|
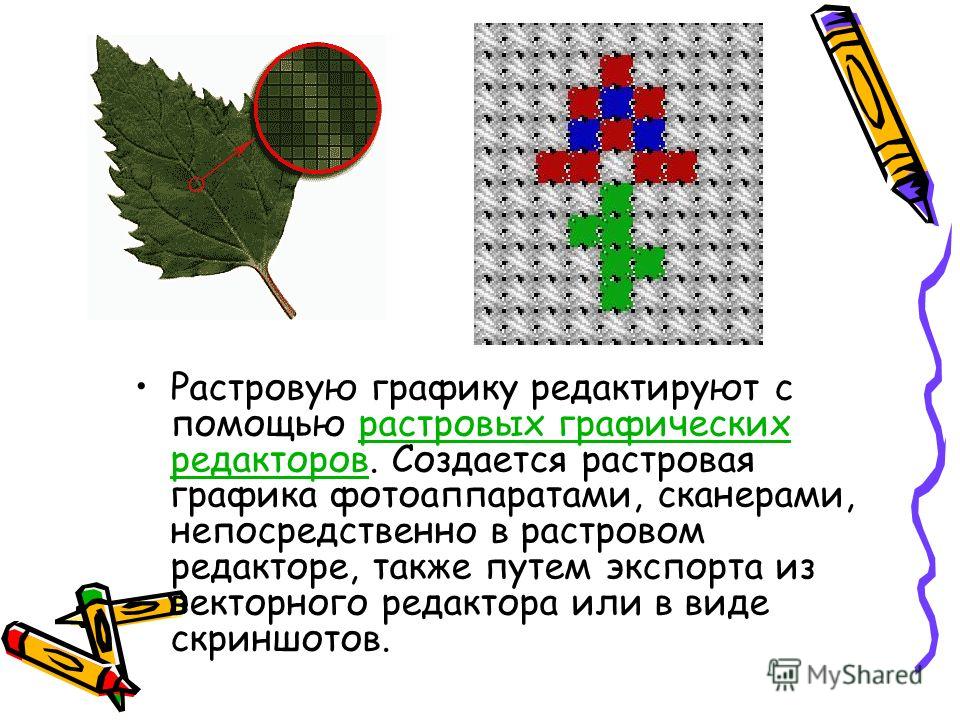
4.8.2. Виды компьютерной графики Несмотря на то что для работы с компьютерной графикой существует множество классов программного обеспечения, различают всего три вида компьютерной графики. Это растровая графика, векторная графика и фрактальная графика. Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге. Растровую графику применяют при разработке электронных (мультимедийных) и полиграфических изданий. Иллюстрации, выполненные средствами растровой графики, редко создают вручную с помощью компьютерных программ. Чаще для этой цели используют сканируют иллюстрации, подготовленные художником на бумаге, или фотографии. В последнее время для ввода растровых изображений в компьютер нашли широкое применение цифровые фото и видеокамеры. Соответственно, большинство графических редакторов, предназначенных для работы с растровыми иллюстрациями, ориентированы не столько на создание изображений, сколько на их обработку. Программные средства для работы с векторной графикой наоборот предназначены, в первую очередь, для создания иллюстраций и в меньшей степени для их обработки. Такие средства широко используют в рекламных агентствах, дизайнерских бюро, редакциях и издательствах. Оформительские работы, основанные на применении шрифтов и простейших геометрических элементов, решаются средствами векторной графики намного проще. Существуют примеры высокохудожественных произведений, созданных средствами векторной графики, но они скорее исключение, чем правило, поскольку художественная подготовка иллюстраций, средствами векторной графики чрезвычайно сложна. Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Создание фрактальной художественной композиции состоит не в рисовании или оформлении, а в программировании. Фрактальную графику редко применяют для создания печатных или электронных документов, но ее часто используют в развлекательных программах. Растровая графика. Основным элементом растрового изображения является точка. Если изображение экранное, то эта точка называется пикселом. В зависимости от того, на какое графическое разрешение экрана настроена операционная система компьютера, на экране могут размещаться изображения, имеющие 640×480, 800×600, 1024×768 и более пикселов. С размером изображения непосредственно связано его разрешение. Этот параметр измеряется в точках на дюйм (dots per inch – dpi). У монитора с диагональю 15 дюймов размер изображения на экране составляет примерно 28×21 см. Зная, что в одном дюйме 25,4 мм, можно рассчитать, что при работе монитора в режиме 800×600 пикселов разрешение экранного изображения равно 72 dpi. При печати разрешение должно быть намного выше. Полиграфическая печать полноцветного изображения требует разрешения 200-300 dpi. Стандартный фотоснимок размером 10×15 см должен содержать примерно 1000×1500 пикселов. Нетрудно также установить, что всего такое изображение будет иметь 1,5 млн. 1. Большие объемы данных – это основная проблема при использовании растровых изображений. Для активных работ с большеразмерными иллюстрациями типа журнальной полосы требуются компьютеры с исключительно большими размерами оперативной памяти (128 Мбайт и более). Разумеется, такие компьютеры должны иметь и высокопроизводительные процессоры. 2. Второй недостаток растровых изображений связан с невозможностью их увеличения для рассмотрения деталей. Поскольку изображение состоит из точек, то увеличение изображения приводит только к тому, что эти точки становятся крупнее. Никаких дополнительных деталей при увеличении растрового изображения рассмотреть не удается. Более того, увеличение точек растра визуально искажает иллюстрацию и делает ее грубой. Этот эффект называется пикселизацией. Векторная графика. Разумеется, в растровой графике тоже существуют линии, но там они рассматриваются как комбинации точек. Для каждой точки линии в растровой графике отводится одна или несколько ячеек памяти (чем больше цветов могут иметь точки, тем больше ячеек им выделяется). Соответственно, чем длиннее растровая линия, тем больше памяти она занимает. В векторной графике объем памяти, занимаемый линией, не зависит от размеров линии, поскольку линия представляется в виде формулы, а точнее говоря, в виде нескольких параметров. Что бы мы ни делали с этой линией, меняются только ее параметры, хранящиеся в ячейках памяти. Количество же ячеек остается неизменным для любой линии. Линия — это элементарный объект векторной графики. Все, что есть в векторной иллюстрации, состоит из линий. Простейшие объекты объединяются в более сложные, например объект четырехугольник можно рассматривать как четыре связанные линии, а объект куб еще более сложен: его можно рассматривать либо как двенадцать связанных линий, либо как шесть связанных четырехугольников. Мы сказали, что объекты векторной графики хранятся в памяти в виде набора параметров, но не надо забывать и о том, что на экран все изображения все равно выводятся в виде точек (просто потому, что экран так устроен). Перед выводом на экран каждого объекта программа производит вычисления координат экран.;jx точек в изображении объекта, поэтому векторную графику иногда называют вычисляемой графикой. Аналогичные вычисления производятся и при выводе объектов на принтер. Как и все объекты, линии имеют свойства. К этим свойствам относятся: форма линии, ее толщина, цвет, характер линии (сплошная, пунктирная и т. п.). Замкнутые линии имеют свойство заполнения. Внутренняя область замкнутого контура может быть заполнена цветом, текстурой, картой. Простейшая линия, если она не замкнута, имеет две вершины, которые называются узлами. Узлы тоже имеют свойства, от которых зависит, как выглядит вершина линии и как две линии сопрягаются между собой. Понятие о фрактальной графике. Фрактальная графика, как и векторная — вычисляемая, но отличается от нее тем, что никакие объекты в памяти компьютера не хранятся. Изображение строится по уравнению (или по системе уравнений), поэтому ничего, кроме формулы, хранить не надо. Изменив коэффициенты в уравнении, можно получить совершенно другую картину. |
векторная и растровая графика отличия
Отличия векторной графики от растровой весьма существенны, эти два вида хранения изображений применяются с разным успехом в разных областях и имеют свои приимущества для различных применений.
Что касается растровых файлов:
- Растровое изображение хранится в виде точек/пикселей, то есть картинка разбита на точки, для каждой из которых заданы цвет и положение, таким образом чем больше точек на определенную площадь изображения, тем оно точнее и качественнее.

- С увеличением количества точек растет и вес файла поэтому качественные растровые файлы большой площади имеют внушительные размеры, так же вес таких файлов существенно завист и от количества цветов, используемых в изображении.
- Основные параметры определяющие качество растрового файла и пригодность его для определенных целей это размер/площадь и разрешение – количество точек на дюйм или dpi (dot per inch).
- Например если у вас цифровое фото размером 10 х 15 см и разрешение его 72 dpi то распечатывать его размером А3, значит получить изображение с очень сомнительным качеством, если эта картинка разрешением 300 dpi, то качество уже будет значительно лучше.
- Нужно понимать, что при увеличении растровых изображений увеличиваются все пиксели, соответственно изображение с низким разрешением, кажущееся нам на экране вполне симпатичным, может при увеличении оказаться просто не различимым.
- В идеале, для качественной распечатки изображение должно иметь размер который нужно получить на печатном листе и разрешение 300 dpi, для размещения же фотографий в интернете, напротив, решающее значение имеет, как правило, вес файла, он должен быть минимальным, и в интернете картинки, которые не предназначены для распечатки, имеют обычно разрешение 72 dpi.

- Распространенные растровые форматы – jpg, tiff, gif, png, bmp
Что касается векторных файлов:
- Векторная графика отличается от растровой тем, что изображение запоминается как совокупность графических примитивов/фигур.
- В векторных файлах эти фигуры представлены в виде математических зависимостей, поэтому векторная графика совершенно не теряет качества при любом масштабировании, изображение совершенно не искажается и его можно создавать не беспокоясь о его размерах.
- Файлы векторных изображений имеют еще и существенно меньший вес по сравнению с растровыми.
- Векторная графика идеально подходит для рисованных изображений, мультяшек, чертежей, схем, но преобразовать фотографию в векторный формат без искажений практически не возможно.
- Распространенные векторные форматы: eps, cdr, ai, dwg.
Непременно поделитесь с друзьями!
Закладка постоянная ссылка.
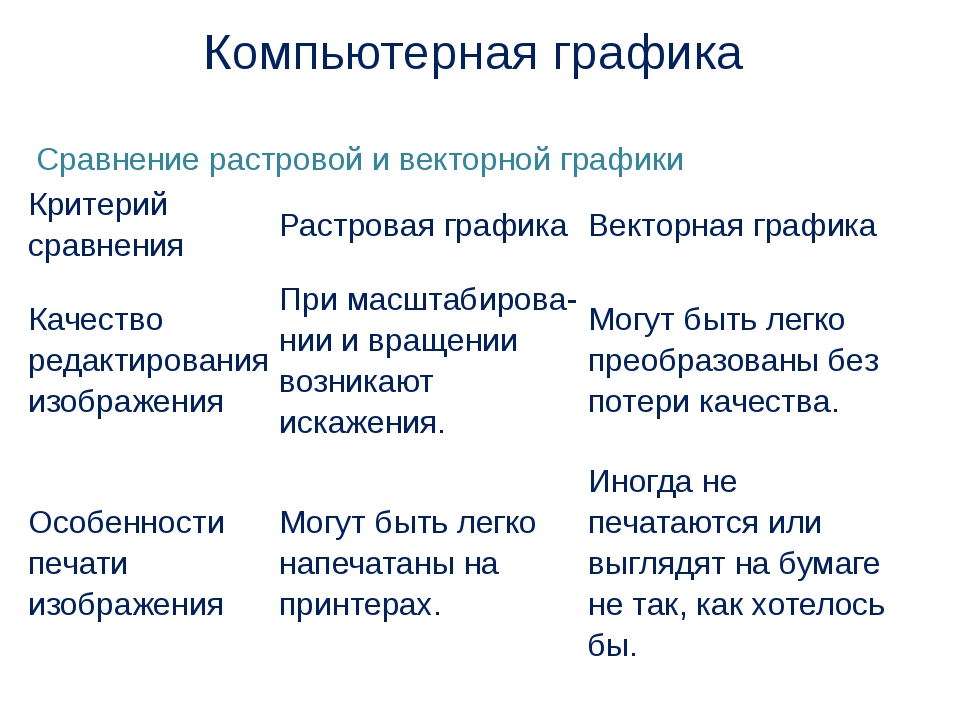
Векторная графика. Сравнение векторной и растровой графики
Векторная графика. Сравнение векторной и растровой графики| Цель урока:Иметь представление об особенностях растровых и векторных программ. | ||
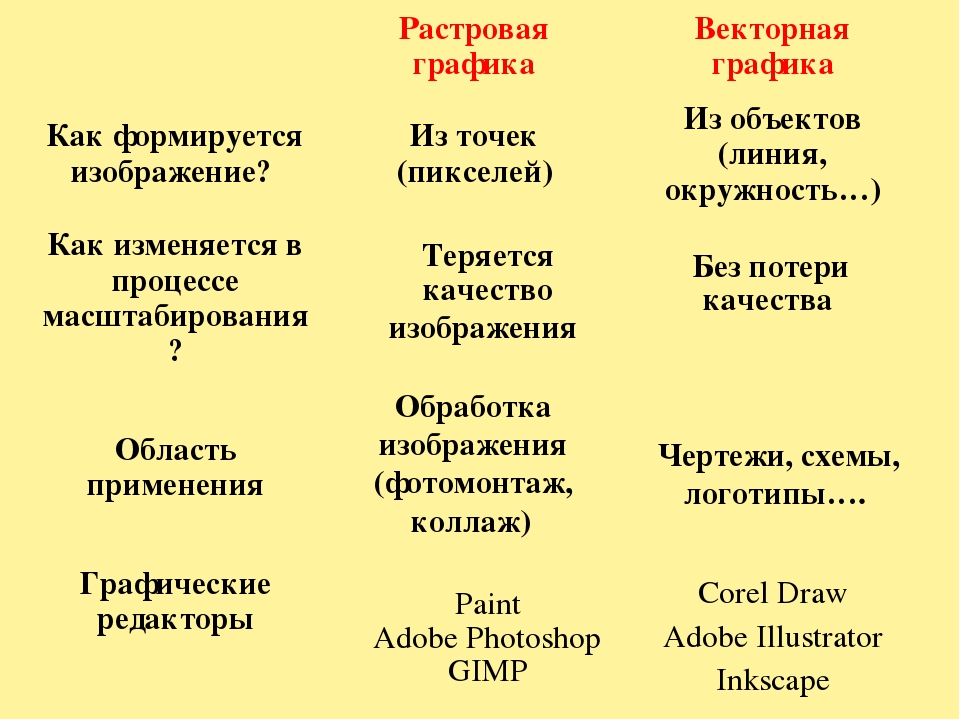
Критерий сравнений |
Растровая графика |
Векторная графика |
Способ представления изображения |
Растровое изображение стротся из множества пикселей | Векторное изображение описывается в виде последовательности команд |
Представление объектов реального мира |
Растровые рисунки эффектно используются для представления реальных образов | Векторная графика не позволяет получить изображения фотографического качества |
Качество редактирования изображения |
При масштабировании и вращении растровых картинок возникают искажения | Векторные изображения могут быть легко преобразованы без потери качества |
Особенности передачи изображения |
Растровые рисунки могут быть легко распечатаны на принтерах | Векторные рисунки иногда не печатаются или выглядят на бумаге не так, как хотелось бы |
Графические редакторы — это инструменты компьютерного художника, с помощью которых он создает и редактирует изображения. Перед художником стоит трудная задача — как из множества разнообразных программ
выбрать ту, которая наилучшим образом поможет справиться с конкретной задачей.
Перед художником стоит трудная задача — как из множества разнообразных программ
выбрать ту, которая наилучшим образом поможет справиться с конкретной задачей.
Если необходимо улучшить качество изображения, произвести монтаж или устранить дефекты фотографий — то обычно выбирают растровые графические
редакторы. Так как в основе работы данных редакторов лежит работа с пикселями.
Основное понятие векторной графики — объект. Поэтому векторный графический редактор применяется при создании изображений.
Глава 1 Строение растровой графики. Adobe Photoshop CS3
Глава 1
Строение растровой графики
Говоря о компьютерной графике в целом, принято подразделять ее прежде всего на трехмерную и плоскостную. В свою очередь плоскостную графику принято подразделять на два разных класса: растровую и векторную.
Два этих типа изображений строятся по совершенно различным законам, и, соответственно, для работы с ними используются разные программы. Однако в последние годы все больше программ задействуют оба вида графики одновременно, поскольку разные задачи удобнее и эффективнее выполнять по разным принципам.
Однако в последние годы все больше программ задействуют оба вида графики одновременно, поскольку разные задачи удобнее и эффективнее выполнять по разным принципам.
Векторная графика – «компьютерное» детище, поскольку не имеет аналогов в реальном мире и появилась только с возникновением компьютерной техники. Ближайшим аналогом векторной графики обычно называют черчение, но эта параллель достаточно условна: сходство их заключается скорее в методах работы, принципах построения изображений.
Если заглянуть «вглубь», то векторная графика состоит из отдельных объектов-форм, которые в целом образуют изображение. Используя отдельные геометрические фигуры и линии, мы создаем цельное изображение. Отдельные объекты векторной графики, в свою очередь, состоят из отдельных точек, соединенных прямыми или изогнутыми линиями. Изгиб линий, соединяющих точки, задается векторами – отсюда и название «векторная графика».
На рис. 1.1 вы можете видеть пример векторного рисунка – его внешний вид и «строение» рисунка, состоящего из точек и линий.
Рис. 1.1. Внешний вид (слева) и строение векторного рисунка (справа)
Растровая графика имеет весьма точный аналог в реальном мире – мозаику. В растровой графике цельное изображение составляется из отдельных элементов, называемых пикселами. Все они одинакового размера и формы, упорядоченно размещены и различаются только цветом. За счет малого размера пикселы не воспринимаются глазом как отдельные объекты, и мы видим только цельное изображение.
На рис. 1.2 приведен пример растрового рисунка (на фрагменте справа для наглядности показана растровая сетка, согласно которой размещаются пикселы).
Рис. 1.2. Внешний вид (слева) и строение растрового рисунка (справа)
Такое построение картинки – из отдельных фрагментов-пикселов – позволяет работать с ней по другим законам, чем с векторной графикой. Для редактирования векторной графики нужно двигать, создавать или удалять отдельные объекты, линии и точки, из которых состоит рисунок. Строение же растровой графики позволяет нам работать с изображением как с настоящим рисунком, использовать инструменты, имитирующие настоящие карандаши, кисти и т. д.
Строение же растровой графики позволяет нам работать с изображением как с настоящим рисунком, использовать инструменты, имитирующие настоящие карандаши, кисти и т. д.
Говоря о достоинствах и недостатках растровой графики (и сравнивая ее, естественно, с векторной), нужно отметить следующие моменты:
• растровая графика чрезвычайно чувствительна к изменению размера рисунка, и масштабировать ее затруднительно;
• изменения, вносимые в растровую графику, не обратимы;
• хранение и обработка файлов растровой графики требует больших объемов памяти.
Те из наших читателей, кто имеет опыт работы с графическими редакторами, вероятно, уже насторожились, прочитав эти три пункта: их опыт может противоречить сказанному. Чтобы устранить это кажущееся недоразумение, разберем каждый пункт.
Говоря о том, что растровая графика чувствительна к изменению размеров, нельзя преуменьшать: это самая большая и, к сожалению, нерешаемая проблема. При увеличении растрового рисунка пикселы, из которых он состоит, увеличиваются вместе с ним. Мы говорили, что иллюзия цельного изображения связана с малым размером пикселов – так что по мере их увеличения иллюзия становится все менее убедительной, и в конце концов мы уже не сможем сосредоточиться на изображении в целом, поскольку большие пикселы будут отвлекать.
Мы говорили, что иллюзия цельного изображения связана с малым размером пикселов – так что по мере их увеличения иллюзия становится все менее убедительной, и в конце концов мы уже не сможем сосредоточиться на изображении в целом, поскольку большие пикселы будут отвлекать.
Типичный пример такого увеличенного изображения вы можете видеть на рис. 1.2: хотя изображение на рисунке и вполне узнаваемое, но не заметить огромные квадраты пикселов просто невозможно, и красивым такое изображение не назовешь. В то же время изображение на рис. 1.1 выглядит аккуратным, ровным и никаких пикселов не заметно.
Раскроем маленький секрет: все иллюстрации в этой книге растровые. Вообще все иллюстрации во всех современных книгах растровые – это связано с самой технологией печати. Векторная графика используется только для создания и редактирования изображений, а потом все равно на определенном этапе становится растровой – то ли при выводе на монитор, то ли при выводе на печать. Изображение, приведенное на рис. 1.1, выглядит таким красивым только потому, что размер пикселов этого изображения в десятки раз меньше, чем у изображения на рис. 1.2.
1.1, выглядит таким красивым только потому, что размер пикселов этого изображения в десятки раз меньше, чем у изображения на рис. 1.2.
Векторная графика превращается в растровую «в последний момент», и математические формулы, из которых состоит изображение, грубо говоря, просто «просчитываются» с более высокой точностью. Поэтому увеличить векторный рисунок очень просто, и качество его будет по-прежнему высоким (рис. 1.3), а при увеличении растрового рисунка качество наверняка ухудшится, поскольку станут заметны отдельные пикселы (рис. 1.4).
Рис. 1.3. Векторное изображение и его увеличенный фрагмент
Рис. 1.4. Растровое изображение и его увеличенный фрагмент
Отсюда мы можем вывести, что чем меньше пикселы, тем лучше для изображения – и это правило будет вполне верным (хотя, конечно, как мы узнаем в главе 3, не имеет смысла уменьшать пикселы до размеров атома). Если же пикселы слишком велики, то изображение будет выглядеть некрасивым и неестественным. Это правило можно и перефразировать: чем больше пикселов присутствует в изображении, тем выше его качество.
Изменяя размеры растрового изображения, графический редактор использует различные математические технологии, чтобы компенсировать потерю качества при увеличении. Мы подробнее рассмотрим эти технологии в главе 3.
Вторым пунктом наших «претензий» к растровой графике было то, что изменения, вносимые в рисунок, не обратимы. Читатели, имеющие опыт работы в графических редакторах, сразу же подумают о командах отмены действий – и немного ошибутся. Необратимость действий проявляется в первую очередь в том, что, отредактировав растровое изображение (например, покрасив все в зеленый цвет) и сохранив его, мы потом не сможем вернуться к исходному варианту.
После сохранения все изменения, внесенные в изображение, остаются в нем навсегда – и если вы при редактировании удалили или «закрасили» какую-то его часть, то с ней можно попрощаться. Уничтоженный фрагмент нельзя «проявить» или «вытащить» из-под слоя краски, вся информация о нем была удалена. Команды отмены действий, которые предлагают нам графические редакторы, никак не связаны с собственно растровой графикой. Вместо этого сама программа «помнит» наши действия и может помочь восстановить прежнее состояние изображения. Однако как только мы сохраняем рисунок в файле, графический редактор «забывает» о нем, и восстановить эту информацию уже невозможно.
Вместо этого сама программа «помнит» наши действия и может помочь восстановить прежнее состояние изображения. Однако как только мы сохраняем рисунок в файле, графический редактор «забывает» о нем, и восстановить эту информацию уже невозможно.
Особенно актуальным этот недостаток становится, если вы работали с векторной графикой. Поскольку по задумке своей векторный рисунок состоит из отдель ных объектов, редактирование его почти всегда обратимо – смещенный объект можно вернуть на старое место, а если один объект закрывает собой другой, то нижний, скрытый объект никуда не пропадает, его просто не видно.
Как мы узнаем из последующих разделов, с развитием векторной графики подобный подход заимствовали и растровые редакторы – в профессиональных программах вы можете хранить растровые изображения на отдельных слоях, которые также будут совершенно независимы друг от друга – это, конечно же, сильно упрощает работу и компенсирует ограниченное редактирование растровой графики.
Наконец, последней «претензией» к растровой графике были большие объемы памяти, которых она требует. И действительно, с этим недостатком ничего не поделаешь. Мы сами вывели принцип, согласно которому большее количество пикселов означает более высокое качество изображения. Информация о каждом пикселе (его цвет) хранится в памяти компьютера отдельно, и чем больше пикселов, тем больше памяти для этого нужно. Высококачественные изображения больших форматов (например, для настенных календарей) иногда могут занимать сотни мегабайт. Добавьте к этому «память» программы, благодаря которой мы можем отменять совершенные действия, – и вы поймете, почему профессиональные дизайнеры никогда не бывают удовлетворены количеством оперативной памяти в компьютере и размерами жестких дисков.
А вот векторная графика обычно куда компактнее. Размер ее файлов определяется не размером изображения, а его сложностью – чем больше объектов использовано в изображении, тем больше информации требуется сохранить. Однако редкий векторный рисунок, пусть даже сложный, занимает даже десять мегабайт – обычно они довольствуются куда более скромными значениями.
Однако редкий векторный рисунок, пусть даже сложный, занимает даже десять мегабайт – обычно они довольствуются куда более скромными значениями.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесОтличия растровой графики от векторной графики
Вся компьютерная графика, подразделяется на два основных вида: растровую графику и векторную графику. Основное различия, между растровой и векторной графикой, заключаются в разных способах формирования изображения.
Растровая графика, состоит из пикселей «точек» определенного размера, разных цветов, объединенных в сетку, чем больше плотность пикселей, на единицу измерения, тем более четким, насыщенным и проработанным будет выглядеть изображение.
Векторная графика, в отличие от растровой, формируется, с помощью формул, описывающих математические объекты: точки, линии, кривые, окружности, и формально не может быть охарактеризована определенной плотностью точек с заданным размером на участок.
Иными словами, если в растровой графике, часть изображения описывается, фиксированным количеством точек, с определенным размером, местоположением, цветом и плотностью, то в векторной графике, аналогичная часть, изображения, описывается математическими объектами, подчиняющимися формулам и состоящим, как бы из неограниченного количества масштабируемых точек.
Если у растровых изображений степень детализации, определяется количеством точек на какую-либо единицу измерения площади, то у векторных изображений, изначально отсутствует данный параметр, что позволяет производить их масштабирование, теоретически до бесконечности, без ухудшения качества детализации и пропорций, в отличие от растровых изображений.
К растровой графике относятся, фотографии и большая часть изображений, картинок.
При масштабировании растровых изображений, в отличии векторных, теряется их детализация, из-за фиксированного количества точек.
Векторную графику, в основном применяют в типографии или там, где требуется масштабируемость, с сохранением исходного качества, помимо всего в векторной графике достаточно непросто, а порой и не возможно выполнить некоторые задачи, из-за типа построения изображения.
В этом и заключаются основные различия, между растровой и векторной графикой.
ОКГ: Растровая и векторная графика
Для обработки изображений на компьютере используются специальные программы – графические редакторы.
Графический редактор – это программа создания, редактирования и просмотра графических изображений.
Графические редакторы можно разделить на две категории: растровые и векторные.
Растровая графика:
Программы растровой графики работают с точками экрана (пикселями). Точки не знают, какие объекты они представляют — окружности, линии, прямоугольники.
Компьютер запоминает цвет каждой точки, а пользователь из таких точек собирает рисунок, как в детской мозаике.
Достоинства растровой графики:
Растровые редакторы являются наилучшим средством обработки фотографий и рисунков, т.к. обеспечивают высокую точность передачи градаций цветов и полутонов.
Недостатки растровой графики:
Изображения, создаваемые в растровых программах, всегда занимают много памяти. По этой причине информация в файлах растрового формата хранится, как правило, в сжатом виде.
Растровые изображения невозможно увеличивать для уточнения деталей. Так как изображение состоит из точек, то увеличение приводит к тому, что точки становятся крупнее, что визуально искажает иллюстрацию. Этот эффект называется пикселизацией.
Применение:
Применяется для обработки фотоизображений, художественной графике, реставрационных работ, работ со сканером.
Графические редакторы, в которых используется растровая графика: Paint, PhotoShop, GIMP.
Векторная графика:
Программы векторной графики хранят информацию об объектах, составляющих изображение в виде графических примитивов: прямых линий, дуг окружностей, прямоугольников, закрасок и т.д.
Достоинства векторной графики:
Преобразования без искажений.
Маленький графический файл.
Рисовать быстро и просто.
Независимое редактирование частей рисунка.
Высокая точность прорисовки (до 1 000 000 точек на дюйм).
Редактор быстро выполняет операции.
Недостатки векторной графики:
Векторные изображения выглядят искусственно.
Ограниченность в живописных средствах.
Применение:
Применяется в компьютерной полиграфии, системе компьютерного проектирования, компьютерном дизайне и рекламе.
Графические редакторы, в которых используется векторная графика: Corel Draw , Adobe Illustrator .
Сравниваем растровую графику и векторную
Обновлено: 23.04.2021 12:59:14Графические данные – от банальных изображений до сложных дизайн-макетов с множеством элементов и слоёв – могут упаковываться самыми разными способами. И разница между ними куда глубже, чем может показаться на первый взгляд. В частности, все графические форматы можно разделить на две группы – растровые и векторные.
Растровая и векторная графика – два основных способа воспроизведения визуальной информации. Эти группы служат различным целям и предназначены для реализации различных задач дизайна.
В этом материале мы разберёмся, в чём разница между растровой графикой и векторной – и что лучше использовать в различных целях.
Растровая графика
Растровая графика подразумевает представление изображения в виде сетки из отдельных пикселей. Каждый из них имеет свой адрес и окрашивается в определённый тон. При достаточном разрешении отдельные пиксели становятся совершенно незаметны для человеческого глаза и сливаются в отдельную картинку.
Именно в растровой графике отображаются данные на экране монитора – поскольку дисплей состоит из отдельных пикселей. В растр снимают фото- и видеокамеры – поскольку сенсоры являют собой матрицу из отдельных светочувствительных датчиков-точек. В растровой графике печатают принтеры – каждая капля тонера являет собой отдельный пиксель.
Именно поэтому решающее значение для «качества картинки» в растровой графике имеет разрешение. Чем больше пикселей на квадратный сантиметр или дюйм – тем более «гладким» кажется визуал.
Если взять какое-либо растровое изображение и начать его масштабировать простым увеличением, то в какой-то момент «картинка» рассыплется на сетку отдельных точек-пикселей. Понять, что на них изображено, будет практически нереально. Именно поэтому масштабировать растровую графику не рекомендуется.
Например, если планируется распечатать логотип компании на большом полотне – на штендере, баннере или вывеске – то отправлять его исходник в растровой графике в типографию будет очень плохой идеей. Фактическое разрешение будет малым, а размер полотна – большим. И логотип «рассыплется» на отдельные пиксели, в приближении кажущиеся крайне неприятными.
Но при этом именно растровая графика используется при работе с различными реалистичными изображениями. И дело даже не только в том, что фотоаппараты снимают в растр. Использование растровой графики позволяет насытить изображение мелкими деталями, переходами, полутонами, тенями и другими элементами, которые обеспечивают реалистичность.
Кроме того, растровая графика при просмотре минимально нагружает ресурсы компьютера. Именно поэтому она используется в вёрстке веб-сайтов, встраивается в различные документы и файлы. Растровыми форматами являются JPEG/JPG, BMP, PNG, TIFF, ICO и многие другие. RAW, в котором хранятся «сырые» данные с сенсоров фотокамер, тоже к ним относится.
Итак, подведём итоги.
Достоинства
-
Обеспечивает высокую реалистичность, поскольку позволяет добиться полутонов, переходов и других мелких деталей;
-
Способна воспроизводить изображения любой сложности независимо от количества элементов;
-
Довольно проста в просмотре, применяется очень широко и обеспечивает минимальную нагрузку на ресурсы компьютера при воспроизведении.
Недостатки
-
«Гладкость» изображения зависит от разрешения. Чем оно выше – тем более приятной глазу будет «картинка»;
-
Изображения малого или среднего разрешения не подходят для печати на больших полотнах;
-
Да и в принципе растровую графику лучше не масштабировать.
Таким образом, если планируется делать что-то «для себя» или редактировать фотографии либо фотореалистичные графические файлы, то лучше выбрать растровые форматы. А вот для полиграфии они не подходят.
Векторная графика
Векторная графика подразумевает представление изображения в виде множества математических формул. Они описывают местонахождение опорных точек и геометрические фигуры, которые соединяют их. То есть, по сути, «вектор» — это просто математический график, только довольно-таки сложный.
Например, какой-нибудь круг в векторной графике описывается двумя формулами. Первая показывает, где находится его центр. Вторая – радиус круга. При этом полотно опорных точек не обязательно является растровым – могут быть указаны ноль и максимальная длина оси. Тогда координаты опорной точки описываются процентами.
При рисовании круга компьютеру даётся команда – «Нарисовать круг с радиусом 10% и центром с координатами x=12%, y=52.36%».
Разумеется, описание работы векторной графики, приведённое выше – упрощённое, которое использовалось ещё в 1980-х годах. Сейчас технологии чуть усложнились, но общий принцип остался неизменным.
Векторная графика лишена главной проблемы растровой – она позволяет спокойно масштабировать изображение сколь угодно много. «Картинка» не будет терять ни гладкость, ни резкость, ни чёткости независимо от того, на каком полотне она отображается – хоть на 23-дюймовом экране компьютера, хоть на рекламном щите 6×3 метра, хоть на баннере, который закрывает 27-этажный дом (вроде рекламы Samsung в Москве – высота полотна 80 метров, ширина 40 метров).
Но при этом придётся пожертвовать детализацией и реалистичностью. Чем больше «элементов» у «картинки» — тем сложнее набор формул, описывающих её. И для отображения «картинки» или банально её рисования требуется огромное множество ресурсов компьютера. Сложные векторные изображения на стареньком ноутбуке даже открыть не удастся.
Эта особенность «вектора» привела к тому, что данные форматы используются очень редко и – в большинстве случаев – в очень узкоспециализированных сферах. Например, в проектировании и рисовании чертежей (CAD-системы вроде AutoCAD, «Компас 3D» или даже Microsoft Visio используют именно «вектор»), составлении карт и различных схем. Кроме того, векторная графика применяется в полиграфии и дизайне рекламных материалов.
В веб-дизайне векторная графика практически не используется – как раз из-за того, что она нагружает компьютер при просмотре. Впрочем, у неё есть альтернатива в этой сфере – CSS-рисование. В этом случае графическая составляющая страницы собирается из максимально простых фигур – линий, прямоугольников, кругов и треугольников. Но для CSS-рисования требуется высокий профессионализм веб-верстальщика, иначе есть риск получить на выходе нечто совершенно психоделическое.
Итак, подведём итоги.
Достоинства
-
Идеально подходит для проектирования чертежей, схем и карт;
-
Позволяет легко масштабировать изображение с сохранением качества;
-
Позволяет вносить правки без риска «всё испоганить».
Недостатки
-
Низкая детализация и реалистичность готовых изображений. Точнее, можно добиться высокой реалистичности, но тогда «картинка» будет «тяжёлой» во всех отношениях – включая долгую обработку компьютером;
-
Не подходит для встраивания в сайты, документы и другие файлы.
Как было сказано выше, векторную графику лучше всего использовать в сфере полиграфии. Тогда она обеспечит достаточную «гладкость» и «красоту» картинки независимо от размера полотна. А вот для рисования и обработки фотографий рекомендуется ограничиться растром.
Кроме того, векторная графика легко растрируется – то есть переводится в пиксельное изображение желаемого разрешения. А вот растровая в вектор конвертируется с трудом и потерей качества.
Что лучше – растровая или векторная графика?
Итак, если требуется обработать фотографию, встроить изображение в веб-сайт или какой-либо документ – то лучше выбрать растровую графику. В векторной рекомендуется рисовать чертежи, схемы и карты, а также проводить допечатную подготовку.
Сравним эти два варианта.
|
Характеристика |
Растровая графика |
Векторная графика |
|
Составляющие изображения |
Отдельные пиксели |
Формулы, описывающие геометрические фигуры с опорными точками |
|
Поведение при масштабировании |
Теряет качество, «рассыпается» |
Качество не изменяется |
|
«Вес» файла |
В зависимости от разрешения |
В зависимости от сложности |
|
Количество деталей |
Поддерживает хорошую детализацию |
Хорошую детализацию можно создать, но это приведёт к повышению сложности |
|
Сфера применения |
Фотографии, веб-изображения, встраиваемые иллюстрации |
Создание чертежей, схем, карт, полиграфия и допечатная подготовка |
Стоит отметить, что для повышения производительности компьютера (при необходимости) несложные изображения с малой детализацией лучше использовать векторную графику – она меньше нагружает графическую подсистему, чем при попиксельной отрисовке.
| Оцените статью | |
Всего голосов: 0, рейтинг: 0 |
Растровая и векторная графика | Маркет Менторс, ООО
Цифровую графику можно разделить на две категории: растровую и векторную. Никогда о них не слышали? Вот как и когда следует использовать каждый из них.
Растровая графика состоит из пикселей, которые представляют собой крошечные квадраты, составляющие изображение. Эти маленькие квадратики разных цветов соединяются вместе, чтобы сформировать изображение при просмотре в нормальном размере. В зависимости от мультимедийного вывода, в котором вы планируете использовать графику, существуют стандарты того, сколько пикселей (или точек) на дюйм (dpi) должно быть, чтобы увидеть четкое и чистое изображение.Например, большая часть экранной графики хорошо работает с разрешением 72 точки на дюйм, но печатная графика обычно должна иметь разрешение 300 точек на дюйм.
Растровая графика теряет качество при увеличении (или уменьшении!).Векторная графика состоит из точек и линий, созданных с помощью математических формул. Эти точки и линии используются для создания окончательной графики. Компьютер использует математику для определения формы объекта на основе расположения точек и линий. В отличие от растровой графики, здесь нет пикселей, а это означает, что вам не нужно беспокоиться о размере изображения, оно будет выглядеть четким при любом размере независимо от носителя.
Векторная графика не теряет качества независимо от того, масштабируете вы ее вверх или вниз.Когда использовать растровую и векторную графику
Используете ли вы растровую или векторную графику, зависит от типа графики, которую вы ищете.
Если вы собираетесь создать или использовать фотографию, графику с множеством различных эффектов или изображение с высокой детализацией, вам следует использовать растровую графику. Это даст вам максимальный контроль над изображением и позволит лучше смешивать градиент / цвет. В зависимости от использования вы можете масштабировать изображение только до 100%, прежде чем вы начнете видеть некоторую потерю качества.Даже уменьшение размера растрового изображения может привести к потере качества, поэтому убедитесь, что тот, кто обрабатывает файлы, знает, как правильно редактировать и сохранять файл, чтобы избежать потери качества.
Если вы собираетесь создавать или использовать логотипы, иллюстрации, графику с минимальными (желательно без) эффектов, графику с небольшими деталями, линейные рисунки или иллюстрации с четко различимыми формами, вам следует использовать векторные изображения. Это максимально расширит ваши возможности редактирования, позволит вам бесконечно изменять форму изображения без потери качества и изменять размер в меньшем или большем размере без качественного искажения.
Некоторые распространенные форматы файлов дают представление о типе имеющейся графики:
- Распространенные растровые форматы: JPG, PNG, GIF, TIFF, BMP
- Распространенные векторные форматы: PDF, EPS, AI, SVG
Уловка с векторными форматами заключается в том, что они также могут содержать растровую графику отдельно или в сочетании с векторной графикой. Попробуйте открыть файл в таком приложении, как Adobe Acrobat, и посмотрите, что произойдет, если вы увеличите масштаб изображения выше 100%.Если все части остаются в фокусе и четкими, то, скорее всего, это векторная графика. Если при увеличении масштаба изображение становится нечетким и пиксельным, вероятно, файл содержит растровые изображения и не будет работать при слишком большом масштабе.
Убедитесь, что вы используете правильный формат для вашей графики. Одна из самых больших ошибок, которые совершают многие компании, — это создание чего-то вроде логотипа с фотографией или создание логотипа в Adobe Photoshop и его сохранение в растровом формате, а не в векторе. Это приводит к искаженным или пиксельным изображениям, что никогда не пойдет на пользу вашему бренду.
В случае сомнений свяжитесь с нами, и мы позаботимся о том, чтобы у вас был правильный формат для ваших графических нужд.
Когда использовать векторную или растровую графику
Когда дело доходит до создания графики, дизайнеры должны выбрать для выражения своего творчества векторную или растровую графику. Каждый из графических типов имеет свои сильные стороны и ограничения, и понимание этих различий важно для достижения наилучших результатов.
Векторные изображения
Векторные изображения состоят из линий (также называемых контурами) и создаются с помощью программ, которые используют математические вычисления для определения размера, формы и цвета каждой линии.Комбинируя прямые или изогнутые контуры, а также различные цвета и оттенки, можно создавать очень подробные иллюстрации.
Поскольку изображение создается с использованием математической точности с использованием таких программ, как Adobe Illustrator или CorelDraw, размер результирующих файлов можно легко увеличивать или уменьшать без потери качества изображения. В этом примере мы увеличили векторную версию нашего логотипа.
Как видите, увеличенная версия сохраняет четкие края оригинала.
Сильные стороны векторной графики
- Размеры файлов векторной графики обычно намного меньше, чем у растровых файлов, что упрощает их хранение и совместное использование.
- При необходимости векторную графику легко преобразовать в растровую.
- Векторная графика не зависит от разрешения. Их можно увеличивать или уменьшать без потери качества изображения.
Ограничения векторной графики:
- Векторные файлы просто не обрабатывают фотографические изображения так же, как растровые файлы.
Когда использовать векторную графику:
- Когда вы создаете что-то для больших размеров, например, баннеры, вывески, обертки для транспортных средств и другие крупноформатные предметы.
- Векторная графика — лучший выбор для печати фирменной символики, логотипов, рекламных плакатов и крупных иллюстраций.
Общие векторные форматы:
Распространенные векторные форматы включают EPS (инкапсулированный PostScript), WMF (метафайл Windows), AI (Adobe Illustrator), CDR (CorelDraw), DXF (AutoCAD), SVG (масштабируемая векторная графика) и PLT (файл графика языка графики Hewlett Packard)
Растровые изображения
Наиболее распространенным растровым изображением является фотография, хотя с помощью графической программы, такой как Adobe Photoshop, художники могут создавать растровые изображения, отличные от фотографий.Растровое изображение создается серией пикселей или точек. Каждому пикселю присваивается значение цвета, и упаковка множества точек в небольшую область создает иллюзию четкого изображения. Принтеры часто говорят о разрешении растровых изображений, которое определяется количеством точек на дюйм (dpi)
Поскольку растровые изображения состоят из серии точек, они плохо масштабируются. На рисунке ниже мы взяли растровую версию нашего логотипа, а затем увеличили ее.
При исходном размере изображение выглядит нормально, но при увеличении качество и резкость изображения ухудшаются.
Именно по этой причине большинство принтеров устанавливают минимальное стандартное разрешение 300 dpi (точек на дюйм) при печати растровой графики. Все, что меньше, будет выглядеть не очень хорошо.
Сильные стороны растровой графики
- Растровые файлы, как правило, очень хорошо обрабатывают тонкости фотографий.
- Raster может очень хорошо обрабатывать другие эффекты, такие как добавление текстур или эффекты размытия.
Ограничения растровой графики:
- Растровые файлы сильно зависят от разрешения изображения для точного воспроизведения в печати.Как правило, увеличивать растровые изображения из-за пикселизации — плохая идея.
- Растровые файлы могут быть очень большими, если изображение содержит большое количество деталей и пикселей, что может затруднить их хранение и совместное использование
- Преобразовать растр в вектор сложно.
Когда использовать растровую графику
- Использовать растровую графику в дизайне, где требуется фотография
- Растровая графика идеально подходит для веб-дизайна
- Используйте растровую графику, если вы хотите добавить к изображению эффект, например размытие, текстуру или другие необходимые манипуляции с изображением.
Общие форматы растровых файлов
Распространенные форматы растровых изображений включают BMP (растровое изображение Windows), PCX (кисть), TIFF (формат чередования тегов), JPEG (Joint Photographics Expert Group), GIF (формат обмена графикой), PNG (переносимая сетевая графика), PSD (Adobe PhotoShop). ) и CPT (Corel PhotoPAINT).
Векторная и растровая графика
Нам часто задают вопрос: «Какой графический формат лучше?» По правде говоря, и векторная, и растровая графика могут быть использованы для получения отличных результатов, если вы понимаете их сильные стороны и ограничения. Точно так же, как вы не ожидаете, что блендер приготовит вам бутерброд с жареным сыром, вы не должны ожидать увеличения растрового изображения или векторного изображения для воспроизведения детских картинок.
Я надеюсь, что это помогло пролить свет на проблему векторной и растровой графики, но если у вас все еще есть вопросы, команда Heritage Printing and Quick Copy будет рада помочь.Вы можете прокомментировать эту статью, используя форму ниже, позвоните нам по телефону 770-932-3800 или отправьте нам электронное письмо с помощью этой формы.
Raster vs Vector Graphics: Ultimate File Type Guide
Эта статья была предоставлена Клаудией Джеффри.
Бизнес-логотип — это не просто символ, форма или персонаж, представляющий бренд. Это намного больше, чем просто знак идентификации. Успешный логотип производит сильное первое впечатление, придает вашему бизнесу индивидуальность и отличает ваш бренд от конкурентов.
Согласно статистике логотипов, опубликованной на сайте Finance Online, 65% малых предприятий заявили, что были бы готовы заплатить до 500 долларов за новый логотип. 20% говорят, что были бы готовы заплатить 100 долларов, а 15% готовы платить сверх этого. Теперь, когда мы рассматриваем такие цифры, излишне говорить, что логотипы необходимы для идентичности бренда.
Источник изображения: financesonline.com/logo-statistics/
Предположительно, вы создали один из лучших логотипов в своем портфолио.Ваш заказчик не только согласился с дизайном, но и готов заплатить достаточно приличную сумму. Итак, последний шаг должен состоять в том, чтобы вы сохранили файл с логотипом и отправили его. Не совсем так! Если вы хотите предоставлять высококачественные профессиональные услуги, вам необходимо проделать еще немного работы.
Когда дело доходит до лучших практик в разработке логотипов, существует такое огромное разнообразие, что можно быстро запутаться в том, что подойдет вам. Но даже в этом пуле знаний, который есть в вашем распоряжении, легко заблудиться.Даже самые опытные дизайнеры и специалисты по фирменной графике согласятся, что в дизайне логотипов никогда не будет недостатка в изучении чего-то нового.
Как дизайнеру, всегда лучше иметь в виду более широкую картину использования вашего логотипа. Логотип не будет использоваться как универсальный стикер. Он будет использоваться во многих различных ситуациях, например, в большем размере на рекламном щите или меньшем размере на упаковке продукта. Он может быть черно-белым на этикетке со штрих-кодом или может быть красочным на обложке журнала.Дело в том, что независимо от ситуации, в которой он может использоваться, хороший дизайнер сделает несколько копий дизайна, чтобы соответствовать каждому из этих случаев.
Таким образом, сохранение файла и его отправка может быть не последним шагом. Вы отправите несколько файлов, каждый из которых предназначен для определенной цели. Поэтому важно понимать, какие типы файлов вы используете и по какой причине. Существует две основные категории типов файлов логотипов: векторные и растровые.
Векторные файлы
Источник изображения: printcnx.com
Векторная графика или просто векторы — это тип компьютерного графического изображения, который определяется в терминах двухмерных указателей, соединенных линиями и кривыми, образуя множество различных форм. Каждый из таких указателей имеет свое определенное положение в соответствии с рабочей плоскостью x и осью y. Это помогает определить путь, который имеет различные свойства, такие как значения цвета обводки, формы, толщины, кривой и заливки. Поскольку они состоят из математически точных и точно рассчитанных точек, векторный файл можно масштабировать до любого размера без видимой потери качества.
Типы векторных файлов
Источник изображения: shutterstock.com
Векторные файлы — это тип файлов, который потребуется вашему клиенту, когда им понадобится профессионально напечатать что-то в виде брошюр, стендов, плакатов, наклеек, листовок и т. Д. Векторные файлы — это тот тип файлов, который легко преобразовать в любой другой тип файла. Итак, если ваш клиент запросил только один тип файла, вы знаете, какой из них выбрать. В настоящее время векторы обычно можно найти во многих форматах графических файлов, таких как SVG, EPS, PDF и AI.
AI — Adobe Illustrator
Тип файла AI — это исходный и оригинальный проприетарный тип файла, разработанный Adobe Systems. Это одностраничный, редактируемый, рабочий файл, который еще предстоит преобразовать в окончательный формат.
PDF — формат переносимого документа
Один из двух обрабатываемых вариантов AI, PDF, быстро становится популярным форматом. Многие дизайнеры отдают предпочтение этому формату, поскольку его можно повсеместно просматривать на любом компьютере, смартфоне или планшете, на котором может быть установлен Adobe Acrobat или любой другой универсальный просмотрщик PDF.Возможности редактирования иллюстратора могут быть сохранены при сохранении формата. Следовательно, файл можно легко открывать и редактировать.
EPS — инкапсулированный PostScript
EPS — самый популярный и широко используемый формат векторных файлов. Причина того, что этот конкретный тип является наиболее популярным, заключается в том, что его может открыть самый широкий спектр программного обеспечения. От более старых версий Adobe Illustrator до продуктов, не входящих в линейку продуктов Adobe, таких как Corel Draw, все поддерживают векторные форматы файлов EPS.Как графический дизайнер, вы чаще всего видите, как клиенты запрашивают дизайн в формате EPS для печати.
SVG — Масштабируемая векторная графика
Несмотря на то, что вся векторная графика масштабируется, тип файла SVG индивидуально называется масштабируемой векторной графикой, поскольку этот формат можно легко использовать в Интернете. С появлением новых технологий с более высоким разрешением экрана SVG становится более коммерческим в использовании. Файл SVG гарантирует, что качество логотипа не будет нарушено независимо от того, на каком устройстве он просматривается.Формат файла SVG — единственный из множества не предназначенных для печати.
Векторная графика Цветовые варианты
Согласно недавно опубликованным статистическим данным о цветах логотипов, узнаваемость бренда увеличивается на 80% при использовании цветного дизайна логотипа. Если 90% самых известных брендов используют в своих логотипах только один или два цвета, то 33% из них используют только синий. С такими глубокими цифрами, указывающими на важность цветов для логотипов, можно с уверенностью сказать, что независимо от того, как вы создаете логотип или какой формат вы можете использовать, цвет играет жизненно важную роль в дизайне.
Файлы векторных логотипов — более современный вариант по сравнению с растровыми файлами. Поэтому у них есть наборы цветовых вариантов, которые делают дизайн логотипа более привлекательным. Обычно используемые наборы цветовых вариантов — CMYK, Pantone, Black и White.
Полноцветный — CMYK
CMYK обозначает четыре основных цветных головки, используемые при печати: голубой, пурпурный, желтый и черный. Эти цвета сгруппированы вместе, потому что они составляют полноцветную печатную страницу. Это стандартная четырехцветная версия для печати, которая обычно требуется вашему клиенту, когда логотип создается специально для печати на производственных этикетках.Однако один недостаток, связанный с CMYK, заключается в том, что от каждого тиража к другому будут небольшие различия в цвете. Поскольку четыре разных цвета чернил объединены в одну для создания полноцветной схемы, несколько тиражей могут привести к разделению цветов.
Pantone
Pantone — это специальные чернила, используемые в определенных случаях. Это всемирно признанная система цветовой кодировки. Его понимают и используют дизайнеры и производители полиграфической продукции. В основном Pantone похож на специализированную чернильную альтернативу CMYK для решения проблемы разделения цветов.Поскольку Pantone использует одну краску для процесса печати, цвета точно совпадают, независимо от того, как вы решите напечатать свой дизайн.
Одноцветный — черный
Согласно последним статистическим данным о цветах графики и логотипов, 85% ведущих брендов используют монотона для своих логотипов. Оттенки серого составляют 23% основных цветов, используемых брендами, помимо красного и синего. Таким образом, несмотря на то, что современные взгляды на дизайн логотипов противоречат черному, ведущие бренды по-прежнему используют одноцветные версии логотипов.Помимо внешней ценности, черный логотип отлично подходит для тиснения, лазерной резки и вывесок на одноцветных документах.
Белый
Многие дизайнеры не понимают, что в дизайне логотипа присутствуют монохромные или полутоновые оттенки, и нельзя разделить белый или черный. Однако эксперты из Crowd Writer предполагают, что когда дело доходит до дизайна логотипа, одноцветная версия или изображение белого цвета — это то, что имеет цветной фон. Изображение размещается на цветном или сравнительно более темном фоне, где требуется лучший контраст.Неудача с белыми логотипами, которые делают их более неудобными в использовании, заключается в том, что они требуют больше работы, чем просто инвертирование цветов и сохранение файла. Могут быть дизайны, которые в цвете или линиях выглядят хорошо, но в перевернутом виде они просто выглядят некорректно. Поэтому всегда лучше иметь полное представление о цвете, если вы создаете белый логотип.
Растровые файлы
Источник изображения: printcnx.com
Растровые файлы, более известные как растровые изображения, более распространены и существенно отличаются от векторных файлов.Эти структуры данных точечной матрицы в основном представляют собой прямоугольную сетку пикселей, которую можно просматривать на экране монитора, на бумаге или на любом другом носителе отображения. Поскольку они в основном представляют собой набор пикселей, вы можете увеличить размер изображения своего логотипа. Однако они быстро становятся расплывчатыми или блочными, поэтому многие дизайнеры предпочитают векторные изображения растровым.
Типы растровых файлов
Источник изображения: colorexpertsbd.com
Растровые файлы в основном предназначены для пользователей компьютеров.Поэтому они сохраняются в формате JPEG, PNG или GIF.
JPG / JPEG — Объединенная группа экспертов по фотографии
Согласно Википедии, JPEG является наиболее широко используемым стандартом сжатия изображений в мире. В дополнение к этому, это наиболее часто используемый формат цифровых изображений. Сообщается, что с момента первого расчета в 2015 году создается миллиард изображений JPEG. Один из самых распространенных форматов изображений, JPEG, в основном встречается в Интернете. Эти цифровые изображения производятся в цифровом виде, что обеспечивает их хорошее сжатие без чрезмерного ухудшения качества изображения.JPEG предлагает сжатие без ухудшения качества изображения и поддерживает меньший размер файла, который не требует много времени для загрузки. Изображения JPEG также позволяют настраивать степень сжатия, чтобы пользователь мог определять качество изображения в соответствии со своими потребностями, понимая, что для этого может потребоваться больше места для хранения.
PNG — переносимая сетевая графика
Стандартный формат файлов растровой графики. Изображения PNG более известны тем, что обеспечивают прозрачный фон по сравнению с изображениями JPEG.PNG является более современным, чем форматы изображений JPEG или GIF, и был в основном создан как улучшенная и не запатентованная замена своим аналогам. Формат файла PNG стал чрезвычайно популярным среди дизайнеров логотипов, поскольку он позволяет создавать цветные изображения на прозрачном фоне, что делает его идеальным для дизайна логотипов с вырезом. Поскольку формат стал более популярным, он представил множество творческих инноваций для разработчиков логотипов на различных платформах, таких как Adobe Illustrator и Photoshop.
GIF — формат обмена графикой
Это также изображения в растровом формате, такие как JPEG, и устаревшая версия PNG, но GIF в основном известны как «движущееся изображение».«С момента создания этого формата, который так широко популярен, он использовался множеством способов и для множества разных пользователей. Однако это не рекомендуемый тип формата для дизайна логотипов, поскольку PNG был специально разработан для удовлетворения потребностей создателей логотипов.
Диапазон разрешения для растровых изображений
В отличие от векторных изображений, качество растровых изображений зависит от разрешения. Это означает, что их нельзя масштабировать до произвольно выбранных разрешений без ущерба для качества изображения.Поскольку это свойство сильно отличается от свойств векторных изображений, оно используется для более практического использования, например для фотографии и фотореалистичных изображений, чем по сравнению с векторной графикой, которая находит свое применение в верстке и графическом дизайне. Растровая графика позволяет использовать широкий спектр цветов из-за их неограниченной разрешающей способности. Просто нужно решить, насколько качество изображения имеет значение, чем другие атрибуты.
Источник изображения: shopify.com
Создание адаптивных логотипов
В настоящее время вопрос заключается не только в выборе между растровой или векторной графикой и форматами файлов.Задача состоит в том, чтобы разработать логотип, который будет реагировать на все ситуации. Например, если логотип в основном будет использоваться в качестве уменьшенного изображения на обратной стороне упаковки, то, возможно, нет необходимости проходить процесс создания высококлассной версии. Но если есть необходимость в более крупном логотипе, который будет использоваться на рекламных щитах, напечатан на обложках журналов, опубликован в Интернете и даже на бирках продуктов, то потребуется дополнительная работа. Дизайнер логотипов должен создать несколько вариантов логотипа, которые подходят для всех ситуаций, чтобы им не приходилось вносить последующие изменения одно за другим.Благодаря такому разнообразию форматов файлов, предназначенных для различных целей, дизайнерам стало проще создавать адаптивные логотипы.
–
Как бы мне ни нравился дизайн логотипов, мне не нравится сохранять каждый отдельный файл с логотипом после того, как работа будет одобрена.
Это однообразно и отнимает слишком много времени.
» Войти в Logo Package Express!
(получите скидку 20% с эксклюзивным кодом купона ниже)
Это потрясающее НОВОЕ расширение для Illustrator экспортирует пакеты логотипов всего за один клик.
Это очень быстро и значительно экономит время. Читайте дальше, чтобы узнать больше!
Создавайте, экспортируйте и сортируйте десятки файлов логотипов менее чем за 5 минут!
- Экспорт пакетов для печати и веб-логотипов менее чем за 5 минут
- Автоматически создавайте все цветовые вариации вашего логотипа одним щелчком мыши (включая Pantone, CMYK и RGB)
- Мгновенно найдите наиболее подходящий цвет вашего логотипа по Pantone
- Экспорт всех компонентов вашего логотипа за один раз
- Создайте устойчивое к ошибкам и простое в использовании соглашение об именах и структуру папок для пакета логотипа вашего клиента.
» Подробнее
Get Logo Package Express (скидка 20%!)
Я организовал эксклюзивную скидку для читателей Just Creative.Получите 20% скидку (20 долларов) на расширение, сделав его 79 долларов вместо 99.
Вы должны использовать ссылку ниже, чтобы получить скидку 20%, а не любую другую ссылку выше.
» Нажмите здесь, чтобы получить 20% скидку на Logo Package Express!
Требуется Adobe Illustrator CC 2018 или выше. Доступно на Mac и Windows.
_
Об авторе: Клаудиа Джеффри в настоящее время работает цифровым аналитиком в Crowd Writer, платформе для написания эссе.Она является внештатным графическим дизайнером и создателем логотипов с опытом работы во многих крупных корпорациях.
Векторная и растровая графика | IlluScientia: научная иллюстрация и анимация
Вы, наверное, слышали о двух основных типах графики: векторная графика и растровая графика (если вы не знакомы с этими терминами, почитайте википедию «Векторная графика» и «Растровая графика»). Ключевое различие между ними состоит в том, что векторная графика масштабируется без потерь, а растровая — нет.
В зависимости от того, к какому типу фигуры или дизайна вы стремитесь, вы можете использовать программное обеспечение и форматы на основе векторных или растровых изображений. Вот несколько рекомендаций:
- Вам нужна публикационная фигурка — перевернутая — постерная — перевернутая — презентационный слайд: векторная графика — ваш друг.
- Вы планируете одноразовый дизайн, например изображение обложки или изображение для сопровождения пресс-релиза: растровая графика может дать более впечатляющие результаты.
- Вам необходимо отретушировать некоторые растровые изображения: растровая графика — ваш друг.
- Вы не уверены: определитесь с уверенностью и начните с программного обеспечения для векторной графики.
Векторная графика (верхняя часть изображения) основана на идее, что каждый графический элемент — линия, кривая, форма, многоугольник — может быть представлен как векторы (также называемые контурами), которые проходят через опорные точки. или узлы. Каждому контуру можно назначить цвет обводки, толщину, заливку и другие визуальные эффекты. Это позволяет произвольно масштабировать изображения без потери разрешения.Растровая графика (нижняя часть изображения) представляет изображение в виде сетки пикселей или точек цвета, и, таким образом, изначально установленное разрешение является фиксированным, что неизменно приводит к потере качества изображения при масштабировании.
В общем, вам рекомендуется знать как минимум два различных программных инструмента: один для векторной графики, а другой — для растровой. Однако будьте уверены, что современные программы все чаще сочетают в себе функции обоих, поскольку каждый подход имеет свои преимущества и недостатки.
Adobe Illustrator и Adobe Photoshop, вероятно, самые известные программные инструменты для векторной и растровой графики соответственно. Однако существует множество других коммерческих и некоммерческих программ, и у вас есть выбор.
Я рекомендую вам взглянуть на следующее программное обеспечение с открытым исходным кодом:
Inkscape — это редактор векторной графики, очень хорошо подходящий для создания простых фигур или даже довольно сложных дизайнов, таких как целый плакат. Несмотря на то, что он является векторным, он также предлагает некоторые функции растровой графики.Его можно использовать для улучшения графика, созданного сценарием, или для извлечения элементов из файла PDF с целью их дальнейшего преобразования. Другое программное обеспечение на основе векторной графики, Xara Xtreme, предлагает аналогичные функции и бесплатное для платформ Linux.
GIMP — это уже хорошо известное приложение для растровой графики, идеально подходящее для таких задач, как ретушь фотографий, композиция растровых изображений и создание фотореалистичных изображений. Более того, последняя версия также частично поддерживает векторную графику, что позволяет сохранять четкость линий и контуров, как в векторной графике, и в то же время применять специальные эффекты, доступные в растровой графике.
Если вам нравится содержание этого блога, подпишитесь, чтобы получать последние сообщения о графическом дизайне для ученых прямо на свой почтовый ящик!
Vector Art Vs. Растр: в чем разница?
Один из наиболее частых вопросов, которые мы получаем в Logo Depot, — это понимание разницы между векторными и растровыми форматами файлов. Это связано с тем, что существует несколько форматов файлов и параметров изображения, что делает практически невозможным определение совместимости.
С учетом сказанного, в мире графики преобладают два типа изображений: векторные и растровые.
Довольно часто люди сталкиваются с проблемой различения двух типов изображений и даже выбора наиболее подходящего для своих проектов.
В этой статье мы собираемся пролить свет на эту тему и попытаться объяснить основные различия между вектором и растром. Мы также поможем вам определить факторы, которые следует учитывать, прежде чем выбирать формат файла по вашему выбору.
Но это не имело бы смысла, если бы мы не начали с их определения…
Растровые изображения представляют собой пиксельную графику, которая обычно используется для нелинейных художественных изображений, таких как подробная графика, оцифрованные фотографии и отсканированные изображения. Причина, по которой нелинейные искусства обычно представлены с использованием растра, заключается в том, что они содержат неопределенные линии, тонкие хроматические градации и сложные композиции.
В отличие от растровой графики, векторные изображения привязаны к математическим формулам для определения своих геометрических атрибутов, таких как многоугольники, кривые, линии, круги и даже прямоугольники.Наличие настоящих геометрических примитивов означает, что они лучше всего подходят для более структурированных изображений, таких как художественная графика, которые имеют плоские и однородные цвета. Вообще говоря, они состоят из бесконечно масштабируемых и основанных на алгоритмах штриховых рисунков или контуров, а не пикселей
Различия между растром и вектором и их значениеМасштабируемость
Первый, самый простой и очевидный способ определить, работаете ли вы с растровым или векторным форматом изображения, — это их масштабируемость.Простое масштабирование в векторном формате изображения не изменит резкости и четкости изображения. Это потому, что они не зависят от разрешения и не имеют ничего общего с фиксированным внутренним разрешением. Вместо этого они сочетаются с разрешающей способностью устройства рендеринга. Кроме того, векторной графике не нужно запоминать значение отдельных пикселей, и они, как правило, меньше своих растровых аналогов. Распространенные примеры форматов векторных изображений включают PDF, AI, EPS и SVG.
С другой стороны, растровые изображения при увеличении ухудшаются.Если вы внимательно посмотрите на эти типы изображений, вы сможете увидеть отдельные пиксели, которые в конечном итоге составляют изображение. Хотя вы можете легко уменьшить их масштаб, уменьшенная версия растрового изображения выглядит менее четкой, чем оригинал.
Метод созданияЕсли вы уже работали с цифровыми изображениями, вы уже знаете, что векторные и растровые изображения имеют разные методы создания. Сразу же вы можете создавать векторные изображения только с помощью специального программного обеспечения, такого как Adobe Illustrator.В результате невозможно делать фотографии в векторном формате.
Еще одна вещь, которую следует отметить в отношении форматов векторных изображений, — это то, что их можно легко модифицировать по сравнению с аналогичными форматами растровых изображений.
Растровые изображения, с другой стороны, создаются путем размещения набора крошечных и однородных пикселей в двумерной сетке. Эти отдельные пиксели хранят один или несколько битов информации, которые составляют окончательное изображение и в конечном итоге влияют на степень детализации изображения.
Размер файлаЧто касается размера файла, векторные изображения относительно легче по сравнению с растровыми аналогами, поскольку их размеры определяются не пикселями, а математическими коннотациями.Это означает, что они очень эффективны и удобны при передаче их на несколько устройств. В качестве дополнительного бонуса их природа сжатия позволяет им переносить огромное количество информации в достаточно небольшом формате файла.
Переходя к размерам растровых файлов, история немного другая. Эти форматы изображений определяются их пикселями на дюйм или точками на дюйм, ограниченными шириной и высотой, что делает их более громоздкими с меньшим объемом информации.
Простота редактирования цветаПростота редактирования цвета — еще один параметр, который можно использовать для различения векторного и растрового изображения.Вы можете легко манипулировать разноцветным векторным изображением, ограничивая цветную графику, чего нельзя сказать о растровых изображениях. Ограниченные цвета чаще всего используются в таких процессах, как вышивка или создание виниловых вывесок.
С растровыми изображениями дело обстоит иначе, поскольку трудно определить наиболее подходящий цвет для данного устройства вывода. Таким образом, распечатка может демонстрировать более высокий уровень детализации, чем то, что зритель может увидеть на мониторе.
НаброскиЕсли вы внимательно посмотрите на векторные изображения, изображение станет настолько реалистичным, насколько это возможно, с четко видимыми векторными контурами каждого объекта.Это особенно важно для компаний, использующих оборудование для лазерной печати, такое как вырезы и гравюры.
Из-за различных размеров пикселей на растровых изображениях контуры значительно искажаются, что явно отражается на качестве пиксельной графики.
СовместимостьКак указано в начале этой статьи, совместимость — это проблема, с которой борются многие дизайнеры компьютерной графики. Когда дело доходит до векторной графики, проблемы совместимости могут помешать открытию или редактированию изображения, если у вас нет специального программного обеспечения, такого как Adobe Illustrator.
В мире растровых форматов файлов вы будете рады узнать, что они широко популярны и совместимы со многими, если не со всеми популярными программами обработки изображений. Более того, большинство активных цифровых изображений в Интернете на самом деле являются растровыми изображениями, хотя, вероятно, когда-то они были векторными. Это делает растровые изображения очень удобными для массового использования.
ПечатьВ большинстве веб-публикаций используются растровые изображения, которые отлично работают. Однако для печати одной и той же версии изображений вам необходимо либо использовать растровые файлы с высоким разрешением, либо работать с векторным источником.Первый вариант часто оказывается лучшим, поскольку точная печать векторных изображений может быть затруднена. Для большей четкости вы можете использовать разрешение 300 dpi, так как это помогает увеличить четкость изображений.
Когда дело доходит до векторных изображений, отпечаток остается четким и ясным независимо от того, как вы изменяете размер. Обычно это происходит из-за бесконечного математического алгоритма, который делает его идеальным форматом для печати изображений размером с рекламный щит.
Итак, когда вы используете вектор или растр?Любой опытный дизайнер компьютерной графики может найти этот раздел немного скучным, поскольку это то, что они, вероятно, освоили с течением времени.Однако для начинающих мы все равно включим его.
Итак, что заставляет растровые или векторные щелчки в конкретном проекте? Что ж, формат растрового изображения — ваш идеальный партнер при работе с Photoshop. Используя такое программное обеспечение, как Adobe Illustrator, вы можете автоматически рисовать векторные формулы для своего проекта, что понравится любому неопытному дизайнеру. Тем не менее, вам нужно будет использовать векторную графику для разработки шрифтов, логотипов и фирменных бланков.
Если вы не знаете, что использовать в своем проекте, примите во внимание следующее:
- Растровая графика идеально подходит для проектов, в которых используется несколько цветов.
- Если вы хотите с нуля нарисовать минималистичное изображение с минимальным количеством цветов, лучше использовать векторную графику.
- Для брошюр и логотипов вы можете использовать комбинацию векторных изображений и рисунков.
- Для изделий с трафаретной печатью или вышивки лучше всего подходит вектор.
Есть ли сходства между растровыми и векторными форматами?
Поскольку эта статья в основном сосредоточена на различиях этих двух форматов, почему бы не растянуть воображение, чтобы попытаться увидеть сходства.Чтобы не переборщить, постараемся строго ограничить ответ лишь дизайном и визуализацией.
Наибольшее сходство между растром и вектором заключается в том, что они помогают представить ваши проекты и идеи в графическом формате. Это более или менее похоже на сравнение млекопитающих — способы зачатия их потомков различаются, хотя конечная цель — обеспечить преемственность вида.
Очевидно, что между растровым и векторным изображениями есть разительные различия, но, в конце концов, они помогают создавать графику и изображения, которые передают эмоции или идеи зрителям.
Прощальный выстрелКак видите, существует ряд различий между векторными и растровыми изображениями и равное количество преимуществ соответственно. На практике это означает, что вы можете использовать любой из них в зависимости от требований вашего проекта. Если вы хотите создать логотип или иллюстрацию веб-сайта, вам следует избегать использования формата растрового изображения, хотя он может работать, если ваш логотип ориентирован на изображение, а не на текст.
Кроме того, вам также необходимо знать, что формат изображения также влияет на время загрузки.Большая часть векторной графики тяжелая, что приводит к некоторой неэффективности. Однако вы можете уменьшить дублирование и повысить их универсальность, преобразовав их в растровые изображения. Суть в том, чтобы проконсультироваться с дизайнером компьютерной графики, чтобы он помог вам составить план требований к вашим проектам и предложить лучшее решение, соответствующее вашим потребностям. В конце концов, векторы и растры — это две разные дороги, которые в конечном итоге приведут вас к одному и тому же пункту назначения.
По-прежнему нужна помощь в сортировке файлов обложек, которые вам нужны для проекта, или вам нужна помощь в создании потрясающих файлов обложек? Звоните, мы будем рады помочь!
Вектор против растра.Какая разница?
При создании рамок в нашем редакторе рамок вы можете встретить сообщение «Если возможно, используйте векторные файлы». Что означает это предупреждение? Как проверить, используете ли вы векторы? И наконец, действительно ли это необходимо?Векторная графика — это один из двух основных типов компьютерной графики, наряду с растровой. Разница между ними связана с описанием изображения.
В векторной графике для описания изображения (или блоков, если мы говорим о трехмерной графике) используются геометрические формы, такие как отрезки линий, кривые, круги и многоугольники.Каждый график описывается параметрами — координатами концов отрезка линии, координатами средней точки и длиной радиуса окружности и так далее. Дополнительная информация — это, например, толщина и цвет линии, цвет заливки или уровень прозрачности. С другой стороны, растровая графика. В этом случае изображение описывается точками, расположенными на прямоугольной сетке. Когда изображения отображаются на экране, мы называем точки пикселями.Поэтому графика описывается картой пикселей, которые характеризуются тремя значениями — высотой, шириной и цветом.
Так цифровые фотоаппараты сохраняют фотографии. Мы можем предположить, что растровая графика является самым популярным типом графики в Интернете — практически каждая фотография на веб-сайтах или в социальных сетях относится к растровому типу. Более того — каждый файл JPG, PNG, GIF или BMP имеет растровый тип.
Векторная графика может быть найдена в файлах SVG, а также в некоторых файлах PDF, EPS или AI (Adobe Illustrator) при условии, что они сохранены в соответствующей форме.Шрифты также являются векторами, которые могут отображаться на вашем смартфоне, планшете или устройстве для чтения электронных книг. Благодаря этому их можно масштабировать до любого размера без потери качества.
Сравнение растровой графики PNG и векторной графики SVG. В растровой графике отчетливо видны недостающие пиксели.
Это идея векторной графики. Благодаря тому, что изображение описывается координатами, небольшой файл может содержать графику высокого разрешения. Векторы используются для создания логотипов, так как такая графика может масштабироваться практически бесконечно.PDF-файл размером не более 1 МБ можно легко распечатать в больших форматах или использовать в роликах, предназначенных для телевидения 4K.
Если бы мы хотели таким же образом использовать логотип, сохраненный в PNG, мы получили бы размытое изображение. Программное обеспечение, отвечающее за увеличение изображения, если оно превышает исходный размер графики, должно «представить» недостающие пиксели, которые будут помещены между исходными.
Scaling Packhelp logo — Растровый файл PNG по сравнению с векторным файлом. Тот же начальный размер файла при увеличении масштаба теряет свое качество как растровое изображение.
А вот и хитрость: векторная графика не отображается ни на экране, ни в печати. ЖК-дисплей или светодиодный дисплей сам по себе является пиксельной картой — он отображает определенное количество точек по горизонтали и вертикали. Например — 1920 x 1280 (для дисплеев Full HD). В растровой графике все становится намного проще. Файл размером 100×100 пикселей будет занимать на экране квадрат размером 100×100 пикселей. По крайней мере теоретически, как 7 лет назад Apple представила свой iPhone 4, а вскоре после этого MacBook Pro с дисплеями Retina, что немного испортило все.Но мы вернемся к этому через минуту.
Что, если мы хотим отобразить векторный файл на таком дисплее? Он должен быть растеризован видеокартой. Благодаря этому процессу геометрические формы представлены в виде пикселей. Чем больше пикселей на дюйм на экране, тем лучше изображение. Конечно, идеального результата добиться невозможно, но человеческий глаз имеет ограниченные возможности и не может различить плотность отдельных точек с определенной степени. По этой причине изображение на экранах с высоким разрешением такое резкое.Дисплей ранее упомянутого iPhone 4s имеет в четыре раза больше пикселей, чем его предшественник. Неудивительно, что текст, отображаемый на его экране, был таким четким.
Сравнение дисплея iPhone 3GS и iPhone 4 с дисплеем Retina.
То же самое и с печатью. Устройства цифровой печати и офсетной печати печатают определенное количество точек на определенной поверхности. 300 DPI (точек на дюйм) считается отраслевым стандартом, которому мы в Packhelp также соблюдаем.Поэтому, если вы проектируете коробки на нашем резаке, сохраните их в формате, указанном в инструкции, например, 300 точек на дюйм. Но вы, наверное, уже знаете об этом, не так ли?
Хотите добавить индивидуальный дизайн к одному из наших продуктов? Получите цитату!
А как насчет мастера? Браузеры игнорируют информацию о DPI в графических файлах, но вам не о чем беспокоиться — вам просто нужно подготовить свой проект с размерами, указанными в инструкциях. Давайте посмотрим на популярную коробку F52.Размер его верхней стороны — 25 606 см х 19 329 см. 1 дюйм составляет примерно 2,54 см, поэтому соответственно 10,081×7,61 дюйма. Если вы хотите использовать графику для покрытия всей верхней стороны, она должна иметь следующие размеры: 3025 x 2283 пикселей. Если разделить 3025 на 10 081, получится 300,07.
В нашем рамочном редакторе наш инструмент контроля качества не позволяет растягивать растровое изображение до размера, превышающего его исходные размеры.
Если у вас есть векторные файлы (форматы, принимаемые нашим мастером, — это PDF и SVG), мы настоятельно рекомендуем вам их использовать.Для логотипов и текстов, а также для проекта, который вы будете печатать на офсетном устройстве, важно. Для этого требуется специальная настройка — в процессе производства генерируются четыре шаблона, каждый из которых предназначен для печати в разных цветах CMYK. Подробнее об этой теме вы можете прочитать в нашем посте об офсетной печати.
Подробнее о векторных и растровых изображениях
Векторные и растровые изображения
Существует два типа файлов цифровой графики — векторные и растровые.Векторные изображения состоят из сотен тысяч крошечных линий и кривых (или путей) для создания изображения. Растровые изображения состоят из пикселей.
Векторные изображения
Векторная графика состоит из линий и кривых, называемых контурами. Каждый путь формируется путем соединения определенной точки или узла на осях x и y векторного графа. Вся векторная графика создается с использованием специального компьютерного программного обеспечения, которое представляет графику в виде замысловатого каркаса, в котором каждый путь / линия состоит из четко определенного местоположения узла, положения узла, длины и кривых.В векторных логотипах используется очень шаблонный, систематический подход к рисованию, и их размер и размер можно многократно изменять без потери разрешения или появления пиксельных изображений (как в случае с растровыми изображениями).
Вектор Плюсы
- Бесконечно масштабируемая
- Легко редактируется
- Маленький размер файла
- Самое современное оборудование работает на векторах для резки и автоматизированного производства, таких как лазеры, ЧПУ, гидроабразивная резка и плоттеры
Vector Cons
- Более сложное программное обеспечение
- Отсутствие спецэффектов
Растровые изображения
В компьютерной графике растровая графика или растровое изображение представляет собой структуру данных точечной матрицы, представляющую, как правило, прямоугольную сетку пикселей или точек цвета, просматриваемых на мониторе, бумаге или другом носителе отображения.Растровые изображения хранятся в файлах изображений различных форматов. При работе с растровыми изображениями и широкоформатной печати всегда лучше начинать с изображения с высоким разрешением и увеличивать размер файла по прямому назначению.



 точек, а если изображение цветное и на кодирование каждой точки использованы три байта, то обычной цветной фотографии соответствует массив данных размером свыше 4 Мбайт.
точек, а если изображение цветное и на кодирование каждой точки использованы три байта, то обычной цветной фотографии соответствует массив данных размером свыше 4 Мбайт.
 Из-за такого подхода векторную графику часто называют объектно-ориентированной графикой.
Из-за такого подхода векторную графику часто называют объектно-ориентированной графикой.