ФОРМАТЫ ФАЙЛОВ
PDF. Adobe Acrobat. Как сделать PDF для печати ›
IDML, INDD. Adobe InDesign версии не выше CS5 или в формате *.IDML (PC, Mac). Упакованый в сборке со всеми изображениями и шрифтами с помощью опции: File → Package
AI, EPS, PDF. Adobe Illustrator сохраненный в версии не выше CS5 (PC, Mac)
PSD, TIFF, Photoshop PDF. Adobe Photoshop (PC, Mac)
CDR. Corel Draw, сохраненный в версии не выше X3 (PC)
PPT, DOC, DOCX. Макеты, сделанные в программах пакета Microsoft Office (Word, Excel, PowerPoint) и создание из них файлы PDF, как правило, не подходят для высококачественной печати.
ФОРМАТ МАКЕТА
Размер страницы макета в программе должен точно соответствовать размеру готового изделия. Не размещайте несколько макетов на одной странице, для многостраничных документов файл должен быть постраничным.
• Как это выглядит, вы можете посмотреть в шаблонах ›
Photoshop. Просто добавьте 5 мм к изображению с каждой стороны.
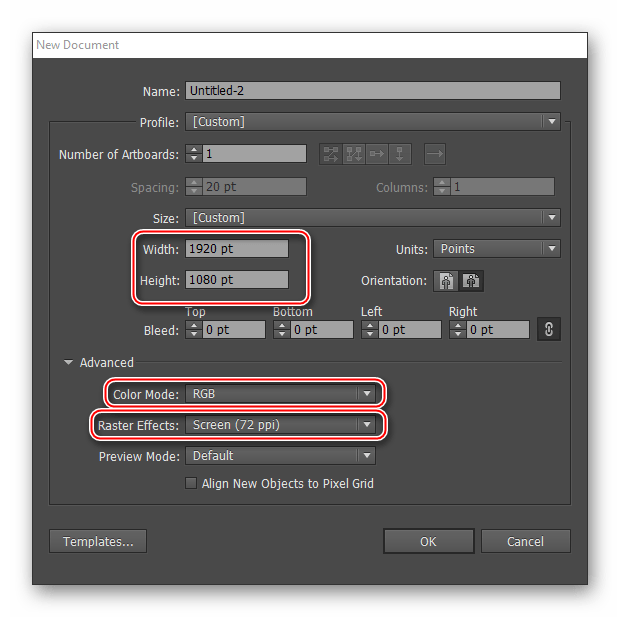
Illustrator. File → New Document → Bleed: 5 mm
InDesign. File → New Document → Bleed: 5 mm
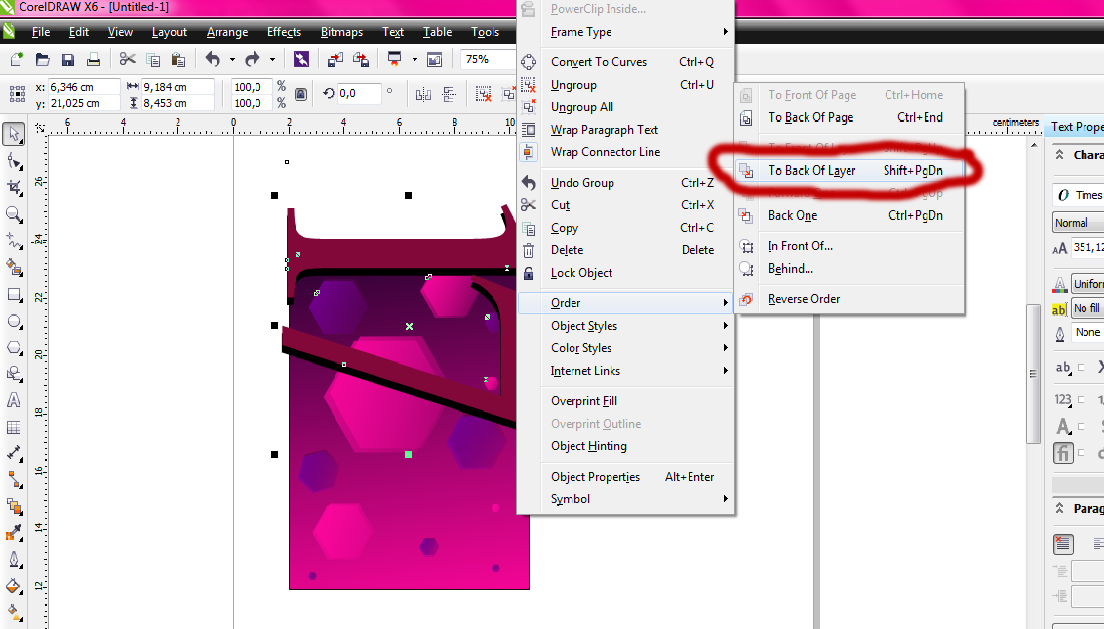
CorelDraw. Изображения навылет должны выходить за край макета на 5 мм.
Текст и важные элементы макета размещайте на расстоянии 4-5 мм от края для лучшего восприятия.
Все метки обработки (реза, сверления, вырубки, фальцовки) должны быть на отдельном слое.
КАЧЕСТВО РАСТРОВЫХ ИЗОБРАЖЕНИЙ
(фотографий и иллюстраций)
Не ниже 240 dpi. Оптимально 300 dpi.
ЛИЦЕНЗИОННЫЕ ИЗОБРАЖЕНИЯ
Вы можете самостоятельно приобрести изображения в фотобанках.
Мы можем купить изображения для макетов, которые будем делать мы:
Shutterstock www.shutterstock.com ›
Лори www.lori.ru ›
Фотодженика www.photogenica.ru ›
ЦВЕТ
Все макеты должны быть выполнены в пространстве CMYK.
Illustrator. (File → Document Color Mode → CMYK)
InDesign. Вставленые и прилинкованые изображения должны быть в CMYK
CorelDraw. Create New Document → Primary Color Mode: CMYK (по умолчанию)
Профиль наших цветных печатных машин Euroscale.
Photoshop: Edit → Color Settings → Europe General Purpose 3 → CMYK: Coated FOGRA39.
Суммарное количество краски CMYK (панель Info → Total Ink) не должно превышать 320%.
Не устанавливайте атрибут overprint -печать с наложением (панель Attributes → Overprint) объектам белого цвета, на печати они могут исчезнуть. Для контроля в программах для дизайна и вёрстки воспользуйтесь функцией Overprint preview (Simulate Overprints).

Для цифровой печати цвет черной плашки оптимально C50 M40 Y40 K100.
ТЕКСТ
Текст должен быть переведён в кривые (outlines или curves) во всех макетах, кроме многостраничных PDF и InDesign. В PDF все шрифты должны быть внедрены в файл. Как сделать PDF для печати ›
Черный текст должен иметь атрибут “overprint” (панель Attributes → Overprint Fill, для текста стоит по умолчанию) и состоять только из одной краски C0 M0 Y0 K100.
ПЕЧАТЬ БЕЛЫМ ТОНЕРОМ, ПЕЧАТЬ ТОНЕР-ЛАКОМ
Подробная инструкция ›
Преобразование текстовых объектов в кривые
Нет никакой гарантии, что шрифт, которым выполнены необыкновенно красивые тексты, окажется установленным на компьютере в центре печати. При открытии файла программа постарается подобрать похожий шрифт, то есть произойдет автоматическая замена ненайденных шрифтов. Corel даже предлагает пользователю поучаствовать в этом процессе, любезно показывая список наиболее похожих шрифтов, но они могут оказаться довольно далеки от оригиналов. Все форматирование может быть утеряно.
Все форматирование может быть утеряно.
Достаточно часто проблема несовместимости шрифтов обнаруживается уже на выводе сигнального экземпляра, хорошо, если до печати тиража. Можно внедрять шрифты в документ, но не всегда они могут быть открыты на другом компьютере. Поэтому самый простой и надежный способ – преобразовать все текстовые объекты в кривые. В CorelDRAW достаточно выделить один блок текста или все блоки и выполнить команду меню
После преобразования текста в кривые исправить орфографические ошибки зачастую очень трудно или невозможно. Чтобы не потерять исходные тексты и не испортить всю работу, перед подготовкой к печати сохраните документ с другим именем, например, «vizitka_crv.cdr» или «vizitka_print.cdr».
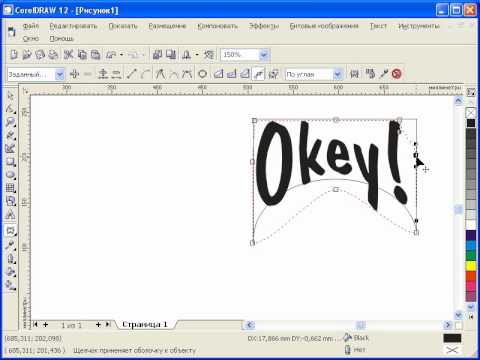
При преобразовании фигурного текста обычно проблем не возникает.
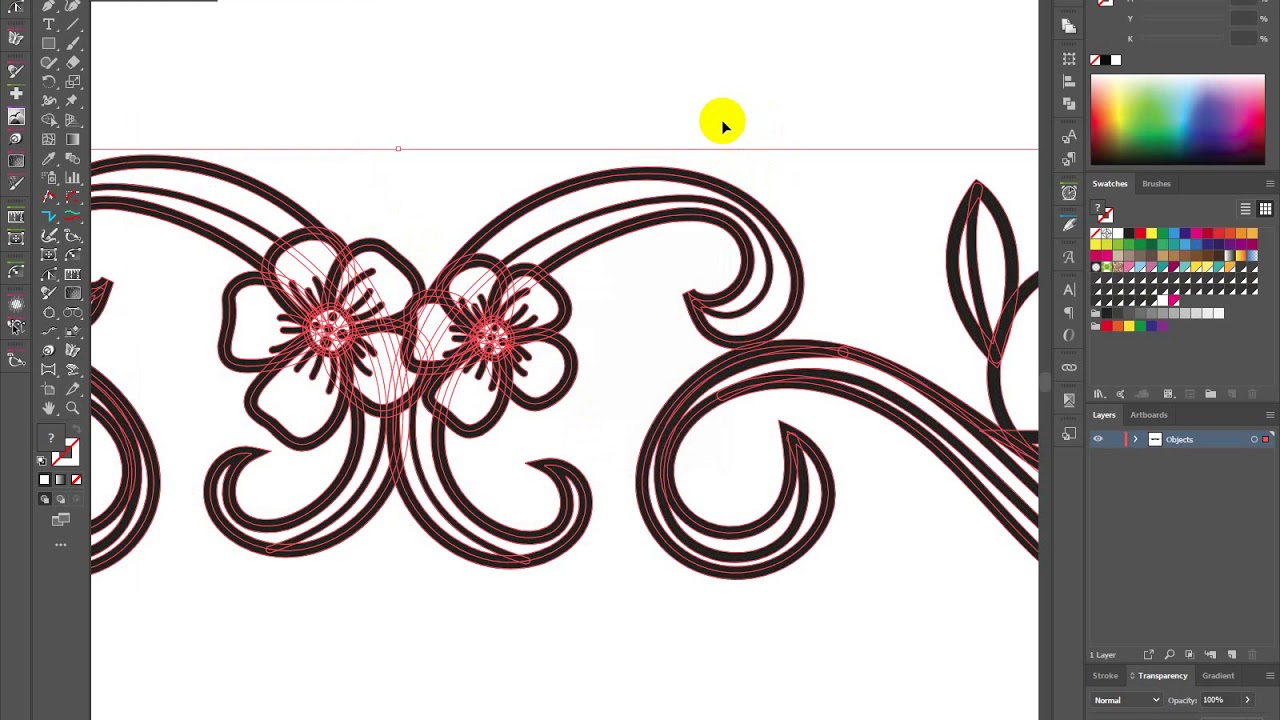
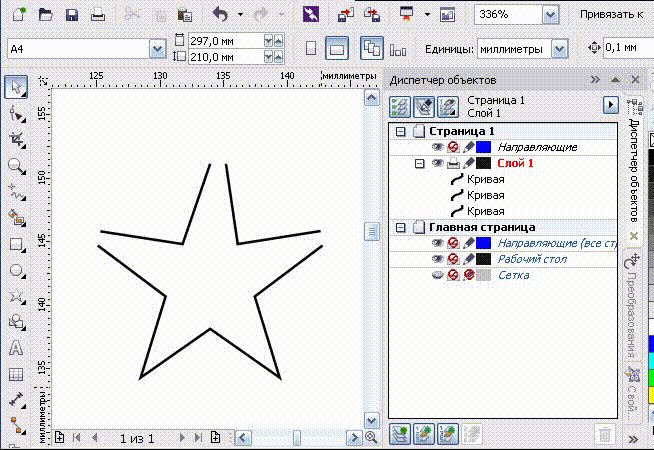
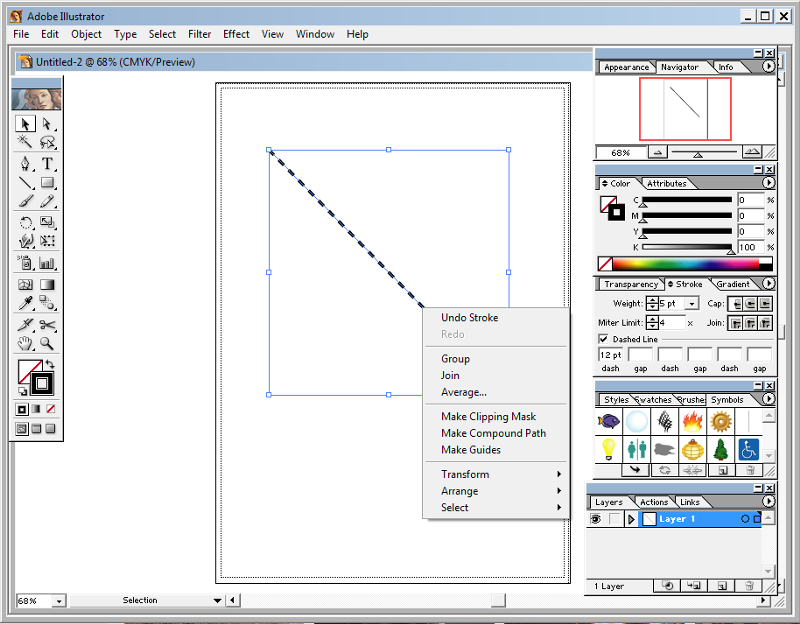
Рис.1. Фигурный текст, расположенный вдоль произвольного пути.
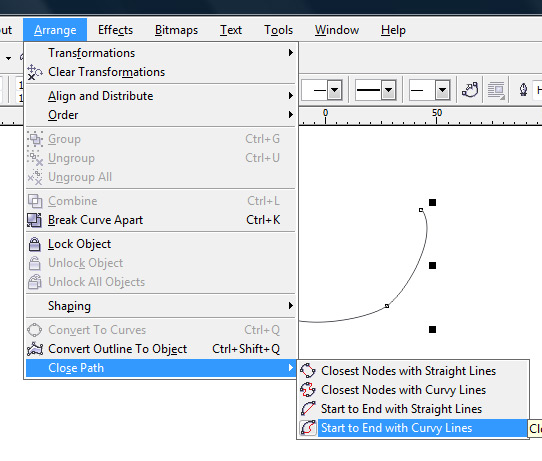
При расположении фигурного текста по произвольному пути – целесообразно сначала выполнить разделение текста и опорной кривой командой меню «Объект» > «Разъединить текст вдоль пути» «Ctrl+K», а затем уже преобразовывать собственно текст. Этот прием можно использовать в случае расположения вдоль одной опорной кривой нескольких блоков фигурного текста.
Рис.2. Два блока фигурного текста привязаны к одному пути.
Простой текст также должен быть преобразован в кривые стандартной командой, которую можно вызвать из меню
Несколько блоков связанного простого текста преобразуются в кривые одной командой, даже если связанные фреймы располагаются на нескольких страницах.
Но иногда, если простой текст располагается внутри фигурного фрейма, отличного от прямоугольника, могут возникнуть проблемы при переводе текста в кривые.
Фигурные фреймы часто используются в качестве врезок в различных статьях.
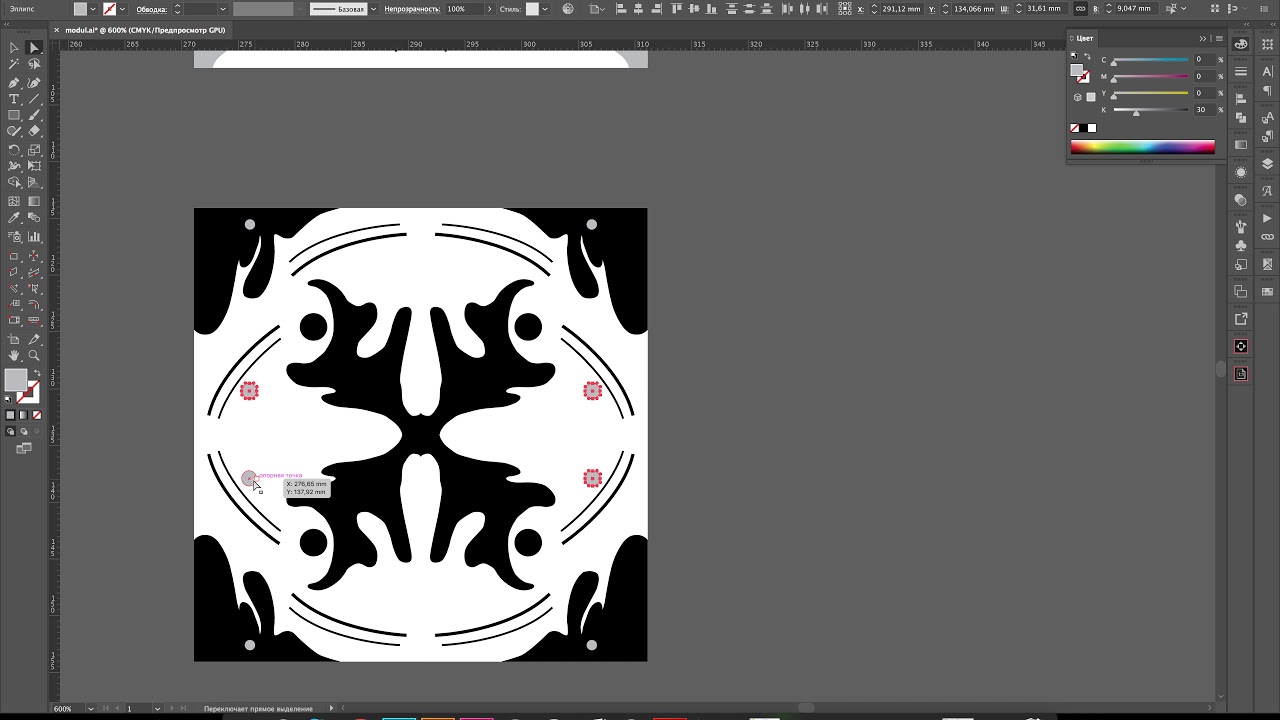
Рис.3. Овальная «врезка» с простым текстом.
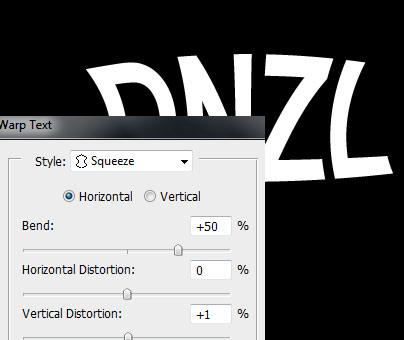
Не всегда преобразование в кривые такого текста происходит без проблем. Он может пропасть или исказиться.
Рассмотрим преобразование связанного простого текста, расположенного в трех фигурных фреймах.
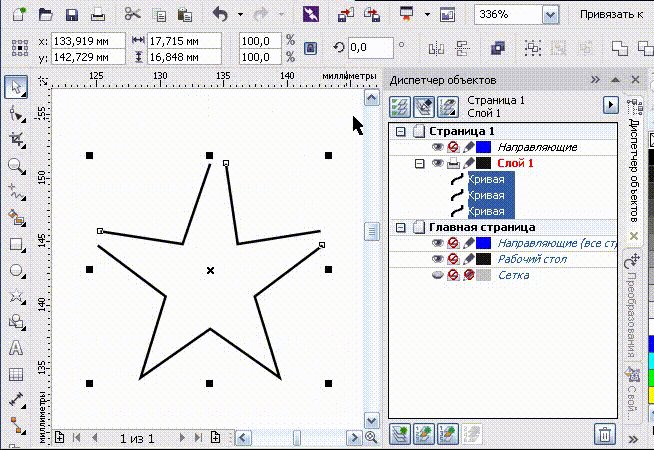
Рис.4. Примеры связанных текстовых фреймов.
Выделим текстовые фреймы и выполним команду «Преобразовать в кривую».
Рис.5. После преобразования произошло искажение текста, расположенного внутри фигурного фрейма.
Достаточно простой прием, хорошо знакомый пользователям «древних» версий программы (когда Corel еще помещался на десятке трехдюймовых дискет и особо ценился за умение «рисовать» печати и визитки) поможет избежать искажений простого текста.

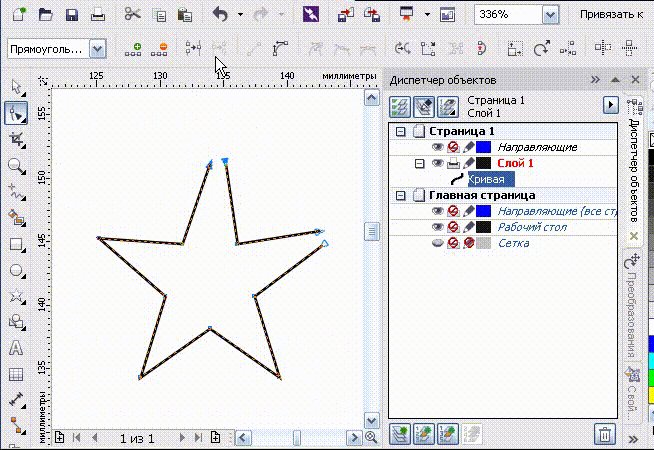
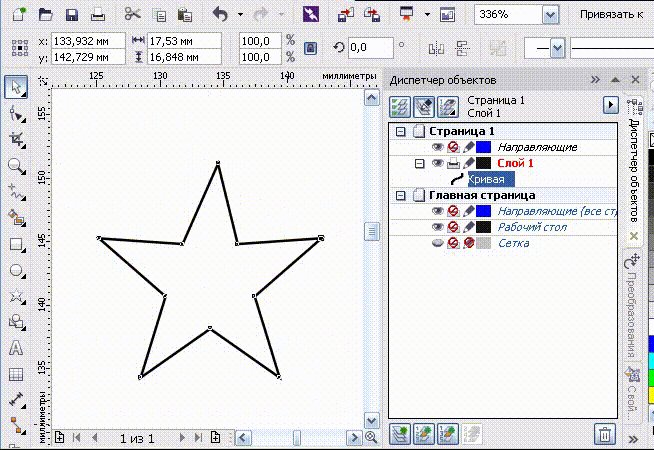
Рис.6. Выделено два текстовых фрейма.
Выполняем команду меню «Файл»> «Экспорт» или комбинацию клавиш «Ctrl+E».
В окне экспорта выбираем формат файла AI, то есть экспортировать текст будем в «родной» формат программы Adobe Illustrator. Задаем имя файла и включаем соответствующие флажки «Экспортировать только эту страницу» и «Только выбранное»
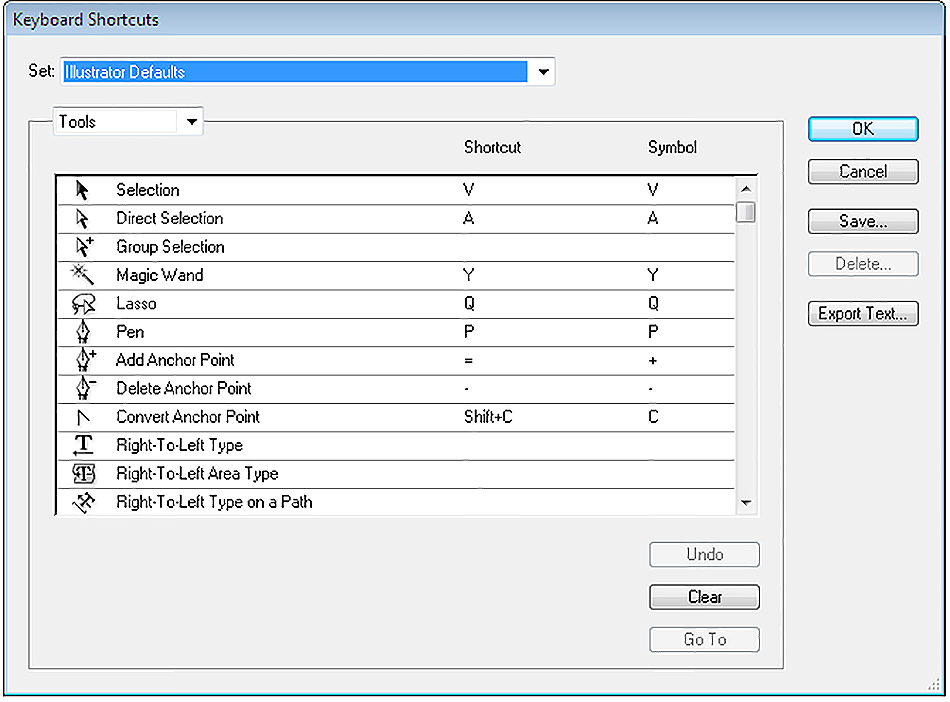
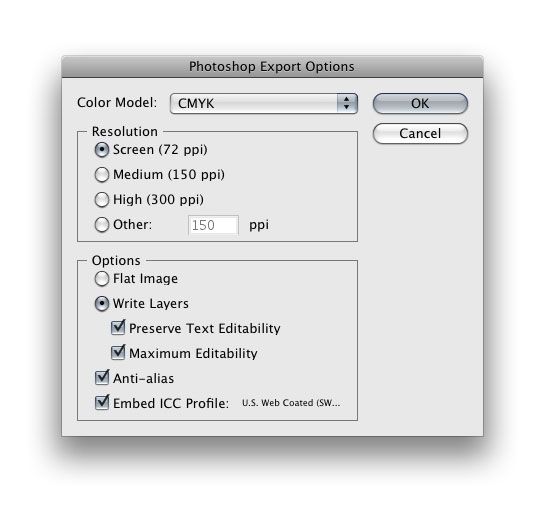
Рис.7. Указываем формат файла.
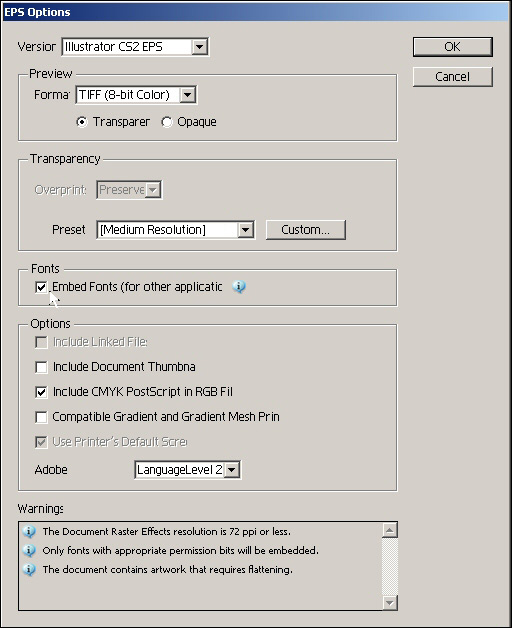
В окне настроек параметров экспорта текста указываем, что экспортируются только выделенные объекты, выбирается версия программы и в каком виде будет экспортирован текст – кривые.
Рис.8. Окно настроек параметров экспорта.
Импортируем только что созданный файл формата AI в основной документ. Простая команда меню «Файл»> «Импорт».
Рис.9. Вставляем группы объектов в основной документ.
Рис. 10. Исходные фреймы и преобразованные фреймы.
10. Исходные фреймы и преобразованные фреймы.
Рис.11.
При стандартном преобразовании текста в кривые программ произвольным образом определяет, сколько символов включается в ту или иную кривую. Исправить замеченную после преобразования орфографическую ошибку достаточно сложно.
Рис.12. Преобразование простого текста стандартным способом. Для наглядности в разные цвета окрашены созданные в процессе преобразования кривые.
После преобразования методом экспорта формат «AI» происходит преобразование в кривую каждой буквы отдельно, и для исправления ошибки достаточно просто заменить одну или несколько букв, создавая и перемещая их копии.
Рис.13.
Методом «экспорта-импорта» можно преобразовывать и простой текст, и фигурный, особенно если необходимо в результате получить побуквенное преобразование текстового блока
3D-эффект разобранной буквы в Illustrator – PhotoDrum.
 com – сайт дизайнера
com – сайт дизайнераВ этом уроке я собираюсь показать вам, как в Illustrator можно сделать 3D-эффект разобранного текстового элемента. Для примера я возьму букву «А».
Подготовка документа
Начнем с создания нового документа в котором создадим квадрат, который будет служить фоном. В моем примере я сделал свой фон #E5D6BE.
Напечатайте ваш текстовый элемент, но помните, что этот эффект лучше всего работает с толстым (Bold) шрифтом. В этом уроке я буду использовать шрифт под названием Archivo Black, который можно найти ЗДЕСЬ.
Я изменил цвет буквы на светло-серый, чтобы лучше увидеть как будет применен 3D-эффект. Конвертируем шрифт в кривые (Type> Create Outlines).
Перевод буквы в 3D
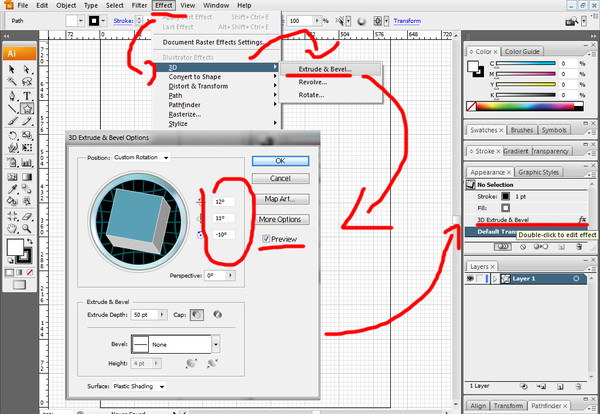
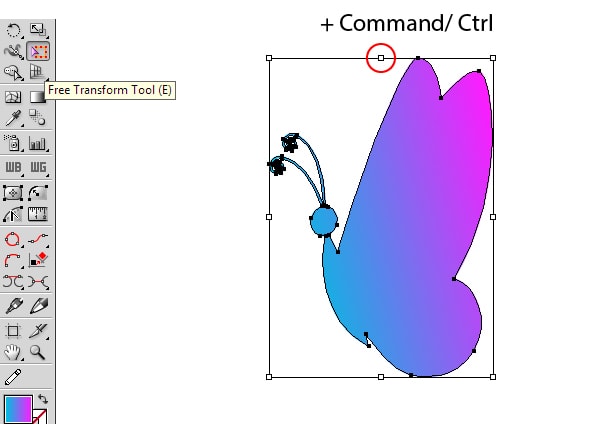
Перейдем к Effect> 3D> Extrude and Bevel. Поставьте галочку у предварительного просмотра, чтобы можно было увидеть эффект. Я оставлю все параметры по умолчанию, только изменю положение в верхнем раскрывающемся списке на “Isometric Left“. Нажмите на кнопку “More Options“, а затем, в нижней части экрана, поставьте галочку у “Draw Hidden Faces“. Нажмите кнопку ОК.
Я оставлю все параметры по умолчанию, только изменю положение в верхнем раскрывающемся списке на “Isometric Left“. Нажмите на кнопку “More Options“, а затем, в нижней части экрана, поставьте галочку у “Draw Hidden Faces“. Нажмите кнопку ОК.
Теперь, разберем полученный объект на составляющие (Object> Expand Appearance). Сделайте копию вашей буквы и вставьте копию на новом слое поверх оригинала (Ctrl + C / Ctrl + F). Это облегчит процесс разборки, но не разрушит оригинал.
Разбиение на отдельные элементы
Разгруппируйте верхнюю копию буквы, так как мы будем перемещать отдельные ее элементы. Я сделал эту копию розовой, чтобы лучше видеть на какое расстояние перемещать элементы. Начиная с верхнего элемента я, выбрав его, и удерживая клавишу Shift, перемещаю его немного вверх.
Выберите одну из сторон и сделайте то же самое.
Сделайте то же самое для другой стороны.
И фронтальную часть.
И, наконец, заднюю сторону.
Выберите все только что перемещенные части буквы и скопируйте их (Ctrl + C), а затем вставьте на передний план (Ctrl + F), на слой с исходной буквой. Сейчас это выглядит немного запутанным, но нам нужно сделать еще некоторые корректировки.
Во-первых, выберите исходную букву, которая по-прежнему должна быть сгруппирована. Измените цвет заливки на такой же, как у фона #E5D6BE и изменить цвет обводки до темно-коричневого #473F3C.
Применение цвета
Далее, выберите все “разобранные” части буквы (розовые) и удалить цвет заливки, а также изменить цвет обводки на такой же темно-коричневый цвет как у основной буквы.
Сделайте двойной щелчок на исходную букву, вы войдете в режим изолированной группы. Выберите лицевой элемент буквы. Измените цвет заливки на темно-коричневый цвет и удалить обводку.
Выберите фронтальную часть “разобранной” буквы и установите цвет заливки на цвет фона и уменьшите непрозрачность до 75%. Здесь я немного изменил расстояние от исходной буквы.
Другие отставленные элементы буквы я тоже немного переместил, чтобы соблюсти единую перспективу.
Добавление декора
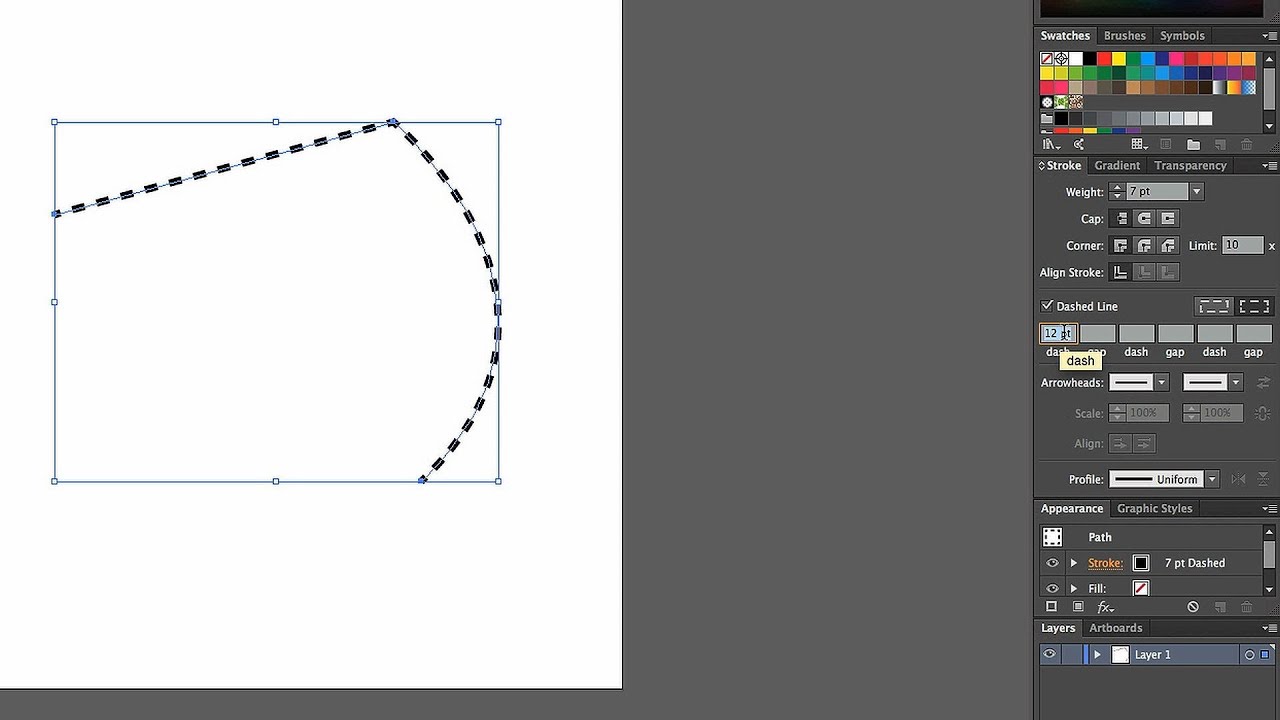
Давайте также нарисуем несколько пунктирных линий, которые будут идти от оригинальной буквы к оторванным элементам. Вам может понадобиться набор пунктирных кистей, которые в Illustrator по-умолчанию находятся по “Open Brush Library> Borders_Dashed“. Для большего удобства я сделал эти линии красными.
Будет логичным сделать эти линии параллельными ребрам исходной буквы.
После того, как вы закончили с пунктирными линиями, измените цвет их обводки на тот же самый коричневый цвет, как у буквы. Затем, выбрав все пунктирные линии, перейдите к “Object> Expand Appearance“.
Ну и наконец, сделайте двойной щелчок по любой из пунктирных линий, и перекрасьте все штрихи идущие над исходной буквой в цвет фона.
Окончательная обработка
По желанию можете добавить немного эффекта гранж поверх всех элементов. Вот и все, если у вас возникли трудности с уроком – пишите, я всегда буду рад вам помочь. Удачи!
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 6 Среднее: 3.7]Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection. description.length}}/500
{{l10n_strings.TAGS}}
{{$item}}
{{l10n_strings.PRODUCTS}}
{{l10n_strings.DRAG_TEXT}}
description.length}}/500
{{l10n_strings.TAGS}}
{{$item}}
{{l10n_strings.PRODUCTS}}
{{l10n_strings.DRAG_TEXT}}
{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings. AUTHOR}}
AUTHOR}}
{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Исчерпывающий гайд по маскам в Adobe Illustrator
В свое время маски в Иллюстраторе были моей болью, печалью и тоской и я решила разобраться с этим вопросом раз и навсегда. Надеюсь этот пост поможет всем новичкам, кто хочет освоить вектор, избежать головной боли по поводу того, что делать и куда нажимать, чтобы все это замаскировать.
На самом деле маски в том же Аффинити делаются простым движением, но что имеем, то имеем, разбираемся сегодня с Иллюстратором. Я работаю в последней версии программы поэтому, если у вас что-то не работает, просто поставьте версию поновее.
Clipping Mask или Обтравочная маска
Первая штука, которая всем почти известна, так часто обрезают выходящие за края картинки объекты, смысл в том, что поверх картинки накладывается фигура нужного размера и по ее границам вся картинка обрезается. Обратите внимание, что в этом случае должно быть два объекта — фигура сверху и фигура, которую надо «обрезать», то есть если у вас много элементов на картинке снизу ее надо сгруппировать (выделить все и нажать Cmd / Ctrl+G). В противном случае иллюстратор не понимает что именно надо группировать.
Чтобы сделать такую маску нужно:
- Выделить оба объекта, фигура по которой нужно обрезать должна быть сверху.
- Нажать Cmd / Ctrl+7 на клавиатуре.
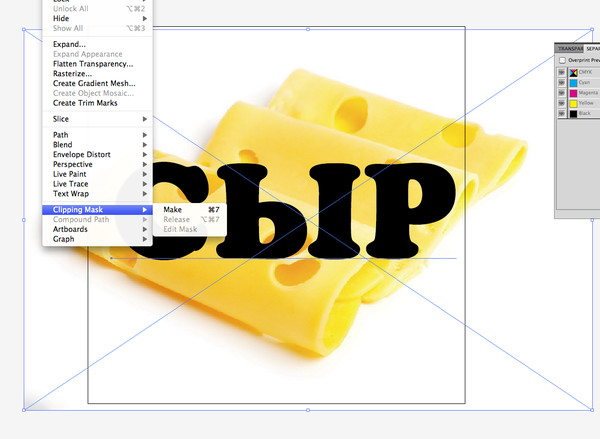
- Или перейти в меню Object menu — Clipping Mask — Make (Объект — Обтравочная маска — Создать)
- Или щелкнуть правой кнопкой мыши — Make Clipping Mask (Создать обтравочную маску)
Вынуть объекты из-под маски можно через Object menu — Clipping Mask — Release (Alt+Ctrl+7) так картинка будет возвращаться в исходный вид.
 И можно отдельно двигать отсекающую форму если её отдельно выбрать в слоях.
И можно отдельно двигать отсекающую форму если её отдельно выбрать в слоях.Draw Inside или рисование внутри
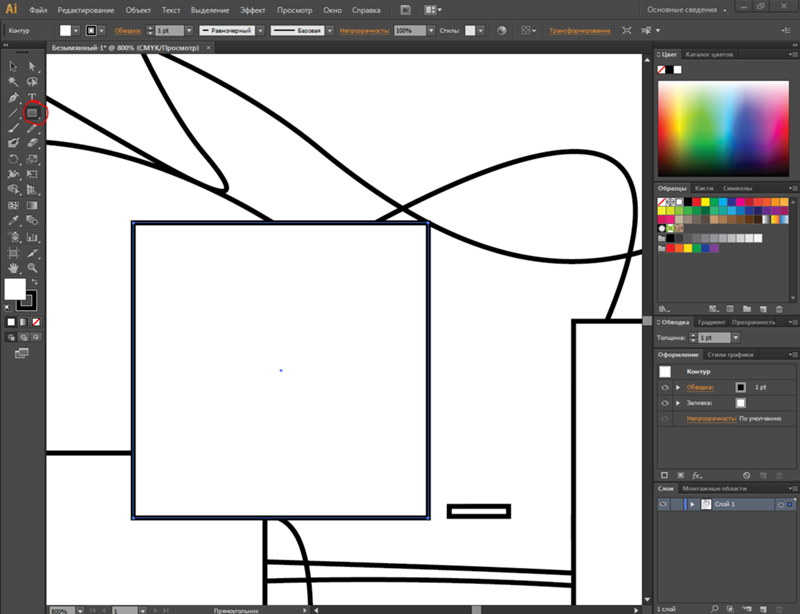
Эта функция почти противоположна тому, как работает обтравочная маска. В этом случае вам нужно сначала создать форму или объект, с которым вы хотите работать, а затем использовать функцию Draw Inside.- Прежде всего нужно создать форму для использования. Это может быть так просто квадрат, круг или что-то сложное, ее заливка может быть градиентной или однотонной
- Выделите фигуру
- Нажмите Shift+D дважды
- Либо нажмите на иконку внизу левой панели инструментов с кругом и квадратом
Opacity Mask или маска непрозрачности
Сильно выручает, когда вам нужно создать например отражение предмета или небольшой градиент на фигуре обтравки. Различные оттенки серого используются, чтобы скрыть/показать определенные детали группы/дизайна в Illustrator.
Различные оттенки серого используются, чтобы скрыть/показать определенные детали группы/дизайна в Illustrator.В такой маске есть правило — темный цвет скрывает, белый показывает. Так же, как тень и свет. Поэтому, когда вы создаете маску непрозрачности, учитывайте, что там, где градиент самый темный, рисунок будет наименее видимым, как в примере ниже.
Как сделать:
- Откройте панель Transparency и убедитесь, что стоит режим Normal
- Выделите картинку и фигуру с градиентом
- Нажмите кнопку «Mask» на панели. Обратите внимание, что можно так же обрезать изображение по фигуре («Clip») либо инвертировать маску.
Чтобы разобрать маску надо кликать потом по Release. А чтобы подправить саму маску (градиент или положение) то надо в панельке кликнуть на квадрат справа от цепочки — поправить что надо (остальные объекты в макете при этом недоступны вообще, все теряются почему нет их в слоях) — кликнуть на квадрат слева от цепочки чтобы вернуться в сам макет.
 Галочка Clip необходима для стокеров когда они прозрачность назначают в обычном градиенте через свойство прозрачности цветового маркера, а затем пересохраняют это в старую версию Иллюстратора — 10-ю. При переоткрытии этой 10-й версии ЕПС — появляются паразитные ореолы вокруг таких градиентов и надо в панель Transparency зайти и кликнуть по галочке Clip.
Галочка Clip необходима для стокеров когда они прозрачность назначают в обычном градиенте через свойство прозрачности цветового маркера, а затем пересохраняют это в старую версию Иллюстратора — 10-ю. При переоткрытии этой 10-й версии ЕПС — появляются паразитные ореолы вокруг таких градиентов и надо в панель Transparency зайти и кликнуть по галочке Clip.Это три базовых способа создания масок в Adobe Illustrator, надеюсь пост окажется полезен.
За ценные дополнения и замечания огромное спасибо [необходимо войти на сайт или зарегистрироваться]
Как преобразовать обводку в форму в Adobe Illustrator | Малый бизнес
Дэвид Видмарк Обновлено 26 февраля 2021 г.
Adobe Illustrator — мощный инструмент. Спустя десятилетия это все еще лучшая программа для дизайнеров и иллюстраторов, но если вы не используете Illustrator каждый день, многие из его мощных функций могут показаться неуловимыми.
Большая часть путаницы связана с терминами, которые использует Illustrator. Инструмент «Перо», например, не рисует линии, как мог бы ожидать новичок; рисует штрихи.Если вы хотите управлять обводкой, как любой другой фигурой на экране, вы должны преобразовать эту обводку не в фигуру, а в составной контур.
Инструмент «Перо», например, не рисует линии, как мог бы ожидать новичок; рисует штрихи.Если вы хотите управлять обводкой, как любой другой фигурой на экране, вы должны преобразовать эту обводку не в фигуру, а в составной контур.
Что такое мазки в Illustrator
С мазками можно делать много вещей. Вы можете согнуть их, изменить их форму, изменить их размер, но вы не можете изменить контур, как это можно сделать с помощью формы. Например, вы можете закруглить углы прямоугольника или квадрата, но не можете закруглить углы обводки.
Прежде чем преобразовывать обводку в форму, создайте обводку и задайте размер, толщину, форму и цвет, которые вам нужны.Думайте об этом как о приблизительном наброске того, каким будет ваш окончательный дизайн. После завершения обводки вы можете преобразовать одиночный обводку в обводку контура, уточняя свой грубый набросок до окончательной формы, которую вы планировали.
Создание обводки в Illustrator
Чтобы создать обводку в Adobe Illustrator, используйте инструмент «Перо», который находится на панели инструментов и выглядит как перьевая ручка. Перед тем, как рисовать с помощью инструмента «Перо», убедитесь, что вы выбрали желаемую толщину обводки, цвет и заливку на панели «Свойства».
Перед тем, как рисовать с помощью инструмента «Перо», убедитесь, что вы выбрали желаемую толщину обводки, цвет и заливку на панели «Свойства».
Чтобы нарисовать прямую линию, щелкните в том месте, где должна начинаться обводка, а затем щелкните в том месте, где она должна заканчиваться. После двух щелчков мыши у вас получится прямая линия. Щелкните третий раз, чтобы завершить линию.
Чтобы создать изогнутую линию, нарисуйте прямую линию, затем наведите курсор на точку привязки и перетащите один из маркеров на точку привязки, чтобы изогнуть линию.
Преобразование обводки в форму в Illustrator
Чтобы превратить обводку в Adobe Illustrator в форму, которую можно редактировать, необходимо преобразовать ее в составной контур.Составной контур позволяет редактировать контур обводки. Например, если у вас есть одна толстая обводка, напоминающая прямоугольник, изменение этой обводки на контур делает контур прямоугольника редактируемым.
Выберите Обводку, созданную в Adobe Illustrator, а затем:
- Выберите «Объект» в меню.
- Выберите «Путь» из раскрывающегося меню.
- Выберите «Обводка контура».
Теперь, когда вы увеличиваете масштаб объекта, вы видите, что его контур состоит из нескольких штрихов, а не из одного штриха по центру линии.
Редактирование обводки контура в Illustrator
После преобразования обводки в обводку контура при увеличении масштаба вы видите, что вместо единственной синей линии по центру теперь на контуре есть линии. Вместо точки привязки на каждом конце теперь есть привязка на каждом углу.
Чтобы управлять фигурой, щелкните любую точку привязки и переместите ее туда, где вы хотите, чтобы она появилась. Например, перетащите точку привязки к середине фигуры и отпустите кнопку мыши.
Преобразование векторов иллюстратора в arcgis
Спасибо, Мелита. Получается проблема в геометрии. Если в вашем файле есть сплайны, то arcgis просто отображает его как одну точку, потому что он не может работать со сплайнами. Я не смог найти в файлах справки ничего об этом ограничении.
Если в вашем файле есть сплайны, то arcgis просто отображает его как одну точку, потому что он не может работать со сплайнами. Я не смог найти в файлах справки ничего об этом ограничении.
Однако здесь есть отличная страница, рассказывающая, как обеспечить, чтобы в данных вашего иллюстратора были точки привязки прямых линий вместо сплайнов и кривых.
http: // www.cartotalk.com/lofiversion/index.php?t5251.html
Мэри Эдин любезно говорит:
«Я успешно конвертировала линии Adobe Illustrator в ArcGIS 9.2 и 9.3, экспортировав их в DWG или DXF. шагов. Я надеюсь, что это дает вам общее представление:
1) При необходимости отсортируйте линии по слоям на основе атрибутов, которые вы хотите иметь в данных ГИС. Имена слоев появятся в поле «Слой» в преобразованные данные, чтобы они были как можно более информативными.
2) Кривые в Illustrator перед экспортом необходимо преобразовать в линии. Используйте команду «Объект»> «Путь»> «Добавить точки привязки», чтобы добавить узлы к кривым (может потребоваться вызывать несколько раз), и команду «Объект»> «Путь»> «Упростить» для преобразования в линии.
3) Экспорт в старую версию DWG или DXF (работает R14).
4) Просмотрите в ArcGIS и экспортируйте данные в шейп-файл (по крайней мере, в 9.2 это работает только с шейп-файлом — инструмент пространственной корректировки не работает с персональной базой геоданных — я не знаю о 9.3 или 9.4)
5) Используйте панель инструментов Пространственная корректировка в сеансе редактирования, чтобы сопоставить линию с точками на известной проекции (справка ArcGIS довольно подробно об этом). Вы можете сопоставить столько точек, сколько захотите, и вы можете выбрать метод, который ArcMap использует для выравнивания данных.
6) Экспортируйте данные в класс пространственных объектов базы геоданных и установите проекцию.
Это обеспечит визуальное наложение ваших данных на желаемую проекцию. Еще одна проблема — это пространственное объединение полученных данных с другими данными ГИС, такими как упомянутая вами линия TIGER.Для нас объединение данных с нашей центральной линией города потребовало индивидуальной разработки, чтобы уменьшить объем необходимой «ручной» очистки ».
3 простых и быстрых способа изгиба линий в Adobe Illustrator
Нарисовать изогнутую линию с помощью пера или карандаша — не самое простое занятие, и сложно получить идеальную кривую, которую вы хотите. Вот почему Adobe Illustrator разработал инструменты, которые помогут нам получить желаемую идеальную кривую.
Работая с Adobe Illustrator каждый день около девяти лет, я нашел самый простой способ изгибать линии с помощью различных инструментов. Поверьте, эти инструменты сэкономят вам массу времени при создании кривых линий в Illustrator.
Например, я использую инструмент «Точка привязки» для редактирования траекторий инструмента «Перо» и инструмент «Кривизна» для создания нескольких кривых линий и форм. И для меня лучший инструмент для создания изогнутого угла — это Direct Selection Tool.
Из этой статьи вы узнаете три способа изгиба линии в Adobe Illustrator всего за два шага!
Давайте погрузимся.
3 способа изогнуть линию в Adobe Illustrator
Примечание. Снимки экрана взяты из версии Illustrator CC для Mac. Windows и другие версии могут выглядеть немного иначе.
Снимки экрана взяты из версии Illustrator CC для Mac. Windows и другие версии могут выглядеть немного иначе.
Возьмем для примера этот простой прямоугольник. Мы можем превратить его в совершенно другую форму, используя три различных инструмента ниже, чтобы добавить кривые.
1. Инструмент для опорной точки
Инструмент «Якорная точка» отлично работает вместе с инструментом «Перо».Вы можете легко редактировать опорные точки или просто перетащить путь к кривым линиям.
Шаг 1 : выберите инструмент Anchor Point Tool ( Shift + C ), скрытый на той же вкладке инструмента, что и Pen Tool.
Шаг 2 : Щелкните путь и перетащите его, чтобы создать кривую. Например, я щелкаю и перетаскиваю влево. Вы можете перемещать ручки или опорные точки, чтобы настроить кривую.
Советы: Не устраивает кривая? Нажмите на якорь, он вернется к прямой линии, и вы сможете снова щелкнуть и перетащить.
2. Инструмент кривизны
Шаг 1 : Выберите инструмент кривизны ( Shif t + `).
Шаг 2 : Щелкните в любом месте на пути / линии и перетащите в нужном направлении кривой. По мере того, как вы щелкаете, вы добавляете опорные точки к линии, поэтому вы можете создать несколько кривых.
Красные кружки — это области, которые я щелкнул.
В отличие от инструмента «Опорная точка», инструмент «Кривая» не имеет маркеров направления.Но вы можете редактировать кривые, перемещая маленькие кружки с опорными точками.
3. Инструмент прямого выбора
Этот инструмент не работает на прямой линии с двумя точками привязки. Вы можете использовать инструмент прямого выбора, чтобы изогнуть острый угол или отредактировать кривую изогнутой линии.
Шаг 1 : Выбрав инструмент «Прямое выделение», щелкните точку привязки в углу прямоугольника, и вы увидите маленькие редактируемые кружки.
Шаг 2 : Щелкните круг и перетащите его в направлении центра.
Сформируется кривая, и вы увидите маркеры направления. При необходимости переместите маркеры направления, чтобы отрегулировать кривую.
Другие вопросы?
Ниже вы найдете быстрые ответы на вопросы о том, как изгибать линии в Adobe Illustrator.
Как нарисовать изогнутую / волнистую линию в Adobe Illustrator?
Вы можете нарисовать изогнутую линию с помощью инструмента Pen Tool ( P ) или играя с Effect> Distort & Transform> Zig Zag.
Вы также можете нарисовать прямую линию с помощью инструмента «Отрезок линии» и использовать один из описанных выше методов, чтобы изогнуть прямую линию.
Как изогнуть форму в Illustrator?
Вы можете легко изогнуть фигуру, используя один из описанных выше методов, но есть и другие способы создания изогнутых форм.
Например, вы можете применять различные эффекты, такие как «Деформация» или «Искажение и преобразование», для создания фигур и изогнутого текста.
Как изменить толщину линии в Illustrator?
Вы можете изменить толщину линии, отрегулировав толщину штриха. Выделив линию, найдите панель Appearance в разделе «Свойства» и измените толщину обводки, чтобы сделать линию тоньше или толще.
Последние мысли
Всегда есть способ заставить все работать, и вот у вас их три. Как я упоминал ранее, самый быстрый способ сделать угол изогнутым — это использовать инструмент «Прямое выделение».Но два других инструмента дают вам больше свободы при редактировании кривых.
Получайте удовольствие, исследуя различные способы изгиба линий и выбирая наиболее удобный для вас вариант.
Окончил специальность «Креативная реклама», более восьми лет проработал графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Эффект зигзага преобразовать путь?
Эффект зигзага — как рассчитывается сегмент круга & quest;
У меня есть идеальный круг, к которому я применил эффект зигзага.Я указал 2 гребня на сегмент. Если у меня есть основания полагать, что «гребень» — это высота внешней части, я обнаруживаю, что на моем круге 6 гребней. Если я укажу 10 кэВ по сегментам, я получу 22.
Хотя Illustrator рассматривает один сегмент на окружности, кроме ошибки, как я могу получить желаемое количество выступов?
гребней на сегмент означает количество баллов на сегмент. Расширьте внешний вид, а затем подсчитайте очки.
Затем попробуйте еще раз, но на ползунке нулевого размера.
В обоих случаях у вас будет 12 очков; добавлены исходные четыре и восемь (по два на сегмент).
У вас шесть «Звездных очков», потому что есть точка для каждой впадины и каждого гребня; 6 пар Palm and Ridge составили шесть волн.
ДЖЕТ
Вопросы фильтра Zig Zag
Я использую Illustrator CS4 на Macbook Pro с Lion Mountain … вопрос.
Когда я впервые использовал зигзагообразный фильтр сегодня, у меня был именно тот эффект, который я хотел:
Итак, когда я опубликовал 15 пиков на 14, произошло вот что:
Я тоже ничего не меняю , но количество гребней по сегментам.
Затем я попытался открыть новый документ (таким образом, перезапустить Illustrator) и создать совершенно новую строку и применить зигзагообразный фильтр, и получил тот же странный результат. Я сравнил свой внешний вид с настройками панели, и все то же самое, за исключением внешнего вида плитки. Я знаю, что это должно быть что-то простое, что я забываю, но хоть убей, я не могу понять, что это такое!
Ваш путь заполнен. Вы перешли к нечетному количеству точек в начале и в конце зигзага, а количество точек для начала вверху и внизу.Illustrator просто автоматически заполняет открытый путь.
Вы перешли к нечетному количеству точек в начале и в конце зигзага, а количество точек для начала вверху и внизу.Illustrator просто автоматически заполняет открытый путь.
коробка зигзаг
Привет всем
Как создать прямоугольник с зигзагообразными краями, как на этом сайте
http://www.danielmoir.com/
любая идея была бы признательна
Illustrator — 4 пути. Примените эффект> Искажение и трансформирование> Зигзаг к низкой дороге. Присоединяйтесь к углам пути. Копировать … Вставить в Photoshop как слой-фигуру.
Zig — zag Illustrator
Здравствуйте
Я нашла на YouTube фильм о том, как сделать кружевную кайму.Именно то, что мне нужно!
Он показался довольно простым, как сделать пролив на границе и применить эффект зигзага. затем дублируете зигзаг и еще раз в третий раз.
Я вижу, как это работает, и выглядит потрясающе!
НО, когда я пытаюсь дублировать зигзаг в третий раз, Illustrator зависает «не отвечает».
Мне действительно нужна эта рамка для моего объявления о рождении
Пожалуйста, помогите
Спасибо
Карин
Привет, Моника,
Вчера я обновил Illustrator.
(изображение добавил)
NVM цвет кролика, он должен быть зеленым Мятный …
Привет,
Карин
Преобразование пути в форму пути маски
Это вопрос, который уже задавался ранее, но, насколько мне известно, не получил удовлетворительного ответа.
Итак, у меня есть прямоугольник, который я создал на слое формы, и я хочу его создать, используя эффект гонки, потому что мне нужно масштабировать форму, и я обнаружил, что масштабы стандартной гонки в слое формы когда вы поворачиваете слой STROKE
Но поскольку он представляет собой путь формы и путь параметрической формы, я не могу скопировать / вставить эту форму в качестве маски.
На этом этапе @ Todd_Kopriva
обычно появляется для копирования и вставки следующего текста:
«команда для преобразования пути параметрической формы слоя кривой Безье:
Вы можете преобразовать путь путь Безье после того, как путь уже был создан, щелкнув контекстным щелчком (щелкните правой кнопкой мыши или удерживая клавишу Control в Mac OS) группу свойств для пути (например, нарисованный прямоугольник 1) и выбрав команду преобразования пути Безье в контекстное меню. Если путь анимируется (ретушируется), преобразованный путь Безье является статическим путем, основанным на текущем пути; ключевые кадры потеряны. »
Если путь анимируется (ретушируется), преобразованный путь Безье является статическим путем, основанным на текущем пути; ключевые кадры потеряны. »
Кто действительно преобразует путь, насколько я могу видеть, но, к сожалению, это не помогает мне пройти этот путь в слое маски
Есть идеи?
PS у кого-то еще есть действительно странная проблема с этим форумом, где вы напишете ответ, и все внезапно обнаружит, что ваш курсор / Карат перескочил на несколько строк, а вы вводите половину ответа в конце предыдущей строки?
Я проходил через это десятки раз на этом форуме.Чтобы добиться успеха, вам нужно установить ключевой кадр. Вот и:
- Выберите форму (Прямоугольник 1), щелкните правой кнопкой мыши и выберите Преобразовать в путь Безье
- Откройте путь «Прямоугольник 1» и установите ключевой кадр
- Копия
- Выберите слой, на котором вы хотите добавить маску
- Выберите инструмент «Перо»
- Щелкните в любом месте слоя, чтобы установить первую вершину.

- Если вы попытаетесь наложить маску на слой-фигуру, перед установкой первой вершины необходимо сбросить инструмент «Перо», чтобы создать маску вместо новой формы.
- Тесто
Вот и все.Работает каждый раз. Единственная проблема заключается в том, что слой, на который вы добавляете маску, должен быть размещен в преобразовании по умолчанию, а слой-фигура, из которого вы скопировали, также должен быть преобразован по умолчанию. Это и все работает каждый раз.
Задача линии зигзага
Здравствуйте,
Я хотел бы нарисовать линию зигзага, но я хочу начать с точки «A» и закончить в точке «B».
Изображение ниже похоже на то, как я держу линию, но я хотел бы иметь этот «волновой» стиль. Я использую Illustrator CS6.
Надеюсь, вы меня понимаете.
Спасибо!
- Нарисуйте зигзаг, как и вы, но с дополнительным крюком
- объект> развернуть внешний вид
- объект> путь> добавить точки привязки Масштаб
- для получения ширины цели
Теперь, если вы хотите, чтобы кривая выглядела как круг, как вы указали, вы не захотите использовать зигзагообразный фильтр, но шаг и повтор закручиваются наполовину.
Я хочу создать волнистую линию & lpar; зигзаг — это именно то, что мне здесь нужно & rpar; к наброску
Я хочу нарисовать волнистую линию (зигзаг — это именно то, что мне здесь нужно) по контуру формы, а затем залить ее сплошным цветом.Любые идеи?
Речь идет о том, чего я хочу; Однако колебания должны быть более округлыми и менее острыми.
Barbara,
Если вы хотите создать зазор между волнистой линией и нижележащим объектом, вы можете:
(1) выберите волнистую линию и объект> разложите внешний вид;
(2) галочка всплывающего меню «Панель нового внешнего вида», позволяющая проскользнуть под чертой исходной точки и увеличивать вес гонки по своему усмотрению и менять цвет на белый.
Если вы хотите сделать зазор прозрачным, вы можете:
(3) выберите волнистую линию и объект> разложите внешний вид и разделите;
(4) выберите белый контур и нижележащий объект и в диалоговом окне палитры прозрачности установите флажок, не отметив флажком «Обрезать маску непрозрачности» и «Инвертировать маску».
Это можно сделать и другими способами.
Создание зигзагообразной модели Challenge
Я работал над добавлением шаблонов заливки для управления изображением.Рисование точек и линий с использованием предоставленных функций управления изображением может быть медленным, но запись логического массива для значений пикселя элемента управления изображением выполняется быстро, поэтому я построил модели с использованием табличных функций. Я обнаружил, что создание зигзагообразного узора было довольно сложной задачей. Я опубликовал свое решение и приветствую любые идеи по улучшению ясности кода.
Правила таковы:
1. толщина линии указана
2-строчная длина задана (это произвольное значение проектов, но связано одно из горизонтальных или вертикальных для вершины зигзагообразных мер с другим.
3. модель должна в конечном итоге работать вертикально или горизонтально
4. Модель должна быть опущена в направлении x и y.
5. Указан конечный размер массива
Вот модель толщины 3, длины строки 3 и шага 3.
Альтенбах говорит:
Я просто создаю элементарную ячейку один раз (размер повторения в каждом направлении), а затем выкладываю плитку в итоговую таблицу.
Вот что я здесь реализовал.
С уважением
Illustrator преобразовал мои пути в формы, и я не могу вернуться назад & period;
Недавно я получил альбом для набросков Moleskine в облаке для творчества, и мне было очень весело рисовать в нем, а затем отправлять свои изображения в облако, где они конвертируются в SVG.работать в иллюстраторе.
Я сделал сегодня проект типографики и часами работал, регулируя ручки и перерисовывая контуры моего исходного рисунка. Короче говоря, я случайно закрыл свой проект. Когда я открыл файл, он сохранил мой прогресс, но он преобразовал мои пути в формы, и я могу настроить больше не маркеры и пути, а проект не завершен.
Можно ли вернуться к моим стопам созданных форм, нежели происхождение иллюстратора?
Я работаю с Illustrator CC 2014
К сожалению, поскольку вы сохранили файл.svg, а не файл .ai, он не сохранил информацию о ширине строки, которая вам нужна, используя только один путь.
Я предполагаю, что вы сохранили как .svg, используя раскрывающееся меню, а затем закрылись без сохранения версии .ai. Без файла в этом формате вам все равно придется заново создавать тип.
Всегда сохранить версию в формате .ai, а затем «экспортировать» или «Сохранить как» в другом формате. Это хороший рабочий процесс, чтобы получить привычку делать.
зигзаг до линии после кривой
Как сделать так, чтобы зигзагообразная линия следовала кривой и чтобы «зубья» были расположены равномерно / по размеру?
http: // Иллюстратор.Hilfdirselbst.ch/Sonstiges/pdf_files/Zig_Zag_Regular_On_Paths_002.PDF
Откройте в Illustrator и проверьте.
Преобразование пути в линию & sol; STROKE & sol; pen & quest;
Нужна помощь с железными дорогами … Я использую перо для создания пути. Создав и замкнув свой путь, я хочу преобразовать путь линии с весом около 6 пикселей в зеленый цвет.
Я попытался преобразовать заливку дороги и нарисовать путь, но эти параметры позволяют мне установить ширину пути в пикселях.
Наверное, пропустите что-нибудь очень простое, но подсказки приветствуются.
Спасибо, Роб.
Трассировка пути будет использовать все, что у вас есть текущая кисть или карандаш. Затем выберите цвет и ширину, прежде чем начертить контур.
Имейте в виду, что Photoshop не обрабатывает контуры, как иллюстратор.
Удалить эффект типа пути на пути & период;
Здравствуйте,
У меня есть дизайн бейсболки, и я применил эффект шрифта поверх текста на контуре.»
, но теперь я хочу удалить тип эффекта дорожки и вернуть его в исходное состояние.
Описание текста удаляет путь, и у меня нет копии, которую можно вернуть (моя ошибка)
Как это — a удаляет тип на эффект пути пути?
—
До скорой встречи
GPGW,
Если я (положил) понимаю, вы можете, начиная со всего снятого выделения, прокомментировали это ваши друзья:
(1) с помощью инструмента выделения нажмите Alt / Option Щелкните путь от оттяжки (Smart Guides говорят, что путь или привязка ), затем Ctrl / Cmd + C + F, затем примените Stroke of origin в инструменты / думал ящик для поддонов Contour;
2) Щелкните Тип и нажмите УДАЛИТЬ.
Это должно дать вам исходный путь с сосудистой травмой мозга (чтобы вы могли видеть) и без Типа.
Преобразование отрицательного пути в положительный
Функция «Автоматическое добавление / удаление» моей инструментальной ручки перестала работать (CS3), поэтому мне приходится вручную переключать положительный (добавить в путь) на отрицательный терминал (способ вычитания) при работе с инструментальным пером, чтобы прозрачные следы.
Я просто потратил час, описывая вещь, чтобы понять, что путь — это отрицательный путь, поэтому вместо того, чтобы выбирать то, что я выбираю, я выбрал вместо этого то, что мне следует удалить.
Сделайте выбор на пути и реверсивном вводе слишком небрежным для пути к новому пути.
Есть ли способ преобразовать существующий путь из «отрицательного» пути в «положительный»?
Сначала сбросьте инструмент «Перо», щелкнув правой кнопкой мыши значок инструмента на панели параметров (прямо над панелью инструментов в рабочем пространстве до PS по умолчанию). У вас должна быть возможность изменить путь, используя инструмент прямого выделения (черная стрелка), выделив путь, а затем изменив параметры формы на панели параметров.
Нарисуйте линию и запятую; описание и преобразование в пути & период; Раскраски страницы
Я пытаюсь создавать раскраски. Мне нужно найти это изображение, сохранив тот же аспект. Затем мне нужно описать это, расширить и уметь корректировать пути. Я не могу делать все одинаково. ПОМОГИТЕ, ПОЖАЛУЙСТА!
Я не могу делать все одинаково. ПОМОГИТЕ, ПОЖАЛУЙСТА!
Вы пробовали «Изображение»> «Трассировка»> «Развернуть», «Штриховая графика», отдельно?
Подробности здесь: Как редактировать работу в Illustrator с помощью Trace of the Image
Как использовать инструмент «Перо» в Illustrator: Часть 3 — Редактирование контуров — Дизайн смеющегося льва
В первой части этой серии статей мы рассмотрели, как создавать прямые линии с помощью инструмента «Перо» в Illustrator.Во второй части мы увидели, как создавать кривые и круги, а также немного более сложный аспект объединения кривых с прямыми линиями. В этом посте мы рассмотрим, как редактировать контуры, нарисованные с помощью инструмента «Перо». Фактически, большая часть того, что мы сегодня обсуждаем, может быть применена, даже если вы использовали инструмент «Форма» или любой другой инструмент для создания контуров.
Нет ничего необычного в том, чтобы редактировать путь, нарисованный с помощью инструмента «Перо», особенно когда вы только начинаете, может быть сложно правильно нарисовать сегмент в первый раз. Мы можем в любой момент вернуться к пути и добавлять, удалять и перемещать опорные точки и сегменты. Когда мы перемещаем точку привязки, сегменты, которые с ней связаны, изменяются. Когда мы перемещаем прямой сегмент на , точки привязки на сегменте перемещаются вместе с ним. Когда мы перемещаем изогнутый сегмент , кривая изменяется, но якоря, соединенные с кривой, остаются в том же месте. Мы также можем изменить изогнутый сегмент, перетащив маркеры направления, чтобы изменить размер кривой и направление кривой.Итак, приступим.
Мы можем в любой момент вернуться к пути и добавлять, удалять и перемещать опорные точки и сегменты. Когда мы перемещаем точку привязки, сегменты, которые с ней связаны, изменяются. Когда мы перемещаем прямой сегмент на , точки привязки на сегменте перемещаются вместе с ним. Когда мы перемещаем изогнутый сегмент , кривая изменяется, но якоря, соединенные с кривой, остаются в том же месте. Мы также можем изменить изогнутый сегмент, перетащив маркеры направления, чтобы изменить размер кривой и направление кривой.Итак, приступим.
Перемещение точки привязки или сегмента
1. Начните с рисования прямой линии с помощью инструмента «Перо». Создайте три точки привязки.
2. Выберите инструмент «Прямое выделение» (белая стрелка) на панели «Инструменты».
3. Убедитесь, что точки не выбраны, щелкнув пустую область монтажной области, чтобы отменить выбор всех точек.
4. Щелкните один раз, чтобы выбрать точку привязки в середине нарисованной линии. Когда точка привязки выбрана, точка привязки отображается в виде заполненного поля. Перетащите вниз, и вы увидите, как перемещается выбранная точка привязки, в то время как привязки на каждом конце линии остаются прежними. Это затрагивает сегменты, прикрепленные к центральной опорной точке.
Когда точка привязки выбрана, точка привязки отображается в виде заполненного поля. Перетащите вниз, и вы увидите, как перемещается выбранная точка привязки, в то время как привязки на каждом конце линии остаются прежними. Это затрагивает сегменты, прикрепленные к центральной опорной точке.
5. Щелкните сегмент между средней точкой привязки и последней точкой привязки (справа). Обратите внимание, что на этот раз выбранный вами сегмент перемещается, как и прикрепленный к нему сегмент.Обе точки привязки на каждом конце сегмента также перемещаются.
6. Попробуйте выполнить шаги 2–5 на изогнутой траектории. При нажатии на точку привязки кривой вы увидите маркеры направления, которые определяют направление и размер кривой.
Обратите внимание, как при перетаскивании точки привязки изменяется форма пути.
Когда вы щелкаете и перетаскиваете сегмент между двумя изогнутыми точками, сегмент , и , , указатели направления на опорных точках перемещаются. Вы можете считать это более грубым методом редактирования изогнутого пути.
Вы можете считать это более грубым методом редактирования изогнутого пути.
Чтобы изменить форму изогнутого сегмента более точно, щелкните точку привязки, а затем перетащите точку направления на конце маркера направления. Когда вы перетаскиваете маркер направления, кривая будет изгибаться в том направлении, в котором перемещается ручка, как мы видели, когда учились создавать кривые в предыдущей части этой серии.
Наконечники для перемещения анкерных точек
- Для меньших перемещений щелкните точку привязки, чтобы выбрать ее, затем нажмите клавишу со стрелкой, чтобы переместить точку привязки на один пиксель за раз.Удерживайте нажатой клавишу Shift, чтобы переместить точку привязки на 10 пикселей за раз.
- Чтобы ограничить перемещение опорных точек или сегментов углом 45 градусов, удерживайте нажатой клавишу Shift при перетаскивании.
Перемещение всего пути
Чтобы выделить и переместить весь путь, выберите инструмент «Выделение» на панели «Инструменты» и затем щелкните нужный путь. Вы увидите, что каждая точка привязки выбрана сразу, и когда вы перетаскиваете, весь путь будет перемещаться.
Вы увидите, что каждая точка привязки выбрана сразу, и когда вы перетаскиваете, весь путь будет перемещаться.
Добавление и удаление точек привязки
Часто вам нужно добавить дополнительные точки привязки к линиям или удалить точки привязки, которые вам не нужны.Помните, что хорошее практическое правило — использовать как можно меньше опорных точек для получения плавных линий.
Панель «Инструменты» содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
Допустим, я хочу добавить точку к существующему пути. Это можно сделать двумя способами. Либо используйте инструмент «Перо» и щелкните в любом месте контура, либо используйте инструмент «Добавить опорную точку» и щелкните в любом месте контура.
После добавления новой точки вы можете выбрать ее и перетащить или манипулировать ею как хотите.
Чтобы избавиться от существующей точки привязки, выберите инструмент «Удалить точку привязки» на панели инструментов или нажмите знак «минус» (-) на клавиатуре. В качестве альтернативы, если у вас в данный момент выбран инструмент «Перо», при наведении курсора на точку привязки он автоматически изменится на инструмент «Удалить точку привязки». Затем щелкните точку, которую хотите удалить.
В качестве альтернативы, если у вас в данный момент выбран инструмент «Перо», при наведении курсора на точку привязки он автоматически изменится на инструмент «Удалить точку привязки». Затем щелкните точку, которую хотите удалить.
Вы можете видеть, что форма линии изменилась.
Преобразование между гладкими точками и угловыми точками
Мы можем преобразовать точки на пути между углами в точки сглаживания.По сути, это означает, что мы можем сделать «заостренные» опорные точки изогнутыми, а изогнутые — прямыми. Вы можете преобразовать по одной точке за раз, используя инструмент «Преобразовать», или вы можете преобразовать несколько точек привязки с помощью панели «Управление» в верхней части экрана.
Преобразование опорной точки с помощью инструмента «Преобразовать опорную точку»
- Используя инструмент «Выделение» или «Прямое выделение», выделите весь путь, который вы хотите изменить, чтобы вы могли видеть его опорные точки.

- Выберите инструмент «Преобразовать опорную точку».
- Поместите инструмент Преобразовать опорную точку над опорной точкой, которую вы хотите преобразовать, и выполните одно из следующих действий:
- Чтобы преобразовать прямую точку в изогнутую, щелкните и перетащите направляющую точку из угловой точки.
- Чтобы преобразовать изогнутую точку в прямую без направляющих линий, щелкните изогнутую точку.
- Чтобы преобразовать прямую точку в изогнутую, щелкните и перетащите направляющую точку из угловой точки.
Преобразование одной или нескольких точек привязки с помощью панели управления
Выберите только те точки, которые вы хотите изменить на объекте.Если вы выбираете несколько объектов, один из них должен быть выбран только частично. Когда выбираются целые объекты, параметры панели управления меняются на те, которые влияют на весь объект.
- Чтобы преобразовать одну или несколько угловых точек в точки сглаживания, выберите точки и затем нажмите кнопку «Преобразовать выбранные опорные точки в сглаживание» на панели управления.

- Чтобы преобразовать одну или несколько точек сглаживания в угловые, выберите точки и нажмите кнопку «Преобразовать выбранные опорные точки в угол» на панели управления.
Вот и все. В этой серии статей мы рассмотрели, как создавать прямые и изогнутые линии с помощью инструмента «Перо» и как редактировать эти точки с помощью инструментов «Выделение», «Выбор направления», «Преобразовать», «Добавить опорную точку» и «Удалить опорную точку». Надеюсь, вы сочли это полезным.
Инструмент Illustrator Pen Tool, серия
Часть 1
Часть 2
Часть 3
Как отправить искусство — Identity Works, Inc
Когда вы размещаете заказ онлайн, в электронном письме с подтверждением будут содержаться инструкции, как ответить с вашим произведением искусства.Наши эксперты по искусству определят размер, перекрасят и разместят ваше искусство по мере необходимости для наилучшего воспроизведения и предоставят вам виртуальное доказательство размещения для вашего одобрения. Вы можете использовать это руководство, чтобы убедиться, что ваши файлы правильно подготовлены и подходят для воспроизведения на выбранной вами одежде или рекламном предмете.
Вы можете использовать это руководство, чтобы убедиться, что ваши файлы правильно подготовлены и подходят для воспроизведения на выбранной вами одежде или рекламном предмете.
Типы файлов:
Цифровые файлы предпочтительны, но если у вас нет подходящего цифрового искусства, наша команда художников может работать с вами, чтобы передать ваши файлы, чтобы их можно было воссоздать для печати.
- Предпочтительные типы файлов: предпочтительны файлы PDF, файлы EPS, изображения SVG и файлы Adobe Illustrator (.AI) со встроенными изображениями и преобразованием всех шрифтов в кривые / контуры.
- Также допустимые типы файлов: растровые изображения (JPG, TIFF, PNG, BMP), сохраненные с разрешением не менее 300 точек на дюйм.
- Допускаются файлы дополнительных типов в зависимости от оформления и способа декорирования выбранного продукта.
Отправка художественных файлов:
В большинстве случаев прикрепление файла (ов) к электронному письму — лучший способ отправить произведение искусства. В некоторых случаях финальные файлы могут быть слишком большими для отправки по электронной почте. В этих случаях также подойдет ссылка на сервис обмена файлами, такой как Dropbox или Hightail.
В некоторых случаях финальные файлы могут быть слишком большими для отправки по электронной почте. В этих случаях также подойдет ссылка на сервис обмена файлами, такой как Dropbox или Hightail.
Преобразование текста в кривые:
Если ваше искусство содержит текст, весь текст должен быть преобразован в кривые, прежде чем он будет отправлен нам. Это гарантирует, что ваши шрифты не будут заменены, что приведет к изменению вашего изображения. В Adobe Illustrator вы можете преобразовать текст, нажав «Текст» и «Создать кривые». В других программах для рисования может быть возможность преобразовывать шрифты в контуры перед сохранением в формате PDF.После преобразования шрифтов в контуры текст больше нельзя будет редактировать.
Выходные данные Цвета:
Для большинства методов декорирования, которые мы предлагаем, серия Pantone Solid Coated является предпочтительным методом, используемым для наименования и сопоставления цветов. Цвета CMYK, RGB или HSLA не всегда могут иметь точное соответствие цветов PMS. Если у вас есть стандартные фирменные цвета PMS, отправьте свое искусство со встроенными этими цветами или также отправьте документ стандартов бренда.
В редких случаях соответствие цвета PMS может быть недоступно для выбранного вами продукта без специальной смеси чернил.В таких случаях наша команда свяжется с вами и сообщит вам цвета, наиболее близкие к имеющимся на складе, или, если таковые имеются, расскажет о стоимости специальной смеси красок для соответствия цветов PMS.
Фильтры, эффекты и полутона
Популярные в цифровом дизайне и коммерческой печати на бумаге, эффекты и фильтры обычно плохо воспроизводятся на печатных рекламных материалах. Перед сохранением необходимо удалить с вашего рисунка скосы, тени, свечение или подобные эффекты. Полутона могут воспроизводиться, но минимальный процент растрирования будет варьироваться в зависимости от элемента и размера отпечатка.Некоторые продукты не поддерживают полутона.
Как использовать обтравочную маску и инструменты составного контура Adobe Illustrator
Алоха, дизайнеры! Познакомьтесь, пожалуйста, с директором сообщества, милыми и совершенно симпатичными собаками Джейсона Эйкена, Джобом и Лили.
Джоб и Лили любят профессиональное плавание, и мы собираемся использовать один из великолепных инструментов дизайна Illustrator, чтобы продемонстрировать их навыки — обтравочную маску.
Что такое обтравочная маска?
Обтравочная маска — это фигура (называемая обтравочным контуром), которая маскирует любой объект под ним, поэтому видно только то, что находится внутри обтравочного контура.Обтравочный контур может быть только векторным объектом, но не фотографией. Однако под ним может быть что угодно — растровая фотография, векторный рисунок и т. Д.
Несколько замечаний по поводу обтравочных масок:
- Обрезка всегда должна располагаться на поверх объекта, который вы хотите обрезать.
- У вас может быть только для одного пути отсечения .
- Однако один или несколько объектов могут быть обрезаны.
- Обрезанные объекты должны находиться в том же слое или группе .
К настоящему времени вы, возможно, думаете… «Что? Я визуально обучаюсь «. Ну, я тоже … так что давайте продемонстрируем.
Как сделать обтравочную маску
В этой демонстрации обтравочным контуром будет текст их имен, Лили и Джоб. Объекты, которые мы собираемся вырезать, будут их плавающими изображениями. Для начала сделаем обтравочную маску для Job.
Обтравочную маску можно сделать несколькими способами:
- Выпадающее меню : Объект> Обтравочная маска> Сделать
- Сочетание клавиш : Команда> 7
- Панель слоев : Значок Make / Release Clipping Mask внизу
- Щелкните правой кнопкой мыши : выделите все объекты и выберите «Создать обтравочную маску ».
На одном слое я поместил имя Иова поверх его фотографии в плавании.Вы можете развернуть вид слоя, чтобы видеть текст и изображение объекта отдельно:
Как только изображения будут правильно расположены, нажмите Object> Clipping Mask> Make. Вы заметите, что все исчезает, кроме того, что находится внутри обтравочного контура (имя проекта).
Классно и просто, а?
Использование двух или более контуров обрезки
А теперь давайте сделаем то же самое для Лили. Имя Лили нужно изменить, чтобы ее образ хорошо подходил. Имея дело с обтравочными масками, вы часто обнаруживаете, что либо обтравочный контур, либо находящийся под ним объект нужно изменить, чтобы они соответствовали друг другу.
В данном случае я хочу редактировать буквы по отдельности. Сначала я преобразовал текст в контур, чтобы каждую букву можно было редактировать. Чтобы преобразовать текст в контуры, нажмите «Тип»> «Создать контуры» (сдвиг> команда> O) или щелкните текст правой кнопкой мыши и выберите «Создать контуры».
Каждая буква теперь стала объектом, который можно редактировать, но не как обычный текст. Вы заметите, что точки привязки появляются на каждой букве — их можно перемещать и редактировать индивидуально:
К счастью, составной путь позволяет объединить несколько путей в один.Мы можем преобразовать его в один путь, выделив Лили и выбрав «Объект»> «Составной контур»> «Создать» (Command> 8).
Теперь выделите составной контур и фотографию, затем выберите «Объект»> «Обтравочная маска»> «Сделать:
».Составные дорожки
Как вы видели, составных путей объединяют все выбранные пути в один. Вы также можете использовать этот инструмент, чтобы быстро создавать довольно крутые дизайны.
Поэкспериментируйте, возьмите несколько базовых фигур и сложите их друг на друга.Затем выберите Object> Compound Path> Make (Command> 8):
.Обрезка двух или более объектов
Хотя не может быть двух или более контуров отсечения (без создания составного контура), вы МОЖЕТЕ отсечь два или более объекта внизу.
Я убедился, что фотографии Лили и Иова находятся на одном слое. Я также убедился, что они размещены под траекторией обрезки: DOG LOVE.
Выберите «Объект»> «Обтравочная маска»> «Создать». Я сделал изображения более заметными, добавив черный фон.
Освободите или отредактируйте обтравочную маску и составной контур
Чтобы отменить или отредактировать обтравочную маску, вы можете:
- Выберите «Объект»> «Обтравочная маска»> «Редактировать / отпустить»
- Или отредактируйте, изолировав обтравочную маску: дважды щелкните по ней или найдите ее на панели слоев
Освободить или изменить составной путь:
- Выберите «Объект»> «Составной контур»> «Выпуск ».
- Или отредактируйте, изолировав составной путь: дважды щелкните по нему или найдите его на панели слоев
Как видите, обтравочные маски и составные контуры — довольно крутые и простые инструменты, которые делают проектирование намного более увлекательным.


