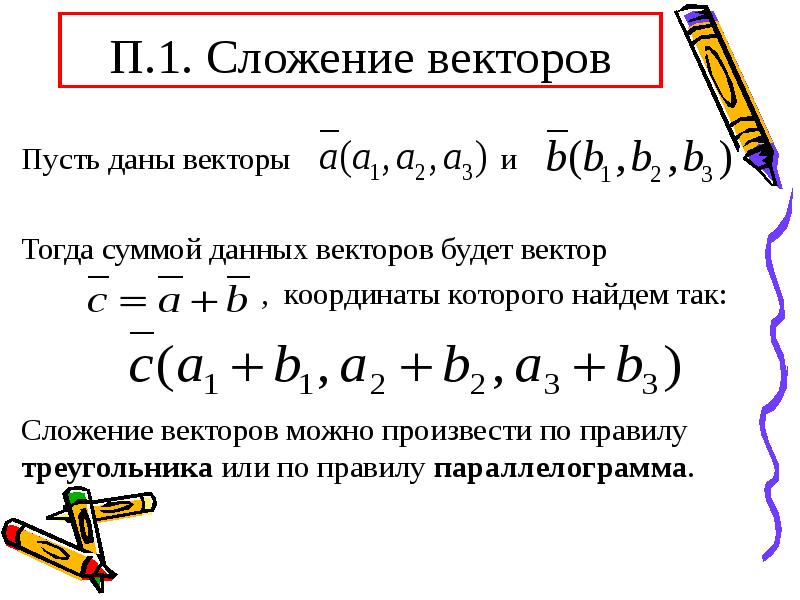
Понятие вектора
Из физики вам известно, что некоторые величины характеризуются не только числовым значением, а ещё и направлением. Их называют векторными величинами.
Рассмотрим одну из таких величин, а именно скорость.
Пусть из пунктов А и Б одновременно навстречу друг другу движутся мотоциклист и гружёный грузовик.
Их скорости обозначены отрезками со стрелками, которые указывают направление движения.
Исходя из того, что отрезок, обозначающий скорость мотоциклиста, длиннее, можно сделать вывод, что скорость мотоциклиста больше скорости грузовика.
На таком наглядном примере легко увидеть свойства физических векторных величин: числовое значение и направление.
Теперь перейдём к геометрическому понятию вектора.
Рассмотрим
произвольный отрезок АБ. Точки А и Б называют его концами или граничными
точками.
Итак, на данном отрезке можно указать два направления: от точки B к точке А и наоборот.
Чтобы выбрать только одно направление, назовём одну граничную точку началом отрезка, а другую — концом отрезка. Будем считать, что отрезок направлен от начала к концу.
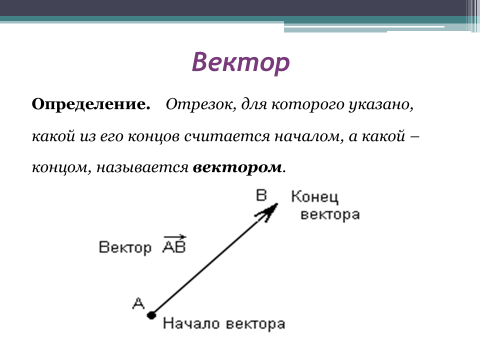
Запишем определение. Отрезок, для которого указано, какая из его граничных точек считается началом, а какая — концом, называется направленным отрезком или вектором.
На рисунках вектор изображают в виде отрезка со стрелкой, показывающей направление вектора
При этом первая буква обозначает начало вектора, а вторая — конец.
Условимся любую точку
плоскости также считать вектором. Тогда вектор обозначенный точкой М будет
иметь название . Такие вектора
будем называть нулевыми и обозначать их можно таким символом.
Также вектора иногда называют одной строчной латинской буквой со стрелкой над ней. Например, , , , , .
Длиной ненулевого вектора называется длина отрезка . Длину вектора обозначают так . Можно говорить «модуль вектора АБ». Находя длину вектора, мы не учитываем его направление.
Учитывая, что каждая клетка имеет сторону длиной в 1 сантиметр, получаем, что
, , , .
Длина любого нулевого вектора равна нулю .
Вот вы и познакомились с понятием вектора. Теперь можно приступить к решению задач.
Задача. Отметить точки , , и так, чтобы никакие из них не лежали на одной прямой. Начертить все ненулевые векторы, начало и конец которых совпадают с какими-то двумя из этих точек. Выписать все полученные векторы и указать их начало и конец.
Решение.
Задача.
В треугольнике стороны , и равны , и .
Точки , и — середины сторон , и треугольника.
Найти длины векторов , , , , , и .
Решение.
Решим последнюю задачу.
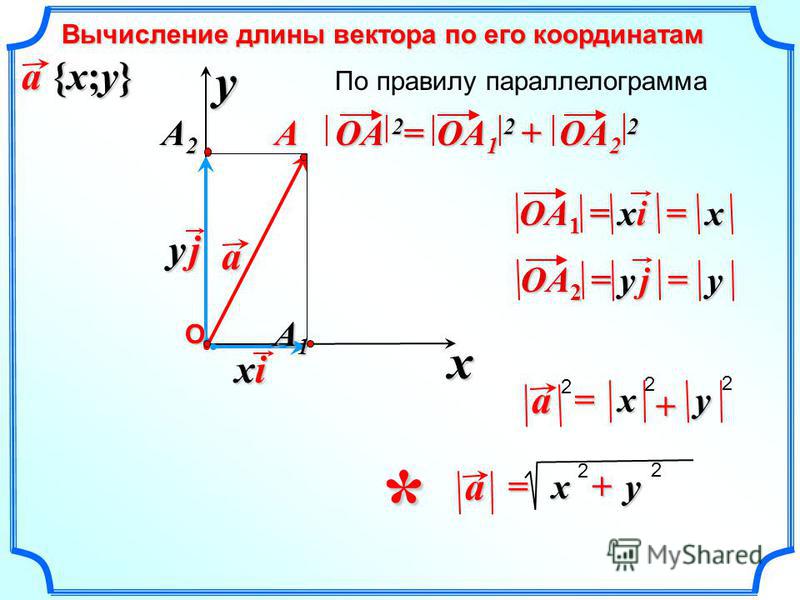
Задача. Стороны прямоугольника равны и . Найти длину вектора .
Решение.
Рассмотрим прямоугольный
по теореме Пифагора
Ответ: .
Подведём итоги урока.
Сегодня вы познакомились с понятием вектора. Это отрезок, для которого указано, какая из его граничных точек считается началом, а какая — концом. Ещё вектор называют направленным отрезком.
Обозначают вектор двумя заглавными буквами со стрелкой над ними, например . При этом первая буква обозначает начало вектора, а вторая — конец.
Также
вектора иногда называют одной строчной латинской буквой со стрелкой над ней.
Любая точка плоскости так же является вектором. Такой вектор называют нулевым и обозначают так .
Длиной или модулем ненулевого вектора называется длина отрезка АB.
Длина любого нулевого вектора равна 0.
Понятие вектора
Материал урока.
Вы уже знакомы с векторами из курса планиметрии. Но, так как мы приступили к изучению стереометрии, то теперь из плоскости выходим в пространство. Сразу стоит отметить, что понятие вектора в пространстве вводится также как и на плоскости.
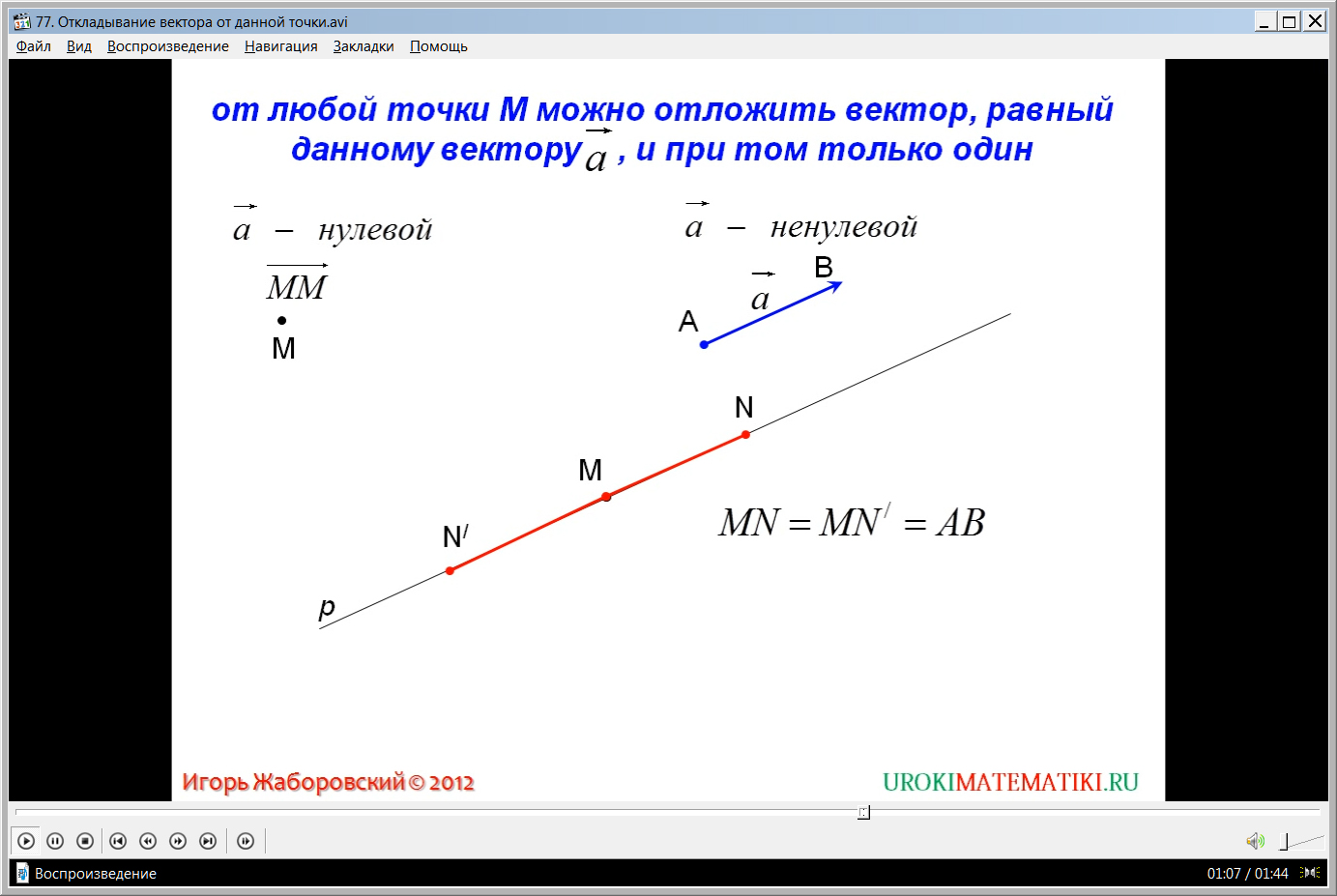
Отрезок, для которого указано, какой из его концов является началом, а какой — концом, называется вектором. При этом направление отрезка указывается стрелкой.
Есть

Любая точка пространства также является вектором. Такой вектор называют нулевым. Так как у него начало совпадает с концом, то он не имеет конкретного направления.
В данном случае изображен нулевой вектор ММ.
Длина ненулевого вектора АB равна длине отрезка АB. А длина нулевого вектора всегда равна нулю.
Точно также как и на плоскости, векторы, лежащие на одной прямой или на параллельных прямых, называют коллинеарными. При этом нулевой вектор коллинеарен любому вектору.
Если коллинеарные векторы имеют одинаковое направление, то их называют сонаправленными.
Если же векторы имеют противоположные направления, то их называют противоположно направленными.
Из-за того что нулевой вектор не имеет определённого направления, он является сонаправленным с любым вектором.
В
данном случае сонаправленными будут и .
Сонаправленность векторов обозначают таким символом ↑↑.
Противоположно направленными в нашем случае будут и , а также и . Противоположно направленные векторы обозначают таким символом ↑↓.
Выполним задание. ABCDA1B1C1D1 — параллелепипед, в котором точки М и K середины сторон B1C1 и A1D1 соответственно.
Среди векторов, изображённых на рисунке, нам предстоит найти пары сонаправленных и противоположно направленных векторов.
Итак,
перед нами параллелепипед. А это значит, что все грани данного многогранника
являются параллелограммами. И рёбра AA1,
BB1,
CC1
и DD1
параллельны. А на них изображены векторы и . Не вызывает
сомнений, что они коллинеарны. И так как они направлены в противоположные
стороны, то являются противоположно направленными.
И так как они направлены в противоположные
стороны, то являются противоположно направленными.
Так же параллельными будут ребра AD, BC, A1D1 и B1C1. Среди векторов, проведённых на этих рёбрах, сонаправленными будут
Вектор будет противоположно направленным к векторам , и .
Параллельными также будут рёбра AB, CD, A1B1 и C1D1. На них изображены векторы и . По рисунку понятно, что они противоположно направлены.
Среди четырёх оставшихся векторов коллинеарными будут только векторы и . Они же будут и сонаправленными.
Так мы с вами нашли 4 пары сонаправленных векторов и 5 пар противоположно направленных векторов.
Задача. тетраэдр. Точки , и являются серединами сторон , и .
, , а . Определить длины векторов:
а) , , , , , ;
б)
, , , , .
Решение.
Запишем ответ.
Выполним последнее задание.
Задача. Измерения прямоугольного параллелепипеда
равны соответственно 8 см, 9 см и 12 см. Найти длины векторов:
а) , , ;
б) , , .
Решение.
Ответ. 12 см, 8 см, 9 см; 15 см, см, 17 см.
Подведём итоги нашего урока.
Сегодня, основываясь на знаниях о векторах из курса планиметрии, мы ввели понятие вектора в пространстве.
Отрезок, для которого указано, какой из его концов является началом, а какой — концом, называется вектором. Любая точка плоскости также является вектором, нулевым вектором.
Длина ненулевого вектора AB равна длине отрезка AB. Длина нулевого вектора равна нулю.
Векторы,
лежащие на одной прямой или на параллельных прямых, называют коллинеарными. При
этом, если они одинаково направлены, то их называют сонаправленными. Если же
коллинеарные векторы противоположно направлены, то их называют противоположно
направленными.
Если же
коллинеарные векторы противоположно направлены, то их называют противоположно
направленными.
Все эти знания мы с вами смогли применить при решении задач.
Векторная алгебра и аналитическая геометрия
Видео — Векторная алгебра и аналитическая геометрия
Векторы
Понятие вектора 4:24
Проекция вектора 3:12
Действия над векторами 5:56
Разложение вектора по векторам (базису) 14:54
Скалярное произведение векторов 4:23
Векторное произведение векторов 5:44
Векторное произведение векторов в координатной форме 7:08
Смешанное произведение векторов 3:59
Смешанное произведение векторов в координатной форме 5:44
Аналитическая геометрия на плоскости
Прямоугольная система координат 5:02
Полярная система координат 6:07
Простейшие задачи аналитической геометрии 7:17
Деление отрезка пополам. Середина отрезка 4:34
Середина отрезка 4:34
Деление отрезка в данном отношении 5:37
Длина отрезка. Расстояние между двумя точками 6:15
Уравнение линии 5:14
Уравнение прямой с угловым коэффициентом 5:25
Угол между прямыми 5:46
Уравнение прямой, проходящей через две точки 4:09
Общее уравнение прямой 5:52
Уравнение прямой в отрезках 3:02
Нормальное уравнение прямой 6:50
Расстояние от точки до прямой 5:36
Нахождение площади треугольника на плоскости 1:41
Квадратичные формы. Кривые 2 порядка
Окружность 5:07
Эллипс 8:00
Гипербола 8:16
Парабола 5:28
Общее уравнение кривой 2 порядка 3:46
Преобразование координат 6:59
Метод Лагранжа. Приведение квадратичной формы к каноническому и нормальному видам 6:27
Нахождение матрицы квадратичной формы в новом базисе 7:00
Приведение общего уравнения кривой к каноническому виду (без поворота осей) 9:25
Приведение общего уравнения кривой к каноническому виду (с поворотом осей) 11:05
Аналитическая геометрия в пространстве
Прямоугольная система координат в пространстве 6:25
%d0%b2%d0%b8%d0%b4%d0%b5%d0%be %d1%83%d1%80%d0%be%d0%ba%d0%b8 PNG пнг образ | Векторы и PSD-файлы
Мемфис дизайн геометрические фигуры узоры мода 80 90 х годов
4167*4167
фильм 80 х
1200*1200
крутой лев в куртке векторная иллюстрация
5000*5000
билеты в кино в 80 е годы
1200*1200
Мемфис шаблон 80 х 90 х годов стилей фона векторные иллюстрации
4167*4167
80 основных форм силуэта
5000*5000
Бигфут бегущий ретро векторные иллюстрации
5000*5000
все радужные цвета морщинистый фольги
1200*1200
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
мемфис бесшовной схеме 80s 90 все стили
4167*4167
милая ретро девушка 80 х 90 х годов
800*800
диско дизайн в стиле ретро 80 х неон
5556*5556
рисованной радио 80 х
1200*1200
80 е брызги краски дизайн текста
1200*1200
я выбираю быть геймером потому что в реальной жизни ничего эпического не происходит
1200*1200
скейтборд в неоновых цветах 80 х
1200*1200
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
Неоновый эффект 80 х годов Ретро вечеринка арт дизайн
1200*1200
blue series frame color can be changed text box streamer
1024*1369
Элементы рок н ролла 80 х
1200*1200
ретро стиль 80 х годов диско дизайн неон плакат
5556*5556
prohibited use mobile phone illustration can not be used
2048*2048
Дизайн персонажей моды 80 х годов может быть коммерческими элементами
2000*2000
Ретро мода неоновый эффект 80 х тема художественное слово
1200*1200
современный абстрактный дизайн модных геометрических элементов
2500*2500
80 летия золотой шар векторный дизайн шаблона иллюстрация
4083*4083
Диско вечеринка в стиле ретро 80 х art word design
1200*1200
в эти выходные только мега продажи баннер скидки до 80 с
10418*10418
Мода стерео ретро эффект 80 х годов тема искусства слово
1200*1200
Персонаж из партии 80 х годов
1200*1200
набор векторных иконок реалистичные погоды изолированных на прозрачной ба
800*800
Ретро трехмерный цветной градиент 80 х арт дизайн
1200*1200
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
Ретро музыка вечеринка 80 современный стиль искусства слова
1200*1200
Ретро мода 80 х градиент цвета художественного слова
1200*1200
be careful to fall prohibit sign slip careful
2300*2600
вектор скорости 80 значок
1024*1024
стиль комиксов 80 х
1200*1200
80 х годов поп арт мультфильм банановая наклейка
8334*8334
80 е в стиле ретро мода цвет градиент арт дизайн
1200*1200
80 летие векторный дизайн шаблона иллюстрация
4167*4167
80 х годов стиль градиента стиль неоновый эффект слово дизайн
1200*1200
ТВ игра 80 х в стиле ретро
1200*1200
pop be surprised female character
2000*2000
мемфис бесшовной схеме 80s 90 все стили
4167*4167
Ретро стиль 80 х годов вечеринка арт дизайн
1200*1200
поп арт 80 х патч стикер
2292*2293
Интегрированный урок геометрия-физика «Сложение векторов» (9 класс)
— обучающие: продолжить знакомство с понятием вектора, действий над векторами, метод сложения векторов, практическое применение метода сложения при решении физических и математических задач.
Методические: показать возможность практического, осознанного применения полученных на уроке геометрии знаний, к решению физических задач.
Задачи урока:
Продолжить формирование и закрепление навыков выполнения действий над векторами.
Показать связь между физикой и математикой.
Способствовать развитию внимания и интереса у учащихся к математике и физике.
Организовать деятельность учащихся по изучению понятий
Развивать познавательный интерес, умение сравнивать, обобщать.
Развивать внимание, воображение учащихся.
Учебник: 1) Геометрия 7 – 9 классы : учеб.для общеобразоват. организаций / [Л.С. Атанасян, В.Ф.Бутузов, С.Б.Кадомцев и др.]. – М. :
Просвещение, 2016.
2) Физика. 9кл. : учебник / А.В. Перышкин, Е.М. Гутник. – М. : Дрофа, 2014
: Дрофа, 2014
Оборудование:
ПК, проекционное оборудование, презентация к уроку;
Чертёжные инструменты
Карточки-задания
Термины и понятия
Векторы, скалярные и векторные величины, сумма векторов, равнодействующая (результирующая) сил
Планируемые результаты
Познавательные: умеют создавать, применять и преобразовывать знаково-символические средства, модели и схемы для решения учебных и познавательных задач, использовать средства наглядности математики и физики для иллюстрации, интерпретации, аргументации.
Регулятивные: умеют самостоятельно планировать альтернативные пути достижения целей, осуществлять контроль по результату и способу действий на уровне произвольного внимания, вносить необходимые коррективы, выделение и осознание обучающимся того, что уже усвоено и что нужно усвоить
Коммуникативные: выстраивают аргументацию, участвуют в диалоге, участвуют в коллективном обсуждении учебной проблемы, оформляют свои мысли в устной форме.
Личностные: проявляют способность к эмоциональному восприятию математических и физических объектов, задач, решений, рассуждений, креативность мышления, инициативность, находчивость активность при решении геометрических и физических задач
Обеспечение мотивации учения детьми, принятия ими целей урока
Приветствие, проверка подготовленности к учебному занятию, организация внимания. Урок я начну с высказывания Г.Галилея: «Геометрия является самым могущественным средством для изощрения наших умственных способностей и дает нам возможность правильно мыслить и рассуждать».
Регулятивные: самоорганизация, настрой на работу, развитие внимания.
Что мы знаем о векторах в физике и геометрии?
Напомню, возникнув, понятие «вектор» сразу нашло применение в физике. И неслучайно, вектор в школьной программе изучается в математике и физике. Важность этого понятия никто уже не оспаривает.
Как показываем в физике действие на тело нескольких сил?
Когда тело находится в движении? В состоянии покоя? Когда тело находится в покое, действуют ли на него силы?
Уч-ся отвечают, показывают на чертежах. Перечисляют факты геометрические и физические, уже изученные по теме «Векторы»: понятие вектора, векторной величины и ее обозначения на чертежах, скалярной величины, равных векторов, коллинеарных векторов, параллельный перенос вектора, относительность движения, противополож. векторы
Регулятивные: выделение и осознание того, что уже усвоено и что еще подлежит усвоению, осознание качества и уровня усвоения; развитие эрудиции, воображения, опора на жизненный опыт; развитие самостоятельности, самоконтроля. Реципация.
Коммуникативные: умение вступать в диалог, участвовать в коллективном обсуждении учебной проблемы,
оформление своих мыслей в устной форме.
Практическая работа по группам. Тема: “ Векторы в физике и математике” (вопросы в прил. 1)
1)
В ходе жеребьевки учащиеся разбиваются на две команды, между которыми проводится игра. Та команда, которая раньше готова ответить на вопрос, дает сигнал.
Регулятивные: взаимопроверка; сравнение результатов; оценивают успешность своей работы.
Создание проблемной ситуации
(слайд 3)
Учитель математики:
История о том, как «лебедь, рак и щука вести с поклажей воз взялись» известна всем.
Однажды Лебедь, Рак да Щука
Везти с поклажей воз взялись
И вместе, трое, все в него впряглись;
Из кожи лезут вон,
А возу все нет ходу!
Учитель физики:
Поклажа бы для них казалась и легка:
Да Лебедь рвется в облака,
Рак пятится назад,
А Щука тянет в воду!
Кто виноват из них, кто прав –
Судить не нам;
Да только воз и ныне там!”
На воз действуют силы? Почему он не движется? Скалярная величина имеет численное значение, которым можно оперировать, векторная величина имеет еще и направление, значит и с ним можно что-то делать. Численное значение сил мы сложить умеем, но ведь это векторная величина, значит можно сложить векторы. Оставим чертеж, вернемся к нему позже.
Численное значение сил мы сложить умеем, но ведь это векторная величина, значит можно сложить векторы. Оставим чертеж, вернемся к нему позже.
Регулятивные: видение, постановка, принятие познавательной цели. Выделение и осознание того, что уже усвоено и что нужно усвоить;
Личностные: проявляют способность к эмоциональному восприятию математических и физических объектов
Познавательные: формирование метапредметных связей, опора на жизненный опыт учащихся, предположение
(слайд 4)
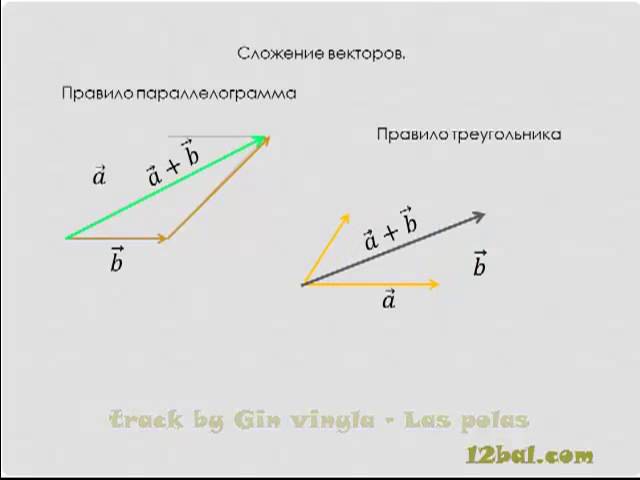
(слайд 5)
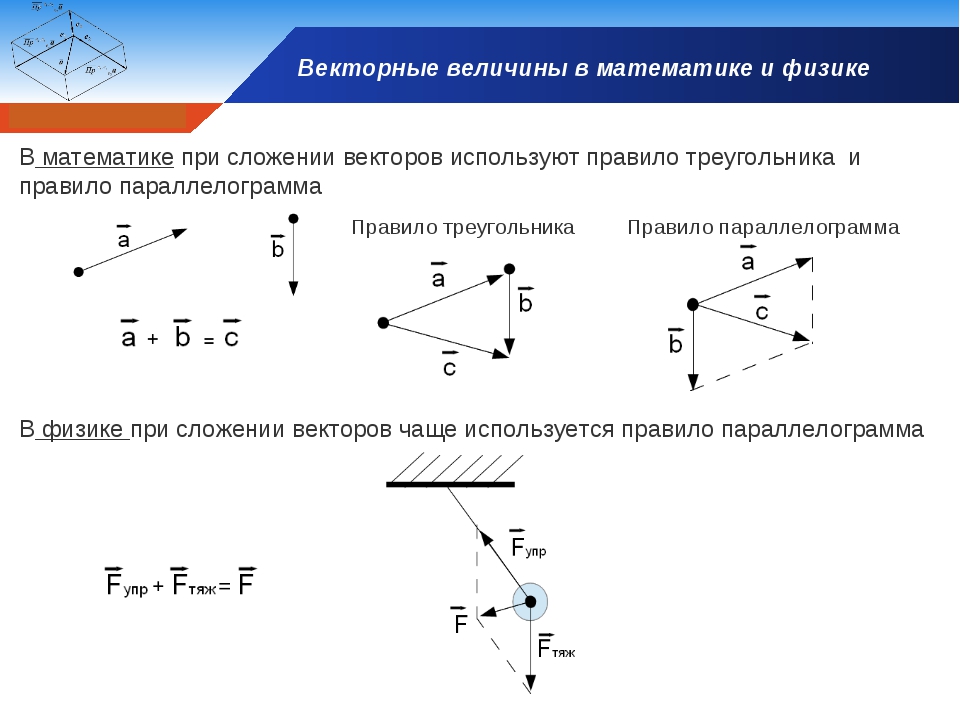
Познакомимся с алгоритмом применения правила треугольника (анимационный слайд с последовательным появлением каждого шага построения)
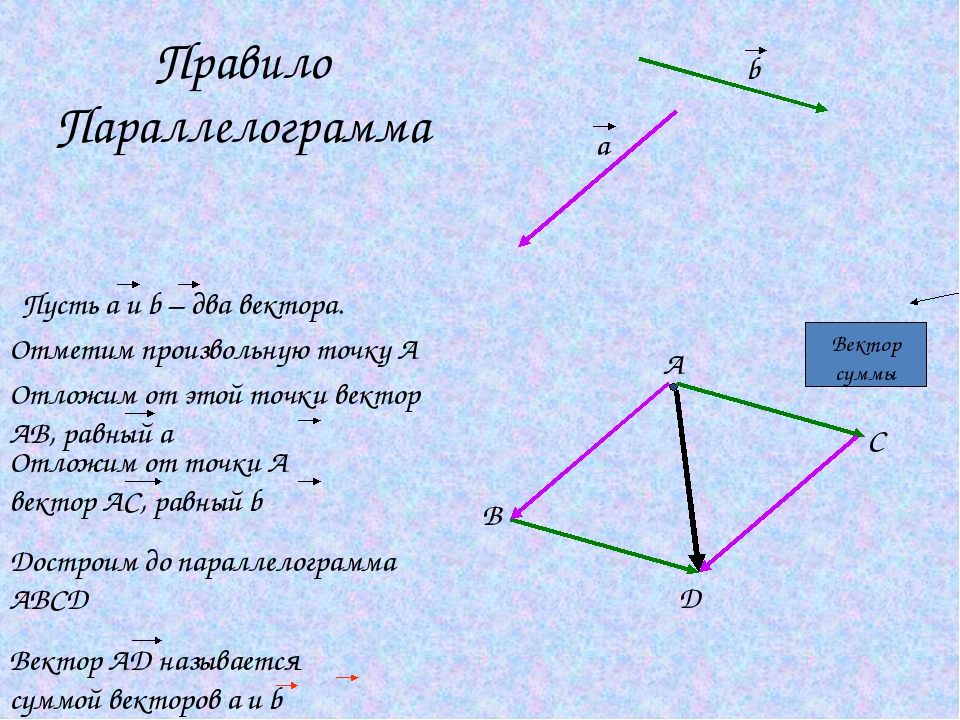
Познакомимся с алгоритмом применения правила параллелограмма
Визуальное восприятие готового чертежа, иллюстрирующего правило треугольника. По наблюдению составляют алгоритм его применения
Познавательные: понимать информацию, представленную в изобразительной, схематич-ной, модельной форме, использовать знаково-символичные средства для решения учебных задач, преобразование знаково-символических средств, моде-лей и схем; использование средств наглядности матема-тики и физики для иллюстра-ции, интерпретации, аргу-ментации; развитие эрудиции, познавательного интереса; работа с алгоритмом.
Регулятивные: построение речевых конструкций: небольших монологические высказываний, осуществлять совместную деятельность с учётом конкретных учебно-познавательных задач.
Физминутка.
Минутка отдыха. Зарядка для глаз, мышц
Отвечаем на вопросы: при согласии – движение головой вверх – вниз; при несогласии – повороты головы влево – вправо; не знаю – вращение глазами
Вектор = отрезок
Сила тяжести ┴ силе реакции опоры
Если равнодействующая равна 0, то тело движется равномерно
Не коллинеарные вектор с длиной 3 + вектор с длиной 4 = вектор с длиной 7
Векторы, изображающие силу тяги рака и рыбы сонаправлены.
Ученики выполняют упражнения.
Регулятивные: контролировать процесс и результаты деятельности; Личностные: совершенствовать имеющиеся знания, осознавать свои трудности и стремиться к их преодолению
(прил. 2)
2)
(слайд 6)
(слайд 7)
http://www.fizika.ru/zadachki/index.php?theme=12&id=12410
На заранее заготовленных карточках показать применение правил треугольника и параллелограмма. Построение выполнять в границах сетки
Автомобиль перемещается сначала по вектору AВ1 и затем по вектору В1В2 до поворота на мост. Переведите на язык геометрии. На слайде задание выполняется с помощью интерактивной доски.
На слайде 7 выполняем также у интерактивной доски.
Я предлагаю нам с вами провести сравнительный анализ понятия «вектор» и действий над векторами при изучении вектора в математике и в физике показывают подходы в изучении понятия «вектор» в математике и физике.
Вывод:
-особенности: в математике вектор можно отложить от любой точки плоскости, в физике силы приложены к одной точке; в математике используют при сложении векторов правило треугольника и правило параллелограмма, в физике чаще пользуются правилом параллелограмма; в математике длину вектора называют модулем, в физике – длиной.
Выполняют построения, с последующими проверкой и сравнением результата с сидящим рядом
Делают необходимые построения и отвечают на вопрос.
Другими словами, мы ищем вектор суммы или, что то же самое, сумму векторов AВ1 и В1В2. Затем
Обучающиеся делают вывод: в каждом учебном предмете вектор рассматривается так, как это удобно для изучаемого вопроса, но суть – одна
Познавательные: осуществлять для решения учебных задач операции анализа, синтеза, сравнения; умение работать по алгоритму.
Коммуникативные:
оформление своих мыслей в устной форме, умение взаимодействовать с соседом при выполнении учебной задачи; обмен знаниями для принятия эффективных совместных решений
(слайд 8)
(слайд 9)
Решение задач с применением изученного. Задача (см. слайд 8). Сделать чертеж, записать решение в тетради
Работа в парах. Осмысливают условие задачи, составляют план действий, оформляют решение в тетради.
Осмысливают условие задачи, составляют план действий, оформляют решение в тетради.
Проверяют решение по слайду 9
Личностные:
умение делать умозаключения, аргументировать свою точку зрения.
Читательские: понимание, осмысливание условия задач
Коммуникативные:
умение взаимодействовать с соседом при выполнении учебной задачи; обмен знаниями для принятия эффективных совместных решений
(слайд 10)
Домашнее задание. 1) Учебник геометрии №753, №755.
2) Задача 1 и 2 (карточка, прил. 3) 3) Проектная работа: сделать слайд иллюстрирующий сложение 10 неколлинеарных векторов. (Получить правило многоугольника)
Дать качественную оценку работы класса и отдельных обучаемых Инициировать рефлексию по поводу психоэмоциона-льного состояния, мотивации, их собственной деятельности и взаимодействия с учителем и другими обучающимися
https://www. google.ru/url?sa=i&rct=j&q=&esrc=s&source=images&cd=&cad=rja&uact
google.ru/url?sa=i&rct=j&q=&esrc=s&source=images&cd=&cad=rja&uact
(слайд 11)
(слайд 12)
Вернемся к возу, который «и ныне там». В тетради на чертеже построить равнодействующую сил
Подведём итог.
Какие правила для построения суммы векторов изучили на уроке? В чем их отличие?
Составьте синквейн к уроку. Пример перед вами
Соотносят цель и результаты, ставят цель на следующий урок. Осуществляют самооценку собственной учебной деятельности. Приобретают навык рефлексии результатов деятельности.
Научиться сложению векторов.
Познавательные: развитие критического мышления. Регулятивные: умение с достаточной полнотой и точностью выражать свои мысли; оценка качества и уровня знаний.
Интересный интерактивной урок в МЭШ: 8 бесплатных сервисов в помощь учителю
Сейчас МЭШ является одним из самых популярных цифровых инструментов учителя. Созданные уроки позволяют сделать учебный процесс увлекательным и оригинальным для детей, которые привыкли к общению с цифровыми устройствами. Да и просто учителям всегда требуются изображения, иконки, инфографика и видео не только для обычных уроков, но и проектов.
Однако часто возникает множество вопросов: где взять материалы для уроков, картинки, музыку, иконки? Иногда просто найти все в Google или Яндекс не вариант, ведь все изображения защищены авторским правом. Как быть тогда?
Мы собрали самые полезные бесплатные сервисы, которые помогут педагогам создать интерактивный урок в МЭШ и не только. Т.к. материала очень много, то мы решили сделать несколько серий
Фотостоки
Freepik
https://ru.freepik.com/
Сайт позволяет находить картинки для личного и коммерческого использования. Большинство изображений бесплатны, однако существует ограничение на скачивание в день. Картинки скачиваются в архиве, внутри которого будет как растровая (jpg, png), так и векторные (eps,ai) версии изображения.
Пригодится в работе любого учителя в совершенно разных формах, начиная с интерактивного урока в МЭШ, заканчивая презентацией или разработкой собственного проекта.
Pexels
https://www.pexels.com/ru-ru/
Если на Freepic можно найти разные изображения, то здесь размещены только фотографии и видео на совершенно разные темы. Сайт поддерживает русскоязычный поиск, что безусловно радует. Ещё Pexels позволяет зарегистрированным пользователям самим подгружать фотографии. Есть чем поделиться? Выкладывайте!
Пригодится в работе преподавателей разных специальностей. Фотографии и видео можно использовать как самостоятельный иллюстративный материал, так и для креативной обработки.
Pixabay
https://pixabay.com/ru/
Еще один сервис по поиску изображений и векторов. Огромная база изображений, на которые распространяется лицензия Creative Commons: то есть разрешено коммерческое использование с указанием автора или личное использование. Чем-то он похож на Freepic, однако там больше фотографий, чем в первом сервисе.
Пригодится, конечно же, всем учителям всех предметов, которые хотят сделать уроки более визуально насыщенными и интересными.
Vectorstock
https://www.vectorstock.com/
Что мы все только про изображения и растровую графику? Векторы тоже заслуживают самого пристального внимания: в отличии от растровой графики при увеличении векторная графика не теряет в качестве. Поэтому многие интересные иконки и изображения делаются в виде вектора.
В Vectorstock огромное количество различных векторов, которые могут пригодиться и для интерактивного урока, и для оформления сайта.
Графические редакторы
Canva
https://www.canva.com/ru_ru/shablony/
Интересный и удобный редактор, созданный специально для дизайна всего, что можно «задизайнить»: плакаты, баннеры, презентации, публикации в социальных сетях, анимированные изображения, сертификаты и прочая, прочая, прочая. Но Canva имеет большой инструментарий для любого графического креатива, все зависит от того, что вы хотите получить.
У самого редактора большая библиотека различных шаблонов и изображений, но она поддерживает и загрузку посторонних изображений.
Gimp
https://www.gimp.org/
Adobe Photoshop – самая знаменитая программа для работы с изображениями, но она не бесплатна и достаточно сложна, чтобы начинать с ней работать с нуля. Заменить её поможет Gimp: очень удобный, простой и функциональный редактор. С его помощью можно сделать все тоже самое, что и в Ps: вырезать изображения, делать коллажи, убирать фон и много других полезных функций.
Photo Pos Pro
https://www.photopos.com/PPP3_BS/Default.aspx
Я бы советовала эту программу всем преподавателям, она поможет не просто чо-то подрезать или кадрировать, но и работать почти как в Ps. Интерфейс у него приятнее и понятнее, чем у Gimp, а функциональностью он ничуть не уступает. Поддерживает не только слои, но и сложные эффекты.
Inkscape
https://inkscape.org/ru/
Если предыдущие программы направлены на работу с растровой (пиксельной) графикой, то Inkscape работает с векторами. Помните, что векторы иногда намного удобнее, чем растр? Можно увеличивать изображение и уменьшать его без потери качества. Очень пригодится для больших изображений и плакатов, особенно, если исходник небольшой, а работать вы привыкли с растром.
Удобный интерфейс, похожий на Adobe Illustrator, множество поддерживаемых форматов, в том числе SVG.
Так что, творите и креативьте на здоровье! А если вдруг Вы захотите узнать больше о МЭШ, цифровых инструментах и создании и руководстве проектами, то вот небольшой список наших программ повышения квалификации:
>> Методы и приемы геймификации в образовательном процессе
>> Проектирование уроков в начальной школе с использованием образовательных ресурсов Московской электронной школы
>> Организация самостоятельной работы обучающихся с использованием ИКТ и веб-сервисов
>> Индивидуальный проект: организация учебно-исследовательской и проектной деятельности обучающихся (ФГОС СОО)
>> Управление проектами
Импорт неподвижных изображений в Premiere Pro
Premiere Pro импортирует атрибуты, которые были применены к исходному файлу, включая положение, непрозрачность, видимость, прозрачность (альфа-канал), маски слоев, корректирующие слои, общие эффекты слоев, контуры образки слоя, маски векторов и группы отсечения. Photoshop экспортирует белый фон как непрозрачный белый, тогда как фон шахматной доски он экспортирует как прозрачный альфа-канал, если формат экспорта поддерживает альфа-каналы.
Импорт многослойных файлов Photoshop упрощает использование графики, созданной в Photoshop. Если Premiere Pro импортирует файлы Photoshop в виде необъединенных слоев, каждый слой файла становится отдельным клипом в подборке. Имя каждого клипа состоит из имени слоя, за которым следует имя файла, в котором он содержался. Каждый слой импортируется с длительностью по умолчанию, выбранной в «Установках» для неподвижных изображений.
Можно импортировать файлы Photoshop, содержащие видео или анимации, как и любой другой файл Photoshop. Так как каждый слой импортируется с длительностью по умолчанию для каждого неподвижного изображения, импортированное видео или анимация могут воспроизводиться на скорости, отличной от источника в файле Photoshop. Чтобы скорости соответствовали, измените длительность показа неподвижного изображения по умолчанию, прежде чем импортировать его в файл Photoshop. Например, если анимация Photoshop была создана с использованием частоты 30 кадров в секунду и частота кадров последовательности Premiere Pro составляет 30 кадров/с, задайте длительность показа неподвижного изображения по умолчанию в «Установках» Premiere Pro, равной 30 кадрам.
Параметры, выбранные в диалоговом окне «Импорт многослойного файла» определяют, как слои в видео или анимации интерпретируются при импорте в Premiere Pro.
При выборе в диалоговом окне «Импорт» файла Photoshop, содержащего слои, открывается диалоговое окно «Импорт файла Photoshop». Меню «Импортировать как» предоставляет параметры импорта файла:
ВИДЕО-Учебник Стоковые векторные изображения — Avopix.com
Профессиональный ВИДЕО-Учебник без лицензионных отчислений стоковые векторы и иллюстрации из Shutterstock
Показать детали изображения Видеоурок Веб-баннер шаблона бизнес-концепции онлайн-образования с копией пространства векторной иллюстрации Стоковое фото RF Показать детали изображения Видеоуроки Кнопка, значок, эмблема, этикетка. Векторная иллюстрация штока Royalty-Free Stock Photo Показать детали изображения Концепция значок видео уроки.Учеба и образование, дистанционное образование и рост знаний. Значок видеоконференции и веб-семинара, Интернет и видео услуги. Векторная иллюстрация в плоском стиле Стоковое фото RF Показать детали изображения черный компьютерный монитор со знаком игры, изолированные на белом. Плоский вектор простой значок. кнопка видеоурока. символ онлайн-игрока. Подходит для веб- и мобильного дизайна. Роялти-фри фото Показать детали изображения Иллюстрации плоский дизайн концепции видеоконференции. онлайн-встреча, рабочая форма, дома.Вектор иллюстрирую. Роялти-фри фото Показать детали изображения Видеоурок вектор значок. Вебинар обучающий онлайн-видеоурок по маркетингу в плоских СМИ. Роялти-фри фото Показать детали изображения значок видеоплеера на компьютере, концепция вебинара, бизнес-онлайн-обучение, образование или электронное обучение и видеоурок, плоская векторная иллюстрация дизайна. Показать детали изображения Видеоуроки. Видео проигрыватель. Рука нажимает на кнопку пуска. Роялти-фри фото Показать детали изображения Посадка видеоконференцсвязи.Люди на экране компьютера с коллегой. Страница вектора рабочего пространства видеоконференцсвязи и онлайн-встреч Стоковое фото RF Показать детали изображения Значок видео-урока Royalty-Free Stock Photo Показать детали изображения Изометрические иллюстрации концепции дизайна решение мобильных технологий на вершине с видеоплатформой. Градиентный фон и тонкая линия цифровой диаграммы. Вектор иллюстрирую. Роялти-фри фото Показать детали изображения Векторный концепт для онлайн-образования. Плоский 3d изометрический дизайн.Онлайн-курсы обучения, переподготовка, специализация, учебные пособия. Может использоваться для веб-дизайна, баннеров, рекламных материалов и т.д. Показать детали изображения Концепция значок видео уроки. Значок видеоконференции и веб-семинара. Роялти-фри фото Показать детали изображения Шаблон концепции видеоуроков. Макет с мультяшными руками, смартфоном и значками. Шаблон смарт-телефона в руке мультфильм, изолированные на белом фоне. Векторная иллюстрация концепции мобильного устройства. Роялти-фри фото Показать детали изображения Письменный стол классного семинара или курсов.Инфографика онлайн-учебника для исследований в колледже. Педагогическая шапка в приложении для дистанционного электронного обучения. Концепция с персонажами, плоские изометрические векторные иллюстрации. Роялти-фри фото Показать детали изображения Концепция значок видео уроки. Значок видеоконференции и веб-семинара, Интернет и видео услуги. Модный плоский вектор на белом фоне. Векторные иллюстрации. Роялти-фри фото Показать детали изображения Ноутбук 3D с видеоконтентом — вебинар, обучение, онлайн-продвижение, конференция, работа в сети с помощью ноутбука.Видеомаркетинг, создание видеороликов и монтаж. Ноутбук с продвижением в Интернете. Vector Royalty-Free Stock Photo Показать детали изображения Значок видеоурока, эмблема, этикетка, кнопка. С хлопушкой с запущенным онлайн-видеоплеером. Дизайн фильма или онлайн-кинотеатра видеоплеера с хлопушкой. Видеоредактор или производство фильмов. Онлайн-кинотеатр Royalty-Free Stock Photo Показать детали изображения Рабочее место и работа на ноутбуке, наблюдая за видеоплеером, концепцией вебинара, бизнес-онлайн-обучением, образованием на компьютере или концепцией электронного обучения, таблицей рабочего стола с иллюстрацией вектора видеоурока. Показать детали изображения Концепция вебинара.Онлайн-веб-семинары, веб-семинар, веб-консультация, веб-конференция, веб-конференция, видео-курс обучения, вектор, целевая страница Стоковое фото RF Показать детали изображения Видеоурок по концепции плоского дизайна веб-сайта с макетом. Векторная иллюстрация. Роялти-фри фото Показать детали изображения Домашнее образование, удаленное окончание университета, набор иконок онлайн-учебных материалов. Дистанционное обучение, записанные занятия, метафоры видеоуроков. Вектор изолированные иллюстрации метафоры концепции Стоковое фото RF Показать детали изображения Потоковое видеоурок, изолированные на красном фоне.Электронное обучение и видеоблоггинг иллюстрация концепции женских рук, использующих браузер и клавиатуру, ищущие видеоурок или видеоблог для дистанционного обучения. Показать детали изображения Рабочее место с человеком, работающим на ноутбуке, наблюдающим за видеоплеером, концепцией вебинара, бизнес-онлайн-обучением, обучением на компьютере, концепцией электронного обучения, иллюстрацией вектора видеоурока. Показать детали изображения Концепция значок видео уроки. Дизайн вывесок онлайн-семинаров и видеоконференций с комментариями.Учеба и обучение. Векторная иллюстрация в плоском стиле на белом фоне Стоковое фото RF Показать детали изображения Значок видеоконференции. Люди на экране компьютера. Домашний офис в карантинное время. Цифровая связь. Интернет-средства обучения. Роялти-фри фото Показать детали изображения Видеоурок баннер. Рука, нажимающая на компьютер. Векторная иллюстрация плоский Стоковое фото RF Показать детали изображения Кнопка образования онлайн-видеоуроков на экране портативного компьютера.Концепция игрового урока. Векторная иллюстрация. Роялти-фри фото Показать детали изображения Концепция значок видео уроки. Учеба и образование, дистанционное образование и рост знаний. Значок видеоконференции и веб-семинара, Интернет и видео услуги. Векторная иллюстрация. Роялти-фри фото Показать детали изображения Вид сзади сотрудницы, разговаривающей по видеосвязи с коллегами из разных рас на онлайн-брифинге, женщина-работник проводит групповую конференцию по веб-камере с коллегами дома, векторная иллюстрация.22 Руководства по рисованию и векторным иллюстрациям Illustrator
Когда дело доходит до векторной графики, Adobe Illustrator, как правило, лучший инструмент для создания и проектирования векторной графики, цифровых иллюстраций и иллюстраций, а также другой компьютерной графики.Благодаря его мощным функциям возможно все. Фактически, этот редактор векторной графики использовался для различных целей, от векторных работ до веб-интерфейсов и мобильных пользовательских интерфейсов.
Если вам нравится векторная графика и вы хотите улучшить свои знания, навыки и методы, тогда эта коллекция руководств по Adobe Illustrator в видеоформате — именно то, что вам нужно.
Возможно, вы захотите ознакомиться со следующими статьями по теме:
Не забывайте ставить нам лайки на Facebook и подписываться на нас в Twitter — за последними обновлениями.
Учебные пособия по векторной графике с использованием Adobe Illustrator
В этом посте собраны в одном месте различные учебные пособия по Adobe Illustrator, чтобы предоставить вам необходимое образование для овладения методами работы с этим программным обеспечением для векторной графики и искусством векторной графики. Таким образом, вы увидите различные видеоуроки для иллюстраторов, такие как векторные портреты, рисование в векторе, инфографика, логотип и многое другое. Изучение этих уроков даст вам навыки иллюстрации и рисования для вашего будущего рисования, векторной графики и композиций!
Создайте векторный логотип из грубого эскиза с помощью Adobe Illustrator
Посмотреть видеоКак создать мультяшный персонаж в стиле ретро Иллюстрация
Посмотреть видеоAdobe Illustrator CC Учебное пособие по плоскому векторному дизайну
Посмотреть видеоУчебное пособие: Эффект завихрения краски в Adobe Illustrator
Посмотреть видеоКак создать портретную плоскую иллюстрацию на основе фотографии
Посмотреть видеоКак создать минимальный векторный портрет с помощью Adobe Illustrator
Посмотреть видеоРоберт Дауни-младшийУчебное пособие для векторного портрета-иллюстратора
Посмотреть видеоУчебное пособие по эффектам резного текста в Adobe Illustrator
Посмотреть видеоУчебное пособие по созданию современного логотипа в Adobe Illustrator CC 2020
Посмотреть видеоКак создать красивый ландшафтный фон в Illustrator CC
Посмотреть видеоКак нарисовать женский персонаж в Adobe Illustrator
Посмотреть видеоСоздание иллюстрации западного ковбоя в Adobe Illustrator
Посмотреть видеоКак создать логотип значка в Illustrator CC
Посмотреть видеоУчебное пособие для иллюстратора по созданию векторных спортивных логотипов
Посмотреть видеоРекомендуемая публикация
20 идей и шаблонов дизайна логотипа талисмана спортивного животного
Вот некоторые из идей дизайна логотипа талисмана спортивного животного, которые вы можете использовать на чемпионате мира, Олимпийских играх, Азиатских играх и даже в местных турнирных командах.Читать статью
Adobe Illustrator CC Учебное пособие: Векторный пейзажный фон
Посмотреть видеоПошаговое руководство по созданию инфографики по стилю
Посмотреть видеоКак создать логотип Line Art в Adobe Illustrator
Посмотреть видеоИллюстрация персонажа — текстура зерна и шума
Посмотреть видеоУчебное пособие по векторным портретам в Adobe Illustrator
Посмотреть видеоКак создать эффект винтажного текста в Adobe Illustrator
Посмотреть видеоУчебное пособие по рисованию и раскрашиванию Adobe Illustrator
Посмотреть видеоСовременный веб-баннер для спортивного магазина с использованием Illustrator
Посмотреть видеоВидеоуроки по Illustrator для векторной графики
Этот список видеоуроков по Illustrator — только начало.Благодаря широкому спектру материалов и уроков, которые можно приобрести в Интернете, ограничение того, что вы можете изучить, зависит от вашей воли и преданности делу.
Видеоурок по физике — Векторное разрешение
Видеоурок по векторному разрешению
Видеоурок по разрешению вектора описывает процесс определения компонентов вектора, если заданы его величина и направление.И графический (параллелограммный) метод, и тригонометрический метод определения компонентов вектора демонстрируются с помощью нескольких демонстраций и примеров. Видеоурок отвечает на следующие вопросы:
- Как можно использовать графический метод для определения компонентов вектора?
- Как можно использовать тригонометрический метод для определения компонентов вектора?
Чтобы повысить эффективность обучения, The Physics Classroom предоставил следующие инструменты:
Примечания к уроку
Заметки к уроку предназначены для распечатки и использования при просмотре видео.Они структурированы так, чтобы студенты могли следить за видео, записывать некоторые заметки и оставлять видео с документом, который можно назвать продолжением их обучения. Примечания к уроку доступны в формате PDF. Разрешается распечатать заметки или добавить ссылку на них из системы управления обучением.Просмотр заметок к уроку
Дополнительные и сопутствующие средства обучения
Обучение требует усилий. Просмотр видео — относительно пассивное занятие. Одно дело — послушать видео, представленное человеком, разбирающимся в материале.Но совсем другое дело — применить информацию из видео, чтобы лично понять материал. На этой странице перечислены различные инструменты, которые можно использовать для применения нового обучения. Инструменты включают те, которые могут использоваться учениками, и те, которые могут использоваться учителями со своими учениками в классе. Связанные ресурсы также включены в эти инструменты.Просмотр дополнительных средств обучения
Ресурсы для учителей
Так вы этому учите? Может, мы сможем помочь… мы занимаемся этим некоторое время и у нас есть несколько ресурсов, которые могут вам пригодиться. Посетите страницу ресурсов для учителей и узнайте о некоторых инструментах, которые помогут вам преподавать и разрабатывать уроки по этой теме.Просмотр ресурсов учителя
Слайды из видеоурока
Некоторым студентам полезно просматривать слайды презентации. Мы размещаем их здесь, на нашем сайте. Анимации, присутствующие в видео, преобразуются в одно статичное экранное изображение на слайдах.Просмотреть слайды
Вы можете просмотреть это видео на YouTube или здесь, на нашем сайте:
Посмотреть видеоурок
Помогите нам Помогите вам Это видео является частью серии видеоуроков по векторам и снарядам. Другие видеоуроки вы можете найти здесь, на нашем сайте. Чтобы получать самые свежие материалы из нашей серии видеоуроков по физике, мы предлагаем пользователям подписаться на канал The Physics Classroom на YouTube. Каждые лайк и каждые подписка помогает продвигать наше видео… так что спасибо за любую помощь, которую вы можете нам дать. Когда вы помогаете нам, мы можем помочь вам больше.Создание векторных фигур в Adobe Illustrator — EP 8/19 — Gareth David Tutorials
Создание векторных фигур в Adobe Illustrator — EP 8/19
В этом видео мы сосредоточимся на векторах формы. Мы собираемся создать набор векторных фигур, затем позже рассмотрим, как управлять несколькими векторами в группах, а затем посмотрим, как составлять векторы.
ТЕМ:
00:02:55 — Инструмент прямоугольной формы
00:08:00 — Удаление точек привязки
00:08:52 — Инструмент формы эллипса
00:10:49 — Инструмент свободного преобразования
00:11:57 — Инструмент «Форма звезды»
00:14:10 — Инструмент «Свободное преобразование»
00:15:36 — Инструмент «Форма многоугольника»
00:17:08 — Инструмент «Форма прямоугольника со скругленными углами»
ЯРЛЫКИ КЛАВИАТУРЫ, ИСПОЛЬЗУЕМЫЕ В ЭТОМ ВИДЕО:
V — Инструмент выбора
A — Инструмент прямого выбора
cmd (Ctrl PC) + Z — Отменить
cmd (Ctrl PC) + C — Копировать
cmd (Ctrl PC) + V — Вставить
Нажать и удерживать shift + щелкнуть и перетащить — Масштабировать объект (с активным инструментом масштабирования)
Нажать и удерживать shift + щелкнуть и перетащить — Snap rotate (с активным инструментом поворота)
Нажмите вверх или вниз — Точки переключения (при активном инструменте в форме звезды)
Нажмите и удерживайте cmd (Ctrl PC) + щелкните и перетащите — Переключить глубину точек (с активным инструментом в форме звезды)
Нажать вверх или вниз — Переключить углы (с активным инструментом круглой формы прямоугольника)
Наслаждайтесь.
** FYI **
В этом видеоуроке я буду использовать Adobe Illustrator CC для Mac. Практически все продемонстрированные и рассмотренные принципы применимы к будущим и предыдущим версиям. Некоторые различия могут иметь место, если вы используете предыдущую или будущую версию.
Учебник от GD.
Следите за будущими учебниками и новостями.
По сценарию Гарета Дэвида
Объяснение векторной графики — Учебники по Pixelmator Pro
Векторная графика — это цифровая графика, созданная с использованием базовой геометрии — точек, соединенных изогнутыми или прямыми линиями.Используя эти точки и линии, вы можете создавать все, от простых геометрических фигур до невероятно сложных цифровых иллюстраций.
Из чего сделана векторная графика?
Векторная графика состоит из точек, соединенных изогнутыми или прямыми линиями. Пути, созданные этими линиями, могут быть открытыми, то есть у них есть начальная и конечная точки, или они могут быть закрыты путем присоединения последней точки к первой, что создает форму. Положение точек, а также форма и размер линий определяются с помощью математических уравнений.Благодаря этому векторную графику можно масштабировать и отображать в любом размере без потери резкости или изменения внешнего вида. Фигуры просто перерисовываются в новом (большем или меньшем) размере вашим Mac.
Как выглядят эти точки и линии?
В Pixelmator Pro вы можете добавить произвольную форму и сделать ее редактируемой, чтобы видеть ее векторные точки и линии. Например, вы добавляете фигуру путевой точки, затем, удерживая нажатой клавишу Control, щелкните ее и выберите «Сделать редактируемым». Теперь вы увидите каждую из отдельных точек фигуры.Если вы щелкните, чтобы выбрать одну из точек сглаживания, вы также увидите маркеры направления. Ручки направления устанавливают, насколько линия должна изгибаться между этой точкой и точкой рядом с ней.
Для чего используется векторная графика?
Векторная графика используется для создания инструментов фигур, используемых почти во всех приложениях для редактирования изображений и даже таких приложениях, как Pages и Keynote. Используя эти инструменты фигур, можно создавать значки, логотипы, глифы и даже сложные цифровые иллюстрации. Традиционно векторная графика мало использовалась в Интернете, но из-за их обычно меньшего размера файлов и новых технологий, которые позволяют отображать векторные изображения в Интернете, векторные форматы становятся все более популярными для использования в Интернете.
Можно ли отображать фотографии с помощью векторной графики?
По сути, нет. Практически невозможно создать красивые векторные версии фотографических изображений — и даже когда это делается, векторные версии обычно имеют очевидные недостатки (например, постеризацию) и часто приводят к гораздо большим размерам файлов. Фотографии имеют множество очень разных изменений формы и цветов, которые нельзя легко перерисовать с использованием основных геометрических фигур, даже когда много разных форм объединены вместе.По этой причине цифровые фотографические изображения создаются и отображаются с использованием карты цветных точек или пикселей.
Руководство для начинающих по использованию векторных изображений в Illustrator
Не секрет, что создание чего-либо стоящего занимает много времени, а запуск проекта с использованием векторных изображений — один из наиболее эффективных способов сэкономить время. Использование векторной графики в качестве основы вашего проекта или в качестве улучшения вашей исходной работы — отличный способ улучшить ваш дизайн. Их также легко загрузить и настроить с помощью таких программ редактирования, как Adobe Illustrator.Не уверен, где начать? Мы собрали некоторые из лучших руководств в Интернете для нашего руководства для начинающих по работе с векторами в AI.
Хотя создание собственной работы с нуля всегда приятно, использование уже существующей векторной графики в вашем проекте позволяет вам работать умнее, а не усерднее. Самым большим преимуществом использования векторов в ваших проектах является их масштабируемость, то есть вектор можно изменять до очень малых или очень больших размеров без потери качества. Растровые изображения, такие как фотографии, будут пикселироваться при увеличении, что создает беспорядочный и непрофессиональный вид.
В отличие от растровых изображений, векторы также состоят из отдельных слоев, которые при необходимости можно редактировать или удалять. Adobe Illustrator — программа, созданная специально для работы с векторной графикой и ее редактирования — является важным инструментом для использования этих изображений в вашей работе.
Итак, как можно использовать готовые векторы в Illustrator? Вот семь руководств с примерами того, как можно использовать векторы в своей работе для создания потрясающих конечных продуктов.
1. Использование и применение векторных текстур в Illustrator
В этом уроке показано, как использовать текстуры в качестве фона или в качестве наложения в сочетании с другим изображением, создавая совершенно другой вид для вашего готового продукта.
2. Как преобразовать изображение в векторную графику с помощью Adobe Illustrator CS6
Итак, вы нашли идеальное изображение для своего проекта, но это плоское растровое изображение вместо многослойного векторного изображения? Это руководство проведет вас через процесс преобразования, чтобы вы могли работать с изображением как с вектором, что дает гораздо больше преимуществ при редактировании изображений в Illustrator.
Присоединяйтесь к нашему творческому сообществу
Получите доступ к лучшим видеосоветам, советам по дизайну и предложениям прямо на свой почтовый ящик.
3. «Учебное пособие по Adobe Illustrator для начинающих: создание векторного дерева»
Хотите попробовать свои силы в создании собственного вектора вместо использования стандартной графики? Это покажет вам, как и в качестве бонуса вы добавите универсальную древовидную графику в свой арсенал для будущих проектов.
4. Учебник по винтажному логотипу для Adobe Illustrator
Ностальгия сейчас как никогда выгодна для банков, и любому достойному маркетологу дизайнеру следует знать, как создать винтажный логотип для всех видов брендинга.Векторные пакеты — это идеальная отправная точка или последний штрих для создания всевозможных логотипов.
5. Adobe Illustrator CS6 Изменение, группировка, сохранение и экспорт файлов AI
Знание того, как редактировать и группировать несколько векторных изображений в вашем проекте в виде одного файла, необходимо для управления рабочим процессом и облегчения вашей жизни для создания будущих правок.
6. Как скопировать векторные фигуры из Illustrator в Photoshop
Многие цифровые художники находят полезным иметь в своем распоряжении и Illustrator, и Photoshop.Если вы один из таких людей, важно понимать различия между двумя программами и понимать, как настроить файл проекта в одной программе для редактирования в другой.
7. Как редактировать текст в векторных файлах из GraphicStock
Многие готовые векторные изображения поставляются с образцами текста, которые помогут вам найти наилучшее размещение слов в изображении. Наш собственный учебник покажет вам, как заменить этот образец текста своим собственным, чтобы создать действительно уникальный проект.
Все эти советы не только важны для оптимизации рабочего процесса при работе со стоковыми векторами, но и могут помочь вам открыть безграничные творческие возможности. Как вы будете использовать векторы в своем следующем творческом начинании?
Поделитесь с нами своим следующим проектом в комментариях или загрузите его в Instagram и отметьте @storyblocksco.
Аманда Стори
Штатный писатель
Аманда родом из Мэриленда, писатель и эксперт по работе с клиентами в Storyblocks.Она имеет степень бакалавра в области электронных средств массовой информации и кино, и ее писательские интересы включают историю кино, учебные пособия для начинающих по программам Adobe и коллекции материалов.
Создание простого дизайна с помощью учебников Inkscape Vector
Как использовать Inkscape как профессионал
Хотите разрабатывать продукты, но у вас нет средств на дорогостоящее программное обеспечение? Или вам просто нравится дух и гибкость программного обеспечения с открытым исходным кодом? Inkscape, профессиональный редактор векторной графики для Windows, Mac OS X и Linux, — отличный инструмент, который можно использовать для разработки продуктов для любого количества приложений, включая лазерную резку.И что самое лучшее? Это открытый исходный код — и БЕСПЛАТНО.
При разработке продуктов векторная графика имеет решающее значение, поскольку она сохраняет качество при сохранении и масштабировании. Кроме того, программное обеспечение, создающее векторные контуры, может экспортировать как визуальные объекты, так и файлы для обработки. Такая многозадачность — это здорово!
Хотя Inkscape является хорошей альтернативой платным программам, таким как Adobe Illustrator, для обучения ему может потребоваться немного больше времени, чем его аналогу. Чтобы помочь вам понять основы Inkscape, мы создали это руководство, которое расскажет, как использовать Inkscape для дизайнерских проектов.
Чтобы начать работу, загрузите Inkscape здесь, чтобы вы могли перемещаться по всем урокам по работе с векторной графикой. Приступим — и повеселимся!
Растровые (растровые) изображения против векторной графики
Для наиболее эффективного подхода к проектам важно понимать типы файлов, создаваемые различными программами. Растровые (растровые) изображения состоят из множества точек, называемых пикселями, которые не могут масштабироваться, поскольку искажаются при увеличении. С другой стороны, векторная графика — это вычисление точек с линиями, соединяющими точки.Это дает векторным изображениям возможность масштабироваться до любого размера без потери четкости (разрешения). А по линиям могут следовать машины, такие как лазерные резаки, которым для работы требуются координаты.
Векторные файлы должны быть базовыми файлами для любого изображения, которое вы создаете. А если вам позже понадобятся растровые изображения (обычно для веб-целей), вы всегда можете экспортировать их из главного векторного файла.
Однако сохранить векторный дизайн из растрового изображения невозможно. Почему? Если JPEG повторно сохраняется как SVG, он не будет содержать никакой векторной информации, встроенной в дизайн.
Но что, если единственное изображение, которое у вас есть, — это JPEG, а вам нужна векторная графика? Не волнуйся. Есть способы создавать и преобразовывать изображения в векторные пути. Продолжай читать!
Преобразование JPG в векторные изображения (трассировка растровых изображений)
Требуется векторизация изображения? Вы сделаете это, если сделаете лазерную резку ваших дизайнов. Рисование этих дизайнов с использованием графических программных инструментов даст наилучшие результаты. Для брендов или предприятий, использующих графику или логотипы в дизайне, эти файлы должны быть созданы в векторной форме (т.е. мастер-файл проекта).
Чтобы увидеть, какие векторные пути присутствуют в файле Inscape, просмотрите дизайн в режиме контура. Вы увидите все векторные контуры черными контурами и любые растровые изображения (JPGS) как пустые квадраты.
Если у вас есть растровое / растровое изображение, такое как JPEG, Inkscape имеет полезный инструмент «Трассировка растрового изображения», который автоматически преобразует его в векторы. Начните с выбора вставленного изображения и использования окна «Путь> Трассировка растрового изображения». Существует несколько вариантов трассировки, поэтому попробуйте несколько, пока не найдете тот, который вам нужен.
Вы также можете увидеть, как использовать этот инструмент трассировки (лучше всего подходит для простых форм) на веб-сайте Inkscape. Имейте в виду, что изображения большего размера дают лучшие результаты, поскольку для преобразования доступно больше информации. Узнайте, как использовать его, с этим видео (трассировка занимает около 5 минут):
Хотите больше альтернатив? Используйте такие сайты, как Vector Magic, которые конвертируют изображения в SVG, а затем правильно форматируйте изображение для лазерной резки с помощью программного обеспечения для дизайна. Интернет-приложения, такие как Vecteezy Editor и Gravit Designer, также имеют инструменты преобразования, а также другие инструменты для создания дизайнов.Устранение двойных линий
Если вы нарисовали изображение, состоящее из линий, а не сплошную форму (подумайте о рисовании линий или силуэте), результатом будет второй набор линий в вашем файле. Их необходимо удалить. Почему? Дополнительные линии для лазерной резки означают больше сжигания и более высокие затраты на производство, а кто хочет платить больше? (Мы не делаем!). Чтобы разделить эти два набора линий, используйте «Путь> Разбить на части», затем вы можете щелкнуть по одному из них, чтобы удалить его.
Двойные линии также появятся, если вы поместите детали вплотную друг к другу при раскладке файлов проекта.В этом упрощенном примере двойные линии прямоугольников находятся непосредственно друг над другом. Вы увидите, что на экране они выглядят немного темнее. Хотя совместное использование линий резки — это хороший способ сократить расходы на лазерную резку, вы должны не забывать на самом деле удалить лишние линии, чтобы получить экономию.
Для получения пошаговой инструкции по удалению лишних линий из линий совместного использования деталей ознакомьтесь с этой дополнительной статьей учебников Inkscape по работе с векторной графикой.
Использование слоев
Чтобы помочь вам организовать все отдельные части вашего дизайна, Inkscape использует слои.Объекты размещаются на слое, затем вы можете выбирать и редактировать эти объекты в соответствии со слоем, на котором они находятся.
Это становится особенно полезным, когда дизайн становится более детализированным, поскольку вам будет все труднее выбирать отдельные объекты, не нажимая случайно на что-нибудь еще.
Вы можете создать столько слоев, сколько захотите, и дать им соответствующие имена, чтобы упростить рабочий процесс. Или повеселитесь и развлекайтесь умными ярлыками. В этом видеоуроке показано, как это работает:
Инструмент выбора: Выбрать тот же
Вам когда-нибудь приходилось выбирать и редактировать несколько похожих объектов в дизайне? Вместо того, чтобы использовать стрелку для индивидуального щелчка и выбора частей, вы можете использовать инструмент, который выберет все части, похожие на те, которые были нажаты.Этот удобный инструмент означает, что вы можете выбрать все похожие объекты одновременно, даже если они переплетаются с другими частями. Какая экономия времени! Вот как это сделать: «Правка> Выбрать то же самое> Обводка / Заливка / И т. Д.». Для этого вам понадобится одна из последних версий Inkscape, поэтому вам может потребоваться обновить ее, если вы ее не видите.
Инструменты для рисования
При проектировании в Inkscape вы наверняка будете использовать базовые инструменты для рисования и редактирования. Чтобы все удобные функции были доступны сразу на экране, активируйте их, щелкнув «Просмотр»> «Показать / Скрыть».”
Инструменты рисования включают в себя такие функции, как инструменты выбора, параметры рисования линий и фигур, а также инструменты ввода / вывода текста. Здесь вы можете найти руководства по работе с векторной графикой Inkscape для всех основных инструментов.
Использование текстовых эффектов Inkscape
Текст можно манипулировать и формировать разными способами для создания графического эффекта. Вместо того, чтобы пытаться щелкнуть и настроить все пути вручную (что может занять много времени и быть неточным), используйте текстовые эффекты, чтобы точно настроить надписи.
Рисование текста по контуру
Хотите изогнуть текст? Нарисуйте форму, которая будет определять форму кривой.Довольно часто простой круг — это все, что вам нужно, но вы также можете нарисовать линии, если желаемый результат получается более извилистым или асимметричным.
После того, как форма создана, просто выберите текст и форму, щелкнув «Текст> Поместить контур», чтобы получить несколько интересных форм. Посмотрите эти забавные спирали в уроках по векторной графике Inkscape на веб-сайте Тэва.
Преобразование шрифтов для лазерной резки
Чтобы убедиться, что ваши файлы правильно настроены для лазерной резки, любой текст, используемый в файле дизайна, должен быть преобразован в пути.Это позволяет лазерному резчику правильно следовать вашему дизайну, независимо от того, установлен шрифт или нет.
Это может показаться трудным, но это действительно просто. Просто выделите текст и выберите «Путь> Объект к контуру» в верхнем меню. Совет. После этого вы не сможете редактировать текст. Так что делайте это в последнюю очередь, после проверки орфографии.
Разгруппировка и преобразование контуров для лазерной резки
При проектировании для лазерной резки убедитесь, что все контуры дизайна являются чистыми векторами без какого-либо специфического для Inkscape форматирования или скрытых цветов.Некоторое форматирование либо повлияет на способность лазера распознавать формы для вырезания, либо части могут быть расположены иначе, чем ожидалось. Вот как предотвратить появление подобных забавных вещей.
Группы
Группы могут маскировать настройки, поэтому не применяйте настройки (например, цвета) к группам. (Скорее, настройки должны быть применены к отдельным контурам, чтобы их фактически изменить.) Самый простой способ убедиться, что все части имеют правильные цвета, — это разгруппировать все до применения таких настроек, как цвета: «Объект> Разгруппировать».”
Комбинированные детали
Иногда детали были« объединены », а не сгруппированы, что означает наличие нескольких путей, но вы не можете выбрать их отдельно для редактирования. Используйте «Объект> Разбить», чтобы разделить их и приступить к редактированию.
Клоны
После того, как разгруппировка / разделение будет завершена, на контурах могут появиться разные цвета и штрихи, или вы можете увидеть «клон» в описании частей в нижней части экрана. Хотя клоны — это части, которые были дублированы, они плохо экспортируются, потому что имеют тенденцию исчезать или терять ориентацию.
Чтобы убедиться, что все части могут быть правильно экспортированы, сначала разгруппируйте, а затем нажмите «Правка> Клонировать> Отключить клонирование». Чтобы поймать их все, может потребоваться несколько раундов разгруппировки и отсоединения.
Общее преобразование
Инструмент «объект-путь» — хороший базовый инструмент для очистки специфичного для Inkscape форматирования, которое может повлиять на корректный экспорт в другое программное обеспечение. При создании файлов для лазерной резки используйте его после завершения процесса проектирования, чтобы обеспечить точное производство.
Изменение размера и обрезка в Inkscape
При настройке размера объектов в Inkscape у вас есть параметры. Если ваш дизайн будет вырезан лазером, убедитесь, что вы действительно редактируете векторные контуры, а не просто скрываете части на экране. Кроме того, для дизайнов, которые должны быть определенного размера при создании в реальной жизни, вы можете быть довольно конкретными, вводя числовые значения, а не просто щелкая и глядя на них. Вот несколько советов, с которых можно начать.
Изменение размера
Наиболее часто используемым инструментом Inkscape является «Селектор.”Нажмите самую верхнюю кнопку (со стрелкой) на панели инструментов. Теперь вы можете выбирать объекты и изменять их размер, щелкая по ним. Вы также можете использовать числовые поля ввода на панели «Элементы управления» (над холстом) для установки точных значений координат (X и Y) и размера (W и H) выделения.
Обрезка
При обрезке деталей для лазерной резки используйте инструменты, которые фактически удаляют векторы, а не только маскируют их на экране. Маскирование происходит с помощью группы отсечения, которая хорошо смотрится на экране, но не работает с лазерами, потому что векторы только покрываются, а не редактируются.
Чтобы дважды проверить, какие векторные контуры действительно присутствуют, просмотрите дизайн в режиме контура: «Вид> Режим отображения> Контур».
Лучшим инструментом для обрезки объектов является инструмент «Путь> Пересечение». Этот инструмент берет перекрывающиеся участки двух контуров и удаляет остальные, что действительно удобно, если объект должен идеально вписываться в коробку.
Учебные пособия Inkscape Vector для соединения кривых
При соединении контуров и комбинирования форм используйте инструменты «Путь». При лазерной резке важно действительно комбинировать кривые, а не перекрывать их.Почему? Даже если вы не видите их на экране, любые линии резки или гравировки, которые скрыты под другими объектами, все равно будут обрезаны.
Чтобы проверить наличие путей, просмотрите проект в режиме контура. Чтобы увидеть, как это выглядит, просмотрите этот пример некоторых линий гравировки, которые скрыты черными заливками в обычном режиме, но все же выгравированы при отправке на лазер.
Для получения дополнительных инструкций о том, как соединить части, чтобы избежать подобных проблем, посмотрите это видео:
Создание логотипа в Inkscape
Одним из наиболее распространенных применений программного обеспечения, такого как Inkscape, является создание векторных логотипов.Почему? Потому что логотипы всегда следует создавать в программном обеспечении, которое может создавать векторные пути, что позволяет масштабировать изображение без потери разрешения и нечеткого вида. Векторные логотипы можно использовать в любом количестве приложений для брендинга, в том числе на изделиях, вырезанных лазером!
Обычно самые запоминающиеся и эффективные логотипы имеют простые формы, а не чрезмерно сложные. Создание векторных путей помогает сохранить эти формы простыми и понятными. (Чтобы получить вдохновение для создания векторных логотипов, ознакомьтесь с этим постом, в котором рассказывается о 30 разобранных блестящих дизайнах векторных логотипов.)
Для проекта создания логотипа используйте инструменты «Рисование» и «Путь», рассмотренные выше. По-настоящему отличное руководство по созданию векторных логотипов можно найти в этом видеоуроке от дизайнера Ника Сапорито. (Не пропустите все другие уроки Inkscape по векторной графике на его канале. Там много хороших материалов.)
Простое проектирование
Так что вы думаете? Теперь, когда вы прошли через эти уроки векторной графики, стало ли проектировать с Inkscape проще? Надеюсь, вы чувствуете себя более комфортно и уверенно, используя его, чтобы воплотить в жизнь свои потрясающие дизайны.
