Как использовать триадную цветовую схему в фотографии
Фотограф обладает множеством инструментов: использование правил композиции, знание законов света, понимание треугольника экспозиции и так далее. Цвет — еще один из важных инструментов для фотохудожника. И хотя он может быть несколько пугающим для фотографа, цвет в большинстве случаев играет ключевую роль в эффектном снимке.
Эта статья объяснит, что такое триадные цвета и как их использовать в фотографии.
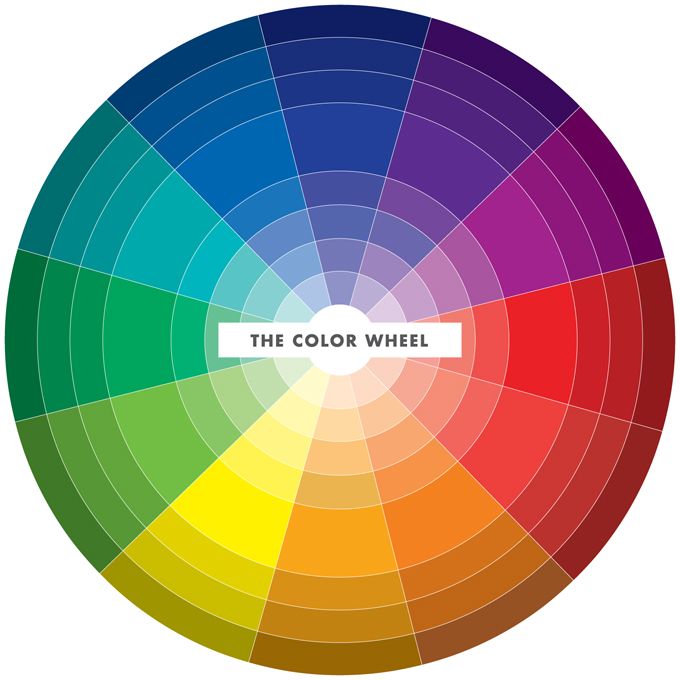
Как известно, теория цвета — это набор правил и рекомендаций, в котором описывается использование цвета в искусстве и дизайне, разработанная очень давно. Художники, дизайнеры и фотографы все применяют ее по сей день, потому что она действительно работает. Все начинается со знаменитого цветового круга Иттена, который отображает взаимосвязи между цветами. Естественно, даже знание таких основ улучшит вашу фотографию.
Триадные цвета
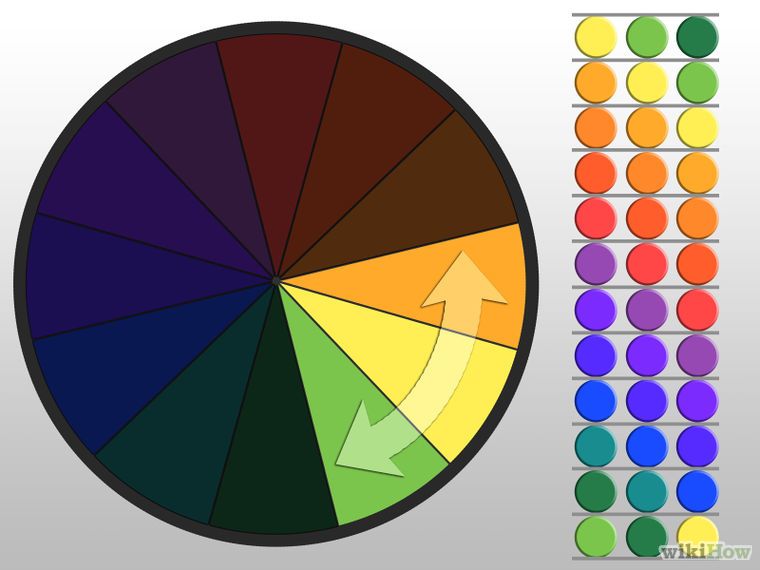
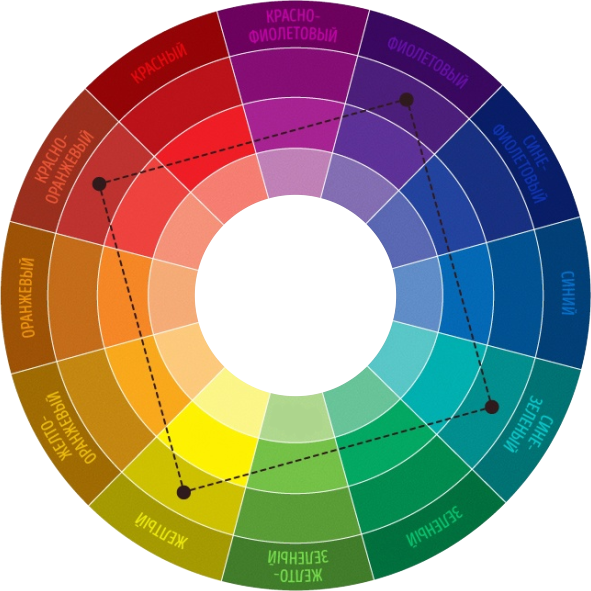
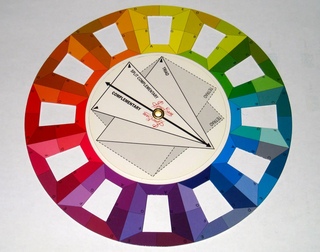
Как и близкие по оттенку, триадные цвета легко идентифицируются с помощью цветового круга.
Зачем использовать триадные цвета
Близкие цвета делают фотографию спокойной, в отличие от триадных, которые на снимке будут выглядеть более бодрыми и яркими (даже если вы используете бледные или ненасыщенные оттенки). Они создают больше контраста на фотографии, при этом оставаясь по-прежнему приятными для глаз. Снова-таки, отталкивайтесь от эмоционального и смыслового посыла будущего снимка: не всегда эффект, создаваемый такими насыщенными сочетаниями будет уместен и необходим вам.
В принципе, триадная цветовая гамма выглядит гармонично и сбалансировано, если вы знаете, как правильно использовать ее на своих фотографиях. И хотя такие цвета выглядят более выразительными, они не отвлекут внимание от объекта съемки. Напротив, это отличный способ привлечь зрителя.
И хотя такие цвета выглядят более выразительными, они не отвлекут внимание от объекта съемки. Напротив, это отличный способ привлечь зрителя.
Как использовать триадные цвета в фотографии
Для того, чтобы умело использовать триадную цветовую схему, цвета должны быть тщательно сбалансированы.
Самое важное правило в этом случае: пусть один цвет будет доминировать в кадре, а два других используйте для расстановки нужных акцентов. На каждой фотографии вы должны создавать определенный баланс, и лучший способ научиться этому — практиковаться и изучать работы известных фотографов.
Близкие цвета в природе отыскать легко, однако с триадными дело обстоит иначе: найти их реально, если вы будете обращать больше внимания именно на детали. Такие цветовые схемы чаще встречаются в антропогенных местах. Поскольку художники (в широком смысле этого слова) также используют триадные цвета, их легче обнаружить, например, в архитектуре или каких-то нарисованных объектах.
Вот почему использование этих цветовых схем часто можно заметить в уличной фотографии. Лучший способ начать — выбрать определенную триадную цветовую схему, запомнить ее и выйти в ее поисках снимать на улицу. Начните с поиска двух цветов, а затем перейдите к третьему.
Заставьте триадные цвета работать с вашей композицией и освещением
Использование триадной цветовой схемы вам поможет, хотя это и не волшебная таблетка для создания отличных фотографий. Фотография — о композиции, освещении и видении. Вы должны научиться комбинировать все, что узнали, и только тогда сможете делать отличные фотографии. Таким образом, даже если вы найдете триадную цветовую схему в сцене, предстоит еще правильно скомпоновать снимок, гармонично разместить все «носители цвета» в кадре. Цель фотографа состоит в том, чтобы найти баланс.
Заключение
Помните о правиле про доминирование одного цвета в описанной схеме — это ключ к балансу на фотографии.
Найти триадную цветовую схему для снимка сложнее, чем близкие цвета, поэтому когда вы найдете сцену с идеально сбалансированными триадными цветами — ловите этот уникальный и важный момент, ведь это несомненная удача! Изучение того, как работает цветовой круг и, в принципе, основ теории цвета определенно сделает вас лучшим и выделяющимся фотографом. Используйте эти цветовые схемы в своих интересах, но не забывайте и о творчестве. Теория цвета дает лишь направляющие принципы, и их не следует использовать перманентно и бездумно.
Теория цвета для фотографов. Разбираем основы
Если попытаться проанализировать, почему фотографии, снятые профессиональными, талантливыми фотографами так цепляют зрителю, то станет понятно, что помимо правильной композиции и экспозиции, фотограф поработал еще и с цветом. Теория цвета, очевидно, играет огромную роль в фотографии, тем не менее не многие из нас обладают достаточными знаниями в этой области или понимают, как использовать их для улучшения своих работ.
Уточню сразу, что некоторые определения, понятия, которые вы встретите ниже, могут оказаться трудными для понимания. Честно говоря, я тоже не совсем разобрался в том, что написал… Но все же решил опубликовать этот фотоурок, поскольку считаю, что он может дать некоторое понимание начинающим фотолюбителям «в каком направлении копать, чтобы улучшить своё мастерство фотографии», дать стимул поискать дополнительно видео и статьи на тему теории цвета, и связанных с ней правил, техник и рекомендаций.
Также отмечу, что большая часть материала получена мною в англоязычных источниках, будут приведены видеуроки на русском, а если нет подходящих на родном, тогда на английском языке. Так что, если где-то перевод будет не очень достоверный, прошу вас не бросаться помидорками, а поправить в комментариях. Спасибо за понимание.
Текста будет очень много. Думаю, с первого раза мало кто осилит всю статью до конца, придется к ней возвращаться.
1. Механика цвета
2. Историческая справка
3. Основной цветовой круг
3.1 Первичные цвета
3.2 Вторичные цвета
3.3 Третичные цвета
4. Цветовая модель
5. Что такое цветовое пространство?
6. Использование цвета в фотографии
6.1 Цветовой тон
6.2 Насыщенность
6.3 Светлота
7. Оттенки, тени и тона
8. Цветовая гармония
8.1 Дополнительные цвета
8.2 Триада
8.3 Аналогичные цвета
8.4 Монохромные цвета
9. Психология цвета
10. Повышаем уровень знаний по теории цвета
11. Словарь терминов
* * *
1. Механика цветаЧеловек видит цвет, но не осязает его, поскольку он существует лишь при свете.
Рисунок 1. Электромагнитный спектр излучения. Видимая часть. Изучаем основы теории цвета.
Источник – англоязычная Википедия.
Видимая часть спектра (рисунок выше), которую мы воспринимаем, является частью более широкого электромагнитного спектра.
Красная крыша дома воспринимается красной потому, что окрашенная поверхность поглощает весь видимый свет кроме красного, который отражается от неё и воспринимается глазом.
В реальности это выглядит немного сложнее, поскольку зачастую цвет предмета является смешением нескольких цветов, а не одним чистым цветом.
Научная основа теории цвета, конечно, шире этого описания: это сама по себе обширная тема, о которой написано множество книг. Но у нас, как фотографов, нет необходимости погружаться в нее глубже.
2. Историческая справка о возникновении теории цветаКому-то наверняка нравится история, но сегодняшний урок посвящен другому. Поэтому остановимся коротко.
То, что мы понимаем в теории цвета сейчас, было открыто Исааком Ньютоном.
Рисунок 2. Теорию цвета изучают достаточно давно. Цветовой круг с 7-ю и 12-ю цветами от Boutet, созданный в 1708 году. Урок фотографии для начинающих фотографов.
Источник – англоязычная Википедия.
После публикации множества разных вариантов цветовых кругов другими авторами, немецкий теоретик Иоганнес Иттен разработал цветовой круг, который дизайнеры и фотографы используют в наши дни. В его основе лежат первичные цвета: желтый, красный и синий.
Цветовой круг Иттена учитывал гипотезу Иоганн Вольфганга фон Гёте об эмоциональной ценности цветов: например, синий был связан с холодом, а красный — с теплом.
Теория цвета при первом взгляде может показаться простой, но по мере изучения становится более сложной. На протяжении веков художники, теоретики, философы и многие другие пытались объяснить цвет с помощью различных теорий и систем. И сегодня существуют области, в которых некоторые теории цвета остаются спорными.
И сегодня существуют области, в которых некоторые теории цвета остаются спорными.
Когда речь идет о теории цвета, естественно рассматривать ее с позиции первичных, вторичных и третичных цветов. Поэтому давайте начнем со схемы цветового круга в фотографии.
3.1 Первичные цвета (Primary Colors)Настоящий первичный цвет — это цвет, который не содержит каких-либо других цветов (т.е. при его образовании не происходит смешивание разных цветов).
Для большинства из нас, владеющих компьютерами и телевизорами, первичными цветами являются красный (Red), зеленый (Green) и синий (Blue), сокращенно называемые RGB. Цвета RGB также известны, как цифровые первичные цвета, используемые для отображения изображений в электронных устройствах.
Рисунок 3. Первичные цифровые цвета YRB. Изучаем цветовой круг в теории цвета.
Когда речь идет о печати в типографии, мы используем циановый (Cyan), пурпурный (Magneta) и желтый (Yellow) в качестве основных чернил (CMYK). Чтобы запутаться еще сильнее: желтый (Yellow), красный (RED) и синий (Blue) преподаются как основные цвета в художественных школах. Что также называется цветовой схемой YRB.
Чтобы запутаться еще сильнее: желтый (Yellow), красный (RED) и синий (Blue) преподаются как основные цвета в художественных школах. Что также называется цветовой схемой YRB.
Каждая схема используется в своей отрасли и имеет свои преимущества. В сегодняшнем уроке мы будем использовать цветовой круг YRB: художественный цветовой круг (рисунок 3) для иллюстрации описываемой точки зрения. Это может полностью противоречить цветовой модели, которую мы рассмотрим ниже. Тем не менее, YRB — это система, принятая художниками с XIX века.
3.2 Вторичные цвета (Secondary Colors)Вторичные цвета в схеме YRB образуются в результате смешения двух первичных.
- Оранжевый = желтый + красный;
- Фиолетовый = красный +синий;
- Зеленый = синий + желтый;
Рисунок 4. Схема образования вторичных цветов в теории цвета. Фотоурок для начинающих фотолюбителей.
3. 3 Третичные цвета (Tertiary Colors)
3 Третичные цвета (Tertiary Colors)Третичные цвета в схеме YRB образуются смешением первичных и вторичных. Название цвета образуется из названия первичного цвета в начале и идущего за ним вторичного:
- желто-оранжевый;
- красно-оранжевый;
- красно-фиолетовый;
- сине-фиолетовый;
- сине-зеленый;
- желто-зеленый.
Рисунок 5. Знакомство с третичными цветами. Урок фотографии для новичков по основам теории цвета.
4. Цветовая модель (Color model)Цветовая модель представляет собой систему создания полного спектра цветов с использованием набора первичных цветов. Существуют две цветовые модели: аддитивная и субтрактивная, различаются они тем, как создаются цвета.
В аддитивной модели речь идет о цветах излучения или свечения (например, свечения монитора компьютера или лампочки), они образуются путем смешения двух лучей первичных цветов (результирующий цвет будет светлее, чем его составляющие).
Название «аддитивный» происходит от английского слова «add» (добавлять). Если лучи трех основных цветов смешать, получится белый, а если излучения нет вообще, то останется черный цвет (представьте, монитор компьютера выключился, и осталась лишь чернота). При смешении двух первичных цветов получаем вторичные:
- голубой (циановый) = зеленый + синий;
- пурпурный = синий + красный;
- желтый = красный + зеленый.
Рисунок 6. Аддитивная цветовая модель, используемая в объектах свечения (компьютер, лампа, пламя). Если мы выключим монитор, он станет черным (снаружи на нашей картинке). Если все первичные цвета смешаем, получим белый (в центре нашей картинки).
Источник – русскоязычная Википедия.
В субтрактивной модели мы говорим о физических пигментах, например, содержащихся в краске типографской машины или принтера. Они частично поглощают белый цвет и отражают оставшееся излучение, которое рассматривается человеческим глазом, как цвет (он будет зависеть от того, в какой части спектра происходит поглощение).
По-английски «subtract» значит «вычитать». Для субтрактивной модели (CMY) первичными цветами являются циан (Cyan), пурпурный (Magenta) и желтый (Yellow), и получаются они путем вычитания из белого первичных аддитивных цветов RGB:
- циан = белый минус красный;
- пурпурный = белый минус зеленый;
- желтый = белый минус синий.
Примечание 1. В разных источниках циановый цвет называют то голубым, то сине-зеленым.
Примечание 2. Поскольку в субтрактивной модели мы имеем дело с физическими пигментами, то первичные цвета здесь называются «основные чернила».
В субтрактивной модели, если мы смешиваем два первичных цвета, света поглощается больше, и результирующий цвет будет темнее. Если смешать все три первичных цвета, получится черный (максимальное поглощение света), а если будут отсутствовать все три первичных цвета (мы не положили краску на белую бумагу), получится белый.
Рисунок 7. Субтрактивная цветовая модель, используемая при печати (типография, краски, полупрозрачные пленки). Если на писчую бумагу не положить краску, она останется белой, а если её перемешать, будет черный цвет.
Если на писчую бумагу не положить краску, она останется белой, а если её перемешать, будет черный цвет.
Помимо описанных двух существуют и другие цветовые модели, отвечающие за то, как мы понимаем цвет в настоящее время.
Художники могут манипулировать цветом, когда пишут свои картины. Фотографам труднее: мы можем только наблюдать за нашей сценой, которую снимаем, и отмечать что на ней происходит с цветами. Наверное, только при съемке в студии у нас появляется возможность как-то влиять на цветовую составляющую фотографии.
Рассмотрим другой способ понимания цвета, который к фотографии имеет большее отношение.
5. Что такое цветовое пространствоК фотографам большее отношение имеет цветовое пространство. Это определенный математически диапазон цветов (также называемый цветовым охватом), который устройство может отображать (например, монитор компьютера) или печатать (например, струйный принтер).
Мы каждый день пользуемся им при настройке фотоаппарата, при постобработке в Lightroom или в Photoshop, при публикации изображений в Интернет и при печати.
Существует множество цветовых пространств: например, sRGB для размещения в Интернет, CMYK для печати, Rec. 709 для телевидения стандарта HDTV и т.д. Фотографы используют только некоторые из них.
Рисунок 8. Цветовое пространство CIELAB. Основы теории цвета для фотографов
Источник.
В качестве стандарта для сравнения цветовых пространств используется цветовое пространство CIELAB (CIE = Международная комиссия по освещению; LAB объясняется ниже). Цветовое пространство CIELAB (цветовой график на рисунке выше) специально разработано для демонстрации охвата всех цветов, которые способен видеть среднестатистический человек.
Фотографы должны разбираться в перечисленных ниже цветовых пространствах. Черным треугольником будет показан цветовой охват каждого цветового пространства внутри CIELAB.
Стандартный RGB (sRGB)
- Стандартное цветовое пространство для размещения изображений в Интернет.
- Включает только 35% от видимых цветов CIELAB.

- Без дополнительных установок любой 8-ми битный файл, интерфейс программы или устройства можно рассматривать как находящийся в цветовом пространстве sRGB.
- Более узкий цветовой охват, особенно в области сине-зеленых цветов, в связи с чем может не использоваться специалистами в издательской деятельности.
Рисунок 9. Цветовое пространство sRGB охватывает значительно меньший диапазона цветовых оттенков CieLAB. Изучаем основы теории цвета для фотографов.
Источник: русскоязычная Википедия.
Adobe RGB
- Разработан компанией Adobe в 1998 для того чтобы включить большую часть цветов цветового пространства CMYK для печати, но использует первичные цвета RGB для отображения на мониторах.
- Содержит чуть более 50% всех видимых цветов.
- Позволяет на печати получать более живые цвета, но без преобразования в sRGB в Интернет отображается некорректно.
- Может быть преобразован в sRGB, но не обратно.
Рисунок 10. Цветовое пространство Adobe RGB. Урок фотографии по теории цвета для фотографов.
Цветовое пространство Adobe RGB. Урок фотографии по теории цвета для фотографов.
Источник: англоязычная Википедия.
ProPhoto RGB
- Разработан фирмой Kodak, также известен как ROMM RGB (Reference Output Medium Metric).
- Включает более 90% всех видимых цветов.
- Широкий цветовой охват, чтобы избежать постеризации изображения, рекомендуется работать с глубиной цвета 16 бит.
- Идеален для постобработки, может быть преобразован в sRGB для Интернет или CMYK для печати.
Рисунок 11. Цветовое пространство ProPhoto RGB. Урок фотографии по основам теории цвета для фотолюбителей.
Источник: англоязычная Википедия.
CMYK
- Аббревиатура от Cyan, Magenta, Yellow и K – обозначение черного. Это субтрактивная цветовая модель, используемая в цветной печати.
- Технически это цветовая модель, а не пространство. Но может быть отображена на CIELAB для сравнения с цветовым пространством RGB.

- Прямое сравнение между отображением RGB и отпечатками CMYK затруднено из-за различия технологий цветовоспроизведения и свойств.
- Можно печатать с использованием изображений стандартов ProPhoto RGB или Adobe RGB. Для оптимального результата лучше проконсультироваться в вашей типографии.
Рисунок 12. Отображение цветового пространства CMYK (фиолетовый многогранник). Фотоуроки для новичков-фотографов по теории цвета.
Lab
- CIELAB, также формально называемый L*a*b*, где L = светлота, от самого яркого белого до самого темного черного. Ось A от зеленого к красному и ось B от синего к желтому.
- Охватывает все воспринимаемые цвета.
- Цвета являются абсолютными и не зависят от устройства воспроизведения.
- Берется за основу в системах управления цветом для связи между различными устройствами (например, при преобразовании компьютерных цветов для печати: Adobe RGB -> Lab -> CMYK).
Рисунок 13. Отображение цветового пространства Lab в теории цвета.
Источник.
Практический совет №1. Выбор правильного цветового пространства для рабочего процессаУправление цветовым пространством может запутать начинающих фотолюбителей. Нет определенного стандарта для выбора цветового пространства, в котором следует работать. Каждый фотограф имеет свои отличные от других предпочтения касаемо рабочего процесса. Многие профессионалы снимают в RAW и обрабатывают снимки с 16-битной глубиной цвета, установив в Lightroom и Photoshop цветовое пространство ProPhoto RGB. Когда фотографии готовятся к размещению в Интернет, они конвертируются в sRGB.
В Photoshop, чтобы установить рабочее цветовое пространство, нажимаем Edit > Color Settings (Редактирование>Настройка цветов), под Working Space (Рабочее пространство) выбираем необходимое цветовое пространство. Чтобы установить выходное цветовое пространство, нажимаем Edit > Convert to Profile (Редактирование > Преобразовать в профиль) и выбираем цветовое пространство под Destination Space (Целевое пространство).
В программе Lightroom по умолчанию для управления изображениями используется цветовое пространство ProPhoto RGB, и эту опцию нельзя изменить. Но можно выбрать цветовое пространство для экспорта. Мы можем изменить цветовое пространство изображений, экспортируемых в Photoshop, перейдя в Lightroom > Preference (Лайтрум > Настройка). Для экспорта изображений в другое место перейдем в меню File > Export (Файл > Экспорт) и выберем цветовое пространство в разделе File Settings (Настройки файлов).
Практический совет №2. Ваш монитор правильно отображает цвета?Большинство мониторов отображают цвета не точно. Это создает проблемы при печати изображений с компьютера. Без калибровки цвет на отпечатках может отличаться от цветов изображения на экране. Решением является использование калибратора.
Необходимо ли нам калибровать монитор? Возможно и нет. Если мы не зарабатываем на жизнь фотографией, то в этом нет необходимости. К тому же калибраторы стоят денег. Как вариант, можно проверить точность передачи цветов нашим дисплеем с помощью специальных таблиц.
Если мы не зарабатываем на жизнь фотографией, то в этом нет необходимости. К тому же калибраторы стоят денег. Как вариант, можно проверить точность передачи цветов нашим дисплеем с помощью специальных таблиц.
Мы не можем управлять цветом во время съемки, но можем усилить или ослабить цвета в целом или выборочно при постобработке.
Это достигается регулировкой таких параметров, как цветовой тон (hue), насыщенность (saturation) и яркость (lightness). Все фотографы, кто занимается постобработкой снимков, встречал термин HSL в редакторе Lightroom или корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) в Photoshop.
Рис. 14. Представление цветовой модели HSL в теории цвета для фотографов.
Источник: bestwebsitenow.com/developer-news/css3-design-with-color-control-and-opacity/
Перед тем, как начать, давайте определимся с терминами, чтобы не путаться в дальнейшем.
Цветовой тон (Hue) = цвет. Насыщенность (Saturation) = интенсивность цвета. Lightness = светлота.
Практический совет №3. Давайте узнаем, где находятся настройки HSLВ Photoshop этот раздел называется Hue/Saturation (где также имеется ползунок Lightness). Находится на панели Adjustments (Коррекция), ниже панели Layers (Слои), или его можно найти, перейдя в Layer > New Adjustment Layer > Hue/Saturation (Слои > Новый корректирующий слой > Цветовой тон/Насыщенность).
В программе Lightroom ползунки HSL находятся в модуле Develop (Разработка). L – обозначение Luminance (Светлота) в Lightroom.
Фото 15. Панель HSL в программе Лайтрум. Уроки по теории цвета для новичков.
6.1 Цветовой тон (Hue)Цветовой тон, по существу, является цветом. Кто-то определяет его, как название цвета или цвет цвета. Например, цветовой тон красного – красный, остается красным, если даже мы уменьшим его насыщенность или понизим яркость.
Кто-то определяет его, как название цвета или цвет цвета. Например, цветовой тон красного – красный, остается красным, если даже мы уменьшим его насыщенность или понизим яркость.
Фото 16. Параметр «Hue» в модели HSL – это цвет. Помните «каждый охотник желает знать, где сидит фазан»? Изучаем основы теории цвета.
Источник: русскоязычная Википедия.
Цвета (цветовые тона) бывают теплыми и холодными. Считается, что теплые цвета изображения выделяют, приближают, играют более активную роль на снимке. Холодные цвета успокаивают, отдаляют, передают ощущение расстояния или служат фоном.
Посмотрим, как управлять цветом в фотографии в своих целях, в особенности, если какой-то цвет используется особенно часто.
Красный
- Теплый, усиливающий цвет.
- Выделяется на фоне любого другого цвета. Доминирует в композиции даже в небольшом количестве. Поэтому лучше использовать его в меру.
- Мы более чувствительны к теплым цветам, особенно красным, поскольку в сетчатке глаза больше красных конусов (64% от всех цветных конусов).

- Красный является первичным цветом для тона кожи в RGB. При конвертации в CMYK большинство деталей переходят в циан.
В слое Selective Color выберем из выпадающего меню Reds (Красный). Используем ползунки Yellow (Желтый) и Magenta (Пурпурный) для коррекции тона кожи и Cyan (голубой) для насыщенности.
Фото 17. До коррекции тон кожи выглядит темнее и насыщеннее. Теория цвета для настройки скин-тона. Снято на Nikon D5100 KIT 18-55 со штатива в 2012 году в Мексике. 1/320, 9.0, 200, 28.
Фото 18. Настройки Selective Color: голубой -31, пурпурный -25, желтый -26, черный 0. Используем теорию цвета для регулирования скин-тона на портрете.
Используем теорию цвета для регулирования скин-тона на портрете.
Примечание. Ну, возможно, мне еще следует более углубленно разобраться с методами настройки скин-тона. J
Зеленый
- Холодный цвет.
- Насыщенный и контрастный, зеленый канал преобладает при преобразовании по умолчанию в монохромное изображение в Photoshop (59% зеленый, 30% красный и 11% синий).
- Это естественный цвет листвы, но если в Photoshop навести пипетку на лист на изображении, то в действительности обнаружим больше желтого, чем зеленого! Особенно при солнечном свете.
- Человек лучше различает уровни яркости зеленого, чем других цветов, поэтому приборы ночного видения работают в этом цветовом диапазоне.
- Может выпадать из цветового охвата CMYK в RGB (в особенности Adobe RGB и ProPhoto RGB). Необходимо учитывать это при печати.
Он находится на панели HSL в Lightroom. Сначала убедимся, что выбрали Цветовой тон (Hue), прежде чем использовать Targeted Adjustment Tool.
Сначала убедимся, что выбрали Цветовой тон (Hue), прежде чем использовать Targeted Adjustment Tool.
Рисунок 19. Инструмент Targeted Adjustment Tool в Лайтруме. Выбрав его и потянув на лице человека, задействуем изменение параметров цвета сразу в двух каналах: красный и оранжевый. При обработке листвы это будет желтый и зеленый.
Существует также возможность использовать инструмент Targeted Adjustment Tool в конвертере Adobe Camera RAW для Photoshop. Его иконка находится в верхнем левом углу. Также ее можно найти в корректирующем слое Hue/Saturation.
*Значок во всех трех случаях может немного отличаться.
Синий
- Холодный, отдаляющий цвет.
- Когда мы видим синий, то он ассоциируется с небом, а также пространством, расстоянием и прохладой.
- Чистый синий цвет (R:0, G:0, B:255) не воспринимается человеческим зрением.
 Поэтому синие оттенки могут выпадать из цветового охвата, в особенности ярко-синий. Необходимо обращать внимание на синее небо на изображениях при печати.
Поэтому синие оттенки могут выпадать из цветового охвата, в особенности ярко-синий. Необходимо обращать внимание на синее небо на изображениях при печати. - Если присмотреться внимательно, то небо зачастую имеет разные оттенки и тона синего вместо чистого или почти чистого синего цвета. Нужно учитывать это при постобработке, чтобы не сделать его избыточно насыщенным.
- Синий канал является самым шумным каналом из всех RGB.
Так и хочется добавить насыщенности небу при постобработке, особенно если на фотографии яркий солнечный день. Поскольку синий — это отдаляющий цвет, небольшое снижение его насыщенности может сильнее выделить передний план. Также поможет объект на переднем плане теплого цвета (красный/оранжевый/желтый).
Фото 20. Желтый/оранжевый цвет солнца сильно конкурирует с синим цветом неба за внимание. Изучаем теорию цвета для фотографов.
Фотография 21. Насыщенность синего снижена настройкой HSL в Lightroom: синий -35. Теперь изображение более приятно глазу. Основы теории цвета для фотографов.
Насыщенность синего снижена настройкой HSL в Lightroom: синий -35. Теперь изображение более приятно глазу. Основы теории цвета для фотографов.
Возможно, и не самый наглядный пример. В любом случае, профессиональные фотографы советуют внимательно изучать свою фотографию и следить за тем, чтобы цвета на снимке не конкурировали друг с другом за внимание зрителя.
Практический совет №7. Сделаем воду белее, добавив оттенок синегоДобавление небольшого оттенка синего воде заставляет зрителя воспринимать белый более белым. Эффект будет еще сильнее, если снимать при длинной выдержке, делая поток воды более плавным и сглаженным.
Фото 22. Цветовая коррекция водопада при обработке. Добавив насыщенность синего цвета на изображении воды, мы сделаем ее «белее».
Как я фотографировал этот водопад в Гималаях, рассказано в отдельном отчете.
В Lightroom или в ACR в Photoshop используем Adjustment Brush (Корректирующая кисть) для выборочного выделения водопада на изображении. После этого нужно переместить ползунок Temp (Температура) влево, чтобы добавить воде немного синего оттенка.
После этого нужно переместить ползунок Temp (Температура) влево, чтобы добавить воде немного синего оттенка.
Желтый
- Теплый цвет.
- Первичный в цветовой схеме YRB, но не в RGB.
- Имеет самое высокое значение светлоты (~яркости) среди всех цветов. Поэтому сложно определить степень насыщенности цвета.
- Как и красный, желтый оттенок выделяется и привлекает внимание, если фон темнее или менее насыщен. Используем это при постобработке фотографий с осенними листьями.
- Желтый должен быть сбалансирован с пурпурным при обработке тона кожи.
Оранжевый
- Теплый цвет.
- Желтый/оранжевый – это воспринимаемый нами солнечный свет. Он также дает ощущение тепла.
- Как и красный, оранжевый цвет очень выделяется. Нужно использовать его умеренно.
В Photoshop мы можем добавить цвет на новый слой, чтобы усилить цвет солнца. Это простая и эффективная техника постобработки.
Это простая и эффективная техника постобработки.
Шаг 1. Создадим новый слой. Выберем инструмент Кисть (Brush), удерживая нажатой клавишу Opt/Alt для выбора пипетки. Используем ее для выбора желтого/оранжевого оттенка солнечного света. Возможно нам понадобится увеличить насыщенность или яркость выбранного оттенка.
Фото 23. Добавление цвета заката позволяет улучшить впечатление на снимке. Создаем новый слой, выбираем пипеткой нужный оранжевый цвет. Применяем теорию цвета для фотографов на практике.
Шаг 2. Используем Кисть, установив Opacity (Непрозрачность) на 100 и Hardness (Жесткость) на 0. Обведем на новом слое то место, в котором необходимо сделать солнечный свет более ярким.
Фото 24. Рисуем выбранным цветом по необходимым нам областям. Прозрачность слоя – 100%.
Шаг 3. Изменим режим наложения нового слоя, который мы нарисовали, на Soft Light (Мягкий свет). Снизим Opacity примерно до 20% (поэкспериментировав со снимком). Создадим в этом слое маску и те области, на которых нам не нужно изменять цвет, закрасим черным цветом.
Снизим Opacity примерно до 20% (поэкспериментировав со снимком). Создадим в этом слое маску и те области, на которых нам не нужно изменять цвет, закрасим черным цветом.
Фото 25. Рисуем солнечный свет на фотографии. Изучаем теорию цвета для фотографов.
Примечание: как видно, я использовал два слоя с краской: один – оранжевый, взятый пипеткой, второй – красный.
Рассказ, как я снимал этот пейзаж – по отдельной ссылке.
6.1.1 Понятие цветовой температурыДо сих пор мы говорили о цвете в отдельности, но также необходимо иметь представление о цветовой температуре. Также эта характеристика называется балансом белого.
Баланс белого позволяет изменять цвета, чтобы смоделировать изменения цветовой температуры.
Для чего это фотографам? Выбор правильного баланса белого позволяет отображать цвета изображения без нежелательных оттенков. Мы также можем целенаправленно добавить изображению заданный оттенок в художественных целях.
Автоматический баланс белого (АББ, auto white balance (AWB)) современных цифровых камер довольно хорошо определяет правильную цветовую температуру в диапазоне 3000-7000K (температура дневного света – около 5500K). Для всего, что выходит за пределы этого диапазона, необходимо выставлять баланс белого вручную (например, затененные области, при съемке в помещении, особенно при искусственном освещении, со вспышкой и т.д.).
Особо придирчивые фотографы покупают наборы калибровочных мишеней для настройки баланса белого (например, «ColorChecker Passport») или белую полупрозрачную насадку на объектив (например, ExpoDisc) для пользовательской установки баланса белого. А вообще, самый лучший способ получить правильный ББ – всегда фотографировать в формате RAW, поскольку такой файл сохраняет всю информацию о цвете, полученную с матрицы.
Корректировать баланс белого довольно просто. Выберем предустановку баланса белого из раскрывающегося меню ББ в Lightroom или ACR в Photoshop.
Выберем предустановку баланса белого из раскрывающегося меню ББ в Lightroom или ACR в Photoshop.
Рисунок 26. Меню выбора температуры цвета в программе Lightroom (как снято, автоматически, солнечный день, облачно, тень, лампа накаливания, флуоресцентная лампа, вспышка, пользовательский ББ).
При съемке в JPEG теряется возможность выбора пресетов ББ. Нам придется вручную настраивать баланс белого с помощью ползунка Temperature (Температура).
Цветовая температура измеряется в Кельвинах (K), и отсчитывается от желтого (самая холодная) до синего (самая теплая) с белым посередине.
Я думаю многие из вас уже зачесали головы, почему желтый (который считают тёплым цветом), назван холодным! В учебниках пишут по этому поводу следующее: при нагревании кусок металла сначала начинает краснеть. По мере увеличения температуры он белеет и при максимальном нагреве светится синим. Кроме того, пламя при самой высокой температуре голубое, несмотря на всеобщее заблуждение, что красное.
Если более холодная температура красная, а высокая — синяя, почему настройка «Температура» в Lightroom и Photoshop изображена наоборот? Это из-за визуального представления цветовой компенсации. Например, фото снято в помещении с искусственным освещением без вспышки. Снимок будет иметь желтый/оранжевый оттенок. Камера увеличит цветовую температуру (синий), чтобы скорректировать баланс белого.
Фото 27. Представление шкалы баланса белого в теории цвета.
Это даже более понятно при постобработке. Когда у изображения синий или желтый оттенок, для корректировки баланса белого нужно сместить ползунок Температура в противоположном направлении.
Фото 28. При съемке я случайно выбрал неправильный баланс белого. В Лайтруме правится одним кликом: выбираем инструмент «Пипетка» и тыкаем на серый участок (водопад или серые камни на переднем плане). Изучаем основы теории цвета.
Практический совет №10. При постобработке можно использовать цифровые фильтры (Photo Filter)Прошли те времена, когда для хранения цветных фильтров нужно было носить сумку с набором этих приспособлений. Такие фильтры устанавливались в специальный держатель, крепящийся перед объективом.
Такие фильтры устанавливались в специальный держатель, крепящийся перед объективом.
Наиболее распространенные – теплый и холодный фильтры. Их эффект заключается в увеличении или снижении цветовой температуры изображения.
Фотография 29. Наложил новый слой и применил к нему теплый фотофильтр (Photo Filter) в Photoshop – слева. Справа – без этого слоя. Урок фотографии по основам теории цвета для фотографов.
Теперь такой эффект легко воссоздать во время постобработки одним щелчком мыши. В Photoshop переходим в Image> Adjustments> Photo Filter (Изображение>Коррекция> Фотофильтр). Также мы можем нажать иконку Photo Filter (Фотофильтр) на панели Adjustments (Коррекция). Выбираем фильтр в выпадающем меню. Мы также можем нажать Color (Цвет) и выбрать любой цвет в качестве фильтра. Меняем Density (Плотность) (0-100%) фильтра и ставим галочку в «Preserve Luminosity» (Сохранить свечение) чтобы фильтр не сделал изображение более темным.
Помимо встроенных в Photoshop фильтров, существуют и другие в виде пресетов (в том числе и платные) или программ, которые применяют фильтры к изображениям.
Хорошим примером такого программного обеспечения является пакет Color Efex Pro от Google Nik Collection. Это плагин для Photoshop, Photoshop Elements, Lightroom и Apple Aperture. Примеры использования этого бесплатного приложения я показывал в уроке о том, как я обрабатываю RAW-файлы в Лайтрум и Фотошоп.
6.1.2 Настройка баланса белого вручнуюОдним из сложных вопросов использования ползунка Temperature для настройки цветового баланса является то, что этот процесс — игра в угадайку. Восприятие ББ весьма субъективно, поскольку каждый человек воспринимает «нейтральный» по-своему. Если вы предпочитаете устанавливать цветовую температуру более методически точно, то вам понравится опция «точка черного, белого и серого» инструмента «Color Sampler Tool». Ее можно найти в слоях Curves (Кривые), Levels (Уровни) и Exposure (Экспозиция) в Photoshop.
Ее можно найти в слоях Curves (Кривые), Levels (Уровни) и Exposure (Экспозиция) в Photoshop.
Сам этот инструмент использовать легко, сложнее найти чистый черный, белый или серый пиксель на изображении.
Практический совет №11. Поиск черного, белого и серого пикселей на фотографииСекрет нахождения истинной черной, белой или серой точки – это использование слоя Threshold (Порог, Изогелия). Добавим его поверх корректирующих слоев Curves/Levels/Exposure.
Фото 30. Поиск точки черного на изображении при помощи корректирующего слоя Threshold (Изогелия). Как выставить баланс белого на снимке в Photoshop. Урок по теории цвета для фотографов.
Перетащим стрелочку в слое Threshold от середины влево до тех пор, пока изображение не станет полностью белым. Теперь начнем медленно перемещать стрелку обратно (к центру) пока не станет появляться черный (указано красными стрелками). Перекрестная проверка с графиком позволит убедиться, что стрелка указывает на существующие пиксели. Это черные пиксели. Увеличим масштаб и применим инструмент Color Sampler Tool (находится там, где пипетка, снизу) для выделения черного пикселя.
Перекрестная проверка с графиком позволит убедиться, что стрелка указывает на существующие пиксели. Это черные пиксели. Увеличим масштаб и применим инструмент Color Sampler Tool (находится там, где пипетка, снизу) для выделения черного пикселя.
Фото 31. Поиск точки белого для выставления ББ на фото в Photoshop. Изучаем теорию цвета для фотографов.
Перетащим стрелочку в Threshold от середины вправо до тех пор, пока изображение не станет полностью черным. Теперь начнем медленно перемещать стрелку обратно (к центру) пока не станет появляться белый (указано красными стрелками). Перекрестная проверка с графиком позволит убедиться, что стрелка указывает на существующие пиксели. Это белые пиксели. Увеличим масштаб и применим Color Sampler Tool для выделения белого пикселя.
Поиск точки серого. Эти шаги аналогичны поиску черной точки. Единственное отличие в том, что нужно добавить новый слой над слоем изображения и ниже корректирующего слоя Threshold, заполнить его 50% серым и сменить режим наложения на Difference (Разница). Переместим стрелку в Threshold в крайнее левое положение и начнем медленно двигать вправо, пока не увидим появление черного. Это — 50% серый цвет. Увеличим масштаб, выберем любой серый пиксель и отметим его инструментом Color Sampler Tool.
Рисунок 32. Поиск точки серого с помощью слоя «Threshold». Точная настройка баланса белого в Photoshop. Основы теории цвета для фотографов.
Теперь у нас есть отмеченные черный, белый и серый пиксели и можно исправить баланс белого.
Нажмем на Color Sampler Tool для черного (если не понятно, который из трех, нужно навести на него мышь и подождать пару секунд появления подсказки) и кликнем на то место, где находится черный пиксель. Возможно, придется увеличить масштаб, чтобы точно определить положение пикселя.
Повторим эти шаги для белого и серого. Теперь наш снимок имеет правильный баланс белого!
Если кто не понял, вот более подробно расписан этот процесс поиска нейтрального серого цвета с помощью заливки на сайте «Фотошоп-Мастер».
Также можно посмотреть видеоурок по настройке баланса белого в Photoshop, используя точки черного, белого и серого для слоя Curves (Кривые), Levels (Уровни) и Exposure (Экспозиция). Жалко, что автор видео работает молча, тем не менее, просмотрев несколько раз, можно понять алгоритм действий (особенно, если включить субтитры).
Вообще, баланс белого можно настраивать несколькими способами. Вот еще два урока по настройкам этого параметра в Фотошопе и в Лайтруме.
6.2 Насыщенность (Saturation)
Насыщенность – это интенсивность цвета. Ее также называют цветностью. Самое высокое значение цветности представляет цвет в чистом виде.
Рисунок 33. Понятие насыщенности в теории цвета.
В фотографии мы редко встречаем цвет в чистом виде. Поскольку в реальности цвет бывает различной насыщенности, светлоты, оттенков и тонов.
Человеческое зрение устроено так, что взгляд привлекают более насыщенные цвета, менее насыщенные цвета кажутся расположенными на отдалении. При этом несколько насыщенных оттенков могут конкурировать за внимание.
В этой главе мы рассмотрим, как можно управлять насыщенностью (в следующей главе – светлотой), чтобы увеличить глубину изображения.
6.2.1 Увеличиваем насыщенностьМы можем увеличить насыщенность кадра или предмета во время или после съемки.
Для усиления насыщенности и четкости изображения во время фотографирования можно использовать поляризационный фильтр, убирающий блики и дымку. Максимальный эффект от полярика достигается, когда ось объектива камеры перпендикулярна направлению на солнце.
При постобработке самыми распространенными инструментами для корректировки контрастности в Photoshop безусловно являются Levels и Curves (Слои и Кривые). Также можно использовать настройки Brightness/Contrast (Яркость/Контрастность), Vibrance (Сочность) или Hue/Saturation. В Lightroom имеются ползунки Contrast (Контраст) и Clarity (Четкость).
Практический совет №12. Что такое четкость (Clarity)? Как это работает?Строго говоря, четкость не относится к теории цвета, но все равно рассмотрим, что это такое.
Фото 34. Как работает движок Clarity (увеличение в 8 раз). Основы теории цвета для фотолюбителей.
Увеличение четкости (Clarity) выделяет границы, в основном в средних тонах. Граница – это место, где яркий участок изображения соприкасается с темным. Другими словами, увеличение четкости усиливает микроконтраст, делая темные участки темнее, а светлые светлее в области средних тонов. Из-за чего любое изображение выглядит лучше.
6.2.2 Снижение насыщенностиНаличие ярких цветов не всегда хорошо сказывается на снимке. Иногда имеет смыл понизить насыщенность выбранных областей изображения. Это добавляет двумерному изображению глубину и объем.
В природе уменьшение насыщенности сцен возникает при тумане, дымке или в пасмурную погоду. Эти погодные условия рассеивают свет, поэтому цвета кажутся менее насыщенными, что позволяет создать мистический или даже ностальгический монохроматический эффект.
Практический совет №13. Выборочная корректировка насыщенности с использованием Маски насыщенности (Saturation mask)Мы любим красочные картинки. Но иногда завышенная яркость изображения делает его неестественным и безвкусным.
Что делать, если нам нужно отрегулировать насыщенность только на части изображения? Можно использовать инструмент Adjustment Brush (Корректирующая кисть) в Lightroom или Hue/Saturation в Photoshop с маской слоя, но мы не сможем сделать точное выделение области, если в кадре имеется множество мелких деталей.
Идея Маски насыщенности (Saturation mask) аналогична маске яркости (Luminosity mask). Отличие в том, что маска насыщенности работает с наиболее насыщенными областями с плавным переходом к менее насыщенным. Это значит, что такая корректировка происходит без заметных для глаз переходов.
Что такое Маска слоя в Фотошопе. Попробую объяснить коротко, хоть не уверен, что получится без наглядной демонстрации. Допустим, нам нужно совместить 2 изображения: на нижнем Петя стоит слева, на верхнем Вася справа. Можно наложить в Photoshop 2 слоя и на верхнем часть кадра стереть Ластиком. Но более эффективный способ – наложить второе изображение поверх первого и применить к нему маску слоя (Layer mask), которую нужно залить черным цветом. Теперь, если по этой маске красить кистью белого цвета по Пете, то белые участки проявятся поверх нижнего изображения, а все черные участки останутся непрозрачными. В отличие от Ластика, на верхней картинке изображение не удаляется, а лишь снижается его прозрачность. Если мы белым цветом зашли за край лица Пети, просто перекрашиваем его черным и он снова пропадает.
Что такое Маска яркости (Luminosity mask) в Фотошопе? Допустим, в приведенном выше примере нам нужно обрисовать кистью силуэт сосновой ветки на фоне неба. Как бы мы ни старались, аккуратно это сделать не получится. Но с помощью ряда манипуляций можно получить черно-белую копию этого изображения и превратить его в маску слоя.
Пример использования: мы хотим понизить яркость вечернего неба, но не затемнять изображения сосны. Создаем Luminosity mask и по ней уменьшаем яркость — темнее станут только небеса, не затрагивая изображение дерева. И такая коррекция картинки будет незаметна для зрителя, так как на черно-белом изображении Маски яркости переходы от темных к светлым тонам выполнены очень плавно. Мы получаем аналог HDR, но выглядящий очень естественно.
Что такое Маска насыщенности (Saturation mask) в Photoshop? Допустим, мы хотим на изображении снизить насыщенность только слишком кислотных участков, не затрагивая нормальные. Создаем копию слоя. С помощью ряда манипуляций создается его черно-белая копия, где кислотные цвета будут белыми, нормальные – черными, переходные – серыми. Теперь, если уменьшить насыщенность в этом слое, то данный параметр снизится лишь на кислотных участках, не затрагивая нормальные. А поскольку в Маске насыщенности есть серые участки, то прозрачность этого слоя изменяется плавно и переход от кислотных к нормальным цветам переходит тоже очень равномерно, незаметно для глаза.
Фото 35. Исходное изображение, которое можно отредактировать, используя Маску насыщенности (Saturation Mask) для плавной коррекции цветов, и Маску яркости (Luminosity Mask) для плавного регулирования ярких и темных участков. Изучаем основы теории цвета.
Посмотрим сравнение Маски насыщенности (Saturation mask) и Маски яркости (Luminosity mask) на примерах.
Фото 36. Маска насыщенности выделяет белым области изображения с максимальной насыщенностью. Для данного изображения – это края солнца и часть неба. Основы теории цвета
Передний план остается черным. Добавление корректирующего слоя для насыщенности с маской затронет только светлые области и не коснется областей с более низкой насыщенностью и приглушенными цветами.
Фото 37. Маска яркости (Luminosity mask) очень четко выделила темные участки, которые не будут затронуты при изменении яркости неба. Их можно сделать несколько штук (с разной степенью прозрачности черного), чтобы настроить яркость очень точно. Основы теории цвета.
Ладно, лучше один раз посмотреть, чем пять раз прочитать. Вот первый урок с примером использования Маски насыщенности (Saturation mask) в Фотошопе для коррекции изображения.
Вот пример коррекции свадебной фотографии с использованием все той же Маски насыщенности.
В следующем уроке я планирую остановиться подробно на том, как правильно создавать и использовать Маски яркости (Luminosity mask). Сейчас могу только предложить посмотреть видео на английском языке, где описывается этот мощный инструмент.
6.3 Светлота (Lightness)
Ребята, я прочитал десятки статей на русском и английском языке, но так до конца и не понял, что это за параметр. Попробую пояснить, но не уверен, что прав…
В общем, к основным параметрам цвета относят цветовой тон (Hue), насыщенность (Saturation) и светлоту (Lightness). В английском языке слово «lightness» является синонимом яркости (brightness, value) и светимости (luminosity). Но в контексте теории цвета понятия «яркость» и «светлота» отличаются.
Светлота – это относительная величина, которая показывает насколько зритель ощущает ярким какую-то поверхность по отношению к яркости белой поверхности при том же освещении… Я ничего не понял… ))
Во многих источниках приводят такой пример: на столе лежит лист синей бумаги, он освещается лампочкой и отражает свет. Этот лист бумаги будет иметь определенную яркость, и определенную светлоту, которая рассчитывается по отношению к белой чашке. Теперь та же ситуация, но стол освещает солнце – более мощный источник света. Теперь яркость листа бумаги увеличилась, а светлота осталась прежней, так как при данном освещении соотношение яркости синего листа и белой чашки осталось прежним… Я все равно ничего не понял… ))
Могу только привести такой пример: в банку с красной краской добавляют белую – светлота красного цвета увеличивается, а если подмешивают черную – светлота уменьшается. То есть, когда про цвет говорят, что он темно-красный или светло-красный, имеют ввиду его светлоту.
Рисунок 39. Отображение параметров Hue, Saturation и Lightness в панели выбора цвета Photoshop. Основы теории цвета для фотографов.
Еще в статья по теории цвета приводят вот такой рисунок и говорят, что у всех трех квадратов яркость одинаковая (100%), но светлота разная…
Фото 40. Красный (R:255, G:0, B:0), синий (R:0, G:0, B:255) и желтый (R:255, G:255, B:0). У всех яркость 100%. Но светлота красного 61%, синего 0% и желтого 100%. Изучаем теорию цвета.
Каждый цвет имеет собственную светлоту, а желтый обладает самой высокой из всех цветов. Это приводит к тому, что мы воспринимаем желтый как самый яркий, даже если на фотографии все цвета одинаково яркие и насыщенные.
Их этого делается вывод, что человеческое зрение более чувствительно к свету, чем к тени.
Фото 41. Каждое изображение выше имеет область градиента на черном, 50% сером и белом фоне. Который из них вы замечаете быстрее? Знакомимся с основами теории цвета в фотографии.
Изображение с черным и белым фоном наиболее контрастно, но наши глаза больше привлекает темный фон. Мы можем применить этот принцип, чтобы выделить объект на изображении.
Фото 42. Картина «Сводня», написанная голландским живописцем Герритом ван Хонтхорстом в 1625 году. Техника кьяроскуро позволила нарисовать объемную картинку за счет правильного распределения светов и теней. Основы теории цвета для фотографов.
Источник картинки: англоязычная Википедия.
В эпоху Возрождения появилась техника живописи под названием Кьяроскуро (распределение светотени). Слово «Chiaroscuro» пришло из Италии и означает «свет-тень». Техника использует тональный контраст между светом и тенью для воссоздания трехмерной картины. Внимание зрителя притягивает предмет, освещенный светом на темном фоне.
Практический совет №14. Создаем объем, выборочно настраивая насыщенность и яркостьРассматривая сцену, нужно обращать внимание, откуда падает свет. Область тени имеет меньшую насыщенность. Таким образом, имеет смысл повысить насыщенность освещенных областей!
Кроме того, при повышении насыщенности используем Vibrance, вместо того чтобы увеличивать насыщенность приглушенных тонов. Зачастую это создает более естественный эффект.
Теперь рассмотрим, как выборочно обесцвечивать изображение.
В редакторе «Лайтрум». Применим Adjustment Brush (Корректирующая кисть), чтобы обрисовать области изображения, которые нам нужно обесцветить. Это создаст выделение, и мы сможем применить настройки с ползунком Насыщенность (Saturation). Или мы можем сделать то же самое с помощью Radial Filter (Радиальный фильтр).
В Фотошопе. Один из самых простых способов – обесцветить изображение полностью и маскировать определенные области с помощью маски слоя (Layer mask). Но, если необходима большая точность, лучше попробовать маску яркости (Luminosity mask), Маску зоны или Color Range (Цветовой диапазон). Эти техники используются для создания выделенной области до применения корректирующего слоя контраста. Применение инструментов Dodge (осветлитель) и Burn (затемнитель) поверх слоя с 50% серым – другой неплохой способ создания художественных светов и теней. Им я не умею пользоваться, но хочу продемонстрировать два видеоурока.
Первый урок на русском языке – пример придания объема с помощью проявления светов и теней инструментом Dodge & Burn в Photoshop. Как минимум, посмотрите схему затемнения и осветления женского портрета, описание которой начинается с 1:34 минуты.
Второй урок – на английском (можно и пейзажи обрабатывать учиться, и иностранный язык совершенствовать). Автор активно использует Dodge & Burn, а также маски для снижения или усиления насыщенности в нужных местах.
Еще один видеоурок (тоже на английском) – обработка пейзажа в Лайтруме с использованием корректирующей кисти или радиального фильтра для тех же целей: коррекции светотеневого рисунка, насыщенности картинки.
Не знаю, смогу ли я осилить подобные методы обработки. Но, по крайней мере, теперь понятно, почему у меня иногда пейзажи смотрятся плоско, а у профи они объемные.
7. Оттенки, тени и тона (Tints, Shades и Tones) в теории цветаЭти понятия более актуальны для художников и тех, кто работает с пигментами. Но и для нас фотографов это — полезная информация.
Оттенки, тени и тона – это продукты смешивания цвета с белым, черным и серым. При этом снижается цветность, но преобладающий цвет остается неизменным.
Далее определения:
- Оттенок (Tints): смесь цвета с белым, чтобы увеличить светлоту.
- Тени (Shades): смесь цвета с черным, чтобы уменьшить светлоту.
- Тон (Tones): смесь цвета с серым, чтобы создать приглушенный оттенок.
Использование оттенков, теней и тонов более распространено в монохромных изображениях. Мы рассмотрим это в следующей главе.
Рис 43. Схема образования оттенка (tint), тона (tone) и тени (shade) в теории цвета. Урок для начинающих фотографов.
Источник изображения: англоязычная Википедия.
Фото 44. Схема образования тонов (сверху) и теней (снизу) путем изменения светлоты (lightness) – добавление белого или черного к основному цвету.
8. Цветовая гармонияЦветовая гармония – это теория сочетания цветов для создания гармоничного (приятного глазу) изображения. Она олицетворяет баланс и единство цветов. Человеческий мозг обретает состояние динамического равновесия, когда распознает визуальный интерес и упорядоченность, созданные гармонией.
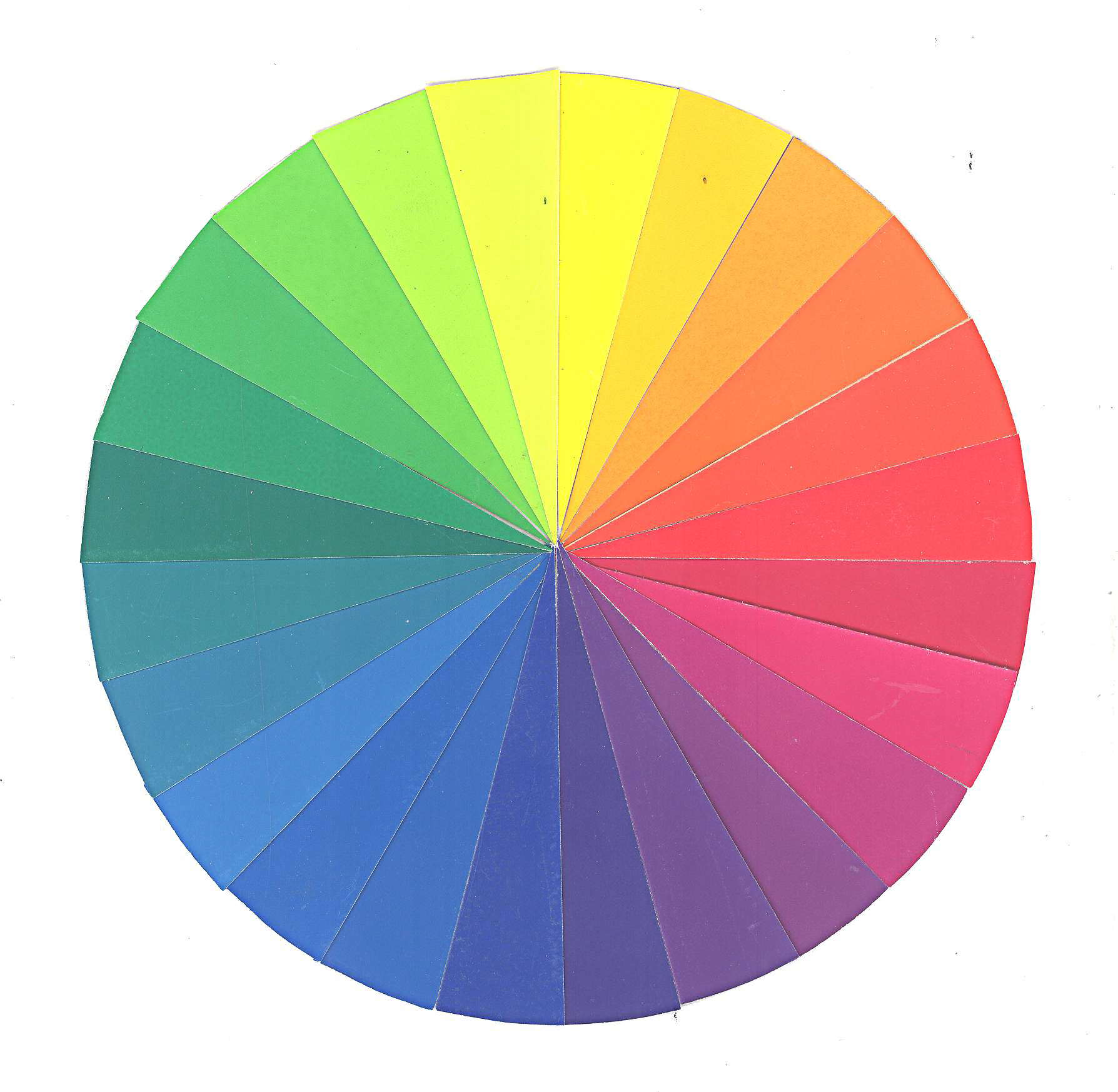
Фото 45. Цветовой круг – инструмент оценки цветовой гармонии. К слову, на нем четко видно, как образуются цвета смешением первичных. Например, синий + желтый = зеленый; желтый + красный = оранжевый.
Автор: Originally by MalteAhrens at de.wikipedia. Vectorization by User:SidShakal — Raster version from Wikimedia Commons., Общественное достояние.
В фотографии мы мало контролируем сочетание цветов (лишь в некоторой степени). Зрителя привлекают яркие, красочные объекты, чтобы усилить воздействие изображения, нужно постоянно думать о комбинации цветов (и учитывать её либо при съемке, либо при последующей обработке).
Тем не менее, изучение цветовой гармонии может помочь понять, почему одни из наших снимков привлекают больше внимания, чем другие.
Дизайнеры и профессиональные фотографы для подбора гармоничных сочетаний цветов могут использовать инструмента Adobe CC (раньше назывался Adobe Kuler: https://color.adobe.com/ru/create/color-wheel) для анализа цветов на своих фотографиях. Начнем с самых распространенных цветовых гармоний.
Практический совет №15. Применение Adobe CC для анализа цветов изображенияПо ссылке выше откроем приложение Adobe CC.
Шаг 1: Нажмем на значок камеры в верхнем правом углу (создать из изображения). Выберем нужное изображение и нажмем «Открыть» (Open).
Шаг 2: Мы увидим, что изображение анализируется на основе 5 цветов в больших квадратах. Затем нажмем на цветовой круг в правом верхнем углу.
Шаг 3: Посмотрим на цветовой круг и увидим, соответствуют ли цвета изображения любой цветовой гармонии.
Также можно поэкспериментировать с меню слева на шаге 2 для анализа различных свойств цвета.
Видеоурок с примером использования Adobe CC для создания гармонии изображений.
Еще один урок по задействованию Adobe CC для успешной цветокоррекции изображения (на английском языке).
8.1 Дополнительные (комплементарные) цвета
Фото 46. Цветовая гармония комплементарных цветов.
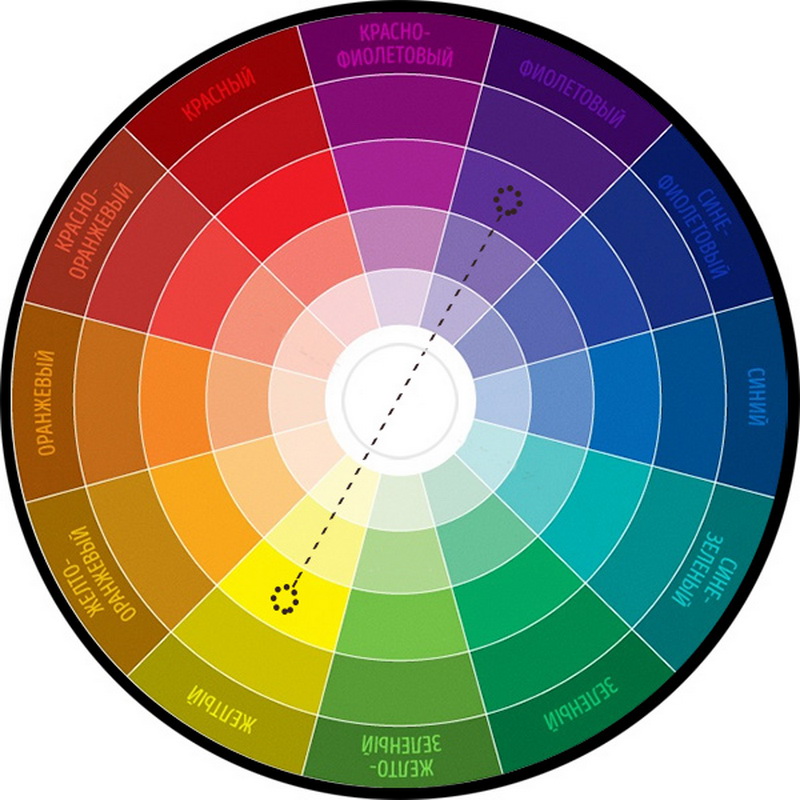
Что такое комплементарные цвета? Это цвета, находящиеся напротив друг друга на цветовом круге. Типичный пример дополнительных цветов – закат, где есть синий и желтый/оранжевый цвет.
Поскольку цвета находятся на противоположных концах цветового круга, в изображении присутствует полный спектр цвета. Наличие обоих цветов в равных пропорциях создает взаимную завершенность.
Обратите внимание: при постобработке не стоит одинаково увеличивать насыщенность обоих цветов. Насыщенные дополнительные цвета могут взаимно подчеркивать друг друга и создавать эффект контраста (кажущееся увеличение или уменьшение воспринимаемых параметров объектов).
Менее насыщенные дополнительные цвета более гармоничны и меньше выделяются на изображении.
Практический совет №16. Создание объема с помощью теплых и холодных оттенковПомните, что теплые цвета приближают, а холодные отдаляют? Используем этот психологический ход, когда у нас на изображении есть дополнительные цвета, чтобы подчеркнуть объемность снимка.
В приведенном выше примере мы можем повысить насыщенность желтого/оранжевого сильнее, чем синего. Менее насыщенный синий отступит перед более насыщенным желтым/ оранжевым, который выделится еще сильнее.
8.2 ТриадаТриада – это когда три цвета на цветовом диске расположены на одинаковом расстоянии друг от друга. Как и в случае дополнительных цветов, это говорит о наличии полного спектра цветов.
Фото 47. Цветовая гармония триады. Изучаем теорию цвета для фотографов.
Триада и дополнительные цвета имеют сходное визуальное воздействие: они создают ощущение единства и баланса. При этом воздействие приглушенных цветов сильнее, чем насыщенных.
При наличии большого количества цветов на изображении имеет смысл сделать 1 цвет доминирующим, чтобы избежать конкуренции за внимание.
8.3 Аналогичные цвета (последовательная цветовая гармония)Комбинация аналогичных цветов – это три оттенка, расположенных рядом на цветовом круге. Она более гармонична и имеет немного монохромный вид. Обычно наблюдается в природе, например, осенью.
Рисунок 48. Цветовая гармония аналогичных цветов (соседних в цветовом круге).
Цвета обычно имеют схожую светлоту (или яркость), малый контраст и менее красочные по сравнению с дополнительными и триадой.
8.4 Монохромные цветаМонохромные цвета характеризуются только одним цветом, но сочетающем разные оттенки, тени и тона.
Рисунок 49. Цветовая гармония монохромных цветов. Фотоурок по теории цвета для фотографов.
Это дает больший диапазон контрастных тонов для привлечения внимания или создания фокуса.
Монохромное изображение меньше отвлекает внимание по сравнению с цветным. Это позволяет зрителю уделить больше внимания тому, что изображено на снимке и его истории.
Предлагаю посмотреть видеоурок с обзором 5-ти цветовых гармоний и примеров изображений, где сочетание цветов выполнено с учетом этих понятий.
Практический совет №17. Совершенствуем изображения с помощью тонирования (цветокоррекции)
Тонирование – это процесс улучшения или изменения цвета на изображении. Для фотографии это можно сделать при постобработке, например, в Photoshop.
Цветокоррекция чаще применяется в киноиндустрии. Возьмем к примеру фильм «Амели с Монмартра» или «300 Спартанцев», где через весь фильм проходит четкая цветовая тема. Цель тонирования – придать фильму индивидуальность.
Если сделать это правильно с точки зрения цветовой гармонии, мы можем установить тесную связь между объектом и фоном и направить внимание зрителя по своему усмотрению.
Цветокоррекция выходит за рамки данной статьи. Ее следует изучить отдельно. Вот пример видео, где творят чудеса с детским портретом.
Практический совет №18. Применим раздельное тонирование для усиления цветовой гармонии снимка
Раздельное тонирование (сплит-тонирование) заключается в добавлении одного цвета к светам и/или теням изображения.
Если мы выберем цвета, которые уже есть на изображении (и если они уже гармоничны), то это усилит эффект цветовой гармонии. Мы также можем выбрать другие цвета, чтобы поэкспериментировать с результатом.
Сплит-тонирование легко сделать в Lightroom и с помощью ACR в Photoshop. Как показано на изображении ниже, используем ползунки для настройки Hue и Saturation для Highlights (Света) и Shadows (Тени). Используем Balance (Баланс), чтобы скорректировать настройки в сторону светов или теней.
Фото 50. Панели раздельного тонирования в Lightrom (слева) и в ACR Photoshop (справа). Изучаем основы теории цвета.
В Лайтруме сплит-тонирование находится в модуле Develop. В Фотошопе при открытии изображения перейдем в Filter > Camera RAW Filter (Фильтр>Фильтр Camera RAW). При этом отобразится панель сплит-тонирования как на изображении выше.
Практический совет №19. Замечания о цветовой гармонии- Если в изображении присутствует более одного доминирующего цвета, уменьшим насыщенность или яркость других, чтобы избежать одновременного или конкурирующего контраста.
- Приглушенные цвета выглядят лучше в равных количествах, чем чистые, насыщенные цвета.
- Стоит поэкспериментировать с различными уровнями насыщенности и яркости каждого цвета для создания объемного изображения.
- Визуальное воздействие более очевидно для ярких, чем для темных цветов.
Психология цвета – это учение о том, как цвет влияет на поведение человека.
Эта тема подробно изучается и широко используется в маркетинге и брендинге. Цвет влияет на то, как потребитель подсознательно воспринимает продукт и в итоге становится или нет покупателем. С точки зрения фотографии, цвета на снимке влияют на то как зритель воспринимает нашу работу.
На восприятие цвета могут влиять культура, география, религия, время суток, время года, пол зрителя и т.д. Это объясняет, почему цвет может иметь несколько значений.
Вот хорошее видео, где поясняется как цвет влияет на психологические аспекты восприятия изображения зрителем.
- Красный связан со страстью, любовью, волнением, уверенностью, гневом и опасностью.
- Очень эмоционально насыщенный цвет. Становится легко заметен даже в небольшом количестве. Также заряжает энергией и энтузиазмом.
- Очень эффектен на темном фоне. Следует применять его умеренно.
- Зеленый ассоциируется с природой, жизнью, ростом, процветанием, чистотой, здоровьем и гармонией.
- Естественный природный цвет. Оказывает успокаивающее, умиротворяющее действие, придает спокойствие.
- Стимулирует гипофиз, увеличивает выделение гистаминов и вызывает более плавные сокращения мышц. Одновременно снимает напряжение и бодрит.
- Синий связан с прохладой, пространством, расстоянием, вечностью, мужественностью, надежностью и печалью.
- Стимулирует организм вырабатывать химические вещества, вызывающие спокойствие и умиротворение, то есть имеет седативный эффект.
- Более насыщенный и яркий синий — электрический или бриллиантовый синий вызывает возбуждение.
- Желтый связан с теплом, весельем, оптимизмом, счастьем, богатством и осторожностью.
- Стимулирует психические процессы, нервную систему, активизирует память и стремление к общению.
- Цвет с максимальным уровнем свечения, будет выделяться на фоне других цветов.
- Фиолетовый связан с богатством, роскошью, изысканностью, вдохновением и успокоением.
- Редко встречается в природе, символизирует магию, тайну и духовность.
- Являясь балансом между красным и синим, фиолетовый может вызвать беспокойство и тревогу, но является любимым цветом девочек-подростков.
- Оранжевый связан с энергией, весельем, творчеством, жизненной энергией, радостью, волнением и приключениями.
- Стимулирует к деятельности, общению, возбуждает аппетит.
- Чистый оранжевый может говорить об отсутствии интеллектуальных способностей и плохом вкусе.
- Черный связан с элегантностью, утонченностью, авторитетом, силой, смертью, ночью, злом и мистикой.
- Может вызывать сильные эмоции, но в больших количествах также может и подавлять.
- Позволяет нам чувствовать себя незаметными и таинственными, вызывая ощущение потенциала и возможностей.
- Белый связан с чистотой, невинностью, простотой, легкостью, пустотой и нейтральностью.
- Символизирует силу, победу, мир и покорение.
- Способствует ясности ума, поощряет к устранению препятствий, очищает мысли и дает возможность начать новую жизнь.
- Серый связан со спокойствием, балансом, сдержанностью, мудростью, также являясь нейтральным, скучным и депрессивным.
- Самый важный цвет в фотографии!
- Глубокий темно-серый вызывает ощущение тайны.
- Воспринимается как долговечный, классический, часто элегантный и благородный.
- Подконтрольный и незаметный, считается цветом компромисса.
Как можно заметить, теорию цвета невозможно осмыслить с одного раза! Все, что нам нужно, это немного времени, чтобы переварить полученную информацию и внедрить ее в свой рабочий процесс.
Понимание того как мы воспринимаем цвет и что привлекает внимание помогает профессионалам создавать более качественные фотографии. И уверен, что можно гарантировать, что оно поможет любому фотолюбителю!
Последнее видео в сегодняшней статье, где наглядно и с примерами обсуждаются все те аспекты теории цвета, что мы сегодня обсудили.
Ну, если вы читаете эти строки, значит осилили всю мою писанину, и писал я её не зря. Поделитесь, пожалуйста, ссылкой на этот урок в социальных сетях – авось кого-то заинтересует тема, поможет ему сделать свои снимки лучше. Спасибо! Удачных вам фотографий. Если не подписались на извещения о новых статьях в этом блоге, советую это сделать, поскольку есть задумки опубликовать еще кое-что интересненькое для начинающих фотографов.
| Еще один большой урок посвящен методам съемки против света (против окна, против яркого неба). Что такое коррекция экспозиции, и когда она применяется. Как снять снег белым, а не серым. | Масштабный фотоурок для новичков о том, как выбирать настройки камеры (выдержка, ИСО и диафрагма) при съемке различных сюжетов в различных условиях. Примеры настроек для разных сюжетов.. | ||
| Уверен, что знания по теории цвета совершенно необходимы для тех фотолюбителей, кто собирается создать из своих изображений фотокнигу. Советы, как создать ее самостоятельно. | Обзор беззеркалки Sony A6000. Рассказывается про фиксы и зумы. Как фокусироваться при съемке толпы. Самое главное – как научиться анализировать свои и чужие фотографии. | ||
| Очень важный для фотографов урок посвящен тому, как развить в себе видение кадра с помощью рамки кадрирования. Простой инструмент, а дает такой мощный эффект. | Когда мы отправляемся в отпуск, на свадьбу, на крестины, на торжество, мы идем фотографировать репортаж. Урок фотографии на тему, как рассказывать историю в нескольких снимках. |
Использование теории цвета в фотографии
Вспомните фотографии, которые благодаря своей палитре цветов действительно вас впечатлили, приковали к себе ваш взгляд. При чем, присутствие ярких оттенков совсем не обязательно, эти фотографии выделяются среди прочих благодаря отношению цветов, которое выстраивает непосредственно фотограф.
Чтобы пользоваться всеми бесчисленными оттенками цветов и извлекать из этого пользу, мы должны иметь хорошее представление о теории цвета. В этой статье мы кратко изложили для вас основные постулаты теории цвета.
Начнем с основ. Цветовой круг
Вероятнее всего вы не раз слышали о существовании цветового круга, возможно, изучали его структуру в детстве на уроках рисования. Предлагаем вам освежить свои знания.
Цветовой круг нужен нам, чтобы понять, как цвета взаимодействуют между собой, как они сочетаются. Именно для этого он и был создан.
В рамках цветового круга существуют первичные, вторичные и третичные цвета, которые вместе образуют цветовой спектр. Благодаря такому разделению гораздо проще рассматривать отношению между цветами. Все исходные цвета являются самыми яркими в спектре, добавляя к ним белый цвет, мы получаем более светлые, пастельные оттенки, добавляя черный, получаем цвета в темных тонах соответственно.
Сейчас мы рассмотрим первичные, вторичные и третичные цвета.
Первичные цвета
Самыми основными, базовыми цветами являются красный, желтый и синий. Смешивая их в разных пропорциях, мы получаем все остальные цвета спектра, а добавляя черный и белый цвет, получаем их дополнительные оттенки.
Комплементарные цвета
Комплементарные цвета (проще говоря, дополняющие) являются вторичными, т.е. создаются путем соединения двух первичных. На цветовом круге они располагаются напротив первичного цвета, который в себе не содержат.
- Красный + Желтый = Оранжевый (комплементарный цвет – Синий)
- Желтый + Синий = Зеленый (комплементарный цвет – Красный)
- Синий + Красный = Фиолетовый (комплементарный цвет – Желтый)
Мы получаем эстетическое удовольствие, когда видим на картине, фотографии цвета, дополняющие друг друга. Правильно подобранная палитра цветов способна значительно увеличить визуальный эффект. В фотографии, совмещая комплементарные цвета, мы получаем контрастность, которая придает изображению большую динамичность.
Фотографируя, старайтесь искать эти самые комплементарные цвета вокруг себя. Вскоре вы будете замечать их повсюду.
Пользуйтесь теорией цветового круга во время постановочных съемок, при составлении композиции.
И при портретной съемке эта теория будет не менее полезна. На любой фотографии цвета должны сочетаться, смотреться гармонично. Подбирая наряд для модели, подумайте, на каком фоне вы будете ее снимать, и, исходя из этого, выбирайте цвет одежды. Например, модель в желтом платье будет весьма эффектно смотреться на синем или фиолетовом фоне.
Аналогичные цвета
Это цвета, расположенные рядом на цветовом круге.
Для примера возьмем зеленый и сине-зеленый, эти цвета аналогичны, так же, как и желто-зеленый. Их сочетание придает ощущение спокойствия, гармонии.
Теплые и холодные цвета
Цветовой круг принято делить на теплые и холодные цвета. Теплыми цветами являются: красный, желтый, оранжевый. Холодными, соответственно: зеленый, синий и фиолетовый. Дизайнеры интерьера очень часто пользуются свойствами холодных и теплых цветов. Холодные цвета способны зрительно увеличить пространство, а теплые придают ощущение домашнего уюта.
Эти факты также могут быть применимы и к фотографии. Создавая композицию, для объекта, цвет которого, можно отнести к теплым, подыщите фон противоположного, т.е. холодного цвета. Это придаст фотографии драматичности. Однако, не всегда гармонично смотрятся объекты холодного цвета на теплом фоне.
Зная и понимания физику цвета, его психологию, способность сочетаться, вы сможете создавать выразительные, эффектные фотографии, приковывающие взгляд зрителя. Именно цвет создает все настроение фотографии и выделает один объект на фоне остальных.
Автор: Neha Singh
Теория цвета для фотографа
Почти до конца ХХ века вся любительская фотография была чёрно-белой. Цветные фотоматериалы имелись, но использовались в основном профессионалами, так как химический процесс обработки был достаточно сложным. Теперь делать цветные снимки может любой, поскольку цифровая техника позволили полностью исключить многоступенчатый процесс проявки и печатания снимков. В статье даются основные рекомендации, как использовать цвет в фотографии и избежать ошибок.
Основные цветовые модели
Цветная фотография изначально подражала живописи, поэтому большинство приёмов, композиционные решения и работа с цветом были взяты именно у художников. В фотографии, как и в живописи, принято использовать шесть основных цветовых схем:
- Монохромная;
- Аналоговая;
- Комплементарная;
- Комплементарная триада;
- Триада;
- Прямоугольник.
Монохромная схема
В монохромной схеме используются разные оттенки одного цвета. Снимки, выполненные в одной цветовой гамме, лишены сильного контраста и производят впечатление тишины и покоя. В такой схеме можно снимать голубовато-белый зимний лес или пустыню в охристых и коричневатых оттенках.
Аналоговая схема
В аналоговой схеме используются близкие или соседние цвета без высокой насыщенности. Это может быть сочетание синих, зеленоватых и бежевых пастельных тонов. Такая палитра часто встречается в природе. В этой романтической гамме можно снимать портреты и пейзажи. Спокойные и уравновешенные фотографии можно использовать в интерьере любых помещений.
Комплементарная схема
В комплементарной схеме используются цвета, находящиеся в противоположных секторах цветового круга. Это очень контрастная схема. В таких фотографиях доминируют пары жёлтый-фиолетовый, красный-зелёный или другие контрастные сочетания. По комплементарной схеме можно снимать спортивные состязания или другие динамичные сюжеты.
Комплементарная триада
В комплементарной триаде, противоположный цвет заменяется на два соседних с ним. Примером такого решения могут быть сочетания красного, жёлто-зелёного и сине-зелёного. Простая триада включает в себя три цвета, которые находятся на одинаковых расстояниях друг от друга в цветовом круге. Такое цветовое решение сохраняет высокую контрастность даже при использовании ненасыщенных оттенков.
Прямоугольник
Прямоугольник или квадрат объединяет в себе две комплементарные пары. Это сложная схема, так как разные цвета плохо сочетаются. Многие начинающие фотографы стараются снимать как можно больше цветных деталей одновременно. Из-за этого снимок получается перегруженным и почти невозможно выделить основной объект и сюжетную линию.
Эмоциональное воздействие
Цвет очень важен на фотографии, так как он является средством эмоционального воздействия на зрителя. Каждое цветовое сочетание по-разному влияют на человека, поэтому от него во многом зависит восприятие фотографии. Все цвета делятся на тёплые и холодные. К тёплым тонам относятся красный, оранжевый, желтый, коричневый и все их оттенки. Холодные включают в себя зелёный, синий и фиолетовый. Тёплые тона несут в себе активный положительный заряд. На фотографии они сразу акцентируют на себе внимание зрителя. В естественной природе доминируют холодные тона, поэтому пейзажи, включающие в себя небо море или зелень, действуют успокаивающе. Чаще всего в повседневной жизни приходится сталкиваться со следующими цветами: красный, оранжевый, жёлтый, зелёный, синий и фиолетовый. Каждый из них имеет свою эмоциональную окраску.
Красный
Красный один из самых активных в эмоциональном плане, хотя в природе он встречается достаточно редко. Он символизирует борьбу, силу и страсть. Оттенки красного можно встретить, снимая восход или закат солнца. Если фотографу удаётся снять в дикой природе снегиря или дятла с яркими красными пятнышками это можно считать большой удачей. При съёмке портрета красный элемент одежды или соответствующий макияж сразу привлечёт внимание к фотографии.
Оранжевый
Оранжевый, а также все его оттенки, включая охристый и коричневый, в природе встречается почти повсеместно. Кора деревьев, песок, глина, некоторые растения и овощи окрашены именно в эти оттенки. Оранжевый хорошо передаёт ощущение тепла, но в несколько меньшей степени, чем красный. Снимая сочетание оранжевого с любым из холодных тонов, можно рассчитывать, что фотография будет удачной.
Жёлтый
Жёлтый самый яркий, поэтому на фотографии он сразу заметен. Все его оттенки считаются эталоном удачи и оптимизма. При пейзажной съёмке желательно найти возможность включить в кадр хоть немного жёлтого. Снимая портрет в помещении снимок можно оживить, используя в интерьере вазу с букетом жёлтых цветов.
Зелёный
Зелёный относится к очень распространённым. Его очень много в живой природе. Среди всех цветов человеческое зрение различает больше всего оттенков именно зелёного, включая глубокий зелёный, ядовито-зелёный, ярко-зелёный и множество их сочетаний и вариаций. Из холодных тонов зелёный является самым тёплым, так как он символизирует жизнь и создаёт ощущение спокойствия.
Синий
Этот цвет самый распространённый в природе, так как он в него окрашено небо, моря, океаны и другие водоёмы. Синий достаточно спокойный и неактивный. Он олицетворяет собой даль и пространство. Оттенки синего на фотографии могут вызвать противоречивые эмоции. Так тёмно-синий или ультрамариновый вызывает лёгкое состояние тревоги, как предчувствие грозы, шторма или бури. Чистое светло-голубое небо это уже позитив и покой. Если снимать объект в синей гамме, на фотографии он будет выглядеть чересчур холодным, поэтому снимая синеву её нужно «разбавлять» тёплыми тонами.
Фиолетовый
Фиолетовый нечасто можно встретить в природе. В виде оттенков он может присутствовать в восходах и закатах и в окраске некоторых растений. Многие фотографы при съёмке портретов избегают снимать модели в фиолетовой одежде, хотя считается, что фиолетовый – это признак власти и богатства. Этого оттенка на фотографиях не должно быть слишком много, поэтому его нужно вуалировать тёплыми контрастными тонами.
Цветовые сочетания
Кроме отдельных цветов в фотографии важны также их сочетания. Это могут быть два цвета или сложная многоцветная композиция. Комбинации могут быть удачными и, наоборот, вызывающими негативное восприятие. Хорошо смотрятся на снимке дополняющие цвета. Они, как правило, образуют контрастное сочетание и подчёркивают друг друга, не вступая в противоречие. Сочетание при съёмке тёмно-коричневого, лилового и тёмно-синего является неудачным из-за отсутствия контраста и общего мрачного тона. С другой стороны фотография развалин древнего замка и чёрные стволы деревьев на фоне тёмного, предгрозового неба выглядит очень драматично и эмоционально. Таким образом, многое зависит от того, какого результата хочет добиться фотограф.
Вообще, баланс белого можно настраивать несколькими способами. Вот еще два урока по настройкам этого параметра в Фотошопе и в Лайтруме.
6.2 Насыщенность (Saturation)
Насыщенность – это интенсивность цвета. Ее также называют цветностью. Самое высокое значение цветности представляет цвет в чистом виде.
Рисунок 33. Понятие насыщенности в теории цвета.
В фотографии мы редко встречаем цвет в чистом виде. Поскольку в реальности цвет бывает различной насыщенности, светлоты, оттенков и тонов.
Человеческое зрение устроено так, что взгляд привлекают более насыщенные цвета, менее насыщенные цвета кажутся расположенными на отдалении. При этом несколько насыщенных оттенков могут конкурировать за внимание.
В этой главе мы рассмотрим, как можно управлять насыщенностью (в следующей главе – светлотой), чтобы увеличить глубину изображения.
6.2.1 Увеличиваем насыщенностьМы можем увеличить насыщенность кадра или предмета во время или после съемки.
Для усиления насыщенности и четкости изображения во время фотографирования можно использовать поляризационный фильтр, убирающий блики и дымку. Максимальный эффект от полярика достигается, когда ось объектива камеры перпендикулярна направлению на солнце.
При постобработке самыми распространенными инструментами для корректировки контрастности в Photoshop безусловно являются Levels и Curves (Слои и Кривые). Также можно использовать настройки Brightness/Contrast (Яркость/Контрастность), Vibrance (Сочность) или Hue/Saturation. В Lightroom имеются ползунки Contrast (Контраст) и Clarity (Четкость).
Практический совет №12. Что такое четкость (Clarity)? Как это работает?Строго говоря, четкость не относится к теории цвета, но все равно рассмотрим, что это такое.
Фото 34. Как работает движок Clarity (увеличение в 8 раз). Основы теории цвета для фотолюбителей.
Увеличение четкости (Clarity) выделяет границы, в основном в средних тонах. Граница – это место, где яркий участок изображения соприкасается с темным. Другими словами, увеличение четкости усиливает микроконтраст, делая темные участки темнее, а светлые светлее в области средних тонов. Из-за чего любое изображение выглядит лучше.
6.2.2 Снижение насыщенностиНаличие ярких цветов не всегда хорошо сказывается на снимке. Иногда имеет смыл понизить насыщенность выбранных областей изображения. Это добавляет двумерному изображению глубину и объем.
В природе уменьшение насыщенности сцен возникает при тумане, дымке или в пасмурную погоду. Эти погодные условия рассеивают свет, поэтому цвета кажутся менее насыщенными, что позволяет создать мистический или даже ностальгический монохроматический эффект.
Практический совет №13. Выборочная корректировка насыщенности с использованием Маски насыщенности (Saturation mask)Мы любим красочные картинки. Но иногда завышенная яркость изображения делает его неестественным и безвкусным.
Что делать, если нам нужно отрегулировать насыщенность только на части изображения? Можно использовать инструмент Adjustment Brush (Корректирующая кисть) в Lightroom или Hue/Saturation в Photoshop с маской слоя, но мы не сможем сделать точное выделение области, если в кадре имеется множество мелких деталей.
Идея Маски насыщенности (Saturation mask) аналогична маске яркости (Luminosity mask). Отличие в том, что маска насыщенности работает с наиболее насыщенными областями с плавным переходом к менее насыщенным. Это значит, что такая корректировка происходит без заметных для глаз переходов.
Что такое Маска слоя в Фотошопе. Попробую объяснить коротко, хоть не уверен, что получится без наглядной демонстрации. Допустим, нам нужно совместить 2 изображения: на нижнем Петя стоит слева, на верхнем Вася справа. Можно наложить в Photoshop 2 слоя и на верхнем часть кадра стереть Ластиком. Но более эффективный способ – наложить второе изображение поверх первого и применить к нему маску слоя (Layer mask), которую нужно залить черным цветом. Теперь, если по этой маске красить кистью белого цвета по Пете, то белые участки проявятся поверх нижнего изображения, а все черные участки останутся непрозрачными. В отличие от Ластика, на верхней картинке изображение не удаляется, а лишь снижается его прозрачность. Если мы белым цветом зашли за край лица Пети, просто перекрашиваем его черным и он снова пропадает.
Что такое Маска яркости (Luminosity mask) в Фотошопе? Допустим, в приведенном выше примере нам нужно обрисовать кистью силуэт сосновой ветки на фоне неба. Как бы мы ни старались, аккуратно это сделать не получится. Но с помощью ряда манипуляций можно получить черно-белую копию этого изображения и превратить его в маску слоя.
Пример использования: мы хотим понизить яркость вечернего неба, но не затемнять изображения сосны. Создаем Luminosity mask и по ней уменьшаем яркость — темнее станут только небеса, не затрагивая изображение дерева. И такая коррекция картинки будет незаметна для зрителя, так как на черно-белом изображении Маски яркости переходы от темных к светлым тонам выполнены очень плавно. Мы получаем аналог HDR, но выглядящий очень естественно.
Что такое Маска насыщенности (Saturation mask) в Photoshop? Допустим, мы хотим на изображении снизить насыщенность только слишком кислотных участков, не затрагивая нормальные. Создаем копию слоя. С помощью ряда манипуляций создается его черно-белая копия, где кислотные цвета будут белыми, нормальные – черными, переходные – серыми. Теперь, если уменьшить насыщенность в этом слое, то данный параметр снизится лишь на кислотных участках, не затрагивая нормальные. А поскольку в Маске насыщенности есть серые участки, то прозрачность этого слоя изменяется плавно и переход от кислотных к нормальным цветам переходит тоже очень равномерно, незаметно для глаза.
Фото 35. Исходное изображение, которое можно отредактировать, используя Маску насыщенности (Saturation Mask) для плавной коррекции цветов, и Маску яркости (Luminosity Mask) для плавного регулирования ярких и темных участков. Изучаем основы теории цвета.
Посмотрим сравнение Маски насыщенности (Saturation mask) и Маски яркости (Luminosity mask) на примерах.
Фото 36. Маска насыщенности выделяет белым области изображения с максимальной насыщенностью. Для данного изображения – это края солнца и часть неба. Основы теории цвета
Передний план остается черным. Добавление корректирующего слоя для насыщенности с маской затронет только светлые области и не коснется областей с более низкой насыщенностью и приглушенными цветами.
Фото 37. Маска яркости (Luminosity mask) очень четко выделила темные участки, которые не будут затронуты при изменении яркости неба. Их можно сделать несколько штук (с разной степенью прозрачности черного), чтобы настроить яркость очень точно. Основы теории цвета.
Ладно, лучше один раз посмотреть, чем пять раз прочитать. Вот первый урок с примером использования Маски насыщенности (Saturation mask) в Фотошопе для коррекции изображения.
Вот пример коррекции свадебной фотографии с использованием все той же Маски насыщенности.
В следующем уроке я планирую остановиться подробно на том, как правильно создавать и использовать Маски яркости (Luminosity mask). Сейчас могу только предложить посмотреть видео на английском языке, где описывается этот мощный инструмент.
6.3 Светлота (Lightness)
Ребята, я прочитал десятки статей на русском и английском языке, но так до конца и не понял, что это за параметр. Попробую пояснить, но не уверен, что прав…
В общем, к основным параметрам цвета относят цветовой тон (Hue), насыщенность (Saturation) и светлоту (Lightness). В английском языке слово «lightness» является синонимом яркости (brightness, value) и светимости (luminosity). Но в контексте теории цвета понятия «яркость» и «светлота» отличаются.
Светлота – это относительная величина, которая показывает насколько зритель ощущает ярким какую-то поверхность по отношению к яркости белой поверхности при том же освещении… Я ничего не понял… ))
Во многих источниках приводят такой пример: на столе лежит лист синей бумаги, он освещается лампочкой и отражает свет. Этот лист бумаги будет иметь определенную яркость, и определенную светлоту, которая рассчитывается по отношению к белой чашке. Теперь та же ситуация, но стол освещает солнце – более мощный источник света. Теперь яркость листа бумаги увеличилась, а светлота осталась прежней, так как при данном освещении соотношение яркости синего листа и белой чашки осталось прежним… Я все равно ничего не понял… ))
Могу только привести такой пример: в банку с красной краской добавляют белую – светлота красного цвета увеличивается, а если подмешивают черную – светлота уменьшается. То есть, когда про цвет говорят, что он темно-красный или светло-красный, имеют ввиду его светлоту.
Рисунок 39. Отображение параметров Hue, Saturation и Lightness в панели выбора цвета Photoshop. Основы теории цвета для фотографов.
Еще в статья по теории цвета приводят вот такой рисунок и говорят, что у всех трех квадратов яркость одинаковая (100%), но светлота разная…
Фото 40. Красный (R:255, G:0, B:0), синий (R:0, G:0, B:255) и желтый (R:255, G:255, B:0). У всех яркость 100%. Но светлота красного 61%, синего 0% и желтого 100%. Изучаем теорию цвета.
Каждый цвет имеет собственную светлоту, а желтый обладает самой высокой из всех цветов. Это приводит к тому, что мы воспринимаем желтый как самый яркий, даже если на фотографии все цвета одинаково яркие и насыщенные.
Их этого делается вывод, что человеческое зрение более чувствительно к свету, чем к тени.
Фото 41. Каждое изображение выше имеет область градиента на черном, 50% сером и белом фоне. Который из них вы замечаете быстрее? Знакомимся с основами теории цвета в фотографии.
Изображение с черным и белым фоном наиболее контрастно, но наши глаза больше привлекает темный фон. Мы можем применить этот принцип, чтобы выделить объект на изображении.
Фото 42. Картина «Сводня», написанная голландским живописцем Герритом ван Хонтхорстом в 1625 году. Техника кьяроскуро позволила нарисовать объемную картинку за счет правильного распределения светов и теней. Основы теории цвета для фотографов.
Источник картинки: англоязычная Википедия.
В эпоху Возрождения появилась техника живописи под названием Кьяроскуро (распределение светотени). Слово «Chiaroscuro» пришло из Италии и означает «свет-тень». Техника использует тональный контраст между светом и тенью для воссоздания трехмерной картины. Внимание зрителя притягивает предмет, освещенный светом на темном фоне.
Практический совет №14. Создаем объем, выборочно настраивая насыщенность и яркостьРассматривая сцену, нужно обращать внимание, откуда падает свет. Область тени имеет меньшую насыщенность. Таким образом, имеет смысл повысить насыщенность освещенных областей!
Кроме того, при повышении насыщенности используем Vibrance, вместо того чтобы увеличивать насыщенность приглушенных тонов. Зачастую это создает более естественный эффект.
Теперь рассмотрим, как выборочно обесцвечивать изображение.
В редакторе «Лайтрум». Применим Adjustment Brush (Корректирующая кисть), чтобы обрисовать области изображения, которые нам нужно обесцветить. Это создаст выделение, и мы сможем применить настройки с ползунком Насыщенность (Saturation). Или мы можем сделать то же самое с помощью Radial Filter (Радиальный фильтр).
В Фотошопе. Один из самых простых способов – обесцветить изображение полностью и маскировать определенные области с помощью маски слоя (Layer mask). Но, если необходима большая точность, лучше попробовать маску яркости (Luminosity mask), Маску зоны или Color Range (Цветовой диапазон). Эти техники используются для создания выделенной области до применения корректирующего слоя контраста. Применение инструментов Dodge (осветлитель) и Burn (затемнитель) поверх слоя с 50% серым – другой неплохой способ создания художественных светов и теней. Им я не умею пользоваться, но хочу продемонстрировать два видеоурока.
Первый урок на русском языке – пример придания объема с помощью проявления светов и теней инструментом Dodge & Burn в Photoshop. Как минимум, посмотрите схему затемнения и осветления женского портрета, описание которой начинается с 1:34 минуты.
Второй урок – на английском (можно и пейзажи обрабатывать учиться, и иностранный язык совершенствовать). Автор активно использует Dodge & Burn, а также маски для снижения или усиления насыщенности в нужных местах.
Еще один видеоурок (тоже на английском) – обработка пейзажа в Лайтруме с использованием корректирующей кисти или радиального фильтра для тех же целей: коррекции светотеневого рисунка, насыщенности картинки.
Не знаю, смогу ли я осилить подобные методы обработки. Но, по крайней мере, теперь понятно, почему у меня иногда пейзажи смотрятся плоско, а у профи они объемные.
7. Оттенки, тени и тона (Tints, Shades и Tones) в теории цветаЭти понятия более актуальны для художников и тех, кто работает с пигментами. Но и для нас фотографов это — полезная информация.
Оттенки, тени и тона – это продукты смешивания цвета с белым, черным и серым. При этом снижается цветность, но преобладающий цвет остается неизменным.
Далее определения:
- Оттенок (Tints): смесь цвета с белым, чтобы увеличить светлоту.
- Тени (Shades): смесь цвета с черным, чтобы уменьшить светлоту.
- Тон (Tones): смесь цвета с серым, чтобы создать приглушенный оттенок.
Использование оттенков, теней и тонов более распространено в монохромных изображениях. Мы рассмотрим это в следующей главе.
Рис 43. Схема образования оттенка (tint), тона (tone) и тени (shade) в теории цвета. Урок для начинающих фотографов.
Источник изображения: англоязычная Википедия.
Фото 44. Схема образования тонов (сверху) и теней (снизу) путем изменения светлоты (lightness) – добавление белого или черного к основному цвету.
8. Цветовая гармонияЦветовая гармония – это теория сочетания цветов для создания гармоничного (приятного глазу) изображения. Она олицетворяет баланс и единство цветов. Человеческий мозг обретает состояние динамического равновесия, когда распознает визуальный интерес и упорядоченность, созданные гармонией.
Фото 45. Цветовой круг – инструмент оценки цветовой гармонии. К слову, на нем четко видно, как образуются цвета смешением первичных. Например, синий + желтый = зеленый; желтый + красный = оранжевый.
Автор: Originally by MalteAhrens at de.wikipedia. Vectorization by User:SidShakal — Raster version from Wikimedia Commons., Общественное достояние.
В фотографии мы мало контролируем сочетание цветов (лишь в некоторой степени). Зрителя привлекают яркие, красочные объекты, чтобы усилить воздействие изображения, нужно постоянно думать о комбинации цветов (и учитывать её либо при съемке, либо при последующей обработке).
Тем не менее, изучение цветовой гармонии может помочь понять, почему одни из наших снимков привлекают больше внимания, чем другие.
Дизайнеры и профессиональные фотографы для подбора гармоничных сочетаний цветов могут использовать инструмента Adobe CC (раньше назывался Adobe Kuler: https://color.adobe.com/ru/create/color-wheel) для анализа цветов на своих фотографиях. Начнем с самых распространенных цветовых гармоний.
Практический совет №15. Применение Adobe CC для анализа цветов изображенияПо ссылке выше откроем приложение Adobe CC.
Шаг 1: Нажмем на значок камеры в верхнем правом углу (создать из изображения). Выберем нужное изображение и нажмем «Открыть» (Open).
Шаг 2: Мы увидим, что изображение анализируется на основе 5 цветов в больших квадратах. Затем нажмем на цветовой круг в правом верхнем углу.
Шаг 3: Посмотрим на цветовой круг и увидим, соответствуют ли цвета изображения любой цветовой гармонии.
Также можно поэкспериментировать с меню слева на шаге 2 для анализа различных свойств цвета.
Видеоурок с примером использования Adobe CC для создания гармонии изображений.
Еще один урок по задействованию Adobe CC для успешной цветокоррекции изображения (на английском языке).
8.1 Дополнительные (комплементарные) цвета
Фото 46. Цветовая гармония комплементарных цветов.
Что такое комплементарные цвета? Это цвета, находящиеся напротив друг друга на цветовом круге. Типичный пример дополнительных цветов – закат, где есть синий и желтый/оранжевый цвет.
Поскольку цвета находятся на противоположных концах цветового круга, в изображении присутствует полный спектр цвета. Наличие обоих цветов в равных пропорциях создает взаимную завершенность.
Обратите внимание: при постобработке не стоит одинаково увеличивать насыщенность обоих цветов. Насыщенные дополнительные цвета могут взаимно подчеркивать друг друга и создавать эффект контраста (кажущееся увеличение или уменьшение воспринимаемых параметров объектов).
Менее насыщенные дополнительные цвета более гармоничны и меньше выделяются на изображении.
Практический совет №16. Создание объема с помощью теплых и холодных оттенковПомните, что теплые цвета приближают, а холодные отдаляют? Используем этот психологический ход, когда у нас на изображении есть дополнительные цвета, чтобы подчеркнуть объемность снимка.
В приведенном выше примере мы можем повысить насыщенность желтого/оранжевого сильнее, чем синего. Менее насыщенный синий отступит перед более насыщенным желтым/ оранжевым, который выделится еще сильнее.
8.2 ТриадаТриада – это когда три цвета на цветовом диске расположены на одинаковом расстоянии друг от друга. Как и в случае дополнительных цветов, это говорит о наличии полного спектра цветов.
Фото 47. Цветовая гармония триады. Изучаем теорию цвета для фотографов.
Триада и дополнительные цвета имеют сходное визуальное воздействие: они создают ощущение единства и баланса. При этом воздействие приглушенных цветов сильнее, чем насыщенных.
При наличии большого количества цветов на изображении имеет смысл сделать 1 цвет доминирующим, чтобы избежать конкуренции за внимание.
8.3 Аналогичные цвета (последовательная цветовая гармония)Комбинация аналогичных цветов – это три оттенка, расположенных рядом на цветовом круге. Она более гармонична и имеет немного монохромный вид. Обычно наблюдается в природе, например, осенью.
Рисунок 48. Цветовая гармония аналогичных цветов (соседних в цветовом круге).
Цвета обычно имеют схожую светлоту (или яркость), малый контраст и менее красочные по сравнению с дополнительными и триадой.
8.4 Монохромные цветаМонохромные цвета характеризуются только одним цветом, но сочетающем разные оттенки, тени и тона.
Рисунок 49. Цветовая гармония монохромных цветов. Фотоурок по теории цвета для фотографов.
Это дает больший диапазон контрастных тонов для привлечения внимания или создания фокуса.
Монохромное изображение меньше отвлекает внимание по сравнению с цветным. Это позволяет зрителю уделить больше внимания тому, что изображено на снимке и его истории.
Предлагаю посмотреть видеоурок с обзором 5-ти цветовых гармоний и примеров изображений, где сочетание цветов выполнено с учетом этих понятий.
Практический совет №17. Совершенствуем изображения с помощью тонирования (цветокоррекции)
Тонирование – это процесс улучшения или изменения цвета на изображении. Для фотографии это можно сделать при постобработке, например, в Photoshop.
Цветокоррекция чаще применяется в киноиндустрии. Возьмем к примеру фильм «Амели с Монмартра» или «300 Спартанцев», где через весь фильм проходит четкая цветовая тема. Цель тонирования – придать фильму индивидуальность.
Если сделать это правильно с точки зрения цветовой гармонии, мы можем установить тесную связь между объектом и фоном и направить внимание зрителя по своему усмотрению.
Цветокоррекция выходит за рамки данной статьи. Ее следует изучить отдельно. Вот пример видео, где творят чудеса с детским портретом.
Практический совет №18. Применим раздельное тонирование для усиления цветовой гармонии снимка
Раздельное тонирование (сплит-тонирование) заключается в добавлении одного цвета к светам и/или теням изображения.
Если мы выберем цвета, которые уже есть на изображении (и если они уже гармоничны), то это усилит эффект цветовой гармонии. Мы также можем выбрать другие цвета, чтобы поэкспериментировать с результатом.
Сплит-тонирование легко сделать в Lightroom и с помощью ACR в Photoshop. Как показано на изображении ниже, используем ползунки для настройки Hue и Saturation для Highlights (Света) и Shadows (Тени). Используем Balance (Баланс), чтобы скорректировать настройки в сторону светов или теней.
Фото 50. Панели раздельного тонирования в Lightrom (слева) и в ACR Photoshop (справа). Изучаем основы теории цвета.
В Лайтруме сплит-тонирование находится в модуле Develop. В Фотошопе при открытии изображения перейдем в Filter > Camera RAW Filter (Фильтр>Фильтр Camera RAW). При этом отобразится панель сплит-тонирования как на изображении выше.
Практический совет №19. Замечания о цветовой гармонии- Если в изображении присутствует более одного доминирующего цвета, уменьшим насыщенность или яркость других, чтобы избежать одновременного или конкурирующего контраста.
- Приглушенные цвета выглядят лучше в равных количествах, чем чистые, насыщенные цвета.
- Стоит поэкспериментировать с различными уровнями насыщенности и яркости каждого цвета для создания объемного изображения.
- Визуальное воздействие более очевидно для ярких, чем для темных цветов.
Психология цвета – это учение о том, как цвет влияет на поведение человека.
Эта тема подробно изучается и широко используется в маркетинге и брендинге. Цвет влияет на то, как потребитель подсознательно воспринимает продукт и в итоге становится или нет покупателем. С точки зрения фотографии, цвета на снимке влияют на то как зритель воспринимает нашу работу.
На восприятие цвета могут влиять культура, география, религия, время суток, время года, пол зрителя и т.д. Это объясняет, почему цвет может иметь несколько значений.
Вот хорошее видео, где поясняется как цвет влияет на психологические аспекты восприятия изображения зрителем.
- Красный связан со страстью, любовью, волнением, уверенностью, гневом и опасностью.
- Очень эмоционально насыщенный цвет. Становится легко заметен даже в небольшом количестве. Также заряжает энергией и энтузиазмом.
- Очень эффектен на темном фоне. Следует применять его умеренно.
- Зеленый ассоциируется с природой, жизнью, ростом, процветанием, чистотой, здоровьем и гармонией.
- Естественный природный цвет. Оказывает успокаивающее, умиротворяющее действие, придает спокойствие.
- Стимулирует гипофиз, увеличивает выделение гистаминов и вызывает более плавные сокращения мышц. Одновременно снимает напряжение и бодрит.
- Синий связан с прохладой, пространством, расстоянием, вечностью, мужественностью, надежностью и печалью.
- Стимулирует организм вырабатывать химические вещества, вызывающие спокойствие и умиротворение, то есть имеет седативный эффект.
- Более насыщенный и яркий синий — электрический или бриллиантовый синий вызывает возбуждение.
- Желтый связан с теплом, весельем, оптимизмом, счастьем, богатством и осторожностью.
- Стимулирует психические процессы, нервную систему, активизирует память и стремление к общению.
- Цвет с максимальным уровнем свечения, будет выделяться на фоне других цветов.
- Фиолетовый связан с богатством, роскошью, изысканностью, вдохновением и успокоением.
- Редко встречается в природе, символизирует магию, тайну и духовность.
- Являясь балансом между красным и синим, фиолетовый может вызвать беспокойство и тревогу, но является любимым цветом девочек-подростков.
- Оранжевый связан с энергией, весельем, творчеством, жизненной энергией, радостью, волнением и приключениями.
- Стимулирует к деятельности, общению, возбуждает аппетит.
- Чистый оранжевый может говорить об отсутствии интеллектуальных способностей и плохом вкусе.
- Черный связан с элегантностью, утонченностью, авторитетом, силой, смертью, ночью, злом и мистикой.
- Может вызывать сильные эмоции, но в больших количествах также может и подавлять.
- Позволяет нам чувствовать себя незаметными и таинственными, вызывая ощущение потенциала и возможностей.
- Белый связан с чистотой, невинностью, простотой, легкостью, пустотой и нейтральностью.
- Символизирует силу, победу, мир и покорение.
- Способствует ясности ума, поощряет к устранению препятствий, очищает мысли и дает возможность начать новую жизнь.
- Серый связан со спокойствием, балансом, сдержанностью, мудростью, также являясь нейтральным, скучным и депрессивным.
- Самый важный цвет в фотографии!
- Глубокий темно-серый вызывает ощущение тайны.
- Воспринимается как долговечный, классический, часто элегантный и благородный.
- Подконтрольный и незаметный, считается цветом компромисса.
Как можно заметить, теорию цвета невозможно осмыслить с одного раза! Все, что нам нужно, это немного времени, чтобы переварить полученную информацию и внедрить ее в свой рабочий процесс.
Понимание того как мы воспринимаем цвет и что привлекает внимание помогает профессионалам создавать более качественные фотографии. И уверен, что можно гарантировать, что оно поможет любому фотолюбителю!
Последнее видео в сегодняшней статье, где наглядно и с примерами обсуждаются все те аспекты теории цвета, что мы сегодня обсудили.
Ну, если вы читаете эти строки, значит осилили всю мою писанину, и писал я её не зря. Поделитесь, пожалуйста, ссылкой на этот урок в социальных сетях – авось кого-то заинтересует тема, поможет ему сделать свои снимки лучше. Спасибо! Удачных вам фотографий. Если не подписались на извещения о новых статьях в этом блоге, советую это сделать, поскольку есть задумки опубликовать еще кое-что интересненькое для начинающих фотографов.
| Еще один большой урок посвящен методам съемки против света (против окна, против яркого неба). Что такое коррекция экспозиции, и когда она применяется. Как снять снег белым, а не серым. | Масштабный фотоурок для новичков о том, как выбирать настройки камеры (выдержка, ИСО и диафрагма) при съемке различных сюжетов в различных условиях. Примеры настроек для разных сюжетов.. | ||
| Уверен, что знания по теории цвета совершенно необходимы для тех фотолюбителей, кто собирается создать из своих изображений фотокнигу. Советы, как создать ее самостоятельно. | Обзор беззеркалки Sony A6000. Рассказывается про фиксы и зумы. Как фокусироваться при съемке толпы. Самое главное – как научиться анализировать свои и чужие фотографии. | ||
| Очень важный для фотографов урок посвящен тому, как развить в себе видение кадра с помощью рамки кадрирования. Простой инструмент, а дает такой мощный эффект. | Когда мы отправляемся в отпуск, на свадьбу, на крестины, на торжество, мы идем фотографировать репортаж. Урок фотографии на тему, как рассказывать историю в нескольких снимках. |
Использование теории цвета в фотографии
Вспомните фотографии, которые благодаря своей палитре цветов действительно вас впечатлили, приковали к себе ваш взгляд. При чем, присутствие ярких оттенков совсем не обязательно, эти фотографии выделяются среди прочих благодаря отношению цветов, которое выстраивает непосредственно фотограф.
Чтобы пользоваться всеми бесчисленными оттенками цветов и извлекать из этого пользу, мы должны иметь хорошее представление о теории цвета. В этой статье мы кратко изложили для вас основные постулаты теории цвета.
Начнем с основ. Цветовой круг
Вероятнее всего вы не раз слышали о существовании цветового круга, возможно, изучали его структуру в детстве на уроках рисования. Предлагаем вам освежить свои знания.
Цветовой круг нужен нам, чтобы понять, как цвета взаимодействуют между собой, как они сочетаются. Именно для этого он и был создан.
В рамках цветового круга существуют первичные, вторичные и третичные цвета, которые вместе образуют цветовой спектр. Благодаря такому разделению гораздо проще рассматривать отношению между цветами. Все исходные цвета являются самыми яркими в спектре, добавляя к ним белый цвет, мы получаем более светлые, пастельные оттенки, добавляя черный, получаем цвета в темных тонах соответственно.
Сейчас мы рассмотрим первичные, вторичные и третичные цвета.
Первичные цвета
Самыми основными, базовыми цветами являются красный, желтый и синий. Смешивая их в разных пропорциях, мы получаем все остальные цвета спектра, а добавляя черный и белый цвет, получаем их дополнительные оттенки.
Комплементарные цвета
Комплементарные цвета (проще говоря, дополняющие) являются вторичными, т.е. создаются путем соединения двух первичных. На цветовом круге они располагаются напротив первичного цвета, который в себе не содержат.
- Красный + Желтый = Оранжевый (комплементарный цвет – Синий)
- Желтый + Синий = Зеленый (комплементарный цвет – Красный)
- Синий + Красный = Фиолетовый (комплементарный цвет – Желтый)
Мы получаем эстетическое удовольствие, когда видим на картине, фотографии цвета, дополняющие друг друга. Правильно подобранная палитра цветов способна значительно увеличить визуальный эффект. В фотографии, совмещая комплементарные цвета, мы получаем контрастность, которая придает изображению большую динамичность.
Фотографируя, старайтесь искать эти самые комплементарные цвета вокруг себя. Вскоре вы будете замечать их повсюду.
Пользуйтесь теорией цветового круга во время постановочных съемок, при составлении композиции.
И при портретной съемке эта теория будет не менее полезна. На любой фотографии цвета должны сочетаться, смотреться гармонично. Подбирая наряд для модели, подумайте, на каком фоне вы будете ее снимать, и, исходя из этого, выбирайте цвет одежды. Например, модель в желтом платье будет весьма эффектно смотреться на синем или фиолетовом фоне.
Аналогичные цвета
Это цвета, расположенные рядом на цветовом круге.
Для примера возьмем зеленый и сине-зеленый, эти цвета аналогичны, так же, как и желто-зеленый. Их сочетание придает ощущение спокойствия, гармонии.
Теплые и холодные цвета
Цветовой круг принято делить на теплые и холодные цвета. Теплыми цветами являются: красный, желтый, оранжевый. Холодными, соответственно: зеленый, синий и фиолетовый. Дизайнеры интерьера очень часто пользуются свойствами холодных и теплых цветов. Холодные цвета способны зрительно увеличить пространство, а теплые придают ощущение домашнего уюта.
Эти факты также могут быть применимы и к фотографии. Создавая композицию, для объекта, цвет которого, можно отнести к теплым, подыщите фон противоположного, т.е. холодного цвета. Это придаст фотографии драматичности. Однако, не всегда гармонично смотрятся объекты холодного цвета на теплом фоне.
Зная и понимания физику цвета, его психологию, способность сочетаться, вы сможете создавать выразительные, эффектные фотографии, приковывающие взгляд зрителя. Именно цвет создает все настроение фотографии и выделает один объект на фоне остальных.
Автор: Neha Singh
Теория цвета для фотографа
Почти до конца ХХ века вся любительская фотография была чёрно-белой. Цветные фотоматериалы имелись, но использовались в основном профессионалами, так как химический процесс обработки был достаточно сложным. Теперь делать цветные снимки может любой, поскольку цифровая техника позволили полностью исключить многоступенчатый процесс проявки и печатания снимков. В статье даются основные рекомендации, как использовать цвет в фотографии и избежать ошибок.
Основные цветовые модели
Цветная фотография изначально подражала живописи, поэтому большинство приёмов, композиционные решения и работа с цветом были взяты именно у художников. В фотографии, как и в живописи, принято использовать шесть основных цветовых схем:
- Монохромная;
- Аналоговая;
- Комплементарная;
- Комплементарная триада;
- Триада;
- Прямоугольник.
Монохромная схема
В монохромной схеме используются разные оттенки одного цвета. Снимки, выполненные в одной цветовой гамме, лишены сильного контраста и производят впечатление тишины и покоя. В такой схеме можно снимать голубовато-белый зимний лес или пустыню в охристых и коричневатых оттенках.
Аналоговая схема
В аналоговой схеме используются близкие или соседние цвета без высокой насыщенности. Это может быть сочетание синих, зеленоватых и бежевых пастельных тонов. Такая палитра часто встречается в природе. В этой романтической гамме можно снимать портреты и пейзажи. Спокойные и уравновешенные фотографии можно использовать в интерьере любых помещений.
Комплементарная схема
В комплементарной схеме используются цвета, находящиеся в противоположных секторах цветового круга. Это очень контрастная схема. В таких фотографиях доминируют пары жёлтый-фиолетовый, красный-зелёный или другие контрастные сочетания. По комплементарной схеме можно снимать спортивные состязания или другие динамичные сюжеты.
Комплементарная триада
В комплементарной триаде, противоположный цвет заменяется на два соседних с ним. Примером такого решения могут быть сочетания красного, жёлто-зелёного и сине-зелёного. Простая триада включает в себя три цвета, которые находятся на одинаковых расстояниях друг от друга в цветовом круге. Такое цветовое решение сохраняет высокую контрастность даже при использовании ненасыщенных оттенков.
Прямоугольник
Прямоугольник или квадрат объединяет в себе две комплементарные пары. Это сложная схема, так как разные цвета плохо сочетаются. Многие начинающие фотографы стараются снимать как можно больше цветных деталей одновременно. Из-за этого снимок получается перегруженным и почти невозможно выделить основной объект и сюжетную линию.
Эмоциональное воздействие
Цвет очень важен на фотографии, так как он является средством эмоционального воздействия на зрителя. Каждое цветовое сочетание по-разному влияют на человека, поэтому от него во многом зависит восприятие фотографии. Все цвета делятся на тёплые и холодные. К тёплым тонам относятся красный, оранжевый, желтый, коричневый и все их оттенки. Холодные включают в себя зелёный, синий и фиолетовый. Тёплые тона несут в себе активный положительный заряд. На фотографии они сразу акцентируют на себе внимание зрителя. В естественной природе доминируют холодные тона, поэтому пейзажи, включающие в себя небо море или зелень, действуют успокаивающе. Чаще всего в повседневной жизни приходится сталкиваться со следующими цветами: красный, оранжевый, жёлтый, зелёный, синий и фиолетовый. Каждый из них имеет свою эмоциональную окраску.
Красный
Красный один из самых активных в эмоциональном плане, хотя в природе он встречается достаточно редко. Он символизирует борьбу, силу и страсть. Оттенки красного можно встретить, снимая восход или закат солнца. Если фотографу удаётся снять в дикой природе снегиря или дятла с яркими красными пятнышками это можно считать большой удачей. При съёмке портрета красный элемент одежды или соответствующий макияж сразу привлечёт внимание к фотографии.
Оранжевый
Оранжевый, а также все его оттенки, включая охристый и коричневый, в природе встречается почти повсеместно. Кора деревьев, песок, глина, некоторые растения и овощи окрашены именно в эти оттенки. Оранжевый хорошо передаёт ощущение тепла, но в несколько меньшей степени, чем красный. Снимая сочетание оранжевого с любым из холодных тонов, можно рассчитывать, что фотография будет удачной.
Жёлтый
Жёлтый самый яркий, поэтому на фотографии он сразу заметен. Все его оттенки считаются эталоном удачи и оптимизма. При пейзажной съёмке желательно найти возможность включить в кадр хоть немного жёлтого. Снимая портрет в помещении снимок можно оживить, используя в интерьере вазу с букетом жёлтых цветов.
Зелёный
Зелёный относится к очень распространённым. Его очень много в живой природе. Среди всех цветов человеческое зрение различает больше всего оттенков именно зелёного, включая глубокий зелёный, ядовито-зелёный, ярко-зелёный и множество их сочетаний и вариаций. Из холодных тонов зелёный является самым тёплым, так как он символизирует жизнь и создаёт ощущение спокойствия.
Синий
Этот цвет самый распространённый в природе, так как он в него окрашено небо, моря, океаны и другие водоёмы. Синий достаточно спокойный и неактивный. Он олицетворяет собой даль и пространство. Оттенки синего на фотографии могут вызвать противоречивые эмоции. Так тёмно-синий или ультрамариновый вызывает лёгкое состояние тревоги, как предчувствие грозы, шторма или бури. Чистое светло-голубое небо это уже позитив и покой. Если снимать объект в синей гамме, на фотографии он будет выглядеть чересчур холодным, поэтому снимая синеву её нужно «разбавлять» тёплыми тонами.
Фиолетовый
Фиолетовый нечасто можно встретить в природе. В виде оттенков он может присутствовать в восходах и закатах и в окраске некоторых растений. Многие фотографы при съёмке портретов избегают снимать модели в фиолетовой одежде, хотя считается, что фиолетовый – это признак власти и богатства. Этого оттенка на фотографиях не должно быть слишком много, поэтому его нужно вуалировать тёплыми контрастными тонами.
Цветовые сочетания
Кроме отдельных цветов в фотографии важны также их сочетания. Это могут быть два цвета или сложная многоцветная композиция. Комбинации могут быть удачными и, наоборот, вызывающими негативное восприятие. Хорошо смотрятся на снимке дополняющие цвета. Они, как правило, образуют контрастное сочетание и подчёркивают друг друга, не вступая в противоречие. Сочетание при съёмке тёмно-коричневого, лилового и тёмно-синего является неудачным из-за отсутствия контраста и общего мрачного тона. С другой стороны фотография развалин древнего замка и чёрные стволы деревьев на фоне тёмного, предгрозового неба выглядит очень драматично и эмоционально. Таким образом, многое зависит от того, какого результата хочет добиться фотограф.
Научить правильно работать с цветом очень сложно, поскольку у каждого человека есть свои любимые оттенки и их сочетания, которые не всегда совпадают с общепринятыми канонами. Многие фотомастера считают, что если строго следовать всем классическим правилам, как использовать цвет в фотографии, то невозможно стать хорошим фотохудожником. Поэтому нужно много снимать, стараясь не работать по подсказкам, а использовать свои собственные решения.
Теория цвета в портретной фотографии
Большинство из нас бездумно используют цвет в фотографии. Но как только вы предпримите выборочный подход к оттенкам в кадре и обратите внимание на цвета в композиции, то увидите качественное изменение ваших работ.
Мы обратимся к основам теории цвета и расскажем, как использовать цветовой круг, чтобы смешивать и идеально сочетать цвета. Затем сосредоточимся на использовании цвета и на различных способах создания ярких, захватывающих снимков.
Если вы решили попрактиковаться, то вам пригодятся яркие элементы одежды. Они могут быть недорогими. Сначала мы покажем, как создать особенный образ в портрете, добавив один яркий цвет на фоне преобладающего нейтрального оттенка.
Затем можно будет перейти к экспериментам с использованием дополнительных цветов.
Третий этап заключается в создании поразительных эффектов через смешивание оттенков одного цвета. Напоследок затронем использование великого множества различных цветов для веселых радужных фотографий.
И, что немаловажно, вы узнаете, как различные варианты освещения могут кардинально влиять на восприятие цвета в фотографии.
Вы наверняка знаете, что цвет может иметь огромное влияние на наше настроение. А его грамотное применение — это отличный способ добавить жизненности к вашим снимкам.
Совет №1: Цветной штрих
Самый простой эксперимент с цветом состоит в том, чтобы добавить акцент одного яркого оттенка в противовес к преобладающему нейтральному составу.
В этом случае безотказно работает красный цвет. Также в качестве координационного центра хорошо будет смотреться любой теплый оттенок, например, оранжевый или светло-розовый.
У модели на фото выше красные губы и такой же шарф, который четко выделяется на фоне черного пальто и серых стен. Контур глаз оживляет кадр.
Совет №2: Составные дополнительные цвета
После освоения нехитрого применения одного яркого цвета попробуйте контраст из двух оттенков в портрете.
Проще всего подобрать два оттенка в фотографии – это использовать цветовой круг. Цвета, которые расположены прямо противоположно, например, оранжевый и синий или красный и зеленый, как правило, хорошо друг друга дополняют.
Совет №3: Оттенки одного цвета
Визуальное восприятие различных цветов может вызывать очень сильную эмоциональную реакцию.
К примеру, красный символизирует страсть и опасность, а синий способствует релаксации и имеет мгновенно успокаивающий эффект.
Вы можете сознательно вызывать у зрителя те или иные чувства, используя в снимке несколько оттенков одного цвета. В нашем примере сочетаются оттенки зеленого. Это создает успокаивающий эффект.
Выберите правильный баланс белого
Для двух портретов выше применялись различные настройки баланса белого, что кардинально влияет на изменения в цветовой палитре снимка. В первом случае настройка ББ «вольфрамовая лампа» позволила смягчить тон фиолетового платья модели и придать портрету прохладного настроения. Во втором сохранили естественное освещение, чтобы не влиять на различные оттенки в фотографии.
Совет №4: Цветовой конфликт
Бывает, что нарушение правил и принципов в фотографии дает исключительно приятный эффект. Это касается и теории цвета.
Попробуйте смешивать и сопоставлять цвета, чтобы посмотреть, что из этого получится. Чем больше вы будете экспериментировать, тем лучше начнете понимать, что выглядит хорошо, а что просто ярко.
В этом портрете встретились голубые стены, зеленое платье, фиолетовый платок и желтые цветы, что по всем правилом не должно происходить в фотографии. Но в сочетании с мягким светом удалось создать вполне привлекательный эффект радуги.
Дизайнеры обычно используют заготовку с палитрой из различных цветов и автоматически получают сочетаемые оттенки.
Совет №5: Как освещение влияет на цвет
Для эффективного использования цвета решающее значение имеют не только правильно подобранные оттенки, но и освещение.
Цвета, сфотографированные при резком солнечном свете, будут выглядеть совсем иначе по сравнению с теми, что сняты в приглушенном освещении внутри помещения. Ключ к тому, как воспринимаются цвета, это позиционирование источника света. Можете наглядно в этом убедиться на трех снимках ниже.
В каждом случае шарф на модели выглядит совсем иначе.
Использование подсветки дало новые варианты восприятия оттенков. Можно приглушать цвета до пастельных тонов, а с боковым освещением создавать различные контрасты. Причем одни и те же принципы применимы и к искусственному освещению, и к естественному.
Фронтальное освещение
Расположение солнца либо другого основного источника света непосредственно позади фотографа покажет цвета такими, какими мы их воспринимаем в реальной жизни. То есть со всеми ярко и равномерно освещенными тонами. Именно это мы наблюдаем на снимке выше с радужным шарфом модели.
Контровое (заднее) освещение
Заднее освещение характеризуется расположением источника света позади объекта съемки. В результате имеем более приглушенную версию цветов в кадре. На этом снимке получился мягкий, свет, создающий гармоничное, романтическое впечатление. Цвет шарфа также смягчился.
Боковое освещение
Боковое освещение в кадре создает сильную тень на предмете съемки и область контраста в цветовой палитре. В нашем фото часть шарфа, которая находится под прямым светом, демонстрирует яркий цвет. Зато в тенях он гораздо более тусклый.
Теория цвета для фотографа. Основные сочетания | Искусство фотографии
Доброго времени суток, дорогие друзья! Настало время поговорить о цвете) тема сверхобщирная, так что будем отрывать по кусочку. Сначала хотел написать про Lab, но пока собираю информацию для полноценной статьи. Пока же поговорим про теорию цвета, что это такое, с чем её едят и откуда ноги растут! Итак, погнали)
Цветовые кругиСуществует 2 основные теории организации цвета, которые часто используются в современном мире. Первая система — цветовой круг rgb.
Цветовой круг RGB используется во всех устройствах вывода (телефон, планшет, монитор, фотоаппарат)Цветовой круг RGB используется во всех устройствах вывода (телефон, планшет, монитор, фотоаппарат)
Он представляет из себя круг с разноцветными секторами. Основными цветами являются красный, зеленый и синий. Они равноудалены друг от друга и находятся под углом 120 градусов. Все остальные цвета получаются при сложении основных. У красного (red) зеленого (green) и синего (blue) есть цвета противоположные, т.е. Расположенные на противоположной части круга у красного это голубой (cyan), у зеленого это пурпурный (magenta), у синего это желтый (yellow). Противоположные цвета вместе с черным цветом (blacK) образуют систему которая используется в печати (CMYK), но о ней мы не будем говорить в рамках этой статьи. Второй системой организации цвета (признанной до сих пор) является цветовой круг Иттена (создатель системы Йоханесс Иттен), которая с незапамятных времен используется в живописи. Иттен создал его 1921 году, работая в Баухаузе в Веймаре.
Цветовой круг Йоханесса Иттена используемый в живописиЦветовой круг Йоханесса Иттена используемый в живописи
Цвета здесь так же организованы в виде круга. Основными цветами являются красный, желтый и синий. Фотография на заре своего существования и довольное долгое время развития пыталась подражать живописи, поэтому многие приемы и художественные решения пришли именно из живописи. В этой ставьте все цветовые сочетания будем рассматривать с точки зрения круга Иттена. Существует 6 основных схем сочетания цветов, давайте их рассмотрим.
1. Монохромная схема Монохромная цветовая схемаМонохромная цветовая схема
В этой схеме используются цвета одного оттенка, меняется только яркость и насыщенность. Это очень спокойная схема и не контрастная, однако с помощью нее можно делать весьма впечатляющие работы, к тому де чем меньше цветов, тем легче их сочетать!
Теория цвета для фотографа. Основные сочетанияПримеры монохромной цветовой палитрыПримеры монохромной цветовой палитры
2. Аналоговая схемаАналоговая цветовая схемаАналоговая цветовая схема
В этой схеме используются цвета из одного сектора, т.е. сближенные цвета. Они часто встречаются в природе, например в листве, воде, небе — близкие оттенки. Это очень спокойная схема и прекрасно подойдет к каким нибудь нежным портретам детей или девушек. Картину или фотографию с такими цветами приятно повесить на стену и любоваться ею. Сближенные оттенки не раздражают глаз, а наоборот успокаивают и
Пример аналоговой цветовой палитрыПример аналоговой цветовой палитры
3. Комплиментарная схемаКомплиментарная цветовая схемаКомплиментарная цветовая схема
Наиболее распространенное сочетание на данный момент. Представляет из себя пару цветов расположенных на противоположных участках круга. Такие цвета называют комплиментарными или дополнительными. Такая схема очень часто встречается в кино. В каждом втором блокбастере используются цвета teal and orange (голубой и оранжевый). Посмотрите Трансформеров или Безумного Макса и увидите что в основном в фильме присваивают 2 цвета. Эта схема является наиболее контрастной, фотографии с такими цветами, сразу привлекают внимание. Подходит для драматичных фотографий, когда нужно заполнить внимание зрителя и держать в некотором напряжении. В ленте новостей такие фотографии практически выпрыгивают на зрителя, заставляя кликнуть на них и пристальнее рассмотреть)
Теория цвета для фотографа. Основные сочетанияТеория цвета для фотографа. Основные сочетанияПримеры комплиментарной цветовой палитрыПримеры комплиментарной цветовой палитры
4. Раздельная комплиментарная триада.Раздельная комплиментарная триадаРаздельная комплиментарная триада
Представляет из себя почти копию комплиментарной схемы с той лишь разницей, что один из противоположных оттенков заменяется на 2 соседних. Таким образом получается довольно контрастная схема с большим количеством цветов. При этом следует помнить, что один цветов будет основной >30%, один дополнительный <20% и один акцентный <5%
Пример раздельной комплиментарной триадыПример раздельной комплиментарной триады
5. ТриадаПредставляет из себя схема с 3 цветами, которые равноудалены друг от друга. Классическими цветами считаются красный, синий и желтый. Обеспечивает высокую контрастность при сохранении гармонии. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов.
ТриадаТриада
Пример цветовой палитры триадаПример цветовой палитры триада
6. Прямоугольная (квадратная — частный случай)Прямоугольная цветовая схемаПрямоугольная цветовая схема
Представляет собой 2 пары комплиментарных. Самая сложная схема, из-за большого количества оттенков, труднее сочетать такие цвета. Обладает самым большим разнообразием цветов. Цвета здесь несхожи по тону, но также комплиментарны. За счет этого образ будет динамичным, игривым и ярким.
Пример прямоугольной цветовой схемыПример прямоугольной цветовой схемы
Напоследок поделюсь с вами парочкой онлайн сервисов, позволяющих определять и составлять цветовые схемы. Они пригодятся как фотографам, так и художникам, дизайнерам, да кому угодно в принципе, кто так или иначе работает с цветом!
color.adobe.com — удобный сервис по подбору цвета с использованием различным цветовых схем. Есть возможность составить цветовую схему из имеющейся фотографии (можно загрузить фотографии великих мастеров и посмотреть как работали с цветом они). Также отличительной особенностью является возможность просмотра цветовых схем созданных другими авторами, что порой бывает очень интересно!
http://www.colourlovers.com/photocopa — создание цветовой палитры из картин или фото. На этот раз всё делается вручную, сами выбираем цвета с картинки и собираем свою палетку цветов.
https://colorscheme.ru — еще один сервис по подбору цветов, субъективно чуть менее удобный, чем платформа от Adobe, но на вкус и цвет, как говорится!
На этом всё, надеюсь статья оказалась полезной и вы нашли для себя много нового! Подписывайтесь на мой канал, рассказывайте своим друзьям, а те кто хочет серьезно прокачать свои навыки в фотографии или обработке — пишите мне в телеграм.
Теория цвета для фотографа. Основные сочетанияkapankov.ru — Гармония цвета
Существует следующее предположение/утверждение: «сочетание цветов, создающее приятное впечатление, является гармоничным» (Burchett, K. E. (2002). Color harmony. Color Research and Application). То есть гармоничность можно определить степенью простого ощущения приятно-неприятно. Но ведь разные люди по разному реагируют на вещи и явления. Это происходит в силу многих факторов: индивидуальные различия (возраст, пол, характер, эмоциональное состояние, личные предпочтения), культурный опыт (визуальный, если говорим о цвете, местные культурные традиции), временные тенденции (мода) и рассматриваемый контекст (условия просмотра, смысловая нагрузка). Соответственно, гармонию цвета рассматривать обособленно от других влияющих на восприятие человека факторов нельзя.
Существует множество справочников и таблиц, в которых приведены цвета, гармонично сочетающиеся между собой. Но эти источники де-факто не отвечают на вопрос: почему эти цвета гармоничные, а другие нет. Эти справочники хороши как примеры хороших сочетаний, или как допустимых для использования, например, в полиграфии, но не более того. Это может послужить хорошей отправной точкой в изучении и исследовании цвета.
Иоханнес Иттен в своей книге писал: «Понятие цветовой гармонии должно быть изъято из области субъективных чувств и перенесено в область объективных закономерностей». И в целом он неплохо описал эти закономерности при помощи цветовых схем или сочетаний.
Но, стоит заметить, что все, что связано с понятием гармонии, крутится вокруг предположений, догадок и практически ничем не доказанных утверждений. Не существует каких-либо формул или секретных знаний, которые бы четко описывали грамонию цвета. Даже критерии гармонии цвета сформулированы недостаточно четко и однозначно. То есть, на основе умозаключений весьма влиятельных и известных людей сложилось некоторое представление о гармонии. Отсюда можно сделать вывод, что в определенном смысле следует принимать с осторожностью любые правила гармонии, однако не стоит их игнорировать вовсе.
Цветовая гармония — это сочетание отдельных цветов или цветовых множеств, образующие органическое целое и вызывающие эстетическое переживание.
Первые попытки систематизировать и упорядочить гармоничные сочетания были предприняты Иоганном Вольфгангом фон Гете в конце 18 века. В то время в мире уже была известна теория цвета Исаака Ньютона («Новая теория света и цветов» 1672 год), однако в научной работе Ньютона восприятие цвета человеком не исследовалось. Именно Ньютоном был придуман цветовой круг, в котором он замкнул цвета видимого спектра плюс пурпурный (смешение красного и фиолетового).
Гете рассматривал теорию цвета с художественной точки зрения и активно изучал то, как человек видит цвета в разных условиях просмотра. Гете отметил, что определенные сочетания цветов воспринимаются нормально, в то время как другие вызывают дискомфорт.
Результаты своих исследований Гете опубликовал в своей «Теории цвета» в 1810 году. В частности, Гете опубликовал свой цветовой круг, который отличался от цветового круга Ньютона (надо сказать, что Гете весьма критично относился к теории цвета Ньютона) и базировался на трех основных цветах: красный, желтый и синий. Это цвета, которые невозможно получить смешением других цветов (красок). Также Гете описал яркостный, хроматический, последовательный и одновременный контрасты.
Гете считал свою работу в области изучения цвета гораздо более значимой, нежели его поэтические и философские труды.
Еще до опубликования Гете своей работы, в 1797 году физик Румфорд (надо сказать, был хорошим ученым, но как человек — полным мерзавцем) предположил, что цвета считаются гармоничными, если их оптическое (Внимание! Оптическое!!!) смешивание дает белый цвет. Надо сказать ничего нового Румфорд этим не сказал, просто было сделано предположение с использованием уже известной работы Ньютона, однако впервые прозвучала идея о гармоничности сочетаний цветов. В 19 веке немецкий физиолог Эвальд Геринг высказал следующую мысль: «Среднему или нейтральному серому цвету соответствует то состояние оптической субстанции, в котором диссимиляция — расход сил, затраченных на восприятие цвета, и ассимиляция — их восстановление — уравновешены. Это значит, что средний серый цвет создает в глазах состояние равновесия».
В 1839 году Мишель Ожен Шеврёль опубликовал свои исследования в работе под названием «О законе симультанного контраста цветов», где достаточно глубоко были изучены вопросы взаимного влияния цветов и их гармоничные сочетания.
Нужно отметить, что явление симультанного контраста было известно еще с древних времен и Шеврёль не открывал его, но детально изучил и описал, благодаря чему и стал известен как первооткрыватель этого феномена.
Французский живописец Эжен Делакруа (1798-1863) однажды прикрепил на стене своей мастерской цветовой круг, в котором напротив каждого цвета дал возможные цветовые сочетания. Делакруа предпринял первые попытки логически объяснить цветовые предпочтения человека. Его теорию развил Поль Сезанн (1839-1906).
Вопросы цветовой гармонии также изучал Вильгельм Оствальд. По Оствальду гармония является синонимом порядка, т.е. можно вывести систему эстетичных цветовых сочетаний. Его исследования были сугубо субъективными и практически не учитывали физиологических законов остаточного явления и симультанности. Оствальд так же использовал цветовой круг, который очень напоминает круг RGB.
Труды Гете и Шеврёля не пропали даром и были подхвачены Иоханнесом Иттеном, который в своей книге «Искусство цвета» (1961 г.) представил свой 12-частный цветовой круг. Круг Иттена также использует в качестве основных цветов красный, желтый и синий, а остальные цвета получаются путем смешения соседних. Иоханнес Иттен также описал «цветовые созвучия», которые теперь называют цветовыми схемами или схемами цветовой гармонии и широко используют художники с дизайнерами. Однако оптическое смешение комплементарных цветов в круге Иттена, как и у Гете не дает воспринимаемого ахроматического (серого) цвета, как в круге RGB, т.е. комплементарные цвета Иттена и Гете не являются дополнительными.
Важно отметить, что смешивание оптическое и смешивание красок художников не эквивалентно. Важно понимать, какие цвета являются противоположными в соответствии с физиологической оптикой, которая в свою очередь активно использует явления последовательного (остаточного) и одновременного (симультанного) контрастов. Совершенно не важно, что получается при смешивании тех или иных красок, поскольку в этом случае происходит создание нового красящего вещества с новым химическим составом и определенными свойствами поглощения и отражения света. В этом в основном и заключается разница между устаревшей классической теорией цвета, где за основу брался цветовой круг Гете-Иттена и современной, где используется круг RGB.
Если достаточно долго глядеть на какое-либо цветовое пятно, отличающееся от среднесерого, а затем закрыть глаза (можно нарисовать в Photoshop на отдельном слое круг и выключать этот слой в нужный момент, лучше всего нижний слой сделать 50% серым), то зрительная система будет генерировать на месте «выключенного» пятна цвет противоположный оригинальному: для черного – белый, для красного – циановый, для зеленого – пурпурный, для синего – желтый и т.д. Эти цвета располагаются строго противоположно на цветовом круге RGB.
Мозг человека выполняет непрерывную работу по обработке сигналов с рецепторов сетчатки глаз. При этом происходит поиск нейтральных ахроматических объектов и сравнение с этими объектами всех остальных. На основании такого сравнения мы делаем вывод о яркости, насыщенности и цветовом тоне цвета. При этом зрительная система пытается подобрать противоположный цвет, который при сложении с анализируемым цветом даст нейтральный. Этот противоположный цвет человек может увидеть в выше описанном эксперименте.
Итак, равновесие цветов в изображении достигается их гармоничным сочетанием. Гармоничное сочетание цветов в типичном изображении заключается в формировании нейтрального ахроматического при их оптическом смешивании, или другими словами в отсутствии доминирующего цвета в изображении. Также можно намеренно формировать определенный колорит в изображении.
Винсент Ван Гог, 1889
На картине Ван Гога синий цвет неба усиливает оранжевые звезды и месяц. Я взял и убрал весь синий из картины (оранжевый при этом остался неизменным). Взгляните как тускло на самом деле выглядит сохраненный оранжевый цвет.
Явление симультанного контраста имеет ту же природу, что и последовательный контраст. Мозг генерирует противоположные цвета для цветовых пятен. Соответственно рядом находящиеся цвета окрашиваются в эти, сгенерированные мозгом, цвета. Дело в том, что глаз человека постоянно совершает так называемые микроскачки, в результате происходит смещение сгенерированных цветовых пятен на ближайшие области. Чем дальше друг от друга находятся цветовые пятна, тем меньше их влияние друг на друга.
На слабоконтрастных и слабонасыщенных изображениях последовательный и одновременный контрасты себя практически не проявляют. Яркие и насыщенное цвета могут приводить к утомлению зрительной системы. Кроме того, некоторые цветовые сочетания могут вызывать раздражение, неприятные ассоциации или наоборот расслаблять и доставлять эстетическое удовольствие.
К средне серому приводит оптическое смешение не только противоположных цветов, но и различных сочетаний других цветов. Такие сочетания описываются схемами на цветовом круге и, как уже было сказано, здесь очень важно осознавать, что не все цветовые круги для этого подходят.
На основании вышесказанного, мы приходим к выводу, что круг Иттена не подходит для описания большинства цветовых схем, несмотря на то, что в своей знаменитой книге «Искусство цвета» он использует именно свой 12-частный круг. Поэтому следует быть внимательным при использовании таких ресурсов как color.adobe.com, colorscheme.ru и др., которые используют именно круг Иттена, а не RGB, т.е. напротив красного будет зеленый, а напротив желтого будет фиолетовый и т.д.
Иттен описал гармоничные сочетания при помощи сопоставления на цветовом круге цветовых тонов, фактически без учета яркости и насыщенности цвета. Почему? Стоит обратить на следующую цитату из книги Иттена: «Для большинства цветовые сочетания, называемые в просторечии «гармоничными», обычно состоят из близких по своему характеру цветов или же различных цветов близких по светлоте. В основном эти сочетания не обладают сильной контрастностью.» В основу схем Иттена положен принцип противоположных цветов, а точнее цветовых тонов.
Рассмотрим, каким образом находится противоположный цвет в модели RGB:
Opposite = RGB ( 255 — R, 255 — G, 255 — B )
Т.е. в каждом канале из 255 вычитаем исходное значение канала. В результате получим цвет, который при оптическом смешении с исходным даст среднесерый. И такое сочетание цветов будет максимально контрастным. Если же придерживаться Иттену, то формулу лучше выразить через модель HSV:
Opposite = HSV ( ( H + 180 ) mod 360, S, V )
Т.е. сдвигаем цветовой тон ровно на 180 градусов (перекидываем на противоположную сторону в цветовом круге). При этом насыщенность и яркость сохраняются. Однако, у Иттена используется круг RYB, и его формула будет более сложной.
Человек может воспринимать около 3 млн. цветовых оттенков и колличество возможных комбинаций цветов стремится к бесконечности. Поэтому бессмысленно пытаться математически описать или выразить цветовые гармонии формулами. Тем не менее, с учетом вышесказанных замечаний, продолжим.
Итак, основные цвета в изображении могут соответствовать одной из схем гармонии цвета (а могут и не соответствовать, что может нарушать равновесие)
Возьмем в качестве примеров фотографии Эрика Меолы (Eric Meola), известного мастера цветной фотографии.
Монохроматическая (Ахроматическая) схема основана на использовании одного тона, меняется насыщенность и/или яркость. То есть эта схема базируется на оттенках какого-либо цвета.
Аналоговая (или родственная) схема основана на трех и более близких цветах в цветовом круге.
Комплементарная (или контрастная) схема основана на противоположных тонах цветового круга.
На фотографии ниже использована схема teal&orange, которую часто применяют при тонировании в киноиндустрии. Имеется красно-оранжевый цвет и комплементарный сине-зеленый. Ярко освещенная оранжевая ткань имеет насыщенный желтый тон. Этим тоном можно пренебречь.
На снимке на самом деле использован сине-зеленый циан близкий к лазурному и оранжевый тоже имеет тон близкий к красному (кожа человека тоже имеет красноватый тон).
Триадная (раздельная) схема основана на цветах, равномерно распределенных (равноудаленных друг от друга) по цветовому кругу.
Тетрадная (прямоугольная или квадратная) схема основана на двух парах дополнительных цветов.
Следующие две схемы являются производными от уже рассмотренных схем.
Раздельно-комплементарная схема сочетает триадную и комплементарную схемы, дополнительный цвет расщепляется на два смежных, а сам исключается.
Аналогово-комплементарная (или родственно-контрастная) схема сочетает аналоговую и комплементарную схемы, дополнительный цвет дополняется смежными цветами.
Можно придумать еще несколько схем. Например, Иттен приводит трапецеидальную схему как подвид тетраидной, в которой противоположные цвета сдвигаются и, таким образом, перестают быть комплементарными. Также можно привести в качестве примера хордовую схему использует цвета, расположенных на краях горизонтальных или вертикальных хорд круга (в сущности.
Рассмотренные схемы нужно рассматривать с учетом сохранения светлоты (яркости) и насыщенности. Иттен в вопросе светлоты в своей книге ссылается на Гете, который определил желтый как самый светлый цвет, а самый темный – фиолетовый. Насыщенный желтый действительно является самым светлым среди всех остальных, а вот темным на самом деле является синий. Ниже внутри цветового круга приведены яркости насыщенных цветов.
Соответственно, для насыщенных основных цветов наибольший контраст наблюдается между синим и желтым, далее между красным и цианом, и наименьший между зеленым и пурпурным.
Интересно, что традиционным цветом спасжилетов и плотов является оранжевый (благодаря классической школе цвета), поскольку по отношению к синей воде этот цвет является комплементарным, но наиболее заметным цветом на самом деле является желтый.
Выбор трех известных цветов в качестве сигналов светофора обусловлен в первую очередь рассеиванием Рэлея, а не цветовыми контрастами. Длинные волны (красный) рассеиваются меньше, чем длинные волны (синий, фиолетовый) и видны гораздо дальше. Красный традиционно ассоциируется у человека с опасностью, зеленый (комплементарный согласно классической теории цвета) с безопасностью. Желтый же просто взят как ближайший к красному коротковолновый цвет. Кроме того, он заметно отличается от красного и ассоциируется с предостережением. Кстати, в военное время для освещения использовались синие лампочки. Такое освещение практически не заметно даже с небольшого расстояния.
Важнейшими цветами в изображении являются ахроматические (т.е. не содержащие цветового тона, другими словами все серые от черного до белого), поскольку именно они являются реперными для процессов сопоставления (сравнения) и благодаря им человек способен оценивать цветовой тон и насыщенность.
Важно помнить, что фотография, как и любой другой вид искусства базируется на форме и цвете. Если форма определяется освещением, и почти всегда имеется возможность влиять на свет, то влиять на цвет на этапе съемки можно лишь перемещая фигуры, увеличивая или уменьшая занимаемую площадь цветовых пятен в кадре. Остальное можно сделать только на этапе обработки фотографии, изменяя яркости, тона и насыщенности цветовых пятен.
Не стоит злоупотреблять большим количеством цветов. Для хороших изображений достаточно двух-трех цветов. Третий и последующие цвета будут ослаблять контраст и сбивать акценты. Обычно это используется в качестве аргумента приверженцами черно-белой фотографии, дескать цвета мешает восприятию.
Приведенные схемы имеют достаточно ограниченное практическое применение. Эти схемы можно вполне применять в дизайне (интерьер, одежда, веб-дизайн, реклама товаров и услуг). Но как было сказано в самом начале, гармония цветовых сочетании сильно зависит от индивидуальных отличий, культурного опыта, временных тенденций и рассматриваемого контекста. Это как золотое сечение. Нужно знать, что оно существует, но не нужно везде и всюду его применять. В фотографии выбор схемы возможен в спокойной обстановке, зачастую в студийных условиях. В частности в предметной съемке применение цветовых схем очень эффективно.
Природа сама стремится к гармонии и во многих случаях человек без всяких схем может увидеть что-либо неординарное. И порой именно это необычное и становится сюжетом для очередного снимка. Дисгармония не означает плохо и нехорошо. И конечно же, все зависит от замысла автора.
Выводы:
1. Цветовой круг классической теории цвета (Гете-Иттена) для составления цветовых схем использовать нельзя. Современная теория цвета использует круг RGB.
2. Использование цветовых схем является еще одним необязательным правилом в фотографии.
3. Помимо тона необходимо учитывать светлоту (яркость) и насыщенность цвета.
4. Распределение яркости от светлого желтого к темному синему в круге нелинейное.
5. Ощущаемый цвет может отличаться от действительного под действием симультанных явлений, поэтому не нужно использовать показания «пипеток», необходимо использовать только зрительную оценку цвета. По этой же причине нельзя выполнять цветокоррекцию вслепую по числам (привет Маргулису).
Теория цвета и пейзажная фотография — Тед Гор
При работе с цветовыми гармониями, яркостью и насыщенностью цветов в вашей сцене вы должны обращать внимание на доминирующие цвета. Это будут основные цвета, составляющие гармонию, и обычно это цвета основных предметов изображения. Это хорошо работает, если вы сосредотачиваете свои усилия на увеличении насыщенности и яркости на этих объектах / цветах, поскольку именно на них вы хотите, чтобы внимание вашего зрителя было направлено. Например, изображение слева от гор Кофа, кактуса чолла и желтых цветов использует аналогичную цветовую гармонию от желтого до красновато-оранжевого цветов.В сцене также присутствует зеленый цвет кисти и небольшие кусочки голубого неба, но эти цвета, которые не являются частью аналогичной гармонии, намеренно оставлены более темными и менее насыщенными. Настоящая насыщенность и яркость тщательно применяются к областям, которые получают больше света, и снова используются для создания большей глубины и размера на этих конкретных объектах.
Советы по обработке каждого из цветов спектра
Желтый. Этот цвет обычно очень яркий в природе, обычно существующий в форме света, например, в более ярких частях неба вокруг солнца или там, где прямой свет падает на объекты, а также в некоторых типах флоры.Желтый обычно является отличным цветом, чтобы добавить яркости и насыщенности, где бы он ни появлялся. Я обычно предпочитаю немного сместить желтый цвет в небе в сторону оранжевого.
Оранжевый. Подобно желтому, часто появляющемуся в небе и во флоре, он также обычно ассоциируется с очень яркими объектами в сцене, которые, таким образом, могут иметь большую яркость и насыщенность. Обычно я стараюсь не допускать, чтобы цвета оранжевого диапазона становились слишком темными и ненасыщенными по мере того, как они становятся коричневыми.Это особенно важно для неба, и я избегаю этого любой ценой. Это просто неприятный цвет на небе.
Красный. Этот цвет имеет тенденцию появляться на сенсорах камеры как наиболее насыщенный, поэтому его очень легко выдувать. Будьте осторожны с этим. Когда в небе присутствует красный цвет, я уделяю особое внимание только очень избирательному применению насыщенности, как описано в методах выше. Красный цвет в растительном мире выглядит великолепно, если ему придать дополнительную насыщенность. Красный также хорошо смотрится, когда он темнее, поскольку вы находитесь вне области мутно-коричневого цвета.
Пурпурный. Это мощный цвет, который хорошо подходит для создания иллюзии более красочного изображения в целом. Я часто вижу это переборщение, и я лично предпочитаю использовать его в очень приглушенных, темных, менее насыщенных тонах. Это отличный способ сделать голубое небо более гармоничным с теплыми / красными облаками и светом, а также это отличный цвет для ночных и сумеречных сцен. Просто держите его более сдержанным. Никаких пурпурных небес. Повторяй за мной. Никаких пурпурных небес!
Синий.Сложный цвет, с которым может быть очень трудно справиться, особенно в основном в голубом небе. Уделяйте особое внимание тому, чтобы не допускать вариаций синего в голубом небе, другими словами, разрешать сочетание бирюзово-синего, синего-синего и пурпурно-синего цветов, кроме случаев, когда на пурпурной стороне присутствует какой-то цветной свет и мотивирует присутствие пурпурный в синеве неба. Я уделял особое внимание тому, чтобы синий цвет был очень однородным на фоне голубого неба, у которого нет края дневного цвета. Обращайтесь с синим в воде очень осторожно.Он может отлично выглядеть, когда он яркий и насыщенный, но я считаю, что он должен присутствовать в первую очередь, чтобы справиться с его дальнейшим проявлением. Добавление синего цвета к воде, которая в противном случае является бесцветной, может работать хорошо, но на очень низких уровнях.
Бирюзовый / бирюзовый. Цвет, который обычно не проявляется в природе, за исключением талых ледниковых / снежных вод или морской воды в определенных частях мира. В этих сценариях это фантастически красивый цвет, и я всегда люблю использовать его в изображениях, когда когда-либо сталкиваюсь с ним.Я очень стараюсь не позволять этому цвету появляться на открытом воздухе, так как он слишком сильно отличается от контекста природы (обсуждается позже).
Зеленый. Цвет, который в изобилии присутствует в природе. Я считаю, что зеленый обычно лучше всего смотрится в аналогичных цветовых гармониях, например, в сценах с лесом или водопадом, где зеленый может смешиваться с желтым, бирюзовым и синим. Я предпочитаю немного голубовато-зеленый в лесных сценах и считаю, что добавление к ним легкого оттенка синего может сделать их действительно красивыми, в отличие от желто-зеленого.Желто-зеленый имеет тенденцию выглядеть немного более тусклым и болезненным. Вместо этого ограничьте желто-зеленый цвет яркими моментами зеленой флоры. Я также особенно стараюсь избегать зеленого в небе. Это может произойти в небе, где теплый цвет солнца переходит в голубой на открытом небе. Этого можно избежать, сместив теплые цвета больше в сторону оранжевого, а голубого открытого неба — в сторону пурпурного.
Контекст природы
После того, как изображение захвачено, у нас действительно есть решения, которые могут быть приняты в постобработке, чтобы изменить цвета для лучшего баланса и соблюдения цветовых гармоний.При приближении к обработке цветов пейзажной сцены важно помнить о термине, который я называю «Контекст природы». Контекст природы говорит нам о двух вещах. Во-первых, цвета в природе представлены нам как реальность и в силу природы своего существования сами по себе гармоничны. Группа цветов, встречающихся в природе, прекрасна, независимо от уровня ее соответствия какой-либо конкретной цветовой гармонии, и довольно часто в мире дизайна часто используются цветовые палитры, вдохновленные природой.Во-вторых, любое изменение цвета в природе, сделанное при постобработке, в конечном итоге начнет удалять реальность со сцены. И хотя в рамках «искусства» все это приемлемо, невысказанные «правила» пейзажной фотографии могут привести к тому, что изображение утратит свою идентичность как «пейзажную» фотографию в неустановленный переломный момент, который в значительной степени определяется зрители обладают личной терпимостью к тому, что для них приемлемо. Мы должны помнить об этом при работе с цветами при постобработке, чтобы создавать более гармоничные цветовые комбинации и определять, когда изменение зашло слишком далеко.Конечно, это во многом зависит от личного вкуса человека. Опять же, в области искусства делайте то, что хотите, но что касается пейзажной фотографии и контекста природы, такие вещи могут иметь негативное влияние, и вы можете обнаружить, что зрители ваших изображений говорят что-то вроде: выглядит немного смешно ». Нахождение баланса с изменением цветов при сохранении контекста природы — это очень тонкий навык, на развитие которого нужно время. Хороший пример этого — немного смещение голубого неба в сторону пурпурного.Некоторое неуловимое количество этого обычно принимается зрителями, но если сделать небо полностью пурпурным (барни-пурпур), это слишком уходит от контекста природы, и зритель может отвлекаться, глядя на изображение, задаваясь вопросом, почему небо пурпурное, когда они в основном знали, что небо голубое.
Теория цвета для фотографов: Введение | by Pixel Magazine
Яркость — это яркость цвета. Это помогает нам выделить яркие цвета, восстановить оттенки кожи и многое другое.
На рисунке 2c вы можете увидеть, как синий цвет реагирует на ползунок яркости.
Когда вы украшаете дом, вы выбираете цвет стен, который сочетается с мебелью, гобеленами, шторами и т. Д. По сути, вы создаете цветовую схему. То же самое мы делаем, когда настраиваем выстрел. Когда вы намеренно используете цвет в ваших изображениях, в игру вступает схема. Три из самых популярных цветовых схем: комплиментарная, аналоговая и монохромная. Рассмотрение каждого по отдельности поможет вернуться к нашему цветовому кругу RYB.
Дополнительные цвета
Проще говоря, дополнительные цвета — это те, которые находятся полностью напротив друг друга на цветовом круге, и они, кхм, дополняют друг друга. Например, красный и зеленый могут заставить вас думать о Рождестве, а голубой и оранжевый могут заставить вас подумать о Мец (о, только я?) Но есть причина, по которой эти комбинации вызывают у нас такие сильные эмоции — они просто хорошо смотрятся вместе .
Ниже вы увидите несколько изображений, в которых используются дополнительные цвета.Обратите внимание на то, что за наше внимание борются не яркие цвета, а, скорее, цвета создают баланс.
Рисунок 3a: Оттенки синего и желтого дополняют друг друга. Рисунок 3b: Зеленые и красные дополняют друг друга. Рисунок 3c: Более темные оттенки синего дополняют оранжевый.Аналогичные цвета
Цвета, расположенные рядом друг с другом на цветовом круге и имеющие похожие цвета, называются аналогичными цветами. У них будет один общий доминирующий цвет, чаще всего основной, но он также может быть второстепенным или третичным.Аналогичные цвета часто встречаются в природе — подумайте об этих насыщенных оранжевых и желтых тонах осенью в Новой Англии.
Пейзажные фотографы, конечно, действительно могут извлечь выгоду из сознательного использования аналогичных цветов, но они также поддаются другим аспектам фотографии, например, красивому фону с эффектом боке на портрете. Благодаря схожим цветам фона объект остается в фокусе.
Ниже вы увидите несколько примеров аналогичных цветов.
Рис. 4a: Различные оттенки синего и зеленого аналогичны.Рисунок 4b: Коричневый и оранжевый расположены рядом друг с другом на цветовом круге Рисунок 4c: Аналогичные оттенки синего и пурпурного.Монохромные цвета
Хотя вы, возможно, знакомы с монохромным, относящимся к черному и белому, на самом деле это относится ко всему, что использует только одно значение цвета. Те изображения, которые вы видите, где присутствует подавляющее большинство одного цвета, являются монохромными для всех намерений и целей. Мы часто видим эту технику на тех туманных снимках восхода / захода солнца, но это также очень эффективная техника для уличных снимков.
Ниже мы видим три примера изображений с использованием монохромных цветов.
Рисунок 5a: Оттенки зеленого. Рисунок 5b: Оттенки оранжевого. Рисунок 5c: Оттенки розового.Итак, теперь мы знаем порядок и переменные, а также три популярные цветовые схемы, но как эти инструменты помогают нам в нашей фотографии? Когда мы объединяем три аспекта, о которых говорилось выше, мы можем сознательно искать или создавать сцены, которые развивают нашу задуманную историю.
Рис. 6a: Дополнительные вторичные цвета.Примечание Рисунок 6а выше.Когда я впервые подошел к этой сцене, я увидел две вещи: интересные линии и дополнительные цвета. Приложив немного терпения и много удачи, бегун вбежал в сцену в одном из двух дополнительных цветов в порядке второстепенных. Если бы эта цветовая история не была представлена, изображение оказало бы гораздо меньшее влияние. В этом случае цвет создает историю.
Рисунок 6b: Монохромные вторичные цвета.На рисунке 6b монохромный используется во вторичных цветах. С резким градиентом от темного к светло-оранжевому, изображение проецирует теплый летний закат — это именно то, чего я надеялся достичь, поскольку он был намного выше 105F (42C), — и попытка запечатлеть это на фотографии была важной частью история моего пребывания в этом городе.
Рисунок 6c: Аналогичные третичные цвета.Наконец, на рисунке 6c мы видим аналогичные третичные цвета. Хотя цвет — это не столько объект, сколько в двух других, все же очень важно задать настроение кадру. Различные уровни зеленого и синего цветов в океанской воде усиливают расслабляющую атмосферу, которую я намеревался создать с помощью этого изображения.
Подводя итог, мы рассмотрели три порядка цветов (первичный, вторичный и третичный), три переменные цвета (оттенок, насыщенность и яркость) и три популярные цветовые схемы (дополнительные, аналогичные и монохромные).Когда вы хорошо разбираетесь в этих основных аспектах теории цвета, у вас есть хорошее начало и вы можете работать, манипулируя сценой, чтобы создать желаемую атмосферу или ~ атмосферу ~ в ваших снимках.
В следующих постах мы углубимся в теорию цвета, подходя к более сложным темам. Мы также рассмотрим механизм сенсоров камеры и то, как они передают цвет. Тем временем, пожалуйста, оставьте комментарий с любыми вопросами или комментариями, которые могут у вас возникнуть. Если есть что-то, что вы хотели бы видеть в следующих сообщениях, пожалуйста, дайте мне знать!
Челси Лондон — фотограф-путешественник из Нью-Йорка, в настоящее время ведет кочевой образ жизни и фотографирует его на всем пути.Подпишитесь на нее в инстаграмме (@clondon) или просмотрите ее портфолио на ее сайте (clondon.me). Этот пост изначально был опубликован здесь (clondon.me/blog/introcolor).
Руководство по фотографии по теории цвета [2021] — Dave Morrow Photography
Изучите лучшие советы по фотографии по теории цвета для смешивания и отображения цветов в визуально привлекательных комбинациях, известных как цветовые гармонии.
Освойте приемы съемки с помощью камеры и советы по редактированию фотографий в Lightroom и Photoshop, создавая идеальные цветовые гармонии, с помощью следующего письменного и видео-руководства по теории цвета по фотографии.
Содержание
Теория цвета Фотография Видео
Следующее видео дает общий обзор всех техник и навыков, описанных на следующей странице. Сначала посмотрите видео, затем прокрутите вниз и прочтите письменное руководство.
В конце видео я также включил бонусный пример редактирования фотографий по теории цвета.
Понимание цвета и света
Свет — единственный базовый ингредиент, необходимый для создания фотографий.Без света не бывает картинок.
Цифровая фотография — это процесс передачи световой энергии, переносимой фотонами, в цифровую информацию, которая может обрабатываться и отображаться компьютерами и фотоаппаратами в виде цифровых изображений.
Light также обладает способностью создавать цвет. Цвет создается за счет определенных энергий или частот света, известных как видимый свет.
Понимание теории цвета и создание красивых изображений требует базовых знаний в области цвета и света.
Это базовое понимание необходимо для освоения всех других аспектов фотографии, включая съемку и редактирование фотографий.
Создание цвета — световые волны и частота
Световые волны переносят энергию, определяемую частотой, которую переносят небольшие пакеты, известные как фотоны. Эта энергия является основой человеческого зрения, солнечной энергии и цифровой фотографии.
Человеческий глаз может видеть свет определенного диапазона энергии. Энергия, содержащаяся в фотонах света, взаимодействует с сетчаткой (стержнями и колбочками), высвобождая энергию в виде электронов, создавая электрические импульсы, взаимодействуя с нашим мозгом для создания зрения.Определенные цвета соответствуют определенным частотам света, как показано на рисунке ниже.
| Графическая атрибуция — Филип Ронан |
Когда световые волны и фотоны взаимодействуют с кремниевыми датчиками изображения, в результате столкновения освобождаются свободные электроны.
Количество выпущенных электронов зависит от энергии фотона. Энергия фотона зависит от частоты света.
Пиксели — это маленькие ведра для сбора и подсчета электронов.Они являются основным строительным блоком датчиков изображения в цифровых камерах.
Понимание частоты света
Сравните световые и световые волны с океанской водой, падающей на пляж волнами в течение дня.
Хотя океан представляет собой единый объект, каждая из его волн несет разное количество энергии, действуя как отдельный объект.
Штормовые волны, прибывающие очень быстро, одну за другой, каждую секунду ударяя по пляжу, содержат большое количество энергии, часто разрушая здания или лодки.
Спокойные погодные волны могут падать на пляж только каждую минуту. Энергии, содержащейся в спокойных погодных волнах, намного меньше, что позволяет посетителям лежать на пляже на солнце.
Энергия, переносимая этими волнами, может быть определена частотой или количеством волн, приходящих одна за другой.
Горизонтальное расстояние от вершины одной волны до вершины следующей волны определяется как 1 длина волны.
Волны, приходящие во время шторма, очень быстро, имеют высокую частоту.Высокочастотные волны имеют небольшие длины волн с меньшим расстоянием от одной вершины до другой.
В безветренную погоду волны имеют низкую частоту. Низкочастотные волны имеют большую длину волны, поскольку расстояние от вершины одной волны до другой намного больше.
Характеристики длины волны и частоты определяют энергию, переносимую водой и световыми волнами.
Фотоны — строительные блоки света
Фотоны — это основные строительные блоки (частицы) световых волн, которые несут энергию, определяемую частотой волны.Количество фотонов пропорционально количеству энергии и света.
Больше света = больше фотонов = больше энергии
Меньше света = меньше фотонов = меньше энергии
Фотоны составляют световые волны, но могут взаимодействовать со своим окружением как отдельные частицы.
Фотоны — это волны и частицы одновременно, поэтому фотоны сохраняют «волновую природу». Эта природа волны-частицы или дуальность волны-частицы, как преподают в физике элементарных частиц и квантовой механике.
Свет не содержит цвета, как и фотоны.
Свет и фотоны несут энергию, определяемую частотой. Когда эта энергия взаимодействует с другим объектом, созданным или предназначенным для «видения» видимого света, таким как человеческий глаз или датчик изображения, цвет воспринимается.
Разные цвета являются результатом разных уровней световой энергии, которые определяются частотой световой волны с помощью следующего простого уравнения:
E = h * f
E — энергия фотона, h — постоянная Планка, f — частота световой волны.
Увеличенная частота = Уменьшение длины волны = Более высокая энергия фотонов
Уменьшение частоты = Увеличенная длина волны = Меньшая энергия фотонов
пикселей — ведра для сбора света
Когда свет / фотоны сталкиваются с датчиком изображения, свободные электроны высвобождаются с поверхности датчика.
Представьте, что ракета (фотоны) ударяется о кирпичную стену (датчик), куски кирпича (электроны) разлетаются повсюду.
Каждый свободный электрон несет небольшой электронный заряд.
Пиксели, наименьшая единица датчика изображения, представляют собой ведра для хранения и подсчета электронов и соответствующего им электронного заряда.
Этот заряд, собираемый каждым пикселем, производит цифровой сигнал, который передает цвет пикселя в цифровое пространство, используя двоичный код (нули и единицы).
Этот огромный объем информации переносится светом со скоростью 299 792 458 метров в секунду или 983 546 666 футов в секунду.
Весь этот раздел можно описать следующими двумя уравнениями:
Больше света = больше фотонов = больше электронов = больший сигнал = больше информации о фото
Меньше света = меньше фотонов = меньше электронов = меньше сигнал = меньше информации о фото
Язык цвета и света
Прежде чем изучать теорию цвета, которая содержит передовые методы смешивания, редактирования и отображения цвета на фотографиях, требуется базовое понимание технического языка.
Этот язык также используется в программном обеспечении камеры и программах редактирования изображений, таких как Lightroom, Camera RAW, Capture One и Photoshop.
Цветовой круг RGB
Цветовая модель RGB, наиболее часто используемая в фотографии, представляет собой язык цвета.
Цветовая модель — это система, используемая для определения и передачи цвета. RGB просто определяет основные цвета для этой модели: красный, зеленый и синий.
Цветовая гамма — это весь диапазон возможных цветов, которые могут быть получены путем смешивания трех основных цветов.
Комбинирование основных цветов, расположенных рядом друг с другом на цветовом круге, дает вторичные цвета.
Красный и синий дают пурпурный, синий и зеленый — голубой, зеленый и красный — желтый. Существует почти бесконечное количество различных цветовых комбинаций.
Программы для редактирования фотографий, такие как Lightroom, Photoshop и Camera RAW, используют 3 основных технических термина для описания цвета и света, а именно:
Яркость — абсолютное измерение света
Яркость измеряет абсолютную интенсивность света, попадающего в глаз после отражения от объекта.2.
Яркость — это измеряемая величина, такая как скорость или вес. Это не зависит от человеческого глаза или окружения, только измеренные физические атрибуты.
Яркость — наше восприятие яркости
Яркость используется для обозначения того, как человеческий глаз воспринимает яркость объекта.
Например, экран компьютера при максимальной яркости выглядит ярче в темной комнате, чем на улице на солнце.
Хотя яркость экрана компьютера одинакова, наши глаза воспринимают яркость по-разному в зависимости от условий просмотра.
Яркость может варьироваться от тусклой на низких частотах до ярких на высоких частотах. Яркость воспринимается как ценность. Не измеряется. Он меняется в зависимости от окружения.
Lightness (Яркость) — наше восприятие яркости по сравнению с белым
Яркость, также известная как яркость, — это воспринимаемая яркость объекта по сравнению с другим 100% -ным белым объектом, освещенным одним и тем же источником света.
Яркость — это восприятие яркости без информации о цвете по шкале от черного до белого.
Шкала яркости или яркости, от черного до белого, известна как тональный диапазон или тональная шкала.
Чистый черный цвет находится в крайнем левом углу и имеет светлоту 0%. Чистый белый цвет находится в крайнем правом углу и имеет 100% -ную яркость.
Прямо в центре тонального диапазона находится 50% серого, представляющее собой смесь ½ черного и ½ белого. 50% серый, также известный как средний серый, имеет светлоту 50%.
Многие ошибаются и называют это 18% серым.50% серого имеет коэффициент отражения в видимом свете 18%. Это не 18% -ный серый цвет.
Гистограммы изображения зависят от яркости, чтобы отображать информацию о яркости для каждого пикселя, содержащегося на датчике изображения.
Понимание яркости — яркость по сравнению с яркостью
Следующие ниже цвета желтый и синий имеют такую же яркость, что и на экране, но наши глаза воспринимают эту яркость по-разному.
- По сравнению с синим, наши глаза воспринимают желтый цвет как более близкий к белому.
- По сравнению с желтым, наши глаза воспринимают синий цвет как более близкий к черному.
Желтый цвет имеет более высокое воспринимаемое значение яркости, известное как легкость, по сравнению с синим.
На шкале тонов яркость синего цвета представлена слева, а яркость желтого — справа.
Просто помните, легкость — это восприятие яркости без информации о цвете по шкале от черного до белого.
В этом последнем примере мы смотрим на 5 различных полностью насыщенных цветов при 100% яркости, а также на тональные значения того, как человеческий глаз воспринимает их яркость, также известную как легкость или яркость.
Яркость чистого зеленого и чистого пурпурного абсолютно одинакова в цветном примере выше.
Наши глаза воспринимают их яркость как немного отличающуюся, как видно из значений тонов, представленных под каждым цветом.
Воспринимаемая яркость зеленого цвета больше, чем пурпурного.
Эти методы являются основой цветового контраста и теории цвета, как описано в следующем разделе. Яркость (Lightness) — одно из важнейших понятий в фотографии!
Теперь мы научимся управлять цветом с помощью оттенка, насыщенности и яркости.
Что такое оттенок?
- Оттенок — это цвет без добавления к нему черного, белого или серого.
- Оттенок известен как чистый цвет.
Оттенки показаны на рисунке ниже. Обычно оттенки маркируются градусами, соответствующими их расположению на окружности цветового круга.
Все оттенки являются цветами, не все цвета являются оттенками. Чтобы получить разные цвета, оттенки тонируются, растушевываются и тонируются.
Аккредитация Википедия / Калан
Что такое оттенок, оттенок и тон?
Добавление белого к цвету называется тонированием.
Добавление белого к оттенку, например к зеленому, который находится под углом 120 градусов, дает различные оттенки зеленого, от чисто зеленого оттенка до почти белого цвета.
По мере того, как цвета окрашиваются, их значение яркости (яркости) увеличивается по шкале от черного до белого, известной как тональная шкала.
Гистограмма яркости, используемая в камерах и программном обеспечении для редактирования фотографий, предоставляет значения яркости для каждого пикселя. По мере того, как цвета окрашиваются, гистограмма смещается вправо в сторону белого.
Три основных цвета в цветовой модели RGB показаны ниже. Справа — чистые оттенки.
По мере добавления белого цвета становятся тонированными, а яркость увеличивается. Можно тонировать любой цвет, кроме чисто белого.
Добавление черного к цвету, известному как затенение.
Затенение уменьшает значение яркости цветов, уменьшая их воспринимаемую яркость по шкале тонов. Когда цвет закрашен, гистограмма смещается влево в сторону черного.
Оттенки находятся справа, по мере добавления черного они становятся темнее и темнее.
Добавление серого к цвету называется тонированием.
На приведенном ниже рисунке показано добавление 50% серого (половина черного / половина белого) к красному, зеленому и синему.
Тонирование не всегда должно состоять из 50% серого, но может включать все оттенки серого.
Что такое насыщенность в фотографии?
- Насыщенность — это чистота цвета.
- Полностью насыщенные цвета — это оттенки или чистые цвета.
- Ненасыщенные цвета, известные как тона, лежат на шкале тонов от черного до белого.
Чем больше насыщенность цвета, тем ярче он выглядит для человеческого глаза. Чем меньше насыщенность цвета, тем более размытым или блеклым он выглядит.
- Добавление белого к любому цвету, известное как тонирование, обесцвечивает его.
- Поскольку тонирование добавляет к цвету белый и черный, оно также обесцвечивает цвет.
Добавление чистого черного, известное как затенение, не обесцвечивает цвет, но снижает его значение яркости или воспринимаемую яркость, сдвигая гистограмму влево.
На приведенном ниже рисунке полностью насыщенные оттенки: пурпурный, голубой и желтый находятся в крайнем правом углу. По мере того, как цвета окрашиваются и добавляется белый цвет, насыщенность снижается.
По мере того, как цвет становится более тонированным и ненасыщенным, яркость или легкость цвета увеличивается, так как воспринимаемая яркость становится ближе к чисто белому. Это сдвинет гистограмму вправо.
Редактирование фотографий с помощью цветового круга
Мы используем камеры, компьютеры и программное обеспечение для захвата и обработки цифровых изображений.
Следовательно, нам нужен способ передачи определенных цветовых свойств этим электронным устройствам. Системы цветовых координат позволяют нам это делать.
Шкала HSL (оттенок, насыщенность, яркость) — это цилиндрическая система координат, используемая для представления всех цветов в цветовой модели RGB.
Масштаб HSV (оттенок, насыщенность, значение) также является цилиндрической системой координат, используемой для представления всех цветов в цветовой модели RGB.
Иногда HSV обозначают как HSB или Оттенок, Насыщенность, Яркость.Они одно в одном. Яркость и Ценность представляют одно и то же.
Adobe Lightroom и Adobe Photoshop, а также большинство других программ для редактирования фотографий используют комбинацию HSL и HSB Scales для представления и настройки цвета и света.
Чтобы стать профессионалом в цифровой фотографии, необходимо владеть программным обеспечением для цифрового редактирования, так же как пленка требует мастерства в темной комнате.
Программное обеспечение для цифрового редактирования используется для постобработки файлов RAW, поскольку негативы пленки подвергались постобработке в темной комнате.
Найдите несколько минут, чтобы посмотреть на график, сравнивающий шкалы HSL и HSV.
Открытие Photoshop и дальнейшие действия обеспечат твердое понимание этой темы.
HSL против HSV в Photoshop
В системах координат цвета HSL и HSV оттенок и насыщенность обозначают одни и те же характеристики. Единственная разница между системами Lightness & Value.
Просмотры б. и ф. на рисунке выше показывают шкалы яркости и ценности. Каждая из этих систем передает одни и те же цвета, но они делают это на немного другом языке.
Система координат HSV / HSB
HSV также может быть представлен как HSB или Яркость в некоторых случаях. Значение и яркость одинаковы. Палитра цветов в Photoshop использует систему координат HSV / HSB. Шкала B (яркость), выбранная на рисунке выше, находится в диапазоне от 0%, который представляет чистый черный цвет, до 100%, который представляет полную яркость для всех цветов.
Эти значения яркости можно регулировать, перетаскивая ползунок вверх и вниз или вводя другие значения для B.
Поле выбора цвета показывает ось оттенка и насыщенности для указанных уровней яркости.
Различные оттенки выбираются путем перетаскивания палитры цветов влево или вправо по горизонтальной оси.
Различные значения насыщенности получаются путем перетаскивания палитры цветов вверх и вниз по вертикальной оси в диапазоне от чистого цвета (оттенка) вверху или 100% насыщенности до чистого белого внизу или 0% насыщенности.
Перетаскивание ползунка вниз по вертикальной оси изменяет цвет.
Также можно отобразить другие настройки оси палитры цветов, выбрав кружки «S» или «H» в поле палитры цветов.
Я предпочитаю оставлять Оттенок выбранным для ползунка, показывая насыщенность и яркость в поле выбора цвета.
Как показано ниже (пример справа), при яркости 100% яркость для полностью насыщенного желтого оттенка составляет 99.
По сравнению с чистым белым, желтый имеет 99% значения яркости.Человеческий глаз воспринимает этот оттенок и насыщенность желтого на 99% ярким, как чистый белый.
Давайте посмотрим на другой чистый цвет со 100% яркостью и насыщенностью. В этом случае красный цвет имеет Яркость 61 при яркости 100.
Хотя и желтый, и красный могут иметь одинаковую яркость, чистый красный оттенок только на 61% ярче чистого белого, тогда как желтый на 99% ярче чистого белого, как воспринимается человеческим глазом.
Система координат HSL
Система координат HSL (в Photoshop) использует значения яркости, масштабируемые от Lightness = -100, который представляет черный, до Lightness = 100, который представляет белый.Как обсуждалось ранее, яркость работает по тональной шкале от черного до белого.
ТЕХНИЧЕСКОЕ ПРИМЕЧАНИЕ: Некоторые программы или графика называют яркость черного, 50% серого, и белого, 0, 1/2 и 1 соответственно. Поскольку легкость — это шкала, значение не имеет числовое обозначение, только понимание концепции.
В то время как система HSV требует изменения значения насыщенности для получения чистого белого цвета, система HSL этого не делает.
Это главное различие между двумя системами.Система HSV находится на шкале яркости, а система HSL — на шкале яркости (воспринимаемой яркости).
Поскольку оттенки — это цвета без оттенка (белый) или тени (черный), они могут существовать только при Lightness = 0 для системы HSL, как показано на снимке экрана Photoshop. На этом рисунке показана настройка HSL в Photoshop.
Три ползунка ниже позволяют пользователю выбрать любую точку в системе координат HSL. Ползунок насыщенности варьируется от 50% серого в крайнем левом углу до полностью насыщенного цвета в крайнем правом углу.
Ползунок яркости изменяется от черного в крайнем левом углу до белого в крайнем правом углу. Регулировка оттенка — стандартная 0-360 градусов.
Photoshop позволяет выбирать каждый цвет с помощью ползунка, чтобы уменьшить количество ползунков, которые необходимо отображать на странице, тогда как Lightroom показывает каждый ползунок для каждого основного цвета.
Ключевые моменты, о которых следует помнить — HSL против HSV
Цветовая система HSL показывает весь диапазон любого выбранного цвета от черного до белого.
Цветовая система HSB отображает весь диапазон яркости от черного до полноцветного.Белый цвет можно получить только в HSV, уменьшив насыщенность до 0%. HSV Концентрирует ту же информацию на меньшей вертикальной оси.
Эти концепции обретут смысл только после того, как вы откроете Photoshop и начнете экспериментировать с ползунками HSL и инструментом выбора цвета. Этот прием показан на видео вверху.
Теперь, когда вы понимаете природу цвета и света и их связь с цифровым миром, пора узнать о теории цвета и цветовой гармонии.
Общие сведения о гармонии цветов
Color Theory предоставляет лучшие практические методы отображения и комбинирования цветов, которые вызывают определенные чувства, настроения или эмоции. Наука и психология показывают, что одни цветовые комбинации привлекают зрителей, а другие — отталкивают.
Человеческий глаз предпочитает визуально привлекательные цветовые комбинации, известные как цветовые гармонии.
Фотографы и художники могут использовать эти знания для создания привлекательных произведений искусства, которые четко общаются со своей аудиторией.
Что такое гармония цвета?
Цветовая гармония — это отображение двух или более разных цветов в непосредственной близости, которые дополняют друг друга и выглядят привлекательно для человеческого глаза.
Сочетание неправильных цветов производит нежелательный и сбивающий с толку эффект, похожий на выкрикивание добрых слов сердитым голосом.
Комбинирование правильных цветов передает правильное сообщение от фотографа зрителю в полной гармонии, без путаницы.
- Природа предоставляет лучшие примеры цветовой гармонии, что делает эти методы идеальными для фотографов и художников.
- Использование цветового круга значительно упрощает выбор цветов, обеспечивающих гармонию.
Ниже показано бесплатное цветовое колесо от Adobe Kuler, которое также интегрируется с Photoshop, как показано на видео выше.
- Цвета от желтого, оранжевого и красного до красно-пурпурного считаются теплыми цветами.
- Цвета от пурпурно-синего, синего, голубого и зеленого до желто-зеленого считаются холодными цветами.
Верхний рисунок показывает разные произвольные теплые цвета, а нижний рисунок показывает разные произвольные холодные цвета.
Цветовой круг показывает двухмерное изображение оси насыщенности и оттенка, а ось яркости открывается с помощью ползунков на веб-сайте Adobes.
- Полная насыщенность и чистый цвет (оттенки) находятся по окружности цветового круга.
- При движении внутрь от каждого оттенка уменьшается насыщенность и добавляется белый цвет, также известный как тонирование.
Цветовой переход перемещает ваши глаза по фотографии, переводя их от теплых к холодным тонам или другим цветовым гармониям. Это достигается за счет цветового контраста.
Цвета также могут добавить настроения или эмоции к вашим фотографиям. Красный и оранжевый дают ощущение энергии или счастья, а определенные цвета зеленого и синего создают спокойное или расслабленное настроение.
Типы цветовых гармоний
Хотя фотографы не имеют такого контроля над выбором цвета, как художники, они все же могут использовать теорию цвета в своих интересах.
Ниже описаны 5 различных типов цветовых гармоний, которые обеспечивают почти бесконечное количество цветовых комбинаций. Существуют и другие цветовые гармонии, но знание основ работает отлично.
Key Color — это основной цвет, который выбирается для использования в произведении искусства или фотографии.
Ключевой цвет — это самый важный цвет в изображении, без него все остальное развалится.
Чаще всего ключевой цвет является наиболее доминирующим или частым цветом в изображении или произведении искусства.
В следующих примерах картины Альберта Бирштадта используются для демонстрации совершенства теории цвета. Бирштадт был известен своими интерпретациями американского Запада с середины до конца 1800-х годов. Он мой любимый художник 🙂
Посмотреть его картины можно по адресу: albertbierstadt.org
Цвет ключа
На рисунке ниже в качестве ключевого цвета использовался синий. Вся верхняя часть картины включает разные оттенки и оттенки синего.
Загрузив картины Бирштадта, каждую из них можно изучить с помощью палитры цветов в Photoshop или функции загрузки фотографий Adobe Kuler.
Следующая цветовая палитра была создана из тонов ключевых цветов на рисунке выше.
Даже темные тона, которые кажутся почти черными, имеют легкий синий оттенок.
Темные оттенки в тенях компенсируют яркие теплые цвета, используемые для демонстрации яркого света, падающего на правый передний план и горные вершины.
Это цветовой переход, который перемещает взгляд по картине с использованием цветового контраста.
Цветовой контраст достигается за счет цветов разной яркости или яркости. Синий имеет низкие значения яркости, тогда как желтый имеет более высокие значения яркости, что создает контраст.
В природе объекты, освещенные солнечным светом, дают теплые цвета, а объекты в тени часто дают холодные цвета.
Наше мысленное представление о цвете объекта в пейзаже, например о зеленой траве, часто неверно, если принять во внимание освещение.
Трава под ярким солнечным светом, хотя и зеленая без освещения, приобретает желто-зеленый цвет.
Трава темного оттенка, хотя при стандартном освещении зеленая, приобретает прохладный сине-зеленый цвет. Я привел несколько примеров этого в следующем разделе.
Это смещение теплых и холодных цветов — особый тип цветовой гармонии. Существует множество различных типов цветовых гармоний, обеспечивающих лучшие методы для создания эстетичных цветовых палитр в фотографии и искусстве.
Прямая / дополнительная гармония цвета
Прямая цветовая гармония, также известная как дополнительная цветовая гармония, включает ключевой цвет и другой цвет, который находится прямо напротив на цветовом круге.
Использование прямых цветовых гармоний обеспечивает высокий контраст между цветами, известный как цветовой контраст. Цветовой контраст достигается, когда теплые и холодные цвета отображаются рядом друг с другом с разными значениями яркости, высокой и низкой.
На следующем изображении ключевой цвет — синий, а дополнительный — желтый.На всем изображении показаны разные цвета: синий и желтый, что обеспечивает глубину.
Темный оттенок (добавление черного к цвету) зеленого присутствует на переднем плане, но не привлекает особого внимания.
Фотографы могут отвлекать внимание от нежелательных объектов, выжигая или затемняя их при постобработке.
Это заставляет зрителя сначала смотреть на более яркие и живые цвета.
Аналогичная цветовая гармония
Аналогичные цвета лежат непосредственно рядом друг с другом на цветовом круге.На рисунке ниже используются различные оттенки (добавлен белый), оттенки (добавлен черный) и оттенки (добавлен серый) оранжевого. Ключевой цвет явно оранжевый.
Аналогичные цветовые гармонии часто встречаются в природе и очень хорошо подходят для сцен с высоким тональным контрастом. Без больших темных участков, компенсирующих теплые цвета, картина ниже была бы ошеломляющей.
Наши глаза легко перемещаются по картине из-за большого количества различных оттенков, демонстрирующих переходы от светлого к темному.
Триадная гармония цветов
Триада или Триадная цветовая гармония использует 3 или более цветов, расположенных равномерно, образуя точки треугольника.
Триадные цветовые гармонии часто бывают яркими из-за расположения цветов. Обычно основной цвет является доминирующим, тогда как другие цвета более приглушены.
На рисунке ниже высокий контраст используется на переднем плане с оттенками (добавлен черный) оранжевого и зеленого, в то время как низкий контраст используется на фоне с оттенками (добавлен белый) синего, зеленого и оранжевого.
Затенение объектов часто заставляет их казаться ближе, а тонирование объектов часто заставляет их казаться дальше.
Тонирование фоновых цветов создает ощущение рассеянного, плотного и влажного воздуха, отражающего солнечный свет.
Переход от темного к светлому добавляет ощущение глубины всей сцене. Холодные цвета синего (небо) компенсируют более теплые оттенки оранжевого (камни), создавая направляющие линии, перемещая взгляд слева направо по картине.
На правой стороне больших камней теплых тонов используется зеленый оттенок, чтобы придать тени глубину и детализацию.
Гармония цветов с дополнительным разделением
Разделенная дополнительная цветовая гармония проста в использовании и часто встречается в природе. Большинство закатов и рассветов демонстрируют эту цветовую гармонию.
- После выбора ключевого цвета найдите дополнительный цвет, который находится прямо напротив него.
- Разделенные дополнительные цвета находятся на каждой стороне дополнительного цвета. Они не включают дополнительный цвет.
На рисунке ниже синий, скорее всего, является ключевым цветом.Он встречается в небе, водопаде, реке и тенях. Желтые и оранжевые оттенки и оттенки используются в качестве дополнительных цветов.
Темно-красные используются на переднем плане, создавая осеннюю сцену, а насыщенный желтый используется для центральных деревьев, обозначающих источник света.
Объекты, на которые попадает прямой солнечный свет, часто кажутся намного более насыщенными, чем те же объекты, не затронутые светом.
Квадратные гармонии цветов
Путем выбора доминирующего ключевого цвета и трех приглушенных цветов, равномерно распределенных по цветовому кругу, формируется квадратная цветовая гармония.
Это можно изменить на прямоугольную гармонию цветов, слегка перемещая каждый цвет. Проверьте это и посмотрите, что работает!
- Квадратная цветовая гармония идеально подходит для отображения самого важного объекта в сцене.
- Все остальные приглушенные цвета в квадрате используются для дополнения основного цвета и создания предмета рабочего стола.
Ниже светло-желтый или синий, скорее всего, ключевой цвет. Любой из них будет работать в этом случае.
Гора без синего цвета не доминирует.Без желтого гора также теряет свою силу. Оба цвета обеспечивают резкий цветовой контраст при низких и высоких значениях яркости.
Все остальные цвета, такие как темно-зеленый, темно-синий и темно-красный, дополняют и добавляют живописи большей глубины. Очевидно, что речь идет о вершине горы Адамс, лежащей в пустыне моего родного штата Вашингтон.
Пейзажная фотография Советы по теории цвета
Благодаря школе, детским книгам и огромному количеству «промываний мозгов» у нас есть представление о цвете в природе, которое обычно неверно.
Мы думаем, что трава зеленая, небо голубое, облака белые, солнце желтое, а вода голубая.
На самом деле эти объекты отражают разные цвета в зависимости от погоды, освещения и времени года.
Изучение цвета на природе, проводя время на улице, — единственный способ избавиться от этих заблуждений.
Глядя на цветовые палитры, используемые Бирштадтом, вы заметите, что высокая насыщенность используется редко, а большие темные области составляют большую часть сцены.
Используется несколько избранных цветов, и только один или два привлекают доминирующее внимание.
Природа часто отображается таким же образом. Большинство объектов, которые видны ежедневно, даже под прямыми солнечными лучами, имеют оттенки темнее 50% серого.
Посмотрите вокруг прямо сейчас, где бы вы ни были, большинство объектов, вероятно, находятся в более темном диапазоне тонов.
- Чистый белый цвет редко встречается в природе без источника прямого яркого солнечного света.
- Чистый черный цвет тоже редко встречается, даже в ночном небе.
- Большая часть мира природы существует в средних тонах, от почти белого до почти черного, с большой частью около среднего (50%) серого.
Ниже приведены некоторые приемы работы с камерой и советы по редактированию фотографий, которые помогут вам достичь красивой цветовой гармонии при съемке пейзажа и природы.
Синий и бирюзовый
Синий — это холодный цвет, который может дать отличное смещение или дополнить другие теплые цвета, встречающиеся в природе, такие как оранжевый или желтый.
При использовании синего цвета в изображениях убедитесь, что уровни насыщенности остаются очень низкими.
Есть несколько ситуаций, когда синий цвет отображается естественно с высокими значениями насыщенности. Посмотрите на небо днем, насыщенность синего не слишком высокая, но значение яркости может быть.
Есть реки, часто образованные в результате таяния ледников, которые имеют очень насыщенный синий цвет. Это также подтверждается поздним дневным небом в высокогорных альпийских районах.
Не все реки голубые, и многие океаны тоже голубые.Большинство из них содержат много разных холодных цветов в зависимости от интенсивности движения или потока воды, например, порогов, волн или гладкой воды. Это также может измениться с освещением.
Лучше всего использовать разные низкие уровни насыщенности в пределах одного оттенка. Если синий является наиболее доминирующим или ключевым цветом, выберите хорошо сбалансированную цветовую гармонию, чтобы сбалансировать его.
Синий цвет в тенях обычно имеет более низкие значения насыщенности, чем синий цвет при прямом освещении.
В следующем примере показаны некоторые цвета синего, которые часто встречаются в природе.Даже самый насыщенный из этих блюзовых цветов, крайний левый, все еще очень тонкий.
Когда синий начинает смешиваться с зеленым, получается бирюзовый.
Этот цвет встречается нечасто в природе. Альпийские озера и некоторые источники воды имеют бирюзовый цвет. При использовании этого цвета убедитесь, что он очень нежный.
Бирюза, скорее всего, не будет ключевым цветом, но она может добавить фантастическое дополнение к цветовой гармонии.
Красный, оранжевый и желтый
Красный, оранжевый и желтый вызывают ощущение интенсивности и часто встречаются на восходах, закатах, цветах и осенней листве.Они также встречаются во многих пустынных регионах, особенно на юго-западе Америки.
Остерегайтесь чрезмерного использования этих цветов в ваших изображениях для восхода и заката, а также других очень насыщенных цветов, поскольку они чрезвычайно доминируют.
Если их ключевой цвет — красный, оранжевый или желтый, обычно хорошо компенсировать их темными теневыми областями, малоцветными или совсем без цвета, уравновешивая сцену.
Эта техника предохраняет глаз от перегруженности и позволяет ему перемещаться по изображению.
Очень легко передержать красный цвет при съемке. Если во время заката небо красное, а изображение переэкспонировано, цвета будут слишком оранжевыми или слишком желтыми.
При необходимости сделайте две отдельные экспозиции: одно более темное изображение, чтобы запечатлеть ярко-красный цвет неба, и другое более яркое изображение, чтобы запечатлеть детали переднего плана.
Следите за красным каналом на гистограмме RGB вашей камеры во время захвата изображений, чтобы убедиться, что красный не срезан с правой стороны.Это обеспечит легкую постобработку файла RAW с яркими естественными цветами.
Красный обычно очень насыщен во время восхода или заката с низким уровнем яркости, что делает его очень ярким и красочным, как показано в примере ниже.
Обратите внимание, что эти вариации красного цвета очень красочные и яркие, но визуально привлекательны для глаз.
Желтый и оранжевый часто оказываются немного ярче с более низким уровнем насыщенности.
Чистый желтый цвет редко встречается в природе.Яркость желтого намного больше, чем яркость красного, поэтому на изображениях он будет казаться более светлым, но менее доминирующим.
Имейте это в виду при добавлении или насыщении желтого, красного и оранжевого цветов.
зеленый
Зеленый часто встречается в реках, океанах, деревьях и листве. Хотя наши глаза думают о деревьях как о зеленых, часто это не так.
- Под прямым светом зеленый имеет тенденцию переходить к желтому.
- При слабом освещении зеленый имеет тенденцию переходить к синему, особенно в лесных сценах.
Зеленый цвет может быть очень трудным для редактирования в Lightroom и Photoshop, но вот несколько советов.
Зеленый при прямом солнечном светеЕсли зеленый на ваших изображениях выглядит чрезмерно насыщенным или слишком доминирующим, слегка обесцветьте и затемните желтые.
Это можно сделать с помощью ползунков HSL в Lightroom, Adobe Camera RAW и Photoshop.
Желтый делает зеленый цвет чрезмерно насыщенным и несбалансированным, поскольку он не создает гармонии цвета.Обычно это происходит при съемке деревьев или лесов под прямыми солнечными лучами.
Зеленый также очень легко передержать. Во время захвата изображения следите за зеленым каналом на гистограмме RGB вашей камеры, чтобы убедиться, что данные не теряются с правой стороны, также известной как обрезка.
Если в файле RAW обрезать зеленый цвет, он дает уродливый неоновый желтый цвет, который невозможно восстановить при постобработке.
В следующем примере показаны зеленые оттенки, слегка смещенные в желтые, с низкими уровнями насыщенности и яркости.Благодаря этому зелень будет выглядеть естественно даже при прямом освещении.
При уменьшении яркости зеленого цвета в изображении они будут выглядеть более естественными, как показано в следующем примере.
Зеленый без прямого светаЧерез миллионы лет эволюции человеческий глаз знает, как выглядит естественный зеленый цвет. Вот почему ваши глаза могут отвергать слишком яркий или насыщенный зеленый цвет.
В следующем примере показаны зеленые цвета, которые смещены по центру в зеленый оттенок, гарантируя, что желтый или синий не будут отображаться в цвете.
Это зеленые цвета, которые будут видны в пышном лесу без прямых солнечных лучей. Обратите внимание, насколько темными кажутся эти зеленые цвета.
Если зеленый цвет на вашем изображении кажется слишком желтым или слишком синим, используйте ползунки HSL (Lightroom, Camera RAW или Photoshop), чтобы немного сместить желтый или синий оттенки в сторону зеленого соответственно.
Используйте палитру цветов при редактировании изображений, чтобы обеспечить очень низкую яркость зелени.
Зеленый в тениКогда зеленый цвет находится в тени, кажется, что он имеет слегка голубой цвет.Это редко имеет отрицательный побочный эффект, если зелень не переходит в синий цвет.
Нежные оттенки синего и зеленого создают аналогичную цветовую гармонию. Как мы обсуждали в видео, тени часто отображают очень тонкие оттенки синего.
На приведенном ниже рисунке показаны зеленые оттенки, которые слегка смещены в синий цвет.
Эти зеленые цвета будут очень хорошо отображаться в тени густого леса.
Легкие синие оттенки в тенях могут дополнять любые штрихи желто-зеленого, которые видны на ветвях или листьях при прямом свете.
пурпурный
Пурпурный редко бывает очень ярким или насыщенным. Во время восхода, заката и сумерек небо приобретает очень приглушенные пурпурные цвета. Множество разных цветов также содержат пурпурный цвет.
Пурпурный — доминирующий цвет, поэтому его легко использовать в изображении слишком часто. Чрезмерное использование легко захватит изображение и нарушит всю цветовую гармонию.
Самые яркие пурпурные цвета обычно встречаются в сумеречные часы.
- При редактировании фотографии добавление слишком большого количества синего к пурпурному делает ее мутной и серой.
- Если добавить слишком много красного к пурпурному, он станет слишком фиолетовым или неоновым.
При сохранении низких значений яркости и насыщенности, как показано на следующем изображении, пурпурный цвет продолжает выглядеть естественно. Обратите внимание на то, что выделение не переходит в красный или синий цвета, оно сосредоточено на пурпурном.
При редактировании фотографий очень экономно используйте пурпурный цвет при низких уровнях яркости и насыщенности.
Если вы хотите увеличить яркость или насыщенность, сделайте это в определенных областях по всему изображению, но минимально. Эти области обычно сразу привлекают внимание зрителя.
Последние мысли о теории цвета
Мои самые большие неудачи в жизни случались, когда я думал, что знаю ответ, и переставал искать новые перспективы и идеи.
Я все еще постоянно осваиваю эти навыки и обновляю свой веб-сайт, чтобы отразить их.
Я бы посоветовал проводить как можно больше времени на природе, путешествуя по разным ландшафтам и разным условиям освещения, не делая сначала снимков.
Изучайте свет и изучайте цвет всего, даже когда вы едете за рулем или идете по тротуару в городе. Попробуйте определить, где каждый цвет и интенсивность света попадают на цветовое колесо и шкалу HSL / HSB.
Вы начнете замечать, что наше «промытое» восприятие цвета сильно отличается от реального отображения истинного цвета в природе. Я знаю, что для меня это подтвердилось.
Только обучая и постоянно обучаясь, я становлюсь все ближе и ближе к истинной природе вещей.Это бесконечное путешествие, которое мне действительно нравится.
Спасибо, что нашли время прочитать всю статью. Продолжайте учиться, продолжайте снимать и получайте удовольствие!
Фотография 101: Теория цвета в фотографии
Время чтения: 9 минут чтения
В фотографии цвет и свет идут рука об руку. Цвет света на фотографиях дает зрителям подсказку об изображении. Как фотограф, вы испытали момент нажатия кнопки спуска затвора.У средства просмотра есть только детали и информация в созданном фрейме. Цвет влияет на настроение, которое изображение создает для человека, который его видит.
Понимание механики цвета и света
Цвет — продукт отражения. Он создается либо через прозрачную среду, либо поглощается и отражается от поверхности. Цвета — это длины волн света, которые человеческий глаз воспринимает и обрабатывает от отраженного источника. Когда мы видим цвет, мы видим отраженный свет определенного участка спектра.
На цвета в фотографии влияют различные факторы, включая время суток, время года, времена года, свет, погоду, а также навыки работы с камерой и оборудование. Фотографу необходимо понимать, откуда берутся цвета и как они воспринимаются. Они также должны понимать, как свет может формировать и изменять цвет. После освоения смотреть через объектив камеры становится новым и полезным опытом.
Цветовое колесо
Цветовой круг был разработан сэром Исааком Ньютоном в 1666 году.Изучая белый свет, отражающийся от призм, Ньютон заметил, что свет отражает спектр цветов. Он сопоставил эти цвета с первым цветовым кругом и оригинальной цветовой схемой ROY G BIV. 12 основных цветов называются «оттенками». Через эти оттенки Ньютон увидел, как радуга цветов разделяет гармоничные отношения. 12 основных цветов разбиты на три части: основные, второстепенные и третичные цвета.
Основные цвета
Красный, желтый и синий — три основных цвета.Это единственные цвета, которые нельзя получить путем добавления или смешивания других цветов — это «чистые» цвета. Все остальные оттенки создаются путем объединения этих основных цветов. Основные цвета используются, чтобы привлечь внимание зрителя. Без затенения и тонирования эти цвета очень яркие и живые для человеческого глаза.
Дополнительные цвета
Зеленый, оранжевый и фиолетовый — три вторичных цвета. Эти цвета создаются путем объединения ровно половины двух основных цветов для создания нового, второго цвета:
Красный + Синий = Пурпурный
Красный + Желтый = Оранжевый
Синий + Желтый = Зеленый
Каждый вторичный цвет находится прямо напротив основного цвета. на колесе.Эти отношения — противоположные на колесе — называются «дополнительными». Человеческий глаз замечает контраст между дополнительными цветами больше, чем другие комбинации.
Третичные цвета
Третичные цвета, также известные как промежуточные цвета, получаются путем смешивания комбинаций 25/75 или 75/25 основных и дополнительных цветов. Иногда их называют в честь двух цветов, которые их создали. Иногда их называют по собственному имени. Существует шесть третичных цветов:
Синий (основной) + Фиолетовый (дополнительный) = Сине-фиолетовый или Фиолетовый
Красный (основной) + Фиолетовый (дополнительный) = Красно-фиолетовый или Пурпурный
Красный (основной) + Оранжевый (дополнительный) = Красно-оранжевый или ярко-красный
Желтый (первичный) + оранжевый (вторичный) = желто-оранжевый или янтарный
Желтый (первичный) + зеленый (вторичный) = желто-зеленый или шартрезский
Синий (первичный) + зеленый (вторичный) = Синий- Зеленый или бирюзовый
Цветовые переменные
Три основных компонента или переменных цвета — это оттенок, значение и насыщенность.Все это важно для создания фотографий с точной гармонией и балансом.
оттенок
Оттенок — это то, что люди думают, когда используют термин «цвет». Он соответствует его положению в цветовом спектре. С научной точки зрения оттенок описывает длину волны цвета. Человеческие глаза могут обрабатывать только крошечную область электромагнитного спектра, которая является видимым светом. Часть электромагнитного спектра измеряется в нанометрах (нм), а цвета, видимые человеческим глазом, падают между 400-700 нм.Фиолетовый и синий свет имеют самые короткие длины волн и рассеиваются намного легче по сравнению с красным, который имеет самую длинную (видимую) длину волны 635-700 нм.
Длина волны изменит цвет, видимый глазом. Небо голубое, потому что в атмосфере рассеиваются световые волны синего цвета. Если бы у зеленого была самая короткая длина волны, небо было бы зеленым. Каждый оттенок содержит весь спектр длин волн видимого света, но один будет более доминирующим, чем другие, что создаст отчетливый оттенок.Итак, оттенок на самом деле является основным цветом, определяемым его длиной волны.
Значение
Значение — это относительная яркость или темнота цвета. Это то, что видно на черно-белой фотографии. Добавление белого к цвету делает его светлее, что создает «оттенки». Добавление черного делает цвета темнее и создает так называемые «оттенки».
Насыщенность
Saturation подчеркивает яркость и интенсивность цвета. Насыщенность цвета — это степень его насыщенности, интенсивности или чистоты.Другие часто используемые термины для обозначения насыщенности — это интенсивность или цветность.
Насыщенность измеряется в процентах. Оттенок будет наиболее ярким при 100% насыщенности. Интенсивность оттенка уменьшается за счет добавления серого или дополнительного цвета. Если взять красный цвет и добавить к нему голубой (дополнительный цвет), тем более серым станет красный цвет. Если смешать равные части красного и голубого, результат будет только серым.
Яркость
Яркость — это интенсивность света, излучаемого любым цветом на фотографии.Это измерение для описания воспринимаемой яркости цвета. Яркость также используется при редактировании фотографий, чтобы смешать яркость и изменить ощущение изображения.
Гармония цветов
В фотографии цветовая гармония объединяет цвета для создания привлекательной и эффектной фотографии. Эти «гармонии» представляют собой установленные комбинации, основанные на их положении на цветовом круге, для создания удовлетворительного баланса цветов, приятных для глаз.
Дополнительные цвета
Дополнительные цвета — это оттенки, расположенные прямо напротив друг друга на цветовом круге.Примеры дополнительных цветов: синий и желтый или оранжевый и зеленый. Эти цвета являются «дополнительными», потому что они хорошо сочетаются друг с другом, что означает, что они могут создавать высококонтрастный и яркий вид, особенно при использовании с полной насыщенностью. Используйте дополнительные цвета в фотографии, чтобы привлечь внимание к фокусу или выделить яркие цвета.
Аналогичные цвета
Аналогичные цвета — это три цвета, расположенные рядом на цветовом круге. Они состоят из одного доминирующего цвета (обычно первичного или вторичного цвета), поддерживающего цвета (вторичного или третичного цвета) и третьего цвета, который представляет собой либо смесь двух первых цветов, либо всплывающий акцентный цвет.
Без сильного контраста дополнительных цветов аналогичные цвета успокаивают глаза. Отличное место, чтобы попробовать аналогичные цветовые схемы в фотографии, — это пейзажная фотография и фотография природы. Там он может выявить тонкие различия в тонах и оттенках листвы, животных или цветов.
Монохромные цвета
Вариации одного цвета создают монохромные цвета. Для создания однотонной цветовой гаммы можно использовать любой цвет. Например, добавление белого к красному делает розовый.Добавление черного к красному создает темно-бордовый. Это создает монохромную цветовую схему из розового, красного и бордового.
Используйте монохромные цвета для создания спокойного и безмятежного дизайна. Он используется для упрощения фотографии с помощью черно-белой фотографии. Если убрать визуальное отвлечение, можно больше сосредоточиться на композиции или текстуре.
Теория цвета в съемке и редактирование фотографий
Нет никаких ограничений на проверку границ цвета и света на фотографиях.Выберите любимый цвет и сделайте фотографии с ним. Заполните рамку двумя-тремя оттенками абстрактной композиции. Сфотографируйте цвет в неожиданном месте для визуального интереса. Красный зонт против белой стены. Или сфотографируйте один и тот же цвет в разных условиях и темах, например, на природе, в архитектуре, пейзаже, городе и портрете.
для редактирования фотографий, такое как Adobe Lightroom, Apple Photos или любой другой редактор RAW, тестирует новые захватывающие способы настройки цветов ваших композиций.Вот некоторые аспекты цвета, которые можно использовать при редактировании, чтобы сделать ваши фотографии наилучшими:
Цветовой контраст
При редактировании цветового контраста фотографии цель состоит в том, чтобы либо увеличить контраст и сделать изображение более драматичным, либо уменьшить его, чтобы сделать изображение более мягким. Программное обеспечение для редактирования содержит фильтры, которые включают определенные ползунки для регулировки цветового контраста. Поэкспериментируйте с фотографиями разных цветов, например с пейзажами разноцветных домов или осенней листвой.
Баланс белого
Баланс белого — это настройка цифровой фотографии, позволяющая сделать цвета более реалистичными. Это способ сделать изображение нейтральным или сделать белый цвет белым. Например, фотография снега при ярком свете может казаться более синей, чем она есть на самом деле. Чтобы противодействовать этому, используйте программное обеспечение для постпроизводства, чтобы устранить синий оттенок. Хотя приложение камеры iPhone имеет некоторые автоматические настройки, для действительно точного баланса белого такие программы, как Adobe Lightroom, Photoshop и аналогичные программы для редактирования фотографий, обеспечивают больший контроль.
Приглушенные цвета
Приглушенные цвета лучше всего работают как мягкие и успокаивающие тона. Они создают ощущение естественности, которое хорошо сочетается с портретами, пейзажами и натюрмортами. Используйте приглушенные цвета при редактировании, чтобы придать фотографиям винтажный вид, оттенки сепии или большую черно-белую насыщенность.
Нейтральные цвета — это земляные тона, связанные с естественными элементами окружающей среды. Нейтральные тона — это, например, цвет песка, воды или тумана.Эти тона часто имеют более теплый оттенок и противоположны ярким цветам, связанным с резкими тональными различиями. Сфотографируйте теплые желтые и оранжевые цвета и уменьшите насыщенность, чтобы создать естественное изображение, сочетающееся с нейтральным оттенком.
Цвета — это удивительная часть науки, которая формирует каждую часть жизни. Это влияет на то, что люди носят, как украшают дома и как видят города глазами людей. Цвет мощный. Это выделяет изображения и поражает зрителя.Теория цвета — это один из многих терминов в фотографии, с помощью которого вы можете начать свое фотографическое образование и сделать из вас широко осведомленного и хорошо осведомленного фотографа.
Оживите свои фотографии с помощью персонализированной фотокниги
Закончив редактирование фотографий, создайте красивую книгу памяти с помощью Motif. Будь то ваши последние праздничные фотографии, откровенные повседневные снимки или семейный фотоальбом для родственников, с Motif легко создать персональную фотокнигу.
Существует более 80 персонализированных макетов и различных фонов и размеров, которые соответствуют вашим потребностям.Фотокниги — идеальный способ отпраздновать и поделиться любимыми фотографиями с семьей и друзьями. Загрузите приложение сегодня и сделайте свои истории домом с Motif.
Оживите свои фото-воспоминания с Motif.
Испытайте радость создания индивидуальных фотопроектов с Motif. Наше приложение для фотокниг без проблем работает с Apple Photos в macOS и iOS. Он выполняет все сложные задачи, оставляя вам веселую творческую свободу.Что вы думаете об этой статье?
Прирожденный рассказчик из Нью-Йорка и Катскиллс.Сочетание историй с фотографиями для безопасного хранения и рассказа.
Теория цвета и фотография: учебник
В 1976 году в Музее современного искусства открылась выставка цветных фотографий Уильяма Эгглстона, выставка, которую запомнят как поворотный момент в истории фотографии. В пресс-релизе, анонсирующем выставку, рассказывалось о новом поколении фотографов, чьи работы мобилизовали цвет новыми и изобретательными способами:
«В отличие от большинства своих предшественников, чьи цветные работы были либо бесформенными, либо слишком красивыми, новое поколение молодых фотографов начало использовать цвет в уверенном духе свободы и естественности.В их работах роль цвета больше, чем просто описательная или декоративная, и она занимает центральное место в определении содержания изображения ».
Четыре десятилетия спустя кажется нелепым, что цветная фотография так долго не была воспринята этими застегнутыми арбитрами вкуса на 53-й улице. В то же время цвет остается одним из самых игнорируемых формальных элементов фотографии ее создателями. Ни один качественный художник не создает без знания цвета; тем не менее, есть много фотографов, которые никогда не брали в руки цветовое колесо, не говоря уже о том, чтобы использовать его.B&H их даже не продает! За исключением печати в цветной темной комнате, обсуждение цвета между фотографами обычно начинается и заканчивается балансом белого, гистограммами и профилями печати. Цель этой статьи — начать думать о цвете не просто как о дескрипторе, а как о активном ингредиенте фотографической композиции.
Рис. 1. Палитра с двумя дополнительными цветами объединяет две пары дополнительных цветов для создания контраста с большей сложностью, чем может быть достигнута только с двумя цветами (см. Ниже) .Чтобы проиллюстрировать следующие идеи, я объединился с моими соседями в Park Delicatessen, магазине цветов, скейтбордов и галантереи, в Краун-Хайтс, Бруклин. Магазин, основанный в 2009 году Майклом Склафани и Валентином Люнгом, предлагает разнообразный выбор товаров — от одежды, созданной Валентином и Майклом, до скейтбординга и журналов с фотографиями. Что немаловажно, у них постоянно меняется разнообразие красивых и необычных цветов.
Рис. 2. Park Delicatessen, 722 Classon Ave, BrooklynДля этой статьи я решил работать в студии с бесшовным фоном Savage.Хотя при съемке на открытом воздухе «в дикой природе» у вас будет меньше контроля, чем в студии; почти все идеи, которые будут обсуждаться, могут быть применены в той или иной степени. С технической точки зрения все фотографии в статье были сделаны на беззеркальную цифровую камеру Sony Alpha a7R II с объективом Sony FE 85mm f / 1.4 GM, поддерживаемую моноблоком Profoto D1 Air 500 Вт / с и софтбоксом Profoto 3 ‘RFi Octa. .
Почему бумага?
Глядя на восемь рулонов бесшовной бумаги, предназначенных для Бруклина, на моем столе в Манхэттене, мне в голову пришло неизбежное искушение: «Я мог бы просто изменить цвет фона в Photoshop.«Дело не только в том, что я старомоден и предпочитаю таскать в метро тридцать неудобных фунтов бумаги, чем тратить лишние пару часов, возясь с компьютером; Работа с обычной бумагой добавляет элемент случайности, который просто невозможен при запланированном моделировании.
Рис. 3. Поэкспериментируйте с различными цветовыми комбинациями, чтобы увидеть, что работает, а что нет, очень важно при разработке палитр.Йозеф Альберс, один из самых влиятельных теоретиков цвета 20-го века, как известно, заставлял своих учеников искать клочки бумаги, чтобы изучить взаимодействие разных цветов.В отличие от смешивания красок для достижения каждого цвета, он утверждал, что бумага позволит легко повторять явления всякий раз, когда требуется желаемый эффект. В духе Альберса я стараюсь сохранять и маркировать кусочек бесшовного материала от каждого рулона, который я использую, для использования в будущем. Точно так же один из самых дешевых, но самых ценных инструментов, который я интегрировал в свою студийную практику, — это таблица цветов, созданная Savage, состоящая из физических образцов разноцветной фоновой бумаги, наклеенных на складной буклет.Это позволяет мне видеть, как выглядит цвет, не привязываясь к гигантскому рулону бумаги, который мне в конечном итоге может не понадобиться. Особенно полезно разрезать диаграмму, чтобы увидеть, как цвета взаимодействуют друг с другом при построении цветовых палитр.
Рис. 4. Вы можете быть удивлены тем, сколько вариаций «белого» существует в бесшовном мире.Что такое цвет?
Физики думают о цвете как о длинах световых волн. Это позволяет каждому цвету быть измеримым явлением.Свет, распространяющийся на длине волны от 390 до 700 нм, воспринимается человеческим глазом как цвет. Наше восприятие разных цветов — это сугубо личный опыт. Теория цвета дает словарь для обсуждения этих субъективных явлений. Во-первых, основы: каждый цвет описывается в терминах трех свойств: оттенка , значения и насыщенности .
Рис. 5. Холодные палитры могут создать расслабляющий эффект.Оттенок используется для описания цвета (например,г. красный, оранжевый, желтый, зеленый, синий, фиолетовый) в естественном состоянии. Его часто делят на теплый (красный, оранжевый, желтый) и холодный (зеленый, синий, фиолетовый).
Значение описывает относительную яркость или темноту цвета. Хотя легко различить значение в цветах одного оттенка, гораздо труднее различать значения между цветами разных оттенков. Преобразование изображения в оттенки серого — один из способов облегчить такие определения. Если вы знакомы с «системой зон», популяризированной Анселем Адамсом, у вас есть опыт различения ценностей в черно-белой фотографии.
Рис. 6. Легко заметить разницу в значениях между цветами, имеющими одинаковый оттенок.Насыщенность описывает чистоту цвета. Полностью насыщенный цвет не содержит белого, черного или серого; он описывается как хроматический . Добавление белого к оттенку создает более светлый оттенок, известный как оттенок . Добавление черного к оттенку создает более темное значение, известное как оттенок . Добавление серого к оттенку создает оттенок , который может быть светлее или темнее в зависимости от относительного значения цвета, к которому вы его добавляете.
Аддитивные и субтрактивные цветовые системы
Мы воспринимаем цвет двумя способами: напрямую (как свет) и косвенно (как отраженный свет). Когда мы смотрим на экран компьютера или телефона, мы непосредственно ощущаем цвет; это называется добавкой цвета . Когда мы смотрим на напечатанную фотографию или окрашенную стену, мы косвенно воспринимаем цвет, как отраженный свет; это называется вычитающим цветом .
Рис. 7. Аддитивное (слева) и вычитающее (справа) цветовые взаимодействияЭто различие — больше, чем просто слова; это о том, как создаются цвета.Когда вы добавляете больше света в аддитивную систему, цвет становится светлее. Сочетание всех цветов дает белый цвет. Отсутствие света приводит к черному цвету. Обратное верно для субтрактивных цветовых систем: объединение всех цветов приводит к черному цвету, а отсутствие цвета — к белому. Любой, кто был разочарован разницей в том, как фотография отображается на экране компьютера по сравнению с печатью на бумаге, знает реальные последствия работы на носителе, перемещающемся между этими двумя системами.
Рис. 8. Сочетание двух основных оттенков, красного и желтого, дает дополнительный оттенок, оранжевый. Палитра, в которой используются эти три аналогичных оттенка, обеспечивает баланс и стабильность.Цветовые иерархии и системы
Каждая цветовая система состоит из основных, дополнительных и третичных оттенков. Первичные оттенки — это отправная точка для каждой системы. Первичный оттенок уникален тем, что он не может быть получен путем смешивания вместе других оттенков в соответствующей системе. Вторичный оттенок является результатом смешивания двух основных оттенков в равном количестве.Третичный оттенок — это результат смешивания основного оттенка со смежным второстепенным оттенком. Цветовой круг используется для отслеживания этих отношений для аддитивных и вычитающих систем.
Рисунок 9. Цветовое колесо RYBRYB
Вероятно, самая известная субтрактивная цветовая система — это RYB (красный-желтый-синий). Это то, что художники использовали на протяжении веков, и что все мы узнали, раскрашивая мелками в детстве.
Рисунок 10. Цветовое колесо CMYK / RGBCMYK / RGB
В начале 20-го века принтеры представили и популяризировали новую субтрактивную систему, способную воспроизводить более широкий диапазон цветов: CMYK (голубой-пурпурный-желтый-ключ).Это то, что сегодня используют струйные принтеры. Система CMYK позволяет обойти трудности, связанные с получением чистого черного, путем включения его в качестве отдельного цвета (Key). Наконец, при работе с аддитивным цветом применяется цветовая система RGB (красный-зеленый-синий). Стоит отметить, что основные цвета системы RGB являются вторичными цветами CMYK, и наоборот.
Цветовые палитры зданий
Теперь, когда у нас есть представление о том, как описывать и смешивать цвет, пришло время подумать о том, как использовать его.Любая из упомянутых выше переменных может влиять на цветовую палитру. Теплые или холодные оттенки могут быть объединены для создания настроения на фотографии, контрастные значения могут быть сопоставлены для драматического эффекта, или насыщенность может использоваться для привлечения внимания к конкретному объекту.
Рис. 11. Монохроматические палитры обменивают контраст на единообразие.Монохромные палитры используют один оттенок для создания ощущения баланса и единства (рис. 11). Подобного эффекта можно добиться, комбинируя смежные друг с другом оттенки на цветовом круге, обозначаемом как , аналог (рис.8). В обоих случаях контраст сводится к минимуму и устанавливается стабильное настроение.
Рис. 12. Дополнительные палитры имеют тенденцию быть смелыми и агрессивными.Дополнительные цвета — это два цвета, расположенные прямо напротив друг друга на цветовом круге (рис. 12). Дополнительные цвета демонстрируют максимальный контраст, и их можно комбинировать для создания ярких палитр. Менее резкий контраст может быть достигнут с палитрой , дополняющей комплементарную палитру , в которой один цвет сочетается с двумя цветами, непосредственно смежными с его дополнением.Для более сложных сценариев можно использовать двойные дополнительные схемы , включающие две пары дополнительных цветов (рисунок 1).
Рис. 13. Красный, желтый и синий можно объединить в триаду для получения эффекта, который будет одновременно жирным и упорядоченным.Триады цветов объединяют три цвета, равноудаленные друг от друга на цветовом круге, для достижения энергичного, но сбалансированного эффекта (рис. 13). Точно так же тетрады объединяют четыре равноотстоящих цвета, дополнительно уменьшая контраст между оттенками.Когда значение и насыщенность входят в уравнение, появляется еще больше возможностей.
Важно помнить, что приведенные выше пункты — это не правила, а идеи для изучения. Цвет — это язык, и чем лучше мы научимся, тем легче будет создавать привлекательные палитры и композиции. Есть ли у вас какие-нибудь советы или хитрости по цвету, которые вы используете в своей фотографии? Не стесняйтесь делиться ими в разделе комментариев ниже.
Простое руководство по пониманию цвета в фотографии
Наука.Изобразительное искусство. И все хорошо. Эти ингредиенты используются для понимания цвета в фотографии. Независимо от того, хотите ли вы улучшить работы, представленные на вашем веб-сайте, посвященном фотографии, или пытаетесь начать свою карьеру в этой области, изучение того, как эффективно использовать цвет, является абсолютной необходимостью для любого фотографа.
Вместе со светом цвет является одним из важнейших элементов фотографии. Он влияет на все, от композиции и визуальной привлекательности до внимания и эмоций зрителя. Чтобы помочь вам максимально эффективно использовать каждую сцену, мы составили простое руководство по пониманию цвета в фотографии и обучению его эффективному использованию.
Вот что вам нужно знать о цвете в фотографии:
Порядок цветов
Типы цветовых схем
Цветовые переменные
Цветовые переходы
Психология цвета
Цветовая композиция
Свет и погода
Принадлежности и инструменты
Цвет абстрактных изображений
Цвет постобработки
01.Порядок красок
Начнем с азов: детский сад художественный класс. Помните, как весело было смешивать цвета краски, чтобы создавать новые? Оказывается, именно так работает цвет в фотографии. Единственное различие между теорией цвета в фотографии и рисованием пальцами в детском саду состоит в том, что свет работает с цветовым кругом RGB, а краска — с цветовым кругом CMY.
Все цвета, которые мы видим, разделены на три разных порядка: первичный, вторичный и третичный. Хотя эти категории не являются четкими, они могут служить общими рекомендациями по использованию цвета на ваших фотографиях.Чем более чистый цвет, то есть чем он ближе к основному цвету, тем больше внимания он привлечет к себе на изображении. Эти знания в сочетании с другими факторами, обсуждаемыми в этой статье, позволят вам создавать сбалансированные и визуально привлекательные композиции.
Первичный
Из урока по основам биологии вы, возможно, помните, что у людей есть три типа колбочек цветовых рецепторов в глазах, каждый из которых чувствителен к разным длинам волн, соответствующим синему, зеленому и красному цветам.Эти три цвета известны как основные цвета RGB, а все остальные цвета в спектре возникают в результате объединения как минимум двух из них.
Вторичный
Вторичные цвета — это те цвета, которые требуют визуальной стимуляции двух разных рецепторных колбочек. Например, чтобы видеть желтый цвет, требуется сбалансированное количество красного и зеленого света.
Третичный
Третичные цвета, также известные как промежуточные цвета, — это цвета, полученные в результате смешения полностью насыщенного основного цвета с другим полунасыщенным основным цветом и без третьего основного цвета.Вы также можете получить их, комбинируя основной цвет со второстепенным.
02. Типы цветовых схем
Чтобы эффективно использовать цвет в фотографии, нужно научиться создавать сбалансированные цветовые комбинации. Эти комбинации широко известны как цветовые схемы. Существует ряд рекомендаций, которые помогут вам использовать цветовые схемы в ваших интересах, чтобы ваши изображения могли получить цельный вид.
Три наиболее распространенных типа цветовых схем — комплементарные, аналогичные и монохромные.Вот что включает в себя каждый из них:
Дополнительные цвета
Дополнительные цвета — это цвета, находящиеся на полярно противоположных сторонах цветового круга. Дополнительные цветовые схемы так популярны в фотографии по трем основным причинам. Во-первых, сочетание двух оттенков приводит к яркому и яркому контрасту. Два дополняющих друг друга цвета по своей сути уравновешивают друг друга. И в-третьих, они просто хорошо смотрятся вместе.
Помните тенденцию в фотографии «оранжевые и бирюзовые», которая захватила отрасль пару лет назад? Два цвета противоположны друг другу на цветовом круге, что делает их взаимодополняющими, что, возможно, может объяснить успех тренда.
Аналогичные цвета
Аналогичные цветовые схемы — это схемы, в которых используются смежные оттенки на цветовом круге. Обычно они основаны на основном цвете, который служит связующим звеном между всеми ними, но в некоторых случаях доминирующий оттенок может быть второстепенным. Отсутствие сильного контраста между цветами приводит к тому, что изображения кажутся сбалансированными и успокаивающими.
Аналогичные цветовые схемы часто встречаются в природе, что делает их особенно популярными в области фотографии природы и пейзажей.Подумайте о насыщенных апельсиновых и красных тонах осеннего леса или о синих и зеленых тонах океана.
Монохромные цвета
Когда мы слышим слово «монохромный», первое, что приходит на ум, — это, вероятно, черно-белая фотография. Однако монохромные цветовые схемы относятся к любой композиции, в которой используется только один оттенок, с вариациями его тонов и оттенков. Этот тип изображения может быть действительно впечатляющим, поскольку объект имеет тенденцию доминировать в кадре, при этом чувствуя себя синхронизированным с окружающей средой.
В последние годы монохромные цветовые схемы стали одними из наиболее часто используемых в фотографиях в Instagram-аккаунтах, поскольку создатели стремятся придать своим каналам унифицированный вид.
03. Цветовые переменные
Каждый цвет имеет широкий диапазон тонов и оттенков, которые превращают базовое цветовое колесо в полную палитру из 10 миллионов цветов, которые могут видеть люди. Каждый из уникальных цветов в этой широкой палитре имеет определенное имя, тон и оттенок, которые определяются цветовыми переменными оттенка, насыщенности и яркости соответственно.Эти переменные обычно называют HSL.
Оттенок
Оттенок относится к радиальному положению цвета на цветовом круге RGB. Он определяет имя, данное цвету, например красный, желтый, синий или фиолетовый, и отображается в градусах от 0 до 360.
Насыщенность
Насыщенность означает чистоту или интенсивность цвета по шкале. от 0 до 100. Чем ниже уровень насыщенности, тем ближе цвет к оттенкам серого.
Яркость
Яркость, также известная как яркость или значение, определяет, насколько ярким или темным является цвет.Диапазон значений от 0 до 100, где 0 — черный цвет.
04. Переходящие и отступающие цвета
Цветовой круг разделен на теплые и холодные цвета. Теплые цвета варьируются от красного до желтого, а пурпурные и зеленые оттенки известны как холодные. Это нечеткое разделение, поскольку определенные оттенки зеленого и фиолетового иногда могут считаться частью противоположной температуры.
Теплые цвета сразу же выделяются, привлекая наше внимание. Вот почему, например, знаки опасности и остановки часто бывают желтыми или красными.Из-за этого теплые цвета в фотографии также известны как наступающие цвета. С другой стороны, холодные цвета, как правило, уходят на второй план и называются убывающими цветами.
Зная это, вы можете использовать цвет, чтобы придать вашим изображениям визуальную глубину, комбинируя наступающие и убывающие цвета. Например, изображение желтой рыбы на фоне голубой воды дает гораздо более сильное ощущение глубины, чем тот же снимок с фиолетовой рыбой.
05. Психология цвета
Нельзя отрицать, что цвета имеют сильное влияние на наши эмоции.Из-за этого важно помнить о психологии цвета при съемке фотографии, поскольку оттенки, присутствующие на изображении, могут полностью изменить настроение сцены. Например, снимок заброшенного здания во время «золотого часа» фотографии будет более привлекательным, чем та же сцена, снятая в серый пасмурный день.
Основные эмоции, вызываемые цветом:
Красный : страсть, гнев, сила
оранжевый : бодрость, жизненная сила, веселье
желтый : счастье, тепло, радость
Зеленый : Природа, здоровье, спокойствие
Синий : Уравновешенность, грусть, холод
Фиолетовый : Мудрость, верность, духовность
Розовый : Игривость, сострадание, сладость
06.Композиция с использованием цветов
Говоря о правилах композиции в фотографии, часто бывает ошибкой сосредотачиваться только на формах, числах и расположении объекта. Однако цвет играет такую же важную роль в ваших композициях, как и любой другой элемент сцены.
Цвет в фотографии так же важен, как и физические объекты, поскольку мы воспринимаем разные оттенки так же, как объекты. Таким образом, цвета можно использовать в качестве направляющих линий, естественного обрамления, негативного пространства, узоров и как средство для создания глубины.
07. Свет, погода и цвет
Время дня и погода напрямую влияют на цвет снимаемой сцены. Помимо изменения интенсивности в течение дня, свет также приобретает разные оттенки, когда солнце перемещается от одной стороны горизонта к другой.
Когда солнце приближается к точке восхода, синий свет начинает освещать день. Вскоре после этого теплый оттенок золотого часа берет верх, когда первые солнечные лучи достигают земли. С каждым часом цвет света меняется в зависимости от погоды.
Поскольку цвет в фотографии может передавать широкий спектр эмоций, важно помнить об условиях освещения, чтобы передать правильное сообщение. К счастью, есть несколько приложений для фотографий, которые вы можете использовать, чтобы отслеживать изменения освещения в течение дня.
08. Принадлежности и инструменты
Существуют определенные принадлежности и настройки камеры, которые можно использовать, чтобы лучше контролировать отображение цветов на изображениях. Вот некоторые из самых популярных:
Поляризационный фильтр : Помимо уменьшения бликов на отражающих поверхностях, поляризационные фильтры увеличивают контраст и насыщенность цветов.Это приближает цвета к тому, как они выглядят в реальной жизни, сводя к минимуму необходимость постобработки.
Файлы RAW : Файлы RAW сохраняют изображения с минимальной обработкой и без сжатия, что дает вам полный контроль над процессом редактирования изображений. В настоящее время вы можете снимать файлы RAW практически любой камерой, даже когда дело касается фотографии на смартфоне.
Баланс белого : одна из наиболее часто игнорируемых настроек камеры, баланс белого оказывает огромное влияние на цвет в фотографии.Разные источники света имеют разную температуру, каждый из которых имеет свой цвет. Выбрав правильную настройку баланса белого на своей камере, вы убедитесь, что оттенки вашего изображения остаются правдивыми, как в жизни, так и в соответствии с вашим видением.
09. Цвет в абстрактных изображениях
В абстрактной фотографии цвет играет особенно важную роль. Поскольку объекты и сцены становятся неузнаваемыми, различные оттенки изображения сами становятся объектами кадра. Съемка абстрактных фотографий может научить вас тому, как разные цвета работают вместе для создания сбалансированных композиций, а также тому, как разные оттенки служат элементами композиции.
10. Постобработка цвета
Одним из наиболее важных шагов постобработки является цветокоррекция. Инструменты, представленные в бесплатных программах для редактирования фотографий, почти безграничны, что позволяет вам настроить любую мелкую деталь, необходимую для того, чтобы воплотить в жизнь истинные цвета ваших изображений. Но, несмотря на его доступность, а может быть, из-за этого, многие фотографы с трудом справляются с цветокоррекцией ногтей.
Одна из самых важных вещей при постобработке цвета в фотографии — это знать, когда остановиться.Вы должны стремиться максимально приблизить оттенки к реальности, а не делать их ярче и насыщеннее, чтобы они выделялись. Еще одна невероятно важная вещь, о которой следует помнить, — это то, что ваш стиль фотографии не должен основываться на изменении цвета до неузнаваемости. Если вы чувствуете соблазн сделать это, подумайте о том, что оранжевый и бирюзовый тренд сделал с пейзажной и портретной фотографией.
Прежде всего, помните, что плохая цветокоррекция может казаться такой же неприятной, как третья рука Опры на той обложке Vanity Fair.
Юдит Руис Рикар
Редактор блога Wix Photography
#photographytips #colortheory #colorphotography
Полное руководство по теории цвета для фотографовРуководство по теории цвета для фотографов
Цвет окружает нас повсюду, и при правильном использовании он может оживить ваши изображения. Цвет может преобразить ваши композиции; от унылого и скучного до захватывающего и живого.
Однако в некоторых случаях цвет также может негативно повлиять на изображение, заставляя его плавать с деталями и казаться отвлекающими или даже нереалистичными.Хотя это может быть тонкая линия для ходьбы, умение эффективно использовать цвет может помочь вам поднять ваши фотографии на ступеньку выше, позволяя создавать привлекательные и захватывающие композиции.
На развитие восприятия цвета может потребоваться время, но это то, чем стоит заниматься в фотографии. Имея это в виду, давайте рассмотрим теорию цвета, а также несколько различных способов использования цвета, чтобы выделить лучшее в ваших изображениях.
Понимание теории цвета
Существует много интересного, когда речь идет о теории цвета и о том, как она влияет на наши изображения, но понимание цветового круга и того, как разные цвета работают вместе и дополняют друг друга, — отличное место для начала.Разные сочетания цветов вызывают разные чувства и реакции; при этом одни цветовые схемы работают вместе намного лучше, чем другие.
Понимая, как разные цвета работают вместе, вы сможете по-разному видеть вещи и максимально использовать цвета вокруг вас. Вот базовый взгляд на различные цветовые комбинации.
Аналоговые цвета
Во-первых, давайте посмотрим на аналогичные цвета. Это цвета, которые находятся рядом друг с другом на цветовом круге.Аналогичная цветовая схема может состоять из двух цветов на половине колеса. Эти цвета — например, синий и зеленый — часто могут создавать приятное и гармоничное цветовое сочетание.
Дополнительные цвета
Дополнительные цвета — это оттенки, расположенные на колесе прямо напротив друг друга. Подумайте: синий и желтый или оранжевый и зеленый. Эти цвета дополняют друг друга, потому что говорят, что они хорошо сочетаются друг с другом. Дополнительные комбинации могут создать высококонтрастный и яркий вид, особенно при использовании полной насыщенности.
Разделение дополнительных цветов
Разделенная дополнительная цветовая схема принимает два цвета, которые прямо противоположны друг другу, и другой цвет, который является одним из аналогичных цветов дополнительных цветов. Этот тип сочетания часто работает очень хорошо, помогая сбалансировать иначе высококонтрастное сочетание цветов.
Триадных цвета
Триадные цвета — это три цвета, равномерно разнесенные друг от друга на цветовом круге. Эта цветовая схема очень похожа на разделение дополнительных цветов.
Квадратичные цвета
Квадратичная цветовая схема — это комбинация двух дополнительных цветовых гармоний на цветовом круге. Эту группировку также можно назвать двойной дополнительной схемой, потому что это комбинация двух дополнительных цветов.
Конечно, вы можете использовать гораздо больше комбинаций, включая монохромные цвета, например, черно-белую цветовую схему. В зависимости от типа фотографии, с которой вы работаете, гармония цветов, с которыми вы работаете, будет варьироваться.Например, в большинстве типов пейзажной фотографии может быть сложно повлиять на результирующие цвета в композиции — хотя у вас есть некоторый контроль над элементами переднего плана, которые вы можете включить, например, ярко окрашенные цветы, — или на результаты вашего изображения. в постобработке. Однако в портретной фотографии или при съемке макросов проще создавать определенные цветовые комбинации.
Лучшее использование цвета — это не строгое соблюдение цветового круга, а скорее осознание используемых вами цветов и их результирующего воздействия, а также использование этих знаний для принятия решений, особенно если вы Вы сталкиваетесь с композицией, которая кажется вам немного подавляющей или, наоборот, несколько тусклой.
Яркость и насыщенность
, фото Ian Sane
При работе с разными цветовыми комбинациями помните, что яркость и насыщенность разных цветов будут влиять на гармонию получаемого изображения. В большинстве случаев вам нужно уделять пристальное внимание тем цветам изображения, которые являются жирными или насыщенными, поскольку именно они обычно привлекают внимание зрителя. Эти цвета хорошо подходят для объекта или главного фокуса изображения.
Разные цвета, разные настроения
, фото Джеффа П.
Как вы, наверное, уже знаете, разные цвета, как правило, передают очень разные настроения на изображении.Цвета, которые находятся на теплой стороне колеса, такие как красный, оранжевый и желтый, часто приводят к тому, что изображение кажется ярким или энергичным, в то время как более холодные цвета — подумайте: синий и зеленый — имеют тенденцию передавать ощущение спокойствия. и спокойствие.
Улучшение цвета в ваших композициях
фото Джорджа Шахда
Теперь, когда вы немного знаете о различных цветовых комбинациях и о том, как они работают вместе, давайте рассмотрим некоторые другие способы использования цветов для улучшения ваших изображений:
Использование поляризационного фильтра
Использование поляризационного фильтра — отличный способ выделить цвета, особенно при использовании под прямым углом к солнцу.Эти фильтры часто используются для усиления яркой синевы неба или для устранения отражений и бликов, в результате чего листья, вода или даже кожа выглядят более насыщенными.
Подберите правильную экспозицию
Во многих случаях регулировка экспозиции камеры может помочь цветам стать более насыщенными и яркими. Поскольку встроенная система замера вашей камеры часто выбирает более светлую экспозицию, если вы недоэкспонируете свои изображения, вы будете вознаграждены более глубокими цветами.
Работа со светом
Правильное освещение поможет естественным образом усилить цвета на ваших изображениях. Например, если вы снимаете в яркий пасмурный день, цвета будут более насыщенными, что приведет к более ярким и ярким изображениям. С другой стороны, съемка в солнечный день сопряжена с риском появления резких теней и потенциально размытых изображений.
Следите за фоном и передним планом
Всегда проверяйте свой фон! Ваш фон всегда играет важную роль в ваших изображениях и может либо усилить, либо отвлечь внимание от фокуса.Точно так же следите за передним планом, который вы можете использовать, чтобы добавить дополнительные или приятные цвета в свои композиции.
Настройте цвета при постобработке
Съемка в формате RAW даст вам огромную гибкость с точки зрения более эффективного прорисовки цветов при постобработке. Просто не забывайте о контексте изображения. В большинстве случаев вам следует избегать чрезмерной обработки, особенно когда речь идет о снимках природы, где обычно нужно избегать нереалистичных цветовых комбинаций.Хороший подход — применение яркости и насыщенности цвета для улучшения цветов в отдельных областях сцены. Например, элементы, которые получают прямой свет, такие как разноцветные цветы или освещенные облака, часто могут слегка увеличивать свою яркость и насыщенность.
В теории цвета можно многое узнать, и если вы потратите время на то, чтобы углубиться в предмет, это может стать интересным исследованием, которое окажется полезным. Однако имейте в виду, что, в конце концов, развитие вашего фотографического глаза и обнаружение того, что работает хорошо, а что нет, часто является делом проб и ошибок в такой же степени, как и изучение теории.




 Поэтому синие оттенки могут выпадать из цветового охвата, в особенности ярко-синий. Необходимо обращать внимание на синее небо на изображениях при печати.
Поэтому синие оттенки могут выпадать из цветового охвата, в особенности ярко-синий. Необходимо обращать внимание на синее небо на изображениях при печати.