Книга «Учебник дизайна. Композиция, методика, практика» Устин В Б
Учебник дизайна. Композиция, методика, практика
Пособие посвящено раскрытию особенностей построения формальной композиции, составляющей важнейшую часть дизайнерского творчества. Раскрываются средства, приемы и принципы этого построения. Дается развернутый ряд методических указаний по практическому применению предлагаемого материала в учебном процессе. Текстовой материал иллюстрирован таблицами-схемами, а так же примерами графических и пластических композиций, выполненными студентами. Прилагается расширенный список учебных заданий по решению разных композиционных задач. Работа предназначена в основном для студентов высших учебных заведений и факультетов художественно-промышленного профиля, но может быть полезна и интересно учащимся школ общехудожественной направленности, а так же представителям смежных дизайну профессий: архитекторам, художникам, искусствоведам и др.
- Издательство:
- АСТ; Астрель
- Год издания:
- 2009
- Место издания:
- Москва
- Язык текста:
- русский
- Тип обложки:
- Твердый переплет
- Формат:
- 70х100 1/16
- Размеры в мм (ДхШхВ):
- 240×170
- Вес:

- Страниц:
- 254
- Тираж:
- Код товара:
- 489337
- Артикул:
- 947321
- ISBN:
- 978-5-17-060088-5,978-5-271-24199-4
- В продаже с:
-
19.

Пособие посвящено раскрытию особенностей построения формальной композиции, составляющей важнейшую часть дизайнерского творчества. Раскрываются средства, приемы и принципы этого построения. Дается развернутый ряд методических указаний по практическому применению предлагаемого материала в учебном процессе. Текстовой материал иллюстрирован таблицами-схемами, а так же примерами графических и пластических композиций, выполненными студентами. Прилагается расширенный список учебных заданий по решению разных композиционных задач. Работа предназначена в основном для студентов высших учебных заведений и факультетов художественно-промышленного профиля, но может быть полезна и интересно учащимся школ общехудожественной направленности, а так же представителям смежных дизайну профессий: архитекторам, художникам, искусствоведам и др.

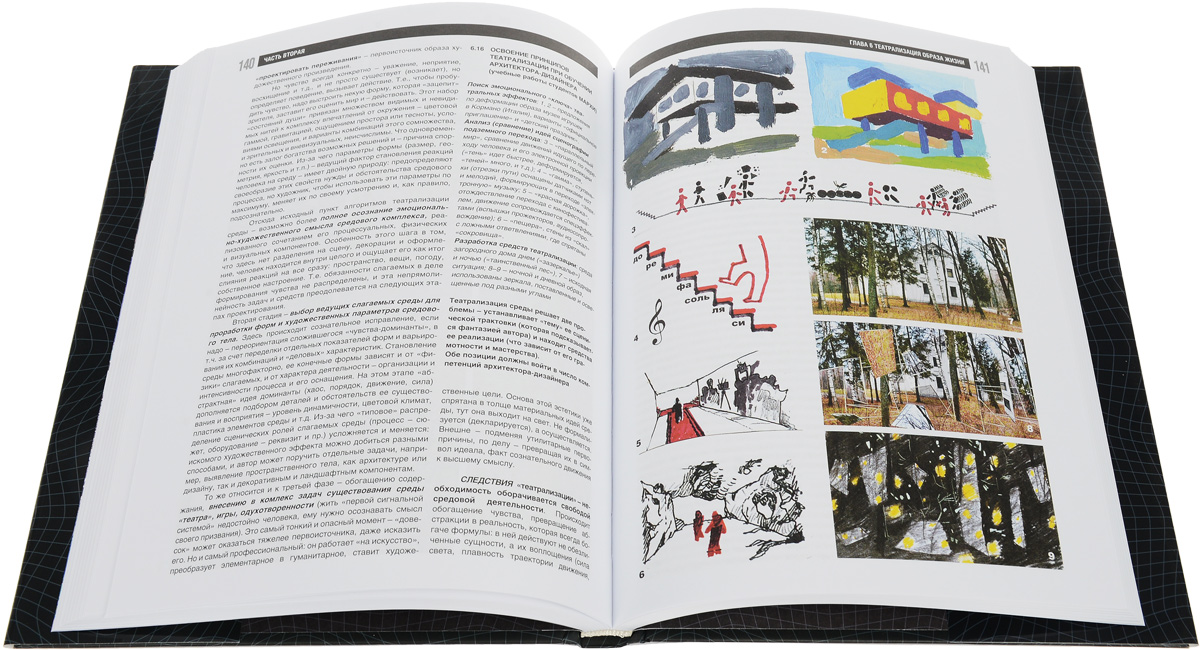
Иллюстрации представляют собой курсовые работы студентов Института дизайна и рекламы, факультета дизайна Московского государственной академии легкой промышленности и Московского государственного художественно-промышленного университета им. С. Г. Строганова.
Михайлов С. М., Кулеева Л. М. Основы дизайна : Учебник для специальности «Дизайн архитектурной среды». — Казань, 1999
Основы дизайна : Учебник для специальности 2902.00 «Дизайн архитектурной среды»/ С. М. Михайлов, Л. М. Кулеева. — Казань : «Новое Знание», 1999. — 240 с., ил. — ISBN 5-89347-045-1
Излагаются основные понятия дизайна, его становление и развитие среди других видов современной проектно-художественной деятельности.
Учебник предназначен для студентов архитектурных факультетов и вузов специальности «Дизайн архитектурной среды», а также для широкого круга читателей, интересующихся вопросами дизайна.
Авторы учебника: Сергей Михайлович Михайлов и Ляйля Муратовна Кулеева.
Введение
Дизайн является феноменом художественной культуры XX века. Родившись на рубеже столетий, он на волне промышленной и научно-технической революции, стремительно развиваясь, превратился в один из самых влиятельных видов проектно-художественной деятельности. Сегодня трудно себе представить какую-либо сферу, в которой бы не трудился дизайнер. Дизайн облегчает человеку работу и быт, влияет на стиль жизни. Он, как никакой другой вид проектно-художественной деятельности, стремится к созданию комфортной для человека среды на основе специальных научных исследований, оптимальных условий жизнедеятельности человека, его потребностей, условий взаимодействия с современной техникой.
Дизайн отличает ориентация на передовые технологии и материалы, самые современные технические достижения и веяния моды, высокие потребительские свойства выпускаемых изделий, рассчитанные на самые разнообразные вкусы людей.
Понятие «Дизайн» сегодня ассоциируется с самыми прогрессивными явлениями и самыми современными техническими достижениями. Произведения дизайна не только созвучны своему времени, но и, как правило, на полшага впереди современности. Благодаря поискам дизайнеров мы можем сегодня заглянуть в будущее, причем представленное не в фантазиях художников-футуристов, а в реально существующих промышленных образцах. Крупные компании, скрупулезно изучая динамику потребительского спроса, прогнозируют будущее, работают на него, создавая перспективные модели уже для покупателей завтрашнего дня с их разнообразными запросами и изысканным вкусом.
Современная беллетристика зачастую просто не поспевает за столь стремительным развитием дизайна с анализом и описанием его достижений. И сегодня ощущается определенный дефицит в литературе по дизайну, его истории и теории. Особенно это касается нашей страны, где развитию дизайна, как чуждого социального явления, порождения капиталистической конкуренции, не уделяли должного внимания. До недавнего времени дизайн не преподавался у нас в школе и как дисциплина отсутствовал в учебных программах вузов. Исключение составляли несколько специальных художественных институтов, выпускавших дизайнеров. Поэтому сегодня отсутствует литература учебно-методического характера, в которой раскрываются основные понятия дизайна, описывается его история, специфика и основные методы дизайнерской проектно-художественной деятельности, роль дизайна в современной проектно-художественной культуре в целом. Существующие публикации в различных изданиях затрагивают лишь отдельные аспекты дизайна, многие из них носят зачастую научный, или, напротив, популярный характер и не всегда могут быть использованы в учебных целях. Этот вопрос особенно обострился сегодня с открытием во многих российских вузах дизайнерских специальностей, введением специальности «Дизайн» в художественные училища, преподаванием основ дизайна в художественных и общеобразовательных школах.
Этот вопрос особенно обострился сегодня с открытием во многих российских вузах дизайнерских специальностей, введением специальности «Дизайн» в художественные училища, преподаванием основ дизайна в художественных и общеобразовательных школах.
Настоящее издание является вводным курсом в серию специальных дисциплин по дизайну и адресовано, главным образом, студентам специальности 2902 «Дизайн архитектурной среды» третьего года обучения, согласно существующим стандартам. Поэтому материал излагается в расчете на достаточно подготовленного читателя в области художественной терминологии из истории искусств и архитектуры. Материал излагается достаточно конспективно с приведением большого числа имен и дат. В конце учебника размещается список литературы по каждой главе, которой студент может воспользоваться при самостоятельном изучении материала. Учебник может быть использован также и студентами средних и высших учебных заведений, готовящих специалистов различных художественных и архитектурных специальностей и, в частности, дизайнеров.
В настоящем издании поставлена задача систематизации отдельных разрозненных публикаций и обобщения в целях воссоздания относительно целостной картины о дизайне как о феноменальном явлении проектно-художественной культуры современности, а также выявления специфики этого вида проектно-художественной деятельности с момента ее зарождения до настоящего времени.
Весь материал учебника представлен в пяти главах, каждая из которых носит достаточно автономный характер, объединяя ряд самостоятельных разделов. Содержание разделов во многом обусловлено тематикой современных курсов дисциплин специальности «архитектор-дизайнер»: каждый из разделов представляет собой своеобразный вводный курс одной из специальных дисциплин, которые студент будет изучать на старших курсах.
Учитывая специфику восприятия материала учебника обучающимися, он представляется в двух относительно автономных и приблизительно равновеликих информационных частей — текстовой и иллюстративной, дополняющих, но не дублирующих друг друга. Для удобства зрительного восприятия информации текст в основном располагается на левых страницах, иллюстрации — на правых. Учитывая существующий дефицит литературы по дизайну, как современному, так и историческому, иллюстративный ряд авторы намеренно строили в основном на выдающихся примерах из истории и из современного отечественного и зарубежного дизайна.
Для удобства зрительного восприятия информации текст в основном располагается на левых страницах, иллюстрации — на правых. Учитывая существующий дефицит литературы по дизайну, как современному, так и историческому, иллюстративный ряд авторы намеренно строили в основном на выдающихся примерах из истории и из современного отечественного и зарубежного дизайна.
Введение, главы 1, 2, разделы 3.3, 4.3 написаны С. Михайловым; раздел 4.2 — Л. Кулеевой; глава 5, разделы 3.1, 3.2, 4.1 — С. Михайловым и Л. Кулеевой.
Оглавление
Введение 5
1. СПЕЦИФИКА ДИЗАЙНЕРСКОЙ ДЕЯТЕЛЬНОСТИ
1.1. Дизайн. Основные понятия 10
1.2. Специфика проектно-художественной деятельности дизайнера 22
1.3. Виды современной дизайнерской деятельности 38
2. ИЗ ИСТОРИИ ДИЗАЙНА
2.1. У истоков дизайна 58
2.2. Становление российского дизайна. ВХУТЕМАС 74
2.3. Баухауз 90
3. ДИЗАЙН И СОВРЕМЕННАЯ ТЕХНИКА
ДИЗАЙН И СОВРЕМЕННАЯ ТЕХНИКА
3.1. Особенности конструирования объектов дизайна 106
3.2. Дизайн и современные материалы 122
3.3. Дизайн и современные технологии 138
4. ДИЗАЙН И ЧЕЛОВЕК
4.1. Эргономика как основа проектирования в дизайне 154
4.2. Функциональный анализ и маркетинг в дизайне 172
4.3. Мода и художественный стиль в дизайне 180
5. ПРОЕКТНЫЙ ЯЗЫК ДИЗАЙНЕРА
5.1. Цвет в дизайнерском формообразовании 198
5.2. Объемно-графические средства моделирования объектов дизайна 214
5.3. Дизайн-проект и его стадии 226
Список литературы 233
Примеры страниц
Все авторские права на данный материал сохраняются за правообладателем. Электронная версия публикуется исключительно для использования в информационных, научных, учебных или культурных целях. Любое коммерческое использование запрещено.
 В случае возникновения вопросов в сфере авторских прав пишите по адресу [email protected].
В случае возникновения вопросов в сфере авторских прав пишите по адресу [email protected].
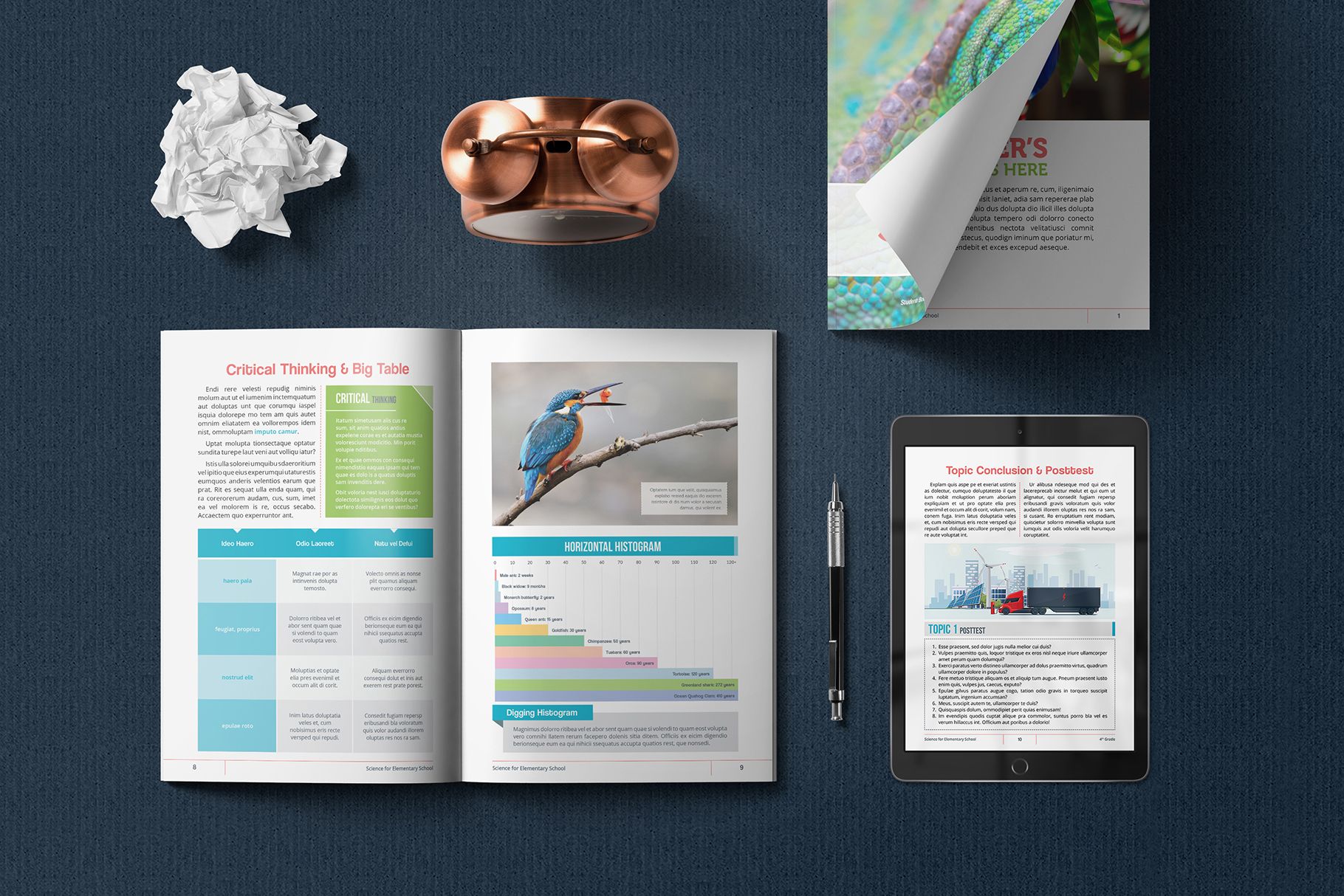
6 принципов дизайна современного учебника — Look At Me
Коллектив СПбГУ совместно с дизайнером Жданом Филипповым выпускает уже второе издание для школьников, по которому интересно не только изучать предмет, но и просто рассматривать сам учебник. Ждан Филиппов рассказал Look At Me, как оформить учебник русского языка для 5 класса по всем ГОСТам и при этом дерзко.
Ждан Филиппов
Автор макета учебника русского языка для 5 класса, дизайнер, создатель сервиса Haochi, занимался журналами Citizen K, CondeNast Traveller и другими печатными изданиями.
Авторы учебника: Редакция Алексея Дунева и Дмитрия Чердакова, составители — Наталья Богданова, Татьяна Губернская, Юлия Дунева, Валентина Позднякова, макет — Ждан Филиппов, корректор — Надежда Тимофеева, вёрстка — Алексей Богомолов, иллюстрации — Василий Пономарёв, подбор фотографий — Юлия Куранова.
6 принципов, по которым
создавался учебник
Сделать для детей
Как это — непонятно. Детей у меня нет, и я не разбираюсь, как для них нужно делать и что им нравится. Вспоминаю, что сам любил в детстве — всякую химическую ерунду ярких цветов, значки, растворимые соки подозрительных оттенков и красный пуховик. Так себе набор, но всё в работу.
Учебник состоит из трёх частей, у каждого тома свой герой — мокрый бобёр, конь в противогазе, макака с флейтой.
Соблюсти формальности
Для изготовителей детской литературы есть санитарные нормы — довольно большой документ, в котором расписано всё, — размер полосы, кегль, интерлиньяж, длина строки, тип бумаги и так далее. Читать его невероятно скучно, но приходится. В итоге становится ясно, что всё должно быть гигантским, — поэтому большие цифры, кегль, отступы и гигантская стрелка, которая толкает слова. Всё это непривычно, работать с этим непонятно как. Хотелось сделать намного свободнее, но хоть стрелка — молодец, свою работу делает.
Всё это непривычно, работать с этим непонятно как. Хотелось сделать намного свободнее, но хоть стрелка — молодец, свою работу делает.
Уважить стариков
Эпилептические иллюстрации на форзацах (в санитарных нормах о них забыли) — работы пожилого учителя американской истории. Познакомились на Flickr, попросили, он с радостью разрешил использовать свои работы в учебнике. Это важно — порадовали по крайней мере одного живого человека, ещё и доброго, делающего совершенно дикие картинки.
Мы почему-то решили, что у нас получится работать с каллиграфией — для цитат. Скоро стало ясно, что ничего из этого не выйдет, и работать мы с ней не умеем и не хотим. Хотели дикую, запредельно свободную, как рисунок человека, который не может перо держать и ничего не знает о любых правилах. И обязательно цветную. Единственная испанская дама, которая умеет ровно так, нам даже не ответила. Цитаты стариков мы всё же сделали — просто набрали. А самих авторов поставили на цветной фон, чтобы им было не скучно на белом, — пусть радуются.
А самих авторов поставили на цветной фон, чтобы им было не скучно на белом, — пусть радуются.
Потешить молодёжь
Остаться при своём
Задача была для меня с новым уровнем ответственности — школьное образование ведь. Важно было не дать учебнику себя напугать — не юлить, не страдать, находить дырки в правилах и умно обходить всякую неумную чушь — делать легко и весело.
Посмотреть видео об учебнике
Почему “Супербоул” — образцовый учебник для маркетологов?
В начале февраля в Штатах случилось одно из важнейших спортивных событий года — финальная игра за звание чемпиона Национальной Футбольной лиги (речь об американском футболе), или как его кратко называют “Супербоул”.
Безотносительно того, являетесь ли вы спортивным фанатом и знаете ли вообще правила американского футбола, более детальное изучение этого события крайне важно, ведь “Супербоул” — это не только и не столько про спорт, а про культуру, праздник, профессионализм, умение создать продукт и бизнес.
Даже не зная названия играющих команд (кстати, это “Нью-Инглэнд Пэтриотс” и “Лос-Анджелес Рэмс”) можно смело сказать, что “Супербоул” — главное мировое событие в спортивном бизнесе и маркетинге, ведь объем генерируемых денег напрямую и в смежных отраслях захватывает дух.
Маркетинговую мощность этого события комментирует руководитель Международной Школы Спортивного Бизнеса МИРБИС Максим Белицкий: “Силу “Супербоула” можно объяснить несколькими причинами. Во-первых, это самый популярный вид спорта в США, а НФЛ — самая популярная лига. При этом матчей в ней проводится не так много, как в порядком надоедающих своей каждодневностью матчей НХЛ и НБА, Во-вторых, “Супербоул” является воплощением всех технологий, которые есть. Важно понимать, что в Штатах спорт — это часть сегмента развлечений. Сам менталитет в США предполагает, что все покупается и продается, из всего делаются деньги, а люди хотят развлечения, шоу, и готовы на это тратиться”.
“Супербоул” — бомба на рынке ТВ-рекламы, что связано с феноменальными рейтингами. Так, аудитория прошлого “Супербоула” составила более 100 миллионов зрителей. Неудивительно, что с такой аудиторией стоимость рекламы на “Супербоуле” также впечатляет. Показ 30-секундного ролика в этом году обходился рекламодателям в 5 200 000 долларов.
Так, аудитория прошлого “Супербоула” составила более 100 миллионов зрителей. Неудивительно, что с такой аудиторией стоимость рекламы на “Супербоуле” также впечатляет. Показ 30-секундного ролика в этом году обходился рекламодателям в 5 200 000 долларов.
Сами рекламные ролики, попадающие в эфир во время перерыва в матче, заслуживают отдельного упоминания. Дело в том, что именно на “Супербоул” бренды готовят самые эффектные, дорогие и креативные ролики, которые именно в этот день впервые демонстрируются на ТВ, большинство из которых позже становятся культовыми и собирают многочисленные рекламные награды. Тренд на это был положен компанией Apple в 1984 году, когда они продемонстрировали рекламу компьютеров Macintosh, ставшую культовой. Ролик под названием “1984” был отсылкой к одноименной антиутопии Джорджа Оруэлла, позже взял Гран-при “Каннских львов” и вошел в историю.
Современной особенностью рекламы на “Супербоуле” стала демонстрация трейлеров предстоящих и самых ожидаемых киноновинок. Так, в прошедшие выходные зрители матча увидели трейлеры новых “Мстителей”, продолжения культового “Форсажа” а также “Истории игрушек 4”.
Так, в прошедшие выходные зрители матча увидели трейлеры новых “Мстителей”, продолжения культового “Форсажа” а также “Истории игрушек 4”.
Кстати, узнать о том, почему спорт является настолько привлекательной коммуникационной платформой, а также глубже узнать о специфике спортивного маркетинга можно во время Интенсива “Спортивный маркетинг XXL”, на котором лучшие эксперты в спортивном бизнесе делятся максимально полезной информацией. Более того, читатели блога Sports.ru имеют уникальный шанс выиграть бесплатный билет на интенсив. Как это сделать — читайте в конце этого материала.
Сводит с ума и статистика еще одной составляющей бизнеса любого спортивного мероприятия — продажа билетов. Матч прошел в Атланте на стадионе Mercedez-Benz Stadium, который вмещает 78 000 зрителей. Стоит ли говорить, что свободных мест на арене не было. Минимальная цена на билеты составляла 2800 долларов, а в последние дни перед поединком на вторичном рынке билетов цена поднималась до 10 000 в американской валюте. Помимо непосредственно билетов, организаторы “Супербоула” получают колоссальные доходы от сопутствующих товаров: атрибутика, сувениры, напитки и разумеется еда. Например, во время прошлого “Супербоула” скандал вызвали высокие цены на хот-доги, за которые кейтеры брали по 15 долларов. В минувшее воскресенье подкрепиться хот-догом можно было всего за 2 доллара, однако с учетом количества зрителей, легко предположить что на еде была также заработана кругленькая сумма.
Помимо непосредственно билетов, организаторы “Супербоула” получают колоссальные доходы от сопутствующих товаров: атрибутика, сувениры, напитки и разумеется еда. Например, во время прошлого “Супербоула” скандал вызвали высокие цены на хот-доги, за которые кейтеры брали по 15 долларов. В минувшее воскресенье подкрепиться хот-догом можно было всего за 2 доллара, однако с учетом количества зрителей, легко предположить что на еде была также заработана кругленькая сумма.
Всем желающим серьезно прокачать свои знания в спортивном маркетинге, блог издания Sports.ru предоставляет уникальную возможность принять участие в двухдневном интенсиве “Спортивный Маркетинг XXL”, преподавателями на котором выступят лучшие российские специалисты по спортивному менеджменту и маркетингу.
Для того, чтобы выиграть бесплатный билет на мероприятие необходимо следующее:
- Быть подписчиком блога “Спортивный бизнес” Sports.ru;
- Подписаться на группу Sports.ru “Вконтакте”: https://vk.
 com/sportbizinfo
com/sportbizinfo - Сделать репост записи с розыгрышем, который появится в этой группе в ближайшее время.
Победитель будет определен рандомно среди всех, кто выполнил условия акции.
Кстати, совсем скоро в блоге Sports.ru выйдет серия интервью с преподавателями интенсива, поэтому следите за публикациями.
Подробнее узнать об интенсиве вы можете по ссылке.
P.S. Новость составлена на основе материала Sports.ru.
Интеллектуальный (металлический) Учебник дизайна автомобильной системы
Простой интеллектуальный электромобиль, разработанный с помощью односмысленного микрокомпьютера AT89S52 в качестве обнаружения и контроля автомобиля.
Металлический датчик TL-Q5MC используется для обнаружения железного листа в дороге, чтобы отправить обратную связь к сигналу к одному чипу, так что микроконтроллер перемещается в соответствии с заранее определенным способом работы, а также выбранный режим одного чипа Операция отличается. Также возможно контролировать грузовик вдоль железной части.
Также возможно контролировать грузовик вдоль железной части.
Element Hall Element A44E Dounty Travellete Trolley Speed; используйте 1602LCD для отображения троллейкового времени, после того, как поезд остановится вождение, расстояние перемещения, средняя скорость и время зоны скорости.
Требования к дизайну
(1) Управление разделами: транспортное средство начнется с начальной линии (до вылета тела не должно превышать стартовую строку). В первом маршруте C ~ D зона (от 3 до 6 метров), перемещение на низкой скорости, время прохождения не менее 10 секунд; второй маршрут d ~ E (2 метра) едет на высокой скорости, время прохождения не является Более 4 секунд; третий маршрут E ~ F площадь (от 3 до 6 метров) путешествие на низкой скорости, проходя через время не менее 10 с.
(2) Корзина может быть автоматически записана, показывая время вождения, расстояние вождения, а скорость движения может записывать время, предпринятое для каждого сегмента, тем самым судите, соответствует ли он требованиям к разработке учебных программ. (Запись устройства отображения требуется установленное на автомобиле).
(Запись устройства отображения требуется установленное на автомобиле).
(3) Требуется автомобиль вдоль S-образной железной пластины, автоматически поворачивается, автоматически ищет правильное направление и железный лист. При выходе из железа S-типа или индуцирует железную часть в течение определенного периода времени, тележка автоматически прекращается и время вождения, расстояние, средняя скорость записана, и она отображается через ЖК-дисплей.
2. Схема сравнения и отбора
Согласно требованиям к дизайну задач, и функция, добавленная нашими собственными потребностями, общая блок-схема цепи может быть разделена на несколько основных модулей.
2.1 Модуль обнаружения тротуара
Датчик листа железа TL-Q5MC используется для обнаружения железного листа на дороге, чтобы разбить импульс к одному чипу.
2.2 ЖК-дисплей Модуль
1602LCD используется, и режим шины микроконтроллера подключен. Чтобы сохранить источник питания и не влияет на функцию ЖК-дисплея, подсветка ЖКД контролируется одним микрокомпьютером чипов, что делает ЖК-подсветку в процессе тележки, потому что нам не нужно смотреть на него ; Когда нам нужно увидеть содержимое, ЖК-подсветка яркая.
Чтобы сохранить источник питания и не влияет на функцию ЖК-дисплея, подсветка ЖКД контролируется одним микрокомпьютером чипов, что делает ЖК-подсветку в процессе тележки, потому что нам не нужно смотреть на него ; Когда нам нужно увидеть содержимое, ЖК-подсветка яркая.
2.3 Модуль скорости
Импульс используется для обнаружения импульса на одном микроконтроллере микроконтроллера с использованием элемента переключения зала A44E для обнаружения импульса измерительного аппарата для достижения скорости измерения. Элемент зала имеет небольшой размер, частота отклика имеет широкий спектр динамических характеристик. Просто иметь простой срок службы, длительный срок службы, низкую цену и низкие требования к мощности. Установка также удобна.
Выключатель зала функционирует только на определенной интенсивности магнитного поля, сильной антиперференциальной способности, так что маленькие магниты могут быть установлены на колесе, а устройство зала монтируется на фиксированном валу, а измерение скорости выполняется счетчиком импульса. Отказ
Отказ
2.4 Модуль управления
Схема H-моста, состоящая из биполярной трубки. Транзистор контролируется микроконтроллером, чтобы точно отрегулировать скорость двигателя в состоянии переключателя. Соотношение обязанности. Эта цепь очень эффективна из-за работы в режиме насыщения пробирки; схема H-моста гарантирует контроль скорости и направления; скорость электронных коммутаторов очень быстрая, а стабильность также очень высока. Широкая усыновая скорость скорости.
2.5 Модуль выбора режима
Модуль выбора режима управляет двумя портами прерываний микроконтроллера микроконтроллера через 74LS00 и два неблокирующих кнопки, тем самым нажав кнопку, чтобы выбрать дорогу грузовика, чтобы выбрать скорость автомобиля, среднюю скорость, медленно быстро; вы можете Также выберите информацию, которую вы хотите посмотреть на ЖК-дисплей после прохождения по трассе маршрута, такие как общее время, средняя скорость, а также общее расстояние каждого расстояния.
Модель выбора движения автомобиля:
(1) Линейный тип: соответствует основным требованиям задач дизайна, вы можете завершить весь процесс. После того, как цикл заказа постоянно отображает использование времени времени, время, используемое высокоскоростной зоной и временем, используемым в области низкой скорости; или может выбрать контент, который вы хотите по двум кнопкам, и меню, отображаемое ЖК-дисплеем. Скорость, полный ассортимент, а что три раза.
(2) S-Type: соответствовать требованиям задачи дизайна, тележка может автоматически вызывать фронт или за железным листом, то есть, если первый поворот является неправильным направлением, тележка вернет автоматическое регулировка направления, прогуляться по Железный лист S-типа. При ходьбе после железного листа S-типа тележка автоматически останавливается. Затем автоматически входите в меню нашим собственным выбором, средняя скорость и проводят расстояние.
(3) Автоматический тип: машина сначала ступится через весь процесс с определенной скоростью, затем извлекает начальную точку на определенной скорости, а скорость регулировки завершена в течение определенного периода времени. После ходьба содержимое, отображаемое на ЖКД, совпадает с линейным дисплеем.
После ходьба содержимое, отображаемое на ЖКД, совпадает с линейным дисплеем.
3. Программа дизайн блок-схема
4. Схема схематического дизайна
— END —
Присоединяйтесь к кругу разработки, учись вместе
Получить всю информацию на домашней странице информации1018
PAMPER скачатьУчебные материалы · Выглядит хорошоПомнить
Основы дизайна. Михайлов С.М., Кулеева Л.М. 1999 | Библиотека: книги по архитектуре и строительству
Излагаются основные понятия дизайна, его становление и развитие среди других видов современной проектно-художественной деятельности. Рассматриваются особенности конструирования, особенности эргономики, функционального анализа и колористики в дизайне, специфика проектно-художественного языка дизайнера, стадии дизайн-проекта. Учебник предназначен для студентов архитектурных факультетов и вузов специальности «Дизайн архитектурной среды», а также для широкого круга читателей, интересующихся вопросами дизайна.
Учебник предназначен для студентов архитектурных факультетов и вузов специальности «Дизайн архитектурной среды», а также для широкого круга читателей, интересующихся вопросами дизайна.
1. Специфика дизайнерской деятельности
Дизайн. Основные понятия
Специфика проектно-художественной деятельности дизайнера
Виды современной дизайнерской деятельности
2. Из истории дизайна
У истоков дизайна
Становление русского дизайна. ВХУТЕМАС
Баухауз
3. Дизайн и современная техника
Особенности конструирования объектов дизайна
Дизайн и современные материалы
Дизайн и современные технологии
4. Дизайн и человек
Эргономика как основа проектирования в дизайне
Функциональный анализ и маркетинг в дизайне
Мода и художественный стиль в дизайне
5. Проектный язык дизайнера
Цвет в дизайнерском формообразовании
Объемно-графические средства моделирования объектов дизайна
Дизайн-проект и его стадии
Введение
Дизайн является феноменом художественной культуры XX века. Родившись на рубеже столетий, он на волне промышленной и научно-технической революции, стремительно развиваясь, превратился в один из самых влиятельных видов проектно-художественной деятельности. Сегодня трудно себе представить какую-либо сферу, в которой бы не трудился дизайнер. Дизайн облегчает человеку работу и быт, влияет на стиль жизни. Он, как никакой другой вид проектно-художественной деятельности, стремится к созданию комфортной для человека среды на основе специальных научных исследований, оптимальных условий жизнедеятельности человека, его потребностей, условий взаимодействия с современной техникой. «Что бы не происходило в обществе — новые музыкальные увлечения, интерес к старым рецептам выпечки домашнего хлеба, повышенное внимание к здоровью — все находит отражение в дизайне, который в свою очередь способствует дальнейшему развитию новых тенденций» [1].
Родившись на рубеже столетий, он на волне промышленной и научно-технической революции, стремительно развиваясь, превратился в один из самых влиятельных видов проектно-художественной деятельности. Сегодня трудно себе представить какую-либо сферу, в которой бы не трудился дизайнер. Дизайн облегчает человеку работу и быт, влияет на стиль жизни. Он, как никакой другой вид проектно-художественной деятельности, стремится к созданию комфортной для человека среды на основе специальных научных исследований, оптимальных условий жизнедеятельности человека, его потребностей, условий взаимодействия с современной техникой. «Что бы не происходило в обществе — новые музыкальные увлечения, интерес к старым рецептам выпечки домашнего хлеба, повышенное внимание к здоровью — все находит отражение в дизайне, который в свою очередь способствует дальнейшему развитию новых тенденций» [1].
Дизайн отличает ориентация на передовые технологии и материалы, самые современные технические достижения и веяния моды, высокие потребительские свойства выпускаемых изделий, рассчитанные на самые разнообразные вкусы людей.
Понятие «Дизайн» сегодня ассоциируется с самыми прогрессивными явлениями и самыми современными техническими достижениями. Произведения дизайна не только созвучны своему времени, но и, как правило, на полшага впереди современности. Благодаря поискам дизайнеров мы можем сегодня заглянуть в будущее, причем представленное не в фантазиях художников-футуристов, а в реально существующих промышленных образцах. Крупные компании, скрупулезно изучая динамику потребительского спроса, прогнозируют будущее, работают на него, создавая перспективные модели уже для покупателей завтрашнего дня с их разнообразными запросами и изысканным вкусом.
Современная беллетристика зачастую просто не поспевает за столь стремительным развитием дизайна с анализом и описанием его достижений. И сегодня ощущается определенный дефицит в литературе по дизайну, его истории и теории. Особенно это касается нашей страны, где развитию дизайна, как чуждого социального явления, порождения капиталистической конкуренции, не уделяли должного внимания. До недавнего времени дизайн не преподавался у нас в школе и как дисциплина отсутствовал в учебных программах вузов. Исключение составляли несколько специальных художественных институтов, выпускавших дизайнеров. Поэтому сегодня отсутствует литература учебно-методического характера, в которой раскрываются основные понятия дизайна, описывается его история, специфика и основные методы дизайнерской проектно-художественной деятельности, роль дизайна в современной проектно-художественной культуре в целом. Существующие публикации в различных изданиях затрагивают лишь отдельные аспекты дизайна, многие из них носят зачастую научный, или, напротив, популярный характер и не всегда могут быть использованы в учебных целях. Этот вопрос особенно обострился сегодня с открытием во многих российских вузах дизайнерских специальностей, введением специальности «Дизайн» в художественные училища, преподаванием основ дизайна в художественных и общеобразовательных школах.
До недавнего времени дизайн не преподавался у нас в школе и как дисциплина отсутствовал в учебных программах вузов. Исключение составляли несколько специальных художественных институтов, выпускавших дизайнеров. Поэтому сегодня отсутствует литература учебно-методического характера, в которой раскрываются основные понятия дизайна, описывается его история, специфика и основные методы дизайнерской проектно-художественной деятельности, роль дизайна в современной проектно-художественной культуре в целом. Существующие публикации в различных изданиях затрагивают лишь отдельные аспекты дизайна, многие из них носят зачастую научный, или, напротив, популярный характер и не всегда могут быть использованы в учебных целях. Этот вопрос особенно обострился сегодня с открытием во многих российских вузах дизайнерских специальностей, введением специальности «Дизайн» в художественные училища, преподаванием основ дизайна в художественных и общеобразовательных школах.
Настоящее издание является вводным курсом в серию специальных дисциплин по дизайну и адресовано, главным образом, студентам специальности 2902 «Дизайн архитектурной среды» третьего года обучения, согласно существующим стандартам. Поэтому материал излагается в расчете на достаточно подготовленного читателя в области художественной терминологии из истории искусств и архитектуры. Материал излагается достаточно конспективно с приведением большого числа имен и дат. В конце учебника размещается список литературы по каждой главе, которой студент может воспользоваться при самостоятельном изучении материала. Учебник может быть использован также и студентами средних и высших учебных заведений, готовящих специалистов различных художественных и архитектурных специальностей и, в частности, дизайнеров.
Поэтому материал излагается в расчете на достаточно подготовленного читателя в области художественной терминологии из истории искусств и архитектуры. Материал излагается достаточно конспективно с приведением большого числа имен и дат. В конце учебника размещается список литературы по каждой главе, которой студент может воспользоваться при самостоятельном изучении материала. Учебник может быть использован также и студентами средних и высших учебных заведений, готовящих специалистов различных художественных и архитектурных специальностей и, в частности, дизайнеров.
В настоящем издании поставлена задача систематизации отдельных разрозненных публикаций и обобщения в целях воссоздания относительно целостной картины о дизайне как о феноменальном явлении проектно-художественной культуры современности, а также выявления специфики этого вида проектно-художественной деятельности с момента ее зарождения до настоящего времени.
Весь материал учебника представлен в пяти главах, каждая из которых носит достаточно автономный характер, объединяя ряд самостоятельных разделов. Содержание разделов во многом обусловлено тематикой современных курсов дисциплин специальности «архитектор-дизайнер»: каждый из разделов представляет собой своеобразный вводный курс одной из специальных дисциплин, которые студент будет изучать на старших курсах.
Содержание разделов во многом обусловлено тематикой современных курсов дисциплин специальности «архитектор-дизайнер»: каждый из разделов представляет собой своеобразный вводный курс одной из специальных дисциплин, которые студент будет изучать на старших курсах.
Учитывая специфику восприятия материала учебника обучающимися, он представляется в двух относительно автономных и приблизительно равновеликих информационных частей — текстовой и иллюстративной, дополняющих, но не дублирующих друг друга. Для удобства зрительного восприятия информации текст в основном располагается на левых страницах, иллюстрации — на правых. Учитывая существующий дефицит литературы по дизайну, как современному, так и историческому, иллюстративный ряд авторы намеренно строили в основном на выдающихся примерах из истории и из современного отечественного и зарубежного дизайна.
Введение, главы 1, 2, разделы 3.3, 4.3 написаны С. Михайловым; раздел 4.2 — Л. Кулеевой; глава 5, разделы 3.1, 3.2, 4.1 — С. Михайловым и Л. Кулеевой.
Кулеевой.
Учебник ресторатора. Проектирование, оборудование, дизайн
О чем эта книга
«Учебник ресторатора. Проектирование, оборудование, дизайн» — первый в России полноценный учебник, всесторонне освещающий создание ресторана с нуля, планирование ресторана, а также множество вопросов, с которыми неразрывно связана организация работы ресторана. Книга американских экспертов в области гостеприимства рассказывает буквально обо всем, что необходимо ресторатору: о подборе мебели и оборудования, проектировании и организации пространства, разработке интерьера. Этот учебник ресторатора позволит осуществить проектирование ресторана, избежав множества ошибок.
Для кого эта книга
Книга предназначена, главным образом, для профессиональной аудитории, для тех лиц, в чьи обязанности входит организация работы ресторана. «Учебник ресторатора» также будет полезен всем, кто изучает оборудование, применяемое в заведениях общественного питания, компоновку помещений, вопросы менеджмента. И, конечно, собранные здесь сведения могут понадобиться почти всем, кого интересует проектирование ресторана.
И, конечно, собранные здесь сведения могут понадобиться почти всем, кого интересует проектирование ресторана.
Почему мы решили издать эту книгу
Цели ресторанного бизнеса – вкусная еда, довольные гости и получение прибыли. Для их достижения рестораторам приходится решать сотни разнообразных вопросов. Организация работы ресторана не может быть построена без должного внимания к каждому из них. В книге «Учебник ресторатора» впервые предпринята попытка познакомить читателей с большинством подобных вопросов и подсказать, как эффективно справиться с их решением. В этом уникальном издании объединены и систематизированы все основные сведения, необходимые для обучения и устранения ошибок, по широкому кругу тем, затрагивающих планирование ресторана, оборудование и дизайн.
От издателя
Материал книги отражает типичные шаги, совершения которых требует проектирование ресторана: от планирования проекта до подбора оборудования и разработки дизайна. Глава 1 освещает планирование ресторана, разработку концепции, выбор места, вопросы бюджета и исследования рынка. Главы 2—4 знакомят читателя с основами дизайна и распределения площадей. В следующих главах освещаются вопросы, связанные с коммунальным хозяйством (электричество, газ, водоснабжение, канализация), а также даются рекомендации по управлению энергией. Глава 7 посвящена различным элементам внутренней атмосферы – освещению, цветовой гамме, звуку, вентиляции и управлению температурой. О вопросах безопасности и санитарии читайте в главе 8 настоящего издания. Мы уверены, что после знакомства с этой книгой, организация работы ресторана, включая планирование ресторана, выбор оборудования и разработку дизайна интерьера, станет для вас значительно проще, вы узнаете все о том, как построить по-настоящему успешный ресторан.
Глава 1 освещает планирование ресторана, разработку концепции, выбор места, вопросы бюджета и исследования рынка. Главы 2—4 знакомят читателя с основами дизайна и распределения площадей. В следующих главах освещаются вопросы, связанные с коммунальным хозяйством (электричество, газ, водоснабжение, канализация), а также даются рекомендации по управлению энергией. Глава 7 посвящена различным элементам внутренней атмосферы – освещению, цветовой гамме, звуку, вентиляции и управлению температурой. О вопросах безопасности и санитарии читайте в главе 8 настоящего издания. Мы уверены, что после знакомства с этой книгой, организация работы ресторана, включая планирование ресторана, выбор оборудования и разработку дизайна интерьера, станет для вас значительно проще, вы узнаете все о том, как построить по-настоящему успешный ресторан.
Учебник по графическому дизайну
Учебник по графическому дизайну
Основные вещи, которые каждый может сделать, чтобы их вещи выглядели лучше.
Введение
Это базовое введение в графический дизайн. Прочитав это, вы не станете профессиональным дизайнером, но вы будете вооружены несколькими простыми вещами, которые помогут сделать все, над чем вы работаете, намного лучше.
Я не буду вдаваться в подробности по этим темам.Вместо этого я представлю их и дам вам достаточно информации, чтобы применить их на практике. Было бы неплохо провести дальнейшее исследование по этим темам, так как есть много хороших страниц, которые содержат гораздо больше деталей.
Теория
Когда большинство людей думают о хорошем дизайне, они думают о том, чтобы сделать что-то, что выглядело бы потрясающе, и ошибочно думают, что могут добиться этого с помощью наворотов. Это может сработать против вас. Хорошо продуманные и стильные предметы представляют материал таким образом, чтобы он лучше всего соответствовал тому, как наше подсознание воспринимает информацию и извлекает из нее значение.Вы обнаружите, что вещи, которые выглядят потрясающе, обычно очень просты, но делают их четкими и ясными.
Когда мы смотрим на что-либо (веб-страницу, фотографию, растение, человека, сад и т. Д.), Наше подсознание немедленно начинает пытаться понять и извлечь смысл из того, что оно может видеть. Он хочет знать, что важно, а что менее важно, и что с чем связано и в какой степени. Это происходит по большей части, даже если мы этого не осознаем, и у нас мало контроля над этим.Наше подсознание будет делать это, хотим мы того или нет.
Наш мозг эволюционировал для этого на протяжении многих тысяч лет и жестко запрограммирован на то, чтобы делать это определенным образом. Подавляющее большинство из этих лет мы существовали в реальном физическом мире, и поэтому наш разум лучше всего приспособлен для интерпретации физических вещей и окружающей среды. Вот почему часто можно расслабиться, сидя в саду или прогулявшись по траве. Ум окружен вещами, которые он естественно приспособлен к пониманию, поэтому ему приходится мало работать, и поэтому он счастлив.
Однако современный мир довольно далек от этого. Представление материалов на бумаге, экранах компьютеров и т. Д. Произошло совсем недавно и сильно отличается от того, с чем наш мозг приспособлен работать. Подсознанию приходится прилагать гораздо больше усилий, чтобы интерпретировать то, что оно видит. Обычно мы этого не замечаем, но со временем это истощит нас.
Представление материалов на бумаге, экранах компьютеров и т. Д. Произошло совсем недавно и сильно отличается от того, с чем наш мозг приспособлен работать. Подсознанию приходится прилагать гораздо больше усилий, чтобы интерпретировать то, что оно видит. Обычно мы этого не замечаем, но со временем это истощит нас.
Хороший дизайн направлен на работу с естественными способами интерпретации информации разумом и, таким образом, на сокращение объема работы, которую он должен выполнять.Представленные ниже концепции направлены на достижение этого.
Цвет
Первое, о чем мы должны подумать с нашим материалом — это цвет. Большинство людей склонны просто добавлять цвета по мере необходимости, и конечный результат оказывается несвязным. Если вы заранее выберете ограниченную и дополнительную цветовую схему, придерживайтесь только этих цветов, ваш контент будет намного более согласованным.
Выбрать цветовую схему очень просто. Подобрать хорошую цветовую схему сложно. Удачная цветовая гамма сделает вашу работу сияющей.
Удачная цветовая гамма сделает вашу работу сияющей.
Цвет — важный аспект нашего разума, который определяет значение того, что они видят. Мы инстинктивно знаем, что красный цвет означает, например, опасность или предупреждение. Синие и зеленые тона создают успокаивающее окружение, окружающее нас. Вещи, которые находятся ближе к нам, становятся ярче и ярче по цвету, но по мере удаления эти цвета имеют тенденцию блекнуть. Мы должны стремиться воплотить эти характеристики цвета в реальном мире в наш собственный материал.
Готовые цветовые схемы
Цветовая схема — это набор цветов, которые вы выбираете для своего дизайна. Тогда все аспекты дизайна должны использовать только эти цвета. Количество необходимых цветов будет зависеть от вашей работы и ее сложности. Обычно вам нужен базовый набор цветов, затем несколько более насыщенных или ярких цветов и несколько более светлых цветов (это могут быть вариации ваших основных цветов или дополнительные).
Есть много сайтов с кучей готовых цветовых схем от людей, которые знают, что они делают. Их можно использовать напрямую или в качестве основы для настройки и получения именно того, что вам нужно.
Их можно использовать напрямую или в качестве основы для настройки и получения именно того, что вам нужно.
цветовых схем
Цветовое колесо
Цветовой круг — это основной инструмент, который дизайнеры используют для создания цветовых схем. Два неплохих — Kuler от Adobe и Color Scheme Designer. Основная идея состоит в том, что 3 основных цвета (красный, зеленый и синий) распределены по кругу и равномерно переходят между ними. Затем вы выбираете цветовую схему, выбирая точки, равномерно расположенные по кругу.
Как и большинство этих вещей, с практикой вы поправитесь, поэтому не откладывайте, если ваши первые несколько попыток создания цветовых схем окажутся не так хороши. Нередко проводят полчаса или больше, экспериментируя и настраивая разные цветовые схемы, прежде чем найти подходящую. Хороший подход — посмотреть на другие работы, чтобы найти вдохновение и понять, какую общую цветовую схему вы можете захотеть. Затем перейдите на сайты готовых цветовых схем, упомянутых выше, и выберите несколько из них, которые вам нравятся. Затем перейдите к инструментам «Цветовое колесо», настройте и поэкспериментируйте дальше.
Затем перейдите к инструментам «Цветовое колесо», настройте и поэкспериментируйте дальше.
теория цветового круга
Глубина
Мы можем использовать идею глубины, упомянутую выше (что более близкие элементы более яркие, а другие — блеклые), чтобы передать важность. В нашем сознании более близкие предметы считаются более важными, чем более удаленные. Например, угроза, которая находится ближе, гораздо важнее, чем угроза, которая находится дальше. Используйте более смелые цвета для важных предметов и более светлые цвета для менее важных.Это менее важно
Это важно
Не имеет значения
Типографика
После того, как мы разобрались с цветами, нужно подумать о том, как будет выглядеть наш текст. Для большинства материалов текст передает большую часть информации. Таким образом, более легкий для чтения текст (разборчивость) может сыграть огромную роль в рассмотрении вашего материала.
Типографика — это большая область. Типографика — это то, как мы организуем и отображаем текст. В нашем материале есть множество аспектов текста, на которые мы можем влиять, в том числе:
В нашем материале есть множество аспектов текста, на которые мы можем влиять, в том числе:
- Шрифт
- Размер шрифта — размер текста
- Интерлиньяж — интервал между строками текста
- Отслеживание — интервал между символами в слове
- Отображение символов жирным шрифтом, курсивом и т. Д.
- Ширина столбца, т.е. сколько слов в строке
- и более …
Ваша цель — создать текст, максимально удобный для чтения.Для этого нужно правильно сочетать все это. Вам, вероятно, придется немного поэкспериментировать, поймите это правильно.
Шрифт
Существует много разных шрифтов, и они могут сильно повлиять на читаемость. Общее правило заключается в том, что на экране шрифты без засечек легче читать, а печатные шрифты с засечками легче читать. Однако не стесняйтесь смешивать и сочетать. Распространенной комбинацией является использование шрифта без засечек для содержимого и шрифта с засечками для заголовков. Ограничьте и использование шрифтов. Большинству дизайнеров нравится работать только с двумя шрифтами над частью работы. Они могут коснуться 3, но только в крайнем случае.
Ограничьте и использование шрифтов. Большинству дизайнеров нравится работать только с двумя шрифтами над частью работы. Они могут коснуться 3, но только в крайнем случае.
Размер шрифта
Слишком мало, и читателям будет трудно читать. Слишком большой, и это выглядит неправильно. Не бойтесь попробовать сделать текст немного больше обычного. Вы можете быть удивлены тем, как это получится (как для заголовков, так и для основного текста).
Ведущий
Если линии расположены слишком близко друг к другу, контент становится тесным, и вашему разуму приходится прилагать больше усилий, чтобы удерживать правильную линию.Если строки слишком далеко друг от друга, это может привести к тому, что ваш текст будет казаться несвязным. Я считаю, что интерлиньяж по умолчанию, как правило, неплох, но его можно улучшить, отодвинув немного дальше друг от друга.
Отслеживание
Как вы, наверное, догадались, здесь формируется узор. Опять же, слишком близко, и это трудно читать, и слишком далеко друг от друга нарушает поток. Иногда, когда заголовки являются хорошим примером, игра с отслеживанием может действительно создать некоторые приятные эффекты.
Иногда, когда заголовки являются хорошим примером, игра с отслеживанием может действительно создать некоторые приятные эффекты.
Дисплей
Полужирный шрифт, курсив и подчеркивание хороши для выделения важных частей вашего контента. Как и другие аспекты, сведите его к минимуму для достижения наилучшего эффекта. В идеале используйте только один из них или самое большее два.
Ширина столбца
Это в значительной степени будет зависеть от общего дизайна вашей работы, но вы должны это учитывать. Рекомендуемое количество слов в строке составляет от 9 до 15, но, как правило, можно обойтись немного большим, если вы сбалансируете другие аспекты (шрифт, размер шрифта, интерлиньяж и отслеживание).Если вы разрабатываете веб-страницы, нужно иметь в виду, что линии подстраиваются под ширину экрана. Это особенно актуально в наши дни, когда широко распространены большие широкоформатные мониторы. Вы хотите, чтобы ваши реплики не становились слишком длинными и громоздкими.
Применяем на практике
Поэкспериментируйте с приведенным ниже примером абзаца. Например, вы обнаружите, что если вы увеличите интервал между символами, это будет выглядеть немного странно, пока мы не увеличим высоту строки, чтобы она соответствовала ей.
Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur.
Высота линии:
Расстояние между символами:
Шрифт: Sans Serif Serif
Посмотрите на работы других людей, чтобы найти примеры хорошей типографики.Веб-сайты с графическим дизайном — особенно хорошее место для начала, поскольку эти люди, как правило, особенно хороши в своем деле.
основы типографики
Структура
Далее на повестке дня структура нашего материала. Вам следует подумать о том, где вы будете размещать различные элементы, такие как заголовки, меню и так далее, какой формы они будут и какого размера.
Вам следует подумать о том, где вы будете размещать различные элементы, такие как заголовки, меню и так далее, какой формы они будут и какого размера.
Следующие идеи относятся к способам естественного восприятия информации нашим разумом и к окружающему миру.Когда вещи спроектированы так, чтобы соответствовать тому, как работает наш разум, они могут впитывать и понимать то, что преподносится, с гораздо меньшими усилиями. Когда мы можем это сделать, мы счастливы, и это хороший дизайн.
Гештальт-теории восприятия
Это общие наблюдения о том, как наш разум черпает смысл из того, что видят наши глаза. Понимание их позволяет вам организовать свой материал так, чтобы люди могли легко его понять. Это довольно большая область, поэтому я расскажу здесь о некоторых основных моментах, но рекомендую вам продолжить чтение.
Закрытие
Это включает получение визуальных подсказок от нескольких отдельных объектов или форм, которые подразумевают непрерывность, а затем их объединение в один объект.
На изображении выше мы видим квадрат, а не 4 круга с вырезанным фрагментом.
Это происходит потому, что квадрат для нас более привычен, чем четыре круга с вырезанными из них кусками, и это проще. Ум всегда ищет простейшего объяснения.
Хороший макет страницы будет рассматриваться как один согласованный элемент.
Простота
Иногда бывает наоборот. У нас сложная форма, но разум может разбить ее на ряд простых форм.
На изображении слева вы видите 4 линии, 2 перекрывающиеся линии или 1 элемент с 4 лезвиями? На изображении справа вы видите одну сложную форму или 3 простые формы?
Ум счастлив, когда он может легко различить простые правильные формы в том, что он видит.Хотя вам не нужно ограничивать себя только их использованием, включение их в общий дизайн может добавить стиля.
Отношения
Многие люди любят группировать вещи вместе, используя коробки. Проблема в том, что окружающий нас мир природы не склонен связывать вещи, помещая их в коробки. Таким образом, для нашего разума это неестественный способ видеть отношения. Уму требуется гораздо больше усилий, чтобы обрабатывать коробки.
Таким образом, для нашего разума это неестественный способ видеть отношения. Уму требуется гораздо больше усилий, чтобы обрабатывать коробки.
Разум очень предпочитает строить отношения посредством сходных характеристик.Это может быть:
- Элементы, расположенные близко друг к другу
- Предметы аналогичного цвета
- Предметы аналогичного размера
Я уверен, что в приведенном выше наборе точек вы легко сможете различить 3 разные группы.
Найдите естественные способы проиллюстрировать отношения между различными элементами вашего контента, и он станет четким и элегантным.
Иногда можно использовать эти принципы в своих интересах.В других случаях нужно убедиться, что вы не настроили свой материал так, чтобы случайно вызвать один из них и внести путаницу.
гештальт-теории восприятия
Тихая конструкция
Как мы видели на примере вышеупомянутых гештальт-теорий, наш разум естественным образом стремится извлечь смысл из того, что они видят. Они хотят знать, что важно, а что нет, что связано и в каком порядке им следует работать с информацией. Спокойная структура стремится помешать нашему разуму делать это там, где в этом нет необходимости.Мы достигаем этого, создавая одинаковые интервалы между различными частями нашего дизайна.
Они хотят знать, что важно, а что нет, что связано и в каком порядке им следует работать с информацией. Спокойная структура стремится помешать нашему разуму делать это там, где в этом нет необходимости.Мы достигаем этого, создавая одинаковые интервалы между различными частями нашего дизайна.
Когда промежутки неровные, наш разум решает, что это должно означать наличие отношений между предметами, и наше подсознание пытается их понять. Когда мы распределяем все равномерно, мы говорим нашему подсознанию, что здесь нет внутреннего смысла, поэтому сосредоточьтесь на других областях. Объем работы, которую должен выполнять наш ум, сокращается, и он доволен.
спокойная структура макета страницы
Вертикальный ритм
Вертикальный ритм теоретически похож на Тихую структуру.Мы стремимся ввести последовательность, которая уменьшит усилия, которые приходится прилагать уму, чтобы воспринять информацию. Однако на этот раз мы сосредоточимся на тексте.
Представьте себе набор горизонтальных линий, равномерно расположенных вдоль страницы. Если весь текст на вашей странице находится на одной из этих строк, значит, вы достигли вертикального ритма.
Если весь текст на вашей странице находится на одной из этих строк, значит, вы достигли вертикального ритма.
Для достижения этого может потребоваться много работы, но когда вы это сделаете, результат может быть впечатляющим.
вертикальный ритм
Золотое сечение
Золотое сечение — одна из тех вещей, которые «просто работают».Он встречается повсюду в природе, и если вы используете его в своих проектах, он имеет тенденцию делать вещи сбалансированными и приятными. Мы действительно не знаем почему, но он просто принимает это и извлекает из этого пользу.
Золотое сечение 1: 1,61
Золотое сечение можно применять во многих областях вашего дизайна, включая:
- Изображения — сделайте так, чтобы высота и ширина соответствовали соотношению (в портретном или альбомном режиме).
- Типографика — увеличивайте заголовки в соответствии с соотношением сторон.
- Макет — например, столбец меню по отношению к столбцу содержимого.

графический дизайн золотое сечение
Калькулятор золотого сечения
(значения округлены до целых чисел)
Другие советы
Вот еще несколько советов, которые помогут вам на этом пути:
- Будьте проще — Если сомневаетесь, найдите основные моменты и сосредоточьтесь на них.Колокола и свистки кажутся крутыми в то время, но вы должны спросить, действительно ли они добавляют ценности и просто загромождают вещи.
- Подражайте другим — не копируйте просто так, это не круто. Хотя черпать вдохновение у других — это нормально.
- Всегда ищите хороший дизайн. Спросите себя, почему это работает. Также обратите внимание на плохой дизайн и спросите, почему он не работает.
- Обсуждаемые здесь концепции графического дизайна следует использовать как руководство, а не как абсолют.Реализуйте свой дизайн, используя концепции, но не бойтесь согнуть или сломать их в тех областях, где они не совсем работают. Например, на этих страницах я использовал вертикальный ритм для большей части контента, но из-за этого меню и основной заголовок выглядели неуклюже, поэтому я нарушил вертикальный ритм в пользу более аккуратного интервала.
Руководства по UI и UX-дизайну: бесплатные учебные ресурсы
Изучение UX-дизайна самостоятельно не должно быть утомительным. Ознакомьтесь с этими руководствами по UX и откройте для себя новые горизонты в удобном для вас темпе!
UX-дизайн может быть молодой отраслью, но она быстро растет.Сегодня люди стекаются в мир UX и стремятся узнать о нем как можно больше. Наиболее распространенные способы изучения UX включают такие классические занятия, как занятия, обучение у опытных дизайнеров или обучение самостоятельно с использованием любых материалов, которые вы можете найти.
Начните создавать прототипы веб-приложений и мобильных приложений с Justinmind
Скачать бесплатноМы понимаем, что иногда конкретный курс по UX-дизайну — не лучший вариант. Иногда люди хотят учиться в своем собственном темпе и открывать новые вещи самостоятельно.В этих случаях книги, подкасты, блоги и видеоуроки становятся ценными учебными материалами. Но вот в чем проблема: с таким обилием материалов, на которых можно учиться, все это сначала может показаться немного пугающим.
Вот почему мы в Justinmind составили этот список отличных руководств по UX и дизайну пользовательского интерфейса. Переходя от длинных видеороликов с мельчайшими подробностями к коротким видеороликам, дающим обзор ключевых аспектов дизайна. Визуальный дизайн, теория UX, использование инструмента прототипирования для создания результатов — путешествие начинается здесь!
Руководства по UI и UX-дизайну для расширения горизонтов с
Это руководство по UX-дизайну предоставлено нам компанией CareerFoundry.Оно короткое и по существу, многие комментарии говорят о том, что видео — отличное введение в мир UX-дизайна. Он охватывает основной вопрос, который все еще может сбить с толку многих новичков: что такое UX-дизайн? Опытным дизайнерам среди наших читателей это может показаться очевидным. Тем не менее, это хорошая ступенька для любого, кто серьезно задумывается о том, чтобы стать UX-специалистом.
В качестве дополнительного бонуса CareerFoundry пошла дальше. Наряду с видеоуроком мы также нашли письменную статью, в которой рассказывается немного подробнее.Вы можете найти его в их посте «Что такое UX-дизайн для начинающих».
2. Полное руководство по каркасному дизайну
Это руководство по UX-дизайну разработано нашей командой в Justinmind! Мы создали это видео, чтобы изложить основные факторы, с которыми дизайнеры сталкиваются при создании каркасов. Начиная со сбора требований, создания списка элементов, которые необходимо включить в дизайн, и заканчивая созданием цифрового каркаса. В этом руководстве есть все — и все это делается с помощью инструмента Wireframe от Justinmind.
3. Полное руководство по прототипированию
Еще одно руководство от команды Justinmind. В этом руководстве по UX-дизайну показана другая сторона той же монеты UX: процесс прототипирования. В нем много теории и практических советов. В этом кратком, но интересном руководстве вы найдете сведения о роли, которую прототипы играют в дизайн-проекте, о том, что они обычно включают, а также пошаговый список того, как создаются прототипы. Это руководство представляет собой отличный обзор всего аспекта прототипирования проектов UX.
4. Ускоренный курс по дизайну пользовательского интерфейса 2019 для начинающих
Это еще один отличный пример учебника по дизайну пользовательского интерфейса, в котором много деталей, особенно для новичков в UX-играх. Ускоренный курс по дизайну пользовательского интерфейса 2019 года длится около полутора часов и охватывает все: от основ того, что такое UX и UI, основных инструментов, которые используют дизайнеры, и некоторых важных концепций дизайна, которые нужны каждому пользователю UX. Охвачены такие вещи, как визуальная иерархия, пустое пространство и согласованность.
5. Что такое UX-дизайн? Определение дизайна пользовательского опыта и объяснение процесса
Это замечательное руководство по UX-дизайну для начинающих. В разделе «Определение взаимодействия с пользователем и объяснение процесса» у нас есть видео, в котором пользователям не только рассказывается, что такое UX. Он их показывает. Два докладчика, Хосе и Крис, объясняют основы при редизайне веб-сайта. Это здорово, потому что дает людям контекст и позволяет им видеть некоторую UX-работу, выполняемую прямо перед ними, что делает этот урок прекрасным!
6.Руководство по дизайну мобильных приложений | UI / UX Design
Это руководство по UI-дизайну посвящено мобильным устройствам. Если вы только начинаете заниматься дизайном, может быть сложно представить себе переход между веб-продуктами и продуктами для мобильных устройств. Вот почему может быть полезно наблюдать, как это делается прямо на ваших глазах. Учебное пособие по дизайну мобильных приложений создано с помощью Photoshop, а это означает, что вам придется импортировать дизайн в инструмент для создания прототипов, чтобы сделать его интерактивным, но это все равно прекрасное практическое руководство.
7. UX Design: How To Get Started (A Full Guide)
The UX Design: How To Get Started tutorial длится чуть меньше получаса, но он работает как ускоренный курс для тех, кто хочет учиться основы. Среди комментариев вы можете найти людей, описывающих видео как золотой ресурс — вероятно, потому, что оно выходит за рамки основных концепций. В этом руководстве по UX-дизайну наш докладчик перечисляет шаги, которые может предпринять каждый, чтобы начать работу в качестве UX-дизайнера.Часто бывает трудно найти бесплатный практический совет!
8. Учебное пособие по курсу UX-дизайна для начинающих: основы UX
Это видео-руководство, пожалуй, наиболее полно. Это учебное пособие по UX, которое длится почти 4 часа, представляет большую ценность для новичков. Исходя из множества элементов, составляющих UX-дизайн, видео UX Fundamentals также охватывает классические инструменты, на которые полагаются дизайнеры, как создаются результаты и их функции во всем рабочем процессе.Немного плотно, но очень информативно!
9. Основы пользовательского опыта | Сертификат Google UX Design
Созданный как часть сертификата Google UX Design, это руководство по UX-дизайну не ограничивается только концепциями дизайна. Основы UX охватывают более практическую сторону для людей, желающих попасть в отрасль. В видео рассказывается об основных ролях, которые участвуют в UX, их обязанностях и динамике кросс-функциональной команды в игре.Все это исходит от сотрудников Google — достаточно сказать, они знают свое дело!
10. Как подготовить портфолио дизайнера / Учебник по дизайну
Это интересное руководство по UX-дизайну. В видео не рассматриваются основные концепции дизайна или цветовые палитры. Вместо этого он выбирает тему, которая интересна новичкам: как подготовить свое дизайнерское портфолио. В конце концов, несмотря на все время и усилия, вложенные в изучение UX-дизайна и настройку своих дизайнерских навыков, люди должны знать, как отображать свою работу.Даже если вы еще не совсем там, всегда полезно знать, как можно продемонстрировать свои проекты в общих чертах.
11. Ускоренный курс UX | Начало работы с дизайном пользовательского опыта
Это краткое, но полное руководство по дизайну UX посвящено дизайнерам UX. Он охватывает то, что является основным лицом UX-дизайна, что он влечет за собой, но фокусируется на самой профессии. Чем занимаются UX-дизайнеры? К каким вещам они прикасаются каждый день? Учебное пособие по ускоренному UX-курсу очень краткое и ясное, что делает его идеальным для тех, кто пытается понять, насколько хорошо они подходят для UX-специалистов.
12. Учебное пособие по UX-дизайну для начинающих 2018
Это руководство по UX-дизайну состоит из двух частей: первая длится один час, а вторая почти длится два часа. Вместе они предлагают очень полное представление об основах UX-дизайна и о том, что делают дизайнеры UX. Учебное пособие по UX-дизайну для начинающих 2018 охватывает этапы от формирования идей и запуска проектов до создания прототипов, тестирования и добавления взаимодействия в дизайн. Он заслужил немало похвал от людей в разделах комментариев, которые все подчеркивают понимание, которое предлагает учебник.
13. UX-дизайн — с чего начать (для начинающих)
Это еще одно руководство по UX-дизайну, которое помогает людям понять, что нужно для того, чтобы стать UX-дизайнером. Не обязательно сосредотачиваясь на том, что такое UX-дизайн, это руководство для тех, кто ищет практические шаги для этого скачка. Предлагая людям конкретные шаги, которые могут помочь им получить работу в поле, «Как начать работу (для начинающих)» есть люди, хвалящие видео в разделе комментариев.
14. Как проводить анализ UX-исследования (Руководство по UX-дизайну)
UX-дизайн — это удивительно разнообразная область. По-настоящему хорошие продукты — это результат большего, чем просто визуальный дизайн и умные шаблоны навигации. Это руководство по UX-дизайну о том, как проводить исследовательский анализ, охватывает все важные аспекты от сбора данных до выявления идей. Это руководство по UX-дизайну дает нам немного контекста и лучшее представление о том, насколько разнообразным может быть UX.
15. Создайте потрясающее портфолио UX-дизайна с помощью этих советов профессионалов
Любому UX-дизайнеру необходимо иметь хорошее портфолио с вашими работами, но поскольку UX-проекты могут принимать разные формы, может быть сложно отобразить их все. В руководстве «Создание потрясающего портфолио UX-дизайна» мы рассмотрим, как найти правильный формат, как сделать повествование интересным и как отображать данные. Это отличное видео, наполненное важной информацией, которая разбита и легко обрабатывается.
16. Как создать личность пользователя
Персонажи пользователей являются ключевыми в любом проекте UX. Для кого-то, кто хочет попасть в отрасль, идея персонажа пользователя сначала может показаться немного странной, но это руководство по UX упрощает понимание. Как создать образ пользователя — это короткое руководство по UX-дизайну, но оно излагает всю теорию того, почему персонажи так важны, какие элементы они должны включать и как все это собрать. Отличный материал!
17.Учебное пособие по дизайну пользовательского интерфейса — веб-сайт из каркаса
Это видео длится немногим более получаса и отлично подходит для людей, которые хотят понять процесс создания веб-сайта. Учебник по дизайну пользовательского интерфейса — это все, что нужно для создания концепции, создания каркасов и начала создания прототипа. Это говорит о том, что перед тем, как дизайнеры смогут приступить к созданию прототипов с высокой точностью, нужно много подготовиться!
18. Как изучить UI-дизайн: основы, которые вам нужно знать!
Это короткое, но милое и по существу видео.Как изучить UI-дизайн — это помочь людям увидеть возможные пути в UX-жизни. Что изучать, как и где, а также ключевые вещи, которые нужно изучить, перечислены в этом руководстве по дизайну пользовательского интерфейса. Люди хвалят его в комментариях за то, как проницательный и лаконичный докладчик!
19. Как применить цветовую палитру к вашему дизайну — Учебник
Учебник по UX-дизайну, посвященный созданию визуально приятных вещей. Создание продуктов, которые нравятся пользователям, также связано с тем, чтобы функциональность представляла определенную красоту, и это видео может помочь новым дизайнерам в этом.Применение цветовой палитры может помочь тем из нас, кто никогда не получал формального образования в области дизайна, приобрести очень ценный навык.
20. Процесс UX-дизайна: как набросать каркасы
Еще одно замечательное руководство по UX-дизайну веб-сайтов. Это все о подготовке и планировании, которые вам необходимо сделать, прежде чем вы сможете начать набрасывать каркас, отражающий ваши идеи. Нам нравится, что докладчик объясняет, почему и как необходимо это планирование, что делает учебник «Как делать наброски каркасов» отличным ресурсом для новичков.
Исследование пользователей — еще одна основа UX-дизайна. В то время как у некоторых компаний есть свои собственные исследовательские группы, во многих случаях сами дизайнеры должны проводить исследования для своих проектов. Вот почему знание основ UX-исследования является обязательным навыком для дизайнеров. В UX user research 101 докладчик излагает теорию, доступные методы и общие цели каждого исследования.
22. Общие вопросы на собеседовании с дизайнером UX
Так же, как и знание того, как лучше всего представить свою работу, важно быть готовым к возможному собеседованию.В конце концов, этот прыжок поначалу может показаться действительно пугающим. Вот почему мы включили распространенные вопросы на собеседование с UX-дизайнером в качестве отличного руководства по UX-дизайну для новичков. Даже если вы еще не готовы к собеседованию, неплохо было бы подумать о возможных ответах на ваши вопросы.
23. Учебное пособие по работе с пользователем | Как я использую их в дизайн-проектах
Пользовательские потоки — еще один ключевой аспект UX-дизайна. Знание точного пути, по которому пользователи должны будут следовать для достижения целей, имеет решающее значение для безупречного взаимодействия с пользователем, что делает это руководство обязательным для просмотра.Учебник по пользовательскому потоку короткий и приятный, демонстрируя теперь не только теорию пользовательских потоков, но и то, как сама ведущая использует их в своих проектах.
25. Каркас для UX: что это такое и как улучшить его
В этом кратком руководстве по UX делается попытка точно определить, что такое каркасы и их роль в процессе разработки продукта, менее чем за четыре минуты. Вайрфреймы для UX — это очень наглядное руководство, которое показывает нам простые и основные причины, по которым дизайнеры не хотят отказываться от вайрфреймов.Самому видео несколько лет назад, но, несмотря на то, что ситуация быстро меняется, мы обнаруживаем, что руководство по-прежнему очень точное и актуально для начинающих дизайнеров сегодня!
26. Быстрое прототипирование: создание эскизов | Google для стартапов
Еще один от сотрудников Google. Это руководство по UX-дизайну предназначено для того, чтобы изложить ваши идеи на бумаге и быстро развить дизайн по мере того, как вы продвигаетесь через разные варианты. Докладчики демонстрируют процесс создания набросков, чтобы он был выполнен эффективно, и визуализировали результаты, которые дизайнеры затем могут преобразовать в цифровой каркас, а затем и в прототип.Rapid Prototyping — это тот начальный этап, когда дизайнеры могут увидеть в уме множество возможных дизайнов, и нам это нравится!
27. Психология UI / UX-дизайна | Харриш Муругесан
Это другой взгляд на учебник по UX. Индустрия UX-дизайна — это создание новых впечатлений, которые вызывают разные чувства и побуждают пользователей к действиям. Бесспорно, что UX имеет дело с психологией, поэтому мы решили включить этот ресурс в этот список.Психология, лежащая в основе UI / UX-дизайна, предлагает отличное понимание того, почему дизайнеры создают вещи именно так, как они делают, — что делает его отличным учебником по UX-дизайну.
28. Что такое UX-дизайн? — Полный обзор
Еще одно замечательное руководство по UX-дизайну, в котором делается попытка точно определить, что такое UX. Нам нравится, что это руководство не обязательно объясняет мир UX с помощью цифровых приложений и дизайнерского сленга. Нам нравится, что ведущий вместо этого сосредотачивается на пользовательском опыте повседневных вещей — таких материальных вещей, как кофейные кружки.Что такое UX-дизайн, дает отличное введение в основную идею о том, что UX предназначен не только для веб-сайтов, но и для всего, что люди используют.
29. Сложная взаимосвязь между данными и дизайном в UX
Это руководство по UX-дизайну не о практических шагах, которым мы можем следовать дома. Это все о теории, но оно охватывает аспект дизайна, который более важен, чем думает большинство новичков: данные. Взаимосвязь между данными и UX — это отличный доклад на TED, который помогает нам понять, почему так много дизайнеров тратят так много времени на изучение статистики.Это помогает нам понять, почему понимание поведения пользователей может иметь огромное значение.
Персоны пользователей — очень популярный инструмент для UX-дизайнеров во всем мире. У них есть власть взять абстрактное понятие (конечного пользователя) и преобразовать его в нечто осязаемое: личность пользователя. Они могут помочь дизайнерам не сбиться с пути, скорректировать свои дизайнерские решения и создать в целом лучший продукт. Наши друзья из IDF рассказывают вам, что такое пользовательские персонажи, что само по себе является жемчужиной, когда речь идет о UX-ресурсах.
31. Методы исследования UX, которые должен знать каждый дизайнер
В отличие от некоторых других руководств в этом списке, этот на самом деле не затрагивает теорию исследования UX. Вместо этого это руководство по UX-дизайну посвящено различным методам исследования UX, на которые команды дизайнеров полагаются в своих проектах. Он быстрый, длится всего около семи минут, но очень поучительный.
32.Руководство по информационной архитектуре для новичков
Информационная архитектура (IA) — важный строительный блок любого цифрового продукта, но она также может напугать при первом знакомстве. В конце концов, информационная архитектура будет иметь большое влияние на навигацию продукта, визуальную иерархию и общий пользовательский опыт. Вот почему мы любим руководство по IA для начинающих от сотрудников CareerFoundry. Учебник упрощает понимание информации, упрощая самые сложные аспекты этого важного строительного блока.
33. 3 принципа лучшего веб-дизайна: навигация, иерархия и цвет
В этом руководстве по UX-дизайну используется очень интересный подход. Вместо того, чтобы пытаться сосредоточиться на специфических особенностях OUX, таких как информационная архитектура или исследования, он идет на широкий ход. Видео фокусируется на трех ключевых принципах веб-дизайна, которые способствуют созданию новых дизайнов — например, на трех столпах, которые позволяют всему этому стоять на высоте. В этом кратком руководстве рассматриваются навигация, иерархия и цвет, что делает его очень интересным для тех, кто хочет лучше понять, что отличает хороший дизайн от плохого.
34. Как создать каркас сайта | CharliMarieTV
Это руководство по UX-дизайну может быть действительно полезно для тех, у кого есть много идей, но нет четких практических шагов по их реализации. Ведущая демонстрирует свой собственный процесс создания эскизов частей дизайна, а затем воссоздает их с помощью инструмента для создания каркасов. Способ создания каркаса веб-сайта заслужил много похвал от людей, которые говорят, что застряли или не понимают, как создать дизайн продукта.
35. Мокапы Balsamiq: Урок для начинающих
Это руководство по дизайну пользовательского интерфейса, в котором не слишком много внимания уделяется теории объединения дизайна. Вместо этого Учебное пособие для начинающих фокусируется на более практическом подходе к реализации дизайна в совершенно новом каркасе с использованием инструмента каркасного моделирования Balsamiq. Нам нравится этот урок, потому что он показывает, что используемый вами инструмент оказывает большое влияние на конечный результат. Это правда, что у некоторых инструментов есть предел точности, которую вы можете добавить в каркас, а это значит, что дизайнеры должны тщательно продумывать выбранный ими инструмент.
Мы знаем, что попасть в совершенно новую отрасль нелегко. Это требует времени, усилий и приверженности, но не обязательно дорого. Интернет наполнен невероятными ресурсами, к которым можно получить бесплатный доступ, и которые дадут вам истинное представление об игре и о том, как к ней можно присоединиться.
Это правда, что в Интернете полно ерунды о UX-дизайне, поэтому поиск надежных источников информации является частью битвы. Надеюсь, этот список потрясающих руководств по UX даст вам много материала для изучения на вашем пути к тому, чтобы стать дизайнером UX!
Учебное пособие по проектированию систем— Руководство по проектированию систем для новичков
System Design — важная тема, которую нужно понять, если вы хотите продвинуться дальше в своей карьере инженера-программиста.Даже если вы только начинаете свое путешествие по программированию, неплохо было бы начать изучение системного проектирования.
В начале карьеры вы в основном будете проверять свои навыки программирования. Однако на собеседованиях более высокого уровня часто будет больше внимания уделяться проверке ваших способностей и опыта в разработке приложений.
Самая большая проблема, с которой инженеры сталкиваются при проведении собеседований по проектированию систем, заключается в том, что они являются более открытыми и нет единого правильного ответа.Такое отсутствие структуры может пугать, поэтому моя цель в этой статье — дать вам дорожную карту для уверенной навигации по этим типам собеседований.
О чем эта статья:
- Что такое собеседование по проектированию системы и почему оно используется
- Основные этапы собеседования по проектированию системы
- Пример задачи собеседования — Дизайн YouTube
Видеоурок
Вы также можете посмотрите это руководство на YouTube, если хотите:
И я создал плейлист с видео по конкретным темам, связанным с проектированием систем и веб-архитектурой:
руководств по проектированию систем
В этой серии видеороликов рассматриваются наиболее важные концепции, связанные с проектированием систем, с упором на практические знания о проектировании систем для собеседований.T …
Обзор интервью по проектированию системы
На первый взгляд кажется глупым просить кого-то разработать огромное приложение, такое как Twitter или YouTube, за 45-60 минут. Эти приложения разрабатывались на протяжении многих лет сотнями инженеров, работающих вместе, поэтому сделать это за короткое собеседование явно невозможно.
Есть две основные причины, по которым компании используют эти типы интервью. Первый — это, конечно, проверка ваших знаний об обсуждаемых технологиях.Они хотят, чтобы вы погрузились достаточно глубоко, чтобы убедиться, что вы не просто разбрасываете модные словечки, не понимая, как все работает на самом деле.
Вторая причина может быть более важной. Собеседование по проектированию системы — это способ смоделировать реалистичный сценарий, в котором вы работаете вместе с интервьюером, чтобы определить наилучшее проектное решение.
Получение точного ответа не обязательно является самым важным здесь — это некоторые другие вещи, которые вы можете показать, например:
- Как вы справляетесь с вызовом? Вы занимаетесь защитой или принимаете обратную связь с позитивным настроем? Вы упрямые или недалекие?
- Показываете ли вы, что знаете о различных компромиссах, связанных с определенными дизайнерскими решениями? Есть большая разница между слепым принятием решения и непониманием последствий, знанием плюсов и минусов и принятием компромиссов.
- Умеете ли вы эффективно общаться и, при необходимости, объяснять сложные технические концепции в доступной для понимания форме?
- Вы кандидат, с которым интервьюер хотел бы работать в течение длительного времени? Даже если кто-то гений, если с ним плохо работать, он может оказаться плохим наймом.
Этапы собеседования по проектированию системы
В этом разделе вы узнаете общую структуру для структурирования того, как решать проблему во время собеседования по проектированию системы.
Уточните проблему и определите объем разработки
Первое, что вы захотите сделать после того, как интервьюер даст вам проблему, — это уделить несколько минут, чтобы задать несколько уточняющих вопросов и выяснить, что именно они ищут.
Худшее, что вы можете сделать здесь, — это просто начать в совершенно неправильном направлении, потому что вы не нашли времени, чтобы задать несколько вопросов. У вас ограниченное количество времени во время собеседования, поэтому вам нужно сосредоточиться на том, что важно.
Вот несколько примеров вопросов, которые вы можете задать:
Каковы варианты использования / функции приложения?
В этой статье мы будем использовать YouTube в качестве примера. Вы можете разработать сотни различных функций, таких как доставка рекламы, аутентификация, алгоритмы рекомендаций, комментарии, загрузка видео, обработка видео и многие другие.
Во время собеседования у вас есть время охватить только некоторые из них, поэтому обязательно задавайте вопросы интервьюеру, чтобы выяснить, на чем они хотят, чтобы вы сосредоточились.
Сколько ожидается пользователей / каков вероятный объем трафика?
Сложность системы будет зависеть от объема трафика, который ей необходимо обрабатывать, поэтому обязательно соберите эту информацию.
Вы не хотите чрезмерно разрабатывать вещи, если трафик относительно невелик, и вы также не хотите застревать с приложением, которое не может масштабироваться из-за того, что вы его неправильно спроектировали.
Задавайте вопросы, например, сколько пользователей будет у приложения, средний объем данных на запрос, как долго данные должны храниться и насколько надежной и доступной должна быть система?
Этот шаг поможет вам не только получить дополнительную информацию для работы.Вы также показываете интервьюеру, что понимаете, как собирать информацию о неопределенной проблеме.
Определение приблизительных оценок емкости
Используя информацию, собранную на первом этапе, вы можете начать делать некоторые приблизительные оценки и обобщения для таких вещей, как требования к хранилищу и пропускной способности.
Этот процесс будет включать некоторые базовые математические операции, такие как умножение количества пользователей на средний размер запроса и количество запросов, которые каждый пользователь, как ожидается, будет делать ежедневно.
Создание проекта верхнего уровня
Здесь вы хотите создать приблизительную архитектуру системы. Нарисуйте такие вещи, как балансировщики нагрузки, веб-серверы, серверы приложений, очереди задач, база данных, кеширование, хранилище файлов и так далее. Вы должны включить все основные компоненты, необходимые для создания системы.
Обязательно свяжитесь с интервьюером на этом этапе и убедитесь, что вы ничего не упускаете. Хотя они, вероятно, не скажут вам напрямую, они подтолкнут вас в правильном направлении, если вы забыли о какой-то важной функции.
Дизайн API
Эта часть почти обман, потому что вы используете структуру собеседования в своих интересах, чтобы подтвердить, что вы на правильном пути.
Интервьюер никогда не собирается намеренно вести вас по ложному пути, поэтому, как только вы создадите свой высокоуровневый дизайн, вы можете начать набрасывать некоторые приблизительные конечные точки API для каждого компонента.
Для примера YouTube они могут выглядеть примерно так, в зависимости от того, какие функции вы создаете:
- uploadVideo (userID, video, description, title)
- comment (userID, videoID, comment)
- viewVideo (videoID)
- videoSearch (query)
В некоторых случаях вам может не понадобиться переходить к этому уровню.Если вопрос на собеседовании очень высокого уровня, например «дизайн Youtube», вы, вероятно, можете пропустить эту часть. С другой стороны, если вы зададите более конкретный вопрос, например «спроектируйте систему комментариев YouTube», имеет смысл обратиться к нему более подробно.
Создание схемы данных
На этом этапе у вас должно быть хорошее представление обо всех требованиях и данных, необходимых для работы приложения, поэтому теперь вы можете спланировать, как структурируются ваши данные.
В зависимости от того, что вы создаете, и требований, вам необходимо взвесить затраты и преимущества таких вещей, как использование реляционной и нереляционной базы данных.При моделировании данных вы также захотите учитывать такие вещи, как потенциальное разделение и репликация данных.
Подробно изучите компоненты
То, что происходит в этом разделе, в основном будет зависеть от отзывов интервьюера. Они, вероятно, выберут несколько конкретных компонентов, на которых нужно сосредоточиться, и спросят, почему вы приняли те или иные решения.
Самая важная часть здесь не обязательно на 100% правильна. Напротив, это показать, что вы не просто слепо принимаете решения и точно понимаете, какие компромиссы вы идете.
Вы должны быть в состоянии предложить альтернативные проектные решения, которые можно было бы использовать, и объяснить, почему вы их не использовали.
Как создать дизайн YouTube
Теперь, когда у вас есть общее представление о том, как работает собеседование по проектированию системы, и структуру для решения проблемы проектирования системы, я собираюсь показать вам, как применить все это на практике, используя YouTube в качестве пример.
Шаг 1. Определение объема проблемы и требований
Это будет проблема высокого уровня, при которой мы реализуем несколько основных функций YouTube, не углубляясь в детали ни одной из них.Функции, на которых следует сосредоточиться, будут:
- Пользователи могут загружать видео
- Пользователи могут просматривать видео
- Пользователи могут комментировать видео
Шаг 2 — Определить оценки емкости
Два самых важных фактора емкости в приложении, обрабатывающем большие объемы видео, как YouTube, будет хранить весь этот контент и требования к пропускной способности для доставки контента пользователям. В этом разделе вы узнаете, как сделать приблизительную оценку требований к емкости.
Основное внимание здесь уделяется не высокой точности, а демонстрации логического мыслительного процесса для вычисления этих чисел на основе доступной вам информации.
В интервью вам будут предоставлены данные, но в данном случае я использую два ключевых фрагмента данных, опубликованных YouTube:
- Создатели YouTube загружают 500 часов видео каждую минуту
- Пользователи YouTube смотреть 1 миллиард часов видео в день
Эти числа можно использовать для расчета требований к хранилищу и пропускной способности с некоторыми предположениями.
Расчет пропускной способности
Расчет ежедневной пропускной способностиЧтобы вычислить оценку пропускной способности, мы начинаем с количества видео, просматриваемого за день.Ключевым предположением здесь является то, какая полоса пропускания используется в час просмотра, поскольку это будет зависеть от качества видео, которое большинство пользователей предпочитают смотреть.
Оценка 3 гигабайта основана на приблизительном проценте пользователей, которые смотрят видео в стандартном разрешении, а другие выбирают HD или 4K, которые потребляют гораздо больше полосы пропускания на час просмотра.
Математика здесь довольно проста: умножьте 1 миллиард часов на среднюю пропускную способность часа видео, затем разделите это на 1000, чтобы преобразовать в терабайты, затем снова разделите на 1000, чтобы получить петабайты.Окончательная оценка пропускной способности составляет 3 000 ПБ , используемых ежедневно.
Расчет хранилища
Пошаговые расчеты объема хранилищаИсходя из нескольких предположений, мы можем рассчитать, что YouTube потребуется хранить около 2,16 петабайт нового видео каждый день. Вот как мы получаем это число:
- Преобразование 500 часов в 30 000 минут видео, загружаемого за минуту
- Каждая минута HD-видео составляет примерно 50 мегабайт из-за наличия копий каждого видео в нескольких форматах.Мы умножаем это на 30 000 минут, а затем делим на 1000, чтобы преобразовать в гигабайты.
- Затем мы берем 1500 ГБ, загружаемых в минуту, и умножаем их на 60, а затем на 24, чтобы вычислить ежедневный объем загружаемого видео. Мы снова делим на 1000, чтобы преобразовать гигабайты в терабайты
- Наша окончательная сумма составляет 2160 терабайт, загружаемых ежедневно, или 2,16 петабайт
Шаг 3 — Дизайн базы данных
Для нашей базы данных мы будем использовать стандартную реляционную базу данных, такую как MySQL. Схема будет выглядеть примерно так:
Эта конструкция очень проста, но содержит все необходимое для базовой реализации.Было бы неплохо провести небольшое исследование различий между реляционными и нереляционными базами данных, чтобы понять, в каких ситуациях каждая из них лучше всего подходит и когда их использовать.
Для некоторых приложений с различными требованиями может иметь смысл база данных NoSQL. Часто большие системы имеют много разных служб, которые используют разные типы баз данных в зависимости от своих потребностей.
Шаг 4 — Дизайн высокого уровня
Это довольно сложная диаграмма, поэтому позвольте мне разобрать, что происходит:
- Клиент — Это может быть пользователь мобильного приложения или компьютер, пытающийся загрузить видео, сделать прокомментируйте или посмотрите видео
- CDN — сеть распространения контента используется для уменьшения задержки и повышения надежности, когда дело доходит до доставки статического контента, такого как видео или изображения.Сеть CDN хранит контент в центрах обработки данных по всему миру, чтобы контент был ближе к пользователям. Это приводит к уменьшению задержки, поскольку запросы проходят меньшее расстояние. Также есть дополнительное преимущество в том, что контент хранится в нескольких местах, поэтому, даже если одно место не может обслуживать трафик по какой-то причине, другое место может.
- Балансировщики нагрузки — Балансировщик нагрузки принимает запросы и направляет их на серверы в зависимости от ряда факторов. В масштабе YouTube один сервер не может обрабатывать весь трафик, и вам нужна репликация, чтобы предотвратить единую точку отказа.Балансировщик нагрузки может проверить состояние серверов и убедиться, что они могут обрабатывать трафик, или выбрать другой сервер, который может обрабатывать запрос.
- Службы — Вы можете думать об этом как об уровне приложений в системе. Вместо использования одного монолита для обработки трафика мы будем использовать несколько микросервисов для решения конкретных задач. Второе поле для каждой из этих служб на схеме представляет несколько серверов, работающих для каждого из них для повышения надежности. Если одна реплика службы выходит из строя, всегда есть другая, которая может вмешаться и обработать трафик.
- Хранилища данных — при использовании микросервисов, как правило, лучше всего, чтобы каждый микросервис имел собственные данные. Если одной службе нужны данные от другой, они могут получить к ним доступ через API.
- Процесс загрузки видео — Обработка загрузки видео будет включать в себя несколько этапов, так как попытка обрабатывать ее синхронно с сервером приложений будет хрупкой и снизит производительность. Я расскажу об этом более подробно в следующем разделе.
Я не хочу слишком углубляться в эти отдельные компоненты, потому что я мог бы написать целые статьи по любому из них, если бы я хотел объяснить их полностью.
Если вас интересует более подробное объяснение, вы можете проверить список воспроизведения системного дизайна, на который я ссылался выше, в котором есть видеоролики, охватывающие большинство этих концепций.
Шаг 5 — Переход к конкретным компонентам и деталям
На этом этапе у вас есть рабочий проект. Теперь давайте подробно рассмотрим некоторые из конкретных компонентов.
Загрузка видео
Видеоконтент — это жизненная сила YouTube, и без него он не существует. Это означает, что наиболее важной функцией, вероятно, является то, что пользователи могут быстро и легко загружать видео.
Представьте, что вы загружаете многогигабайтное видео на YouTube, а затем видите, что загрузка завершается неудачно через 30 минут, когда все готово на 95%. Чтобы предотвратить это, вы захотите поддержать возможность возобновления загрузки, если клиентское соединение временно потеряно. Затем загруженное видео можно сохранить в распределенной файловой системе, такой как HDFS.
После завершения загрузки еще много предстоит сделать, прежде чем видео будет готово для доступа пользователей. Видео необходимо закодировать в несколько различных форматов качества, вам необходимо создать эскизы и отправить копии видео в глобальный CDN.
Опять же, на любом этапе один из этих процессов может дать сбой. Чтобы предотвратить это, у вас будет очередь задач для управления этим процессом и повторения попытки обработки, если она не удалась на любом этапе.
Масштабирование базы данных
База данных часто является узким местом приложения. Вероятно, вас проверит, понимаете ли вы некоторые фундаментальные концепции масштабирования базы данных. Это может включать кеширование для обработки запросов на чтение, сегментирование и репликацию.
Заключение
Надеюсь, эта статья дала вам лучшее понимание того, чего ожидать во время собеседования по проектированию системы.
В этой статье основное внимание уделяется структуре самого интервью, а не концепциям, которые вам необходимо понять, чтобы ответить на вопросы, заданные во время собеседования.
Два отличных ресурса для начала изучения:
Отличная статья, размещенная здесь, в Free Code Camp News: https://www.freecodecamp.org/news/systems-design-for-interviews/
The system Репозиторий праймеров по дизайну на GitHub: https://github.com/donnemartin/system-design-primer
Оба они охватывают практически все основные концепции, которые вам нужно знать на собеседовании по проектированию системы, и должны предоставить вам отличные возможности для успеха.
| | |||
| Загрузить сейчас | ||
Начало работы с DreamPlanЭто видео охватывает все основы, необходимые для навигации по DreamPlan, поиска необходимых инструментов и начала проектирования своего нового дома.Он также указывает на полезные советы по 3D-навигации.
Использование элементов управления камеройВ этом видео показано, как использовать элементы управления камерой для перемещения по трехмерному изображению. Узнайте, как использовать экранные элементы управления, мышь или клавиатуру.
Рисование стен и изменение историйВ этом видео показано, как рисовать стены и завершать комнату. Узнайте, как рисовать сегменты стен и диагональные стены. Наконец-то научитесь менять истории.
Перемещение стеныВ этом видео показано, как переместить стену после того, как вы уже нарисовали ее в своем проекте.
Добавление объектов в ваш проектЭто видео показывает вам, как добавить объект в ваш проект и редактировать размер, поворот, цвета и положение.
Покраска стен и выбор половВ этом видео показано, как добавить текстуры и цвета к вашим стенам. Выберите для своего дома простую текстуру краски, кирпич и многое другое. Узнайте, как выбрать напольное покрытие, например плитку или ковер, и как свободно рисовать меньшие участки пола в пространстве.
Добавление и редактирование историй и изменение высоты стенВ этом видео показано, как добавить новый сюжет, например подвал или фундамент. Он показывает вам, как редактировать существующий рассказ, изменяя высоту стены или начальную отметку. Используйте шаблоны или введите свои параметры.
Добавление подвалов и фундаментовВ этом видео показано, как создать проект, включающий подвал или фундамент.
Создание колодыВ этом видео показано, как использовать инструмент для создания колоды.Дизайн патио включает материалы, перила, опоры и лестницы.
Создание путиВ этом видео показано, как добавить путь к вашему проекту. Используйте дорожки, чтобы создать тротуар, подъездную дорожку, садовый участок и многое другое.
Создание изогнутого путиИз этого туториала Вы узнаете, как создать изогнутый путь. Создайте простые извилистые пути, а затем настройте стиль и цвет на панели свойств.
Импорт планов этажей для визуализации в 3DВ этом видео показано, как импортировать существующий план этажа в DreamPlan.Это упрощает визуализацию в 3D, где вы можете выбирать цвета, мебель и многое другое. Вы можете проследить поэтажный план любой истории.
Как сделать текстовые меткиЭто обучающее видео покажет вам, как добавить текстовые метки в проект домашнего дизайна. Он также продемонстрирует, как добавить метки комнаты с автоматически рассчитанной площадью в квадратных футах.
Дизайн открытого бассейнаВ этом видео показано, как спроектировать открытый бассейн для вашего дома.
Импорт 3D-моделейЭтот видеоурок покажет вам, как импортировать 3D-модели для добавления в проекты домашнего дизайна.
| |||
Архив учебных пособий — курсы и бесплатные учебные материалы по Adobe Illustrator, технические пакеты и фриланс для дизайнеров моды: курсы и бесплатные учебные пособия по Adobe Illustrator, Tech Packs и
для дизайнеров моды Архив учебных пособий — курсы и бесплатные учебные пособия по Adobe Illustrator, технические пакеты и фриланс для модельеров: курсы и бесплатные учебные пособия по Adobe Illustrator, технические пакеты и фриланс для дизайнеров модыОТКРОЙТЕ РУКОВОДСТВА ПО ТЕМЕ
ИЛИ ПРОСМОТРЕТЬ ВСЕ РУКОВОДСТВА ПО ДИЗАЙНУ МОДЫ
Когда вы работаете с цветом и повторяющимися узорами в Adobe Illustrator, неприятно ощущать, что все происходит НАВСЕГДА! Скорее всего, вы просто не знаете, какие ярлыки в Illustrator подходят для работы с модой.Изучение этих простых приемов поможет сократить время разработки ПОЛОВИНУ. Вот почему я собрал свои лучшие и 23 лучших ярлыка […]
Рисование модных квартир и иллюстраций в Adobe Illustrator — важный навык для работы в индустрии. Но иногда хочется кричать на компьютер, потому что кажется, что все занимает НАВСЕГДА! Мое предположение? Вы просто не знаете, какие ярлыки искусственного интеллекта подходят для работы с модой.Сократите время разработки ПОЛОВИНЫ с этими […]
Если вы работаете в сфере моды, вы проводите много времени в Adobe Illustrator. И самое ужасное чувство — это чувствовать, что все происходит НАВСЕГДА! Лучше всего то, что вы делаете что-то окольным путем и не знаете, какие ярлыки искусственного интеллекта подходят для работы с модой. Изучая эти простые приемы, вы экономите ЧАСЫ каждую неделю (и […]
Создавать реалистичные вязаные текстуры повторяющихся узоров в Illustrator — это БОЛЬ! Из этого туториала Вы узнаете, как сделать это легко, всего за НЕСКОЛЬКО шагов! Вот что вы узнаете: как создать реалистичную текстуру массивного трикотажа для модных иллюстраций с помощью фотографии Как применить текстуру трикотажа к модным балеткам […]
Рисовать молнии в Illustrator УДОБНО! А если вы хотите добавить градиент, чтобы сделать его металлическим? Вы НЕ МОЖЕТЕ сделать это с помощью кистей! В этом уроке вы точно узнаете, как: Создавать ВСЮ молнию одной кистью, включая натяжение, остановку, сшивание и многое другое! Быстрый металлический эффект «рубки» для кистей (с […]
Illustrator для моды — это сложно, и может показаться, что рисование модных балеток занимает НАВСЕГДА! Скорее всего, вы просто не нашли подходящие руководства по дизайну одежды в Illustrator.(Я знаю, потому что там не так много хороших вещей!) В этой серии руководств по дизайну одежды, состоящей из 4 частей (которые вам понравятся), я покажу вам, как […]
Затенение и тени сделают ваши модные рисунки ВЫДЕЛЕННЫМИ! Но сделать это в Illustrator и сделать ваши рисунки более трехмерными может быть нелегко.Скорее всего? Это потому, что вы не знаете простых приемов, как это сделать! В этом уроке вы узнаете: Как рисовать органические формы для затенения и теней […]
Дизайнеры все время спрашивают меня: «Должен ли я сообщать своей фабрике, насколько велик дизайн или где его нужно напечатать?» И ответ ДА! Это требование, если вы хотите, чтобы ваш продукт был сделан правильно.Но проектировать полномасштабное искусство в ИИ утомительно. В этом уроке я покажу […]
Что произойдет, когда два модных ботаника придут в голову на #youtubespaceLA? У вас получился такой классный совместный проект. Рисовать вручную — это то, в чем я плохо разбираюсь, поэтому я пригласил к вам опытного дизайнера и иллюстратора Зои Хонг.Посмотрите, как она (завораживающе) превратила мой «плоский» набросок в красиво оформленную иллюстрацию и узнайте несколько супер крутых […]
Быть фрилансером сложно. Вы не хотите брать безумно высокую почасовую оплату, но вы хотите быть уверены, что получаете то, чего стоите. Если вы работаете быстро и хорошо делаете то, что делаете, ставки на основе проекта могут быть для вас хорошим вариантом.Давайте посмотрим, почему вы можете […]
Очень важно предоставить вашей фабрике размеры в натуральную величину для произведений искусства, вырезать и сшить панели или линии швов на модных моделях. Используя как иллюстратор, так и одежду из реальной жизни, узнайте, как смоделировать это и создать спецификации, чтобы убедиться, что ваши образцы поступают правильно — с первого раза.ВЫ БУДЕТЕ […]
Независимо от того, являетесь ли вы модельером, дизайнером текстиля или дизайнером поверхностных узоров, вам нужно будет разработать повторяющиеся узоры для производства. В этом видео показано, как определить размер повторяющейся плитки для печати в зависимости от типа печати (поворотный экран, плоский экран и т. Д.).Вы также можете использовать эту технику, если готовите иллюстрацию для Spoonflower.
Легко создать повторяющийся узор из сетки и добавить его в модные плоские эскизы — и я покажу вам, как именно, в этом видеоуроке. Вы узнаете: 00:33 Понимание повторения узора сетки 00:55 Создание плитки повторения для вашей сетки 01:22 Как вырезать отверстие в […]
С помощью нескольких простых приемов вы можете смоделировать реалистичную кружевную отделку в Illustrator (и немного в Photoshop).Бонусный трюк? Вы даже можете изменить цвет кружева (даже если это фотография) прямо в Illustrator. Не то, что вы хотели? Вот как создать образец повторяющегося кружевного узора. В этом руководстве вы […]
Так как он асимметричный, может быть трудно с головой окунуться в набросок обуви в AI. В этом видеоуроке я покажу вам, как нарисовать обувь с помощью менее известных инструментов и функций Adobe Illustrator.Вы узнаете: 02:25 Как создать скругленные углы с помощью функции «Динамические углы» (Угол […]
Если вы работаете в моде, вы должны использовать цвета Pantone. Но как узнать, какие цвета использовать? А в чем разница между кодами TCX и TPX? Это видео расскажет вам, что вам нужно знать. Вы узнаете: 00:13 Что такое цвета Pantone и как они работают? В каких отраслях используется […]
Работа фрилансером может быть сложной задачей — и, хотя вы не хотите завышать цену, вы также не хотите чувствовать, что сокращаете себя.Используйте калькулятор внештатного сотрудника, чтобы определить правильную почасовую ставку, чтобы убедиться, что вы достигаете своих целей.
Я вижу, как многие дизайнеры создают технические пакеты в Illustrator и — ах! — ВРУЧНУЮ вычисляют правила успеваемости! Пожалуйста, не делай этого! Используйте Excel и простые формулы, чтобы убедиться, что ваша спецификация точна и что все АВТОМАТИЧЕСКИ обновляется, если вы вносите какие-либо изменения! Вы узнаете: 00:38 Определение размера выборки в […]
Как узнать, какие POM (точки измерения) включить в спецификацию? Как понять, куда их положить? К счастью, кто-то сделал для нас книгу! Руководство по спецификациям Мишель Везен Брайант и Дайан ДеМерс — лучший (и единственный из известных мне) справочник, который вы можете […]
Используя Photoshop и Illustrator, мы создадим образец повторяющегося узора прозрачного кружева и применим его к плоскому эскизу модного бюстгальтера.Вы узнаете: 00:37 Как обрезать один повтор вашего кружевного узора в Photoshop 01:20 Как убедиться, что края вашей повторяющейся плитки будут плавно стыковаться 02:11 […]
Внимание: мы используем файлы cookie, чтобы персонализировать ваш опыт и отслеживать, как вы взаимодействуете с нашим сайтом, чтобы лучше обслуживать вас. ОК подробнее
Получите бесплатное руководство по созданию профессионального портфолио всего за ОДИН выходнойХОЧУ МГНОВЕННЫЙ ДОСТУП 👇
Зарегистрировавшись, вы получите доступ к еженедельным электронным письмам с бесплатными учебными материалами, шаблонами и случайными предложениями.
Дизайн учебного пособия — Программа обучения помощников учителя
Когда вы готовитесь к проведению учебного или лабораторного / практического занятия, обязательно поговорите с инструктором курса (CI) о его или ее курсе и ожиданиях, политике и расписании обучения. Следующие документы помогут вам при планировании и подготовке лаборатории или учебного пособия:
Здесь вы можете просмотреть в формате PDF следующую информацию: Общий обзор
Дизайн учебного пособия: ключевые моменты
Когда вы готовитесь к проведению учебного или лабораторного / практического занятия, обязательно поговорите с преподавателем курса (CI) о его или ее курсе и ожиданиях, политике и расписании обучения.
Сначала , ознакомьтесь с материалами, относящимися к Ваши отношения с инструктором курса , чтобы получить исчерпывающее представление об ожиданиях CI. Есть несколько основных вопросов, которые вам нужно будет задать CI:
.- Для чего будут использоваться секции обсуждения или лабораторной работы и как они соотносятся с лекционной частью класса?
- Ожидается, что вы будете вести дискуссионные или лабораторные секции?
- Если да, то какой раздел или разделы обсуждения или лабораторной работы вы возглавите? Если да, то кто будет отвечать за подготовку секции обсуждения или лабораторной работы? Ты? Инструктор? Еще одна ТА? Насколько далеко до фактического обсуждения или лабораторного раздела вы получите информацию о том, что в нем должно содержаться?
(по материалам Колледжа науки и инженерии Миннесотского университета.)
Второй , есть много разных подходов к дизайну учебного пособия / лабораторной работы. Тем не менее, хорошая подготовка — лучший способ обеспечить бесперебойную работу вашего учебного пособия / лабораторной работы. Есть несколько основных элементов планирования уроков, которые следует учитывать при разработке учебных пособий. Независимо от того, проводите ли вы обсуждение, проводите ли перед лабораторной беседой или руководите студентами в решении наборов задач, важно заранее подумать как о содержании, так и о педагогике вашей сессии.Чтобы сделать это эффективным учебным процессом для ваших учеников и полезным опытом преподавания для вас, вам следует рассмотреть некоторые ключевые элементы планирования. Вы можете обнаружить, что уже используете некоторые из них в своем обучении.
Предварительная оценка и активация предварительных знаний
Что студенты уже знают и умеют? Никогда не предполагайте, что вы полностью понимаете то, что знаете ваши студенты. Всегда старайтесь идентифицировать существующие знания ваших учеников, чтобы вы могли опираться на то, что они уже знают.Как и в случае предварительной оценки, вы можете активировать предыдущие знания учащихся, исследуя то, что они уже знают. Новые знания строятся из старых, но довольно часто мы спешим охватить содержание, не проверяя, что учащиеся уже знают по теме. Проведение предварительной оценки и активация предыдущих знаний поможет учащимся установить важную связь с тем, что будет происходить на уроке.
Результаты обучения
В чем смысл учебного пособия или лабораторной работы? Результат обучения — это утверждение, которое описывает знания, навыки и отношения, которые студенты должны приобрести к концу определенного класса (или курса).Эффективные результаты обучения важны, потому что они помогают студентам понять причину развития этих новых знаний и приобретения определенных новых навыков и отношений, а также подсказывают студентам, как будет оцениваться их обучение. Процесс разработки результатов обучения для вашего учебного пособия сводится к одному важному вопросу: в конце учебного пособия, что вы ожидаете от своих учеников? Полезно мыслить категориями знаний и навыков. Обдумайте следующие два вопроса:
- Какие основные вещи вы бы хотели, чтобы ваши ученики знали (например,g., факты, теории, концепции, модели и т. д.) в конце учебного пособия?
- Каковы основные вещи, которыми вы хотели бы, чтобы ваши ученики могли делать (например, навыки, способности, процедуры и т. Д.) В конце учебного курса?
Используйте рабочий лист Developing Tutorial Learning Outcomes , чтобы выделить эффективные результаты обучения на основе общих целей обучения.
Для того, чтобы превратить цели учебника в результаты обучения, необходимо учитывать язык, который вы используете.Помните, что ваши результаты обучения должны быть наблюдаемыми, измеримыми и сформулированными, чтобы в них указывалось, что будут делать учащиеся. Чтобы помочь вам в создании эффективных результатов обучения, обратитесь к раздаточному материалу Активные глаголы для пересмотренной таксономии Блума . Примеры результатов обучения по разным дисциплинам в Университете Торонто можно найти в раздаточном материале Примеры результатов обучения в учебных пособиях .
Разработка общих результатов обучения по учебнику
Для определения общих результатов обучения по руководству может потребоваться беседа с CI.Спросите CI об общих целях учебного пособия. Определив цели, переформулируйте их в конкретные, конкретные и измеримые результаты обучения. Используйте общий планировщик учебников, чтобы определить ключевые результаты, которые CI дает для учебных пособий. Когда у вас будут эффективные результаты обучения, вы сможете определить, как эти результаты будут реализованы и измерены в учебных пособиях:
- Как этот ожидаемый результат обучения будет оцениваться в учебнике? Какие методы будут использовать ваши технические консультанты для оценки уровня усвоения учащимися результатов обучения по этому руководству?
- Когда будет оцениваться этот ожидаемый результат обучения в учебном пособии? (Перечислите предполагаемые даты для каждого из методов оценки, перечисленных в первом столбце.)
- Если эти оценки показывают недостатки в овладении студентами ожидаемым результатом обучения по руководству, каковы ваши планы по улучшению обучения студентов в связи с этим результатом?
Наличие этого общего планировщика учебных пособий в курсе поможет вам организовать контент для каждого конкретного учебного пособия в течение семестра или года.
Планировщик специальных учебных пособий
В каждом руководстве должен быть рассмотрен определенный объем контента, но способ доставки этого контента довольно часто остается на ваше усмотрение (если вы не получите конкретных инструкций от CI).Следовательно, вам нужно будет подумать о том, как заинтересовать аудиторию, сделать предмет интересным и побудить учащихся критически относиться к содержанию. Пожалуйста, обратитесь к Specific Tutorial Planner за шаблоном, который поможет вам разработать и предоставить вашим ученикам успешный и эффективный опыт обучения.
- Установите результаты обучения для учебника. Определите 2-4 результата обучения в каждом уроке и сосредоточьтесь на них. Обязательно сообщайте своим ученикам, каковы результаты обучения по каждому из учебных пособий.
- Откройте учебное пособие с помощью связующего действия или оценки, связывая результаты обучения с существующими знаниями. Такая предварительная оценка активизирует предыдущие знания учащихся и подготовит их к тому, что будет происходить в учебном пособии.
- Откройте ваше руководство с помощью «крючка». Такой вводный залп призван привлечь внимание ваших студентов и вызвать у них интерес к теме. Это может быть газетная статья, спорное заявление и т. Д.
- Содержание учебного пособия должно быть организовано таким образом, чтобы помочь учащимся достичь результатов обучения, которые вы определили для них в начале занятия. Конкретный планировщик учебников позволяет разбивать контент на хорошо организованные элементы. Использование такого шаблона поможет вам сориентироваться в сроках обучения, чтобы у вас не закончилось время или контент. Это также поможет вам определить наиболее эффективные действия / структуры и ресурсы для привлечения вашей аудитории. Использование различных стратегий активного обучения позволит вашим студентам по-разному взаимодействовать с содержанием курса, задействуя различные стили обучения и мотивируя их.Проконсультируйтесь с раздаточным материалом «Активное обучение и адаптация методов обучения» для получения списка активных учебных мероприятий, которые могут быть выполнены учащимися, работающими индивидуально, парами, небольшими группами или всем классом.
- В конце учебного пособия сделайте заключение / краткое изложение основных выводов. Такой вывод учебника подводит итоги обучения, подчеркивает результаты обучения и обеспечивает завершение для ваших учеников. 6.
- Важно, чтобы вы проверили, были ли достигнуты эти запланированные результаты обучения.Этого можно достичь с помощью быстрой формирующей оценки во время или в конце учебного курса.
- Найдите время для личного размышления в конце урока, определив как сильные, так и слабые стороны опыта преподавания.
Учебное пособие Рабочие листы по планированию:
Разработка учебного пособия Результаты обучения рабочий лист
Планировщик учебников (общий) рабочий лист
Планировщик учебников (конкретный), стр. 1 и 2 рабочих листов:
PDF-ссылки:
Учебное пособие по проектированию фильтров| Education
Некоторые файлы cookie необходимы для безопасного входа в систему, но другие необязательны для функциональной деятельности.Сбор наших данных используется для улучшения наших продуктов и услуг. Мы рекомендуем вам принять наши файлы cookie, чтобы обеспечить максимальную производительность и функциональность нашего сайта. Для получения дополнительной информации вы можете просмотреть сведения о файлах cookie. Узнайте больше о нашей политике конфиденциальности.
Принять и продолжить Принять и продолжитьФайлы cookie, которые мы используем, можно разделить на следующие категории:
- Строго необходимые файлы cookie:
- Это файлы cookie, которые необходимы для работы аналога.com или предлагаемые конкретные функции. Они либо служат единственной цели передачи данных по сети, либо строго необходимы для предоставления онлайн-услуг, явно запрошенных вами.
- Аналитические / рабочие файлы cookie:
- Эти файлы cookie позволяют нам выполнять веб-аналитику или другие формы измерения аудитории, такие как распознавание и подсчет количества посетителей и наблюдение за тем, как посетители перемещаются по нашему веб-сайту.
