Как создать правдоподобную карту для фэнтези-мира
Советы и инструменты, которые помогут вам создать игровые карты для вымышленных миров.
Какие аспекты игрового мира делают его более правдоподобным? На этот и другие вопросы отвечает Нэйтан Вандерзи с Youtube-канала WASD20.
Статья — пересказ этого видео.
Примечание: эти советы не являются обязательными для каждой карты. Ваш игровой мир мог быть создан древней магией и драконами, столкнувшимися в воздухе. Вас не будут обвинять в том, что вы не придумываете правдоподобные биомы в мире, где трава растет вверх ногами, а на небе 3 луны. Но если вы стремитесь создать реалистичный мир, то эти советы и заметки для вас.
1. Реки не разделяются
Реки не разделяются по мере своего течения. Если вы видите на карте речную «вилку», то это реки, напротив, объединяются в один большой поток.
Конечно, есть некоторые исключения из этого правила про разделение, например, дельта Нила. Но они очень редки и зависят от сезона, и Нэйтан советует в целом не разделять реки, а сливать их вместе.
2. У озер есть только одна «осушающая» река
Как правило, у озер есть только одна река, которая вытекает из них и впадает в другое озеро, море или океан. Это происходит потому, что реки выбирают путь наименьшего сопротивления и протекают через самую низшую точку-выход из озера. Крайне маловероятно, что у озера будет два одинаково низких пути выхода.
Есть случаи, когда у озера вообще нет вытекающих из него рек — как у Каспийского моря, которое можно считать самым большим бессточным озером и которое осушается только за счет испарения.
3. Не создавайте рек «от побережья до побережья»
И еще раз: реки текут от самых высоких до самых низких точек. Если вы в начале и конце реки «поставите» берега, это просто сделает ее морем. Лучше разместить исток вашей реки где-нибудь в горах, потому что в реальном мире они обычно начинаются именно там. И помните, когда вы создаете речной путь — вы определяете низкие точки земли.
Лучше разместить исток вашей реки где-нибудь в горах, потому что в реальном мире они обычно начинаются именно там. И помните, когда вы создаете речной путь — вы определяете низкие точки земли.
4. Никаких одиноких гор
Обычно горы появляются благодаря факторам, которые, как правило, создают множество гор, а не только одну. Будь то тектонические плиты или вулканическая активность, они скорее приведут к появлению горного хребта. Даже Одинокая Гора в Средиземье на самом деле не так уж одинока: рядом находятся Серые горы, Горы Лихолесья и Железные холмы.
В целом это зависит от того, о какой степени одиночества мы тут говорим. Технически что-то вроде Одинокой горы возможно в реальной жизни, и скорее всего причиной будет вулканическая активность, которая создает горы более «случайным» образом. Например, в реальном мире вулкан Килиманджаро может выглядеть довольно одиноким при некоторых ракурсах:
Однако на других фотографиях мы видим, что у него есть друзья неподалеку:
Тоже вулканы, как видно на этой карте:
Есть что-то романтичное в идее совершенно одинокой горы посреди бесконечного плоского поля, и для этого могут быть какие-то магические причины в вашем мире. Однако если вы стремитесь к большей реалистичности и правдоподобию, постарайтесь создавать горы группами.
Однако если вы стремитесь к большей реалистичности и правдоподобию, постарайтесь создавать горы группами.
5. Учитывайте «эффект дождевой тени»
В большинстве мест на Земле одна сторона горы обычно очень густо поросшая и часто поливается дождями, а другая — довольно засушливая. Это связано с господствующими ветрами, которые дуют с одной стороны гор: поднимаясь к вершинам, влажные воздушные массы остывают и проливаются дождем. Таким образом ко второй стороне горы ветра добираются уже «сухими». Хороший пример из реального мира — Тибетское плато:
Господствующие ветра обычно дуют с моря (за редким исключением), имейте в виду этот географический нюанс.
6. Тектонические плиты влияют на форму континентов
Если вы рисуете карту не для одного отдельного региона, а хотите охватить всю поверхность планеты (то есть практически создать глобус), подумайте о том, как раньше массивы суши сочетались друг с другом, особенно, если ваш мир достаточно стар.
Континенты Земли много миллионов лет назад тоже были объединены в один сверхконтинент — Пангею. По форме современных континентов вы все еще можете увидеть следы того, что раньше они были вместе.
Здесь вам может помочь сайт Tectonics.js — 3D-симулятор движения тектонических плит.
7. Тектонические плиты влияют на образование гор
Чтобы знать, где располагать горные хребты, нужно понимать, как они возникают. Обычно горы идут с севера на юг: вдоль линий столкновения крупнейших тектонических плит Земли. А еще они образуются вдоль побережий. Например, Анды сформировались вследствие и вулканической активности, и субдукции.
Субдукция — это когда одна литосферная плита погружается под другую. Две плиты сталкиваются, и горы образуются на той, которая наползает сверху. Именно так образовались самые большие горы на Земле: когда Индия, раньше бывшая частью Африки, откололась и врезалась в Евразию.
Страница из гайда A Magical Society: Guide to Mapping. Он бесплатный, так что советуем пройти по ссылке и скачать 🙂
Он бесплатный, так что советуем пройти по ссылке и скачать 🙂
Горы также довольно часто формируются благодаря вулканической активности. Там, где земная кора тонкая, магма и расплавленная порода пробиваются наружу. Образуются горы, вулканы и острова: так появились Гавайи. Кстати, так же образуются цепи горных островов — посредством вулканической активности.
8. Размещайте поселения вблизи воды
Вода традиционно была и есть важной частью человеческой жизни. Создавая поселения, вы должны думать об источниках воды поблизости и о том, где именно будет выгодно разместиться вашим народам: например, очень важны места с достаточным количеством воды для сельского хозяйства, или те, где можно расположить порт. В общем, места рядом с водоемами — отличные стартовые точки для построения цивилизации.
Нэйтан отмечает, что при этом делает исключения для гномьих поселений, которые обычно располагаются в самых скалистых горах из всех возможных, потому что «гномы едят камни».
9. Размещайте порты в защищенных местах
Порты обычно располагаются в местах, которые находятся не прямо на побережье, а немного в глубине суши, например, в заливе. Выберите область, которая была бы защищена от бурных вод и сильных ветров, и разместите там портовый город или населенный пункт.
Еще одна вещь, которую следует учитывать, — это глубина залива или гавани, на которой расположен ваш город. Воды должны быть достаточно глубокими, чтобы корабли могли приходить и уходить, когда им заблагорассудится, не садясь на мель.
Кроме того, порты обычно расположены в местах, которые не замерзают в течение года. Если ваш мир — замерзшая пустошь, то будет сложнее. Ваши люди все еще построят порт где-нибудь, но если у них будет выбор, скорее всего он падет на воды, которые не замерзают круглый год.
10. Подумайте о климате
Лучше сохранить климат, подобный тому, который мы видим на Земле. Палящие пустыни не должны располагаться вблизи ледников, это нарушает здравый смысл. Вы должны создать буферные зоны между ними, чтобы все было реалистично. Размеры этих буферных зон, однако, зависят от вас.
Палящие пустыни не должны располагаться вблизи ледников, это нарушает здравый смысл. Вы должны создать буферные зоны между ними, чтобы все было реалистично. Размеры этих буферных зон, однако, зависят от вас.
Кроме того, в климате скорее всего будет определенный ритм: как, например, то, что на полюсах — холодно, а чем ближе к экватору — тем жарче.
И прежде, чем мы перейдем к инструментам, слово напоследок — нарушайте правила! Вы уже поняли, что из многих правил есть исключения, а еще многое можно обосновать магией. Вы не обязаны четко следовать законам реального мира, если вы не хотите и если вам это не приносит удовольствия.
Инструменты в помощь для создания карт
1. Генератор шестиугольных карт
Генератор на основе Гудини создает карты как в классических RTS-играх (стратегиях в реальном времени). Он был вдохновлен Unity of Command, Civilization 5, Battle Worlds: Kronos и WARTILE. В генераторе можно регулировать высоту участков земли, добавлять водоемы и многое другое.
Скачать можно бесплатно.
2. Инструмент для создания фэнтези-карт Wonderdraft
С помощью Wonderdraft вы сможете создать карту мира целиком или только одного континента, где возможно разместить горы и холмы, леса и водоемы и так далее. С помощью более тонких настроек можно создавать разные типы суши, формировать береговые линии и не только. Wonderdraft содержит готовые паки построек для создания поселений.
Инструмент платный, стоит $29.99.
3. Инструмент для создания карт Dungeon Alchemist
Это программное обеспечение для составления карт на базе искусственного интеллекта для настольных RPG. ИИ динамически заполняет комнаты, которые вы рисуете, и добавляет двери, стены, освещение, мебель и другие объекты на лету. Вы также можете настроить тему и функции комнаты, как только у вас будет базовая планировка. Существует возможность переключаться на 3D-вид.
Само приложение еще не вышло — дата релиза запланирована на 24 декабря. Следить можно на страничке проекта в Steam.
Следить можно на страничке проекта в Steam.
Как я создавал карты континентов для своей игры / Хабр
Часть 1. SVG и системы координат
До недавнего времени размеры карт в моей игре
Dragons Aboundбыли фиксированными и несколько недетерминированными. Я считал их «региональными» — не картами всего мира, но его значительными частями, такими например, как западное побережье США или часть Европы. Меня вполне устраивал этот масштаб, но я хотел немного поэкспериментировать с игрой, чтобы посмотреть, смогу ли я генерировать карты целого мира (или хотя бы большего размера). Но прежде чем я приступлю к этому, давайте немного поговорим о картах фэнтези-миров.
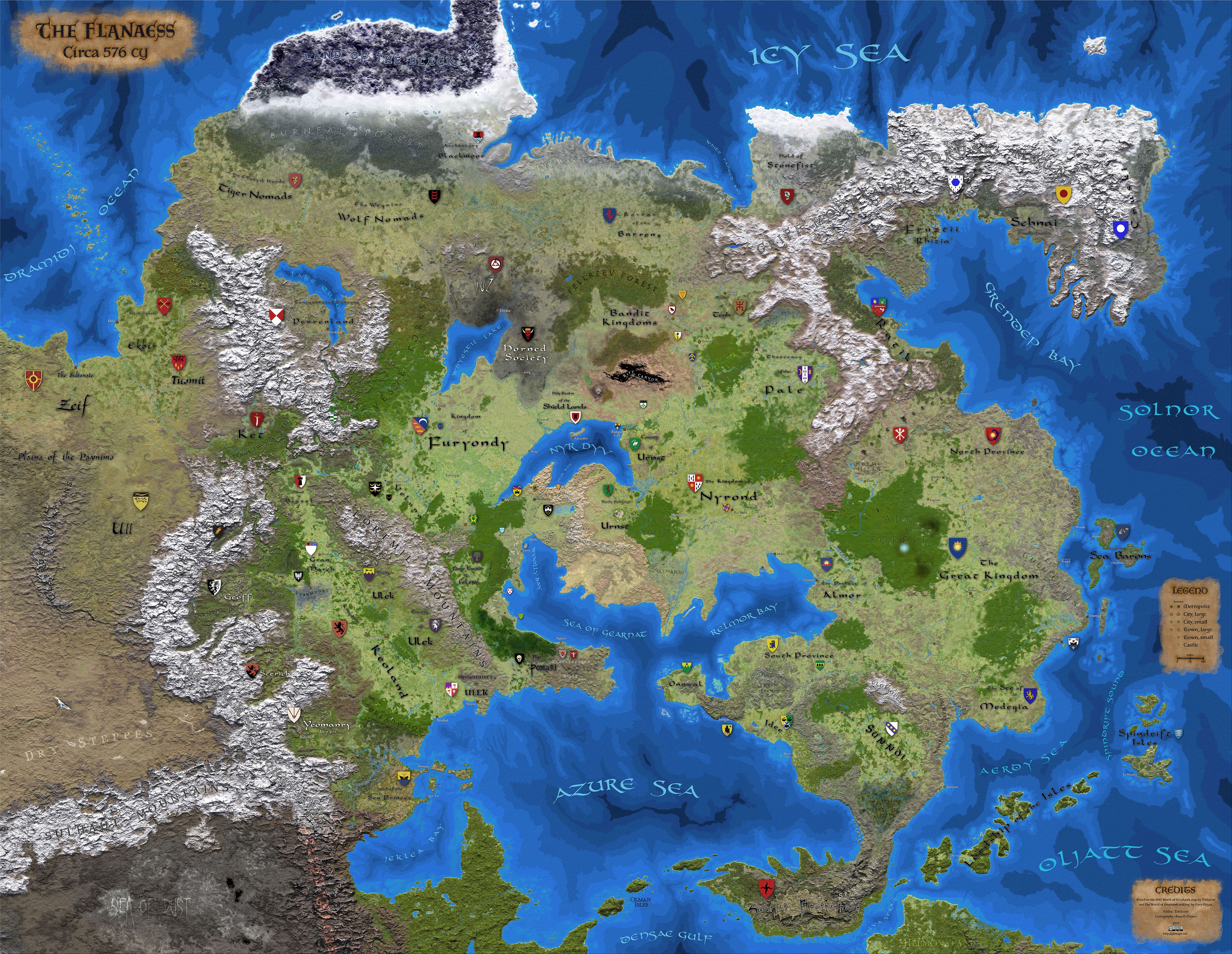
Мир — это большое пространство. Большинство карт фэнтезийных «миров» даже близко не походят на истинный размер. Возьмём, например, Средиземье, в котором происходит действие «Властелина колец»:
Хоть и кажется, что на ней запечатлён огромный мир, на самом деле Средиземье создано на основе Европы.
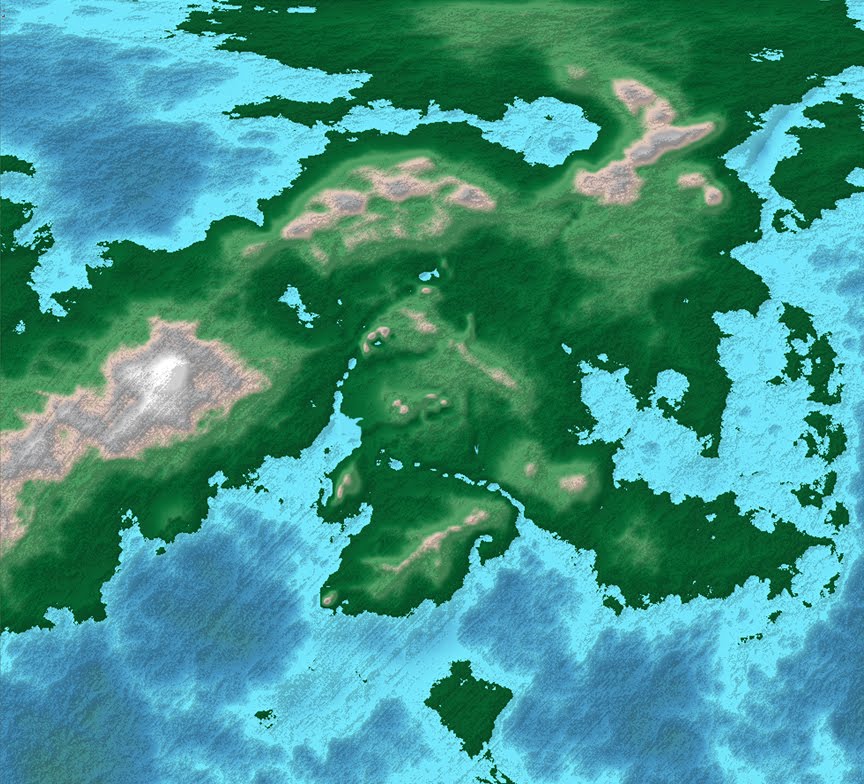
То есть реальная карта «мира» для мира Толкиена будет примерно в 50 раз больше карты Средиземья (!). На самом деле, большинство виденных мной карт фэнтезийных миров отображают территорию размером примерно с континент:
Похоже, что это наибольшая область, которая хорошо визуализируется в стиле фэнтези-карт.
То есть задача генерации реальных «карт мира» наверно слишком амбициозна. Лучше нацелиться на создание карты континента (или части континента). (Однако всё равно удобнее считать карту имеющей размер «мира».) Так какого же размера должна быть карта? Если нынешние карты Dragons Abound имеют «субконтинентальный» размер, то можно предположить, что нужно генерировать карты в 8-10 раз больше.
Прежде чем я перейду к задаче генерации крупных карт, мне нужно лучше разобраться с различными системами координат, которые используются в моей игре. Я позаимствовал множество координатных систем из исходного кода Мартина О’Лири, и их взаимодействия могут сбивать с толку, даже когда проработаешь с ними в течение двух лет. Обычно мне удавалось обойтись без экспериментов с ними, но очевидно, что для генерации крупных карт это придётся сделать.
Обычно мне удавалось обойтись без экспериментов с ними, но очевидно, что для генерации крупных карт это придётся сделать.
Начнём с того, что «мир» региональной карты в данный момент генерируется в пределах единичного квадрата. Каждая региональная карта имеет координаты от (-0.5, -0.5) до (0.5, 0.5), а начало координат (0,0) находится в середине региона.
Одна из странностей здесь заключается в том, что ось Y перевёрнута по сравнению с тем, что мы и изучали в школьной геометрии. -0,5 находится вверху карты, а 0,5 — внизу. В компьютерной графике ось Y часто переворачивают. Я слышал, что это объясняют тем, как первые мониторы (телевизоры) выполняли развёртку сверху вниз, то есть первая строка развёртки находилась вверху, следующая сразу под ней, и так далее, то есть индекс Y строк развёртки изменялся от нуля вверху до некоторого положительного числа внизу. Как бы то ни было, в формате SVG (Scalable Vector Graphics) используется та же система координат, поэтому и в
Dragons Abound тоже.
Эта система координат независима от того, как будет отображаться карта. Это просто безразмерная система для созданиям мира — город находится в (0.12875, -0.223), граница проходит из (0.337, 0.010) в (0.333, 0.017), и так далее. И хотя нынешние мои региональные карты ограничены диапазоном от 0.5 до -0.5, это не является пределом системы координат. Я могу создать мир за пределами этих границ.
Следующая система координат — это то, что в SVG называется viewbox. Она задаёт истинные координаты, которые будут использоваться для отрисовки графики. Например, Dragons Abound в начале устанавливает viewbox в координаты (-500, -500) и он имеет ширину 1000 и высоту 1000:
(На картинке опечатка, вверху оси Y должно быть значение -500, простите.)
Можно заметить, что в таком случае преобразование между первой и второй системами координат заключается всего лишь в умножении всего на 1000. То есть. чтобы что-то отрисовать, игра находит координаты этого объекта, умножает их на 1000, и отрисовывает в этих координатах SVG.
То есть я могу использовать координаты viewbox, чтобы допустим отрисовать линию из (0, 0) в (250, 250). Но на самом деле я не хочу отрисовывать линию из (0, 0) в (250, 250) на экране компьютера. Это бы означало, что если я захочу отобразить карту в другой точке экрана, то мне придётся изменять координаты всех объектов карты и перерисовывать их. Это был бы огромный труд.
Чтобы управлять координатами отображения графики на экране, в SVG есть третья система координат, называемая viewport. Viewport — это та часть страницы, в которой должна отрисовываться графика (на веб-странице это элемент <svg>). Он имеет ширину, высоту и расположение. Расположение — это координаты левого верхнего угла viewport. То есть если бы я отображал карту во viewport с координатами (30, 100), который имеет высоту и ширину 800, то система координат viewport выглядела бы так:
В SVG системы координат viewbox и viewport соединены друг с другом, а переходом между ними занимается сам SVG. Мы просто рисуем в системе координат viewbox, и всё отрисованное отображается в соответствующем месте viewport. (Возникают некоторые проблемы при создании viewbox и viewport с разным соотношением сторон. Тогда объекты или отсекаются, или растягиваются, в зависимости от значения атрибута
(Возникают некоторые проблемы при создании viewbox и viewport с разным соотношением сторон. Тогда объекты или отсекаются, или растягиваются, в зависимости от значения атрибута
preserveAspectRatio. Рекомендую вообще этого не делать.)
Подведём итог: город, расположенный в координатах мира (0.10, 0.33) отрисовывается в координатах (100, 330) и показывается на экране в (110, 764).
Теперь вы можете понять, почему это может сбивать с толку!
Что произойдёт, если я изменю каждую из этих систем координат? Предположим, что в первой системе координат я сгенерирую мир, находящийся в пределах от -0.25 до 0.25 по каждой оси. Тогда получившийся мир будет в четыре раза меньше обычного мира и заполнит только среднюю часть viewport:
(Также можно заметить артефакты по краям, которые обычно скрыты.) Аналогично, если я удвою размер первой системы координат (СК), то большую часть карты мы не увидим, потому что она будет находиться за краями viewport.
Что произойдёт, если я удвою размер viewbox? Ну, если я также удвою соотношение между первой СК и viewbox (с 1000 до 2000), то особо ничего не изменится. Если соотношение останется равным 1000, то карта снова уменьшится вдвое.
Если соотношение останется равным 1000, то карта снова уменьшится вдвое.
Однако на этот раз карта имеет исходную площадь 1×1. Мы снова можем заметить артефакты по краям, которые обычно скрыты (например, выпуклые части лесов). Также можно увидеть, что паттерн океана неверен — должно быть, я жёстко задал некоторые допущения о размере viewbox. Кроме того, похоже, что компас располагается не на углу карты, а на углу viewbox.
И наоборот, если я уменьшу размер viewbox вдвое, то это создаст эффект зума карты:
Здесь мы видим только среднюю четверть карты. Это не очень удобный способ выполнения зума, потому что при отображении только половины карты создаются некоторые проблемы — например, маркер города «South Owenson» вышел за пределы экрана. Кроме того, это удваивает размер шрифтов и прочего, что мне не нужно.
Более полезный аспект viewbox — изменение точки начала координат. Пока viewbox центрировался на карте, но это не обязательно. Например, я могу сдвинуть карту вправо, центрировав viewbox на точке в левой части карты:
Мы снова можем заметить эффекты на границах и некоторые другие проблемы, но по сути карта сдвинулась вправо. Полезность этого может и не быть очевидной, но представим, что я сгенерирую карту, ширина которой вдвое больше ширины обычной карты. По умолчанию она выглядит так:
Полезность этого может и не быть очевидной, но представим, что я сгенерирую карту, ширина которой вдвое больше ширины обычной карты. По умолчанию она выглядит так:
Она выглядит как любая другая карта, но на самом деле это только центральная часть более крупной карты. То есть теперь я могу изменять viewbox, чтобы переносить в окно обзора другие части карты:
Здесь я сдвинул viewpoint влево, поэтому мы видим часть мира к востоку от исходного вида. Некоторые названия на карте изменились, потому что
Dragons Aboundвыполняет некоторые функции (например, даёт названия объектам) на основании того, видимы ли они. Мне нужно будет изменить это, чтобы при перемещении viewbox карта оставалась постоянной. Однако позже я смогу перемещать viewbox по крупной карте и генерировать региональные карты любой нужной области. То есть я могу генерировать и отображать большие карты размером с континент, но также могу генерировать региональные карты областей в пределах крупной карты.
Подведём итог: в игре используется три системы координат. Первая — это абстрактная СК для объектов мира. Вторая — это viewbox, она определяет видимую область мира. Третья — это viewport, она управляет тем, где на экране будет отрисовываться карта. Для отрисовки большего мира мне нужно расширить первую СК. Чтобы отображать на экране больше, нужно расширить viewbox. Также я могу сдвигать viewbox, чтобы отображать разные части большого мира.
Первая — это абстрактная СК для объектов мира. Вторая — это viewbox, она определяет видимую область мира. Третья — это viewport, она управляет тем, где на экране будет отрисовываться карта. Для отрисовки большего мира мне нужно расширить первую СК. Чтобы отображать на экране больше, нужно расширить viewbox. Также я могу сдвигать viewbox, чтобы отображать разные части большого мира.
Часть 2. Делаем карты постоянными
В предыдущей части я исследовал системы координат и узнал, как перемещать viewport SVG, чтобы отображать только отдельные части большого мира. Однако у такого подхода есть некоторые проблемы, потому что раньше я предполагал, что всё невидимое нам неважно. В этой части я устраню эти допущения, чтобы можно было генерировать и просматривать разные части неизменных крупных карт.
Проблема с размещением названий, которую я описал в предыдущей части, очевидно заметна на этих двух видах одной карты:
Вот тот же мир, только вид сдвинут влево:
Можно заметить, что география та же, но многие названия изменились. Так как в двух видах видны разные объекты, а процесс создания названий управляется случайными числами, получаются разные названия.
Так как в двух видах видны разные объекты, а процесс создания названий управляется случайными числами, получаются разные названия.
Посмотрев на код, я обнаружил, что почти всем объектам даются названия в зависимости от их видимости. Но здесь есть только одно исключение, мешающее давать наименования всем последующим объектам. В нашем случае исключение в том, что Dragons Abound генерирует только видимые береговые линии. Причины этого весьма запутанны. На самом деле вдоль всего края мира существует «береговая линия», но создание этой линии разрушает часть логики программы, потому что она заключает в себя весь мир. Чтобы избежать этого, я просто сгенерировал только видимую береговую линию. Теперь, когда карта может расширяться далеко за пределы viewport, это решение не выглядит хорошим. Вместо этого мне нужно прекратить генерировать береговые линии тогда, когда я приближаюсь к настоящему краю карты. (Который я по-прежнему оставляю за пределами экрана, чтобы скрыть проблемы на краях. )
)
После устранения этой проблемы названия на двух картах остаются постоянными:
и:
Ещё одно замечание на будущее: если я использую
возможность интерактивностидля изменения названий объектов карты, то это изменение не будет воссоздано в текущем виде, и вероятно даже не будет воспроизводимым. Над этим стоит подумать.
Если внимательно приглядеться к предыдущей карте, то можно увидеть, что область океана рядом с нижней центральной частью карты имеет висящую метку «Meb Island». Так получилось, потому что Dragons Abound на самом деле считает, что область океана — это остров. Не буду вдаваться в технические подробности, но на удивление сложно отличать острова от озёр, когда они выходят за пределы карты. Алгоритм сбивает с толку изменение, которое я внёс в генерацию невидимых береговых линий, и чтобы избегать подобных проблем, это нужно исправить.
Теперь давайте учетверим размер карты и покажем в окне карты только её четверть:
В целом всё выглядит неплохо (на карте есть интересная система рек, большое озеро, но можно заметить, что города очень редки. Так получилось потому, что
Так получилось потому, что
генерирует 10-20 городов. Такой интервал хорошо подходит для мира обычного размера, но плох, когда размер в четыре раза больше. Поэтому интервал нужно менять в соответствии с относительным размером мира. Вероятно, это нужно сделать в нескольких местах.
Вот та же карта после устранения проблемы:
Теперь на карте более логичное количество городов и посёлков, но это демонстрирует нам ещё одну проблему. Можно заметить множество лишних названий по краям карты, например, Nanmrummombrook, Marwynnley и Noyewood в левом нижнем углу. Так происходит, потому что код размещения метод пытается поместить их туда, где они видимы. Раньше этой процедуре никогда не приходилось волноваться о метках за пределами экрана, потому что в картах регионального размера обычно виден весь мир. Но теперь могут существовать города и другие объекты, расположенные за пределами экрана. Поэтому мне нужно добавить в процедуру размещения меток логику, не пытающуюся создать метки для невидимых объектов карты.
Теперь картина более логична. Справа Cumden едва отображается на карте, но метка всё равно расположена там, где он видим.
Есть один аспект, который не сразу заметен на крупных картах: количество локаций в мире не изменилось. Хоть карта (в каком-то смысле) стала в 4 раза больше, общая её площадь по-прежнему ограничена тем же количеством локаций. Первоначальный этап генерации карты заключался в покрытии мира диаграммой Вороного с постоянным количеством локаций. То есть когда карта становится больше, ячейки Вороного тоже становятся больше.
Логично было бы масштабировать количество локаций в соответствии с размером карты, но к сожалению, зависимость скорости выполнения Dragons Abound от количества локаций сильно хуже линейной, то есть генерация карты с большим количеством локаций может занять много времени. Вот пример карты с учетверённым разрешением (количеством локаций):
Добавленные локации изменяют процесс генерации, поэтому рельеф отличается от показанных выше карт, но на нём можно заметить добавленные детали на побережьях.
К счастью, при профилировании производительности генерации больших карт я заметил, что большую часть процессорного времени отнимают очевидные проблемы. Выполнив отладку, я устранил самые мешающие из них, что позволило мне создавать карты ещё больше. Вот вся карта размера 4x:
Выполнен зум на 25% размера. Похоже, что приблизительно таков максимальный размер карты, который может отображать Chrome. Процедура генерации мира может обрабатывать карты и большего размера, но пытаясь их отобразить, браузер аварийно закрывается. Похоже, что в этом смысле Firefox более функционален; он может отображать карты в 9 раз больше от исходного размера. Вот часть такой карты — я оставил её в полном размере, поэтому можете открыть её в отдельном окне, чтобы лучше осознать размер и детализацию.
Firefox способен генерировать карты такого размера, но я могу только делать скриншоты при максимальном размере окна браузера. У меня есть функция сохранения карты как файла PNG, но она может сохранять только отображаемую часть карты. Думаю, можно прокручивать карту, захватывать отдельные экраны и соединять их вместе, но это будет трудоёмко.
Думаю, можно прокручивать карту, захватывать отдельные экраны и соединять их вместе, но это будет трудоёмко.
Лучшее решение заключается в сохранении самого SVG, чтобы его можно было открыть в программе наподобие Inkscape.
Раньше я мог вырезать и вставлять SVG карты в Inkscape, но SVG для карт мира насколько велики, что при попытке вырезать браузер вылетает! К счастью, я нашёл FileSaver.js и его можно использовать для сохранения SVG непосредственно в файл, а затем открыть его в Inkscape, создав таким образом очень большое изображение.
По крайней мере, теоретически. При попытке открыть эти карты в Inkscape я сталкиваюсь с парой проблем.
Первая проблема — допущения Inkscape отличаются от допущений Chrome и Firefox в том, как открывать SVG. В частности, если в контуре не указан цвет заливки, то браузеры предполагают, что заливки нет; Inkscape предполагает, что контур залит чёрным. Поэтому когда я открываю сохранённый SVG в Inkscape, он почти полностью чёрный, потому что самый верхний слой карты не содержит цвета заливки. Это можно исправить, указав в необходимых местах «fill: none», чтобы контуры одинаково отображались и в браузере, и в Inkscape.
Это можно исправить, указав в необходимых местах «fill: none», чтобы контуры одинаково отображались и в браузере, и в Inkscape.
Вторая проблема — у Inkscape есть ошибки в обработке масок. Похоже, что Inkscape создаёт маски только с одним элементом, и плохо обрабатывает маски с несколькими элементами. Dragons Abound создаёт множество масок с несколькими элементами. Обойти эту проблему можно, сгруппировав все элементы каждой маски игры в один (необязательный) элемент «group».
Третья проблема связана с изображениями и другими загружаемыми ресурсами. В исходном SVG ссылки на них указываются в относительном виде, например, «images/background0.png». Мои исходники упорядочены таким образом, что используемый мной отдельный веб-сервер может находить эти ресурсы в указанных местах. Когда я беру тот же SVG и открываю его в Inkscape, эти относительные пути обрабатываются как URL «file:» и Inkscape выполняет поиск ресурсов относительно папки, в которую был сохранён SVG. Эту проблему легко можно обойти, сохраняя SVG в папку, в которой уже есть ресурсы в нужных местах; это может быть та же корневая папка, что используется веб-сервером, или другое место, в котором есть копии ресурсов по тем же (относительным) путям.
Четвёртая проблема — шрифты. В Dragons Abound используются и веб-шрифты, и локально хранящиеся шрифты; те и другие в формате WOFF2. В браузере они применяются к тексту с помощью стиля CSS «font-family», и перед генерацией карты все возможные шрифты загружаются на веб-страницу, чтобы быть готовыми к использованию. Когда тот же файл открывается в игре, он ищет шрифты в системном каталоге шрифтов, и похоже, что никаким образом нельзя указать другой каталог шрифтов. Простое решение (по крайней мере, на машине, где я занимаюсь разработкой) — установка используемых игрой шрифтов в системный каталог шрифтов. Однако это не так просто, как кажется, потому что названия шрифтов должны совпадать, а в Windows нет простых способов изменения названия шрифта. Но, разумеется, такая схема не будет работать на компьютерах, на которых не установлены все нужные шрифты. Более портируемое решение заключается в встраивании в карты SVG-шрифтов. Это будет в моём TODO-списке.
В конце концов я пришёл к такому интерфейсу генерации карт:
Поля ввода Extent задают общий размер мира, где 1×1 — это размер исходных карт. Размер vbx (viewbox) определяет величину фрагмента мира, отображаемого на карте; на скриншоте он тоже имеет значение 1×1, то есть карта будет отображать весь мир. Поля vbx center задают расположение центра карты в мире; 0, 0 — это центр мира. Наконец, параметры SVG задают количество экранных пикселей на 1 единицу размера viewbox; при значении 775 карта 1×1 будет отображаться на экране в размере 775×775 пикселей. Это удобно, когда я создаю очень большую карту. Задавая параметру низкое значение (например, 150 пикселей) я могу уместить крупную карту на экране целиком.
Размер vbx (viewbox) определяет величину фрагмента мира, отображаемого на карте; на скриншоте он тоже имеет значение 1×1, то есть карта будет отображать весь мир. Поля vbx center задают расположение центра карты в мире; 0, 0 — это центр мира. Наконец, параметры SVG задают количество экранных пикселей на 1 единицу размера viewbox; при значении 775 карта 1×1 будет отображаться на экране в размере 775×775 пикселей. Это удобно, когда я создаю очень большую карту. Задавая параметру низкое значение (например, 150 пикселей) я могу уместить крупную карту на экране целиком.
Изменяя эти шесть параметров, я могу управлять размером мира и той долей мира, которая отображается на карте. Кнопка Generate работает именно так, как можно догадаться; кнопка Display просто отображает часть мира, то есть я могу сгенерировать мир, а затем отображать отдельные его части, изменяя параметры viewbox без необходимости повторной генерации мира. (Программист получше меня реализовал бы это как масштабирование и скроллинг. ) Кнопка Save PNG сохраняет видимую карту как файл PNG; кнопка Save SVG сохраняет файл SVG всей карты. Кнопка Test It используется для запуска тестового кода, который меняется в процессе разработки разных функций.
) Кнопка Save PNG сохраняет видимую карту как файл PNG; кнопка Save SVG сохраняет файл SVG всей карты. Кнопка Test It используется для запуска тестового кода, который меняется в процессе разработки разных функций.
Теперь, когда я могу генерировать и отражать все части большого мира, можно перейти к адаптации формы суши к более крупным картам.
Часть 3. Формы суши
Внеся в предыдущей части различные изменения, теперь я могу генерировать миры, которые гораздо больше предыдущих (до 8 раз больше) и сохранять их как большие графические изображения:
(Откройте изображение в отдельном окне, чтобы увидеть карту в полном разрешении 4800×2400 во Flickr.)
Я генерирую эти карты с помощью той же процедурной генерации, которой создавались региональные карты. Показанная выше карта имеет довольно правильную континентальную форму и несколько интересных внешних островов. Однако это в основном зависит от удачи. Вот ещё одна карта:
Эта карта — просто хаос из островов и швейцарского сыра суши.
Вот ещё один пример, нечто промежуточное между двумя предыдущими картами. Он не полностью реалистичен, но может быть интересен для фэнтезийного антуража:
Это огромная континентальная масса суши, но тут довольно много странных форм суши, и в целом мир выглядит не совсем «реальным». (Хотя кому-то такой мир покажется вполне подходящим для фэнтези.) Так какие же формы должна иметь карта «мира»?
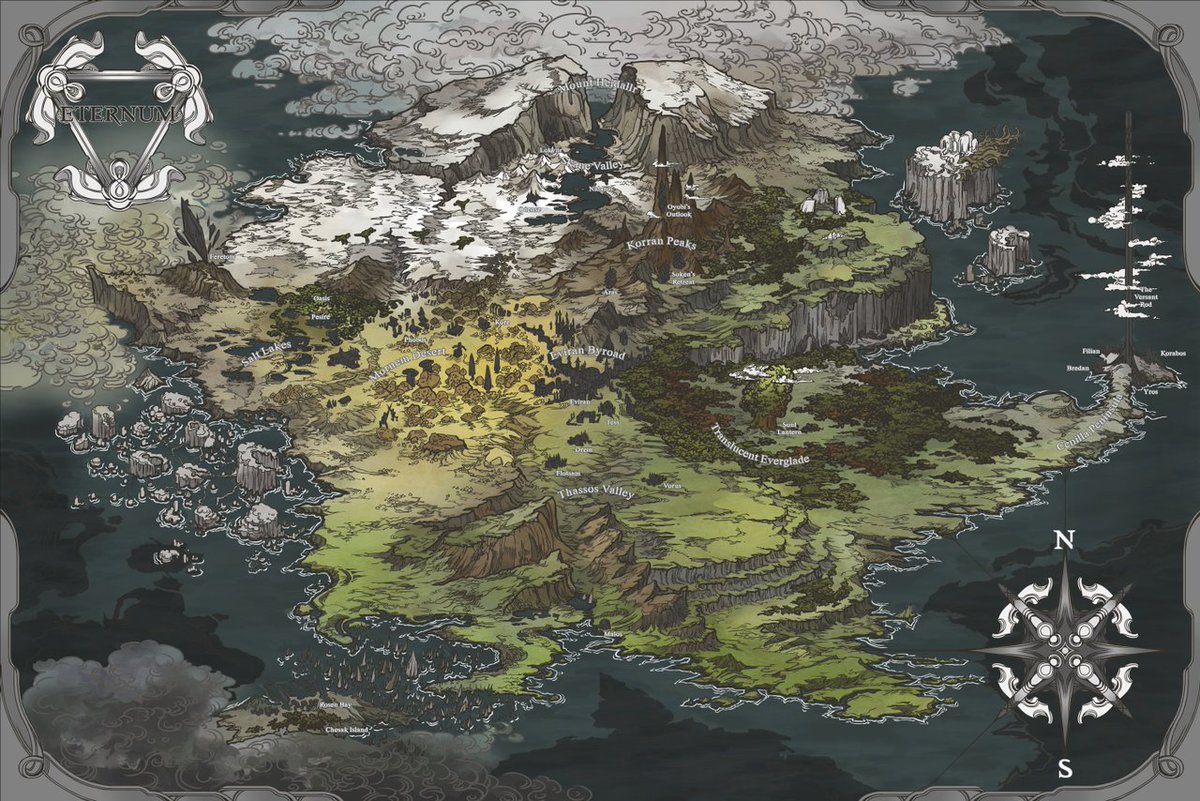
Большинство виденных мной карт фэнтезийных миров отображают большой островной континент (с небольшими островами вокруг), например такой, как эта карта Анделена:
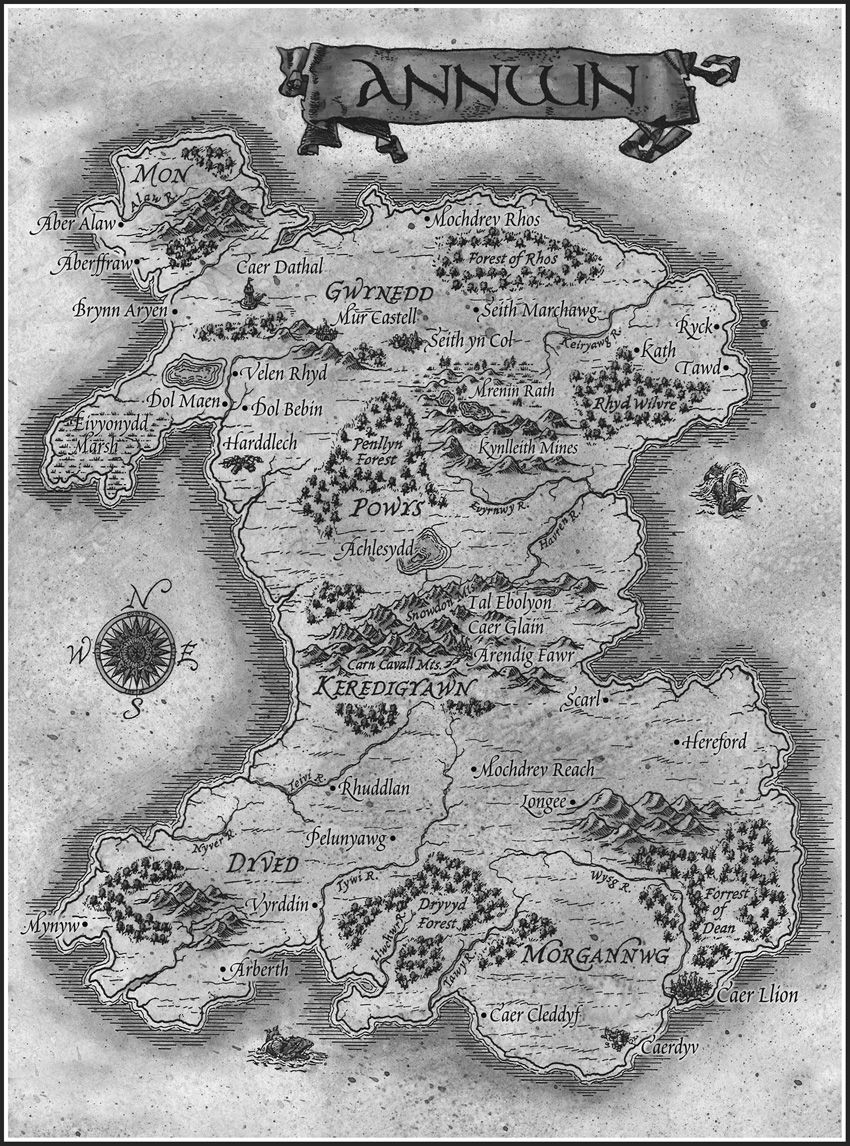
Или полуостров континента, как на этой карте
Ангоруна:
Время от времени получается карта, полностью состоящая из суши или нескольких островных континентов, но они скорее являются исключениями из правила.
Для начала давайте разберёмся с генерацией «островных» континентов. Как выясняется в моей игре уже была функция, которая генерирует на карте большой центральный остров с учётом размера карты, поэтому она должна подойти для генерации основной формы континента. Об остальном позаботится шум и дополнительные острова.
Об остальном позаботится шум и дополнительные острова.
Я не ожидал большого центрального моря на этой карте, но это приятный сюрприз. Вот ещё один пример:
Проблема функции центрального острова в том, что она начинает с круга, который подходит для показываемых мной квадратных карт, но не очень хорош для прямоугольных. (Ниже показаны примеры с малым количеством искажений, чтобы были чётче видны базовые формы.)
Это легко исправляется маскированием суши вместо круга эллипсом (искажённым), взятым по размерам карты:
Эти центральные острова масштабируются для заполнения карты, но во многих случаях для континентальных карт нам нужно оставить вокруг континента «границу». Два параметра управляют величиной заполнения карты островом по осям X и Y.
Вот та же система управления границей с более логичными искажениями:
Видно, что восточная и западная части карты остаются океаном. (Можете открыть карту в отдельном окне, чтобы изучить её внимательнее.) Это значит, что карта отображает весь мир (и её правый и левый края можно соединить) или часть мира, которую можно присоединить к другой карте, тоже имеющей с соответствующего края океан.
Внимательный читатель, изучивший предыдущую карту, мог заметить, что паттерны океана и суши останавливаются посередине карты. Раньше у меня были карты размером только 1×1, поэтому размеры паттернов океана и суши подогнаны под эти карты. На картах большего размера мне нужно вручную тайлить паттерны по карте, поэтому я добавил эту функцию. (В SVG есть способ выполнения тайлинга паттерна, но в Chrome он содержит баг, поэтому использовать его я не могу.) Это хорошая функция, потому что теперь я могу использовать меньшие паттерны суши и океана, которые будут тайлиться автоматически. Не знаю, почему я не реализовал её раньше!
Итак, теперь островные континенты работают нормально, и мы перейдём к реализации «полуостровных» континентов — карт, в которых континент появляется на карте с её края.
В этом случае континент не может сворачиваться по трём краям. Но основная особенность таких карт в том, что на них существует значительное соединение суши между отображённым на карте континентом и сушей за пределами карты.
Проще всего обеспечить такое соединение вне карты — установить при генерации низкий уровень моря. Так мы увеличим площадь отображаемой на карте суши, что повышает вероятность появления больших масс суши и возникновения суши (а не моря) по краям карты.
Разумеется, это не гарантирует того, что масса суши будет очень интересной, да и вообще окажется единой:
Подобие единого континента можно создать, используя ту же генерацию островного континента, но при этом сместив остров к краю карты. Получится нечто подобное:
Видно, что континент (в основном) является центральным островом, смещённым вверх и вправо. Так как это континент и он не обязан сохранять строгую островную форму, можно добавить форме больше искажений.
Очевидно, что существует множество других подходов к генерации рельефа, но эти два, по крайней мере, дают мне возможность генерации наиболее общих форм суши континентального масштаба.
Внимательный читатель мог заметить странные формы лесов в виде полос на многих карт континентов. В следующий раз я начну разбираться с проблемами моделей ветра и биомов, вызывающих эти странности.
В следующий раз я начну разбираться с проблемами моделей ветра и биомов, вызывающих эти странности.
Часть 4. Модель ветра
Как и сказал, размер континентов на картах
Dragons Aboundначал демонстрировать нереалистичные паттерны погоды и биомов. В этом примере видно, что лес выстраивается вдоль преобладающего направления ветра:
Причина не в сломанном коде; скорее, модели погоды и биомов слишком просты, и при большом масштабе это становится очевидным. Чтобы справиться с этими проблемами, я начал с пересмотра модели ветра.
Я хотел бы, чтобы моя модель ветра лучше отражала динамику ветра Земли: ячейки Хэдли, пассаты и тому подобное. Такая динамика может помочь избавиться от странных паттернов погоды на континентальных картах. Однако при их добавлении снова вскрылась мучительная неудовлетворённость моделью ветра Dragons Abound, медленной и слишком переусложнённой. (Прочитать об исходной реализации модели ветра можно здесь.) Подумав об этом несколько дней, я решил, что большинство проблем сводится к тому, что карта игры представлена как диаграмма Вороного. (А точнее триангуляция Делоне диаграммы Вороного.) Она имеет множество преимуществ при генерации рельефа — в сочетании с шумом она может создавать естественно выглядящие массы суши. Именно поэтому её так часто используют для генерации рельефа. Но так как отдельные треугольники имеют разные размеры и ориентацию, любые расчёты, в том числе и модели ветра, использующие воздействующие соседние клетки, становятся довольно сложными. Гораздо проще будет смоделировать ветер через сетку равномерно расположенных одинаковых областей. Кроме того, модель ветра скорее всего не обязана быть такой же детальной, как суша.
(А точнее триангуляция Делоне диаграммы Вороного.) Она имеет множество преимуществ при генерации рельефа — в сочетании с шумом она может создавать естественно выглядящие массы суши. Именно поэтому её так часто используют для генерации рельефа. Но так как отдельные треугольники имеют разные размеры и ориентацию, любые расчёты, в том числе и модели ветра, использующие воздействующие соседние клетки, становятся довольно сложными. Гораздо проще будет смоделировать ветер через сетку равномерно расположенных одинаковых областей. Кроме того, модель ветра скорее всего не обязана быть такой же детальной, как суша.
Но я не хочу полностью отказываться от диаграммы Вороного, которая лежит в основе Dragons Abound. (Как минимум, это потребует переписывания почти всей программы!) Вместо этого я хочу поэкспериментировать с привязкой карты к равномерной сетке, запустить модель ветра в ней, а затем выполнить обратную привязку. Если потери при копировании туда и обратно будут не слишком велики, то это может сделать модель ветра быстрее и проще.
Какую сетку мне использовать? В идеале сетка должна состоять из равных областей, равноудалённых от своих соседей. И это описание похоже на сетку шестиугольников.
На самом деле сетка шестиугольников и является
лучшим способомразделения плоской поверхности на равные области.
Следующий шаг — нужно определить, как представить сетку шестиугольников в моей программе. Я немного поискал в сети подсказки, и каждая ссылка возвращала меня к странице о сетках шестиугольников Амита Патела (перевод на Хабре). Вероятно, с неё и надо начать; неплохо также сначала изучить сайт Red Blob Games, если вы ищете информацию об реализации игровой механики. Амит объясняет лучше, чем я, поэтому если что-то будет непонятно, то прочитайте его страницу.
Первый выбор, который предстоит сделать — способ хранения сетки шестиугольников. Проще всего хранить её как двухмерный массив, то мне нужна возможность привязки ячеек сетки к массиву. Тут есть множество вариантов (прочитайте страницу Амита), но я буду использовать то, что он называет odd-r:
Числа в каждой ячейке представляют собой индексы нахождения ячейки в двухмерном массиве. (Изображение украдено со
(Изображение украдено со
. На его странице они интерактивны, так что советую поэкспериментировать с ними.)
Сделав выбор, теперь я должен научиться привязывать индексы к сетке шестиугольников. Например, если я ищу шестиугольную ячейку (3, 3), то какими будут её соседи? Если каждая ячейка имеет ширину 5 пикселей, то какими будут координаты центра ячейки (3, 3)? И так далее. Разбираться с этим может оказаться сложно, поэтому я рад, что Амит сделал это за меня.
Предположив, что мы можем своровать всё необходимое у Амита, то мне сначала нужно выяснить, как расположить шестиугольники на карте. На этом этапе мне ещё не нужен массив, я могу притвориться, что он есть и посмотреть, где будут шестиугольники. Если я буду знать расположение шестиугольников, то просто поделю ширину карты на горизонтальное расстояние между ними, чтобы получить количество столбцов, и сделаю то же самое по вертикали, чтобы получить количество строк, после чего отрисую в каждом месте шестиугольник:
Эти шестиугольники гораздо больше, чем те, которые я буду использовать для модели ветра, но они показывают мне, что всё размещается правильно.
Здесь я раскрыл края карты и отрисовал только центральный шестиугольник и на границах, чтобы проверить, действительно ли я закрою всю карту:
Верх и низ находятся за пределами карты, но это наличие нескольких ячеек за границей не важно, если я не пропущу ни части карты.
Следующий шаг — создание массива для сетки шестиугольников и привязка всех треугольников Делоне к соответствующим шестиугольникам. Так как Javascript не поддерживает отрицательные индексы массивов, мне нужно сместить ячейку (0, 0) из центра карты в верхний правый угол. Сделав это, я обхожу все треугольники Делоне и добавляю их в соответствующие ячейки сетки шестиугольников. Я могу убедиться в этом, раскрасив шестиугольники, содержащие сушу:
Чтобы определить, является ли ячейка сушей, я усредняю высоту всех локаций, попадающих в эту ячейку. Можно заметить, что для некоторых побережных шестиугольников среднее ниже нуля даже при наличии суши. Также можно использовать максимальную высоту всех локаций в шестиугольнике:
При этом происходит перебор в другую сторону — шестиугольник помечается как суша, если в нём есть любая суша. Что лучше — зависит от того, что вам нужно.
Что лучше — зависит от того, что вам нужно.
В любом случае я могу повысить точность, уменьшив размер шестиугольников:
Теперь побережье стало гораздо лучше, но возникла новая проблема — множество внутренних шестиугольников, которые не считаются сушей. Такое происходит, потому что когда шестиугольники становятся достаточно маленькими, внутри некоторых вообще не остаётся треугольников Делоне. Поэтому у них нет «высоты». (Это также демонстрирует неравномерность треугольников Делоне.)
Можно использовать такое решение — брать высоту отсутствующих треугольников как среднее от их соседей, или как максимум от их соседей.
В целом, когда привязка между шестиугольниками и локациями происходит не один к одному, то для заполнения отсутствующей информации необходимы исправления.
Теперь, когда я наложил сетку шестиугольников на карту, можно приступить к реализации модели ветра. Основная идея модели ветра заключается в симуляции некоторых ветров (пассатов) и распространении их по всей карте, пока они не достигнут состояния неподвижности. На уровне шестиугольников (или уровне локаций, если я делаю это на треугольниках Делоне) это включает в себя два этапа: (1) суммируем все ветра, входящие в текущий шестиугольник, и (2) определяем, как суммированный ветер покидает шестиугольник.
На уровне шестиугольников (или уровне локаций, если я делаю это на треугольниках Делоне) это включает в себя два этапа: (1) суммируем все ветра, входящие в текущий шестиугольник, и (2) определяем, как суммированный ветер покидает шестиугольник.
Первый этап достаточно прост. У каждого шестиугольника есть шесть соседей, и каждый из этих шестиугольников вносит свой вклад. Если мы будем рассматривать каждый из ветров, входящих в шестиугольник, как вектор, то суммарный ветер в ячейке будет суммой этих векторов, т.е. два строго противоположных ветра одинаковой силы обнуляют друг друга.
Второй этап (определение того, как суммарный ветер покидает шестиугольник) требует обдумывания. Простейший случай — ветер, дующий через шестиугольник напрямую:
В этом случае мы ожидаем, что ветер без изменений переместится в следующую ячейку. (Здесь красным показан вектор исходного ветра, а синим — вектор распространившегося ветра.)
Но что, если ветер не дует напрямую на соседнюю ячейку?
В этом случае кажется логичным, чтобы часть ветра дула в шестиугольник непосредственно над ним, другая часть — в ячейку, расположенную против часовой стрелки от этой, и пропорции должны зависеть от направления, в котором указывает стрелка. В нашем случае основная часть ветра переместится в верхнюю ячейку, и меньше — в соседнюю ячейку.
В нашем случае основная часть ветра переместится в верхнюю ячейку, и меньше — в соседнюю ячейку.
Также необходимо принять решение о направлении распространившегося ветра. Один из вариантов — сохранять направление исходного ветра:
Похоже, что это самый реалистичный вариант, но есть и другой — менять направление ветра в соответствии с ребром шестиугольника, которое он пересекает:
Такой подход менее точен, но имеет преимущество: входящие ветра всегда будут в одном из шести направлений, что может упростить расчёты.
Ещё одна сложность возникает при рассмотрении рельефа. Что должно случиться, когда на пути ветра встаёт гора?
В этом случае часть ветра проходит над горой (возможно, создавая выпадение осадков), но часть ветра поворачивает в стороны.
Поэтому то, как выходит из шестиугольника ветер, зависит от его направления, а также рельефа в соседних ячейках.
Теперь давайте поговорим о том, как представить векторы. Есть два основных варианта. Во-первых, вектор может быть представлен как значения X и Y, например так:
Если мы отрисовываем вектор, начиная с (0, 0), то (X,Y) являются координатами конечных точек. Такая запись позволяет очень просто суммировать векторы. Мы просто суммируем все значения (X,Y) и получаем новый вектор:
Такая запись позволяет очень просто суммировать векторы. Мы просто суммируем все значения (X,Y) и получаем новый вектор:
Другой вариант — использование угла и длины вектора:
В этом виде легко выполнять такие операции, как поворот векторов или изменение его длины.
Для большинства операций, необходимых в модели ветра, лучше подходит первый вариант, но в некоторых случаях лучше второй, поэтому было бы удобно переключаться между ними при необходимости. Чтобы не изобретать заново велосипед, я поискал векторную библиотеку для Javascript и вполне подошла
Victor.js, поэтому я воспользовался ей.
Я начну с того, что добавлю в каждый шестиугольник вектор ветра и посмотрю, смогу ли это визуализировать:
Пока выглядит хорошо.
Следующий этап — нужно проверить, смогу ли я правильно разделить вектор ветра и распространить его на следующую ячейку. Во-первых, нужно вычислить углы, ведущие в другие ячейки. Ответ я снова нашёл на странице Амита:
То есть вектор при 0 градусах указывает на шестиугольник справа, при 60 градусах — на шестиугольник снизу справа, и так далее. Вектор, указывающий между двух этих направлений, пропорционально разделяется между двумя ячейками — то есть вектор под углом 30 градусов будет равномерно разделён между ячейкой справа и ячейкой снизу справа. Каждый вектор лежит где-то между углами граней двух соседних ячеек, поэтому достаточно посмотреть на угол вектора ветра, узнать, что он попадает между центральными углами двух шестиугольников, а затем пропорционально разделить его между двумя этими шестиугольниками.
Вектор, указывающий между двух этих направлений, пропорционально разделяется между двумя ячейками — то есть вектор под углом 30 градусов будет равномерно разделён между ячейкой справа и ячейкой снизу справа. Каждый вектор лежит где-то между углами граней двух соседних ячеек, поэтому достаточно посмотреть на угол вектора ветра, узнать, что он попадает между центральными углами двух шестиугольников, а затем пропорционально разделить его между двумя этими шестиугольниками.
Например, если вектор ветра имеет угол 22 градусов:
тогда 38/60 значения распространяется в ячейку справа, а 22/60 значения вектора — в ячейку внизу справа. Если векторы представлены в виде пары значений X и Y, то распространить их можно, умножив каждое значение исходного вектора на долю (например, на 22/60), а затем прибавив его к вектору ветра в новом шестиугольнике.
Чтобы протестировать это, я могу расположить ветра в разных направлениях и расположить их вверху и сбоку карты и посмотреть, смогут ли они правильно распространиться по карте. При столкновении ветров они должны комбинироваться и выбирать среднее направление с увеличенной скоростью:
При столкновении ветров они должны комбинироваться и выбирать среднее направление с увеличенной скоростью:
Здесь мы видим, что ветра встречаются вдоль диагонали и комбинируются, чтобы дуть по направлению к нижнему углу.
Следующий этап — нужно учесть влияние суши на ветер. Разумеется, реальные модели ветра очень сложны, но меня в основном интересует то, как на поверхностные ветра влияет география суши. На простейшем уровне это влияние высот и низин суши на направление и скорость ветра. Я экспериментировал со множеством разных подходов, но в результате остановился на двух простых правилах:
- Ветер отворачивается от препятствий.
- Ветер замедляется, когда поднимается вверх, и ускоряется, опускаясь вниз.
Препятствие возникает, когда ветер дует в ячейку с большей высотой, например, в ячейку с горой. Когда это происходит, я смотрю на две ячейки, в которые дует ветер, и меняю угол ветра так, чтобы он больше указывал на нижний из двух шестиугольников. Величина изменений угла зависит от разности высот двух ячеек, поэтому когда ветер дует в две соседние ячейки с горами, направление его меняется мало, но если он дует в ячейку с горой и ячейку с равниной, то сильнее он повернётся в сторону пустой ячейки:
Величина изменений угла зависит от разности высот двух ячеек, поэтому когда ветер дует в две соседние ячейки с горами, направление его меняется мало, но если он дует в ячейку с горой и ячейку с равниной, то сильнее он повернётся в сторону пустой ячейки:
Силу поворота ветра можно настраивать. На показанной выше карте он слишком силён, что приведёт к появлению множества нереалистичных биомов. Вот более логичное значение:
По-прежнему сохраняется большая доля движения ветра, вызванного рельефов, но больших пробелов и долин сильного ветра стало меньше.
Ещё одна черта, повышающая реализм — это рассеяние ветра. Например, на показанной выше карте видно, что ветер дует на запад прямо над городом Breeches. Хотя он дует на достаточно дальние расстояния, он никогда не рассеивается так, как мы бы ожидали. Когда дующий ветер встречает другой воздух, он обычно тянет этот ветер за собой. Чтобы симулировать это, я могу взять малую часть ветра, дующего в каждом шестиугольнике, и перераспределить его во все соседние ячейки. Вот, как будет выглядеть показанная выше карта с небольшим значением рассеяния:
Вот, как будет выглядеть показанная выше карта с небольшим значением рассеяния:
Как видите, теперь ветер над Breeches начал немного рассеиваться вниз.
Эта операция определяет основную часть направлений ветра. Вторая часть — это замедление ветра при поднимании вверх и ускорение при снижении. Я могу реализовать это, смотря на относительную высоту ячейки, из которой поступает ветер, и высоту ячейки, в которую ветер дует, и ускоряя/замедляя его при необходимости.
Вот, как всё это выглядит:
Теперь мы видим, что часть ветра, дующего через высокие горы в центральной части острова, оказалась отсечённой. И наоборот — появилось несколько новых ветров в западной части острова, где воздух движется с относительно высокой суши в море. (Это
береговой бриз! Хотя на самом деле не совсем: механизм там другой.)
Теперь я могу подставить новый ветер в уже имеющийся алгоритм осадков. Вот их сравнение (старые ветра слева, новые — справа):
(Нажмите на картинку, чтобы посмотреть более крупную версию.) Очевидно, что между моделями ветра существуют отличия. На обеих картах ветер дует с востока. Горы рядом с центром карты поворачивают ветер к югу, вызывают выпадение обильных осадков и создают болото и леса к югу от гор. В нижней части ветер дует без всяких помех, и леса формируются вдоль восточной половины острова. В исходной модели ветра достаточное количество ветра проходило над центральными горами и болотами, чтобы создать лес в западной части острова. В новой модели бОльшая часть ветра отсекается и травянистые биомы формируются на дальней стороне гор.
Старая модель имеет вариативность случайных параметров (в пределах заданного интервала), и вероятно, что некая комбинация этих параметров дала бы картинку, больше похожую на новую карту. Но на самом деле нам не требуется воспроизводить точное поведение старой модели, достаточно модели, создающей убедительно выглядящие результаты.
Смысл всего этого заключается в ускорении и упрощении генерации ветра, чтобы можно было добавить на континентальные карты новые поведения ветра. Получилось ли у меня? Я выполнил профилирование исходной модели ветра и новой модели на основе шестиугольников. Оказалось, что новая модель в 15-20 раз быстрее исходной (!). Это очень значительное ускорение, мало повлиявшее на карты. Эксперименты дают понять, что модель не особо чувствительна к размеру шестиугольников, поэтому при необходимости я смогу ещё больше ускорить алгоритм, увеличив размер ячеек.
В следующий раз мы поработаем над использованием новой модели ветра для реализации паттернов ветра континентального масштаба, а затем подключим их к модели выпадения осадков и биомам.
Создание карт фэнтези мира. | ИгроТека — IT
Сегодня я расскажу вам о том как создать карту благодаря приложению Inkarnate — Create Fantasy Maps Online, для наглядности покажу что у меня изначально получилось:
мое первое творение в этом редакторе.мое первое творение в этом редакторе.
А теперь расскажу подробнее об этом проекте к сожалению есть две версии бесплатная(как обычно доступ моделек ограничен) и платная(огромная база моделек, однако следует заплатить 25$ за год/ 5$ в месяц), если вы профессионально занимаетесь этим то тогда это не такая большая ценна, но если вы пользуетесь бесплатной версией не огорчайтесь так как боле менее толковые карты все равно возможно создать:
моя вторая картамоя вторая карта
Однако Хочу вас предупредить что для пользования этим приложением нужно зарегистрироваться, можно также благодаря соцсетям(правда к сожалению отечественных соцсетей нет в списке так как это иностранное приложение)
В общем рассмотрим в кратце плюсы и минусы :
плюсы:
+ в своем роде уникальный продукт, по созданию карт.
+ классная графика, разные стили.
минусы:
— регистрация
— бесплатный контент сильно урезан
— англоязычный интерфейс
И на последок классная карта за авторством Maribor которую я нашел на в разделе исследования чужих работ:
ссылка на картинку где вы сможете рассмотреть её в более хорошем качестве: https://inkarnate.com/maps/liked/view/1399614/ссылка на картинку где вы сможете рассмотреть её в более хорошем качестве: https://inkarnate.com/maps/liked/view/1399614/
И еще пара карт с созданием уже не глобальных карт а местных локаций:
ссылка: https://inkarnate.com/explore/maps/3120777/ссылка: https://inkarnate.com/explore/maps/3120777/
https://inkarnate.com/explore/maps/3096242/https://inkarnate.com/explore/maps/3096242/
Ещё один из плюсов платной версии смешение стилей(карта+интерьер):
https://inkarnate.com/explore/maps/3096242/https://inkarnate.com/explore/maps/3096242/
На этом все спасибо!!!
Создать свою интерактивную online карту
Google, Yandex, Microsoft и прочие гиганты продвигают свои картографические сервисы как только позволяет их бюджет. OpenStreetMap не отстаёт стараниями тысяч своих пользователей. Но совсем не факт, что именно ваш город уже нанесён на карту с нужной детализацией. В тоже время у вас почти наверняка есть бумажная карта вашего города, которую можно отсканировать. Благодаря нашему сервису этого достаточно, чтобы сделать свою интерактивную карту online!
Более того, речь может идти не о карте города на Земле, а о вымышленном мире. Вам до безумия нравится трилогия «Властелин колец»? Чудесно, вы легко и просто можете сделать свою карту Средиземья и отметить на ней особо значимые места, прикрепить комментарии, описания и даже фотографии с автографом самого Фродо. Или, возможно, вы тратите всё свободное время на изучение игрового мира The Eldest Scrolls IV: Oblivion? Тогда вам будет отличным подспорьем карта, на которой вы сами разметите все форты, пещеры и стоянки, оставите комментарии и добавите скриншоты своих игр. Более того, совсем не обязательно речь должна идти о картах. С тем же успехом можно демонстрировать схему пожарной эвакуации из здания или план палуб корабля. Мы даём инструмент, а уж его использование ограничено только вашей фантазией.
Поскольку такая карта доступна online, то вы сможете поделиться ей с друзьями, знакомыми, коллегами и вообще всеми желающими.
Прежде чем перейти к описанию того, как сделать свою интерактивную карту, последнее отступление. То, что мы предлагаем, есть конструкция на Google Maps API. Это значит, что всё тоже самое и многое другое вы можете сделать изучив Google API или API любого другого картографического сервиса. Но такое изучение потребует некоторых навыков в программировании. Мы же предлагаем хороший набор возможностей по созданию карт не требующий специальных навыков для использования.
Итак, приступим!
Общая идея. На входе — изображение карты, на выходе — интерактивная карта.
Алгоритм действий.
- Скачать специально разработанную нами программу MapTileCutter. Эта программа предназначена для нарезки изображения карты на небольшие кусочки, которые будут подгружаться в браузер по мере необходимости. Кроме того, она подготовит файл с некоторой служебной информацией необходимой для правильного отображения карты нашим скриптом. Также программа пригодится для подготовки custom maps если вы решили создать свою карту на основе Google Maps, без помощи нашего сервиса.
- С помощью программы подготовить карту к загрузке на сервер.
MapTileCutter
Необходимо указать «Изображение карты» и «папка для сохранения». Всё остальное — опционально, хотя желательно заполнить всё. «Картинка для фона» — это изображение размером 256х256 точек в формате GIF, оно будет использоваться для вывода по периметру вашей карты (несколько примеров вы найдёте в архиве с программой). Когда всё поля заполнены жмите «Подготовить файлы карты». По окончании процесса в указанной папке окажется куча файлов.
- Если у вас нет сайта — зарегистрируйте хотя бы бесплатный. Подойдёт практически любой, например, 50webs.com. Некоторые бесплатные хостинги «не отдают» картинки скрипту запущенному с другого сайта, поэтому выбирайте такой, который лишён этого недостатка. На платных хостингах этой проблемы не возникает.
- Залейте папку с файлами подготовленными в п.2. на свой сайт. Рекомендуем использовать программу доступа по FTP FileZilla. Для определённости будем считать, что ваш сайт имеет адрес http://yourtestsite.ru, а папка, которую вы залили на сайт называется mymap. В этом случае ваши файлы располагаются по адресу http://yourtestsite.ru/mymap. Если ваш сайт поддерживает протокол HTTPS, то далее в адресах используйте HTTPS вместо HTTP.
- Обратитесь по адресу http://fotokarta.info/map/map.php?url=http://Адрес-вашего-сайта/ваша-папка в нашем примере это будет http://fotokarta.info/map/map.php?url=http://yourtestsite.ru/mymap. Это всё! Ваша карта уже действует!
- Допишите к URL из п.5 «&d=markers» (в нашем примере адрес будет выглядеть так: http://fotokarta.info/map/map.php?url=http://yourtestsite.ru/mymap&d=markers). В этом режиме вы можете размещать на карте маркеры (щелчком на карте, также маркеры можно перетаскивать мышью) и в редакторе справа вводить к ним описания, выбирать изображение маркера из списка доступных. Не забывайте нажимать иконку с дискетой (сохранить) по окончании редактирования каждого маркера.
Параметры маркера на карте
- Для пользователей карта будет открываться в том масштабе и в той позиции, в которых вы закончите редактирование. Поэтому не забудьте о необходимости выбрать нужный масштаб и положение центра карты заканчивая работу.
- На карте могу выводиться маркеры с разными иконками, удобно иметь возможность скрыть/показать сразу все маркеры с конкретной иконкой. Чтобы дать пользователям такую возможность установите галочку «Показывать список типов маркеров». Если нужна возможность видеть список текстов введённых как описание маркеров и быстро переходить к соответствующему маркеру на карте, установите галочку «Показывать список маркеров».
- Когда все маркеры расставлены/отредактированы, положение и масштаб карты заданы, параметры определены нажмите кнопку «получить файл маркеров». Скопируйте текст из открывшегося окна и сохраните в файл markers.js. Загрузите этот файл в ту же папку вашего сайта, где уже лежат кусочки карты.
- Обратившись по адресу вида //fotokarta.info/map/map.php?url=http://Адрес-вашего-сайта/ваша-папка&m=markers вы увидите свою карту с отмеченными вами местами. При щелчке на маркере в открывшемся окошке будет выведено ваше примечание к нему.
Примечание: совсем не обязательно использовать имя «markers». Вы можете использовать любое имя файла. Более того, можно использовать несколько файлов маркеров с одной картой для вывода на ней объектов разных типов (например, http://….&m=cinema — кинотеатры (имя файла cinema.js), http://….&m=school — школы (имя файла school.js) и т.д.).
Вставка на свой сайт.
Созданную карту вы можете вставить на страницу своего сайта используя iframe. Для этого в нужном месте разместите код такого вида:
<iframe src=»//fotokarta.info/map/map.php?url=https://fotokarta.info/map/map_data/middleearth&m=markers» style=»width:700px;height:500px;border:none;» frameborder=»0″ allowfullscreen></iframe>
Демонстрация
Интерактивная карта Средиземья с несколькими маркерами.
Смотрите также
Начни играть — Берсерк. Герои
Вы купили ваш первый стартовый набор или ещё только думаете над этим? Значит, вы в самом начале пути настоящего Героя. Этот раздел кратко расскажет вам о том, что вас ждёт в мире Берсерк. Герои.
Стартовые наборы
С чего начать?
Настоящие Герои никогда не отлынивают от добротной битвы. Хорошо, когда друзья рядом, но что если сыграть не с кем, а колода уже перемешана и стратегия продумана? Приходите в клуб настольных игр вашего города или ищите единомышленников в нашей группе Вконтакте! Постепенно, с каждой сыгранной партией, у вас начнётся складывается мнение о вашей колоде и её картах. Какие-то из них вам захочется убрать, какие-то, наоборот, добавить. Или сменить Героя? А может попробовать другую стратегию? Самый верный путь к созданию оптимальной колоды – играть, играть, и еще больше играть, каждый раз немного изменяя карты, на которые вы полагаетесь.
Каким Героем вы играете?
Герои выпуска «Повелители Стихий»
Создай свою армию!
Основным источником пополнений для ваших колод станут бустера. Бустер – это набор из 15 случайных карт определённого выпуска.
Бустера:
Бустер выпуска «Время Героев» | Бустер выпуска «Сила и Честь» | Бустер выпуска «Повелители Стихий» |
В составе бустера обычно:
Редкая карта Иногда вместо неё бывает Ультраредкая карта |
3 необычных карты |
11 частых карт Иногда вместо одной из них бывает карта Героя или запасная монета.
|
Цвет в правом нижнем углу карты означает, насколько часто встречается эта карта в бустерах.
Карты в бустере могут быть любой из 5 стихий или нейтральными. Если вам попались карточки, которые вы не будете использовать в колоде – не беда! Всегда можно поменяться с друзьями или другими игроками в клубах настольных игр.
Ваш самый первый бустер уже ждёт вас внутри стартового набора! Кстати, бустер – это не только источник новых карт, но и отличная возможность сразиться в Берсерк. Герои в новом формате. Во всех клубах любителей настольных игр проводятся самые разные соревнования, для которых игроки не готовят колоду заранее, а собирают её на месте из бустеров. Такая колода будет заметно отличаться от той, которой вы обычно играете. Зато на каждом турнире у вас будет получаться новая колода, совсем не похожая на прошлую. Прочитать про подобные турниры вы можете здесь.
Для комфортной игры вы можете порадовать себя дополнительными аксессуарами – с ними гораздо удобнее хранить и использовать вашу коллекцию и колоды.
Стань лучшим!
Вы виртуозно обращаетесь со своей колодой, уверенно выигрываете всех друзей или вам просто наскучило сражаться против одних и тех же колод? Это не проблема.
Добро пожаловать в клуб любителей настольных игр вашего города. Здесь каждую неделю проходят турниры, где вы сможете проверить свои силы в битве против других игроков, а также выиграть ценные призы и стать настоящий чемпионом игры «Берсерк. Герои»!
Коллекционируй! Играй! Побеждай!
Фэнтези-футбол Sorare
«Спартак» открывает мир блокчейн-игр Sorare
Sorare – игра в фэнтези-футбол, где болельщики могут обмениваться коллекционными цифровыми блокчейн-изображениями футболистов, создавать свою команду и получать награды каждую неделю. Московский «Спартак» стал первым российским футбольным клубом, присоединившимся к Sorare. Игра официально лицензирована уже 37 футбольными клубами, десятки других крупных клубов присоединятся к игре в течение текущего сезона.
Как это работает?
Для участия в фэнтези-футболе Sorare нужно составить команду из 5 блокчейн-изображений, чтобы получить допуск к турнирам, борьбе за призы и достижения. Фэнтези-менеджеры ранжируются в зависимости от выступлений их игроков на поле и бонусных очков, связанных с ценностью их блокчейн-изображений.
Игроки могут выигрывать еженедельные призы в глобальных турнирах. На выигрыш влияют редкость изображений, включенных в состав, а также реальные результаты выбранных игроков на текущей неделе.
С правилами игры можно ознакомиться здесь.
Какие изображения игроков можно получить или приобрести в Sorare?
Для каждого игрока «Спартака», доступного для продажи в фэнтези-игре Sorare, будут выданы неограниченные бесплатные изображения, 100 «редких» изображений, 10 «супер редких» и одно «уникальное» изображение. Стартовый состав игрока будет сформирован из пяти обязательных изображений, таких как вратарь, форвард и защитник.
Обычные изображения — это изображения, которые вы получаете при регистрации в Sorare. Вы можете играть с ними в Лиге Новичков. Однако, если вы хотите перейти в высшие лиги и получать награды за выигрыши, тогда вам понадобятся редкие, супер редкие или уникальные изображения игроков.
Редкие, супер редкие и уникальные изображения интересны тем, что они являются дефицитными цифровыми предметами коллекционирования футболистов благодаря технологии блокчейн. Чтобы получить одну из них, вам необходимо приобрести их через английский аукцион (от минимальной стартовой цены к наивысшей предложенной) на платформе Sorare. Чем уникальнее изображение, тем оно дороже.
В фэнтези-футболе, чем уникальнее изображение футболиста, которого вы используете в игре, тем больше бонусов вы получаете. У редкого изображения бонус 6, у супер редкого бонус 12, а у уникального — бонус 18.
Зачем покупать блокчейн-изображения игроков «Спартака» на Sorare?
1. Коллекционная значимость: каждое изображение игрока является редким и несет определенную ценность для разных поклонников Sorare.
2. Ценность в игре: в дополнение к основной коллекционной привлекательности и внутренней стоимости каждого изображения футболиста, они могут быть использованы в фэнтези футболе, где можно выигрывать награды каждую неделю.
Как купить блокчейн-изображения игроков «Спартака» на Sorare?
Изображения игроков «Спартака» можно купить в Transfer Market с возможностью выбора с помощью криптовалюты Эфир (Ether) и/или кредитной/дебетовой карты. Для оплаты криптовалютой вам необходимо установить кошелёк (например, Metamask) в свой браузер и отправить Эфир в него (вы можете купить Эфир здесь). Сообщество Sorare Discord может помочь вам в этом процессе.
Что я могу выиграть в игре Sorare с игроками московского «Спартака»?
В зависимости от уровня игры (всего 7 дивизионов), а также количества предыдущих побед, наградой может стать как денежное вознаграждение в криптовалюте, так и супер редкие изображения игроков.
Более подробная информация доступна на сайте Sorare.
Как я создавал карты континентов для своей игры
Часть 1. SVG и системы координат
До недавнего времени размеры карт в моей игре Dragons Abound были фиксированными и несколько недетерминированными. Я считал их «региональными» — не картами всего мира, но его значительными частями, такими например, как западное побережье США или часть Европы. Меня вполне устраивал этот масштаб, но я хотел немного поэкспериментировать с игрой, чтобы посмотреть, смогу ли я генерировать карты целого мира (или хотя бы большего размера). Но прежде чем я приступлю к этому, давайте немного поговорим о картах фэнтези-миров.
Мир — это большое пространство. Большинство карт фэнтезийных «миров» даже близко не походят на истинный размер. Возьмём, например, Средиземье, в котором происходит действие «Властелина колец»:
Хоть и кажется, что на ней запечатлён огромный мир, на самом деле Средиземье создано на основе Европы.
То есть реальная карта «мира» для мира Толкиена будет примерно в 50 раз больше карты Средиземья (!). На самом деле, большинство виденных мной карт фэнтезийных миров отображают территорию размером примерно с континент:
Похоже, что это наибольшая область, которая хорошо визуализируется в стиле фэнтези-карт.
То есть задача генерации реальных «карт мира» наверно слишком амбициозна. Лучше нацелиться на создание карты континента (или части континента). (Однако всё равно удобнее считать карту имеющей размер «мира».) Так какого же размера должна быть карта? Если нынешние карты Dragons Abound имеют «субконтинентальный» размер, то можно предположить, что нужно генерировать карты в 8-10 раз больше.
Прежде чем я перейду к задаче генерации крупных карт, мне нужно лучше разобраться с различными системами координат, которые используются в моей игре. Я позаимствовал множество координатных систем из исходного кода Мартина О’Лири, и их взаимодействия могут сбивать с толку, даже когда проработаешь с ними в течение двух лет. Обычно мне удавалось обойтись без экспериментов с ними, но очевидно, что для генерации крупных карт это придётся сделать.
Начнём с того, что «мир» региональной карты в данный момент генерируется в пределах единичного квадрата. Каждая региональная карта имеет координаты от (-0.5, -0.5) до (0.5, 0.5), а начало координат (0,0) находится в середине региона.
Одна из странностей здесь заключается в том, что ось Y перевёрнута по сравнению с тем, что мы и изучали в школьной геометрии. -0,5 находится вверху карты, а 0,5 — внизу. В компьютерной графике ось Y часто переворачивают. Я слышал, что это объясняют тем, как первые мониторы (телевизоры) выполняли развёртку сверху вниз, то есть первая строка развёртки находилась вверху, следующая сразу под ней, и так далее, то есть индекс Y строк развёртки изменялся от нуля вверху до некоторого положительного числа внизу. Как бы то ни было, в формате SVG (Scalable Vector Graphics) используется та же система координат, поэтому и в Dragons Abound тоже.
Эта система координат независима от того, как будет отображаться карта. Это просто безразмерная система для созданиям мира — город находится в (0.12875, -0.223), граница проходит из (0.337, 0.010) в (0.333, 0.017), и так далее. И хотя нынешние мои региональные карты ограничены диапазоном от 0.5 до -0.5, это не является пределом системы координат. Я могу создать мир за пределами этих границ.
Следующая система координат — это то, что в SVG называется viewbox. Она задаёт истинные координаты, которые будут использоваться для отрисовки графики. Например, Dragons Abound в начале устанавливает viewbox в координаты (-500, -500) и он имеет ширину 1000 и высоту 1000:
(На картинке опечатка, вверху оси Y должно быть значение -500, простите.)
Можно заметить, что в таком случае преобразование между первой и второй системами координат заключается всего лишь в умножении всего на 1000. То есть. чтобы что-то отрисовать, игра находит координаты этого объекта, умножает их на 1000, и отрисовывает в этих координатах SVG.
То есть я могу использовать координаты viewbox, чтобы допустим отрисовать линию из (0, 0) в (250, 250). Но на самом деле я не хочу отрисовывать линию из (0, 0) в (250, 250) на экране компьютера. Это бы означало, что если я захочу отобразить карту в другой точке экрана, то мне придётся изменять координаты всех объектов карты и перерисовывать их. Это был бы огромный труд.
Чтобы управлять координатами отображения графики на экране, в SVG есть третья система координат, называемая viewport. Viewport — это та часть страницы, в которой должна отрисовываться графика (на веб-странице это элемент <svg>). Он имеет ширину, высоту и расположение. Расположение — это координаты левого верхнего угла viewport. То есть если бы я отображал карту во viewport с координатами (30, 100), который имеет высоту и ширину 800, то система координат viewport выглядела бы так:
В SVG системы координат viewbox и viewport соединены друг с другом, а переходом между ними занимается сам SVG. Мы просто рисуем в системе координат viewbox, и всё отрисованное отображается в соответствующем месте viewport. (Возникают некоторые проблемы при создании viewbox и viewport с разным соотношением сторон. Тогда объекты или отсекаются, или растягиваются, в зависимости от значения атрибута preserveAspectRatio. Рекомендую вообще этого не делать.)
Подведём итог: город, расположенный в координатах мира (0.10, 0.33) отрисовывается в координатах (100, 330) и показывается на экране в (110, 764).
Теперь вы можете понять, почему это может сбивать с толку!
Что произойдёт, если я изменю каждую из этих систем координат? Предположим, что в первой системе координат я сгенерирую мир, находящийся в пределах от -0.25 до 0.25 по каждой оси. Тогда получившийся мир будет в четыре раза меньше обычного мира и заполнит только среднюю часть viewport:
(Также можно заметить артефакты по краям, которые обычно скрыты.) Аналогично, если я удвою размер первой системы координат (СК), то большую часть карты мы не увидим, потому что она будет находиться за краями viewport.
Что произойдёт, если я удвою размер viewbox? Ну, если я также удвою соотношение между первой СК и viewbox (с 1000 до 2000), то особо ничего не изменится. Если соотношение останется равным 1000, то карта снова уменьшится вдвое.
Однако на этот раз карта имеет исходную площадь 1×1. Мы снова можем заметить артефакты по краям, которые обычно скрыты (например, выпуклые части лесов). Также можно увидеть, что паттерн океана неверен — должно быть, я жёстко задал некоторые допущения о размере viewbox. Кроме того, похоже, что компас располагается не на углу карты, а на углу viewbox.
И наоборот, если я уменьшу размер viewbox вдвое, то это создаст эффект зума карты:
Здесь мы видим только среднюю четверть карты. Это не очень удобный способ выполнения зума, потому что при отображении только половины карты создаются некоторые проблемы — например, маркер города «South Owenson» вышел за пределы экрана. Кроме того, это удваивает размер шрифтов и прочего, что мне не нужно.
Более полезный аспект viewbox — изменение точки начала координат. Пока viewbox центрировался на карте, но это не обязательно. Например, я могу сдвинуть карту вправо, центрировав viewbox на точке в левой части карты:
Мы снова можем заметить эффекты на границах и некоторые другие проблемы, но по сути карта сдвинулась вправо. Полезность этого может и не быть очевидной, но представим, что я сгенерирую карту, ширина которой вдвое больше ширины обычной карты. По умолчанию она выглядит так:
Она выглядит как любая другая карта, но на самом деле это только центральная часть более крупной карты. То есть теперь я могу изменять viewbox, чтобы переносить в окно обзора другие части карты:
Здесь я сдвинул viewpoint влево, поэтому мы видим часть мира к востоку от исходного вида. Некоторые названия на карте изменились, потому что Dragons Abound выполняет некоторые функции (например, даёт названия объектам) на основании того, видимы ли они. Мне нужно будет изменить это, чтобы при перемещении viewbox карта оставалась постоянной. Однако позже я смогу перемещать viewbox по крупной карте и генерировать региональные карты любой нужной области. То есть я могу генерировать и отображать большие карты размером с континент, но также могу генерировать региональные карты областей в пределах крупной карты.
Подведём итог: в игре используется три системы координат. Первая — это абстрактная СК для объектов мира. Вторая — это viewbox, она определяет видимую область мира. Третья — это viewport, она управляет тем, где на экране будет отрисовываться карта. Для отрисовки большего мира мне нужно расширить первую СК. Чтобы отображать на экране больше, нужно расширить viewbox. Также я могу сдвигать viewbox, чтобы отображать разные части большого мира.
Часть. Делаем карты постоянными
В предыдущей части я исследовал системы координат и узнал, как перемещать viewport SVG, чтобы отображать только отдельные части большого мира. Однако у такого подхода есть некоторые проблемы, потому что раньше я предполагал, что всё невидимое нам неважно. В этой части я устраню эти допущения, чтобы можно было генерировать и просматривать разные части неизменных крупных карт.
Проблема с размещением названий, которую я описал в предыдущей части, очевидно заметна на этих двух видах одной карты:
Вот тот же мир, только вид сдвинут влево:
Можно заметить, что география та же, но многие названия изменились. Так как в двух видах видны разные объекты, а процесс создания названий управляется случайными числами, получаются разные названия.
Посмотрев на код, я обнаружил, что почти всем объектам даются названия в зависимости от их видимости. Но здесь есть только одно исключение, мешающее давать наименования всем последующим объектам. В нашем случае исключение в том, что Dragons Abound генерирует только видимые береговые линии. Причины этого весьма запутанны. На самом деле вдоль всего края мира существует «береговая линия», но создание этой линии разрушает часть логики программы, потому что она заключает в себя весь мир. Чтобы избежать этого, я просто сгенерировал только видимую береговую линию. Теперь, когда карта может расширяться далеко за пределы viewport, это решение не выглядит хорошим. Вместо этого мне нужно прекратить генерировать береговые линии тогда, когда я приближаюсь к настоящему краю карты. (Который я по-прежнему оставляю за пределами экрана, чтобы скрыть проблемы на краях.)
После устранения этой проблемы названия на двух картах остаются постоянными:
и:
Ещё одно замечание на будущее: если я использую возможность интерактивности для изменения названий объектов карты, то это изменение не будет воссоздано в текущем виде, и вероятно даже не будет воспроизводимым. Над этим стоит подумать.
Если внимательно приглядеться к предыдущей карте, то можно увидеть, что область океана рядом с нижней центральной частью карты имеет висящую метку «Meb Island». Так получилось, потому что Dragons Abound на самом деле считает, что область океана — это остров. Не буду вдаваться в технические подробности, но на удивление сложно отличать острова от озёр, когда они выходят за пределы карты. Алгоритм сбивает с толку изменение, которое я внёс в генерацию невидимых береговых линий, и чтобы избегать подобных проблем, это нужно исправить.
Теперь давайте учетверим размер карты и покажем в окне карты только её четверть:
В целом всё выглядит неплохо (на карте есть интересная система рек, большое озеро, но можно заметить, что города очень редки. Так получилось потому, что Dragons Abound генерирует 10-20 городов. Такой интервал хорошо подходит для мира обычного размера, но плох, когда размер в четыре раза больше. Поэтому интервал нужно менять в соответствии с относительным размером мира. Вероятно, это нужно сделать в нескольких местах.
Вот та же карта после устранения проблемы:
Теперь на карте более логичное количество городов и посёлков, но это демонстрирует нам ещё одну проблему. Можно заметить множество лишних названий по краям карты, например, Nanmrummombrook, Marwynnley и Noyewood в левом нижнем углу. Так происходит, потому что код размещения метод пытается поместить их туда, где они видимы. Раньше этой процедуре никогда не приходилось волноваться о метках за пределами экрана, потому что в картах регионального размера обычно виден весь мир. Но теперь могут существовать города и другие объекты, расположенные за пределами экрана. Поэтому мне нужно добавить в процедуру размещения меток логику, не пытающуюся создать метки для невидимых объектов карты.
Теперь картина более логична. Справа Cumden едва отображается на карте, но метка всё равно расположена там, где он видим.
Есть один аспект, который не сразу заметен на крупных картах: количество локаций в мире не изменилось. Хоть карта (в каком-то смысле) стала в 4 раза больше, общая её площадь по-прежнему ограничена тем же количеством локаций. Первоначальный этап генерации карты заключался в покрытии мира диаграммой Вороного с постоянным количеством локаций. То есть когда карта становится больше, ячейки Вороного тоже становятся больше.
Логично было бы масштабировать количество локаций в соответствии с размером карты, но к сожалению, зависимость скорости выполнения Dragons Abound от количества локаций сильно хуже линейной, то есть генерация карты с большим количеством локаций может занять много времени. Вот пример карты с учетверённым разрешением (количеством локаций):
Добавленные локации изменяют процесс генерации, поэтому рельеф отличается от показанных выше карт, но на нём можно заметить добавленные детали на побережьях.
К счастью, при профилировании производительности генерации больших карт я заметил, что большую часть процессорного времени отнимают очевидные проблемы. Выполнив отладку, я устранил самые мешающие из них, что позволило мне создавать карты ещё больше. Вот вся карта размера 4x:
Выполнен зум на 25% размера. Похоже, что приблизительно таков максимальный размер карты, который может отображать Chrome. Процедура генерации мира может обрабатывать карты и большего размера, но пытаясь их отобразить, браузер аварийно закрывается. Похоже, что в этом смысле Firefox более функционален; он может отображать карты в 9 раз больше от исходного размера. Вот часть такой карты — я оставил её в полном размере, поэтому можете открыть её в отдельном окне, чтобы лучше осознать размер и детализацию.
Firefox способен генерировать карты такого размера, но я могу только делать скриншоты при максимальном размере окна браузера. У меня есть функция сохранения карты как файла PNG, но она может сохранять только отображаемую часть карты. Думаю, можно прокручивать карту, захватывать отдельные экраны и соединять их вместе, но это будет трудоёмко.
Лучшее решение заключается в сохранении самого SVG, чтобы его можно было открыть в программе наподобие Inkscape.
Раньше я мог вырезать и вставлять SVG карты в Inkscape, но SVG для карт мира насколько велики, что при попытке вырезать браузер вылетает! К счастью, я нашёл FileSaver.js и его можно использовать для сохранения SVG непосредственно в файл, а затем открыть его в Inkscape, создав таким образом очень большое изображение.
По крайней мере, теоретически. При попытке открыть эти карты в Inkscape я сталкиваюсь с парой проблем.
Первая проблема — допущения Inkscape отличаются от допущений Chrome и Firefox в том, как открывать SVG. В частности, если в контуре не указан цвет заливки, то браузеры предполагают, что заливки нет; Inkscape предполагает, что контур залит чёрным. Поэтому когда я открываю сохранённый SVG в Inkscape, он почти полностью чёрный, потому что самый верхний слой карты не содержит цвета заливки. Это можно исправить, указав в необходимых местах «fill: none», чтобы контуры одинаково отображались и в браузере, и в Inkscape.
Вторая проблема — у Inkscape есть ошибки в обработке масок. Похоже, что Inkscape создаёт маски только с одним элементом, и плохо обрабатывает маски с несколькими элементами. Dragons Abound создаёт множество масок с несколькими элементами. Обойти эту проблему можно, сгруппировав все элементы каждой маски игры в один (необязательный) элемент «group».
Третья проблема связана с изображениями и другими загружаемыми ресурсами. В исходном SVG ссылки на них указываются в относительном виде, например, «images/background0.png». Мои исходники упорядочены таким образом, что используемый мной отдельный веб-сервер может находить эти ресурсы в указанных местах. Когда я беру тот же SVG и открываю его в Inkscape, эти относительные пути обрабатываются как URL «file:» и Inkscape выполняет поиск ресурсов относительно папки, в которую был сохранён SVG. Эту проблему легко можно обойти, сохраняя SVG в папку, в которой уже есть ресурсы в нужных местах; это может быть та же корневая папка, что используется веб-сервером, или другое место, в котором есть копии ресурсов по тем же (относительным) путям.
Четвёртая проблема — шрифты. В Dragons Abound используются и веб-шрифты, и локально хранящиеся шрифты; те и другие в формате WOFF2. В браузере они применяются к тексту с помощью стиля CSS «font-family», и перед генерацией карты все возможные шрифты загружаются на веб-страницу, чтобы быть готовыми к использованию. Когда тот же файл открывается в игре, он ищет шрифты в системном каталоге шрифтов, и похоже, что никаким образом нельзя указать другой каталог шрифтов. Простое решение (по крайней мере, на машине, где я занимаюсь разработкой) — установка используемых игрой шрифтов в системный каталог шрифтов. Однако это не так просто, как кажется, потому что названия шрифтов должны совпадать, а в Windows нет простых способов изменения названия шрифта. Но, разумеется, такая схема не будет работать на компьютерах, на которых не установлены все нужные шрифты. Более портируемое решение заключается в встраивании в карты SVG-шрифтов. Это будет в моём TODO-списке.
В конце концов я пришёл к такому интерфейсу генерации карт:
Поля ввода Extent задают общий размер мира, где 1×1 — это размер исходных карт. Размер vbx (viewbox) определяет величину фрагмента мира, отображаемого на карте; на скриншоте он тоже имеет значение 1×1, то есть карта будет отображать весь мир. Поля vbx center задают расположение центра карты в мире; 0, 0 — это центр мира. Наконец, параметры SVG задают количество экранных пикселей на 1 единицу размера viewbox; при значении 775 карта 1×1 будет отображаться на экране в размере 775×775 пикселей. Это удобно, когда я создаю очень большую карту. Задавая параметру низкое значение (например, 150 пикселей) я могу уместить крупную карту на экране целиком.
Изменяя эти шесть параметров, я могу управлять размером мира и той долей мира, которая отображается на карте. Кнопка Generate работает именно так, как можно догадаться; кнопка Display просто отображает часть мира, то есть я могу сгенерировать мир, а затем отображать отдельные его части, изменяя параметры viewbox без необходимости повторной генерации мира. (Программист получше меня реализовал бы это как масштабирование и скроллинг.) Кнопка Save PNG сохраняет видимую карту как файл PNG; кнопка Save SVG сохраняет файл SVG всей карты. Кнопка Test It используется для запуска тестового кода, который меняется в процессе разработки разных функций.
Теперь, когда я могу генерировать и отражать все части большого мира, можно перейти к адаптации формы суши к более крупным картам.
Часть. Формы суши
Внеся в предыдущей части различные изменения, теперь я могу генерировать миры, которые гораздо больше предыдущих (до 8 раз больше) и сохранять их как большие графические изображения:
(Откройте изображение в отдельном окне, чтобы увидеть карту в полном разрешении 4800×2400 во Flickr.)
Я генерирую эти карты с помощью той же процедурной генерации, которой создавались региональные карты. Показанная выше карта имеет довольно правильную континентальную форму и несколько интересных внешних островов. Однако это в основном зависит от удачи. Вот ещё одна карта:
Эта карта — просто хаос из островов и швейцарского сыра суши.
Вот ещё один пример, нечто промежуточное между двумя предыдущими картами. Он не полностью реалистичен, но может быть интересен для фэнтезийного антуража:
Это огромная континентальная масса суши, но тут довольно много странных форм суши, и в целом мир выглядит не совсем «реальным». (Хотя кому-то такой мир покажется вполне подходящим для фэнтези.) Так какие же формы должна иметь карта «мира»?
Большинство виденных мной карт фэнтезийных миров отображают большой островной континент (с небольшими островами вокруг), например такой, как эта карта Анделена:
Или полуостров континента, как на этой карте Ангоруна:
Время от времени получается карта, полностью состоящая из суши или нескольких островных континентов, но они скорее являются исключениями из правила.
Для начала давайте разберёмся с генерацией «островных» континентов. Как выясняется в моей игре уже была функция, которая генерирует на карте большой центральный остров с учётом размера карты, поэтому она должна подойти для генерации основной формы континента. Об остальном позаботится шум и дополнительные острова.
Я не ожидал большого центрального моря на этой карте, но это приятный сюрприз. Вот ещё один пример:
Проблема функции центрального острова в том, что она начинает с круга, который подходит для показываемых мной квадратных карт, но не очень хорош для прямоугольных. (Ниже показаны примеры с малым количеством искажений, чтобы были чётче видны базовые формы.)
Это легко исправляется маскированием суши вместо круга эллипсом (искажённым), взятым по размерам карты:
Эти центральные острова масштабируются для заполнения карты, но во многих случаях для континентальных карт нам нужно оставить вокруг континента «границу». Два параметра управляют величиной заполнения карты островом по осям X и Y.
Вот та же система управления границей с более логичными искажениями:
Видно, что восточная и западная части карты остаются океаном. (Можете открыть карту в отдельном окне, чтобы изучить её внимательнее.) Это значит, что карта отображает весь мир (и её правый и левый края можно соединить) или часть мира, которую можно присоединить к другой карте, тоже имеющей с соответствующего края океан.
Внимательный читатель, изучивший предыдущую карту, мог заметить, что паттерны океана и суши останавливаются посередине карты. Раньше у меня были карты размером только 1×1, поэтому размеры паттернов океана и суши подогнаны под эти карты. На картах большего размера мне нужно вручную тайлить паттерны по карте, поэтому я добавил эту функцию. (В SVG есть способ выполнения тайлинга паттерна, но в Chrome он содержит баг, поэтому использовать его я не могу.) Это хорошая функция, потому что теперь я могу использовать меньшие паттерны суши и океана, которые будут тайлиться автоматически. Не знаю, почему я не реализовал её раньше!
Итак, теперь островные континенты работают нормально, и мы перейдём к реализации «полуостровных» континентов — карт, в которых континент появляется на карте с её края.
В этом случае континент не может сворачиваться по трём краям. Но основная особенность таких карт в том, что на них существует значительное соединение суши между отображённым на карте континентом и сушей за пределами карты.
Проще всего обеспечить такое соединение вне карты — установить при генерации низкий уровень моря. Так мы увеличим площадь отображаемой на карте суши, что повышает вероятность появления больших масс суши и возникновения суши (а не моря) по краям карты.
Разумеется, это не гарантирует того, что масса суши будет очень интересной, да и вообще окажется единой:
Подобие единого континента можно создать, используя ту же генерацию островного континента, но при этом сместив остров к краю карты. Получится нечто подобное:
Видно, что континент (в основном) является центральным островом, смещённым вверх и вправо. Так как это континент и он не обязан сохранять строгую островную форму, можно добавить форме больше искажений.
Очевидно, что существует множество других подходов к генерации рельефа, но эти два, по крайней мере, дают мне возможность генерации наиболее общих форм суши континентального масштаба.
Внимательный читатель мог заметить странные формы лесов в виде полос на многих карт континентов. В следующий раз я начну разбираться с проблемами моделей ветра и биомов, вызывающих эти странности.
Часть 4. Модель ветра
Как и сказал, размер континентов на картах Dragons Abound начал демонстрировать нереалистичные паттерны погоды и биомов. В этом примере видно, что лес выстраивается вдоль преобладающего направления ветра:
Причина не в сломанном коде; скорее, модели погоды и биомов слишком просты, и при большом масштабе это становится очевидным. Чтобы справиться с этими проблемами, я начал с пересмотра модели ветра.
Я хотел бы, чтобы моя модель ветра лучше отражала динамику ветра Земли: ячейки Хэдли, пассаты и тому подобное. Такая динамика может помочь избавиться от странных паттернов погоды на континентальных картах. Однако при их добавлении снова вскрылась мучительная неудовлетворённость моделью ветра Dragons Abound, медленной и слишком переусложнённой. (Прочитать об исходной реализации модели ветра можно здесь.) Подумав об этом несколько дней, я решил, что большинство проблем сводится к тому, что карта игры представлена как диаграмма Вороного. (А точнее триангуляция Делоне диаграммы Вороного.) Она имеет множество преимуществ при генерации рельефа — в сочетании с шумом она может создавать естественно выглядящие массы суши. Именно поэтому её так часто используют для генерации рельефа. Но так как отдельные треугольники имеют разные размеры и ориентацию, любые расчёты, в том числе и модели ветра, использующие воздействующие соседние клетки, становятся довольно сложными. Гораздо проще будет смоделировать ветер через сетку равномерно расположенных одинаковых областей. Кроме того, модель ветра скорее всего не обязана быть такой же детальной, как суша.
Но я не хочу полностью отказываться от диаграммы Вороного, которая лежит в основе Dragons Abound. (Как минимум, это потребует переписывания почти всей программы!) Вместо этого я хочу поэкспериментировать с привязкой карты к равномерной сетке, запустить модель ветра в ней, а затем выполнить обратную привязку. Если потери при копировании туда и обратно будут не слишком велики, то это может сделать модель ветра быстрее и проще.
Какую сетку мне использовать? В идеале сетка должна состоять из равных областей, равноудалённых от своих соседей. И это описание похоже на сетку шестиугольников.
На самом деле сетка шестиугольников и является лучшим способом разделения плоской поверхности на равные области.
Следующий шаг — нужно определить, как представить сетку шестиугольников в моей программе. Я немного поискал в сети подсказки, и каждая ссылка возвращала меня к странице о сетках шестиугольников Амита Патела (перевод на Хабре). Вероятно, с неё и надо начать; неплохо также сначала изучить сайт Red Blob Games, если вы ищете информацию об реализации игровой механики. Амит объясняет лучше, чем я, поэтому если что-то будет непонятно, то прочитайте его страницу.
Первый выбор, который предстоит сделать — способ хранения сетки шестиугольников. Проще всего хранить её как двухмерный массив, то мне нужна возможность привязки ячеек сетки к массиву. Тут есть множество вариантов (прочитайте страницу Амита), но я буду использовать то, что он называет odd-r:
Числа в каждой ячейке представляют собой индексы нахождения ячейки в двухмерном массиве. (Изображение украдено со страницы Амита. На его странице они интерактивны, так что советую поэкспериментировать с ними.)
Сделав выбор, теперь я должен научиться привязывать индексы к сетке шестиугольников. Например, если я ищу шестиугольную ячейку (3, 3), то какими будут её соседи? Если каждая ячейка имеет ширину 5 пикселей, то какими будут координаты центра ячейки (3, 3)? И так далее. Разбираться с этим может оказаться сложно, поэтому я рад, что Амит сделал это за меня.
Предположив, что мы можем своровать всё необходимое у Амита, то мне сначала нужно выяснить, как расположить шестиугольники на карте. На этом этапе мне ещё не нужен массив, я могу притвориться, что он есть и посмотреть, где будут шестиугольники. Если я буду знать расположение шестиугольников, то просто поделю ширину карты на горизонтальное расстояние между ними, чтобы получить количество столбцов, и сделаю то же самое по вертикали, чтобы получить количество строк, после чего отрисую в каждом месте шестиугольник:
Эти шестиугольники гораздо больше, чем те, которые я буду использовать для модели ветра, но они показывают мне, что всё размещается правильно.
Здесь я раскрыл края карты и отрисовал только центральный шестиугольник и на границах, чтобы проверить, действительно ли я закрою всю карту:
Верх и низ находятся за пределами карты, но это наличие нескольких ячеек за границей не важно, если я не пропущу ни части карты.
Следующий шаг — создание массива для сетки шестиугольников и привязка всех треугольников Делоне к соответствующим шестиугольникам. Так как Javascript не поддерживает отрицательные индексы массивов, мне нужно сместить ячейку (0, 0) из центра карты в верхний правый угол. Сделав это, я обхожу все треугольники Делоне и добавляю их в соответствующие ячейки сетки шестиугольников. Я могу убедиться в этом, раскрасив шестиугольники, содержащие сушу:
Чтобы определить, является ли ячейка сушей, я усредняю высоту всех локаций, попадающих в эту ячейку. Можно заметить, что для некоторых побережных шестиугольников среднее ниже нуля даже при наличии суши. Также можно использовать максимальную высоту всех локаций в шестиугольнике:
При этом происходит перебор в другую сторону — шестиугольник помечается как суша, если в нём есть любая суша. Что лучше — зависит от того, что вам нужно.
В любом случае я могу повысить точность, уменьшив размер шестиугольников:
Теперь побережье стало гораздо лучше, но возникла новая проблема — множество внутренних шестиугольников, которые не считаются сушей. Такое происходит, потому что когда шестиугольники становятся достаточно маленькими, внутри некоторых вообще не остаётся треугольников Делоне. Поэтому у них нет «высоты». (Это также демонстрирует неравномерность треугольников Делоне.)
Можно использовать такое решение — брать высоту отсутствующих треугольников как среднее от их соседей, или как максимум от их соседей.
В целом, когда привязка между шестиугольниками и локациями происходит не один к одному, то для заполнения отсутствующей информации необходимы исправления.
Теперь, когда я наложил сетку шестиугольников на карту, можно приступить к реализации модели ветра. Основная идея модели ветра заключается в симуляции некоторых ветров (пассатов) и распространении их по всей карте, пока они не достигнут состояния неподвижности. На уровне шестиугольников (или уровне локаций, если я делаю это на треугольниках Делоне) это включает в себя два этапа: (1) суммируем все ветра, входящие в текущий шестиугольник, и (2) определяем, как суммированный ветер покидает шестиугольник.
Первый этап достаточно прост. У каждого шестиугольника есть шесть соседей, и каждый из этих шестиугольников вносит свой вклад. Если мы будем рассматривать каждый из ветров, входящих в шестиугольник, как вектор, то суммарный ветер в ячейке будет суммой этих векторов, т.е. два строго противоположных ветра одинаковой силы обнуляют друг друга.
Второй этап (определение того, как суммарный ветер покидает шестиугольник) требует обдумывания. Простейший случай — ветер, дующий через шестиугольник напрямую:
В этом случае мы ожидаем, что ветер без изменений переместится в следующую ячейку. (Здесь красным показан вектор исходного ветра, а синим — вектор распространившегося ветра.)
Но что, если ветер не дует напрямую на соседнюю ячейку?
В этом случае кажется логичным, чтобы часть ветра дула в шестиугольник непосредственно над ним, другая часть — в ячейку, расположенную против часовой стрелки от этой, и пропорции должны зависеть от направления, в котором указывает стрелка. В нашем случае основная часть ветра переместится в верхнюю ячейку, и меньше — в соседнюю ячейку.
Также необходимо принять решение о направлении распространившегося ветра. Один из вариантов — сохранять направление исходного ветра:
Похоже, что это самый реалистичный вариант, но есть и другой — менять направление ветра в соответствии с ребром шестиугольника, которое он пересекает:
Такой подход менее точен, но имеет преимущество: входящие ветра всегда будут в одном из шести направлений, что может упростить расчёты.
Ещё одна сложность возникает при рассмотрении рельефа. Что должно случиться, когда на пути ветра встаёт гора?
В этом случае часть ветра проходит над горой (возможно, создавая выпадение осадков), но часть ветра поворачивает в стороны.
Поэтому то, как выходит из шестиугольника ветер, зависит от его направления, а также рельефа в соседних ячейках.
Теперь давайте поговорим о том, как представить векторы. Есть два основных варианта. Во-первых, вектор может быть представлен как значения X и Y, например так:
Если мы отрисовываем вектор, начиная с (0, 0), то (X,Y) являются координатами конечных точек. Такая запись позволяет очень просто суммировать векторы. Мы просто суммируем все значения (X,Y) и получаем новый вектор:
Другой вариант — использование угла и длины вектора:
В этом виде легко выполнять такие операции, как поворот векторов или изменение его длины.
Для большинства операций, необходимых в модели ветра, лучше подходит первый вариант, но в некоторых случаях лучше второй, поэтому было бы удобно переключаться между ними при необходимости. Чтобы не изобретать заново велосипед, я поискал векторную библиотеку для Javascript и вполне подошла Victor.js, поэтому я воспользовался ей.
Я начну с того, что добавлю в каждый шестиугольник вектор ветра и посмотрю, смогу ли это визуализировать:
Пока выглядит хорошо.
Следующий этап — нужно проверить, смогу ли я правильно разделить вектор ветра и распространить его на следующую ячейку. Во-первых, нужно вычислить углы, ведущие в другие ячейки. Ответ я снова нашёл на странице Амита:
То есть вектор при 0 градусах указывает на шестиугольник справа, при 60 градусах — на шестиугольник снизу справа, и так далее. Вектор, указывающий между двух этих направлений, пропорционально разделяется между двумя ячейками — то есть вектор под углом 30 градусов будет равномерно разделён между ячейкой справа и ячейкой снизу справа. Каждый вектор лежит где-то между углами граней двух соседних ячеек, поэтому достаточно посмотреть на угол вектора ветра, узнать, что он попадает между центральными углами двух шестиугольников, а затем пропорционально разделить его между двумя этими шестиугольниками.
Например, если вектор ветра имеет угол 22 градусов:
тогда 38/60 значения распространяется в ячейку справа, а 22/60 значения вектора — в ячейку внизу справа. Если векторы представлены в виде пары значений X и Y, то распространить их можно, умножив каждое значение исходного вектора на долю (например, на 22/60), а затем прибавив его к вектору ветра в новом шестиугольнике.
Чтобы протестировать это, я могу расположить ветра в разных направлениях и расположить их вверху и сбоку карты и посмотреть, смогут ли они правильно распространиться по карте. При столкновении ветров они должны комбинироваться и выбирать среднее направление с увеличенной скоростью:
Здесь мы видим, что ветра встречаются вдоль диагонали и комбинируются, чтобы дуть по направлению к нижнему углу.
Следующий этап — нужно учесть влияние суши на ветер. Разумеется, реальные модели ветра очень сложны, но меня в основном интересует то, как на поверхностные ветра влияет география суши. На простейшем уровне это влияние высот и низин суши на направление и скорость ветра. Я экспериментировал со множеством разных подходов, но в результате остановился на двух простых правилах:
- Ветер отворачивается от препятствий.
- Ветер замедляется, когда поднимается вверх, и ускоряется, опускаясь вниз.
Препятствие возникает, когда ветер дует в ячейку с большей высотой, например, в ячейку с горой. Когда это происходит, я смотрю на две ячейки, в которые дует ветер, и меняю угол ветра так, чтобы он больше указывал на нижний из двух шестиугольников. Величина изменений угла зависит от разности высот двух ячеек, поэтому когда ветер дует в две соседние ячейки с горами, направление его меняется мало, но если он дует в ячейку с горой и ячейку с равниной, то сильнее он повернётся в сторону пустой ячейки:
Силу поворота ветра можно настраивать. На показанной выше карте он слишком силён, что приведёт к появлению множества нереалистичных биомов. Вот более логичное значение:
По-прежнему сохраняется большая доля движения ветра, вызванного рельефов, но больших пробелов и долин сильного ветра стало меньше.
Ещё одна черта, повышающая реализм — это рассеяние ветра. Например, на показанной выше карте видно, что ветер дует на запад прямо над городом Breeches. Хотя он дует на достаточно дальние расстояния, он никогда не рассеивается так, как мы бы ожидали. Когда дующий ветер встречает другой воздух, он обычно тянет этот ветер за собой. Чтобы симулировать это, я могу взять малую часть ветра, дующего в каждом шестиугольнике, и перераспределить его во все соседние ячейки. Вот, как будет выглядеть показанная выше карта с небольшим значением рассеяния:
Как видите, теперь ветер над Breeches начал немного рассеиваться вниз.
Эта операция определяет основную часть направлений ветра. Вторая часть — это замедление ветра при поднимании вверх и ускорение при снижении. Я могу реализовать это, смотря на относительную высоту ячейки, из которой поступает ветер, и высоту ячейки, в которую ветер дует, и ускоряя/замедляя его при необходимости.
Вот, как всё это выглядит:
Теперь мы видим, что часть ветра, дующего через высокие горы в центральной части острова, оказалась отсечённой. И наоборот — появилось несколько новых ветров в западной части острова, где воздух движется с относительно высокой суши в море. (Это береговой бриз! Хотя на самом деле не совсем: механизм там другой.)
Теперь я могу подставить новый ветер в уже имеющийся алгоритм осадков. Вот их сравнение (старые ветра слева, новые — справа):
(Нажмите на картинку, чтобы посмотреть более крупную версию.) Очевидно, что между моделями ветра существуют отличия. На обеих картах ветер дует с востока. Горы рядом с центром карты поворачивают ветер к югу, вызывают выпадение обильных осадков и создают болото и леса к югу от гор. В нижней части ветер дует без всяких помех, и леса формируются вдоль восточной половины острова. В исходной модели ветра достаточное количество ветра проходило над центральными горами и болотами, чтобы создать лес в западной части острова. В новой модели бОльшая часть ветра отсекается и травянистые биомы формируются на дальней стороне гор.
Старая модель имеет вариативность случайных параметров (в пределах заданного интервала), и вероятно, что некая комбинация этих параметров дала бы картинку, больше похожую на новую карту. Но на самом деле нам не требуется воспроизводить точное поведение старой модели, достаточно модели, создающей убедительно выглядящие результаты.
Смысл всего этого заключается в ускорении и упрощении генерации ветра, чтобы можно было добавить на континентальные карты новые поведения ветра. Получилось ли у меня? Я выполнил профилирование исходной модели ветра и новой модели на основе шестиугольников. Оказалось, что новая модель в 15-20 раз быстрее исходной (!). Это очень значительное ускорение, мало повлиявшее на карты. Эксперименты дают понять, что модель не особо чувствительна к размеру шестиугольников, поэтому при необходимости я смогу ещё больше ускорить алгоритм, увеличив размер ячеек.
В следующий раз мы поработаем над использованием новой модели ветра для реализации паттернов ветра континентального масштаба, а затем подключим их к модели выпадения осадков и биомам.
Автор: PatientZero
Источник
10 лучших генераторов фэнтезийных карт и инструментов для построения мира
Думаю, мы, читатели, часто хотим, чтобы наши любимые истории продолжали жить, даже когда они закончены. К счастью, есть много способов сохранить истории живыми; от фанфиков до фанартов и даже до RPG (ролевых игр), есть много способов исследовать наши любимые миры за пределами страницы.
Есть несколько ролевых игр по книгам, особенно по большим фэнтезийным сериалам. Некоторые из них больше похожи на видеоигры, например The Lord of the Rings Online (многопользовательская ролевая онлайн-игра, или MMORPG).Другие — классические настольные игры, похожие на Dungeons and Dragons. Были ролевые игры из «Колеса времени», «Дюны», «Монстры Г.Ф. Лавкрафта» и даже из «Песни льда и пламени». Есть даже книги, основанные на ролевых кампаниях.
Дело в том, что книги и ролевые игры тесно связаны, отскакивая друг от друга и создавая больше историй для всех.
Однако для того, чтобы все это работало, вам нужны карты. Хотя в некоторых книгах есть самые красивые карты, они не полагаются на них.Ролевые игры же, напротив, полностью построены на картах, благодаря которым сюжет работает на игроков. Например, у некоторых атак или способностей есть определенный диапазон, который вы должны учитывать, чтобы поразить своих противников. Или, может быть, если вы будете использовать свой длинный меч в ближнем бою, вы обезглавите своих товарищей по команде. Так что карты играют довольно большую роль в ролевых играх. Чтобы построить эти фэнтезийные карты, нам нужны генераторы фэнтезийных карт.
Итак, я представляю вам десять лучших генераторов фэнтезийных карт, которые помогут в построении мира вашей РПГ (или книги).
Информационный бюллетень по мечам и космическим кораблям
Подпишитесь на Swords & Spaceships, чтобы получать новости и рекомендации из мира научной фантастики и фэнтези.
Спасибо за регистрацию! Следите за своим почтовым ящиком.
Регистрируясь, вы соглашаетесь с нашими условиями использованияБесплатные генераторы карт фантазии
Генератор фантастических карт Азгаара
Azgaar’s — это бесплатный веб-сайт, который автоматически создает карты, хотя вы также можете редактировать их и создавать их с нуля.С помощью его инструментов вы можете делать такие вещи, как добавление рек или маршрутов, настраивать эмблемы (например, Дом Старков и его белого волка), изменять макет всей карты, среди прочего. Есть и разные взгляды. Вы можете выбрать отображение карты, разделенной по штатам, культурам, религиям, с температурными зонами, картой высот и т. Д. В конце вы можете сохранить ее как изображение, которое вы можете загрузить и отредактировать снова. Это отличный генератор карт, который сделает за вас много работы, с достаточным пространством для маневра, чтобы создать действительно потрясающие карты.
Инкарнат
Этот веб-сайт позволяет рисовать собственные континенты и настраивать их по своему усмотрению. Вы можете добавить штампы с деревьями, горами или реками и даже текст. Вы также можете изменить стиль карты (например, эльфийский или гномий). Несмотря на то, что сайт прост, вы можете добавить на свои карты гораздо больше деталей, чем другие инструменты для создания карт. Есть бесплатная версия и платная подписка. Бесплатная версия достаточно хороша, хотя количество карт, которые вы можете сделать, ограничено, как и некоторые штампы с детализацией.Он по-прежнему позволит вам создавать отличные карты, на которых изображены цивилизации.
Донжон
Donjon — это бесплатный сайт с несколькими генераторами на главной странице. С его помощью, помимо прочего, вы можете создавать новые имена, сюжетные линии и календари. Один из его инструментов — простой генератор фрактального мира, который не слишком детализирован, но достаточно функциональный. В основном он позволяет вам построить карту мира с инструментами для редактирования количества воды, льда и суши. Вы также можете изменить стиль окраски карты.У Donjon также есть второй генератор карт, который позволяет вам добавить немного дополнительных вещей, таких как имена, поверх исходной карты, которую вы создали.
Генератор средневекового города фантазий Ватабу
ГенераторВатабоу немного отличается от других. Он создает города вместо карт мира. Сначала это даст вам случайный городской пейзаж, но вы можете немного его отредактировать. Генератор фокусируется на контуре зданий, покрывающих город, поэтому он не очень детализирован. Но вы можете добавить некоторые вещи, такие как храмы, замки или реки, и вы можете деформировать и стилизовать свою карту, чтобы она была намного более настраиваемой, чем вы думаете.К тому же это бесплатно!
Nortantis
В отличие от других генераторов, это бесплатное программное обеспечение, которое вы должны загрузить на свой компьютер. Он создает простые карты в почти рисованном стиле. Вы можете редактировать ландшафт, фон, значки и стиль текста после того, как он сгенерирует вашу карту, и когда вам это понравится, вы можете сохранить ее как PNG на своем компьютере. Это довольно просто, вы не так уж много деталей можете добавить на карту, но это отличный инструмент для создания континентов или островов.
Платные генераторы карт фантазии
WorldSpinner
WorldSpinner — одна из тех программ, которые можно бесплатно использовать на 30 дней, но потом придется платить.Он создает для вас мир, который вы можете серьезно редактировать; вы можете настроить все, от суши до температуры мира. Что может быть самым крутым в этом программном обеспечении, так это то, что оно позволяет вам заполнять вашу карту, а затем просматривать историю вашего мира, чтобы увидеть, как он изменился (например, распространение культур или формирование государств). Несмотря на то, что это карта мира, она очень подробная, потому что на ней показаны города и другие достопримечательности.
Wonderdraft
Это программа для одноразовой покупки, которая создает подробные карты, напоминающие Средиземье.Он используется для создания детализированных континентов — аналогично Inkarnate, но проще в использовании и красивее. Вы также можете использовать его для создания карт регионов определенных континентов и, возможно, даже карт городов (хотя это более натянуто). Вы можете добавлять элементы по своему желанию с помощью этого программного обеспечения, и действительно круто использование кисти, которая позволяет вам редактировать эти элементы еще больше (например, увеличивая озеро с одной стороны). В целом, он дает вам красивые карты и очень интуитивно понятен.
Картограф кампании
Campaign Cartographer — это программа, очень похожая на Wonderdraft.Это единовременная покупка, позволяющая создавать подробные карты мира и регионов. В нем много штампов и других элементов, которые вы можете добавить, чтобы настроить карту, которую программа создает для вас. Что действительно выделяется в Cartographer, так это то, что у него есть много — и я имею в виду много — стилей, которые вы можете выбрать, чтобы соответствовать любой эстетике, которую вы хотите на своей карте.
Прочие инструменты построения мира
Интерактивные карты мира наковальни
Это один из лучших инструментов построения мира, которые я когда-либо видел.Он позволяет загружать карты (не создает карты) и добавлять к ним всю необходимую информацию о построении мира. Вы можете создавать временные рамки или родословные; вы можете писать статьи и прикреплять их к определенным точкам на карте. Скажем, в вашем мире произошла ужасная война под одинокой горой. Что ж, вы можете написать об этой войне и прикрепить ее к указанной горе. Проще говоря, это инструмент, который позволяет вам создать библию-сказку и прикрепить ее к карте мира. Есть бесплатная версия, но она довольно ограничена по сравнению с платными подписками.
FlowScape
FlowScape — это платное загружаемое программное обеспечение, которое позволяет создавать свои собственные ландшафты. По сути, это программа для 3D-моделирования, которая создает анимированные сцены. Он не будет строить полные карты, но это похоже на рисование сцены, которая может помочь с изображениями любой истории или игры.
Есть так много замечательных романов, которые могут стать потрясающими ролевыми играми! Например, лучшие фэнтезийные книги на Goodreads — это блестящие книги, которые умоляют ролевых игроков создавать больше историй.
Вперед и станьте своим собственным фантастическим картографом!
6 лучших программ для создания карт фантазии
Неважно, какой вы создатель вымышленных карт, мы покажем вам лучшее программное обеспечение для создания карт, доступное в Интернете, чтобы оживить ваш мир.
Чтобы воплотить свои мечты в реальность, нужны умение и сила духа.
С помощью этих впечатляющих опций программного обеспечения можно с легкостью создавать целые миры, страны, регионы, города, деревни и ресурсы.
Существуют программы для создания карт, которые могут клонировать и настраивать миры, а также художественные инструменты, которые могут автоматически добавлять текстуры и детали в область. Вам даже не нужны навыки рисования или рисования.
От новичков, создающих вымышленные онлайн-карты бесплатно до продвинутого программного обеспечения ГИС (географическая информационная система), использующего территориальную информацию, лучшее программное обеспечение для создания карт всегда у вас под рукой.
Кто пользуется программным обеспечением для создания фантастических карт?
- Любители картографии
- Мастера RPG и Dungeons and Dragons
- Стратеги сражений
- Авторы художественной литературы
Читайте дальше, если вы хотите узнать, какое программное обеспечение для создания карт является лучшим для вас .
Лучшее программное обеспечение для создания карт фантазии Лучшее программное обеспечение для создания карт: InkarnateInkarnate — это интуитивно понятная онлайн-платформа ГИС, которая позволяет пользователям создавать бесконечное множество карт мира.
Он доступен в Интернете бесплатно со значительным количеством функций. Серьезным картографам будет рекомендовано перейти на платную опцию, которая стоит около 5 долларов в месяц или 25 долларов в год.
Платная версия предоставляет доступ к разнообразному набору художественных ресурсов, обновляемому ежемесячно.Это включает в себя HD-штампы, текстуры и функции настройки, которые позволяют загружать свои рисунки или экспортировать карты.
Inkarnate может похвастаться разнообразием из более чем 13 400 карт, включая эльфийские леса, цитадели дварфов и человеческие столицы среди других фантастических существ. Это одно из самых полных средств программного обеспечения для ролевых игр, доступных в Интернете.
Благодаря своим инструментам для совместной работы и интуитивно понятному, простому в освоении пользовательскому интерфейсу Inkarnate поможет вам быстро и профессионально создавать карты.
Подходит для?Inkarnate подходит как для энтузиастов создания карт без художественных навыков, так и для продвинутых мастеров игры.
Их активное онлайн-сообщество — отличный ресурс для улучшения ваших идей, получения советов по сложным концепциям и обратной связи.
Плюсы- Простой в использовании интерфейс
- Обширная библиотека карт
- Настройка или клонирование карт
- Высокое качество искусства
- Большой выбор ресурсов
- Платная версия Pro бесконечно превосходит.
- Бесплатный план экспортирует карты только с разрешением 2k
Это хорошая программа для создания универсальных карт, которая доступна только в виде единовременного платежа в размере около 30 долларов США без бесплатной опции.
В отличие от гиганта картографирования Inkarnate, Wanderdraft предлагает ограниченное количество ресурсов. Это мешает вашим творческим способностям.
Однако вы можете обойти эту проблему, загрузив дополнительные наборы изображений в соответствии с вашими потребностями.
Руководствуясь своим воображением, Wanderdraft позволяет создавать карты с цветными и визуальными особенностями.
Вы также можете загружать и настраивать изображения и стикеры, хотя функция наложения слоев может немного усложниться.
К счастью, у Wanderdraft есть активное онлайн-сообщество, которое всегда готово помочь вам найти решения любых проблем.
Wanderdraft позволяет рисовать, раскрашивать, рисовать и генерировать участки суши от 512 до 8192 пикселей и специально разработан для создания больших континентальных и мировых карт.
Эта превосходная картографическая программа работает в 64-битных Windows 10, Linux и Mac OSX.
Подходит для?Любой энтузиаст фэнтези найдет это приятным и интуитивно понятным программным обеспечением для создания карт. Онлайн-руководства и оперативная обратная связь на форумах делают его удобным для пользователя при создании своего мира.
Плюсы- Простота использования
- Мощная функция отмены / повтора
- Простой пользовательский интерфейс
- Параметры затенения и черно-белого
- Поддержка настраиваемых ресурсов
- Нет векторной карты
- Только фэнтезийная тематика
Хотя технически это не специально приложение для создания карт, Flowscape — это программа моделирования, которая позволяет создавать трехмерные анимированные сцены.
Это гениальная программа, которая подарит вам часы удовольствия, оттачивая свои навыки в рендеринге трехмерных ландшафтов.
Flowscape был построен на основе философии, что при проектировании нет ошибок, только счастливые случайности.
Есть встроенные наборы ресурсов, которые вам просто нужно щелкнуть и раскрасить, чтобы добиться необычных результатов.
По цене менее 15 долларов он также доступен.
Благодаря уникальному набору инструментов Flowscape поможет вам создавать волшебные миры в кратчайшие сроки.
Flowscape имеет интуитивно понятный интерфейс с множеством бесплатных обновлений и дополнений, которые помогут дизайнеру карт.
Его панель инструментов рисования не похожа ни на что другое, позволяя пользователю определять выравнивание объекта, скорость роста и даже направление движения кисти.
Есть даже функции окружающего звука, чтобы еще больше обогатить ваш мир.
Помимо предварительно загруженных форматов, Flowscape позволяет импортировать ресурсы .obj из других программ моделирования. Вы можете накладывать и корректировать их по мере необходимости.
Существует также множество шаблонов, созданных пользователями, которые можно бесплатно загрузить в Интернете.
В мирах Flowscape легко потеряться, и чем больше времени вы проводите за тестированием его многочисленных функций и инструментов, тем сложнее становятся возможности.
Подходит для?Flowscape лучше всего подходит для начинающих и профессиональных художников, которым нравится создавать цифровое искусство.
Плюсы- Мгновенное визуальное удовлетворение
- Ресурсы с изменяемым размером
- Доступность офлайн
- Творческий вариант для писателей
- Возможность встраивать звук и видео
- Нужна хорошая видеокарта
- Проблемы со встроенной справкой
Dungeon Fog зародился на Kickstarter как проект по созданию картографических инструментов, который приобрел огромный успех и популярность.
Dungeon Fog работает в вашем браузере, что делает его доступным на различных устройствах без необходимости загружать несколько версий.
Это также быстро. Это позволяет вам за считанные минуты создавать концептуальные визуально потрясающие карты, которые легко интегрируются в ваш игровой мир или боевые планы.
Один из самых привлекательных аспектов Dungeon Fog заключается в том, что он ориентирован не только на фантастические миры.
Вы можете наносить на карту географию и окружающую среду из различных жанров, включая викторианский, лавкрафтианский или современный.
Он имеет простой интерфейс, который позволяет вам указывать и щелкать мышью, чтобы строить конструкции.
Если вы перейдете на премиум-подписку, ваш доступ к функциям возрастет.
Несмотря на то, что Dungeon Fog не так захватывающе, как архитектура Flowscape, он по-прежнему предлагает своим создателям сложные и лабиринтные стили.
Вы можете уменьшить размер сетки, чтобы проработать детали. Использование вариантов освещения сделает жуткие пещеры более реалистичными и мрачными.
Еще одна замечательная функция для креативщиков и рассказчиков — возможность наложить несколько уровней, чтобы увидеть, как ваша архитектура сочетается друг с другом.
Поскольку новые функции добавляются почти еженедельно, ежемесячная абонентская плата в размере менее 8 долларов является хорошим соотношением цены и качества. При бесплатной подписке вы все равно можете создать до 3 карт.
Подходит для?Dungeon Fog — сложная и стильная программа для картографирования для тех, кто хочет быстро разрабатывать и составлять планы сражений еще быстрее.
Плюсы- Доступно
- Простой интерфейс
- На основе браузера
- Номера и текстовые описания могут быть добавлены к комнатам
- Легко экспортировать карты
- В бесплатном варианте можно создать только 3 карты.
Campaign Cartographer существует уже много лет и до сих пор остается одним из лучших бюджетных вариантов в вашем арсенале построения мира.
Программное обеспечение позволяет создавать подробные карты за считанные минуты для запуска ваших ролевых кампаний, боевых стратегий или реальных приложений.
Хотя внешний вид Campaign Cartographer немного устарел по сравнению с 3D-технологией более позднего программного обеспечения, он по-прежнему остается рабочей лошадкой в мире картографирования.
Он надежен и выполняет свою работу.
В вашем наборе инструментов есть большой выбор стилей, а также возможность создавать и рисовать детали.
Еще одна замечательная особенность состоит в том, что Campaign Cartographer поддерживает множество ролевых миров, а не только фэнтези. Так что, если вы фанат научной фантастики, у вас есть доступ к многочисленным темам, чтобы выбрать желаемое место назначения.
Campaign Cartographer позволяет создавать небольшие компоненты, такие как мебель и планы этажей, вплоть до проектирования стран, континентов или целых планет.
Благодаря своему долгому существованию на рынке, компания Campaign Cartographer собрала большое количество поклонников-энтузиастов картографирования.Его онлайн-сообщество и поддержка — одно из его самых больших преимуществ.
Профессиональные обучающие программы и дружелюбное сообщество повышают ценность единовременной платы в размере около 20 долларов за эту систему построения карт.
Вот почему это наш недорогой выбор лучшего картографического программного обеспечения.
Подходит для?Каждый может использовать Campaign Cartographer, от новичков до опытных пользователей САПР. Его простой интерфейс позволит вам почувствовать себя профессиональным картографом за считанные минуты.
Плюсы- Красивые пышные карты
- Обширные онлайн-уроки
- Поддерживающее интернет-сообщество
- Многочисленные шаблоны на выбор
- Хорошее соотношение цены и качества
- Остерегайтесь незаконных онлайн-продавцов, продающих поддельные ключи продукта.
- Изначально требуется некоторое время, чтобы изучить программное обеспечение.
Кто не любит бесплатный онлайн-инструмент, предназначенный для рассказывания историй? Генератор фантазийных карт Азгаара — ваш пропуск в мир творчества.
Хотя вы не можете построить с его помощью свою собственную карту, он создает большие карты мира, на которых вы затем можете добавлять свои собственные города, деревни, религии и культуры.
Это отличный помощник для визуального повествования, который поможет вам организовать свои мысли.
Azgaar включает такие детали, как реки, ручьи, горы, природу, а также эмблемы племен или домов.
Благодаря множеству типографских элементов вы можете добавлять и настраивать такие функции, как высота, широта, осадки и уровень моря.Это превратит ваш вымышленный мир в мир, наполненный всеми мельчайшими деталями, которые зацикливаются на фантазиях ботаников.
Азгаар также включает в себя самые конкретные детали, чтобы подкрепить ваши повествования, такие как население, религии и армии.
В целом это выдающаяся программа, которая имитирует реальные статистические данные, чтобы воплотить фантазию в жизнь.
Подходит для?Fantasy Map Maker от Азгаара предлагает комплексную бесплатную услугу по визуализации вашего вымышленного мира.
Pro
- Создание подробных карт в несколько кликов
- Бесплатно
- Отлично подходит для TTRPG, таких как D&D
- Невозможно настроить доступные карты
- Может привести к сбою вашего компьютера
Первое, что обеспечит простоту использования в вашем приключении по созданию карт, — это хороший компьютер с мощной видеокартой.
Для бесперебойной работы ГИС убедитесь, что ваше устройство оснащено как минимум процессором Intel i7, как минимум 16 ГБ оперативной памяти и большим диском.
Для построения карт лучше всего использовать процессор высшего уровня и твердотельный накопитель.
Жесткие диски большего размера не заставят ваш компьютер работать быстрее, но установка дополнительных дисков значительно улучшит элементы вашей общей производительности.
Программное обеспечение для создания карт, особенно 3D, требует отдельного графического процессора для ускорения рендеринга.Мы предлагаем использовать программное обеспечение ГИС только на настольных компьютерах, поскольку большинство портативных компьютеров недостаточно мощны и могут перегреться.
Какой у вас должен быть опыт проектирования?Чтобы привыкнуть к большинству программ для создания карт, требуется несколько часов практики.
Если вы абсолютный новичок и хотите создавать карты, которые выглядят профессионально, рекомендуется поискать программы, которые создают карты, которые вы можете персонализировать.
Если вы больше знакомы с такими программами, как CAD и Photoshop, вы получите удовольствие от более подробных альтернатив для создания карт.
Все зависит от того, сколько вы готовы инвестировать, используя инструменты и искусство для создания вашего проекта.
Для чего вам нужна карта?Выдуманные картографы создают карты по разным причинам. От ваших конечных целей будет зависеть, какой тип программного обеспечения лучше всего подходит для вас.
Стратегическая боевая карта, специфичная для конкретной ролевой игры, не обязательно нуждается в инструментах, ориентированных на окружающее освещение или звук.
Будьте осторожны при выборе программного обеспечения для картографии, чтобы не платить за ненужные дополнения.
Не позволяйте слишком дорогим дополнительным функциям отговорить вас от более простых решений.
Они могут показаться не такими сложными, но сжатая двухмерная карта так же эффективна, как и скользящий трехмерный пейзаж.
Интернет-сообщество создателей фэнтезийных картОдно из преимуществ присоединения к миру онлайн-картографии — это активное онлайн-сообщество.
Для каждой программы создания карт существует множество форумов Dischord, Reddit и картографов, на которых создатели карт готовы поделиться с вами своими знаниями и творениями.
От обзора лучшего бесплатного программного обеспечения для создания карт до подробного анализа обновлений и инструментов — вы никогда не останетесь без поддержки.
каналов YouTube, посвященных обучающим материалам, быстрым исправлениям и шпаргалкам, помогают создателю создавать произведения искусства карты.
Воспользуйтесь знаниями сообщества онлайн-картографов, и ваши карты будут лучше для этого.
После этого изучите обзоры, комментарии и описания продуктов, прежде чем вкладывать деньги в какое-либо программное обеспечение для создания карт.
Каковы основы создания фэнтезийной карты?Каким бы ни был ваш стиль, процесс требует глубокого творчества. В результате получается удовлетворительный продукт, который можно распечатать, связать с ним или встроить.
Большинство программ для создания карт для начинающих предоставляют вам базовые шаблоны, которые затем можно настроить.
Однако, если вы предпочитаете начинать с нуля и создавать что-то уникальное, всегда полезно начинать с четкого представления о том, чего вы надеетесь достичь.
Это включает в себя тщательное планирование, чтобы вы не запутались при переходе к более детальным деталям.
Базовая стратегия для начала работы:
- Спланируйте свой фантастический мир
Определитесь с ландшафтом (горы, реки и т. Д.) И достопримечательностями (замок, таверна, дома и т. Д.).
- Нарисуйте свое окружение
Это можно сделать с помощью бумаги и ручки или в такой программе, как Draw или Photoshop
Убедитесь, что ваши топографические данные, такие как ориентиры, определены.
- Найдите свое географическое местоположение
Сделайте это, включив компас и маркер шкалы
Заключение
Хотя существует множество разнообразных приложений, доступных и разрабатываемых в Интернете, одно из них выделяется как лучшее программное обеспечение для создания фэнтезийных карт.
Inkarnate — лучший продукт в мире программного обеспечения для картографии.
И это не только из-за разумной цены, гибких пакетов или возможности бесплатно создавать карты с количеством ресурсов до 100.
Благодаря стремлению Inkarnate к инновациям, постоянным обновлениям и отличной поддержке клиентов, эта программа является надежной и популярной картографической программой.
Чистый интерфейс позволяет легко понять макет для новичков или выполнить быструю задачу для тех, кому нужно создать исчерпывающую карту за несколько минут.
Inkarnate предоставляет все: от создания целых стран, континентов и миров до детализации конкретной топографии под и над землей.
Если вы хотите отправиться в путешествие по созданию карт с простым, чистым дизайном и настраиваемым форматом, или создать многоуровневые пейзажи снов, чтобы улучшить реальность вашего письма, Inkarnate — лучший выбор.
Майк Хостетлер — предприниматель и технолог, который в настоящее время помогает техническим командам расти и развиваться. Майк ранее основал appendTo, бутик-консалтинговую компанию, рожденную в рамках проекта jQuery. Он является активным сторонником OSS и в настоящее время является генеральным директором и издателем ModernWeb.com. Майк увлечен удаленной работой, будущим работы, лидерством и помогает другим добиться успеха.
бесплатных генераторов фэнтезийных карт / различные ссылки — Feed the Multiverse
Привет.Я Тиффани Манро, создатель фантастического мира, консультант по построению мира и картограф.
Не умеете рисовать? Вот обширный список бесплатных генераторов фэнтезийных карт и генераторов имен! (Я также придумываю имена по запросу). Вы можете использовать их, чтобы создать бесплатную карту или базу для чего-то, что вы хотите, чтобы я настроил. Я регулярно обновляю его, добавляя новые генераторы карт, новые примеры из этих бесплатных приложений для создания карт. Также добавляю обзорные заметки о том, как пользоваться этими программами. Если вам известен генератор фантастических карт, которого нет на этой странице, отправьте его мне по электронной почте, и я добавлю его, если считаю, что он пригодится.В конце концов, это станет лучшим списком бесплатных фэнтезийных картографических ресурсов для моих клиентов, чтобы они могли делать наброски, и для всех, кто хочет сделать совершенно бесплатную карту для своей кампании по настольной игре. Последнее обновление: 1/2020 авг.
Навигация / Содержание:
- Jump to Fantasy Country, Kingdom and Continent generators
(включает Agzaar, инструмент Redblob 3D, процедурный инструмент Mewo2, скрипт Python beaglemage) - Перейти к бесплатной RPG Fantasy City Generators
(Watabou Fantasy City Maker, генератор Watabou’s Village, Оскар Сталберг, город и деревни в стиле NES в стиле Inkwell в стиле фэнтези, RPG City ASCII и Metro Map Maker) - Перейти в научную фантастику Генераторы планеты / мира / континента
(инструмент Planetmaker 3D, Experlicious, Donjon, Davidson Tectonics) - Jump to Dungeon Crawl / D&D и генераторы подземелий в традиционных ролевых играх
(Создатель подземелий Donjon, Картограф Дэйва, Пустыня Гоззи, Пещеры и случайные создатели подземелий, Dungeon Scrawl) - Перейти к генераторам Hex Grid
(Map Forge (бесплатная пробная версия с низким разрешением, полное разрешение в платной версии), конструктор карт Fantasy, Roll for Fantasy, Redblob, HexTML, Hexographer (устаревшая бесплатная версия / версия OG) / Worldographer (бесплатная пробная версия платной программы) , GM Friend) - Перейти к другим разнообразным инструментам картографирования
Mapchart (академические статистические карты) , Autorealm (бесплатно загружаемая векторная программа для картографии) , Old Maps Online (что написано на банке) , QGIS (расширенная глобальная картография) , 3D Mansion Generator, Floodmap (инструмент Google API судного дня Waterworld) , Snazzymaps (стиль карты улиц Google для графических дизайнеров, веб-разработчиков). - Перейти к генераторам случайных имен
(Chaotic Shiny и Seventh Sanctum) - Перейти к платным программам для фантастической картографии и построения мира (не спонсор ни одной из этих программ)
(Other World Mapper (бесплатная демоверсия платной программы с полной функциональностью, но без сохранения), Worldspinner (бесплатная геральдика и генератор имен, ограниченная функция) пробная версия), Dungeon Fog (бесплатная пробная версия с ограниченной функциональностью, подключена к множеству других функций, я ее не использую), Inkarnate (ограниченная функциональность / подписка на полное программное обеспечение), WonderDraft и Dungeon Draft (не бесплатно, стоит 50 долларов за оба. программ), ProFantasy (несколько программ, не бесплатно)
Бесплатные фэнтезийные генераторы карт стран и континентов
Случайно сгенерированный результат с несколькими выбранными дополнительными опциями.Генератор фантазийных карт Азгаара — создает цветные основы карт мира. Кто-то может использовать это для создания увеличенной карты мира или базы страны. Что касается того, как использовать генератор фэнтезийных карт Agazaar, я не определил, можно ли рисовать какие-либо фигуры от руки, но кнопка меню слева содержит широкий спектр параметров настройки для созданной формы. Нажав на текстовую метку или созданный значок, вы сможете свободно перемещать его и изменять его параметры. Он также генерирует случайную информацию о достопримечательностях.Этот создатель карт активно обновляется и считается одним из лучших создателей бесплатных фэнтезийных кантри, и существует субреддит, в котором можно узнать, как его использовать.
Red Blob Games Map Generator позволяет размещать сушу, горы, воду и океан на нарисованной карте стиля, которую можно бесплатно загрузить для любого использования. Исключительно мощный инструмент для картографирования, который использует 3D для создания как видов сверху, так и изометрических изображений. Я создал эту карту за считанные минуты и был впечатлен ее потенциалом. Я мог бы использовать это!
Редактор карт Mewo2.Это не редактор с одним блоком, как многие другие, но вы прокручиваете его, чтобы добавить фрагменты и построить карту в несколько этапов. Некоторым может подойти процедурный процесс построения карты. Мне было легко и приятно пройти через это. Однако имена ограничиваются автоматически созданными названиями мест.
Генератор фэнтезийных карт beaglemage позволяет вам создавать фэнтезийные карты на Python для самого увлекательного метода создания карт.Beaglemage Fantasy Map Generator — если вы предпочитаете GIT карту, чем ее получить, этот инструмент можно загрузить с GitHub, а затем вам потребуется знать настоящую магию волшебника, но вы можете добиться таких результатов.Сразу скажу: этот результат мне прислал создатель программы, я сам его не делал. Это открытый исходный код. Я взглянул на это в Text Wrangler, и он выглядит достаточно простым, чтобы расширить имена, которые он генерирует, и из-за того, как добавляются изображения, кажется достаточно простым, чтобы изменить, какие текстуры и ресурсы изображения вытягиваются. Однако то, что выглядит намного сложнее, — это, скажем, изменение того, как формируются береговые линии. Тем не менее, для кого-то со знаниями Python это может быть фантастический генератор карт вашей мечты.Созревший и готовый к разбору и закодированию в ваш собственный инструмент для создания фэнтезийных карт. Признаюсь, я действительно хочу добавить свои собственные текстуры и деревья и посмотреть, что получится. Я не знаю только одного: как взять сценарий и запустить его, но если вы программист, вы точно знаете, что нужно делать. Повеселись.
Я посмотрю на карты, Тиффани Манро, картограф.
Генераторы карт Fantasy City и Village для следопытов, подземелий и драконов
Пример деревни, созданной с помощью генератора фантазий Ватабао.Бесплатное использование любых полученных результатов. 🙂Цветовая схема Blueprint вместе с опцией Legend.Средневековый генератор фантазийного города Ватабу — это мой личный фаворит, очень полезный, он генерирует пустую городскую базу. Из этого ничего не добьешься, но он находится в активной разработке. Теперь можно редактировать текст, хотя вы не можете его позиционировать (он рандомизируется семенем и инструментом деформации). Я считаю это отличным генератором идей. Регулярно добавляются новые функции, и это отличный способ получить представление о том, какой формы вам может понравиться ваш город.
Генератор средневековой фантастической деревни Ватабу — новый инструмент от создателя генератора средневекового города! Генератор деревни! Работает по тому же принципу, но без стольких функций.
Городской генератор Оскара Стальберга. Этот городской генератор чрезвычайно ограничен в функциональности, но с ним очень интересно работать, чтобы создать городское пространство с улицами, деревьями и зданиями, если вам это нужно. Его очень легко использовать, просто нажмите, и он добавит случайный новый городской квартал.С тех пор, как я добавил его в список, никаких обновлений не производилось, поэтому он остается скорее забавной новинкой, чем исключительно полезным инструментом картографирования.
Автоматически сгенерированная карта без каких-либо дополнительных действий! Тем не менее, генератор случайных городов Inkwell Idea позволяет вам самостоятельно перемещать объекты города и деревни, чтобы настроить свою деревню в ролевой игре. Генератор случайных городовInkwell Idea создает случайные города, которые напоминают пиксельную карту мира над головой из старинной ролевой игры, или вы можете расположить части самостоятельно.Он гибок для того, что есть: деревня или карта города в стиле пиксель-арт CGI на старом компьютере. Несмотря на то, что он примечателен мгновенным созданием карты случайным образом, он позволяет настраивать достаточно, чтобы кто-то мог найти его полезным для игры.
Несомненно, наименее артистичным дополнением к этому списку является RPG City Generator, старинный текстовый генератор карт, который сформирует карту acsii, которая соответствует коду, чтобы понять, какой регион города представлен.Он находится где-то посередине между генератором художественных карт города в стиле фэнтези и генератором объектов города с простым текстом, поскольку вы получаете визуальное изображение, но оно функционирует только как данные, а не как искусство. Сайт также включает в себя генератор персонажей и явно ориентирован на потребности настольного игрока, а не на создание карты, скажем, для романа.
Пример того, что вы получите с City Generator Оскара Стальберга. Нет возможности добавить текст или изменить цвет во время написания, но вы можете щелкнуть, чтобы перенастроить.Также среди создателей карт с очень ограниченной функциональностью у нас есть Metro Map Maker, который является создателем карт в браузере для создания маршрута метро или автобуса в стиле Нью-Йорка, Лондона и других стилей картографирования метро больших городов. Это абсолютно можно использовать для реальной карты автобусных маршрутов, и, используя ее, вы соглашаетесь, что ваша карта будет размещена в общественном достоянии.
бесплатных фэнтезийных ползания по подземельям, боевых карт в олдскульном стиле d&d и генераторов лабиринтов
Генератор навоза ДонДжона включает в себя встречи с блуждающими монстрами и легенду для каждой комнаты, чтобы запускать то, что вы генерируете как DM.Donjon Random Dungeon Generator — генерирует очень простые подземелья на основе заданных параметров. Я полагаю, полезен только для Dungeons and Dragons, Pathfinder и подобных им групп, поскольку на самом деле он генерирует случайный набор столкновений вместе с запуском подземелья как игры с использованием материалов RPG с открытым исходным кодом! Вот пример, который я получил с этим подземельем.
Вариант набора тайлов «деревня».Есть несколько тематических наборов, которые можно расположить в картографе Дэйва.
Блуждающие
Монстры
1 1 x Воин 1-го уровня Дуэргар (дварф), собирающий еду и сокровища 2 1 x Дерро, обладающий причудливыми сверхъестественными способностями 3 1 x Троглодит-зомби, собирающий еду и сокровища 4 1 x Средний чудовищный паук (паразиты), охота за едой 5 1 x Троглодит, собранный вокруг святилища зла 6 1 x Визгун (гриб), владеющий причудливыми сверхъестественными способностями Кабинет №1
Восточный вход Stuck Stone Door (разрыв DC 28; сложный 8, 60 hp) (скользит в сторону, +1 к разрыву DC) → ведет в комнату №2
Южный вход №1 Открытая каменная дверь (сложная 8, 60 л.с.) Южный вход № 2 Stuck Iron Door (DC 28; Hard 10, 60 л.с.) Пустой
Dave’s Mapper для Dungeon Masters, запускающих фэнтезийные игры в стиле «сканирование подземелий»,
или научно-фантастические приключенческие ролевые игры, такие как «Звездные войны», «Киберпанк» и т. Д., Поскольку в нем также есть наборы для космических кораблей. Это только плитки, которые вы можете размещать и переворачивать, и принимаете пожертвования в виде новых плиток, чтобы продолжать расширять свой инструмент. Результаты ограничены, но выглядят великолепно!
Gozzy’s Wilderness Mapper генерирует случайную карту битвы в пустыне на основе нескольких различных семян.Gozzy’s Cave Maps сгенерирует случайную карту битв с сеткой пещер. Наконец, что не менее важно, карты подземелий Гоззи сделают вас случайным подземельем, основанным на ассортименте семян. Вы можете сохранить изображение, а также URL-адрес на основе семян. Отлично подходит для Dungeons and Dragons, Warhammer и других подобных игр.
Dungeon Scrawl — последняя и самая лучшая из ваших ранних идей, вдохновленных Dungeon. Он создает подземелье одного стиля, и вы должны рисовать его самостоятельно, но предоставляет бесплатные загрузки SVG этого подземелья.Стиль представляет собой классическое подземелье с заштрихованной сеткой, каким вы, возможно, играли в 80-х и 90-х годах. Я очень рад возможности Dungeon Scrawl как инструмента для меня, так что, пожалуйста, наслаждайтесь.
Генераторы случайных планет и инструменты картографирования, связанные с научной фантастикой
Planetmaker — это трехмерный инструмент в браузере, который позволяет вам создавать собственные планеты с лунами, кольцами и настраивать их для создания космической сцены.Простота в использовании и потрясающие результаты означают, что PlanetMaker — простой инструмент для создания вдохновляющих сцен.
Генератор фрактальных миров Дона Джона позволяет создавать случайные зубчатые формы рельефа для использования в качестве основы. Может быть полезно распечатать или нарисовать сверху, чтобы нарисовать береговые линии и интересные случайные климатические условия. В настоящее время имеет очень ограниченный функционал. Однако это интересный инструмент для мозгового штурма всей планеты. Самый мощный инструмент в генераторе фрактального мира ДонДжона — это экспорт в высоком разрешении.
Из-за природы этого Генератора Мира все выглядит очень похоже на сетку.Experilous Planet Generator позволяет создавать случайные глобусы с определенными параметрами. Их настройки дают вам доступ к тектонике плит, направлению ветра и многому другому. Получите представление о форме всего мира. Потенциально полезно, но я бы сказал, что это скорее новинка, которая вдохновит вас, чем функциональный инструмент для создания карт.
По умолчанию тектонический генератор Дэйва создает глобус, но он также может образовывать плоскую проекцию.Davidson Tectonic Generator позволяет случайным образом генерировать тектонические плиты и наблюдать за их движением во времени. Есть несколько проекционных ракурсов. Опять же, это скорее вдохновляющий инструмент, чем набор «все делать». Это может быть полезно для планирования тектоники, прежде чем рисовать более законченную карту, используя ее в качестве основы. Это также дает вам представление о том, как мир будет выглядеть из космоса.
Бесплатные подарки в стиле шестнадцатеричных и сеточных боевых карт
Map Forge — это программа, предназначенная только для загрузки, в которой вы можете бесплатно создавать карты с низким разрешением сверху вниз и шестнадцатеричные. Или вы можете купить полную версию, доступную на данный момент по низкой цене в 34 доллара. Я не тестировал его, но он активно развивается и стремится превзойти те, что были раньше. В настоящее время он имеет 24 пакета расширения, пытается добавить изометрические возможности и находится в активной разработке (в отличие от некоторых других вариантов).Это означает, что в будущем его цена будет расти. С тех пор, как я добавил его в этот список, он фактически вырос, так что, если вам это интересно, вы, вероятно, должны прыгнуть на него.
Fantasy Map Builder — это еще один вариант набора тайлов: вместо квадратных модулей части представляют собой различные формы и стили. Лично я нахожу мучительно медленным создание карты с помощью этой халявы, но у нее есть очень большой набор бесплатных вариантов плитки Dungeon Master для создания карты, и кто-то из пациентов определенно мог бы создать что-то отличное бесплатно для использования с этим инструментом.
Roll for Fantasy Creator позволяет создавать базовые карты штампов из уже существующих частей. Хотя некоторые люди использовали его с большим успехом, мне было слишком утомительно создавать здесь что-либо для демонстрации.
Карта создана из различных вариантов семян в Redblob.Генератор карт RedBlogGames — Создает сетку, заполненную случайными локациями с ползунками для управления биомами. Отличный вдохновляющий способ построить единый континент. Это так просто. Я не думаю, что конечный результат получился супер-отполированным.Это самый удобный генератор карт, и создание такого результата было легким.
HexTML — это шестнадцатеричный редактор карт с очень простой графикой, но он выделяется своими функциями совместной работы, будучи единственным известным мне редактором карт, который позволяет редактировать карту вместе с другим человеком. Мне бы это понравилось десять лет назад, когда я сотрудничал в основном с кем-то, кто жил в 16 часах езды.
Hexographer — архаичный, устаревший картограф, который с тех пор был заменен аналогичным создателем карт на основе гексагона, Worldographer, который можно продемонстрировать бесплатно.Не лично моя чашка чая, но хорошо подходит для создания быстрых карт для игр, которые настроены специально на гексагональную сетку.
Аналогичным образом GM Friend предоставляет в браузере супер базовый редактор шестнадцатеричных карт. Скорее игрушка, чем что-либо еще.
Другие бесплатные инструменты для картографии
Совершенно другая картографическая программа — Map Chart, которая позволяет создавать базовые цветные карты реального мира, используемые в статистических и академических целях. Однако кто-то использовал его для создания Вестероса, поэтому я решил включить его в этот ресурс.
Autorealm — это старый загружаемый конструктор карт, который имел интересную функциональность, но когда я попробовал его много лет назад, он не произвел на меня достаточно впечатления, чтобы отказаться от программ, основанных на иллюстрациях. Тем не менее, он упоминается здесь и там, и это бесплатно. Он основан на векторе.
Old Maps Online — отличный инструмент для поиска исторических карт, хотя некоторые из академических и музейных сайтов, на которые он ссылается, имеют мучительно неудобное управление. Карты, найденные через Old Maps Online, часто бесплатны для общественного достояния (учитывая, что это очень старые карты), но вы должны проверить сайт, на который он направляет вас, на случай, если есть авторские права, прежде чем их использовать.Отлично подходит для вдохновения и научных картографических нужд.
QGIS — единственная бесплатная система графической информации, о которой я знаю, и некоторые люди использовали ее для фантастического картографирования, хотя она обычно используется вместо этого для реального мира и программирования картографических приложений. Я использовал его в процессе создания полной континентальной карты реального мира и акварельной карты Юты.
Watabou Procedural Mansion Generator создаст для вас случайный трехмерный внешний фасад особняка, на который вы можете смотреть со всех сторон.Однако вы не можете увидеть план этажа или зайти внутрь, а элементы управления минимальны. Чтобы восстановить свой особняк, вам нужно обновить страницу. Однако было бы полезно создать отсылки к случайным фэнтезийным зданиям.
Floodmap использует API Google и прогнозы глубины прибрежной зоны, чтобы показать вам, как это будет выглядеть при различной степени повышения глобального уровня воды. Я использовал карту Floodmap, чтобы определить, какая часть Ванкувера окажется под водой на глубине 250 метров, для не совсем постапокалиптического романа, над которым я работаю, но больше похоже на то, что … ну, все отстой, и некоторые люди умерли, но гибель наступила в гораздо более медленном темпе, чем мы предсказывали сегодня, так что это очень похоже на киберпанк в Black Mirror.
Snazzy Maps — отличный инструмент для графических дизайнеров и веб-разработчиков, которым нужна карта Google на своем бизнес-сайте или визитке, но они хотят, чтобы эта карта Google не выглядела как классический серо-желто-синий стиль, который мы все знаем, любим и боимся. о конце цивилизации, как мы ее знаем, спасибо ОБАМА. Очень полезно для карт, не относящихся к фэнтези, потенциально полезно для реальных современных игровых условий.
Платные программы создания карт и картографии Fantasy
Карта Эставина, континента / архипелага на Альмаере, созданная в оригинальном фэнтезийном сеттинге Other World Mapper Фэнтезийные карты Tiffany MunroПлатная программа, которую я предпочитаю, — это Other World Mapper, которую можно бесплатно продемонстрировать со всеми функциями, но для разблокировки требуется оплата вариант сохранения.Я решил сделать это, и с тех пор, как я купил программу, я интегрировал ее функции во многие свои карты. Хотя я еще не думаю, что это полный пакет для художественной карты, поскольку в нем нет инструментов для рисования, очень легко освоиться и быстро получить карту. У меня есть замедленное видео, на котором я рисую карту для своих собственных настроек в Other World Mapper, чтобы посмотреть, что можно сделать. Это единственное, что я купил на сегодняшний день после демонстрации.
Щит, который я создал с помощью геральдического инструмента Worldspinner, основанного на исторических стандартах.Worldspinner позволяет вам опробовать их инструмент в течение одного месяца бесплатно, только с водяными знаками. Однако они включают бесплатный инструмент геральдики. Я включаю его в этот список, хотя это не «бесплатный» генератор карт, как таковой, а пробная версия. Он также имеет бесплатный генератор имен. Эти бесплатные инструменты могут быть полезны.
Inkarnate map creator — Тонны людей используют эту программу, чтобы делать для меня свои «наброски». Я не использовал его, но похоже, что это набор полноцветных фэнтезийных иконок, которые можно собрать на разных цветных текстурных фонах.Карты Inkarnate имеют очень узнаваемый вид, но их определенно можно использовать для создания законченного проекта ощущений терпеливым человеком. У них есть ограниченная бесплатная версия и платные опции с более обширным набором инструментов на основе бесплатной подписки «на месяц». Поскольку я не подписывался на Inkarnate, я не создавал демо.
Dungeon Fog позволяет вам сделать три бесплатные карты, а затем вам придется заплатить. Это делает его скорее «бесплатной пробной версией», чем «бесплатной картографической программой», но, увы, потенциально полезной.Как и Inkarnate, я не участвовал в тестировании. Также, как и Inkarnate, это модель на основе подписки.
WonderDraft и Dungeon Draft часто используются многими другими художниками, хотя я еще не пробовал их сам. Всего за 50 долларов вы можете приобрести обе программы, оснащенные всем необходимым для создания фантастической карты.
ProFantasy имеет множество картографических программ для самых разных целей. Они наиболее известны благодаря Campaign Cartographer и Fractal Terrains, City Builder и Dungeon Builder, но у них есть и другие, еще более нишевые программы.У меня есть их Humble Bundle, включающий CC3 +, City Builder и Dungeon Builder, и, хотя он кажется мощным для определенных видов картографии, если вам не нравится общий вид, установка ваших собственных ресурсов и кривая обучения — это огромная рутина. упрощает внешний вид Illustrator. Я не могу отрицать мощь его картографической специфической силы, но использовать эти программы устрашающе сложно. Не бесплатно, но они не такие дорогие … на данный момент это половина стоимости базовой программы, за 22 доллара вы можете попробовать эту программу.Даже по полной цене 44 доллара вполне разумны по сравнению с ценой ввода карты в эксплуатацию, так что, возможно, вам это подойдет! Вы можете автоматизировать многие задачи, как только разберетесь с интерфейсом.
Хаотические блестящие генераторы случайных построек мира — Я захожу сюда РЕГУЛЯРНО. Тонны удивительного мира, строящие специальные генераторы, генераторы персонажей и т. Д.
Генераторы случайных построек мира Seventh Sanctum — Многие генераторы, в основном генераторы имен, но есть генераторы сюжетов и т. Д.
Зачем мне нанимать вас для создания моей фантастической карты со всеми этими прекрасными вариантами?
Карта Килийского архипелага для романа Enderal. Вы можете сделать свою карту, если хотите! Бесплатный генератор карт не может этого сделать.Карта Эскалона для Rise of the Dragons.Потому что тебе нравится мой художественный стиль.
Потому что вы не хотите выполнять тяжелую творческую работу.
Пятьдесят миллиардов маленьких деревьев.
Потому что у вас нет времени сделать карту настолько красивой, насколько вам хотелось бы.
Нарисованные вручную горные хребты.
Потому что вы не хотите, чтобы ваша карта выглядела как результат одного из этих генераторов.
Компас оригинальный арт.
Потому что у вас есть пользовательские изображения, недоступные в наборах значков.
Все шрифты, все эффекты.
Потому что вам нужен уникальный мир.
У вас особое видение.
Потому что вам нужен векторный или крупный шрифт.
Потому что вы хотите искусство.
Я никого не отговариваю от попытки сначала создать свою карту.У меня даже есть учебник по стилю создания карты OG с моими оригинальными значками карты, доступными для загрузки, если вы хотите попробовать его в Photoshop. Сейчас я отрисовываю почти всю свою работу от руки, однако я использовал набор, включенный в эту загрузку, для многих своих ранних карт.
Серьезно, если вы хотите создать свою собственную карту, дерзайте. Вот почему я сохраняю все бесплатные генераторы фэнтезийных карт и создателей ролевых игр, которые я нахожу на этой странице. Я регулярно обновляю его, чтобы добавить новые вещи, которые я нахожу, так что проверяйте, думаю, я постараюсь расширить его, чтобы он стал лучшим ресурсом со временем.🙂
Но, если вы не хотите, напишите мне по электронной почте.
Я посмотрю на карты, Тиффани Манро, картограф.
Конструктор фэнтезийных карт
Fantasy Map Builder — это онлайн-инструмент, который позволит вам показывать ваши карты игрокам во время игры, не раскрывая каждой детали. После того, как карта была построена и настроена в Map Builder , Map Viewer позволит вам отображать вашу карту для ваших пользователей на веб-странице, которая полностью масштабируется и прокручивается, как любая хорошая онлайн-карта, без предоставления все приключение прочь.
Этот инструмент легко использовать для создания подробных и полностью укомплектованных карт, используя предварительно настроенные плитки и элементы в Map Builder. Они называются уровнями Grid & Tile . Огромные подземелья можно построить квадрат за квадратом всего несколькими щелчками мыши. А изображения из любого места в Интернете можно добавлять на карту, открывая безграничные возможности. Все комнаты и их предметы будут скрыты игроками при просмотре в Map Viewer, пока один щелчок мыши не покажет детали.
Примечание: Большая часть предустановленных иллюстраций в Map Builder, включая стены, плитки и изображения предметов, была создана Джонатаном Робертсом. Используемые исходные изображения можно найти на http://www.fantasticmaps.com вместе со многими другими изображениями, картами и замечательными учебными пособиями, которые помогут улучшить ваши навыки создания карт.Вместо создания совершенно новой карты в Map Builder вы также можете использовать изображение ранее созданной карты.Эти уровни называются уровнями Freeform Image . Вы определяете части карты, которые будут скрыты от просмотра и открыты только по щелчку мыши. Каждая карта может содержать несколько уровней, которые могут быть сочетанием уровней Grid & Tile или Freeform Image , что означает безграничные возможности для каждой карты.
Отличная карта! Но нет! Игроки могут видеть каждую комнату, и теперь она испорчена!
Затем вы можете отображать свою карту своим игрокам через компьютер (подключенный к телевизору, проектору или футуристическому голографическому игровому столу) и проходить их по карте, не испортив все сразу.В Map Viewer вы можете добавить эффекты, такие как туман, для более атмосферного восприятия. Любые пользовательские элементы, которые вы добавили на карту в Map Builder, также доступны для размещения. Это означает, что вы можете создать список предметов, таких как жетоны персонажей, жетоны монстров, маркеры области действия или различные эффекты заклинаний, которые будут у вас под рукой, чтобы добавлять их в действие по мере прохождения карты.
Взгляните на список предварительно созданных карт здесь или создайте новую карту здесь.
Основы построения карт
Настройка уровня
Первым шагом в создании карты является добавление уровня, что можно сделать, нажав кнопку в нижнем левом углу Конструктора карт. Map Builder затем попросит вас выбрать уровень Grid & Tile или Freeform Image .
Примечание. Карты могут содержать несколько уровней, которые обычно соответствуют разным отметкам и разметкам карты.Чтобы уровни выстраивались правильно при переходе от уровня к уровню в Map Viewer, вы должны убедиться, что все выбранные фоновые изображения и изображения уровней имеют одинаковый масштаб и выровнены правильно. Обычно это означает, что все изображения имеют одинаковый размер.
Сетка и плитка
Уровни сетки и плитки состоят из секций, построенных из ячеек сетки. Напольная плитка и стены добавляются автоматически, что упрощает создание различных макетов.Можно выбрать фоновое изображение или оставить его пустым. Набор плиток стены также можно выбрать для уровня, но наборы плиток пола выбираются для каждой секции. Каждый раздел — это область карты, которую вы хотите показать сразу. Секции обычно представляют собой комнаты и коридоры. Вы можете добавить секции, выбрав опцию Dig Section слева, а затем щелкнув карту, чтобы добавить квадраты в секцию.
Жилой корпус
Существует предустановленный список элементов, которые можно добавить в раздел, щелкнув значок, а затем щелкнув карту.Каждый щелчок по карте будет добавлять новую версию выбранного элемента, поэтому не забудьте нажать кнопку Pan / Zoom / Select , чтобы остановить добавление элементов. Вы также можете нажать кнопку в левом нижнем углу, чтобы добавить собственное изображение из Интернета. По элементам можно щелкнуть для дальнейшего масштабирования, поворота и даже исчезновения. Элементы будут скрыты от пользователя в Map Viewer до тех пор, пока его раздел не станет видимым, после чего они также появятся.
Freeform Image Уровень
Уровни произвольного изображения основаны на сокрытии изображения уровня, которое можно раскрыть в тщательно определенных разделах.
Фоновое изображение
Уровень изображения
Настройте фоновое изображение, которое будет отображаться пользователю. Это может быть вид карты сверху без внутренних деталей, обычная фоновая текстура или даже пустой.
Настройте изображение уровня, которое изначально будет скрыто от пользователя. Это должна быть полностью подробная версия карты, которую Мастер подземелий внимательно раскроет зрителям.
Раздел на уровне изображения
Разделы — это определенные области изображения уровня, которые могут быть показаны зрителям. Сечения определяются по точкам, нажав кнопку «Определить сечение » слева, а затем щелкнув точки на карте.
Добавление элементов
Каждый раздел карты можно украсить элементами из предустановленного списка.Вы также можете добавить пользовательские элементы, предоставив ссылку на любое изображение в Интернете. После того, как вы разместили изображение, вы можете настроить его расположение, размер, поворот и непрозрачность. Вы даже можете сделать копию элемента с вашими изменениями и добавить его обратно в свой список настраиваемых элементов. Этот список настраиваемых предметов будет доступен вам в средстве просмотра карт, что делает его хорошим местом для добавления жетонов игроков, жетонов монстров и других предметов, которые вы хотите использовать для динамического размещения во время игры.
Посмотреть карту
Щелкните, чтобы открыть раздел
После того, как карта построена со всеми определенными уровнями и разделами, ее можно отобразить в Map Viewer.Этот вид карты — это то, что вы можете использовать, чтобы показать их игрокам. Карта позволит вам выбирать между различными уровнями карты. Он скрывает все уровни, кроме одного, чтобы игроки не знали, насколько велика область. По мере того, как игроки продвигаются по карте, вы можете щелкать мышью, чтобы открыть тщательно определенные разделы, открывая части карты на экране. Вид карты даже позволяет вам увеличивать карту, чтобы показать игрокам все мелкие детали каждой комнаты и прокручивать к различным разделам больших карт.
Взгляните на список предварительно созданных карт здесь или создайте новую карту здесь.
Как сделать фэнтезийную карту
В этом гайде мы сделаем карту вашего фантастического мира. Несмотря на то, что мы делаем фантастическую карту, мы создадим мир, подобный Земле.
Чтобы добавить правдоподобности нашей карте, мы выясним, почему континенты имеют такую форму, как работает климат и как мы можем разместить реалистичные детали, такие как горные хребты, вулканы и реки, в нужных местах.
Земля и ее слои
Земная кора лежит на мантии из раскаленного камня. Под мантией находится внешнее ядро из жидкого металла. Внутреннее ядро представляет собой цельный металлический шар. Несмотря на то, что внутреннее ядро очень горячее, давление не дает ему расплавиться.
Кора нашей земли подобна треснувшей яичной скорлупе. Трещины на земле называют тектоническими плитами. Они медленно перемещаются над земной мантией.
В течение миллионов лет континенты сталкивались и разделялись.Около 250 миллионов лет назад два больших континента столкнулись, образовав суперконтинент под названием Пангея.
Примерно через 50 миллионов лет Пангея начала распадаться. Он медленно создал те континенты, которые мы имеем сегодня.
Если вы посмотрите на нашу карту миров, то увидите, что некоторые континенты, такие как Южная Америка и Африка, кажутся соединенными вместе, как головоломка.
Начните рисовать суперконтинент на своей пользовательской карте. Убедитесь, что территория покрывает от одной трети до четверти фэнтезийной карты.
Нарисуйте от пяти до десяти больших тектонических плит и d укажите направление движения плит.
Затем начните делить свой суперконтинент на части. Это легко сделать в дизайнерской программе.
Если вы используете ручку и бумагу, возьмите лист бумаги другого цвета. Примерно вырежьте лист бумаги по форме ваших континентов и переместите их в соответствии с вашей тектонической плитой.
Горные хребты
Когда две тектонические плиты сталкиваются, одна скользит под другой, толкая другую вверх.Это создает горы.
Продолжим работу над нашей фантастической картой. В районе столкновения тектонических плит будут горные хребты. Давайте возьмем другой цвет, например красный, и нарисуем в общих чертах, где происходят столкновения.
Возьмите другой цвет, например синий, и начните примерно рисовать в местах, где тектонические плиты могут отклоняться друг от друга.
Вулканы
Когда две плиты сталкиваются, магма из мантии Земли может найти путь вверх через трещины на краях плит.Магма с огромной силой выталкивается наружу, вызывая извержение.
Когда плиты продолжают двигаться, магма может найти свой путь через старые слабые места, где ранее действовал вулкан. Вулкан извергнется еще раз, а лава добавит еще один слой камня наверху, в результате чего вулкан увеличится в размерах.
Вулканические острова возникают, когда магма течет вверх, когда две тектонические плиты удаляются друг от друга. Магма охлаждается водой океанов, образуя слой вулканической породы.Это продолжается слой за слоем, пока вулканический остров не появится над поверхностью океана.
Не все вулканы существуют на краю тектонической плиты.
Например, острова Гавайи — это группа островов, образованная в центре океанической плиты. Такие острова очень редки и встречаются в местах, называемых горячими точками.
Ученые не до конца понимают, как возникают горячие точки. Одна теория предполагает, что это происходит, когда магма проходит через мантию Земли, образуя сгусток магмы под земной корой.
В течение миллионов лет вулкан движется вместе с тектонической плитой. Однако точка доступа остается примерно в том же месте. Это создает новые вулканические острова, образуя цепочку островов.
При рисовании тектонических плит на карте добавьте несколько цепей вулканических островов по краям. Также добавьте три или четыре цепочки островов, образованных тектоническими горячими точками.
Береговая эрозия
Теперь, когда мы знаем расположение и форму наших континентов, и мы знаем, где будут наши горы и цепи островов.Пора добавить детали.
Сила воды меняет внешний вид берегов континентов. Это называется прибрежной эрозией.
Постоянная сила воды, медленно разрушается у берегов. Осадки переносятся морем и могут быть вынесены куда-нибудь еще.
А пока достаточно знать, что наши береговые линии не совсем прямые. Континенты. Континенты могут выглядеть как кусочки головоломки, которые могут складываться вместе, но эрозия образовала неровности по краям.
Проследите континенты, которые вы втянули, но теперь немного сделайте береговые линии шероховатыми, чтобы имитировать эрозию.
Мы уже примерно обрисовали, где будут наши горы. Пришло время добавить их. Отдельный урок по рисованию гор будет добавлен позже.
А пока могу порекомендовать картографам учебник на YouTube по рисованию гор Questing Beasts.
Климатическая система — Солнечный свет
Самым важным фактором в нашей климатической системе является солнце.
В фильме «Звездные войны» вы можете увидеть Люка Скайуокера, стоящего на своей планете Татуин и смотрящего на закат двух солнц.
С открытием планеты Кеплер-16b ученые подтвердили, что существуют планеты, вращающиеся вокруг двух звезд. Так что миры, похожие на Татуин, могут быть возможны.
Два солнца несколько усложнили бы климатическую систему нашего фантастического мира. Вот почему в этом руководстве мы будем придерживаться одного солнца.
Все мы знаем, что наша Земля вращается вокруг оси с северным полюсом вверху и южным полюсом внизу. И мы также знаем, что Земля вращается вокруг Солнца.
Угол, под которым Земля вращается вокруг своей оси, и угол, под которым Земля вращается вокруг Солнца, отличаются друг от друга.
В то время как Земля вращается вокруг Солнца, различные части Земли улавливают больше солнечного света .. Это приводит к смене времен года.
Места вокруг экватора получают большое количество солнечного света круглый год. Делая их более теплыми местами на земле.
Чуть дальше от экватора находятся тропические зоны.В зависимости от времени года они получают больше или меньше солнечного света. Так что на них больше влияют времена года. Однако, поскольку они находятся так близко к экватору, они по-прежнему улавливают много солнечного света, что делает их теплыми местами на Земле.
Рядом с тропическими зонами есть зоны с умеренным климатом. На них гораздо больше влияют времена года. Они могут быть от очень теплых летом до очень холодных зимой.
Рядом с умеренными зонами у нас есть верх и низ оси, полярные регионы, также известные как полярный и антарктический круг.Они получают наименьшее количество солнечного света, из-за чего круглый год бывает холодно.
Климатическая система — Ячейки погоды
Ветер также играет большую роль в нашей климатической системе. Однако погодная система очень сложна.
На данный момент достаточно знать, что есть шесть погодных ячеек в форме пончика, которые окружают наш земной шар. Если вы хотите узнать более подробную информацию, я предлагаю вам поискать названия различных погодных ячеек. Эти клетки называются клетками Хэдли, клетками Ферреля и полярными клетками.
Около экватора погода теплая и влажная. Идеальное место для тропических лесов.
В 30 градусах к северу и югу от экватора погода теплая и сухая. Идеальное место для пустынь.
60 градусов к северу и югу от экватора, погода более холодная и влажная.
На северном и южном полюсе погода холодная и сухая. Если бы Антарктида не была покрыта льдом, она была бы такой же сухой, как Сахара.
Ветер в этих погодных ячейках следует определенной схеме.Это может привести к тому, что некоторые береговые линии станут теплее или холоднее, чем они должны быть в зависимости от их широты.
Начните представлять, в какой области вашей карты фантастического мира будет какой климат.
Фьорды
Во время ледникового периода ледниковый лед покрыл большую часть суши возле полюсов.
На протяжении тысячелетий ледниковый лед перемещался по земле взад и вперед. Снова тает и замерзает.
Районы с большой высотой у берегов, недалеко от полюсов, сильно пострадали от этого ледникового льда.Создание острых и крутых узких входов.
На нашей Земле мы находим множество фьордов на Аляске, в Гренландии и Норвегии в северном полушарии. Но также в Новой Зеландии, Южном Чили и Антарктиде в южном полушарии.
Когда вы рисуете свою карту, добавьте несколько фьордов, чтобы сделать карту более правдоподобной.
Реки
Ветер также играет большую роль в образовании рек. Когда облака упадут на горный хребет, они остынут и начнут лить дождь.
Вот почему реки в основном берут начало на ветреной стороне большой высоты.
Теперь, когда мы знаем характер ветров и где находятся наши горы, мы можем начать представлять себе места, где могут образовываться реки.
При рисовании нашей пользовательской карты мы будем рисовать крупнейшие реки мира. Сравнимо с рекой Миссисипи или рекой Амазонка. Когда мы составляем более подробную карту континентов или даже земель, мы можем добавлять ручьи и реки меньшего размера.
Реки берут начало в виде тонких ручьев, медленно движущихся к океану.Направление изгиба реки зависит от ветра, высоты и типа наносов.
Реки не разделяются на новые потоки. Однако другие небольшие ручьи могут присоединиться к реке по мере ее движения вниз.
Единственное исключение из правил разделения — это когда река образует дельту. Река несет с собой наносы, создавая новый участок суши на побережье. Это происходит раз за разом, образуя дельту с выступающей наружу сушей.
ОзераВеличайшие озера мира образовались в конце ледникового периода.Талая вода ледяных щитов образовала огромные озера.
Еще один способ образования озер — это то же самое, что и начало рек. Дождь обрушивается на склон горы, вода смывается. Из-за перепада высот могут появиться водопады. Дождь собирается в бассейн, образуя озеро.
Другие озера могут образоваться из-за попадания метеоров на землю, в результате чего образовалась вмятина. Или старые вулканы, наполняющиеся водой.
При рисовании собственной карты. Добавьте несколько больших ледниковых озер и несколько небольших озер рядом с горами
Добавление деталей ландшафта
Теперь, когда у нас есть приблизительное представление о том, как климат работает на нашей пользовательской карте, мы можем начать добавлять детализацию ландшафта.
Имейте в виду, что в окрестностях озер и рек будет больше растительности, чем в засушливых районах на суше.
Начните рисовать в своих лесах, пустынях, лугах и болотах.
Будет добавлено отдельное руководство о том, как рисовать детали местности, такие как леса, луга, пустыни и болота. А пока я настоятельно рекомендую замечательные уроки по WASD20.
Создайте свою фантазийную карту
Следующая часть учебника построена с меньшим количеством правил.Попробуйте поработать над своим собственным стилем.
Когда вы все еще пытаетесь найти свой стиль, советую черпать вдохновение из тех картографов, которые вам нравятся.
Подражайте стилю этой карты, используйте следующее.
Начните рисовать толстую черную линию на юго-восточной стороне вашей суши. Это придаст им трехмерный эффект.
Затем начните рисовать тонким контуром вдоль вашего побережья.
Наконец, добавьте много маленьких горизонтальных линий, выходящих из вашего ландшафта.
Теперь мы добавим некоторые элементы карты, такие как сетка долготы и широты, роза компаса и шкала. Для этого я вдохновлялся старыми картами реального мира.
Некоторые из моих любимых картографов в истории — это отец и сын Виллем и Джоан Бло. Ищите их карты, чтобы найти отличный источник вдохновения.
Добавьте этот этап Я также добавлю немного тени на правые стороны моих гор, холмов и лесов.
Раскрась карту своей фантазии
Цвета вашей карты играют большую роль в вашем фантастическом мире / сюжетной / ролевой кампании.
Подумайте, какое будет общее настроение. Если это будет очень волшебная история, вы можете использовать пурпурный и синий цвета. Или, может быть, вы собираетесь в темную историю с участием нежити, используйте серые тона. Когда речь идет о дьяволах и демонах, используйте адские цвета, такие как красный и оранжевый.
Может быть, вы хотите оставить настроение открытым для интерпретации вашими читателями / игроками. Тогда неплохо было бы сохранить его черно-белым, как карту с чернилами.
Для этой карты я представил историю, действие которой происходит в мире, похожем на Европу 17-го века, но с классическими фэнтезийными гонками.Западный континент был открыт около 100 лет назад, а сейчас исследуется и колонизируется. Я надеюсь, что цвета передают настроение приключений и любопытства.
Маркировка и типографика
Последний штрих к оживлению вашего фантастического мира — добавление ярлыков. Проще всего это сделать в дизайнерской программе.
В другой раз я добавлю отдельный урок для рисованных этикеток.
Для этой карты я использовал шрифт Times New Roman.
В мире картографии существует множество различных стилей маркировки.Самое главное правило — разборчивость. Сделайте ваши этикетки легко читаемыми.
Для этой карты я использовал следующее:
- Надписи океанов, морей и континентов: заглавными буквами, свободное отслеживание (много места между отдельными символами).
- Этикетки для пустынь, скал и цепочек островов: Small Caps, Start with a capital, Loose tracking.
- Ярлыки горных цепей: курсив полужирный, точное отслеживание.
- Надписи городов, деревень и крепостей: курсивом, без ограничений.
Для всех этикеток я добавил небольшую обводку с внешней стороны в цвет фона.
Когда вы маркируете область, например, континент или море, постарайтесь, чтобы она соответствовала примерно 2/3 ширины области. Вы можете сделать это, увеличив размер шрифта, а также используя отслеживание, добавив пробел между отдельными символами.
При нанесении меток размещайте их в правом верхнем углу значка. Исключением является ситуация, когда метки перекрывают друг друга или кажутся составляющими одно слово, тогда вы можете переместить метку таким образом, чтобы повысить удобочитаемость.
Щелкните изображение, чтобы увидеть карту в высоком разрешении (4096 x 2048)
Вы пользуетесь Pinterest? Вы можете поддержать меня, прикрепив эту картинку!
Лучшие создатели карт DnD
Два типа карт D&D
Поскольку это настольная игра, большая часть визуализации в D&D предоставляется воображению.Некоторые группы могут полагаться на описания DMом мест, в которых они находятся, в то время как другие группы используют карты. Играете ли вы лично или онлайн, с картами сражений или без них, скорее всего, вы будете создавать карту для чего-то во время игры в D&D.
В D&D обычно используются два основных типа карт: региональные карты и карты сражений.
Карты регионов
Эти карты обычно имеют больший масштаб, чем карты сражений. Они показывают регион с высоты птичьего полета.Эти карты могут быть любыми: карта мира, карта провинции или карта города.
Если используются для исследования, то эти карты могут содержать сетку. Этот тип исследования обычно называется «ползанием по шестиугольникам» и подробно рассматривается в D&D Adventure Tomb of Annihilation.
Карты сражений
Эти карты обычно имеют меньший масштаб, чем региональные карты. Как правило, они являются автономными для одного столкновения, хотя они могут расти, чтобы отображать целое подземелье или здание, через которое игроки прокладывают себе путь.
Карты сраженийобычно накладываются на стандартную сетку размером 5 на 5 футов, чтобы обеспечить согласованность движений и масштабирования игрока.
Как делать карты D&D
Есть два основных способа делать карты; они могут быть нарисованы от руки или созданы с помощью онлайн-программного обеспечения. Рисованные от руки карты существуют с момента создания D&D. Эти карты, обычно используемые для личных игр, можно комбинировать с элементами ландшафта или миниатюрами.
Рисованные от руки карты можно нарисовать на чем угодно, от листа бумаги для принтера до белых досок, но в последние годы сеточные карты с влажным стиранием стали решением crème de la crème .
Программа для создания картиз-за огромного количества опций является гораздо менее простым решением. В этой статье мы рассмотрим, какое программное обеспечение для каких целей лучше всего подходит при создании карт D&D.
Лучшее программное обеспечение для создания карт DnD
Никогда не будет однозначно «лучшего» создателя карт D&D. Создатели карт, представленные ниже, перечислят плюсы и минусы каждого программного обеспечения, а также их лучший вариант использования.
Инкарнат
Inkarnate — лучшая программа для создания фэнтезийных карт на рынке.У него приятный интерфейс, масса ресурсов и возможность создавать подробные карты за считанные минуты.
Плюсы
- Самый простой и универсальный вариант построения карты
- Полностью онлайн, без загрузки или установки программного обеспечения Пользовательский интерфейс
- достаточно тщательный, чтобы создавать потрясающие карты, но достаточно оптимизирован, чтобы создавать карты быстро
- Бесплатная и Pro версии
- Может импортировать пользовательские активы Версия
- Pro допускает коммерческую продажу карт
Минусы
- Стены не «трескаются» вместе, что может затруднить создание подземелий или других внутренних помещений
- Модель подписки, не разовая покупка Интерфейс
- может работать медленно на больших картах с большим количеством ресурсов или медленным интернет-соединением
Пример использования
Inkarnate можно использовать для создания региональных карт и боевых карт.Я обнаружил, что тянусь к Inkarnate большую часть времени, когда создаю простую карту битвы. Поскольку я стараюсь, чтобы время подготовки к сеансу составляло менее двух часов, очень приятно иметь возможность составить подробную карту за пять-десять минут.
Создатель региональных картInkarnate также является отличным инструментом, хотя я, как правило, использую его гораздо реже.
Я должен сказать, что создание карты с большим количеством комнат, таких как темница или большое здание, с Inkarnate — это немного утомительно просто из-за требуемого уровня детализации.
В общем, я бы сравнил Inkarnate с «фотошопом, ориентированным на карты». Наслоение, смешивание и использование ресурсов похоже на печально известное программное обеспечение для редактирования изображений, и хотя оно может быть не самым оптимизированным программным обеспечением для создания карт D&D, оно представляет собой отличное сочетание простоты использования и настраиваемости.
Ознакомьтесь с бесплатной или профессиональной версией на сайте inkarnate.com
Wonderdraft
Wonderdraft — это программа для создания фантастических карт, специально предназначенная для региональных карт.
Плюсы
- Инструменты для создания региональных карт не имеют себе равных
- Разовая покупка
Минусы
- Загрузка программного обеспечения, без опции в браузере
- Хотя боевые карты можно создавать с помощью программного обеспечения, оно определенно не предназначено для этого приложения.
- Нет бесплатной опции
Пример использования
Wonderdraft не имеет себе равных по способности создавать региональные карты.В то время как Inkarnate занимает второе место, одноразовая покупка, огромный набор ресурсов и оптимизированный пользовательский интерфейс делают его лучшим решением для крупномасштабных карт.
Купите Wonderdraft за $ 29,99 на сайте wonderdraft.net
Dungeondraft
Dungeondraft, созданный тем же создателем, что и Wonderdraft, специализируется на картах сражений меньшего размера.
Плюсы
- Векторная система может масштабироваться до любого разрешения
- Стены и полы полностью интегрированы, что упрощает создание сложных внутренних помещений.
- Пользовательские ресурсы, кисти и т. Д.легко доступны
- Интернет не требуется для использования
- Встраиваемая система освещения
- Разовая покупка
- Без дополнительной коммерческой лицензии
Минусы
- Загрузка программного обеспечения, без опции в браузере
- Хотя с помощью программного обеспечения можно создавать региональные карты, оно определенно не предназначено для этого приложения.
- Нет бесплатной опции
- По личному опыту, на M1 Macbook Air возможен неожиданный сбой.
- Меньше активов, чем у Inkarnate
Пример использования
Dungeondraft был моим любимым создателем карты битвы в последнее время, особенно при создании внутренней сцены, такой как подземелье, пещера или крепость.На мой взгляд, Строительный инструмент Dungeondraft — это самый быстрый и эффективный способ создания внутренних боевых карт из любого доступного на рынке программного обеспечения для создания карт D&D.
Купите Dungeondraft за $ 29,99 на https://dungeondraft.net/
Наброски подземелий
Dungeon Scrawl — это онлайн-конструктор карт, предназначенный для создания простых карт с ощущением рисования.
Плюсы
- Импорт из генератора случайных подземелий donjon
- Пользовательский интерфейс очень чистый и простой в использовании
- Упрощенное назначение инструмента позволяет очень быстро создавать сложные здания или замысловатые туннели
- Бесплатное использование
- Тонны неограниченного количества экспортируемых параметров пикселей, которые можно интегрировать с Photoshop или Illustrator для дальнейшего заполнения карт
- Assets by Two Minute Tabletop (только для некоммерческого использования)
Минусы
- Карты не могут имитировать текстуры реального мира, такие как Inkarnate или Dungeon Fog
- Только карты сражений, без региональных вариантов карты
Пример использования
Dungeon Scrawl предназначен для того, чтобы действительно хорошо выполнять одну задачу — создавать сложные подземелья.Создаете ли вы большое здание с несколькими комнатами и этажами или пещеру, которая извивается и поворачивается под землей, Dungeon Scrawl — лучший вариант для их быстрого и эффективного создания.
Если вы хотите, чтобы ваше подземелье было наполнено сложными функциями, Inkarnate — лучший выбор, но для получения качественного результата потребуется гораздо больше времени.
Вы можете бесплатно проверить Dungeon Scrawl на сайте probabletrain.itch.io/dungeon-scrawl. Если понравилось, поддержите разработчиков 🙂
Подземелье тумана
Dungeon Fog очень похож на Inkarnate.Это онлайн-конструктор с множеством ассетов и текстур с условно-бесплатной моделью.
Плюсы
- Может организовывать карты в группы или «этажи», а также в кампании.
- Дверь и окна прикрепляются к стенам, что упрощает создание нескольких комнат
- Лучшая организация активов, чем Inkarnate
- Можно использовать для создания региональных карт и боевых карт
Минусы
- Намного дороже, чем Inkarnate
- Меньше бесплатных активов, чем у Inkarnate В интерфейсе
- непросто ориентироваться в
- Очень сложно определить, какие ресурсы могут быть использованы бесплатными пользователями
Пример использования
Dungeon Fog — конкурент Inkarnate, но, на мой взгляд, он дороже, с менее удобным интерфейсом и ограниченной функциональностью.
Самое большое преимущество Dungeon Fog перед Inkarnate — это способность быстро создавать подземелья или большие здания со смежными комнатами.
Для полного обзора программного обеспечения ознакомьтесь с нашим обзором Dungeon Fog. Вы можете проверить Dungeon Fog на dungeonfog.com и получить скидку 10%, используя код купона ARCANEEYE.
Строитель подземелий от Hobbyte
Hobbyte — это загружаемый конструктор карт, ориентированный на изометрические (3D) подземелья.
Плюсы
- Чрезвычайно уникальный и крутой способ отображения карт
- Доступны коммерческие варианты
- Может делать небольшие региональные карты и карты подземелий
- Легко модифицируйте активы
- Вы можете бросать кости, открывать двери, обнаруживать ловушки и постепенно представлять свои карты вручную или используя их функцию тумана войны.Это важно, потому что эти карты было бы чрезвычайно сложно использовать на типичной онлайн-платформе, такой как Roll20 и Fantasy Grounds.
- Масштабируемый экспорт под любое разрешение
Минусы
- Бесплатная версия — это скорее демонстрация, чем жизнеспособный конструктор карт.
- Коммерческие лицензии намного дороже, чем Inkarnate
- Карты могут сбивать с толку при взгляде на
- Нет онлайн-решения
Пример использования
Hobbyte — лучший вариант для изометрических карт D&D.Не все будут искать решение для создания изометрических карт, но для вас это лучший вариант.
Вы можете проверить бесплатную версию Hobbyte здесь и приобрести Dungeon Builder и коммерческие лицензии здесь.
Редактор карт ролевой игры 2
RPG Map Editor 2 — это онлайн-программа для создания карт D&D, предназначенная для создания карт в пиксельном стиле.
Плюсы
- На мой взгляд, самое лучшее в этом инструменте — это его интеграция с инструментом Watabou One Page Dungeons и генератором случайных подземелий donjon.Оба этих инструмента отлично подходят для создания подземелий, и возможность манипулировать ими с помощью RPG Map Editor 2 действительно приносит это домой.
- Совершенно бесплатно (даже для коммерческого использования)
- Классная эстетика в пиксельном стиле
- Карты можно экспортировать для загрузки в Roll20 или другие виртуальные столы
Минусы
- Нет тонны ассетов или текстур, но вы можете импортировать собственные значки.
- Основное внимание уделяется подземельям, а не другим типам карт
Пример использования
RPG Map Editor 2 — отличный инструмент для создания более простых подземелий.Я использую его, когда хочу предварительно сгенерировать подземелье с помощью Watabou или donjon, а затем внести изменения в макет с помощью редактора карт RPG.
Вы можете бесплатно скачать RPG Map Editor 2 здесь. Если вам нравится его использование, пожалуйста, поддержите разработчиков 🙂
Кампания Профэнтези Картограф 3
CC3 — это, пожалуй, самая интенсивная (и дорогая) программа для создания карт, доступная на рынке.
Плюсы
- Чрезвычайно мощное векторное программное обеспечение САПР
- Часто используется на HumbleBundle, чтобы сделать большую цену более приемлемой. Надстройки
- позволяют создавать все виды карт, от крупномасштабных региональных карт до мелкомасштабных карт отдельных зданий.
- тонн пакетов ресурсов, доступных для загрузки, которые могут настроить внешний вид ваших карт.Кроме того, некоторые пакеты ресурсов принадлежат Майку Шли, профессиональному создателю карт, который сделал карты для многих официальных модулей D&D .
Минусы
- Доступ ко всему набору инструментов для создания карт может стоить 1245 долларов США, если их нет в продаже
- Поскольку функциональность настолько обширна, требуется очень крутая кривая обучения
Пример использования
Кампания «Картограф 3» предназначена для заядлых создателей карт. Если вы хотите потратить время и деньги на то, чтобы стать профессиональным или полупрофессиональным создателем карт, CC3 для вас.Если вы DM, который ищет быстрое и простое программное обеспечение для создания карт для своих сессий, я настоятельно рекомендую рассмотреть другие варианты.
Заключение
Вот и все! Мы рассмотрели лучших разработчиков карт D&D, их плюсы и минусы, а также варианты использования каждого из них.
У вас есть любимый способ создания карт D&D, о которых здесь не упоминалось? Дайте нам знать в комментариях ниже!
Майк Бернье
Майк Бернье — ведущий автор контента и основатель Arcane Eye.Помимо написания статей для «Чародейского глаза», Майк большую часть времени играет в игры, гуляет со своей девушкой и ухаживает за настоящими джунглями комнатных растений, которые вторглись в его дом. Он является автором «Побег с горы Балефор» и «Героев Каратеона». Майк специализируется на руководствах по созданию персонажей для игроков, домашней механике и советах для DM, а также на однократных снимках с уникальными настройками и сценариями. Следуйте за Майком в Twitter.Как создавать фэнтезийные карты
Если вам интересны некоторые техники, используемые для создания фэнтезийных карт, Джессика Хури, писательница, написавшая «Происхождение» и готовящуюся к выходу книгу Vitro, подготовила учебник из пяти частей, озаглавленный «Создание фэнтезийных карт».
Что нужно для создания фантастических карт?
В ее серии руководств использовался Adobe Photoshop. Если у вас нет копии Photoshop, Adobe предлагает пробную загрузку из своей службы Creative Cloud. Хури также рекомендует использовать графический планшет, такой как Wacom Bamboo Tablet. В зависимости от вашего бюджета стоимость планшетов варьируется от 20 до 200 долларов. Не рекомендуется использовать мышь для создания фантастических карт в Photoshop.
Как создать фэнтезийную карту
Серия руководств Хури проведет вас через каждый шаг создания фэнтезийной карты, начиная с самого первого шага создания пустого холста.После создания предварительного слоя для океана Хури проведет вас через процесс использования жесткой кисти, чтобы нарисовать форму суши. Отмечая, что все элементы суши взаимодействуют друг с другом, Хури рекомендует вам изучить другие карты, чтобы получить представление о формах суши, чтобы ваша карта сохраняла основной поток земли. Учебное пособие демонстрирует методы, используемые для создания основных форм рельефа и береговых линий.
Пример фэнтезийной карты, созданной с помощью PhotoShop.Вторая часть урока углубляется в добавление деталей к форме суши, такой как горы и реки.Сайт Deviantart.com предлагает широкий выбор кистей для карт, которые вы можете установить в Photoshop, чтобы добавить детали к своей фантастической карте. Кисти содержат такие элементы, как горы, которые используются для добавления топографических деталей на карту.
Третья часть описывает, как использовать кисти в Photoshop, чтобы добавить леса и болота на фантастическую карту. В четвертой части рассматривается добавление надписей и масштаба карты к фантастической карте. Пятый и последний сегмент посвящен нанесению последних штрихов на фэнтезийную карту, чтобы добавить текстуры к океану и суше, а также добавить прибрежные виньетки.
