Фоны для фотошопа — Чёрные / Creativo.one
Доступ
к PREMIUM-контенту
91 видеоурок только для PREMIUM-пользователей. Коллекция пополняется несколько раз в месяц!
Обратная связь
от PRO
При добавлении работы на портал вы сможете получить обратную связь от нашего эксперта — Елены Минаковой.
Доступ к закрытым
трансляциям
Для участников PREMIUM регулярно проводятся закрытые трансляции с профессионалами. Остальным они доступны только за деньги.
Отсутствие
рекламы
PREMIUM-пользователи не видят рекламных объявлений и баннеров.
Приоритетная
проверка работ
Все работы, которые вы добавляете в портфолио, рассматриваются в приоритетном порядке.
Статистика
переходов в соцсети
Вы будете видеть, сколько человек перешли по ссылкам соцсетей из вашего профиля.
Возможность
скачивать видеоуроки
Вы сможете скачивать видеоуроки без ограничений.
PREMIUM-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная
ссылка на профиль
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Возможность устраивать голосование с прогрессивным рейтингом. Возможность создавать викторины (скоро).
от простого к сложному. Часть 59. Сюрреалистические эффекты
11 — 20021 Подготовка сцены
2 Композиция
3 Спящая
4 Призрак
5 Подбор текстур
6 Размещение текстур
7 Наложение текстур
8 Мусор и царапины
Как передать на рисунке атмосферу загадочности и нереальности?
Используя фотографии и различные текстуры, мы продемонстрируем, что Photoshop
идеально подходит для создания сюрреалистических композиций.
Сюрреалистические картины обращены к подсознанию. Главное в них — иррациональное сопоставление образов. На этот раз мы попробуем создать изображение из мира сновидений: нечто призрачное и зыбкое, составленное путем смешения фотографий, текстур и абстрактных форм.
Изначально фотография использовалась для того, чтобы просто запечатлеть на бумаге момент реальности, но со временем она стала видом искусства и сегодня воспроизводит наши фантазии. Photoshop сделал возможной полную трансформацию изображения: фотографию можно разобрать по частям и снова собрать. Такая гибкость в работе с материалом открывает перед компьютерным художником бесконечные возможности.

1 Подготовка сцены
- Испоьзуем портрет, чтобы изобразить человека в состоянии глубокого сна. Для этого важно выделить некоторые черты лица. Используя яркий свет и глубокие тени, мы сделали глаза больше, губы — полнее и подчеркнули ямочку на подбородке.
- Обращайте внимание на мелочи. Это угол двери старого сарая. Казалось бы, пустяк, но текстура и свет передают ощущение объемности. Мелкие детали этой фотографии помогут нам в создании нужной образности.
- Запечатлев камерой процесс движения, можно получить подходящий снимок для
нашего рисунка. Мы поставили модель в хорошо освещенном месте на белом фоне.
Объектив способен схватить всю амплитуду движения головы — достаточно подержать
затвор открытым в течение секунды.

2 Композиция
Нам предстоит создать фон, который придаст изображению интересную текстуру.
- Эта фотография станет основой рисунка. Сначала инструментом Rubber Stamp (Штамп) уберем лампу. Пыльный косяк послужит рамкой для композиции.
- Изображение выглядит довольно тускло. Настройте уровни так, чтобы на фотографии появились настоящие белый и черный цвета. Для достижения нужного контраста сдвиньте черный и белый регуляторы в диалоговом окне Levels (Уровни) навстречу друг другу.
- Придадим цвет серому изображению. Для настройки цветов воспользуемся командой Hue/Saturation (Цветовой тон/Насыщенность). Мы выбрали грязно-коричневый цвет, чтобы казалось, будто фотография много лет пробежала в альбоме.
3 Спящая
Вставим в черное пространство композиции изображение спящей женщины.
- Отрегулируйте цвета так, чтобы они как можно естественнее сочетались с основным изображением. Фотографии имеют повышенную насыщенность, поэтому воспользуйтесь командой Hue/Saturation. Подберите подходящий цветовой тон и сместите регулятор Saturation к минусу.
- Откройте диалоговое окно модуля Liquify. Представленные в нем инструментальные средства позволяют внести небольшие, но важные изменения в наш портрет. В данном случае мы хотим придать глазам небольшой сюрреалистический эффект. Немного увеличьте глаза, изогните ресницы и сделайте их длиннее. Воспользуйтесь для этого инструментом Smudge (Палец), который производит размазку.
- Перенесите фотографию в общую композицию, задайте режим наложения Screen
(Осветление) и разместите ее в верхнем левом углу. Удалите инструментом Eraser
(Ластик) с размытыми краями лишнюю цветовую информацию из участков изображения,
находящихся под портретом.
 Для придания лицу большей глубины обработайте губы
и ресницы инструментом Burn (Затемнитель).
Для придания лицу большей глубины обработайте губы
и ресницы инструментом Burn (Затемнитель).
4 Призрак
Поместим на фон фотографию с поворотом головы.
- Открываем изображение вертящей головой женщины и убираем цвета, преобразовав файл в градации серого. Это упростит слияние фонов. Накладываем его на пустой белый слой в режиме Multiply (Умножение) и стираем с лица все лишнее. Это изображение послужит задним планом для композиции, придав ей сюрреалистический характер.
- Добавление шумов сделает фотографию похожей на обычный рисунок. Откройте
какую-нибудь текстуру с большим количеством шумов. Перенесите ее на «призрак»
и инвертируйте слой, чтобы белого стало меньше, а черного — больше. Задайте
слою режим наложения Screen (Осветление). Шумы скроют фигуру, сделав черты
лица неразличимыми, и придадут изображению загадочность.

- Перенесите полученное изображение на основной рисунок и разместите его внутри рамки. Сотрите слой в тех участках, где элементы картинки накладываются на раму, и с помощью средств диалогового окна Hue/Saturation подберите подходящий цветовой тон. Используя инструмент Rubber Stamp (Штамп), мы вывели левое плечо женщины из-за рамы. Затем мы выделили часть фигуры и применили фильтр Motion Blur (Размытие в движении) с малой величиной эффекта. Это усиливает ощущение нереальности.
5 Подбор текстур
Фотографии текстур вдохнут жизнь в нашу композицию.
- Данная текстура получена путем нанесения на белую поверхность краски и
размазывания ее разбавителем. Для этого вы можете воспользоваться кистью и
линейкой. Работать следует на открытом воздухе или в хорошо проветриваемом
помещении.
 Результат применения текстуры напоминает инопланетный ландшафт.
Результат применения текстуры напоминает инопланетный ландшафт.
- Фотография водной поверхности, отражающей преломленный свет, также может служить превосходной текстурой. Блики и тени на ней прекрасно подходят для наложения на другое изображение в режиме Screen (Осветление).
- Изображение металлических поверхностей, тронутых коррозией, поможет придать грубоватый вид слишком чистой фотографии. Сновидения редко изображают четко, обычно подобные картинки выглядят смутными. Эти грубые поверхности сделают рисунок загадочным.
6 Размещение текстур
Здесь открывается простор для экспериментирования — попробуйте разместить эти текстуры разными способами.
- Поместите на рисунок изображение с разводами краски. Поэкспериментировав
с разными режимами наложения, вы поймете, что некоторые из них дают прекрасный
результат, смешивая текстуру с основным изображением.

- В режиме Overlay (Перекрытие) композиция обретает новые цвета и новое измерение, у нее появляется дополнительная глубина.
- Однако эффект слишком силен и закрывает иллюстрацию, делая неразличимыми некоторые детали. Понизив уровень непрозрачности слоя до 50%, мы можем исправить этот недостаток, интегрировав текстуру в общую композицию.
7 Наложение текстур
Правильное наложение текстур придаст композиции особое очарование.
- Попробуйте вставлять в рисунок разные текстуры: перемещайте их и смотрите, как они воздействуют на изображение, как изменяют его цвета в разных режимах наложения. Желаемый эффект достигается исключительно путем экспериментирования.
- Перекроем часть лица слоем «водная поверхность» в режиме наложения Color
Dodge (Осветление основы).
 В результате получится нечто похожее на небо, вызывающее
ассоциации с полетом. Ниже мы поместили инвертированный слой «поверхность
с коррозией».
В результате получится нечто похожее на небо, вызывающее
ассоциации с полетом. Ниже мы поместили инвертированный слой «поверхность
с коррозией».
- Завершая этот этап, осветляем последнюю текстуру (режим Screen). В результате появляются голубые электрические искры, контрастирующие с остальными элементами композиции.
8 Мусор и царапины
Завершая нашу сюрреалистическую композицию, добавим в нее «замусоренные» органические текстуры.
- Текстуры из мазков краски с крапинками и царапинами, подобные этой, вы можете создавать сами. Эти текстур мы используем для еще большего загрязнения основного изображения, которое до сих пор оставалось относительно чистым.
- Перенесите слой с текстурой в композицию и командой Hue/Saturation (Цветовой
тон/Насыщенность) измените ее цвет под стать основному изображению.
 В данном
случае оттенки красного добавят изображению глубины. Примените к слою режим
наложения Multiply (Умножение).
В данном
случае оттенки красного добавят изображению глубины. Примените к слою режим
наложения Multiply (Умножение).
- Посмотрите, как царапины влияют на общую композицию. Инструментом Rubber Stamp (Штамп) уберите «мусор» там, где он мешает. Тем же инструментом перенесите наиболее интересные участки текстуры в области, требующие дополнительной детализации, например на шею.
- Огрубим темные области еще сильнее. Сделаем это с помощью текстуры из мазков краски. Перенесем ее на рисунок, инвертируем и командой Hue/Saturation настроим цвета. Затем осветлим самые темные участки.
- Продолжаем добавлять новые текстуры. Вставим еще одно изображение поверхности
с коррозией и поэкспериментируем с режимами наложения Soft Light (Мягкий свет)
и Overlay (Перекрытие). Чем больше мы добавляем деталей, тем сильнее композиция
начинает походить на сюрреалистический ландшафт.

- Добавив слаборазличимый текст, придадим иллюстрации еще больше загадочности — словно это не до конца решенная головоломка. Деформируйте текст с помощью модуля Liquify. Перенесите его в композицию при помощи режима Overlay сделайте полупрозрачным и позиционируйте. Теперь изображение содержит массу слабых деталей, которые сообщают картине сюрреалистическую призрачность. Композиция завершена.
КомпьюАрт 11’2002
Тёмные обои Windows 7 · Мир Фотошопа
Конечный результат:
Ресурсы урока:
- <a href=»/lessons/271/concrete.jpg» target=»_blank»>Бетонная текстура </a>
- <a href=»/lessons/271/paper.jpg» target=»_blank»>Текстура бумаги</a>
- <a href=»/lessons/271/logo.jpg» target=»_blank»>Логотип Windows </a>
Шаг 1
Прежде чем начинать создавать объекты нужно определиться с размером обоев. Я использовал холст размером 2000х1200 пикселей.
Я использовал холст размером 2000х1200 пикселей.
Создайте новый документ в Фотошопе (Ctrl + N). Кликните дважды на фоновом слое, чтобы разблокировать его. Всё на холсте должно быть центрировано. Поэтому перейдите в меню View > New Guide и создайте две направляющие на отметке 50% по горизонтали и вертикали.
Выберите инструмент Gradient Tool (G): style — radial, от заливки к фону. Установите цвет заливки — #1c1c1c, цвет фона — #090909. Сделайте заливку из центра холста к краю.
Шаг 2
Я хотел, чтобы фон был похож на настоящую стену, поэтому решил добавить бетонную текстуру. Откройте фотографию бетонной текстуры в Фотошопе и инструментом Move Tool (V) перетащите её в основной документ. Расположите над фоновым слоем и инструментом Free Transform (Ctrl + T) измените размер. Установите Blending Mode соля с текстурой на Ovelay.
Шаг 3
Выберите инструмент Ellipse Tool (U), чтобы создать круг. Он должен быть расположен прямо в центре холста. Чтобы точно его туда поместить, расположите курсор в точке пересечения направляющих и, удерживая клавиши Shift + Alt, создайте круг. Диаметр моего круга примерно 350 пикселей. Он зависит от Вашего размера холста. Цвет круга — #2b2b2b.
Диаметр моего круга примерно 350 пикселей. Он зависит от Вашего размера холста. Цвет круга — #2b2b2b.
Откройте фотографию бумажной текстуры в Фотошопе и инструментом Move Tool (V) перетащите её в основной документ. Кликните правой кнопкой на слое с текстурой и выберите пункт Create Clipping Mask. В результате размер текстура будет ограничена границами круга. Расположите текстуру на круге, как захотите. Затем установите Blending Mode слоя с текстурой на Linear Burn и Opacity на 25%.
Шаг 4
Создайте новый слой (Ctrl + Shift + N) под слоем с кругом и назовите его “horizontal light”. Выберите инструмент Brush Tool (B) и нарисуйте горизонтальную белую линию позади круга. Затем перейдите в меню Filter > Blur > Motion Blur и растяните линию по горизонтали. Установите Blending Mode этого слоя с линией на Overlay. Чтобы усилить эффект белого свечения позади круга, можете сделать копию слоя с линией (Ctrl + J).
Шаг 5
Теперь добавим 3D эффект. Нужно создать два кольца, как показано ниже. Это можно сделать при помощи стиля Stroke (Layer ? Layer Style ? Stroke) размером 14 пикселей. После этого преобразуйте стиль в отдельный слой через контекстное меню в палитре слоёв.
Это можно сделать при помощи стиля Stroke (Layer ? Layer Style ? Stroke) размером 14 пикселей. После этого преобразуйте стиль в отдельный слой через контекстное меню в палитре слоёв.
Есть ещё один способ. Инструментом Elliptical Marquee Tool (M) создайте круглое выделение и выполните его обводку. Потом создайте ещё один круг меньшего размера.
В любом случае Ваше изображение должно выглядеть, как показано ниже. Цвет не имеет значения, главное — это два отдельных слоя с кольцами.
Шаг 6
К этим двум кольцам мы применим стили слоя. Кликните дважды на первом слое с кольцом, чтобы открыть окно стилей и настройте, как показано ниже.
Затем примените те же стили к другому слою с кольцом. Возможно, нужно будет изменить угол света стиля Bevel & Emboss и использовать более светлый градиент.
На оба кольца я добавил бумажную текстуру. Как и в первый раз, нужно создать Clipping Mask (Ctrl + Alt + G), чтобы текстура была только на кольцах.
Шаг 7
Пора добавлять логотип. Я пытался нарисовать логотип Windows самостоятельно при помощи инструмента Pen Tool (P), но это оказалось трудной задачей. А нам для урока нужен логотип в виде векторной фигуры. Поэтому я включил изображение логотипа в формате PNG в начале урока.
Я пытался нарисовать логотип Windows самостоятельно при помощи инструмента Pen Tool (P), но это оказалось трудной задачей. А нам для урока нужен логотип в виде векторной фигуры. Поэтому я включил изображение логотипа в формате PNG в начале урока.
Откройте логотип в Фотошопе и сделайте выделение слоя с ним (удерживая клавишу Ctrl, кликните на иконке слоя). Потом выберите любой инструмент выделения и кликните правой кнопкой мыши на выделении, выберите пункт Создать рабочий контур (Maker Work Path). Когда контур будет создан, перейдите в меню Edit ? Define Custom Shape, дайте фигуре любое имя и нажмите ОК.
Шаг 8
Вернитесь в основной документ. Выберите инструмент Custom Shape Tool (U) и в настройках инструмента сверху в списке фигур Вы найдёте сохранённый в предыдущем шаге логотип. Создайте логотип и расположите его внутри кругов, как показано ниже. Используйте пересечение направляющих, чтобы расположить фигуру по центру.
Шаг 9
К слою с фигурой примените стиль Gradient Overlay (Layer ? Layer Style ? Gradient Overlay).
Потом примените стиль Bevel & Emboss, чтобы немного осветлить края:
Стиль Inner Glow добавит глянцевый вид.
Стиль Outer Glow создаст свечение под логотипом:
Drop Shadow для теней:
Шаг 10
Добавим сияние на логотип. Создайте новый слой (Ctrl + Shift + N), сделайте выделение слоя с логотипом (удерживая клавишу Ctrl, кликните на иконке слоя) и добавьте маску к новому слою (кликните на иконке маски слоя в нижней части палитры слоёв).
Выберите инструмент Polygonal Lasso Tool (L) и создайте два выделения, показанных ниже на скриншоте. Залейте их белым цветом при помощи инструмента Paint Bucket Tool (G). Понизьте Opacity слоя до 80%.
Шаг 11
Выберите инструмент Brush Tool (B) с мягкими краями и нарисуйте белое пятно на новом слое (Ctrl + Shift + N). Установите Blending Mode слоя с пятном на Overlay.
Ниже показаны результаты до и после смены режима наложения.
Используя технику создания свечения из шага 10, создайте ещё одно свечение на всём круге. Установите Blending Mode слоя на Overlay и Opacity на 50%.
Установите Blending Mode слоя на Overlay и Opacity на 50%.
Шаг 12
Переходим к работе с цветом. Выберите большую мягкую кисть и обрисуйте область позади логотипа, как показано ниже. Используйте несколько цветов. Для каждого цвета нужно создавать отдельный слой (цвета, которые использовал я, можете определить по названию слоёв на скриншоте ниже). Для каждого слоя с цветом я использовал Blending Mode — Color Dodge.
Шаг 13
Нужно сделать цвета ярче. Для выберите все слои с цветами и объедините их в группу (Ctrl + G). Кликните дважды на имени группы и переименуйте её в “Color Dodge”. Сделайте копию группы (перетащите группу на иконку создания нового слоя в нижней части палитры слоёв). Установите Blending Mode копии группы на Vivid Light. Назовите копию “Vivid Light”.
Можно сделать цвета ещё ярче при помощи стиля Outer Glow (Layer ? Layer Style ? Outer Glow): Blending Mode — Color Dodge. Этот стиль нужно применить к круглой фигуре, которую мы создали в шаге 3.
Шаг 14
Я также добавил цветное свечение на сам логотип. Для этого сделайте копию слоя с логотипом, который мы создали в шаге 8. Кликните правой кнопкой на копии и выберите пункт Rasterize Layer. Далее инструментом Polygonal Lasso Tool (L) сделайте выделение каждого из четырёх квадратов логотипа и вырежьте их на отдельные слои (каждый квадратик должен быть на отдельном слое). Все эти слои нужно расположить под оригинальным слое с логотипом.
К каждому слою с квадратиком примените два стиля слоя: Drop Shadow и Outer Glow. В зависимости от цвета этих стилей, каждый квадратик логотипа будет издавать определённое свечение.
Ниже показаны настройки только для одного квадратика логотипа:
Шаг 15
Теперь займёмся текстом. Инструментом Horizontal Type Tool (T) напишите “Windows 7” (или что-нибудь ещё). Я использовал шрифт “Eras Light ITC” белого цвета. Установите Blending Mode текстового слоя на Overlay. Добавьте тень от текста и нарисуйте несколько светлых пятен:
Конечный результат:
Фоны-текстуры
Категории раздела -Фоны-текстуры
— фоновые изображения , заливки и текстуры которые помогут Вам в изготовлении колажей , поздравительных открыток , стенгазет или плакатов.Бесшовные фоны могут быть полезны при оформлении сайтов или создании плейкастов.
- Информация о материале
- Категория: Фоны-текстуры
- Просмотров: 317
Категории с разными фоновыми рисунками , бесшовными фонами , паттернами и текстурами.
Цветы — бесшовные фоновые рисунки , паттерны для фотошопа с разными цветами.
Растения — бесшовные фоновые рисунки , тёмные и светлые паттерны для фотошопа , яркие и приглушенные оттенки.
Водная поверхность — бесшовные фоновые рисунки : голубая поверхность воды в бассейне , речное дно , морская водная гладь…
Волны — бесшовные фоновые рисунки , тёмные и светлые паттерны для фотошопа , яркие и приглушенные оттенки.
Ткань — бесшовные фоновые рисунки , тёмные и светлые паттерны для фотошопа , яркие и приглушенные оттенки.
Деньги — бесшовные фоновые рисунки , тёмные и светлые паттерны для фотошопа , яркие и приглушенные оттенки.
Плетёнка — бесшовные фоновые рисунки , тёмные и светлые паттерны для фотошопа , яркие и приглушенные оттенки.
Мех животных — волосяной покров зверей и животных : тигра , медведя , зебры , лисы , жирафа …
Камень, кирпич — камни , каменная кладка, кирпичи , стена из гранитных плиток …
Дерево — фоновые рисунки , тёмные и светлые текстуры для фотошопа , яркие и приглушенные оттенки.
Золото — фоновые рисунки , тёмные и светлые текстуры для фотошопа , яркие и приглушенные оттенки.
Текстуры для городского фасада, такие как крыши и стены?
Я использовал текстуры из таких сервисов, как FreeImages.com (ранее sxc.hu) и разных пакетов, но это редкость, что они хорошо соединяются друг с другом. Этот дизайн печати привел к появлению нечетных линий и некоторых плохих текстур, где изображения плохо соединяются друг с другом. Мой друг предложил размытие, и я думаю, что он может работать с лучшими текстурами, но не с более плохими. Так, как я должен проектировать такие текстуры? Какие хорошие источники и какой метод использовать с более скудными текстурами для больших городских фасадов?
Обновить
Используйте Photoshop и поместите каждую вертикальную текстуру в независимый файл, чтобы размер файла не увеличивался слишком быстро, чтобы им было легче управлять.
В Photoshop я использовал палец, перспективную проекцию, вращение — чтобы создать темные текстуры для высокого здания из этой текстуры . Теперь, если вы посмотрите на общую тенденцию на черно-белом изображении, вы увидите, что некоторые узоры здесь слишком повторяются. Очень трудно и трудоемко использовать ортогональные текстуры с выпуклой фиксацией, а затем адаптировать их к среде. Для здания произвольного размера, как автоматизировать создание уникальных плиток? По сути, для решения этой проблемы потребовалось бы построить выпуклую решетку, к которой можно применить текстуру со светом, исходящим от уровня пола, когда текстура поднимается вверх, как башня. Как ты можешь это сделать? С каким-то 3D-программным обеспечением, которое могло бы извлекать скорректированную на свет текстуру?
Джон
Вам нужно использовать Photoshop. Вы никогда не должны размыть изображение, оно просто сделает его плохим.
Используйте фильтр «Смещение»> «Другое»> «Смещение», чтобы сместить изображение так, чтобы край плитки находился в редактируемой области. Оттуда вам нужно закрасить / клонировать швы, прежде чем снова использовать смещенный фильтр, чтобы вернуть изображение в исходное положение.
Пример изображения после того, как я использовал фильтр смещения:
8) Как использовать режим смешивания?
Шаг 2) Выберите изображение, фон которого необходимо изменить.
Позвольте мне взять другое изображение, чтобы смешаться с текстурой фона.
Итак, вот два разных слоя. Чтобы применить режим наложения, вам нужно выбрать слой, открыть список режимов наложения и выбрать любой из них.
Шаг 3) Типы режимов наложения
Меню режима наложения находится в верхней части панели слоев, и по умолчанию оно всегда находится в обычном режиме.
Посмотрите, есть различные типы режимов наложения фотошопа, сгруппированные в различных категориях в списке. Вы можете выбрать любой из них и создать другой эффект.
В списке режимов наложения каждая группа режима наложения имеет определенные функции.
Например, первый раздел здесь затемняет изображение. Это влияет на общую темноту изображения.
Вторая группа влияет на общую яркость изображения. Это позволяет более светлым областям просвечивать и темные области отступают.
Следующая группа влияет на свет и тьму. Я выбираю оверлей здесь.
Следующая группа создает инвертированные эффекты.
И последняя группа в списке имеет дело с цветами изображения.
Вы также можете последовательно изменять режимы наложения, нажимая клавиши со стрелками вверх и вниз.
Шаг 4) Применить смесь к изображению
«Умножение» является лучшим вариантом для этого изображения. Это дает поразительный взгляд на это изображение.
Мы также можем получить режимы наложения в «панели стиля слоя».
Для этого позвольте мне нарисовать новую форму. Затем задайте ему стиль слоя, чтобы мы могли проверить режимы наложения в «панели стиля слоя». Позвольте мне проверить «внешнее свечение» и установить его параметры. Теперь вы можете увидеть сверху тот же список режимов наложения, который был в меню режима наложения на «панели слоев».
Вы можете выбрать любой режим наложения.
Еще одна вещь — вы можете играть с «непрозрачностью слоя» при использовании режимов наложения, чтобы получить лучший результат.
Видите, я использую режим записи цвета Мне понравилось это наложение в эффекте фотошопа, но оно слишком осветило изображение. Поэтому я могу перетащить непрозрачность фонового слоя, чтобы установить правильное изображение. Теперь вы можете увидеть разницу.
Теперь я надеюсь, что у вас есть базовое представление о том, насколько мощным является «режим наложения».
решение проблем с картами нормалей / Хабр
Часть 1: что такое карты нормалей и как они работают
Часть 2: как запекаются карты нормалей
Часть 3: типы карт нормалей
Это четвёртая часть туториала о картах нормалей, но она независима от остальных частей и её можно читать отдельно.
Здесь я перечисляю проблемы карт нормалей, с которыми я сталкивался за годы работы, и некоторые решения, позволяющие их устранить.
Проблема: на рёбрах модели присутствуют «чёрные линии» или «вставки»
Такое происходит, когда у модели есть резкие рёбра (hard edges), поскольку вершины модели имеют нормали, полностью перпендикулярные поверхности полигона, из-за чего программа запекания может пропустить некоторые детали (оставляя на модели чёрные линии).
Решение:
программы запекания карт нормалей учитывают эту проблему при создании карт нормалей и пытаются снизить её влияние, вычисляя немного больше информации за нормалями вершин, но чтобы сохранить её, им нужен зазор между UV-развёртками полигонов.
Здесь есть более подробное объяснение, но на практике правило довольно простое: когда на модели есть резкое ребро, нужно отделять в UV соединённые им грани.
Проблема: карта нормалей выглядит СОВЕРШЕННО неправильно, особенно под некоторыми углами
Эта проблема может возникать по множеству причин. Давайте обсудим некоторые из них:
- Вы используете неправильное касательное пространство: нормали вашей lowpoly-модели, которые мы пытаемся модифицировать при помощи карты нормалей, могут вычисляться в программе запекания иначе, нежели в программе, использованной для рендеринга модели. Если эти вычисления отличаются, карта нормалей может выглядеть очень странно, особенно под некоторыми углами.
Также возможно, что вы используете в качестве карты нормалей касательного пространства карту нормалей мирового пространства. В таком случае убедитесь, что вы выполняете запекание карты нормалей касательного пространства, и используете её в этом качестве.Решение: старайтесь всегда использовать для вычисления карт нормалей базис касательного пространства Mikk. Это стандартизованный способ вычисления нормалей, позволяющий избегать подобных проблем. Если программа запекания карт нормалей не может использовать Mikk, попробуйте воспользоваться программой наподобие handplane для переключения между различными касательными пространствами.
- Вы используете в карте нормалей гамма-коррекцию: карты нормалей — это не обычные изображения с информацией о цвете. Они содержат информацию о нормалях поверхностей, и не ведут себя как цветные изображения. Гамма-коррекция — это регулирование цветов изображения, способное нежелательным образом изменять цвет карты нормалей. Чтобы убрать гамма-коррекцию из карты нормалей, смените цветовое пространство карты нормалей на linear/linear color/raw или снимите флажок sRGB в движке Unreal.
- Вы не используете карту нормалей касательного пространства как карту нормалей касательного пространства: убедитесь, что движок не использует карту нормалей касательного пространства как карту нормалей пространства объекта, рельефную карту (bump map), карту смещений (displacement map) и т.д…
- Нормали lowpoly-модели в программе запекания отличаются от нормалей lowpoly в программе рендеринга: это может происходить, если в процессе экспорта/импорта теряется информация о группах сглаживания (smoothing groups)/резких рёбрах (hard edge), если вы используйте изменённые/весовые нормали, а программа рендеринга не поддерживает их или отбрасывает эту информацию.
В таком случае сравните lowpoly в обоих приложениях и если они отличаются, то попробуйте изменить параметры импорта/экспорта, используемые форматы файлов (файлы obj теряют информацию о нормалях) и проверьте совместимость своей программы с настраиваемыми нормалями.
Проблема: как мне создать карту нормалей острого конуса?
Решение:
вам это… не нужно. Не обязательно создавать карты нормалей для всего. Острый конус — классический пример этого, но существует множество других случаев, когда карты нормалей не являются решением.
Мы используем карты нормалей для изменения направления нормалей lowpoly-моделей. Иногда направление нормалей правильно и не требует никаких изменений, а иногда нормали lowpoly чрезвычайно повёрнуты (как в случае острого шипа) и детали из highpoly-модели неправильно сопоставляются с поверхностью lowpoly-модели. В таких случаях я просто удаляют детали карты нормалей при помощи такого цвета:
Этот цвет на 50% красный, на 50% зелёный и на 100% синий, и он не меняет направления нормалей карты нормалей касательного пространства, поэтому можно использовать его для удаления деталей в местах с неудачной проекцией.
Острый конус — это просто пример одного из случаев, когда карты нормалей могут не решить ваших проблем. Важно здесь помнить, что в некоторых случаях карта нормалей не является наилучшим решением, её возможности ограничены и мы не можем ожидать, что они будут вести себя так, как нам нужно, в любой ситуации. Иногда мы тратим много времени, пытаясь заставить работать карту нормалей, когда можно было бы просто добавить деталей в diffuse-текстуру или в lowpoly, а не пытаться передать деталь при помощи карты нормалей.
Проблема: детали на моей модели выглядят вывернутыми.
Это очень распространённая проблема, и её можно наблюдать во многих видеоиграх, даже AAA-уровня.
Как мы видели в этом туториале [перевод на Хабре], карты нормалей — это текстуры, использующие зелёный, красный и синий каналы для изменения способа отражения света от поверхности модели, когда он падает соответственно сбоку, сверху и спереди модели (помните, что это упрощённое объяснение и оно верно не на 100%).
Проблема в том, что некоторые приложения считают, что зелёный канал должен показывать модель как освещённую снизу, а другие считают, что он должен показывать модель как освещённую сверху. Иногда это называют «правостороннесть карты нормалей» (normal map right-handiness):
- OpenGL-приложения (правосторонние, положительный зелёный канал): Blender, Maya, Modo, Toolbag, Unity.
- DirectX-приложения (левосторонние, отрицательный зелёный канал): 3DStudio Max, CryEngine, Source Engine, Unreal Engine.
- Substance Painter может работать с обоими типами и экспортировать оба типа карт нормалей.
Решение:
инвертировать зелёный канал карты нормалей. У большинства игровых движков есть опция текстур инвертирования карты нормалей, или же вы можете вручную инвертировать зелёный канал текстуры в Photoshop (перейдите во вкладку каналов, выберите зелёный канал и нажмите Ctrl+i).
Проблема: некоторые части кажутся плоскими/в них отсутствуют какие-то детали
Представьте, что при запекании карт нормалей программа запекания испускает лучи из поверхности lowpoly-модели, следуя по нормалям lowpoly, пока лучи не пересекутся с highpoly-моделью и не повернутся. После этого программа запекания берёт эту информацию и сохраняет её в карту нормалей.
Эти испущенные лучи не должны двигаться бесконечно, потому что могут столкнуться с далёкой частью highpoly и повернуться неправильно, поэтому программа запекания ограничивает дальность испускания лучей и иногда лучи могут останавливаться прежде, чем успеют пересечься с highpoly. В таком случае мы теряем детали и карта нормалей имеет области плоского цвета.
Решение:
зависит от того, как программа запекания позволяет управлять расстоянием запекания:
- Некоторые программы ищут детали только снаружи lowpoly и игнорируют то, что находится «внутри» lowpoly-модели (однако большинство современных программ запекания выполняет поиск в обоих направлениях). В таком случае нужно модифицировать модели так, чтобы lowpoly полностью находилась внутри highpoly.
- Другие программы, например Max, используют клетку (cage) — «экструдированную» версию lowpoly, которую можно изменять для точного управления границами процесса запекания.
- Другие программы позволяют задавать расстояние запекания числом (в Substance Painter это max frontal/rear distance).
Также можно попробовать сделать lowpoly и/или highpoly более похожими друг на друга, чтобы лучи смогли получить детали по всей поверхности модели. Ещё один вариант заключается в запекании двух карт нормалей с разными расстояниями cage и их смешивании в разных частях текстур. Некоторые пуристы создания карт нормалей могут на вас за это ругаться, так что берегите уши.
Проблема: карта нормалей имеет искажённые детали
Это очень типичная проблема. Такое происходит, когда нормали lowpoly неправильно соответствуют деталям highpoly, поэтому кажутся наклонёнными (на самом деле,
если смотреть на них с направления нормалей вершин, они соответствуют идеально). Такое обычно происходит, когда некоторые грани образуют очень острый угол.
Решение: я более подробно писал об этой теме в
другом туториале[
переводна Хабре], но в целом решения бывают такими:
- Сгладьте острый угол, добавив фаску (bevel).
- Преобразуйте ребро острого угла в резкое ребро (hard edge)/разделите грани на разные группы сглаживания (smoothing group).
- Используйте настраиваемые нормали (custom normals)/весовые нормали (weighted normals).
Проблема: карта нормалей выглядит пикселизированной или содержит полосы
Earthquake (AKA бог карт нормалей) написал
очень хорошее объяснениеэтой проблемы.
Если lowpoly и highpoly очень похожи, то бОльшая часть карты нормалей будет иметь один базовый цвет карты нормалей, а другими цвета будут в местах отличия lowpoly от highpoly.
Если ситуация обратная: lowpoly и highpoly очень отличаются, то карта нормалей будет иметь гораздо большее разнообразие цветов и начнут возникать градиенты:
Такие плавные градиенты вызывают проблемы, потому что для их представления нужно множество цветов, а самые распространённые способы сжатия текстур основаны на снижении общего количества цветов.
Решения:
- Сделайте lowpoly более похожей на highpoly: благодаря этому карте нормалей придётся делать меньше работы и она будет более похожей на первое изображение, что позволит избежать больших и плавных градиентов. Также может помочь изменение нормалей lowpoly, чтобы они лучше соответствовали highpoly.
- Используйте 16-битные карты нормалей: по умолчанию в большинстве изображений используется 8-битная глубина цвета. Это значит, что каждый канал цвета текстуры может использовать 8 разных значений (0 или 1). Для всех трёх каналов цвета это даёт нам 256 возможных цветов.
При наличии плавных градиентов мы можем замечать на модели полосы, потому что изображение не имеет достаточного количества цветов для представления такого небольшого изменения цвета.
16-битные значения могут использовать 16 различных битовых значений на каждый канал, что составляет 65536 возможных цветов. Это означает, что диапазон плавных градиентом может быть больше. Учтите, что 16-битные изображения больше по размерам, чем 8-битные (потому что содержат больше информации). Кроме того, иногда 16-битные изображения содержат альфа-канал; тогда они называются 24-битными изображениями. [Прим. пер.: тут у автора очевидная ошибка.]Также существуют изображения с большей глубиной цвета, но для карт нормалей они не используются, потому что 16 бит более чем достаточно.
- Используйте дизеринг: нехватка цветов в текстурах — это проблема, которой уже несколько десятков лет, и десятки лет назад было придумано её решение — использование дизеринга. Идея заключается в том, чтобы перемежать пиксели в текстуре, обозначая градиент и при удалении это выглядит вполне хорошо. Обычно дизеринг можно включить при экспорте текстуры.
- Убедитесь, что карта нормалей правильно сжата: при сжатии текстур компьютер берёт области близких цветов и объединяет их, создавая блоки одного цвета, снижая количество цветов в изображении. Для обычных изображений это обычно нормально, но ужасно для карт нормалей: это не только уничтожает градиенты, но и может объединить информацию каналов цвета. Для карт нормалей придуманы специальные алгоритмы сжатия. Убедитесь, что игровой движок интерпретирует изображение как карту нормалей (обычно это можно сделать, выбрав опцию ассета текстуры, пометив его как карту нормалей), и параметры сжатия будут настроены автоматически.
Проблема: на отдельных частях модели заметны пиксели
Очевидным решением будет увеличение UV-«острова» (island) этой части модели или использование более крупных текстур, но давайте рассмотрим и менее очевидные решения:
Проблема: моя модель симметрична, но с разных сторон карта нормалей отличается.
При применении к модели симметрии направления нормалей могут измениться из-за того, что изменился способ соединения граней. Иногда это означает, что можно получить шов прямо по центру модели. Чтобы избежать этого, сделайте так, чтобы нормали lowpoly в самом центре были выровнены, и при необходимости настройте сглаживание.
Ещё одна возможная причина — триангуляция: при импорте моделей в игровой движок они всегда триангулируются и иногда этот процесс может изменить нормали lowpoly, а по диагоналям граней lowpoly могут появиться артефакты. Чтобы избежать этого, триангулируйте модель перед запеканием, запеките карту нормалей, а затем примените модификатор симметрии.
Кроме того, вы можете изучить небольшой туториал Earthquake, который помог мне немного больше понять нормали вершин и карты нормалей.
Дополнительную информацию о картах нормалей можно узнать из wiki сайта Polycount.
39 примеров черной текстуры для загрузки для проектов с темным дизайном
Если вы считаете, что черная текстура бесполезна, это означает, что вы привыкли создавать яркие рисунки с очень небольшим количеством темных элементов. Некоторым дизайнерам очень пригодятся черные текстуры.
Дизайнеры постоянно ищут не только обычные черные текстуры, но и время от времени также текстуру черного металла, текстуру черного дерева, черную текстурированную бумагу для создания фонов с черной текстурой или черные текстурированные обои.
Эти текстуры на самом деле довольно популярны, потому что многие люди, обычные пользователи, а не дизайнеры, ищут в приложениях и веб-сайтах фоны, которые не раздражают их глаза и на которые действительно легко смотреть. Яркий фон перед глазами в течение всего дня действительно утомляет в конце дня.
В этой статье вы увидите 40 черных текстур, которые вы можете использовать для своих проектов, но перед этим убедитесь, что вы проверили лицензии тех, которые вы будете использовать.
Черные текстуры для ознакомления
Кожа черная 3 текстуры
Diamond — черно-белая текстура
Черная стена без текстуры
Готическая текстура
Текстура стен Темного города
Текстура 026 Текстура
текстура 083
текстура
В черной текстуре
Текстура 08
Текстура черного дерева
Текстура 07
Алмазные гранж-фоны
Текстура битого стекла
Текстура 2
Текстура царапин
Объявление
Отражение солнца в океане 1
Текстура капли черного дождя
текстура
Текстура снега
Пленка Scratch Texture
Текстура подводных пузырей
Текстура бумаги 15
черная текстура
8 бесшовных текстур темного дерева
Набор темных текстур
темные текстуры # 024
Черная пластиковая текстура
Мятая бумага 2 текстуры
темные текстуры # 023
Черная кожа
темные текстуры # 27
текстура цунами
Текстура асфальта
темные текстуры # 022
без названия текстуры
Текстура снега
сталь холста текстура
Если вам понравилась эта статья с черными текстурами, вам также стоит обратить внимание на эти:
Неограниченные загрузки : более 1 000 000 шрифтов, шаблонов InDesign, экшенов Photoshop, мокапов и ресурсов дизайна черезЧерная темная текстура [Photoshop] [708625] — GRAPHIXTREE
=============================================== ==========================
Скачать Black Dark Texture [Photoshop] [708625]
PSD
========== ================================================== =============
Те, кто являются начинающими графическими дизайнерами, хотят попрактиковаться в обратном проектировании. Готовые материалы от Envato Elements могут сделать это, взяв Наши доступные материалы. Здесь мы разделили все курсы по разным разделам, как 2D / 3D-дизайн, архитектор, объект анимированной графики, игровые графические элементы, дизайн продукта в различных программах, таких как Cinema 4D, AcceliCAD, Adobe Animate, After Effects, ArchiCAD, CAD Modeling, 3ds. Max, Autocad, AutoDesk, Blender, Catia, ColorWay, MARI, Maya, MODO, MotionBuilder, Mudbox, NUKE, Revit, Sketchbook, Sketchup, Softimage, Solid Works, V-Ray, ZBrush, Camtasia, Character Animator, Цифровая живопись, Final Cut Pro, Unity, Rhino, Terragen и многое другое.
О продукте
ВВЕДИТЕ
Black DarkTexture / Pattern, который можно использовать в качестве веб-сайта и печати. Они идеально подходят для вашего личного, коммерческого или клиентского проекта. Используйте их как деловую карточку, письмо, конверт, обои, веб-элемент, сумку для покупок и т. Д.
Этот пакет в комплекте с 3 стилями:
Серебро https://creativemarket.com/sagesmaskelement/707179
Золото https://creativemarket.com/sagesmaskelement/708270
Черный https: // creativemarket.com / sagesmaskelement / 708625 (Как вы видите здесь)
ЧТО ВКЛЮЧАЕТ
12 JPG — 2400 x 3000 PX — 300 точек на дюйм.
1 Photoshop .PAT (Как установить и использовать Include — PDF).
БОНУС
Текстура Black Monza — 1 JPG 2400 x 3000 PX — 300 DPI
Обои HD — 1 PSD — 1920 x 1080 PX — 300 DPI
Бумага с буквами — 1 PSD — 8,5 x 11 дюймов — 300 DPI (включая файл ссылки на шрифт)
Скачать Black Dark Texture [Photoshop] [708625] Бесплатно
Предварительный просмотр проекта:
🌟 Загрузить еще бесплатный контент 🌟
✪ Загрузить шаблоны After Effect ✪ Загрузить шаблоны Premiere Pro ✪ Загрузить бесплатный курс ✪ Бесплатные проекты Videohive ✪ Бесплатные векторные изображения ✪ Загрузить переходы ✪ Бесплатно Photoshop PSD ✪ Шаблон баннера и макета ✪ Загрузить текстуры и узоры ✪
Бесплатное обучение графическому дизайну для создания красивого графического дизайна
Зарегистрируйте учетную запись Pro с помощью ClicknUpload | FileUpload для быстрой загрузки
Графические знаки | Xtreme Graphix
Скачать бесплатные быстрые ссылки
Без премиальных ссылок, только бесплатные быстрые ссылки
Пожалуйста, потратьте 30 секунд и оставьте комментарий | Нравится | Поделиться | Следуйте | Подписаться
============
Как скачать
============
Скачать | Zippyshare
Пароль: (если требуется)[GraphixTree.com]
:: ТОЛЬКО ДЛЯ ОЦЕНКИ И ОБРАЗОВАТЕЛЬНЫХ ЦЕЛЕЙ ::
:: Перед загрузкой этого выпуска нажмите здесь и прочтите! ::
Примечание:
Комментарий ниже, если есть неработающая ссылка.
Dead Link будет повторно загружен в течение 1-24 часов.
Теги:
скачать бесплатные макеты psd | скачать бесплатные шаблоны psd | скачать бесплатные psd файлы | скачать бесплатно PSD баннер | скачать бесплатно psd кисти | графический дизайн | графические знаки | курс графического дизайна | Бесплатные шаблоны Photoshop | Бесплатные шаблоны After Effects | Скачать бесплатно EPS | Скачать бесплатные шаблоны VideoHive
(Посещали 147 раз, 1 Посещали сегодня)
Наложение текстур Photoshop — Tagged «темные текстуры»
- 40 Портретная фото текстура, фото фон, цифровые фоны, студийный портрет, серые, коричневые, зеленые синие цвета, наложение Photoshop, jpg
40 Портретная фототекстура, Фотофон, Цифровые фоны, Студийный портрет, Серые, Коричневые, Зеленые, синие цвета, Наложение Photoshop, jpg
- Обычная цена
- 6 долларов.90
- Цена продажи
- 6,90 долл. США распродажа
- 40 темных гранжевых текстур, наложение фотошопа, кинематографический набор, цифровой фон, ретушь фото, винтажный фотоэффект гранж, jpg
40 темных гранжевых текстур, наложение фотошопа, кинематографический набор, цифровой фон, ретушь фото, эффект винтажного гранджа, jpg
- Обычная цена
- 6 долларов.90
- Цена продажи
- 6,90 долл. США распродажа
- 35 наложений Fine Art Texture Photoshop, портретная цветочная фото-текстура, редактирование фотографий, цифровой фон, текстура темной осени, jpg
35 Наложений Photoshop Fine Art Texture, Портрет Цветочная текстура фото, Редактирование фотографий, Цифровой фон, Текстура темной осени, jpg
- Обычная цена
- 6 долларов.90
- Цена продажи
- 6,90 долл. США распродажа
Используйте стрелки влево / вправо для навигации по слайд-шоу или проведите пальцем влево / вправо при использовании мобильного устройства
10 Fine Art TEXTURES DARK Set 1 / Наложения фотографий
Текстуры Fine Art для Photoshop, фотографии, скрапбукинга, цифрового и творческого искусства.
10 темных текстур для придания драматичности и глубины вашим изображениям.
Тонкий режим наложения может улучшить и добавить яркости вашим фотографиям. Даже добавив эффект состаренности.
Каждая текстура имеет разрешение 300 точек на дюйм и большинство из них имеют размер около 4000×6000.
Они в формате Jpeg и в высоком разрешении. Большинство из них имеют размер около 4 МБ — 7 МБ
Это означает, что вы можете печатать большого размера без потери общего качества изображения. (Это важно учитывать при покупке оверлеев и текстур!)
Это цифровой продукт.
✩✩✩✩✩✩✩✩✩✩✩✩✩✩✩
⭐ T E X T U R E S D E A L ⭐
СОЗДАЙТЕ СОБСТВЕННЫЙ НАБОР
Добавьте 4 отдельных набора текстур в корзину и используйте код купона ATPMYBUNDLE, чтобы получить один бесплатно!
✩✩✩✩✩✩✩✩✩✩✩✩✩✩✩
Найдите больше отличных оверлеев и текстур в моем магазине! https://www.etsy.com/au/shop/ATPTextures
*******************************
⭐ ПОМОЩЬ С ДОБАВЛЕНИЕМ ТЕКСТУР ⭐
Если вы новичок в использовании jpeg-текстур, добро пожаловать в этот бесплатный видеоурок.
Он покажет вам, как добавлять текстуры, используя три примера изображений. Видео длится примерно 22 мин. Иллюстрирование режимов наложения и применение текстур в фотошопе для создания собственного красивого произведения искусства.
(Вам нужно будет скопировать и вставить ссылку в адресную строку. Это приведет вас на мой веб-сайт.)
https://atptextures.com/pages/how-to-add-textures-in-photoshop
*******************************
⭐ ВАЖНО ПРОЧИТАЙТЕ ⭐
Вам необходимо загрузить 4 Zip-файла , после покупки накладок.
Поскольку файлы представляют собой цифровой продукт, покупки не подлежат возврату.
Большое спасибо за посещение моего магазина, хорошего дня!
*** Небольшое примечание. ***
Наложения и текстуры НЕ являются действиями Photoshop. Они могут создавать потрясающие эффекты для ваших изображений, но вам нужно наложить их на свое изображение. Это файлы JPEG, а НЕ файлы ATN.
Ваши файлы заархивированы. (В сжатом формате.) Вам нужно будет распаковать их, чтобы получить доступ к файлам текстур jpeg.
Возникли проблемы с загрузкой файла? ПОЖАЛУЙСТА, не стесняйтесь обращаться ко мне, и мы разберемся с этим!
*** ОТНОСИТЕЛЬНО ИСПОЛЬЗОВАНИЯ ***
Все мои текстуры доступны для личного использования.
+ Вы можете использовать текстуры для продажи в фотографии без коммерческой лицензии. Вам нужно будет добавить ссылку на ATP-текстуры с вашим листингом при продаже вашей работы в Интернете, например. Etsy. Если вы профессиональный фотограф, предоставляющий клиентам готовую распечатанную фотографию, вам НЕ нужно указывать текстуры ATP.
+ Чтобы использовать их в коммерческих целях, вам необходимо приобрести СТАНДАРТНУЮ или РАСШИРЕННУЮ коммерческую лицензию. https://www.etsy.com/au/listing/591073701/standard-commercial-licence-for-textures
+ Вы не можете создавать цифровые документы, открытки, приглашения, оверлеи или маркетинговые материалы, которые вы будете перепродавать паблик с моими текстурами без коммерческой лицензии.
+ Вы не можете создавать новые текстуры из моих исходных файлов для продажи, с коммерческой лицензией или без нее, на Etsy или любой другой платформе для продажи.Это означает, что вы не можете перепродавать мои текстуры как оригинальные или измененные отдельные файлы. Всегда.
Эти текстуры лицензированы только для одной компании / фотографа / студии и не могут быть скопированы, распространены или переданы в любой другой форме, физической или цифровой, без предварительного согласия всех ценных фотографий.
40 бесплатных пакетов текстур Photoshop для завершения вашего дизайна
Текстур Photoshop — отличный ресурс для дизайнеров, которые хотят поэкспериментировать с разными стилями, особенно потому, что вы можете скачать тысячи из них бесплатно.
Но тысяча текстур могла бы стать довольно длинным блогом, поэтому мы собрали 40 самых крутых бесплатных пакетов текстур Photoshop, которые вы можете использовать в своем следующем дизайнерском проекте.
Этот сборник включает в себя сочетание различных видов высококачественных текстур, таких как текстуры акварели, текстуры перьев, текстуры камней, бетона, шероховатые поверхности и многое другое. Эти текстуры станут отличным дополнением к вашему набору инструментов. Наслаждаться!
Текстуры золотой фольги
Скачать
Акварельное пятно, вектор, кисть и набор текстур
Скачать
Текстуры акварельных кругов
Скачать
Карты текстуры бумаги
Скачать
Шероховатые фотокопировальные текстуры высокого разрешения
Скачать
Текстура брызг
Скачать
Кисточка для бесплатного лака, капли и брызги
Скачать
Матовые текстуры металла
Текстура мрамора
Скачать
Текстура бетона
Скачать
Сладкие блестящие девчачьи текстуры
Скачать
Пакет текстур старой кирпичной стены
Скачать
Алюминиевая фольга на складе
Скачать
Листья крупным планом текстуры
Скачать
Коричневая текстура коры дерева
Скачать
Текстуры старого дерева с трещинами
Скачать
Осенняя текстура
Скачать
Текстуры шероховатого облака
Скачать
Шероховатые потрескавшиеся текстуры
Скачать
Рваные текстуры с полутоновым узором
Скачать
Пернатая текстура
Скачать
Ложа с павлиньими перьями
Скачать
Текстура пробки
Скачать
Текстура кофейных пятен
Скачать
Винтажная бумажная упаковка
Скачать
Текстура холста
Скачать
Набор текстур ткани
Скачать
Красочные текстуры гранж
Скачать
Текстура потрескавшейся полосы
Скачать
Текстура потрескавшейся грязи
Скачать
Пузырьковая текстура
Скачать
Текстура кубиков льда
Скачать
Текстура льда и снега
Скачать
Пакет текстур волны
Скачать
Текстура синих черных полос
Скачать
Винтажные текстуры обоев
Скачать
Набор цветочных текстур
Скачать
Текстура танцующих огней
Скачать
Многогранная текстура
Скачать
Шаблоны из переработанной бумаги
Скачать
Как использовать текстуры в вашем дизайне
Текстуры — отличный способ добавить глубины и осязания вашему дизайну.Вот несколько способов, которыми вы можете использовать их в своих проектах в Photoshop:
1. Используйте текстуры в качестве фона в вашем дизайне
Вы можете использовать тонкие текстуры, такие как вышеперечисленные узоры из переработанной бумаги, чтобы добавить визуального интереса к своему фону. Эти фоновые текстуры помогают сосредоточить внимание на элементах переднего плана, таких как текст, логотип и кнопки, при разработке веб-сайта, публикации в Instagram, рекламного баннера или плаката.
Кроме того, вместо использования всего изображения текстуры, его части можно обрезать до форм и пятен для создания интересных коллажей и фоновых композиций.
2. Создать текстурированную типографику
Текстуры можно использовать для простого создания ряда текстовых эффектов в Photoshop. Одним из таких примеров может быть вырезание текстуры золотой фольги (упомянутой в верхней части коллекции выше) к текстовому слою для быстрого эффекта золотого текста.
3. Наложение изображений поверх изображений
Текстуры очень полезны, когда дело доходит до обработки фотографий. Вы можете наложить бетонные текстуры и текстуры с шероховатой фотокопией, включенные в этот обзор, поверх изображения, чтобы создать эффект искажения в Photoshop.
Текстуры могут оживить любой дизайн, они являются невероятно полезным и универсальным дизайнерским ресурсом. С этими текстурами хорошо то, что они доступны для бесплатной загрузки в виде файлов JPG, которые являются распространенным форматом формата изображений, широко поддерживаются в инструментах графического дизайна и могут использоваться не только в Photoshop, но также в Canva и Affinity.
Дополнительные ресурсы текстур
Дизайн — это все, что нужно для выбора. Чем больше инструментов в вашем распоряжении, тем больше дизайнов вы сможете создать.Вот еще несколько коллекций текстур для вас:
Какая ваша любимая текстура Photoshop? Поделитесь с нами в комментариях!
25+ Черная текстура фоновой графики 2021
Ищете минималистичный темный или черный текстурный фон, чтобы выделить содержание вашего дизайна? Мы вас прикрыли.
Использование минимальных и темных текстурных фонов становится все более популярной тенденцией в дизайне фона. В основном потому, что черный фон позволяет выделить текст и контент, привлечь внимание и продемонстрировать профессионализм.Особенно когда дело касается веб-дизайна, темный текстурный фон упрощает создание изображений заголовков, которые выделяют заголовки и текст.
Создаете ли вы веб-сайт люксового бренда, работаете над презентацией PowerPoint, макетом логотипа или даже просто ищете набор классных фонов для рабочего стола, в этой коллекции есть все.
1 миллион + фоновых текстур, узоров и векторов при неограниченных загрузках
Загрузите тысячи потрясающих фоновых текстур для веб-сайтов и презентаций, текстур, векторов и ресурсов дизайна с членством на Envato Elements.Он начинается с 16 долларов в месяц и дает вам неограниченный доступ к растущей библиотеке, содержащей более 2000000 шаблонов дизайна, тем, фотографий, графики и многого другого.
Посмотреть больше фоновых текстур
Это набор уникальных абстрактных черных фонов с гладким и стильным многослойным дизайном. Он включает 10 различных фонов в файлах JPG с разрешением 3000 x 2000 пикселей. Эти фоны идеально подходят для всех типов дизайнерских проектов, включая дизайн веб-сайтов, логотипы, обложки в социальных сетях и даже полиграфический дизайн.
Этот пакет включает набор фонов с грубой текстурой. Естественный и реалистичный вид этих фоновых текстур делает их идеальными для использования с минималистичным дизайном и дизайном в стиле ретро. В пак входят 12 уникальных фонов с различным дизайном.
Если вы поклонник фонов с акварельной тематикой, этот набор фонов идеально подходит для вас. Он включает 24 оригинальных фоновых текстуры с художественным дизайном, выполненным с использованием акварельных узоров. Эти фоны можно использовать для создания красивых поздравительных открыток, визитных карточек, упаковки продуктов, фонов веб-сайтов и многого другого.
Текстурированные темные фоны в кожаном стиле в этом наборе, безусловно, помогут выделить ваш дизайн из толпы. Эти фоны лучше всего подходят как для веб-дизайна, так и для печати. Пакет включает в себя 12 уникальных фонов и файл выкройки Photoshop для создания собственных фонов.
Придайте своему графическому и веб-дизайну естественный вид с помощью этих фонов с черными чернилами. Каждый фон в этой коллекции был создан вручную с использованием рисунков на основе туши, чтобы придать им уникальный вид.Пакет содержит 10 оригинальных фонов с разрешением 6000 x 4000 пикселей.
Продемонстрируйте свои продукты, приложения и программное обеспечение в центре внимания с помощью этого набора фонов. Эти темные фоны имеют уникальный дизайн, который позволяет более профессионально представлять товары в центре внимания. Они идеально подходят для использования в ваших презентациях, сообщениях в социальных сетях и дизайне портфолио. В паке 12 черных фонов с разным дизайном.
Основанный на реалистичном кожаном материале, фон в этом наборе позволяет придать вашему веб-дизайну и печатному дизайну естественный вид.В этот набор входит 10 уникальных кожаных черных текстурных фонов с минималистичным дизайном. Фоны доступны в формате JPG с разрешением 5000 x 3333 пикселей.
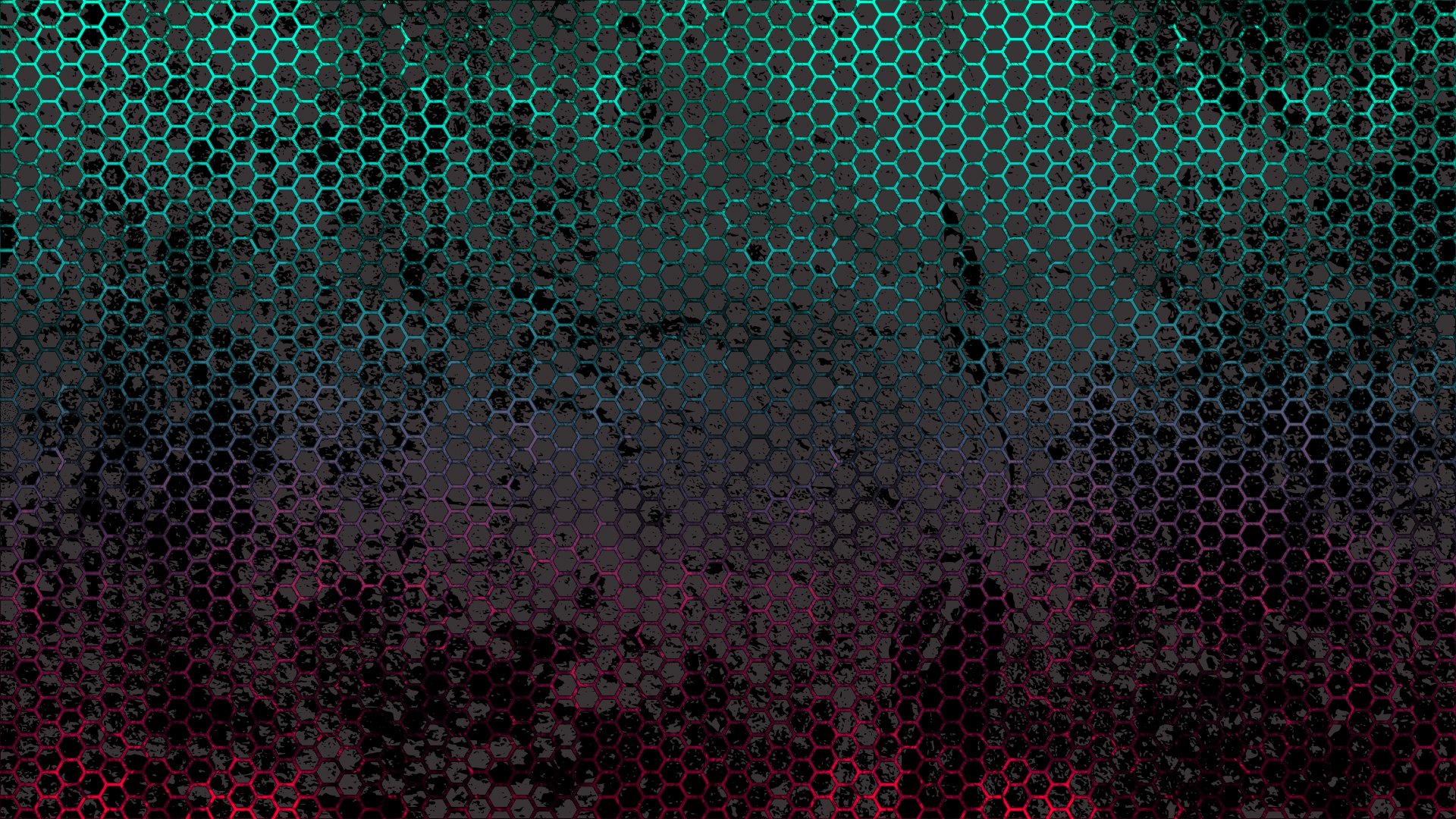
Этот набор включает 12 уникальных фонов с тонкой многоугольной текстурой. Если вы работаете над веб-сайтом или над графическим дизайном, связанным с технологиями, эти фоны идеально подойдут вам. Они также идеально подходят для создания красивых постов и обложек в социальных сетях.
Фоны в этом паке хорошо впишутся в винтажные и ретро-тематические дизайнерские проекты.Фоны с черной текстурой имеют уникальный дизайн ручной работы, вдохновленный черными чернилами. Пакет включает 15 различных фонов с различными стилями и дизайнами.
Если вы ищете набор темных фонов с очень минималистичным и утонченным дизайном, то этот для вас. Этот набор включает в себя 10 уникальных фонов с трехмерным полигоном с четким и тонким подходом. Вы можете использовать их с дизайном веб-сайтов, публикациями в социальных сетях и печатным дизайном.
Еще один набор фонов, вдохновленных черными чернилами, с коллекцией уникальных дизайнов ручной работы.Эти фоны придадут вашему дизайну неповторимый и привлекательный вид. Он включает в себя 10 оригинальных фонов в разрешении 6000 x 4000 пикселей.
Это набор фонов с геометрическим рисунком. Он включает 12 уникальных фонов, доступных в 2 цветовых вариантах: черном и белом. Вы можете использовать их в своем минималистичном веб-дизайне и печатном дизайне.
Ознакомьтесь с этим красиво оформленным набором из десяти черных текстурных фонов с разрешением 6000 × 4000, 300 DPI и цветовым пространством RGB.Эти фоны довольно универсальны и могут использоваться как для веб-проектов, так и для печати.
Имея сходство с резиновым тиснением, наш следующий вариант — это черные волнистые складки, идеально подходящие для людей, которые ищут минималистичный, но стильный эстетический фон. Отличный выбор для широкого спектра профессиональных и творческих приложений!
Этот шаблон содержит пятнадцать черных геометрических фонов, идеально подходящих практически для любого графического проекта под солнцем. Если вам нужны обои для сайта, фон для Twitter или обложка для Facebook, эти фоны вам очень пригодятся.
Ознакомьтесь с этой солидной и богатой коллекцией из тридцати текстурных фонов ручной работы с акриловой краской в разрешении 6000×4000 пикселей. Скомбинируйте этот фон с золотом или серебром и наблюдайте, как волшебство происходит прямо перед вами.
Если вы ищете минималистичный и простой вариант фона, который все же может привнести некоторую индивидуальность в ваш стол, рассмотрите этот набор из пятнадцати трехмерных текстур черного фона, готовый к использованию в вашем предстоящем дизайнерском проекте.
Коллекция темных фонов со смешанным дизайном из пространственных и многоугольных элементов. Он включает в себя 12 уникальных фонов, которые идеально подходят для фонов веб-сайтов, обложек профилей в социальных сетях, фонов приложений и многого другого.
Это набор фонов с эффектом рисования. Он включает фоны разных цветов, в том числе темный и черный фон. В этом пакете вы получите в общей сложности 12 различных фонов.
Еще одна красивая коллекция фонов черными чернилами.Эти фоны обладают уникальным эффектом ужасов, который делает их лучшими для создания обложек книг, плакатов, заголовков блогов и фонов веб-сайтов на тему ужасов.
Коллекция фонов с узорами, вдохновленными материальным дизайном. Эти фоны отлично подходят для создания заголовков приложений, фонов и даже дизайна для печати. Он включает в себя 5 уникальных фонов, доступных в 9 различных цветовых вариациях. В качестве бонуса вы также получите редактируемый файл PSD для создания собственных фонов.
Фоны в этой коллекции имеют уникальный металлический вид с поцарапанными поверхностями. В комплект входит 10 различных фонов с темными и поцарапанными рисунками в формате JPG с разрешением 3000 x 2000 пикселей.
Ознакомьтесь с нашей коллекцией тонких черно-белых текстур bakcground для еще более потрясающего монохромного вдохновения!
Фоновые текстуры
Выбор правильной фоновой текстуры для вашего веб-сайта или дизайн-проекта может быть непростым. В нашей серии статей вы узнаете, как работать с фоновыми текстурами и добавлять их, а также о том, где найти потрясающую графику для работы.
Прочитать статью →26+ Dark Texture — Бесплатные и премиальные загрузки в формате PSD, EPS, JPEG
Мы вернулись сюда и на этот раз с сообщением об элегантно захватывающих темных текстурах. Темный фон с текстурой широко используется многими благодаря качеству этих текстур, чтобы любой дизайн выглядел еще более интересным и эстетичным. Готовы ли вы использовать бесшовную текстуру темного дерева в своем дизайне? Если да, то наша коллекция темного текстурированного фона будет для вас чрезвычайно полезной.Что заставляет вас так долго ждать? Получите Темную текстуру, которая, по вашему мнению, соответствует вашим личным и профессиональным требованиям. Каждый из этих текстурных элементов имеет чрезвычайно хорошо продуманную и очень удобную для пользователя компоновку, что в дальнейшем сделает процесс разработки легкой задачей для вас. Вы также можете увидеть Marble Textures .
Простая темная текстура
Загрузить сейчас
Темные акварельные текстуры
Загрузить сейчас
Коллекция темных текстур
Загрузить сейчас
Темные полосатые текстуры Карбоновая поверхность
Загрузить сейчас
Доска темная текстура бесплатно
Загрузить сейчас
14 темных текстур
Загрузить сейчас
Темные текстуры в стиле гранж
Загрузить сейчас
Металлические темные текстуры с отверстиями
Загрузить сейчас
Темно-коричневая деревянная текстура
Загрузить сейчас
Абстрактный фон вектор темной текстуры
Загрузить сейчас
Темная фактурная визитка
Загрузить сейчас
Старые темные деревянные текстуры фона
Загрузить сейчас
Темные бесшовные геометрические текстуры
Загрузить сейчас
Темно-зеленая винтажная текстура
Загрузить сейчас
Темные шероховатые текстуры
Загрузить сейчас
Темные текстуры фланелевой ткани
Загрузить сейчас
Текстуры темного мрамора Версия
Загрузить сейчас
Чистые темные текстуры
Загрузить сейчас
Темная текстурированная цифровая бумага
Загрузить сейчас
Редактируемая темная текстура
Загрузить сейчас
Простые накладки с темной текстурой
Загрузить сейчас
Темные текстуры металла
Загрузить сейчас
Абстрактные темные текстуры
Загрузить сейчас
Темный текстурированный линейный узор
Загрузить сейчас
Текстура темного дерева
Загрузить сейчас
Текстура темной бумаги
Загрузить сейчас Вы найдете ассортимент таких текстур в Интернете, но, пролистав нашу серию, вы сами поймете, почему вам следует отдавать предпочтение темным текстурам, которые доступны на нашем веб-сайте.


 Для придания лицу большей глубины обработайте губы
и ресницы инструментом Burn (Затемнитель).
Для придания лицу большей глубины обработайте губы
и ресницы инструментом Burn (Затемнитель).

 Результат применения текстуры напоминает инопланетный ландшафт.
Результат применения текстуры напоминает инопланетный ландшафт.

 В результате получится нечто похожее на небо, вызывающее
ассоциации с полетом. Ниже мы поместили инвертированный слой «поверхность
с коррозией».
В результате получится нечто похожее на небо, вызывающее
ассоциации с полетом. Ниже мы поместили инвертированный слой «поверхность
с коррозией».
 В данном
случае оттенки красного добавят изображению глубины. Примените к слою режим
наложения Multiply (Умножение).
В данном
случае оттенки красного добавят изображению глубины. Примените к слою режим
наложения Multiply (Умножение).
