Типографика: искусство работы с текстом
Я б в нефтяники пошел!
Пройди тест, узнай свою будущую профессию и как её получить.
Химия и биотехнологии в РТУ МИРЭА
120 лет опыта подготовки
Международный колледж искусств и коммуникаций
МКИК — современный колледж
Английский язык
Совместно с экспертами Wall Street English мы решили рассказать об английском языке так, чтобы его захотелось выучить.
15 правил безопасного поведения в интернете
Простые, но важные правила безопасного поведения в Сети.
Олимпиады для школьников
Перечень, календарь, уровни, льготы.
Первый экономический
Рассказываем о том, чем живёт и как устроен РЭУ имени Г. В. Плеханова.
В. Плеханова.
Билет в Голландию
Участвуй в конкурсе и выиграй поездку в Голландию на обучение в одной из летних школ Университета Радбауд.
Цифровые герои
Они создают интернет-сервисы, социальные сети, игры и приложения, которыми ежедневно пользуются миллионы людей во всём мире.
Работа будущего
Как новые технологии, научные открытия и инновации изменят ландшафт на рынке труда в ближайшие 20-30 лет
Профессии мечты
Совместно с центром онлайн-обучения Фоксфорд мы решили узнать у школьников, кем они мечтают стать и куда планируют поступать.
Экономическое образование
О том, что собой представляет современная экономика, и какие карьерные перспективы открываются перед будущими экономистами.
Гуманитарная сфера
Разговариваем с экспертами о важности гуманитарного образования и областях его применения на практике.
Молодые инженеры
Инженерные специальности становятся всё более востребованными и перспективными.
Табель о рангах
Что такое гражданская служба, кто такие госслужащие и какое образование является хорошим стартом для будущих чиновников.
Карьера в нефтехимии
Нефтехимия — это инновации, реальное производство продукции, которая есть в каждом доме.
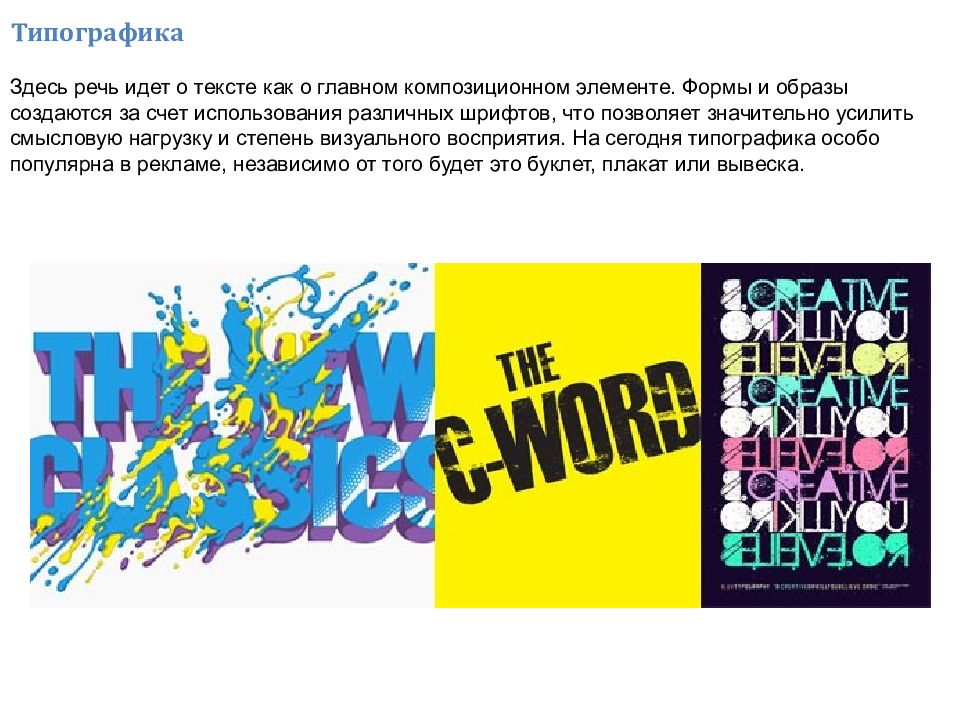
Типографика
Средний Заголовок
Страницы (h3)Небольшой Заголовок Страницы (h4)
 Lorem Ipsum является стандартной «рыбой» для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов,
используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами
Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.
Lorem Ipsum является стандартной «рыбой» для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов,
используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами
Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.Lorem Ipsum — это текст-«рыба», часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной «рыбой» для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов,
используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн.
Lorem Ipsum — это текст-«рыба», часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной «рыбой» для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн.
Жирность в тексте, курсив в тексте, ссылка в тексте.
- Пункт списка;
- Пункт списка;
- Пункт списка;
- Пункт списка;
- Пункт списка;
- Пункт списка;
- Пункт списка;
| Заголовок | Заголовок |
|---|---|
| Ячейка таблицы | Ячейка таблицы |
| Ячейка таблицы | Ячейка таблицы |
| Ячейка таблицы | Ячейка таблицы |
Lorem Ipsum — это текст-«рыба», часто используемый в печати и вэб-дизайне.
Lorem Ipsum является стандартной «рыбой» для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов.
Перечень Предоставляемых Услуг и Их Цены
10 мобильных приложений для создания красивой типографики
Существует множество программ, с помощью которых можно создать красивую типографику. Но что делать, если нужно добавить подпись к изображению, что называется, на ходу? Конечно же, воспользоваться мобильным приложением для смартфона. Ведь это очень удобно и не почти не требует времени – нужно лишь найти подходящую картинку, выбрать шрифт и набрать нужный текст.
FreelanceToday предлагает вашему вниманию 10 полезных приложений для создания красивой типографики, которая послужит отличным дополнением к фотографиям и иллюстрациям.
TYPORAMA
Приложение для iOS Typorama автоматически генерирует текстовые макеты в 35 типографских стилях. Пользователь может выбрать наиболее подходящий шрифт из сотен доступных вариантов. Нужно выбрать фон, написать текст, добавить стиль и все – типографика готова. Можно применять к тексту различные эффекты и фильтры, добавлять ленты, значки, тени, градиенты и объем. Готовые изображения можно распространять в социальных сетях, использовать в качестве обоев для рабочего стола или сделать из картинки баннер.
PICLAB
PicLab – это графический редактор, с помощью которого можно обрабатывать изображения и добавлять к ним шрифт. Можно применять различные эффекты, использовать предустановленные шаблоны, добавлять к картинкам текстуры, использовать фильтры. Также в приложении можно использовать несколько текстовых слоев. На готовой картинке появляется водяной знак приложения, но его можно убрать, заплатив 1 доллар.
FONT CANDY
Приложение Font Candy отличается большим количеством тщательно подобранных шрифтов. Можно выбрать фоновое изображение, добавить к картинке свой текст или предустановленную подпись. В результате получаются изображения, которые выглядят так, как будто над ними поработал профессиональный дизайнер. Если пользователь затрудняется с выбором подходящей картинки, то можно воспользоваться функцией поиска, которая предложит скачать изображение из сервиса Pixabay. Приложение разработано только для устройств с iOS на борту.
OVER
С помощью Over каждый может почувствовать себя творческим человеком. Приложение имеет свыше 800 предустановленных иллюстраций и 300 уникальных шрифтов, что позволяет реализовать практически любую идею. Приложение можно использовать для создания поздравительных открыток, вдохновляющих цитат, также можно сопроводить текстом понравившуюся картинку. Также можно очень быстро визуализировать удачную мысль, которая вдруг пришла на ум. Приложение позволяет скачивать изображения с Unsplash и Pixabay с помощью аддонов, его можно использовать для создания эффектных иллюстраций для оформления своих страничек в соцсетях. Верcия для iOS. Версия для Android.
Приложение позволяет скачивать изображения с Unsplash и Pixabay с помощью аддонов, его можно использовать для создания эффектных иллюстраций для оформления своих страничек в соцсетях. Верcия для iOS. Версия для Android.
QUICK
Воспользовавшись мобильным приложением Quick, можно быстро добавить подпись к понравившейся фотографии. Одним из достоинств Quick является удачно реализованная функция подбора шрифта – их можно быстро менять, одновременно выбирая, какой из них наиболее гармонично будет сочетаться с изображением. После того, как шрифт будет выбран, останется лишь отрегулировать цвет и размер подписи. Версия для Android.Версия для iOS.
NOTEGRAPHY
Если хочется сопроводить изображения красивой подписью, то можно воспользоваться мобильным приложением Notegraphy. Пользователь может воспользоваться одним из 40 готовых шаблонов и 120 различных вариантов оформления. Результатами можно поделиться в социальных сетях или разместить картинку в общей галерее.
WORDSWAG
С помощью приложения WordSwag также можно добавить сопроводительный текст к иллюстрации. Особенностью WordSwag является автоматический подбор шрифта, наиболее подходящего к картинке. Если же пользователь недоволен результатом, то можно изменить подпись, выбрав один из 30 вариантов. Готовый проект нужно сохранить и затем использовать по своему усмотрению. Приложение платное, стоит $3,99.
PHONTO
Phonto – это простое приложение, с помощью можно быстро и просто добавить текст к иллюстрациям. В приложении можно выбрать один из 200 предустановленных шрифтов, а если результат не устроит, то можно добавить собственный шрифт. Средств работы с текстом достаточно много, можно менять размер, цвет, межбуквенный и межстрочный интервал, добавлять тень и другие эффекты. Версия для iOS. Версия для Android.
FONTSPIRATION
Приложение Fontspiration позволяет создавать анимированную типографику. Пользователь может выбрать любой из более чем 100 имеющихся шрифтов и создать красивую сопроводительную подпись. Если по каким либо причинам не удается получить желаемый результат, то можно посмотреть работы других пользователей, представленные в галерее. Готовый проект можно сохранить как обычную картинку, также можно сделать анимированную гифку и даже видео. Очень полезное приложение – настоящий графический редактор с неплохим функционалом.
Пользователь может выбрать любой из более чем 100 имеющихся шрифтов и создать красивую сопроводительную подпись. Если по каким либо причинам не удается получить желаемый результат, то можно посмотреть работы других пользователей, представленные в галерее. Готовый проект можно сохранить как обычную картинку, также можно сделать анимированную гифку и даже видео. Очень полезное приложение – настоящий графический редактор с неплохим функционалом.
AMPERGRAM
Приложение Ampergram создавалось для работы с изображениями из соцсети Instagram. Основная фишка Ampergram заключается в том, что приложение находит буквы на фотографиях, размещенных другими пользователями и и составляет из них слова. Особо качественной типографики добиться вряд ли удастся, но забавно. Версия для iOS. Версия для Android.
Шрифт как элемент композиции : Children’s Design Center
ШРИФТ КАК ЭЛЕМЕНТ КОМПОЗИЦИИ /
КОМПЬЮТЕРНАЯ ТИПОГРАФИКА
Программы «Шрифт как элемент композиции» и «Компьютерная типографика» посвящены одному из важнейших средств графического дизайна – типографике. Шрифт рассматривается как носитель двойной информации: вербальной и визуальной. Буквы, слова, строки, тексты выступают как совершенные художественно-графические формы и знаки, как готовые элементы композиции в сочетании с другими элементами графического дизайна. Ценность буквы рассматривается не только с точки зрения ее языковой функции, но и как визуальной формы, способной вызывать различные зрительные ассоциации. Обращается внимание на геометрическую основу шрифтовых знаков, их пластические особенности, контрасты и подобия форм, сочетание шрифтовых знаков между собой, их расположение в листе, симметрию, ритм, пропорции и масштаб. Исследуются соотношения фигуры и фона, черного и белого, цвета и формы, шрифта и изображения.
Шрифт рассматривается как носитель двойной информации: вербальной и визуальной. Буквы, слова, строки, тексты выступают как совершенные художественно-графические формы и знаки, как готовые элементы композиции в сочетании с другими элементами графического дизайна. Ценность буквы рассматривается не только с точки зрения ее языковой функции, но и как визуальной формы, способной вызывать различные зрительные ассоциации. Обращается внимание на геометрическую основу шрифтовых знаков, их пластические особенности, контрасты и подобия форм, сочетание шрифтовых знаков между собой, их расположение в листе, симметрию, ритм, пропорции и масштаб. Исследуются соотношения фигуры и фона, черного и белого, цвета и формы, шрифта и изображения.
Задания направлены на развитие ассоциативного и комбинаторного мышления, способности свободно оперировать формами и смыслами, на тренировку в визуализации образов и понятий. Основные композиционные категории рассматриваются в приложении к проблемам типографики. В процессе занятий происходит синтез вербального и образного мышления, абстрактного с практическим и технологическим. В программу входит знакомство со шрифтовыми гарнитурами, представление о модификациях и начертаниях шрифта в рамках одной гарнитуры, изучение логики проектирования шрифтов и построения отдельных букв, а также разработка монограмм, знаков на основе букв, логотипов и создание сложных шрифтовых композиций.
В процессе занятий происходит синтез вербального и образного мышления, абстрактного с практическим и технологическим. В программу входит знакомство со шрифтовыми гарнитурами, представление о модификациях и начертаниях шрифта в рамках одной гарнитуры, изучение логики проектирования шрифтов и построения отдельных букв, а также разработка монограмм, знаков на основе букв, логотипов и создание сложных шрифтовых композиций.
Часть заданий выполняется вручную, при этом используется широкий спектр графических техник, инструментов и материалов; основой других заданий служат нарисованные вручную и отсканированные изображения, которые в дальнейшем обрабатываются средствами графических редакторов; некоторые упражнения исполняются на компьютере от начала до конца. Компьютер помогает точно и качественно выполнить задание, значительно облегчает и ускоряет работу в процессе поиска и выбора наилучшего решения, позволяя быстро создать, одновременно увидеть и сравнить различные варианты композиции.
Упражнения исполняются в приложении векторной графики Macromedia FreeHand, сканирование и предварительная обработка изображений – в Adobe Photoshop. Большое внимание уделяется повышению технологичности и качества исполнения композиций, изучаются различные приемы, делающие процесс работы более эффективным и точным. Постепенно у учащихся развивается способность самостоятельно отбирать наиболее целесообразные в каждой конкретной ситуации инструменты, средства и методы работы.
Одно из необходимых условий обучения – просмотр информационных и справочных изданий, журналов и альбомов по шрифтовому и графическому дизайну. Знакомство с историей развития шрифта, эволюцией его форм, современными тенденциями и стилями способствует формированию шрифтовой и визуальной культуры, повышает профессиональную эрудицию, помогает ориентироваться во всем многообразии форм графического дизайна.
Время обучения: 1 год
Возраст учащихся: 15-16 лет
Год обучения: восьмой
Авторы программ:
Светлана Ленцкая
Ольга Левиаш
Педагоги:
Светлана Ленцкая
Сергей Таланкин
Ольга Левиаш
Ольга Костюченко
Любовь Литвинова
Ольга Колчина
← →
Церковнославянская типографика : для пользователей
Церковнославянская типографика : для пользователей
Можно легко набирать, редактировать и оформлять церковнославянские тексты в разных популярных программах.
XeTeX и LuaTeX
Для работы с церковнославянскими текстами в среде TeX, Вам потребуется программа верстки, поддерживающая Юникод, например XeTeX или LuaTeX. Обе распространяются в стандартном дистрибутиве TeX Live.
Далее Вам следует сделать следующее:
Установите шаблоны переноса слов для церковнославянского языка. Это можно сделать, запустив команду:
tlmgr install hyphen-churchslavonicЗатем следует перестроить форматы XeLaTeX и LuaLaTeX используя команду:
fmtutil --byfmt xelatex fmtutil --byfmt lualatexУстановите пакет
churchslavonic. Этот пакет установит на Вашей системе набор церковнославянских шрифтов, набор дополнительных макрокоманд и интерфейс для переключения языка в пакетеpolyglossia. Пакет можно установить, запустив командуtlmgr install churchslavonicЕсли у Вас стоит старая версия TeX Live или другой дистрибутив TeX, Вам возможно придется установить шаблоны переноса и пакеты вручную.
 Шаблоны переноса можно скачать с хранилища GitHub,
а пакет с хранилища CTAN.
Следуйте инструкциям по установке, предоставленным в документации.
Шаблоны переноса можно скачать с хранилища GitHub,
а пакет с хранилища CTAN.
Следуйте инструкциям по установке, предоставленным в документации.Вы теперь готовы работать с церковнославянским текстом используя пакет
polyglossia. Пакетchurchslavonicвключает ряд дополнительных макрокоманд для кириллической цифири, декоративных буквиц и других элементов набора. Мы советуем посмотреть документацию пакета Polyglossia и пакетаchurchslavonic.Если Вы не знаете, как начать, смотрите примерный TeX файл и его результат в PDF.
Для проверки орфографии, установите программу Hunspell и пакет церковнославянских словарей для Hunspell. Чтобы проверить орфографию документа TEX, написанного на ЦСЯ, запустите комманду
hunspell -d cu -t наименование-документа.tex.
LibreOffice
Начина с версии 5.0, программа LibreOffice позволяет указать, что языком текста является церковнославянский
(в программе он называется Church Slavic). Указав церковнославянский как язык документа, Вы можете нумеровать страницы
кириллической цифирью, использовать автоматический перенос слов и сортировать в церковнославянском алфавитном порядке.
Указав церковнославянский как язык документа, Вы можете нумеровать страницы
кириллической цифирью, использовать автоматический перенос слов и сортировать в церковнославянском алфавитном порядке.
Установите церковнославянские шрифты с нашего сайта и, если необходимо, клавиатурные драйверы для Вашей системы
Обновите LibreOffice до версии 5.0 или позже. Хотя церковнославянский текст можно редактировать и в LibreOffice 4 и раньше, Вы не сможете указать, что язык документа церковнославянский и не сможете использовать перенос слов, проверку орфографии и другие возможности.
Установите словарь церковнославянских переносов и орфографии. Для этого скачайте словарь. Далее откройте LibreOffice, в меню
ToolsвыберитеExtension Manager. В окнеExtension Managerщелкните кнопкуAdd...и выберите файлcu-lo.oxt. ЩелкнитеAcceptчтобы принять лицензионное соглашение.
Чтобы указать, что язык текста церковнославянский, выберите Options в меню
Tools. В разделеLanguage Settings, выберитеLanguages. На панелиLanguage Settingsв разделеDefault Languages for DocumentsвыберитеChurch Slavic. Если Вы хотите нумеровать страницы кириллической цифирью, Вам также придется указать церковнославянский как локаль по умолчанию, что можно сделать, выбравChurch Slavicв коробочкеLocale Setting.Чтобы включить автоматизированный перенос слов, выберите Paragraph в меню Format. Перейдите на панель
Text Flow. В разделе Hyphenation щелкнитеAutomatically.Чтобы нумеровать страницы кириллической цифирью, выберите
Page Numberв менюInsert. Дважды щелкните появившийся номер страницы чтобы открыть окноEdit Fields. В разделе
В разделе FormatвыберитеNative Numberingи щелкните OK.
(Внимание: для этого нужно сначала указать, что локаль программы по умолчанию – церковнославянская.)В программе LibreOffice Calc, Вы можете сортировать ячейки в церковнославянском алфавитном порядке. Для этого выберите
Sortв менюData. Откройте панельOptions. В коробочкеLanguageвыберитеChurch Slavic.Инициативная группа славянской информатики также предоставляет надстройку
Church Slavonic Converter, которая позволяет импортировать в Юникод документы из устаревших форматов UCS, HIP, и т.д. Надстройка устанавливается вWriterи конвертирует выделенный текст, или, если текст не выделен, конвертирует все содержимое документа. Исходный код надстройки доступен с хранилища GitHub.Пока существуют некоторые баги в LibreOffice:
85731: Нельзя указать подчеркивание (
_) как символ переноса. Как решение этой проблемы, можно
использовать OpenType фичу
Как решение этой проблемы, можно
использовать OpenType фичу ss01(указав шрифт текста какPonomar Unicode:ss01) или Graphite фичуhyph(указав шрифт текста какPonomar Unicode TT:hyph=1). Дополнительную информацию о возможностях OpenType и Graphite смотрите в документации для шрифтов.96343: Нет конвертации из строчных букв в заглавные для символов в блоке Cyrillic Extended-B
Visual Studio Code
Visual Studio Code — свободный, кроссплатформенный редактор исходного кода. В нем удобно редактировать исходный код церковнославянских богослужебных текстов, которые хранятся в форматах XML и Markdown.
Чтобы начать редактировать церковнославянский текст в Visual Studio Code:
Установите расширение Church Slavonic Markdown Extensions.
Откройте панель предварительного просмотра Markdown (надавите
Ctrl+Shift+Pчтобы открыть палитру и выберитеMarkdown: Open Preview to the Side).
Установите расширение VS Code Church Slavonic Keyboard.
По умолчанию клавиатура отключена. Чтобы ее включить, надавите
Ctrl+Alt+Space(на системах GNU/Linux,Meta+Space) или выберите командуChurch Slavonic Keyboard: Toggleиз палитры.Тексты удобнее всего редактировать используя шрифт фиксированной ширины с поддержкой Unicode 10.0 или новее. Скачайте наш шрифт FiraSlav. Чтобы поменять шрифт редактора, добавьте строку
"editor.fontFamily": "Fira Slav"в файлUser Settings.
Apache OpenOffice
К сожалению программа Apache OpenOffice очень слабо поддерживается.
Вы сможете набирать церковнославянские тексты, но не сможете указать церковнославянский как язык документа,
и поэтому не сможете использовать цифирь, перенос слов и другие возможности.
Мы советуем Вам перейти на LibreOffice,
который также является свободным программным обеспечением.
Microsoft Office
Корпорация Microsoft не признает церковнославянский как язык, не смотря на то, что он включен в
Общее хранилище данных о локалях,
и поэтому Вы не сможете установить словари для переноса слов или проверки орфографии,
даже разработанные другими разработчиками. В программе Microsoft Office нет поддержки церковнославянского языка.
Мало того, старые версии Microsoft Windows (напр., XP, Vista, Windows 7) не поддерживают диакритические символы
для кириллического текста. Каких-либо решений этой проблемы не существует, т.к. она прописана в системных файлах Windows.
Ваши попытки работать с ЦСЯ в старых версиях Windows будут безрезультатными. Хотя возможно,
что церковнославянский текст будет правильно отображаться в новых версиях Windows и Microsoft Office
(используя шрифт Ponomar Unicode), мы не можем этого гарантировать.
Инициативная группа не занимается поддержкой программного обеспечения, разработанного корпорацией Microsoft. Мы рекомендуем Вам экономить свое время и деньги и использовать свободную программу LibreOffice
Мы рекомендуем Вам экономить свое время и деньги и использовать свободную программу LibreOffice
Adobe InDesign
Если Вы установили церковнославянские шрифты с нашего сайта, то Вы сможете верстать церковнославянский текст в программе Adobe InDesign. Для поддержки переноса слов, скачайте церковнославянские шаблоны переноса слов для LibreOffce; затем следуйте инструкции чтобы установить их в InDesign. Нумерация страниц кириллической цифирью не поддерживается. Попытайтесь связаться с Adobe или перейдите на LibreOffice.
Где находится нужный мне символ?
Таблицы церковнославянских букв и других символов представлены в документации:
Мне нужна помощь!
Обратитесь в список рассылки SCI-Users (по-русски или по-английски).
Просьба НЕ задавать вопросы, связанные с продукцией корпорации Microsoft – мы не сможем Вам помочь!
ТОП-5 онлайн курсов по типографике и шрифтам
Курс
Школа
Стоимость со скидкой
В рассрочку
Длительность
Ссылка на курс
Skillbox
41 300 ₽
от 3 442 ₽/мес.
25 часов
Нетология
18 830 ₽
от 1 883 ₽/мес.
1,5 месяца
Geekbrains
165 000 ₽
от 5 500 ₽/мес.
12 месяцев
Controforma
3 500 ₽
нет
свободный график
Skillbox
165 888 ₽
от 6 912 ₽/мес.
24 месяца
Профессиональное владение типографикой и шрифтами — важный навык для дизайнеров разных направлений. По большому счету, это умение необходимо всем, кто работает с визуальными объектами: рекламные баннеры, полиграфические материалы (книги, журналы), оформление веб-сайтов. Есть множество онлайн-курсов, которые учат использовать шрифты и разбираться в типографике. Предлагаю подборку самых интересных, которые можно пройти удаленно. Листайте вниз!
| Длительность | 25 часов |
| Уровень | Начинающие |
| Для кого подходит | Практикующим и начинающим дизайнерам |
| Формат | Видеолекции + практика + обратная связь от ментора |
| Гарантии | Доступ к курсу навсегда |
| Итоги | Диплом + проекты в портфолио |
| Цена |
|
| Ссылка на курс | Узнать подробности |
Содержание. Учебный план включает в себя следующие темы:
Учебный план включает в себя следующие темы:
Менторы:
Александра Королькова – арт-директор Paratype шрифтовой и книжный дизайнер.
Дмитрий Голуб – шрифтовой дизайнер Paratype.
Геннадий Фридман – начальник технологического отдела Paratype.
С полным преподавательским составом можно ознакомиться по ссылке.
После окончания курса вы сможете:
- разбираться в разных типах шрифтов;
- подбирать шрифт для конкретного проекта;
- управлять восприятием потребителя с помощью шрифта.
Мои впечатления: Интересный курс для опытных дизайнеров. Вы прокачаете свои навыки по работе со шрифтами, повысите качество вашего дизайна и сможете грамотно объяснять заказчику ваши решения. Умение подбирать подходящий для проекта шрифт позволит вам пополнить своё портфолио и привлечь больше клиентов. И соответственно, увеличить ваш заработок!
Получить скидку →
| Длительность | 1,5 месяца |
| Уровень | Начинающие |
| Для кого подходит | Графическим и веб-дизайнерам, редакторам и копирайтерам, маркетологам |
| Формат | Видеолекции + практика + обратная связь от ментора |
| Гарантии | Помощь с трудоустройством |
| Итоги | Удостоверение о повышении квалификации + проекты в портфолио |
| Цена |
|
| Ссылка на курс | Узнать подробности |
Содержание. Учебный план включает в себя следующие темы:
Учебный план включает в себя следующие темы:
Преподаватель:
Ярослав Трегубов — арт-директор в Digital-agency PRO100.
После окончания курса вы сможете:
- подбирать шрифты и готовить их к использованию в вебе;
- применять шрифтовые композиции;
- управлять вниманием пользователей в типографике.
Мои впечатления: Интересный курс, который начинается с изучения истории типографики. То есть подойдет даже тем, кто только мечтает ловко работать со шрифтами. Постепенно темы усложняются, и слушатели уже выполняют практические задания. Студенты научатся правильно оформлять тексты и управлять вниманием своей аудитории. Курс подойдет тем, кто ждёт поддержки в трудоустройстве. Выпускнику помогут составить резюме и подготовиться к собеседованию.
Получить скидку →
| Длительность | 1 год |
| Уровень | С нуля |
| Для кого подходит | Графическим и веб-дизайнерам |
| Формат | Видеолекции + практика + обратная связь от ментора |
| Гарантии | Помощь с трудоустройством |
| Итоги | Сертификат + проекты в портфолио |
| Цена |
|
| Ссылка на курс | Узнать подробности |
Содержание. Программа курса включает в себя следующие блоки:
- базовые знания: графический дизайн;
- специализация: начинающий дизайнер;
- специализация: дизайнер;
- создание фирменного стиля с нуля.
Преподаватели:
Григорий Уваров – графический дизайнер с опытом работы более 10 лет.
Дарья Невская – старший арт-директор рекламных агентств Leo Burnett, McCann, Chell.
Алексей Фанкин – фрилансер, дизайнер.
И ещё 9 преподавателей. Полный список можно посмотреть здесь.
После окончания курса вы сможете:
- создавать логотипы;
- верстать макеты;
- работать с типографикой;
- отрисовывать иллюстрации;
- работать с цветовыми палитрами;
- работать с фотостоками и выводить бренд на рынок.
Мои впечатления: Курс, который позволяет освоить профессию графического дизайнера с нуля. За год новичок получит отличную теоретическую подготовку, практические навыки и проекты в портфолио. Трудолюбивым выпускникам помогут с трудоустройством.
За год новичок получит отличную теоретическую подготовку, практические навыки и проекты в портфолио. Трудолюбивым выпускникам помогут с трудоустройством.
| Длительность | Бессрочно |
| Уровень | Начинающие |
| Для кого подходит | Веб-дизайнерам |
| Формат | Видеолекции + самостоятельная практика |
| Итоги | Сертификат |
| Цена | Полная – 3 500 ₽ |
| Ссылка на курс | Узнать подробности |
Содержание. Учебный план включает в себя следующие темы:
- прототип, шрифт и вёрстка;
- типы шрифтов, подбор;
- сетка и строка;
- макро и микро вёрстка;
- анимация.
Преподаватель:
Филипп Нуруллин – веб-дизайнер, шрифтовой дизайнер.
После окончания курса вы сможете:
- разбираться в типах шрифтов;
- верстать сайт;
- работать в readymag.

Мои впечатления: Курс подойдёт работающим веб-дизайнерам, которые хотят прокачать свои навыки. Обучение позволит систематизировать и дополнить знания по теме шрифтов и использования инструментов. Вы детально изучите процесс разработки сайта и сделаете свой дизайн более выразительным. Поддержка в трудоустройстве не предоставляется, однако навыки работы со шрифтами помогут найти новых клиентов!
| Длительность | 2 года |
| Уровень | С нуля |
| Для кого подходит | Практикующим и начинающим дизайнерам |
| Формат | Видеолекции + практика + обратная связь от ментора |
| Гарантии | Помощь в трудоустройстве |
| Итоги | Диплом + проекты в портфолио |
| Цена |
|
| Ссылка на курс | Узнать подробности |
Содержание. Программа курса включает в себя следующие блоки:
Программа курса включает в себя следующие блоки:
- графический дизайнер с нуля до PRO;
- Illustrator с нуля + Photoshop с нуля до PRO;
- специализация;
- курсы на выбор.
Менторы:
Роман Горбачев — основатель и директор «Логомашины».
Александра Королькова — арт-директор Рaratype, шрифтовой и книжный дизайнер, теоретик шрифта и типографики.
Александр Токарев — дизайн-директор Beta Digital Production.
С полным списком преподавателей можно ознакомиться по ссылке.
После окончания курса вы сможете:
- полноценно работать графическим дизайнером;
- создавать иллюстрации для веба и полиграфии;
- работать в Photoshop;
- разрабатывать логотипы и фирменного стиля продукты;
- работать с 3D моделированием.
Мои впечатления: Масштабный курс для новичков, которые действительно хотят освоить профессию с нуля. Программа состоит из четырех блоков, начинается с введения в профессию и постепенно усложняется. Крутая фишка именно этих курсов в том, что в рамках программы проводятся блоки моушн-дизайна и дизайна упаковки. То есть студент может выбрать интересный профиль и работать в удовольствие. Помощь с трудоустройством имеется. Бонус — изучение английского языка!
Крутая фишка именно этих курсов в том, что в рамках программы проводятся блоки моушн-дизайна и дизайна упаковки. То есть студент может выбрать интересный профиль и работать в удовольствие. Помощь с трудоустройством имеется. Бонус — изучение английского языка!
Выводы о профессии:
Совершенствовать навык работы со шрифтами можно не отвлекаясь от полноценной работы дизайнером. Онлайн-курсы имеют удобный формат, который позволяет проходить обучение с помощью смартфона, планшета или компьютера. Полученные знания можно применять сразу на практике. Опытные преподаватели ответят на любой вопрос, помогут разобраться в сложных ситуациях. За короткое время новичок станет мастером типографики и сможет претендовать на более высокий гонорар.
Осталось выбрать курс и подать заявку!
Если вы учились на одном из этих курсов и есть чем поделиться, напишите честный отзыв в комментариях!
Поделитесь материалом в соцсетях — обсудите его с друзьями и коллегами!ТИПОГРАФИКА — Мастерская Типографа
Программа курса
Лекционный материал
I. Графема
Графема
a. Понятие графемы
b. Варианты образования графемы
c. Различимость как свойство текста и шрифта
II. Анатомия шрифта. Шрифтовая терминология
a. Части знаков
b. Оптическая компенсация
c. Отношение «прописные/строчные»
d. Измерения шрифта
е. Как определить кегль?
III. Удобочитаемость. Различимость. Емкость
a. Линейность письма. Направление чтения
b. Удобочитаемость
c. Различимость
d. Емкость
IX. Знаковый состав
a. Алфавитные знаки
b. Неалфавитные знаки шрифта и особенности из применения
X. Основные правила набора и верстки
IV. Шрифтовая гарнитура. Ее состав
a. Шрифтовая гарнитура
b. Начертание
c. Системы обозначений
V. Обзор существующих систем классификации шрифтов
a. Зачем нужна
классификация
Зачем нужна
классификация
b. Обзор наиболее востребованных современных классификаций
VI. Историко-морфологическая классификация
a. Текстовые шрифты
1. Антиква
2. Брусковые
3. Гротески
b. Акцидентные шрифты
VII. Выбор шрифта
a. Анализ целевой аудитории
Самый читабильный шрифт — самый привычный
b. Технологический аспект
i. Технологии вывода и их влияние на форму знака
1. по носителю – бумага и экран; специфические носители
2. по выводящему устройству – высокое, низкое разрешение, модуль
ii. Специализированные шрифты
c. Функциональный аспект
i. Структурирование информации. Сплошное и выборочное чтение
ii. Последовательность восприятия частей текста
iii. Рубрикация. Построение системы внутренней навигации
d. Эмоционально-эстетический аспект
е. Создание системы стилей
VIII. Принципы комплементарности
a. Основные принципы сочитаемости
i. Сходство
ii. Контраст
b. Варианты офотмления
i. Моногарнитурный
ii. Текстовый + акцидентный
iii. Текстовый + текстовый
iv. Несколько текстовых + несколько акцидентных
c. Основные правила
i. Определение задачи
1. Структура
2. Эмоциональная нагрузка
3. Технология
ii. Чем меньше, тем лучше
iii. Правило кегля
iv. Подбор шрифта — процесс творческий
XI. Принципы построения типографической композиции.
Форма и контрформа. Ритмa. Форма и контрформа в знаке
b. Ритм слова
c. Ритм абзаца
d. Ритм полосы
a. Временной фактор. Построение внутреннего ритма в сложноструктурке
и многостраничнике
XII. Взаимосвязь длинны строки, кегля шрифта и величины интерлиньяжа
XIII. Типометрическая система
a. Единая система измерений
b. Обзор и взаимосвязь существующих систем
c. Типометрическая система в программах верстки
d. Построение модульной сетки
XIV. Принципы построения сложноструктурной системы средствами типографики
10 бесплатных типографских приложений для дизайнеров
Из лучших приложений для iPad, Android, Windows и веб-приложений мир приложений полон способов улучшить свои навыки типографики и сделать работу со шрифтами быстрее и проще (включая эти потрясающие бесплатные шрифты). Итак, шрифтовики, это для вас — наш выбор из лучших бесплатных приложений для типографики, которые могут сделать вашу жизнь, ориентированную на шрифты, немного проще, а в некоторых случаях — намного веселее. Наслаждаться!
Используйте фоторедактор для быстрого создания модных типографских изображений с помощью этого приложения- Платформа : iOS (iPhone и iPad), Android
PicLab позволяет легко добавлять типографику к вашим фотографиям, предлагая множество шрифтов и полную контроль над размером, расположением, непрозрачностью, поворотом и цветом.Вы также можете делать другие вещи, например, слоистые иллюстрации, орнаменты и другие элементы дизайна поверх изображения.
Создавайте четкие, читаемые системы шрифтов с TypecastMonotype объединилась с Google, чтобы выпустить бесплатную общедоступную версию Typecast, к которой можно получить доступ через Google Fonts. Он позволяет вам выбрать любой шрифт на веб-сайте Google Fonts, а затем перейти по ссылке в приложение Typecast.
Оттуда вы можете работать с этим шрифтом для текста любой длины и использовать широкий спектр элементов управления шрифтом для создания четких, удобочитаемых систем шрифтов с помощью таких настроек, как размер шрифта, толщина и межстрочный интервал.Вашу работу можно экспортировать как готовые к работе файлы HTML и CSS или PNG, чтобы поделиться ими с другими или объединить с comps.
Типографское приложение для тех, кто любит сетиИщете японские рукописные шрифты? Fontroid — это социальная служба шрифтов, которая позволяет людям создавать свои рукописные шрифты и делиться ими с другими людьми по всему миру.
Fonts — полезное типографское приложение для iPhone- Платформа : iOS (iPhone и iPad)
Несмотря на невероятно невообразимое название, бесплатное приложение Fonts помогает отображать все системные шрифты iPhone.Первоначальный список — это семейства шрифтов, затем каждый шрифт (обычный, полужирный, наклонный) в семействе и, наконец, сведения о каждом.
Tiff — это типографское приложение, которое позволяет сравнивать шрифты.Это отличное маленькое веб-приложение позволяет сравнивать, как буквы выглядят в разных гарнитурах. Tiff описывается как «инструмент сравнения шрифтов, который визуально противопоставляет различия между двумя шрифтами». Когда вы впервые открываете страницу, буквы R, g, h и e отображаются в Helvetica («Шрифт A»).Чтобы изменить шрифт, нажмите синюю кнопку «Скрыть» (которая изменится на «Показать») и начните вводить текст в поле. Появится раскрывающееся меню шрифтов. Сделайте выбор, и буквы ниже изменятся соответственно.
Чтобы сравнить с другим шрифтом, сделайте то же самое в поле «Шрифт B», и два шрифта появятся рядом друг с другом. Вы также можете изменить выбор букв внизу страницы. И вы можете увидеть шрифты крупным планом, нажав на квадрат. На данный момент Google Web Fonts является единственным источником внешних шрифтов для Tiff, но Yu работает над включением большего количества источников шрифтов.
Инструмент разработчика Fontest позволяет проверять шрифты на Android.Fontest — это инструмент для разработки и типографики, который помогает быстро просмотреть, как ваши любимые шрифты отображаются на Android. Включает шесть высококачественных бесплатных шрифтов.
Откройте для себя шрифты или очень близкие к ним аппроксимации с помощью этого типографского приложения- Платформа : iOS (iPhone), веб-приложение
Каждый, кто работает с гарнитурами и шрифтами, в какой-то момент видит часть надписи и задается вопросом, что это за шрифт использовал.WhatTheFont позволяет сделать снимок и, если повезет, определить шрифт, который вы смотрите. Всегда ли это работает? Нет. Но когда это происходит, это маленький кусочек жареного технического золота.
Paper — полезный инструмент для шрифтовых дизайнеров«Идеи начинаются с бумаги» — это слоган этого приложения, и это, безусловно, имело место, но переход к цифровым технологиям помешал этому. Бумага на iOS ближе всего к настоящей бумаге, предлагая тактильные ощущения с помощью набора модулей для рисования и раскраски, которые полезны для получения заметок и идей по дизайну шрифтов, особенно если у вас есть стилус, совместимый с iOS. удобно.
Гарнитуры — еще один инструмент для обнаружения шрифтов Apple- Платформа : iOS (iPhone и iPad)
Хотя веб-шрифты прошли долгий путь, все же полезно знать гарнитуры и шрифты, установленные на устройстве. По какой-то причине Apple не предоставляет собственный инструмент для просмотра. Но бесплатное приложение Typefaces, разработанное kanotomo, умело приходит на помощь, перечисляя шрифты устройств iOS, а также отображая доступные символы.
Не типографское приложение, а полезный инструмент для типографов- Платформа : iOS (iPhone и iPad)
Бесплатное приложение Quark для iPad не является типографским инструментом как таковым — это продукт, позволяющий вам быстро создавать каркасные конструкции на основе сетки.Но учитывая, что многим людям, которые ежедневно имеют дело с гарнитурами и шрифтами, также необходимо быстро разрабатывать макеты страниц, мы бы сказали, что DesignPad может стать незаменимой частью вашего набора инструментов.
5 лучших программ для дизайна шрифтов типографики, которые можно скачать бесплатно
by Милан СтаноевичЭксперт по Windows и программному обеспечению
Милан с детства увлекался ПК, и это побудило его заинтересоваться всеми технологиями, связанными с ПК.До прихода в WindowsReport он работал интерфейсным веб-разработчиком. Прочитайте больше Обновлено:Размещено: 2020 апрель
- Если вы хотите создавать профессионально выглядящие шрифты, вам понадобится типографское приложение для вашего ПК.
- Вот почему мы составили этот список, в который вошли одни из лучших типографских программ для Windows 10.
- Мы включили такие записи, как Adobe Illustrator, CorelDRAW, Fontlab Studio и другие.
- Некоторые из этих программ для создания типографики также включают в себя бесплатные ссылки для скачивания!
На рынке конечно нет недостатка в шрифтах. Фактически, в Интернете доступно множество бесплатных и платных шрифтов на выбор. Но что, если вы имеете в виду что-то более конкретное?
Добавление индивидуального подхода к проекту может просто изменить разницу между неудачей и успехом, когда дело доходит до дизайнерских проектов.
Готовые шрифты доступны, и можно просто выбрать шрифт по своему усмотрению и быстро интегрировать его в свою работу. Однако, если вы хотите что-то уникальное, что действительно выделяется, вы обязательно захотите попробовать свои силы в создании собственного шрифта.
Вот здесь-то и вмешиваются редакторы шрифтов. Творческий процесс никогда не был более реалистичным благодаря этим программам, которые позволяют создавать собственные шрифты.
Вы, наверное, уже задались вопросом, какие инструменты лучше всего подходят для работы.Без лишних слов, вот наши лучшие выборы для вас.
Adobe Illustrator — это программа для работы с векторной графикой, которую миллионы дизайнеров и художников используют для создания мобильной графики, логотипов, иконок, книжных иллюстраций и многого другого.
Одна из его основных характеристик — не что иное, как великолепная типографика , которая говорит сама за себя. Инструменты, которыми гордится Illustrator, позволяют вам найти стиль шрифта, который подходит для вашей работы, или обратиться к другим графическим дизайнерам за вдохновением для дизайна типографики.
Вы даже можете импортировать свои избранные, выбрав из более чем 17 000 высококачественных шрифтов с помощью Adobe Fonts — через Adobe Creative Cloud в Photoshop, XD и Premiere Pro или синхронизируйтесь с Adobe Stock и используйте его в качестве основы для нового пользовательского шрифта.
Давайте быстро рассмотрим его ключевые особенности :
- Индивидуальный дизайн шрифта (шрифты с засечками или без засечек, рукописный ввод, татуировки и многое другое)
- Индивидуальные формы букв, соответствующие вашему уникальному оформлению и дизайну
- Adobe Originals (доступно в меню шрифтов Illustrator, позволяет выбрать существующий шрифт, чтобы начать процесс дизайна, а затем настроить толщину, ширину или наклон в соответствии с вашими конкретными потребностями)
- Разработка на основе эскизов (вы можете рисовать вручную в Illustrator или импортировать рукописные надписи / цифровое искусство из Adobe Photoshop)
- Image Trace (превратите импортированный эскиз шрифта в легко редактируемую векторную графику для улучшения вашей работы)
- Варианты интеграции (можно легко интегрировать сторонние плагины, чтобы помочь вам доработать шрифты и управлять ими)
Adobe Illustrator
Когда вам нужно создать что-нибудь, включая шрифты, всегда выбирайте Adobe Illustrator в качестве первого выбора.
CorelDRAW Graphics Suite 2020 — это комплексное решение для профессиональных инструментов для создания векторных иллюстраций, макетов, редактирования фотографий и типографики.
Одна из его основных характеристик сосредоточена на передовых технологиях типографики и усовершенствованиях основных инструментов набора текста, которые позволяют создавать уникальные иллюстрации, вывески, логотипы и многое другое.
Эффективность работы также важна, и Corel не преминул произвести впечатление на этот отдел, представив интегрированный Corel Font Manager.Эта полезная функция позволяет вам организовывать и управлять вашей библиотекой шрифтов, использовать ваши любимые шрифты без их установки и работать со шрифтами быстрее, используя функцию сетевого хранилища.
Давайте быстро рассмотрим его ключевые особенности :
- Тонкая настройка шрифтов с поддержкой переменных шрифтов (расширенная поддержка OpenType и поддержка сложных сценариев)
- Подогнать текст по траектории
- Добавить эффекты к тексту (блокировать тени и контуры)
- Интегрированный менеджер шрифтов Corel
- Специальные символы, символы и глифы
- Встраивание шрифта
Graphics Suite совместим с Windows 10, Windows 8.1 или Windows 7, как в 64-битной, так и в 32-битной архитектурах.
CorelDRAW
CorelDRAW предоставляет вам все инструменты дизайна, которые могут вам понадобиться для создания шрифтов именно так, как вам нравится.
Graphic Design Studio — это профессиональное программное обеспечение для иллюстраций и дизайна от SummitSoft, которое предлагает великолепные инструменты для типографики.
Кратко пройдемся по его основным характеристикам:
- Преобразование текста и шрифтов (управление шрифтом, цвет, размер, форма, макет, дизайн, настройка выделения, настройка выравнивания, идеальный интервал, добавление подстрочного и надстрочного текста, чтобы придать любому шрифту творческое преимущество)
- Расширенные функции типографики, такие как лигатуры, глифы и т. Д.
- Большой выбор готовых стилей и материалов, выбор текстур, значков, шрифтов и фонов, специальные эффекты и преобразования форм
⇒ Получить Студию графического дизайна
Еще один замечательный инструмент, предлагаемый SummitSoft, — Creative Fonts .
Каждый шрифт уникален и не встречается больше нигде, что делает Creative Fonts отличным источником для уникальных проектов.
Несмотря на то, что существует множество различных коллекций на выбор, например Creative Fonts Sci-Fi, Creative Fonts Handwriting, Creative Fonts Classic, Creative Fonts Comic и многое другое, вы можете иметь все из них в FontPack Pro Master Collection, предлагающем более 7000 шрифтов.
⇒ Get Creative Fonts
FontLab — профессиональный редактор шрифтов, созданный для графических дизайнеров и типографов.
Последняя версия программного обеспечения, FontLab 7, позволяет не только разрабатывать гарнитуры и создавать или изменять шрифты, но также рисовать, пробел, керн, подсказывать и экспортировать настольные, веб-шрифты, цветные и переменные шрифты OpenType для любой системы письма Unicode. .
Имея до 3 осей дизайна и 16 мастеров, FontLab позволяет создавать обширные семейства шрифтов, которые различаются по весу, ширине или другим аспектам, и управлять ими с помощью многоязычного дизайна глифов, интервалов и кернинга для автоматического и ручного хинтинга и написания сценариев Python
Давайте быстро рассмотрим его ключевые особенности :
- Полный интегрированный рабочий процесс для создания шрифтов
- Управление семейством шрифтов
- Расширенный алгоритм смешивания (превращает автономные шрифты в семейства интерполируемых шрифтов)
- Поддерживает кодировку любого символа Юникода
- Расширенная типографика с макетом OpenType (маленькие заглавные буквы или лигатуры со стандартным синтаксисом Adobe FEA)
- OpenType Preview (позволяет увидеть эффект функций, в том числе то, как они взаимодействуют)
⇒ Получить Fontlab Studio
FontCreator — один из самых популярных редакторов шрифтов, подходящий как для опытных графических дизайнеров, так и для новичков, сочетающий интуитивно понятный интерфейс с профессиональными функциями.
Знаете ли вы, что FontCreator был первым редактором шрифтов, позволяющим масштабировать цветные шрифты? Программное обеспечение позволяет вам изменять параметры масштабируемости по своему желанию, поскольку оно поддерживает расширения цветов COLR и SVG.
Кроме того, редактор позволяет просматривать, создавать, редактировать и даже отлаживать самые сложные шрифты благодаря функции проверки свойств OpenType.
Давайте быстро рассмотрим его ключевые особенности :
- Обзор шрифтов с категориями (быстрый и легкий доступ к глифам, подмножествам символов и диапазонам Unicode)
- Поддерживает формат шрифтов Open Type, True Type и Web.
- Дизайн качественных шрифтов
- Оптимизация контуров
- Масштабируемые цветные шрифты
- Визуальный конструктор OpenType
- Кернинг (вручную добавьте пары кернинга в шрифт, поддерживающие как отдельные глифы, так и классы глифов)
⇒ Получить FontCreator
Еще никогда не было так просто реализовать творческий потенциал в цифровой среде.Благодаря этим редакторам дизайна шрифтов типографики у вас под рукой есть все инструменты, необходимые для превращения обычных шрифтов в уникальные творения.
Какой вы выберете? Не стесняйтесь делиться с нами своим мнением в разделе комментариев ниже.
Часто задаваемые вопросы
Была ли эта страница полезной?Спасибо!
Недостаточно подробностей Сложно понять Другой Связаться с экспертомНачать разговор
7 Программное обеспечение кинетической типографики, о котором вам нужно знать
Вы можете получить много потенциальных клиентов и клиентов с помощью онлайн-видео.Однако вам нужно проявить достаточно изобретательности, чтобы представить информацию занимательно. Создатели загружают на YouTube более 300 часов видео каждую минуту.
И использование превосходной кинетической типографской анимации — отличный способ выделить ваши видео среди множества видео в Интернете.
Впервые в мире кинетической типографики и понятия не имеете, что такое кинетическая типографика? Посмотрите это видео.
Вы видели, как отображается текст песни? Что ж, в этом магия кинетической типографики.Кому нужны люди или анимированные персонажи для создания видео, когда кинетическая типография может творить чудеса, просто используя текст.
Какие программы для создания кинетической типографики наиболее предпочтительны?
К счастью, программное обеспечение для кинетической типографии позволяет невероятно легко создавать различные виды движущихся анимированных текстов. Вы можете начать играть с лучшим программным обеспечением для кинетической типографии бесплатно, без каких-либо проблем (многие производители программного обеспечения позволяют вам использовать свои основные функции бесплатно, но этого достаточно для новичков).
Не все программы для кинетической типографики имеют одинаковый набор функций и стилей.
Для большинства из вас могут потребоваться только базовые функции программного обеспечения. Тем не менее, я рекомендую перейти к продвинутым после того, как вы познакомитесь с анимацией кинетической типографики.
Вот список некоторых из самых надежных программ кинетической типографики:
1. Filmora
Filmora — это удобное программное обеспечение, которое позволяет создавать и анимировать текст различными способами.И Windows, и Mac поддерживают это программное обеспечение. В этом программном обеспечении вы можете выбрать множество шрифтов, которые вы можете вставить в свое видео.
Единственный инструмент, который вам нужно эффективно использовать, — это инструмент Fillmora перетаскивания, позволяющий добавлять, вставлять, удалять и размещать тексты. Есть и другие инструменты, которые позволяют добавлять эффекты в шрифты.
С помощью Filmora можно анимировать тексты как в 2D, так и в 3D. Это программное обеспечение также поддерживает ключевой кадр, который дает вам лучший контроль над тем, как вы хотите оживить свой видеоконтент.
Функция непрозрачности в этом приложении позволяет естественным образом интегрировать тексты в видео. После того, как вы закончите делать все, вы можете предварительно просмотреть анимацию, чтобы внести изменения или завершить работу.
Ознакомьтесь с этим руководством о том, как создать видео с кинетической типографикой с помощью Filmora.
2. Анимейкер
Animaker предлагает все необходимые инструменты для создания потрясающей кинетической типографской анимации. Это простое программное обеспечение для кинетической типографии имеет простой пользовательский интерфейс, благодаря чему новичкам относительно легко понять и использовать его инструменты.С учетом сказанного, инструменты достаточно полезны и для опытных пользователей.
Вы можете снимать различные типы видеороликов с кинетической типографикой, начиная с инфографики, поясняющего видеоролика или анимированной презентации. Вы храните свои данные в облаке, что означает, что вы можете получить доступ к своим видео из любого места, где захотите, если есть подключение к Интернету.
Существует множество настраиваемых шаблонов с пулом аудиофайлов, которые вы можете интегрировать в него. Колода Animaker содержит запись, кривую и другие функции, которые позволяют редактировать и изменять видео.Кроме того, с этим программным обеспечением для кинетической типографики относительно легко делиться фотографиями в социальных сетях.
3. Moovly
Moovly — это онлайн-приложение для кинетической типографии, которое позволяет быстро создавать презентации, инфографику и другие типы видео.
Существует библиотека готовых объектов, шаблонов, и все, что вам нужно сделать, это выбрать изображения, шрифты, фон и т. Д. Для создания видео. После этого следует его организовать. Существует инструмент перетаскивания для размещения ваших текстов, и вы можете легко добавлять функции анимации к шрифтам.
Посмотрите этот видеоурок о том, как создать кинетическую типографику с помощью Moovly.
4. Укус
Biteable — популярное программное обеспечение для кинетической типографики, которое любят как начинающие аниматоры, так и владельцы малого бизнеса. Вы можете быстро создавать и передавать свои сообщения, используя готовые шаблоны внутри Biteable.
Попробовать основные функции Biteable можно бесплатно, и если вам нравятся функции, которые предлагает Biteable, вы можете перейти на премиум, чтобы получить больше.Профессиональные аниматоры создали первоклассных персонажей, пользовательские эффекты, сцены, фон и т. Д., Которые вы можете использовать, как только получите доступ к Biteable.
С Biteable невероятно просто добавлять текст и анимировать его. Сначала вам нужно выбрать шрифт, который лучше всего подходит для вашего проекта, из различных доступных шрифтов. После этого выберите изображения, персонажей и фон, на котором вы можете разместить текст. С помощью Biteable вы можете редактировать шрифты в каждой сцене и настраивать эффекты.
5. PowToon
PowToon — это мощное программное обеспечение, которое упрощает анимацию вашего видео. Вы можете зарегистрироваться бесплатно и получить в свои руки бесплатную версию PowToon, которой достаточно для новичков. Если вам нужно больше возможностей, есть другие пакеты, которые вы бы хотели попробовать.
С помощью Powtoon вы можете получить доступ к различным фонам, изображениям и шаблонам, которые вы можете настроить для своего проекта. Кроме того, получите доступ к библиотеке аудио, чтобы добавить в видео элемент развлечения.Это приложение, которое позиционирует себя как основной инструмент для создания поясняющих видеороликов PowerPoint.
С легкостью добавляйте заголовки и текст к основной части презентации с помощью инструмента перетаскивания программного обеспечения.
Вы можете выбрать один из различных шрифтов, изменить цвет шрифтов и добавить множество пользовательских эффектов к сообщению, которое вы хотите передать своей аудитории. Заранее проверьте, как выглядит видео, чтобы внести изменения или доработать его. После создания видео вы можете легко экспортировать его на такие сайты, как YouTube, Vimeo и Wistia.
Посмотрите это потрясающее видео с кинетической типографикой, созданное с помощью Powtoon.
6. Renderforest
Renderforest — отличное программное обеспечение для создания анимации кинетической типографики, и вы можете попробовать ее бесплатно. Существует широкий спектр шаблонов, которые вы можете выбрать для своего проекта, и вы также получаете доступ к библиотеке мультимедийных файлов, где вы можете получить различные изображения, музыкальные файлы и так далее.
Инструмент перетаскивания позволяет легко добавлять изображения, символы и текст к видео.После этого вам нужно только добавить эффекты анимации кинетической типографики и организовать их. Это веб-платформа, которая позволяет легко сохранять и извлекать файлы, которые вы сохранили.
7. Adobe After Effects
В отличие от другого программного обеспечения, упомянутого здесь, кинетическая типографика в After Effects немного сложна. Однако это отличное приложение для тех, кто имеет технические навыки и знаком с анимацией.
С учетом сказанного, вы можете быстро получить доступ к руководствам мирового класса в Интернете, что упростит начало работы с After Effects.Он предоставляет пользователям сложные инструменты для создания шедевров.
В нем есть профессиональные функции редактирования, а также 3D-конвейер, отличные инструменты для быстрого создания диаграмм, графиков, широкий спектр анимационных эффектов и т. Д. Кроме того, вы также можете получить шаблоны кинетической типографики After Effects.
К тебе
Надеюсь, вы найдете этот список лучших программ для кинетической типографики полезным. Возможно, вам не удастся найти наиболее подходящее программное обеспечение с первой попытки, поэтому было бы лучше поэкспериментировать с некоторыми программами, прежде чем останавливаться на них.
Некоторые приложения отлично подходят для некоторых проектов, в то время как для выполнения некоторых других задач может потребоваться отдельное приложение. Какое программное обеспечение вы попробуете в первую очередь? Сообщите нам об этом, оставив комментарий ниже.
Рекомендуется к прочтению:
Программное обеспечениедля шрифтовых дизайнеров | Блог Fontsmith
Приступить к разработке и созданию вашего первого «печатного» шрифта — это захватывающая перспектива: результат изучения новых методов работы и изучения того, что делает ваш собственный дизайн шрифта индивидуальным для вас.
Выбор хорошего редактора шрифтов — ключевая часть этого процесса, и эти цифровые инструменты играют немалую роль в влиянии на ваши дизайнерские решения. Приток новых инструментов вызвал большой энтузиазм в области создания шрифтов у дизайнеров любого уровня подготовки, что сделало разработку шрифтов настолько простой или сложной, насколько вам хотелось бы.
В начале важно прочитать и узнать о ключевых принципах шрифтового дизайна в отношении пропорций букв и интервалов в выбранном вами шрифте.Начните с рисования ключевых фигур «n», «o», «H» и «O», чтобы установить пропорции, затем просмотрите другие гарнитуры, чтобы распознать ключевые различия в толщине штриха, а также оптические эффекты различных штрихов по вертикали и горизонтали. Узнай историческое происхождение своих писем; и исследуйте их общие пропорции. Помните, что белое пространство формы так же важно, как и черный цвет.
Когда у вас есть идея, изложенная с некоторыми основными формами букв, вы можете перейти в редактор шрифтов — мир волшебных серых ящиков, непонятных кнопок инструментов и панелей кодирования.
Ниже приводится краткий обзор наиболее широко используемых инструментов, которые помогут воплотить ваши идеи письма в жизнь в цифровом формате. Вы никогда не забудете, как впервые наберете свои буквы на клавиатуре…
Редакторы шрифтов начального уровня:
Фонтограф 310 £ (400 $)
Для многих дизайнеров Fontographer считается первым редактором цифровых шрифтов, и он до сих пор жив. Сегодня это привлекательно простое приложение, которое позволяет вам изучить основы дизайна цифровых шрифтов — создание букв, интервалы и кернинг — при знакомстве с общими инструментами рисования шрифтов.Вы можете настроить исходный файл дизайна в простом или расширенном режиме, что означает, что вам не нужно беспокоиться о сложных функциях OpenType, высокоуровневом хинтинге или работе с пространством дизайна большого семейства, поскольку ни одна из этих вещей не доступна напрямую в Fontographer. . Это приложение, которое поможет вам создать свой первый файл шрифта без излишеств и изучить ключевые принципы дизайна шрифта.
Набор изображений в FS Clerkenwell
ТипИнструмент: 37 фунтов стерлингов (48 долларов США)
TypeTool, ориентированный на «студентов и типографов-любителей», является фаворитом на курсах по графическому дизайну бакалавриата.Как и Fontographer, он имеет урезанную функциональность, но с более совершенным профессиональным пользовательским интерфейсом Fontlab Studio. Я никогда не использовал TypeTool, но знаю известные дизайн-студии, которые действительно используют его для передачи шрифтов крупным торговым посредникам. У меня сложилось впечатление, что это инструмент для тех, кто хочет поработать или создать разовые личные проекты. Помня об этом, будьте очень осторожны при открытии, адаптации или изменении любых существующих гарнитур. Всегда читайте лицензионное соглашение шрифта, так как очень немногие литейные предприятия разрешают изменять данные своих шрифтов, защищенных авторским правом.Изменение существующих шрифтов — опасная законная территория.
Глифы Mini: 38 фунтов стерлингов (50 долларов США)
Предназначенный как для любителей, так и для тех, кто хочет исследовать немного глубже, Glyphs Mini — это стартовая версия чрезвычайно интуитивно понятного и широко популярного приложения Glyphs, которое мы теперь используем в Fontsmith каждый день как для рисования, так и для производства (подробнее об этом ниже) . В Glyphs Mini есть все инструменты, необходимые для создания серьезных шрифтов с высокой степенью автоматизации, и, в отличие от Fontographer или TypeTool, он позволяет экспортировать форматы веб-шрифтов, поэтому, если вы разработали дисплейный шрифт специально для использования на веб-сайтах, это огромный бонус.
Сам по себе: £ 43
Fontself — самый простой из всех производителей шрифтов. Это не отдельное приложение, а плагин Adobe Illustrator и Photoshop, который легко вставляется в панели документов. Это приложение отлично подходит, если вы ищете быстрое исправление шрифтов, но вам будет сложно использовать его в качестве инструмента обучения шрифтовому дизайну или сделать какие-либо серьезные лица для чтения текста. Я нахожу аспекты интервала и кернинга немного неудобными, а его интегрированный характер держит вас на расстоянии от мельчайших деталей процесса создания шрифта.Кроме того, вы можете экспортировать только шрифты в формате OpenType, поэтому для поддержки более широких платформ с файлами TrueType, WOFF или EOT по-прежнему потребуются другие приложения, веб-сайты или сценарии.
Редакторы шрифтов уровня Pro:
Fontlab Studio 5: 500 фунтов стерлингов (649 долларов США) | Fontlab VI: 360 фунтов стерлингов (459 долларов США)
Fontlab Studio 5 был приложением , которое использовалось в течение добрых десяти лет, и до сих пор используется многими ведущими производителями и разработчиками шрифтов для своих надежных инструментов проектирования и разработки.В Fontsmith мы работали с Fontlab 4 и Studio около десяти лет до 2015 года, и большая часть нашей библиотеки действительно разработана в Fontlab Studio. Однако в течение некоторого времени разработка приложений находилась в бездействии, и начали проявляться трещины — стабильность в различных средах Mac OS была проблемой для многих литейных производств. У этого приложения также есть крутая кривая обучения для новичков, так как здесь есть мощный набор инструментов, с которыми можно справиться в том, что кажется устаревшим пользовательским интерфейсом. В последний раз, когда я проверял, PDF-файл с руководством пользователя занимал около 900 страниц! Однако полезные инструменты, которые делают это шагом вперед по сравнению с инструментами начального уровня, включают кернинг классов для экономичного развертывания значений кернинга; Инструменты подсказки TrueType для улучшения рендеринга на экране; встроенная панель кодирования функций OpenType; гораздо более совершенные инструменты смешивания шрифтов (процесс, известный как интерполяция) и значительно улучшенные инструменты рисования и масштабирования.Создание шрифтов здесь дает дизайнеру большую свободу разработки. Вы можете создать таблицу названий каждого шрифта (и изменить ее), сгруппировать шрифты в семейство, указать вертикальные метрики, добавить данные подсказки, указать кодовые страницы Unicode и т. Д. Без сомнения, вам нужно будет изучить многие аспекты процесса разработки шрифтов, чтобы создать достойный и надежный файл шрифта.
Символы: 192 фунтов стерлингов (249,90 евро / 299,90 долларов США)
Glyphs — это основной инструмент Fontsmith для разработки шрифтов как для дизайна, так и для производства.Он предлагает комплексный рабочий процесс с огромным набором инструментов и возможность создавать полное семейство весов и стилей в одном исходном файле, что является огромным бонусом. Он построен на знакомых принципах пользовательского интерфейса, причем многие ярлыки для инструментов аналогичны ярлыкам, которые вы использовали бы в Adobe CC. Glyphs позволяет сделать сложные задачи и инструменты интуитивно понятными с самого начала, и у вас есть возможность погрузиться в это приложение настолько глубоко, насколько захотите. Это, вероятно, наиболее автоматизированное приложение на рынке, но вы также можете взять под свой контроль и определить свои собственные предпочтения с помощью пользовательских параметров.Это хорошо поддерживаемое приложение с еженедельными новейшими обновлениями, а также онлайн-руководствами и форумным сообществом, которое поможет с любыми вопросами. Приложение также включает диспетчер подключаемых модулей, с помощью которого вы можете добавлять новые инструменты в пользовательский интерфейс одним щелчком мыши. Поищите на GitHub множество скриптов Python, которые могут создавать всевозможные преобразования для вашего шрифтового дизайна. Глифы могут экспортировать файлы НЛО (для сторонних приложений), а также все основные форматы файлов рабочего стола, Интернета и файлов с переменными шрифтами.
Набор изображений в ФС Олдрин
Робофонт: 370 фунтов стерлингов (400 евро)
Robofont был создан с учетом масштабируемости и, возможно, является основным конкурентом Glyphs.Созданный на Python, Robofont поощряет создание сценариев, и знание Python, несомненно, полезно, но ни в коем случае не обязательно. Следует отметить одну важную вещь: вам нужно будет вложить средства в дополнительные инструменты для выполнения других важных задач, таких как кернинг, а при создании семейства шрифтов с более чем двумя весами вам понадобится инструмент для интерполяции. Рабочий процесс Robofont использует интегрированный процесс исходного файла UFO, с помощью которого вы можете переключаться между различными вспомогательными приложениями, работая с одним и тем же исходным файлом UFO в одно и то же время, потому что каждый инструмент изменяет очень конкретные аспекты данных вашего дизайна шрифта.Например, вы можете нарисовать и разместить шрифт в Robofont, но одновременно кернуть его в Metrics Machine, не закрывая тот же исходный файл. Также существует сильное сообщество разработчиков, в которое можно добавлять плагины и скрипты в приложение через платформу Robofont Mechanic. В конечном итоге Robofont дает вам полный контроль над вашим проектом до мельчайших деталей.
Набор изображений в FS Siena
FontForge: (бесплатно)
Приложение, которое стало популярным за последние несколько лет — особенно среди тех, кто работает над совместными проектами с открытым исходным кодом — FontForge сам по себе является проектом с открытым исходным кодом, разрабатываемым небольшой группой дизайнеров шрифтов.FontForge — это приложение для UNIX, поэтому для его работы вам потребуется установить XQuartz в системе Mac. Одним из преимуществ использования системы X-Window является то, что интерфейс выглядит одинаково на всех платформах и сразу становится знакомым. Недостатком FontForge является ограниченная документация и меньшее сообщество, поэтому может быть сложно найти ответы на свои вопросы. Это приложение было очень удобно, если вы хотели опубликовать шрифт в старом формате SVG, поскольку ни один другой редактор не стал бы этого делать. В FontForge это глубина и годы совместной разработки, но также неоднозначность и устаревший интерфейс.Fontforge, безусловно, стоит попробовать, если у вас нет бюджета, вы хотите учиться и хотите, чтобы инструменты редактирования были профессиональными.
TruFont: (бесплатно)
Межплатформенный редакторский проект, инициированный и возглавляемый студентом Адрианом Тетаром. Запущенный в конце 2015 года TruFont получил некоторую влиятельную поддержку в мире шрифтов, но как приложение оно находится в зачаточном состоянии. В настоящее время функциональность и инструменты ограничены, но, безусловно, за ними стоит следить в будущем.
FontCreator: 60 фунтов стерлингов (79 долларов США)
Родное приложение для ПК с Windows, которое, похоже, также набирает обороты на рынке.Как и у Glyphs, у него есть собственный форум, и, как и все другие приложения, его можно загрузить в качестве бесплатной пробной версии.
Минусы Fontographer, TypeTool и Fontlab Studio:
— Требуются другие инструменты, поскольку нет параметров экспорта файла Webfont.
— Код функции OpenType должен быть написан вручную, поэтому требуются дополнительные знания.
— они предлагают редактирование шрифтов только одного стиля, и нет возможности редактировать все семейство в одном исходном файле дизайна.
— Разработка приложений прекращена, поэтому поддержка в будущих версиях ОС будет ограничена.
Специализированные инструменты и плагины:
Чертеж:
Спид-панк: 18 фунтов (20 евро)
Графическое изображение, помогающее оценить плавность кривых. Совместимы только с символами и Робофонтом.
FS Заглавная буква Brabo Q
Супер инструмент: 46 фунтов стерлингов (50 евро)
Пакет инструментов, помогающих изменять и оценивать контуры векторных фигур. Совместимы только с глифами.
Набор изображений в FS Lucas
Гармонизатор RMX: 92 £ (99 €)
Набор инструментов для согласования узлов и ручек.Совместимы только с Glyphs и Fontlab.
Интерполяция:
Интерполяция — это концепция слияния или смешивания шрифтов разного веса или стиля. Это очень полезная концепция в современном процессе шрифтового дизайна при расширении семейства шрифтов или изучении новой оси стиля. Следующие инструменты помогают процессам интерполяции:
Предварительная установка: 193 фунтов стерлингов (250 долларов США)
Помогает идентифицировать любые несовместимые контуры между файлами НЛО. Исправление этих контуров и их совместимость позволит создавать новые веса и стили.Обратите внимание, что в приложении Glyphs есть собственная встроенная программа проверки совместимости.
Суперполятор: 278 фунтов стерлингов (300 евро)
Мощный интерполятор пространства дизайна для всех данных шрифта. Может расширять минимум два файла UFO в гораздо более крупное семейство шрифтов. Это программное обеспечение является обязательным при создании семей с помощью Robofont.
Символы масштабирования:
Инструмент для удаления корки RMX: £ 92 (99 €)
Инструменты для масштабирования и изменения веса глифов с сохранением веса стержня.Требуются два совместимых мастера контурных шрифтов. Совместимы только с Glyphs и Fontlab.
UFO Stretch: £ 185 (€ 200)
Инструмент для удаления зубного камня, предназначенный для НЛО, отлично подходит для изготовления маленьких крышек с сохранением веса стержня. Полезно в рабочем процессе Robofont.
Кернинг:
Метрическая машина: 387 фунтов стерлингов (500 долларов США)
Специальное приложение для кернинга на основе НЛО, которое позволяет создавать группы, парные списки, а также масштабировать и преобразовывать данные кернинга по всему шрифту.Полезно как в рабочем процессе Glyphs, так и в Robofont.
Подсказка:
Microsoft Visual TrueType: (бесплатно)
Инструмент для применения инструкций хинтинга TrueType непосредственно к исходному файлу шрифта TrueType. Для этого приложения требуется высокий уровень исследований и нервозности.
TTFAutohint: (бесплатно)
TTFAutohint — это встроенный инструмент AutoHint, используемый в приложении Glyphs. Если вы используете другое программное обеспечение, вы также можете воспользоваться подсказками TTFAuto, запустив это приложение независимо от командной строки.
Функции OpenType:
Microsoft VOLT: (бесплатно)
Инструмент компоновки функций OpenType с графическим интерфейсом для более четкого и визуального построения функций OpenType. Очень полезно при работе с нелатинскими шрифтами, такими как арабский и деванагари.
Обеспечение качества:
AFDKO: Adobe Font Development Kit для OpenType: (бесплатно)
Инструменты командной строки для контроля качества данных шрифтов и проверки файлов шрифтов.
OpenType Master: 236 фунтов стерлингов (255 евро)
Изучите таблицы шрифтов и «проверьте» правильность написания ваших файлов. Выполняйте высокоуровневые поправки непосредственно в экспортированные файлы шрифтов. В руководстве называется «операция на открытом сердце по поводу шрифтов».
Средство просмотра таблиц шрифтов: (Бесплатная бета-версия)
Просмотрите таблицы в экспортированных файлах шрифтов, чтобы убедиться, что данные соответствуют ожидаемым и указаны в вашем источнике.
Сообщение в блоге обновлено 30 октября 2017 г.
25 отличных типографских инструментов для серьезного дизайнера
Типографика — неотъемлемая часть дизайна, в котором используется текст.В вашем распоряжении множество инструментов, которые помогут вам в работе со шрифтом.
В этой статье вы найдете лучших типографических инструментов , доступных в Интернете. Более того, все они абсолютно бесплатны! Если вы веб-дизайнер или разработчик, эти инструменты сэкономят вам время и силы. Найдите время, чтобы изучить этот обширный список и попробовать все.
1. WhatTheFont
Этот великолепный онлайн-инструмент определяет шрифты из любого места.Просто отсканируйте шрифт, который вы хотите идентифицировать, и он (или близкий к нему) будет найден в базе данных. Форум тоже очень полезен.
2. Набор текста CSS
Вставьте текст в поле слева от этого онлайн-инструмента, настройте размер, цвет и т. Д. И дождитесь появления CSS в поле справа. Нет ничего проще.
3. Тестер
Это отличное онлайн-приложение позволяет тестировать и сравнивать шрифты бок о бок. Введите текст в поле «Образец текста» и измените каждый столбец ниже.
4. Калькулятор базового ритма
Отличный инструмент для веб-дизайнеров, которые хотят определить базовые параметры для таблиц стилей. Когда вы вводите базовый размер шрифта и высоту строки, страница изменяется соответствующим образом и создается CSS для использования.
5. Фонтификатор
Fontifier превращает отсканированный образец вашего собственного почерка в шрифт, который вы можете использовать по своему усмотрению.
6. Fontstruct
С помощью этого онлайн-инструмента для создания шрифтов вы можете создать идеальный шрифт, используя геометрические фигуры в сетке.Он генерирует высококачественный шрифт TrueType из того, что вы разработали, для использования в любом приложении Mac или Windows.
7. Microsoft Typography
Введя название любого продукта Microsoft в левое поле, вы можете получить список всех шрифтов, поставляемых с этим продуктом. Введя имя любого семейства шрифтов в правое поле, вы можете получить список всех программ Microsoft, которые поставляются с этим шрифтом. Легко!
8. Тестер шрифтов
Подобно Typetester, этот онлайн-инструмент сравнения шрифтов позволяет предварительно просмотреть ряд шрифтов с различными примененными стилями.Он также генерирует код CSS.
9. Идентификатор
Этот огромный онлайн-каталог шрифтов содержит информацию о шрифтах, собранную от 55 издателей и 147 поставщиков. Вы можете искать шрифты по имени или по атрибуту.
10. Преобразование шрифта TrueType в файл sIFR Flash
Загрузите шрифт TrueType, и он будет преобразован во флэш-файл sIFR и отправлен вам по электронной почте.
11. Общие шрифты
Это список всех «безопасных для браузера шрифтов», общих для Mac и Windows.Вы можете увидеть, как эти разные шрифты будут отображаться в разных системах и браузерах.
12. Плагин TTFTitles для WordPress
Этот плагин позволяет заменять заголовки WordPress изображениями, чтобы каждый конечный пользователь видел одно и то же, независимо от того, какие шрифты они установили.
13. Переворот Типичный
Настолько прост в использовании, что введите текст в поле в верхней части экрана, чтобы он отображался различными шрифтами ниже.
14.Тип Диаграмма
С помощью этого простого онлайн-инструмента вы можете просматривать, просматривать и сравнивать типографские стили для Windows и Mac, а также загружать CSS для каждого из них.
15. Создатель BitFont
Вы можете создавать шрифты TrueType онлайн в своем браузере с помощью этого редактора растровых шрифтов, подходящего для Windows и Mac. Тем не менее, вам нужно будет использовать справочные страницы, потому что большинство из них на японском языке.
16. Браузер шрифтов STC
С помощью этого простого в использовании флеш-приложения вы можете предварительно просмотреть все шрифты, активные в вашей системе.
17. Средство выбора шрифта
Этот простой онлайн-инструмент содержит список всех шрифтов на вашем компьютере. Это поможет вам сузить область поиска и выбрать наиболее подходящий для себя.
18. Замена изображения после подтяжки лица
С помощью этого бесплатного для загрузки инструмента вы можете создавать графические представления шрифтов, которые в противном случае не могли бы быть доступны для просмотра конечным пользователям. Созданные изображения автоматически вставляются на вашу веб-страницу. Подходит для Windows и Mac.
19.PXtoEM
Этот онлайн-калькулятор переводит пиксели в EM, в проценты и в точки.
Эта интерактивная онлайн-система визуального поиска шрифтов найдет для вас идеальный шрифт, даже если все, что у вас есть, — это мысленный образ того, что вы хотите. Выберите одну из основных форм слева и продолжайте выбирать атрибуты, пока не найдете именно то, что ищете.
21. Дизайнерская игрушка
Поэкспериментируйте с типографикой и выберите один из миллионов цветов с помощью этого автономного инструмента тестирования.Подходит для Windows и Mac.
22. Образец шрифтов CCS
Это руководство по всем распространенным шрифтам Windows, Mac и Linux. Он включает образцы шрифтов, изображения и образец, который поможет вам выбрать шрифт.
23. Классный текст
Этот бесплатный онлайн-генератор графики позволяет создавать логотипы без сложного процесса проектирования. Некоторая графика выглядит довольно «бюджетной», но здесь есть чем поиграть.
24. Устройство записи шрифтов
Font Burner имеет архив всех шрифтов, которые работают в каждом браузере на каждом компьютере.Выберите нужный шрифт, и вы получите кусок кода, который нужно вставить в заголовок своей веб-страницы.
25. FontXplorer
Это бесплатное программное обеспечение, подходящее только для пользователей Windows, организует все ваши шрифты в папки с тегами, например, медиафайлы. Некоторые шрифты даже распознаются и каталогизируются автоматически.
Связанное содержание
9 лучших типографских инструментов для дизайнеров
По мере того, как все больше и больше дизайнеров принимают подход, ориентированный на контент, разработка правильной типографской системы для вашего веб-сайта становится еще более важной.
Типографика — это стиль, расположение и внешний вид текста. Так что дело не только в используемом шрифте, но и в размере текста, длине содержания и стиле (например, цвете, курсиве и т. Д.).
Это означает, что мы, дизайнеры, должны не только разбираться в тонкостях типографики, но и пользоваться преимуществами многих доступных типографских инструментов.
Вот несколько моих любимых, которые вам обязательно понравятся.
1. Обучите себя с помощью Typekit Practice
Вы можете научиться печатать всевозможными способами, но Typekit Practice всегда была одной из моих любимых.
Я большой поклонник Typekit (тем более, что в Webflow так легко использовать шрифты Typekit), и уроки, которые они здесь дают, столь же эффективны, сколь и легки в освоении. Это мой помощник как для обучения, так и для практики, так как вы можете попробовать свои силы на многих их уроках на CodePen.
2. Определите этот шрифт с помощью FontFace Ninja
Вы когда-нибудь были на сайте и задавались вопросом: «Ого, что это за шрифт ?!» Хотя вы можете покопаться в инструментах разработчика Chrome (щелкнув правой кнопкой мыши и выбрав Inspect Element ), чтобы узнать, есть гораздо более простой способ.
FontFace Ninja Chrome позволяет определять семейство шрифтов, толщину и даже размер шрифта, используемого в любом месте на сайте — и все это при наведении курсора.
3. Откройте для себя новые шрифты через Hoefler & Co.
Компания Hoefler & Co. Фабрика шрифтов может похвастаться одними из моих любимых шрифтов в Интернете. Их сайт Discover.typography предлагает отличное место для поиска новых шрифтов (и идей макета) с помощью красивых экспериментов по набору текста.
4. Найдите идеальный шрифт с Typewolf
Выбор идеального шрифта для вашего следующего проекта может оказаться непростой задачей.Это требует много размышлений и, зачастую, немного проб и ошибок.
Typewolf — невероятный ресурс для дизайнеров, которые хотят увидеть, как настоящий шрифт работает на сайте, в отличие от извечного «Быстрая коричневая лисица перепрыгивает через ленивую собаку». Ознакомьтесь с рекомендациями и списками шрифтов, сайтами с вдохновляющими вариантами использования шрифтов и многим другим.
5. Свяжите свои шрифты с Font Flame
Хотя есть исключения, на большинстве веб-сайтов есть как минимум два шрифта: один для заголовков и выноски, а другой для основного текста.Выбор правильных пар очень важен, поскольку они должны дополнять друг друга, чтобы создавать хорошее впечатление от чтения. Font Flame — это инструмент, похожий на Tinder, который позволяет легко сопоставлять шрифты и просматривать их вместе, прежде чем пробовать.
6. Получите правильную иерархию типов с помощью Modular Scale
После того, как вы определились с парой шрифтов, пора приступить к рассмотрению вашей иерархии — соотношений размеров между различными уровнями заголовков и основного текста. Хорошо продуманная иерархия помогает людям понять отношения между различными типами контента на вашем сайте, что значительно улучшает восприятие чтения.
За сотни лет типографы разработали ряд соотношений между размерами шрифтов, многие из которых основаны на музыке. Вычисление того, как эти соотношения воспроизводятся в ваших заголовках, может потребовать некоторой математики — или вы можете просто использовать удивительную модульную шкалу Тима Брауна, которая автоматически генерирует классическую иерархию типов на основе вашего базового размера шрифта (основного текста) и шкалы.
7. Используйте эмоции с помощью эмотипов
Ваш выбор шрифта играет ключевую роль в отправляемом вами сообщении и тональности, которую вы устанавливаете для своего сайта.Emotype позволяет легко выбирать шрифты на основе эмоций, которые вы хотите передать на своем веб-сайте. Шрифты отбираются вручную и сортируются по четырем группам эмоций: уверенный, приветливый, уникальный и нейтральный.
Давай, попробуй почувствовать стиль шрифта:
8. Определите сочетания шрифтов с помощью карты шрифтов IDEO
Дизайнеры часто прибегают к устаревшим и надежным сочетаниям шрифтов. Однако оригинальные сочетания шрифтов становятся верным способом отличить ваш сайт от бренда.
IDEO Font Map началась как эксперимент в мире шрифтов с машинным обучением и превратилась в полезный инструмент для создания необычных и уникальных пар шрифтов.Карта шрифтов IDEO, созданная Кевином Хо, позволяет увидеть взаимосвязи между более чем 750 веб-шрифтами.
9. FontJoy
FontJoy, как и карта шрифтов IDEO, применяет машинное обучение к сочетанию шрифтов. Этот инструмент специализируется на поиске контрастных, но дополняющих друг друга шрифтов для создания красивых и неожиданных комбинаций.
Независимо от того, являетесь ли вы ветеринаром в области дизайна, новичком или ботаником в области типографии, вам будет интересно поиграть с комбинациями шрифтов заголовка, введения и основного текста.
Существует так много замечательных инструментов типографики, что мы знаем, что многое упускаем.Расскажите нам о своих любимых шрифтовых инструментах в комментариях ниже!
TeX + Типографика = TeXcellent
Недавно я работал над корректировкой типографики некоторых из наших юридических документов, предназначенных для клиентов, — просто некоторые общие домашние дела, чтобы украсить вещи, которые иногда упускаются из виду. Что касается графического дизайна, то моим первым инстинктом для создания большого количества копий обычно является программа вроде Quark или InDesign — надежная программа для создания макетов страниц. Однако такие программы не очень хороши для отслеживания изменений и их не так просто передать редактору или автору для внесения изменений.Текстовые редакторы WYSIWYG, такие как Microsoft Word или Pages, не намного лучше и определенно жертвуют контролем над макетом ради простоты использования. В Software for Good мы пошли по пути, который находится на пересечении программирования и типографики, TeX.
TeX (произносится как «технология» из-за некоторых махинаций с греческими буквами) — это язык программирования, созданный Дональдом Кнутом. Язык программирования! Типографы и дизайнеры говорят: «Что, нет, спасибо», но прежде чем убежать, прочтите немного истории языка.Кнут создал его, чтобы решить проблему дизайна и типографики. По сути, его основополагающая книга The Art of Computer Programming нуждалась в обновлении, и полученные им доказательства оказались бессмысленными. Он сказал: «Я могу лучше» и приступил к реализации TeX.
История этого языка программирования переплетается с историей типографики и верстки, но она просто не прижилась для среднего наборщика. TeX сейчас широко используется в академических кругах, особенно в математике и естественных науках, но это довольно мощный (и бесплатный!) Инструмент для набора текста.Поскольку он был создан специально для набора текста, TeX с самого начала кажется подходящим инструментом для слов. TeX, хотя и является языком программирования, на самом деле находится на временной шкале истории печати.
Некоторые основные аспекты, которые могут заинтересовать:
- Документы очень легко скомпилировать в pdf.
- LaTeX — это система, построенная на языке TeX, которая обеспечивает более полный контроль над форматированием.
- XeTeX — это механизм набора, который учитывает даже больше типографских потребностей, таких как opentype, управление шрифтами, юникод и другие забавные типы, такие как альтернативы.
- Обычно вы можете многое сделать с TeX + friends
- Поскольку TeX основан на тексте (не WYSIWYG), вы можете подключить его к системе контроля версий, например Git.
- Это все БЕСПЛАТНО, и документы могут быть открыты / скомпилированы / прочитаны кем угодно (просто нужно загрузить небольшой пакет).
- Документация невелика. Поскольку TeX был создан в свое время, многие веб-сайты и учебные пособия трудно разобрать. Это либо полные PDF-файлы, либо они специально предназначены для использования математики / таблиц, которые могут вам не понадобиться в обычном режиме.
- Тем не менее, вы можете практически погуглить любую возникшую у вас проблему, и всем этим стоит научиться.
Падение элементов управления для кернинга, лигатур и интерлиньяжа — все довольно просто и похоже, если вы освоите это. Форматирование требует некоторой абстракции того же типа, что и веб-дизайнер при создании макета (способность заранее визуализировать результат), и чувствительности дизайнера печати (основные правила типографики для печати).Это отличный инструмент для разработчиков, которым время от времени требуется создать документ для печати (поиск выполняется с помощью SublimeText + Slim с TeX), и отличный инструмент для дизайнеров печати, которые погружаются в разработку с помощью кода, или для дизайнера и клиента, которые необходимо легко обмениваться изменениями, но не обязательно использовать одни и те же программы редактирования.


 Шаблоны переноса можно скачать с хранилища GitHub,
а пакет с хранилища CTAN.
Следуйте инструкциям по установке, предоставленным в документации.
Шаблоны переноса можно скачать с хранилища GitHub,
а пакет с хранилища CTAN.
Следуйте инструкциям по установке, предоставленным в документации.
 В разделе
В разделе  Как решение этой проблемы, можно
использовать OpenType фичу
Как решение этой проблемы, можно
использовать OpenType фичу 

