Разрешение. Adobe Photoshop CS3
Разрешение
Величина под названием «разрешение» является «связующим звеном» между логическим и физическим размером. Она определяет соотношение между ними и позволяет судить о качестве изображения.
Измеряя разрешение, мы фактически измеряем размер одного пиксела. Поскольку размер этот очень мал (если, конечно, мы пытаемся добиться высокого качества и иллюзии цельного изображения), то не принято измерять его в долях миллиметра. Разрешение измеряют в количестве пикселов на дюйм или 36 на сантиметр, то есть – сколько пикселов нужно выстроить в ряд, чтобы они составили один линейный дюйм (или сантиметр). Обозначается разрешение сокращением ppi (pixel per inch, то есть «пикселов на дюйм») или – для разрешения печатного устройства – dpi (dots per inch, «точек на дюйм»).
Примечание
Измерение в пикселах на дюйм более распространено, поскольку компьютерная графика наиболее бурно развивалась в США, где метрическая система используется сравнительно редко.
Разрешение определяет качество изображения. Если изображение с разрешением 1000 ppi, то размер пиксела невероятно мал – одна тысячная дюйма – и увидеть его невооруженным глазом будет просто невозможно. Значит, иллюзия цельности будет очень хорошей и изображение может содержать очень и очень мелкие детали. Если же разрешение у изображения 10 ppi (размер пиксела одна десятая дюйма, около четверти сантиметра), то и качество такого изображения будет очень низким; чтобы сохранить иллюзию цельности, его придется рассматривать с очень большого расстояния.
Однако разрешение, как и логический размер, имеет смысл только в конкретной ситуации. Увеличивая логические размеры изображения, мы увеличиваем пикселы, а следовательно, снижаем разрешение. И наоборот, увеличивая разрешение, мы уменьшаем размер пикселов, а следовательно, уменьшаем логический размер картинки. Поэтому разрешение не является фиксированным для изображения, оно, как и логический размер, может гибко изменяться при распечатке или просмотре изображения.
Тем не менее разрешение можно и нужно использовать для контроля качества изображения. Увеличив или уменьшив изображение, мы можем узнать его текущее разрешение и заранее понять, хорошо ли будет выглядеть такая картинка. Если разрешение низкое и вызывает опасения в будущем качестве картинки, то мы можем заранее предпринять меры, чтобы исправить ситуацию: уменьшить изображение или подобрать другое, с более высоким качеством.
Добиваться «запредельных» значений разрешения не имеет смысла, так как любое устройство обладает своим собственным разрешением. Монитор не может показать точку размером в полпиксела или половину светящейся на мониторе точки. Точно так же и принтеры не могут напечатать точку меньше определенного размера. Одним из стандартных параметров любого устройства вывода является его разрешение – в ppi (пикселах на дюйм) для мониторов, в dpi (точках на дюйм) для принтеров.
Однако, даже если в инструкции к принтеру указано разрешение 600 dpi, не следует считать, что изображение с разрешением 500 ppi будет хуже качеством. Существует понятие эффективного разрешения устройства, и если для монитора оно точно соответствует «заявленному» разрешению, то для принтеров его следует уменьшать. Причина этого в том, что принтер для достижения оттенков цвета должен ставить несколько точек (подобно технологии смешения, которую мы рассматривали в главе 2).
Существует понятие эффективного разрешения устройства, и если для монитора оно точно соответствует «заявленному» разрешению, то для принтеров его следует уменьшать. Причина этого в том, что принтер для достижения оттенков цвета должен ставить несколько точек (подобно технологии смешения, которую мы рассматривали в главе 2).
При оценке качества будущего изображения необходимо руководствоваться табл. 3.1, в которой мы приводим ориентировочные значения эффективного разрешения различных устройств.
Таблица 3.1. Ориентировочные значения эффективного разрешения различных устройств
В целом, следует сказать, что, хотя эффективное разрешение цифровой фотографии и типографских машин превышает 300 dpi, в большинстве случаев изображения с более высоким разрешением не создают. Пиксел размером 1/300 дюйма практически не различим невооруженным глазом, и более высокие значения не нужны, если вы не планируете рассматривать напечатанное изображение через сильное увеличительное стекло.
Данный текст является ознакомительным фрагментом.
Как в фотошопе изменить соотношение сторон
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также
частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Линиатура растра (называемая также
частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Как в Adobe Photohop обрезать изображение в заданных пропорциях и изменить размер!
Все действия в статье будут показаны мной на примере программы Adobe Photoshop CC 2017. Но всё это можно проделать и в других редакторах, в том числе в некоторых онлайн-сервисах.
Соответственно, чтобы что-либо начать делать с изображением, вам нужно его сначала загрузить в фотошоп. Вариантов несколько… Либо просто перетащите его в фотошоп, либо через меню “Файл” — “Открыть”. Или можно кликнуть правой кнопкой мыши по изображению в проводнике Windows, выбрать из меню “Открыть с помощью” — “Adobe Photoshop”.
Что такое обрезка (кадрирование) изображения в заданных пропорциях и как это сделать
Обрезка изображения представляет собой то действие, когда вам нужно вырезать из исходного изображения какую-либо часть. Например, есть большая фотография с человеком на каком-то фоне и вы хотели бы обрезать изображение так, чтобы остался человек и немного нужного фона вокруг.
Такую операцию ещё называют кадрированием.
Причём фото может потребоваться обрезать именно в нужном соотношении сторон, например, чтобы конечное изображение получилось точно формата 16:9 или заданных пропорций в пикселях, например, 1024 на 900.
А для чего это может пригодиться? В принципе для любых целей, но как показывает практика, чаще это требуется при загрузке изображений на сайт, когда оно выступает в качестве вступительного изображения к статье, материалу или новости.
Изображение, выполняющее эту роль называют ещё “Тизер”, “Изображение записи / статьи” и другими схожими названиями. Ниже я буду называть это тизером.
Вот пример тизеров прямо с этого блога:
Как видим, это вступительные изображения для статей, дающие чащего всего наводку, о чём примерно эта статья.
Выше тизеры отображаются рядом с анонсами статей. А если открыть статью для полного прочтения, то они будут крупнее, например:
На разных сайтах может быть по своему, выше лишь пример. Где-то может стоять так называемый “слайдер” новостей, представляющий собой прокрутку картинок (тизеров) статей, а при клике по ним будет открываться сама статья / новость для изучения. Это не важно.
Всё дело в том, что на сайтах часто тизеры должны быть определённых пропорций, чтобы они правильно отображались. Например 16:9. Если этого не соблюдать, когда требуется и сделать изображение в другом соотношении сторон, то оно может в итоге на сайте отображаться неправильно, например, не во всю ширину заготовленного для него блока.
Вот примеры (красным обвёл области, которые должны занимать изображения на рассматриваемом блоге):
Поэтому в таких случаях, прежде чем ставить тизер, нужно сначала выполнить обрезку нужного изображения в нужном соотношении сторон.
Процесс обрезки изображения
Делается всё на самом деле очень просто!
На панели инструментов слева нужно выбрать инструмент обрезки (его называют “Рамка” или “Кадрирование”):
Выбрав данный инструмент, на изображении появится специальная рамка, показывающая границы обрезки:
Потянув за границы рамки, мы выбираем область изображения, которую обрезаем.
Обрезано будет всё что находится за рамкой и в итоговом изображении останется, соответственно то, что отображалось в рамке.
Если не задать никакое соотношение сторон для данного инструмента, то вы сможете настроить границы вообще как угодно, например:
А чтобы вы могли обрезать изображение чётко в нужном соотношении сторон, необходимо вверху задать соответствующие параметры.
Вверху, где расположены настройки инструмента, откройте список. В нём будут как и готовые варианты соотношения сторон для обрезки (например, квадратное, 16:9, 1024×768 пикс. и др.), так и возможность задать собственное соотношение сторон в пикселях (пункт “в соотношении”).
Итак, предположим, вам нужно выполнить обрезку в каком-то определённом соотношении сторон, которого нет в готовых вариантах. Например, вы знаете что в пикселях картинка должна быть в пропорциях как 1300×500 или же должен в итоге получиться затем именно такой же размер (после изменения размеров).
Тогда выбираем “в соотношении” и рядом указываем нужные размеры [1]. Затем уже ниже настраиваем область обрезки [2], т.е. растягиваем её и двигаем в нужное место изображения так, чтобы в итоге вырезали нужную часть, которую будет видно.
Обратите внимание, что при указании соотношения сторон, область обрезки вы сможете растянуть только именно в указанном соотношении, т. е. не сможете её сузить по ширине и высоте так, как могли бы это сделать без указания этих параметров.
е. не сможете её сузить по ширине и высоте так, как могли бы это сделать без указания этих параметров.
После того как вы указали нужную область для обрезки в соответствии с заданным соотношением сторон, осталось применить изменения. Для этого нажмите кнопку в виде галочки вверху:
Готово! Изображение будет обрезано.
Изменение размера изображения. Для чего требуется и как это сделать
Менять размер изображение частенько приходится тогда, когда оно изначально очень огромное. Например, фотография сделана в разрешении 4000×3000 пикс, а вам эту картинку нужно вставить в статью на сайте или просто загрузить куда-то, где установлены ограничения по размеру. В этом случае можно легко уменьшить размер, сделать изображение, например, 2000×1000 пикс. или любого другого размера, сохраняя правильные пропорции ширины и высоты.
Если нужно изменить изображение, например, уменьшить его, то открываем меню “Изображение” — “Размер изображения”.
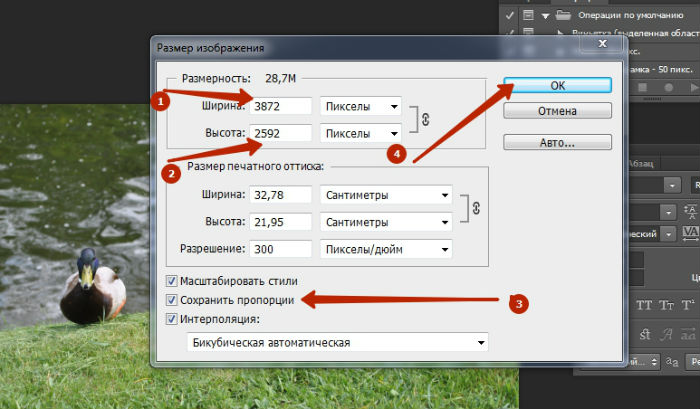
В настройках выберите единицу измерения “Пиксели” [1]. Затем осталось указать новые размеры и для этого достаточно задать только нужную ширину изображения [2]. Высота будет автоматически изменена пропорционально ширине. Для сохранения изменений нажмите “ОК”.
Затем осталось указать новые размеры и для этого достаточно задать только нужную ширину изображения [2]. Высота будет автоматически изменена пропорционально ширине. Для сохранения изменений нажмите “ОК”.
Никогда не изменяйте отдельно ширину и высоту изображения, не соблюдая пропорции, потому что изображение будет искажено! За пропорциональное изменение ширины и высоты отвечает специальная кнопка, расположенная левее от строк для изменения ширины / высоты:
Если она включена, высота будет изменяться пропорционально ширине и наоборот, и это правильно. Не рекомендую её отключать. И поэтому, если вы видите, что, меняя ширину, высота сама не меняется (и наоборот), значит эта опция просто выключена и нужно её включить.
После выполнения нужных операций с изображением, не забудьте сохранить итог своей работы :), выбрав “Файл” — “Сохранить как” и указав нужный формат, например, JPG, а также качество (обычно ставится максимальное и, как правило, нет смысла уменьшать его).
Заключение
Уверен, что обрезка изображения в соответствии с нужным соотношением сторон может понадобиться любому пользователю. Пусть даже и с любым соотношением сторон, когда нужно просто вырезать нужную часть изображения и, вероятно, изменить его размер (например, уменьшить, если изображение огромное), что является очень востребованным действием.
Как видим, всё это в фотошопе делается очень легко. Аналогичное можно сделать и в других графических редакторах, в том числе в некоторых, работающих в онлайн.
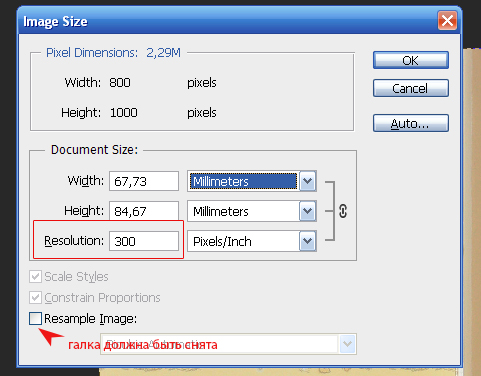
Как изменение размера влияет на разрешение изображения и размеры в пикселях в Photoshop?
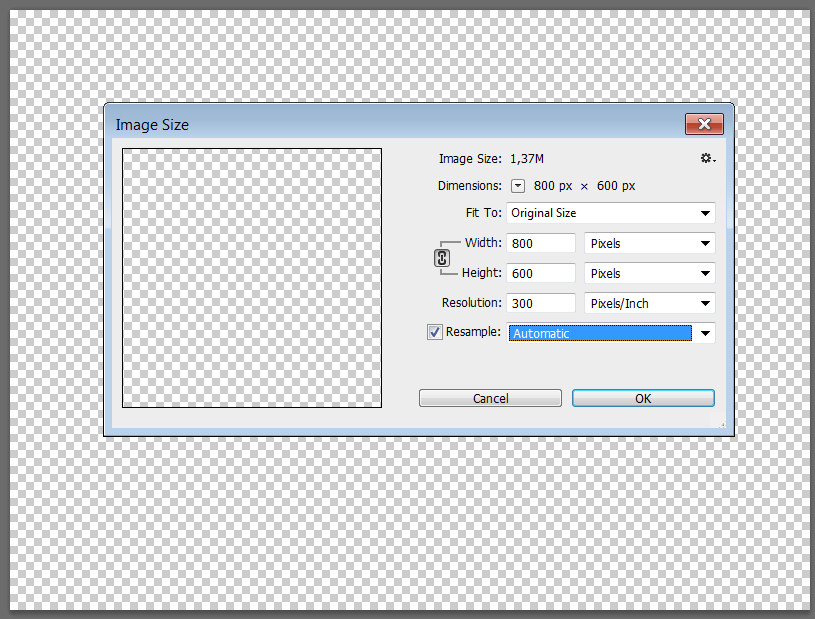
При изменении размера изображения без ресамплинга изменяется размер изображения без изменения объема данных в нем. Изменение размера без ресамплинга изменяет физический размер изображения без изменения размеров изображения в пикселях. Данные не добавляются и не удаляются из изображения. При снятии флажка или деактивации параметра Ресамплинг поля размеров в пикселях недоступны. Два значения, которые можно изменить — это физический размер (ширина и высота в размере документа) или разрешение (пикселей/дюйм). При изменении размера без ресамплинга можно установить физический размер или разрешение изображения. Чтобы сохранить общее количество пикселей в изображении, Photoshop компенсирует измененное значение увеличением или уменьшением другого значения. Например, при установке физического размера, Photoshop меняет разрешение.
Два значения, которые можно изменить — это физический размер (ширина и высота в размере документа) или разрешение (пикселей/дюйм). При изменении размера без ресамплинга можно установить физический размер или разрешение изображения. Чтобы сохранить общее количество пикселей в изображении, Photoshop компенсирует измененное значение увеличением или уменьшением другого значения. Например, при установке физического размера, Photoshop меняет разрешение.
Если размеры в пикселях являются постоянными, при уменьшении физического размера изображения соответственно увеличивается разрешение. При уменьшении физического размера изображения на половину, разрешение увеличивается вдвое. В то же самое пространство помещается в два раза больше пикселей. При увеличении размера изображения вдвое, разрешение уменьшается на половину, поскольку пиксели теперь находятся в два раза дальше друг от друга для заполнения того же физического размера.
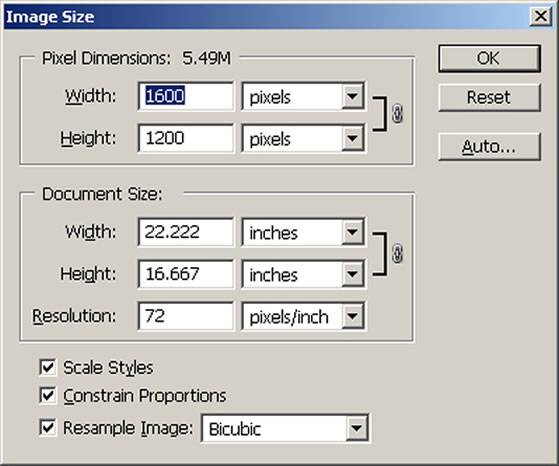
Например, изображение размером 400 x 400 пикселей имеет физический размер 4 x 4 дюйма и разрешение 100 пикселей на дюйм (ppi). Для уменьшения физического размера изображения на половину без ресамплинга можно задать физический размер 2 x 2 дюйма. Photoshop увеличит разрешение до 200 пикселей на дюйм. Изменение размера изображения таким образом оставляет общее количество пикселей неизменным (200 пикселей на дюйм x 2 x 2 дюйма = 400 x 400 пикселей). При увеличении физического размера вдвое (до 8 x 8 дюймов) разрешение уменьшается до 50 пикселей на дюйм. Добавление дюймов к размеру изображения означает, что теперь в дюйме может быть вдове меньше пикселей. При изменении разрешения изображения, физический размер также изменяется.
Для уменьшения физического размера изображения на половину без ресамплинга можно задать физический размер 2 x 2 дюйма. Photoshop увеличит разрешение до 200 пикселей на дюйм. Изменение размера изображения таким образом оставляет общее количество пикселей неизменным (200 пикселей на дюйм x 2 x 2 дюйма = 400 x 400 пикселей). При увеличении физического размера вдвое (до 8 x 8 дюймов) разрешение уменьшается до 50 пикселей на дюйм. Добавление дюймов к размеру изображения означает, что теперь в дюйме может быть вдове меньше пикселей. При изменении разрешения изображения, физический размер также изменяется.
Важно. Размеры в пикселях регулируют объем данных, а разрешение и физический размер используются только для печати.
Примечание. Пиксели на дюйм (ppi) — это количество пикселей в каждом дюйме изображения. Количество точек на дюйм (dpi) относится только к принтерам и отличается в зависимости от принтера. Как правило, оно составляет от 2,5 до 3 точек краски на пиксель. Например, принтеру со значением 600 точек на дюйм необходимо изображение со значением от 150 до 300 пикселей на дюйм для наилучшего качества печати.
Например, принтеру со значением 600 точек на дюйм необходимо изображение со значением от 150 до 300 пикселей на дюйм для наилучшего качества печати.
Дополнительные сведения о параметрах в диалоговом окне Размер изображения см. в разделе Размеры в пикселях и разрешение печатного изображения в справке Photoshop.
Изменение размера изображений в соответствии с размерами фоторамки с помощью Photoshop CS6
В этом уроке мы рассмотрим одну из самых распространенных проблем, с которыми сталкиваются фотографы и пользователи Photoshop при изменении размера изображений для печати — как изменить их размер, чтобы они соответствовали рамке изображения определенного размера при соотношении сторон фотографии и рамки разные.
Большинство фотографий, снятых сегодня на цифровую камеру, можно легко изменить для печати в формате 4 «x6» или 8 «x12», что идеально подходит для отображения в кадрах 4 «x6» или 8 «x12». Но очевидно (и к счастью) не все кадры имеют размер 4 «x6» или 8 «x12». Что, если вы хотите отобразить изображение в формате 5 «x7», 8 «x10», 11 «x14» и т. Д.? Как вы изменяете размер изображения для печати в разных пропорциях, не сжимая, не растягивая и не искажая внешний вид оригинала? Возможно, вы уже обнаружили, что это невозможно сделать в диалоговом окне «Размер изображения» в Photoshop. Как мы узнаем из этого урока, нам действительно нужен двухэтапный процесс, включающий как команду «Размер изображения», так и инструмент «Обрезка» в Photoshop. Тем не менее, хотя это немного больше, изменить изображение для определенного размера кадра легко. Закончив с этим уроком, вы сможете распечатать свои фотографии для показа в любом размере, который вы выберете!
Что, если вы хотите отобразить изображение в формате 5 «x7», 8 «x10», 11 «x14» и т. Д.? Как вы изменяете размер изображения для печати в разных пропорциях, не сжимая, не растягивая и не искажая внешний вид оригинала? Возможно, вы уже обнаружили, что это невозможно сделать в диалоговом окне «Размер изображения» в Photoshop. Как мы узнаем из этого урока, нам действительно нужен двухэтапный процесс, включающий как команду «Размер изображения», так и инструмент «Обрезка» в Photoshop. Тем не менее, хотя это немного больше, изменить изображение для определенного размера кадра легко. Закончив с этим уроком, вы сможете распечатать свои фотографии для показа в любом размере, который вы выберете!
Я буду использовать Photoshop CS6 здесь. Чтобы извлечь максимальную пользу из этого урока, у вас уже должно быть базовое понимание того, как изменять размеры изображений. Если вы не знакомы с изменением размера изображения, прежде чем продолжить, сначала прочитайте наш учебник « Как изменить размер изображения в Photoshop» . Я также предлагаю прочитать наш учебник « Обрезка изображений в Photoshop CS6» для более подробного объяснения того, как работает инструмент «Обрезка», а также его новых функций в CS6.
Я также предлагаю прочитать наш учебник « Обрезка изображений в Photoshop CS6» для более подробного объяснения того, как работает инструмент «Обрезка», а также его новых функций в CS6.
Масштабирование с учетом содержимого в Photoshop
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т.д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям. Изображения могут быть в режимах RGB, CMYK, Lab или режиме градаций серого и иметь любую глубину в битах. Масштабирование с учетом содержимого нельзя применять к корректирующим слоям, слоям-маскам, отдельным каналам, смарт-объектам, 3D-слоям, видеослоям, нескольким слоям сразу или группам слоев.
Трансформирование объектов в Photoshop
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске. Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами. ) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите команду трансформирования. При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Решено: как изменить размер изображения и соотношение сторон … — Сообщество поддержки Adobe
[email protected] написал
У меня есть изображение 2560 x 1920. Оно имеет DPI 72 и соотношение сторон 1,333.
Изображение должно быть 1440 x 1080 с соотношением сторон 1.000.
Это подсказка. Обычно изображение с соотношением сторон 1.000 должно иметь одинаковое количество пикселей по горизонтали и вертикали, например 1440 x 1440.Здесь может быть некоторая путаница между соотношением сторон изображения и соотношением сторон пикселя. Похоже, что изображение может потребоваться настроить для временной шкалы Premiere Pro с соотношением сторон 1,333 пикселя, которое используется некоторыми видеоформатами. Но по умолчанию Photoshop будет использовать соотношение сторон 1,0 пиксель.
Я немного не уверен в точном решении этого вопроса, но он, вероятно, включает в себя правильную настройку подменю View> Pixel Aspect Ratio и команды View> Pixel Aspect Ratio Correction.
Попробуйте это …
- Откройте изображение 2560 x 1920 пикселей. Я предполагаю, что если вы посмотрите в меню View, View> Pixel Aspect Ratio будет установлено на 1,33, а View> Pixel Aspect Ratio Correction будет включено.
- Выберите «Просмотр»> «Формат пикселя»> «Квадрат». Это устанавливает соотношение сторон пикселя 1: 1, что делает изображение менее широким.
- Выберите «Изображение»> «Размер изображения». Он по-прежнему говорит 2560 x 1920 пикселей, потому что пиксели не были удалены или добавлены, было изменено только их соотношение сторон.
- Измените ширину с 2560 на 1440. Это также должно изменить высоту на 1080, так что теперь все готово.
Если это действительно проблема с соотношением сторон пикселя, обрезку не следует использовать для решения этой проблемы, если только вы не хотите вырезать часть изображения. Но если вы использовали инструмент «Обрезка», вы можете обрезать только одну сторону, перетаскивая средний маркер (не угловой), но это работает только тогда, когда для инструмента «Обрезка» установлено значение , а не с определенным соотношением сторон. Потому что, когда вы говорите Photoshop, что хотите обрезать до определенного соотношения сторон, поддержание этого соотношения сторон требует, чтобы оба размера были обрезаны на одинаковую величину.Это было бы невозможно, если бы вы кадрировали только одно измерение.
Но если вы использовали инструмент «Обрезка», вы можете обрезать только одну сторону, перетаскивая средний маркер (не угловой), но это работает только тогда, когда для инструмента «Обрезка» установлено значение , а не с определенным соотношением сторон. Потому что, когда вы говорите Photoshop, что хотите обрезать до определенного соотношения сторон, поддержание этого соотношения сторон требует, чтобы оба размера были обрезаны на одинаковую величину.Это было бы невозможно, если бы вы кадрировали только одно измерение.
Lightroom работает так же, как Photoshop, но использует другие элементы управления. Если значок замка в инструменте кадрирования Lightroom открыт, он не привязан к определенному соотношению сторон, поэтому вы можете обрезать высоту и ширину независимо. Но если значок замка закрыт, это блокирует соотношение сторон, и поэтому Lightroom будет обрезать высоту и ширину вместе.
.Как создать замедленное видео в Photoshop с соотношением сторон 16: 9
В этом руководстве вы узнаете, как создать замедленное видео в Photoshop и изменить соотношение сторон, чтобы оно соответствовало стандартному формату фильма 16: 9.
Мы все видели потрясающие кадры из таймлапса, например, цветок, распускающийся у нас на глазах, или облака, быстро пролетающие над заснеженной горой. Мы наблюдаем, как часы или даже дни проходят всего за несколько секунд.
Видео с замедленной съемкой интересно создавать и забавно смотреть.Он также может иметь большую коммерческую ценность, но только если он правильно отформатирован. У вас может быть самый потрясающий таймлапс Вестминстерского дворца, но клиенты не могут его использовать, потому что у него неправильное соотношение сторон.
Многие программы потребительского уровня, такие как iMovie и Quicktime Pro, можно использовать для создания замедленного видео, однако ни одна из них не позволяет изменять соотношение сторон. Раньше вам приходилось использовать программное обеспечение профессионального уровня, такое как Final Cut Pro, чтобы изменить соотношение сторон вашего видео.Однако теперь вы можете создать последовательность интервальной съемки, а также изменить соотношение сторон со стандарта изображения 4: 3 на стандарт фильма 16: 9 с помощью Photoshop CS5 или выше.
Шаг 1
Во-первых, вы должны снимать свои таймлапсы в формате RAW. Если нет, начни сейчас. Существует множество причин, по которым вам следует это делать (которые я сейчас не буду вдаваться в подробности), но наиболее важные из них — это глубина цвета, захваченная в RAW, значительно превосходит JPEG, и возможность экспортировать конечный продукт в видеоформат более высокого качества, например, 4K, который нравится клиентам и за который они будут платить больше.
После редактирования изображений преобразуйте весь пакет, который вы хотите использовать в замедленном видео, в формат JPEG наивысшего качества (с использованием цветового профиля sRGB). Поместите эти файлы в отдельную папку. Не меняйте имена файлов, так как вы хотите сохранить изображения в исходном порядке.
Шаг 2
В Photoshop CS5 или более поздней версии выберите «Файл»> «Открыть» и перейдите в папку с изображениями JPEG. Щелкните одно изображение в папке и установите флажок «Последовательность изображений». Выберите Открыть.
Выберите Открыть.
Шаг 3
Появится диалоговое окно с вопросом, какая частота кадров (сколько кадров в секунду) вам нужна. Shutterstock поддерживает 23,98, 24, 25, 29,97, 30, 50, 59,94, 60 кадров в секунду. Все технические рекомендации Shutterstock по видеоматериалам можно найти в этой публикации. Для этого таймлапса я выбрал 23,976 кадра в секунду.
Шаг 4
Photoshop должен был импортировать последовательность изображений в один слой, вложенный в группу видео 1, которую вы можете увидеть на палитре слоев.Если вы не видите свою палитру слоев, используйте горячую клавишу F7, чтобы просмотреть ее.
Вы также увидите последовательность замедленной съемки на временной шкале видео под основным изображением. Если вы не видите шкалу времени, выберите «Окно»> «Шкала времени».
Примечание. Если вы нажмете «Воспроизвести» на временной шкале для предварительного просмотра замедленной съемки, не беспокойтесь, если она будет медленной и прерывистой. Так экспорт не будет. Вы также можете прокручивать свою временную шкалу (слой 1), чтобы получить приблизительный предварительный просмотр вашего замедленного видео.
Так экспорт не будет. Вы также можете прокручивать свою временную шкалу (слой 1), чтобы получить приблизительный предварительный просмотр вашего замедленного видео.
Шаг 5
Теперь нам нужно изменить соотношение сторон со стандарта фильма 4: 3 на стандарт фильма 16: 9.Перейдите в Изображение> Размер холста. Введите новый размер холста в пикселях. Shutterstock принимает следующие разрешения:
4K — 4096 × 2160 4096 × 2160 4096 × 2304 4000 × 2160 3840 × 2160 3996 × 2160 4800 × 2700
2K и 2.5K — 2048 × 1080 2400 × 1350 2432 × 1366 2702 × 1520 2704 × 1520
HD — 1920 × 1080 1280 × 720 1440 × 1080 (только при соотношении сторон 1,778) 1888 × 1062 1920 × 1088
SD — 640 × 480 703 × 576 720 × 480 720 × 486 720 × 576
Поскольку я изначально снимал этот эпизод в формате RAW, файлы достаточно велики, чтобы их можно было экспортировать в формате 4K, поэтому я устанавливаю новый размер холста 4096 x 2160 пикселей.Если вы не снимали в формате RAW или у вас файлы меньшего размера, вам потребуется установить меньшее разрешение. Когда все будет готово, нажмите ОК.
Когда все будет готово, нажмите ОК.
Появится диалоговое окно, в котором будет указано, что новый размер холста меньше текущего. Выберите Продолжить. Если размер вашего холста больше исходного, вам нужно будет создать холст меньшего размера на основе упомянутых выше соотношений. Увеличение размера ваших изображений приведет к низкому качеству замедленного видео.
Шаг 6
Новый размер холста теперь будет меньше и отличаться по форме от исходного размера холста 4: 3.Вам нужно поиграть с изображением и изменить его положение, чтобы оно выглядело как можно лучше в этом новом соотношении сторон. Имейте в виду, что часть изображения будет обрезана.
Выберите инструмент выделения на панели инструментов и, если он не выбран, щелкните слой 1 в палитре слоев.
Когда вы щелкаете по одной из точек привязки, чтобы изменить размер видео, появляется диалоговое окно, предупреждающее вас о том, что вы должны преобразовать видеослой в смарт-объект. Выберите Конвертировать.
Измените размер изображения с помощью точек привязки (при этом не забудьте удерживать нажатой клавишу Shift, чтобы не растягивать или иным образом не искажать изображение), чтобы сжать и настроить видео, чтобы оно соответствовало новому размеру холста.
Когда вы разместите его там, где хотите, нажмите Return, чтобы применить изменения размера.
Шаг 7
Теперь вы готовы экспортировать свой таймлапс-клип. Перейдите в File> Export> Render Video
.В диалоговом окне «Визуализация видео» назовите файл и выберите папку, в которую он будет помещен. Я использовал здесь настройки для 4K. Если ваши файлы были недостаточно большими для преобразования в 4K, ваши числа будут выглядеть немного иначе.
Примечание. Если появляется диалоговое окно и размер документа отличается от того, который вы установили для размера холста на шаге 5 (в данном случае 4096 x 2160), что-то пошло не так, и вам нужно попробовать еще раз, поскольку он выиграл не работает.
Это настройки, которые я использовал для своего видео 4K:
Формат : H.264
Присутствует : Высокое качество
Размер : Размер документа: 4096 x 2160
Частота кадров : Частота кадров документа: 23,976 кадра в секунду
Порядок полей : Предустановка (прогрессивная)
Аспект : квадрат (1.0)
Отметьте поле управления цветом
Диапазон : все кадры
Параметры визуализации
Качество 3D : Интерактивный
В зависимости от размера файла и скорости обработки вашего компьютера обработка видео может занять несколько минут.
Вуаля! Это оно! А теперь иди и сними что-нибудь потрясающее.
Чтобы просмотреть портфолио видеоматериалов Хизер, нажмите ЗДЕСЬ
Чтобы просмотреть портфолио Хизер, нажмите ЗДЕСЬ
Присоединяйтесь к нашему сообществу талантливых художников,
режиссеров и музыкантов.
Разместите свою работу
.Photoshop CS6: Почему «Поддерживать соотношение сторон» в … — Сообщество поддержки Adobe
В Photoshop CS6 при использовании функции «Свободное преобразование» для изменения размера только что созданного выделения необходимо каждый раз нажимать параметр «Сохранить соотношение сторон» для сохранения соотношения сторон. Как это досадно! Почему по умолчанию не выбран этот параметр «Сохранить соотношение сторон»? Конечно, в моем случае гораздо больше случаев, когда я хочу сохранить соотношение сторон, и поэтому, по крайней мере, в моем случае, было бы гораздо удобнее выбрать по умолчанию «Поддерживать соотношение сторон».Или, в качестве альтернативы, почему в настройках нет опции для автоматического выбора или снятия флажка «Поддерживать соотношение сторон» по умолчанию, позволяя пользователю переключаться с этой начальной позиции, если они хотят? Я знаю, что вы можете удерживать Shift при изменении размера, но в большинстве случаев я хотел бы сохранить соотношение сторон, и было бы полезно, чтобы этот параметр был выбран по умолчанию или имел контроль в настройках для настройки по умолчанию .
Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
Решено: Transform + Shift больше не поддерживает соотношение сторон — Adobe Support Community
Привет, да В PS Cc 2019 Shift больше не поддерживает соотношение сторон.
Проверьте это.
Photoshop теперь по умолчанию пропорционально преобразует большинство типов слоев (например, пиксельные слои, текстовые слои, растровые изображения, размещенные смарт-объекты). Формы и пути, то есть векторы, по-прежнему преобразуются непропорционально.
При преобразовании слоя вам больше не нужно удерживать нажатой клавишу Shift при перетаскивании углового маркера, чтобы изменить размер выбранного слоя, чтобы сохранить его пропорции.Каждый раз, когда вы перетаскиваете угловой маркер во время преобразования и перемещаете его, размер слоя изменяется пропорционально. Удерживание клавиши Shift теперь изменяет размер непропорционально при перетаскивании углового маркера во время преобразования.
Чтобы пропорционально изменить размер слоя во время преобразования, выполните следующие действия:
- Выберите слои, размер которых вы хотите изменить, на панели «Слои».
- Нажмите Command + T (Mac) / Control + T (Win). Или выберите «Правка»> «Свободное преобразование».
- Перетащите угловой маркер на ограничивающей рамке, чтобы изменить размер слоя.
- Подтвердите изменения.
Новые и улучшенные функции | Последний выпуск Photoshop CC
Вы можете отменить его.
Как отключить новое пропорциональное масштабирование по умолчанию при преобразовании слоев?
Чтобы вернуться к устаревшему поведению преобразования, сделайте следующее:
Используйте Блокнот (Windows) или текстовый редактор в Mac OS для создания простого текстового файла (.txt).
Введите следующий текст в текстовый файл:
TransformProportionalScale 0
Сохраните файл как «PSUserConfig. txt «в папку настроек Photoshop:
txt «в папку настроек Photoshop:
Windows: [Установочный диск]: \ Users \ [Имя пользователя] \ AppData \ Roaming \ Adobe \ Adobe Photoshop CC 2019 \ Adobe Photoshop CC 2019 Settings \
macOS: // Пользователи / [Имя пользователя] / Библиотека / Настройки / Настройки Adobe Photoshop CC 2019/
Обрезка до точного размера в Photoshop, окончательный учебник по кадрированию в Photoshop
Недавно, когда я проводил семинар по Photoshop, я понял, что многие люди спотыкаются с простым инструментом кадрирования. Дело не в том, что люди не умеют кадрировать изображение, а в том, что они не знают, как это сделать, чтобы получить желаемый результат. Сложность заключалась в том, чтобы обрезать изображение до точного размера, необходимого для печати или вывода мультимедиа.
В этом уроке я покажу вам некоторые приемы работы с инструментом кадрирования, покажу, как автоматически кадрировать до нужного вам размера без математических вычислений, а затем дам несколько практических советов по кадрированию в Photoshop. Это в значительной степени грунтовка для инструмента кадрирования Photoshop.
Это в значительной степени грунтовка для инструмента кадрирования Photoshop.
7 советов по кадрированию в Photoshop
Кадрирование может быть выполнено по 2 причинам:
1. Чтобы изменить физический размер или соотношение сторон холста для печати, использования мультимедиа и т. Д.
2. Чтобы изменить композиция изображения: чтобы сфокусироваться на части фотографии, убирая отвлекающие факторы. Цифровое увеличение; Это именно то, что делает цифровой зум на вашей камере, и поэтому я рекомендую его выключить. Вы можете сделать лучше в Photoshop.
Обрезка до точных размеров и размеров с помощью инструмента Photoshop Crop.
В Photoshop CC инструмент кадрирования был изменен, чтобы предлагать больше возможностей (не волнуйтесь, пользователи CS6, это руководство по-прежнему для вас). Когда это произошло впервые, это вызвало некоторое замешательство. Давайте исправим это прямо сейчас. (Вы также можете вернуться к старому способу использования инструмента кадрирования, выбрав опцию Legacy на панели опций).
Давайте исправим это прямо сейчас. (Вы также можете вернуться к старому способу использования инструмента кадрирования, выбрав опцию Legacy на панели опций).
Шаг 1.
Выберите инструмент кадрирования на панели инструментов или нажмите клавишу C.
Вы увидите границы кадрирования, которые можно выбирать и перетаскивать.(Удерживая нажатой клавишу Shift, форма будет ограничена)
© Фото Колина Смита | PhotoshopCAFE.comШаг 2.
На панели параметров инструмента вверху измените параметр на Ш x В x Разрешение. (Ширина, разрешение по высоте).
Шаг 3.
Теперь вы можете ввести желаемое соотношение сторон или размер. Я набрал 8 на 10 дюймов. Я добавил «дюйм», чтобы масштабировать масштаб до дюймов. Вы также можете использовать символ дюйма.
Если вы ничего не введете в поле разрешения, будет просто установлено соотношение сторон без какого-либо разрешения (окончательный размер).Вот где люди запутались. Форма, но не размер.
Для разрешения введите желаемое конечное разрешение. Для печати это обычно 300 пикселей на дюйм (печать на дюйм). Для онлайн 72 — обычное дело. Также 180 или 360 хорошо подходят для принтеров Epson.
Для печати это обычно 300 пикселей на дюйм (печать на дюйм). Для онлайн 72 — обычное дело. Также 180 или 360 хорошо подходят для принтеров Epson.
Теперь, когда вы изменяете область кадрирования, она остается заблокированной с соотношением сторон 8 × 10: 8 (дюймов) x 10 (дюймов). Неважно, какой размер вы сделаете обрезанной областью, он всегда будет 8 x 10 (или что бы вы ни указали в полях).
Шаг 4
Нажмите клавишу Enter (или отметку на панели инструментов), чтобы применить обрезку.
Обратите внимание, что это ровно 8 × 10 дюймов. Это из-за настройки разрешения.
Если вы измените область обрезки и примените ее, она все равно будет иметь размер 8 дюймов на 10 дюймов при 300 пикселей на дюйм
Даже при очень тесной обрезке все будет таким окончательный размер.
Как видите, это действительно полезно для подготовки файлов без необходимости слишком много думать или заниматься математикой.
Xtra Credit
Создание предустановки урожая
Давайте сохраним эти настройки как предустановку, чтобы нам не приходилось вводить ее каждый раз.
В раскрывающемся списке выберите New Crop Preset
Photoshop назовет его за вас, или вы можете добавить свое собственное имя, если хотите.
Когда вы открываете раскрывающееся меню на панели параметров, предустановка всегда будет доступна в нижней части меню для приложения в 1 щелчок.
Изменение ориентации инструмента кадрирования
Обратите внимание, что до сих пор все кадрирование выполнялось в портретной ориентации.Если вы хотите изменить его на альбомный, просто нажмите инструмент с двойной стрелкой, который изменит настройки.
Их также можно ввести в поля по-разному, помня, что первое число всегда будет шириной, а второе — высотой.
Очистка инструмента «Обрезка»
Если вы хотите вернуться к произвольной обрезке (без ограничений), нажмите кнопку «Очистить», и все настройки будут удалены.
Неразрушающая обрезка
Когда вы применяете инструмент кадрирования, по умолчанию он удаляет области, которые были обрезаны.Однако, если вы отключите параметр «Удалить обрезанные пиксели», Photoshop создаст новый слой и изменит размер холста, чтобы скрыть пиксели, не удаляя их, чтобы вы могли впоследствии скорректировать изображение.
Правило третей и композиционные направляющие (наложения)
Когда вы кадрируете композицию, есть несколько инструментов, которые помогут вам визуализировать кадрирование в Photoshop. Вы увидите 6 различных параметров, которые будут отображать разные наложения, когда используется инструмент кадрирования.Вы можете нажимать кнопку «o», чтобы просмотреть их.
Золотая спираль, показанная здесь
Вот правило третей, это наиболее распространенный вид композиционного вспомогательного средства.
При съемке и обработке для глаза приятно, когда важные части изображения попадают на эти 3-е строки, а не просто разбивают все посередине.
Важные детали могут попадать даже на точки пересечения горизонтальных и вертикальных линий.
Вы можете сделать еще больше.
Еще одна особенность инструмента кадрирования: он предназначен не только для кадрирования изображения. Фактически вы можете перетащить инструмент кадрирования за пределы области изображения на холст, чтобы увеличить область холста.
Вы не поверите, но инструмент кадрирования может сделать еще больше. Если вы хотите узнать больше и углубиться в это (и даже больше) со всеми инструментами Photoshop, вам следует проверить флагманское обучение, Photoshop для цифровых фотографов (у нас есть версии от Photoshop CS до последней версии CC) .
CS6 Superguide
Вся информация о CS6 и многое другое доступно в виде журнала PDF под названием CS6 Superguide. Если вы есть в нашем списке, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
.
Подготовка изображений для WEB в PhotoShop
На первый взгляд в публикации фотографий нет ничего сложного – достаточно отсканировать ее и вставить на WEB-страничку. Но это лишь кажущаяся простота. Для того чтобы фотография или картинка из журнала выглядела привлекательно на вашей страничке и одновременно с этим не заставляла пользователя слишком долго ждать своего появления при невысокой скорости соединения, необходимо предпринять некоторые усилия.
Начнем с обычных фотографий.
Во-первых, если фотографии еще не напечатаны, и Вы только что подошли к окошку Kodak Express, обязательно заказывайте печать на ГЛЯНЦЕВОЙ бумаге, иначе при сканировании матового отпечатка получите нерезкое и «грязное» изображение. Все дело в том, что поверхность матового отпечатка похожа на сильно уменьшенную поверхность бушующего моря, а яркость лампы сканера значительно превышает яркость дневного света даже в том случае, если рассматривать отпечаток, стоя на экваторе в период летнего солнцестояния :). Поэтому при освещении снимка лампой сканера неровная поверхность фотографии начинает сильно «бликовать», что при сканировании вылезает как «белый шум». В результате отсканированное изображение будет казаться нерезким и пыльным что, к сожалению, не скорректировать никакими фильтрами.
Поэтому при освещении снимка лампой сканера неровная поверхность фотографии начинает сильно «бликовать», что при сканировании вылезает как «белый шум». В результате отсканированное изображение будет казаться нерезким и пыльным что, к сожалению, не скорректировать никакими фильтрами.
Наконец Вы положили фотографию на стекло сканера и пытаетесь задать настройки сканирования.
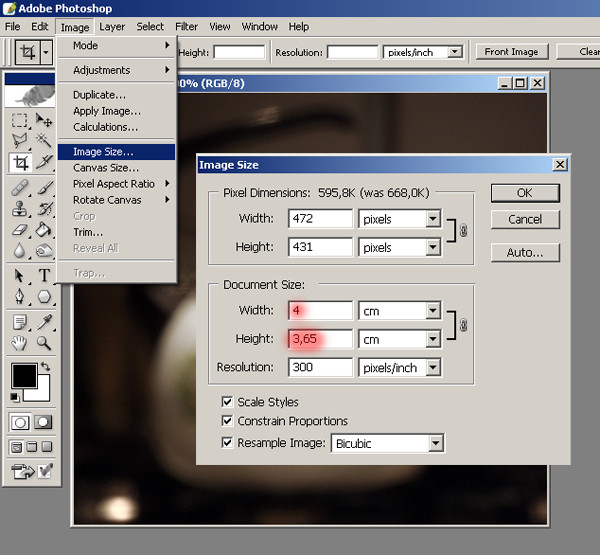
Все WEB-изображения имеют разрешение 72 dpi. Но это совсем не означает, что в параметрах сканирования нужно ставить это число. Правильнее отталкиваться от размеров окончательной картинки в пикселях. Проще всего объяснить на примере. Допустим, у нас есть фотография 10×15 см. Нам надо вставит эту фотографию в ячейку таблицы, имеющую ширину 400 пикселей. Для начала, пересчитаем размер фотографии в дюймы, поделив ширину и высоту на 2.54. Получим 3.94×5.91 дюйма. Сейчас нас очень заинтересовала ширина. В окончательном варианте она должна будет составить 400 пикселей. Вот теперь можно высчитать разрешение сканирования, поделив так необходимые нам 400 пикселей на нашу ширину – 3. 94 дюйма. Получаем 102 dpi. На самом деле, конечно, никто так не считает – этот расчет приведен лишь для наглядности и предотвращения некоторых заблуждений начинающих web-дизайнеров. На практике сканирование производится с заведомым запасом – в данном случае «на глаз» ставится 150 dpi, а потом в PhotoShop производится масштабирование до 400 пикселей. Теоретически, качество пересчитанного изображения должно быть хуже отсканированного «в размер», практически же это отличие незаметно.
94 дюйма. Получаем 102 dpi. На самом деле, конечно, никто так не считает – этот расчет приведен лишь для наглядности и предотвращения некоторых заблуждений начинающих web-дизайнеров. На практике сканирование производится с заведомым запасом – в данном случае «на глаз» ставится 150 dpi, а потом в PhotoShop производится масштабирование до 400 пикселей. Теоретически, качество пересчитанного изображения должно быть хуже отсканированного «в размер», практически же это отличие незаметно.
Если фотография слишком темная, или наоборот – слишком светлая, настоятельно не рекомендую прибегать к регулировкам яркости и контрастности. Так как контроль этих регулировок производится чисто визуально, то очень легко «завалить» фотографию, т.е. «срезать» самые светлые и самые темные тона. Эти регулировки лучше использовать при создании эффектов для коллажей. Для «осветления» или «затемнения» изображения больше подходит инструмент «Levels» (рис.1).
Рис.1
Движки (1) и (3) подгоняются, соответственно, к началу и концу гистограммы, движком (2) регулируется насыщенность изображения. Здесь же можно скорректировать т.н. «черную точку», «серую точку» «белую точку», выбрав соответствующую пипетку (4) и пометив прямо на изображении места, где по-вашему мнению должны быть соответствующие тона. Причем, средней пипеткой можно выбрать любое по насыщенности место, в котором R,G и B составляющие цвета должны быть равны. PhotoShop при этом автоматически произведет цветокоррекцию всего изображения. Следующим этапом желательно сделать эффект «Filter — Sharpen — Unsharp Mask». Для визуального контроля изображения в процессе регулировок фильтра установите масштаб просмотра «Actual pixels», т.к. в увеличенном масштабе эффект может не понравиться :). «Unsharp Mask» не рекомендую применять, если фотография сильно запылена. Результат будет ужасен. C пылью можно попытаться расправиться с помощью эффекта «Noise – Ddust & Scratches». Главное в этом деле – не перестараться.
Здесь можно дать дополнения, которые касаются подготовки изображений из журналов. Журналы печатаются т.н. офсетным способом, поэтому изображение в журнале состоит из большого числа маленьких точек 4-х основных цветов модели CMYK: Cyan, Magenta, Yellow, blacK (цвет black обозначен по последней букве, чтобы не путать его с Blue из модели RGB). Это вносит в обработку ряд дополнительных трудностей. Первым делом нужно избавиться от растра. Хорошо зарекомендовал себя следующий способ:
Изображение сканируется с разрешением 600 dpi без применения фильтров сканера. Во многих сканерах присутствует опция «Descreen», но в большинстве случаев она работает просто отвратительно, особенно в сканерах класса SOHO. Поэтому ее не используем.
Полученное изображение увеличиваем лупой до такой степени, чтобы были видны офсетные точки, но в то же время просматривался достаточный фрагмент изображения.
Вызываем эффект «Blur – Gaussian Blur» и движком устанавливаем такую величину, при которой офсетные точки сольются и станут неразличимы.
Делаем «Image — Size» изображения до нужной нам величины.
Дальше – действия такие же, как и с фото, начиная с эффекта «Filter — Sharpen — Unsharp Mask». Стоит отметить, что иногда, особенно при сканировании некачественных публикаций, после попытки размытия офсетных точек эффектом «Blur – Gaussian Blur» на изображении остаются частые параллельные линии или «сетка», которые очень портят вид. В этом случае можно посоветовать положить картинку в сканер под углом, примерно 45? и сразу после сканирования повернуть изображение в PhotoShop в нормальное положение. Дальше – все как описано выше с пункта 2.
Вот теперь все готово для создания окончательного файла. Не стоит торопиться нажимать Ctrl+S, можно поступить более мудро — Ctrl+Alt+Shift+S (жутковато выглядит, не правда ли?). Если указательный палец правой руки при нажатии первых двух кнопок интуитивно тянется к Del, то Вам больше подойдет прогулка по меню File – Save for Web. Здесь все очень наглядно и в пояснениях почти не нуждается. Переходим на закладку 2-Up или 4-Up (кому как удобнее) и, визуально контролируя конечный результат, выбираем формат и параметры при которых наивысшее качество картинки соответствует наименьшему размеру файла. Единственно что я бы не рекомендовал делать в этом окне, так это изменять размеры изображения. Загонять картинку «в размер» лучше на первоначальном этапе, потому что пересчет пикселей может свести на нет все ваши героические усилия. Будет лучше, если фильтр «Filter — Sharpen — Unsharp Mask» будет последней садистской процедурой перед сохранением файла на диск. 🙂
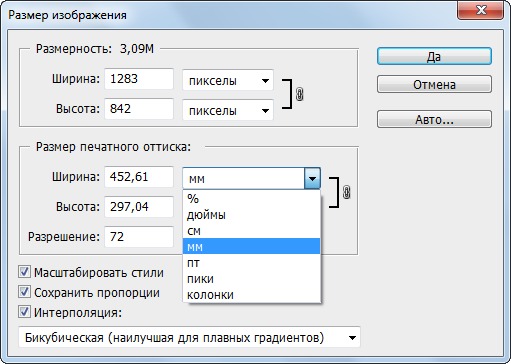
Изменить разрешение изображения онлайн. Как уменьшить или увеличить размер изображения в фотошопе. Какой размер подходит для печати
Бывает так, что вы нашли в интернете какое-либо изображение, но из-за маленького размера качество этого изображения вас не устраивает. Очевидно, что хотелось бы его немного улучшить. Проблема в том, что если картинку просто растянуть, то достигнуть желаемого результата не удастся. Качество изображения станет заметно хуже. Однако есть несколько способов, с помощью которых можно достичь довольно-таки неплохих результатов. Итак, как увеличить картинку без потери качества — 3 простых способа.
Первый, и самый простой способ – попытаться найти такое же изображение, только большего разрешения, в картинках google. Часто бывает так, что найденное изображение было взято с какого-нибудь другого сайта и уменьшено. Цель данного действия – найти первоисточник, самый качественный вариант изображения. Для этого перейдите в картинки google по ссылке:
На открывшейся странице нажмите на значок фотоаппарата (поиск по картинке):
Затем перейдите на вкладку «Загрузить файл» и нажмите на кнопку «Выберите файл» :
После чего выберите на компьютере то изображение, которое необходимо найти. Если в интернете есть изображения других размеров, то google найдет их и оповестит об этом. Теперь достаточно нажать на ссылку «Все размеры» :
после чего вы увидите несколько вариантов изображений с разным разрешением, которые будут отсортированы по убыванию. Разрешение каждого изображения подписано под ним, самое качественное изображение будет первым:
С помощью этого метода удалось найти изображение, которое в 8 раз больше изначального (250х188 и 2048х1536).
Однако, данный способ не всегда работает, картинки большего размера может попросту не быть. В этом случае придется работать с тем, что есть, и попытаться увеличить существующее изображение.
2 способ — увеличение картинки без потери качества с помощью waifu2x
Для увеличения изображения можно воспользоваться алгоритмом сайта waifu2x. Существует несколько сайтов, которые предлагают данную услугу. Здесь будет рассмотрен один из них, а именно
http://waifu2x.me/
При переходе на сайт будет предложено вначале установить необходимые настройки:
1. Стиль. Произведение искусства или фото. Произведение искусства выбирается в том случае, если это не фото, т. е. какой-либо рисунок, график, чертеж и прочее. Для фотографий – соответственно, фото.
2. Устранение шума. Используется в том случае, если на изображении есть «зернистость», т.е. мелкие точки разных цветов или мелкие «квадратики». Если их нет, то использовать не нужно.
3. Апскейл (увеличение размера). Размер изображения, который получится после обработки. Увеличить можно от 2 до 10 раз, но не больше, чем до размера 2560х2560 пикселей. Если выставить на максимум, то изображение все равно получится не больше, чем 2560х2560 пикселей.
4. Компрессия. Это степень сжатия получаемого изображения. Чем больше степень сжатия, тем меньше файл, но и качество его ниже. Не стоит ставить слишком большое значение, лучше оставить 0.
После установки настроек загрузите изображение внизу страницы, дождитесь окончания обработки и скачайте полученный файл. Иногда обработка может занимать довольно много времени, поэтому не стоит спешить, нужно лишь немного подождать.
Результат обработки изображения. Слева — оригинал, справа — обработанное изображение. Конечно же результат не идеален, однако стало намного лучше, чем было. Такое изображение уже можно использовать:
Сервис работает бесплатно, ограничение есть только на максимальный размер получаемого изображения. Получаемое изображение не может быть больше, чем 2560х2560 пикселей. Зачастую этого бывает достаточно. Не так давно появилась возможность использовать данный сервис за деньги. Называется он waifu2x-multi и не имеет ограничений по максимальному размеру файла. Стоимость использования — от 0.05$ за минуту. Обработка изображений выполняется значительно быстрее, чем в бесплатном варианте. Также есть возможность воспользоваться демо-режимом, т.е. попробовать платный сервис бесплатно.
3 способ – увеличение изображения с помощью векторизации
Данный способ подходит не для всех изображений. Использовать его можно только в том случае, если нужно увеличить изображение с не слишком высокой детализацией и небольшим количеством цветов. Чем меньше переходов между цветами, тем лучше. Это могут быть, например, чертежи, несложные рисунки, арты, и прочее. Данный способ не подходит для увеличения фото и сложных рисунков с большим количеством цветов и мелких деталей.
Существует довольно большое количество программ для векторизации, как платных, так и бесплатных. Вот лишь некоторые из них: Vector magic, TraceIT, RasterVect, Vector Eye, Vextractor. Этот способ хорош тем, что с его помощью можно увеличивать изображения до значительных размеров, не теряя при этом в качестве. При увеличении сложных изображений может теряться детализация, но при этом отсутствует размытие и пикселизация. Результат увеличения изображения:
Это, пожалуй, самые простые способы увеличения изображений без потери качества, которые вы можете использовать самостоятельно. Для их применения не нужно обладать специальными навыками — все достаточно просто и интуитивно понятно. Надеюсь, эта статья вам помогла и у вас все получится.
Вы когда-нибудь пробовали изменить размер изображения для того, чтобы увеличить его? Обычно это приводит к потере качества, когда увеличенные изображения выглядят смазанно и непрофессионально. Недавно один из наших пользователей спросил, существует ли способ для того, чтобы изменить размер изображения, увеличив его, и при этом не потерять качество. В этой статье мы покажем вам как увеличить изображение без потери качества.
Почему изображения теряют качество при увеличении?
Bitmap является наиболее часто используемым форматом изображений в веб. Все ваши JPEG и PNG файлы являются файлами изображений Bitmap. Bitmap изображение состоит из тысяч пикселей. Если вы увеличите его, то сможете увидеть эти пиксели в виде квадратиков.
Каждый из этих пикселей привязан к определенному месту на изображении, отсюда и название — Bitmap (карта битов).
Большая часть программного обеспечения для редактирования изображений обрезает или увеличивает эти пиксели для ресайза картинки. Именно поэтому, когда вы уменьшаете размер, не видно никакой потери качества. Скорее всего потому, что эти пиксели становятся менее заметными.
С другой стороны, когда вы изменяете размер изображения, чтобы увеличить его, эти увеличенные пиксели становятся более заметными, что заставляет изображение выглядеть более размытым и становятся видны пиксели. Например, вот так:
Какое же решение?
Решение состоит в том, чтобы компенсировать каждый увеличенный пиксель, чтобы он соответствовал свойствам ближайшего к нему пикселя. Этот способ называется фрактальной интерполяцией или просто фракталами. Он предоставляет на выходе наиболее лучший результат, когда изображение увеличивается с использованием этой методики.
Вот как можно использовать этот способ в большинстве популярных графических редакторов.
Способ 1: Используем Perfect Resize с Adobe Photoshop
Perfect Resize — это программное обеспечение, которое позволяет «умно» ресайзить ваши изображения. Оно доступно в качестве отдельного приложения, и в виде плагина для Adobe Photoshop.
Стандартная версия стоит $50, а премиум версия, включающая в себя плагин для Adobe photoshop, стоит $150. Обе версии также доступны бесплатно в течение 30 дней триального периода. Если вам необходимо изменять размеры ваших картинок постоянно, то стоит воспользоваться Perfect Resize. Стоимость немного высока, однако это лучший способ увеличения картинок.
После установки программы, откройте файл изображения, размер которого нужно изменить, в Photoshop. Далее выбираем File » Automate и кликаем на Perfect Resize.
Откроется изображение в приложении Perfect Size. Можно выбрать шаблон в меню слева или указать нужный вам размер в Document Size.
После указания размера документа, переходим в File » Apply для сохранения изменений и применения их в файлу в Photoshop.
Теперь можно экспортировать этот файл путем сохранения его как изображения для веб.
Вот и все, ваше изображение с измененным размером будет выглядеть намного лучше, чем при обычном ресайзе.
Способ 2:Используем бесплатный Gimp
Gimp — это бесплатная альтернатива Adobe Photoshop. Он также может использоваться для увеличения изображений с минимальной потерей качества. Однако, стоит отметить, что результат будет не таким хорошим, как при использовании Perfect Resize.
Вот как можно сделать мелкие изображения большими в Gimp без потери качества.
Открываем изображение, размер которого нужно изменить, в Gimp. Далее переходим в Image » Scale Image . Вводим необходимое разрешение картинки. В разделе Quality выберите Sinc (Lanczos3) как Interpolation method и кликните на кнопку Scale Image.
Вот и все, теперь вы можете экспортировать это изображение для веб. Ниже пример для сравнения. Изображение слева было отресайзено с помощью bicubic resampling в Photoshop. Размер изображения справа был изменен с помощью Sinc (Lanczos3) как interpolation method. Очевидно, что разница между изображениями почти незаметна.
Способ 3: Увеличиваем изображения с помощью Irfanview
Irfanview — небольшая программа для редактирования фотографий. Она доступна только для операционных систем семейства Windows. Irfanview предоставляет «умный» способ для ресайза изображений и их увеличения.
Просто открываем вашу картинку в Irfanview и переходим в Image » Resize/Resample .
Перед нам появляется всплывающее окно для ресайза. Для начала вам необходимо ввести необходимый размер изображения в Set Image Size. После нужно выбрать resmaple в Size method. Из выпадающего списка фильтров выберите Lanczos (slowest). И, наконец, отметьте галочку рядом с ‘Apply Sharpen After Resample’.
Irfanview изменит размер изображения, после чего его можно сохранить на свой компьютер.
Здравствуйте, мои читатели!
Изменение размера изображения – достаточно важная операция не только для того, кто создает и наполняет свои , но и для повседневного применения, начиная с социальных сетей и заканчивая чатами и форумами.
Существует большое количество программ, которые позволят вам изменить разрешение картинки. Но как сделать так, чтобы при таком редактировании фото не потеряло качество отображения?
Вот об этом я и хотел бы поговорить с вами сегодня. Если вам интересно, как изменить размер изображения без потери качества, тогда вы по адресу.
PAINT
В первую очередь хотелось бы поговорить о стандартном фоторедакторе Paint. Набор функций данной утилиты не большой, но основные возможности присущи.
Запускаем программу Пэйнт на своем ПК, во вкладке «Файл» выбираем пункт «Открыть». В появившемся окне находим желаемое изображение, указав к нему путь последовательным открытием нужных папок.
Навигация программы очень проста: возле пиктограммы «Выделить» вы и найдете необходимую нам функцию «Изменить размер», выберем же ее.
Перед нами появилось окно самого редактора изображения. Изменять размер мы можем в двух параметрах: проценты и пиксели. Выбираем пиксели и ставим галочку на «Сохранять пропорции», это даст возможность сберечь саму форму картинки, что не позволит снизить качество отображения. При сохранении пропорций, вам нужно ввести лишь один параметр (ширину или длину), а второй подберется автоматически. На самом деле достаточно просто, не правда ли?
После проделанных манипуляций, сохраняйте файл в удобном для вас формате.
Еще в Paint доступно ручное редактирование. Для этого вам нужно выделить все изображение (нажатие CTRL + A), после чего навести курсор на нижний правый угол картинки и перемещать его в верхний левый, размер будет меняться.
После того, как вы добились желаемого результата, кликните на невыделенной области левой кнопкой, а рабочее полотно программы подгоните под картинку. К сожалению, в ручном режиме сохранить пропорцию очень сложно.
Следует заметить, что с помощью Пэинт вы сможете как увеличить, так и уменьшить размер любой картинки.
Adobe PhotoShop
Если вы хотите овладеть всеми возможностями этой программы, то я рекомендую вам пройти курс «Фотошоп от А до Я в видеоформате ». Пройдя курс, вы сможете творить чудеса вместе с этим софтом даже если сейчас вы практически ничего не умеете.
Изменить размер и вес фотографии с помощью данного софта – считается универсальным методом. Несмотря на весь ассортимент возможностей, редактирование такого характера в PhotoShop осуществляется очень просто.
Для начала вам, собственно, нужно чтобы на вашем компьютере была установлена программа фотошоп. Если на ПК данный программный продукт уже установлен, кликните по фото правой кнопкой мыши и выберете вариант «Открыть с помощью», среди всего списка найдите PhotoShop и выберете его.
Или сначала запустите программу, а потом перейдите в меню «Файл» — «открыть».
На панели инструментов вы увидите раздел «Изображение», выберете его. В меню выберете «Размер…», после чего будет запущено средство редактирования изображения.
После этих манипуляций сохраните файлы в формате BMP. В таком случае разницы между оригиналом и сниженной копией не найти. Либо же, оставьте формат JPG, но при сохранении в блоке «Качество изображения», вместо цифры 8 ставьте 10, это позволит дать максимальное качество картинке.
Если же вы сохраняете картинку с целью дальнейшего ее размещения в интернете, например, на своем блоге, то лучше сохранить ее по-другому (чтобы она меньше весила). Смотрите на скриншоты ниже:
Помимо этих вариантов в Интернете есть еще сотни типов программного обеспечения, которые выполняют подобные функции. Также вы можете воспользоваться сервисами онлайн, они тоже отлично справляются со своими обязанностями, как правило, все имеют детальные инструкции.
С уважением! Абдуллин Руслан
Размера
изображения в Paint
Работая в программе Paint с изображениями вы можете изменять размеры всего изображения, отдельного объекта или фрагмента на изображении.
Объект в изображении также можно наклонить, чтобы он отображался под другим углом.
Как изменить размер изображения в Paint
Как изменить размер изображения в Paint
Изменять размер изображения в программе Paint нужно в блоке
«Изображения» на панели, нажав на кнопку .
После нажатия на кнопку «Изменить размер»,
появляется вкладка «Изменение размера и наклона».
Изначально параметры программы настроены на изменение размера
изображения в процентах. На скриншоте вкладки «Изменение размера
и наклона» показаны параметры по горизонтали и по вертикали — 100%.
И есть возможность переключить на изменение размера в пикселях.
Изначально установлен и флажок в кнопке «Сохранить пропорции»,
чтобы сохранились пропорции изображения, в котором изменяются размеры.
О изменении размера изображения в пикселях — описано .
Откройте нужное изображение в Paint и чтобы изменить размер
изображения нажмимте на кнопку на панели.
Окроется вкладка. Если вы хотите уменьшить размер изображения в % – надо
уменьшить показатель 100% в одном из параметров (по горизонтали или по вертикали)
в меньшую сторону. Если вы в одном параметре поставите 90%, то и в другом параметре автоматически будет проставлено 90%.
После уменьшения процентов вы должны подтвердить
изменение размера, нажав кнопку «ОК» внизу вкладки.
И изображение станет меньше на 10 процентов.
Внизу, открытого окна Paint, будут стоять размеры
этого изображения в пикселях и справа размер в КБ.
Изменение размера фрагмента изображения в Paint
Для примера, с изменением размера фрагмента изображения —
я опять воспользуюсь изображением забавного дракоши
и изменять буду размер помпона на колпаке.
Как видите, на этом изображении достаточно большой помпон.
Я буду уменьшать помпон и комментировать процесс его уменьшения.
На панели инструментов Paint щелкните инструмент «Выделение». Выберите в нижнем треугольнике «Произвольная область», а затем перетащите указатель к помпону и выделите его.
Затем в блоке «Изображение» нажмите
на кнопку «Изменить размер» .
На вкладке «Изменение размеров и наклона» установите флажок в «Сохранить пропорции», чтобы та часть, размеры которой требуется изменить, сохранила исходные пропорции.
В области «Изменить размер» переключитесь на параметр «Пиксели», а затем укажите новую ширину в поле «По горизонтали» или новую высоту в поле «По вертикали». Нажмите кнопку «ОК».
Например, если выделенная часть имеет размер 65 x 75 пикселей, и его нужно уменьшить с сохранением пропорций, в области «Изменить размер» с установленным флажком «Сохранить пропорции» введите в поле «По горизонтали» то значение, до которого вы хотите уменьшить фрагмент в изображении.
Я уменьшила параметр «По горизонтали» до 30 пикселей. Параметр «По вертикали» изменился автоматически до 35 пикселей. В результате, после того, как я нажала «ОК» во вкладке «Изменение размеров и наклона» — помпон уменьшился и мне осталось только перетащить его к нужному месту.
Иногда бывает такое, что необходимо изменить размер изображения. Причиной этому может послужить много факторов. Во-первых, чем больше разрешение фотографии, тем больше ее размер, а такие файлы может быть проблематично хранить на устройстве. Во-вторых, если необходимо скинуть фотографию через Интернет, могут возникнуть проблемы, ведь некоторые файлообменники имеют максимально допустимый предел размера фото.
Именно поэтому в статье поговорим о том, как изменить разрешение фотографии. Это может пригодиться в работе за компьютером, поэтому приступим.
Что такое разрешение
Первым делом давайте разберемся, что такое разрешение. А термин в принципе простой: разрешением называют количество пикселей по вертикали и горизонтали изображения.
Как известно, чем больше фото имеет тех самых пикселей, тем больше его размер. Однако в наше время существует неисчислимое количество программ, которые способны уменьшить изображение, тем самым снизив его размер и не потеряв качество. Ну а сейчас подробнее поговорим о том, как изменить разрешение фотографии.
Хочется также сказать, что при уменьшении количества пикселей относительно оригинального значения фото не будет терять качество, но если это же значение увеличивать, то разница станет заметна.
Способ №1. Paint
С программой Paint, наверное, знаком каждый. Но несмотря на его маленькое количество функций, он способен помочь в изменении разрешения фотографии.
Итак, допустим, у вас есть фотография с разрешением 3 000 на 4 000, а вы хотите уменьшить это число в два раза. Для этого открывается Paint. Можно воспользоваться поиском, вызвав его с помощью клавиш Win + Q. Там сразу же нажимаем на «Файл» и выбираем «Открыть». В появившемся проводнике указываем путь к необходимой фотографии и нажимаем «Открыть».
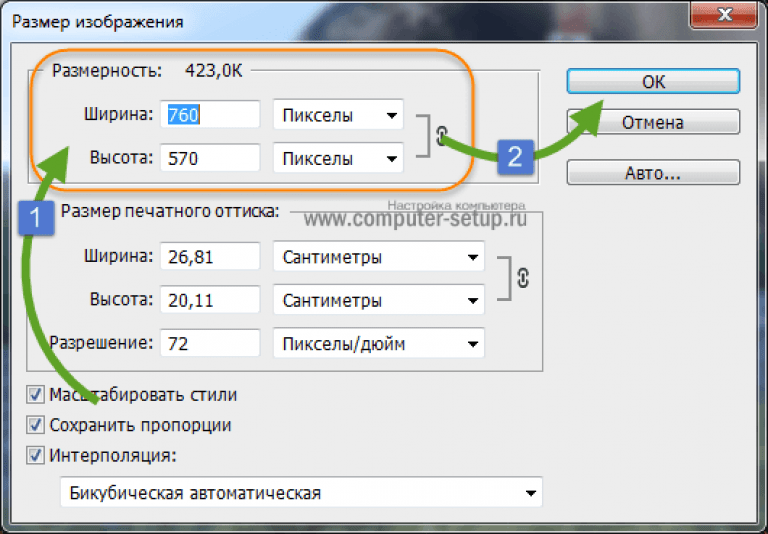
Перед вами теперь ваше фото. Чтобы изменить его разрешение, нажимаем «Изменить размер». Данная кнопка находится на верхней панели рядом с «Выделить».
Теперь открылось маленькое окошко, в котором в первую очередь надо выбрать, в каких величинах будет изменен размер. На выбор есть два варианта: пиксели и проценты. Выбираем первое. Теперь необходимо поставить галочку «Сохранить пропорции», это предотвратит тот случай, когда фото сузится или сплющится.
Теперь можно приступать к изменению размера. Так как мы изначально хотели уменьшить фото в два раза, то вводим в поле «По горизонтали» значение 2 000. Вы, наверное, заметили, что поле «По вертикали» заполнилось само, это из-за того, что стоит галочка «Сохранить пропорции».
Теперь нажимаем ОК и можем смело сохранять фото в новом размере: «Файл — Сохранить».
Это был первый способ, как изменить разрешение фотографии — в Paint, теперь переходим ко второму.
Способ № 2. Adobe PhotoShop
Теперь переходим от малого к большему, точнее от Paint к PhotoShop. Конечно, это два но они ничем друг на друга не похожи, однако данный подход не будет кардинально отличаться от предыдущего.
Итак, начинаем разбираться, как изменить разрешение фотографии в программе PhotoShop. Для начала его необходимо открыть. Сразу после этого нажмите «Файл», а затем «Открыть» и проложите путь к вашей фотографии.
Теперь нажмите на той же панели инструментов пункт «Изображение». В списке выберите строку «Размер изображения…». Или же можете просто нажать сочетание клавиш Alt + Ctrl + I.
В появившемся окне сразу же поставьте галочку напротив «Сохранить пропорции». А в графе «Размерность» выберите в выпадающем списке «Пикс.». Теперь смело изменяйте размер фото.
Теперь вы знаете, как изменить разрешение фотографии без потери качества с помощью программы PhotoShop.
Вывод
Как вы могли заметить, чтобы изменить фотографию, не надо много знать. Вышеперечисленные манипуляции сможет выполнить каждый, а в итоге вы получите желаемое: фото изменится, а качество останется прежним, притом размер файла заметно снизится. Надеемся, статья дала вам ответ на вопрос о том, как изменить разрешение фотографии.
Урок 16. Размер и разрешение изображения. Форматы файлов._
Для просмотра видео нажмите на картинку.
Вы узнаете:
- Что такое разрешение изображения и какие бывают форматы файла.
- Как изменить размер и разрешение в окне Image Size (Размер изображения).
- Какие бывают алгоритмы интерполяции.
- Как подготовить изображение для размещения в интернете с помощью
- окна Save for Web (Сохранить для Web).
- Как получить минимальный вес файла при сохранении в JPG и GIF.
- Как сохранять в PNG, PNG-24, TIFF, PDF и PSD.
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Как влияет Resolution (Разрешение) на качество снимка.
3. Image Size (Размер изображения).
4. Увеличение размера без потерь качества.
5. Плагины для изменения размеров изображений.
6. Подготовим изображение для размещения в интернете.
7. Save for Web (Сохранить для Web).
8. Сохранение в формат JPG.
9. Сохранение в формат GIF.
10. Сохранение в формат PNG.
11. Сохранение в формат TIFF.
12. Сохранение в формат PDF.
13. Сохранение в формат PSD.
14. Вопросы.
15. Домашнее задание.
Как влияет Resolution (Разрешение) на качество снимка
Мы уже освоили азы программы, сделали свои собственные работы и теперь хотим показать их другим. В этом разделе пойдет речь о том, как это сделать правильно. Качество фотоснимка зависит от многих факторов. Одним из самых важных является разрешение.
Разрешение – это количество пикселей, из которых состоит растровое изображение. Многие из вас сталкивались с ситуацией, когда в фотоаппарате специально уменьшалось разрешение (больше фотографий влезет в карту памяти, а на маленьком дисплее они хорошо смотрятся). Вспомните первые камеры в мобильных телефонах с разрешением 0,3 МП. А потом, перенеся фотографии
в компьютер на большой монитор, были разочарованы качеством, которое было безвозвратно утрачено в момент съемки. При увеличении тех фотографий в графическом редакторе результат становится еще хуже. Наклонные линии становятся зубчатыми, а фото кажется расплывчатым. Пиксели определяют, насколько изображение кажется нам резким, а их количество отвечает за максимальный размер отпечатка без потерь качества.
У нижнего левого края окна программы находится Status Bar (Строка состояния).
Здесь можно поменять масштаб отображения. Рядом с графой масштаба находится информация о документе. Щелкнув мышкой по стрелочке, вы попадете в дополнительное меню. Выберите команды, которые считаете необходимыми вам для предоставления информации.
Это поле удобно, но не позволяет изменять размер в соответствии с нашими запросами.
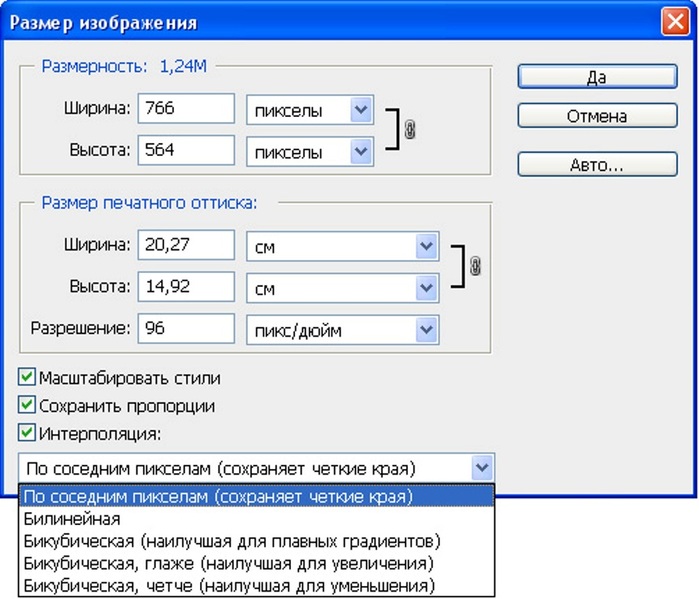
Image Size (Размер изображения)
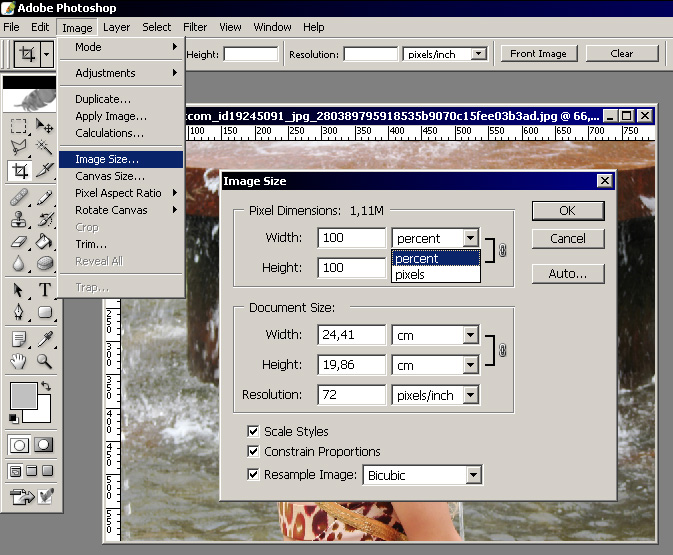
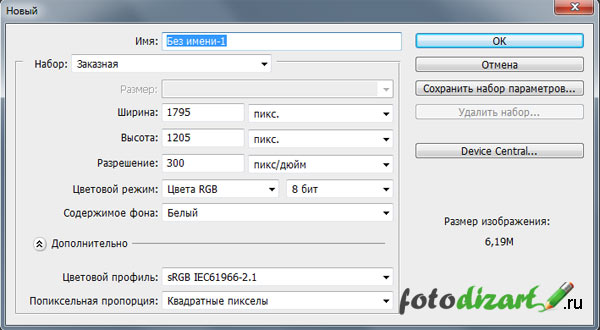
Чтобы изменить разрешение или размер выберите в меню Image (Изображение) – ImageSize (Размер изображения). Или нажмите Alt + Ctrl + I.
Из открывающихся меню полей Width (Ширина) и Height (Высота), расположенных в группе Document Size (Размер документа), выберите единицы измерения. Проценты, дюймы, см, мм, пункты, пк, колонки.
dpi – dots per inch (точки на дюйм) – Единицы измерения разрешения при печати.
ppi – pixels per inch (пиксели на дюйм) – Единицы измерения разрешения для компьютерных мониторов.
Resolution (Разрешение) – количество пикселей в 1 дюйме или сантиметре. Какое разрешение выбрать?
72 ppi – вполне достаточно для отображения фотографий на экране монитора. Для Web-графики тоже этого достаточно. При увеличении масштаба таких изображений разглядеть мелкие детали у вас не получится, потому что их там нет.
300 ppi – желательно устанавливать для фотографий, которые вы хотите выставить на продажу или распечатать на принтере. Хотя для печати средним значением является 267 ppi. У изображений с большим разрешением при увеличении масштаба просмотра, можно разглядеть мелкие детали.
В качестве единиц измерения выберите pixels / inch (пиксели на дюйм), а не pixels /cm. Нам, не привыкшим измерять в дюймах, нужно быть особенно осторожными и не выбирать pixels /cm только на том основании, что сантиметры больше нравятся. Разница в 2,54 раза сразу скажется на вашем разрешении. Файлы станут гигантского веса. Так что при работе с данным окном и при создании нового документа следите, чтобы были выбраны пиксели на дюйм.
ScaleStyles (Масштабировать стили) – позволяет масштабировать стили, заданные в палитре Layers (Cлои) вместе с выбранным слоем.
ConstrainProportions (Сохранить пропорции) – связывать высоту и ширину, так что при изменении одного параметра меняется и другой. Самая распространенная ошибка у новичков – это отсутствие этой галочки. В результате изображение сплющивается или вытягивается.
Resample Image (Интерполяция/Отслеживать изменения). При установке этой галочки изменение разрешения изображения (числа пикселов на дюйм) приведет к изменению размеров изображения c сохранением исходного разрешения. Если сбросить галочку, то увеличение разрешения изображения (например, с 72 до 300) приведет к уменьшению геометрических размеров изображения при печати. Будьте внимательны, чтобы не получить отпечаток размером с почтовую марку.
Алгоритмы интерполяции можно выбрать в выпадающем списке. В зависимости от этого выбора результат получается разный. Стоит потратить немного времени для того, что бы проверить их в действии.
При уменьшении разрешения обычно проблем не возникает, т. к. графическая информация просто отбрасывается. А вот для увеличения изображения программе приходится генерировать новые пиксели на основе анализа их соседей. Добавляя новые пиксели, программа не всегда выдает результат который бы нас удовлетворил.
Ресемплинг всегда сопровождается потерями в качестве. За исключением интерполяции с уменьшением числа пикселей для устранения дефектов сканирования и повышенной зернистости изображения. При сканировании выберите разрешение значительно больше необходимого. Произведите ресемплинг с уменьшением в несколько этапов. Зерно и другие артефакты будут устранены.
Nearest Neighbor (По соседним пикселам). Сохраняет четкие края. Самый простейший алгоритм,
в результате работы которого края имеют характерные зазубрены.
Bilinear (Билинейная). Вычисляется среднее значение на основе анализа соседних пикселей по горизонтали и вертикали.
Bicubic (Бикубическая). Наилучшая для плавных градиентов. Вычисляется среднее значение на основе анализа соседних пикселей не только по горизонтали и вертикали, но и по диагонали. Этот способ интерполяции работает с большим количеством смежных пикселей, производит серьезные вычисления значений этих элементов и создает новые пиксели, которые должны быть на этом месте. При небольших увеличениях фото этот способ вполне подойдет.
Начиная с CS и выше, появились два новых алгоритма интерполяции. Советую использовать именно их:
Bicubic Smoother (Бикубическая глаже) Наилучшая для увеличения.
Bicubic Sharper (Бикубическая четче). Наилучшая для уменьшения. Если вы чаще всего уменьшаете снимки, задайте этот алгоритм в качестве основного по умолчанию. Для этого выберите его в Edit(Редактирование) – Preferences (Установки) – General (Основные). Изменения вступят в силу после перезапуска Photoshop.
Увеличение размера без потерь качества
Я нашла в интернете простой способ увеличить размеры изображения с небольшой потерей качества и решила проверить так ли это. Я взяла маленькую картинку размером 5 на 5 см и увеличила ее в 2 раза, используя интерполяцию Bicubic Smoother (Бикубическая глаже). Справа от полей Width (ширина) и Height (Высота) выберите элемент % (проценты). Введите в эти поля значение 110, чтобы увеличить размер изображения на 10%.
Увеличение размера изображения на 10% не приводит к ухудшению его качества! Чтобы увеличить небольшое изображение во много раз, необходимо несколько раз увеличить его размеры на 10% (8 раз пришлось выполнить эту команду).
Затем решила записать Экшен для постепенного увеличения изображения, в надежде, что качество будет лучше и я смогу пользоваться этой формулой при следующих увеличениях.
Кстати, сделать это очень просто: откройте палитру Action (Операции/Сценарии). Она находится рядом с палитрой History (История). Нажмите на кнопку создать новую операцию. Появится окошко, в котором нужно ввести название операции (например, увеличить в 2р. по 10). Кружок внизу палитры станет красным, значит пошла запись. Измените Image Size (Размер изображения), как сказано ниже 8 раз, и нажмите на самый левый квадратик «Стоп». Все! Теперь для выполнения этой операции достаточно отметить ее курсором и нажать кнопку Play.Подробную информацию об Action (Операциях) вы найдете в уроке по автоматизации.
Результаты эксперимента представлены ниже. Вы видите разницу? Я нет. Но может зрение меня подводит. Мне кажется, оба результата стали заметно хуже по сравнению с маленьким исходником.
Так стоит ли овчинка выделки, если разница еле уловима? И неужели люди зря придумали этот алгоритм? Нет, не зря. Разница действительно есть, но заметна она лишь при очень большом увеличении (в 300% и выше). Размытость изображения после проведения Resample Image (Интерполяции) будет видна только при печати изображения, на экране это
При использовании инструментов трансформации (Ctrl+T), также меняется размер изображения. Причем происходит это так быстро, что мы даже не успеваем задуматься, на сколько, пострадает качество. Алгоритмы интерполяции беспощадно съедают пиксели при уменьшении и дорисовывают новые при увеличении.
Плагины для изменения размеров изображений.
В Photoshop есть достаточно средств для изменения размера изображения. Однако нельзя не отметить и других производителей.
- Alien Skin – BlowUp v1.0 plug-in for Adobe Photoshop. Лучшее чем бикубическая интерполяция. Плагин при изменении размера изображения сохраняет гладкие четкие края и линии, и создает четырехкратные (1600%) увеличения без появления ступенчатых артефактов и свечений. В некоторых случаях Blow Up позволяет увеличить изображение в шесть раз без видимых артефактов.
- SizeFixer SLR – Позволяет увеличивать изображение до формата А1
- SizeFixer XL . – Безграничное увеличение.
- PXL SMARTSCALE – Увеличивает до 1600% без потерь в качестве при печати.
Если поставить себе задачу можно найти и других достойных представителей. Не буду ничего советовать. Лично мне удобно пользоваться одной программой Photoshop. Но время идет быстро, возможно, когда вы будете читать этот текст появится новый супер плагин или ПО о котором я еще не знаю. Ну а мы продолжим изменять размеры и разрешения средствами Photoshop.
Подготовим изображение для размещения в интернете.
Обычные Save (Сохранить ) Ctrl+S и Save as… (Сохранить как…) Shift+Ctrl+S не дают возможности контролировать результат, да и вес файла получается большим.
Несмотря на то, что в окне сохранения есть ползунок регулирующий качество сжатия, размер файла получается при максимальном качестве все равно больше, чем при выборе другой команды Save for Web (Сохранить для Web).
Save for Web (Сохранить для Web)
Выберите в меню File(Файл) – SaveforWeb (Сохранить для Web). Комбинация клавиш Alt + Shift +Ctrl + S. В этом окне мы можем наблюдать, как меняется качество при сжатии изображения. А так же контролировать вес файла и скорость его загрузки. Удобнее всего работать с вкладкой 2 — Up (2 варианта), т. к. можно сравнить на сколько пострадает качество ради маленького веса (важно чтобы картинки на сайте быстро загружались). Под изображением находятся комментарии: формат сжатия, размер файла после оптимизации и время загрузки.
В правой части окна находятся все основные настройки оптимизации.
Всего форматов сохранения для Web пять: GIF, JPG, PNG-8, PNG-24 и WBMP. Последний практически не используется.
В JPG лучше всего хранить объемные файлы фона сайта и фотографий для публикаций, в GIF, PNG-8 и PNG-24 – элементы дизайна, которые имеют небольшой объем и ограниченное количество цветов. К сожалению, PNG-24 не поддерживается браузером Internet Explorer 6, но количество пользователей IE6 быстро уменьшается и, следовательно, риск, что формат PNG-24 не откроется у кого-то на компьютере, уменьшается.
Файлы формата GIF и PNG-8 сохраняют прозрачность (но не альфа-канал). Чтобы сохранить прозрачность, нужно отметить галочку Transparency. WBMP – растровый формат для мобильных телефонов.
После того как вы нажмете «Сохранить» и введете название файла, появится это окно. Оно нужно лишь для того, чтобы напомнить Вам, что писать название файла при сохранении лучше английскими буквами, без пробелов и заглавных букв. Если не хотите впредь его видеть, отметьте галочкой «Не показывать снова».
Сохранение в формат JPG.
JPG – самый распространенный формат для хранения фотографий. К плюсам относится относительно небольшой размер файла. Основной минус – это сжатие с потерями качества. Теряются мелкие детали, появляются разводы и муар. При многократной перезаписи происходит постепенное искажение деталей, приводящее к значительной потере качества.
Настройки для формата JPG состоят в основном из настройки качества изображения (оно же сжатие) в процентах. Чтобы сохранить большой кусок фона можно увеличить размытие.
Для управления размером картинки в Save for Web (Сохранить для Web) есть раздел под названием Image Size (Размер изображения). Размеры вашей картинки не должны превышать 800 на 600 пикселей. Или нетерпеливый пользователь закроет окно браузера, не дождавшись пока картинка загрузится полностью.
Откройте файл кораблик.jpg. Выберите в меню File(Файл) команду Save for Web (Сохранить для Web). Выберите режим 2-Up (Два варианта). В разделе Image Size (Размер изображения) уменьшите размер изображения до 450*600. Можно это сделать предварительно, выбрав в меню Image (Изображение) – Image Size (Размер изображения), или нажав Alt + Ctrl + I.
В правой части окна в списке выберите формат сохранения JPEG.
Список Compression quality (Качество сжатия) предлагает несколько значений – от Low (Низкое) до Maximum (Наилучшее). Более точная регулировка осуществляется ползунком Quality (Качество), расположенным правее. Для начала установите 100%. При столь высоком значении изображение
в правой части области просмотра (оптимизированное) практически не отличается от оригинала
в левой части. Взгляните на информационные поля в соответствующих частях области просмотра. Оригинал (несжатое изображение) занимает 625 Кбайт, а сжатое – 139,5 Кбайт. Даже при таком низком коэффициенте сжатия есть значительный выигрыш в размере файла. Время загрузки сжатого изображения 26 секунд – это слишком много, многие могут потерять терпение и уйти
с вашей странички.
Установите ползунок Quality (Качество) посередине, примерно на 50%. Вы видите разницу между двумя изображениями? Нет? Тогда можно уменьшить Качество еще немного. Остановимся на 35%. Ниже 30 уже будет заметно ухудшение. Вес стал 23 кб, а скорость 5 сек. Иногда параметр Blur (Размытие) может сэкономить вам еще одну-две секунды. Но в нашем случае он не даст заметного результата, т.к. мы уже достаточно сильно сжали картинку.
Progressive (Прогрессивный) задает прогрессивную развертку изображения при загрузке в браузере. Этот параметр позволяет постепенно загружать изображение. С самого начала загрузки вы будете видеть часть изображения.
Optimized (Оптимизация/Оптимизированный) включает дополнительную оптимизацию внутренней структуры JPEG, что иногда еще сильнее сокращает размер файла.
ICC Profile (Встроенный профиль/Профиль ICC) позволяет внедрить в файл изображения цветовой профиль. Внедренный профиль увеличивает размер файла. Отметьте этот пункт только, если считаете необходимым, чтобы и другие знали какой у вас цветовой профиль.
Нажмите на кнопку просмотр и вы увидите, как ваше изображение будет открываться в браузере. Вы можете выбрать для просмотра любой из установленных на компьютере браузеров.
Сохраните сделанные настройки если вам нужно обработать много изображений. Для этого щелкните по значку меню опримизации и выберите Save Settings (Сохранить настройки). Введите в поле File name (Имя файла) какое-нибудь имя, и нажмите кнопку Save (Сохранить).
Теперь в списке Settings (Наборы/Параметры) появится введенное имя. При обработке следующего файла будет достаточно выбрать это имя из списка.
Сохранение в формат GIF
Для размещения на Web-странице изображений с прозрачными участками используется формат GIF, поддерживающий только индексированные цвета.
Количество цветов в его палитре задается в поле Colors (Цвета) и должно создавать зависимость между качеством и весом.
В перечне алгоритмов генерации индексированной палитры изображения по умолчанию предлагается вариант Selective (Селективная), дающий наилучшие результаты для изображений.
Следующий выпадающий список по умолчанию вариант Diffusion (Диффузия/Случайный) лучше использовать для фотографий, a Noise (Шум) – для фоновых текстур и градиентов. Pattern (Регулярный /Узор) создает повторяющийся узор.
Interlaced (Чересстрочно) – для постепенной загрузки изображения.
Степень сглаживания задается ползунком Dither (Дизеринг/Сглаживание). Чем выше сглаживание, тем больше размер файла.
Список Matte (Матовый/Кайма) создает переход кромки изображения к фоновому цвету страницы. Обычно кромка полупрозрачная, а это не поддерживается форматом GIF.
В результате при экспорте возникает характерный шум. Чтобы избежать его появления, установите в списке цвет фона Web-страницы. Полупрозрачные пиксели будут окрашены в этот цвет. Если снять галочку Transparency (Прозрачность), цвет, заданный в списке Matte (Матовый/Кайма), будет считаться фоновым и заполнит прозрачные участки изображения.
Перевод цветов к палитре Web осуществляется ползунком Web Snap (Web-цвета). Понаблюдайте за изменениями цветов изображения в зависимости от положения ползунка. Происходящие изменения отображаются в палитре изображения. На некоторых цветах палитры появляются белые ромбики.
Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения.
Если щелкнуть по значку откроется дополнительный список.
Если вы хотите избежать существенных цветовых сдвигов в любых браузерах, но не хотите приводить все цвета к палитре Web, то можно сделать это выборочно. Задайте режим сортировки Sort by Popularity (Сортировка по частоте использования). Наиболее часто встречающиеся цвета расположатся слева направо.
Щелкните мышью на любом образце в палитре. Образец получит белую рамку, показывающую, что он выделен. Photoshop может сам выбрать цвет, наиболее близкий к выделенному, из палитры Web. Для этого надо щелкнуть на пиктограмме кубика в нижней части панели или выбрать команду Shift/Unshift Selected Colors to/from Web Palette(Заменить / Отменить замену выделенных цветов на цвета палитры Web).
Приведение всего изображения к палитре Web сделало переходы на изображении монитора чересчур резкими. Исправим этот дефект вручную. Сделайте на образце в палитре двойной щелчок мышью. Перед вами появится окно Color Picker (Палитра цветов). Убедитесь, что флажок Only Web Colors (Только цвета Web) в нем установлен. Выберите оттенок, ближайший к текущему цвету и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.
Белый квадратик в нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в браузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка
в нижней части панели.
Сохранение в формат PNG.
PNG позволяет хранить как индексированные, так и полноцветные изображения. Используемый алгоритм сжатия не приводит к потерям информации. Многократная обработка и перезапись лишена недостатков, присущих формату JPG. Форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры PNG-8 абсолютно аналогичны GIF, в PNG-24 есть только переключение режимов Transparency (Прозрачность), Interlaced (Чересстрочная развертка)
и параметров Matting (Матовый/Обработка краев).
Сохранение в формат TIFF
Сохранить в TIFF нельзя через Save for Web (Сохранить для Web).
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите TIFF.
TIFF поддерживает сжатие без потерь за счет большого увеличения размеров файла по сравнению с JPG. Этот формат считается лучшим для сохранения результатов сканирования, отправки факсов, распознавания текста и в полиграфии для печати. Имеется возможность сохранять изображение с разными алгоритмами сжатия и без сжатия вообще.
В TIFF сохраняется прозрачность и альфа‑каналы. В PhotoShop вы можете сохранить файл, содержащий слои.
В TIFF сохраняется информация о профиле ICC . Это дает возможность сохранить цвета без изменения при просмотре на разных мониторах и при выводе на печать.
TIFF широко распространен и на IBM PC, и на Apple. Это позволяет использовать его для передачи изображений с одной аппаратной платформы на другую без потери содержания. Также этот формат можно использовать для передачи данных между различными приложениями, «не понимающими» форматы друг друга, но «знающими» TIFF. При такой передаче будут сохранены многие атрибуты изображения, теряющиеся, например, при передаче данных через буфер обмена Windows.
Сохранение в формат PDF
PDF – это формат для представления электронных документов (безбумажный офис). Главное достоинство состоит в том, что документы выглядят одинаково на любых устройствах (экраны, принтеры). Элементы оформления не смещаются в разные стороны.
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите PDF.
В разделе Система защиты можно поставить пароль на открытие файла, на печать, на сохранение и на редактирование.
Сохранение в формат PSD
PSD – это собственный формат PHOTOSHOP. В нем можно сохранить слои, маски, обтравочные маски, контуры, текст и другие моменты не законченной работы.
Вопросы:
- Какой формат файла не поддерживает сжатие без потерь?
– JPG
– PSD
– TIFF
- Какой алгоритм интерполяции лучше всего подходит для увеличения разрешения изображения?
– Nearest Neighbor(По соседним пикселам)
– Bilinear (Билинейный)
– Bicubic (Бикубический)
– Bicubic Smoother (Бикубическая глаже)
– Bicubic Sharper (Бикубическая четче)
- Какое разрешение нужно установить, чтобы сохранить изображения для интернета?
– 300
– 72
– 150
– 25
- Что нужно сделать в окне Image Size (Размер изображения), чтобы изменение размеров изображения происходило c сохранением исходного разрешения?
– Установить галочку Scale Styles (Масштабировать стили).
– Установить галочку Constrain Proportions (Сохранить пропорции).
– Установить галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Constrain Proportions (Сохранить пропорции).
– Снять галочку Scale Styles (Масштабировать стили).
- Можно ли в окне Save for Web (Сохранить для Web) изменить размер изображения?
– Да.
– Нет.
- Какой формат файла нельзя выбрать в окне Save for Web (Сохранить для Web)?
– JPG
– PNG-26
– GIF
– TIFF
– PNG-8
Домашнее задание:
1. Откройте фотографию кораблик.jpg. Сохраните в формат JPG при помощи Save for Web (Сохранить для Web). Добейтесь следующих показателей: размер изображения 600*800 пикс; 39,49 к;
8сек /56,6 кбит в сек.
2. Откройте фотографию кораблик.jpg. Сохраните в формат GIF при помощи Save for Web (Сохранить для Web). У меня получилось сжать ее до 75 кб и добиться скорости загрузки 14 сек при 56 кбит/сек. Попробуйте добиться лучшего результата.
Придется изменять цвета.
Отзывы и замечания учеников из группы тестирования учебника. Этот урок был последним для большинства учеников. Ответы на заданные вопросы добавлены в урок:
Настя: — Урок по размерам изображения оказался для меня абсолютно новой информацией… Никогда (даже для сайтов) не пользовалась данной функцией. Просто уменьшала размер файла и сохраняла как jpeg. Даже для того,чтобы тебе отправлять в письме файлы ведь можно оптимизировать размер таким образом? а ведь очень полезная информация, хотя и много теории. Про описанный метод увеличения маленьких картинок я читала и знала раньше,но никогда не пользовалась даже функцией увеличения размеров изображения через ресемплинг — просто увеличивала размер изображения, а в списке были стандартные настройки. теперь буду пользоваться алгоритмом бикубической глаже. Познавательно было прочесть и для чего нужны иные форматы-раньше не знала для чего они. Если бы не пункт,что данные операции делаются уже на этапе сохранения работ,то этот урок можно было бы поставить одним из первых. Мне понравилось объяснение как сжать размер для формата gif через изменение цветовой палитры.
Елена З: — Здравствуйте, Света, по gif у меня что то не очень получается, при сохранении для web никогда очень сильно не уменьшаю изображение, благо интернет позволяет, всегда выбираю средние настройки.
B.Olga.B — Урок интересный, с сохранением в jpeg особых сложностей не было, а вот с gif пришлось помучится, сделала в двух версиях CS3 и CS5, но добиться Ваших результатов не получилось….
Бабенко Юлия: — Привет, Света. Ну наконец я дошла до финала. Спасибо тебе большое за уроки, я очень много узнала, остается только практиковаться и практиковаться!!!!!!! Ты большая умничка, очень хорошо обьясняешь! Таких уроков в интернете не найти! Этот урок понравился, никогда так не сохраняла, а оказывается это так легко и весят меньше, правда GiF формат трудноват, но это лишь потому что нет практики! Спасибо огромное!!!!!!!!!!!!!!!!!!!!!!!! Скажи пожайлусто, а будут ли еще уроки, ждать нам чего то нового?????? и в какие сроки, а то уже так привыкли делать домашние задания). P.S. Так быстро еще у меня никогда файлы не загружались))))))))))))).
Елена Михайлова: — Отправляю Вам домашнее задание к уроку и комментарии к нему. Слышала, что уроков 36, будет ли продолжение? Очень удивлена, что пришла к финишу шестой, очень переживала что я в отстающих. Я Вас не забуду и с удовольствием продолжу сотрудничество. Сейчас у меня впечатления от курса только самые положительные.
Автор: — Лена, было очень приятно с Вами сотрудничать. Очень боюсь, что Вы теперь переключитесь на что-нибудь другое и забудете про меня. Я так привыкла исправлять ошибки по Вашим подсказкам…
Надежда Диденко: — Добрый вечер, Света. Высылаю отчет о проделанной работе — неужели это все? Я как то так уже привыкла ждать уролки… как в школе. Надежда.
Автор: — В отчете который прислала Надежда 31 пункт замечаний и дополнений!!!!!!!!!!!!!! Надежда, спасибо Вам огромное! Ваша помощь просто на вес золота.
Значимость DPI И PPI Для Веб-Дизайна И Photoshop / WAYUP
Буквально везде можно услышать о DPI и PPI, какие они все такие важные и нужные, даже использовать нужно умудряться все и сразу. О, да, и в веб-дизайне обязательно, а иначе, ну, какой же ты веб-мастер?! Но что на самом деле означают спецификации размера и как веб-дизайнер может их использовать? Нужно ли вообще обращать внимание на это или достаточно только использовать настройки по умолчанию?
По сути, все зависит от вашего проекта. Если вы заранее знаете для какой среды создаете сайт или логотип и как в дальнейшем ваша работа будет использоваться, можно сразу определить значения и необходимость работы с DPI и PPI. Но, между тем, перед началом работы с любым проектом не лишним будет вспомнить об этих значениях и освежить в памяти некоторые моменты.
В этом материале мы поговорим о DPI и PPI более подробно и на примерах, чтобы разобраться, когда и в каких случаях веб-дизайнеру стоит обращать на них внимание. Сразу оговоримся, что статья может показаться «сухой» и скучной, но мы уверены, интересные моменты вы в ней найдете. Как ни странно, но значения PPI могут и не могут влиять на дизайн и на изображения, даже на сторонние файлы PSD и копируемые данные. А еще ведь существует PPI монитора. И представьте, что все это связано. В конце мы подведем итог и обобщим все умозаключения.
Пиксели и PPIПиксели, как состав изображений, относятся к мельчайшим единицам, которые на сетке выкладывают некоторую картинку. Соотношение количества пикселей на один дюйм – PPI. Соответственно, чем больше это количество, тем четче будет изображение, станут доступны для взора мельчайшие детали композиции. Пикселизация же происходит в том случае, если количество пикселей на дюйм очень маленькое. Соответственно, каждый пиксель обретает очень четкие края, явно видимые. Тесноты среди них нет.
PPI является мерой качества изображений и используется в Photoshop по умолчанию. При работе с фотографиями можно изменить дискретизацию изображения или ресамплинг (изменить количество пикселей) или изменить размер изображения (размер каждого пикселя, но не их количество). В Photoshop в окне изменения размера необходимо следить за соотношением значений количества пикселей и ресамплингом (детализация и увеличение количества пикселей).
Веб-стандарт для изображений составляет 72 пикселя на дюйм. При таком значении изображения выглядят красиво, если они изначально имеют хорошее качество (не искажены, четкие). Имейте в виду, что ваша фотография всегда должна иметь полный размер и быть широкой, чтобы полностью заполнять рамки и границы размещения. Например, большое изображение в шапке страницы Facebook. Изображение должно обладать шириной 851 пикселей. Чтобы предотвратить пикселезацию при разрешении в 72 пикселя на дюйм ширина вашей готовой картинки должны быть почти на 12 дюймов шире.
Сравните разницу.
И
Удивительно, но на текст PPI тоже имеет свое влияние. Аналогично тому, как большое количество пикселей на дюйм делает фотографию более четкой, текст тоже становится удобочитаемым. Шрифты с высоким PPI легче воспринимать, они разборчивее, даже если буквы созданы маленьким размером. Иными словами, текст может четким и нечетким, точно также как и фотографии.
Наконец, когда мы размышляем о роли пикселей в веб-дизайне, нужно помнить, что окно браузера постоянно меняется в пределах одного пользователя. Это несколько лет назад все старались иметь одну форму приложений, один размер окна и, соответственно, сайты создавались под эти требования. Теперь все больше веб-дизайн создается адаптивным, но работая масштабируемыми слоями, можно позволить изображениям увеличиваться пропорционально окну браузера, но при этом не выходить за рамки своего фактического размера. Это дает возможность картинкам сохранить целостность и качество.
Одновременно с важностью PPI для интернета, для печати данные значения мало что могут сделать полезного. Для спецификаций печати более уместно использовать точки на дюйм или DPI.
Точки и DPIТермин DPI или количество точек на дюйм был разработан для возможности работы с качеством изображения для печати. Когда фотография печатается, она состоит из сотен тысяч крошечных точек, которые накладываются друг на друга и рядом друг с другом разными по цветности чернилами. Также в этих точках происходит смешивание чернил, сформировывая тем самым больший спектр цветов и оттенков. Значение DPI – количество печатных точек на дюйм. Чем это значение выше, тем изображение выглядит плавнее и качественнее, а градиентные переходы становятся реалистичными.
Но в обыденности, зачастую, люди используют DPI для обозначения любого разрешения и путают с PPI. Если же вы работаете с проектом, непредназначенным для печати, то путаницы и проблем с DPI быть не должно. Если же создаете логотип, который будет использоваться и в печати (визитки, бланки и пр.) и на сайте, то необходимо создавать качественные изображения изначально. Создавайте копию изображения с высоким DPI, которое будет предназначаться исключительно для печати.
Когда же мы смотрим на экран, то маловероятно, что кто-то способен увидеть разницу между двумя одинаковыми изображениями, созданными в 100 DPI и 300 DPI. Причина в том, что мониторы не отображают графику в точках. Для них значения DPI не имеют никакого значения.
Для печати же стандартом принято считать значение 300 DPI. Это важно, чтобы сам принтер не смог изменять это значение в случае его отсутствия в свойствах рабочего файла. В противном случае, изображение будет искажено, даже цветовые оттенки могут измениться.
DPI также вступает в работу, чтобы преобразовать печатный элемент в цифровой формат. Чем выше значение, тем выше качество сканируемого документа. В целом, качественные фотографии имеют DPI 200 при реальном размере. Но всегда стоит попробовать сканировать и при высоких параметрах, тогда будет удобнее редактировать данные, увеличивать и распечатывать повторно.
МегапикселиПоскольку мы говорим о том, что в веб-дизайне необходимо использовать высококачественные изображения, то стоит упомянуть и о Мегапиксельной форме одного пикселя. Мегапиксельный блок используется профессиональными фотокамерами, чтобы пользователи могли понять, каково оно, высокое качество фотографии и как это красиво по сравнению с обычными вариантами. Если обратиться к цифрам, то один Мегапиксель равен одному миллиону пикселей.
Все цифровые изображения, вне зависимости от источника, состоят из пикселей (не точек). Мегапиксели только помогают понять разрешение и качество фотографии, которое будет на выходе. Это как упрощение исчисления: сантиметры, метры, километры.
Цифры в веб-дизайнеУ пикселя нет размера, значения, смысла вне его представления в математике. Он только связующее звено между физическим размером экрана (дюймы), экранным разрешением (пиксель на дюйм) и пиксельным размером экрана (пиксели). Обычные десктопные экраны (не Retina) обычно имеют PPI от 72 до 120. Дизайн с PPI между 72 и 120 дает уверенность в том, что ваша работа будет иметь примерно одинаковые пропорции в размере.
Общая формула расчета и вычисления изменения размеров в зависимости от разрешения и размеров выглядит так:
Вот вам пример: экран монитора LG w2253tq 22 дюйма располагает PPI = 102, что означает, что он отображает 102 пикселя на дюйм экранной площади. Ширина самого экрана примерно 18,8 дюймов, так что 18,8*102 приблизительно 1920, что и формирует родное разрешение экрана в 1920х1080 рх.
Нашли удобный калькулятор PPI мониторов, думаем, пригодится вам.
Например, вы нарисовали синий квадрат размером 102х102px на экране с PPI 102.
Этот квадрат будет иметь физический размер 1х1 дюйм. Но если экран пользователя имеет PPI = 72, ваш синий квадрат будет крупнее по своим физическим размерам. Так как PPI = 72, понадобится примерно полтора дюйма (грубо округлили) экранного пространства, чтобы отобразить квадрат со стороной в 100 пикселей. По формуле выше это рассчитывается легко и быстро.
Именно поэтому веб-дизайн сайта каждый пользователь видит по-разному. Цель же веб-мастера – поиск лучшего компромисса, который будет удобен большинству, поскольку не все обладают тем экраном, что у вас.
Интересен еще один моментЧто будет, если менять значение PPI в Photoshop и создавать проекты под PPI 100 или 120. Дело в том, что цифровой контент изначально измеряется в пикселях вне зависимости от значения PPI. На дизайн PPI не имеет влияние, как таковое. Именно поэтому при необходимости увеличения изображений используются множители.
В Photoshop создаем новый документ и выбираем PPI 72. Создаем квадрат 102х102 пикселя и текст 14 пунктов.
Затем аналогично создаем квадрат и текст в документе с PPI 102.
Сравниваем, что получилось. Текст во втором случае (родном для монитора) стал крупнее, а квадрат остался тем же самым, он не изменился. Дело в том, что Photoshop автоматически масштабирует значение пунктов в соответствии с PPI документа. Вот и получилось увеличение размера текста при рендеринге.
Что касается квадрата, то его значения были указаны в пикселях, поэтому его размер не изменился. Пиксель никогда не меняется, какой бы PPI не выбрать. Чтобы квадрат изменился, в размере нужен другой PPI самого монитора, экрана. Программно такое не сделать.
Поэтому помните, что в веб-дизайне PPI влияет только на восприятие вашего макета, на изображения, на размеры блоков. А также на процесс работы со шрифтами, которые измеряются в пунктах (принято так).
Есть еще вариант, если у вас несколько разных PSD с разными настройками в файлах PPI. Что произойдет в Photoshop? Приложение автоматически настроит размеры элементов пропорционально вашему экрану и значениям PPI. То же самое будет, если вы работаете с макетом сайта в разрешении 72 PPI, а логотип вставляете из документа 100 PPI. Изображение будет изменено автоматически и это может вызвать проблемы.
Решение, впрочем, есть. Изначально работайте в общепринятом разрешении 72 PPI. Это настройка по умолчанию в Photoshop. Но если вам говорят клиенты или знакомые/друзья, что с макетом как-то не так всё, подумайте, а как они открывают его и какие у них настройки приложения.
Кроме того стоит помнить о векторных изображениях, которые хорошо масштабируются и предотвращают необходимость создания нескольких пиксельных картинок с разным PPI. Векторное автоматически будет изменяться в зависимости от множителя, монитора, разрешения и прочего. Но использование вектора имеет свои ограничения. Например, сложную графику не создашь: тени, градиенты и прочее. Вектор может быть очень тяжеловесным, а потому система пользователя может попросту «зависать» на тех сайтах, где приходится обработать много векторных данных.
ВыводыПри использовании соответствующих значений PPI или DPI для вашего проекта, можно влиять на его качество и внешний вид. В тоже время, PPI предназначается исключительно для работы с цифровым контентом и влияет на качество изображений.
PPI играет важную роль в веб-дизайне, поскольку влияет на изображения и на соотношение элементов. С одной стороны, фотографии могут быть размытыми или четкими, с другой, размерность может изменяться, если она изначально не выражалась в пикселях. Если вы хотите, чтобы весь дизайн выглядел превосходно, то используйте только значения вашего родного монитора или значения по умолчанию. Пиксели не любят полумер. Не существует полпикселя или полтора пикселя. Есть один или два, поэтому точность важна, прежде всего. А добиться её можно только при работе с родными для вас параметрами.
Другой момент в том, что многие пользователи сами изменяют разрешение страницы сайта, чтобы было комфортнее читать/смотреть. Тут уже дизайн сайта может выглядеть удручающе плохо и неказисто. Но сделать навряд ли что-то можно, поскольку посетителям важно удобство. Поэтому помните, что разрешение файлов принято использовать в 72 PPI. Это сэкономит больше места на сервере. Файлы изображений будут небольшими и загружаться быстрее станут. И хотя они будут меньше оригинальных фотографий, в большинстве же случаев, на экране пользователей они будут больше, поскольку PPI мониторов у всех разный и преимущественно 100+ PPI.
Самый большой размер фотографии в пикселях. Что такое разрешение
Сначала нужно разобраться, что собой представляет фотография. Те, кто не раз сталкивался с печатью изображения, замечали, что его размеры указываются двумя цифрами. Эти цифры означают высоту и ширину изображения в пикселях, а при умножении получается, как известно из математики, площадь.Пиксели, в свою очередь, это множество точек. И фотография состоит из этих точек, каждая из которых имеет свой цвет и оттенок. Чем больше точек, тем глубже и качественней получится снимок.
Любое изображение человек воспринимает зрением. А зрение имеет ограниченные возможности даже у самых здоровых людей. И данное ограничение составляет около 70 точек на 1 см или 200 на 1 дюйм (как принято выражать разрешение). Если точек в сантиметре больше, то человеческий глаз воспримет их как сплошную линию.
Что такое DPI?
Именно на возможностях зрения и построен полиграфический принцип. Практически любая иллюстрация на печатной продукции имеет разрешение от 90 до 300 точек на дюйм. Эта зависимость и называется dots per inch или сокращенно DPI.DPI имеет свое значение только при непосредственной печати снимка. Фотография, которая находится на экране компьютера, не имеет определенного размера: длины и ширины. А как было сказано ранее, эти два параметра являются основными при вычислении расширения.
Главная задача расширения – сделать качественный снимок при его распечатывании на принтере.
Как сделать снимок качественным?
Чтобы подготовить фотографию к распечатке, необходимо сделать некоторые настройки в фоторедакторе. Самым подходящим редактором является Photoshop. После того как вы откроете фото в программе, перейдите в раздел «Размер изображения».Открывшееся окно покажет три основных поля: ширину, высоту и разрешение. При изменении разрешения будет меняться высота и ширина, и наоборот. Если поставить галочку напротив «Отслеживать изменения», то вы сможете корректировать размеры вне зависимости друг от друга.
Оптимальным разрешением для хорошей фотографии, которое поддерживается большинством принтеров, является значение 300dpi. Но чем меньше изображение должно быть получено в итоге, тем меньше разрешение вам необходимо, и наоборот. Прежде чем распечатывать фотографию большого формата, поинтересуйтесь характеристиками принтера: главными параметрами является PPI ( максимальное возможное разрешение) и количество цветов, которое используется при печати. Чтобы выявить истинное значение DPI устройства, разделите PPI на количество цветов.
12:36 pm — FAQ | Какое надо ставить разрешение у фотографии?Итак, сегодняшний вопрос, который мне задают регулярно, как только речь заходит о сохранении обработанных фотографий на диск:
#16 Какое надо ставить разрешение у фотографии?
Речь идёт о загадочных dpi , про которых часто к месту и не к месту упоминают заказчики в технических требованиях к фотографиям. А ведь и не везде ещё найдёшь такое — чаще в интерфейсах программ попадается ppi и никакого dpi . А заказчики всё пишут и пишут «пришлите нам фотографию не менее 300dpi !» Что же это всё такое и зачем оно фотографам?
Краткий вариант:
Если кратко, то это плотность расположения:
И, что самое интересное, все эти вещи не имеют никакого отношения к растровой цифровой фотографии до тех пор, пока вы не собираетесь её напечатать! То есть, если вы не печатаете свои снимки (а сейчас таких фотографов стало больше чем тех, кто печатает), то можно вообще не забивать себе голову этими параметрами, они вам не понадобятся.
Но, на всякий случай, в окошке разрешения можете поставить значение 300. В Lr, например, это можно сделать при экспорте изображений, здесь:
Для всех остальных есть развёрнутый вариант ответа. =:)
Развёрнутый вариант ответа:
Цифровая фотография в компьютере имеет только одну характеристику размера — количество пикселей по вертикали и горизонтали (или их произведение, исчисляемое сейчас в мегапикселях). Вот эта карточка, например:
Имеет размер 900 х 600 пикселей (или 540 000 пикселей, что равно 0.54 мегапикселя). Исходный кадр, с которого была сделана эта уменьшенная копия, был размером 3600 х 2400 пикселей (или 8.64 мегапикселя). И эти значения в пикселях — и есть единственный параметр, отвечающий за размер фотографий в цифровом виде.
Проблемы могут возникнуть тогда, когда появится желание напечатать фотографию. Разные печатные машины и принтеры, в зависимости от их устройства и предназначения резульата печати, позволяют делать изображения с разным размером пикселей. То есть, можно пиксели печатать крупными и тогда на одном дюйме (около 2.5 см) их поместится немного:
А можно воспроизводить пиксели чуть меньшего размера и тогда их уже на одном дюйме уместится больше:
А можно их сделать крохотными и тогда на том же линейном дюйме их будет уже много:
В результате, если одно и то же изображение взять и напечатать с разной плотностью пикселей на дюйм (ppi ), то оно будет иметь на бумаге разный размер:
Считается, что когда на одном линейном дюйме умещается более 300 пикселей, то человеческий глаз уже не способен разделить их, и это даёт качественную, «гладкую» печать, без заметной пикселизации. Подавляющее большинство глянцевых журналов использует именно такую (или около того) плотность печати и результат вы сами можете увидеть, купив «глянцевую» полиграфию в любом киоске.
Фактически, сейчас плотность 300 ppi считается неким негласным стандартом, на который ориентирутся большинство издателей. Хотя нигде, насколько мне известно, именно эта цифра в официальных стандартах не фигурирует. Ну, пусть меня поправят, если я ошибаюсь.
При этом, если речь идёт о печати, например, наружных рекламных плакатов (билбордов) большого размера (3 х 6 метра, к примеру), то нет такой необходимости делать пикселы микроскопическими и печатать их плотно друг к дуруг — всё равно на плакат зрители будут смотреть с изрядного расстояния, не так, как на журнал. Поэтому, очень часто при печати материалов для таких билбордов используют разрешение около 50 ppi (на одном дюйме распечатанного плаката насчитывается 50 пикселей изображения).
В идеале, вы должны сами знать какая вам понадобится плотность печати и соответственно подготавливать свои фотографии. Если говорить о Ps, то там это можно сделать в пункте меню Image -> Image Size:
В верхней части этой палетки мы можем видеть размер фото в пикселях (3600 х 2400):
А в нижней — размер в сантиметрах (127 х 85 см) при плотности в 72 пикселя на дюйм.
Эти 72 пикселя на дюйм сейчас, в общем-то, выглядят как некий сферический конь в вакууме, потому что это чисто раритетный показатель, который сейчас традиционно присваивается всем цифровым изображениям по умолчанию. И он не имеет никакого реального воплощения, потому что кто-то сейчас смотрит на изображение на мониторе с диагональю 15″ и разрешением 1024 х 768 пикселей и у него плотность изображения будет одна, а кто-то может смотреть на 25″ с 2560 х 1600 и у него плотность будет другая. Но уж так традиционно принято, что цифровым фото присваивается именно такая цифра — 72 ppi. «Ответ на главный вопрос жизни, вселенной и всего такого — 42!»
Кстати, инженеры Apple не зря так подробно расписывали достоинства экранов у iPhone4, когда они только появились на рынке. При диагонали в 3.5 дюйма размеры изображения составляют 960 х 640 пикселей, что даёт разрешение 326 ppi. Что, как вы понимаете, вполне сопоставимо с качеством хорошей печатной полиграфии. И в будущем, уверен, количество устройств с высоким ppi будет неуклонно расти.
Если снять вот эту галочку:
То можно посмотреть как меняется размер изображения в зависимости от плотности ppi (и при неизменном размере изображения в пикселах — 3600 х 2400). При плотности 5 ppi (каждый пиксель будет печататься квадратом 5 х 5 мм) размер картинки будет составлять 1829 х 1219 см:
При «журнальной» плотности 300 ppi размер будет уже 30 х 20 см (почти формат А4, то есть — обложка, например):
При 600 ppi фотография займёт на бумаге 15 x 10 («фотография, 10 на 15 с наивной подписью…»):
А при 10.000 ppi размер этого фото будет уже меньше одного сантиметра по большей его стороне:
Понятно, что печатать с разрешением 10.000 ppi в общем нет смысла, особенно, если учесть, что порогом, при котором видны пикселы, считается разрешение в 300 ppi.
Если всё же захочется непременно выводить картинку с разрешением 300 ppi, но на большем носителе, то тогда надо будет включить обратно галочки и менять размер картинки в сантиметрах:
Одновременно с этим, обратите внимание, будет расти и размер изображения в пикселях. Это неизбежно, потому что плотность печати вы хотите оставить высокую и размер хочется больше, значит — пикселей в изображении станет больше. Ps добавит недостающие пиксели, рассчитав их из соседних. Качество изображения при этом может заметно пострадать.
Ну, а что же тогда такое dpi , про которые так любят писать заказчики в требованиях к качеству изображений? Это плотность печати точек выводным устройством. И этот параметр сугубо технический, он может рассказать специалисту сколько точек способен напечатать, например, тот или иной принтер на одном дюйме изображения.
Строго говоря, dpi не всегда равно ppi . Ведь один пиксель изображения нужно передавать несколькими точками печатного устройства:
Здесь мы можем видеть, что каждый квадратик (пиксель цифрового изображения) отображается при помощи нескольких кружков разного диаметра. За счёт их разного размера получается сделать разную плотность цвета, и, как следствие, — получать на печати полноцветные изображения с полутонами. Но печатная машина не умеет делать точки разного размера, она может создавать только пятна определённого диаметра, заложенного в конструкции. Поэтому, видимые нами кружки на самом деле состоят из множества мелких точек:
Плотность этих точек на дюйм и есть параметр, который обозначается как dpi . И если посчитать, то ppi этого примера окажется, допустим, равным 25, то dpi будет во много раз больше.
Но в современной практике так уже сложилось, что в требованиях к качеству фотографи очень часто ставят знак равества между ppi и dpi . И приходят в результате требования, типа «финальное изображение должно быть размером 6 х 3 метра при 50 dpi» , что в переводе на язык цифровых изображений означает, что картинка должна быть размером 11811 х 5905 пикселей. Равно как и попадаются требования, типа «картинка должна быть не мнее 3600 х 2400 при 300 dpi» , что, как вы теперь понимаете, выглядит даже не как «масло маслянное», а как «масло квадратное». =:)
Познакомимся с некоторыми терминами, которые используются в мире цифровой фотографии.
Линейный размер фотографии — это ширина и высота напечатанной фотографии в миллиметрах. Линейный размер фотографии можно получить, измерив ее обычной линейкой. Например, линейный размер фотографии формата 9х13 — 89х127 мм.
Пиксели — это точки, из которых состоит изображение. Как мозаика состоит из кусочков, так цифровая фотография состоит из пикселей. Чем больше пикселей, тем более мелкие детали можно разглядеть на изображении.
Размер в пикселях — это ширина и высота в пикселях цифрового изображения. Например цифровые фотоаппараты делают снимки стандартных размеров 640х480, 1600х1200 и т.д, а количество пикселей отображаемых на компьютерном мониторе — 800х600, 1024х768, 1280х1024.
Разрешение — это число, которое связывает между собой размер изображения в пикселях и линейные размеры отпечатка. Измеряется в количествах пикселей (точек) на дюйм (1 дюйм = 25,4 мм) — dpi (dots per inch). Рекомендуемое разрешение для печати высококачественных фотографий 300 dpi. Практика показывает, что минимально допустимое разрешение для печати фотографий — 150 dpi.
В большинстве случаев Вы печатаете фотографии стандартного формата 9х13, 10х15, 13х18, 15х20 и т.д. Каждому формату соответствуют строго определенные линейные размеры. Для каждого формата можно рассчитать рекомендуемые размеры исходного изображения в пикселях, для того чтобы полученный отпечаток имел разрешение 300 dpi и более.
Например, линейные размеры формата 9х13 — 89х127 мм. Умножим высоту фотографии (87 мм) на разрешение (300 dpi) и поделим на количество миллиметров в одном дюйме (25,4 мм), результатом будет количество пикселей исходного изображения по высоте
89*300/25,4=1027 пикселей.
Аналогично для ширины
127*300/25,4=1500 пикселей.
Таким образом, для любого изображения, размер которого больше чем 1027х1500 пикселей, при печати на формате 9х13 разрешение будет больше чем 300 dpi. На практике не редко бывает, что фотография с разрешением 150 dpi выглядит не хуже, чем точно такая же, но с разрешением 300 dpi, это зависит от того, что изображено на фотографии и с какого расстояния ее будут рассматривать.
При оформлении заказа через Интернет, система автоматически определяет, какие форматы рекомендуются для печати загруженной фотографии. Если Вы выбрали формат, отличающийся от рекомендуемых , то выдается соответствующее сообщение, при этом администрация не несет ответственности за низкое качество, напечатанной фотографии.
Таблица стандартных форматов и соответствующих линейных размеров.
Формат фотографии | Линейные размеры для цифровой печати | Размер фотоснимка в пикселях (для печати 300 dpi) |
Иногда бывает такое, что необходимо изменить размер изображения. Причиной этому может послужить много факторов. Во-первых, чем больше разрешение фотографии, тем больше ее размер, а такие файлы может быть проблематично хранить на устройстве. Во-вторых, если необходимо скинуть фотографию через Интернет, могут возникнуть проблемы, ведь некоторые файлообменники имеют максимально допустимый предел размера фото.
Именно поэтому в статье поговорим о том, как изменить разрешение фотографии. Это может пригодиться в работе за компьютером, поэтому приступим.
Что такое разрешение
Первым делом давайте разберемся, что такое разрешение. А термин в принципе простой: разрешением называют количество пикселей по вертикали и горизонтали изображения.
Как известно, чем больше фото имеет тех самых пикселей, тем больше его размер. Однако в наше время существует неисчислимое количество программ, которые способны уменьшить изображение, тем самым снизив его размер и не потеряв качество. Ну а сейчас подробнее поговорим о том, как изменить разрешение фотографии.
Хочется также сказать, что при уменьшении количества пикселей относительно оригинального значения фото не будет терять качество, но если это же значение увеличивать, то разница станет заметна.
Способ №1. Paint
С программой Paint, наверное, знаком каждый. Но несмотря на его маленькое количество функций, он способен помочь в изменении разрешения фотографии.
Итак, допустим, у вас есть фотография с разрешением 3 000 на 4 000, а вы хотите уменьшить это число в два раза. Для этого открывается Paint. Можно воспользоваться поиском, вызвав его с помощью клавиш Win + Q. Там сразу же нажимаем на «Файл» и выбираем «Открыть». В появившемся проводнике указываем путь к необходимой фотографии и нажимаем «Открыть».
Перед вами теперь ваше фото. Чтобы изменить его разрешение, нажимаем «Изменить размер». Данная кнопка находится на верхней панели рядом с «Выделить».
Теперь открылось маленькое окошко, в котором в первую очередь надо выбрать, в каких величинах будет изменен размер. На выбор есть два варианта: пиксели и проценты. Выбираем первое. Теперь необходимо поставить галочку «Сохранить пропорции», это предотвратит тот случай, когда фото сузится или сплющится.
Теперь можно приступать к изменению размера. Так как мы изначально хотели уменьшить фото в два раза, то вводим в поле «По горизонтали» значение 2 000. Вы, наверное, заметили, что поле «По вертикали» заполнилось само, это из-за того, что стоит галочка «Сохранить пропорции».
Теперь нажимаем ОК и можем смело сохранять фото в новом размере: «Файл — Сохранить».
Это был первый способ, как изменить разрешение фотографии — в Paint, теперь переходим ко второму.
Способ № 2. Adobe PhotoShop
Теперь переходим от малого к большему, точнее от Paint к PhotoShop. Конечно, это два но они ничем друг на друга не похожи, однако данный подход не будет кардинально отличаться от предыдущего.
Итак, начинаем разбираться, как изменить разрешение фотографии в программе PhotoShop. Для начала его необходимо открыть. Сразу после этого нажмите «Файл», а затем «Открыть» и проложите путь к вашей фотографии.
Теперь нажмите на той же панели инструментов пункт «Изображение». В списке выберите строку «Размер изображения…». Или же можете просто нажать сочетание клавиш Alt + Ctrl + I.
В появившемся окне сразу же поставьте галочку напротив «Сохранить пропорции». А в графе «Размерность» выберите в выпадающем списке «Пикс.». Теперь смело изменяйте размер фото.
Теперь вы знаете, как изменить разрешение фотографии без потери качества с помощью программы PhotoShop.
Вывод
Как вы могли заметить, чтобы изменить фотографию, не надо много знать. Вышеперечисленные манипуляции сможет выполнить каждый, а в итоге вы получите желаемое: фото изменится, а качество останется прежним, притом размер файла заметно снизится. Надеемся, статья дала вам ответ на вопрос о том, как изменить разрешение фотографии.
Это не столько перевод, сколько пересказ статьи, опубликованной на сайте www.luminous-landscape.com .
Какое разрешение у моего фотоаппарата?
Какое должно быть разрешение фотографии?
Размещать ли фото высокого разрешения в интернете?
Если изображение состоит из точек, мельче этого предела, глазу оно кажется сплошным, непрерывным. На этой особенности глаза строится вся индустрия полиграфии уже десятки лет. Каждая фотография и каждая картинка, которую вы видите в любой книге, журнале, календаре, художественной репродукции, состоит из точек краски с разрешением, обычно варьирующимся от 70 до 300 (изредка – больше) точек на дюйм.
Тимирязевский парк при луне.
Цифровые изображения, независимо от их происхождения – прямо из цифрового ли фотоаппарата или отсканированные – подчиняются одним и тем же правилам. Если разрешение при печати было слишком маленьким, то мы «видим точки». Такое бывает, например, когда вы рассматриваете фотографию плохого качества в газете.
То, что мы в конечном итоге видим – это пиксели . Это дискретные элементы, из которых составлено изображение, создаваемое оптической системой цифровой камеры или сканера на сенсоре. Пиксели – это эквивалент зерна фотопленки . Проблема возникает, когда мы пытаемся понять взаимосвязь между тем, что сфотографировано, и тем, что будет напечатано.
Эта картинка показывает диалоговое окно пункта меню Image->Size в фотошопе для фотографии «Тимирязевский парк при луне», которую вы видели чуть выше. Она была получена с помощью цифровой зеркальной камеры Canon EOS 300D .
(То, о чем говорится ниже, в равной мере относится и к сканированным изображениям. Принципы те же самые.)
Информация в верхней части этого окна говорит нам, что камера сделала снимок длиной 3000 пикселей и шириной 2040 пикселей. Размер изображения составляет 17,5 мегабайт.
Нижняя секция этого окна показывает, что текущие установки для этого изображения составляют 25,4 х 17,3 см, и что разрешение для этой картинки составляет 300 точек на дюйм. Обратите внимание, что в квадратике Resample Image внизу НЕ стоит галочка.
Начальное и конечное разрешение фотографии
Если вы попытаетесь изменить только одно из этих значений – длину, ширину или разрешение (Width , Height или Resolution ), то одновременно изменятся и остальные два. Например, вы сделали длину равным 20 сантиметрам, но при этом ширина изменилась и стала равной 13,6 сантиметрам, а разрешение стало равным 381 ppi , как видно на картинке ниже.
Так происходит потому, что само по себе цифровое изображение не имеет абсолютного размера в сантиметрах и не имеет разрешения . Единственная его характеристика – это количество пикселей по длине и по ширине. У него нет размеров в сантиметрах или дюймах. Очевидно, что разрешение будет меняться в зависимости от физических размеров изображения, потому что число пикселей будет распределяться на большей или меньшей площади. Разрешение меняется соответственно размерам.
Теперь предположим, вы хотите напечатать эту фотографию «очень большого» размера – скажем, 60х40 см. Но реально вам придется остановиться на размерах где-то 50х33 см, потому что разрешение изображения при этом упадет до 155 ppi . Даже этого разрешения недостаточно для высококачественной печати, как мы увидим ниже.
Бесплатные дополнительные пиксели
Вообще-то ничего совершенно бесплатного не бывает, но все-таки можно получить некоторое дополнительное разрешение, если нужно, но в рамках определенных пределов. Вероятно, вы заметили, что внизу диалогового окна фотошопа есть особый квадратик внизу («чекбокс») под названием Resample Image . Если вы поставите в нем галочку, то фотошоп расцепит жесткую связь между длиной, шириной и разрешением (между значениями Width , Height и Resolution ). Поставив эту галочку, вы сможете менять каждый параметр независимо.
То есть, когда эта галочка стоит, вы можете задавать изображению любой размер и любое разрешение – какое захотите! Ну не чудо ли?
В этом примере я заказал фотошопу сделать изображение размерами 60х40 см , и чтобы при этом разрешение было 360 ppi . Но, как видно в верхней части диалогового окна, при этом размер файла увеличится до 140 Мегабайт , а изначальное изображение «весило» 17 Мегабайт .
Откуда взялось это дополнительное разрешение и все эти дополнительные биты в изображении? Они были придуманы фотошопом . Точно так же, когда при сканировании задают сканеру разрешение больше, чем его реальное оптическое разрешение , сканер сочиняет дополнительные пиксели, которые он реально не способен увидеть. И сканер, и фотошоп на основании реальных данных сочиняют дополнительные пиксели, чтобы вставить их в промежутки между «настоящими» пикселями. В этих «липовых» пикселях нет дополнительно информации.
«Ну хорошо «, можете сказать вы, «в этих пикселях нет новой информации. На фига тогда их вставлять? »
Вообще-то, если делать это в умеренных дозах, то можно сделать изображение большего размера, чем оригинал, и при этом визуально оно будет восприниматься вполне хорошо. Обычно такие «фальшивые» пиксели вставляют, когда собираются показывать изображение с большого расстояния (например, рекламный щит или афишу), и этот эффект практически незаметен. Но если вы будете рассматривать такую картинку вблизи, то ее качество вас не порадует.
Ключевой момент здесь – умеренные дозы ! Есть еще одна альтернатива фотошопу – это отдельная программа под названием Genuine Fractals . Она использует совсем другой математический алгоритм, не такой, какой использует фотошоп. Насколько я знаю их обсуждений в разных форумах, Genuine Fractals делает эту операцию намного лучше, чем фотошоп.
Но в любом случае, чем больше оригинальное изображение в пикселях (и чем лучше его качество!), тем сильнее можно растянуть картинку (или повысить ее разрешение).
Ну и наконец, иногда вам может потребоваться и уменьшить разрешение.
Если вы готовите картинку к размещению в Интернете, то вам придется задать стандартное экранное разрешение – 72 ppi. Вам нужно поставить галочку в квадратике Resample Image , вписать значение 72 ppi , а затем указать желаемую длину и ширину в пикселях (Width и Height ) – чтобы картинка помещалась на экране монитора. Фотошоп выбросит лишние пиксели и создаст файл соответствующего размера.
Какое разрешение вам нужно?
Финальный вопрос: какого разрешения будет достаточно? Ответ зависит от устройства, на котором будет показано или напечатано ваше изображение. Например, картинкам на экране монитора обычно достаточно 72 ppi. Для фоторамок – еще меньше. Если файл имеет большее разрешение, чем требуется, то просто вы не увидите разницы на экране. (Изображение может выглядеть даже чуть хуже – это зависит от того, какой программой изображение выдается на экран). Но главная неприятность здесь будет в том, что файл большого размера просто будет дольше загружаться. Вот и все.
Крутые принтеры в хороших лабораториях требуют другого разрешения. Например, LightJet 5000 – весьма популярный принтер мокрой печати, требует файлов с разрешением в точности 304.8 PPI. Поинтересуйтесь в своей любимой фотолаборатории, какое разрешение нужно для качественной печати на их оборудовании.
Струйные принтеры
Большинство фотолюбителей сегодня печатают свои фотографии на домашних «струйниках». Очень популярными являются принтеры семейства Epson Photo, поэтому я возьму их в качестве примера. В спецификациях этих принтеров, например, для моделей 870/1270/2000P указано, что они печатают с разрешением 1440 dpi. Это означает, что они могут поставить на одном дюйме 1440 точек.
Но!
Для печати цветных изображений они используют 6 разных цветов. Поэтому каждый пиксель изображения на самом деле будет напечатан с помощью нескольких точек разного цвета – двух, трех или даже всех шести цветов. Поэтому вашему принтеру придется напечатать больше точек, чем есть в изображении.
Если вы разделите 1440 на 6, то получится 240 . Вот это и есть реальное минимальное разрешение изображения, которое нужно, чтобы получить высококачественное фотореалистическое изображение на принтерах Epson, имеющих по паспорту разрешение 1440 ppi. Многие владельцы принтеров (и я в том числе:) верят, что выходной файл с разрешением 360 ppi даст несколько лучшее качество, чем 240 ppi. Правда, если я делаю отпечаток большого формата (А3, например), то редко делаю разрешение больше 240 ppi – все равно большие отпечатки не рассматривают с близкого расстояния.
PPI и DPI
Обозначения PPI (Pixels per Inch) и DPI (Dots per Inch) часто используются как синонимы. Вообще-то это неверно, но в этом нет большой беды, потому что обычно мы понимаем, о чем говорим.
Чтобы быть абсолютно точным, напомню, что когда речь идет о сканерах, цифровых камерах и мониторах, правильно говорить про PPI, а характеристики принтеров и плоттеров указываются в DPI.
Теперь вы точно знаете разницу.
Заключительная мысль
Здесь говорилось о таких понятиях, которые легче ощутить, поиграв с ними в фотошопе или другом софте, нежели изучать их по печатному тексту. Так что действительно, попробуйте поиграться с размером и разрешением в фотошопе, увеличивая и уменьшая размеры картинки, оценивая на глаз получившийся результат.
И наконец, когда вы сохраняете свои файлы после изменения размеров и разрешения, всегда убедитесь, что ваш оригинальный файл с первоначальными размерами и разрешением не будет затерт. Только когда оригинал надежно сохранен в укромной папке на диске, вы можете приступать к экспериментам с изменением разрешения.
|
Общие сведения о разрешении, печати и Интернете
Общие сведения о разрешении, печати и ИнтернетеПечать в Цвет на IMRC
ПРАВИЛА (Важно!):
1.
В офис IMRC допускаются только сотрудники IMRC.
2. Только персонал IMRC может использовать компьютер, предназначенный для цветной печати.
3. Только персонал IMRC будет печатать документы с принтера.
ИНСТРУКЦИЯ:
1. Когда человек желает распечатать документ в цвете, попросите их открыть документ на ИХ КОМПЬЮТЕР .На этом этапе вы должны спросить их, удовлетворены ли они документ / изображение в его текущем состоянии, учитывая, что после того, как мы его напечатаем, ОНИ ЯВЛЯЮТСЯ ОТВЕТСТВЕННОСТЬ ЗА ОПЛАТУ , удовлетворены ли они печатной копией или не.
2. Спросите человека хотят ли они, чтобы их документ / изображение было на бумаге фотографического качества или нет. Если они хотят фотобумагу, сообщите им, что она будет стоить дороже.
3. Скажите человеку что они должны использовать gold plus / bursar account / check для оплаты отпечатков.
4. Скопируйте документ на zip-диск Photoshop Files, расположенный на компьютере в офисе IMRC. Возьмите этот диск в компьютер, вставьте и откройте в соответствующей программе. Если это файл изображения, используйте Adobe Photoshop.
5. После ввода Adobe Photoshop, проверьте разрешение изображения. Это можно сделать, нажав Изображение — Размер изображения . См. Информацию, расположенную ниже в разделе «Понимание Разрешение, печать и Интернет »для получения дополнительных инструкций по проверке разрешения.Убедитесь, что разрешение составляет от 100 до 150 пикселей на дюйм и что фактический размер документа соответствует размеру бумаги. (Наш бумага 8 1/2 x 11 дюймов)
6. Загрузите соответствующий бумагу в принтер.
7. Распечатайте документ. Если принтер не использовался в последнее время, его необходимо нагреть и, следовательно, печать займет больше времени.
Понимание Разрешение, печать и Интернет
При сохранении изображений для web и печать на цветном принтере, вы должны выбрать размер изображения и разрешение которые подходят для вашей задачи.Поскольку мониторы могут просматривать изображения только на 72 пикселя на дюйм, нет необходимости увеличивать разрешение сверх этого уровня. В приведенном ниже примере у нас есть изображение ошибки, которая выглядит открытой при размере 100%. (фактический размер) в Photoshop 6.01.
Как вы заметите ниже в в меню размера изображения есть два аспекта этого изображения: Размер пикселей и Размер документа . В этом примере размер пикселей равен 336 x 252 пикселя , размер документа — 4.667 х 3,5 дюйма , а разрешение составляет 72 пикселя на дюйм .
Думайте о разрешении как о переводчик того, насколько большое изображение будет отображаться на вашем экране по сравнению с размер, который он будет печатать. Это изображение предназначено для Интернета; это появится при размере заданных размеров пикселей с разрешением, подходящим для просмотр на компьютере. В результате размер файла будет меньше и поэтому легче передавать через Интернет.
Теперь предположим, что вы не стремиться к тому, чтобы ваше изображение было просмотрено в сети; вместо этого вы собираетесь напечатать изображение на качественном цветном принтере.В приведенном ниже примере мы увеличили разрешение до 150 пикселей на дюйм; в результате «фактический размер» (100%) изображение будет увеличиваться на вашем экране.
Пока изображение на вашем экран увеличился в размерах, фактический размер изображения, как оно будет напечатано не изменится. Это видно по разнице между меню размера изображения. от до перехода и после.
Обратите внимание, что разрешение разные в каждом (72 пикселя / дюйм в первом, 150 пикселей / дюйм во втором) и размер документа, ширина и высота такие же, но размеры в пикселях теперь равны другой.
До | После |
Итак, в заключение, это важно поднять разрешение вашего изображения от 100 до 150 пикселей на дюйм, чтобы получить изображение более высокого качества. Также обратите внимание, что Важно, чтобы размер документа соответствовал размеру бумаги. в принтере.
Как указать разрешение в Photoshop сохранить для Интернета — Hocking Design Ltd.
В этом руководстве объясняется, как указать разрешение с помощью функции Photoshop «Сохранить для Интернета». На самом деле я лично не знал, что делаю что-то неправильно, и какое-то время не проверял, поэтому подумал, что поделюсь этим, и, возможно, кто-то другой сочтет это полезным.
Если у вас сложилось впечатление, что «Сохранить для Интернета» в Photoshop просто встроит установленное вами разрешение в размер изображения — к сожалению, вы ошибаетесь.Чтобы файл сохранил установленное вами разрешение, необходимо указать правильные настройки. Вот как это сделать:
Ниже приведено письменное руководство о том, как указать разрешение с помощью Photoshop «Сохранить для Интернета»
Щелкните здесь, чтобы просмотреть видео-руководство.
Укажите разрешение с помощью Photoshop «Сохранить для Интернета»
ШАГ 1
Открыв файл в Photoshop, выберите «Файл», а затем «Экспорт».
В меню выберите «Сохранить для Интернета (устаревшая версия)…»
ШАГ 2
Если в меню справа вы видите «Метаданные» и «Нет», выбранные в раскрывающемся меню…
… и вы сохраняете этот файл.Photoshop автоматически изменит разрешение на 72 точки на дюйм.
ШАГ 3
Чтобы избежать этого, установите разрешение с помощью «Сохранить для Интернета (устаревшая версия)…» откройте:
(мне нравится выбирать «Use Document Profile» рядом с Preview)
В раскрывающемся списке рядом с Metadata вам нужно выбрать «All»
Теперь, когда вы проверите разрешение этого файла, вы увидите, что Photoshop встроил ваше разрешение. В данном случае 96 точек на дюйм.
ШАГ 4
Это больше просто дополнительный совет от меня. Я создаю много веб-баннеров и считаю, что даже если я установил размер изображения и выбрал «Все» рядом с «Метаданными», иногда Photoshop все равно будет экспортировать другой разрешающая способность.Это похоже на истерику, поэтому проверьте свои файлы, а когда это произойдет — перезапустите Photoshop 🙂
Как указать разрешение с помощью Photoshop «Сохранить для Интернета» (CC) — Видеогид
Для просмотра в полноэкранном режиме и подписки на наш канал YouTube щелкните здесь.
Написано Донной Хокинг, графическим дизайнером и художником-оформителем. Если вы дизайнер / агентство, нуждающееся в поддержке, или бизнес, ищущий кого-то для создания ваших печатных и веб-материалов, свяжитесь с нами, я буду рад получить известие от вас.Вы также можете узнать больше о том, какие услуги я предоставляю здесь.
Как использовать суперразрешение в Photoshop и Lightroom
Если вы пытаетесь увеличить цифровое изображение или увеличить его определенную часть, изображение может довольно быстро стать пикселизированным. Редакторы изображений не могут волшебным образом вставить данные, которые изначально не были записаны … или могут? Новейшие алгоритмы искусственного интеллекта обещают грамотно заполнить детали, чтобы избежать неровных краев и артефактов.
Эти алгоритмы работают, как и многие другие, применяя машинное обучение для работы с миллионами образцов, чтобы выяснить, что должно заполнять пробелы, когда вы увеличиваете изображение (или резко его обрезаете). Это не волшебное создание частей изображения, которых нет, а скорее умное предположение о том, как они могут выглядеть.
Этот тип технологии снова в заголовках с появлением Super Resolution от Adobe, которое доступно через Photoshop и Lightroom для подписчиков Creative Cloud.По словам Adobe, он может «разумно увеличивать фотографии, сохраняя при этом чистые края и важные детали». Вот как вы можете его использовать — или, если вы не являетесь клиентом Adobe, вот несколько альтернатив, которые вы, возможно, захотите попробовать.
Бикубическая передискретизация (слева) по сравнению с Super Resolution (справа), увеличенное изображение: Adobe
G / O Media может получить комиссию
Super Resolution — это функция камеры Adobe Инструмент RAW (ACR) для обработки изображений RAW — файлов, которые включают все доступные данные с датчика камеры, а не только то, что ваше устройство решило сохранить.Технически он отделен от Photoshop, но Photoshop поддерживает его и использует по умолчанию для файлов RAW, и это то, на чем построен Lightroom.
Если у вас есть активная подписка Creative Cloud, которая включает Photoshop и Lightroom, у вас есть три способа получить доступ к ACR: откройте файл RAW в Photoshop, щелкните правой кнопкой мыши изображение, отличное от RAW, в Adobe Bridge и выберите Откройте в Camera Raw (который открывает его в режиме ACR в Photoshop) или откройте любое изображение в модуле «Разработка» в Lightroom.На момент написания Super Resolution еще не была развернута в Lightroom, но должна появиться в ближайшее время.
Открыв изображение, достаточно щелкнуть по нему правой кнопкой мыши, выбрать Enhance и поставить отметку в поле с надписью Super Resolution . Вы увидите предварительный просмотр того, как будет работать апскейлинг (нажмите на окно, чтобы переключить представления до и после), а также приблизительное время, которое это займет. Если все в порядке, нажмите Улучшить . Нет никаких опций для установки, потому что размер файла просто увеличился в четыре раза.
Обработка изображений в ACR. Снимок экрана: Adobe Camera RAW
Вы найдете дубликат файла рядом с оригиналом в любой папке, из которой вы его открывали, в формате DNG, и этот новый файл будет иметь двойное разрешение по вертикали и вдвое больше горизонтального разрешения, чем у того, с которого вы начали (до максимального разрешения 500 мегапикселей). Увеличьте детали нового изображения и посмотрите, заметите ли вы различия.
Качество результатов будет варьироваться от изображения к изображению — чем больше данных Super Resolution должно обрабатывать в начале, тем лучше будут конечные результаты — но в большинстве случаев улучшенное изображение будет выглядеть намного лучше, чем если бы вы просто увеличили размер с помощью обычных инструментов Photoshop.
Согласно Adobe, новая функция Super Resolution (которая работает в дополнение к текущим улучшениям Raw Details, которые повышают резкость краев и улучшают детализацию) особенно подходит для изображений, которые ранее приходилось обрезать. Также стоит отметить, что вы не можете применить суперразрешение к одному и тому же изображению дважды — вы не можете улучшить изображение, которое уже было улучшено.
Adobe — не единственная компания, работающая над этим типом технологий, хотя справедливо сказать, что большинство разработчиков хотят получить некоторую финансовую отдачу от своих процессов улучшения супер-изображений, что означает не из тех функций, с которыми вы часто будете сталкиваться в бесплатном редакторе изображений.
Let’s Enhance продает свою технологию масштабирования изображений на основе искусственного интеллекта профессионалам, предприятиям и разработчикам, но также позволяет любому попробовать ее бесплатно. Нажмите кнопку с соответствующим названием Попробовать бесплатно на главной странице или просто перетащите изображение в любое место в правой части страницы, чтобы начать.
В отличие от Adobe Super Resolution, у вас есть выбор, насколько больше будут ваши изображения, и вы можете получить доступ к различным настройкам в зависимости от того, обрабатываете ли вы цифровые фотографии или цифровое искусство.Также доступны улучшения тона и цвета, и вы можете бесплатно обработать до 5 изображений, чтобы проверить результаты, прежде чем вам придется платить.
Модель Let’s Enhance копируется в нескольких других сервисах, поэтому у вас есть множество вариантов, которые можно опробовать в поисках подходящего приложения для увеличения ваших изображений. Deep-Image имеет те же ограничения для бесплатных пользователей, что и Let’s Enhance, поэтому вы можете бесплатно обработать пять изображений в обмен на регистрацию бесплатной учетной записи, а варианты изменения размера — 2x, 3x или 4x.
AI Image Enlarger является частью более крупного набора инструментов для улучшения изображений на базе искусственного интеллекта, и после регистрации бесплатной учетной записи вы можете обрабатывать восемь изображений без оплаты, если они размером 1200 x 1200 пикселей или меньше и размером менее 5 МБ. Если вы действительно платите, вы получаете гораздо больше гибкости и возможности пакетной обработки.
Затем есть одноименный, но другой AI Image Enlarger, который не требует даже регистрации учетной записи для обработки одной или двух фотографий (на самом деле он в основном ориентирован на увеличение цифровых произведений искусства, но фотографии также можно обрабатывать).Если вы все же решите зарегистрироваться и начать платить, вы сможете обрабатывать файлы большего размера с большей скоростью и большей надежностью.
Как сделать 100% вид в Photoshop на самом деле 100% — Графический Mac
Вы когда-нибудь замечали, что когда вы просматриваете файл Photoshop на 100%, на самом деле это не 100%. Он почти всегда больше, в зависимости от вашего Mac. Это потому, что когда Adobe кодировала 100% -ный вид, он был основан на разрешении всех экранов 72 dpi. К сожалению, уже много лет этого не происходит. Попробуйте сами.Создайте в Photoshop документ размером 8,5 x 11 дюймов, установите размер 100% и поднимите лист бумаги формата Letter, и вы заметите разницу.
Проблема в том, что у современных компьютеров / экранов разрешение намного выше 72 dpi. Ключ к тому, чтобы видеть вещи в реальном размере в Photoshop, — это сделать Photoshop и ваш экран одинакового разрешения. Это простой процесс.
Определение фактического разрешения экрана:
- Сначала перейдите в Системные настройки и щелкните значок Дисплеи.Обратите внимание на разрешение вашего монитора (возможно, вам придется установить переключатель «Масштабирование» на современных компьютерах Mac). На моем iMac установлено максимальное разрешение 2560 × 1440.
- Затем, зайдите на PXCALC и введите это разрешение экрана из шага выше, если он не заполняет эту информацию автоматически, а в поле «Размер по диагонали» введите физические размеры экрана и нажмите Enter. В моем случае это 27 дюймов. (см. изображение выше)
- В небольшой области информации об экране справа вы увидите статистику по вашему экрану, первая из которых — это фактическое разрешение экрана.В случае моего iMac это 108,79. (см. изображение выше)
Настройка DPI экрана Photoshop
- Откройте настройки Photoshop (Command + K) и щелкните элемент «Линейки и единицы» в списке слева. В диалоговом окне вы увидите Предустановленное разрешение нового документа в правом верхнем углу.
- В поле «Разрешение экрана» (сразу под полем «Разрешение печати») введите значение DPI, полученное на шаге 3 выше. Оставьте для параметра «Разрешение печати» значение 300, так как это стандартное разрешение для коммерческой печати.(см. изображение выше)
- Нажмите OK в диалоговом окне, и все будет в порядке.
Теперь, когда вы просматриваете документ Photoshop на 100%, это должно быть на самом деле 100% точным. Попробуйте тест с бумагой формата Letter, о котором я упоминал в начале, и убедитесь, что он сработал для вас.
Но есть одно предостережение. ТОЛЬКО ДЛЯ РАЗРЕШЕНИЯ ЭКРАНА. Если вы хотите просматривать изображения с разрешением печати 300 dpi в реальном размере, вы не устанавливаете настройки просмотра на 100%.Вместо этого в меню «Вид» выберите Размер печати вместо 100%.
Как изменить DPI в Photoshop
Если вы хотите печатать фотографии высокого качества, DPI или количество точек на дюйм — это один из важных параметров, о котором следует помнить. Оптимизация DPI влияет на четкость и качество печатаемой фотографии.
Если вы хотите узнать, как изменить DPI в Photoshop, не смотрите дальше. В этой статье мы научим вас, как это сделать несколькими способами, и обсудим, что нужно учитывать при работе с DPI.
Как изменить DPI в Photoshop Elements
- Откройте желаемое изображение в Photoshop.
- Нажмите «Изображение» в меню Photoshop Elements.
- Нажмите «Изменить размер».
- Нажмите «Размер изображения».
- Если вы хотите изменить размер изображения или разрешение, а также количество пикселей, установите флажок «Изменить размер изображения». Если вы не хотите изменять количество пикселей, не устанавливайте флажок.
- Введите желаемое значение DPI в разделе «Разрешение.»
- Нажмите« ОК ».
Могу ли я изменить DPI в Photoshop Express?
К сожалению, если у вас есть приложение Photoshop Express, вы не сможете изменить DPI. Вы можете настроить размер изображения и выбрать желаемое качество, но приложение не позволяет изменять разрешение.
Как изменить DPI в Photoshop на iPad
- Откройте желаемое изображение в Photoshop.
- Коснитесь значка шестеренки, чтобы открыть вкладку «Свойства документа».
- Нажмите «Размер изображения.
- В разделе «Разрешение» введите желаемое количество точек на дюйм.
- Нажмите «ОК».
Как изменить DPI в Photoshop без изменения размера
- Откройте желаемое изображение в Photoshop.
- Нажмите «Изображение» в меню Photoshop.
- Нажмите «Изменить размер».
- Нажмите «Размер изображения».
- Убедитесь, что флажок «Resample Image» снят.
- Измените DPI в разделе «Разрешение».
- Нажмите «ОК».
Размер изображения и количество пикселей останутся прежними, а высота и ширина изображения изменятся соответственно.
Как изменить DPI во время экспорта Photoshop
Photoshop имеет различные параметры для сохранения и экспорта изображений. Среди прочего, у вас есть опция «Экспортировать как». Важно отметить, что Adobe установила разрешение по умолчанию для экспорта 72 DPI. Если вы изменили разрешение изображения на 300 DPI и нажали «Экспортировать как», чтобы сохранить его, разрешение автоматически изменится на 72 DPI. Это происходит потому, что опция «Экспортировать как» удаляет метаданные изображения.
Поскольку количество точек на дюйм имеет значение только при печати изображения, Adobe предполагает, что вы будете использовать параметр «Экспортировать как» только для Интернета.Вот почему при изменении DPI в Photoshop лучше всего использовать параметр «Сохранить как».
Дополнительные ответы на часто задаваемые вопросы
Является ли DPI таким же, как PPI?
DPI — это не то же самое, что PPI. DPI, или точек на дюйм, — это количество печатаемых точек на один дюйм при печати на принтере. Он используется для описания того, сколько чернильных точек помещает на бумагу принтер для создания изображения.
PPI, или пикселей на дюйм, — это количество пикселей в одном дюйме изображения, отображаемого на мониторе. PPI используется для подготовки изображений к печати.
Эти два термина часто используются как синонимы по разным причинам. Во-первых, даже если PPI относится к экранному изображению, он может повлиять на качество печатаемого изображения. Если изображение содержит меньше пикселей, на нем не будет много деталей, и качество будет снижено. Чем больше пикселей, тем лучше. Во-вторых, и DPI, и PPI связаны с четкостью изображения. DPI — это то, как изображение выглядит при печати, PPI — это то, как изображение выглядит на экране.
Хотя PPI влияет на качество печатаемого изображения, DPI никак не влияет на качество изображения на экране.Это относится только к качеству изображения при печати.
Следовательно, когда мы говорим, что меняем DPI в Photoshop, мы фактически меняем PPI, который влияет на напечатанное изображение и преобразуется в DPI после печати.
Зачем мне менять DPI?
Поскольку DPI связан с напечатанным изображением, его изменение и оптимизация влияет на четкость и качество изображения. Изменяя его, вы предотвращаете размытие, нечеткость и нечеткость изображений. Если ваше изображение настроено на печать с правильным разрешением, вы получите изображение с плавными переходами, четкими краями и другими деталями.
DPI особенно важно, если вы дизайнер, фотограф, архитектор или работаете с высококачественными изображениями.
Какой оптимальный DPI?
Оптимальное значение DPI для изображений, просматриваемых только на экранах, составляет 72. Если вы не хотите распечатывать изображение, нет необходимости изменять DPI, поскольку это не влияет на качество изображения на экране. Более того, изменение DPI может только увеличить изображение, что затрудняет загрузку.
Если вы печатаете изображение и хотите, чтобы оно было в высоком разрешении, оно должно иметь разрешение не менее 300 точек на дюйм.
Сделайте ваше изображение кристально чистым
Оптимизация DPI и PPI напрямую влияет на четкость и качество вашего изображения. Научиться изменять DPI в Photoshop легко и не требует предыдущего опыта работы с программой. Если у вас нет Photoshop, вы можете использовать один из бесплатных онлайн-инструментов, чтобы изменить DPI и обеспечить наилучшее качество фотографий.
Вы часто настраиваете DPI? Какую программу / инструмент вы используете? Расскажите нам в комментариях ниже.
Если вы пришли сюда после прочтения моей статьи «Миф о DPI», то вы уже знаете, что DPI не имеет ничего общего с разрешением или качеством цифрового изображения. Однако некоторые люди и места, которые до сих пор не осведомлены об этом факте (многие графические дизайнеры, журналы и типографии), по-прежнему настаивают на получении фотографии с внутренней настройкой ___DPI (обычно 300 точек на дюйм), даже если разрешение фотографии в пикселях достаточно для печати. фото с требуемым PPI.Простое решение (вместо того, чтобы пытаться обучить их реальному разрешению цифровых фотографий) — просто изменить настройку DPI вашего изображения на все, что они хотят, и отправить его им. Вы также можете изменить DPI, чтобы размер изображения по умолчанию соответствовал предполагаемым размерам печати при загрузке в текстовый редактор или настольную издательскую программу. Например, если вы хотите установить для фотографии шириной 1500 пикселей, чтобы размер печати по умолчанию составлял 4 дюйма, измените настройку разрешения фотографии на 375 точек на дюйм (1500 пикселей, разделенных на 4 дюйма = 375 пикселей на дюйм). Уловка при изменении DPI состоит в том, чтобы сделать это без изменения размера (передискретизации) вашего изображения в процессе. Вы хотите изменить DPI, сохранив исходные размеры в пикселях (реальное цифровое разрешение) фотографии. Я приведу три примера: один с использованием Adobe Photoshop (Windows и Mac), а два других с использованием бесплатных программ XnView (Windows, Linux и Mac) и Irfanview (Windows). Обратите внимание, что эта процедура не изменит цифровую фотографию каким-либо образом, кроме изменения внутренней настройки DPI.Размер и разрешение цифрового изображения не изменятся. Метод XnView
Adobe Photoshop Метод
Метод Irfanview
Сохранение в JPEG — обратите внимание, что JPEG — это формат цифровых фотографий, который использует переменное сжатие, то есть вы можете изменить сжатие.Ваша камера должна (если она у вас настроена правильно) использовать низкое сжатие (высшее качество). Чтобы сымитировать это при выполнении операции «сохранить как» из программы обработки фотографий, выберите степень сжатия около 95 (Adobe Quality 10+). Если вы используете XnView , при сохранении JPEG нажмите кнопку «Параметры», чтобы открыть диалоговое окно сохранения JPEG, и переместите слайд в сторону «Лучшее» на любое желаемое число (например, 95). Используя Irfanview , когда вы выполняете «Сохранить как» в формате JPEG, обратите внимание на диалоговое окно с параметрами JPEG — переместите ползунок на 95 (или выше, если хотите) для наилучшего качества изображения.При использовании Adobe Photoshop (включая элементы) — выберите качество 10 или выше в диалоговом окне, которое появляется при выполнении операции «Сохранить как в формате JPEG». Проверка заключается в сравнении размера файла изображения (в килобайтах или мегабайтах) вашей копии фотографии с исходной цифровой фотографией. Вероятно, они не будут идентичными, но должны быть близки. Если есть большое расхождение в размерах файлов, значит, вы сделали что-то не так. Другие программы Другие фото программы будут иметь аналогичный процесс.Главное — убедиться, что изображение НЕ ЯВЛЯЕТСЯ повторной дискретизацией (размер пикселя) изображения при изменении DPI. Пока размеры в пикселях остаются неизменными, ваша новая фотография с разрешением DPI будет идентична исходной фотографии, но будут изменены только внутренние настройки DPI фотографии. Ваша типография, графический дизайнер или журнал должны порадовать отдыхающих с вашим «новым изображением с более высоким разрешением». |
Новый удивительный инструмент «Супер разрешение» в Adobe Photoshop может превратить фотографии с низким разрешением в высокое разрешение
. Это крупный прорыв в фотоиндустрии: компания Adobe выпустила новую мощную функцию под названием «Суперразрешение», которая может увеличивать изображение в 4 раза, сохраняя при этом детали и цвета.Например, вы можете превратить 10-мегапиксельное изображение в 40-мегапиксельное и сохранить его резкость при более высоком разрешении, тем самым улучшив его качество.
Увеличение изображения с низким разрешением для печати или других целей может привести к нечетким результатам и потере качества. Но функция суперразрешения на базе искусственного интеллекта использует усовершенствованную модель машинного обучения, обученную на миллионах фотографий, чтобы интеллектуально увеличивать изображения, сохраняя при этом резкие края и сохраняя детали.
Инструмент доступен в Adobe Camera Raw 13.2 для Photoshop и скоро будет выпущен в Lightroom и Lightroom Classic. На изображениях ниже показано, как Super Resolution сравнивается со стандартной бикубической передискретизацией.
1.
Стандартная бикубическая передискретизация (слева) по сравнению со сверхвысоким разрешением (справа)2.
3.
4.
5.
6.
7.
8.
Пейзажное изображение Обрезанное Стандартная бикубическая передискретизация (слева) и сверхвысокое разрешение (справа)Как использовать суперразрешение
Щелкните фотографию правой кнопкой мыши и выберите в меню «Улучшить…». Откроется новое окно, в котором будет показан предварительный просмотр улучшенного изображения до и после, а также примерное время, которое потребуется программе для его визуализации. После того, как вы нажмете кнопку «Улучшить» в правом нижнем углу, Adobe Camera Raw создаст новый файл изображения, который появится рядом с исходным файлом, где бы он ни был сохранен.
Демонстрация 1. Посмотрите, как работает функция под
Демо 2
Демо 3
Поделитесь этим постом с другом-дизайнером и выскажите свое мнение в комментариях ниже. Источник: Adobe Blog
.