Фотошоп как выделить один цвет
Как выделить один цвет в Фотошопе
Я приглашаю вас снова погрузиться в удивительную реальность программного обеспечения Фотошоп.
Сегодня на нашем уроке мы изучим еще одну увлекательную тему, которая просто превратит нашу фотографию во что-то неординарное и интересное.
Мы поговорим с Вами о том, как сделать выделение одного цвета в этой программе.
Иногда в процессе редактирования возникает необходимость подчеркнуть тот или иной объект на изображении. Давайте с вами попробуем этим как раз и заняться.
Основные аспекты
Для того что наш рабочий процесс удался на славу, первым делом нужно ознакомиться с теоретической частью.
Чтобы выделить один цвет необходимо применить такой инструментарий, как «Цветовой диапазон» .
На этом занятии, мы будем использовать для редактирования Фотошоп CS6. Мы берем русифицированную версию, которая имеет много отличий от предыдущих серий программного обеспечения.
Существует еще один инструментарий, который имеет большое сходство с «Цветовым диапазоном», его название «Волшебная палочка».
Мы помним, что эта опция применялась еще в первых сериях Фотошопа, поэтому нет никакого секрета, что в данный момент времени разработчики выпустили на рынок программного обеспечения инструментарий посвежее и с большим количеством функций. Таким образом, по этим причинам волшебную палочку в данном занятии мы применять не будем.
Как выделить один цвет
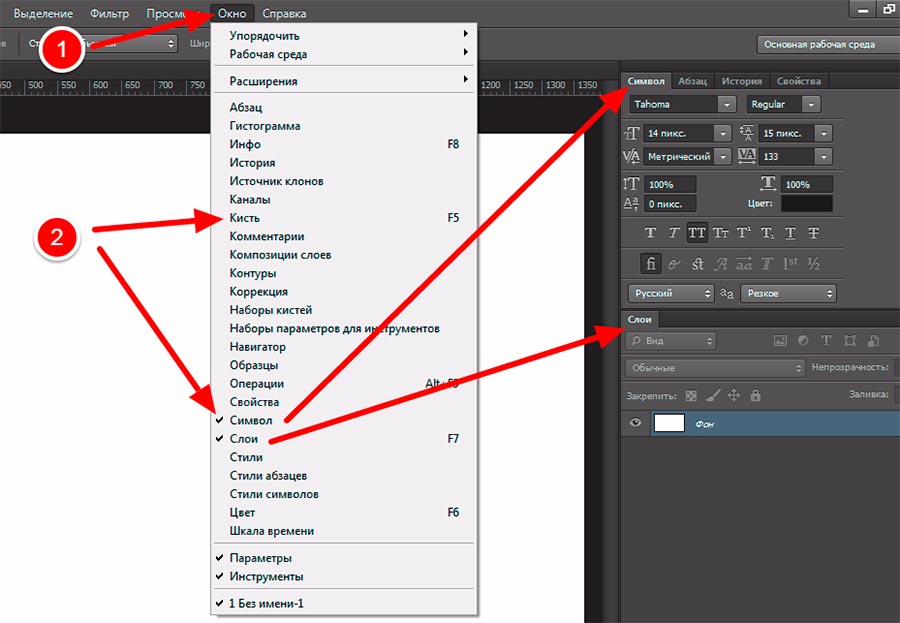
Для того чтобы активировать «Цветовой диапазон», первым делом открываем подраздел «Выделение» (см. скриншот выше), который находится в верхней панели инструментов программы Фотошоп.
Как только вы увидите меню, мы должны выбрать строку с вышеуказанным инструментарием. Случается, что установка характеристик может стать слишком сложной и чересчур запутанной, однако сложностей, если разобраться повнимательней, данный процесс из себя не представляет.
В меню находим «Выбрать», где возможно установить цветовую гамму, которая подразделяются на два типа: стандартный ряд готовой комплектации или аналогичная совокупность цветов, которые получены из самого объекта нашего редактирования.
Стандартно сделана характеристика «По образцам», это значит, что теперь вы сами сможете делать тот или иной выбор цветов из корректируемого изображения.
Чтобы осуществить выделение пары участков с одинаковым набором цветов, необходимо лишь нажать по нужной части фотографии. После таких манипуляций сама программа Фотошоп осуществит выбор похожих точек/пикселей в указанной вами части нашей фотографии.
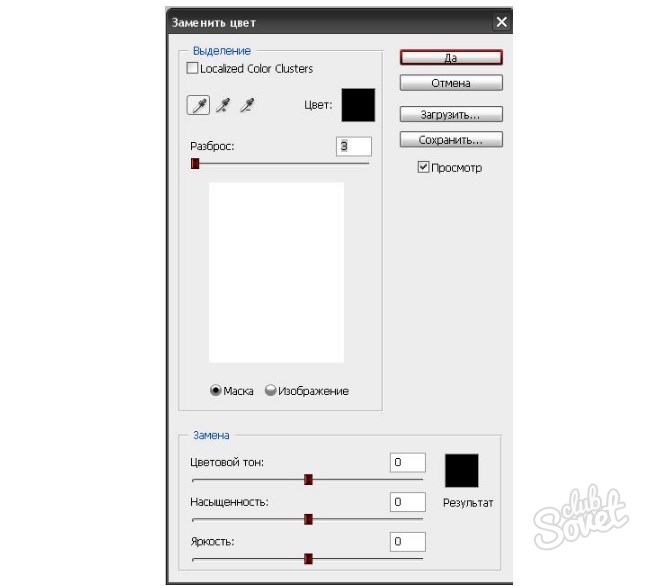
Важно знать, что в нижней области окошка с характеристиками ряда цветовой гаммы можно посмотреть в режиме предварительного просмотра нашей фотографии, которая при первом взгляде кажется полностью черной.
Отметим, что поверхности, которые мы выделили в полном объеме, станут белыми, а которые мы не трогали, так и будет черного оттенка.
Применение диапазона цветов происходит благодаря действию пипетки, три типа которой находятся в том же окошке с характеристиками, но с его правой части.
Напомним, что после нажатия пипеткой по выбранному цвету на изображении, программа самостоятельно осуществляет выбор пикселей на фотографии, которая имеет аналогичную цветовую гамму, а также те оттенки, которые или чуть-чуть потемнее или имеют более светлый цвет.
Чтобы установить диапазон уровня интенсивности, применяйте в редактировании опцию «Разброс». Вы обычным способом делайте перенос ползунка в нужном направлении.
Чем выше данное значение, тем больше оттенков выбранного цвета выделится на изображении.
После нажатия кнопки ОК, на картинке появится выделение, охватывающее выбранные оттенки.
Имея те знания, которыми я с вами поделился, вы быстрыми темпами овладеете инструментарием «Цветовой диапазон».
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось.

Помогла ли вам эта статья?
ДА НЕТКак выделить один цвет на изображении в Фотошопе: 2 способа
В данной публикации мы рассмотрим одну из базовых операций, которая довольно часто используется во время обработки изображений в программе Photoshop – выделение одного цвета. Итак, давайте посмотрим, как это делается.
Выделяем один цвет
В выполнении поставленной задачи нам помогут инструменты: “Цветовой диапазон” и “Волшебная палочка”.
В качестве примера возьмем данное изображение.
Использование “Волшебной палочки”
Самый простой способ, позволяющий выделить один цвет на изображении – это применение “Волшебной палочки”. В целом, работа с инструментом выглядит так:
- Выбираем его на боковой панели слева.
- Затем кликаем на фото левой кнопкой мыши по цвету/оттенку, который хотим выделить.
- Все пиксели на холсте согласно нашему выбору будут выделены.

Примечание: Подробнее останавливаться на данном инструменте не будем, т.к. он отдельно рассмотрен в нашей статье – “Инструмент «Волшебная палочка» в Фотошопе”.
Применение “Цветового диапазона”
Для того, чтобы выполнить выделение (настраиваемое) придерживаемся следующего алгоритма действий:
- Раскрываем меню “Выделение”, в котором выбираем пункт “Цветовой диапазон“.
- В открывшемся окне по умолчанию для параметра “Выбрать” должна быть установлена настройка
- Все что нам требуется сделать – это с помощью клика левой кнопкой мыши по изображению взять образец цвета, который необходимо выделить (указатель мыши при этом должен иметь вид “Пипетки”). После этого программа автоматически выделит на изображении все пиксели, которые соответствует нашему выбору. В нижней части окна мы можем отслеживать предварительный результат.
 Попавшие в выделение участки окрашивается в белый цвет и оттенки серого. Нетронутые области залиты черным.
Попавшие в выделение участки окрашивается в белый цвет и оттенки серого. Нетронутые области залиты черным. - С помощью параметра
- При необходимости в выделение можно добавить другой оттенок, отличный от того, который мы ранее отметили. Делается это с помощью соответствующей функции, которая представлена в виде “Пипетки со знаком плюс”. Щелкаем по данному значку, затем – по новому цвету на фото. Для более точного выбора можно включить опцию “Локализованные наборы цветов”. При ее активации, помимо разброса, появляется возможность настроить диапазон (по умолчанию – 100%).Примечание: Соответственно, с помощью “Пипетки с минусом” можно, наоборот, убрать какой-то цвет/оттенок из выделения.
- Когда все готово, жмем кнопку OK, и получаем выделение на холсте (в нашем случае мы постарались выделить только красные оттенки, соответствующие лепесткам розы).
 Теперь его можно использовать согласно нашей творческой задумке: залить другим цветом, вырезать, скопировать и т.д.
Теперь его можно использовать согласно нашей творческой задумке: залить другим цветом, вырезать, скопировать и т.д. - Также мы можем воспользоваться предустановленным вариантом выделения по цвету, если он предлагается программой (в нашем случае – “Красный”). Правда, в этом случае дополнительные настройки недоступны.
Прочие возможности инструмента “Цветовой диапазон”:
- Телесные тона – если остановиться на данном варианте, будут выделены цвета и оттенки, близкие к телесным.
- Определять лица – при активации данного параметра будет выполнено более точное выделение оттенков кожи.
- Также можно менять режим Просмотра для оценки результата не только в области предпросмотра, но на самом холсте. Например, на скриншоте ниже выбрана “Черная подложка”.
Заключение
Таким образом, мы рассмотрели один из основных навыков, которым нужно овладеть каждому, кто хочет стать качественно и профессионально работать в программе Photoshop. В самой процедуре выделения одного цвета нет ничего сложного, поэтому ее освоение не займет много времени.
В самой процедуре выделения одного цвета нет ничего сложного, поэтому ее освоение не займет много времени.
Как в фотошопе выделить один цвет и заменить его
Доброго времени суток, уважаемые читатели моего блога. Все больше становятся необходимы стильные картинки для популярности сайта. Всем подавай качественные работы. Если вы делаете одностаничник или ведете блог, то учиться обрабатывать фотки необходимо.
Сегодня я покажу вам как из обычного средненького изображения сделать иллюстрацию, которая будет в тренде.
Итак, сейчас вы узнаете как в фотошопе выделить один цвет и какие интересные возможности открывает этот навык. Я покажу вам как оставить на картинке только определенный оттенок, а все остальные убрать и наоборот. Вы также научитесь перекрашивать красные розы в белые всего за несколько секунд.
Как заменить один цвет другим
Для начала поговорим про то, как перекрасить объект в другой цвет. Прошло несколько веков и в отличие от приказа королевы из «Алисы в стране чудес», сейчас в подобной задаче уже нет ничего безумного. Все будет очень просто.
Все будет очень просто.
Итак, открываем программу, а затем и фотографию. При выборе иллюстрации учитывайте, что один цвет изменится на всей картинке.
Если бы изначально, на примере, который я привожу стояла машина зеленого цвета, то ничего не получилось бы. Трава и лес тоже бы приобрели другой оттенок.
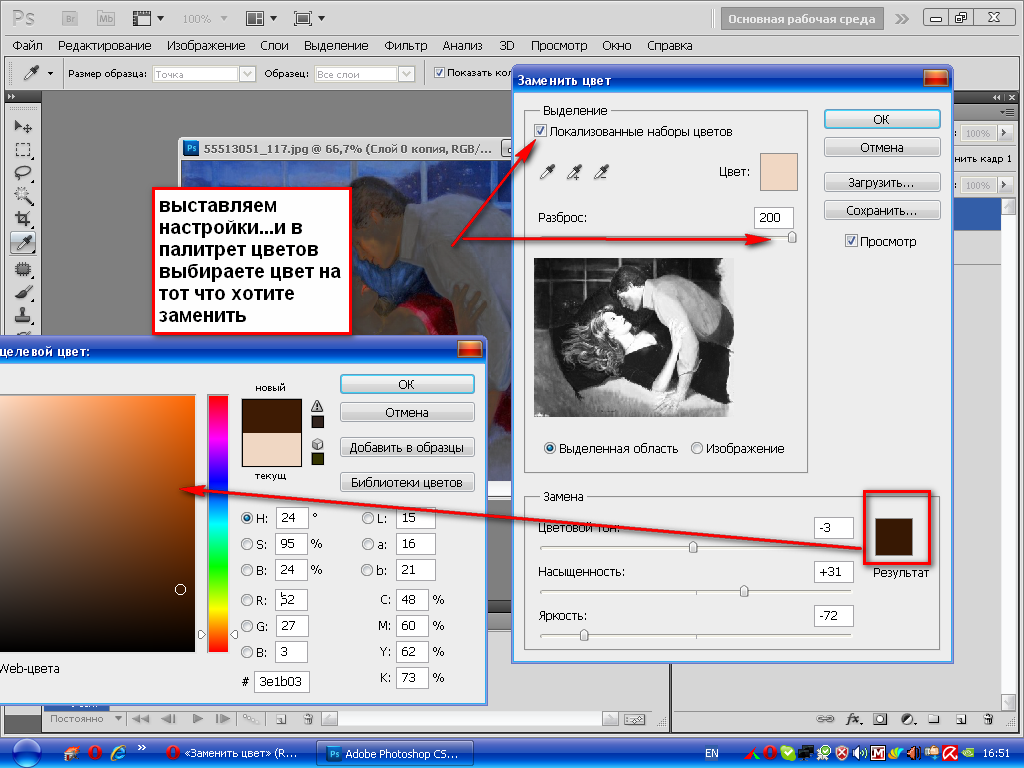
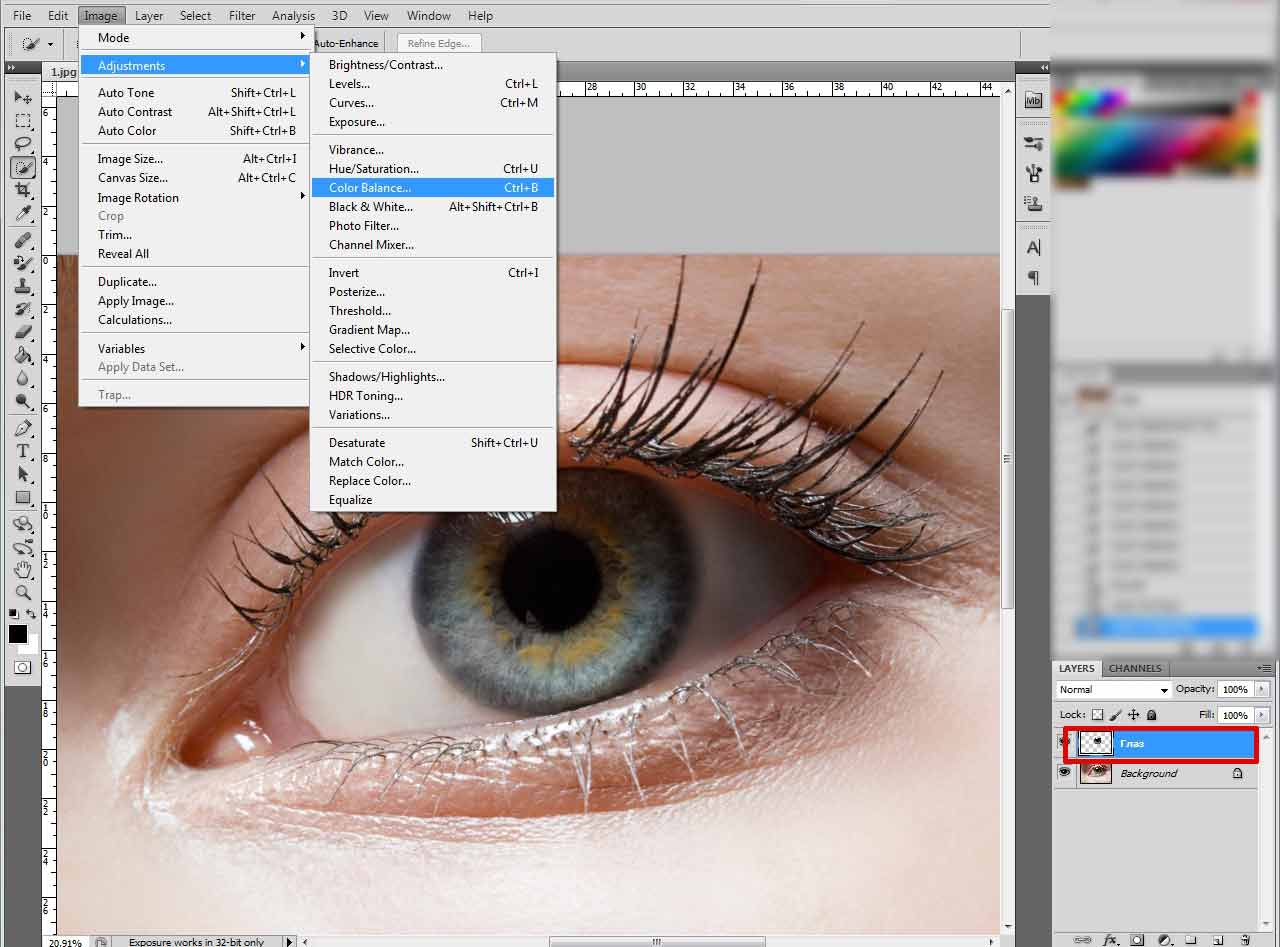
Итак, переходим в раздел «Изображение», который располагается в верхней панели. Находим «Коррекцию», а затем и «Заменить цвет».
Привычный курсор заменится на тот, который вы используете, выбирая инструмент «Пипетка». Теперь вам нужно только щелкнуть на цвет, от которого вы хотите избавиться. Обращайте внимание на то, что подсвечивается на эскизе в открывшемся дополнительном меню, чтобы убедиться, что выбор сделан правильно.
Что такое «разброс». В фотошопе, да и на современных изображениях, используется невероятное количество оттенков. Чем больше показатель, выставляемый при настройке разброса, тем больше цветов вы захватываете. Делать это можно с самого начала или уже в конце обработки.
Теперь можно подергать за ползунок «Цветовой тон», чтобы поменять цвет, или кликнуть на плашку с цветом. Я предпочитаю второй вариант.
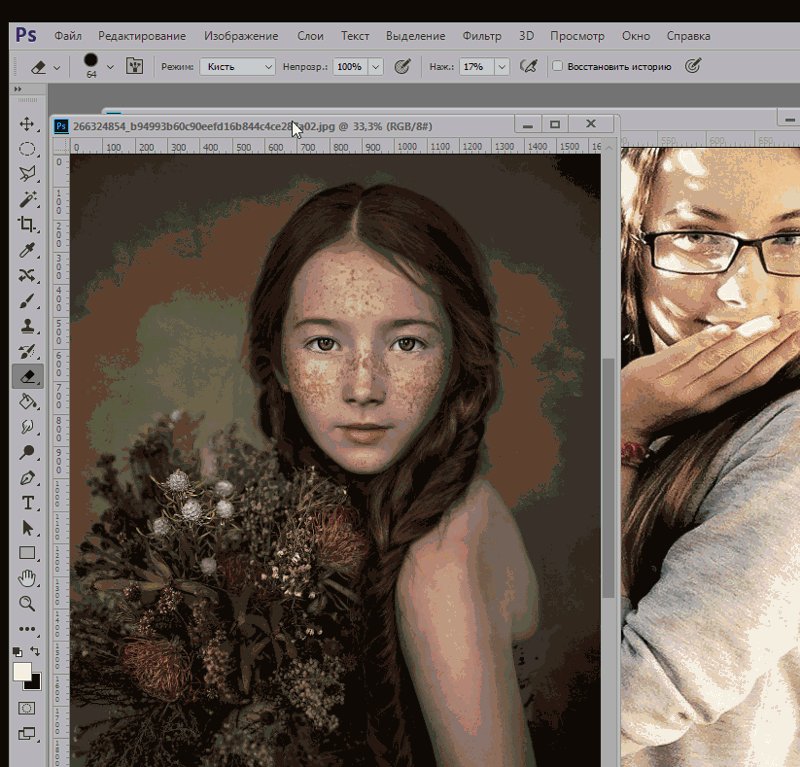
Вот такой результат у меня получился. Машина как будто всегда была золотой.
Я выбрал удачную фотографию и грамотно определил цвет. Как говорится, сошлись все звезды, а потому результат выглядит очень круто. На самом деле такое случается не всегда, иногда приходится долго ковыряться. Совсем скоро я покажу.
Поиграйте с «разбросом» после того как закончите, чтобы лучше настроить цвет. Об этом я уже говорил.
Оставляем на фото только один цвет, а меняем все остальные
Покажу вам один интересный эффект, который частенько используется в кино и рекламе. Выберем один цвет, а все остальное будет черно-белое. Находим инструмент «Волшебная палочка».
Теперь, в любом месте фотографии, кликаем правой кнопкой мыши и выбираем «Цветовой диапазон…».
Волшебная палочка превратилась в пипетку, а также появилось почти такое же окно, как и в первом методе, который я показывал для замены цвета. Однако, значительные изменения при использовании этого способа все-же имеются.
Однако, значительные изменения при использовании этого способа все-же имеются.
Соглашаемся.
Весь цвет выделился и теперь с ним можно работать, но об этом чуть позже. Для начала кое-что интересное. В верхнем меню найдите «Выделение», а затем «Инверсия». Активировать функцию можно одновременно зажав Shift+Ctrl+I.
Что произойдет? Теперь вы будете работать не с выделенным цветом, он останется нетронутым, а вот все остальные можно будет без проблем удалить.
Переходим в панель «Изображение» — «Коррекция» и убираем все цвета, сделав фотографию черно-белой.
Осталось только нажать Ctrl+D, чтобы снять все выделение.
Готово. Вот так выглядит картинка теперь.
Убираем определенный цвет
Первый способ, который я вам показывал, с заменой цвета, очень хорош, но вам будет невероятно сложно сделать один объект черно-белым, а остальные оставить цветными. Тут лучше пользоваться предыдущим методом с некоторыми изменениями.
Сперва выбираете инструмент «Волшебная палочка», затем кликнув правой кнопкой мыши «Цветовой диапазон», ну и пипеткой определяетесь с цветом. «Инверсию» делать не нужно. Вы сразу переходите в верхнюю панель «Изображение».
Находите здесь функцию «Коррекция» и можете убрать его полностью применив функцию «Обесцветить» или «Черно-белое».
В некоторых случаях, когда для отображения одного объекта использовано множество цветов, придется повторять операцию несколько раз.
Как выделить один цвет в Фотошопе определенного объекта
Сегодня дадим ответ на вопрос: «Как выделить определенный цвет на картинке в Фотошопе». Справиться с этой задачей поможет инструмент «Цветовой диапазон».
В этом уроке, прежде всего познакомимся с инструментом «Цветовой диапазон». Так же, на примерах, покажу как изменить цвет любого объекта на фотографии. Перейдем к примерам?
Инструмент выделения «Цветовой диапазон»
Выделить цвет на картинке или фотографии, достаточно легкая задача. Однако, следует понимать какими инструментами нужно пользоваться.
Однако, следует понимать какими инструментами нужно пользоваться.
В предыдущей статье, изучали Как выделить объект в Photoshop. Я рассказал про 9 самых востребованных способа выделения любого объекта. Так что если не читали, обязательно ознакомьтесь.
Одним из инструментов, предложенных для выделения цвета, стала «Волшебная палочка». Она действительно способна выделить однотонный цвет. Однако, если этот цвет встречается на картинке часто, придется знатно потрудится.
Поэтому, лучшей альтернативой, является использование инструмента «Цветовой диапазон».
Перейдите во вкладку «Выделение» → «Цветовой диапазон». Откроется одноименное окно.
Считаю описывать весь функционал, смысла нет, поэтому остановлюсь на самом важном.
- Выбрать. Пользователь осуществляет по какому принципу произойдет выбор цвета (по образцу или по цветам).
- Разброс. Явно указывает какой диапазон смежных пикселей.
- Просмотр. Определяет в каком режиме осуществляется просмотр результата.

- Пипетки. Первая пипетка задает основной цвет для выделения. Пипетка с плюсом, прибавляет к выбранному цвету, дополнительные цвета. Соответственно пипетка с минусом, удаляет ошибочно выбранные цвета.
Кроме этого, имеется черный экран просмотра, аналог маски. Возьмите любую картинку и начните кликать по цветам. На черном экране будут появляться белые отпечатки. После нажатия клавиши «Ok», белые области будут выделены.
Пример №1. Выделение по цвету листьев букета в Фотошопе
Нашел отличную фотографию букета, однако решил улучшить ее. На мой взгляд, зеленые листья какие то бледные. Посмотрим что с этим можно сделать.
- Перейдите на слой с изображением букета.
- Выберите «Выделение» → «Цветовой диапазон». Так как на рисунке имеется четко выраженный зеленый цвет, предлагаю в пункте «Выбрать» установить «Зеленый».
- Проверьте в окне просмотра, все ли листья оказались под маской. Если да, нажимаем «Ok».
Произошло выделение по зеленому цвету. Чтобы это было наглядней, скопировал выделение и вставил на новый слой.
Чтобы это было наглядней, скопировал выделение и вставил на новый слой.
Результат меня устраивает, поэтому перехожу к изменению цвета листьев.
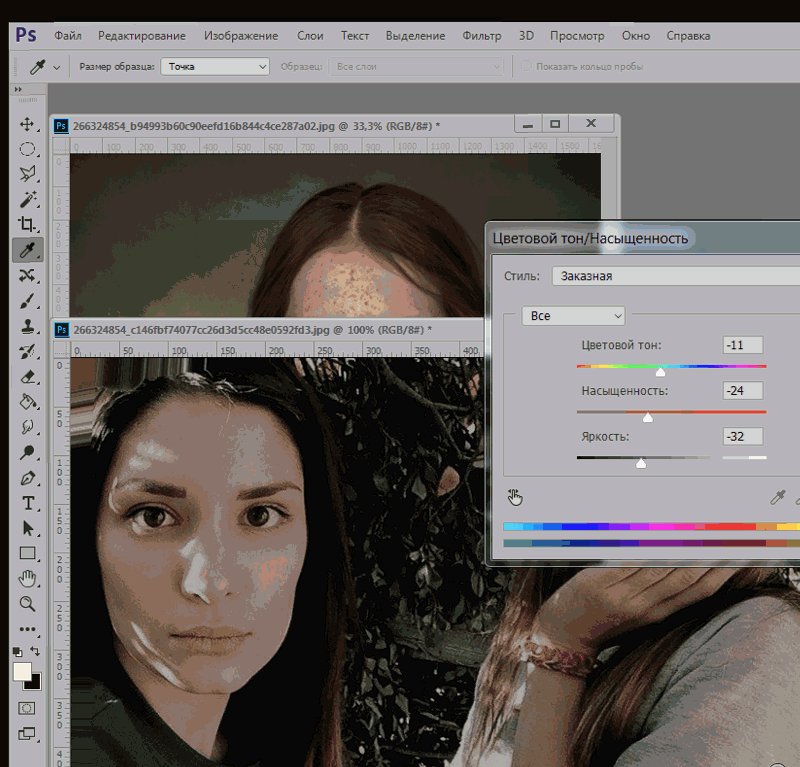
Выберите «Цветовой тон/Насыщенность» и поиграйте с ползунками до эффектного результата.
Пример №2. Выделить цвет куртки у модели
Передо мной стоит задача изменить цвет куртки модели. Проанализировав фотографию, пришел к выводу, что не получится выбрать один цвет и перекрасить его. Дело в том, что у модели есть браслет желтого цвета и ремень подходит по тону. Эти детали должны остаться не тронутыми.
Однако, выделять практически однотонную куртку более сложными способами, только тратить время. Поэтому, мое решение, выделить цвет, а если что то попадется лишнее, вырезать выделение.
- Выберем слой с моделью.
- Перейдем в «Выделение» → «Цветовой диапазон». В пункте «Выбрать» установите «По образцам». При помощи пипетки и пипетки с плюсом, укажите на все оттенки куртки.
В итоге должен получится черный фон и белая куртка. Однако, если кроме куртки, белого цвета и другие детали, не пугайтесь. На следующем этапе лишнее уберем. Нажимаем «Ok».
Однако, если кроме куртки, белого цвета и другие детали, не пугайтесь. На следующем этапе лишнее уберем. Нажимаем «Ok».
- Произошло выделение, но нам нужно подкорректировать его. Поэтому, выбираем инструмент «Лассо», зажимаем клавишу Alt и вырезаем лишнее выделение. Должна остаться выделенной только куртка.
Как сами видите, выделение по цвету сэкономило уйму времени. Куртка выделена, а значит осталось добавить «Цветовой тон/Насыщенность» и придать нужный цвет.
Пример №3. Выделить определенный цвет воздушного шара в Фотошопе
В последнем примере, взял взлетевшие в небо воздушные шары. В оригинале, шары желтого цвета, но мне хочется это исправить.
- Выбираем слой с воздушными шарами.
- Переходим в «Выделить» → «Цветовой диапазон». Пипеткой берите основной цвет шара. Если необходимо, при помощи пипетки с плюсом, добавьте тон цвета не вошедший в выделение.
- Нажмите «Ok».
- Используя «Цветовой тон/Насыщенность», измените выделенный цвет на нужный.

Как сами видите, выделить нужный цвет в Фотошопе не составляет труда. Однако, следует точно понимать какие инструменты и в каких случаях стоит использовать
В данном уроке, мы познакомились с инструментом «Цветовой диапазон», но есть и другие способы выделения. О них расскажу в следующих статьях, а пока попрактикуйтесь с изученным материалом.
Остались вопросы? Пишите в комментариях.
Загрузка…Выделяем цвет в Photoshop CS6
В этом уроке мы будем учиться делать фотографию с частичной окраской. Такая методика помогает сконцентрировать внимание на отдельном участке, передать настроение работы и делает изображения яркими и неотразимыми. А выделять цвет мы будем при помощи Photoshop CS6.
У нас есть изображение с красной будкой и нам нужно выделить будку. Как сделать это быстро и качественно? Есть несколько способов, но сегодня мы будем использовать функцию Color Range, которая находится в меню «Выделение» (Select).
Эта функция позволяет выбрать конкретные цвета вашего изображения, либо путем выбора основного цвета из раскрывающегося списка, либо путем отбора проб цвета по выбору. Но в большинстве случаев просто выбрать какой-то цвет из выпадающего списка недостаточно. Как видите на изображении ниже, если просто выбрать красные цвета, наша будка не будет полностью белой, а выделение будет не точным.
Кроме того, если в списке «Демонстрация выделения» (Selection Preview) внизу выбрать Black Matte наше выделение немного поблекнет.
Поэтому мы будем использовать другой метод — выбор цвета (Sampled Colors). Это позволит выбрать несколько оттенков основного цвета. Нажимайте на телефонную будку, и изменяйте значение Fuzziness. Чем выше будет значение, тем больше выделение будет включать в себя оттенков.
Удерживайте клавишу Shift и нажимайте на оттенки красного на будке, чтобы добавить их к выделению.
Когда вы выбираете несколько оттенков красного, вы можете заметить, что область за пределами нашей будки также выделяется. Есть несколько способов избежать этого. Во-первых, как сказано выше, Fuzzines может помочь увеличить или уменьшить количество подобных тонах, которые в настоящее время включены в выделение.
Вы также можете активировать функцию Localized Color Clusters и изменить значение Range Slider. Это может помочь сфокусировать ваш выбор вокруг области с выбранными цветами. Значение диапазона будет уменьшать выделение вокруг объекта.
Даже после того, как вы настроили эти ползунки, вы можете вернуться назад и удерживая Shift + щелкнуть на области, которые, возможно, вы забыли добавить. Ваш результат не будет 100% совершенен, но мы поработает над этим позже.
Когда вас полностью устроит результат, нажмите «OK» и инвертируйте выделение.
Лучше всего добавить корректирующий слой (Adjustment Layer), чтобы иметь возможность вернуться к исходному результату.
Это также дает нам возможность настроить эффект, если необходимо. К корректирующему слою можно добавить маску слоя, и удалить или добавить красные цвета при помощи белой и черной кисти.
Все, наше изображение готово! Надеемся, этот урок вам пригодился, хотелось бы увидеть ваши результаты,
А вот несколько примеров для вдохновения.
Автор: iceflowstudios
Перевод: Дежурка
Как выделить объект в Фотошопе? Все способы выделения для замены фона.
Самая частая операция в фотошопе — это выделение объектов для замены фона или переноса на другое фото. В Photoshop существует огромное количество способов выделения, которые можно совмещать друг с другом для достижения лучшего результата.
Из этого урока, вы научитесь подбирать способ для данной конкретной ситуации, максимально качественно и быстро выделять предметы в Photoshop.
Основные инструменты выделения
Хорошее выделение начинается с правильного выбора инструмента. Самая первая группа кнопок в панели инструментов посвящена выделению объектов.
Стрелочка в нижнем правом углу означает, что есть дополнительные вариации этих инструментов. Если нажать и удерживать кнопку мыши на одном из них, открывается список дополнительных инструментов.
В начале идут простые фигуры выделения «Прямоугольная область» «Овальная область» и полоски толщиной в один пиксель. Чаще всего, пользуются первыми двумя.
Удержание клавиши SHIFT при рисовании позволяет получить чистый квадрат или круг.
Обычное «Лассо» (Lasso Tool) проводит линию по траектории движения мыши. Как правило, мышкой довольно сложно попасть в край предмета поэтому, этот инструмент подойдет для грубого выделения, когда точность не важна.
Прямолинейное лассо (Polygonal Lasso Tool) чертит выделение прямыми отрезками. Подойдет для выделения предметов с прямыми углами. Например, коробки, здания, карандаши.
Двойной щелчок мыши замыкает выделение, поэтому будьте осторожны.
Магнитное лассо (Magnetic Lasso Tool) работает в автоматическом режиме. Достаточно веси по краю предмета, компьютер распознает его форму и линия будет «примагничиваться» к краю объекта.
Если линия легла не правильно, нажмите клавишу Backspace на клавиатуре, чтобы убрать последние звенья и проложите линию по новому курсу. Также, эта кнопка работает и с инструментом прямоугольного выделения.
Волшебная палочка (Magic Wand Tool) автоматически распознает пятна одного цвета и выделяет их.
Волшебная палочка подходит для предметов лежащих на однотонном фоне, одно нажатие на фон распознает его и выделяет.
Чувствительность волшебной палочки (допуск) настраивается в панели параметров. Чем больше значение, тем больше палочка «видит». Слишком маленькая чувствительность, будет оставлять белый ореол, как на рисунке выше, а слишком большая, захватывать края предмета.
Быстрое выделение (Quick Selection Tool), работает похожим образом, но более эффективно выделяет разноцветные предметы. Инструмент соответствует названию и действительно, быстрее всех остальных выделяет объект.
Подберите оптимальный диаметр кисти и проведите внутри объекта. Кисть будет захватывать его по частям, пытаясь угадать границы предмета.
Даже если Quick Selection Tool схватил лишнего, удержание клавиши ALT позволяет обратно убрать куски выделения.
Выделение нескольких объектов
Абсолютно все вышеописанные инструменты , можно сочетать друг с другом. Именно этот приём и позволяет достичь высокого качества выделения.
- Удержание SHIFT добавляет следующее выделение к существующему.
- Удержание ALT вычитает новое выделение из старого.
При работе с инструментами лассо, всегда можно дорабатывать существующее выделение путем добавления нового или вычитания из старого.
Кроме того, у каждого нового выделения может быть своя растушевка. Это позволяет выделять предмет с размытыми краями, как на снимке выше.
Значение растушевки можно задать перед рисованием (в панели параметров, как на снимке выше), либо после рисования, нажав SHIFT+F6 (или правой кнопкой мыши — Растушевка).
Как быстро выделить объект в Фотошопе
К быстрым способам выделения можно отнести все вышеперечисленные автоматические инструменты, а в особенности инструмент «Быстрое выделение». Дополнительные функции, тоже помогут справится со сложной задачей.
Цветовой диапазон (Color Range)
Если на картинке присутствуют несколько предметов одного тона, воспользуйтесь — Выделение/Цветовой диапазон… Эта функция, в отличие от «волшебной палочки» позволяет захватить все элементы одновременно и видеть, как влияет на выделение настройка чувствительности.
Нажмите пипеткой на нужную область и отрегулируйте «Разброс» так, чтобы ваш предмет был максимально контрастным к фону.
Доработка автоматического выделения
Однако, важно понимать, что скорость выделение всегда влияет на качество. Если вы хотите максимально упростить и сэкономить время, сделайте автоматическое выделение, например, инструментом «волшебная палочка».
А потом, доработайте вручную то, что инструмент не смог правильно распознать удерживая клавиши SHIFT или ALT для добавления или вычитания кусочков.
Быстрая маска
К скоростным способам выделения можно отнести быструю маску. Возьмите черную кисть и перейдите в режим быстрой маски (клавиша Q). Закрасьте кистью необходимую область меняя размер и жесткость краев. Рисование серыми оттенками позволяет получать полупрозрачное выделение.
К режиме «Быстрой маски» можно пользоваться не только кистями, но и инструментами лассо заливая их черным цветом.
При повторном нажатии на значок быстрой маски у вас появится выделение, которое нужно будет инвертировать (CTRL+SHIFT+I).
Выделение маской слоя
Этот способ не относится к инструментам выделения, но имеет огромное преимущество по сравнению с предыдущим в том, что дает возможность легко править выделение по ходу работы, добавлять части фигуры и удалять их. Поэтому, я решил о нем тоже рассказать.
Перетяните ваше изображение на другой фон не вырезая его так, чтобы он был вторым слоем. Нажмите на значок маски слоя.
Рисование по слою черным цветом будет скрывать изображение, а рисование белым, снова его отображать. Закрашивать участки можно, как кистью с различной мягкостью, так и инструментами лассо.
Еще одно преимущество, этого способа наложения — возможность делать полупрозрачные выделения, например, рисуя серой кистью. Рисовать кистями на маске слоя гораздо удобнее с помощью графического планшета, нажим нажимом на ручку можно регулировать прозрачность, а мазки получаются на много точнее.
Видео урок: 4 способа выделения в Photoshop
Как выделить сложный объект в Фотошопе
К сложным объектам выделения, часто относят волосы или предметы с большим количеством мелких деталей. Такие предметы очень сложно или даже невозможно выделить стандартными инструментами.
Если края предмета размыты, автоматические инструменты могут не справится, а в ручную линия получается не ровной. В таком случае, лучше использовать инструмент Pen Tool, о котором, речь пойдет ниже.
Два способа выделения волос
Уровни. Создайте новый слой и переведите его в черно-белый режим (CTRL+SHIFT+U). Нажмите — Изображение/Коррекция/Уровни… Отрегулируйте боковые ползунки так, чтобы волосы человека были максимально контрастны по отношению к фону, как показано на снимке ниже.
Светлые части девушки закрасьте черной кистью, чтобы получился цельный силуэт без пробелов, как на скриншоте ниже.
Теперь, выделите черный силуэт «Цветовым диапазоном» описанным выше, а второй слой можно удалить.
Уточнение края. Для примера возьмем фотографию гривы лошади. Выделите тело инструментом «Быстрое выделение» (Quick Selection Tool) или любым другим удобным инструментом. Для точного выделения гривы нажмите — Выделение/Уточнить край…
Теперь нужно провести по краю гривы инструментом похожим на кисть. И выставить оптимальные параметры настройки. Есть возможность посмотреть качество выделения на черном и белом фоне. Это особенно удобно при переносе объекта на другой фон, заранее увидеть косяки (например, цветной ореол) и исправить их.
Если вы стерли слишком много или не ровно, проведите еще раз по гриве удерживая клавишу ALT на клавиатуре.
Модификация выделения
Если выделение захватывает по краю часть фона, например, белый ореол вокруг объекта. Нажмите — Выделение/Модификация/Сжать…
В открывшимся окне задайте количество пикселей на которое должно сократится ваше выделение. То же самое можно сделать и для расширения области выделения.
Граница создает выделение только по границе предмета на толщину указанную в настройках. Эту функцию удобно применять при рисовании фигур.
Сглаживание округляет острые углы выделения, делая его более округлым.
Растушевка размывает края выделения.
Выделение инструментом Перо
Инструмент «Перо» (Pen Tool) позволяет делать точное выделение объекта с закругленными и острыми углами. Возьмите Перо и нажмите на край выделения, если нажать и удерживать левую кнопку мыши, то можно получить выгнутую линию.
Короткий щелчок создает острые углы, а удерживание позволяет выгибать округлые линии без погрешностей. По ходу рисования, линию можно править с помощью следующих клавиш:
- Удержание CTRL позволяет перемещать опорные точки и менять угол искривления.
- Удержание ALT добавляет опорные точки и позволяет делать острые углы
- Удержание SHIFT делает искривление под углами кратными 45°.
Когда рисунок пером готов, замкните его, нажмите на него правой кнопкой мыши и выберите «Выделить область…»
Полученное выделение можно использовать в работе, а векторный контур удалить.
Видео урок: выделение сложного объекта
Как перенести выделенный объект
Как правило, выделяют объект для переноса на другое изображения или для редактирования отдельно от фона. Существует несколько способов переноса изображения на другой фон:
Самый простой способ переноса — это копирование (CTRL+C и CTRL+V). Или нажмите — Редактирование/Копировать. А на другом изображении — Вставить. Выделение импортируется в качестве нового слоя.
Есть другой способ. Инструментом «перемещение» просто перетянуть объект на другое изображение и отпустить.
И наконец, самый правильный способ, нажать — Слой/Новый/Скопировать на новый слой…
Изображение перенесется на новый слой. Далее его можно перемещать, масштабировать или переносить на другую фотографию.
Как изменить размер выделенного объекта в Фотошопе
Практически всегда, после переноса выделенного изображения на другой фон, его требуется масштабировать. Уменьшать изображение можно сколько угодно, а вот, если размер уже маленький, то при растягивании он будет размытым и в более низком разрешении. В таком случае, лучше уменьшать фон, а не основной объект.
Нажмите — Редактирование/Трансформирование/Масштабирование… (или CTRL+T). Вокруг объекта появится рамочка.
Потяните за угол обязательно удерживая SHIFT на клавиатуре, иначе пропорции слоя исказятся и чайка будет сплюснутой.
Также, есть возможность повернуть слой, исказить, деформировать, отразить по горизонтали и по вертикали.
Как сохранить выделенный объект в фотошопе
Когда вы получили необходимое выделение, не мешало бы его сразу сохранить, на всякий случай. Нажмите — Выделение/Сохранить выделенную область…
Теперь выделение сохранилось и его в любой момент можно снова загрузить или добавить к существующему.
Сохраненная область выделения сохранится только в формате Photoshop (PSD) если вы сохрание ваше изображение в JPEG, то вся информация о выделениях удалится.
Как удалить выделенный объект в фотошопе
Удалить выделенный объект с фотографии можно просто нажав на клавишу DELETE или закрасив выделенную область цветом фона.
Как видно на картинке выше, закрашивание изображения цветом фона не дает нужного результата, поэтому это решается только инструментами ретуширования. Такими, как «штамп» и «Восстанавливающая кисть».
Например, если вы хотите бесследно удалить человека с фотографии, то нужно с помощью инструментов ретуширования восстановить фон под ним. Иногда фотография позволяет сделать это.
Такая операция требует определенных навыков владения инструментами ретуши и некоторого количества времени так, как все это делается вручную. Возьмите инструмент «Штамп» (Clone Stamp Tool) удерживая ALT нажмите на образец похожего фона, который проходит под человеком и нажмите на человека.
Бордюр проходящий по ногам нужно рисовать отдельно, перенося похожие кусочки штампом.
Если фон однородный, выделите участок любым выше описанным инструментом выделения с растушевкой и переместите на место человека.
Видео урок: удаление объекта в Photoshop
Надеюсь, у вас хватило терпения все прочитать и вникнуть в каждый из приемов. Теперь, вы знаете о выделении в Photoshop намного больше остальных людей. Умеете переносить изображение на другой фон и удалять с фотографии лишнее.
Осталось применить на практике несколько способов для лучшего запоминания. Если информация была вам полезна пишите об этом в комментариях к статье.
(Visited 72 525 times, 8 visits today)
Как выбрать по цвету с помощью Magic Wand
Сделать автоматический выбор с помощью инструмента Magic Wand
Выберите инструмент Magic Wand на панели инструментов.
На панели параметров снимите флажок «Смежные», если вы хотите выбрать несмежные области аналогичного цвета. Не снимайте флажок «Смежные», если хотите выделять только соседние области схожего цвета.
Щелкните цвет на изображении, который вы хотите выбрать.
Совет: Чтобы выбрать более широкий диапазон цветов, введите более высокое значение (до 255) в поле «Допуск» на панели параметров и щелкните цвет на изображении.
Добавить в подборку
Чтобы добавить к выделенному, щелкните опцию «Добавить к выделенному» на панели параметров или нажмите клавишу Shift на клавиатуре и щелкните в другом месте изображения.
Вычесть из выделенного
Чтобы удалить часть выделения, щелкните параметр «Вычесть из выделения» на панели параметров или нажмите клавишу «Option» (MacOS) или клавишу «Alt» (Windows) и щелкните внутри выделенного фрагмента.
.Выбрать и изменить цвета | Учебные пособия по Adobe Photoshop
Что вы узнали: Использование палитры цветов
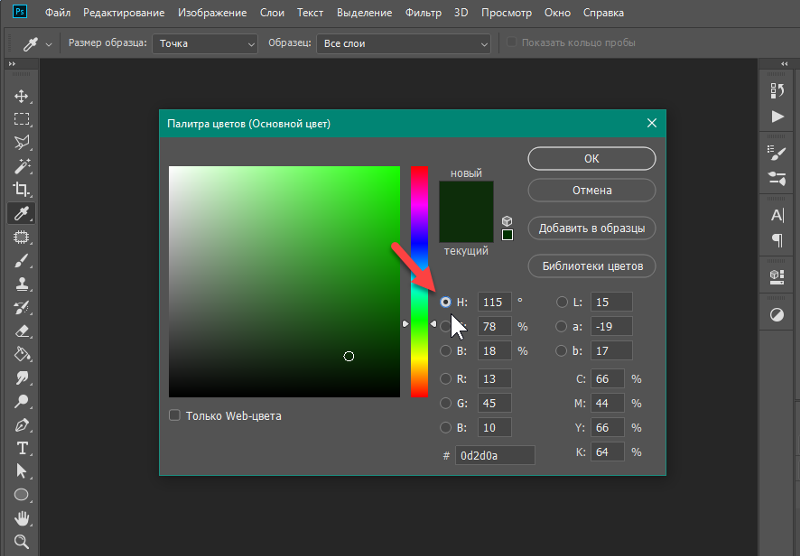
1. Щелкните поле «Цвет переднего плана» в нижней части панели «Инструменты», чтобы открыть палитру цветов.
Вариант A. В палитре цветов перетащите вертикальный ползунок, чтобы выбрать оттенок (цвет). Затем щелкните точку в большом цветовом поле, чтобы выбрать яркость и насыщенность этого цвета.
Вариант Б. Введите точные значения цвета в поля цвета HSB, RGB, CMYK или шестнадцатеричный.
Вариант C. В открытой палитре цветов наведите указатель мыши на открытое изображение. Ваш курсор превратится в пипетку. Щелкните в любом месте изображения, чтобы выбрать цвет под курсором.
2. Щелкните OK, чтобы закрыть палитру цветов. Выбранный вами цвет появится в поле «Цвет переднего плана» в нижней части панели «Инструменты» и будет готов к использованию.
Для использования цветной панели
Если вы не видите панель «Цвет» на экране, перейдите в строку меню и выберите «Окно»> «Цвет».
- Панель «Цвет» действует как мини-палитра цветов, в которой вы можете выбрать оттенок цвета с помощью ползунка, а затем настроить яркость и насыщенность в цветовом поле. Выбранный вами цвет отображается в поле «Цвет переднего плана» на панели «Инструменты».
- Панель «Цвет» не предлагает столько вариантов, как палитра цветов, но преимущество этой панели в том, что вы можете оставить ее открытой на экране для быстрого доступа.
Выбор цвета из предустановленных образцов цвета на панели «Образцы»
1.Если вы не видите панель «Образцы» на экране, перейдите в строку меню и выберите «Окно»> «Образцы».
2. Щелкните образец (цветной квадрат) на панели «Образцы», чтобы изменить цвет переднего плана на выбранный цвет образца.
.Как выбрать и изменить цвета в Photoshop
Описание учебника
Узнайте, как быстро выбирать и изменять цвета в этом бесплатном уроке Photoshop!
Чтобы узнать, как профессионалы заменяют цвета в Photoshop.
Выбор цветового диапазона
Чтобы выделить разные цвета, создайте новый слой и перейдите в Select — Color Range.
Щелкните на цвете, который вы хотите выбрать, с помощью обычного инструмента «Пипетка». Вы можете поиграть с нечеткостью, чтобы получить более точный выбор.Кроме того, если вам нужно добавить или убрать свой выбор, вы можете использовать пипетки с символами плюса и минуса рядом с ними, чтобы сделать это.
Затем перейдите в Layer — New Adjustment Layer — Hue / Saturation.
Это загрузит ваш выбор непосредственно в слой Hue / Saturation, чтобы вы могли настраивать ползунки Hue и изменять только те цвета, которые вы хотите изменить!
Маски слоя очистки
Если у вас есть небольшие нежелательные части в выделении, вы всегда можете закрасить их с помощью инструмента «Кисть» на маске слоя.
Подсказка: Если удерживать alt / opt и щелкнуть маску слоя, она станет черно-белой. Это может быть очень полезно для просмотра крошечных случайных цветов в ваших выделениях.
.Как изменить цвет объекта
Что вы узнали: примените цвет к объекту, используя методы, которые создают реалистичное цветовое соответствие и оживляют объект
Чтобы изменить цвет объекта с профессиональным результатом, управляйте всеми тремя этими важными характеристиками цвета: оттенком (цветом), насыщенностью (интенсивностью цвета) и яркостью (светлостью и темнотой цвета).
Выбрать объект
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите прямоугольник через весь объект.Это создает выделение, которое автоматически сжимается до краев объекта.
Создайте группу слоев и примените маску к группе
- На панели «Слои» нажмите кнопку «Создать новую группу», чтобы создать группу слоев.
- При активном выделении нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы создать маску в форме выделения вокруг объекта. Добавление маски в группу позволит вам использовать одну маску для воздействия на несколько слоев на следующих этапах.
Примените новый цвет и настройте его оттенок и насыщенность
- Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» на панели «Слои» и выберите «Сплошной цвет». Это добавляет слой заливки цветом внутри группы слоев. Маска на группе слоев ограничивает сплошной цвет объектом.
- Выберите новый цвет, который вы хотите применить к объекту, и нажмите OK. Теперь кажется, что объект залит этим сплошным цветом.
- Не снимая выделения с слоя заливки «Цвет», откройте меню «Режимы наложения» на панели «Слои» и выберите режим наложения «Цвет».Режим наложения «Цвет» применяет оттенок и насыщенность нового цвета, но сохраняет яркость исходного цвета объекта.
Отрегулируйте яркость нового цвета
- Нажмите кнопку «Создать новый корректирующий слой» на панели «Слои» и выберите «Уровни». Это добавляет корректирующий слой Levels.
- Перетащите корректирующий слой «Уровни» ниже слоя «Цветная заливка» в группе слоев.
- Используйте ползунки «Уровни ввода» на панели «Свойства», чтобы сделать объект ярче.Например, вы можете перетащить белый ползунок влево, чтобы сделать объект ярче, и перетащить серый ползунок дальше влево, чтобы увеличить контраст. Эти настройки влияют на третий компонент цвета — яркость — придавая объекту с его новым цветом вид текстуры и оттенков.
Фотошоп выделение изображения. Выделение с использованием цветовых каналов. Трансформация выделенной области
По мно-о-огочисленным просьбам делаю урок по техникам выделения сложных объектов из фона.
Посмотрите на это изображение:
Как проще всего выделить это изображение. Здесь обычное Лассо
, точно не подойдет.
1 способ:
Магнитное лассо в этом случае сделает хорошую работу, так как картинка с высоким уровнем контраста, но все же не идеальную.
Если вы не будете сами останавливаться и добавлять на острых выступах и в уголках дополнительных точек, то инструмент их просто будет проскакивать. Результат на двоечку.
В случае с инструментом Лассо главное неудобство заключается в том, что вы не можете оторваться от контура до тех пор, пока его не закроете.
2 способ:
Хорошей альтернативой будет инструмент Перо . При работе с ним можно постоянно отрываться: переключаться на другие инструменты, работать с другими документами, сходить чай попить и т.д.
Еще одно его достоинство, что полученный контур, можно корректировать до того как превратить его в выделение.
Сначала выделили грубо:
Потом ставим дополнительную точку по середине прямого участка:
Зажимаем Ctrl и превращется в белую стрелку, что позволяет перетаскивать точку.
Когда вы закроете последнюю точку, появится сплошной контур. Чтобы получить выделение, нужно щелкнуть правой кнопкой мыши и выбрать команду Make Selection (Образовать выделенную область)
Там вас спросят про растушевку. Если вы хотите, чтобы края выделенного объекта слегка смягчились, то поставьте 1 — 2 px .
Кого заинтересовал инструмент Перо, советую прочитать эту .
3 способ:
Для этого изображения супер-быстрым способом выделения будет использование Волшебной палочки .
Главное угадать с параметром «Допуск». Я, например, установила 45 и щелкнула 1 раз по фону. У меня почти все выделилось.
Потом я зажала Shift и пощелкала по светло-зеленым участкам. Готово!
Осталось нажать Shift+Ctrl+I , чтобы инвертировать выделение.
4 способ:
Как еще можно сделать выделение?
С помощью быстрой маски!
Инструкция
Выделить контур в Фотошопе можно несколькими способами. Самый простой связан с использованием «Волшебной палочки» — Magic Wand. В палитре компонентов ее значок выглядит как палочка со звездочкой на конце. Для корректного выделения контуров Magic Wand следует правильно настроить. Установите в свойствах инструмента параметр Tolerance (допуск) равным 30. Это значение позволит достаточно уверенно отделять контур нужного изображения от фона.
Работать с «Волшебной палочкой» очень просто. Поднесите ее к краю предмета, контур которого вы хотите выделить, и кликните левой кнопкой мышки. Контур части изображения будет выделен. Теперь нажмите Shift и, удерживая клавишу, снова кликните левой кнопкой мыши возле еще не выделенной контуром части изображения. Нажатие Shift позволяет тянуть дальше уже выделенный контур. Продолжайте тем же способом создавать контур. Если вы ошиблись, переключитесь раскладку и нажмите Ctrl + Z – последнее действие будет отменено.
Когда контур будет замкнут, переходите к редактированию выделения. Оно может понадобиться в том случае, если в некоторых участках изображения оконтуривание было выполнено некорректно, и контур срезал часть изображения. Немного уменьшите значение tolerance, затем подведите Magic Wand к захваченной контуром части изображения. Удерживая нажатой клавишу Alt, кликните мышкой ошибочно выделенную область. Контур будет исправлен. Теперь нажмите Del, существующий фон вокруг изображения будет удален и залит фоном, выбранным в палитре компонентов.
Для выделения более сложных контуров, особенно сливающихся с фоном, используйте компонент «Лассо» (Lasso Tool). Выберите его, нажмите левую кнопку мышки и тяните инструмент по периметру выделяемого изображения до тех пор, пока контур не будет замкнут. Недостаток инструмента в том, что здесь выделение идет вручную и его качество определяется тем, насколько точно вы двигаете мышь.
Во многих случаях возможности Magic Wand и «Лассо» оказываются недостаточными для точного выделения контуров сложного объекта. Например, вам надо вырезать с фотографии изображение кота, да так, чтобы сохранились усы и . Выделить «Волшебной палочкой» или «Лассо» каждую шерстинку невозможно, да и не нужно – для этого есть более удобный инструмент «Перо».
Выберите инструмент «Перо» — «Контуры». Теперь последовательными кликами мышки выделите контур нужного вам элемента изображения. Создание сложного контура достаточно трудоемко, но результат окупает все затраты времени. При этом не стремитесь выделить мельчайшие элементы контура (вроде усов и шерсти кота), на данном этапе вам надо выделить общий контур. Замкните его, кликнув мышкой последний раз на первой точке. Теперь с помощью инструмента «Уточнить край» (Refine Edge) вы можете более точно определить границы контура . Учитывая, что работа с данным инструментом достаточно сложна, почитайте о ней в специализированных статьях.
Видео по теме
Источники:
- Работа с инструментом «Уточнить край»
- как выделить контур в фотошопе
Для вышивки гладью, аппликации или самодельного витража нужен контурный рисунок. В наборах для рукоделия некоторое количество рисунков обычно есть. Однако если вы хотите сделать что-то оригинальное, нарисуйте контур сами. Программа Adobe Photoshop позволяет это сделать даже тем, кто не уверен в своих художественных способностях.
Вам понадобится
- — компьютер с программой Adobe Photoshop;
- — выход в Интернет;
- — сканер;
- — принтер;
- — тушь;
- — алюминиевая или бронзовая пудра;
- — клей для стекла;
- — калька.
Инструкция
Подберите подходящий рисунок. Отсканируйте открытку или фотографию с разрешением 300 dpi. Можно найти подходящее изображение и в Интернете. Сюжет может быть любым, но постарайтесь найти картинку с не очень большим количеством мелких деталей. Лишние линии вы потом все равно уберете, но при этом должен сохраниться образ того, что вы собираетесь вышивать или рисовать не .
В маленьких прямоугольных панельках найдите ту, на которой обозначены кисти. Активизируйте ее. Перетащите ее на верхнюю панель или оставьте там, где она есть. Но в любом случае проставьте параметры. Выберите круглую жесткую кисть и задайте ее размер. Если вы никуда ничего не перетаскивали, справа от названия панельки есть стрелка. Нажмите на нее, и перед вами откроется окошко, где нужно проставить размер. Если линии контура тонкие, выберите 2 или 3. Там же вы найдете окошко «Непрозрачность». Установите 100%.
С изображения уберите ненужные черные пятна. Сделать это можно разными способами. Наиболее понятный для непосвященного — найти в левом меню, на котором обозначены инструменты, выделение. Обычно это левый верхний квадратик. Найдите внизу 2 квадратика, которые обозначают цвета. В вашем случае это черный и белый. Белый должен находиться внизу. Выделите с помощью мыши область, которую вы хотите почистить, и нажмите клавишу «Delete». Более мелкие пятнышки уберите с помощью ластика, который вы тоже найдете на боковой панели.
Дорисуйте недостающие линии с помощью кисти. Контур рисунка должен быть сплошным. Нанесите, если нужно, дополнительные линии — тычинки цветка, камни домика и т.д.
Определите, какой вам нужен размер рисунка . В меню «Файл» выставите опции для печати. Если вам нужен очень большой рисунок, а принтер позволяет распечатывать только формат А4, разделите ваш эскиз на несколько частей. Распечатайте каждую часть отдельно, на забыв обозначить места для склейки.
Видео по теме
Полезный совет
Рисунок для вышивки переведите на ткань с помощью копирки, толченого мела или грифеля. В первом случае он просто обводится по контуру. Копирку положите красящим слоем на ткань. Для того, чтобы перевести рисунок с помощью мела или грифеля, наколите его по контуру иголкой. Проколы делайте на расстоянии 3-5 мм друг от друга.
Если вы хотите сделать самодельный витраж, положите рисунок на горизонтальную поверхность и накройте его стеклом. К 5 частям клея по стеклу добавьте 2 части черной туши и 5 частей алюминиевой или бронзовой пудры. Клей лучше взять в баночке и такой, который не очень быстро схватывается. Это может быть, например, ПВА. Герметик не подойдет, а вот с жидким стеклом можно попробовать поэкспериментировать. Перемешайте компоненты. Накладывайте получившуюся краску по контуру мягкой художественной кисточкой. Линия должна быть выпуклой, чтобы жидкий лак, которым вы зальете детали рисунка, не перетекал из одной части витража в другую.
Источники:
- как сделать контур у изображения в 2019
Выделение части изображения требуется всякий раз, когда нужно ограничить область применения инструментов графического редактора. Photoshop предлагает широкий выбор способов проделать эту операцию.
Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
К наиболее очевидным способам выделения фрагмента картинки четко заданной формы относится применение таких инструментов, как Rectangular Marquee, Elliptical Marquee, Single Row Marquee и Single Column Marquee. При помощи Rectangular Marquee можно выделить участок прямоугольной формы любого размера. Для этого включите инструмент, зажмите левую кнопку мышки и растяните рамку, ограничивающую выделение. Если вам нужно выделить квадратную область , в процессе применения Rectangular Marquee зажмите клавишу Shift.
Для выделения фрагмента эллиптической формы подойдет инструмент Elliptical Marquee. Зажатая в процессе работы клавиша Shift даст возможность выделить круглый участок изображения.
Инструменты Single Row Marquee и Single Column Marquee пригодятся в случае, когда требуется выделить вертикальный или горизонтальный ряд шириной в один пиксель.
В процессе работы с изображением в Photoshop может возникнуть необходимость выделить область произвольной формы. Для этой цели подойдут инструменты группы Lasso. Для применения Lasso Tool зажмите левую кнопку мыши, обведите нужный фрагмент изображения и замкните выделение, подведя указатель курсора к его началу.
Polygonal Lasso следует использовать в случае, когда нужно выделить многоугольник. Включите инструмент и, кликая левой кнопкой мыши, по очереди расставьте опорные точки в углах фрагмента. Для замыкания выделения кликните по первой опорной точке.
Инструмент Magnetic Lasso служит для быстрого выделения областей с контрастными краями. Перед началом работы установите значение в поле Edge Contrast. При небольшой величине этого параметра инструмент будет реагировать на незначительное изменение контраста. Кликните по краю выделяемого объекта и, отпустив клавишу мыши, обведите фрагмент. Magnetic Lasso проставит на краях области опорные точки. Если последняя опорная точка оказалась не на месте, удалите ее клавишей Backspace. Если требуется, поставьте точку вручную, кликнув по контуру в нужном месте.
В программе Photoshop можно выделить область изображения, взяв за основу ее окраску, при помощи Magic Wand. Для применения этого инструмента кликните по области картинки, содержащей цвет, на основе которого вы создаете выделение. При проставленной в чекбоксе Contiguous галочке под действие Magic Wand попадут только смежные пиксели. Отменив эту опцию, вы выделите все фрагменты изображения, подходящие под выбранный диапазон.
При обработке снимков нередко приходится заниматься раздельной обработкой теней, полутонов и ярких участков изображения. Для их выделения можно применить опцию Color Range из меню Select. Выбрав из списка Select пункт Highlights, вы выделите яркие фрагменты картинки, пункт Midtones потребуется для средних тонов, а Shadows – для теней. При помощи Color Range можно выделить область , окрашенную в произвольный оттенок. Для этого выберите пункт Sampled Colors и укажите на изображении цвет, на основе которого будет создано выделение.
Видео по теме
Источники:
- 5 секретов инструментов выделения в Фотошоп
- как выделить область в фотошопе
При работе с изображениями в графическом редакторе Adobe Photoshop невозможно обойтись без выделения всего изображения или его отдельных фрагментов. Для реализации этой операции в программе есть целый набор инструментов, поделенных на несколько групп. Пользование ими особой сложности не представляет, но требует некоторой практики.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
Если в каком-либо слое требуется выделить все изображение на высоту и ширину документа, то сначала кликните по строке этого лэйера в панели слоев. Отображение панели может быть отключено — нажмите клавишу F7 или выберите в разделе меню «Окно» пункт «Слои», чтобы этот элемент отобразился в интерфейсе Photoshop. Выделив нужную строку, воспользуйтесь сочетанием клавиш Ctrl + A или пунктом «Все» в разделе меню «Выделение». По краям изображения появится анимированная пунктирная рамка, показывающая границы выделенного фрагмента. Если после этого на панели слоев перейти на другую строку, выделенным окажется содержимое другого слоя.
В первом шаге описан единственный способ, который не требует что-либо выбирать на панели инструментов. А для выделения, например, прямоугольного фрагмента изображения вам надо сначала кликнуть вторую по счету иконку на этой панели — «Прямоугольная область» — или нажать клавишу с литерой M. Затем с помощью указателя мыши задайте нужную прямоугольную область на изображении.
Мышь используется и для указания овального или идеально круглого выделения на изображении. Чтобы переключить инструмент с прямоугольного формата на овальный, нажмите его иконку на панели инструментов левой кнопкой и подержите до появления меню из четырех строк. Выберите пункт «Инструмент » область»», а затем действуйте как в предыдущем шаге.
Для выделения фрагмента изображения произвольной формы используйте инструмент «Лассо» — это следующая (третья) пиктограмма на панели. Вместо щелчка по ней можно нажать клавишу L. Нужную замкнутую область выделения нарисуйте указателем мыши. У этого инструмента есть две вариации, одна из которых — «Прямолинейное лассо» — позволяет выделять сложные многоугольники, а другая — «Магнитное лассо» — очень полезна при выделении одинаково окрашенных участков изображения. Выбрать один из этих вариантов можно так же, как и в предыдущем шаге — при нажатии и удержании левой кнопки на иконке инструмента появляется меню со списком.
Инструменты четвертой кнопки — «Волшебная палочка» и «Быстрое выделение» — предназначены для работы с фрагментами изображения, имеющими одинаковую окраску и цветовую насыщенность. По действию они схожи с «магнитным лассо», но при использовании этих инструментов от вас требуется только указать одну точку-образец, кликнув ее указателем мыши. После этого Photoshop по своему усмотрению выделит весь участок точек, схожих с образцом. Используйте для включения этого инструмента клавишу W.
Видео по теме
При работе с изображениями в «Фотошопе » может потребоваться отменить предыдущее действие и вернуться к исходной картинке. Для возвращения к предыдущему результату нужно выполнить несколько действий..
Вам понадобится
- — компьютер;
- — любая версия программы «Фотошоп».
Инструкция
Работа с изображениями – увлекательное занятие, которое требует от фотомастера определенных знаний и умений. Но даже у опытного пользователя «Фотошопа» нередко возникают ситуации, когда в ходе работы над созданием нового шедевра нужно вернуться на несколько шагов назад.
Внести изменения в обрабатываемое фото можно на любом этапе редактирования. Правда, пред началом работы вам, естественно, нужно открыть изображение. Для этого достаточно одновременно нажать клавиши клавиатуры Alt+Shift+Ctr+O или в меню «Файл», что на рабочей панели, выбрать опцию «Открыть как», после чего указать место расположения изображения и его формат.
Далее приступайте к непосредственной обработке. А если потребуется внести изменения и вернуться назад, загляните в раздел «Редактирование» на рабочей панели. Здесь вы сможете произвести необходимые операции, выбрав соответствующую опцию: «Отменить», «Шаг назад» и «Шаг назад».
Для удобства вы можете воспользоваться «горячими клавишами»: Ctrl+Z – для отмены последнего действия, Shift+Ctrl+Z — для совершения шага вперед и Alt+Ctrl+Z – для выполнения шага назад.
Просмотреть всю историю изменений изображения в «Фотошопе » также можно, выбрав соответствующую операцию в меню «Окно» верхней панели. Отметьте галочкой пункт «История» в данном разделе, и в рабочем окне появится таблица, демонстрирующая все выполненные с картинкой действия.
Для отмены совершенных изменений на каком-либо этапе обработки изображения достаточно на экране «История» найти нужную операцию и вернуться к ней, кликнув по ней левой кнопкой мыши. В данном случае вы окажетесь именно на том шаге редактирования, на который укажете.
Если же вам нужно сохранить на фотографии все ранее произведенные действия, оставьте для себя черновой вариант изображения. Ведь он вам может еще понадобиться. А чтобы не запутаться , при сохранении придумайте ей название, по которому вы легко сориентируетесь во всех своих фотографиях, законченных и находящихся пока на стадии обработки.
Программа Adobe Photoshop пользуется заслуженной популярностью у пользователей, работающих с графикой. Используя эту программу, можно создавать очень сложные графические работы. Одной из часто встречающихся операций при работе с изображением является вырезание того или иного элемента.
Инструкция
Вырезать часть изображения в Фотошопе можно несколькими способами. Если вам надо просто картинку, запустите программу, откройте через пункт меню «Файл» нужное изображение. В левой части окна программы находится панель инструментов, выберите на ней инструмент «Обрезать». Подведите курсор к тому участку изображения, где будет располагаться один из углов обрезанного рисунка и нажмите левую кнопку мышки.
Не отпуская кнопки, переведите курсор на противоположный по диагонали угол, рамки будут показывать контур обрезаемой части изображения. Не опасайтесь задать неточные размеры, вы сможете их подкорректировать, перетащив мышкой маркеры на углах и сторонах выделенного участка. Затем выберите любой инструмент на панели. Появится запрос с тремя вариантами: «Кадрировать», «Отмена», «Не кадрировать». Чтобы обрезать рисунок , выберите первый. Если хотите изменить границы обрезки, нажмите «Отмена». Нажатие третьей кнопки полностью отменяет операцию обрезки.
При необходимости быстро вырезать прямоугольный элемент, воспользуйтесь инструментом «Прямоугольное выделение». Выделите им нужный участок, затем скопируйте его: «Правка» — «Копировать». Теперь вы можете вставить скопированный элемент в это же или в другое изображение. Для точной вставки сначала выделите нужный участок тем же инструментом, потом нажмите: «Правка» — «Вставить».
Если требуется вырезать фрагмент изображения сложной формы, можно воспользоваться несколькими инструментами. Самый простой из них – «Быстрое выделение». Например, вам надо выделить круглый элемент. Выберите инструмент «Быстрое выделение», кликните мышкой у края круга. Затем, не отпуская кнопки, переведите курсор к противоположному краю выделяемого элемента. За курсором будет тянуться неровная область выделения. Отпустите кнопку. Теперь вы можете мышкой уточнить выделенную область, перетягивая контур в нужных направлениях.
Самые сложные объекты лучше вырезать с помощью инструмента «Перо». Выберите этот инструмент, в верхней части окна кликните вариант инструмента «Контуры». Теперь последовательными нажатиями мышки создайте контур вырезаемого элемента. Замкнув контур, кликните его правой кнопкой мышки и выберите в контекстном меню пункт «Образовать выделенную область». Теперь вы можете скопировать выделенный элемент и вставить в другое изображение.
Инструмент «Перо» имеет богатые возможности, с его помощью можно вырезать даже очень сложные элементы изображения – например, пушистого кота. При этом программа, следуя вашим командам, автоматически уточнит края изображения, выделив шерсть и усы животного. Подробно об использовании «Пера» лучше прочитать в специализированной литературе.
Источники:
- Сложное выделение волос за 5 минут в Photoshop CS5
Если вы не смогли провести лето в солнечной стране, но хотите выглядеть загорелым и отдохнувшим на фотографиях, « » предоставляет удобную возможность для осуществления этого желания.
Вам понадобится
- Компьютер с установленным «Фотошопом», фотография.
Инструкция
Откройте в «Фотошопе» фотографию, которую хотите изменить. Прежде всего, нужно выделить кожу. Вы можете осуществить это несколькими способами, выберите удобный и знакомый вам. Например, с помощью инструмента «Перо» или через каналы. Если вы используете первый способ, выделите нужную область, замкнув контур. Нажмите правой кнопкой мыши по выделенному фрагменту и выберите в выпавшем меню «Образовать выделенную область».
Создайте новый слой, нажав соответствующую кнопку на панели слоев справа. Вы увидите, что новый слой появится выше основного.
Определитесь, насколько сильным вы хотите сделать на фотографии. Лучше всего посмотреть фотографии загорелых людей в интернете, сохранить подходящую вам, открыть ее в окне редактора и с помощью инструмента «Пипетка» (на панели слева) выбрать понравившийся цвет.
Вернитесь к своей фотографии, чтобы сделать заливку на новом слое. Это действие можно вызвать с помощью сочетания клавиш Shift+F5 или через меню программы: «Правка» – «Заливка» («Edit» – «Fill»). В открывшемся окне выберите «Цвет переднего плана» («Foreground Color») и подтвердите действие. Никакие другие параметры изменять или задавать не нужно. Также можно просто выбрать нужный значок на панели инструментов и кликнуть мышью в нужную область. В результате заливки выбранный вами участок кожи полностью окрасится в необходимый цвет. Не пугайтесь, когда увидите, что пока это еще не похоже на загар.
Поменяйте режим наложения на «Мягкий свет» («Soft Light») и уменьшите прозрачность слоя, чтобы изображение приняло естественный облик. Сделать это можно в панели слоев в верхних выпадающих настройках. Уровень прозрачности выберите самостоятельно, в зависимости от ваших предпочтений и изначального цвета кожи на фотографии. Попробуйте разные настройки, двигайте ползунок, изменяйте прозрачность и цвет загара, чтобы добиться нужно результата.
Если вы на начальном этапе выделяли только кожу, то можете уже наслаждаться полученным виртуальным загаром. Если вместе с загаром и одежда, то придется выполнить еще один шаг. Для нового слоя, который вы создали, создайте маску, чтобы скрыть части с одеждой. Сделать это можно, нажав на соответствующую кнопку на панели слоев снизу. Затем закрасьте ненужные части черным цветом с помощью инструмента «Кисть». После этого заливка коричневым цветом не будет применяться к одежде.
Фотошоп — очень мощная программа. С ее помощью можно не только редактировать фотографии, но и заниматься графикой, созданием и рисованием различных фигур.
Вам понадобится
Инструкция
Откройте изображение. Зайдите в меню «Фильтр -> Размытие -> Умное размытие» (Filter -> Blur -> Smart Blur). Выберите режим «Только края». Далее инвертируйте цвета. «Редактирование -> Коррекция -> Инвертировать цвета» (Edit -> correction -> inventirovat color). Или нажмите Ctrl + I.
Создайте новый документ: «Файл -> Создать» (file -> new). Перенесите туда рисунок. Выделите слой, на котором изображен рисунок. Для этого зайдите в палитру слоев. Отключите видимость фонового слоя, то есть щелкните по глазику напротив.
Щелкните по выделенному слою правой кнопкой мыши и выберите «Параметры наложения» (Blending Options). На главной панели в параметре «Наложить, если»(Blend If) перетащите белый ползунок так, чтобы на изображении исчез весь белый цвет. Нажмите ОК.
Создайте новый слой так, чтобы он находился поверх остальных. Зайдите «Слои -> новый слой» (layer -> new layer). Нажмите клавиши Ctrl + E. Или в меню выберите «Слои -> Связать слои» (layer -> link layer). Это действие позволит окончательно вытеснить белый цвет. Далее необходимо выделить фигуру . Нажмите Ctrl и одновременно щелкните мышкой по окну первого слоя.
Под «сложным» объектом имеется в виду объект со сложными краями, которые не возможно выделить с помощью инструмента «Лассо». Способов вырезания сложных объектов достаточно много, вы можете ознакомиться еще с двумя другими способами по этой ссылке: Как вырезать сложный объект в фотошоп с помощью параметров наложения и с помощью цветовых каналов.
В данном уроке я покажу как можно в программе фотошоп выделить сложный объект с помощью «Маски».
Данным способом можно выделить и вырезать, к примеру, человека с фотографии или другой сложный объект. В качестве примера я взял фото бегущей лошади, которую мы в процессе урока «вырежем» с заднего фона.
1) заходим в программу Photoshop, открываем картинку (фото) лошади, выбрав в верхнем меню «Файл» — «Открыть»;
2) в окошке «Слои», при стандартных настройках Photoshop оно расположено в правом нижнем углу, Вы увидите, что появился новый слой с миниатюрой открытой картинки. Данный слой должен быть выделен, как на рисунке, если он не выделен, кликните по нему 1 раз левой кнопкой мыши.
4) после этого берем кисть любой, удобной формы, настраиваем ее «непрозрачность» и «нажим» на 100% и обводим лошадь. При этом цвет кисти после нажатия на «Быструю маску» будет черным, таким образом обводя объект мы получим его выделение полупрозрачным красным слоем. Если где-то залезли за поля кистью, ее можно просто подтереть ластиком. Регулируйте (увеличивайте, уменьшайте) размеры кисти, чтобы более точно обвести все детали объекта. Такие вещи, как волосы, полупрозрачная пленка, крылья мухи и т.п. нужно обводить кистью с настройками нажима около 50%.
5) итак, у нас имеется объект, выделенный «Быстрой маской», это видно по полупрозрачному красному фону, теперь нажимаем правой кнопкой мыши на значок «Быстрой маски», как в п.3. После нажатия мы увидим, что у нас выделилось все вокруг объекта, т.е. все, что мы обводили кистью осталось не выделенным, а все вокруг выделилось — это видно на картинке по пунктирным линиям, охватывающим поля фото.
6) Теперь необходимо необходимо выделить сам объект, нужно перейти в режим выделения, для этого нажимаем правой кнопкой мыши на значок «Выделение», в левом меню сверху.
7) теперь наводим курсор на наш объект, нажимаем правую кнопку мыши и в появившемся меню выбираем «Инверсия выделенной области» и получаем выделенный нужный нам объект!
8) теперь объект, который мы обводили в режиме «Быстрой маски» выделен и мы его можем перетащить или вырезать на другой слой. Для того, чтобы вырезать объект на новый слой нужно как в п.7 навести курсор на объект, нажать правую кнопку мыши и в меню выбрать «Вырезать на новый слой».
Если же необходимо перетащить объект, тогда выбираем в левом меню, вверху инструмент «Перемещение» и удерживая левую кнопку мыши берем наш выделенный объект и перетаскиваем его.
СОВЕТ: при выделении объекта можно использовать различные виды кистей. К примеру, если Вы прорисовываете гриву (волосы), то следует использовать «мягкую» кисть, а для обрисовки туловища — «жесткую». Для того, чтобы выделить полупрозрачный объект, к примеру крылья мухи, необходимо отрегулировать нажим кисти (уменьшить нажим).
Как выделить и скопировать выделенное в фотошопе изображение, текст, картинку, фон, слой, цвет, объект и область.
Выделение — это самая распространенная операция, которая совершается в Adobe Photoshop крайне часто. Без выделения нельзя скопировать объект. Выделение позволяет изменить определенную область изображения. Нужна данная операция и во многих других случаях. Этот урок будет посвящен именно выделению. Вы узнаете, как выделять частичку картинки, текст, цвет и прочие элементы.
Как выделить область в Фотошопе?
Этот урок постарается ответить вам на вопрос, как выделить область в Фотошопе и именно такому простому действию будет посвящена первая часть урока. Для начала вам следует знать, что программа Adobe Photoshop изобилует инструментами, предназначенными для выделения тех или иных объектов. Самый простой — это «Волшебная палочка». Он позволит выделить в один клик какую-нибудь фигуру, состоящую из одного цвета.
Не менее простой инструмент получил название «Быстрое выделение». Он служит для выделения уже чуть более сложных фигур. При его активации нужно щелкать по объекту левой кнопкой мыши, пока пунктирная линия не побежит четко по его контуру. Если случайно выделилась посторонняя область, то щелкните по ней при зажатой клавише Alt.
Как выделять в Фотошопе?
Существуют и другие способы, как выделять в Фотошопе — в графическом редакторе присутствуют сразу три инструмента, входящих в группу «Лассо». Первый из них предназначен для выделения любой выбранной вами области. При этом вы должны самостоятельно обвести данную область, будто карандашом. Ровно при этом действовать чаще всего не получается, поэтому используется данный инструмент крайне редко. Обычно при помощи «Лассо» работают обладатели графических планшетов.
Два других инструмента из этой группы используются уже гораздо чаще. «Прямолинейное лассо» тоже позволяет выделить любую область изображения. Но на этот раз выделенный участок будет в виде ровного многоугольника. Однако ещё более популярным является третий инструмент. Речь идет о «Магнитном лассо». Им легко выделять контрастные объекты. При этом выделение производится по их контуру. Нужно лишь вести курсор мыши по контуру, линия выделения будет автоматически к нему примагничиваться. Когда последний маркер соединится с первым — по контуру побежит пунктирная линия, что говорит о правильности выделения.
Как в Фотошопе выделить объект?
Теперь вы поняли, как в Фотошопе выделить объект. Но иногда столь сложные действия не требуются. Иногда нужно лишь выделить какую-нибудь прямоугольную область изображения. Для этого используется отдельная группа инструментов. Но сначала давайте представим, что нам требуется выделение всей картинки. Для совершения этого действия можно было бы воспользоваться инструментом «Прямоугольная область» и провести мышью из одного угла изображения в другой. Однако это слишком долго. Есть гораздо более быстрый способ выделения всего изображения. Просто пройдите по пути «Выделение>Всё» или нажмите сочетание клавиш Ctrl+A.
Вышеупомянутый инструмент «Прямоугольная область» позволяет выделить частичку изображения. Если при создании выделения зажать клавишу Shift, то область будет квадратной. Это можно сказать и об инструменте «Овальная область». Зажатие клавиши Shift позволит получить вместо овала круг.
Такие простейшие методы выделения нужны не только для последующего копирования полученной области. Нужно не забывать, что при помощи данных инструментов можно рисовать. Создайте при помощи выделения круг. Затем воспользуйтесь инструментом «Заливка» и закрасьте выделенную область каким-нибудь ярким цветом. На картинке появился настоящий круг! Таким способом создания фигур очень часто пользуются веб-мастера, создающие новый дизайн сайта.
Как выделить картинку в Фотошопе?
По большей части вы уже поняли, как выделить картинку в Фотошопе, но есть ещё пара существенных моментов, о которых следует помнить. При работе с «Магнитным лассо» у вас могут возникнуть проблемы. Если фотография получена при помощи простенького смартфона или «мыльницы», то контраст будет далек от идеального. В результате выделение пройдет не слишком гладко. Но в любой момент вы сможете уточнить края выделения.
Для этого используется кнопка «Уточнить край». Её можно найти в верхней части рабочего окна программы, когда активен любой инструмент из группы выделения. Нажатие кнопки вызывает появление диалогового окна. В нём сразу же нужно поставить галочку около пункта «Умный радиус». Ниже расположен ползунок, с помощью которого регулируется величина этого радиуса. В результате можно добиться максимально точного выделения. А раздел «Настройки края» позволит создать растушевку и сглаживание выделенной области. Все изменения сразу же видны на выделенном объекте, который на время работы с диалоговым окном помещается на черный фон. Сменить этот фон можно при помощи пункта «Вид» в верхней части диалогового окна.
Если больше никаких действий в предоставленном окне не совершать, то после нажатия кнопки «OK» вы вернетесь к процессу выделения. Но обратите внимание на нижнюю часть окна «Уточнить край». Там имеется пункт «Вывод в». Он позволяет перенести выделение на новый слой или даже создать слой-маску.
Как скопировать выделенное в Фотошопе?
Если вы выделили какой-либо объект, то затем возникает вопрос: как скопировать выделенное в Фотошопе — совершается данная операция очень просто. Нужно лишь нажать сочетание клавиш Ctrl+C. Или же перейти по пути «Редактирование>Копировать».
Затем остается вставить выделенную область картинки на другом изображение. Для этого сначала нужно открыть другое изображение при помощи Фотошопа. Когда это будет сделано — перейдите по пути «Редактирование>Вставить». Или нажмите сочетание клавиш Ctrl+V. Затем щелкните правой кнопкой мыши по появившейся картинке. В контекстном меню выберите пункт «Свободное трансформирование». Это позволит изменить размеры вставленной картинки, повернуть её и переместить. Для изменения размеров используются угловые маркеры. Не забывайте при этом зажимать клавишу Shift, что позволит сохранить пропорции изображения.
Как выделить изображение в Фотошопе?
Начинающих пользователей посещает не только вопрос, как выделить изображение в Фотошопе, но иногда человек задумывается над тем, а какие дополнительные возможности открывает выделение объекта по его контуру?
Рассказать о том, что можно делать после выделения, не главная цель этого урока. Но о некоторых функциях Фотошопа упомянуть всё же стоит. Попробуйте после создания выделения перейти по пути «Редактирование>Выполнить обводку». Так вы обведете объект по его контуру. При этом доступен выбор положения обводки, её толщины, прозрачности и цвета.
Так можно и быстро залить зону выделения каким-нибудь цветом. Для этого используется путь «Редактирование>Выполнить заливку» или сочетание клавиш Shift+F5. При этом вам предложат залить пространство не только одним цветом, но и каким-нибудь узором. Также можно понизить непрозрачность до нуля. Это сделает выделенную область полностью прозрачной. Обратите внимание, вышеуказанные операции лучше проводить на новом слое. Это позволит сохранить оригинальное изображение в неприкосновенности и в любой момент избавиться от изменений.
Как выделить фон в Фотошопе?
Очень интересный вопрос — как выделить фон в Фотошопе, тут многим кажется, что это чересчур сложная операция. Ведь объект может быть маленьким, а фон занимать львиную долю пространства. Что же делать?
А всё на самом деле просто. Для начала выделите объект по его контуру. В нашем случае выделенной является рука с памятными 10-рублевыми монетами. Когда по объекту побежит пунктирная линия — перейдите по пути «Выделение>Инверсия». Вот и всё, теперь будет выделено всё, за исключением самого объекта.
Как выделить текст в Фотошопе?
Ещё начинающие пользователи регулярно задаются вопросом, как выделить текст в Фотошопе и ответ на этот вопрос разнится в зависимости от того, что именно понимать под словом «выделение». Попробуем разобраться в этой ситуации.
Напишите в Фотошопе какое-нибудь слово при помощи инструмента «Горизонтальный текст». В нашем случае это будет надпись «Памятные монеты». Для выделения текста наведите курсор на последнюю букву. Затем зажмите левую кнопку мыши и проведите курсор до первой буквы. Одним словом, Adobe Photoshop в этом плане ничем не отличается от любого текстового редактора. При выделенном тексте доступно изменение размера шрифта, его типа и многие другие функции.
Но иногда требуется обычное выделение текста, как это было в случае с другими объектами. Как его добиться? Это очень интересный вопрос. Начинающий пользователь выбрал бы инструмент «Быстрое выделение» и стал бы щелкать по буквам. Но это заняло бы длительное время. Adobe Photoshop не был бы самым популярным графическим редактором, если бы не умел автоматизировать данный процесс.
Взгляните на панель «Слои». В ней вы увидите слой с написанным текстом. Щелкните левой кнопкой мыши по миниатюре этого слоя (большой букве «Т»). При этом зажмите клавишу Ctrl. Вы сразу же увидите произошедшие на картинке изменения. Текст мгновенно окажется выделенным. Остается лишь произвести с ним задуманные действия. Например, скопировать или применить к выделенной области какой-нибудь фильтр.
Как выделить слой в Фотошопе?
Но на самом деле не всегда нужно выделять тот или иной объект для его копирования. Иногда достаточно знать, как выделить слой в Фотошопе и дело в том, что некоторые объекты могут быть привнесены на изображение вами извне. Тогда они будут существовать в виде отдельного слоя. Чаще всего в виде отдельных слоев создаются и различные фигуры. Тогда зачем мучиться над выделением подобных объектов для их копирования на другую картинку? Можно просто создать копию слоя.
Для начала рассмотрим ситуацию, когда копия слоя требуется на текущем изображении. В этом случае существует три варианта. Первый заключается в щелчке правой кнопкой мыши по слою. Тут же выскочит контекстное меню, в котором нужно выбрать пункт «Дубликат слоя». Второй способ проще. Нужно выбрать слой и нажать сочетание клавиш Ctrl+J. Копия появится моментально. Наконец, третий способ является самым сложным. Слой нужно захватить мышью, зажав левую кнопку мыши, после чего перенести его на кнопку создания нового слоя. Она находится в нижней части панели.
Если же вы хотите скопировать слой и вставить его уже на другом изображении, то всё тоже очень просто. Мы уже рассказывали о данном действии в одном из прошлых уроков. Откройте новое изображение (или создайте его с нуля). Вернитесь к предыдущей картинке. Раскройте панель «Слои». Захватите мышкой нужный слой, после чего перенесите его прямо на новое изображение. Ничего сложного. Затем останется лишь подкорректировать размеры вставленной картинки. Для этого используется режим «Свободное трансформирование», о котором уже рассказывалось в начале этого урока.
Как выделить цвет в Фотошопе?
Выше речь шла о выделении определенных областей. Но иногда требуется выделение пикселей одного цвета или похожего оттенка. Иногда таким образом выделить объект гораздо легче, чем использовать «Магнитное лассо» или «Быстрое выделение». Так как выделить цвет в Фотошопе – далее мы постараемся как можно более подробно расписать все действия.
Этой операции можно было бы посвятить отдельный урок. Но кратко пробежаться по данной функции всё же стоит именно сейчас. Обычно выделяется определенный цветовой диапазон. Делается это при помощи перехода по пути «Выделение>Цветовой диапазон». Выскочит диалоговое окно. Тут же курсор мыши превратится в пипетку. Это позволит выбрать на снимке тот или иной цвет.
В диалоговом окне выбирается разброс цветовых оттенков. Например, вы выделяете красную телефонную будку. Она состоит из множества красных оттенков. Некоторые области будки могут быть даже розовыми. Поэтому разброс необходимо поставить побольше. Лишь после этого выделение получится правильным.
Когда область с похожими цветовыми оттенками будет выделена, можно нажать кнопку «OK». В дальнейшем вы сможете воспользоваться инструментом «Заливка», заменив один цвет на другой. Например, вышеупомянутую телефонную будку так легко можно окрасить в белый цвет.
На этом наш урок подходит к концу. Сегодня вы узнали много нового о различных способах выделения объектов в Фотошопе. С помощью данных действий вы сможете совершать более точные операции по изменению тех или иных частей картинки. Продолжайте знакомиться с нашими уроками, это поможет вам узнать много нового!
Создание коллажей стало очень популярным способом творчества. Для этого применяются графические редакторы, с помощью которых можно вырезать фон, использовать различные плагины для создания эффектов. Одной из таких программ является – Фотошоп. Разберем подробные способы удаление фона в данном редакторе.
Фотошоп – графический редактор, разработанный корпорацией Adobe. Имеет поддержку растровой и векторной графики. Он интегрируется со многими программами для обработки медиа-файлов. Пользователи могут применять данный инструмент для нелинейного монтажа видео, создания анимации и спецэффектов.
Формат, с которым работает Photoshop имеет расширение «PSD», поддерживается большим количеством программного обеспечения. Таким образом, пользователи могут производить импорт файлов во многие программы для последующей постобработки.
Все инструменты одинаковые для всех версий Фотошоп, в том числе последних, начиная с CS6.
Как вырезать объект в Фотошопе
Используем инструмент «Лассо»
Лассо представляет собой инструмент для выделение какого-либо элемента на фотографии с помощью создания контура. Лассо позволит вырезать любой объект по контуру.
Для начала необходимо разобраться, что из себя представляет данный инструмент и подробно описать его виды:
- «Лассо ». Обычное «Лассо» представляет собой один из самых простых способов выделить нужный объект на картинке. Работать с ним достаточно просто, необходимо зажать левую кнопку мыши и вести курсор по контуру от начальной до конечной точки;
- «Прямолинейное лассо ». Инструмент, позволяющий быстро создать контуры, состоящие из прямых линий. Лучше всего подходит для выделения геометрических фигур. Пользоваться им просто, жмем «ЛКМ» и ставим начальную точку, отпускаем клавишу мыши и переносим курсом далее по контуру добавляя новую метку. Таким образом выделяем элемент до того момента, пока курсор снова достигнет начальной точки;
- «Магнитное лассо ». Данная функция, позволяет быстро и точно создать контур. Наиболее точное определение магнитного лассо – инструмент автоматического распознавания краев. Алгоритм его работы заключается в том, что он пытается распознать края объекта находя отличия в яркости, насыщенности, контрасте.
Как вырезать изображение:
Инструмент позволит быстро и точно вырезать элемент из изображения или часть картинки. Стоит заметить, что пользователь сам контролирует все особенности выделения объекта, настраивая необходимые параметры маски.
Быстрое выделение
Данный инструмент позволяет быстро произвести выделение объекта на фотографии. Необходимо заметить, что способ не может гарантировать 100% результат, т.к. наилучшим образом работает только на контрастных элементах.
Как вырезать:
Стираем фон Ластиком
Способ подразумевает под собой удаление фона без создания контура выделения. Недостатком ластика является то, что пользователь практически не может задать какие-либо параметры. Нельзя выполнить уточнение края (сглаживание или увеличение резкости).
Процесс достаточно простой:
Эффект от использования волшебной палочки наблюдается только на тех фотографиях, которые имеют нейтральный фон по отношению к вырезаемому объекту. Лучше всего, если фон имеет белый или серый цвет.
Вырезание сложных объектов
Для вырезания сложных элементов оптимальным вариантом будет использования инструмента «Уровни ». С его помощью можно выделить края и вырезать те объекты, которые имеют неоднородную структуру, например, шерсть животного, волосы, крона деревьев, человека, лицо и т.д.
Порядок действий:
Инструмент «Перо»
С помощью пера можно выделять достаточно сложные объекты имеющие большое количество деталей. Профессиональные графические дизайнеры отдают предпочтение именно этому инструменту. С его помощью можно добиться быстрых результатов за небольшое количество времени.
Порядок действий:
Инструмент Select Subject
Инструмент является новой разработкой компании Adobe. Он использует искусственный интеллект для быстрого выделения объекта. Далее рассмотрим подробно, как им пользоваться. Важно знать, что Select Subject используется исключительно версиях Photoshop CC 2016 и более поздних сборках.
Инструкция:
- открываем фото и создаем дубликат слоя;
- выбираем инструмент «Быстрое выделение» и щелкаем «Select Subject »;
- автоматически произойдет выделение объекта, далее кликаем «Select and Mask »;
- в правой части откроется панель настройки параметров. Подгоняем каждый ползунок на свое усмотрение и щелкаем «Ок».
Цветовой диапазон
Данный способ подразумевает под собой выделение элементов по цветам и образцам.
Как копировать объект
Для копирование выделенного объекта существует несколько способов рассмотрим их ниже.
Первый способ:
- выделяем объект одним из способов, представленных выше;
- затем щелкаем комбинацию клавиш «CTRL+C »;
- после этого, создаем новый слой и нажимаем сочетание клавиш «CTRL+V ». Элемент будет помещен на новый слой.
Второй способ.
Данный вариант самый простой, слой с выделенной областью будет создан автоматически. Достаточно выделить объект и нажать сочетание клавиш «CTRL+J » и он будет помещен на новый слой.
Третий метод.
После того, как нужный элемент на фотографии будет выделен, необходимо последовательно нажать комбинацию клавиш «CTRL+C», «CTRL+N» «CTRL+V». Первая команда отвечает за то, что копирует область в буфер обмена. С помощью второго сочетания клавиш, будет создан новый документ. Третья выполняет вставку элемента в новый документ.
Как вставить фон
- открываем нужное фото и используем один из методов удаления фона выше;
- инвертируем : «Выделение» и «Инверсия», жмем «Ок»;
- удаляем старый фон с помощью клавиши «Delete»;
- открываем картинку с фоном, щелкаем на клавиатуре «CTRL+C» и вставляем изображение поверх вырезанного элемента «CTRL+V»;
- после этого перетаскиваем фон под слой с вырезанным объектом, зажав левую кнопку мыши.
Как увеличить или уменьшить вырезанный объект
Для того, чтобы увеличить или уменьшить вырезанный элемент понадобиться применение инструмента «Трансформация »:
Вырезаем геометрические фигуры
Для вырезки геометрических фигур будем использовать способ «Цветовой диапазон »:
- открываем изображение с геометрическими фигурами и делаем дубликат;
- затем выбираем вкладку «Выделение » и в ней открываем пункт «Цветовой диапазон»;
- производим настройку параметров: в пункте «Выбрать» используем команду «По образцам »;
- после этого щелкаем по значку «Пипетка+ » и добавляем образцы оттенков. Если предварительный результат устраивает, щелкаем «Ок».
«Adobe Photoshop. Базовый уровень». Занятие 6.1. Версия 2019
Первая часть конспекта к шестому занятию курса «Adobe Photoshop. Базовый уровень» в его гибридной версии, стартовавшей в 2019 году. Курс состоит из 8 видоезанятий и 7 онлайн занятий. Конспекты сделаны только для видеозанятий, поскольку на онлайн занятиях идет разбор пройденной темы и домашних заданий. Здесь можно посмотреть полное описание и программу курса.Перед записью на любой курс по Adobe Photoshop очень рекомендую прйти тест на знание программы. Как показывает опыт, самостоятельная оценка собственных знаний не всегда адекватно отражает их действительный уровень.
Конспекты к старой версии курса, состоявшей из 12 онлайн занятий и проходившей с 2012 по 2019 год можно найти
здесь.Дополнительные материалы — материалы, рекомендованные к изучению в процессе прохождения курса.
Для самостоятельного изучения — материалы, рассчитанные на самостоятельное освоение не только в процессе, но и по окончании курса.
Для стандартизации внешнего вида, обеспечения стабильности и удобства доступа, данные материалы представлены в виде документов Evernote с упрощенным форматированием. Чтобы перейти к оригиналу статьи, кликните по адресу сайта непосредственно под ее названием.
Для лучшей связи конспекта и занятия в соответствующих местах помещены миниатюры разбираемых в этот момент изображений.
Задачи на занятие
1. Освоить ручное построение выделений.
2. Изучить методы и команды доработки выделений
3. Освоить базовые операции со слоями в палитре Layers.
4. Рассмотреть работу со смарт-объектами (Smart Objects)
5. Познакомиться с некоторыми режимами наложения слоев (Blending Modes)
Для самостоятельного изучения:
Liveclasses. Adobe Photoshop: базовые команды и инструменты выделения
Liveclasses. Adobe Photoshop: команды создания и доработки выделения
Liveclasses. Adobe Photoshop: базовые приемы работы со слоями
Liveclasses. Adobe Photoshop: основные параметры и настройки слоя
Liveclasses. Adobe Photoshop: умные объекты (Smart Objects)
Liveclasses. Adobe Photoshop: режимы наложения (Blending Modes)
Тема 9. Выделение. Инструменты ручного выделения.
Для самостоятельного изучения:
Liveclasses. Adobe Photoshop: базовые команды и инструменты выделения
9.1 Выделение и маска
- По-умолчанию любой инструмент или команда воздействуют на все изображение целиком
- Чтобы инструменты действовали только на часть изображения, ее нужно выделить
- Границы выделения обозначаются переливающейся полоской, которая называется «марширующие муравьи»
- Такое отображение очень не информативно, поскольку не позволяет понять, насколько размыты границу области выделения и где присутствуют частичные выделения
- При наличии частичных выделений «бегущие муравьи» пробегают по границе 50% выделения
- Более информативным является описание выделения при помощи маски. Маска — это трафарет, который скрывается за выделением
- Маска — это черно-белое изображение, яркость которого показывает, насколько выделено или замаскировано изображение
- Белый цвет маски соответствует 100% выделению, черный цвет маски соответствует 100% маскированию (защите изображения от воздействия), промежуточные яркости соответствуют промежуточной степени выделения
- Маску, скрывающуюся за выделением, можно посмотреть, сохранив выделение и переключившись на соответствующий альфа-канал
- Для переключение на работу с альфа-каналом и его отображение на экране, нужно кликнуть по пиктограмме альфа-канала в палитре Channels (Каналы)
- Чтобы вернуться к работе с изображением нужно кликнуть по пиктограмме канала RGB
- Если кликнуть не по пиктограмме альфа-канала, а по глазику рядом с ней, маска будет отображаться совместно с изображением, как полупрозрачная красная пленка, наложенная поверх изображения
- При этом сама маска по прежнему остается черно-белой картинкой, полупрозрачная красная пленка — это всего-лишь вариант отображения
Дополнительные материалы:
RuGraphics.ru «Что такое выделения в Photoshop»
RuGraphics.ru «Зачем нужно Выделение в Photoshop»
9.2 Режим быстрой маски (Quick Mask)
- Переключиться в режим быстрой маски можно при помощи команды Select > Edit in Quick Mask Mode (Выделение > Редактировать в режиме быстрой маски)
- Более быстрый способ переключения: нажать вторую снизу кнопку в палитре Tools (Инструменты), или просто нажать на клавиатуре клавишу «Q»
- При переключении в этот режим активное выделение превращается во временный альфа-канал «Quick Mask» («Быстрая маска»), который отображается совместно с изображением
- Внимательно следите за тем, какие каналы подкрашены серым цветом. Именно эти каналы являются активными и именно с ними происходит работа
- В режиме быстрой маски выделение, представленное в виде трафарета, можно дорабатывать как обычное черно-белое изображение: рисовать, применять команды прямой коррекции и фильтры
- Режим быстрой маски позволяет узнать, как именно выглядит выделение, а так же просто нарисовать это выделение
- Чтобы изменить параметры отображения быстрой маски нужно дважды кликнуть по кнопки переключения в этот режим
- В появившейся палитре нужно переключиться на вариант Selected Areas (Выделенные области)
- Это нужно сделать, чтобы при рисовании выделения «с нуля», после выхода из режима быстрой маски, выделенным оказывался отрисованные участок, а не его окрестности
- После этого переключения выделение на быстрой маске отрисовывается черным цветом, а замаскированные участки — белым
- Чтобы спрятать отображение границ зоны выделения («марширующих муравьев») нужно отдать команду View > Extras (Просмотр > Вспомогательные элементы)
- При первом применение шотката «Cmd»+«H» в поясняющемся меню нужно выбрать вариант View > Extras (Просмотр > Вспомогательные элементы)
9.3 Базовые команды работы с выделениями
- Команда Select > All (Выделение > Все) выделяет все изображение целиком по границам холста
- Команда Select > Deselect (Выделение > Отменить выделение) отменяет активное выделение
- Активность данной команды говорит о том, что выделение существует
- Если инструменты отказываются работать, проверьте, нет ли в данный момент активного выделения
- Команда Select > Reselect (Выделение > Выделить снова) загружает вновь последнее активное выделение
- На эту команду закладываться не стоит, потому что реальное последнее выделение часто не совпадает с тем, что мы запомнили
- Команда Select > Inverse (Выделение > Инверсия) меняет местами выделенные и замаскированные области
9.4 Инструменты выделения стандартной формы.
- Инструменты прямоугольного и эллиптического выделения находятся во второй сверху ячейке палитры Tools (Инструменты)
- При построении таких выделений мы указываем диагональ, нажав кнопку мышки на одном ее конце, сдвинув курсор и отпустив на другом конце
- Если после начала построения выделения зажать клавишу «Shift», выделение будет иметь пропорции 1х1
- Если после начала построения выделения зажать клавишу «Alt», выделение будет строиться не «из угла в угол», а «из центра в угол»
- Если навести курсор во внутрь выделенной области, держа в руках любой инструмент выделения, можно сдвинуть область выделения
- По умолчанию, при построении нового выделения старое выделение исчезает
- Чтобы изменить режим взаимодействия существующего и вновь создаваемого выделения можно использовать кнопки в левой части палитры Options (Параметры), но быстрее и проще использовать клавиши-модификаторы
- Если до начала построения выделения зажать «Shift», вновь созданное выделение будет добавляться к существующему
- Если до начала построения выделения зажать «Alt», вновь созданное выделение будет вычитаться из существующего
- Если до начала построения выделения зажать «Shift»+«Alt», вновь созданное выделение будет пересекаться с существующим
- Параметр Feather (Растушевка) задает степень размытия границы выделения
- Данная настройка влияет только на выделения, которые будут создаваться после изменения параметра
- Удобнее строить выделения с нулевой растушёвкой, поскольку смягчить края выделения можно всегда, а сделать границу выделения более жесткой нет
- Самый простой способ смягчить края выделения: перейти в режим быстрой маски и применить к ней фильтр Blur > Gaussian Blur (Размытие > Размытие по Гауссу)
- Ключ Anti-alias (Сглаживание) смягчает косые границы выделения, убирая с них неприятную «пилу»
- Везде, где Вы встретите такой ключ, он должен быть активным. До тех пор, пока у Вас не появится осмысленный серьезный довод в пользу отключения
- Разобранные настройки являются универсальными для всех инструментов выделения
- В режиме Style: Normal (Стиль: Обычный) выделения строятся со свободным указанием концов диагонали
- В режиме Style: Fixed Ratio (Стиль: Задан. пропорции) выделения строятся с заданными пропорциями
- В режиме Style: Fixed Size (Стиль: Задан. размер) выделения строятся с заданным размером
- Чтобы переключить единицы измерения нужно кликнуть по полю размера правой клавишей и из выпадающего списка выбрать нужный вариант
- Прямоугольное и эллиптическое выделение обычно используется для построения грубых вспомогательных выделений, или выделений, рассчитанных на достаточно сильное размытие краев
Дополнительные материалы:
M@X psforce.ru. «Как выделить объект в фотошопе»
RuGraphics.ru «Инструмент выделения Прямоугольная область»
RuGraphics.ru «Овальная область — инструмент выделения Photoshop»
9.5 Выделения произвольной формы. Лассо
- Инструменты выделения произвольной формы (Лассо) находятся в третьей сверху ячейке палитры Tools (Инструменты)
- Инструмент Lasso (Лассо) строит выделение, повторяющее траекторию движения курсора при нажатой левой кнопке мышки
- После отпускания кнопки мышки выделение достраивается, при этом первая точка контура замыкается с последней по кратчайшей траектории
- Если зажать клавишу «Alt», выделение будет строиться по прямыми участками от точки клика к точке клика
- Инструмент Polygonal Lasso (Прямолинейное лассо) работает наоборот: по-умолчанию старится ломанная от точки клика к точке клика, а при зажатой клавише «Alt» можно строить выделение произвольной формы, повторяющее траекторию движения курсора
- В процессе работы с Polygonal Lasso (Прямолинейное лассо) можно менять масштаб отображения картинки и перемещать видимую область изображения
- Чтобы убрать неудачно поставленную точку нужно нажать на клавишу «Delete»
- Чтобы закончить построение выделения нужно нажать на клавишу «Enter»
- Инструмент Magnetic Lasso (Магнитное Лассо) пытается самостоятельно найти контрастную границу в той зоне, которую пользователь указывает кисточкой
- Данный инструмент неплохо срабатывает только в достаточно тепличных условиях (большой контраст границ) и, как правило, дает не очень аккуратное выделение
Для самостоятельного изучения:
RuGraphics.ru «Прямолинейное лассо в Photoshop»
RuGraphics.ru «Практический пример применения Прямолинейного лассо в Photoshop»
RuGraphics.ru «Инструмент выделения — Магнитное лассо»
9.6 Инструменты «волшебного» выделения
- Инструменты «волшебного» выделения находятся в четвертой сверху ячейке палитры Tools (Инструменты)
- Инструмент Magic Wand (Волшебная палочка) выделяет цвета, похожие на тот, по которому вы кликнули мышкой
- Допустимая степени отличия цветов задается при помощи параметра Tolerance (Допуск): чем больше допуск, тем более сильно отличающиеся цвета будут выделяться
- Ключ Contiguous (Смежные пиксели) определяет, будут ли выделяться только те пиксели, до которых выделение смогло дорасти, или пиксели по всему изображниию
- Поскольку у волшебной палочки достаточно примитивный алгоритм и жесткие края выделения, применять ее на фотографиях практически бессмысленно: выделение будет неожиданно обрываться на полутоновых переходах
- Инструмент Quick Selection Tool (Быстрое выделение) работает аналогично волшебной палочке, но обладает более продвинутым алгоритмом создания выделений
- При помощи кисточки, встроенной в данный инструмент, пользователь указывает, какие участки нужно выделить
- Получив достаточную информацию, о чете указанного пользователем участка, инструмент самостоятельно решает, какие соседние области нужно добавить в выделение
- Чем больше будет размер кисти, тем быстрее и активнее в выделение будут добавляться окрестные участки
- Если нужно исключить часть изображения из выделения, проводим по этому участку кисточкой с зажатой клавишей «Alt»
9.7 Сохранение и загрузка выделений
- Чтобы сохранить выделения нужно вызвать команду Select > Save Selection (Выделение > Сохранить выделенную область)
- Выделение сохраняется в альфа-канал в палитру Channels (Каналы)
- Чтобы загрузить выделения можно вызвать команду Select > Load Selection (Выделение > Загрузить выделенную область)
- Более быстрый и универсальный способ загрузки выделений: кликнуть по пиктограмме альфа-канал с зажатой клавишей «Cmd»
- Таким способом можно загружать выделение не только из альфа-канала, но и из канала трихроматического
- При сохранении выделений в уже существующий альфа-канал в дополнительной палитре можно выбрать алгоритм, по которому вновь сохраняемое выделение будет взаимодействовать с уже сохраненным
- Чтобы выделение, загружаемое из альфа-канала, взаимодействовало с уже имеющимся выделением, можно использовать уже известные клавиши-модификаторы «Alt» и «Shift»
Тема 10. Быстрое создание и доработка выделения.
Для самостоятельного изучения:
Liveclasses. Adobe Photoshop: команды создания и доработки выделения
10.1 Команда Трансформация выделения (Transform Selection)
- Чтобы трансформировать выделение нужно использовать команду Select > Transform Selection (Выделение > Трансформировать выделенную область)
- Для переключения на другие варианты трансформации нужно кликнуть правой кнопкой мышки в пределах рамки трансформации и из выпадающего списка выбрать нужный вариант
- Для завершения трансформации выделения нужно нажать на кнопку «Enter»
- Обычно трансформация выделения применяется в том случае, когда оно начинает жить свое собственной жизнью и не привязывается к границам существующих объектов
10.2 Команды группы Выделение > Модификация (Select > Modify)
- Для более сложных доработок используются из меню Select > Modify (Выделние > Модификация)
- Команда Select > Modify > Border (Выделние > Модификация > Граница) создает полосу выделения заданной ширины, проходящую вдоль границы старого выделения
- Данная команда бывает полезна для доработке пограничной области при пересадке объекта на новый фон
- Команда Select > Modify > Smooth (Выделние > Модификация > Сгладить) сохраняет жесткость границ выделения, но убирает с нее острые углы
- Команда Select > Modify > Expand (Выделние > Модификация > Расширить) сдвигает границу выделения наружу на заданную величину
- Команда Select > Modify > Contract (Выделние > Модификация > Сжать) сдвигает границу выделения вовнутрь на заданную величину
- Команды Expand (Расширить) и Contract (Сжать) очень активно используются при вырезании объектов для подчистки краев
- Команда Select > Modify > Feather (Выделние > Модификация > Растушевка), размывает границы уже существующего выделения
- Команду растушёвки удобно применять, когда точно известно значение радиуса. Если требуется подбор данного параметра, удобнее и нагляднее перейти в режим быстрой маски и размывать ее с помощью фильтра
Для самостоятельного изучения:
RuGraphics.ru «Как изменить и отредактировать выделение в Photoshop»
10.3 Инструмент Цветовой диапазон (Color Range)
- Команда Select > Color Range (Выделние > Цветовой диапазон) предназначена для создания сложных выделений однородно окрашенных объектов
- Данный инструмент запоминает настройки, сделанные в последний раз, поэтому для начала эти настройки нужно сбросить
- В разделе Selection Preview (Просмотр) выбираем вариант None (Не показывать)
- Параметр Fuzziness (Разброс) выставляем в значение ноль
- Отключаем ключ Localized Color Clusters (Локализованные наборы цветов)
- Активируем пипетку в интерфейсе инструмента и кликаем во нужной области изображения. Таким образом мы даем фотошопу команду забыть все старые точки клика пипетками
- Далее берем пипетку с плюсом и кликаем по различным участком того объекта, который нужно выделить. К выделению будут добавляться цвета, аналогичные тем, по которым мы кликнули
- Когда в превью внутри интерфейса инструмента проявится форма выделяемого объекта, можно переключить Selection Preview (Просмотр) в режим Grayscale (В градациях серого), чтобы лучше видеть маску
- Чтобы основной объект выделялся более равномерно и полно можно увеличить значение параметра Fuzziness (Разброс)
- Увеличение этого параметра приводит к тому, что к выделению постепенно начинают добавляться участки, окрашенные в те же цвета, которые были указаны при клике пипеткой по изображению
- Не следует чрезмерно увеличивать значение Fuzziness (Разброс), потому что это приведет к выделению цветов, сильно отличающихся от целевых
- Чтобы локально исключить из выделения некоторые цвета нужно активировать ключ Localized Color Clusters (Локализованные наборы цветов)
- В этом случае как добавление к выделению, так и вычитание из выделения указанных цветов будет происходить только в окрестностях точек клика пипеткой
- Ширина зоны, в которой формируется выделение вокруг точек клика, определяется параметром Range (Диапазон)
Для самостоятельного изучения:
RuGraphics.ru «Цветовой диапазон — инструмент выделения в Фотошоп»
RuGraphics.ru «Цветовой диапазон — практическое применение»
RuGraphics.ru «Пример работы с цветовым диапазоном»
10.4 Команда Выделение и маска (Select and Mask)
- Команда Select > Select and Mask (Выделение > Выделение и маска) — это команда комплексной доработки выделений
- Раньше это команда называлась Refine Edge (Уточнить края), если она применялась к выделению, или Refine Mask (Уточнить маску), если она применялась к маске
- В разделе View Mode (Режим просмотра) выбирается способ отображения маски
- Ключ Show Edge (Показать край) отображает зону поиска «лохматостей» на границе выделения
- Ключ Show Original (Показать край) включает отображений исходной маски
- Ключ High Quality Preview (Просмотр с высоким качеством) улучшает отображение маски, но замедляет работу компьютера
- В разделе Global Refinements (Глобальные уточнения) содержаться настройки, аналогичные командам из меню Select > Modify (Выделние > Модификация)
- Маленькая хитрость: если из-за рваного края маски сдвиг края работает плохо, примените к маске небольшую растушёвку и немного поднимите контраст. После этого сдвиг границы будет работать более активно
- В разделе Edge Detection (Обнаружение краев) можно уточнить границы выделения, проявив на них «лохматости»
- Значение Radius (Радиус) задает ширину зоны, в которой происходит поиск волос
- Ключ Smart Radius («Умный» радиус) уточняет зону поиска волос. Его рекомендуется активировать с любом случае
- Чтобы локально добавить или убрать участок для поиска волос нужно использовать Refine Edge Brush Tool (Инструмент «Уточнить края»)
- Переключение между добавлением и вычитанием производится в палитре Options (Параметры)
- В разделе Output Settings (Настройки экспорта) выбирается, в каком виде будет сохраняться доработанное выделение
- Ключ Decontaminate Colors (Очистить цвета) пытается очистить цвет объекта, от помешавшегося к нему цвета фона, на полупрозрачных участках
Для самостоятельного изучения:
RuGraphics.ru «Вырезаем волосы — инструмент Уточнить края в Photoshop»
10.5 Создание маски из канала изображения
- Создание маски на основе трихроматического канала изображения позволяет сэкономить время и получить маску с аккуратным разделением объектов
- Перед создание маски нужно просмотреть содержимое каналов, чтобы понять, какой из них можно использовать в качестве основы для создания маски
- Для быстрой доработки можно скопировать трихроматический канал, бросив его на кнопку быстрого создания альфа-канала в нижней части палитры Channels (Каналы)
- Получившийся альфа-канал можно доработать кривыми и кисточкой
- Более подробно мы обсудим создание и приемы доработки таких масок на «Продвинутом» курсе
© Андрей Журавлев (aka zhur74), 2012 г.
Редакция третья (2019 г.) переработанная и дополненная.
Первая публикаци https://zhur74.livejournal.com/96741.html
Как добавить цвет к светлым участкам в Photoshop
Как добавить цвет к светлым участкам в PhotoshopМы все можем делать великолепные изображения. Но иногда эти изображения могут показаться плоскими. Блестящий способ воплотить их в жизнь — добавить цвета к светлым участкам на фотографии. Есть более быстрые способы. Это может добавить глубины, любопытства и даже изменить воспринимаемое время суток. Например, розовое небо чаще наблюдается на закате, чем на восходе. Таким образом, если вы добавите к небу розовый оттенок, зрители с большей вероятностью подумают, что снимок сделан во время заката.В этом руководстве мы расскажем, почему использовали этот метод, и покажем, как тонко добавить цвета в ваше изображение. Следуйте нашему пошаговому руководству для начинающих.
Почему мы использовали этот метод
Используя маску яркости для добавления цвета к светлым участкам, мы можем точно контролировать, где именно представлен цвет. Цвет естественным образом смешивается и тускнеет с тонами изображения. Есть более быстрый метод — просто добавить цвет с помощью функции Blend If, но часто цвет будет разливаться в областях, где он нам не нужен.Это, безусловно, лучший способ точно контролировать добавленные нами цвета с экспертными результатами.
Введите свой адрес электронной почты ниже и присоединитесь к нашему сообществу, состоящему из более чем 100 000 фотографов, которые получают регулярные обучающие программы, а также имеют
, подписанных на нашу рассылку новостей,
Скачан БЕСПЛАТНЫЙ курс Photoshop
Получил БЕСПЛАТНУЮ простую панель для Photoshop
И получите наше БЕСПЛАТНОЕ электронное руководство по маскам яркости
Пошаговое руководство по добавлению цвета к светлым участкам
1.Во-первых, нам нужно продублировать наш базовый слой или фоновый слой. Мы делаем это, нажимая и удерживая левую кнопку мыши на миниатюре слоя и перетаскивая ее вниз к значку «Новый слой». Или, нажав Ctrl + J на ПК или Cmd + J на Mac.
2. Затем нам нужно обесцветить этот новый слой. Сделайте это, открыв новый корректирующий слой «Черно-белый». Либо щелкните значок, либо перейдите в Laye> New Adjustment Layer> Black & White.
3.Рихт щелкните на черно-белом слое и выберите «Создать обтравочную маску». Это гарантирует, что новый корректирующий слой повлияет только на слой непосредственно под ним, и не более того.
4. Теперь мы добавляем корректирующий слой Curves.
Это поможет нам точно настроить наше черно-белое изображение. Мы хотим осветлить области, в которые мы хотим добавить цвет. Чем белее область на черно-белом изображении, тем больше на нее будут влиять добавленные цвета. Противоположный принцип применяется к более темным частям изображения, они будут меньше затронуты.
5. Выберите слой «Кривые», нажмите и удерживайте клавишу Shift или опций и щелкните левой кнопкой мыши на слое «Черно-белый».
Должны быть выделены три слоя (кривые, черно-белый и дублированное изображение). Щелкните выделение правой кнопкой мыши и выберите «Объединить слои». Это объединит их в один слой.
6. Добавьте новый слой, щелкнув значок «Создать новый слой» или выбрав «Слой> Новый> Слой». Или, нажав Crtl + Shift + N на ПК или Cmd + Opt + N на Mac.
7. Выделив новый слой, выберите инструмент «Кисть».
Выберите цвет, который вы хотите добавить, и просто закрасьте изображение там, где вы хотите добавить цвета. Вы можете закрасить отдельные участки или всю поверхность. Вы можете рисовать в один или несколько цветов. Все зависит от вас.
8. После того, как вы закончили рисовать в областях, которые хотите добавить цвета, нам нужно добавить маску.
Щелкните значок «Добавить векторную маску» или выберите «Слой»> «Маска слоя»> «Показать все».Эта маска позволит нам точно добавить цвета бликам.
9. Мы хотим применить черно-белое изображение к вашей новой маске, поэтому переходим в Image> Apply Image.
Когда откроется диалоговое окно, вы увидите раскрывающийся вариант «Слой». Вам нужно выбрать слой, содержащий ваше черно-белое изображение, затем нажать OK.
10. Теперь вы увидите, что белый цвет на черно-белом изображении был заменен цветами, которые вы рисовали, и все это размыто.
Для естественного смешивания измените режим наложения, попробуйте следующие варианты: Overlay, Soft Light, Hard Light, Vivid Light или Linear Light. Все они будут иметь разные эффекты.
11. Если режим наложения недостаточно сильный, просто продублируйте цветной слой, нажав Crtl + J на ПК или Cmd + J на Mac. Если переход получился слишком сильным, уменьшите непрозрачность слоя, пока не получите правильный баланс.
Дополнительные ресурсы
Если вам понравилось, у нас также есть другие методы, которые можно попробовать, и, конечно же, наш метод Raya Pro.Прочтите нашу статью «Добавьте потрясающие цвета в свои фотографии».
Спасибо, что прочитали эту статью о том, как добавить цвет к светлым участкам в Photoshop, не забудьте подписаться на нашу рассылку, чтобы получить больше уроков и отличных предложений. Введите свой адрес электронной почты и присоединитесь к нашему сообществу из более чем 100 000 фотографов, у которых также
, подписанных на нашу рассылку.
Скачал БЕСПЛАТНЫЙ курс Photoshop.
Получил нашу БЕСПЛАТНУЮ простую панель для Photoshop.
И получите нашу БЕСПЛАТНУЮ электронную книгу «Основные руководства по маскам яркости».
Предложение скоро закончится — получите 25% скидку сегодня
Интернет-ресурсы
В поисках различных методов и техник для добавления цвета к основным моментам. Я наткнулся на Глина Дьюиса, блестящего фотографа-портретиста. Вот еще один метод Glyn, использующий технику Blend If на Youtube.
Как добавить тени и блики в Photoshop за 7 минут (РУКОВОДСТВО)
Узнайте, как добавить грубые тени и блики с помощью инструмента лассо, кисти и инструмента размазывания с помощью Karmen Loh.
Adobe Photoshop — одно из ведущих программ для цифровой иллюстрации и обработки фотографий, и знание того, как его использовать, может расширить возможности, которые вы можете использовать в своей творческой работе.
В этом уроке Кармен Ло, также известная как Bearbrickjia (@bearbrickjia), демонстрирует, как вы можете использовать всего несколько простых инструментов Photoshop для создания большей глубины ваших портретов, добавляя тени и блики. Узнайте больше ниже:
1. Найдите ссылку на изображение
Вы можете создать рисунок на основе эталонной фотографии или найти тот, на котором человек находится в аналогичном положении с тем же источником света, который вы хотите воспроизвести. Откройте ссылку на изображение и рисунок рядом в Photoshop.Вы будете использовать это как свой ориентир при определении того, какие части вашего портрета получат тени и блики.
2. Настройте свой интерфейс
В левой части экрана вы должны увидеть панель инструментов Photoshop, а справа должны быть открыты три меню: Цвет, Коррекция и Слои. Если вы не видите эти меню, перейдите в «Окно» на верхней панели инструментов и выберите их, а если вы не видите ползунки HSB в цветном меню, щелкните в правом верхнем углу меню, чтобы найти и выбрать их.
3. Работать слоями
Разделите волосы, кожу и одежду на разные слои и заблокируйте каждый из них. Это означает, что вы сможете закрашивать только основной цвет непрозрачно.
4. Блокировать тень
Начиная со слоя кожи, используйте инструмент «Лассо» и убедитесь, что включен режим «Добавить к выделению», что позволит вам сделать несколько выделений. Используйте это, чтобы выделить основные теневые области (например, под шеей и под бровями).
5. Выберите цвет тени
Чтобы создать цвет тени, выберите основной цвет кожи, а затем используйте ползунки HSB для увеличения насыщенности и уменьшения яркости.
6. Заливка тени
Выберите мягкую круглую кисть и убедитесь, что установлен режим кисти «Умножение». Установите непрозрачность на 50%, нажав 5 на клавиатуре. На этом этапе помните, что важно использовать большую кисть и рисовать без увеличения, чтобы не переборщить с деталями.
Теперь пора заполнить ранее выбранные области. Когда вы закончите, вы можете отменить выбор, нажав Ctrl + D на клавиатуре.
7. Добавьте грубые тени
Используя эталонное изображение, добавьте грубые тени к остальной части кожи, используя мягкую кисть и соответствующим образом отрегулировав размер в зависимости от области, над которой вы работаете.
8. Повторите процесс для волос и одежды
Повторите процесс для каждого раздела, убедившись, что вы делаете это на соответствующем слое.
9. Смесь
Теперь вы вернетесь к каждому слою, чтобы растушевать резкие края, созданные с помощью инструмента «Лассо». Для этого выберите инструмент soft smudge tool и установите силу на 40%. Вы можете немного увеличить масштаб, но не переусердствуйте с растушевкой, достаточно немного.
10. Применить выделение
Добавьте блики в каждый соответствующий слой. Чтобы создать цвет выделения, выберите исходный базовый цвет и используйте ползунки HSB для увеличения яркости.Используя мягкую кисть, увеличьте размер кисти, установите режим кисти на Overlay и установите непрозрачность около 50%. Используйте свое эталонное изображение в качестве руководства.
11. Последний совет: следите за цветом выделения
Иногда при добавлении бликов результирующий цвет может выглядеть не так, как вы хотите — например, блики на волосах могут получиться слишком желтыми или красными. Если это произойдет, просто используйте ползунки HSB для регулировки оттенка, пока не найдете тот светлый момент, который вас устраивает.
Вы можете посмотреть видео ниже:
Если вам понравился этот урок, вы можете узнать больше о создании портретов в Photoshop от Кармен Ло из ее онлайн-курса «Цифровые фэнтезийные портреты в Photoshop».
Как использовать тени подсветки Настройка изображения в Photoshop
Шаг 1. Дублируйте фоновый слой
В отличие от команды «Яркость / Контрастность», которую мы рассматривали ранее, «Тени / Света» — одна из немногих настроек изображения в Photoshop, которая недоступна нам в качестве корректирующего слоя.Как мы увидим в следующем уроке, есть трюк, который позволяет нам применять его неразрушающим образом, но пока мы сосредоточимся на том, как работает команда Shadows / Highlights и как применить ее как статическую настройку.
Термин статическая корректировка означает, что мы применяем корректировку непосредственно к пикселям изображения. Мы не хотим вносить изменения в исходную фотографию (на случай, если она нам когда-нибудь понадобится), поэтому давайте сделаем копию нашего изображения и поместим ее на отдельный слой. Затем мы применим команду Shadows / Highlights к этому отдельному слою, не повредив исходную фотографию.Если вы только что открыли свое изображение в Photoshop, вы увидите, что оно находится на фоновом слое на панели «Слои»:
Панель «Слои», отображающая фотографию на фоновом слое.
Чтобы дублировать слой, перейдите к меню Layer в строке меню в верхней части экрана, выберите New , затем выберите Layer через Copy . Или нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре, чтобы выбрать ту же команду с помощью удобного ярлыка:
Переходим в Layer> New> Layer via Copy.
Photoshop делает копию изображения и помещает ее на новый слой с именем «Слой 1» над фоновым слоем. Обратите внимание, что новый слой выделен синим цветом, что означает, что теперь он является активным в данный момент слоем. Все, что мы делаем с изображением на этом этапе, будет применено к этому новому слою, а не к исходному изображению:
Копия изображения добавляется над оригиналом.
Шаг 2: переименуйте новый слой
Поскольку название «Layer 1» ничего не говорит нам о том, для чего этот слой используется, давайте переименуем его. Дважды щелкните прямо на имени нового слоя, чтобы выделить его:
Двойной щелчок по названию «Layer 1».
Выделив имя, введите «Shadows / Highlights» в качестве нового имени, затем нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его:
Новый слой был переименован в «Тени / Света».
Шаг 3. Выберите настройку изображения «Тени / блики»
Чтобы применить команду Shadows / Highlights, перейдите в меню Image вверху экрана, выберите Adjustments , затем выберите Shadows / Highlights :
Перейдите в Изображение> Коррекция> Тени / Света.
Откроется диалоговое окно Shadows / Highlights. Как я уже упоминал, по умолчанию нам доступны только два ползунка, оба с надписью Amount ; верхний — для Shadows , а нижний — для Highlights . Для каждого ползунка установлено значение по умолчанию: для параметра Shadows Amount установлено значение 35% , а для Highlights Amount установлено значение 0% :
.Диалоговое окно Тени / Света по умолчанию.
Что означают эти значения по умолчанию? Количество теней и количество светлых участков делают одно и то же, за исключением того, что они работают в противоположных направлениях.Сумма теней увеличивает яркость на в более темных тонах изображения, в то время как количество светлых участков уменьшает яркость на в более светлых тонах. Значение Amount, которое мы можем изменить, перетаскивая ползунок, определяет, сколько применяется осветление или затемнение. При настройках по умолчанию тени (более темные области) становятся светлее на 35%, в то время как светлые участки (более светлые области) не затрагиваются вообще.
Вот как выглядит мое изображение с примененными значениями по умолчанию.Уже сейчас мы видим, что тени стали светлее, в более темных областях стало больше деталей. Тем не менее, основные моменты остаются такими же яркими, как и раньше:
Изображение с настройками теней / светлых участков по умолчанию.
Если я хочу уменьшить яркость и в более светлых областях, мне нужно увеличить значение Highlights Amount, перетащив ползунок вправо. Я увеличу количество бликов до тех же 35%, что и для параметра Shadows Amount, как пример:
Увеличение значения количества светов путем перетаскивания ползунка.
Увеличив количество светлых участков, я затемнил их, чтобы было легче увидеть детали в самых светлых областях. И теперь, когда тени стали светлее, а светлые участки затемнены, большая часть тонального диапазона изображения была перенесена в средние тона, что привело к снижению общей контрастности:
Изображение после увеличения значения Highlights Amount.
Вариант предварительного просмотра
Чтобы сравнить скорректированное изображение с исходной версией, установите флажок в поле Preview option, чтобы включить или выключить его.Если предварительный просмотр выключен (не отмечен), вы увидите исходное изображение в области основного документа. Если предварительный просмотр включен (установлен флажок), вы увидите скорректированную версию. Вы также можете включать и выключать предварительный просмотр, нажимая на клавиатуре букву P :
Вариант предварительного просмотра.
Шаг 4. Выберите «Показать дополнительные параметры»
На данный момент мы узнали, что можем увеличить яркость теней и уменьшить яркость светлых участков с помощью ползунков «Сумма». Проблема в том, что сами по себе эти ползунки количества могут делать не так много.Например, здорово, что мы можем сделать тени ярче, но что именно считается тенью? Другими словами, насколько темной должна быть область, чтобы она считалась тенью и на нее влиял ползунок «Сумма»? Точно так же, насколько светлой должна быть область, чтобы ее можно было считать изюминкой? Чтобы получить максимальную отдачу от команды Photoshop Shadows / Highlights, нам нужно больше контроля, чем то, что дают нам ползунки Amount. Нам нужны расширенные параметры, и мы можем просмотреть их, выбрав Показать дополнительные параметры :
Выбор «Показать дополнительные параметры».
Это расширяет диалоговое окно Shadows / Highlights до его полного размера, открывая все доступные нам параметры. На первый взгляд эти дополнительные параметры могут показаться ошеломляющими, но если вы присмотритесь, вы заметите, что на самом деле они разделены на три небольших фрагмента. У нас есть раздел Shadows вверху, раздел Highlights посередине и раздел Adjustments внизу. И если вы посмотрите еще более , вы заметите, что, хотя каждая из секций Shadows и Highlights теперь имеет по три ползунка вместо одного, на самом деле у них те же три ползунка ( Amount , Tone и Radius ), и работают они по существу одинаково.Это означает, что как только вы поймете, как они работают в одном разделе, вы поймете, как они работают в другом. Так что на самом деле здесь не так многому, как может показаться.
Обратите внимание, что я использую Photoshop CC 2014 (доступен по подписке Adobe Creative Cloud). В CC 2014 Adobe внесла несколько незначительных изменений в названия некоторых из этих параметров. Если вы используете Photoshop CS6 или исходный Photoshop CC, параметр «Тон» в разделах «Тени и блики» имеет имя Ширина тона , а в разделе «Коррекция» цвет — Коррекция цвета , а полутона — Контрастность полутонов .За исключением этих незначительных изменений имени, эти параметры работают одинаково во всех версиях. В этом уроке я буду называть их самыми последними именами (Тон, Цвет и Полутона), но, опять же, их функции не изменились:
Полный спектр опций.
Параметры настройки теней
Давайте сначала рассмотрим три варианта в разделе «Тени». Как я уже упоминал, как только вы поймете, что здесь делают эти параметры, вы также узнаете, что они делают в разделе «Основные моменты».
Количество: Ползунок «Сумма» делает здесь то же самое, что и раньше. Он просто контролирует степень осветления более темных тонов изображения. Перетащите ползунок вправо, чтобы увеличить яркость, увеличивая детализацию теней, или влево, чтобы уменьшить ее. Не существует значения «один размер для всех», поскольку все изображения разные, поэтому вам нужно следить за своим изображением, когда вы перетаскиваете ползунок, чтобы оценивать результаты. Я увеличу свой примерно до 40%, но пока не беспокойтесь о том, чтобы добиться идеального результата.После того, как вы отрегулируете два других ползунка, вы, скорее всего, захотите вернуться и изменить значение Amount в любом случае. Пока диалоговое окно Shadows / Highlights остается открытым, вы можете экспериментировать с ползунками сколько угодно:
Увеличение яркости теней с помощью ползунка «Количество».
Тон: Если ползунок «Количество» управляет степенью осветления , применяемой к теням, ползунок «Тон» (ширина тона) регулирует точно , какие должны быть увеличены.Я упомянул минуту назад, что в дополнение к ползункам Amount нам нужен способ контролировать, насколько темной должна быть область, чтобы она считалась тенью, и насколько светлой она должна быть, чтобы считаться светом. Именно это и делают ползунки Tone; они определяют диапазон тонов, которые следует считать либо тенью (в разделе «Тени»), либо светом (в разделе «Основные моменты»).
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-retouch-middle-floatleft ]
В разделе «Тени» более низкие значения тона ограничивают эффект ползунка «Сумма» только самыми темными областями изображения (теми, которые находятся в чисто черном цвете или близки к нему).Перетаскивание ползунка вправо расширяет диапазон тонов, чтобы включить больше полутонов. Если вы перетащите ползунок Tone полностью вправо до максимального значения 100%, на каждые тона в изображении, от чисто черного до чисто белого, будет в некоторой степени зависеть ползунок Shadows Amount.
Под «некоторой степенью» я подразумеваю, что Photoshop не применяет осветление одинаково по всему тональному диапазону. Это скорее постепенный переход, когда более темные тона затрагиваются больше, чем светлые.При настройке тона по умолчанию, равной 50%, все, от чистого черного до 50% серого на изображении, будет считаться тенью, и на нее будет влиять ползунок Amount, но наиболее темные области будут затронуты больше всего, в то время как более светлые области будут иметь меньшую яркость. .
Как правило, самый безопасный выбор — оставить значение тона по умолчанию 50%, и это верно как для теней, так и для светлых участков. Это потому, что при этих настройках по умолчанию разделительная линия между тенями и светами по существу проходит прямо через середину, при этом ползунок «Сумма теней» влияет на более темную половину тонов, а ползунок «Сумма светлых участков» влияет на более светлую половину.Если вы увеличите, скажем, значение Shadows Tone более чем на 50%, вы создадите перекрытие, при котором некоторые из тонов в вашем изображении будут считаться как тени , так и светов, и на них будут воздействовать и ползунки Amount одновременно, часто дает странные результаты.
Нет ничего плохого в увеличении значения «Тон теней» выше 50%, если это улучшает внешний вид вашего изображения, но если вы это сделаете, то неплохо было бы уменьшить значение «Тон светлых участков» на равную величину, и наоборот.Как и в случае с ползунком «Сумма», здесь нет конкретного значения для использования. Вам нужно будет следить за своим изображением, когда вы перетаскиваете ползунок, чтобы определить, какой параметр работает лучше всего. Для своего изображения я оставлю значение 50%:
Установка диапазона тонов, которые должны считаться тенями, с помощью ползунка «Тон».
Радиус: До сих пор мы узнали, что ползунок «Сумма» управляет степенью осветления, применяемой к теням, а ползунок «Тон» управляет диапазоном тонов, которые считаются тенями.Ползунок «Радиус» немного отличается. Он контролирует, насколько затронутые области смешиваются с незатронутыми областями, окружающими их. Представьте себе на мгновение темную область изображения, которая становится ярче с помощью ползунка «Количество». Теперь изобразите области вокруг него; те, которые напрямую не затронуты, но живут по соседству. Ползунок «Радиус» определяет, насколько далеко будет распространяться корректировка в эту окрестность.
Почему вы хотите, чтобы пострадали соседи? Это потому, что он создает более плавные и менее заметные переходы между настроенными областями и остальной частью изображения.Установка слишком низкого значения радиуса часто приводит к появлению ярких контуров, известных как ореолы вокруг скорректированных областей, аналогично тому, как выглядят фотографии, когда они страдают от слишком большого увеличения резкости. Увеличение значения радиуса смягчает и расширяет переходы на окружающие области, создавая более естественный результат. В целом, более высокие значения радиуса работают лучше всего, но, опять же, это будет зависеть от вашего конкретного изображения. И, поскольку значение радиуса измеряется в пикселях, оно также будет зависеть от размера вашего изображения, при этом для больших изображений (с большим количеством пикселей) требуются более высокие значения радиуса, чем для меньших изображений (с меньшим количеством пикселей) для создания того же эффекта:
Создание более плавных переходов за счет увеличения значения радиуса.
Вот моя фотография с примененными моими текущими настройками Shadow Amount, Tone и Radius:
Усовершенствованные ползунки «Тени» позволили легко контролировать не только степень яркости, но и то, какие именно области.
Параметры настройки основных моментов
Три ползунка в разделе «Основные моменты» работают практически так же, как и в разделе «Тени». Ползунок Amount регулирует степень затемнения светлых участков. Чем дальше вы перетаскиваете ползунок вправо, тем больше применяется затемнение и тем больше деталей вы восстанавливаете (конечно, при условии, что — это фактических деталей, которые нужно восстановить, поскольку Photoshop не может волшебным образом воспроизвести детали в областях, которые сильно переэкспонирован и выдут до чисто белого цвета).
Ползунок Tone определяет диапазон тональных значений, которые следует рассматривать в качестве основных моментов. При самом низком значении ползунок «Количество» будет влиять только на самые светлые области изображения (области с полностью белым или близким к нему). Увеличение значения Tone расширяет диапазон тонов больше на средние тона, и при максимальном значении 100% каждый тон от чистого белого до чистого черного будет считаться светлым (что обычно не то, что вам нужно). При настройке по умолчанию 50% каждый тон от 50% серого до чисто белого в изображении будет затемнен ползунком Amount, и, как я уже упоминал, если вы увеличиваете его выше 50%, вы обычно хотите уменьшить Значение тона в разделе «Тени», чтобы избежать наложения.Как и в случае с тенями, Photoshop применяет затемнение к светлым участкам как постепенный переход, при этом самые светлые тона затрагиваются больше всего, а более темные тона — меньше.
Ползунок Radius управляет тем, как области, затронутые ползунком «Количество светлых участков», смешиваются с окружающей средой, при этом более высокие значения радиуса создают более плавные и естественные переходы. Опять же, для больших изображений обычно требуются более высокие значения радиуса, чем для меньших изображений, чтобы получить аналогичные результаты.
Я уменьшу значение Amount до 20%, оставлю значение Tone равным 50% по умолчанию и увеличу значение Radius примерно до 90 пикселей:
Мои настройки. Каждый образ будет отличаться.
Вот как выглядит мое изображение после затемнения светлых участков. И темные, и светлые области теперь содержат больше деталей, а общий контраст уменьшен:
Пока налаженная версия.
Дополнительные настройки
Последние два ползунка, которые можно найти в разделе Adjustments , помогают нам компенсировать проблемы, которые могли быть вызваны нашими настройками теней и светов.Первый, Color (Color Correction), предназначен для устранения проблем с общей насыщенностью цвета. Фактически, это действительно не более чем ползунок насыщенности. Если после осветления теней и затемнения светлых участков вы обнаружите, что изображение не такое красочное, как было раньше, перетащите ползунок цвета вправо, чтобы увеличить насыщенность, или перетащите его влево, чтобы уменьшить насыщенность, если это необходимо. . Значение цвета по умолчанию +20. Увеличу свой до +30. Как и для всех ползунков в диалоговом окне «Тени / блики», ваше значение будет зависеть от того, что лучше всего смотрится с вашим изображением:
Используйте ползунок «Цвет», чтобы исправить проблемы с общей насыщенностью цвета.
Если в результате повышения яркости теней и затемнения светлых участков изображение выглядит немного плоским с точки зрения контраста, можно использовать ползунок Midtone (Midtone Contrast), чтобы компенсировать это, увеличив контраст в средних тонах. Увеличу свой до +19:
Используйте ползунок «Средние тона» для увеличения контраста в средних тонах.
Два оставшихся параметра, Black Clip и White Clip , определяют, какой процент ваших теней будет обрезан до чисто черного (Black Clip) и какой процент ваших светлых участков будет обрезан до чистого белого (White Clip).Как правило, вы можете игнорировать эти параметры и оставить для них значения по умолчанию:
Оставьте значения по умолчанию для Black Clip и White.
Я нажимаю на клавиатуре букву P , чтобы включить или выключить опцию Preview , чтобы мы могли увидеть сравнение до и после. Вот еще раз мое исходное изображение:
Исходное изображение.
И вот последняя, скорректированная версия после повышения цветовой насыщенности и контраста полутонов:
Окончательный результат.
Сохранение настроек по умолчанию
Если вам нравятся примененные настройки, и вы хотите использовать их в качестве отправной точки с этого момента, вы можете сохранить их как новые значения по умолчанию, нажав кнопку Сохранить значения по умолчанию . В следующий раз, когда вы выберете настройку изображения Shadows / Highlights, оно откроется со всеми вашими настройками, готовыми к работе:
Кнопка «Сохранить настройки по умолчанию».
Чтобы сбросить настройки по умолчанию в любое время, нажмите и удерживайте клавишу Shift на клавиатуре.Это изменит кнопку Сохранить значения по умолчанию на кнопку Сброс по умолчанию . Нажатие на нее вернет все к исходным заводским настройкам:
Удерживайте Shift, чтобы изменить «Сохранить значения по умолчанию» на «Сбросить значения по умолчанию».
Сброс настроек
Чтобы быстро сбросить все параметры в диалоговом окне «Тени / блики» до значений по умолчанию, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, чтобы изменить кнопку «Отмена» на . Кнопка сброса , затем нажмите кнопку сброса:
Удерживайте Alt (Win) / Option (Mac), чтобы изменить «Отмена» на «Сброс».
Применение ваших настроек к изображению
Наконец, когда вы довольны тем, как выглядит ваше изображение, нажмите OK close из диалогового окна Shadows / Highlights и зафиксируйте свои настройки в изображении:
После применения настроек вы можете сравнить свою скорректированную версию с оригиналом, щелкнув значок видимости слоя для слоя «Тени / блики» на панели «Слои». Щелкните значок один раз, чтобы выключить слой и просмотреть исходное изображение.Щелкните его еще раз, чтобы снова включить слой и просмотреть свою скорректированную версию:
Щелкните значок видимости, чтобы включить или выключить слой Shadows / Highlights.
Щелкните OK, чтобы применить настройки.
И вот оно! В этом уроке мы узнали, как сделать тени ярче и затемнить светлые участки изображения, чтобы восстановить скрытые детали с помощью настройки «Тени / светлые участки». Photoshop может не позволять нам применять тени / блики в качестве корректирующего слоя, но в следующем уроке мы увидим, как мы можем получить все преимущества корректирующего слоя, узнав, как применять тени / блики в качестве редактируемого смарт-фильтра!
Изменить цвет выделения в Adobe
Хотите знать, как изменить цвет волос или глаз на изображении? Обожаю играть с выделенным цветом.В этом уроке я расскажу, как быстро и легко можно изменить цвет выделения в Adobe Photoshop. Для этого я выбрал два изображения. Первый, где я буду менять цвет волос, и эта техника проста. Во втором я изменю цвет глаз, и это немного сложно. Итак, пристегните ремни безопасности. Давайте проведем шоу по этой дороге.
Изменение цвета волос
Сначала выберите изображение, на котором вы хотите изменить цвет выделения. Удостовериться; вы выбрали фотографию с отличным разрешением.
Шаг 01: Сначала выберите инструмент быстрого выбора.Сделайте выделение вокруг формы волос, чтобы изолировать ее. Если случайно вы переступите границы, не забудьте нажать клавишу Alt в Windows / Option на Mac и раскрасить, чтобы зафиксировать выделение.
Шаг 02: Посмотрите на верхнюю панель инструментов. Там вы найдете опции выбора и маски. Выберите этот вариант. В выбранной маске нажмите Refine Edge Brush Tool. Этот выбор предназначен для уточнения острых краев волос, выбранных с помощью инструмента быстрого выбора. Чтобы улучшить этот выбор, вам нужно поработать еще с несколькими вариантами.Увеличьте радиус, включите умный радиус и очистите цвета. Не забудьте создать новый слой с маской слоя. Затем щелкните левой кнопкой мыши на ОК.
Шаг 03: Теперь необходимо настроить корректировку. Чтобы увидеть изображение полностью, включите фон. Выберите корректирующий слой на панели слоев, так как мы собираемся создать 2 пустых корректирующих слоя. Две настройки — это корректирующий слой оттенка / насыщенности и корректирующий слой «Кривые». Чтобы управлять цветом, настройку оттенка / насыщенности сделают все необходимое, а корректирующий слой «Кривые» будет работать для настройки яркости.
Шаг 04: На этом шаге корректирующие слои будут перемещать каждый слой ниже. Мы хотели бы установить для них только слой с вырезанными волосами . Эту задачу можно выполнить двумя способами, описанными ниже.
- Перейдите на панель свойств; там вы найдете маленькую квадратную стрелку. Щелкните по этому; этот значок позаботится о каждом корректирующем слое.
- Или же нажмите и удерживайте клавишу Alt в Windows / Option на Mac и переместите курсор на линию между двумя слоями.Когда у вас появится квадратная стрелка, нажмите, чтобы применить. Это группа отсечения. Убедитесь, что вы сделали это с обоими корректирующими слоями.
Шаг 05: Мы почти подошли к завершению нашей задачи. Регулировка насыщенности позволит вам изменить цвет волос. Для этого перейдите к корректирующему слою и нажмите «Оттенок / насыщенность», откройте окно «Панель свойств», затем «Свойства». Теперь отрегулируйте оттенок / насыщенность.
Начнем с черного цвета волос. Потяните полосу насыщенности до упора влево. Выберите слой Curves, чтобы получить темно-черный цвет.Перетащите кривую, как показано, чтобы добавить контраста и получить идеальный черный блеск.
Давайте попробуем темно-коричневый цвет. Снова выберите слой Hue / Saturation. Увеличьте насыщенность. У вас удачно получатся темно-русые волосы.
Шаг 06: Давайте сделаем волосы светлыми. Сбросьте оттенок / насыщенность и кривые.
Выберите слой «Кривая». Вытяните кривую вверх по форме, показанной на изображении (n-образная форма), чтобы получить нужный тон.
Немного понизив насыщенность, вы получите платиновый и менее золотой цвет.
Шаг 08: Вам не кажется, что менять цвет волос — это весело? Если вы думаете о том, чтобы окрасить волосы в более интересный цвет, я настоятельно рекомендую сначала попробовать это здесь, в Photoshop.
Перетащите полосу оттенка / насыщенности, чтобы получить разные цвета и эффекты. (размазывайте корректировку кривых, когда вам нужно ее осветлить или затемнить).
Медно / рыжие волосы
Фиолетовые волосы
Синие волосы
Седые волосы
Коричневые
Зеленые
Цвета для ваших волос в Photoshop .Для длинных и прямых волос проще выполнить задачу качественно. Но если ваш образец — с вьющимися волосами, вам нужно быть осторожным при работе с кистью.
Шаг 01: В этом случае вам нужно добавить 3 корректирующих слоя Hue Saturation. Обрезать слой обязательно, как мы делали в шаге № 04 выше. Напомню еще раз. Нажмите Alt, щелкните между двумя слоями и переместите курсор. Просто нажмите «Применить», когда появится квадратная стрелка.
Можно выполнить настройку синего, пурпурного и зеленого соответственно на каждом слое оттенка / насыщенности.
Переверните каждую маску, выбрав и нажав Ctrl / Cmd + I.
Добавьте корректировку кривых вверху для любых тональных настроек.
Шаг 02: Теперь все готово для окрашивания волос.
Выберите кисть и установите белый цвет. Установите уровень непрозрачности на 50.
Выберите маску слоя на первом корректирующем слое. Нарисуйте цветные штрихи.
Поменяйте маску и покрасьте.
Вы можете изменить настройки кисти (выбрать более мягкую кисть и поэкспериментировать с настройками непрозрачности), чтобы цветные мазки лучше сочетались.
Ее окончательный результат.
Взрыв! Тебя точно попали в яблочко. Не забывайте практиковать этот вариант, если вы не забудете в течение короткого периода времени.
Изменение цвета глаз в PhotoshopСледующий урок посвящен изменению цвета глаз. Этот урок вы можете провести на животных или даже на людях. Как было сказано ранее, это руководство будет сложным. Этот метод не только практичный, но и неразрушающий. Как правило, хорошая практика приведет вас к хорошему редактору.Итак, приступим к делу.
Шаг 01: Откройте изображение, которое правильно сфокусировано на глазах вашей модели.
Шаг 02: Во-первых, нам нужно настроить все так, чтобы при изменении цвета менялся только цвет глаз, и никакие эффекты не оказывались на сбалансированных областях изображения. Создадим корректировочного плательщика. (Кривые и маска слоя. Все корректирующие слои имеют обложки, маска разделяет коррекцию).
Выберите маленький значок на панели «Слои», который открывает корректирующие слои (в центре нижней части панели находится кнопка, которая выглядит как наполовину заполненный круг).При нажатии на кнопку появится всплывающее окно. Выберите Кривые.
Панель слоев покажет вам настройку. Он покажет кривые 1. Есть 2 части; модификация представляет собой сетку в виде буквы S и прямоугольник белого цвета. Выберите значок кривой, чтобы изменить настройки корректирующего слоя (кривые). Щелкните прямоугольник, чтобы работать с масками.
Шаг 03: Откройте панель свойств, если вы используете CC. Это корректировка более ранней версии. Вы можете дважды щелкнуть значок кривых, чтобы выполнить эту задачу.
Щелкните левую кнопку, возьмите кривую (1) и перетащите ее по диагонали в левый верхний угол. На данный момент мы просто вносим радикальные изменения.
Щелкните маску (2) Нажмите Ctrl + I, чтобы инвертировать маску. Теперь настройка кривых должна быть скрыта.
Шаг 04: Как я сказал ранее, мы хотим настроить отображение только в глазах. Убедитесь, что маска включена. Мы будем рисовать белым цветом, но это позволит скорректировать внешний вид. (а также изолировать только глаза).
Выберите круглую кисть, установите жесткость на 100%, выберите размер так, чтобы он был такого же размера, как и глаза.
Щелкните и выберите глаза на изображении. Сначала мы раскрасим эту часть маски. Чтобы получить чистый белый цвет, отрегулируйте кривую в левом верхнем углу. Если вы не находите чисто-белого цвета лица, не позволяйте поту на лбу. Это просто знак, по которому мы можем определить, где нарисована маска.
Шаг 05: Теперь выберите черный цвет кисти. Несколько частей глаз перекрывали веки.Итак, этой кистью черного цвета мы собираемся добавить немного краски.
Дважды щелкните маску, чтобы открыть Маски на панели свойств. Отрегулируйте ползунок пера, чтобы край маски стал мягким.
Если у вас более ранняя версия, чем CS4, вы можете продолжить то же самое, выбрав «Фильтр»> «Размытие»> «Размытие по Гауссу».
Шаг 06: Найдите круглую кнопку в нижней части и выберите кнопку сброса на панели кривых.
Теперь нам нужно настроить маски.Все готово, так что при внесении изменений будут затронуты только глаза (разве вы не любите маски). Мы также сбросили кривые на значения по умолчанию, чтобы в данный момент изображение не менялось.
Шаг 07: Теперь пора поразвлечься с цветом глаз.
Чтобы изменить цвет глаз, лучше всего продолжить работу с цветовым каналом в кривых. Это одна из лучших функций для внесения подобных изменений в Photoshop.
На панели кривых появится раскрывающееся меню.Щелкните по нему и выберите Зеленый.
Щелкните диагональную линию и плавно переместите кривую вверх. Слегка пройти долгий путь. Слушай, мы можем изменить цвет глаз на зеленый. Обратите внимание, что глаз также сохраняет свои вторичные цвета, поэтому он выглядит естественно.
Шаг 08: Давайте выберем другой цвет. Не забудьте использовать новый корректирующий слой или сбросить кривую.
Чтобы изменить цвет глаз на синий, выберите синий канал и переместите его вверх, пока он не станет для вас точным.
Шаг 09: Чтобы отрегулировать затемненность или светлее, вам необходимо внести изменения в композитный канал.Значит, вы это уже пробовали. В раскрывающемся списке выберите RGB.
Давайте посмотрим на изменение кривой тона синего цвета. Это необходимый элемент, чтобы получить настоящий цвет глаз, который мы ищем. Перетащите кривую вниз, чтобы затемнить и получить такой красивый темно-синий цвет, как глаза Лив Тайлер.
Шаг 10: Вы также можете перетащить кривую вверх, чтобы сделать глаза ярче. В этом случае у нас более обычный светло-синий цвет.
Шаг 11: Теперь, допустим, вы хотите сделать глаза карими, но коричневого канала нет.Итак, что нужно сделать? Мы можем настроить более одного канала.
В этом случае улучшите красный цвет и минимизируйте синий. Разве сейчас не лучше? Но поверьте мне, все еще не идеально, давайте сделаем еще кое-что. Цвет глаз ложный.
Шаг 12: Снова в раскрывающемся меню выберите RGB.
Перетащите кривую вниз; коричневый цвет станет темнее, чем раньше. Тем не менее, я считаю, что это не идеально.
Шаг 13: Вы можете загрузить более одного слоя кривой вместе, я соединил полузатохший коричневый из предыдущего с помощью настройки «Зеленый» и бинго, теперь мы получили симпатичную темно-коричневую Натали Портман, которая выглядит естественно.
Теперь я считаю, что вы правильно усвоили учебник. Следуя тому же руководству, вы сможете превратить любой цвет в любой цвет по вашему желанию. Найдите изображение ниже, на котором я изменила цвет глаз на глаза свежеприкормленного вампира.
Последние мысли
Сменить цвет и прическу — это весело, потому что, изменив и то, и другое, вы не сможете идентифицировать себя. Волосы и глаза играют жизненно важную роль в нашей стилизации. Думаю, вам понравились оба урока. Размещайте в социальных сетях изображения с вашими цветными волосами и глазами, чтобы произвести впечатление на друзей.Если вам это понравилось, возможно, вы захотите повысить свои навыки. Удачного фотошопинга!
Как внести целенаправленные коррекции с корректировкой теней / светлых участков в Photoshop
Free Photography Bundle (стоимость 180 долларов): экшенов PS, предустановок LR, наложений фотографий и шаблонов для печати!
Получите здесь.
Инструмент корректировки Тени / Света в Photoshop может быть эффективным способом исправления слишком темных или слишком светлых фотографий. Как правило, это более эффективно для выделения деталей в теневых областях, но также может помочь восстановить некоторые детали в светлых областях, которые выглядят так, как будто они были размыты.
Одним из недостатков теней / светлых участков является то, что они недоступны в качестве корректирующего слоя, а это означает, что вам придется вносить деструктивные правки. Однако, дублируя слои и используя маски, можно получить большую часть гибкости корректирующих слоев при использовании этой функции, как я покажу вам в следующих нескольких шагах.
Чтобы опробовать эту технику, вам понадобится фотография с некоторыми темными тенями. Я использую фотографию Рози, нашей иберийской гончей, которая откидывается после тяжелого дня и лает на соседей.
Откройте фотографию и продублируйте фоновый слой
Чтобы открыть фотографию, выберите «Файл»> «Открыть» и перейдите к своей фотографии перед тем, как нажать кнопку «Открыть». Теперь вам нужно продублировать фоновый слой, чтобы не вносить необратимые изменения в нижележащую фотографию. Вы можете щелкнуть правой кнопкой мыши фоновый слой в палитре «Слои» и выбрать «Дублировать слой», затем нажать кнопку «ОК» или перейти к «Слой»> «Дублировать слой» и снова нажать «ОК».
Откройте инструмент регулировки теней / светлых участков.
Теперь убедитесь, что новый дублированный слой активен, щелкнув по нему в палитре слоев, а затем перейдите в меню «Изображение»> «Коррекция»> «Тени / светлые участки», чтобы открыть панель.
Больше или меньше вариантов?
Когда откроется панель Тени / Света, вам могут быть представлены только два ползунка. Это делает инструмент очень простым в использовании, но вы получите больший контроль и потенциально лучшие результаты, если установите флажок «Показать дополнительные параметры» в нижней части панели. Если вы использовали этот инструмент раньше, когда были видны дополнительные параметры, он должен автоматически открыться со всеми элементами управления.
Как настроить тени с помощью регулировки теней / светлых участков
В области «Тени» вы увидите три ползунка, которые можно настроить.В большинстве случаев я концентрируюсь только на настройках количества и ширины тона, оставляя радиус по умолчанию.
Если переместить ползунок «Сумма» вправо, вы должны увидеть, что области тени заметно светлеют. Если вы уменьшите величину ползунка «Ширина тона», вы увидите, что меньше затронутых теневых областей, а это означает, что общая фотография не изменится так заметно, и будут освещены только более темные теневые области.
Я сделал довольно сильную коррекцию в этом примере, чтобы сделать эффект очевидным, но за это приходится платить.Помните, что по мере осветления темных участков вы часто будете видеть, как шум становится более заметным, а контраст может уменьшаться больше, чем вам хотелось бы.
Как настроить световые блики с помощью корректировок теней / светлых участков
Возможно, неудивительно, что элементы управления для светлых участков работают почти так же, хотя ползунок «Сумма» затемняет, а не осветляет. Вы можете видеть, что на подлокотнике кресла есть очень светлая область, и, увеличив ползунок Highlights Amount, я немного увеличил детализацию в этой области.
Как использовать настройки
Перед тем, как перейти к последнему шагу, вы также можете рассмотреть настройки в разделе «Регулировки». В моем случае я почувствовал, что красные цвета стали слишком насыщенными, поэтому перетащил ползунок «Коррекция цвета» на ноль. Вы также можете попробовать отрегулировать контрастность средних тонов, чтобы увидеть, как это повлияет на вашу фотографию. Я оставляю Black Clip и White Clip без изменений, поскольку они могут дать впечатляющие и неестественные результаты, хотя могут быть полезны для точной настройки изображений для печати.
Когда вы будете довольны своими настройками, нажмите кнопку ОК
Как сделать его неразрушающим
Если вы конвертируете дублированный фоновый слой в смарт-объект перед применением корректировок теней и светов, это будет сделано в неразрушающим способом.
Как применить корректировку теней / светлых участков к определенным областям
Вы должны увидеть, что улучшили темные области и, возможно, светлые области, но вы, вероятно, также повлияли на общий тон вашей фотографии.Вы можете увидеть, что изображение также демонстрирует некоторые типичные аспекты изображений HDR, такие как ореолы или темные очертания. Мы можем преодолеть это, добавив маску к слою, а затем закрасив области, к которым мы хотим применить корректировки.
Перейдите в Layer> Layer Mask> Hide All, и вы увидите, что черный прямоугольник добавлен к вашей палитре слоев рядом с дублированным слоем.
Теперь выберите инструмент «Кисть» на палитре «Инструменты», выберите большую мягкую кисть и уменьшите непрозрачность до 50% или чуть меньше.Теперь убедитесь, что цвет переднего плана установлен на белый (нажатие клавиши X переключит цвета переднего плана и фона), и теперь начинайте закрашивать области фотографии, к которым вы хотите применить настройки. Когда вы рисуете, вы увидите, что детализация теней раскрывается.
Заключение
Хотя вы можете использовать инструмент «Тени / блики» для корректировки всей фотографии, использование этой техники дублирования слоя с маской позволяет вам тщательно нацеливать области ваших фотографий, которые необходимо откорректировать.Однако не забывайте следить за уровнями шума в теневых областях во время работы, чтобы добиться сбалансированных результатов.
Как изменить цвет выделения в Adobe Acrobat: простое руководство
Вы студент или новичок, пытаясь облегчить работу с файлами PDF? Хотите узнать, как изменить цвет выделения в Adobe Acrobat для будущих проектов? Тогда вам пригодится эта статья о 4 основных методах изменения цвета подсветки.
Метод 1.Изменить цвет выделения для визуализированного текста
Используя Adobe Acrobat, важно понимать, как быстро и легко изменить цвет выделения, чтобы сосредоточить внимание читателей на важной информации, такой как комментарии из интервью или важные факты в вашей диссертации.
Шаг 1. Выделите нужный текст в PDF-файле и щелкните значок «Выделить» в раскрывающемся меню.
Шаг 2. Щелкните правой кнопкой мыши выделенный текст и в появившемся меню выберите « Properties ». Появится окно « Highlight Properties »; убедитесь, что на вкладке « Внешний вид » установлена галочка.
Шаг 3. Выберите цвет и прозрачность. Вы также можете установить цвет по умолчанию, установив флажок рядом с « Сделать для свойств по умолчанию ».
Шаг 4. Щелкните « OK ». Вот и все.
Метод 2. Изменение цвета выделения в реальном времени
Шаг 1. Откройте меню « Highlighter Tool Properties », используя комбинацию горячих клавиш «Ctrl + E»;
(Эта панель остается включенной, пока вы ее не закроете; вы также можете переместить ее в любое удобное место).
Шаг 2. Выберите нужный цвет.
Шаг 3. Отрегулируйте непрозрачность из 5 доступных предустановок.
Шаг 4. Готово. Выбранный цвет становится цветом выделения Acrobat по умолчанию, даже если вы выйдете из программы и перезапустите ее.
Метод 3. Изменить цвет выделения в режим комментариев
Шаг 1. Чтобы изменить цвет выделения Adobe Reader в режиме комментариев, откройте дополнительную панель инструментов, выбрав « View » → « Tools » → « Comment » → « Open ».
Шаг 2. Найдите инструмент « Color » в открывшейся панели.
Шаг 3. Выберите цвет и отрегулируйте прозрачность с помощью ползунка.
Шаг 4. Готово; любой выбранный цвет применяется автоматически, пока вы не переключитесь на другой вариант.
Метод 4. Изменить цвет выделения: версии iOS
Шаг 1. Выберите нужный текст, удерживая и регулируя.
Шаг 2. Выберите «Выделить» в раскрывающемся меню.
Шаг 3. Любой выбранный вами цвет заменяет текущий цвет, а также становится цветом по умолчанию для выбора в будущем.
Бонусные инструменты
ДизайнерыProfessional FixThePhoto собрали пакет из 10 лучших бесплатных шрифтов, которые можно импортировать в Adobe Acrobat и использовать при создании документов PDF.
B&W Highlight Dithering v1.5
Обновление 20 мая 2020 г .: Release Version 1.5
- Добавлены два новых инструмента дизеринга к исходному набору из трех инструментов Soft Dither для дизеринга подсветки 6%, 12% и 18%. Новые дополнения — это инструменты Hard Dither на 12% и 18% для создания более плотного дизеринга подсветки с минимальной плотностью пикселей 10%. Это дополнение предназначено для помощи тем альтернативным процессам изготовления печати, которым требуется более темная минимальная плотность дизеринга светлых участков.
- Изменена настройка линеаризации подсветки «Сглаживание уровня» по умолчанию для окончательного выравнивания, чтобы лучше соответствовать ожидаемой рабочей среде этих инструментов.
- Документация расширена по использованию инструмента и ожидаемому рабочему пространству изображения и цветового пространства
Загрузка: действие Photoshop Highlight Dither
БОНУС: Включено в действие Photoshop Highlight Dither Photoshop v1.2 и является экшеном Highlights & Тени »для создания масок яркости для трех наиболее ярких участков, трех наименьших теней и областей среднего тона изображения. Хотя действие «Highlights & Shadows» не предназначено для непосредственной работы с эффектами дизеринга, оно само по себе хорошо.Инструкции по его конкретному использованию можно найти здесь:
Как создавать и использовать маски яркости в Adobe Photoshop Кирк Нельсон
https://design.tutsplus.com/tutorials/how-to-create-and- use-luminosity-masks-in-adobe-photoshop — cms-23549
B&W Highlight Dithering
Эта заметка включена в загружаемый файл Highlight Dithering Action v1.5 .zip в виде PDF-файла и набора инструментов Photoshop Action. который включает три варианта мягкого дизеринга для 6%, 12% и 18% светлого дизеринга, а также два варианта для 12% и 18% жесткого дизеринга с минимальной более темной плотностью.Этот набор действий был протестирован с последней версией Photoshop CC по состоянию на май 2020 года, но может работать с PS6.
Описание и назначение
Работая с процессами черно-белой исторической фотопечати и созданными в цифровом виде негативами, быстро обнаруживается, что трудно найти надежные детали. Все дело в цифровом негативе, кривых коррекции экспозиции и деталях светлых участков, скрытых в черных тонах самого отпечатанного негатива. Как бы вы ни старались, печать с последними 10% кривой коррекции экспозиции в лучшем случае разочаровывает, а в худшем вы уходите от этих драгоценных деталей и вместо этого выбираете «высокую контрастность».
Чтобы помочь положить конец нескончаемой настройке на конце световых участков кривых коррекции экспозиции в Photoshop, я собрал последовательность действий, которая будет стохастически размывать световые пятна с использованием минимальной плотности 7%. Если вы можете надежно печатать до 7%, то теперь вы можете надежно печатать и до 1%. Компромисс заключается в том, что вам нужно, чтобы изображение с относительно высоким разрешением DPI работало, поскольку основные моменты становятся размытыми, и мы хотим, чтобы этот размывающий шум был ниже порога остроты зрения на полученном отпечатке.
При печати цифровых негативов на профессиональных принтерах Canon и Epson разрешение 720dpi — это максимальная разрешающая способность, исходя из механического разрешения этого принтера. Изображение с разрешением 360 точек на дюйм находится на грани появления видимых артефактов дизеринга при просмотре с близкого расстояния, но не различимых на расстоянии пары футов.
Предоставляется пять действий в зависимости от конкретных потребностей отдельных изображений и процессов, используемых для их печати. Три инструмента для сглаживания светлых участков с диапазоном плотности 6%, 12% и 18% с использованием минимальной плотности пикселей 7% (мягкий дизеринг).Два инструмента для сглаживания диапазонов плотности до 12% и 18% с использованием минимальной плотности пикселей 10% (Hard Dither).
Рабочий процесс цифрового негатива для действия прост: создайте черно-белое изображение или пластину, затем сделайте дизеринг и выровняйте светлые участки. Как только вы будете довольны настройкой уровней, продолжайте и завершайте процесс создания цифрового негатива.
Эти действия имеют предварительные условия для работы, основанные на рабочих процессах создания изображений, используемых специалистами-практиками Special Edition Art Project, главным образом, рабочие цветовые пространства Photoshop и само изображение должны быть настроены определенным образом.
Предварительные требования
- Изображение должно быть в 16-битном режиме
- Изображение должно иметь цветовой профиль Adobe RGB
- Изображение должно быть черно-белым (R = G = B), так как мы будем размывать светлые участки серым цветом
- Параметры цвета Photoshop должны быть установлены соответственно:
- Рабочие пространства:
- RGB: ProPhoto RGB (также допускается RGB: Adobe RGB)
- Серый: Гамма серого 2.2
- Настройки рабочего пространства, отличные от этих, будут работать с инструментами дизеринга, просто ожидайте установки окончательного значения гаммы корректирующего слоя «Level Dither» по мере необходимости.
- Мы предпочитаем рабочие области RGB: ProPhoto RGB и Gray: Gray Gamma 2.2 из-за их практически без потерь «скрытой» математики манипуляции с пикселями.
- Параметры преобразования:
- Намерение: Перцепционная или относительная цветометрия
Инструкция по использованию инструмента
Редактирование изображения: Завершите редактирование вашего 16-битного изображения Adobe RGB, профилированных слоев черно-белого изображения все, если это ваш рабочий процесс.Мы предпочитаем эту настройку для нашей альтернативной обработки изображений в процессе черно-белой печати просто из-за расширенного набора инструментов Photoshop, доступного для «цветных» изображений, по сравнению с меньшим количеством инструментов, доступных для изображений с оттенками серого.
Выберите инструмент сглаживания: Всего доступно пять инструментов сглаживания. Первые три инструмента, Soft Dither, позволяют сглаживать подсветку до 6%, 12% или 18% с минимальной плотностью пикселей около 7%. Два вторых инструмента, Hard Dither, позволяют сглаживать подсветку до 12% или 18% с минимальной плотностью пикселей около 10%, создавая меньше, но более темных пикселей сглаживания.Эти два последних инструмента полезны, когда альтернативный процесс просто не может напечатать изображение с плотностью менее 10%. Обратной стороной более темных пикселей сглаживания является большая зернистость пикселизации в светлых участках из-за использования меньшей, но более темной плотности для представления этих наиболее деликатных областей изображения. Положительным моментом, конечно же, является то, что печать точки 10% намного проще, чем печать точки 7% для некоторых из самых привередливых альтернативных процессов.
Dither Highlights: Запустите выбранный вами инструмент для дизеринга светлых участков.Группа слоев Dither Highlights будет размещена на самом верхнем уровне слоев изображения. Обратите внимание, что сглаженные светлые участки являются захватом изображения, каким оно было при запуске инструмента сглаживания. Если нижние слои подверглись последующей модификации, слой Dither Highlights может перестать синхронизироваться, и его следует удалить, повторно запустив процесс дизеринга, чтобы зафиксировать новое состояние изображения.
Настроить уровни светлых тонов: Отрегулируйте уровень корректирующего слоя «Сглаживание уровней», чтобы установить гамму (среднее регулируемое значение) для линеаризации недавно сглаженных светлых участков.Если вы используете предпочтительные настройки параметров цвета, то значение 0,84 будет примерно правильным. Однако всегда приветствуется художественная лицензия — просматривайте изображение на 100% и вручную перемещайте ползунок гаммы, пока изображение не будет выглядеть так, как вам нравится.
Цифровой негатив: После того, как изображение было полностью отредактировано с размытыми бликами, переходите к обычному рабочему процессу создания цифрового негатива.
Проверить: Для проверки градиентов дизеринга до 0% в соответствии с вашим конкретным цифровым негативным рабочим процессом и коррекции экспозиции для конкретного процесса я использовал эту сетку плотности от Freestyle Photographic Supplies Рона Ридера и Кристины З.Андерсон. Вы можете выполнить действия с изображением Freestyle (не забудьте настроить изображение на 16-битное и AdobeRGB) и увидеть до и после сглаживания выделения и установить уровни на слое сглаживания, чтобы настроить переход сглаживания.
https://www.freestylephoto.biz/alternative-process/making-digital-negatives
Три простых шага за кулисами
Шаг первый: Выделите непрерывные световые блики на отдельном слое
Шаг второй: Распространение дизеринга светов на отдельный слой
Шаг третий: Поместите новые размытые световые участки в полное изображение
Последняя команда «Уровни» в последовательности действий имеет решающее значение для линеаризации вновь размытых светов.Выравнивающий слой «Level Dither», который действует только на слой выделения «Dither», создается для окончательной линеаризации светлых участков.
Чтобы настроить уровни, дважды щелкните значок гистограммы в корректирующем слое «Сглаживание уровня», чтобы открыть элементы управления настройками свойств уровней. Отрегулируйте центральный элемент управления (гамма) по умолчанию, чтобы ваши светлые участки лучше переходили в основное изображение.
Заключительные примечания
Просмотр: При просмотре выделенного изображения со сглаживанием, Photoshop и другие приложения будут создавать артефакты сглаживания в размытых областях, если их не просматривать с кратностью 100%.Это пример сравнения, просмотренный при 100% и 50% из Photoshop.
Инструмент «пипетка»: Использование многопиксельного инструмента «пипетка» Photoshop, способного распознавать смешанные плотности, позволит проверить правильность, ожидаемую в размытых светлых участках. Вот сильно увеличенные примеры сглаживания 2% серого и 2% сглаживания с минимальной плотностью 7%.
Knockout & Extract: Заглянув внутрь деталей этих инструментов, это таблицы поиска цветов, используемые для выделения и выделения светлых участков для 6% (последняя строка 245–255), 12% (последние две строки 225–255 ) и 18% (последние три строки 210-255) дизеринг.Здесь есть много возможностей для модификации, если требуются диапазоны сглаживания, отличные от 6/12/18%.
Описание шага действия
Шаг первый:
- Преобразование полного изображения в гамму серого 2.2 с выравниванием, преобразованием точки черного и перцепционным методом рендеринга
- Преобразование глубины цвета изображения в 8 бит / канал
- Преобразовать в индексированный Цвет
- Задайте таблицу цветов только для получения определенных диапазонов яркости.Все значения, кроме светлых участков, установлены на «белый». Следующие значения подсветки сохраняются для нокаута и дизеринга: 6% = 240–255, 12% = 225–255 или 18% = 210–255.
- Преобразование изображения в гамму серого 2.2 с помощью сглаживания, преобразования точки черного и перцепционного метода рендеринга
- Преобразование глубины цвета изображения в 16 бит на канал
- Преобразование в Adobe RGB, преобразование точки черного, метод перцепционного рендеринга и дизеринг из предыдущих цветовое пространство
- Выбрать все (выделить изображение с выделением)
- Копировать (выделить изображение с выделением)
- История резервного копирования в начало этого шага действия — начало первого шага
- Создать новую группу под названием «Dither Highlights»
- Выбрать слой «Dither» Highlights ‘
- Переместите слой на передний план, сделав «Dither Highlights» самой верхней группой
- Создайте слой «Knockout Highlights»
- Выберите слой «Knockout Highlights»
- Вставьте (выделите выбиваемое изображение)
- Спрячьте слой «Knockout Highlights»
Шаг второй:
- Преобразование полного изображения в Gray Gamma 2.2 с сглаживанием, преобразованием точки черного и перцепционным намерением рендеринга
- Преобразовать глубину цвета изображения до 8 бит на канал
- Преобразовать в индексированный цвет
- Задайте таблицу цветов для создания только определенных диапазонов яркости. Все значения, кроме светлых участков, установлены на «белый». Следующие значения подсветки сохраняются для нокаута и дизеринга: 6% = 240–255, 12% = 225–255 или 18% = 210–255.
- Размер изображения, изменение размера изображения: ширина 400%, 360 точек на дюйм, ограничение пропорций, автоматическая интерполяция.Результатом является минимальная плотность дизеринга 7% при изменении размера изображения 4x%. Чтобы получить минимальное значение плотности дизеринга 4%, измените размер / понизьте разрешение на 5x% или используйте 3x% resize / downsample, чтобы получить минимальное значение плотности 11%. Большинство процессов могут надежно создать изображение с визуальной плотностью 7%, и именно на этом сосредоточен этот набор действий.
- Преобразование изображения в серую гамму 2.2 с помощью сглаживания, преобразования точки черного и перцепционного метода рендеринга. Нам нужно пройти через серый из индексированного, чтобы перейти в режим растрового изображения, и поэтому нам необходимо иметь доступную максимальную цветовую гамму, установленную в настройках параметров цвета Photoshop
- Преобразовать в режим растрового изображения, 360 точек на дюйм, диффузное размытие
- Преобразовать в режим серого, 4-кратный дизеринг с понижением частоты дискретизации.При этом создается размытое светлое изображение
- Преобразовать глубину цвета изображения в 16 бит на канал
- Преобразовать в Adobe RGB, преобразование точки черного, перцепционный метод рендеринга и дизеринг предыдущего цветового пространства
- Выбрать все (размытое светлое изображение)
- Копировать (размытое светлое изображение)
- Сбросить историю, чтобы начать этот раздел — начало второго шага
- Выберите слой «Dither Highlights» (группа)
- Новый слой под названием «Dither»
- Выберите слой «Dither»
- Вставить (размытое светлое изображение)
Шаг третий:
- Показать слой «Knockout Highlights»
- Выбрать слой «Dither»
- Установить режим наложения слоя «Darken» (не «Multiply»)
- Select layer » Knockout Highlights »
- Установите режим наложения слоя на« Divide »
- Выберите слой« Dither »
- Уровни Регулирующий слой« Level Dither »закреплен за слоем« Dither ».
Регулировка яркости предварительно настроена. Возможно, вам придется вручную выровнять размытые блики для вашего конкретного изображения и цифрового негативного рабочего процесса. - Выберите группу «Dither Highlights»
Fin!
Об авторе
Эрик Андерсон
В юности в конце 19 века Эрик начал с Kodak 126 Instamatic, а в 70-х перешел на Olympus OM-1 — фотография прочно вошла в его душу. 80-е и 90-е годы были временем перемен, когда происходили исследования в области искусства и гуманитарных наук, физиологии цвета и восприятия, а также прикладных наук математики, физики и химии.Параллельно с этим переход печатной графики к Cibachrome и цифровой фотолаборатории с пигментированными четырехцветными и цветными чернилами укрепил желание сочетать аналоговую и цифровую печать. Карьера инженера в зарождающейся технологической индустрии конца 80-х стала приоритетом в следующие три десятилетия; разработка, патентование и создание программных и аппаратных систем для творческих людей со всего мира, в частности для фотографов и цветных дизайнеров.


 Попавшие в выделение участки окрашивается в белый цвет и оттенки серого. Нетронутые области залиты черным.
Попавшие в выделение участки окрашивается в белый цвет и оттенки серого. Нетронутые области залиты черным. Теперь его можно использовать согласно нашей творческой задумке: залить другим цветом, вырезать, скопировать и т.д.
Теперь его можно использовать согласно нашей творческой задумке: залить другим цветом, вырезать, скопировать и т.д.
