Как сделать коллаж из фотографий в фотошопе. Подробный видеоурок
Дорогие друзья, представляю вашему вниманию свой второй видео урок по фотошопу — Как сделать коллаж из фотографий (кому интересно, можете посмотреть мой первый видеоурок о том как фотографию перевести в черно-белый цвет).
Так же напоминаю, что вы можете прямо сейчас бесплатно скачать мою книжку с авторскими пошаговыми фото уроками по фотошопу.
Урок получился продолжительностью 17 минут, честно хочу сказать, что во время записи видеоурока я понял — что еще не готов делать такие продолжительные уроки (нужно больше тренироваться с голосом, также в уроке я стараюсь подробнее все объяснить, а вот мой мозг подталкивает использовать быстрые клавиши фотошопа).
Перезаписывать урок не стал (уже 2 раза перезаписывал), получилось как получилось, вроде все понятно) и уже после просмотра видеоурока — вы самостоятельно научитесь делать коллажи из ваших фотографий в фотошопе.
Если что то непонятно — сразу же пишите в комментариях, все обьясню.
А вот и сам видеоурок (залил урок в свой канал на youtube — а его удалили, пришлось разбить его на 2 части, так как youtube не принимает ролики длительностью больше 10 минут).
Урок записан в HD качестве, что бы его включить, нужно во время просмотра ролика выбрать в настройках плеера — 720 p (HD). Приятного вам просмотра!
Видео урок по фотошопу — как сделать коллаж из фотографий часть 1
Видео урок по фотошопу — как сделать коллаж из фотографий часть 2
И еще одна новость — я буду делать бесплатный мини-курс по фотошопу для новичков, в котором соберу всю нужную и актуальную информацию по программе Adobe Photoshop, думаю получится очень интересный и полезный миникурс (будет как текстовая информация, так и видеоматериал). Подписывайте на мой rss-канал блога или рассылку по фотошопу, что бы ничего не пропустить.
Подписывайте на мой rss-канал блога или рассылку по фотошопу, что бы ничего не пропустить.
Как сделать коллаж на компьютере из фото в Фотошопе. Подробный видео урок.
Без коллажей не обходится ни один фотограф, коллажи помогают сделать просмотр фотографии более интересным, чем просто однотипный фотографии по отдельности. Фотографии со свадеб, выпускных, отдыха, путешествий — идеально подходят для создания коллажей.
В этой статье, я покажу два разных стиля создания фото-коллажей. Для этого я буду использовать редактор Adobe Photoshop.
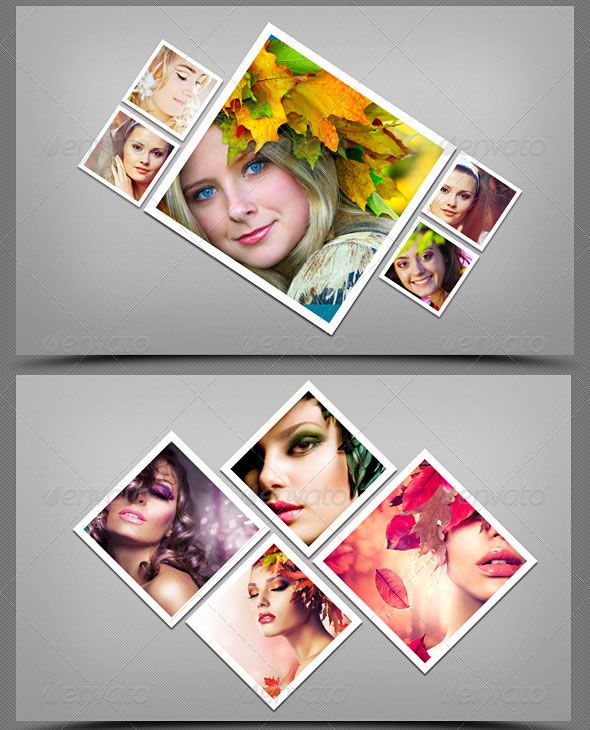
Фотоснимки разбросаны на основной фото.
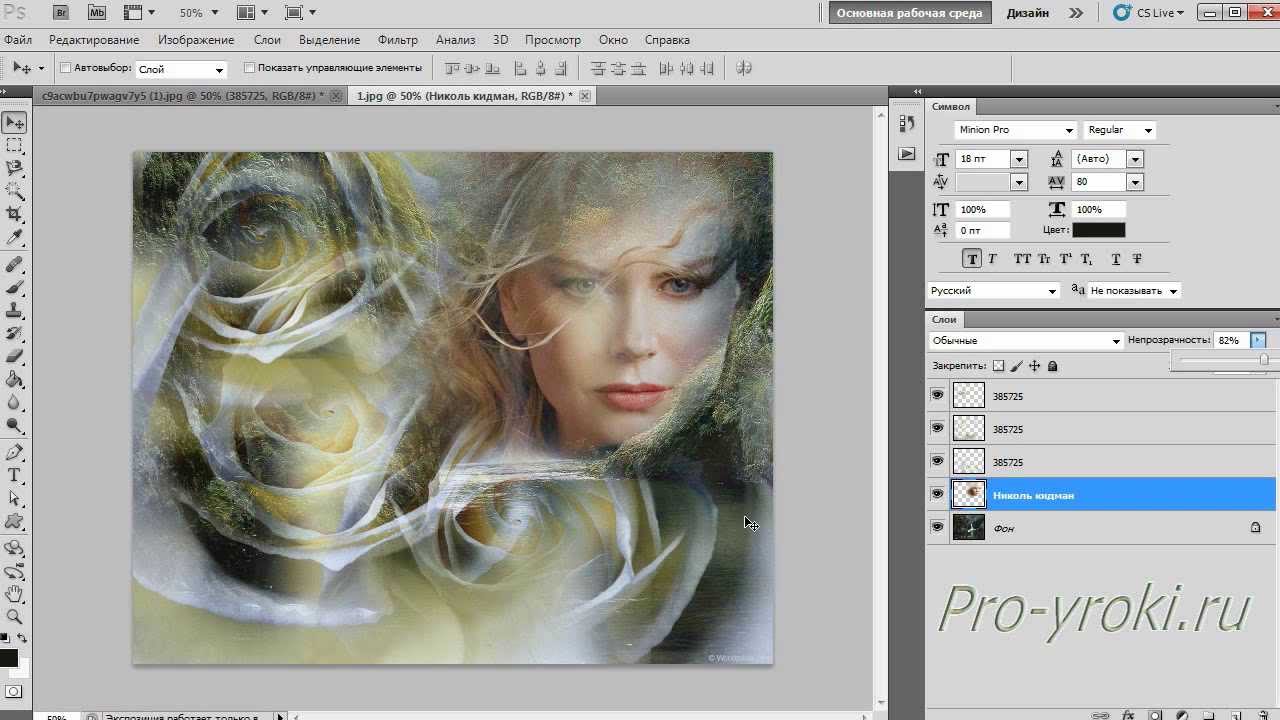
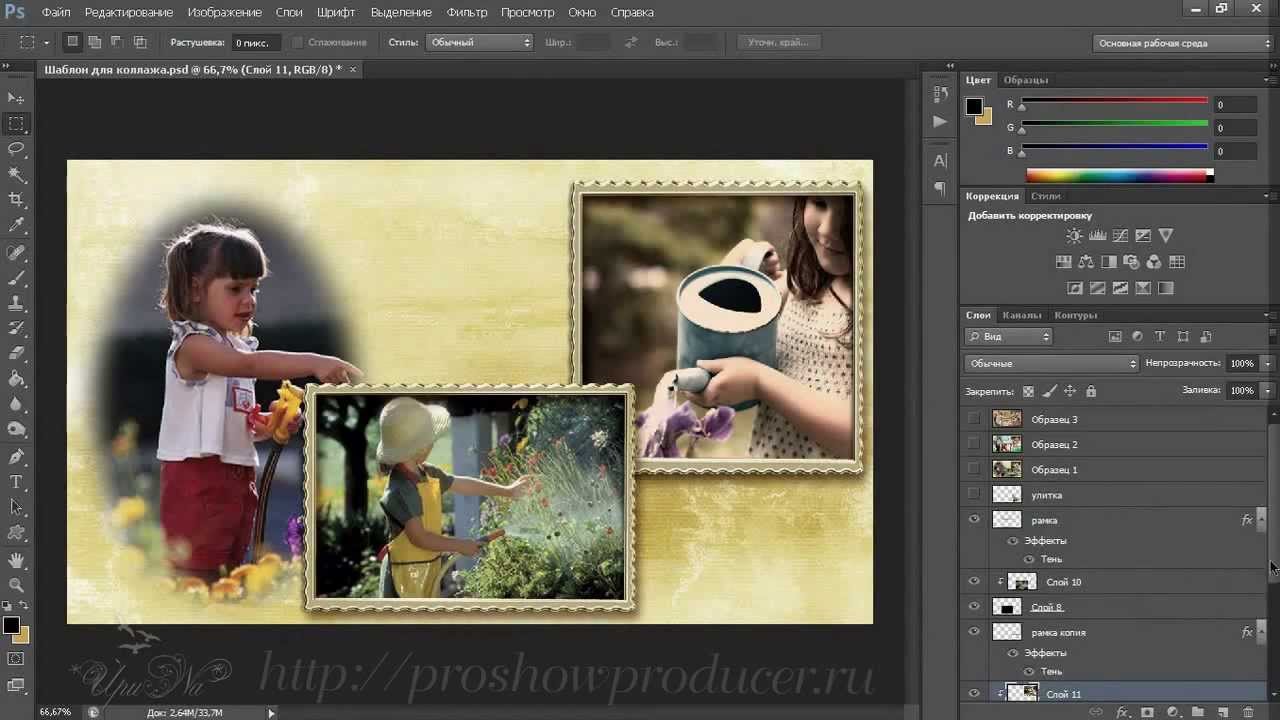
В первом варианте, я наложил фотографии отделив их белой рамочкой. Словно отдельные снимки разбросаны на другой фотографии-фоне.
Откройте основную фотографию в программе Photoshop. Выделите остальные и перетяните на нее.
Или загрузите все фотографии в Photoshop. Затем, выделив инструментом лассо «Прямоугольная область» скопируйте и вставьте на основной фон.
Удерживая клавишу SHIFT масштабируйте фотографии до нужного размера и распределите их равномерно по площади.
Для того, чтобы сделать коллаж в стиле разбросанных отдельных фотографий, их нужно отделить от фона эффектами. В данном случае я применил белый контур и мягкую тень.
Сделав эффекты для одного слоя, скопируйте их на остальные. Теперь, поверните их в разные стороны под небольшим углом, чтобы они лежали хаотично.
Если вы хотите еще больше отделить снимки от основной фотографии, задайте ей тонирование, с помощью команды — Изображение/Коррекция/Фотофильтр… Для подобных фотографий подойдут теплые тона, например «Согревающий фильтр».
Фотографии растворенные одна в другой
Во втором варианте, я размыл края фотографий делая их как бы единой частью композиции. Общий тон сепии придает этим трем снимкам эффект старых образов из приятных воспоминаний. На мой взгляд идеально подошел для данной композиции.
Также, как и в первом случае, выделите фрагменты фотографий любым удобным для вас инструментом лассо и скопируйте на основную фото.
Инструментом «Ластик» с мягкими краями кисти сотрите резкие края фотографии, чтобы они плавно переходили из одной в другую.
Выделите все слои с фотографиями, кроме основного и объедините в один слой (CTRL+E).
Задайте этому слою тонирование, нажмите — Изображение/Коррекция/Цветовой тон/Насыщенность… (Сочетание клавиш — CTRL+U). Поставьте галочку «Тонирование» и выставьте параметры, как на снимке выше.
Видео урок. Как сделать коллаж в Photoshop
Если урок был вам полезен или у вас есть лучшие варианты — оставляете комментарии к этой статье.
(Visited 4 832 times, 1 visits today)
7 уроков по созданию коллажей в Adobe Photoshop
Смотри также курс по профессиональному обучению Photoshop.
Создание коллажа делится на 5 основных этапов:
1. Подбор исходных материалов
При создании ярких и красивых коллажей всегда используются качественные исходные материалы. Это означает, что перед началом работы следует позаботиться о наличии изображений с высоким разрешением.
Это означает, что перед началом работы следует позаботиться о наличии изображений с высоким разрешением.
Подобные картинки часто размещаются на стоковых сайтах (например deviantart.com, Pexels, Unsplash) или их можно сделать своими силами, используя профессиональную технику. Не следует увеличивать размер понравившегося изображения вручную, если первичное разрешение маленькое. Это напрямую повлияет на качество коллажа.
2. Композиция
Чтобы сделать коллаж из фотографий, который будет привлекать внимание, следует выбрать объект в кадре, за который будет цепляться глаз зрителя.
Чаще объект размещается в центре, но графические дизайнеры также создают качественные коллажи, которые акцентируют внимание на крае изображения.
3. Работа со светом, тенью и рефлексами
За реалистичность фотографии отвечает источник света и тень
от объектов в кадре. Все предметы и живые существа должны отбрасывать тень в
противоположную сторону от источника света. Только так вы получите сказочное
изображение, которое будет казаться реальностью. Источник света размещается в
самом начале работы над коллажем, после чего начинается работа с тенью.
Источник света размещается в
самом начале работы над коллажем, после чего начинается работа с тенью.
4. Цветокоррекция
При создании коллажа из картинок, дизайнер сталкивается с несоответствием цветовой гаммы на разных изображениях. Для того, чтобы сделать коллаж в фотошоп, который отличается своей реалистичностью и сочностью картинки, следует основательно поработать над одним стилем цветокоррекции, который будет главенствовать в кадре.
5. Оригинальность
Создание коллажей – это не самая сложная работа в инструментарии Adobe Photoshop, поэтому существует множество мастеров, которые создают удивительные коллажи. Чтобы выделиться из серой массы, продумайте изюминку в своих работах, которая будет привлекать новых зрителей.
Курс по созданию коллажей от Елены Минаковой пригодится тем людям, которые хотят научиться:
- делать коллажи в фотошопе;
- искать идеи для творчества;
- правильно строить композицию изображения;
- искать изображения-исходники с высоким разрешением;
- подбору гармоничной цветовой гаммы;
- прорисовке света и тени.

Программа курса
Занятие 1 (6 мин. 47 с.)
В первом небольшом занятии Елена научит вас поиску идей в повседневной жизни. На самом деле они находятся совсем рядом, нужно лишь внимательно осмотреться.
Занятие 2 (13 мин. 53 с.)
Второй урок в онлайн курсе посвящен наиболее распространенным ошибкам, которые делают новички, только начавшие работать в графическом дизайне. Также речь пойдет о правилах создания композиции коллажа.
Занятие 3 (21 мин. 8 с.)
После оформления идеи и создания композиции, наступает этап подбора исходных материалов. Елена расскажет вам о своем опыте и продемонстрирует несколько секретов, которые касаются этой темы.
Занятие 4 (19 мин. 58 с.)
Работа в фотошопе тесно связана с цветокоррекцией. Именно этот аспект изображения отвечает за настроение, которое передает автор посредством своего творчества. В этом уроке, используя как пример свои работы, Елена расскажет вам о понятии теории цвета.
Занятие 5 (18 мин.
 56 с.)
56 с.)При желании создать объемное и реалистичное изображение, особенное внимание следует уделить настройке света и тени картинки. Елена поведает о причинах установки источников света на начальных стадиях работы над коллажем, а также поделится знаниями о рефлексе и прорисовке цвета в коллаже.
Занятие 6 (33 мин. 47 с.)
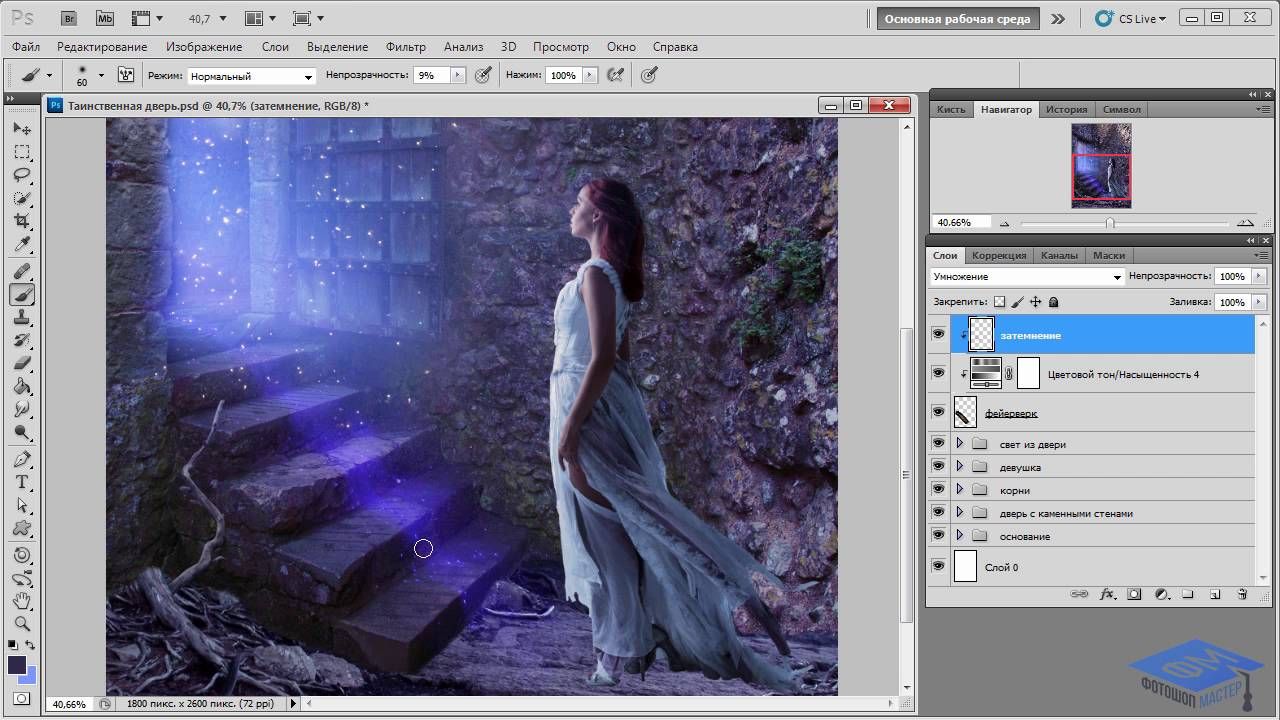
Данная часть онлайн-обучения по созданию коллажа посвящена практическим навыкам. Используя материал из предыдущих занятий, вместе с преподавателем вы займетесь созданием уникального коллажа с осенним пейзажем и таинственной девушкой на балконе.
Занятие 7 (6 мин. 5 с.)
Последний урок – этот напутствие от автора курса. Елена Минакова пожелает вам удачи и даст несколько прощальных советов, которые помогут в вашей дальнейшей творческой деятельности.
В результате прохождения онлайн-курса вы научитесь:
- искать и сохранять удачные идеи;
- компоновать исходные изображения в новый коллаж;
- искать сайты со стоковыми изображениями высокого разрешения;
- настройке цветокоррекции изображения;
- работе со светом, тенью и рефлексами;
- созданию коллажа с нуля, используя
инструментарий Adobe Photoshop.

FAQ
Почему курс стоит так дешево?
Раньше он распространялся бесплатно, но после нескольких совещаний создатели решили поставить символическую цену, чтобы заинтересовать желающих научиться делать коллажи.
Можно ли вернуть деньги, заплаченные за курс?
Да, если обучение не подошло, вы можете вернуть сумму,связавшись с нашей службой поддержки.
Как оплатить онлайн-обучение?
На ваш выбор предлагается широкий выбор способов оплат. От банковских карт, до онлайн-кошельков.
Можно ли приобрести курс, если я из другой страны?
Да, некоторые способы оплаты подходят жителям из других стран.
Для тех, кто не желает останавливаться совершенствовать навыки в графическом дизайне и и моделировании вот несколько полезных курсов:
- Как создать свой дизайн футболки: 7 советов и 40+ примеров
- Полные обучающие онлайн-курсы по 3D-моделированию программой Maya
- Обучение работы с векторной графикой в программе Adobe Illustrator
- Все о моушн-графике с курсом «Супер Моушн»
Делаем коллаж в стиле постера к Голливудским фильмам Урок Фотошоп
В этом очень простом уроке по фотошоп я покажу как сделать коллаж из двух изображений в стиле постера к Голливудскому фильму. Благодаря технике описанной в данном уроке вы можете не беспокоиться о сочетании цветов сливаемых изображений.
Благодаря технике описанной в данном уроке вы можете не беспокоиться о сочетании цветов сливаемых изображений.
Итак вот эти 2 подопытных фото:
Портретная фотография
И пейзажная фотография с парой на переднем плане
И вот то, что мы получим в результате
Итак давайте приступим.
ШАГ 1
Открываем сразу 2 фотографии в Photoshop и выбрав инструмент перемещение,
перетащим фотографию с пейзажем в документ с портретным фото.
В итоге фотография с пейзажем ляжет в новый слой, который будет находиться поверх слоя с портретным фото.
Вот так эти два слоя будут выглядеть в палитре слоев.
ШАГ 2
Теперь нам нужно подогнать слой с парой на берегу, по ширине к слою с портретом, для этого вызовем свободное трансформирование нажав комбинацию клавиш Ctrl+T,
далее, удерживая клавишу Shift потянуть за один из угловых узелков для уменьшения размера (нажатая клавиша 
Когда размер будет подогнан нажмите Enter чтобы применить результат. Теперь нам нужно избавиться от одной проблемы, слой с портретом у нас заблокирован об этом говорит замочек справа от названия слоя, а это значит, что мы пока не сможем произвести с ним нужных нам манипуляций.
Чтобы исправить это, удерживая клавишу Alt, дважды кликните по слою Background/Задний план, он автоматически разблокируется и переименуется в
Теперь немного подтянем фотографию с портретом повыше, как на этом рисунке.
ШАГ 3
Теперь приступим к смешиванию фотографий. Для этого создадим для слоя Layer 1/Слой 1 (где изображена пара на берегу) слой-маску, нажав на соответствующий значе (см. рисунок ниже)
Вот так выглядит значок слой-маски.
Далее выбираем на панели инструментов инструмент Градиент, так же это можно сделать нажав на клавишу G.
Убедимся, что основной и фоновый цвет стоят по умолчанию черный и белый, если это не так, то нажмем клавишу D.
Далее в окне параметров инструмента выбираем вид градиента как на рисунке ниже.
И теперь удерживая клавишу Shift наведем курсор мыши на верхнюю границу слоя с парой на берегу и нажав левую кнопку мыши перетащим курсор примерно до горизонта, как на рисунке ниже.
Данное действие градиентно замаскировала верхнюю часть этого слоя, т.е. слой к верху постепенно уходит в прозрачность. Из-за этого эффекта получилась иллюзия, что одна фотография перетекает в другую. На самом деле у нас нетронутая фотография с портретом девушки и мужчины и фотография с парой на берегу с градиентно замаскированным верхом.
Эту градиентную маску мы видим в значке слой-маски, как на рисунке ниже.
ШАГ 5
Теперь удостоверимся, что у нас выбран слой с парой на берегу, если это не так, выберете его. Далее нажмем комбинацию клавиш Shift+Ctrl+Alt+E и у нас создастся новый слой в котором будут слиты наши две фотографии. Называться он будет Layer 2/Слой 2.
Далее нажмем комбинацию клавиш Shift+Ctrl+Alt+E и у нас создастся новый слой в котором будут слиты наши две фотографии. Называться он будет Layer 2/Слой 2.
ШАГ 6
Выберем Layer 2/Слой 2 в котором слиты наши фотографии и обесцветим его нажав комбинацию клавиш Shift+Ctrl+U.
ШАГ 7
Добавим немного «шума» с помощью соответствующего фильтра, для этого заходим в меню Filter/Фильтр далее выбираем Noise/Шум, и далее Add Noise/Добавить шум. Выбираем Amount 2-6%, остальное как на рисунке ниже.
ШАГ 8
Теперь тонируем наше изображение. Создаем корректирующий слой нажав на соответствующий значок (см рис. ниже).
Далее в выпавшем меню выбираем пункт Solid Color/Цвет.
В открывшемся окне выберем цвет как на рисунке ниже (цвет можно выбрать в ручную или вбив значения RGB в соответствующих окнах R=242, G=188 B=127). Если вы хотите получить свой оттенок подберите цвет опытным путем.
Если вы хотите получить свой оттенок подберите цвет опытным путем.
Теперь изменим режим наложения для корректирующего слоя на Color/Цветность.
Если результат вас не устроил дважды кликните по корректирующему слою и измените цвет.
Вот результат.
Автор: Steve Patterson
Перевод: Александр Ипполитов
Полезные видеоуроки по созданию коллажей » Евгений Карташов
Тема создания фотоколлажей — одна из самых популярных в обработке. И, так как я этим не занимаюсь, то решил выложить у себя видеоуроки от преподавателя сайта Фотошоп-Мастер, Елены Минаковой. Из этих шести видеоуроков вы узнаете правила и приемы создания качественных коллажей с помощью программы Adobe Photoshop.Первый урок посвящен тому, где черпать вдохновение. По словам Елены, отыскать это необъятное богатство идей не так уж сложно, тяжелее не растерять найденные сокровища в суете повседневной жизни.

2. Композиция
Если вы только планируете или уже занимаетесь коллажированием или фотоартом, то без теоретических знаний по основам композиции вам будет сложно совершенствовать свои навыки и двигаться вперёд. Во втором уроке Елена Минакова расскажет о наиболее частых ошибках, которые начинающие коллажисты допускают при компоновке исходников в полноценную работу.
3. Подбор исходников
После того как вы нашли идею, набросали эскиз, чтобы визуализировать эту идею, определились с тем какой примерный набор исходников необходим для реализации работы, можно перейти к поиску исходных материалов. В третьем уроке Елена поделится своим опытом и расскажет несколько правил подбора исходников на фотостоках.
4. Цвет и цветокоррекция
Как в интернете, так и в литературе существует большое множество материалов на тему цвета и цветоведения, которые помогают мастерам в любом виде искусства и творчества. Фотошоп также тесно связан с основами теории цвета. В четвёртом уроке Елена Минакова на примере своих работ продемонстрирует как гармоничное сочетание цветов создаёт то или иное настроение в работе.
5. Тени, свет и рефлексы
Тени, свет и рефлексы придают изображению объём и реалистичность. В пятом уроке Елена Минакова расскажет, почему с расположением источника освещения в коллаже нужно определиться на первоначальных этапах работы. А также вы узнаете о том, что такое рефлекс, почему цвет тени зависит от цвета источника света и почему так важна прорисовка света в коллаже.
Бонус: видеоурок «В осенний день»
А в заключение мы предлагаем вам на практике применить знания полученные из предыдущих теоретических уроков. В этом видеоуроке вы вместе с Еленой Минаковой создадите волшебный коллаж с девушкой на балконе, которая окружена прохладой осеннего дня.
Извините страница не найдена — Золотая пуля
- Главная
- Избранное
- Подписки
- Войти
- Изучение языков
- Саморазвитие и психо.
 .
. - Маркетинг
- Дизайн
- Программирование
- Новости
- Карьера и вакансии
- Юмор
- Рынки и инвестиции
- Управление проектами
- Избранное
- Подписки
Урок.
 Создание коллажа в графическом редакторе Adobe Photoshop
Создание коллажа в графическом редакторе Adobe PhotoshopМинистерство просвещения ПМР
ГОУ СПО «ТИРАСПОЛЬСКИЙ ТЕХНИКУМ ИНФОРМАТИКИ И ПРАВА»
СОГЛАСОВАНО УТВЕРЖДАЮ
Методист Зам.директора по учебной работе
__________ Г.М. Пименова ____________ Н.В. Сыли
«____»__________2012г. «____»__________2012г.
Рассмотрено и одобрено
На заседании ЦК ИТ
___________ Л.И. Гончарук
«____»__________2012г.
ПЛАН
Открытого урока
по теме:
Дисциплины: «Информатика и ИКТ»
Специальность: «ВМКСиС»
Преподаватель: Лёвушкина В.С.
Тирасполь, 2012
Тема урока:
Цели урока:
обучающие:
научить работать со слоями изображения в программе Adobe PhotoShop;
научить использовать инструменты выделения и перемещения фрагментов изображения;
развивающие:
развитие умений преодолевать трудности при самостоятельной работе с программным продуктом;
развитие любознательности;
воспитательные:
воспитание способности к творческой художественно-эстетической деятельности;
воспитание патриотизма, чести и достоинства.

Тип урока: урок новых знаний в форме практикума.
Используемые материалы:
класс, оборудованный ПК;
Adobe PhotoShop;
файлы изображений.
Ход урока
Организационный момент (1мин)
Слайд 1. (Презентация)
Здравствуйте. Садитесь. Сегодня урок информатики я начну с цитаты из “Записок о Шерлоке Холмсе” Артура Конан Дойла:
– Так у этих реликвий есть своя история?
– Больше того, – они сами – история.
О каких реликвиях и о какой истории будет идти речь? Позвольте, я пока не отвечу на этот вопрос. Пусть это останется небольшой интригой нашего урока.
Фронтальная работа (5 мин)
А возвращаясь к уроку информатики я хотела бы задать вам вопрос:
– Давайте вспомним, что такое компьютерная графика? Найдите и прочтите правильный ответ:
Слайд 2:
“Компьютерная графика это…”
Наука, изучающая изображения.

Область информатики, занимающаяся методами создания и редактирования изображений с помощью компьютера.
Программа для просмотра изображений.
Слайд 3:
“Какие графические редакторы вам известны?
Среди представленных прикладных программ, какая не является графическим редактором?”
Adobe Photoshop.
CorelDRAW.
Microsoft Access.
Paint.
В настоящее время Adobe Photoshop является одной из самых популярных в мире программ редактирования изображений. Она широко используется как любителями, так и профессионалами.
Слайд 4:
Программа Photoshop позволяет работать с такими изображениями, как:
Хотя эта программа и позволяет создавать иллюстрации, но компьютерные художники предпочитают использовать специализированные программы рисования. А программа Photoshop остается лидером среди программ, представляющих пользователю возможности коррекции изображений, так как она создана специально для этих целей.
Слайды 5-11:
Достоинства программы Photoshop:
Улучшение четкости фотографии (“убрать” неконтрастность и размытость).
Средства ретуширования (убирают царапины, загрязнения, повреждения).
Цветовая коррекция (изменение цветовых оттенков).
Создание коллажей.
Объяснение нового материала (15 мин)
Слайд 12:
Итак, тема урока: “Создание коллажа в графическом редакторе Adobe Photoshop”
Цель урока: научиться работать со слоями изображения в программе Adobe PhotoShop, научиться использовать инструменты выделения и перемещения фрагментов изображения;
Слайды 13:
Термин “Коллаж” в переводе с французского означает – “наклеивание”.
Коллаж – это технический приём в изобразительном искусстве, заключающийся в наклеивании на подложку предметов и материалов, отличающихся от основы по цвету и фактуре. Этот прием предполагал вырезание различных фрагментов изображений, из газет и журналов, и наклеивание их вместе на лист бумаги для создания единой картинки.
Слайды 14-15:
В программе Adobe Photoshop ножницы, чтобы вырезать фрагменты, и бумагу для наклеивания нам заменят операции выделения и перемещения.
При создании коллажа и размещении в документе нового фрагмента в программе Photoshop создается новый слой, количество новых слоев неограниченно и они не искажают другие изображения. При завершении работы целесообразно объединить все слои в один, чтобы не допустить чрезмерного увеличения объема файла.
Примеры фотоколлажей.
Слайд 16:
Для успешного выполнения задания я приготовила для вас подробную инструкцию, которая поможет вам в работе (Приложение 1). На “Рабочем столе” компьютера находится папка “Материал для коллажа”. Готовую работу вы сохраняете в папке “Готовый коллаж” на Рабочем столе.
Мотивация (10 мин)
Вот теперь пришло время вернуться к интриге. Итак: история и реликвии. Какое отношение имеют они к нашему уроку?
История – это прошлое. История учит нас не повторять кем-то уже совершенные ошибки.
История учит нас не повторять кем-то уже совершенные ошибки.
Реликвия – вещь, свято хранимая, как память о прошлом.
Сегодня на уроке мы прикоснемся к истории через сохранившиеся реликвии.
– Скажите, вы знаете, какое значимое событие будет отмечать наша страна и мир в мае 2010 года? (65 Годовщина Победы в великой Отечественной Войне)
– А чем памятны для нас, жителей Подмосковья, даты 5-6 декабря? (Среди крупнейших событий второй мировой войны великая битва под Москвой занимает особое место. Началась она в конце сентября и только 5-6 декабря, произошел разгром фашистских войск под Москвой, что явилось началом коренного поворота в ходе войны. Окончательно был похоронен гитлеровский план “блицкрига”, перед всем миром была развенчана фальшивая легенда о “непобедимости” гитлеровской армии.)
Нет в России семьи такой,
Где не памятен был свой герой.
И глаза молодых солдат
С фотографий увядших глядят. ..
..
Ни книги, ни воспоминания людей о Второй Мировой войне не обладают достоверностью документальных фотографий. Снимки военных фотокорреспондентов — самые точные и объективные свидетельства трагических событий 1941 — 1945 гг. Мы имеем уникальную возможность увидеть происходившее своими глазами только благодаря уцелевшим фотохроникам
…Вглядываясь в лица молодых парней, смотрящих на нас с пожелтевших военных фотографий, понимаем
Этот взгляд, словно высший суд,
Для ребят, что сейчас растут.
И мальчишкам нельзя ни солгать, ни обмануть,
Ни с пути свернуть!
А теперь займите свои рабочие места и приступайте к работе.
Выполнение практической работы (35 мин)
Слайд 18:
Коллаж с музыкальной заставкой.
Сейчас вы откроете папки с фотографиями для коллажа и “окунетесь” в суровые сороковые. Кто эти люди, что смотрят на нас с этих пожелтевших снимков? Как сложилась их судьба? Женщины, дети, воины? Видели ли они салют Победы?
Как бы ни менялись за последние годы оценки и даже факты нашей истории, 9 мая — День Победы — останется неизменным. Вечная слава победителям!
Вечная слава победителям!
“Прежде всего, мы должны поклониться до земли нашему советскому человеку… Где бы ни находился этот человек – на фронте, в тылу страны, в тылу врага, на подневольном труде в Германии, – повсюду и везде он делал все от него зависящее, чтобы приблизить час Победы над фашизмом” (Георгий Константинович Жуков).
Подведение итогов урока (13 мин)
Сейчас, пожалуйста, вернитесь за свои парты. Давайте вместе посмотрим на ваши работы (на мониторах в режиме “просмотрщика” открыты коллажи детей) и обсудим результаты практической работы:
1. Ответьте, пожалуйста, мне на следующие вопросы:
Появились ли у вас новые знания, умения в процессе выполнения работы?
Помогла ли проделанная работа закрепить знания, умения?
Что в работе было наиболее интересным?
Каковы были основные трудности и как их вы преодолели?
Пригодятся ли вам навыки создания коллажа, сможете ли вы их использовать в личных целях?
Какие вы можете сделать замечания и предложения для будущих уроков?
2. Выставление оценок.
Выставление оценок.
3. Домашнее задание: это небольшая проверочная работа в форме кроссворда (Приложение 2). Правильность заполнения полей вы определите сами, если у вас получится слово в столбце, связанное с темой выполненной работы. А инструкции по созданию коллажа остаются вам в подарок на память о сегодняшнем уроке. Они помогут вам выполнить подобную работу дома на любом фотоматериале.
Слайды 20-31
Демонстрация фото-фильма (Слайд-шоу собрается по сети работы урока и включается просмотр через проектор в режиме слайд-шоу).
В наступившем 2012 году мир отметит 67 годовщину Победы в Великой Отечественной Войне. Победы человечества над фашизмом. Победы, решающий вклад в которую, внесли люди. Это главное событие в истории 20 века, источник силы, гордости, веры в добро, гуманизма, любви к человеку и любви к Отечеству.
Ребята, главная цель, которую преследовала я, выбирая именно эту тему для коллажа – показать вам правду войны, показать настоящую историю, а не ту, которую вы видите в американских фильмах.
На старых снимках – прошлое – живое,
И вечно его помним – мы с тобою…
Учебник с идеальным коллажем в фотошопе # 11
Учебник по фотошопу с коллажем в сцене заключается в использовании программных инструментов для объединения коллажей фотошоп в сцену, дома, сшивания человеческих лиц или объединения продуктов в пейзажный фон с помощью фотошопа онлайн.
Техника создания коллажей в фотошопе с фотошопом довольно проста: всего за несколько щелчков мышью, вы можете вложить 2 изображения вместе, или вы можете просто использовать онлайн-фотоколлаж, чтобы сделать это автоматически без каких-либо знаний.что-нибудь о Photoshop Adobe или в Интернете.
Это обычные потребности в коллажах, но когда дело доходит до профессионального коллажа, обязательно используйте метод коллажа в фотошопе. Потому что в настоящее время можно сшить только фотографии, которые выглядят реальными, может только программа для фотошопа. Возможно, в ближайшем будущем ИИ (искусственный интеллект) поможет вам в этом.
учебник с фотошопом коллаж
Photoshop коллаж легко?
В зависимости от потребностей каждого человека можно сказать, что коллаж фотошоп с фотошопом легко надеяться.Если вам просто нужно совместить развлечения, это несложно. Также при использовании в деловых целях или другой работе требуется настоящий фотоколлаж. Например, поместите человека в сцену, как будто человек на самом деле фотографирует там. Тогда техника работы с лобзиком потребует большей точности и настойчивости.
Итак, в этой статье я хотел бы поделиться небольшим опытом создания коллажей фотошоп онлайн на платформе Photopea . Пожалуйста, просмотрите статью или видео ниже, чтобы понять подробные пошаговые инструкции Photoshop Photoshop.
Пазл из материалов
Как всегда, разрешите отправить файл изображения в учебнике, чтобы вы могли использовать его для удобства и простоты восприятия на протяжении всей статьи. Попробуйте использовать изображения, которые я отправил заранее, чтобы понять инструмент. Затем вы можете использовать другое изображение для удовлетворения тех потребностей, которые вам нужны. Картинки в посте загружаются на freepik.com и в Google.
Затем вы можете использовать другое изображение для удовлетворения тех потребностей, которые вам нужны. Картинки в посте загружаются на freepik.com и в Google.
девочка
светлое размытие
свет
Париж
снег
Инструкции по созданию коллажей в Photoshop
Изолировать объект от фона
Шаг 1. Перейдите в меню Файл> Открыть, чтобы выбрать изображения, которые нужно объединить и открыть в онлайн-программе Photoshop.Как и здесь, я открываю все 5 файлов изображений для удобства в процессе редактирования и объединения. И не забудьте F11 для полноэкранного режима браузера, чтобы избежать конфликтов, таких как Ctrl + T,…
Откройте файл для слияния
Шаг 2: Используя инструмент выбора объекта (W), выберите параметры, как на рисунке. Затем просканируйте левой кнопкой мыши изображение «девушки» этого инструмента, чтобы выбрать главного героя в соответствии с алгоритмом программы.
выберите объект с помощью инструмента
В процессе использования инструмента выделения объекта выделения объекта.Если вы не можете выбрать нужные области. Давайте объединим другие инструменты разделения, такие как: Выбор лассо (выделение области изображения в соответствии с областью левой мыши), Выбор многоугольного лассо (выделение области изображения в соответствии с линиями левой мыши), Волшебная палочка (выделение аналогичной области изображения в площадь),…
Обратите внимание на «круглые значки» на панели параметров. В котором я временно даю порядок 1,2,3,4 слева направо. 1: выбрать один раз, 2 выбрать несколько раз и объединить выборки, 3 выбрать несколько раз, но исключить выбор при следующем щелчке мыши, 4 выберите область пересечения между двумя доступными выборками.
Инструмент разделения объектов в фотошопе
Шаг 3: Для создания коллажа Photoshop мы должны поместить 2 фотографии в один файл. Итак, Копирование объекта «girl» извлекло фон с помощью команды Ctrl + C. Выберите файл изображения «paris» и выполните команду Ctrl + V, чтобы вставить объект «girl», только что скопированный, в файл изображения «paris». Вы можете комбинировать клавиши «Ctrl и + (плюс)» или «Atl и — (минус)» для увеличения области изображения для облегчения работы во время работы.
Выберите файл изображения «paris» и выполните команду Ctrl + V, чтобы вставить объект «girl», только что скопированный, в файл изображения «paris». Вы можете комбинировать клавиши «Ctrl и + (плюс)» или «Atl и — (минус)» для увеличения области изображения для облегчения работы во время работы.
перевод девушки в париж
Если изображение «девушки» слишком велико для изображения «париж».Вы можете уменьшить масштаб с помощью команды Ctrl + T и сочетать Shift + Atl + щелчок левой кнопкой мыши, чтобы увеличить или уменьшить изображение до центра, или Shift + щелчок левой кнопкой мыши, чтобы увеличить или уменьшить масштаб на угол.
увеличение изображения
Потому что я хочу, чтобы девушка повернулась на противоположную сторону. Итак, удерживая Ctrl + T, я щелкаю правой кнопкой мыши по изображению девушки. Появится меню, выберите «Отразить по горизонтали», чтобы перевернуть объект в фотошопе. Нажмите клавишу Enter, чтобы выйти из Ctrl + T.
Отразить объект в фотошопе
Шаг 4 : Создайте выделение вокруг слоя «Девушка», нажав и удерживая клавишу Ctrl, затем щелкните левой кнопкой мыши слой с девушкой. Будет создано выделение вокруг девушки. Мы должны сделать этот шаг, чтобы использовать функции в новом корректирующем слое. При использовании Adobe Photoshop. Для этого вам не нужен дизайнер.
Будет создано выделение вокруг девушки. Мы должны сделать этот шаг, чтобы использовать функции в новом корректирующем слое. При использовании Adobe Photoshop. Для этого вам не нужен дизайнер.
Потому что у инструмента Новый корректирующий слой в Adobe Photoshop есть стрелка внутри. Разрешите создателю «назначить эффект« Новый корректирующий слой »желаемому слою, не затрагивая слои ниже. Но потому что я использую фотошоп из фотопеи. Так что временно просто сделайте выбор, чтобы назначить эффект нового корректирующего слоя нужному слою.
Удерживайте Ctrl и левую кнопку мыши на слое выбранного объекта
Обработка коллажей
Шаг 5 : Перейдите в меню «Новый корректирующий слой»> «Кривые» и перетащите полосу графика вниз в темную область, чтобы уменьшить свет слоя «девушка», чтобы он лучше соответствовал светлому фоновому изображению «париж». Когда этот шаг будет завершен, над слоем с девушкой будет создана маска слоя с кривыми.
Уменьшите яркость слоя с помощью кривых
Шаг 6 : Используйте инструмент «Кисть» по моей ссылке, чтобы стереть темные области при создании маски слоя «Кривые». Не забудьте выбрать цветовой код с черным выше (черный выше — для удаления маски слоя, белый выше — для выбора дополнительной маски слоя).
Не забудьте выбрать цветовой код с черным выше (черный выше — для удаления маски слоя, белый выше — для выбора дополнительной маски слоя).
Используйте инструмент «Кисть», чтобы стереть маску слоя.
Перед использованием инструмента «Кисть» щелкните маску слоя кривых. Затем, используя левую кнопку мыши, щелкните и перетащите указатель мыши на область изображения, которую вы хотите выделить. Делать это до тех пор, пока вам не понравится, нормально.
Используйте кисть, чтобы стереть слой
После того, как вы закончите предыдущий шаг, оставьте выделение девушки.Создайте новый слой над слоем с девушкой «girl». Затем вы можете переименовать только что созданный слой в «более белый». Так как мы собираемся использовать Brush Tool, чтобы нарисовать белый слой вокруг девушки. Смысл этого в том, чтобы создать эффект сияющего света вокруг девушки, как когда мы снимали, но за спиной есть огоньки.
Создать новый слой из выделенного слоя с девушкой
Шаг 7 : Все еще используя Brush Tool, вы можете уменьшить параметр Flow до 20 или ниже. И уменьшите размер мазка кисти до 10-15. Сверху палитра станет белой. Используя левую кнопку мыши, нарисуйте вокруг девушки размытые белые линии. Мы намеренно создаем эффект свечения вокруг одежды девушки.
И уменьшите размер мазка кисти до 10-15. Сверху палитра станет белой. Используя левую кнопку мыши, нарисуйте вокруг девушки размытые белые линии. Мы намеренно создаем эффект свечения вокруг одежды девушки.
После завершения этого шага. Если белый контур слишком темный, вы можете уменьшить непрозрачность этого «более белого» слоя до 50%, чтобы свет выглядел более светлым, более подходящим. Завершите обработку изображения. Выйдите из выделения командой Ctrl + D
Создаем белую накладку на девушке
Добавить эффекты к фото
Шаг 8 : Преобразовать в файл «снег».Скопируйте Ctrl + C изображение и вставьте Ctrl + V в файл «paris», с которым мы работали до сих пор. Ctrl + T, чтобы настроить файл «снег» по вертикали (соответствует текущему изображению). Увеличьте и увеличьте изображение «снега», чтобы оно соответствовало. Теперь прокрутите вниз до шага 9 коллажа онлайн-фотошопа.
Вставьте снежный файл в paris
Шаг 9 : На слое «снег» выберите параметр смешивания изображения «светлее». После выбора вы можете увидеть, что черный цвет в слое «снег» исчез, остались только белые снежинки, покрывающие сцену.
После выбора вы можете увидеть, что черный цвет в слое «снег» исчез, остались только белые снежинки, покрывающие сцену.
Выберите светлее для слоя снега
При выбранном слое «снег». Используйте комбинацию фильмов Ctrl + J (дубликат объекта), чтобы сделать копию слоя «снег». Щелкните левой кнопкой мыши и перетащите дублированный слой «снег» под слой «девушка». Причина, по которой я это делаю, заключается в том, что я хочу создать эффект, максимально приближенный к реальности.
Если у нас есть только один слой «снег» над девушкой, снег покрывает только переднюю часть лица девушки, я хочу, чтобы снег находился позади девушки, и снежинки будут размытыми, создавая эффект дальнего и ближнего.Переместите дублированный слой «снег» так, чтобы снежинки не совпадали с исходным слоем «снег».
Есть небольшая хитрость при перемещении слоев ниже другого. То есть давайте нажмем Ctrl + T на этом слое. Если вы не используете команду Ctrl + T. Когда вы хотите выбрать нижележащий слой и переместить его, программное обеспечение Photoshop, скорее всего, выберет не тот слой выше (не тот слой, который вы хотите выбрать).
создать дублированный слой снега
Шаг 10 : Размываем слой снега дублированного слоя «снег».Перейдите в Filter> Blur> Box Blur. Я выбираю параметр: 7 пикселей. Еще одна статья, которую я написал на этом веб-сайте, в которой используется команда размытия, — это размытие по Гауссу как сообщение о том, как делать размытые фотографии в Photoshop. Но с онлайн-фотошопом я обнаружил, что команда Gaussian Blur иногда работает очень медленно. Так что я использую Box Blur, и они такие же.
фильтр для размытия до прямоугольного размытия
Шаг 11 : Как и в шаге 8, откройте файл «светлое размытие». Скопируйте его и перейдите к вашему рабочему файлу «paris», создайте новый слой и вставьте файл изображения «light blur» в новый слой.Этот слой я называю слоем «светлое размытие». Это будет ниже слоя с девушкой. Установите параметр смешивания цветов на «светлее», как показано на изображении ниже. Цель состоит в том, чтобы убрать черный фон с изображения.
Вы можете нажать Ctrl + J, чтобы продублировать слой «светлое размытие», и Ctrl + T, чтобы перетащить лампочки в слое «легкое размытие» в нужные области. Enter, чтобы завершить команду Ctrl + T. Вы можете добавить Filter> Blur> Box Blur к слою «светлое размытие», чтобы сделать световые блики более размытыми, чтобы они были более реалистичными.
изображение из файла светлого размытия
Шаг 12 : Откройте «легкий» файл, который я прикрепил в начале статьи, скопируйте его, как показано выше. Перейдите к файлу «paris», создайте новый слой и вставьте скопированный файл изображения «light» в новый слой. Этот слой я называю слоем «свет», и он будет ниже слоя «Девушка». Выберите параметр смешивания «lighten» для «light» слоя.
lighten для светлого слоя
Шаг 13 : Создайте новый слой, и этот новый слой будет выше всех остальных слоев.Используйте Brush Tool с настройками, показанными ниже. Щелкните левой кнопкой мыши в углу изображения, чтобы создать световое пятно. Я пытаюсь создать свет, похожий на лампочку.
Я пытаюсь создать свет, похожий на лампочку.
прожектор как лампочка
Шаг 14 : Обычно при съемке появляются «яркие пятна перед персонажем». Я снова использую слой «светлое размытие». Ctrl + J, чтобы сделать его копию. Поместите дублированный слой «светлое размытие» поверх всех остальных слоев. Используйте команду Ctrl + T и перетащите изображение наружу.Когда все будет удовлетворено, продолжайте вводить команду, чтобы завершить операцию. Вы можете добавить немного Filter> Blur> Box Blur к светлым участкам.
верхний слой светового размытия, копия
Итак, Учебник с коллажем Photoshop готов, последний шаг — настроить немного цвета, чтобы сделать изображение более привлекательным.
Шаг 15 : Создайте цветной фильтр с помощью меню Новый корректирующий слой> микшер каналов. Я выберу следующие параметры: красный 130%, зеленый 8%, синий 10%, общий -6%.Параметр зависит от ваших цветовых предпочтений. Обратите внимание, что слой Channel Mixer находится наверху — над всеми остальными слоями. Таким образом, цвета из микшера каналов будут применяться ко всем изображениям ниже.
Таким образом, цвета из микшера каналов будут применяться ко всем изображениям ниже.
Новый корректирующий слой для микшера каналов
И конечный продукт в соответствии с руководством с постом коллажа фотошопа на платформе photopea после завершения. Я надеюсь, что мои небольшие знания помогут сообществу пользователей, которые изучают и обучаются фотошопу. Желаю успехов и всегда будь лучше себя.
Модельный фотоколлаж
Видеоурок по объединению фотографий с фотошопом
В вышеприведенной статье дано описание объяснения инструментов при сшивании фотографий с помощью Photoshop. Мои описания могут немного сбить с толку некоторых из вас. Итак, я хотел бы приложить практическое видео, чтобы вы могли увидеть и понять больше об Учебнике с коллажем Photoshop.
На этом урок по фотошопу закончен, большое спасибо за то, что нашли время посетить веб-сайт и просмотреть всю эту статью. . Еще раз спасибо за просмотр.
. Еще раз спасибо за просмотр.
Цифровой коллаж Учебники по Photoshop
В последнее время моим любимым художественным стилем для создания был цифровой коллаж. Я всегда был поклонником эстетики вырезания и вставки, вероятно, потому, что я не очень хорошо рисую и ленив. Однако люди часто спрашивают, как я делаю эти конструкции. Простой ответ — фотошоп и сканер.
А как я научился это делать в фотошопе, спросите вы? учебников YouTube.Множество обучающих программ на Youtube.
Честно говоря, если вы хотите стать профессиональным графическим дизайнером, все, что вам нужно, — это YouTube, подписка на Adobe и немного терпения. Художественная школа отлично подходит для нетворкинга и изучения художественного процесса, но количество знаний и пошаговых руководств, доступных бесплатно в Интернете, просто поражает.
В последнее время я склоняюсь к эстетике кибер-хайпебаст-глитч-панк-коллаж (я знаю, я так хорошо описываю эстетику), чему мне было очень весело изучать. Итак, я подумал, почему бы не поделиться своими выводами со всеми вами, прекрасные люди в Интернете.
Итак, я подумал, почему бы не поделиться своими выводами со всеми вами, прекрасные люди в Интернете.
Если у вас возникли проблемы с поиском эстетики, которая вам нравится, или вы просто хотите изучить больше возможностей, вы можете прочитать «Как найти свое эстетическое вдохновение».
И вместо того, чтобы делать собственные видеоролики на YouTube, я собрал несколько руководств по Photoshop, которые помогут вам изучить некоторые базовые методы, чтобы начать создавать цифровой коллаж.
Учебное пособие Совет для профессионалов по просмотру: Используйте функцию скорости воспроизведения на YouTube, чтобы ускорить или замедлить видео.Это может помочь вам не отставать от руководства или ускорить процесс, если он немного затягивается.
Жидкие текстовые эффекты
youtube.com/embed/CFwSoE5-MV8″ title=»YouTube video player» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Глитч-фотоэффекты
Цифровой коллаж
youtube.com/embed/Co6XAa77-co» title=»YouTube video player» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
26 мая 2021 г.
Харлен Малкович
Превратите фотографию в коллаж с помощью Photoshop
Узнайте, как легко превратить одно изображение в забавный квадратный фотоколлаж с помощью Photoshop!
Автор Стив Паттерсон.
Чтобы создать эффект фотоколлажа, мы начнем с обрезки изображения до квадрата, а затем разделим его на более мелкие квадраты. Мы добавим границу вокруг каждой, чтобы они выглядели как отдельные фотографии, а затем переместим и повернем их на место. Наконец, мы изменим цвет фона и закончим добавлением тени позади эффекта.
Наконец, мы изменим цвет фона и закончим добавлением тени позади эффекта.
Вот изображение, которое я буду использовать. Я скачал это из Adobe Stock:
Исходное изображение. Фото: Adobe Stock.
А вот как будет выглядеть фотоколлаж, когда мы закончим:
Последний эффект фотоколлажа.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как создать квадратный фотоколлаж
В этом уроке я использую Photoshop CC, но все совместимо с Photoshop CS6. Вы также можете следить за моим видео этого урока на нашем канале YouTube. Или загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Обрежьте изображение до квадрата
Первое, что нам нужно сделать, это обрезать изображение до квадрата.Выберите инструмент кадрирования на панели инструментов:
Выбор инструмента кадрирования.
На панели параметров установите соотношение сторон с на Квадрат :
Установка квадратного соотношения сторон.
Photoshop добавляет начальную квадратную рамку обрезки вокруг изображения:
Начальная квадратная граница кадрирования.
Вернувшись на панель параметров, убедитесь, что установлен флажок Удалить обрезанные пиксели :
Удалить обрезанные пиксели должен быть включен.
Затем перетащите маркеры кадрирования, чтобы изменить размер границы вокруг объекта. Если вы работаете с портретом, постарайтесь, чтобы основные черты лица человека (глаза, нос и рот) находились в пределах центрального квадрата:
Изменение размера рамки обрезки вокруг объекта.
Чтобы обрезать изображение, нажмите Enter (Win) / Return (Mac):
Результат после обрезки изображения до квадрата.
Шаг 2: Добавьте направляющие
Чтобы помочь нам разделить изображение на более мелкие квадраты, мы добавим несколько направляющих.
Добавление первой горизонтальной направляющей
Перейдите в меню View в строке меню и выберите New Guide :
Переход к просмотру> Новое руководство.
В диалоговом окне «Новая направляющая» установите для Orientation значение Horizontal , а затем введите 33% для Position . Нажмите ОК, чтобы закрыть диалоговое окно:
Добавление первого руководства.
Photoshop добавляет первую горизонтальную направляющую на треть от верхнего края:
Добавлена первая горизонтальная направляющая.
Добавление второй горизонтальной направляющей
Чтобы добавить второе руководство, вернитесь в меню View и снова выберите New Guide :
Возвращаемся к View> New Guide.
Оставьте Orientation равным Horizontal , но на этот раз введите 66% для Position . Нажмите ОК, чтобы закрыть диалоговое окно:
Добавление второй направляющей.
И Photoshop добавляет второе руководство, на этот раз на две трети ниже верхнего:
Добавлена вторая горизонтальная направляющая.
Добавление вертикальной направляющей
Вернитесь в меню View и снова выберите New Guide :
Возвращаемся к View> New Guide.
Для этого третьего руководства измените Orientation на Vertical и введите 33% для Position . Затем нажмите ОК:
Добавление третьего руководства.
Добавляет вертикальную направляющую на треть пути слева:
Добавлена первая вертикальная направляющая.
Добавление второй вертикальной направляющей
И, наконец, вернитесь в последний раз в меню View и выберите New Guide :
Возвращаемся к View> New Guide.
Оставьте Orientation равным Vertical , но измените Position на 66% . Когда закончите, нажмите OK:
Добавление четвертой направляющей.
Photoshop добавляет вторую вертикальную направляющую, на две трети слева, и теперь наше изображение разделено на более мелкие квадраты:
Четыре направляющих, разделяющих изображение на квадраты.
Шаг 3: Выделите и скопируйте каждый квадрат на новый слой
Нам нужно выделить каждый квадрат и скопировать его на отдельный слой. Выберите инструмент Rectangular Marquee Tool на панели инструментов:
Выбор инструмента «Прямоугольная область».
Привязка выбора к направляющим
Чтобы убедиться, что наш выбор будет привязан к направляющим, перейдите в меню View , выберите Snap To и убедитесь, что рядом с Guides стоит галочка.Если нет, щелкните по нему, чтобы выбрать:
Найдите галочку рядом с «Направляющими».
Выбор первого квадрата
Начнем с квадрата в верхнем левом углу. Щелкните и перетащите контур выделения вокруг него. Если вы выполнили последний шаг, контур выделения должен привязаться к направляющим:
Рисование контура выделения вокруг квадрата в верхнем левом углу.
Копирование квадрата на новый слой
Чтобы скопировать квадрат на его собственный слой, перейдите в меню Layer , выберите New , а затем выберите Layer через Copy . Или более быстрый способ — нажать сочетание клавиш: Ctrl + J (Win) / Command + J (Mac):
Или более быстрый способ — нажать сочетание клавиш: Ctrl + J (Win) / Command + J (Mac):
Переходим в Layer> New> Layer via Copy.
На панели «Слои» мы видим, что Photoshop поместил копию квадрата на новый слой над изображением:
Квадрат скопирован на свой собственный слой.
Выбор фонового слоя
Прежде чем мы сможем выделить второй квадрат, нам сначала нужно повторно выбрать изображение. Щелкните фоновый слой, чтобы выбрать его.Каждый раз, когда вы выбираете и копируете новый квадрат, вам нужно сначала повторно выбрать фоновый слой:
Выбор фонового слоя.
Выбор и копирование второго квадрата
Затем выделите квадрат в центре вверху:
Выбор второго квадрата.
Чтобы быстро скопировать его на новый слой, нажмите Ctrl + J (Win) / Command + J (Mac). И вернувшись на панель Layers, теперь у нас есть , два квадрата над изображением:
Второй квадрат скопирован.
Выбор и копирование оставшихся квадратов
Чтобы выделить и скопировать оставшиеся квадраты, просто повторите те же шаги. Сначала щелкните фоновый слой , чтобы выбрать изображение:
Всегда повторно выбирайте фоновый слой перед выделением нового квадрата.
Нарисуйте контур выделения вокруг нового квадрата:
Выберите другой квадрат.
А затем нажмите Ctrl + J (Win) / Command + J (Mac), чтобы скопировать квадрат на новый слой:
Квадрат копируется на новый слой.
Я продолжу выделять и копировать квадраты, пока не выберу их все. На панели «Слои» мы видим все девять квадратов, каждый на отдельном слое над изображением:
Все 9 квадратов скопированы.
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 4. Скройте направляющие
Нам больше не нужны наши направляющие, поэтому давайте скроем их, перейдя в меню View , выбрав Show , а затем выбрав Guides :
Отключение направляющих.
Шаг 5. Добавьте больше холста
Чтобы дать нам пространство для перемещения и поворота квадратов, мы добавим больше холста вокруг изображения. И мы можем сделать это с помощью инструмента кадрирования. Выберите инструмент кадрирования на панели инструментов:
Повторный выбор инструмента кадрирования.
Нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, а затем щелкните и перетащите любой из маркеров обрезки наружу и от изображения. Клавиша Alt / Option позволяет изменять размер границы обрезки от ее центра:
Добавление большего пространства холста с помощью инструмента «Обрезка».
Нажмите Введите (Win) / Верните (Mac), чтобы принять его, и Photoshop добавляет дополнительное пространство холста:
Вокруг фотографии добавлено больше места.
Шаг 6: Залейте фон черным
По умолчанию Photoshop заполняет новое пространство белым, но давайте заполним наш фон черным. На панели «Слои» выберите фоновый слой :
На панели «Слои» выберите фоновый слой :
Выбор фонового слоя.
Затем перейдите в меню Edit и выберите Fill :
Идем в меню «Правка»> «Заливка».
В диалоговом окне «Заливка» установите для параметра « Содержимое » значение « Черный » и нажмите «ОК»:
Установка черного цвета для содержания.
Изображение теперь появляется на черном фоне:
Результат после заливки фона черным.
Шаг 7: Добавьте обводку вокруг первого квадрата
В настоящий момент мы не можем видеть наши квадраты, поэтому давайте сделаем их более очевидными. А чтобы они выглядели как отдельные фотографии, мы обведем их обводкой.Мы начнем с добавления обводки к одному из квадратов, а затем скопируем и вставим ее на другие.
Добавление штриха
На панели «Слои» выберите верхний слой (тот, который содержит квадрат в левом верхнем углу):
Выбор верхнего слоя.
Затем щелкните значок Layer Styles (значок fx ) в нижней части панели «Слои»:
Щелкнув значок «FX».
И выберите Ход из списка:
Добавление эффекта слоя «Обводка».
Изменение цвета обводки
В диалоговом окне «Стиль слоя» щелкните образец цвета :
Щелкните образец цвета в параметрах обводки.
Затем в палитре цветов измените цвет обводки на белый и нажмите OK:
Выбор белого цвета для нового цвета обводки.
Установка размера и положения
Вернитесь в диалоговое окно Layer Style, установите Position обводки на Inside .Затем следите за квадратом в верхнем левом углу изображения, когда вы увеличиваете значение Size , перетаскивая ползунок. Я выберу значение около 32 пикселя , но это будет зависеть от размера вашего изображения:
Установка положения и размера штриха.
Нажмите ОК, чтобы закрыть диалоговое окно, и теперь у нас есть граница вокруг одного из квадратов:
Рамка появляется вокруг квадрата в левом верхнем углу.
Шаг 8: Добавьте обводку к другим квадратам
Вернувшись на панель «Слои», мы видим, что обводка указана как эффект под слоем:
Эффекты перечислены под слоем.
Чтобы быстро применить тот же штрих к другим квадратам, мы скопируем и вставим его. Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на верхнем слое, а затем выберите Копировать стиль слоя из меню:
Выбор «Копировать стиль слоя».
Щелкните второй слой сверху (Layer 2), чтобы выбрать его:
Выбор второго слоя сверху.
Нажмите и удерживайте клавишу Shift , а затем щелкните слой чуть выше фонового слоя (слой 9).Это выбирает все остальные квадраты сразу:
Удерживая Shift, выберите нижний квадрат.
Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на любом из выбранных слоев, а затем выберите Вставить стиль слоя :
Выбор «Вставить стиль слоя».
И вот так Photoshop вставляет обводку на другие квадраты:
Теперь все 9 квадратов обведены обводкой.
Шаг 9: Переместите и поверните квадраты
Чтобы создать больше эффекта коллажа, мы будем перемещать и вращать квадраты с помощью команды Photoshop Free Transform.
Выбор инструмента перемещения
Выберите инструмент перемещения на панели инструментов:
Выбор инструмента «Перемещение».
Включение автоматического выбора
Убедитесь, что на панели параметров Auto-Select включен и что для него установлено значение Layer . Это позволит нам легко выбрать каждый квадрат, просто щелкнув по нему:
Убедитесь, что Auto-Select включен и установлен на Layer.
Щелкните, чтобы выбрать квадрат
Щелкните квадрат в левом верхнем углу, чтобы выбрать его:
Выбор верхнего левого квадрата.
Перемещайте и вращайте квадрат с помощью Free Transform
Затем перейдите в меню Edit и выберите Free Transform. Или используйте сочетание клавиш: Ctrl + T (Win) / Command + T (Mac):
Идем в Edit> Free Transform.
Photoshop помещает блок Free Transform и обрабатывает квадрат:
Появятся маркеры свободного преобразования.
Чтобы переместить квадрат, щелкните и перетащите в любое место внутри поля «Свободное преобразование».Вы также можете перемещать его с помощью клавиш со стрелками на клавиатуре. Чтобы повернуть его, переместите курсор мыши за пределы поля, а затем щелкните и перетащите:
Перемещение и поворот квадрата на место.
Чтобы принять его, нажмите Enter (Win) / Return (Mac), и наш первый квадрат был перемещен и повернут на место:
Результат после перемещения и поворота первого квадрата.
Повторение шагов для остальных квадратов
Чтобы переместить и повернуть другие квадраты, просто повторите те же шаги.Сначала щелкните квадрат, чтобы выбрать его, а затем нажмите Ctrl + T (Win) / Command + T (Mac), чтобы быстро выбрать Free Transform . Переместите квадрат на место, а затем поверните его на место. Нажмите Введите (Win) / Верните (Mac), чтобы принять его.
В моем случае я собираюсь оставить центральный квадрат на его исходном месте, но я буду продолжать перемещать и вращать внешние квадраты, пока не буду доволен результатами. Если вы просто хотите переместить квадрат, не вращая его, открывать «Свободное преобразование» не нужно.Вы можете просто щелкнуть и перетащить его с помощью инструмента «Перемещение» или сдвинуть его на место с помощью клавиш со стрелками на клавиатуре:
Результат после настройки всех внешних квадратов.
Шаг 10: Измените цвет фона
На этом этапе мы создали основной эффект, но есть еще пара вещей, которые мы можем сделать. Одна из них заключается в том, что мы можем изменить цвет фона. И для этого мы воспользуемся заливкой Solid Color.
Одна из них заключается в том, что мы можем изменить цвет фона. И для этого мы воспользуемся заливкой Solid Color.
На панели «Слои» щелкните фоновый слой , чтобы выбрать его:
Выбор фонового слоя.
Затем щелкните значок Новый слой заливки или корректирующий слой :
Щелкните значок «Новая заливка или корректирующий слой».
И выберите Solid Color из списка:
Выбор слоя заливки сплошным цветом.
Выборка цвета фона из изображения
В палитре цветов выберите новый цвет для фона. Или выберите цвет прямо из изображения, переместив курсор на изображение и щелкнув цвет, чтобы выбрать его:
Выборка нового цвета фона из изображения.
После того, как вы нашли нужный цвет, нажмите OK, чтобы закрыть палитру цветов:
Фотоколлаж с новым цветом фона, взятым из изображения.
На панели Layers мы видим наш новый слой заливки Solid Color над фоновым слоем:
Слой заливки находится между фоновым слоем и квадратами.
Шаг 11: Добавьте падающую тень
Наконец, давайте закончим эффект, добавив тень за квадратами. Чтобы добавить тень ко всем квадратам сразу, сначала поместим их в группу слоев.
Группировка квадратов
Щелкните верхний слой (Layer 1), чтобы выбрать его. Затем нажмите и удерживайте клавишу Shift и щелкните слой прямо над слоем заливки (слой 9). Это выбирает все квадраты сразу:
Щелкните слой 1, затем щелкните слой 9, удерживая нажатой клавишу «Shift».
Поднимитесь в меню Layer и выберите Group Layers :
Переход к слою> Сгруппировать слои.
И снова в панели Layers все наши квадраты были помещены в новую группу.Вы можете открыть или закрыть группу, щелкнув стрелку рядом с названием группы:
Квадраты теперь находятся внутри группы слоев.
Добавление тени
Чтобы применить тень к группе, щелкните значок Layer Styles :
Щелкните значок «FX» с выбранной группой слоев.
Затем выберите Drop Shadow из списка:
Выбор падающей тени.
Откроется диалоговое окно «Стиль слоя» с параметрами «Тень»:
Параметры падающей тени в диалоговом окне «Стиль слоя».
Отсюда можно настроить угол , угол, и расстояние , тени, но проще просто щелкнуть и перетащить внутрь документа. По мере перетаскивания вы увидите, что в диалоговом окне обновляются значения угла и расстояния:
Щелкните и перетащите внутрь документа, чтобы настроить угол и расстояние тени.
После того, как вы установили угол и расстояние, вернитесь в диалоговое окно и отрегулируйте значение Size , чтобы смягчить края. Вы также можете настроить Непрозрачность , чтобы тень казалась светлее или темнее.Понижу свой до 30% :
Регулировка размера (мягкости) и непрозрачности тени.
Когда вы будете довольны результатами, нажмите OK, чтобы закрыть диалоговое окно. И после применения тени, вот мой последний эффект:
И после применения тени, вот мой последний эффект:
Последний эффект фотоколлажа.
И вот оно! Вот как в Photoshop превратить отдельное изображение в простой квадратный фотоколлаж! Чтобы получить дополнительные эффекты коллажа, узнайте, как создать коллаж Polaroid, коллаж киноленты или коллаж из деформированных фотографий! Посетите наш раздел «Фотоэффекты» для получения дополнительных уроков.И не забывайте, что все наши руководства по Photoshop теперь доступны для загрузки в формате PDF!
Как создать фотоколлаж в Adobe Photoshop
Как создать фотоколлаж в Adobe Photoshop www.sleeklens.com
В этом видео я покажу вам, как создать очень простой, но элегантный фотоколлаж в Adobe Photoshop. Это будет очень легко сделать, и это видео было отправлено членом группы клуба пользователей Sleeklens на Facebook. Если вы хотите присоединиться к сообществу, вы можете подписаться на группу, перейдя на https: // www.facebook.com/groups/SleeklensMembersClub/ или посетите Facebook и в строке поиска вы можете ввести Sleeklens Members Club, и он появится первым.
Участник хотел узнать, как сделать коллаж в Adobe Photoshop. Вы можете создавать коллажи в разных местах, но если вы хотите сделать свой собственный, Photoshop — это то, что вам нужно. Итак, в нашем уроке у меня есть 3 фотографии, которые я хотел бы вставить в этот коллаж, и все, что я буду делать, чтобы поместить фотографии на холст, — это щелкнуть, удерживать и перетаскивать.Но поскольку у меня появился холст, а не реальная фотография, я нажимаю Command / Ctrl + T на фотографии и изменяю ее размер. Немного уменьшу, чтобы все фото было внутри.
Создать чистый холст в Photoshop очень просто. Просто перейдите в меню «Файл»> «Создать» и выберите размер, который лучше всего подходит для вашей фотографии. Я выбрал квадратное соотношение сторон, 1000 на 1000, что довольно велико, и разрешение 300 точек на дюйм. Для цветового режима я выбрал RGB, потому что он лучше подходит для экранов и, скорее всего, будет использоваться в планшетах, iPhone и т.п.Я нажму «ОК», и у меня появится пустое поле.
Я вернусь к фотографиям и быстро перетащу их, и, поскольку они немного большие, я нажму Command / Ctrl + T, чтобы преобразовать и сжать его. Я выровняю эту конкретную фотографию с другой, щелкнув угол, чтобы довести ее до той же ширины, а затем нажмите Enter, чтобы принять изменения. Всегда не забывайте нажимать клавишу ВВОД, чтобы принять любые изменения, внесенные в ваши изображения. Отсюда я возьму вторую фотографию, и здесь мне пригодится инструмент Rectangular Marquee Tool, потому что я хочу получить только пару, а не окружающие области.Итак, я щелкну и перетащу фотографию на наш холст, а затем повторю процесс преобразования, щелкнув Command / Ctrl + T, а затем попытаюсь подобрать ширину.
Это один из типов коллажей, который вы можете сделать, но я даю вам инструменты, которые вы можете использовать. Учитывая, что я просто хочу запечатлеть пару на фотографии, я выровняю фотографию на ее месте, и, как вы можете видеть, эта конкретная фотография скрывает другие фотографии. Мне нужно будет знать, где именно вырезать фотографию, и лучший способ увидеть верх и низ, чтобы знать, где обрезать изображение и остаться с парой, — это уменьшить непрозрачность.Слегка уменьшив непрозрачность, нам будет легче видеть фотографии под более крупными и знать, где отрезать ненужную часть. После этого мы возьмем инструмент Rectangular Marquee Tool, щелкнем где-нибудь рядом с парой и нарисуем рамку вокруг них.
Мне нужно будет знать, где именно вырезать фотографию, и лучший способ увидеть верх и низ, чтобы знать, где обрезать изображение и остаться с парой, — это уменьшить непрозрачность.Слегка уменьшив непрозрачность, нам будет легче видеть фотографии под более крупными и знать, где отрезать ненужную часть. После этого мы возьмем инструмент Rectangular Marquee Tool, щелкнем где-нибудь рядом с парой и нарисуем рамку вокруг них.
Это сделано, мы вернем непрозрачность к 100 и затем создадим маску слоя, чтобы удалить все, кроме пары. После этого у вас будет простой способ создавать фотографии нестандартного размера. Что мы сейчас сделаем, так это перетащим фотографию в сторону, и, как вы можете видеть, поскольку мы выбрали ту же высоту, что и другие фотографии, она работает отлично.Однако фотография находится немного за пределами холста, и все, что мы сделаем, выделим все фотографии и перетащим, чтобы они хорошо вписались в рамку.
Сейчас у нас есть несколько вариантов, и одна из них — сохранить это как коллаж из 3 фотографий или добавить больше фотографий, но мы хотим немного придумать это, сделав фотографии, переместив их немного вверх, чтобы центрировать и даже поставить навороченный фон. Мы также можем добавить текст, чтобы указать, когда были сделаны фотографии. Благодаря этому у нас будет собственный коллаж, который вы сможете экспортировать на свои страницы в социальных сетях, таких как Facebook или Instagram.Процесс очень прост, и единственным инструментом, который нам нужно было использовать, был инструмент Rectangular Marquee Tool.
Мы также можем добавить текст, чтобы указать, когда были сделаны фотографии. Благодаря этому у нас будет собственный коллаж, который вы сможете экспортировать на свои страницы в социальных сетях, таких как Facebook или Instagram.Процесс очень прост, и единственным инструментом, который нам нужно было использовать, был инструмент Rectangular Marquee Tool.
Надеюсь, вам понравился этот быстрый и простой урок о том, как создавать собственные фотоколлажи в Adobe Photoshop.
Далее, узнайте, как убрать блики в фотошопе. Увидимся там 🙂
Рейтинг: 012345 4.33 на основе 3 Рейтинги
Следующие две вкладки изменяют содержимое ниже. Я занимаюсь недвижимостью и пейзажной фотографией, а также графическим дизайнером из Северной Каролины, США.Моя страсть к фотографии началась с того, что я фотографировал наведи и снимал, и теперь у меня есть успешный фотографический бизнес. Моя цель — помочь другим научиться искусству фотографии, развить свои творческие способности и просто повеселиться.
Самые популярные сообщения в июле
Как сделать коллаж из сетки в Photoshop
В сегодняшнем уроке мы узнаем, как создать сеточный коллаж в Photoshop из нескольких изображений.Мы будем использовать направляющие, свободное преобразование, инструмент прямоугольной области и стиль слоя, которые поставляются с Photoshop.
После того, как вы все устроили так, как вам нравится, вы можете поиграть с другими инструментами Photoshop, чтобы добавить свои собственные художественные эффекты.
Приступим!
Окончательный результат.
youtube.com/vi/DPumQnNQElY/hqdefault.jpg alt=’How To Make A Grid Collage In Photoshop.’><span>▶</span></a>»/>
Видео: как сделать сеточный коллаж в Photoshop.
Посмотрите видео с подробными инструкциями и используйте письменные инструкции для быстрого ознакомления. Если вам понравилось это видео, я настоятельно рекомендую вам подписаться на мой канал Youtube — PhotoEffect .
1. Создайте новый документ
Выберите Файл> Новый (или Ctrl + N ).
Во всплывающем окне введите имя в поле «Имя» и введите следующую информацию:
Ширина 1350 пикселей, Высота 1350 пикселей, Разрешение 72 пикселей / дюйм, Цветовой режим RGB и содержание фона Белый.
Нажмите ОК.
2. Создание вертикальных и горизонтальных направляющих
Направляющие помогут вам точно расположить любой объект (формы или изображения).
Мы создадим две горизонтальные и две вертикальные направляющие.
- Создайте первую вертикальную направляющую. Выберите View> New Guide . В диалоговом окне выберите «Вертикальная ориентация», введите положение 450 пикселей и нажмите «ОК». Повторите этот шаг для позиции 900 пикселей.
- Теперь создайте горизонтальную направляющую. Выберите View> New Guide . В диалоговом окне выберите «Горизонтальная ориентация», введите положение 450 пикселей и нажмите «ОК».Повторите этот шаг для позиции 900 пикселей.
- Если вы не видите направляющих, выберите «Просмотр»> «Показать»> «Направляющие ».
- Если вы хотите заблокировать все направляющие, выберите «Просмотр»> «Заблокировать направляющие ». Таким образом, вы не сможете случайно их переместить.
- Выберите View> Snap , чтобы включить привязку, которая поможет вам выровнять любой объект (включая форму) по вашему желанию.
 Убедитесь, что установлен флажок View> Snap to> Guides .
Убедитесь, что установлен флажок View> Snap to> Guides .
3. Открыть все изображения
Вы можете использовать Файл> Поместить , чтобы поместить изображение на холст.
Но в этом руководстве я буду использовать команду Edit> Paste .
Выберите Файл> Открыть .
Перейдите в папку, содержащую ваш файл изображения, затем выберите имя файла, который вы хотите открыть.
Щелкните все изображения, удерживая нажатой клавишу Ctrl, затем щелкните «Открыть».
4. Копирование изображений в основной документ
Щелкните одно из изображений, выберите Select> All , затем Edit> Copy , щелкните еще раз основной документ (документ фотоколлажа), затем выберите Edit> Paste .
5. Настройте изображение с помощью функции свободного преобразования
Теперь вы можете настроить размер и положение изображения с помощью Free Transform следующим образом:- Выберите слой изображения, которым вы хотите управлять.
- Выберите Правка> Свободное преобразование или Ctrl + F .
- Измените размер изображения, перетащив любой угол, удерживая нажатой клавишу Shift , чтобы изображение не искажалось.
- Переместите изображение, щелкнув и удерживая в любом месте внутри, а затем перетащите.
- Вы можете повернуть изображение, перемещая курсор дальше от любого угла, пока не увидите две стрелки. Щелкните и удерживайте, а затем перетащите изображение.
- Нажмите Введите , когда закончите.
6. Сделайте выделение и дублируйте слой
Выберите инструмент Rectangular Marquee Tool в верхней части панели инструментов (или просто нажмите M ).
Нажмите Shift + M , чтобы переключаться между четырьмя доступными инструментами выделения, пока не станет активным тот, который вам нужен.
Теперь наведите указатель мыши на часть изображения в первом направляющем квадрате, удерживая нажатой клавишу Shift , чтобы прямоугольное выделение не искажалось.
Дублируйте слой изображения, выбрав Layer> New> Layer через копию или Ctrl + J .
Теперь вы можете удалить слой изображения.
7. Добавить обводку стиля слоя
Выберите «Слой »> «Стиль слоя»> «Обводка ».
Я выберу белый цвет, размер 10 пикселей и положение: Внутри.
Нажмите ОК.
8. Вставить все изображения
Повторите шаги с 4 по 7, чтобы открыть и изменить каждое изображение, которое вы хотите вставить.
Вы можете скопировать стиль слоя обводки на другой слой, щелкнув и перетащив, удерживая нажатой клавишу Alt .
Когда вы закончите, вы можете очистить направляющие, перейдя в меню «Просмотр» > Очистить направляющие .
9. Добавьте размер холста
Чтобы добавить рамку в фотоколлаж, мы можем увеличить размер фонового слоя примерно на 10 пикселей.
Щелкните фоновый слой и выберите Изображение> Размер холста .
Во всплывающем окне введите следующую информацию: Ширина 10 пикселей, Высота 10 пикселей, установите флажок «Относительный» и выберите «Якорь по центру».
Залейте фон белым цветом, выбрав Правка> Заливка .
10. Сохраните документ
Выберите File> Save или просто нажмите Ctrl + S , чтобы сохранить файл проекта.
Откроется диалоговое окно «Сохранить как».
Перейдите в папку, в которой вы хотите сохранить файл.
Введите имя в текстовое поле Имя файла и оставьте значение Photoshop по умолчанию (*.PSD; *. PDD) формат.
Нажмите «Сохранить», чтобы сохранить изображение.
Вот результат: Как сделать коллаж из сетки в фотошопе. См. Также другие уроки Photoshop Collage:
Это урок PhotoEffect, и я только что показал вам, как создать сетчатый коллаж в Photoshop. Если у вас есть какие-либо вопросы или комментарии относительно этого руководства, просто добавьте их в раздел ниже.Спасибо.
коллаж фотошоп — Manco
Анимация коллажа Photoshop в After Effects с Алехандро.
40 Креативные эффекты фотоколлажей и произведения искусства коллажей Photoshop.
Редактирование изображений Photoshop Puzzle Collage.
Photoshop CS6 Учебное пособие Создание эффекта коллажа Youtube.
Коллаж Photoshop на Behance.
Как сделать коллаж в Photoshop Локальные классы фотографииlocal.
Как создать произведение искусства в стиле сюрреалистического коллажа в Adobe Photoshop Youtube.
Шаблон коллажа Photoshop в форме сердца для редактирования изображений.
Как создать потрясающий фотоколлаж в Photoshop Учебники по Photoshop.
Как создать коллаж в Photoshop Art Layers Walkthru в Photoshop Collage.
40 Креативные эффекты фотоколлажей и произведения искусства коллажей Photoshop.
Учебное пособие по Photoshop Создание потрясающего коллажа в стиле пин-ап. Цифровое искусство.
Фотошоп Коллаж Barca Fontanacountryinn Com.
8 бесплатных шаблонов коллажей Photoshop Creativetacos.
Veganized Бывшие всеядные животные переходят в веганство Photoshop.
Как создать фотоколлаж в Adobe Photoshop.
Коллаж Photoshop на Behance.
Редактирование изображений 4-сторонний многоугольный коллаж Photoshop.
Collage Art Photoshop Action Tutorial Youtube.
Awesome Photo Collage Photoshop 2018 Photo Collage And Montage Info.
Набор руководств по созданию коллажей по Photoshop 70 потрясающих руководств.
Учебное пособие по Photoshop Винтажные методы создания коллажей Цифровое искусство.
Создайте портретный коллаж в Photoshop.
40 Креативные эффекты фотоколлажей и произведения искусства коллажей Photoshop.
35 руководств по созданию коллажей по Photoshop для начинающих и экспертов.
Уроки Photoshop Составление коллажей Psddude.
Как сделать коллаж в Photoshop за 9 простых шагов.
Переработайте винтажные изображения для создания коллажа Photoshop.
Задание Photoshop.
10 лучших руководств по фотошопу для коллажей Hdpixels.
Коллаж Loveleighh.
Учебники по технике винтажного коллажа Цифровое искусство.
Как создать фотоколлаж Polaroid в Photoshop Cc и CS6.
Решение Портрет-коллаж.
Стили и фото в Photoshop Sartaiar1hbrma1.
Узнайте, как сделать коллаж в Photoshop и улучшить свой маркетинг.
20 удивительных руководств по созданию коллажей в Photoshop.
Майк Куорлз Project 1 Коллаж Photoshop.
Класс цифровой обработки изображений Силуэт Коллаж Начинающий Photoshop.
Учебное пособие по Photoshop Расширенные методы создания коллажей Цифровое искусство.
Объединяйте фотографии и создавайте коллажи в Photoshop с помощью масок слоев.
Блог Советы по созданию коллажей Шаблоны коллажей в Photoshop Photographypla Net.
Photoshop Портретный коллаж.
Некоторые из самых популярных идей шаблонов коллажей в Photoshop.
Искусство коллажа в Photoshop 15.
A Foolish Fire Tutorial Как сделать коллаж в Photoshop.
Как создавать шаблоны коллажей в Photoshop Phlearn.
Редактирование изображений Как сделать круговой коллаж в Photoshop.
35 руководств по созданию коллажей по Photoshop для начинающих и экспертов.
35 руководств по созданию коллажей по Photoshop для начинающих и экспертов.
Как сделать фотоколлаж в Photoshop Youtube.
Создание коллажей Trend Art Create.
Видеоурок Геометрический коллаж с использованием Illustrator Photoshop.
Digital Art Project 1 Photoshop Интернет-коллаж Woodards Art.
Цифровой коллаж с Photoshop Классы Photoshop Нью-Йорк.
Photoshop Collage Heather Logue.
Монтаж и коллаж Inspiration Assemblage.
Polaroid Photo Collage Photoshop Template Tutorial Youtube.
Создайте акварельный и газетный коллаж в Photoshop.
Как сделать коллаж в Photoshop Идеи творческой фотографии.
Фотошоп Коллаж Barca Fontanacountryinn Com.
Создание фото-коллажа с эффектом поляроид для изображения с помощью Photoshop.
Как сделать коллаж в Photoshop 15 шагов с изображениями.
Превратите фотографию в коллаж с помощью Photoshop.
Как создать фотоколлаж за 10 простых шагов с помощью Adobe Photoshop.
Экшен Photoshop для создания коллажей Автор Gorynart Graphicriver.
Как сделать коллаж в Photoshop 15 шагов с изображениями.
Как сделать коллаж в Photoshop за 9 простых шагов.
1 Photoshop Collage To Oil Painted Portraits 2014 Скачать.
Программа для простого редактирования фотографий Adobe Photoshop Elements 2019.
1703200 Экшен Photoshop в стиле коллаж 19689264 Freepsdvn.
Бесплатный шаблон Photoshop Photo Collage Square Загрузить сейчас.
Удивительные шаблоны коллажей в Photoshop Entheos.
Free Photoshop Collage Template Youtube.
50 лучших руководств по использованию смешанной техники в Photoshop.
Как сделать тканый фотоколлаж в фотошопе, скорее всего, на море.
Неделя моды Fantasy A Fashion Photo Collage Tutorial The.
Фотоллаж Фото Коллаж Экшен Photoshop.
Создайте смешанный коллаж с текстурой в стиле гранж в Photoshop Designbump.
Коллаж из деформированных фотографий Учебное пособие по Photoshop.
8 бесплатных шаблонов коллажей Photoshop Creativetacos.
Набор шаблонов Senior Collage Diamonds 3 Photoshop Collage.
Как сделать коллаж в Photoshop Идеи творческой фотографии.
Майк Куорлз Project 1 Коллаж Photoshop.
A Foolish Fire Tutorial Как сделать коллаж в Photoshop.
Создание классного винтажного коллажа в Photoshop Photoshop Lady.
Как создать фотоколлаж в Adobe Photoshop.
Редактирование изображений Многокадровый фотоколлаж в Photoshop.
Еда Битва Photoshop Коллаж.
Шаблоны свадебных коллажей Шаблон Photoshop Загрузить Google Фото.
Дисперсия коллажей в фотошопе Polaroid Автор Psddude.
Как создать шаблон фотоколлажа в Photoshop Youtube.
В центре внимания Мэгги Тейлор Photoshop Com.
Коллажирование в Photoshop Учебное пособие по Photoshop
Шаг 1
Вы уже знаете, как это сделать, создайте новый документ и перетащите оба изображения в документ.Создайте новый слой для фона и залейте белым. (Я знаю его черный цвет на пикселе, но позже передумал)
Выберите верхний слой (щелкнув его имя в палитре слоев)
Щелкните значок добавления маски слоя в палитре слоев, чтобы добавить маску к слой рук.
Шаг 2
Убедитесь, что маска выбрана, вы можете это сказать, потому что на значке будет отображаться квадрат с кружком внутри. (См. Иллюстрацию) (ПОЛЬЗОВАТЕЛИ CS: они удалили этот значок в CS2. В верхней части строки состояния будет отображаться маска)
Сделав черный цвет вашим цветом переднего плана, выберите инструмент «Кисть» и большую мягкую кисть.
Шаг 3
Когда вы начнете рисовать, обратите внимание, как верхнее изображение исчезает, когда вы его раскрашиваете. На маске слоя все, что окрашено в черный цвет, становится невидимым. Все, что белое, видно.
Step 4
После того, как мы закрасим все части, которые хотим скрыть, вы можете заметить некоторые области, которые вы перекрашиваете. Не волнуйся.
Шаг 5
Нажмите клавишу «X», чтобы переключить цвета переднего плана и фона. Выбрав белый цвет на переднем плане, выберите кисть меньшего размера и закрасьте области, которые вы хотите сохранить.Обратите внимание, когда вы рисуете белым, изображение возвращается. Разве вам не нравятся многослойные маски!
Шаг 6
Теперь вы готовы сделать следующий шаг? Дублируйте слой 1 (шестеренка), выбрав слой и слой> дублировать или просто перетащив имя слоя на значок нового слоя.
Перетащите новый слой в верхнюю часть палитры слоев, как показано на рисунке.
Не снимая выделения с верхнего слоя, Ctrl / Cmd + щелкните миниатюру слоя 4 (крошечное изображение рук в палитре слоев)
Шаг 7
A) Вы должны увидеть выделение «марширующие муравьи», подобное этому
B) Щелкните Добавить маску слоя, и выделение автоматически заполнит маску.Щелкните миниатюру маски, чтобы выбрать маску слоя.
C) Инвертируйте маску, нажав Ctrl / Cmd + I или изображение> инвертировать.
Теперь вы снова увидите стрелки.
Step 8
Мы собираемся закрасить часть шестеренки. Но чтобы отчетливо это видеть, мы уменьшим непрозрачность слоя с руками (слой 4). Выделите слой и уменьшите непрозрачность до 58%.
Шаг 9
Снова выберите верхний слой. Как и раньше, с активной маской слоя и белой кистью нарисуйте края шестеренки, чтобы сделать их видимыми.
Это поможет использовать жесткую щетку меньшего размера для детализации зубцов шестеренки. Используйте большую мягкую кисть в руках для более плавного перехода.
Шаг 10
Снова установите непрозрачность на 100% на слой 4 (слой с руками). Здесь у нас есть интересное сочетание изображений.
Вы готовы пойти еще дальше? Поехали…
Шаг 11
К настоящему моменту, если вы прошли другие уроки на photoshopcafe.com, вы уже хорошо знакомы с моей техникой раскрашивания.
Перейдите к оттенку / насыщенности и раскрасьте руки теплым цветом с очень небольшой насыщенностью цвета, максимум 30%.
Уменьшите непрозрачность на всех слоях до 70 — 80%
Щелкните по миниатюре «слоя с руками», чтобы выбрать его. затем прямо слева от других эскизов щелкните поле и увидите, как появляется маленький значок «цепочка». Это означает, что слои связаны. Свяжите 3 слоя вместе, не связывайте цветной фоновый слой. Перейдите в Layers> Merge connected. (Пользователи CS2: удерживайте Cmd / Ctl и щелкайте каждый слой, чтобы выбрать его.Выберите «Объединить слои» в меню «Параметры палитры»)
Теперь у вас всего 2 слоя. Составной слой с нашим рисунком и белый фоновый слой, давайте сделаем что-нибудь крутое и веселое…
Шаг 12
Выберите белый слой «слой 3»
С помощью прямоугольного выделения «M» нарисуйте меньший прямоугольник внутри изображения. рамку и залейте черным. Должно выглядеть как слева.
Шаг 13
Выберите верхний слой и сделайте другой прямоугольник больше, чем последний
Инвертируйте выделение, нажав Ctrl + Shift + I или Mac Cmd + Shift + I
Выделение> ввод растушевки около 10 пикселей
12
Нажмите удалить 3 раза и вот что у нас есть.



 .
.

 Убедитесь, что установлен флажок View> Snap to> Guides .
Убедитесь, что установлен флажок View> Snap to> Guides .