симметричный баланс, что является важным принципом дизайна. Это аккуратное разделение на две части позволяет каждому разделу выражать совершенно разные идеи — или, альтернативно, ссылаться на одну и ту же идею с двух разных точек зрения.
Шаблон макета веб-сайта, показанный здесь, представляет собой обеденный опыт с привлекательной визуализацией слева и текстом и соответствующей векторной графикой справа. Макет позволяет обеим сторонам полностью дополнять друг друга, а не бороться за внимание. Этот же дизайн может также хорошо работать в тех случаях, когда посетителей сайта просят выбрать между двумя противоположными вариантами, такими как категории «мужские» и «женские» на веб-сайте электронной коммерции.
Чтобы максимально использовать макет разделенного экрана, подумайте о добавлении некоторого движения, заставив каждую половину экрана вести себя немного по-разному.Например, вы можете использовать эффекты прокрутки параллакса только на одной стороне экрана. Другой вариант — расширить этот макет и на второй сгиб вашего дизайна, но поменять местами содержимое с двух сторон экрана для дополнительного визуального интереса.
Идеально для: веб-сайтов, предлагающих два существенно разных типа контента, или веб-сайтов, которые хотят равномерно сочетать письменную копию и изображения. Интернет-магазины, которые сегментируют пользователей по возрасту, полу или поведению, хорошо подходят для этого макета.
05. Асимметричный макет
Подобно макету с разделенным экраном, этот стильный макет веб-сайта также разделяет экран. Только на этот раз две части не равны по размеру и весу. Этот сдвиг баланса с одной стороны на другую создает визуальное напряжение и делает страницу более динамичной. Это смелый дизайн, который служит мощным инструментом для стимулирования и удержания взаимодействия с пользователем.
За счет неравномерного распределения масштаба, цвета и ширины по странице внимание посетителей может быть обращено на определенные элементы, а не на другие.Для этого придайте определенным элементам больший визуальный вес, чтобы они действовали в качестве фокусных точек.
Решите, какую часть вашего контента вы хотите выделить. Это может быть что угодно, от фотографии продукта до онлайн-формы, которую пользователи должны заполнить. Затем выделите его, используя высокий цветовой контраст, увеличенные пропорции и другие виды визуального акцента.
Идеально для: Веб-сайтов, которые имеют современный и инновационный вид и заинтересованы в привлечении пользователей.Хороший пример — бизнес-сайт или портфолио дизайнерского агентства.
06. Макет в один столбец
Этот макет веб-сайта включает все его содержимое в один вертикальный столбец. Это простой и понятный дизайн (фактически, именно он используется на этой странице).
Навигация здесь также проста для понимания — посетители сразу узнают, что нужно прокрутить страницу вниз для получения дополнительной информации. Однако есть один важный совет по навигации по веб-сайту, о котором следует помнить при использовании этого макета.Не забудьте добавить кнопку «Вернуться к началу» или фиксированное плавающее меню, чтобы пользователи могли дальше исследовать ваш сайт.
При использовании макета с одним столбцом для сайтов с большим количеством текста не забывайте время от времени разбивать текст на изображения, заголовки или подзаголовки.
Идеально для: Веб-сайты с длинным содержанием или веб-сайты, отображающие контент в хронологическом порядке. Это может быть что угодно, от блогов до лент социальных сетей.
07. Блочный макет
Блочный макет веб-сайта объединяет несколько частей контента в один геометрический дизайн.Поскольку каждый бит информации аккуратно помещен в рамку, элементы не затмевают друг друга, а вместо этого составляют единый вид. Каждое окно ведет на отдельную веб-страницу, где пользователи могут узнать больше о теме, которая их больше всего интересует.
Рекомендуемая практика — добавить большой блок с признаками, который будет служить заголовком, и связать разные блоки вместе. Поле «Избранные» может включать заголовок страницы и краткое объяснение ее содержания. Еще один совет — отобрать визуальные эффекты в каждой из коробок, чтобы они хорошо работали вместе, создавая целостную идентичность бренда.
Если вы создаете сайт на Wix, галерея Wix Pro Gallery — отличный способ создать такой макет. Благодаря качественному отображению изображений вы получите полный контроль над своим блочным макетом, начиная с количества столбцов и строк и заканчивая их размером и интервалом.
Идеально для: Сложная структура веб-сайта с несколькими страницами. Этот макет — хорошее решение для портфолио графического дизайна, где каждое поле ведет на отдельную страницу проекта.
08. Макет карточек
Как и блочный макет, макет карточек использует коробки или другие прямоугольные контейнеры для отображения разнообразного содержимого.Этот макет веб-сайта не является иерархическим, что означает, что ни один элемент не выделяется среди других, и вся информация обрабатывается одинаково.
Поскольку все карты имеют одинаковые функции (размер, шрифт и т. Д.), Легко импортировать контент в каждую из них. В результате получается модульная конструкция, подходящая для экранов любого размера. Он также обеспечивает интуитивно понятный и доступный просмотр, несмотря на большой объем информации, улучшая взаимодействие с пользователем.
Идеально для: Веб-сайтов с богатым содержанием.Этот макет сайта идеально подходит для видеоблога или интернет-магазина.
09. Макет журнала
Вдохновленный печатными газетами, макет веб-сайта журнала основан на сетке из нескольких столбцов для создания сложной визуальной иерархии. Благодаря реализации контейнеров, которые можно изменять индивидуально, макет журнала позволяет вам отдавать приоритет основным заголовкам над небольшими статьями.
Это может быть сделано либо по размеру (более крупные изображения и заголовки первыми привлекают наше внимание), либо по размещению элементов (статья в верхней части страницы, как правило, будет первой, которую мы читаем), либо по количеству деталей дизайна. при условии (статья с добавленной фотографией привлекает больше внимания, чем статья с простым текстом).
Обратите внимание, что в макете журнала также используется беглый рисунок F-образной формы, что позволяет сократить объем внимания читателей. Сочетание F-шаблона с более сложной сеткой позволяет разбить большие объемы информации на удобоваримые чтения, сохраняя при этом чувство порядка и чистый, лаконичный дизайн.
Идеально для: веб-сайтов с большим объемом контента, таких как новостные публикации или блоги.
10. Макет горизонтальных полос
Этот макет веб-сайта разбивает длинную прокрутку веб-страницы на полосы во всю ширину.Поскольку каждая полоса функционирует как полноэкранный режим (или близкий к полноэкранному), этот диверсифицированный макет вызывает у пользователей новый сюрприз каждый раз, когда они прокручивают страницу вниз.
Чтобы каждая полоска отличалась от предыдущей, попробуйте переключать ее с одной на другую. Это можно сделать, используя оттенок, отличный от цветовой схемы вашего веб-сайта, в каждой полосе или добавив изображения на одних полосках и письменные копии на других. Кроме того, добавив эффекты прокрутки к полосе, вы сможете придать этому макету ощущение движения и глубины.
Идеально для: Веб-сайтов с длинной прокруткой. Этот макет особенно удобен, когда речь идет о дизайне одной страницы. Взгляните на эту статью, чтобы увидеть несколько примеров одностраничных веб-сайтов, которые используют эту технику дизайна.
Автор: Эден Спивак
Эксперт и писатель по дизайну
5 макетов домашней страницы, которые вы ДОЛЖНЫ попробовать в 2021 году
6. Панель навигации:Это дорожная карта, которую вы используете, чтобы показать своим посетителям, что важно и где они могут пойти за конкретной информацией, которая им нужна.
Практическое правило:
- Включайте только необходимые страницы и не запутывайте пользователей слишком большим количеством ненужных опций. Ваши посетители не будут интересоваться (изначально) страницами об авторских правах, конфиденциальности и условиях обслуживания. Так что вставьте их в другое место — например, в нижний колонтитул.
- Создайте логические группы связанных ссылок, при этом наиболее важные ссылки будут организованы слева направо.
- Заголовки страниц должны быть короткими и информативными.
- Разместите панель навигации на видном месте, чтобы ее было легко найти.
Поставьте себя на место посетителей и спросите себя:
« Какое наименьшее количество шагов мне нужно сделать, прежде чем я смогу принять осознанное решение о покупке вашей услуги или продукта? “
2. ТИП СОДЕРЖАНИЯ ДЛЯ ВСТАВКИ Внизу сгиба
Как упоминалось выше, не все будут прокручивать вашу домашнюю страницу вниз, чтобы просмотреть больше страницы.
Ваши посетители, которые на самом деле прокрутят вашу домашнюю страницу вниз, чтобы увидеть больше, — это те, кто заинтересован в том, что вы предлагаете, после прочтения вашего заголовка и подзаголовка (вашего содержимого в верхней части страницы).
В противном случае они бы уже покинули ваш сайт.
Итак, тип контента, который вы хотите вставить ниже сгиба, должен поддерживать ваш контент выше сгиба (что вы предлагаете и как вы можете решить проблемы своих клиентов).
Вот 2 типа контента, который вы должны отображать ниже сгиба:
1. Вторичный контент : контент, который недостаточно важен для размещения выше сгиба, но по-прежнему имеет решающее значение для убеждения ваших посетителей стать клиентами или лояльными последователями.
2. Дополнительный контент : Это полезная информация, но она не критична для того, чтобы сделать ваш веб-сайт эффективным и произвести сильное первое впечатление.
Давайте углубимся в более подробные сведения об этом содержимом «ниже сгиба». После этого мы покажем вам 5 эффективных макетов домашней страницы, которые вы можете имитировать.
# 1) Разбивка вторичного содержания :Вторичное содержание усиливает Ваше первичное содержание (наверху).
Цель состоит в том, чтобы убедить и рассказать посетителям, что именно они получат от использования ваших услуг или покупки ваших товаров.
1. Список преимуществ:Распространенная ошибка — большинство веб-сайтов сосредоточены на перечислении множества функций и не уделяют достаточно внимания описанию преимуществ для потенциальных клиентов / читателей.
В маркетинге есть проницательная поговорка — «Характеристики говорят, преимущества продают».
Главный вопрос, который задают посетители, — это : «И что в этом для меня?» — «Почему я должен есть в вашем ресторане?» — «Почему я должен нанять тебя в качестве фотографа?»
Если вы зашли на веб-сайт и все, что вы видите, это большой список функций, например: « у нас есть 20 бутербродов, 15 салатов и 5 видов супов…». »или« , мы предоставляем вам 100 изображений на DVD и физическом альбоме… ». “
В итоге вы станете еще одним рестораном или сайтом фотобизнеса. Ничто не заставит посетителя вашего сайта узнать о вас больше.
Сосредоточьтесь на том, какую пользу принесут ваши посетители от вас — Например, «органические ингредиенты от фермы до стола, чтобы вы чувствовали себя здоровее и жили дольше» или «Дети растут слишком быстро — мы поможем вам запечатлейте эти драгоценные моменты и воспоминания вместе с первым ребенком.”
Обратите внимание, что выгоды задействуют эмоциональную, сторону людей — потому что это работает.
Вот хороший пример описания преимуществ домашней страницы Basecamp (Basecamp — это программное обеспечение для управления проектами, которое помогает командам управлять множеством двусторонних коммуникаций):
Источник: Basecamp.comСначала они перечисляют все головные боли и боли указывает на то, что может иметь их потенциальный покупатель (на эмоциональном уровне). Затем они обещают (преимущества), что их программное обеспечение может решить все эти проблемы.
Описание преимуществ не всегда означает решение конкретной проблемы. Это также может вдохновлять, например, как здорово будет отправиться в путешествие с семьей на новенькой машине!
Ключевым моментом здесь является показать вашей аудитории, как их жизнь изменится к лучшему с тем, что вы им предоставляете.
Совет для профессионалов: Функции листинга полезны только после того, как вы убедите своих посетителей в том, что вы можете принести им огромную пользу. Не выгружайте посетителям скучный список функций.Сосредоточьтесь на том, чтобы сообщить, какую пользу посетители могут получить от вас.
2. Индикаторы доверия:Индикаторами доверия могут быть истории успеха клиентов, отзывы или цитаты клиентов, профессиональная аккредитация (принадлежность отраслевых ассоциаций, оценка Better Business Bureau), цитаты в СМИ, количество репостов в социальных сетях и персонализированный дисплей. размолвки о членах вашей команды, чтобы создать доверие.
Люди покупают у людей или компаний, которые им нравятся и которым они доверяют.
Таким образом, показывая таким людям, как вы и ваш бренд, вы можете повысить свой авторитет и надежность.
Главное здесь — положительно связать свой бизнес с внешними сторонами и показать, что вашим бизнесом управляют люди, а не роботы.
Индикаторы доверия очень эффективны, чтобы помочь вашим посетителям еще на один шаг приблизиться к тому, чтобы стать клиентами — особенно когда они близки к тому, чтобы пересечь эту черту, но им просто нужен легкий толчок.
Помните — человек любят подписываться на других людей. Поэтому, когда они видят, что другие (такие же, как они) ведут с вами дела, они с большей вероятностью последуют за вами. Как вы думаете, почему мы постоянно ищем отзывы о различных услугах или продуктах?
3. Список функций:Список функций помогает вашим потенциальным клиентам ТОЧНО узнать, что они получают, совершая покупку.
Перечислите ваши самые привлекательные функции, которые захотят иметь ваши посетители.
Одна из самых больших ошибок, которые, как я вижу, люди совершают, заключается в том, что они перечисляют длинный список функций, которые не относятся ко мне как к клиенту.
Даже если функции могут показаться интересными, мне все равно, что они не решат мою проблему или не отвечают моим потребностям.
Например: Когда я захожу на веб-сайт Volkswagen в поисках нового автомобиля, я не получаю ошеломляющего списка таких функций, как электромеханический усилитель рулевого управления с регулируемым усилителем . Несмотря на то, что это важная функция, это не то, о чем заботится большинство покупателей автомобилей.
Вместо этого вам продают такие функции, как люк на крыше и аудиосистема объемного звука с 10 динамиками.Это те особенности, которые волнуют людей и которые в конечном итоге будут продавать машину.
Volkswagen Touareg 2016 люк на крыше — Источник: vw.comПодумайте, какие функции понравятся вашей аудитории, и удалите лишние функции, которые не окажут серьезного влияния на вашу домашнюю страницу.
Совет для профессионалов: Если у вас есть много функций, которые нужно перечислить, вместо того, чтобы перечислять их все, выберите 10 лучших, чтобы вставить на свою домашнюю страницу. Для других функций создайте отдельную страницу с выделенными функциями, где ваши посетители могут просматривать весь список функций.
# 2) Разбивка дополнительного контента:Это полезная информация, но она не критична для того, чтобы сделать ваш веб-сайт эффективным и произвести сильное первое впечатление.
Например, статьи в блогах, объявления компаний, расписание мероприятий, отраслевые новости, карта расположения (если вы не занимаетесь ресторанным бизнесом).
Такой контент действительно имеет место на вашем веб-сайте, и, если его разместить в соответствующем месте, он может помочь составить общую картину того, чем занимается ваш бизнес.Но если их использовать неправильно, они могут создать беспорядок и путаницу.
Теперь, когда вы знаете, что следует включить на главную страницу, давайте посмотрим, как вы можете позиционировать свой контент, чтобы посетители могли получить удовольствие от просмотра!
Анатомия 5 эффективных макетов домашней страницы и
примеров шаблонов, которые вы можете использовать сегодняЯ собираюсь поделиться с вами 5 очень эффективными макетами домашней страницы ниже. Диаграммы разбивают каждый компонент, расположенный выше и ниже сгиба.
Следуя этим макетам, вы можете оптимизировать свою домашнюю страницу. Если вы используете конструктор веб-сайтов с перетаскиванием, вы сможете легко перетаскивать свой контент, чтобы имитировать макеты, как показано на схемах ниже.
Я также привел несколько примеров шаблонов ниже, где домашние страницы уже эффективно настроены. Вы можете щелкнуть, чтобы ознакомиться с актуальными шаблонами, и вы можете зарегистрироваться и сразу же начать использовать один из них.
В каком-то смысле использование одного из этих шаблонов — это короткий путь, так как он позволяет вам получить преимущество, поскольку шаблоны уже воплощают некоторые из передовых практик, которые я обсуждал выше!
Макет № 1
Этот макет довольно универсален, поэтому его можно применять практически в большинстве отраслей.
Щелкните, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 2
Этот макет также достаточно универсален, поэтому его можно применять в большинстве отраслей.
Щелкните, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы.Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 3
Этот макет также достаточно универсален, поэтому его можно применять в большинстве отраслей.
Щелкните, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 4 — Портфолио и сайты с фотографиями
Этот макет подходит для творческих компаний
(фотографы, дизайнеры, художники, музыканты и иллюстраторы)
Нажмите, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов с таким макетом домашней страницы.Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 5 — Веб-сайты о продуктах питания, здоровье и красоте
Этот макет хорошо подходит для предприятий, которые больше извлекают выгоду из визуальных коммуникаций (в меньшей степени от письменного контента)
(рестораны, спа, салоны и кафе)
Нажмите, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Все еще не можете выбрать подходящий шаблон для своего веб-сайта?
Выбор шаблона для дизайна вашего веб-сайта может быть либо очень увлекательным, либо ошеломляющим, либо для большинства людей — где-то посередине.
У нас есть набор критериев, которые мы используем при составлении предложений по дизайну шаблонов, чтобы помочь вам проанализировать все варианты дизайна.
Заключение и выводы
Эффективный дизайн домашней страницы — это не просто «красиво» — это о том, насколько легко вашим посетителям понять, что вы делаете, какие проблемы вы решаете и какую пользу они могут получить от ваших услуг или продуктов.НИКОГДА не позволяйте посетителям угадывать или решать, что делать дальше. Вместо этого создает очень четкий призыв к действию на вашей домашней странице, который направляет посетителей к следующему шагу (например, перейти на страницу вашего продукта / услуги, подписаться на рассылку новостей, загрузить руководство, связаться с вами , так далее).
Постоянно спрашивайте себя, полностью ли понимают ваши посетители, что вы делаете и какие преимущества вы приносите. Сосредоточьтесь на описании преимуществ того, как вы можете помочь посетителям.
Не используйте сложную лексику или расплывчатые описания — говорите кратко, говорите прямо.
Имейте в виду, что вы не получите «идеального» дизайна домашней страницы с первой попытки. Это нормально — продолжать работать над его улучшением. Собирайте отзывы людей, чтобы увидеть, как вы можете стать лучше.
Наконец, взгляните на примеры шаблонов, которыми я поделился выше — вместо разработки вашей собственной домашней страницы, эти примеры шаблонов могут дать вам фору для создания великолепно выглядящего и эффективного макета!
Ваши посетители не всегда могут найти ваши услуги / продукты полезными, но они никогда не должны неправильно понимать, что предлагает ваш бизнес.
Нашли это руководство полезным?Вопрос — Это руководство принесло вам пользу? Оставьте комментарий ниже.
Знаете ли вы кого-нибудь, кому может пригодиться это руководство? Отправьте им эту страницу или нажмите кнопку «Поделиться» слева.
Вы поможете нам, рассказывая о нашем веб-сайте, и вы поможете им!
Лучшие макеты веб-сайтов для взаимодействия с пользователем и конверсии
Маркетологи, стремящиеся доминировать в своих нишах, должны сосредоточиться на лучших макетах веб-сайтов.
Это позволит улучшить впечатления ваших пользователей и увеличить количество конверсий.
К счастью, вам не нужно разрабатывать собственное. Сейчас используется масса отличных макетов веб-сайтов. Это макеты, в которых легко ориентироваться, они просты по объему и нацелены на обеспечение запоминающегося взаимодействия с пользователем.
Самое главное, что на лучшие макеты для маркетинга сильно влияет наука о конверсии. Это делает их идеальными для маркетологов, которым нужно больше подписчиков, потенциальных клиентов и покупок.
9 лучших макетов веб-сайтов (и почему они работают)
1. Асана
СайтAsana имеет четкую навигацию и свободное пространство для выделения заголовка и призыва к действию. Все, что нужно посетителю, чтобы узнать больше, увлечься и конвертировать, находится в верхней части страницы, без необходимости прокрутки.
Если посетитель хочет узнать больше, он или она может прокрутить вниз, чтобы увидеть больше из той презентации, которой нас дразнят, и есть простое меню навигации, понятное и эффективное.
2. Dropbox
Популярный сервис облачного хранилища Dropbox предлагает простой и понятный интерфейс.
Здесь посетители могут узнать больше, зарегистрироваться или прокрутить вниз. Также есть упрощенное меню, которое делает поиск того, что вам нужно, простым и интуитивно понятным.
3. Грамматика
Когда вы прокручиваете страницу ниже сгиба на веб-сайте Grammarly, вы видите пример работающего приложения. Здесь посетители могут увидеть, зачем им нужна услуга, которая помогает повысить конверсию.
Каждый раз, когда посетители хотят сделать следующий шаг, в правом углу появляется четкая зеленая кнопка, которая соответствует естественному положению глаз вскоре после приземления.
Кнопка также статична, поэтому она всегда видна, даже когда посетители прокручивают страницу вниз и продолжают читать.
4. Zendesk
ZenDesk, руководитель службы поддержки клиентов, также предоставляет статическое меню, когда посетители прокручивают страницу вниз, гарантируя, что у них всегда будет возможность получить доступ к нужному им контенту.Прелесть этой планировки в ее простоте.
Здесь много белого пространства, информация организована хорошо, и мы снова видим заметный CTA в правом верхнем углу.
5. HubSpot
Когда вы прокручиваете страницу ниже сгиба на веб-сайте HubSpot, вас приветствует приятный макет, который заставляет вас задержаться и остаться ненадолго.
Посмотрите, как приведенная ниже информация не требует напряжения глаз и в то же время настолько информативна, что может побудить вас развивать свой бизнес с помощью этой популярной бизнес-платформы B2B.
6. Mailchimp
Mailchimp удалось создать один из лучших макетов веб-сайтов для конверсии, потому что он размещает простые ссылки под четко обозначенными заголовками, которые упрощают получение дополнительной информации.
И вы только посмотрите на все это белое пространство! Этот макет приятен для глаз, прост в навигации и приятно проводить время. Так вы получите незабываемый пользовательский опыт и максимальную конверсию.
7. Shopify
Гигант электронной коммерции Shopify — еще один, который использует много пустого пространства и простую организацию.
Вся информация, которую нужно выучить для преобразования, усечена и предназначена для скиммеров, что является отличной практикой UX для тех, у кого мало времени или внимания.
8. Полоса
Платежный процессор Stripe имеет немало преимуществ в категории лучших макетов веб-сайтов.
Четкая навигация, яркий призыв к действию и негативное пространство привлекают внимание и, в конечном итоге, приводят к конверсии.
9. Яблоко
Когда посетители доходят до конца веб-сайта Apple, их не заставляют возвращаться наверх.Вместо этого они могут выбирать из множества четко обозначенных ссылок.
Обратите внимание, что каждая ссылка разделена на категории с заголовками, выделенными жирным шрифтом. Здесь мы также видим статическое меню, которое позволяет легко погрузиться в архитектуру сайта без чрезмерного количества щелчков мышью и прокрутки.
Почему эти макеты веб-сайтов работают
У приведенных выше макетов есть несколько общих черт:
- Простота использования: Посетители вашего сайта не должны разбираться в принципах работы вашего макета.Вместо этого ваш веб-трафик должен иметь возможность быстро и легко получать необходимую информацию.
- Интуитивно: 76% потребителей хотят иметь веб-сайт, на котором будет легко найти информацию. Вы можете сделать это, сделав свой макет предсказуемым.
Например, если вы посмотрите на другие сайты в вашей нише, вы, вероятно, заметите логотип в верхнем левом углу. Номер телефона обычно находится в правом углу, а информация над сгибом обычно оформляется в виде буквы «F», которая соответствует естественному направлению человеческого зрения и внимания.
Хотя желание создать уникальный и креативный сайт — это естественно, придерживайтесь того, что работает, и взамен вы улучшите UX и конверсию.
- Оптимизированный: Лучшие макеты для маркетинга не содержат лишних хлопот и беспорядка. Фактически, многие из лучших макетов используют много белого или отрицательного пространства, что, как показано, оказывает положительное влияние на пользователей.
Вместо этого лучшие макеты сводятся только к тем базовым и крайне важным элементам, которые необходимы для убеждения потенциальных клиентов в том, что вы достойны их времени и денег.
- Целенаправленный: Идеальный макет веб-сайта — симметричный, четкий и упорядоченный. Самое главное, что топовые макеты ясно показывают, чего ждут от посетителей после их приземления. Вы можете сделать это с помощью негативного пространства и заметных призывов к действию, которые нельзя пропустить.
- Разработано для скиммеров: Когда дело доходит до сбора и усвоения информации, макеты, которые делают текст и другие элементы удобными для восприятия, как правило, работают лучше всего.
- Адаптивный: Лучшие макеты веб-сайтов предлагают одинаковое и превосходное взаимодействие с пользователем независимо от того, какое устройство используют ваши посетители.
Создание адаптивного макета веб-сайта имеет решающее значение, если учесть, что Google теперь Mobile First.
Не только это, но если ваш сайт не может адаптироваться под вашу мобильную аудиторию, 66% откажутся, а треть никогда не вернется.
Это качества, которые нужны каждому интернет-пользователю.
Рекомендации по проектированию макета
Если вы хотите внедрить эти передовые практики в макет вашего собственного веб-сайта, выполните следующие действия.
Панель навигации
Думайте о панели навигации как о дорожной карте для внутренней части вашего веб-сайта.Каждый пункт меню действует как точка перехода к различным страницам, которые могут помочь посетителям узнать больше и совершить конверсию.
Лучше, чтобы ваше меню было простым, чтобы не путать посетителей посторонними заголовками. Затем следует использовать подменю, чтобы загнать посетителей еще глубже в кроличью нору вашего сайта.
Однако не делайте страницы слишком глубокими, чтобы их нельзя было найти. Окно поиска также может помочь посетителям быстро найти то, что им нужно для максимального UX и конверсий.
Как мы видели, статическое меню, которое следует за посетителями во время их прокрутки, может просто помочь увеличить количество переходов по ссылкам, подписок и покупок.
Выше сгиба
Лучшие макеты веб-сайтов предоставляют важную информацию при минимальном участии посетителей.
Один из способов сделать это — поместить всю важную информацию в верхнюю часть страницы, чтобы она была в центре экрана посетителей сразу после приземления.
Например, многие веб-сайты, такие как примеры выше, используют формулу Заголовок, Подзаголовок, Копия, Изображение и CTA над сгибом.
Вся эта информация побуждает посетителей читать, учиться и щелкать мышью, таким образом, конвертируясь почти мгновенно после приземления.
Хорошая архитектура макета веб-сайта
Эффективная архитектура макета начинается с того, как организована ваша домашняя страница.
Благодаря плоскому и простому дизайну макета вы можете доставлять контент так, как ожидает ваша аудитория. Но другие страницы вашего сайта должны быть устроены аналогичным образом, чтобы было логическое развитие того, как ваши посетители перемещаются по вашему сайту.
Например, многие веб-сайты следуют проверенной временем структуре «Дом», «О нас», «Услуги» и «Контакты».
Могут быть включены и другие страницы, например, Блог и FAQ.
Конечно, ваш сайт может предложить уникальное меню, как у лидера обуви Zappos. Но нет ничего проще, чем женщины, мужчины, дети, отделы, бренды и распродажа.
Сделайте элементы меню простыми для понимания, и у вас должен быть эффективный макет веб-сайта для увеличения продаж.
Источник
Попробовать всплывающие окна
Помимо одного из лучших макетов веб-сайтов, вы часто можете увеличить конверсию с помощью всплывающих окон.
Даже если ваши посетители не совершают конверсию с первого раза, всплывающее окно с возможностью выбора может удержать их на крючке, чтобы в будущем они могли превратить их в платежеспособных клиентов.
Точно так же всплывающие окна выхода можно использовать для захвата отскакивающего трафика, что может помочь вернуть их в ленту вашего веб-сайта для второго взгляда.
Специальный наконечник для мобильных устройств
Обратите внимание на то, что Crazy Egg предлагает простой интерфейс, который легко копируется на разных устройствах.
Урок здесь — простота, пробелы и призыв к действию, который выделяется и четко обозначен, чтобы привлечь внимание к клику, независимо от размера экрана.
Предоставлено: https://ready.mobi/
Зачем вам нужен хороший макет сайта?
Первое впечатление посетителя о вашем веб-сайте имеет значение, когда речь идет о верстке и дизайне.
94% первых впечатлений обусловлены дизайном. И посетителю нужно меньше полсекунды, чтобы сформировать мнение о вашем сайте.
Другое исследование показывает, что почти половина всех посетителей сети решат, достоин ли ваш сайт их времени, основываясь только на простом дизайне.
Цвета и графика, безусловно, способствуют дизайну сайта, но именно макет имеет наибольшее значение, когда речь идет о взаимодействии с пользователем и конверсии.
Влияние макета веб-сайта на пользовательский опыт и конверсии
Когда вы сосредотачиваетесь на пользовательском опыте и конверсиях с вашим макетом, вы, по сути, даете посетителям то, за чем они пришли. У них была проблема, и ваш сайт решил ее, что представляет собой лучший сценарий.
В свою очередь, решив свою проблему, посетители вашего веб-сайта с большей вероятностью вознаградят вас, по сути, сделав платными клиентами или иным образом совершив конверсию.
Суть в том, что лучшие макеты веб-сайтов более интересны, посещаемы и успешны.
Используйте функции Crazy Egg, чтобы улучшить макет, понимая навигацию пользователя
Как только вы начнете изменять свой сайт, вы можете легко проверить конверсии, запустив отчеты Google Analytics. Больше конверсий должно означать, что что-то работает.
Но как вы оцениваете пользовательский опыт?
Самый простой ответ — выбрать Crazy Egg, который предлагает инновационную технологию тепловых карт, которая поможет вам увидеть UX в реальном времени в действии.
Тепловые карты — это одно из пяти наложений веб-страниц, которые вы получаете с Crazy Egg, и каждый отчет может показать вам, где посетители прокручивают и нажимают, а также сегментацию аудитории. Эта информация бесценна, когда речь идет о создании наилучшего макета веб-сайта.
Знание того, на что направлено внимание посетителей, может помочь вам разместить различные элементы, чтобы улучшить UX и конверсию.
Например, если вы заметили, что большинство посетителей нажимают в правом углу, это может быть хорошим местом для CTA, как это сделали некоторые из наших примеров.
Тепловые карты могут не только показать вам, как и почему посетители используют ваш сайт, но вы можете наблюдать за их навигацией в режиме реального времени с записями посетителей.
Вы также можете протестировать элементы A / B в реальном времени , чтобы найти идеальные комбинации элементов, которые поднимут макет вашего веб-сайта на новый уровень.
Заключение
Невозможно создать успешный веб-сайт, не уделяя внимания пользовательскому опыту и конверсиям. Хорошая новость в том, что теперь у вас есть несколько примеров, которые помогут вам создать лучший макет веб-сайта для вашей аудитории.
Благодаря ясности, простоте и интуитивно понятной организации у вас скоро будет один из лучших макетов веб-сайта, который заставит посетителей захотеть остаться, вернуться, рассказать своим друзьям и совершить покупку. Вот в чем суть успешного веб-сайта.
10 макетов веб-сайтов для вашего следующего дизайн-проекта
Если бы только выбрать макет веб-сайта было так же легко, как просто выбрать его и прокручивать вместе с ним. Вы должны быть намеренно с вашим решением. Выберите правильный макет, и вы сможете обеспечить хорошее взаимодействие с пользователем.Выбери не тот и ну …
О, Arngren.net. Детка, что ты делаешь?
Выбор удобного макета помогает убедиться, что ваш пользователь захочет остаться и посмотреть, что вы предлагаете.
Вот почему мы хотим познакомить вас с 10 распространенными макетами веб-сайтов, которые вы можете использовать для своего следующего дизайна. Мы объясним каждый из них и приведем примеры того, как соответствовать потребностям веб-сайта и подходящим макетам.
Подробнее о:
- Что такое макет веб-сайта?
- 10 макетов веб-сайтов для вашего следующего дизайна
- 3 типа веб-сайтов и используемые макеты
Давайте начнем.
Что такое макет веб-сайта?
Во-первых, важно понять, что такое макет веб-сайта , .
Макет веб-сайта — это основа его построения и дизайна. Думайте об этом как о строительных чертежах вашего веб-сайта. Подобно тому, как чертеж определяет, как будет выглядеть здание — где будут комнаты, где стены и т. Д. — макет веб-сайта сообщает вам, где будут находиться все ваши активы, от фотографий до текста и логотипов.
В целом, хороший макет веб-сайта обычно придерживается важного принципа: Делайте это простым, глупым (или KISS).
Согласно исследованию, проведенному Hubspot, 76% потребителей считают, что простота и удобная навигация являются наиболее важными факторами №1 в дизайне веб-сайтов. Это означает выбор макета, который сможет взять все необходимые ресурсы и передать их пользователю простым способом.
На что это похоже? Я рада, что вы спросили.
10 макетов веб-сайтов для вашего следующего дизайна
Ниже приведены 10 макетов веб-сайтов, которые вы можете использовать для своего следующего дизайна, каждый из которых представляет свой стиль дизайна и пользовательский интерфейс.
Вы сможете найти эти макеты в использовании на бесчисленном множестве разных веб-сайтов. Продолжайте читать до конца, где мы узнаем, как сочетать стиль веб-сайта с макетом дизайна!
1. F-образная
F-образный макет веб-сайта невероятно распространен, он построен на основе исследования, проведенного Nielsen Norman Group, консалтинговой фирмой, занимающейся исследованиями UX, которая провела исследование с отслеживанием взгляда и обнаружила, что люди обычно читают блоки текста и ресурсов в F-образном шаблоне. .
Тепловая карта из исследования глаз Nielsen, показывающая некоторые общие результаты
На изображении выше собраны тысячи записей тепловой карты.Понятно, что читатели имели тенденцию сканировать в две горизонтальные линии, прежде чем проверять информацию на стороне, создавая узор F или E.
Многие веб-сайты используют шаблон F-образной формы, когда хотят предоставить пользователям множество различных вариантов для нажатия. Подумайте о том, как представлены результаты поиска Google или как большинство новостных веб-сайтов будут представлять свои активы.
Protip: Расставьте приоритеты для контента, прежде чем создавать страницу. Это означает принятие решения о том, какие наиболее важные элементы вы хотите представить вашему пользователю в первую очередь.Это определит, как вы разместите информацию.
2. Z-образная (или зигзагообразная)
Как и F-образная форма, Z-образная компоновка также предназначена для отслеживания привычек пользователей к просмотру. Пользователи выполняют сканирование в направлении сверху-слева направо, затем вниз по диагонали в нижний левый нижний правый угол — почти так же, как вы читали бы книгу.
Разница между этим и F-образной формой заключается в том, что Z-образный макет веб-сайта лучше всего подходит для страниц с определенной целью, таких как целевая страница для подписки на информационный бюллетень или услугу.
Вот пример веб-сайта в форме буквы Z с учетом этого.
Линия глаз повторяет естественную Z-образную форму на всей этой веб-странице, от логотипа Facebook до области входа в систему, а затем до области копирования целевой страницы и области регистрации.
Совет: Веб-сайт Z-формы лучше всего подходит для страниц с минимальным количеством копий и содержимого, а также с демонстрацией изображений, когда взгляд движется вниз по странице. Добавьте к нему слайдер с несколькими изображениями, и вы сможете сосредоточить внимание читателей на странице.
3. Журнал
Макет в стиле журнала чаще всего используется с публикациями в СМИ. Макет основан на сетках , , которые предоставляют пользователю огромное количество контента, не перегружая его.
Этот макет также позволяет менеджерам веб-сайтов назначать понятную иерархию для своих статей, помогая пользователям легко понять, какие статьи являются более важными или недавними при чтении, а также сканировать страницу и впитывать другой контент.
Если на вашем веб-сайте много контента — подумайте о блоге или публикации новостей — подумайте о макете в стиле журнала.
Совет: Не спите на 👏 изображениях 👏👏👏 Макет в журнальном стиле в значительной степени зависит от разнообразного количества хороших изображений, а также заголовка, чтобы привлечь внимание читателей. Обязательно выберите лучший для миниатюр каждой статьи.
4. Фотография целиком (или избранное изображение)
Макет веб-сайта с фотографиями дает пользователям большое изображение с небольшими фрагментами контента поверх него.Прекрасно, если у вас есть конкретный продукт, который вы хотите продемонстрировать, например еда для ресторана.
Для этого необходимы красивые фотографии и изображения. Чтобы правильно продемонстрировать ваш продукт, ваши изображения должны быть увлекательными и динамичными — только тогда вы сможете привлечь внимание пользователей и удерживать их на сайте.
Совет: Помните, что ваше изображение также должно быть совместимо с мобильными пользователями. То, что хорошо выглядит на рабочем столе, на телефоне может выглядеть ужасно.
5.Разделенный экран
Этот макет относится к экранам, которые разделены либо по горизонтали, либо по вертикали — или по обоим, как указано выше!
Этот макет часто используется для веб-сайтов, разделяющих предложения для мужчин и женщин или взрослых и детей, например, в магазинах электронной коммерции и модельных агентствах.
Совет: Сведите содержимое к минимуму с помощью разделенного экрана. Поскольку внимание пользователей должно быть сосредоточено только на ваших разделенных ресурсах, вам не следует загромождать их поле зрения кучей контента и посторонними изображениями.
6. Карты
Работа с карточками, еще один вид сетки, отлично подходит для веб-сайтов, на которых размещен огромный банк неиерархического контента.
Этот макет веб-сайта часто используется для веб-сайтов новостей, блогов, портфолио и видео — веб-сайтов, которые должны демонстрировать большой объем контента организованным, настраиваемым и простым способом.
Совет: Убедитесь, что у вас достаточно пробелов. Недостаточно, и ваши пользователи будут ошеломлены и пропустят весь тот контент, который вы пытаетесь выделить.
[ЗАГОЛОВОК: О боже. Почему?]
7. Асимметричный
Как однажды сказал Фрэнк Синатра: «Поднимите шляпу — углы — это отношение». Помимо того, что он голубоглазый певец, кажется, он также был сторонником асимметричного макета веб-сайтов.
Asymmetry отлично подходит для добавления напряжения и динамики в макет веб-сайта и может помочь дизайнерам привлечь внимание пользователей к одной конкретной части макета веб-сайта.
В этом макете часто используются контрастные цвета для выделения содержимого.Еще одна отличительная черта — это уровень глубины, который он может придать странице. Чаще всего его используют для сайтов-портфолио, которые хотят выделиться среди других, а также для новаторских и смелых брендов.
Совет: Убедитесь, что асимметричный макет подходит не только вашему бренду, но и вашим контентным ресурсам. Этот макет лучше всего подходит для веб-сайтов с меньшим количеством контента.
8. Одноколонный
Веб-сайты с одной колонкой настолько просты, насколько это возможно.
Все ваши активы помещаются в одну колонку на вашем веб-сайте.Вот и все. Все, что нужно, — это один столбец, и все, что нужно сделать пользователям, — это прокрутить вниз, чтобы увидеть больше контента.
Это популярный макет веб-сайта для минималистичных платформ блогов, таких как Tumblr и Medium, или платформ социальных сетей, таких как Instagram и Twitter, где сообщения автоматически сортируются по одному фактору: дате.
Совет: При использовании этого макета для собственного веб-сайта подумайте о размещении плавающих кнопок навигации, чтобы ваш пользователь мог легко перемещаться по сайту, независимо от того, где они находятся на странице.
9. Рамки (или эскизы)
Этот блочный макет веб-сайта идеально подходит для блогов и новостных веб-сайтов, на которых выделяется различный контент.
Обычно он представлен в виде трех разных частей контента, расположенных в коробках, причем одна большая располагается поверх двух других. В более крупном блоке «Избранные» иногда есть ползунок для прокрутки различных изображений.
Protip: Используйте свои коробки для продвижения продукта, сплетая их вместе.На изображении выше Microsoft использует каждое поле для продвижения Surface. Каждая коробка работает, демонстрируя дополнительный продукт или направляя пользователей туда, где они могут узнать больше о Surface.
10. Фиксированная боковая панель (или фиксированная навигация)
У фиксированной боковой панели макета веб-сайта есть именно это: фиксированная панель навигации с левой или правой стороны, которая позволяет пользователям легко перемещаться по сайту независимо от того, где они находятся на веб-странице. Это отличный пример того, как при разработке веб-сайта нужно учитывать потребности пользователей.
Однако за это приходится платить: фиксированная боковая панель будет занимать большую часть страницы, что означает меньше места для других ресурсов. Эту проблему можно несколько облегчить, если у вас исчезнет панель навигации, пока пользователь не наведет на нее курсор. Кроме того, это было большим делом во времена iframe в начале 2000-х годов.
Protip: Помните, что боковая панель может помочь перемещаться по ресурсам на текущей странице, а также направлять читателей в другие места, такие как ваши каналы социальных сетей и страница о странице.
3 типа сайтов и их макеты
Теперь, когда вы знаете несколько распространенных макетов веб-сайтов, которые можно использовать в своем следующем проекте, мы хотим познакомить вас с ними в действии.
Ниже приведены три примера типов веб-сайтов:
- SaaS
- Редакционная
- Личный
Для каждого из них мы также включили пять примеров веб-сайтов и макетов, которые они используют. Надеюсь, они вдохновят ваш проект, независимо от его формы.
Макеты SaaS
Веб-сайты для продуктов SaaS обычно имеют один макет: Z-образную форму.Это помогает привлечь внимание пользователя к призыву к действию на странице.
Для тех, кто ниже, это обычно для подписки на услуги, предлагаемые веб-сайтом.
Evernote (Z-образная)
Mailchimp (Z-образная форма)
Hubspot (Z-образная)
Слабина (Z-образная)
Salesforce (Z-образная)
Редакционные макеты
Публикации склоняются к удобному для читателя макету веб-сайта, например, журнальному или F-образному стилю. Эти макеты позволяют владельцу веб-сайта определять иерархию контента, давая пользователям свободу выбора части контента, которую они хотят исследовать.
The Verge (Журнал)
ПРОВОДНОЙ (Журнал)
LA Times (Журнал)
Макеты личных сайтов
Особенно при разработке собственного веб-сайта выбор макета веб-сайта должен отражать то, кем вы являетесь — уникальным для вас и ваших целей.
Например, если у вас есть блог, вы можете использовать макеты с одним столбцом или блоками, поскольку именно они лучше всего демонстрируют контент. Если у вас есть продукт, который вы хотите продать, вы можете использовать полную фотографию или Z-образную форму, поскольку они отлично подходят для демонстрации продуктов и призыва к действию.
Джеральдин ДеРуитер (Полное фото / Миниатюра)
Гэри Шэн (Полное фото / Миниатюра)
Тони Д’Орио (Полное фото / Миниатюрное изображение)
Ник Джонс (Сетка)
Выберите правильную планировку
Теперь мы хотим знать: какой ваш любимый макет веб-сайта и почему? Сообщите нам и приведите пример. Мы могли бы включить его в будущий пост о дизайне веб-сайтов.
Хотите узнать больше о дизайне веб-сайтов?
33 лучших дизайна веб-сайтов, которые вдохновят вас в 2021 году
Здесь начинается ваш путь к вдохновению.
Решение о создании веб-сайта — это серьезное решение, но лучшие веб-сайты — это кульминация множества мелких решений. Выбор правильной системы управления контентом и веб-хостинга, выбор шаблона, уточнение вашего контента и выбор лучших макетов для отображения ваших продуктов и услуг — это лишь некоторые из деталей, которые определяют идентичность вашего бизнеса в Интернете.
Но одно важное решение, требующее времени, усердия и большого вдохновения, — это дизайн вашего веб-сайта.
В этой статье мы делимся несколькими десятками лучших дизайнов веб-сайтов, которые мы когда-либо видели. Щелкните по ссылкам ниже, чтобы перейти к изучению дизайна веб-сайтов, который сокрушил его за последние несколько лет. Мы также добавили бонусный раздел дизайнов, которые просто классные — так что проверьте их тоже!
Лучшие дизайны веб-сайтов
- Virgin America
- Корма
- ETQ
- Микия Кобаяши
- Тканый журнал
- JOHO’s Bean
- Мир SWISS
- Хранители тропических лесов
- Спортивная одежда Protest
- Гильдия учителей
- Просто шоколад
- СЕЙЧАС
- криптон.торговля
- Юго-запад: Сердце путешествия
- Редуктор
- Перелив
- Музей Франса Хальса
- 1917: В окопах
- Осьминог: блог о дизайне от IDEO
- Кочевое племя
- Диана Даниэли
- Столяр Джордж Накашима
- Тампон вольд
- Новые американцы
- Дизайн Spotify
- Энди Уорхол
- Компания взаимодействия с людьми
- Уход за кожей Garoa
- MovieMark
- Гийом Томази
- Район
- Тедж Чаухан
- Аманда Мартоккио Архитектура
Следующие сайты поддерживают статус-кво в Интернете: от знакомых корпораций до малых предприятий и международных организаций.Будь то эстетический дизайн, удобство использования, интерактивность, звуковой дизайн или ценность, которую предоставляет сайт, каждый из них является шедевром в своей отрасли и является чем-то, к чему нужно стремиться.
Неудивительно, что существует множество организаций, чтобы привлечь внимание к этим сайтам и их вкладу в Интернет. Чтобы помочь выявить некоторые из самых вдохновляющих дизайнов, я собрал нескольких лауреатов, которые прошли через несколько ключевых наградных организаций, включая Red Dot, Awwwards, UX Awards, The Webby Awards, SiteInspire, Best Website Gallery и FWA.
Просматривая список, знайте, что каждый сайт выделяется по-своему и стремится служить уникальной цели. Хотя один сайт может быть отличным примером визуального дизайна, другой может быть отличным примером интерактивности.
Это означает, что не все эти сайты могут быть «машинами преобразования» или концептуальными идеями, которые вы можете легко скопировать на свой сайт. Скорее, это отличный способ вдохновиться дизайном веб-сайта и увидеть передовой маркетинг, который происходит в разных уголках сети.
Имейте в виду, что веб-дизайн изменчив и часто меняется. Некоторые дизайны в этом списке были изменены с момента получения награды, но мы делаем все возможное, чтобы поддерживать их в актуальном состоянии. Мы уверены, что вы найдете здесь дизайн, который вдохновит вас на творчество.
Подробнее: 77 примеров невероятного дизайна веб-сайтов
Загрузите это бесплатное руководство, чтобы увидеть еще больше примеров дизайна блогов, домашних и целевых страниц веб-сайтов.
Красивые сайты, отмеченные наградами
И награды достаются…
лучших дизайнов веб-сайтов с 2014 по 2015 год
1. Virgin America
Награда: наиболее значимое развитие отрасли, награда UX Awards 2014
В мире, где веб-сайты авиакомпаний, как известно, изобилуют серьезными проблемами удобства использования, Virgin America имеет один из лучших веб-сайтов, который продвигает вперед удобство использования, доступность и адаптивный дизайн.
Источник изображения
2. Корм
Награда: Сайт дня (6.06.2015), Awwwards
Feed — это не только интересная концепция, но и потрясающее исполнение, которое бросает вызов нашему пониманию того, что возможно в сети.Благодаря творческому сочетанию анимации и видео сайт погружает пользователя в увлекательный опыт. Как нетипичный сайт, он содержит несколько уникальных элементов удобства использования, в том числе навигацию, которая служит полосой прокрутки.
Источник изображения
3. ETQ
Награда: Сайт дня (19.05.2015), Awwwards
ETQ использует минималистичный подход к электронной коммерции с упрощенным сайтом. Крупные, привлекательные визуальные эффекты их продукта лежат на простом плоском фоне, сопровождаемом четкой типографикой, которая позволяет сосредоточить внимание именно на том, что пользователь пришел посмотреть: на обуви.
Источник изображения
4. Микия Кобаяси
Награда: Сайт дня (04.07.2015), Awwwards
Микия — дизайнер продуктов с минималистичным портфолио, которое демонстрирует свои работы с помощью ярких фотографий и тонкой анимации. Его полный сайт был первоначально создан на японском языке, а затем переведен на английский, что помогло продемонстрировать международную масштабируемость его дизайна.
Источник изображения
5. Тканый журнал
Награда: Сайт дня (04.04.2015), Лучшая галерея веб-сайтов
Woven — это онлайн-издание, которое чествует художников, мастеров и творцов.Они подтверждают, что публикации могут (и должны) иметь красивые, привлекательные сайты с легко читаемым содержанием. На этом сайте нет отвлекающих факторов, таких как всплывающие окна и навязчивая реклама, и он полностью посвящен восприятию самого контента.
Источник изображения
6. Бин Джохо
Награда: FWA дня (7.08.2015), Награда за лучший веб-сайт
Веб-сайт JOHO’s Bean обладает невероятной визуализацией, интерактивностью, повествованием, визуальным дизайном и, прежде всего, звуковой инженерией.Все это вместе создает убедительный, эмоциональный и увлекательный сайт, рассказывающий историю путешествия кофейного зерна.
Источник изображения
7. Мир SWISS
Награда: лучший пользовательский интерфейс, 2015 Webby Awards
Другая авиакомпания? Ага. Авиакомпании SWISS создали невероятно захватывающий сайт, рассказывающий о том, каково с ними летать, — и они проделали слишком большую работу, чтобы ее можно было игнорировать. Яркие визуальные эффекты и анимация знакомят пользователя с различными разделами сайта, которые заполнены информацией, выходящей за рамки обычных продаж и маркетинга.
Источник изображения
Лучшие дизайны сайтов за 2016 год
8. Хранители тропических лесов
Награда: лучший активистский веб-сайт, Webby Awards 2016
Rainforest Guardians стал одним из самых захватывающих некоммерческих веб-сайтов 2016 года. Стремясь повысить осведомленность о вырубке лесов, сайт позволяет пользователям «посещать» различные деревни, местных жителей и водные пути, составляющие тропический лес Амазонки. Сайт ставит интерактивность в центр своего пользовательского опыта — мудрый выбор, если ваша цель — заставить людей подключиться к вашему делу и превратиться в добровольцев.
Источник изображения
9. Спортивная одежда «Протест»
Премия: Сайт года (2016), Awwwards
The Awwwards называет Protest Sportswear «магазинным лукбуком», и это именно то, чем является этот сайт. Как поставщик одежды, эта компания заново изобрела способ сбыта своей продукции: вместо того, чтобы продвигать одежду или одежду, Protest Sportswear продвигает «внешний вид». Это делает продукт компании наиболее привлекательной частью самого веб-сайта, используя коллаж стилей для создания домашней страницы, которая меняется так же часто, как и стили ее клиентов.
Источник изображения
10. Гильдия учителей
Награда: лучший веб-сайт ассоциации, 2016 Webby Awards
Гильдия учителей — это профессиональное сообщество преподавателей, которое решает некоторые из наиболее серьезных проблем в сфере образования. Что делает этот веб-сайт отмеченным наградами, так это то, как он уравновешивает различные типы контента — программы, решения, подходы и совместную работу — без подавления посетителей. На видном месте размещены не только фоновые изображения, но и пустое пространство, чтобы выделить письменные призывы к действию в центре, как показано на скриншоте ниже.
Источник изображения
Лучшие дизайны сайтов за 2017 год
11. Просто шоколад
Премия: Сайт года (2017), Awwwards
Вы почувствуете тягу к шоколаду, просто взглянув на этот веб-сайт — и, в некотором смысле, веб-сайт Simply Chocolate работает так, как задумано.
Этот аппетитный веб-сайт принадлежит датскому производителю шоколада Simply Chocolate. На его веб-сайте используются различные цвета (и креативные названия продуктов) для продвижения каждой плитки шоколада.И когда вы переходите от одного продукта к другому, все они, кажется, остаются неизменными в бренде. Трехмерный вид каждой плитки шоколада заставляет вас чувствовать, что вы можете взять ее с экрана компьютера, а призыв к действию «Добавить в коробку» в левом верхнем углу идеально подходит для того, чтобы пользователи могли выбирать продукты, которые они хотят, во время просмотра.
Источник изображения
12. СЕЙЧАС
Награда: лучший культурный блог / веб-сайт, 2017 Webby Awards
NOWNESS, пожалуй, самый крутой видеоблог в Интернете.Это был полный рот … что все это значит?
«Краудсорсинговый» характерNOWNESS является частью того, что делает его обладателем награды. Это означает, что большая часть его контента поступает от независимых креативщиков — все более популярный способ публикации контента в компаниях. NOWNESS также является видеоблогом, что означает, что все его содержимое в блоге находится в видеоформате. Вместе эти качества помогают сделать Nowness увлекательным центром историй, которые бренды во всем мире стремятся рассказать.
Источник изображения
Лучшие дизайны веб-сайтов за 2018 год
13.crypton.trading
Награда: Сайт дня (3 апреля 2018 г.), Awwwards
Познакомьтесь с crypton.trading, вашим роботом-бухгалтером.
Crypton.trading — это торговый центр для криптовалют, таких как Биткойн, использующий искусственный интеллект для прогнозирования изменений стоимости валюты и определения ключевых возможностей покупки и продажи. Веб-сайт получил высокие оценки за разработку и дизайн, так как он постепенно объясняет все больше методов разработчика по мере того, как посетители прокручивают его дальше.
Этот отмеченный наградами веб-сайт заставляет технически подкованных посетителей чувствовать себя как дома в тот момент, когда приветствие Криптона появляется на главной странице, по одной букве за раз.
Источник изображения
14. Юго-запад: Сердце путешествия
Награда: лучший визуальный дизайн — эстетика, Webby Awards 2018
Когда Southwest Airlines захотела доказать, что ее клиенты — это «больше, чем просто знак доллара», компания создала веб-сайт, дизайн которого был собран с использованием форм траекторий полета их клиентов.
Веб-сайт Heart of Travel даже позволяет посетителям создавать свои собственные произведения искусства из поездки, которую они могли бы запланировать.Таким образом, сайт Southwest Airlines — продукт их самых преданных пассажиров.
Источник изображения
15. Редуктор
Награда: лучший юмор веб-сайт, 2018 Webby Awards
Не так уж и сложно рассмешить кого-то в Интернете — поэтому многое из того, что мы читаем и потребляем в Интернете, предназначено для развлечения. Но делать это постоянно для большой аудитории сложно. Reductress — это сатирический журнал, заголовки и читательский опыт которого занимают высшее место в юмористическом отделе, что делает сам сайт качественным.
Источник изображения
16. Перелив
Награда: Сайт дня (20.03.2018), лучший веб-сайт галереи
Overflow — это инструмент дизайна, который позволяет людям и компаниям создавать сюжетные блок-схемы своих идей, чтобы их было легче понять другим. Помимо того, что это просто хороший сервис, веб-сайт Overflow практикует то, что он проповедует: наряду с яркими красными кнопками с призывом к действию для загрузки инструмента этот веб-сайт продвигает свой продукт наилучшим способом — с помощью блок-схемы.
Веб-сайт предоставляет эту блок-схему в виде видео. В то время как встроенные видео могут выглядеть довольно неуклюже среди других элементов дизайна веб-сайта, Overflow размещены идеально и именно то, что вы хотели бы видеть при первом заходе на сайт.
Источник изображения
17. Музей Франса Хальса
Премия: Сайт года (2018), Awwwards
Для музея может быть непросто представить все свои произведения искусства на едином веб-сайте.Вот что делает сайт музея Франса Хальса таким впечатляющим.
Расположенный в Нидерландах этот музей создал веб-сайт, на котором используются элементы цифрового дизайна и собственные экспонаты. Эта смесь помогает посетителям понять, что они увидят, когда они это увидят и где еще они могут попробовать то, что может предложить этот музей.
Источник изображения
Лучшие дизайны веб-сайтов за 2019 год
18. 1917: В окопах
Награда: Лучший веб-сайт дня Awwwards (2019)
Этот веб-сайт, созданный для продвижения фильма «1917 год», позволяет вам ходить по окопам и выполнять ту же миссию, что и герои фильма.Вы также можете увидеть их карты или получить доступ к другим инструментам.
Это отличный пример сайта, который превзошел все возможности интерактивности, а также сайта, который использует свой контент и заранее написанную сюжетную линию для продвижения своего фильма. Этот веб-сайт получил награду «Сайт дня» от Awwwards, что позволяет дизайнерам голосовать и номинировать отличные веб-сайты, которые они видят ежедневно.
Источник изображения
19. Осьминог: блог о дизайне от IDEO
Награда: бизнес-блог / веб-сайт 2019 Награда Webby
IDEO, мировой дизайн компания, выиграл Бизнес Блог / Сайт 2019 Webby награду за Octopus блога, и по уважительной причине.В блоге используется изящный черно-белый рисунок осьминога в качестве дизайна домашней страницы, а также используются желтый, черный и белый цвета для создания единой темы при прокрутке.
При наведении курсора на сообщение в блоге заголовок выделяется желтым цветом. Если вы наводите курсор на изображение, оно тянется к вам — две небольшие функции, которые имеют большое значение с точки зрения создания уникального и интересного взаимодействия с пользователем.
Источник изображения
20. Кочевое племя
Награда: номинация «Сайт года» Awwwards (2019)
Этот сайт, который был номинирован на премию «Сайт года», является одним из самых интересных сайтов, которые я видел.На главной странице сразу же начинается потрясающее видео, в котором изображен человек, идущий по пустыне, за которым следуют великолепные пейзажные сцены и текст вроде: «Вам повезло, что вы назовете себя авантюристом?».
Текст на всем веб-сайте игривый, с красочными розовыми, оранжевыми и желтыми оттенками, а главная страница имеет логичный дизайн с CTA, размещенными по всему этому диапазону на уровне обязательств от «Подробнее» до «Посмотреть сейчас» и, наконец, «Загрузить» приложение». В конечном счете, веб-сайт красиво оформлен с особым вниманием к деталям и повествует захватывающую историю.
Источник изображения
21. Диана Даниэли
Премия: Webby 2019
Этот сайт, удостоенный награды Webby в 2019 году, демонстрирует изображения искусства и архитектуры с высокой контрастностью или сильной экспозицией. Как посетитель веб-сайта, вы можете щелкнуть и перетащить мышь, чтобы изменить фотографии и варианты. На каждом изображении изображена работа, которая подчеркивает художника, владеющего сайтом.
Отличным плюсом этого веб-сайта является объединение аудио и музыки. Нажатие на определенные кнопки в сценарии воспроизводит фортепианную ноту и по-настоящему погружает вас в мир Дианы Даниэли.
Источник изображения
22. Столяр Джордж Накашима
Премия: Webby 2019
Этот веб-сайт, посвященный деревообработке, подчеркивает природу и заботу о деревообработке. По сути, это слайд-шоу красивых изображений лесного хозяйства и сельского хозяйства. Когда на экране появляется новое изображение, появляется новая цитата, связанная с деревом или деревьями. Это невероятно расслабляет посетителя и показывает, что мастера по дереву признают красоту деревьев и окружающей среды. Этот сайт также выиграл Webbie в 2019 году.
Источник изображения
Лучшие дизайны веб-сайтов с 2020 года
23. Мазок по миру
Награда: Сайт дня (2020), Awwwards
Параллакс, яркие цвета и негативное пространство определяют дизайн и удобство веб-сайта Swab the World. Организация информирует о донорстве стволовых клеток. Их миссия — «Убедиться, что каждый пациент найдет себе пару. Период.» Фотографии пар, демонстрирующих любовь и эмоции, привносят человеческий фактор в исторически сложный и научный процесс.
С технической точки зрения дизайн делает перемещение вниз по странице естественным, обеспечивая читателям доступ к каждой точке текста и каждому призыву к действию на главной странице.
Источник изображения
24. Новые американцы
Награда: почетное упоминание (2020), Awwwards
Организации с такой большой ответственностью, как уважение прошлых, настоящих и будущих мигрирующих идентичностей, нужен красивый и функциональный веб-сайт, который поможет распространять информацию. Новейшие американцы выступают за иммигрантский опыт в городах штата Нью-Джерси.На веб-сайте используются красивые изображения людей, мест и предметов, которые представляют этот опыт, и они последовательно перетекают по главной странице, рассказывая историю этой группы новейших граждан Америки.
Веб-сайт привлекателен как визуально, так и функционально, с простым меню навигации, историями, упорядоченными по фотографиям, и чистой страницей для прессы, на которой самые свежие статьи помещаются в центре внимания.
Источник изображения
25. Дизайн Spotify
Награда: почетное упоминание (2020), Awwwards
Spotify известен своими удивительными достижениями и своей последней версией Spotify.Дизайн ничем не отличается. Являясь центром всего визуального и творческого для Spotify, гигант музыки и подкастов дает слушателям возможность узнать, кто, что, почему и как делает приложение таким сенсационным.
Яркие цвета, тени и плавная анимация придают этому сайту характер и глубину. Плоские геометрические узоры с абстрактными акцентами заставляют альбомы и артистов буквально прыгать с экрана.
Источник изображения
26. Энди Уорхол
Награда: почетное упоминание (2020), Awwwards
Жизнь художника, режиссера и продюсера Энди Уорхола навсегда будет заключена в великолепно оформленном веб-сайте, отражающем его художественный стиль в цифровом формате.Когда вы просматриваете страницу, ваш курсор становится центром внимания, который преобразует каждое наведенное вами изображение в негативное или меняет цвета текста, который вы читаете.
Большой жирный текст делает заявление и подчеркивает, насколько важна копия для дизайна веб-сайта. Тонкая анимация помогает перемещаться по сайту и задавать тон каждому разделу при просмотре домашней страницы.
Источник изображения
27. Компания взаимодействия с людьми
Награда: корпоративный веб-сайт (2020), Red Dot
Чтобы увидеть видео, сделанное прямо на веб-сайте, не ищите ничего, кроме Human Interaction Company.С того момента, как вы нажмете на сайт, вы сразу почувствуете себя молниеносно. Вы попадаете прямо в действие — почему, что и как в человеческом взаимодействии и что именно делает команда.
Этот победитель Red Dot Design Award стремится довести изучение человеческого взаимодействия до масс и в процессе показать нам, насколько увлекательным может быть изучение этого. Однако не расстраивайтесь из-за их статуса награды — ни одна из фотографий на этом сайте не обработана в фотошопе, так что это практический пример повышения качества с использованием имеющихся у вас ресурсов.
Источник изображения
28. Garoa Skincare
Награда: Сайт дня (2020), Awwwards
Как превратить ощущение роскоши и практичности в веб-сайт? Garoa Skincare предоставляет план. Независимо от того, стоит ли ваш продукт половину цены вашего ближайшего конкурента или вдвое дороже, ваш сайт может привнести ощущение экстравагантности практически в любой продукт, который вы продаете.
Высококачественные визуальные эффекты, гарнитуры, дополняющие друг друга, и баланс отрицательного пространства с полезной копией могут привнести упрощенную элегантность на ваш сайт.
Источник изображения
Другой крутой дизайн веб-сайтов
29. MovieMark
MovieMark — это развивающееся маркетинговое агентство и партнер HubSpot, чей веб-сайт посвящен цифровому повествованию. Расположенное в Колумбии агентство делает видео основным направлением своего бренда, поэтому вполне уместно, что веб-сайт MovieMark следует этой теме.
Источник изображения
30. Guillaume Tomasi
Как фотограф из Монреаля Гийом Томази создал портфолио, которое действительно подходит для размещения его уникальных и впечатляющих фотографий.Его сюрреалистический стиль фотографии сочетается с его простым, плоским, пустым и минималистичным дизайном портфолио, в котором все внимание сосредоточено на самой работе.
Его уникальная навигация по сериям в сочетании с вводными работами, вдохновленными художественной галереей, и идеальным взаимодействием с прокруткой создают впечатление, напоминающее настоящую галерею.
Источник изображения31. Район
Это брендинговое агентство серьезно относится к своим изображениям, и оно должно — оно обслуживает все каналы СМИ для своих клиентов.Один только веб-сайт округа — это путешествие по одним из самых красивых произведений искусства и фотографий, которые вы когда-либо видели.
Эти провокационные плитки быстро меняются по мере того, как вы исследуете веб-сайт, и чем они кажутся страннее, тем больше вы интересуетесь их прошлой работой.
Источник изображения
32. Тедж Чаухан
Тедж Чаухан превратил произведения искусства импрессионистов в бизнес-модель с помощью этого интригующего веб-сайта. Каждое изображение на домашней странице этого разработчика продукта выдвигается, чтобы закрыть предыдущее изображение, предлагая небольшой контекст вокруг объекта, который вы сейчас видите перед собой.Но именно отсутствие контекста заставляет вас хотеть узнать больше.
ДевизPlus, слоган «Сувениры ближайшего будущего», предполагает, что эти предметы являются частью их продуктовой линейки — и возможностью для вас привнести эти инновационные предметы в свою жизнь.
Источник изображения
Хотите, чтобы ваш сайт выглядел так же? Ознакомьтесь с новой коллекцией тем CMS Hub на торговой площадке Envato.
33. Аманда Мартоккио Архитектура
Архитектурная фирма может не специализироваться на веб-разработке, но ее веб-сайт все равно должен демонстрировать свою приверженность визуально приятному дизайну.Аманда Мартоккио приняла это близко к сердцу на этом великолепном веб-сайте.
Ни для кого не секрет, что Amanda Martocchio Architecture любит свою работу — каждая фотография на главной странице ее веб-сайта — это очаровательный снимок домов, которые проектирует компания. На веб-сайте каждый дом, который вы просматриваете, маркируется типом дизайна, который был задуман, а также множеством углов к каждому зданию.
Источник изображения
Идеи дизайна веб-сайтов
Теперь, когда вы увидели ряд красиво оформленных и отмеченных наградами платформ, помните об этих потенциальных идеях, создавая свои собственные.
- Подумайте, как сделать ваш веб-сайт интерактивным, как в примере 1917 года.
- Создайте веб-сайт, подчеркивающий удобство использования мобильных устройств, даже если у него еще есть хороший UX для настольных компьютеров.
- Создайте веб-сайт, рассказывающий о вашем бренде с помощью фотографий, текста или видео.
- Если вы не можете создать сильно интерактивный сайт, подумайте о том, чтобы привлечь внимание к сайту, который представляет слайд-шоу из ваших фотографий.
- Убедитесь, что ваш призыв к действию легко увидеть, и побудите посетителей продолжить изучение вашего сайта
- Держите навигацию в чистоте.Убедитесь, что ваши посетители всегда знают, как вернуться на главную страницу.
- Интегрируйте свои сайты социальных сетей с помощью кнопок встраивания социальных сетей, чтобы посетители сайта могли легко следить за вами в различных социальных сетях.
- Сохраняйте единообразие дизайна каждой веб-страницы, включая шрифт, цвета, изображения и сообщения.
- Проверьте удобство использования вашего веб-сайта с помощью тепловой карты, которая покажет вам, на каких веб-страницах ваши посетители, скорее всего, перестанут работать.
- Включите чат или чат-бота, чтобы посетители могли общаться с вами прямо на вашем веб-сайте, если они предпочитают живой чат телефонным звонкам.Живой чат может автоматизировать функции для ваших торговых и сервисных представителей и улучшить взаимодействие с клиентом.
- Получите сертификат SSL, чтобы обеспечить безопасность своего веб-сайта. SSL является частью алгоритма поискового ранжирования Google, поэтому сертификат SSL может помочь вам занять более высокое место в поиске.
Создайте красивый веб-сайт для своего бизнеса
Создание веб-сайта может быть простым, если у вас есть представление о его внешнем виде. Используйте эти примеры в качестве трамплина для разработки макета, цветовой палитры, изображений и анимации на своем веб-сайте.Когда вы будете готовы начать кодирование или перетаскивание, у вас будет красивый веб-сайт, который понравится вашим посетителям.
Примечание редактора: этот пост был первоначально опубликован в январе 2021 года и был обновлен для полноты.
30 лучших примеров макета веб-сайтов и идей для веб-дизайна
Первое впечатление на счету. Как сказал Уилл Роджерс: «У вас никогда не будет второго шанса произвести первое впечатление». Исследования также показали, что человеку требуется всего от семи секунд до двух минут, чтобы сформировать первое впечатление.Когда дело доходит до дизайна веб-сайтов, процесс распознавания еще короче. Итак, как привлечь внимание посетителей с первого взгляда? Что ж, вы всегда можете попробовать улучшить макет вашего сайта. Чтобы помочь вам в этом и дать вам новое вдохновение, я перечислил 30 лучших примеров макетов веб-сайтов и популярных дизайнерских идей. Давайте проверим их!
1. Ginventory
Идея макета веб-сайта: четкий фокус
Ginventory — это самый загружаемый справочник по джин-тонику в мире.Когда на вашем сайте есть четкая фокусная точка, это будет направлять внимание посетителей на нее. Вы можете поместить важную информацию в эти области, чтобы выделить их. Дизайнерам очень полезно четко обозначать фокус. Вы можете использовать изображения, типографику, яркие цвета или другие вещи, чтобы создать фокус. Однако может быть сложно использовать фокусные точки, когда веб-сайты перегружены контентом. Чтобы продемонстрировать услугу или продукт, всегда лучше сделать их в центре внимания.
Идея макета веб-сайта : Изображение для демонстрации фирменного стиля
Diker — это группа компаний по строительству, архитектуре и планированию, базирующаяся в Берлине, Германия. Дизайнер обозначил основные характеристики и атрибуты фирменного стиля. Они были использованы в качестве основы для общей структуры и архитектуры веб-сайта. Для обеспечения удобства использования веб-сайта использовались современные методы кодирования и тестирования.
В дизайне нет лишних элементов, поэтому внимание пользователя полностью направлено на продукт.
Изображения дают возможность создать эмоциональную связь с посетителями — большая смелая фотография или иллюстрация объекта делает сильное заявление и производит ошеломляющее первое впечатление. Этот макет отлично подходит, когда вам нужно продемонстрировать только один продукт / услугу и сосредоточить на нем внимание пользователя. Если вы хотите создать сайт, на котором можно будет быстро продавать продукт, используйте этот тип макета.
3. Wooden Dot
Идея макета веб-сайта: элементы дизайна, соответствующие бренду и продукции
Wooden Dot — это дизайнерская и производственная фирма, где вы можете найти деревянную мебель и осветительные приборы.Когда вы откроете эту веб-страницу, экран изменится с темного на яркий. Эта дизайнерская идея перекликается с тематикой светотехнической продукции. Использование качественных изображений в полную ширину также способствует продвижению их деревянной мебели. На этом сайте не так много слов. Вы можете просто найти несколько слоганов на изображениях. Верстка работает от качества фотографии. Вместе с умелым эхом этот сайт создает свежий и элегантный вид.
4. Чехов
Идея макета веб-сайта: разделенный экран
Чехов использует макет разделенного экрана, придающий двум равным частям контента одинаковую важность.Помещая два предмета рядом, дизайнер создает контраст, который привлекает внимание. Сочетание ярких цветов и анимации создает и предоставляет пользователям богатый и динамичный опыт. Если ваш сайт должен предлагать два совершенно разных варианта пути пользователя, вы можете попробовать использовать макет с разделенным экраном. Но избегайте использования слишком большого количества контента в разделенных разделах. Дизайн с разделенным экраном не расширяется так же хорошо, как и контент. Поэтому лучше не использовать этот тип макета, если вам нужно предоставить много текстовой или визуальной информации в разделенных разделах.
5. Невозможное бюро
Идея верстки сайта: текстовый дизайн
Невозможное бюро создано командой разносторонних и любознательных цифровых специалистов. Некоторые дизайнеры склонны использовать текстовые дизайны, потому что этот метод сделает макет чистым и простым. Такой дизайн в первую очередь подходит для изображений с однотонным фоном. Этот тип макета может создать ощущение чистоты и минимализма. Макет этого веб-сайта представляет собой крупный текст на черном фоне.Когда вы наводите курсор на любой столбец, он загорается и меняет цвет на яркий градиент. Вы можете прокручивать вверх и вниз, чтобы показать или скрыть окно.
6. 1917
Идея макета веб-сайта: элементы дизайна с высоким уровнем иммерсивности
1917 — это отмеченный наградами веб-сайт, созданный для продвижения фильма 1917 года. Макет полностью перевернул традиционные дизайнерские идеи, давая посетителям ощущение полного погружения. Вы действительно можете прогуляться по окопам и попытаться выполнить ту же миссию, что и герои в фильме.Интерактивные элементы также позволяют вам проверять их карты и использовать другие инструменты. Это отличный пример, из которого вы можете почерпнуть новые идеи для своего следующего проекта. Тем не менее, вы должны принять во внимание одну вещь. Такой макет обязательно будет включать в себя тяжелые элементы дизайна, которые могут оказаться палкой о двух концах.
Идея макета веб-сайта : Эффект прокрутки Parallax
Time thee Roussilhe — это сайт-резюме дизайнера Тимоти Руссиль.Это просто, но творчески. Он добавляет эффект параллакса, чтобы добиться впечатляющих впечатлений. По мере того, как вы прокручиваете вниз, появляются и выходят коробки. Что удивительно, так это то, как все блоки используют эффект параллакса; вам кажется, что вы смотрите фильм во время просмотра сайта.
Если вы хотите создать веб-сайт с крутыми факторами, используйте эффект параллакса. Но помните, что макет должен быть простым и использовать чистую цветовую схему, чтобы избежать беспорядочного дизайна.
Идея макета веб-сайта : Фиксированная навигация по боковой панели
Happiness Abscissa использует фиксированную навигацию по боковой панели для отображения всего макета.Главное меню — важный элемент пользовательской навигации. Он сообщает пользователю, где он находится и куда хочет пойти.
Обычно мы видим горизонтальную навигацию сверху, но здесь мы видим вертикальный столбец в левой части в качестве боковой панели. Главное — чтобы панель оставалась видимой и доступной, в то время как остальная часть страницы изменяется по мере прокрутки пользователей вверх и вниз.
На этом сайте также используется эффект параллакса. По мере прокрутки вниз макет изменяется и отображается только текст, сопровождаемый одним украшением.
Если вы создаете веб-сайт, содержащий только несколько вариантов навигации, вы можете рассмотреть этот макет. Это может гарантировать, что все параметры будут видны пользователям при просмотре вашей страницы. Кроме того, вы можете добавить ссылки на социальные сети, контактные данные или любую другую информацию, которую посетители должны легко найти на боковой панели.
9. Parcours Canada
Идея макета веб-сайта: две вертикальные колонки
Parcours Canada — это специализированный веб-сайт для частных лиц и семей, желающих забронировать поездки.Веб-сайт имеет типичный дизайн с вертикальной прокруткой и размещает контент в две колонки. Это помогает пользователям более гибко проверять информацию как в вертикальном, так и в горизонтальном направлениях. Кроме того, при наведении курсора на туристический пакет изображение изменится и переключится на другое. Вы можете сразу проверить маршруты проезда на карте.
10. Grammarly
Идея макета веб-сайта: сбалансированный макет с освежающими градиентами
Grammarly — полезный помощник по цифровому письму.На сайте все организовано правильно. В планировке чувствуется минималистичная и симметричная красота. По мере того, как посетители прокручивают домашнюю страницу вниз, они узнают, как работает этот инструмент и почему им нужна услуга. Использование градиентов придает макету довольно расслабляющий вид. Градиент соответствует цвету их логотипа. Хотя макет относительно прост, чистый и минималистичный макет по-прежнему демонстрирует большую мощность, чтобы привлечь внимание пользователей.
11. Хорошие мужские товары
Идея верстки сайта: модульная
Хорошие мужские товары от дизайнера Great Simple.В конструкции использовано преимущество модульной компоновки. Этот макет также соответствует принципам материального дизайна Google. Модульные макеты, также известные как макеты карт или блоков, становятся все более популярными. Тип макета полностью отличается от типичной сетки, где каждая область сайта помещена в модуль или контейнер. По сравнению с другими макетами, этот метод создаст обтекаемый вид, поскольку формат может изменяться для соответствия различным методам отображения.
12. Nomadic Tribe
Идея макета веб-сайта: потрясающее видео и красочные элементы
Nomadic Tribe — один из самых привлекательных веб-сайтов, которые я когда-либо видел.Попадая на эту страницу, вы отправляетесь в увлекательное путешествие с племенами, коренными народами и единомышленниками. Помимо потрясающего видео, шрифты на этом сайте также динамичны и игривы. Кроме того, огромное значение имело сочетание разных оттенков розового, оранжевого и желтого. При прокрутке вниз вы увидите несколько избранных историй. Макет хорошо продуман, с четкой логикой и качественными изображениями.
Идея макета веб-сайта: Сетка карточек
Assemble предлагает замечательные проекты портфолио с использованием карточек в сетке.Карточки позволяют подавать большое количество интерактивной информации в удобоваримой форме. Это помогает посетителям найти то, что им нравится, и дает возможность погрузиться в детали, просто щелкнув или коснувшись карточки.
Этот макет также популярен в адаптивном дизайне макетов. Сетки карточек отлично работают с различными элементами, такими как размер, интервал, количество столбцов и экранов — с возможностью отображать множество элементов с одинаковой иерархией. Итак, если у вас сайт с большим количеством контента, сетка карточек — идеальный выбор.
14. Apple
Идея макета веб-сайта: изображения с точностью до пикселя и краткое описание
Apple — один из лучших веб-сайтов с передовыми макетами. Сочетание безупречных изображений и кратких описаний позволяет выявить лучшее друг в друге. Когда посетители переходят на домашнюю страницу Apple, их соблазняет изучить другие подстраницы. Вверху домашней страницы есть фиксированная панель навигации. Это статическое меню позволяет посетителям легко погрузиться во внутреннюю часть веб-сайта без чрезмерного количества щелчков мышью и прокрутки.
15. Mailchimp
Идея макета веб-сайта: простые ссылки и четкие заголовки
Mailchimp — одна из самых известных сервисов электронного маркетинга. Макет объединяет простые ссылки с четко обозначенными заголовками, чтобы посетители могли легко узнать больше. Цвета приятны для глаз. Белое пространство между каждым элементом также достаточно широкое. Общий макет прост в навигации. Вы можете прокрутить вниз, чтобы беспрепятственно найти нужную информацию. Изображения, которые использует этот сайт, подобраны вручную.Хотя ссылок много, все они правильно расположены в разных разделах страницы.
16. HubSpot
Идея макета веб-сайта: симметричный макет
HubSpot — это платформа для продаж, маркетинга, обслуживания клиентов и многого другого. Особое внимание на сайте уделяется симметричному макету. Когда вы прокручиваете страницу вниз, изящный и хорошо организованный макет заставит вас задержаться и изучить больше. Использование цвета фона полезно для ваших глаз и выглядит расслабляюще.Кроме того, сетка не имеет внешних линий, что создает ощущение простора. Информация, которую они предоставляют, актуальна. Нет кусков слов или изображений. Предоставляется только самая важная информация, которая вам нужна.
Идея макета веб-сайта : Многоколоночный макет
Средний — популярный веб-сайт для ведения блогов, который предоставляет читателю огромное количество информации в простой и понятной форме. Он использует сетку из нескольких столбцов для создания сложной иерархии и объединяет текст и иллюстрации, облегчая посетителям быстрое сканирование, чтение и понимание страницы.Существует визуальный ритм, позволяющий глазу естественным образом перемещаться от одного блока к другому.
Этот макет похож на макет журнала, хороший выбор для публикаций со сложной иерархией с большим количеством контента на странице.
Есть одна вещь, которая выделяет дизайн: когда вы погрузитесь в более глубокую страницу, вы увидите, что страница статьи находится в макете с одним столбцом. Это делает чтение легким даже для длинных статей, требующих прокрутки вниз.
Идея макета веб-сайта : Ящики — большое поле шириной заголовка и несколько меньших полей
Напитки имеют макет с большим прямоугольником ширины заголовка; и несколько меньших блоков, каждый из которых занимает часть площади экрана большего блока. Количество коробок меньшего размера может варьироваться от двух до пяти. Каждое поле может быть ссылкой, ведущей на более крупную и сложную страницу.
Это универсальный макет, который можно использовать как для отдельных сайтов-портфолио, так и для корпоративных веб-сайтов / веб-сайтов электронной коммерции.Вы можете соединить коробки, чтобы рассказать историю. Большая коробка может использоваться для демонстрации продуктов, а меньшие коробки могут содержать дополнительную информацию о продукте.
19. Dropbox
Идея макета веб-сайта: интерактивные и асимметричные элементы
Dropbox — это облачная служба хранения, которую иногда называют онлайн-службой резервного копирования, которая часто используется как служба обмена файлами. Макет динамичный и интерактивный. Когда посетители приходят на этот веб-сайт, они могут узнать больше, зарегистрироваться или прокрутить вниз, чтобы узнать больше.Урезанное меню делает поиск того, что вам нужно, простым и интуитивно понятным. Использование полужирного шрифта подчеркивает важную информацию, которую этот сайт хочет предоставить. Цвета совпадают и хорошо сочетаются друг с другом. Благодаря этому макет выглядит аккуратным, чистым и организованным. Интерактивные элементы побуждают посетителей исследовать страницу, прокручивая ее вверх и вниз.
20. StudioPress
Идея макета веб-сайта: иллюстрации плоского дизайна
StudioPress — это хорошо известный фреймворк тем для WordPress.Макет имеет приглушенные цвета и минимальное количество элементов. Вместе с плоскими иллюстрациями они создают чистую, аккуратную и понятную домашнюю страницу. Заголовки достаточно большие и смелые, чтобы с первого взгляда дать понять, что этот сайт может сделать для вас. Прокручивая страницу вниз, вы узнаете о различных функциях, которые они предлагают. Все они хорошо скомпонованы и иллюстрированы.
21. Trefecta
Идея макета веб-сайта: фиксированная боковая панель
Trefecta — это веб-сайт по продаже электронных велосипедов с классической боковой панелью.Полоска закреплена в левой части экрана с простым меню и логотипом компании. Панели навигации важны и считаются важным инструментом, помогающим пользователям найти определенные части страницы. Посетителям будет легче проверять разные части страницы или даже другие страницы, если панель навигации закреплена в определенной области страницы.
Идея макета веб-сайта : Асимметричный макет
Отель Casangelina , один из десяти лучших скалистых отелей в мире, расположен на скалах побережья Амальфи.На этом веб-сайте используется асимметричный макет, что означает отсутствие равенства между двумя частями страницы. Асимметрия — давний излюбленный прием в мире искусства; и недавно стал популярным среди веб-дизайнеров.
Обратите внимание, что асимметрия отличается от дисбаланса. Цель асимметрии — создать баланс, когда невозможно или нежелательно использовать одинаковый вес для двух секций. Использование асимметрии дает возможность создать напряжение и динамизм. Асимметрия способствует лучшему сканированию, фокусируя внимание пользователя на отдельных объектах (точках фокусировки).Изменяя ширину, масштаб и цвет каждого асимметричного фрагмента контента, дизайнер поощряет посетителя оставаться визуально вовлеченным.
Этот тип макета можно использовать, когда дизайнеры хотят создавать интересные и неожиданные макеты, при этом обеспечивая направленный акцент. При правильном применении асимметрия может создать активное пространство, которое направляет взгляд от одного элемента к другому, даже сквозь пустоту. Посмотрите, как Dropbox четко показывает точки фокуса в приведенном ниже примере.
Убедитесь, что ваш контент может быть представлен в асимметричном макете . Асимметричный макет подходит не для всех сайтов. Лучше всего он подходит для минималистичных макетов.
Сделайте акцент на цвете. Асимметрия основана на идее, что объект с большим визуальным весом в первую очередь привлекает внимание. Вы можете использовать элементы с высоким цветовым контрастом, чтобы добавить визуального веса определенным частям дизайна.
23. Shopify
Идея макета веб-сайта: четкий CTA и избранные истории
Shopify — это веб-сайт электронной коммерции, который позволяет любому создать интернет-магазин и продавать свои продукты.В жирном и четком слогане упоминается, что любой желающий может начать свой бизнес в любом месте. CTA хорошо продуман и скомпонован. Использование синего фона выделяет белые буквы. При прокрутке вниз вы можете увидеть как симметричные, так и асимметричные элементы, представленные в организованном виде. Есть видео и рассказы, которые вы можете проверить. Кстати, в конце страницы есть глобус, который можно крутить.
24. Undersight.co
Идея макета сайта: дедлайн и галерея изображений
Undersight.co — это сайт-портфолио дизайнера Эдуардо Нунеса. Макет представляет собой организованную комбинацию базовой сетки и текстового дизайна. Эта тенденция дизайна довольно популярна среди дизайнов портфолио электронной коммерции. Обычно они содержат крупные заголовки вверху и соответствующие коммерческие описания. В основной части веб-страницы есть набор различных изображений, например фотографий продуктов. Undersight.co — типичный пример. Страница состоит из заголовков, выделенных жирным шрифтом, и блоков изображений для демонстрации проектов.
Идея макета веб-сайта: Одна большая фотография с четким CTA
Основным элементом этого макета является одна большая фотография, которая используется в качестве фона для страницы. Он используется для ознакомления посетителей с содержанием сайта. Этот макет имеет возможность произвести сильное первое впечатление и способствует взаимодействию с пользователем.
Этот макет отлично подходит, когда вы хотите сказать меньше, а показать больше. Поскольку макет — и сообщение — вращаются вокруг одного изображения, очень важно, чтобы вы использовали идеальное изображение.Тщательно выбирайте свое изображение, чтобы не отправить неправильное сообщение или сбить с толку посетителей.
Используйте видео вместо изображений, чтобы привлечь посетителей. Возможно, стоит использовать видео вместо фотографии, особенно когда вам нужно продемонстрировать что-то в действии.
26. Crazy Egg
Идея макета веб-сайта: одна страница с минимальным описанием
Crazy Egg — это веб-сайт, цель которого — помочь посетителям улучшить свои собственные страницы. Макет предельно прост. Есть только заголовок, в котором говорится, для чего этот сайт.Затем появляется окно, в котором вы можете ввести веб-ссылку, чтобы проверить, что произойдет. Такой вид одностраничного макета с минимальным описанием действительно эффективен. Он ориентирован исключительно на то, чтобы побудить посетителей вставить свой URL-адрес для просмотра тепловой карты. Затем вы узнаете, что есть бесплатная пробная версия, и мгновенно подключитесь.
27. Marc Jacobs
Идея макета веб-сайта: качественные изображения и иллюстрации
Марк Джейкобс — американский эксперт моды, и на этом веб-сайте продается его продукция.В макете использованы качественные изображения и иллюстрации. Веб-сайт имеет минималистичный, но утонченный вид. Больше всего внимание посетителей привлекает креативный копирайтинг. Динамические изображения время от времени меняются. Вы сможете прокрутить вниз и выбрать для себя лучший вариант. У него не слишком много описания. Вся информация представлена с качественными изображениями и наглядными иллюстрациями.
28. Slack
Идея макета веб-сайта: уникальные иллюстрации
Slack — это платформа обмена сообщениями на основе каналов, где разные люди могут работать вместе.У сайта мягкий светлый фон, приятный для глаз по сравнению с белым фоном. Это следует учитывать при разработке веб-страниц. Кроме того, есть несколько уникальных иллюстраций, демонстрирующих интерфейс и использование их продуктов. По мере прокрутки вниз вверху страницы появляется плавающее меню. Это дает пользователям легкий доступ к более подробной информации об этом веб-сайте. Вы можете попробовать бесплатно, поговорить с продавцами и проверить их список продуктов.
29. NOC Coffee
Идея макета веб-сайта: креативный макет с разделенным экраном
NOC Coffee — это сайт, где кофе встречается с креативным дизайном.Этот сайт имеет разделенный экран с необычным расположением навигационного меню. Обычно меню навигации не размещаются в середине экрана. Тем не менее, этот креативный макет делает это, и он хорошо сочетается с фоном. Когда вы наведете на него курсор, появятся изображения и описание для каждой категории. К тому же две половинки экрана хорошо сочетаются друг с другом.
30. Asana
Идея макета веб-сайта: контрастные цвета с разделенными страницами
Asana — это инструмент управления задачами, который помогает группам организовывать, отслеживать и управлять своей работой.Дизайн его веб-сайта имеет понятную и простую навигацию. Раскладка в основном черно-белая. Тем не менее, он создал потрясающую информационную иерархию. Когда фон черный, основная информация отображается белым, и наоборот. Кроме того, вы легко найдете то, что вам нужно, когда зайдете на этот сайт. Нет необходимости прокручивать вниз или переходить к другим страницам, если вы не хотите получить более подробную информацию о конкретных функциях.
Заключение
Вот 30 лучших примеров верстки веб-сайтов.Мы надеемся, что вы выберете что-нибудь из этих примеров и примените их в своих следующих проектах. И последнее, что вы не должны забывать, — это попробовать Mockplus при создании макета вашего следующего веб-сайта. Благодаря широкому набору компонентов и значков вы можете легко перетаскивать элементы, чтобы завершить макет страницы. Удачи и счастливого творчества!
.


 Код библиотек должен быть минимизирован.
Код библиотек должен быть минимизирован. То есть, если можно обойтись без JS — то динамика описывается в CSS.
То есть, если можно обойтись без JS — то динамика описывается в CSS.

 д.),
д.),