Как стать веб-дизайнером – пошаговое руководство — Дизайн на vc.ru
В статье советы, которые хороши на старте, когда по крупицам собираете с чего начать, что знать и уметь, к чему стремиться, а также пытаетесь сориентироваться в профессии веб-дизайнер 👇🏻
22 036 просмотров
Как стать веб-дизайнером

Мы также разберем, где можно пройти обучение, чтобы прокачать полный комплект навыков и получить обширную практику в инструментах дизайнера.
А тем, кого интересует развитие бизнеса в сфере веб-дизайна может также пригодится наше исследование на эту тему.
Так что, приступим!
Кстати. Вдохновившись историей автора, я тоже упаковала свою статью на тему: как стать UX-дизайнером. Рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии Веб-дизайнер. Заходите почитать.
Заходите почитать.
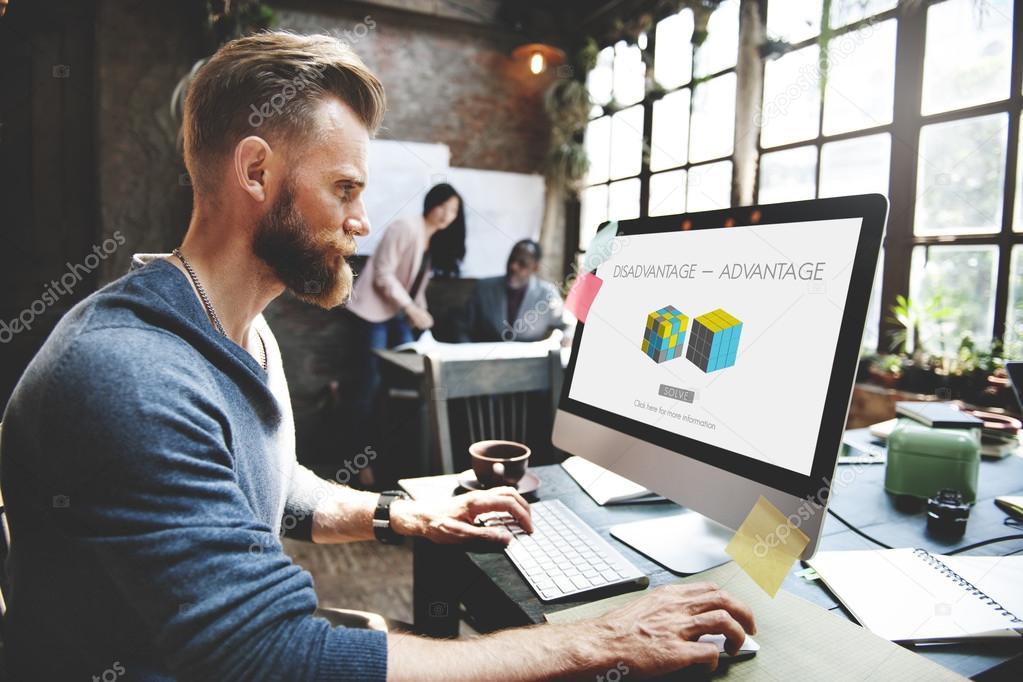
Кто такой веб-дизайнер
Веб-дизайнеры трудятся на пересечении творчества, e-commerce и технологий. Ребятам нравится делать креативные функциональные и эстетически приятные для посетителей сайты, которые помогают достигать бизнес-целей.
Создание сайтов может показаться чем-то простеньким на первый взгляд, но каждый уникальный дизайн содержит нюансы.
Ещё больше статей о дизайне, а также полезные сервисы можно найти на ux-journal.
ru
Например, веб-сайт, с предложением услуг по планированию путешествий для пенсионеров, будет сильно отличаться от блога, ориентированного на детей. Такой вот интересный пример 🙂
- Для кого сайт? Какую аудиторию вы пытаетесь привлечь?
- Какая информация необходима для того, чтобы привлечь и убедить потенциальных клиентов?
- Какие элементы дизайна будут работать сообща, чтобы конвертировать целевую аудиторию?
- Как веб-сайт работает на систему интернет-маркетинга, например социальные сети или электронную почту?
- Как веб-сайт поможет клиенту достичь бизнес-целей?
- Кто отвечает за поддержку и развитие сайта?
Прокачанные веб-дизайнеры умеют находить ответы на эти вопросы и затем применять их для создания привлекательного и прибыльного веб-сайта для клиента.
Чем занимается веб-дизайнер
Задачи веб-дизайнера отличаются в зависимости от их навыков и условий работы.
Есть три популярных сценария: работа на фрилансе, работа в агентстве, и работа в штате.
Работа на фрилансе

Кроме творческой работы по созданию сайта им также требуется работать с клиентами и вести дела по развитию бизнеса.
Плюс в том, что можно выбирать проекты, над которыми хочется работать, но фриланс подразумевает дисциплину в плане ведения дел, чтобы рутина не съела творчество.
Работа в агентстве
В агентстве, где дело поставлено на поток, веб-дизайнерам не нужно беспокоиться о поиске клиентов, но взамен они получают меньше свободы в выборе проектов.

Работа в штате
Веб-дизайнеры в штате обычно работают над одним главным сайтом компании или небольшой линейкой. Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Эта означает, что современным веб-дизайнерам для достижения успеха необходим серьезный опыт в различных аспектах дизайна и интернет-маркетинга.
- Графический дизайн. Веб-дизайнеры работают с цветом, шрифтами, фото, иллюстрацией и композицией – все это помогает рассказать захватывающую убедительную историю и вызвать определенные чувства целевой аудитории.
- UX-дизайн и дизайн интерфейсов. Основы UX помогают проектировать сценарии на сайте с учетом нюансов психологии пользователя – такой подход чаще помогает попадать в базовые ожидания клиентов;
- Веб-дизайн заточенный на конверсии. Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
- Веб-разработка.
 Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку. - Интернет-маркетинг. Веб-дизайнер работает плечом к плечу с диджитал-маркетингом (SEO-профи, SMM-спецы, Копирайтеры и Контент-маркетологи). Фронт работа задает контент, а понимание контекста всегда плюс один к смелости и точности.
- Работа с клиентами и управление проектами. После запуска сайта работа только начинается, развитие сайта – это отдельная большая работа по увеличению конверсии с помощью новых блоков, доработок, создания выразительной графики и запуска новых страниц. А еще здесь много психологических тонкостей по работе с клиентом, которые можно учесть, если подойти грамотно к организации работы.
Конечно, чтобы обеспечить поток клиентов, необязательно быть экспертом во всех этих областях.
Веб-дизайнеры частенько предпочитают специализироваться на одной из областей: кто-то круто делает уникальную графику и промо-подачу, кто-то рубит в аналитике и может выкручивать конверсии, кто-то мастерски верстает и минимизирует ресурсы на запуск сайта, а кто-то специализируется на определенной отрасли, к примеру курсах по гольфу и профи в гольфе.
Forefathers Group, специализируются на веб-дизайне в винтажном стиле. Forefathers GroupЧуть позже мы разберем выбор ниши в веб-дизайне, а пока давайте разберем, почему веб-дизайн – это интересная профессия.
Чем зажигает профессия веб-дизайнер
Веб-дизайн появился позднее графического дизайна, бренд-дизайна, дизайна интерфейсов, UX-дизайна. И продолжает стремительно развиваться.
Работа веб-дизайнером интересная и творческая. Здесь вас ждет огромное поле клиентов и организаций, здесь все, кто хотят расширить свое присутствие в интернете.
Для опытных веб-дизайнеров работы много всегда.
Количество пользователей интернета стремительно растет: здесь все больше покупают, общаются, ведут дела. Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
По данным BLS, предложение работы, согласно прогнозам, вырастет на 13% с 2018 по 2028 год, что намного быстрее, чем средний рост в 5% для всех профессий.
Здесь вы сами организуете график работы.
Гибкий график и возможность сделать задачу и любой точки мира – сильный плюс. Причем такие условия предлагают как агентства, так и крупные компании.
Как фрилансер вы можете составить график работы исходя из жизненных обстоятельств. Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Крупные компании, кстати, не прочь поработать с фрилансерами их рынок огромен, а повыбирать можно по портфолио.
Начать работать веб-дизайнером можно даже без диплома
Вы можете взять первого клиента в работу и начать набираться опыта.
Чтобы держать себя в тонусе, вы можете взять траекторию курсов в работу и набираться опыта на различных курсах, в том числе от известных студий. Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Обратная сторона? Веб-дизайн – это жутко переполненный рынок
Низкий порог входа хорош для новичков, но же и создает большую конкуренцию.
Готовьтесь искать пути, чтобы выделиться среди множества веб-дизайнеров. Banter Snaps, UnsplashБез стратегии упаковки портфолио и продвижения вам может быть трудно выделиться из толпы и привлечь высокооплачиваемых клиентов или найти работу.
Готовьтесь непрерывно прокачивать новые навыки и технологии, чтобы идти в ногу с активно развивающимся рынком. Надеемся, что это руководство вам пригодится.
Какие курсы стоит изучить, чтобы стать веб-дизайнером
Старт в веб-дизайне – это путь, у каждого он свой. Гарантированного прямого пути для всех в профессию нет, потому что исходные на старте у всех разные – это и называется опыт и культура, которые нарабатываются годами. Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт./GettyImages-470453903-56a8327b3df78cf7729cf62c.jpg)
Приготовьтесь к пути, на котором вам предстоит не раз узнать новое в создании ценных сайтов для клиентов и поработать над увеличением потока клиентов.
Ками Макнамара из WebCami Site Design, поделилась с GoDaddy своим опытом в профессии:
«На дворе был 1999 год, когда я впервые открыла копию HTML для чайников, чтобы узнать как создать веб-сайт. Тогда я хотела сделать сайт для моей семьи. В колледже я уже изучала графический дизайн, а работа тоже была связана с базами данных. В общем мне кажется это было хорошим сочетанием на старте.
В 2000 году я решила взяться за это дело снова и нашла курсы в местном учебном центре и поступила туда. А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
Конечно, чтобы получить степень в веб-дизайне придется вложить приличное количество времени и средств, но это же время вы можете вложить в работу с клиентами, наработку жизненного опыта и портфолио, плюс прокачку на краткосрочных курсах.
Для новичков сейчас есть множество вариантов, где прокачать навыки: от интенсивных очных курсов, до бесплатных или недорогих онлайн-курсов, книг и блогов.
Прежде чем нырнуть в обзоры курсов я всегда рекомендую сначала обратить внимание на набор компетенций. Это поможет пристальнее изучать все предложения по курсам в сети.
Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
Даже самое крутое высшее образование в веб-дизайне автоматически не превратит вас в востребованного веб-дизайнера. Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Инструментов сейчас множество, требования к навыкам тоже растут, вузы не успевают за топовыми дизайнерами и студиями, поэтому мы сгруппировали самый свежачок по областям и выделили ключевые, чтобы вы могли ориентироваться в актуальных высотах, которые следует прорабатывать, чтобы стать веб-дизайнером.
Теория дизайна и визуальный дизайн
Веб-дизайнеры хорошо разбираются в принципах визуального дизайна и умело владеют следующими штуками:
Композиция. Вам нужно понять, как размещать сайты с организовывать информацию с помощью колоночной сетки, вертикального ритма и модуля, а также уметь адаптировать дизайн для экранов различного размера – создавать адаптивный дизайн.
Типографика. Тренируйтесь подбирать подходящие под голос бренда и сочетающиеся шрифтовые пары, легко читаемые, привлекающие внимание и заряжающие на целевые действия. Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Теория цвета. Цвет помогает создавать настроение и задавать настрой у посетителя сайта.
Изучайте психологию цвета, исследуйте влияние сочетаний цветов на чувства.
Визуальный дизайн – это целая наука, в рамках этой статьи нам ее не объять, но вот здесь по ссылкам вы можете найти еще полезной информации:
У графического дизайна и веб-дизайна есть схожие черты. NordWood Themes, Unsplash
NordWood Themes, UnsplashПользовательский опыт (UX)
Хорошие сайты красивые и функциональные, а веб-дизайнер помогает делать их такими.
Дизайн пользовательского опыта (UX) – это наука и искусство создания продуктов (или веб-сайтов), которые обеспечивают пользователям наилучший опыт.
Многие элементы визуального дизайна, которые мы рассмотрели выше, влияют на восприятие сайта в глаза посетителей, но UX-дизайн включает в себя еще и то, как именно продукты вызывают у посетителей определенные чувства.
UX-дизайнеры меньше думают о технологиях, лежащими в основе сайта, и больше исследуют пользователей и соответствие созданного опыта потребностям пользователей. Порой для этого требуются обширные пользовательские исследования и понимание принципов психологии восприятия и дизайна взаимодействия. Если ищите больше практики по UX, то поглядите свежий обзор 7 курсов по UX и дизайну интерфейсов.
Веб-дизайнерам важно изучать основы UX-дизайна и основы проектирования пользовательского интерфейса (UX / UI):
Персоны и работы (JTBD). Создание обобщенных образов целевой аудитории и их потребностей, помогает гарантировать, что каждое дизайнерское решение зайдет клиентам (будет полезно и вызовет эмоциональный восторг).
Исследование пользователей (UX/CX-research). В этом хорошо помогает Hotjar, с ним можно изучать тепловые карт, проводить опросы пользователей – все, что нужно чтобы оперативно понять причины поведения и мотивацию посетителей сайта.
Тестирование пользовательского опыта. Тестирование сайта на реальных пользователях может помочь выявить моменты, в которых посетители застревают или путаются, а также определить точки для прокачки ценности дизайна.
Информационная архитектура и навигация (IA). Это не сложно, если подойти комплексно. Информационная архитектура – это история о расположении информации на сайте: какие страницы должны быть на сайте, какие пункты должны быть в меню и в каком порядке, какие блоки обязательно должны быть на странице, чтобы пользователи нашли ответ. Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
Вайрфрейминг (Wireframing). Точно так же, как вы не построили бы дом без плана, вам не следует создавать веб-сайт без чертежей и плана.
Вайрфрейм помогает определиться с ключевыми элементами и композицией на страницах сайта крупным планом, без прорисовки мельчайших деталей, на уровне достаточном для оценки «что где будет и как это будет работать». Такие инструменты, как Balsamiq, помогают шустренько накидывать макеты сайтов, попробуйте.
Веб-дизайн заточенный на конверсии
Компании и клиенты не раскошелятся на тысячи долларов за новый сайт просто потому, что он красивый. Им нужен первоклассный дизайн, чтобы давать результаты для бизнеса – на самом деле, 48% людей указали, что дизайн веб-сайта является фактором №1 в определении доверия к бизнесу.
Веб-дизайнерам просто необходимо создавать сайты, которые замотивируют посетителей совершить желаемое действие, от подписки на список рассылки до покупки продукта и предоставления своих контактных данных.
Это означает, что веб-дизайнеры должны знать, как проектировать так, чтобы росли конверсии – количество посетителей, которые совершают целевые действия на сайте, например, подписываются на список рассылки, покупают продукт или вводят контактные данные для потенциальных клиентов.
Это комплексный навык, начиная от копирайтинга привлекательного текста до сокращения количества решений, которые требуется принять посетителям.
Вот некоторые навыки и инструменты веб-дизайна, которые вам следует изучить:
Инструменты дизайна и верстки сайтов. Для дизайнеров, которым важно создавать красивые и функциональные сайты для клиентов, без заморочек в программировании, плагины WordPress, такие как Divi или Beaver Builder, могут быть отличным вариантом. Даже если ваш опыт программирования ограничен, вы все равно можете создавать красивые сайты. Есть также хорошие конструкторы сайтов, такие как Tilda, Readymag и Webflow.
Инструменты графического дизайна. Оперативно создать функциональный и красивый сайт можно командой в Figma и Sketch. А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
Инструменты прототипирования и создания дизайн-концепций. Идеальны для проработки дизайн-концепции и прояснения видения проекта у всех участников команды во всех мелочах. Если Figma и Photoshop сдерживают вас, то InVision Studio помогает воплотить все в мельчайших деталях и с мягким поведением и микроанимациями.
Figma хороша для веб-дизайна. ToptalВеб-разработка и программирование сайтов
Хотя некоторые дизайнеры ограничивают свою работу только дизайном сайтов и применением конструкторов, бывают и те, кто берут на себя полный цикл по разработке и интеграции сайта с различными системами.
Знание HTML, CSS и JavaScript, вполне себе плюс для веб-дизайнера, которые планирует влиться в команду веб-разработчиков и быть с ними на одной волне.
Вот что вам нужно знать о веб-разработке:
Основные языки веб-программирования. HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML определяет основную структуру веб-страницы, а CSS задает, как эта структура должна выглядеть в веб-браузере. JavaScript обеспечивает пользователям интерактив.
Даже если вы не знаете эти основные языки в деталях, вам лучше разобраться, как они работают вместе и как вносятся базовые изменения в сайты клиентов. Поможет смелее предлагать решения и отлетать от первых вопросов разработчиков.
Фреймворки фронтенд-разработки. Такие фреймворки, как Bootstrap или Genesis (для дизайнеров WordPress), содержат арсенал компонентов HTML, CSS и JavaScript. Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Темы WordPress. Темы берут управление над композицией и внешним видом сайта на WordPress. На WordPress сейчас работает около 35% сайтов в сети, поэтому полезно научиться создавать и обновлять темы WordPress.
Развитие сайта. После того, как вы завершите проект и ваш клиент будет доволен, каждый клиент обычно хочет, чтобы вы продолжили развивать его новый сайт.
Конструкторы Tilda, Webflow, Readymag и GoDaddy Pro как раз помогают в этом.
Какие навыки нужны, чтобы работать на фрилансе
Как внештатный веб-дизайнер, вы будете использовать самые разные навыки в повседневных обязанностях.
Помимо управления производственной работой, вы также будете отвечать за управление проектами, маркетинг, бухгалтерский учет, продажи и многое другое.
Фактически, вы, вероятно, обнаружите, что в конечном итоге потратите столько же (если не больше) времени на управление своим бизнесом, сколько на создание сайтов для клиентов.
Навыки ведения дел и управления клиентами будут очень кстати. Kobu Agency, UnsplashЭти деловые навыки не то, что вы получите на онлайн-курсах — большинство из них основано на опыте и уроках, извлеченных в процессе роста вашей компании-фрилансера, занимающейся веб-дизайном.
Но вы можете научиться основам ведения устойчивого и прибыльного внештатного веб-дизайна.
Давайте рассмотрим некоторые ключевые бизнес-навыки и инструменты, которые вам необходимо освоить.
Работа с клиентами и Управление проектами
Как только вы наберете приличное количество клиентов, вы заметите, что вы уже не помните, кому и что вы обещали. Тут то на помощь и придут новые инструменты.
Для веб-дизайнеров-фрилансеров управление проектами и работа с клиентами, как правило, частично совпадают.
Управление проектами направлено на повышение качества проекта, оптимизацию процессов дизайна и снижение нагрузки на себя.
Работа с клиентами призвана помочь сделать так, чтобы ваши клиенты были чувствовали ощутимый эффект, работая с вами, а еще такой грамотная организация работы с клиентами помогает соответствовать (и даже предвосхищать) их ожидания.
Вам важно научиться управлять сроками, встречами погружением клиентов в курс дел и вашу систему работы, чтобы ваш бизнес веб-дизайна процветал.
Вот что вам нужно знать об управлении клиентами и проектами:
Управление проектами и планирование. Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Начните применять стандартную процедуру управления проектами, и используйте инструменты управления проектами, такие как Basecamp, Asana или Trello, чтобы придерживаться своего плана при работе с клиентами.
Basecamp – система управления проектами. BasecampРабота с клиентами. Даже если у вас всего несколько клиентов одновременно, система управления взаимоотношениями с клиентами (CRM) возьмет на себя построение отношений с ними. С CRM вы будете всегда в курсе того, что сейчас лучше всего предпринять, чтобы увеличить поток клиентов (к примеру поработать с текущими клиентами и найти точки выхода на новых).
Онбординг клиентов. Здесь вам помогут такие инструменты как Typeform (для сбора данных) и Zapier (чтобы автоматизировать сам процесс).
Учет времени. Когда вы отвечаете за эффективное управление своим временем, вам нужно максимально использовать каждый час. Инструменты учета времени, такие как Harvest, Toggl и Timely, позволяют легко отслеживать, над какими проектами вы работаете, когда и какие проекты наиболее прибыльны.
Финансы и выставление счетов. В конце концов, вы заслуживаете своевременной оплаты за свою работу. Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Если вы ненавидите управлять деньгами, вы можете в конечном итоге перейти на готовую бухгалтерскую службу, такую как Bench.
Юридические вопросы. Для каждого клиентского проекта вы должны быть уверены, что защищаете себя юридически, в том маловероятном случае, когда проект пойдет не так. LegalZoom упрощает создание LLC, а такие инструменты, как HelloSign, позволяют клиентам легко подписывать контракты и предложения в электронном виде.
Диджитал-маркетинг
Когда хочется активно набирать заказы по веб-дизайну, нужно не только создавать красивые сайты для своих клиентов. Придется шагнуть дальше за пределы дизайна.
Понимание принципов интернет-маркетинга в комплекте с практикой поможет вам привлечь больше потенциальных клиентов и увеличить объем продаж как у вас, так и у ваших клиентов. Большой поток клиентов побудит вас пересмотреть цены на ваши услуги.
Вот что вам следует знать:
Маркетинг в соцсетях. Социальные сети – самый быстрый способ найти клиентов на веб-дизайн.
Хорошо налаженная контент-стратегия поможет вам развить ваше сообщество в соцсети, а чтобы это не превратилось в рутину попробуйте в работе Buffer или Edgar. В них хорошие планировщики постов которые подскажут что и когда публиковать.
А такие сервисы как Canva помогут вам шустренько собрать прикольную графику для ваших публикаций.
Buffer может однажды пригодится для автоматизации маркетинга в соцсетях. BufferПоисковая оптимизация. Создайте себе сайт, подберите поисковые запросы и начинайте создавать полезные материалы в блоге. Такая стратегия помогает найти дополнительных клиентов.
Поисковая оптимизация (SEO) – это большая тема, в этой статье мы ее подробно не разберем, но вы погуглить и найти лучшие материалы на тему SEO-продвижения и начать пробовать.
А если у вас WordPress, то такой плагин, как Yoast, уже может помочь с базовой опимизацией.
Коммуникация
И последнее, но не менее важное: важно поддерживать открытые каналы связи с вашими клиентами.
Убедитесь, что клиенты в курсе статуса проектов, вы не забываете собирать отзывы и улучшать ваши процессы работы.
Секрет хорошей работы с клиентами – ясные границы. Поэтому чем лучше вы разбираетесь в своем деле, тем точнее вы можете обговорить ключевые моменты еще на берегу.
Вот несколько инструментов, которые помогут вам управлять общением с клиентами:
Мессенджер. К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
Почта. Привяжите ваш адрес электронной почты к домену вашего сайта, это добавит вам чутка статуса. Плюс ваш адрес будет проще запомнить и связаться с вами ([email protected] вместо [email protected]).
Встречи. Живые встречи можно проводить после серьезных обновлений ресурса или на начальных фазах, когда требуется установить контакт и доверие с клиентом.
Связываться в онлайне бывает удобно через Zoom. Видеоформат поудобнее, чем просто голос. Больше эффекта присутствия и вовлечения в дело.
Где еще больше материалов о дизайне
Статья призвана помочь вам сориентироваться на старте, надеемся большая часть была полезна. Если что, пишите. На связи!
Первые шаги в веб-дизайне
По первым шагам в деталях тоже написала свою статью. Поглядите. Постаралась емко уложить план старта в веб-дизайне и ориентиры по развитию. Тоже рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии веб-дизайнер. Изучить дополнительный материал можно здесь.
Как стать веб-дизайнером – пошаговое руководство — Дизайн на vc.ru
В статье советы, которые хороши на старте, когда по крупицам собираете с чего начать, что знать и уметь, к чему стремиться, а также пытаетесь сориентироваться в профессии веб-дизайнер 👇🏻
22 036 просмотров
Как стать веб-дизайнером
Из обзора вы узнаете, чем занимаются веб-дизайнеры, и почему веб-дизайн – классная сфера для работы.
Мы также разберем, где можно пройти обучение, чтобы прокачать полный комплект навыков и получить обширную практику в инструментах дизайнера.
А тем, кого интересует развитие бизнеса в сфере веб-дизайна может также пригодится наше исследование на эту тему.
Так что, приступим!
Кстати. Вдохновившись историей автора, я тоже упаковала свою статью на тему: как стать UX-дизайнером. Рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии Веб-дизайнер. Заходите почитать.
Кто такой веб-дизайнер
Веб-дизайнеры трудятся на пересечении творчества, e-commerce и технологий. Ребятам нравится делать креативные функциональные и эстетически приятные для посетителей сайты, которые помогают достигать бизнес-целей.
Создание сайтов может показаться чем-то простеньким на первый взгляд, но каждый уникальный дизайн содержит нюансы.
Ещё больше статей о дизайне, а также полезные сервисы можно найти на ux-journal.ru
Например, веб-сайт, с предложением услуг по планированию путешествий для пенсионеров, будет сильно отличаться от блога, ориентированного на детей. Такой вот интересный пример 🙂
Каждый новый проект веб-дизайнер изучает следующими вопросами:
- Для кого сайт? Какую аудиторию вы пытаетесь привлечь?
- Какая информация необходима для того, чтобы привлечь и убедить потенциальных клиентов?
- Какие элементы дизайна будут работать сообща, чтобы конвертировать целевую аудиторию?
- Как веб-сайт работает на систему интернет-маркетинга, например социальные сети или электронную почту?
- Насколько хорошо сайт отражает ценности и характер бренда клиента через уникальную графику и бренд-дизайн?
- Как веб-сайт поможет клиенту достичь бизнес-целей?
- Кто отвечает за поддержку и развитие сайта?
Прокачанные веб-дизайнеры умеют находить ответы на эти вопросы и затем применять их для создания привлекательного и прибыльного веб-сайта для клиента.
Чем занимается веб-дизайнер
Задачи веб-дизайнера отличаются в зависимости от их навыков и условий работы.
Есть три популярных сценария: работа на фрилансе, работа в агентстве, и работа в штате.
Работа на фрилансе
Веб-дизайнеры-фрилансеры предлагают целый спектр услуг, в зависимости от их навыков и предпочтений.
Кроме творческой работы по созданию сайта им также требуется работать с клиентами и вести дела по развитию бизнеса.
Плюс в том, что можно выбирать проекты, над которыми хочется работать, но фриланс подразумевает дисциплину в плане ведения дел, чтобы рутина не съела творчество.
Работа в агентстве
В агентстве, где дело поставлено на поток, веб-дизайнерам не нужно беспокоиться о поиске клиентов, но взамен они получают меньше свободы в выборе проектов.
На состав проектов по веб-дизайну в агентстве влияет комплект услуг агентства и команда.
Работа в штате
Веб-дизайнеры в штате обычно работают над одним главным сайтом компании или небольшой линейкой. Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Многие компании применяют сайт компании как «центр управления полетами» для своих маркетинговых действий в интернете – место, куда они могут направить потенциальных клиентов, чтобы узнать больше об услугах компании или купить товар.
Эта означает, что современным веб-дизайнерам для достижения успеха необходим серьезный опыт в различных аспектах дизайна и интернет-маркетинга.
Вот в чем нужно разбираются веб-дизайнеры:
- Графический дизайн. Веб-дизайнеры работают с цветом, шрифтами, фото, иллюстрацией и композицией – все это помогает рассказать захватывающую убедительную историю и вызвать определенные чувства целевой аудитории.
- UX-дизайн и дизайн интерфейсов. Основы UX помогают проектировать сценарии на сайте с учетом нюансов психологии пользователя – такой подход чаще помогает попадать в базовые ожидания клиентов;
- Веб-дизайн заточенный на конверсии. Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
- Веб-разработка. Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
- Интернет-маркетинг. Веб-дизайнер работает плечом к плечу с диджитал-маркетингом (SEO-профи, SMM-спецы, Копирайтеры и Контент-маркетологи). Фронт работа задает контент, а понимание контекста всегда плюс один к смелости и точности.
- Работа с клиентами и управление проектами. После запуска сайта работа только начинается, развитие сайта – это отдельная большая работа по увеличению конверсии с помощью новых блоков, доработок, создания выразительной графики и запуска новых страниц. А еще здесь много психологических тонкостей по работе с клиентом, которые можно учесть, если подойти грамотно к организации работы.
Конечно, чтобы обеспечить поток клиентов, необязательно быть экспертом во всех этих областях.
Веб-дизайнеры частенько предпочитают специализироваться на одной из областей: кто-то круто делает уникальную графику и промо-подачу, кто-то рубит в аналитике и может выкручивать конверсии, кто-то мастерски верстает и минимизирует ресурсы на запуск сайта, а кто-то специализируется на определенной отрасли, к примеру курсах по гольфу и профи в гольфе.
Forefathers Group, специализируются на веб-дизайне в винтажном стиле. Forefathers GroupЧуть позже мы разберем выбор ниши в веб-дизайне, а пока давайте разберем, почему веб-дизайн – это интересная профессия.
Чем зажигает профессия веб-дизайнер
Веб-дизайн появился позднее графического дизайна, бренд-дизайна, дизайна интерфейсов, UX-дизайна. И продолжает стремительно развиваться.
Работа веб-дизайнером интересная и творческая. Здесь вас ждет огромное поле клиентов и организаций, здесь все, кто хотят расширить свое присутствие в интернете.
Для опытных веб-дизайнеров работы много всегда.
Количество пользователей интернета стремительно растет: здесь все больше покупают, общаются, ведут дела. Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
По данным BLS, предложение работы, согласно прогнозам, вырастет на 13% с 2018 по 2028 год, что намного быстрее, чем средний рост в 5% для всех профессий.
Здесь вы сами организуете график работы.
Гибкий график и возможность сделать задачу и любой точки мира – сильный плюс. Причем такие условия предлагают как агентства, так и крупные компании.
Как фрилансер вы можете составить график работы исходя из жизненных обстоятельств. Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Крупные компании, кстати, не прочь поработать с фрилансерами их рынок огромен, а повыбирать можно по портфолио.
Начать работать веб-дизайнером можно даже без диплома
Вы можете взять первого клиента в работу и начать набираться опыта.
Чтобы держать себя в тонусе, вы можете взять траекторию курсов в работу и набираться опыта на различных курсах, в том числе от известных студий. Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Обратная сторона? Веб-дизайн – это жутко переполненный рынок
Низкий порог входа хорош для новичков, но же и создает большую конкуренцию.
Готовьтесь искать пути, чтобы выделиться среди множества веб-дизайнеров. Banter Snaps, UnsplashБез стратегии упаковки портфолио и продвижения вам может быть трудно выделиться из толпы и привлечь высокооплачиваемых клиентов или найти работу.
Готовьтесь непрерывно прокачивать новые навыки и технологии, чтобы идти в ногу с активно развивающимся рынком. Надеемся, что это руководство вам пригодится.
Какие курсы стоит изучить, чтобы стать веб-дизайнером
Старт в веб-дизайне – это путь, у каждого он свой. Гарантированного прямого пути для всех в профессию нет, потому что исходные на старте у всех разные – это и называется опыт и культура, которые нарабатываются годами. Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Приготовьтесь к пути, на котором вам предстоит не раз узнать новое в создании ценных сайтов для клиентов и поработать над увеличением потока клиентов.
Ками Макнамара из WebCami Site Design, поделилась с GoDaddy своим опытом в профессии:
«На дворе был 1999 год, когда я впервые открыла копию HTML для чайников, чтобы узнать как создать веб-сайт. Тогда я хотела сделать сайт для моей семьи. В колледже я уже изучала графический дизайн, а работа тоже была связана с базами данных. В общем мне кажется это было хорошим сочетанием на старте.
В 2000 году я решила взяться за это дело снова и нашла курсы в местном учебном центре и поступила туда. А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
Конечно, чтобы получить степень в веб-дизайне придется вложить приличное количество времени и средств, но это же время вы можете вложить в работу с клиентами, наработку жизненного опыта и портфолио, плюс прокачку на краткосрочных курсах.
Для новичков сейчас есть множество вариантов, где прокачать навыки: от интенсивных очных курсов, до бесплатных или недорогих онлайн-курсов, книг и блогов.
Прежде чем нырнуть в обзоры курсов я всегда рекомендую сначала обратить внимание на набор компетенций. Это поможет пристальнее изучать все предложения по курсам в сети.
Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
Даже самое крутое высшее образование в веб-дизайне автоматически не превратит вас в востребованного веб-дизайнера. Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Инструментов сейчас множество, требования к навыкам тоже растут, вузы не успевают за топовыми дизайнерами и студиями, поэтому мы сгруппировали самый свежачок по областям и выделили ключевые, чтобы вы могли ориентироваться в актуальных высотах, которые следует прорабатывать, чтобы стать веб-дизайнером.
Теория дизайна и визуальный дизайн
Веб-дизайнеры хорошо разбираются в принципах визуального дизайна и умело владеют следующими штуками:
Композиция. Вам нужно понять, как размещать сайты с организовывать информацию с помощью колоночной сетки, вертикального ритма и модуля, а также уметь адаптировать дизайн для экранов различного размера – создавать адаптивный дизайн.
Типографика. Тренируйтесь подбирать подходящие под голос бренда и сочетающиеся шрифтовые пары, легко читаемые, привлекающие внимание и заряжающие на целевые действия. Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Теория цвета. Цвет помогает создавать настроение и задавать настрой у посетителя сайта.
Изучайте психологию цвета, исследуйте влияние сочетаний цветов на чувства.
Визуальный дизайн – это целая наука, в рамках этой статьи нам ее не объять, но вот здесь по ссылкам вы можете найти еще полезной информации:
У графического дизайна и веб-дизайна есть схожие черты. NordWood Themes, UnsplashПользовательский опыт (UX)
Хорошие сайты красивые и функциональные, а веб-дизайнер помогает делать их такими.
Дизайн пользовательского опыта (UX) – это наука и искусство создания продуктов (или веб-сайтов), которые обеспечивают пользователям наилучший опыт.
Многие элементы визуального дизайна, которые мы рассмотрели выше, влияют на восприятие сайта в глаза посетителей, но UX-дизайн включает в себя еще и то, как именно продукты вызывают у посетителей определенные чувства.
UX-дизайнеры меньше думают о технологиях, лежащими в основе сайта, и больше исследуют пользователей и соответствие созданного опыта потребностям пользователей. Порой для этого требуются обширные пользовательские исследования и понимание принципов психологии восприятия и дизайна взаимодействия. Если ищите больше практики по UX, то поглядите свежий обзор 7 курсов по UX и дизайну интерфейсов.
Веб-дизайнерам важно изучать основы UX-дизайна и основы проектирования пользовательского интерфейса (UX / UI):
Персоны и работы (JTBD). Создание обобщенных образов целевой аудитории и их потребностей, помогает гарантировать, что каждое дизайнерское решение зайдет клиентам (будет полезно и вызовет эмоциональный восторг).
Исследование пользователей (UX/CX-research). В этом хорошо помогает Hotjar, с ним можно изучать тепловые карт, проводить опросы пользователей – все, что нужно чтобы оперативно понять причины поведения и мотивацию посетителей сайта.
Тестирование пользовательского опыта. Тестирование сайта на реальных пользователях может помочь выявить моменты, в которых посетители застревают или путаются, а также определить точки для прокачки ценности дизайна.
Информационная архитектура и навигация (IA). Это не сложно, если подойти комплексно. Информационная архитектура – это история о расположении информации на сайте: какие страницы должны быть на сайте, какие пункты должны быть в меню и в каком порядке, какие блоки обязательно должны быть на странице, чтобы пользователи нашли ответ. Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
Вайрфрейминг (Wireframing). Точно так же, как вы не построили бы дом без плана, вам не следует создавать веб-сайт без чертежей и плана.
Вайрфрейм помогает определиться с ключевыми элементами и композицией на страницах сайта крупным планом, без прорисовки мельчайших деталей, на уровне достаточном для оценки «что где будет и как это будет работать». Такие инструменты, как Balsamiq, помогают шустренько накидывать макеты сайтов, попробуйте.
Веб-дизайн заточенный на конверсии
Компании и клиенты не раскошелятся на тысячи долларов за новый сайт просто потому, что он красивый. Им нужен первоклассный дизайн, чтобы давать результаты для бизнеса – на самом деле, 48% людей указали, что дизайн веб-сайта является фактором №1 в определении доверия к бизнесу.
Веб-дизайнерам просто необходимо создавать сайты, которые замотивируют посетителей совершить желаемое действие, от подписки на список рассылки до покупки продукта и предоставления своих контактных данных.
Это означает, что веб-дизайнеры должны знать, как проектировать так, чтобы росли конверсии – количество посетителей, которые совершают целевые действия на сайте, например, подписываются на список рассылки, покупают продукт или вводят контактные данные для потенциальных клиентов.
Это комплексный навык, начиная от копирайтинга привлекательного текста до сокращения количества решений, которые требуется принять посетителям.
Вот некоторые навыки и инструменты веб-дизайна, которые вам следует изучить:
Инструменты дизайна и верстки сайтов. Для дизайнеров, которым важно создавать красивые и функциональные сайты для клиентов, без заморочек в программировании, плагины WordPress, такие как Divi или Beaver Builder, могут быть отличным вариантом. Даже если ваш опыт программирования ограничен, вы все равно можете создавать красивые сайты. Есть также хорошие конструкторы сайтов, такие как Tilda, Readymag и Webflow.
Инструменты графического дизайна. Оперативно создать функциональный и красивый сайт можно командой в Figma и Sketch. А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
Инструменты прототипирования и создания дизайн-концепций. Идеальны для проработки дизайн-концепции и прояснения видения проекта у всех участников команды во всех мелочах. Если Figma и Photoshop сдерживают вас, то InVision Studio помогает воплотить все в мельчайших деталях и с мягким поведением и микроанимациями.
Figma хороша для веб-дизайна. ToptalВеб-разработка и программирование сайтов
Хотя некоторые дизайнеры ограничивают свою работу только дизайном сайтов и применением конструкторов, бывают и те, кто берут на себя полный цикл по разработке и интеграции сайта с различными системами.
Знание HTML, CSS и JavaScript, вполне себе плюс для веб-дизайнера, которые планирует влиться в команду веб-разработчиков и быть с ними на одной волне.
Вот что вам нужно знать о веб-разработке:
Основные языки веб-программирования. HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML определяет основную структуру веб-страницы, а CSS задает, как эта структура должна выглядеть в веб-браузере. JavaScript обеспечивает пользователям интерактив.
Даже если вы не знаете эти основные языки в деталях, вам лучше разобраться, как они работают вместе и как вносятся базовые изменения в сайты клиентов. Поможет смелее предлагать решения и отлетать от первых вопросов разработчиков.
Фреймворки фронтенд-разработки. Такие фреймворки, как Bootstrap или Genesis (для дизайнеров WordPress), содержат арсенал компонентов HTML, CSS и JavaScript. Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Темы WordPress. Темы берут управление над композицией и внешним видом сайта на WordPress. На WordPress сейчас работает около 35% сайтов в сети, поэтому полезно научиться создавать и обновлять темы WordPress.
Развитие сайта. После того, как вы завершите проект и ваш клиент будет доволен, каждый клиент обычно хочет, чтобы вы продолжили развивать его новый сайт.
Конструкторы Tilda, Webflow, Readymag и GoDaddy Pro как раз помогают в этом.
Какие навыки нужны, чтобы работать на фрилансе
Как внештатный веб-дизайнер, вы будете использовать самые разные навыки в повседневных обязанностях.
Помимо управления производственной работой, вы также будете отвечать за управление проектами, маркетинг, бухгалтерский учет, продажи и многое другое.
Фактически, вы, вероятно, обнаружите, что в конечном итоге потратите столько же (если не больше) времени на управление своим бизнесом, сколько на создание сайтов для клиентов.
Навыки ведения дел и управления клиентами будут очень кстати. Kobu Agency, UnsplashЭти деловые навыки не то, что вы получите на онлайн-курсах — большинство из них основано на опыте и уроках, извлеченных в процессе роста вашей компании-фрилансера, занимающейся веб-дизайном.
Но вы можете научиться основам ведения устойчивого и прибыльного внештатного веб-дизайна.
Давайте рассмотрим некоторые ключевые бизнес-навыки и инструменты, которые вам необходимо освоить.
Работа с клиентами и Управление проектами
Как только вы наберете приличное количество клиентов, вы заметите, что вы уже не помните, кому и что вы обещали. Тут то на помощь и придут новые инструменты.
Для веб-дизайнеров-фрилансеров управление проектами и работа с клиентами, как правило, частично совпадают.
Управление проектами направлено на повышение качества проекта, оптимизацию процессов дизайна и снижение нагрузки на себя.
Работа с клиентами призвана помочь сделать так, чтобы ваши клиенты были чувствовали ощутимый эффект, работая с вами, а еще такой грамотная организация работы с клиентами помогает соответствовать (и даже предвосхищать) их ожидания.
Вам важно научиться управлять сроками, встречами погружением клиентов в курс дел и вашу систему работы, чтобы ваш бизнес веб-дизайна процветал.
Вот что вам нужно знать об управлении клиентами и проектами:
Управление проектами и планирование. Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Начните применять стандартную процедуру управления проектами, и используйте инструменты управления проектами, такие как Basecamp, Asana или Trello, чтобы придерживаться своего плана при работе с клиентами.
Basecamp – система управления проектами. BasecampРабота с клиентами. Даже если у вас всего несколько клиентов одновременно, система управления взаимоотношениями с клиентами (CRM) возьмет на себя построение отношений с ними. С CRM вы будете всегда в курсе того, что сейчас лучше всего предпринять, чтобы увеличить поток клиентов (к примеру поработать с текущими клиентами и найти точки выхода на новых).
Онбординг клиентов. Здесь вам помогут такие инструменты как Typeform (для сбора данных) и Zapier (чтобы автоматизировать сам процесс).
Учет времени. Когда вы отвечаете за эффективное управление своим временем, вам нужно максимально использовать каждый час. Инструменты учета времени, такие как Harvest, Toggl и Timely, позволяют легко отслеживать, над какими проектами вы работаете, когда и какие проекты наиболее прибыльны.
Финансы и выставление счетов. В конце концов, вы заслуживаете своевременной оплаты за свою работу. Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Если вы ненавидите управлять деньгами, вы можете в конечном итоге перейти на готовую бухгалтерскую службу, такую как Bench.
Юридические вопросы. Для каждого клиентского проекта вы должны быть уверены, что защищаете себя юридически, в том маловероятном случае, когда проект пойдет не так. LegalZoom упрощает создание LLC, а такие инструменты, как HelloSign, позволяют клиентам легко подписывать контракты и предложения в электронном виде.
Диджитал-маркетинг
Когда хочется активно набирать заказы по веб-дизайну, нужно не только создавать красивые сайты для своих клиентов. Придется шагнуть дальше за пределы дизайна.
Понимание принципов интернет-маркетинга в комплекте с практикой поможет вам привлечь больше потенциальных клиентов и увеличить объем продаж как у вас, так и у ваших клиентов. Большой поток клиентов побудит вас пересмотреть цены на ваши услуги.
Вот что вам следует знать:
Маркетинг в соцсетях. Социальные сети – самый быстрый способ найти клиентов на веб-дизайн.
Хорошо налаженная контент-стратегия поможет вам развить ваше сообщество в соцсети, а чтобы это не превратилось в рутину попробуйте в работе Buffer или Edgar. В них хорошие планировщики постов которые подскажут что и когда публиковать.
А такие сервисы как Canva помогут вам шустренько собрать прикольную графику для ваших публикаций.
Buffer может однажды пригодится для автоматизации маркетинга в соцсетях. BufferПоисковая оптимизация. Создайте себе сайт, подберите поисковые запросы и начинайте создавать полезные материалы в блоге. Такая стратегия помогает найти дополнительных клиентов.
Поисковая оптимизация (SEO) – это большая тема, в этой статье мы ее подробно не разберем, но вы погуглить и найти лучшие материалы на тему SEO-продвижения и начать пробовать.
А если у вас WordPress, то такой плагин, как Yoast, уже может помочь с базовой опимизацией.
Коммуникация
И последнее, но не менее важное: важно поддерживать открытые каналы связи с вашими клиентами.
Убедитесь, что клиенты в курсе статуса проектов, вы не забываете собирать отзывы и улучшать ваши процессы работы.
Секрет хорошей работы с клиентами – ясные границы. Поэтому чем лучше вы разбираетесь в своем деле, тем точнее вы можете обговорить ключевые моменты еще на берегу.
Вот несколько инструментов, которые помогут вам управлять общением с клиентами:
Мессенджер. К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
Почта. Привяжите ваш адрес электронной почты к домену вашего сайта, это добавит вам чутка статуса. Плюс ваш адрес будет проще запомнить и связаться с вами ([email protected] вместо [email protected]).
Встречи. Живые встречи можно проводить после серьезных обновлений ресурса или на начальных фазах, когда требуется установить контакт и доверие с клиентом.
Связываться в онлайне бывает удобно через Zoom. Видеоформат поудобнее, чем просто голос. Больше эффекта присутствия и вовлечения в дело.
Где еще больше материалов о дизайне
Статья призвана помочь вам сориентироваться на старте, надеемся большая часть была полезна. Если что, пишите. На связи!
Первые шаги в веб-дизайне
По первым шагам в деталях тоже написала свою статью. Поглядите. Постаралась емко уложить план старта в веб-дизайне и ориентиры по развитию. Тоже рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии веб-дизайнер. Изучить дополнительный материал можно здесь.
Как стать веб-дизайнером – пошаговое руководство — Дизайн на vc.ru
В статье советы, которые хороши на старте, когда по крупицам собираете с чего начать, что знать и уметь, к чему стремиться, а также пытаетесь сориентироваться в профессии веб-дизайнер 👇🏻
22 036 просмотров
Как стать веб-дизайнером
Из обзора вы узнаете, чем занимаются веб-дизайнеры, и почему веб-дизайн – классная сфера для работы.
Мы также разберем, где можно пройти обучение, чтобы прокачать полный комплект навыков и получить обширную практику в инструментах дизайнера.
А тем, кого интересует развитие бизнеса в сфере веб-дизайна может также пригодится наше исследование на эту тему.
Так что, приступим!
Кстати. Вдохновившись историей автора, я тоже упаковала свою статью на тему: как стать UX-дизайнером. Рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии Веб-дизайнер. Заходите почитать.
Кто такой веб-дизайнер
Веб-дизайнеры трудятся на пересечении творчества, e-commerce и технологий. Ребятам нравится делать креативные функциональные и эстетически приятные для посетителей сайты, которые помогают достигать бизнес-целей.
Создание сайтов может показаться чем-то простеньким на первый взгляд, но каждый уникальный дизайн содержит нюансы.
Ещё больше статей о дизайне, а также полезные сервисы можно найти на ux-journal.ru
Например, веб-сайт, с предложением услуг по планированию путешествий для пенсионеров, будет сильно отличаться от блога, ориентированного на детей. Такой вот интересный пример 🙂
Каждый новый проект веб-дизайнер изучает следующими вопросами:
- Для кого сайт? Какую аудиторию вы пытаетесь привлечь?
- Какая информация необходима для того, чтобы привлечь и убедить потенциальных клиентов?
- Какие элементы дизайна будут работать сообща, чтобы конвертировать целевую аудиторию?
- Как веб-сайт работает на систему интернет-маркетинга, например социальные сети или электронную почту?
- Насколько хорошо сайт отражает ценности и характер бренда клиента через уникальную графику и бренд-дизайн?
- Как веб-сайт поможет клиенту достичь бизнес-целей?
- Кто отвечает за поддержку и развитие сайта?
Прокачанные веб-дизайнеры умеют находить ответы на эти вопросы и затем применять их для создания привлекательного и прибыльного веб-сайта для клиента.
Чем занимается веб-дизайнер
Задачи веб-дизайнера отличаются в зависимости от их навыков и условий работы.
Есть три популярных сценария: работа на фрилансе, работа в агентстве, и работа в штате.
Работа на фрилансе
Веб-дизайнеры-фрилансеры предлагают целый спектр услуг, в зависимости от их навыков и предпочтений.
Кроме творческой работы по созданию сайта им также требуется работать с клиентами и вести дела по развитию бизнеса.
Плюс в том, что можно выбирать проекты, над которыми хочется работать, но фриланс подразумевает дисциплину в плане ведения дел, чтобы рутина не съела творчество.
Работа в агентстве
В агентстве, где дело поставлено на поток, веб-дизайнерам не нужно беспокоиться о поиске клиентов, но взамен они получают меньше свободы в выборе проектов.
На состав проектов по веб-дизайну в агентстве влияет комплект услуг агентства и команда.
Работа в штате
Веб-дизайнеры в штате обычно работают над одним главным сайтом компании или небольшой линейкой. Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Многие компании применяют сайт компании как «центр управления полетами» для своих маркетинговых действий в интернете – место, куда они могут направить потенциальных клиентов, чтобы узнать больше об услугах компании или купить товар.
Эта означает, что современным веб-дизайнерам для достижения успеха необходим серьезный опыт в различных аспектах дизайна и интернет-маркетинга.
Вот в чем нужно разбираются веб-дизайнеры:
- Графический дизайн. Веб-дизайнеры работают с цветом, шрифтами, фото, иллюстрацией и композицией – все это помогает рассказать захватывающую убедительную историю и вызвать определенные чувства целевой аудитории.
- UX-дизайн и дизайн интерфейсов. Основы UX помогают проектировать сценарии на сайте с учетом нюансов психологии пользователя – такой подход чаще помогает попадать в базовые ожидания клиентов;
- Веб-дизайн заточенный на конверсии. Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
- Веб-разработка. Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
- Интернет-маркетинг. Веб-дизайнер работает плечом к плечу с диджитал-маркетингом (SEO-профи, SMM-спецы, Копирайтеры и Контент-маркетологи). Фронт работа задает контент, а понимание контекста всегда плюс один к смелости и точности.
- Работа с клиентами и управление проектами. После запуска сайта работа только начинается, развитие сайта – это отдельная большая работа по увеличению конверсии с помощью новых блоков, доработок, создания выразительной графики и запуска новых страниц. А еще здесь много психологических тонкостей по работе с клиентом, которые можно учесть, если подойти грамотно к организации работы.
Конечно, чтобы обеспечить поток клиентов, необязательно быть экспертом во всех этих областях.
Веб-дизайнеры частенько предпочитают специализироваться на одной из областей: кто-то круто делает уникальную графику и промо-подачу, кто-то рубит в аналитике и может выкручивать конверсии, кто-то мастерски верстает и минимизирует ресурсы на запуск сайта, а кто-то специализируется на определенной отрасли, к примеру курсах по гольфу и профи в гольфе.
Forefathers Group, специализируются на веб-дизайне в винтажном стиле. Forefathers GroupЧуть позже мы разберем выбор ниши в веб-дизайне, а пока давайте разберем, почему веб-дизайн – это интересная профессия.
Чем зажигает профессия веб-дизайнер
Веб-дизайн появился позднее графического дизайна, бренд-дизайна, дизайна интерфейсов, UX-дизайна. И продолжает стремительно развиваться.
Работа веб-дизайнером интересная и творческая. Здесь вас ждет огромное поле клиентов и организаций, здесь все, кто хотят расширить свое присутствие в интернете.
Для опытных веб-дизайнеров работы много всегда.
Количество пользователей интернета стремительно растет: здесь все больше покупают, общаются, ведут дела. Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
По данным BLS, предложение работы, согласно прогнозам, вырастет на 13% с 2018 по 2028 год, что намного быстрее, чем средний рост в 5% для всех профессий.
Здесь вы сами организуете график работы.
Гибкий график и возможность сделать задачу и любой точки мира – сильный плюс. Причем такие условия предлагают как агентства, так и крупные компании.
Как фрилансер вы можете составить график работы исходя из жизненных обстоятельств. Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Крупные компании, кстати, не прочь поработать с фрилансерами их рынок огромен, а повыбирать можно по портфолио.
Начать работать веб-дизайнером можно даже без диплома
Вы можете взять первого клиента в работу и начать набираться опыта.
Чтобы держать себя в тонусе, вы можете взять траекторию курсов в работу и набираться опыта на различных курсах, в том числе от известных студий. Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Обратная сторона? Веб-дизайн – это жутко переполненный рынок
Низкий порог входа хорош для новичков, но же и создает большую конкуренцию.
Готовьтесь искать пути, чтобы выделиться среди множества веб-дизайнеров. Banter Snaps, UnsplashБез стратегии упаковки портфолио и продвижения вам может быть трудно выделиться из толпы и привлечь высокооплачиваемых клиентов или найти работу.
Готовьтесь непрерывно прокачивать новые навыки и технологии, чтобы идти в ногу с активно развивающимся рынком. Надеемся, что это руководство вам пригодится.
Какие курсы стоит изучить, чтобы стать веб-дизайнером
Старт в веб-дизайне – это путь, у каждого он свой. Гарантированного прямого пути для всех в профессию нет, потому что исходные на старте у всех разные – это и называется опыт и культура, которые нарабатываются годами. Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Приготовьтесь к пути, на котором вам предстоит не раз узнать новое в создании ценных сайтов для клиентов и поработать над увеличением потока клиентов.
Ками Макнамара из WebCami Site Design, поделилась с GoDaddy своим опытом в профессии:
«На дворе был 1999 год, когда я впервые открыла копию HTML для чайников, чтобы узнать как создать веб-сайт. Тогда я хотела сделать сайт для моей семьи. В колледже я уже изучала графический дизайн, а работа тоже была связана с базами данных. В общем мне кажется это было хорошим сочетанием на старте.
В 2000 году я решила взяться за это дело снова и нашла курсы в местном учебном центре и поступила туда. А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
Конечно, чтобы получить степень в веб-дизайне придется вложить приличное количество времени и средств, но это же время вы можете вложить в работу с клиентами, наработку жизненного опыта и портфолио, плюс прокачку на краткосрочных курсах.
Для новичков сейчас есть множество вариантов, где прокачать навыки: от интенсивных очных курсов, до бесплатных или недорогих онлайн-курсов, книг и блогов.
Прежде чем нырнуть в обзоры курсов я всегда рекомендую сначала обратить внимание на набор компетенций. Это поможет пристальнее изучать все предложения по курсам в сети.
Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
Даже самое крутое высшее образование в веб-дизайне автоматически не превратит вас в востребованного веб-дизайнера. Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Инструментов сейчас множество, требования к навыкам тоже растут, вузы не успевают за топовыми дизайнерами и студиями, поэтому мы сгруппировали самый свежачок по областям и выделили ключевые, чтобы вы могли ориентироваться в актуальных высотах, которые следует прорабатывать, чтобы стать веб-дизайнером.
Теория дизайна и визуальный дизайн
Веб-дизайнеры хорошо разбираются в принципах визуального дизайна и умело владеют следующими штуками:
Композиция. Вам нужно понять, как размещать сайты с организовывать информацию с помощью колоночной сетки, вертикального ритма и модуля, а также уметь адаптировать дизайн для экранов различного размера – создавать адаптивный дизайн.
Типографика. Тренируйтесь подбирать подходящие под голос бренда и сочетающиеся шрифтовые пары, легко читаемые, привлекающие внимание и заряжающие на целевые действия. Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Теория цвета. Цвет помогает создавать настроение и задавать настрой у посетителя сайта.
Изучайте психологию цвета, исследуйте влияние сочетаний цветов на чувства.
Визуальный дизайн – это целая наука, в рамках этой статьи нам ее не объять, но вот здесь по ссылкам вы можете найти еще полезной информации:
У графического дизайна и веб-дизайна есть схожие черты. NordWood Themes, UnsplashПользовательский опыт (UX)
Хорошие сайты красивые и функциональные, а веб-дизайнер помогает делать их такими.
Дизайн пользовательского опыта (UX) – это наука и искусство создания продуктов (или веб-сайтов), которые обеспечивают пользователям наилучший опыт.
Многие элементы визуального дизайна, которые мы рассмотрели выше, влияют на восприятие сайта в глаза посетителей, но UX-дизайн включает в себя еще и то, как именно продукты вызывают у посетителей определенные чувства.
UX-дизайнеры меньше думают о технологиях, лежащими в основе сайта, и больше исследуют пользователей и соответствие созданного опыта потребностям пользователей. Порой для этого требуются обширные пользовательские исследования и понимание принципов психологии восприятия и дизайна взаимодействия. Если ищите больше практики по UX, то поглядите свежий обзор 7 курсов по UX и дизайну интерфейсов.
Веб-дизайнерам важно изучать основы UX-дизайна и основы проектирования пользовательского интерфейса (UX / UI):
Персоны и работы (JTBD). Создание обобщенных образов целевой аудитории и их потребностей, помогает гарантировать, что каждое дизайнерское решение зайдет клиентам (будет полезно и вызовет эмоциональный восторг).
Исследование пользователей (UX/CX-research). В этом хорошо помогает Hotjar, с ним можно изучать тепловые карт, проводить опросы пользователей – все, что нужно чтобы оперативно понять причины поведения и мотивацию посетителей сайта.
Тестирование пользовательского опыта. Тестирование сайта на реальных пользователях может помочь выявить моменты, в которых посетители застревают или путаются, а также определить точки для прокачки ценности дизайна.
Информационная архитектура и навигация (IA). Это не сложно, если подойти комплексно. Информационная архитектура – это история о расположении информации на сайте: какие страницы должны быть на сайте, какие пункты должны быть в меню и в каком порядке, какие блоки обязательно должны быть на странице, чтобы пользователи нашли ответ. Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
Вайрфрейминг (Wireframing). Точно так же, как вы не построили бы дом без плана, вам не следует создавать веб-сайт без чертежей и плана.
Вайрфрейм помогает определиться с ключевыми элементами и композицией на страницах сайта крупным планом, без прорисовки мельчайших деталей, на уровне достаточном для оценки «что где будет и как это будет работать». Такие инструменты, как Balsamiq, помогают шустренько накидывать макеты сайтов, попробуйте.
Веб-дизайн заточенный на конверсии
Компании и клиенты не раскошелятся на тысячи долларов за новый сайт просто потому, что он красивый. Им нужен первоклассный дизайн, чтобы давать результаты для бизнеса – на самом деле, 48% людей указали, что дизайн веб-сайта является фактором №1 в определении доверия к бизнесу.
Веб-дизайнерам просто необходимо создавать сайты, которые замотивируют посетителей совершить желаемое действие, от подписки на список рассылки до покупки продукта и предоставления своих контактных данных.
Это означает, что веб-дизайнеры должны знать, как проектировать так, чтобы росли конверсии – количество посетителей, которые совершают целевые действия на сайте, например, подписываются на список рассылки, покупают продукт или вводят контактные данные для потенциальных клиентов.
Это комплексный навык, начиная от копирайтинга привлекательного текста до сокращения количества решений, которые требуется принять посетителям.
Вот некоторые навыки и инструменты веб-дизайна, которые вам следует изучить:
Инструменты дизайна и верстки сайтов. Для дизайнеров, которым важно создавать красивые и функциональные сайты для клиентов, без заморочек в программировании, плагины WordPress, такие как Divi или Beaver Builder, могут быть отличным вариантом. Даже если ваш опыт программирования ограничен, вы все равно можете создавать красивые сайты. Есть также хорошие конструкторы сайтов, такие как Tilda, Readymag и Webflow.
Инструменты графического дизайна. Оперативно создать функциональный и красивый сайт можно командой в Figma и Sketch. А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
Инструменты прототипирования и создания дизайн-концепций. Идеальны для проработки дизайн-концепции и прояснения видения проекта у всех участников команды во всех мелочах. Если Figma и Photoshop сдерживают вас, то InVision Studio помогает воплотить все в мельчайших деталях и с мягким поведением и микроанимациями.
Figma хороша для веб-дизайна. ToptalВеб-разработка и программирование сайтов
Хотя некоторые дизайнеры ограничивают свою работу только дизайном сайтов и применением конструкторов, бывают и те, кто берут на себя полный цикл по разработке и интеграции сайта с различными системами.
Знание HTML, CSS и JavaScript, вполне себе плюс для веб-дизайнера, которые планирует влиться в команду веб-разработчиков и быть с ними на одной волне.
Вот что вам нужно знать о веб-разработке:
Основные языки веб-программирования. HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML определяет основную структуру веб-страницы, а CSS задает, как эта структура должна выглядеть в веб-браузере. JavaScript обеспечивает пользователям интерактив.
Даже если вы не знаете эти основные языки в деталях, вам лучше разобраться, как они работают вместе и как вносятся базовые изменения в сайты клиентов. Поможет смелее предлагать решения и отлетать от первых вопросов разработчиков.
Фреймворки фронтенд-разработки. Такие фреймворки, как Bootstrap или Genesis (для дизайнеров WordPress), содержат арсенал компонентов HTML, CSS и JavaScript. Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Темы WordPress. Темы берут управление над композицией и внешним видом сайта на WordPress. На WordPress сейчас работает около 35% сайтов в сети, поэтому полезно научиться создавать и обновлять темы WordPress.
Развитие сайта. После того, как вы завершите проект и ваш клиент будет доволен, каждый клиент обычно хочет, чтобы вы продолжили развивать его новый сайт.
Конструкторы Tilda, Webflow, Readymag и GoDaddy Pro как раз помогают в этом.
Какие навыки нужны, чтобы работать на фрилансе
Как внештатный веб-дизайнер, вы будете использовать самые разные навыки в повседневных обязанностях.
Помимо управления производственной работой, вы также будете отвечать за управление проектами, маркетинг, бухгалтерский учет, продажи и многое другое.
Фактически, вы, вероятно, обнаружите, что в конечном итоге потратите столько же (если не больше) времени на управление своим бизнесом, сколько на создание сайтов для клиентов.
Навыки ведения дел и управления клиентами будут очень кстати. Kobu Agency, UnsplashЭти деловые навыки не то, что вы получите на онлайн-курсах — большинство из них основано на опыте и уроках, извлеченных в процессе роста вашей компании-фрилансера, занимающейся веб-дизайном.
Но вы можете научиться основам ведения устойчивого и прибыльного внештатного веб-дизайна.
Давайте рассмотрим некоторые ключевые бизнес-навыки и инструменты, которые вам необходимо освоить.
Работа с клиентами и Управление проектами
Как только вы наберете приличное количество клиентов, вы заметите, что вы уже не помните, кому и что вы обещали. Тут то на помощь и придут новые инструменты.
Для веб-дизайнеров-фрилансеров управление проектами и работа с клиентами, как правило, частично совпадают.
Управление проектами направлено на повышение качества проекта, оптимизацию процессов дизайна и снижение нагрузки на себя.
Работа с клиентами призвана помочь сделать так, чтобы ваши клиенты были чувствовали ощутимый эффект, работая с вами, а еще такой грамотная организация работы с клиентами помогает соответствовать (и даже предвосхищать) их ожидания.
Вам важно научиться управлять сроками, встречами погружением клиентов в курс дел и вашу систему работы, чтобы ваш бизнес веб-дизайна процветал.
Вот что вам нужно знать об управлении клиентами и проектами:
Управление проектами и планирование. Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Начните применять стандартную процедуру управления проектами, и используйте инструменты управления проектами, такие как Basecamp, Asana или Trello, чтобы придерживаться своего плана при работе с клиентами.
Basecamp – система управления проектами. BasecampРабота с клиентами. Даже если у вас всего несколько клиентов одновременно, система управления взаимоотношениями с клиентами (CRM) возьмет на себя построение отношений с ними. С CRM вы будете всегда в курсе того, что сейчас лучше всего предпринять, чтобы увеличить поток клиентов (к примеру поработать с текущими клиентами и найти точки выхода на новых).
Онбординг клиентов. Здесь вам помогут такие инструменты как Typeform (для сбора данных) и Zapier (чтобы автоматизировать сам процесс).
Учет времени. Когда вы отвечаете за эффективное управление своим временем, вам нужно максимально использовать каждый час. Инструменты учета времени, такие как Harvest, Toggl и Timely, позволяют легко отслеживать, над какими проектами вы работаете, когда и какие проекты наиболее прибыльны.
Финансы и выставление счетов. В конце концов, вы заслуживаете своевременной оплаты за свою работу. Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Если вы ненавидите управлять деньгами, вы можете в конечном итоге перейти на готовую бухгалтерскую службу, такую как Bench.
Юридические вопросы. Для каждого клиентского проекта вы должны быть уверены, что защищаете себя юридически, в том маловероятном случае, когда проект пойдет не так. LegalZoom упрощает создание LLC, а такие инструменты, как HelloSign, позволяют клиентам легко подписывать контракты и предложения в электронном виде.
Диджитал-маркетинг
Когда хочется активно набирать заказы по веб-дизайну, нужно не только создавать красивые сайты для своих клиентов. Придется шагнуть дальше за пределы дизайна.
Понимание принципов интернет-маркетинга в комплекте с практикой поможет вам привлечь больше потенциальных клиентов и увеличить объем продаж как у вас, так и у ваших клиентов. Большой поток клиентов побудит вас пересмотреть цены на ваши услуги.
Вот что вам следует знать:
Маркетинг в соцсетях. Социальные сети – самый быстрый способ найти клиентов на веб-дизайн.
Хорошо налаженная контент-стратегия поможет вам развить ваше сообщество в соцсети, а чтобы это не превратилось в рутину попробуйте в работе Buffer или Edgar. В них хорошие планировщики постов которые подскажут что и когда публиковать.
А такие сервисы как Canva помогут вам шустренько собрать прикольную графику для ваших публикаций.
Buffer может однажды пригодится для автоматизации маркетинга в соцсетях. BufferПоисковая оптимизация. Создайте себе сайт, подберите поисковые запросы и начинайте создавать полезные материалы в блоге. Такая стратегия помогает найти дополнительных клиентов.
Поисковая оптимизация (SEO) – это большая тема, в этой статье мы ее подробно не разберем, но вы погуглить и найти лучшие материалы на тему SEO-продвижения и начать пробовать.
А если у вас WordPress, то такой плагин, как Yoast, уже может помочь с базовой опимизацией.
Коммуникация
И последнее, но не менее важное: важно поддерживать открытые каналы связи с вашими клиентами.
Убедитесь, что клиенты в курсе статуса проектов, вы не забываете собирать отзывы и улучшать ваши процессы работы.
Секрет хорошей работы с клиентами – ясные границы. Поэтому чем лучше вы разбираетесь в своем деле, тем точнее вы можете обговорить ключевые моменты еще на берегу.
Вот несколько инструментов, которые помогут вам управлять общением с клиентами:
Мессенджер. К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
Почта. Привяжите ваш адрес электронной почты к домену вашего сайта, это добавит вам чутка статуса. Плюс ваш адрес будет проще запомнить и связаться с вами ([email protected] вместо [email protected]).
Встречи. Живые встречи можно проводить после серьезных обновлений ресурса или на начальных фазах, когда требуется установить контакт и доверие с клиентом.
Связываться в онлайне бывает удобно через Zoom. Видеоформат поудобнее, чем просто голос. Больше эффекта присутствия и вовлечения в дело.
Где еще больше материалов о дизайне
Статья призвана помочь вам сориентироваться на старте, надеемся большая часть была полезна. Если что, пишите. На связи!
Первые шаги в веб-дизайне
По первым шагам в деталях тоже написала свою статью. Поглядите. Постаралась емко уложить план старта в веб-дизайне и ориентиры по развитию. Тоже рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии веб-дизайнер. Изучить дополнительный материал можно здесь.
ТОП-30 лучших веб-дизайнеров мира — Plerdy
Донателла Версаче, Кристиан Диор, Коко Шанель, Марк Джейкобс, Вивьен Вествуд, Вера Вонг – список известных модных дизайнеров можно продолжать долго. Некоторые из них стали легендами, изменившими мир. Но даже те, которые просто являются креативными директорами прославленных модных домов, известны общественности больше, чем самые значимые веб-дизайнеры всех времен. Мы составили список творцов от веба, ориентируясь не только на их должность или корпоративную принадлежность, но и учитывая яркость, нестандартность работ.
Почему самому известному веб-дизайнеру никогда не стать Кристианом Диором?
Дело здесь не только в том, что fashion и web – это два совершенно разных мира. Веб-дизайнеры пока не могут конкурировать в плане узнаваемости с творцами моды по следующим причинам:
- Веб-дизайн все еще молод и развивается. Мода в оформлении жилья и одежды существует много сотен лет. Всегда были люди, которые занимались нарядами богатых господ и оформлением их жилья. Сегодня они именуются дизайнерами одежды и интерьера. Веб-дизайнеры появились тогда, когда люди начали более активно использовать интернет для решения своих задач. Буквально 20-30 лет назад, что для становления целой индустрии не возраст. Мы знаем о модных дизайнерах больше, потому что их идеи старше, чем весь веб-дизайн вместе взятый. Что уж говорить об отдельных личностях?
- Веб-дизайн значительно меньше приветствует оригинальность и креативность. Странное, но верное утверждение. Дизайн – не творческая импровизация. Веб-дизайн – тем более. Fashion-дизайнеры чаще могут покорять мир своими открытиями и идеями. Веб-дизайнерам нужно следовать четким правилам при создании сайтов. Иначе последние не будут приносить пользу бизнесу. Есть удобная и красивая одежда, есть комфортные и фестивальные сайты. Если модный дизайнер запомнился своей коллекцией, произвел фурор, его продукция будет хорошо продаваться. Ему необходимо обрести народное признание, чтобы бизнес приносил доход. Веб-дизайн такой исход дела исключает. Если веб-дизайнер получил много наград, это не добавляет ему известности. Он должен обрести признание узкой аудитории тех, кто покупает корпоративные сайты. Web designer ориентирован на B2B-сегмент, в то время как fashion designer имеет в разы большую ЦА в B2C.
- Людям в первую очередь важно то, как выглядят они сами, и во вторую – то, как воспринимается их бизнес. Психологами написан не один труд по этому поводу. Оформление сайтов многих крупных компаний оставляет желать лучшего, хотя в последнее время и наблюдаются позитивные изменения в этом направлении. Все больше предприятий уделяют внимания своему имиджу в сети. Очередное доказательство того, что веб-дизайн на стадии развития. Можно предположить, что в будущем мы будем следить за виртуальной модой также пристально, как за проведением современных fashion weeks.
- Любой дизайн – дело коллективное. Никто здесь не добивается успеха в одиночку. Но в мире моды и оформления интерьера дизайнер является ключевой фигурой, которая своими идеями направляет других игроков команды. Чего нельзя сказать о веб-дизайне – самый красивый сайт без верстки, корректного текстового наполнения, рекламы не будет приносить никакой пользы. При создании сайта все специалисты в равной степени важны, ведь ресурс просто не будет существовать без участия одного из них. Как результат – мы можем знать работу веб-дизайнера и ничего о нем самом.
Веб-дизайн преимущественно интересен владельцам бизнеса. Не массам обычных людей. Но это пока. Возможно, в ближайшем будущем мы будем обсуждать оформление сайтов также, как и тенденции в одежде, благоустройстве интерьера.
Команда Plerdy подготовила для Вас новый бесплатный вебинар — «Почему 99% клиентов на сайте никогда не покупают? Примеры, решения». Видеозапись Вы можете посмотреть в этом видео. Присоединяйтесь к тем, кто уже успел посмотреть этот вебинар.
30 лучших веб-дизайнеров, имена которых стоит знать каждому
Этот список не является попыткой определить значимость каждого дизайнера. Все специалисты, которые в него вошли, в равной степени заслуживают звания самого значимого творца сайтов.
Арт-директор Microsoft, можно сказать, икона веб-дизайна, работы которой известны практически каждому человеку. Специализация – пользовательский опыт, интеракции и удобные интерфейсы. Один из лучших веб-дизайнеров Марк Уиллер радует своих почитателей авторскими рисунками, а также футуристическим стилем оформления непосредственных работ в вебе.
Дизайнер и иллюстратор из Сан-Франциско, Критика Кушваха, умеет создавать чистые и воздушные интерфейсы, максимально приятные для взаимодействия с пользователем. Ее портфолио – пример для всех, кто хочет создавать одновременно стильные и удобные сайты абсолютно в любой нише.
Креативный директор киевской компании Vintage. Продуктовый дизайнер, проектировщик интерфейсов и пользовательского опыта. Работы Ольги отличаются своей разноплановостью. Она использует все доступные дизайнеру инструменты для достижения нужного результата: крупную типографику, большие фотографии, анимацию, необычные сочетания цветов, иллюстрации, диагональные формы и линии. Ее работы выглядят дорого, современно, минималистично и воздушно.
Талантливый арт-директор, иллюстратор и дизайнер из Лос-Анджелеса. Обладатель множества наград. Один из апологетов минимализма в веб-дизайне. Он так же, как и Марк Уиллер, обрел свою популярность в качестве создателя работ в нише имиджевого веба. Его девиз – сначала брендинг, потом дизайн.
Фотограф и дизайнер, проживающий в Нью-Йорке. Один из наиболее известных специалистов-выходцев из СНГ, сооснователь собственной творческой студии, законодатель мод в имиджевом и продуктовом дизайне. Антон делает ставку на большую типографику и буквы как отдельные иллюстрации. Его работы – главное доказательство того, что используя один цвет и подходящий шрифт можно создать концептуальный сетевой шедевр. За это его имя входит в ТОП-30 лучших веб-дизайнеров.
Финский арт-директор, иллюстратор, веб-дизайнер. Специализация Лотты – имиджевый веб. Найманен любят за ее художественный стиль. Именно она одна из первых начала активно использовать пастельные тона, геометрические формы, абстрактные предметы в оформлении сайтов.
Талантливый разработчик и UX/UI-дизайнер из PayPal. Большая часть портфолио Джесс – роскошные, сочные интерфейсы, в основе которых лежит использование чистых цветов и геометрических фигур. Тан использует популярную на сегодня анимацию, но следит за тем, чтобы пользовательский глаз не раздражал бесконечный моушн и микровзаимодействия.
Художник из Нью-Йорка, сумевший завоевать награды и признание критиков в сфере веб-дизайна. Шантель не пытается выделить для себя узкую нишу, как это делают остальные творцы диджитала. Она позиционирует себя как Художника, а работы именной студии – как Искусство. Глядя на анимированную футуристику и эклектику ее “продуктов”, поспорить с этим сложно. Имиджевый веб в его лучшем, уникальном воплощении. Одна из лучших веб-дизайнеров в своей нише.
Норвежский продуктовый дизайнер, веб-разработчик, проектировщик интерфейсов. Кристина жила и работала в Осло, Сан-Франциско, Лондоне и Амстердаме. Обрела известность в дизайнерских кругах за счет сотрудничества с Facebook. Для этого гиганта она создавала коммерческие приложения. Стиль Кристины — минимализм с достаточным количеством анимации, свободного пространства и необычными цветовыми сочетаниями.
Продуктовый дизайнер из Лондона, который работал со многими именитыми брендами, среди которых Facebook, YoYo, Delivero, Ravelin и Cafe Noir. Стиль Сэндора – минимализм. Он делает ставку на цвет и одну-две детали, позиционирующие бренд. Все гениальное просто – буквально о нем.
UI/UX-дизайнер из компании TTI, приверженец графического минимализма, креативный проектировщик. Его личный сайт – лучшее тому подтверждение. Мэтт предлагает следовать за тако (знаменитым мексиканским блюдом), параллельно изучая стилистику его работ. Хороший прием в проектировании пользовательского пути, мистер Вэрд!
Арт-директор, иллюстратор, веб-дизайнер из Бруклина. Мэтт любит минимализм и абстракционизм, превращая свои сайты в предметы современного искусства. Его работы отличаются необычными шрифтовыми и цветовыми комбинациями, нестандартным вижуалом.
Графический дизайнер и активист, Эшли верит в то, что лучший мир нужно создавать своими руками. Необходимо делать сайты лучше, иллюстрации ярче, интерфейсы – удобнее. Глядя на портфолио Эш, нельзя отрицать того факта, что у нее получается делать мир веб-дизайна лучше. Реальный мир на очереди?
Косуке продуктовый дизайнер в Instaread. Он умело сочетает иллюстрации, анимации и крупную типографику. Его работы воздушны, минималистичны и абстрактны. Чего только стоят комбинации фруктов с футуристическими изображениями!
Титулованный дизайнер, художник, иллюстратор. Childish and fantastic – именно так он описывает стиль своих творений. Они действительно во многом мультяшные и сказочные. Нужно отметить, что Дэвид фактически не берется за разработку сайтов, его ниша – иллюстрации. Лэнхем принимает участие в разработке умопомрачительный скетчей, из которых потом рождаются оригинальные ресурсы. По этой причине мы также внесли его в список ТОП-30 лучших веб-дизайнеров мира.
UX/UI-дизайнер из Канзаса. Специализация – брендинг, айдентика, дизайн интерфейсов, графический дизайн. Минимализм и современный поп-арт – основная стилистика работ Сэма.
UX-дизайнер из Нью-Йорка, который создавал проекты для Microsoft, SAP, BarterSugar. Анна умело соединяет в своей деятельности минимализм и абстракционизм. Дью также активно использует флетовую инфографику, линии, геометрические фигуры, добиваясь максимальной архитектурности своих творений.
Независимый художник, иллюстратор и дизайнер из Москвы. Специализация – имиджевый веб, каллиграфия/леттеринг. Сергей делает ставку на свои письменные навыки, умело используя типографику вместо и в качестве иллюстраций для своих ресурсов. Известный любитель классического черно-белого сочетания цветов. Шапиро работает с заказчиками со всего мира, создавая фирменные лого, айдентику, непосредственно корпоративные страницы.
Художник и дизайнер, работающий на свободной основе с Dropbox, Google, Apple и Kolor Labs. Специализация – 3D-иллюстрации, анимации, проектирование интерфейсов и брендинг. Но сейчас Джеремайя преимущественно занимается созданием 3D-игр для детей, которые выпускаются под логотипом его именитых партнеров. Его стиль весьма узнаваем – максимум геометрии и полигональности.
Один из лучших веб-дизайнеров, иллюстратор из Вудстока. Крис живет и работает в городе, который не мог не оставить художественный отпечаток на его творчестве. Иллюстрации Сэндлина сделаны преимущественно в книжном стиле. Автор активно использует комбинации пастельных-насыщенных тонов, геометрические формы, необычные паттерны.
Свободный иллюстратор и веб-дизайнер, создающий проекты для таких гигантов, как Siemens, Telegraf, Vodafone, The Sims. Ее работы выполнены в минималистичном стиле и отличаются чистотой композиции. Только взгляните на иллюстрации Ками, ее специализацию – ни одной лишней детали, все выдержано в едином стиле.
Продуктовый дизайнер, ведущий дизайнер Blackpills. Адам – мастер сочных интерфейсов. Стили, которых Маттиас придерживается в своей работе, – флет, семи-флет.
Дизайнер, иллюстратор, основатель и креативный директор Signalnoise Studio. Поклонник нео-нуара в оформлении сайтов и создании рекламных компаний. Темный, насыщенный, полигональный, геометрический – такой дизайн предлагает вкусить нам Джеймс Уайт.
Дизайнер, иллюстратор и просто стажер Microsoft, Adobe и Duolingo. Специализация – имиджевый веб, иллюстрации. Работы Тиффани отличаются своей пограничностью – в них умело сочетается искусство и юзабилити интерфейсов.
Графический дизайнер и арт-директор компании Нестле. Проживает в Лос-Анджелесе. Специализация – брендинг, продуктовый дизайн. Хосе постоянно экспериментирует, старается взять максимум от скевоморфизма, флета и семи-флета. Единый стиль не просматривается, тем не менее почерк автора все равно узнаваем.
Графический дизайнер, иллюстратор в Airbnb. Мередит не ограничивается минимализмом. Ее работы – всегда яркий эксперимент, в котором она старается придерживаться только одного правила. Сформулировать его можно примерно так: лучшая основа – чистая цветовая заливка.
Продуктовый дизайнер из Ванкувера, известный своим сотрудничеством с компанией Facebook. Ее миссия как специалиста – создавать функциональные, эстетичные и символичные сайты. Судя по умению Виктории соединять пиксельные изображения, яркие цвета и геометрические формы, – она не отклоняется от выбранного курса.
Фронтендер, UX-дизайнер, консультант из Чехии. Филипп, как и всего его успешные коллеги, делает дизайн, который приносит лиды. Бенда признает, что сам сайт – только составляющая брендинга. Полноценное позиционирование начинается тогда, когда все его элементы выполнены в одном стиле. Филиппа можно смело внести в наш список лучших веб-дизайнеров мира.
Художник, копирайтер и UX-дизайнер из Италии. Лучано предпочитает темные цвета, минимализм и необычные шрифты. Специализация – проектирование пользовательского опыта и продуктовый дизайн, веб-иллюстрация.
Фрилансер, вдохновляющий журнальным стилем в вебе. Дизайнер, который сотрудничает с NYM, NY, Wired, SM и многими другими известными американскими изданиями. Беттани делает ставку на крупную типографику, цвет и качественные фотографии. Карточки для своих проектов производит сама, так как является по совместительству и фотографом.
Веб-дизайн еще слишком молод, чтобы быть таким «влиятельным», как модный дизайн или дизайн интерьера. Но при таком количестве значимых мастеров, которые в нем работают, глобальной машинизации и компьютеризации нашей жизни, вполне реально повышение его общественной значимости. Пока тренды веб-дизайна преимущественно интересны только самим веб-художникам, а также их клиентам из сферы B2B. Возможно, в ближайшем будущем владельцы ресурсов будут так часто обновлять их облик, как они сегодня меняют обувь.
чем занимается, навыки и плюсы профессии веб-дизайнера
Содержание:
- Что это за профессия
- Чем отличается дизайнер от веб-дизайнера
- Плюсы профессии
- Минусы профессии
- Где учиться на веб-дизайнера
- Навыки веб-дизайнера
- Чем занимается веб-дизайнер
- Уровни и карьера веб-дизайнера
- Сколько зарабатывает веб-дизайнер
- Заключение
Что это за профессия
Веб-дизайн — достаточно молодое, но очень востребованное направление. Он полностью сформировался в 2005 году, а в 2007 получил мощный толчок из-за развития мобильного контента. Веб-дизайнеры востребованы из-за популярности визуальных технологий, и уже большая часть людей половину дня проводит онлайн.
Чем дизайнер отличается от веб-дизайнера
Отличие веба от любого физического дизайна — в воплощенном результате. Например, дизайнер-архитектор создает дом. Люди могут не только увидеть строение, но и потрогать кирпичики фасада. Веб-дизайнер же не может рассчитывать на тактильность, он связан с сайтами: внешний вид, текстовые блоки и все графические элементы — только картинка.
Плюсы профессии
Первый плюс — востребованность веб-дизайна во всех сферах бизнеса. Сейчас компании не могут существовать без сайтов и рекламы, поэтому работа найдется всегда. Это может быть и сторона исполнителя, когда ты в агентстве разрабатываешь сайт по заказу, и штатного дизайнера компании: у крупных брендов есть даже свои отделы дизайна и разработки.
Второй — отсутствие привязанности к рабочему месту. Если ноутбук под рукой, то находиться можно где угодно. Но во многих агентствах, как и у нас, принцип офлайна: считаем, что только так можно делать крутые вещи, когда все на одной волне. Плюс командно удобно решать задачи, и ты более собран, чем на удаленке. Пока этот принцип отлично работает: мы первые в стране выиграли интернет-Оскар Webby, работаем с известными брендами и стеллаж ломится от наград за веб-разработку.
Процесс разработки (скетчи) дизайна бизнес-журнала UpDate для МегаФон
Минусы профессии
Есть и минусы: даже выключив компьютер и встав из-за рабочего стола, ты будешь генерировать и генерировать идеи. Специально или нет, но ты уходишь с головой в задачу. Несомненно, веб-дизайн — творческая профессия, но иногда этого становится слишком много, так много, что ты начинаешь теряться в поиске идей и не видишь хорошего решения.
В таких ситуациях следует отвлекаться от работы и строить для себя график. Не срывать дедлайны, работать в специальное время и вырабатывать привычку отдыхать. Это поможет вовремя отключиться головой от проекта, и тем самым увеличит продуктивность.
Также минус в том, что очень низкий порог входа в профессию: для того, чтобы стать дизайнером, достаточно компьютера и мышки. Поэтому конкуренция на рынке труда очень высокая.
Где учиться на веб-дизайнера: вузы, курсы и самообразование
Диплом в профессии веб-дизайнера не играет ключевую роль. Среди высшего образования в России многие отдают предпочтение Британской высшей школе дизайна. В регионах трудно найти вуз со специальностью, а где есть — могут быть устаревшие учебные планы и мало реальной практики.
Такие же недостатки есть и на курсах. Когда выбираете у кого учиться, смотрите на реальные проекты преподавателя и его место на российском digital-рынке. А лучше выбирайте тех, за кем вы давно следите и уверены в опыте и честности.
Курсы бывают онлайн и офлайн. Плюсы онлайна — большой выбор и можно проходить в комфортное время, но мало личного контакта и погруженности в процесс, а еще курс, рассчитанный на два месяца, можно растянуть на год. Плюсы офлайна — живой лектор, которого можно тут же засыпать вопросами, атмосфера командной работы, новые знакомства и много практики с мгновенной обратной связью, но на дорогу тратится время и не везде в регионах есть достойные преподаватели.
Фото с офлайн-курсов Red Collar
Чем занимается веб-дизайнер
Теория для дизайнера — это первый этап вхождения в профессию. На профессиональном сленге это — отталкивание от буйка незнания. Теория играет большую роль, ты изучаешь как работу с композицией, сеткой и шрифтом, так и логику поведения пользователей и управление вниманием, отдельно — насмотренность хорошим дизайном. А потом применяешь это на практике, проверяешь правильность своих гипотез и учишься понимать клиентов. Опыт также даст тебе интуитивное ощущение верного решения.
Например, при создании Mogney мы перепробовали кучу вариантов, хотели сделать что-то невероятно сложное. Остановились на обратном — простом, но нетривиальном. Mogney — приложение оплаты по QR-коду для рынка Калифорнии, и мы прямо показали QR-код в послойной анимации. Благодаря опыту и насмотренности, мы выбрали лучшее решение, сайт выстрелил на рынке и получил много признаний по миру.
По теме: Как проходит рабочий день веб-дизайнера
Уровни и карьера веб-дизайнера
Начало карьеры — это первый проект, который ты делаешь для кого-то. Заказ может быть с фриланс-рынка, или даже от твоего друга. Суть в коммуникации, так как с этого начинается жизненный цикл дизайнера: ты учишься решать реальные бизнес-задачи по техническому заданию, общаться с клиентом, анализировать свои шаги и объяснять свои решения.
Дизайнер-одиночка вынужден идти вслепую, тем временем как дизайн-студии предлагают двигаться в отработанном направлении и с поддержкой команды. Есть несколько этапов в жизни дизайнера:
- Первый ранг — стажер. Ты выполняешь несложные задачи, а результат представляешь в нескольких вариантах, потому что еще не готов показать именно тот единственный.
- Следующий уровень — младший дизайнер. Твердо стоишь на ногах, но все еще не можешь вести проект в одиночку.
- Старший или технический дизайнер имеет достаточный опыт, чтобы заниматься проектами единолично и курировать остальных.
- Самые высокие ступеньки — это ведущий дизайнер и арт-директор.
Кстати, у нас в агентстве многие дизайнеры выросли из стажеров. Например, я пришла полностью нулевой, и после пары месяцев уже вошла в штат как Junior. Так что это реальный шаг не только для практики, но и для будущей постоянной работы.
Жизненный цикл дизайнера в агентстве
Навыки веб-дизайнера: портфолио и soft-skills
Надеяться нужно на свое портфолио и свои навыки. Важно владение базовыми программами типа Figma и Adobe Photoshop, ProtoPie или Principle для анимации. Часто просят показать пять лучших работ. Здорово, если резюме представлено в виде хорошего имиджевого сайта, но можно собрать портфолио на Behance или вести аккаунт в Инстаграм, чтобы работодатель или заказчик могли отследить актуальность ваши проектов. Можно презентовать работы в формате видео или анимации.
Также развивайте софт-скилы: если вы фрилансер, вы сами себе менеджер проектов и общаетесь с заказчиком, а значит должны уметь слушать, презентовать, объяснять. Это же понадобится и при работе в агентстве.
По теме: 7 инсайтов, которые помогут нанять веб-дизайнера
Сколько зарабатывает веб-дизайнер
Денежные средства можно получать, исходя из оклада или почасовой таксы. Заработок зависит от опыта и уровня. Если смотреть по топовым рекрутинговым площадкам, то зарплата веб-дизайнеров в Москве и Санкт-Петербурге идет от 60 000 ₽. в зависимости от опыта. В регионах – 40 000 ₽.
А вообще, есть простая формула: как поработали + сколько поработали = зарплата. 🙂
Что посмотреть веб-дизайнеру — рекомендация Rusbase
Заключение
Профессия веб-дизайнера — это совокупность творчества, логики и четкого решения задач. Тенденции в веб-дизайне меняются очень стремительно, от тендов до способов взаимодействия с пользователем. Будьте усидчивы и упорны, но не уперты; учитесь быть гибким, вдумчивым и смотрите на шаг вперед, а, конечно, по-настоящему полюбите учиться, — тогда вам будет легко в профессии.
Для тех, кто хочет понять профессию лучше, могу порекомендовать несколько книг:
- Ян Чихольд «Новая типографика»
- Иоханнес Иттен «Искусство цвета»
- Сьюзан Уэйншенк «100 принципов дизайна»
Фото на обложке: Unsplash
70+ лучших ресурсов о веб-дизайне
Следим за разными источниками по дизайну интерфейсов: от блогов до Slack-сообществ. В основном, читаем подборки со статьями, но есть и качественные авторские материалы.
То, что кто-то из нашей компании мониторит эти источники, совсем не значит, что это делают все. Тут кто во что горазд — сплошная вкусовщина.
КриэйтивРаша. Slack-сообщество «про дизайн вообще».
Дизайн-кабак. Дизайн-сообщество на Medium.
UX club. UX-сообщество в фейсбуке.
Сообщество дизайн-менеджеров в фейсбуке.
Design Thinking Russian Group. Российское сообщество о дизайн-мышлении в фейсбуке.
Дизайн-мышление. Еженедельная рассылка-дайджест от проектировщика интерфейсов Лёши Ревы с подборкой полезных статей.
Интерфейсы без шелухи. Еженедельная рассылка-дайджест от Антона Жиянова. Только лучшие статьи и только на русском.
Дизайнерский дайджест. Платная рассылка-дайджест о графическом дизайне от создателя Awdee.
Дайджест продуктового дизайна. Рассылка и блог Юры Ветрова, сотрудника Mail.Ru Group
Vc.ru. Читаем статьи об интерфейсах и узнаем российские отраслевые новости.
Хабрахабр. В основном, читаем статьи об интерфейсах, пользовательском опыте и часто заглядываем в рубрику «Технологии».
Internet9000. Телеграм Сергея Сурганова, арт-директора «Медузы», в котором он делится интересными ссылками и мыслями.
Блог о дизайне и интерфейсах. Автор — Максим Шайхалов, проектировщик интерфейсов — готовит подборки статей и полезных инструментов, делится личным опытом.
Заметки UX-проектировщика. Полезные статьи, видео, наблюдения по теме дизайна интерфейсов.
UX Podcast. Грамотный подкаст на узкие темы.
Под рукой держим ещё несколько ссылок, расширяющих сознание. Мы используем эти ресурсы, чтобы быстро найти информацию по конкретным вопросам, поэтому заходим на них при необходимости, все записи не отслеживаем.
Tumblr. Тут можно найти и отыскать актуальные тренды, не только визуальные.
Medium. В личных блогах коллеги делятся вариантами решения частных проблем. Можно либо найти и мониторить блоги конкретной тематики, либо искать записи по ключевым словам.
Sketchapp.me. Нюансы использования инструмента Sketch.
А еще мы с особым интересом следим за социологическими исследованиями:
Курсы и вебинары Веб-дизайнер в Специалисте
Главная > Курсы
Веб-дизайн
Курсы дизайна
От веб-дизайнера требуется умение создать визуально приятное и логичное по сути графическое оформление информации. Для этого, кроме художественного чутья и эстетического вкуса, веб-дизайнеру нужно знание приемов компьютерной верстки, умение использовать графические программы для создания веб-интерфейса в сочетании со способностью обеспечить хорошее юзабилити сайта. Обязательным минимумом является владение HTML и CSS, программами семейства Adobe, умение применять разработки Microsoft для создания графических объектов.
Более международной профессии, чем веб-дизайнер, пожалуй, не найти. Находясь в Москве, веб-дизайнер может сегодня работать на заказчика из штата Техас, через неделю — на крупную немецкую компанию, а через месяц его работодателем станет японский бизнесмен. В сети интернет есть немало иностранных сайтов, поражающих посетителей «импортной» современностью и лаконичностью. На самом деле сделаны они руками веб-дизайнеров — наших соотечественников. Веб-дизайнер — одна из немногих профессий, которая позволяет, по договоренности с работодателем, выполнять необходимую работу без транспортной нервотрепки и посещения офиса, то есть в так называемом «удаленном режиме».
Чтобы быть востребованным на рынке специалистов, успешные веб-дизайнеры постоянно совершенствуют мастерство. Центр «Специалист» при МГТУ им.Н.Э.Баумана проводит обучение как для начинающих веб-дизайнеров, так и для профессионалов, которые хотят повысить свою квалификацию.
Расписание по курсам веб-дизайнер
Заказ добавлен в Корзину.
Для завершения оформления, пожалуйста, перейдите в Корзину!
Главная > Курсы
лучших компаний веб-дизайна — обзоры на 2021 год
Поисковая оптимизация (22953)
Веб-разработка (20065)
Маркетинг в области СМИ (18030)
Брендинг (16782)
Графический дизайн (13479)
Цифровая стратегия (10599)
Реклама (9829)
UX / UI дизайн (8878)
Разработка мобильных приложений (7648)
Развитие электронной коммерции (7410)
Контент-маркетинг (7260)
Оплата за клик (6713)
Логотип (6606)
Маркетинговая стратегия (4486)
Рекламная рассылка (4435)
Разработка программного обеспечения на заказ (4407)
Видео Производство (4236)
Полиграфический дизайн (4139)
Связи с общественностью (3346)
Дизайн упаковки (1661)
Управляемые ИТ-услуги (1376)
Оптимизация конверсии (1209)
Консультации по ИТ-стратегии (1037)
Медиа-планирование и покупка (978)
Мобильный маркетинг и маркетинг приложений (978)
Дизайн продукта (924)
Бизнес-консультирование (779)
Корпоративная Фотография (753)
Исследования рынка (686)
Другой цифровой маркетинг (608)
Прямой маркетинг (574)
Маркетинг и планирование мероприятий (511)
CRM Консалтинг и SI (402)
Облачный консалтинг и SI (334)
Управление и поддержка приложений (322)
AR / VR разработка (293)
Тестирование приложений (278)
Кибербезопасность (216)
ERP Консалтинг и SI (200)
IoT разработка (192)
Искусственный интеллект (181)
Модернизация корпоративных приложений (173)
Трансляция видео (165)
Голосовые службы (163)
Консультации по бизнес-аналитике и большим данным и системный интегратор (158)
Блокчейн (154)
Партнерский маркетинг (153)
Расширение ИТ-персонала (150)
Неголосовые BPO / Услуги бэк-офиса (148)
Другой дизайн (146)
Разработка носимых приложений (141)
Разработка других приложений (129)
Архитектурный дизайн (124)
Другой маркетинг (116)
Дизайн вне дома (114)
Кадровые службы (113)
Бухгалтерия (83)
Прочие ИТ-консалтинг и SI (83)
Дизайн интерьера (82)
Корпоративное обучение (79)
Перевод (53)
Консультации по унифицированным коммуникациям и системная интеграция (42)
Дизайн освещения (33)
ECM Consulting и SI (22)
Финансовый и бухгалтерский аутсорсинг (ФАО) (18)
Транскрипция (13)
Управление коммерческой недвижимостью (8)
Коммерческое развитие (6)
Исполнение (5)
Складирование и распространение (5)
Консультации по логистике и цепочке поставок (4)
Таможенный брокер (3)
Коммерческое финансирование, финансирование и инвестиции (2)
Коммерческие брокерские услуги (1)
Морские перевозки (1)
Закон о налоге (1)
Авиаперевозка (0)
Закон о банкротстве (0)
Банковское право (0)
Контрактное производство (0)
Корпоративное право (0)
Финансовое право (0)
Финансовое консультирование и планирование (0)
Экспедирование грузов (0)
Иммиграционное право (0)
Страховые услуги и брокеры (0)
Страховое право (0)
Закон об интеллектуальной собственности (0)
Закон об Интернете и технологиях (0)
Закон о труде и занятости (0)
Закон о халатности (0)
Закон о СМИ и развлечениях (0)
Железнодорожные перевозки (0)
Закон о недвижимости (0)
Грузоперевозки (0)
лучших компаний веб-дизайна — обзоры на 2021 год
Поисковая оптимизация (22953)
Веб-разработка (20065)
Маркетинг в области СМИ (18030)
Брендинг (16782)
Графический дизайн (13479)
Цифровая стратегия (10599)
Реклама (9829)
UX / UI дизайн (8878)
Разработка мобильных приложений (7648)
Развитие электронной коммерции (7410)
Контент-маркетинг (7260)
Оплата за клик (6713)
Логотип (6606)
Маркетинговая стратегия (4486)
Рекламная рассылка (4435)
Разработка программного обеспечения на заказ (4407)
Видео Производство (4236)
Полиграфический дизайн (4139)
Связи с общественностью (3346)
Дизайн упаковки (1661)
Управляемые ИТ-услуги (1376)
Оптимизация конверсии (1209)
Консультации по ИТ-стратегии (1037)
Медиа-планирование и покупка (978)
Мобильный маркетинг и маркетинг приложений (978)
Дизайн продукта (924)
Бизнес-консультирование (779)
Корпоративная Фотография (753)
Исследования рынка (686)
Другой цифровой маркетинг (608)
Прямой маркетинг (574)
Маркетинг и планирование мероприятий (511)
CRM Консалтинг и SI (402)
Облачный консалтинг и SI (334)
Управление и поддержка приложений (322)
AR / VR разработка (293)
Тестирование приложений (278)
Кибербезопасность (216)
ERP Консалтинг и SI (200)
IoT разработка (192)
Искусственный интеллект (181)
Модернизация корпоративных приложений (173)
Трансляция видео (165)
Голосовые службы (163)
Консультации по бизнес-аналитике и большим данным и системный интегратор (158)
Блокчейн (154)
Партнерский маркетинг (153)
Расширение ИТ-персонала (150)
Неголосовые BPO / Услуги бэк-офиса (148)
Другой дизайн (146)
Разработка носимых приложений (141)
Разработка других приложений (129)
Архитектурный дизайн (124)
Другой маркетинг (116)
Дизайн вне дома (114)
Кадровые службы (113)
Бухгалтерия (83)
Прочие ИТ-консалтинг и SI (83)
Дизайн интерьера (82)
Корпоративное обучение (79)
Перевод (53)
Консультации по унифицированным коммуникациям и системная интеграция (42)
Дизайн освещения (33)
ECM Consulting и SI (22)
Финансовый и бухгалтерский аутсорсинг (ФАО) (18)
Транскрипция (13)
Управление коммерческой недвижимостью (8)
Коммерческое развитие (6)
Исполнение (5)
Складирование и распространение (5)
Консультации по логистике и цепочке поставок (4)
Таможенный брокер (3)
Коммерческое финансирование, финансирование и инвестиции (2)
Коммерческие брокерские услуги (1)
Морские перевозки (1)
Закон о налоге (1)
Авиаперевозка (0)
Закон о банкротстве (0)
Банковское право (0)
Контрактное производство (0)
Корпоративное право (0)
Финансовое право (0)
Финансовое консультирование и планирование (0)
Экспедирование грузов (0)
Иммиграционное право (0)
Страховые услуги и брокеры (0)
Страховое право (0)
Закон об интеллектуальной собственности (0)
Закон об Интернете и технологиях (0)
Закон о труде и занятости (0)
Закон о халатности (0)
Закон о СМИ и развлечениях (0)
Железнодорожные перевозки (0)
Закон о недвижимости (0)
Грузоперевозки (0)
11 лучших веб-дизайнеров-фрилансеров [Нанять за 48 часов]
The Challenge
Найм дизайнеров веб-сайтов может быть трудным.Под общим термином «дизайнер» можно разделить множество дисциплин, и эксперты в одной области могут быть новичками в другой, в то время как другие являются «мастером на все руки, ни в чем не владеющим». Что еще хуже, люди обычно связывают «дизайн» с субъективными решениями, личными предпочтениями и индивидуальным стилем.
Все это делает поиск хорошего веб-дизайнера сложной задачей. Так не должно быть; Цель этого руководства — помочь вам найти идеального фрилансера для вашей команды или проекта.Этого можно достичь, лучше понимая различные роли, которые выполняет веб-дизайнер, и хорошо представляя, какие стратегические вопросы вы можете задать в процессе найма.
Дисциплины и роли веб-дизайна
Профессия «веб-дизайн» включает в себя множество навыков, а иногда и отдельные профессии. В наши дни веб-дизайнер должен носить множество шляп и может иметь разный уровень знаний и опыта в различных областях, например, в веб-разработке. Возможно, они работали на многих платформах, таких как WordPress, Wix или Squarespace.
В настоящее время веб-дизайнер должен носить множество шляп и может иметь разный уровень знаний и опыта в разных областях.
Для вас важно знать некоторые из более широких терминов, чтобы вы могли лучше понять, какой тип профессионала в области дизайна лучше всего подходит для той роли, которую вы пытаетесь выполнить. Это также поможет вам уточнить описание вашего проекта и отсеять некоторых кандидатов, прежде чем вы перейдете к этапу собеседования.
Визуальный дизайн — Навыки, используемые на заключительных этапах проектирования, на этапе визуального проектирования.Обычно встречается у дизайнеров с более художественным профилем, не обязательно хорошо разбирающихся в технической стороне веб-дизайна (хотя многие из них). Это, однако, хорошие дополнительные навыки, которые вы можете найти у веб-дизайнера, помимо его технических навыков. Результаты: визуальный дизайн, мудборды, иллюстрации, баннеры, фотоманипуляции и композиции
Брендинг и дизайн логотипов — Сама по себе профессия, брендинг и дизайн логотипов — это также навыки, которыми многие веб-дизайнеры обладают на элементарном уровне.Их неплохо иметь в качестве дополнительных услуг, если это часть требований проекта или должностных инструкций вашей открытой вакансии. Продукция: руководства по стилю, брендбуки, цветовые схемы
User-Experience Design (UX) — UX, идущий рука об руку с IA и IxD, представляет собой широкую дисциплину обеспечения работы цифровых продуктов, основанную на ожиданиях пользователей, обеспечивающую самый быстрый и безболезненный рабочий процесс при достижении целей продукт. Результаты: образы пользователей, диаграммы рабочего процесса, эскизы с низкой точностью, анализ доступности, тесты удобства использования, каркасы
Дизайн пользовательского интерфейса (UI) — Это практика создания отдельных элементов управления и дизайна более широких систем и визуального языка, которые делают использование веб-сайта или приложения приятным и простым.Если вы разрабатываете приложения (мобильные, веб или другие), вам понадобится кто-то с хорошими навыками пользовательского интерфейса в вашей команде. Результаты: высококачественные эскизы, рабочие прототипы, библиотеки шаблонов, комплекты пользовательского интерфейса
Информационная архитектура (IA) — Искусство и наука определения оптимальной структуры контента и наиболее понятных методов навигации. Для более крупных веб-сайтов и приложений с большим количеством контента и различными типами контента или сложной структурой контента важно иметь в команде кого-то с опытом работы в IA. Результаты: карты сайта, навигационные списки, таксономии, аудит контента, путешествия пользователей
Дизайн взаимодействия (IxD) — Все, что связано с взаимодействием между человеком и машиной, обычно относится к веб-дизайну. Поскольку веб-сайты все больше и больше имеют разнообразную функциональность, подобную приложениям, и множество интерактивных элементов, к которым привыкли пользователи, приятно работать с веб-дизайнером, который хорошо разбирается в хороших и плохих методах работы с IxD, который понимает устоявшиеся условностей и знает, когда нарушать правила для достижения конкретной цели. Результаты: библиотеки взаимодействия и функциональности, интерактивные прототипы, диаграммы рабочих процессов, карты состояний
Front-End Development — Это часть разработки, которая включает в себя код, используемый для визуализации пользовательской стороны веб-сайта или приложения, а также для обработки взаимодействий между пользователем и машиной на техническом уровне. Наиболее техническая из дисциплин, связанных с дизайном, и часто рассматриваемая как отдельная профессия, фронтенд-разработка в основном требует хороших навыков в HTML, CSS и JavaScript.Хорошие разработчики интерфейсов также используют различные вспомогательные инструменты, такие как препроцессоры CSS (LESS и SASS), средства выполнения задач (Gulp или Grunt) и другие, такие как npm, Bower или Yeoman. Результаты: код HTML, CSS и JavaScript производственного уровня, инструменты для обработки изменений дизайна, а иногда и миграция среды
Обратите внимание, что это различие иногда бывает искусственным, и хотя есть узкоспециализированные эксперты, которые преуспевают только в одной из этих дисциплин, для них очень важно хорошо понимать хотя бы некоторые из других.Таким образом, даже если единственная задача дизайнера — предоставить наилучшие макеты для веб-сайта, он / она также должен понимать, как эти макеты будут преобразованы в рабочий, адаптивный набор файлов HTML и CSS и сколько потребуется JS. для реализации намеченных взаимодействий.
Многие из лучших веб-дизайнеров-фрилансеров имеют солидный опыт в большинстве дизайнерских дисциплин. Они привыкли быть шоу одного человека (или, скорее, армией одного человека), занимаясь проектами веб-дизайна от первоначальных переговоров спецификации до окончательного производственного кода и всего, что между ними.Они могут выступать в качестве графического дизайнера или веб-разработчика. Интернет-профессионалы этого профиля отлично подходят для небольших и даже некоторых средних проектов с ограниченным бюджетом и сжатыми сроками. Они эффективны и знают, как достичь 80 процентов результатов, приложив 20 процентов усилий.
Более крупные проекты получают больше выгоды от всестороннего изучения каждого компонента дизайна и требуют проектной группы, состоящей из высокоспециализированных экспертов в их собственных областях. В зависимости от специфики и сложности проекта, несколько ролей может исполнять один профессионал или отдельные специализированные команды для IA, IxD, визуального дизайна и так далее.
Рабочий процесс веб-дизайна
Веб-дизайн как профессия сильно изменился за последние 10 лет. Появились эффективные рабочие процессы и практики, которые фактически стали отраслевым стандартом. Тем не менее, есть определенные практики, пережитки первых лет веб-дизайна, которых следует избегать.
Одним из таких неэффективных и устаревших методов является подход «трех мокапов». В прошлом компании, которым требовались услуги веб-дизайна, просили дизайнеров предоставить на выбор три (обычно) макета Photoshop (или другие формы высококачественных композиций).Обычно они основаны на наборе первоначальных кратких требований или нескольких беседах с клиентом. Конечный продукт этого подхода — дизайн, основанный на личных предпочтениях и субъективном выборе. Так преследовать потребности пользователей и достигать бизнес-целей — все равно что стрелять в темноте. Работать таким образом (и запрашивать его у разработчика веб-сайтов) следует избегать.
Намного лучший подход к веб-дизайну — это итеративный процесс, представленный Джесси Джеймсом Гарретом в «Элементах пользовательского дизайна».Он состоит из пяти этапов, каждый из которых основан на решениях и проделанной работе на предыдущем этапе.
Стратегия, масштаб, структура, скелет, стиль: познакомьтесь с пятью этапами веб-дизайна.
Здесь у нас есть очень сжатая версия работы, задействованной на каждом этапе:
Стратегия — Определение ключевых бизнес-целей продукта и их балансирование с потребностями пользователей целевой аудитории (на основе исследования рынка, фокус-групп, персоналий пользователей и т. Д.). Результаты: краткое описание высокого уровня, требования проектной группы, цели проекта
Объем — Документирование требуемой функциональности и необходимого содержания. Также необходимо решить, что нужно построить, а что нет, в рамках текущего проекта. Результаты: Детальная спецификация проекта
Структура — Информационная архитектура и дизайн взаимодействия. На этом этапе структура веб-сайта и его страниц определяется с помощью сортировки карточек и карт пути пользователя.Для приложений создаются диаграммы рабочих процессов и карты состояний. Результаты: карта сайта, прототипы с низкой точностью или каркасы
Skeleton — Дизайн пользовательского интерфейса, информационный дизайн и навигация. Имея такую структуру, можно принимать объективные решения о размещении контента, о том, какие элементы пользовательского интерфейса использовать и как они будут работать. На этом этапе должны быть реализованы все элементы навигации, а контент добавлен в соответствующие места. Результаты: полнофункциональный прототип сайта или приложения
Style — Применение визуальной обработки и руководства по стилю бренда к рабочему продукту.Благодаря полностью функциональному и правильно оформленному веб-сайту гораздо проще применять корпоративный брендинг или брендинг продукта и делать объективный выбор в отношении его визуального оформления.
Это итеративный процесс, и каждый шаг может проходить несколько циклов, пока не будет утвержден. На каждом этапе также можно найти недостатки или способы улучшить предыдущий и изменить предыдущий набор результатов, чтобы отразить это. Основное преимущество возможности запускать юзабилити-тесты на каждом этапе — это избегать больших затрат времени и бюджета на идеи, которые позже окажутся в корне ошибочными или неоптимальными.
Веб-дизайнеры, хорошо разбирающиеся в современных практиках и рабочих процессах, должны быть знакомы с хорошими инструментами для создания прототипов и каркасов, такими как UXpin, Balsamiq или Axure. В то время как некоторые могут предпочесть создание каркасов в Photoshop, Fireworks или InDesign, другие реализуют их прямо в популярных фреймворках CSS, таких как Bootstrap или Foundation. Преимущество последнего в том, что эти ранние прототипы позже превращаются в реальные производственные шаблоны. Это устраняет тупиковые результаты и сокращает время производства.
Наконец, описанный здесь подход, а также аналогичные методологии приводят к гораздо более информированному, исследованному и основанному на данных выбору и используют меньше субъективных решений на протяжении всего процесса проектирования. Таким образом, вы можете легко определить дизайнеров, которые практикуют это, спросив их о причинах, лежащих в основе компоновки, положения и стиля различных элементов проекта, над которым они работали. Они должны быть в состоянии дать вам быстрые и сжатые ответы, подкрепленные фактами или результатами исследований.
Процесс адаптивного веб-дизайна
В наши дни, когда большой процент интернет-трафика идет с мобильных устройств с различными возможностями, очень важно, чтобы любой новый веб-сайт можно было использовать на как можно большем количестве устройств. Процесс проектирования и разработки веб-сайтов, подходящих для множества экранов и устройств, обычно называют «адаптивным веб-дизайном» или иногда «адаптивным дизайном» (который также используется для обозначения конкретной методологии адаптивного дизайна).
Сегодня уже не актуален вопрос, нужно ли иметь адаптивный веб-сайт; ответ однозначный: «Да!» и даже Google размещает веб-сайты, не подходящие для мобильных устройств, позади тех, которые подходят. Настоящий вопрос заключается в том, как реализовать успешную и эффективную стратегию для нескольких устройств, не выходя за рамки бюджета и не упуская смысла мобильного взаимодействия с пользователем.
Любой опытный веб-дизайнер должен хорошо разбираться в методах, которые делают веб-сайт адаптивным. Чтобы помочь вам найти наиболее подходящие варианты для вашего проекта, мы подготовили несколько вопросов и рекомендаций.Есть несколько важных моментов, которые необходимо учитывать при проектировании и разработке адаптивного веб-сайта.
Контентная стратегия для устройств
Адаптивный дизайн — это не просто размещение всего вашего контента на экране любого размера; разработчик должен учитывать контекст, в котором будет использоваться каждое устройство, а также его возможности.
Благодаря мобильной революции веб-дизайнерам приходится учитывать множество различных программных и аппаратных платформ.
Иногда лучше пропустить определенные фрагменты копии на мобильном устройстве, использовать альтернативную копию или другие изображения, потому что навигация по веб-сайту должна меняться между разными экранами. В других случаях определенные элементы контента или функции должны быть включены только на мобильных устройствах, например кнопка «Нажмите, чтобы позвонить нам», предлагать взаимодействия в зависимости от местоположения пользователя или отображать кнопку «Загрузить приложение» для конкретных используемых устройств.
Q: Нужно ли нам готовить разный контент или активы для разных устройств?
Иногда да.Вот примеры, когда такие изменения необходимы:
- Чаще всего изображения нужно обрезать иначе для маленького портретного экрана; изображение с широким соотношением сторон отлично подходит для баннера веб-сайта для настольных компьютеров, но его практически невозможно использовать на вертикальном экране смартфона.
- Там, где большое презентационное видео может быть отличным на экране компьютера, его можно заменить изображением и текстом на мобильных устройствах, особенно если вы ожидаете трафика от устройств с более медленным мобильным интернет-соединением.
- Некоторые фрагменты текста, возможно, придется опустить (или переписать) для устройств с маленьким экраном, где пользователь, скорее всего, не прочитает их.
- Некоторые элементы управления призывом к действию могут быть изменены, чтобы лучше соответствовать устройству; например, «Отправить сообщение» на компьютерах можно заменить на «Позвонить сейчас» на мобильных телефонах.
- На маленьких экранах сложные графики, диаграммы и длинные таблицы лучше оставить как связанные отдельные страницы, чем включать их в поток содержимого страницы. Другая идея — представить одни и те же данные по-другому или показать только самые важные части.
- Навигация должна быть переосмыслена или даже разработана отдельно для разных размеров экрана. Это не обязательно касается его визуализации, но часто включает в себя другую структуру, такую как плоский список ссылок вместо раскрывающихся / раскрывающихся меню или отображение меньших уровней глубины в более сложных меню на определенных устройствах.
Оптимизация макета на разных экранах
В то время как компьютеры и планшеты большего размера, расположенные сбоку, предлагают много места по горизонтали для размещения содержимого веб-сайта, чем меньше экран, тем меньше у вас места для элементов, размещенных рядом.Вот почему веб-сайты на смартфонах обычно имеют макет в одну колонку. Это одна из основных проблем при разработке адаптивного веб-сайта: когда и как следует изменить макет страницы.
Вопрос: Как убедиться, что макет контента хорошо выглядит на разных устройствах? Какие технологии вы используете для этого?
Следует определить несколько «точек останова» на основе популярных размеров, типов и контекста устройств. Это предопределенная ширина экрана (и реже высота экрана), при которой макет страницы изменяется, например, с трех столбцов до двух, а затем до одного столбца.В настоящее время самые популярные точки останова по ширине:
- 1920 и выше: экраны телевизоров и большие настольные мониторы
- 1280–1920: для подавляющего большинства ноутбуков, многих современных настольных мониторов, а также больших планшетов (обычно от 10 дюймов и выше) в альбомном режиме (горизонтально)
- 800–1280: для небольших планшетов в альбомном режиме, а также для старых или небольших мониторов
- от 480 до 800: для планшетов в портретном режиме (вертикально) и смартфонов в альбомном режиме
- до 480: смартфоны в портретном режиме
Чтобы использовать разные стили в зависимости от размера экрана @media используется в коде CSS, например, для изменения размера шрифта абзаца на 14 пикселей только на устройствах с шириной экрана больше 480 пикселей, но меньше 800, используется следующее правило:
css
@media (min-width: 480px) и (max-width: 799px) {
размер шрифта: 14 пикселей;
}
Еще одно важное соображение — разместить HTML-код в том же порядке, в котором он должен отображаться на мобильных устройствах.В общем, написание чистого, хорошо структурированного и семантически правильного HTML-кода имеет большое значение для плавной реализации адаптивного веб-сайта.
Взаимодействие с пользовательским интерфейсом на разных устройствах
Поскольку устройства различаются не только размером экрана, но и методами ввода, убедитесь, что каждый элемент пользовательского интерфейса работает должным образом в контексте каждого типа устройства. Это означает, что раскрывающиеся меню должны быть приемлемы для экранов компьютеров, но на смартфонах и планшетах пользователи ожидают, что методы навигации будут больше похожи на те, что используются в мобильных приложениях.
Q: Что вы делаете, чтобы пользовательский интерфейс работал нормально и выглядел естественно на разных устройствах? Назовите пару шаблонов взаимодействия, которые не подходят для конкретных устройств.
Различные устройства имеют разные возможности, и пользователи ожидают, что веб-сайты на их устройствах будут работать аналогично приложениям на их устройствах.
Наиболее важное различие между настольным компьютером и мобильным пользовательским интерфейсом состоит в том, что рабочие столы обычно управляются с помощью мыши или трекпада и быстрой и простой в использовании клавиатуры, в то время как мобильные устройства полагаются на сенсорный экран без указателя и с экранной клавиатурой. это часто бывает проблематично в использовании.Еще одно соображение заключается в том, что на устройствах без указателя также отсутствует состояние зависания, которое часто используется для запуска определенных действий на веб-страницах. Два метода ввода, указатель и сенсорный экран, также делают различные действия более простыми (более естественными) или более сложными и медленными. Например, перемещение элементов по экрану или перетаскивание проще на сенсорных экранах (следовательно, на рабочих столах перетаскивание избегается), в то время как нажатие на более мелкие элементы управления намного проще с помощью указателя мыши (поэтому элементы управления пользовательского интерфейса должны быть увеличены на сенсорных экранах).
Оптимизация активов на основе размера экрана
Даже когда одни и те же ресурсы могут быть показаны на разных устройствах, это не означает, что одинаковый размер изображения или качество видео будут оптимальными. Чтобы сократить время загрузки, особенно при подключении к мобильному Интернету, веб-дизайнеры должны знать об активах, которые они обслуживают на разных устройствах.
Например, фоновая фотография шириной 1920 пикселей и размером 400 килобайт, которая подходит для настольных компьютеров, будет чрезмерной (с точки зрения качества) и медленной для загрузки (с точки зрения размера файла) на смартфон.Итак, хорошо иметь уменьшенную версию изображения, которая будет отображаться, если экран пользователя достаточно мал. И вы же не хотите, чтобы пользователь скачивал обе версии, пока видит только одну.
Q: Имеет ли значение, если вы обслуживаете одни и те же ресурсы независимо от размера экрана? Есть ли в этом отношении разница между изображениями и фоном?
Важно, по крайней мере, для больших файлов изображений иметь отдельные версии для мобильных устройств и экранов настольных компьютеров. Меньшие копии одного и того же изображения могут быть предоставлены мобильным пользователям, чтобы сократить время загрузки.Однако размер изображения для мобильных устройств не следует сильно уменьшать (если это возможно), поскольку их плотность экрана обычно намного выше, чем у настольных мониторов. Решения следует принимать в каждом конкретном случае, поскольку некоторые изображения можно уменьшить в размере без особого визуального воздействия, в то время как для других важно сохранить их детали.
На техническом уровне существует большая разница между фоновыми изображениями (которые определены в CSS) и изображениями содержимого (включенными как файлы изображений в HTML).Фон можно легко установить отдельно в разных медиа-запросах в CSS, поэтому каждая версия обслуживается только в том случае, если экран пользователя соответствует определенному запросу; остальные не загружаются с веб-сервера. Для изображений в HTML до сих пор нет встроенного, работающего и хорошо поддерживаемого способа обслуживания различных файлов в зависимости от размера экрана пользователя. Для этого можно использовать различные методы, например, с помощью сценариев полифилла, имитирующих поведение будущих элементов , или других сценариев, имеющих собственные соглашения, или использования фона CSS для отображения изображения.
Как правило, следует избегать метода CSS , потому что фон изображения CSS не имеет семантического значения и считается украшением. Кроме того, ему не хватает доступности, так как его нельзя описать с помощью атрибутов title и alt , которые есть у тега .
Проблемы SEO, семантики, синдикации контента и доступности
Сейчас мы живем в цифровом мире с высокими связями, где контент вашего веб-сайта читается не только людьми с экранов, но и машинами.Поисковые системы сканируют ваш сайт, чтобы узнать, о чем он, и помочь пользователям, показывая им ваш контент, когда они его ищут; люди используют приложения для агрегирования контента, чтобы читать на досуге; Пользователи с ограниченными возможностями полагаются на помощь машины для доступа к вашему контенту и взаимодействия с ним.
Все это хорошо как для вашего сайта, так и для его аудитории. Чтобы убедиться, что все вышеперечисленное возможно и сделано правильно, ваш веб-сайт должен придерживаться определенных стандартов и соглашений. Чем ближе оно к ним, тем больше у вас шансов, что машины его правильно интерпретируют.
Вопрос: Как убедиться, что веб-сайт хорошо подходит для SEO, а контент читается компьютером?
Первый и самый важный шаг к тому, чтобы сделать веб-сайт машиночитаемым и готовым к SEO, — это написать семантически правильный код разметки HTML, используя новые элементы HTML5 для правильной маркировки каждого фрагмента контента.
Q: Вас беспокоит доступность и что вы делаете для улучшения веб-сайта в этом отношении?
Правильно размеченное, семантически верное содержимое само по себе значительно повышает доступность.Сделать веб-сайт доступным для максимально широкой аудитории пользователей с ограниченными возможностями — это серьезная задача проекта; есть дополнительные шаги, которые необходимо предпринять для улучшения в этом отношении:
Роли Aria — помимо семантических тегов HTML5, роли aria могут быть назначены более важным элементам контента, чтобы более подробно показать назначение каждого из них. Это помогает вспомогательным инструментам понимать содержание, что упрощает использование.
Сочетание цветов касается — многие пользователи имеют разные типы и степени дальтонизма, поэтому при разработке пользовательского интерфейса важно избегать сочетания определенных цветов. Рекомендуется не полагаться только на цвета как на различие между двумя элементами пользовательского интерфейса (например, немаркированными зелеными и красными кнопками или индикаторами).
Пользовательский элемент управления — Разработчик также должен убедиться, что пользователь имеет некоторую степень контроля над тем, как выглядит веб-сайт.Самое главное, функция масштабирования браузера не должна делать сайт непригодным для использования. Кроме того, контент на правильно размеченной странице легко выбирается приложениями для чтения и меняет стиль в соответствии с предпочтениями пользователя (например, более крупный размер шрифта, более контрастная цветовая схема, более читаемый шрифт).
Вопрос: А как насчет синдикации контента? Какие шаги мы должны предпринять, чтобы убедиться, что наш контент может распространяться по разным каналам и использоваться другими приложениями?
Существует несколько подходов, которые можно использовать для обеспечения интерпретации контента вне контекста веб-сайта.Выбор правильного формата зависит от самого контента и предполагаемых каналов распространения, но есть несколько общих моментов, которые следует учитывать:
Семантическая разметка HTML5 обычно является наиболее важным и распространенным способом распространения контента. Убедитесь, что тег
соответственно, а связанный контент может быть размечен как.Даты должны быть правильно помечены как<адрес>и т. Д.Если вам нужны четко определенные фрагменты контента с указанием их уникальных характеристик, рассмотрите возможность использования Schema.org, чтобы убедиться, что все правильно перечислено в соответствии с его общепринятыми схемами.
На техническом уровне некоторые из форматов, которые могут использоваться для определения конкретной структуры данных, — это RDF, микроформаты и микроданные.Они используют HTML-совместимые элементы (классы или атрибуты тегов) для имитации структурированных данных, подобных XML.
Системы управления контентом, премиум-темы, CSS-фреймворки
По мере развития Интернета разработчики создали множество хорошо продуманных инструментов и приложений, которые помогут веб-дизайнеру или разработчику, придерживаясь при этом устоявшихся рабочих процессов и шаблонов проектирования.
Системы управления контентом(CMS) позволяют владельцам сайтов и администраторам контролировать веб-сайт, не требуя от них баловаться кодом, но оставляя свободу дизайнерам и разработчикам, которые их используют.
Q: Каковы, по вашему мнению, преимущества и недостатки использования CMS? Как вы думаете, когда его использовать и какие есть альтернативы?
Хотя многие веб-дизайнеры отдают предпочтение той или иной CMS, они должны иметь возможность объективно решить, использовать ли одну из них.
Преимущества CMS: простота управления контентом, встроенные механизмы шаблонов для более плавной разработки, соблюдение лучших практик разработки, хорошо документированный код, который можно легко передать другому разработчику, множество доступных плагинов, которые экономят сотни часов работы по разработке и являются хорошо поддерживается, и это лишь некоторые из них.
Недостатки CMS: при неправильном использовании может привести к раздутому коду и более медленной загрузке, тенденция использовать тяжелые плагины для небольших функций, легко реализуемых несколькими строками кода, ограничения для более сложных структур данных или взаимодействия, где разработчик может иметь «бороться» с системой для достижения целей.
Рекомендуется использовать популярную CMS практически для любого веб-проекта, где клиенту необходимо иметь полный контроль над содержанием.Однако некоторые более крупные сайты, и особенно веб-приложения, слишком сложны для обычных CMS и будут работать намного лучше, если будут реализованы с использованием индивидуализированной системы, адаптированной к специфике и потребностям. Во многих случаях хорошая CMS может справиться и с этими типами проектов; однако это происходит за счет серьезных модификаций, изменения фундаментальных концепций, потери совместимости с плагинами и возможности обновлять или получать поддержку.
Так называемые «Премиум-темы» для популярных CMS являются обычным выбором для проектов с ограниченным бюджетом или сжатыми сроками.Однако встроенные функции и компоновка имеют свою цену. Хорошие веб-дизайнеры понимают это и могут помочь вам решить, подходит ли этот подход для вашего проекта, могут оценить удобство использования темы и посоветовать вам ее плюсы и минусы.
Q: С какими общими проблемами мы сталкиваемся при использовании готовых тем «Премиум» для CMS?
Несмотря на кажущиеся легко настраиваемые компоненты и стили, большинство тем, которые они предоставляют, обычно имеют высокую стоимость (с точки зрения производительности) и имеют значительные ограничения.Несколько общих проблем, обнаруженных в популярных темах:
Загрузка и выполнение намного большего количества кода и ресурсов, чем необходимо. Разработчики тем стремятся превзойти друг друга, включая в свои темы все больше и больше функций и возможностей. Это, в сочетании с тем фактом, что темы сделаны гибкими без редактирования какого-либо программного кода, приводит к раздутой кодовой базе со слишком большим количеством скриптов и необходимости запрашивать и обрабатывать больше данных, чем стандартные шаблоны.
- Внешний вид и макеты тем
сложно изменить, не считая их предполагаемых возможностей настройки.Опять же, из-за того, что кодовая база значительно сложнее по сравнению со стандартными шаблонами CMS, серьезные модификации занимают гораздо больше времени, и всегда есть вероятность, что эти изменения могут сломать что-то еще.
Если проект требует использования сложных плагинов, которые добавляют собственные шаблоны, их стилизация в соответствии с остальным визуальным стилем темы также намного сложнее.
Наконец, несмотря на все возможности настройки, темы, как правило, определяют направление дизайна веб-сайта, ставя его «на рельсы» и ограничивая творческий потенциал дизайнера.Это приводит к подходу «форма важнее функции», когда контент создается для макета, а не наоборот.
Еще один способ сократить время разработки и сократить бюджет — использовать фреймворки CSS, такие как Twitter’s Bootstrap или ZURB’s Foundation. Эти фреймворки содержат многоразовые фрагменты кода, соглашения о разметке, часто используемые взаимодействия с javascript и встроенные передовые методы. Они также используют инструменты разработки, такие как препроцессоры CSS (LESS или SASS), средства выполнения задач (Gulp или Grunt), линтеры кода и минификаторы, чтобы улучшить качество и размер производственного кода.
Вы можете проверить нашу статью «Вопросы на собеседовании веб-дизайнера», чтобы получить образец вопроса о фреймворках и интерфейсных инструментах разработки.
Конечно, все эти вопросы и заметки едва ли касаются практики веб-дизайна и разработки.
Хороший дизайнер должен быть в состоянии дать вам ответы, аналогичные тем, которые предлагаются здесь, но у него также могут быть другие идеи о том, как превратить ваш проект в успех. Хорошее общение — ключ к успеху. Исключительные веб-дизайнеры также могут понимать требования и лежащие в их основе доводы.Вот почему они могут придумывать более эффективные способы решения проблем, а также предлагать решения для проблем, скрытых под поверхностью. В конце концов, умение, объединяющее все дизайнерские дисциплины, — это способность решать проблемы.
Чем занимается веб-дизайнер?
Что такое веб-дизайнер?
Являетесь ли вы одновременно творческим и технически подкованным? Вы можете подумать о карьере веб-дизайнера!
Веб-дизайнеры создают или изменяют дизайн веб-сайтов. Они понимают, что нужно, чтобы сделать веб-сайт функциональным и простым в использовании, но также понимают, что необходимо, чтобы сделать его эстетически привлекательным для пользователя.
Веб-дизайн — быстрорастущая отрасль, поскольку цифровые медиа стали частью жизни каждого, и люди полагаются на Интернет в своих коммуникациях, информации, покупках, социальной жизни и многом другом.
Чем занимается веб-дизайнер?
Очевидно, что основная работа веб-дизайнера — это создание веб-страниц. Тем не менее, в процессе проектирования есть что учесть.
Веб-дизайнеры создают визуальные аспекты веб-сайтов. Они встречаются с клиентами, онлайн или лично, чтобы получить четкое представление о том, что нужно изобразить на веб-сайте.После определения деталей они создают макеты, проекты и функции, которые отображают услуги клиента таким образом, чтобы это было привлекательно для целевой аудитории.
Эстетический аспект является важным, и выбор подходящих цветов, шрифта, макета и изображений создает целостную индивидуальность веб-сайта. Помимо эстетических аспектов, удобство использования веб-сайта должно быть приоритетом — важно создавать страницы, которые целевой рынок может легко использовать.
Например, веб-сайт, ориентированный на детей, должен привлекать внимание ребенка и может использовать яркие цвета, легко читаемый шрифт, много изображений и не слишком много текста.Это сделает его интересным, интерактивным и легким для понимания. С другой стороны, веб-сайт, ориентированный на врачей, будет передавать более серьезный тон, поэтому будет иметь приглушенные цвета, более профессиональный шрифт, больше контента и изображений, которые имеют отношение к обсуждаемой теме.
Все веб-сайты, независимо от аудитории, по-прежнему должны иметь удобную навигацию, а информация должна быть организована в удобном для понимания и доступном формате. Для перехода к любой части веб-сайта не должно быть слишком много кликов.
Подходит ли вам быть веб-дизайнером?
У веб-дизайнеров разные личности. Они склонны быть артистами, а это значит, что они творческие, интуитивные, чувствительные, красноречивые и выразительные. Они неструктурированы, оригинальны, не соответствуют требованиям и новаторски. Некоторые из них также предприимчивы, то есть они предприимчивы, амбициозны, напористы, экстравертированы, энергичны, полны энтузиазма, уверены в себе и оптимистичны.
Это похоже на тебя? Пройдите наш бесплатный тест карьеры, чтобы узнать, подходит ли веб-дизайнер для вашей карьеры.
Пройдите бесплатный тест сейчас Узнать больше о карьерном тестеКаково рабочее место веб-дизайнера?
Рабочее место веб-дизайнера будет зависеть от того, в какой компании он работает. Компании, занимающиеся веб-дизайном, обычно управляются творческими людьми и обычно используют современный подход к офисным помещениям, часто предлагая офисы с открытой концепцией, где можно делиться идеями и вдохновением.На этом рабочем месте скорее всего будет повседневный дресс-код. Также может быть приемлемо работать из дома, и иногда предлагается гибкий график работы.
Более крупные компании, которые во многом полагаются на свое присутствие в Интернете, могут иметь собственных веб-дизайнеров, и такое рабочее место, вероятно, будет немного более традиционным.
Многие веб-дизайнеры работают как фрилансеры, так и из дома. Их домашний офис будет полностью настроен по их выбору, хотя им, возможно, придется подготовиться к поездке, чтобы проконсультироваться с клиентами.Этот вариант дает большую свободу в отношении рабочего времени и местоположения и является отличным вариантом.
Веб-дизайнеры также известны как:
Веб-дизайнеры
Дизайнер цифровых продуктов
UI дизайнер
Дизайнер пользовательского интерфейса
10 лучших веб-дизайнеров-фрилансеров для найма в 2021 году
Разве не было бы здорово, если бы правильная одежда улучшила работу? Именно так работает веб-дизайн — он не только делает сайт красивым, но и увеличивает конверсию, продажи и удовольствие пользователей.Вы можете прочитать множество исследований, чтобы подтвердить это, но суть довольно проста: хороший веб-дизайн делает пользователей счастливыми, а счастливые пользователи с большей вероятностью подписываются, проверяют и просто продолжают нажимать.
В веб-дизайне задействовано множество нюансов: визуальный поток, теория цвета, пропорции, макет, типографика, изображения, психология пользователя и многое другое. Трудно найти хорошего внештатного дизайнера веб-сайтов, который знает, как применять каждый из них, поэтому мы подумали, что дадим вам фору, найдя и перечислив лучших доступных внештатных веб-дизайнеров.
10 лучших веб-дизайнеров-фрилансеров, которых можно нанять в 2021 году
—
Как мы выбрали их в качестве лучших дизайнеров веб-сайтов?
–
Из всех лучших внештатных дизайнеров веб-страниц в мире, как мы вручную выбрали лучших, чтобы попасть в этот список? В 99designs наша задача — связать клиентов с лучшими дизайнерами для них, поэтому мы используем ряд систем для оценки, категоризации и ранжирования каждого веб-дизайнера-фрилансера по трем основным критериям:
1. Общее качество дизайна
by AneleyДля каждого веб-дизайнера в нашей базе данных у нас есть команда экспертов, которая лично оценивает уровень их навыков.Помимо основных аспектов, таких как внешний вид и удобство использования, мы также углубляемся в такие области, как концептуальное мышление, техническое исполнение и их знание принципов дизайна. Каждому дизайнеру присваивается рейтинг высшего, среднего или начального уровня, и клиенты могут легко увидеть этот уровень и выбрать дизайнера для работы в соответствии со своими потребностями и бюджетом.
2. Опыт веб-дизайна
99designs также отслеживает эффективность каждого дизайнера в определенных категориях дизайна и отмечает их сильные стороны. Таким образом, мы можем порекомендовать не только лучших дизайнеров, но и лучший логотип, веб, футболку и т. Д.специалистов.
В приведенном выше списке все дизайнеры могут похвастаться впечатляющими достижениями в проектах по дизайну веб-страниц.
3. Профессионализм
Наконец, мы следим за тем, чтобы поведение нашего дизайнера соответствовало нашим профессиональным стандартам. Это включает в себя то, как они взаимодействуют с клиентами, соблюдают сроки и общаются в целом.
О чем думать при приеме на работу веб-дизайнера?
–
Веб-дизайн — обширная область. Прежде чем вы выберете дизайнера, это поможет сузить круг вопросов, которые конкретно вам нужны и нужны для вашего сайта.Получите более глубокий взгляд на свои цели в области веб-дизайна, задав себе следующие вопросы:
by DSKY- Как вы развиваете свой сайт? Веб-дизайн и разработка не обязательно выполняются одним и тем же человеком. Убедитесь, что вы понимаете процесс, чтобы составить соответствующий бюджет.
- Каким должен быть ваш сайт? Просмотрите портфолио дизайнеров и найдите стили, которые соответствуют вашим целям, будь то профессиональный, игривый, смелый и т. Д.
- Есть ли у вашей отрасли особые потребности в веб-сайтах? Например, сайтам электронной торговли нужны страницы оформления заказа; есть ли у дизайнера опыт работы с ними?
- Вы предпочитаете определенный стиль изображения, например рисованные иллюстрации, пейзажную фотографию или видео? Вы уже определились с цветовым решением? Опять же, исследуйте портфолио дизайнеров на предмет соответствия стилям.
- Что пользователи (или данные) говорят о вашем текущем сайте? сайтов, которые у вас были в прошлом? Есть ли какие-либо неурегулированные жалобы, которые вы хотели бы исправить? Какие из их любимых функций вы хотели бы сохранить?
Как только вы узнаете, какие области наиболее важны для вас, вы можете обратить на них внимание, анализируя приведенных выше внештатных дизайнеров. Поищите эти области в их портфолио, чтобы узнать, соответствуют ли они вашим потребностям.
Готовы ли вы нанять лучшего веб-дизайнера-фрилансера?
–
Думайте о веб-дизайне как о смазке, которая поддерживает бесперебойную работу вашего бизнеса.Независимо от того, насколько хороша ваша бизнес-стратегия, если презентация плохая, никто не воспримет это всерьез. Веб-дизайн не только «наряжает» ваш сайт, чтобы сделать его более привлекательным — если все сделано правильно, он устраняет многие препятствия на пути конверсии, а также делает взаимодействие с вашим сайтом гораздо более увлекательным и приятным.
Хотите больше возможностей для выбора веб-дизайнера?
Найдите лучших внештатных дизайнеров веб-страниц для своего проекта.
Топ-5 агентств веб-дизайна в мире — июнь 2021 г.
Часто задаваемые вопросы: поиск компании, занимающейся веб-дизайном (оценка, процесс, цены, сроки и т. Д.)
Общие вопросы, которые задают люди, желающие нанять агентство веб-дизайна.
В: Сколько будет стоить сайт в 2021 году?
A: На эту тему уже написано много статей, но цифры различаются и во многом зависят от двух факторов — сложности / размера проекта и местоположения / репутации агентства. Давайте углубимся и приведем несколько примеров из реальной жизни:
- Офшорные компании веб-дизайна (Индия, Восточная Европа или Латинская Америка) берут 10–70 долларов в час в зависимости от того, насколько умелой и авторитетной является компания цифрового маркетинга.Средняя почасовая ставка составляет около 40 долларов в час, если вам нужно хорошее качество и постоянное общение. Общий бюджет простого веб-сайта из 3–5 страниц будет в диапазоне 15–20 тыс. Долларов, если вы работаете с компанией, занимающейся веб-разработкой, в любом из этих мест. Если ваш веб-проект более сложный, содержит больше страниц или требует специальных технических навыков, вам потребуется 45–60 тысяч долларов.
- Веб-дизайнеры и агентства из США и Западной Европы берут 150–300 долларов в час, в то время как фирмы из США (Сан-Франциско, Лос-Анджелес и Нью-Йорк) близки к верхнему пределу этого диапазона.С такими ставками даже простой веб-сайт будет стоить колоссальные 100–150 тысяч долларов. И эта цифра может легко превысить 1 миллион долларов, если мы говорим о полном веб-дизайне и разработке корпоративного веб-сайта для уже существующей компании.
Вопрос: Сколько агентства в области залива Сан-Франциско берут за веб-дизайн?
A: В Интернете есть много статей о стоимости дизайна веб-сайта, которая оценивается примерно в 5 тысяч долларов для сайта, созданного фрилансером, и 25-40 тысяч долларов, когда вы нанимаете компанию, занимающуюся веб-дизайном.Хотя это может быть справедливо для оффшорных территорий, таких как Индия или Восточная Европа, США и особенно агентства, расположенные в районе залива Сан-Франциско, будут взимать гораздо больше.
Стоимость жизни в США и особенно в Сан-Франциско — одна из самых высоких в мире. Кроме того, все местные фирмы, занимающиеся веб-дизайном, соревнуются с ведущими мировыми компаниями за одни и те же таланты, которые могут зарабатывать до 300–400 тысяч долларов в год в зависимости от их опыта.
Когда стартап из Сан-Франциско получает ценник от 300 до 500 тысяч долларов за веб-разработку корпоративного веб-сайта после того, как прочитал в Интернете, что услуги веб-дизайна должны стоить около 40 тысяч долларов, возникает серьезное несоответствие ожиданий.Тем не менее, по-прежнему имеет смысл работать с веб-агентством из Сан-Франциско, потому что они понимают отрасль и местные нюансы, как никто другой.
Q: Сколько времени займет создание моего веб-сайта?
A: Быстрый ответ, как обычно, зависит от обстоятельств. В качестве примера возьмем стандартный веб-сайт для веб-стартапа SaaS. Обычно у него есть несколько страниц, таких как домашняя страница, страница продукта, страница о карьере, контактах и еще несколько простых страниц.
Компания веб-дизайна, в зависимости от уровня своего опыта в дизайне, начнет с 2 недель открытий и исследований, чтобы понять ваши цели и требования, проанализировать конкуренцию и собрать рекомендации по дизайну.Затем ваши дизайнеры будут работать над каркасами, чтобы создать основные макеты и концепции веб-дизайна, чтобы определить внешний вид будущего веб-сайта. Это еще 4–6 недель.
Как только концепция будет определена, они приступят к разработке всей графики, анимации, фотографий / видео, а также к созданию адаптивного дизайна для каждой страницы. Для нашего гипотетического сайта этот процесс создания веб-сайта может занять около 8 недель. Интеграция системы веб-разработки и управления контентом часто может выполняться параллельно с производством веб-дизайна и занимает 6–10 недель , в зависимости от технических требований.
Подводя итог, «простой» настраиваемый веб-сайт с 5–7 страницами может занять 16–18 недель от начала до конца.
Помните о компаниях, занимающихся веб-дизайном, которые обещают невозможное (мы сделаем это за 2 недели за 10 тысяч долларов). Скорее всего, они просто используют дешевый шаблон, который уже продали сотням ничего не подозревающих клиентов, особенно если они находятся в США.
Q: Что такое процесс веб-дизайна?
A: Вы можете быстро определить, насколько компетентна компания, занимающаяся веб-дизайном, просто взглянув на ее процесс.Лучшие агентства работают как одна команда с отделом цифрового маркетинга клиента и очень прозрачны во всем, что они делают. Вот несколько типичных шагов процесса веб-дизайна, которых следует ожидать от агентства:
- Discovery. Любое устоявшееся веб-агентство начнет с серии семинаров с клиентом, чтобы передать знания, понять их цели, определить целевую аудиторию, провести аудит вашего текущего веб-сайта и собрать все необходимые требования к проекту. Часто их пользовательский исследователь опрашивает ваших клиентов, чтобы выяснить их потребности и мотивацию.Веб-дизайнеры также должны участвовать в этом процессе, чтобы получить правильную перспективу. Хотя некоторые клиенты скептически относятся к инвестированию в открытия, это самый важный этап всего процесса веб-дизайна.
- Исследования. На этом этапе обычно проводится анализ веб-сайтов конкурентов и общих отраслевых тенденций веб-дизайна. Фирма, занимающаяся веб-дизайном, создаст исчерпывающий отчет, содержащий передовой опыт и их рекомендации, а также некоторые доски настроения, вдохновляющие дизайн.
- Каркасные модели и UX-дизайн. Хороший веб-дизайнер в 2021 году — это, прежде всего, талантливый UX-дизайнер. Современные сайты больше ориентированы на удобство использования, чем на графический дизайн. Тем не менее, вы должны ожидать, что ваша компания, занимающаяся веб-дизайном, создаст карту сайта и карту пути клиента, чтобы определить, как пользователь будет перемещаться. Затем они создадут каркасы для каждой страницы, чтобы определить ключевые макеты и организацию контента. Некоторые дальновидные агентства будут тестировать веб-дизайн на потенциальных пользователях, чтобы получить их первоначальную обратную связь, прежде чем заходить слишком далеко в процессе веб-дизайна.
- Концепция визуального дизайна. В то время как предыдущий этап посвящен пользовательскому опыту и взаимодействию, концепция визуального дизайна является чисто эстетической. Здесь агентство цифрового маркетинга изучит несколько направлений графического и веб-дизайна для внешнего вида вашего веб-сайта на основе своих исследований и идентичности вашего бренда. Вы также можете запустить его у своих клиентов, чтобы увидеть, что им больше всего нравится.
- Дизайн Производство. Как только каркасы и концепции визуального дизайна будут завершены, ваш веб-дизайнер приступит к разработке дизайна.Они создадут окончательные макеты адаптивного дизайна, иллюстрации, анимации и любые другие ресурсы, необходимые для начала веб-разработки.
- Создание контента и копирайтинг. Хороший контент так же важен для успеха вашего сайта, как и хороший веб-дизайн. Чтобы добиться наилучших результатов от сотрудничества с агентством, вам необходимо иметь хотя бы общее представление о том, что вы хотите, чтобы ваш веб-сайт передавал. Затем вы вместе с копирайтерами агентства доработаете свое сообщение и создадите окончательный вариант.Вам следует сделать это до того, как вы начнете создавать веб-страницу.
- Веб-разработка. Прежде всего, веб-разработчики конвертируют все дизайны в код HTML / CSS / JS. Иногда вам может понадобиться добавить новый контент или управлять существующими страницами без помощи разработчика, поэтому вам потребуется внедрить систему управления контентом, известную как CMS. Мы не будем вдаваться в подробности процесса веб-разработки, поскольку наша статья посвящена веб-дизайну, но мы рекомендуем нанять компанию из США, а не оффшорную.В любом случае ваша компания, занимающаяся веб-дизайном, будет постоянно проверять результаты незавершенной работы ваших разработчиков, чтобы убедиться, что то, что они реализуют, соответствует созданным ими проектам. Также очень важно убедиться, что ваш веб-сайт оптимизирован для людей с ограниченными возможностями, соблюдая стандарты доступности в Интернете.
Перед выпуском веб-сайта убедитесь, что он хорошо протестирован и не содержит ошибок. Неважно, насколько красив ваш сайт, если он работает некорректно или имеет низкую производительность.Даже если вы наняли профессионального дизайнера для создания своего веб-сайта, вам следует дважды проверить результат на предмет наиболее очевидных ошибок веб-дизайна, которые может совершить любой человек.
Юзабилити-тестирование — еще один верный способ оптимизировать ваш веб-сайт перед его публикацией. И вам даже не нужно нанимать для этого дорогие компании, занимающиеся веб-дизайном. Поделитесь им с друзьями и семьей, чтобы получить их отзывы, а также наберите небольшую группу (достаточно 5-10 человек) непредвзятых пользователей.
Инфографика от GAБудьте готовы зафиксировать их отзывы и внести изменения вскоре после этого.Не слишком зацикливайтесь на пользовательском тестировании, поскольку исследования показывают, что вам нужно протестировать всего пять пользователей, чтобы получить нужные вам результаты. Лучше повторить процесс тестирования несколько раз с небольшой группой, чем набирать целую армию респондентов.
Q: Где находятся лучшие компании, занимающиеся веб-дизайном?
A: Часто лучшим агентством веб-дизайна оказывается то, что вам близко. Работа с местными веб-дизайнерами устраняет многие неудобства удаленной работы, и вам не нужно беспокоиться о культурных различиях и проблемах языкового барьера.Однако есть несколько городов в США (Сан-Франциско, Нью-Йорк, Лос-Анджелес и т. Д.) И Европе с высокой концентрацией веб-дизайнеров и ведущих креативных агентств мира:
- Сан-Франциско. Большинство фирм, занимающихся веб-дизайном, обслуживают технические компании, от стартапов до лидеров отрасли. Компании, занимающиеся веб-дизайном из Сан-Франциско, являются экспертами в создании веб-сайта для стартапа или приложения. Они знают, как мастерски объединить бренд и пользовательский опыт для создания веб-сайта мирового уровня.
- Нью-Йорк. Многие модные бренды и компании, предоставляющие финансовые услуги, называют Нью-Йорк своим домом. Неудивительно, что в Нью-Йорке есть множество традиционных агентств цифрового маркетинга, которые также разрабатывают веб-сайты и проводят кампании для этих клиентов. Внештатные веб-дизайнеры в Нью-Йорке по более низкой цене легко доступны и обычно их можно найти в Бруклине.
- Лос-Анджелес. Здесь все в цифровом маркетинге вращается вокруг кинопроизводства и музыкальной индустрии.Большинство креативных агентств в Лос-Анджелесе специализируются на интерактивном веб-опыте со значительным упором на 3D, видео и спецэффекты. В основном они создают веб-сайты для фильмов или музыкальных исполнителей.
- Лондон. Многие традиционные предприятия находятся в столице Великобритании, включая финансовые, модные и консалтинговые фирмы. Лондон известен во всем мире своими агентствами по идентификации бренда, но эти фирмы также разрабатывают высококачественные веб-сайты.
Q: Где я могу найти в Интернете другие компании, занимающиеся веб-дизайном?
A: Поскольку веб-дизайн является наиболее плодородной областью цифрового дизайна и информационных технологий, вы найдете множество сообществ и наград, которые присуждают мобильные приложения и веб-дизайнеров.Вам следует посетить Behance и Dribbble, где вы можете найти кого угодно, от дизайнеров-фрилансеров до ведущих веб-агентств, предлагающих услуги веб-дизайна.
Ведущие фирмы веб-дизайна обычно представляют свои работы на различные награды веб-дизайна, чтобы получить признание коллег по отрасли. Наиболее уважаемыми наградами для веб-дизайнеров и компаний, занимающихся веб-дизайном, являются Awwwards, Webby Awards, The FWA, CSSDA и другие.
Веб-дизайнер | Требования | Заработная плата | Вакансии |
Часто задаваемые вопросы для веб-дизайнеров
Как я могу повысить свой уровень дизайна?
Чтобы улучшить свои шансы получить работу, вы можете улучшить уже приобретенные навыки.Возьмите уроки общения, такие как устная и письменная речь, чтобы помочь вам представить свои идеи во время процесса приема на работу. Если вы опытный графический дизайнер, научитесь читать и писать код. Практикуйте свои навыки рисования и иллюстрации. Возьмите уроки фотографии, чтобы улучшить свои фотографии. Если вы планируете работать фрилансером, пройдите курс по маркетингу или бизнес-образованию.
Как создать портфолио для веб-дизайна?
Вам понадобится портфолио профессионального уровня, отражающее ваш эстетический диапазон и технические навыки.Дизайнеры используют такие веб-сайты, как Behance или Adobe Portfolio, чтобы продемонстрировать свои лучшие работы. И, конечно же, вы должны создать собственное цифровое портфолио, чтобы показать его потенциальным работодателям. Дизайнеры, публикующие креативные, инновационные веб-сайты-портфолио, получают преимущество на переполненном рынке труда. Например, веб-дизайнер Робби Леонарди выделяет свое онлайн-резюме игрой, чтобы посетители могли взаимодействовать с его информацией, получая незабываемый и веселый опыт.
Блог о дизайне Treehouse советует веб-дизайнерам «одеваться для работы, которую вы хотите, а не для той, которая у вас есть», выделяя вертикаль, в которой вы хотите работать.Например, если вы хотите создавать веб-сайты для компаний, занимающихся недвижимостью, включите этот тип работы на своем веб-сайте. Отредактируйте свою работу и профилируйте на своем веб-сайте только свои лучшие работы. Постарайтесь рассказать историю, чтобы у посетителей был увлекательный и запоминающийся опыт. Держите свое онлайн-портфолио свежим, обновляя его каждый раз, когда вы работаете над проектом, который получает награды или делает вашего клиента счастливым. Молва быстро распространяется в сообществе дизайнеров, и хорошие отзывы могут помочь вам получить больше работы.
Если у вас не так много работы для включения в свое портфолио, займитесь дизайном на безвозмездной основе для некоммерческих организаций, друзей и семьи.В сегодняшней цифровой вселенной даже малому бизнесу необходимо присутствие в Интернете. Предложите создать для них сайт по сниженной цене, чтобы вы могли добавить его в свое портфолио.
Сколько времени нужно, чтобы стать профессиональным веб-дизайнером?
Начальный процесс обучения занимает четыре года или меньше. В течение первых двух или четырех лет обучения по программе вы будете практиковать свои навыки. Если вы пропустите программу обучения в области веб-дизайна, вы можете пройти стажировку от нескольких месяцев до года, работая над сертификациями и разрабатывая работу для своего портфолио.
Каковы признаки отличного веб-дизайна?
Веб-дизайнеры используют свои художественные и коммуникативные навыки, чтобы помочь компаниям расширить свое присутствие в Интернете. Лучший веб-дизайн выходит далеко за рамки простого веб-сайта, созданного на WordPress. Forbes утверждает, что хороший дизайн объединяет в себе дизайн, обмен сообщениями и пользовательский интерфейс. Дизайн минимален, а навигация проста. Контактная информация и формы легко доступны, поэтому посетители могут получить доступ к информации, которую они ищут на сайте. Многие сайты также включают в себя сообщения в блогах или страницы с аналитическими сведениями, которые позволяют добавлять эффективный SEO и контент с большим количеством ключевых слов.
Forbes также рекомендует веб-дизайнерам использовать 4-секундный тест. Согласно данным Google Analytics, у молодого поколения средний интервал внимания в Интернете составляет от 2,8 до 8 секунд. Эти короткие интервалы внимания создают проблему для веб-дизайнеров. Вся важная информация должна быть быстро доступной и достаточно интересной, чтобы потребитель продолжал читать.
Поскольку так много посетителей веб-сайтов взаимодействуют с Интернетом на своих смартфонах, мобильные устройства представляют собой еще одну проблему для веб-дизайнеров.Изображения должны работать на всех типах платформ, поэтому веб-сайт должен быть удобным для мобильных устройств и интуитивно понятным. Копия также важна. Веб-сайты должны быть написаны таким тоном и голосом, которые узнают потребители. Кроме того, содержание должно быть содержательным и кратким, чтобы посетитель оставался на странице.
