что стоит развивать — статьи на Skillbox
Мы подошли к главному вопросу статьи: что такое UX-дизайн.
UX-дизайн — это проектирование и создание такого продукта, который будет решать задачи целевой аудитории и оставлять приятный опыт взаимодействия. UX (User Experience) как раз и означает опыт взаимодействия — то, как люди пользуются продуктом.
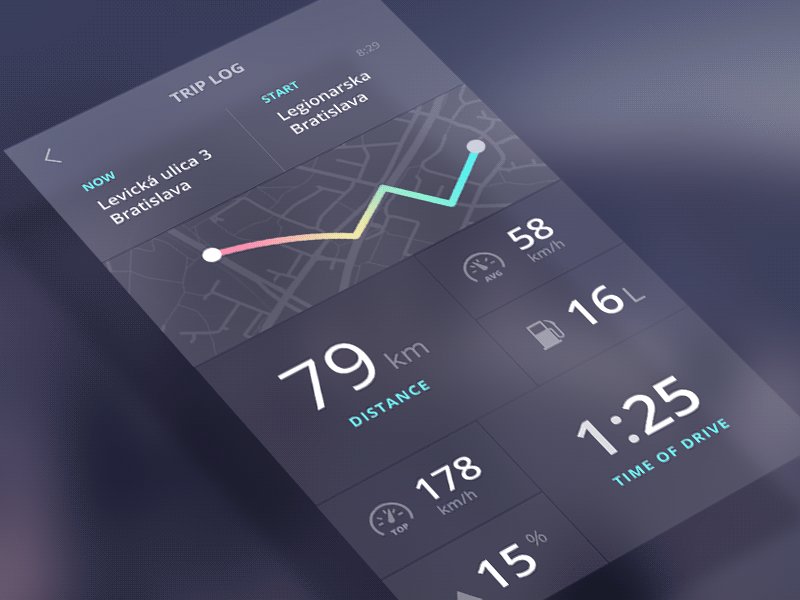
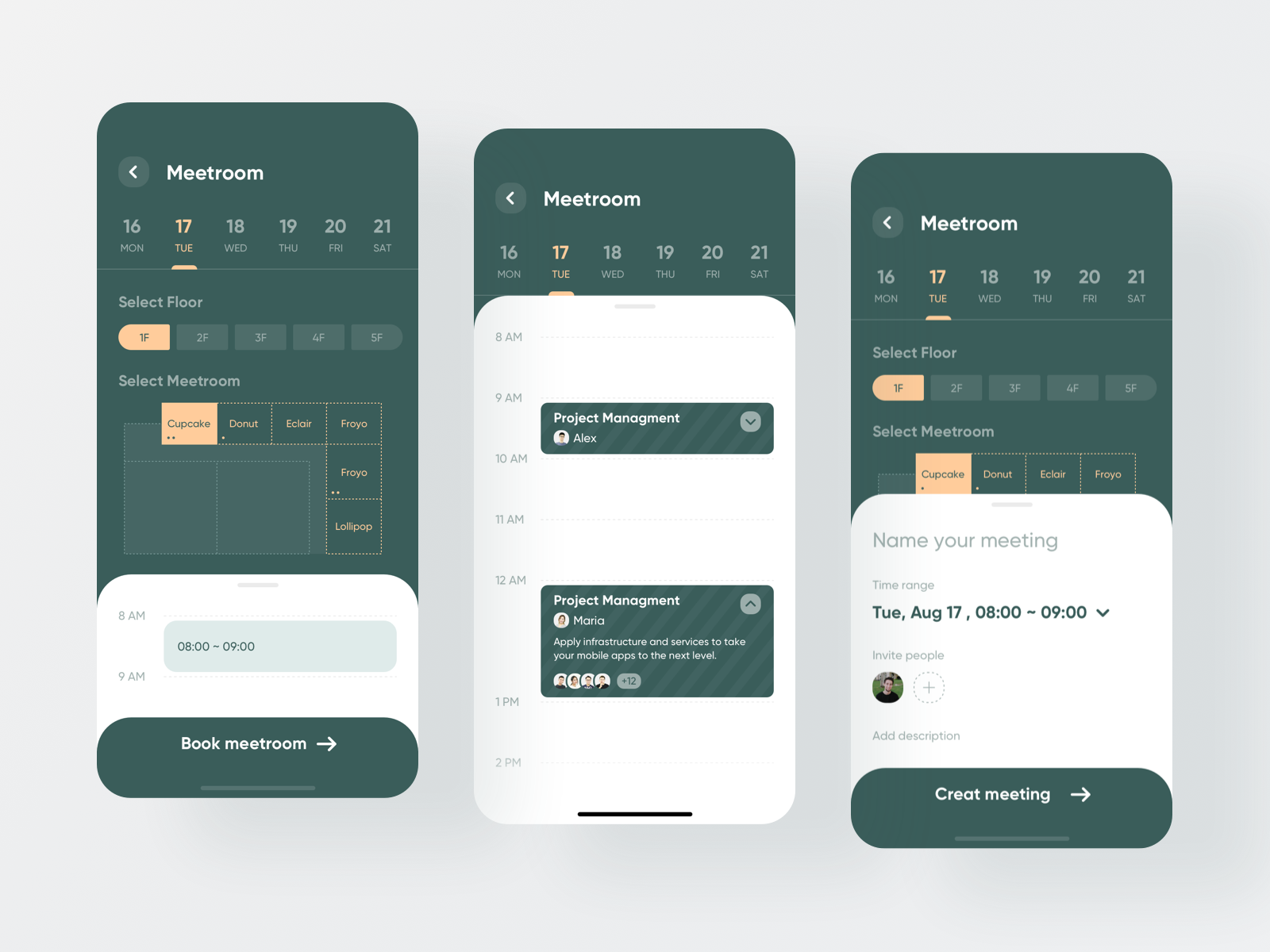
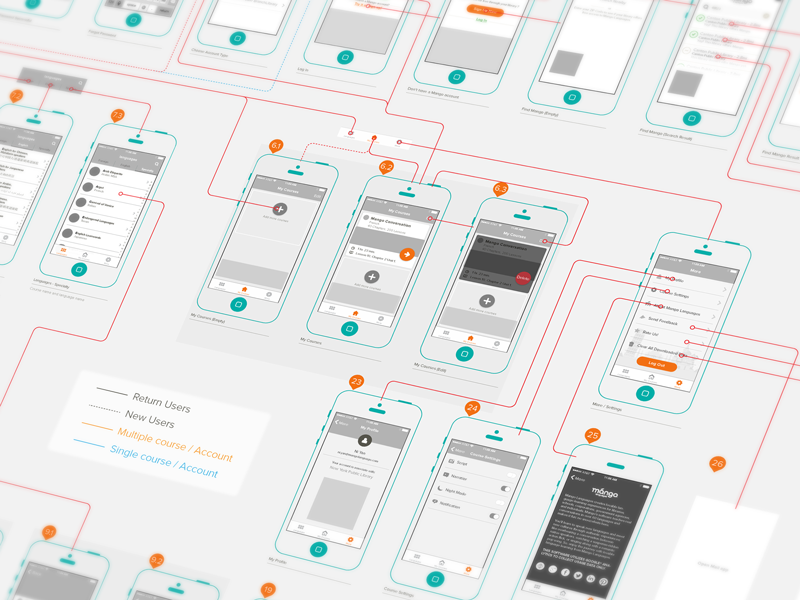
Mobile App Prototype by Charles PattersonПроектировщики и дизайнеры стремятся сделать сайт или приложение удобным и понятным, чтобы пользователь мог легко выполнить свою задачу — вызвать такси, заказать пиццу, отправить письмо по электронной почте. Для этого они думают над логикой его работы, выстраивают информационную архитектуру и проектируют разные варианты взаимодействия.
Практически везде, где есть интерфейс. При создании всех компьютерных программ, сайтов, приложений и даже терминалов и кофейных автоматов.
Без серьезного подхода к проектированию интерфейсов невозможно представить ни один веб-сервис или популярный сайт.
Сайты, сервисы и приложения должны приносить прибыль. Она напрямую зависит от того, насколько легко пользователь достиг своей цели на сайте или в приложении, понравилось ли ему, вернется ли он еще раз. Поэтому основная задача UХ-дизайна — помочь продукту приносить больше прибыли.
UX-дизайн делает пользователей более лояльными и помогает быстрее разобраться с функциями продукта. Для этого дизайнеры проектируют продукты, которые:
- доступны для людей, не обладающих специальными знаниями;
- обладают понятной логикой и интерфейсом;
- одинаково удобно работают на всех устройствах, подстраиваются под разные дисплеи;
-
проявляют заботу о пользователе — предлагают сохранить пароль, запоминают последние действия, всегда автоматически сохраняют внесенные изменения.

Разработку интерфейсов начинают с постановки задачи и целей, анализа аудитории, выявления потребностей. На основе собранных данных о пользователях создают портреты целевой аудитории и пишут пользовательские истории (Customer Journey Maps).
История пользователя рассказывает, как тот или другой посетитель взаимодействует с продуктом. Рассматривается задача пользователя и то, как продукт может ее решить. Создают сценарий — как пользователь решает задачу, что нажимает, как перемещается по интерфейсу.
После сбора данных UX-дизайнеры создают прототипы сервиса или сайта на основе пользовательских сценариев, учитывают желания разных пользователей и устройств, которыми они пользуются.
В конце разработки обязательно анализируют результат. Проводят юзабилити-тесты, наблюдают за поведением пользователей.
UX-дизайнер работает на пересечении разных областей. Он понимает, как человек взаимодействует с программами. Умеет создавать логичную структуру, разбирается в визуальном дизайне и хорошо работает в графических программах.
Он понимает, как человек взаимодействует с программами. Умеет создавать логичную структуру, разбирается в визуальном дизайне и хорошо работает в графических программах.
Важные навыки UX-дизайнера — умение создавать прототипы и дизайн, общаться с людьми, проявлять эмпатию, анализировать данные.
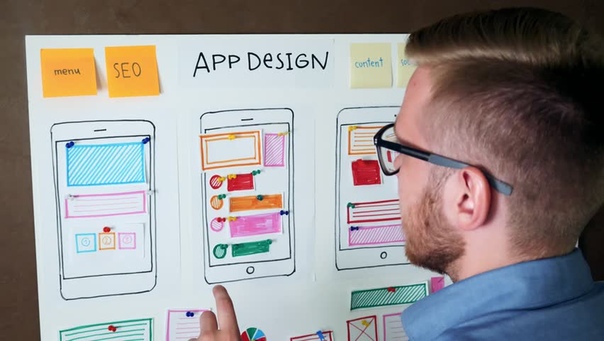
UX-дизайнер в первую очередь проектирует интерфейс. Проектирование начинается с создания варфреймов — схемы будущего сайта или приложения.
На варфрейме изображают основное содержимое будущего сайта или приложения с помощью блоков, показывают примерную визуализацию интерфейса и то, как пользователь будет с ним взаимодействовать.
Варфреймами также пользуются, чтобы точно обозначить цель проекта и определить задачи, чтобы упорядочить информацию и создать иерархию на веб-страницах.
С помощью прототипа можно показать взаимодействие пользователя с интерфейсом конечного продукта.
Прототипы помогают дизайнерам собрать информацию при тестировании дизайна продукта. Можно показать их пользователям и получить обратную связь еще до начала разработки.
Во время проектирования UX-дизайнер должен узнать как можно больше о будущих пользователях нового проекта и их проблемах. Исследовать пользователей нужно как в интернете, например, в социальных сетях, так и в реальной жизни — проводить живые интервью.
Цель исследования и общения — получить их реакцию на конкретный дизайн и узнать, какие проблемы они хотят решить.
Пользователи — это основа UX-дизайна. После исследования аудитории ее можно сегментировать на несколько типов персон и придумать решение проблемы для каждой из них — создать истории пользователей. Исследование дает необходимую информацию для анализа важных проблем посетителей и для поиска решения этих проблем.
UX-дизайнер работает не только с изображениями, потому что текст — важный инструмент для взаимодействия с пользователями. Надписи на кнопках, подсказки внутри приложений, рекомендации и описания помогают пользователям ориентироваться в приложении или на сайте.
Надписи на кнопках, подсказки внутри приложений, рекомендации и описания помогают пользователям ориентироваться в приложении или на сайте.
Создание отзывчивого дизайна
UX-дизайнеры проектируют продукты для пользователей различных устройств: смартфонов, планшетов, ноутбуков и компьютеров. Учитывают условия, в которых эти устройства работают. Адаптируют приложения для разных способов ввода информации — например, для сенсорные дисплеев.
UX-дизайнеры должны разбираться в основах создания отзывчивого дизайна, HTML-верстке и CSS-стилях, знать о медиазапросах и breakpoints в CSS.
Удобный для пользователей — значит, полезный для бизнеса. Простой лендинг или огромный интернет-магазин, мобильное приложение или тач-панель на терминале — все интерфейсы должны работать интуитивно и максимально упрощать пользователю задачу.
Созданием таких интерфейсов и занимаются UX-дизайнеры.
Курс «UX-дизайн»
Создавайте эффективные и полезные решения при помощи нового уникального подхода в дизайне. В течение курса вы узнаете, как сделать не просто визуально привлекательные проекты, но и кардинально изменить мышление бизнеса в диджитал, оцифровать любой продукт и сделать его максимально конкурентоспособным.
- 32 часа теории и 16 практических заданий
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Что такое UX/UI-дизайн и как попасть в эти профессии
Что такое UX-дизайн
UX (англ. user experience) значит «опыт пользователя». Если брать в целом, то это понятие пронизывает весь опыт, который получает пользователь при взаимодействии с приложением, сайтом или командой техподдержки компании.
user experience) значит «опыт пользователя». Если брать в целом, то это понятие пронизывает весь опыт, который получает пользователь при взаимодействии с приложением, сайтом или командой техподдержки компании.
UX-дизайн отвечает за ценный результат, поведение, функции, доступность приложения и то, какие чувства и эмоции он вызывает у пользователей. Чем продуманнее и понятнее интерфейс, тем проще пользователю достичь результата.
UX-дизайн — это дизайн и проектирование интерфейсов на основе ux-исследований и непосредственного изучения пользовательского опыта и поведения. UX-дизайн – это, схожая с инженерной, работа по прокачке качества пользовательского опыта.
Если вы чувствуете, что в UI/UX вам нужно больше практики, то можете попробовать себя в роли дизайнера интерфейсов на курсе «UI/UX-дизайн», здесь вы вместе с наставником шагам за шагом спроектировать и задизайнить первый проект по ТЗ от клиента. А мы пока продолжим полный обзор.
Графический интерфейс Adobe Photoshop 1.0 в 1990
UX это не только про юзабилити, понятность и красивый облик приложения или сайта. UX — это все, что происходит с пользователем во время путешествия от точки входа до точки выхода, из пункта А в пункт B.
UX — это все, что происходит с пользователем во время путешествия от точки входа до точки выхода, из пункта А в пункт B.
Некоторые дизайнеры все еще считают, что UX — это только про логику работы мобильного приложения или сайта. На самом деле опыт пользователя — это нечто гораздо большее. Например, если клиент сделал заказ на сайте, а ему не перезвонили и не прислали сообщение, — это признаки плохого UX.
(с) Дональд Норман — основатель признанной в области дизайна компании Nielsen Norman Group, бывший вице-президент Apple, профессор информатики Северо-Западного университета. Автор 11 книг по дизайну.
Пользовательский опыт (UX) — это все касания и взаимодействия пользователя с продуктом или службами компании. Получается, что UX — это про помощь пользователю в решении задачи. UX — это про логику работы приложения или сайта. UX — это про приятный эстетически и понятный внешний вид. UX — это про эмоции удовольствия от работы с интерфейсом.
Так как впечатления пользователей нельзя пощупать руками (они абстрактны), в UX-дизайне приходится применять методы наблюдения за пользователем в поле, исследовать привычки, создавать прототипы, которые могли помочь пользователю действовать эффективнее и проводить тестирование. Всей этой работой занимается команда во главе с UX-дизайнером. Большой плюс, если UX-дизайнер при этом разбирается в программировании, тогда он может шустрее собрать рабочий прототип и проверить идею боем, как два брата Кнолла с Photoshop, но в современном динамичном мире чаще программируют отдельные спецы.
UX-дизайнер (англ. user experience designer) — это проектировщик интерфейсов и сервисов, который вникает в потребности пользователей, строит логические схемы работы интерфейса, тестирует прототипы на целевой аудитории и составляет техническое задание для UI-дизайнера.
UX-дизайнер — это инженер-конструктор, который изучает опыт пользователей прямо в поле: вникает в аналитику, проектирует схемы потоков, прототипирует варианты решения задачи и создает техническое задание для ui-дизайнера.
Мы также подготовили сводку по зарплатам UX-дизайнеров →
Что такое UI-дизайнUI (англ. user interface) переводится как «пользовательский интерфейс». UI – охватывает не только графический интерфейс, а еще и тактильный, голосовой или звуковой.
UI-дизайн — это процесс воплощения в визуальных деталях пользовательского опыта, который разработали на основании изучения мира клиента, исследования целевой аудитории.
UI-дизайн включает в себя этапы работ над визуальной или графической частью интерфейса: кнопками, меню, иконками, анимацией, иллюстрациями, меню, коллажами и шрифтами.
Именно UI-дизайнер определяет и создает весь интерактив цифровых продуктов: кнопки, элементы управления, формы, интерактивные компоненты, анимацию и стили. Дизайнер интерфейса (UI-дизайнер) также знаком с основами программирования, понимает принципы дизайна интерфейсов и разбирается в бренд-дизайне.
UI-дизайнер (англ. user interface designer) — это графический дизайнер адаптировавшийся к диджитал. Он легко воплотит интерфейс продукта со всеми нюансами как к пользовательскому опыту, так и к эстетике и уникальному образу бренда (создаст фирменный стиль).
UI-дизайнер отвечает за то, как визуально выглядит интерфейс продукта и как пользователь взаимодействует с его элементами. Для этого необходимо грамотно организовать элементы интерфейса и выдержать единые стиль и логику их взаимодействия.
Главная задача UI-дизайнера — помочь пользователю за минимум усилий понять, как расчехлить и пользоваться продуктом: веб-приложением, программой, сайтом, банкоматом, системой умного дома и даже просто пультом от телевизора. Для этого дизайнер развивает интерфейс с учетом требований.
Требования к качественному UX/UI-дизайнуРекомендации по проектированию интерфейсов. Шнайдерман (1987 год) и Плейзент (2009 год):
- Стремитесь к единообразию — элементы дизайна должны легко узнаваться, даже если пользователь встретил ваш сайт впервые.
 Создавайте интерфейсы интуитивно понятными. Например, не красьте кнопку запуска в красный, если на большинстве сайтов она зеленая.
Создавайте интерфейсы интуитивно понятными. Например, не красьте кнопку запуска в красный, если на большинстве сайтов она зеленая.
- Обеспечьте одинаковое удобство в использовании — к примеру, в приложении и на сайте элементы интерфейса — меню и списки — должны срабатывать одинаково на каждой странице.
- Предусмотрите информативную ответную реакцию — современный интерфейс реагирует на действия пользователя моментально. Система должна наглядно показывать на экране актуальный статус: ожидается ли оплата, взял ли менеджер заявку в работу, доставлено ли сообщение.
- Прорабатывайте замкнутые потоки решения задач — пользователи должны четко понимать, когда они запустили некий процесс и когда они его завершили. Этот принцип хорош в сочетании с наглядными статусами.
- Предотвращайте ошибки — идеальный интерфейс состоит из туннелей, по которым пользователи могут моментально долетать до цели.
 Стремитесь к точке, когда пользователи даже не смогут ошибиться на пути к цели. Даже простые шаги и статусы порой могут очень сильно помочь.
Стремитесь к точке, когда пользователи даже не смогут ошибиться на пути к цели. Даже простые шаги и статусы порой могут очень сильно помочь.
- Обеспечивайте возможность легкой отмены действия — какой бы ни был продуманный интерфейс, все пользователи — люди, они переживают и ошибаются по разным причинам. Приготовьте сообщения с заботой на случай, если вдруг что-то пошло не по плану. Или просто дайте возможность гарантированной отмены. Такой подход поможет уберечь внимание, деньги, время и лояльность клиентов.
- Пусть пользователи чувствуют, что контроль в их руках — хороший интерфейс как ложка в руке. Всегда знаешь, чего ждать. Пользователи понимают, что интерфейс — это машина и поэтому ожидают полной управляемости.
- Минимизируйте нагрузку на кратковременную память — создайте ощущение “все под рукой”. Тогда пользователи не будут чувствовать, что они что-то потеряли и у них не будет повода беспокоиться, что ценную информацию или результаты работы нужно обязательно куда-то сохранить или запомнить.

Разница между UX и UI — в том, что UX-дизайнер моделирует, как пользователь взаимодействует с интерфейсом, какие шаги будет предпринимать, чтобы достичь цели. А UI-дизайнер прорабатывает все визуальные детали, все эти шаги и путь к цели.
На практике UX и UI связаны очень тесно, я участвовала в проектах, где грань между понятиями была просто размыта и поэтому требовалось сначала четко расчертить границы. К примеру на исследование проектирование выделяется специальный UX дизайнер, а на работу со стилем, эстетику и анимацию — другой.
UX, USER EXPERIENCE, Пользовательский опыт — это про чувственный опыт пользователя от работы с интерфейсом. UX-дизайнер управляет мета-информацией: схемами, таблицами, данными — на их основе далее создается интерфейс сайта, проектируются приложения и программы.
UI, USER INTERFACE, Пользовательский интерфейс — это визуальный результат работы дизайнера, то, что видит пользователь. UI-дизайнер придает материальную форму архитектуре пользовательского опыта и «оживляет» интерфейс продукта. Интерфейс создается на основе исследований пользовательского опыта — UX.
UI-дизайнер придает материальную форму архитектуре пользовательского опыта и «оживляет» интерфейс продукта. Интерфейс создается на основе исследований пользовательского опыта — UX.
Совет здесь простой: вспомните, что вам больше нравилось в детстве. Если рисовать, то начните как UI-дизайнер. А если больше по-душе была математика/физика, то попробуйте себя в роли UX-дизайнера.
Я считаю, что понять нравится тебе дело или нет, можно только в бою. Поэтому просто начните обучение на нескольких курсах. У каждого курса есть бесплатный модуль, просто начните и попробуйте профессию прямо на практике и дальше уже решайте, какой курс завершите первым.
Сразу скажу, что настраиваесь на ритм “обучение как стиль жизни”, не ищите один курс как серебряную пулю. Начните с малого и постепенно увеличивайте нагрузку.
Что почитать и посмотреть о UX/UI-дизайнеВывод и рекомендацияВ UI/UX-дизайн можно нырнуть как через исследования и анализ данных, так и через визуальный дизайн. Если вам ближе творчество и креативность, то начните путь с визуальной стороны дела. Попробуйте себя, к примеру, в онлайн-курсе по дизайну интерфейсов на Breezzly, попробуйте себя в роли дизайнера мобильных приложений, сайтов, интерфейсов для смарт-часов и веб-приложений, а затем уже погружайтесь дальше через очные курсы с командной работой (поможет сильнее прочувствовать весь дух профессии).
Если вам ближе творчество и креативность, то начните путь с визуальной стороны дела. Попробуйте себя, к примеру, в онлайн-курсе по дизайну интерфейсов на Breezzly, попробуйте себя в роли дизайнера мобильных приложений, сайтов, интерфейсов для смарт-часов и веб-приложений, а затем уже погружайтесь дальше через очные курсы с командной работой (поможет сильнее прочувствовать весь дух профессии).
Что такое UX/UI дизайн: основные характеристики
Термины UX и UI часто объединяют в один или считают их взаимозаменяемыми, но на деле эти направления в дизайне отличаются. Причем как в мелких деталях, так и в фундаментальных аспектах. Профессионалы из этих сфер занимаются разными вещами, хоть и смотрят в одном направлении.
В этой статье разберем обе области дизайна (UX и UI), посмотрим, чем они отличаются друг от друга и в чем оказываются схожи.
Что такое UI-дизайн?
UI – аббревиатура, которая расшифровывается как User Interface, что в переводе означает «Пользовательский интерфейс». Это направление развития цифровых продуктов, включающее в себя работу над визуальным оформлением бренда/сайта/приложения или сервиса.
Это направление развития цифровых продуктов, включающее в себя работу над визуальным оформлением бренда/сайта/приложения или сервиса.
Пользовательский интерфейс должен быть красивым, соответствовать современным стандартам и при этом оставаться удобным. Причем последний пункт особенно важен, ведь UI-дизайн включает в себя не только создание красивых иконок. Эти иконки должны с ходу давать клиенту понять, какую функцию они выполняют, а прочие части интерфейса иметь понятную иерархию и т.п.
Основные характеристики:
- Применяется только к цифровым продуктам.
- Фокусируется на элементах, с которыми непосредственно взаимодействует пользователь.
- Создает идеальную комбинацию шрифтов, цветовых палитр, форм и анимаций.
- В итоге получается продукт, удовлетворяющий эстетические предпочтения пользователя.
Что такое UX-дизайн?
UX расшифровывается как User Experience, что в переводе означает «Пользовательский опыт». Здесь и кроется ключевое отличие одной профессии от другой. UX-дизайнера заботит не только внешний вид сайта или сервиса, но и то, как с ним будет взаимодействовать клиент.
Здесь и кроется ключевое отличие одной профессии от другой. UX-дизайнера заботит не только внешний вид сайта или сервиса, но и то, как с ним будет взаимодействовать клиент.
Такая дисциплина, как UX-дизайн, включает в себя массу смежных наук. В ней можно обнаружить элементы психологии, умение вести бизнес, аналитические навыки, понимание того, как работают современные сервисы, приложения и технологии. От специалистов такого рода ожидают целый спектр навыков, позволяющих создать идеальный опыт для потенциальных пользователей.
Основные характеристики:
- Применяется в цифровых и аналоговых продуктах.
- Фокусируется на пользовательском опыте клиента – от знакомства с продуктом до последнего взаимодействия с ним.
- Создает структуру будущего приложения, нивелирует все возможные сложности, возникающие у пользователей программы.
- В итоге получается продукт, помогающий людям решать их проблемы.
Что входит в задачи UX/UI-дизайнеров?
Мы уже выяснили, что специализация UX- и UI-дизайнеров заметно отличается. Они занимаются созданием одного продукта, но круг обязанностей у них сильно варьируется.
Они занимаются созданием одного продукта, но круг обязанностей у них сильно варьируется.
UX-дизайнер куда больше внимания уделяет тому, как будет чувствовать себя пользователь при взаимодействии с продуктом. Он гораздо ближе знакомится со структурой приложения, осознает, как оно работает, и улучшает его, ориентируясь на опыт других людей. UI-дизайнер смотрит на продукт с более творческой стороны и пытается сделать продуманный интерфейс красивым.
Далее подробно поговорим о пяти ключевых этапах развития проекта и о том, кто из дизайнеров принимает в них непосредственное участие. На их фоне разница между UX- и UI-дизайном видна еще лучше.
Изучение поведенческих особенностей пользователей
Для UX и UI
Процесс создания UX-дизайна начинается с исследования потенциальных пользователей. Продукт создается для конкретной целевой аудитории, поэтому UX-дизайнер начинает свою работу с анализа.
UX-дизайнер обязан узнать, какие задачи возлагают на ресурс клиенты и как они пользуются предлагаемыми продуктами. Так создается примерный план интерфейса и визуальных решений, связанных конкретно с действиями пользователей.
Так создается примерный план интерфейса и визуальных решений, связанных конкретно с действиями пользователей.
Необходимо изучить, как посетители сайта или пользователи приложения действуют. Какие ссылки открывают, как привыкли находить нужные материалы, как быстро находят ту или иную информацию и какое поведение ожидают от программы или веб-ресурса.
Из этого строится базовая абстрактная структура продукта, основанная на предпочтениях клиентов и их привычках.
Формирование образа типичного пользователя
Для UX
Процесс, описанный в предыдущем блоке статьи, не заканчивается на изучении поведенческих особенностей потенциального клиента. Как и в случае с определением ЦА, при разработке UX-дизайна нужно сформировать образ типичного пользователя.
- Сколько лет пользователю продукта?
- Кем он работает?
- Как много свободного времени у него остается после работы?
- Сколько он зарабатывает и готов заплатить за ваш сервис/продукт?
- Какими еще сервисами пользуется клиент?
Такой подход позволяет сформировать образ типичного пользователя, на которого ориентирован продукт. Например, у нас есть приложение для тех, кто занимается спортом и пытается перейти на здоровое питание с нуля. Идеальный пользователь – молодая девушка, много времени тратящая на работу, при этом следящая за собой и пытающаяся получить максимум от фитнес-приложения.
Например, у нас есть приложение для тех, кто занимается спортом и пытается перейти на здоровое питание с нуля. Идеальный пользователь – молодая девушка, много времени тратящая на работу, при этом следящая за собой и пытающаяся получить максимум от фитнес-приложения.
Обладая таким объемом информации, можно принять решение о том, какой порядок окон будет в программе, какой информацией она будет встречать клиентов на стартовом экране, как будет проходить выбор рецептов и упражнений. Их порядок и прочие аспекты будут зависеть от предпочтений «идеального пользователя».
Разработка интерфейсных решений
Для UI и UX
На этом этапе UX- и UI-дизайнеры работают более тесно. Оба специалиста пытаются сформировать определенное мнение о продукте, настроение и пользовательский опыт.
В ходе работы дизайнеры создают схему, в которой излагается путь человека – от появления намерения запустить приложение (открыть сайт) до совершения покупки или любого другого действия (логического завершения использования программы).
Команде разработчиков предстоит создать каркас для логики. Он включает в себя несколько схем, отображающих возможные варианты поведения пользователя. Впоследствии эти потенциальные сценарии станут основой для разработки интерфейсных решений, добавления функций, формирования общего стиля и прочих аспектов сервиса (сайта, приложения и т.п.).
Создание прототипов и тестирование разработанных функций
Для UX
Когда у команды разработчиков уже есть готовый каркас (схема того, как будет выглядеть приложение или сайт), она переходит к созданию первых прототипов. Важно на этом этапе создать несколько вариантов логики. UX-дизайнеры и тестировщики проверяют, насколько хорошо они работают и подойдут ли для решения стандартных пользовательских задач, описанных в ходе изучения целевой аудитории продукта.
Прототип становится уменьшенной версией приложения/сайта, подходящей для того, чтобы в полной мере оценить возможные сценарии использования. Чем он реалистичнее, тем лучше. Так удастся избежать необходимости в срочных исправлениях после релиза.
Так удастся избежать необходимости в срочных исправлениях после релиза.
В ходе тестирования можно пригласить небольшую группу потенциальных пользователей и предложить им протестировать прототип. UX-дизайнер должен принять во внимание их опыт, отзывы, обнаруженные проблемы и прочие мелочи, связанные с интерфейсом (не только в плане расположения объектов, но и в плане доступных функций).
Создание визуального дизайна продукта
Для UI
UX-дизайнеры иногда участвуют в разработке визуальной составляющей интерфейса, но обычно этим занимается отдельный сотрудник. В его обязанности входит – создание внешнего вида для приложения/сайта, который будет ассоциироваться с брендом, привлекать пользователей и соответствовать современным стандартам дизайна.
UI-дизайнер создает цветовые схемы (основную палитру всех элементов страницы) и иконки, подбирает шрифты, визуальный контент.
Большая часть того, что увидит пользователь, зависит от UI-дизайнера. Он создает оформление для бренда. С этим оформлением его потом будут связывать клиенты. А цветовая гамма, иконки и шрифты станут узнаваемыми объектами, напоминающими о бренде.
Он создает оформление для бренда. С этим оформлением его потом будут связывать клиенты. А цветовая гамма, иконки и шрифты станут узнаваемыми объектами, напоминающими о бренде.
Какими навыками должен обладать UX-дизайнер?
Некоторые требования к UX-дизайнерам схожи с таковыми к UI-дизайнерам. Например, умение коммуницировать, работать в команде и воспринимать чужую позицию. Зачастую профессионалы в области UX работают в больших компаниях, поэтому им приходится анализировать чужую точку зрения и уметь выстраивать свои идеи на базе уже существующих решений.
UX-дизайнер обязан постоянно заниматься изучением клиентов сервиса/приложения и обладать здоровым любопытством, которое поможет строить пользовательский опыт, опираясь на привычки и пожелания людей. Также UX-дизайнеры обязаны критически мыслить и адекватно оценивать результат своей работы, чтобы во главе угла всегда оставался опыт пользователей, а не личные предпочтения и взгляды на интерфейс и программную логику.
На ранних этапах работы UX-дизайнер занимается разработкой прототипов интерфейса. По ходе разработки он использует аналитические навыки, чтобы создать удобное пространство для потенциальных пользователей. Он же проводит первые тесты получившегося продукта, чтобы убедиться в его удобстве и эффективности (умение поставить себя на место пользователя в этом случае играет значимую роль). Хорошим подспорьем станут навыки в области менеджмента и общения с людьми.
Какими навыками должен обладать UI-дизайнер?
От UI-, как и от UX-дизайнеров, требуется повышенный уровень эмпатии, то есть возможность ставить себя на место пользователя. И хотя задача первых состоит в визуальном оформлении продукта, все же необходимо ориентироваться на предпочтения аудитории. Эту характеристику дополняет высокий уровень адаптивности и умение подстраиваться под изменения в индустрии. Пользовательский опыт, с точки зрения функциональности, может годами почти не меняться, а вот веяния в визуальном стиле меняются часто.
Также есть ряд профессиональных навыков, которыми должен обладать UI-дизайнер. В их числе:
- умение создать запоминающийся визуальный образ для бренда;
- навыки в работе с типографией;
- знания в области теории цвета;
- умение разрабатывать дизайн значков и элементов интерфейса с нуля;
- понимание того, как сделать визуальную составляющую сайта или приложения отзывчивой и наглядной;
- умение реализовывать подвижные элементы дизайна и анимации в соответствии с требованиями проекта.
Общие познания в области графического дизайна, менеджмента (управления проектом и командой) и продвижения приветствуются и нередко фигурируют в соответствующих вакансиях.
Ключевые принципы хорошего UX/UI-дизайна
Требования к дизайну приложений и сервисов меняются относительно часто, хоть и неравномерно. Визуальные новшества появляются в индустрии чаще, чем глобальные корректировки в UX-дизайне, принимаемые как стандарт.
Но есть общие идеи, помогающие создавать хорошие проекты, не следуя трендам. О них и пойдет речь ниже.
Пользователь во главе угла
Интерфейс должен строиться вокруг пожеланий пользователя. Важнейшее правило хорошего интерфейса – он должен быть очевидным. Не должно быть элементов, назначение которых может трактоваться двусмысленно.
К примеру, у вас есть онлайн-магазин. Если вы используете на нем общепринятую иконку с корзиной, то будьте добры предоставить клиенту ожидаемую функциональность при клике по этой иконке. Если там вдруг окажется список избранных товаров или какой-то другой раздел, то клиент окажется в замешательстве.
Также стоит четко объяснить пользователям, на что можно нажимать, а на что нельзя. Никакого блеклого текста вместо полноценных кнопок. Это особенно важно при создании интерфейсов для мобильных устройств.
Создать хороший интерфейс, построенный вокруг пожеланий пользователя, помогает масштабное бета-тестирование с участием живых людей. Изучение их привычек поможет упростить некоторые функции или изменить приоритеты в изначальной структуре интерфейса.
Изучение их привычек поможет упростить некоторые функции или изменить приоритеты в изначальной структуре интерфейса.
Хороший интерфейс строится на шаблонах
Сразу за очевидностью в списке важных принципов дизайна идет последовательность. Эклектика в интерфейсах воспринимается плохо. Не стоит путать потенциальных клиентов массой разных элементов, за которыми не удается проследить четкой логики.
Допустим, у вас есть онлайн-магазин с определенным подходом к дизайну. Сделайте его понятным без дополнительных пояснений и инструкций. Если кнопка зеленая, то пусть это будет положительное действие, если красная – отрицательное. Крестик что-то закрывает, а три горизонтальных полоски открывают меню. А если страница с каталогом курток содержит фильтры в левой боковой панели, то пусть они будут и в других каталогах. Предсказуемость пойдет интерфейсу на пользу.
Следовать трендам нужно обдуманно
Это больше касается UI-дизайнеров. Если вы следите за тем, как выглядят современные сайты и приложения, то наверняка замечаете, что они приобретают общие черты. Здесь, как и в случае с одеждой, появляются модные веяния, за которыми все спешат следовать.
Здесь, как и в случае с одеждой, появляются модные веяния, за которыми все спешат следовать.
Нередко это выливается в весьма посредственный вид сайта/приложения. Причиной тому служит схожесть с конкурентами или избыточное влияние современных тенденций. Так, к примеру, сторонники неоморфизма забывают о здравом смысле и превращают свои продукты в «физические объекты», с которыми становится сложно взаимодействовать.
Конечно, игнорировать тренды не получится, но слепо бежать за ними не стоит. Нужно вбирать в свой продукт только лучшее, а каждое решение осмыслять. А стоит ли оно того? А действительно это будет хорошо смотреться? Будет ли новый облик соответствовать общему образу бренда? Всему нужно четкое объяснение.
Важно соблюдать фундаментальные приниципы дизайна
Хороший UI-дизайн не про то, как сделать сайт симпатичным. Есть вещи поважнее. Причем вещи, обоснованные психологией, работой человеческого сознания и мозга. Они могут даже не слишком удачный выбор шрифтов сделать сносным.
- Контраст – элементы не должны смешиваться в кашу. Каждый должен занимать свое место, не мешая остальным.
- Иерархия – элементы должны отличаться друг от друга по приоритетности в зависимости от выполняемых задач.
- Дистанцирование – между элементами должны наблюдаться пустые пространства, улучшающие читаемость контента.
- Выравнивание – элементы должны быть выровнены относительно друг друга.
Это не такие строгие правила и не религиозный догмат. При создании особо креативных решений частью правил можно пожертвовать. Но только в том случае, если вы точно осознаете, что делаете.
Какую профессию выбрать для себя?
Профессия UI-дизайнера подойдет тем, кто занимается версткой, понимает, как работать с CSS, знает, как выглядят современные сайты, и имеет хотя бы базовое чувство вкуса. Такие люди вполне способны создавать красивые проекты, не жертвуя удобством.
UX-дизайнерам лучше становиться тем, кто хочет создавать крутые интерфейсы и не особо переживает о том, какого уровня насыщенность теней на кнопках в приложении. Это работа для тех, кто больше выступает за практичность и кого заботит восприятие разрабатываемого продукта в целом.
Это работа для тех, кто больше выступает за практичность и кого заботит восприятие разрабатываемого продукта в целом.
Главное понимать, что это все еще разные специальности, и охватывать сразу обе вовсе необязательно. Вполне реально сделать выбор только в пользу направления, которое резонирует с вашим мировоззрением и восприятием цифровых продуктов.
UI, UX: Кто чем занимается? Руководство дизайнера по IT-индустрии.
ПЛЮС: Как Apple, Facebook, Google и другие тяжеловесы из мира высоких технологий характеризуют свою дизайнерскую работу.
Дизайн — довольно широкий и расплывчатый термин. Когда кто-то говорит: «Я дизайнер», не сразу понятно, чем он занимается изо дня в день. Есть целый ряд различных отраслей, входящих в это понятие.
Должностные обязанности, связанные с дизайном, существуют в различных областях начиная от промышленного дизайна (авто, мебель), печати (журналы и прочие издания), и заканчивая веб-дизайном (веб-сайты, мобильные приложения). С недавним притоком высокотехнологических компаний, ориентированных на создание интерфейсов для экранов, в дизайне появилось много новой работы. Должность UX или UI дизайнера может быть непонятна не только непосвященным, но даже и самим дизайнерам, которые приходят из других отраслей.
С недавним притоком высокотехнологических компаний, ориентированных на создание интерфейсов для экранов, в дизайне появилось много новой работы. Должность UX или UI дизайнера может быть непонятна не только непосвященным, но даже и самим дизайнерам, которые приходят из других отраслей.
«У этого вопроса нет единственного правильного ответа.»
Давайте попытаемся разобраться что на самом деле это означает в ИТ-индустрии.
UX дизайнер
UX дизайнеры в первую очередь озабочены тем, как продукт взаимодействует с пользователем. У этого вопроса нет единственного правильного ответа. UX дизайнеры исследуют различные подходы к решению конкретной проблемы пользователя. Основная задача UX дизайнера заключается в том, чтобы убедиться, что продукт логически перетекает от одного шага к другому. Один из способов, которым UX дизайнер может это выяснить — провести пользовательские тесты лично и сделать выводы из своих ощущений. Выявляя вербальные и невербальные преткновения, он корректирует и итерирует, создавая тем самым «лучшее» восприятие для пользователя. В качестве примера — создание потрясающего онбординга для нового пользователя.
В качестве примера — создание потрясающего онбординга для нового пользователя.
«Определять модели взаимодействия, поток задач пользователя и специфику интерфейса. Разрабатывать сценарии, end-to-end взаимодействия, модели взаимодействия, разработка графического интерфейса пользователя. Работа с нашим креативным директором и графическим дизайнером, чтобы оъединить визуальную сторону Twitter с его функциональными особенностями. Разрабатывать и поддерживать, вайрфреймы, мокапы и спецификации по мере необходимости».
Описание должности UX дизайнера в Twitter.
Пример экрана приложения, разработанного UX дизайнером
Источник: Kitchenware Pro Kit Wireframe от Neway Lau на Dribbble.
Задача: Вайрфреймы экранов, раскадровки, план сайта
Инструменты: Photoshop, Sketch, Illustrator, Fireworks, InVision
Вы скорее всего слышали от него: «Страницу „Спасибо пользователь должен увидеть после окончания регистрации».![]()
UI дизайнер
В отличие от UX дизайнеров, которые обеспокоены общим восприятием продукта, дизайнерам пользовательского интерфейса важно то, как продукт выглядит. Они отвечают за проектирование каждого экрана или страницы, с которой взаимодействует пользователь и обеспечивают визуальную часть пользовательского интерфейса, которую разработал UX дизайнер. Например, UI дизайнер, создавая аналитическую панель, может вывести наверх более важную информацию, или решает, слайдер или панель управления является наиболее интуитивно понятной для добавления в график. UI дизайнер еще обычно отвечает за создание полного руководства по оформлению, что обеспечивает целостный язык дизайна, охватывающий весь продукт. Поддержание согласованности визуальных элементов и определение того, в каком направлении следует работать. Например, как отображать ошибки или предупреждения, входят в сферу компетенций UI дизайнера.
«Концепция и реализация визуального языка Airbnb.com. Создание расширенного стайлгайда.»
Создание расширенного стайлгайда.»
Требования к UI дизайнеру в Airbnb
Границы между UI и UX дизайнером довольно размыты, и очень часто компании предпочитают объединять эти роли.
UI дизайнер определяет общее восприятие и внешний вид приложения.
Источник: Metro Style Interface 4 работа Ionut Zamfir на Dribbble.
Инструменты: Photoshop, Sketch, Illustrator, Fireworks
Вы скорее всего слышали от него: «Поля „войти и „зарегистрироваться нужно переместить в правый верхний угол».
Графический дизайнер
«Графические дизайнеры корпят над мелкими деталями, на которые другие не обращают внимания».
Графический дизайнер это тот, кто занимается графикой — скорее всего ответит вам не-дизайнер, если вы спросите у него, чем занимается дизайнер. Графических дизайнеров не волнует то, как экраны ссылаются друг на друга, ни как кто-то взаимодействует с продуктом. Вместо этого их внимание сосредоточено на разработке красивых иконок, средств управления и визуальных элементов и создание подходящего оформления. Графические дизайнеры прорабатывают мелкие детали, которые другие не видят, и часто работают в Photoshop с 4-х кратным и 8-ми кратным увеличением.
Вместо этого их внимание сосредоточено на разработке красивых иконок, средств управления и визуальных элементов и создание подходящего оформления. Графические дизайнеры прорабатывают мелкие детали, которые другие не видят, и часто работают в Photoshop с 4-х кратным и 8-ми кратным увеличением.
«Производить высококачественные визуальные проекты: от концепции до исполнения, в том числе для рабочего стола, Интернета и мобильных устройств с различным разрешением (иконки, графика, и маркетинговые материалы). Создание и итерация ресурсов, которые отражают бренд, делать продукт красивым и вдыхать в него жизнь».
Требования к графическому дизайнеру в Google
UI дизайнерам тоже часто приходится заниматься не только своей работой, но и делать пиксель-пёрфект верстку. Некоторые компании предпочитают не иметь отдельного человека на роль графического дизайнера.
Графический дизайнер проектирует, направляет и регулирует каждый пиксель, чтобы обеспечить идеальный конечный результат.
Источник: IOS 7 Guide Freebie PSD от Seevi kargwal на Dribbble.
Инструменты: Photoshop, Sketch
Вы скорее всего слышали от него: «Уменьшить кернинг и перенести кнопку на 1 пиксель влево!»
Моушн дизайнер
Помните еле заметное движение, когда вы тянете экран, чтобы обновить почту на вашем iPhone? Это работа моушн дизайнера. В отличие от графических дизайнеров, которые, как правило, имеют дело со статическими объектами, моушн дизайнеры создают анимацию внутри приложения. Они имеют дело с тем, что интерфейс делает после того, как пользователь дотрагивается до него. Например, они решают, как меню должно скользить, какие эффекты использовать для переходов, и как кнопка будет нажиматься. Когда все сделано хорошо, движение становится неотъемлемой частью интерфейса, предоставляя визуальные подсказки о том, как пользоваться продуктом.
«Требуется знание графического дизайна, моушн дизайна, диджитал арт, чувство цвета и типографики, общая осведомленность материалов/текстур и практическое понимание анимации. Знание прошивок iOS, OS X, Photoshop и Illustrator, а также знакомство с Director (или эквивалент), Quartz Composer (или эквивалент), 3D компьютерное моделирование, моушн графика».
Знание прошивок iOS, OS X, Photoshop и Illustrator, а также знакомство с Director (или эквивалент), Quartz Composer (или эквивалент), 3D компьютерное моделирование, моушн графика».
Требования к моушн дизайнеру в Apple
Инструменты: AfterEffects, Core Composer, Flash, Origami
Вы скорее всего слышали от него: «Меню должно всплывать слева через 800 мс.»
UX исследователь
UX исследователь знает все о потребностях пользователей.
UX исследователь знает все о потребностях пользователей. Цель исследователя — ответить на два главных вопроса: «Кто наши пользователи?» и «Чего наши пользователи хотят?». Как правило, это подразумевает под собой опрос пользователей, исследование рынка, и анализ данных. Дизайн это процесс постоянного итерирования. Исследователи могут помочь в этом процессе с помощью проведения тестов типа A/B, чтобы выяснить, какой вариант дизайна лучше удовлетворяет потребности пользователей. UX исследователи, как правило, главная опора крупных компаний, где доступ к большому количеству данных открывает им широкие возможности для статистически значимых выводов.
UX исследователи, как правило, главная опора крупных компаний, где доступ к большому количеству данных открывает им широкие возможности для статистически значимых выводов.
«Работа в тесном контакте с группами разработчиков для определения тем исследований. Дизайн исследования, относящиеся как к действиям пользователей, так и к их восприятию. Проведение исследований с использованием и применением разнообразных методов, таких, как опросы.»
Требования к UX Исследователю в Facebook
UX дизайнеры иногда выполняют роль UX исследователей.
Задача: персонажи, результаты А/B тестов, мониторинг действий пользователей и опросов.
Инструменты: Mic, Paper, Docs
Вы скорее всего слышали это от него: «Согласно нашему исследованию, типичный пользователь …»
Фронтенд-разработчик
Фронтенд-разработчики несут ответственность за создание функциональной реализации интерфейса продукта. Как правило, UI-дизайнер не работает со статическими макетами и передает их фронтедеру, который затем делает их интерактивными. Фронтенд-разработчики также отвечают за кодирование визуальных взаимодействий, которые придумывает моушн-дизайнер.
Фронтенд-разработчики также отвечают за кодирование визуальных взаимодействий, которые придумывает моушн-дизайнер.
Инструменты: CSS, HTML, JavaScript
Вы скорее всего слышали это на практике: «Я использую 12-колоночную сетку на 960 пикселей.»
Продакт-дизайнер
Продакт-дизайнером обычно называют дизайнера, который участвует в создании внешнего вида продукта и его восприятия.
Роль продакт-дизайнера не совсем однозначно определена, и немного варьируется в разных компаниях. Он может немного заниматься фронтенд-кодированием, проводить исследования, разрабатывать пользовательский интерфейс, или создавать визуальные эффекты. От начала и до конца, продакт-дизайнер помогает определить исходную задачу, задает ориентиры для ее решения, а затем проектирует, тестирует и итерирует различные решения. Некоторые компании, которые не хотя четкого распределения ролей дизайнеров, побуждают всю команду вместе заниматься UX-дизайном, UX исследованиями, а также и элементами графического дизайна.
Некоторые компании используют «UX дизайнер» или просто «дизайнер» как всеобъемлющий термин. Лучший способ выяснить, как компания распределяет обязанности для дизайнера — прочитать описание должностных обязанностей.
«Владение всеми аспектами дизайна: взаимодействия, визуальным, продакт, прототипирования. Создание пиксельных макетов и кодов для новых функций интернета и мобильных.»
Требования к продакт дизайнеру в Pinterest
«Я ищу дизайнера»
Это самая распространенная фаза я слышу от новых стартапов. Тот, кого они, как правило, ищут, это человек, который может делать все, описанное выше. Они хотят кого-то, кто может делать красивые иконки, разрабатывать тестовые страницы, логически выстраивать UI элементы на экране, и, возможно, даже сделают некоторые фронтенд разработки. Из-за размытых полей понятия «дизайнер», мы часто слышим, как маленькие компании ищут дизайнера, вместо того, чтобы конкретно определить свои потребности.
Границы между каждой из этих ролей очень размыты. Некоторые UX дизайнеры также должны делать интерактивный дизайн, а UI дизайнеров часто просят заниматься графикой. Лучший способ найти нужного человека — это описать то, что вы ожидаете от дизайнера в вашей компании, и выбрать название, которое лучше характеризует основную задачу этого человека.
Некоторые UX дизайнеры также должны делать интерактивный дизайн, а UI дизайнеров часто просят заниматься графикой. Лучший способ найти нужного человека — это описать то, что вы ожидаете от дизайнера в вашей компании, и выбрать название, которое лучше характеризует основную задачу этого человека.
Профессия UX UI дизайнер. Ui Ux дизайн. Ux дизайн. Ui дизайн
Курс UX UI дизайнер
Добро пожаловать на курс «UX UI дизайнер»!
Курс дает знания позволяющие освоить одну из самых прибыльных профессий на рынке UX UI дизайнера и начать строить свою карьеру, работаю в крупной компании, стартапе или удаленно из любой точки планеты земля.
СОДЕРЖАНИЕ КУРСА:
ГЛАВА 1: UX
1.1. ЧТО ТАКОЕ UX.
1.2. КАК ПРОВОДИТЬСЯ UX ИССЛЕДОВАНИЕ
1.3. ИНСТРУМЕНТЫ ДЛЯ ИССЛЕДОВАНИЯ UX
1.4. МЕТОД UX-ИССЛЕДОВАНИЙ: ФОКУС-ГРУППЫ
1.5. ЧТО ТАКОЕ UX СТРАТЕГИЯ
1.6. ГИД ПО СОЗДАНИЮ ЭФФЕКТИВНОЙ UX СТРАТЕГИИ
1. 7. 5 УРОВНЕЙ ОПЫТА ВЗАИМОДЕЙСТВИЯ
7. 5 УРОВНЕЙ ОПЫТА ВЗАИМОДЕЙСТВИЯ
1.8. КАК РАЗРАБОТАТЬ ПОЛЬЗОВАТЕЛЬСКОЕ ПОВЕДЕНИЕ
1.9. ЧТО ТАКОЕ РЕКЛАМНЫЙ ИНСАЙТ И КАК ПРИДУМАТЬ ХОРОШИЙ ИНСАЙТ
1.10. КАК НАПИСАТЬ ПОЛЬЗОВАТЕЛЬСКИЙ̆ СЦЕНАРИЙ ДЛЯ ИНТЕРФЕЙСА САЙТА ИЛИ ПРИЛОЖЕНИЯ
1.11. КАК РАБОТАТЬ С WIRE FLOW
1.12. A / B ТЕСТИРОВАНИЕ
1.13. ОФОРМЛЕНИЕ UX СТРАТЕГИИ
ГЛАВА 2: UI
2.1. ОСНОВЫ UI
2.2. ТИПЫ UI
2.3. АНИМАЦИЯ UI ЭЛЕМЕНТОВ
2.4. КАК АНИМИРОВАТЬ UI ИНТЕРФЕЙС
2.5. 6 ПРАВИЛ СОЗДАНИЯ ХОРОШЕЙ АНИМАЦИИ В UI
2.6. КАК ПОДОБРАТЬ РЕФЕРЕНСЫ ДЛЯ ДИЗАЙНА
2.7. ЭТАПЫ СОЗДАНИЯ ИНФОГРАФИКИ
2.8. 10 ШАГОВ ДЛЯ СОЗДАНИЯ ИДЕАЛЬНОЙ ИНФОГРАФИКИ
2.9. РЕСУРСЫ ДЛЯ UX UI ДИЗАЙНЕРА
2.10. ТЕКСТ В UX И UI
2.11. ЧТО ТАКОЕ BACKEND И FRONTEND
ГЛАВА 3: WORKFLOW
3.1. ПОЧЕМУ ДИЗАЙНЕР И РАЗРАБОТЧИК ДОЛЖНЫ РАБОТАТЬ ВМЕСТЕ
3.2. КАК УБЕДИТСЯ, ЧТО КОМАНДА РАЗРАБОТКИ ПОНИМАЕТ ДИЗАЙН
ГЛАВА 4: ФИШКИ КРУТОГО UX ДИЗАЙНЕРА
4. 1. ПСИХОЛОГИЯ UX ДИЗАЙНА
1. ПСИХОЛОГИЯ UX ДИЗАЙНА
4.2. 8 UX СЕКРЕТОВ
4.3. ЧТО НУЖНО, ЧТОБЫ БЫТЬ ВЕДУЩИМ ДИЗАЙНЕРОМ В ТОП-СТАРТАПЕ
4.4. 5 ОСНОВНЫХ ОШИБОК СТАРТАПОВ В ДИЗАЙНЕ И КАК ИХ ИЗБЕЖАТЬ
4.5. КАК ДИЗАЙНЕРУ СДЕЛАТЬ ПОРТФОЛИО
4.6. КАК ПРЕЗЕНТОВАТЬ ПРОЕКТ
ГЛАВА 5:
5.1. КАК УСТРОИТЬСЯ В КРУПНУЮ КОМПАНИЮ
5.2. КАК РАБОТАТЬ УДАЛЕННО ИЗ ДОМА В КРУПНОЙ КОМПАНИИ
ГЛАВА 6:
6.1. ТРЕНДЫ В ДИЗАЙНЕ
ГЛАВА 7:
7.1. ВЫВОД
После того как вы закончите курс «UX UI дизайнер» вы будете знать:
Что такое UX
Как провести UX исследование
Какие инструменты использовать в UX исследовании
Что такое UX стратегия
Как разработать пользовательское поведение
Что такое рекламный инсайт и как придумать хороший инсайт
Как написать пользовательский сценарий для интерфейса сайта и приложения
Как работать с WireFlow
Как проводить A/B тестирование
Как оформить UX стратегию
Что такое UI
Как анимировать UI элементы
Как анимировать UI интерфейс
Как подобрать референсы для дизайна
Что такое backend
Что такое frontend
Почему дизайнер и разработчик должны работать вместе
Как стать крутым дизайнером
Как создать дизайнерское портфолио
Как презентовать свой дизайнерский проект
Как найти работу дизайнеру
Как работать дизайнером удаленно
Как найти UI/UX дизайнера для своего проекта: полный гайд
Поиски хорошего дизайнера могут стать главной головной болью в создании вашего стартапа. Людей, считающих себя настоящими профессионалами в UI/UX дизайне — море, но далеко не каждый может закрыть все задачи конкретно в вашем случае.
Людей, считающих себя настоящими профессионалами в UI/UX дизайне — море, но далеко не каждый может закрыть все задачи конкретно в вашем случае.
Где и как найти профессионала, который сделает всё красиво? Детальный гайд от UI/UX агентства.
Где искать UI/UX дизайнеров?Первый вопрос, на который нужно ответить — это “где вообще искать UX/UI дизайнеров?” Давайте пробежимся по вариантам.
В UI/UX агентствах
Вариант очевидный, но стопроцентный. Если вы готовы вложиться в успех своего продукта — ну, то есть заплатить настоящим профи за первоклассно качественный результат — агентство, которое специализируется на UI/UX дизайне, это то, что вам нужно. Про ребят в таких компаниях можно сказать, что они ‘собаку на этом съели’ (можете быть уверены, они не просто знакомы со сферой, они знают её от и до). Можно смело заказывать UX дизайн.
Как правило, в таких агентствах за каждым проектом закрепляется проджект-менеджер, который занимается абсолютно всеми вопросами, связанными с вашим продуктом — например, оценивает скоуп работы, планирует дедлайны и учитывает бюджет.
Через UI/UX-коммьюнити
Как найти UI/UX дизайнера через социальные сети? Легко! Нужно просто знать, где искать. Подойдут такие платформы, как Dribbble, Behance и Awwwards — заходите и выбирайте UI-дизайн, который придется вам по душе.
Важно: не все концепты дизайна, опубликованные на Dribbble, являются технически осуществимыми. Советуем нанимать дизайнера только после обсуждения его работ с человека, который разбирается в разработке.
На рынке фриланса
Как найти UI/UX дизайнера для своего продукта, когда их так много?
Ограниченный бюджет? Есть много свободного времени на решение микро-задач? Фриланс вполне себе рабочий вариант. Пройдитесь по фриланс-маркетам (например, Upwork.comhttp://upwork.com/ или Freelancer.comhttp://freelancer.com/) — там вы найдете UI/UX дизайнера “на любой вкус и кошелек”.
Рынки фриланса расширяют границы для поиска подрядчика: нанять дизайнера из Индии? Легко! И это правда круто. Есть, конечно, и свои минусы в таком способе найти UI/UX дизайнера. Точнее один большой минус — отсутствие надежности. Вы покупаете кота в мешке: никто не гарантирует, что дизайнер выполнит задачу в срок или не состряпает интерфейс на коленке.
Точнее один большой минус — отсутствие надежности. Вы покупаете кота в мешке: никто не гарантирует, что дизайнер выполнит задачу в срок или не состряпает интерфейс на коленке.
По знакомству
Этот вариант подойдет тем, у кого есть связи в сфере стартапов и разработки MVP.
В списке контактов вашего смартфона завалялся номер Цукерберга? Если нет — скипайте, если есть — просите поделиться контактами. Скорее всего люди, связанные с темой стартапов, знают пару-тройку имён проверенных UI/UX дизайнеров. В конце концов, вы выйдете на подходящего вам и сможете найти супер UI/UX дизайнера.
В общем и целом, каким будет дизайн решаете только вы. Выбирайте с умом.
Как убедиться в том, что этот UI/UX дизайнер — тот самый?Мало просто найти дизайнера. Перед тем, как нанимать UI/UX дизайнера, важно убедиться в том, что он реально чего-то стоит и много чего умеет. Концентрируемся на так называемых “essential skills”. Читайте и запоминайте!
Профессиональные навыки
Как найти UI/UX дизайнера? Точно не опираться на умение работать в конкретной программе!
На берегу решите, что вам нужно от от дизайнера. Не нужно гуглить разницу между Sketch, Figma, Adobe Photoshop или XD – качественный UI/UX дизайн не определяется программой, он может быть создан везде. Достаточно понять, насколько хорошо человек владеет «своей».
Не нужно гуглить разницу между Sketch, Figma, Adobe Photoshop или XD – качественный UI/UX дизайн не определяется программой, он может быть создан везде. Достаточно понять, насколько хорошо человек владеет «своей».
Рассказываем, как найти UI/UX дизайнера и оценить его скиллы!
Досконально изучите портфолио: это поможет убедиться не только в том, что дизайнер может делать красивый UI интерфейса, но и увидеть, насколько он разбирается в конкретной продуктовой нише.
Если дизайнер регулярно заливает новые шоты — это хороший знак
Оцените способность критически мыслить: как дизайнер генерирует идеи и решает проблемы. Думать наперед — это особенно важно при работе над первой версией продукта. Ну, чтобы не случилось, что ваш продукт переживет миллион правок по части дизайна.
Надпрофессиональные навыки
Не стоит ожидать какой-то фундаментальной разницы между теми софт-скиллами, которыми должен обладать разработчики или менеджер, и теми, которые необходимы UI/UX дизайнеру. Но как убедиться в том, что человек реально заинтересован в сотрудничестве и готов взять на себя ответственность?
Но как убедиться в том, что человек реально заинтересован в сотрудничестве и готов взять на себя ответственность?
Озвучивать общеизвестные факты и давать советы по типу “если из переписки видно, что человек грубый — это звоночек” не хочется. Это вроде всем понятно. Делимся с вами тем, что сами ищем в новых UI/UX-дизайнерах.
- Способность работать в команде и умение общаться
Когда над одним проектом трудится сразу несколько людей — все со своими взглядами на процесс — нужно, чтобы все активно участвовали в обсуждении решений (и никакой агрессии, ребят). Всегда стараемся убедиться, что у человека с этим проблем нет.
- Способность критически мыслить и принимать решение
Человек должен уметь разбираться с проблемами и НЕ паниковать в случае чего. Забудьте про пассивное наблюдение и все эти “я не я, и хата не моя” — нужно находить решения!
- Корпоративные ценности
Тут все просто (но очень важно): мы занимаемся делом, поэтому хотим, чтобы человек выполнял задачи в срок и не боялся брать на себя инициативу.
Помните, что личностные навыки очень сильно влияют на результат. Ведь нужно найти UI/UX дизайнера, который будет способен проявлять эмпатию — как минимум.
Закрываем главный вопросПоиски UI/UX-дизайнера — задача, конечно, не из легких. Но посильная.
Как найти UI/UX дизайнера? Будьте внимательны к деталям: досконально изучайте портфолио, читайте отзывы, смотрите, как человек себя ведет — и вы найдете UI/UX дизайнера своей мечты (профессионала, который сократит все риски, решит все проблемы и закроет все задачи)!
250 стартапов за плечами. С тебя email — с нас чеклист по запуску MVP.У вас есть идея для проекта?
XОнлайн-курс «UX/UI дизайнер» в Москве, обучение UX/UI дизайну с нуля, отзывы
— Предпроектная работа
— Исследования
— Черновое проектирование
— Специфика платформ
— Финальное проектирование
— Дизайн-система
— Командная работа
— Взаимодействие с разработчиками
— Презентация дизайна и сбор обратной связи
— Работа с продуктом после сдачи
Результат обучения:
— Постановка и понимание задач
— Изучим процесс проектирования интерфейса
— Узнаем, как дизайнер взаимодействует с командой
— Научимся методикам, которые дизайнер применяет в работе
— Поймем, как устроен пайплайн работы продуктового дизайнера
Чем на самом деле занимается UX-дизайнер? [Руководство 2021]
Что такое UX-дизайн и чем на самом деле занимается UX-дизайнер? Это вопрос, который мне часто задают после завершения программы CareerFoundry UX Design. Удивительно, но вопрос исходит не только от друзей и семьи, но также от работодателей и людей, работающих в сфере высоких технологий.
Удивительно, но вопрос исходит не только от друзей и семьи, но также от работодателей и людей, работающих в сфере высоких технологий.
В этой области все еще много путаницы, поэтому, как UX-дизайнер, вы часто обнаруживаете, что ваша первая задача на новой работе — четко объяснить ценность, которую вы принесете компании, и то, как ты так и сделаешь.
У этого поста двоякая цель. Если вы новичок в UX-дизайне, он даст четкое объяснение того, что такое UX и что он влечет за собой. Если вы UX-дизайнер, его цель — дать вам четкий и лаконичный ответ на этот слишком частый вопрос: Чем занимается UX-дизайнер?
Вот что мы расскажем:
- Что такое UX-дизайн?
- Чем занимается дизайнер UX?
- Каковы типичные задачи и процессы дизайнера UX?
- Какие навыки нужны UX-дизайнеру?
- Рынок вакансий и заработная плата UX-дизайнеров
- Подведение итогов и дальнейшее чтение
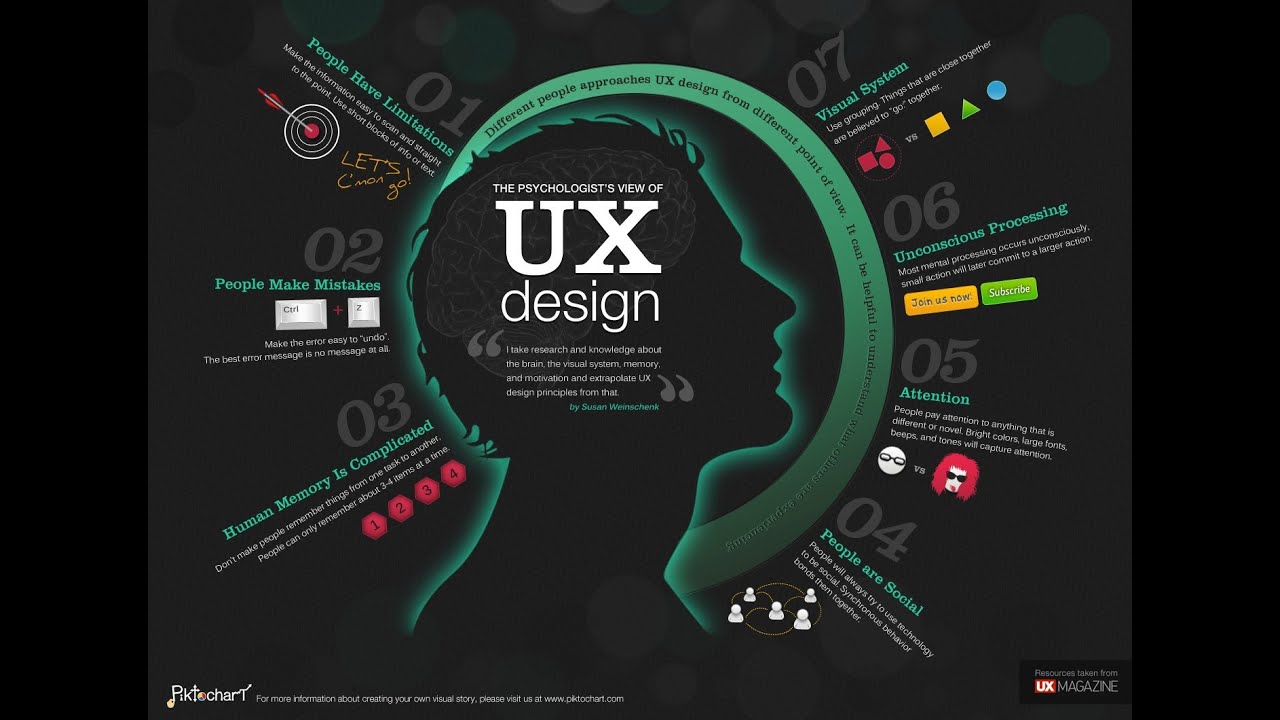
Если вы больше визуальный человек, то в конце этого поста вы найдете красивую инфографику, объясняющую роль UX-дизайнера в двух словах.
Так чем же на самом деле занимается UX-дизайнер? Давайте выясним.
1. Что такое UX-дизайн?
Прежде чем мы исследуем, чем занимается UX-дизайнер, важно сначала установить, что такое UX-дизайн на самом деле. UX-дизайн фокусируется на взаимодействии между реальными людьми (такими как вы и я) и повседневными продуктами и услугами, такими как веб-сайты, приложения и даже кофемашины. Это чрезвычайно разнообразная дисциплина, сочетающая в себе аспекты психологии, бизнеса, исследования рынка, дизайна и технологий.
Как видите, UX-дизайнеры должны носить много разных шляп! Во втором разделе мы подробнее рассмотрим, что делает дизайнер UX. Во-первых, давайте рассмотрим, откуда появился термин UX-дизайн и как он эволюционировал.
UX не новость. Фактически, этот термин существует с начала девяностых годов, он был введен Дональдом Норманом, когда он работал в Apple в качестве ученого-когнитивиста. Дон Норман интересовался всеми аспектами взаимодействия пользователя с продуктом или услугой, включая промышленный дизайн, графику, интерфейс и физическое взаимодействие.![]() Чтобы охватить все различные элементы, которые определяют, как пользователь чувствует себя при взаимодействии с продуктом, он придумал термин «пользовательский опыт».
Чтобы охватить все различные элементы, которые определяют, как пользователь чувствует себя при взаимодействии с продуктом, он придумал термин «пользовательский опыт».
Здесь вы можете глубже погрузиться в историю UX-дизайна. Если вы ищете действительно глубокое исследование UX-дизайна, я бы порекомендовал это руководство по UX или просто нажмите кнопку воспроизведения на видео ниже, чтобы получить более мягкое введение.
С момента появления этого термина UX-дизайн стал синонимом хорошего бизнеса; Только те продукты и услуги, которые обеспечивают беспроблемный пользовательский интерфейс, будут иметь успех на рынке.Хотите увидеть это в действии? Вот 5 блестящих реальных примеров отличного UX-дизайна.
UX-дизайн в действии
Итак, мы знаем, что UX-дизайнеры важны, и у нас есть рабочее определение термина «UX» — но как он на самом деле выглядит в действии?
Представим, что вы покупаете пару обуви в Интернете.
Вы попадаете в категорию «обуви», где можно просмотреть более трехсот различных пар — отлично! Затем вы понимаете, что отфильтровать результаты невозможно, а это означает, что вам нужно просмотреть сотни неподходящих туфель, прежде чем вы найдете то, что вам нужно.
Вы попадаете в итоге и добавляете их в свою корзину. Вы готовы совершить покупку, и, как новый клиент, вам необходимо создать новую учетную запись.
Хорошо, без проблем — пока вы не увидите, что есть как минимум десять обязательных полей, которые нужно заполнить! Покупка обуви на этом веб-сайте становится более хлопотной, чем она того стоит, поэтому вы решаете бросить корабль и поискать где-нибудь еще.
Это то, что вы называете плохим пользовательским интерфейсом. Однако UX применим не только к веб-сайтам; любой продукт или услуга, с которыми вы вступаете в контакт, вызывают определенные переживания.
Насколько легко пользоваться? Позволяет ли это выполнять желаемые задачи с минимальными усилиями? Это логично и эффективно? Все это индикаторы хорошего или плохого пользовательского опыта.
Теперь, когда мы выяснили, что такое UX-дизайн, давайте вернемся к нашему первоначальному вопросу: Чем на самом деле занимается UX-дизайнер?
2. Чем занимается UX дизайнер?
Если вы думаете о карьере UX-дизайнера, вам нужно знать, как UX-дизайнеры работают изо дня в день.Над какими проектами вы можете рассчитывать работать? Какова ваша роль в компании? Чем на самом деле занимается UX-дизайнер?
«Как мне объяснить, что я делаю на вечеринке? Вкратце я говорю, что очеловечиваю технологии ».
— Фред Бичер, директор по UX, The Nerdery
Фред Бичер довольно хорошо резюмирует роль UX-дизайнера. Как UX-дизайнер, вы должны делать продукты и технологии удобными, приятными и доступными для людей.UX-дизайнеры, как правило, работают в составе более широкой продуктовой группы и часто оказываются на пути преодоления разрыва между пользователем, командой разработчиков и ключевыми заинтересованными сторонами в бизнесе.
Как UX дизайнер, ваша работа в первую очередь — защищать интересы конечного пользователя или клиента. Если вы разрабатываете новый продукт, придумываете новую функцию или вносите изменения в существующий продукт или услугу, дизайнер UX должен учитывать, что лучше для пользователя и общего взаимодействия с пользователем.
В то же время вы также несете ответственность за то, чтобы продукт или услуга соответствовали потребностям бизнеса.Соответствует ли это видению генерального директора? Поможет ли это увеличить доход или удержать постоянных клиентов?
Что касается типов проектов, над которыми вы будете работать, они будут сильно различаться от компании к компании, как и размер вашей команды, и ваши приоритеты. Если вы хотите узнать об этом больше, я более подробно рассмотрел различные способы работы UX-дизайнера в разных фирмах.
Если вы хотите узнать об этом больше, я более подробно рассмотрел различные способы работы UX-дизайнера в разных фирмах.
Вы можете создавать веб-сайты, мобильные приложения и программное обеспечение или даже проектировать для голосовых, AR- и VR-устройств! Некоторые дизайнеры UX сосредотачиваются на дизайне услуг, а не на материальных продуктах, таких как создание общего опыта использования общественного транспорта или проживания в отеле.
В должности UX-дизайнера существует множество ролей специалистов. В этом руководстве мы разобрали некоторые из наиболее распространенных названий вакансий UX и их значение.
Что касается повседневных задач, они также будут зависеть от вашей должности и компании, в которой вы работаете.
Мой опыт работы в UX включал элементы исследования, тестирования, бизнес-анализа, управления проектами и различные принципы психологии, а также более практические задачи дизайна, такие как создание каркасов и прототипов.
Несмотря на разнообразие ролей, существует ряд общих функций, которые должен выполнять дизайнер UX, в том числе:
- Проведение исследований пользователей
- Создание персоналий пользователей
- Определение информационной архитектуры цифрового продукта
- Проектирование пользовательские потоки и каркасы
- Создание прототипов
- Проведение пользовательского тестирования
Важно знать, что UX-дизайнеры обычно не несут ответственности за визуальный дизайн продукта .Скорее, они фокусируются на пути, который совершает пользователь, и на том, как структурирован продукт, чтобы облегчить это путешествие.
В следующем разделе мы более подробно рассмотрим процесс проектирования UX и некоторые ключевые задачи, которые будет выполнять дизайнер UX.
3. Каковы типичные задачи и процессы UX-дизайнера?
Как UX-дизайнер, вы пройдете все этапы процесса UX-дизайна, чтобы убедиться, что все продукты разрабатываются с учетом потребностей пользователя. Итак, какие задачи вы можете выполнять изо дня в день? Чтобы увидеть типичный день из жизни UX-дизайнера, посмотрите видео ниже.
Теперь давайте подробнее рассмотрим виды задач, которые обычно выпадают на долю UX-дизайнера.
Проведение исследования пользователей
Начальный этап процесса проектирования UX — это то место, где происходит исследование (магия). Как правило, UX-дизайнер получает задание от клиента или его менеджера с просьбой провести исследование проекта.
Для примера возьмем вымышленную сеть ресторанов быстрого питания Foodies. Представьте, что к вам подходят гурманы, потому что они хотят разработать новое приложение.Во-первых, роль UX-дизайнера будет заключаться в объединении кабинетных и полевых исследований, чтобы получить полное представление о том, для кого они разрабатываются. Это может включать в себя обзор того, что может предложить текущий веб-сайт, интервьюирование существующих пользователей для определения возможностей и проблемных моментов, а также исследование конкурентов, чтобы увидеть, что еще есть.
Эти задачи позволяют UX-дизайнеру точно определить основные функции, необходимые для минимально жизнеспособного продукта (другими словами, первая итерация продукта, который вы собираетесь выпустить), и начать создавать некоторые начальные образы пользователей.Для гурманов основными функциями могут быть меню, возможность онлайн-бронирования и поиск местного отделения.
Вкратце, фаза исследования пользователей — это когда вы определяете масштаб проекта, точно определяя, для кого вы разрабатываете, и каковы цели и задачи пользователей по отношению к продукту. Вы можете узнать больше о важности исследования пользователей и о том, как это сделать, в этом руководстве или изучить этот набор бесплатных руководств по исследованию UX.
Персоны пользователей
Основываясь на обширных исследованиях пользователей, дизайнеры UX могут затем создавать образы пользователей.Здесь вы глубже вникаете в то, какие задачи хочет выполнять каждый персонаж и почему.
Типичным персонажем для гурманов может быть Саманта, энергичная женщина лет 20, которая любит есть салаты ручной работы во время обеденного перерыва. Пример задания для ее персонажа:
«Саманта любит делать предварительный заказ марокканского салата из баранины через мобильное приложение, так как это экономит ее время между встречами».
Другой популярный подход, который может использоваться в сочетании с персонами пользователей (или в качестве альтернативы), — это выполнение задач (JTBD).Вы можете найти полное сравнение между персонажами и JTBD здесь.
Информационная архитектура
Затем вы начнете думать о типе необходимого контента и о том, как он будет структурирован на веб-сайте или в приложении. Это так называемая информационная архитектура; разработка наиболее логичной компоновки и организации контента.
Хорошая информационная архитектура гарантирует, что пользователь может легко найти то, что он ищет, и интуитивно переходить с одной страницы на другую, не задумываясь.
Пользовательские потоки и каркасы
UX-дизайнеры используют ряд инструментов, чтобы составить карту пути пользователя по продукту, включая пользовательские потоки и каркасы.
Пользовательские потоки — это базовые блок-схемы, которые визуализируют полный путь пользователя при использовании продукта, от точки входа до конечного взаимодействия. Вы можете узнать больше в этом вводном руководстве по пользовательским потокам.
В то время как потоки пользователя отображают весь путь пользователя, каркасы представляют собой двухмерный контур одного экрана или страницы.Мы рассмотрели процесс создания каркасов более подробно здесь, и если вы хотите начать работу, вы можете найти здесь руководство по лучшим бесплатным инструментам создания каркасов.
Прототипирование и пользовательское тестирование
После определения макета продукта дизайнер UX создаст прототипы и запустит некоторые пользовательские тесты.
Прототип — это просто уменьшенная версия вашего продукта; симуляция, которая позволяет вам протестировать ваши проекты до того, как они будут разработаны. Прототипы варьируются от простейших бумажных моделей до более реалистичных интерактивных прототипов высокой точности, которые точно имитируют конечный продукт.
Тестирование ваших прототипов на реальных пользователях помогает выявить любые недостатки дизайна до того, как вы создадите конечный продукт. Прежде чем проект станет полностью правильным, можно провести несколько раундов тестирования.
Как только вы узнаете, что дизайн действительно соответствует потребностям пользователей, новый продукт, наконец, готов к разработке. UX-дизайнеры также участвуют в спринтерских встречах, наблюдая за разработкой продукта, чтобы убедиться в отсутствии каких-либо недоработок (что, по моему опыту, часто случается!), И помогают вносить небольшие изменения в дизайн по мере необходимости.
Визуальный дизайн
Вы заметите, что ни одна из вышеперечисленных задач не связана с визуальным дизайном продукта. Хотя некоторые дизайнеры UX также специализируются на визуальном дизайне, он, как правило, относится к дизайну пользовательского интерфейса (UI).
Итак, окончательные изображения, цветовые схемы, значки и типографика обычно выполняются дизайнером пользовательского интерфейса. Если вас смущает разница между этими двумя ролями, вот отличное руководство, объясняющее различия между UX и дизайном пользовательского интерфейса.
И последнее, что следует отметить: работа дизайнера UX редко заканчивается после запуска продукта. Будут уточнения, небольшие изменения, новые выпуски, отзывы для сбора и аналитика для обсуждения с командой.
Процесс UX-дизайна очень итеративен, и карьера в UX — это не только дизайн, но и сотрудничество и координация.
4. Какие навыки нужны UX-дизайнеру?
При таком разнообразии задач UX-дизайнеры должны обладать очень разнообразным набором навыков.Помимо технических и дизайнерских навыков, таких как создание каркасов, создание прототипов и интерпретация данных и обратная связь, UX-дизайнерам также необходимы определенные «мягкие» навыки.
Адаптивность, общение, сочувствие, решение проблем и работа в команде — все это важные мягкие навыки. Как UX-дизайнер важно, чтобы вы могли эффективно сотрудничать с окружающими — от клиентов и заинтересованных сторон до разработчиков и коллег-дизайнеров, вплоть до конечного пользователя.
Бизнес-знания также имеют большое значение в индустрии UX-дизайна.Важно понимать как цели компании, так и потребности целевой аудитории, и согласовывать их при разработке дизайнерских решений.
Вот бесплатное руководство о навыках, которые понадобятся вам как UX-дизайнеру. Имейте в виду, что если вы хотите стать дизайнером полного цикла, вам нужно будет перекрестно обучаться другим специальностям, например, обучаясь веб-разработке или написанию UX.
Что такое UX-дизайн и чем на самом деле занимается UX-дизайнер? Визуальный обзор
Как и было обещано, вот роль UX-дизайнера вкратце:
Вы можете увеличить и открыть инфографику в новой вкладке, нажав здесь.
5. Рынок работы UX-дизайнеров и зарплаты
Как мы уже говорили, хороший UX стал синонимом хорошего бизнеса, потому что счастливые пользователи — это хорошо для бизнеса!
Спрос на UX-дизайнеров радикально вырос, и по мере того, как технологическая индустрия продолжает развиваться, UX-дизайнеры становятся более важными, чем когда-либо. Это особенно актуально для UX-дизайнеров, которые находятся на переднем крае своей области и участвуют в тенденциях, которые делают UX-дизайн таким актуальным и необходимым.
Этот спрос также отражается в общем увеличении средней зарплаты UX дизайнеров.
Другими словами, перспективы карьеры в UX-дизайне прекрасны. Тем не менее, это может быть очень конкурентный рынок труда! Если вы хотите действительно выделиться на рынке, мы рекомендуем развивать отношения с наставником по UX-дизайну и создавать действительно выгодное портфолио UX-дизайна.
6. Подведение итогов и дальнейшее чтение
Как видите, UX — это увлекательный, разнообразный и весьма удовлетворяющий карьерный путь, который может привести вас во многих направлениях. Надеюсь, теперь у вас есть хорошее представление о том, чем на самом деле занимается UX-дизайнер, и как объяснить это любому, кто спрашивает! Если вы хотите узнать больше о том, каково это работать в UX, ознакомьтесь со следующими материалами или просто свяжитесь с нами, чтобы узнать, как мы можем превратить вас из новичка в нанятого UX-дизайнера всего за несколько минут. шесть месяцев с программой CareerFoundry UX Design Program.
Чем занимается дизайнер UI / UX?
Узнайте больше о ключевых ролях, обязанностях и навыках UI / UX-дизайнера и узнайте, что работодатели ищут в потенциальных UI / UX-кандидатах в этом всеобъемлющем руководстве.
Хотите узнать больше об основах UI / UX-дизайна? Посетите наше подробное руководство о том, как стать дизайнером UI / UX здесь.
Что такое UX-дизайнер и чем занимается UX-дизайнер?
Дизайнеры взаимодействия с пользователем (UX) несут ответственность за создание оптимального взаимодействия с пользователем при взаимодействии с цифровым или физическим продуктом, например веб-сайтом или кофеваркой.Некоторые сосредотачиваются на дизайне услуг, таком как создание общего опыта использования общественного транспорта или посещения врача.
Их основная задача — изучать пользователей, понимать их поведение и планировать путь пользователя, который позволяет пользователю достичь желаемых задач с минимальными усилиями.
Повседневная деятельность UX-дизайнера сильно различается между компаниями или даже между проектами внутри одной компании, но некоторые общие должностные функции включают:
- Проведите исследование пользователей. Изучение пользователей и их поведения, целей, мотивации и потребностей. Команды UX могут собирать данные с помощью различных методов, таких как интервью с пользователями / заинтересованными сторонами, конкурентный анализ, онлайн-опросы и фокус-группы. Данные анализируются и преобразуются в качественную и количественную информацию, которая помогает принимать решения.
- Создавайте образы пользователей. Определение ключевых групп пользователей и создание репрезентативных образов их поведения и демографии. Персонажи могут использоваться для создания подробных сценариев, повседневного образа жизни, которые показывают, как продукт вписывается в повседневную жизнь пользователя.
- Определите информационную архитектуру цифрового продукта. Организация контента в приложении или на веб-сайте, чтобы помочь пользователю выполнить задачи или рассказать ему о продукте. Эффективная информационная архитектура сообщает пользователям, где они находятся и как найти нужную информацию — подумайте о карте сайта или чат-боте с подсказками для быстрого ответа.
- Создавайте пользовательские потоки и каркасы. Создание низкокачественного представления дизайна.Каркасные модели представляют собой путь пользователя при взаимодействии с веб-сайтом или приложением, включая элементы пользовательского интерфейса, такие как кнопки или изображения. Они представлены в упрощенной версии с использованием заполнителей.
- Создайте прототипы. Создание интерактивной финальной версии предварительной разработки продукта, которая может быть кликабельной или материальной. Это должно позволить пользователю протестировать основные взаимодействия продукта. Современные инструменты для создания прототипов даже позволяют дизайнерам записывать прототипы в виде видеороликов, чтобы направлять пользователей через функции дизайна продукта.
- Тестируйте продукцию на реальных пользователях. Сбор отзывов пользователей на основе минимально жизнеспособного продукта (MVP). MVP — это первая итерация продукта с минимальной квалификацией, необходимой для вывода на рынок. Тестирование продукта может быть структурированным (дизайнеры собирают отзывы пользователей, задавая конкретные вопросы) или неструктурированным (пользователь предоставляется самим себе, чтобы выяснить, как использовать продукт, и обратная связь собирается на основе их естественного ответа, а не явных вопросов).
Хотите увидеть, как выглядит портфолио UX-дизайнера? Ознакомьтесь с портфолио выпускников Springboard здесь!
Что такое UI-дизайнер и чем занимается UI-дизайнер?
Дизайнеры взаимодействия с пользователем (UI) в первую очередь озабочены тем, как пользователь перемещается по цифровому продукту. Дизайн взаимодействия с пользователем считается функцией UX, поэтому вы часто будете видеть, что UI / UX взаимозаменяемо используются в названиях должностей и описаниях должностей, или это может подпадать под ответственность дизайнера продукта.
Повседневная деятельность дизайнера пользовательского интерфейса может включать:
- Определите, как пользователи взаимодействуют с продуктами. Дизайн пользовательского интерфейса касается визуального оформления приложения или веб-сайта. Подумайте о таких вещах, как дизайн иконок, их расположение на странице и их взаимосвязь. Элементы дизайна, такие как выбор шрифта, цветовая схема, графика, кнопки и стиль меню, являются элементами дизайна интерфейса. Вместе эти варианты дизайна помогают людям понять, какие элементы можно нажимать, нажимать или пролистывать, какая из кнопок наиболее важна и как распознавать призывы к действию.
- Тесно сотрудничать с дизайнерами UX. UI-дизайнеры тесно сотрудничают с UX-дизайнерами, чтобы убедиться, что путь пользователя отражает видение продукта командой UX. Например, может ли пользователь выполнить все шаги при покупке в Интернете? Отвечают ли они на запросы дополнительных или перекрестных продаж при оформлении заказа? Некоторые дизайнеры пользовательского интерфейса работают над голосовыми пользовательскими интерфейсами для активируемых голосом устройств IoT, таких как интеллектуальные колонки или виртуальные помощники. Их работа заключается в разработке путей общения, которые облегчают выполнение задач для пользователя без помощи визуального интерфейса.
Какова зарплата дизайнера UI / UX?
По данным Glassdoor,UX-дизайнеров зарабатывают в среднем 85 277 долларов в год. Согласно Payscale, UX-дизайнеры начального уровня могут рассчитывать на 64 622 доллара (включая зарплату, бонусы и сверхурочную оплату).
UI-дизайнеров зарабатывают немного меньше — 83 837 долларов, в то время как должности начального уровня платят 49 995 долларов.
Узнайте больше о зарплатах UI / UX дизайнеров здесь.
Что такое типичное описание работы UI / UX-дизайнера?
Описание работы типичного UI / UX-дизайнера включает в себя сочетание ключевых обязанностей и квалификаций.Ожидается, что потенциальных кандидатов:
- Создавайте дизайн, ориентированный на пользователя, понимая бизнес-требования, мнение клиента, пути пользователя, отзывы клиентов и результаты удобства использования
- Быстро и итеративно создавайте пользовательские потоки, каркасы, прототипы, макеты с низкой и высокой точностью
- Взаимодействие с группами разработчиков и разработчиков, а также с заинтересованными сторонами и высшим руководством.
- Убедитесь, что голос клиента присутствует, включив в проект отзывы клиентов, показатели использования и выводы об удобстве использования.
- Выполнение анализа метрик после запуска для информирования о усилиях по оптимизации дизайна / UX
- Знать, как использовать инструменты для создания прототипов, такие как Sketch, Invision или аналогичные.
- Обладают отличными навыками общения, презентации, сотрудничества и межличностного общения
Что нужно, чтобы стать UX-дизайнером в Google? Узнайте в видео ниже!
Каковы ключевые навыки дизайнера UI / UX?
Должностные обязанности дизайнеров UI / UX сильно различаются.Многие профессиональные UI / UX-дизайнеры происходят из несвязанных областей и обладают передаваемыми навыками, такими как визуальный дизайн, разработка программного обеспечения или цифровой маркетинг.
Точно так же их образование разнообразно, хотя степень в области графического дизайна или веб-дизайна может помочь. Дизайнерам UI / UX требуется ряд технических навыков, таких как исследование UX, создание каркасов и прототипов, дизайн взаимодействия, визуальная коммуникация и информационная архитектура.
Поскольку UI / UX-дизайн — это работа, ориентированная на людей, менеджеры по найму больше различают кандидатов по их мягким навыкам, чем по их профессиональным качествам.Мягкие навыки — вот что делает посредственного дизайнера исключительным. Таким образом, дизайнеры UI / UX должны показать, что они хорошие коммуникаторы, любопытные, гибкие и чуткие к пользователю.
Узнайте больше о ключевых навыках дизайнеров UI / UX здесь.
5 общих ролей UI / UX Designer
UI / UX-дизайн — это многопрофильная область с растущим спектром нишевых специализаций, включая UX-написание, дизайн взаимодействия, тестирование удобства использования, визуальный дизайн и многое другое. В описаниях должностей UI / UX обычно упоминается сочетание этих ролей.
- UI / UX дизайн. Объем этой работы заключается в создании пользовательского интерфейса на основе результатов исследований пользователей. Для этого дизайнеры используют такие процессы, как создание каркасов и прототипов, за которыми следует тестирование удобства использования. Название дизайна UI / UX является наиболее полным и может включать некоторые или все перечисленные ниже функции. В большинстве организаций функции UI / UX объединены под одним названием должности.
- Визуальный дизайн. Визуальные дизайнеры несут ответственность за внешний вид физического или цифрового продукта.Это может включать все, от упаковки до веб-дизайна. Они работают в тесном сотрудничестве с дизайнерами взаимодействия и копирайтерами UI / UX, чтобы создать эстетически приятный, удобный и эффективный пользовательский интерфейс. Они также могут помочь дизайнерам UI / UX в разработке прототипов с высокой точностью ближе к концу фазы проектирования.
- Исследование и удобство использования. Исследователи UI / UX сосредоточены на сборе информации от пользователей. Они проводят интервью с пользователями, наблюдают за пользователями в их естественной среде обитания или в тестовой среде, проводят фокус-группы и разрабатывают опросы.Они также несут ответственность за преобразование структурированных и неструктурированных качественных и количественных данных в полезные идеи для команды UI / UX, что означает, что они должны быть опытными аналитиками данных.
- Кодировка. UX-инженеры являются связующим звеном между командами разработчиков и разработчиков. Они несут ответственность за воплощение дизайна в жизнь с помощью кода. В арсенал UX-инженера входят компьютерные языки, такие как HTML, JS, CSS и так далее.
- Написание UI / UX. Написание UI / UX — это нишевая специальность, но она помогает понять ее.Микрокопия — это мощный инструмент для создания приятных впечатлений для пользователей. Это слова, которые мы читаем или слышим, когда используем цифровой продукт, и являются ключевым элементом навигации по сайту и общего опыта.
Узнайте больше о ролях дизайнеров UI / UX здесь.
Каковы основные обязанности дизайнера UI / UX?
UI / UX-дизайнеры несут ответственность за общую удовлетворенность пользователей продуктом. Их приоритетом является постоянный поиск способов улучшить впечатление от продукта, даже в отношении самых продаваемых продуктов, которые присутствуют на рынке в течение многих лет.
Они могут сделать это, сделав продукт быстрее, проще в использовании или более увлекательным.
Фактически, UI / UX-дизайн по своей сути охватывает весь пользовательский опыт. Для физического продукта это включает в себя упаковку, процесс покупки и транспортировку продукта. Для цифрового продукта это включает в себя устранение технических неполадок и даже то, насколько сложно или легко объяснить продукт другим людям.
Узнайте больше о ключевых обязанностях дизайнеров UI / UX здесь.
UI / UX Designer Job: часто задаваемые вопросы
Хотите узнать больше о дизайне UI / UX? Прочтите, чтобы найти ответы на некоторые часто задаваемые вопросы.
Подходит ли мне UI / UX-дизайн?
UI / UX-дизайн — это настолько многопрофильная область, что нет четких правил о том, кто может стать UI / UX-дизайнером. Тем не менее, определенные черты личности могут быть предрасположены к успешной работе.
- Пользователь прежде всего. UI / UX-дизайнеры отстаивают потребности пользователей на протяжении всего процесса проектирования и реализации, даже если исследования противоречат существующему положению вещей.Возможно, вы работали в службе поддержки клиентов, проявляете чуткость или вам просто нравится быть рядом с людьми и узнавать, что их движет. Дело в том, что вы понимаете, что хотите что-то изменить.
- Гуманизирующие технологии. Гаджеты, устройства и программное обеспечение эффективны только в том случае, если люди знают, как ими пользоваться. Работа дизайнера UI / UX заключается в создании удобных интерфейсов, которые позволяют пользователям понять, как использовать сложные технические продукты. Если вы увлечены новейшими технологическими тенденциями и устройствами, вы получите огромное удовлетворение, приняв участие в процессе разработки следующего популярного гаджета.
- Переключение между задачами. Разнообразие — одно из главных преимуществ UI / UX-дизайнера. Однажды вы проведете фокус-группу, а на следующий вы будете работать с графическим дизайнером, чтобы доработать несколько точных макетов. Гибкость и способность переходить от одной задачи к другой — важный мягкий навык для UI / UX-дизайнера.
- Общение с другими командами. Если вы ненавидите публичные выступления, подумайте о том, чтобы освежить их, прежде чем выходить на поле.Дизайнеры UI / UX обычно представляют заинтересованным сторонам свои исследования или выступают перед пользователями на обсуждениях в фокус-группах. Коммуникация — один из самых важных навыков для дизайнера UI / UX, потому что его роль предполагает совместную работу. Вы также должны иметь возможность обсуждать принципы дизайна с людьми, не занимающимися дизайном, например с разработчиками.
Будет ли автоматизирован UI / UX дизайн?
Определенные части процесса проектирования UI / UX могут обрабатываться AI, например, анализ данных для измерения производительности продукта.Однако дисциплина в целом настолько основана на понимании людей через исследования пользователей, процесс, который требует эмоционального интеллекта и общения с пользователями один на один в режиме реального времени, что маловероятно, что дизайн UI / UX может быть значительно автоматизирован. в любое время скоро.
С другой стороны, необходимость в кодировании снизилась, поскольку все больше и больше инструментов для создания прототипов и каркасов разрабатывается с учетом интересов непрограммистов.
Как вы оцениваете пользовательский опыт?
ДизайнUI / UX — это итеративный процесс, поэтому ключевым моментом является использование аналитики данных для оценки производительности и удобства использования.Показатели UX — это набор количественных данных, используемых для отслеживания взаимодействия пользователей с веб-сайтом или мобильным приложением с течением времени. Они также используются во время исследования удобства использования, такого как бенчмаркинг UX, который представляет собой способ сравнения определенных показателей продукта с показателями конкурентов.
Это важно, потому что каждая метрика относительна. Например, средний показатель времени на сайте, равный восьми минутам, отлично подходит для издателя, но для банка это может означать, что пользователь изо всех сил пытается выполнить определенную задачу или не может найти нужную информацию.
Метрики также необходимо скорректировать для измеряемого канала. Например, важные показатели веб-сайта включают такие факторы, как трафик, просмотры страниц и показатель отказов, а успех в социальных сетях измеряется количеством подписчиков и вовлеченностью. В целом, о качестве UX можно судить по данным о продажах, например по средней стоимости заказа или конверсиям, поскольку они представляют пользователей, имеющих благоприятный пользовательский опыт и восприятие бренда.
Как улучшить пользовательский опыт?
Сокращение усилий — важный компонент улучшения дизайна UI / UX.Люди не хотят, чтобы им приходилось искать информацию или нажимать кнопки, ведущие к мертвым ссылкам. Они также выберут интерфейсы, которые позволят им выполнять задачи в кратчайшие сроки, и откажутся от брендов, которые не соответствуют этим стандартам эффективности и простоты использования.
Например, одна из самых больших проблем при записи на прием к врачу — это поиск поставщиков медицинских услуг, которые принимают вашу страховку. ZocDoc — это мобильное приложение, которое позволяет пользователям выбирать фильтры поиска для поиска врачей общей практики, принимающих определенные виды медицинского страхования.Они также могут записаться на прием через приложение, не звоня в кабинет врача, и получать автоматические календарные напоминания о своем посещении.
Готовы переключить карьеру на UI / UX Design?
Springboard предлагает комплексный учебный курс по UI / UX-дизайну. Не требуется никакого опыта в дизайне — все, что вам нужно, — это хороший визуальный дизайн и способность сопереживать своему пользователю. В ходе курса вы будете работать над серьезными дизайн-проектами и пройти практическую стажировку у отраслевого клиента.Через девять месяцев вы выйдете из школы с мировоззрением UI / UX и портфолио, которое сможете продемонстрировать.
Посетите курс карьеры в Springboard UI / UX Design, чтобы узнать, соответствуете ли вы требованиям.
Не уверены, подходит ли вам UI / UX-дизайн?
Springboard теперь предлагает курс «Введение в дизайн». Узнайте, что дизайнеры делают на работе, работая над проектом под индивидуальным наставничеством отраслевого эксперта. Обсуждаемые темы включают инструменты дизайна, исследования, создание эскизов, проектирование с высокой точностью и создание каркасов.
Посмотрите курс «Введение в дизайн» от Springboard — регистрация открыта для всех!
UI против UX-дизайна: сходства и различия
Когда дело доходит до дизайна продукта, мы часто слышим термины «User Experience (UX)» и «User Interface (UI)». Несмотря на то, что оба термина не новы, люди, использующие приложения и программное обеспечение для веб-дизайна, часто используют эти термины как синонимы, а иногда и неправильно. В этой статье мы дадим определения UX и UI и исследуем нюансы между ними.
Что такое UI?
Пользовательский интерфейс — это место, где происходит взаимодействие между людьми и машинами. Он позволяет пользователям эффективно управлять машиной для выполнения задачи или достижения определенной цели, например, совершить покупку или загрузить приложение. Фактически, вы используете пользовательский интерфейс прямо сейчас, чтобы прочитать эту статью прямо сейчас.
Пользовательские интерфейсы состоят из оборудования ввода (устройства, которые управляют машиной от человека, например, клавиатуры, мыши или джойстика) и оборудования вывода (устройства, которые предоставляют информацию пользователям, например мониторы, аудиоколонки или принтеры).Устройства ввода работают вместе с устройствами вывода, поэтому пользователи могут полностью управлять машиной.
Существует множество различных типов пользовательского интерфейса. Вот три наиболее распространенных пользовательских интерфейса: интерфейс командной строки, графический пользовательский интерфейс и голосовой пользовательский интерфейс.
Интерфейс командной строки
Еще в 70-е, на заре компьютерной эры, люди взаимодействовал с компьютерами через интерфейс командной строки. Взаимодействия были линейный — пользователь («оператор») набрал команду, и машина ответила на команда либо с использованием печатного вывода, либо путем отображения сообщения на монитор.Поскольку пользователи должны знать машинный язык для взаимодействия с компьютеры, сложность такого взаимодействия была довольно высокой.
Код интерфейса командной строкиГрафический интерфейс пользователя
Графический интерфейс пользователя (GUI) — это форма пользователя. интерфейс, который позволяет пользователям взаимодействовать с цифровыми продуктами через визуальные элементы. Когда пользователи взаимодействуют с графическим интерфейсом, они просматривают серию страниц или экраны. Эти страницы / экраны содержат статические элементы (например, текстовые разделы). и активные элементы (например, кнопки и другие интерактивные элементы управления).
Первый графический интерфейс был разработан Xerox PARC в 80-х годах. был основан на метафоре офисного стола. В 1984 году Apple выпустила Macintosh. — первый коммерчески успешный домашний компьютер с графическим интерфейсом. Это было важный шаг в развитии технологий, потому что каждый может использовать компьютер (специального кодирования не требуется).
Старый компьютер Apple MacintoshСегодня графический пользовательский интерфейс является наиболее распространенным типом пользовательского интерфейса для цифровых продуктов. Популяризация GUI-интерфейсов также создала спрос на людей, которые будут разрабатывать продукты для этих интерфейсов — UI-дизайнеров.Сегодня спектр обязанностей UI-дизайнеров значительно расширился. Мобильные устройства, гарнитуры виртуальной реальности и автомобильные человеко-машинные интерфейсы имеют графические интерфейсы.
Голосовые интерфейсы
«Лучший интерфейс — это не интерфейс» — это известная цитата из книги Золотого Кришны «Простой путь к блестящей технологии». Кривая обучения — огромная проблема, с которой взаимодействует графический интерфейс. Каждый раз, когда пользователи взаимодействуют с новым продуктом с графическим интерфейсом, им нужно потратить некоторое время на изучение того, как его использовать. Как правило, чем больше времени пользователи тратят на изучение того, как использовать конкретный продукт, тем выше становится кривая обучения.В течение долгого времени люди в индустрии дизайна мечтали о нулевом пользовательском интерфейсе.
Ближе всего к нулевому UI мы подошли к голосовым интерфейсам, которые позволяют голосу пользователя взаимодействовать с системой. Недавний прогресс в обработке естественного языка позволил разработать интеллектуальные системы на базе искусственного интеллекта, такие как Amazon Alexa.
Основные свойства хорошо спроектированного пользовательского интерфейса
Независимо от того, какой пользовательский интерфейс вы создаете, Вы всегда должны проверять, что он имеет следующие характеристики:
- Ясность. Все элементы пользовательского интерфейса, такие как визуальные метафоры, кристально понятны для пользователей. Пользователям не нужно расшифровывать значение определенного элемента.
- Знакомство. Ваш пользовательский интерфейс позволяет пользователям использовать свой предыдущий опыт при взаимодействии с вашим продуктом.
- Согласованность. Обеспечение единообразия интерфейса для всего продукта позволяет пользователям распознавать шаблоны использования.
- Прощение. Хороший интерфейс прощает пользователям их ошибки.
- Эффективность. Хороший пользовательский интерфейс позволяет пользователям предоставлять минимальный ввод для достижения желаемого результата. Он также предоставляет опытным пользователям ярлыки, чтобы сделать их взаимодействие более продуктивным.
Методы проектирования интерфейсов
Основными методами проектирования интерфейсов являются прототипирование и моделирование. Дизайнеры пользовательского интерфейса создают прототип на основе требований, которые они предъявляют к сеансам разработки идей и спецификациям взаимодействия. Моделирование — это часть проверки проектных решений путем тестирования прототипа на людях, представляющих целевую аудиторию.Это важная часть сессий юзабилити-тестирования. При проведении юзабилити-тестирования продуктовая группа предоставляет участникам тестирования прототип и заранее определенный набор задач и видит, с какими проблемами они сталкиваются во время взаимодействия.
Что такое пользовательский опыт?
Теперь, когда мы познакомились со значением UI, пришло время изучить UX. Пользовательский опыт — это опыт взаимодействия человека с продуктом. Этот термин был придуман Доном Норманом еще в 90-х годах, когда он работал в Apple.Дон Норман говорит, что «пользовательский опыт» охватывает все аспекты взаимодействия конечных пользователей с компанией, ее услугами и продуктами ».
Дон Норман обсуждает, что на самом деле означает пользовательский опыт. Видео кредит NNGroup.
Поскольку дизайнеры UX сосредоточились на создание продуктов, которые просты в использовании и понимании, концепция Дизайн, ориентированный на пользователя, занимает центральное место в процессе проектирования UX.
Персона пользователя
UX-дизайн начинается с проведения исследование пользователей.UX-дизайнеры должны понимать свою целевую аудиторию и точно определить, что им нужно от продукта, который они разрабатывают. Как UX дизайнеры понимают это, они создают образы пользователей. Помощь с персонами пользователи видят цели, желания и ограничения целевых пользователей. Эти понимания помочь им предложить дизайнерские решения, которые лучше всего подходят их пользователям.
Концепция пути пользователя
Эмоции, которые испытывают пользователи при взаимодействии с продуктом, будь то отрицательный, нейтральный или положительный, оказывают огромное влияние на то, как пользователи думать о продукте.Вот почему концепция пути пользователя стала краеугольный камень дизайна пользовательского опыта. Путешествие пользователя или путь, по которому пользователь следует при взаимодействии с продуктом, имеет прямое влияние на пользователя опыт. UX ориентирован на путь пользователя к решению конкретной проблемы. А улучшить путешествие можно с помощью волшебного ингредиента — дизайна.
Что отличает хороший UX-дизайн
Чтобы понять, что делает хороший опыт, Ааррон Уолтер, в своей книге Designing for Emotion создал визуальную пирамиду потребностей пользователей.Эта пирамида стала для профессионалов UX справочником о том, как думать и применять дизайнерские решения.
Как связаны UI-дизайн и UX-дизайн?
Значения UX и UI подразумевают, что они связаны между собой дисциплинами дизайна, но при этом они очень разные по своей природе. Дизайн пользовательского интерфейса больше связан с визуальными свойствами дизайна, а также с общим ощущением, которое он передает. Но без отличного UX даже самый красивый пользовательский интерфейс вызовет плохой пользовательский опыт.
Роль UX-дизайнера
В последнее время многие компании осознали, что хороший дизайн — это конкурентное преимущество, и они готовы вкладывать значительные ресурсы в создание отличного пользовательского опыта.В результате роль UX-дизайнера появилась и пользуется большим спросом.
Проще говоря, UX-дизайн — это способ проектирования, ориентированный на человека. товары. UX-дизайнеры несут ответственность за анализ целевой аудитории потребности и обеспечение того, чтобы компания создавала продукты, отвечающие этим потребностям. UX дизайн — это мультидисциплинарная область, в которой могут быть задействованы дизайнеры UX различные области разработки продукта, такие как исследование продукта, создание идей, прототипирование, тестирование.
Обязанности дизайнера UX обычно включают:
- Понимание пользователей. UX-дизайн обычно начинается с обширного исследования, цель которого — понять целевую аудиторию, ее желания и потребности. Сочувствие — важнейший навык для UX-дизайнеров. Это помогает UX-дизайнерам понять и раскрыть скрытые потребности и эмоции людей, для которых они работают.
- Создание стратегии дизайна. Стратегия дизайна включает понимание цели продукта, составление схемы логического пути.
- Анализ дизайна взаимодействий. UX-дизайнеры анализируют, как люди используют продукты — их привычки взаимодействия, личные предпочтения и ярлыки, которые они используют при взаимодействии с пользовательским интерфейсом.Все идеи используются для предложения лучших дизайнерских решений.
- Создание каркасов и прототипов. UX-дизайнерам часто нужно создавать каркасы или прототипы, чтобы предлагать свои идеи команде дизайнеров.
Дизайнеры UX постоянно участвуют в выполнении товар. Они взаимодействуют со всеми членами команды, чтобы гарантировать, что дизайн продукта движемся в правильном направлении.
Роль UI-дизайнеров
Роль UI-дизайнеров больше связана с визуальным представлением информации.Дизайнеры пользовательского интерфейса должны обладать навыками графического дизайна, визуального дизайна и брендинга, чтобы создавать интерфейсы, которые имеют хороший внешний вид. Обычно дизайнеры пользовательского интерфейса берут пользовательский поток и каркасы для отдельных экранов / страниц, созданных дизайнерами UX (скелет дизайна), и превращают их во что-то эстетически приятное (переодевают скелет).
Быть Хороший дизайнер означает несколько вещей, например:
- Внимание к деталям. Хорошие дизайнеры знают, что «дьявол кроется в деталях», и они постоянно совершенствуют даже крошечные элементы своих решений.
- Хорошие навыки решения проблем. Чем бы вы ни занимались в дизайне, вы всегда решаете конкретную проблему. Дизайнеры должны быть готовы потратить достаточно времени на поиск подходящего решения.
Но есть несколько конкретных вещей, которые имеют отношение к пользовательскому интерфейсу. дизайнер:
- Конкурентный анализ. Уметь анализировать и проводить конкурентный анализ продуктов и решений по визуальному дизайну, которые они принимают.
- Адаптивный дизайн. Убедитесь, что дизайн пользовательского интерфейса отлично смотрится на экране любого размера и разрешения.
- Связь. Обычно UI-дизайнер тесно сотрудничает с UX-дизайнерами и командой инженеров. Коммуникативные навыки, необходимые для понимания технической осуществимости (может ли команда реализовать дизайн)
Каковы недостатки комбинированной роли UI / UX?
Определения UX и UI имеют много общего, поэтому многие компании рекламируют UI и UX-дизайн как одну роль. В описании работы на такую должность обычно говорится, что человек будет работать как над концептуальной частью взаимодействия с пользователем, так и затем переносить эти знания в реальный дизайн пользовательского интерфейса.На самом деле это больше похоже на человека, который одновременно носит две шляпы. Каждая роль требует разного набора навыков и методов. И даже когда у одного человека есть все необходимые навыки, такое сочетание дисциплин плохо, потому что оно делает процесс дизайна менее целенаправленным. Когда человек постоянно переключается с концептуальной фазы на реализацию, он легко может упустить важную часть дизайна.
Заключение
Надеюсь, теперь вы понимаете нюансы различий между UI и UX дизайном.Да, они идут рука об руку, но они очень разные. UX-дизайн — это больше аналитический. Это связано с когнитивным поведением и психологией человека. UI дизайн гораздо больше ориентирован на визуальные эффекты — эстетически ли продукт.
Важно определить тип дизайна, который вам наиболее интересен, и сосредоточиться на признании навыков создания выдающихся дизайнерских решений. Если вы новичок в области дизайна, я предлагаю попробовать себя в обеих областях. Реальный практический опыт в обеих областях не только поможет вам понять, какая область лучше для вас, но и сделает вас лучшим дизайнером.Вы можете увидеть это в действии с этими примерами дизайна UX.
Что такое UX / UI дизайн? | Ironhack Blog
Хотя мы можем этого не осознавать, мы живем в окружении пользовательского опыта как в аналоговом, так и в цифровом мире. Очень редко продукт разрабатывается на основе отражения нашего поведения с услугой, способа поиска информации или нашего восприятия. Это факт, что за дизайном опыта — будущее, поскольку профиль UX — одна из самых востребованных профессий сегодня, с ежегодным ростом на 18%, согласно таким исследованиям, как CNNMoney.
Кто такой дизайнер UX?Если вы человек, который зашел так далеко после поиска в Google и доходит до «кто такой дизайнер UX», то мы можем ответить вам простым образом, определив дизайнера UX как профессионала, ищущего простой, интуитивно понятный , и удобный способ решения проблемы, основанный на вкусах, потребностях и мнениях пользователей продукта или услуги. Таким образом, мы обращаемся к лицу, ответственному за создание оптимального опыта работы с клиентом.
Прежде чем продолжить, важно провести различие между пользовательским интерфейсом (UI) и пользовательским интерфейсом (UX), двумя дисциплинами, которые часто путают, вероятно, потому, что они работают рука об руку и из-за схожести их аббревиатур. Реальность такова, что UI относится к созданию интерфейса, который может быть визуальным или разрабатываться в основном с использованием таких языков, как HTML, CSS или Javascript, в то время как UX фокусируется на удобстве использования, уделяя особое внимание анализу и социальным отношениям.
Специалист, отвечающий за пользовательский интерфейс, сосредоточится на дизайне продукта, влияя на первое визуальное впечатление пользователя, что определяет, нравится ли им веб-сайт или приложение, в то время как лицо, отвечающее за UX, фокусируется на удобстве использования. и удобная навигация, вызывающая определенные эмоции и ощущения при использовании интерфейса.Другими словами: дизайнер пользовательского интерфейса в первую очередь отвечает за визуальный аспект интерфейса, в то время как UX фокусируется на обеспечении согласованности навигации и действий, выполняемых пользователем, пользовательский интерфейс отвечает за принятие решения о пути пользователя, в то время как пользовательский интерфейс UX фокусируется на процессах и действиях, которые запускают использование.
Навыки UX-дизайнераТакие важные задачи, как создание опыта, отвечающего потребностям клиентов, улучшение восприятия бренда, и создание прочной связи с их продуктами. часто попадает в руки дизайнера UX.Задумайтесь на минутку о таких приложениях, как Netflix или Spotify, таких инструментах, как Google Sheets или Zapier, и цифровых продуктах, таких как Google Home или Philips Hue. Мы заверяем вас, что за всеми ними стоит огромный объем работы с пользовательским интерфейсом с целью создания простого, интуитивно понятного, эффективного и красивого приложения.
Креативность, сочувствие и навыки слушания — это одни из наиболее важных характеристик, которыми должен обладать хороший дизайнер UX, чтобы впитывать контекст пользователя, процессы, которые они предпринимают в своей повседневной жизни, и их потребности.Также важно быть хорошим наблюдателем, чтобы замечать те детали, которые ускользают от нас с первого взгляда при использовании приложения, не пренебрегая деловыми и коммуникативными навыками, причем последнее имеет важное значение. Очень важно работать над хорошими отношениями с остальной частью команды, а также изучать все, что связано с удобством использования, и узнавать о программном обеспечении каждый день.
Специализация UX-дизайнераВ зависимости от размера команды, UX-профессионалу может потребоваться развить определенную роль.Одна из этих ролей — исследователь UX, который отвечает за анализ пользователей и помогает им понять их, спрашивая, кто они, анализируя их поведение и сосредотачиваясь на их потребностях посредством интервью, опросов и исследований. Карты взаимодействия с пользователем, оценки удобства использования и аналитические отчеты часто являются их основными проектами.
UX Writer, со своей стороны, отвечает за знание и определение взаимодействия с пользователем , изучение его языка, чтобы узнать, как должен говорить продукт, чтобы взаимодействовать с клиентом.Тон и стратегия коммуникации обычно являются его или ее задачами, определяет стратегию создания контента и его представление пользователю.
Другой путь специализации — это направление Service Design, , целью которого является создание или улучшение существующих услуг с целью сделать их более удобными, полезными и желательными, а также более эффективными. Те, кто посвятили себя этой работе, преследуют цель получить лучший доступный сервис в глазах как потребителя, так и компании.
Каким бы ни был конечный пункт назначения дизайнера пользовательского интерфейса, вакансии в этом секторе выросли на 560% за последние годы, и это открытие делает профессионалов в области пользовательского опыта необходимыми для компаний, которые все больше осознают важность создания лучшего цифрового опыта.
Ресурсы для начала работы в UXСтавка на практическое и качественное обучение имеет важное значение для выхода на поле, хотя мы хотим оставить вам некоторые начальные рекомендации, с которых вы можете начать.Давным-давно мы опубликовали список из восьми книг по UX, которые необходимо прочитать, и это заинтересует читателей. Пройдите вводный курс на Domestika или Coursera, просматривайте видео на таких каналах, как UXTips, и изучите эти основные принципы UX — вот некоторые верные шаги, чтобы начать свою профессию.
Если вы уже настроены углубленно обучаться в качестве UX-дизайнера, ваш лучший выбор — это курс на полный рабочий день по UX / UI-дизайну в Ironhack , где вы перенимаете ведущий менталитет технологической индустрии, вы узнаете использовать самые передовые инструменты для создания продуктов, и вы воплотите свои цифровые продукты в жизнь.Если вы хотите полностью изменить способ взаимодействия людей и брендов, вы нашли свое место. Готовы изменить свою жизнь?
Подайте заявку сейчас!
Как стать UI / UX дизайнером в
За каждым успешным продуктом стоит дизайнер, создавший внешний вид продукта. Опыт пользователя (UX) и пользовательский интерфейс (UI) продукта невероятно важны, поскольку мало кто хочет использовать продукт, который непривлекателен или в котором сложно ориентироваться. Из-за этого дизайнеры UI и UX стали популярным товаром.Все больше и больше компаний предлагают конкурентоспособные зарплаты, чтобы найти преданного дизайнера для своего программного обеспечения или веб-приложения.
В этом руководстве мы расскажем, как стать UI или UX дизайнером. Мы предоставим вам всю информацию, необходимую для того, чтобы решить, какой путь вы выберете, чтобы им стать. Мы также поделимся полезными ресурсами об ожидаемой зарплате, обязанностях дизайнера UI / UX и многом другом.
Как изучить UI / UX-дизайн
Есть несколько способов стать UX- или UI-дизайнером, но вот наиболее распространенный путь:
- Выберите карьерный путь дизайнера
- Узнайте о процессе проектирования через UI / UX учебный курс по дизайну, самообучение или колледж
- Если возможно, найдите наставника по дизайну, который поможет вам в профессиональном путешествии
- Развивайте и совершенствуйте свои дизайнерские навыки при создании портфолио
- Подготовьтесь и начните поиск работы
Как Вы можете видеть в списке выше, есть несколько способов изучить процесс проектирования UX и наиболее распространенные инструменты дизайна.
UI / UX Design Coding Bootcamps
Все более популярным способом изучения тонкостей пользовательского дизайна является программирование учебных курсов. Учебные курсы для начинающих по кодированию отличаются гибким графиком и доступностью, особенно по сравнению с дипломами о высшем образовании. Кроме того, существует огромное количество высококачественных учебных курсов для начинающих по веб-дизайну.
Дипломы колледжа UI / UX-дизайна
Многие UI / UX-дизайнеры имеют степень бакалавра в области компьютерных наук или в смежной области.Дипломы колледжа научат вас всей теории, чтобы начать процесс проектирования, хотя вам может не хватать практического опыта после выпуска.
Самостоятельное обучение
Вы можете освоить принципы дизайна самостоятельно, пройдя онлайн-курсы и работая над личными проектами. Чтобы узнать больше о лучших онлайн-курсах UI / UX-дизайна, продолжайте читать.
Что такое UX-дизайнер и UI-дизайнер?
UX-дизайн — это процесс проектирования того, как пользователи воспринимают продукт.Они используют программирование, визуальный дизайн, юзабилити-тестирование и психологию, чтобы создать продукт, простой в использовании и навигации. Дизайнеры UX достигают этого, думая о потенциальных проблемах, с которыми клиенты могут столкнуться с продуктом. Они также будут вносить изменения в дизайн или функции на основе своих исследований, чтобы клиенты могли легко понять, как использовать продукт.
UI-дизайнеры, с другой стороны, несут ответственность за создание общего графического дизайна продукта. Они выберут цвета сайта и позаботятся о том, чтобы шрифт был удобен для чтения как можно большему количеству людей.Они также рассмотрят специальные возможности продукта и общий стиль, который будет использовать каждый элемент.
Дизайнеры пользовательского интерфейса и пользовательского интерфейса часто работают рука об руку, чтобы создать весь пользовательский интерфейс для продукта. В небольших командах эти две роли может исполнять один и тот же человек.
Описание работы UI / UX Designer — Чем занимается UI / UX Designer?
Дизайнеры UI / UX несут ответственность за превращение идеи в веб-дизайн, отвечающий определенному набору спецификаций. После завершения дизайна он передается команде разработчиков, которая превращает дизайн в работающее приложение.
Дизайнеры UI / UX позаботятся о том, чтобы сайт был простым в использовании и навигации. Они также будут работать с другими членами организации, чтобы разработать дизайн, соответствующий спецификациям, связанным с продуктом. Например, UX-дизайнер может работать с отделом по работе с клиентами, чтобы выяснить, о каких проблемах обычно сообщают пользователи, что поможет сформировать новый дизайн.
Сколько вы можете заработать? (источник: Glassdoor)
Компании, которые нанимают выпускников Bootcamp
В чем разница между UI / UX-дизайнером и графическим дизайнером?
Обе должности требуют опыта в графическом дизайне.Основное различие между ними заключается в том, что роль графического дизайнера обычно ограничивается неинтерактивными элементами. Другими словами, они специализируются на том, как что-то выглядит, а не на том, как оно движется, функционирует или реагирует.
С другой стороны, роль дизайнеров UI / UX шире. Их волнует не только то, как выглядит элемент, но и то, как он функционирует и насколько он отзывчив. Конечная цель UX-дизайнера — не просто создать что-то, что хорошо выглядит; это делается для улучшения пользовательского опыта.
Типы UI / UX-дизайнеров
Существуют разные типы UI / UX-дизайнеров. Двое из наиболее распространенных — это UX-дизайнеры и UI-дизайнеры. Как мы уже говорили, UX-дизайнер проведет исследование и определит проблемы, с которыми клиенты сталкиваются при работе с продуктом. Они будут работать с UI-дизайнером, который создаст привлекательный и функциональный дизайн продукта или услуги. Однако есть несколько других типов дизайнеров:
Исследователь UX
Исследователи UX сосредотачиваются на понимании того, как клиенты используют продукт или услугу.Исследователь UX может использовать опросы, интервью и другие методы для выявления проблем, с которыми сталкиваются клиенты при использовании продукта, и передачи своих результатов дизайнерам UX или UI.
UI / UX Designer
UI / UX Designer выполняет как пользовательский интерфейс, так и функции взаимодействия с пользователем. Они помогут разработать пользовательский интерфейс, который видит пользователь, и исследовать, как дизайн должен быть структурирован с использованием методов проектирования UX.
Дизайнер продуктов
Дизайнеры продуктов работают над всеми аспектами продукта, от разработки компонентов до создания карт сайта.Эти дизайнеры будут помогать дизайнерам UI / UX и работать с другими командами, такими как инженеры, чтобы превратить дизайн в работающий конечный продукт.
Лучшие навыки, необходимые для UI / UX-дизайнеров
Чтобы добиться успеха в дизайнерской карьере, вам нужно будет практиковать то, что вы узнали, одновременно развивая свои навыки и портфолио. Лучший способ сделать это — найти младшую должность сразу после школы, где вы сможете учиться и расти по мере накопления опыта работы.
Если у вас возникли проблемы с поиском должности младшего специалиста, вот несколько способов получить ценный опыт работы и расширить свое портфолио:
- Личные проекты
- Внештатная работа
- Работа на общественных началах
- Стажировка
Давайте также взгляните на навыки, на которых вы должны сосредоточиться в это время.
Основные технические навыки для UI / UX-дизайнеров
Для достижения успеха в большинстве проектных работ требуются следующие навыки:
Каркас и прототипирование
Каркасы и прототипы позволяют дизайнерам общаться и проверять свои идеи. Дизайнеры UI / UX должны иметь возможность создавать прототипы с низкой и высокой точностью, чтобы продемонстрировать свои идеи без создания полного дизайна.User Research
UI / UX-дизайнеры должны иметь возможность проводить исследования пользователей, чтобы выяснить, что клиенты ищут в том или ином интерфейсе.Это исследование может проводиться с помощью опросов, исследования тепловой карты и других методов.Брендинг
У каждой компании есть уникальный бренд. Дизайнер UI / UX отвечает за разработку бренда, который представляет компанию. Это включает в себя разработку логотипов, цветов и т. Д. Дизайнер UI / UX должен уметь создавать эффективные материалы для брендинга, которые позже будут переданы в отдел маркетинга.Реализация с разработчиками
Дизайнеры UI / UX не останавливаются после завершения проектирования.Дизайнер UI / UX должен уметь работать с командой разработчиков, чтобы помочь им реализовать конкретный дизайн. В ходе этого процесса от дизайнеров можно ожидать, что они проведут своих коллег по своим проектам, оправдают свои решения и обеспечат команду разработчиков всей информацией, необходимой им для успешной реализации дизайна.Интерактивность и анимация
Дизайнеры пользовательского интерфейса должны уметь создавать интерактивные проекты, отвечающие потребностям пользователей. Они также должны иметь возможность использовать анимацию, чтобы сделать дизайн более эстетичным для пользователя.Это важно, потому что хороший дизайн может дать вашему продукту конкурентное преимущество; чем лучше дизайн веб-сайта, тем больше вероятность того, что пользователь на него взглянет. В результате дизайнеры должны уметь создавать интуитивно понятный дизайн.
Основные навыки программирования для UI / UX-дизайнеров
Технические навыки — не единственные активы, которые вам понадобятся для успеха в качестве UI / UX-дизайнера. Вам также понадобится набор «мягких» навыков, чтобы стать отличным дизайнером, в том числе:
Решение проблем
Одним из наиболее важных навыков, необходимых UI / UX-дизайнерам, является способность разбивать проблемы на более мелкие компоненты. .Дизайнерам пользовательского интерфейса часто приходится создавать дизайн с нуля, что требует решения множества проблем. С другой стороны, UX-дизайнеры должны уметь анализировать проблемы пользователей и придумывать способы их решения.Эмпатия
Эмпатия — это способность поставить себя на место другого человека и понять, что он чувствует. Как дизайнер, вы должны уметь сопереживать своему целевому клиенту и узнавать, что ему нужно. Это позволит вам разрабатывать проекты, которые точно соответствуют потребностям пользователей и решают любые проблемы, с которыми они сталкиваются.Адаптивность
Дизайнерам нужно идти в ногу с последними тенденциями. Как UI / UX дизайнер, вы должны быть в курсе тенденций дизайна и выяснять, как эти тенденции могут быть добавлены в ваш дизайн. Возможно, вам также придется адаптироваться к новым требованиям, если будет принято стратегическое решение о продукте.
Essential UI / UX Designer Tools
Всего несколько лет назад дизайнерам приходилось довольствоваться очень небольшим количеством программ, причем Adobe Photoshop был самым популярным из них.К счастью, теперь у дизайнеров есть арсенал, который выходит далеко за рамки Adobe Photoshop.
Вот некоторые из наиболее важных инструментов, которые должны освоить современные UI / UX-дизайнеры:
Adobe XD.
Adobe XD — это инструмент, которому должен научиться каждый дизайнер пользовательского интерфейса. Это векторное программное обеспечение, идеально подходящее для проектирования интерфейсов и создания прототипов.Эскиз.
Sketch — это редактор векторной графики, используемый для пользовательского интерфейса и дизайна веб-сайтов и мобильных приложений.Balsamiq.
Это программное обеспечение позволяет создавать каркасы, схемы и макеты вашего веб-сайта через очень интуитивно понятный интерфейс.Фигма.
Figma — еще один отличный редактор векторной графики и инструмент для создания прототипов, в основном веб-ориентированный.Красная ручка.
Red Pen становится популярным среди дизайнерских команд, так как позволяет их членам быстро и легко делиться отзывами.
Перспективы работы UI / UX-дизайнеров
Бюро статистики труда не отслеживает перспективы работы UI / UX-дизайнеров.Тем не менее, они прогнозируют, что количество рабочих мест в веб-разработке, включая веб-дизайн, увеличится на 8 процентов в течение следующего десятилетия. По данным Бюро, это «намного быстрее, чем в среднем».
Сколько зарабатывают UI / UX-дизайнеры?
UI / UX-дизайнеры зарабатывают высокие зарплаты. Средняя зарплата дизайнера UI / UX, по данным ZipRecruiter, составляет более долларов в год. Работа, требующая большего опыта, предлагает зарплату до 149 500 долларов.
Невозможно точно определить, на какую зарплату вы можете рассчитывать, потому что здесь играет роль множество факторов.Одним из основных факторов, влияющих на заработную плату, является местоположение. Средний дизайнер UI / UX в Сан-Франциско может зарабатывать в среднем более 100 000 долларов в год, тогда как средний дизайнер в Атланте, штат Джорджия, может ожидать около 90 000 долларов, что является средним показателем по стране.
Сумма, которую вы зарабатываете, также будет зависеть от того, каким дизайнером вы хотите стать. Например, дизайнеры UX могут рассчитывать заработать в среднем почти 98000 долларов. Напротив, дизайнеры пользовательского интерфейса получают среднюю зарплату в размере 90 000 долларов. Ваша зарплата также будет зависеть от вашего опыта; чем больше у вас опыта, тем выше будет ваша зарплата.
Некоторые UI / UX-дизайнеры предпочитают работать фрилансерами, а не работать в офисе. Работа фрилансера может стоить сотни долларов в час, если у вас большой опыт. Однако, если ваш опыт еще не обширен, вы сможете брать только около 50 долларов за час работы.
Как найти работу UI / UX-дизайнера: шаг за шагом
Если вы выполнили все вышеперечисленное, вы должны быть готовы начать поиск работы. Вот несколько важных шагов, о которых следует помнить:
Подготовьте резюме
Ваше резюме — это ваш шанс произвести хорошее первое впечатление.Важно создать резюме, в котором подчеркивается ваш опыт и навыки.
Создайте свое портфолио
Ваше портфолио — это то, что наиболее важно для большинства менеджеров по найму. Это определит, попадете ли вы в индустрию дизайна или нет. В отличие от многих позиций кодера, вы можете продемонстрировать свои навыки дизайнера с портфолио. Создавая портфолио, сосредоточьтесь на проектах, которые демонстрируют наибольшие навыки, и исключите те, которые этого не делают. Что касается портфелей, то четыре потрясающих проекта намного превосходят восемь средних.
Подготовка к техническому собеседованию
Техническое собеседование дает потенциальным работодателям возможность оценить ваши знания в данной области. Хотя ваши проекты могут выглядеть хорошо, они хотят увидеть, как вы справляетесь с дизайном и процессом пользовательского тестирования и как вы вписываетесь в команду компании.
Если вы посещали учебный курс по UI / UX-дизайну, эти шаги будут несложными. В большинстве учебных курсов для начинающих есть надежные услуги по развитию карьеры, включая наставничество, подготовку к собеседованию, руководство по составлению портфолио и обзоры резюме.
Лучшие курсы и тренинги по UI / UX-дизайну
Kenzie Academy (Coding Bootcamp)
Курсы:
Kenzie Academy предлагает множество курсов. Его неполные курсы включают шестимесячную программу дизайна, курс на кампусе в Индианаполисе и 12-месячную программу онлайн-дизайна. Во всех этих вариантах студенты изучают широкий спектр основ веб-дизайна и языков программирования.
Thinkful (Bootcamp)
Курсы:
Thinkful предлагает невероятный выбор курсов для начинающих по программированию и других полезных курсов для тех, кто интересуется веб-дизайном.Темы включают цифровой маркетинг, науку о данных, аналитику данных, веб-разработку и разработку полного стека. Два вышеуказанных курса веб-дизайна длятся от 20 до 24 недель и стоят потраченного времени и денег.
Springboard (Bootcamp)
Курсы:
Springboard предлагает студентам четырехнедельный вводный курс по веб-дизайну. Это отличная альтернатива, если вы не уверены, стоит ли инвестировать в полноценный учебный лагерь. Если вы решите, что веб-дизайн для вас, у них есть 36-недельный учебный курс по UX / UI-дизайну и 26-недельный курс для тех, кто интересуется только UX-дизайном.
Университет Webflow
Курсы:
Цена: бесплатно
Уровень: от начального до среднего
Формат: онлайн
С более чем 100 видео на своем веб-сайте студенты Университета Webflow изучат основы HTML и CMS Webflow. , и CSS. Создание дизайна страницы — с такими элементами, как контейнеры, DIV, гибкие блоки и сетки — также является частью учебной программы.
SkillShare
Курсы:
Цена: варьируется
Уровень: от начального до среднего
Формат: онлайн
SkillShare предлагает множество курсов для разных уровней квалификации.Эта платформа — отличный инструмент для начинающих, которые хотят разобраться в дизайне, и для тех, кто хочет добавить навыки в свое резюме. У SkillShare даже есть несколько бесплатных базовых курсов по веб-дизайну.
Калифорнийский университет в Сан-Диего
Курсы:
Цена: 14 500 долларов
Уровень: от среднего до продвинутого
Формат: на территории кампуса
Калифорнийский университет в Сан-Диего предлагает курсы по разработке рекламных кампаний, цифровой иллюстрации и фотографии, а также Программное обеспечение Adobe.Вы также можете изучать веб-дизайн, кодирование HTML и CSS, дизайн пользовательского интерфейса и системы управления контентом.
Школа визуальных эффектов Gnomon
Курсы:
Цена: Свяжитесь с [email protected]
Уровень: Программа получения степени / сертификата Pre-BFA
Формат: На территории кампуса
Gnomon предназначен для студентов, изучающих веб-дизайн более склонны к творчеству. Школа ориентирована на искусство и игровой дизайн. В этой программе студенты изучат Photoshop для цифрового производства, цифровую живопись, теорию цвета и света, рисование жизни, скульптуру персонажей, рисование персонажей и многое другое.
Университет Бригама Янга — Айдахо
Курсы:
Цена: 4 018 долларов
Уровень: Бакалавр наук
Формат: Интернет
Этот онлайн-курс с Университетом Бригама Янга в Айдахо сочетает в себе веб-дизайн и веб-разработку. Это отличный вариант для студентов, которые хотят создавать эстетически приятные и отзывчивые веб-сайты, улучшая при этом свои навыки программирования. Этот курс поможет вам в реальных условиях при приеме на работу.
| Программы обучения | Сертификат Bootcamp, степень бакалавра или самообучение. |
| Основные технические навыки | Вайрфрейминг и прототипирование, исследование пользователей, брендинг, реализация с разработчиками, интерактивность и анимация |
| Основные мягкие навыки | Решение проблем, сочувствие, адаптивность | 90 000995
| Средняя зарплата |
Ресурсы по веб-дизайну в Интернете
Дизайн пользовательского интерфейса и UX-дизайн — захватывающие и постоянно меняющиеся области. Всегда есть новые идеи и стандарты, поэтому важно быть в курсе последних тенденций и требований дизайна.Вы можете быть в курсе последних событий в блогах, курсах и книгах по UX / UI.
Вот некоторые из лучших блогов по UX-дизайну, доступных в 2021 году:
Стоит ли изучать UX / UI-дизайн?
Каждый может научиться проектировать. Однако определенные качества могут означать разницу между успехом и неудачей, а также между тем, чтобы получать удовольствие от работы и бояться ее. Вот несколько качеств, которые счастливые дизайнеры UX / UI видят в себе:
- Любовь или умение к визуальному дизайну
- Интерес к тому, как думают другие люди
- Скромность и готовность учиться и расти
- Способность представлять или продать
- Страсть к технологиям
Если вы обладаете этими качествами, вам определенно следует подумать о карьере дизайнера UX / UI.Как всегда, Career Karma здесь, чтобы помочь. Мы будем рады помочь вам в вашем пути к тому, чтобы стать успешным профессионалом в области высоких технологий.
Узнайте о других наиболее востребованных профессиях в области технологий.
UI-дизайнер или UX-дизайнер: какая карьера лучше для вас?
UX-дизайнер и UI-дизайнер работают над созданием красивых интерфейсов, но их участие и набор навыков требуются в разное время в процессе проектирования и разработки. Так как же узнать, какая карьера вам больше всего подходит?
Узнайте больше о том, что UX-дизайнер и UI-дизайнер делают ежедневно, чтобы выяснить, в чем вы преуспеете.
Дизайнер взаимодействия с пользователем (UX)
ДизайнерыUX умеют выявлять проблемы и делать интерфейсы максимально простыми в использовании.
ДизайнерыUX известны тем, что одержимы клиентами и обеспечивают интуитивно понятный дизайн. Работа UX-дизайнера часто менее наглядна, чем у UI-дизайнера, и требует понимания аналитики и интерфейсов тестирования.
Но как это выглядит изо дня в день?
Обязанности
UX-дизайнеров берут на себя различные роли в проекте, поэтому ваш день ото дня будет меняться на стадии проекта, над которым вы работаете.
Вы можете начать свой утренний набор или отбор потенциальных пользователей для следующего теста юзабилити или напечатать сценарий для следующего удаленного пользовательского тестирования. Вы можете переосмыслить каркасные модели на основе технических ограничений или отзывов, которые были только что проанализированы в результате пользовательского теста.
Если вы работаете в небольшой команде, вы можете взять на себя более широкий круг задач, таких как помощь с информационной архитектурой или управление проектами и координация с группами разработчиков.
Требуемые навыки
- Стратегия: UX-дизайнеры должны четко знать цели, над которыми они работают.Это для увеличения числа подписчиков? Создать понятную информационную панель? Какой бы ни была цель, дизайнеры UX несут ответственность за создание стратегии для достижения более удобного интерфейса.
- Исследования и юзабилити-тестирование: Вам необходимо понять, как проверять свои идеи, чтобы убедиться, что вы работаете над правильной стратегией. Для юзабилити-тестирования требуется набор пользователей, создание сценариев для выполнения тестов, а также анализ и представление результатов.
- Прототипирование: Для тестирования требуются прототипы, а для UX-дизайнера это обычно означает создание каркасов и интерактивное мышление.Некоторые прототипы могут начинаться с эскиза, но дизайнер UX может быть ответственным за доведение их до более высокой точности с помощью таких инструментов, как Photoshop, Balsamiq или Axure.
Сотрудничество
UX-дизайнеров не работают изолированно. В цифровом проекте UX-дизайнеры могут рассчитывать на тесное сотрудничество с UI-дизайнерами, менеджерами проектов и интерфейсными разработчиками. Им необходимо понимание жизненного цикла проекта, чтобы понимать основные технические компоненты сборки и владеть хорошими принципами визуального дизайна.
Образование
Поскольку карьера только зарождается, традиционных путей к тому, чтобы стать дизайнером UX, нет. Часто люди, которые изучали социологию, психологию или взаимодействие человека с компьютером, привлекаются к этой области, но для этого нет предварительных условий, и базовые навыки можно приобрести быстро.
Средняя зарплата
По данным Glassdoor, среднегодовая зарплата UX-дизайнеров составляет 85 277 долларов.
Освоить основы визуализации: как стать UI / UX дизайнером-самоучкой | by Dawid Tomczyk
Имейте в виду, что есть много разных способов попасть в эту область — не существует единого / простого пути, по которому все идут! Вот как я начал, и ваш путь становления UI / UX, вероятно, будет совершенно другим.Тем не менее, я хотел бы выделить несколько моментов, которые могут быть полезны на вашем пути становления UI / UX дизайнером.
1. Освоить основы визуального и веб-дизайнаПеред тем, как перейти к UI / UX-дизайну, вам необходимо овладеть основами веб-дизайна и визуального дизайна, поскольку все эти принципы и навыки будут перенесены в UI-дизайн (дизайн кнопок, типографика, белый пространство, тень, работа с цветовыми комбинациями, градиентами, различными видами сеток, макетов и т. д.). Хорошее понимание и прочная основа в визуальном и веб-дизайне необходимы, чтобы стать квалифицированным дизайнером UI / UX.Ниже я выделил некоторые из основных и ключевых принципов дизайна, с которыми вам необходимо ознакомиться (если вы еще этого не сделали):
1. Цвет
Отличная серия из трех частей по теории цвета — словарь цвета, основы и психология цветов.
Теория цвета для дизайнеров
2. Системы сеток
Что это такое и как их можно применить в процессе проектирования.
Создание лучших дизайнов пользовательского интерфейса с помощью сеток макетов
3.Композиция и баланс
Узнайте, как сбалансировать композицию
Принципы дизайна: композиционный, симметричный и асимметричный баланс
4. Типографика
Better Web Type — это простой в использовании курс электронной типографии для веб-дизайнеров и веб-разработчиков . Создано Matej Latin
Запишитесь на бесплатный курс типографики
5. Контраст
Использование контраста для организации информации, построения иерархии и создания фокуса.
Принципы дизайна: контраст
Еще одним очень важным аспектом в становлении UI / UX дизайнером является понимание процесса, методов, философии, которые используются в процессе проектирования UX. Вообще говоря, процесс UX-дизайна очень гибкий — нет строгих правил или порядка этапов, которым нужно следовать. В дополнение к этому у разных компаний, у команд могут быть разные методы реализации собственного процесса проектирования . Хотя я собираюсь дать вам представление об общем и распространенном процессе проектирования UX, который называется Design Thinking .
Что такое дизайн-мышление?
Дизайн-мышление — это процесс разработки продукта с точки зрения того, как его будут понимать и использовать мои пользователи, а не требовать от пользователей принятия своего поведения, чтобы научиться пользоваться системой. Цель состоит в том, чтобы разрабатывать полезные и ценные продукты на основе потребностей пользователей, а не наоборот. Дизайн-мышление происходит в следующих пяти этапах.
Дизайн-мышление — это гибкий и итеративный процесс1. Подчеркните
Первый этап дизайн-мышления — это знакомство с пользователями, их желаниями, потребностями и целями.Это включает в себя: наблюдение и взаимодействие с людьми их опыта и мотивации, а также погружение в физическую среду, чтобы вы могли получить более глубокое личное понимание затронутых вопросов. Все идеи, собранные на этом этапе, переносятся на следующие этапы.
2. Определение
Второй этап процесса дизайн-мышления посвящен определению проблемы на основе информации, собранной на этапе сопереживания. На этапе определения вы проанализируете свои наблюдения и поместите их, чтобы определить ключевые проблемы, которые вы и ваша команда определили на данный момент.Создав формулировку проблемы, вы можете переходить к третьему этапу дизайн-мышления — идеям.
3. Идея
Все идеи, полученные на предыдущих этапах, дали вам очень прочную основу для понимания ваших пользователей, так что пришло время выработать потенциальные решения для постановки проблемы, которую вы определили на этапе определения. Существует множество различных техник формирования идей, которые помогут вам генерировать потенциальные решения и идеи: мозговой штурм, отображение разума, бодибилдинг.Основная цель этого этапа — выработать как можно больше потенциальных решений при переходе к следующему этапу процесса дизайн-мышления — прототипу.
4. Прототип
Четвертый шаг в процессе дизайн-мышления — это экспериментирование и превращение идей в материальные продукты. Прототип — это, по сути, уменьшенная версия продукта, которая включает в себя потенциальные решения, определенные на предыдущих этапах. Этот шаг является ключевым для проверки каждого решения и выявления любых ограничений и недостатков.На стадии прототипа предлагаемые решения могут быть приняты, улучшены, переработаны или отклонены в зависимости от того, как они выглядят в виде прототипа.
5. Тест
Этап тестирования — это проверка продукта перед его окончательной разработкой. Это заключительный этап 5-ступенчатого режима, однако результаты, полученные на этапе тестирования, часто возвращают вас к предыдущим этапам процесса, предоставляя идеи, необходимые для улучшения текущей сборки вашего продукта и тестирования. опять таки.
Дизайн-мышление — это гибкий и итеративный процесс. — это означает, что процесс не должен следовать этапам в последовательном последовательном порядке. 5 этапов следует понимать как разные режимы, которые вносят вклад в проект. Я очень кратко описал эти шаги, поэтому, если вам нужно узнать больше о каждом конкретном шаге, вам следует посетить www.interaction-design.org
3. Научитесь разрабатывать пользовательские интерфейсы и отточите свои навыки визуального дизайнаОчень сильный визуальный / Дизайн пользовательского интерфейса — это очень ценный актив и решающий шаг на пути к тому, чтобы стать UI / UX дизайнером, и, вероятно, самая сложная дисциплина для совершенствования — на это уходят месяцы, годы практики.Вам нужно сосредоточиться на визуальном / пользовательском дизайне как на очень важной части вашего набора навыков. Вы должны научиться разрабатывать пользовательские интерфейсы для различных типов устройств, включая настольные, планшетные, мобильные и т. Д. Каждый день вам нужно работать, совершенствовать и оттачивать свои дизайнерские навыки — как это сделать? Я указал ниже несколько идей и методов, которые вы можете использовать.
Ознакомьтесь с шаблонами проектирования UI / UX
Вам необходимо ознакомиться с шаблонами проектирования UI / UX и с какими конкретными проблемами они решают.
pttrns.com Отличная коллекция шаблонов мобильного дизайнаВообще говоря, шаблоны дизайна UI / UX — это повторяющиеся решения, которые решают общие проблемы дизайна, с которыми вы можете столкнуться каждый день, работая UI / UX дизайнером . Шаблоны дизайна также известны как стандартные ориентиры, руководства, шаблоны, которые дизайнеры могут использовать для решения конкретной проблемы при разработке веб-сайта или мобильного приложения, поэтому вам не нужно изобретать велосипед каждый раз, пытаясь решить конкретную проблему дизайна.
Я составил список лучших мест, где можно найти шаблоны дизайна в сети:
Копируйте лучших дизайнеров
Нет ничего лучше, чем учиться у лучших и более опытных дизайнеров. Не у всех есть наставник или кто-то, кто помогает в изучении UI / UX-дизайна, поэтому я хотел бы поделиться с вами очень эффективным методом, который поможет вам улучшить свои визуальные навыки самостоятельно. Как начать? Вам нужно зайти на Dribbble, Behance, Pinterest (или любой другой веб-сайт, на котором вы можете найти хорошие дизайны) и буквально начать копировать лучших дизайнеров .Хотя не следует просто слепо и копировать эти дизайны, вам необходимо внимательно изучить их и обратить пристальное внимание на следующее:
- макет (размещение пользовательского интерфейса, интервалы, отступы, сетки и т. Д.)
- навигация ( размещение, размер)
- типографика (размеры шрифта, высота строки, с засечками или без засечек)
- иконки (какой тип использования? как и когда их размещать)
- фон (градиент, фото используется?)
Сосредоточьтесь на макете, навигации, типографике, значках, фоне, содержании и т. д.и попытайтесь понять, как соединяются все эти мелкие детали. Копирование и воссоздание других даст вам хорошего вкуса , так что вы будете лучше понимать и понимать, как выглядит хороший дизайн. Вот как я стал лучше и многие, многие другие дизайнеры, и вы станете лучше только тогда, когда начнете использовать этот метод! Однако помните — все дело в практике! вы не перепродаете эти вещи.
Приложение для мероприятий Якуба Анталика«Лучший и самый быстрый способ изучить дизайн, который можно наблюдать и подражать более опытным и опытным дизайнерам»
Детали действительно имеют значение
Когда дело доходит до UI / UX дизайна, внимание к деталям имеет решающее значение — иногда даже очень маленькие и тонкие изменения могут иметь огромное значение, поэтому вам нужно начать обращать внимание на каждую деталь вашего дизайна — я лично считаю, что внимание к деталям — очень ценный навык, который поднимает дизайнера на более высокий уровень .
«Дьявол кроется в деталях»
Вы должны уметь отличать хороший дизайн от плохого. Вам также нужно тренировать свой глаз каждый день — займитесь Dribbble, Behance и очень внимательно изучите лучших дизайнеров — как они используют пустое пространство, типографику, интервалы, цветовые комбинации и т. Д. Практика делает совершенство.
Вот мои любимые сайты для вдохновения:
- behavior.net Откройте для себя последние работы из лучших онлайн-портфолио творческих профессионалов из разных отраслей.
- dribbble.com Сообщество дизайнеров, делящихся своими работами.
- Uplabs курирует лучшие идеи в области дизайна и разработки,
- awwwards.com Веб-сайт наград, поощряющий дизайнерские таланты.
- uimovement.com Лучшее вдохновение для дизайна пользовательского интерфейса, каждый день.
Чтобы улучшить свои навыки визуального / пользовательского дизайна, вы должны также начать работу над поддельными / концептуальными проектами. Это отличный практический метод, который поможет вам создать свое портфолио, а затем привлечь новых клиентов или найти работу на полную ставку. В дополнение к этому, работа над поддельными проектами также доставляет большое удовольствие, поскольку у вас есть полная свобода экспериментировать с различными дизайнерскими идеями, макетами, цветами, типографикой и т. Д., Так что наслаждайтесь процессом обучения и получайте большое удовольствие! Хороший визуальный дизайн пользовательского интерфейса привлечет внимание к магазину модной одежды
Roxane5.Изучите инструменты, связанные с ui / uxНесколько лет назад, когда я начал заниматься UI / UX дизайном, на рынке не было так много инструментов дизайна — у дизайнеров не было большого выбора, и они начали использовать Adobe Photoshop в качестве основного UI / Инструмент UX-дизайна (в том числе и я). Adobe Photoshop как программное обеспечение никогда не создавалось для разработки веб-сайтов или приложений. В настоящее время на рынке существует масса отличных и гораздо более эффективных инструментов дизайна UI / UX — хорошая новость в том, что вам не нужно изучать их все.Просто попробуйте несколько из них, а затем придерживайтесь одного / двух и овладейте ими. Приложение
Sketch — один из самых популярных инструментов дизайна UI / UX (MAC)Я уже давно использую приложение Sketch , поэтому, если вы пользователь Mac, я настоятельно рекомендую этот инструмент. Если вы работаете в Windows, попробуйте Adobe XD. Вот список программного обеспечения, которое вы должны попробовать:
- Sketch — ведущий инструмент дизайна UI / UX (для пользователей Mac)
- Adobe XD для дизайна интерфейсов и прототипирования
- Framer — Инструмент интерактивного дизайна и прототипирования
- Figma для совместного проектирования интерфейсов
- UXPin — для дизайна, прототипирования, совместной работы (приложение на основе веб-браузера)
- Invision App для создания прототипов и совместной работы
В Интернете доступно множество отличных и бесплатных ресурсов для обучения программному обеспечению.


 Создавайте интерфейсы интуитивно понятными. Например, не красьте кнопку запуска в красный, если на большинстве сайтов она зеленая.
Создавайте интерфейсы интуитивно понятными. Например, не красьте кнопку запуска в красный, если на большинстве сайтов она зеленая. Стремитесь к точке, когда пользователи даже не смогут ошибиться на пути к цели. Даже простые шаги и статусы порой могут очень сильно помочь.
Стремитесь к точке, когда пользователи даже не смогут ошибиться на пути к цели. Даже простые шаги и статусы порой могут очень сильно помочь.