Типографика и верстка. Конспект книги А. Горбунова… | by Akanna
Когда просто читаешь книгу, все прочитанное быстро вылетает из головы. Поэтому я решила конспектировать самые интересные и полезные книги, чтобы сохранить важные идеи и возвращаться к ним.
Первый конспект — книга Издательства Бюро Горбунова «Типографика и вёрстка». Многое из нее есть в Советах, поэтому я вряд ли делаю что-то плохое, опубликовав свой конспект 🙂
Внутренние расстояния объектов (букв, строк) должны быть меньше внешних!
Внутреннее ≤ внешнее
В интерфейсе близость — самый естественный способ показать связь =>
- в формах группировать связанные поля
- радиокнопки либо вертикально, либо без кружков
- тулбары делить по смыслу
Правило: наборы элементов интерфейса разделять на смысловые группы
нет: ○ ○ ○ ○ ○ ○ ○
да: ○ ○ ○ — ○ ○ ○ ○
Это функция кегля, длины строки и формата
Правило:
- чем длиннее строка по количеству слов, тем больше должен быть интерлиньяж
- поля вокруг текста больше интерлиньяжа
Макет должен быть “нарезан” на аккуратные непересекающиеся прямоугольные модули.
Любой якорный объект должен тяготеть или располагаться в одном из углов или в центре своего прямоугольника
Визуальный центр выше геометрического (для подсознательной компенсации гравитации)
С противоположных сторон должен быть “воздух” или менее заметные объекты.
Якорный объект может быть привязан к одной из сторон прямоугольника.
Верхний прямоугольник обычно = формату.
Нижний отступ больше верхнего.
Вертикальные и горизонтальные поля не должны быть равны друг другу.
Книжный канон Иоганна ван де Граафа (голландский типограф) — книжный канон раннего ВозрожденияЗаголовок
Обычно “накрывает” текстовый модуль.
Если слишком короткий, лучше отделить модули линейкой.
Текст
Кегль экранного текста обычно в диапазоне 12–16 пунктов, интерлиньяж — 1,2–1,4 от кегля.
Иллюстрация
Привлекает внимание быстрее заголовка.
Горизонтальная — естественнее, вертикальная — динамичнее. Квадратные смотрятся беззубо и скучно, но дают модульность.
Если есть направление, картинка должна “смотреть” на текст.
Фотография должна быть четко ограничена собственным фоном или тонкой рамкой => не сливаться!
Элементы управления
Должны быть на расстоянии, чтобы не было ошибочных нажатий.
Между соседними элементами — минимум 2 пробела, между элементами и подписью — минимум 1 пробел.
Кнопки обычно линейный элемент, но важные часто делают большими — тогда они ведут себя как прямоугольники.
Все элементы управления — модульные якорные объекты => их нужно сортировать, отделять, собирать в однородные модули и выравнивать друг с другом.
Подпись
Если подпись к иллюстрации, выносные линии должны быть тонкими — не более 20% черного.
Двоеточия в подписях полей не обязательны.
В конце подписей точка не ставится!
Гиперссылка
Предлоги и союзы всегда включаются в ссылку!
Желательно обходиться без переносов.
Плохо выглядят многострочные ссылки.
Хорошо организованная верстка состоит из однородных блоков подобных элементов.
Нежелательно разрывать заголовок и начало текста => подписи и теги отправлять в конец.
Каноническая конструкция вертикального текстового модуля. Соответствует естественному порядку чтенияИллюстрация “в подмышке” может быть только правой:
Фотография не должна отделять заголовок от начала текстаЕсли заголовок не накрывает картинку, оба варианта приемлемы:
В горизонтальном текстовом блоке иллюстрация может располагаться слева или справа от основного модуляНичто не выглядит так уродливо, как обтекание иллюстрации текстом справа =>обтекание текстом только слева!
Правильное обтекание текстомЧеловек читает слева направо и сверху вниз:
Естественный порядок чтенияЕсли текст разорван иллюстрацией, чтение прерывается.
Если это посторонний баннер, читатель может решить, что текст закончился.
Если текст разбит на колонки, дочитав, читатель идет к началу следующей => все колонки должны выравниваться по верху.
Иллюстрации
Положение иллюстрации тоже задает направление => в сложной структуре траектория должна быть простой:
«Траектория» взгляда — простая линия без непредсказуемых поворотовХороший дизайн создает иерархию, выделяет главное и подчиненное.
Хороший пример расположения доминирующей и вспомогательной иллюстраций.
Типографика и верстка способы работы с ней — Блог EMAILMATRIX
Я дизайнер и часто сталкиваюсь с одной и той же задачей — сделать дизайн-продукт: от печатной продукции до веб-интерфейса. Раньше в поисках хороших решений я топтался на месте, потому что не знал, что такое типографика и не умел работать ней. Приходилось много читать, проходить образовательные курсы и много работать.
Вот то, что я делал на втором курсе института:
Афиши «Алло, мы ищем таланты» и «Мисс университет 2011»
Диплом конкурса и объявление об отборе на «Студвесну», 2011 год
Не нужно быть специалистом, чтобы понять, что здесь есть явные проблемы.
Главная беда этих работ не в картинках и не в ужасных цветах, а в неумении работать с текстовой информацией.
Сейчас я знаю основные принципы оформления текста, другими словами, знаю что такое типографика и научился работать с ней. В статье расскажу об универсальном подходе, который помогает упорядочить любой текст. Покажу, что нужно делать на каждом шаге.
Пробелы в своих знаниях я заполнил на курсе дизайнера Игоря Штанга. Он работал в издательской группе «Парамон» и Дизайн-бюро Артёма Горбунова и делится практической информацией о том, что такое типографика и верстка и способами по работе с ней.
У него есть свой универсальный метод, который помогает дизайнеру разложить все свои действия по полочкам и структурировать работу с текстовой вёрсткой. Он подойдёт дизайнерам, которые работают с печатной продукцией, веб-баннерами, лендингами, емейлами и т. д.
Суть подхода Игоря Штанга
Подход включает 4 этапа. Следуя им, мы движемся от малого к большему: не зная содержания текста, мы не можем работать с его стилем.
Чтобы показать, как работает подход, я возьму в качестве примера рецепт блинов из интернета. Ему нужно придать более информативный вид. В итоге должен получиться печатный плакат.
Я специально не стал брать веб-страницу или баннер, чтобы показать универсальность подхода.
Содержание
Содержание — это текст, с которым вам предстоит работать. Чаще всего он представлен в необработанном виде: не имеет структуры и акцентов. Необходимо изучить текст и определиться с задачей.
Рецепт блинов на молоке из интернета
Задача — оформить рецепт так, чтобы читателю было приятно и легко готовить по нему блюдо.
Структура
Структура — переход от содержания к форме. На данном этапе нужно выделить элементы иерархии текста: заголовки, подзаголовки, основной текст и т. д.
На этом этапе главная задача — оформить рецепт максимально доступно для повара. Я убрал текст, который не касается приготовления блинов. Он не должен перетягивать внимание с самого важного. Затем разбил информацию на блоки: название блюда, калорийность, ингредиенты, шаги приготовления.
Затем разбил информацию на блоки: название блюда, калорийность, ингредиенты, шаги приготовления.
Типографика и верстка конструкций
На этом этапе выстраиваем смысловые блоки текста во всевозможные конструкции и в итоге получаем скелет будущего макета.
Существует несколько видов конструкций, состоящих из отдельных модулей:
- В одну строку (модули идут друг за другом).
Такой вид конструкции используют для представления информации, выражающей определённую последовательность.
- Вертикально (каждый модуль с новой строки).
Вертикально логичнее всего завёрстывать списки.
- Беспорядочное распределение модулей
Не связанные между собой модули можно использовать, если блоки текста между собой равноправны.
- По сетке
В этой конструкции смысловые блоки текста располагаются по сетке.
Чтобы определиться с выбором конструкции, её нужно «примерить» на текст. Мы посмотрим, как выглядит рецепт блинов в каждой из четырёх конструкций:
В одну строку
Вертикальная конструкция
«Беспорядочная» конструкция
Конструкция по сетке
Для дальнейшей работы я выбрал последнюю конструкцию — по сетке. Первое, на что падает взгляд читателя, — название. По нему читатель решает, то ли это блюдо, которое он искал. Калории показывают, насколько блюдо сытное и подходит ли оно для диеты пользователя.
Первое, на что падает взгляд читателя, — название. По нему читатель решает, то ли это блюдо, которое он искал. Калории показывают, насколько блюдо сытное и подходит ли оно для диеты пользователя.
Блоки с ингредиентами и шагами приготовления я расположил внизу, отдельно от остальной информации. Когда читатель будет готовить, ему должно быть просто найти взглядом тот шаг, на котором он остановился.
У меня готов каркас будущего макета, теперь можно переходить к завершающему этапу и определяться со стилем оформления текста.
Стиль
Настроение макета зависит от выбранного стиля. Он может быть основан на содержании текста, брендбуке компании, пожеланиях заказчика и т. д.
Чтобы найти хорошее решение или вдохновиться, зайдите на Пинтерест. Там можно найти много хороших примеров различных стилей вёрстки: швейцарского, модернизма, минимализма и т. д.
Плакат в швейцарском стиле
Плакат в стиле модернизма
Плакат в минимализме
В своей работе я использовал стиль, близкий к швейцарскому, добавил крупную фотографию блинов — и вот что получилось:
Финальный плакат с рецептом. Приятного аппетита!
Приятного аппетита!
Подход Игоря Штанга облегчает поиск решений для оформления текста. Главное, не перепрыгивайте шаги алгоритма и не меняйте их местами. Вы нарушите логику работы над макетом и убьёте кучу времени на стыковку одного шага с другим.
Учебник Артёма Горбунова «Типографика и вёрстка»
Год назад вышла первая глава учебника Артёма Горбунова «Типографика и вёрстка». Артём просит отзыв. Я с удовольствием.
Я подписался ещё по предзаказу, когда он ещё не был готов. Когда открылась первая глава, скролл работал не очень хорошо, листать было не очень удобно — навигация не была продуманной как сейчас. Со временем появлялись новые главы, книга улучшалась и к открытию всё стало ок, сейчас нет претензий.
Что могу сказать
Учебник Артема — самое простое, ёмкое и насыщенное руководство по типографике и верстке. У Артёма меньше воды, более четкие и универсальные правила. Не нужно анализировать примеры, искать закономерности — просто бери, как советует Артём и делай. Потом поймёшь и научишься правила нарушать.
Потом поймёшь и научишься правила нарушать.
Книга не заменит Чихольда, Мюллер-Брокманна, Брингхёрста, Харровера, но я убежден, что начать лучше с учебника, а книги воспринимать как доп. литературу.
Я не очень часто обращаюсь к учебнику сейчас (в основном открываю каталог шаблонов, изредка какую-то главу), но не отменяю подписку. Во-первых, она станет дороже, во-вторых, мне нравится мысль, что я поддерживаю работу этой книги и помогаю бюро издать следующие (надеюсь, что они будут).
С удовольствием рекомендую учебник всем, кто просит подсказать что-то по верстке. Игорь Штанг вот тоже советует: http://nobelfaik.livejournal.com/114586.html
Плюсы
Книга сверстана красиво и по своим же канонам. Можно смело скриншотить в копилку, брать из неё приёмы и учиться по ней. Читать её — удовольствие.
Интерактивность и формат помогают понять контент лучше. Все эти разъезжающиеся стрелочки, меняющийся интерлиньяж — очень приятные мелочи. Контент, похожий на контент в советах, но в книге он лучше подан.
Тесты помогают убедиться, что понял всё правильно. Ещё они частенько заставляли перечитать главу.
Каталог шаблонов. Его удобно держать под рукой: проверять допустима ли конструкция или нет. Отдельно радует, что он появился как обновление к книге после того, как она была закончена.
Не знаю как она устроена технически (надеюсь в техноведре расскажут), но работает хорошо: картинки не тормозят, всегда загружены, листание быстрое, поиск не тормозит. Забываешь, что работает через интернет. Не тормозит даже на старом айпэде 2.
Минусы
Не получится почитать без интернета.
Бюрошный шрифт хорошо выглядит на ретине, но не очень на неретиновых экранах. Надеюсь браузеры и экраны подтянутся.
Иногда не хватает примеров (как раз за примерами и можно идти в упомянутые книги).
Слишком быстро кончается, с удовольствием бы прочитал книгу втрое толще.
Готов ответить на вопросы, если вдруг у кого есть.
Прошел курс «Типографика и верстка» Игоря Штанга
Все фото — Никиты ПолосоваВ начале декабря ездил в Екатеринбург на практический курс Игоря Штанга по типографике и верстке. Курс крутой. Игорь грамотно сочетает теорию и практику. Хороший конспект по теории с курса написал Ваня Звягин. Повторяться не буду.
Курс крутой. Игорь грамотно сочетает теорию и практику. Хороший конспект по теории с курса написал Ваня Звягин. Повторяться не буду.
Для меня самое полезное с курса — обратная связь от Игоря на каждый этап работы. На два часа лекции приходился час практики и час разбора работ. Разбор начинается не сразу с линча, а с вопроса «почему ты так сделал, из чего исходил». Это важный вопрос, на который сложно ответить.
В день делали по 2—3 задания. Верстали плакаты, визитки, меню, афиши, таблицы. На задание отводился один час. Затем за час разбирали работы каждого участника. В течение всего курса работы можно было доработать, снова показать, получить комментарии и снова доработать. В последний день получили задание на курсовую работу.
Разбор работ других участников полезнее разбора собственной работы.
Мне понравилось делать плакат в швейцарском стиле и курсовую работу. О них расскажу подробнее.
Плакат в швейцарском стиле
Дана дореволюционная реклама. Нужно переделать в швейцарском стиле. Текст можно редактировать, добавлять и убавлять. На выбор было два плаката, я выбрал с Роллс-Ройсом.
Нужно переделать в швейцарском стиле. Текст можно редактировать, добавлять и убавлять. На выбор было два плаката, я выбрал с Роллс-Ройсом.
За 40 минут сделал первый вариант:
Игорь: Фотография бесформенная. Модуль «Открыта запись» плохо болтается у заголовка. Нижний блок завис в воздухе. Дата в ПВУ стоит плохо. Основной блок текста не держится за фотографию.
Переделываю.
Игорь: Фотография все равно неудобной формы, тексту не за что зацепиться. Из-за тени, фотография как будто висит над текстом. Набор модулей таков, что не удается создать достаточный контраст.
Пробую другие варианты.
Останавливаемся на последней. Дорабатываю.
Финальный вариант. Плюс он же с сеткой, выделенными модулями и полями.
Классные плакаты с курса Игорь собирает в отдельный альбом в ВКонтакте.
Курсовая работа
Для курсовой работы переделываем афишу Екатеринбургского театра. Срок — неделя.
Первые подходы:
Сдаю этот вариант:
Игорь: В целом ок, с основной задачей справился.
- фотографии стоят слишком робко, особенно Амур сверху
- Ноябрь итак крупный, можно не жирнить
- в блоках слишком много запятых. Можно делить расстоянием или выделением: курсив, цвет
- премьеры плохо выделены
- время можно не выделять, это не так важно
- спектакли 6 и 28 ноября нужно выделить по-другому, сейчас слишком в общей сетке
Пробую:
Сдаю этот:
Игорь: Лучше. Но:
- иллюстрации спорят по массе
- верхний модуль должен контрастировать с нижним. Если спектакли все такие строго по сетке, то верхний модуль лучше сделать легким. Избавиться от излишества мелкого текста
- контакты и цены стоят не пойми как
Исправляю и ищу как лучше разместить блок с контактами.
Финальная версия.
Крутые расписания с других курсов.
Один практический курс заменяет 3 книги. Если думаете, купить пару книжек по типографике и верстке или сходить на курс, выбирайте курс. Следующие курсы Игоря Штанга 6—8 января в Петербурге и 16—18 февраля в Екатеринбурге.
Конспект «Типографики и верстки» Артема Горбунова
Титул книги
Книга Артема Горбунова — наиболее полный справочник для дизайнеров-верстальщиков. В ней все принципы доступно объяснены и снабжены примерами. Каждый дизайнер должен прочитать эту книгу и понимать написанное там.
У «Типографики и верстки» интересный формат, она представляет собой страницу в интернете. По-сути, вся книга — высокотехнологичный лонгрид с навигацией, закладками и интерактивом. Плюс такого формата — возможность показать вещи, которые сложно показать на бумаге. К сожалению, такую книгу можно читать только с компьютера или планшета с интернетом. Еще я пробовал читать с телефона. Текст мелковат, конечно, но при желании читать можно.
Пример интерактива с сайта книги:
Чтобы время от времени освежать память не перечитывая книгу и лучше усвоить информацию я написал конспект.
Стоит купить
Я слышал мнение, что этот конспект поможет понять стоит ли тратить деньги на книгу. На самом деле не поможет. Книга намного круче конспекта. Здесь лишь краткий пересказ основных мыслей, а в книге они развернуты подробно и отлично проиллюстрированы. Без иллюстраций вообще сложно ориентироваться во всех этих мыслях потому что запросто можно что-то понять не так или в чем-то не разобраться.
Я считаю, что каждый дизайнер должен обязательно купить и прочитать «Типографику и верстку» и ни один краткий конспект или пересказ ее не заменят. Даже Советы на основе которых книга написана не заменят саму книгу потому что книга намного лучше проработана, структурирована и иллюстрирована. Причем иллюстрации — это не гравюры для вида, а сетки, раскладки и применение в реальной жизни. Очевидно понимание книги даст серьезный толчек вашему дизайнерсокму росту.
А еще в книге больше 100 шаблонов, которые служат отличной шпаргалкой при верстке самых разных разворотов.
Указатель шаблонов верстки. Скриншот с сайта книги.
Основы верстки
Правило внутреннего и внешнего (или теория близости) — главное правило верстки. Его суть сводится к тому, что внутренние отступы должны быть меньше внешних.
Прямоугольник — наше всё: плакат, экран монитора, газета или любой другой носитель. Основной прямоугольник (формат) делится на меньшие прямоугольники (модули) и это помогает структурировать информацию. При этом не обязательно заполнять все модули. Пустота и контрпространство тоже части верстки.
Якорные объекты — самые визуально яркие объекты. Их стоит размещать по углам, краям или в центре прямоугольника, тогда макет не развалится.
У формата и модулей есть свои поля. Причем горизонтальные и вертикальные поля должны быть разными, а нижнее поле больше верхнего. Одинаковые поля — признак слабой верстки.
Точка, линия и прямоугольник — составляющие любой страницы.
- Точка привлекает внимание и не любит конкуренции. Роль точки может выполнять круг, одинокая цифра, обтравленное изображение и прочие объекты, не имеющие четкой прямоугольной формы.
- Линия — это, как правило, строка. Она спокойна и упорядочена, обычно ей находится место в любом макете.
- Прямоугольник я описывал выше. Он царь-формат.
Текст нужно выравнивать по нижней или верхней линии строчных букв. При этом выносные элементы, обычно, не учитываются.
Базовые элементы
Базовые элементы — это заголовки, тексты, иллюстрации, элементы управления, подписи и гиперссылки. Смешивать базовые элементы — плохо, а структурировать — хорошо.
Заголовок — якорный объект. Не стоит использовать внутри заголовка разные стили, хотя иногда он может быть составным. Заголовок принимает форму текстового модуля к которому относится и служит разделителем между модулями. В вертикальных модулях заголовок переносится на несколько строк. При этом плохо, когда становится слишком много строк. В таком случае лучше использовать составные заголовки.
Текст равномерно заполняет свой контейнер. Интерлиньяж зависит от длины строки, чем строка длиннее по количеству слов, тем он больше.
Иллюстрация заметнее заголовка, она должна быть заметна и осмысленна. Хорошая практика — обрезать с иллюстрации все лишнее и акцентироваться на важном.
Элементы управления бывают точечными, линейными и прямоугольными. Точечные элементы плохо уживаются с себе подобными и хорошо смотрятся в «якорных» местах. Линейным элементам свойственно увеличиваться по горизонтали, но ужиматься по вертикали. Прямоугольные элементы очень заметны, как иллюстрации, нужно в первую очередь уделять внимание им.
Ссылка должна быть:
- понятна: выделена цветом, подчеркнута, располагаться на одной строке и вести туда, куда посетитель ожидает;
- удобна: достаточна велика, отзывчива при навдении и, по возможности, сгруппирована с другими ссылками.
Подпись помогает читателю «втянуться» в основной текст. Она не обязательна, если без нее все очевидно.
Выносные линии не выделены в отдельную главу, но про них сказано много важного. Часть из этого я не знал. Процитирую полностью:
Выносные линии должны быть тонкими: не более 20% чёрного на экране или 0,25 п. на бумаге. Они не должны пересекаться между собой и должны как можно меньше пересекать изображение. Выносные линии не должны втыкаться в указываемую деталь. Не должны совпадать или идти параллельно с ближайшими линиями самой иллюстрации. Выносные линии должны иметь достаточную длину, чтобы их было легко заметить.
Модули
Текст без иллюстрации
Блоки должны сохранять прямоугольную форму. На вебе слишком высокие блоки может быть утомительно листать. Ссылки стоят отдельно от основного текста, могут выстраиваться в строку, становится частью заголовка у них могут быть бирки и подписи. Отделять заголовок от текста — моветон.
Лента
Список ссылок или чего-то подобного. Лента может быть горизонтальной, вертикальной и, даже, разбитой на колонки. У ссылок могут быть бирки и подписи. Если ссылок много нужно отделять их расстоянием или линейками. Сложные ленты могут быть разбиты подзаголовками.
Текст с иллюстрациями
Иллюстрацию правильно ставить наверх текстового блока, а не между заголовком и текстом. Если заголовок блока — ссылка, то иллюстрация тоже должна быть кликабельной. По возможности, иллюстрация должна быть по ширине равна текстовому блоку. В горизонтальных блоках иллюстрацию стоит ставить в правую подмышку, чтобы она не отделяла заголовок от текста. Обтекание фотографии текстом справа — зло. Если иллюстраций в модуле много, то можно либо поставить их в горизонтальный ряд, либо систематизировать размеры и сделать матрицу. В любом случае главное правило — блок должен иметь прямоугольную форму.
Форма текста и прорядок чтения
Человек читает текст слева направо, сверху вниз. Из-за внезапной здоровой картинки читатель может подумать, что текст закончился. В матрице из текстовых блоков направление чтения не всегда очевидно. Положение иллюстрации относительно текста тоже задает направление. Случайное выравнивание по высоте и ширине может создать псевдомодуль, объединив разные по смыслу блоки. Модули не должны пересекаться между собой и влезать в пространство друг друга.
Доминирующие и вспомогательные иллюстрации
Иллюстрации должны подчиняться иерархии. Главная иллюстрация «мощнее» второстепенных, у второстепенных тоже есть иерархия. Вспомогательной иллюстрации очень хорошо живется в (правой!) подмышке.
Вертикальные иллюстрации
Вертикальные иллюстрации менее естественны и их сложнее использовать в макетах, но порой динамичные фотографии динамичнее, а не которые вещи проще показывать в вертикальном формате.
Скриншот из главы «Форма текста и порядок чтения»
Страницы
С модульной сеткой
Страница без сетки может выглядеть хорошо, но с сеткой лучше. Сетка помогает унифицировать страницы (экранные, бумажные — не важно) и ускорить работу над ними.
Без иллюстраций
Чтобы страница не была скучной нужно использовать ритм: располагать модули по колонкам, делать их разного размера. Можно даже чуть-чуть испортить сетку, но не переусердствовать. Чтобы выделить главное стоит использовать плашку.
С иллюстрациями
Не забывать про главные и второстепенные иллюстрации. На странице никто не отменял правило якорных объектов, поэтому иллюстрации должны занимать углы, стороны или визуальный центр страницы. Чтобы читателю не наскучила длинная страница нужно чередовать разные типы слоев. Для избавления от «кирпичности» в блоке фотогафий следует использовать дополнительный воздух и подписи, но эти подписи из воздух нужно «отжимать» к краям.
Текстовая страница
- Основной текст занимает 60-70% ширины (на больших экранах — еще меньше) и делиться на абзацы, разделенные «пустой строкой» (это только про веб).
- Подзаголовки должны быть, чем глубже уровень — тем невзрачней подзаголовок, использование четвертого уровня подзаголовков считается моветоном.
- Перед списком всегда есть обобщающий текст или заголовок, но нет дополнительного отступа сверху.
- В таблицах должно быть минимум повторов, порядок строк должен упрощать поиск, числовые значения выравниваются по разрядам и пол левому краю.
- Ссылки — подчеркнутые и синие, при наведении цвет меняется, а посещенные ссылки «выцветают». Если это файл, то рядом нужно указать размер.
- Иллюстрации верстают слева или по центру.
Главная страница
Дизайн главной страницы подчиняется вышеописанным принципам. Самые частые виды страниц — «лента», «плитка», «фоторама», «рубрикатор».
Ушки, цитаты, фактоиды, врезки
Цепляют взгляды и делают страницу интереснее.
Выход из прямоугольника
Прямоугольники — это еще не все, если выйти из него, то там тоже обнаружится жизнь. Это нормально и это наше прошлое и будущее.
Культурные традиции
В погоне за формой нельзя опираться только на Дрибл. Автор предлагает опираться на культуру и на европейские и швейцарские традиции верстки.
После прочтения главы читателю предлагают пройти интерактивный тест по пройденному материалу. Это помогает усвоить прочитанное. Не так хорошо, как боевой опыт, но лучше, чем вообще ничего.
Мой результат теста после главы «Страницы»
Ссылки
На протяжении всей книги есть ссылки на разные книги и статьи. Я выписал некоторые:
Курс Игоря Штанга «Типографика и вёрстка»
Прошёл курс Игоря Штанга «Типографика и вёрстка». Мне понравилось. Было классно и интересно. Курс идёт 3 дня с 11:00 до 19:00. Кажется, что это мало, но информации столько, что нужно время, чтобы её переварить. Чтобы было понятно о чём вообще курс, вот два определения:
- Типографика — искусство оформления при помощи наборного текста.
- Вёрстка — расположение составных элементов (набранного текста, заголовков, таблиц, иллюстраций, украшений и пр.) на формате.
Самое крутое на курсе, что можно задавать вопросы. У меня было много вопросов и не всегда удавалось верно сформулировать, но Игорь помогал докопаться до сути и в итоге я получал ответ. А ещё после каждого блока теории была практика. На ней мы закрепляли материал, а потом Игорь давал обратную связь: указывал на ошибки, говорил как можно сделать лучше. Иногда прям при тебе переверстывал твой макет и ты видел, как можно сделать лучше — это очень прокачивает мышление, я прям открыл для себя много трюков.
На курсе Игорь рассказывает о классическом и швейцарском стиле. Полезно видеть, с чего начиналась и как развивалась типографика. По ходу курса я делал заметки, которые можно использовать в работе.
Этапы вёрстки макета
- Прочитать текст, чтобы понимать о чём идёт речь.
- Структурировать текст — разбить на абзацы и добавить заголовки. Чтобы проверить структурированный текст или нет, посмотри не читая, где что находиться. Если понятно, что к чему относится, то проверка пройдена.
- Сделать прототип макета — прикинуть где на макете будут расположены блоки. Для этого нарисовать поля, представь текстовые блоки в виде прямоугольников и расположить на формате.
- Оформить макет — добавить картиночки, подобрать шрифты и всё вот это.
Приёмчики против унылой вёрстки
- Набрать крупно. Когда текст становится крупнее, то акцент с содержания смещается на форму букв, и картинка выглядит поинтереснее.
- Добавить контраст в тексте, картинках и пустом пространстве. Сделав вертикальные поля больше горизонтальных или наоборот, появиться динамика и создастся напряжение. Использовать картинки разного размера и/или формата (квадратные, круглые, прямоугольные)
- Разбить на колонки.
- Подать маленькими порциями, например: списком, колонками, таблицей, таймлайном. Элементы в кусочках задают ритм.
- Активизировать фон. Собрать текст в каком-то участке макета и дать макету больше пустоты.
- Размазать текст по макету и превратить в паттер. Сделать из букв картинку.
- Выйти в третье измерение. Разложить текст на разные слои друг на друга. Сделать очень крупно и очень мелко.
- Следовать принципам модульности.
- Следовать комбинаторики.
- Сверстать по форме.
Принцип модульности
- Макет делиться на модули без остатка. Формат делиться на модули, модули на блоки, блоки на колонки, колонки на абзацы, абзацы на слова, слова на буквы.
- Модули не пересекаются.
- Модульность — это не кирпичность.
- Закрыть границы другого модуля. Если у нас три колонки разной высоты, а за ним расположен ещё текст, то может создаться ложной впечатление, что к чему относиться. Чтобы такого не случилось, используй рамку, плашку или линейку.
- Взять в рамку или поставить на плашку. Рамки и плашки помогают сделать акцент и собрать элементы вместе. Плохо когда плашки и рамки одинаковые, потому что получиться кирпично.
- Закрепить углы. Раскидать элементы по углам, чтобы было свободнее располагать остальный элементы.
- Коснуться каждой из сторон.
- Собрать все элементы в центре.
Комбинаторика
Комбинаторика нужна, когда модули заполнены равномерно. Она помогает сделать макет живее.
- Заполнять модули не до конца, например: обтравить фотографию, оставить несколько модулей пустыми.
- Оформить элементы по разному. Например, использовать разный цвет, форму или шрифт.
- Заполнить модули разным содержанием, например на однообразной странице использовать стикеры товаров. Таким образом однообразная плитка разбавится и будет повеселее.
- Объединить модули.
- Выйти за границы модуля. Если страница чётко поделена на куски, то ради живости можно завести один элемент на другой. Например, расположить картинку над или под текстом.
- Добавьте новый слой.
- Соблюдать баланс порядка и хаоса. В хорошем макете главное структура, а разнообразие на втором месте.
Сверстать по форме
Способы сверстать по форме:
- Текст повторяет форму.
- Текст ссылается на форму. Это значит, что картинка в своём прямоугольнике, а текст в своём, например как в географических картах.
- Текст создаёт форму.
О сетке
Модульная сетка ≠ Модульности. Модульная сетка это не тоже самое, что модульность. Разница в том, что сетка не делит материал по смыслу, а лишь ровняет элементы относительно друг друга.
Сначала конструкция, потом сетка. Сначала расположите элементы на макете, а потом ровняйте по сетке. Если сразу ровнять по сетке, то высока вероятность потерять на этом много времени.
Оптическое выравнивание. Чтобы выровнять круглое с прямоугольным — заведи круглый элементы немного за сетку. Так будет казаться, что элементы стоят на одной линии. Этого же касается и других фигур c торчащими концами.
Композиционные связи. Классно, когда пятна текста повторяются с пятнами на фотографии.
Если же говорить о вёрстке книг предназначенных для непрерывного чтения, то серый прямоугольник — хорошо. Правильно, когда горизонтальный отступ абзаца в 1,5 раза больше кегля.
Когда в макете стоит акцент на каждом слове, то эти акценты пропадают и мы их не замечаем.
.
.
Простая и сложная вёрстка
Выключка по левому краю
При такой выключке правый край должен быть равномерно рваным. Если будет под одну линию, покажеться, что ошибка, так как остальной текст будет рваным. А если будет чересчур рваным, то будет некрасиво. Предлоги: а, в, и, к, о, с, у, я — перенеси на следующую строку, так как с визуальной точки зрения они отпадают от сроки и забирают внимание. А если говорить про устную речь, то в устной речи предлоги произносяться без паузы. А есть короткие слова: ли(ль), бы(б), же (ж) — их оставь с предыдущим словом.
Выключка по формату
При такой выключке следи за общим тоном полосы, не должно быть больших пробелов и сжатости. Плохо когда остаются висячие строки в начале и в конце полосы, и больше трёх переносов в подряд. В выключке по формату приемлимо оставлять висячие предлоги и союзы.
Трюки, которые помогут сверстать по формату:
— поменять места переноса;
— поиграть с трекингом
— изменить межсловные пробелы всего абзаца
— варьировать ширину символов ±2%
— поиграть с шириной фрейма
— отредактировать текст
Выключка по центру
Применяется когда текст короткий и количество строк не больше трёх. Форма пятна должна быть простой и не перетягивать на себя внимание. Переносы лучше не использовать.
Абзац
Варианты оформления абзацев:
- С абзацным отступом по классически. Хороший абзацный отступ в 1,5 раза больше кегля основного текста. Стоит следить, чтобы последняя строчка была в 1,5 раза больше абзацного отступа;
- С отбивокй между абзацами по швейцарски.
- Делать графические обозначения абзацев без отбивок и переносов строк при помощи значков.
Не стоит смешивать два типа абзацев в одном макете, так как получится неразбериха.
Заголовок
Главная задача заголовков — выделиться и показать структуру. В хороших заголовках считываются отличия. Отличия могут быть как в размерах, так и в начертаниях.
Способы расположения заголовка:
— на отдельной странице;
— со спуском;
— на иллюстрации;
— в отдельной колонке или на полях;
— с обороткой;
— скрытый в тексте, например графическим значком.
Таблицы
Задача таблиц — упростить поиск и сравнение данных. В таблице главное содержание, то есть размер и форму определяет содержание. Компактность это ключевое слово при вёрстке таблиц. Не стоит ради украшательства растягивать таблицу на весь формат.
Стоит стремиться к избавлению линеек в таблице, так как без них становиться чище и на первый план выходят данные. Практически в любой таблице можно обойтись без вертикальных линеек, так как текст сам задаёт вертикальную линию. Если верстать таблицу в вебе, то хорошо добавить элементы интерактивности, например, выделять строку при наведении.
Повторы слов в ячейках таблицы стоит выносить в заголовок, шапку, боковину, первую ячейку, примечание или в основной текст.
Выравнивание данных
— текста по левому краю,
— цифры по разряду с табличным стилем шрифта,
— диапазоны по разделителю.
Если не знаешь, что делать с таблицей, попробуй перевернуть.
Хорошо, когда расстояниями между колонками одинаковые.
Список
Плохо использовать булеты, так как за счёт большой массы они привлекают много внимания. Вместо булетов лучше использовать:
— тире со свешиванием или без,
— врезкой без тире.
Виды списков:
1) по сортировке: упорядоченные или неупорядоченные;
2) по маркировке: нумерованные или маркированные;
3) по структуре: одноуровневые или многоуровневые.
.
Игорь показывает удачные пропорции сторон формата. Это может быть как книга, фотография, иллюстрация.
Иллюстрация
Форма
Если в фотографии есть белые области, которые объединяются с фоном, то стоит добавить рамку, линейку или уход в прозрачность, чтобы такой объект не привлекал лишнего внимания и смотрелся органично.
Кадрирование
Если картинка скучная, то поможет кадрирование: увеличить, сменить акценты, поменять формат. Не обрезай мелкие части тела человека, а то будет казаться, что у него нету какой-то конечности.
Направление
Направляй взгляд или разворот тела живого объекта в сторону содержания. Зритель в большинстве случаев смотрит туда же, куда смотрят на картинке. Плохой тон — зеркалить фотографию.
Контраст
Чтобы разнообразить макет с множеством картинок, создай контраст при помощи изменения размеров и/или формы (прямоугольные, квадратные, обтравленые фотографии иллюстрации).
Линейки, рамки, плашки
Плохо использовать линейки, рамки и плашки для спасения слабой вёрстки. Лучше переверстать.
Используй линейки и плашки, чтобы:
— расставить смысловые и композиционные акценты;
— поддержать конструкцию, если материал не складывается и картинки разные;
— передать стиль.
Сочетание шрифта и иллюстрации
Хорошо, когда штрихи иллюстрации совпадают со штрихами шрифта и прослеживается взаимосвязь. Между картинкой и иллюстрацией должно быть пластическое родство: характер линии, соединения штрихов, окончания штрихов, скругления овалов, форма засечек. Всё это, в основном, применимо в логотипах.
PS Если пойдёшь на курс к Игорю или другом — пиши конспект. Лучше дословно. В процессе кажется, что всё понятно и всё запоминается, а когда проходит пару дней, садишься писать и не можешь вспомнить, что же он там говорил. Многое пришлось вспоминать, многое не вспомнилось.
основные понятия и секретная информация из курса «Текстерры»
Вы удивитесь, но в блоге «Текстерры» еще не было статьи, полностью посвященной типографике. Исправляемся! Перед вами основные понятия и правила типографики от А до Я.
В этой статье мы также делимся эксклюзивными материалами – свежачком из курса «UX-специалист». Такого в свободном доступе вы не увидите!
А что это вообще такое? Типографика в веб-дизайне (а мы будем говорить именно про него) – это наука оформления текста на сайте. Правила типографики созданы для того, чтобы текст был удобен для чтения и подталкивал пользователя к совершению целевого действия: купить товар, оформить подписку, дочитать статью до конца. Получается, типографика работает в тесной связке с UX-дизайном – мы к этому еще вернемся.
Большие элементы. Последние несколько лет в тренде большие шрифты – чем крупнее, тем лучше. Почему так? Большие шрифты воспринимаются лучше, прочитать их не составляет труда. Однако есть и исключения: например, в дизайне бренда холодного кофе CoolBrew используется мелкая типографика. По словам одного из создателей, «массивный системообразующий символ контрастирует с мелким шрифтом, но не забирает на себя все внимание. А мелкая типографика гармонично заполняет пространство, добавляя дизайну премиальной эстетики».
Выравнивание. Считается, что оптимальным является выравнивание текста по левому краю. По ширине, по правому краю или, боже упаси, по центру нужно применять очень осторожно. Исключение – подзаголовки или микротексты в несколько слов, которые могут располагаться друг под другом.
Голос бренда на сайте определяет взаимоотношения компании и потребителей. Об этом рассказывает лектор курса «UX-специалист» (и главред блога «Текстерры») Константин Рудов. Вот основные правила подобных текстов:
- Определитесь со стилем общения. Деловой, дружеский, немного фамильярный – все зависит от вашего позиционирования на рынке.
- Придерживайтесь единой манеры – или ты, или вы.
- Вступайте в диалог с пользователем, объясняйте значение графических элементов, а не раскидывайте их по странице в надежде, что сам разберется.
- Не используйте термины и профессиональный жаргон – говорите так, чтобы вас поняли.
- Говорите о пользе для потребителя, а не о том, что нужно вам.
Длина строк – какой она должна быть? Слишком длинная мешает понять суть: пока дойдешь до конца – забудешь, что было в начале. Короткая – тоже ничего хорошего: только и будешь стрелять глазами от начала к концу строки. Если не знаете, какой должна быть золотая середина, расслабьтесь: все уже вычислено. Оптимальный размер строки для декстопной страницы – 55-65 символов. Для мобильной версии – 30-40 символов. Пользуйтесь.
Заодно расскажем о двух забавных терминах – вдовах и сиротах. Так на профессиональном жаргоне называются висячие строки. «Вдовы» – это одинокие слова на строке, которые остаются в конце абзаца или страницы. «Сироты» – висячие строки, которые убежали на новую страницу. От них нужно избавляться.
[Запись вебинара] Какой должна быть типографика на сайте?Есть ли разница между типографикой и версткой? Ну конечно! Типографика – это правила оформления текста, верстка – процесс его распределения на странице. Версткой занимается верстальщик или дизайнер, и вот тут возникает частый косяк. В угоду дизайну коверкается текст – а должно быть наоборот! На сайте текст всегда важнее графики. Сам по себе дизайн сайта не подтолкнет пользователя к совершению целевого действия: не продаст ему товар, не подпишет на рассылку. А вот вкупе с текстом – запросто! Поэтому важно расставить приоритеты.
«Дежурка» говорит, что это круто. Мне не нравится – сильно отвлекает от текста. А вам как?
Ёлочки или лапки? В русском языке предпочтительнее елочки. Не спрашивайте, чем они лучше лапок – так сложилось. Лапки используются, когда надо поставить кавычки внутри кавычек или в рукописном тексте. А еще есть железный способ определить новичка в копирайтинге. Матерый автор автоматически будет ставить елочки – даже если в ТЗ или редполитике об этом не сказано.
Жена Стива Круга не была веб-дизайнером, но суть ухватила точно. В своей книге «Веб-дизайн» писатель приводит слова супруги (на картинке). Упрости жизнь своему читателю (клиенту) – не заставляй его продираться сквозь нечитабельный текст и преодолевать трудности. Пусть идет по страницам легко, словно на лодочке плывет, преодолевая мели, водовороты и водопады. Подробнее этого мы коснемся, когда дойдем до буквы Ю.
Заголовки набираются по принципу пирамиды. Основной заголовок – крупным шрифтом, подзаголовок (если есть) – поменьше, остальной текст – еще меньше.
Дизайнеры советуют не набирать заголовки капслоком: говорят, так человек воспринимает заголовок как изображение и не вчитывается в текст. А значит, все советы, как сделать заголовки интересными и интригующими, бесполезны.
Текст заголовка, набранный на фото (как на картинке выше), – отдельная тема. Важно, чтобы он не слился с фотографией. А весь остальной текст – с фоновым изображением страницы, если оно имеется. Для этого лучше затемнить фотографию или публиковать текст на наиболее темных участках фона.
Инструменты для создания типографики легко находятся в интернете. Даем список ресурсов с бесплатными шрифтами:
Еще больше инструментов – в статье нашего блога 76 ресурсов для тех, кому нужен бесплатный дизайнерский контент.
Кегль, кернинг, трекинг и прочий интерлиньяж – слова из лексикона верстальщика. Кегль – высота буквы. Кернинг – интервал между буквами. Причем между разными буквами он может быть разным – чтобы читалось лучше (изменение расстояния называется трекинг). Интерлиньяж – расстояние между строками. Обычно он делается в 1,5 раза больше кегля.
Логотип тесно связан с типографикой. В зависимости от того, какой посыл несет ваш бренд, используйте шрифт традиционный, минималистичный или, наоборот, декоративный. Многие компании разрабатывают собственные уникальные шрифты – об этом поговорим чуть ниже.
Еще момент: если в веб-дизайне допустимо использования нескольких шрифтов на странице, в дизайне логотипа достаточно одного. И еще: лого – это надолго, на несколько лет уж точно. Подумайте, будет ли актуальным ваш шрифт, когда тренды дизайна сменятся.
Тренды дизайна-2019Микротексты – это не полноценные новости, статьи, продающие тексты. Микротексты могут состоять из одного или нескольких слов – например, разделы меню, фильтры для выбора товаров в интернет-магазине, надпись на кнопке СТА, надпись в форме заказа и так далее. Для таких текстов тоже есть свои правила. Лайфхаками из курса «UX-специалист» делится Константин Рудов:
- Используйте узнаваемые выражения. К любому слову можно подобрать синонимы, но это тот самый случай, когда лучшее – враг хорошего. В микротекстах используйте формулировки, которые знакомы большинству пользователей. Даже не так – которые ПРИНЯТО использовать в этом контексте. Чем более предсказуемо выглядит интерфейс – тем больше вероятности, что человек щелкнет на кнопку.
- Сокращайте все лишнее. Например, если вы раздумываете, что лучше написать на кнопке – «Оставить заявку на обратный звонок» или просто «Обратный звонок» – без сомнений выбирайте второе, такой текст будет считываться быстрее.
- Однако если ваша ЦА – не очень опытные пользователи, тогда лучше писать более длинно. Или под основным предложением (записаться на консультацию, заказать товар) писать текстовое пояснение – для удобства.
Новички часто допускают ошибки в типографике. О некоторых мы уже писали: смотрите буквы В, Г, Д, З… Какие из них самые распространенные:
- Много разных шрифтов на одной странице. Считается, что максимальное количество шрифтов – три.
- Нечитаемые шрифты. Многие начинающие дизайнеры увлекаются всевозможными красивостями, которые мешают воспринимать текст. Помните, главное – удобство читателя, а не личные амбиции и погоня за уникальностью.
- Неструктурированный текст – об этом чуть ниже.
- Стандартные ошибки в написании символов: пробелы там, где не надо, или их отсутствие, кавычки-лапки, дефис вместо тире, точка в конце заголовка и другие. В редполитике нашего блога есть памятка по написанию этих символов.
Объединение – одно из базовых правил UX, которое относится и к типографике. Оно гласит: схожие элементы воспринимаются как единое целое. Это могут быть иконки, выполненные в одном стиле, шрифты в разделе меню, сами микротексты, поля в форме заказа. Поэтому если вы хотите не рассеивать внимание пользователя, а наоборот, заострить его, – оформляйте все одинаково.
Вот пример с сайта одного мобильного оператора. Вроде все выровнено, но если присмотреться – видно, что единообразия в пунктах меню нет. В названии разделов мирно соседствуют существительные и глаголы, «Развлечения» и «Приложения» почему-то соединились в одно.
Примеры отличной типографики разбросаны по всей статье. Приведу три своих фаворита.
Роберт Брингхёрст («Основы стиля в типографике»), Джеймс Феличи («Типографика: шрифт, верстка, дизайн»), Элам Кимберли («Графический дизайн. Принцип сетки»), Эрик Шпикерман («О шрифте»), Владимир Лаптев («Типографика. Порядок и хаос»), Александра Королькова («Живая типографика») – все эти авторы старались для нас. В их книгах вы найдете основы основ, примеры типографики XX-XXI веков и даже забавные истории.
Структуризация текста – важный фактор. Любой текст нужно форматировать: добавлять заголовки и подзаголовки, разбивать на абзацы (не слишком длинные), делать списки, в лонгридах ставить оглавление, чтобы читателю было удобнее.
А вот цветом структурировать текст лучше не надо – по крайней мере, не перебарщивать с этим. Это отвлекает внимание читателя и создает ощущение мешанины. То же самое касается выделения основных мыслей жирным, курсивом и, упаси боже, капслоком.
Тексты основной и дополнительный верстаются по-разному (привет, Кэп). Основной идет сплошным куском и предназначен для линейного чтения. Дополнительный – тот, что поясняет и раскрывает суть основного, может использоваться по желанию. Если необходимы примечания, их помечают в тексте звездочкой и раскрывают в конце текста. Если в тексте используется цитата, ее часто выделяют курсивом. Наиболее важные мысли лучше преподносить в виде врезок. Собственно, так и оформляются статьи в блоге «Текстерра».
Уникальность – пожалуй, основная тенденция веб-дизайна последних лет. В статье «Тренды дизайна-2019» мы уже касались этой темы. По словам Святослава Грошева, руководителя отдела дизайна TexTerra, бренды все чаще используют собственные шрифты. Это добавляет бренду индивидуальности, особенно если свой шрифт – элемент фирменного стиля и используется везде. Уникальность проявляется не только в шрифтах – популярно нестандартное расположение текста и заголовков. Главное, опять же – не переборщить и не дезориентировать читателя («Где я? Что тут происходит?»).
Узнаваемый дизайн – эффективный способ привлечь внимание к контенту и продукции компании. ПодробнееФирменный стиль компаний также стремится к упрощению. Достаточно посмотреть, как меняется типографика логотипов известных брендов.
Хотя есть и исключения. Создатели нового логотипа Zara просто проигнорировали все, что мы тут написали. Тенденция к упрощению, свободное пространство, большие крупные шрифты – не-е-е, не слышали.
Мнения дизайнеров разделились: от «Логотип индивидуальный, с оттенком ретро и отсылкой к журналам про моду» до «Будто бы это уже не логотип модного дома, а “логосик” где-то на базаре». И даже так: «Как минимум лого перестал быть скучным, как надпись ЛЕНИН на Мавзолее». А вы как думаете?
Холивары на тему «Шрифты с засечками / шрифты без засечек» продолжаются до сих пор. Раньше считалось, что шрифты с засечками не подходят для веб-дизайна. «Старый принцип юзабилити для интернет-типографики был прост: придерживаться шрифтов без засечек. Поскольку компьютерные экраны паршиво отображали засечки, использование таких шрифтов в тексте приводило к размытым буквам», – писал специалист по UX Якоб Нильсен. Сейчас, хвала богам, такой проблемы нет – а значит, ограничения на засечки могут сниматься. По большому счету, наличие и отсутствие засечек – не основной критерий. А что главное – расскажем в пункте «Ч» нашей азбуки.
Как делаем мы? «Шрифты с засечками очень хорошо вписываются в современный дизайн, но я бы не советовал их использовать во всех проектах. Они могут быть эффектно реализованы в качестве заголовков», – говорит дизайнер Святослав Грошев. Вот так мы и делаем на сайте и в блоге «Текстерры». Посмотрите на этот текст и вернитесь к заголовку – там совсем другой шрифт.
Цвет текста тоже имеет значение. Не будем городить огород и скажем, что лучше черного на белом или белого на черном ничего еще не придумали. Окей, серый вместо черного тоже достойно смотрится. Да и белый на темно-синем/красном/зеленом вполне подойдет. Сейчас в моде еще одна достойная альтернатива – прозрачность.
Важные текстовые блоки можно выделять цветом, чтобы привлечь внимание пользователя. Контрастная кнопка СТА – классический пример. В этих случаях сам текст точно должен быть черным или белым – иначе читатель забьется в падучей. Особенно если будете сочетать вырвиглазные цвета – красный на зеленом или синий на желтом. Думаете, такие сайты остались в прошлом? В основном да, но есть еще доисторические образчики.
Читабельность важнее всего. Да, даже важнее устоявшихся на первый взгляд правил. К слову, вы можете благополучно эти правила игнорировать, опираясь лишь на то, насколько удобно пользователям и насколько текст на сайте помогает им совершить целевое действие. Все! Чтобы это понять, экспериментируйте, проводите А/В-тестирование, спрашивайте напрямую, нравится ли вашим читателям типографика и что можно изменить.
Шрифты – наконец-то мы до них добрались! Опишем кратко свежие тенденции:
- Крупно, как можно крупнее! Особенно хорошо большие шрифты смотрятся вместе с минималистичным дизайном.
- Уникальные шрифты, разработанные специально для конкретного бренда или ресурса.
- Контурные шрифты помогают грамотно расставлять акценты на нужных частях текста.
- Шрифты с засечками – ну вы поняли.
- Выбирайте адаптивные шрифты, которые будут одинаково хорошо читаться и в декстопной, и в мобильной версиях. На смартфоне нереально прочитать слишком маленькие буквы, а постоянно увеличивать изображение быстро надоест.
Shit happens. Терминов на эту букву маловато – идем дальше.
Эмодзи являются хорошим дополнением к тексту — конечно, если это уместно. На сайте машиностроительного завода веселые смайлы вызовут недоумение (хотя вспомним известный «Кубаньжелдормаш» и улыбнемся), а на развлекательном портале зайдут на ура. Конечно, эмоции можно выражать и в текстовом виде, но люди уже настолько привыкли к смайлам, что воспринимают их легче.
Юикс, или UX – это не только про дизайн. Это и про типографику. С помощью текста можно (и нужно!) взаимодействовать с пользователем, вести его сквозь страницы сайта к целевому действию: оформить заказ, подписаться на рассылку, зарегистрироваться на сайте. Вот почему все тексты на сайте должны быть в первую очередь читабельными, во вторую – понятными. В идеале у пользователя вообще не должно быть сомнений, переходить по ссылке или нет, нажимать кнопку СТА или не стоит. Лишние сомнения – лишние печали и препятствия на пути к целевому действию, а нам это совсем не нужно.
Я недавно прослушала курс «UX-специалист» от TexTerra. Сейчас будет не реклама, просто личные впечатления. В этом курсе собраны все современные знания о UX и самое главное – дана бесценная практика. Частичкой этих знаний я поделилась с вами в статье. Надеюсь, было интересно!
Типографский дизайн 101: руководство по правилам и терминам
Типографский дизайн везде. Вы когда-нибудь замечали межстрочный интервал в списке ингредиентов на обратной стороне упаковки крекеров? Или форма цифр на ценнике или даже вес букв (они же, насколько они толстые или тонкие) на знаках с названиями улиц? Возможно, они не являются вашими вдохновляющими источниками, но они являются повседневной частью жизни.
by MkyНа самом деле, мы постоянно окружены буквами, куда бы мы ни посмотрели.Все эти источники предлагают нам разные точки зрения и идеи, а также показывают бесконечное количество способов использования типографики.
Прежде чем мы углубимся в дизайн типографики, давайте посмотрим, что такое типографика и откуда она взялась.
Краткая история типографики
—
Что такое типографский дизайн? Короче говоря, типографский дизайн — это искусство упорядочить сообщение в удобочитаемой и эстетически приятной композиции. Это неотъемлемый элемент дизайна. Типографика не требует от дизайнера рисовать собственные формы букв, а вместо этого работает с уже существующими гарнитурами.Этот процесс требует от дизайнера принятия ряда решений, таких как выбор правильного шрифта, выбор размера точки, настройка кернинга и межстрочного интервала, а также создание разумного макета.
Это можно сделать быстро и легко с помощью ноутбуков, компьютеров и даже телефонов. Благодаря технологиям типографика и ее правила каждый день бросают вызов новым поколениям дизайнеров, которые видят буквы так, как мы не могли себе представить всего несколько лет назад.
Кто сказал, что информационные бюллетени должны быть скучными? Via Andwalsh.Сохранение простоты с большой и жирной типографикой — всегда хороший выбор. Через Пентаграмму.Но дело не всегда в технологиях. Подвижный шрифт был изобретен в начале 15 века благодаря Иоганнесу Гутенбергу и произвел революцию в типографике, позволив массовое производство печатной продукции. Тем не менее, даже до того, как появились методы печати, люди все еще были полны решимости создавать книги или плакаты на основе шрифтов. Они просто сделали это вручную, с большим терпением и самоотверженностью. Люди всегда создавали письменные сообщения — отсутствие бумаги и подходящих инструментов для письма нас никогда не останавливало.Древние цивилизации вырезали свои символы на камне или дереве.
Если мы посмотрим на эволюцию типографики и всех инструментов и техник, которые использовались до сих пор, мы заметим продолжающуюся битву между ручной работой и машиной, между органическим и геометрическим. Сегодня радикальное разделение двух миров, а также их гармоничное слияние рождают новые и необычные результаты, подпитывая бесконечный цикл типографских исследований.
Термины, которые необходимо знать о дизайне типографики
—
Перед тем, как погрузиться в типографику, вам необходимо знать несколько основных правил и терминов.Вот самые важные из них:
Стиль
Буквы бывают самых разных форм и стилей. Классифицировать их может быть непросто, так как необходимо учитывать множество факторов: их внешний вид, вдохновение для них, эпоху, в которую они появились, и их использование. Для простоты мы часто ссылаемся на три основные категории стилей, а затем разбиваем их на более мелкие.
Serif
Первые шрифты с засечками были вдохновлены традиционной каллиграфией и называются Humanist или Old Style .Для этого стиля характерны плавные и округлые формы и небольшие вариации веса.
Примерно в середине 18 века появился новый тип шрифтов с засечками, который мы теперь называем Transitional . Этот стиль знаменует собой переход между стилями гуманизм и модерн, поэтому он сочетает в себе некоторые характеристики обоих стилей.
К концу 18 и началу 19 веков родился модный радикальный стиль с засечками: Modern . Мы можем распознать этот стиль по резкому контрасту жирности и тонким прямым засечкам.
С ростом рекламы в 19 веке были введены египетские или Slab Serifs . Благодаря смелому внешнему виду и толстым шрифтам с засечками они были предпочтительным стилем для отображения коммерческих сообщений.
Без засечек
Шрифтыбез засечек стали популярными в 20 веке, и они также оказали влияние на каллиграфию, поэтому мы также называем их Humanist . Мы можем наблюдать небольшое изменение веса и общую теплую атмосферу.
В середине 1900-х годов была создана Helvetica, установившая планку для переходных шрифтов без засечек . Эти буквы единообразные и более жесткие, чем использованные ранее, без элементов ручной работы.
Геометрические шрифты без засечек эквивалентны современным шрифтам с засечками. Они построены на геометрических формах (буква O представляет собой идеальный круг), а вершины букв, таких как A или N, острые и сильные.
Курсив
Script буквы имитируют рукописный или каллиграфический стиль, и они могут быть разными: от гладких и формальных до беспорядочных и простых.
Кисть грани близки к скриптам, но они черпают вдохновение из надписей кистью. Это делает их более смелыми и менее элегантными.
Наконец, у стилей Gothic или Blackletter в основе лежит традиционная каллиграфия с фломастером. Стиль развился из каролингского крошечного, и к середине 12 века был создан новый стиль с резкими, прямыми и угловатыми линиями.
Шрифт и гарнитура
Я уверен, что в какой-то момент жизни мы все были сбиты с толку по поводу разницы между шрифтом и гарнитуром.Я определенно был!
Гарнитура (или семейство шрифтов ) — это визуальный дизайн букв и состоит из нескольких форматов шрифтов. В металлическом наборе набор физических букв считается шрифтом, содержащим каждую существующую букву, цифру и знак препинания как отдельный элемент. В цифровом мире шрифт — это программное обеспечение, которое мы устанавливаем и используем.
Полное семейство шрифтов может иметь огромное количество стилей: от сверхтонкого до ультра-черного и от сверхуплотненного до сверхширокого, все с обычным шрифтом и курсивом.
Но подождите, это еще не все. На некоторых гранях также есть маленькие заглавные буквы (прописные буквы, которые доходят только до высоты x), цифры с выравниванием и цифры без выравнивания (числа, выходящие за пределы базовой линии и высоты x, более плавно интегрируемые в блоки текста), а в некоторых случаях даже несколько дополнительных альтернативных персонажей. Это довольно много, а?
Анатомия
Анатомия букв довольно сложна — каждая маленькая деталь и элемент имеют свой собственный термин.
Вот некоторые из них:
А вот несколько знаков препинания с их названиями и правильным использованием:
Распознавание типографских иллюзий
—
Буквы прекрасны не только потому, что они выражают так много эмоций, но и потому, что они обладают способностью обманывать наши глаза.
Давайте посмотрим на несколько оптических иллюзий, встречающихся в типографском дизайне:
Иллюзия 1
S кажется идеально симметричной буквой, верно? Что ж, это не так. Просто поверните его на 180 °, и вы увидите, что верхняя часть на самом деле меньше нижней. Это делает его более устойчивым и уверенным.
Иллюзия 2
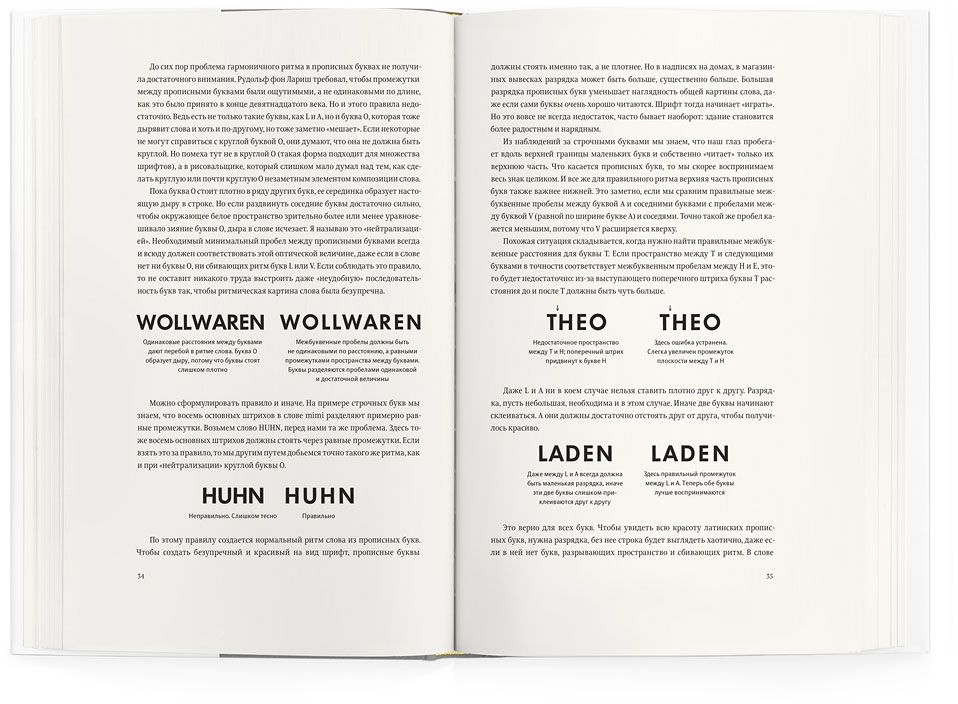
Несмотря на то, что все буквы кажутся одинаковой высоты, круглые формы на самом деле немного больше. Например, точка пересечения буквы O с базовой линией и высотой крышки составляет всего одну точку.А точка пересечения буквы E, например, касается этих линий всей своей поверхностью. Поскольку обе буквы формально имеют одинаковый размер, они будут казаться непропорциональными. Нам нужно немного перескочить через O, чтобы сделать их визуально равными.
Иллюзия 3
Чтобы буква O казалась симметричной и одинаковой по весу, нам действительно нужно сделать ее — не одинаковой по весу. Переверните букву O на 90 °, и вы увидите, что стороны немного толще, чем верх и низ.
Иллюзия 4
Поскольку мы переворачиваем буквы, давайте попробуем тот же трюк с буквой А. Переворачивая ее по горизонтали, вы обнаружите, что эта, казалось бы, симметричная буква на самом деле не симметрична. К определенным буквам нужно применять небольшие читы, даже если это означает нарушение математического правила, чтобы они были визуально приятными.
Иллюзия 5
Если вы хоть что-нибудь знаете о каллиграфии, то знаете, что штрихи вверх тонкие, штрихи вниз толстые, а поперечные штрихи снова тонкие.Это правило нужно применять даже к самым простым и геометрическим буквам, например к букве T.
Иллюзия 6
Поперечины в буквах E и A теоретически находятся в середине буквы, можно подумать. Ну подумай еще раз. Чтобы буквы выглядели хорошо сбалансированными, их нужно немного сдвинуть. Вы можете отчетливо увидеть, что перекладина смещена по центру, перевернув букву вверх ногами.
Иллюзия 7
Буквы B, P и R — родственные формы, одна из которых происходит от другой.Однако это не значит, что у них одинаковые пропорции. Чаша R должна быть немного тоньше, чтобы, когда мы соединим с ней ножку, она не стала слишком толстой. При этом верхняя чаша буквы B должна быть меньше нижней, чтобы буква выглядела более устойчивой.
Правила типографского дизайна
—
Да, я знаю, правила предназначены, чтобы их нарушать, , но для того, чтобы нарушить правила так, чтобы дизайнер не плакал, вам нужно сначала их выучить.
При работе с шрифтом и расположением абзацев на странице нам нужно обратить внимание на несколько факторов и убедиться, что то, что мы создаем, будет разборчивым и ясным. За исключением, конечно, тех случаев, когда вы создаете какой-нибудь абстрактный экспериментальный типографский плакат, стремящийся к полному хаосу и анархии. Если это твое варенье, дерзай. Но если вы работаете с длинными текстами, предназначенными не только для того, чтобы привлечь внимание зрителя, но и для прямого изложения сообщения, вам необходимо помнить о каждом принимаемом вами решении.
Выравнивание
Выравнивание относится к расположению основного текста на странице, а точнее, выравниванию его краев по краям страницы. Есть 4 типа выравнивания, но помните, что ни один из них не является менее правильным, чем другой, они просто имеют разный вид и выражают разные вибрации.
Промывка слева
Это, вероятно, наиболее часто используемое выравнивание, поскольку оно соответствует естественному течению большинства языков. При использовании этого выравнивания необходимо обращать внимание на создание хорошо сбалансированного правого края с естественными длинами строк.
Обязательно избегайте одиночных слов в новых строках. Их называют «вдовами», и им грустно.
Заподлицо справа
В отличие от выравнивания по левому краю, выравнивание по правому краю идет вразрез с естественным течением большинства письменных языков, что также может быть использовано в наших интересах. Однако помните, что такое выравнивание создает необычный вид и может плохо сказываться на глазах при использовании в длинных абзацах. Чтобы правый край был чистым, старайтесь не ставить много точек или запятых в конце строк.
по центру
Если все сделано неправильно, выравнивание по центру может выглядеть довольно скучным и беспорядочным. Однако при большом внимании он может создать элегантный, но динамичный вид. Главное — играть с длиной рядов, сохраняя при этом общий баланс.
Обосновано
Несмотря на то, что при правильной работе он может выглядеть современным и чистым, правильное выравнивание может очень быстро выйти из строя. Поскольку слова должны заполнять всю строку, между ними могут возникать неудобные пробелы. Обязательно выровняйте все правильно и снова, при необходимости, поиграйте с размером текста, длиной текстового поля и кернингом.
Отслеживание
Процесс регулировки общего расстояния между буквами называется отслеживанием или межбуквенным интервалом. В большинстве случаев будет применяться положительное отслеживание, а не отрицательное, чтобы создать более открытую и воздушную композицию.
Чем больше становится текст, тем больше становится пространство между буквами, поэтому трекинг необходимо уменьшить. Точно так же, если размер текста становится меньше, нам нужно увеличить отслеживание.
Увеличить отслеживание может оказаться непросто, поскольку мы часто склонны применять больше, чем действительно необходимо.Совет, который следует помнить, заключается в том, что прописные буквы позволяют более тщательно отслеживать, чем строчные.
Кернинг
Кернинг означает изменение расстояния между отдельными буквами. Несмотря на то, что в большинстве случаев мы можем обойтись без отслеживания, иногда нам нужно вмешаться и настроить пространство только между двумя буквами. Эти «кернированные» промежутки чаще всего появляются вокруг таких букв, как A, W, V, T.
Ой, вот небольшая игра, чтобы проверить свои навыки кернинга!
Если мы будем работать с хорошо сконструированными гарнитурами, нам не нужно будет применять большое количество кернинга.Если мы это сделаем, у нас есть возможность применить оптический кернинг (который автоматически выполняется программой, в которой мы работаем) или метрический кернинг (который будет использовать кернинг, который дизайнер шрифтов предназначил при разработке шрифта) в нашем приложении для редактирования, или мы можем сделать все вручную (используя нашу интуицию и опыт).
Проанализируйте свои письма и примените метод отслеживания, который лучше всего подходит для вашей цели. Кроме того, имейте в виду, что тот факт, что оптический кернинг отлично работает с определенным шрифтом, не означает, что он будет лучшим выбором во всех ситуациях.
Ведущий
Расстояние между двумя строками текста называется интерлиньяжем или межстрочным интервалом. Регулируя его, мы можем играть с текстурой и цветом абзаца, создавая визуальный интерес и выстраивая иерархию. Оптимальный размер межстрочного интервала зависит от разных вещей, таких как объем слов по отношению к используемому пространству, размер дисплея или просто вибрация, которую мы ищем.
Иерархия
Иерархия помогает нам создавать визуальный интерес и направлять взгляд зрителя по странице, делая процесс восприятия текста намного проще и интуитивно понятным.Самый очевидный и простой способ создать иерархию — записать информацию в разных размерах.
Мы также можем создать интересную иерархию, настроив букву или межстрочный интервал или изменив размер нашего текста. Мы также можем смешивать используемые стили или цвета, использовать специальные символы или различные выравнивания и макеты.
То, как мы решаем расположить наш текст — в частности, какие части вывести на передний план — во многом зависит от того, для какого типа материала мы готовим текст: печатный или цифровой.Если это для печати, это газетный разворот с большим количеством текста, обложка журнала с основным заголовком и несколько более коротких, представляющих содержание журнала, или плакат с заголовком и некоторой информацией, такой как даты и место? Если это для Интернета, какова наша цель со страницей: какой длины текст нам нужно отображать и для кого мы его создаем?
Мы не можем говорить о типографике, не упомянув систему идентификации, созданную Паулой Шер для Public Theater.Однако использование иерархии не всегда позволяет выделить определенные части текста.Мы также можем использовать иерархию для создания визуально интересных композиций, таких как узоры и формы, путем изменения веса, цвета и размера.
Сохранение всех этих ссылок в памяти поможет нам построить правильную иерархию, не перегружая читателя.
Идеальный пример чистой и простой иерархии: заголовок, основной текст и подпись к изображению. Виа эрдем özsaray. Мы можем использовать иерархию не только для категоризации определенной информации, но и для создания привлекательных изображений.Via Macmillan. Обратите внимание на эффект градиента благодаря постепенному изменению веса. Via Typografische Monatsblätter.Сетки
Одним из наиболее важных элементов в процессе работы с телами текста является сетка, и она может быть как простой, так и сложной. Используя сетки, мы в основном формируем информацию на данной странице. Это дает нам лучший контроль над расположением элементов на нашей странице. При правильном использовании сеток мы можем создавать композиции, которые направляют взгляд зрителя, облегчая обработку и понимание информации.
Как и все остальное, мы можем работать с простыми и простыми сетками, или мы можем пойти совершенно безумно и придумывать замысловатые и сложные.
Несмотря на то, что общая сетка для этого макета довольно проста и статична, большой прямоугольник в центре вместе с двумя меньшими по бокам придает ему некоторое движение, делая его визуально привлекательным. Via Süddeutsche Zeitung, иллюстрация Дирка Шмидта.Еще одна очень важная вещь, о которой следует помнить при размещении информации на странице, — это пустое пространство.Подружитесь с ним и всегда держите его рядом с собой.
Многие хотят заполнить каждый угол страницы текстом или изображениями, но наличие большого количества белого пространства обычно является хорошей идеей. Это дает информационную передышку, делает композицию более воздушной и помогает читателю перемещаться по информации.
Прекрасные примеры сочетания шрифта и белого пространства для создания чистой и воздушной композиции. Via Arbeitsform: Rochade. Нет ничего плохого в том, чтобы сходить с ума с макетом, если текст остается разборчивым.Через futuraproject.cz.Сила типографики
—
Типографский дизайн имеет огромное влияние на сообщение. При правильном использовании — правильном сочетании стиля, размера, иерархии, кернинга и межстрочного интервала — нет ничего, что вы не могли бы выразить с его помощью. От формальных и элегантных страниц до динамичных и умопомрачительных композиций — вы можете делать все, что только может придумать ваше воображение.
Понимая правила и факты о письмах и различных способах их использования, мы можем выражать себя через них бесконечным количеством способов.Эти правила — не что иное, как руководство. Я настоятельно рекомендую вам пойти дальше и сломать их все! Учитесь, экспериментируйте, забывайте, что вы узнали, делайте ошибки и начинайте заново. Поступая так, вы разовьете свой уникальный стиль.
Хотите узнать больше о типографике? Ознакомьтесь с новейшими тенденциями в области шрифтов, лучшими сочетаниями шрифтов и лучшими шрифтами для логотипов.
Правильная типографика может сделать ваш бренд!
Наши талантливые дизайнеры могут создать идеальный дизайн именно для вас.
10 советов по типографике и дизайну для начинающих • Креветка Creative
Получите достижение Typography Geekmaster, следуя этим 10 правилам оформления и дизайна для начинающих.
Типографика и дизайн прочно вошли в нашу жизнь. Каждый раз, когда вы создаете миниатюру для своего нового видео на Youtube, или создаете свадебную открытку, или публикуете демотиватор в Instagram. Почему бы не перейти на новый уровень? Есть несколько передовых методов типографики, поэтому давайте воспользуемся ими в полной мере.
Изначально я писал этот список для своего друга Юджина, но потом подумал, что он будет полезен всем остальным ботаникам по всему миру.
Итак, прежде чем мы начнем, не стесняйтесь ретвитнуть.
1. Иерархия
Установите визуальную иерархию, чтобы текст можно было сканировать. Задайте эти вопросы. Какая ключевая часть? Какая часть сообщения действительно должна появиться? В каком порядке я хочу, чтобы это читалось? Как я могу облегчить читателю задачу?
Просто изменив размер элементов, вы можете создать жирный, легко читаемый текст.
Существует множество способов установить иерархию: контраст, цвет, размер, вес, макет. Мы все это обсудим, так что продолжайте читать.
Пример текста без иерархии
Пример текста с иерархией
Еще более прямолинейная типографика
2. Как связать шрифты
Сопряжение шрифтов — это отчасти технический, а отчасти интуитивный процесс, как и искусство. Допустим, контраст — это клей, скрепляющий два шрифта. Если шрифты слишком похожи, потребуется много мозгов, чтобы обнаружить эти крошечные различия.Это неудобно.
Итак, наши глаза ненавидят двусмысленность и любят контраст.
Что это значит?
1. Избегайте сочетания двух шрифтов с засечками. Лучше сочетать Serif и Sans Serif (один с засечками, а другой без).
2. Будьте осторожны со шрифтами одинакового веса. Гораздо лучше сочетать супертяжелые и тонкие, чем жирные и полужирные.
Другой способ добавить желанный контраст — это настройка трекинга (пробел между символами).Или вы можете попробовать сочетать радикально разные стили, например, без засечек и рукописный скрипт.
Полезная ссылка: Mixfont, современный генератор пар шрифтов на основе AI
Эти шрифты слишком похожи, чтобы строить здоровые отношения (Vollkorn и Roboto Slab)
Serif и Sans Serif составляют хорошую пару (Vollkorn и Raleway)
Шрифты без засечек и Display отлично смотрятся вместе (Raleway и Lobster)
Вы видите два шрифта из семейства Освальд, но разного веса.Хорошая пара
3. Белое пространство
Элементам дизайна нужен воздух, чтобы дышать. Разделите блоки текста, добавив между ними пустое (или, как мы говорим, белое) пространство. Обратите внимание на поля и держитесь подальше от краев изображения.
Объединение элементов дизайна в одну группу — одна из самых распространенных типографских ошибок, так что имейте это в виду.
Подсказка: используйте более двух шрифтов, только если вы вынуждены.
Загроможденный дизайн выглядит некрасиво
Пустое пространство жизненно важно для хорошей типографики
Еще один пример того, как пустое пространство помогает сохранить аккуратность в дизайне
Каждый элемент должен иметь передышку
4.Мировоззрение
Для удобства чтения убедитесь, что текст выровнен по порядку. Хороший способ подойти к этому — сгруппировать элементы на основе их логической взаимосвязи. Заголовок и подзаголовок можно объединить, а ссылки в социальных сетях можно объединить в отдельный блок.
Соблюдайте выравнивание. Нарисуйте воображаемую сетку, которая приклеится к вашему дизайну. Затем выровняйте элементы по этой сетке. Избегайте частей, которые проникают сквозь внешние стенки сетки.Выровняйте большинство элементов по левому, центру или правому краю.
Спросите себя, что бы сделал Форрест Гамп? Часто самое простое решение оказывается правильным. Скажем, просто выровняйте все по левому краю.
Подсказка: пустое пространство — важная часть выравнивания.
Непересекающийся текст трудно читать, у него рваные края или «лохмотья».
Выровненный по центру текст наводит порядок в этом беспорядке
Обратите внимание, как два элемента используют одни и те же правила выравнивания
5.Читаемость
Задача типографики — сделать текст читабельным, а не только красивым. Кто хочет пялиться на болвана (ну, исключения имеют значение, но в любом случае)?
Но что значит читабельный?
Текст доступен для чтения, если он имеет следующее:
1. Контрастность, особенно контрастность значений (разница в яркости, в отличие от разницы в оттенке или насыщенности)
2. Соответствующее отслеживание (пробел между символами)
3. Соответствующий интерлиньяж (интервал между базовыми линиями)
4.Гарнитура без наворотов
5. Достаточный размер
6. Бесшумный фон
7. Пустое пространство около
Если текст нечитаем, сатана ждет вас в аду
Сначала читаемость, потом навороты
Боритесь за читабельность всячески
6. Цвет
Если вы хотите преуспеть в типографике, изучите основы теории цвета. Что нужно для гармонии двух цветов? Что такое дополнительный контраст?
Существует множество веб-сайтов, которые помогут вам ускорить получение цветного образования.
1. Скажем, вы можете посетить Adobe Color CC, выбрать правило дополнительных цветов, и оно покажет идеально подобранную пару дополнительных цветов. Как бирюзовый и горчичный во втором примере ниже.
2. Или вы можете зайти на ColorHunt.co и выбрать из множества цветовых схем, одобренных сообществом любителей цвета.
Да, и перенасыщенные цвета вызывают эффект звона и, наверное, даже смерть.
Подсказка: часто именно светлый и темный контраст между текстом и фоном делает текст читабельным.Контраст насыщенности во втором сильном. Контраст оттенков самый слабый, особенно для дальтоников.
Перенасыщенные цвета могут вызвать смертельный взрыв головы
Бесплатный контраст — два цвета с противоположных сторон цветового круга (бирюзовый и песочный)
Составная цветовая гармония — использует дополнительный цвет рядом с дополнительным
Монохроматический — цвет получается из одного базового оттенка (бледно-зеленый)
7. Контрастность
Мы уже говорили о контрасте.Он делает вещи популярными, он гармонизирует разные шрифты, это делает текст приятным для чтения.
В типографике есть как минимум пять различных типов контраста, о которых мы должны знать. Назовем их.
1. Контрастность размера
Самый простой способ привлечь внимание к элементу — сделать его больше, а все остальные элементы сжать.
Будь жирным шрифтом
2. Контраст веса
Многие семейства шрифтов, такие как Lato, позволяют вам выбирать различную толщину, начиная от линии роста волос и заканчивая очень тяжелой (с 4-7 ступенями между ними).
Попробуйте использовать шрифты из одного семейства, но с контрастным начертанием (Quicksand Bold и Light)
3. Цветовой контраст
В творческой типографике цветовой контраст — ваш друг. Мы можем разделить его на три контраста: по значению, насыщенности и оттенку.
Пожалуй, наиболее заметным из них является контрастность, также известная как Свет-Тьма. Он делает вещи удобочитаемыми, и наоборот.
Другой контраст, который мы можем использовать, — это насыщенность, например, представьте разницу между закатным красным и бледно-розовым.
Контраст оттенков показывает, насколько далеко друг от друга находятся цвета на цветовом круге. Он менее интенсивен, чем контраст светлого и темного.
4. Отслеживание контраста
Менее распространенный способ добавления контраста — поиграться с трекингом.
Отслеживание — это просто интервал между буквами. НИКОГДА не растягивайте текст
5. Контраст стиля
Попробуйте комбинировать разные стили для создания легкомысленной типографики, на которую наплевать. Например, рукописный сценарий и монументальная плита.
Здесь конфликтуют два стиля шрифта Nexa Rust (в хорошем смысле): Script и Slab Black Shadow
8. Планировка
Макет текста в типографике — это то, как вы размещаете текст на странице (или, скорее, на изображении). Довольно широкое определение? Вы делаете ставку!
Представьте себе это. Вы смотрите на фотографию Глеба и обдумываете разные возможности. Хм, а где разместить текст? Я хочу, чтобы она обтекала левое плечо Глеба?
А может я захочу влепить заднюю пластину? Значит, это отстает от фигуры?
Или просто оформить в виде простого текстового поля?
Это макет.Хорошая практика — убедиться, что изображение каким-то образом сочетается с ним.
Макет №1: текст обтекает плечо, создавая визуальную связь с моделью
Макет № 2: текст перемещен на задний план, подчеркивая фигуру переднего плана (и трехмерную глубину)
Макет №3: еще больше псевдо-трехмерных уловок
9. Последовательность
Любой знаток типографики скажет вам, что последовательность — это золото. Будьте скромны, используйте не более пары шрифтов на изображение. Ограничьте дрянные эффекты, такие как тени, контуры и градиенты.
Эти самоограничения не подрывают творческие способности, как может показаться. Напротив, они подпитывают наш двигатель творчества, заставляя нас делать мудрый выбор.
Используйте повторение и придерживайтесь одного визуального языка во всем дизайне, чтобы избежать столкновения стилей.
И, наконец, просто глупо (KISS).
Слишком много эффектов выглядят дрянно
Придерживайтесь единого стиля для всех элементов
10. Дополнительное разнообразие
В качестве завершающего штриха добавьте немного шоколадной стружки.Это может быть что угодно, лишь бы оно увеличивало Oomph-фактор:
.1. Этикетки
2. Иконки
3. Строки
4. Элементы, расписанные вручную
5. Измененные символы (перевернутая буква V вместо A)
6. Мелкие неровности (срезанный угол, лишняя точка под буквой I)
7. Используйте нетекстовые элементы, чтобы сделать вашу типографику более крутой.
Обычная типографика без лишних деталей
Типографика со странными дополнениями
Еще больше дополнений… и типографская инфографика!
К вам
Теперь Юджин должен быть хорошо экипирован, чтобы штурмовать входную дверь типографии.Какая жалость, что он чертовски ленив, но в остальном он хороший парень.
Спасибо за просмотр этого руководства по типографике. А теперь проверьте эти советы, сделав какой-нибудь модный эскиз, флаер или открытку!
Также, если вам интересно, какие шрифты я использовал, вот список (все эти шрифты бесплатны для личного и коммерческого использования): Lato, Roboto, Roboto Slab, Vollkorn, Nexa Rust Free, Ultra, Impact Label, Lobster , Освальд и Рэлуэй.
Если вы знаете кого-то, кому полезны эти советы по типографике для начинающих, напишите им! А еще лучше — поделитесь им на своих Facebook и Twitter прямо сейчас.Я очень хочу, чтобы этот пост набрал 1000 репостов и 1 млн просмотров!
Основы типографики и верстки
Типографика и верстка являются основополагающими элементами успешного графического дизайна и являются двумя из самых запутанных областей для понимания. Моя цель здесь — пролить свет на основы их терминологии и поделиться некоторыми примерами передовой практики.
Гарнитуры и шрифты
Принципиальная разница между гарнитурами и шрифтами часто не ясна для большинства людей.Гарнитура определяется как семейство шрифтов Helvetica или Times, но шрифт — это один вес или стиль в пределах семейства гарнитур (например, Helvetica Regular или Bold).
Связь шрифтов
Гарнитураможет использоваться для намеренного или даже случайного сообщения определенных ассоциаций как на сознательном, так и на подсознательном уровне. Они могут включать: формальность, пол или даже конкретную эпоху. Об этом стоит помнить, поскольку это может отрицательно или положительно повлиять на ваш дизайн и восприятие зрителем.Например, тяжелые шрифты с резкими краями, такие как плоские засечки, обычно выглядят более мужскими, в то время как пышные или тонкие шрифты, такие как скрипты, выглядят женственными.
Веса и стили
Толщина шрифта может помочь в иерархии вашего дизайна, поэтому стоит выбирать шрифт для вашего дизайна, который по возможности содержит несколько весов и стилей. Как правило, для заголовков и подзаголовков следует использовать более жирные шрифты, а для основного текста можно использовать обычные шрифты или светлые шрифты.Никогда не используйте курсив или придание смелости шрифту, так как это может исказить исходный дизайн и создать неуклюжий вид.
Классификация типа
Serif
Гарнитурыс засечками, такие как Times, можно определить по линиям, прикрепленным к концу штриха в письме. Их часто используют в газетном оформлении, чтобы придать дизайну классический вид.
Без засечек
Шрифты без засечек (буквально переводятся как «без засечек»), такие как Helvetica, имеют более современный вид с простыми линиями и кривыми и обычно используются для создания свежего или дружелюбного стиля в дизайне.
Сценарий и рукописный ввод
Скрипты основаны на плавном каллиграфическом почерке, типичном для 17 -го и 18 -го веков. Они могут быть полезны для создания очень женственного образа в дизайне и часто используются в свадебных или аналогичных дизайнах.
Рукописные шрифты гораздо более свободны и разнообразны, и их можно использовать с большим эффектом для создания неформальной и индивидуальной атмосферы. Однако они могут сильно различаться по качеству, поэтому их следует выбирать с умом и экономно.
Дисплей
Display tyepfaces — самая свободная категория, включающая множество стилей и вариаций. Гарнитуры экранных шрифтов, как следует из названия, предназначены для создания заявления и должны в первую очередь использоваться для эффектных заголовков. Они преимущественно имеют один вес, а некоторые содержат только символы верхнего регистра. Никогда не используйте дисплейный шрифт для основного текста, так как это серьезно ухудшит читаемость.
Кернинг, трекинг и ведение
Следует учитывать пробелы между отдельными символами, буквами и строками текста.Добавление межстрочного интервала имеет первостепенное значение для облегчения разборчивости основного текста, в то время как межстрочный интервал можно использовать для большого эффекта в заголовках.
Кернинг
Кернинг — это изменение расстояния между двумя буквами, которое может быть полезно для предотвращения нежелательного пробела между определенными символами или для увеличения пространства и предотвращения столкновения символов друг с другом.
Отслеживание
Трекинг похож на кернинг, но включает интервал всего слова, а не отдельных букв.Отслеживание может быть полезно для добавления легкости и пространства к тексту или уменьшения для создания противоположного эффекта.
Ведущий
Интерлиньяж — это интервал между отдельными строками текста в блоке. Регулировка интерлиньяжа может иметь огромное влияние на то, насколько разборчивым может быть блок копии.
Ни при каких обстоятельствах не растягивайте шрифт ни по вертикали, ни по горизонтали. Это искажает исходный шрифт и значительно снижает внешний вид дизайна.
Сопряжение шрифтов
Важно использовать в дизайне контрастные шрифты.Как правило, для основного текста следует использовать простой шрифт, в то время как более сложный шрифт можно использовать для заголовков и для добавления эффекта, например, сопоставление шрифтов с засечками отлично работает со шрифтами без засечек.
Иерархия и последовательность.
Иерархия
Иерархия важна для ориентации пользователя в вашем дизайне. Должны быть предоставлены четкие заголовки и подзаголовки, чтобы разбить основной текст на логические части и направить пользователя в логической последовательности к наиболее ценному для него контенту.
Последовательность
Последовательность также имеет большое значение в дизайне. Сохраняйте одинаковый размер текста для заголовков, подзаголовков и основного текста во всем дизайне. Также важно сохранять пространство между элементами одинакового размера, чтобы обеспечить чистый внешний вид.
Сетки
Сетки— отличный способ добавить структуру к дизайну, помогая элементам правильно взаимодействовать друг с другом. Определение пустого пространства и границ в конечном итоге приведет к чистому и последовательному макету.
Их также можно эффективно использовать для создания шаблона, который обеспечивает единообразие на многих страницах брошюры, каталога или книги, или для добавления содержимого, которое еще не доработано, как в случае газет и журналов.
Традиционная типографика и макет — 354
Ремесла западной типографики, создания шрифтов и дизайна шрифтов начались в Европе в середине 15 века с появлением подвижной печати, когда средневековая эпоха перешла в эпоху Возрождения. Подвижный шрифт помог распространить культуру обучения и исследований, зародившихся в Италии, по большей части остальной Европы. — Элиф Айитер
Первая страница первого тома Библии Гутенберга, напечатанная ранним шрифтом textur c.1455. Цветные декоративные инициалы были написаны вручную писцом отдельно. — Википедия
Вверху: Ван де Грааф разработал эту конструкцию, чтобы показать, как Гутенберг и другие могли разделить свою страницу, чтобы поля и область шрифта были в тех же пропорциях, что и страница. — Каноны построения страниц, Википедия
В эпоху Возрождения распространилась грамотность ( умение читать и писать). Дневники, записные книжки, заметки и письма стали очень популярными среди высших слоев общества.Мастера каллиграфии путешествовали, чтобы научить образованную элиту искусству каллиграфии, верстки страниц и надписей.
«Записные книжки эпохи Возрождения, конец 15 — середина 16 вв.» — Элиф Айитер
Above »- это письмо известного итальянского ученого Пьетро Бембо, в честь которого его создатель Франческо Гриффи назвал шрифт« Bembo ». — Элиф Айитер
Леонардо да Винчи (между 1490 и 1495) записывал свои исследования и идеи в тщательно иллюстрированные блокноты с необычным расположением страниц.- Элиф Айитер
«Великим интеллектуальным движением Италии эпохи Возрождения был гуманизм. Гуманисты считали, что греческие и латинские классики содержат как все уроки, необходимые для нравственной и эффективной жизни, так и лучшие образцы мощного латинского стиля. Они разработали новый, строгий вид классической науки, с помощью которого они исправляли и пытались понять труды греков и римлян, которые казались им столь важными. И республиканские элиты Флоренции и Венеции, и правящие семьи Милана, Феррары и Урбино наняли гуманистов, чтобы они учили своих детей классической морали и писали элегантные классические письма, истории и пропаганду.»- Элиф Айитер
Размеры страниц и текстовые поля в этом посте прямоугольные, многие используют или ссылаются на золотое сечение. Рассмотрите возможность использования золотого сечения для определения размера и пропорций вашего традиционного макета страницы
Парфенон в Афинах, построенный древними греками с 447 по 438 год до нашей эры, многие считают, что он иллюстрирует применение золотого сечения в дизайне (некоторые не согласны с этим). Золотое сечение (или сечение) примерно равно 1,618.
«Золотое сечение очаровывало западных интеллектуалов с самыми разными интересами на протяжении как минимум 2400 лет.Золотое сечение также называют золотой серединой или золотым сечением. Математики со времен Евклида изучали свойства золотого сечения, включая его появление в золотом прямоугольнике, который можно разрезать на квадрат и меньший прямоугольник с тем же соотношением сторон ». — Википедия
Эллен Луптон «Из мышления с типом».
Страницы из Champs Fleury, 1529 — Элиф Айитер
Джон Баскервиль (1706–1775) был английским бизнесменом, занимавшимся японским делом и папье-маше, но лучше всего его помнят как печатника и шрифтового дизайнера.- Википедия
Пьер Симон Фурнье (1712–1768) был французским штамповщиком середины восемнадцатого века, основателем шрифта и теоретиком типографики, мастером формы рококо. Гарнитуры, разработанные Фурнье, включают Фурнье и Нарцисс.
Франсуа-Амбруаз Дидо (1730–1804) сменил своего отца Франсуа и был назначен печатником духовенства в 1788 году. Около 1780 года он адаптировал «точечную» систему для определения размера шрифтов по ширине.
Джамбаттиста Бодони (1740–1813).Бодони следовал идеям Джона Баскервилля, воплощенным в печатном шрифте Baskerville: увеличенный контраст штрихов и более вертикальный, слегка сжатый верхний регистр; но привел их к более крайнему выводу. У Бодони была долгая карьера, и его дизайны развивались и менялись, заканчивая шрифтом с более узкой базовой структурой с плоскими засечками без скобок, резким контрастом между толстыми и тонкими штрихами и общей геометрической конструкцией. —Википедия
Это ВСЕ только об эстетике? Контекст, концепция, сообщение, историческая справка (при необходимости) и эстетика — все это важно при принятии дизайнерских решений.Ваша цель — уточнить переменные и отношения между размером пункта, интерлиньяжем, количеством слов в строке (длиной строки), полями и столбцами / столбцами, чтобы максимально упростить чтение.
Общий список используемых визуальных элементов / макета и типографского стиля:
- шрифт с засечками
- симметричный дизайн
- золотое сечение или пропорции страницы золотой середины и текстовая область (поиграйте с этими соотношениями / потенциальными размерами страницы: 8: 5, 16:10 и 1,6: 1 — все имеют одинаковое соотношение сторон, последнее — золотое сечение).
- центрированная типографика для заголовков (diminuendo для удовольствия!)
- Заглавные или строчные буквы с интервалом для заголовков и подзаголовков
- по ширине или по левому краю для основного текста
- одностолбцовый макет (10–15 слов, не менее 7 в строке) или обратитесь к Bringhurst’s . Выберите удобную меру: «Любая длина строки от 45 до 75 широко считается удовлетворительной длиной строки для набора страниц из одного столбца. шрифтом с засечками и размером шрифта.Строка из 66 символов (включая буквы и пробелы) считается идеальной. Для работы с несколькими столбцами лучше среднее значение от 40 до 50 символов ».
- печатных текстов прочитано с прибл. расстояние 12–13,5 дюймов
- полей внизу страницы и внешние края самые большие
Современный дизайн с использованием традиционной типографики и симметричного макета страницы.
Выше Мартина Венески « Take 2: Women Revisiting Art History » охватывает 25-летний период творчества влиятельных женщин.Я разработал каталог со ссылкой на прошлое дизайна, которое включало классическую типографику и коллажированные орнаменты ручной работы ». — Мартин Венески
Ниже Kinfolk использует традиционную типографику / симметричный макет:
Фрэнк Химеро
Фрэнк Химеро
Классический макет страницы в дизайне для планшета.
Выше двух изображений представлены студенческие работы Линни Сигурдсон, графического дизайна Школы коммуникации Бергса, Стокгольм.Задание на оформление книги в симметричной типографии. Задача заключалась в создании классической книжной серии с использованием симметричной типографики.
ffffound
214 Журнал Шаза Мадани
Insider Magazine, автор — Шаз Мадан
ffffound
Журнал Who’s Jack, созданный SAWDUST
Журнал
Дизайн Франчески Валад
Журнал Slanted, разработанный Magma Brand Design
найдено на Graphic-exchange.com
Пять профессиональных советов по типографике, которые мгновенно улучшат ваш дизайн
Узнайте, как преобразовать скучные макеты и дизайн с помощью этих советов по типографике для выбора, объединения и настройки текста.
Типографика — это невероятно обширная тема, и даже у профессиональных графических дизайнеров нет времени на то, чтобы полностью изучить мир шрифтового дизайна. Однако зная даже несколько советов по форматированию текста, вы мгновенно улучшите свой дизайн.
Типографика — это преобразующий элемент дизайна, объединяющий ваши макеты и придающий вашему дизайну особую индивидуальность, стиль и голос. Прочтите, чтобы узнать о пяти советах по типографике и методах, которые помогут сделать ваши шрифтовые макеты наилучшими из возможных.
1. Начните с качественного шрифта
Еда настолько хороша, насколько хороши ингредиенты, из которых вы ее готовите. Типографика ничем не отличается. Если вы не разрабатываете собственные шрифты, шрифты являются фундаментальным строительным блоком любого отличного шрифтового макета.
Google «шрифтов», и вы найдете тысячи сайтов, предлагающих бесплатные шрифты, доступные для мгновенной загрузки. В чем подвох? Во-первых, эти шрифты редко бывают качественными — есть веская причина, по которой они предлагаются бесплатно. Сайты с бесплатными шрифтами получают прибыль от рекламы, предоставляя посетителям «новаторские» шрифты. Это не значит, что все бесплатные шрифты плохие — проверьте Google Fonts, чтобы получить высококачественные шрифты с открытым исходным кодом для использования в личных и коммерческих проектах, — но поскольку они бесплатные, они также не являются эксклюзивными.
Если вы работаете над крупнобюджетным проектом, существует ряд известных фирм, где можно получить первоклассные и оригинальные шрифты. Эти группы создают невероятные шрифты, которые понравятся любому типографу. Линето, Лига подвижного типа и монотипия — это лишь некоторые из них.
The League of Moveable Type — это компания с открытым исходным кодом, с потрясающим выбором современных гарнитурЕсли ваш бюджет немного ограничен, есть также ряд фантастических онлайн-магазинов шрифтов со стандартными шрифтами, созданными на заводе, а также предложения от независимых шрифтовых дизайнеров.Вы также найдете модернизированные и оригинальные версии любимых классических шрифтов. FontShop, FontSpring и MyFonts — все это надежные источники шрифтов, которые различаются по цене и качеству, но небольшая охота откроет некоторые жемчужины. Коммерчески лицензированные высококачественные бесплатные шрифты могут звучать как единороги, но они существуют, если вы знаете, где искать. FontSquirrel — идеальное место для поиска шрифтов, которые тестируются дизайнерами перед платным выпуском.
2. Научитесь сочетать шрифты
Поиск отличного шрифта — это лишь небольшая часть битвы.Вы также должны подумать о том, как гарнитуры будут работать вместе в вашем макете. Иногда вы можете использовать только один шрифт для своего дизайна (эффективный метод для создания впечатляющих дизайнов, таких как плакаты и флаеры). Но чаще вы добавляете в микс другой шрифт, чтобы создать визуальную и логическую иерархию в макетах.
В этой паре с засечками и без засечек Didot LT Std Headline сочетается с Charlevoix ProЕсли все сделано правильно, контрастные шрифты — например, без засечек в паре с засечками — будут дополнять друг друга за счет своих различий.Шрифты из одного семейства также могут стать отличными товарищами по команде, поскольку у них есть фундаментальные общие черты. Этот подход может особенно хорошо работать для дизайна книг, где определенный шрифт без засечек выглядит лучше при меньшем размере, а соответствующий шрифт лучше всего смотрится в полужирных заголовках. Если вам сложно подобрать шрифты, Typewolf может помочь вам найти красивые сочетания.
Еще один профессиональный совет по сочетанию шрифтов — совместить x-height с контрастными стилями. Это мгновенно масштабирует шрифт до соответствующих пропорций.
X-высота относится к расстоянию от базовой линии до средней линии строчных букв; другими словами, высота строчной буквы x.3. Обратите особое внимание на свои абзацы
Заголовкидействительно интересны в дизайне. Подзаголовки? Ага, они тоже довольно забавные. Пункты? Немного менее вдохновляет. Вот где разделяются дизайнеры и типографы. В то время как дизайнеры в восторге от больших, впечатляющих элементов макета, типограф с радостью возьмется за небольшой набор абзацев.
Возьмите листок из книги наборщика и уделите особое внимание форматированию основного текста. Неподготовленному глазу может быть сложно понять, почему один макет выглядит лучше другого, но именно эти детали набора делают макет особенно профессиональным
Первое, что нужно учитывать, это то, как выровнены ваши абзацы. По умолчанию текст всегда будет выровнен по левому краю, в результате чего с правой стороны абзаца останется неровный край.Рваные края — не обязательно плохо, но слишком грязный край — типографский грех. Если вы выравниваете текст по левому или правому краю, обратите внимание на разрывы строк и переместите слова на следующую или предыдущую строку, если край выглядит слишком неровным. Точно так же остерегайтесь странных расщеплений переносов, которые мешают прочтению текста. В этой теме обратите внимание на вдов, а также на — отдельные слова, которые появляются в конце абзацев или вверху новой страницы.
Выравнивание или «сглаживание» текста по левому или правому краю может выглядеть едва заметным и естественным, когда слишком неровный край удален.Выровненный текст означает, что весь текст равномерно растягивается по текстовому фрейму, создавая блок текста с симметричный внешний вид.Он может выглядеть очень элегантно и аккуратно, и это быстрый способ убрать некрасивый абзац. Для внутренних страниц книг или журналов с большим количеством текста выровненный текст считается отраслевым стандартом, но учтите, что доведение до совершенства выровненного текста может занять много времени.
Выровненный по ширине текст — это аккуратный и визуально приятный способ выравнивания основного текстаТакже потратьте некоторое время на эксперименты с такими деталями, как ведущий (интервал между строками текста) и отслеживание (интервал между всеми буквами) вашего типа .Вы можете узнать больше об этих элементах типографики здесь. Оптическое выравнивание текста по полю (перейдите в Окно > Текст и таблицы> История в Adobe InDesign ) — это тонкая деталь, которая смещает внешние элементы, такие как засечки и запятые, за пределы поля, делая абзац более аккуратным. край.
Часто распечатывайте образцы страниц своей работы по мере набора и оценивайте читаемость текста на бумаге. Изменение размера шрифта даже на половину пункта или около того может существенно повлиять на внешний вид ваших абзацев.
4. Подумайте о цветовом контрасте
После того, как вы потратили несколько часов на совершенствование своей типографики, последнее, что вы можете подумать о настройке, — это цвет вашего шрифта. Вы можете придерживаться традиционного монохромного или полноцветного дизайна, но в любом случае вам нужно настроить цвет, чтобы максимизировать контраст и читаемость.
Даже для черно-белого текста простые настройки могут существенно повлиять на то, как будет печататься ваша типографика. Стандартный черный цвет, используемый в большинстве программ для дизайна, — это 100% ключ (черный) и 0% голубой, пурпурный и желтый.Вы можете создать более теплый или холодный и, в конечном итоге, более насыщенный черный цвет, настроив уровни этих трех цветных чернил. И, конечно же, если вы имеете дело с цифровым дизайном, вам нужно придерживаться черного цвета RGB.
Если ваш дизайн будет напечатан на бумаге более теплого цвета, выберите для текста контрастный холодный черный цвет . Попробуйте C = 60 M = 50 Y = 40 K = 100 .
Печать на крутой бумаге? Попробуйте теплый черный , например C = 40 M = 60 Y = 60 K = 100 .
Эти оттенки черного могут выглядеть одинаково на экране, но при печати более насыщенные оттенки черного будут казаться более яркими и яркимиЕсли вы собираетесь использовать полноцветный дизайн, убедитесь, что ваш экран откалиброван для максимально точного отображения цвета , и запросите у принтера допечатную пробу, прежде чем приступить к выполнению полного задания на печать.Вы хотите, чтобы текст был полностью разборчивым в выбранной вами цветовой комбинации.
5. Наконец, если не сломалось…
Когда вам нужно создать типографский дизайн, может возникнуть соблазн сделать все возможное. Так много шрифтов на выбор! Так много интересных вещей, например буквицы и ложный курсив! Но типографика — это элегантное и тонкое искусство, которое редко бывает преувеличением. Использование новаторских шрифтов и несоразмерного форматирования с дизайном может удешевить внешний вид вашей типографики и сделать ее устаревшей.
Хороший совет — начать с использования классического шрифта, например Garamond или Helvetica. Вы можете использовать это как основу для создания иерархии шрифтов на странице и базовой сетки для вашего дизайна. Затем легко поменять местами разные шрифты и приступить к детальному форматированию типографики. Вы вполне можете обнаружить, что классический шрифт, такой как Caslon или Baskerville, оказывается лучшим шрифтом для этой работы — они существуют веками по уважительной причине!
Adobe Caslon Pro — сдержанная и классическая альтернатива этому макетуЭто не значит, что вы не можете проявить творческий подход к типографике.Достаточно взглянуть на экспериментальную типографику Дэвида Карсона для журнала Ray Gun в 90-х годах. Он нарушил обычные типографские правила с невероятным эффектом. Как и при изучении языка, прежде чем писать стихи, вы должны быть уверены в основах — грамматике и словарном запасе. Типографика очень похожа. Сначала узнайте, как создать простую и эффективную типографику, а затем вы будете вооружены навыками, чтобы сделать что-то действительно выдающееся.
Готовы начать создавать потрясающую типографику? Найдите идеальные шрифты и сочетания шрифтов для веб-сайтов или ознакомьтесь с нашим обзором 101 лучших бесплатных шрифтов в Интернете.
Страница не найдена
К сожалению, страница, которую вы искали на веб-сайте AAAI, не находится по URL-адресу, который вы щелкнули или ввели:
https://www.aaai.org/papers/symposia/fall/1999/fs-99-04/fs99-04-002.pdf Если указанный выше URL заканчивается на «.html», попробуйте заменить «.html:» на «.php» и посмотрите, решит ли это проблему.
Если вы ищете конкретную тему, попробуйте следующие ссылки или введите тему в поле поиска на этой странице:
- Выберите темы AI, чтобы узнать больше об искусственном интеллекте.
- Чтобы присоединиться или узнать больше о членстве в AAAI, выберите «Членство».
- Выберите «Публикации», чтобы узнать больше о AAAI Press и журналах AAAI.
- Для рефератов (а иногда и полного текста) технических документов по ИИ выберите Библиотека
- Выберите AI Magazine, чтобы узнать больше о флагманском издании AAAI.
- Чтобы узнать больше о конференциях и встречах AAAI, выберите Conferences
- Для ссылок на симпозиумы AAAI выберите «Симпозиумы».
- Для получения информации об организации AAAI, включая ее должностных лиц и сотрудников, выберите «Организация».
Помогите исправить страницу, которая вызывает проблему
Интернет-страница
, который направил вас сюда, должен быть обновлен, чтобы он больше не указывал на эту страницу. Вы поможете нам избавиться от старых ссылок? Напишите веб-мастеру ссылающейся страницы или воспользуйтесь его формой, чтобы сообщить о неработающих ссылках. Это может не помочь вам найти нужную страницу, но, по крайней мере, вы избавите других людей от неприятностей. Большинство поисковых систем и каталогов имеют простой способ сообщить о неработающих ссылках.
Если это кажется уместным, мы были бы признательны, если бы вы связались с веб-мастером AAAI, указав, как вы сюда попали (т. Е. URL-адрес страницы, которую вы искали, и URL-адрес ссылки, если таковой имеется). Спасибо!
Содержание сайта
К основным разделам этого сайта (и некоторым популярным страницам) можно перейти по ссылкам на этой странице. Если вы хотите узнать больше об искусственном интеллекте, вам следует посетить страницу AI Topics. Чтобы присоединиться или узнать больше о членстве в AAAI, выберите «Членство».Выберите «Публикации», чтобы узнать больше о AAAI Press, AI Magazine, и журналах AAAI. Чтобы получить доступ к цифровой библиотеке AAAI, содержащей более 10 000 технических статей по ИИ, выберите «Библиотека». Выберите Награды, чтобы узнать больше о программе наград и наград AAAI. Чтобы узнать больше о конференциях и встречах AAAI, выберите «Встречи». Для ссылок на программные документы, президентские обращения и внешние ресурсы ИИ выберите «Ресурсы». Для получения информации об организации AAAI, включая ее должностных лиц и сотрудников, выберите «О нас» (также «Организация»).Окно поиска, созданное Google, будет возвращать результаты, ограниченные сайтом AAAI.
Типографские правила, сочетание шрифтов и дизайн контента
Если вы не новичок в области типографики, вы знаете, что когда дело доходит до шрифтов и расположения текста, вы не можете полагаться только на свой личный вкус. При разработке текстов для Интернета, брошюр, книг, визитных карточек, плакатов, листовок, журналов или любых других материалов с письменным содержанием необходимо учитывать различные правила , связанные с типографикой и макетом.Цель этого поста — освежить в памяти некоторые из них!
Мы собрали ряд предложений по созданию нашего собственного небольшого справочника по типографике. Но пусть вас не обманывает его размер: он содержит несколько важных советов!
Раздел 1. ШрифтыПрежде всего, для создания отличного проекта графического дизайна требуются отличные шрифты, которые должны соответствовать индивидуальности бренда и гармонично сочетаться друг с другом. Шрифты бывают двух разных форм:
Шрифты с засечками первоначально произошли от письменной латыни и являются наиболее распространенным стилем, используемым для печатных материалов, таких как книги, журналы и газеты. Причина этого проста: засечки сокращают расстояние между одной буквой и следующей, создавая непрерывность и, таким образом, облегчая чтение длинных текстов на бумаге.
Шрифты без засечек , тем временем, являются более поздним творением, впервые появившимся в девятнадцатом веке. В отличие от шрифтов с засечками, у них нет расширений в конце различных штрихов, они более линейны и угловаты и, следовательно, более удобочитаемы на экране или при печати в очень маленьких размерах. Они встречаются в печатном виде в сносках, подписях, визитных карточках и детских книгах.
Теперь о сути вопроса: как комбинировать шрифты в графическом проекте.
Выбор шрифтов и пары шрифтов Шрифтынаправляют читателей при изучении страницы и указывают им порядок, в котором следует читать. Как и размер символов, эти визуальные иерархии создаются путем сочетания шрифтов. Но как это работает? А как узнать, хорошо ли работают вместе два шрифта? Нет простого ответа! Поэтому мы рекомендуем выбрать один из двух разных маршрутов:
Вариант 1. Используйте семейства шрифтов. Это однозначно самый удобный вариант. Выберите для своего проекта семейство шрифтов, которое включает в себя версию шрифта с засечками и без засечек. Это означает, что вы можете использовать, например, шрифты с засечками для заголовков и без засечек для основного текста, создавая иерархию между шрифтами, не рискуя использовать пары, которые не работают вместе.
Вариант 2: комбинировать разные шрифты. Если вы выберете этот вариант, у нас есть два совета:
- Никогда не используйте более двух или трех шрифтов в одном проекте, иначе вы рискуете получить хаотичный и беспорядочный результат.
- Никогда не комбинируйте похожие шрифты. В общем, чем больше разных шрифтов, тем лучше они будут работать вместе. Например, современный шрифт, такой как League Spartan, с сильно геометрической структурой, очень хорошо сочетается с элегантным и традиционным Libre Baskerville.
Если вы не можете найти идеальную комбинацию, воспользуйтесь инструментом сопряжения шрифтов, который вам поможет. Одним из примеров является инструмент «Комбинации шрифтов» Canva, который начинается с заданного шрифта и предлагает тот, который ему соответствует.Вы действительно не ошибетесь!
Инструмент для сочетания шрифтовЕще один веб-сайт, на который стоит обратить внимание, — это Typewolf. На нем вы можете открывать для себя новые шрифты, которые можно использовать в качестве альтернативы вашим стандартным вариантам, читать их историю, оставаться в курсе новых тенденций в типографике и черпать вдохновение из некоторых действительно исключительных примеров сочетания шрифтов.
веб-сайт, посвященный типографикеЕсть еще две рекомендации, которые мы хотели бы сделать относительно шрифтов, прежде чем мы начнем рассматривать макет:
- Обратите внимание на тон голоса шрифта и выберите шрифты, которые лучше всего подходят для вашего проекта.В целом, шрифты с засечками более классические и формальные, тогда как шрифты без засечек имеют более современный, технический и неформальный вид. Также имейте в виду, что у каждого шрифта есть свой немного отличающийся характер. Использование Helvetica не похоже на использование Futura: оба они могут быть без засечек, но первое гораздо серьезнее, чем второе.
- Подумайте о размере шрифта . Чтобы облегчить чтение длинных текстов, мы рекомендуем использовать в Интернете размер не менее 13 пикселей; на бумаге, с другой стороны, вы не должны опускаться ниже 11pt.
Теперь мы готовы обсудить макет!
Раздел 2. Немного дизайна контентаПосле того, как вы выбрали идеальные шрифты в идеальных комбинациях, самое время взглянуть на расположение текста. Стоит придерживаться нескольких правил, чтобы макет выглядел более связным и улучшал читаемость текста, особенно если он длинный:
Разделите текст на абзацы. Большие стены текста пугают читателей и затрудняют чтение.По этой причине длинные тексты следует разделять на абзацы… но делать их красивыми и живыми!
Длина линии. Независимо от того, печатается ли текст или публикуется в Интернете, мы рекомендуем обращать внимание на длину строк, которая не должна быть слишком длинной или слишком короткой. Обычно «идеальная» длина строки составляет 66 символов: что-либо выше или ниже этого значения затрудняет чтение.
Дайте читателям точку опоры в тексте. Имеете дело с длинными текстами? Избегайте их выравнивания и выравнивайте по левому краю, чтобы читатели могли ориентироваться в тексте, не теряя своего места.Параллельные структуры, такие как маркированные списки, предоставляют читателям очень полезные точки доступа. Полужирный текст также помогает мгновенно привлечь внимание к ключевым понятиям. Кстати, используйте жирный шрифт, а не прописные, чтобы выделить важные слова или идеи.
Поля. Нет никаких строгих правил, когда дело доходит до ширины полей. На странице текста они варьируются от 1,5 до 2,5 см с каждой стороны, а нижнее поле обычно больше, поскольку должно быть достаточно места для сносок или номеров страниц.При создании макета книги также необходимо оставить достаточно места для переплета — примерно полсантиметра на внутреннем поле. Вы можете найти нужный вариант в Word в меню «Макет»> «Пользовательские поля»> «Промежуток».
Межстрочный интервал. Междустрочный интервал — это, конечно, промежуток между двумя строками текста. Для удобства чтения выберите одинарный межстрочный интервал, который подходит даже для страниц размером меньше A4. Меньший зазор сделает страницу текста слишком плотной и непривлекательной для чтения.В общем, всегда выбирайте значение от 1 до 1,5. Помните, что для удобочитаемого текста межстрочный интервал должен быть больше, чем высота написанной строки (обычно 120% от высоты символов).
Вдовы и сироты. Вдовы — это слова или очень короткие строки текста в конце абзаца, которые оставляют большое пустое пространство в строке. Их называют сиротами, если они находятся в начале страницы или столбца текста. Вдовы и сироты — опечатки, портящие гармонию страницы.Следует также избегать линий короче одной трети общей длины линии.
Отслеживание. Это расстояние между одним словом и следующим за ним словом. Оно пропорционально размеру шрифта и, как правило, больше, чем пространство, используемое для буквы «i», но меньше, чем требуется для буквы «e». Мы не рекомендуем изменять это значение, поскольку оно уже будет оптимизировано для выбранного вами шрифта. Только в некоторых конкретных случаях его увеличение может оказаться полезным.Например, в текстах, написанных заглавными буквами, увеличение отслеживания на 10% может помочь сделать чтение более быстрым и легким.
