Классификация шрифтов
На первый взгляд кажется, что за всю историю письменности придумано так много шрифтов, что разобраться в классификации шрифтов просто невозможно. На самом деле все гораздо проще и все эти бесконечные вариации окружностей и палочек легко умещаются в стройную и простую систему.
Все шрифты делятся на четыре большие группы, как времена года или стороны света:
- Антиква (с засечками)
- Гротеск (без засечек)
- Рукописные (имитирующие человеческий почерк)
- Акцидентные (для заголовков и плакатов)
Антиква
Стиль: академический, классический, традиционный, консервативный, элегантный.
Применение: деловые газеты, научные статьи, книги, учебники, документация.
Если бы шрифты можно было бы сравнить с цивилизациями, антиква, несомненно, была бы представителем западной. Эти шрифты формальны, строги и имеют самую длинную историю. У них традиции и манеры. Особенность антиквы, как уже говорилось, засечки — накрахмаленные воротнички и манжеты букв, элементы, которые делают шрифт устойчивее, основательнее, аккуратнее. Антикве хорошо удается передавать смысл деловых документов, научных справочников и статей, больших объемных текстов. Бизнесмен с газетой скорее всего пробегает глазами антикву, студент, сдающий сессию, имеет дело с засечками.
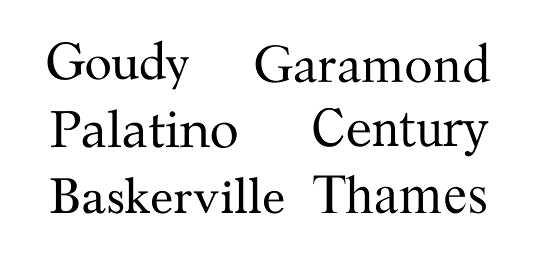
Антиква старого стиля
Скругление засечек в местах примыкания к основному штриху и наклонная ось овальных элементов, умеренная контрастность.

Переходная антиква
Разница между основными и соединительными линиями в переходной антикве более явная, чем в старом стиле, но менее четкая, чем в антикве нового стиля.

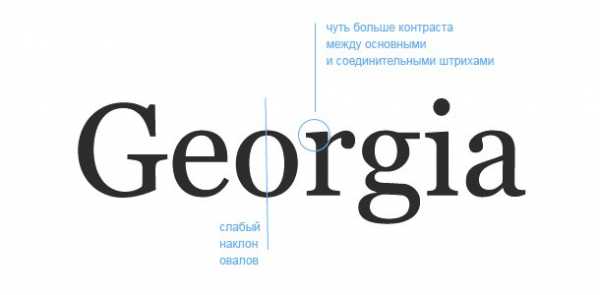
Антиква нового стиля
Отличается более сильным контрастом между основными и соединительными линиями, строго вертикальными овалами, тонкими и длинными засечками.

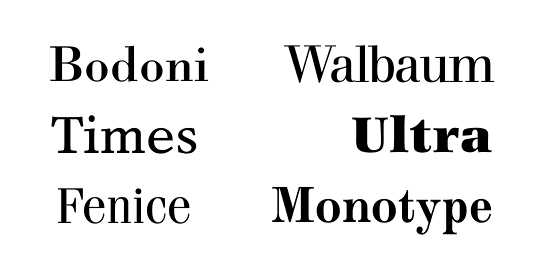
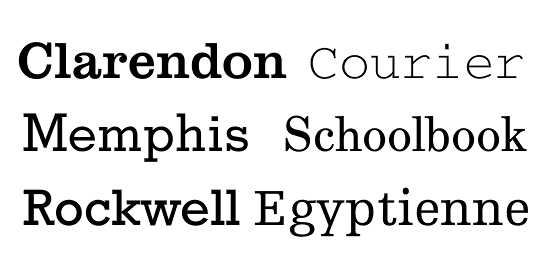
Брусковая антиква
Разница между основными и соединительными линиями либо малозаметна, либо ее нет совсем, засечки мощные, прямоугольной формы. Как, например:
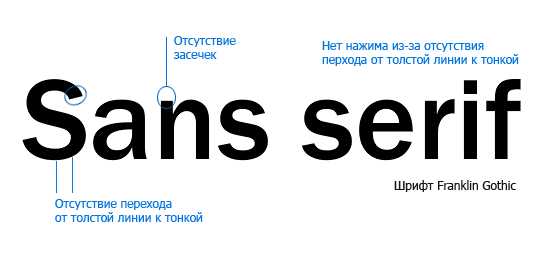
Гротеск
Стиль: современный, легкий, нейтральный, функциональный.
Применение: деловые, технические и электронные документы, учебная литература, архитектура, интернет и цифровые технологии.
Это, несомненно, шрифтовой север — минималистичный, четкий, функциональный и прямолинейный, как шкаф из Ikea, не терпящий никаких излишеств, как например засечки антиквы или росчерки рукописных шрифтов. Эти элементы, как атавизм, исчезли за ненадобностью. Гротескные шрифты — это новая история, конструктивизм и Баухаус, космос и компьютеры. Лента Фейсбука — гротескный Gotham. Компании Microsoft, Panasonic и даже NASA.
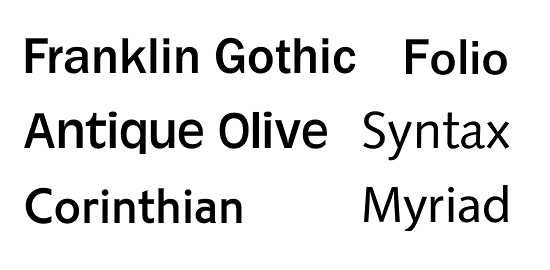
Старые гротески
Переходное звено в шрифтовой эволюции от антиквы до гротеска, буквы с небольшим контрастом. Примеры: Franklin Gothic, Akzidenze Grotesk

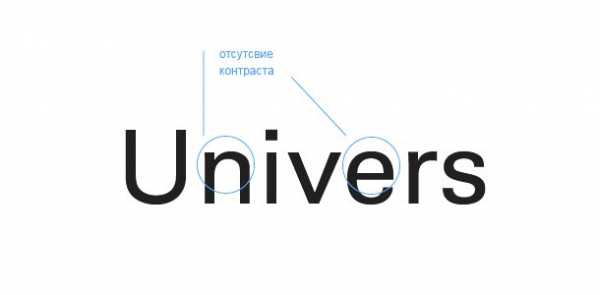
Новые гротески
Самые нейтральные, одноширинные шрифты почти без контраста. Примеры: MS Sans Serif, Arial, Helvetica, Univers.

Гуманистические гротески
Имеют большую контрастность в толщине штрихов. И гуманистическими они названы не случайно, а потому что напоминают рукописные (пером). Примеры: Gill Sans, Frutiger, Tahoma, Verdana, Optima, и Lucide Grande.

Геометрические гротески
Как ясно из названия, строятся на основе геометрических форм. Пример: Futura, Geometria.

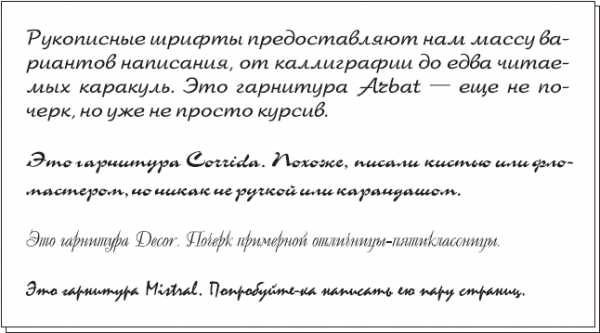
Рукописные шрифты
Стиль: поэтический, художественный, декоративный.
Применение: оформление приглашений, альбомов, изысканные заголовки, вывески, поздравительные открытки.
Представьте себе сосредоточенного китайского мастера, выводящего пером иероглифы. Да, рукописные шрифты прекрасны, непостоянны и изящны, как восток. Они кружат своими росчерками, как турецкие дервиши, и чаще похожи на арабскую вязь и иероглифы. В рукописных шрифтах слишком много непостоянства, поэтому они кажутся человечнее и могут служить классической поэзии (как, например, формальные) и современному уличному искусству (как неформальные). Но слишком много на них не прочитаешь — в больших объемах они становятся приторными, как халва. Рукописные шрифты легко отличить по окончанию sсript в названии.
Формальные рукописные
Чаще всего это курсив, с большим количеством вензелей, эдакое шрифтовое барокко.

Неформальные рукописные
Не такие старомодные как формальные и в принципе, похожи на большинство почерков современного человека, не обладающего каллиграфическим навыком. Примеры: Mistral и Brush.

Акциндентные шрифты
Стиль: декоративный, народный, фантазийный.
Применение: реклама, вывески, логотипы, заголовки.
Это все странные, стилизованные, художественные, дизайнерские и слегка ненормальные шрифты. Читать с их помощью большие объемы текста – получится едва ли. Они лишь могут обрамлять его, быть эдакой вишенкой на торте. Акцидентные не знают правил, их начертания ограничиваются только фантазией дизайнера. Их уместно сравнить с пестрым многообразием юга: экзотической флорой и фауной джунглей или магическими орнаментами африканских племен. Реклама, вывески, заголовки, логотипы, словом все, что умещается в двух-трех словах — вот ареал обитания этой группы.

uxguide.ru
Психология восприятия шрифтов или как управлять настроением потребителей
Будучи частью фирменного стиля, шрифт ассоциируется с продукцией бренда и является одним из важнейших средств коммуникации компании с потребителями
Влияние шрифта на эмоциональное восприятие потребителем бренда
Психологи выделяют несколько следующих типов шрифтов по их влиянию на настроение потребителей.
Прямые вытянутые шрифты
Сообщают деловое настроение и являются практически универсальными шрифтами. Тем не менее, следует учитывать, что прямой шрифт будет неуместен для немассовой и оригинальной продукции, которую необходимо выделить среди конкурентов. Здесь он может показаться скучным и безликим, если не обыграть его необычным цветовым решением.
Строгие квадратные шрифты
Преимущественно используются в дизайне рекламы промышленных продуктов, технологий и социальной рекламы. Здесь неуместна легкость и простота, эти шрифты призваны настроить человека на серьезность предоставленной информации. Они создают впечатление важности и авторитетности, поэтому рассчитаны на привлечение партнеров по бизнесу и инвесторов.
Округлые шрифты
Передают чувство комфорта и уюта. В то время как квадратные шрифты выглядят суровыми, округлые положительно воспринимаются как
Наклонные шрифты с виньетками
Чаще всего используются для рекламы товаров, у которых целевая аудитория девушки и женщины. Наклонные шрифты вызывают чувство легкости и красоты. Так рекламируют салоны красоты, магазины одежды и косметики. Курсив облегчает восприятие информации, и она выглядит менее важной. Поэтому курсивом выделяют примечания и авторские отступления.
Рукописные шрифты
Не подходят для наружной рекламы так же, как и наклонные шрифты – их сложно читать, если выбран большой размер букв. В то же время, они отлично подходят для того, чтобы подчеркнуть эксклюзивность товара или услуги. Рукописные шрифты используют при рекламе адвокатских и консалтинговых услуг, врачебной практики, для написания пригласительных, при проведении политических пиар-акций. Они
Стилизованные декоративные шрифты
Шрифты, выглядящие как граффити или готические надписи, стоит использовать только там, где они будут нести соответствующую смысловую нагрузку. Например, совершенно неуместно использовать готический шрифт для рекламы парикмахерской или детского магазина. В то же время, он будет хорошо смотреться на вывеске тематического бара.
Самые популярные шрифты
1. С
2. Без засечек: Avenir, Futura, Gill Sans, Helvetica, Verdana. Ассоциации: современный, чистый, геометрический, универсальный.
3. Рукописные: Buttermilk, Edwardian, Isabella, Snell Roundhand, Zapfino. Ассоциации: элегантный, классический, утонченный, стильный.
4. Брусковые: Clarendon, Copse, Josefin, Museo, Silverfake. Ассоциации: современный, модный, дружественный, цельный.
Отличие восприятия шрифта с засечками и без них
Шрифты с засечками (serif) читаются легче в печатных работах. Засечки увеличивают контраст между буквами и делают их отличительными. Так нашему мозгу легче распознать букву. Читая шрифт без засечек, мозг тратит больше времени на то, чтобы опознать букву, потому что ее форма не такая отличительная.
Шрифты без засечек (sans serif) лучше использовать для интернета. Также sans serif шрифт хорошо смотрится в наружной рекламе, так как не теряет своих свойств при увеличении. Его часто используют для того, чтобы привлечь внимание. Шрифт без засечек хорошо смотрится и в маленьком размере, но для основного текста лучше использовать с засечками – он не вызывает быстрой усталости.
40% заголовков интернет-изданий написаны с использованием шрифтов с засечками. 66% сайтов используют шрифт без засечек для основного текста.
Существует мнение, что примером удачно выбранного шрифта является такой шрифт, на который читатель не обращает внимания.
Восприятие шрифта в составе логотипа
Всего 6% интернациональных брендов используют в качестве логотипа картинку. 56% используют комбинацию текста и изображения, а логотипы оставшихся 37% брендов – это надписи. Таким образом, подавляющее большинство компаний используют текст при создании логотипа. Нельзя пренебрегать значением шрифта и необходимо уделять достаточно времени созданию логотипа с таким шрифтом, который будет лучше всего сообщать человеку философию бренда.
Логотип, где текст помещен в квадрат или круг, ассоциируется с уверенностью, в эллипсе – с творческим подходом. Перевернутый треугольник выглядит как призыв к действию, а диагональное расположение текста ассоциируется со скоростью и стремительностью.
Лучший шрифт для восприятия
63% используемых шрифтов в логотипах компаний – без засечек. Самый популярный среди них – Helvetica. Этот шрифт используется в 21% лого-надписей. Среди них такие крупные компании как Saint Laurent, Comme des Garsons, HBA, colette.
Helvetica считается лучшим шрифтом для восприятия. Мы тоже «примерили» его к нашему логотипу.
О чем стоит помнить при выборе шрифта: несколько рекомендаций
- Для наружной рекламы подходят жирные крупные шрифты, которые легко читаются и контрастируют с фоном. Если рекламу будут читать с расстояния 5 метров, то буквы должны быть не менее 5 см в высоту.
- В одном рекламном сообщении не стоит использовать более трех разных шрифтов. У читателя может возникнуть ощущение разрозненности идей, и он будет плохо воспринимать материал.
- Для общей целевой аудитории идеальный размер кегля – 11-12 пунктов. Если целевая аудитория люди 60+ лет, им больше подойдет шрифт 18 кегля и больше. Для рекламного заголовка лучше использовать кегль от 14 до 30.
- Текст рекламного сообщения, набранный заглавными буквами, тяжело воспринимается, т.к. читается буква за буквой. Также плохо читается витиеватый шрифт на пестром фоне.
- Важную роль играет тот факт, что человек читает не отдельные буквы, а группы букв или все слово целиком. Поэтому шрифты с засечками легче читаются в печатных рекламных материалах – буквы выглядят более раздельно.
- Разная длина строк может ускорять или замедлять чтение. Необходимо обращать внимание не только на тип шрифта, но и на расстояние между буквами, строчками и т.д.
Выбор шрифта всегда остается за вами, но не забудьте учесть наши рекомендации! Если вам нужна помощь в создании уникального логотипа или шрифта для него, обращайтесь в брендинговое агентсво Koloro! Шрифт является неотъемлемой частью разработки фирменного стиля бренда, а в этом мы профессионалы!
Пишите нам на почту или звоните по телефону – мы с радостью ответим на все ваши вопросы о создании вашего уникального бренда!
koloro.ua
Классификация шрифтов в веб-дизайне и особенности их использования | DesigNonstop
Классификация шрифтов в веб-дизайне и особенности их использования
27
Шрифт, пожалуй, один из самых значимых, интересных, но в то же время сложных инструментов в арсенале веб-дизайнера. Шрифт используется на каждом сайта, и поэтому само использование шрифта, а также комбинация его с другими шрифтами на странице должны подчиняться определенной логике. Поэтому давайте разберемся, какие бывают группы шрифтов, какие их отличительные особенности в начертании, а также рассмотрим в каких случаях уместно применять тот или иной шрифт. В данной статье мы рассмотрим шрифты с засечками и их подгруппы, рубленые шрифты, рукописные и декоративные шрифты.
1. Шрифт с засечками (Serif)
Вообще, сериф (Serif) переводится с английского как засечка, небольшой выступ, короткий штрих у основания и в верхней части буквы или символа. Большая группа шрифтов с засечками включает в себя шрифты старого стиля, современного стиля и египетского стиля.
Старый стиль
Шрифты старого стиля основаны на технике письма клинописью. Засечки строчных букв всегда располагаются под углом, а все изогнутые линии буквенных форм имеют переход от толстого штриха к тонкому. Если провести линию через тонкие части закругленного штриха, то она всегда будет диагональной.
Шрифты старого стиля считаются лучшими для набора длинного текста. Во-первых, у них крайне мало отличительных особенностей, мешающих чтению. А во-вторых, глаз как бы цепляется за засечки, что облегчает сам процесс чтения.
Современный стиль
Еще их называет Modern или Didone. Внешний вид шрифтов современного стиля отличается некой отчужденностью. Здесь уже нет явного подражания клинописи. У таких шрифтов засечки горизонтальные и более тонкие, явно выраженный, контрастный переход от толстой линии к тонкой и очевидный вертикальный нажим.
Такие шрифты очень хорошо смотрятся при написании крупным кеглем. Однако, из-за резкого перехода от толстой линии к тонкой, такие шрифты не годятся для длительного чтения. Поэтому их лучше всего использовать для написания заголовков и логотипов.
Египетский стиль
Этот стиль шрифта иногда называется Claderon, по названию первого шрифта этой группы. Их отличительная особенность — едва заметный переход или контраст от более толстой линии к тонкой, а иногда и вообще его отсутствие. Также засечки строчных букв у таких шрифтов горизонтальные и толстые. Еще одно название этой группы Slab Serif. В переводе с латинского slabs значит прямоугольные.
Поскольку штрихи у шрифтов египетского стиля более плотные и единообразные, то такой шрифт идеально подходит для длинных текстов. Но при этом следует учесть, что вся страница в целом будет выглядеть более темной. Этот стиль получил широкое распространение при наборе детских книжек.
2. Рубленый шрифт
Слово sans в переводе с французского означает «без». Таким образом название этой группы переводится как «без засечек». В таких шрифтах практически нет нажима при переходе от более толстой линии к тонкой. Из-за этого они выглядят более единообразно по толщине.

Считается, что шрифты с засечками более удобны для чтения. Однако, что касается веб-дизайна, то тут нет однозначного мнения. Это связано с техническими особенностями монитора. Я для себя выбрала шрифт с засечками, но на многих сайтах я вижу, что используются рубленые шрифты для основного текста, тот же Arial или Tahoma. Так что тут уж на ваше усмотрение. Скачать некоторые шрифты без засечек вы можете на моем сайте.
3. Рукописный шрифт
Техника создания таких шрифтов включает в себя написание вручную специальной кисточкой или ручкой для каллиграфии. Рукописные шрифты не подходят для написания длинных текстов, особенно из одних прописных букв. Но они очень красиво смотрятся, набранные крупным кеглем. Так что, как декоративный элемент оформления они просто незаменимы. Скачать 30 рукописных шрифтов вы можете в соответствующей подборке.
4. Декоративный шрифт
К этой категории относятся большинство шрифтов, не попадающих в остальные категории. Декоративных шрифтов очень много и их количество увеличивается день ото дня. Из-за своей яркой экстравагантности такие шрифты стоит применять дозировано и аккуратно. Это могут быть логотипы, заголовки, надписи. Примеры декоративных шрифтов представлены у меня на сайте.
- 5
- 4
- 3
- 2
- 1
www.designonstop.com
Рукописные шрифты: классификация и особенности
 В учебной литературе и полиграфической продукции для имитации рукописного текста могут использоваться скрипты. Иначе их называют рукописные шрифты. Такие шрифты имитируют начертание, которое выполнено чернилами, карандашом, пером или любыми другими инструментами.
В учебной литературе и полиграфической продукции для имитации рукописного текста могут использоваться скрипты. Иначе их называют рукописные шрифты. Такие шрифты имитируют начертание, которое выполнено чернилами, карандашом, пером или любыми другими инструментами.
Формальные скрипты
Чаще всего рукописные шрифты разделяют на две категории. Одну из них называют формальными скриптами. К данной группе относятся классические начертания, подражающие стилю 17-18 веков. Обычно такие шрифты имитируют письмо пером. Толщина линии при использовании таких шрифтов получается равномерной. Обычно такие скрипты используют при создании грамот, приглашений и т.п. В них текст будет напоминать старинные рукописные тексты.
Приведем несколько примеров шрифтов данной группы.
— Olga – рукописный русский шрифт;
— Propisi – используется в рабочих тетрадях и учебников, его также часто называют школьным;
— Kuenstler Script – зарубежный;
— Palace Script – латиница.
Казуальные скрипты
Еще одна большая группа – это так называемые казуальные скрипты. Такие скрипты имеют более свободное начертание по ширине линий. Они придают тексту эффект гравировки или написания мокрой кистью. Данные скрипты используются более широко. Наибольшую популярность данная группа очертания прибрела в середине XX-го века. Такие шрифты в первую очередь предназначены для рекламной полиграфической продукции. С их помощью можно украшать фотографии и имитировать гравировку.
Важно использовать такие шрифты в меру. Несмотря на то, что текст, написанный таким шрифтом, будет смотреться довольно элегантно, воспринимается написанное тяжело. Лучше всего такой шрифт смотрится на заголовках, небольших отрывках текста. Можно использовать его для выделения отдельных фраз. Более консервативна формальная группа шрифтов. Все современные типы начертаний букв по этой причине относятся к казуальным. В каталогах вы сможете найти не только элегантные буквы, но и довольно небрежные литеры.
Где найти рукописные шрифты?
Многие дизайнеры, использующие программу Adobe Photoshop, знают, что в ней по умолчанию используется довольно скромный набор рукописных шрифтов. Так, например, в ней отсутствует рукописный русский шрифт. Поэтому необходимо самостоятельно озаботиться его поиском. Это не составит особого труда, главное основательно подойти к решению данного вопроса. После этого останется только загрузить их в программу, и вы сможете удивить всех новыми оригинальными шрифтами.
Добавляем в Photoshop рукописный шрифт
После того как вы скачаете нужные шрифты, их необходимо будет установить в графический редактор Photoshop. Для этого можно попробовать использовать один из описанных ниже способов. Для начала скачайте файл с расширением ttf. После этого найдите его в папке загрузок и скопируйте в папку, где хранятся шрифты Photoshop. Обычно она находится в корневом каталоге программы. После выполнения этих манипуляций, список скриптов обновится. Также можно попробовать обновить шрифты сразу всей операционной системы.
Для этого необходимо скопировать файл со шрифтами в папку C:\Windows\Fonts. Если вы не можете найти данные папки, используйте «Панель управления». Когда вы запустите данный интерфейс, найдите ярлык «Шрифты» и вызовите его двойным кликом мыши. Далее необходимо переместить копии скачанных шрифтов в открывшееся окно или установить их с помощью специального инструмента. Для этого нажмите «Файл» — «Установить шрифт». Когда вы выберете данный пункт меню, откроется дополнительное окно, в котором вам нужно будет найти место для хранения дополнительных скриптов.
bezwindowsa.ru
Основы типографики
Поправил старую статью о типографике, тем, кто не видел — будет полезно для ознакомления
Типографика — одна из самых важных сторон веб-дизайна, ведь с её помощью передаётся основная информация. К сожалению, очень многие дизайнеры и заказчики боятся смелых экспериментов, выбирая для своих проектов один-два «проверенных» шрифта.
Итак, эта статья посвящена тем, кто потерялся в океане типографики. Мы поговорим об основах типографики, о том, какие бывают шрифты и о структуре шрифтов.

Гарнитуры против шрифтов — в чём разница?
Многие люди используют слова «гарнитура» и «шрифт» как синонимы. На самом деле это не одно и тоже, сейчас я объясню, почему.
Гарнитура — это набор стилистически похожих символов, которые можно писать/печатать. Это цифры, буквы, символы. Шрифт — это более узкое понятие, котрое определяется несколькими факторами, например, размером и стилем. Вобщем, Arial — это гарнитура, а Arial Bold — это шрифт.
Классификация
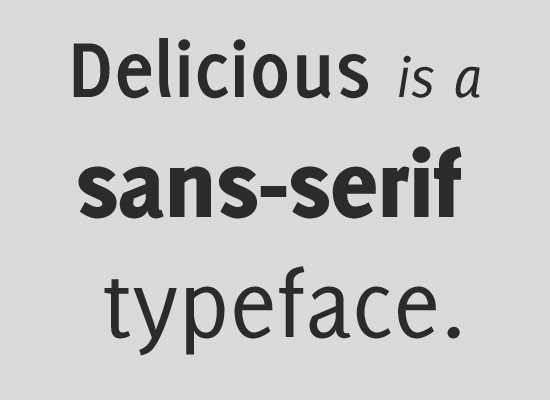
Шрифты можно разделить на несколько групп — с засечками (serif), без засечек (sans-serif), рукописные (script), акцидентные (display). Впрочем, есть и другие виды классификации.
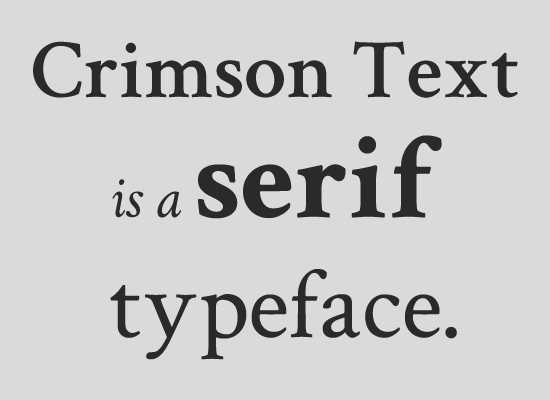
Шрифты с засечками, Антиква (Serif)
Называются так, потому что на каждой букве есть небольшие засечки. При печати больших блоков текста в веб-дизайне их не рекомендуется использовать, так как они признаны трудночитаемыми. Такие шрифты обычно применяются для заголовков.

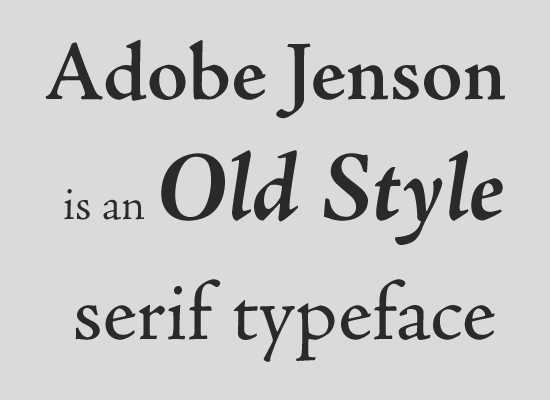
У шрифтов с засечками довольно много подтипов — например, Old Style («Старый стиль» — так же их называют humanist, гуманистическая антиква) — самые первые шрифты этой классификации, они использовались аж в далёких 1400-х гг. Их отличительная черта — что та часть символа, которая расположена под наклоном, делается тонкой. Примеры шрифтов — Adobe Jenson, Centaur, и Goudy Old Style.

Transitional serifs (Переходная антиква) — использовались в 1700-х годах. Сюда входят такие шрифты, как Times New Roman и Baskerville, а так же Caslon, Georgia, и Bookman. У них разница между толстыми и тонкими частями букв более заметна, чем у Old Style, но менее заметна, чем у Modern.

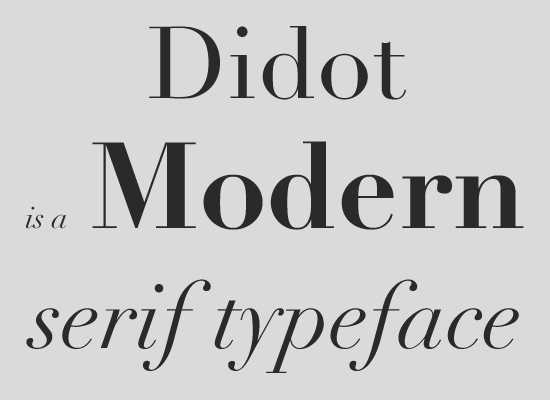
Modern serifs (Антиква нового стиля) — используются уже после 1700-х годов, и имеют сильный контраст между толстыми и тонкими частями символов. Сюда входят такие шрифты, как Didot и Bodoni

И, наконец, Slab serifs (Брусковые шрифты) — вообще имеют одинаковую толщину всех линий, и крупные засечки на концах

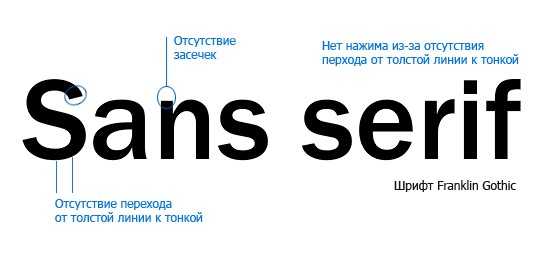
Рубленые шрифты, Гротески (Sans Serif)
Рубленые шрифты называются так потому, что у них нет засечек). Они выглядят более современно, к тому же их начали использовать в 18-м веке.

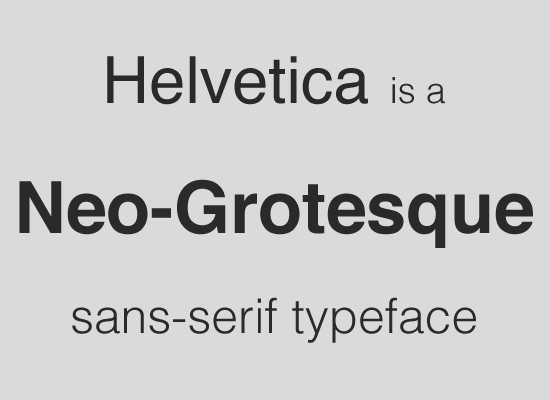
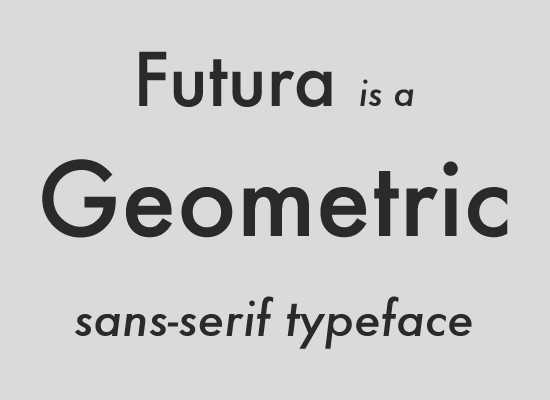
Вот 4 основных вида рубленых шрифтов: Grotesque (Старый гротеск), Neo-grotesque (Новый гротеск), Humanist (Гуманистический), и Geometric (Геометрический).
Старые гротески — самые первые, они похожи на шрифты с засечками, но без засечек.
Например, Franklin Gothic и Akzidenze

Новые гротески имеют упрощённый, по сравнению со старыми гротесками, вид. Очень многие из самых популярных ныне шрифтов это новые гротески, например, MS Sans Serif, Arial, Helvetica и Univers.

Гуманисты — более каллиграфичны, чем все остальные рубленые шрифты (то есть у них изменяется толщина линий). К ним относятся, например, Gill Sans, Frutiger, Tahoma, Verdana, Optima, и Lucide Grande — их часто используют в наполнении тела сайта.

Геометрические основаны на правильных фигурах, например, «О» — это круг, и т.п.; считаются наиболее современными рубленными шрифтами. Примеры — ITC Avant Garde Gothic, Erbar Grotesk, Eurostile, Futura, Kabel, Metro, Neuzeit Grotesk, Rodchenko, Spartan.

Рукописные (Script)
Рукописные шрифты базируются на почерке. Существует две разновидности таких шрифтов — формальные (formal) и кежл (casual). Формальные как будто написаны от руки, они происходят из 17-18 вв. Некоторые шрифты основаны на почерках известных мастеров, таких, как George Snell и George Bickham. Как пример современного шрифты можно взять Kuenstler Script. Красив и элегантен, он не подходит для основного текста страницы.

Кежл-шрифты — это более современный вариант, зародился он в 20в. Он менее формальный, часто с жирной обводкой и с эффектом мазков кисти. К таким шрифтам относятся Mistral и Brush Script.

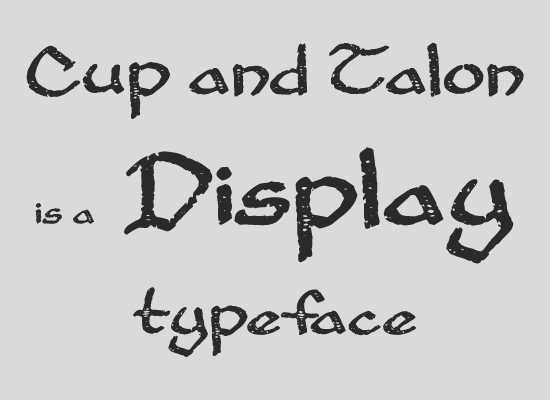
Акцидентные шрифты (Display)
Под категорию акцидентных попадают те шрифты, которые вообще не пригодны для написания текста. Чаще всего они выполняют роль акцента. Обычно используются в полиграфии, хотя начинают попадать и на интернет-страницы. Среди дисплеев можно найти и, например, blackletter — оригинальные шрифты первых типографских станков.

Неалфавитные шрифты (Dingbats)
Неалфавитные шрифты — это те шрифты, которые вообще не содержат букв, но содержат символы и орнаменты.

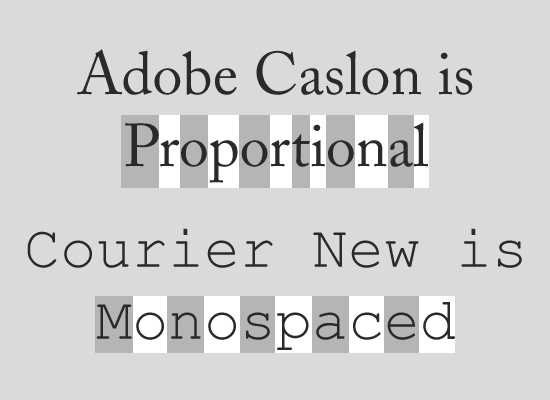
Пропорциональные против моноширинных
В пропорциональных шрифтах символ занимает столько места, сколько требует его естественное написание. Например, Times New Roman является пропорциональным шрифтом. А вот у моноширинных шрифтов все символы одной ширины. К таким шрифтам относится, например, Courier New

Настроение
Настроение шрифта очень влияет на то, уместно ли его будет использовать в той или иной ситуации. Довольно часто используются и контрасты — деловой стиль сочетается с неформальным, светлый с драматичным. К примеру, Times New Roman — строгий шрифт, и именно он так часто используется для деловой переписки. А вот, например, Helvetica вообще меняет своё настроение в зависимости от окружающих шрифтов.

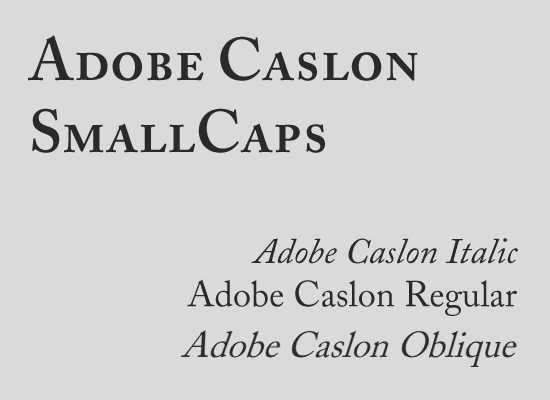
Толщина и стиль
По толщине бывают шрифты: light, thin, regular, medium, bold, heavy, или black.

Есть три стиля шрифтов — italic, oblique, и small caps. Small caps обычно используются для заголовков.

Italic и oblique — взаимозаменяемы, хотя это различные стили. Оblique — наклонный вариант обычных шрифтов. Чтобы получить его, достаточно воспользоваться функцией Free Transform-distort в Photoshop. А вот Italic — это уже отдельный набор символов, который отвечает за наклонный вариант написания шрифта.
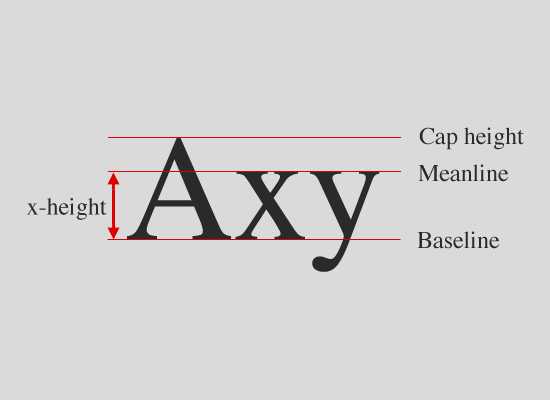
Структура шрифта
Каждый символ имеет некий набор характеристик, по котором можно определить, как он сочетается с другими шрифтами. Вот основные:

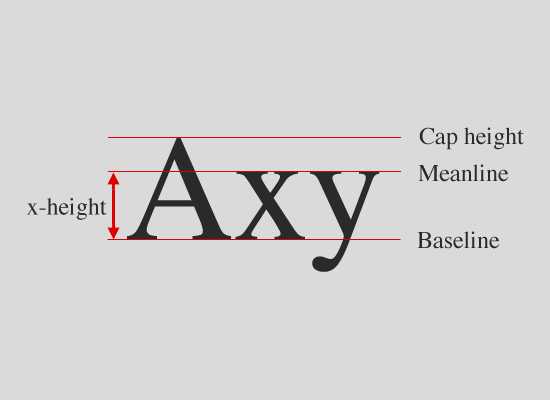
Линия шрифта (baseline) — воображаемая линия, на которой расположен текст. Иногда закруглённые шрифты немного отступают от линии шрифта.
Линия строчных (meanline) обозначает высоту большинства строчных букв, обычно определяется по высоте буквы «х». Отсюда же происходит и понятие x-height.
Верхняя линия прописных (Cap) — высота заглавной буквы «А».

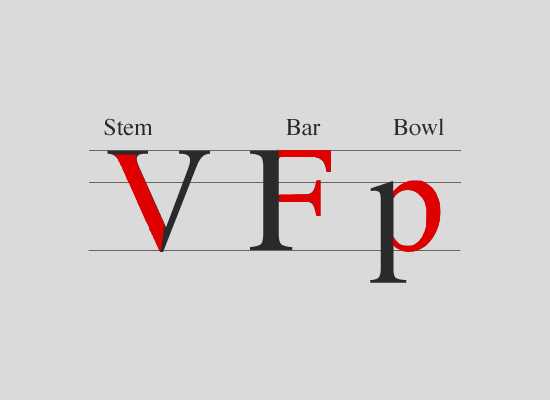
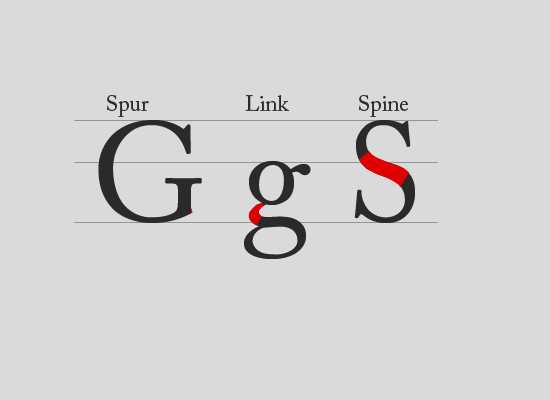
На рисунке выше показано три общие части всех букв.
Основной штрих, Штамб (Stem) — основная вертикаль каждого символа, в том числе и наклонная.
Перекладина (Bar) — горизонтальная часть шрифта
Овал (Bowl) — закруглённая часть шрифта.

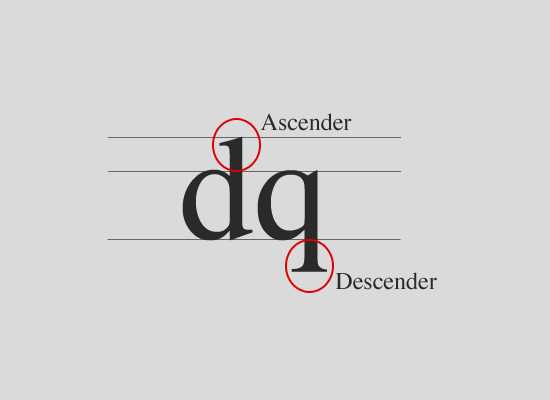
Верхний выносной (Ascender) — торчащая вверх часть таких букв, как «d», «h», и «б».
Нижний выносной элемент (Descender) — торчащая вниз часть таких букв, как «p», «q» и «ф»

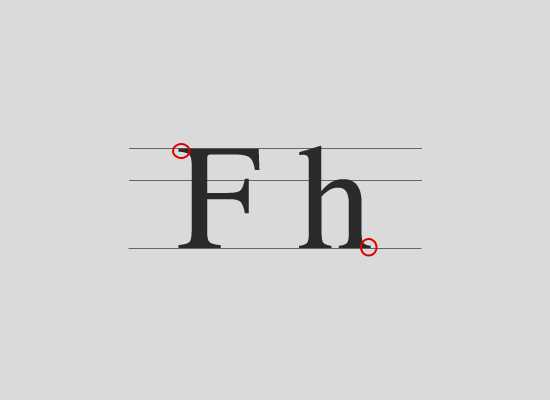
Засечки — отличительная черта шрифтов с засечками). У одних шрифтов они более ярко выражены, а у других — менее ярко.

Апертура (Aperture) — обозначает зазор у открытх символов, таких, как “A”, “с” или “m”
Ухо (Ear) это декоративное дополнение символа, как, например в букве “g” на примере выше.
Соединительный штрих (Hairline) это тончайшая часть шрифта с засечками.

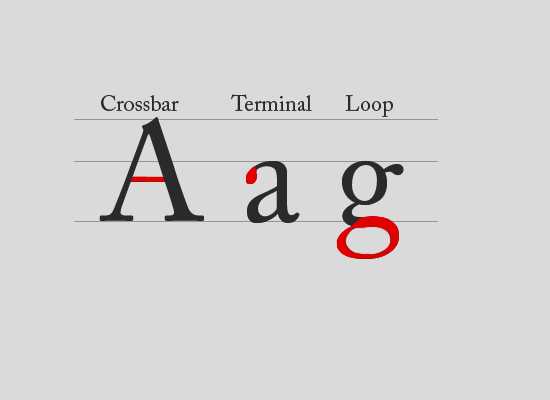
Перекладина (Crossbar) — горизонтальная линия, как, например, в символах “A” и “H”.
Капля (Terminal) — круглое или овальное (каплевидное) окончание штриха в рисунке некоторых знаков шрифта.
Петля (Loop) бывает только на некоторых буквах “g” нижнего регистра, и может быть целиком закрыта или частично закрыта.

Шип (Spur) — крошечная зазубринка на некоторых буквах, например, на “G”.
Присоединение (Link) соединяет верхнюю и нижнюю часть буквы “g”.
Спина (Spine) — центральная кривая, которая есть у буквы “s”.

Хвост буквы (Tail) — декоративная линия, например, на букве “R” или “Q”.
Концевой элемент (Terminal, Finial) — окончание штриха без засечки
Заплечико (Shoulder) — закруглённая линия, которая отходит от основного штриха. (честно говоря, на многих российских сайтах дают совсем другое определение этого понятия, см. рисунок)
С основами ознакомились) Жду ваших комментариев.
via
Первый раз статья опубликована 27.06.2011
Naikom » Дизайн » Типографика
naikom.ru
4. Классификация шрифтов.
Всякий шрифт есть художественная интерпретация алфавита. Каждый знак в нем имеет определенные пределы возможных трансформаций, за которыми он перестает быть узнаваемым. Возможности разнообразия шрифтов в пределах этих рамок весьма широки. Совокупность знаков алфавита, имеющих одинаковый характер рисунка, называется гарнитурой шрифта.
Для понимания и объяснения построения знаков необходим анализ элементов шрифта (рис.11).

Рис. 11. Элементы шрифта:
1 – основной штрих; 2 – соединительный штрих; 3 – засечка; 4 – вертикальная засечка; 5 – внутрибуквенный просвет; 6 – наплыв;
7 – междубуквенный пробел; 8 – линия шрифта; 9 – линия округлых и остроконечных букв; 10 – высота прописных букв; 11 – высота строчных букв; 12 – оптическая середина букв; 13 – нижний выносной элемент;
14 – верхний выносной элемент; 15 – диакритический знак; 16 – междустрочный просвет.
Все многообразие шрифтов можно классифицировать как по различиям в технике исполнения, так и по особенностям построения и структуры знаков.
В архитектурной практике используются следующие виды шрифта, различающиеся по технике исполнения:
рукописный – выполняется от руки шрифтовыми перьями и кистями на бумаге;
рисованный – выполняется с привлечением различных чертежных инструментов;
рельефно-объемный (накладной) – выполняется из бумаги, картона, дерева, полимерных материалов.
Наиболее элементарное деление шрифта принято на антикву и гротеск. Однако это деление настолько приблизительно, что многие виды шрифтов им вообще не охватываются.
Все огромное количество шрифтов объединено в пять основных групп в зависимости от соотношения между основными и соединительными штрихами, от наличия и формы засечек (рис. 12).
Важнейшие графические признаки | Группы шрифта | ||||
1 | 2 | 3 | 4 | 5 | |
Контраст между основными и соединительными штрихами | |||||
Форма засечек | |||||
Рис. 12. Классификация шрифтов.
Первая группа шрифтов характеризуется умеренным контрастом между основными и соединительными штрихами (1 к 3), небольшими засечками с закруглениями в углах.
Вторая группа имеет большой контраст между основными и соединительными штрихами (1 к 5), засечки длинные и тонкие с небольшими закруглениями в углах.
Третья группа объединяет шрифты, в которых контраст между основными и соединительными линиями невелик (1 к 2), засечки прямоугольные.
Четвертая группа включает так называемые «брусочные шрифты». Контраст между основными линиями и соединительными штрихами почти отсутствуют, засечки прямоугольные, по форме напоминают бруски.
К пятой группе относятся шрифты, именуемые «рубленными». Контраст между основными и соединительными штрихами либо полностью отсутствует, либо весьма незначителен, засечек вообще нет.
В вышеизложенной классификации отсутствует особая группа рукописных шрифтов, имитирующих свободную манеру письма и получивших в последнее время широкое распространение.
Независимо от деления на группы, каждый шрифт может иметь разновидности по начертанию даже в пределах одной группы. В этом случае имеются в виду такие качества, как насыщенность, наклон и плотность шрифта.
studfiles.net
Какими бывают шрифты и их разновидности
Принято считать, что появлению красивых шрифтов в современных компьютерах, смартфонах, планшетах и в целом во всем интернете, мы обязаны Стиву Джобсу, проявлявшему к ним особый интерес. Не секрет, что операционная система «Mac» стала первым программным продуктом, использовавшим при графическом оформлении эффектные и приято читающиеся шрифты, что и сделало «софт» популярным во всем мире.
Практически мгновенно подобную практику переняли и другие компании с мировым именем, сделав типографику особой наукой, пренебрегать значимостью которой не стоит. Независимо от того, над каким проектом осуществляется работа, шрифт является ключевым элементом, благодаря которому можно производить общение с потребителем (читателем), передачу эмоциональной составляющей, а также акцентирование внимания на чем-то конкретном и важном.
Все существующие на сегодняшний день шрифты условно можно поделить на следующие группы:
- с засечками;
- рубленные;
- рукописные;
- декоративные.
То, какой вид применить в своем проекте, зависит от его специфики и назначения.
- Шрифтовое семейство «Serif» (отличительная черта — наличие засечек), имеет свою «изюминку» в виде штрихового выступа, расположенного в верхней части символа. Помимо этого, практически у всех представителей наблюдается плавность и гармоничность в переходах от толстой линии к тонкой.
Так как шрифтовое семейство «Serif» очень популярно и развивается бурными темпами, в конце XX века произошло разделение на старый и новый стили. Главное отличие – это угол наклона засечек. В старом варианте исполнения они находятся под углом, в новом прямо. К тому же, различия ярко выражены и в резкости перехода толщины линии (в современных исполнениях шрифта более «резкий» и острый).
Какой вариант лучше? Старая шрифтовая школа замечательно подходит при наборе длинных текстов, так как из-за плавности и легкости восприятия процесс чтения менее утомителен, а глаз человека тратит меньше усилий. Новые современные шрифты применяются при использовании крупного кегеля (размера строки), что делает их удачным вариантом для заголовков.
Есть ещё одна разновидность семейства «Serif» — это египетский стиль («Claderon»). Все шрифты имеют горизонтальные толстые засечки и менее заметный сбалансированный переход от толстого начертания к тонкому. Как и старый стиль, египетский хорошо подходит для длинных текстов, но из-за баланса толщины линий смотрится темнее.

В современном веб-дизайне наиболее популярными шрифтами с засечками являются «Courier New», «Georgia», «MS Serif» и всеми известный «Times New Roman».
Использование в своем проекте данного семейства вызывает следующие эмоции: уважение, интеллект, профессионализм и убеждение.
- Шрифтовое семейство «Sans serif» или просто «рубленые шрифты» лишены засечек и не имеют перехода от тонкой линии к толстой. Его с уверенностью можно назвать «классикой» и это самая привычная для человека разновидность.

Наиболее яркие и популярные представители: «Arial», «Verdana», «Tahoma», «Lucida Sans», «Comic Sans» (последний используется только для типографной печати, в веб-дизайне не рекомендуется).
Эмоции от восприятия: рациональность, стильность, молодость, современность, инновационность. Если ваш проект нуждается в соответствующей атмосфере, то смело можете использовать «рубленые шрифты».
- Использование рукописных шрифтов в веб-дизайне, идущих следующими по списку, позволяет произвести имитацию почерка человека, что преображает внешний вид текста. Создание данного шрифтового семейства – процесс утомительный и трудоёмкий, связанный с отрисовкой каждого символа и последующего их перевода в электронный формат.
Не рекомендуется использовать рукописные шрифты для длинных текстов, так как восприятие глазом человека требует приложения усилий. За счёт лаконичности и утонченности, семейство получило распространение при украшении декоративных элементов.
Самые популярные представители: «Andantino script», «Annabelle», «Aquarelle», «Rosamunda One», «Calligraph», «Anfisa Grotesk».
- Все остальные авторские и неподходящие под рассмотренные выше особенности разновидности шрифтов можно смело относить к декоративным. Широко распространены в логотипах и заголовках.
Самый известный представитель семейства – «Open Sans». Менее распространенные, но хорошо подходящие под проекты различных назначений: «PT Sans», «Taurus», «Academy».
В работе над каким-либо проектом необязательно использовать лишь один шрифт. Если вы хотите предать нотку шарма и индивидуальности, рассмотрите различные варианты сочетаний и их вариации. К примеру, заголовки могут быть выполнены красивым рукописным шрифтом, информационный текст каким-либо представителем шрифтового семейства с засечками.
Не бойтесь экспериментировать и тестировать варианты, ведь только практика и реакция посетителей веб-ресурса могут помочь сделать правильный вывод о восприятии пользователем вашей информации, решении о необходимости что-либо доработать, улучшив параметр заинтересованности интернет-пользователей.
prodvizheniesite.ru
