Как сделать и добавить водяной знак на фото в Фотошопе
Если сайт или художник загружает в интернет авторское изображение, то очень часто на нем размещается водяной знак. Он помогает обозначить авторство и прорекламировать собственный ресурс, гарантировав увеличение репутации и посещаемости.
Водяные знаки нередко автоматически размещаются на картинки, загруженные на бесплатные и платные хостинги и сервера. Если вы хотите самостоятельно сделать водяной знак, вам потребуется воспользоваться программой Фотошоп (Photoshop). И в этом уроке мы подробно разберем процесс создания и наложения водяного знака на изображение. Поехали!
Как создать водяной знак
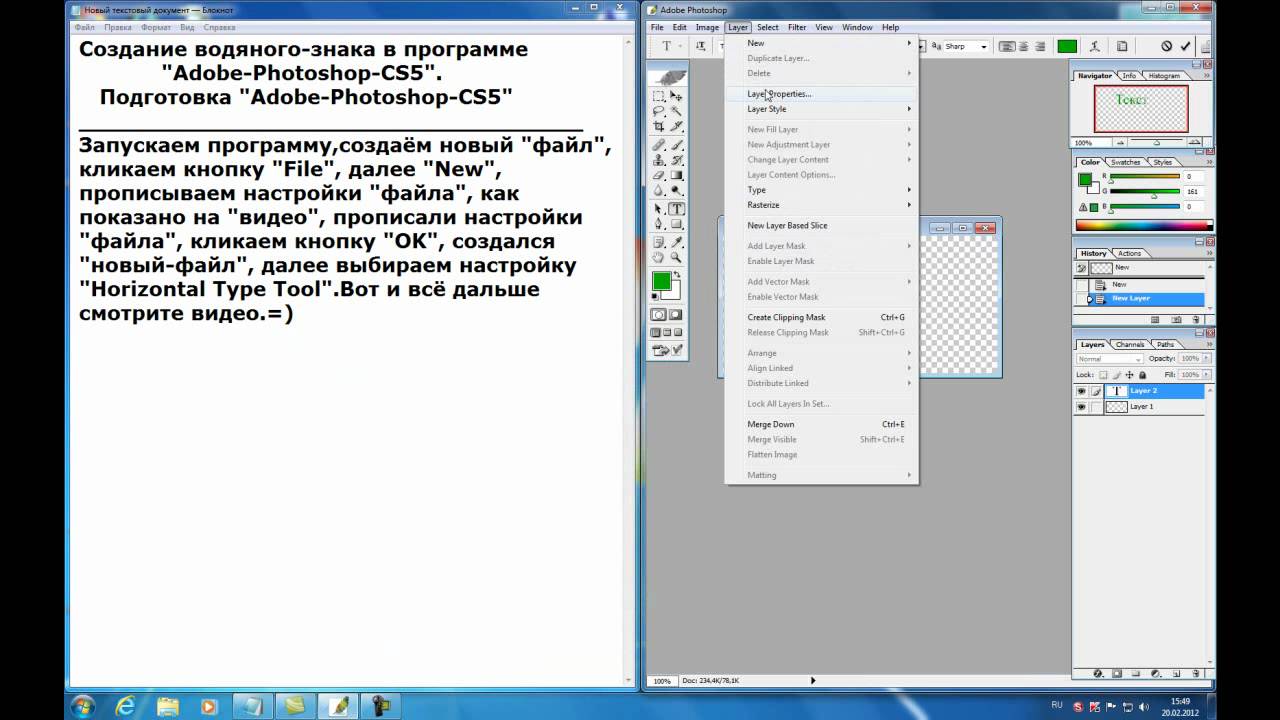
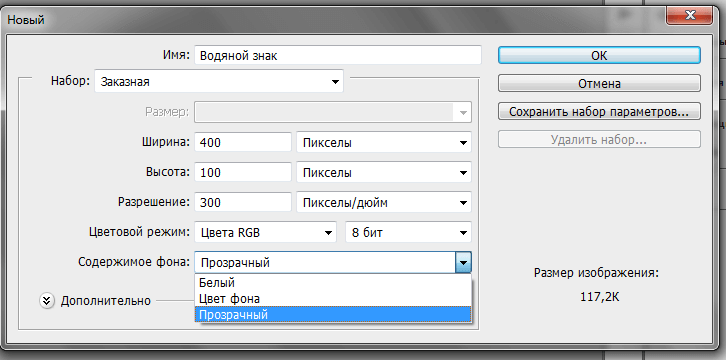
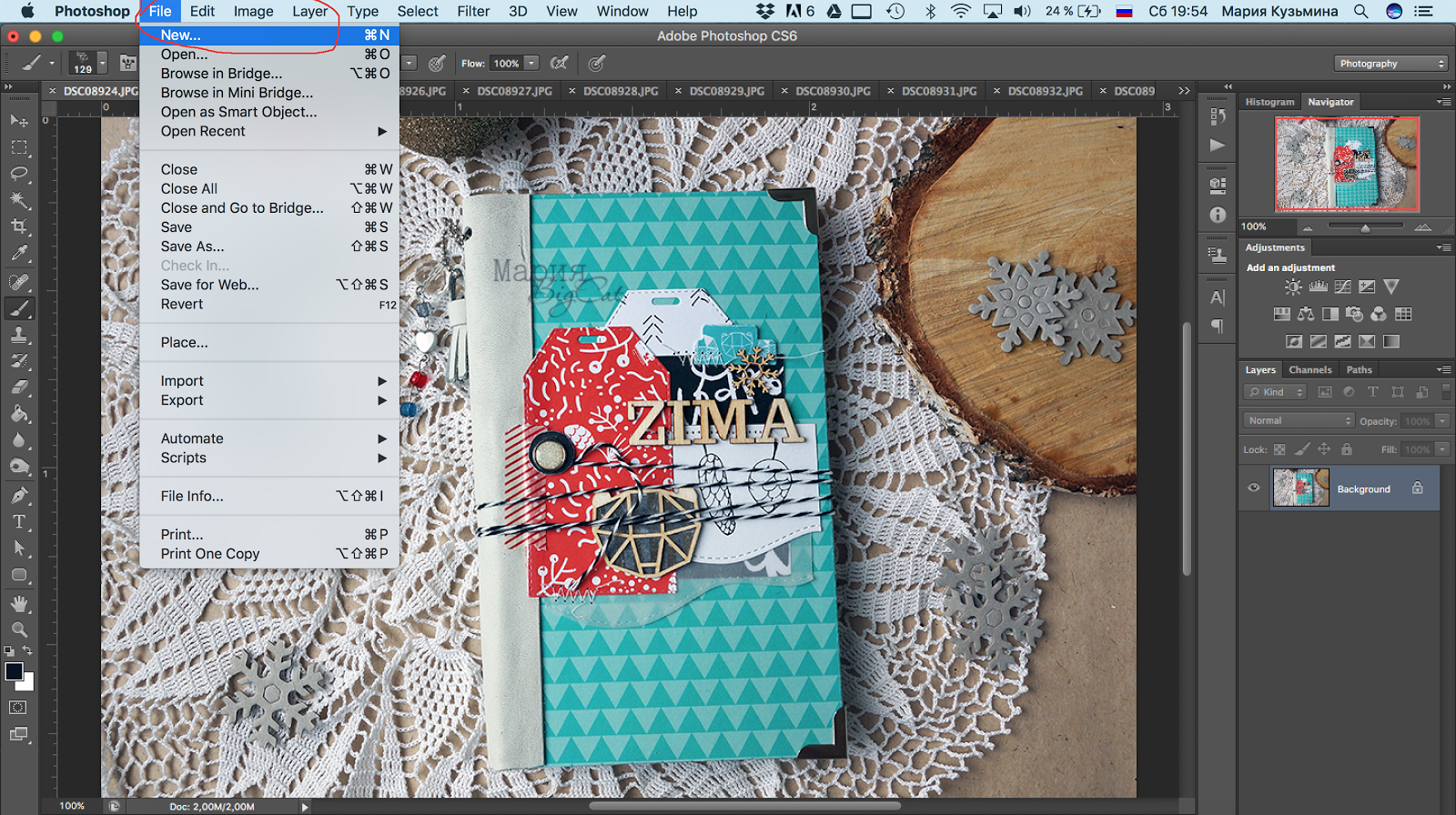
- После запуска программы нужно выбрать вкладку “Файл” и нажать на опцию “Создать”. Также можно открыть новый документ комбинацией “CTRL+N”. Для примера, выберем размер файла 600х300, фон оставляем прозрачным.
- В палитре слоев создается новый, на котором будут размещаться необходимые объекты.

- Если требуется нанести определенную фразу в качестве водяного знака, выбирается “Горизонтальный текст” в инструментах. Также там устанавливается наиболее подходящий шрифт и выбираются другие параметры.
Наиболее подходящим шрифтом для вотермарки нельзя назвать какой-то один. Нам например нравится “Fira Sans”, поскольку может похвастаться большими символами, хорошо заметными при полупрозрачном стиле.
В большинстве случаев водный знак нужен для нанесения адреса сайта или подписи автора изображения. Таким образом можно прорекламировать себя, если фото будет распространяться на других ресурсах. - Водяной знак можно разместить ровно по центру, для чего используется опция “Перемещение”.
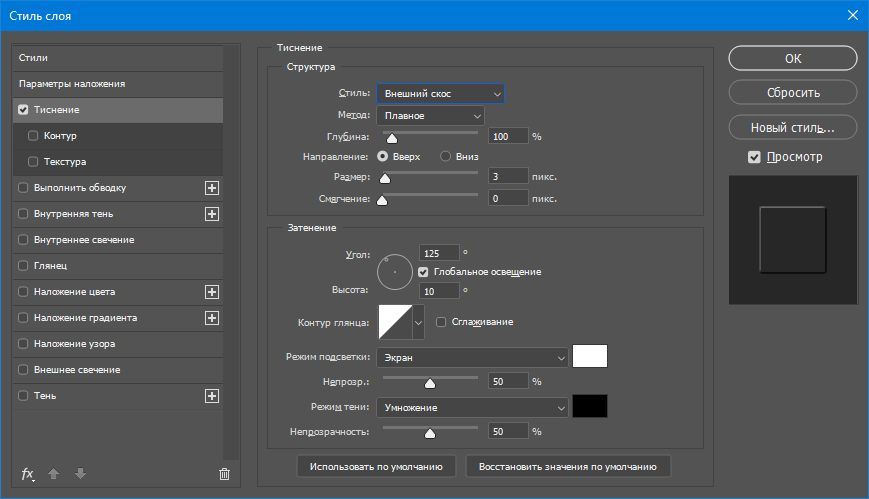
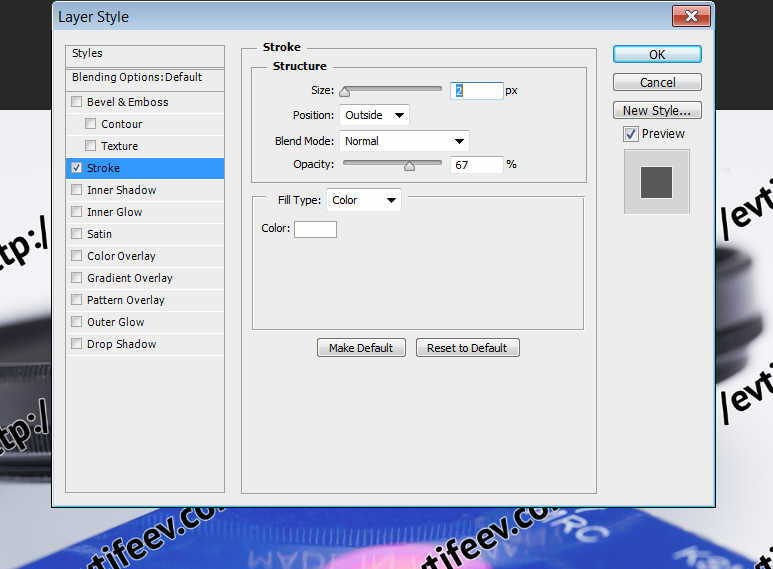
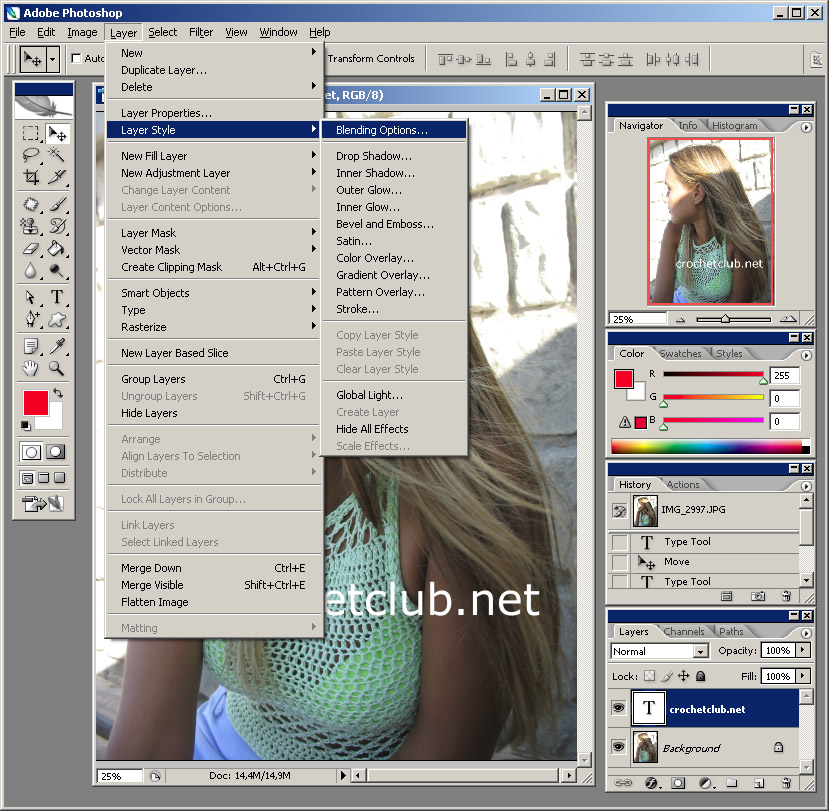
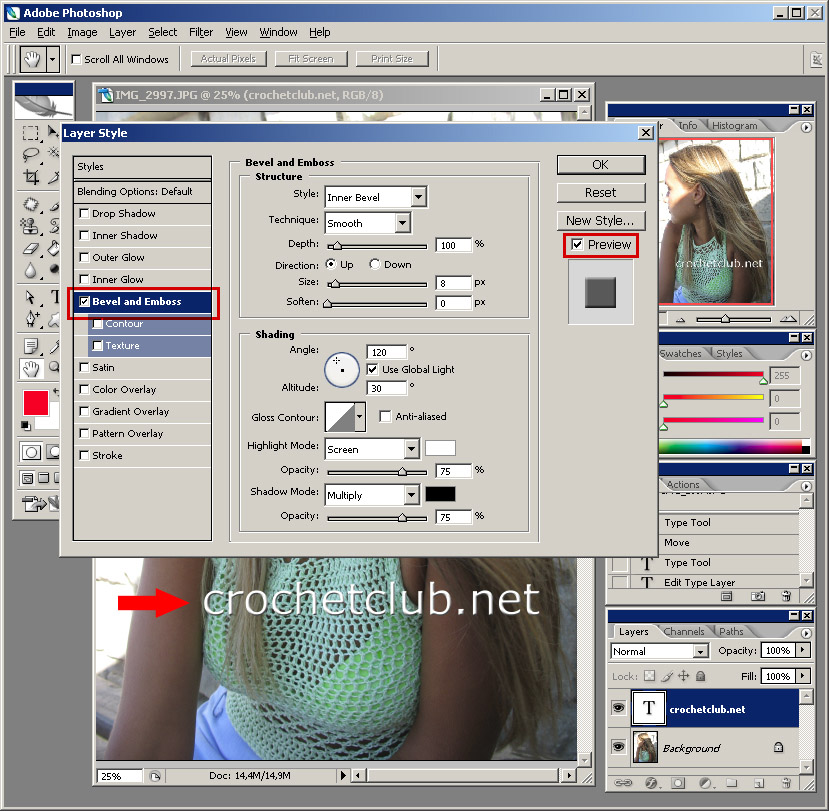
- Опция “Слои – Стиль слоя” позволит наделить марку большей эффектностью, она станет более рельефной. Также функция запускается двойным кликом по нужному слою. Мы обычно просто кликаем правой кнопкой мыши на слой и выбираем “Параметры наложения”:
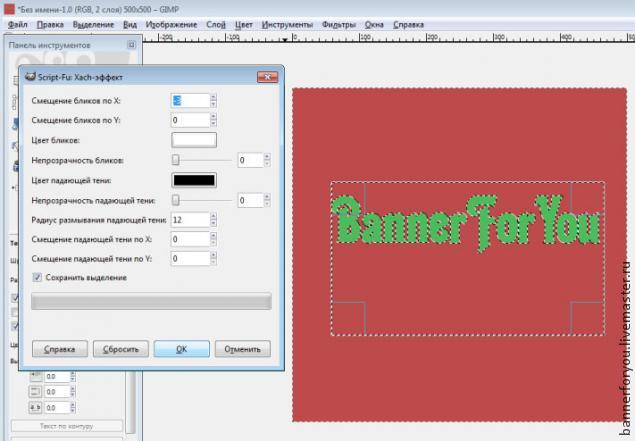
Во открывшемся окне выбираются необходимые параметры, которые сделают отображение знака более красивым и эффектным. Например, можно добавить тень, обводку или наложить какой-нибудь узор, как это сделали мы:Можно смело пробовать различные эффекты, подбирая из них наиболее удачные сочетания. Ставим галочку у нужного пункта и выбираем настройки. Если вам не понравится результат, вы сможете отменить эффекты убрав галочку всего лишь одним кликом.Достигнув нужного эффекта, нужно еще раз убедиться, что водяной знак полностью соответствует всем пожеланиям. В случае положительного ответа необходимо поиграться с прозрачностью изображения.
Например, можно добавить тень, обводку или наложить какой-нибудь узор, как это сделали мы:Можно смело пробовать различные эффекты, подбирая из них наиболее удачные сочетания. Ставим галочку у нужного пункта и выбираем настройки. Если вам не понравится результат, вы сможете отменить эффекты убрав галочку всего лишь одним кликом.Достигнув нужного эффекта, нужно еще раз убедиться, что водяной знак полностью соответствует всем пожеланиям. В случае положительного ответа необходимо поиграться с прозрачностью изображения. - Чтобы сделать изображение почти невидимым, воспользуемся опцией “Непрозрачность”, как показано на скриншоте ниже:
Установленный на 10% бегунок нас устраивает. Таким образом знак будет еле заметен человеческому глазу. - Когда марка готова, можно приступать к ее сохранению. Для этого требуется нажать на комбинацию клавиш “CTRL+S” и выбрать определенные параметры в появившемся окне. Формат изображения желательно выбрать .
 PNG, чтобы не утратить прозрачность изображения. Ни в коем случае не выбирайте JPG.
PNG, чтобы не утратить прозрачность изображения. Ни в коем случае не выбирайте JPG.
Но также, если вы хотите в дальнейшем иметь возможность изменять данный водяной знак, необходимо сохранить проект в формате .psd. Таким образом вы в любой момент сможете его подкорректировать и изменить необходимые параметры: цвет, расположение тени, степень свечения и т.д. После приведения проекта в должный вид, нужно будет еще раз его сохранить, после чего он вновь будет готов к использованию.
Как наложить водяной знак на фото/изображение
После того, как мы сохранили сайт в выбранной директории в указанном формате, можно приступить к наложению его на какое-нибудь изображение. Знак будет полупрозрачным и не испортит общую картину.
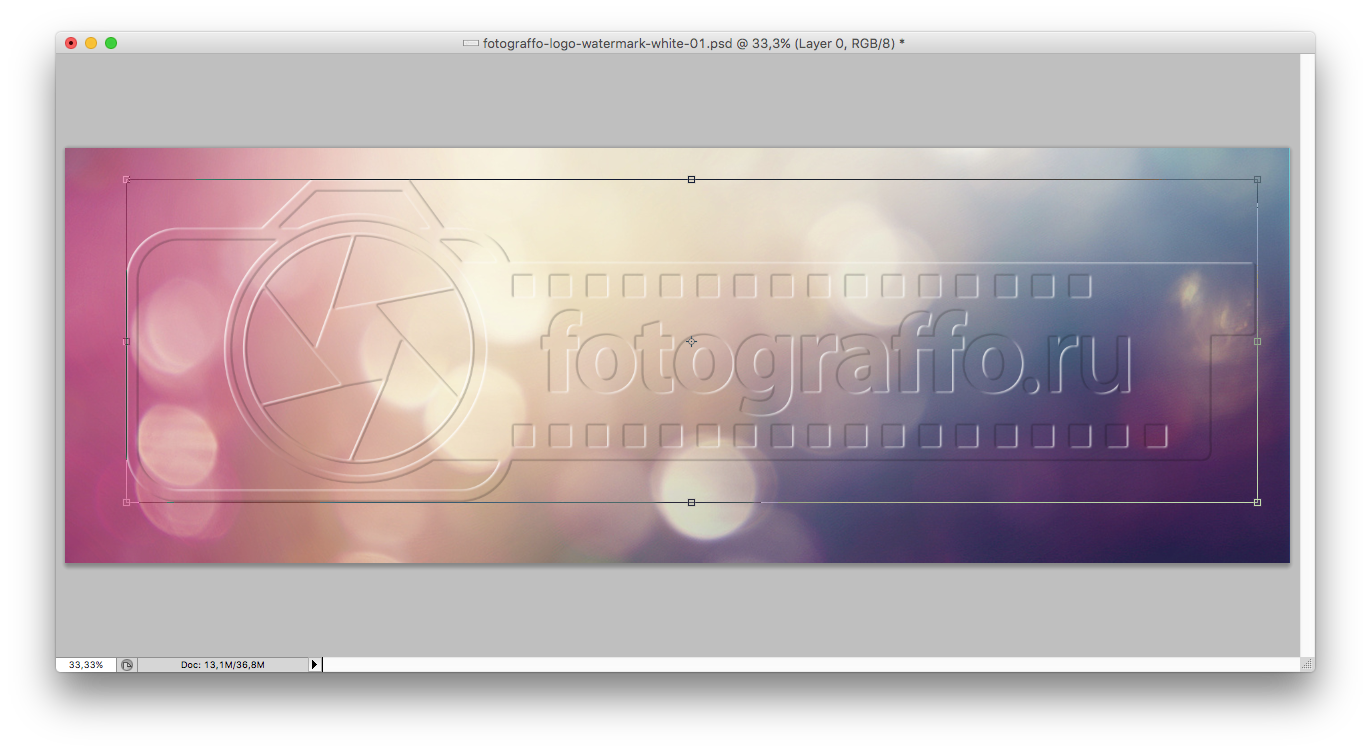
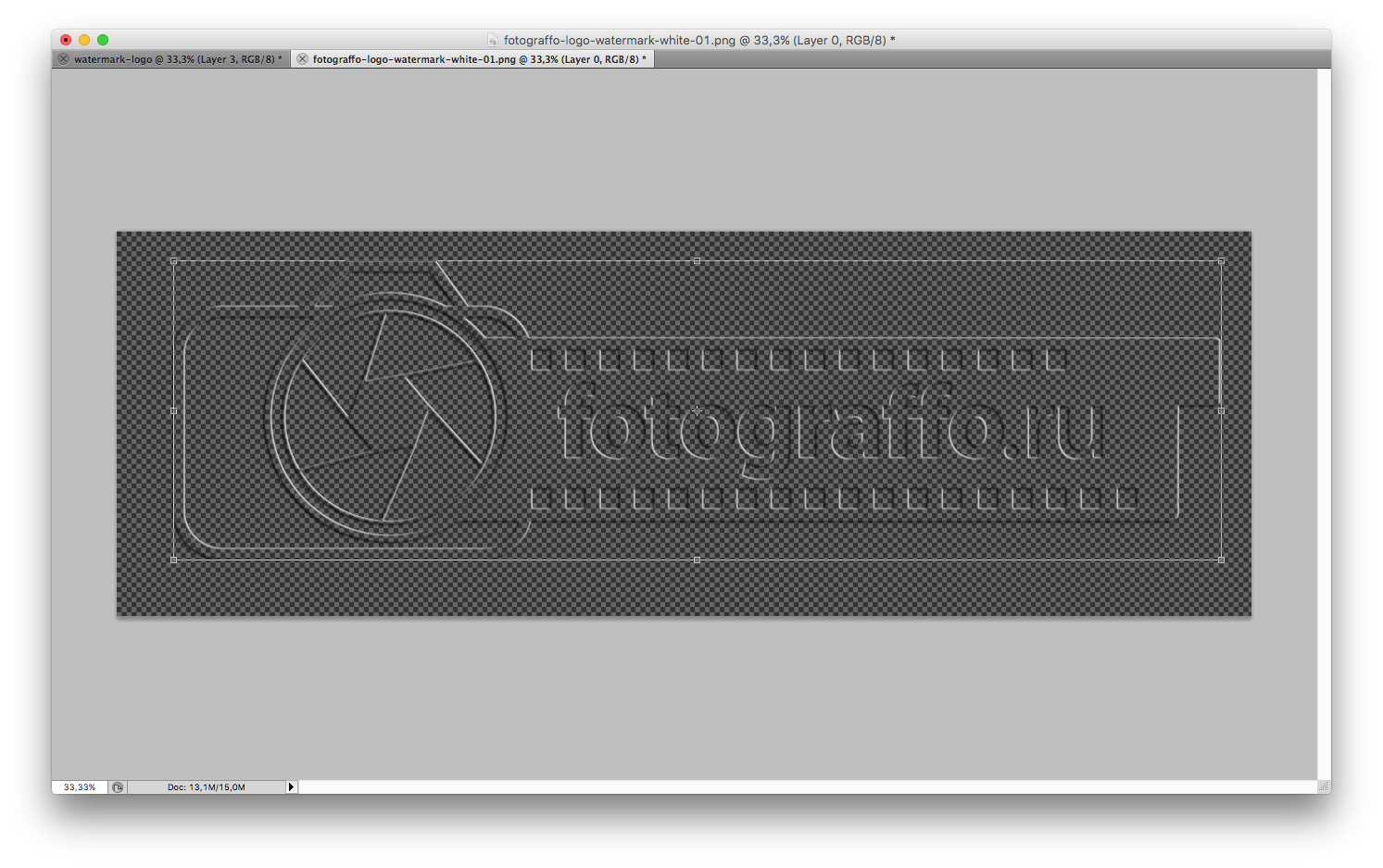
Выполнить данную процедуру еще проще, чем создать вотермарку. В фотошопе требуется открыть необходимую фотографию и сам водяной знак. Мы будем использовать логотип нашего сайта, и наложим водяной знак по всей площади изображения.
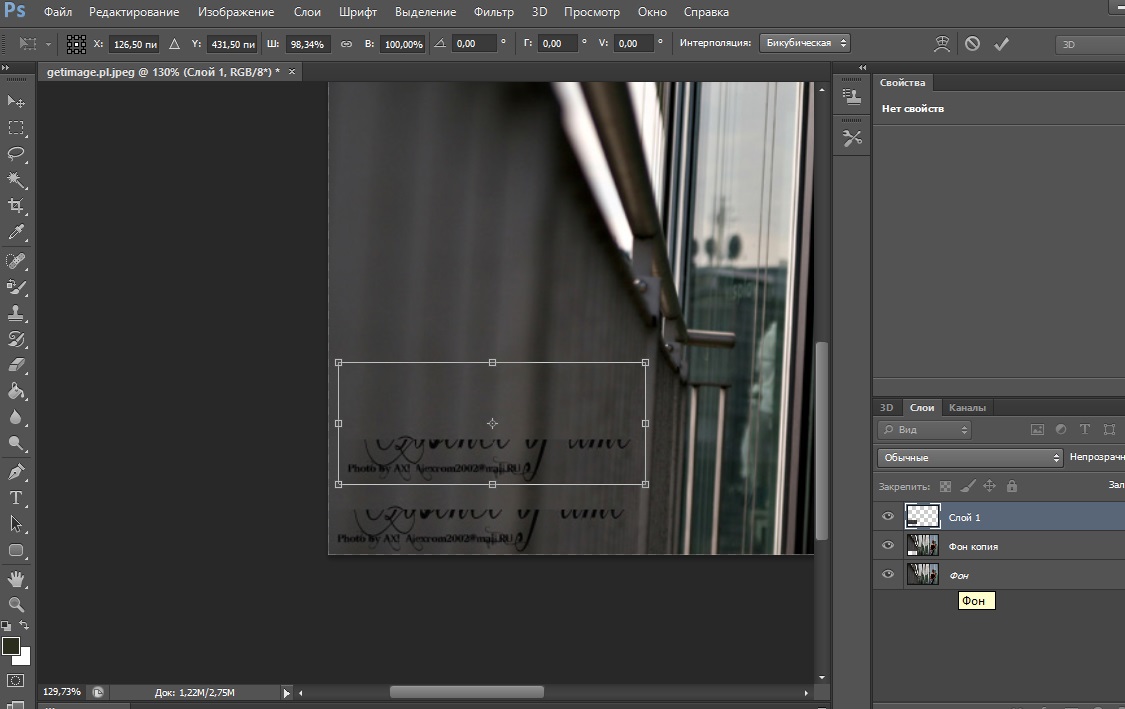
Скопируйте водяной знак на новый слой в проекте изображения, на которое будем наносить вотермарку. Используя клавиши на клавиатуре или курсор мыши, поместите знак на необходимую позицию и выберите необходимый размер. На скриншоте ниже вы можете увидеть наш водяной знак в правом нижнем углу.
Нажав на кнопку Shift можно равномерно выставить пропорции и марки, приведя ее в надлежащий вид. Эта горячая клавиша позволит быстро отрегулировать габариты файла.
А теперь мы просто будем дублировать слои и расставлять водяной знак по всей площади изображения. Так это выглядит:
Вот такими простыми манипуляциями можно буквально за полчаса получить качественный водяной знак, соответствующий всем пожеланиям. Сохраненный файл можно использовать и в дальнейшем, размещая его на другие проекты.
Как сделать водяной знак в фотошопе и автоматически добавлять его на фото
Водяной знак — это способ защиты своих авторских прав на фотоконтент. Это может быть логотип фирмы, фамилия автора, ссылка на сайт или любое другое уникальное слово или изображение, указывающее на ваше авторство.
Это может быть логотип фирмы, фамилия автора, ссылка на сайт или любое другое уникальное слово или изображение, указывающее на ваше авторство.
Знак называют водяным в связи с тем, что по стандарту его нужно делать полупрозрачным. Ведь на изображении важно само содержимое, а знак не должен привлекать к себе основное внимание. Правильный водяной знак — это неяркая полупрозрачная метка у края изображения.
В каких случаях полезно использовать водяной знак
- Чтобы защитить от копирования свой фотоконтент, который вы выкладываете в сети интернет, например, в социальных сетях или персональном сайте. Изображения с чужими водяными знаками неохотно копируются пользователями. Даже если все-таки кто-то, например, репостнул себе в публичную группу такое изображение, то вытекает второй случай пользы таких знаков…
- Пиар. Пользователи, которые, несмотря на ваш водяной знак, скопировали себе на сайты или публичные странички, создают вам бесплатную рекламу.
 Логика проста — человек, увидевший ваше изображение, также обратит внимание и на водяной знак. А дальше, если его заинтересовало ваше творчество, он получит необходимую информацию о том, как вас найти, ибо любому понятно, что это и есть первоисточник данного контента.
Логика проста — человек, увидевший ваше изображение, также обратит внимание и на водяной знак. А дальше, если его заинтересовало ваше творчество, он получит необходимую информацию о том, как вас найти, ибо любому понятно, что это и есть первоисточник данного контента. - Не забываем о банальной раскрутке бренда. Люди, копирующие ваш контент, распространяют его по всем мысленным и не мысленным источникам. А постоянное мелькание бренда оставляет в памяти некий след, который потом сослужит пользу, в том числе и коммерческий успех.
- Если фотоконтент достаточно специфический, как, например, на этом сайте, где я выкладываю обучающие скриншоты, чтобы отбить желание конкурентов копировать контент, водяной знак как ничто другое в этом помогает. Собственно конкуренты вряд ли захотят строить свой аналогичный сайт с картинками, на которых прямая ссылка на мой проект. Даже если они это и сделают, я не буду расстроен, поскольку, как указано в пункте 2, это реклама и дополнительный источник целевого трафика.

Как делать водяной знак
Для начала определитесь что это будет: логотип, ссылка, какое-то слово или что-нибудь другое. Например, на своем сайте в качестве водяного знака я использую ссылку стилизованную под основной логотип сайта. Если картинка где-нибудь и мелькнет, то заинтересованный пользователь знает как найти первоисточник.
Водяной знак нужно сделать небольшого размера. Лучше придерживаться своего некого стиля. На мой взгляд, знак качества — это стабильность, поэтому не стоит дергать знак на каждой фото в разных местах. Лучше пусть это будет всегда одно и тоже место. ИМХО.
Сделайте знак полупрозрачным и погасите яркость красок. Он не должен быть броским и кидаться в глаза. На изображении главное само содержимое, а не ваш «вырви глаз» водяной знак.
Используя вышеуказанные советы, сначала сделаем набросок.
Откройте любое изображение и поместите в него ваш будущий водяной знак.
В рамках этой статьи мы не будем учиться делать логотипы или красивые надписи. Это совсем другая история и у каждого она своя…
Это совсем другая история и у каждого она своя…
Предполагается, что у вас уже есть заготовка, из которой вы намерены сделать водяной знак.
Далее повествование пойдет на примере логотипа этого сайта. Он был сохранен отдельным файлом. Чтобы добавить его к другому изображению в фотошопе, следуйте этим инструкциям.
В результате у вас должны быть два слоя на палитре с основным изображением и картинкой/текстом, что только что добавили.
После этого установите необходимый размер водяного знака, чтобы он не был слишком маленьким или большим.
Для этого, проследите чтобы картинка с логотипом была выбрана (как на скриншоте выше — выбранный слой отмечен синим цветом), выберите инструмент Свободная трансформация Ctrl+T. Вокруг недоиспеченного водяного знака появится ограничительная рамка. Двигайте ее за углы, чтобы уменьшить/увеличить картинку.
Совет
Чтобы картинка пропорционально изменялась, удерживайте клавишу Shift, когда тяните за углы.
Закончив с размером, нажмите клавишу Enter или кнопку в виде галочки на панели параметров инструмента.
Теперь нужно переместить водяной знак в неприметное место. Классический вариант — нижний правый угол.
Для этого выберите инструмент Перемещение V. Проследите, чтобы активным слоем была картинка с логотипом, а затем перетащите его в нужное место.
Примечание
У вас может присутствовать эффект примагничивания к краям. Чтобы этого не было, удерживайте нажатой клавишу
Установив в нужно место, для пущей красоты и точности, можно еще более детальней подвинуть картинку. Для этого, при выбранном инструменте Перемещение, нажимайте на клавиши со стрелками на клавиатуре и картинка будет сдвигаться ровно на 1 пиксель (что такое пиксели). Если при этом еще и удерживать клавишу Shift, то сдвиг будет сразу на 10 пикселей.
Последний этап — создание эффекта полупрозрачности.
Для этого, проследите, чтобы активным был слой с водяным знаком, двигайте ползунок параметра Непрозрачность до тех пор пока, не найдете золотую середину.
По идее, водяной знак готов. Все эти действия по созданию водяного знака в фотошопе не занимают много времени и если вы редко собираетесь прибегать к данному способу защиты фото, то можно на этом остановится. Но если вы собираетесь работать часто с водяными знаками и с большим количеством фотографий, то лучше всего сделать экшен для автоматического добавления водяного знака.
Автоматическое добавление водяного знака с помощью экшена
Напомню, что экшен — это автоматическая операция с заранее прописанным алгоритмом действий. Нажав на одну кнопку, фотошоп сам выполнит все заложенные действия в считанные секунды. Это мощный инструмент для экономии времени. Подробнее о том, что такое экшены в фотошопе и как ими пользоваться.
Поскольку у нас сейчас стоит задача избавиться от многочисленной нудной работы, использование экшена идеально для этого подойдет.
Данный экшен будет работать так:
Открываем в фотошопе фотографию и нажимаем воспроизведение экшена с водяным знаком. Повторяем эти действия для каждой фотографии.
Здесь ничего сложного нет, главное чтобы действий было как можно меньше и все они были четкие и понятные программе.
Шаг 1
Экшен будем создавать на заранее открытой фотографии. Поэтому выберите и откройте в фотошопе любую.
Шаг 2
Я рассматриваю пример на своем заранее созданном логотипе. Этот файл должен быть у вас сохранен на компьютере. Выберите папочку, где он будет лежать. Это местоположение больше нельзя будет менять / переименовывать, в том числе другие папки предшествующие конечной. Проще говоря, поместив картинку, например, по такому пути: «C:\Users\Имя пользователя\Desktop\Картиночки\logo.png», ни одну из папок больше нельзя будет переименовывать, перемещать и так далее. В противном случае экшен перестанет работать.
Шаг 3 Откроем палитру.
Откройте палитру с экшенами / операциями: Окно — Операции или клавиши Alt+F9.
Вот так она должна выглядеть:
Шаг 3 Начинаем запись.
Создайте новую папку для своих экшенов. Нажмите на третью справа кнопку. Появится окно, в котором придумайте имя папки.
Теперь создадим новую операцию. Нажмите на вторую справа кнопку Создает новую операцию. Придумайте ей имя.
После нажатия на кнопку Записать, вы увидите, что на палитре стала активной кнопка записи (красный значок), как на видеокамере. Это значит, что началась запись наших действий в программе.
Шаг 4
Первым делом выполняем команду открыть картинку с будущим водяным знаком:
Картинка должны открыться на новой самостоятельной вкладке (что такое вкладки).
Шаг 5
Следующая задача скопировать логотип и перенести на исходную фотографию.
Для этого нажмите клавиши Ctrl+A. Мы сделали полное выделение содержимого картинки, по периметру должны появиться «марширующие муравьи».
Сделаем копию Ctrl+C. Так картинка была скопирована в буфер обмена.
Перейдите на предыдущую вкладку с открытой фотографией и вставьте туда скопированный логотип — Ctrl+V.
Шаг 6
Просто перетащить логотип в нужное место нельзя. Фотошоп, может быть, и запомнит координаты, но когда вы будете открывать фотографии других размеров, водяной знак может оказаться чуть ли не по середине фотографии. Это ерунда. Нужно сделать так, чтобы фотошоп всегда определял где края у фотографии и выравнивал логотип относительно их расположения.
Для этого на палитре слоев выделите слой с самой фотографией и нажмите Ctrl+A, чтобы выделить его весь.
Примечание
У меня фоновый слой получил название «Layer 1» из-за моих прыжков из разных локализаций фотошопа. Если вы используете русскоязычную версию программы, то у вас должно быть написано «Фоновый слой».
Следующим шагом опять сделайте активным слой с логотипом. Мы будем его позиционировать относительно только что созданной выделенной области. О том как происходит выравнивание объектов в фотошопе у меня есть отличная статья.
Выберите инструмент Перемещение — V.
На панели параметров инструмента нужно нажать кнопки: Выравнивание по нижнему краю и Выравнивание по правому краю.
Шаг 7
Убираем рамку выделенной области — Ctrl+D, она нам больше не понадобится.
Итак, мы только что прижали водяной знак в самый нижний правый угол. Но так близко к краям это не красиво. Нужно сделать небольшие отступы от краев.
Для этого при выбранном инструменте Перемещение, зажав клавишу Shift нажмите по одному разу на левую и верхнюю стрелочки на клавиатуре. Произойдет сдвиг картинки на 10 пикселей в заданные стороны. Если этого много, нажимайте на стрелочки без Shift’a, тогда сдвиг будет по 1 пикселю.
Финальный аккорд — на палитре слоев измените непрозрачность логотипа. Я поставил 60%.
Я поставил 60%.
Шаг 8
Закройте вкладку с логотипом, которая была создана на 4 шаге. Она должна быть второй по счету.
Для этого ОБЯЗАТЕЛЬНО сначала нажмите на эту вкладку, чтобы она стала активной (активная вкладка подсвечивается более ярким цветом), после этого нажмите на крестик. Иначе, фотошоп запишет в экшен закрытие нашей основной вкладки с фотографией.
В итоге файл экшена должен выглядеть следующим образом:
Не забудьте нажать на кнопку Стоп, чтобы завершить запись экшена.
Проверка на работоспособность
Вновь откройте любую фотографию. На палитре операций, нажимая на стрелочку возле названия экшена, можно скрыть/отобразить подробный список действий. Чтобы не загромождаться лучше скрыть.
Для активации экшена, выделите его на палитре и нажмите кнопку Воспроизвести.
Результат
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Спасибо!
Как нанести водяной знак на фотографию в Photoshop и Lightroom
Видели ли вы надписи на фотографиях? Знаете, такие маленькие картинки или слова, указывающие имя фотографа? Они называются водяными знаками. Фотографы часто наносят водяные знаки на свои фотографии, чтобы обезопасить их от неправомерного использования. Вот несколько способов нанесения водяных знаков в Photoshop и Lightroom.
Водяные знаки в Photoshop
Вы можете создать водяной знак в Photoshop несколькими разными способами. Вот некоторые из них.
1. Слой с текстом
Первый способ – это создание слоя с текстом. Это отличный способ для водяных знаков, которые содержат слова. Вы можете написать свое имя или название вашей компании. Здесь есть возможность настроить прозрачность, которую считаете нужной. Попробуйте изменить режим наложения, чтобы ваш водяной знак выглядел так, как вы хотите. Чтобы добавить символ ©, нажмите комбинацию «option+g» на Mac, или «Alt+0169» на ПК.
Чтобы добавить символ ©, нажмите комбинацию «option+g» на Mac, или «Alt+0169» на ПК.
Обычный режим наложения с черным шрифтом и непрозрачностью 100%.
Обычный режим наложения с непрозрачностью 63% и черным шрифтом.
Режим наложения Перекрытие с черным шрифтом и непрозрачностью 100%.
2. Файл с логотипом
Если у вас есть логотип, вы можете нанести его на изображение. Вам нужно убедится, что логотип имеет прозрачный фон. Обычно это PNG файл, GIF или даже векторная графика. Если вы не уверенны, уточните это у дизайнера, который разрабатывал ваш логотип. Выберите место, куда бы вы хотели нанести логотип. Опять же, вы можете регулировать непрозрачность и режимы наложения, чтобы получить желательный эффект.
PNG-файл с прозрачным фоном. Паттерн говорит о том, что фон прозрачный.
Выберите «Поместите связанные» в меню Файл в Photoshop. Затем выберите файл, который хотите разместить.
Затем выберите файл, который хотите разместить.
Разместите файл и установите желаемый размер. (Удерживайте Shift для изменения размера и сохранения пропорций вашего логотипа)
Вы можете снова установить непрозрачность и режим наложения для желаемого результата.
2a. Как сделать фон логотипа прозрачным
Если файл с вашим логотипом не имеет прозрачного фона, тогда придерживайтесь этих простых шагов, чтобы сделать его таким. Сначала откройте ваш файл в Photoshop. Теперь разблокируйте этот слой (двойным щелчком, затем нажмите Enter).
Фоновый слой заблокирован.
Теперь слой разблокирован.
Далее используйте волшебную палочку, чтобы выбрать фон. Если ваш фон не однотонный, тогда выделите логотип и инвертируйте выделение. Теперь, когда ваш фон выделен, просто вырежьте его. Используйте для этого комбинацию «cmd+x» (Mac) или «ctrl+x» для Windows.
Используйте для этого комбинацию «cmd+x» (Mac) или «ctrl+x» для Windows.
Выберите только фон.
Ваше изображение теперь имеет прозрачный фон. Сохраните его как .PNG (JPG не поддерживает прозрачность) и вы готовы двигаться дальше.
Область с сеткой теперь прозрачная.
3. Используя инструмент Кисть
Более простым способом нанесения водяного знака является создание Кисти. Вам не придется проходить все эти три этапа каждый раз, когда вы захотите нанести водяной знак на изображение.
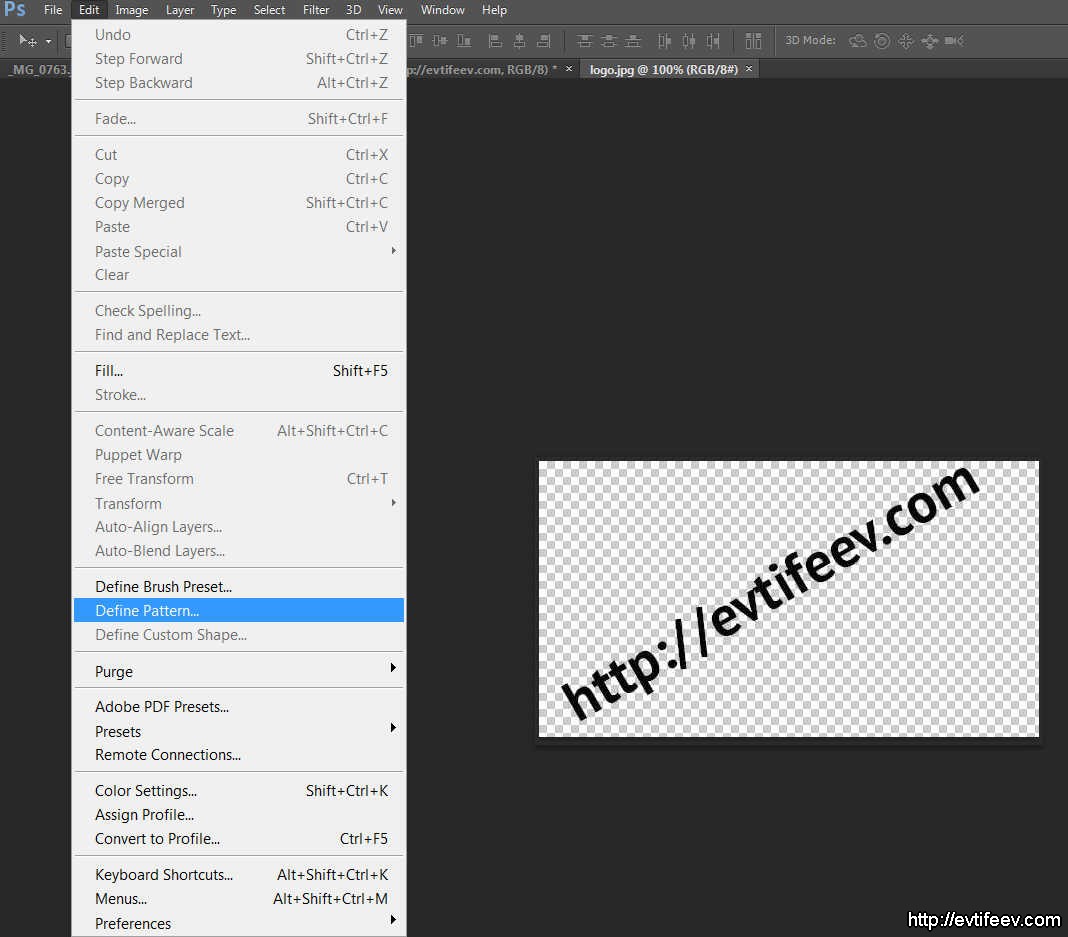
Чтобы создать кисть с заданным текстом, нужно создать новый документ в Photoshop. Убедитесь, что ваш документ имеет прозрачный фон. Напишите информацию, которую будет содержать ваш водяной знак. Убедитесь, что он выглядит так, как вы желаете. Когда водяной знак готов, перейдите в Изображение-Тримминг-Прозрачные пикселы. Далее, Редактирование-Определить кисть. Назовите свою кисть и следуйте дальше. То же можно проделать с вашим логотипом.
Назовите свою кисть и следуйте дальше. То же можно проделать с вашим логотипом.
Это простые установки, которые прекрасно работают в большинстве случаев. Убедитесь, что фон установлен, как «Прозрачный».
Учтите, что шрифт написан очень крупно.
Убедитесь, что применили тримминг к тексту.
Текст не должен содержать свободного пространства вокруг.
Сохраните свою кисть в меню Редактирование.
Присвойте кисти имя.
Учтите, что кисть теперь находится в вашей палитре кистей. Вы можете видеть ее в правом нижнем углу этой картинки.
Теперь вы можете использовать свою кисть, как любую другую. Чтобы нанести водяной знак, просто создайте новый слой и выберите кисть с его изображением. Простым щелчком вы нанесете водяной знак на фотографию. Вы можете установить размер, непрозрачность и режим наложения в соответствии с вашими пожеланиями.
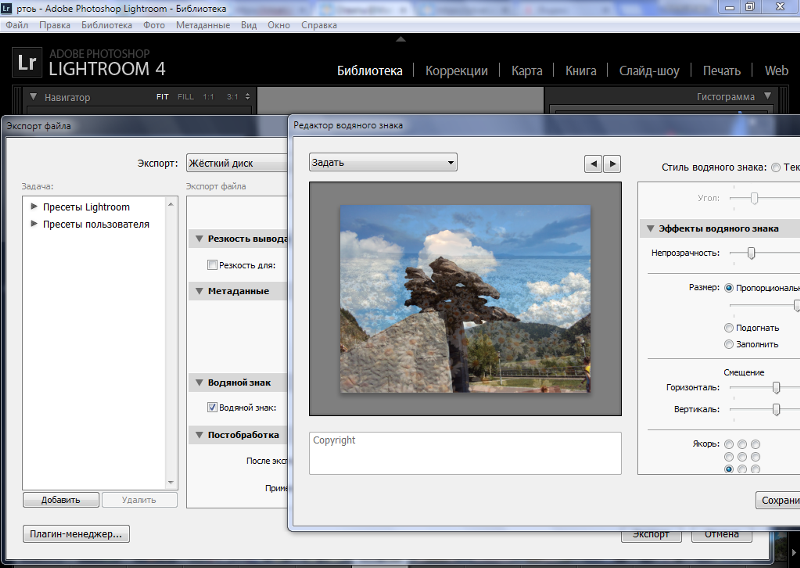
Lightroom имеет прекрасную встроенную опцию, которая позволяет наносить водяной знак на ваши фотографии при экспорте. Чтобы использовать эту опцию, вам сперва нужно создать водяной знак, и чтобы сделать это, перейдите Lightroom>Редактировать Водяной знак.
Вы можете выбрать изображение или текст. Здесь есть несколько разных установок, которые позволят вам создать желаемый водяной знак. Помните, чтобы получить наилучший результат, используйте файл PNG с прозрачным фоном. Иначе у вас будет белый блок вокруг логотипа. Нужно будет назвать и сохранить водяной знак.
Для текстового водяного знака просто напишите необходимую информацию в белом блоке. Вы можете изменить шрифт, цвет, тень и размер вашего водяного знака. Взгляните на изображение и убедитесь, что достигли желаемого результата. Используйте опцию Якорь, чтобы задать место расположения водяного знака, и опцию Вставка для дальнейших манипуляций.
Шрифт, непрозрачность, размер и расположение могут быть изменены по вашему желанию.
Убедитесь, что используете логотип из файла с прозрачным фоном, чтобы избежать белого блока. Файлы JPEG не могут иметь прозрачный фон.
Теперь, когда ваш водяной знак готов, давайте применим его к фотографии. Перейдите в Экспорт и Водяные знаки. Здесь вы можете выбрать из имеющихся у вас готовых водяных знаков. Ваша фотография будет экспортирована в указанное место вместе с выбранным водяным знаком.
На эту фотографию был нанесен водяной знак в Lightroom с использованием теней.
Автор: Monica Day
Перевод: Татьяна Сапрыкина
Как сделать водяной знак в Фотошопе (Photoshop)
Простая пошаговая инструкция, с помощью которой каждый сделает водяной знак в Фотошопе (Photoshop) на фотографиях, которые вы выкладываете в Интернете. Водяной знак поможет защитить их от несанкционированного использования. Автор поста — Наталья Горобец, ведущая блога Mama’s Brand.
Водяной знак поможет защитить их от несанкционированного использования. Автор поста — Наталья Горобец, ведущая блога Mama’s Brand.
Есть разные способы нанесения водяного знака. Расскажу, как делаю я. Перед тем, как разместить фотографию в Интернет, я подготавливаю ее копию размером 400х600 пикселей.
Теперь приступим к созданию водяного знака.
Создадим в фотошопе новый файл для web размером 640х480 пикселей с прозрачным фоном.
Возьмем инструмент Horizontal Type Tool (Горизонтальный текст).
В верхнем меню выберем подходящий шрифт. В моем случае, это шрифт, которым написан заголовок блога.
Я возьму шрифт Times New Romans. Цвет шрифта сделаем белым.
В окне слоев нажимаем на указанную иконку и создаем новый слой.
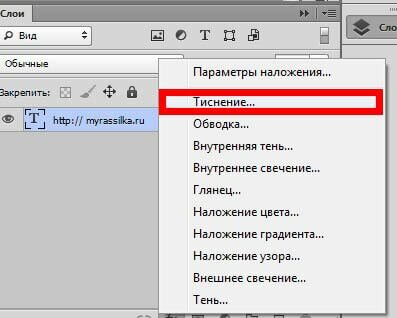
Затем печатаем текст:
Теперь в окне слоев нажимаем на указанную иконку (Стиль слоя). В списке выберем параметр Тиснение. Можете поиграть с параметрами настройки или оставить значения по умолчанию.
Надпись стала рельефной.
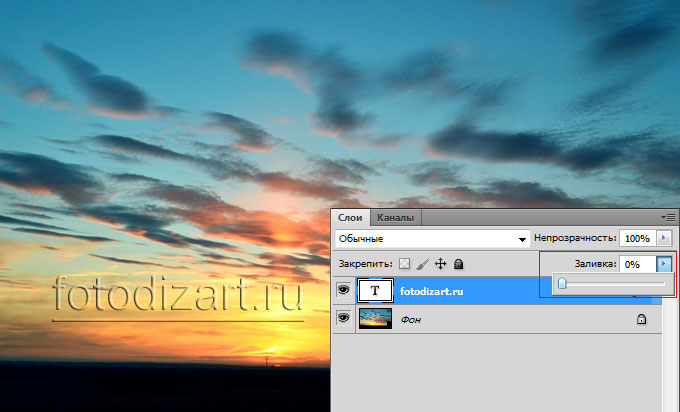
Затем в окне слоев уменьшим насыщенность слоя. Для этого регулируем параметры Непрозрачность и Заливка.
Надпись станет прозрачной, практически невидимой.
Затем сохраним полученный результат в формате psd. В дальнейшем мы будем использовать его для нанесения на изображения. (О том, где взять бесплатные картинки для блога — читайте в одной из следующих статей на сайте).
Откройте то изображение, на которое вы хотите нанести водяной знак в Photoshop. Я покажу нанесение водяного знака на фотографию моего сынишки.
Заходим в Файл-Поместить и выбираем наш сохраненный водяной знак. Надпись вместе с рамкой трансформации появится в центре изображения:
Теперь можно изменить размер надписи. Для того, чтобы она пропорционально изменялась в размере, нажимаем и удерживаем Shift, при этом тянем за угол рамки трансформации.
Кроме того, с помощью рамки трансформации можно вращать надпись и поместить ее по вертикально или диагонали.
Чтобы переместить водяной знак на нужное место, воспользуемся инструментом Перемещение
В верхнем меню выбираем Слои-Выполнить сведение. Затем сохраняем изображение, Файл-Сохранить.
Теперь вы знаете, как сделать водяной знак в фотошопе. Результат выглядит ненавязчиво за счет своей прозрачности, но в то же время его хорошо видно на фото.
Желаю Вам успешной работы!
Наталья Горобец (мама Наташа).
Лучший способ водяных знаков изображений в Photoshop CC
В этом руководстве вы узнаете не только о том, как добавить свой логотип или информацию об авторских правах в качестве водяного знака к вашим изображениям , но также и о том, как обеспечить, чтобы любые изменения в нем мгновенно обновлялись для всех ваших изображений, добавляя ваш водяной знак в виде связанного умный объект в фотошопе! Связанные смарт-объекты очень мощные, но они доступны только в Photoshop CC. Поэтому для продолжения вам понадобится Photoshop CC, и вы захотите убедиться, что ваша копия обновлена . Давайте начнем!
Поэтому для продолжения вам понадобится Photoshop CC, и вы захотите убедиться, что ваша копия обновлена . Давайте начнем!
С чем связаны смарт-объекты?
Умные объекты были вокруг начиная с Photoshop CS2. Но в Photoshop CC Adobe представила новый тип смарт-объекта, известный как связанный смарт-объект . До этого содержимое смарт-объекта всегда было встроено в документ. Это означало, что не было никакого способа поделиться смарт-объектом между документами. Любые изменения, внесенные в смарт-объект в одном документе, не будут отображаться в других.
Но связанные смарт-объекты разные. Вместо встраивания их содержимого связанный смарт-объект просто ссылается на внешний файл, например на отдельный документ Photoshop. Несколько документов могут быть связаны с одним и тем же файлом, и любые изменения, которые вы вносите в этот файл, будут немедленно появляться в каждом документе, который ссылается на него!
Это делает связанные смарт-объекты идеальными для таких вещей, как водяные знаки. Вы можете сохранить свой логотип в виде отдельного файла, а затем связать все ваши изображения с этим файлом. Если вы отредактируете логотип, изменения в этом одном файле будут обновляться во всех ваших изображениях. Посмотрим, как это работает!
Вы можете сохранить свой логотип в виде отдельного файла, а затем связать все ваши изображения с этим файлом. Если вы отредактируете логотип, изменения в этом одном файле будут обновляться во всех ваших изображениях. Посмотрим, как это работает!
Создание логотипа документа
Чтобы добавить водяной знак в качестве связанного смарт-объекта, сначала нужно создать логотип в отдельном документе. Вот логотип, который я создал. Я добавил некоторую основную информацию об авторском праве, такую как символ авторского права и год, а также мое имя и адрес моего веб-сайта:
Создайте свой логотип в своем собственном документе Photoshop.
Если мы посмотрим на панель «Слои» , то увидим мои слои «Тип» и «Форма». Я залил фоновый слой черным, чтобы видеть белый текст и фигуры, когда я их добавлял:
Панель «Слои» показывает слои, используемые для создания логотипа.
Отключение фонового слоя
Чтобы использовать файл как связанный смарт-объект, нам нужно сохранить его. Но я не хочу, чтобы черный фон появлялся на моих изображениях. Я хочу прозрачный фон вместо этого. Поэтому, прежде чем сохранить его, я отключу фоновый слой , щелкнув его значок видимости :
Но я не хочу, чтобы черный фон появлялся на моих изображениях. Я хочу прозрачный фон вместо этого. Поэтому, прежде чем сохранить его, я отключу фоновый слой , щелкнув его значок видимости :
Отключаем черный фон.
Это оставляет логотип на прозрачном фоне:
Перед сохранением логотипа убедитесь, что ваш фон прозрачный.
Сохранение и закрытие файла логотипа
Чтобы сохранить файл, зайдите в меню « Файл» в строке меню и выберите « Сохранить как» :
Идем в Файл> Сохранить как.
В диалоговом окне назовите файл «логотип» или что-либо еще, что имеет смысл. И чтобы сохранить все свои слои, убедитесь, что вы сохранили их в виде файла PSD в Photoshop . Выберите, где вы хотите сохранить его на своем компьютере (я сохраню мой в папку на рабочем столе), а затем нажмите Сохранить . Если Photoshop спросит, хотите ли вы максимизировать совместимость, нажмите OK:
Сохраните логотип в виде файла Photoshop . PSD, чтобы сохранить ваши слои в целости и сохранности.
PSD, чтобы сохранить ваши слои в целости и сохранности.
Затем, чтобы закрыть файл, вернитесь в меню « Файл» и выберите « Закрыть» :
Идем в Файл> Закрыть.
Как добавить свой логотип в качестве водяного знака
Теперь, когда мы создали и сохранили наш логотип, давайте посмотрим, как добавить его в качестве водяного знака на изображение. И чтобы обновления, которые мы вносим в логотип, обновлялись в изображении, мы добавим его как связанный смарт-объект .
Добавление водяного знака на первое изображение
Вот первое из трех изображений, которые я буду использовать. Все три фотографии были сделаны недавно, и я хочу добавить водяной знак к каждой из них:
Первое изображение. Фото предоставлено Стивом Паттерсоном.
Как добавить водяной знак как связанный смарт-объект
Чтобы добавить водяной знак в качестве связанного смарт-объекта, перейдите в меню « Файл» и выберите « Поместить связанный» . Опять же, эта опция есть только в Photoshop CC:
Опять же, эта опция есть только в Photoshop CC:
Идем в Файл> Поместить место.
Перейдите к файлу с логотипом, затем щелкните по нему, чтобы выбрать его, и нажмите « Разместить» :
Выбор файла логотипа.
Photoshop добавляет логотип к документу и центрирует его на изображении:
Логотип отображается в центре документа.
Изменение размера и размещение логотипа
Обратите внимание, что Photoshop размещает поле Free Transform и обрабатывает логотип. Чтобы изменить его размер, нажмите и удерживайте клавишу Shift , а также клавишу Alt (Победа) / Option (Mac), а затем нажмите и перетащите любой из угловых маркеров. Клавиша Shift блокирует соотношение сторон при изменении его размера, а клавиша Alt / Option позволяет изменить размер логотипа из его центра:
Удерживая Shift + Alt (Победа) / Shift + Option (Mac), перетащите угловые ручки, чтобы изменить размер логотипа.
Затем щелкните внутри поля «Свободное преобразование» и перетащите логотип на место. Я перенесу мой в верхний левый угол. Чтобы принять его, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы закрыть Free Transform:
Перемещение логотипа в нужное положение.
Как мы узнаем, что это связанный смарт-объект?
Если мы снова посмотрим на панель «Слои», мы увидим наш логотип как смарт-объект над изображением. Мы знаем, что это связанный смарт-объект, а не встроенный смарт-объект, по значку ссылки в правом нижнем углу эскиза. Я увеличил это здесь, чтобы было легче видеть:
Значок говорит нам, какой это тип смарт-объекта.
Смешивая водяной знак в изображение
Чтобы добавить водяной знак на изображение, я просто уменьшу непрозрачность смарт-объекта со 100% до 60% . Вы найдете опцию непрозрачности в правом верхнем углу панели слоев:
Понижение непрозрачности логотипа.
И вот результат с водяным знаком, добавленным к первому изображению:
Первый связанный смарт-объект добавлен.
Добавление водяного знака на второе изображение
Давайте быстро добавим один и тот же водяной знак к двум другим изображениям. Я переключусь на второе изображение, щелкнув его вкладку под панелью параметров:
Переключение на второе изображение.
Затем я сделаю то же самое, что и раньше, зайдя в меню « Файл» и выбрав « Поместить ссылку» :
Идем в Файл> Поместить место.
Я выберу свой файл логотипа и нажму « Разместить» :
Снова выберите файл логотипа.
Фотошоп снова размещает логотип и центрирует его в документе:
Логотип появляется перед вторым изображением.
Я буду нажимать Shift + Alt (Победа) / Shift + Option (Mac), когда перетаскиваю угловые ручки, чтобы изменить его размер. А затем я нажму внутри поля «Свободное преобразование» и перетащу логотип в нужное положение. Я перенесу это в правый нижний угол. Чтобы принять его, я нажму Enter (Win) / Return (Mac) на моей клавиатуре:
А затем я нажму внутри поля «Свободное преобразование» и перетащу логотип в нужное положение. Я перенесу это в правый нижний угол. Чтобы принять его, я нажму Enter (Win) / Return (Mac) на моей клавиатуре:
Изменение размера логотипа и размещение его в правом нижнем углу изображения.
Два смарт-объекта, использующих один и тот же контент
Снова на панели «Слои» мы видим логотип как связанный смарт-объект над изображением. Хотя этот смарт-объект находится в отдельном документе, поскольку он является связанным смарт-объектом, он делится своим содержимым со смарт-объектом в предыдущем документе. Они оба используют один и тот же файл logo.psd:
Логотип снова отображается как связанный смарт-объект.
Я добавлю логотип на изображение, уменьшив непрозрачность смарт-объекта до 60%:
Понижение непрозрачности логотипа до 60%.
И вот результат с водяным знаком, добавленным ко второму изображению:
Добавлен второй связанный смарт-объект.
Как смешивать изображения вместе в фотошопе
Добавление водяного знака к третьему изображению
Я добавлю это к еще одной фотографии. Я переключусь на свое третье изображение, нажав на его вкладку:
Переключение на третье изображение.
Затем я вернусь в меню « Файл» и выберу « Поместить место» :
Идем в Файл> Поместить место.
Я выберу тот же файл логотипа и нажму « Разместить» :
Выбор файла логотипа.
Фотошоп снова центрирует логотип в документе:
Логотип размещен перед третьим изображением.
Я нажму Shift + Alt (Победа) / Shift + Option (Mac) и перетащу угловые ручки, чтобы изменить его размер. Затем я перетащу логотип в левый нижний угол изображения. Наконец, я нажму Enter (Win) / Return (Mac), чтобы принять его:
Изменение размера и перемещение логотипа в левом нижнем углу.
Три смарт-объекта, один общий файл
На панели «Слои» мы снова видим логотип как связанный смарт-объект. И теперь у нас есть три смарт-объекта, каждый в отдельном документе, и все они используют один и тот же файл «logo.psd». Я добавлю логотип к изображению, уменьшив его непрозрачность до 60%:
Понижение непрозрачности до 60 процентов.
И вот результат с водяным знаком, добавленным к третьему изображению:
Водяной знак был добавлен ко всем трем изображениям.
Сохранение и закрытие одного из изображений
Прежде чем мы рассмотрим, как внести изменения в логотип, я собираюсь сохранить и закрыть свое третье изображение. Мы увидим, почему я делаю это в конце урока. Чтобы сохранить его, я зайду в меню « Файл» и выберу « Сохранить как» :
Идем в Файл> Сохранить как.
Точно так же, как с файлом логотипа, убедитесь, что вы сохранили свое изображение в виде файла Photoshop . PSD. Это сохранит все слои без изменений, включая ваш смарт-объект. Нажмите « Сохранить» , и снова, если Photoshop спросит, хотите ли вы добиться максимальной совместимости, нажмите «ОК»:
PSD. Это сохранит все слои без изменений, включая ваш смарт-объект. Нажмите « Сохранить» , и снова, если Photoshop спросит, хотите ли вы добиться максимальной совместимости, нажмите «ОК»:
Сохраните изображение в виде файла Photoshop .PSD, чтобы не потерять свой смарт-объект.
Как редактировать файл логотипа
Итак, теперь, когда мы добавили логотип к трем отдельным изображениям, что, если нам нужно изменить логотип? Может быть, мы хотим что-то совершенно другое, или нам просто нужно что-то обновить, например, нашу контактную информацию. И как сделать так, чтобы изменения отображались на всех наших изображениях? Со связанными смарт-объектами это легко сделать.
Я вернусь к исходному изображению, нажав на его вкладку:
Вернемся к исходному изображению.
Открытие связанного смарт-объекта
Чтобы открыть связанный смарт-объект и просмотреть его содержимое, просто дважды щелкните миниатюру смарт-объекта на панели «Слои». Вы можете сделать это в любом документе, который использует один и тот же связанный смарт-объект. Так что в моем случае подойдет любое из трех моих изображений:
Вы можете сделать это в любом документе, который использует один и тот же связанный смарт-объект. Так что в моем случае подойдет любое из трех моих изображений:
Открытие смарт-объекта двойным щелчком по его миниатюре.
Это снова открывает файл логотипа, на который ссылаются все мои изображения:
Файл логотипа снова открывается.
Редактирование содержимого смарт-объекта
Чтобы сэкономить время, я создал новый логотип, который я хочу использовать вместо моего оригинального. Чтобы увидеть его, я снова включу фоновый слой, щелкнув его значок видимости :
Включение фонового слоя обратно.
Чтобы все было организовано, я поместил каждый логотип в отдельную группу слоев . Я отключу первый логотип, щелкнув значок видимости для группы «Логотип 1», а затем посмотрю новый логотип, включив «Логотип 2»:
Переключение логотипов на панели Layers.
А вот новый логотип на черном фоне:
Новый логотип, который заменит оригинальный.
Сохранение изменений
Опять же, я не хочу, чтобы черный фон появлялся на изображениях, поэтому, прежде чем сохранить его, я отключу фоновый слой:
Нажав на значок видимости фонового слоя.
А затем, чтобы сохранить изменения, я зайду в меню « Файл» и выберу « Сохранить» :
Идем в Файл> Сохранить.
Поскольку мне не нужно держать документ открытым, я закрою его, вернувшись в меню « Файл» и выбрав « Закрыть» :
Идем в Файл> Закрыть.
Как редактировать смарт-объекты в Photoshop
Обновление водяного знака на изображениях
Это возвращает нас к изображению. И именно так Photoshop обновил смарт-объект своим новым логотипом. В зависимости от внесенных изменений может потребоваться изменить местоположение логотипа с помощью инструмента «Перемещение»:
Новый логотип мгновенно появляется на изображении.
Я переключусь на второе изображение, и здесь мы снова увидим, что оригинальный логотип был заменен новым. Просто изменив этот файл, оба изображения были мгновенно обновлены:
Просто изменив этот файл, оба изображения были мгновенно обновлены:
Второе изображение также обновлено новым логотипом.
Как обновить изображение, которое было закрыто
Причина, по которой Photoshop мгновенно обновил оба изображения, заключалась не только в том, что они оба ссылаются на общий файл, но и в том, что оба документа были открыты в Photoshop, когда я внес изменение. Но Photoshop не будет автоматически обновлять документ, который не был открыт, даже если он также ссылается на тот же общий файл.
Чтобы показать вам, что я имею в виду и как это исправить, я снова открою свое третье изображение, которое я закрыл ранее, перейдя в меню « Файл» и выбрав « Открыть» :
Идем в Файл> Открыть.
Я перейду к файлу и дважды щелкну, чтобы открыть его:
Повторное открытие третьего изображения.
И обратите внимание, что это изображение по-прежнему показывает оригинальный логотип, даже если оно ссылается на тот же файл, что и другие. Это потому, что документ был закрыт, когда я внес изменение:
Это потому, что документ был закрыт, когда я внес изменение:
Логотип на изображении, который был закрыт, не обновлялся.
Обновление измененного контента
Если мы посмотрим на панель «Слои», обратите внимание на маленький значок предупреждения в правом нижнем углу эскиза смарт-объекта. Этот значок говорит нам, что содержимое смарт-объекта изменилось с момента последнего открытия файла, и его необходимо обновить:
Значок предупреждения.
Чтобы обновить его, убедитесь, что смарт-объект выбран. Затем перейдите в меню « Слой» , выберите « Умные объекты» , а затем выберите « Обновить измененное содержимое» . Или, если у вас есть несколько смарт-объектов, которые нужно обновить, выберите « Обновить все измененное содержимое» :
Перейдите в Слой> Смарт-объекты> Обновить измененное содержимое.
Как только вы выбираете его, Photoshop обновляет смарт-объект новым содержимым, и вот так появляется наш новый логотип:
Обновление смарт-объекта заменило старый логотип на новый.
И там у нас это есть! Вот как можно добавить водяной знак к вашим изображениям и как обновить изменения, используя связанные смарт-объекты в Photoshop! Обязательно ознакомьтесь с разделом « Основы работы с Photoshop» , чтобы узнать больше об умных объектах! И не забывайте, что все наши учебники по Photoshop теперь доступны для скачивания в формате PDF!
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как сделать водяной знак в «Фотошопе»?
Ответ мастера:Исконным понятием «водяной знак» являлось особенным образом наносимое на бумажный носитель изображение, которое служило защитой от подделки документов или для идентификации производителя тех или иных товаров. Но с тех пор, как всё больше и больше в нашу жизнь стали внедрятся компьютерные технологии, для водяного знака нашли другое применение – владельцы цифрового контента стали защищать им свои права на собственный материал.
Используя программу Фотошоп легко создать свой собственный водяной знак, чтобы потом наложить его на картинку, которая будет выложена в Интернет-ресурсах.
Если вы не знаете, какой водяной знак изобразить, то используйте либо название (логотип) того веб-ресурса, где планируете поместить картинку, либо адрес сайта с владельца изображения. Проще говоря, можно использовать любое изображение, если контуры его легко угадываются.
Итак, откройте в Photoshop материал, который подлежит защите. Эта картинка будет являться основой для водяного знака. Если вы уже подобрали свой водяной знак, то поместите его поверх уже открытого изображения, воспользовавшись функцией Place из меню File.
Теперь подгоните ширину и высоту рамки, которая окружает вставленный знак, отрегулируйте под размер фона картинку. То есть добейтесь того, чтобы водяной знак не был больше своей основы–изображения.
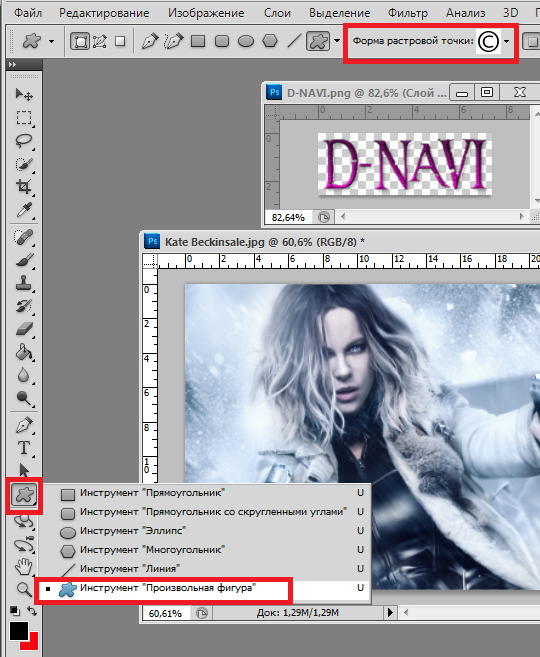
В случае отсутствия картинки-водяного знака, вы можете, используя определённый инструмент, сами создать надпись либо фигуру. Для наложения водяного знака в виде названия сайта либо другой надписи вам поможет такой инструмент, как Horizontal Type Tool. Для создания знака из уже готовой фигуры служит инструмент Custom Shape Tool . А инструментами Freeform PenTool и Pen Tool, использованными в режиме ShapeLayers, легко нарисовать фигуры разнообразных форм.
Для создания знака из уже готовой фигуры служит инструмент Custom Shape Tool . А инструментами Freeform PenTool и Pen Tool, использованными в режиме ShapeLayers, легко нарисовать фигуры разнообразных форм.
Итак, ваш знак уже готов. Не имеет значения, какой цвет положен в его основу, ведь оттенки палитры на водяном знаке не видны. Для исключения цвета заливки, снизьте величину Fill-параметра в палитре слоёв до 0.
Графический редактор позволяет также делать имитацию рельефных водяных знаков на цифровом изображении. Для этого вам понадобиться настроить стили функций Bevel and Emboss, зайдя в группу Layer Style, находящуюся в меню Layer.
Редактор может вам предложить настроить рельеф «на глаз». Посредством переключения функций Down и Up поля Direction, вы сами можете регулировать степень выпуклости или вдавления знака в основу-изображение. Используйте параметр Depth, чтобы увеличить или уменьшить глубину рельефа.
Если на некотором этапе настройки получилось так, что тень данного стиля искажает основу, то сделайте эту тень прозрачнее за счёт уменьшения значения второго параметра Opacity (панель Shading). Прозрачность светлых областей рельефа регулируется вариацией первого параметра Opacity.
Прозрачность светлых областей рельефа регулируется вариацией первого параметра Opacity.
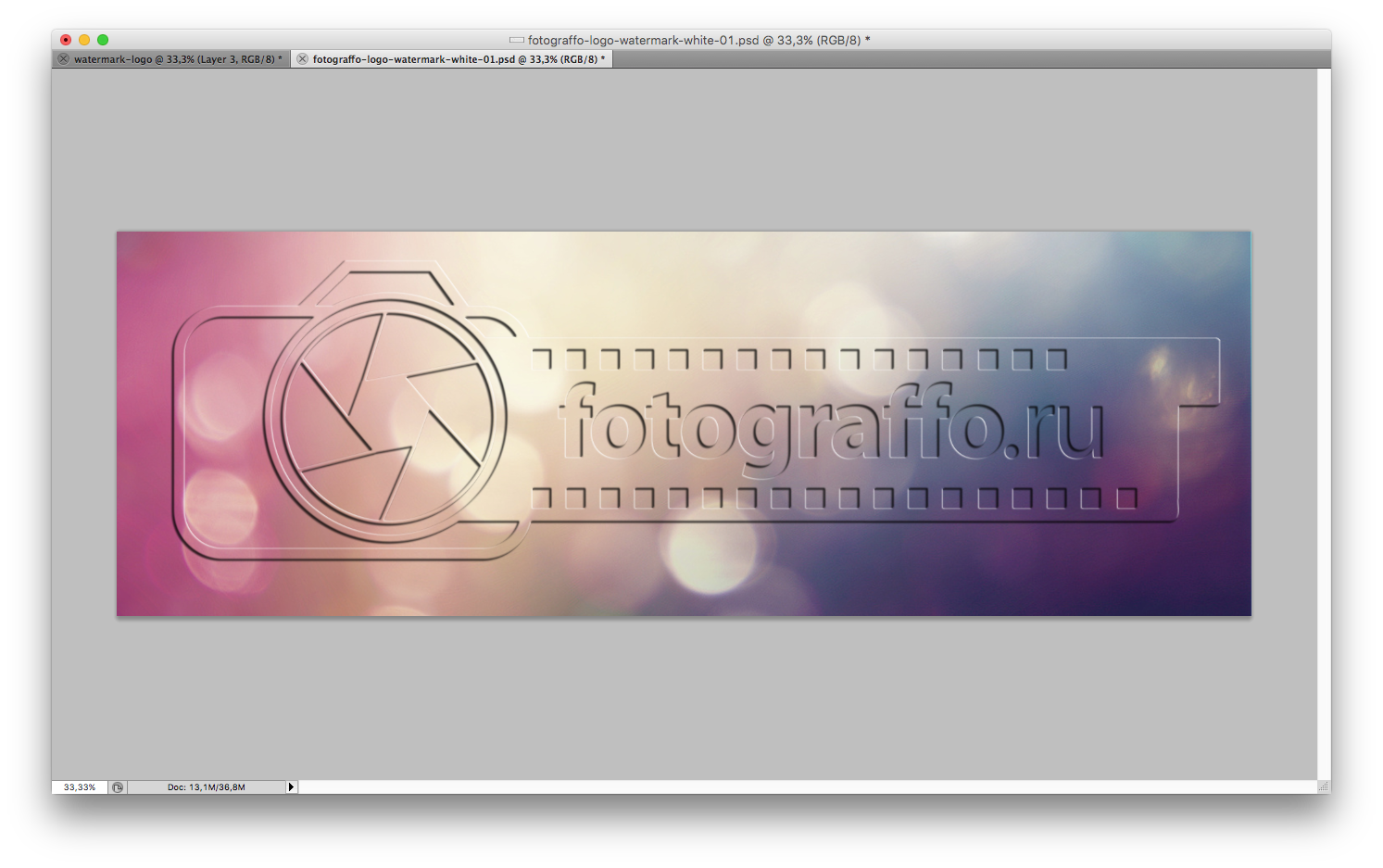
Таким образом, ваша картинка защищена водяным знаком. И чтобы полученное изображение сохранить используйте функцию Save for Web, находящуюся в меню «Файл». При надобности сохранения водяного знака, как отдельного файла, сначала удалите фоновое изображение, а после этого используйте функцию Save As. Чтобы знак сохранился с прозрачным фоном и стилем слоя, сохраните его в формате psd.
Как добавить водяной знак на любое фото в Фотошопе
В этом уроке мы будем добавлять водяной знак на фото в Adobe Photoshop: создадим новый узор (Pattern) и добавим на фото.
.
Шаг 1.
Создание нового документаНачнем с создания нашего нового узора (Pattern) в Фотошоп. Создайте новый документ (Ctrl + N) размером 649×504 пикселей.
Шаг 2.
Добавляем текст
Возьмите Инструмент Текст – Type Tool (T) и выберите любой шрифт на ваш вкус (в уроке использован шрифт Calibri Bold). Напечатайте желаемый текст (например, название вашей компании, ваше имя или веб-сайт, и т.д.)
Напечатайте желаемый текст (например, название вашей компании, ваше имя или веб-сайт, и т.д.)
Шаг 3.
Добавляем знак копирайтаТеперь добавим знак копирайта. Снова выберите Инструмент Текст – Type Tool (T) и, удерживая Alt, наберите на клавиатуре 0169 – это комбинация для набора значка копирайта. Сгруппируйте два текстовых слоя, выделив их и нажав Ctrl + G.
Шаг 4.
Поворачиваем водяной знакДалее выберите группу и нажмите Ctrl + Т, чтобы перейти в режим Трансформирование — Transform Tool. Поверните текст на 25 градусов: для этого удерживая клавишу Ctrl, поверните текст за уголок.
Шаг 5.
Убираем видимость заднего слояТеперь выключите видимость фонового слоя (на панели Слои (Layers) кликните по иконке “глаз”).
Шаг 6.
Убираем видимость заднего слоя
Теперь выключите видимость фонового слоя (на панели Слои (Layers) кликните по иконке “глаз”).
Шаг 7.
Кадрируем изображениеТеперь выберите в меню Изображение > Тримминг (Image > Trim) и выставьте настройки: Прозрачные пиксели (Transparent Pixels) и в разделе Trim Away (Обрезать) поставьте галочки во всех 4-х окошках Тор (Верхний), Bottom (Нижний), Left (Левый), Right (Правый), затем нажмите ОК.
Шаг 8.
Открываем изображениеОткройте изображение, на которое вы хотите поставить водяной знак.
Шаг 9.
Выбираем узор заливкиСоздайте новый слой (Ctrl + Shift + Alt +N), затем нажмите Shift + F5, чтобы открыть окно заливки (fill). В выпадающем меню выберите Узор (Pattern), в выпадающем меню Произвольный узор (Custom Pattern) выберите ваш узор.
В разделе Наложение (Blending) выберите Soft Light и установите Непрозрачность (Opacity) 30%.
Шаг 10.
Финальный результатВот мы и узнали, как добавить водяной знак на любое фото в Фотошопе (Adobe Photoshop cs5, cs6, cc)
Ссылка на источник
Добавить водяной знак на фото. Добавить водяной знак на фото в фотошопе. Добавить водяной знак. Добавить водяной знак на фото. Добавляем водяной знак. Как добавить копирайт. Как добавить копирайт на фото. Как добавить подпись на фото. Добавить подпись на фото. Как добавить подпись на фотов фотошопе.
Уроки Фотошопа для начинающих. Бесплатные уроки по Photoshop с нуля. Фотошоп cs5, cs6, cc. Уроки Фотошопа с нуля. Обучение Фотошопу cs5, cs6, cc. Видео уроки Фотошопа (Photoshop) для начинающих на русском. Как научиться фотошопу с нуля. Как научиться работать в фотошопе с нуля. Фотошоп для новичков.
Как сделать водяной знак в Photoshop
Ранее Кортни опубликовала руководство о том, как создать водяной знак в Lightroom. Сегодня я сделаю краткое руководство по созданию водяных знаков в фотошопе, используя снимки экрана.
Сегодня я сделаю краткое руководство по созданию водяных знаков в фотошопе, используя снимки экрана.
Я использую CS6, но это также работает в Photoshop Creative Cloud ( Примечание редактора : в видео выше я / Кортни воссоздал тот же процесс, но в Adobe Creative Cloud в его новейшей версии), но шаги должны быть такими же или аналогично в других версиях Photoshop.
Добавление водяных знаков к изображениям очень важно при использовании изображений в блоге или Facebook. Это хороший способ рекламировать название вашей компании будущим клиентам, а также защитить ваши изображения от использования кем-либо, кроме вас самих.
Для тех, кто не занимается бизнесом, это один из способов защитить ваши изображения от кражи. И хотя водяные знаки не защитят ваши изображения на 100%, по крайней мере, это еще один шаг к отпугиванию потенциальных воров.
Я скоро иду на курсы по кинематографии, поэтому мне нужно сделать водяной знак для моих работ в этом году.Давайте посмотрим, как создать водяной знак в Photoshop. Если у вас есть готовый логотип, это займет около минуты. В противном случае это займет около 2 минут.
Как сделать водяной знак в фотошопе
1. Откройте Photoshop и создайте новый документ, выбрав «Файл»> «Создать».Теперь вы решите размер водяного знака. Если вы используете водяные знаки только для веб-изображений, я рекомендую изменить размер нового документа в соответствии с размером ваших файлов веб-размера.
В моем блоге используются изображения размером 900 x 600 пикселей.Если вы планируете использовать водяные знаки для полноразмерных изображений, я бы рекомендовал сделать исходный файл размером 2500 пикселей на 2500 пикселей для водяного знака с высоким разрешением, который можно использовать на полноразмерных изображениях.
Итак, я ввел в документ размеры изображения в моем блоге, установил разрешение на 72 (для высокого разрешения я бы рекомендовал 300) и нажал «ОК».
Я использую несколько разных шрифтов для своего логотипа, поэтому я напечатал свой водяной знак.Используйте черный как свой цвет. Если вы хотите создать ощущение многомерности, вы можете использовать другие оттенки серого.
Для цветного водяного знака преобразуйте его в оттенки серого, прежде чем переносить на новый документ.
Как видите, я набрал свой логотип на всю ширину изображения. Я сделал его больше, чем размер, который я на самом деле буду использовать, чтобы качество не ухудшилось, если я решу использовать его больше, чем «норма» для меня. Если вы планируете каждый раз использовать один и тот же размер, вы можете сделать его таким, какой вы хотите, чтобы он отображался на ваших изображениях здесь.
Просто помните, вы всегда можете сделать его меньше, чтобы он не стал пикселизированным, увеличение — это то место, где вы столкнетесь с проблемами пикселизации.
Мне нравятся картинки, но вы также можете щелкнуть маленькую рамку и показать имена файлов.
Вы можете уменьшить непрозрачность кисти или изменить цвет. Очень просто. Теперь водяные знаки на этих изображениях!
Недодержка здесь (даже после небольшой работы в Photoshop, что противоречит цели пленки) — вот почему я хожу на курсы кино!
* Ссылки ниже являются партнерскими ссылками. Спасибо за поддержку.
Nikon F100 | 85 мм 1.8D | Fuji 400H
Nikon F100 | 85 мм 1.8D | Fuji 400H
Nikon F100 | 85 мм 1.8D | Fuji 400H
Laurie Flickinger — Автор
Я жена, мать троих детей и фотограф, увлекающийся естественным освещением. Фотография — моя страсть, моя отдушина и мое здравомыслие. Моя любовь к фотографии началась, как и у большинства MWAC, когда родился мой первый ребенок. Я снимаю на Nikon D700 и несколько объективов с постоянным фокусным расстоянием. Когда я не узнаю все, что могу о фотографии, я люблю читать, украшать свой дом, проводить время у озера, бездумно смотреть телевизор и смеяться с девушками.Веб-сайт | Instagram
Фотография — моя страсть, моя отдушина и мое здравомыслие. Моя любовь к фотографии началась, как и у большинства MWAC, когда родился мой первый ребенок. Я снимаю на Nikon D700 и несколько объективов с постоянным фокусным расстоянием. Когда я не узнаю все, что могу о фотографии, я люблю читать, украшать свой дом, проводить время у озера, бездумно смотреть телевизор и смеяться с девушками.Веб-сайт | Instagram
Как сделать водяной знак в Photoshop (шаг за шагом!)
Даже когда вы создаете изображения наилучшего качества, вам нужно беспокоиться о краже или подделке вашей работы. В этом может помочь нанесение водяных знаков на изображения, поэтому читайте дальше и узнайте, как создать водяной знак в Photoshop.
Изображение на обложке — Chris Botrell Photography.
Фотография Уилла НиколсаЧто такое водяные знаки?
Водяной знак — это размещение подписи или логотипа на ваших цифровых изображениях.Это напоминает то, что художники использовали своего «Джона Хэнкока», чтобы доказать, что изображения на самом деле были созданы ими.
Это один из способов отговорить других от кражи ваших изображений и использования их как своих. В наши дни, когда существует все больше и больше правил об авторском праве, можно подумать, что мы перестали делать изображения бесплатно.
Но это не так. Многие люди, от крупных корпораций до влиятельных лиц в Instagram, были уличены в повторном использовании и обмене изображениями, утверждая, что они являются их собственными.Либо без кредита, неофициально и без финансового вознаграждения.
Из-за факторов, вызванных нашей цифровой эпохой, практически невозможно отслеживать ваши изображения в Интернете. Ежедневно в нескольких ведущих социальных сетях публикуются более миллиона изображений.
Есть несколько способов найти изображения и определить, где они использовались раньше. Google Reverse Image Search — отличный инструмент.
Использование водяных знаков с помощью текста или графики, похоже, разделяет аудиторию: одни видят необходимость, другие ненавидят ее. Это не мешает использовать ваши изображения кем-то другим, поскольку изображения можно обрезать или даже манипулировать ими.
Это не мешает использовать ваши изображения кем-то другим, поскольку изображения можно обрезать или даже манипулировать ими.
Преимущества водяных знаков
Водяной знак — хороший способ отговорить людей и компании от использования ваших изображений без разрешения. Они могут по-прежнему использоваться, но если на изображении выбито ваше имя или логотип, это относится к вам как к фотографу.
Это относительно просто сделать. Создав приятный для глаз водяной знак, вы можете использовать его снова и снова.их можно обрабатывать в Photoshop пакетно, чтобы сэкономить время.
Хотя некоторые изображения с водяными знаками выглядят некрасиво, есть способы сделать их менее навязчивыми. Они могут быть небольшими, непрозрачными или даже размещаться в неузнаваемом месте.
Последний не сработает в качестве сдерживающего фактора, но может помочь, если какие-либо проблемы дойдут до судебных исков.
Некоторые водяные знаки выглядят совершенно красиво и даже могут помочь добавить что-то особенное к изображениям. Великолепная подпись и / или графика также могут привлечь людей на ваш собственный веб-сайт или бизнес.Это особенно верно, если вы добавите веб-сайт в свой водяной знак.
Если ваши изображения особенно хороши, с определенным стилем или концепцией цветового тонирования, водяной знак может помочь в этом.
Если обычные любители фотографии видят ваш водяной знак часто, они свяжут его с изображениями и качеством вашей работы.
Фотография Ноя ВольфаНедостатки водяных знаков
Лично я не люблю водяные знаки. Во-первых, мой логотип с фотографией является базовым и никоим образом не поможет моим изображениям.
Они не только отвлекают, но также снижают важность изображения. Хорошее изображение может испортить плохой водяной знак.
водяных знаков также не препятствует неофициальному использованию вашей работы. Расположенные низко водяные знаки можно обрезать и обрезать. Некоторые более мелкие значки можно даже редактировать фотографически, и внезапно изображения больше не ваши.
Водяной знак может отлично выглядеть! Но это может стоить вам времени, энергии и денег. Это особенно верно, если вы не знаете, что делаете, чтобы его сделать.
Верно, когда он у вас есть, вы можете использовать его снова и снова. Но если вы фотографируете разные жанры, водяной знак уличной фотографии может не подойти для мероприятий высокого уровня, таких как свадьбы.
Водяной знак для ваших изображений в Photoshop — Простой текст
Сначала откройте изображение и создайте новый слой . Вы делаете это, перейдя на верхнюю панель инструментов и выбрав Layer> New> New Layer.
Назовите его «Текст». Нажмите ОК .
Затем, пока выбран новый слой, вы хотите выбрать инструмент Текст .
Нарисуйте рамку в том месте, где вы хотите разместить текст. Это можно изменить позже, так что вы можете положить его где угодно сейчас.
Теперь вы можете писать то, что хотите. Мы предлагаем ваше имя, название фотобизнеса или веб-сайт.
После написания текста это может быть шрифт, размер или цвет, которые вы не ищете. Вы можете изменить его в полях на верхней панели.
Если вы хотите добавить значок «Авторские права», это можно сделать несколькими способами. Обычно я захожу на Google.com и ищу «символ авторского права», а затем копирую и вставляю.
Это может быть более простой вариант, так как затем вы можете поместить его в то же текстовое поле.
Если вы хотите пройти долгий путь в Photoshop, вам нужно найти символ в Photoshop.
Сначала найдите кнопку под названием «Custom Shape Tool». Вы найдете его над стрелками, где вы можете установить цвет переднего плана.Внизу этого раскрывающегося списка вы можете найти инструмент Custom Shape Tool.
Найдите поле «Форма». Когда вы щелкнете по нему, он предложит вам раскрывающееся меню. Внизу нужный вам символ авторского права. Выберите его и при необходимости измените цвет.
Нарисуйте размер и форму символа рядом с текстом, щелкнув и удерживая дон. Отпустите кнопку мыши, чтобы установить.
Если вы хотите изменить текст после его создания, вам нужно выбрать слой и снова выбрать инструмент «Текст».Это позволит вам выбрать текст, который вам нужно сделать, чтобы применить какие-либо изменения.
После этого выберите оба слоя, которые относятся к тексту и символу авторского права. Вы делаете это с Shift + щелкните для второго.
Это позволяет перемещать два слоя как один. Разместите их, где хотите.
Если водяной знак слишком бросается в глаза, то есть способ уменьшить его силу. Не снимая выделения с обоих слоев, найдите поле «Непрозрачность » на панели «Слои » .
Перемещая ползунок, можно сделать текст и символ более непрозрачными.
Extra Tip — Если вы ищете особый эффект, мы рекомендуем инструмент Bevel & Emboss . Это заставляет текст выглядеть так, как будто он отпечатан или проштампован на вашем изображении.
Это помогает добавить немного изящества, иначе водяной знак может выглядеть немного плоским.
Дважды щелкните слой (любая серая область без текста), и появится всплывающее окно Layer Style .Здесь вам нужно только поставить галочку, чтобы включить стиль. Все параметры в этом окне меняют силу и стиль.
Нажмите ОК , когда закончите.
Водяной знак для ваших изображений в Photoshop — Добавление логотипа
Добавление логотипа немного отличается. во-первых, текстовое поле вообще не используется. Во-вторых, у вас уже должен быть логотип, который нужно «встроить» или перенести в Photoshop.
Есть вещи, которые должны быть у этого логотипа, такие как прозрачный фон и имя файла png.Мы не будем здесь вдаваться в подробности, поэтому предположим, что у вас уже есть этот файл, готовый к работе.
Во-первых, откройте свое изображение. Перейдите в File> Place Embedded .
Вам нужно будет выполнить поиск в папках на рабочем столе, чтобы найти логотип, который вы хотите встроить. После выбора нажмите Поместите .
Логотип может показаться слишком большим. Щелкните и перетащите один угол, чтобы уменьшить его размер. Он должен уменьшиться до того же соотношения, но если это не так, удерживайте Shift одновременно.
Уменьшив размер, поместите его в нужное место на изображении. Если вы хотите разместить его в центре изображения, вам нужно будет найти центр изображения.
Чтобы найти центр изображения, перейдите в Изображение> Размер изображения и найдите размер Ширина . Половина этого числа, и у вас будет свой центр.
Ширина изображения, которое я использую, составляет 2048 пикселей.
Направляющая — идеальный способ показать вам центр вашего изображения.Чтобы сделать его, перейдите в View> New Guide .
Во всплывающем окне выберите Ширина и введите 1024 пикселей . Нажмите ОК .
Выберите слой с логотипом и используйте блоки изменения размера в середине логотипа. Поместите их над направляющей, чтобы убедиться, что она находится в центре.
Чтобы переместить логотип, вам нужно выбрать инструмент Move . Вы можете переместить его в сторону с помощью стрелок на клавиатуре.
Для завершения нужно удалить направляющую. Перейдите в View> Clear Guides .
Сохраните изображение, как обычно, и вот оно.
Хотите больше? Попробуйте наш курс творческой обработки в Photoshop
Это 30-дневный творческий фотографический проект, которым вы можете заниматься дома, используя базовое оборудование.
Он показывает, как делать фотографии, которые заставляют людей говорить «Вау! Как вы это восприняли? ».
Фотографии действительно говорят сами за себя.А если в данный момент вы застряли дома, это отличный проект, над которым можно потратить время.
как преобразовать логотип в водяной знак в Photoshop учебное пособие
Узнайте, как быстро превратить изображение в водяной знак в Photoshop, защитить свои фотографии с помощью водяного знака. Вы делаете кисть из логотипа, а затем сохраняете кисть в своей библиотеке, чтобы она была доступна вам повсюду. Это двухминутное руководство будет настолько полезным, что вы будете смеяться.
Спасибо за проверку
Колин
Конвертировать ЛОГОТИП в ВОДЯНОЙ ЗНАК в Photoshop — 2 шага
Привет, Cafe Crew, это Колин Смит из PhotoshopCAFE, и сегодня я собираюсь показать вам, как создать многоразовую кисть для водяных знаков, которая всегда там, где это нужно.
Хорошо, приступим. Первым делом мы создадим новый документ. И я собираюсь создать документ, и я собираюсь перейти к пикселям, и давайте сделаем его 300 на 300, и в этом случае это приличный размер, и таким образом мы можем масштабировать его вверх или вниз.
Теперь вам нужно просто создать здесь свою графику. В моем случае я собираюсь открыть панель «Библиотеки» и использовать логотип PhotoshopCAFE, поэтому позвольте мне просто вытащить его, и я просто использую свой логотип.Щелкните и перетащите его туда, нажмите Enter, и я просто помещу его туда.
Хорошо, теперь я хочу обрезать это по форме логотипа, и поэтому быстрый способ обрезать эту небольшую область вокруг него — просто подняться под Image Trim, щелкнуть по прозрачности справа там и нажмите ОК. Теперь он будет обрезать его до размера этого логотипа.
Хорошо, теперь я просто собираюсь щелкнуть правой кнопкой мыши по логотипу и выбрать «Растрировать слой». Мне не обязательно это делать, но я действительно хочу немного больше подчеркнуть темные тона, поэтому я просто нажимаю Ctrl L для уровней, и я собираюсь потяните его вниз, чтобы немного затемнить его, а затем я просто нажму OK.
Теперь, Ctrl A или Command A, чтобы выделить все, затем мы идем сюда и выбираем Edit, чтобы найти Brush Preset, и мы просто собираемся называть это «Watermark».
Хорошо, мы создали кисть для водяных знаков. Давай воспользуемся этим. Просто нажмите клавишу B для кисти, и мы поднимемся и перейдем к самой последней, которую мы создали, это наша кисть водяного знака прямо здесь.
Нам нужно создать новый слой, и давайте нажмем клавишу X, так что мы рисуем белым цветом, и мы можем просто щелкнуть там, чтобы применить его.Теперь, если мы хотим изменить его размер, мы можем просто подняться сюда и изменить размер. А если вы хотите изменить цвет, просто переверните его таким образом. Теперь у нас есть черный, и поехали.
Теперь, если вы хотите иметь возможность использовать эту кисть на других своих компьютерах, на которых эта кисть отсутствует, мы можем синхронизировать ее с нашей библиотекой Creative Cloud, и позвольте мне показать вам, как это сделать на самом деле. с легкостью.
Теперь вы обнаружите, что если вы войдете под кисть, вы не сможете ее сдвинуть.Мы можем щелкнуть и перетащить; Видите, это не собирается туда входить. Вы не можете его перетащить. Так как же нам туда попасть?
Простой. Выберите набор настроек кисти, а затем просто щелкните его, перетащите и бросьте туда. Вот наш водяной знак, и теперь он будет доступен на всех наших компьютерах.
Надеюсь, вам это понравится. Если да, но не подписчик, нажмите кнопку «Подписаться» прямо сейчас. Нажмите эту кнопку «Нравится». Растолочь в пыль. Добавить комментарий. А до следующего раза увидимся в кафе.
Добавить узор водяного знака с авторским правом на фотографию с помощью Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop мы узнаем, как легко добавить узор водяного знака авторского права к фотографии. Если вы один из многих цифровых фотографов или дизайнеров, которые используют Интернет в наши дни, чтобы показать клиенту работу, которую вы сделали для него, или продемонстрировать свое портфолио, одна из основных проблем заключается в том, что кто-то там собираюсь украсть вашу работу.И хотя нет никакой гарантии, что что-либо, что вы сделаете, их остановит, есть вещи, которые мы можем сделать, чтобы усложнить им жизнь. Одна из таких вещей — добавить водяной знак авторского права к вашим изображениям, и в этом уроке Photoshop мы увидим, насколько легко это сделать.
Эта версия руководства предназначена для Photoshop CS5 и более ранних версий. Для Photoshop CS6 и CC (Creative Cloud) ознакомьтесь с нашей новой обновленной версией.
Мы будем использовать это фото в качестве нашего примера:
Допустим, это была фотография, которую я сделал для клиента и хочу показать ему в качестве доказательства.Прежде чем я покажу это им или кому-либо еще, я собираюсь потратить пару минут и добавить информацию об авторских правах в виде водяного знака на изображение.
Этот урок из нашей коллекции фотоэффектов. Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Откройте новый пустой документ с прозрачным фоном
Перейдите в меню File вверху экрана и выберите New … , чтобы открыть диалоговое окно New Document .Я собираюсь ввести 6 дюймов для ширины, 4 дюйма для высоты и 300 пикселей / дюйм для разрешения. Для фонового содержимого убедитесь, что вы установили Transparent , щелкнув стрелку вниз и выбрав его из списка:
Диалоговое окно «Новый документ Photoshop».
Нажмите ОК, появится новый пустой документ:
Новый пустой документ с прозрачным фоном.
Шаг 2. Введите информацию об авторских правах
Возьмите инструмент «Текст» из палитры «Инструменты» или нажмите T на клавиатуре.Затем нажмите D на клавиатуре, чтобы установить черный цвет в качестве цвета переднего плана, если это еще не сделано, и введите информацию об авторских правах.
Чтобы получить доступ к символу авторского права «©», нажмите Option-G на Mac или, удерживая нажатой клавишу Alt в Windows, введите 0169 на цифровой клавиатуре. Я войду в «© 2007 Patterson Photography»:
Ввод информации об авторских правах.
Шаг 3. Поверните текст с помощью свободного преобразования
Водяной знак авторского права выглядит лучше, если текст немного повернут, поэтому после ввода текста нажмите Ctrl + T (Win) / Command + T (Mac), чтобы вызвать Free Transform маркеры вокруг текста, затем поместите курсор мыши за пределы одного из угловых маркеров и перетащите влево или вправо с помощью мыши, чтобы повернуть текст.Удерживайте нажатой клавишу Shift при перетаскивании, чтобы вращать с ровным шагом:
Поверните текст с помощью команды Photoshop Free Transform.
Нажмите Введите (Win) или Верните (Mac), чтобы применить поворот, когда вы закончите.
Шаг 4. Обрежьте документ вокруг текста
Перейдите в меню Image и выберите Trim . Это вызывает диалоговое окно Trim. Мы хотим обрезать все лишнее пространство вокруг текста, и, поскольку все дополнительное пространство состоит из прозрачных пикселей, выберите первый вариант в верхней части диалогового окна «Обрезка», Прозрачных пикселей :
Диалоговое окно Photoshop «Обрезка».
Нажмите ОК, и Photoshop обрежет все лишнее пространство вокруг текста:
Лишнего места вокруг текста больше нет.
Шаг 5. Определите текст как узор
Перейдите в меню Edit вверху экрана и выберите Define Pattern . Мы собираемся создать образец из нашей информации об авторских правах. Появится диалоговое окно Pattern Name :
Диалоговое окно «Имя узора» в Photoshop.
Назовите ваш новый шаблон «авторское право» и нажмите «ОК».
Шаг 6. Закройте документ об авторских правах
Мы сделали все, что нам нужно, с нашим документом об авторских правах, так что закройте его на этом этапе, оставив только исходное изображение открытым на экране.
Шаг 7. Добавьте новый слой в исходное изображение. Документ
Вернувшись к нашему исходному документу изображения, в настоящее время у нас есть один слой, фоновый слой, который содержит наше изображение. Мы не хотим добавлять информацию об авторских правах непосредственно на фоновый слой, поэтому либо щелкните значок New Layer в нижней части палитры слоев, либо используйте сочетание клавиш Shift + Ctrl + Alt + N (Win) / Shift + Command + Option + N (Mac) для создания нового слоя над фоновым слоем, который Photoshop называет «Layer 1»:
Щелкните значок «Новый слой» в нижней части палитры «Слои» или воспользуйтесь сочетанием клавиш, чтобы добавить новый слой над фоновым слоем.
Шаг 8: Заполните новый слой авторским узором
Выбрав наш новый слой в палитре Layers, перейдите в меню Edit вверху экрана и выберите Fill , при этом появится диалоговое окно Fill. В разделе «Содержание» щелкните стрелку, направленную вниз, и выберите Pattern из списка:
Выберите «Узор» в качестве содержимого заливки.
Затем, с выбранным шаблоном, щелкните маленькое изображение миниатюры рядом со словами Custom Pattern и затем выберите свой шаблон авторских прав из появившегося списка.Это будет последний узор внизу:
Выберите рисунок, защищенный авторским правом, из списка пользовательских рисунков.
Нажмите OK, и ваш новый слой будет заполнен повторяющимся шаблоном вашей информации об авторских правах:
Образец авторского права теперь повторяется по всему изображению.
Шаг 9. Измените режим наложения на «Перекрытие» и уменьшите непрозрачность
Единственная проблема сейчас в том, что текст слишком заметен. Это закрывает большую часть изображения от просмотра. Чтобы исправить это, с выбранным новым слоем перейдите к режиму наложения , перейдите к параметрам в левом верхнем углу палитры слоев, щелкните стрелку вниз рядом со словом «Нормальный» и выберите Overlay из списка. .Затем перейдите к опции Opacity рядом с ней и уменьшите непрозрачность по мере необходимости. Собираюсь снизить до 50%:
Измените режим наложения на «Перекрытие» и при необходимости уменьшите режим наложения.
И вот мой окончательный результат:
Окончательный результат с водяным знаком авторских прав.
И вот оно! Вот как защитить свои изображения с помощью рисунка водяного знака авторского права в Photoshop! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Добавление образца водяного знака авторского права к изображению с помощью Photoshop
Как добавить рисунок водяного знака авторского права
Шаг 1. Создайте новый документ
Давайте начнем с создания самого рисунка водяного знака, а для этого нам понадобится совершенно новый документ Photoshop.Перейдите к меню File в строке меню в верхней части экрана и выберите New :
.Переход к файлу> Создать.
Откроется диалоговое окно «Новый документ». Установите Ширина нового документа на 800 пикселей и Высота на 600 пикселей . Поскольку мы создаем этот образец водяного знака в основном для изображений, которые будут отображаться на экране компьютера, а не на печати, нам не нужно беспокоиться о значении разрешения.Однако мы с до должны убедиться, что для параметра Background Contents в нижней части диалогового окна установлено значение Transparent :
Параметры диалогового окна «Новый документ».
Нажмите ОК, когда закончите, чтобы закрыть диалоговое окно. На вашем экране появится новый пустой документ Photoshop (узор в виде шахматной доски говорит нам, что документ пустой):
Появится новый пустой документ.
Шаг 2. Выберите инструмент «Текст»
Выберите инструмент Type Tool на панели инструментов в левой части экрана:
Взять инструмент «Текст» на панели «Инструменты».
Шаг 3. Выберите шрифт
Выбрав инструмент «Текст», выберите шрифт на панели параметров в верхней части экрана. Я собираюсь использовать что-то простое и удобное для чтения, например Arial Black , но, конечно, вы можете выбрать любой шрифт, который вам нравится. Я также собираюсь установить размер шрифта 36 pt :
Установка шрифта Arial Black и размера 36 pt на панели параметров.
По-прежнему на панели параметров щелкните значок Center Text (средний из трех значков выравнивания).Затем установите цвет вашего шрифта на черный , нажав на клавиатуре букву D . Это сбросит цвета переднего плана и фона Photoshop к их значениям по умолчанию, сделав черный цвет передним планом. Photoshop использует цвет переднего плана в качестве цвета шрифта, что означает, что цвет шрифта теперь также установлен на черный (образец цвета непосредственно справа от значков выравнивания текста будет отображаться черным как цвет шрифта):
Щелкните значок выравнивания текста по центру, затем нажмите D, чтобы установить черный цвет шрифта.
Шаг 4. Введите информацию об авторских правах
Выбрав все параметры шрифта, щелкните в центре документа и введите информацию об авторских правах. Чтобы добавить символ авторского права (©), на ПК с Windows нажмите и удерживайте клавишу Alt на клавиатуре и введите 0169 на цифровой клавиатуре. На Mac просто нажмите Option + G .
Я собираюсь разделить информацию об авторских правах на две строки, которые будут выглядеть лучше при применении в качестве шаблона.Я набираю «© 2014» в первой строке, затем нажимаю Введите (Win) / Верните (Mac) на клавиатуре, чтобы перейти на вторую строку, и я закончу свое авторское право информацию, набрав мое имя «Стив Паттерсон». Поскольку минуту назад мы выбрали параметр выравнивания текста по центру на панели параметров, обе линии отображаются по центру друг относительно друга:
Ввод информации об авторских правах.
Когда вы закончите, нажмите на галочку на панели параметров, чтобы принять текст:
Щелкните галочку на панели параметров.
Шаг 5. Поверните текст с помощью свободного преобразования
Затем давайте повернем текст с помощью команды Photoshop Free Transform. Поднимитесь в меню Edit вверху экрана и выберите Free Transform . Или нажмите Ctrl + T (Win) / Command + T (Mac), чтобы выбрать Free Transform с помощью сочетания клавиш:
Идем в Edit> Free Transform.
Это помещает поле «Свободное преобразование» и обрабатывает текст. Переместите курсор мыши за пределы поля «Свободное преобразование».Когда вы видите, что курсор превращается в изогнутую двустороннюю стрелку, щелкните и перетащите мышью, чтобы повернуть текст. Если вы нажмете и удерживаете клавишу Shift во время перетаскивания, вы повернете текст с определенным шагом. Однако убедитесь, что вы отпускаете кнопку мыши до того, как отпустит клавишу Shift, иначе это не сработает. Когда вы закончите вращать текст, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы выйти из Free Transform:
Щелкните и перетащите за пределы поля «Свободное преобразование», чтобы повернуть текст.
Шаг 6: Обрежьте прозрачную область вокруг
Через мгновение мы собираемся определить наш текст как узор, но перед этим нам нужно обрезать всю лишнюю прозрачную область вокруг текста. Для этого мы воспользуемся командой Photoshop «Обрезать». Поднимитесь в меню Image вверху экрана и выберите Trim :
.Переход к изображению> Обрезать.
Откроется диалоговое окно «Обрезка». Выберите прозрачных пикселей в верхней части диалогового окна и убедитесь, что все четыре параметра ( верхний , нижний , левый и правый ) отмечены в разделе Trim Away внизу:
Параметры обрезки.
Нажмите OK, чтобы закрыть диалоговое окно, и Photoshop мгновенно обрежет все лишнее пространство вокруг текста:
Окружающая пустая область была обрезана.
Шаг 7. Определите текст как узор
Мы готовы определить наш текст как узор. Поднимитесь в меню Edit вверху экрана и выберите Define Pattern :
.Идем в Edit> Define Pattern.
Photoshop открывает диалоговое окно «Имя узора», что дает нам возможность назвать узор перед его добавлением.Назову свое «Copyright 2014»:
Присваивает имя новому шаблону.
Нажмите OK, когда вы закончите, чтобы закрыть диалоговое окно Pattern Name. Это не будет выглядеть так, как будто что-то произошло, но, как мы увидим через мгновение, Photoshop теперь добавил текст в качестве шаблона, который мы можем легко применить к любому изображению. Нам больше не нужен наш текстовый документ, так что не стесняйтесь закрыть и его.
Шаг 8: Откройте изображение
Теперь, когда наш узор создан, откройте изображение, к которому необходимо применить информацию об авторских правах.Вот еще раз изображение, которое я буду использовать:
Откройте одну из ваших фотографий.
Шаг 9: Добавьте новый пустой слой
Нам нужно добавить узор водяного знака на отдельный слой, поэтому щелкните значок New Layer внизу панели слоев:
Щелкните значок «Новый слой».
Photoshop добавляет новый пустой слой с именем «Слой 1» над изображением на фоновом слое:
Добавлен новый пустой слой.
Шаг 10: Заполните слой авторским узором
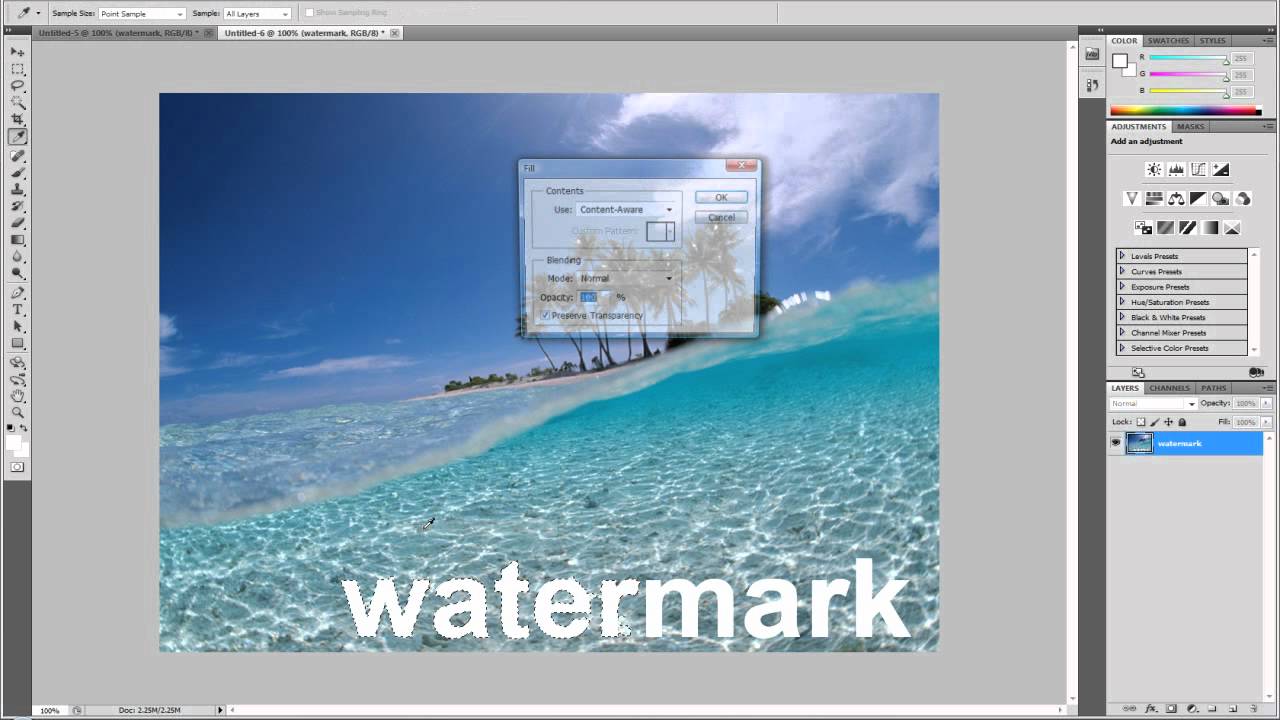
Поднимитесь в меню Edit вверху экрана и выберите Fill :
Идем в меню «Правка»> «Заливка».
Откроется диалоговое окно «Заливка». Измените параметр Use в самом верху на Pattern . Затем, чтобы выбрать свой узор, щелкните миниатюру Custom Pattern :
Настройка Используйте для Pattern и щелкните миниатюру Custom Pattern.
Откроется окно выбора паттернов, в котором будут показаны эскизы всех доступных в настоящее время паттернов. Ваш образец авторского права будет последним в списке. Если в настройках Photoshop включены подсказки, имя рисунка будет отображаться при наведении на него курсора мыши. Дважды щелкните на его миниатюре, чтобы выбрать его и закрыть окно выбора узоров:
Дважды щелкните эскиз шаблона авторского права.
Щелкните OK, чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет изображение авторским узором. Конечно, сейчас слишком темно, но мы исправим это дальше:
Изображение после заполнения слоя авторским узором.
Шаг 11: Измените режим наложения и уменьшите непрозрачность
Чтобы смешать узор с изображением, сначала измените режим наложения слоя с Нормального на Overlay или Soft Light .Вы найдете опцию Blend Mode в верхнем левом углу панели Layers. Оба этих режима наложения позволят вам видеть изображение сквозь текст. Разница между ними в том, что Overlay даст вам более сильный контраст, а Soft Light — более тонкий. Попробуйте оба варианта и выберите тот, который вам больше всего нравится. Здесь я изменил режим наложения на Overlay:
Измените режим наложения слоя 1 на «Перекрытие» или «Мягкий свет».
Затем, чтобы завершить эффект, уменьшите непрозрачность слоя 1 со 100% до примерно 25-30% .Параметр «Непрозрачность» находится прямо напротив параметра «Режим наложения» в верхней части панели «Слои»:
Понижение непрозрачности слоя до 25%.
И на этом мы закончили! При пониженной непрозрачности слоя узор теперь едва виден по всему изображению, что дает нам окончательный результат:
Окончательный результат.
Как легко создать водяной знак в Photoshop
Значит, вы боитесь, что при публикации ваших изображений в Интернете кто-то может их использовать?
Добавление водяного знака в Photoshop — хороший способ предотвратить кражу фотографий.
Во-первых, позвольте мне сказать вам, что это тема, которая вызывает небольшие споры. Кому-то нравится видеть логотип в углу фотографии, кому-то кажется, что он мешает. Что вы думаете?
Мы увидим, как сделать водяной знак в Photoshop и сделать его как можно менее навязчивым.
Если все сделано правильно, добавление водяного знака к вашим фотографиям — простой способ предотвратить или, по крайней мере, ограничить использование ваших изображений другими людьми, если они не уполномочены на это.Или, по крайней мере, если кто-то собирается его использовать, другие люди увидят, кому принадлежит это изображение.
Примером, который не требует публикации ваших фотографий в социальных сетях, может быть , когда вы хотите отправить изображение (или набор изображений) клиенту для обратной связи.
Если вы хотите запретить им использовать ваши фотографии до того, как работа будет фактически сделана и они не заплатят за нее, вы можете добавить водяной знак в Photoshop , чтобы предотвратить любые проблемы.
Как нанести водяной знак на фотографии в Photoshop
Сегодня мы рассмотрим несколько различных подходов.
Текстовый водяной знак — это самый простой и понятный способ создать водяной знак для ваших изображений.
В этом случае вы сохраните файл с новым водяным знаком, чтобы его можно было скопировать и вставить для будущей работы.
Интересный способ создать водяной знак в Photoshop — это использовать свой логотип и создать из него собственную кисть .
На мой взгляд, этот способ немного умнее. Используя этот метод, вы просто сохраняете свой водяной знак как пользовательскую кисть Photoshop , и он будет доступен во всех создаваемых вами файлах.
Связанный: Как отбелить зубы в Photoshop
Шаг 1 Как сделать водяной знак в Photoshop
Метод текстового водяного знака
Откройте изображение, на которое вы хотите нанести водяной знак, и создайте новый слой.
С помощью текстового инструмента добавьте символ авторского права (©) и название вашей компании или свое имя. Тебе решать.
Вот и все, мы увидим, где разместить водяной знак позже.
Пользовательский метод кисти для рисования
Создайте новый файл, выбрав большое разрешение, вы всегда можете уменьшить его позже.Скопируйте и вставьте свой логотип. Оптимальное решение — если у вас черный логотип на белом фоне. Очевидно, что вам не нужно создавать новый файл, вы можете просто открыть файл, содержащий ваш логотип.
Просто убедитесь, что размер вашего изображения достаточно большой, чтобы вы могли применить его к изображениям с высоким разрешением, если это необходимо. Для изображений меньшего размера вы всегда можете уменьшить масштаб. Для удобства предположим, что файла размером 1000 × 1000 пикселей с разрешением 300 пикселей на дюйм более чем достаточно.
Теперь в меню Edit выберите Define Brush Preset…
Edit> Define Brush Preset…
Дайте название вашей новой кисти, чтобы вы могли найти его позже.Нажмите Enter.
Готово. Вы можете начать рисовать с помощью недавно созданного водяного знака Photoshop.
Шаг 2 Как и где разместить водяной знак на фотографии
Как правило, размещает водяной знак так, чтобы не испортить ваше изображение. и не отвлекать внимание от вашего основного объекта.
Также, если вам действительно нужно добавить водяной знак, убедитесь, что он не теряется на фотографии.
Например, если вы отправляете свою работу клиенту, а это еще не окончательная работа , вы можете разместить водяной знак прямо в середине изображения .Давайте посмотрим, как сделать его менее навязчивым.
В противном случае мне нравится видеть его в углу, а использует ваш водяной знак в качестве подписи для ваших изображений . Немного похоже на картину.
Размещение водяного знака для текста
Если вы отправляете изображения своим клиентам, очень важно знать, как создать водяной знак в Photoshop.
В этом случае убедитесь, что вы отправили фотографию, которая все еще видна.
Эффективный метод, используемый многими, — применить эффект скоса и тиснения и уменьшить непрозрачность для более тонкого водяного знака.
Для размещения ранее созданного текстового водяного знака:
- Откройте свою фотографию
- Создайте новый слой
- Скопируйте и вставьте текстовый водяной знак
- Примените эффект скоса и тиснения
- При необходимости уменьшите непрозрачность
Вы также можете создать водяной знак прямо на изображении, не копируя его из другого файла.
Размещение водяного знака специальной кисти
- Откройте фотографию
- Создайте новый слой
- Выберите инструмент «Кисть»
- Теперь найдите новую кисть с водяным знаком.Он должен быть последним в списке.
Теперь вы можете начать рисовать водяной знак на новом слое.
Поскольку он находится на новом слое, вы можете перемещать его, настраивать размер и добавлять наложение цвета с помощью параметров наложения.
Хороший трюк — затем изменить режим смешивания на что-то вроде overlay для получения красивого и элегантного эффекта. Если вместо этого вы хотите использовать цвет, убедитесь, что вы выбрали цвет, присутствующий в изображении, в соответствии с цветовой палитрой изображения.
Автоматический водяной знак на изображения в Photoshop
После того, как вы определились, какой метод вы предпочитаете. Фактически вы можете создавать экшены в Photoshop и применять их к набору изображений по вашему выбору, не открывая каждый файл один за другим и делая это вручную.
Обратной стороной этого подхода является то, что вы можете выбрать только одно положение для водяного знака, и он будет применяться к одному и тому же положению для всех изображений в вашем наборе.
Заключение
Узнайте, как создать водяной знак в Photoshop, чтобы он не был навязчивым и не ухудшал качество изображения.
Я считаю, что если я загружаю свои фотографии в Интернет, я обычно не боюсь, что другие люди их используют. Для меня большая честь, если я увижу, что одна из моих фотографий используется в другом месте.
Но я понимаю, что у всех разные мнения и потребности. Во многих случаях использование водяного знака действительно необходимо. , поэтому я надеюсь, что это краткое руководство окажется для вас полезным!
Начните экспериментировать с различными подходами и дайте мне знать, какой из них вы предпочитаете.
Я был бы очень признателен, если бы вы помогли мне расширить круг моих читателей, чтобы я мог создавать больше подобных руководств.Поделитесь этой статьей со своими друзьями прямо сейчас. Спасибо!
Стефано Кайони — фотограф из Сиднея, Австралия. Основатель и редактор Pixinfocus, его страсть к фотографии помогает ему исследовать новые места и жить в новых приключениях. Благодаря фотографии он восстановил связь с природой и смог путешествовать по миру и фотографировать одни из самых красивых мест на Земле.
Как создать собственный водяной знак с помощью произвольной формы в Photoshop
Большой прозрачный водяной знак с авторским правом, который вы будете использовать для отправки клиентам для проверки.
Я знаю, что есть много способов создать водяной знак. Например, использование редактора водяных знаков в Lightroom позволяет добавлять к изображениям собственный текст или графику. Вообще, есть много споров о том, добавлять ли водяной знак к изображениям.
В этой статье не будут обсуждаться плюсы и минусы использования водяных знаков на изображениях. Вместо этого я продемонстрирую пошаговое руководство с использованием настраиваемого инструмента в Photoshop.
Загружаете ли вы изображения на различные платформы социальных сетей или хотите отправить клиенту изображение с высоким разрешением для проверки.Это простое руководство покажет вам, как создать собственный водяной знак с помощью специального инструмента в Photoshop.
Какое-то время моим методом было открытие файла изображения, в котором у меня была моя собственная информация об авторских правах на текстовом слое. Чтобы я мог легко перетащить этот текстовый слой на новое изображение. В этом было больше смысла, и на добавление изображения водяного знака уходило меньше времени, чем на его создание каждый раз. Так продолжалось до тех пор, пока однажды я не смог найти файл!
Вот четыре моих простых шага по созданию собственного водяного знака с помощью Custom Tool в Photoshop.Я предпочитаю использовать нестандартную форму, а не кисть. Фигуры — это векторы, что означает, что они масштабируются вверх или вниз без потери качества.
Шаг 1. Создайте новый документ
Откройте Photoshop и создайте новый документ. Сделайте его шириной 1000 пикселей и высотой 300 пикселей.
Шаг 2. Добавьте текст
Нажмите букву D на клавиатуре, чтобы убедиться, что цвет переднего плана черный. Выберите любой шрифт, который вам нравится, затем нажмите T, чтобы выбрать шрифт. Удерживая нажатой клавишу ALT на Mac, нажмите G (Alt + 0169 на ПК).Появится символ авторского права, добавьте пробел и введите свое имя и год.
Удерживая нажатой клавишу ALT на Mac и нажмите G, появится символ авторского права (Alt + 0169 на ПК).
Шаг 3 — Преобразуйте слой в форму
Перейти на панель слоев. Щелкните правой кнопкой мыши текстовый слой и перейдите к пункту «Преобразовать в форму».
Когда вы ввели водяной знак. Щелкните слой правой кнопкой мыши и выберите «Преобразовать в форму».
Этот значок появляется на миниатюре, чтобы показать, что слой теперь является слоем-фигурой.
Этот значок в слое эскизов сообщает вам, что теперь это слой формы (векторный).
Шаг 4. Сохранить как произвольную фигуру
Поднимитесь в меню «Правка» и выберите «Определить произвольную форму». Появится диалоговое окно «Имя формы» — введите «Водяной знак» и нажмите «ОК». Теперь ваш тип добавляется в качестве настраиваемого параметра в библиотеку предустановок формы.
Таким образом вы сохраняете пользовательскую форму водяного знака в библиотеке предустановок, чтобы использовать ее снова и снова.
Дайте своему водяному знаку имя, чтобы его можно было легко найти.Кроме того, вы можете решить купить несколько штук.
Вот и все. Чтобы создать собственный водяной знак с авторским правом, потребовалось всего четыре шага. Теперь позвольте мне показать, как получить доступ и добавить его к вашим изображениям.
Нанесите водяной знак на изображения для просмотра в Интернете
Откройте изображение, которым хотите поделиться на Facebook, Flickr и т. Д. Создайте новый слой на панели слоев. Выберите инструмент Custom Shape на панели инструментов (нажмите Shift + U)
Здесь вы найдете инструмент Custom Shape Tool на панели инструментов.
Поднимитесь на панель параметров и щелкните миниатюру рядом со словом «Форма». Откроется диалоговое окно «Библиотека предустановок формы». В самом низу вы найдете фигуру под названием «Водяной знак».
Пользовательские формы всегда будут отображаться внизу в библиотеке предустановок.
Теперь нажмите и удерживайте клавишу Shift, щелкните и перетащите фигуру водяного знака по изображению. Клавиша Shift обеспечивает сохранение пропорций формы. Пока не беспокойтесь о размере. Поместите его на место — в данном случае я разместил водяной знак внизу справа.
Теперь, когда цвет переднего плана был установлен на черный, я хочу изменить цвет на белый. Поднимитесь на панель слоев и щелкните миниатюру слоя, откроется диалоговое окно выбора цвета. Здесь вы можете выбрать любой цвет.
Вы можете настроить форму водяного знака с помощью любого цвета или стиля.
Вернитесь на панель слоев и уменьшите непрозрачность до желаемого значения. Я выбрал 40%.
Уменьшение непрозрачности позволяет сделать водяной знак более незаметным.
Теперь я хочу уменьшить размер водяного знака. Поднимитесь в меню Edit и выберите Free Transform Path (Cmd + T на Mac). Удерживая клавиши Shift и Alt, перетащите любой из углов маркеров трансформации к центру. Это уменьшает размер при сохранении пропорций. Нажмите Enter или кнопку «Подтвердить преобразование» вверху на панели параметров. Подойдите к файлу и сохраните для Интернета.
Применить к изображениям с высоким разрешением для проверки
Хорошо, допустим, вы хотите отправить клиенту изображение с более высоким разрешением.Откройте изображение. Щелкните инструмент Custom Shape Tool (Shift + U). Форма водяного знака уже выбрана, поэтому, удерживая клавишу Shift, щелкните и перетащите вправо по изображению. Оставьте цвет как есть.
Этот водяной знак будет прозрачным. Щелкните значок «Добавить стиль слоя» в нижней части панели «Слои» и выберите «Скос и тиснение». Откроется диалоговое окно «Стиль слоя». Увеличьте размер до 8 пикселей и измените направление на вниз.
Стили слоев можно найти, щелкнув этот значок в нижней части Панели слоев.Или перейдите в меню «Слой» и выберите «Стиль слоя».
Фаска и тиснение — хороший эффект, который можно добавить к водяному знаку, если вы хотите сделать его более прозрачным, сохраняя при этом защиту изображения.
Затем пройдите налево и нажмите на Blending Options: Custom, которая находится прямо над Bevel and Emboss. В разделе «Расширенное наложение» установите ползунок «Непрозрачность заливки» до нуля и нажмите «ОК». Вернитесь к Opacity на панели слоев и уменьшите до 68%.
Уменьшение непрозрачности заливки скрывает цвет и просто оставляет эффект.
Совет:
Чтобы разместить настраиваемую форму водяного знака наверху в библиотеке предустановок, щелкните миниатюру справа от слова «Форма» на панели параметров. Откроется диалоговое окно «Библиотека предустановок формы». Нажмите на значок шестеренки и выберите Preset Manager, появится диалоговое окно Preset Manager со всеми формами. Форма водяного знака является самой последней, щелкните и перетащите ее вверх и нажмите кнопку «Готово».
При нажатии на значок шестеренки появляется всплывающее меню, в котором находится Preset Manger.
Здесь, в Менеджере предустановок, вы можете переставлять формы внутри диалогового окна. Просто щелкните любую фигуру и перетащите ее в нужное место. Я переместил форму водяного знака вверх для облегчения доступа.
Используете ли вы водяные знаки на своих изображениях? Почему или почему нет?
Какие техники вы используете? Пожалуйста, поделитесь в комментариях ниже.
.

 Например, можно добавить тень, обводку или наложить какой-нибудь узор, как это сделали мы:Можно смело пробовать различные эффекты, подбирая из них наиболее удачные сочетания. Ставим галочку у нужного пункта и выбираем настройки. Если вам не понравится результат, вы сможете отменить эффекты убрав галочку всего лишь одним кликом.Достигнув нужного эффекта, нужно еще раз убедиться, что водяной знак полностью соответствует всем пожеланиям. В случае положительного ответа необходимо поиграться с прозрачностью изображения.
Например, можно добавить тень, обводку или наложить какой-нибудь узор, как это сделали мы:Можно смело пробовать различные эффекты, подбирая из них наиболее удачные сочетания. Ставим галочку у нужного пункта и выбираем настройки. Если вам не понравится результат, вы сможете отменить эффекты убрав галочку всего лишь одним кликом.Достигнув нужного эффекта, нужно еще раз убедиться, что водяной знак полностью соответствует всем пожеланиям. В случае положительного ответа необходимо поиграться с прозрачностью изображения. PNG, чтобы не утратить прозрачность изображения. Ни в коем случае не выбирайте JPG.
PNG, чтобы не утратить прозрачность изображения. Ни в коем случае не выбирайте JPG. Логика проста — человек, увидевший ваше изображение, также обратит внимание и на водяной знак. А дальше, если его заинтересовало ваше творчество, он получит необходимую информацию о том, как вас найти, ибо любому понятно, что это и есть первоисточник данного контента.
Логика проста — человек, увидевший ваше изображение, также обратит внимание и на водяной знак. А дальше, если его заинтересовало ваше творчество, он получит необходимую информацию о том, как вас найти, ибо любому понятно, что это и есть первоисточник данного контента.