61 CSS-эффект для текста — Записки преподавателя
Коллекция эффектов текста на HTML и CSS с мизерными вставками JavaScript: 3D, анимация, глюки, эффекты наведение, тени, вращение и печать. Живые примеры, код можно загрузить (*zip).
3D CSS Typography
3D CSS typography with HTML and CSS(SCSS).
Автор: Noah Blon
Январь 6, 2017
CSS Text Stroke
Change the text to see the animation again.
Автор: Ignacio Correia
Апрель 27, 2015
3D Extrude Text Effect
HTML and CSS 3D extrude text effect
Автор: Pete Leidy
Июнь 29, 2014
3D Text Effect — Mousemove
Nice 3D Text effect with jQuery mousemove.
Автор: Dennis Garrn
Июль 12, 2013
Animated Wave Clipped By Text
Animated wave inside text with svg. Image in the background and gradient filling the wave.
Автор: web-tiki
Январь 5, 2017
Break/Animate Warping Text Paragraph Example
HTML, CSS and JavaScript break/animate warping text paragraph example.
Автор: James
Январь 2, 2017
Smoky Text
Combining text-shadow and CSS transforms (especially skew) for a smoky (or smokey?) effect.
Январь 1, 2017
Bubbling Text Effect
A jQuery powered example of how you can create a bubbling effect on a HTML heading. The bubbles appear as though they’re coming from behind the text, and then fade out and are removed.
Автор: html5andblog
Декабрь 1, 2016
Animated Text Fill
Fill your text with animated background images — no JavaScript required.
Автор: Daniel Riemer
Ноябрь 19, 2016
Pure CSS Text Animation
HTML and CSS text animation.
Автор: Robin Treur
Октябрь 29, 2016
Text Color Draw
Path drawing of text using greensock’s drawSVG plugin.
Автор: CJ Gammon
Октябрь 15, 2016
Animating SVG Text
HTML, CSS and SVG animating text.
Автор: Fabio Ottaviani
Shaded Text
Shaded text, a SVG + CSS3 experiment about animated shadows. It isn’t optimized for mobile devices… yet.
Автор: Rafael González
Сентябрь 16, 2016
Text Animation: Montserrat
HTML and CSS text animation.
Автор: Claire Larsen
Январь 19, 2016
Squiggly Text
Squiggly text experiment with SVG filters.
Автор: Lucas Bebber
Октябрь 22, 2015
Shattering Text Animation
GSAP text animation. SVG path shattering. Slow motion on hover.
Автор: Arsen Zbidniakov
Сентябрь 17, 2015
Wave Text Effect (With SVG/Blend Mode)
Wave text effect with HTML and CSS.
Автор: Lucas Bebber
Сентябрь 4, 2015
GSAP Text Animation
Text effect using Greensock.
Автор: Nate Wiley
Colorful Text Animation
Fluid and configurable colorful text animation module made with SCSS.
Автор: Hendry Sadrak
Июль 27, 2015
Animated Text With Snap.svg
Work with this feels like an old good Flash 🙂
Автор: Yoksel
Май 17, 2015
Animated Text Fill
Animated text fill with HTML(Pug), CSS(SCSS) and SVG.
Автор: Cesar C.
Февраль 17, 2015
SVG Path Animated Text
Animated the text «Design» based on one SVG path. Click to toggle animation
Автор: Tamino Martinius
Август 14, 2014
Animated «Text-Shadow» Pattern
Uses -webkit-background-clip: text & linear-gradient to simulate striped text shadow.
Автор: carpe numidium
Декабрь 21, 2013
Line Text
Автор: Johan Fagerbeg
Сентябрь 22, 2013 Глюки
VHS Text
VHS text with HTML, CSS and JavaScript.
Автор: Maria
Январь 12, 2017
Glitched Text
HTML, CSS and JavaScript glitched text.
Автор: Derek Palladino
Октябрь 17, 2016
Glitch Text
HTML(Pug) and CSS(SCSS) glitch text.
Автор: zoite
Сентябрь 30, 2016
Glitchy Text
Glitchy text with HTML and CSS(SCSS).
Автор: Matt Stvartak
Сентябрь 27, 2016
Glitch
Glitch text with HTML and CSS.
Автор: Christian Petersen
Май 6, 2016
CSS-Only Glitch Effect
Glitch sort of effect with CSS animation.
Автор: Justin
Февраль 5, 2015
CSS Glitched Text By Skew
HTML and CSS glitched text by skew.
Автор: naiting
Сентябрь 3, 2014
 Ретроспектива — CSS-эффект наведения
Ретроспектива — CSS-эффект наведенияCSS Perspective Text Hover
An experiment using webfonts in combination with CSS 3D transform tools.
Автор: James Bosworth
Август 22, 2016
3D Hover Text Effect
HTML, CSS and JavaScript 3d hover text effect.
Автор: Sascha Sigl
Ноябрь 20, 2015
Animated Highlighted Text
The idea is simple, it make used of linear gradient and transition.
Автор: Rian Ariona
Февраль 19, 2015
Happy Text
HTML and CSS happy text effect.
Автор: Bennett Feely
Декабрь 6, 2014
Peeled Text Transforms
This pen shows text that looks like it is peeled of the page. It has a smooth animation when hovered.
Ноябрь 25, 2014
Text-Mask Background Moving On MouseMove
Trying the new feature «background-clip: text», with background moving.
Автор: Robert Borghesi
Сентябрь 23, 2014
Typography Text Neon
Text design (typography) with neon effect.
Автор: Prima Utama Apriansyah
Март 6, 2014
 3D вращение
3D вращение3D Quote Rotator
Using GreenSock and the SplitText plugin to create a 3D text effect.
Автор: Nate Wiley
Ноябрь 9, 2015
Rotating Text
HTML, CSS and JavaScript rotating text.
Автор: Rachel Smith
Май 14, 2015
Vertically Rotating Text
Vertically rotating text with HTML and CSS.
Автор: Jacob
Июль 23, 2014
Тени
ТениPretty Shadow
Pretty shadow with HTML and CSS.
Автор: Alex Moore
Август 24, 2016
Second Shadow
Styling text with SVG.
Автор: Code School
Апрель 21, 2016
Variable Longshadow With Gradients Mixin
«Your scientists were so preoccupied with whether or not they could, they didn’t stop to think if they should.» This doesn’t need to exist. But now you can define long shadows with different colors and spreads with one Sass mixin.
Автор: Dario Corsi
Апрель 15, 2016
Shadow Parallax
Move your Mouse and Play words. Written by React, ES6, Babel transpiler.
Автор: Siamak Mokhtari
Январь 9, 2016
Awesome Text-Shadow
Awesome text-shadow with CSS3.
Автор: Nguyen Hoang Nam
Text-Shadow
HTML and CSS text-shadow.
Автор: Майur Elbhar
Ноябрь 13, 2014
CSS Text Shadow
Taking a stab at a Lynda.com tutorial. CSS: Advanced Typographic Techniques using lettering.js
Автор: Chris Eisenbraun
Сентябрь 30, 2014
Long Shadow Gradient Mixin
A Sass (Scss) Mixin to quickly generate long shadow gradients. Suitable for both ‘text-shadow’ and ‘box-shadow’.
Автор: roikles
Май 20, 2014
CSS3 Text-Shadow Effects
HTML and CSS3 text-shadow effects.
Автор: Jorge Epuñan
Январь 14, 2014
CSS Dashed Shadow
Pure css hipster-ish typographic dashed shadow.
Автор: Lucas Bebber
Ноябрь 8, 2013

Typed Text
HTML, CSS and JavaScript typed text.
Автор: Alex
Январь 11, 2017
Auto Typing Text
Auto typing text with HTML, CSS and JavaScript.
Автор: Connor Gaunt
Ноябрь 8, 2016
LOVE Text Effect
Scrambled text effect inspired by the award winning Science Fiction film «LOVE».
Автор: Matthew Wagerfield
Ноябрь 2, 2016
Kinetic Type With Greensock
Kinetic Type with HTML, CSS and JavaScript (Greensock).
Автор: Nerdmanship
Октябрь 14, 2016
Text Scramble Effect
A little text decoding/scramble effect.
Автор: Justin Windle
Июль 6, 2016
Transmission: Glowing Text Animation
A little glowing text animation. First, some JS to wrap each letter in a span. Then a keyframe animation, with animation-delay mixin, lights up each letter in succession.
Июнь 25, 2016
Futuristic Resolving/Typing Text Effect feat. GLaDOS
Futuristic resolving/typing text effect usually found in game or movie cut scenes to reveal text on screen.
Автор: Kevin
Ноябрь 28, 2015
Text Typing Thingamy
HTML, CSS and JavaScript text typing thingamy.
Автор: Jack Armley
Май 22, 2015
SVG Text: Animated Typing
HTML, CSS and SVG animated typing.
Автор: Tiffany Rayside
Февраль 12, 2015
Typing Text With Javascript
Typing text with HTML, CSS and Javascript.
Автор: Max
Май 19, 2014
waksoft.susu.ru
Добавление или удаление текстовых эффектов
Примечание: Текстовые эффекты можно применять и к объектам WordArt.
Добавление эффекта в текст
-
Выделите текст, в который нужно добавить эффект.
-
На вкладке Главная в группе Шрифт
-
Щелкните нужный эффект.
Дополнительные варианты можно получить, выбрав Контур, Тень, Отражение или Свечение и щелкнув эффект, который нужно добавить.
К началу страницы
Удаление эффекта из текста
-
-
На вкладке Главная в группе Шрифт нажмите кнопку Очистить форма.
К началу страницы
support.office.com
15 потрясающих анимированных эффектов для текста на CSS
Красивый текст и типографика способны сделать Ваш сайт более привлекательным. В веб — дизайне CSS позволяет сделать более интересные эффекты с текстом, при этом вообще не использовать графические редакторы и скрипты. С помощью CSS Вы можете добавить тексту множество различных эффектов, тем самым оживить его.
И для того чтобы это продемонстрировать, представляю Вам подборку из 15 эффектов для текста, которые сделаны только с помощью CSS, но некоторые примеры всё же использовали не большие скрипты.
Спасибо большое http://www.hongkiat.com и обязательно посмотрите следующее:
Эластичная анимация
Этот эффект делается с помощью CSS и SVG, как видите, что результат получился потрясающим.
Перейти
Глюк с SVG
Хотите, чтобы Ваш текст на сайте имел популярный глюк аналогового телевидения? Это можно сделать с помощью CSS и SVG фильтров
Перейти
Ретро логотип
Данный логотип сделан на CSS, а также имеет бегунок, который позволит увеличить его.
Перейти
Эффект сдвига для текста
Как будто текст разрезали острым ножом. Этот эффект сделан с помощью 70 линий на CSS.
Перейти
Длинная тень для текста
Этот элегантный эффект длинной тени для текста создан только с помощью CSS, и смотрится он удивительно.
Перейти
Туманный эффект для текста
Отличный туманный эффект в основном для сайтов с тёмным дизайном. Работает данный эффект только в Webkit браузерах
Перейти
Маска для текста на SVG
Перейти
Анимация для текста
Это на вид простая анимация, но она сделана только на CSS и стоит Вашего внимания.
Перейти
3d текст
Это игра с CSS тенями, но как Вы можете видеть, результат получился очень классным.
Перейти
Текст с фоном
Вернее текст тут, как бы, получается прозрачным.
Перейти
Мигающий текст
Тут мы можем видеть довольно приглушающий свет для текста, который к тому же ещё и периодически мигает.
Перейти
Анимированная подпись
Это необычный эффект для текста на CSS. Подойдёт для множества сайтов, и точно может привлечь посетителей.
Перейти
Глюк для страницы с 404 ошибкой
Совершенно необычный и красивый глюк, который можно установить на страницу с 404 ошибкой.
Перейти
Космос
Довольно интересный и хорошо продуманный логотип с анимацией, которая работает на CSS
Перейти
Загрузка
Это довольно интересный эффект, который можно поставить на предзагрузку Вашего сайта
Перейти
beloweb.ru
15 удивительных текстовых эффектов с помощью CSS3
Каждый веб-дизайнер хочет создавать только стоящие веб сайты, которые оценят все пользователи интернета.
Конечно, невозможно удовлетворить всем вкусам. Еще, как веб-дизайнер вы должны просто попытаться сделать все возможное, чтобы создать сайт, который понравится посетителям! К счастью, уже доступны самые мощные инструменты и ресурсы, чтобы создавать потрясающие веб-сайты и мы собрали для вас некоторые полезные фрагменты CSS, которые помогут сделать интересную фишку в ваших проектах!Это 15 удивительных текстовых эффектов с помощью CSS3 – все подобраны и мы думаем, что они помогут добавить блеск оригинальности в ваших проектах. Некоторые из них полезны для определенных целей, а другие подходят для многократного использования.

Все рукотворные совершенствоваться и этот пост не исключение! В случае, если мы пропустили ваш любимый текстовый эффект с помощью CSS3, пожалуйста, добавьте его в форме комментария, и мы добавим его в будущем пост! Также, это будет здорово поделиться с нами Вашим мнением об этих текстовых эффектов.
Если вы любите цветы и вы хотите замечательный и полный цвета текста эффект, то это предложение идеальное решение для вас! Это очень подходит для отображения имени креативного агентства или для портфеля проектов. Конечно, он может быть использован для любого другого типа проектов – если вы хотите выделиться, то этот текстовый эффект-отличный выбор!
Волновой эффект действительно потрясающий! Это может использоваться, чтобы добавить немного таинственности. Было бы интересно использовать его для того, чтобы подчеркнуть скидку или специальное предложение, которое работает только в течение очень короткого периода времени.Что вы думаете?
Это очень интересный текстовый эффект; я думаю, что из-за цветовой схемы используется он может быть применен, чтобы подчеркнуть винтажный дизайн. Это умное использование теней текста и он имеет потенциал, чтобы привлечь внимание пользователей. Не забывайте, что Винтаж никогда не умрет!
Следующий текстовый эффект работает как магнит для зрителей. Вы можете использовать это, чтобы улучшить форму, чтобы подчеркнуть новый продукт, предлагаемый для продажи или просто для привлечения глазах зрителей. Это заманчивые и мудрый веб-дизайнер будет использовать его на его/ее преимущество!
Я думаю, что тенденция среди веб-дизайнеров является создание более динамичной онлайн присутствий. Прохладный скользящий эффекты и переходы страниц чаще всего используются возможности добавления больший динамизм сайт. Все же, если вы хотите еще больше динамизма, этот удивительный текст с помощью CSS3 эффект может быть хорошим вариантом. Я думаю, что это простое, но эффективное решение!
Самые требовательные клиенты-это дети, но это не должно заставить вас отказаться создании сайтов для них. Если вы работаете на малыша, связанных с проектом или смешной один, то вы можете использовать этот эффект для текста! В Jokerman шрифт имеет свою особую красоту, не так ли?
CSS3 и 3D-моделирования имеют общего больше, чем только цифра “3”! С помощью CSS3 позволяет создавать красивые 3D эффекты как один из этого фрагмента.Этот эффект подойдет для большой пул проектов и я думаю, что вы должны дать ему попробовать!
Иногда, играя с огнем может быть весело! Не волнуйся, я не пироман, я просто поражена этим прикольный текстовый эффект! Я не помню, чтобы видел этот текстовый эффект в макете других сайтов, так вот еще один повод использовать его и создать оригинальный сайт!
В ситуации, которую Вы цените больше дискретной текстовый эффект, этот “туманный эффект” — это моя рекомендация. Это правда, что он может негативно повлиять на юзабилити вашего сайта. С другой стороны, если Вы не рискуете, Вы не выиграете! Конечно, это могут быть переделаны, чтобы соответствовать Вашим требованиям!
Хотя этот текстовый эффект является довольно сложной, она реализуется с помощью CSS, нет никакого JavaScript. Лично я считаю, что он может быть использован для музыкальных сайтах или выделить определенный элемент с веб-сайта.
Это очень дискретный эффект, но я думаю, что он может добавить “Вау” эффект в макеты. Металлические выглядят чудесно создан и появляющиеся/исчезающие моменты акцентировать.
Я может быть субъективна, потому что я большой фанат «Звездных Войн» фильм, но этот текстовый эффект действительно классный. Это делает ваши проекты более интересные и, несомненно, поклонники этого фильма влюбилась в ваш сайт из-за этого эффекта.
Этот текстовый эффект существенно способствует повышению взаимодействия пользователь-сайт.Это показывает еще раз, что CSS3 имеет большой потенциал и талантливый веб-дизайнер сможет создать красивые анимации с помощью всего нескольких строк кода.
Это последний пункт из этого списка, но Вы не должны игнорировать его. Гораздо больше, Вишенка на торте, дело в том, что нет более 10 CSS3 удивительные текстовые эффекты. Я думаю, что вы должны тщательно проверять их все и изучить, как эти привлечении эффекты были реализованы.
Те, которые все еще думают, что атрибуты CSS не достаточно, чтобы создать интересные текстовые эффекты должны дать прислушаться к этому! Она сочетает в себе несколько эффектов — анимация, 3D-перспективы, теней и текстовые настройки. Я думаю, что тени и обводки сочетание-это старомодно, но этот проект создан с целью показать, чего можно достичь с помощью “чистого CSS”.
w1c.ru
Текстовый эффект онлайн
Протащим градиент из центра в любой угол.
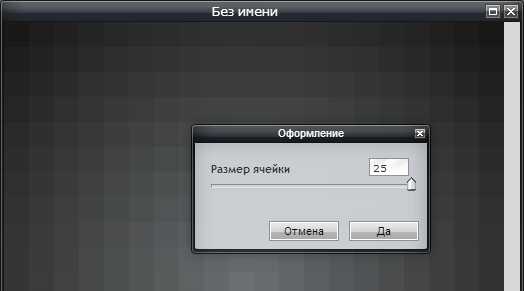
Немного оживим фон. В верхнем горизонтальном (это главное меню) меню нажимаем на вкладку Фильтр —> Оформление, в диалоговом окне задаём максимальное значение 25:

Этот фильтр соответствует фотошоповскому фильтру «Мозаика» (Mosaic).
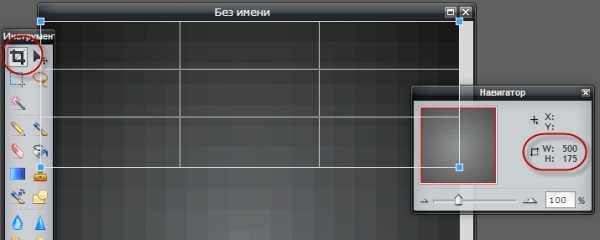
Инструментом «Обрезка» обрезаем нижнюю часть документа до высоты 175 пикселей. Размеры рамки обрезки можно посмотреть в панели «Навигатор», расположенной справа:

Нажимаем клавишу Enter. С фоном всё. Можно сделать промежуточное сохранение файла, подробнее о сохранении фото онлайн рассказано здесь.
2. Вставка текста
Как сделать надпись на фото онлайн, подробно рассказано здесь. Вы можете использовать любые шрифты, имеющиеся в Вашем компьютере.
Выбираем текстовый инструмент (на левой панели иконка в виде буквы «А»), кликаем по документу, появляется диалоговое окно ввода текста и габаритная рамка. Вписываю в поле ввода нужный мне текст, задаю цвет (белый), размер (54) и стиль (жирный), с помощью мышки перемещаю рамку в документе в желаемое место:

После того, как закончите со вводом текста,нажмите кнопку «Да», чтобы закрыть диалоговое окно.
Совет. В процессе работы, во избежание потери данных и результатов работы (например, если случайно закроете окно браузера) используйте промежуточное сохранение результатов. Подробнее о сохранении онлайн здесь.
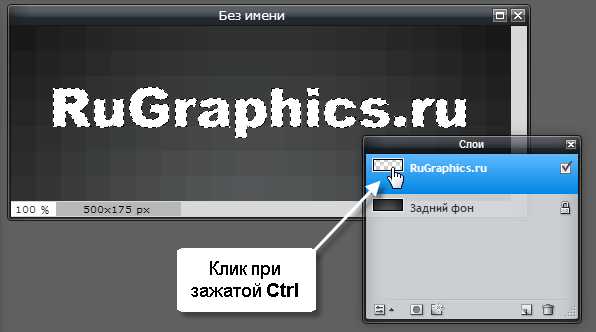
3. Добавление градиента к буквам
В панели слоёв, расположенной справа, кликаем правой клавишей мыши по слою с текстом, в открывшемся меню нажимаем на строку «Растрировать слой». Зажимаем клавишу Ctrl и кликаем по миниатюре слоя, после чего в документе появится выделение по форме букв:

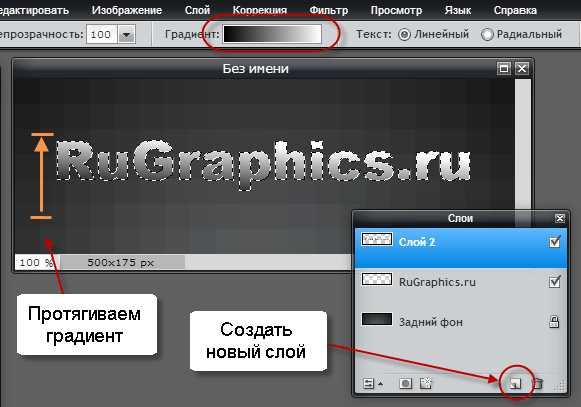
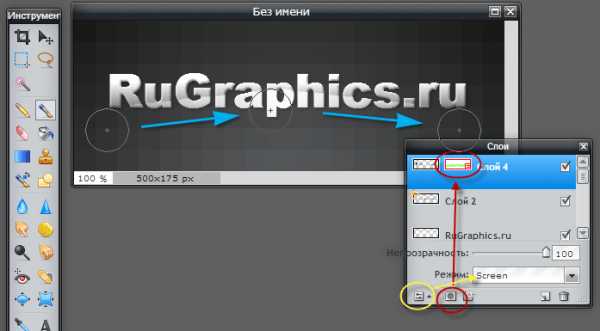
Создаём новый слой кликом по кнопке внизу панели слоёв, берём инструмент «Градиент», ставим опцию «линейный», цвета на чёрный и белый и протягиваем снизу вверх, как показано на рисунке оранжевой стрелкой. Если результат не понравился, протащите градиент ещё раз, только измените положение начала и конца протягивания. Вот примерно что должно получиться:

Нажимаем Ctrl+D, чтобы снять выделение, либо Редактировать —> Отменить выделение.
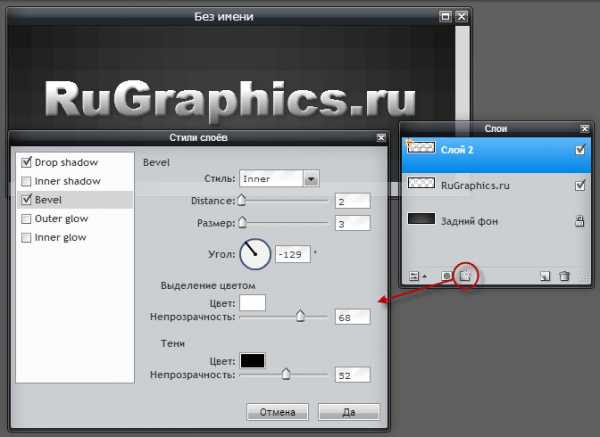
4. Добавление объёма к тексту
Кликом по иконке внизу панели слоёв добавьте к тексту стиль слоя «Bevel» (Тиснение) со следующими настройками:

5. Глянец
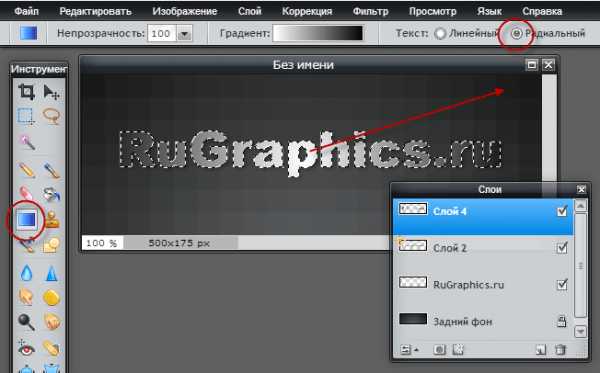
Сделаем своеобразный глянец.Ещё раз, зажав Ctrl, кликните по иконке слоя с буквами (у меня он он после растеризации автоматически назвался называется «RuGraphics.ru») для получения выделения по контуру букв. Создайте новый слой.
От центра протащите бело-чёрный радиальный градиент:

Снимите выделение, нажав Ctrl+D.
Измените режим наложения слоя на Screen (Экран). Добавьте к слою слой-маску. Возьмите чёрную кисть, сделайте жёсткость 100%, зажмите Shift и кликните в трёх местах на тексте, как показано на рисунке синей стрелкой:

Можно уменьшить непрозрачность этого слоя до 60-80%.
Готовый результат:
rugraphics.ru
эффекты текста | Мир графики
Уроки Photoshop
Иванова Наталья | Обновлена 2018-02-13Многим приходится писать текст на фото. Если вы подписываете фотографии, создаете открытки в фотошопе, редактируете картинки для постов блога или делаете заставки для своих видео youtube. Если вы
Read MoreУроки Photoshop
Иванова Наталья | Обновлена 2017-04-11Этот простой урок поможет вам сделать пушистый текст в фотошопе за 5 минут. Для работы вам понадобиться Adobe Photoshop (у меня версия CS5), работа вся выполняется при
Read MoreУроки Photoshop
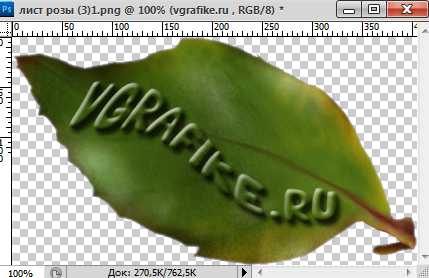
Иванова Наталья | Обновлена 2017-11-26Текстовые эффекты позволяют добиться особой выразительности в ваших работах. Они могут преследовать разные цели. Особенно интересно использование текстовых эффектов на баннерах, логотипах и в вебдизайне. Создать собственные текстуры
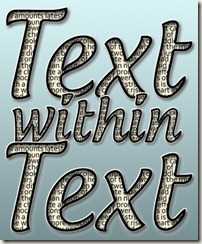
Read Moreэффекты текста
Иванова Наталья | Обновлена 2013-11-05Такой интересный эффект текста, мы получим с вами благодаря множественной ободки текста в фотошопе. Для этого урока нам понадобиться жирный шрифт (скачать жирные шрифты для фотошопа). Создаем новый
Read More
Уроки Photoshop
Иванова Наталья | Обновлена 2016-02-04Откройте новый файл 800 х 800, разрешение 72px. Выберите инструмент линейный градиент. Примените следующие настройки: Перетащите линию градиента от нижнего края документа к верхнему. Выберите инструмент Текст размером
Read More
Уроки Photoshop
Иванова Наталья | Обновлена 2016-02-04Прозрачный капельный текст вы можете сделать в фотошоп. Это разновидность жидкого текста. Это не просто текст, созданный при помощи прозрачного стиля, но также применяется специфическое искажение текста фильтрами
Read MoreУроки Photoshop
Иванова Наталья | Обновлена 2016-02-04Для выполнения этого урока создания стильного текста нам понадобится шрифт: Шрифт BorisBlackBoxx Шаг 1 Создайте новый документ, 1600px — ширина и 1000px — высота. Установите основной цвет
Read Morevgrafike.ru
Добавление эффектов в текст в Office для Mac
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке) .
Используемое приложение Office:
-
Word
-
PowerPoint
-
Excel
Word
Придать документу визуальную глубину можно несколькими способами. Можно вставить графический элемент WordArt — набор готовых текстовых объектов, позволяющих колоритно растягивать и изгибать текст. К уже введенному тексту, отдельному тексту и тексту в надписях можно применять различные стили.
Выполните одно из указанных ниже действий.
Применение текстовых эффектов к существующему тексту
-
Выделите текст, к которому требуется применить форматирование.
-
На вкладке Главная в разделе Шрифт выберите элемент Текстовые эффекты , а затем укажите эффект, который нужно применить к тексту.
Совет: Чтобы применить к тексту другие параметры форматирования и эффекты (например, использовать малые прописные буквы или двойное зачеркивание), в меню Формат выберите раздел Шрифт.
Вставка объекта WordArt
-
Word 2016 для Mac: на вкладке Вставка нажмите кнопку объект WordArt.
Word 2011 для Mac: на вкладке Элементы документа в разделе Текстовые элементы, нажмите кнопку WordArt и нажмите кнопку объект WordArt, который вы хотите.
-
Введите нужный текст.
Форматирование текста как малых прописных
-
Выделите строчный текст, буквы в котором требуется заменить на малые прописные.
-
В меню Формат выберите пункт Шрифт.
-
В разделе Эффекты выберите Малые прописные.
Создание зеркального отражения текста
С помощью средства «Надпись» можно создать зеркальное отражение текста (например, для печати на специальной бумаге и последующего нанесения на ткань).
-
На вкладке Главная в группе Вставить выберите элемент Надпись.
-
Начертите контур надписи и введите текст.
-
Щелкните границу надписи, а затем в меню Формат выберите пункт Фигура.
-
Щелкните Поворот объемной фигуры, а затем в разделе Поворот на вкладке « эффекты » в поле X введите 180.
Создание отражения
-
Выделите текст или объект WordArt, к которому требуется применить форматирование.
-
На вкладке Главная в разделе Шрифт щелкните элемент Текстовые эффекты , наведите указатель мыши на элемент Отражение и выберите стиль отражения.
Создание тени
-
Выделите текст или объект WordArt, к которому требуется применить форматирование.
-
На вкладке Главная в разделе Шрифт щелкните элемент Текстовые эффекты , наведите указатель мыши на элементТень и выберите стиль тени.
Создание эффекта свечения
-
Выделите текст или объект WordArt, к которому требуется применить форматирование.
-
На вкладке Главная в разделе Шрифт щелкните элемент Текстовые эффекты , наведите указатель мыши на элемент Свечение и выберите стиль свечения.
Создание других эффектов
К тексту в надписях и к объектам WordArt можно применять и другие эффекты. Например, можно изогнуть текст или придать ему объемный эффект
-
Выделите текстовое поле или объект WordArt, который нужно отформатировать и выберите в меню Формат.
-
Word 2016 для Mac: в разделе Текстовые эффекты, перейдите на вкладку текстовые эффекты и выберите подходящую.
Word 2011 для Mac: в разделе Стили текста нажмите кнопку эффекты, наведите указатель на эффект и выберите подходящую.
Создание тени (режим совместимости)
В режиме совместимости открываются документы, созданные в предыдущих версиях Word или сохраненные в более раннем формате.
-
Выделите текстовое поле или объект WordArt, который нужно отформатировать и выберите в меню Формат.
-
Word 2016 для Mac: в группе Текстовые эффекты, перейдите на вкладку Текстовых эффектов и нажмите кнопку тень.
Word 2011 для Mac: в разделе Эффекты тени щелкните тень.
Дополнительные материалы
Изменение размера объекта
Применение стилей и эффектов к объектам и их удаление
Копирование форматирования между объектами и текстом
Применение стиля или эффекта к рисунку и их изменение
Добавление и изменение цвета заливки
PowerPoint
Придать документу визуальную глубину можно несколькими способами. Можно вставить графический элемент WordArt — набор готовых текстовых объектов, позволяющих колоритно растягивать и изгибать текст. Текст в надписи или объект можно отформатировать в различных стилях.
Выполните одно из указанных ниже действий.
Применение текстовых эффектов к существующему тексту
-
Выделите текст, к которому требуется применить форматирование.
-
На вкладке Главная в разделе Шрифт выберите элемент Текстовые эффекты , а затем укажите эффект, который нужно применить к тексту.
Совет: Чтобы применить к тексту другие параметры форматирования и эффекты (например, использовать малые прописные буквы или двойное зачеркивание), в меню Формат выберите раздел Шрифт.
Вставка объекта WordArt
-
PowerPoint 2016 для Mac: на вкладке Вставка нажмите кнопку объект WordArt.
PowerPoint 2011 для Mac: на вкладке Элементы документа в разделе Текстовые элементы, нажмите кнопку WordArt и нажмите кнопку объект WordArt, который вы хотите.
-
Введите нужный текст.
Форматирование текста как малых прописных
-
Выделите строчный текст, буквы в котором требуется заменить на малые прописные.
-
В меню Формат выберите пункт Шрифт.
-
В разделе эффекты или Основные эффекты выберите малые прописные.
Создание зеркального отражения текста
С помощью средства «Надпись» можно создать зеркальное отражение текста (например, для печати на специальной бумаге и последующего нанесения на ткань).
-
PowerPoint 2016 для Mac: на вкладке Вставка нажмите кнопку Надпись.
PowerPoint 2011 для Mac: на вкладке Главная в группе Вставка, нажмите кнопку Надпись.
-
Начертите контур надписи и введите текст.
-
Щелкните границу надписи, а затем в меню Формат выберите пункт Фигура.
-
На вкладке эффекты щелкните Поворот объемной фигуры и в разделе Поворот в поле X введите 180.
Создание отражения
-
Выделите текст или объект WordArt, к которому требуется применить форматирование.
-
PowerPoint 2016 для Mac: в меню » Формат фигуры » щелкните элемент Текстовые эффекты, перейдите в раздел отражение и щелкните необходимый стиль отражения.
PowerPoint 2011 для Mac: на вкладке Главная в группе Шрифт нажмите кнопку Текстовые эффекты , перейдите в раздел отражение и щелкните необходимый стиль отражения.
Создание тени
-
Выделите текст или объект WordArt, к которому требуется применить форматирование.
-
PowerPoint 2016 для Mac: на вкладке » Формат фигуры » щелкните элемент Текстовые эффекты, выберите пункт тень и щелкните необходимый стиль тени.
PowerPoint 2011 для Mac: на вкладке Главная в группе Шрифт нажмите кнопку Текстовые эффекты , выберите пункт тень и щелкните необходимый стиль тени.
Создание эффекта свечения
-
Выделите текст или объект WordArt, к которому требуется применить форматирование.
-
PowerPoint 2016 для Mac: на вкладке » Формат фигуры » щелкните элемент Текстовые эффекты, пункт свечение и выберите необходимый стиль свечения.
PowerPoint 2011 для Mac: на вкладке Главная в группе Шрифт нажмите кнопку Текстовые эффекты пункт свечение и выберите необходимый стиль свечения.
Применение объемного эффекта
-
Выделите текст или объект WordArt, к которому требуется применить форматирование.
-
PowerPoint 2016 для Mac: на вкладке » Формат фигуры » щелкните элемент Текстовые эффекты, наведите указатель на элемент поворот объемной фигуры и выберите необходимый стиль формата.
PowerPoint 2011 для Mac: на вкладке Главная в группе Шрифт нажмите кнопку Текстовые эффекты , наведите указатель на элемент поворот объемной фигуры и выберите требуемый формат.
Создание багетной рамки
-
Выделите текст или объект WordArt, к которому требуется применить форматирование.
-
PowerPoint 2016 для Mac: на вкладке » Формат фигуры » щелкните элемент Текстовые эффекты, пункты рельеф и затем щелкните необходимый стиль багетной рамки.
PowerPoint 2011 для Mac: на вкладке Главная в группе Шрифт нажмите кнопку Текстовые эффекты пункты рельеф и затем щелкните необходимый стиль багетной рамки.
Изгибание текста
-
Выделите текст или объект WordArt, к которому требуется применить форматирование.
-
PowerPoint 2016 для Mac: на вкладке » Формат фигуры » щелкните элемент Текстовые эффекты, выберите команду для преобразования и выберите необходимый стиль преобразования.
PowerPoint 2011 для Mac: на вкладке Главная в группе Шрифт нажмите кнопку Текстовые эффекты пункт преобразовать и выберите необходимый стиль преобразования.
Дополнительные сведения
Применение стилей и эффектов к объектам и их удаление
Копирование форматирования между объектами и текстом
Применение стиля или эффекта к рисунку и их изменение
Добавление и изменение цвета заливки
Excel
В Excel доступны различные способы улучшения внешнего вида текста. Можно вставить графический элемент WordArt — набор готовых текстовых объектов, позволяющих колоритно растягивать и изгибать текст. Кроме того, можно применять различные стили к тексту в надписях.
Выполните одно из указанных ниже действий.
Применение текстовых эффектов к существующему тексту
-
Выделите текст в текстовое поле, которое нужно отформатировать и откройте вкладку Формат или Формат фигуры.
Примечание: Текстовые эффекты нельзя применить к тексту в ячейках.
-
Выберите нужный стиль.
Чтобы просмотреть другие стили, наведите курсор на интересующий вас элемент и щелкните .
Вставка объекта WordArt
-
В меню Вставить выберите пункт WordArt.
-
Введите нужный текст.
Создание зеркального отражения текста
С помощью средства «Надпись» можно создать зеркальное отражение текста (например, для печати на специальной бумаге и последующего нанесения на ткань).
-
В меню Вставить выберите пункт Надпись.
-
Начертите контур надписи и введите текст.
-
Щелкните границу надписи, а затем в меню Формат выберите пункт Фигура.
-
На вкладке « эффекты » области Формат фигуры щелкните Поворот объемной фигуры и в разделе Поворот в поле X введите 180.
Создание отражения
-
Выделите текстовое поле или объект WordArt, который нужно отформатировать и откройте вкладку Формат или Формат фигуры.
-
В разделе Стили текста нажмите кнопку Текстовые эффекты и эффекты, перейдите в раздел отражение и щелкните необходимый стиль отражения.
Создание других эффектов
К тексту в надписях и к объектам WordArt можно применять и другие эффекты. Например, можно создать для текста тень или эффект свечения, а также изогнуть надпись или сделать ее объемной.
-
Выделите текстовое поле или объект WordArt, который нужно отформатировать и откройте вкладку Формат или Формат фигуры.
-
В разделе Стили текста нажмите кнопку Текстовые эффекты и эффекты, наведите указатель на эффект и выберите вариант, который вы хотите.
Дополнительные материалы
Применение стилей и эффектов к объектам и их удаление
Копирование форматирования между объектами и текстом
Применение стиля или эффекта к рисунку и их изменение
Добавление и изменение цвета заливки
support.office.com
