40 туториалов для создания векторных иллюстраций / ua-hosting.company corporate blog / Habr
В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Итак, поехали:
Приступая к работе
1. Изучение векторной иллюстрации за 10 шагов

В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.
2. Руководство для начинающих векторных художников

В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.
3. Инструмент «Перо»

Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.
4. Рисование векторной графики

Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.
5. Illustrator для начинающих: 11 лучших советов

От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.
6. Создание простых органических форм в векторе

Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.
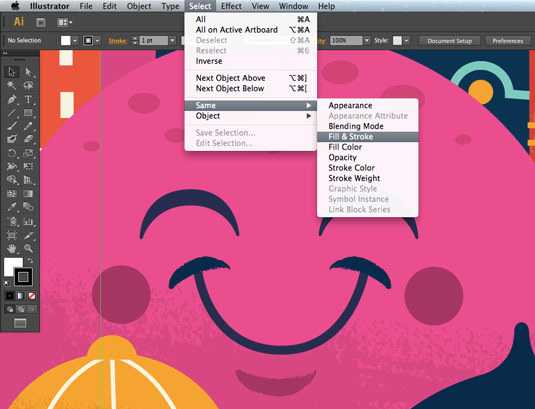
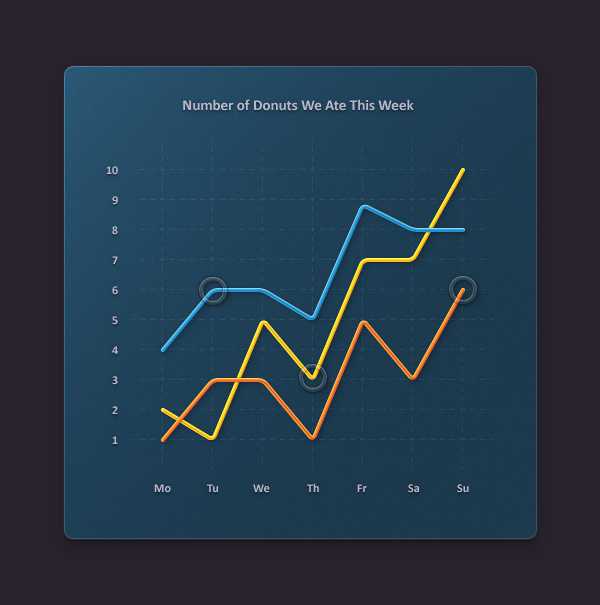
8. Создание линейного графика

Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
9. Создание векторного глаза
Это очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.
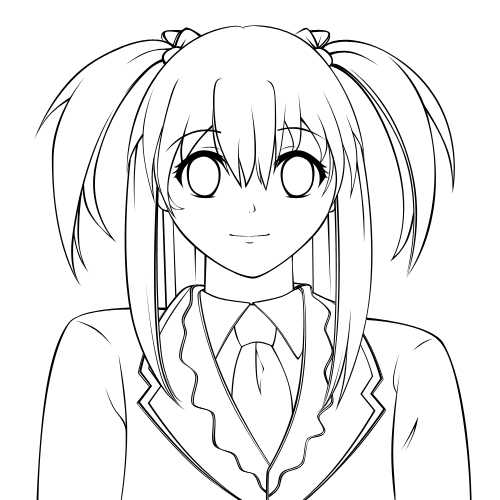
10. Векторные портреты для начинающих

Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.
11. Создание векторного портрета основанного на линиях

Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.
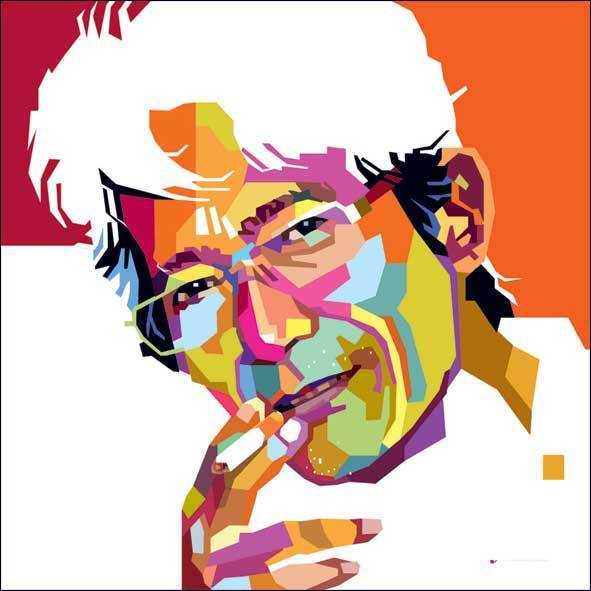
12. Как создать Геометрический, Векторный WPAP Портрет в Adobe Illustrator

С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.
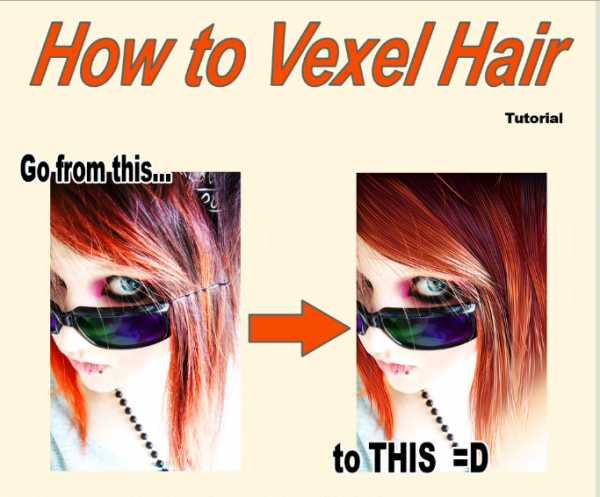
13. Как создать векторные волосы

Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.
14. Создание автопортрета в геометрическом стиле

В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Дизайн персонажей
15. Создание аватаров профессии в Illustrator

Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.
16. Самый простой способ для создания причудливых персонажей в Illustrator

Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.
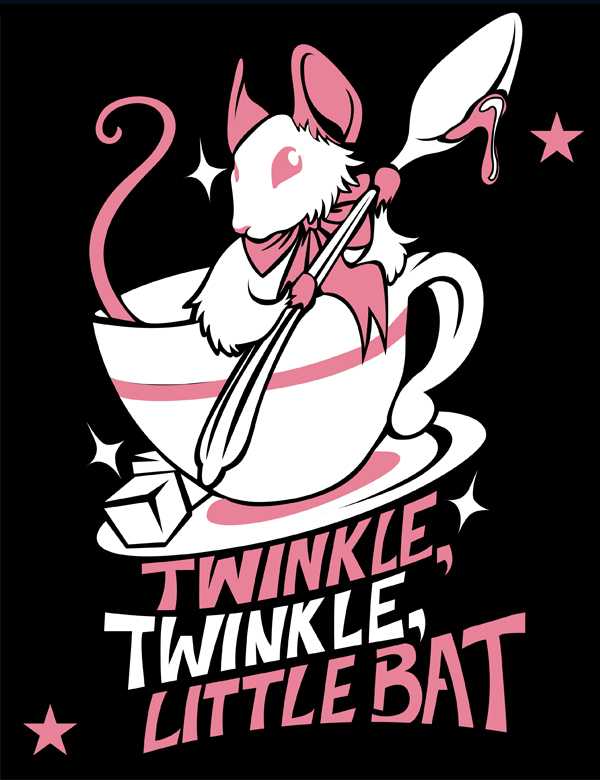
17. Тематический урок на тему «Алиса в Стране чудес»

В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.
18. Как нарисовать и перевести в вектор Kawaii Vampire Chibi с помощью Illustrator

С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.
19. Создание векторного аниме персонажа в Photoshop

В руководстве описан процесс создания простого персонажа аниме от начала и до конца.
20. Как создать милого векторного кролика

Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.
21. Создание клевого векторного йети в Illustrator

Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.
22. Как спроектировать и перевести в вектор набор персонажей для видео игр

Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.
23. Создание векторного монохромного портрета

Иллюстратор и автор Шейрен Милн (Sharon Milne) показывает, как создать монохромный портрет с фотографии.
24. Создание ретро футболиста

Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда
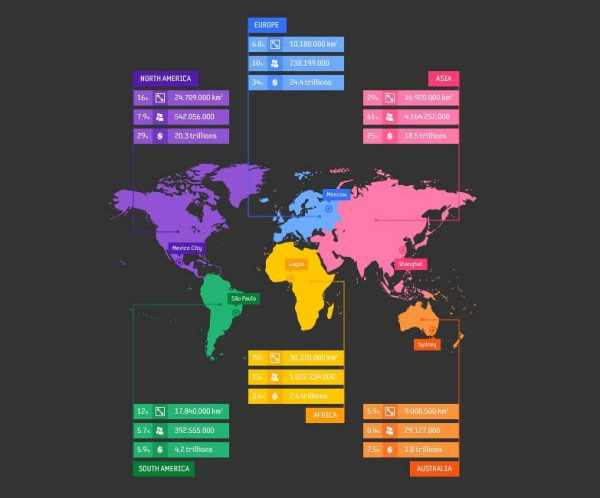
25. Создание векторной картины-инфографики

В этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.
26. Создаем эффектный ландшафт окружающей среды

В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.
27. Рисуем векторные цветы с помощью gradient mesh

Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
Особые эффекты
28. Высокое напряжение — опасно для жизни! Создайте электрический текстовый эффект в Illustrator

В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.
29. Как создать портрет с drip-effect

Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.
30. Создание нежного восточного узора в Adobe Illustator

В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.
31. Создаем винтажную векторную текстуру

За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.
32. Векторные скетч-рисунки

С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.
33. Как создать сияющий текст

Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.
34. Полутона (Halftone) в векторе

Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.
35. Создаем коронную эмблему Бэтмена в векторе

В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.
37. Как создать векторный слайдер

Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.
38. Создание коллажа из векторных и растровых изображений

Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
39. Простая трассировка фотографий

В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.
40. Как создавать векторную вышивку в Adobe Illustrator

В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
habr.com
Урок «Векторная графика. Знакомство с редактором векторной графики Inkscape»
Векторная графика — это изображения, созданные (а точнее будет сказать — описанные), при помощи математических формул. В отличии от растровой графики, которая является ни чем иным, как массивом цветных пикселов и хранит информацию для каждого из них, векторная графика — это набор графических примитивов, описанных математическими формулами. Например, для того, чтобы построить прямую на экране нужно всего лишь знать координаты точек начала и конца прямой и цвет, которым ее нужно нарисовать, а для построения многоугольника — координаты вершин, цвет заливки и, если необходимо, цвет обводки.
Благодаря такому способу представления графической информации, векторное изображение можно не только масштабировать как в сторону уменьшения, так и в сторону увеличения, но так же можно перегруппировывать примитивы и менять их форму для создания совершенно других изображений из тех же объектов.
На основе этих рисунков, какие достоинства и недостатки векторных изображений мы с вами можем назвать?
Молодцы! Всё верно, давайте подытожим:
Достоинства векторной графики:
Небольшой размер файла при относительно несложной детализации изображения.
Возможность неограниченного масштабирования без потери качества.
Возможность перемещения, вращения, растягивания, группировки и т.д.так же без потери качества.
Возможность позиционирования объектов по оси, перпендикулярной плоскости экрана (по оси z — «выше», «ниже», «выше всех», «ниже всех»).
Возможность выполнения булевых преобразований над объектами — сложение, вычитание, пересечение, дополнение.
Управление толщиной линий при любом масштабе изображения.
Недостатки векторной графики:
Большой размер файла при сложной детализации изображения. (Бывают случаи, что из‑за множства мелких сложных деталей размер векторного изображения гораздо превышает размер его растровой копии)
Трудность передачи фотореалистичного изображения (следует из 1‑го недостатка)
Проблемы совместимости программ, работающих с векторной графикой, при этом не все программы открывают (или корректно отображают) даже «общепринятые» форматы (такие как eps), созданные в других редакторах.
Каким образом мы можем различить векторное и растровое изображение, не просматривая содержимое файла?
Правильно, по его расширению.
Какие расширения растровых изображений вы можете назвать?
А знаете ли вы раширения файлов вект. графики?
Давайте посмотрим.
Форматы векторной графики
EPS (Encapsulated PostScript) — формат, созданный компанией Adobe на основе языка PostScript. Eps, соответствующий разным версиям программы Adobe Illustrator, описывается разными версиями языка PostScript,
Eps — самый универсальный формат для векторной графики, так как поддерживается большинством векторных редакторов (в основном более ранние версии, как раз такие как eps8).
CDR — «родной» формат программы Corel Draw. Формат не совместим с другими редакторами векторной графики и со своими же более ранними версиями.
SVG(Scalable Vector Graphics) — формат, созданный на основе языка разметки XML. Формат создавался в том числе для публикации векторной графики в сети Интернет, являетя открытым стандартом, поддерживает анимацию. Достоинством svg является еще и то, что это по сути текстовый файл и при наличии определенных навыков возможно редактировать и создавать векторное изображение в обычном текстовом редакторе. Кроме того, существует так же возможность управлять атрибутами изображения при помощи таблицы стилей CSS. Бесплатный векторный редактор Inkscape по‑умолчанию сохраняет файл в этом формате.
SWF — flash-формат, предназначенный для просмотра анимации. Для просмотра требуется установка программы Flash Player
FLA — flash- формат программы Adobe Flash, предназначенный для создания анимированной графики. При помощи языка Action Script возможно создание управляемых сценариев. Обычно готовый ролик из fla экспортируют в формат swf
Думаю наступило время познакомиться с редактором, который создаёт изображения в формате SVG.
Рассмотрим основные элементы рабочего окна (Слайд 17).
Посмотрите, как можно создавать и изменять настройки графических примитивов.(Слайды 16-20).
xn--j1ahfl.xn--p1ai
Уроки по созданию векторных портретов
Сегодняшняя наша подборка включает в себя уроки по созданию векторных портретов, а также уроки, которые могут вам помочь в этом. Некоторые туториалы переведены на русский язык и вы можете посетить их, перейдя по ссылки. Надеемся, эта подборка будет полезна всем, кто увлекается векторным рисованием.
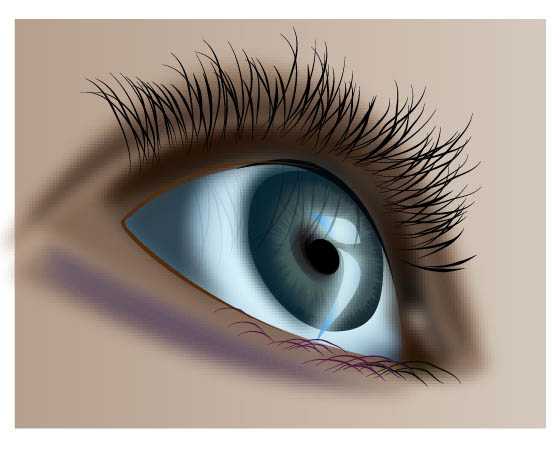
Рисуем глаз при помощи Adobe Illustrator

Посетить урок
Векторный глаз при помощи CorelDraw

Посетить урок
Блестящие выразительные глаза

Оригинал | Перевод
Рисуем губы плашками
Оригинал | Перевод
Волосы в векторе

Оригинал | Перевод
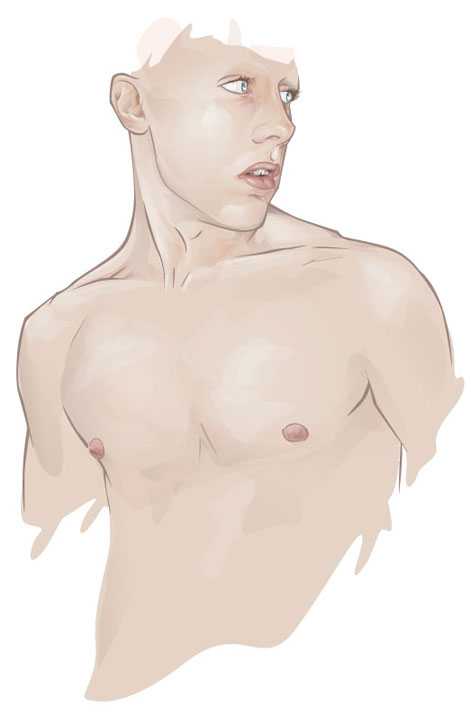
Рисуем кожу. Светотень в векторе

Оригинал | Перевод
Создаём психоделический портрет

Посетить урок
Оригинальный портрет в Illustrator

Оригинал | Перевод
Фотореалистичный портрет при помощи Gradient Mesh

Оригинал | Перевод
Векторный постер

Посетить урок
Меняем волосы и макияж для создания ретро-эффекта

Посетить урок
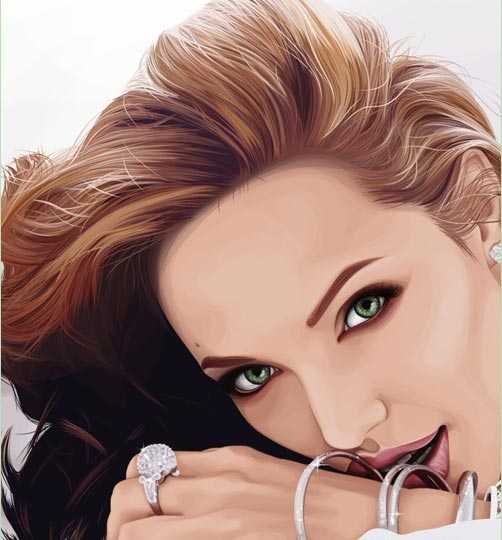
Потрясающий векторный портрет

Посетить урок
Женский портрет в Illustrator

Посетить урок
Создание векторного портрета из фотографии

Посетить урок
Драматический портрет

Посетить урок
Учимся создавать свой собственный векторный портрет

Посетить урок
Потрясающий векторный портрет в Illustrator

Посетить урок
Гламурный портрет при помощи Illustrator

Посетить урок
Автор подборки — Дежурка
- Уроки по созданию цифровых рисунков
- Уроки по созданию иконок
- Качественные уроки по созданию логотипов
- 20 русифицированных туториалов по созданию matte-иллюстраций
www.dejurka.ru
Открытый урок «Векторная графика». — информатика, уроки
КГУ ОШ № 74 им. С. Сейфуллина Турксибского района города Алматы
РАЗРАБОТКА ON-LINE
УРОКА ИНФОРМАТИКИ НА ТЕМУ:
«ВЕКТОРНАЯ ГРАФИКА. ИНТЕРФЕЙС ПРОГРАММЫ ПО ОБРАБОТКЕ КОМПЬЮТЕРНОЙ ГРАФИКИ. ПРОСТЕЙШИЕ ОПЕРАЦИИ С ВЕКТОРНЫМИ ОБЪЕКТАМИ»
8 КЛАСС
Учитель информатики КГУ ОШ № 74 им. С. Сейфуллина Турксибского района города Алматы
Алматы, 2014 год
ТЕМА: «ВЕКТОРНАЯ ГРАФИКА. ИНТЕРФЕЙС ПРОГРАММЫ ПО ОБРАБОТКЕ КОМПЬЮТЕРНОЙ ГРАФИКИ. ПРОСТЕЙШИЕ ОПЕРАЦИИ С ВЕКТОРНЫМИ ОБЪЕКТАМИ«
Цели урока:
Обучающая: познакомить учащихся с векторным графическим редактором и его интерфейсом; научить создавать простые векторные рисунки, используя операции порядка слоев, группировки отдельных объектов.
Развивающая: создать условия для развития умений работы с графикой, развивать творческое мышление при создании рисунков.
Воспитательная: создать на уроке атмосферу психологической комфортности, условия для воспитания самостоятельности, умения контролировать свои действия.
Тип урока: урок закрепления полученных знаний с элементами изучения
нового материала
Методы урока: словесный, диалогический, проблемно – поисковый, наглядный, ИКТ
Форма урока: фронтальная коллективная
Оборудование урока: учебник «Информатика – 8», интерактивная доска, мультимедийный проектор, флипчаты, ActivVote
План урока:
Организационный момент – 2 минуты
Вводное слово учителя, объявление темы урока, постановка целей – 4 минуты
Этап подготовки к сознательному усвоению материала – 3 минуты
Актуализация опорных знаний, проверка домашнего задания – 5 минуты
Объяснение нового материала – 7 минут
Физминутка – 2 минуты
Практическая работа за компьютерами – 10 минут
Закрепление полученных знаний – 5 минут
Рефлексия – составление синквейна (в паре) – 3 минуты
Итоги урока – 3 минуты
Ход урока:
Организационный момент
(цель: обеспечить внешнюю обстановку для работы на учебном занятии,
психологически подготовить учащихся к учебному занятию).
Приветствие, представление, организация внимания школьников.
Вводное слово учителя, постановка целей
Одним из первых умений, которое приобретает человек в своей жизни, порой ещё даже не научившись говорить, является умение рисовать. Мы рисуем на бумаге, на асфальте, на холсте, на доске. Но в последнее время желающих рисовать всё больше привлекает компьютер. Мир компьютерной графики необъятен. Работа с компьютерной графикой – одно из самых популярных направлений использования персонального компьютера. Без компьютерной графики не обходится ни одна современная мультимедийная программа. Основу работы редакций и издательств составляют художественные и оформительские работы с графическими программами. Область применения компьютерной графики не ограничивается одними художественными эффектами. Во всех отраслях науки, техники, медицины, в коммерческой и управленческой деятельности используются построенные с помощью графических программ схемы, графики, диаграммы, предназначенные для наглядного изображения разнообразной информации. Таким образом, умение работать с графическими программами – одно из важных условий успешной самореализации в будущей профессиональной деятельности. Тема нашего урока – «Векторная графика. Интерфейс программы по обработке компьютерной графики. Простейшие операции с векторными объектами».
Цель урока – рассмотреть достоинства векторных изображений, научиться создавать простые векторные рисунки, используя операции порядка слоев, группировки отдельных объектов.
Этап подготовки к сознательному усвоению материала
(цель: обеспечить мотивацию деятельности, принятие учащимися
учебно-познавательной деятельности).
Отгадайте ребус – ответ учащихся: компьютерная графика.
Скажите, пожалуйста, что же такое компьютерная графика?
ответ учащихся: компьютерная графика – область деятельности, связанная с созданием и обработкой цифровых изображений.
Актуализация опорных знаний, проверка домашнего задания
(цель: создание условий для включенности всех учащихся в деятельность по
достижению познавательной, развивающей и воспитательной цели урока.).
На прошлом уроке мы говорили о компьютерной графике. Давайте вспомним, в каких областях жизнедеятельности человека применяются различные виды компьютерной графики. Установите соответствие: иллюстративная, деловая, конструкторская, художественная, научная
(работа учащихся у доски).
Для проверки домашнего задания предлагаю вам заполнить кроссворд с основными инструментами, позволяющими создавать растровые объекты
карандаш
цвет
меню
надпись
заливка
масштаб
эллипс
распылитель
ластик
кисть
кривая
линия
Объяснение нового материала (по страницам флипчата)
(цель:
через включение в процесс обсуждения, изложение нового материала в процессе
эвристической беседы с использованием флипчата)
Сравнение рисунков растровых и векторных изображений – растровые: хранят информацию о цвете каждого пикселя, векторные – содержат описания графических примитивов.
Достоинства векторной графики: векторные изображения могут быть легко преобразованы без потери качества, векторная графика не позволяет получить изображения фотографического качества, векторное изображение описывается в виде последовательности команд; виды графических редакторов для работы с векторной графикой: CorelDraw, Adobe Illustrator.
Основным логическим элементом векторной графики является геометрический объект. В качестве объекта принимаются простые геометрические фигуры (так называемые примитивы — прямоугольник, окружность, эллипс, линия). Благодаря этому форму, цвет и пространственное положение составляющих изображение объектов можно описывать с помощью математических формул.
Давайте подведем промежуточный итог и сравним параметры характеристики растровых векторных изображений:
Параметры | Растровое изображение | Векторное изображение |
Как формируется изображение? | Из точек (пикселей) различного цвета | Из объектов (точка, линия, окружность, прямоугольник) |
Где применяется? | Можно повысить качество старой фотографии; из черно-белой сделать цветную. | Для хранения высокоточных объектов (чертежей, схем) |
Как изменяется в процессе масштабирования? | При уменьшении теряется четкость мелких деталей. При увеличении появляется ступенчатый эффект. | Не теряет качества |
Принцип окрашивания? | Окрашивается каждый пиксель | Окрашивается вся фигура целиком |
Что можно делать в графическом редакторе? | Можно изменять цвет каждого пикселя; повышать яркость и контрастность; удалять мелкие дефекты; применять эффекты. | Можно изменять размеры, цвет, прозрачность графического примитива; перемещать его; накладывать один примитив на другой. |
Физминутка (здоровьесберегающая цель)
Глазки вверх мы поднимаем,
А теперь их опускаем.
Влево, вправо мы ведем
И по кругу вновь пойдем.
Глазки крепко закрываем,
Дружно до пяти считаем
Открываем, поморгаем
И работу продолжаем.
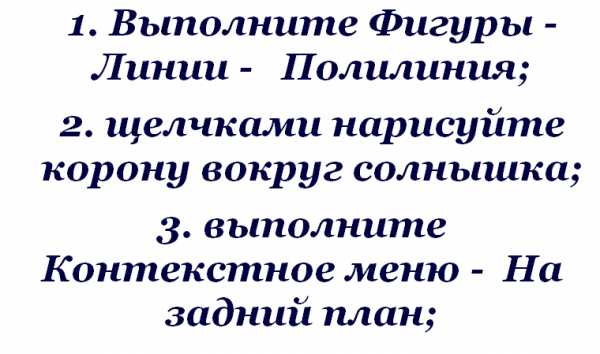
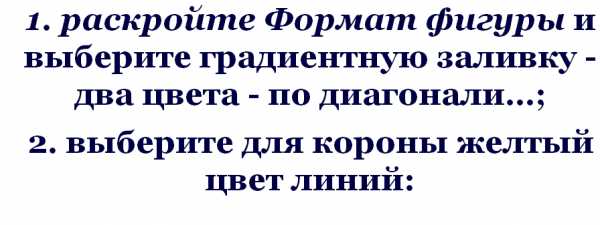
Практическая работа за компьютерами «Рисуем солнышко»
(цель: актуализация знаний и опыта работы с прикладным программным обеспечением).
Давайте переместимся за компьютеры и применим наши знания на практике. Но предварительно вспомним правила техники безопасности при работе за ПК.











Закрепление полученных знаний
(цель: закрепление основных понятий темы урока).
В качестве закрепления на сегодняшнем уроке я предлагаю распределить понятия по видам компьютерной графики:
РАСТРОВАЯ | ВЕКТОРНАЯ |
ПИКСЕЛЬ | ЛИНИЯ |
ФОТОГРАФИЧЕСКОЕ ИЗОБРАЖЕНИЕ | СВОЙСТВО ЗАПОЛНЕНИЯ |
БОЛЬШОЙ ОБЪЕМ ФАЙЛА | УЗЛЫ |
ПОТЕРЯ КАЧЕСТВА | ПРИМИТИВЫ |
PAINT | ГЕОМЕТРИЧЕСКИЕ ОБЪЕКТЫ |
Закрепление полученных знаний
(цель: инструктаж по выполнению домашнего задания).


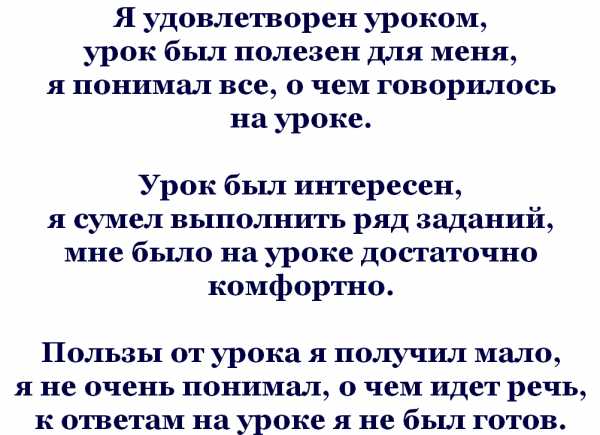
Рефлексия – составление синквейна (в паре)
(цель: закрепление основных понятий темы урока, подведение итогов урока).
Итоги урока
(цель: определение эмоционального состояния учащихся по итогам проведенного урока).
Работа учащихся у доски: распределение смайликов.

kopilkaurokov.ru
урок векторной графики. Работа с цветом
RSS
Продолжаю свои авторские уроки векторной графики, в которых я последовательно рассказываю о своей технике работы над векторным рисунком. 1-й этап чистовой работы над контурным рисунком я описывал в статье “Техника подготовки рисунка. Отрисовка в иллюстраторе”
Сегодня я вам расскажу о работе с цветом.
В создании векторных рисунков я использую локальные цвета, исключая градиентные заливки. Благодаря такому подходу, картинки получаются более «мягкими» без жестких контрастов.
Дело вкуса, конечно, но мне так больше нравится. Градиент тоже хорош, но с ним нужно уметь работать, в противном случае вы разведете грязь и ваша работа будет унылой и грустной.
Если вы новичок, я рекомендую освоить обе техники, но начать свои творческие эксперименты лучше с понимания принципов построения объема за счет локальных цветов.
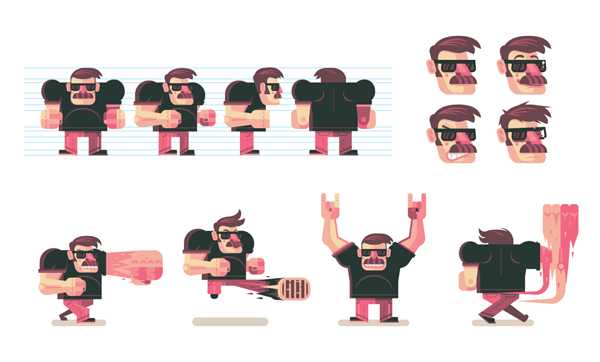
Обратите внимание на данные рисунки в мультяшном стиле.
Обе работы великолепны, каждая по своему. Что отличает эти работы? Правильно! — техника. В одном примере художник не использует градиент, а свето-теневые переходы моделирует за счет локальных цветов.
Во втором примере мультяшный художник активно использует градиент, умело моделируя и создавая объемную картинку
Итак, от общих примеров перейду к конкретным действиям и описанию непосредственно своего рабочего алгоритма
Слой с линейным рисунком я блокирую, под ним создаю второй слой и планомерно начинаю раскрашивать большие детали рисунка. Работаю не вдаваясь в мелкие детали.
Проработка общих цветов по принципу от общего к частному. Таким образом формируется общая цветовая гамма, которую легко менять если какие то цвета не сочетаются или по какой-то причине вы решили, например, что цвет рубашки у персонажа должен быть зеленым, а не желтым.
Проработав общие цветовые пятна, можно переходить к цветовому моделированию формы. Как уже сказал выше, я не использую градиенты, а чтобы добавить объема в ту или иную форму работаю только локальными цветами. Если мне нужно сделать собственную тень, я использую тот же цвет предмета, над которым работаю, только в режиме наложения multiply, либо просто руками меняю тональность или оттенок на более темный.
С светом использую такой-же техничесский прием, только на оборот увожу основной цет не в темные тона, а в светлые.
Если мне нужно показать еще больший объем, я проделываю выше описанный прием несколько раз, меняя тональность в светлую или в темную сторону (в зависимости от того, над чем я работаю, над светом или над тенью)
Таким образом, я последовательно двигаюсь от общих цветовых пятен к более мелким деталям.
Последовательность проработки цветного рисунка на наглядном примере.
Последовательность детализации также важна. Часто можно забыть об общей форме и уйти в проработку какого-то отдельного фрагмента, не рекомнедую этого делать, картинка может потерять свою целостность, а на исправление вы потратите время.
Лучше двигаться последовательно, чем выключить здравую логику, и поддаться творческому порыву. В коммерчесских проектах я рекомендую быть более пргамтичным и всегда помнить о таком важном ресурсе как время.
Ну, да ладно, двигаемся дальше…
Мысленно обозначте себе четкий план проработки. В данном
уроке векторной графики я набросал для вас небольшой чек-лист:
- Проработка общих цветовых пятен.
- Цветовая моделировка формы.
- Теневая моделировка формы.
- Прорабатываем свет.
- Добавляем рефлексы.
Есть еще один этап:
- работа с контурным рисунком
Раскрашивать конутры или нет — это дело вкуса и общей идеи вашего рисунка. Имеет право на жизнь как одна техника работы, так и другая. Этап проработки и раскрашивания контурного рисунка более трудоемкий, но этого того стоит, т.к итоговая картинка получается более объемной, к этому я вернусь еще чуть позже, а пока давайте более детально на наглядных примерах рассмотрим каждый из перечисленных этапов.
Проработка общих цветовых пятен рисунка
Перед началом работы с цветом я люблю подбирать цветовые сочетания.
Для этого вы можете использовать онлайн ресурс color.adobe.com
Ресурс вам поможет подобрать наиболее удачные цветовые сочетания.
Подобрав цветовую гамму, я создаю отдельный слой с первым-основным цветом, который перекрывает всю общую форму. Далее, на этот цвет я накладываю последующие основные цвета, обрисовывая более мелкие формы, и так пока не пройдусь по всему рисунку.

Цветовая моделировка формы
Закончили работу с основными локальными цветами, теперь можно добавлять полу-тона, основываясь на основных цветах, с незначительным шагом в светлую и в темную сторону. Таким образом, мы формируем объем используя цвет. Также как и в предыдущем шаге проходимся поэтапно по всем ключевым формам рисунка
Теневая моделировка формы
На данном этапе мы должны учитывать с какой стороны находится основной источник света, от этого будет зависеть где будет находится на рисунке собственная тень.
Собственную тень я создаю используя основной цвет рисунка в режиме наложение multiply
Световая моделировка формы
Из прошлого этапа мы должны были выяснить с какой стороны находится основной источник света, основываясь на этих данных мы прорабатываем участи рисунка куда приходятся падающие лучи света.

Добавляем рефлексы
Рефлекс — это отраженный свет от предметов окружения. Даже если ваш рисунок (в моем случае это персонаж) является изолированным объектом и вы его рисуете на белом фоне, то цвет рефлексов можно придумать, например сделать холодными или на оборот теплыми. Это придаст вашему рисунку еще больше объема
Универсальным приемом в работе над мультяшными картинками — это добавление рефлексов по периметру.
В принципе работу можно считать законченной и на текущем этапе, и остается вопрос, что делать с контурным рисунком.

Работа с контурным рисунком
И вот, мы подошли к заключительному этапу — раскрашиваем линейный контур. Поэтапный процесс я покажу вам в следующем уроке, а пока коротко опишу последовательность работы
Я перевожу линию в объект и планомерно начинаю подгогять цветовую гамму обводки под цвет основной формы. Там где это необходимо, я использую светлые тона или на оборот темные исходя из того чего я хочу добиться. Например, рефлексы и полутона можно делать за счет цветового моделирования по такому же принципу как мы работали с светом и тенью, т.е берем основной цвет объекта, и раскрашиваем линии обрамляющие его в такой же цвет только на несколько тонов светлее или темнее.
вот в принципе и все премудрости.
Как я говорил выше, последний этап с раскраской линейного рисунка можно исключить, оставив цвет контуров чнрным. Все зависит от поставленной задачи. Я прибегаю к раскраске контуров в тех случаях, когда мне необходимо добиться большего объема.
Описанная в текущем уроке векторной графики, техника — это то к чему я пришел опытным путем, перепробовав разные способы и вариации.
В заключении я предлагаю вам посмотреть видео иллюстратора Sergio Ordonez-а в котором показана его очень интересная и я бы сказал уникальная техника работы с цветом.
Еще интересно почитать
урок векторной графики
multigon.ru
Векторная графика — Онлайн-курс
Часть 1
Знакомство с векторной графикой и основными редакторами. Мы освоим работу с инструментами трех наиболее распространенных редакторов векторной графики (CorelDRAW, Adobe Illustrator, Adobe Flash).
Введение
- Что такое векторная графика – понятия и особенности. Сравнение векторной и растровой графики
- Кривые Безье и особенности их создания и работы с ними
- Знакомство с программными пакетами и их инструментами
- Рассмотрение форматов и применение векторных изображений
- Создание примитивов, кривых. Свойства векторных объектов
Работа с цветом
- Назначения цвета области и контуру
- Виды заливок (однородная заливка, заливка градиентом, заливка сеткой)
- Виды градиентных заливок. Инструменты для работы с градиентом
- Интеллектуальная заливка
- Важность и особенности настройки цветового пространства программы
Организация структуры документа
- Объекты, группы, слои
- Направляющие, сетка, измерительные линейки. Привязки
- Распределение и выравнивание, порядок объектов
- Перемещение, дублирование и клонирование
- Работа с символами
Эффекты
- Трансформации и искажения
- Эффект перетекания
- Эффекты прозрачности
- Другие векторные эффекты
- Растровые фильтры и эффекты
Заливка сеткой. Работа с кистями
- Способы создание mesh
- Работа с заливкой сеткой
- Создание эффекта 3D c помощью mesh-заливки
- Работа с кистями
- Создание пользовательских кистей
Маскирование и пересечение
- Маски и виды масок
- Особенности маскирования в CorelDRAW, Adobe Illustrator, Adobe Flash
- Объединение и пересечение объектов
Организация обмена графикой между программами
- Работа с буфером обмена — Clipboard
- Взаимодействие форматов векторных изображений
- Особенности экспорта и импорта из приложения в приложение с обеспечением максимальной редактируемости графики
Часть 2
Работа над проектами с использованием полученных навыков.
Создание бесшовного паттерна (узора/текстуры)
Рисуем векторную иконку приложения
Создание неодушевленного объекта для Flash-игры
Работа над иллюстрацией (или сценой для Flash проекта)
- Сюжет, композиция, эскиз, цветовое решение. Черновая отрисовка
- Моделирование перспективы (линейная, воздушная). Планы (передний, средний, задний)
- Объем, глубина, атмосферность. Моделирование света
- Интеграция объектов или персонажей в сцену
Вектор для стоков
- Что такое микростоки?
- Обзор основных микростоков.
- EPS -основной формат векторных изображений для стоков.
- Соблюдение основных требований стоков к векторным изображениям.
- Подготовка EPS, совместимого с Adobe Illustrator v.8 или v.10.
www.cgtarian.ru
Конспект урока «Векторная графика, рисование фигур»
Тема: Векторная графика, интерфейс программы
по обработке векторной графики, рисование фигур.
Цель:
познакомить учащихся с векторным графическим редактором и его интерфейсом; научить создавать простые векторные рисунки;
воспитание информационной культуры учащихся, внимательности, аккуратности, дисциплинированности, усидчивости.
создать условия для развития умений работы с графикой, развивать творческое мышление при создании рисунков.
Оборудование:
.
Тип урока: Изучение нового материала и первичному закреплению новых знаний
Гигиенические требования:
— оптимизация нагрузки
— смена видов деятельности
— соблюдение правил ТБ
План урока:
организационный момент
изучение нового материала
рефлексия
подведение итогов, домашнее задание
Ход урока:
1. Организационный момент (тема, цель, задачи)
Одним из первых умений, которое приобретает человек в своей жизни, порой ещё даже не научившись говорить, является умение рисовать. Мы рисуем на бумаге, на асфальте, на холсте, на доске. Но в последнее время желающих рисовать всё больше привлекает компьютер. Мир компьютерной графики необъятен. Работа с компьютерной графикой – одно из самых популярных направлений использования персонального компьютера. Без компьютерной графики не обходится ни одна современная мультимедийная программа. Основу работы редакций и издательств составляют художественные и оформительские работы с графическими программами. Область применения компьютерной графики не ограничивается одними художественными эффектами. Во всех отраслях науки, техники, медицины, в коммерческой и управленческой деятельности используются построенные с помощью графических программ схемы, графики, диаграммы, предназначенные для наглядного изображения разнообразной информации.
Таким образом, умение работать с графическими программами – одно из важных условий успешной самореализации в будущей профессиональной деятельности. Тема нашего урока – «Векторная графика. Интерфейс программы по обработке компьютерной графики. Простейшие операции с векторными объектами».
Цель урока – рассмотреть достоинства векторных изображений, научиться создавать простые векторные рисунки, используя операции порядка слоев, группировки отдельных объектов.
• Давайте определим основной объект изучения на сегодняшний урок:
Отгадайте ребус – ответ учащихся: компьютерная графика.
• Скажите, пожалуйста, что же такое компьютерная графика?
ответ учащихся: компьютерная графика – область деятельности, связанная с созданием и обработкой цифровых изображений.
Актуализация опорных знаний, проверка домашнего задания
(цель: создание условий для включенности всех учащихся в деятельность по
достижению познавательной, развивающей и воспитательной цели урока.).
• На прошлом уроке мы говорили о компьютерной графике. Давайте вспомним, в каких областях жизнедеятельности человека применяются различные виды компьютерной графики. Установите соответствие: иллюстративная, деловая, конструкторская, художественная, научная
(работа учащихся у доски).
• Для проверки домашнего задания предлагаю вам заполнить кроссворд с основными инструментами, позволяющими создавать растровые объекты:
1. карандаш
2. цвет
3. меню
4. надпись
5. заливка
6. масштаб
7. эллипс
8. распылитель
9. ластик
10. кисть
11. кривая
12. линия
2. Изучение нового материала (цель: развитие психических процессов — логического мышления, развитие речи через включение в процесс обсуждения, изложение нового материала в процессе эвристической беседы с использованием ИО)
Сравнение рисунков растровых и векторных изображений – растровые: хранят информацию о цвете каждого пикселя, векторные – содержат описания графических примитивов.
Достоинства векторной графики: векторные изображения могут быть легко преобразованы без потери качества, векторная графика не позволяет получить изображения фотографического качества, векторное изображение описывается в виде последовательности команд; виды графических редакторов для работы с векторной графикой: CorelDraw, Adobe Illustrator.
Основным логическим элементом векторной графики является геометрический объект. В качестве объекта принимаются простые геометрические фигуры (так называемые примитивы — прямоугольник, окружность, эллипс, линия). Благодаря этому форму, цвет и пространственное положение составляющих изображение объектов можно описывать с помощью математических формул.
Давайте подведем промежуточный итог и сравним параметры характеристики растровых векторных изображений:
Параметры | Растровое изображение | Векторное изображение |
Как формируется изображение? | Из точек (пикселей) различного цвета | Из объектов (точка, линия, окружность, прямоугольник) |
Где применяется? | Можно повысить качество старой фотографии; из черно-белой сделать цветную. | Для хранения высокоточных объектов (чертежей, схем) |
Как изменяется в процессе масштабирования? | При уменьшении теряется четкость мелких деталей. При увеличении появляется ступенчатый эффект. | Не теряет качества |
Принцип окрашивания? | Окрашивается каждый пиксель | Окрашивается вся фигура целиком |
Что можно делать в графическом редакторе? | Можно изменять цвет каждого пикселя; повышать яркость и контрастность; удалять мелкие дефекты; применять эффекты. | Можно изменять размеры, цвет, прозрачность графического примитива; перемещать его; накладывать один примитив на другой. |
Физминутка (здоровьесберегающая цель)
Глазки вверх мы поднимаем,
А теперь их опускаем.
Влево, вправо мы ведем
И по кругу вновь пойдем.
Глазки крепко закрываем,
Дружно до пяти считаем
Открываем, поморгаем
И работу продолжаем.
Практическая часть:
(цель: актуализация знаний и опыта работы с прикладным программным обеспечением)
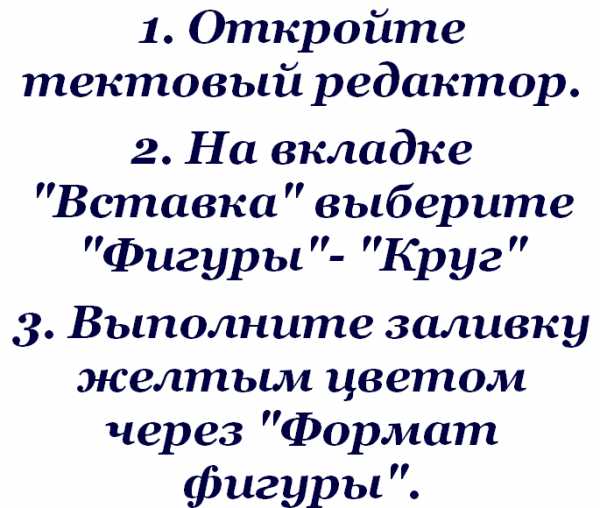
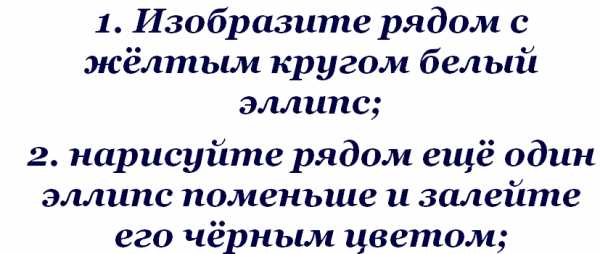
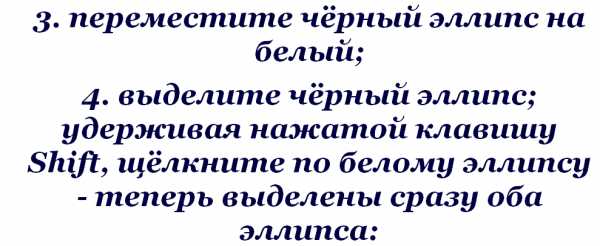
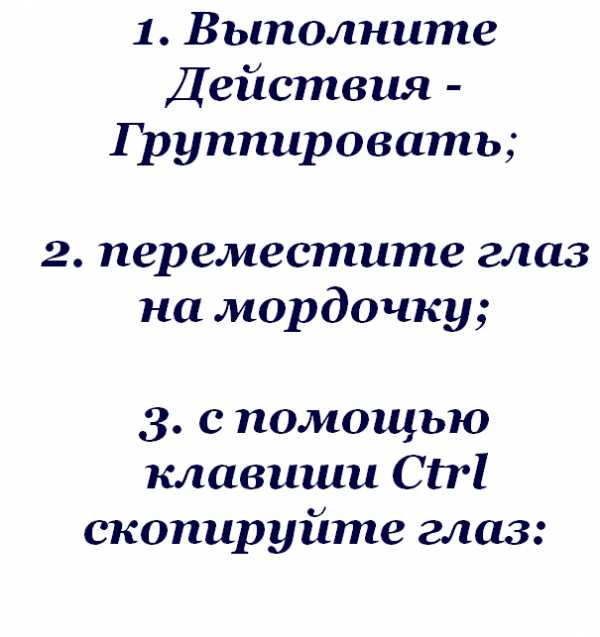
Практическая работа 1.
Рефлексия.
Закрепление полученных знаний
(цель: закрепление основных понятий темы урока).
В качестве закрепления на сегодняшнем уроке я предлагаю распределить понятия по видам компьютерной графики:
РАСТРОВАЯ | ВЕКТОРНАЯ |
ПИКСЕЛЬ | ЛИНИЯ |
ФОТОГРАФИЧЕСКОЕ ИЗОБРАЖЕНИЕ | СВОЙСТВО ЗАПОЛНЕНИЯ |
БОЛЬШОЙ ОБЪЕМ ФАЙЛА | УЗЛЫ |
ПОТЕРЯ КАЧЕСТВА | ПРИМИТИВЫ |
PAINT | ГЕОМЕТРИЧЕСКИЕ ОБЪЕКТЫ |
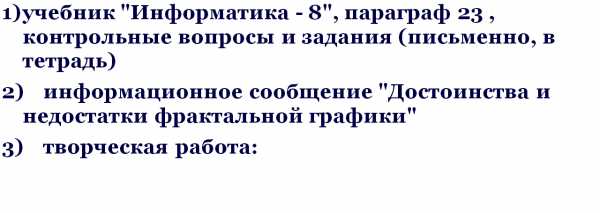
Подведение итогов, домашнее задание.



kopilkaurokov.ru
